Как вставить видео на сайт с Ютуба
Содержание
- Поиск и настройка кода для вставки видео
- Шаг 1: Поиск HTML-кода
- Шаг 2: Настройка кода
- Варианты вставки видеоролика на сайт
- Способ 1: Вставка на HTML-сайт
- Способ 2: Вставка в WordPress
- Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
- Ручная настройка HTML-кода плеера после его вставки
- Изменение размера плеера
- Автоматическое воспроизведение
- Воспроизведение с определенного места
- Включение и отключение субтитров
- Заключение
- Вопросы и ответы
YouTube оказывает огромную услугу всем сайтам, предоставляя возможность размещения своих видео на других ресурсах. Конечно же, таким образом, убивается сразу два зайца – видеохостинг YouTube расходится далеко за свои пределы, в то время как сайт имеет возможность транслировать видео, не забивая и не перегружая свои сервера. В данной статье пойдет речь о том, как вставить видео на сайт с Ютуба.
Поиск и настройка кода для вставки видео
Перед тем, как лезть в дебри кодинга и рассказывать, как вставлять проигрыватель Ютуба в сам сайт, стоит рассказать, где брать этот самый проигрыватель, а точнее, его HTML-код. Помимо этого, нужно знать, как его настроить, чтобы сам плеер смотрелся органично на вашем сайте.
Шаг 1: Поиск HTML-кода
Для вставки ролика к себе на сайт вам необходимо знать его HTML-код, который и предоставляет сам YouTube. Во-первых, вам необходимо перейти на страницу с видео, которое вы хотите позаимствовать. Во-вторых, пролистать страницу чуть ниже. В-третьих, под роликом вам необходимо нажать на кнопку «Поделиться», после чего перейти во вкладку «HTML-код».
Вам остается всего лишь взять этот код (скопировать, «CTRL+C»), и вставить («CTRL+V»)его в код своего сайта, в желаемое место.
Шаг 2: Настройка кода
Если размер самого видео вам не подходит и вы хотите его изменить, то Ютуб эту возможность предоставляет. Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Вам следует всего лишь нажать на кнопку «Еще», чтобы открыть специальную панель с настройками.
Здесь вы увидите, что можно изменить размер видео, используя выпадающий список. Если же вы хотите задать размеры вручную, то в списке выберете пункт «Другой размер» и введите его самостоятельно. Заметьте, что по заданию одного параметра (высоты или ширины), второй подбирается автоматически, тем самым сохраняя пропорции ролика.
Здесь вы можете задать также ряд других параметров:
- Показать похожие видео после завершения просмотра.
Установив галочку напротив этого параметра, после просмотра ролика на вашем сайте до конца, зрителю предоставят выборку из других роликов, схожих по тематике, но не зависящих от вашего предпочтения. - Показать панель управления.
Если галочку убрать, то на вашем сайте проигрыватель будет без основных элементов: кнопки паузы, регулировки громкости и возможности промотать время. К слову, рекомендуется этот параметр всегда оставлять включенным для удобства пользователя.
- Показать название видео.
Убрав этот значок, пользователь, посетивший ваш сайт и включивший на нем ролик, не увидит его названия. - Включить режим повышенной конфиденциальности.
Данный параметр никак не повлияет на отображение проигрывателя, однако если его активировать, Ютуб будет сохранять информацию о пользователях, которые посетили ваш сайт в том случае, если они просмотрели этот ролик. В целом никакой опасности это не несет, поэтому можете убирать галочку.
Вот и все настройки, которые можно провести на сайте YouTube. Вы можете смело брать измененный HTML-код и вставлять его на свой сайт.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.
Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее. Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube.
Ручная настройка HTML-кода плеера после его вставки
Как настроить вставляемый проигрыватель на сайте YouTube было рассмотрено выше, но это далеко не все настройки. Вы можете задать некоторые параметры вручную, изменяя сам HTML-код. Также данные манипуляции можно проводить как во время вставки видео, так и после нее.
Изменение размера плеера
Может случиться так, что после того, как вы уже настроили проигрыватель и вставили его на свой сайт, открывая страницу, вы обнаруживаете то, что его размер, мягко говоря, не соответствует желаемому результату. К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
К счастью, можно все исправить, внеся правки в HTML-код проигрывателя.
Необходимо знать лишь два элемента и то, за что они отвечают. Элемент «width» — это ширина вставляемого проигрывателя, а «height» — высота. Соответственно, в самом коде вам нужно заменить значения этих элементов, которые указаны в кавычках после знака равно, для изменения размера вставляемого плеера.
Главное, будьте внимательны и подбирайте нужные пропорции, чтобы плеер в итоге не был сильно растянут или, наоборот, сплюснут.
Автоматическое воспроизведение
Взяв HTML-код с Ютуба, вы можете его немного переделать, чтобы при открытии вашего сайта у пользователя видео воспроизводилось автоматически. Для этого необходимо использовать команду «&autoplay=1» без кавычек. К слову, данный элемент кода нужно вписывать после самой ссылки на видео, как это показано на изображении ниже.
Если вы передумаете и захотите отключить автовоспроизведение, то значение «1» после знака равно (=) замените на «0» или же полностью удалите этот элемент.
Воспроизведение с определенного места
Также вы можете настроить воспроизведение с определенного момента. Это очень удобно, если нужно посетившему ваш сайт пользователю показать фрагмент в видео, о котором идет речь в статье. Чтобы все это сделать, в HTML-коде в конце ссылки на ролик необходимо добавить следующий элемент: «#t=XXmYYs» без кавычек, где XX – это минуты, а YY – секунды. Обратите внимание, что все значения необходимо записывать в слитной форме, то есть без пробелов и в числовом формате. Пример вы можете посмотреть на изображении ниже.
Чтобы отменить все сделанные изменения, вам необходимо удалить данный элемент кода или же поставить время на самое начало – «#t=0m0s» без кавычек.
Включение и отключение субтитров
И напоследок еще одна хитрость, как с помощью внесения корректив в исходный HTML-код ролика можно добавить отображение русскоязычных субтитров при воспроизведении видео на вашем сайте.
Читайте также: Как включить субтитры в YouTube
Для отображения субтитров в видео вам нужно использовать два элемента кода, вставленных последовательно. Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Первый элемент – «&cc_lang_pref=ru» без кавычек. Он отвечает за выбор языка субтитров. Как можно заметить, в примере стоит значение «ru», что означает – выбран русский язык субтитров. Второй – «&cc_load_policy=1» без кавычек. Он позволяет включать и отключать субтитры. Если после знака равно (=) стоит единица, то субтитры будут включены, если ноль, то, соответственно, выключены. На изображении ниже вы можете увидеть все самостоятельно.
Читайте также: Как настроить субтитры в YouTube
Заключение
По итогу можно сказать, что вставка видео с YouTube на сайт – это довольно простое занятие, с которым сможет справиться абсолютно каждый пользователь. А способы настройки самого проигрывателя позволяют задать те параметры, которые необходимы именно вам.
Как вставить видео с ютуба на сайт
Здравствуйте, дорогие читатели! С увеличением скорости интернета, видео в блоге стало не роскошью, а, чаще, необходимостью. Поэтому сегодня подробно расскажу как вставить видео с Youtube на свой сайт. Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Затрону и простые сайты на одном html и поясню, почему лучше хранить видео на Ютубе, чем заливать на свой сайт. Поехали!
Как добавить видео — инструкция
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца.
 На деле ни на что не влияет.
На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
<iframe src=»https://www. youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.

Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Как добавить видео с YouTube на свой веб-сайт: пошаговое руководство
Видео повышает ценность вашего веб-сайта, а правильно подобранные видео могут помочь увеличить трафик и конверсию. Как отмечает Forbes, пользователи запоминают 95 % сообщения при просмотре видео по сравнению с 10 % при просмотре текста, что делает видео отличной отправной точкой для упрощения связи с потенциальными клиентами.
Как отмечает Forbes, пользователи запоминают 95 % сообщения при просмотре видео по сравнению с 10 % при просмотре текста, что делает видео отличной отправной точкой для упрощения связи с потенциальными клиентами.
Ваш лучший выбор для видео? YouTube. С более чем двумя миллиардами пользователей, которые ежемесячно входят в систему, видео на YouTube в настоящее время достигают 74% взрослых в Соединенных Штатах, поэтому неудивительно, что платформу используют почти 9 человек.0 процентов маркетологов для привлечения интереса пользователей. Готовы использовать видео на своем сайте и захватить растущий рынок YouTube? Вот пошаговое руководство.
Преимущества добавления видео на ваш веб-сайт
Видео доминирует на рынке цифровых медиа, но одной популярности недостаточно для широкого распространения. На практике видео на YouTube имеют ключевые преимущества для вашего сайта, в том числе:
Повышение вовлеченности пользователей
Как отмечалось выше, посетители вашего сайта сохраняют больше информации при просмотре видео, чем при чтении текста. Это позволяет повысить вовлеченность пользователей, создавая привлекательный контент, который они будут помнить еще долго после того, как покинут ваш сайт, и, надеюсь, вернут их снова. YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты.
Это позволяет повысить вовлеченность пользователей, создавая привлекательный контент, который они будут помнить еще долго после того, как покинут ваш сайт, и, надеюсь, вернут их снова. YouTube также включает в себя функции для повышения вовлеченности, такие как параметры обмена и плейлисты.
Уменьшение разочарования пользователей
Если пользователям приходится пролистывать стены текста только для того, чтобы найти основы вашего бренда или понять ваше ценностное предложение, скорее всего, они не задержатся на сайте надолго. Встроенное видео YouTube обеспечивает быстрый обзор вашего сайта, как только на него приходят пользователи.
Упрощенное повествование
Какова ваша история? Что отличает вас от конкурентов? Это то, что хотят знать потенциальные клиенты. Хотя хорошо написанные текстовые заметки могут дать общее представление о том, чем вы занимаетесь, они не имеют такого же влияния, как видео-истории, демонстрирующие ваши цели и увлечения.
Расширение связей с брендом
Органический маркетинг теперь является важной частью успеха в бизнесе. Покупатели хотят покупать товары брендов и людей, которым они доверяют. Видеоролики предлагают способ общения с посетителями лицом к лицу и помогают персонализировать и очеловечить ваш бренд с первого момента появления посетителей.
Покупатели хотят покупать товары брендов и людей, которым они доверяют. Видеоролики предлагают способ общения с посетителями лицом к лицу и помогают персонализировать и очеловечить ваш бренд с первого момента появления посетителей.
Рекомендации по добавлению видео на ваш веб-сайт
Несмотря на то, что видео обладают преимуществами в привлечении и поддержании интереса пользователей, следует помнить о нескольких рекомендациях, чтобы обеспечить максимальное воздействие ваших видео.
Следите за размером файла.
Когда дело доходит до просмотра видео YouTube на вашем веб-сайте, у вас есть два варианта: добавить ссылку или встроить. Ссылка на видео означает, что пользователи должны покинуть вашу страницу, чтобы просмотреть контент, а встраивание позволяет пользователям смотреть видео на вашем сайте.
Хотя встраивание лучше для взаимодействия, стоит учитывать размер файла вашего видео — чем больше ваш видеофайл, тем большая пропускная способность требуется для его отображения на пользовательских устройствах, что, в свою очередь, потенциально может замедлить работу пользователей. Там, где это возможно, лучше меньше и короче.
Там, где это возможно, лучше меньше и короче.
Посмотреть видео целиком.
Независимо от того, встраиваете ли вы видео YouTube, созданное вами или другим автором, обязательно просмотрите видео целиком, прежде чем публиковать его на своем сайте. Если он содержит информацию, которая не имеет непосредственного отношения к делу или действий, рассмотрите возможность ссылки на него, а не встраивания.
Проверьте длину.
Всегда проверяйте продолжительность ваших видео. И вот почему: если вы разместите на своей домашней странице что-то более продолжительное, чем несколько минут, большинство пользователей не задержатся, чтобы досмотреть до конца. Либо обрежьте видео, а затем вставьте его, либо дайте ссылку на него с небольшим описанием для заинтересованных пользователей.
Тщательно продумайте автозапуск.
Можно настроить автоматическое воспроизведение видео, когда посетители заходят на ваш сайт. Это спорный вопрос — некоторые пользователи категорически против автозапуска и сразу же покинут ваш сайт. Другие не возражают против видео, если они предлагают немедленную и полезную информацию.
Другие не возражают против видео, если они предлагают немедленную и полезную информацию.
Одним из вариантов здесь является создание небольшого и бесшумного видео с автоматическим воспроизведением, которое предоставляет основную информацию о бренде, не требуя внимания пользователя. Стоит отметить? Автовоспроизведение потребляет данные без разрешения посетителя, что может дорого обойтись мобильным пользователям. Тщательно выбирайте.
Как добавить видео с YouTube на свой веб-сайт
- Найдите свое видео.
- Нажмите «Поделиться».
- Выберите «Вставить».
- Скопируйте HTML-код.
- Вставьте HTML-код на свою страницу.
1. Найдите свое видео
Сначала перейдите на YouTube и найдите видео, которое хотите встроить. В данном случае мы используем видео «Введение в HubSpot CRM».
2. Нажмите «Поделиться».
Затем нажмите Поделиться в нижней правой части экрана, появится всплывающее меню:
Здесь вы можете выбрать, хотите ли вы код встроенного видео или просто хотите поделиться ссылкой в социальных сетях, таких как Facebook или Twitter.
3. Выберите «Встроить».
Выберите параметр Встроить в крайнем левом углу. Вам будет предоставлен фрагмент HTML-кода, который вы вставите на страницу своего веб-сайта, чтобы встроить видео на YouTube.
4. Скопируйте HTML-код.
Скопируйте отображаемый HTML-код и вернитесь на платформу своего веб-сайта. Чтобы упростить задачу, YouTube предлагает кнопку Копировать , которая скопирует код прямо в буфер обмена.
5. Вставьте HTML-код на свою страницу.
В зависимости от платформы хостинга вашего веб-сайта шаги по вставке HTML-кода для встраивания будут отличаться. Например, если вы используете WordPress, откройте сообщение или страницу, куда вы хотите встроить видео, а затем выберите Текст справа.
Затем разместите свой HTML-код и выберите Обновить . Когда вы снова перейдете к сообщению или странице, вы увидите встроенное видео.
Если вы не хотите возиться с HTML, вы также можете просто скопировать и вставить URL-адрес видео в свой визуальный редактор WordPress. Этот процесс начинается так же, как и подход HTML: найдите свое видео на YouTube и нажмите Поделиться . Затем перейдите на свою страницу WordPress и вставьте свой URL-адрес непосредственно в сам редактор. WordPress автоматически преобразует ссылку во встроенное видео.
Этот процесс начинается так же, как и подход HTML: найдите свое видео на YouTube и нажмите Поделиться . Затем перейдите на свою страницу WordPress и вставьте свой URL-адрес непосредственно в сам редактор. WordPress автоматически преобразует ссылку во встроенное видео.
Получение ценности видео
Видео YouTube могут значительно повысить ценность вашего веб-сайта, облегчая потенциальным клиентам поиск вашего контента, сохранение ключевой информации и лучшее понимание вашего бренда.
Предостережение? Недостаточно просто опубликовать видео — чтобы получить максимальную отдачу от ваших усилий по визуальному маркетингу, найдите время, чтобы просмотреть и отобрать свой контент перед публикацией, чтобы добиться максимального эффекта.
Примечание редактора: этот пост был первоначально опубликован в мае 2011 года и обновлен для полноты.
Как встроить канал YouTube на свой веб-сайт
Видео на YouTube становятся неотъемлемой частью маркетинговой стратегии компаний, и использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить вашу аудиторию на YouTube — показать их на своем веб-сайте. И если вам нужно решение о том, как встроить свой канал YouTube на свой веб-сайт, вы попали в нужное место. В следующем тексте мы покажем вам, как создать видео-виджет YouTube с помощью агрегатора социальных сетей EmbedFeed.
В этой статье:
показать
- Варианты встраивания канала YouTube
- Возможности для видео YouTube
- 5 простых шагов для встраивания канала YouTube с веб-каналом YouTube
- Видео-инструкции по встраиванию канала YouTube
Варианты встраивания канала YouTube
Существует два основных варианта того, как вы можете встроить свой канал YouTube:
- Вручную : Скопируйте/вставьте каждый код встраивания видео, предоставленный YouTube
- Автоматически : Используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube, чтобы получить и синхронизировать весь канал YouTube с вашим веб-сайтом
Если вы выберете первый вариант, просто выполните следующие действия:
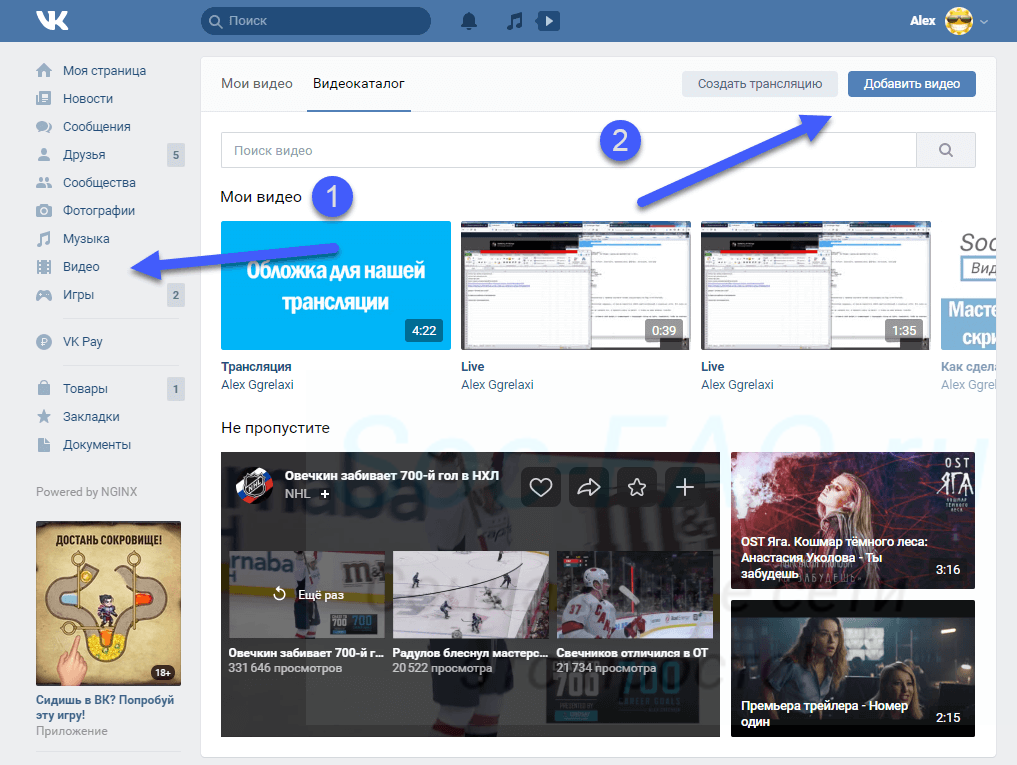
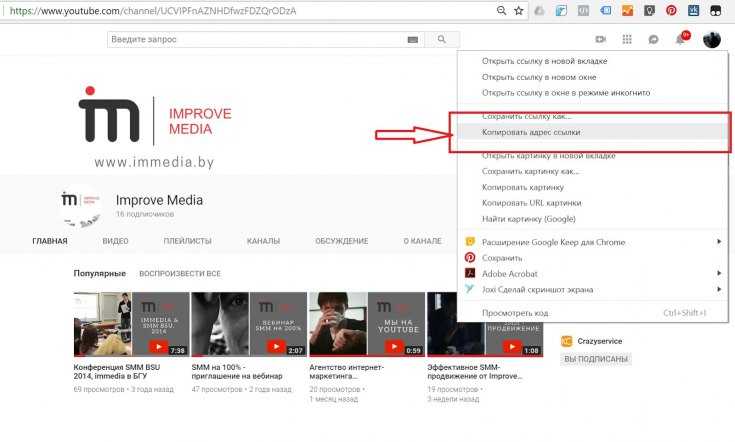
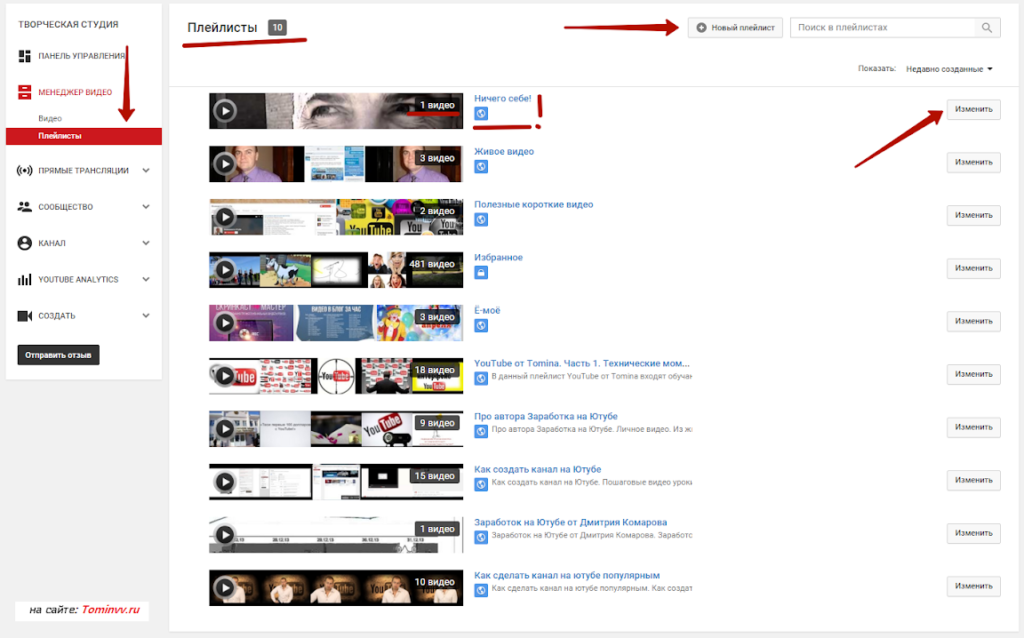
- Перейдите к каждому видео на вашем канале YouTube и нажмите на опцию «Поделиться» , расположенную под видео (как показано на скриншоте)
- Нажмите на опцию « Embed »
- Скопируйте предоставленный код
- Вставьте код на отдельной странице вашего сайта
Вы можете повторить это для каждого видео вы хотите внедрить. Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Сделав это, вы можете отобразить все свои видео YouTube на странице веб-сайта. Если вы веб-разработчик, вы можете сделать эту страницу в виде сетки, похожей на страницу канала YouTube. Но этот вариант больше нацелен на встраивание одного видео.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для обеспечения правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed, агрегатор социальных сетей, который в дополнение к своим функциям, обеспечивает интеграцию API YouTube.
Наличие этого разрешения позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строки кода отображать профессиональный видеопоток на вашем веб-сайте.
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Возможности для видео YouTube
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе каналов, а также различные макеты и виджеты, такие как:
- Виджет карусели YouTube
- Виджет слайдера YouTube
- Виджет слайд-шоу YouTube
- Виджет слайд-шоу YouTube без миниатюр
- Виджет слайд-шоу YouTube с вертикальными миниатюрами
- Лента YouTube (4 разных виджета)
- Виджет YouTube Masonry
- Виджет сетки YouTube
Итак, если вы хотите встроить виджет канала YouTube, просто выполните действия, описанные в следующем разделе.
5 простых шагов для встраивания канала YouTube
Прежде чем начать. Если вы еще не являетесь пользователем, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. Если у вас есть учетная запись на платформе , просто выполните следующие действия:
Шаг 1: Войдите в свою учетную запись EmbedFeed
Шаг 2: Перейдите к «Источники» в меню слева и нажмите «Добавить источник»
Шаг 3: Откроется окно с социальными сетями. Затем выберите « YouTube » в качестве источника. youtube.com и перейдите на свой канал, чтобы скопировать ссылку)поставьте filed
Как видите, есть 2 варианта ввода ссылки на канал YouTube (в качестве примера я буду использовать EmbedSocial URL):
Вариант 1: Скопируйте и добавьте домашний URL канала
Пример: https://www.youtube. com/channel/UCAKeTj4MAHgXztgwypCYg7A
com/channel/UCAKeTj4MAHgXztgwypCYg7A
Вариант 2 : Добавьте канал YouTube по имени пользователя
Пример: https://www.youtube.com/yourusername
Шаг 6: Если медиафайл успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать виджет ».
После того, как система создаст виджет YouTube Feed, вы увидите код (расположенный в правом верхнем углу, как показано на снимке экрана ниже).
Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на ваш сайт.
Шаг 7: Просто скопируйте и вставьте код в свой HTML-код или в конструктор сайтов. Вы можете скопировать код javascript или использовать шорткод под полем, если вы используете WordPress.
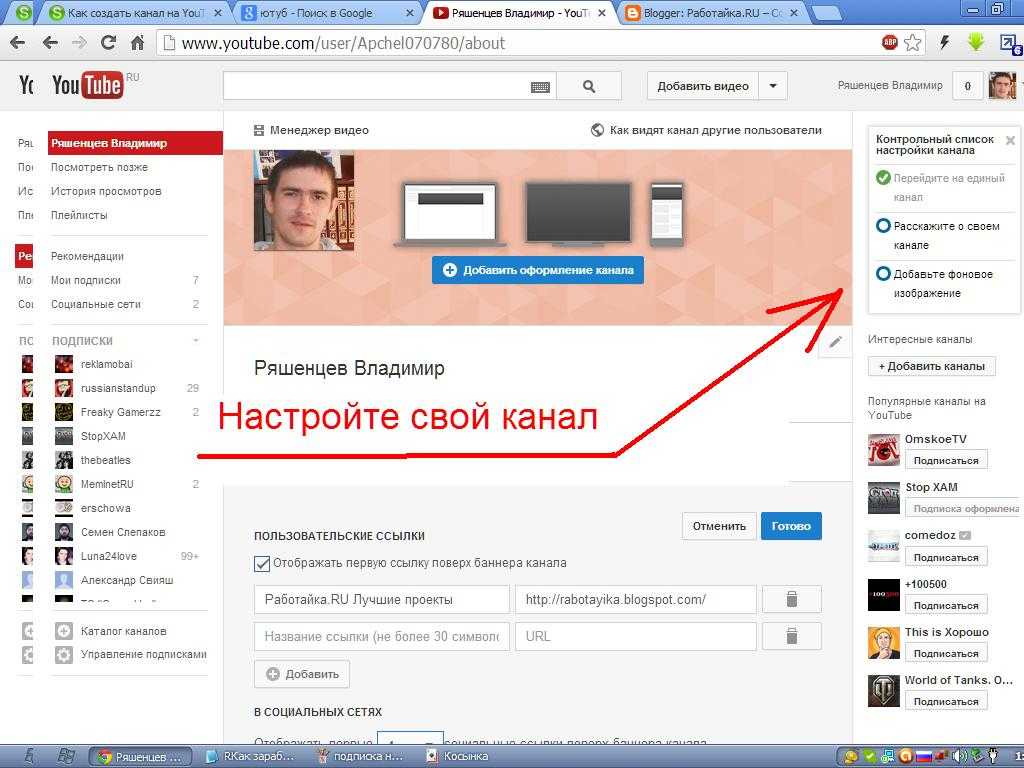
Но прежде чем отображать свой канал YouTube на своем веб-сайте, вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели «Настройки».
Настройте свою ленту YouTube
Прокрутите вниз до Общие настройки и измените свою ленту YouTube. Поэкспериментируйте со следующими параметрами:
- Изменить название канала
- Разрешить автоматическое добавление новых медиафайлов
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить сообщениям связываться с социальными сетями или не
- Изменение макета фида
- Используйте редактор CSS для создания пользовательского стиля фида
Совет: EmbedFeed предоставляет возможность добавить пользовательскую кнопку « Купить» в сообщения ленты YouTube. Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт. Как здорово, правда?
Встроить канал YouTube в конструкторы сайтов
Вернемся к части кода. Теперь код находится в вашем буфере обмена и готов к вставке на ваш сайт. Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
Это действие зависит от платформы, в которую вы хотите встроить код. Другими словами, у вас есть 2 варианта:
- Вставьте сгенерированный код YouTube непосредственно в HTML-код
- Вставьте свой код в веб-платформу
Выполните следующие 4 шага, чтобы вставить сгенерированный код YouTube в HTML-код:
- Откройте код своего веб-сайта
- Выберите место, где вы хотите, чтобы ваш канал YouTube появился, и вставьте туда код EmbedSocial (внутри тега)
- Как только это будет сделано, сохраните свой код
- Обновите браузер, и вы увидите свою ленту YouTube
Молодец! Теперь ваши посетители могут просматривать ваш канал YouTube, не покидая ваш сайт.
Выполните следующие действия, чтобы вставить код, сгенерированный YouTube, на вашу веб-платформу:
Важно: Вздохните… EmbedSocial интегрируется и работает со всеми платформами, которые позволяют встраивать сторонние iframe или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ управления контентом и веб-конструкторов, которые являются частью нашего портфолио.
Возьмем в качестве примера WordPress и Squarespace.
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свою ленту YouTube
- Выберите область редактора, куда вы хотите добавить код, и нажмите значок +, чтобы добавить блок HTML
- Выберите Пользовательский блок HTML и вставьте код в поле ввода
- Нажмите « Обновить » (или предварительный просмотр), и вы увидите свой встроенный канал YouTube
Примечание по использованию шорткода: Если вы хотите использовать шорткод, просто выполните те же шаги и вместо пользовательского HTML выберите блок шорткода, куда вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript виджет канала YouTube).
Если ваш веб-сайт создан с помощью Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите к Мои сайты и щелкните веб-сайт, на котором вы хотите отобразить канал YouTube
- Когда откроется экран конфигурации, в меню слева нажмите « Страницы » и откройте страницу, которую вы хотите отредактировать
- В правом верхнем углу в темном заголовке раздела блока просто нажмите кнопку плюс +
- Появится окно с опциями. Щелкните символ (встроить)
- Появится всплывающее окно, в котором вам нужно будет щелкнуть значок кода
- В пустое место для кода просто вставьте наш код здесь
- Нажмите ‘ Установить на завершить это действие YouTube, ваши видео будут автоматически добавляться (автосинхронизироваться) на ваш веб-сайт
- У вас всегда есть возможность выбрать, какие видео будут отображаться на вашем веб-сайте
- Вы можете комбинировать каналы с нескольких каналов YouTube (вам потребуется только URL-адрес канала и наша система сделает все остальное, подключившись к API YouTube и создав видео)
- Позволяет людям дольше оставаться на вашем веб-сайте (вы предлагаете им отобранный и более актуальный контент)
- Любой новый посетитель является потенциальным подписчиком вашего канала YouTube
- Прекрасная возможность показать видео, созданные пользователями
С этими уникальными вариантами виджетов YouTube мы обещаем вам, что вы будете выделяться среди конкурентов и предлагать своим пользователям более уникальные возможности.
Прежде чем вы уйдете…
Вот 3 веские причины, по которым вам следует продолжать синхронизировать свой канал YouTube на своем веб-сайте:
Видео-инструкция по встраиванию канала YouTube
Мы все учимся с разной скоростью. И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами поможет вам в этом процессе.
Вы заслуживаете, чтобы посетители наслаждались вашим сайтом.


 На деле ни на что не влияет.
На деле ни на что не влияет.