Проверка сайта на валидность на сервисе Validator.w3.org
Проверка сайта на валидность представляет собой проверку его кода на соответствие определённым эталонам и правилам.
Правила валидности устанавливает специально созданный консорциум компаний W3C. В него входят такие крупные компании, как Google, Opera, Mozilla, Microsoft, IBM и многие другие.
Содержание:
- Зачем нужна валидность кода
- Почему проверка на валидность необходима
- Проверка на валидность кода
- Заключение
Для чего нужна валидность кода
Потребность проверить валидность кода появилась, когда web-технологии стали двигаться вперед весьма быстрыми темпами.
Как в HTML, так и в CSS стало возникать множество возможностей и разработчики стали их активно использовать в своих проектах. Но при этом использовали эти возможности очень свободно.
Также стали появляться различные браузеры, которые весьма по разному отображали одинаковые элементы веб-страниц.
Вышеупомянутый консорциум компаний был создан именно для того, чтобы как-то стандартизировать и прописать определенные правила и требования к HTML и CSS коду.
Идея требований к валидности заключается в том, что если на сайте нет каких-то ошибок, то он обязан единообразно отображаться в разных браузерах, то есть быть кроссбраузерным.
Но на деле это не всегда соблюдается. В некоторых случаях, пусть даже ресурс и прошел проверку на валидность и ошибок нет, это не дает никаких гарантий, что он достаточно однотипно и правильно отобразится в разных браузерах.
Также есть не мало случаев, когда кроссбраузерные сайты, отображаемые одинаково в различных браузерах, имеют в коде массу ошибок при проверке их на валидность через валидатор кода.
Почему проверка на валидность необходима
Несмотря на это, в любом случае проверка на валидность кода должна быть проведена, потому что это позволяет разработчику обнаружить отдельные весьма грубые оплошности.
Данные ошибки и оплошности спустя некоторое время могут негативно сказаться на работе сайта, на показе его в разных браузерах и на различных устройствах.
Проверка сайта на валидность
Валидаторы кода это онлайн-сервисы, способные выполнить проверку сайта на валидность, то есть соответствие всех элементов его установленным правилам и стандартам.
При проверке на валидность, в качестве валидатора может быть использован, например, сервис W3C. На нем есть три основных вкладки.
- На первой вкладке – Проверить URL, можно сразу же ввести адрес сайта или отдельной страницы для проверки.
2. На второй вкладке – Проверить загруженный файл, можно загрузить веб-страницы, которые находятся на компьютере и выполнить проверку их на валидность.
3. На третьей вкладке, которая называется Проверить набранный текст, можно ввести заготовленный участок кода, который требуется проверить на ошибки.
Все настройки сначала можно оставить по умолчанию и нажимаем
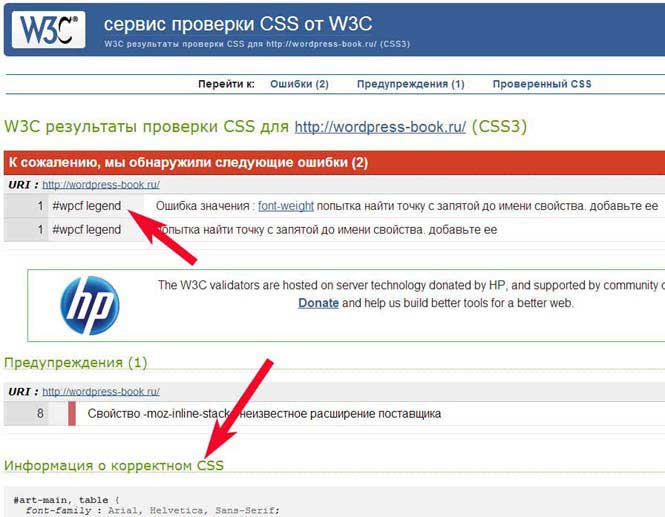
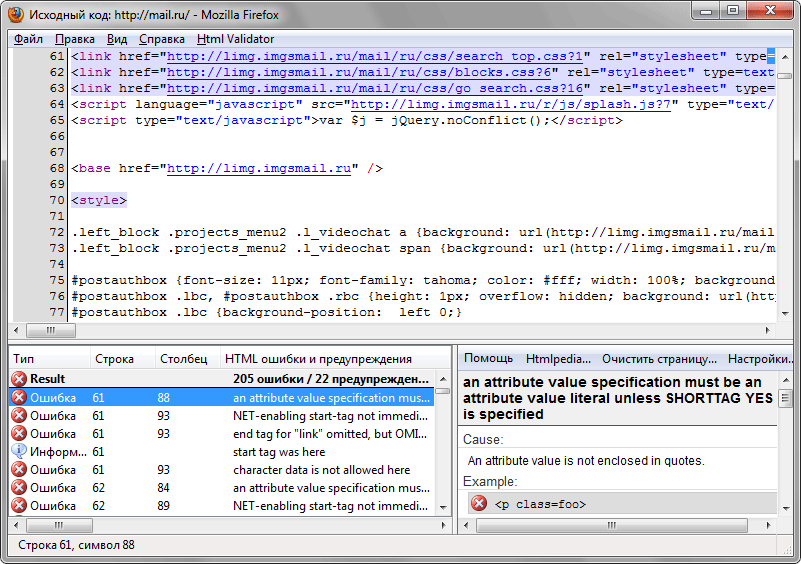
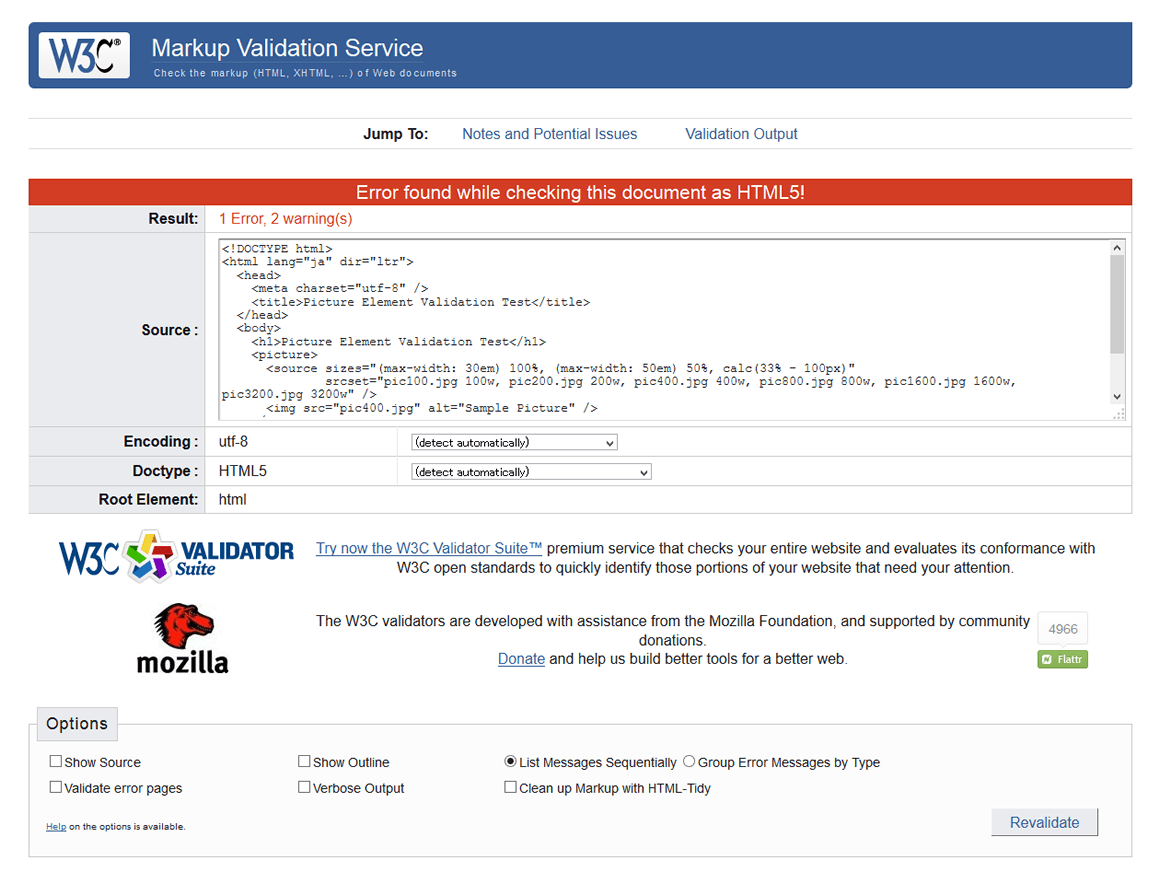
Предупреждения выделены желтым цветом, а ошибки — красным. Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
- В первой строчке выводятся название самих атрибутов, не понравившиеся валидатору и название тега, в котором они встречаются.
- В следующей строчке указано, в какой строке и в каком столбце был найден фрагмент с ошибкой.
- В третьей строке отображается выделенный желтым цветом текст самого этого кода.
В данном случае можно открыть страницу и найти там строку 70, колонка 93.
Поэтому, строчку с кодом лучше скопировать и найти ее в файлах шаблона определенной темы и уже там сделать исправления.
В общем случае нужно смотреть на ресурс, какие элементы на нем используются и в каких частях попадаются ошибки при проверке.
Возможно, что кусок кода, который не воспринимает валидатор, необходим на сайте для отображения, например, галереи.
Заключение по валидности
Таким образом, можно сделать вывод, что проверять ресурс на валидность необходимо, но пытаться довести до какого-то совершенства, чтобы не было ни единой ошибки, пожалуй не стоит.
Рекомендуется при проверке на валидность кода, придерживаться следующего алгоритма:
- Сначала нужно избавиться от грубых ошибок, которые влияют на работу сайта в целом и на отображении его в различных браузерах.
- Если же ошибки при проверке на валидность незначительные, тем более, если их устранение может повлечь за собой негативные последствия для ресурса, то такие ошибки можно не трогать и ничего ужасного не произойдет, на кросбраузерность сайта и на поисковую выдачу это не повлияет.
Google кстати, уже отказался от учета валидности при ранжировании. Яндекс пока нет, но если проследить, какие страницы пребывают в топе, Яндекс валидность сайтов учитывает незначительно, или не учитывает совсем.
Как проверить верстку на валидность
24115 6
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Middle Front End Developer в Serpstat
Илья Кирилов
Верстка — это создание структуры сайта на конечном этапе разработки его дизайна. Чтобы быть уверенным в качестве верстки, необходимо проверять ее на валидность. Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Что такое валидность верстки
Страница сайта состоит из текста и графики. Задача верстки в том, чтобы привести все элементы страницы к единой структуре в формате html и обеспечить корректное отображение для всех пользователей. Структурированный и чистый код без ошибок — знак качества сайта, необходимая база для дальнейшего его продвижения.
Валидность верстки — это соответствие html-кода сайта утвержденным критериям. Стандарты валидности были разработаны The World Wide Web Consortium (W3C). У организации есть онлайн-сервис автоматической проверки кода сайта.
Протестировать верстку и выявить ее ошибки также могут специальные программы — валидаторы кода.
Признаки качественной верстки
Рассмотрим основные показатели качественной верстки, и то, как влияет на них валидность кода.
Кроссбраузерность
Один и тот же сайт может по-разному выглядеть на различных компьютерах и устройствах. Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.Часто проверка кода на валидность помогает выявить проблемы, влияющие на внешний вид сайта. Устранение определенных ошибок приводит к корректному отображению текстовых и графических элементов сайта в браузерах различных версий и модификаций.
Высокая скорость загрузки
Правильное отображение всех элементов сайта в соответствии с макетом — не залог того, что валидация сайта полностью выполнена. Ошибки в коде страниц как правило уменьшают скорость их загрузки, даже если незаметны. Это влияет на первое впечатление посетителя о сайте и увеличивает показатель отказов.Поведенческие факторы, в свою очередь, являются сигналом для поисковых систем. Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Правильное сканирование микроразметки
Проверка верстки на валидность не является необходимым условием для индексации сайта роботом и не имеет прямой связи с позициями веб-ресурса в поисковой выдаче. Однако ошибки в коде могут отрицательно сказаться на сканировании микроразметки.Некорректная работа элементов страницы может блокировать часть кода, в том числе и важную для SEO информацию: метатеги, ссылки, структурированные данные. Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа сайта при отключенных cookies, JavaScript, CSS
При работе над валидацией HTML-кода следует позаботиться о доступности важного функционала сайта при выключенных cookies, JavaScript, CSS. Сбои в работе сайта или браузера не должны ограничивать возможности посетителя: регистрацию, оформление заказа, заполнение форм и т.д.
Сервисы для проверки валидности
Офицальный валидатор W3C для поверки верстки находится на сайте validator.w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.Валидатор сайта при тестировании также учитывает тип документа, поскольку версии HTML имеют расхождения в синтаксисе. Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
К типичным проблемам можно отнести отсутствие или неверное использование атрибутов, незакрытые элементы, не указанный тип документа, не установленную кодировку UTF-8 и другие.
В целом наличие ошибок характерно для большинства сайтов на начальном этапе и использование валидатора поможет их выявить и устранить. После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
Кроме официального онлайн-сервиса W3C для анализа верстки сайта можно использовать: WDG HTML Validator, XML Validator, XML Schema Validator и другие бесплатные валидаторы.
Заключение

Качественный структурированный код часто влияет на корректное отображение сайта во всех браузерах, скорость его загрузки и шансы на более высокие позиции в поисковой выдаче.
» title = «Как проверить валидность верстки 16261788213743» />«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак продлить домен и почему срок действия домена влияет на SEO
How-toАнастасия СотулаЧто такое PBN и стоит ли ее использовать
How-toDenys KondakКак оптимизировать SPA-сайты
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Что делает веб-сайт хорошим и почему проверка важна?
Итак, вам сказали, что ваш веб-сайт не проходит проверку. Звучит пугающе и важно, но что это на самом деле означает для вас и вашего сайта и почему проверка важна?
Во-первых, позвольте дать вам выдержку из WC3, поскольку они являются установщиками проверки для мира Интернета:
«Проверка — это процесс проверки ваших документов на соответствие формальному стандарту, например, опубликованному консорциумом World Wide Web ( W3C) для типов веб-документов HTML и XML. Он служит той же цели, что и проверка орфографии и корректура грамматики и синтаксиса, но гораздо более точен и надежен, чем любой из этих процессов, поскольку имеет дело с точно определенными машинными языками, не с расплывчато определенным человеческим естественным языком».
Иными словами, валидация — это максимальное очищение кода вашего веб-сайта и тестирование его на соответствие отраслевым стандартам (установленным WC3), чтобы позволить браузерам читать его так же, как во всем мире, что отлично подходит для доступности веб-сайта. и SEO.
Почему важна проверка веб-сайта?
1) Совместимость
Если вы используете непроверенный веб-сайт, вы не можете быть уверены, что дизайн вашего веб-сайта отображается правильно (или единообразно) в разных браузерах. Например, Internet Explorer более снисходителен, чем многие другие браузеры, и может игнорировать незакрытые теги и т. д., которые в противном случае могли бы привести к неправильному отображению страницы. Методы проверки веб-сайта помогают убедиться, что ваш код верен и будет работать в максимально возможном количестве браузеров — это то, что делает веб-сайт хорошим.
2) SEO
Проверяя, вы делаете свой код веб-сайта максимально чистым и лаконичным. Более чистый код легче «прочитать» поисковым системам, и это повысит шансы на то, что он будет полностью прочитан. Это, в свою очередь, позволит им получить больше информации о вашем веб-сайте, лучше понять ваши услуги и, возможно, счесть ваш веб-сайт более авторитетным, чем другие. Более авторитетные веб-сайты занимают более высокие позиции в поисковых системах.
Более чистый код легче «прочитать» поисковым системам, и это повысит шансы на то, что он будет полностью прочитан. Это, в свою очередь, позволит им получить больше информации о вашем веб-сайте, лучше понять ваши услуги и, возможно, счесть ваш веб-сайт более авторитетным, чем другие. Более авторитетные веб-сайты занимают более высокие позиции в поисковых системах.
3) Доступность
Проверка вашего веб-сайта означает, что вас заставляют использовать множество методов, которые помогают сделать ваш сайт доступным (для пользователей с ограниченными возможностями). В качестве очень простого примера, проверенный веб-сайт не допустит изображения без атрибута ALT, а атрибуты ALT важны для использования с программами чтения с экрана (которые пользователь с нарушением зрения может использовать, чтобы «зачитать» им веб-сайт). Подтвержденный веб-сайт не означает мгновенного доступа к вашему сайту на 100%, но это очень хорошее место для начала и дальнейшего развития.
Попробуйте методы проверки веб-сайта
Чтобы проверить, проходит ли проверка ваш веб-сайт, выполните следующие простые шаги:
- Перейдите на веб-сайт валидатора W3C
- Введите адрес своего веб-сайта
- Нажмите, чтобы проверить
- Посмотрите Результаты! Если он дает вам зеленую страницу «успех», значит, вы молодец, если нет, то вам нужно немного поработать.
Не беспокойтесь из-за списка ошибок проверки, иногда они могут быть вызваны самыми незначительными проблемами, и для их устранения не требуется большого объема работы.
Проблемы с использованием служб проверки веб-сайтов
Одним из основных навыков, которые должны знать начинающие дизайнеры и разработчики, является искусство проверки веб-сайтов.
Проверка веб-сайта состоит из использования ряда инструментов, таких как служба проверки разметки W3C, которые могут активно выявлять и объяснять проблемы и несоответствия в нашей работе.
Несмотря на то, что использование таких инструментов имеет преимущества (в том смысле, что они являются автоматизированной парой новых глаз), тревожная тенденция чрезмерной или недостаточной зависимости продолжает поднимать свою уродливую голову .
Эта статья направлена на то, чтобы обосновать присущие проблемы проверки ваших веб-сайтов с помощью автоматизированных веб-сервисов/инструментов и то, как использование этих инструментов для удовлетворения определенных требований может полностью упустить суть.
Текущая практика
Прежде чем мы начнем критиковать доблестные усилия, предпринимаемые нашими благородными валидаторами кодекса (по крайней мере, с добрыми намерениями), важно отметить, что во всем в жизни необходимо соблюдать баланс между практическое применение проверки и здравого смысла.
Мы живем в современную эпоху просвещенной мысли, когда веб-стандарты превратились в белого рыцаря, всегда стремящегося уничтожить код, который не может наилучшим образом представить нашу работу.
Но, несмотря на то, что современные практики активно требуют и продвигают использование этих инструментов проверки, никакие веб-инструменты не заменят здравый смысл.
Приведенный выше код может не пройти проверку, но его можно использовать, если нет хорошей альтернативы.
Не используется действительный код
Случаи недостаточной зависимости можно увидеть, изучив сайты Alexa Top 100 и используя некоторые базовые проверочные тесты W3C.
Невероятное количество ошибок, которые выдают эти популярные сайты (которое исчисляется сотнями), некоторых тревожит.
Проблемы тех, кто вообще игнорирует проверку, хорошо задокументированы в ущерб конечным пользователям (как и оправдание следования веб-стандартам), а , поскольку полное игнорирование проверки делает вас виновными так же, как и тех, кто использует ее в качестве костыля , стоит порекомендовать не отказываться от этих инструментов даже при их недостатках.
Первая страница Amazon. com не проходит проверку, но это не значит, что им все равно.
com не проходит проверку, но это не значит, что им все равно.
Слепое следование «Правилам»
Нам тоже нужно беспокоиться о чрезмерной зависимости.
Растет число тех, кто формирует наркотическую зависимость, чтобы все подтверждалось или соответствовало определенным критериям только для того, чтобы удовлетворить врожденную потребность в одобрении.
Хотя обеспечение проверки вашего кода, как правило, хорошо, есть профессионалы, которые доходят до такой степени, что прибегают к взлому своего кода на части, игнорируя новые и развивающиеся стандарты или ломая свои проекты только для того, чтобы получить «действительное» подтверждение. . Довольно высокая цена для значка.
И есть даже люди, которые думают, что проверка автоматически означает, что все идеально, что еще хуже.
Существует множество инструментов, но вы должны быть осторожны с тем, на что вы полагаетесь.
Контекст превыше всего
Новички (и некоторые опытные профессионалы) часто упускают из виду то, что в инструментах проверки значение контекста.
Наиболее распространенную проблему, с которой сталкиваются инструменты проверки, можно резюмировать в том смысле, что они только машины , а не люди.
Видите ли, хотя проверка того, правильно ли написан написанный вами код, на первый взгляд может показаться простой задачей, отвечает ли сайт потребностям пользователей с ограниченными возможностями или правильно ли переводится текст на экране — та самая очевидная истина (для тех, кто понимает задействованную механику) заключается в том, что сложность того, как людей адаптируют , не может быть эффективно воспроизведена.
Что этот рисунок говорит машине? Ничего! Он видит только код и все.
Вы можете принимать решения, которые роботы не могут принимать решения, основанные на
адаптивных мыслительных процессах , таких как способность разумно и эмоционально понимать, что имеет смысл. Но в отличие от этого фильма, уровни которого такие инструменты могут понимать контекст и значение (помимо того, что есть физически) сегодня просто не существует — хотя это, вероятно, хорошо, поскольку мы не хотим, чтобы валидатор W3C продолжал работать. неистовые убийства против
неистовые убийства против отметить пользователей, верно?
Возможно, когда-то машины были такими же умными, как люди, но не сегодня.
Проверка кода
Наиболее известная форма проверки кода, используемая сегодня, — это валидаторы W3C HTML и CSS.
Уровень послушания некоторых дизайнеров и разработчиков в обеспечении проверки их кода лучше всего отражается в том, как многие веб-сайты фактически заявляют (посредством использования значков) конечному пользователю, что их код совершенен (возможно, до точки бесплодия) .
Заявление о достоверности вашего кода не означает, что то, что вы создали, идеально.
Это напоминает мне о том, как разработчики программного обеспечения провозглашают награды от сайтов загрузки в качестве оправдания для использования их продукта. Однако, как я упоминал ранее, валидатор W3C (несмотря на его связь) не идеален.
Ошибка из-за будущих стандартов
Общеизвестно, что валидатор W3C проверяет не только структуру вашего сайта, но и сами элементы или свойства (хотя они не понимают семантической ценности!).
Ключевая проблема такой комплексной проверки этих инструментов заключается в том, что нераспознанные элементы (например, будущих стандартов, таких как CSS3 или действующих проприетарных расширений ) часто ошибочно интерпретируются разработчиками как «непригодные» или «непригодные для использования». утверждены», и поэтому их отклоняют.
Изъятие вещей ради значка
Мне кажется довольно забавным, что люди готовы опустить значение приемлемого, но нестандартного кода — атрибуты CSS3, характерные для конкретных браузеров, например, — чтобы удовлетворить валидаторы , как будто они пытаются не злить богов Тики.
В конечном итоге происходит то, что сами валидаторы создают впечатление, что законные практики, которые бросают вызов условностям, автоматически являются неправильными , и это приводит к странному психологическому состоянию, в котором люди слишком быстро ограничивают свои действия ради машины (или идеология, которую он обеспечивает).
Хотя имеет смысл не использовать устаревший/будущий код, валидаторы просто могут тестировать только то, что им известно.
Ничто так не говорит: «Я хочу одобрения», как эти известные почетные знаки от W3C.
Должно быть совершенно ясно, что люди, которые провозглашают проверку HTML и CSS на странице, делают это, чтобы чувствовать себя лучше. К сожалению, никто из ваших пользователей (если только вы не обслуживаете специально и строго веб-дизайнеров и разработчиков), скорее всего, даже не знает, что такое HTML, не говоря уже о том, чтобы понимать или доверять тому, что им говорит причудливый значок валидатора!
Проверка доступности веб-сайтов
Если вам нужен случай, когда валидаторы полностью упускают суть и злоупотребляют своими ограниченными возможностями тестирования (заявляют, что работа, которая тестируется, завершена), вам не нужно искать дальше, чем 9Службы проверки доступности 0015 , такие как Cynthia, ныне разоблаченный «Бобби» и их родственники.
Одна из ключевых проблем с валидаторами заключается в том, что они могут тестировать только то, что видят (почти во всех случаях это относится только к исходному коду).
Хотя некоторые проблемы в WCAG могут быть решены с помощью некоторого полезного кода (например, атрибуты alt на изображениях), код не учитывает все аспекты доступности.
Синтия «говорит», что ваш сайт соответствует требованиям WCAG, но часто не хватает нескольких пунктов!
Единственный способ проверить доступность и удобство использования — через людей
Доступность и удобство использования — это очень субъективные вопросы, которые затрагивают многих людей по-разному, и часто способ представления кода (или даже содержание) не определяет, где ключ проблемы могут лежать.
Слишком часто новички активно используют контрольный список этих сервисов, чтобы заявить, что их работа доступна на том основании, что валидатор покрыл все, что мог (опуская сложности, которые он не может объяснить, такие как сенсорные критерии и их сдерживающие факторы).
Это ключевое непонимание и желание быстрого решения проблемы показывает, что использование этих инструментов не является идеальным.
Сколько валидаторов могут сказать вам, насколько легко читать ваш контент? Сколько из них запускают программу чтения с экрана поверх вашего сайта, чтобы указать, как слепой пользователь может найти вашу информацию?
Хотя некоторые факторы могут быть воспроизведены механически, проблема заключается в том, что инструменты в основном фокусируются только на коде и, следовательно, упускают из виду общую картину (и те, кто полагается на них, также не понимают этого).
Без базовых знаний о том, как работают такие веб-приложения или программное обеспечение, ужасающее количество людей просто используют их как альтернативу надлежащему изучению того, что они делают.
Вы говорите на латыни? Нет? Этот контент будет считаться доступным, удобочитаемым и действительным!
Состояние инструментов доступности настолько плохое, что я советую людям не использовать их в пользу надлежащей проверки человеком.
Миф о том, что инструменты могут делать что-то на том же уровне навыков, что и человек, далек от истины, и хотя валидаторы W3C могут быть полезными, инструменты доступности слишком предвзяты, чтобы им можно было доверять.
Проблемы с переводом
Путаница (как указано выше) в отношении таких инструментов проверки может проявляться во многих формах.
Будь то мистические сообщения, которые производит валидатор W3C (которые новички могут не понять), отсутствие справедливого предупреждения о том, что эти инструменты следует использовать «как часть сбалансированной диеты», или то, что эти инструменты часто гораздо более ограничены в том, что они могут предложить, чем вы могли бы поверить.
Один из самых забавных примеров того, как автоматизированные инструменты сходят с ума, можно увидеть в инструментах перевода, например, предоставляемых Babel fish или Google, что еще раз доказывает, что нет ничего лучше людей.
Google Translate популярен среди веб-сайтов за «грубый» языковой перевод.
Одним из ключевых элементов человеческих языков является то, что слова могут иметь более одного значения (и решить, какой экземпляр используется, может быть сложно для машин — дело контекста).
Проблемы со зрением могут быть любыми: от полной потери зрения до дальтонизма. Из-за этого языковой переводчик просто будет использовать буквальное значение слова, а не контекст, в котором оно используется, что может превратить ваш контент в зашифрованный неразборчивый беспорядок, который не поможет вашим посетителям (особенно если у них есть трудности с обучением) .
Хотя, конечно, инструменты перевода не являются валидаторами кода, на самом деле они выполняют аналогичную услугу. Взяв известный список критериев (будь то код, слова или что-то еще), они пытаются проверить, что что-то точно отображает то, для чего оно предназначено.
Однако, если вы используете что-то, чего он не ожидает (например, новое слово в инструментах перевода или новое свойство в валидаторе W3C), он сообщит об этом как о сбое от вашего имени.
Таким образом, такая зависимость от инструментов проверки «идеальных» результатов является неоправданной и может ограничить вас в ущерб вашей аудитории.
Упражнение по переводу для проверки идеи
Если вы возьмете блок контента с веб-сайта, вставите его в Google Translate, переведете на другой язык, а затем переведете обратно на английский, вы сами увидите, насколько плохо эти валидаторы преобразования контента работают. Это может дать вам часы (если вы действительно , что большой гик) комедии за несколько сеансов!
Видите, как неверно переведено одно и то же предложение? Это не редкость!
Серебряная пуля
Знание того, что инструменты проверки далеки от совершенства , является важным уроком. Многие люди полагают, что такие инструменты являются всезнающим оракулом, который объясняет все, что могут пострадать ваши пользователи или браузеры.
Хотя неправильно говорить, что эти инструменты бесполезны

