Как сделать баннер для сайта
от Антон Лапшин
Всем привет. В сегодняшнем уроке коснемся темы дизайна и рассмотрим практический пример из которого вы узнаете, как сделать баннер для сайта с помощью графического редактора GIMP.
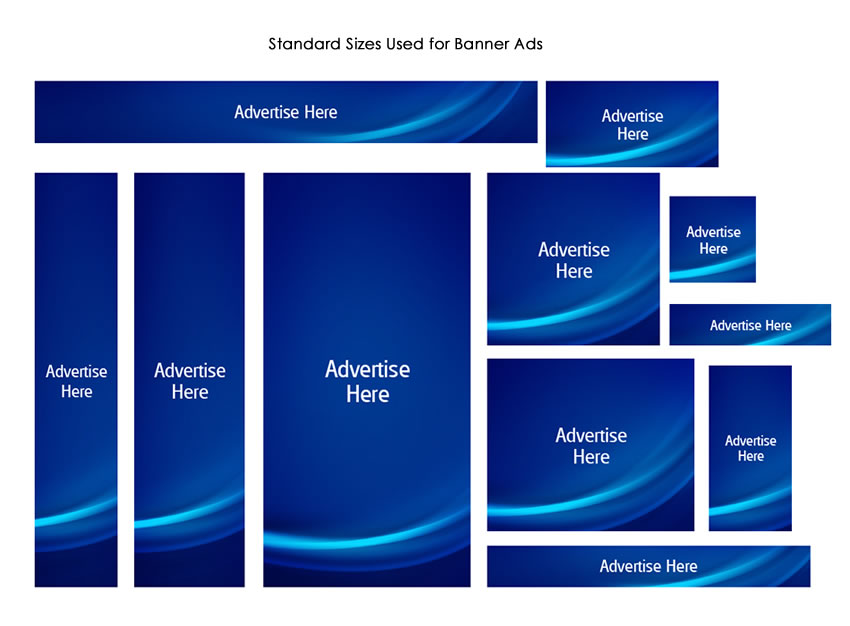
В одном из уроков я уже демонстрировал процесс создания анимационного баннера и говорил, что у баннеров есть ряд стандартных размеров, которых нужно придерживаться.
Но есть маленькая проблема для вебмастеров и счастье для посетителей сайта. Баннеры стандартных размеров легко блокируются специальными программами и всевозможными дополнениями к браузеру. Надоела назойливая реклама — поставить блокировщик рекламы!
С одной стороны можно понять простых пользователей интернета. Реклама реально достала, но с обратной стороны находится вебмастер, который зарабатывает на этом свои кровные.
Какие же есть выходы? Если вы являетесь владельцем сайта и рекламируете свои услуги и товары, то реальный пример обойти блокировщик рекламы – это делать баннеры произвольных размеров. Например, есть размер стандартного баннера 468×60, как ниже:
А теперь вопрос на засыпку. Увидели ли вы мой баннер?
Что же можно изменить в баннере? Можно чуть-чуть увеличить его высоту, например, сделать его 468×62. Реально? Давайте попробуем, получится ли в итоге у нас обойти блокировщик рекламы ).
Шаг 1. Открываем редактор GIMP и через меню «Файл – Создать» создаем новое изображение размером 468×62.
Шаг 2. Далее нам нужно подобрать цветовую гамму для баннера. Это лучше сделать по цветовому кругу или подсмотреть уже существующие баннеры, которые можно встретить сети.
Нашли подходящий по цветовой гамме баннер? Тогда делаем скриншот экрана и загружаем его тоже в GIMP. Кстати, скриншоты я делаю с помощью программы Lightshot, о которой запишу в ближайшее время небольшой урок.
После этого, с помощью инструмента «Пипетка», мы можем взять образцы цвета и использовать их для вновь создаваемого баннера.
Шаг 3. Допустим, что с цветовой гаммой мы определились. Теперь нам нужно подобрать фон для баннера. Для этого переходим на сайт subtlepatterns.com . Подбираем из представленных образцов желаемый фон и скачиваем его на свой компьютер.
После этого, разархивировав архив, загружаем текстуру в редактор GIMP.
854
Шаг 4. Теперь нам нужно перенести текстуру на ранее созданный документ. Для этого выделяем открытую текстуру через меню
И теперь самый ВАЖНЫЙ момент. Кликаем в списке текстур по самому первому квадратику и зажав левую кнопку мыши переносим ее на рабочую область.
Должно получиться так
Шаг 5. Теперь, с помощью инструмента «Текст» создаем текстовую надпись. Выбираем шрифт –
Шаг 6. Теперь, когда текст создан, давайте добавим к нему белую обводку. Для этого кликаем по слою с текстом правой кнопкой мыши и выбираем пункт «Альфа канал в выделение». После этого идем в главное меню и жмем пункт «Выделение – Увеличить». Задаем настройку 1px.
Сделали? Тогда кликаем на иконку создания нового слоя и далее выполняем команду «Правка-Залить цветом фона». Получится такая картина, если конечно цвет фона у вас был белый. Поэтом проверьте это заранее.
Что теперь? Опустим полученный слой в стопке слоев ниже нашего ранее созданного текстового слоя. Для этого кликнем на пиктограмму «Опустить слой» и отключаем выделение через меню «Выделение — Снять». В итоге должно получиться так:
Шаг 7. На следующем шаге мы нарисуем небольшую кнопку. Под нее создаем новый слой, далее выбираем инструмент «Прямоугольное выделение» (в настройках указав закругление углов) и рисуем область примерно следующих размеров.
Далее, закрашиваем созданное выделение красным цветом (c31900), тем самым цветом, которым мы писали текст ранее.
Шаг 7. Осталось добавить текст «призыв к действию» на кнопку. Для этого выбираем инструмент «Текст» (шрифт -Pollock ,размер -22 , цвет — белый ).
Вот и все. Осталось сохранить полученный баннер. Для этого идем в меню «Фаил – Экспорт» и в списке «Выберете тип файла» выбираем формат JPG или PNG.
Вот такой у нас должен получиться в итоге баннер.
Надеюсь вам понравился мой новый урок? Теперь вы знаете друзья, что сделать баннер для сайта можно и без фотошопа 🙂 Нужен только редактор GIMP!
Спасибо за внимание и до новых встреч на GimpArt.Org
С уважением, Антон Лапшин.
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
👉Посмотрите другие материалы:
—>3 простых совета, чтобы человек заметил ваш баннер — Дизайн на vc.ru
По данным исследований за 2019 год, интернетом в России пользуется более 94 млн человек, что составляет 79.8% взрослого населения. Каждый россиянин проводит ежедневно 7 часов 17 минут, просматривая более 1700 рекламных баннеров в месяц. Однако, рекламодатели зря рассчитывают на такие показатели, так как большинство посетителей «всемирной паутины» научились так называемой баннерной слепоте.
1603 просмотров
Как добиться эффективности рекламного баннера, рассказывает основатель Gagarin Studio, Артем Беседа.
Социологические исследования показывают, что посетители интернет-ресурсов в большей части игнорируют рекламу и блокируют всплывающие окна. Впечатляющая мировая статистика, насчитывающая 4.5 млрд. человек, пользующихся интернетом — далеко не гарантия того, что рекламодатель получит кликабельный баннер.
Если опираться на показатели инфографики, портрет пользователя выглядит таким образом:
в среднем каждый человек сидит в интернете около 400 минут;
больше половины — 54%, используют для серфинга мобильные устройства;
основную часть кликов осуществляют 8% от общего числа посетителей сайтов.
недоверие к рекламным баннерам высказали 54% человек;
47% устанавливают утилиты-блокировщики рекламы;
73% отрицательно относятся к всплывающей рекламе;
86% не видят рекламу, игнорируя ее присутствие;
ежемесячно одним пользователем просматривается до 1700 баннеров;
Если конкретизировать ситуацию под российского интернет-потребителя, портрет будет таков:
основной прирост посетителей сети за 2019 год определяется в возрастной группе 65+; в
в городах с населением от 100 тысяч количество интернет-серферов составляет 74%, в меньших населенных пунктах — 64%.

- группа 16-19 лет интегрирована в интернет практически на 100%;
Как сделать баннер заметным: советы специалистов
Рекламодатели прибегают к самым разнообразным методам и инструментам, чтобы повысить число нажатий на рекламу для перехода по ссылке. Несмотря на обширное количество применяемых методик, можно выделить три основных правила, которые действительно работают.
No1 — правильное расположение баннера
Каждая реклама имеет свою специфику и направление, а также конечную цель. Но есть ряд правил, которые будут эффективны для всех случаев:
Место на странице. Посетитель ресурса обращает внимание в первую очередь на левую часть сайта, где размещается основной контент. Если интегрировать туда свой баннер — человек обязательно обратит на него внимание. Главное, чтобы он вписывался в контекст и поддерживал общую тематику страницы.
- Существует два шаблона, которые не стоит игнорировать при поиске оптимального места для рекламного изображения:
Важно учитывать при этом тематику ресурса, следует внимательно изучить размещенный на нем материал. Это необходимо для того, чтобы ваша реклама гармонично смотрелась по соседству с основной информацией, не выглядела неуместно.
Это необходимо для того, чтобы ваша реклама гармонично смотрелась по соседству с основной информацией, не выглядела неуместно.
Два совета по расположению рекламы:
Баннер обязательно заметят, если он будет находиться рядом с заголовком или верхней частью текста. Сюда смотрят все посетители, чтобы ознакомиться с контентом.
- Картинка должна быть проработана в детализации, иметь удобное место для клика. Читабельность и графика должны сохраняться в десктопной и мобильной версии.
No2 — цепляющая подача
После того, как ваш баннер заметили, требуется следующий шаг — нажатие и переход. Для клика потребуется заинтересовать пользователя, чтобы у него проснулось любопытство, что же скрывается за этой рекламой?
Подача картинки с интригующим подтекстом. Не стоит сразу выкладывать все, что вы хотите донести зрителю — важно пробудить интерес и разорвать шаблон.
Графические дизайнеры должны учитывать тот факт, что угловатые формы изображения не пользуются спросом и вызывают дискомфорт, желание скорее избавиться от неприятных ощущений.
Еще один психологический ход — расположение текста и логотипа. Следует учесть, что пользователь видит изображение зеркально, поэтому нужно поместить лого слева, а текстовое сопровождение справа.
Создайте такую картинку, которая задержит взгляд человека на 90 секунд. Психологи утверждают, что после этого времени просыпается интерес к увиденному.
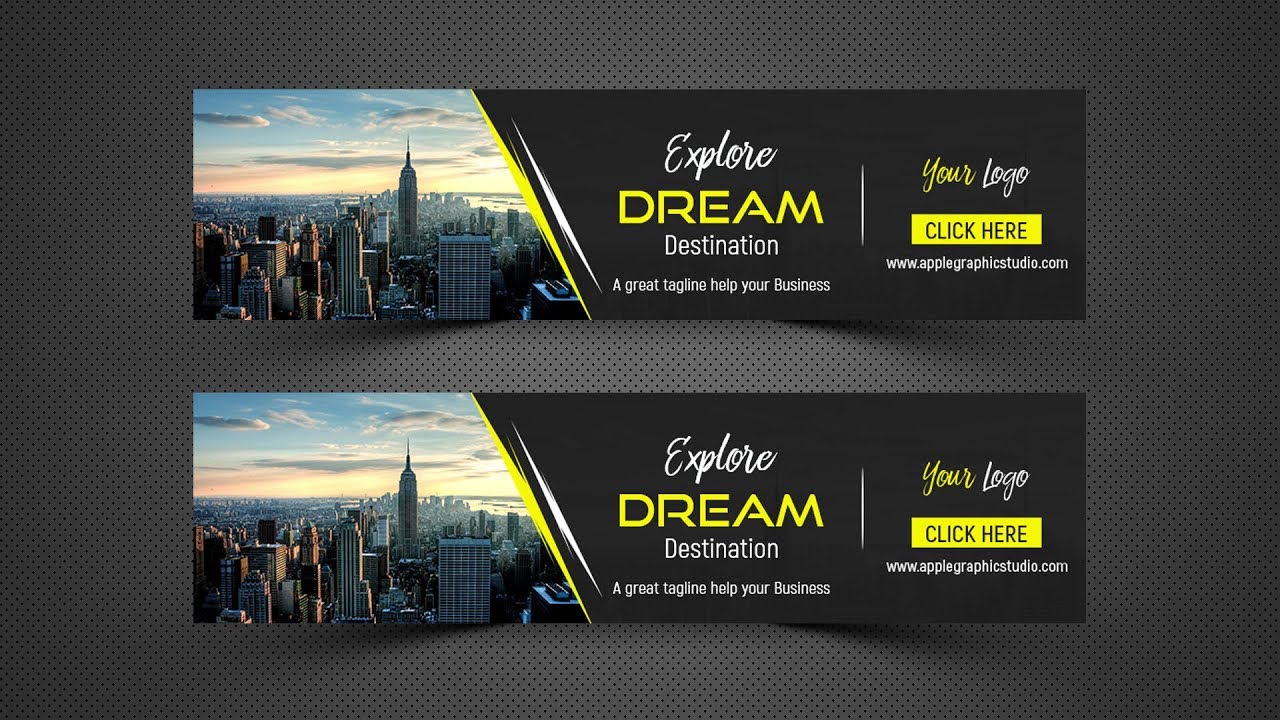
Перейдем к примерам. Предлагаем рассмотреть два, на первый взгляд, одинаковых баннера.
Но у первого показатель CTR выше в 1.5 раза. С чем это связано? По мнению экспертов, первый включает более сильную идею, с гармоничным сочетанием цветовых оттенков.
Не стоит забывать о текстовом наполнении. Это важный элемент рекламы, который наряду с картинкой доносит зрителю весь смысл. Каким должен быть текст:
с приметным и легко читаемым шрифтом;
поддерживать тональность бренда;
не перегруженным информацией, лаконичным и кратким;
- содержать всю необходимую информацию.

No3 — подбор цветовой палитры и дизайна
Цветовая гамма является важным инструментом при подаче информации. Это связано с тем, что цвета у людей вызывают определенные ассоциации. Их условно можно разделить на типичные, индивидуальные и групповые. Нас интересует именно последний вариант в силу максимального охвата целевой аудитории.
Приведем пример: сочетание желтого с красным ассоциируется у разных групп ЦА по-своему — молодежь вспомнит о костюме Железного Человека, банковские работники свяжут с логотипом Mastercard, а поклонник известного сериала — с гербом дома Ланистеров. Если вам удастся просчитать цветовую схему вашей ЦА, считайте, что удалось отыскать рецепт работающей рекламы.
Для упрощения работы с палитрой, необходимо взять стандартный цветовой круг.
Далее изучить сочетания цветов, причем как раздражающих так и спокойных. Вот пример таких сочетаний.
В роли дополнительного инструмента можно использовать таблицу, которая была собрана из разных источников и объединена в одну общую. Не будем утверждать, что она станет универсальным инструментом, однако как вспомогательный источник для идей вполне подойдет.
Не будем утверждать, что она станет универсальным инструментом, однако как вспомогательный источник для идей вполне подойдет.
Если исходить из показателя CTR, оптимальным будет значение на уровне 0.5%. Этого удается добиться в наших баннерах, в которых мы реализуем нестандартный подход к цветовому решению. Баннер Gagarin Studio выдержан в космической стилистике и сочетание оттенков подчеркивает эту идею.
Здесь работает доля юмора, броская объемная картинка и незамысловатый, зато простой для восприятия шрифт.
Не меньшую эффективность показывает этот баннер с глубокими оттенками, контрастностью и акцентом на ключевом слове.
На этом изображении большую роль сыграла интрига, загадка и неоновый стиль.
Теперь посмотрим на менее удачное воплощение с CTR 0.3%.
Не сработал минимализм, не хватило дизайна, и это при том, что цвета остались теми же.
Баннер в небесных оттенках более успешен, пользователей привлекла легкость и свежесть модели с минимальным текстовым наполнением.
Еще один пример с 0.3 CRT.
Черный цвет утяжелил картинку, сделав ее некомфортной, к тому же, этот цвет часто сливается с фоном страницы.
А вот здесь использована та же идея с бананом, однако подача кардинально отличается креативностью и драйвом.
Вот неудачная версия с кликабельностью 0.1%.
Казалось бы, легкие, воздушные цвета, но неудачная комбинация, так как сливается со страницей и не вызывает эмоций.
Подведем итог: для создания работающего баннера нужно экспериментировать, терпеть неудачи и пробовать снова. Удивить своего потенциального клиента может самая неожиданная идея.
Получите больше кликов с помощью этих приемов дизайна веб-баннеров
Веб-баннеры являются одним из самых популярных, но также и одним из самых плохо реализованных подходов к цифровому маркетингу. Решение состоит в том, чтобы уделять больше внимания тому, как вы разрабатываете веб-баннеры, и мы покажем вам, как сделать ваши рекламные баннеры бесконечно более кликабельными.
Быть в сети означает сталкиваться с бесконечным потоком веб-баннеров. Проблема в том, что если вы спросите потребителей, какие из них они помнят, скорее всего, они не смогут вам ответить. Это связано с тем, что большинство веб-баннеров остаются незамеченными из-за плохого дизайна.
Если вы дизайнер или представляете компанию, стремящуюся повысить показатель кликабельности своих веб-баннеров, то вы обратились по адресу. В этой статье будут рассмотрены все пункты, которые вам необходимо поставить, чтобы ваши веб-баннеры привлекли внимание и их заметили нужные люди — целевая аудитория, которая с большей вероятностью перейдет на ваш сайт.
Мы объясним, что вам нужно сделать, если у вас есть ресурсы только для создания базовых рекламных баннеров, а также что потребуется, если вы полны решимости поднять свои баннеры на новый уровень творчества и воздействия.
Итак, вперед!
Большинство людей знают их как медийную рекламу, но веб-баннеры — это только один из многих типов медийной рекламы.
Короче говоря, это реклама, встроенная в веб-страницы и продвигающая продукт или торговую марку. Цель состоит в том, чтобы заставить пользователей нажимать на них, чтобы они перешли на веб-сайт компании, чтобы воспользоваться преимуществами того, что продвигается.
Великолепный рекламный баннер получает много кликов, и идеальный баннер делает это, быстро привлекая ваше внимание и передавая убедительное сообщение, побуждающее вас к действию, даже если ваш взгляд скользит по нему лишь мельком.
Дизайн веб-баннера — это процесс следования определенным критериям дизайна для повышения его эффективности. Веб-баннеры стали одной из самых популярных стратегий цифрового маркетинга, потому что можно ощутимо измерить их влияние. Они также не стоят руки и ноги.
Веб-баннеры обычно состоят из изображения, вашего логотипа, текста и, что наиболее важно, кнопки призыва к действию (CTA), которая побуждает вашу аудиторию нажать на объявление, чтобы перейти на ваш веб-сайт.
Если вы все еще не уверены в важности веб-баннеров, рассмотрите следующие преимущества:
- Они увеличивают посещаемость вашего веб-сайта : эффективный веб-баннер привлечет больше людей на ваш веб-сайт во время просмотра в Интернете. И, давайте признаем, люди проводят много времени в Интернете, так что это отличное место для общения.
- Они распространяют ваши последние новости: Независимо от того, представили ли вы новую услугу, функцию или скидку, веб-баннеры будет распространять информацию повсюду.
- Они увеличивают продажи : Если вы продвигаете определенную услугу или продукт на своих веб-баннерах, вы, скорее всего, увеличите свои продажи. Конечно, насколько больше зависит от качества ваших веб-баннеров.
- Они помогают с перенацеливанием пользователей: Большинство людей не захотят перейти на ваш веб-сайт или совершить покупку, когда они впервые увидят одно из ваших объявлений.
 Но если вы будете публиковать их постоянно, вы сможете переориентировать пользователей и постепенно убедить их принять меры.
Но если вы будете публиковать их постоянно, вы сможете переориентировать пользователей и постепенно убедить их принять меры. - Они повышают узнаваемость бренда : Как мы уже упоминали, веб-баннеры отлично помогают привлечь больше внимания к вашему бренду. Итак, если вы новая компания, пытающаяся завоевать популярность, веб-баннеры должны стать важной частью вашей маркетинговой стратегии.
Очевидно, что веб-баннеры являются важным активом вашей маркетинговой кампании, поэтому вам следует привести их дизайн в соответствие со стандартами. Ваш подход должен определяться целью кампании, так как это будет определять выбранный вами CTA и направление дизайна, которое вы выберете.
После того, как вы выбрали цель, вам нужно убедиться, что различные ключевые элементы веб-баннера работают вместе для достижения этой цели.
Если у вас есть время и навыки только для создания простых веб-баннеров, мы начнем с изучения основных элементов дизайна, которые должны присутствовать, чтобы сделать ваши веб-баннеры интерактивными.
Технические требования
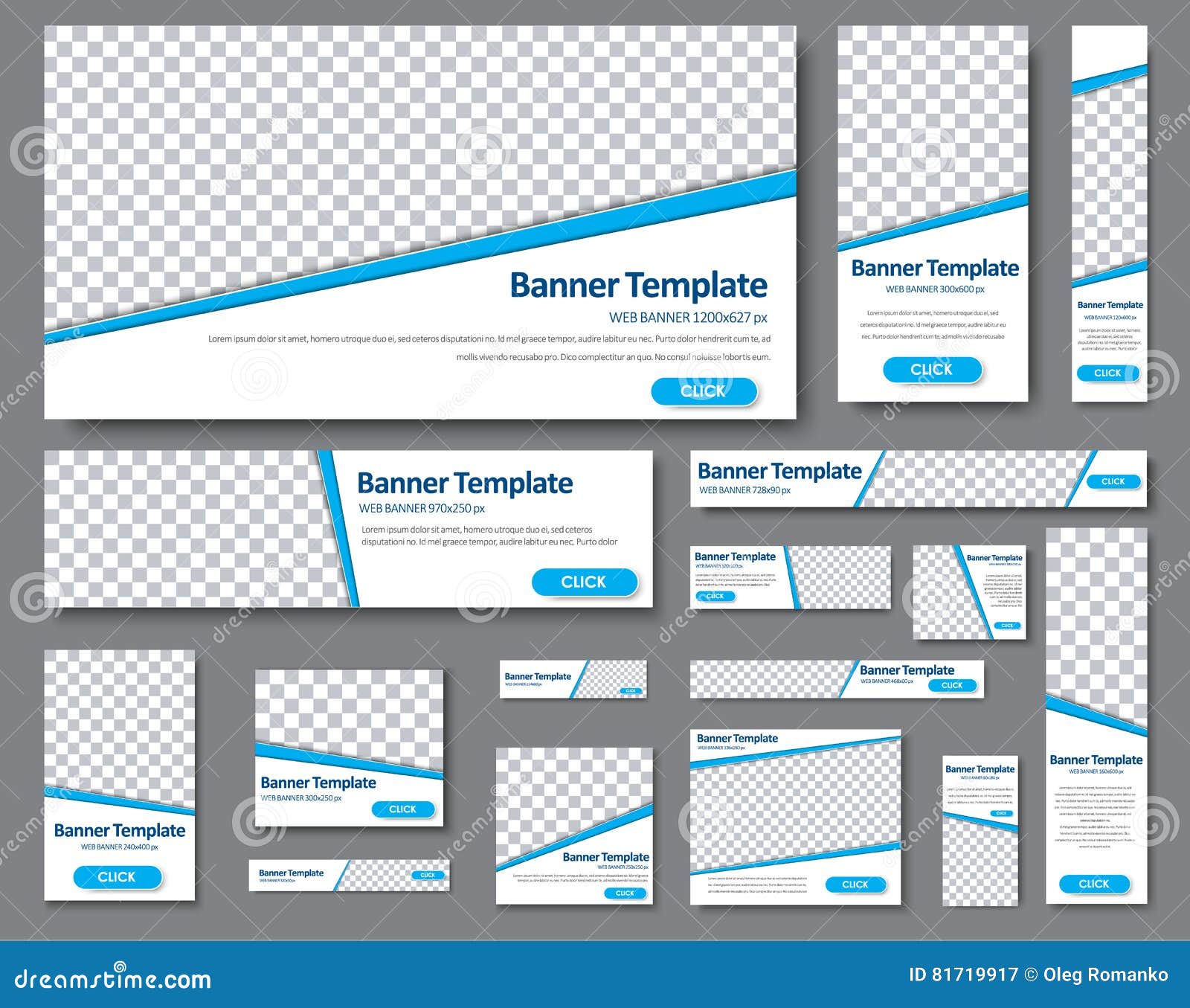
Ниже приведены технические аспекты, которые необходимо учитывать, прежде чем рассматривать творческую сторону вещей. Во-первых, вам нужно знать различные размеры веб-баннеров. Согласно Google Ads, к ним относятся:
- 300 ⨉ 250 пикселей (внутренний прямоугольник)
- 336 ⨉ 280 пикселей (большой прямоугольник)
- 728 ⨉ 90 пикселей (таблица лидеров)
- 970 ⨉ 90 пикселей (большой рейтинг)
- 468 ⨉ 60 пикселей (баннер)
- 300 ⨉ 600 пикселей (полстраницы)
- 160 ⨉ 600 пикселей (широкий небоскреб)
- 250 ⨉ 250 пикселей (квадрат)
- 200 ⨉ 200 пикселей (маленький квадрат)
- 300 ⨉ 50 пикселей (мобильный) e баннер)
И из этих размеров баннеров самый Эффективные и часто используемые размеры, которые идеально подходят для баннера:
- 728 ⨉ 90 пикселей (полноразмерный баннер)
- 300 ⨉ 600 пикселей (половина страницы)
- 300 ⨉ 250 пикселей (средний прямоугольник) 9002 7 336 ⨉ 280 пикселей ( большой прямоугольник)
Таким образом, первое, на что следует обратить внимание, это соответствие вашего веб-баннера стандартным размерам баннера, что делает его высокоэффективным баннером.
Затем вы должны убедиться, что ваши рекламные баннеры правильно размещены на соответствующей веб-странице. Убедитесь, что вы покупаете место на веб-сайте, где ваш дизайн гарантированно появится в верхней части страницы и рядом с центральным содержимым страницы. Это повышает вероятность того, что пользователи заметят вашу рекламу.
Еще одним техническим требованием является сохранение как можно меньшего размера файлов. Согласно спецификациям Google Ads, размер ваших веб-баннеров не должен превышать 150 КБ. Это гарантирует, что ваши объявления будут загружаться быстро, так что пользователи увидят их до того, как прокрутят страницу.
Кроме того, используйте правильные форматы файлов и изображения высокого качества. К ним относятся исходные файлы GIF, JPG, PNG или HTML5. Если ваш дизайнер использует Photoshop или Adobe Illustrator, он создаст веб-баннеры с файлами изображений в форматах PNG, JPG или GIF, но если он использует Adobe Animate или Google Web Designer, исходный файл будет в формате HTML5. Имейте в виду, что Flash-объявления больше не используются.
Имейте в виду, что Flash-объявления больше не используются.
Наконец, познакомьтесь с онлайн-платформами, на которых есть создатели баннеров. Если у вас нет в штате квалифицированного дизайнера веб-баннеров, вам придется обойтись библиотекой шаблонов баннеров. Создавайте фирменные баннеры (или бизнес-баннеры) с нуля и упрощайте процесс проектирования баннеров цифрового маркетинга, используя иллюстрации из стоковых изображений для дизайна баннеров.
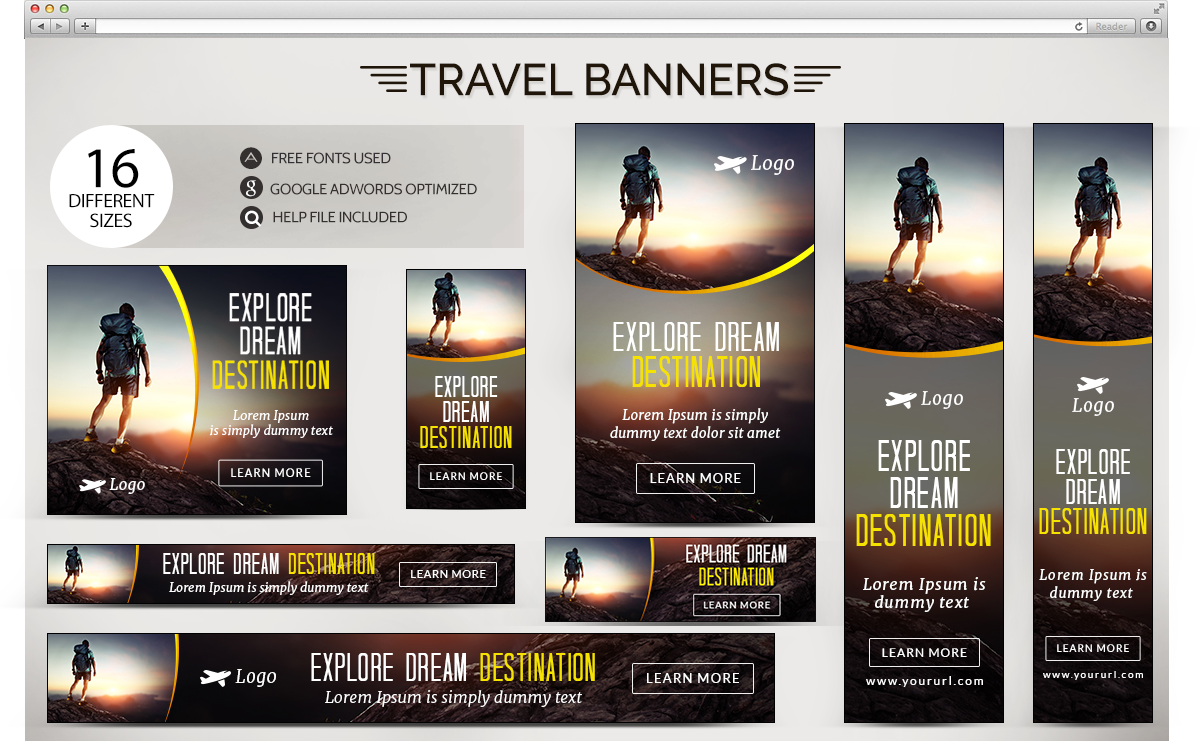
С помощью этих платформ вы можете создать баннер за считанные минуты, поскольку у вас есть доступ к широкому спектру бесплатных шаблонов для дизайна баннеров, включая шаблон квадратного баннера, векторный веб-баннер, анимированный веб-баннер, вертикальный баннер, простой шаблон продажи баннеров, и более.
Вы даже можете поэкспериментировать с дизайном баннеров для социальных сетей. Узнайте больше о том, как сократить время обработки с помощью производителя баннеров, в разделе «Инструменты для создания привлекательных веб-баннеров».
При наличии этих технических требований пришло время перейти к творческим требованиям.
Креативные соображения
Дизайн баннеров для цифрового маркетинга имеет решающее значение, поскольку многие факторы могут существенно повлиять на успех вашей рекламы. С целостной точки зрения вы должны убедиться, что дизайн вашего баннера обеспечивает правильный баланс между различными элементами.
Как мы уже упоминали, важные компоненты веб-баннера включают логотип, изображение, текст и кнопку CTA.
Логотип вашего бренда должен быть заметным, чтобы пользователи сразу знали, от какой компании исходит сообщение. Это особенно эффективно, если ваш бренд хорошо известен.
Однако логотип не должен визуально доминировать над CTA или ценностным предложением, так как этот элемент должен выполнять большую часть работы. Ценностное предложение может состоять из строки текста, описывающей то, что должен получить потребитель, например продвижение бизнеса.
Это может быть либо новая услуга, либо новейшая функция вашего продукта. Делайте это как можно короче и четче, поскольку веб-баннеры не такие большие, и вы хотите, чтобы ваша аудитория получила сообщение, просматривая рекламу.
Делайте это как можно короче и четче, поскольку веб-баннеры не такие большие, и вы хотите, чтобы ваша аудитория получила сообщение, просматривая рекламу.
Самым доминирующим элементом является кнопка CTA, которая побуждает людей переходить на ваш веб-сайт, где они могут получить доступ к ценности, которую вы можете предложить. Опять же, краткость и воздействие являются повесткой дня. Примеры включают «Узнать больше», «Получить сейчас», «Узнать, как» и т. д.
Измените размеры заголовка и основного текста, чтобы сделать текст более читабельным, и убедитесь, что текст состоит не более чем из четырех строк. .
Что касается дизайна копии, избегайте тонкого шрифта и курсивных шрифтов или шрифтов. Мы также рекомендуем не делать копию в верхнем регистре. В идеале размер шрифта не должен быть меньше 10 pt. Единственным исключением является уведомление об авторских правах или отказ от ответственности.
Каждый элемент должен соответствовать принципу простоты. Помните, что ваша аудитория, скорее всего, будет сканировать только веб-баннер, поскольку они потребляют другой контент. Чем проще веб-баннер, тем больше вероятность того, что они поймут сообщение и будут знать, что делать.
Чем проще веб-баннер, тем больше вероятность того, что они поймут сообщение и будут знать, что делать.
Расположение кнопки CTA особенно важно, так как это повысит рейтинг кликов. Вставьте кнопку после копии и разместите ее внизу слева или справа, привлекая к ней внимание, используя цвет, контрастирующий с оттенками фона. Это место размещения должно быть одинаковым для всех ваших объявлений, чтобы пользователям было легче его увидеть.
Часто совершаемая ошибка заключается в видимости кадра. Поскольку глаза людей автоматически направляются на объект кадра, очень важно, чтобы кадр выделялся, поэтому убедитесь, что графика доходит до краев блока. Например, если у вас есть белый веб-баннер, обычно добавляется серая рамка размером в один пиксель вокруг объявления.
Хотя статические веб-баннеры являются опцией, анимированные веб-баннеры часто работают намного лучше. Не волнуйся. Нет причин сходить с ума — простая 15-секундная анимация сделает свое дело. Убедитесь, что ваши анимированные баннеры повторяются только три раза, и поместите CTA в последний кадр.
Также неудивительно, что выбор цвета будет играть важную роль в эффективности рекламы. Общее правило состоит в том, чтобы создать веб-баннер с цветовыми сочетаниями, которые дополняют цвета веб-сайта, но не настолько, чтобы он выделялся. Попробуйте вызвать некую срочность, интегрировав цветовую палитру с контрастными цветами — чем ярче и динамичнее, тем больше ваша аудитория заметит.
Не в последнюю очередь это изображения. Выбранные вами изображения должны иметь смысл в контексте вашего сообщения. А если у вас нет доступа к профессиональному фотографу или дизайнеру, вы всегда можете использовать стоковые фотографии или стоковые иллюстрации дизайна баннеров.
Конечно, ничто не сравнится с креативностью и качеством оригинальной графики и иллюстраций. Итак, если ваш бренд более склонен к творчеству, старайтесь избегать стоковых изображений в дизайне маркетинговых баннеров.
Что может стать сюрпризом, так это то, что изображения не всегда необходимы. В зависимости от бренда и сообщения, вы можете многого добиться с помощью убедительного текста, сопровождаемого привлекательной типографикой. Не ограничивайте себя тем, что делают другие бренды. Тщательно продумайте, что вы хотите сообщить и как лучше всего это сделать.
Не ограничивайте себя тем, что делают другие бренды. Тщательно продумайте, что вы хотите сообщить и как лучше всего это сделать.
Наконец, ключевое значение имеет согласованность. Ваши веб-баннеры должны предсказуемо отражать характер вашего бренда, а это означает, что реклама должна соответствовать вашему бренду и целевой странице, на которую она направляет людей.
После того, как вы освоите основы дизайна веб-баннеров, пришло время выйти в высшую лигу, повышая свою креативность и добиваясь еще более впечатляющих результатов. Вот некоторые идеи для создания баннеров премиум-класса, которые работают лучше.
Воображаемые образы
Возможно, изображение стоит тысячи слов, но это определенно не относится ко всем изображениям. Итак, если вы решили включить изображение в свой веб-баннер, вам лучше подумать, как заставить это изображение выполнять тяжелую работу.
Самый действенный художественный принцип — «покажи, а не рассказывай». И в этом отношении правильное изображение может многое сказать за вас. Начните с рассмотрения того, чего вы пытаетесь достичь. Если вы рекламируете новое меню в своем ресторане, креативная фотография еды в высоком разрешении достигнет вашей аудитории гораздо быстрее, чем заявление о том, что вы предлагаете новые блюда.
Начните с рассмотрения того, чего вы пытаетесь достичь. Если вы рекламируете новое меню в своем ресторане, креативная фотография еды в высоком разрешении достигнет вашей аудитории гораздо быстрее, чем заявление о том, что вы предлагаете новые блюда.
Конечно, само собой разумеется, что целью должны быть оригинальные изображения, а не баннерные стоковые иллюстрации.
Чем привлекательнее изображение, тем меньше работы вам придется проделать с текстом. И это делает веб-баннер удобным для использования. Что еще лучше, так это то, что у вас есть возможность изменять свои изображения, будь то фотографии или иллюстрации.
Вы можете настраивать, манипулировать или улучшать изображение с помощью фотоэффектов, чтобы создать отличительный внешний вид, который творчески передает ваш бренд. Почему бы не поиграть с тем, чтобы сделать изображение четче, ярче или даже более или менее сфокусированным? Оживите его, используя искажения, фильтры и эффект сбоя.
Другая стратегия — создать фотоколлаж, а не останавливаться на одном изображении. Естественно, это также зависит от того, позволяет ли это размер, который вы собираетесь использовать, но для лайфстайл-брендов это мощный способ вызвать воспоминания и эмоции.
Естественно, это также зависит от того, позволяет ли это размер, который вы собираетесь использовать, но для лайфстайл-брендов это мощный способ вызвать воспоминания и эмоции.
Также не ограничивайтесь стандартными образами. Поэкспериментируйте с более абстрактной графикой, чтобы создать абстрактные веб-баннеры, привлекающие внимание благодаря художественным формам или абстрактному фону баннера. Если вы сначала хотите увидеть, как это может выглядеть, используйте шаблон баннера с абстрактным дизайном.
Иногда мы так привыкаем к изображениям продуктов и сцен, что можем забыть, насколько сильной может быть личная связь с брендом. С этой целью, почему бы не создать эффективные рекламные баннеры, отображающие лицо вашего бизнеса или бренда?
Конечно, изображение по-прежнему должно соответствовать сообщению, но это отличный способ заставить пользователей установить контакт с личностью, стоящей за операцией, что, вероятно, будет более запоминающимся.
Разговор о тексте
Есть также интересные идеи, которые вы можете попробовать в отношении текста. Во-первых, попробуйте поэкспериментировать с наложенными текстовыми блоками. Это повышает удобочитаемость текста, особенно если вы выбрали более загруженное изображение в качестве фона. Другой вариант — размыть изображение, чтобы текст больше выделялся.
Во-первых, попробуйте поэкспериментировать с наложенными текстовыми блоками. Это повышает удобочитаемость текста, особенно если вы выбрали более загруженное изображение в качестве фона. Другой вариант — размыть изображение, чтобы текст больше выделялся.
Помните, что в конечном итоге изображения должны поддерживать текст, особенно кнопку CTA.
Вы также можете сделать текст более привлекательным, используя эффектные шрифты. Попробуйте что-то немного другое, чтобы придать вашему баннеру больше индивидуальности. И, как и в случае с изображениями, вы можете добавить немного художественного чутья к тексту с помощью текстовых эффектов. Есть несколько платформ, которые предлагают эту услугу.
И пока мы нарушаем условности, почему бы не выбрать более креативный дизайн? Например, вы можете наложить мелкий шрифт на более крупный шрифт или разместить текстовый дизайн поверх фоновых изображений. Это особенно хорошо работает для спортивных и развлекательных брендов.
Наконец, рассмотрите возможность добавления интересной цитаты, отражающей сообщение, которое вы хотите передать. Вы можете сделать его более привлекательным, используя необычный шрифт или сочетая его с мощным изображением.
Вы можете сделать его более привлекательным, используя необычный шрифт или сочетая его с мощным изображением.
Творческий подход к дизайну
Несмотря на то, что простота — главное правило при разработке веб-баннеров, это, конечно, не означает, что вы должны быть скучными. Вот несколько идей, как вы можете встряхнуться.
Независимо от того, работаете ли вы с квадратным веб-баннером, геометрическим баннером с треугольниками или баннером с векторной иллюстрацией, рассмотрите возможность творческого наслоения различных компонентов. То, что у вас есть отличительные элементы, не означает, что вы не можете интегрировать их нетрадиционными способами.
Еще одна эффективная стратегия — полностью придерживаться минимализма. Иногда сокращение дизайна рекламного баннера до самого необходимого может оказать наиболее значительное влияние, поэтому не бойтесь избавляться от компонентов, которые вам не нужны.
Например, в дизайне веб-сайта риелтора вы можете решить, что вам не нужна никакая копия, кроме CTA, или вы можете понять, что одно простое абстрактное изображение сильнее, чем более загруженное.
В любом случае, ваша единственная истинная задача при создании рекламного баннера заключается в том, передает ли он основное сообщение, поэтому не добавляйте ненужный беспорядок только ради этого.
Также рассмотрите возможность использования значков вместо изображений. Что хорошего в значках, так это то, что они экономят вам много времени на дизайн и хорошо работают, чтобы обеспечить согласованность ваших маркетинговых материалов. Вы также можете настроить их и интегрировать плоские цветные значки в свои социальные или фоновые изображения.
Наконец, не стоит недооценивать силу простого фирменного веб-баннера, особенно если вашей целью является узнаваемость бренда. Нет ничего плохого в рекламе, которая просто рассказывает о бренде и о том, что он означает.
Поэкспериментируйте с изображениями событий компании и используйте некоторые из перечисленных выше творческих приемов, чтобы рассказать историю компании более нетрадиционно.
Давайте рассмотрим несколько примеров, чтобы увидеть, как другие бренды применяют вышеуказанные принципы.
Пример 1
В этом примере мы видим, что логотип отображается на видном месте и фактически больше, чем CTA, что весьма необычно. Это указывает на то, что одной из основных целей этого бренда является повышение узнаваемости.
Текст короткий и четкий, он четко передает общую идею о том, что их спортивная обувь делает вас лучшим игроком, предоставляя вам больше контроля.
Изображение является еще одним доминирующим фактором, который хорошо работает, потому что на нем изображен посол их бренда — баскетболист Стив Карри — в обуви. Это придает бренду и продукту гораздо большую легитимность.
А внизу у нас есть кнопка CTA, которая даже включает их веб-адрес, потому что он такой короткий. Хотя это более традиционный веб-баннер, он эффективно уравновешивает все элементы.
Пример 2
Скриншот анимированной веб-рекламы Adobe Acrobat Что делает этот веб-баннер таким впечатляющим, так это его минимализм. Вместо того, чтобы усложнять ситуацию, они выбрали простое, остроумное сообщение, которое сразу попадает в цель: «У Acrobat есть все».
Сообщение сопровождается упрощенным представлением того, что может делать программа: электронные подписи на вашем мобильном телефоне.
Вы сразу увидите, что это за бренд, потому что они вставили свой логотип в нижний левый угол. Он достаточно заметен, чтобы его заметили, потому что между красным и белым цветом существует поразительный контраст.
Центральное сообщение здесь, чтобы привлечь наше внимание к кнопке CTA, которая несет ценностное предложение — вы можете попробовать программное обеспечение бесплатно.
Это показывает, что вам не нужны сложные макеты и что ваши дизайнерские решения всегда должны быть мотивированы основной идеей, которую вы сообщаете.
Пример 3
Этот бренд применил совершенно другой подход, используя игривую и причудливую иллюстрацию для демонстрации своего продукта. Основное сообщение демонстрируется крупным текстом, что делает его сразу видимым. Он также красиво контрастирует с нежно-розовым фоном, что делает его еще более заметным.
Логотип бренда представляет продукт в центре рамки, гарантируя, что мы его увидим. Внизу у нас есть CTA, который выделяется благодаря белому тексту и красному фону, создавая эффектный контраст.
Самое замечательное в этом объявлении — творческий подход, который они использовали при создании иллюстрации, отражающей тон бренда.
Необходимые инструменты будут зависеть от того,
- вы хотите создать веб-баннер, отвечающий всем перечисленным выше основным требованиям, или
- вы хотите приложить дополнительные усилия, чтобы создать что-то действительно впечатляющее.
Если ваш ответ первый, рассмотрите возможность выбора онлайн-конструкторов баннеров, которые позволяют быстро и легко создавать веб-баннеры с помощью сотен шаблонов баннеров. Примеры онлайн-производителей баннеров включают Visme, Vista и Adobe Express.
С помощью этих инструментов вы можете выбрать один из множества готовых шаблонов, в том числе:
- шаблон вертикальной баннерной стойки
- шаблон баннера с абстрактным дизайном
- геометрический баннер с треугольниками
- векторный шаблон баннера
- квадрат веб-баннеры для приложений социальных сетей
- баннеры для публикации в социальных сетях
- и многое другое.

Используя эти шаблоны баннеров, вы можете расширить диапазон отображаемых веб-баннеров, так как это быстрый и простой способ развить свои навыки дизайна веб-баннеров.
Подумайте о том, чтобы поэкспериментировать с шаблоном баннера распродажи или абстрактными веб-баннерами, интегрирующими абстрактный фон баннера. Или поэкспериментируйте с векторными иллюстрациями для дизайна вашего баннера и создайте персонализированные баннеры, используя уникальную баннерную графику.
Эти генераторы баннеров позволяют легко вставлять изображения и текст. Вы можете просмотреть стоковые иллюстрации дизайна баннера по вашему выбору и вставить их в тип баннера, который вы хотите создать. Вы можете настроить дизайн баннера, изменив цвета или анимировав его.
Создавайте красивые баннеры, включающие градиентные цвета, яркие цвета или плоские цветные значки. И, что лучше всего, сделать это с быстрыми сроками выполнения работ.
Платформы социальных сетей также оснащены функциями онлайн-генератора баннеров. Теперь вы можете получить доступ к шаблонам баннеров на информационных панелях каналов социальных сетей, чтобы бесплатно создавать фирменные баннеры и другие эффективные рекламные баннеры.
Теперь вы можете получить доступ к шаблонам баннеров на информационных панелях каналов социальных сетей, чтобы бесплатно создавать фирменные баннеры и другие эффективные рекламные баннеры.
Однако, как и в случае с любым другим шаблоном, вы обнаружите ограничения, которые мешают вам создать по-настоящему привлекательный веб-баннер, который будет привлекать нужные вам клики.
Если вы готовы превратить свои веб-баннеры в произведения искусства, привлекающие людей, то пришло время выбрать сложное программное обеспечение для дизайна, такое как Vectornator.
При создании запоминающихся иллюстраций в вашем распоряжении будут все мыслимые инструменты. Создавайте сложное цифровое искусство, используя точные векторные инструменты и инструмент «Перо» для создания сложных контуров, которые создают впечатляющие визуальные эффекты для дизайна баннеров с векторной иллюстрацией.
С Vectornator вы также можете использовать для творчества цифровой карандаш, клавиатуру и мышь, планшет для рисования или сенсорный экран.
Создавайте потрясающие надписи с помощью удобного и интуитивно понятного инструмента, который дает вам возможность выполнять каллиграфию, рукописные надписи и типографику. Это все, что вам нужно для создания креативных баннеров премиум-качества, о которых мы говорили.
Попробуйте бесплатно и испытайте радость настоящей творческой свободы.
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Создание баннера для вашего сайта с помощью pixlr.com
Поддержка > Дизайн и создание вашего веб-сайта > Дизайн вашего сайта
Если вы хотите добавить логотип своей компании на свой веб-сайт Create, вам нужно будет вставить его в область логотипа вашей студии дизайна. Однако вы можете захотеть превратить свой логотип в баннер, и для этого вам понадобится программное обеспечение для редактирования фотографий.
Pixlr.com — бесплатная браузерная программа для редактирования фотографий. Вам не нужно будет загружать какое-либо программное обеспечение, чтобы использовать его, поэтому вы создаете свой баннер здесь, готовый для загрузки в свою учетную запись Create.
Вам не нужно будет загружать какое-либо программное обеспечение, чтобы использовать его, поэтому вы создаете свой баннер здесь, готовый для загрузки в свою учетную запись Create.
В этом руководстве мы расскажем, как вы можете использовать Pixlr.com, чтобы превратить логотип вашей компании в баннер, добавить текст, цвет и последние штрихи, чтобы ваш веб-сайт Create выглядел более профессионально. Обратите внимание, что это более подробное руководство, чтобы все шаги были понятны!
Прежде чем начать, перейдите по адресу: http://www.pixlr.com/
Сначала вам нужно настроить холст для работы:
- Чтобы создать основу для баннера, выберите » Откройте редактор Pixlr (расширенный) «, чтобы начать работу.
- Появится всплывающее окно с некоторыми параметрами. Нажмите « Создать новый образ », чтобы открыть и начать новый проект.
- Начните с того, что назовите баннер моего веб-сайта как-нибудь подходящим.
 (Поэтому вам будет легко найти его позже.)
(Поэтому вам будет легко найти его позже.) - Затем в полях «Ширина» и «Высота» установите значения «1000» и «200». ?? Это если вы хотите использовать баннер этого размера на своем веб-сайте Create
?? (не забывайте, что вы также можете выбрать другой вариант размера баннера в своей учетной записи Create, который составляет «? 780 X 120?», если хотите ). - Установите флажок « Transparent » и нажмите «ОК».
Установка баннера.
Теперь вам нужно добавить свой логотип. Сначала вам нужно будет открыть их:
- Открывшаяся страница — это ваша рабочая зона на Pixlr.com.?
- Чтобы открыть изображение, нажмите « File » в меню Pixlr.com, затем выберите « Open Image… ».
- Затем вы можете найти изображение на своем компьютере и нажать « Открыть ».
- Теперь у вас будет два разных окна.
 ??Один с вашим изображением или логотипом, а другой с вашим баннером.??
??Один с вашим изображением или логотипом, а другой с вашим баннером.??
СОВЕТ: вы можете навести указатель мыши на значки, чтобы отобразить «подсказку» для получения дополнительной информации о том, что делает этот значок.
?
Ваш баннер и логотип открываются на pixlr, а также все отмеченные инструменты.
Следующим этапом будет размещение вашего логотипа на холсте баннера:
- Вам нужно будет использовать «Инструмент выделения» на левой панели инструментов и перетащить рамку вокруг вашего логотипа/изображения, чтобы выделить его.
- Затем вы можете скопировать его, нажав « Редактировать » в меню Pixlr.com и выбрав « Копировать ».
- Затем щелкните по полотну баннера, чтобы вывести его на передний план.
- Нажмите « Редактировать » в верхнем меню и « Вставить », чтобы вставить свой логотип/изображение на баннер.

На этом этапе вы можете обнаружить, что высота вашего логотипа или изображения слишком велика для высоты вашего баннера, поэтому вам может потребоваться изменить его размер.
Чтобы изменить размер логотипа, проще всего использовать « Free Transform »:
- Нажмите « Edit » в меню Pixlr.com, затем выберите « Free Transform » в раскрывающемся меню. ..
- Появятся обычные белые прямоугольники в углах вашего изображения, чтобы вы могли перетаскивать их для изменения размера.
- Измените размер изображения, чтобы оно соответствовало форме вашего баннера.
Вставка и изменение размера логотипа на баннере .
СОВЕТ: не забывайте удерживать клавишу Shift при перетаскивании, чтобы сохранить исходное соотношение сторон изображения и убедиться, что оно не искажается.
После изменения размера изображения вы можете изменить его положение.
Чтобы переместить его, вам нужно будет нажать «Инструмент перемещения» на левой панели инструментов просто нажмите и перетащите, чтобы изменить положение.
Теперь у вас будет логотип на полотне баннера.
Если вы оставите свой логотип с прозрачным фоном, фон не будет отображаться, когда вы загрузите его на свой веб-сайт, и будет выглядеть примерно так:
Ваш логотип на прозрачном баннере. Клетчатый узор не будет отображаться на вашем сайте.
Однако вы можете добавить цвет фона, чтобы заполнить любое пространство баннера.
Для этого сначала нужно создать новый слой:
- Щелкните значок «Новый слой» в окне «Слои» (он выглядит как перевернутая страница рядом со значком корзины).
- . Затем дважды щелкните слой, чтобы переименовать его (это поможет понять, для чего предназначены все ваши слои) .
- Перетащите новый слой в самый низ под слоем с логотипом.
 Это гарантирует, что логотип не будет скрыт.
Это гарантирует, что логотип не будет скрыт. - Убедитесь, что этот слой выбран. Он будет выделен, чтобы обозначить это.
СОВЕТ. Использование слоев позволяет одновременно редактировать определенные области проекта, не затрагивая другие аспекты.
Добавление нового слоя.
Теперь вы можете выбрать цвет и заполнить фон.
Для точного соответствия вашему логотипу вы можете выбрать свой цвет. Для этого:
- Во-первых, нажмите на « Paint Bucket tool ».
- Затем в нижней части левой панели инструментов вы можете установить цвет. Нажмите на « Установить основной цвет ” поле для выбора цвета.
- Откроется « Color Selecto r».
- Вместо того, чтобы гадать, какой цвет похож на ваш логотип, вы можете использовать « Инструмент выбора цвета », чтобы выбрать цвет из вашего логотипа.
 ? Это автоматически присутствует, когда открыт « Color Selector ». Просто наведите указатель мыши на свой логотип и нажмите на нужный цвет, пока открыт «Выбор цвета».
? Это автоматически присутствует, когда открыт « Color Selector ». Просто наведите указатель мыши на свой логотип и нажмите на нужный цвет, пока открыт «Выбор цвета». - Цвет теперь будет выбираться на «Выбор цвета» , нажмите «ОК» для подтверждения.
Выбор цвета логотипа с помощью палитры цветов.
Теперь, когда цвет выбран, заполните холст:
- Нажмите «Изменить» в меню Pilxlr.com, а затем выберите «Выбрать все». Это выделит весь ваш холст
- Затем щелкните » Paint Bucket Tool» в любом месте моего баннера, чтобы заполнить его.
Пример простого фонового баннера.
На этом этапе вы можете добавить эффект градиентного цвета к фоновому цвету, если хотите. Цветовой градиент — это плавный переход цвета в другой цвет. Это то, что профессиональные дизайнеры иногда используют для более умной отделки.
Для этого вам понадобится «Инструмент градиента»:
- Щелкните «Инструмент градиента» на левой панели инструментов.

- Откроется панель инструментов цветового градиента в верхней части рабочей области.
- Здесь вы хотите объединить два цвета.
- Нажмите на цветное поле рядом со словом « Градиент ».
- Это вызывает различные варианты градиента, которые вы можете использовать.
- Возможно, вам понадобится двухцветный градиент. Это настройка по умолчанию, поэтому теперь вы можете просто выбрать два цвета, которые хотите объединить.
- Итак, сначала вы можете щелкнуть левое маленькое поле, заполненное белым цветом, а затем щелкнуть поле под названием « цвет «.
- Это снова откроет «Выбор цвета», вы можете выбрать цвет из своего логотипа или новый цвет.
- Затем вы можете выбрать второй цвет, который вы хотите объединить с вашим первым цветом, щелкнув маленькое правое черное поле и выполнив те же действия, что и выше.
СОВЕТ. Вы можете сделать более светлую версию своего первого цвета для плавного перехода. Во-первых, выберите вторичный цвет таким же, как ваш первый цвет, но используйте «Выбор цвета», чтобы настроить тон. Просто перетащите маленький белый кружок (находящийся в цветовой зоне ромба) немного вверх, чтобы получить более светлую версию вашего первого цвета.
Во-первых, выберите вторичный цвет таким же, как ваш первый цвет, но используйте «Выбор цвета», чтобы настроить тон. Просто перетащите маленький белый кружок (находящийся в цветовой зоне ромба) немного вверх, чтобы получить более светлую версию вашего первого цвета.
Выбор цвета для градиента.
Чтобы применить этот эффект к вашему баннеру, сначала убедитесь, что выбран мой фоновый слой, затем щелкните и перетащите мышь слева направо на холсте по длинной прямой линии.
Линия указывает, в каком направлении пойдет градиент, а длина указывает длину слияния цветов. Поиграйте здесь, чтобы увидеть, что вам нравится.
Рисуем градиентную линию.
Иногда может быть приятно иметь чистый и простой баннер, но вы можете захотеть добавить текст на свой баннер.
Вы можете добавить номер своей компании или контактную информацию, но я добавлю слоган компании.
Чтобы добавить текст, выполните следующие действия:
1. Нажмите « Type Tool », чтобы выбрать его.
Нажмите « Type Tool », чтобы выбрать его.
2. Нажмите на холст, где вы хотите добавить текст. (Не нужно сильно переживать — можно использовать инструмент « перемещение », чтобы позже изменить его положение).
3. Откроется окно для ввода текста. Здесь вы также можете выбрать шрифт.
5. Здесь вы также можете выбрать цвет для текста. Нажмите на поле « Color », чтобы открыть « Color selector ».
СОВЕТ. Опять же, вместо того, чтобы пытаться найти подходящий цвет, выберите цвет прямо из вашего логотипа.?? Помните, когда «Выбор цвета» открыт, вы можете просто щелкнуть любой цвет, который уже есть на вашем холсте.
Написание текста на вашем баннере.
При желании вы можете применить к тексту некоторые эффекты, чтобы он выглядел более профессионально. Вы применяете их как эффекты к своим слоям.
Когда вы пишете текст, для него автоматически создается слой.
Чтобы применить к тексту некоторые эффекты:
1. Сначала щелкните текстовый слой, затем щелкните его правой кнопкой мыши и выберите « Layer Styles » во всплывающем меню.
2. Откроется « Layer Styles 9».0004 ”окно.
3. Здесь есть много хороших опций, вы можете поиграть со всеми, чтобы увидеть, что выглядит красиво.
4. Два примечательных варианта — « Внешнее свечение » и « Тень ».
Чтобы применить внешнее свечение:
1. Нажмите и отметьте « внешнее свечение ».
2. Откроются настройки этого эффекта.
3. Во-первых, вы хотите выбрать цвет свечения, поэтому щелкните поле цвета, чтобы открыть « Выбор цвета ».
4. Здесь вы также можете уменьшить ползунок « Непрозрачность ”, чтобы сделать свечение более мягким.
Чтобы применить тень:
- Нажмите и отметьте « тень ».
- Выберите свой цвет тени — черный или темно-серый подойдет для этого.

- Опять же, вы можете уменьшить « Opacity », чтобы сделать его менее интенсивным.
Выбор текстовых эффектов с помощью стилей слоя.
СОВЕТ. При изменении этих настроек вы увидите эффект вживую на своем слое. Он не применяется, пока вы не нажмете «ОК», поэтому экспериментируйте, пока не будете довольны.
СОВЕТ. Это классический дизайнерский совет по смешиванию дополняющих друг друга шрифтов. Вы можете играть, чтобы увидеть, что выглядит красиво. Но хорошее общее правило состоит в том, чтобы выбирать разные начертания шрифтов из одного семейства для комплементарности или смешивать шрифты из разных семейств для контраста.
Красиво оформленный баннер.
Когда вы довольны своим баннером , , вы можете сохранить его на свой компьютер.
Чтобы сэкономить вам работу:
1. Нажмите « File » в меню Pixlr.
2. Нажмите « Сохранить » в раскрывающемся меню.
3. Это вызывает некоторые варианты сохранения.
4. Назовите свой баннер соответствующим образом, затем убедитесь, что в раскрывающемся меню «Формат» выбрано «JPEG».
СОВЕТ. Если вы хотите, чтобы ваш фон на вашем веб-сайте Create был четким, вместо этого сохраните файл как «PNG» в «Формат».
Сохранение баннера.
После того, как ваш баннер был сохранен, вы можете следовать инструкциям по загрузке своего баннера на свой веб-сайт Create, нажав здесь.
Для получения дополнительной информации об использовании Pixlr.com вы можете прочитать их справочные страницы здесь: http://support.pixlr.com/pixlr .
Если вам нужна помощь или помощь в загрузке нового баннера в вашу учетную запись Create, пожалуйста, не стесняйтесь обращаться к менеджеру своей учетной записи, который будет более чем счастлив помочь.



 Но если вы будете публиковать их постоянно, вы сможете переориентировать пользователей и постепенно убедить их принять меры.
Но если вы будете публиковать их постоянно, вы сможете переориентировать пользователей и постепенно убедить их принять меры.
 (Поэтому вам будет легко найти его позже.)
(Поэтому вам будет легко найти его позже.) ??Один с вашим изображением или логотипом, а другой с вашим баннером.??
??Один с вашим изображением или логотипом, а другой с вашим баннером.??
 Это гарантирует, что логотип не будет скрыт.
Это гарантирует, что логотип не будет скрыт. ? Это автоматически присутствует, когда открыт « Color Selector ». Просто наведите указатель мыши на свой логотип и нажмите на нужный цвет, пока открыт «Выбор цвета».
? Это автоматически присутствует, когда открыт « Color Selector ». Просто наведите указатель мыши на свой логотип и нажмите на нужный цвет, пока открыт «Выбор цвета».
