Как открыть сайт в локальной сети с локального компьютера?
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Структура статьи
- 1 Доступ к сайту по локальной сети
- 2 Доступ к локальному сайту из интернета
- 2.1 Что делать, если у вас нет выделенного IP-адреса?
Доступ к сайту по локальной сети
Сразу скажу, что в данной статье я не буду показывать как нужно настраивать саму локальную сеть. Благо по этой теме в интернете есть масса материалов, в том числе и видео. Чтобы показать сайт по локалке нам необходимо сделать некоторые настройки в Open Server. Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».
Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».
Далее переходим во вкладку «Алиасы». Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.
Далее в окне командной строки вводим команду «ipconfig» и получаем вот такой результат.
Здесь нас интересует срока «IPv4-адрес». Это и есть ваш локальный IP-адрес компьютера. У меня он — 192.168.1.205, вот как раз его я и вбиваю в поле «Исходный домен» в настройках локального сервера. В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.
В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.
Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
Открываем настройки Open Server -> Алиасы. Добавляем новую строку в паре Исходный домен -> Конечный домен. В поле исходного домена вбиваем наш выделенный IP-адрес. В поле конечного домена выбираем наш домен. Не забываем нажать на кнопку «Добавить». Если вы не знаете свой IP-адрес, то узнать его можно на сайте 2ip.ru.
Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Входим в панель управления роутера и переходим в раздел «Интернет» -> «Переадресация портов». Здесь сразу ставим переключатель «Включить переадресацию портов» в положение «Да». Далее, в поле «Имя службы» можно ввести произвольное название на латинице. В поле «Диапазон портов» можно указать диапазон портов с которыми вы будете работать. По умолчанию для http-соединения используется 80-й порт, поэтому в данном поле я ввожу — 80. В поле «Локальный IP-адрес» выбираем свой локальный компьютер. «Локальный порт» — вводим номер порта, с которым работает ваш локальный сайт. Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
После всех настроек применяем настройки — «Применить», при этом роутер будет перезагружен. Теперь в адресной строке браузера на удаленном компьютере вводим наш внешний IP-адрес и открываем сайт.
Что делать, если у вас нет выделенного IP-адреса?
Вариант с выделенным IP-адресом может подойти не всем. Не каждый захочет переплачивать провайдеру за выделенный IP и я их понимаю. Как раз для таких случаев предусмотрен вариант с динамическим IP-адресом — технология DDNS (Dynamic Domain Name System). Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Регистрируемся на сайте noip.com. При регистрации можно отметить чек-бокс «Create my hostname later», т.е. создать имя хоста позже. Обратите внимание, на странице регистрации указано, что доступно бесплатным пользователям. Нас интересует именно «Hostnames», т.е. количество создаваемых хостов. Для бесплатного аккаунта это количество равно — 3. Думаю этой цифры будет более, чем достаточно.
После регистрации обязательно активируйте свой аккаунт, переходом по ссылке в письме. После авторизации мы попадаем в свой личный кабинет, выбираем в меню «Dynamic DNS (Free)» -> «Hostnames» и создаем имя хоста, кликнув по кнопочке «Add Hostname». В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
Все, хост у нас создан. Теперь копируем адрес хоста в буфер обмена и идем в панель управления роутера: «Интернет» -> «DDNS» и вводим свои данные, как на скрине ниже. Единственное прокомментирую то, что вам надо будет ввести свой логин и пароль, который вы указывали при регистрации на сайте no-ip.com.
Жмем «Применить» и ждем пока перезагрузится роутер. Последнее, что нам необходимо будет сделать это указать наш хост в Open Server. Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.
Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.
Все, вбиваем в адресной строке браузера наш хост, в моем случае это — my-site.ddns.net и ура наш локальный сайт открывается. Проверять лучше на телефоне или на другом устройстве, которое не подключено к вашей локальной сети, т.к. данный хост может открыться и по локалке. Можно в телефоне отключить Wi-Fi и через мобильный интернет проверить. Вот, что у меня получилось.
На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
6 способов в 2022 году
Обновили в январе 2022 года.
Для проведения тестов, отладки или предварительной сборки нужно быстро «поднять» сайт не на хостинге, а на локальном компьютере, а затем перенести ресурс на сервер хостинг-провайдера. Вот как это можно сделать.
Вот как это можно сделать.
Как подготовить компьютер к работе с локальным сервером
Чтобы запустить локальный сервер на компьютере, придется изменить настройки некоторых программ или операционной системы. Для работы серверов нужно освободить порт 80. Его часто занимает служба Internet Information Services (IIS). Чтобы убедиться в этом, введите в командную строку команду netstat -aon | findstr 0.0:80. Если порт 80 действительно занимает системный процесс, в диалоговом окне в последнем столбце вы увидите значение «4».
Чтобы отключить IIS, в панели управления выберите меню «Программы и компоненты – Включение и отключение компонентов Windows». Снимите флаг напротив опции «Службы IIS» и сохраните изменения. Может потребоваться перезагрузка системы.
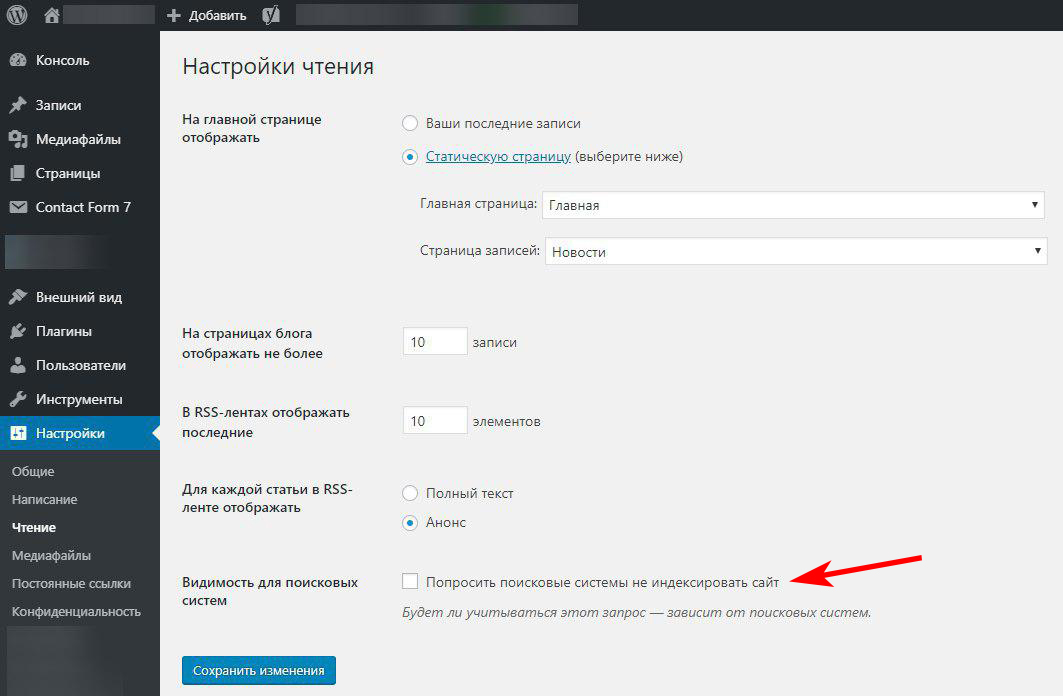
Снимаем выделение с этого чекбокса
Если открыть «Программы и компоненты» в вашей версии Windows не удалось, есть еще один способ. Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Используйте сочетание горячих клавиш Win+R. Откроется окно «Выполнить», где нужно указать команду appwiz.cpl
Если изменение настроек системы не помогло, отключите брандмауэр и антивирусное ПО. Некоторые сетевые экраны блокируют порт 80.
Если этот шаг не помог, скачайте и запустите надстройку для Windows TCP View. Программа не требует установки. С ее помощью вы увидите список активных процессов и используемых портов. Найдите процесс, который занимает порт 80, и отключите связанную с ним программу на время работы с локальным сервером.
Если его в списке нет, приступайте к установке локального сервера
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
ПодробнееDesktop Server – запускаем сайт на WordPress локально
Если вы создаете сайт на WordPress, воспользуйтесь Desktop Server. Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Скачайте дистрибутив, распакуйте архив и запустите инсталлятор.
Вот подробная инструкция по работе с плагином:
- загрузите плагин DesktopServer для WordPress и активируйте его;
- выберите «Экспорт», а затем установите флажок «Получить сведения о реальном сервере хостинга»;
- для получения дополнительной информации посетите http://serverpress.com/.
Активируйте Desktop Server и воспользуйтесь меню Create New development site. По умолчанию установочный пакет содержит устаревшую версию CMS WordPress. Вы можете скачать и загрузить в папку Xampplite – Blueprints (по умолчанию она распаковывается на системный диск) дистрибутив актуальной версии WordPress.
Выберите подходящий дистрибутив с помощью выпадающего меню, укажите название экспериментального сайта и нажмите кнопку Create.
Обратите внимание на путь к корневой папке сайта. Он должен быть корректным (там не должно быть кракозябры или кириллицы)
Перейдите по ссылке, предложенной программой, для завершения установки WordPress.
После перехода по URL нажимаем Next
Выберите язык. Укажите название сайта, имя пользователя, e-mail и пароль.
Заполняем название, имя пользователя, пароль и электронную почту
Браузер отобразит страницу приветствия. Чтобы войти в административную консоль, введите созданный на предыдущем шаге пароль.
Мы получили доступ к админке WordPress
Воспользуйтесь руководством для новичков, чтобы настроить сайт и проверить его работоспособность. Например, вы можете установить тему и дополнительные плагины, добавить коды отслеживания сервисов веб-аналитики. Сайт на локальном сервере имеет такую же функциональность, как ресурс на сервере хостинг-провайдера.
Создали первую запись, которая выводится на главной – все как при работе с сайтом на обычном хостинге
Как запустить сайт на Open Server
Open Server дает возможность работать без установки ПО на компьютер.
Скачайте дистрибутив с официального сайта проекта. Open Server можно использовать бесплатно. Разработчики предлагают сделать пожертвование на развитие проекта. Без платежа скорость загрузки дистрибутива сильно ограничена. Скачивать полный пакет придется несколько часов.
Активируйте инсталлятор и укажите путь для распаковки архива. По умолчанию программа предлагает установку на системный диск, но вы можете изменить параметры. Запустите исполняемый файл в папке Open Server и выберите язык.
Нужно открыть установочный файл. Для корректной распаковки понадобится минимум 7 ГБ свободного пространства на жестком диске
Если все сделано верно, в трее появится красный флажок. Нажмите на него, чтобы начать работу с сервером.
Обратите внимание на иконку программы в трее
Нажмите кнопку «Запустить». Затем введите в адресную строку браузера адрес http://localhost/. Вы увидите страницу приветствия.
Вы увидите страницу приветствия.
Успешно подняли сервер на локальном компьютере
Теперь установите на локальный сервер выбранную CMS. Для этого создайте новую папку в разделе Domains. Распакуйте в нее архив с дистрибутивом движка.
Мы создали новую папку
Перезапустите Open Server с помощью меню в трее.
Нажмите кнопку «Перезапустить»
Какую CMS выбрать: руководство по выбору «движка» для сайта
Введите в адресной строке браузера URL экспериментального сайта. Вы попадете в меню установки CMS.
После выбора языка продолжаем устанавливать новый сайт на локальный сервер
Для продолжения установки необходимо создать базу данных. Через меню Open Server войдите в панель управления phpMyAdmin. Для доступа к серверу введите имя пользователя root, а поле «Пароль» оставьте пустым.
Нажмите PHP Adminer
В панели управления phpMyAdmin выберите вкладку «Базы данных» и создайте БД экспериментального сайта.
Сперва проходим авторизацию в Adminer
В меню установки WordPress укажите название БД и имя пользователя. Завершите установку: укажите название сайта, имя пользователя, пароль, электронный адрес администратора.
Заполняем данные для подключения сайта к базе данных
Теперь вы можете работать с сайтом на локальном сервере.
Как работать с локальным сервером Denwer
Denwer остается очень популярным среди веб-мастеров и профессиональных разработчиков, хотя многие специалисты называют это ПО устаревшим. Тем не менее, его возможностей достаточно для запуска и настройки сайтов на популярных CMS.
Скачайте дистрибутив с сайта проекта. Закройте браузеры и запустите установщик. Используйте подсказки в диалоговом окне инсталлятора. После завершения установки браузер откроет окно приветствия. Запустить программу можно с помощью ярлыка на рабочем столе Start Denwer.
Откройте ярлык двойным кликом
В адресную строку браузера введите URL http://localhost/denwer/. Вы попадете на стартовую страницу локального сервера Denwer.
Локальный сервер работает корректно
Чтобы установить CMS на локальный сервер «Денвер», создайте раздел с названием сайта в папке WebServers – Home. В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Мы создали папку testik.io
В разделе создайте еще одну папку с именем www. Распакуйте в нее архив с дистрибутивом движка.
Сюда нужно скопировать движок сайта
Создайте базу данных экспериментального сайта в разделе управления phpMyAdmin. Для этого введите в адресную строку браузера адрес http://localhost/tools/phpMyAdmin/
Нажимаем кнопку «Создать»
Перезапустите локальный сервер с помощью ярлыка Restart Denwer на рабочем столе. Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Установите WordPress. Для этого в адресной строке браузера наберите адрес экспериментального сайта.
Denwer не подвел – сайт на локальном компьютере запускается
После окончания разработки перенесите сайт с локального сервера на сервер хостинг-провайдера.
Чтобы удалить «Денвер», выполните следующие действия:
- остановите сервер с помощью ярлыка Stop Denwer на рабочем столе;
- в командную строку введите команду subst z: /d. Это необходимо для удаления виртуального диска Z, который создается при установке ПО «Денвер». Если вы вместо значения по умолчанию Z использовали другое название виртуального диска, укажите это в команде;
- удалите папку WebServers с диска C;
- удалите ярлыки управления локальным сервером с рабочего стола.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать сайт на WordPress – очень полезный, полный гайд Продвижение «ВКонтакте»: 54 совета и море полезных сервисовКак создать сайт на локальном сервере Xampp
Xampp – популярный программный комплекс для создания локального сервера Apache. Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
Чтобы установить ПО, скачайте дистрибутив и запустите инсталлятор. Во время установки оставьте настройки по умолчанию.
В папке Xampp активируйте контрольную панель: запустите приложение xampp-control. На панели запустите сервер Apache и базу данных.
Активируем работу сервера
Введите в адресную строку браузера URL http://localhost. Если Xampp работает корректно, вы попадете на страницу-приветствие.
Успешно подняли сервер на домашнем компьютере
Создайте базу данных экспериментального сайта. Для этого введите в адресную строку браузера URL http://localhost/phpmyadmin/. На вкладке «Базы данных» укажите название БД и нажмите кнопку «Создать».
Укажите название, выберите кодировку БД и нажмите кнопку «Создать»
Установите на локальный сервер WordPress. Скачайте дистрибутив с официального сайта и разархивируйте его в папку xampp – htdocs. Укажите URL тестового сайта в качестве названия папки с файлами движка.
Чтобы завершить установку CMS, введите в адресную строку браузера URL http://localhost/folder-name. Вместо значения folder-name укажите название папки с файлами CMS.
Выбираем язык для админки CMS
Завершите установку и проверьте работоспособность сайта.
Сайт на локальном сервере работает
Хостинг: как выбрать и на какие технические возможности обратить внимание
Как пользоваться локальным сервером Winginx
Winginx – локальный сервер, с помощью которого можно быстро создать сайт на своем компьютере. Скачайте дистрибутив и запустите программу-установщик. После установки ПО нажмите на иконку Winginx в трее и включите компоненты программы.
Активируем сервер Winginx
Перейдите по ссылке «Рабочая среда Winginx», чтобы вызвать панель управления программой. Создайте новый проект и укажите адрес экспериментального сайта.
Создаем новый проект
Перейдите в панель управления phpMyAdmin с помощью меню «Менеджеры баз данных – phpMyAdmin». Создайте базу данных экспериментального сайта.
Нам нужно создать новую базу данных
Откройте папку сайта с помощью соответствующего меню в панели управления Winginx.
Нажмите кнопку «Открыть папку сайта»
Разархивируйте дистрибутив выбранной CMS в каталог public_html.
Выберите конечную папку и извлеките все файлы
Введите в адресную строку браузера адрес wp-admin/install.php и установите движок на сервер.
Обратите внимание на удобный планировщик задач в панели управления Winginx. С его помощью можно планировать работу над сайтом, контролировать выполнение задач и учитывать рабочее время.
Запланировали две задачи
Как перенести действующий сайт на локальный сервер
Если вы хотите изменить существующий сайт без риска потерять данные или нарушить его работоспособность, перенесите ресурс на локальный сервер.
Если вы используете WordPress, действуйте так:
- запустите локальный сервер и установите на него WordPress;
- установите на локальном сайте дизайн-шаблон, который вы используете на реальном ресурсе;
- установите на действующий сайт и активируйте плагин Duplicator;
- в административной консоли выберите меню «Duplicator – Пакеты». Нажмите кнопку «Создать новый».
Сперва создаем новый пакет
Скачайте созданные пакеты на жесткий диск компьютера. Перенесите их в корневой каталог ресурса на локальном сервере.
Проверяем все элементы бэкапа
Введите в адресную строку браузера путь к файлу installer.php на тестовом ресурсе. Вы попадете на страницу установки базы данных.
Делаем диплой файлов сайта и база данных
Удалите из корневой директории тестового ресурса файлы install.php и wp-config.php.
Укажите имя пользователя и название базы данных экспериментального сайта. Отметьте, что вы прочитали техническое предупреждение и запустите установку копии ресурса на локальный сервер.
Запускаем диплой
После завершения установки проверьте работоспособность сайта на локальном сервере. Вы увидите точную копию действующего ресурса со всеми публикациями и настройками.
Вы можете перенести сайт с сервера хостинг-провайдера на экспериментальный ресурс на локальном сервере без помощи плагинов. Для этого можно воспользоваться функцией «Экспорт» в административной консоли.
Выберите элемент сайта, который нужно экспортировать
С помощью функции «Импорт» можно загрузить полученный файл на локальный сервер.
Выбирайте необходимые элементы сайта
Если вы пользуетесь не WordPress, в панели управления phpMyAdmin выберите базу данных экспериментального сайта. Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Укажите обычный способ экспорта, при котором отображаются все настройки. Выберите метод сжатия gzip. Не меняйте другие настройки. Запустите экспорт БД.
Выбираем способ экспорта
Браузер загрузит на жесткий диск ПК файл с расширением sql.gz. Его необходимо импортировать на сервер хостинг-провайдера. Для этого в панели управления сервером выберите меню «Базы данных – phpMyAdmin».
Нужно открыть админку phpMyAdmin
На вкладке «Импорт» загрузите файл с базой данных.
Выбираем файл для импорта
Описанными способами сайты можно переносить с локального сервера на сервер хостера и обратно. Также для создания копии ресурса и последующего переноса вы можете воспользоваться инструментами резервного копирования базы данных, например, плагином для WordPress WP Database Backup или аналогами для других движков.
Как заказать хороший сайт: пошаговое руководство для чайников
Какой локальный сервер выбрать
Для рядового пользователя подойдет любой из описанных вариантов. Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Работа с предложенным ПО позволяет установить сайт на локальную машину, настроить, протестировать и перенести ресурс на сервер хостинг-провайдера.
Если вы пользуетесь CMS WordPress, обратите внимание на Desktop Server. Установка и настройка этой программы занимают меньше времени по сравнению с другими продуктами. Благодаря плагину для WordPress вы также ускорите перенос готового сайта на сервер хостера.
Если вы работаете с другими CMS, используйте любой из предложенных локальных серверов. Например, с Winginx вы сможете запустить сайт и контролировать разработку с помощью удобного планировщика в панели управления программой.
Можно ли обойтись без локального сервера? Конечно. Если вы создаете сайт с простой структурой или блог, при этом используете стандартный движок и дизайн-шаблон, ресурс можно сразу запускать на открытом сервере. Но вы должны точно знать, что сможете быстро обеспечить минимальную безопасность, информационную ценность ресурса, а также его соответствие техническим требованиям поисковых систем.
Openserver как сделать сайт доступным из интернета
Openserver доступ из локальной сети
Если вы пользуетесь Open Server’ом и появилась необходимость открыть сайт сайты для других участников вашей локальной сети. То тогда может прибегнуть к инструкции ниже.
- Разумеется остановите работу сервера.
Далее вам необходимо зайти в настройки и, в открывшимся окне настроек, зайти во вкладку Сервер
Теперь ваш сайт доступен для других участников сути. Для этого им необходимо ввести в адресную строку ваш IP адрес.
Если вы используете какую либо CMS ну или просто на вашем сайте уже прописано подключение к БД, то с вероятностью в 90% он у вас не заработает и выдаст ошибку с подключением. Для этого вам необходимо заменить хост БД с localhost(127.0.0.1) на IP адрес который вы узнали при помощи ipconfig в консоли.
Например в CMS битрикс я заменил host в файлах /bitrix/php_interface/dbconn.php, а так же в /bitrix/.setting.php
В WordPress я менял файл wp-config. php который находится в корне сайта.
php который находится в корне сайта.
После таких манипуляций, мои сайты без проблем заработали на локальных компьютерах.
Openserver очень удобный инструмент позволяющий быстро запустить вебсервер на локальном компьютере. Часто бывает необходимо работать с сайтом не только на компьютере с вебсервером, но и с другого компьютера в локальной сети и даже через интернет. У Openserver есть возможность выполнить настройку внешнего доступа к сайтам с другого компьютера.
Для открытия внешнего доступа к сайту на openserver необходимо зайти в настройки и перейти на вкладку «Сервер».
Если в поле «ip адрес» указать адрес вашего компьютера в локальной сети, то к вебсерверу можно будет подключится из локальной сети.
Если указать «все доступные адреса», то к сайту будет разрешено подключение из любой сети (доступ через интернет).
После этого при попытке запустить сервер можем получить ошибку следующего содержания: «Несовместимость конфигурации: домен/алиас localhost можно использовать только с IP-адресом 127.
0.0.1»
Устраняется эта ошибка следующим образом: переходим в папку с доменами C:OpenServerdomains и переименовываем localhost в openserver. После этого сервер запустится.
Необходимо учесть еще пару моментов:
1. Если у вас уже имеются на openserver опубликованные сайты, то могут возникнуть проблемы с подключение к mysql т.к. сменилось имя сервера. Для устранения этой ошибки достаточно в файле конфигурации вашей CMS сменить имя сервера с localhost на openserver.
2. На компьютере с которого подключаетесь необходимо внести изменения в файл C:WindowsSystem32driversetc. Добавляем запись: 10.0.0.2 sitename (где 10.0.0.2 — адрес компьютера с вебсервером, sitename — имя вашего домена в папке C:OpenServerdomains)
2 thoughts on “ Настройка openserver для общего доступа ”
Подскажи что делать?! Мне надо зайти в C:WindowsSystem32driversetc и изменить «hosts»
— 127.0.0.1 localhost на 10.0.0.2 «Свой сайт — домен» Так получается?! Или надо создать фаил надо тогда какой формат? txt?
- admin Автор записи 29.
 09.2019 в 10:16
09.2019 в 10:16
В hosts имеющиеся записи не редактируй. Просто добавь еще одну строку, например так: 192.168.1.5 domen
где domen — это локальное имя твоего сайта
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Доступ к сайту по локальной сети
Сразу скажу, что в данной статье я не буду показывать как нужно настраивать саму локальную сеть. Благо по этой теме в интернете есть масса материалов, в том числе и видео. Чтобы показать сайт по локалке нам необходимо сделать некоторые настройки в Open Server. Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».
Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».
Далее переходим во вкладку «Алиасы». Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.
Далее в окне командной строки вводим команду «ipconfig» и получаем вот такой результат.
Здесь нас интересует срока «IPv4-адрес». Это и есть ваш локальный IP-адрес компьютера. У меня он — 192.168.1.205, вот как раз его я и вбиваю в поле «Исходный домен» в настройках локального сервера. В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.
В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.
Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
Открываем настройки Open Server -> Алиасы. Добавляем новую строку в паре Исходный домен -> Конечный домен. В поле исходного домена вбиваем наш выделенный IP-адрес. В поле конечного домена выбираем наш домен. Не забываем нажать на кнопку «Добавить». Если вы не знаете свой IP-адрес, то узнать его можно на сайте 2ip.ru.
Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Входим в панель управления роутера и переходим в раздел «Интернет» -> «Переадресация портов». Здесь сразу ставим переключатель «Включить переадресацию портов» в положение «Да». Далее, в поле «Имя службы» можно ввести произвольное название на латинице. В поле «Диапазон портов» можно указать диапазон портов с которыми вы будете работать. По умолчанию для http-соединения используется 80-й порт, поэтому в данном поле я ввожу — 80. В поле «Локальный IP-адрес» выбираем свой локальный компьютер. «Локальный порт» — вводим номер порта, с которым работает ваш локальный сайт. Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
После всех настроек применяем настройки — «Применить», при этом роутер будет перезагружен. Теперь в адресной строке браузера на удаленном компьютере вводим наш внешний IP-адрес и открываем сайт.
Что делать, если у вас нет выделенного IP-адреса?
Вариант с выделенным IP-адресом может подойти не всем. Не каждый захочет переплачивать провайдеру за выделенный IP и я их понимаю. Как раз для таких случаев предусмотрен вариант с динамическим IP-адресом — технология DDNS (Dynamic Domain Name System). Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Регистрируемся на сайте noip.com. При регистрации можно отметить чек-бокс «Create my hostname later», т.е. создать имя хоста позже. Обратите внимание, на странице регистрации указано, что доступно бесплатным пользователям. Нас интересует именно «Hostnames», т.е. количество создаваемых хостов. Для бесплатного аккаунта это количество равно — 3. Думаю этой цифры будет более, чем достаточно.
После регистрации обязательно активируйте свой аккаунт, переходом по ссылке в письме. После авторизации мы попадаем в свой личный кабинет, выбираем в меню «Dynamic DNS (Free)» -> «Hostnames» и создаем имя хоста, кликнув по кнопочке «Add Hostname». В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
Все, хост у нас создан. Теперь копируем адрес хоста в буфер обмена и идем в панель управления роутера: «Интернет» -> «DDNS» и вводим свои данные, как на скрине ниже. Единственное прокомментирую то, что вам надо будет ввести свой логин и пароль, который вы указывали при регистрации на сайте no-ip.com.
Жмем «Применить» и ждем пока перезагрузится роутер. Последнее, что нам необходимо будет сделать это указать наш хост в Open Server. Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.
Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.
Все, вбиваем в адресной строке браузера наш хост, в моем случае это — my-site.ddns.net и ура наш локальный сайт открывается. Проверять лучше на телефоне или на другом устройстве, которое не подключено к вашей локальной сети, т.к. данный хост может открыться и по локалке. Можно в телефоне отключить Wi-Fi и через мобильный интернет проверить. Вот, что у меня получилось.
На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
Как настроить доступ из интернета к нескольким сайтам на OpenServer?
Как и что сделать, чтобы на эти все сайты можно было зайти из интернета?
Хотелось бы, чтоб можно было обратиться вот так:
На данный момент могу привязать через alias только один сайт. Т.е. вбив 82.111.222.333 откроется один из сайтов test , в зависимости, что привяжу.
Т.е. вбив 82.111.222.333 откроется один из сайтов test , в зависимости, что привяжу.
А хочется всё и сразу 🙂
Я поанализировал некоторые факты:
При обращении по адресу myIP/domain не открывается нужный сайт, хотя по логике должен, ведь для IP адреса dev.testN.ru это папка, которую он должен открывать.
Если есть папка localhost и в ней различные сайты, то в адресной строке можно обращаться localhost/someSiteName — все открывается. А папка localhost соответствует адресу 127.0.0.1 (локальной машине)
В документации openServer написано:
Чтобы при наборе IP адреса вашего компьютера открывался определенный локальный сайт, можно создать алиас вида ваш_внешний_ip => ваш_локальный_домен
Итак. Как сделать несколько сайтов на внешку:
1) В папке domains удаляем папку localhost (или изменяем её название, чтоб убрать ассоциацию с 127.0.0.1)
2) В папке domains создаем папку, которая послужит корнем для доменов. Например routeFolder . В ней уже будут лежать папки dev.test1.ru, dev.test2.ru, dev.test3.ru и т.д.
В ней уже будут лежать папки dev.test1.ru, dev.test2.ru, dev.test3.ru и т.д.
3) В настройках -> вкладка «Сервер» -> IP-адрес сервера ставим наш внешний IP
4) В настройках -> вкладка «Алиасы» -> привязываем IP к папке routeFolder и сохраняем настройку
Форум
Подробная инструкция — внешний доступ к сайту + DNS + роутер
Подробная инструкция — внешний доступ к сайту + DNS + роутер
Имеем стандартное проводное подключение к инету (оптическое волокно).
1. Сверяем IP инета и на WAN в роутере:
Заходим на сайт 2ip.ru
Заходим на роутер в браузере 192.168.1.1, смотрим WAN.
Eсли напрямую в комп кабель инета — переходим в состояние сет.подключения.
—
Если IP одинаковые, значит все впорядке — провайдер на комп клиента отдает внешний (белый) IP.
Если же айпи разные, то у вас внутренний (серый) IP.
В этом случае звоним провайдеру говорим что хотим внешний IP.
Сейчас уважающие себя провайдеры выделяют внешний IP абонентам.
Иногда в службе поддержки могут не понять вас и буду «впаривать» услугу статический IP.
Не ведитесь на это и требуйте внешний ip под угрозой того что уйдете к другому провайдеру.
Если надо объяснить оператору и так сказать ввести в курс дела — скажите что когда захожу на 2ip.ru — IP в инете и IP компа (wan роутера) РАЗНЫЕ.
А это значит что wan ip роутера (компа) внутренний.
Кабель инета напрямую в компе >
Кабель инета в роутере >
На сайте 2ip.ru >
Вообщем должны пойти на встречу и поменять на внешний, особенно если есть конкуренция провайдеров интернета в вашем городе.
Стоит заметить что при выделении вам динамического внешнего ip часто идет подвязка к mac адресу.
Можете перебирая маки подобрать более быстрый ip в выгодном (более надежном) диапазоне.
В роутере обычно можно поменять в секции Mac Clone.
Если выходите напрямую с компа, то в свойствах сетевой карты — дополнительно — сетевой адрес.
Команда для проверки пинга, cmd >
ping -t [сайт]
Вы должны обязательно удостовериться в наличии внешнего IP.
Или немного «повоевав» с провайдером получить внешний IP.
Когда обязательное требование — наличие внешнего IP будет выполнено — можете читать дальше, в ином случае это не имеет никакого практического смысла, разве что для понимания как это работает.
2. Роутер:
Заходим в управление роутером через браузер (192.168.1.1)
Проброс портов (forwarding — virtual servers) — порты 53 и 80 на лок.IP.
То есть когда на внешний Ip инета будут стучаться, то сигнал будет передаваться нужному компу в локальной сети 192.168.1.xxx по этим портам.
3. OpS настройки:
В OpS — Настройки — Сервер — БЕЗ отметки — Не вносить изменения в HOSTS файл
Сервер — Защитить сервер от внешнего доступа
Сервер — IP адрес сервера — вводим нужный (192.168.1.xxx)
Можно увидеть все доступные IP сет.карт — сmd — ipconfig
Тут надо понимать чтобы проброшенный IP в роутере соответствовал IP сет.карты компа где развернут OpS.
Модули — DNS — Unbound
(для мониторинга трафика через лог файл > ставим галку — вести лог запросов)
4. Домены(сайты) OpS:
Домены(сайты) OpS:
Меняем в каталоге доменов (OpenServer/domains) название папки(домена) localhost на localhost# чтобы не ругалось что нужен обязательно 127.0.0.1 айпи.
Домены должны быть 2го и более уровневыми для правильной работы DNS сервера.
Например > test.loc / my.site.com
5. Unbound:
Переходим в папку
e:\OpenServer\userdata\config\
делаем копию файла Unbound-1.4.21_zone.conf
Вносим изменения >
local-data: «%domain%. %ttl% IN A [ваш_внешний_ip]«
6. Запуск OpS:
Запуск (перезапуск) OpS.
7. Сетевое подключение:
TCP/IP — вводим IP dns сервера который указали в пробросе портов в роутере и который присвоили OpS > 192.168.1.xxx
Также можно указывать у себя и внешний IP но не целесообразно — по внутреннему быстрей, минуя внешний запрос и проброс сигнала через роутер.
Мы можем НЕ менять DNS так как считаем ранее hosts файл, но для остальных сайтов инета будет работать свой dns сервер Unbound.
8. Схема взаимодействия:
Удаленный комп прописал в сет.подключении IP вашего dns (ваш внешний ip инета).
У вас запущен OpS.
Идет запрос о сайте на ваш DNS на внешний ip 53 порт —
— роутер — проброс сигнала на ваш лок.IP 53 порт —
— Ответ днс — IP с записи A —
— клиент — GET запрос на IP с записи A (на внешний IP) на 80 порт —
— роутер — проброс сигнала на лок.IP 80 порт —
— Ответ веб-сервера —
— клиент (удаленный комп) увидел у себя в браузере ваш проект.
9. Заметки:
Следует отметить что непосредственно ВЫ (комп где запущен OpS) при наборе адреса вашего сайта НЕ спрашиваете IP на DNS сервере Unbound куда бросать GET зарос на 80 порт, а ранее считываете запись с \windows\etc\drivers\hosts
192.168.1.xxx [ваш_сайт]
Можете также попытаться запустить OpS НЕ добавляя записи о доменах в HOSTS файл и указывая внешний IP, но тогда OpS НЕ запуститься, так как этот IP не доступен и находится в роутере.
Так можно делать если кабель инета с внешним IP вставлен НАПРЯМУЮ в сетевую карту компа.
Также можно не менять %ip% в конфиг файле Unbound-1.4.21_zone.conf
Если не менять %ip% в конфиг файле Unbound-1.4.21_zone.conf то при вышеизложенной настройке сайт OpS будет виден только в локальной сети. И DNS в сет.подключении надо вводить 192.168.1.xxx где запущен OpS.
Для примеров использовались внутр.IP вида 192.168.1.xxx относительно стандартных настроек роутеров.
Что такое веб-хостинг? – Описание веб-хостинга – AWS
Что такое веб-хостинг?
Веб-хостинг
– это сервис, который хранит веб-сайты
или веб-приложения
, что облегчает получение к ним доступа с таких устройств,
как
настольные компьютеры, мобильные телефоны и планшеты. Любое
веб-приложение или веб-сайт
обычно состоят из большого количества файлов,
например
изображений, видео, текста и кода, которые нужно хранить на специальных компьютерах – серверах. Поставщики сервисов веб-хостинга обслуживают, настраивают и запускают физические серверы, которые можно арендовать для хранения файлов. Кроме того, сервисы хостинга веб-сайтов
и веб-приложений
предоставляют такую дополнительную поддержку,
как
обеспечение безопасности, резервное копирование веб-сайтов и повышение их производительности, что позволяет освободить время
и
сосредоточиться на их основных функциях.
Кроме того, сервисы хостинга веб-сайтов
и веб-приложений
предоставляют такую дополнительную поддержку,
как
обеспечение безопасности, резервное копирование веб-сайтов и повышение их производительности, что позволяет освободить время
и
сосредоточиться на их основных функциях.
В чем важность веб-хостинга?
Хостинг веб-сайтов компаний на внутренних серверах занимает много времени и требует больших расходов. Поставщики веб-хостинга предлагают приведенные ниже преимущества.
Производительность
Веб-хостинговые компании, которые управляют аппаратными ресурсами для большого количества веб-сайтов, имеют более значительную покупательную способность. Они инвестируют в передовые технологии, чтобы предоставить своим клиентам высокопроизводительные веб-серверы с мощностью обработки, внутренней памятью и другими вычислительными ресурсами. Это позволяет повысить производительность веб-сайтов, благодаря чему страницы будут загружаться быстрее.
Надежность
Поставщики сервисов веб-хостинга позволяют облегчить текущее обслуживание серверов. Они регулярно выполняют системные обновления, чтобы поддерживать высокие стандарты безопасности. Благодаря этому вы сможете высвободить ИТ-ресурсы и сосредоточиться на доставке приложений вместо обслуживания серверов.
Техническая поддержка
Большинство веб-хостинговых сервисов обеспечивают комплексную поддержку в устранении неполадок с производительностью. Кроме того, они позволяют оптимизировать мониторинг веб-сайтов, сбор аналитики о них, резервное копирование и восстановление данных, а также другие аналогичные функции, которые смогут обеспечить бесперебойную работу веб-сайтов.
Безопасность и соответствие требованиям
Веб-хостинговые сервисы используют комплексный подход к безопасности инфраструктуры, включая физические, операционные и программные средства, которые соответствуют всем нормативным требованиям.
Каковы особенности веб-хостинга?
Большинство веб-хостинговых компаний предоставляют различные планы и пакеты услуг хостинга. Ежемесячные тарифы за веб-хостинг могут быть бесплатные или платные в зависимости от факторов, перечисленных ниже.
Ежемесячные тарифы за веб-хостинг могут быть бесплатные или платные в зависимости от факторов, перечисленных ниже.
- Размер веб-сайта.
- Количество ежедневных посещений веб-сайта.
- Трафик веб-сайта или веб-страницы во время пиковой нагрузки.
- Необходимые вам функции веб-хостинга.
Прежде чем выбрать веб-хостинговый сервис, ознакомьтесь с функциями, предлагаемыми различными сервисами. Ниже представлены основные функции, которые встречаются чаще всего.
Дисковое пространство
Веб-сайтам нужно пространство для хранения электронных писем, веб-файлов, изображений и баз данных. При оценивании требований к хранилищу также стоит учитывать дальнейшее масштабирование веб-сайта и увеличение его трафика. Нехватка пространства на диске негативно сказывается на пользовательском интерфейсе, поэтому это является важным фактором при выборе сервиса веб-хостинга.
Пропускная способность и передача данных
В сфере веб-хостинга термины пропускная способность и передача данных часто используются как синонимы. Однако это два разных понятия. Пропускная способность – это тот объем данных, который веб-сайт может одновременно передать посетителям. Передача данных – это фактический объем передаваемых данных.
Однако это два разных понятия. Пропускная способность – это тот объем данных, который веб-сайт может одновременно передать посетителям. Передача данных – это фактический объем передаваемых данных.
Пропускную способность можно представить как водопровод. Чем шире водопровод, тем больше воды может через него пройти. Однако по ряду причин общая емкость водопровода может не использоваться. Передача данных – это фактическое количество воды, вытекающей из трубы в заданное время.
Аккаунты электронной почты
Многие планы веб-хостинга предусматривают использование аккаунтов электронной почты. Адрес электронной почты можно привязать к названию веб-сайта. Например, если название вашего веб-сайта – example.com, адрес электронной почты будет следующим: [email protected]. Ниже представлены основные виды аккаунтов электронной почты.
POP3
Аккаунты POP3 предоставляют серверное пространство для хранения электронных писем, доступ к которым можно получить напрямую или с помощью почтовой клиентской программы.
Пересылающие почтовые аккаунты
Пересылающие почтовые аккаунты переадресовывают электронные письма на другой адрес электронной почты. Это может быть личный аккаунт электронной почты от поставщика почтового сервиса или сторонний аккаунт, который управляет электронными письмами вашего веб-сайта вместо вас.
Псевдонимы
Некоторые веб-хосты предлагают почтовые планы, с помощью которых можно создавать несколько псевдонимов или имен аккаунтов электронной почты без создания аккаунта POP3. Например, вам может потребоваться отобразить адреса sales@, support@ и orders@ на разных страницах своего веб-сайта. Вместо того, чтобы создавать несколько аккаунтов POP3, которые требуют проверки и управления, их можно перенаправить на один адрес электронной почты.
FTP-доступ
FTP обозначает передачу файлов веб-сайтов и предоставление к ним общего доступа. На многих веб-сайтах есть такие документы, как PDF-файлы или изображения, которые могут загружать пользователи Интернета. Веб-хостинговые компании используют FTP-доступ для обеспечения такой возможности.
Веб-хостинговые компании используют FTP-доступ для обеспечения такой возможности.
Чем веб-хостинг отличается от доменного имени?
Веб-хостинг предоставляет веб-сайту или веб-приложению сервер или машину в Интернете. А доменное имя – это адрес приложения, по которому его могут найти пользователи.
Доменные имена
В Интернете у каждой машины есть уникальное число, которое называется IP-адресом. Пользователи могут найти машину и веб-сайт или ресурсы в этой машине по IP-адресу. IP‑адреса трудно запомнить. Именно поэтому регистры доменных имен используют Систему доменных имен (DNS) для обозначения IP‑адресов, чтобы их можно было легко запомнить. Эти регистры сопоставляют имена веб-сайтов, то есть доменные имена, с IP‑адресами серверов веб-хостинга.
Чтобы перейти на любой веб-сайт, нужно ввести его доменное имя в адресной строке браузера. Например, доменное имя веб-сайта AWS – aws.amazon.com.
Регистрация доменных имен
Чтобы сделать сайт доступным во всемирной сети Интернет, необходимы аккаунт сервиса веб-хостинга и зарегистрированное доменное имя. Для этого нужно выбрать имя, а затем зарегистрировать его за небольшую плату. После этого веб-хостинговый аккаунт можно связать с зарегистрированным доменным именем как официальный адрес веб-сайта.
Для этого нужно выбрать имя, а затем зарегистрировать его за небольшую плату. После этого веб-хостинговый аккаунт можно связать с зарегистрированным доменным именем как официальный адрес веб-сайта.
Как работает веб-хостинг?
При создании аккаунта ваш поставщик услуг веб-хостинга выделит пространство для вашего веб-сайта или веб-приложения на своем сервере. Вы сможете получить к нему доступ и управлять им на панели управления в аккаунте хостинга. Кроме того, вы сможете воспользоваться такими ресурсами, как защищенная оперативная память (ОЗУ), центральный процессор (ЦП) и пропускная способность. Количество получаемых серверных ресурсов зависит от выбранного типа сервиса веб-хостинга.
Выбор плана веб-хостинга напоминает аренду офисного помещения. Аренда общего помещения – наименее затратный вариант. По мере роста вашей компании со временем у вас появится возможность арендовать целый офис или даже целое здание. Аналогичным образом вы можете начать с бесплатного веб-хостинга на совместно используемом сервере с несколькими другими веб-сайтами или веб-приложениями. В перспективе вы, возможно, пожелаете перейти на более эксклюзивный доступ к веб-серверу или даже арендовать его полностью.
В перспективе вы, возможно, пожелаете перейти на более эксклюзивный доступ к веб-серверу или даже арендовать его полностью.
Какие есть виды сервисов веб-хостинга?
Abstract Window Toolkit (AWT) – это библиотеки графического пользовательского интерфейса (GUI), которые используются для создания таких элементов ИП, как кнопки, окна и полосы прокрутки.
Совместно используемый хостинг
Поставщики сервисов совместно используемого хостинга предоставляют общий доступ к своим веб-серверам. Вам будет предоставлен личный доступ к своему каталогу или папке файлов веб-сайта, а такие серверные ресурсы, как дисковое пространство, вычислительная мощность ЦПУ и ОЗУ, будут находиться в совместном использовании. У поставщиков совместно используемого хостинга сотни веб-сайтов или веб-приложений могут использовать один и тот же сервер. Однако ваши внутренние данные не будут отображаться другим веб-сайтам, поскольку ни один пользователь не имеет доступа к главному или корневому каталогу.
Совместно используемый хостинг подходит для:
- новых или малых предприятий;
- персональных веб-сайтов и блогов;
- веб-страниц индивидуальных предпринимателей и операторов-владельцев.
Преимущества совместно используемого хостинга
План совместно используемого хостинга предоставляет несколько преимуществ веб-хостинга:
- незначительные ежемесячные расходы;
- такие встроенные возможности, как конструктор сайтов и программное обеспечение для баз данных;
- простота настройки и запуска;
- возможность размещать несколько веб-сайтов на одном аккаунте.
Недостатки совместно используемого хостинга
Ниже представлены некоторые недостатки сервисов совместно используемого веб-хостинга.
- Если у другого веб-сайта на вашем сервере случится резкое возрастание трафика, это негативно скажется на производительности вашего веб-сайта.

- Вы будете обладать меньшими возможностями контроля над конфигурацией сервера, что ограничит функции вашего веб-сайта. Например, вы не сможете установить такое стороннее программное обеспечение, как бухгалтерская система, чтобы интегрировать со своим веб-сайтом.
- По мере увеличения количества посещений и роста трафика могут существенно возрасти расходы.
VPS-хостинг
Поставщики VPS-хостинга используют виртуальные частные серверы, чтобы предоставлять более эксклюзивный доступ к серверным ресурсам. Технология VPS-хостинга разделяет физический сервер, чтобы создавать малые виртуальные серверы, которые можно арендовать. Благодаря виртуальным частным серверам можно получить эксклюзивный доступ к пространственным и вычислительным ресурсам, таким как память и мощность обработки, на физическом сервере. На виртуальный сервер можно установить операционную систему и таким образом упростить управление средой сервера.
VPS-хостинг применим в перечисленных ниже случаях.
- Предприятия среднего бизнеса, которым необходимо справляться с возрастающим трафиком.
- Сложные веб-сайты, требующие установки другого ПО для бизнеса на сервер.
Преимущества VPS-хостинга
VPS-хостинг обеспечивает ряд преимуществ:
- возможность полного контроля над конфигурацией виртуального сервера;
- легкость масштабирования и настройки;
- широкие возможности управления производительностью веб-сайтов.
Недостатки VPS-хостинга
Для VPS-хостинга, как правило, необходимо обладать техническими знаниями и навыками конфигурации серверов. Можно выбрать управляемый сервис хостинга, который будет выполнять текущее обслуживание серверов, что позволит преодолеть это ограничение.
Выделенный хостинг
Поставщики выделенного хостинга предоставляют полный доступ к физическим серверам. Таким образом можно получить эксклюзивный доступ к выделенному серверу только для своего веб-сайта. Свою среду можно оптимизировать и контролировать в соответствии со своими требованиями. Разделить сервер можно самостоятельно, чтобы разместить несколько доменов на том же самом физическом сервере.
Свою среду можно оптимизировать и контролировать в соответствии со своими требованиями. Разделить сервер можно самостоятельно, чтобы разместить несколько доменов на том же самом физическом сервере.
План выделенного хостинга подходит для:
- крупных предприятий и компаний;
- владельцев бизнеса, имеющих несколько доменов;
- сложных веб-приложений, требующих большого количества вычислительной мощности.
Преимущества выделенного хостинга
Выделенные серверы для веб-хостинга обеспечивают ряд преимуществ:
- повышенная надежность и безопасность;
- расширенные возможности оптимизации серверов;
- полная настройка конфигурации серверов.
Недостатки выделенного хостинга
Аренда и обслуживание выделенных серверов связаны со значительными расходами. Необходимо также обладать внутренними техническими возможностями. Поэтому организации, которые уже расширили свои масштабы, находят выделенный хостинг более подходящим.
Плагин Java
Плагин Java устанавливает соединение между популярными браузерами и платформой Java, что позволяет запускать апплеты в браузерах для настольных компьютеров.
Облачный хостинг
Поставщики облачного хостинга используют совместное применение и масштабирование ресурсов, чтобы сократить расходы на веб-хостинг и повысить производительность веб-сайтов. Вы получаете общий доступ к кластеру серверов, а поставщик облачного хостинга осуществляет автоматическую репликацию файлов веб-сайта на нескольких серверах. Если один из облачных серверов занят, поставщик хостинга автоматически направит трафик вашего веб-сайта на другой сервер. Это позволяет значительно повысить производительность веб-сайтов без каких-либо дополнительных расходов.
Вы можете выбрать план совместно используемого хостинга, VPS-хостинга, выделенного или облачного хостинга на свое усмотрение. Они отличаются необходимостью управлять физическими серверами.
Поскольку облачный хостинг предусматривает несколько возможных вариантов, он подходит компаниям любого типа, в том числе:
- малым и средним предприятиям;
- сложным веб-приложениям и приложениям для интернет-коммерции;
- правительственным и неправительственным организациям;
- крупным корпорациям, имеющим несколько доменов.

Преимущества облачного хостинга
Облачный хостинг обеспечивает ряд преимуществ как один из вариантов веб-хостинга:
- повышенная доступность и надежность для пользователей веб-сайтов;
- автоматическое увеличение или уменьшение масштабов по мере изменения ваших требований;
- повышенная безопасность, соответствующая самым строгим стандартам;
- автоматическое резервное копирование и избыточность данных;
- высокая гибкость: вы платите только за использованные ресурсы.
Каковы требования современного веб-хостинга?
Современные мобильные и веб-приложения должны быть доступны в любой точке мира. Клиенты стремятся модернизовать свои веб-приложения, чтобы они могли выполнять перечисленные ниже задачи.
- Создание многофункциональных приложений, которые способны обеспечить приятный пользовательский опыт для всех примеров использования, например для статических веб-приложений, приложений с рендерингом на стороне сервера, прогрессивных веб-приложений или целевых страниц мобильных приложений.

- Обеспечение минимальной возможной задержки для конечных пользователей со всего мира.
- Масштабирование для удовлетворения пиковых рабочих нагрузок и резкого возрастания трафика.
- Доставка приложений, работающих в различных браузерах для настольных компьютеров и на мобильных устройствах.
- Постоянный мониторинг приложений для определения неполадок до того, как они скажутся на качестве обслуживания клиентов.
- Повышение гибкости, ускорение внедрения инноваций и быстрый выход на рынок.
- Отсутствие необходимости управлять физическими серверами.
- Более низкая совокупная стоимость владения (TCO).
- Разработка безопасных приложений.
Какие сервисы веб-хостинга предоставляет AWS?
AWS предлагает облачные решения для хостинга, которые обеспечивают стартапам, малым и средним предприятиям, корпорациям, некоммерческим и правительственным организациям недорогие способы предоставления своих веб-сайтов и интернет-приложений. AWS предоставляет широкий спектр современных вариантов веб-хостинга для маркетингового контента, блогов, целевых страниц, мультимедиа, веб-сайтов, интернет-коммерции и других видов веб-приложений.
AWS предоставляет широкий спектр современных вариантов веб-хостинга для маркетингового контента, блогов, целевых страниц, мультимедиа, веб-сайтов, интернет-коммерции и других видов веб-приложений.
- Amazon Lightsail обеспечивает оптимизированный способ запуска веб-сервера на AWS и управления им. Lightsail включает все необходимое для создания веб-сайта по низкой предсказуемой цене.
- Хостинг AWS Amplify – это масштабируемые и полностью управляемые CI/CD и сервис хостинга для создания статических веб-сайтов и интернет-приложений с рендерингом на стороне сервера.
- Amazon S3 предоставляет разные варианты хранилищ, которые можно использовать при загрузке файлов для веб-хостинга.
- Сервис Amazon EC2 предоставляет масштабируемый объем вычислительных ресурсов в облаке. С его помощью можно размещать корпоративные и другие веб-сайты с большим количеством приложений.
Создайте учетную запись и начните работу с веб-хостингом на AWS уже сегодня.
Веб-хостинг на AWS: дальнейшие шаги
Дополнительные ресурсы по продукту
Подробнее о Поддержке AWS для веб-хостинга
Зарегистрировать бесплатный аккаунт
Получите мгновенный доступ к уровню бесплатного пользования AWS.
Создать бесплатный аккаунт
Начать разработку в консоли
Начните разработку с помощью веб-хостинга в Консоли управления AWS.
Вход
Вход в Консоль
Подробнее об AWS
- Что такое AWS?
- Что такое облачные вычисления?
- Инклюзивность, многообразие и равенство AWS
- Что такое DevOps?
- Что такое контейнер?
- Что такое озеро данных?
- Безопасность облака AWS
- Новые возможности
- Блоги
- Пресс‑релизы
Ресурсы для работы с AWS
- Начало работы
- Обучение и сертификация
- Портфолио решений AWS
- Центр архитектурных решений
- Вопросы и ответы по продуктам и техническим темам
- Отчеты аналитиков
- Партнерская сеть AWS
Разработчики на AWS
- Центр разработчика
- Пакеты SDK и инструментарий
- .
 NET на AWS
NET на AWS - Python на AWS
- Java на AWS
- PHP на AWS
- JavaScript на AWS
Поддержка
- Связаться с нами
- Работа в AWS
- Обратиться в службу поддержки
- Центр знаний
- AWS re:Post
- Обзор AWS Support
- Юридическая информация
Amazon.com – работодатель равных возможностей. Мы предоставляем равные права представителям меньшинств, женщинам, лицам с ограниченными возможностями, ветеранам боевых действий и представителям любых гендерных групп любой сексуальной ориентации независимо от их возраста.
Поддержка AWS для Internet Explorer заканчивается 07/31/2022. Поддерживаемые браузеры: Chrome, Firefox, Edge и Safari. Подробнее »
Как сделать сайт в локальной сети
Главная » Разное » Как сделать сайт в локальной сети
Как открыть сайт в локальной сети с локального компьютера?
Всем привет! На связи Заур Магомедов с очередной порцией материала для веб-мастеров. Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Не успел начаться год, как мы уже приблизились к концу февраля. Пишу этот пост в праздничный день 23 февраля и пока не забыл — поздравляю всех мужчин с Днем защитников отечества! Ну что можно пожелать еще, как не мирного неба над головой и здоровья всем нам. А теперь собственно перейдем к теме поста.
Когда разрабатываешь сайт по ходу дела могут появляться какие-либо вопросы к заказчику. Так вот эти вопросы удобнее, а в некоторых случаях просто обязательно обсуждать, когда заказчик видит сам сайт. Как мы можем показать сайт заказчику если он разрабатывается на локальном сервере? Можно, конечно, выгрузить на хостинг, это как вариант. Но для меня лично это неудобно, т.к. придется делать обновление на хостинге периодически по мере поступления вопросов. Можно также работая на локалке, при каждом сохранении файлов выгружать их на хостинг, причем делается это автоматически, например, в редакторе Sublime Text 3 + плагин Sftp есть такая возможность.
Не смотря на вышеперечисленные способы, есть вариант дать доступ к локальному сайту из интернета для просмотра. Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
Тогда заказчик может наблюдать за всем ходом работы. Единственный минус — когда вы выключаете компьютер просмотр станет невозможным. Можно в принципе компьютер и не выключать, пусть работает, ничего страшного в этом нет. Давайте теперь рассмотрим, как показать сайт по локальной сети и дать доступ из интернет.
В качестве веб-сервера я буду использовать мой любимый Open Server.
Структура статьи
Доступ к сайту по локальной сети
Сразу скажу, что в данной статье я не буду показывать как нужно настраивать саму локальную сеть. Благо по этой теме в интернете есть масса материалов, в том числе и видео. Чтобы показать сайт по локалке нам необходимо сделать некоторые настройки в Open Server. Для этого щелкаем правой кнопкой мыши по флажку Open Server в трее и переходим к настройкам. Выбираем вкладку «Сервер» и там находим такой пункт, как «IP-адрес сервера», выставляем опцию «Все доступные IP».
Далее переходим во вкладку «Алиасы». Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.
Обратите внимание на поля: исходный домен, конечный домен. В поле «Исходный домен» мы вбиваем IP-адрес нашего компьютера в локальной сети. Узнать его можно следующим образом: щелкаем на комбинацию клавиш Win+R и в появившимся окошке вбиваем команду «cmd» для запуска окна командной строки.
Далее в окне командной строки вводим команду «ipconfig» и получаем вот такой результат.
Здесь нас интересует срока «IPv4-адрес». Это и есть ваш локальный IP-адрес компьютера. У меня он — 192.168.1.205, вот как раз его я и вбиваю в поле «Исходный домен» в настройках локального сервера. В поле «Конечный домен» мы выбираем домен нашего сайта. Я выбрал домен по умолчанию — Localhost для примера. После выбора жмем по кнопке «Добавить» и у нас в списке внизу появится запись, которая говорит о том, какой домен должен открываться при обращении к компьютеру с данным IP-адресом из локальной сети.
Все, сохраняемся. После этого сервер перезапустится и можно уже открывать наш сайт по локальной сети. Для этого просто необходимо вбить ваш локальный IP-адрес на другом компьютере в адресную строку браузера. Вот и все, все довольно просто.
Доступ к локальному сайту из интернета
Можно дать возможность пользователям смотреть на сайт из интернета. В данном случае локальный сервер будет выступать в роли виртуального хостинга. Но здесь есть некоторый нюанс — у вас должен быть выделенный (статичный) внешний IP-адрес. Ваш интернет-провайдер должен назначить вашему компьютеру в своей сети IP-адрес, который останется неизменным. Обычно такую услугу провайдеры предоставляют за отдельную дополнительную плату. Имея выделенный IP-адрес, доступ к локальному сайту можно решить на раз, два…
Безопасность компьютера!
Следует иметь ввиду, что доступ к компьютеру из вне нарушает гарантию безопасности. Некоторые дыры в скриптах, запущенные с правами администратора могут открыть хакерам доступ к вашему компьютеру. Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
Перед настройкой удаленного доступа обязательно почитайте рекомендации разработчика в документации к требованиям безопасности.
Открываем настройки Open Server -> Алиасы. Добавляем новую строку в паре Исходный домен -> Конечный домен. В поле исходного домена вбиваем наш выделенный IP-адрес. В поле конечного домена выбираем наш домен. Не забываем нажать на кнопку «Добавить». Если вы не знаете свой IP-адрес, то узнать его можно на сайте 2ip.ru.
Следующее, что нам необходимо будет сделать это создать переадресацию портов в маршрутизаторе. Для чего это нужно? Когда обращаются к нашему IP-адресу из сети компьютер должен знать куда перенаправлять эти запросы. Так вот, с помощью переадресации мы как-бы говорим открой такой то сайт. Я покажу на примере своего роутера Asus RT-N12, но суть у всех роутеров будет та же самая, поэтому тут проблем не должно возникнуть. Если у вас английская прошивка, то ищите что-то типа Port Forwarding. На крайний случай почитайте в интернете, как создать переадресацию портов в вашем роутере.
Входим в панель управления роутера и переходим в раздел «Интернет» -> «Переадресация портов». Здесь сразу ставим переключатель «Включить переадресацию портов» в положение «Да». Далее, в поле «Имя службы» можно ввести произвольное название на латинице. В поле «Диапазон портов» можно указать диапазон портов с которыми вы будете работать. По умолчанию для http-соединения используется 80-й порт, поэтому в данном поле я ввожу — 80. В поле «Локальный IP-адрес» выбираем свой локальный компьютер. «Локальный порт» — вводим номер порта, с которым работает ваш локальный сайт. Его можно узнать в настройках Open Server. Смотрите выше скрин настроек Open Server, вкладки «Алиасы», ниже указаны настройки портов. Порт по умолчанию «80» можно переопределить, например. — 8080. Это нужно, если в вашей локальной сети уже кто-то занял 80-й порт. Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
Тогда соответственно в поле «Локальный порт» вы указываете — 8080. После всего жмем на кнопочку «Add/Delete» и у нас в списке появляется новая запись.
После всех настроек применяем настройки — «Применить», при этом роутер будет перезагружен. Теперь в адресной строке браузера на удаленном компьютере вводим наш внешний IP-адрес и открываем сайт.
Что делать, если у вас нет выделенного IP-адреса?
Вариант с выделенным IP-адресом может подойти не всем. Не каждый захочет переплачивать провайдеру за выделенный IP и я их понимаю. Как раз для таких случаев предусмотрен вариант с динамическим IP-адресом — технология DDNS (Dynamic Domain Name System). Суть ее состоит в том, что клиенты могут подключится к роутеру даже с динамическим внешним IP-адресом через зарегистрированное доменное имя. В большинстве современных роутерах служба DDNS уже встроена. В качестве DNS-сервера выступают сервисы, которые предлагают услуги DDNS. Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Один из таких сервисов — noip.com. Вообще, таких сервисов может быть много, по крайней мере я знаю уже несколько. Итак, давайте все по порядку.
Регистрируемся на сайте noip.com. При регистрации можно отметить чек-бокс «Create my hostname later», т.е. создать имя хоста позже. Обратите внимание, на странице регистрации указано, что доступно бесплатным пользователям. Нас интересует именно «Hostnames», т.е. количество создаваемых хостов. Для бесплатного аккаунта это количество равно — 3. Думаю этой цифры будет более, чем достаточно.
После регистрации обязательно активируйте свой аккаунт, переходом по ссылке в письме. После авторизации мы попадаем в свой личный кабинет, выбираем в меню «Dynamic DNS (Free)» -> «Hostnames» и создаем имя хоста, кликнув по кнопочке «Add Hostname». В поле «hostname» вводим любое имя латинскими буквами, например, my-site. Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
Имейте ввиду, что выбранное вами имя может быть занято на определенном домене (поле Domain). Можете ввести другое имя или выбрать домен, на котором это имя будет свободно. В поле «IPv4 Address» подставлен ваш внешний IP-адрес, система определила его автоматически. Здесь ничего не трогаем. Если хотите убедиться, что это именно ваш IP, то можете сравнить его на сайте 2ip.ru. Добавляем хост — «Add Hostname».
Все, хост у нас создан. Теперь копируем адрес хоста в буфер обмена и идем в панель управления роутера: «Интернет» -> «DDNS» и вводим свои данные, как на скрине ниже. Единственное прокомментирую то, что вам надо будет ввести свой логин и пароль, который вы указывали при регистрации на сайте no-ip.com.
Жмем «Применить» и ждем пока перезагрузится роутер. Последнее, что нам необходимо будет сделать это указать наш хост в Open Server. Для этого идем в настройки, вкладка «Алиасы» и добавляем в список новый хост в ключе Исходный домен -> Конечный домен.
Все, вбиваем в адресной строке браузера наш хост, в моем случае это — my-site.ddns.net и ура наш локальный сайт открывается. Проверять лучше на телефоне или на другом устройстве, которое не подключено к вашей локальной сети, т.к. данный хост может открыться и по локалке. Можно в телефоне отключить Wi-Fi и через мобильный интернет проверить. Вот, что у меня получилось.
На этом все. Надеюсь вам данная статья пригодится. Если возникнут вопросы, то задавайте в комментариях, постараемся решить ваши проблемы. Всем пока и встретимся в других постах.
Как разместить веб-сайт для начинающих (локально и / или публично)
Запуск нового веб-сайта требует принятия множества решений, не последнее из которых касается хостинга. Если вы новичок в владении веб-сайтом, выяснение того, как разместить его, может быстро запутать и утомить.
К счастью, как только вы узнаете о доступных вам вариантах, определить, что нужно вашему сайту с точки зрения хостинга, довольно просто. Понимание основ должно заставить вас принимать правильные решения и выбирать тип хостинга, который лучше всего подходит вам и вашей аудитории.
Понимание основ должно заставить вас принимать правильные решения и выбирать тип хостинга, который лучше всего подходит вам и вашей аудитории.
В этом посте будет представлен обзор некоторых основ веб-хостинга, включая объяснение того, что это такое и почему это важно.
Затем мы обсудим различия между локальным и внешним хостингом и обсудим некоторые важные аспекты использования каждого из них.
Нам есть что обсудить — так что приступим!
Введение в хостинг веб-сайтов: что это такое и зачем он вам нужен
Короче говоря, веб-хостинг — это услуга, которая позволяет опубликовать ваш сайт в Интернете.Веб-хостинг, также называемый провайдером хостинга, — это компания, которая предоставляет инструменты, необходимые для этого.
В частности, это включает в себя сервер. Серверы хранят файлы веб-сайтов, а интернет-браузеры могут связываться с ними, чтобы доставлять страницы вашего сайта посетителям. Это то, что делает хостинг таким ключевым элементом создания веб-сайта — без него у вас нет возможности сделать свой сайт общедоступным.
Важно отметить, что есть два способа разместить веб-сайт: (1) внешний / общедоступный и (2) локальный .
Локальный веб-сайт хранится на вашем собственном компьютере, а внешний сайт хранится на сервере провайдера.
Если вы уже знаете, как вам нужно разместить свой веб-сайт, вы можете перейти к более подробной информации прямо сейчас:
Хотя вы можете отказаться от внешнего хостинга, чтобы сэкономить деньги, размещение собственного веб-сайта локально обычно недостаточно даже для небольшого сайта. Ваши пользователи будут испытывать чрезвычайно медленную загрузку, а ваши собственные ресурсы, вероятно, будут истощены.
Вместо этого локальные сайты обычно используются для тестирования и разработки или промежуточной стадии и видны только владельцу и / или разработчику сайта. Затем размещенная на внешнем сервере копия сайта становится общедоступной для пользователей при поддержке гораздо более мощного сервера хостинг-провайдера.
Локальный и внешний хостинг часто используются вместе. Однако, если вам просто нужен частный сайт для разработки, вам может потребоваться только локальный хостинг. Аналогичным образом, если ваш веб-сайт очень маленький и простой, вы часто можете отказаться от промежуточного сайта и использовать только внешний хостинг.
Однако, если вам просто нужен частный сайт для разработки, вам может потребоваться только локальный хостинг. Аналогичным образом, если ваш веб-сайт очень маленький и простой, вы часто можете отказаться от промежуточного сайта и использовать только внешний хостинг.
Как разместить веб-сайт в Интернете (5 ключевых соображений)
При размещении веб-сайта в Интернете все сводится к одному важному решению: какого провайдера выбрать. Ниже мы выделили пять основных аспектов, которые следует учитывать при выборе.
1. Определите лучший тип хостинга для вашего сайта
Для пользователей WordPress есть пять основных типов хостинга, которые следует учитывать:
- Общий
- Виртуальный частный сервер (VPS)
- Выделенный
- Облако
- Управляемый Хостинг WordPress
У каждого есть свои плюсы и минусы.Очень маленькие сайты часто отлично справляются с планом общего хостинга. Однако другие типы дадут вашему сайту много возможностей для роста и, вероятно, обеспечат лучшую производительность и большее время безотказной работы.
План хостинга для WordPress может быть очень полезным, поскольку он снимает с вас часть работы по обслуживанию вашего сайта. Он также обычно предоставляет инструменты или услуги, которые вам в любом случае понадобятся для вашего сайта WordPress, избавляя вас от необходимости делать дополнительные покупки.
2. Изучите дополнительные функции, доступные от различных поставщиков.
Помимо размещения вашего веб-сайта на одном из своих серверов, многие хостинг-провайдеры — особенно те, которые имеют управляемые планы WordPress — предлагают удобные функции, которые могут вам понадобиться для вашего сайта.Вот некоторые из распространенных: планы хостинга
WordPress иногда также предлагают доступ к темам премиум-класса, автоматическим обновлениям WordPress и поддержке клиентов, связанных с WordPress. Определенно стоит подумать, какие дополнительные функции вам могут понадобиться или вы захотите для своего сайта.
3. Посмотрите на варианты поддержки клиентов различных поставщиков
Поддержка клиентов является ключевым элементом любой услуги хостинга. Ваши отношения с вашим хостинг-провайдером, скорее всего, будут долгосрочными, поэтому важно, чтобы он мог предоставить любую помощь, которая может вам понадобиться, в отношении вашей учетной записи, сервера или даже самого WordPress.
Ваши отношения с вашим хостинг-провайдером, скорее всего, будут долгосрочными, поэтому важно, чтобы он мог предоставить любую помощь, которая может вам понадобиться, в отношении вашей учетной записи, сервера или даже самого WordPress.
Варианты самообслуживания, такие как форумы пользователей, документация или даже сообщения в блогах, могут помочь вам быстро преодолеть препятствия на пути. Круглосуточная доступность также удобна, чтобы быстро связать вас со службой поддержки и помочь вам связаться с кем-нибудь из компании вашего хоста в случае ошибки, связанной с сервером.
Если вам нужны дополнительные рекомендации по поддержке клиентов, наш опрос по хостингу WordPress 2018 содержит ценные данные, которые вы, возможно, захотите принять во внимание. Более 800 пользователей WordPress оценили несколько популярных хостов как в общей, так и в специальной поддержке клиентов WordPress, так что вы знаете, чего ожидать.
4. Установите бюджет хостинга и найдите подходящую цену.

Хостинг — это постоянные расходы. Большинство провайдеров требуют, чтобы вы вносили ежемесячную плату, хотя некоторые предлагают годовые планы. В любом случае важно учитывать, что вы сможете позволить себе на регулярной основе.
Есть много доступных вариантов хостинга. Однако, как мы упоминали ранее, более дешевые варианты иногда имеют другие проблемы. Веб-хостинг часто является ситуацией «вы получаете то, за что платите».
Бюджет каждого сайта разный, поэтому мы не можем решить, какой именно тарифный план подходит вам лучше всего. Наша лучшая рекомендация — искать планы с низкой стоимостью, но при этом предоставляющие широкий спектр функций и высокие показатели производительности.
5. Выясните, как вы будете устанавливать WordPress на сервер вашего провайдера.
Наконец, всегда полезно подумать о том, как вы будете устанавливать WordPress в своей новой учетной записи хостинга. Хотя сначала это может показаться неважным, параметры установки WordPress могут существенно повлиять на простоту настройки вашего веб-сайта.
Независимо от того, какого хостинг-провайдера вы выберете, вы всегда сможете установить WordPress вручную. Это включает доступ к вашему серверу через протокол передачи файлов (FTP) с использованием такого клиента, как FileZilla.
Некоторые управляемые хосты WordPress также предлагают вариант установки в один клик, который позволяет быстро установить программное обеспечение в своей учетной записи. Есть даже планы, в которых предустановлен WordPress, что является самым простым решением.
Если у вас нет времени провести собственное исследование по этому поводу, вот наши рекомендации лучших вариантов хостинга, доступных в настоящее время на рынке (с учетом их цены и возможностей):
- SiteGround — оптимизированный хостинг WordPress, от 3 долларов .95 / месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 10000 посещений в месяц
- Bluehost — дешевый хостинг веб-сайта, от 2,95 долл. США в месяц, разрешен 1 веб-сайт, включено 1 бесплатное доменное имя, 50 ГБ дискового пространства, неограниченная пропускная способность
- WP Engine — высококачественный управляемый хост WordPress, от 25 долларов в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 25000 посещений в месяц, 35+ премиальных тем StudioPress включены
Как разместить собственный веб-сайт локально (2 метода)
Существует несколько способов локального размещения сайта. Что лучше всего будет зависеть от потребностей вашего конкретного сайта, поэтому давайте рассмотрим два популярных варианта.
Что лучше всего будет зависеть от потребностей вашего конкретного сайта, поэтому давайте рассмотрим два популярных варианта.
1. Создайте сайт с помощью локального веб-стека
Локальный веб-стек, например XAMPP, представляет собой программное обеспечение, которое предоставляет несколько компонентов, необходимых для локальной разработки, включая веб-сервер. Основное преимущество использования этого метода заключается в том, что он дает вам максимальный контроль над вашим сайтом:
Кроме того, XAMPP сохраняет ваш локальный сайт полностью приватным и недоступным для других пользователей.Обратной стороной является то, что его немного сложно настроить. Вам нужно будет установить XAMPP и вручную установить WordPress, чтобы запустить его.
Также важно отметить, что, хотя вы можете использовать сайт WordPress, размещенный через XAMPP, для тестирования плагинов или практики кодирования, вы не можете использовать его для создания настоящего промежуточного сайта. Из-за различий в конфигурации оборудования функции, которые работают при установке XAMPP WordPress, не обязательно будут работать на действующем сайте WordPress.
2.Подпишитесь на виртуальную среду песочницы
Гораздо более простой способ создать локальный сайт WordPress — и разместить свой действующий сайт — это использовать виртуальную среду песочницы. Эти платформы, в том числе Local by Flywheel, позволяют легко создавать локальные установки WordPress:
Local by Flywheel можно использовать совершенно бесплатно. Все, что вам нужно сделать, это зарегистрироваться, загрузить приложение и начать создавать сайты. Однако вы должны убедиться, что настроили свои настройки так, чтобы ваши сайты не были видны поисковым системам.
Также имейте в виду, что, хотя ваши сайты будут размещаться локально, вы по-прежнему технически полагаетесь на сторонний ресурс. В случае, если Flywheel перестанет поддерживать платформу, вам придется найти другое решение (хотя нет никаких признаков того, что это может произойти в ближайшее время).
Заключение
Когда дело доходит до веб-хостинга, вам есть о чем подумать. Изучение основ того, что такое хостинг и как он работает, может помочь вам принимать обоснованные решения о том, как разместить свой сайт WordPress.
Это включает в себя учет различий между локальным и внешним хостингом, а также ваши варианты использования каждого из них:
- Локальный хостинг предполагает использование вашего компьютера в качестве сервера для вашего веб-сайта и может быть настроен через локальный веб-стек, такой как XAMPP или виртуальная песочница, такая как Local by Flywheel.
- Внешний хостинг (в Интернете) требует от вас выбора хостинг-провайдера. Принимая решение, вы должны учитывать типы хостинга, функции, поддержку клиентов, цену и простоту установки.Мы рекомендуем хосты Bluehost (2,95 доллара в месяц), SiteGround (6,99 доллара в месяц) и WP Engine (25 долларов в месяц — хост высокого класса).
У вас есть вопросы о том, как разместить сайт? Задайте их в комментариях ниже!
Бесплатное руководство
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

* Это сообщение содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
.
Как получить доступ к локальному веб-сайту (localhost) из Интернета с перенаправлением портов
Самый большой актив Интернета — то, что он работает мгновенно и без границ — также является настоящей проблемой для разработчиков веб-сайтов. Если вы вносите изменения на сайт, он становится активным, как только вы нажимаете кнопку.
Это не большая проблема, если вы редактируете сообщение или делаете что-то столь же сдержанное — функция «Предварительный просмотр» в WordPress позаботится об этом. Но если вы вносите изменения в свой дизайн, вносите какие-либо существенные изменения или фактически создаете сайт с нуля, у вас есть небольшая проблема.
Многие владельцы веб-сайтов и дизайнеры обходят эту проблему, работая над своими сайтами WordPress в автономном режиме. Если вы этого не сделаете, здесь есть отличное руководство (обратите внимание, что оно предназначено для пользователей Windows). Но есть только одна проблема с этим методом — перемещение готового шедевра в онлайн.
Если вы этого не сделаете, здесь есть отличное руководство (обратите внимание, что оно предназначено для пользователей Windows). Но есть только одна проблема с этим методом — перемещение готового шедевра в онлайн.
Функция клонирования
ManageWP идеально подходит для переноса готовых статей на «живой» сайт. Но по умолчанию ManageWP не может «видеть» ваш автономный (локальный) сайт, и поэтому вы не можете добавить его на свою панель управления.К счастью, есть способ обойти это — перенаправление портов .
Обновление (2018)
С запуском нашей новой функции локальной синхронизации ManageWP теперь может одним щелчком мыши переносить изменения веб-сайта между локальным хостом и реальной средой. Не требуется перенаправление портов или настольные приложения!
Порт Какой?
Концепция на самом деле очень проста. Все, что вы отправляете и получаете в Интернете, проходит через ваш маршрутизатор — по сути, это «шлюз» между вашим компьютером и Интернетом. От него частично зависит, у кого есть доступ к вашему компьютеру, а у чего нет.
От него частично зависит, у кого есть доступ к вашему компьютеру, а у чего нет.
Запросы информации осуществляются через «порты». Представьте себе стыковку судов, погрузку и разгрузку груза, и вы получите правильное представление.
Чтобы легко перенести и клонировать ваш «автономный» сайт с помощью ManageWP, нам нужно сделать его видимым из Интернета с помощью переадресации портов.
Шаг 1. Найдите свой локальный IP-адрес
Вы находите дома по их адресам, а компьютеры — по их IP-адресам.Принцип тот же. Чтобы предоставить доступ к вашему «офлайновому» сайту в Интернете, нам необходимо указать правильное направление любому, кто его просит.
Существует две разновидности IP-адреса — локальный и глобальный. Глобальные IP-адреса уникальны и доступны всем. Локальные IP-адреса назначаются компьютерам в локальной сети (например, ваш маршрутизатор назначит локальный IP-адрес вашему компьютеру). Чтобы ваш «офлайн» сайт стал доступен в сети, нам необходимо раскрыть ваш локальный IP-адрес, чтобы его можно было найти.
Первым шагом в этом является определение вашего локального IP-адреса.
в Linux
Открытый терминал:
Выполните команду ifconfig:
В приведенном выше примере IP-адрес находится в третьей строке: 192.168.85.130.
в Windows 7
Нажмите «Пуск», введите «cmd» в поле поиска и нажмите «Ввод».
Когда перед вами появится командная строка, введите «ipconfig / all»:
Прокрутите вниз, пока не найдете IPv4-адрес:
Выше вы видите IP-адрес компьютера: 192.168.85.129.
на Mac
Открытый терминал:
Запустить ifconfig:
Из приведенной выше информации видно, что IP-адрес компьютера 192.168.85.128.
Шаг 2. Перенаправьте свой IP-адрес
Возвращаясь к концепции перенаправления портов, вот что мы знаем — интернет-браузеры обычно пытаются получить доступ к веб-серверам через порт 80. Поэтому, когда ManageWP пытается подключиться к веб-сайту, эта попытка обычно выполняется через этот порт. Таким образом, мы должны указать маршрутизатору перенаправлять запросы через этот порт на локальный IP-адрес вашего компьютера.
Здесь процесс может усложниться, потому что существуют буквально сотни марок маршрутизаторов с различными пользовательскими интерфейсами. К счастью для нас, здесь есть чрезвычайно подробное руководство по экспедированию портов.
Из-за распространенных проблем, которые могут возникнуть, лучше всего перенаправить какой-либо другой порт, а не порт 80. Поскольку порт 80 может использоваться в зависимости от оборудования вашего интернет-провайдера, для удаленного веб-управления маршрутизатором или его использование какой-либо другой программой, например как Skype.Это руководство покажет вам, как это можно сделать в Windows и с XAMPP.
Когда это будет завершено, следующим шагом будет определение вашего внешнего IP-адреса. Просто зайдите на сайт: showip.net.
Теперь можно идти. Добавьте свой сайт в ManageWP в формате: http: // MyExternalIPAddress: PortNumber, а затем клонируйте так, как вам нравится (следуйте инструкциям в этом видео, если вы не знаете, как).
Creative Commons изображение любезно предоставлено Джоном Морганом
.
Как превратить ваш ноутбук / настольный компьютер в сервер и разместить на нем веб-сайт, доступный через Интернет: Часть 2
Как преобразовать ваш ноутбук / настольный компьютер в сервер и разместить на нем веб-сайт, доступный через Интернет: Часть 2
Это часть 2 из серии статей о размещении веб-сайта в Интернете на вашем собственном ноутбуке. В части 1 мы разработали концепции структуры и функционирования Интернета. В этой части я проведу вас через процесс размещения и запуска веб-сайта в Интернете.
Вот демонстрация реального сервера, работающего на моем ноутбуке:
https://janishar.com/
Ссылка на часть 1: НАЖМИТЕ ЗДЕСЬ
Я также создал БЕСПЛАТНЫЕ видеоуроки для понимания Интернета: Вот ссылка
Одним из важных понятий при общении через Интернет являются порты. Итак, что такое порт?
Порт, о котором мы обычно слышим, используется для подключения монитора, веб-камеры, динамиков и т. Д. На физическом уровне порт компьютера — это специализированная розетка на устройстве, к которой подключается вилка или кабель.
Но порт, о котором мы говорим с точки зрения Интернета или программного обеспечения, имеет другое значение. В наборе интернет-протоколов порт является конечной точкой связи в операционной системе, в программном обеспечении — это логическая конструкция, которая идентифицирует конкретный процесс или тип сетевой службы.
Порт всегда связан с IP-адресом хоста и типом протокола связи и, таким образом, завершает сетевой адрес назначения или источника сеанса связи.Порт идентифицируется для каждого адреса и протокола 16-битным числом, обычно известным как номер порта . Например, адрес может иметь вид «протокол: TCP, IP-адрес: 1.2.3.4, номер порта: 80», что может быть записано как 1.2.3.4:80, если протокол известен из контекста.
В основном приведенный выше текст означает, что любая связь между сетевыми устройствами осуществляется через порт, который представляет собой программную конструкцию, которая помогает при приеме и обработке данных для сетевых устройств. Порт, который представляет собой номер после «:» в IP-адресе, определяет порт, на который должны быть отправлены данные.Мы, должно быть, видели номера портов в URL-адресах. По умолчанию HTTP использует порт 80, а HTTPS — порт 443, и мы не добавляем их в браузер, но неявно обрабатываются браузерами. Но такой URL-адрес, как http://www.example.com:8080/path/, указывает, что веб-браузер вместо этого подключается к порту 8080 HTTP-сервера.
Порт, который представляет собой номер после «:» в IP-адресе, определяет порт, на который должны быть отправлены данные.Мы, должно быть, видели номера портов в URL-адресах. По умолчанию HTTP использует порт 80, а HTTPS — порт 443, и мы не добавляем их в браузер, но неявно обрабатываются браузерами. Но такой URL-адрес, как http://www.example.com:8080/path/, указывает, что веб-браузер вместо этого подключается к порту 8080 HTTP-сервера.
Что такое переадресация портов?
Переадресация портов или сопоставление портов — это приложение трансляции сетевых адресов (NAT) , которое перенаправляет запрос связи с одного адреса и комбинации номера порта на другой, пока пакеты проходят через сетевой шлюз, например маршрутизатор или межсетевой экран.Этот метод чаще всего используется для того, чтобы сделать сервисы на хосте, находящемся в защищенной или замаскированной (внутренней) сети, доступными для хостов на противоположной стороне шлюза (внешней сети), путем переназначения IP-адреса назначения и номера порта связи на внутренний хост.
Это означает, что когда запрос поступает на маршрутизатор на определенный порт, он перенаправляет этот запрос на сервер в локальной сети маршрутизатора, чтобы иметь возможность его обработать (если настроено в настройках NAT).Таким образом, он работает как привратник.
IP-адрес веб-сервера в виде числа вроде 123.123.123.123, но как http://www.example.com может взаимодействовать с этим сервером?
example.com называется доменным именем. Доменные имена — это удобные для человека формы Интернет-адресов, которые обычно используются для поиска веб-сайтов. Система доменных имен (DNS) по сути является глобальной системой адресации. Это способ, которым доменные имена находятся и транслируются в адреса интернет-протокола (IP), и наоборот.Доменное имя, например example.com, представляет собой уникальный псевдоним IP-адреса http://123.123.123.123:80, который является реальной физической точкой в Интернете. Интернет-корпорация по присвоению имен и номеров ( ICANN ) — это некоммерческая организация, отвечающая за координацию обслуживания и процедур нескольких баз данных, связанных с пространствами имен Интернета. Мы можем купить доменное имя, как я сделал с janishar.com, у такого поставщика, как GoDaddy и другие, на какое-то время, а затем указать этому домену, чтобы он указывал на реальный адрес сервера, используя веб-сайты этих поставщиков.
Мы можем купить доменное имя, как я сделал с janishar.com, у такого поставщика, как GoDaddy и другие, на какое-то время, а затем указать этому домену, чтобы он указывал на реальный адрес сервера, используя веб-сайты этих поставщиков.
Что такое публичный IP-адрес?
Общедоступный IP-адрес — это IP-адрес, который наш домашний или деловой маршрутизатор получает от вашего интернет-провайдера. Общедоступные IP-адреса требуются для любых общедоступных сетевых устройств, таких как наш домашний маршрутизатор, а также для серверов, на которых размещаются веб-сайты.
Общедоступные IP-адреса — это то, что отличает все устройства, подключенные к общедоступному Интернету. Каждое устройство, подключенное к Интернету, использует уникальный IP-адрес.Это адрес, который каждый интернет-провайдер использует для пересылки интернет-запросов в конкретный дом или офис.
Теперь мы разработали все концепции, необходимые для создания нашего собственного сервера для Интернета.
Сначала мы настроим маршрутизатор для получения запроса на его общедоступный IP-адрес, а затем перенаправим запрос на компьютер в локальной сети.
Получите доступ к программному обеспечению маршрутизатора с помощью браузера, введя его локальный IP-адрес. Вы можете найти локальный IP-адрес, используя параметр сведений о сети в подключении вашего ноутбука или используя netstat -rn на терминале Linux.Это адрес шлюза по умолчанию (у меня 192.168.1.1).
Укажите имя пользователя и пароль, которые обычно записываются в нижней части маршрутизатора или являются «admin» для обеих записей. Действия, которые вы предпримете, будут зависеть от марки и модели вашего маршрутизатора, но процесс будет более или менее одинаковым. Мой роутер в Тэнде .
На этом сайте представлены шаги по переадресации портов для большинства маршрутизаторов: https://portforward.com/router.htm
Найдите свой маршрутизатор на этом сайте и выполните следующие действия. В этой статье я расскажу о настройках роутера Tenda.
В этой статье я расскажу о настройках роутера Tenda.
Дополнительно (вверху справа)> Информация об устройстве (верхнее левое меню)> Таблица статуса WAN > IP-адрес WAN
(если вы введете WAN IP-адрес , после чего вы увидите страницу входа в систему вашего маршрутизатора.)
Шаг 2: Освободите порты 80 и 443, если они используются в маршрутизаторе.Это было сложнее для моего маршрутизатора.
Дополнительно (вверху справа, если нет)> Управление> Контроль доступа> AccessCtrl
Включить WAN для HTTP> Изменить порт на 8080> Отключить WAN для HTTP
Включить WAN для HTTPS> Изменить порт на 8081> Отключить WAN для HTTPS
Применить / сохранить
Шаг 3: Изменить пароль маршрутизатора для безопасностиДополнительно (вверху справа, если его нет)> Управление> Контроль доступа> Пароли> Применить / сохранить
Шаг 4: Настройка NATДополнительно ( вверху справа, если нет)> Расширенная настройка> NAT> Виртуальные серверы> Добавить
Custom Service:> введите имя> IP-адрес сервера:> добавьте IP-адрес портативного компьютера, который будет сервером (введите 192. 168.1.250, и мы настроим этот IP-адрес вручную на ноутбуке)
168.1.250, и мы настроим этот IP-адрес вручную на ноутбуке)
Заполните запись в таблице следующим образом:
Начало внешнего порта> 80> конец внешнего порта> 80> Протокол> TCP> Начало внутреннего порта> 80> Внутренний порт Конец> 80> Применить / сохранить
Аналогичным образом добавьте еще одну запись NAT для 443, если вы хотите настроить HTTPS, как на моем сайте https://janishar.com.
Шаг 5: Ограничьте DHPC назначением IP 192.168.1.250 любому другому устройствуПРИМЕЧАНИЕ: Вы должны добавить 250 в качестве вашего хоста, если ваш шлюз по умолчанию — 192.168.0.1, затем используйте 192.168.0.250
Advanced (вверху справа, если его нет)> Advanced Setup> LAN> Enable DHCP Server> End IP Address> Enter 192.168.1.245> Apply / Save
Step 6: Setup 192.168.1.250 IP-адрес для подключения в Ubuntu или любой ОС, установленной на вашем ноутбуке. Я посоветую вам использовать графический интерфейс, так как он проще.
Соединение (верхний правый вариант)> Информация о соединениях> Оставьте его открытым для копирования и вставки
Соединение (верхний правый вариант)> Редактировать соединения> Ваше текущее имя соединения> Редактировать> Настройки IPv4> Добавить (если нет записи)
Адрес> 192.168.1.250> Скопируйте остаток из информации о подключениях> Сохранить
Теперь повторно подключите проводное соединение Wi-Fi или LAN.
Шаг 7: Запустите серверную программу на своем портативном компьютере.Я использую Nginx. Вы можете запустить любую такую программу, Apache, Tomcat и т. Д. Я не буду объяснять процесс их настройки в этой статье. Вы должны найти по ним соответствующее руководство и сделать это самостоятельно.
Для настройки Nginx вы можете обратиться: https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
Мой сервер Nginx прослушивает порт 80 и обслуживает статический веб-сайт, который вы можете увидеть здесь https: // janishar. com.
com.
Для HTTPS я использовал Certbot. Ссылка для Nginx находится здесь: https://certbot.eff.org/#ubuntutrusty-nginx
Шаг 8: Укажите свой домен на свой общедоступный IP-адрес:Когда вы вводите свой общедоступный IP-адрес в браузере, вы можете надеюсь увидеть ваш сайт, если все настроено правильно. Но мы хотим, чтобы такое имя, как janishar.com, могло легко получить к нему доступ в Интернете.
Купите домен у любого продавца, а затем поместите свой общедоступный IP-адрес в запись «A», и он будет доступен для пользователя в Интернете.
Вы можете увидеть мой действующий веб-сайт https://janishar.com.
На этом заканчивается данная серия статей. Надеюсь, вы извлекли уроки из этого и сможете создать свой собственный веб-сайт или сервер API и запустить его на своем локальном компьютере.
Coder’s Rock
.Сеть
— Просмотр моего сайта, размещенного на IIS, на других машинах в моей сети
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
.
Как разместить веб-сайт: полное руководство для начинающих
Хостинг веб-сайта просто означает, что ваш веб-сайт может быть доступен во всемирной паутине (WWW). Обычно это делается одним из двух способов. Ты сможешь:
- Оплатить хостинг в хостинговой компании или
- Разместите его самостоятельно на своем собственном сервере
В этой статье мы рассмотрим оба метода.
1. Как разместить сайт с помощью хостинга
Вот пять шагов для размещения веб-сайта у поставщика услуг хостинга.
- Решите, какие типы веб-сайтов вы создаете
- Сравните типы веб-хостинга
- Выберите поставщиков веб-хостинга и планы
- Купите домен и план веб-хостинга
- Создайте или переместите свой сайт на сервер
Использование поставщика услуг является самым простым способом размещения веб-сайта. Вы можете заплатить небольшую ежемесячную плату и положиться на поставщика услуг, который позаботится обо всем вашем оборудовании, инфраструктуре и других связанных с этим потребностях.
преимущества
- Обычно дешевле
- Поддержка часто легко доступна
- Нет необходимости в обслуживании оборудования
- Более высокая надежность
Недостатки бонуса без депозита
- Могут быть некоторые сервисные ограничения
- Меньше вариантов в местах размещения
1. Решите, какой тип сайта вы создаете
Есть два основных типы сайтов; статические и динамические.
Простые статические веб-сайты можно создавать с помощью приложения «Что видишь, то и получаешь» (WYSIWYG), а затем переносить на учетную запись хостинга.
Динамические сайты в основном управляются приложениями и используют сценарии, базы данных и другие инструменты для создания некоторых частей сайта на лету. WordPress и Joomla являются примерами распространенных Система управления контентом (CMS) приложения, популярные сегодня. Другие, такие как Magento и PrestaShop, используются для Электронная коммерция веб-сайтов.
Выбор веб-хостинга зависит от типа веб-сайта, который вы создаете. Бюджетный веб-хостинг, как Hostinger ($ 1.99 / мес) будет достаточно для простого статического сайта; тогда как динамические сайты потребуют больше ресурсов сервера.2. Сравните типы веб-хостинга
Что такое веб-хостинг?
Веб-хостинг — это компьютер, на котором люди хранят свои веб-сайты. Думайте об этом как о доме, где вы храните все свои вещи; но вместо одежды и мебели вы храните компьютерные файлы (HTML, документы, изображения, видео и т. д.) на веб-узле.
Подобно тому, как существует множество различных категорий автомобилей, хостинг веб-сайтов также бывает разных видов. Например, виртуальный хостинг — самый дешевый и простой в управлении — они сродни компактным автомобилям мира.
Например, виртуальный хостинг — самый дешевый и простой в управлении — они сродни компактным автомобилям мира.
По мере того, как масштабируется тип веб-хостинга, растут и связанные с этим затраты, а часто и сложность управления учетной записью хостинга. Например, в VPS-хостинг вам нужно будет управлять не только деталями хостинга, но и средой, в которой он находится.
Три типа веб-хостинга
Одним словом, наиболее распространенными типами хостинга являются
- Виртуальный хостинг
- VPS / облачный хостинг
- Выделенный сервер хостинг
Общий или виртуальный частный / облачный или выделенный серверный хостинг
С точки зрения производительности и управления, каждый тип веб-хостинга также имеет свои плюсы и минусы, поэтому выберите свой соответственно.
Виртуальный хостинг часто дешев и прост в управлении, но не имеет расширенных элементов управления и не может обрабатывать большие объемы трафика. Вы можете получить услуги виртуального хостинга от A2 Hosting, Hostinger, GreenGeeksVPS / Облако хостинг стоит дороже и очень универсален.
 Пользователи могут установить на эти учетные записи практически все, что им нужно, и смогут справляться с различными объемами трафика в зависимости от того, сколько ресурсов оплачено. Вы можете получить услуги VPS или облачного хостинга от Цифровой океан, Interserver, InMotion хостинг.
Пользователи могут установить на эти учетные записи практически все, что им нужно, и смогут справляться с различными объемами трафика в зависимости от того, сколько ресурсов оплачено. Вы можете получить услуги VPS или облачного хостинга от Цифровой океан, Interserver, InMotion хостинг.Выделенные серверы являются наиболее сложными в управлении и стоят больше всего. Они очень мощные и могут управляться вплоть до аппаратного уровня администраторами. AltusHost, InMotion хостинги TMD Hosting обеспечивать выделенный хостинг услуг.
Что такое хостинг WordPress? Или хостинг Prestashop/Magento/WooCommerce?
Важно знать, что веб-приложения и веб-хостинг — это не одно и то же.
Некоторые веб-хостинги предлагают такие планы, как хостинг WordPress, хостинг PrestaShop, WooCommerce Хостинг и так далее. На самом деле это не типы хостинга, а предназначенные для привлечения непрофессионалов, которые могут быть не знакомы с реальные условия веб-хостинга. Эти хостинговые предложения просто завлекают пользователей названиями популярных веб-приложений.
Например, не многие люди могут знать разницу в типах хостинга, но многие узнают термин «WordPress».
Тип веб-хостинга, который вам понадобится, обычно определяется:
- Объем трафика, который вы ожидаете на вашем сайте, или
- Любые конкретные потребности вашего сайта могут иметь.
Большинство веб-сайтов, которые только начинают свою работу, обычно имеют небольшой объем трафика (т.е. мало посетителей), и для них подойдут общие учетные записи. Большинство общих учетных записей также поставляются с установщиками приложений (такими как Softaculous), но чтобы убедиться, что ваши потребности удовлетворены, спросите у хоста, можно ли установить нужное приложение на учетную запись, которую вы просматриваете.
3. Выберите и купите план веб-хостинга
Даже в пределах типов хостинга у поставщиков услуг часто есть различные доступные планы. Ключевое различие в этих планах часто заключается в количестве ресурсов, которые каждый получает. Чем больше ресурсов у вашего сайта, тем больше посетителей он может обработать.
Когда дело доходит до ресурсов на веб-хостинге, мы обычно имеем в виду три основных элемента: процессор (ЦП), память (ОЗУ) и хранилище (жесткий или твердотельный накопитель). Однако это не всегда приводит к хорошей производительности веб-хостинга.
В прошлом не было простого способа оценить производительность веб-хостинга. Большинству пользователей приходилось полагаться на обзоры, которые, к сожалению, обычно делают только снимки производительности хоста и редко обновляют их. Чтобы обойти это, попробуйте использовать HostScore, сайт, который постоянно оценивает производительность веб-хостов на основе постоянного сбора данных. Это означает, что их оценки производительности веб-хостинга намного точнее.
Также обратите внимание на дополнительные функции, такие как бесплатный SSL, доменное имя, рекламные кредиты, встроенный конструктор веб-сайтов или другие элементы, которые могут помочь вам в создании или продвижении вашего сайта.
Некоторые веб-хосты также предлагают другие преимущества на более дорогих планах, такие как специальные оптимизации или улучшения. Хорошим примером этого являются планы виртуального хостинга на A2 Hosting, Самым дорогим планом этой серии являются 20-кратные «Турбо» скорости.Обычно сразу после того, как вы приобрели веб-хостинг, вы получите приветственное письмо с подробной информацией о ваших учетных данных и сервере имен. Храните это электронное письмо в надежном месте — информация понадобится для настройки вашего домена и входа в панель управления сервером. Снимок экрана, показывающий мое приветственное письмо от HostPapa.
Хорошим примером этого являются планы виртуального хостинга на A2 Hosting, Самым дорогим планом этой серии являются 20-кратные «Турбо» скорости.Обычно сразу после того, как вы приобрели веб-хостинг, вы получите приветственное письмо с подробной информацией о ваших учетных данных и сервере имен. Храните это электронное письмо в надежном месте — информация понадобится для настройки вашего домена и входа в панель управления сервером. Снимок экрана, показывающий мое приветственное письмо от HostPapa.Протестировав и просмотрев более 60 хостинговых услуг в прошлом, я смог выбрать несколько лучших вариантов хостинга для различных вариантов использования. Проверьте их по адресу:
- Лучший дешевый веб-хостинг — ежемесячная стоимость ниже 5 долларов в месяц
- Лучший VPS-хостинг — подходит для пользователей с крупными веб-сайтами или электронной коммерцией.
- Лучший веб-хостинг с бесплатными пробными версиями (кредитная карта не требуется)
4. Купить домен
Что такое доменное имя?
Если ваш веб-хостинг является фактическим пространством, на котором находятся файлы вашего сайта, вам нужно доменное имя, чтобы пользователи могли получить доступ к вашему сайту. Доменное имя действует как ваш адрес в WWW. Как реальные адреса, каждый уникален.
Доменное имя действует как ваш адрес в WWW. Как реальные адреса, каждый уникален.
Доменное имя — это не что-то физическое, что можно потрогать или увидеть. Это последовательность символов, которая придает вашему веб-сайту индивидуальность (да, имя, например, человек или компания). Примеры доменного имени: Google.com, Alexa. Com Linux.org, eLearningEuropa.info, а также Yahoo.co.uk.
Объяснение доменного имени.Как стать владельцем доменного имени?
Чтобы владеть собственным доменом, вам необходимо зарегистрировать его у регистратора.
Многие планы веб-хостинга сегодня поставляются с бесплатным доменным именем, поэтому убедитесь, что это применимо к веб-хостингу, который вы собираетесь купить. Если это так, вы можете позаботиться о доменном имени одновременно с оплатой веб-хостинга.
Если нет, вам нужно купить доменное имя отдельно, Это можно сделать либо из того же места, где вы купили план хостинга, либо у другого поставщика услуг. Если вам нужно купить доменное имя отдельно, я настоятельно рекомендую вам посмотреть в другом месте.
Доменные имена не являются фиксированной ценой и часто поступают в продажу. У некоторых провайдеров часто бывают дешевые продажи доменных имен, и, если вам повезет, вы можете выбрать одно для кражи. Например, у Namecheap часто предлагались доменные имена со скидкой до 98%.
Исключением является случай, когда вы впервые являетесь владельцем сайта. В этом случае, покупка доменного имени а хостинг от того же поставщика услуг может облегчить работу новичку.
5. Переместить / создать свой сайт на сервер
Пример: чтобы инициировать передачу веб-сайта в GreenGeeks, войдите в свою панель управления > Мои службы > Запрос на миграцию сайта > Выберите службу.Как только ваше доменное имя и план веб-хостинга будут готовы, пришло время для миграции. Миграция сайта может быть сложной, поэтому, если вы делаете это впервые, обратитесь за помощью к новому хосту. Некоторые веб-хостинговые компании предлагать бесплатная миграция сайта.
Если вы создали свой веб-сайт локально (на своем компьютере), просто перенесите наши файлы на свой веб-сервер. Для этого вы можете либо использовать файловый менеджер в вашем панель управления веб-хостингом или сделать перевод с помощью Ftp клиент.
Для этого вы можете либо использовать файловый менеджер в вашем панель управления веб-хостингом или сделать перевод с помощью Ftp клиент.
Процесс аналогичен копированию файлов из одного места в другое на вашем компьютере.
Как разместить сайт локально
Хостинг веб-сайта локально означает, что вы по сути используете свое собственное местоположение для настройки веб-сервера с нуля. Это означает, что вы несете ответственность за все, от аппаратного и программного обеспечения до пропускной способности и других потребностей инфраструктуры.
преимущества
- Экстремальный контроль над вашей хостинговой средой
- Потенциал для ускорения обслуживания
- Ваш выбор оборудования и поставщиков услуг
Недостатки бонуса без депозита
- Может быть очень дорого
- Не всегда возможно в жилых помещениях
Хостинг веб-сайта на локальном сервере сложен и может быть очень дорогим. Кроме того, он часто менее надежен, чем хостинг у поставщика услуг. Если вы настаиваете, вот три шага:
Если вы настаиваете, вот три шага:
- Выберите оборудование и программное обеспечение для сборки вашего сервера
- Обеспечьте достаточную пропускную способность
- Создайте и разверните свой веб-сайт на локальном сервере
1. Выберите оборудование и программное обеспечение
Образец сервера HP SMB (источник)Базовое аппаратное обеспечение сервера может быть очень похоже на оборудование на вашем ПК с некоторыми небольшими отличиями. Фактически, технически, вы можете взять свой собственный компьютер (или даже ноутбук) и превратить его в домашний веб-сервер, если вы действительно этого хотите.
Основное различие заключается в том, насколько надежным вы хотите, чтобы ваш веб-сервер был, и объемом посетителя, с которым он может работать. Как и в случае с поставщиками услуг, вам необходимо следить за процессором, памятью и объемом памяти.
Если вы выбираете высокопроизводительное серверное оборудование, такое как стоечный сервер, вам также необходимо убедиться, что специализированные потребности этого оборудования удовлетворены. Это включает в себя пространство, охлаждение и мощность.
Это включает в себя пространство, охлаждение и мощность.
Если вам нужна более надежная услуга, вам также необходимо учитывать избыточность аппаратного обеспечения. Например, запуск дисков хранения в RAID, а также активное зеркалирование резервных копий на дополнительные диски.
Ваше другое инфраструктурное оборудование, такое как маршрутизаторы и модемы, также должно быть в состоянии обрабатывать большие нагрузки.
Для программного обеспечения, помимо вашей операционной системы, вам также необходимо сосредоточиться на платформе веб-сервера (на данный момент, Apache и Nginx являются самыми популярными на рынке). Это также означает, что вы должны нести ответственность не только за настройку программного обеспечения, но и за лицензирование.
2. Обеспечить достаточную пропускную способность
Пропускная способность Интернета также важна для работы вашего собственного сервера. Во многих случаях большинству из нас подходит стандартная пропускная способность Интернета, поскольку мы используем ограниченные подключения к Интернету. Представьте, что 30 человек одновременно пытались бы воспользоваться вашим домашним Интернетом — это, а может быть, и большее количество людей, которых вы, возможно, ищете поддержки.
Представьте, что 30 человек одновременно пытались бы воспользоваться вашим домашним Интернетом — это, а может быть, и большее количество людей, которых вы, возможно, ищете поддержки.
Также необходимо учитывать ваш IP-адрес. Большинство домашних интернет-планов поставляются с назначенными динамическими IP-адресами. Чтобы запустить веб-сервер, вам нужен статический IP-адрес. Это может быть обработано поставщиком услуг, таким как DynDNS или купив услугу у вашего интернет-провайдера (ISP).
Научитесь рассчитывать необходимую вам пропускную способность
3. Разработка и развертывание сайта
Следующая часть аналогична опыту использования веб-хостинга, за исключением того, что вы не получаете никакой поддержки. Ваши веб-файлы должны быть перемещены на ваш веб-хостинг, чтобы ваш сайт начал функционировать.
Какой вариант лучше всего разместить у себя на сайте?
Как вы, вероятно, можете сказать из двух приведенных здесь примеров использования хостинг-провайдера или самостоятельного размещения веб-сайта, последний может быстро стать невероятно дорогим и сложным. На самом деле, это так (поверьте, я делал это раньше).
На самом деле, это так (поверьте, я делал это раньше).
Помимо удовлетворения от этого, есть несколько реальных преимуществ, если вы не являетесь бизнесом, который имеет очень специфические потребности для вашего сайта. Например, некоторые из них могут быть юридическими или корпоративными требованиями.
Однако поставщики услуг веб-хостинга сегодня стали очень разносторонними и во многих случаях открыты для обсуждения особых потребностей с клиентами. В большинстве случаев использование стандартного плана хостинга обычно более чем достаточно.
Управление ресурсами вашего сервера
Хостинг веб-сайта — особенно если вы выбираете локальный хостинг — никогда не бывает простой задачей. Управление ресурсами сервера будет становиться все более важным по мере роста популярности ваших сайтов. Это особенно верно, когда у вас есть несколько веб-сайтов, размещенных на одном сервере.
Некоторое время назад мы взяли интервью у Марка Верна, сотрудника хостинг-провайдера Linux Gigatux. comи попросил его совета по управлению ресурсами сервера. Вот несколько советов о том, как сделать ваши ресурсы последними.
comи попросил его совета по управлению ресурсами сервера. Вот несколько советов о том, как сделать ваши ресурсы последними.
1. Выберите легкий CMS
Вы можете использовать Joomla or Mambo это так плохо, но если размер вашего хостинга меньше 500 МБ, вы можете пересмотреть свой выбор.
WordPress or DrupalНапример, это будет легкая и гибкая альтернатива, которая сэкономит вам МБ веб-диска и пропускную способность. Часто меньше — больше, а вес — не меньше функциональности. Составьте список своих альтернатив и выберите CMS, которая наиболее соответствует вашим потребностям и вашему пакету хостинга.
2. Для форума — используйте miniBB вместо SMF
MiniBB занимает менее 2 МБ против 10+ МБ SMF, но это полная Форум решение с обширным хранилищем надстроек, расширений и плагинов.
Не нравится miniBB?
Есть несколько облегченных альтернатив против более крупных сценариев форума. PunBB, FluxBB и AEF, чтобы привести несколько. Также планируйте рамки своего форума перед установкой любого решения: если ваша цель состоит в том, чтобы охватить тысячи или миллионы пользователей, может потребоваться обновление вашего пакета хостинга. Если вы хотите, чтобы персонал форума был ограничен или был нацелен на небольшое количество пользователей, используйте средства, которые у вас есть в ваших интересах.
Если вы хотите, чтобы персонал форума был ограничен или был нацелен на небольшое количество пользователей, используйте средства, которые у вас есть в ваших интересах.
3. Используйте стороннюю рассылку новостей
Установите программное обеспечение для рассылки новостей на свою ограниченную учетную запись веб-хостинга, и оно начнет поглощать ваш диск и пропускную способность. К сожалению, с этим ничего не поделаешь, и самый маленький из доступных сценариев рассылки — OpenNewsletter — по-прежнему составляет 640 КБ, и вам придется учитывать и все проблемы с хранилищем.
В сравнении — MailChimp, полное решение для рассылки новостей с нулевой стоимостью, если ваша целевая аудитория составляет менее 2,000 12,000 подписчиков и вы стремитесь отправлять не более XNUMX XNUMX электронных писем в месяц.
Все шаблоны могут быть настроены так, что вам не нужно размещать свои собственные, и вы можете интегрировать рассылку с Facebook.
Хорошая альтернатива MailChimp is Постоянный Контакт, чье единственное ограничение задается параметрами подписки — люди могут зарегистрироваться только из вашей формы.
4. Использовать систему кеширования
Большинство владельцев малого бизнеса и личных веб-сайтов с небольшим бюджетом выбирают пакеты с общим хостингом, чтобы сэкономить на инвестициях. Иногда обновление во что бы то ни стало необходимо для повышения производительности и приветствия более широкой аудитории и генерируемого им трафика, но если вы не можете этого сделать, вы можете сэкономить ресурсы сервера, используя систему кэширования, которая не перегружает ваш ЦП.
Пользователи WordPress могут установить Быстрая производительность но если вы не используете WordPress, вы должны попытаться оптимизировать кэш вашего сайта с помощью инструментов, предоставляемых вашим поставщиком CMS. Например, Joomla может рассчитывать на Cache Cleaner or Джот-кэш; в то время как Drupal имеет несколько инструментов для повышения производительности кэша.
5. Регулярно удалять содержимое спама
Избавьтесь от спама в виде электронных писем, комментариев в блогах, URL-адресов и файлов pingback, которые перегружают ваши серверы и квоту базы данных.
Делайте это по крайней мере раз в неделю, чтобы избежать проблем с памятью (например, удаление комментариев WordPress работает только до памяти 64MB, после чего вы получите фатальную ошибку и вам придется либо увеличить допустимый объем памяти в вашем PHP.INI файл или в wp-config.php в вашем корне WordPress).
6. Если возможно, используйте внешние базы данных
Если ваш хост разрешает удаленное связывание с базой данных, обязательно используйте его. Внешние базы данных помогают уменьшить использование квоты вашего веб-диска, поскольку они хранят ваш контент вне вашей учетной записи хостинга. Однако имейте в виду, что удаленные базы данных могут быть довольно дорогими и доставлять неудобства конечным пользователям.
7. Используйте сторонние файловые хостинги
Разместите все загружаемое на внешнем файловом хостинге, например Photobucket, Vimeo, YouTube, Giphy, И так далее.
Вы не должны позволять своим посетителям, клиентам или читателям загружать контент на ваши серверы, если ваши ресурсы ограничены.
8. Регулярно загружать и удалять файлы журналов
Файлы журналов были созданы для того, чтобы держать вас в курсе о состоянии вашего веб-сайта, но их не нужно использовать на сервере: если вы не загружаете и не удаляете их хотя бы раз в неделю, их размер увеличивается до нескольких мегабайт до ГБ. Это особенно верно для двух журналов cPanel:
/ Главная / пользователь / public_html / error_log
и
/ главная / пользователя / TMP / Awstats /
Файл error_log обычно содержит динамические ошибки, такие как предупреждения PHP, ошибки базы данных (недопустимые сопоставления и т. Д.) И спам-комментарии, которые не были обработаны. Проверяйте этот файл еженедельно на наличие ошибок и предупреждений, затем удалите его.
Папка / awstats /, напротив, содержит все журналы доступа и журналы статистики для вашего сайта. Вам следует отключить программное обеспечение AwStats в своей учетной записи, чтобы избежать увеличения использования веб-пространства, поскольку программа автоматически сохраняет свои файлы статистики, или, если вы не можете из-за ограниченных привилегий, вам следует обратиться к своему хосту и попросить отключить все аналитическое программное обеспечение.
Частые вопросы
Что такое веб-хостинг?
Веб-хостинг — это больше, чем просто пространство, на котором находится ваш сайт. Он также включает потребности и затраты на программное обеспечение, а также пропускную способность и множество других микропотребностей, которыми необходимо управлять. Подробнее — я объяснил, как работает веб-хостинг в этом руководстве.
Хостинг-провайдер против самостоятельного хостинга: каковы основные отличия?
Поставщики услуг веб-хостинга создали среды, предназначенные для размещения веб-сайтов. Они оптимизированы для этой цели, и, поскольку они делают это навалом, они часто могут предоставлять услуги намного дешевле, чем среда с собственным хостингом.
Вам нужен хост для сайта?
Да, веб-хостинг — это один из ключевых компонентов, необходимых для работы веб-сайта. Чтобы узнать больше — вот список лучшие веб-хостинговые компании Я рекомендовал.
Является ли доменное имя обязательным для запуска моего сайта?
Доменное имя — это адрес вашего сайта. Без этого ваши пользователи не смогут попасть на ваш сайт, если не будут знать точный IP-адрес. Узнать больше о как работает доменное имя.
Есть ли GoDaddy размещать веб-сайты?
Да, GoDaddy является поставщиком веб-услуг, и одним из его продуктов является веб-хостинг.
Достаточно ли общего хостинга для моего сайта?
Если ваш сайт новый, общего хостинга обычно более чем достаточно. Емкость общего хостинга отличается от хоста к хосту. Некоторые веб-хосты, например, A2 Hosting, имеют очень сильные планы даже среди вариантов общего хостинга.
Сколько существует видов хостинга?
Есть четыре основных типы веб-хостинга общий, VPS, облачный и выделенный хостинг. Каждый из них предлагает разную степень производительности, надежности и безопасности.
Каждый из них предлагает разную степень производительности, надежности и безопасности.
Какой тип хостинга лучше?
«Лучшее» относительное — то, что лучше всего для моего веб-сайта, может не подходить для вашего. Обычно, если вы новичок, виртуальный хостинг должен быть «лучшим» местом для начала. Выделенные серверы — это самые мощные типы хостинга, но они также и самые дорогие (поэтому не рекомендуются для новичков).
Могу ли я использовать WordPress на моем веб-хостинге?
Большинство поставщиков услуг веб-хостинга сегодня позволяют устанавливать различные популярные веб-приложения. Обычно это WordPress, Drupal, Joomla и множество других. Чтобы убедиться, что приложение, которое вы хотите установить, лучше всего проверить у своего поставщика услуг.
Почему мой сайт работает медленно?
Скорость веб-сайта может зависеть от многих факторов. Одним из них является то, насколько хорошо ваш сайт оптимизирован. Чтобы узнать, что влияет на ваше производительность сайта, используйте такой инструмент, как WebPageTest или GT Metrix. Запуск теста здесь разбивает детали времени загрузки, позволяя вам определить точки задержки во времени загрузки вашего сайта.
Одним из них является то, насколько хорошо ваш сайт оптимизирован. Чтобы узнать, что влияет на ваше производительность сайта, используйте такой инструмент, как WebPageTest или GT Metrix. Запуск теста здесь разбивает детали времени загрузки, позволяя вам определить точки задержки во времени загрузки вашего сайта.
Как работает хостинг сайта?
Хостинг веб-сайта включает в себя веб-сервер, который предназначен для предоставления файлов вашего веб-сайта посетителям во всемирной паутине. Ключевыми компонентами являются файлы вашего сайта, веб-сервер и доменное имя, через которое осуществляется доступ к вашему сайту.
Что такое облачный хостинг?
Как следует из названия, учетные записи виртуального хостинга «разделяют» ресурсы одного сервера. При облачном хостинге несколько серверов объединяют свои ресурсы в «облако», а затем эти ресурсы распределяются по учетным записям облачного хостинга.
Что такое управляемый хостинг?
Управляемый хостинг — это тип веб-хостинга, где поставщик услуг берет на себя ответственность за поддержание технических характеристик вашей учетной записи. Обычно это включает технические и программные обновления.
После того, как ваш веб-хостинг готов
Подробнее:
- Как создать свой первый сайт (простые способы 3)
- Как создать интернет-магазин
- Как начать вести блог с WordPress
- Как установить SSL-сертификат на свой сайт
- Как обезопасить свой сайт
- Что влияет на производительность вашего сайта
Как разместить веб-сайт для начинающих (локально и/или публично)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Создание нового веб-сайта требует принятия многих решений, не последнее из которых касается хостинга. Если вы новичок в владении веб-сайтом, выяснение того, как разместить веб-сайт, может быстро стать запутанным и непосильным.
К счастью, как только вы узнаете о доступных вам вариантах, определить, что нужно вашему сайту с точки зрения хостинга, довольно просто. Выяснение основ должно настроить вас на принятие разумных решений и выбор типа хостинга, который лучше всего подходит для вас и вашей аудитории.
В этом посте будет представлен обзор некоторых основ веб-хостинга, включая пошаговое объяснение того, что это такое и почему это важно.
Затем мы обсудим различия между локальным и внешним хостингом и рассмотрим некоторые важные аспекты использования каждого из них.
Нам многое предстоит рассказать, так что давайте приступим!
👉 Что такое веб-хостинг и зачем он нужен?
👉 Хост для размещения веб-сайта в Интернете
👉 Как разместить веб-сайт локально
Спешите? Вы можете быстро приступить к размещению своего веб-сайта на Bluehost за 2,75 доллара в месяц для читателей Themeisle. Все, что вам нужно сделать, это зарегистрироваться, выбрав тарифный план хостинга и использовать их мастер настройки из Мои сайты > Добавить сайт . Ваш сайт WordPress будет установлен автоматически.
Ваш сайт WordPress будет установлен автоматически.
При покупке используйте одну из ссылок Bluehost на этой странице. Прохождение по ним приведет к двум вещам: (1) это партнерские ссылки, что означает, что мы получаем небольшую комиссию после того, как вы купите через них, (2) это разблокирует цену со скидкой 2,75 доллара против 3,95 доллара со скидкой бесплатный домен для вас . Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Хостинг сайтов для начинающих: что это такое и зачем он нужен
Короче говоря, веб-хостинг — это услуга, которая позволяет опубликовать ваш сайт в Интернете. Веб-хост, также называемый поставщиком услуг хостинга, — это компания, которая предоставляет инструменты, необходимые для этого.
В частности, это включает в себя сервер. Серверы хранят файлы веб-сайтов, и интернет-браузеры могут связываться с ними, чтобы доставлять страницы вашего сайта посетителям. Именно поэтому хостинг является ключевым элементом создания веб-сайта — без него вы не сможете сделать свой сайт общедоступным.
Именно поэтому хостинг является ключевым элементом создания веб-сайта — без него вы не сможете сделать свой сайт общедоступным.
Важно отметить, что существует два способа размещения веб-сайта: (1) внешне/публично и (2) локально .
Локальный веб-сайт хранится на вашей собственной машине — собственном сервере (это также называется самостоятельным хостингом), а внешний веб-сайт хранится на сервере провайдера.
Если вы уже знаете, как разместить свой веб-сайт, вы можете перейти к более подробной информации прямо сейчас:
- 👉 Как разместить сайт в Интернете
- 👉 Как разместить свой сайт локально
Хотя вы можете отказаться от внешнего хостинга, чтобы сэкономить деньги, локальный хостинг вашего собственного веб-сайта обычно недостаточно мощен даже для веб-сайта малого бизнеса. Ваши пользователи будут испытывать чрезвычайно медленную загрузку, а ваши собственные ресурсы, вероятно, будут истощены.
Вместо этого локальные сайты обычно используются для тестирования и разработки или подготовки и видны только владельцу и/или разработчику сайта. Затем копия сайта, размещенная на внешнем хостинге, становится общедоступной для пользователей, поддерживаемая гораздо более мощным сервером провайдера веб-хостинга.
Затем копия сайта, размещенная на внешнем хостинге, становится общедоступной для пользователей, поддерживаемая гораздо более мощным сервером провайдера веб-хостинга.
Локальный и внешний хостинг часто используются вместе. Однако, если вам просто нужен частный сайт для разработки, вам может потребоваться только локальный хостинг. Точно так же, если веб-сайт очень маленький и простой, владельцы веб-сайтов часто могут обойтись без промежуточного сайта и использовать только внешний хостинг.
Наверх
Как разместить веб-сайт в Интернете (5 ключевых соображений)
При размещении веб-сайта в сети все сводится к одному важному решению: какого провайдера выбрать. Ниже мы выделили пять основных аспектов, которые следует учитывать при выборе услуги веб-хостинга.
1. Определите лучший тип хостинга для вашего сайта
Для пользователей WordPress существует пять основных типов хостинга:
- Виртуальный хостинг (часто это самый дешевый хостинг)
- Виртуальный выделенный сервер (VPS-хостинг)
- Выделенный хостинг
- Облачный хостинг
- Управляемый хостинг WordPress
Вот краткий обзор каждого типа хостинга и их сравнение по функциям:
| Особенности | Виртуальный хостинг | Виртуальные частные серверы | Выделенные серверы | Облачный хостинг | Управляемый хостинг WordPress |
|---|---|---|---|---|---|
| Скорость | 2-3 | 3-4 | 4-5 | 4-5 | 4-5 |
| Устойчивость | 4-5 | 4-5 | 4-5 | 5 | 4-5 |
| Масштабируемость | 1 | 3 | 5 | 5 | 4 |
| Опции для настройки | 3-4 | 5 | 5 | 5 | 5 |
| Диапазон цен | 2–4 долл. США США | 2–20 долл. США | 80–260 долл. США | 20–100 долл. США | 4–28 долл. США |
| Best for | Новички, запускающие первый сайт | Сайты со средней посещаемостью | Сайты с высокой посещаемостью (более 100 тыс. посещений) | Всем, в зависимости от плана | WordPress сайты со средней посещаемостью |
| Хосты для рассмотрения | Bluehost // DreamHost | Хостинг InMotion // HostGator | Хостинг InMotion | Kinsta // Хостинг A2 // WP Engine | Сайт Bluehost // |
У каждого есть свои плюсы и минусы. Не существует одного «лучшего веб-хостинга», все зависит от потребностей вашего сайта. Очень маленькие сайты часто прекрасно работают на виртуальном хостинге. Однако другие типы дадут вашему сайту достаточно места для роста и, вероятно, обеспечат более высокую производительность, особенно во время всплесков трафика и увеличения времени безотказной работы.
План хостинга для WordPress может быть очень полезен, поскольку он берет на себя часть работы по обслуживанию вашего сайта. Он также обычно предоставляет инструменты или услуги, которые вам в любом случае понадобятся для вашего сайта WordPress, избавляя вас от необходимости совершать дополнительные покупки.
Существуют и другие нишевые типы веб-хостинга, предназначенные для различных типов веб-сайтов с оптимизацией, адаптированной к специфике этих веб-сайтов. Например, если вы хотите запустить магазин электронной коммерции, некоторые провайдеры предлагают оптимизированные для этого планы.
2. Изучите дополнительные функции, доступные у разных поставщиков
Помимо размещения вашего веб-сайта на одном из своих серверов, многие хостинг-провайдеры, особенно те, у которых есть управляемые планы WordPress, предлагают удобные функции, которые могут вам понадобиться для вашего сайта. Некоторые распространенные включают:
- Регистрация доменного имени
- Сеть доставки контента (CDN)
- SSL-сертификаты
- Функции безопасности, такие как брандмауэры или регулярное сканирование
- Автоматизированное резервное копирование
- Внешние промежуточные зоны
- Услуги электронной почты
- Конструкторы сайтов
Планы хостинга WordPress иногда также предлагают доступ к премиальным темам, автоматическим обновлениям WordPress и поддержке клиентов, связанной с WordPress. Определенно стоит подумать, какие дополнительные функции вам могут понадобиться или вы хотите для своего сайта.
Определенно стоит подумать, какие дополнительные функции вам могут понадобиться или вы хотите для своего сайта.
3. Посмотрите на варианты поддержки клиентов различных поставщиков
Поддержка клиентов является ключевым элементом любой услуги хостинга. Ваши отношения с вашим хостинг-провайдером, вероятно, будут долгосрочными, поэтому важно, чтобы он мог предоставить любую помощь, которая может вам понадобиться, связанную с вашей учетной записью, cPanel (панелью управления), сервером или даже самим WordPress.
Варианты самообслуживания, такие как пользовательские форумы, документация или даже сообщения в блогах, помогут вам быстро преодолеть неровности на дороге. Доступность 24/7 также удобна для того, чтобы быстро связаться со службой поддержки и помочь вам связаться с кем-то из вашей веб-хостинговой компании в случае ошибки, связанной с сервером.
Если вам нужны дополнительные рекомендации по поддержке клиентов, наш предыдущий обзор хостинга WordPress содержит ценные данные, которые вы, возможно, захотите рассмотреть. Более 800 пользователей WordPress оценили несколько популярных хостов как в общей, так и в конкретной поддержке клиентов WordPress, так что вы будете знать, чего ожидать.
Более 800 пользователей WordPress оценили несколько популярных хостов как в общей, так и в конкретной поддержке клиентов WordPress, так что вы будете знать, чего ожидать.
4. Установите бюджет хостинга и найдите подходящее предложение хостинга
Хостинг — это текущие расходы. Большинство провайдеров требуют ежемесячной оплаты, хотя некоторые предлагают годовые планы. В любом случае, важно учитывать, что вы сможете себе позволить на регулярной основе.
Существует множество доступных вариантов хостинга. Однако, как мы уже упоминали ранее, более дешевые варианты иногда сопряжены с другими проблемами. Веб-хостинг часто представляет собой ситуацию «вы получаете то, за что платите».
Бюджет каждого сайта разный, поэтому мы не можем точно решить, какой план лучше всего подходит для вас. Наша лучшая рекомендация — искать планы с низкой стоимостью, но при этом обеспечивающие хорошую функциональность и высокие показатели производительности.
5. Выясните, как вы будете устанавливать WordPress на сервер вашего провайдера
Наконец, всегда полезно подумать о том, как вы будете устанавливать WordPress — вашу систему управления контентом на новую учетную запись хостинга. Хотя поначалу это может показаться неважным, параметры установки WordPress могут сильно повлиять на простоту настройки вашего веб-сайта.
Хотя поначалу это может показаться неважным, параметры установки WordPress могут сильно повлиять на простоту настройки вашего веб-сайта.
Независимо от того, какого хостинг-провайдера вы выберете, вы всегда сможете установить WordPress вручную. Это включает в себя доступ к вашему серверу через протокол передачи файлов (FTP) с использованием клиента, такого как FileZilla.
Некоторые управляемые хосты WordPress также предлагают возможность установки одним щелчком мыши, что позволяет быстро установить программное обеспечение в вашей учетной записи. Есть даже планы с предустановленным WordPress, что является самым простым решением.
Если у вас нет времени на собственное исследование, вот наши рекомендации по лучшим хостинговым платформам, доступным в настоящее время на рынке (с учетом их цены и возможностей):
- SiteGround — оптимизированный хостинг WordPress, от 2,99 долл. США в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 10 000 посещений в месяц
- Bluehost — дешевый хостинг веб-сайтов, от $ 2,75 / месяц, разрешен 1 веб-сайт, включено 1 бесплатное доменное имя, 50 ГБ дискового пространства, неограниченная пропускная способность
- WP Engine — высококачественный управляемый хост WordPress, от 23 долларов в месяц, разрешен 1 веб-сайт, 10 ГБ дискового пространства, до 25 000 посещений в месяц, в комплекте более 35 премиальных тем StudioPress
Наверх
Как разместить собственный веб-сайт локально (2 способа)
Существует несколько способов локального размещения сайта. Что лучше для вас, будет зависеть от потребностей вашего конкретного сайта, поэтому давайте рассмотрим два популярных варианта.
Что лучше для вас, будет зависеть от потребностей вашего конкретного сайта, поэтому давайте рассмотрим два популярных варианта.
1. Создайте сайт с помощью локального веб-стека
Локальный веб-стек, такой как XAMPP, — это программное обеспечение, которое предоставляет несколько компонентов, необходимых для локальной разработки, включая веб-сервер. Основное преимущество использования этого метода заключается в том, что он дает вам максимальный контроль над вашим сайтом:
Кроме того, XAMPP сохраняет ваш локальный сайт полностью закрытым и недоступным для других пользователей. Недостатком является то, что это немного сложно настроить. Вам нужно будет установить XAMPP и вручную установить WordPress, чтобы запустить его.
Также важно отметить, что, хотя вы можете использовать сайт WordPress, размещенный через XAMPP, для тестирования плагинов или практики кодирования, вы не можете использовать его для создания настоящего промежуточного сайта. Из-за различий в конфигурации оборудования функции, которые работают на установке XAMPP WordPress, не обязательно будут работать на живом сайте WordPress.
2. Зарегистрируйтесь в среде виртуальной песочницы
Гораздо более простой способ создать локальный сайт WordPress — и подготовить ваш работающий сайт — использовать виртуальную среду песочницы. Эти платформы, в том числе Local by Flywheel, позволяют легко создавать локальные установки WordPress:
Local от Flywheel можно использовать совершенно бесплатно. Все, что вам нужно сделать, это зарегистрироваться, скачать приложение и начать создавать сайты. Тем не менее, вы должны настроить параметры так, чтобы ваши сайты не были видны поисковым системам и их поисковым роботам.
Кроме того, имейте в виду, что хотя ваши сайты будут размещаться локально, технически вы по-прежнему полагаетесь на сторонний ресурс. В случае, если Flywheel перестанет поддерживать платформу, вам придется найти другое решение (хотя нет никаких признаков того, что это может произойти в ближайшее время).
Наверх
Заключение
Когда дело доходит до веб-хостинга, вам есть о чем подумать. Изучение основ того, что такое хостинг и как он работает, может помочь вам принять обоснованное решение о том, как разместить свой сайт WordPress.
Изучение основ того, что такое хостинг и как он работает, может помочь вам принять обоснованное решение о том, как разместить свой сайт WordPress.
Это включает в себя учет различий между локальным и внешним хостингом, а также варианты использования каждого из них:
- Локальный хостинг предполагает использование вашего компьютера в качестве сервера для вашего веб-сайта и может быть настроен с помощью локального веб-стека, такого как XAMPP, или виртуальной среды песочницы, такой как Local by Flywheel.
- Внешний хостинг (в Интернете) требует, чтобы вы выбрали хостинг-провайдера и один из их планов веб-хостинга. Принимая решение, вы должны учитывать типы хостинга, функции, поддержку клиентов, цену и простоту установки. Хосты, которые мы рекомендуем: Bluehost (2,75 долл. США в месяц), SiteGround (2,9 долл. США).9 в месяц) и WP Engine (23 доллара в месяц — высококлассный хост).
Есть вопросы по размещению сайта? Спросите их в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Как превратить ваш ноутбук/рабочий стол в сервер и разместить на нем веб-сайт с доступом в Интернет: Часть 2
Это вторая часть серии статей о размещении веб-сайта в Интернете с помощью собственного ноутбука. В части 1 мы разработали концепции структуры и функционирования Интернета. В этой части я проведу вас через процесс размещения и запуска веб-сайта в Интернете.
Вот демонстрация живого сервера, работающего на моем ноутбуке:
https://janishar.com/
Ссылка на часть 1: НАЖМИТЕ ЗДЕСЬ
Я также создал БЕСПЛАТНЫЕ видеоуроки для понимания Интернета: Вот ссылка
Одна важная концепция в общении через Интернет, являются портами. Итак, что такое порт?
Порт, о котором мы обычно слышали, используется для подключения монитора, веб-камеры, динамиков и т. д. На физическом уровне порт компьютера — это специализированная розетка на оборудовании, к которой подключается вилка или кабель.
д. На физическом уровне порт компьютера — это специализированная розетка на оборудовании, к которой подключается вилка или кабель.
Но порт, на который мы ссылаемся с точки зрения Интернета или программного обеспечения, имеет другое значение. В наборе интернет-протоколов порт является конечной точкой связи в операционной системе, в программном обеспечении это логическая конструкция, которая идентифицирует конкретный процесс или тип сетевой службы.
Порт всегда связан с IP-адресом хоста и типом протокола связи и, таким образом, дополняет сетевой адрес назначения или источника сеанса связи. Порт идентифицируется для каждого адреса и протокола 16-битным числом, широко известным как 9.0328 номер порта . Например, адрес может быть «протокол: TCP, IP-адрес: 1.2.3.4, номер порта: 80», что может быть записано как 1.2.3.4:80, если протокол известен из контекста.
Приведенный выше текст в основном означает, что любая связь между сетевыми устройствами осуществляется через порт, который представляет собой программную конструкцию, помогающую в приеме и обработке данных для сетевых устройств. Порт, который представляет собой число после «:» в IP-адресе, определяет порт, на который должны быть отправлены данные. Мы должны были видеть номера портов в URL-адресах. По умолчанию HTTP использует порт 80, а HTTPS использует порт 443, и мы не добавляем их в браузер, а неявно обрабатывают браузеры. Но URL-адрес типа http://www.example.com:8080/path/ указывает, что вместо этого веб-браузер подключается к порту 8080 HTTP-сервера.
Порт, который представляет собой число после «:» в IP-адресе, определяет порт, на который должны быть отправлены данные. Мы должны были видеть номера портов в URL-адресах. По умолчанию HTTP использует порт 80, а HTTPS использует порт 443, и мы не добавляем их в браузер, а неявно обрабатывают браузеры. Но URL-адрес типа http://www.example.com:8080/path/ указывает, что вместо этого веб-браузер подключается к порту 8080 HTTP-сервера.
Что такое переадресация портов?
Переадресация портов или сопоставление портов — это приложение преобразования сетевых адресов (NAT) , которое перенаправляет запрос связи с одной комбинации адреса и номера порта на другую, когда пакеты проходят через сетевой шлюз, например маршрутизатор или брандмауэр. Этот метод чаще всего используется, чтобы сделать службы на хосте, находящемся в защищенной или замаскированной (внутренней) сети, доступными для хостов на противоположной стороне шлюза (внешняя сеть), путем переназначения IP-адреса назначения и номера порта связи на внутренний хост.
Это означает, что когда запрос поступает на маршрутизатор через определенный порт, он перенаправляет этот запрос на сервер в локальной сети маршрутизатора, чтобы иметь возможность его обработать (если настроено в настройках NAT). Таким образом, это в некотором смысле работает как привратник.
IP-адрес веб-сервера в виде числа вроде 123.123.123.123, но как http://www.example.com может взаимодействовать с этим сервером?
example.com называется доменным именем. Доменные имена — это удобные для человека формы интернет-адресов, которые обычно используются для поиска веб-сайтов. 9Система доменных имен 0328 (DNS) по сути является глобальной системой адресации. Это способ, которым доменные имена размещаются и преобразуются в адреса интернет-протокола (IP) и наоборот. Доменное имя, такое как example.com, является уникальным псевдонимом IP-адреса http://123.123.123.123:80, который является реальной физической точкой в Интернете. Интернет-корпорация по присвоению имен и номеров ( ICANN ) — некоммерческая организация, отвечающая за координацию обслуживания и процедур нескольких баз данных, связанных с пространствами имен в Интернете. Мы можем купить доменное имя, как я сделал с janishar.com, у поставщика, такого как GoDaddy и других, на определенный период, а затем сообщить этому домену, чтобы он указывал на фактический адрес сервера, используя веб-сайты этих поставщиков.
Мы можем купить доменное имя, как я сделал с janishar.com, у поставщика, такого как GoDaddy и других, на определенный период, а затем сообщить этому домену, чтобы он указывал на фактический адрес сервера, используя веб-сайты этих поставщиков.
Что такое общедоступный IP-адрес?
Общедоступный IP-адрес — это IP-адрес, который наш домашний или рабочий маршрутизатор получает от вашего интернет-провайдера. Общедоступные IP-адреса требуются для любых общедоступных сетевых устройств, таких как наш домашний маршрутизатор, а также для серверов, на которых размещены веб-сайты.
Общедоступные IP-адреса — это то, что отличает все устройства, подключенные к общедоступному Интернету. Каждое устройство, имеющее доступ к Интернету, использует уникальный IP-адрес. Именно этот адрес использует каждый интернет-провайдер для пересылки интернет-запросов в конкретный дом или офис.
Теперь мы разработали все концепции, необходимые для создания нашего собственного сервера для Интернета.
Сначала мы настроим маршрутизатор для получения запроса на его общедоступный IP-адрес, а затем перенаправим запрос на компьютер в локальной сети.
Получите доступ к программному обеспечению маршрутизатора с помощью браузера, введя его локальный IP-адрес. Вы можете найти локальный IP-адрес, используя опцию сведений о сети в подключении вашего ноутбука или используя netstat -rn на терминале Linux. Это адрес шлюза по умолчанию (у меня 192.168.1.1).
Укажите имя пользователя и пароль, которые обычно указываются в нижней части маршрутизатора или «admin» для обеих записей. Шаги, которые вы предпримете, будут различаться в зависимости от марки и модели вашего маршрутизатора, но процесс будет более или менее одинаковым. Мой роутер в Тенде .
На этом сайте приведены инструкции по переадресации портов для большинства маршрутизаторов: https://portforward.com/router.htm
Найдите свой маршрутизатор на этом сайте и выполните указанные действия. В этой статье я расскажу о настройках роутера Tenda.
В этой статье я расскажу о настройках роутера Tenda.
Дополнительно (вверху справа) > Информация об устройстве (в верхнем левом меню) > Таблица состояния глобальной сети > IP-адрес глобальной сети
(Если вы войдете в IP-адрес , затем вы увидите страницу входа в свой маршрутизатор.)
Шаг 2: Освободите порты 80 и 443, если они используются в маршрутизаторе.Это было сложнее для моего маршрутизатора.
Дополнительно (вверху справа, если его нет) > Управление > Контроль доступа > AccessCtrl
Включить WAN для HTTP > Изменить порт на 8080 > Отключить WAN для HTTPS
Включить WAN для HTTPS > Изменить порт на 8081 > Отключить WAN для HTTPS
Применить/Сохранить
Шаг 3: Измените пароль маршрутизатора в целях безопасностиДополнительно (вверху справа, если его нет) > Управление > Контроль доступа > Пароли > Применить/Сохранить
Шаг 4: Настройка NATДополнительно (вверху справа, если его нет) > Расширенная настройка > NAT > Виртуальные серверы > Добавить
Специальная служба: > введите имя > IP-адрес сервера:> добавьте IP-адрес ноутбука, который будет сервером (поставьте 192. 168.1.250, и мы настроим этот IP-адрес вручную на ноутбуке)
168.1.250, и мы настроим этот IP-адрес вручную на ноутбуке)
Заполните таблицу введите:
Начало внешнего порта > 80 > Конец внешнего порта > 80 > Протокол > TCP > Начало внутреннего порта > 80 > Конец внутреннего порта > 80 > Применить/Сохранить
Аналогичным образом добавьте еще одну запись NAT для 443, если хотите для настройки HTTPS, как у меня на моем сайте https://janishar.com.
Шаг 5. Ограничьте DHPC выделением IP-адреса 192.168.1.250 любому другому устройству (вверху справа, если его нет) > Advanced Setup > LAN > Enable DHCP Server > End IP Address > Enter 192.168.1.245 > Apply/Save работает на вашем ноутбуке.Я скажу вам использовать графический интерфейс, так как он проще.
Соединение (параметр вверху справа) > Информация о соединениях > Держите его открытым, чтобы скопировать и вставить Адрес> 192.168.1.250> Скопируйте остальные из информации о подключениях> Сохранить
Теперь снова подключите проводное соединение Wi-Fi или LAN.
Я использую Nginx. Вы можете запустить любую такую программу, Apache, Tomcat и т. д. Я не буду объяснять процесс их установки в этой статье. Вы должны найти соответствующий учебник по ним и сделать это самостоятельно.
Для установки Nginx вы можете обратиться: https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-ubuntu-16-04
Мой сервер Nginx прослушивает порт 80 и обслуживающий статический веб-сайт, который вы можете увидеть здесь https://janishar.com.
Для HTTPS я использовал Certbot. Ссылка для Nginx находится здесь: https://certbot.eff.org/#ubuntutrusty-nginx
Шаг 8. Укажите свой домен на общедоступный IP-адрес:Когда вы вводите свой общедоступный IP-адрес в браузере, вы можете надеюсь увидеть ваш сайт, если все настроено хорошо. Но мы хотим, чтобы такое имя, как janishar.com, могло легко получить к нему доступ в Интернете.
Купите домен у любого продавца, а затем укажите свой общедоступный IP-адрес в записи «A», и он будет активен для пользователя в Интернете.
Вы можете увидеть мой живой сайт https://janishar.com.
На этом серия статей заканчивается. Надеюсь, вы извлекли уроки из этого и сможете создать свой собственный веб-сайт или сервер API и запустить его на своем локальном компьютере.
Coder’s Rock
Введение в веб-доступность | Web Accessibility Initiative (WAI)
Резюме
Когда веб-сайты и веб-инструменты правильно спроектированы и запрограммированы, люди с ограниченными возможностями могут ими пользоваться. Однако в настоящее время многие сайты и инструменты разрабатываются с ограничениями доступности, которые затрудняют или делают невозможным их использование некоторыми людьми.
Обеспечение доступности Интернета приносит пользу отдельным лицам, компаниям и обществу. Международные веб-стандарты определяют, что необходимо для доступности.
Доступность в контексте
Сила Интернета в его универсальности.
Тим Бернерс-Ли, директор W3C и изобретатель World Wide Web
Доступность для всех, независимо от инвалидности, является важным аспектом.
Сеть изначально спроектирована так, чтобы работать для всех людей, независимо от их оборудования, программного обеспечения, языка, местоположения или способностей. Когда Интернет достигает этой цели, он становится доступным для людей с различными слуховыми, двигательными, зрительными и когнитивными способностями.
Таким образом, воздействие инвалидности радикально меняется в Интернете, потому что Интернет устраняет барьеры для общения и взаимодействия, с которыми многие люди сталкиваются в физическом мире. Однако когда веб-сайты, приложения, технологии или инструменты плохо спроектированы, они могут создавать барьеры, мешающие людям пользоваться Интернетом.
Доступность важна для разработчиков и организаций, которые хотят создавать высококачественные веб-сайты и веб-инструменты, а не исключать людей из использования их продуктов и услуг.
Что такое веб-доступность
Веб-доступность означает, что веб-сайты, инструменты и технологии спроектированы и разработаны таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями. В частности, люди могут:
В частности, люди могут:
- воспринимать, понимать, перемещаться и взаимодействовать с Интернетом
- внести свой вклад в Интернет
Доступность в Интернете включает в себя все ограничения, влияющие на доступ к сети, в том числе:
- слуховой
- познавательный
- неврологический
- физический
- речь
- визуальный
Доступность Интернета также полезна людям без инвалидности, например:
- человек, использующих мобильные телефоны, смарт-часы, смарт-телевизоры и другие устройства с маленькими экранами, различными режимами ввода и т. д.
- пожилых людей с изменяющимися способностями в связи со старением
- человек с «временной инвалидностью», такой как сломанная рука или потерянные очки
- человек с «ситуационными ограничениями», например, при ярком солнечном свете или в среде, где они не могут слушать звук
- человек, использующих медленное подключение к Интернету или имеющих ограниченный или дорогой трафик
7-минутный видеоролик с примерами того, как доступность важна для людей с ограниченными возможностями и полезна для всех в различных ситуациях, см. по адресу:
по адресу:
.
Видео о перспективах веб-доступности (YouTube)
Дополнительная информация о специальных возможностях
- Если вы хотите узнать больше о том, как различные виды инвалидности влияют на использование Интернета, и прочитать о сценариях использования Интернета людьми с ограниченными возможностями, см. раздел Как люди с ограниченными возможностями используют Интернет.
- Если вам нужны дополнительные примеры преимуществ для других, см. мобильный ресурс Общий веб-опыт: барьеры, общие для пользователей мобильных устройств и людей с ограниченными возможностями, мультимедиа, используемый людьми с ограниченными возможностями и без них, а также заархивированные преимущества веб-доступности для людей с ограниченными возможностями и без них .
Доступность важна для отдельных лиц, предприятий и общества
Интернет становится все более важным ресурсом во многих аспектах жизни: образование, занятость, правительство, торговля, здравоохранение, отдых и многое другое. Крайне важно, чтобы Интернет был доступен, чтобы обеспечить равный доступ и равные возможности для людей с различными способностями. Доступ к информационным и коммуникационным технологиям, включая Интернет, определяется как основное право человека в Конвенции Организации Объединенных Наций о правах инвалидов (КПИ ООН).
Крайне важно, чтобы Интернет был доступен, чтобы обеспечить равный доступ и равные возможности для людей с различными способностями. Доступ к информационным и коммуникационным технологиям, включая Интернет, определяется как основное право человека в Конвенции Организации Объединенных Наций о правах инвалидов (КПИ ООН).
Интернет предлагает возможность беспрецедентного доступа к информации и взаимодействия для многих людей с ограниченными возможностями. То есть барьеры доступности для печатных, аудио- и визуальных средств массовой информации могут быть гораздо легче преодолены с помощью веб-технологий.
Доступность поддерживает социальную интеграцию людей с ограниченными возможностями, а также других лиц, таких как:
- пожилые люди
- человек в сельской местности
- человек в развивающихся странах
Доступность также имеет важное экономическое значение. Как показано в предыдущем разделе, доступный дизайн улучшает общее взаимодействие с пользователем и его удовлетворенность, особенно в различных ситуациях, на разных устройствах и для пожилых пользователей. Доступность может улучшить ваш бренд, стимулировать инновации и расширить охват рынка.
Доступность может улучшить ваш бренд, стимулировать инновации и расширить охват рынка.
Доступ в Интернет требуется по закону во многих ситуациях.
Дополнительная информация о специальных возможностях важна
- Общая информация о преимуществах для бизнеса содержится в документе «Экономическое обоснование цифровой доступности».
- Примеры преимуществ доступности аудио- и видеоматериалов приведены в разделе «Преимущества для организаций».
- Руководство по выяснению юридических требований находится в архиве Legal and Policy Factors.
Обеспечение доступности Интернета
Доступность Интернета зависит от нескольких компонентов, работающих вместе, включая веб-технологии, веб-браузеры и другие «пользовательские агенты», инструменты разработки и веб-сайты.
Инициатива W3C по обеспечению доступности веб-ресурсов (WAI) разрабатывает технические спецификации, руководства, методы и вспомогательные ресурсы, описывающие решения по доступности. Они считаются международными стандартами веб-доступности; например, WCAG 2.0 также является стандартом ISO : ISO/ IEC 40500.
Они считаются международными стандартами веб-доступности; например, WCAG 2.0 также является стандартом ISO : ISO/ IEC 40500.
Дополнительная информация о том, как сделать Интернет доступным
- Подробнее об этих аспектах доступности, работающих вместе, см. в разделе «Основные компоненты веб-доступности».
- Руководство по доступности веб-контента (WCAG), Руководство по доступности средств разработки (ATAG), ARIA для доступных многофункциональных интернет-приложений и другие важные ресурсы представлены в Обзоре стандартов доступности W3C.
- Чтобы узнать больше о том, как W3C WAI разрабатывает материалы посредством многостороннего международного участия и о том, как вы можете внести свой вклад, см. разделы О W3C WAI и Участие в WAI.
Обеспечение доступности вашего веб-сайта
Многие аспекты доступности довольно просты для понимания и реализации. Некоторые решения специальных возможностей более сложны и требуют больше знаний для реализации.
Некоторые решения специальных возможностей более сложны и требуют больше знаний для реализации.
Наиболее эффективно и действенно включать доступность с самого начала проектов, чтобы вам не нужно было возвращаться и переделывать работу.
Дополнительная информация о доступности вашего веб-сайта
- Для ознакомления с требованиями доступности и международными стандартами см. Принципы доступности.
- Чтобы понять некоторые распространенные барьеры доступности с точки зрения тестирования, см. Easy Checks — A First Review of Web Accessibility.
- Некоторые основные соображения по проектированию, написанию и разработке специальных возможностей см. в разделе Советы по началу работы.
- Когда вы будете готовы узнать больше о разработке и проектировании, вы, вероятно, воспользуетесь такими ресурсами, как:
- Как познакомиться с WCAG (краткий справочник)
- Руководства по веб-доступности
- Сведения об управлении проектами и организационных вопросах см.
 в разделе Планирование и управление веб-доступностью.
в разделе Планирование и управление веб-доступностью.
Если вам нужно быстро исправить ситуацию сейчас, см. раздел Первая помощь по веб-доступности: подходы к промежуточному ремонту.
Оценка доступности
При разработке или редизайне веб-сайта оценивайте доступность на ранних этапах и на протяжении всего процесса разработки, чтобы выявить проблемы доступности на раннем этапе, когда их легче решить. Простые шаги, такие как изменение настроек в браузере, могут помочь вам оценить некоторые аспекты доступности. Всесторонняя оценка, чтобы определить, соответствует ли веб-сайт всем принципам доступности, требует больше усилий.
Существуют инструменты оценки, которые помогают с оценкой. Однако ни один инструмент сам по себе не может определить, соответствует ли сайт правилам доступности. Чтобы определить, доступен ли сайт, требуется компетентная человеческая оценка.
Дополнительная информация об оценке доступности
- Ресурсы, помогающие при оценке доступности, описаны в разделе Обзор оценки доступности веб-сайтов.

Примеры
Альтернативный текст для изображений
Изображения должны включать эквивалентный альтернативный текст (замещающий текст) в разметке/коде.
Если замещающий текст не предоставляется для изображений, информация об изображении недоступна, например, для людей, которые не могут видеть и использовать программу чтения с экрана, которая читает вслух информацию на странице, включая замещающий текст для визуального изображения.
При предоставлении эквивалентного альтернативного текста информация доступна для слепых людей, а также для людей, которые отключают изображения (например, в районах с дорогой или низкой пропускной способностью). Он также доступен для технологий, которые не могут видеть изображения, таких как поисковые системы.
Ввод с клавиатуры
Некоторые люди не могут пользоваться мышью, в том числе многие пожилые пользователи с ограниченным контролем мелкой моторики. Доступный веб-сайт не зависит от мыши; он делает все функции доступными с клавиатуры. Затем люди с ограниченными возможностями могут использовать вспомогательные технологии, имитирующие клавиатуру, такие как речевой ввод.
Затем люди с ограниченными возможностями могут использовать вспомогательные технологии, имитирующие клавиатуру, такие как речевой ввод.
Стенограммы для аудио
Точно так же, как изображения недоступны для людей, которые не могут видеть, аудиофайлы недоступны для людей, которые не могут слышать. Предоставление текстовой расшифровки делает аудиоинформацию доступной для глухих или слабослышащих людей, а также для поисковых систем и других технологий, которые не слышат.
Для веб-сайтов легко и относительно недорого предоставлять стенограммы. Существуют также службы транскрипции, которые создают текстовые расшифровки в формате HTML.
Дополнительные примеры
- Советы по началу работы
- Easy Checks — первый обзор веб-доступности
- Перспективы веб-доступности — видео и описания
W3C WAI предоставляет широкий спектр ресурсов по различным аспектам стандартов веб-доступности, обучения, тестирования/оценки, управления проектами и политики. Мы рекомендуем вам изучить этот веб-сайт или просмотреть список ресурсов WAI.
Мы рекомендуем вам изучить этот веб-сайт или просмотреть список ресурсов WAI.
Основы цифровой доступности — бесплатный онлайн-курс обеспечивает основу, необходимую для обеспечения доступности цифровых технологий.
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном списке [email protected] или через GitHub.
Электронная почта Fork & Edit на GitHubNew GitHub Issue
Вернуться к началуКак разместить веб-сайт в 2021 году
Как разместить веб-сайт? 3 простых шага. 1. Купить доменное имя
Любому сайту нужно имя. Поэтому первым шагом является регистрация доменного имени для вашего будущего сайта. Название веб-сайта станет его постоянным адресом, по которому пользователи смогут найти его в Интернете. Уникальное доменное имя можно зарегистрировать через аккредитованную компанию или приобрести у текущего владельца.
Посмотрите, сможете ли вы найти идеальный для вас домен
2. Выберите хостинг-провайдера и тарифный план
С доменным именем нужно подумать о выборе надежного хостинг-провайдера. Услуги хостинга позволяют разместить ваш сайт на сервере поставщика и в конечном итоге сделать его доступным для всего мира. Регистраторы доменных имен часто также предлагают услуги веб-хостинга, например. Недорого. Но вы также можете использовать доменное имя и хостинг от разных провайдеров.
3. Выберите тарифный план хостинга
Выбор типа хостинга является важным шагом в процессе размещения вашего веб-сайта. Существует пять основных типов хостинговых решений: общий, управляемый WordPress, VPS, выделенный сервер и реселлер. Выбирайте хостинг исходя из задач, которые планируете решать. Для небольших личных блогов, сайтов-визиток, портфолио фрилансеров и небольших компаний — виртуальный хостинг — лучший выбор для начала вашего пути. VPS и выделенные серверы могут стать отличным решением для интернет-магазинов, поставщиков цифровых услуг и высоконагруженных информационных ресурсов. Эти планы предлагают высокий уровень контроля и гарантируют, что вычислительные ресурсы выделяются исключительно для нужд клиента.
VPS и выделенные серверы могут стать отличным решением для интернет-магазинов, поставщиков цифровых услуг и высоконагруженных информационных ресурсов. Эти планы предлагают высокий уровень контроля и гарантируют, что вычислительные ресурсы выделяются исключительно для нужд клиента.
Зачем вам нужен веб-хостинг
Когда дело доходит до размещения вашего веб-сайта в Интернете, услуга хостинга — это первое, что вам мешает. Саму услугу хостинга проще всего сравнить с арендой площади под свой магазин или витрину. Имя вашего веб-сайта (доменное имя) разрешается адресом сервера, на котором хранится ваш веб-сайт, например адресной книгой вашего города, содержащей адреса магазинов или других общественных мест. Разница лишь в том, что когда пользователь вводит название вашего сайта в адресную строку своего браузера, он моментально перенаправляется на ваш сайт, а ваш хостинг-провайдер предоставляет сэкономленные вами ресурсы для отображения запрашиваемой страницы.
В связи с тем, что за последнее десятилетие концепция веб-сервисов стремительно развивалась, сфера веб-хостинга сильно развилась и сегодня предоставляет огромный выбор разнообразных решений для любых запросов и нужд. Эти так называемые «комплексные предложения» отличаются технологией, используемой для сервера, предлагаемым уровнем контроля, квотами трафика и ресурсами. В условиях жесткой конкуренции хостинг-провайдеры стараются создавать решения, готовые к использованию для любого заказчика и в рамках любого бюджета. Тем не менее, вы не можете получить все за копейки. При этом любой сегодня может найти для себя подходящий вариант хостинга веб-сайтов, не тратя слишком много на услугу, которая вам не нужна.
Хостинг-провайдеры упрощают и помогают своим клиентам на всех подготовительных этапах и делают все, чтобы вы не отказались от своей идеи из-за первоначальных проблем. Позже в этой статье мы обсудим, как выбрать правильный тип веб-хостинга для вас, и познакомим вас с другими деталями и дополнительными услугами, которые есть у любого надежного хостинг-провайдера.
Следуйте этим инструкциям, и всего за четыре шага у вас будет размещенный веб-сайт, который каждый может просматривать в Интернете.
1. Купить доменное имяДля того, чтобы ваш хостинг начал работать, вам необходимо зарегистрировать доменное имя. Подавляющее большинство хостинг-провайдеров помогут вам приобрести доменное имя. Приобретая доменное имя и тарифный план хостинга в комплекте, вы часто получаете более выгодную цену, чем покупка по отдельности.
Существуют также хостинговые компании, которые не предлагают услуги по регистрации доменных имен. В этом случае вам необходимо приобрести доменное имя у другого регистратора.
Стоит помнить, что совместная покупка значительно упрощает процесс дальнейшей кастомизации. Этот вариант стоит рассмотреть новичкам, чтобы избежать необходимости в дополнительных настройках.
2. Выберите поставщика услуг веб-хостинга Следующим шагом является выбор компании, предоставляющей услуги веб-хостинга. Это важный шаг, потому что для того, чтобы ваш сайт был доступен в Интернете, вам нужно место для его размещения. Хотя вы можете размещать самостоятельно (к чему мы вернемся позже), это пространство обычно предоставляется поставщиком веб-хостинга / веб-хостинга. Чтобы правильно выбрать хостинг-провайдера для своего веб-сайта, необходимо учитывать несколько важных аспектов, которые мы обсудим далее.
Это важный шаг, потому что для того, чтобы ваш сайт был доступен в Интернете, вам нужно место для его размещения. Хотя вы можете размещать самостоятельно (к чему мы вернемся позже), это пространство обычно предоставляется поставщиком веб-хостинга / веб-хостинга. Чтобы правильно выбрать хостинг-провайдера для своего веб-сайта, необходимо учитывать несколько важных аспектов, которые мы обсудим далее.
Существует множество факторов, влияющих на выбор веб-хостинга. Доступны сотни хостинг-провайдеров, от местных до национальных провайдеров, таких как Namecheap. Все они отличаются ценой и предлагаемыми услугами.
Веб-хостинг включает в себя больше, чем просто предоставление доступа к вашему веб-сайту в Интернете. Хостинг-провайдеры также предлагают другие необходимые услуги, такие как техническая помощь, защита брандмауэром, услуги электронной почты, регистрация доменного имени и многое другое.
Лучший способ оценить хороший хост не по цене. Вы никогда не узнаете, нужно ли вам тратить 20 долларов или 200 долларов в месяц, если вы не знаете технических требований вашего сайта. Ниже приведены советы по функциям, предоставляемым веб-хостингом. Учитывайте характеристики вашего веб-сайта, а также другие функции, которые могут вам понадобиться, чтобы учесть их при выборе хостинга.
Вы никогда не узнаете, нужно ли вам тратить 20 долларов или 200 долларов в месяц, если вы не знаете технических требований вашего сайта. Ниже приведены советы по функциям, предоставляемым веб-хостингом. Учитывайте характеристики вашего веб-сайта, а также другие функции, которые могут вам понадобиться, чтобы учесть их при выборе хостинга.
- Гарантия безотказной работы
Во-первых, вы хотите убедиться, что ваш веб-сайт доступен 24/7/365. Последнее, что вы хотите, чтобы ваши посетители видели, это пустой экран, когда они вводят ваш адрес в свой браузер. Ищите хостинг-провайдера с гарантией безотказной работы 99,5% или выше. Если вы планируете запустить небольшой веб-сайт со скромным уровнем трафика, время безотказной работы никогда не будет проблемой. Однако, если ваш веб-сайт растет, время безотказной работы невероятно важно, поэтому вы можете избежать простоев или осложнений при обновлении.
- Избыточность
Когда небольшой веб-сайт выходит из строя из-за проблем с хостинг-провайдером, он может восстановиться без изменений. Когда простои случаются с бизнесом, который использует свой веб-сайт в качестве основного источника дохода, это может привести к потере дохода. Поэтому, когда хостинг-провайдер предлагает «избыточность», это просто означает, что он компенсирует веб-сайту, если сбой произойдет в результате проблем с сервером на их стороне.
- Тип базы данных
Наиболее распространенным типом базы данных, используемой WordPress и другими системами управления контентом (CMS), является MySQL. Некоторым веб-сайтам требуются другие базы данных, такие как SQLite, поэтому сначала проверьте, какой тип нужен вашему веб-сайту, а затем посмотрите, доступен ли он у вашего соответствующего хостинг-провайдера. При использовании WordPress базами данных можно легко управлять с помощью таких плагинов, как WP Reset.
- Bandwidth Offering
Bandwidth — это показатель количества данных (или трафика), которые были переданы между сайтом и пользователями во время взаимодействия клиента с вашим ресурсом. Чтобы определить, какой тип хостинга вам нужен, подумайте о том, каким будет ваш сайт. Если вы планируете полагаться на материалы СМИ, т.е. видеоклипы или рекламные видеоролики, аудиозаписи или даже намеренные транслировать для вашей аудитории в режиме реального времени, вам обязательно следует рассмотреть планы с более высокой квотой пропускной способности до 150 ГБ в месяц. Владельцам веб-сайтов, которые полагаются в основном на текстовый контент и используют дополнительные платформы для хранения своих подкастов, фильмов и изображений, в большинстве случаев будет достаточно базовых 10 ГБ. - Масштабируемость
Думая о хостинге вашего сайта, не забывайте о своих будущих целях и перспективах. Любой умный проект или деловое предприятие приходит к моменту, когда лимиты купленного хостинг-плана просто начинают не хватать. Обязательно обратите внимание на инструменты хостинг-провайдера, чтобы увеличить мощность текущего плана или перейти на другой тип хостинга без дополнительных сложностей или дополнительных сборов.
Обязательно обратите внимание на инструменты хостинг-провайдера, чтобы увеличить мощность текущего плана или перейти на другой тип хостинга без дополнительных сложностей или дополнительных сборов. - Доступность
Доступность просто означает, что хостинг-провайдер оснащен инструментами, необходимыми для управления и настройки вашего хостинг-плана. Многие хостинг-провайдеры используют cPanel для управления учетными записями своих клиентов. Эта популярная и надежная панель инструментов является отраслевым стандартом и позволяет вам управлять своими базами данных, отслеживать и настраивать резервные копии или электронные письма и многое другое. Если выбранный вами хостинг-провайдер не предоставляет панель управления с вашим планом хостинга, это означает, что вам придется выполнять тяжелую техническую работу.
- Служба поддержки клиентов
Хостинг — довольно сложный продукт. Многое может происходить за кулисами и незаметно для обычных пользователей. Именно поэтому поддержка 24/7 является огромным преимуществом для любого хостинг-провайдера. Возможность получить помощь от своего провайдера в любое время и в удобной для вас форме (чат, переписка, звонок на горячую линию) следует рассматривать как очень важный фактор при выборе тарифного плана.
Многое может происходить за кулисами и незаметно для обычных пользователей. Именно поэтому поддержка 24/7 является огромным преимуществом для любого хостинг-провайдера. Возможность получить помощь от своего провайдера в любое время и в удобной для вас форме (чат, переписка, звонок на горячую линию) следует рассматривать как очень важный фактор при выборе тарифного плана.
Меры безопасности и дополнения
- SSL-сертификаты
Если вы хотите обеспечить безопасность своих посетителей и/или планируете собирать информацию о кредитных картах и обрабатывать онлайн-транзакции, вам потребуется SSL-сертификат. . SSL-сертификат является ключевым компонентом алгоритма ранжирования Google. Если вы хотите улучшить свои позиции в поисковой оптимизации (SEO), SSL-сертификат повысит ваши шансы. Некоторые хостинг-провайдеры, такие как Namecheap, предоставляют SSL-сертификаты бесплатно, в зависимости от выбранного хостинг-плана. - Резервное копирование
Зачем делать резервное копирование самостоятельно, если ваш хостинг-провайдер может позаботиться об этом за вас? В случае непредвиденных обстоятельств, когда ваш веб-сайт подвергнется атаке хакеров или ваша компьютерная система выключится, лучше всего регулярно выполнять резервное копирование, чтобы иметь последнюю версию вашего веб-сайта, к которой можно вернуться. Надежные хостинг-провайдеры предлагают резервное копирование каждые 24 часа, поэтому в редких случаях, когда что-то пойдет не так, вы будете в надежных руках. Клиенты виртуального хостинга Namecheap (Stellar и Stellar Plus) теперь могут пользоваться бесплатным инструментом AutoBackup.
Надежные хостинг-провайдеры предлагают резервное копирование каждые 24 часа, поэтому в редких случаях, когда что-то пойдет не так, вы будете в надежных руках. Клиенты виртуального хостинга Namecheap (Stellar и Stellar Plus) теперь могут пользоваться бесплатным инструментом AutoBackup. - Служба электронной почты
Если вы хотите получить адрес электронной почты от вашего хостинг-провайдера, убедитесь, что служба электронной почты предоставляется вашим хостинг-провайдером. Большинство планов хостинга, независимо от провайдера, включают электронную почту с неограниченным количеством учетных записей. Однако всегда лучше перепроверить, достаточно ли их для того, что вам нужно.
Теперь мы рассмотрели основные типы услуг, которые вы можете ожидать от веб-хостинга. Получение этих преимуществ в одном месте сэкономит вам время и деньги, поэтому, прежде чем подписывать пунктирную линию, обязательно получите четкое представление о том, что вы получите в рамках своего плана обслуживания.
Выбрать правильный веб-хостинг легко, если вы знаете, что нужно вашему веб-сайту от хоста. Чтобы помочь в этом, задайте себе следующие вопросы.
Какой тип веб-сайта я создаю?Различные типы веб-сайтов имеют разные технические требования. Например, веб-сайт WordPress будет иметь другие технические требования, чем статический веб-сайт HTML. Прежде всего, подумайте о том, как будет построен ваш сайт. Затем вы будете более знакомы с такими вещами, как языки кодирования и базы данных, с которыми должен работать ваш веб-хост.
Нужен ли мне хостинг электронной почты?Мы обсудили преимущества настройки адресов электронной почты, связанных с доменным именем вашего нового веб-сайта. Было бы обидно упустить это, упустив из виду, предоставляет ли ваш веб-хостинг хостинг электронной почты, который соответствует вашим потребностям.
Сколько данных я буду хранить и обслуживать? Пропускная способность, которая вам потребуется от вашего веб-хоста, зависит не только от трафика; это также зависит от размера загрузки файлов веб-страниц. Если ваш веб-сайт заполнен страницами с большим объемом данных, вам потребуется больше места для хранения и пропускной способности вашего веб-хостинга. С другой стороны, преимущественно текстовому сайту, такому как личный блог, потребуется меньший объем памяти и меньшая пропускная способность, в то время как фотогалерее с большим количеством высококачественных изображений потребуется больший объем.
Если ваш веб-сайт заполнен страницами с большим объемом данных, вам потребуется больше места для хранения и пропускной способности вашего веб-хостинга. С другой стороны, преимущественно текстовому сайту, такому как личный блог, потребуется меньший объем памяти и меньшая пропускная способность, в то время как фотогалерее с большим количеством высококачественных изображений потребуется больший объем.
Скорее всего, ваш трафик вначале будет довольно низким, но если вы планируете увеличить его до более высоких уровней, вам понадобится гибкий план, позволяющий увеличивать пропускную способность с течением времени.
Каков мой бюджет на хостинг? Придумайте примерную сумму, которую вы можете позволить себе потратить на хостинг. Если ваш бюджет ограничен, ваш сервис может не включать все навороты. Если ваш бюджет немного более гибкий, вы можете получить некоторые дополнительные преимущества, такие как бесплатный SSL.
Прелесть Интернета в наши дни заключается в том, что каждый, независимо от его опыта, может создать веб-сайт. Некоторые типы задач по управлению веб-сайтом потребуют немного больше опыта. Если у вас нет опыта администрирования вашего сервера, доверьте это профессионалам и воспользуйтесь полностью управляемой услугой веб-хостинга, где все сделают за вас. Если ваши планы по созданию веб-сайта связаны с личным блогом или малым бизнесом, управляемый хостинг WordPress, такой как EasyWP от Namecheap, является хорошим вариантом.
3. Выберите план веб-хостинга Теперь, когда вы ознакомились с некоторыми функциями, предлагаемыми веб-хостингами, пришло время выбрать план хостинга, чтобы разместить свой веб-сайт в Интернете. Когда вы просматриваете различные продукты веб-хостинга, вы увидите пять основных предлагаемых пакетов: общий, реселлерский, выделенный сервер, VPS и управляемый WordPress. Давайте кратко опишем, что представляет собой каждый из этих типов хостинга.
Давайте кратко опишем, что представляет собой каждый из этих типов хостинга.
Общий хостинг, более или менее считающийся «начальным уровнем» хостинга, — это когда вам и другим клиентам предоставляется доступ к одному физическому серверу, поэтому вы, по сути, делитесь или «арендуете» одни и те же ключевые ресурсы (например, ЦП, ОЗУ, дисковое пространство и т. д.). А поскольку вы платите не за полную стоимость сервера, а только за те части, которые вы используете, цена очень доступная.
Преимущества- Самый дешевый доступный хостинг (Stellar Shared Hosting от Namecheap стоит от 1,44 доллара в месяц)
- Идеально подходит для любого нового веб-сайта с низким трафиком или низкой пропускной способностью
- Требует минимального технического опыта
- 6 Простота для настройки (приложение Softaculous мгновенно устанавливает любую CMS, например WordPress)
- Включает бесплатный конструктор веб-сайтов с интерфейсом перетаскивания
- Включает 50 бесплатных сертификатов Positive SSL (только первый год)
- Автоматическое резервное копирование
- Имеет определенные ограничения LVE (может быть недостаточно для веб-сайтов с высокой посещаемостью)
- Ограниченный объем памяти
- Производительность веб-сайта может колебаться 6 уровней использования, в зависимости от других клиентов
Общий хостинг — самый популярный тип хостинга, потому что он дешевый и простой в настройке. Он идеально подходит для любого нового веб-сайта с низким трафиком и низкой пропускной способностью.
Он идеально подходит для любого нового веб-сайта с низким трафиком и низкой пропускной способностью.
В отличие от других вариантов хостинга, которые мы обсуждали до сих пор, управляемый хостинг EasyWP от Namecheap готов к работе всего за несколько минут. С другими типами веб-хостинга нужно научиться, когда дело доходит до выяснения того, как установить WordPress (или другую CMS) и управлять техническими аспектами. С Easy WP все по-другому — его 30-секундная установка в один клик позаботится обо всем за вас. EasyWP особенно привлекателен как для новичков, так и для более опытных разработчиков. EasyWP прост в использовании, но также предлагает огромный выбор тем и плагинов для настройки вашего веб-сайта по вашему вкусу.
EasyWP работает на облачной платформе Namecheap, которая является новейшей облачной технологией, оптимизированной на 100% для WordPress. Полностью контейнеризованное облако Namecheap имеет время безотказной работы 99,9%, а его скорость до 3 раз выше, чем у стандартного веб-сайта WordPress на традиционном сервере общего хостинга.
- Простая настройка — готово к использованию одним нажатием кнопки
- Быстрее, чем веб-сайты WordPress, использующие традиционный виртуальный хостинг
- Быстро управляйте всеми своими веб-сайтами WordPress с одной панели управления с помощью единого входа
- Простая служба миграции
- Меньший контроль над технической стороной вашего веб-сайта и управлением сервером, что может не понравиться более продвинутым пользователям Я не хочу заниматься технической стороной работы своего веб-сайта WordPress. Благодаря единой панели инструментов и простому в использовании интерфейсу вы можете сосредоточиться на изучении использования самого WordPress и создании качественного контента. Хостинг VPS
Виртуальный частный сервер (VPS) находится где-то между общим хостингом и хостингом на выделенном сервере, когда речь идет о цене и производительности.
Advantages Считайте, что это лучшая вещь после собственного выделенного сервера, поскольку VPS почти так же хорош, как и частный сервер. VPS, по сути, делит один сервер на отдельные виртуальные серверы. Как и в случае с общим хостингом, на одних и тех же серверах работает несколько клиентов (веб-сайтов), но с VPS их число намного меньше, и в вашем распоряжении есть выделенные ресурсы. Как и в случае с выделенным сервером, с VPS вам придется решать технические задачи, связанные с вашим сервером.
Считайте, что это лучшая вещь после собственного выделенного сервера, поскольку VPS почти так же хорош, как и частный сервер. VPS, по сути, делит один сервер на отдельные виртуальные серверы. Как и в случае с общим хостингом, на одних и тех же серверах работает несколько клиентов (веб-сайтов), но с VPS их число намного меньше, и в вашем распоряжении есть выделенные ресурсы. Как и в случае с выделенным сервером, с VPS вам придется решать технические задачи, связанные с вашим сервером.- Solid and reliable performance
- Cheaper than a Dedicated Server
- Customizable server setup
- Enough storage space and bandwidth to power data-heavy, busy websites
- More expensive чем виртуальный хостинг
- Требуются технические знания, если вы выбираете самоуправляемый план VPS
VPS популярен среди владельцев веб-сайтов, которым требуется больше места для хранения и пропускной способности, чем предлагает виртуальный хостинг.
Хостинг на выделенном сервере Пользователь VPS может найти хостинг на выделенном сервере выше своих потребностей в отношении цены и гибкости. Как и в случае с выделенным сервером, обязательно ищите полностью управляемый вариант с вашим VPS, если у вас нет навыков или какой-либо помощи в решении административных задач сервера.
Пользователь VPS может найти хостинг на выделенном сервере выше своих потребностей в отношении цены и гибкости. Как и в случае с выделенным сервером, обязательно ищите полностью управляемый вариант с вашим VPS, если у вас нет навыков или какой-либо помощи в решении административных задач сервера.Когда вы покупаете хостинг на выделенном сервере, вы не будете делиться ни с кем сервером или какими-либо ресурсами, и вы получаете весь сервер в свое распоряжение. Этот стиль хостинга дает вам больше контроля. Вы можете настроить все на сервере, потому что он, как правило, самоуправляемый, что не устраивает всех веб-мастеров.
Использование этого типа хостинга означает, что вы должны позаботиться обо всех технических задачах, которые хостинговая компания обычно выполняет за вас в услуге виртуального хостинга. Хотя существует вариант полностью управляемого хостинга на выделенном сервере, он предоставляется за дополнительную плату и обычно не входит в стоимость большинства хостинг-провайдеров.
Преимущества
- Выделенный сервер означает, что вы не делитесь информацией с другими веб-сайтами и не подвергаетесь влиянию других
- Больше места для хранения и пропускной способности, чем на виртуальном хостинге
- Требуются дополнительные технические знания
Хостинг на выделенном сервере — идеальный выбор для веб-сайтов с очень большими требованиями к пропускной способности и объему памяти. Если у вас нет технических знаний или времени для управления собственным сервером, и у вас нет никого, кто мог бы помочь, полностью управляемый хостинг выделенных серверов от Namecheap — правильный выбор для вас.
Реселлерский хостинг (веб-сайт) Реселлерский хостинг — это еще одна форма виртуального хостинга. При таком стиле хостинга вам разрешается сдавать в субаренду часть вашего выделенного хостингового пространства другим. План реселлера обычно поставляется со специальной панелью инструментов, где вы можете разделить свое пространство на субсчета, выделяя место для хранения и пропускную способность.
План реселлера обычно поставляется со специальной панелью инструментов, где вы можете разделить свое пространство на субсчета, выделяя место для хранения и пропускную способность.
- Дешевле, чем VPS
- Обычно больше места для хранения и пропускной способности, чем у виртуального хостинга
- Гораздо меньше административной работы, чем VPS и выделенные серверы
- Отлично подходит, когда вам нужно больше ресурсов, чем ограничено, доступное в планах общего хостинга
- Производительность может быть снижена, если другие учетные записи, совместно использующие сервер, используют больше чем их доля ресурсов
- Ресурсов меньше, чем с VPS
Вполне возможно обойтись без посредников и разместить веб-сайт с вашего домашнего компьютера. Однако есть ограничения, которые следует учитывать:
Для самостоятельного размещения веб-сайта требуется дорогой сервер с постоянно работающим источником питания, резервным питанием на случай перебоев, статический IP-адрес (IP-адрес вашего домашнего компьютера постоянно меняется или динамический) и регулярное техническое обслуживание оборудования.
| 1 | Для самостоятельного размещения веб-сайта требуется дорогой сервер с постоянно работающим источником питания, резервным питанием на случай перебоев, статический IP-адрес (IP-адрес вашего домашнего компьютера постоянно меняется или динамический), и регулярное техническое обслуживание оборудования. |
|---|---|
| 2 | Вам потребуются некоторые технические ноу-хау: Вам необходимо знать, как установить серверное программное обеспечение WWW на вашем компьютере. Это программное обеспечение необходимо для того, чтобы интернет-браузеры могли получать доступ к файлам вашего веб-сайта, хранящимся на вашем компьютере. |
| 3 | Вам нужно будет проверить, разрешает ли ваш интернет-провайдер запускать веб-сайты на вашем домашнем компьютере (или ваш план интернет-провайдера). По крайней мере, вам нужно будет изучить свою квоту пропускной способности. Ваш веб-сайт будет загружаться медленно, так как домашние интернет-соединения не предназначены для обслуживания веб-страниц. |
| 4 | Одна из проблем самостоятельного размещения веб-сайтов заключается в том, что ваш компьютер должен быть постоянно включен. Это означает, что если ваш компьютер выйдет из строя или вам потребуется перезагрузка, ваш сайт станет недоступен. |
Размещение веб-сайта на Raspberry Pi
Как разместить веб-сайт или обслуживать веб-приложение на Raspberry Pi 4 701 слово.
По Джефф Делани
Создано
Последнее обновление
#rpi #nginx
AWS недавно запретил Parler доступ к своей облачной платформе, фактически уничтожив его 10-миллионное пользовательское приложение одним щелчком мыши. Согласны вы или нет, Amazon имел законные права сделать этот шаг.
Согласны вы или нет, Amazon имел законные права сделать этот шаг.
А теперь представьте, что вас только что выкинули из облака… куда вы идете? Интернет по-прежнему является открытой платформой, но вы столкнулись с уродливой перспективой обратная облачная миграция обратно на локальные физические серверы.
В следующем руководстве показано, как разместить веб-сайт на Raspberry Pi 4. RPi будет обслуживать веб-приложение по умолчанию с помощью NGINX, а затем сделает его доступным в Интернете через локальный сетевой маршрутизатор. Он не будет масштабироваться, как Облако, но вы узнаете, как превратить этот маленький аппаратный элемент в настоящий веб-сервер.
Начало работы
Настройка Raspberry Pi
Чтобы продолжить, вам понадобится Raspberry Pi. Я использую RPi 4 с 8 ГБ ОЗУ. Рекомендую покупать в комплекте со всеми необходимыми аксессуарами.
Популярный комплект Raspberry Pi
Настройте свое оборудование и используйте NOOBS для установки разновидности ОС Raspberry Pi для Linux.
Веб-приложение
Установка NGINX
Мы будем использовать nginx для обслуживания приложения.
командная строка
sudo подходящее обновление sudo apt установить nginx sudo /etc/init.d/nginx начать
Перейдите к http://localhost .
Теперь вы должны увидеть экран приветствия nginx
Получите ваш внутренний IP-адрес
Вы также можете перейти на сайт, используя свой внутренний IP-адрес.
командная строка
имя хоста -I # 192.168.0.26
Подключение к Интернету
Мы можем просматривать приложение, используя наш внутренний IP-адрес в частной сети, но это бесполезно для людей, которые хотят получить доступ к веб-сайту из внешнего мира или из Интернета. Для этого нам нужно предоставить приложению внешний IP-адрес Raspberry Pi .
Статический IP-адрес
Сначала определите свой внешний IP-адрес. По всей вероятности, ваш интернет-провайдер (ISP) предоставил вам динамический IP-адрес, что означает, что он будет регулярно меняться. Это нехорошо для веб-сайтов, потому что это означает, что DNS необходимо будет обновлять при каждом изменении IP. Что нам действительно нужно, так это статический IP-адрес. Вот несколько возможных вариантов:
По всей вероятности, ваш интернет-провайдер (ISP) предоставил вам динамический IP-адрес, что означает, что он будет регулярно меняться. Это нехорошо для веб-сайтов, потому что это означает, что DNS необходимо будет обновлять при каждом изменении IP. Что нам действительно нужно, так это статический IP-адрес. Вот несколько возможных вариантов:
Вариант 1 Позвоните своему интернет-провайдеру и запросите статический IP-адрес. Некоторые разрешают покупать статические IP-адреса в Интернете для использования в бизнесе, но другие могут вообще не разрешать это для жилых помещений.
Вариант 2 Используйте службу, например NoIP. Они запускают фоновую программу, которая проверяет ваш динамический IP-адрес каждые 5 минут, а затем обновляет DNS при его изменении.
Вариант 3 Используйте Ngrok для перенаправления localhost на URL-адрес, но имейте в виду, что они могут поддерживать только небольшое количество одновременных подключений.
Переадресация портов
Чтобы веб-сайт был доступен с внешним IP-адресом, маршрутизатор должен быть настроен на разрешение внешнего трафика через порт 80. Настройка полностью зависит от вашего маршрутизатора, поэтому найдите инструкции для вашего оборудования.
Основной процесс заключается в том, что вы подключаетесь к маршрутизатору через его IP-адрес (обычно 192.168.0.1), а затем устанавливаете правило переадресации для порта 80.
Настройка переадресации портов на маршрутизаторе Netgear
Дополнительные советы
Это руководство просто для развлечения, но если вы рассматриваете этот подход в работе, вот несколько дополнительных советов по веб-хостингу RPi.
Пользователь YouTube Anunay:
- Не используйте No-IP, они раздражают. Я рекомендую получить дешевый домен, добавить его в cloudflare и использовать cloudflare-ddns.
- Используйте nginx-proxy-manager, с ним проще работать при работе с большим количеством проектов + он будет обрабатывать Lets encrypt SSL для вас.
 (Простой дешевый HTTPS), получите подстановочный знак SSL для своего домена и легко тестируйте вещи на поддоменах.
3. Используйте docker + portainer для размещения ваших производственных сборок. Оставьте только порт 80 открытым (и переадресованным) для Интернета, остальные оставьте внутри виртуальной сети Docker.
(Простой дешевый HTTPS), получите подстановочный знак SSL для своего домена и легко тестируйте вещи на поддоменах.
3. Используйте docker + portainer для размещения ваших производственных сборок. Оставьте только порт 80 открытым (и переадресованным) для Интернета, остальные оставьте внутри виртуальной сети Docker. - Настройте wireguard VPN на вашем RPI для удаленной работы. Не открывайте порт 22 для Интернета (можно, если вы использовали аутентификацию на основе ключа, но это лучше и упрощает доступ к внутренним портам)
- Делайте регулярные резервные копии RPI (поверьте мне, эти SD-карты могут очень легко отказаться от вас). А также перед этим убедитесь, что ваш интернет-провайдер не находится за CGNAT или блокирует входящий трафик на определенных портах (обычно блокируются порты 80,443,25)
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
В настоящее время для большинства людей использование Интернета связано с доступом к информации или развлечениям, просмотром товаров и услуг или использованием платформ социальных сетей для поддержания связи с друзьями и знакомыми. Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Содержание
- От URL к IP-адресу
- DNS-сервер: каталог для IP-адресов
- Маршрутизатор как связующее звено между компьютером и сервером
- Обмен данными через HTTP 9007
- Отображение страницы в веб-браузерах 9006 9006 С URL на IP-адрес
Самый простой способ получить доступ к веб-сайту — ввести нужный адрес в адресную строку, расположенную в браузере. Этот адрес называется унифицированным указателем ресурсов (URL), и на каждую веб-страницу можно попасть по собственному индивидуальному URL-адресу (веб-адресу).
 URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:
URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:Protocol
Third-level domain
Second-level domain
Top-level domain
(Path)
(Файл)
http://
www.
примердомен
.com
/directory
/index.html
Всемирная паутина (WWW) представляет собой систему электронных гипертекстовых документов. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. В дополнение к HTTP существует также зашифрованная версия протокола: безопасный протокол передачи гипертекста (HTTPS).
 За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.
За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. Компьютеры, с другой стороны, работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете. Для доступа к содержимому из веб-браузера требуется дополнительный шаг. Этот шаг требует перевода URL-адреса веб-страницы в соответствующий IP-адрес. Задача выполняется DNS-серверами, которые отвечают за управление Системой доменных имен.
DNS-сервер: каталог для IP-адресов
Когда веб-адрес вводится в строку поиска браузера, браузер ищет запрошенный домен в своем кэше. Если его там нет, он запрашивает DNS-сервер операционной системы, чтобы найти требуемый IP-адрес.
 DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.
DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.Маршрутизатор как связующее звено между компьютером и сервером
Маршрутизатор является интерфейсом между Интернетом и домашней сетью. Он запрашивает данные из Интернета и распределяет их по сетевым устройствам, таким как настольные компьютеры, ноутбуки и планшеты. Маршрутизатор требуется в качестве связующего звена, поскольку устройства в домашней сети взаимодействуют друг с другом, используя локальные IP-адреса, в то же время совместно используя общедоступный IP-адрес маршрутизатора.
 Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.
Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.Обмен данными через HTTP
Когда IP-адрес выбранной веб-страницы идентифицирован, браузер запрашивает соответствующие данные для страницы с соответствующего веб-сервера. Этот запрос выполняется через HTTP в виде пакета данных, который содержит всю информацию, необходимую веб-серверу для доставки данных веб-страницы. Браузер сообщает IP-адрес выбранной веб-страницы и предоставляет информацию об операционной системе, самой себе и устройстве, на котором должна отображаться веб-страница. Маршрутизатор добавляет свой собственный общедоступный IP-адрес в качестве отправителя и пересылает пакет в общедоступный Интернет. 9Веб-сервер 0019 обрабатывает информацию и передает код состояния HTTP. В случае успешного выполнения запроса сервер отправляет веб-браузеру пакет данных со всей необходимой для страницы информацией.
 Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.
Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.SSL-сертификаты от IONOS
Защитите свой домен и завоюйте доверие посетителей с помощью SSL-шифрованного веб-сайта!
Простая активация
Проверенная безопасность
Помощь 24/7
Рендеринг страниц в веб-браузерах доступ. Затем веб-браузер берет на себя задачу анализа пакетов данных. Веб-страницы обычно состоят из файлов
HTML, CSS и файлов JavaScript , строки кода которых содержат подробную информацию о том, как должна быть представлена веб-страница. В то время как HTML-документы определяют структуру и элементы управления веб-страницы, информация о дизайне указывается в каскадных таблицах стилей (CSS-файлы). Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет 9Кэш 0019 , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.
Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет 9Кэш 0019 , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.- Веб-разработка
- Энциклопедия
- Браузер
- Время загрузки
PHP7 – сокращение времени загрузки и доступа в сети
- Веб-разработка
Запуск динамических веб-сайтов, использующих сложные системы управления контентом, выигрывает от быстрой загрузки.
PHP7 – сокращение времени загрузки и доступа в сети Это связано с тем, что они обеспечивают хорошую производительность и, следовательно, повышают удобство использования. С выпуском PHP7 теперь доступен новый язык сценариев, с помощью которого время загрузки вашего собственного веб-сайта может быть значительно сокращено по сравнению со старой версией сценария.
Это связано с тем, что они обеспечивают хорошую производительность и, следовательно, повышают удобство использования. С выпуском PHP7 теперь доступен новый язык сценариев, с помощью которого время загрузки вашего собственного веб-сайта может быть значительно сокращено по сравнению со старой версией сценария.Что такое веб-сайт?
- Создание сайта
Что такое веб-сайт? Кому он нужен и какие варианты доступны для частных пользователей и предприятий? Есть решения для начинающих, которые не требуют знаний в области программирования. Эти решения, особенно системы управления контентом, зарекомендовали себя в последние несколько лет благодаря гибкому управлению контентом. Профессионалы, однако, до сих пор клянутся самописными…
Что такое веб-сайт?Современная веб-разработка: основы
- Веб-разработка
Тенденции, движущие веб-разработкой, отходят от статического веб-присутствия и все больше движутся в направлении интерактивного контента. Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Языки сценариев на стороне клиента, такие как JavaScript, позволяют сайту реагировать на действия пользователя…
Современная веб-разработка: основыВведение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.


 0.0.1»
0.0.1» 09.2019 в 10:16
09.2019 в 10:16


 NET на AWS
NET на AWS