Валидность HTML-кода сайта, стандарты W3C
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- Как проверить валидность HTML-кода
В
Валидность HTML-кода – соответствие кода сайта стандартам, описанным Консоциумом Всемирной Паутины (W3C).
Несмотря на то что некоторые разработчики заявляют, что валидность кода – вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:
- Хорошая кроссбраузерность – сайт без проблем отображается в разных браузерах, в том числе десктопных и мобильных версиях,
- Высокая скорость загрузки сайта,
- Корректность представляемой информации, форм, работа важных элементов сайта, например, кнопки «Купить» и т.д.
- Сканирование сайта роботами поисковых систем,
- Выявление скрытой рекламы или вредоносного кода на сайте.
Проверка HTML-кода сайта на валидность осуществляется с помощью специального инструмента от W3C https://validator. w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
HTML-валидатор произведет несколько проверок загруженного кода, например:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок.
- Проверка вложенности тегов
- Валидация DTD — проверка соответствия кода указанному Document Type Definition. Она включает проверку названий тегов, атрибутов, и встраивания тегов.
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские теги и атрибуты.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode.
Отчет, который предоставляет валидатор от W3C, содержит:
- Список ошибок и предупреждений, с указанием критичности,
- Строка тега с ошибкой,
- Рекомендации по исправлению.

Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его.
Оптимизация кода страниц для SEOНиже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
- Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
- CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js. В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
- Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
- Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.
 к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
к. это увеличивает объем страницы и увеличивает скорость ее загрузки. - Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы. К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».
- Прописывать атрибут alt для всех изображений
- Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.
- Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.
- Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
- Корректный конструкция тега noindex выглядит следующим образом: <!–noindex–>Текст или код, который нужно исключить из индексации<!–/noindex–>.
 Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Синонимы:
нет
Все термины на букву «В»
Все термины в глоссарии
(Голосов: 7, Рейтинг: 4.14) | ||||
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
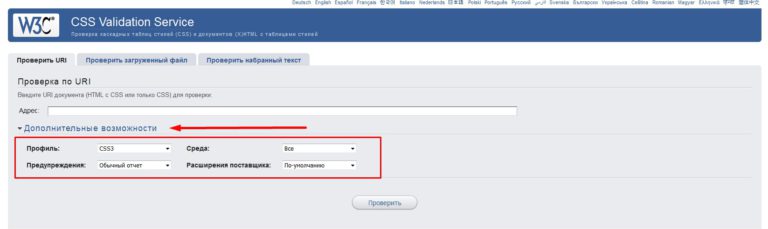
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Это избыточный код, бессмысленные элементы и другие «помарки».
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
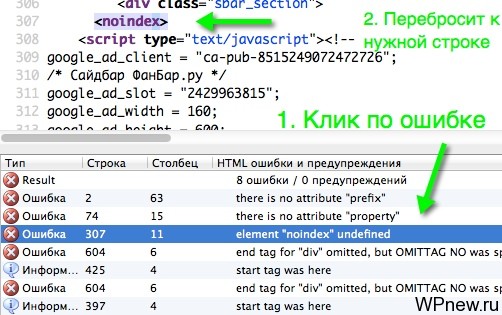
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на курсе «HTML и CSS. Профессиональная вёрстка сайтов».
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег.
 Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
Глазами это сложно усмотреть всё, поэтому валидатор и придумали. - Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Регистрация
Проверка данных на валидность | htmlbook.ru
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
Далее рассмотрим популярные методы валидации документов.
validator.w3.org
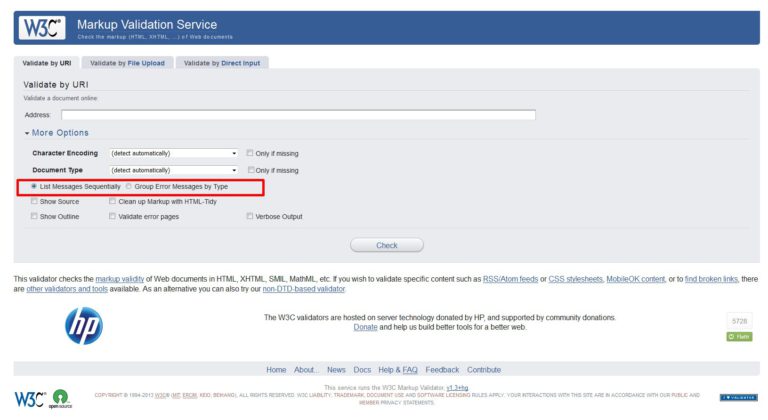
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
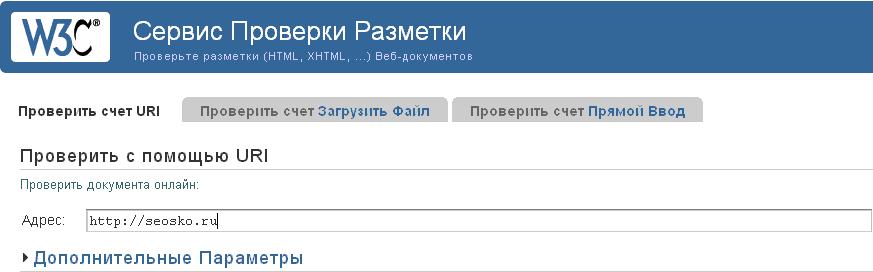
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку Check (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
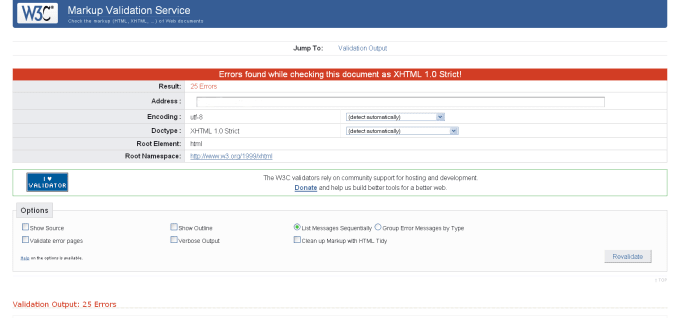
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку Check. Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
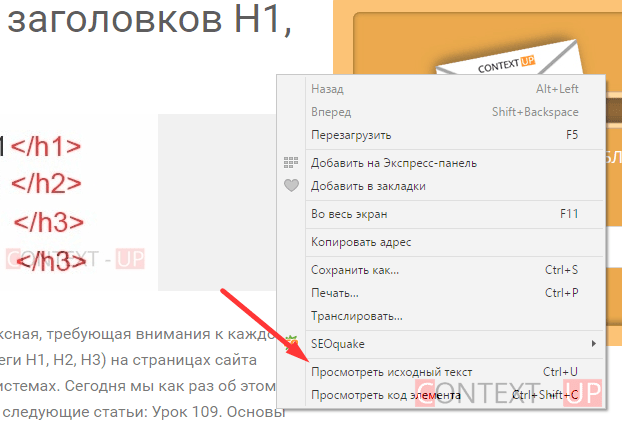
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
как найти ошибки в HTML и CSS
В статье:
Что такое валидность кода
Чем ошибки в HTML грозят сайту
Как проверить код на валидность
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
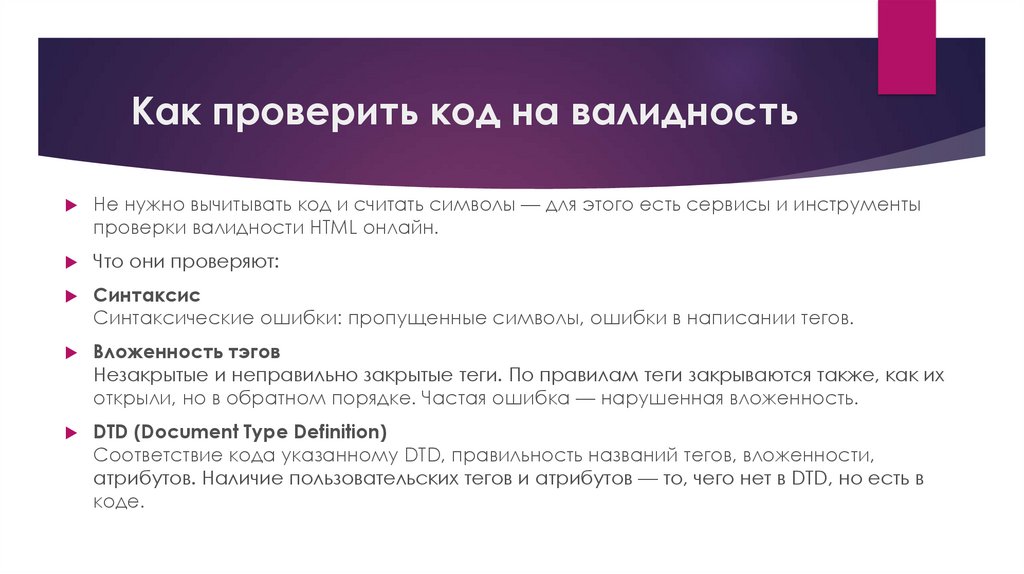
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность
Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
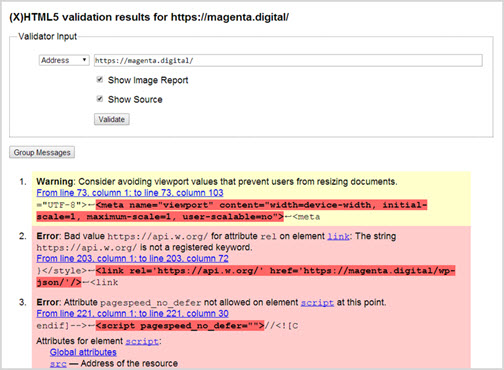
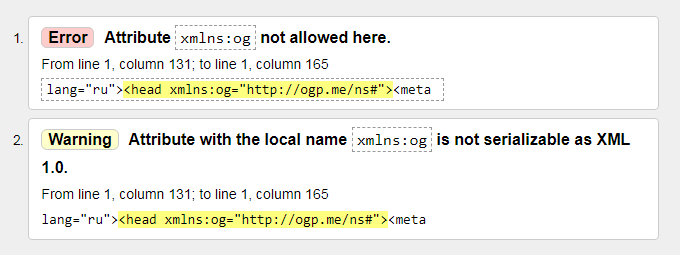
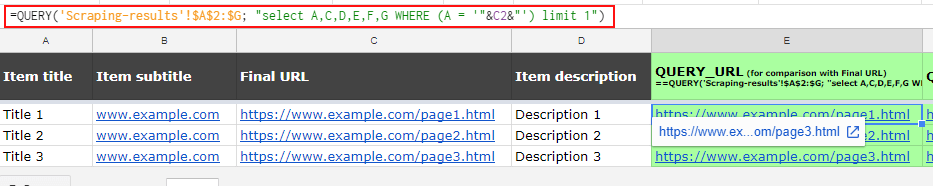
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
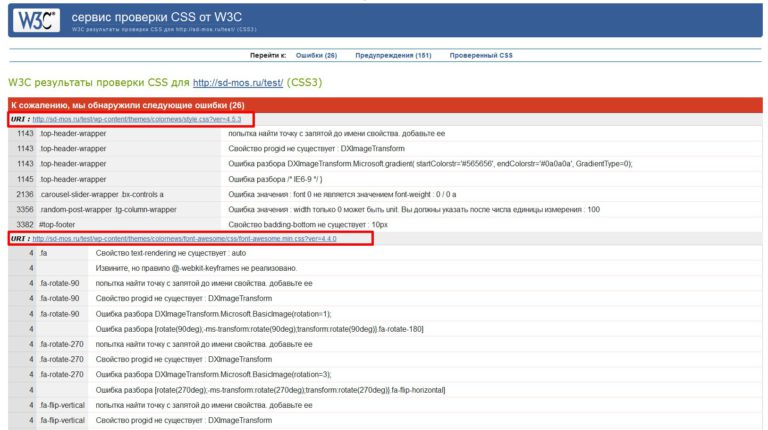
Фрагмент примера проверкиВалидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Онлайн тестер-просмоторщик HTML кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.
Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.
Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.
Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.Конвертер Excel в XML
Конвертирует Excel в XML и украшает.
Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.
Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.
Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.
Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.
Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.
Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.
Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
что такое ошибки валидации, чем они опасны и как проверить разметку сайта с помощью валидатора
Ошибки HTML-кода создают вагон проблем: поисковики отказываются продвигать сайт, а пользователи грустно закрывают вкладку браузера, потому что ничего не работает. Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Профессиональные программисты всегда проверяют код на ошибки, причем находят их за несколько секунд.
Рассказываем, как самостоятельно проверить сайт и что с ним случится, если код невалидный.
Что такое HTML-валидация и зачем она нужна
Чем опасны ошибки в разметке
Как пользоваться валидатором
Что проверяет валидатор
Как интерпретировать результат
Предупреждения
Ошибки
Как проверять верстку с помощью хинтера
Заключение
Что такое HTML-валидация и зачем она нужна
Валидация — это проверка HTML-кода: соответствует ли он общепринятым правилам и нет ли в нём ошибок. Хороший код называют валидным. Он быстро загружается, браузеры корректно обрабатывают его синтаксис, а поисковикам кажется, что сайт просто замечательный, и его позиции растут.
Стандарты качества кода придумала и поддерживает W3C. Эта организация предлагает унифицировать сайты: сделать их быстрыми, одинаково удобными и доступными для всех.
Тим Бернерс-Ли — помимо прочего, создатель HTML, Всемирной паутины и стандартов качества разметки. (Фото: w3.org)
Чем опасны ошибки в разметке
Ошибки портят впечатление о сайте, мешают ему нормально работать и продвигаться в поисковых системах. Вот конкретные примеры:
- Страницы загружаются слишком медленно. По данным Unbounce, почти 27% пользователей закрывают страницу, если она грузится больше трех секунд. Еще 32,3% уходят после шести секунд загрузки.
- Посетители видят только часть текстов и иллюстраций. А значит, контент для них почти бесполезный — и посетитель, скорее всего, уйдет к конкуренту.
- Если поисковый робот запнется хотя бы об одну ошибку — битую ссылку, пропущенный знак в коде или неправильную верстку, — он может не проиндексировать страницу.

- Сайт некорректно отображается на разных устройствах. Он может хорошо выглядеть на экране компьютера, а с телефона не будут видны тексты, кнопки или весь контент «съедет».
- На сайте много скрытой рекламы и вирусов, а разработчик или владелец сайта не в курсе.
В результате пользователь не может нормально взаимодействовать с сайтом и закрывает вкладку браузера. Сайт теряет посетителя, а поисковик отмечает ухудшение поведенческих факторов и понижает позиции в выдаче.
Почему в коде появляются ошибки. Ошибки в разметке появляются, если разработчик, например, забыл закрыть тег, случайно продублировал элемент или указал неправильный атрибут.
В валидном коде не бывает лишних скобок или знаков препинания, но сложно уследить за всем самому. Поэтому придумали валидатор, который поможет найти все ошибки за несколько секунд.
Как пользоваться валидатором
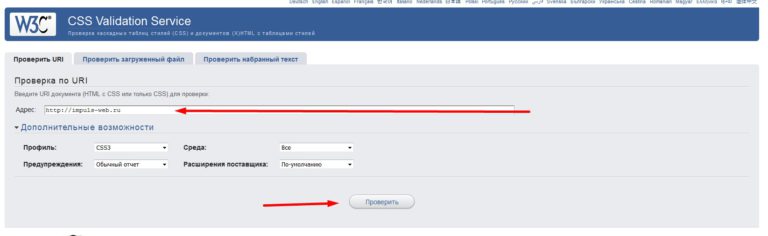
Валидатор — это сервис проверки валидности HTML, который быстро находит ошибки в коде и помогает их исправить. Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Подобных сервисов несколько, но разработчики часто используют официальный валидатор W3C. В нём можно найти ошибки тремя способами: указать URL сайта, загрузить HTML-документ или HTML-код.
Валидатор не сделает сайт идеальным, но поможет избавиться от ошибок, которые мешают пользователям, браузерам и поисковикам. |
Что проверяет валидатор
Сервис проверяет синтаксис кода: например, верно ли указаны тип документа и кодировка, нет ли в коде пропущенных элементов. Также происходит проверка соответствию DTD (Document Type Definition) — валидатор смотрит, соответствует ли код типу документа.
DTD — это инструкция для браузера, которая помогает ему правильно отображать HTML-документ.
Как интерпретировать результат
Валидатор делит проблемные части кода на предупреждения и ошибки. Для удобства они выделены разными цветами, чтобы сразу было понятно, каким проблемам стоит уделить особое внимание.
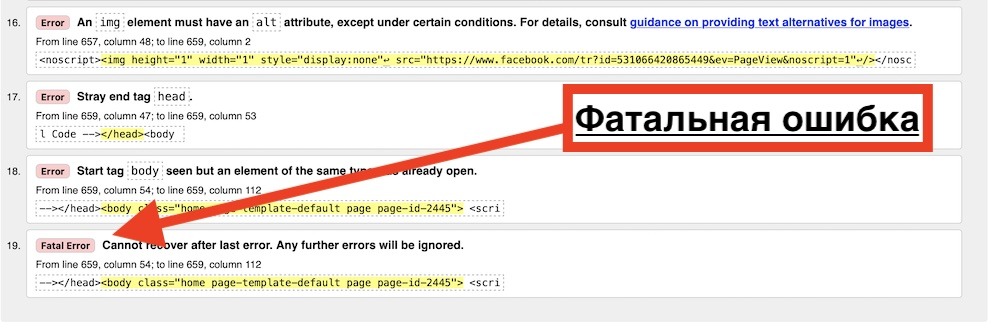
Пример результатов проверки, который наглядно показывает, что такое ошибка валидации. Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения выделены желтым, ошибки — красным. (Скриншот: validator.w3.org)
Предупреждения
Незначительные проблемы. Сайт, скорее всего, не сломается, но всё равно не соответствует спецификациям W3C.
Это означает, что при прочих равных сайты конкурентов будут лучше работать на разных устройствах и эффективнее продвигаться в поисковых системах.
Ошибки
Серьезные проблемы. Есть риск, что сайт будет отображаться некорректно, часть контента окажется скрытой или пользователь вообще не сможет просматривать страницы.
Ошибки следует исправлять в первую очередь, но хорошим тоном будет избавиться вообще от всех проблем: это поможет сайту работать нормально.
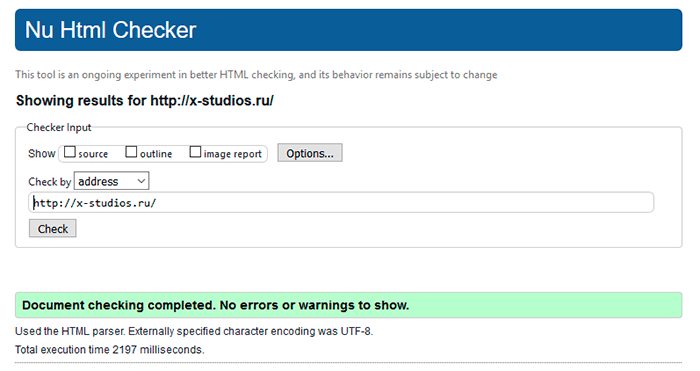
Зеленая строка — то, что хочет увидеть разработчик, когда проверяет качество кода. (Скриншот: validator.w3.org)
Как проверять верстку с помощью хинтера
Хинтер — инструмент, который подсвечивает проблемный синтаксис прямо в редакторе кода.
Проверять верстку можно прямо во время разработки сайта. В этом поможет хинтер, который будет подчеркивать проблемные элементы, пока вы пишете код.
Обычно хинтер выглядит как плагин для текстового редактора, в котором вы пишете код. Это как проверка орфографии в Word, только для HTML и CSS.
Проблемный код подсвечивается красным в режиме онлайн. По желанию можно отключить автопроверку и запускать валидацию вручную. (Скриншот: github.com)
Заключение
Перед тем как сдать сайт заказчику или опубликовать в интернете, следует проверить код на валидность. Что нужно запомнить:
|
Справка для службы проверки разметки W3C
Все в порядке с
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О программе проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Без паники!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом
на подтвердите эту страницу, и страница прошла проверку.
Затем автору было разрешено использовать значок на этой странице, поскольку
претензия действительность . Значок используется как ссылка на
служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы
перешел по ссылке на текущие результаты проверки для
страница, с которой вы пришли.
Результат проверки был, безусловно, положительным («эта страница действительна…»), но если бы это было не так, вы бы, наверное, сделали автора страницы, где значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое проверка разметки
?Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML ) которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках
должны соблюдать эти правила. Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки может (по разным причинам) не следовать этим правилам. Процесс проверки того, действительно ли документ соответствует правилам язык(и), которые он использует, называется проверка и инструмент, используемый для этого является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «валидацию разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность является одним из критериев качества веб-страницы, но есть
многие другие. Другими словами, действительный Веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
Другими словами, действительный Веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что одна страница проходит проверку означает ли , а не , что W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не обязательно без недостатков) нашел страницу соответствующей определенному список правил. Ни больше ни меньше. Вот почему значки «действительные …» никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях ,
которые обычно включают формальную грамматику .
Документ действителен, если он правильно составлен в соответствии с
к формальной грамматике, тогда как соответствие относится к
сама спецификация. Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который проверяет разметку: другими словами, он проверяет синтаксис веб-документов, написанных в форматах например (X)HTML.
Валидатор похож на lint для C. Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы. и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML. Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и
доброжелательные сотрудники, которые получают большую помощь от участников
(прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибке, связанный с Markup Validator?
Прочтите инструкции на нашей странице обратной связи.
Использование этой услуги
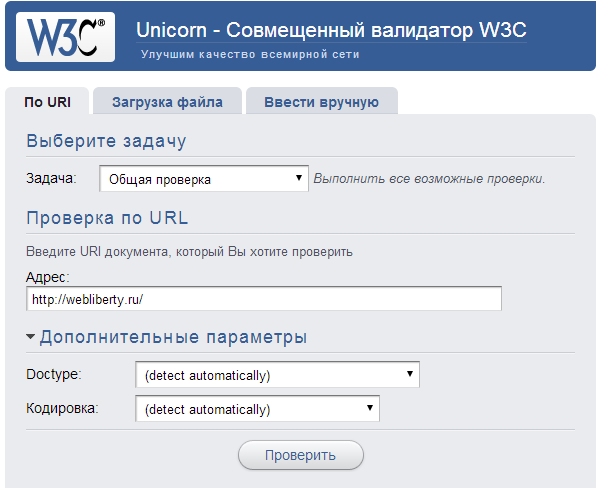
Как пользоваться этой услугой?
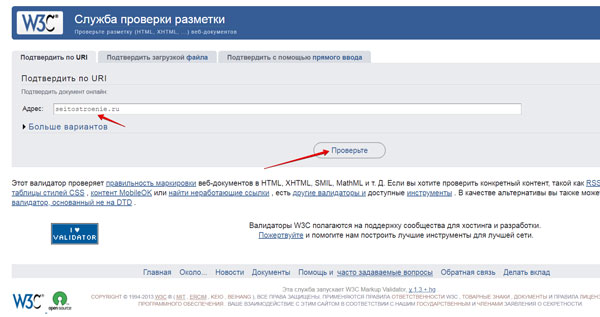
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому оказание услуг.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator,
ознакомьтесь с документацией нашего разработчика.
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте. The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
опять таки; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем.
— одна ошибка, из-за которой Валидатор настолько запутался, что не может
понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator. Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разное (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий общий DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером
конфигурации, скриптами, которые объединяют страницы, и внутри
сам документ. IANA ведет список
официальные имена персонажей
кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации недостающая информация о кодировке символов, вы можете использовать «Кодировку» элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку переопределить, чтобы вступило в силу. «iso-8859-1» (Западная Европа и Северная Америка) и «utf-8» (универсально и чаще используется в последних документах) общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
«Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
согласно спецификации HTTP/1.1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас на
Валидатор должен был перенаправить вас на https://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое усердное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example.com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.w3.org/check?uri=.
15 самых популярных онлайн-инструментов для проверки HTML в 2022 г.
 HTML Validator можно определить как процесс проверки веб-элементов HTML на наличие ошибок синтаксиса или формата.
HTML Validator можно определить как процесс проверки веб-элементов HTML на наличие ошибок синтаксиса или формата.Почему на сцену вышли валидаторы?
Когда разработчик создает идеальную веб-страницу, он ожидает, что результаты также будут идеальными. Но, к сожалению, разработчик допустил несколько синтаксических ошибок, которые остались незамеченными.
Теперь, если этот код пойдет на окончательное выполнение, это может создать некоторые проблемы. Таким образом, если клиент может удалить все синтаксические ошибки, если таковые имеются, ожидаемый результат может быть достигнут.
Здесь на помощь приходят онлайн-инструменты HTML Validator. С помощью онлайн-инструментов мы можем легко удалить синтаксические ошибки. На рынке доступно несколько инструментов, которые мы подробно обсудим в этой статье.
Чему вы научитесь:
- Онлайн-инструменты HTML Validator
- Часто задаваемые вопросы
- Лучшие бесплатные HTML-валидаторы
- #1) The Nu HTML5 Validator
- #2) Aborla HTML Validator
- #3) Dr.
 Watson HTML Validator
Watson HTML Validator
- Premium HTML Validator Tools
- #4) Total HTML Validator
- #5) CSS HTML Validator
- #6) Rocket Validator
- Расширения браузера
- #7) Firefox HTML Validator
- #8) HTML-валидатор для Chrome
- #9) Скайнет
- Онлайн-валидаторы HTML
- #10) Валидатор WDG
- #11) Валидатор Freeformatter
- #12) Онлайн-инструмент службы проверки разметки W3C
- #13) Средство форматирования JSON
- #14) W3schools Validation Online Tool
- #15) Validome Validator Online Tool
- Conclusion
- Recommended Reading
HTML Validator Online Tools
It plays a vital role for clients who receive information с разных ресурсов в сети.
HTML-валидатор используется для проверки синтаксических ошибок, таких как отсутствующие кавычки, открытые теги и ненужные пробелы, что в результате позволяет избежать риска того, что веб-страница будет выглядеть иначе, чем разработанная разработчиком, или может вызвать проблемы при работе на нескольких браузеры.
Если нам приходится проверять веб-элементы HTML вручную, то это очень тяжелая и трудоемкая работа, когда у нас также есть CSS (каскадная таблица стилей) и XML (расширяемый язык разметки), что включает в себя риск более ручные ошибки.
Следовательно, если клиент знает об онлайн-процессе проверки HTML, он может исправлять проблемы шаг за шагом или может глобально изменить его во всем приложении, используя поиск и замену, что сокращает ручные усилия, время и количество ошибок.
Часто задаваемые вопросы
Вот некоторые часто задаваемые вопросы пользователей, которые приведены ниже для справки:
В №1) Что такое HTML Validator?
Ответ: HTML Validator — это онлайн-инструмент, который используется для проверки синтаксиса HTML, такого как открытые теги или ненужные пробелы в приложении, перед окончательным развертыванием, чтобы не прерывать поток приложения во время выполнения.
Q #2) Почему мы должны проверять веб-страницы в формате HTML?
Ответ: В настоящее время каждый веб-сайт имеет динамические страницы, которые включают в себя множество функций, таких как HTML, XML, CSS и т. д. Поэтому, чтобы избежать ошибок в коде и поддерживать непрерывный поток приложения, веб-страница должна быть проверена. .
д. Поэтому, чтобы избежать ошибок в коде и поддерживать непрерывный поток приложения, веб-страница должна быть проверена. .
Вопрос №3) Каков механизм работы инструментов проверки HTML?
Ответ: Он работает на простом механизме проверки программы для пометки ошибок и предоставляет возможность выбрать ошибки одну за другой или выполнить полную проверку приложения и сразу заменить все ошибки.
Q #4) Какие могут быть последствия, если страницы HTML не проверены?
Ответ: Возможно, текущий код работает нормально в одном браузере, но дает непредвиденный результат в другом браузере, поэтому, чтобы убедиться, что он совместим на всех платформах, рекомендуется проверить HTML перед развертывание.
Ниже приведен список лучших валидаторов HTML с их функциями, ценой и некоторыми другими факторами, которые помогут пользователю решить, какой онлайн-валидатор лучше всего подходит для их организаций.
Валидаторы делятся на четыре категории:
- Бесплатные HTML валидаторы
- Премиум-валидаторы
- Расширение браузера
- Онлайн-валидаторы HTML
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Лучшие бесплатные HTML-валидаторы
Эти инструменты полезны для тех клиентов и организаций, у которых недостаточно финансов и которые просто хотят изучить программирование, или для тех, кто просто хочет попробовать, прежде чем запускать какой-либо веб-сайт самостоятельно.
Ниже перечислены бесплатные инструменты:
#1) The Nu HTML5 Validator
Nu HTML5 — популярный онлайн-инструмент HTML 5 Validator. Nu HTML5 помогает сканировать все приложение и находить все синтаксические ошибки в приложении.
Помогает проверить весь синтаксис HTML, CSS и XML с помощью проверки NVDL и RESTful API веб-службы. У него простой пользовательский интерфейс и хорошая ориентация на функциональность.
Основные характеристики:
- У него есть Pitch, который имеет проверку HTML5, проверку RELAX NG, проверку Schematron 1.5, проверку NVDL и анализ HTML5.
- Лучше всего подходит для проверки оперативных данных, скопированного текста или любых данных, загруженных в Интернет.
- Для простоты фасет HTML5 показывает только пользовательский интерфейс для проверки по URL-адресу.
- Он имеет мощный механизм конфигурации, который использует схемы, синтаксический анализатор, не учитывает тип содержимого HTTP, показывает отчет об изображении и источник.
- Он также поддерживает API веб-службы для клиента, которому нужен альтернативный режим ввода для приложения.
Цена:
- Nu HTML5 доступен в Интернете бесплатно.
Вердикт:
- NU HTML5 лучше всего подходит для проверки оперативных данных, скопированного текста или любых загруженных данных или информации в Интернете.

Официальный сайт: Nu HTML5 Validator
#2) Aborla HTML Validator
Aborla — популярный онлайн-валидатор, которому доверяют многие гиганты.
Aborla Валидатор HTML, XHTML и XML разработан на языке Tidy и PHP 5. Aborla разрешает клиенту проверять и автоматически восстанавливать HTML, XHTML и XML. Инструмент Aborla также помогает вам легко конвертировать документы формата HTML в формат XHTML с помощью одной кнопки.
Это также помогает клиенту легко проверить синтаксис кода для всего приложения. Aborla также проверяет грамматические ошибки и помогает исправить поток приложения, исправляя ошибки.
Основные характеристики:
- Единственная особенность Aborla заключается в том, что пользователь может легко преобразовать документ HTML в документ XHTML одним щелчком мыши.
- Поддерживает несколько языков, которых около 16.
- Имеет мощную функцию настройки, с помощью которой пользователь может скрывать комментарии, делать отступы для пробелов и иметь возможность проверять полный код в соответствии с загрузкой и URL-адресом.

- Он также имеет удобную функцию просмотра, с помощью которой пользователь может просматривать только ошибки или исходный код.
ЦЕНА:
- Аборла доступна в Интернете бесплатно.
Вердикт:
- Его единственной особенностью является то, что пользователь может легко конвертировать документ HTML в документ XHTML одним щелчком мыши.
Официальный веб-сайт: Aborla
#3) Dr. Watson HTML Validator
Dr. Watson — это известный онлайн-инструмент Validator, который предпочитают за его простые функции.
По сути, Dr. Watson — это своего рода отладчик, который позволяет компьютеру и клиенту узнать, есть ли ошибка в программном приложении.
С помощью информации и журналов, предоставленных Dr. Watson, техническому специалисту становится легче узнать основную причину ошибки. Доктор Ватсон также создает текстовый файл со всей информацией.
Основные характеристики:
- Лучшая функция для клиентов — это бесплатная программа с множеством полезных функций.
- Запрашивает URL-адрес для ссылки на страницу и клонирует его прямо с самого текущего сервера.
- Он не только проверяет синтаксис HTML, но и многие другие вещи, такие как различная совместимость поиска, скорость загрузки и проверяет, является ли предоставленная ссылка подлинной или нет.
- При проверке синтаксиса HTML пользователь также может одновременно проверять грамматические ошибки, проверки ссылок и т. д.
ЦЕНА:
- Доктор Ватсон доступен в Интернете бесплатно.
Вердикт:
- Он не только проверяет синтаксис HTML, но и многие другие вещи, такие как различная совместимость поиска, скорость загрузки и проверяет, является ли предоставленная ссылка подлинной или нет.
Официальный веб-сайт: Dr. Watson
Watson
Премиум-инструменты проверки HTML
Премиум-валидаторы поставляются со стоимостью инструментов и лицензией. Он имеет некоторые дополнительные функции, которые требуются организациям для обеспечения надежности и безопасности.
#4) Total HTML Validator
Total Validator, как следует из названия, представляет собой полный пакет для проверки синтаксиса HTML и CSS.
Total Validator обеспечивает доступ пользователя к страницам, выполняет грамматическую проверку и проверяет непроверенные ссылки.
Он также может проверять приложение веб-сайта клиента всего одним щелчком мыши. Total Validator имеет кроссплатформенную поддержку, проверку DOM, а также поддерживает формы входа.
Основные характеристики:
- Он может легко проверять как HTML, так и CSS.
- Он также обеспечивает проверку грамматики.
- Поддерживает кроссплатформенную функциональность.
- Он имеет больше тестов HTML, больше проверок и очень быстро реагирует.

- Автоматически предоставляет все необходимые обновления.
ЦЕНА:
- Total Validator стоит 47 долларов США за лицензию Pro.
Вердикт:
- Он может проверять как HTML, так и CSS, что является дополнительным преимуществом для любого клиента.
Официальный сайт: Total Validator
#5) CSS HTML Validator
CSS Validator очень популярен благодаря своим универсальным функциям и области, которую он охватывает для проверки.
CSS Validator основан на мощном механизме, который прост и удобен для пользователя. CSS HTML имеет возможность проверять функциональные возможности, такие как HTML, CSS, XHTML, JavaScript, грамматические ошибки, синтаксис PHP и т. д.
Уменьшает загрузку веб-сайта при сбоях, тем самым экономя время и повышая производительность, что в свою очередь увеличивает прибыль.
Основные характеристики:
- Важной особенностью CSS Validator является многофункциональная проверка, которая включает HTML, CSS, XHTML, JavaScript, грамматические ошибки, синтаксис PHP и т.
 д.
д. - Он имеет функцию пакетного мастера, которая помогает клиенту одновременно проверять файлы и URL-адреса.
- Он использует инструмент HTML Tidy для автоматического исправления определенных проблем с HTML.
- Он имеет встроенный редактор, который выделяет проблемы, чтобы их можно было исправить на ранней стадии.
- Он имеет встроенный веб-браузер, так что сайты можно просматривать и проверять одновременно.
ЦЕНА:
- CSS Validator поставляется со стандартной, профессиональной и корпоративной версиями по цене 69 долларов США, 129 долларов США и 349 долларов США соответственно.
Вердикт:
- Лучшей особенностью CSS Validator является его многофункциональная проверка, которая включает HTML, CSS, XHTML, Java Script, грамматические ошибки, синтаксис PHP и т. д.
Официальный сайт: CSS
Работает на собственном сервере, поэтому необходимо установить на локальную машину.
Мощная функция проверки HTML, поскольку она использует Nu HTML Checker от W3C. Это надежно и обеспечивает быстрые ответы на запрос, сделанный клиентами.
Основные характеристики:
- Он имеет хорошую проверку доступности, поскольку использует механизм доступности ax-core.
- У него есть правила отключения звука, которые позволяют пользователю выбирать, какие проблемы могут быть временно отключены.
- Высокая Настраиваемые ограничения скорости и планирование, такие как автоматическая проверка сайтов, происходят, как только клиент развертывает новую версию.
- Дополнительные функции, такие как диаграммы проверки, сканирование глубоких ссылок для проверки отправленных страниц, анализ XML Sitemap.
- Предоставляет сводный отчет, отчет по URL-адресам, средства проверки неработающих ссылок, отчеты о скорости и общие отчеты.
ЦЕНА:
- Rocket Validator поставляется с недельным планом Basic и еженедельным планом Pro по цене 9 и 12 долларов США соответственно.

Вердикт:
- Лучшей функцией Rocket Validator являются его правила приглушения, которые помогают клиенту выбирать или расставлять приоритеты в зависимости от срочности.
Официальный веб-сайт: Rocket Validator
Расширения браузера
Эти инструменты являются просто расширениями для установленного браузера, такого как Chrome или Firefox, которые, в свою очередь, обеспечивают возможность проверки HTML-страниц в одном и том же месте, а не какой-либо специальный инструмент. требуется для.
Проверяет страницы HTML5, XML, CSS, грамматические и синтаксические ошибки.
#7) Firefox HTML Validator
Это одно из надежных расширений браузера для проверки HTML.
Это не что иное, как расширение для Mozilla, которое включает проверку HTML в Firefox и Mozilla. В строке состояния есть иконка на форме, где отображаются все ошибки.
Он может проверять как HTML-код, отправленный с сервера, так и тот, который находится в памяти. По сути, это расширение Firefox основано на Tidy и Open SP, поэтому клиент может проверять HTML локально в своей системе.
По сути, это расширение Firefox основано на Tidy и Open SP, поэтому клиент может проверять HTML локально в своей системе.
Основные характеристики:
- Это расширение для Mozilla, поэтому, если клиент использует его в любой операционной системе, такой как Windows или MAC, можно легко проверить HTML, как только мы посетим сайт приложения.
- Он имеет мощную функцию отображения всех ошибок на значке в строке состояния.
- Он поддерживает большое количество языков, что составляет примерно 17 типов, что является дополнительным преимуществом.
- Если клиент хочет отследить ошибку, он может просмотреть исходный код для этого.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Его лучшая функция показывает все ошибки на значке в строке состояния, которая присутствует на веб-странице. Это значительно облегчает работу.
Официальный сайт: HTML-расширение Firefox
#8) HTML-валидатор для Chrome
Он имеет очень маленький размер, поэтому работает быстро. Это не что иное, как расширение для Chrome для проверки кода и синтаксиса страниц HTML5.
Это не что иное, как расширение для Chrome для проверки кода и синтаксиса страниц HTML5.
Как мы знаем, это расширение, которое находится внутри инструментов разработчика Chrome. Все детали ошибки можно увидеть в самом инструменте разработчика для более быстрого исправления. Он также основан на Tidy. Он также имеет кнопку автоматической очистки для очистки веб-страницы от ошибок.
Основные характеристики:
- Он имеет мощный механизм проверки HTML5.
- Он также показывает дополнительные предупреждения о вещах, которые могут быть или не быть проблемой, а также предоставляет возможность отфильтровать проблемы.
- Поддерживает несколько языков.
- Здесь все детали можно увидеть в инструменте разработчика Chrome.
ЦЕНА:
- Он доступен в Интернете бесплатно и может быть напрямую добавлен в браузер Chrome клиента.
Вердикт:
- Лучшая функция Chrome Validator заключается в том, что он показывает дополнительные предупреждения о вещах, которые могут быть или не быть проблемой, а также предоставляет возможность отфильтровывать проблемы, которые в некоторых сценариях оказываются очень важными для клиентов.
 .
.
Официальный веб-сайт: Онлайн-валидатор HTML для Chrome
#9) Skynet
Это также популярный валидатор с множеством полезных функций, выпускаемый под брендом Mozilla.
По сути, это расширение для браузера, которое добавляет проверку HTML в браузерах Firefox и Chrome. Здесь также количество присутствующих ошибок можно увидеть по значку на панели надстроек.
Детали ошибок можно увидеть в исходном коде. Это расширение также основано на Tidy и OpenSP. На самом деле эти два алгоритма изначально были разработаны компанией W3C.
Основные характеристики:
- Проверка HTML может выполняться во время просмотра, а также, если веб-страница содержит HTML-фреймы, результаты можно увидеть на самой домашней странице.
- Он имеет надежный источник просмотра, такой как Tidy, который проверяет код HTML и показывает результат, как компилятор, экран разделен на части для лучшего просмотра, а проверка выполняется на основе исходного кода.

- Поддерживает много разных языков.
- Он имеет дополнительную функцию очистки, и здесь данные не отправляются на какой-либо сторонний сервер.
ЦЕНА:
- Он доступен в Интернете бесплатно и может быть напрямую добавлен в клиентский браузер Chrome и Firefox.
Вердикт:
- Он имеет хорошую дополнительную функцию очистки, и здесь данные не отправляются на какой-либо сторонний сервер, что, в свою очередь, делает данные безопасными.
Официальный сайт: Skynet
Онлайн-валидаторы HTML
Онлайн-валидаторы эффективно проверяют синтаксис HTML, CSS, XML и т. д.
Он использует стандарт W3C для онлайн-проверки страниц. Он проверяет, совместимо ли приложение с браузером, удаляя максимальное количество синтаксических ошибок из кода.
Ниже перечислены некоторые лучшие онлайн-инструменты:
#10) WDG Validator
WDG — это мощный онлайн-инструмент проверки HTML благодаря своим функциям.
Проверяет код приложения на соответствие формальным стандартам, опубликованным W3C как для HTML, так и для XML. Он также служит для проверки орфографии и корректировки грамматики и синтаксиса.
Более конкретный, так как имеет дело с машинным языком. Просто введите URL-адрес HTML-приложения, чтобы выполнить проверку. Он также имеет пакетный режим. Здесь мы можем проверить файлы, присутствующие в системе.
Основные характеристики:
- WDG Онлайн-валидатор HTML работает очень быстро и также предоставляет клиенту информацию об активных активных страницах.
- Он имеет открытый исходный код и доступен на английском и французском языках.
- Предупреждает о вредоносном HTML-коде, незакрытых начальных и конечных тегах, пустых начальных и конечных тегах, сетевых разрешающих начальных тегах и т. д.
- Он также предоставляет информацию о неопределенных ссылках, таких как “ и ™, и использует специальное объявление SGML, когда документ ссылается на пользовательский DTD.

ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция заключается в том, что он выдает предупреждения о вредоносном HTML-коде, незакрытых начальных и конечных тегах, пустых начальных и конечных тегах, чистых разрешающих начальных тегах и т. д.
Официальный веб-сайт: WDG
#11) Freeformatter Validator
Инструмент FreeFormatte эффективно проверяет HTML-файлы, написанные в команде, на соответствие стандартам W3C и гарантирует, что описанный код написан в соответствии со стандартами W3C. стандартные рекомендации и лучшие практики.
Это дает клиенту несколько вариантов выбора формата, в котором он хочет проверить свое приложение, например JSON, HTML, XML, SQL, пакетное форматирование, кодировщик и декодер, минимизаторы и преобразователи кода, криптография и безопасность, средства экранирования строк, утилиты, веб-ресурсы и т. д.
д.
Основные характеристики:
- Простой и удобный пользовательский интерфейс.
- Эффективно находит отсутствующие теги HTML в приложении.
- Он также обнаруживает случайные символы, повторяющиеся идентификаторы, недопустимые атрибуты и другие рекомендации.
- Клиенту нужно только скопировать документы в панель управления, а Freeformatter позаботится обо всем остальном.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция заключается в том, что он может найти отсутствующие теги в HTML, и клиентам нужно только разместить документы, а оставшаяся часть автоматически позаботится Freeformatter.
Официальный сайт: Freeformatter
#12) Онлайн-инструмент W3C Markup Validation Service
W3C Markup Validation — это бесплатный сервис с открытым исходным кодом, предоставляемый W3C для проверки достоверности документов. Он разбирается в проверке HTML, XHTML, MathML, SMIL, SVG, SGML, XML DTD для приложений.
Он разбирается в проверке HTML, XHTML, MathML, SMIL, SVG, SGML, XML DTD для приложений.
Благодаря множеству функций проверки ему доверяют многие хорошие организации. Он соответствует международным стандартам ISO/IEC 15445 и ISO 8879.
Основные характеристики:
- Это служба проверки HTML с открытым исходным кодом, которая проверяет форматы HTML, XHTML, Mathml, SMIL, SVG, SGML, XML DTD.
- В этом инструменте у нас есть доступ для ввода URL-адреса приложения для проверки.
- Здесь мы также можем загружать файлы и копировать и вставлять части HTML для проверки.
- Не годится проверка грамматических ошибок.
- Он имеет мощный механизм проверки и хороший пользовательский интерфейс.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция заключается в том, что это служба проверки HTML с открытым исходным кодом, которая проверяет различные форматы приложений, такие как HTML, XHTML, MathML, SMIL, SVG, SGML, XML DTD, и это не предоставляется ни одним другой бесплатный инструмент проверки HTML.

Официальный веб-сайт: Средство проверки разметки W3C
#13) JSON Formatter
JSON Valitor Онлайн-инструмент помогает клиенту проверить свои данные JSON. Он также предоставляет клиенту своего рода древовидное представление, чтобы он мог перемещаться по отформатированным данным JSON. Это мощный инструмент с открытым исходным кодом.
JSON Formatter — уникальный инструмент для форматирования JSON, преобразования JSON в XML, CSV и YAML. Его можно использовать в качестве валидатора JSON, редактора JSON и средства просмотра JSON. Он поддерживает многоплатформенность и хорошо работает на Windows, Mac, Linux, Chrome, Safari, Edge и т. д.
Основные характеристики:
- JSON Formatter имеет хорошую документацию и пользовательский интерфейс.
- Помогает проверять JSON онлайн с сообщениями об ошибках и поддерживает печать данных JSON.
- Он имеет функцию поддержки отступов, таких как 2 уровня или 3 уровня.

- Он всегда локально сохраняет данные для предыдущего отформатированного JSON.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Уникальная функция, которой нет ни в одном другом инструменте. Он поддерживает отступы, такие как 2 уровня или 3 уровня.
Официальный сайт: JSON Formatter Validator
#14) Онлайн-инструмент проверки W3schools
W3Schools является одним из главных претендентов среди инструментов проверки.
Используется для проверки корректности w3.css. Он предоставляет предупреждения о проверке для свойств CCs1, CSS2, CSS3, CSS4. Он использует расширение поставщика для поддержки старых браузеров. Он поддерживает несколько платформ, таких как Chrome, Safari, Opera, Firefox и т. д.
Основные характеристики:
- У него отличный пользовательский интерфейс и хорошая документация.

- Он хорошо разбирается в проверке всех свойств CSS, а также обеспечивает поддержку старых устаревших браузеров.
ЦЕНА:
- Доступен в Интернете бесплатно.
Вердикт:
- Он имеет хороший механизм проверки, а также расширение поддержки браузера.
Официальный веб-сайт: W3schools Validation
#15) Онлайн-инструмент Validome Validator
Validome Validator — это мощный онлайн-инструмент для проверки HTML.
Это помогает пользователям веб-поиска проверить свой синтаксис и формат с помощью надежной, высокоскоростной службы проверки на соответствие официальным стандартам. Если код соблюдается в соответствии со стандартами, это вдвое снижает риск проблем и выпусков браузера. Это помогает проверять HTML, XHTML и WML.
Основные характеристики:
- Он имеет надежную документацию и способен проверять форматы HTML, XHTML и WML.

- Предоставляет автономный валидатор грамматики для XML DTD и схем.
- Предоставляет расширенный валидатор каналов для RSS и Atom.
- Помогает выявлять и ремонтировать барьеры, чтобы сделать их доступными.
- Он также проверяет карту сайта Google на соответствие XML и делает сайт более читабельным.
ЦЕНА:
- Он доступен в Интернете бесплатно.
Вердикт:
- Лучшая функция в том, что она помогает выявлять и ремонтировать барьеры, чтобы сделать их доступными.
Официальный сайт: Validome Validator
Заключение
Мы рассмотрели почти все лучшие бесплатные онлайн-инструменты HTML Validator, а также основные функции, цены и официальный сайт.
Мы также узнали, почему валидатор HTML играет важную роль в любой организации. Однако в заключение я хотел бы рассказать о лучших преимуществах и преимуществах использования инструментов валидатора, которые имеют жизненно важное значение для увеличения прибыли компании.
Преимущества инструмента проверки:
- Повышенная доступность в Интернете: Если HTML-код ясен, он может избежать определенных блоков или проблем, которые ограничивают пользователя при поиске по всему сайту.
- Загрузка страницы происходит быстрее: Если нежелательный код удаляется, кодовая база уменьшается, поэтому приложение загружается быстрее.
- Сброс нагрузки на серверы: Хороший и безошибочный код уменьшает требуемое пространство и затраты.
- Совместимость браузеров: Если код проверен на наличие совместимых проблем, риск возникновения проблем с браузером исключен.
Основываясь на баллах и цене, упомянутых выше, вы можете решить, какой инструмент проверки лучше всего подходит для вашей организации.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Рекомендуемая литература
Проверка W3C: что это такое и зачем ее использовать?
W3C расшифровывается как Консорциум World Wide Web, признанный орган глобальных веб-стандартов. Тим Бернерс-Ли основал эту организацию, и ею руководят штатные сотрудники, которые продолжают создавать и поддерживать веб-стандарты.
Тим Бернерс-Ли основал эту организацию, и ею руководят штатные сотрудники, которые продолжают создавать и поддерживать веб-стандарты.
Затем эти спецификации используются веб-разработчиками и браузерами для создания кода, соответствующего этим стандартам. Они вкратце пишут свод правил, который помогает определить, хорошо или плохо написан наш код.
Давайте разберемся с некоторыми важными моментами проверки W3C.
Что такое проверка W3C?
Консорциум World Wide Web (W3C) позволяет пользователям Интернета проверять документы HTML и XHTML на правильность разметки. Проверка разметки — важный шаг к обеспечению технического качества веб-страниц.
Зачем проверять сайт на W3C?
Проверка W3C — это процесс проверки кода веб-сайта, чтобы определить, соответствует ли он стандартам форматирования. Если вам не удастся проверить страницы вашего веб-сайта на основе стандартов W3C, ваш веб-сайт, скорее всего, будет страдать от ошибок или плохого трафика из-за плохого форматирования и удобочитаемости.
1. Помогите улучшить рейтинг в поисковых системах
Проверка W3C поможет вам улучшить рейтинг в поисковых системах (SEO). Ошибки в вашем коде могут повлиять на производительность вашего сайта и сильно повлиять на SEO вашего сайта. Поисковые системы проверяют HTML или XHTML код вашего сайта при поиске.
Если они обнаружат недопустимый код HTML или XHTML, то есть код, который не соответствует официальным правилам, вы можете быть удалены из их индексов. Если в коде вашей веб-страницы есть ошибка, роботы прекратят поиск всего содержимого вашего веб-сайта.
2. Валидация помогает обучать передовым методам
Наличие кода, соответствующего стандартам, – лучший способ веб-дизайна. Он также обучает и поощряет лучшие практики веб-дизайна. В то время как многие ветераны научились создавать безошибочный код и делать относительно мало ошибок проверки, большинство новичков делают больше ошибок.
Компьютерные проверки могут помочь новичкам учиться на своих ошибках.
«Эти технологии, которые мы называем «веб-стандартами», тщательно разработаны, чтобы предоставить наибольшую пользу наибольшему числу пользователей сети, обеспечивая при этом долгосрочную жизнеспособность любого документа, опубликованного в сети». — Группа веб-стандартов
3. Улучшенный пользовательский интерфейс веб-сайта
Веб-сайты, проверенные W3C, будут легко доступны людям с современными браузерами. Проверка повышает удобство использования и функциональность, поскольку ваши пользователи с меньшей вероятностью столкнутся с ошибками при отображении в браузерах по сравнению с непроверенными веб-сайтами.
Проверка полностью совместима с широким спектром динамических страниц, сценариев, активного содержимого и мультимедийных презентаций.
Процесс проверки веб-сайта позволяет разработчикам веб-сайтов исправлять ошибки форматирования, влияющие на производительность веб-сайта, и в соответствии с международными стандартами код, используемый на веб-сайтах, уменьшается в размере при одновременном повышении эффективности.
Из-за этого веб-страницы отображаются намного быстрее и работают намного лучше по сравнению с непроверенными веб-сайтами.
4. Сделать браузеры веб-сайтов удобными
Сделать браузеры веб-сайтов дружественными — одна из главных причин введения проверки кода W3C. Непроверенные веб-сайты могут корректно отображаться в одном браузере, но не в других браузерах. Многие веб-сайты сталкиваются с кроссбраузерными проблемами.
Непроверенные веб-сайты могут отображать проблемы с форматированием при использовании в определенных браузерах. С другой стороны, веб-сайты, проверенные W3C, отображаются без ошибок независимо от того, какой браузер используется.
Существует пять основных веб-браузеров: Google Chrome, Firefox, Microsoft Edge и Safari, и их использование составляет миллионы пользователей Интернета.
5. Доступность с нескольких устройств
Благодаря недавнему буму смартфонов и планшетов больше людей будут выходить в Интернет с мобильных устройств, чем с настольных компьютеров.
К 2020 году объем мобильной коммерции во всем мире достигнет 2,91 триллиона долларов, а в некоторых секторах наблюдается еще более высокая доля мобильного трафика, поэтому владельцы веб-сайтов все чаще нуждаются в максимальном удобстве использования своих веб-сайтов на новых устройствах.
К сожалению, многие владельцы веб-сайтов не пользуются этим ростом и отказываются от проверки W3C, которая гарантирует, что их веб-сайты и веб-страницы также оптимизированы для мобильных устройств. Если вы хотите, чтобы ваш сайт посещало как можно больше пользователей, доступность должна быть важным фактором.
6. Справка по валидации для простого кодирования и обслуживания
Веб-сайты или веб-страницы, которые проверяются с помощью валидации веб-сайта W3C, имеют эффективный формат кода и легко редактируются, что помогает владельцам веб-сайтов создавать новую страницу или другой новый веб-сайт с аналогичным форматированием. .
Проверенный код, используемый при проверке W3C HTML, W3C XHTML или W3C CSS, можно использовать на будущих сайтах.
7. Проверка как инструмент отладки
Валидаторы сообщают вам, где в вашем коде есть ошибки. Если ваша страница не отображается должным образом, валидатор вполне может указать вам на причину проблем с отображением.
Кроме того, недопустимый код, который может отображать значение «Отлично» в одном документе, может показывать ошибки остановки в другом из-за объемлющего кода.
Как проверить свой код?
Проверка сравнивает ваш код со стандартами W3C. Лучший способ проверить ваш код — использовать инструменты проверки W3C.
- Средство проверки HTML
- Валидатор CSS
Валидатор HTML:
Этот валидатор проверяет правильность разметки веб-документов в HTML, XHTML, SMIL, MathML и т. д. и т. д.
Существует множество расширений браузера, которые проверяют просматриваемую вами страницу на соответствие валидаторам W3C.
HTML Tidy — еще один вариант проверки страниц, хотя он может не давать таких же результатов, как средство проверки W3C. Одним из преимуществ HTML Tidy является использование расширения; вы можете проверить свои страницы прямо в браузере, не посещая ни один из сайтов валидаторов.
Одним из преимуществ HTML Tidy является использование расширения; вы можете проверить свои страницы прямо в браузере, не посещая ни один из сайтов валидаторов.
Заключение
По возможности любой веб-сайт должен соответствовать требованиям проверки W3C. Это правильный способ сделать это, но он имеет много непреходящих преимуществ, таких как продление срока службы страниц, поддержание стабильности браузера и многое другое. Это поможет вам понять, почему W3C необходимо протестировать все наши веб-сайты на предмет проверки W3C перед завершением проекта.
Проверка HTML · WebPlatform Docs
Резюме
В этой статье представлена концепция проверки и показано, как использовать онлайн-валидатор W3C для проверки HTML.
Введение
Итак, вы написали несколько HTML-страниц, и кажется, что они нормально отображаются, но с ними есть некоторые неточности. Как лучше всего начать выяснять, что не так, и гарантировать, что эти страницы (и любые будущие страницы, которые вы напишете) будут правильно отображаться в браузерах без ошибок?
Валидация — это ответ! Существует множество доступных инструментов от W3C и других источников, которые позволяют вам проверять код на ваших сайтах. Наиболее распространенные валидаторы, которые вы будете использовать:
Наиболее распространенные валидаторы, которые вы будете использовать:
- Validator.nu: валидатор новой школы, который проверяет HTML5, ARIA, SVG 1.1 и MathML 2.0, он проверяет весь документ, указывая места, где ваша разметка не соответствует этому doctype правильно (т. е. там, где есть ошибки). Это тот, который мы рекомендуем, если вы используете тип документа HTML5, также настоятельно рекомендуется.
- Средство проверки разметки W3C: проверяет тип документа (X)HTML для документа, который вы хотите проверить, а затем соответствующим образом проверяет вашу разметку. Это тот, который мы рекомендуем, если вы используете тип документа HTML4 или XHTML1.x. Он проверяет HTML5, но validator.nu, возможно, более актуален.
- Средство проверки ссылок W3C: проверяет документ и проверяет все ссылки, чтобы убедиться, что они не повреждены (например, что значения
- Средство проверки CSS W3C: проверяет документ CSS (или HTML/CSS) и подтверждает, что CSS правильно соответствует спецификациям.

В этой статье мы расскажем, как использовать второй из них, покажем, как проверять разметку и интерпретировать типичные результаты, которые дает вам валидатор.
Ошибки
В компьютерном программировании, включая языки разметки, обычно существует два типа ошибок с кодом:
- синтаксические ошибки — эти ошибки обычно связаны с ошибкой, из-за которой компьютер не может правильно выполнить или скомпилировать программу (например, отсутствующая фигурная скобка или круглая скобка). Логические ошибки
- — эти ошибки возникают, когда код синтаксически верен, но не делает именно то, для чего предназначался.
В большинстве языков программирования первый тип ошибки невозможно не заметить. Код отказывается компилироваться или выполняться до тех пор, пока ошибка не будет исправлена, и компилятор обычно предупреждает программиста об ошибке и номере строки, в которой ее можно найти. Это делает поиск и исправление синтаксических ошибок намного проще, чем логических ошибок, которые приводят к этим общим головокружительным моментам: «Почему он не делает то, что я хочу?» Валидаторы, как и следовало ожидать, могут находить только синтаксические ошибки.
Хотя HTML является декларативным языком разметки, а не языком процедурного программирования, синтаксические ошибки все же могут возникать. Однако синтаксические ошибки на веб-странице обычно не приводят к тому, что веб-браузер отказывается отображать страницу. Это присущее веб-браузерам снисходительность является одной из главных причин быстрого принятия и распространения Интернета. Даже если вы забудете закрыть тег, ваша страница обычно все равно будет отображаться.
Первый веб-браузер, WorldWideWeb (написанный Тимом Бернерсом-Ли), также был редактором, позволявшим авторам создавать веб-страницы без изучения HTML. Хотя этот редактор создал недопустимый HTML, он создал важный прецедент, существующий во всех веб-браузерах и по сей день: предоставление пользователям доступа к содержимому важнее, чем жалобы на ошибки людям, которые их не понимают, или возможность их исправить. исправить их.
Что такое проверка?
Хотя веб-браузеры будут принимать недопустимый код на веб-страницах и делать все возможное, чтобы отобразить код, делая наилучшее предположение о намерениях автора, все же можно проверить, правильно ли написан HTML, и это действительно хорошо. Идея сделать это, как вы увидите ниже. Мы называем это «проверкой» HTML.
Идея сделать это, как вы увидите ниже. Мы называем это «проверкой» HTML.
Программа проверки сравнивает код HTML на веб-странице с правилами соответствующего типа документа и сообщает вам, были ли эти правила нарушены и где.
Зачем проверять?
Среди некоторых веб-разработчиков распространено мнение, что если веб-страница выглядит нормально в браузерах, не имеет значения, если она не проходит проверку (часто формулируется как «Красота в функциональности»). Они описывают валидацию как идеальную цель, а не что-то черно-белое.
В этом отношении есть доля мудрости. Спецификация HTML4 не идеальна, и некоторые вещи, которые, возможно, были правильными — например, начало упорядоченного списка с числа, отличного от 1, — были недопустимым HTML. HTML5 исправляет довольно много проблем со спецификациями, включая эту, но вы все равно можете столкнуться с ситуациями, когда может потребоваться нарушение проверки, чтобы отобразить страницу так, как вы хотите. Как говорится, Изучите правила, чтобы знать, как правильно их нарушать.
Есть две очень веские причины для проверки HTML-кода при его создании:
- Вы не всегда совершенны, как и ваш код. Мы все делаем ошибки, и ваши веб-страницы будут более качественными (то есть работать более стабильно), если вы отсеете ошибки.
- Браузеры меняются, это факт. В будущем, вероятно, браузеры будут меньше, а не больше, прощать ошибки при разборе недопустимого кода.
Проверка — это ваша система раннего предупреждения об ошибках в вашей разметке, которые могут проявляться «интересными» и трудно исправимыми способами. Когда браузер сталкивается с недопустимым HTML-кодом, он должен сделать обоснованное предположение о том, что вы хотели сделать, и разные браузеры могут дать разные ответы.
Разные браузеры по-разному интерпретируют недопустимый HTML
Действительный HTML — это единственный контракт, который вы заключаете с производителями браузеров. Спецификация HTML говорит, как вы должны писать документы и как они должны их интерпретировать. В последнее время соответствие браузеров стандартам достигло такого уровня, когда, пока вы пишете корректный код, все основные браузеры должны интерпретировать ваш код одинаково. Это почти всегда имеет место, по крайней мере, для HTML, с другими стандартами, имеющими еще несколько различий в поддержке здесь и там.
В последнее время соответствие браузеров стандартам достигло такого уровня, когда, пока вы пишете корректный код, все основные браузеры должны интерпретировать ваш код одинаково. Это почти всегда имеет место, по крайней мере, для HTML, с другими стандартами, имеющими еще несколько различий в поддержке здесь и там.
Но что происходит, когда вы передаете браузеру неверный код? Ответ заключается в том, что обработка ошибок браузера вступает в игру, чтобы решить, что делать с кодом. По сути, он говорит: «Этот код не проходит проверку, так как же представить эту страницу конечному пользователю?»
Звучит здорово, не так ли? Если вы оставите несколько ошибок на своей странице, браузер заполнит пробелы за вас! Это не так, поскольку каждый браузер работает по-своему. Рассмотрим следующий код:
Этот текст должен быть выделен жирным шрифтом
Должен ли этот текст быть жирным? Как выглядит HTML при отображении?
Этот текст должен быть ссылкой
Должен ли этот текст быть ссылкой? Как выглядит HTML при отображении?
Ошибки заключаются в том, что (1) элемент strong неправильно вложен в несколько блочных элементов и (2) элемент привязки не закрыт. Когда вы пытаетесь отобразить этот код в разных браузерах, они интерпретируют его очень по-разному:
Когда вы пытаетесь отобразить этот код в разных браузерах, они интерпретируют его очень по-разному:
- Opera делает последующие элементы дочерними для жирного элемента .
- Firefox добавляет дополнительные элементы жирным шрифтом между абзацами, которых не было в разметке.
- Internet Explorer помещает текст «Этот текст должен быть ссылкой» вне тега привязки , который создает ссылку.
Исходную версию этого примера можно найти в статье Холлворда Стина. Одни и те же ошибки DOM, разные интерпретации браузеров. Прочтите ее, чтобы получить более подробную информацию об ошибках HTML, а также некоторую информацию об инструментах отладки.
Ни одно из различных поведений браузеров не является неправильным; все они пытаются заполнить пробелы в вашем неправильном коде, просто они делают это по-разному. Суть в том, что по возможности избегайте недопустимой разметки на своих страницах!
Обратите внимание, что HTML5 в некоторой степени исправляет это; впервые в истории HTML он определяет, как браузеры должны обрабатывать плохо сформированную разметку. Однако на момент написания этой статьи поддержка этой обработки ошибок HTML5 не была широко распространена в браузерах, поэтому вы пока не можете на нее полагаться.
Однако на момент написания этой статьи поддержка этой обработки ошибок HTML5 не была широко распространена в браузерах, поэтому вы пока не можете на нее полагаться.
Как проверить ваши страницы
Теперь, когда мы изучили теорию проверки вашего HTML, давайте поговорим о простой части — фактической проверке. Ладно, это не совсем точно. Поместить URL-адрес в валидатор, чтобы проверить, действительна ли страница, легко; выяснить, что не так, и исправить ошибки иногда бывает не так просто, так как сообщения об ошибках иногда могут быть немного загадочными. Давайте посмотрим на некоторые примеры.
Пример, который мы рассмотрим в этом разделе, приведен ниже; не стесняйтесь копировать и вставлять его на новую страницу в вашем любимом редакторе.
<голова>
Проверка HTML
<тело>
Сказка о Гербете Грюэле
Добро пожаловать в мою историю. Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах. Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах. Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт внешнего кольца.
Бастер
Бастер — мой ангел-хранитель. До этого он был моей собакой. До этого кто знает? Я потерял свою собаку много лун назад, когда охотился на гусей в подлеске. Из моей винтовки раздался выстрел, и я позвал Бастера, чтобы он собрал убитого мной гуся. Он побежал туда, где приземлилась птица, но так и не вернулся. Я так и не нашел его тела, но утешаю себя мыслью, что он не умер; скорее он поднялся на более высокое место и теперь наблюдает за мной, чтобы обеспечить мое благополучие.
Мое имущество
Путешественнику нужно очень немногое, чтобы сопровождать его в дороге:
<ул>

Эта простая страница состоит из трех заголовков, трех абзацев, одной гиперссылки и одного ненумерованного списка. Он использует строгий тип документа XHTML 1.0 в качестве набора правил для проверки. (Мы использовали строгий XHTML 1.0, потому что он с большей вероятностью выдаст ошибки, чем тип документа HTML5.) В документе есть несколько ошибок, которые мы обнаружим ниже с помощью валидатора W3C HTML.
HTML-валидатор W3C
Откройте онлайн-валидатор W3C в новой вкладке или окне, чтобы можно было переключаться между валидатором и этой статьей по мере выполнения примера. (Вы также можете проверить страницы в валидаторе W3C непосредственно из браузера Opera, щелкнув правой кнопкой мыши/Ctrl и выбрав опцию «Проверить».)
Вы заметите, что валидатор имеет три вкладки, доступные в верхней части интерфейса:
- Проверка по URI: позволяет ввести адрес страницы, уже находящейся в Интернете, для проверки.

- Проверить путем загрузки файла: позволяет загрузить локальный HTML-файл для проверки.
- Проверка прямым вводом: позволяет вставлять HTML непосредственно в окно для проверки.
Какой бы метод вы ни использовали, он должен дать одинаковый результат; Проще всего протестировать страницу примера отсюда, скопировав полный код примера сверху и вставив его на третью вкладку. Это должно дать вам результат, показанный на рисунке 1: 9.0005
Рисунок 1: Результаты проверки образца документа — 11 ошибок!
Это может звучать тревожно, особенно когда мы говорим вам, что в документе , а не 11 ошибок! Не отчаивайтесь — валидатор выдает больше ошибок, чем есть на самом деле. Это связано с тем, что часто ошибка в верхней части страницы будет каскадной, заставляя валидатор сообщать о большем количестве ошибок ниже, поскольку похоже, что больше элементов не закрыты или неправильно вложены. Вам просто нужно думать о том, что означают сообщения об ошибках, искать очевидные ошибки в разметке и работать сверху вниз. В таблице 1 ниже показаны все ошибки, которые мы исправили для проверки страницы, а также наша логика для определения того, что было не так, и исправления, которые мы применили для решения проблемы.
В таблице 1 ниже показаны все ошибки, которые мы исправили для проверки страницы, а также наша логика для определения того, что было не так, и исправления, которые мы применили для решения проблемы.
После исправления этих четырех ошибок оставшиеся семь исчезают, и теперь валидатор выдает удовлетворительное сообщение об успешном завершении, как показано на рисунке 2: 9.0005
Рисунок 2: Сообщение об успешном завершении, указывающее, что все мои ошибки исправлены.
Ниже приведена исправленная версия кода; не стесняйтесь копировать и вставлять его на новую страницу в вашем любимом редакторе.
<голова>
Проверка HTML
<тело>
Сказка о Гербете Грюэле
Добро пожаловать в мою историю. Я — тонкий человечек, стройный и хрупкий, с морщинистым и измученным лицом, глаза ввалились в орбиты, как кролики, съежившиеся в своих норах. Годы не пощадили меня, но я ни о чем не жалею, так как я преодолел все, что стремилось причинить мне боль, и мне было позволено выжидать, причиняя вред, когда я путешествую и сюда, 'пересечь непреклонный ландшафт co.uk">внешнего кольца.
Бастер
Бастер — мой ангел-хранитель. До этого он был моей собакой. До этого кто знает? Я потерял свою собаку много лун назад, когда охотился на гусей в подлеске. Из моей винтовки раздался выстрел, и я позвал Бастера, чтобы он собрал убитого мной гуся. Он побежал туда, где приземлилась птица, но так и не вернулся. Я так и не нашел его тела, но утешаю себя мыслью, что он не умер; скорее он поднялся на более высокое место и теперь наблюдает за мной, чтобы обеспечить мое благополучие.
Мое имущество
Путешественнику нужно очень немногое, чтобы сопровождать его в дороге:
<ул>
Заключение
Вот, собственно, и все. Вам просто нужно быть начеку, тщательно программировать и помнить, по какому типу документов проверяется ваша страница.
Вам просто нужно быть начеку, тщательно программировать и помнить, по какому типу документов проверяется ваша страница.
См. также
Внешние ресурсы
- Opera Dragonfly (встроенная в Opera)
- Букмарклет общей проверки
- Расширение панели инструментов веб-разработчика Firefox
- Панель инструментов разработчика IE
- Приборка Safari
- HTML аккуратный
Вопросы для упражнений
- Что происходит, когда браузер анализирует недействительный HTML?
- Что с этим не так?
- Будет ли при использовании набора фреймов в документе, проверенном на соответствие типу документа HTML 4 Strict, возникать ошибка?
Проверка HTML-кода — средства проверки HTML-кода
Что делают средства проверки HTML-кода
Средства проверки HTML (языка гипертекстовой разметки) проверяют, что веб-страница
Кодирование HTML соответствует HTML
стандарты, установленные W3C.
Если ваши веб-страницы не проходят проверку, есть вероятность, что они не будут отображаться должным образом. во всех браузерах. Используйте один из множества доступных валидаторов HTML-кода. для проверки HTML-кода для каждой веб-страницы на веб-сайте. Если веб-страница HTML-код правильный, проверка HTML-кода не занимает много времени.
Доступны валидаторы HTML-кода
В сети доступны различные валидаторы HTML-кода. я использую и порекомендуйте бесплатные службы проверки HTML W3C для проверки кода HTML. Есть 3 варианта, вы можете проверить код HTML, используя URL страницы, проверьте код HTML, используя загрузку со своего компьютера или введя HTML-код в интерфейс.
Примечание : загрузка из компьютерной службы
не будет работать, если вы используете Internet Explorer и у вас установлен XP SP2. После
XP SP2 Internet Explorer отправляет страницу в формате, который поддерживает средство проверки HTML-кода. не понимает. Это проблема Internet Explorer, а не проблема с
валидатор HTML-кода. См. W3C
Страница вопросов и ответов для идей, как решить эту проблему. если ты
используйте другой браузер, он будет работать нормально.
не понимает. Это проблема Internet Explorer, а не проблема с
валидатор HTML-кода. См. W3C
Страница вопросов и ответов для идей, как решить эту проблему. если ты
используйте другой браузер, он будет работать нормально.
Вы должны понимать, что для написания и обновления программ требуется время. Другие валидаторы HTML-кода онлайн и загружаемые программы могут не тестироваться. для последнего стандарта. Группа W3C написала стандарты и создала валидаторов, доступных на их сайте, и почему я рекомендую использовать их сервисы для проверки HTML-кода.
Использование служб проверки W3C
Для использования служб проверки W3C для проверки HTML-кода DOCTYPE
требуется декларация. Это идет в самом верху вашего HTML-кодирования.
Чтобы узнать больше о том, куда идет объявление DOCTYPE, см. наш HTML
Статья Структура документа. Объявление DOCTYPE устанавливает, какая спецификация HTML
стандарт, для которого закодирован документ, поэтому браузеры и валидаторы знают, как
для обработки HTML-кода.
Оставьте значения по умолчанию для следующих элементов:
- Кодировка символов
Проверит, что вы включили символ метатег кодирования и правильно ли он закодирован.
- Тип документа
Проверит, что вы включили декларацию DOCTYPE и что она закодировано правильно.
- Список сообщений последовательно
Оставьте этот набор последовательно, если вы новичок. Это сделает легче найти свои ошибки, если они перечислены в порядке сверху вниз документа.
В каждой из версий установите следующие флажки:
- Показать
Источник
Отобразит исходный код HTML (HTML-кодирование) проверенного документа и ссылки появятся рядом с сообщением об ошибке, которое при нажатии будет перейти к строке, содержащей ошибку, чтобы ее было легче увидеть в чем проблема. Примечание. Ошибка может быть выше указанной строки.
 Если перед этой строкой есть ошибка, это сбивает с толку средство проверки HTML.
Проверяйте HTML-код каждый раз, когда вносите исправления.
Если перед этой строкой есть ошибка, это сбивает с толку средство проверки HTML.
Проверяйте HTML-код каждый раз, когда вносите исправления. - Шоу
Контур
Создает структуру документа из элементов заголовка (h2-H6). Это покажет, правильно ли расположены ваши теги заголовков. Важно вопрос с точки зрения оценки.
Далее нажмите кнопку Проверить.
Если на веб-странице используется допустимый HTML-код для указанного объявления DOCTYPE в результатах валидатора HTML будет указано «Эта страница действительна XXXXX!» (XXXXX будет именем стандарта HTML, для которого тестировался валидатор HTML).
Вы заметите, что на некоторых веб-сайтах есть изображение, похожее (или похожее на to) this:
Этот образец изображения показывает, что на странице используется действительный код XHTML 1.0.
После проверки ваших страниц вы также можете добавить соответствующее изображение в
страница. Инструкции появятся на странице результатов проверки HTML для вставки
изображение. Рекомендации по использованию изображений доступны на сайте My
документ действителен, могу ли я использовать ваш действительный значок?
Инструкции появятся на странице результатов проверки HTML для вставки
изображение. Рекомендации по использованию изображений доступны на сайте My
документ действителен, могу ли я использовать ваш действительный значок?
Моя страница не проходит проверку!
Если вы видите сообщение «Эта страница недействительна XXXXX!» (XXXXX будет именем стандарта HTML, для которого он был протестирован), тогда валидатор HTML обнаружил, что есть ошибки кодирования HTML.
Посмотрите под этим сообщением и там будет список ошибок, содержащихся в страницу и ссылку на строку, содержащую ошибку HTML-кода.
- Правильно ли вы ввели все теги HTML и код HTML?
- Вы вручную ввели все теги HTML? Если вы скопировали и вставили теги то вполне возможно в процессе символы которые делает валидатор не понимаю были добавлены.
Исправление одной ошибки за раз. Иногда исправление одной ошибки исправит целую
куча других ошибок. Это связано с тем, что синтаксический анализатор путается, когда вы
не правильно кодируй. Проверяйте HTML-код каждый раз при внесении исправления.
Это связано с тем, что синтаксический анализатор путается, когда вы
не правильно кодируй. Проверяйте HTML-код каждый раз при внесении исправления.
Иногда указанная строка не содержит ошибки. Это потому что где-то над этой строкой есть ошибки кода HTML и валидатор HTML запутался. Посмотрите на свой HTML-код выше этой строки на одну строку в время, чтобы найти ошибку.
«Фатальная ошибка: DOCTYPE не указан!»
Вы забыли добавить объявление DOCTYPE вверху кода HTML или вы не правильно набрали, попробуйте перепечатать.
Связанные средства проверки кода
- CSS Валидаторы кода Что делают валидаторы кода CSS, доступные валидаторы кода CSS, с помощью служб проверки CSS W3C и почему ваша страница не проходит проверку.
- Ссылка
Валидаторы Что делают валидаторы проверки ссылок, доступные валидаторы проверки ссылок,
с помощью службы проверки ссылок W3C и что делать, если проверка ссылок
находит битые ссылки.

Зачем проверять страницы?
CSS HTML Validator — многофункциональное устройство Проверка HTML, CSS, ссылок, SEO, орфографии и доступности
Существует много причин для написания правильных HTML, XHTML и CSS и проверки допустимых ссылок. Вот некоторые из них:
- ПОИСКОВЫЕ СИСТЕМЫ. Если вы хотите, чтобы ваш веб-сайт был указан в поисковых системах (а кто этого не делает?), убедитесь, что он не содержит неработающих ссылок, неработающих перенаправлений, грамматических ошибок или слов с ошибками.
Неработающие ссылки (ошибки 404), неработающие перенаправления, слова с орфографическими ошибками или неправильная грамматика могут снизить показатель качества веб-сайта и, следовательно, его рейтинг в поисковых системах. Снижение рейтинга в поисковых системах может значительно снизить объем трафика, который веб-сайт получает от поисковых систем.
CSS HTML Validator может повысить показатель качества вашего веб-сайта, помогая находить и исправлять неработающие ссылки, неработающие перенаправления и слова с ошибками.

- ДОСТУПНОСТЬ. Проверка с CSS HTML Validator поможет вам сделать ваш веб-сайт более доступным, особенно если вы включите проверку доступности. Соответствие стандартам доступности (таким как WCAG 2.1) и требованиям доступности важнее, чем когда-либо, особенно для государственных веб-сайтов и многих предприятий.
- ПОИСКОВЫЕ СИСТЕМЫ (снова). Некоторые поисковые системы не могут правильно сканировать и индексировать веб-сайт с серьезными ошибками HTML. Проверка HTML-кода вашего веб-сайта поможет вам найти и исправить эти серьезные и вредоносные ошибки HTML.
Кроме того, убедитесь, что ваш веб-сайт оптимизирован для поисковых систем с использованием белых методов (в отличие от черных методов , которые могут привести к запрету или наказанию вашего сайта).
CSS Проверка HTML Validator SEO (поисковая оптимизация) поможет с этими потенциальными ловушками. Это также поможет вам улучшить «привлекательность» вашего веб-сайта в поисковых системах и рейтинг поиска с помощью его SEO-сообщений.

- СООТВЕТСТВУЮЩАЯ ОБЪЕКТНАЯ МОДЕЛЬ ДОКУМЕНТА (DOM). Плохой HTML может привести к тому, что разные браузеры (и разные версии одного и того же браузера) будут генерировать разные модели DOM. Это может привести к непоследовательному отображению CSS и затруднить написание JavaScript, надежно работающего в разных браузерах.
- ДО ТОГО, ЧТО ДРУГОЙ НАХОДИТСЯ ОДНИМ ЩЕЛЧКОМ. CSS HTML Validator поможет вам создавать высококачественные веб-сайты. Помните, что если у посетителя возникла проблема с вашим сайтом, то следующий сайт находится всего в одном клике. Если у вас есть бизнес-сайт, то CSS HTML Validator — это не проблема; вы быстро обнаружите, что это необходимо (и ваши клиенты это оценят).
Кроме того, качественный и хорошо функционирующий веб-сайт может повысить лояльность клиентов, повысить ценность бренда, защитить имидж вашей компании и увеличить доход. Сломанный веб-сайт может сделать обратное.
- ЛУЧШЕ И БЫСТРЕЕ ВИЗУАЛИЗАЦИЯ.
 Правильно написанный HTML будет отображаться лучше, в большем количестве браузеров и быстрее, чем HTML с ошибками. Его также легче адаптировать для печати и альтернативных устройств просмотра, таких как планшеты, мобильные телефоны и другие портативные компьютерные устройства.
Правильно написанный HTML будет отображаться лучше, в большем количестве браузеров и быстрее, чем HTML с ошибками. Его также легче адаптировать для печати и альтернативных устройств просмотра, таких как планшеты, мобильные телефоны и другие портативные компьютерные устройства.Написание HTML без ошибок — один из лучших способов обеспечить оптимальное отображение страниц в как можно большем количестве браузеров. Сюда входят старые браузеры, текущие браузеры, будущие браузеры и браузеры, работающие на планшетах и мобильных устройствах.
- ПРЕДОТВРАЩАЙТЕ ПРОБЛЕМЫ ДО ИХ ВОЗНИКНОВЕНИЯ. Вы сможете предотвратить проблемы с просмотром до того, как они возникнут. Вам не придется ждать, пока кто-нибудь из ваших посетителей расскажет вам об этом. Сколько людей покидают ваш веб-сайт из-за того, что он не отображается должным образом на их экране или не совместим с их веб-браузером? Вероятно, слишком много, если вы не проверяете свой HTML и CSS.
- ПРОВЕРКИ В БРАУЗЕРАХ НЕ ДОСТАТОЧНО.
 Простого тестирования веб-страниц в браузерах недостаточно. Браузеры могут скрывать проблемы, потому что они могут быть очень снисходительны, но то, что прощает один браузер, может не прощать другой браузер. Кроме того, хотя ошибка может быть «простительна» в одной версии одного браузера, как быть с будущими версиями браузера или более старыми версиями? Вы никогда не можете быть уверены, что ошибки HTML и CSS всегда будут прощаться во всех версиях всех браузеров стабильным, надежным и последовательным образом.
Простого тестирования веб-страниц в браузерах недостаточно. Браузеры могут скрывать проблемы, потому что они могут быть очень снисходительны, но то, что прощает один браузер, может не прощать другой браузер. Кроме того, хотя ошибка может быть «простительна» в одной версии одного браузера, как быть с будущими версиями браузера или более старыми версиями? Вы никогда не можете быть уверены, что ошибки HTML и CSS всегда будут прощаться во всех версиях всех браузеров стабильным, надежным и последовательным образом. - РАБОТАЮЩИХ ССЫЛКИ. Неработающие ссылки могут быстро оттолкнуть посетителей. Сколько раз вы раздражались, когда находили неработающую ссылку?
- СЭКОНОМЬТЕ ЧАСЫ ВАШЕГО ВРЕМЕНИ. Чем больше HTML и CSS вы напишете, тем больше времени сэкономите. Не тратьте время на ручной поиск проблем, выяснение того, почему ваш HTML не отображается должным образом, или с помощью онлайн-проверок. Получите CSS HTML Validator и быстро проверьте HTML, XHTML и CSS .
 Помните: время – деньги. Разве вы не хотели бы сделать что-то более продуктивное, чем вручную проверять все эти теги, атрибуты, свойства, ссылки и многое другое?
Помните: время – деньги. Разве вы не хотели бы сделать что-то более продуктивное, чем вручную проверять все эти теги, атрибуты, свойства, ссылки и многое другое? - НАДЕЖНОСТЬ БУДУЩЕГО. Правильно написанный HTML с большей вероятностью будет ориентирован на будущее (обратно совместим с будущими стандартами и будущими веб-браузерами).
- ЭТО НЕ БУДЕТ ВАШЕЙ ВИНЫ. Если вы создаете свой сайт на основе стандартов и хорошего HTML и CSS, то не будете виноваты, если ваш сайт не будет работать с определенным браузером.
- ЗАЩИТИТЕ СВОЮ РЕПУТАЦИЮ. Если кто-то просматривает или проверяет ваш HTML или CSS, вы будете более уверены в том, что они видят. Они узнают, что вы знаете, что вы делаете, и что вы заботитесь о том, чтобы ваш веб-сайт производил хорошее впечатление.
- ИЗБЕГАЙТЕ ГРЯЗНЫХ СТРАНИЦ. Такие проблемы, как «уродливые» страницы, вызванные плохим HTML, постоянно отталкивают посетителей от веб-сайтов. Вы хотите, чтобы ваш сайт был тем, от которого клиенты уйдут из-за низкого качества?
- ДУМАЕТЕ, ЭТО УЖЕ ХОРОШО? Если вы считаете, что ваш HTML и так хорош и вам не нужно его проверять (как думают многие), то пусть CSS HTML Validator проверьте свой HTML, чтобы доказать, что вы правы.
 Скорее всего, вы будете удивлены, и ваш HTML можно улучшить.
Скорее всего, вы будете удивлены, и ваш HTML можно улучшить. - БУДЬТЕ СООТВЕТСТВУЮЩИМ СТАНДАРТАМ. Поскольку браузеры стали более совместимыми со стандартами, стало более важным писать действительный, соответствующий стандартам HTML. CSS HTML Validator поможет предупредить вас о HTML, который не соответствует стандартам и может вызвать проблемы с просмотром у посетителей.
- ОСТЕРЕГАЙТЕСЬ РЕДАКТОРОВ WYSIWYG. Редактор WYSIWYG не является оправданием для создания некачественного HTML. Если редактор WYSIWYG не создает хороший HTML, то его не следует использовать или его вывод следует исправить вручную. Более новые редакторы WYSIWYG лучше, но у многих все еще есть проблемы с написанием правильного HTML. Убедитесь, что ваш WYSIWYG-редактор создает хорошие HTML и CSS, проверив его с помощью Средство проверки HTML CSS .
- ИМЕЕТЕ ДИНАМИЧЕСКИЕ СТРАНИЦЫ (как в PHP и ASP)? Наличие веб-сайта с динамическими страницами не является оправданием плохого HTML.
 CSS HTML Validator позволяет легко проверять вывод HTML ваших динамических страниц. Если динамические страницы выводят CSS и HTML, полные ошибок, проблем с SEO и проблем с доступностью, тогда страницы необходимо исправить. См. также Использование инструментов разработчика Google для проверки DOM .
CSS HTML Validator позволяет легко проверять вывод HTML ваших динамических страниц. Если динамические страницы выводят CSS и HTML, полные ошибок, проблем с SEO и проблем с доступностью, тогда страницы необходимо исправить. См. также Использование инструментов разработчика Google для проверки DOM . - НАПИШИТЕ ОДИН РАЗ. Напишите правильно с первого раза и напишите один раз. Напишите это неправильно, и вы можете написать это снова позже.
Почему наш валидатор? • Скачать пробную версию • Посмотреть демонстрацию • Купить сейчас
Мобильные устройства
Мобильные устройства стали очень популярными, и многие люди могут просматривать ваш веб-сайт на мобильных устройствах. Любые проблемы с HTML или CSS могут быть особенно опасны для зрителей, использующих браузеры на мобильных устройствах, так что это еще одна веская причина для проверки ваших веб-документов.
Разнообразие браузеров
Сегодня существует множество браузеров, которые можно использовать для просмотра вашего сайта. Чтобы удовлетворить это разнообразие, разработчик должен создавать сайты, которые хорошо работают во всех основных браузерах. Это может включать Firefox, Google Chrome, Opera, Safari, Internet Explorer и растущее число мобильных браузеров. Проверка правильности HTML и CSS — это первый шаг к тому, чтобы сайт корректно отображался в нескольких браузерах.
Чтобы удовлетворить это разнообразие, разработчик должен создавать сайты, которые хорошо работают во всех основных браузерах. Это может включать Firefox, Google Chrome, Opera, Safari, Internet Explorer и растущее число мобильных браузеров. Проверка правильности HTML и CSS — это первый шаг к тому, чтобы сайт корректно отображался в нескольких браузерах.
Различные механизмы рендеринга
Разные браузеры используют разные механизмы рендеринга, поэтому трюки, используемые для того, чтобы сделать HTML-рендеринг нужным в одном браузере, могут не работать в другом браузере или даже в более ранней или более поздней версии того же браузера. К счастью, современные браузеры стремятся соответствовать стандартам, а проприетарные элементы, такие как «слой» и «ilayer», отбрасываются. Итак, что можно сделать, чтобы ваши страницы правильно отображались в разных браузерах и разных версиях одного и того же браузера?
Лучший способ обеспечить правильное отображение веб-страниц в веб-браузерах — это в первую очередь написать действительный HTML.


 к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
к. это увеличивает объем страницы и увеличивает скорость ее загрузки. Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex]. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
 Частая ошибка — нарушенная вложенность
Частая ошибка — нарушенная вложенность

 Валидатор должен был перенаправить вас на
Валидатор должен был перенаправить вас на  Watson HTML Validator
Watson HTML Validator


 д.
д.
 .
.