Конструктор сайтов — выгодное решение для бизнеса или дурной тон? — Маркетинг на vc.ru
Среди маркетологов бытует пренебрежительное мнение про разработку сайтов на конструкторе. Из-за этого даже небольшие компании начинают создавать уникальные сайты, но… не доводят процесс до ума и не получают желаемого результата (ни качественных страниц, ни заявок).
96 просмотров
В этой статье мы расскажем, почему конструктор сайтов — отличное решение для малого бизнеса, которого не надо стесняться. А ещё объясним, какие шаги должен сделать маркетолог или владелец бизнеса до, во время и после разработки.
А откуда взялась нелюбовь?
Когда речь заходит про конструкторы сайтов, чаще других в бой идут два аргумента:
- Это не солидно
- Это плохо скажется на SEO
Начнём с того, что плохой самописный сайт — это тоже несолидно. А если в нем ещё и куча ошибок с точки зрения UX-дизайна, то такой сайт лучше заменить даже обычным лендингом.
К тому же если вы работаете в высококонкурентной нише, то создать такой же «солидный» ресурс, как у лидеров рынка, без больших затрат не получится. Поэтому если вы представитель малого бизнеса, то вариант сделать сайт по средствам кажется самым разумным.
Второй аргумент, который вы можете услышать против конструкторов сайтов, — это то, что они не подходят для поискового продвижения ввиду однотипности элементов кода страниц.
Но на самом деле ограничений для продвижения в поисковых системах у таких сайтов нет. Роботы будут оценивать их так же, как и остальные, то есть важны будут структура сайта, полезный и интересный контент, ссылочная масса (это если коротко).
И состязаться по этим параметрам с крупными игроками будет очень сложно. Но не потому, что вы выберете конструктор сайтов, а потому, что они вкладывают в продвижение большое количество средств — именно с этим стоит связывать успех.
Конструкторы же наоборот скорее помогут вам в этой «борьбе», ведь они лишены большинства «детских» ошибок внутренней SEO-оптимизации. Канонические адреса, файлы robots.txt и sitemap — большинство конструктор генерирует автоматически. Адаптировать сайт под мобильные устройства также будет проще.
Канонические адреса, файлы robots.txt и sitemap — большинство конструктор генерирует автоматически. Адаптировать сайт под мобильные устройства также будет проще.
У сайтов на конструкторе больше плюсов или минусов?
С предубеждениями разобрались. Теперь давайте объективно поговорим о преимуществах и недостатках сайтов, созданных с помощью конструкторов.
Преимущества сайта на конструкторе:
— Скорость разработки сайта. Создать сайт по шаблонам можно за 3 дня, с уникальным дизайном — примерно за 2 недели.
— Разработка без бюджета. Если использовать только стандартные функции, то можно обойтись без работы с кодом, а, значит, и без услуг программиста.
— Простые изменения. Большинство конструкторов созданы для пользователей без опыта в создании сайта, у них интуитивно понятный интерфейс, так что вы сами сможете внести любые изменения и даже найти «фичи» для развития ресурса.
— Встроенные возможности SEO.
— Готовые модули интеграции с CRM и маркетплейсами. Особенно много вариантов готовых подключений у популярных конструкторов. Если выбрать один из них, то тратиться на программиста вновь не придется.
— Можно не покупать хостинг и домен. Если у вас нет своего домена, вы можете воспользоваться тем, что предлагает конструктор. Это важное преимущество для тех, кто только начинает продвигать свою компанию с помощью интернет-маркетинга.
Недостатки конструкторов сайтов:
— Трудозатратное изменение повторяющихся элементов дизайна на разных страницах. То есть если вы захотите изменить внешний вид формы заявки, то менять его придется на всех страницах. Одной волшебной кнопки нет.
— Сложность работы с большими объемами данных. Если у вас интернет-магазин с большим количеством товаров — конструкторы сайтов не самый подходящий для вас вариант.
Конструкторы сайтов — это для новичков?
В самом начале мы уже писали, что конструкторы сайтов — отличное решение для малого бизнеса. Они подходят начинающим предпринимателям, так как конструктор очень доступен по цене. В том числе владельцам интернет-магазинов с небольшим ассортиментом.
Но уже «окрепшим» компаниям тоже не стоит забывать про конструкторы. Они подойдут для тестирования бизнеса, когда нужно быстро и недорого проверить гипотезу.
Какие бывают конструкторы сайтов?
Все конструкторы можно разделить на 2 большие группы — с ежемесячной или годовой подпиской и единовременной покупкой шаблона. В интернете вы найдете десятки примеров и тех и других.
Одни из самых известных конструкторов, работающих по модели с ежемесячной подпиской, — Tilda, inSales. Готовые шаблоны сайтов есть практически под каждую cms. Есть как бесплатные, так и платные.
Например, для любителей надежности 1С-битрикс шаблоны собраны у них в маркетплейсе. Вам остается только выбрать нужный, заполнить своей информацией.
Вам остается только выбрать нужный, заполнить своей информацией.
Также есть большое количество шаблонов WordPress, просто на все случаи жизни. Платные шаблоны сделаны очень качественно. После покупки вам остается только разместить его на своем хостинге и заполнить информацией, многие блоки заполняются по принципу drag and drop (перетаскивание).
Почему для разработки недостаточно выбрать конструктор сайта?
Если вы думаете, что откроете конструктор и начнете творить, то, увы, — нет. Разработка сайта начинается отнюдь не с выбора конструктора.
Мы делим этот процесс на 6 этапов:
- Изучение бизнеса, сайтов конкурентов, выявление УТП.
- Прототипирование (создать структуру сайта).
- Дизайн.
- Доработка.
- Внедрение базового SEO.
- Настройка форм и подключение систем аналитики.
1.
Маркетологи устали писать, а новички читать, но мы все равно скажем: сайт невозможно сделать без изучения бизнеса.
Как ни крути, но для любой маркетинговой активности (сайт, реклама, работа с соцсетями или блогом) нужно:
- точно понимать специфику ниши, возможные подводные камни;
- знать в лицо своего клиента и ситуации потребления вашего продукта;
- изучать конкурентов для выявления их плюсов, минусов и своих конкурентных преимуществ перед ними.
На основе этой информации вы сможете построить своё Уникальное Торговое Предложение, или УТП. Именно его вы будете раскрывать на сайте с помощью текста/фото/видео/анимации и остальных функций.
2. Создать структуру сайта
После первого шага вы поймете, о чем хотите рассказать. Теперь нужно придумать, как это сделать.
Сначала необходимо отрисовать предполагаемую структуру страниц сайта схематически. Это будет прототип.
Это будет прототип.
Структура сайта напрямую зависит от наших целей: если мы хотим собирать заявки, то будем стремиться продемонстрировать продукт/услугу и оставим форму связи/заказа; если это сайт-визитка компании, то у нас будет больше информативных блоков.
Главное в создании прототипа — понимать потребности клиента и его поведение на сайте. Это поможет разобраться с необходимым для страниц функционалом.
Преимущество конструктора в том, что прототип можно «набросать» прямо в нем с помощью базовых шаблонов. Это ускорит последующую работу дизайнера, а значит, и сэкономит ваш бюджет.
При создании же сайта с нуля на рукописной CMS мы бы создавали прототип каждой страницы в специальной программе типа Axure RP, потом каждую из них отрисовывал бы дизайнер и уже после этого начались этапы верстки, программирования и внедрения.
Последние три этапа при полноценной разработке — достаточно дорогое удовольствие. На конструкторе верстка упрощена (например Zero Block в Tilda), поэтому большинство дизайнеров на рынке фриланса смогут не только собрать сайт, но и сделать самописные блоки для него.
3. Проработать дизайн
Довести дизайн прототипа до ума можно попробовать самостоятельно, так как в конструкторах интуитивно понятный интерфейс, много шаблонов и инструкций. Если вы не сильно меняли дизайн выбранного шаблона, когда делали прототип, то, возможно, вам останется лишь изменить цвета.
Но если даже при работе с конструктором вам захотелось добавить индивидуальности, то можно обратиться к дизайнеру на фрилансе.
У него будет два варианта:
- Доработать дизайн прототипа прямо в конструкторе.
- Отрисовать прототип в Figma.
Мы упомянули именно «фигму», так как в ней есть возможность скопировать код и быстро перенести в конструктор. Особенно если речь идет о «тильде».
Tilda легко интегрируется с Figma, и можно автоматически импортировать макет из Figma в Zero Block с помощью API Access токена. Звучит сложно и нудно, но на самом деле это легко и того точно стоит. Суперподробно и понятно этот процесс описывает сам конструктор, а мы идем дальше.
4. Внести финальные штрихи
Сначала мы хотели назвать этот пункт «верстка», но здесь это слово звучит слишком громко «звучит». Ведь в конструкторах верстка представляет собой работу над отступами, читабельностью текста, графическими элементами и изображениями — все это должно отображаться и на десктопах, и на мобильных устройствах понятно и интересно, чтобы ничего не «плыло».
Рекомендуем ко всем блокам текста применить типограф, чтобы у вас не висели предлоги. В некоторых конструкторах он встроен, но если нет, вам на помощь придет Артемий Лебедев.
5. Внедрить базовое SEO
Вообще сайты, сделанные на конструкторе, сами неплохо индексируются поисковиками за счет структуры, с последовательно расположенными блоками на странице, и того, что файлы robots.txt и sitemap.xml генерируются автоматически.
Но тем не менее мы поможем улучшить результаты выдачи в поисковых системах. Расскажу, как мы это делали на тильде. Если у вас другой конструктор, то сделайте то же самое в его интерфейсе.
— Задайте страницам сайта название — Title и описание — Description
Во вкладке браузера вы увидите то название, которое укажете в заголовке (Настройка страницы > Главное)
Также мы можем задать эти теги во вкладке SEO.
Кстати, если мы хотим, чтобы в поисковой выдаче были один заголовок и описание, а в социальных сетях другой, то нужно прописать заголовок и описание в отдельных вкладках «SEO» и «Соцсети».
— Пропишите теги h2, h3, h4
Это заголовки, их надо писать, так как по ним проходит поисковой робот и «понимает», о чем страница. Поэтому тег h2 имеет очень важное значение для поисковых систем. Он на тильде задается в самом блоке, где находится текст. Теги h3, h4 (это могут быть заголовки последующих блоков) обозначаем таким же образом.
— Укажите читаемые адреса страниц (понятные людям URL, еще говорят ЧПУ—человекопонятный URL)
— Загрузите иконку сайта для браузера — favicon
По умолчанию будет задана иконка тильды, свою загрузить можно в Настройках сайта > Еще > FAVICON. Обратите внимание на формат (нужен .ico, если у вас другой, можно легко конвертировать тут).
Обратите внимание на формат (нужен .ico, если у вас другой, можно легко конвертировать тут).
— Пропишите альтернативные тексты для изображений — тег alt
У самого блока во вкладке «контент» рядом с изображением жмем на многоточие и появляется нужное поле. Альт.текст показывается на месте изображения, когда его не видно (например, в момент загрузки). Также поисковые системы учитывают альтернативный текст при индексации.
— Добавьте ключевые слова сайта — keywords
Собрать наиболее популярные слова вашей тематики может помочь Wordstat – сервис подбора слов. Задать их можно в Настройках страницы > SEO в поле «Ключевые слова».
Не забудьте добавить фото в «Бейджик» для соцсетей. Делаем это во вкладке «Соцсети». Когда ссылку на страницу будут расшаривать в соцсетях, она будет выглядеть круто. Возможно, это поможет получить «бэклинки».
6. Настроить формы
Итак, поздравляю, у нас перед глазами уже есть красивый сайт, который классно отображается и в браузере, и в соцсетях. Остался последний шаг — настроить на сайте формы захвата данных, если они, конечно, предусмотрены (но, кажется, современный сайт нельзя представить без них).
Остался последний шаг — настроить на сайте формы захвата данных, если они, конечно, предусмотрены (но, кажется, современный сайт нельзя представить без них).
Покажу на примере, как подключить формы. У нас есть классический поп-ап из готового шаблона:
Также есть такая форма, отрисовывали сами в zero-блоках:
И ключевая форма сайта, тоже сделана в zero-блоке:
Данные из этих форм могут приходить:
- на ваш email,
- в Google Таблицы,
- в Telegram,
- в CRM,
- в сервис рассылок.
Настроить это можно через Настройки > Формы. Инструкция для каждого способа здесь.
Для начинающего бизнеса или тех, у кого еще нет своей CRM, мы рекомендуем подключить Tilda Crm — программа управления работой с клиентами, которая уже есть в тильде, вам нужно лишь подключить к ней свои формы (как описано выше) и настроить нужные вам поля.
Так вы сможете фиксировать контактные данные клиентов, анализировать их и всегда поймете, откуда пришла заявка. Для удобства каждой форме в тильде можно задать свое название, которое будет также отображаться в отдельном столбце.
Для удобства каждой форме в тильде можно задать свое название, которое будет также отображаться в отдельном столбце.
Например, мы настроили порядок столбцов так, что видим дату заявки, контактные данные (имя/телефон/имейл), сообщение, идентификационный номер клиента и utm-метку, так как в основном привлекаем клиентов с рекламы. Все столбцы можно настроить под себя.
Чтобы не пропускать заявки, мы рекомендуем дополнительно подключить отправку заявок с форм на вашу электронную почту. Лучше на ту, которая будет указана на сайте (если у вас их несколько для бизнеса), чтобы все обращения были в одном месте. Дело в том, что сама Tilda не уведомляет о поступивших заявках, а вы вряд ли будете каждые 10 минут обновлять в ожидании CRM.
Если вы ведете рекламу, этот пункт еще более значим, ведь вам важно обрабатывать заявки оперативно, так как вы платите за каждую из них. Подключенная почта поможет узнать о поступившей с сайта заявке сразу же, и в письме будут все поля, которые есть в форме. Настроить это легко.
Настроить это легко.
7. Подключить системы аналитики
Теперь подключим «Яндекс.Метрику», чтобы понимать, что наш новоиспеченный сайт живет не зря и приносит хоть какие-то деньги.
Для подключения авторизуйтесь в «Метрике», создайте счетчик. Затем зайдите в Настройки сайта > Аналитика и нажмите «Подключить» под «Яндекс.Метрикой». Появится окно — разрешите доступ к вашим данным в аккаунте «Яндекс». Разрешить > Выбираете свой счетчик > Сохранить.
Обязательно! Переопубликуйте все страницы после установки счетчика. Через несколько часов после установки он начнет собирать статистику.
Также вы можете подключить Google Analytics. Для этого нужно создать счетчик на странице Google Analytics > Создать аккаунт. После добавить аккаунт и ресурс, скопировать идентификатор потока данных (это номер, начинающийся с G-) и добавить его вручную в тильду. Подробнее со скринами рассказывает тильда.
Вот такая инструкция по работе с конструкторами сайтов у нас получилась. Большинство примеров мы показывали на «тильде», но общий алгоритм подходит для любого конструктора. В среднем такая работа может занять у вас от двух недель до месяца.
Большинство примеров мы показывали на «тильде», но общий алгоритм подходит для любого конструктора. В среднем такая работа может занять у вас от двух недель до месяца.
В Лидмашине мы также создаем сайты на конструкторе для малого и среднего бизнеса. Над такими проектами мы работаем командой:
- маркетолог узнает все тонкости вашего продукта и разрабатывает прототип;
- дизайнер создает уникальный дизайн, отражающий концепцию вашего бизнеса;
- копирайтер пишет тексты с учетом SEO, особенностей вашего продукта и болей пользователей.
Также про запас мы держим верстальщика, который сможет при необходимости реализовать более сложные решения.
Итоговый продукт отличается от традиционного сайта лишь площадкой размещения. Его структура, дизайн и наполнение ничем не уступают самописным сайтам.
Соберем сайт на конструкторе за вас! Обсудим?
#разработка сайта
Конструктор сайтов (Госвеб 2.
 0) | Мэйк
0) | МэйкВ августе 2022 года мы получили патент на свою новую разработку — Конструктор.
Скролл
gos-editor.ru
Постановка задачи и исследования
Проблема
В середине лета 2021 года Министерство цифрового развития и связи Кузбасса обратилось к нам с такой проблемой: у многих госучреждений региона либо вообще не было сайтов, либо они были сделаны на бесплатных платформах и не отличались красотой, единообразием и функциональностью. Большинство из них не отвечали требованиям законодательства и работали на иностранных платформах.
Разрабатывать сайты отдельно для каждой организации дорого, к тому же для этого требуются компетентные специалисты на местах. Сложностей добавляли внешние угрозы: были случаи, когда сайты школ взламывали и размещали на них рекламу порнографии или материалы, связанные с поддержкой ВСУ.
Министерству была нужна собственная платформа для создания сайтов. Подразумевалось, что само Министерство будет централизованно отвечать за ее обновление и безопасность, а также размещать сами сайты. Публикацией контента должны были заниматься сотрудники каждой организации.
Подразумевалось, что само Министерство будет централизованно отвечать за ее обновление и безопасность, а также размещать сами сайты. Публикацией контента должны были заниматься сотрудники каждой организации.
Решение
Изначально мы хотели решить задачу с помощью Битрикса. Его тарифы (например, «Энтерпрайз») позволяют создавать неограниченное количество сайтов на одном ядре, а для того, чтобы сбалансировать нагрузку, некоторые блоки бэкенда (программно-аппаратной части) можно размещать на разных виртуальных машинах.
Сделали прототип на Битриксе. Работать со сложной админ-панелью предстояло сотрудникам Министерства. Для размещения контента мы сразу сделали удобную админку на React, чтобы облегчить задачу работникам организаций.
Но первые тесты показали, что билдинг — процесс генерации сайта при нажатии кнопки «Опубликовать сайт» или «Опубликовать обновления» — сильно нагружал сервер, и оптимизировать его никак не выходило.
Так как в Битриксе нет полноценного API, пришлось писать промежуточный обработчик. Через эту прослойку и пошли процессы авторизации. Казалось, что все работает, но создать систему защищенной передачи приватных ключей у нас тоже никак не получалось. Это угрожало безопасности.
Через эту прослойку и пошли процессы авторизации. Казалось, что все работает, но создать систему защищенной передачи приватных ключей у нас тоже никак не получалось. Это угрожало безопасности.
Стоит отметить, что на использовании Битрикса настаивал заказчик, так как он входит в реестр российского ПО. При этом оказалось, что Битрикс работает с базой данных MySQL (или MariaDB). Это ПО не входит в реестр, поэтому госорганам рекомендовано работать не с ней, а с ее аналогом — Postgres Pro. Из-за этого противоречия нам пришлось перейти на фреймворк, написать полноценное REST API и использовать подход микросервисной архитектуры.
Дизайн-концепция
Вдохновением для нашей дизайн-концепции послужила работа по развитию дизайн-системы России. За несколько лет удалось выработать подходящий для задач государства визуальный язык. Так что можно сказать, что дизайн-концепция Конструктора унаследовала основные решения, опробованные при создании сайтов для региональных правительств.
Например, дизайн-концепция и сайт правительства Кузбасса
vimeo.com/video/256557090?loop=1&title=0&byline=0&portrait=0″ webkitallowfullscreen=»»>
И концепт для Ямало-Ненецкого автономного округа
Техническое решение
Проектирование
Фундаментом для разработки Конструктора стала работа над сайтами и системами в нескольких субъектах РФ. Это сайт Правительства Ямало-Ненецкого автономного округа, Общественной палаты ЯНАО, Администрации Правительства Кузбасса и Министерства промышленности и торговли Кузбасса. На этом полигоне с большим набором проблем и задач мы и протестировали наши решения.
Первыми пользователями Конструктора планировалось сделать учреждения из сферы образования (детские сады, школы и т.д.), а после поочередно внедрять его в сфере культуры, здравоохранения, муниципального управления и социальной защиты Кузбасса.
Цикл производства — как мы создавали Конструктор
Прежде чем получить полностью работоспособный сервис в товарном состоянии, мы дважды повторили цикл разработки
- Формулирование задачи и бенчмаркинг заняли около месяца. При этом переговоры с заказчиком и обсуждения будущего продукта внутри команды велись и раньше в «тлеющем» режиме.
- Этап проектирования пришлось повторить дважды, и получили мы две разные итерации. Первая была под управлением CMS Битрикс, и на нее ушел месяц. Вторая возникла из необходимости перевести Конструктор на микросервисную архитектуру, и с этой задачей мы тоже справились за месяц. О причинах — выше.
- Реализация первого этапа заняла пять месяцев.
- Ввод в тестовую эксплуатацию, запуск пилота на 10 учреждений, сбор обратной связи и формулировка новых задач заняли около двух месяцев.
- Подготовка документации и спринтов для второго этапа проектирования (о нем уже упоминали в п.3) около месяца, после чего мы перешли к развертыванию микросервисного подхода.

- Изменение архитектуры — смена движка Битрикс на самописный и переход на микросервисную архитектуру заняли еще четыре месяца. Теперь все работало так, как хотели мы и как было нужно заказчику, поэтому пришло время переходить к масштабированию и увеличению нагрузки.
- Мы расширили пилот на 1500 организаций. За два месяца заказчик с помощью Конструктора создал и опубликовал 1500 сайтов. Сейчас эта цифра постепенно и непрерывно растет. На момент написания этой статьи их было уже 1363.
- Получение сертификата на ПО и внесение Конструктора в реестр российского ПО заняло около двух месяцев.
- Сейчас, помимо технической поддержки, мы дорабатываем Конструктор и наращиваем функциональные возможности.
Дизайн
Дизайн Конструктора основан на Стандарте цифрового государства России. Его цель — создать единую дизайн-систему для электронных ресурсов страны. В него входят общие стандарты, визуальный язык, требования к доступности информации, редакционная политика. Инициаторы проекта — Правительство России и Министерство цифрового развития, связи и массовых коммуникаций.
Инициаторы проекта — Правительство России и Министерство цифрового развития, связи и массовых коммуникаций.
С помощью дизайн-системы нам удалось в сжатые сроки и при ограниченном бюджете получить качественный результат. Такое стандартизированное решение позволит сократить расходы на обслуживание и развитие Конструктора.
Панель глобального администратора
Дизайн панели для глобального администратора достаточно минималистичен: главная его цель — помогать отслеживать количество сайтов и пользователей Конструктора. Кроме того, через нее можно загружать баннеры сразу для всех сайтов, отсматривать логи и бэкапы, создавать и применять шаблоны.
Панель администратора организации
Основной же целью дизайна админ-панели организации стало максимально упростить и понятно отразить главные функции и компоненты Конструктора, например, добавление контента, сотрудников, документов.
Технологии и программная архитектура
На первом этапе был проработан дизайн панели глобального администратора, каталога шаблонов и справочного центра, а также функционал и компонентная база.
Глобальный администратор создает сайты, назначает доменные имена и дает доступ для разработки конкретного сайта по конкретному адресу непосредственному исполнителю.
Организационно это выглядит так: Минцифры региона как глобальный администратор совместно с нами устанавливает Конструктор в ЦОД региона и далее по необходимости инициирует создание сайтов руками специалистов на местах – в муниципальных образованиях, учреждениях и подразделениях администрации. Для этого глобальный администратор дает исполнителям соответствующие права и инструменты в рамках Конструктора.
Далее началась работа по фронтенду и бэкенду. Второй этап был полностью посвящен микросервисной архитектуре. Суть этого метода заключается в размещении разных модулей и функций сайтов на нескольких серверах, не зависящих друг от друга. Изначально при разработке сайтов для региональных администраций в ней не видели необходимости: действительно высокая нагрузка возникала редко. Однако хакерские атаки 2022 года показали, что нужно работать с отказоустойчивостью сайтов госорганов системно.
Во время наплыва посетителей нагрузка на сайт возрастает, и, чтобы все запросы не уходили на один сервер, мы разделили их в зависимости от назначения: входы и авторизации отправляются на отдельный логин-сервер, на второй сервер ― сервисные функции сайта, база данных лежит на третьем сервере, на поисковом сервере лежит поисковая функция и т.д. Даже если какой-то из серверов упадет, остальные будут по-прежнему доступны, и сайт в целом сохранит работоспособность.
На третьем этапе мы разработали шаблонизатор и справочный центр с обучающими материалами: видео, статьями и инструкциями.
Функционал
Функционал и компонентная база были выполнены на заключительном, третьем этапе. Сюда относятся:
- подключение собственных доменов,
- управление правами редакторов сайтов,
- размещение сквозных баннеров на всех сайтах заказчика, созданных на Конструкторе,
- добавление сотрудников и отделов, заполнение справочника должностных лиц,
- управление навигацией сайта,
- возможность формировать структуру сайта, создавая разделы и подразделы,
- удобное ведение новостной ленты, блога или раздела о событиях.

Появилась возможность наполнять страницы контентом с помощью меню компонентов:
- Заголовок,
- Цитата,
- Текст в раскрывающихся карточках,
- Абзац,
- Спойлер,
- Интервью,
- Контакты,
- Таблица;
- Графические изображения;
- Видео;
- Документы,
- Этапы,
- Разделители
- Новости
- Баннеры
- Персоналии
- Структура организации
- SЕО-настройки
Визуальный редактор
Редактор позволяет просматривать и менять содержимое разделов сайта, а также задавать SEO-настройки. Благодаря этому сайт можно полноценно заполнить необходимым контентом без особых усилий и технических знаний.
Ввод в эксплуатацию и развитие
Организация работы с учреждениями
Для массовой работы с сайтами после тестового этапа и для их быстрого наполнения мы создали формы, на основе которых специально написанный скрипт генерировал готовые сайты с основной информацией об учреждении. Далее требовалось выгрузить данные из формы и заполнить каждый раздел сайта (а их более 15) для более 1200 сайтов организаций — вручную. После этого администратор каждой организации получал автоматически сгенерированное письмо с логином и паролем. Можно считать, что с этого момента сайт начинает работать.
Далее требовалось выгрузить данные из формы и заполнить каждый раздел сайта (а их более 15) для более 1200 сайтов организаций — вручную. После этого администратор каждой организации получал автоматически сгенерированное письмо с логином и паролем. Можно считать, что с этого момента сайт начинает работать.
Обучение администраторов
Для того, чтобы облегчить работу администраторам сайтов, мы создали отдельный небольшой сервис — Справочный центр, в котором ответили на часто задаваемые вопросы, добавили инструкции и подробно описали работу с компонентами. Еще завели канал на Rutube, чтобы по мере доработки сайта выпускать новые видео и, возможно, рассказывать о лайфхаках работы в Конструкторе. Вместе с доступами к сайту каждый администратор получил ссылки на Справочный центр и обучающие видео.
Обеспечение отказоустойчивости
Для своевременного информирования об ошибках, возникающих в процессе работы, мы использовали сервис Sentry.
Когда один из микросервисов перестает работать, его в течение нескольких секунд автоматически перезапустит сервис Monit.
Также мы внедрили систему бэкапирования, которая позволяет восстановить и сервис целиком при потере всех данных, и отдельные сайты после неправильно внесенных изменений. Файлы бэкапов, на случай физического повреждения жесткого диска, расположены отдельно от работающего сервиса, на другом носителе.
Для этих задач был разработан специальный интерфейс. Кроме того, мы разработали функционал логирования для удобного поиска ошибок с выводом в интерфейс.
Результаты
Проект стал для нас огромным прорывом — в сжатые сроки мы провели масштабную работу по сбору информации от заказчика и организаций, изучили новую версию дизайн-системы государственных сайтов и собрали множество дизайн-макетов, большинство из которых дизайнер сопровождал подробными описаниями — при работе с государством все решения необходимо обосновывать и детально разъяснять.
Сайты, построенные на Конструкторе, работают по одним и тем же принципам, на одних и тех же паттернах. Познакомившись с одним сайтом, человек научится ориентироваться на всех остальных. В этом и есть сила такого подхода. Этот механизм делает сайты как инструмент диалога между органами власти и гражданами более эффективными.
Военно-патриотический парк Патриот
Государственное юридическое бюро Кузбасса
Детский сад №16 Солнышко
Теперь образовательные и подведомственные организации могут без специальных навыков и бесплатно сделать себе классный подробный сайт. Работать в Конструкторе удобно и интуитивно понятно. Сейчас на платформе Конструктора обслуживается более 1300 государственных сайтов. Каждый день на них выкладывают новости, добавляют документы и собирают обратную связь от пользователей — в общем, сайты полноценно работают.
Несмотря на то, что целевая аудитория Конструктора — государственные организации, использовать его может любой заказчик, которому нужно создать несколько однотипных сайтов. Окупаемость достигается при создании всего двух сайтов. Конструктор будет загружен на ваш сервер, и вы сможете сделать столько сайтов, сколько вам понадобится. Все обновления сервиса также будут вам доступны. Если дизайн-система вам не подходит, можно заменить ее на вашу корпоративную.
Окупаемость достигается при создании всего двух сайтов. Конструктор будет загружен на ваш сервер, и вы сможете сделать столько сайтов, сколько вам понадобится. Все обновления сервиса также будут вам доступны. Если дизайн-система вам не подходит, можно заменить ее на вашу корпоративную.
Подробнее узнать о Конструкторе и получить демо-версию можно на сайте gos-editor.ru.
лучших конструкторов сайтов без кода в 2023 году
Время чтения: 7 минутВ начале 2000-х годов, когда я получал степень по компьютерным наукам, я мечтал создать простой и интерактивный веб-сайт. Я сделал свой первый веб-сайт вручную в HTML, будучи стажером. Разработка веб-приложения в те дни была сложной задачей, так как требовала большого количества кода, который нужно было выполнять вручную.
Доступность таких инструментов, как FrontPage и Dreamweaver, была поистине революционной для того времени. Но нам нужно было нечто большее. С тех пор процесс создания веб-сайтов значительно продвинулся вперед. Кодирование может быть непосильным и экономически истощающим для разработчика, не имеющего технической квалификации.
Кодирование может быть непосильным и экономически истощающим для разработчика, не имеющего технической квалификации.
Разработка без кода постоянно разрушает технические барьеры. Точно так же конструкторы веб-сайтов без кода помогают бизнес-пользователям создавать веб-сайты без кодирования. Теперь даже нетехнический человек может бросить вызов старым убеждениям и создать свой собственный веб-сайт. Инструменты без кода полностью демократизировали область разработки программного обеспечения и открыли множество возможностей для своих пользователей.
Что такое инструменты для создания веб-страниц без кода?
Инструменты для создания веб-сайтов без кода — это инструменты, которые позволяют пользователям, не имеющим технических навыков, создавать веб-сайты с минимальным кодированием или вообще без него. Эти инструменты предоставляют визуальные элементы управления перетаскиванием, такие как блоки лего, которые строители могут использовать для создания своих веб-сайтов. Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
По словам Криса Ванстрата, генерального директора GitHub, «будущее программирования — это полное отсутствие программирования».
Кроме того,
По словам Гаутама Ниммагадды, основателя и генерального директора Quixy, «отсутствие кода будет иметь эффект снежного кома и стимулировать инновации в цифровом ландшафте».
11 лучших инструментов для создания веб-сайтов без кода
1. Wix
Wix — это облачный инструмент для создания веб-сайтов без кода. Он имеет множество настраиваемых шаблонов и плагинов, которые позволяют пользователю создавать привлекательный и отзывчивый веб-сайт.
Особенности
- Функция перетаскивания
- Более 900 дизайнерских шаблонов
- Круглосуточная поддержка клиентов
- SEO-оптимизация
Pros
- Экономичный и удобный
- Предлагает бесплатный план
- Высокая степень защиты
Минусы
- Бесплатная версия содержит рекламу
- Техника SEO устарела
2.
 Bubble
BubbleЭто одна из самых передовых платформ для создания веб-сайтов без кода. Это дает пользователям полную свободу при создании SaaS, торговых площадок и социальных сетей.
Особенности
- Настраиваемость и функциональность
- Инструмент рабочего процесса перетаскивания
- Достаточные правила конфиденциальности
- Более 800 плагинов, таких как Google, Facebook, Stripe и др.
Профи
- Автоматическое резервное копирование
- Легко интегрируется с программным обеспечением для выставления счетов, таким как Braintree и Stripe, для платежей
- Безопасно обрабатывает размещение и развертывание
Минусы
- Ограниченные резервные копии для бесплатных пользователей
- Требуются некоторые усилия, чтобы изучить его
3. Webflow
Webflow позволяет разработчикам веб-сайтов создавать индивидуальные и профессиональные веб-сайты без кода.![]() Он предоставляет простой и надежный хостинг.
Он предоставляет простой и надежный хостинг.
Особенности
- Работает на Amazon Web Services
- Предлагает нулевое обслуживание без пакетов для установки или обновлений
- Встроенные инструменты SEO
- Бесплатно, пока веб-сайт не будет свободен для запуска
Плюсы
- Многофункциональный
- Простота использования и высокая производительность
- Круглосуточная поддержка клиентов
- Мощные инструменты проектирования
Минусы
- Изменение плана может сбивать с толку
- Обучение требует усилий из-за множества мощных функций
Также читайте: Быстрорастущий ландшафт без кода
4. SquareSpace
Эта платформа является одним из известных брендов инструментов для создания веб-сайтов, которые идеально подходят для художников, фотографов или для разработки профессионального веб-сайта.
Функции
- Пользователи могут перейти на SquareSpace с другой платформы
- Круглосуточная служба поддержки клиентов
- Аналитику сайта можно отслеживать
- Создает профессиональный портфель
Pros
- Встроенные инструменты SEO
- Интеграция с ведущими инструментами социальных сетей, платежей, доставки и маркетинга
- Оптимизация мобильного сайта
- Бесплатное средство для создания логотипов
Минусы
- К редактору сайта сложно привыкнуть!
5.
 WordPress
WordPressWordPress продолжает оставаться одной из наиболее широко используемых платформ для создания веб-сайтов. Хотя он предлагает возможность настройки кода, веб-сайты также можно создавать без кодирования с помощью таких плагинов, как elementor, divi и т. д. Благодаря более чем 9 600 темам на выбор WordPress добавление контента на веб-сайт становится очень простым!
Особенности
- Инструмент для создания дизайна с помощью перетаскивания
- Расширьте функциональность с помощью сайтов и плагинов
- Настраиваемый дизайн веб-сайта
- Встроенные блоги
Профи
- Простота в использовании и интуитивность
- Масштабируемые сайты
- Более 54 000 плагинов
- Адаптивный дизайн
Минусы
- Частые обновления
- Уязвим к угрозам
- Трудно ориентироваться
6.
 Weebly
WeeblyИнструмент для создания веб-сайтов без кода, с возможностью перетаскивания, настраиваемым дизайном и полезными инструментами. Это мощный инструмент электронной коммерции, который упрощает доставку, управление заказами и платежи.
Особенности
- Это часть набора продуктов Square, которая позволяет покупателю платить любым способом
- Круглосуточная поддержка клиентов через чат, электронную почту и телефон
- Доступна мобильная версия
Профи
- Возможность выбрать фон для видео, который придаст динамичности сайту
- Функция автосохранения
Минусы
- Иногда возникают глюки платформы
- SEO имеет ограниченную функциональность
7. Shopify
Это платформа электронной коммерции, предназначенная как для розничных магазинов, так и для интернет-магазинов. Это простой и удобный инструмент.
Возможности
- Более 70 профессиональных тем
- Полный доступ к CSS и HTML
- Платежи соответствуют стандарту PCI и поддерживают безопасные 3D-платежи
- Интегрирован с Google Analytics
Профессионалы
- Круглосуточная поддержка клиентов
- Мгновенные обновления
- Переадресация электронной почты
Минусы
- Возможности SEO нуждаются в улучшении
- Ограниченная настройка
8.
 Dorik
DorikЭто простой в использовании и гибкий инструмент для создания веб-сайтов без кода с более чем 130 компонентами пользовательского интерфейса и широким выбором шаблонов. Он создает адаптивные веб-сайты с неограниченным количеством страниц.
Особенности
- Надежный хостинг и сеть доставки контента (CDN)
- Бесплатный SSL-сертификат, выпущенный Let’s Encrypt
- Простое подключение к домену
- Интеграция с платежными платформами, такими как Gumroad, Stripe и PayPal
Pros
- Простота в использовании и гибкость
- Широкий выбор шаблонов и пользовательского интерфейса
Минусы
- Ограниченная функциональность
9. Кард
Инструмент для создания веб-сайтов, который создает одностраничные сайты практически для чего угодно. Он отзывчивый, простой и абсолютно бесплатный. Это самый простой инструмент для создания веб-сайтов! Кроме того, он лучше всего подходит для начинающих, которые не хотят начинать со сложного дизайна.
Функции
- Создание до трех сайтов на одну учетную запись
- Нет брендинга Carrd в нижнем колонтитуле
- Google Analytics
Pros
- Простота и удобство использования
- Интеграция с MailChimp
- Наличие поддомена даже в бесплатной версии
Минусы
- Ограниченная функциональность
- Запрещено вести блоги и интернет-магазины
Читайте также: Все, что вы должны знать о разработке без кода
10. Zyro
Это простой конструктор веб-сайтов без кода, который помогает быстро создать веб-сайт и загружается с молниеносной скоростью. Это детище бренда Hostinger. Это также производитель логотипов и слоганов.
Функции
- Редактор перетаскивания
- Универсальное платежное решение
- функциональность электронной коммерции
- Безопасность SSL
- 30-дневная гарантия возврата денег
Профессионалы
- Круглосуточная поддержка клиентов
- Бесплатный хостинг
- Автоматическое масштабирование
- SEO
Минусы
- Медленная поддержка клиентов
- Реклама будет расклеена на разработанном сайте
11.
 Sheet2site
Sheet2siteЭто мощный и интеллектуальный инструмент для создания веб-сайтов, который помогает создавать красивые веб-сайты из Google Sheets с текстом, изображениями, фильтрами и ссылками. Веб-сайт можно создать с помощью всего одного листа Google и без кода!
Возможности
- Бесплатный хостинг
- SEO-менеджмент
- Интегрирован с MailChimp и Google Analytics
Pros
- Можно создавать сайты в стиле сетки.
- Обновляется автоматически, если в Google Sheet вносятся какие-либо изменения.
- 30-дневная гарантия возврата денег
Минусы
- Нет бесплатного плана
- Низкая кривая обучения
Вывод
Каждый конструктор веб-сайтов разработан с большим количеством функций; однако для захвата рынка также предлагаются дополнительные функции. Эти дополнительные функции зависят от разработчиков и могут не соответствовать всем требованиям; поэтому пользователь должен выбрать инструмент для создания веб-сайтов, который соответствует его / ее требованиям. Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
Часто задаваемые вопросы (FAQ)
Что такое конструктор сайтов без кода?
Конструктор веб-сайтов без кода — это платформа или инструмент, который позволяет создавать веб-сайты без необходимости навыков кодирования или программирования. Он предоставляет визуальный интерфейс, в котором вы можете создавать и оформлять свой веб-сайт, просто перетаскивая элементы на страницу. Конструкторы веб-сайтов без кода устраняют сложности кодирования, делая создание веб-сайтов доступным для более широкой аудитории.
Какой инструмент для разработки веб-сайтов не требует кода?
Для разработки веб-сайтов доступно несколько популярных инструментов без кода. Некоторые популярные варианты включают Wix, Squarespace, Weebly, Webflow и Bubble. Каждый инструмент имеет свои особенности и сильные стороны, поэтому рекомендуется изучить их и выбрать тот, который лучше всего соответствует вашим конкретным потребностям и предпочтениям.
Каждый инструмент имеет свои особенности и сильные стороны, поэтому рекомендуется изучить их и выбрать тот, который лучше всего соответствует вашим конкретным потребностям и предпочтениям.
Могу ли я создать профессионально выглядящий веб-сайт с помощью конструктора веб-сайтов без кода?
Да, можно! Конструкторы веб-сайтов без кода предлагают широкий спектр профессионально разработанных шаблонов и тем. Эти шаблоны созданы для обеспечения безупречного и современного внешнего вида вашего веб-сайта. Имея возможность настраивать цвета, шрифты, макеты и изображения, вы можете создать профессионально выглядящий веб-сайт, отражающий ваш уникальный бренд или видение.
Подходят ли конструкторы веб-сайтов без кода для начинающих без технического образования?
Абсолютно! Конструкторы сайтов без кода разработаны специально для новичков без технического образования. Они обеспечивают интуитивно понятный интерфейс и функцию перетаскивания, что позволяет создавать веб-сайты без написания кода. Вы можете легко настраивать шаблоны, добавлять контент и управлять своим сайтом с помощью удобных инструментов.
Вы можете легко настраивать шаблоны, добавлять контент и управлять своим сайтом с помощью удобных инструментов.
TAGS : Конструктор веб-сайтов без кода
Что такое конструктор веб-сайтов: Руководство
Конструктор веб-сайтов — это программа, позволяющая пользователям создавать сайты, отвечающие их потребностям, без знания кода. Обычно он имеет редактор перетаскивания, поэтому клиенты могут добавлять определенные элементы и создавать профессиональный веб-сайт для своего бизнеса.
В этом видео Анна, маркетолог SendPulse, объясняет, как создать сайт бесплатно без каких-либо навыков программирования.
В этой статье мы расскажем, зачем использовать конструктор, как он работает и как выбрать правильный. Мы также откроем для себя 5 лучших платформ для начинающих.
Почему вам стоит использовать конструктор сайтов?
Builders позволяют владельцам бизнеса создавать стильные веб-сайты без знания кода. Тем не менее, есть еще больше преимуществ, которые вы можете извлечь из этого. В этом разделе мы раскроем все преимущества для вашего бренда.
В этом разделе мы раскроем все преимущества для вашего бренда.
Прежде всего, качественные сервисы предлагают вам готовые шаблоны для различных видов бизнеса. Вам не нужны какие-либо знания в области программирования или кодирования, чтобы создать желаемый дизайн веб-сайта.
Создание веб-сайта позволяет стереть ограничения физического магазина. Вы можете вести бизнес электронной коммерции, используя функции, темы и необходимые инструменты. В результате вы сможете интегрироваться с другими платформами и обеспечить превосходный опыт покупок для ваших потребителей. Например, вы можете включить необходимые платежные системы, интегрировать различные платформы для генерации потенциальных клиентов и службы массовой рассылки электронной почты, применить инструменты управления клиентами и т. д. Поскольку присутствие в Интернете в настоящее время является обязательным, большинство разработчиков веб-сайтов имеют интеграцию с ними. Это позволяет вам избежать поиска и установки определенных плагинов.
Еще одним преимуществом конструктора сайтов является его экономичность. Используя специальную платформу, вы можете сэкономить на найме дизайнера сайта.
Если вы беспокоитесь о том, как ваши клиенты смогут найти ваш интернет-магазин, вы можете использовать собственное доменное имя или зарегистрированный домен. Ваши клиенты узнают ваш сайт и легко найдут его.
С конструктором сайтов вы можете сэкономить время и настроить дизайн своего сайта в любое время. Готовые шаблоны и темы позволяют быстро создать сайт. Более того, вы всегда сможете внести необходимые изменения, если позже обнаружите недостатки.
Теперь, когда вы знаете, почему вам следует использовать конструктор веб-сайтов для своего бизнеса, пришло время выяснить, как он работает. Это поможет вам решить, соответствует ли это вашей цели.
Как работает конструктор сайтов?
Услуги по разработке сайтов не предполагают рассрочку. Таким образом, вы не тратите время на чтение инструкций, выясняя, как установить программу и как ею пользоваться. Они используются в веб-приложении, что очень удобно для пользователей. Поскольку конструкторы веб-сайтов ориентированы как на начинающих, так и на профессиональных дизайнеров, они имеют простой интерфейс и понятные функции.
Они используются в веб-приложении, что очень удобно для пользователей. Поскольку конструкторы веб-сайтов ориентированы как на начинающих, так и на профессиональных дизайнеров, они имеют простой интерфейс и понятные функции.
С помощью редакторов с перетаскиванием вы можете добавить все необходимые элементы на свой новый веб-сайт, просто перетащив их в поле редактора. Вы увидите различные заголовки, тексты, видео, ссылки и изображения, которые вы можете добавить в свое рабочее пространство. После того, как вы закончите с компонентами своего веб-сайта, вы сможете сразу увидеть результат. Вы можете настроить элементы, если решите, что что-то выглядит неудовлетворительно или неактуально.
Обычно у вас есть два варианта: создать сайт с нуля или выбрать один из доступных настраиваемых шаблонов. Если у вас нет навыков кодирования, лучше использовать шаблон. В нем есть все, что вам нужно для идеального веб-сайта, кроме вашей информации. Вставьте текст, заголовки, изображения и видео, чтобы получить желаемый результат.
Теперь, когда вы знаете, как работают конструкторы веб-сайтов, пришло время перейти к следующему разделу и узнать, как выбрать веб-сайт, который соответствует вашим бизнес-целям, ценовым требованиям и навыкам.
Как выбрать конструктор сайтов?
При выборе конструктора веб-сайтов следует учитывать несколько критериев, включая простоту использования, функции, поддержку клиентов, цены и право собственности на данные. Мы рассмотрим эти моменты, чтобы вы могли выбрать хороший сервис для своей компании.
- Определите, удобна ли служба. Если вы новичок, очень важно выяснить, подходит ли вам конструктор. Зайдите на веб-сайт компании и узнайте, нужны ли вам какие-либо навыки программирования или программирования, узнайте, как их использовать, и узнайте, легко ли вам будет справиться с этим без помощи профессионального веб-дизайнера. Откройте функции сервиса и найдите конструктор с перетаскиванием, варианты дизайна, готовые к использованию профессиональные шаблоны и инструменты редактирования.

- Ознакомьтесь с ценами. Поскольку конкуренция среди создателей веб-сайтов растет, у вас есть много вариантов. Обязательно выберите среди услуг, которые подходят вам с точки зрения цены и функциональности. Хорошо, если у платформы есть базовый бесплатный тариф или бесплатный пробный период с основными функциями, чтобы понять, как работает сервис. Найдите информацию о бесплатном домене, бесплатном SSL, бесплатной деловой электронной почте и бесплатных функциях электронной коммерции на веб-сайте разработчика, прежде чем платить за это. Изучите эту информацию, чтобы рассчитать расходы на домен веб-сайта, корпоративную электронную почту, SSL и т. д. Проверьте, есть ли у услуги какие-либо скрытые расходы.
- Откройте для себя возможности платформы. Ваш конструктор веб-сайтов способствует успеху вашего бизнеса и продуктивности всех интеграций. Изучая возможности, убедитесь, что сервис предлагает библиотеку шаблонов, которая вас удовлетворяет.
 Просмотрите веб-сайт, чтобы узнать, какие шаблоны, дизайны и темы они предлагают. Кроме того, проверьте, является ли платформа гибкой. Это означает, что вы можете добавить некоторые необходимые интеграции, такие как Google Analytics, платежные системы, CRM, службы электронного маркетинга и т. д. Посмотрите список доступных интеграций, чтобы убедиться, что платформа соответствует вашим требованиям.
Просмотрите веб-сайт, чтобы узнать, какие шаблоны, дизайны и темы они предлагают. Кроме того, проверьте, является ли платформа гибкой. Это означает, что вы можете добавить некоторые необходимые интеграции, такие как Google Analytics, платежные системы, CRM, службы электронного маркетинга и т. д. Посмотрите список доступных интеграций, чтобы убедиться, что платформа соответствует вашим требованиям. - Обратитесь в службу поддержки клиентов. Протестируйте агентов службы поддержки выбранной вами компании, задав им вопросы об услуге. Это поможет вам определить, насколько они полезны и чутки к потенциальным клиентам. У сервиса должна быть поддержка 24/7, если вы работаете в другом часовом поясе и проходите онбординг. Вы также должны узнать, есть ли у них чат и высокая скорость отклика. Посмотрите, есть ли у платформы база знаний или справочный центр на случай, если вы не можете дозвониться до техподдержки или хотите во всем разобраться самостоятельно.
- Раскройте информацию о правах собственности и политике конфиденциальности.
 Хотя вы можете не сразу подумать об этих двух моментах, они необходимы для эффективной работы и безопасности ваших данных. Прежде чем платить за какую-либо услугу, ознакомьтесь с условиями этой услуги и ее политикой конфиденциальности. Это предотвратит возникновение проблем с вашими личными данными в будущем.
Хотя вы можете не сразу подумать об этих двух моментах, они необходимы для эффективной работы и безопасности ваших данных. Прежде чем платить за какую-либо услугу, ознакомьтесь с условиями этой услуги и ее политикой конфиденциальности. Это предотвратит возникновение проблем с вашими личными данными в будущем.
Теперь, когда вы знаете, как найти подходящего конструктора веб-сайтов, мы предоставим вам список лучших услуг с точки зрения цены, функциональности, гибкости и удобства использования.
4 лучших конструктора сайтов для начинающих
Мы собрали для вас 4 лучших конструктора веб-сайтов. Давайте подробно рассмотрим каждый из них, чтобы вы могли выбрать один для своего бренда.
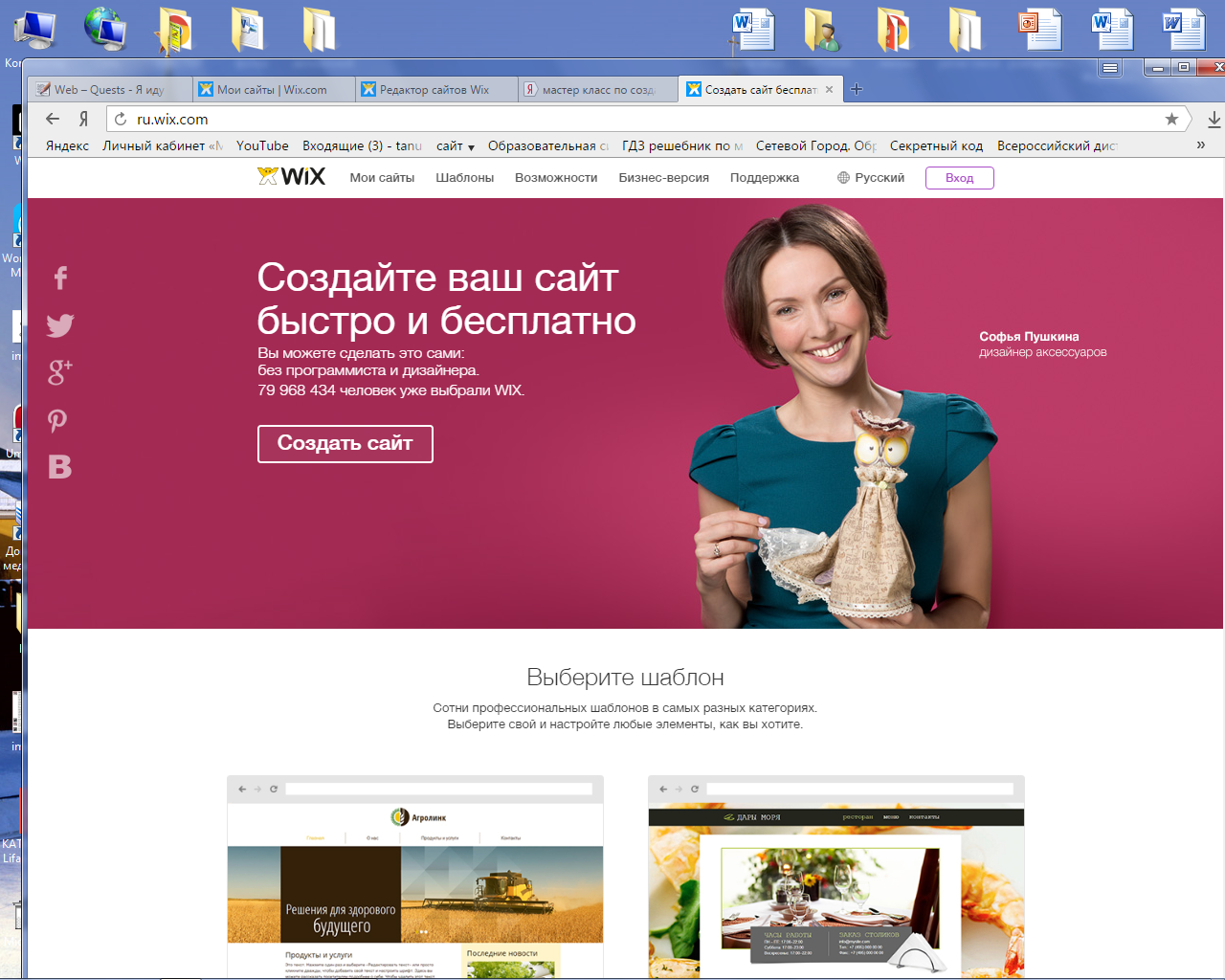
Викс
Wix — идеальная платформа для людей, которые хотят продавать в Интернете, продвигать бизнес и создавать сообщества. С помощью сервиса вы можете создать блог, веб-сайт электронной коммерции и портфолио. Это помогает вам достигать различных целей, таких как продажа товаров в Интернете, расширение лояльной аудитории, монетизация контента, улучшение видимости, проведение мероприятий и т. д.
д.
Wix предоставляет вам библиотеку из более чем 900 бесплатных настраиваемых шаблонов веб-сайтов, которые удовлетворят потребности предприятий в различных отраслях, а также возможность создать свой веб-сайт с нуля. Платформа будет полезна для начинающих и профессиональных создателей, поскольку у нее есть интеллектуальный редактор с перетаскиванием. Кроме того, после регистрации вы получите собственный домен, логотип и другие инструменты бренда, полнофункциональные инструменты веб-разработки для настраиваемых функций и технологию искусственного интеллекта, которая поможет вам в процессе разработки веб-сайта.
С Wix вы можете получить еще больше преимуществ:
- быстрая загрузка сайта;
- мультиоблачный хостинг;
- мест для SEO-оптимизации;
- встроенных инструментов специальных возможностей;
- Круглосуточная защита данных.
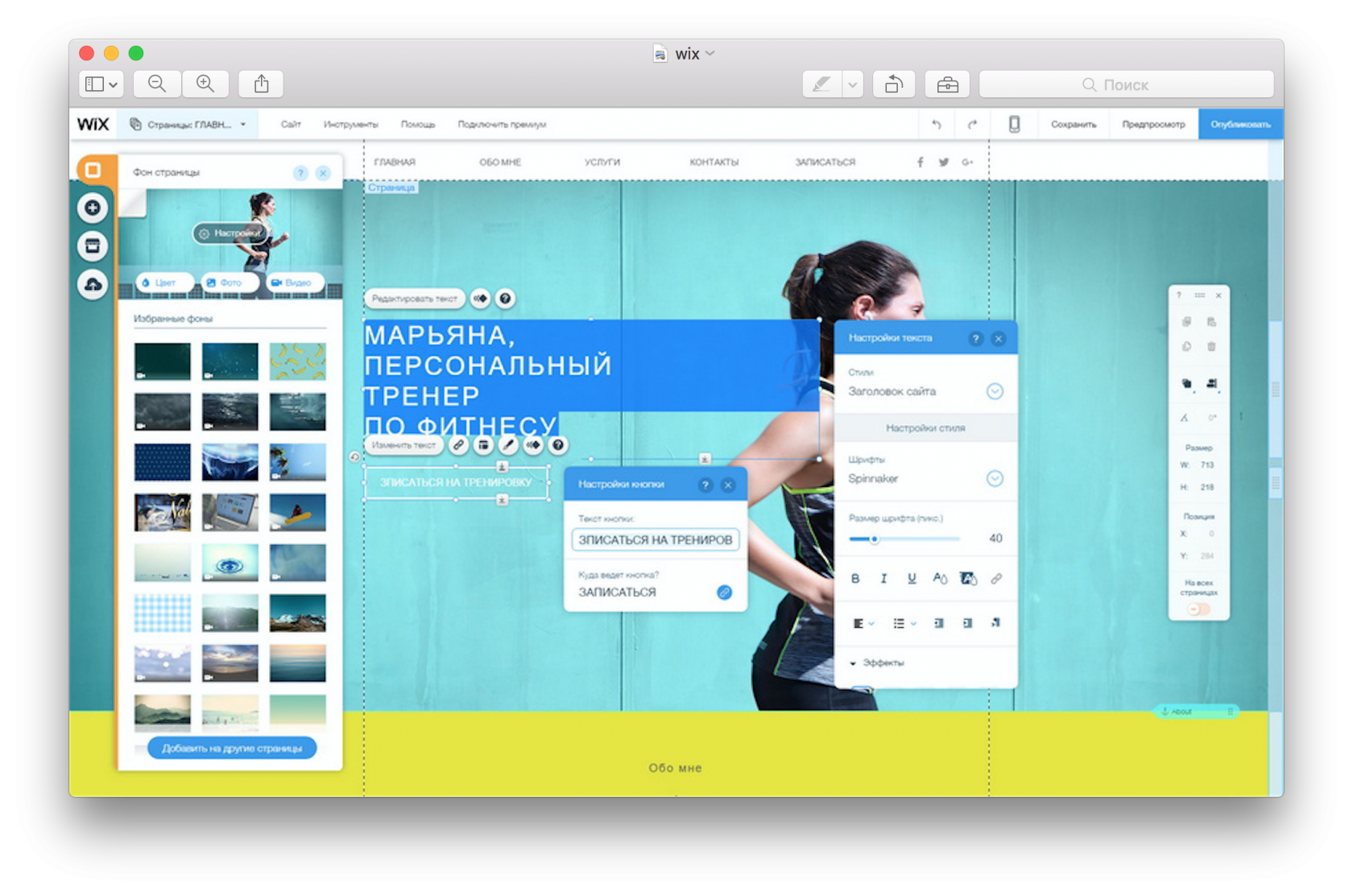
Ниже вы можете увидеть, как отредактировать существующий шаблон для вашего бизнеса в Wix.
Бесплатный план: До 500 МБ дискового пространства, до 500 МБ полосы пропускания и назначенный URL-адрес.
Платный план: Начиная с 4,50 долларов США в месяц за 1 ГБ пропускной способности, 500 МБ дискового пространства и круглосуточную поддержку клиентов.
GoDaddy
GoDaddy — это сервис, подходящий для создания портфолио и создания интернет-магазина. Различные функции платформы позволяют создавать веб-сайты, продвигать их и получать клиентов.
GoDaddy предоставляет бесплатные профессиональные шаблоны для различных отраслей, таких как интернет-магазины, рестораны и продукты питания, бытовые услуги, мода и красота, здоровье и фитнес. Конструктор перетаскивания позволяет настраивать или добавлять целые разделы, такие как заголовки, галереи, прайс-листы или меню. Кроме того, сервис позаботится о ваших социальных сетях и кампаниях по электронной почте. С GoDaddy вы можете создавать привлекательный фирменный контент для своих учетных записей. Платформа позволяет вам создавать свой веб-сайт с помощью шаблонов бесплатно. Как только вы решите начать продажи, вы можете перейти на платный план и получать заказы.
Платформа позволяет вам создавать свой веб-сайт с помощью шаблонов бесплатно. Как только вы решите начать продажи, вы можете перейти на платный план и получать заказы.
На одной панели инструментов вы можете просматривать и управлять различными вещами, такими как обзоры, заказы и социальные сети. Это удобно и экономит время.
Ниже вы можете увидеть, как создать сайт в GoDaddy.
Бесплатный план: 7-дневная бесплатная пробная версия.
Платный план: Начиная с 9,99 долларов США в месяц (при ежегодной оплате) за собственный домен, веб-сайты и панель маркетинговой аналитики, а также чат на веб-сайте.
Поразительно
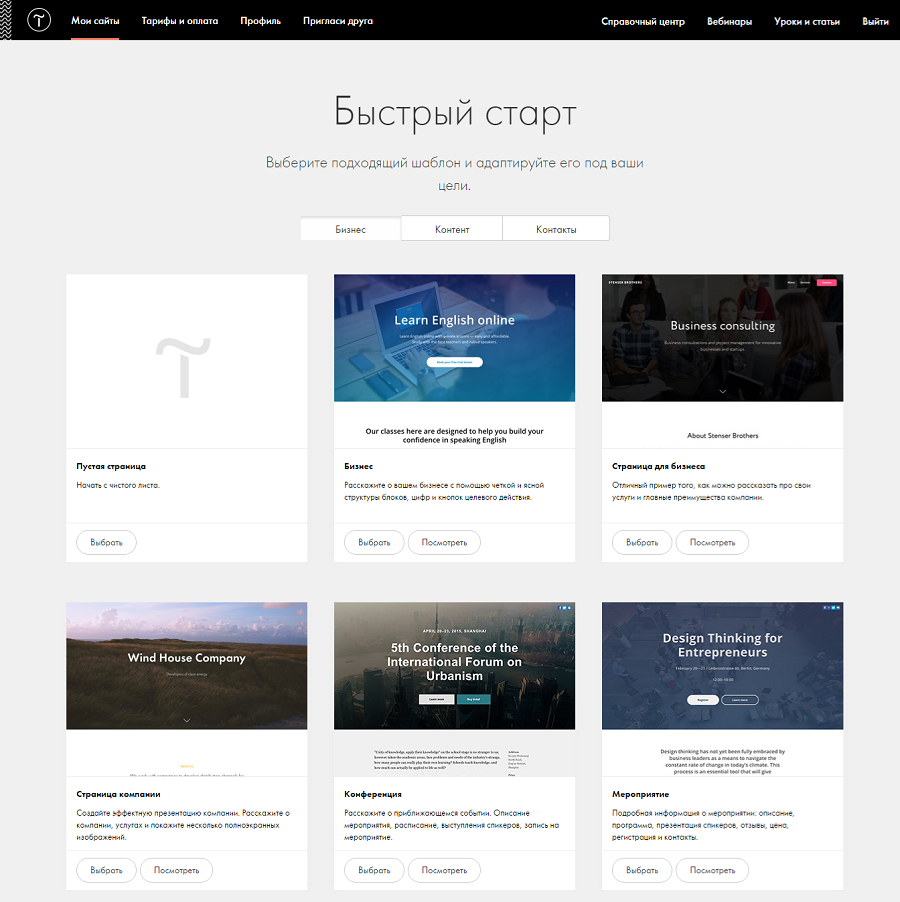
Strikingly — идеальный выбор для начинающих, поскольку он прост в использовании. Платформа предлагает вам библиотеку шаблонов веб-сайтов и редактор перетаскивания. Вам нужно добавить необходимые элементы и отредактировать их. Примерно через 30 минут вы получите профессионально выглядящий сайт. С Strikingly вам не нужно знание кода или опыт создания веб-сайтов. Чтобы запустить веб-сайт, вам нужно выбрать шаблон и адаптировать его для вашего бизнеса. Платформа предлагает шаблоны для стартапов, портфолио, мероприятий, блогов, магазинов, сервисов и т. д.
С Strikingly вам не нужно знание кода или опыт создания веб-сайтов. Чтобы запустить веб-сайт, вам нужно выбрать шаблон и адаптировать его для вашего бизнеса. Платформа предлагает шаблоны для стартапов, портфолио, мероприятий, блогов, магазинов, сервисов и т. д.
Вы можете создать новое доменное имя или использовать зарегистрированное. Таким образом, клиентам будет легче узнать ваш бизнес. С Strikingly легко создавать веб-сайты электронной коммерции. Вам нужно добавить простой магазин и подключить его к предпочтительным платежным системам, таким как PayPal и Stripe. Вы все настроены на продажу.
Благодаря функциям платформы вы можете добавить доставку, купоны и вход в систему. Создание подписок, форм, чата и информационных бюллетеней в одном месте позволяет вам привлекать потенциальных клиентов и расширять свою аудиторию. Рассмотрите возможность разработки программы членства и регистрации ваших клиентов в ней. Этот шаг поможет вам повысить вовлеченность и лояльность клиентов. Помимо простого магазина, вы можете создать блог. Это позволит вам делиться ценным контентом со своими читателями удобным способом.
Помимо простого магазина, вы можете создать блог. Это позволит вам делиться ценным контентом со своими читателями удобным способом.
После создания веб-сайта вы сможете получить доступ к встроенной аналитике Strikingly. С его помощью вы увидите эффективность своих сообщений в блоге, статистику посетителей и количество заинтересованных потенциальных клиентов. Кроме того, вы получите представление об успехе вашего сайта.
На скриншоте ниже вы можете увидеть, как создать сайт в Strikingly.
Бесплатный план: неограниченных бесплатных веб-сайтов, домен Strikingly.com, ежемесячная пропускная способность 5 ГБ, общий объем хранилища 500 МБ на сайт, 5 нескольких страниц на сайт и 1 продукт на сайт.
Платный план: Начиная с 12 долларов США в месяц за 2 ограниченных сайта, неограниченное количество бесплатных сайтов, личный домен, бесплатный SSL для личного домена, 1 ГБ хранилища на сайт, пропускную способность 50 ГБ, до 5 страниц на сайт и до 5 продукты.
Дуда
Duda позволяет вам создать хорошо работающий веб-сайт без какой-либо подготовки или специальных навыков. Он позволяет вам получать доступ к предварительно разработанным элементам, создавать общие дизайны, собирать и импортировать контент, а также создавать веб-сайты, которые вы можете запустить за считанные минуты. Платформа имеет богатый выбор шаблонов, чтобы выбрать что-то подходящее для себя. Примеры включают шаблоны для учителей йоги, страховых компаний, компаний, занимающихся недвижимостью, профессиональных резюме, дизайнерских агентств и многих других.
У Дуды есть библиотека контента. Создание веб-сайта в Duda происходит быстрее, поскольку он помогает вам перенести весь ваш контент с веб-сайта или страницы Facebook в библиотеку контента. Текстовые блоки, изображения и адреса — это виджеты, которые вы можете подключить к библиотеке контента, чтобы управлять своими данными в одном месте. Более того, сервис позаботится о совместной работе вашей команды. Вы можете использовать совместный доступ к ресурсам, комментарии на сайте для быстрых итераций дизайна, разрешения для команды для беспрепятственного управления проектами и т. д.
Вы можете использовать совместный доступ к ресурсам, комментарии на сайте для быстрых итераций дизайна, разрешения для команды для беспрепятственного управления проектами и т. д.
Используйте программное обеспечение для создания веб-сайтов без кода или погрузитесь в JavaScript, CSS и HTML с интуитивно понятным решением для веб-дизайна платформы. Откройте для себя инструменты перетаскивания, чтобы создать идеальный дизайн для вашего сайта.
Ниже вы можете увидеть, как создать сайт с помощью готового шаблона Duda.
Бесплатный план: 14-дневная бесплатная пробная версия.
Платный план: Начиная с 19 долларов США в месяц за 1 сайт и хостинг AWS, а также поддержку по электронной почте.
Поздравляем, теперь у вас есть список замечательных конструкторов сайтов, из которых можно выбрать подходящий. Надеемся, что наша статья поможет вам в создании вашего бизнес-сайта.
Каталожные номера:
- В этой статье раскрывается определение термина и принципы работы конструкторов веб-сайтов.





 Просмотрите веб-сайт, чтобы узнать, какие шаблоны, дизайны и темы они предлагают. Кроме того, проверьте, является ли платформа гибкой. Это означает, что вы можете добавить некоторые необходимые интеграции, такие как Google Analytics, платежные системы, CRM, службы электронного маркетинга и т. д. Посмотрите список доступных интеграций, чтобы убедиться, что платформа соответствует вашим требованиям.
Просмотрите веб-сайт, чтобы узнать, какие шаблоны, дизайны и темы они предлагают. Кроме того, проверьте, является ли платформа гибкой. Это означает, что вы можете добавить некоторые необходимые интеграции, такие как Google Analytics, платежные системы, CRM, службы электронного маркетинга и т. д. Посмотрите список доступных интеграций, чтобы убедиться, что платформа соответствует вашим требованиям. Хотя вы можете не сразу подумать об этих двух моментах, они необходимы для эффективной работы и безопасности ваших данных. Прежде чем платить за какую-либо услугу, ознакомьтесь с условиями этой услуги и ее политикой конфиденциальности. Это предотвратит возникновение проблем с вашими личными данными в будущем.
Хотя вы можете не сразу подумать об этих двух моментах, они необходимы для эффективной работы и безопасности ваших данных. Прежде чем платить за какую-либо услугу, ознакомьтесь с условиями этой услуги и ее политикой конфиденциальности. Это предотвратит возникновение проблем с вашими личными данными в будущем.