как найти нужное слово в тексте
Оглавление
- Поиск по словам и фразам через панель «Навигация»
- Расширенный поиск в Ворде
Бывают такие ситуации, когда в огромной статье нужно найти определённый символ или слово. Перечитывать весь текст – не вариант, необходимо воспользоваться быстрым способом – открыть поиск в Ворде. Существует несколько способов, с помощью которых можно легко совершать поиск по документу.
Поиск по словам и фразам через панель «Навигация»
Чтобы найти какую-либо фразу или слово в документе Ворд, надо открыть окно «Навигация». Найти данное окно можно с помощью шагов ниже:
- Откройте в основном меню вкладку «Главная»;
- Нажмите на кнопку «Найти» в области «Редактирования»;
Внимание. Вызвать быстрый поиск можно посредством комбинации клавиш «Ctrl+F». - Теперь в левой части от основной рабочей области появится окно под названием «Навигация» с областью для поиска;
- Кликните по окну поиска и напечатайте искомую фразу или слово;
- Программа автоматически подсветит слово в тексте оранжевым цветом;
- На панели «Навигация» ниже области поиска, появятся фрагменты текста с искомым словом, которое будет выделено жирным.
 Благодаря данной функции можно с легкостью передвигаться от одной части текста к другой, которые содержат поисковое слово.
Благодаря данной функции можно с легкостью передвигаться от одной части текста к другой, которые содержат поисковое слово.
Примечание. Поиск будет выдавать как точный вариант запроса фразы, так и производный. Наглядно можно увидеть на примере ниже.
Внимание. Если выделить определённое слово в тексте и нажать «Ctrl+F», то сработает поиск по данному слову. Причем в области поиска искомое слово уже будет написано.
Если случайно закрыли окно поиска, то нажмите сочетание клавиш «Ctrl+Alt+Y». Ворд повторно начнет искать последнюю искомую фразу.
Расширенный поиск в Ворде
Если понадобилось разыскать какой-то символ в определенном отрывке статьи, к примеру, знак неразрывного пробела или сноску, то в помощь расширенный поиск.
Метод 1: Вкладка «Главная»
Найти расширенный поиск можно нажав по стрелке на кнопке «Найти» во вкладке «Главная».
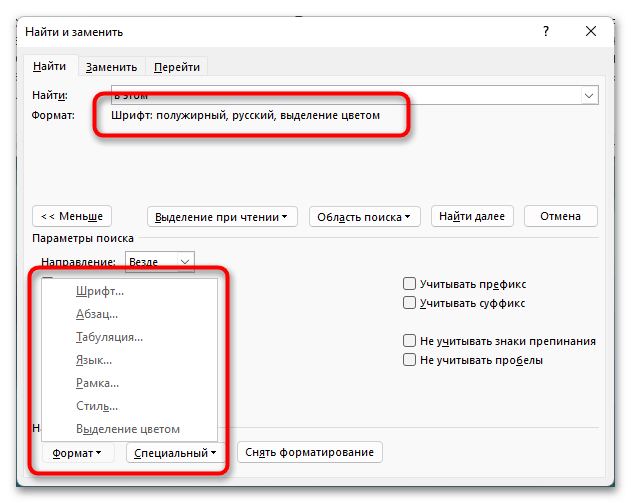
В новом окне в разделе «Найти» нужно кликнуть по кнопке «Больше». Тогда раскроется полный функционал данного поиска.
В поле «Найти» напишите искомую фразу или перейдите к кнопке «Специальный» и укажите нужный вариант для поиска.
Далее поставьте соответствующий вид документа, нажав по кнопке «Найти в», если нужно совершить поиск по всему документу то «Основной документ».
Когда надо совершить поиск по какому-то фрагменту в статье, изначально нужно его выделить и указать «Текущий фрагмент».
В окне «Найти и заменить» всплывет уведомление сколько элементов найдено Вордом.
Метод 2: Через окно «Навигация»
Открыть расширенный поиск можно через панель «Навигация».
Рядом со значком «Лупа» есть маленький треугольник, нужно нажать по нему и выбрать «Расширенный поиск».
4 полезных совета по работе с Safari на iPhone и iPad
Панель интеллектуального поиска в Safari представляет собой гибрид старой адресной строки и панели поиска, объединенных в одно универсальное место для ввода текста и перехода по ссылкам. Это очень удобно, поскольку можете получить доступ к поисковой системе по умолчанию, истории просмотров, сохраненным закладкам и даже определенным словам на веб-страницах через единую панель интеллектуального поиска в верхней части окна просмотра браузера Safari. Но почему-то не все пользуются этим инструментом, хотя он экономит уйму времени.
Это очень удобно, поскольку можете получить доступ к поисковой системе по умолчанию, истории просмотров, сохраненным закладкам и даже определенным словам на веб-страницах через единую панель интеллектуального поиска в верхней части окна просмотра браузера Safari. Но почему-то не все пользуются этим инструментом, хотя он экономит уйму времени.
Думаете, вы используете Safari по-максимуму? Проверьте
Содержание
- 1 Как искать закладки и историю с помощью Safari на iPhone и iPad
- 2 Как искать текст на странице в Safari на iPhone и iPad
- 3 Как изменить поиск по умолчанию в Safari на iPhone и iPad
- 4 Как искать в Safari из поиска на главном экране в iOS 14
Как искать закладки и историю с помощью Safari на iPhone и iPad
Например, можно не заходить в панель закладок или историю, а посмотреть ее прямо в строке поиска.
- Запустите Safari с главного экрана.
- Коснитесь панели интеллектуального поиска в верхней части браузера.

- Введите несколько ключевых слов, по которым вы хотите выполнить поисковый запрос в Интернете (я искал «Apple»).
- Нажмите на сайт или закладку, к которой вы хотите перейти, под заголовком «Закладки» и «История».
Закладки и история доступны прямо из панели поиска
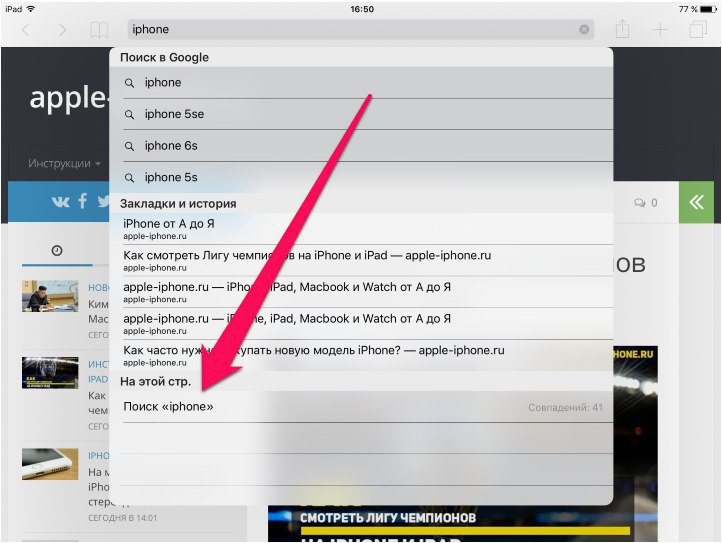
Как искать текст на странице в Safari на iPhone и iPad
- Откройте Safari на своем iPhone или iPad.
- Откройте веб-страницу в Safari.
- Коснитесь панели интеллектуального поиска наверху.
- Введите слово или фразу, которую хотите найти на странице.
- Прокрутите вниз до поля «На этой стр.»
- Нажмите кнопки навигации, чтобы перейти ко всем совпадениям поиска, если их несколько.
До сих пор многие не умеют пользоваться поиском в Safari
Как изменить поиск по умолчанию в Safari на iPhone и iPad
У каждого есть любимая поисковая машина. При использовании панели интеллектуального поиска в Safari убедитесь, что выбрана правильная поисковая система.
- Нажмите «Настройки» на главном экране.
- Выберите Safari (возможно, вам придется прокрутить вниз, чтобы найти его).
- Зайдите в меню «Поисковая машина».
- Выберите поисковую систему, которую хотите.
Лучше всего использовать Яндекс или Google, но можно и другие
В следующий раз, когда вы откроете Safari и наберете что-то в строке интеллектуального поиска, он будет использовать вашу недавно настроенную поисковую систему.
Как искать в Safari из поиска на главном экране в iOS 14
В iOS 14 появилась новая функция поиска, доступная по свайпу влево от главного экрана. Когда вы введете поисковый запрос в поиск Spotlight, то увидите предложенные варианты поиска в Интернете и даже веб-сайты, основанные на вашем запросе.
- Проведите по главному экрану вправо, чтобы перейти к поиску.
- Введите поисковый запрос в строку поиска.
- Коснитесь желаемого результата поиска.
Можно даже не открывать Safari, чтоб перейти на наш сайт
Как вы можете видеть в приведенном выше примере, поисковые запросы, которые iOS нашла для «AppleInsider», автоматически откроют наш сайт Safari и выполнят поиск в Интернете с использованием этого слова.
Другими лайфхаками Safari вы можете поделиться в комментариях и в нашем Telegram-чате.
Apple, как правило, сначала предлагает обновления для iOS, iPadOS, watchOS, tvOS и macOS в виде закрытых предварительных версий для разработчиков или общедоступных бета-версий. Хотя бета-версии содержат новые функции, они также часто бывают с ошибками, которые могут помешать нормальному использованию вашего iPhone, iPad, Apple Watch, Apple TV или Mac. Они не предназначены для повседневного использования на основном устройстве. Вот почему мы настоятельно рекомендуем держаться подальше от предварительных версий для разработчиков, если они вам не нужны для разработки программного обеспечения, и использовать общедоступные бета-версии с осторожностью. Если вам дорог свой айфон, дождитесь финальной версии.
iOS 14Обновление iOS и устройств AppleСоветы по работе с AppleКак искать на веб-сайте определенное слово или фразу
В этом руководстве представлено пошаговое руководство по поиску на веб-сайте слова, фразы или строки текста и поиску каждой страницы, на которой они появляются.
Sitebulb имеет функцию «Поиск контента», которая позволяет настроить сканер для поиска на веб-сайте определенного слова или фразы на каждой просматриваемой странице.
Это позволяет фильтровать страницы в зависимости от того, содержат ли они определенные слова.
Например:
- Проверьте, не содержат ли страницы продуктов электронной коммерции сообщения об отсутствии на складе.
- Проверьте, какие страницы ссылаются на определенную торговую марку или название компании.
- Понять, на каких страницах упоминаются определенные целевые ключевые слова (для создания внутренних ссылок).
Содержание
В этом руководстве описан весь процесс настройки поиска контента в Sitebulb, включая все дополнительные настройки.
Вы можете перейти к определенной области руководства, используя ссылки ниже:
- Как настроить поиск контента
- Просмотр извлеченных данных
- Основные настройки
- Массовое добавление нескольких правил поиска
- Расширенная настройка
- URL-адрес, соответствующий
- Варианты использования и примеры (ВИДЕО-ОБУЧЕНИЕ)
- Сканирование с помощью Chrome
Добавление поиска контента к аудиту вашего веб-сайта
Чтобы начать, просто запустите новый аудит и в параметрах настройки прокрутите вниз до Извлечение и нажмите, чтобы открыть параметр Content Search .
Затем нажмите кнопку вверху, чтобы включить поиск контента, а затем нажмите зеленую кнопку Добавить правило .
Откроется экранный мастер правил. Для базового поиска все, что вам нужно сделать, это ввести текст и нажать «Добавить правило», и это все, что нужно сделать. Теперь все готово для поиска на вашем веб-сайте этого слова, каким бы оно ни было.
После того, как вы добавили правило, вы можете остановиться на этом или просто продолжать добавлять новые правила. Вы увидите все свои правила на странице настройки аудита, готовые к началу аудита.
Например, если мы хотим просканировать наш сайт и понять, как часто мы ссылаемся на Sitebulb как на «краулера» по сравнению с «аудитором веб-сайта», мы могли бы настроить его следующим образом:
С лицензией Sitebulb Pro нет ограничений на количество правил, которые вы можете добавить, поэтому соберите все необходимые данные (с лицензией Lite существует ограничение в 3 правила).
Когда вы закончите добавлять правила и другие настройки аудита, нажмите Начать сейчас в правом нижнем углу экрана, чтобы начать аудит.
После завершения аудита вы можете получить доступ к отчету с данными, используя меню слева.
Обзор покажет вам подробные данные об итогах для каждой поисковой фразы:
Два столбца данных говорят вам немного разные вещи:
- Всего найдено = общее количество экземпляров, которые Sitebulb нашел фразу , даже если некоторые из них были на одной странице.
- Найдено по URL-адресам = количество уникальных URL-адресов, на которых Sitebulb нашел фразу.
Даже не анализируя данные подробно, мы уже можем видеть, что «краулер» доминирует.
Чтобы просмотреть подробные сведения о конкретных URL-адресах, нам нужно перейти на вкладку  Числа в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Числа в каждой ячейке относятся к тому, сколько экземпляров фразы было найдено на каждой странице.
Мы можем быстро отсортировать эти данные, щелкнув заголовок столбца для любой поисковой фразы, по которой мы хотим отсортировать.
Как и всегда в списках URL, вы можете добавлять или удалять столбцы, чтобы легко комбинировать данные технического обхода с извлеченными данными. Вы также можете создавать фильтры для данных, чтобы получить дополнительную информацию.
Это базовая настройка, и этот простой процесс позволит вам легко настроить поиск контента и просматривать данные в результатах.
Основные настройки – другие параметры
Описанный выше процесс подходит для большинства простых случаев использования поиска контента. Однако есть некоторые дополнительные настройки, которые нам еще предстоит изучить.
На изображении ниже показана настройка по умолчанию с примером поисковой фразы:
Давайте более подробно рассмотрим значение каждой опции:
- Слово или текст для поиска — это фраза, которую Sitebulb будет искать для сканирования каждого URL-адреса или страницы на вашем веб-сайте.

- Игнорировать регистр — Довольно очевидно. Если этот флажок установлен, Sitebulb будет соответствовать строке, например «Лыжные очки» или «Лыжные очки». Если флажок не установлен, он не будет соответствовать ни одному из этих примеров, только строчным буквам «лыжные очки».
- Элемент для поиска . Выберите из раскрывающегося списка элемент HTML, который Sitebulb должен искать. Значение по умолчанию «Все html-элементы» подходит для большинства случаев, но ниже мы рассмотрим некоторые другие примеры.
- Искать в – здесь доступны следующие варианты: «Только текст» или «HTML и текст». Опция «Только текст» будет искать только видимый текст на странице, а опция «HTML и текст» также будет искать в HTML (например, метаописания).
Большинство из этих опций интуитивно понятны и/или их легко проверить и проверить самостоятельно. Однако параметр «Элемент для поиска» немного сложнее и требует дополнительных пояснений.
Однако параметр «Элемент для поиска» немного сложнее и требует дополнительных пояснений.
Элемент для поиска — объяснение
Для начала в раскрывающемся списке есть несколько вариантов:
Все эти параметры относятся к структуре HTML веб-страницы:
Таким образом, параметр по умолчанию «Все параметры HTML» будет искать весь зеленый раздел на изображении выше. Вы можете выбрать только поиск в
или (синие или желтые разделы) или, альтернативно, «В, но не в ».Этот конкретный параметр означает, что Sitebulb будет искать только в разделе
(желтый), но не будет включать элементы привязки (). Другими словами, выполняйте поиск по содержимому тела, но не добавляйте никаких ссылок.Например, предположим, что мы хотим указать еще несколько внутренних ссылок на нашей странице сканирования JavaScript. Если мы будем искать фразу «сканирование javascript» во всем или во всем
, то будут найдены все ссылки на нашей верхней панели навигации: Таким образом, буквально каждая страница будет помечена. Совсем не полезно.
Совсем не полезно.
Но если мы вместо этого выберем ‘
, но не ‘, тогда будут только найдены случаи, когда фраза присутствует в нессылочных элементах.Очень полезно.
И, наконец, у нас есть нижняя опция из выпадающего списка: «Определенный элемент». Когда вы выбираете это, под ним появляется новое поле, которое требует от вас ввода селектора CSS, определяющего конкретный элемент, который вы хотите очистить. Например:
В общем, это следует рассматривать как расширенный вариант — если вы не знаете, что такое селектор CSS, просто избегайте этого параметра и придерживайтесь других, их более чем достаточно почти для всех случаев использования. .
Селектор CSS позволяет выбрать определенный раздел из шаблона страницы. Рассмотрим типичную страницу продукта электронной коммерции, меня может только заинтересовать поиск в части «содержательного текста» страницы, а не в элементах навигации или шаблонном тексте.
Итак, мне нужно выбрать селектор, который определяет это, что я могу сделать с помощью функции «Проверка» в Chrome:
Итак, в этом случае я вижу, что мне нужен инспектор: div.product- описание-содержание-текст
Выделив этот селектор в DevTools и прокрутив страницу вниз, я вижу, что он аккуратно анализирует страницу, чтобы выбрать только описание продукта, и избегает шаблонного пуха, такого как «Мелкий шрифт», который меня не интересует. идет поиск.
Для ясности, вот как я могу настроить правило в Sitebulb:
Массовое добавление нескольких правил поиска
Кнопка «Правила», чтобы добавлять их массово.
Просто напишите свои слова/фразы, по одному в строке, или просто скопируйте/вставьте в поле. Он работает точно так же, как одиночная «базовая» конфигурация выше, за исключением нескольких слов или фраз. Таким образом, вы по-прежнему можете настроить шаблоны исключения URL-адресов, какой элемент искать и искать ли вы в тексте и HTML или только в тексте.
Таким образом, это не дает вам детализации для настройки каждого слова по-разному, но позволяет загружать одновременно сотни или тысячи фраз. Это может быть очень полезно, если вы хотите идентифицировать страницы, которые содержат любое из списка ключевых слов.
Когда отчет будет завершен, каждое правило будет отображаться так, как если бы вы вводили их одно за другим:
Примечание на шкале
С помощью этой функции можно одновременно выгружать тысячи слов. Обратите внимание, что если вы сделаете это, лучшим способом доступа к данным будет использование зеленой кнопки Экспортировать все данные поиска , которую вы видите на изображении выше. Вы МОЖЕТЕ получить доступ к данным через вкладку URL-адреса, но она будет загружать только 50 столбцов за раз, поэтому вам нужно будет много добавлять/удалять, чтобы увидеть, что вы хотите.
Поэтому мы рекомендуем вместо этого использовать экспорт.
Расширенная настройка
Все, что мы рассмотрели до сих пор, подпадает под определение «Базовая» настройка. По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
По сути, это означает, что мы просим Sitebulb искать по одному слову или фразе за раз (даже с помощью метода «массовой загрузки»).
Но есть также опция «Дополнительно» в одном окне «Добавить правило».
Вот в чем дело: вы либо настраиваете каждое правило как «Базовое», либо как «Расширенное». Это не та ситуация, когда вы настраиваете базовые вещи, а затем добавляете некоторые дополнительные параметры. Таким образом, есть некоторые знакомые элементы, которые работают точно так же, как описано выше для основных параметров. И еще кое-что новое:
Итак, мы не будем снова закрывать старую почву нижними битами, просто обратитесь к разделу выше, в котором объясняется, как все это работает.
Нас интересует этот бит:
Концепция относительно проста, мы заменяем «слово/фразу» комбинацией слов для поиска. Требование предоставить «Имя правила» просто для облегчения просмотра результатов в отчете.
Давайте рассмотрим пример. Представьте, что мы проводим аудит туристического веб-сайта. Мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, поэтому мы можем настроить их следующим образом:
Мы хотим определить страницы, на которых рассказывается о конкретных зимних видах спорта, поэтому мы можем настроить их следующим образом:
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «катание на лыжах», «сноубординг» или «катание на коньках» (или любое их сочетание).
Когда мы взглянем на результаты, вы увидите значение добавления имени правила:
В этом случае числа, возвращаемые в столбце «Зимние виды спорта», отражают общее количество совпадений . Таким образом, результат «6» может означать, что «катание на лыжах» упоминается 4 раза, «сноубординг» — 2 раза, а «катание на коньках» — нет.
Теперь представьте, что мы хотим определить страницы, посвященные конкретным зимним видам спорта, но только для определенных стран. Мы могли бы исключить определенные страны, добавив их в поле «не содержит» справа, например.
После применения этого правила Sitebulb будет искать любые страницы, содержащие либо «лыжи», «сноуборд», либо «катание на коньках» (или любую комбинацию этих трех), А ТАКЖЕ не содержащие ни одного слова «франция». ‘, ‘Испания’, ‘Италия’ и ‘Австрия’.
‘, ‘Испания’, ‘Италия’ и ‘Австрия’.
Это позволяет отображать страницы о США/Канаде, а не о Европе, как мы хотели:
Использование этого комбинированного подхода позволяет вам делать такие вещи, как классифицировать страницы на основе темы или группировать их на основе набора целей. ключевые слова, которые затем можно было бы использовать для аудита контента или стратегий внутренних ссылок.
Совпадение URL-адресов
По умолчанию Sitebulb будет выполнять поиск контента на каждой отдельной странице веб-сайта. Это означает, что вы просите Sitebulb выполнить больше работы с точки зрения обработки, и это означает, что после сбора данных аудита на вашем жестком диске будет храниться больше данных.
Для большинства веб-сайтов, например для типичного сайта на 10 000 страниц, это не проблема, поскольку размер и масштаб дополнительных требований к ресурсам незначительны.
Однако Sitebulb может обрабатывать веб-сайты с миллионами страниц, и в таком масштабе вы можете захотеть уменьшить объем обработки, которую Sitebulb выполняет при сканировании, и, возможно, более уместно — сколько места займет аудит. на вашем жестком диске, когда это будет сделано.
на вашем жестком диске, когда это будет сделано.
Для этого предназначена вкладка URL-адреса. Вы можете ввести шаблоны включения или исключения, чтобы Sitebulb выполнял анализ поиска контента только на определенных страницах. 9
Добавление шаблонов исключения очень URL), мы бы ввели путь /documentation/ со знаком минус (-) перед ним:
- -/documentation/
В результатах страницы /documentation/ просто указаны как «Не задано», поэтому вы можете отличить законные нули от страниц, на которых Sitebulb просто не выполнял поиск.
Добавление шаблонов включения
Мы также можем сделать это по-другому, используя вместо этого шаблоны включения. Возможно, мы хотели проверить слово только на наших страницах «продажи» на сайте, мы могли выбрать выполнение поиска только на страницах /product/ и /features/, введя папки БЕЗ знака минус:
- / продукт/
- /особенности/
Результаты для этого показывают, как мы можем изолировать страницы, которые нас действительно интересуют, и легко различать «истинные нули»:
Сопоставление URL-адресов работает как для базовых, так и для расширенных правил, и может быть определено по-разному для каждого добавляемого вами правила, поэтому вы можете получить очень конкретную настройку в своей настройке.
Варианты использования и примеры
В дополнение к примерам, уже рассмотренным в этом посте, у нас также есть обучающее видео с несколькими различными примерами, в которых демонстрируются некоторые из различных функций и параметров поиска контента:
Последнее предостережение — сканирование с помощью Chrome при необходимости
И последнее, на что следует обратить внимание, это то, что на некоторых сайтах контент загружается через JavaScript, что означает, что просмотр этого контента невозможен, когда вы выполняете «Просмотр исходного кода».
Если вы хотите лучше понять, почему это происходит, ознакомьтесь с нашим руководством по сканированию веб-сайтов Javascript. Но на данный момент, если это так на веб-сайте, который вы сканируете, вам просто нужно переключиться на Chrome Crawler в настройках аудита, и это гарантирует, что вы сможете искать свой сайт так, как его видит Google.
Это означает, что Sitebulb будет отображать JavaScript перед выполнением поиска контента.
Еще нет Sitebulb?
Не волнуйтесь! Вы можете зарегистрироваться для получения бесплатной пробной версии Sitebulb здесь и сразу приступить к работе.
Как искать слово или текст на веб-странице в любом веб-браузере
Это как искать иголку в стоге сена
Пролистывание длинной веб-страницы в поисках определенного слова или фразы утомительно и требует много времени. К счастью, все основные настольные и мобильные веб-браузеры поддерживают универсальную функцию поиска. Он прост в использовании и упрощает сканирование сообщений с большим количеством текста.
Если вы не знакомы с Find, этот пост поможет вам понять, как использовать его в любом браузере на любом устройстве. Вы также узнаете о способах поиска слова или текста одновременно на нескольких открытых вкладках и веб-страницах.
Содержание
Как открыть и использовать функцию поиска в любом браузере
Функция поиска присутствует в веб-браузерах, таких как Google Chrome, Mozilla Firefox, Microsoft Edge и Apple Safari. Он также работает одинаково везде и удобно доступен через стандартное сочетание клавиш.
Он также работает одинаково везде и удобно доступен через стандартное сочетание клавиш.
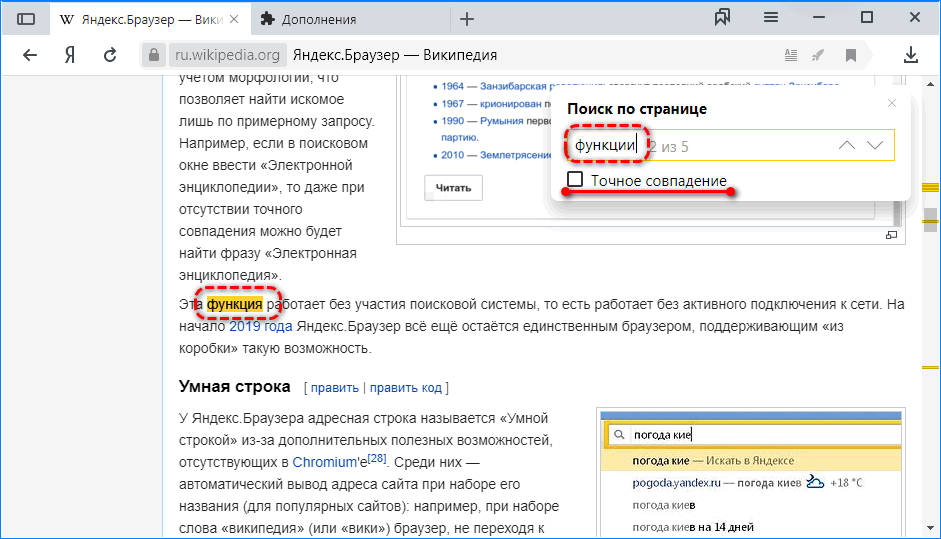
Начните с выбора вкладки браузера с веб-страницей, которую вы хотите найти. Затем нажмите Control + F (ПК) или Command + F (Mac). Панель поиска должна мгновенно появиться в правом верхнем или нижнем углу окна браузера.
Затем введите слово или фразу, и функция «Поиск» начнет выделять первый соответствующий экземпляр на странице в режиме реального времени. Он также должен обозначать общее количество одинаковых слов или фраз на странице.
Примечание: За исключением регистра букв, вы должны ввести слово или фразу точно, иначе поиск не сможет их найти.
Затем можно выбрать стрелки Далее и Предыдущий на панели поиска для автоматического перемещения между каждым элементом. В качестве альтернативы используйте сочетания клавиш Control + G и Control + Shift + G , если вы предпочитаете использовать только сочетания клавиш.
При желании вы можете перейти на другую вкладку и вернуться, а панель поиска останется доступной. Вы также можете использовать функцию «Найти на нескольких вкладках», но вы не сможете выполнять поиск по всем открытым веб-страницам с одной вкладки. Как только вы закончите искать то, что хотите, нажмите Esc или нажмите кнопку в форме x , чтобы выйти из поиска.
Совет: Вы можете показать источник страницы (или HTML) и использовать функцию «Найти» для поиска текста, который кажется скрытым от внешнего интерфейса веб-страницы. Для этого просто нажмите Control + U (ПК) или Command + U (Mac) или щелкните правой кнопкой мыши или щелкните страницу, удерживая нажатой клавишу Control, и выберите Просмотреть исходный код страницы .
Как открыть поиск с помощью элементов управления браузером рабочего стола
Помимо сочетания клавиш, вы также можете полагаться на элементы управления браузера, чтобы открыть поиск. Просто найдите значок с тремя точками или тремя сложенными линиями в любом углу окна, чтобы открыть меню браузера. Скорее всего, вы должны увидеть в нем пункт «Найти».
Просто найдите значок с тремя точками или тремя сложенными линиями в любом углу окна, чтобы открыть меню браузера. Скорее всего, вы должны увидеть в нем пункт «Найти».
В Chrome, например, выберите значок Еще (три точки) в левом верхнем углу окна браузера и выберите Найти . В некоторых браузерах он должен называться Найти на странице , Найти на странице и так далее.
В некоторых браузерах на Mac вместо этого вы можете искать в строке меню. Например, при использовании Safari выберите Редактировать > Найти .
Как открыть поиск в мобильных браузерах
Поиск доступен и в мобильных версиях веб-браузеров. Если вы используете планшет с клавиатурой, сочетания клавиш Control + F или Command + F должны помочь вам открыть поиск. Если нет, вы должны открыть его через меню браузера.
Снова найдите значок с тремя точками или тремя сложенными линиями в верхней или нижней части экрана. Например, в версии Chrome для iOS вы должны увидеть его в правом нижнем углу — коснитесь его и выберите Найти на странице .
Использование Find на мобильных устройствах работает так же, как и на ПК. Просто начните печатать, и он начнет выделять совпадающие экземпляры на странице. Затем используйте стрелки Далее и Предыдущий для перемещения по каждому элементу. Наконец, нажмите Готово для выхода из поиска.
Поиск слов на всех открытых вкладках и веб-страницах
Поиск не позволяет выполнять поиск слова или текста на всех открытых веб-страницах (или вкладках) одновременно. Но что, если у вас открыты десятки вкладок и вы хотите быстро что-то найти?
Если вы используете браузер Opera, вы можете использовать встроенную функцию поиска вкладок для поиска как по заголовку, так и по содержимому открытых вкладок. Вы можете использовать его, нажав Space + Control как на ПК, так и на Mac.
Вы можете использовать его, нажав Space + Control как на ПК, так и на Mac.
Браузеры, такие как Chrome, также позволяют выполнять поиск по вкладкам, но ограничиваются только заголовком страницы. Однако вы можете положиться на расширение «Поиск на всех вкладках» для сканирования текста на всех открытых вкладках. Просто установите его в свой браузер, выберите значок расширения в строке меню и начните вводить запрос.
Расширение должно отображать предварительный просмотр вкладок вместе с соответствующими терминами по мере ввода. Затем вы можете нажать . Введите , чтобы переключиться на первую вкладку с соответствующим термином, нажмите Shift + Введите , чтобы открыть все вкладки с соответствующим содержимым в новом окне и так далее. Вы должны найти дополнительные полезные ярлыки, перечисленные в окне поиска расширения.
Поиск по всем вкладкам доступен для Google Chrome, Mozilla Firefox и Microsoft Edge. Вы также можете найти альтернативные расширения с аналогичной функциональностью, просматривая магазины дополнений каждого соответствующего браузера.
Вы также можете найти альтернативные расширения с аналогичной функциональностью, просматривая магазины дополнений каждого соответствующего браузера.
Если вам не нравятся расширения, попробуйте операторы расширенного поиска Google для поиска слов и текста на нескольких страницах, даже не открывая их в браузере.
Удобно и продуктивно
Поиск делает поиск слов на веб-страницах невероятно удобным и продуктивным. Если вы хотите выполнять поиск по нескольким открытым страницам одновременно, не забудьте использовать расширение для браузера (помните, Opera даже не нуждается в этом), чтобы ускорить процесс еще больше.
Дилум Сеневиратне — независимый технический писатель и блогер с трехлетним опытом написания статей для онлайн-изданий о технологиях.


