Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты.
 Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена.
 Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
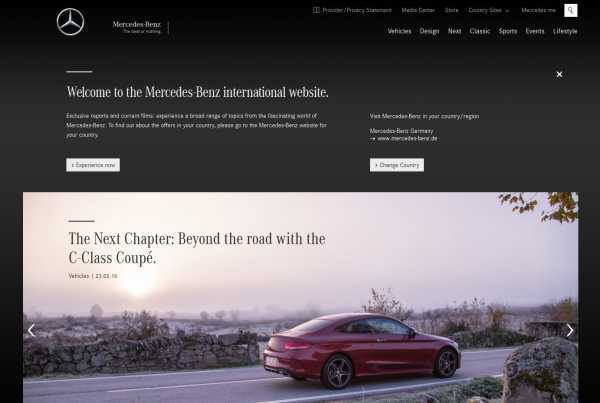
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.

Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
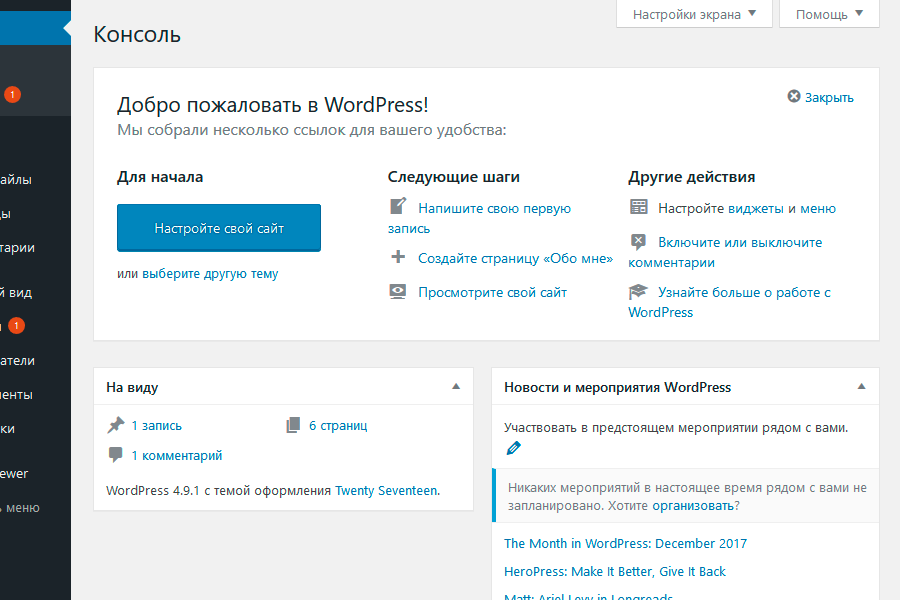
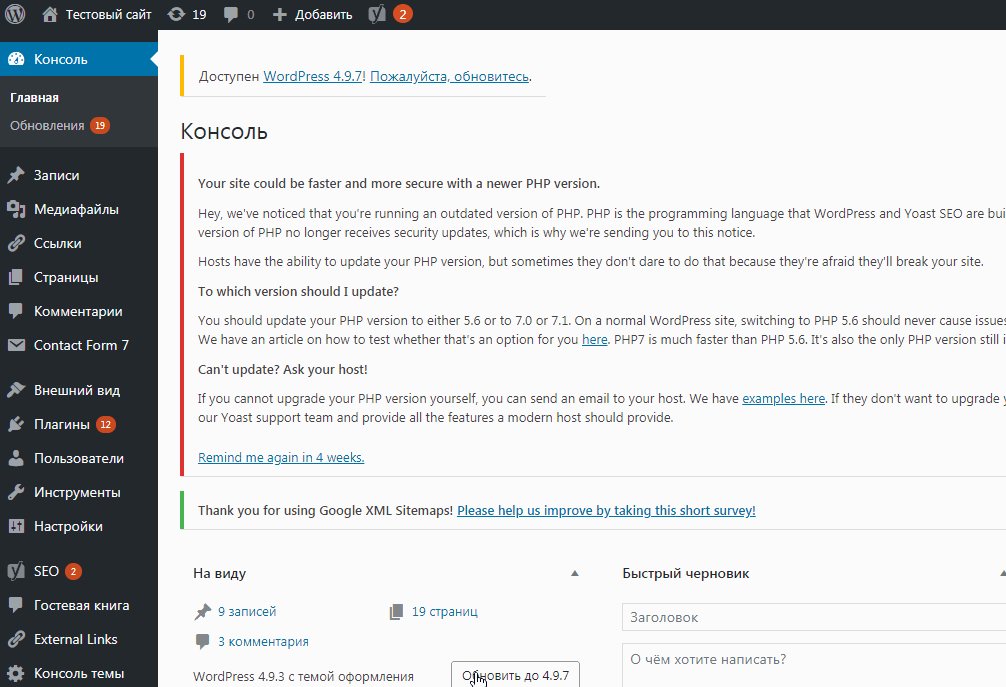
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».

- Потом открываем настройки экрана.
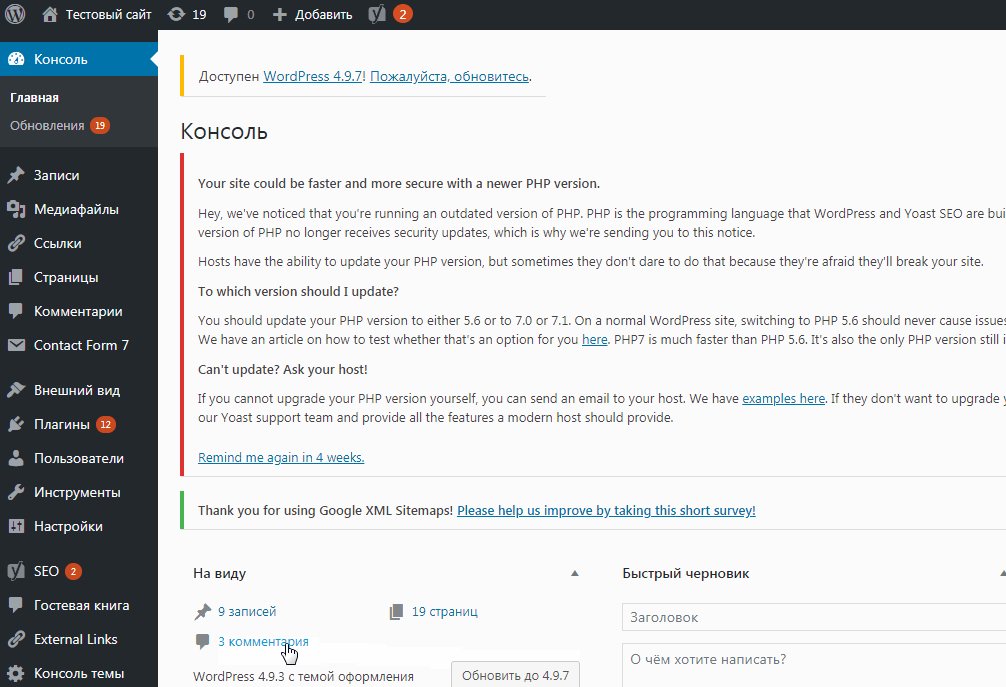
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
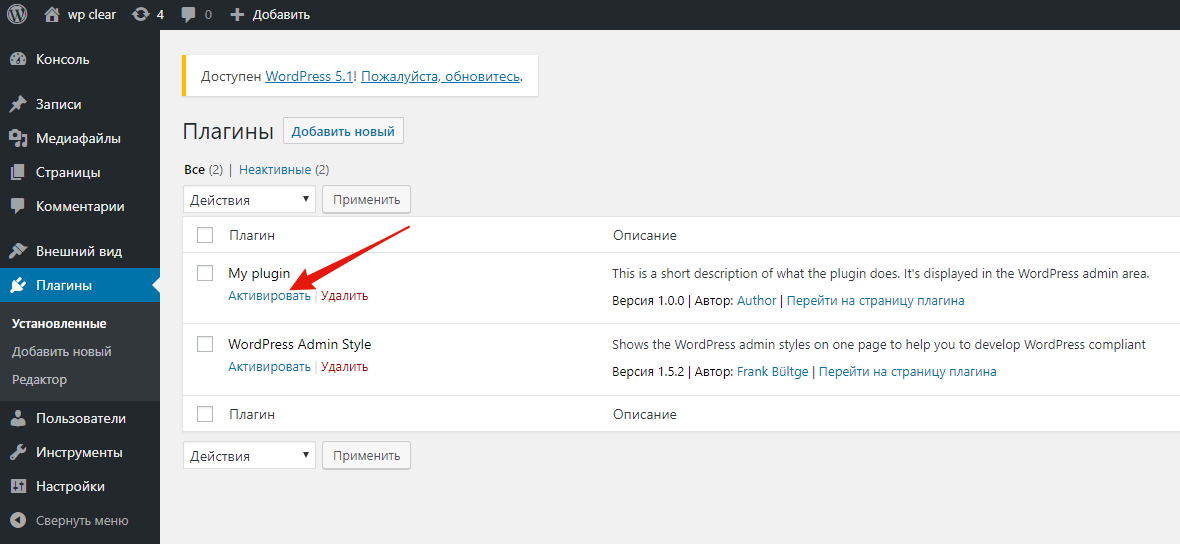
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
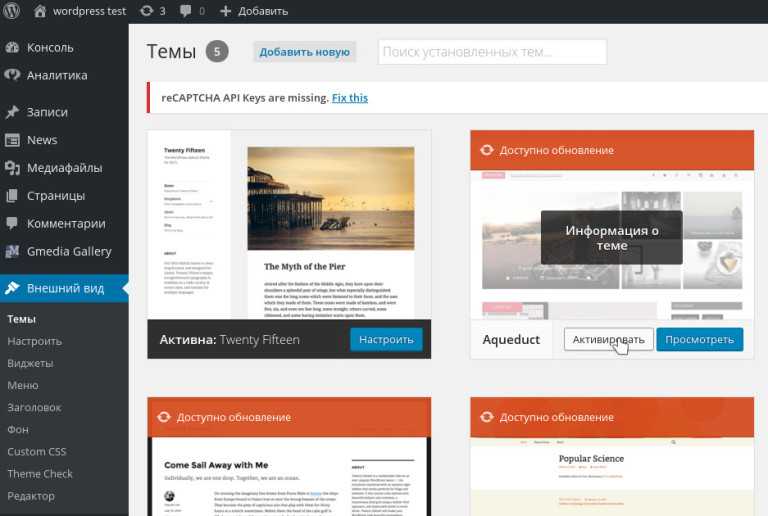
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.

- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
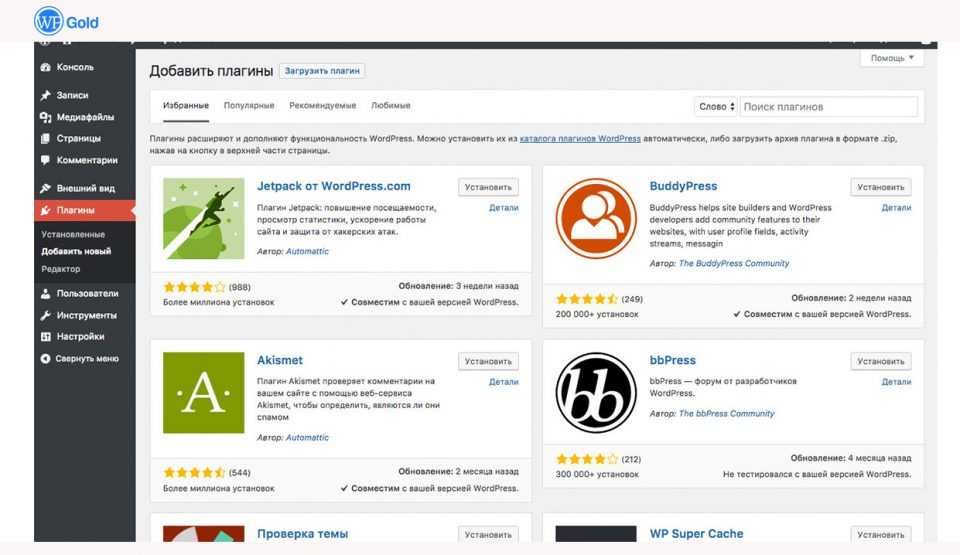
- Выбираем подпункт «Добавить новый» в меню «Плагины».

- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
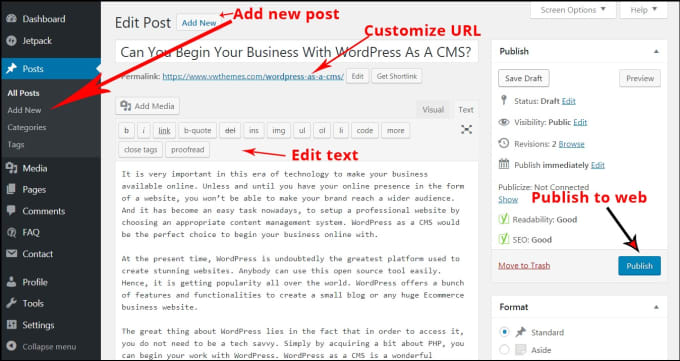
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».

- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.

- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
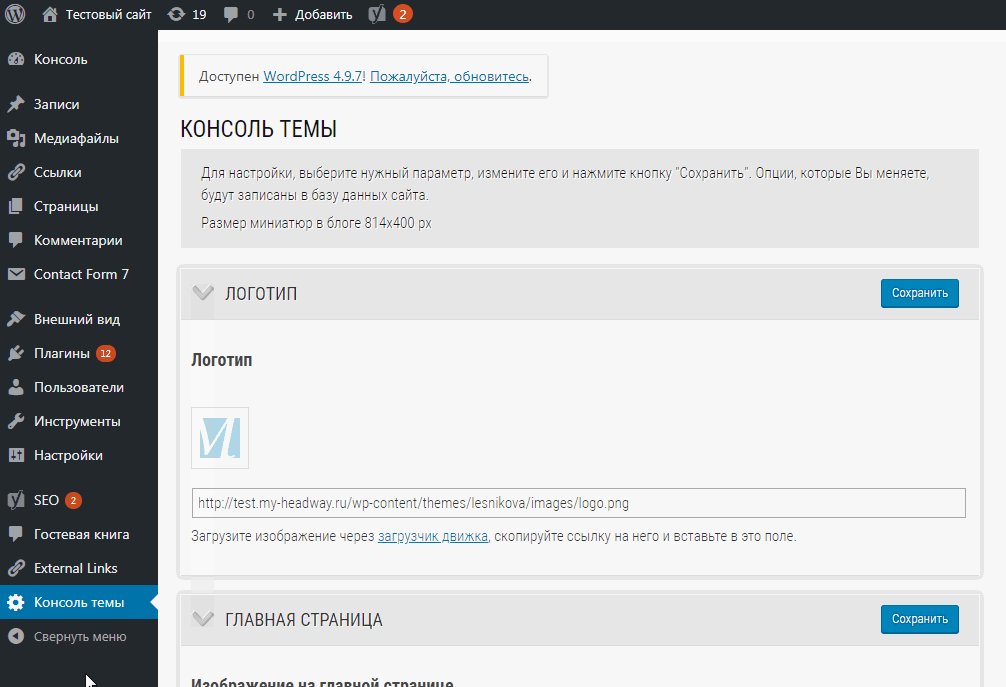
Айдентика сайта
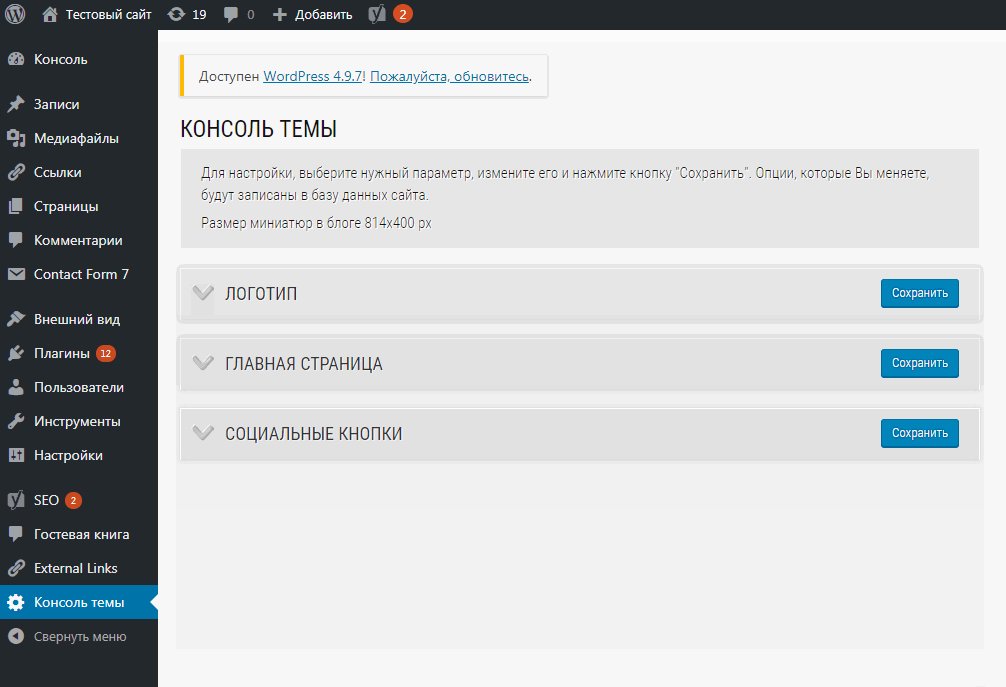
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».

- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон.
 Можно любой доступный в бесплатной версии.
Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.

- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.

- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.

- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
➤ Как создать сайт на WordPress подробная инструкция
Содержание страницы:
— Плюсы WordPress
— Так как же создать свой собственный сайт?
— Приобретите хостинг
— Настройте SSL-сертификат
— Запустите движок WordPress
— Установите опциональные настройки
— Выберите шаблон оформления для сайта
— Плагины и зачем они нужны
— Дополнительные опции
— Делаем начальное наполнение сайта
— Политика конфиденциальности
— Меню (структура сайта)
— Рубрики
— Метки
— Записи (статьи)
WordPress – это удобная площадка для разработки качественных веб-ресурсов. Это бесплатная и довольно простая система управления контентом (CMS). Сегодня на базе WordPress работают около 30% сайтов в мире.
Это бесплатная и довольно простая система управления контентом (CMS). Сегодня на базе WordPress работают около 30% сайтов в мире.
Плюсы WordPress
—Простые настройки
С этой CMS удобно работать даже новичкам. Админ-панель не перегруженная и несложная. Все параметры можно настроить в режиме реального времени, что позволяет учитывать индивидуальные особенности.
Система приспособлена для создания любых сайтов: от маленьких блогов до огромных интернет-магазинов. При этом сайт может сочетать функции различных веб-ресурсов.
—Разнообразие дизайна и большой набор плагинов
WordPress предлагает тысячи шаблонов – готовых сайтов, которые можно быстро установить. Эти шаблоны стоят немного, общий бюджет разработки сайта не превышает 100 – 200 долларов.
—Удобство для продвижения
WordPress обладает встроенной оптимизацией под поисковые запросы. Шаблоны сайтов постоянно изменяются в соответствии с современными требованиями.
Так как же создать свой собственный сайт?
1. Для начала выберите тематику
Занимайтесь тем, что вам действительно интересно, о чем вы можете увлеченно рассказывать часами. Если вы эксперт в своей области, это повысит ваши шансы. Найти вдохновение и интересные идеи помогут рейтинги проектов Яндекса, Рамблера, LiveInternet.
2. Выберите домен и хостинг. Пройдите регистрацию
Доменное имя должно быть коротким и, по возможности, емким. Если вы придумали хороший вариант, но такой домен уже занят, немного измените написание. Добавьте цифры или тире.
Проверить, свободен ли желаемый домен, можно на сервисе https://timeweb.com/ru/services/domains/
После этого нужно узнать об истории домена. Даже если имя, которое вам нравится, сейчас свободно, оно могло использоваться раньше, и у одноименного сайта могла быть плохая репутация.
Как проследить историю? Первый способ – зайти на сайт https://web.archive.org Введите придуманное вами доменное имя и посмотрите у какого веб-ресурса оно уже было. В некоторых случаях этот сервис показывает, как выглядело оформление прежнего сайта и какие на нем размещались материалы.
Второй способ – проверить нужный домен в поисковой системе. Вы сразу увидите, существовал такой сайт раньше или нет.
3. Приобретите хостинг
Хостинг – это услуга, позволяющая хранить файлы сайтов на серверах. Хостинг предоставляет место на сервере. У каждого хостинг-провайдера есть собственный или арендованный дата-центр, который может находиться в любой стране.
Самый экономный вариант– обычный хостинг. Его часто используют новички, потому что для пока еще «не тяжелого» сайта не нужно много места в хранилище. К тому же новый сайт редко посещают, и обрабатывать запросы довольно легко.
Даже если хостинг обычный, будет полезно выбрать выделенный ip-адрес. Без него ваш ресурс будет соседствовать с другими сайтами, а качество многих из них оставляет желать лучшего.
Без него ваш ресурс будет соседствовать с другими сайтами, а качество многих из них оставляет желать лучшего.
Когда сайт «перейдет во взрослую лигу» и на него начнут заходить больше тысячи пользователей в день, потребуется более дорогой тариф или VDS-хостинг. Это — аренда виртуального выделенного сервера. Он подходит для профессиональных веб-ресурсов с высокой нагрузкой.
Регистрация хостинга: пошаговый алгоритм
—Найдите вкладку «Хостинг»
—Установите тариф
—Укажите адрес электронной почты и ФИО (для регистрации)
—Дождитесь получения логина и пароля
—Откройте панель управления хостингом и пополнит счет. Вы можете заплатить и ха месяц, и за год.
Регистрация хостинга: порядок действий
—Найдите на панели управления хостингом вкладку «Домены и поддомены»
—Выберите пункт «Зарегистрировать домен»
—Укажите доменное имя
—Дождитесь уведомления о том, что домен свободен
—Нажмите кнопку «Зарегистрировать»
—Выберите пункт «Создать нового администратора» и введите свои данные. Это нужно для того, чтобы у сайта появился управляющий.
Это нужно для того, чтобы у сайта появился управляющий.
—Оплатите пользование доменом и дождитесь активации.
При возникновении проблем с регистрацией можно обратиться в бесплатную техническую поддержку.
4. Настройте SSL-сертификат
SSL-сертификат – это цифровая подпись сайта, которая нужна для безопасного соединения. Он позволяет зашифровать весь процесс обмена информацией между сайтом и пользователем. Эта информация становится недоступной для третьих лиц, системных администраторов и даже провайдеров.
Наличие сертификата подтверждает подлинность сайта, ему начинают доверять.
SSL-сертификат необходим веб-ресурсам, которые содержат конфиденциальные данные: логины и пароли, банковскую информацию и персональные сведения.
Сайт, защищенный цифровой подписью, открывается по ссылке https://
Бесплатный сертификат можно найти в админке самого хостинга.
5.
 Запустите движок WordPress
Запустите движок WordPress
Главный плюс движка WordPress – встроенный механизм SEO-оптимизации. Установив движок, вы получите возможность указывать для каждой статьи ее название, тег с кратким описанием, блок ключевых слов для keywords и для облака тегов, а также сможете публиковать материалы задним числом или в будущем.
Движок несложно установить вручную или с помощью хостинговых инструментов. Процесс активации займет примерно 10 минут. После его завершения ваш сайт появится в интернете – пользуйте им на свое усмотрение. Однако дополнительные настройки не помешают.
6. Установите опциональные настройки
В разделе настройки выберете все, что считаете нужным. Самое важное – название сайта. В пункте «Краткое описание» напишите о теме вашего проекта с использованием ключевых словосочетаний.
Затем настройте форматирование и сервисы обновления. В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
В «Настройках чтения» можно указать, что вы хотите видеть на главной странице. В «Настройках обсуждения» можно разрешить оставлять комментарии на новые статьи и обязать авторов комментариев указывать свое имя и e-mail. Галочка напротив пункта «Комментарий должен быть одобрен вручную» избавить вас от несанкционированной рекламы. Не забудьте сохранить все изменения.
7. Выберите шаблон оформления для сайта
На первый взгляд, бесплатные шаблоны экономят деньги и время. Но если разобраться, у платных больше функций и полезных опций, которые делают сайт удобным и приятным.
Бесплатный набор шаблонов легко найти на официальной странице https://ru.wordpress.org/themes/ Большая коллекция покупных шаблонов с русскоязычной админкой лежит на Root и JournalX. Огромная галерея с шаблонами, которые придется устанавливать по-английски, доступна на ThemeForest.
Что нужно учитывать при выборе шаблона?
1. Посмотрите, корректно ли отображается лента материалов
2. Изучите описание шаблона и решите, какие настройки вам потребуются после установки
3. Устанавливайте бесплатный шаблон с осторожностью. Чтобы не подхватить вирус, скачивайте его через админ-панель «Внешний вид – Темы»
4. Настраивайте платный шаблон после ознакомления с отзывами
5. Не используйте старые шаблоны, которые давно не обновлялись
Настройте выбранный шаблон
Единого стандарта настроек нет, у каждого шаблона они свои. Где найти список настроек темы? В специальной вкладке «Внешний вид – Настроить» или в отдельной рубрике с названием темы.
Укажите заголовок и описание своего проекта, загрузите логотип. Определите, какие цвета вы хотите использовать для основных элементов и шрифта. Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
Выберите желаемый шрифт. Разберитесь с настройками нижней части сайта.
8. Плагины и зачем они нужны
Плагины представляют собой дополнительные опции ресурса: они не заложены в системе Вордпресс по умолчанию. Обращать внимание на них стоит хотя бы для того, чтобы повысить адаптивность ресурса под свои задачи и цели. Оговоримся сразу: плагинов для Вордпресс существует великое множество, и выбирать из них можно практически бесконечно. Их могут создавать рядовые пользователи и профессионалы своего дела.
Как установить плагин
Выберете раздел «Плагины» в админке и опцию «Добавить новый». Дальше, по своему усмотрению, воспользуйтесь готовым или добавьте свой собственный.
Выбор плагина – настоящий простор для творчества, но есть и «золотые пять», которые должны быть всегда под рукой. Во всяком случае, с ними лучше быть знакомыми. Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Речь идёт о «Clearfy Pro», «Yoast SEO», «WP Super Cache», «Akismet» и «All In One WP Security». Разберём каждый по порядку.
Плагин «Clearfy Pro»
Оговоримся сразу: «Clearfy Pro» — платный, но это того стоит. Его основное преимущество – сочетание легкости (он практически невесом для системы) и эффективности в работе. Этот плагин способен обеспечивать и поддерживать жизнеспособность вашего ресурса, ем можно доверить SEO, освобождение ресурса от неизбежно возникающего мусора и зоркий контроль за сохранностью контента.
Раздобыть плагин можно здесь: https://wpshop.ru/plugins/clearfy
В качестве альтернативы можно рассмотреть «Cyr to Lat enhanced» (вот тут: https://wordpress.org/plugins/cyr3lat/)
Плагин «Yoast SEO»
Этот плагин пригодится нам для того, чтобы навести порядок с SEO. Например, он поможет прописать Заголовок и Описание для всех разделов сайта, не упустив ни одной рубрики. Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Он же пригодится при разработке карты ресурса XML – крайне привлекательного элемента сайта для поисковых механизмов.
Yoast SEO водится тут: https://ru.wordpress.org/plugins/wordpress-seo/
Плагин «WP Super Cache»
Этот плагин пригодится для кэширования – полезной опции, ускоряющей загрузку сайта. Механизм кэширования сводится к тому, что страницы не загружаются каждый раз заново, а «запоминаются» плагином.
Плагин можно скачать здесь: https://ru.wordpress.org/plugins/wp-super-cache/
Или «W3 Total Cache» в качестве альтернативы: https://ru.wordpress.org/plugins/w3-total-cache/
Файл robots.txt
С его помощью можно наверняка установить, какие страницы сайта подлежат индексации. Это не единственный файл программы Robots, доступный в сети, но точно один из самых функциональных.
Защита вашего интернет-ресурса
Для начала разберёмся, от чего и какими методами стоит защищать сайт. Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Чаще всего ресурсу угрожают две беды: спам-атака и взлом.
Akismet
Безупречно справляется с доверенной ему задачей – борьбой со спамом.
Ссылка, где взять: https://ru.wordpress.org/plugins/akismet/
All In One WP Security
Злоумышленник не пройдёт, и всё благодаря этому плагину. Стоит помнить, что абсолютная безопасность в Интернете – это миф, и небольшая вероятность атаки со стороны хорошо мотивированного и умелого хакера всё же остаётся. Скорее для собственного спокойствия (на практике это пригождается единицам) стоит взять за правило делать резервные копии (бэкапы ресурса). В случае чего, они помогут вернуть сайту привычный облик без ощутимых потерь времени и сил.
Скачать можно здесь: https://ru.wordpress.org/plugins/all-in-one-wp-security-and-firewall/
9. Дополнительные опции
Выше мы рассмотрели инструменты для создания и улучшения работы сайта на WordPress – шаблоны, SEO-механизмы и способы защиты. Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Совершенствовать ресурс можно практически бесконечно, и тут стоит освоить следующие опции:
Плагин для контактной формы
Обратная связь – это важно, и правильно подобранная контактная форма значит действительно многое. Порекомендовать можно, к примеру, «Contact form 7».
Ссылка: https://ru.wordpress.org/plugins/contact-form-7/
Форма подписки на рассылку
Формирование базы подписчиков станет важным этапом в продвижении вашего ресурса. Для начала нужно зарегистрироваться на соответствующем сервисе. Их много, назовём самые удобные и функциональные: «MailChimp», «SendPulse», «Getresponse», «MailerLite», «Unisender». Порядок работы с формой подписки довольно прост: регистрируетесь на одном из перечисленных сервисов, формируете список адресов вашей рассылки и помещаете на сайт созданную форму или её код.
Попап, или модальные окна
Этот плагин точно пригодится для совершенствования навигации сайта. С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
С его помощью можно перенаправить пользователя на новую страницу, упомянутую в тексте – например, если речь идёт о розыгрыше подарков или возможности оформить подписку.
Бесплатный и удобный плагин – Popup Maker, скачать его можно здесь: https://wordpress.org/plugins/popup-maker/
Картинки в модальном окне
Одна из самых частых причин перехода пользователя на другую страницу – механизм, открывающий изображение в новой вкладке. Как показывает печальный опыт, возвращается к прочтению исходного текста далеко не каждый. Чтобы избежать подобной участи, воспользуйтесь плагином, открывающим картинки в модальном окне. Иногда эта опция прописана сразу в рабочем шаблоне, но в случае, если она отсутствует, установить её можно по ссылке: https://ru.wordpress.org/plugins/easy-fancybox/
Рейтинг
Плагин рейтинга даёт возможность посетителям оценить текст и сориентироваться, насколько высоко о нём отозвались их предшественники. Один из вариантов — https://ru. wordpress.org/plugins/wp-postratings/
wordpress.org/plugins/wp-postratings/
Похожие записи
Один из удобных способов предложить посетителю продолжить чтение, оставаясь на сайте – прикрепить блок со ссылками на идентичные тексты. C позиции SEO это даст дополнительные плюсы для внутренней перелиновки ресурса. Опция прикрепления «похожих записей» включена почти что в каждый шаблон премиум-класса, но добавить её можно и при помощи плагина — https://wordpress.org/plugins/wordpress-23-related-posts-plugin/
Кнопки соцсетей
Наверняка у вашего проекта есть не только сайт, но и поддерживающие соц.сети. Узнать о них должен каждый посетитель портала. Нет ничего проще, чем оформить ссылки на аккаунты в VK, Instagram и Facebook (и любые другие, разумеется, тоже) при помощи плагинов-кнопок. Опять же, если вы пользуетесь шаблонами премиум-класса, то эта опция доступна по умолчанию. Если приходится активировать её самостоятельно, то сделать это можно, например, здесь: https://ru.wordpress. org/plugins/social-icons-widget-by-wpzoom/
org/plugins/social-icons-widget-by-wpzoom/
Баннеры
Баннеры – ещё один способ эффективно привлечь внимание пользователя к контенту любого характера: будь то реклама, конкурс или Youtube-канал.
Онлайн чат
Не нужно пренебрежительно относиться к этой форме общения, считая её старомодной. Онлайн-чат оживит ресурс и позволит пользователям создать внутреннюю коммуникацию, оставаясь при этом на вашем ресурсе. Если вы всё ещё не уверены в том, что эта опция действительно пригодится, попробуйте бесплатную тестовую версию (сроком две недели) программы Jivosite. Для этого чата предусмотрены как бесплатная, так и платная версии – выбирайте сами: https://www.jivosite.ru/?partner_id=22657&pricelist_id=105&lang=ru
AMP и Турбо страницы
Скорость работы он-лайн ресурса напрямую коррелирует с его успешностью и востребованностью у пользователей. От неё же зависит и благосклонность поисковых механизмов. Именно поэтому существуют такие разработки, как AMP страницы (Google) и Турбо страницы (Яндекс). Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Они мгновенно адаптируют ресурс для просмотра с мобильных устройств, предельно упрощая (и ускоряя) его. Сайты, снабжённые этими плагинами, поисковые системы благосклонно выводят в топ, что является ещё одним поводом задуматься и выбрать себе наиболее подходящий плагин.
Выбор тут будет действительно широк: можно попробовать разобраться в этом вопросе самостоятельно, поискав информацию по запросу «Настройки Yoast SEO WordPress». Подробные инструкции и видео-уроки помогут Вам сделать правильный выбор.
О чём также важно помнить: в погоне за благосклонностью поисковых механизмов не забывайте и о простых человеческих посетителях вашего сайта. Визуальный перегруз и сложность в прочтении текстов сделает ресурс не самым располагающим к длительному пребыванию местом. К тому же, это негативно скажется на скорости загрузки страниц.
10. Делаем начальное наполнение сайта
Итак, если все предыдущие пункты реализованы – переходим к следующему, а именно содержательному наполнению ресурса.
11. Политика конфиденциальности
Не забудьте обозначить политику конфиденциальности, пропишите наглядно, каким образом данные пользователей будут обрабатываться ресурсом. Сделать это можно и при помощи бесплатных сервисов тоже – возможно, это замёт чуть больше времени и сил, чем на платных аналогичных.
12. Меню (структура сайта)
Один из вариантов структуры сайта – горизонтальное меню. Рассмотрим его в качестве рабочего примера. При заданной структуре сайт содержит главную страницу (собственно, где и размещается меню) и остальные, рабочие. Количество и тематика страниц – вопрос сугубо индивидуальный, но можно выделить и пункты, встречающиеся почти что на каждом ресурсе.
—Главная — ведет на главную страницу сайта. Необязательный раздел, потому что посетители смогут оказаться на главной странице при клике на лого ресурса;
—Обо мне / О сайте — страница, содержащая смысловой посыл;
—Блог / Новости —возможно вынести в отдельный пункт, если лента новостей не размещена на главной;
—Контакты — живые контакты и ссылки на соц. сети.
сети.
Данные пункты – основные, и расширять их список можно бесконечно:
—Примеры работ / Портфолио — примеры выполненных работ и задач;
—Услуги — расскажите о спектре своих навыков. Здесь же можно привести и прайс-лист;
—Реклама — перечислите доступные рекламные опции, политику размещения рекламы на портале;
—Бесплатно — в этот раздел можно вынести материалы в открытом доступе;
—Курсы / Обучение / Магазин — описание доступных курсов или он-лайн магазин сайта;
—Полезные ссылки — любые ссылки, которые покажутся вам уместными;
—Видео — обучающий или развлекательный – любой уместный видео-контент;
—Инфографика — если вы богаты инфографикой – обязательно поделитесь ею с пользователями!
Как вы уже поняли, меню – вещь адаптивная, главное, чётко представлять, какие разделы помогут продвигаться именно вашему проекту и сделают его ближе к потенциальному клиенту.
Страницы
Не откладывайте создание первой страницы ресурса в долгий ящик – начните прямо сейчас. Адаптируйте меню для созданных страниц. Сделать это несложно: зайдите в панель «Страницы» и выберите пункт «Добавить новую». После выбора названия, приступайте к информационному наполнению. Опубликуйте. Для того чтобы сделать страницу видимой пользователям, добавьте её в меню. Этот же механизм поможет вам создать остальное наполнение сайта.
13. Рубрики
Чётко структурированные разделы сайта удобны и пользователям, и редакторам. На помощь в этом деле приходит опция «Рубрики», активировать которую можно с панели «Записи». Создайте статью в редакторе и определите тематическую рубрику, которая будет закреплена за ней.
14. Метки
«Метки» — ещё одна опция структурирования материалов на сайте. В её основе лежит принцип объединения по ключевым словам. Она доступна в редакторе при работе с текстом либо в панели «Записи». Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Рекомендуем обратить внимание на тематические метки – при соответствующем запросе они значительно облегчат поиск читателем нужных материалов.
Допустим, вам необходимо подготовить материал о специфике пересадки комнатных растений. Можете смело помещать его в рубрику «Цветоводство», воспользовавшись при этом метками «Вырасти сам» и «Растения дома» — тем самым вы обозначите для потенциального читателя возможный круг тем для дальнейшего изучения.
15. Записи (статьи)
В завершении нашего обзора мы добрались до одной из важнейших категорий в продвижении любого сайта – статьи. Одновременно это и та самая смысловая наполняющая, привлекательная для посетителей, и контент с высоким процентом уникальности, «одобряемый» поисковыми механизмами.
Добавить статью несложно: следует зайти в панель «Записи» и активировать там опцию «Добавить новую».
Выбор редактора
Вне всякого сомнения, выбор редактора – дело вкуса и удобства. Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Для начала рекомендуем ознакомиться с последним обновлением редактора статьей Gutenberg, который значительно разнится в использовании с исходной версией и работает по принципу конструктора. Если инновационный вариант редактора – не ваш, активируйте классическую версию, скачав официальный плагин: https://ru.wordpress.org/plugins/classic-editor/
Заключение
И в качестве закрепления материала ещё раз перечислим все пункты разработки сайта на WordPress, которые мы сегодня изучили:
1. Определимся с тематикой ресурса. В случае затруднений пользуемся всевозможными каталогами;
2. Ищем домен и обязательно знакомимся с его историей;
3. Регистрируем ресурс;
4. Решаем, с каким типом SSL-сертификата мы будем иметь дело: платным или нет;
5. Загружаем CMS WordPress;
6. Адаптируем базовые настройки ресурса;
7. Работаем с шаблоном оформления: приобретаем или выбираем из вариантов в свободном доступе;
8. Решаем, какие именно SEO плагины подходят нашему ресурсу. Обращаем внимание на Дополнения и Защиту;
Обращаем внимание на Дополнения и Защиту;
9. Определяемся с дополнительными опциями для сайта, памятуя о правиле золотой середины;
10. Работаем с базовым наполнением страниц;
11. Обращаемся к вопросу конфиденциальности и сбора данных;
12. Разрабатываем меню;
13. Продумываем рубрики;
14. Пишем систему меток для статей;
15. Создаем наш первый тексовый контент (статью).
Поздравляем! Вы только что создали свой первый сайт на WordPress!
Как Создать Сайт на WordPress в 2022 году: Полное Руководство
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.

- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками. Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Содержание
- В спешке, опишу? П ошаговые действия как создать сайт на WordPress менее чем за час:
- Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- а) Покупка вашего доменного имени и хостинга
- б) Используйте Beget, чтобы установить WordPress
- Шаг 3.
 Знакомство с пользовательским интерфейсом WordPress.
Знакомство с пользовательским интерфейсом WordPress. - а) установить постоянные ссылки
- б) сделать ваш сайт публичным
- в) Установите название вашему сайту и слоган
- г) Разрешить или отключить комментарии
- e) Отключить пингбэки и трекбеки
- е) Установите свой часовой пояс
- Шаг 4: Выберем тему для вашего сайта
- а) Выберите тему, которая вам нравится
- б) Установка темы WordPress
- в) Настройка темы WordPress
- Настройка домашней страницы WordPress
- Корректировка типографики.
- Цвета.
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Шаг 6: Создать основные страницы WordPress
- Шаг 7: Подумайте о создании блога
- Шаг 8. Настройте навигацию по сайту.
- а) меню
- б) виджеты
- Заключение
- Часто задаваемые вопросы
- Что такое WordPress?
- Сколько стоит WordPress?
- Подходит ли WordPress для мобильных телефонов?
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.
 ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC) - Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.
- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.
Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org.
Вы можете перейти на сайт WordPress.org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress.com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.

- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
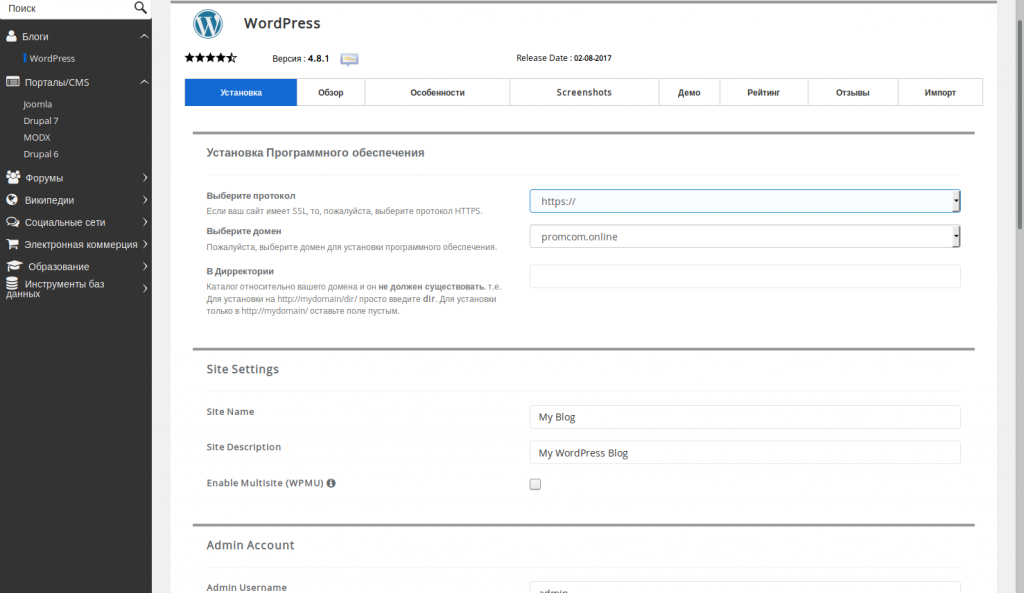
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www. YOURDOMAIN.com/wp-admin/
YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- Текущее состояние вашего сайта и что с ним происходит.
- Записи — чтобы создавать сообщения в блоге.
- Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- Страницы — создать новые подстраницы блога.
- Комментарии — здесь вы можете модерировать комментарии.
- Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- Плагины — установка новых плагинов.
- Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.

- Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и «Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в «Настройки» → «Обсуждение».
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение».
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки→Общие.
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress.org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать плагин».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».
- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.

- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.
- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типография» на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.

Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.

- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.
Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в «Плагины» → «Добавить новый». Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
- Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите «Страницы» → «Добавить новую». Вы увидите этот экран:
- Место для заголовка страницы.
- Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т. д.).
- Вы можете добавить изображения, нажав эту кнопку.
- Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- Раздел публикации. Это основная кнопка публикации.
- Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- Главное изображение. Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.

Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.
- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.

- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в «Страницы» → «Добавить новую» и создайте пустую страницу.
 Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию. - Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в «Внешний вид» → «Меню» на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Перейти наверх
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
Как создать сайт на WordPress ᐉ Веб-студия Brainlab
Содержание :
- Почему WordPress – что это такое
- Устанавливаем WordPress
- Как выбрать хостинг и зарегистрировать домен
- Как установить WordPress своими руками
- Выберите подходящую тему для WordPress
- Как настроить сайт на CMS WordPress и тему (шаблон)
- Настраиваем CMS WordPress
- Как настроить тему WordPress
- Как русифицировать тему WordPress
- Добавляем контент
- Практические задачи с помощью плагинов для WordPress
- Как с помощью плагинов обеспечить безопасность сайта на WordPress
- Как бороться со спамом на сайте WordPress
- Как обеспечить SEO сайта на WordPress
- Как повысить функциональность и юзабилити ресурса
- Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
- Установка Google Analytics и Яндекс.
 Метрики
Метрики
- Установка Google Analytics и Яндекс.
- Как создавать страницы и записи на сайте под управлением WordPress
- Как создать статическую страницу
- Как создать запись
- Подключаем SSL-шифрование к сайту
Когда разговор заходит о создании сайта, то первое, что нужно сделать – выбрать CМS. Да, это важный шаг, ведь от него зависит то, как будет работать ваш ресурс. Одним из лучших вариантов – WordPress. Несмотря на всю популярность данной платформы, не многие знают, преимущества сайта на ВордПресс и то, как сделать его. В этой статье мы расскажем как правильно создать сайт, конечно если вы хотите самостоятельно разобраться в этом вопросе.
Почему WordPress – что это такое
Начнем с того, что же такое wordpress? Это самая популярная, бесплатная СМS с простым и открытым исходным кодом. Благодаря большому количеству различных плагинов пользователь может создавать любой проект, начиная от лендингов, заканчивая крупным, многостраничным информационным сайтом. Конечно мы соврем если скажем, что для работы с ВордПрессом достаточно знать, что это такое. На самом деле пользователь должен обладать определенным набором навыков, чтобы установить и настроить движок. Также придётся разобраться с созданием базы данных, научиться пользоваться FTP и пр. Работа с Вордпрессом не сложная, но это и не тот случай, когда скачал, зарегистрировался и пользуешься. А, чтобы не заблудиться в этом движке, разработчики предлагают простые и понятные инструкции.
Конечно мы соврем если скажем, что для работы с ВордПрессом достаточно знать, что это такое. На самом деле пользователь должен обладать определенным набором навыков, чтобы установить и настроить движок. Также придётся разобраться с созданием базы данных, научиться пользоваться FTP и пр. Работа с Вордпрессом не сложная, но это и не тот случай, когда скачал, зарегистрировался и пользуешься. А, чтобы не заблудиться в этом движке, разработчики предлагают простые и понятные инструкции.
Мы написали, что это самая популярная CMS система, и чтобы не быть голословными, факт вам к размышлению: по данным независимого агентства Web Technology Surveys за июль 2020 года, этот движок используется в 38,2 % сайтов или 63,5 % из тех, что сделаны на основе CMS.
5 причин, почему пользователи выбирают именно работу с WordРress:
- Совершенно бесплатный движок. Его можно использовать в любых целях (согласно соглашению GNU GPL).
- Неограниченные возможности. Веб-мастер, да и усидчивый пользователь, могут создать одностраничный сайт или крупный информационный портал с большой галереей.

- Гибкие настройки. Устанавливая плагины (платные или бесплатные) можно менять визуальную часть сайта, делая ее более привлекательной и удобной для пользователя.
- Простота администрирования. Чтобы разобраться в работе с WordPress не нужно быть программистом 100-го уровня. Принцип работы движка интуитивно понятен.
- Минимум времени. Создать сайт на ВордПресс можно за день -полтора. А опубликовать первый контент – за 5 минут.
Устанавливаем WordPress
По сути процесс работы с Водпресс начинается с того, что пользователь покупает хостинг, где ему предлагается автоматическая установка WP. В меню настроек хостинга достаточно нажать на соответствующий значок и ввести следующие данные:
- URL – зарегистрированный домен (если мы говорим о новом сайте), адрес имеющегося ресурса на ВП.
- Язык – сразу определитесь с основным языком админки.
- Имя администратора и пароль – придумайте имя пользователя для входа в панель управления и надежный пароль.

- Электронная почта – используйте только активный адрес e-mail.
- Придумайте заголовок сайта.
Нажмите “Установить”. Все, основная работа выполнена. И теперь нужно переходить к более серьезным настройкам.
Как выбрать хостинг и зарегистрировать домен
Мы уже писали о том, что создание сайта требует наличие хостинга и домена. Для выбора первого есть несколько требований, которые стоит учесть:
- Убедитесь в том, что выбранный вами провайдер гарантирует стабильную работу 24/7/365.
- Служба поддержки должна работать круглосуточно. Если на сайте случится сбой, то только провайдер может решить эту проблему.
- Простота в использовании. Так как большая часть владельцев сайта не имеют никакого отношения к программированию, панель управления хостингом должна быть доступной и интуитивно понятной.
- Цена. Конечно, есть бесплатные хостинги, но мы рекомендуем обходить такие компании стороной. Платные варианты предлагают качественную поддержку, беспрерывную работу и т.
 д.
д.
О том, как выбрать хостинг читайте здесь.
Говоря о доменном имени, то оно должно быть уникальным и полностью соответствовать тематике вашего сайта. Не стоит делать имя сайта слишком длинным, чтобы пользователь в любую минуту мог вспомнить о вашем ресурсе. Существуют различные уровни доменов об этом можете почитать в нашей статье.
Как установить WordPress своими руками
Выше мы написали, что можно установить WP сразу в панели хостинга, а можно проделать все самостоятельно. Достаточно действовать по нижеприведенной инструкции:
- Зайти на официальный сайт движка WP и скачать дистрибутив.
- Распаковать архив.
- Используя FTP загрузить файлы WP в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог.
- Установить ВордПресс. Для этого нужно открыть ссылку на сайт в браузере и указать информацию для подключения к базе.
 Данную информацию предоставляет хостинг-провайдер.
Данную информацию предоставляет хостинг-провайдер.
Выберите подходящую тему для WordPress
Как правило, по умолчанию, на сайт устанавливается стандартный шаблон от WP. Но он вряд ли понравится вам, поэтому дадим пару советов, как и где найти другие темы:
- Посетить официальный сайт ВордПресс и в каталоге найти пункт “Темы” (находится в разделе “Внешний вид”).
- Изучить другие, сторонние сайты. Для этого достаточно прописать в Google “скачать шаблон на WP”. Пользователю доступны как платные, так и бесплатные шаблоны. Не стоит скачивать сразу все подряд, так как велика вероятность того, что вы скачаете вирус. В таком случае нужно быть внимательным.
- Можно заказать шаблон у разработчиков.
После того как тема была выбрана, ее необходимо установить. Сделать это можно двумя способами. Если вы скачали на официальном сайте ВП через административную панель, просто достаточно нажать “Установить”. Перед установкой вы сможете посмотреть, на шаблон и убедиться в правильности своего выбора. После установки, необходимо нажать “Активировать”.
После установки, необходимо нажать “Активировать”.
Если же вы скачали тему на стороннем сайте, то шаблон вы получите в виде архива, тогда порядок установки будет такой:
- В админпанеле нажать кнопку “Добавить меню”.
- Нажать “Загрузить” и выбрать файл.
- Как архив добавлен – нажать “Установить”.
- Чтобы он появился на сайте, нажмите “Активировать”.
Каждый шаблон имеет определенный набор настроек. Пользователь может изменить цвет, сформировать главное меню. Для этого, достаточно просто перейти в раздел “Внешний вид” и нажать “Настроить”.
Как настроить сайт на CMS WordPress и тему (шаблон)
Важно уделить внимание базовым настройкам, которые доступны без установки специальных платных плагинов. Обязательно настройте тему. Если ваш шаблон англоязычный, его нужно русифицировать, конечно если ваш сайт будет на русском.
Настраиваем CMS WordPress
Как вы уже поняли, настройки шаблона или темы ( как вам угодно) возможно в административной панели WP в разделе “Настройки”. Во вкладке “Общие” необходимо указать краткую информацию о сайте, ее увидит пользователь. В поле “Адрес WP” необходимо указать url ресурса. Обязательно выберите часовой пояс, язык сайта, формат даты. Укажите действующую электронную почту, логин и пароль.
Во вкладке “Общие” необходимо указать краткую информацию о сайте, ее увидит пользователь. В поле “Адрес WP” необходимо указать url ресурса. Обязательно выберите часовой пояс, язык сайта, формат даты. Укажите действующую электронную почту, логин и пароль.
В разделе “Чтение” необходимо указать то, что пользователь будет видеть на главной странице ресурса. К примеру, если вы создаете блог, то там должны быть последние записи. Определитесь с количеством записей на главной странице. Важно уделить внимание и настройкам “Комментариев” и “Черного списка”. А вот раздел “Медиафайлы” можно не настраивать.
Настройки ВП несложные, достаточно внимательно читать и ставить галочку в соответствующие поля.
Как настроить тему WordPress
Мы уже говорили о том, что каждый шаблон имеет свои настройки. Приведем пример настройки дефолтной темы Twenty Nineteen. Изначально заходим в консоль и выбираем “Внешний вид”, нажимаем “Настроить”. Там откроются все настройки темы, слева.
В разделе “Свойства сайта” пользователь может загрузить логотип, указать название ресурса и добавить небольшое описание. Здесь же добавляем фавикон, об этом мы выше писали.
Не забываем и про цвет, в соответствующей вкладке. Создайте меню сайта, добавляя в него нужные страницы. Нажмите “Опубликовать”. При необходимости добавляем виджеты. С 2019 года стандартный шаблон WP имеет слайдбар.
Как русифицировать тему WordPress
Существует несколько вариантов русифицировать выбранную тему:
- Вручную. Сложный метод, который требует времени и повышенной внимательности. Кроме того, здесь велика вероятность ошибок, так как человеческий фактор никто не отменял. Но в любом случае суть метода: скачать файл темы на свой ПК, открыть и править код вручную. Помните, что если где-то в коде будет ошибка, то сайт перестанет работать корректно.
- Плагины. Преимущества в том, что плагин не вносит изменения в код, на время редактирования, так как работает отдельно с копией темы.
 Например, File Manager.
Например, File Manager. - Специальные программы. Для их установки не нужны плагины, что экономит ваше место на хостинге. Такие программы быстро и корректно переводят тему. Как вариант, Poedit.
- Заказать перевод. Если есть деньги, но нет времени и желания самому разбираться в этом деле, можно делегировать эту задачу профессионалам.
Добавляем контент
Многие пользователи выбирают ВордПресс по той причине, что работать с ним легко и просто. Чтобы добавить контент, особого умения не требуется. Достаточно открыть вкладку “Запись” и нажать “Добавить новую”. В редакторе есть все привычные настройки: размер и стиль шрифта, цитата, медиафайлы, списки и пр. После того, как вы вставили запись, выберите категорию, метки (изначально категории добавляют вручную).
Добавьте заголовок и пропишите все необходимые СЕО-параметры: title, description, ключевые слова. Добавьте тематическую картинку и нажмите “Опубликовать”. Для удобства разработчик предлагает два режима редактирования записи: визуальный или с помощью тегов HTML. В меню есть редактирование даты. К примеру запись может выйти после того, как вы ее оформили, а можно выставить публикацию на любое время и дату. В общем ничего сложного.
В меню есть редактирование даты. К примеру запись может выйти после того, как вы ее оформили, а можно выставить публикацию на любое время и дату. В общем ничего сложного.
Практические задачи с помощью плагинов для WordPress
Начнем с разъяснения. Плагин – это дополнение для сайта. Чтобы адаптировать ресурс под свои запросы, достаточно просто установить соответствующие плагины. Их существует достаточное количество. Существуют платные и бесплатные плагины. Чтобы установить необходимое дополнение, проделайте следующее: в админке сайта нажать “Плагины”- “Добавить новый”- выбрать из каталога ”Загрузить”.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Может прозвучать странно, но сайт подвергается двум глобальным угрозам, первая из которых – сам разработчик. Стремясь создать уникальный сайт, вы можете пойти на эксперименты, которые могут привести к потере информации. Чтобы защитить свой сайт, можно установить специальный плагин.
Угроза № 2 – злоумышленники, которые просто хотят украсть ваш сайт или навредить ему.
Рекомендуем вам установить такие плагины:
- WP Database Backup.
- BackUpWordPress.
- Backup and Restore WordPress.
После установки плагина, настройте регулярное создание резервных копий.
Для того чтобы устранить возможность взлома, установите один из плагинов:
- Loginizer Security.
- Login Lockdown.
Как бороться со спамом на сайте WordPress
Если у вас сайт рассчитан на то, чтобы пользователи оставляли комментарии, тогда нужно установить плагин, который поможет справиться со спамом. Например, Akismet или Antispam Bee. Эти программы работают в фоновом режиме, настройки дефолтные. Если же есть желание что-то поменять, переходите в “Настройки”.
Как обеспечить SEO сайта на WordPress
В таблице ниже рассмотрим важные плагины СЕО для любого сайта:
| Для создания карты сайта | Для технической оптимизации | Для создания микроразметки |
Google XML Sitemaps, Simple WP Sitemap,Gооgle Sitemap by BestWebSoft. Оставляйте настройки по умолчанию Оставляйте настройки по умолчанию | All in One SEO Pack или WordPress СЕО by YoastЕсли вы новичок, то вам подойдут настройки по умолчанию | Связка WPSSO и WPSSO JSON, WP SEO Structured Data Schema или Плагин Schema App |
Как повысить функциональность и юзабилити ресурса
Многие начинающее веб-мастера для улучшения юзабилити сайта устанавливают сотни плагинов. Но это верный путь – совершить ошибку и потерять сайт. Поэтому, перед тем, как скачивать и устанавливать плагины, определите задачи, которые нужно решить. Приведем пример для понимания: если у вас интернет-магазин, то вам нужен плагин для электронной коммерции.
Юзабилити сайта нужно повышать с самого главного – с URL-адреса. СМS генерирует ее по умолчанию и вид у нее будет слегка странный, так как будут присутствовать кириллические буквы. Для этого установите плагин WP Translitera.
Также добавьте на страницы кнопки шеринга социальных сетей, установив плагин Head, Footer and Post Injections.
Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
На самом деле, мы выше писали о плагинах, которые могут решить и задачи прописанные в этом подзаголовке. Например, All in One SEO Pack автоматически подключается к кабинету для вебмастеров Гугл, а чтобы подключить сайт к “Вебмастеру”, “Метрике” и Гугл Аналитике достаточно установить Head, Footer and Post Injections, о котором мы тоже говорили.
Установка Google Analytics и Яндекс.Метрики
| Google Analytics | Яндекс.Метрика |
| Установите WP Google Analytics Scripts.После, пройдите в “VIVA Plugins”->”WP Google Analytics Scripts”, выставьте значение “Google Analytics scripts selector” на “Google Analytics UA Tracking ID” и просто вставьте код отслеживания, предоставляемый в панели управления Google Analytics в поле Google Analytics UA Tracking ID. Нажмите Update Scripts. | Установить плагин Яндекс.Метрика. Далее заходим в раздел “Настройка”->”Яндекс Метрика” и просто вставьте код счётчика, предоставляемый в панели управления Яндекс. Метрикой. Метрикой. |
Но все это мы делаем после того, как зарегистрировались на этих сервисах.
Как создавать страницы и записи на сайте под управлением WordPress
Вполне удобный плагин, который похож на визуальный редактор конструкторов страниц – Gutenberg. С пятой версии движка, он стоит по умолчанию. Можно сказать, что такой редактор более простой, функциональный. Пользователь может создавать страницы произвольной структуры, вставляя в них медиафайлы. Есть возможность менять блоки местами, добавлять виджеты и пр. Преимущество Gutenberg – простота использования.
Как создать статическую страницу
Чтобы создать статическую страницу, проделайте следующее:
- В панели администратора выбрать “Страницы” после чего нажать “Добавить новую”.
- Добавить заголовок страницы. Следуя подсказкам редактора.
- Напишите текст или нажмите на “Плюс”. Таким образом вы добавите блок контента.
- Для того чтобы вставить фото, нужно нажать на соответствующий блок.
 Вы можете редактировать свою запись как угодно и нажать “Опубликовать”.
Вы можете редактировать свою запись как угодно и нажать “Опубликовать”. - У пользователя всегда есть возможность отредактировать запись.
Как создать запись
О том, как создать запись, мы выше говорили. По сути, проделываете те же действия, что и при создании статической страницы, но в панели управления выбираете “Запись”- “Добавить новую”.
Подключаем SSL-шифрование к сайту
Сайт должен гарантировать безопасность пользователям, особенно если юзер оставляет там свои личные данные (номер банковской карты, пароли, паспортные данные и пр). Для этого необходимо подключить SSL-шифрование. Этот протокол гарантирует безопасное соединение между браузером пользователя и сервером сайта. SSL-протокол может быть платным или бесплатным. К примеру, для новичков можно использовать бесплатный вариант от Let’s encrypt.
После установки протокола, на вашем сайте пропадет надпись “Не защищено”, и пользователи смогут довериться вам. А более подробно о SSL читайте здесь.
Как сделать сайт на WordPress. Пошаговая Инструкция
Знание того, как создать веб-сайт на WordPress с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец любого бизнеса в наши дни. Интернет стал необходимостью для каждого из нас, иметь хороший сайт и находиться в поиске — обязательное условия для презентации своих услуг или продукции и привлечения новых клиентов в компанию.
Почему выгодно сделать сайт самому:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и воплощать новые идеи на своем сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство постов самостоятельно (в пределах разумного, конечно).
Разработка сайта на WordPress очень экономна и потребует минимум ваших затраты. Овладев базовыми навыками вы сможете самостоятельно создать, редактировать и обновлять ваш сайт. Стоимость запуска сайта на WordPress обойдется вам от 800 грн/год при условии, что вы будете уделять свое время сайту и обучению работе с этой системой управления.
Овладев базовыми навыками вы сможете самостоятельно создать, редактировать и обновлять ваш сайт. Стоимость запуска сайта на WordPress обойдется вам от 800 грн/год при условии, что вы будете уделять свое время сайту и обучению работе с этой системой управления.
Перечень простых шагов необходимых для запуска сайта:
- Придумайте и зарегистрируйте доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем CityHost или WP-Host). Обзор других украинских хостинг провайдеров вы можете посмотреть в нашей одноименной статье.
- Установите WordPress через админ панель хостинга.
- Выберите бесплатную тему для сайта на WordPress.
- Установите несколько обязательных плагинов, которые помогут в настройке и оптимизации работы вашего сайта.
- Начните создавать свои страницы и наполнять сайт контентом!
Мы подготовили максимально простое руководство, рассчитанное на новичков без каких-либо знаний программирования. Соблюдая наши рекомендации шаг за шагом, в итоге вы получите функциональный и красивый веб-сайт.
Соблюдая наши рекомендации шаг за шагом, в итоге вы получите функциональный и красивый веб-сайт.
Шаг 1. Выбор WordPress в качестве платформы для сайта
По правде говоря, существует множество платформ веб-сайтов (согласно Wikipedia их более 120), которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (или CMS). Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
К счастью, выбрать лучшую из них очень просто. На вершине остался только один король — CMS WordPress. Эта CMS используется более чем на 34% всех веб-сайтов мира! Или, говоря иначе, примерно каждый третий веб-сайт, который вы посещаете, сделан на WordPress.
Основные преимущества WordPress
- открытый исходный код
- полностью бесплатный
- идеально подходит для создания веб-сайтов самому
- универсален — на нем можно разработать любой тип веб-сайта
- работает быстро и безопасно
- оптимизирован для SEO, что упрощает дальнейшее продвижение сайта
Как сделать сайт? Используйте WordPress!
WordPress — это бесплатное программное обеспечение. Для создания сайта Вам нужно скачать последнюю редакцию этой CMS с официального сайта: https://ru.wordpress.org/download/releases/. Некоторые хостинг провайдеры предоставляют возможность установки WordPress непосредственно с панели управления — это упростит Вам задачу и архив вам не понадобится.
Шаг 2. Выбор названия для сайта, аренда домена и хостинга
Когда вы учитесь создавать свой сайт, выбор доменного имени является самым увлекательным этапом. Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое название для своего сайта. Тем не менее, есть много нюансов которые нужно учесть.
Тем не менее, есть много нюансов которые нужно учесть.
Во-первых, сейчас в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания этой статьи). Это означает, что выбрать оригинальное название довольно сложно. Хорошая идея — придумать название вашего сайта (доменное имя) основываясь на названии вашей компании, либо использовать фразы, связанные с вашим бизнесом. Таким образом домен должен быть тематическим и содержательным.
Основные рекомендации к выбору домена для сайта
- уникальное, не похожее ни на что другое на рынке
- легко произносимое
- чем короче — тем легче запомнить
- тематическое и содержательное
Вот пример сервиса, который вы можете использовать, чтобы узнать, свободно ли интересующее вас доменное имя для регистрации: https://cityhost.ua/uk/domain/.
Введите название доменного имени и отметьте галочками, какие доменные зоны вам интересны. Самые популярные на сегодня домены в зонах COM и COM. UA.
UA.
Следующий шаг, когда вы уже выбрали доменное имя — это зарегистрировать его, а также арендовать хостинг для размещения сайта. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться вам не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
Веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей. Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть множество компаний, которые могут предоставить вам пакет хостинга. Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Перейдите на сайте провайдера в раздел выбора тарифного плана: https://cityhost. ua/#hosting. У вас будет на выбор несколько тарифных пакетов, если не знаете какой выбрать — просто арендуйте самый простой, в случае если ресурсов на минимальном пакете со временем будет не хватать — вы всегда сможете сменить тариф на более производительный.
ua/#hosting. У вас будет на выбор несколько тарифных пакетов, если не знаете какой выбрать — просто арендуйте самый простой, в случае если ресурсов на минимальном пакете со временем будет не хватать — вы всегда сможете сменить тариф на более производительный.
Обратите внимание, что заказать хостинг для сайта вы можете на любой период: месяц, полгода, год и тд. Как правило если срок аренды больше — хостинг обходится дешевле. Рекомендуем сразу заказывать хостинг сроком на 1 год. Иногда провайдеры проводят всевозможные акции и аренда домена может быть абсолютно бесплатной при заказе сервера на большой срок. На момент написания статьи минимальный пакет хостинг у провайдера Cityhost обойдется Вам всего 2$ на месяц (!). Это небольшая сумма, доступная каждому.
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге провайдер предложит вам выбрать локализацию серверов и указать доменное имя, которое нужно прикрепить к вашему хостингу. Сразу отметьте галочку, что домен нужно зарегистрировать. Выберите период на который хотите арендовать хостинг и нажмите «Заказать хостинг». Далее просто сделайте онлайн оплату любым удобным способом, варианты вам будут предложены. После регистрации на указанный вами email будут высланы все данные доступа в ваш личный кабинет и технические настройки.
Сразу отметьте галочку, что домен нужно зарегистрировать. Выберите период на который хотите арендовать хостинг и нажмите «Заказать хостинг». Далее просто сделайте онлайн оплату любым удобным способом, варианты вам будут предложены. После регистрации на указанный вами email будут высланы все данные доступа в ваш личный кабинет и технические настройки.
Шаг 3. Установка WordPress на хостинге
Большинство хостинг провайдеров по-умолчанию предлагают возможность автоматической установки популярных платформ, в том числе и WordPress. Первое что ван нужно сделать — это залогиниться в личный кабинет провайдера. Перейдите в раздел «Хостинг», выберите заказанный вами пакет и нажмите кнопку «Управления». Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Далее перейдите на вкладку «Управление» и выберите пункт «Автоустановка CMS». Во всплывающем окошке выберите CMS WordPress самой последней версии, укажите логин, пароль и email администратора. Также укажите как какую базу данных использовать. Если у вас новый хостинг аккаунт, то будет установлена одна база данных по умолчанию, выберите её.
Также укажите как какую базу данных использовать. Если у вас новый хостинг аккаунт, то будет установлена одна база данных по умолчанию, выберите её.
После этих нехитрых настроек провайдеру понадобится всего несколько минут, чтобы установить для вас WordPress. О том, что система уже установлена, вы можете узнать перейдя по ссылке вашего домена. Если всё сделано правильно — вы увидите стартовую страницу вашего сайта. В случае если у вас что-то пошло не так — просто обратитесь в службу поддержки хостинг провайдера по телефонам или в онлайн-чат и ваша проблема будет быстро решена.
Шаг 4. Знакомство с WordPress. Базовые настройки.
После установки WordPress Вы можете войти в панель управления под своим логином и паролей по стандартной ссылке: https://ВАШДОМЕН.com/wp-admin.
После входа в панель управления Вы увидите стандартный стартовый экран WordPress с функциональными блоками.
(1) Блок состояния WordPress, в котором перечислены основные параметры эффективности сайта.
(2) Блок «На виду» с быстрыми ссылками на страницы и записи.
(3) Блок «Быстрое сообщение» для быстрой публикации записей в блоге.
(4) Новости и события из сообщества разработчиков и пользователей WordPress.
(5) Главная — ссылка на стартовый экран.
(6) Записи — все записи блога.
(7) Медиафайлы — библиотека фото и видео файлов.
(8) Страницы — все текстовые страницы сайта.
(9) Комментарии — раздел с комментариями посетителей сайта.
(10) Внешний вид — самый главный раздел с настройками сайта.
(11) Плагины — дополнительные плагины для расширения функциональности сайта.
(12) Настройки — общие настройки отображения контента на сайте.
Что нужно настроить в первую очередь
- Установите правильное отображение ссылок
Постоянные ссылки определяют как должны отображаться ссылки на публикации вашего сайта. Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP.
Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP. - Установите заголовок и подзаголовок для сайта
Перейдите в «Настройки» → «Общие» и установите нужные значения в полях «Заголовок сайта» и «Слоган». Заголовок и слоган вашего сайта могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов поиска. - Разрешите или отключите комментарии
Разрешать ли пользователям комментировать материалы на вашем сайте — решать вам. С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение».
Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение». - Установите своя часовой пояс и язык панели управления
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой. Нужный язык панели управления вы можете выбрать из выпадающего списка. Все основные языки мира уже предустановлены и доступны пользователям. Указать эти настройки Вы можете в разделе «Настройки» → «Общие»
Шаг 5. Выбор и установка шаблона
Самое замечательное в WordPress то, что вы можете менять шаблоны сайта, при этом всё наполнение сайта и контент сохраняется. Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши. С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Чтобы начать выбор тем, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новую».
Выберите тему, которая вам нравится из предложенного списка или воспользуйтесь фильтром тем, для поиска по тематике, количеству колонок, популярности, новизне и пр. Все темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем. Тем для WordPress существует огромное количество. Просто заглянув в официальный каталог на WordPress.org увидите там сотни тем. Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах, например, JustFreeThemes.com, Wp-Templates.ru.
Для установки новой темы WordPress Вам достаточно просто нажать кнопку «Установить» в блоке выбранной темы, а далее её «Активировать», вот и всё!
После установки шаблона вам может понадобится кастомизировать его. Каждая тема предлагает свой перечень настроек, которые вы легко можете изменить в разделе «Внешний вид» → «Настроить». Например, вы можете указать фото заголовка, выбрать шрифт и цветовую палитру, выбрать как будет отображаться главная страница.
Каждая тема предлагает свой перечень настроек, которые вы легко можете изменить в разделе «Внешний вид» → «Настроить». Например, вы можете указать фото заголовка, выбрать шрифт и цветовую палитру, выбрать как будет отображаться главная страница.
Шаг 6. Установка необходимых плагинов
Плагины позволяют индивидуально настроить ваш сайт на WorPress, улучшить его эффективность, вделать более удобным для посетителей, добавить необходимую функциональность. Вот короткий список плагинов, которые мы вам с удовольствием рекомендуем, все они бесплатны:
- All in SEO — поможет вам настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics — интегрирует ваш сайт с самым популярным решением для анализа трафика и статистики в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.

- Cyr To Lat — автоматически преобразует кириллические ссылки в латиницу.
- Autoptimize — оптимизирует код сайта, значительно ускоряет его работу.
- Contact Form 7 — позволяет вам добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — это намного лучше, чем отображение вашей электронной почты в виде обычного текста.
Установка плагинов WordPress проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название. Перейдите в панель управления WordPress, а затем в «Плагины» → «Добавить новый». Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Выводы:
Создать и настроить сайт на WordPress — это задача несложная, которая под силу каждому. От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
Создание сайта на WordPress самостоятельно: основные этапы и советы
Привет, дорогие читатели!
Сегодняшняя статья – это подробная инструкция по созданию сайта с нуля. В ней будут освещены все этапы от выбора тематики и шаблона WordPress до запуска площадки в сеть интернет. В данном обзоре я буду ссылаться на ранее написанные статьи, которые имеют непосредственную связь с этой темой. Статья будет очень полезна новичкам, но, может быть, и те, кто уже ведет свой блог, найдут для себя интересную информацию. После ее прочтения, абсолютно каждый сможет сделать сайт на Вордпресс самостоятельно.
Содержание:
- Как создать сайт: пошаговая инструкция.
 Выбор темы
Выбор темы - Установка Вордпресс на локальный сервер
- Выбор шаблона для блога
- Настройка движка и установка плагинов
- Семантическое ядро и контент сайта
- Оптимизация блога
- Публикация блога в интернете
Выбор тематики. Как загрузить WordPress на компьютер?
Первое, с чем нужно определиться, — это выбрать интересную вам и полезную для общества тему вашего нового блога. Советы о том, как это сделать и что учесть, читайте в статье о выборе тематики сайта или блога.
На следующем этапе вы можете приступить к созданию блога самостоятельно, используя известные вам языки программирования. Но этот путь под силу только опытным программистам. Поэтому в нашем распоряжении есть готовые системы управления (CMS). Среди них самые известные Joomla, Drupal и, конечно, WordPress. Поскольку мой блог посвящен и создан на Вордпресс, то дальше речь пойдет именно о нем.
Для начала на официальном сайте ru.wordpress.org скачайте платформу WordPress (последнюю русскоязычную версию этой CMS).
Локальный сервер для WordPress
Этот пункт можно пропустить! Многим проще сразу начать разработку на хостинге, но я привыкла создавать сайты у себя на локальном сервере, а только затем переносить на хостинг.
Приступим к установке Денвера. Это программа, которая позволит создать локальный сервер на своем компьютере. С его помощью вы сможете до загрузки сайта в сеть разобраться с движком, разработать стиль блога, протестировать площадку. Кроме того, он вам понадобится и в дальнейшем, если вы захотите работать над сайтом удаленно, не боясь поломать его основную версию.
Читайте, как установить Denwer и загрузить WordPress на локальный сервер. В этих статьях все подробно описано. Если вы четко пройдете все этапы, то уже через час у вас появится доступ к админке вашего блога на Вордпресс.
Выбираем шаблон для блога
Самое интересное в процессе самостоятельного создания сайта на WordPress – выбор шаблона для нового блога. Вы можете выбрать подходящую вам тему на официальном сайте wordpress. org/themes или бесплатные русские шаблоны на сторонних ресурсах. Однако за качество последних сложно поручиться, такую тему обязательно нужно проверить плагином TAC. Выбранную вами тему нужно добавить в папку wp-content/themes на локальном сервере в папке блога. После этого, ее можно активировать в админке (Внешний вид – Темы).
org/themes или бесплатные русские шаблоны на сторонних ресурсах. Однако за качество последних сложно поручиться, такую тему обязательно нужно проверить плагином TAC. Выбранную вами тему нужно добавить в папку wp-content/themes на локальном сервере в папке блога. После этого, ее можно активировать в админке (Внешний вид – Темы).
А вот и результат:
Сайт на WordPress с нуля: настройка работы блога
Теперь для полноценной работы площадки нам понадобятся основные плагины. Вот список самых необходимых плагинов. Выбирайте, какие из них вам подходят, добавьте в папку wp-content/plugins и активируйте в панели управления блогом. У вас обязательно должна быть создана карта сайта, seo-модуль, активизирована защита от спама. Подробнее о настройке каждого плагина вы можете почитать в соответствующих обзорах на моем блоге.
Следующим этапом вы можете создать необходимое количество рубрик сайта, оформить главную страницу, добавить первый пост.
Оформление заголовка сайта – «Внешний вид – Заголовок».
Для добавления новой записи в админке найдите «Записи» — «Добавить новую».
Теперь вы можете тестировать и менять вид вашего блога до тех пор, пока он вас полностью не устроит. В этом вам поможет дополнение для браузера FireBug. Также обязательно изучите структуру шаблона.
Как создать контент для блога?
После того как дизайн выбран и доработан, а блог настроен, пора перейти к наполнению его информацией. Идеальный вариант наполнения сайта – создавать контент самостоятельно. Тогда он будет уникален не только по форме, но и по содержанию. Но не всегда на это хватит сил и фантазии. Если так случилось, то есть несколько вариантов:
- Переводить иностранные тексты по вашей тематике;
- Делать копирайт, основываясь на информации из разных источников;
- Нанять копирайтера, который будет делать это за вас.
Копировать тексты с других сайтов не рекомендую. Это не даст вашему блогу никакой перспективы. Информация на сайте должна быть уникальной, иначе ПС могут наложить санкции на ваш ресурс (читайте статью про фильтры поисковиков).
Основное требование к содержанию постов – это их доступность и актуальность для читателей.
Но перед написанием текстов для блога, не забудьте, что вам предстоит продвигать свой сайт в поисковых системах. Перед тем, как создать блог с нуля, это следует учесть. А это значит, что нужно составить хотя бы приблизительный костяк тем для сайта с набором ключевых слов. В подборе семантического ядра вам помогут специализированные программы. Подробнее об этом в обзоре «Как подобрать ключевые слова для статьи».
Когда вы собрали ключи, можно приступать к написанию поста. Но перед этим советую ознакомиться с рекомендациями по составлению seo-статей. Важно, чтоб ваши тексты понравились не только читателю, но и поисковикам. Не забывайте прописывать мета-теги к статьям и картинкам.
Техническая оптимизация перед запуском блога в сеть
Перед тем как добавить сайт в индекс поисковых машин, надо провести ряд действий, которые в дальнейшем упростят вам жизнь. Для начала нужно создать правильный файл robots. txt в корневой папке сайта. Он позволит закрыть от индексации служебные страницы, которые не нужны поисковикам. Также немаловажно сделать ЧПУ (понятные url), вида сайт/категория/название поста. Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
txt в корневой папке сайта. Он позволит закрыть от индексации служебные страницы, которые не нужны поисковикам. Также немаловажно сделать ЧПУ (понятные url), вида сайт/категория/название поста. Сразу нужно позаботиться о том, чтобы Вордпресс создавал как можно меньше дублей. Читайте, как убрать дубли страниц. Добавьте на блог социальные кнопки, а также форму подписки RSS.
Пошаговая инструкция создания блога: домен и хостинг
И вот только теперь можно приступать к выбору доменного имени и хостинга для своего сайта. Внимательно прочитайте, как зарегистрировать домен и какой хостинг лучше выбрать. Это достаточно ответственный этап. Если вы намерены серьезно заниматься своим сайтом, то не советую вам регистрировать бесплатный домен. В выборе хостинга обратите внимание на соотношение стоимости и разрешенной нагрузки.
Однако даже если вы промахнулись с выбором хостинг-провайдера или регистратора, не отчаивайтесь. Всегда можно перенести блог с одном хостинга на другой, или к другому регистратору доменных имен. В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
В статье о переносе на хостинг вы также узнаете, как перенести сайт с денвера на новый хостинг. Для оперативной работы и добавления файлов на удаленный сервер лучше пользоваться файловым менеджером хостинга или FTP-клиентами, такими как FileZilla или Total Commander. После того, как вы зарегистрировали доменное имя и залили свой блог на хостинг, ваш сайт появится в сети Интернет.
Не забывайте регулярно обновлять ваш блог новыми постами. От этого в первую очередь зависит его развитие. Также ознакомьтесь с рекомендациями о том, как начать продвижение сайта.
Надеюсь, данная инструкция по создания сайта на WordPress с нуля была вам полезна. Делитесь своими находками и впечатлениями.
Предлагаю посмотреть видео. Оно на английском языке, но зато как раз отвечает на вопрос сегодняшней статьи: как создать блог на Вордпресс самостоятельно.
В следующем обзоре мы разберем основные способы монетизации блога. Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
Подпишитесь на рассылку по форме ниже, чтобы не пропустить. Всем удачи!
P.S. Вчера решила почистить старый ноутбук от пыли внутри, разобрала, а собрать обратно не могу. Вот беда, что же делать?
Как создать веб-сайт с помощью WordPress за десять шагов
(Последнее обновление: 19 июля 2022 г.)
Настройка вашего веб-сайта WordPress может показаться сложной задачей, если вы никогда раньше не делали ничего подобного. К счастью, одним из лучших преимуществ WordPress является то, что он очень удобен и интуитивно понятен. Почти каждый может это сделать!
Хотя техническая часть создания веб-сайта WordPress несложна, знать, что размещать на вашем веб-сайте и как заставить его работать на вас, может быть непросто.
Однако, прежде чем мы перейдем к шагам, давайте проясним, что такое веб-сайт WordPress, почему его следует выбрать и что следует учитывать, прежде чем приступить к созданию веб-сайта с использованием WordPress.
- Что такое веб-сайт WordPress?
- Почему стоит выбрать WordPress для создания веб-сайта?
- WordPress.com против WordPress.org
- Как создать веб-сайт WordPress
WordPress — это бесплатная CMS (система управления контентом) с открытым исходным кодом, написанная на PHP и работающая с базой данных MySQL/MariaDB. Проще говоря, WordPress — это бесплатная и открытая платформа, конструктор веб-сайтов, где вы можете создавать простые и легкие веб-сайты для своего бизнеса и блогов.
В WordPress есть множество функций, в том числе шаблоны, в которые вы можете просто вставить свою информацию и создать веб-сайт, плагины, надстройки, различные темы и многое другое.
Существуют и другие способы создания веб-сайтов, но WordPress всегда был самой популярной и наиболее используемой платформой с открытым исходным кодом для создания веб-сайтов. Хотите знать, почему так много людей выбирают WordPress, а не любую другую платформу?
Почему стоит выбрать WordPress для создания сайта? Хотя WordPress изначально разрабатывался как платформа для ведения блогов и соответствующих публикаций, сейчас это платформа, на которой основана треть всех интернет-сайтов. Это благодаря множеству преимуществ WordPress для владельцев веб-сайтов, таких как:
Это благодаря множеству преимуществ WordPress для владельцев веб-сайтов, таких как:
В WordPress можно делать практически все, от малого бизнеса до магазинов электронной коммерции. Что бы вы ни выбрали, WordPress будет к этому адаптироваться.
Удобный для пользователяСайт WordPress можно создать и запустить за несколько минут, даже если у вас нет технических знаний. Все, что вам нужно, это доменное имя и учетная запись веб-хостинга.
Темы и плагиныВ то время как темы WordPress предлагают вам широкий выбор внешнего вида и функций вашего сайта, плагины — это специализированные функции, которые удовлетворяют конкретные потребности вашего сайта, такие как корзины покупок, контактные формы, галереи и многое другое.
Высокий рейтинг Поскольку сайты WordPress настолько многочисленны и регулярно обновляют контент, они включают в себя плагины и различные инструменты, которые помогают им создавать запланированный и оптимизированный контент — они часто ранжируются выше, чем сайты, созданные не на Вордпресс.
Помимо этих преимуществ, у людей есть еще больше причин выбирать WordPress, в том числе тот факт, что сайты WordPress адаптированы для мобильных устройств, имеют встроенный блог и предлагают отличное обслуживание клиентов.
Теперь, когда вы знакомы с преимуществами веб-сайта WordPress, вы также должны знать, что не следует путать WordPress.com с WordPress.org — они разные. Узнайте больше ниже.
WordPress.org или WordPress.com — что выбрать?Люди часто ошибочно полагают, что .org и .com — это один и тот же WordPress.
WordPress.org — это когда вы размещаете свой сайт на WordPress, что означает, что у вас есть полная свобода изменений и настройки веб-дизайна — рекомендуется, если вы знакомы с тем, как работает WordPress. Вы можете получить наиболее настраиваемый конструктор сайтов при размещении собственного сайта.
С другой стороны, WordPress.com — это когда WordPress.com заботится о вашем веб-сайте за вас, включая хостинг. Таким образом, у вас будет меньше свободы в веб-дизайне. Тем не менее, это проще и проще — рекомендуется, если вы новичок.
Тем не менее, это проще и проще — рекомендуется, если вы новичок.
Теперь, когда вы знаете основы WordPress и знаете, как легко создать веб-сайт, давайте узнаем, как создать веб-сайт WordPress.
Как создать сайт на WordPressЧтобы начать работу с WordPress, нужно выполнить десять простых шагов. Просто следуйте им, и вы сразу же начнете работать.
Шаг 1: Определите свой сайт.Прежде чем делать что-либо, связанное с WordPress, вам нужно выбрать свою нишу. Попытка разработать веб-сайт WordPress о том, что было сделано 10 000 раз, не принесет пользы. Если ваш сайт WordPress не предназначен для существующего бизнеса, убедитесь, что вы выбрали тему, которая действительно вас интересует, чтобы вам не казалось рутиной обновлять свой сайт сейчас или через несколько месяцев.
Шаг 2: Выберите доменное имя. Ваше доменное имя должно иметь непосредственное отношение к нише, которую вы выбрали на шаге 1, и это должно быть имя, которое пользователи должны легко запомнить и никогда не забыть. Проведение некоторых исследований ключевых слов также может быть полезным. Застряли на определенном имени, но .com уже занят? Попробуйте .net или .co.
Проведение некоторых исследований ключевых слов также может быть полезным. Застряли на определенном имени, но .com уже занят? Попробуйте .net или .co.
Следующим вашим шагом будет поиск надежного веб-хостинга для поддержки вашего сайта. Здесь, в HostPapa, мы предлагаем лучшие в отрасли серверы и инфраструктуру. Наша многоязычная поддержка клиентов доступна через чат, электронную почту и телефон; мы также поддерживаем обширную базу знаний и видеоуроки. Как насчет общего или выделенного сервера?
Общий веб-хостинг в большинстве случаев подойдет, и он очень популярен среди пользователей WordPress. Узнайте больше о типах веб-хостинга ниже.
Общий хостинг Общий хостинг — это самый простой тип веб-хостинга. Это похоже на аренду дома с одним или несколькими соседями по комнате — в случае веб-хостинга количество участников достигает нескольких тысяч. Когда вы покупаете виртуальный хостинг, домен вашего бизнеса будет размещен на сервере и на всех веб-сайтах, которые используют тот же хостинг, что и вы.
Самым значительным преимуществом виртуального хостинга является его стоимость. Поскольку одна и та же услуга веб-хостинга предлагается тысячам сторон, стоимость сервера делится, и поставщики услуг могут предлагать очень доступные цены. Во-вторых, виртуальный хостинг очень прост и удобен для новичков.
Хотя виртуальный хостинг — это хорошо, иногда он может иметь эффект плохого соседа, что приводит к снижению скорости или простоям. Даже линия обслуживания клиентов забивается. Еще один недостаток заключается в том, что вы не можете настроить свою веб-среду, что повлияет на другие веб-сайты. В целом, виртуальный хостинг — это хорошо.
Хостинг VPSВ то время как виртуальный хостинг похож на аренду квартиры с соседями по комнате, хостинг VPS больше похож на аренду квартиры в многоквартирном доме.
Хостинг VPS гораздо более желателен, чем виртуальный хостинг, из-за его многочисленных преимуществ, включая надежность, лучшее и равномерное распределение ресурсов, гибкость и возможность увеличить количество доступных вам ресурсов.
При этом хостинг VPS может быть намного дороже, чем виртуальный хостинг, в зависимости от провайдера веб-хостинга.
Выделенный хостингВыделенный хостинг обычно выбирают крупные компании с несколькими веб-сайтами. На выделенном хостинге у вас есть свой отдельный сервер, и вы пользуетесь всеми его преимуществами. Нет плохих соседей, нет угроз безопасности и полная свобода настройки.
Если вы новичок в этом деле, выделенный хостинг не для вас — это огромный скачок в цене и технической сложности, который того не стоит, если у вас нет существенных ноу-хау. Во-вторых, поскольку вы кладете все яйца в одну корзину, незначительный сбой безопасности на вашем сервере может повредить весь сервер, включая весь ваш веб-сайт и информацию.
Помимо этих трех основных типов хостинга, существуют и другие, в том числе облачный хостинг, реселлерский хостинг и хостинг самообслуживания. Совет: если вы создаете веб-сайт с нуля для своего нового бизнеса, вам следует использовать виртуальный хостинг.
Рискуя констатировать очевидное, как только вы нашли свой веб-хостинг и доменное имя, пришло время установить WordPress и приступить к работе. В HostPapa установка WordPress невероятно проста и занимает всего несколько минут с нашим установщиком скриптов Softaculous.
Шаг 5: Выберите тему WordPress.Далее вам нужно выбрать тему дизайна для вашего сайта WordPress. Доступны тысячи и тысячи тем, от абсолютно бесплатных до сотен долларов. При выборе темы постарайтесь убедиться, что она подходит как для темы вашего сайта, так и для макета и контента, который вы планируете публиковать.
Среди вариантов темы WordPress премиум-класса для WordPress вы найдете набор готовых вариантов для различных тем. К ним относятся бизнес, услуги, красота, мода, фотография, образование, еда и многие другие. Каждый из них может стать отличной базой для сайта, о котором вы всегда мечтали.
Одной из самых популярных премиальных тем WordPress является Monstroid2 — очень легкая многоцелевая тема с конструктором перетаскивания.
A Плагин WordPress — это программа, написанная на языке сценариев PHP, которая добавляет определенные функции или услуги на веб-сайт WordPress. Плагины WordPress обеспечивают широкие возможности настройки и гибкость вашего сайта WordPress, а также ценные функции и инструменты для ваших посетителей.
Возможно, вы не начнете с большого количества плагинов, но чем дольше вы используете WordPress, тем больше преимуществ вы найдете для своего сайта. Некоторые из наших фаворитов включают JetPack и Yoast SEO. Вы можете найти опцию «Плагины» в панели администратора WordPress.
Шаг 7: Заполните административные страницы. Важные страницы включают страницу контактов, страницу сведений, страницу конфиденциальности и страницу отказа от ответственности. Избавьтесь от них, прежде чем сосредоточиться на добавлении контента на свой сайт — в конце концов, их проще добавить сейчас, чем позже, когда вы закончите публиковать все другие, более интересные материалы! Эти страницы также служат для защиты как вас, так и посетителей вашего сайта.
После публикации важных административных страниц пришло время добавить интересный контент. Какой бы ни была ваша ниша, вы должны убедиться, что включаете много качественного контента для своих читателей. Сделайте свои страницы визуально насыщенными и, кроме того, сделайте своим приоритетом регулярное добавление нового контента. Если вы ведете блог, добавляйте хотя бы одно изображение к каждому сообщению. Это не только дает вашим читателям возможность поделиться в социальных сетях, но и делает ваш контент более привлекательным. Независимо от того, решите ли вы добавлять контент ежедневно, еженедельно или ежемесячно, создание календаря контента поможет вам не сбиться с пути.
Шаг 9: Не забывайте о маркетинге! Маркетинг вашего нового сайта — это двойная задача. Во-первых, SEO (поисковая оптимизация): убедитесь, что на ваших страницах есть релевантные ключевые слова в заголовке, описании и основном тексте. Во-вторых, найдите время для продвижения вашего сайта любым возможным способом. Бесплатные варианты включают в себя использование форумов сайтов социальных сетей и рассылку регулярного информационного бюллетеня по электронной почте. Вы также можете размещать гостевые публикации и комментировать в блогах, форумах и сообществах, чтобы наращивать социальные связи и повышать популярность ссылок.
Во-вторых, найдите время для продвижения вашего сайта любым возможным способом. Бесплатные варианты включают в себя использование форумов сайтов социальных сетей и рассылку регулярного информационного бюллетеня по электронной почте. Вы также можете размещать гостевые публикации и комментировать в блогах, форумах и сообществах, чтобы наращивать социальные связи и повышать популярность ссылок.
Ваш контент — ваш самый ценный актив, поэтому обязательно сделайте резервную копию своего сайта! Для вашего блога это означает резервное копирование вашего контента на случай сбоя, поэтому вам не придется начинать все сначала. Если вы не создаете резервные копии сообщений, плагинов и партнерских ссылок, вам может потребоваться некоторое время, прежде чем вы снова встанете на ноги. Если у вас нет времени на регулярное резервное копирование вашего сайта, ваш веб-хостинг должен предложить альтернативу. HostPapa, например, предлагает потрясающую автоматизированную службу резервного копирования веб-сайтов, настройка которой занимает всего несколько минут — вам больше не нужно беспокоиться о резервном копировании вашего сайта!
Кроме того, стоимость является одним из факторов, который удерживает многих людей от создания веб-сайта. Хотя изначально мы упоминали о создании веб-сайта на WordPress — это правда, потому что WordPress бесплатен, если вы не выбираете дополнительные услуги премиум-класса.
Хотя изначально мы упоминали о создании веб-сайта на WordPress — это правда, потому что WordPress бесплатен, если вы не выбираете дополнительные услуги премиум-класса.
Вот и все — WordPress за десять простых шагов!
Как создать веб-сайт WordPress за 6 простых шагов
Уведомление: Этот контент поддерживается читателями, что означает, что если вы нажмете на некоторые из наших ссылок, мы можем получить комиссию.
На WordPress работает более 43% всех веб-сайтов в Интернете.
Обладая отличной репутацией и лояльной пользовательской базой, это, пожалуй, самый надежный способ запустить и запустить веб-сайт. Я использую WordPress для своего бизнеса и думаю, что большинству людей имеет смысл создать сайт на этой платформе.
К счастью для вас, создать веб-сайт WordPress очень просто. Я научу вас, как создать сайт WordPress менее чем за час.
Ваша двухминутная шпаргалка
Не хватает времени, чтобы прочитать всю статью? Вот ваша краткая шпаргалка.
Это просто базовое руководство. Вы можете найти полную информацию о каждом шаге ниже.
Хотя у вас есть несколько вариантов веб-хостинга, я рекомендую начать знакомство с сайтом WordPress с Hostinger. Он очень надежен, предлагает быстрое время загрузки и подходит для вашего бюджета.
Просто нажмите здесь, чтобы перейти к Hostinger, выберите стартовый пакет WordPress, а затем мастер установки Hostinger позаботится обо всем остальном.
К концу процесса пошаговой настройки вы сможете защитить свое бесплатное доменное имя (входит в стартовый план Hostinger WordPress). Просто не забудьте выбрать конфиденциальность WHOIS, когда вам будет предоставлена опция после выбора вашего домена.
Обычно вам нужно будет установить WordPress, но Hostinger уже сделал это за вас. Ознакомьтесь с тем, как все настроено, и выберите тему для своего сайта, которая подходит вашему бренду.
Мое любимое место для новых и ярких тем — ThemeForest, но вы также можете придерживаться официального каталога WordPress.
Убедитесь, что вы настроили структуру постоянных ссылок, чтобы сделать ваши ссылки более читабельными и оптимизированными для поисковой выдачи. Это очень важно, поэтому, пожалуйста, не пропускайте это. Вы также можете установить плагины для расширения возможностей вашего сайта, но это строго необязательно.
Наконец, все, что осталось сделать, это создать фантастический контент, который заставит посетителей стекаться на ваш сайт.
Вуаля! Теперь у вас есть веб-сайт WordPress, который выглядит красиво, имеет потрясающий контент и готов обрабатывать трафик.
Давайте теперь посмотрим, как все это работает более подробно. Не стесняйтесь прыгать вперед, если вы уже сделали некоторые из первых шагов!
- Выберите доменное имя
- Выберите хостинг-провайдера и бесплатно зарегистрируйте доменное имя
- Используйте тему или дизайн для своего веб-сайта
- Установите плагины (необязательно)
- Настройка важных параметров сайта
- Настройка важных веб-страниц и продвигайте свой сайт
Шаг 1.
 Выберите доменное имя
Выберите доменное имяВаше доменное имя является вашей личностью в Интернете. Именно так ваша аудитория найдет вас и идентифицирует ваш бренд. Именно поэтому вы должны выбрать что-то, что отражает ваш бренд и что людям будет легче ввести в свой браузер и найти вас.
Однако у вас есть полная свобода выбора доменного имени. Вы можете выбрать любое имя — при условии, что оно доступно и не зарегистрировано другими компаниями.
Вот несколько советов по выбору подходящего доменного имени для вашего веб-сайта:
- Сделайте его фирменным и уникальным по звучанию
- Убедитесь, что он запоминающийся
- Сделайте его кратким
- Сделайте его простым в написании, произношении и вводе
- Включите слова, относящиеся к нише. Например, если вы планируете продавать пиццу, имеет смысл добавить пиццу где-нибудь в домене.
Подумайте об этом: не звучит ли лучше www.pizzahut.com, чем pizzasellingplace.com? В яблочко.
Вы можете использовать Domain Wheel, бесплатный генератор имен веб-сайтов, чтобы разрабатывать больше идей, если вы ищете вдохновение. Просто введите ключевое слово, связанное с вашей нишей, и инструмент даст вам массу предложений, которые вас вдохновят.
Просто введите ключевое слово, связанное с вашей нишей, и инструмент даст вам массу предложений, которые вас вдохновят.
Теперь, когда у вас есть перспективное доменное имя, вы должны проверить его доступность. Учитывая, что в сети насчитывается около 1,8 миллиарда веб-сайтов, оставаться оригинальным может быть немного сложно, но это определенно стоит затраченных усилий.
Поскольку все мы любим бесплатные вещи, вы можете бесплатно зарегистрировать свой домен при подписке на услугу веб-хостинга.
Говоря о регистрации домена…
Шаг 2: Выберите хостинг-провайдера и бесплатно зарегистрируйте доменное имя
Существуют сотни компаний, которые продают услуги веб-хостинга, и множество компаний, которые позволяют зарегистрировать новое доменное имя. Но не было бы удобнее выбрать компанию, которая предлагает вам обе услуги?
Показательный пример: Hostinger .
Этот провайдер веб-хостинга надежен, удобен для новичков, дешев и дает вам доменное имя бесплатно — возьмите его у того, кто за свою карьеру создал много веб-сайтов для своих клиентов.
Просто перейдите на сайт Hostinger, используя эту ссылку, нажмите Начать сейчас , а затем нажмите Выберите в плане WordPress Starter. Это самый доступный пакет хостинга, включающий бесплатный домен.
На следующем экране оформления заказа убедитесь, что вы выбрали четырехлетний срок, чтобы получить лучшую месячную ставку для этого плана.
После того, как вы создадите свою учетную запись Hostinger и отправите платежную информацию, мастер пошаговой настройки Hostinger вступит во владение.
Он задаст вам несколько быстрых вопросов о цели вашего веб-сайта и уровне вашего комфорта при его создании.
После этого выберите WordPress в качестве предпочтительной платформы. Hostinger позаботится об установке для вас.
Hostinger даже позволит вам выбрать тему на этом этапе, но вы можете просто пропустить этот шаг, так как мы найдем подходящую тему позже в этом руководстве.
Почти готово! Последний шаг — защита вашего бесплатного домена.
На следующем экране вам будет предложено получить новый домен или использовать существующий, которым вы уже владеете. Нажмите на опцию слева, и появится маленькое поле, которое позволит вам найти ваше доменное имя.
Поскольку мы проделали всю работу по поиску доступного домена на шаге 1, просто введите его в поле и выберите, когда оно появится.
Здесь нужно помнить одну важную вещь. Я настоятельно рекомендую выбрать WHOIS Privacy за 10 долларов в год. Он скрывает личную информацию, такую как имя, адрес электронной почты и номер телефона, от появления в общедоступных базах данных. В конце концов, трата нескольких лишних центов ничего не значит, когда речь идет о безопасности.
Возможность добавить его будет прямо под выбранным вами доменом. Просто завершите оформление заказа, и все готово!
Hostinger потребуется несколько минут, чтобы завершить установку WordPress и настроить ваш сайт.
Как только это будет сделано, Hostinger перенесет вас на панель инструментов. Вас встретит этот экран при первом посещении после первоначальной настройки:
Вас встретит этот экран при первом посещении после первоначальной настройки:
Нажмите Управление WordPress , и вы переместитесь на панель инструментов WordPress.
Здесь вы можете увидеть, какая версия WordPress была установлена.
Вы даже можете выполнить новую установку WordPress в том же месте.
Итак, ваш хостинг и домен защищены, а сайт WordPress готов к работе! Теперь пришло время сделать это самостоятельно.
Шаг 3: Используйте тему или дизайн для своего веб-сайта
Одним из самых больших преимуществ WordPress является поддержка тем.
Темы — это взаимозаменяемые дизайны, которые позволяют вам изменить внешний вид вашего веб-сайта WordPress одним нажатием кнопки. Например, вот как будет выглядеть ваш сайт по умолчанию:
Вы можете изменить внешний вид вашего сайта, выбрав другую популярную бесплатную тему (я выбрал Hestia). Теперь это будет выглядеть так:
Понимаете, почему совместимость тем — главное УТП WordPress?
Выберите тему, которая вам нравится
Выбор темы может быть одним из самых сложных этапов создания вашего веб-сайта на WordPress. Это потому, что есть более 30 000 тем на выбор.
Это потому, что есть более 30 000 тем на выбор.
Вы можете начать с официального каталога тем на WordPress.org. Но ваши варианты открываются, когда вы обращаетесь к магазинам тем и торговым площадкам за пределами WordPress, таким как ThemeForest. Это сторонние сайты, которые предлагают как бесплатные, так и премиальные темы для улучшения внешнего вида и функциональности веб-сайта, сохраняя при этом нужный контент в WordPress.
Вы можете просмотреть все сайты и выбрать тему, которая вам больше всего нравится.
Установите выбранную тему
Если вы выберете тему из официального каталога на WordPress.org, все, что вам нужно сделать, это нажать Установить прямо сейчас. Вот как это сделать:
Перейдите к Внешний вид , затем Темы , а затем нажмите Добавить новый . Введите название темы, которую хотите установить, в строку поиска, а затем нажмите кнопку 9.0149 Установить кнопку под желаемую тему.
После установки нажмите Активировать , чтобы включить эту вещь на вашем сайте.
Если вы хотите использовать тему, купленную у доверенной третьей стороны, шаги будут немного отличаться.
Вот как вы можете установить премиальную тему на свой сайт:
- Начните с загрузки ZIP-файла новой темы.
- Войдите в свою панель управления WordPress и перейдите к Внешний вид , а затем Темы .
- Нажмите на опцию Добавить новый . Затем вы будете перенаправлены на панель управления темой WordPress.
- Нажмите синюю кнопку в верхней части экрана с надписью Загрузить тему . Выберите ZIP-файл на своем компьютере после запроса.
Вы увидите ссылку для активации вашей команды после сообщения об успешном завершении. Вот и все!
Хотя некоторые темы бесплатны, премиум-темы отличаются по цене. Есть варианты от 10 долларов и до 200 долларов. Вы можете выбрать вариант, который наилучшим образом соответствует вашему бюджету и предпочтениям.
Вы можете выбрать вариант, который наилучшим образом соответствует вашему бюджету и предпочтениям.
Шаг 4: Установка подключаемых модулей (необязательно)
Вы можете рассмотреть возможность установки подключаемых модулей для повышения функциональности вашего веб-сайта. Думайте о них как о приложениях для вашего мобильного телефона.
Вы можете обратиться к нашему лучшему руководству по плагинам для WordPress, чтобы узнать, какие параметры не уменьшаются, но у вас есть свобода выбора, чтобы выбрать те, которые вам больше всего нравятся. От оптимизации до анализа трафика веб-сайта и безопасности — вы найдете множество вариантов для каждой категории.
Беспокойство относительно плагинов связано с возможностью того, что ошибки кодирования от разработчика плагина могут сделать ваш сайт уязвимым для хакеров. Если вы решите установить определенный плагин, проведите небольшое исследование, чтобы убедиться, что он безопасен. Регулярно проверяйте наличие исправлений, которые исправят любые уязвимости плагинов.
Некоторые плагины могут даже конфликтовать с другими плагинами. Другими словами, чем больше плагинов вы устанавливаете, тем больше у вас шансов создать несовместимость.
Наконец, чрезмерное использование плагинов приводит к замедлению работы вашего веб-сайта, что, в свою очередь, может привести к потере трафика.
Итог: Плагины — ценные инструменты, но не переусердствуйте при установке плагинов. Как говорится, там — это слишком много хорошего.
Шаг 5. Настройка важных параметров сайта
Настройка постоянных ссылок очень, очень важна! Именно поэтому вы должны сделать это сразу после запуска вашего сайта WordPress.
Структура постоянных ссылок определяет, как выглядят ссылки на вашем сайте. Думайте об этом как о представлении структуры вашего сайта. Для NeilPatel.com это выглядит примерно так:
Хорошая структура постоянных ссылок сообщает вашим посетителям, где именно они находятся на вашем сайте (в нашем примере, они находятся в разделе нашего блога), в то время как плохая структура делает обратное. Правильная структура постоянных ссылок также имеет решающее значение для повышения вашего SEO-рейтинга.
Правильная структура постоянных ссылок также имеет решающее значение для повышения вашего SEO-рейтинга.
Есть много способов сделать это неправильно, поэтому я составил руководство из трех шагов, которое поможет вам сделать это правильно:
- В панели управления WordPress нажмите Настройки в боковом меню и перейдите Постоянные ссылки .
- В поле Common Settings нажмите Custom Structure .
- Нет смысла использовать Числовой , так как это только запутает вашего посетителя. Кроме того, это не очень полезно для целей SEO.
- Введите строку тега « /blog/%postname%/ »
Когда вы закончите, нажмите Сохранить в , сохраните изменения.
Шаг 6. Настройте важные веб-страницы и продвигайте свой сайт
Теперь, когда ваш веб-сайт готов, вы можете сосредоточиться на создании высококачественного контента, который поможет увеличить трафик и количество конверсий. Начните с создания основных веб-страниц, таких как «О нас», «Контактная форма», «Политика конфиденциальности», «Портфолио» и «Магазин» (если применимо).
Начните с создания основных веб-страниц, таких как «О нас», «Контактная форма», «Политика конфиденциальности», «Портфолио» и «Магазин» (если применимо).
Хотите больше информации и пошаговое руководство? Перейдите к моим руководствам о том, как начать вести блог и как зарабатывать на ведении блога.
Я действительно не могу не подчеркнуть важность оптимизации контента на вашем веб-сайте, который имеет отношение к вашей нише. Поэтому убедитесь, что вы провели тщательное исследование, чтобы разобраться во всех мельчайших деталях.
Заключение
Вот и все! Шесть шагов выше — это все, что нужно для запуска сайта WordPress.
В конце концов, все начинается с домена, CMS и надежного поставщика веб-хостинга, такого как Hostinger, для запуска вашего веб-сайта. Продолжайте экспериментировать и вносить изменения в свой сайт, и вы быстро создадите лояльную аудиторию, которая будет возвращаться снова и снова.
Вы уже запустили свой сайт WordPress? Если да, то какого хостинг-провайдера вы используете?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.

- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Закажите звонок
Как создать веб-сайт WordPress за 9 шагов — Forbes Advisor
Примечание редактора: мы получаем комиссию от партнерских ссылок на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Получить веб-хостинг и доменное имя
- 2. Найдите и установите тему WordPress
- 3. Установите плагины
- 4.
 Импорт демо-контента (необязательно)
Импорт демо-контента (необязательно) - 5. Настройте параметры WordPress
- 6. Создание страниц
- 7. Настройте свое меню
- 8. Напишите свой первый пост в блоге (необязательно)
- 9. Продвигайте свой сайт
- Преимущества WordPress
- Часто задаваемые вопросы
Показать больше
Независимо от того, являетесь ли вы небольшим бизнесом, который только начинает свою деятельность, или устоявшейся компанией, стремящейся расширить свое присутствие в Интернете, профессиональный веб-сайт имеет ключевое значение. Есть много способов создать веб-сайт, но WordPress является одним из самых популярных вариантов благодаря своей универсальности и возможностям настройки. В этом руководстве мы покажем вам, как создать веб-сайт WordPress всего за девять простых шагов.
Есть много способов создать веб-сайт, но WordPress является одним из самых популярных вариантов благодаря своей универсальности и возможностям настройки. В этом руководстве мы покажем вам, как создать веб-сайт WordPress всего за девять простых шагов.
Избранные партнеры
Узнайте большена веб -сайте Zyro
Узнайте большена веб -сайте Wix
3
GODADDY
3
GODADDY
Узнайте большена веб -сайте Godaddy
40003
44000
. Узнать большеНа сайте SquareSpace
5
Web.com
5
Web.com
Узнать большеНа сайте Web.com
1. Получить веб-хостинг и доменное имя
Первым шагом при создании веб-сайта WordPress является получение веб-хостинга. Потому что, хотя WordPress бесплатен, вы должны использовать услугу веб-хостинга, чтобы ваш сайт был доступен в Интернете. Как правило, это стоит менее 10 долларов в месяц, и, сначала получив веб-хостинг, вы сэкономите время и деньги, поскольку лучшие услуги хостинга WordPress включают бесплатное доменное имя, а также установку WordPress одним щелчком мыши, чтобы сделать процесс создания WordPress сайт намного проще.
Выберите доменное имя
Если вы выбрали план веб-хостинга, включающий бесплатное доменное имя (например, businessname.com), например DreamHost, вам будет предложено выбрать домен в процессе регистрации учетной записи. Если нет, купите доменное имя непосредственно у одного из лучших регистраторов доменных имен, таких как GoDaddy или Google Domains, а затем вручную подключите свое доменное имя к службе веб-хостинга.
При выборе доменного имени помните следующее:
- Чем короче, тем лучше.
- Избегайте цифр и тире.
- Попробуйте придерживаться .com, но есть и другие хорошие варианты.
- Избегайте использования названий торговых марок и материалов, защищенных авторским правом.
- Убедитесь, что домен доступен.
- Не используйте слова, которые трудно произносить или писать по буквам.
Чтобы получить дополнительную информацию, узнайте больше о том, как выбрать доменное имя для своего бизнеса.
Установка WordPress
После завершения покупки плана веб-хостинга, такого как один из наших любимых DreamHost, пришло время установить WordPress (другими словами, подключить службу веб-хостинга к WordPress).
Для этого перейдите в свою панель управления (или cPanel), перейдите к «Веб-сайты» в левом вертикальном меню, затем нажмите «Управление веб-сайтами». Оттуда найдите сайт, который хотите создать, нажмите «Управление», а затем нажмите «Установить WordPress».
Обратите внимание, что этот процесс может занять несколько минут, и шаги могут немного различаться в зависимости от провайдера веб-хостинга.
WordPress
2. Найдите и установите тему WordPress
В мире WordPress тема — это шаблон веб-сайта. Он контролирует, как ваш сайт выглядит, а также как он функционирует и на что он способен. Есть тысячи на выбор, такие сайты, как ThemeForest, где вы можете просматривать и покупать шаблоны премиум-класса, поэтому стоит потратить время заранее, чтобы найти тот, который лучше всего соответствует сайту, который вы хотите создать. Как только вы найдете лучшую тему для себя, купите ее, а затем загрузите файлы темы.
Кроме того, вы можете получить бесплатные темы от WordPress. Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Вот как установить премиальную тему WordPress:
- Перейдите на панель инструментов WordPress, войдя в свою учетную запись (yourdomain.com/wp-admin).
- На левой панели выберите «Внешний вид», а затем «Темы» в меню.
- Нажмите «Добавить новый» вверху страницы.
- Выберите «загрузить тему».
- Нажмите «Обзор» и найдите ZIP-файл, содержащий файлы темы, загруженные вами при покупке.
- Выберите «Установить» и нажмите «Активировать»
WordPress
3. Установка плагинов
После установки темы вам необходимо установить и активировать все необходимые плагины, которые помогут расширить функциональность WordPress. В дополнение к плагинам, которые поставляются с вашей темой, есть тысячи на выбор, которые могут делать что угодно: от повышения безопасности сайта до добавления живого чата или превращения вашего редактора страниц в редактор с перетаскиванием. Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Например, мы рекомендуем следующие плагины для каждого бизнес-сайта:
- Yoast SEO: Этот плагин поможет вам оптимизировать ваши сообщения для поисковых систем.
- Google Analytics: Отслеживайте трафик и активность вашего веб-сайта. Если вы блоггер, это обязательно, так как большинство брендов не будут работать с вами, если у вас не установлено это.
- Jetpack: Этот плагин обеспечивает безопасность, обслуживание и повышение производительности вашего веб-сайта.
- Akismet: Защитите свой сайт от спама в комментариях к вашим сообщениям в блоге.
- Elementor: Используйте плагин конструктора страниц, например Elementor, чтобы превратить редактор страниц в более удобный для начинающих редактор с функцией перетаскивания.

Вот как установить плагины WordPress:
- На панели инструментов WordPress выберите «плагины» в левом вертикальном меню.
- Нажмите «Добавить новый» в раскрывающемся списке.
- Введите имя плагина, который вы хотите установить.
- Нажмите «Установить сейчас», а затем нажмите «Активировать».
WordPress
4. Импорт демо-контента (необязательно)
Если вы выбрали премиальную тему, вам нужно будет импортировать демо-контент вашей темы. Без демо-контента ваш сайт будет намного сложнее создать, так как он будет иметь плагины, стили и возможности темы, но не будет никаких предварительно созданных веб-страниц.
Процесс импорта демо-контента зависит от темы. Часто после установки вашей темы вы увидите вкладку в левом вертикальном меню с названием вашего имени. Здесь обычно размещается демо-контент. Если вы не найдете его там, обратитесь к документации вашей темы, чтобы узнать, как импортировать демо-контент, который обычно можно найти в файлах вашей темы (у поставщика, у которого вы его купили).
WordPress
5. Настройка параметров WordPress
Перед тем, как приступить к настройке веб-страниц и созданию содержимого сайта, необходимо настроить параметры, например указать домашнюю страницу и страницу сообщений в блоге, а также обновить имя вашего сайта. , слоган и значок сайта.
Вот как настроить наиболее часто используемые параметры:
- Логотип: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > «Изменить логотип» > загрузить свой логотип
- Название сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите название сайта (также известное как название вашей компании)
- Слоган сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите слоган сайта (или просто удалите слоган WordPress по умолчанию)
- Значок сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > в разделе «Значок сайта» нажмите «Изменить изображение» > загрузите изображение, которое вы хотите отобразить в качестве значка сайта (также известного как favicon).

- Домашняя страница: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и выберите веб-страницу, которую хотите сделать домашней.
- Блог: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и в разделе «Страница сообщений» выберите страницу, которую хотите сделать своим блогом.
- Настройки постоянных ссылок: Перейдите в «Настройки» > «Постоянные ссылки», затем выберите предпочтительную структуру (обычно «имя сообщения») и сохраните изменения.
WordPress
6. Создание страниц
Теперь пришло время приступить к созданию веб-страниц, из которых состоят веб-сайты. Например, средний бизнес-сайт включает в себя ряд страниц, таких как домашняя страница, услуги, цены, информация и контакты. В WordPress каждая страница, которая не является записью в блоге (или статьей), считается страницей.
Вот как создавать и/или настраивать страницы в WordPress:
- На панели инструментов WordPress перейдите к «страницам» в левом вертикальном меню.

- Чтобы создать новую страницу, нажмите «добавить новую»
- Чтобы настроить существующую страницу, перейдите на «все страницы», затем найдите страницу в списке страниц и нажмите «Изменить».
- Если вы установили плагин компоновщика страниц, выберите параметр вверху для редактирования с помощью компоновщика страниц (например, «редактировать с помощью Elementor»).
- Напишите копию своего сайта и настройте свои страницы
- Когда вы закончите, нажмите «Опубликовать».
- Повторите эти шаги для любых других страниц, которые вы хотите создать.
WordPress
7. Настройте свое меню
Теперь, когда вы настроили свои страницы, создайте и настройте свое меню. Именно так посетители перемещаются по вашему сайту, поэтому, в зависимости от вашей темы, у вас может быть более одного меню (например, меню в верхней части сайта и одно в нижнем колонтитуле).
Вот как настроить меню сайта:
- На панели управления выберите «Внешний вид» > «Меню».

- Чтобы добавить страницы, выберите страницу в левом списке.
- Нажмите и удерживайте страницы, чтобы изменить порядок меню или вложить страницы в подстраницы под другими.
- Нажмите, чтобы сохранить изменения.
После настройки меню прокрутите вниз на той же странице и найдите раздел «Настройки меню». В разделе «Показать местоположение» установите флажок рядом с «основным». Это установит меню в качестве главного меню вашего сайта, которое будет отображаться в вашем заголовке.
WordPress
8. Напишите свой первый пост в блоге (необязательно)
В дополнение к веб-страницам многие компании также предпочитают добавлять сообщения в блоги, чтобы повысить вероятность того, что их найдут в поисковых системах, таких как Google. Чтобы написать сообщение в блоге, перейдите в раздел «Сообщения» в левом вертикальном меню и нажмите «Добавить новый». Оттуда вы можете редактировать сообщение в блоге так же, как веб-страницу. Одно отличие состоит в том, что, в отличие от страницы, вы можете написать сообщение в блоге, а затем запланировать его публикацию на более позднюю дату.
Вот как создать сообщение в блоге в WordPress:
- Выберите «сообщения» на левой панели панели инструментов и нажмите «добавить новое».
- Введите название сообщения.
- Выберите категорию, в которую хотите его поместить.
- Напишите свой контент.
- Когда вы закончите, нажмите «Опубликовать».
Обратите внимание: если вы не видите, что ваши сообщения в блоге отображаются на вашем сайте, вам может потребоваться проверить, что вы обозначили свою страницу блога для WordPress. Для этого перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы». Оттуда найдите «страницу сообщений» и выберите страницу, которую вы хотите установить в качестве своего блога.
Избранные партнеры
Узнайте большена веб -сайте Zyro
Узнайте большена веб -сайте Wix
3
GODADDY
3
GODADDY
Узнайте большена веб -сайте Godaddy
40003
44000
. Узнать большеНа веб-сайте SquareSpace
5
Web. com
com
5
Web.com
Узнать большеНа веб-сайте Web.com
9. Рекламировать свой сайт
И последнее, но не менее важное: вы должны спланировать продвижение своего веб-сайта. Причина в том, что веб-сайты не обязательно относятся к типу «создайте, и они появятся». Вместо этого, компании, которые находят в Интернете, — это те, которые вложили средства в различные маркетинговые стратегии веб-сайтов, чтобы помочь их сайту стать заметным в Интернете, что поможет привлечь посетителей на ваш сайт.
Вот несколько наиболее эффективных способов продвижения вашего сайта:
- Отправьте свой URL-адрес в Google Search Console, чтобы ускорить его ранжирование.
- Создайте учетные записи социальных сетей для своего веб-сайта и включите ссылки в свои сообщения (например, бизнес-страницу Facebook, учетную запись Instagram или бизнес-аккаунт Pinterest).
- Разместите свой веб-сайт в соответствующих онлайн-каталогах (например, «Желтые страницы», Tripadvisor, Yelp).

- Создайте учетную запись Google My Business, чтобы вас можно было найти в локальном поиске.
- Добавьте свой бизнес в Better Business Bureau.
- Добавьте URL-адрес своего веб-сайта в свою подпись электронной почты, визитные карточки или любые другие маркетинговые материалы, которые вы можете использовать.
Лучший способ продвижения веб-сайта — использовать различные стратегии, обеспечивающие максимальную известность вашего сайта и лучшие шансы найти его в Интернете.
Преимущества WordPress
WordPress — самая популярная платформа для ведения блогов, которую используют более 43% пользователей Интернета. Он популярен по одной причине. Он используется для создания веб-сайтов, блогов, сложных порталов, бизнес-сайтов, а также приложений, обладающих огромной гибкостью и возможностями настройки. Программное обеспечение WordPress.org является бесплатным и с открытым исходным кодом, что делает его мечтой программиста. WordPress также поддерживается большим сообществом разработчиков и пользователей, которые всегда создают новые плагины, виджеты, темы и другие полезные функции, повышающие ценность работы.
Часто задаваемые вопросы
Может ли новичок создать сайт на WordPress?
Да, хотя WordPress часто используется разработчиками для создания очень сложных веб-сайтов, новички также могут использовать WordPress. Это не самая удобная CMS для начинающих, но со временем любой может научиться ее использовать. И поскольку это такая популярная CMS, в Интернете доступно множество бесплатной информации, которая поможет вам научиться создавать веб-сайт WordPress.
Могу ли я создать сайт WordPress бесплатно?
Сайт на WordPress можно создать бесплатно, но если вы хотите использовать собственное доменное имя вместо поддомена (например, businessname.wordpress.com), вам придется заплатить за хостинг. Конечно, хостинг доступен по цене от 3 до 10 долларов в месяц, так что это небольшая цена за то, чтобы выглядеть профессионально и вызывать доверие.
Сколько стоит создать сайт на WordPress?
Стоимость создания веб-сайта WordPress может сильно различаться в зависимости от ряда факторов, таких как, создаете ли вы его сами или нанимаете веб-дизайнера, ваши потребности в хостинге, а также стоимость темы и плагинов. Для понимания: средний малый бизнес, желающий потратить время на изучение того, как использовать WordPress, может создать свой собственный сайт всего за 100 долларов или около того, используя только тему премиум-класса (обычно от 25 до 80 долларов) и план веб-хостинга (около от 3 до 10 долларов в месяц).
Для понимания: средний малый бизнес, желающий потратить время на изучение того, как использовать WordPress, может создать свой собственный сайт всего за 100 долларов или около того, используя только тему премиум-класса (обычно от 25 до 80 долларов) и план веб-хостинга (около от 3 до 10 долларов в месяц).
Насколько масштабируемы конструкторы веб-сайтов?
Конструкторы веб-сайтов легко масштабируются, и ваш план можно легко изменить в соответствии с потребностями вашей растущей команды. Если вы переросли даже пакет услуг высшего уровня, многие поставщики предлагают функциональные возможности корпоративного уровня по индивидуальной цене. Возможно, стоит связаться со службой поддержки вашей системы, чтобы узнать больше.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кэти Хаан, магистр делового администрирования, бывший финансовый консультант, ставший писателем и бизнес-тренером. Более десяти лет она помогает владельцам малого бизнеса зарабатывать деньги в Интернете. Когда она не пробует новейшие технологии или не ведет блог о путешествиях со своей семьей, вы можете найти ее, свернувшись калачиком, с хорошим романом.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как создать веб-сайт на WordPress за 10 простых шагов: руководство для начинающих
WordPress — это популярная система управления контентом (CMS), используемая для создания сайтов практически любого типа, от блогов до сайтов электронной коммерции. Хотя это не самая удобная платформа по сравнению с конструкторами сайтов, она все же позволяет предпринимателям с ограниченным бюджетом легко запускать сайт. Чтобы создать сайт WordPress, вам нужно получить хостинг и домен, выбрать тему, настроить сайт по своему вкусу, ввести необходимую информацию и, наконец, опубликовать свой сайт.
Если вы предпочитаете больше сосредоточиться на своем бизнесе, чем на обслуживании своего веб-сайта, вы можете прочитать нашу статью о лучших альтернативах WordPress для других вариантов. В противном случае читайте дальше, чтобы узнать больше о том, как создать веб-сайт WordPress за 10 шагов.
1. Получите веб-хостинг
Первое, что вам нужно для создания веб-сайта WordPress, — это служба веб-хостинга. Служба веб-хостинга отвечает за средства, необходимые для создания, обслуживания и обеспечения доступа к вашему веб-сайту в Интернете или во всемирной паутине. Узнайте больше о веб-хостинге и зачем он нужен вашему сайту.
В этой статье мы будем использовать Bluehost, но вы также можете ознакомиться с пятью лучшими веб-хостинговыми компаниями, чтобы найти идеальную услугу хостинга для удовлетворения потребностей вашего веб-сайта.
Если вам нужно лучшее руководство по WordPress для начинающих, предназначенное для более конкретной цели, ознакомьтесь со следующими статьями, которые помогут вам создать идеальный веб-сайт WordPress для вашей отрасли или типа бизнеса:
- Интернет-магазин
- Недвижимость
- Сайт форума
- Сайт ресторана
2. Приобретите доменное имя
Как и физическое имущество, веб-сайты существуют на веб-адресе или доменном имени для подключения вашего веб-сайта WordPress к Интернету. Имейте в виду, что большинство ведущих провайдеров веб-хостинга поставляются с бесплатным доменным именем, поэтому дважды проверьте, включает ли ваш план бесплатный домен, прежде чем покупать его отдельно. Однако, если у вас его нет, лучше всего приобрести его у надежного регистратора доменных имен, такого как Domains.com.
Имейте в виду, что большинство ведущих провайдеров веб-хостинга поставляются с бесплатным доменным именем, поэтому дважды проверьте, включает ли ваш план бесплатный домен, прежде чем покупать его отдельно. Однако, если у вас его нет, лучше всего приобрести его у надежного регистратора доменных имен, такого как Domains.com.
Введите желаемое доменное имя и посмотрите, доступно ли оно ниже:
После покупки доменного имени вы можете подключить его, щелкнув вкладку «Домены», расположенную в боковом меню для учетных записей Bluerock или в верхнем меню навигации для прежних версий. учетные записи. Выберите «Назначить» и подтвердите свое право собственности на домен. Выберите, сделать ли ваше доменное имя «дополнительным» или «припаркованным» доменом.
3. Установите WordPress
Когда у вас есть провайдер веб-хостинга и доменное имя, пришло время установить WordPress, чтобы подключить ваш веб-хостинг и домен к WordPress. Большинство провайдеров веб-хостинга предлагают «установку WordPress в один клик» со своими услугами. Обычно это можно увидеть на панели инструментов WordPress.
Обычно это можно увидеть на панели инструментов WordPress.
Выберите Мои сайты на WordPress (Источник: WordPress)
4. Выберите и установите тему WordPress
Если вы не нанимаете веб-разработчика и не хотите иметь очень специфический веб-сайт, вы можете выбрать из множества тем WordPress и настроить их по своему вкусу. Важно выбрать тему, которая представляет ваш веб-сайт для малого бизнеса с точки зрения брендинга и отрасли. Вы можете выбирать темы непосредственно из WordPress или сторонних поставщиков.
Как установить бесплатную тему из WordPress
Бесплатный выбор тем от WordPress остается довольно простым с точки зрения дизайна и функций, но их очень легко выбрать и установить. Эти темы отлично подходят для создания простого веб-сайта WordPress.
- Перейдите на панель управления WordPress и наведите указатель мыши на «Внешний вид»
- Нажмите «Темы»
- Выберите нужную тему и нажмите «Установить»
- После установки нажмите «Активировать».

Как установить премиальную стороннюю тему
Ограничения некоторых бесплатных тем (с точки зрения функциональности, дизайна и гибкости) могут создавать проблемы для некоторых владельцев веб-сайтов. Есть компании, занимающиеся премиальными темами WordPress, предлагающие более настраиваемые, профессиональные и удобные для пользователя (UX) темы.
Выберите одну из лучших тем WordPress для своего веб-сайта, чтобы создать веб-сайт с функциями онлайн-бронирования, системами бронирования, встроенными календарями и возможностями электронной коммерции (включение электронной коммерции также может быть реализовано с помощью таких плагинов, как WooCommerce). Узнайте больше о том, как продавать на WordPress и создавать свой сайт электронной коммерции с нуля.
Чтобы установить премиальную тему, выполните следующие простые действия:
- Найдите идеальную тему в Интернете (бесплатную или платную)
- Скачать тему
- Перейдите на панель инструментов WordPress и наведите указатель мыши на «Внешний вид»
- Нажмите «Темы»
- На странице тем нажмите кнопку «Загрузить», расположенную вверху
- Теперь нажмите «Загрузить тему» и выберите загруженную тему из ваших файлов
- Выбрав тему, нажмите «Установить»
- Активируйте свою тему
Выберите тему в WordPress Внешний вид (Источник: WordPress)
5.
 Настройте свой веб-сайт с помощью плагинов
Настройте свой веб-сайт с помощью плагиновВместо того, чтобы программировать дизайн, функцию, виджет или элемент для вашего веб-сайта, WordPress использует плагины для всего. Плагины делают больше, чем просто визуальные эффекты или эффекты — они также могут помочь с возможностями поисковой оптимизации (SEO), безопасностью и другими функциями, такими как продажа билетов на мероприятия.
Вот пять обязательных плагинов для каждого веб-сайта малого бизнеса:
- Yoast SEO : Этот плагин предоставляет владельцам веб-сайтов данные о производительности веб-сайта. Рейтинг SEO важен, чтобы они знали, как оценивается их сайт.
- Elementor Page Builder : Этот плагин значительно упрощает разработку профессионального веб-сайта с помощью метода перетаскивания и множества параметров настройки.
- Google XML Sitemap : Google может не сразу выбрать ваш сайт, поэтому этот плагин так важен.
 Плагин помогает Google сканировать, читать и понимать содержимое вашего веб-сайта, облегчая его понимание поисковой системой и позволяя найти ваш веб-сайт в поиске.
Плагин помогает Google сканировать, читать и понимать содержимое вашего веб-сайта, облегчая его понимание поисковой системой и позволяя найти ваш веб-сайт в поиске. - WP Super Cache : Глючные и тормозящие сайты обычно отпугивают новых посетителей от вашего сайта. Этот плагин предотвращает накопление кеша, обеспечивая более быструю загрузку вашего сайта.
- Akismet : Безопасность всегда должна стоять на первом месте. Этот плагин помогает защитить ваш сайт от спама.
Панель инструментов WordPress с опциями плагинов (Источник: WordPress)
6. Добавление и настройка страниц
Веб-сайт состоит из отдельных веб-страниц, включая вашу домашнюю страницу и другие страницы, такие как страница продуктов и услуг, страница о нас и контактная информация. Вы можете либо нанять веб-дизайнера, чтобы заполнить ваш сайт всеми страницами, либо просто сделать это самостоятельно. Вот шаги, если вы хотите настроить его самостоятельно:
- Перейдите на панель управления WordPress
- Найдите страницы, расположенные в левой части меню
- Нажмите «Добавить страницы»
- Редактировать свою страницу
Вам нужно немного вдохновения, чтобы помочь вам начать свой собственный веб-дизайн? Ознакомьтесь с лучшими веб-сайтами стартапов, чтобы получить представление о том, что хотят видеть посетители.
Еще один простой вариант — создать свои страницы с помощью Elementor. Для этого убедитесь, что плагин Elementor установлен. Нажмите «Редактировать с помощью Elementor» и начните перетаскивать элементы и добавлять контент на свой сайт.
Создание веб-сайта WordPress с помощью Elementor (Источник: WordPress)
Помимо наличия веб-сайта, его дизайн не менее важен. Стратегически разработайте свой веб-сайт для малого бизнеса, чтобы получить лучший пользовательский интерфейс (UX). Есть девять важных принципов веб-дизайна UX, которым нужно следовать, чтобы улучшить свой сайт.
7. Создание навигации и меню
Теперь пришло время настроить меню вашего сайта, которое будет служить в качестве навигации для посетителей—в основном расположено в верхней части веб-страницы. Настройка меню позволяет посетителям переходить на определенные страницы вашего веб-сайта, как правило, через раскрывающийся список. Вот четыре шага для достижения этой цели:
- Перейдите на панель управления WordPress
- Наведите курсор на «Внешний вид» и нажмите «Меню»
- Выберите «Главное меню» из раскрывающегося списка
- Перетащите и измените порядок меню
Обратите внимание, что не все шаблоны позволяют пользователям настраивать и разрабатывать навигацию по сайту. Если вы хотите изменить навигацию в своей теме, но сама тема этого не позволяет, выберите другую тему, которая допускает настройку.
Если вы хотите изменить навигацию в своей теме, но сама тема этого не позволяет, выберите другую тему, которая допускает настройку.
8. Настройка верхнего и нижнего колонтитула
Как следует из названия, верхний колонтитул располагается вверху, а нижний колонтитул — внизу. Эти части страницы могут быть очень полезны для меню, информации о нас, контактов с нами, рекламных акций или заметок для посетителей. Чтобы настроить их, вот инструкции:
- Перейдите на панель управления WordPress
- Наведите курсор на «Внешний вид» в левой части меню
- Нажмите «Заголовок»
- Перейти к редактированию настроек
Параметры шаблонов панели инструментов WordPress Источник: WordPress
Более простой способ редактировать верхний и нижний колонтитулы, сохраняя при этом больший контроль над тем, как вы хотите, чтобы они выглядели, — использовать Elementor. Конечно, Elementor — не единственный конструктор страниц. Для тех, кто может быть не удовлетворен или хочет чего-то другого, кроме Elementor, ознакомьтесь с другими лучшими конструкторами страниц для WordPress. Для тех, кто придерживается Elementor, выполните следующие действия:
Для тех, кто придерживается Elementor, выполните следующие действия:
- При использовании Elementor перейдите в «Шаблоны»
- Нажмите «Создание тем»
- Выберите «Заголовок»
- Перейти к «Добавить новый»
- Проверьте раскрывающийся список и нажмите «Заголовок»
- Выберите «Создать шаблон»
Создание веб-сайта WordPress с помощью Elementor (Источник: WordPress)
9. Подготовьтесь к запуску вашего сайта
Всегда интересно запустить свой первый веб-сайт, но прежде чем вы это сделаете, убедитесь, что ваш веб-сайт готов к работе. Предварительно просмотрите изменения, которые вы внесли на свой веб-сайт, прежде чем запускать их, и обязательно выполните следующие шаги:
- Вычитка и проверка на наличие грамматических ошибок на каждой странице
- Протестируйте каждую ссылку, чтобы убедиться, что что-то отсутствует или сломано
- Создать страницу перенаправления 404
- Убедитесь, что ваш сайт хорошо оптимизирован с Yoast SEO
- Наличие SSL-сертификата для защиты вашего веб-сайта
- Настройка формы для привлечения потенциальных клиентов
10.
 Запустите свой веб-сайт WordPress
Запустите свой веб-сайт WordPressКогда все — от дизайна, UX, функций, элементов и контента — будет готово, пора запускать. Для этого перейдите на свои страницы и нажмите кнопку «Опубликовать» для всех страниц.
Следующим шагом будет проверка вашего веб-сайта, введя URL-адрес и проверив, находится ли ваш сайт в сети. После запуска вашего сайта вы можете выполнить эти дополнительные шаги, чтобы обеспечить его продвижение.
- Не забудьте отправить свой сайт в Google Search Console для индексации
- Создание социальных страниц, таких как Yelp, Google My Business и Facebook Business Page
- Запланируйте резервное копирование вашего веб-сайта, чтобы защитить его от непредвиденных событий
- Начните продвигать свой веб-сайт, чтобы получить трафик — социальные сети могут стать мощным рекламным инструментом
- Создайте календарь контента и спланируйте свои будущие публикации — важно поддерживать активность вашего веб-сайта
Маркетинг вашего веб-сайта важен для создания трафика и привлечения новых посетителей. Вы можете применить эти простые маркетинговые стратегии для увеличения посещаемости вашего сайта.
Вы можете применить эти простые маркетинговые стратегии для увеличения посещаемости вашего сайта.
Имейте в виду, что создание профессионального веб-сайта стоит денег, даже если платформа, которую вы используете для его создания, рекламирует, что начать работу можно бесплатно. Вот почему ориентировочная стоимость веб-сайта WordPress действительно помогает владельцам веб-сайтов установить бюджет для подготовки к расходам на создание веб-сайта.
Часто задаваемые вопросы (FAQ)
Требуется ли программирование для WordPress?
Нет. WordPress можно сделать полностью с помощью перетаскивания без необходимости каких-либо навыков программирования или кодирования. Такие плагины, как Elementor, позволяют настраивать ваш веб-сайт без единой строки кода. Wix — это еще одна CMS, которая предлагает более простой подход. Узнайте, как создать свой собственный сайт Wix.
Могу ли я попробовать WordPress бесплатно?
Да. WordPress.org абсолютно бесплатен для владельцев веб-сайтов, которым требуется только доменное имя и веб-хостинг. WordPress.com, однако, является хостинговой платформой, которая, хотя и разрешает бесплатный хостинг, может быть очень ограничена с точки зрения функций безопасности, памяти и пропускной способности.
Насколько сложно использовать WordPress?
WordPress для начинающих может быть очень прост в использовании благодаря своему интерфейсу, опциям плагинов и подходу, не требующему кодирования. CMS также предлагает более продвинутые возможности для тех, кто развивает свой веб-сайт с помощью WordPress и нуждается в дополнительной технической помощи (настраиваемые функции, приложения и другие интерактивные элементы).
Bottom Line
Создание вашего первого веб-сайта на WordPress может быть непростой задачей, но как только вы пройдете процесс создания, владение и управление веб-сайтом может стать весьма захватывающим. Чтобы создать веб-сайт WordPress, вам необходимо получить хостинг и домен, выбрать тему, настроить свой веб-сайт, вставить необходимую информацию и, наконец, опубликовать. Есть несколько советов и приемов WordPress, которым вы можете следовать, чтобы максимально эффективно использовать эту удобную для начинающих CMS.
Чтобы создать веб-сайт WordPress, вам необходимо получить хостинг и домен, выбрать тему, настроить свой веб-сайт, вставить необходимую информацию и, наконец, опубликовать. Есть несколько советов и приемов WordPress, которым вы можете следовать, чтобы максимально эффективно использовать эту удобную для начинающих CMS.
Если вы похожи на большинство компаний, у вас действительно нет времени на создание собственного веб-сайта WordPress. На самом деле, плохо разработанный сайт может стоить бизнесу намного больше, чем его профессиональный дизайн. Хорошая новость заключается в том, что нанять эксперта стало дешевле, чем когда-либо, благодаря таким платформам, как Fiverr, которые позволяют вам нанять веб-дизайнера в рамках вашего бюджета.
Посетите Fiverr
Вам также может понравиться…
- После создания сайта узнайте, как получить рейтинг в Google, чтобы получить бесплатный трафик.
- Наличие профессионального веб-сайта для бизнеса может оказаться недостаточным.
 Ознакомьтесь с лучшими поставщиками услуг электронной почты, чтобы получить более профессиональный адрес электронной почты для бизнеса.
Ознакомьтесь с лучшими поставщиками услуг электронной почты, чтобы получить более профессиональный адрес электронной почты для бизнеса. - Мета-теги важны для обнаружения вашего веб-сайта поисковыми системами, что повышает вероятность того, что ваш веб-сайт будет найден в Интернете.
Руководство для начинающих по разработке темы WordPress
В этом руководстве мы обсудим, как начать разработку темы. Затем мы шаг за шагом проведем вас через процесс создания совершенно новой пользовательской темы.
Если вы хотите, чтобы что-то было сделано правильно, возможно, вам придется сделать это самостоятельно. Несмотря на то, что доступно множество тем WordPress, найти ту, которая имеет именно тот вид и функциональность, которые вам нужны, может быть сложно. На самом деле, у вас может возникнуть соблазн создать собственную тему. Однако начало разработки темы может показаться непосильным, особенно для новичка.
К счастью, создание пользовательской темы для WordPress — относительно простой процесс. Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете настроить свой сайт так, чтобы он выглядел и работал правильно.
Это также не требует особых технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете настроить свой сайт так, чтобы он выглядел и работал правильно.
Введение в разработку тем WordPress
Вы хотите, чтобы ваш сайт выглядел великолепно и обладал всеми необходимыми функциями, поэтому загляните в каталог тем WordPress. К сожалению, ничто из того, что вы видите, не отвечает всем вашим требованиям, и вы не хотите идти на компромисс со своим видением. Возможно, вы хотите что-то уникальное, что выделит ваш сайт, или вы просто не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании собственной темы. К счастью, разработка темы для WordPress не такое уж сложное дело, как вы можете себе представить. Благодаря присущей платформе простоте использования и многочисленным доступным инструментам почти каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Для начала вам понадобятся две вещи:
- Ваш собственный сайт WordPress
- Качественный хостинг
Вам также будет полезен опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезно (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно облегчит процесс создания темы: стартовая тема.
Что такое стартовая тема (и почему вы должны ее использовать)
Стартовая тема — это базовая тема WordPress, на основе которой вы можете создать свою собственную. Использование начального уровня позволяет вам создать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных тем для начинающих, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В нашем примере ниже мы будем использовать символы подчеркивания. Это хороший выбор для начинающих, так как он содержит только основы. Кроме того, эта стартовая тема разработана Automattic, что делает ее более безопасной, совместимой и хорошо поддерживаемой в долгосрочной перспективе.
Как разработать свою первую тему WordPress (за 5 шагов)
Завершив подготовку, вы, наконец, готовы приступить к созданию своей первой темы. Как мы уже упоминали, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что для этого потребуется гораздо больше навыков кодирования и понимания веб-разработки.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. По сути, это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Есть много способов создать локальную среду, но мы будем использовать DesktopServer. Это быстрый и простой способ бесплатно установить локальную версию WordPress, который совместим как с Mac, так и с Windows. Для начала выберите бесплатную версию DesktopServer, завершите процесс регистрации, а затем загрузите программу установки.
После загрузки программы установки ее можно запустить.
После завершения установки вы можете открыть программу, где вам будет предложено настроить новую локальную среду. Это простой процесс, и через несколько минут ваш локальный сайт WordPress будет готов. После установки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2. Загрузите и установите начальную тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на сайт и назвать свою тему.
Если вы хотите, вы также можете нажать Дополнительные параметры для дальнейшей настройки базовой темы. Здесь вы можете заполнить дополнительную информацию, например имя автора, и дать описание темы.
Также есть _sassify! , который добавит файлы Syntactically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Создать , который загрузит файл .zip , содержащий вашу стартовую тему. Это основа, вокруг которой вы будете разрабатывать свою собственную тему, поэтому установите ее на свой локальный сайт. После того, как вы установили свою тему, вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Это очень просто прямо сейчас, но это не будет иметь место в течение долгого времени!
Шаг 3. Понимание того, как WordPress работает за кулисами
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом. Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте. Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда загружается страница на вашем сайте. Например, если вы посетите URL-адрес http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие слагу, например this-post .
- Файлы, соответствующие идентификатору сообщения.
- Общий файл одиночного сообщения, например single.php .
- Архивный файл, например archive.php .
- Файл index.php .

Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores уже содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это Петля. Это код, который WordPress использует для отображения контента, поэтому во многих отношениях это бьющееся сердце вашего сайта. Он появляется во всех файлах шаблонов, которые отображают содержимое сообщения, например index.php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите лучше понять, как WordPress отображает содержимое сообщений. К счастью, цикл уже будет интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Шаг 4. Настройте тему
Легко подумать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Давайте посмотрим, как вы можете сделать несколько основных настроек.
Добавление функциональности с помощью «хуков»
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в ядре WordPress, но некоторые из них также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего их можно использовать:
- wp_head() — Добавляется к элементу в header.php и включает стили, скрипты и прочее. информация, которая запускается, как только сайт загружается.
- wp_footer() — добавлен в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов).

- comment_form() — Добавляется в comments.php непосредственно перед закрывающим тегом
Они уже будут включены в вашу тему Underscores. Тем не менее, мы по-прежнему рекомендуем вам посетить базу данных хуков, чтобы увидеть все доступные хуки и узнать о них больше.
Добавление стилей с помощью CSS
Каскадные таблицы стилей (CSS) — это то, что определяет внешний вид всего контента на вашем сайте. В WordPress это достигается с помощью файл style.css . Этот файл уже включен в вашу тему, но на данный момент он содержит только базовые стили по умолчанию.
Если вам нужен краткий пример того, как работает CSS, вы можете отредактировать любой из стилей здесь и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
.
а {
цвет: королевский синий;
} Управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются ярко-синим цветом:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
а {
красный цвет;
} Сохраните файл и проверьте свой локальный сайт сейчас. Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Вы могли заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что на самом деле он регулируется следующим разделом в таблице стилей:
.
а: посетил {
цвет: фиолетовый;
} Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS — это обширная тема, которую мы рекомендуем вам изучить подробнее, если вы хотите узнать больше о создании веб-дизайна. Есть много ресурсов по теме для начинающих.
Шаг 5. Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончите возиться со своей темой, пришло время убедиться, что она работает правильно. Вы можете убедиться в этом, протестировав тему. Чтобы быстро убедиться, что ваша тема будет хорошо работать в большинстве случаев, вы можете использовать данные Theme Unit Test. Это набор фиктивных данных, которые вы можете загрузить на свой сайт, содержащий множество различных вариантов стилей и контента. Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Это позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует требуемым стандартам, остается только экспортировать ее. Самый простой способ сделать это — просто найти, где веб-сайт установлен на вашем локальном компьютере, скорее всего, в папке с именем Websites внутри каталога Documents по умолчанию. Откройте папку веб-сайта и войдите в /wp-content/themes/ , где вы найдете свою тему.
Теперь вы можете использовать инструмент сжатия, например WinRAR, для создания .zip файл на основе папки. Просто щелкните папку правой кнопкой мыши и выберите параметр, позволяющий заархивировать ее, например, Сжать «папку».
Когда папка заархивирована, ее можно загрузить и установить на любой сайт WordPress, точно так же, как вы установили тему Underscores в начале. Если вы особенно довольны результатом, вы даже можете отправить свою тему в каталог тем WordPress.
Заключение
Создание пользовательской темы WordPress с нуля — немалый подвиг. Однако этот процесс может оказаться не таким сложным, как вы себе представляли ранее. Разбив процесс на этапы и используя информацию на сайте документации Codex, почти каждый может создать новую тему.
Как создать сайт WordPress с нуля в 2022 году
Нахид Шариф | 2
Вы хотите разместить свой первый сайт WordPress? Не знаете, как сделать сайт на WordPress? Тогда вы пришли в нужное место. Сегодня в этом посте мы обсудим и предоставим вам полное пошаговое руководство по созданию вашего самого первого веб-сайта на WordPress.
Теперь мы все знаем, что создание полноценного веб-сайта требует тяжелой работы и терпения. От выбора броского названия веб-сайта до рекламной части вам понадобится точный план и идеальное исполнение, чтобы закончить его вовремя.
Когда-то это был кошмар для тех, у кого не было ни опыта программирования, ни навыков программирования. Но сценарий уже не тот. Популярная платформа CMS WordPress сыграла здесь роль в преодолении этого барьера.
Самая популярная и широко используемая система управления контентом в мире WordPress теперь поддерживает более 43% всех веб-сайтов в Интернете
W3Tech
Она открыла все двери для пользователей. Доступные ресурсы, бесплатные темы и плагины, а также виджеты перетаскивания побуждают любого создать динамический веб-сайт WordPress, даже если вы не разбираетесь в технологиях.
Помимо контроля над огромной частью интернет-арсенала (, что составляет более 6,80% ), WordPress также невероятно эффективен для платформ электронной коммерции!
В сегодняшнем учебном посте мы покажем подробный процесс создания первого веб-сайта WordPress. Кроме того, мы подробно расскажем о WordPress, почему он популярен, и в конце поделимся некоторыми экспертными предложениями.
Продолжайте читать:
Быстрая навигация:
- Краткое сравнение между WordPress.com и WordPress.org
- Пошаговое руководство по созданию веб-сайта на WordPress
- Определите цель
- Выберите доменное имя
- Зарегистрируйте доменное имя
- Установите WordPress
- Выберите тему
- Установите необходимые плагины
- Настройте необходимые веб-страницы
- Общие настройки WordPress
- Настройка структуры постоянных ссылок
- Создайте карту сайта и отправьте ее в поисковую консоль
- Создайте свой первый контент
- Рекомендации по SEO, чтобы сделать ваш сайт видимым
- Несколько советов от экспертов WordPress, которые помогут сделать ваш сайт успешным
Разница между WordPress.org и WordPress.com заключается в том, кто на самом деле размещает ваш веб-сайт.
HubSpotЭто означает, что WordPress.
 org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.
org позволяет вам разместить свой собственный веб-сайт или блог, тогда как WordPress.com самостоятельно управляет вашим веб-сайтом. Помимо управления сервером вашего сайта, эти две платформы имеют гораздо больше функций и настроек, которые вам следует учитывать.Давайте кратко сравним эти две платформы и посмотрим, какие варианты вам нужны. Надеюсь, вы найдете подходящую платформу для своего сайта.
WordPress.org WordPress.Com Пользователи должны управлять своим собственным сервером (сторонним) Он управляет вашим сайтом Предоставляет вам индивидуальный URL-адрес . Например, ( www.example.com ) В WordPress.com ваш сайт будет выглядеть так – ( www.yourwebsite.wordpress.com ) Возможности использования различных плагинов и тем и сторонних функций Вы должны использовать функции по умолчанию. Обновление до платной версии может позволить вам использовать больше функций Создание веб-сайта на WordPress.  org требует тяжелой работы и усилий
org требует тяжелой работы и усилийЭто даст вам предварительно созданный шаблон для вашего веб-сайта Легко добавлять, редактировать и удалять коды, если вам нужно Вы не можете настраивать код, так как он поставляется с версией по умолчанию Вам необходимо загрузить версию WordPress перед использованием Нет необходимости загружать или устанавливать WordPress — это часть услуг хостинга WordPress.org контролируется своим сообществом Коммерческое сообщество — автоматическое управление WordPress.com Из сравнения можно предположить, какая платформа эффективна для ведения блога или создания веб-сайта. Кажется, WordPress.org более эффективен, чем WordPress.com. Причина в том, что это помогает любому создать веб-сайт с нуля.
Кроме того, существует ряд причин, по которым WordPress.org более надежен для пользователей. Посмотрим:
- 100% с открытым исходным кодом
- Высоко настраиваемые
- Легко настроить с темами и плагинами
- SEO Friendli не знаете настоящую причину использования платформы WordPress для вашего бизнеса, здесь мы рассказали, почему следует использовать WordPress, чтобы получить максимальную выгоду.

Ознакомьтесь с руководством, чтобы узнать почему вам следует использовать WordPress для создания веб-сайта для вашего предприятия
Как создать веб-сайт WordPress (пошаговое руководство)
Создание веб-сайта требует терпения и надлежащего плана. Вы должны быть осторожны и следить за тем, чтобы ваши стратегии оставались точными. Теперь пришло время показать пошаговый процесс создания полноценного WordPress.
Для этого вам необходимо следовать всем нижеприведенным инструкциям:
01. Определите цель
Первоочередная задача перед созданием веб-сайта — иметь определенную цель. От заработка денег в Интернете до предоставления услуг другим, веб-сайт имеет многоцелевое назначение.
Например:
- Продемонстрируйте свой талант
- Работайте для клиентов
- Предоставление услуг
- Делитесь образовательным опытом
- Или услугами онлайн-маркетинга и т. д.
Запишите эти пункты, если они совпадают с вашими.
 Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.
Вы должны быть обеспокоены, прежде чем думать о создании своего веб-сайта. Это большой проект, и простая ошибка может помешать вашему бизнес-процессу. Так что не торопитесь, наберитесь терпения и выберите правильное намерение, прежде чем разрабатывать свой веб-сайт.02. Выберите доменное имя
После того, как вы поставили цель, пришло время выбрать броское имя для вашего веб-сайта. Ваше доменное имя или имя веб-сайта содержит вашу торговую марку и обычно остается неизменной. Как только вы закончите с именем, не имеет смысла менять его дальше.
Запоминающееся доменное имя имеет решающее значение, когда речь идет о создании успешного присутствия в Интернете.
Host.ieЛюди легко узнают ваш бренд по доменному имени. Помимо этого, он также создает доверие, контролирует структуру URL-адресов, улучшает SEO и имеет реальный смысл для вашей аудитории.
Итак, что еще следует учитывать перед выбором доменного имени? Давайте найдем ниже:
- Выберите имя, которое легко запомнить и произнести
- Имя должно быть коротким и точным (например, www.
 wperp.com ) числа
wperp.com ) числа - Обеспечивает связь с вашим брендом
После того, как вы закончите с этим, давайте посмотрим на поставщика услуг доменных имен ниже, чтобы легко получить имя вашего веб-сайта:
- Domain.com
- Bluehost
- GoDaddy Domains
- Namecheap
Предположим, вы выбрали доменное имя для своего веб-сайта. Теперь посетите любой из этих веб-сайтов. Введите свое доменное имя в поле поиска и следуйте инструкциям по его покупке.
Вот и все! Вы приобрели доменное имя!
03. Зарегистрируйте свое доменное имя
Далее вам необходимо приобрести план хостинга. Хостинг означает место, где будут храниться данные вашего сайта. Это как книжный шкаф, где вы раскладываете все книги. За это надо платить.
Вы можете подключиться к различным поставщикам услуг хостинга в Интернете. Все они хороши с точки зрения обеспечения надежной защиты данных и резервного копирования; вы можете подобрать любой из них.

Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, которых вы можете рассмотреть для хостинга вашего веб-сайта: —
- Bluehost : — Являясь официальным партнером WordPress, он также предоставляет пользователям услуги хостинга мирового класса. Официальная служба поддержки BlueHost регулярно предоставляет инструменты веб-управления, автоматические обновления для улучшения их пользовательского интерфейса.
- WP Engine : — Это также известный и старейший поставщик управляемого хостинга для WordPress. Вы получите общий, выделенный или облачный хостинг с высоким уровнем безопасности.
- Hostgator :- Hostgator является одним из экономически эффективных хостинг-провайдеров. Вы можете получить неограниченное количество адресов электронной почты, быстрые и безопасные и доступные планы хостинга.
- Cloudways :- Благодаря Cloudways вы получите новейшие версии PHP, MYSQL в качестве базы данных и многое другое.

- Kinsta :- В основном подходит для пользователей, которые любят простые варианты. Вы не можете получить их пакет доступным из-за его высокой цены. Помимо этого, Kinsta может быть мудрым вариантом, чтобы получить удобный и мощный «управляемый хостинг» для вашего сайта.
Помимо этих популярных решений, на рынке есть и другие решения. Ознакомьтесь с приведенным ниже руководством, чтобы получить до 15 надежных провайдеров управляемого хостинга.
Кроме того, Выберите один из 15 лучших надежных управляемых хостингов для WordPress
04. Установите WordPress
После того, как вы закончите с доменным именем и планом хостинга, следующая задача — загрузить и установить WordPress на свой сервер. Вы можете найти в Интернете различные руководства по установке WordPress .
Чтобы продолжить установку WordPress, мы покажем процесс с BlueHost . Убедитесь, что вы успешно приобрели доменное имя и план хостинга вашего сайта.

Примечание. То же самое можно сделать с любым хостинг-провайдером
Теперь перейдите на целевую страницу BlueHost. После этого перейдите на страницу входа .
Введите идентификатор своей учетной записи и пароль для установки WordPress.
После входа в свою учетную запись выберите WordPress, чтобы начать работу.
После этого вы получите несколько шагов для завершения процесса установки. Вы можете продолжить или завершить их позже.
На последнем шаге вам нужно выбрать тему для вашего сайта. Пропустите этот раздел, так как у нас есть отдельный раздел для добавления темы на сайт WordPress.
После этого WordPress будет автоматически установлен на ваш сайт.
Вы будете перенаправлены на панель инструментов BlueHost. Как видите, ваш сайт еще не опубликован. Поэтому войдите на свой сайт WordPress, а затем активируйте его.
Для этого нажмите Войти в WordPress .
Как только вы войдете в панель управления WordPress, вы увидите кнопку для активации вашего веб-сайта.
 Нажмите Запустите свой сайт .
Нажмите Запустите свой сайт .Наконец, ваш сайт будет отмечен как опубликованный.
Вот как вы можете установить сайт WordPress с помощью BlueHost. Просто следуйте инструкциям и применяйте их шаг за шагом.
Если вы не знаете, как установить WordPress на локальный сервер, вы можете ознакомиться со следующим руководством:
☞ Как установить WordPress на локальный хост (5 простых шагов)
05. Выберите тему
После выполнения вышеуказанных шагов ваш следующий шаг – загрузить и установить подходящую тему в зависимости от вашего сайта WordPress.
У вас есть два варианта: купить премиальную тему или остаться с бесплатными. Существуют различные доступные торговые площадки, которые предлагают универсальные темы.
На начальном этапе можно использовать бесплатную тему, но мы рекомендуем использовать ПЛАТНУЮ . Версия PAID позволяет вам использовать больше возможностей и функций на вашем веб-сайте.

Тем не менее, сам WordPress предлагает множество тем. Перейдя в раздел темы WordPress, вы можете выбрать наиболее подходящую тему для своего сайта.
Вы также можете отсортировать темы, которые ищете. Попробуйте подобрать правильную тему для своего сайта WordPress. В противном случае это будет проблемой для вас, особенно если это не соответствует вашему типу бизнеса или структуре сайта.
Теперь посетите тему WordPress, и вы можете найти предпочтительную тему.
Выберите нужную тему для вашего сайта WordPress, просто скачайте ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Активировать .
Вот и все, ваша тема загружена и готова к использованию.
Если вы планируете создать веб-сайт академии, веб-сайт школы, веб-сайт детского сада и т. д., то Eduma — это образовательная тема WordPress премиум-класса, которую вы можете попробовать. Перед покупкой ознакомьтесь с подробным обзором темы Eduma.

Кроме того, вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons . Он позволяет вам настраивать определенные вещи в вашей теме, чтобы украсить структуру вашего сайта.
Читайте также : Как выбрать идеальную тему WordPress
06. Установите необходимые плагины
Плагин играет здесь обе роли: от улучшения поисковой оптимизации сайта до получения данных о клиентах в режиме реального времени. Помимо этого, это также может улучшить работу вашего сайта и улучшить взаимодействие с клиентами. В репозитории WordPress есть ряд доступных плагинов.
В зависимости от вашей ниши и типа бизнеса вам необходимо установить нужное количество плагинов, которые просты в использовании, применении и внедрении.
Здесь мы собираемся порекомендовать некоторые полезные плагины, которые вы можете использовать на своем веб-сайте:
Необходимые плагины для вашего веб-сайта WordPress контент, взаимодействие с посетителями и обмен социальным контентом и комментариями.
 Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов.
Jetpack может стать эффективным инструментом для вашего веб-сайта, который может предоставить вам все эти важные функции на одной панели инструментов. - Yoast SEO (бесплатно) : Yoast SEO предлагает набор инструментов, которые улучшают позицию вашего сайта в результатах поиска. Кроме того, он помогает вам добавлять XML-файлы Sitemap и данные OpenGraph и упрощает создание ваших сообщений или страниц, оптимизированных для SEO.
- Плагин Google Analytics – Analytify (БЕСПЛАТНО и Pro) : если вас беспокоит производительность вашего сайта, вы можете использовать плагин Analytify, чтобы получить неограниченные функции, такие как отслеживание посещений пользователей, популярность сайта и представление о посетителях, странице или постпроизводительность, мощная аналитика и многое другое.
- Общий объем кэш-памяти W3 (БЕСПЛАТНО) : Общий объем кэш-памяти W3 повышает производительность сервера и сокращает время загрузки и скачивания страниц.
 Это удивительно помогает повысить ваш рейтинг в результатах поиска.
Это удивительно помогает повысить ваш рейтинг в результатах поиска. - Плагин безопасности — Sucuri (БЕСПЛАТНО и Pro) : Плагин безопасности, такой как Securi, может защитить ваш сайт от DDoS-атак, XSS-атак, вредоносных программ, грубой силы и т. д.
- Elementor Page Builder (БЕСПЛАТНО и Pro) : легко создавайте веб-страницы без навыков программирования с Elementor. Он с легкостью предоставляет живую страницу или средства визуального создания страниц с множеством функций.
- Плагин резервного копирования – Updraftplus (БЕСПЛАТНО и Pro) : Резервное копирование может стать для вас отличным решением, особенно если с вашим сайтом произойдет что-то необычное.
- Пользовательский интерфейс WP : легко создавайте регистрационные формы, профили, продукты WooCommerce, подписки и контактные формы с поддержкой пользовательских типов сообщений.
- WP Project Manager : WSумно управляйте своими проектами, задачами и командой, а также сотрудничайте с коллегами с помощью WP Project Manager pro.

- weMail : помогает пользователям отправлять информационные бюллетени, собирать потенциальных клиентов и автоматически отправлять электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками внутри панели управления WordPress.
Чтобы получить подробное представление о необходимых плагинах для веб-сайта WordPress, прочитайте статью ниже!
Читайте также: 20+ основных плагинов для вашего сайта WordPress
07. Настройка основных веб-страниц и добавление меню
После того, как вы сделали основные вещи для своего веб-сайта, теперь вам нужно создать веб-страницы . Добавить страницу легко и просто.
Но прежде чем продолжить, рассмотрите структуру вашего веб-сайта (она может варьироваться в зависимости от вашего бизнеса)
Например:
- О странице
- Страница контактов
- Страница галереи
- Услуги и т. д.
Перейдите в WordPress> Страницы> Добавить новую страницу> Опубликуйте страницу, когда закончите.

Таким образом, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
После того, как вы добавили все страницы, теперь вам нужно создать меню на вашем сайте WordPress.
Для этого перейдите к Внешний вид> Создать меню> Сохранить меню .
Выберите страницы, которые вы хотите добавить в меню. После этого все страницы будут добавлены в ваше меню.
Вот внешний вид созданной страницы. Как видите, здесь отображаются все веб-страницы, включая страницу О нас/я . Таким образом, вы можете сделать свой веб-сайт более привлекательным и красивым.
08. Настройка общих параметров WordPress
Итак, вы создали веб-страницы и установили необходимый плагин и тему. Теперь, прежде чем перейти к следующему шагу, вам нужно настроить некоторые общие параметры вашего сайта. Это поможет вашему сайту работать без проблем.
Давайте посмотрим, как вы можете это сделать:
Чтобы настроить общие параметры WordPress, перейдите к WordPress> Настройки> Общие .

- Дайте титул вашего сайта
- Добавить слоган
- РЕДАКТИРОВАТЬ URL вашего сайта
- Электронный адрес
- Проверка для открытия регистрации для всех
- Роль пользователя
- Timezone
- Дата формата и т. Д. нажмите на опцию « Запись ». Здесь вам просто нужно выбрать категорию сообщения по умолчанию и формат сообщения.
- Категория сообщения по умолчанию
- Формат сообщения
- Почтовый сервер
- Логин
- И категория почты
, количество сообщений в блоге, которые вы хотите показать, и т. д. Давайте рассмотрим их по одному ниже:
- Настройки главной страницы и страницы блога
- Количество сообщений в блоге на странице
- Краткое содержание сообщения
- И видимость для поисковых систем
Примечание: Мы рекомендуем вам отключить опцию поисковой системы на начальном этапе. Не завершив настройку сайта, делать это неразумно.
 Поэтому обязательно следуйте этому совету.
Поэтому обязательно следуйте этому совету. 09. Установить структуру постоянных ссылок
Постоянные ссылки являются важной частью вашего сайта, так как поисковые системы и посетители используют эти URL-адреса для индексации и посещения вашего сайта важная часть фактора ранжирования SEO. Неструктурированный URL-адрес может нанести ущерб производительности вашего сайта и может не быть должным образом проиндексирован поисковой системой.
Трудно вручную настроить постоянную ссылку сайта. Но WordPress дает вам возможность сделать это эффективно. Например, вам нужно нажать на опцию Permalink . А затем укажите собственную структуру URL, как показано на скриншоте ниже:
Например, Yoursite/%postname%/ .
10. Создайте карту сайта и отправьте ее в Search Console
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта
BacklinkoКак правило, в WordPress SEO-плагины, такие как Yoast и RankMath , автоматически генерируют карты сайта для веб-сайта.
 Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.
Если вы не знаете ручной процесс. Мы покажем вам, как создать карту сайта и отправить ее в поисковую консоль.В Интернете можно найти различные инструменты для создания карты сайта для вашего веб-сайта. Но мы рекомендуем вам использовать XML Sitemap. Его легко использовать и создавать.
Чтобы создать карту сайта, посетите их веб-сайт. И вставьте URL вашего сайта в поле поиска. После этого нажмите пуск кнопка.
После запуска процесса он автоматически просканирует ваш сайт и создаст для вас файл.
После завершения процесса вам будет доступен загружаемый файл . Просто скачайте его и используйте в поисковой консоли Google.
После того, как вы войдете в свою учетную запись консоли поиска Google, перейдите в раздел Карта сайта. И введите Sitemap.xml после URL вашего основного веб-сайта. А затем нажмите кнопку отправить .
Вот и все! Вы успешно отправили карту сайта вашего сайта.
Примечание : Google проверит, что карта сайта.
 Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой.
Может пройти некоторое время, прежде чем ваша карта сайта будет просканирована. Но если вы уже отправляли карту сайта ранее, обязательно удалите самую старую карту перед отправкой новой. ➔ Как проверить карту сайта
Чтобы проверить карту сайта вашего сайта, перейдите в адресную строку. Затем введите свой веб-сайт/sitemap.xml. После этого нажмите кнопку ввода, чтобы проверить.
Наконец, найдите его в адресной строке браузера — www.yourwebsite.com/sitemap.xml
11. Создайте и разместите первый контент на своем сайте
Чтобы создать свой первый контент на своем сайте WordPress, перейдите по ссылке WordPress >Все сообщения>Добавить новый пост .
Как только вы войдете туда, вы найдете вариант заголовка, тело сообщения. В правой нижней части вы найдете некоторые важные элементы, такие как постоянная ссылка публикации, категория, тег, изображение функции и обсуждение.
После добавления Title , Description, и изображения весь пост будет выглядеть следующим образом:
Вот как вы можете сделать больше со своим контентом.
 Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.
Например, изменение заголовка, добавление ссылки, настройка предложений с полужирного на курсив и т. д.Давайте посмотрим, как это будет выглядеть после того, как вы опубликуете свой первый контент на своем сайте.
Если вы хотите настроить больше вещей в своем сообщении в блоге, вот подробное руководство по написанию первого сообщения в блоге в WordPress.
12. Оптимизируйте, чтобы сделать ваш веб-сайт видимым в поисковой системе
SEO — наиболее широко используемый термин в онлайн-мире. Независимо от размера и цели вашего бизнеса, вам необходима сильная SEO-стратегия, чтобы сайт отображался в поисковых системах, таких как Google, Bing и Yahoo. Стратегия SEO поможет вам во всех возможных случаях — от 1-го места в рейтинге до создания тысяч трафика.
Итак, о чем вы думаете после создания веб-сайта? Вот:
- Регулярно загружайте и обновляйте свежий контент
- Проверяйте свой сайт на наличие ошибок
- Сделайте URL своего сайта коротким и простым
- Оптимизируйте свой сайт с помощью внутренней и внешней поисковой оптимизации
- Измените размер медиафайла перед загрузкой
- Сосредоточьтесь на дизайне UX/UI вашего сайта
- Предоставьте видео, электронные книги, учебные пособия или документацию (при необходимости)
- Включите SSL-сертификат на свой сайт
- Установите SEO-плагины, такие как Yoast SEO или Rank Math
- Создайте и отправьте карту сайта в Google Search Console
После того, как пользователь создаст веб-сайт, он/она забудет применить некоторые определенные методологии, которые могли бы помочь ему расти и развиваться.
 Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.
Отсутствие должных знаний и опыта, они даже не знают, как это выполнить.Вы можете избежать этих ошибок, воспользовавшись этими 10 важными советами, которые обсуждаются в статье ниже!
Читайте: 10 самых больших ошибок SEO, разрушающих вашу стратегию цифрового маркетинга
Несколько советов от эксперта по WordPress, чтобы ваш сайт всегда был на вершине
Экосистема WordPress — это такое сообщество, которое помогло многим людям начать свой начинающий бизнес за считанные минуты. Все участники в мире поддерживают друг друга, чтобы расти и развиваться. Вот почему у него есть отдельное сообщество, где эксперты делятся своими идеями, сотрудничают друг с другом, разрабатывают функции, оставляют отзывы и т. д.
Фото с PexelsПоэтому, учитывая советы и предложения экспертов WordPress, мы разобрались в некоторых моментах . Надеюсь, это поможет вам оставаться в тренде, а вашему онлайн-бизнесу — добиваться лучших результатов.
Давайте посмотрим ниже:
- Рассмотрите темы премиум-класса
- Сделайте свой сайт простым
- Оптимизируйте для мобильных устройств
- Не злоупотребляйте ключевыми словами и используйте их с умом
- Используйте соответствующие плагины Оптимизируйте сайт smartly
- Настройка структуры URL
- Продвигайте свой веб-сайт в нужном канале
- A/B-тестирование ваших подходов
Некоторые часто задаваемые вопросы о веб-сайте WordPress и его функциях
Является ли WordPress единственным способом создать веб-сайт?
Ответ: Нет! вы можете найти больше конструкторов сайтов, таких как — WordPress.
 Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.
Например, web.com, Wix, GoDaddy и т. д. Среди них WordPress — самая удобная платформа для пользователей.Нужны ли мне все плагины для моего сайта?
Ответ: У каждого плагина есть своя задача. От сайта электронной коммерции до веб-сайта членства существует множество плагинов, которые могут помочь вам достичь своей цели. Например, вам нужно удалить ненужные плагины, если вы вообще не хотите их использовать. Потому что плагин замедлит скорость вашего сайта, что плохо для SEO.
Является ли WordPress бесплатным?
Ответ: WordPress сам по себе является бесплатной платформой. Но вам нужно потратить определенную сумму, если вы покупаете план хостинга. Как обсуждалось выше, на рынке существуют различные типы поставщиков услуг хостинга. Начиная с $1 и выше, вы можете выбрать удобный тариф для своего сайта.
Могу ли я установить WordPress на локальное устройство?
Ответ: Конечно, вы можете это сделать! Вы можете вручную настроить локальную среду, установить WordPress и использовать ее.
 Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.
Для этого вам нужно воспользоваться помощью MAMP, WAMP или LAMP. Это программное обеспечение помогает пользователям запускать сайт WordPress и настраивать локальную среду.Нужно ли мне изучать HTML/CSS для создания и настройки моего сайта WordPress?
Ответ: Нет! Вам не нужно изучать или выполнять HTML/CSS для создания или настройки вашего веб-сайта. Доступные плагины, такие как — Elementor, Happy Addons, вы можете легко создавать, обрабатывать цветовые комбинации и делать другие вещи на своем веб-сайте.
Как обновить версию WordPress?
Ответ: Чтобы обновить версию WordPress, вам просто нужно выполнить несколько шагов. Перейдите в WordPress> Панель инструментов> Обновления> И проверьте наличие обновлений, если они доступны> Продолжите процедуру обновления.
Как я могу добавить новые функции на свой сайт WordPress?
Ответ: Используя доступные плагины и их функции, вы можете добавлять функции на свой сайт.

Некоторые полезные ресурсы, касающиеся руководства по WordPress
Вот некоторые полезные ресурсы, связанные с WordPress. Вы можете следовать этим руководствам, чтобы освежить свои знания о WordPress:
Localhost :
- WordPress в XAMPP — пошаговое руководство
- Установите WordPress на cPanel САМЫЙ ПРОСТОЙ СПОСОБ
- Лучшие хостинг-провайдеры WordPress в
WordPress Basic :
- Установка темы WordPress (три простых способа для начинающих)
- Как установить плагин WordPress — шаг за шагом для начинающих
- Что такое WordPress Как добавить виджет WordPress
- Как начать онлайн-бизнес по дизайну веб-сайтов
Разработка веб-сайтов :
- Создайте веб-сайт бесплатно за 5 простых шагов
- Как создать магазин электронной коммерции с помощью WordPress
Однако, если вы хотите узнать больше о WordPress, вы можете перейти по следующей ссылке, чтобы двигаться вперед.

Нажмите здесь, чтобы получить пошаговое руководство по изучению WordPress для начинающих!
Заключительные слова о создании веб-сайта на WordPress
Это все, что вам нужно знать о WordPress!
Хороший веб-сайт действительно ценен. Это помогает установить связь с вашими настоящими клиентами и лидами. Кроме того, это создает конкретное впечатление у новых пользователей и увеличивает продажи.
В любом случае, процесс, который мы показали выше, довольно прост и легок в исполнении. Например, вам нужно тщательно следовать инструкциям. Это просто требует вашего терпения и концепции дизайна. Итак, продолжайте исследовать свою нишу, и вы сможете создать настоящую фан-базу, которая ценит ваше мнение или любит ваши продукты/услуги.
Понравился наш блог? Вы можете подписаться на наши информационные бюллетени, чтобы получать больше освежающего и полезного контента, подобного этому.
Если есть что-то, что мы пропустили, чтобы добавить в это руководство, или если у вас есть какие-либо отзывы, не стесняйтесь поделиться ими с нами в комментариях ниже.


 Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
Выбрав удобный способ, жмем на кнопку «Перейти к оплате». Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»






 Можно любой доступный в бесплатной версии.
Можно любой доступный в бесплатной версии.