Как сделать сайт популярным и посещаемым? Давайте разбираться.
Как сделать сайт популярным и посещаемым? Это вопрос №1 для владельцев всех сайтов: блогов, интернет-магазинов, корпоративных сайтов и лендингов. В данной статье попробуем разобраться и описать главные моменты.
Сделать сайт, как правило, это далеко не все, ведь сделать сайт не сложно при изобилии веб-студий и наличии небольшого бюджета. Сложнее всего наполнить сайт полезной информацией, а еще сложнее привлечь на сайт поисковиков, и заставить их ранжировать Ваш сайт таким образом, что бы в результатах поиска Ваш сайт был на первых позициях по определенным запросам.
На самом деле это сложнейшая задача, и если Вам обещают сделать раскрутку сайта и обещают конкретные позиции в выдаче через определенное время, скорее всего это разводняк, даже я бы сказал заведомо осознанное кидалово. Давайте разберемся, как это все работает. Как поисковик знает какой сайт показывать выше, а какой ниже в выдаче.
Всем известно, что популярные сайты показываются в топе, а не популярные где то там, далеко в жо..) Как Вы думаете почему? Потому что популярные сайты уже работают не один десяток лет, потому что у них есть репутация как надежного и проверенного источника, потому что на сайте постоянно обновляется контент, контент качественный и уникальный и т.д. То есть поисковик доверяет порядочным источникам с определенным рейтингом и качественным и уникальным контентом. Мы не будем углубляться во все тонкости ранжирования поисковых систем, но определим наиболее важные из них
- Возраст сайта
- Уникальный контент сайта
- Частота публикации контента на сайте
- Внешняя ссылочная масса (только качественные доноры)
- Посещаемость сайта
- Другие факторы.
Рассмотрим каждый фактор.
Возраст сайта. Чем старше, тем лучше. Если у сайта есть история (хорошая история), это позитивно отобразиться на рейтинге сайта в глазах поисковых систем.
Уникальность контента — одна из основных факторов, и думаю, самых важных. Пишите статьи не для поисковиков а для людей. Просты текстом, как умеете. Такой контент будет уникальным и полезным для людей и люди его будут читать с радостью. Не нужно вставлять кучу поисковых запросов в текст, не злоупотребляйте этим. Поисковики очень хорошо стали распознавать текст написанный копирайтером под определенные ключевики от текста, который написан автором с головы без углубленности в СЕО. К СЕО продвижению нужно относиться очень осторожно, только специалисты помогут Вам правильно сделать СЕО оптимизацию и повысить рейтинг.
Пишите статьи не для поисковиков а для людей. Просты текстом, как умеете. Такой контент будет уникальным и полезным для людей и люди его будут читать с радостью. Не нужно вставлять кучу поисковых запросов в текст, не злоупотребляйте этим. Поисковики очень хорошо стали распознавать текст написанный копирайтером под определенные ключевики от текста, который написан автором с головы без углубленности в СЕО. К СЕО продвижению нужно относиться очень осторожно, только специалисты помогут Вам правильно сделать СЕО оптимизацию и повысить рейтинг.
От частоты публикации контента зависит также рейтинг Вашего сайта, так как сайты на которых контент добавляется каждый день индексируются быстрее, и быстрее попадают в выдачу поисковых систем. Соответственно в таких сайтов выше рейтинг.
Внешняя ссылочная масса — один из основных факторов, влияющих на ранжирование результатов поиска в поисковых системах. Я не буду останавливаться на этом вопросе, планирую написать отдельную статью по этому поводу.
Посещаемость сайта. Тут как бы замкнутый круг. Чем Выше посещаемость сайта, тем выше рейтинг. Но а что бы добиться посещаемости нужно добиться рейтинга. Сразу нельзя никак добиться посещаемости, без рекламных кампаний ads и т.п.
К другим факторам отнесем такие как активность в социальных сетях, грамотный код сайта, не перегруженность сайта, его быстродействие, адаптивность к мобильным устройствам и т.п.
Как мы видим слишком много различных факторов влияют на ранжирование в поисковой выдаче поисковых систем.
Что хочу посоветовать. Наполняйте сайт уникальным контентом, делайте рекламные кампании, параллельно покупайте качественные ссылки с качественных доноров (безанкорные). Со временем у Вашего сайта будет увеличиваться возраст, что в свою очередь будет влиять на ранжирование сайта в поисковой выдаче.
Если Вы хотите сделать сайт популярным и посещаемым, будем рады Вам помочь.
Как Сделать Сайт Посещаемым За Один Месяц, Без Знаний
Привет, друзья! Эта статья посвящена вопросу, как сделать сайт посещаемым не имея специальных знаний seo специалиста.
В этом материале, вы узнаете наиболее важные факторы при ранжировании вашего сайта в поисковой системе, мешающие высокой посещаемости вашего ресурса.
Ваш сайт, посещаемости которого можно было только позавидовать, опустел в одно мгновение? Трафик с Яндекса или Google скатился в ноль? И вы задаётесь вопросом, что же могло вызвать столь тотальное игнорирование вашего ресурса?
Вполне возможно, что причина кроется в переоптимизации сайта. После таких нововведений, как обновление Google Панды и Пингвина, а также последних обновлений Яндекса, переоптимизированные сайты испытывают не лучшие времена.
Прежде, чем ответить на вопрос: «как сделать сайт посещаемым», необходимо провести экспресс-аудит ресурса, после чего разобраться в причинах падения трафика с поисковых систем. Давайте вместе разберёмся в причинах спада количества посетителей вашего сайта поподробнее в этой статье.
Давайте вместе разберёмся в причинах спада количества посетителей вашего сайта поподробнее в этой статье.
Содержание:
Спад количества посетителей вашего сайта может быть обусловлен несколькими причинами:
1. Перво-наперво стоит проверить сайт на переоптимизацию, как уже и писалось выше. Так как перенасыщенность ключевыми словами в современных системах не приводит к хорошим результатам, а лишь снижает эффективность вашего текста.
Часто это бывает не по вашему умыслу. Переоптимизация может случиться, даже если вы вовсе не вводили ключевые запросы ни прямым, ни чистым вхождением слов либо любым другим способом.
Здесь дело может быть как в вашей CMS, так и просто в самой теме (частенько в этом был замечен wordpress). Они повторяют заголовок статьи на каждой странице не по одному разу, создавая дубликат страниц, в то время, как вы об этом даже не подозреваете.
Повторения могут встречаться в заголовках и метатегах для ключевых слов, а также alt для картинок, прикреплённых к посту.
2. Проверьте нет ли у вас Вируса на сайте
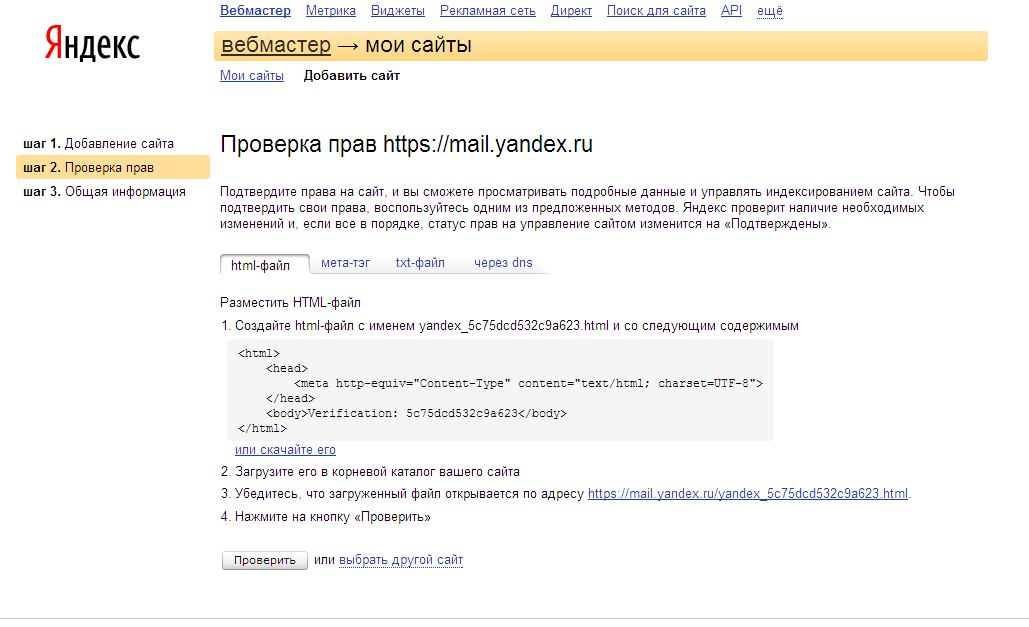
Обязательно проверьте свои аккаунты в Яндексе и Гугле на входящие сообщения, нет ли в них сообщении о том, что сайт подвергнут атаке или скрипты установили вирус. О том, как избавится от вируса я уже писал в своём блоге, так что читайте об этом здесь.
3. Проверьте качество рекламы на своём сайте
Основанием может послужить и тизерная реклама, которая транслируется на сайте — в неё может быть включён вредоносный код. Помимо этого, сама реклама может рассматриваться, как вредоносная, так как использует переадресацию, открывает новые окна вне зависимости от действий пользователя. Отличный пример такой рекламы – это всплывающие окна.
Что такое тошнота страницы
Тошнота страницы – довольно важный показатель в SEO-оптимизации. Термин этот не медицинский и не обладает негативным смыслом.
Тошнота – это один из качественных показателей текстового документа и относится к частоте употребления в тексте одних и тех же слов.
Это понятие всегда выражается в цифрах, нулевой тошноты не бывает. Плотность ключей, спамность страницы, частота употребления одних и тех же слов – относятся к понятию «тошнота». Чтобы определить тошноту документа, нужно подвергнуть его анализу. Для этого существует немало онлайн-сервисов. Они покажут тошноту документа по определённому слову и в целом по тексту.
Итак, важнейшая составляющая контента сайта – текст. Хороший уникальный интересный текст сам по себе является важным продвигающим моментом. Но эффект будет гораздо круче, если ко всем остальным качествам текста добавится оптимизация. Прежде всего она выражается в использовании ключевых слов.
Что такое ключевое слово
Ключевое слово – тот самый крючок, который вытянет сайт на выдачу поисковой системы. Поэтому важно не только наличие в тексте ключевого слова, но и правильное распределение его по тексту и достаточное число повторений – тошнота.
Для наглядности давайте рассмотрим пример. У нас имеется название с прямым вхождением ключевого слова, это же заголовок точь-в-точь повторяется в описании, и, к тому же во всех описаниях картинок, потом это же ключевое слово фигурирует в ссылке ленты комментариев, а ещё в alt и в title списка комментариев. А ещё не забудьте приплюсовать сюда и все формы употребления ключа в самом контенте страницы.
У нас имеется название с прямым вхождением ключевого слова, это же заголовок точь-в-точь повторяется в описании, и, к тому же во всех описаниях картинок, потом это же ключевое слово фигурирует в ссылке ленты комментариев, а ещё в alt и в title списка комментариев. А ещё не забудьте приплюсовать сюда и все формы употребления ключа в самом контенте страницы.
Поэтому страница и получается перегружена словами из заголовка, особенно если сама статья не очень объёмная. Понятно, что обычно это те ключевые слова, по которым вы бы хотели получить большее количество посетителей сайта, а в действительности вы получаете только переоптимизацию, и ваш сайт уверенно опускается на дно результатов поиска, прямо как Титаник тонул в океане… И это очень печально.
И что же теперь со всем этим делать?!
С причинами резкого падения входящего потока посетителей мы разобрались…
Теперь попробуем разобраться как исправить эти проблемы, чтоб сделать посещаемый сайт. Для начала нужно поправить тему сайта, лучше если это сделают профессионалы – верстальщики, которые уже имели опыт работы с вашей системой.
Для начала нужно поправить тему сайта, лучше если это сделают профессионалы – верстальщики, которые уже имели опыт работы с вашей системой.
Обратите внимание, чтобы ключевые слова в прямом вхождении со страницы не превышали 3–4 штук. Можно оставить ключевые слова в заголовке title, в h2 и в описании (предпочитает Google) или в alt картинки (любит Яндекс).
Особенно это правило распределения ключевых слов актуально для молодых сайтов, у которых низкий уровень траста и с маленьким количеством входящих ссылок, что обычно бывает при бесплатном продвижении. Пусть ранжированием ваших новых сайтов лучше займутся сами поисковики.
Обязательно заполняйте описание, заголовки и alt картинки собственноручно написанным текстом, не стоит использовать для этих целей программы. Это даст вам намного более ощутимый эффект, так как современные алгоритмы поисковых систем настолько продвинулись вперёд и стали так умны, что в любом случае самостоятельно могут определить тематику, не прибегая к жирному выделению ключевых слов.
Современным системам недостаточно в каждом абзаце прямого вхождения ключевого слова, чтобы вывести страницу в топ-поисковика. Скажем, если вы пишите статью о салоне красоты и при этом в тексте ни разу не встречаются слова «стрижка», «маникюр», «косметолог», «наращивание волос», то ваша статья, скорее всего, не раскрывает полностью тему, и поэтому она не представляет никакой важности. Теперь поисковые системы об этом прекрасно осведомлены и ваша статья будет покоиться на последних позициях.
В итоге можно сделать следующий вывод: начиная писать статью, перестаньте ориентироваться на машины, ориентируйтесь на ваших потенциальных читателей. Ваша главная задача состоит в том, чтобы посетитель авторской странички получил максимально полную информацию о теме, освещённой в написанной статье.
Расставьте гиперссылки страницы, информация в которых дополняет, информацию, имеющуюся на вашем сайте, где объясняются термины, пусть даже это будут ссылки на сторонние сайты.
Главное – пишите для обычных людей, и тогда вы с лёгкостью избежите переоптимизации, а ваш сайт постоянно будет в первых рядах поисковиков.
Как привлечь клиентов с поисковых систем
Для начала, поисковикам понравится сайт, сделанный по их правилам. Просто следуйте их рекомендациям, когда создаёте сайт. В действительности – создание сайтов, ориентированных на людей – это не так сложно, в рекомендациях все подробно расписано.
Главное – это внимательно прочитать текст, а не просто пробежать его глазами. Как сделать сайт посещаемым — может рассказать вам сам Яндекс в своём разделе help, соблюдая его рекомендации, вы всегда будете в топе, а как следствия ваш блог будет посещаться.
Не забывайте, что практически все поисковые системы отдают предпочтение трастовым сайтам. Это сайты, у которых большой поток входящих тематических ссылок и относительно маленьким числом исходящих ссылок.
Объясняется это тем, что системы воспринимают это как гарантию качества материала, наполняющего сайт, т. е. раз нет необходимости во внешних ссылках, значит, тема на сайте раскрыта максимально полно, и такой ресурс можно считать полезным и ему самое место в топ-поисковиков.
Если такой сайт расположен на домене более двух лет, то многие погрешности могут быть не замечены, к примеру — небольшая переотимизация текста. Эти недостатки с лихвой восполняются трастом, поведенческими факторами и внешними ссылками, со временем.
Для новых сайтов не ленитесь вручную составлять описания и заголовки, не доверяйте это программам во избежание всё той же переотимизации. Не используйте seo плагины, они лишь добавят вам ненужных ключевых слов (особенно с прямым вхождением).
Добавляйте ссылки на свой сайт на сторонних высокотрастовых ресурсах, следите за актуальностью контента, не забывайте следить, чтобы ключевые слова, которые вы используете в тексте, были введены в него максимально, естественно, и не бросались в глаза.
Вы ещё не поняли, как сделать сайт посещаемым? Для этого достаточно просто писать интересные статьи для людей, а не поисковых машин. Конечно, не стоит забывать и другие не менее важные факторы ранжирования поисковой системы, как внутренняя и внешняя оптимизация сайта.На сегодня у меня все, пока!
———————————————— Будьте первым, кто поделится сенсацией! Если вы нашли эту статью полезной, возьмите на себя инициативу и нажмите кнопку социальных сетей. Давайте распространять знания и менять мир вместе.
- поделиться
- поделиться
- твит
- поделиться
- поделиться
- save
Бала ли вам статья полезной? |
Как создать доступный веб-сайт
Независимо от того, управляете ли вы сайтом электронной коммерции или занимаетесь веб-разработкой, вы хотите привлечь как можно больше посетителей на свои веб-страницы. Однако это может быть сложно, если вы не уделяете приоритетное внимание доступному веб-дизайну.
Однако это может быть сложно, если вы не уделяете приоритетное внимание доступному веб-дизайну.
Доступность веб-сайта предполагает обеспечение того, чтобы ваш сайт мог использоваться всеми, в том числе людьми с ограниченными возможностями и ограниченными возможностями. К счастью, существует множество ресурсов, инструментов и советов, которые вы можете использовать, чтобы сделать создание инклюзивного веб-сайта намного проще.
В этом посте мы объясним, почему доступность веб-сайтов так важна. Затем мы покажем вам, как вы можете проверить доступность вашего сайта. Наконец, мы предоставим вам полное руководство по разработке высокодоступных веб-страниц. Давайте начнем!
Почему доступность веб-сайта должна быть приоритетом Доступность веб-сайта означает, в какой степени сайт может использоваться людьми с ограниченными возможностями. Сюда могут входить слепые или слабовидящие люди, глухие или слабослышащие, люди с нарушениями подвижности или когнитивными нарушениями и т. д.
д.
Как владелец веб-сайта, важно убедиться, что вы не исключаете тех, кто подпадает под эту категорию. Фактически, Закон об американцах-инвалидах (ADA) — это закон о гражданских правах, который запрещает предприятиям и организациям дискриминацию по признаку инвалидности. Однако соблюдение законодательства — не единственная причина, по которой доступность веб-сайта должна быть главным приоритетом.
Обеспечение доступности вашего веб-сайта — это хороший способ продемонстрировать инклюзивные ценности компании. Кроме того, разработка доступного веб-сайта может сделать его более успешным в целом. Это может даже улучшить пользовательский опыт для всех посетителей вашего сайта.
Существует несколько способов сделать ваш сайт более доступным. Некоторые из них включают добавление замещающего текста к изображениям, предоставление расшифровок аудио- или видеоконтента, а также использование ясного и лаконичного языка.
Чтобы облегчить достижение доступности в Интернете, Консорциум World Wide Web (W3C) разработал Руководство по обеспечению доступности веб-контента (WCAG):
Оно включает набор стандартов, которые разработчики, дизайнеры и владельцы веб-сайтов могут использовать при создании и обслуживании веб-сайтов. и онлайн-контент.
и онлайн-контент.
Создание доступного веб-сайта не должно быть сложным или занимать много времени. Выполняя несколько простых шагов, вы можете значительно улучшить доступность своего сайта. Таким образом, вы можете расширить свою аудиторию, а также внести свой вклад в усилия по обеспечению доступности в Интернете. Вы можете даже вдохновить других сделать то же самое!
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Как проверить веб-доступность вашего сайтаПрежде чем мы перейдем к советам и шагам, которые вы можете предпринять для разработки доступного веб-сайта, важно сначала понять, как проверить текущий статус ваших страниц. Есть несколько способов проверить. Рассмотрим самые простые и популярные варианты.
Используйте онлайн-средство проверки доступностиОдин из самых быстрых способов проверить доступность вашего сайта — использовать онлайн-средство проверки доступности, такое как WAVE Web Accessibility Evaluation Tool:
Это программное обеспечение можно использовать для оценки доступности ваших веб-страниц. Один из способов сделать это — проверить соответствие стандартам доступности, таким как WCAG.
Один из способов сделать это — проверить соответствие стандартам доступности, таким как WCAG.
Чтобы использовать инструмент WAVE, просто введите URL-адрес веб-страницы, которую вы хотите оценить, в поле Адрес веб-страницы и нажмите кнопку со стрелкой. Затем WAVE создаст отчет, в котором будут показаны любые ошибки или потенциальные проблемы с доступностью на этой странице:
Помимо общей оценки, WAVE предоставляет отзывы о том, как вы можете улучшить свои страницы для повышения доступности. Например, на приведенном выше снимке экрана инструмент указывает, что на нескольких изображениях отсутствует альтернативный текст. Это также может привлечь ваше внимание к любым запутанным структурным элементам.
Установка расширения браузера для специальных возможностейЕще один вариант проверки доступности веб-сайта — загрузить и установить подключаемый модуль веб-браузера, который автоматически проверяет наличие проблем. Популярным инструментом для Google Chrome является расширение Accessible Rich Internet Applications (ARIA):
Расширение ARIA DevTools для Chrome — это бесплатный ресурс доступности с открытым исходным кодом, который позволяет пользователям настраивать способ взаимодействия с веб-контентом. ARIA призвана повысить удобство использования веб-страниц для людей с ограниченными возможностями и сделать их более доступными для вспомогательных технологий, таких как программы чтения с экрана.
ARIA призвана повысить удобство использования веб-страниц для людей с ограниченными возможностями и сделать их более доступными для вспомогательных технологий, таких как программы чтения с экрана.
ARIA делает это, предоставляя набор атрибутов, которые можно использовать для улучшения доступности элементов HTML. Например, атрибут «aria-label» может служить маркером для элемента, который иначе недоступен, а атрибут «aria-describedby» может использоваться для объяснения.
Чтобы использовать расширение ARIA, необходимо сначала установить его из Интернет-магазина Chrome. Вы можете посетить страницу расширения, а затем выбрать Добавить в Chrome , а затем Добавить добавочный номер .
После установки вы можете включить расширение, перейдя на страницу chrome://extensions и нажав кнопку-переключатель Enable для ARIA DevTools:
После включения ARIA вы можете начать использовать различные атрибуты, которые это обеспечивает.
Ручная проверка общих проблем со специальными возможностями Другой вариант проверки на наличие проблем со специальными возможностями — использование ручного подхода.
Однако, если вы используете контрольный список, это может быть тщательным методом. Кроме того, этот метод является бесплатным и поэтому доступен для всех владельцев веб-сайтов. В качестве альтернативы, ручной прогон может быть лишь одним из нескольких подходов к вашей оценке доступности.
Если вы выберете этот вариант, вы можете использовать контрольный список для начала работы. Например, контрольный список WCAG 2.0 содержит следующие вопросы:
- Доступен ли весь контент для всех, включая людей с ограниченными возможностями?
- Все ли изображения правильно помечены альтернативным текстом?
- Можно ли перемещаться по веб-сайту, используя только клавиатуру?
- Есть ли на сайте какие-либо аудио- или видеофайлы, содержащие стенограммы или субтитры?
- Нет ли на веб-сайте каких-либо цветовых контрастов, которые могут затруднить чтение для некоторых пользователей?
Обеспечение доступности пользовательского интерфейса (UX) вашего веб-сайта для всех важно не только для соблюдения требований, но и потому, что это правильно.
Если вы хотите и можете использовать свои ресурсы для общего блага, у вас есть четвертый вариант проверки доступности веб-сайта — нанять эксперта для аудита вашего веб-сайта. Это отличный выбор для любого веб-сайта, но особенно для тех, кто хочет сделать доступность основной ценностью своего онлайн-бизнеса.
В DreamHost мы предлагаем профессиональные услуги, которые могут помочь во всем, от веб-дизайна до управления веб-сайтом. Это может включать выявление и устранение любых проблем с доступностью на вашем сайте:
Наша команда экспертов тщательно оценит ваши веб-страницы и предоставит вам решения для повышения доступности веб-сайтов. Свяжитесь с нами сегодня, чтобы узнать больше о наших профессиональных услугах веб-сайтов.
Как создать доступный веб-сайт (полное руководство)
Важно создавать веб-сайты, доступные для всех, включая людей с ограниченными возможностями. Следуя некоторым простым рекомендациям, вы можете убедиться, что ваш сайт может использовать как можно больше людей. Ниже приведен контрольный список вещей, которые следует учитывать при разработке доступного веб-сайта.
1. Убедитесь, что на вашем сайте разрешена навигация с помощью клавиатурыОдним из краеугольных камней доступного веб-сайта является навигация с помощью клавиатуры. Чтобы считаться доступным, пользователи должны иметь возможность перемещаться по вашему сайту без мыши. Это связано с тем, что многие вспомогательные технологии зависят от навигации только с помощью клавиатуры.
Поэтому вы должны убедиться, что пользователи могут перемещаться и просматривать ваш сайт, используя только клавиатуру. Это включает в себя доступ к страницам, нажатие на ссылки и т. д. Чтобы проверить это, вы можете посетить переднюю часть своего веб-сайта и попробовать перемещаться по странице с помощью клавиши Tab:
Это включает в себя доступ к страницам, нажатие на ссылки и т. д. Чтобы проверить это, вы можете посетить переднюю часть своего веб-сайта и попробовать перемещаться по странице с помощью клавиши Tab:
Нажатие клавиши Tab должно позволить вам переходить к различным областям на странице. Если это не так, у вас, вероятно, есть работа. Чтобы получить помощь в создании удобной для клавиатуры навигации, вы можете обратиться к руководству по разработке специальных возможностей клавиатуры WebAIM.
2. Используйте высококонтрастные цветаНекоторым пользователям может быть трудно увидеть текст, если цветовой контраст низкий. Поэтому мы рекомендуем использовать цвета с высоким коэффициентом контрастности, например черно-белый или черно-желтый.
Цветовой контраст вашего сайта должен обеспечивать различимость всех элементов на странице. Например, текст должен выделяться, а не сливаться с фоном.
Существует несколько онлайн-инструментов, которые помогут вам улучшить визуальную доступность. Например, при выборе цветовой палитры вашего сайта вам может пригодиться средство проверки контрастности:
Например, при выборе цветовой палитры вашего сайта вам может пригодиться средство проверки контрастности:
Этот инструмент позволяет тестировать различные сочетания цветов. Вы также можете использовать его для получения оценки существующих цветовых пар на вашем сайте. Для получения дополнительных рекомендаций вы также можете обратиться к Руководству WordPress по правильному использованию цвета.
3. Предоставьте замещающий текст для изображенийЕсли вы используете изображения на своем веб-сайте, обязательно предоставьте замещающий текст (замещающий текст), описывающий изображение. Таким образом, пользователи, которые не могут видеть изображение, смогут понять содержимое страницы при использовании вспомогательных технологий, таких как программное обеспечение для диктовки.
Вы можете добавить замещающий текст к изображениям в WordPress через свою медиатеку:
Еще одним преимуществом является то, что замещающий текст может помочь оптимизировать ваш сайт, чтобы он был более заметным в поисковых системах. Вы можете использовать его для включения часто используемых ключевых терминов, которые имеют отношение к вашим изображениям.
Вы можете использовать его для включения часто используемых ключевых терминов, которые имеют отношение к вашим изображениям.
Разбивка контента на более мелкие разделы может облегчить чтение. Вот почему использование заголовков и списков для организации информации на ваших страницах может повысить доступность в Интернете.
Четкие заголовки могут помочь программам чтения с экрана понять и интерпретировать ваши страницы. Это также облегчает навигацию по странице и помогает тем, кто использует вспомогательные технологии, просматривать содержимое вашей страницы.
WordPress рекомендует использовать заданную иерархию заголовков, которая включает использование одного h2 на странице (обычно для заголовка) и h3 и h4 для подразделов:
Лучше всего использовать эти заголовки по порядку, то есть h3 должны идти после h2, затем h4, затем h5 (при необходимости). Этот уровень организации и потока также может помочь читателям с когнитивными нарушениями.
Если вы размещаете видео на своем веб-сайте, вам необходимо предоставить субтитры или стенограммы, чтобы глухие или слабослышащие пользователи могли по-прежнему наслаждаться контентом. Скрытые субтитры и текстовые расшифровки позволяют тем, кто использует программы чтения с экрана, использовать ваш контент, не полагаясь только на визуальные образы или звук.
Начиная с WordPress 5.6, вы можете добавлять подписи и субтитры к видео WordPress, используя функцию формата текстовых дорожек веб-видео (WebVTT). Чтобы получить к нему доступ, просто вставьте блок «Видео» на свою страницу, затем нажмите кнопку Текстовые дорожки в меню горизонтальной навигации:
Это позволит вам прикрепить или загрузить файл VTT к вашему видео. Вы также можете использовать такие сервисы, как Rev, для создания стенограмм для ваших видео.
6. Тщательное оформление форм Некоторым пользователям может быть сложно использовать формы, поэтому важно тщательно их разрабатывать. Это включает в себя четкую маркировку каждого поля и удобную навигацию по форме.
Это включает в себя четкую маркировку каждого поля и удобную навигацию по форме.
Например, вы хотите разместить метки непосредственно рядом с соответствующими полями. Кроме того, разумно включить краткие инструкции, которые точно информируют пользователей о том, что им нужно знать, чтобы правильно заполнить форму.
Вы также можете включить заполнители с текстом, который появляется в полях формы в качестве примера для пользователей. Таким образом, у них будет лучшее представление о том, как они должны заполнять форму.
Плагины, такие как Formidable Forms, поставляются со встроенными полезными инструментами специальных возможностей:
Этот конструктор форм соответствует стандарту WCAG 2.0. Кроме того, он готов для чтения с экрана и позволяет использовать высококонтрастный текст. Кроме того, он удобен для навигации с помощью клавиатуры. Все это может облегчить посетителям заполнение ваших форм WordPress.
Упростите для всех доступ к вашему сайту Непрерывное улучшение доступности Интернета — повод для радости. В конце концов, если вы запускаете веб-сайт WordPress, вы, вероятно, захотите охватить как можно больше людей, включая людей с ограниченными возможностями или ограниченными возможностями. К счастью, разработка веб-сайта с учетом доступности становится все проще и проще.
В конце концов, если вы запускаете веб-сайт WordPress, вы, вероятно, захотите охватить как можно больше людей, включая людей с ограниченными возможностями или ограниченными возможностями. К счастью, разработка веб-сайта с учетом доступности становится все проще и проще.
В этом посте мы обсудили множество стратегий, которые вы можете использовать при разработке доступного веб-сайта. Например, вы можете убедиться, что ваш веб-сайт поддерживает навигацию с помощью клавиатуры, чтобы он был совместим со вспомогательными технологиями. Вы также можете использовать замещающий текст и транскрипцию видео для всех ваших визуальных носителей. Самое главное, если вы будете следовать нашему простому руководству, вы сможете обеспечить более равноправный доступ в Интернет, гарантируя, что ваш сайт будет доступен как можно большему количеству людей.
Хотите нанять разработчика, который сможет максимизировать веб-доступность для ваших развивающихся проектов WordPress? Если вы предпочитаете оставить эту важную задачу профессионалам, ознакомьтесь с нашими услугами DreamHost Development Pro!
Как сделать веб-сайт доступным
Когда вы совершаете покупку по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
Вот как это работает.
При разработке или создании веб-сайта для вашего бизнеса важно знать, как сделать веб-сайт доступным. Многие из лучших разработчиков веб-сайтов (открывается в новой вкладке) упрощают процесс, и даже лучшие услуги веб-хостинга (открывается в новой вкладке) в настоящее время часто дают некоторые советы, но важно планировать заранее.
Повышение доступности веб-сайта увеличит охват ваших клиентов, гарантируя, что любой, у кого есть проблемы с доступностью, сможет просматривать ваш веб-сайт так, как вы хотите. Это также улучшает вашу поисковую оптимизацию, поскольку Google, скорее всего, повысит рейтинг вашего сайта в результатах поиска из-за специальных возможностей.
Доступный сайт, как правило, намного проще в использовании для всех, а не только для пользователей с ограниченными возможностями, которые могут повлиять на то, как они просматривают веб-сайт. Проще говоря, нет никаких недостатков в том, чтобы сделать веб-сайт доступным.
Как и в случае с веб-хостингом и обслуживанием веб-сайтов в наши дни, многие из этих шагов очень просты в реализации, но стоит выделить на это некоторое время.
Как сделать веб-сайт доступным: подготовка
Подготовка к обеспечению доступности веб-сайта зависит от того, есть ли у вас уже веб-сайт или вы только создаете его. Если вы в настоящее время изучаете, как создать веб-сайт с нуля (откроется в новой вкладке), процесс сделать веб-сайт более доступным, как правило, проще, но применяются те же правила и советы, которые приведены ниже.
Это также верно, если вы настраиваете сайт с помощью одного из лучших конструкторов веб-сайтов, таких как Wix (открывается в новой вкладке) или Square Online (открывается в новой вкладке). Обе службы в стандартной комплектации предлагают множество функций доступности, поэтому гораздо проще следовать советам, направленным на то, чтобы сделать сайты более доступными. Некоторые из них могли быть даже автоматически реализованы службой.
Некоторые из них могли быть даже автоматически реализованы службой.
Из-за этого не каждый из приведенных ниже советов применим к веб-сайту вашей компании. По-прежнему полезно читать о них, особенно если вы планируете редизайн в будущем, но проработайте те, которые актуальны, и придерживайтесь их.
Будьте готовы выделить несколько часов, например, полдня, чтобы обеспечить соответствие веб-сайта текущим стандартам доступности.
Шаг 1. Проверьте цвета вашего веб-сайта
Подумайте о цветовых сочетаниях и нарушениях зрения при выборе цветов для вашего сайта (Изображение предоставлено Pexels)Одна из самых больших проблем для многих пользователей — это цвета и контрастность.
Некоторые нарушения зрения могут привести к снижению чувствительности к цветовому контрасту, из-за чего сложно увидеть цвета переднего плана и фона, если они плохо спроектированы. Например, желтые буквы на черном фоне или белые на черном фоне.
Убедитесь, что ваш сайт всегда визуально понятен. Это включает в себя отказ от использования тонких шрифтов или неудобных цветовых комбинаций. Также полезно учитывать пользователей с дальтонизмом и соответствующим образом корректировать свой сайт.
Это включает в себя отказ от использования тонких шрифтов или неудобных цветовых комбинаций. Также полезно учитывать пользователей с дальтонизмом и соответствующим образом корректировать свой сайт.
Шаг 2. Правильно используйте заголовки в тексте
Если на сайте вашей компании много текста, важно правильно использовать заголовки, чтобы систематизировать структуру сайта. Программы чтения с экрана для слабовидящих пользователей используют структуры заголовков для навигации по содержимому.
Убедитесь, что вы используете теги
только для основного заголовка страницы и не пропускаете уровни заголовков при работе с документом.
Просматривая заголовки от
до
и
, программы чтения с экрана не будут сбиты с толку возможностью отсутствия содержимого.
Шаг 3. Используйте правильный замещающий текст для изображений0002 При загрузке изображения может показаться неудобным описывать его с помощью тега альтернативного текста, но это жизненно важно для программ чтения с экрана.

Тег alt следует использовать только для описания того, что отображается на изображении. Его никогда не следует использовать для добавления информации к существующей статье или в неопределенном смысле. Четкое описание гарантирует, что пользователи с нарушениями зрения смогут оценить то, что отображается на изображении.
Раньше на многих веб-сайтах использовались такие термины, как «Нажмите здесь», чтобы побудить посетителей щелкнуть ссылку. Пользователи средств чтения с экрана обычно просматривают список ссылок отдельно от статьи, поэтому лучше использовать для них описательные и уникальные имена, чтобы пользователь точно знал, на что ведет ссылка.
В связи с этим создайте логические ссылки. Избегайте использования «о компании», если вместо этого вы можете использовать «о компании».
Шаг 5. Сделайте свой сайт доступным с клавиатуры для тех, кто использует исключительно клавиатуру. Многие пользователи с ограниченными физическими возможностями не могут использовать мышь или трекпад.
 Вместо этого они могут предпочесть получать доступ к содержимому, нажимая вкладку или клавиши со стрелками. Другим пользователям может потребоваться использовать входы с одним переключателем или губную палочку.
Вместо этого они могут предпочесть получать доступ к содержимому, нажимая вкладку или клавиши со стрелками. Другим пользователям может потребоваться использовать входы с одним переключателем или губную палочку.Убедитесь, что порядок вкладок на вашем веб-сайте соответствует визуальному порядку на сайте, чтобы обеспечить логическую навигацию. Для любых длинных статей разбивайте контент якорными ссылками, чтобы пользователь мог перейти к нужной части страницы.
Шаг 6. Предложите различные размеры текста
Сделайте возможным увеличение размера шрифта, используемого на вашем веб-сайте. Таким образом, посетители с ограниченным зрением могут увеличить шрифт, чтобы им было легче его читать. Это также полезно для тех, кто просматривает контент на небольшом мониторе или экране мобильного телефона.
Многие разработчики веб-сайтов и популярные CMS, такие как WordPress (открывается в новой вкладке), предлагают эту опцию.
Шаг 7. Сделайте видео доступным
Если на вашем веб-сайте используются видеоролики, убедитесь, что каждое видео содержит звуковое описание, чтобы описать любые визуальные части видео для слепых и слабовидящих пользователей.
Для глухих пользователей или людей с проблемами слуха: убедитесь, что для всех аудио частей видео есть субтитры.
Шаг 8. Избегайте использования таблиц
Наше руководство по покупке для лучших разработчиков веб-сайтов демонстрирует, как вы можете использовать таблицу на веб-сайте (Изображение предоставлено в будущем)Таблицы следует использовать только на веб-сайтах для упорядочивания данных и рисунков. Их не следует использовать для создания макета сайта. Этого довольно легко избежать при использовании конструктора веб-сайтов, но важно учитывать это при создании сайта с нуля.
В противном случае средства чтения с экрана будут рассматривать макет таблицы как таблицу данных, неправильно считывая информацию и затрудняя навигацию.
Как сделать веб-сайт доступным: сводка
Планирование является основой при изучении того, как сделать веб-сайт доступным. Важно выделить значительное время либо на создание доступного веб-сайта, либо на адаптацию существующего в соответствии с такими потребностями.
Помимо просмотра этого списка советов, также важно посмотреть на свой сайт и подумать, как к нему подошли бы пользователи с другими потребностями.
Использование одного из лучших конструкторов веб-сайтов (открывается в новой вкладке) или WordPress — это хороший способ убедиться, что вы не допустите никаких ошибок доступности, но при небольшом планировании вы все равно сможете создать свой первый веб-сайт ( открывается в новой вкладке) тоже.
Дополнительная литература по обеспечению доступности веб-сайта
При настройке веб-сайта важно думать о доступности с самого начала. Узнайте, как выбрать услугу веб-хостинга (откроется в новой вкладке), а также посмотрите на основные различия между веб-хостингом и хостингом WordPress (откроется в новой вкладке), чтобы вы могли понять, что лучше всего подходит для вас и вашего бизнеса.
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.