Как сделать резиновый сайт. Что такое резиновый дизайн сайта. – подробное описание на SeoKlub
Главная Как создавать сайты Веб-дизайн Как сделать резиновый сайт. Что такое резиновый дизайн сайта.
Резиновым принято называть сайт, изменяющий свои размеры в зависимости от размеров клиентской области окна броузера. Идея достаточно проста: задавать width и height столбцов и строк таблицы или же контейнеров, при помощи которых осуществляется разметка страницы можно либо в пикселах, либо в в процентах, при этом за 100% считаются размеры контейнера, содержащего описываемый объект.
Если использовать размеры в пикселах, то сайт будет “жёстким”. Конечно, и в этом случае остаётся возможность динамического изменения размеров элементов разметки при помощи JavaScript, например, по событию window.onResize, но наиболее гибко позволяет менять размеры ипользование процентных величин. Сайт, использующий процентные соотношения размеров width и height вложенныйх контейнеров относительно контейнера – приёмника называется “резиновым”.
В основном при создании резиновых сайтов используются процентные величины – то есть например ширина таблиц задается не в пикселях, а в процентах. По крайней мере если задать ширину в процентах, то размеры сайта будут зависеть от размеров экрана. Но его все равно надо будет подгонять как вам нужно путем редактирования параметров CSS. Если хотите, чтобы ширина сайта была на весь экран – пишите 100%, а если на половину – 50%.
Ширина страницы на экране пользователя разработчику не известна. Она зависит от свойств монитора, разрешения экрана и размеров открытого окна.
Поэтому, “резиновая” идея, похоже, самая правильная для сайта в Интернете и макет сайта нужно делать придерживаясь этой идеи. Она позволяет браузеру автоматически распределять элементы на экране с учетом ширины текущего окна и не приводит к показу горизонтальной линейки протяжки даже в узких окнах.
Основным преимуществом является динамическое изменение размеров сайта. Пропорции элементов разметки остаются неизменными для любого разрешении монитора и любых манипуляций пользователя с окном броузера. Дизайнерское решение почти всегда очень сильно проигрывает, если сайт представить в виде таблицы с текстом и графикой, позиционированной по центру или левому краю окна, в то время как справа и/или слева остаются большие поля. Такое случается, если ваш сайт построен для какого-то “оптимального” разрешения монитора пользователя (например 800х600, или 1024х768), а у пользователя установлено большее разрешение. Если же при построении “жесткого” сайта сориентировать его на какое-то “максимальное” разрешение монитора пользователя (например, 1280х1024) то при более низких разрешениях ваш сайт приобретёт горизонтальную полосу прокрутки и “потеряет” часть изображения за правым полем что вообще сведёт к нулю все усилия дизайнера.
Пропорции элементов разметки остаются неизменными для любого разрешении монитора и любых манипуляций пользователя с окном броузера. Дизайнерское решение почти всегда очень сильно проигрывает, если сайт представить в виде таблицы с текстом и графикой, позиционированной по центру или левому краю окна, в то время как справа и/или слева остаются большие поля. Такое случается, если ваш сайт построен для какого-то “оптимального” разрешения монитора пользователя (например 800х600, или 1024х768), а у пользователя установлено большее разрешение. Если же при построении “жесткого” сайта сориентировать его на какое-то “максимальное” разрешение монитора пользователя (например, 1280х1024) то при более низких разрешениях ваш сайт приобретёт горизонтальную полосу прокрутки и “потеряет” часть изображения за правым полем что вообще сведёт к нулю все усилия дизайнера.
В случае с резиновым сайтом такие неприятности почти исключены. Сайт будет выглядеть одинаково при любом разрешении монитора пользователя.
Разумеется, использование “резиновых” сайтов имеет и свои недостатки. Основной трудностью является то, что контейнер – приёмник не всегда точно поддерживает заданный размер. Это зависит от размера контентного наполнения, включённого в контейнер. Например: необходимо поместить рисунок размером 100х80px в ячейку таблицы, у которой ширина установлена как 5% от общей ширины таблицы, составляющей 100% от ширины клиентской области окна.
Допустим, что у пользователя разрешение монитора 640х480. При несложном подсчёте выясняем, что 5% составляет не более 32px (фактически намного меньше, но это зависит от размеров клиентской области окна броузера и от размеров полей самой страницы, определяемых в теге “BODY” “/BODY”), но наша ячейка будет иметь фактическую ширину не менее 100рх, так как по правилам HTML изображение в ячейке не сжимается, а наоборот, ячейка расширяется до размеров изображения.
Таким образом, некоторые элементы, находящиеся в других ячейках этой же таблицы могут оказаться скрытыми за правой границей окна (если это рисунки) и появится всё та-же горизонтальная полоса прокрутки, или же, если в других ячейках будет находиться текст, то он окажется сильно сжат по ширине и вытянут по высоте, что конечно, никак не прибавляет привлекательности дизайну и ухудшает юзабилити сайта вцелом. На решение этой проблемы при создании “резинового” сайта уходит обычно очень много времени. В среднем создание “резинового” сайта занимет в 2-2,5 раза больше времени, чем создание такого же сайта с “жёстким” дизайном.
Если же перед Вами стоит задача сделать резиновый сайт на основе контейнеров “DIV” или “SPAN”, а не на основе таблицы, то внимания размерам контейнеров и их правильному позиционированию приходится уделять ещё больше, иначе сайт может оказаться вообще нечитаемым из-за наложения слоёв друг на друга.
Но, тем не менее, практически все трудности разрешимы, и хотя “резиновый” дизайн несколько сложнее “жёсткого”, но зато правильно выполненный “резиновый” сайт выглядит намного лучше такого же “жёсткого”.
Определите самое низкое разрешение экрана. Итак начнем. Прежде чем начать делать резиновый сайт, нужно определить минимальное разрешение экрана ваших посетителей. Сейчас по статистике большинство (40%) юзеров используют разрешение экрана 1280×1024. На втором месте разрешение 1024×768, я думаю на него и надо ровняться. Вы сами можете ознакомиться со статистикой воспользуясь поиском.
Разработайте дизайн сайта для минимального разрешения экрана.
В таблице для ячеек используйте в качестве единиц измерения пиксели, кроме ячеек с информацией сайта. Задайте фиксированные размеры для всех ячеек, кроме ячейке содержимого сайта. Поставьте 100% ширину для этой ячейке или не задавайте ее вообще.
Поставьте 100% ширину для этой ячейке или не задавайте ее вообще.
Проверьте сайт. После создания сайта проверьте его во всех разрешения экрана (ну или в опере Ctrl+колесико мыши).
Резиновый дизайн. Двухколонный макет | htmlbook.ru
«Резиновым дизайном» будем называть структуру веб-страницы, которая автоматически приспосабливается под определенную ширину окна браузера пользователя. Такой макет имеет несколько преимуществ:
- используется все доступное пространство браузера;
- у пользователей с «маленькими» мониторами не возникает горизонтальных полос прокрутки;
- пользователи «больших» мониторов могут порадоваться, как эффективно используется вся площадь экрана, а значит деньги на монитор были потрачены не зря;
- веб-страницы удобно печатаются на бумаге любого формата.
Среди недочетов можно отметить придирчивость разных браузеров к «резиновому»
макету и большая вероятность появления ошибок. В связи с чем повышается сложность
верстки веб-страниц.
При верстке веб-страниц наиболее популярным является двухколонный макет, при этом одна колонка содержит набор ссылок для навигации по сайту, а вторая, более широкая — контент. Впрочем, хотя такая схема и представляет собой устоявшуюся традицию, это не значит, что обязательно ее следует придерживаться. Использование всей ширины окна позволяет более эффективно задействовать площадь веб-страницы. Так что можно добавить три, и даже четыре колонки. Это зависит исключительно от имеющегося объема информации. Учтите и обратный эффект — чем больше материала, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
На рис. 1 приведены типичные схемы размещения колонок. Красным цветом выделен
заголовок страницы, светло-серым — область для навигации, рекламы, небольших
текстовых вставок и т.д., а белым цветом — место для основного контента.
Нижняя часть страницы, как правило, отводится для контактной информации,
баннеров, кнопочек и других не самых существенных элементов.
| а. две колонки | б. три колонки | в. четыре колонки |
Рис. 1. Варианты размещения колонок
Для создания двухколонного макета применяется два способа. Первый подход использует свойство float, позволяющее состыковывать один слой с другим по горизонтали, а второй основан на задании положения слоев через позиционирование. Несмотря на некоторые недочеты, оба подхода имеют место быть в арсенале верстальщика и их надо знать для лучшего понимания принципов работы со слоями.
Использование плавающих элементов
Термин «плавающий элемент» не очень удачен, тем не менее, порой встречается в литературе. Надо понимать, что никто никуда не плавает, так называют элемент, обтекаемый с разных сторон текстом или другими объектами веб-страницы. Свойство float определяет, по какой стороне будет выравниваться слой, при этом остальные элементы будут обтекать его с других сторон.
Рассмотрим вариант, когда левая колонка имеет определенный размер, а ширина
правой колонки устанавливается автоматически, исходя из ширины окна браузера. При этом ширина левой колонки может задаваться в пикселах или процентах. В
табл. 1 приведены основные стилевые параметры для формирования двух колонок.
При этом ширина левой колонки может задаваться в пикселах или процентах. В
табл. 1 приведены основные стилевые параметры для формирования двух колонок.
| Для левого слоя шириной 20% | |
|---|---|
| Слой 1 float: left width: 20% | Слой 2 margin-left: 21% |
| Для левого слоя шириной 200px | |
| Слой 1 float: left width: 200px | Слой 2 margin-left: 210px |
Для первого слоя требуется всего два свойства: float — заставляет второй слой располагаться рядом по горизонтали с первым слоем и width, которое устанавливает ширину колонки. Вторая колонка будет занимать все оставшееся место, поэтому для нее указывать width не нужно.
Правый слой характеризуется лишь одним свойством — margin-left,
оно смещает левый край колонки на ширину левого слоя, плюс задает отступ между
колонками. Поэтому величина этого свойства в табл. 1 указана 21%,
где 20% сама ширина первого слоя, а на один процент приходится
расстояние между колонками. В случае задания ширины одной из колонок в пикселах,
код останется прежним, но поменяются единицы измерения.
Поэтому величина этого свойства в табл. 1 указана 21%,
где 20% сама ширина первого слоя, а на один процент приходится
расстояние между колонками. В случае задания ширины одной из колонок в пикселах,
код останется прежним, но поменяются единицы измерения.
В примере 1 приводится код веб-страницы, на которой содержится: заголовок, две колонки и контактная информация. Ширина первой колонки с именем menu фиксирована и установлена как 100 пикселов, оставшееся пространство занято колонкой с именем content.
Пример 1. Код для создания двух колонок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
font-family: Verdana, Arial, sans-serif; /* Рубленый шрифт на странице */
}
#top { /* Верхняя часть с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 15px 0 15px 10px; /* Поля вокруг текста */
margin-bottom: 15px; /* Расстояние между заголовком и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
color: black; /* Цвет символов */
}
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#menu A { /* Ссылки в меню */
font-size: 90%; /* Размер текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 115px; /* Отступ слева */
margin-bottom: 15px /* Отступ снизу */
}
#bottom { /* Нижняя часть */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
font-size: 90%; /* Размер шрифта */
padding: 3px; /* Поля вокруг текста */
}
h2 { /* Заголовок страницы */
text-align: center; /* Выравнивание по центру */
font-size: 210%; /* Размер шрифта */
font-family: "Times New Roman", Times, serif; /* Шрифт с засечками */
font-weight: normal; /* Нормальное начертание */
color: black; /* Цвет текста */
padding: 0; /* Убираем значение полей */
margin: 0; /* Обнуляем значения отступов */
}
#content P {
font-size: 90%; /* Размер шрифта */
text-align: justify; /* Выравнивание по ширине */
padding: 10px; /* Поля вокруг текста */
margin: 0 /* Обнуляем отступы */
}
</style>
</head>
<body>
<div>Заголовок сайта</div>
<div>
<a href="link1. html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Результат создания двухколонного макета
Для формирования колонки заданной ширины справа, а не слева, код незначительно модифицируется. В табл. 2 показаны стилевые свойства, которые требуются для этого случая.
| Для правого слоя шириной 20% | |
|---|---|
| Слой 1 float: right width: 20% | Слой 2 margin-right: 21% |
| Для правого слоя шириной 200px | |
| Слой 1 float: right width: 200px | Слой 2 margin-right: 210px |
Расположение слоев в коде остается прежним, но значение свойства float меняется
на right, а отступа на margin-right. Более никаких изменений не предполагается,
поэтому пример 1 останется прежним и в нем только следует заменить стиль
слоев menu и content на тот, что показан в примере 2.
Более никаких изменений не предполагается,
поэтому пример 1 останется прежним и в нем только следует заменить стиль
слоев menu и content на тот, что показан в примере 2.
Пример 2. Стиль для добавления меню справа
#menu { /* Навигация по сайту */
width: 100px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки вокруг */
float: right; /* Состыковка с другим слоем по горизонтали */
padding: 3px; /* Поля вокруг текста */
}
#content { /* Основное содержание страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-right: 115px; /* Отступ справа */
margin-bottom: 15px /* Отступ снизу */
}Заметьте, что положение слоев в коде HTML не меняется, вначале идет слой с
именем menu, а потом уже content. Причем это правило действует всегда, независимо
от того, как будут отображаться на веб-странице колонки — меню слева от
контента или наоборот, справа. В любом случае модифицируется только код CSS.
Применение позиционирования
При формировании двухколонного макета левая или правая колонка устанавливается в заданное место через абсолютное позиционирование, а соседняя колонка освобождает для нее место за счет применения отступов. Для лучшего понимания рассмотрим пример, когда левая колонка имеет заданную ширину 200 пикселов, а ее положение определяется от левого верхнего угла окна браузера. Стиль для таких колонок приведен в примере 3.
Пример 3. Абсолютное позиционирование колонки
#leftcol { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
top: 20px; /* Положение от верхнего края окна */
background: #fc0; /* Цвет фона левой колонки */
}
#rightcol { /* Правая колонка */
margin-left: 210px; /* Отступ слева */
background: #ccc; /* Цвет фона правой колонки */
}Значение absolute свойства position позволяет
задавать положение слоя относительно края окна браузера независимо от наличия
и местоположения других слоев. Сами координаты устанавливаются с помощью left, top, right и bottom,
которые соответственно определяют расстояние от левого, верхнего, правого и
нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга,
следует добавить отступ слева (margin-left) для
слоя rightcol, как показано в данном примере. Значение этого отступа включает
расстояние от левого края (свойство left) и ширину
левой колонки (width) плюс
дистанция между колонками.
Сами координаты устанавливаются с помощью left, top, right и bottom,
которые соответственно определяют расстояние от левого, верхнего, правого и
нижнего края окна. Чтобы левая и правая колонка не накладывались друг на друга,
следует добавить отступ слева (margin-left) для
слоя rightcol, как показано в данном примере. Значение этого отступа включает
расстояние от левого края (свойство left) и ширину
левой колонки (width) плюс
дистанция между колонками.
В любом браузере уже заложены отступы между краем окна и отображаемым в окне контентом. Поскольку значения отступов в разных браузерах могут различаться, то это влияет на вид и положение колонок макета. В подобных случаях лучше принудительно установить отступы с помощью свойства margin, добавляя его к селектору BODY (см. пример 4).
Окончательный код для создания двух колонок с помощью позиционирования приведен в примере 4.
Пример 4. Двухколонный макет
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Две колонки</title> <style type="text/css"> BODY { padding: 0; /* Отступы для браузера Opera */ margin: 0; /* Обнуляем значения отступов на веб-странице */ } #leftcol { position: absolute; /* Абсолютное позиционирование */ width: 190px; /* Ширина слоя */ left: 0; /* Положение от левого края окна */ background: #800000; /* Цвет фона левой колонки */ padding: 5px; /* Поля вокруг текста */ } #leftcol A { color: white; /* Цвет ссылок */ } #rightcol { margin-left: 200px; /* Отступ слева */ background: #e0e0e0; /* Цвет фона правой колонки */ padding: 10px; /* Поля вокруг текста */ } h2 { margin: 0; /* Убираем отступы */ } </style> </head> <body> <div> <a href="link1.html">Ссылка 1</a><br> <a href="link2.
html">Ссылка 2</a><br> <a href="link3.html">Ссылка 3</a><br> <a href="link4.html">Ссылка 4</a><br> </div> <div> <h2>Lorem ipsum dolor sit amet</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p> </div> </body> </html>
При использовании позиционирования примите во внимание следующие моменты.
5. Фиксированная и резиновая верстки · Неожиданный HTML
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid {
width:100%;
min-width:980px;
}
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата.
 Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Меньший квадрат должен быть посередине по вертикали и горизонтали меньшегоИспользуя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Резиновый сайт
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье рассмотрим, как блочный каркас сайта, созданный нами в предыдущей статье, сделать резиновым.
Сначала о том, что из себя представляет резиновый каркас сайта, и чем он отличается от простого блочного каркаса, и зачем он нужен.
Всё дело в том, что мониторы имеют самые разные размеры, от малюсеньких мобильных, до огромных домашних кинотеатров.
А, допустим, блочный каркас имеет фиксированную ширину в 900 px.
На мобильном мониторе у сайта появится полоса горизонтальной прокрутки, и просмотреть сайт, можно будет только передвигая прокрутку, то есть частями, умещающимися в окне экранчика.
А на мониторе шириной более 2000 px, наши 900, будут смотреться как тонкая полоска. А ведь, обычно, большие экраны устанавливаются, на значительном расстоянии от пользователя.
И в том и в другом случае, просмотр сайта с фиксированной шириной, будет очень неудобен.
Поэтому и нужен так называемый резиновый каркас, чтоб пользователи с экранами любых размеров, могли комфортно просматривать Ваш ресурс.
Давайте подробно рассмотрим, как создать резиновый каркас сайта из блочного каркаса, который мы создали в двух предыдущих статьях.
Для примера возьмём каркас с двумя колонками, расположенными справа и слева от контента.
Наша задача сделать так, чтоб все элементы пропорционально и корректно меняли свой размер, в зависимости от размера монитора, и не становились похожими на картинку, расположенную в начале поста.
Итак, блочный каркас сайта с двумя боковыми колонками.
Теперь возьмём код этого каркаса, и посмотрим, что в нём нужно изменить. А изменять будем, в основном, единицы измерения в свойстве width.
В этом коде они заданы в пикселях, и ширина блоков, таким образом, является фиксированной. Мы же будем задавать их в процентах.
И проценты эти будут браться от ширины экрана, а так как экраном у нас является тег body, то он, по умолчанию, будет составлять 100%.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#wrapper{
width: 900px; /*Меняем на 80%*/
outline: 1px solid #787274;
padding: 10px;
margin: 0 auto;
}
#header{
height: 80px;
background: #25b33f;
margin-bottom: 10px;
}
#sidebar1{
height: 80px;
background-color: #2ff553;
margin-bottom: 10px;
width: 200px; /*Меняем на 20%*/
float: left;
}
#sidebar2{
height:80px;
background-color: #2FF553;
margin-bottom: 10px;
width: 200px; /*Меняем на 20%*/
float: right;
}
#content{
height: 80px;
background: #9ef7af;
margin: 0 0 10px 210px; /*Меняем 210 на 20. 5%*/
5%*/
width: 480px; /*Меняем на 59%*/
}
#footer{
height: 80px;
background: #41874e;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Сделав эти изменения, попробуем уменьшить ширину экрана, и посмотрим, что произойдёт с нашим каркасом сайта.
Как видите, все блоки равномерно уменьшились, относительно размера окна браузера. Если это окно увеличить, то все блоки так же пропорционально увеличатся.
Высота блоков не учитывается, так как она зависит от содержания, и на читабельность не влияет.
Однако это утверждение не подходит для изображений. По умолчанию, размер картинок задаётся в пикселях. И, чтобы их размер так же менялся, как и у блоков, соответственно размеру экрана, его нужно задать в процентах, и ширину, и высоту.
Если высоту изображений не задать в процентах, то они, на разных мониторах будут вытягиваться в высоту.
То же самое относится к изображению в шапке сайта, и соответственно, к высоте блока header.
Если же шапка сайта украшена размноженным изображением, или фоновым цветом, то задавать ей высоту не нужно, так как она, по любому, определиться содержанием.
Для слишком маленьких и слишком больших мониторов есть смысл ввести в код ещё два свойства. Это
max-width — максимальная ширина сайта;
min-width — минимальная ширина сайта;
Минимальный размер устанавливается в тех пределах, когда дизайн сайта при уменьшении экрана, начинает катастрофически рушиться.
Чтоб до этого не доходило, и устанавливается min-width для блока wrapper.
max-width выбирается исходя из понятий оптимального восприятия.
Такие ограничения можно вводить для любого блока сайта.
Ещё один момент на который необходимо обратить внимание — это размер текста font-size
Размер текста в браузерах, обычно задаётся по умолчанию и составляет 100%. Но это относиться к тегам P и h2….H6, то есть к стандартному тексту, и стандартным заголовкам.
Но это относиться к тегам P и h2….H6, то есть к стандартному тексту, и стандартным заголовкам.
Если же Вам потребуется создать текст или заголовок (например в шапке сайта), какого либо нестандартного размера, то font-size ему нужно задавать в процентах от значения по умолчанию.
Я, конечно забегаю немного вперёд, но за то, когда Вы научитесь создавать шапку сайта, и заполнять каркас сайта текстом и изображениями, прочитав следующие за этой, статьи моего блога, то Вам уже будет ясно, как сделать шаблон, равномерно отображающийся в мониторах разных размеров.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Какую температуру вы предпочитаете на
отдыхе: сорок градусов по Цельсию, или по Фаренгейту?
— По Менделееву!
Каркас сайта (продолжение) < < < В раздел > > > Адаптивный сайт
Статьи по теме
Как создать блочный каркас сайта средствами CSS;
Как сделать шапку сайта;
Блочная верстка для резинового дизайна сайта
Цель урока: Знакомство с принципами блочной верстки для резинового дизайна сайта. Изучение основных свойств для построения резинового макета
Изучение основных свойств для построения резинового макета
Содержание:
- Резиновый дизайн и необходимые свойства CSS
- Две колонки в резиновой дизайне
- Свойство float для создания эффекта плавающего элемента
- Применение позиционирования в резиновом дизайне
- Одинаковая высота колонок
Резиновый дизайн и необходимые свойства CSS
Резиновый дизайн сайта означает, что при изменении размеров окна браузера все слои масштабируются согласно текущей ширине. Это и есть основное преимущество резинового дизайна: независимо от размеров экрана, вся его область будет занята, при этом не возникают лишние полосы прокрутки при использовании «маленького» монитора.
«Резиновость» достигается за счет того, что определенные слои макета не имеют фиксированную ширину, приспосабливая свои размеры под размеры окна браузера.
Минусом данного типа дизайна являются «разногласия» между браузерами, необходимость применять «хитрости» css-стилей, для того чтобы достичь необходимой кроссбраузерности.
Две колонки в резиновой дизайне
Дизайн CSS две колонки, пожалуй, самый популярный. Создать страницу с таким расположением колонок можно двумя способами, рассмотрим каждый отдельно.
Свойство float для создания эффекта плавающего элемента
Рассмотрим пример, в котором присутствуют следующие блоки, изображенные на рис. 1: шапка (бордовый), меню (светло-серый), контент (белый), подвал (темно-серый).
Рис. 1. Резиновый дизайн сайта в две колонки
Левую колонку выполним с фиксированным размером, а правая колонка будет занимать остальную ширину окна, что и обеспечит «резиновость» дизайна.
Основные свойства
1. «Разбиваем» все основные элементы страницы на блоки следующим образом:
<div>Заголовок сайта</div> <div> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </div> <div> <h2>Заголовок</h2> <p>Контент. |
2. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: left;
width: 20%;
} |
2 вариант:
#menu{
float: left;
width: 200px;
} |
3. Для правой колонки обязательным является свойство, определяющее внешний отступ от левого края окна браузера (margin-left). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-left: 21%;
} |
2 вариант:
#content{
margin-left: 210px;
} |
Все остальные свойства зависят от оформления сайта.
Весь код CSS будет выглядеть так:
#top { /* Шапка с заголовком страницы */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 10px 0 10px 10px; /* Поля вокруг текста */
margin-bottom: 5px; /* Расстояние между шапкой и колонками */
font-size: 24px; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
#menu { /* Меню сайта */
width: 200px; /* Ширина меню */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
float: left; /* Состыковка со слоем контента по горизонтали */
padding: 3px; /* Внутренние поля */
}
#content { /* Основное содержание */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
margin-left: 210px; /* Отступ слева с учетом ширины левой колонки */
margin-bottom: 5px /* Отступ снизу */
}
#content p{
padding: 3px; /* Внутренние поля контента*/
}
#bottom { /* Подвал */
background: #e3e8cc; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
padding: 3px; /* Поля вокруг текста */
} |
Результат:
Рис. 2. Левая колонка с фиксированной шириной в резиновом дизайне
2. Левая колонка с фиксированной шириной в резиновом дизайне
Рассмотрим пример, когда фиксированной шириной обладает не левая, а правая колонка.
Правая колонка с фиксированной шириной: основные свойства
Код html-структуры остается прежним, меняются лишь CSS-свойства.
1. Для левой колонки задаем свойства, обязательные при использовании резинового дизайна: float и width
1 вариант:
#menu{
float: right;
width: 20%;
} |
2 вариант:
#menu{
float: right;
width: 200px;
} |
2. Для правой колонки задаем свойство, определяющее внешний отступ от правого края окна браузера (margin-right). Этот отступ должен соответствовать ширине левой колонки + 1px или 1%:
1 вариант:
#content{
margin-right: 21%;
} |
2 вариант:
#content{
margin-right: 210px;
} |
Результат:
Рис. 3. Правая колонка с фиксированной шириной в резиновом дизайне
3. Правая колонка с фиксированной шириной в резиновом дизайне
Применение позиционирования в резиновом дизайне
При использовании данного варианта дизайна для левой или правой колонки устанавливается абсолютное позиционирование с заданием координат.
Например:
Левая колонка:
position:absolute; width: ...px; left: ...px; top: ...px; |
Правая колонка:
margin-left: ...px; /* отступ слева, равный ширине первой колонки */ |
«Резиновость» достигается в данном случае за счет правой колонки, у которой нет определенной ширины.
Пример: Создать веб-страницу в формате резинового дизайна. Для левой колонки задать абсолютное позиционирование с координатами от левого и верхнего края окна браузера
Выполнение:
1. Расположим основные html-элементы страницы следующим образом:
<div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> Ссылка 4<br> </p> </div> <div> <p>Контент. |
2. Для левой колонки задаем свойства, обязательные при использовании позиционирования в резиновом дизайне — position, width, left и top:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина блока*/
left: 0px; /* Координата от левого края окна */
top: 0px; /* Координата от верхнего края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
} |
3. Задаем свойства для правой колонки, обязательные при использовании позиционирования в резиновом дизайне — margin-left:
#col2 { /* Правая колонка */
margin-left: 200px; /* Отступ слева=ширине левой колонки + padding */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
4. Удаляем лишние отступы браузера по умолчанию:
Удаляем лишние отступы браузера по умолчанию:
body {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
} |
Результат:
Рис. 4. Резиновый дизайн сайта с позиционированием
Одинаковая высота колонок
На рис. 4 результат показывает, что колонки имеют неодинаковую высоту. Для того, чтобы колонки приобрели одинаковую высоту есть несколько вариантов использования дополнительных свойств, одним из которых является добавление границы (border).
1. Обе колонки заключаются в слой-контейнер:
<div> <div> <p> Ссылка 1<br> Ссылка 2<br> Ссылка 3<br> </p> </div> <div> <p>Контент. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
2. Для левой колонки устанавливаем ширину, абсолютное позиционирование, координаты от верхнего левого угла браузера, внешний отступ слева отрицательного значения (!), равный ширине блока, и внутреннее поле слева, равное также ширине блока:
#col1 { /* Левая колонка */
position: absolute; /* Абсолютное позиционирование */
width: 200px; /* Ширина слоя */
left: 0px; /* Положение от левого края окна */
top: 0px; /* Положение от верхнего края окна */
margin-left: -200px; /* внешний левый отступ отрицательного значения */
padding-left: 200px; /* внутренне левое поле */
background: #800000; /* Цвет фона левой колонки */
} |
3. Для правой колонки никакие свойства позиционирования не устанавливаются, но можно задать свойства для оформления колонки:
#col2 { /* Правая колонка */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 5px; /* Поля вокруг текста */
} |
4. Для слоя контейнера необходимо задать границу, ширина которой должна совпадать с шириной левой колонки, а цвет — с цветом левой колонки:
Для слоя контейнера необходимо задать границу, ширина которой должна совпадать с шириной левой колонки, а цвет — с цветом левой колонки:
#container {
border-left: 200px solid #800000;
} |
Результат:
Рис. 6. Колонки одинаковой высоты
Зачем нужны резиновые сайты?
|
Андрей! Я согласен с вами в том, что все обобщения опасны, включая, впрочем, и это. Полагать, что |
||||||
|
Такого понятия, как «средний экран», в реальности не существует. |
Главная опасность поверхностного представления о статистике — использование средних значений
для принятия решений.
Среднее — это грубая абстракция, которая не применяется в настоящей статистике без других параметров распределения. |
|||||
|
Наконец, в экранной верстке нет смысла оперировать пикселями: размер шрифта — базовая единица измерения любой типографской сетки — устанавливается пользователем. |
См. совет о пикселях в экранной типографике | |||||
Дизайнер, работающий с текстом на экране, решает многомерную задачу.
Он относится к экрану как к рабочей поверхности неопределенного размера, на которой могут находиться
и документы формата A4, и желтые наклеечки
|
||||||
|
Календарь на Макинтоше |
||||||
|
Верстая Блок телефонных номеров на сайте ОАО Оба продемонстрированных вами примера страницы Надеюсь, уважаемые советчики продемонстрируют собственные примеры |
||||||
17 августа 2007
Очень-очень интересная тема! На самом деле, на данный момент ни один из отвечающих не удовлетворил ответом. Да, скорее всего, вариант с максимальной широной подходит лучше всех. Но здесь встает тот же вопрос: как определить эту ширину? Александр привел в пример 1280 пикселей, Юрий — 1300. Почему?
Мне кажется, основная идея резиновой верстки — не решать за пользователя. Т. е. пусть обладатель огромного широкоформатного монитора и обладатель небольшого умного КПК получают удовольствие на все 100%
Но: из всех приведенных выше сайтов
Мне кажется, на широком экране можно добавить количество колонок. Это позволит на широком экране не иметь скрола и видеть удобоваримую ширину любой информации, а на КПК листать вниз. И здесь есть но
Еще можно просто увеличивать шрифты, изображения
Я здесь не вижу вообще однозначного ответа и буду благодарен, если кто-то поможет своим мнением прояснить туман. Конечно, есть исключительные случаи, когда ответ однозначный, Артем приводил такие примеры, они не вызывают вопросов
Как сделать резиновый штамп
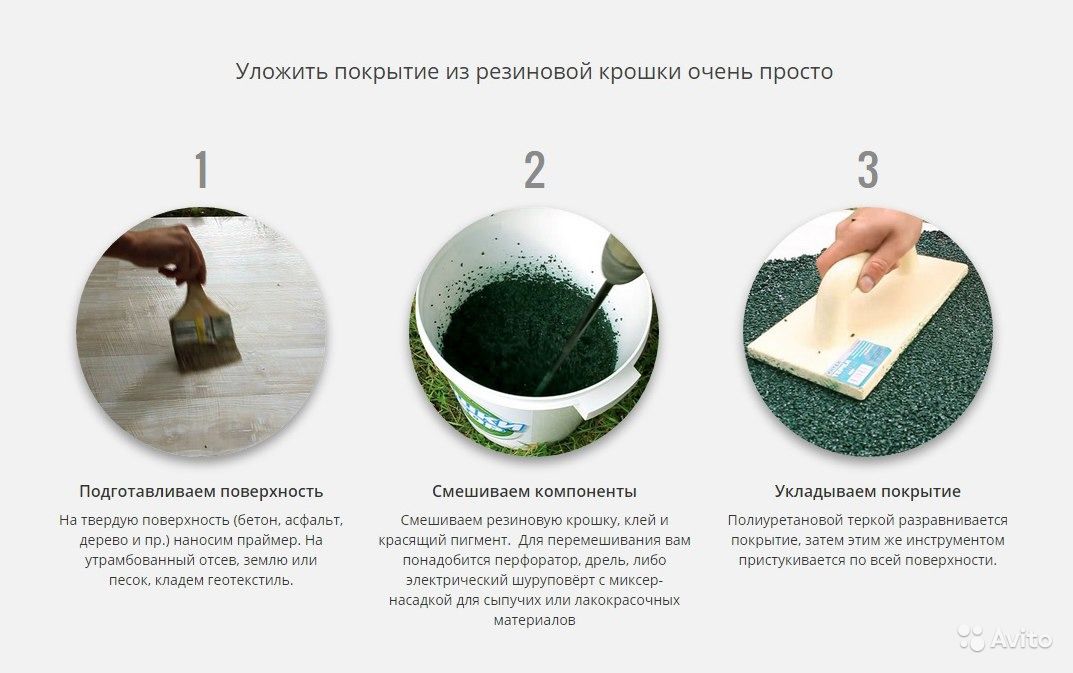
Ускоряете ли вы утомительную бумажную работу или создаете уникальный подарок ручной работы, резиновые штампы по-прежнему играют незаменимую роль в нашем все более цифровом мире. Но те, что в магазинах для рукоделия, предлагают ограниченный выбор общих сообщений, а заказ индивидуального дизайна может быть дорогим. Так что сделайте свой собственный. Несколько недорогих материалов — это все, что вам нужно для создания единственного в своем роде произведения искусства, которое вы (или его счастливый получатель) сможете использовать снова и снова.
Несколько недорогих материалов — это все, что вам нужно для создания единственного в своем роде произведения искусства, которое вы (или его счастливый получатель) сможете использовать снова и снова.
- Время: 45 минут
- Стоимость: около 25 долларов США
- Сложность: Умеренный
Материалы
- Дизайн штампа, предпочтительно напечатана на бумаге
- Трансляционная бумага (или бумага для покрытия. Бейк. Один блок штамповой резины
- Кусок дерева
- Клей для дерева
Инструменты
- Карандаш
- Инструмент для резьбы с различными наконечниками
- Перманентный маркер
- Чернильная подушечка
- (дополнительно) ручная пила
- (дополнительно) наждачная бумага
Инструкции
1. Выберите дизайн. Изображение, которое вы используете, должно иметь только один цвет, кроме фона, потому что готовый штамп сможет передать только положительное и отрицательное пространство.
- Совет для профессионалов: Если это ваш первый опыт изготовления штампов, попробуйте использовать простой массивный дизайн, а не тот, который имеет тонкие линии или буквы — это одни из самых сложных элементов для вырезания. Вы также можете найти огромный выбор бесплатных картинок в Интернете, если вы не готовы рисовать свой собственный дизайн.
2. Размер вашего дизайна. Убедитесь, что он соответствует желаемым размерам вашего готового штампа — примерно 4 квадратных дюйма — это хороший размер для начала. Если возможно, распечатайте дизайн нужного размера или отрисуйте его на другой плоской поверхности, например на планшете.
3. Обведите рисунок карандашом на пергаментной бумаге. Положите лист полупрозрачной бумаги поверх рисунка и карандашом закрасьте области, которые вы хотите закрасить готовым штампом. Пройдитесь по рисунку несколько раз, чтобы убедиться, что все «положительные» области рисунка покрыты графитом, а на всех «негативных» участках нет лишних следов или пятен.
4. Перенесите рисунок на резную резину. Затем поместите рисунок рядом с углом блока для вырезания, чтобы остальная часть резины оставалась свободной для будущего изготовления штампов. Затем плотно прижмите рисунок к блоку для резьбы карандашом вниз. Тщательно потрите пергаментную бумагу рукой, чтобы как можно больше графита перешло на блок. Когда вы поднимите бумагу, вы должны увидеть зеркальное отражение вашего дизайна на поверхности резины.
Очень важно точно перенести дизайн на резину. Natalie Wallington5. Подготовьте инструмент для резьбы с самым тонким наконечником. Speedball — самый доступный инструмент для резьбы по дереву, так что вы, скорее всего, остановитесь на красном пластиковом инструменте. Задняя часть его ручки отвинчивается, и внутри нее можно хранить запасные резьбовые наконечники. Каждый наконечник для резьбы (кроме ножа) имеет острое U-образное лезвие, идеально подходящее для выдалбливания резины.
6. Начните вырезать резину. Начав с контура вашего дизайна, начните срезать любую чистую резину, которая граничит с областями с графитовым покрытием. Ваши разрезы должны погружаться в материал всего на несколько миллиметров. Проще всего держать сам инструмент устойчиво, поворачивая резиновый блок под рукой, чтобы направлять лезвие в узкие углы и точно настраивать мелкие детали.
Начните вырезать резину. Начав с контура вашего дизайна, начните срезать любую чистую резину, которая граничит с областями с графитовым покрытием. Ваши разрезы должны погружаться в материал всего на несколько миллиметров. Проще всего держать сам инструмент устойчиво, поворачивая резиновый блок под рукой, чтобы направлять лезвие в узкие углы и точно настраивать мелкие детали.
- Предупреждение: Будьте очень осторожны — вы всегда можете вырезать больше резины позже, но вы не сможете вернуть ее, когда она закончится.
7. Срежьте штамп с резинового блока. Переключитесь на нож и отделите область с вашим рисунком от остальной части резины. Это облегчит маневрирование штампа при дальнейшем вырезании.
8. Удалите большие участки с большими наконечниками для резьбы. После того, как все контуры между графитом и чистой резиной будут вырезаны, переключитесь на наконечник немного большего размера и снова пройдитесь по ним. Обязательно удалите только резиновую заглушку, оставив саму конструкцию нетронутой. Вырежьте немного глубже, но не режьте дальше, чем примерно на треть резинового блока.
Обязательно удалите только резиновую заглушку, оставив саму конструкцию нетронутой. Вырежьте немного глубже, но не режьте дальше, чем примерно на треть резинового блока.
Продолжайте постепенно увеличивать точки резьбы и удалять все больше и больше участков чистой резины с поверхности штампа. В конце концов, только ваш графитовый рисунок будет выступать как ровная поверхность — остальная часть резины должна иметь углубления там, где вы вырезали пустые области.
Разумеется, чернила прилипнут только к выпуклым участкам. Натали Уоллингтон9. Проверьте свою печать. Пришло время испытать вашу марку. Смахните все лишние резиновые крошки и нанесите краску на штамп подушечкой для чернил. Прижмите штамп к листу бумаги и проанализируйте полученный рисунок. Скорее всего, по краям рисунка будут дополнительные черные линии, которые вы вырезали недостаточно глубоко.
10. Отрегулируйте штамп до совершенства. Используя контрольный штамп в качестве эталона, вернитесь к самому маленькому инструменту для резьбы и удалите излишки резины. Возможно, вам придется выполнить несколько тестовых штампов, прежде чем вы будете удовлетворены готовым дизайном.
Возможно, вам придется выполнить несколько тестовых штампов, прежде чем вы будете удовлетворены готовым дизайном.
11. Вырежьте кусок дерева для основы штампа. Этот шаг превращает самодельный штамп из куска резины в стильный готовый продукт. Если вам это удобно, используйте ручную пилу, чтобы вырезать кусок дерева примерно по размеру и форме вашего штампа, оставляя небольшой запас (около 1 сантиметра) со всех сторон. Если вы предпочитаете, чтобы это сделал кто-то другой, некоторые магазины товаров для дома и пиломатериалов сделают это за вас. Деревообработчик-любитель или коммерческий столярный магазин также могут позволить вам порыться в своих обрезках в поисках подходящего куска. Если у вас нет доступа к этим ресурсам, в ближайшем магазине декоративно-прикладного искусства, скорее всего, есть несколько небольших готовых деревянных деталей, которые вы можете использовать.
12. Отштампуйте древесину. Как только вы возьмете в руки хороший кусок дерева, нанесите чернила на штамп и плотно прижмите его к верхней части куска дерева. Это позволит вам просмотреть, как будет выглядеть штамп. Поскольку древесина часто бывает не совсем гладкой, возможно, вам придется немного подкрасить рисунок перманентным маркером. Попробуйте отштамповать его точно по центру деревянной основы, так как именно здесь вы будете прикреплять резиновый штамп к нижней стороне.
Это позволит вам просмотреть, как будет выглядеть штамп. Поскольку древесина часто бывает не совсем гладкой, возможно, вам придется немного подкрасить рисунок перманентным маркером. Попробуйте отштамповать его точно по центру деревянной основы, так как именно здесь вы будете прикреплять резиновый штамп к нижней стороне.
- Предупреждение: Если ваша древесина на ваш вкус слишком грубая, используйте наждачную бумагу, чтобы отполировать ее до гладкости. Смахните лишнюю древесную пыль, прежде чем наносить рисунок сверху.
13. Прикрепите готовый резиновый штамп к подложке. Наконец, используйте сильный столярный клей, чтобы прикрепить резиновый штамп к нижней части его новой деревянной основы. Этот деревянный топпер позволит вам оказывать равномерное давление на штамп всякий раз, когда вы его используете, а также выровнять свой дизайн именно там, где вы хотите. Теперь получайте штамп.
Коммерческие продукты Rubbermaid | Официальный сайт
Коммерческие продукты Rubbermaid | Официальный веб-сайтОжидания, частота и тщательность выше, чем когда-либо.
 Обеспечение специалистов по уборке правильными продуктами, которые позволяют им делать больше, с меньшими затратами и в соответствии с более высокими стандартами, никогда не было таким важным. Узнать больше
Обеспечение специалистов по уборке правильными продуктами, которые позволяют им делать больше, с меньшими затратами и в соответствии с более высокими стандартами, никогда не было таким важным. Узнать большеПрисоединяйтесь к списку
Новые решения для продуктов
Дезинфицирующее средство CrackleClean™
Настенная система с ручным управлением, которая дозирует пенящуюся гелевую формулу, которая потрескивает при нанесении, обеспечивая интерактивный и увлекательный опыт, который побуждает пользователей проводить дезинфекцию чаще.
Узнать больше
Тележка для сбора заказов
Разработана для упрощения выполнения заказов благодаря увеличению емкости хранения на 50 % по сравнению с аналогичными системами. Tote Picking Cart помогает вам организоваться и позволяет быстро собирать, упаковывать и выполнять несколько заказов с эффективностью и точностью.
Узнать больше
Станция Sustain Recycling
Декоративное и адаптируемое решение для вторичной переработки, созданное для повышения соответствия требованиям устойчивого развития вашего предприятия. Внедряя инициативы в области устойчивого развития и устанавливая цели по безотходному производству, объекты могут соответствовать растущему законодательству, получить нормативную сертификацию и продемонстрировать социальную ответственность.
Внедряя инициативы в области устойчивого развития и устанавливая цели по безотходному производству, объекты могут соответствовать растущему законодательству, получить нормативную сертификацию и продемонстрировать социальную ответственность.
Подробнее
Контейнеры Refine
Современная эстетика, качественное исполнение. Контейнеры Refine органично вписываются в любое коммерческое помещение, придавая ему сдержанный вид и улучшая общую обстановку.
Узнать больше
Подставки для дезинфицирующих средств
Наша полная линейка станций для дезинфицирующих средств, разработанная, чтобы помочь вам удовлетворить растущие требования потребителей к гигиене, помогает создать здоровую окружающую среду везде и всюду — от столешниц до столбов, входов и многого другого.
Узнать больше
Колесный BRUTE®
Создан для движения, создан на века. Контейнеры для мусора на колесиках BRUTE®, заботящиеся о безопасности, позволяют перемещать грузы в 5 раз проще* даже по пересеченной местности, повышая производительность и снижая риск травм.
Узнать больше
Контейнер для отходов Elevate™
Вам не нужно жертвовать имиджем вашего учреждения, чтобы уложиться в бюджет. Этот инновационный трехсторонний металлический контейнер для отходов превращает функциональный пластиковый контейнер Slim Jim® в обтекаемую декоративную деталь.
Узнать больше
Адаптируемая плоская швабра
Скручиваемая система для мытья полов из микрофибры позволяет интегрировать мытье полов с вашим текущим процессом уборки, удаляя 99,7% или более патогенов.*
Узнать больше
узнать больше
Готовы ли вы к чрезвычайной ситуации?
Независимо от того, когда и где произойдет стихийное бедствие или чрезвычайная ситуация, у предприятий должен быть план восстановления, чтобы быстро возобновить работу. В рамках тщательного плана восстановления подготовка к эффективной и безопасной очистке может помочь свести к минимуму риск финансовых потерь и неудач.
Узнать больше
Получить индивидуальную маркировку потока отходов
Мы сотрудничаем с SpecialMade Goods and Services®, поэтому вы можете работать со специалистами по индивидуальной настройке, чтобы легко создавать свои собственные этикетки.
Узнать больше
Наш путь к более устойчивому будущему
Через Love Sustainability Journey мы создаем прозрачную дискуссию об устойчивых методах и целях.
Подробнее
НОВИНКА: инструмент для расчета дезинфицирующего средства
Рассчитайте количество дезинфицирующего средства для рук, которое вы можете использовать ежегодно, и проведите оценку объекта, чтобы определить, где разместить станции дезинфицирующего средства.
Начало работы
отраслевая аналитика
Управление недвижимостью
По мере того, как предприятия возвращаются в офисы, убедитесь, что здоровье и безопасность сотрудников являются главным приоритетом с помощью лучших в отрасли продуктов, которые также дополняют эстетику здания.
Посетите страницу
Розничная торговля
Покупатели предъявляют новые требования к гигиене в розничных магазинах. Приглашайте клиентов в более чистый магазин с рекомендациями по продуктам и рекомендациями по очистке на ощупь.
Посетите страницу
Производственные и распределительные центры
Стремитесь к новому уровню чистоты, чтобы обеспечить безопасность сотрудников и производительность в производственных и распределительных центрах.
Посетите страницу
Школы K-12
Учащиеся, родители и сотрудники вновь обеспокоены чистотой в своих школах. Подготовьтесь к учебному году, ознакомившись с руководством по уборке и рекомендациями по продуктам для более чистого помещения.
Посетите страницу
Высшее образование
Кампусы колледжей и университетов резко изменились после COVID-19. Обеспечьте учащимся, преподавателям и сотрудникам безопасную и чистую среду с помощью руководства по уборке с высокой степенью прикосновения и индивидуальных рекомендаций по продуктам.
Обеспечьте учащимся, преподавателям и сотрудникам безопасную и чистую среду с помощью руководства по уборке с высокой степенью прикосновения и индивидуальных рекомендаций по продуктам.
Посетите страницу
Неотложная помощь
Больницам необходимо обеспечить безопасность пациентов при обращении за медицинской помощью. Обеспечьте здоровье и безопасность пациентов и персонала, разработав процессы очистки для зон с частым контактом и внедрив рекомендации по продуктам во всем учреждении.
Посетите страницу
Долгосрочный уход
Дома престарелых и дома престарелых несут повышенную ответственность за обеспечение безопасности жителей группы высокого риска. Внедрите тщательную очистку и процедуры безопасности, чтобы предотвратить распространение болезни.
Посетите страницу
Служба общественного питания и рестораны
Посетители возлагают большие надежды на чистоту в ресторанах. Обеспечьте безопасность посетителей во время обеда, внедрив эффективные процессы уборки как перед домом, так и за его пределами.
Обеспечьте безопасность посетителей во время обеда, внедрив эффективные процессы уборки как перед домом, так и за его пределами.
Посетите страницу
Стадионы и арены
Поскольку посетители стремятся вернуться к развлечениям после COVID-19, стадионы и арены должны соответствовать более высоким требованиям к чистоте. Улучшите восприятие чистоты с помощью продуктов и процессов, чтобы помочь персоналу эффективно проводить уборку и дезинфекцию.
Посетите страницу
Гостиничный бизнес
Гостиницы и курорты должны быть готовы к повышенным требованиям к чистоте, поскольку клиенты возвращаются к регулярным поездкам. Убедитесь, что здоровье и безопасность посетителей являются главным приоритетом с помощью рекомендаций по продуктам и руководств по очистке, специально созданных для гостиничного бизнеса.
Посетите страницу
Мы гордимся тем, что являемся мировым лидером в индустрии коммерческой уборки, поставляя исключительные продукты, которые просто работают лучше, чем остальные. С лучшими продуктами люди, которые их используют, работают лучше. Работать лучше за нашим щитом.
С лучшими продуктами люди, которые их используют, работают лучше. Работать лучше за нашим щитом.
Смотреть видео
Как сделать браслеты из резинок • Блог о деятельности для детей
ByRachel Обновлено
Радужные ткацкие станки в моде у вас дома? Они у нас и разноцветные резинки повсюду! Я не знаю, что больше нравится нашим детям: носить браслеты, создавать их или дарить друзьям. Мы обожаем украшения, сделанные своими руками, и браслеты дружбы. У нас есть наши любимые забавные браслеты для детей всех возрастов и взрослых.
Эти браслеты из резинок очень весело делать… и это самая крутая вещь!Браслеты с резинками, которые могут сделать дети
Все эти браслеты требуют радужного ткацкого станка и набора ткацких лент. <— Эта статья содержит партнерские ссылки на случай, если вы не получили ее к Рождеству!
Изготовление браслетов дружбы на резинках из резинок с разными узорами — это забавная поделка для детей в одиночку или вместе с лучшим другом или братом или сестрой. Немного потренировавшись, вы будете делать красивые браслеты в кратчайшие сроки.
Немного потренировавшись, вы будете делать красивые браслеты в кратчайшие сроки.
Вот наши любимые десять руководств по изготовлению браслетов из резинок Rainbow Loom, которые можно сделать вместе с детьми…
Браслеты Rainbow Loom, которые могут сделать дети
1. Выкройка браслета «рыбий хвост»
Давайте сделаем браслет из резинок в виде двойного рыбьего хвостаПосле браслет с одной цепочкой «рыбий хвост» — это самый простой браслет для ваших детей. Выкройку достаточно легко сделать нашей пятилетней девочке самостоятельно.
Необходимые материалы для рукоделия:
- 20 полос светлого цвета
- 20 полос темного цвета.
- Один крючок.
- One Loom
Направления:
Вот видео-учебник, чтобы вы могли создать свои собственные браслеты из лент «рыбий хвост».
2. Двойной браслет «Рыбий хвост» (также известный как «Чешуя дракона» с 4 зубцами)
Как только ваши дети хорошо усвоят узор обычного браслета «Рыбий хвост», им будет интересно добавить несколько вариаций, например, этот красочный двойной браслет. рыбий хвост.
рыбий хвост.
Это очень легко сделать для детей, и после того, как вы пару раз сделаете двойной рыбий хвост, вы сможете перейти к более широким версиям «чешуи», которые также показаны на видео.
Необходимые материалы:
- 60 лент – 20 розовых, 20 фиолетовых, 10 белых, 10 желтых.
- Один крюк.
- One Loom
Направления:
Учебное видео предназначено для «чешуи дракона» — мы называем более тонкую версию двойным рыбьим хвостом, так как он выглядит как два рыбьих хвоста рядом.
3. Браслет с резинками в виде радужной лестницы. Как сделать
Этот красочный браслет выглядит потрясающе, а поскольку многие резинки сложены вдвое, это идеальное занятие для старшего брата или сестры, которое может создать вместе с младшим ребенком. Младшие дети могут следовать созданному образцу и добавить второй ряд полос.
Необходимые расходные материалы:
- 7 двух ярких цветных резинок: красная и голубая
- 8 следующих резинок: оранжевая, желтая, зеленая, темно-синяя, фиолетовая, розовая резинки
- 14 черных лент
- 1 крючок
- 1 ткацкий станок
Указания:
Это простое пошаговое обучающее видео поможет вам с легкостью создать дизайн радужной лестницы!
4.
 Браслет Minecraft Creeper Band
Браслет Minecraft Creeper BandИспользуя тот же учебник, что и для радужной лестницы, замените все цветные полосы на ярко-зеленые. Вам понадобится 54 зеленых и 14 черных лент.
Создайте свою зелено-черную лестницу. Поверните браслет лицевой стороной внутрь, чтобы была видна черная линия «ползунок».
Вашему поклоннику Minecraft это понравится!
5. Браслет Super Stripe Band
Этот браслет довольно продвинутый. Кажется, что большинство моих детских фаворитов — это более толстые браслеты.
Направления:
Это еще одно место, где дети старшего возраста, вероятно, могут вязать крючки, а дошкольники могут надевать резинки на станок. Видеоурок от Justin Toys очень прост в использовании.
6. Браслет Zippy Chain Band Band
Этот браслет вызвал наибольшее разочарование, так как потребовалось несколько попыток, чтобы зацепить ленты в правильном порядке, но готовый продукт выглядит великолепно!
Необходимые материалы:
- 27 Черные полосы для бордюра.

- 12 голубых лент
- 22 белых ленты
- 1 крючок, 1 ткацкий станок.
Инструкции:
Вот шаги, чтобы сделать этот браслет из резинок с помощью видео.
7. Разноцветный браслет в виде звездочек
Давайте сделаем браслет из резинок в виде звездочек!Такие яркие и жизнерадостные! Они более сложные, вероятно, больше подходят для самостоятельного изготовления учащимся начальной или средней школы, но нашим дошкольникам нравится заполнять ткацкий станок, чтобы я соединила браслет.
Необходимые расходные материалы:
- 6 разных цветов, по 6 лент в каждом – всего вам понадобится 36 разноцветных лент
- 39 черных лент
- 1 крючок
- 1 ткацкий станок
8.
 Браслет Taffy Twists
Браслет Taffy Twists Хороший «первый» сложный браслет.
Мой старший дошкольник смог сделать это самостоятельно после пробного прогона.
Необходимые расходные материалы:
- 36 лент одинаковых цветов (например, 12 белых, 12 розовых, 12 красных)
- 27 бордюров (например, черный или белый)
- 1 крючок
- 7 ткацкий станок 7 7
- Направления:
Учебное пособие создано Rainbow loom и очень подробно.
9. Браслет Sun Spots (он же X-Twister)
Этот браслет выглядит совершенно по-другому, когда вы меняете цвета. Мы называем его нашим Солнечным пятном, но другие учебники называли его «X-Twister» и «Liberty».
Необходимые материалы:
- 27 бордюров – мы выбрали оранжевый цвет.
- 20 Полосы одного цвета – мы выбрали красный.
- 12 ярких полос — мы использовали желтый.
- 13 колпачков — мы использовали розовые.
- 1 крючок
- 1 ткацкий станок
Указания:
Посмотрите обучающее видео.

10. Дизайн браслета из резинок с перьями
Этот вариант немного сложнее и может занять некоторое время, но детям постарше действительно понравится эта задача и эффектный результат.
Необходимые расходные материалы:
- 47 черных резинок
- по 8 лент каждого цвета: красная, оранжевая, желтая, зеленая и синяя
- 4 фиолетовые и розовые резинки
- 1 крючок
- 1 ткацкий станок
7 18
Посмотрите это простое пошаговое видео-инструкцию от Rainbow Loom Room.
Набор и аксессуары FAvorite Rainbow Loom
Радужные ткацкие станки станут отличным подарком, потому что они вдохновляют детей на замечательные идеи и творчество. Это идеальный подарок на день рождения, веселый праздничный подарок или самая удивительная вещь, которую можно спрятать на черный день.
- Это оригинальный набор для ткацкого станка Rainbow, в который входит достаточное количество резинок для изготовления 24 браслетов из резинок.

- Комплект Rainbow Loom с подвесками Loomi-Pals в пластиковом футляре для переноски.
- 2000+ Набор сменных резинок разных цветов и пластиковая коробка для переноски.
Поделись своим браслетом с резинкой!
Если ваши дети делают браслеты-кольца, сделайте фото и разместите их на нашей стене в фейсбуке. Мы бы хотели их увидеть!
Больше идей и руководств по изготовлению браслетов из резинок
- Прочтите этот пост от нашей подруги Эми из Teach Mama, чтобы узнать, как сделать браслет без ткацкого станка, который понравится вашим детям.
- Получите один из Amazon здесь
- Хотите больше забавных уроков по браслетам для детей? У нас есть Еще 10 идей радужных браслетов !
Какую схему браслета из резинок вы собираетесь делать в первый раз? Если вы делали их раньше, какой дизайн браслета из резинок вам больше всего нравится?
Рэйчел
Рэйчел — основательница блога One Crazy House.
 Она является соавтором книги «101 занятие для детей», которые являются самыми лучшими и самыми веселыми на свете! и 101 крутейший простой научный эксперимент. 903:00 Она живет в Форт-Уэрте, штат Техас, с мужем и шестью детьми.
Она является соавтором книги «101 занятие для детей», которые являются самыми лучшими и самыми веселыми на свете! и 101 крутейший простой научный эксперимент. 903:00 Она живет в Форт-Уэрте, штат Техас, с мужем и шестью детьми.Аллергия на латекс | Причины, симптомы и лечение
Триггеры и симптомы
Что вызывает аллергическую реакцию на латекс?
Когда люди с аллергией на латекс вступают в непосредственный контакт с латексом, может возникнуть аллергическая реакция. Общие примеры включают:
- Медицинские или стоматологические процедуры, проводимые медицинскими работниками в перчатках из натурального каучука и латекса
- Надувание резинового баллона
Каковы симптомы аллергии на латекс?
В большинстве случаев аллергия на латекс развивается после многократного контакта с латексом в прошлом. Симптомы аллергии на латекс могут включать крапивницу, зуд, заложенность или насморк. Это может вызвать симптомы астмы, такие как свистящее дыхание, стеснение в груди и затрудненное дыхание.
 Симптомы появляются в течение нескольких минут после контакта с изделиями, содержащими латекс. Самая тяжелая аллергия на латекс может привести к анафилаксии, серьезной аллергической реакции, сопровождающейся тяжелым затруднением дыхания и/или падением артериального давления (шоком).
Симптомы появляются в течение нескольких минут после контакта с изделиями, содержащими латекс. Самая тяжелая аллергия на латекс может привести к анафилаксии, серьезной аллергической реакции, сопровождающейся тяжелым затруднением дыхания и/или падением артериального давления (шоком).Аллергические проблемы с кожей могут возникнуть после прямого контакта с вызывающими аллергию белками латекса в изделиях из латексных перчаток. Симптомы могут включать немедленный зуд, покраснение и отек кожи, к которой прикасался предмет, содержащий латекс. Эти и другие аллергические реакции на латекс в настоящее время встречаются реже. Многие больницы или кабинеты врачей перешли на перчатки без латекса или латексные перчатки с низким содержанием белка.
Второй тип кожной аллергии, называемый «аллергический контактный дерматит», может быть вызван химическими веществами, используемыми для производства резиновых перчаток. Этот дерматит распознается по экземе и волдырям на тыльной стороне рук.
 Она напоминает сыпь от ядовитого плюща и начинается через 1–3 дня после ношения резиновых перчаток.
Она напоминает сыпь от ядовитого плюща и начинается через 1–3 дня после ношения резиновых перчаток.Прямой физический контакт с изделиями из латекса не требуется, чтобы вызвать аллергическую реакцию. Анафилаксия и тяжелые астматические реакции были вызваны вдыханием латексных протеинов в воздухе из-за порошка в латексной перчатке.
Какие продукты являются потенциальными проблемами для людей с аллергией на латекс?
Если у вас аллергия на латекс, у вас также может быть пищевая аллергия. Продукты, которые чаще всего вызывают эту проблему, включают: яблоко, авокадо, банан, морковь, сельдерей, каштан, киви, дыни, папайю, сырой картофель и помидоры.
Ведение и лечение
Как диагностируется аллергия на латекс?
Аллергия на латекс диагностируется с помощью анализа крови на аллергию.
Как лечить аллергию на латекс?
Лучшее лечение аллергии на латекс — это избегать. Если у вас тяжелая реакция на латекс, вам следует:
- Надеть медицинский идентификационный номер
- Иметь при себе автоинъектор It is one of two chemicals (the other is norepinephrine) released by the adrenal gland. Epinephrine increases the speed and force of heart beats and thereby the work that can be done by the heart. It dilates the airways to improve breathing and narrows blood vessels in the skin and intestine so that an increased flow of blood reaches the muscles and allows them to cope with the demands of exercise. Epinephrine has been produced synthetically as a drug since 1900. It remains the drug of choice for treatment of anaphylaxis."}" data-sheets-userformat="{"2":8963,"3":{"1":0},"4":[null,2,16777215],"11":4,"12":0,"16":10}">Epinephrine is a naturally occurring hormone, also called adrenaline. It is one of two chemicals (the other is norepinephrine) released by the adrenal gland. Epinephrine increases the speed and force of heart beats and thereby the work that can be done by the heart. It dilates the airways to improve breathing and narrows blood vessels in the skin and intestine so that an increased flow of blood reaches the muscles and allows them to cope with the demands of exercise.
 Epinephrine has been produced synthetically as a drug since 1900. It remains the drug of choice for treatment of anaphylaxis.</span>» rel=»tooltip»> адреналина (адреналина) для неотложной помощи
Epinephrine has been produced synthetically as a drug since 1900. It remains the drug of choice for treatment of anaphylaxis.</span>» rel=»tooltip»> адреналина (адреналина) для неотложной помощи
перестаньте носить латексные перчатки. Их коллеги также не должны использовать латексные перчатки, а должны перейти на синтетические перчатки.
Пациенты с аллергией на латекс подвержены риску развития астмы при воздействии аэрозолей, содержащих латекс. Им следует стараться избегать мест, где используются припудренные латексные перчатки или другие изделия из латекса.
Как предотвратить аллергию на латекс?
Если у вас аллергия на латекс, вам следует избегать прямого контакта со всеми продуктами и устройствами, содержащими латекс. Также избегайте продуктов, вызывающих аллергическую реакцию. Проблемы с аллергией на латекс во время стоматологических, медицинских или хирургических процедур можно предотвратить, предупредив медицинских работников об аллергии на латекс перед любым тестом или лечением.
 Люди с аллергией на латекс могут получить медицинскую или стоматологическую помощь в безопасном для латекса месте. В больницах и клиниках, которые используют только латексные перчатки с низким содержанием белка и нелатексные перчатки, наблюдается резкое снижение числа новых случаев аллергии на латекс.
Люди с аллергией на латекс могут получить медицинскую или стоматологическую помощь в безопасном для латекса месте. В больницах и клиниках, которые используют только латексные перчатки с низким содержанием белка и нелатексные перчатки, наблюдается резкое снижение числа новых случаев аллергии на латекс.Аллергологи могут предоставить людям с аллергией на латекс информацию и помощь, чтобы помочь им избегать продуктов, которые могут содержать латекс. Американская ассоциация аллергии на латекс также располагает дополнительной информацией.
При наличии правильного плана лечения вы поймете, как справиться с аллергией, чтобы все контролировать.
Индивидуальные компаунды, Индивидуальное литье, Индивидуальные решения
greatlakesrubberco
Great Lakes Rubber продолжает поддерживать экономику замкнутого цикла, расширяя линейку продуктов SustainSBR. Наши «зеленые» стирол-бутадиеновые каучуки теперь включают соединения с жесткостью 70A и 80A: SustainSBR-70 и SustainSBR-80.
 Эти новые «зеленые» продукты дополняют наш первоначальный SustainSBR-55 с твердостью 55A. Использование от 48% до 51% переработанного каучука (т. е. переработанного) этих составов при использовании вместо первичных SBR значительно сокращает ненужное захоронение отходов и снижает выбросы парниковых газов, потребление энергии и использование воды. SustainSBR компании Great Lakes Rubber — это менее дорогие и более устойчивые альтернативы первичным смесям SBR.
Эти новые «зеленые» продукты дополняют наш первоначальный SustainSBR-55 с твердостью 55A. Использование от 48% до 51% переработанного каучука (т. е. переработанного) этих составов при использовании вместо первичных SBR значительно сокращает ненужное захоронение отходов и снижает выбросы парниковых газов, потребление энергии и использование воды. SustainSBR компании Great Lakes Rubber — это менее дорогие и более устойчивые альтернативы первичным смесям SBR.Помогите защитить окружающую среду и рассмотрите возможность использования этих «зеленых» материалов в своих продуктах. Спецификации SustainSBR можно найти на странице «Поддержка — ресурсы» нашего веб-сайта.
greatlakesrubberco
Great Lakes Rubber рада предложить нашу первую по-настоящему «зеленую» резиновую смесь: SustainSBR-55. Помогая сделать устойчивую резину реальностью и поддерживая нашу приверженность экономике замкнутого цикла, этот состав SBR на 51% состоит из переработанного материала.
 Использование SustainSBR-55 помогает сократить ненужное захоронение отходов и снизить выбросы парниковых газов, энергопотребление и потребление воды. SustainSBR-55 — менее дорогая и более устойчивая альтернатива первичным смесям SBR.
Использование SustainSBR-55 помогает сократить ненужное захоронение отходов и снизить выбросы парниковых газов, энергопотребление и потребление воды. SustainSBR-55 — менее дорогая и более устойчивая альтернатива первичным смесям SBR.Узнайте, можете ли вы использовать это сегодня в своих продуктах и помочь спасти мир по одному резиновому изделию за раз. Спецификацию SustainSBR-55 можно найти на странице ресурсов нашего веб-сайта.
Greatlakesrubberco
КомпанияGreat Lakes Rubber, работающая с BULLYMAKE LCC по поставке резиновых игрушек для собак, имеет уникальную возможность расширить возможности собак из приютов. Каждый месяц по мере того, как подписные коробки с игрушками для собак «мощное жевание» меняют тему, GLR будет жертвовать любой продукт с небольшими дефектами, непригодный для продажи, Обществу защиты животных округа Ваштено, чтобы доставить немного радости собакам, пока они ждут 9 дней.
 0299 их навсегда домой. Компания Great Lakes Rubber любит давать вторую жизнь своим продуктам, так же, как Общество защиты животных делает это для собак, находящихся в приюте.
0299 их навсегда домой. Компания Great Lakes Rubber любит давать вторую жизнь своим продуктам, так же, как Общество защиты животных делает это для собак, находящихся в приюте.greatlakesrubberco
Благодаря своей работе, которую считают необходимой, GLR остается открытым для бизнеса и в настоящее время поставляет критически важные материалы на передовую борьбы с коронавирусом. Он поставляет эластичные повязки на голову ряду клиентов, которые производят маски для лица для больниц, борющихся с COVID-19.пандемия. Компания Great Lakes Rubber уже поставляет сотни тысяч эластичных повязок, состоящих на 70 % из полиэстера и на 30 % из каучука.
greatlakesrubberco
Поскольку большая часть ее бизнеса считается важной в условиях экономики COVID-19, GLR остается открытой, поставляя продукцию, в частности, для медицинской, пищевой и транспортной отраслей.
 Компания считается «критическим производством» вместе со своей материнской компанией Mac Valves, поскольку производимые ими клапаны используются в медицинских принадлежностях, таких как концентраторы кислорода и вентиляторы. Цепочка поставок Great Lakes Rubber также остается открытой.
Компания считается «критическим производством» вместе со своей материнской компанией Mac Valves, поскольку производимые ими клапаны используются в медицинских принадлежностях, таких как концентраторы кислорода и вентиляторы. Цепочка поставок Great Lakes Rubber также остается открытой.На рабочем месте принимаются меры предосторожности, и GLR следует указаниям экспертов в области здравоохранения из Центра по контролю за заболеваниями США, а также государственных и местных органов здравоохранения по предотвращению распространения вируса. Были приняты меры для поддержания здоровья сотрудников путем частого мытья рук, социального дистанцирования и работы из дома, когда это возможно. GLR также увеличила частоту очистки и дезинфекции своих помещений и оборудования.
Greatlakesrubberco
КомпанияGreat Lakes Rubber недавно заключила контракт с базирующейся в Далласе BULLYMAKE LLC, поставщиком игрушек и лакомств для собак по подписке.
 Продукция Great Lakes — это сверхпрочные резиновые игрушки, одобренные Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA), созданные специально для «мощных жевателей», которых обслуживает BULLYMAKE. На первом месте в списке критериев поставщиков BULLYMAKE было найти компанию по изготовлению резины для литья под заказ, которая также является поставщиком автомобилей. Вице-президент BULLYMAKE по операциям проработал более 30 лет у поставщика автомобилей уровня 1 и знал уровень заботы и качества, которым должны соответствовать поставщики автомобилей. Где лучше найти поставщика, отвечающего их критериям, чем SE Michigan и Great Lakes Rubber.
Продукция Great Lakes — это сверхпрочные резиновые игрушки, одобренные Управлением по санитарному надзору за качеством пищевых продуктов и медикаментов США (FDA), созданные специально для «мощных жевателей», которых обслуживает BULLYMAKE. На первом месте в списке критериев поставщиков BULLYMAKE было найти компанию по изготовлению резины для литья под заказ, которая также является поставщиком автомобилей. Вице-президент BULLYMAKE по операциям проработал более 30 лет у поставщика автомобилей уровня 1 и знал уровень заботы и качества, которым должны соответствовать поставщики автомобилей. Где лучше найти поставщика, отвечающего их критериям, чем SE Michigan и Great Lakes Rubber.greatlakesrubberco
В течение многих лет производство в GLR придерживалось «зеленой» инициативы, гарантируя, что все его резиновые отходы действительно никогда не выбрасываются.
 Отходы от производственных процессов получают вторую жизнь, поскольку GLR работает с предприятиями по переработке резины, чтобы перепрофилировать материал в такие вещи, как амортизация для беговых дорожек и игровых площадок. В настоящее время более 100 000 фунтов каучука ежегодно не попадает на свалку благодаря этим усилиям по переработке.
Отходы от производственных процессов получают вторую жизнь, поскольку GLR работает с предприятиями по переработке резины, чтобы перепрофилировать материал в такие вещи, как амортизация для беговых дорожек и игровых площадок. В настоящее время более 100 000 фунтов каучука ежегодно не попадает на свалку благодаря этим усилиям по переработке.greatlakesrubberco
Новейшее дополнениеGLR к своим возможностям включает новый литьевой пресс Maplan 460T с силиконовым наполнителем. Это позволяет устанавливать более конкурентоспособные цены для клиентов, увеличивать производительность и дает возможность литья силикона под давлением.
greatlakesrubberco
С момента своего основания в 1979 году и объединения с Mac Valves в 1989, Great Lakes Rubber позаботилась о сотнях клиентов, которые полагаются на их резиновые изделия по всему миру.
 От резиновых уплотнителей, выдерживающих холодный климат Аляски, до бамперов сидений на Maserati, продукция GLR есть везде. В то время как хлеб с маслом компании занимается освоением резиновых компонентов Mac Valve, полученные знания применяются в решениях для других приложений.
От резиновых уплотнителей, выдерживающих холодный климат Аляски, до бамперов сидений на Maserati, продукция GLR есть везде. В то время как хлеб с маслом компании занимается освоением резиновых компонентов Mac Valve, полученные знания применяются в решениях для других приложений.RubberForm Recycled Products — Надежные решения для обеспечения безопасности
ИЗДЕЛИЯ ИЗ ПЕРЕРАБОТАННОЙ РЕЗИНЫ И ПЛАСТИКА, 100% АМЕРИКАНСКОГО ПРОИЗВОДСТВА
Продукция RubberForm изготавливается из экологически чистых и переработанных материалов. Все, что мы делаем, поставляется и производится в Соединенных Штатах. Мы предлагаем множество продуктов для удовлетворения ваших конкретных потребностей, независимо от того, хотите ли вы сделать свою парковку безопасной или свое рабочее место.
Продукты и решения
Безопасность парковок
Когда дело доходит до безопасности ваших парковок, вы не можете позволить себе срезать углы. Наша продукция для обеспечения безопасности из переработанной резины не только обеспечивает соблюдение нормативных требований, но и предлагает дополнительные преимущества, которые делают нашу продукцию экономичным комплексным решением, которого заслуживают ваши сотрудники и клиенты.
 Мы поставляем резиновые упоры для колес, опоры для знаков, лежачие полицейские и многое другое.
Мы поставляем резиновые упоры для колес, опоры для знаков, лежачие полицейские и многое другое.Промышленное оборудование
Нужны ли вам кабельные опоры и системы безопасности крыши или защита и контроль от разливов и утечек, компания RubberForm разработала запатентованные линейки продуктов промышленной безопасности, предназначенных для обеспечения безопасности ваших рабочих мест, соблюдения нормативных требований и защиты окружающей среды.
Строительство
Строительные проекты имеют ограниченный бюджет и сжатые сроки. RubberForm поставляет различные изделия из переработанной резины, предназначенные для обеспечения безопасности и соответствия требованиям, предназначенные для использования на месте, чтобы помочь вам максимально эффективно использовать свои ресурсы и работать максимально эффективно.
Государственный сектор
Муниципальные строительные проекты приносят пользу более широкому сообществу вокруг них.
 RubberForm стремится сделать эти проекты максимально эффективными и рентабельными, чтобы муниципальные власти могли уделять больше времени улучшению общества и максимально разумно использовать деньги налогоплательщиков.
RubberForm стремится сделать эти проекты максимально эффективными и рентабельными, чтобы муниципальные власти могли уделять больше времени улучшению общества и максимально разумно использовать деньги налогоплательщиков.
Товары по категориям
Безопасность парковок
Промышленность
Строительство
Государственный сектор
Наши продукты на работе
Индивидуальные приложения
СОЗДАНИЕ УНИКАЛЬНЫХ РЕШЕНИЙ ДЛЯ УНИКАЛЬНЫХ ПОТРЕБНОСТЕЙ
В RubberForm есть команда экспертов по исследованиям и дизайну, которые постоянно работают над тем, чтобы сделать наши продукты экономически эффективными. долговечны и максимально эффективны.
Мы регулярно получаем запросы от других компаний на реализацию их идей. Нажмите здесь, чтобы узнать больше о наших инновациях в области прикладного каучука.
Эластичные изделия
Надежные решения для обеспечения безопасности
Изделия RubberForm изготавливаются по запатентованной формуле из 100% переработанной резины и пластика.
 Наша запатентованная конструкция гарантирует, что наши продукты прослужат вам всю жизнь и не будут откалываться, трескаться, крошиться, подвергаться коррозии или ржавчине.
Наша запатентованная конструкция гарантирует, что наши продукты прослужат вам всю жизнь и не будут откалываться, трескаться, крошиться, подвергаться коррозии или ржавчине.Они устойчивы к ультрафиолетовому излучению и могут выдерживать самые экстремальные погодные условия.
Независимо от того, ищете ли вы опоры для вывесок или упоры для колес, продукция RubberForm — это самые долговечные варианты на рынке.
100% переработанная резина и пластика
Запатентованная конструкция гарантирует, что наши продукты длится срок службы
, устойчивые к экстремальным УФ и погодным условиям
, изготовленные в USA Mabritements
70002.
Будьте в курсе наших последних продуктов и отраслевых новостей.
Просмотреть все статьи
Подробнее
Рекламная компания использует подставки и стойки для радиочастотных знаков
ASAP Event Services — рекламная компания, которая пришла в RubberForm в апреле 2021 года.
 Они хотели перепродать наши решения для пикапа с тротуара.
Они хотели перепродать наши решения для пикапа с тротуара.Подробнее
Kiewit Corporation Проект строительства автомагистрали в Колорадо (2021 г.)
Корпорации Kiewit требовались надежные коврики для управления гусеницами, чтобы стряхивать грязь, осадок и грязь с шин строительных машин.
Подробнее
Подушки для скорости нового поколения: лучшие стали лучше
Вы ищете лучшие подушки для скорости на рынке? У RubberForm есть решение. Инициативы по уменьшению дорожного движения в жилом секторе внедряются по всей стране. Поскольку были разные решения…
Подробнее
Безопасность на парковке с помощью Rubberform
При создании функционирующей парковки необходимо учитывать множество факторов, и многие факторы необходимо принимать во внимание, когда речь идет о безопасности парковки. Крайне важно сохранить…
Подробнее
Пять преимуществ переработки каучука
Зачем нам перерабатывать каучук? Мы окружены резиной; Находитесь ли вы в дороге, на парковке или за рулем автомобиля, резина окружает вас повсюду.
 Резина…
Резина…Подробнее
Лучшие варианты лежачих полицейских на рынке
Почему вам нужно узнать о различных лежачих полицейских от RubberForm Вы ищете лучшие лежачие полицейские на рынке? Многие владельцы бизнеса. Превышение скорости является фактором…
Подробнее
В чем разница между «лежачими полицейскими» и «лежачими полицейскими»?
Дорожные сооружения оказываются в одной из таких ситуаций «то-ма-то» и «то-то-то». Посмотрите, например, на лежачих полицейских и лежачих полицейских. Все используют их взаимозаменяемо, никто не знает, кто прав, и…
Читать дальше
Trackout Control – что это такое и зачем это нужно
Вы когда-нибудь заносили грязь или грязь в свой дом? Это раздражает, верно? Когда транспортные средства, работающие на стройке, выезжают по грязи и грязи со строительных площадок, ущерб намного больше, чем…
Подробнее
Как настроить свой бизнес для самовывоза с тротуара
Предприятиям во всем мире был нанесен тяжелый удар по их продаж в 2020 году из-за пандемии Covid-19, что делает год чертовски сложным для крупных компаний…
Подробнее
Почему коврики Trackout Control — лучший вариант для вас
Возможно, вам интересно, как коврики RubberForm Trackout Control могут реально помочь вашему бизнесу.

- Это оригинальный набор для ткацкого станка Rainbow, в который входит достаточное количество резинок для изготовления 24 браслетов из резинок.
- Направления:

 html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
html">Ссылка 1</a><br>
<a href="link2.html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html>
Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.Duis te feugifacilisi. Duis autem dolor
in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu
feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui
blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit
</div>
</body>
</html> 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Две колонки</title>
<style type="text/css">
BODY {
padding: 0; /* Отступы для браузера Opera */
margin: 0; /* Обнуляем значения отступов на веб-странице */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 190px; /* Ширина слоя */
left: 0; /* Положение от левого края окна */
background: #800000; /* Цвет фона левой колонки */
padding: 5px; /* Поля вокруг текста */
}
#leftcol A {
color: white; /* Цвет ссылок */
}
#rightcol {
margin-left: 200px; /* Отступ слева */
background: #e0e0e0; /* Цвет фона правой колонки */
padding: 10px; /* Поля вокруг текста */
}
h2 {
margin: 0; /* Убираем отступы */
}
</style>
</head>
<body>
<div>
<a href="link1.html">Ссылка 1</a><br>
<a href="link2. html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html>
html">Ссылка 2</a><br>
<a href="link3.html">Ссылка 3</a><br>
<a href="link4.html">Ссылка 4</a><br>
</div>
<div>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat
nulla facilisi.</p>
</div>
</body>
</html> Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
<div>
Подвал
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad
minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
<div>
Подвал
</div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div> Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
</div>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis te feugifacilisi.
</p>
</div>
</div> Дома человек читает
сайты на старом четырнадцатидюймовом мониторчике, а на работе пользуется жидкокристаллической девятнашкой. Многие
ноутбуки имеют экраны
формата 16:9 с «нестандартными» разрешениями. Мониторы с большой диагональю всегда были и будут
дорогими, но многоэкранные системы сегодня вполне обыденное явление. Даже просмотр сайтов
на мобильных телефонах и карманных компьютерах нельзя считать
Дома человек читает
сайты на старом четырнадцатидюймовом мониторчике, а на работе пользуется жидкокристаллической девятнашкой. Многие
ноутбуки имеют экраны
формата 16:9 с «нестандартными» разрешениями. Мониторы с большой диагональю всегда были и будут
дорогими, но многоэкранные системы сегодня вполне обыденное явление. Даже просмотр сайтов
на мобильных телефонах и карманных компьютерах нельзя считать