этапы и шаги по разработке с нуля
- Разработка интернет-ресурса: основные этапы
- Несколько слов о популярных конструкторах сайтов
- Популярные системы управления контентом
- Кому доверить создание сайта?
- Выбор фрилансера: ключевые моменты
- Техническое задание: общее понятие и содержание
Задумались о необходимости создания собственного сайта? Пандемия заставила многих предпринимателей перевести свою деятельность в онлайн-режим. Фрилансеры, веб-студии и агентства стали получать в разы больше заказов. Кому из них доверить разработку интернет-проекта? Можно ли сэкономить деньги и справиться с задачей самостоятельно?
Разработка интернет-ресурса: основные этапы
Процесс создания сайта условно делится на несколько этапов:
- Выбор платформы (движка сайта). Решение принимается с учетом целей, которые ставятся перед разработчиком, а также размера бюджета. Варианта три: использование онлайн-конструктора или CMS-системы, либо создание самописного сайта.

- Подбор хостинга и доменного имени. Покупка доменного имени (веб-адреса) и оплата хостинга (сервиса, который будет отвечать за хранение данных на серверах и подключение сайта к сети) – следующая задача. Следует учесть, что это не единоразовые платежи. Обычно абонентская плата за хостинг вносится раз в 1-12 месяцев, а доменное имя продлевается раз в 1-3 года, но как правило эти затраты невелики.
- Составление технического задания и начало самой процедуры создания и настройки сайта.

- Создание и наполнение страниц. На этом этапе пишутся тексты, подбираются изображения и видеоматериалы для размещения. Важно заранее решить, требует ли онлайн-портал последующего продвижения. Занять лидирующие позиции в выдаче поисковых систем без наполнения страниц качественным контентом невозможно.
Составив план работы, можно приступать к выбору конструктора или CMS-системы.
Несколько слов о популярных конструкторах сайтов
Конструкторы – это самый простой инструмент, который используют разработчики сайтов. Чтобы воспользоваться этим онлайн-сервисом, навыки WEB-дизайна и программирования не нужны. Конструкторы предлагают готовые шаблоны и темы оформления (возможность их редактирования ограничена), они предоставляют удобные инструменты для наполнения сайта. Чтобы воспользоваться сервисом, придется внести абонплату, также может потребоваться покупка дополнительных модулей и расширений по мере возникновения потребности.
Наиболее популярными конструкторами являются:
- UKit.
 Неплохое решение для тех, кто в дальнейшем планирует продвигать свой ресурс при помощи SEO. Свою популярность он завоевал благодаря понятному интерфейсу. Не менее важным преимуществом программного обеспечения является «продвинутая» система аналитики.
Неплохое решение для тех, кто в дальнейшем планирует продвигать свой ресурс при помощи SEO. Свою популярность он завоевал благодаря понятному интерфейсу. Не менее важным преимуществом программного обеспечения является «продвинутая» система аналитики. - Nethouse. Небольшой интернет-магазин, сайт-портфолио или визитка – простые онлайн-ресурсы могут быть созданы на этом конструкторе.
- Wix.
Если же речь идет о разработке более серьезного проекта, стоит использовать CMS.
Популярные системы управления контентом
Уникальные и нестандартные сайты создаются при помощи Content Management System (CMS), что переводится как «Система управления контентом». Чтобы успешно работать в CMS, пользователь должен быть знаком с основами программирования и досконально изучить функционал самой системы управления. Обычно CMS используют профессиональные разработчики – фрилансеры или сотрудники WEB-студий.
Обычно CMS используют профессиональные разработчики – фрилансеры или сотрудники WEB-студий.
Самые популярные CMS в России и СНГ:
- Joomla. Еще одна популярная бесплатная платформа, но она в отличие от WordPress не имеет официальной службы поддержки и сайты на ней чаще подвергаются хакерским атакам. Столкнуться с уязвимостями можно случайно установив вредоносный скрипт или нелицензионный плагин.
- OpenCart. Эта CMS-система используется для создания интернет-магазинов. В отличие от перечисленных выше платформ, работа с ней требует знаний программирования. Без привлечения PHP-специалиста справиться с заданием будет сложно. Подбор плагинов может также вызвать затруднения: даже в самой новой версии СУ наблюдаются проблемы с SEO, а при установке слишком большого числа модулей сайты начинают испытывать проблемы со скоростью загрузки.
- 1С-Битрикс — единственная платная CMS в нашем ТОПе. Она популярна и функциональна — найти компетентного разработчика не составит труда.
 Система позволяет произвести интеграцию с 1С Бухгалтерией, что существенно упрощает процесс контроля за оборотом товара.
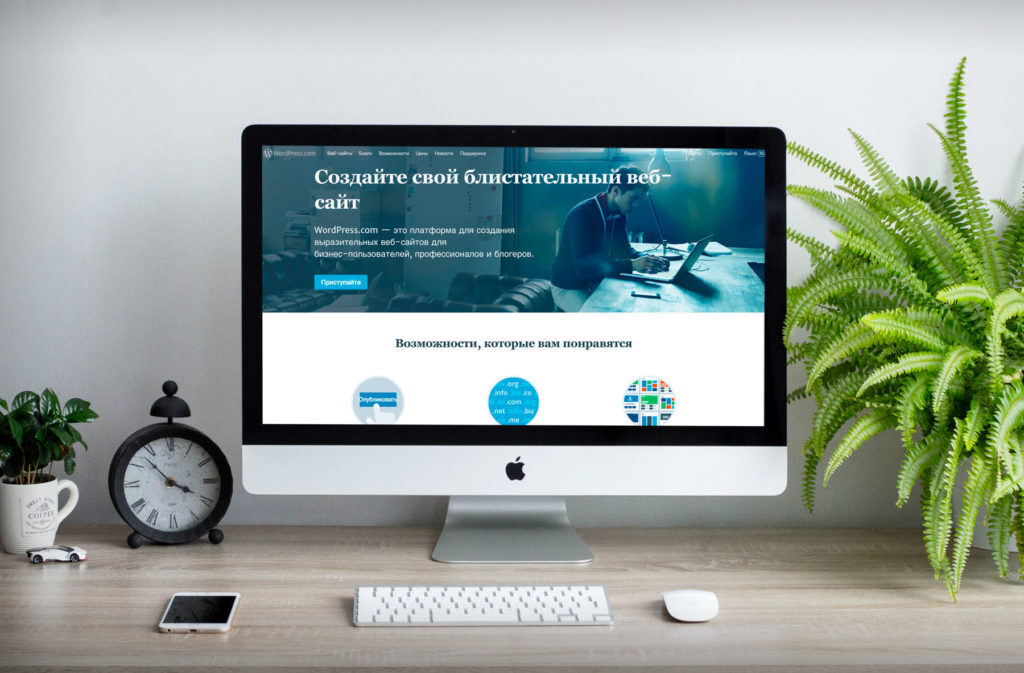
Система позволяет произвести интеграцию с 1С Бухгалтерией, что существенно упрощает процесс контроля за оборотом товара. - WordPress. Вниманию пользователей предлагается большой выбор бесплатных и платных тем, что позволяет создать уникальный ресурс с нестандартным оформлением. Чаще всего тема существенно дорабатывается разработчиками, чтобы соответствовать техническому заданию по дизайну и функционалу. CMS-система подходит для создания любых онлайн-ресурсов – от информационных до интернет-магазинов и сайтов-визиток.
Кому доверить создание сайта?
Разобравшись со способами создания сайтов, надо решить, кому доверить его разработку. Вариантов может быть несколько. Можно заняться воспользоваться конструктором и справиться с задачей самостоятельно либо обратиться к фрилансеру или в веб-студию.
Первый вариант позволит сэкономить, но следует учесть, что:
- может не хватить знаний, чтобы справиться с настройками и версткой;
- результат не всегда оправдывает ожидания, так как использование стандартных шаблонов приводит к тому, что внешний вид ресурса оказывается неуникальным.

Вывод: если речь идет о создании сайта-визитки или простого лендинга, можно обойтись без привлечения специалистов.
Изготовление онлайн-ресурса можно доверить фрилансеру. С исполнителем предварительно оговариваются все условия, перед ним ставятся конкретные задачи. Услуги специалистов платные, но затраты в этом случае будут гораздо ниже, чем при обращении в профильное агентство. Главное – выбрать надежного и добросовестного исполнителя. О том, как это сделать, мы расскажем дальше.
Если речь идет о создании масштабного проекта с уникальным функционалом, лучше обратиться в веб-студию. Сотрудники агентства:
- разработают план выполнения задачи;
- установят сроки, которых будут придерживаться;
- задействуют специалистов разных направлений.
Основным недостатком такого варианта окажутся большие расходы. Но, если на создание и продвижение сайта предусмотрен значительный бюджет, за результат можно не переживать.
Выбор фрилансера: ключевые моменты
Если самостоятельно заниматься разработкой сайта сложно, а обращаться в веб-студию дорого, будущему владельцу онлайн-ресурса остается один вариант – доверить создание фрилансеру.
- довериться «сарафанному радио» и прислушаться к советам знакомых;
- почитать объявления о предоставлении услуг;
- обратиться на фриланс-биржу.
В первом случае можно легко ошибиться, так как заказчики могут преследовать разные цели. Не факт, что специалист, создавший страницу для социальной сети с таким же успехом справиться с разработкой информационного сайта. Результат – выброшенные на ветер деньги, потраченное зря время и нервы.
Поиск специалиста по объявлению тоже может не дать ожидаемого результата. Прежде чем сделать выбор, придется внимательно изучать портфолио исполнителя, знакомиться с отзывами других клиентов.
Разумным решением окажется обращение на фриланс-биржу. В этом случае биржа – гарант того, что поставленная задача будет выполнена вовремя и в полной мере. Онлайн-биржи предусматривают предоставление информации о каждом зарегистрированном исполнителе – портфолио, рейтинг и отзывы находятся в открытом доступе. Не менее важна сохранность средств клиента: у фрилансера нет доступа к деньгам до полного завершения работы над заказом. При возникновении спорных ситуаций служба поддержки придет на помощь.
Не менее важна сохранность средств клиента: у фрилансера нет доступа к деньгам до полного завершения работы над заказом. При возникновении спорных ситуаций служба поддержки придет на помощь.
Чтобы в процессе работы не возникло недопонимания между заказчиком и исполнителем, заказчик составляет детальное техническое задание (ТЗ) на разработку сайта.
Техническое задание: общее понятие и содержание
Чтобы исполнитель четко понимал, что от него требуется, заказчик составляет техническое задание. Это документ, в котором перечислены пожелания клиента. Чем подробнее ТЗ, тем больше шанс того, что результат будет соответствовать ожиданиям. Прописывают:
- информацию о поставщике товаров или услуг;
- целевую аудиторию;
- цели, которые планируется достичь при помощи онлайн-ресурса;
- термины, которые могут оказаться непонятны исполнителю и требуют разъяснений;
- технические требования к верстке и работе портала, к хостингу;
- детальную структуру сайта (список типов и видов страниц, а также иерархическую структуру)
- пожелания, касающиеся оформления страниц.

К заданию можно также приложить скриншоты, ссылки на сайты конкурентов в качестве примеров, другие полезные материалы.
Это не окончательный перечень пунктов технического задания, его можно расширить любыми другими сведениями, которые помогут исполнителю справиться с работой.
Как сделать сайт самому: пошаговая схема и затраты
Создать свой веб-ресурс, онлайн-магазин, блог – об этом задумываются и бизнесмены, и обычные люди, которые хотят развиваться в интернете…
- Одни не решаются сделать сайт самостоятельно из-за боязни нереальных сложностей, больших вложений и того, что не смогут разобраться во всех тонкостях сайтостроения.
- Другие решительно находят информацию и пошаговые инструкции по созданию собственного интернет-ресурса с нуля – и у них все получается.
На FOR-NET.RU для вас готовые уроки, курсы, статьи по теме: «как сделать свой сайт». Вы найдете все, что сможет помочь даже «чайникам» реализовать свою идею и быстро запустить одностраничник, сайт-визитку, блог или целый интернет-магазин. В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
В своих гайдах я попытался изложить самые простые и выгодные для вас способы – без лишних денежных и временных затрат.
Представлены в моем проекте и платные материалы по сайтостроению – их я проверил лично и высокое качество гарантирую.
Visual Studio Code установка, настройка, основные плагины
Из большого числа всевозможных редакторов кода, и после не однократного использования различных решений и сравнения их между собой, я хотел бы рассказать о таком инструменте как Visual Studio Code.
Подробнее…Установка Sublime Text и настройка основных плагинов
В этом уроке я хотел бы поделиться очень хорошим редактором кода, которым пользуюсь сам и я думаю, меня поддержат многие, в силу его положительных качеств со временем для меня он стал просто незаменим. Наглядно продемонстрирую установку программы, установку основных плагинов, таких как Emmet и дам наглядный пример использования.
Подробнее…Работа с базой данных сайта
Этот урок является продолжением темы предыдущего урока, в котором я рассказал, как сделать базу данных для сайта, в этом уроке я расскажу, как подключить базу к сайту, какие основные sql запросы вам необходимо знать для работы, и как это все взаимодействует по средствам php.
Создание базы данных для сайта
Любой сайт, который больше чем лэндинг должен иметь свою базу данных для нормальной работы. В этом уроке я покажу вам как самостоятельно создать базу данных для своего сайта, как организовать таблицы и выбрать подходящие типы данных.
Подробнее…Выравнивание блоков и основные классы Bootstrap
Этот урок, является продолжением темы работы с Bootstrap и в нем я покажу вам как легко можно манипулировать блоками с помощью встроенных классов, а так же расскажу, об основных классах для работы с фреймворком.
Подробнее…Сетка Bootstrap
Фреймворк Bootstrap имеет достаточно большой набор инструментов и всевозможных компонентов, но основа его работы и можно сказать главная фишка это сетка. В этом уроке я расскажу вам все основные моменты работы с сеткой Bootstrap, о том как она устроена, какие основные особенности вам необходимо знать.
Подробнее…Что такое Bootstrap и как его установить
Это первый урок из небольшой серии, в которой я хотел бы поделиться навыками работы с самым популярным front-end фреймворком а именно Bootstrap.
Веб программирование, какие языки учить?
Очень интересный и как мне кажется актуальный вопрос, для любого человека, который решил обзавестись сайтом, и уж тем более для тех, кто решил заняться этим профессионально. Как можно понять из самого заголовка, языков программирования много, ну а какие нужны конкретно вам, и что актуально на сегодняшний и будущие дни, я постараюсь раскрыть в своей статье.
Подробнее…Как писать тексты для сайта
Писать текст для сайта это очень важно и ответственно, от того, что вы пишите, зависит судьба вашего ресурса и не стоит пренебрегать основными правилами и нужно их знать, чтобы не сделать ошибки.
Подробнее…Что нужно знать, чтобы запустить web-проект самому?
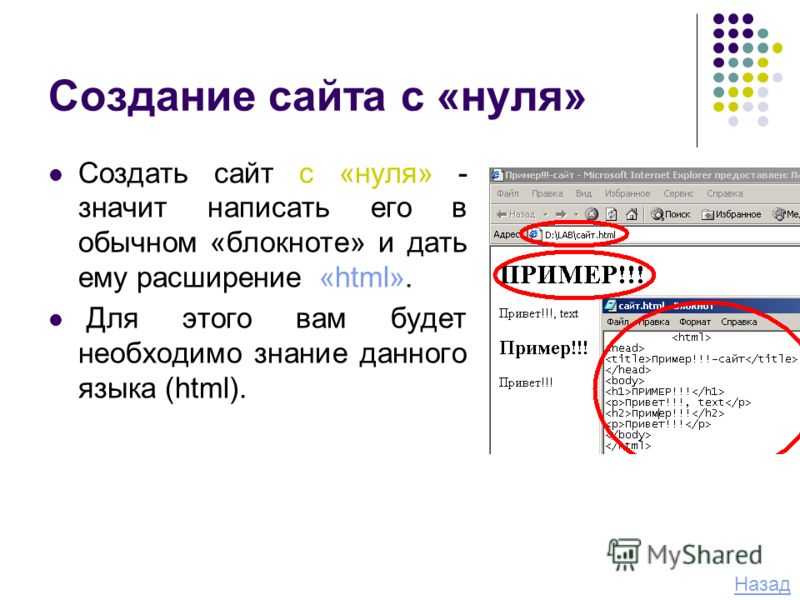
Вопрос выше достаточно глубокий, но постараюсь не умничать.Любые интернет-страницы пишутся на базовых языках программирования (HTML и CSS):
- Задача HTML – построить каркас сайта.
- В обязанности CSS входит внешний вид.

Эти языки не так сложны, как кажется – если есть желание и упорство, вы их освоите и научитесь делать с нуля статические сайты для бизнеса и личных нужд, на которых уже можно размещать все, что нужно.
Если же ваша цель – серьезный web-проект, то придется освоить не только базовые языки, но и PHP, JavaScript + погрузиться и понять работу баз данных MySQL.
Да, все эти названия звучат страшно, но я верю, у вас все получится! Тем более, что дальше вы будете точно знать, как бесплатно создать с нуля сайт любой сложности. Раздел «УРОКИ» вам в помощь.
Какие софты нужны
На первых порах подойдет стандартный «БЛОКНОТ», но со временем лучше установить Web-сервер, надежный графический редактор, мощный IDE. Не паникуем! Все эти программы доступны для скачивания и установки. В разделе «ПРОГРАММЫ для создания сайта» вас уже ждут необходимые софты – качайте, пользуйтесь. А пошаговые инструкции по их установке и настройке есть в «УРОКАХ».
Почему я против конструкторов сайтов
Я лично конструкторы многостраничных и одностраничных веб-ресурсов никогда не считал приемлемым инструментом. Причин этого негативного отношения достаточно, вот основные:
- Конструкторы совсем уж для чайников! Они не дают никаких знаний в сайтостроении, результат всегда ограничен функционалом шаблонов. Другое дело, когда коды для своего проекта вы пишете самостоятельно.
- Полная зависимость от сервиса, на котором размещен ваш ресурс. Часто приходиться размещать их рекламу, ссылки + покупать хостинг.
- Такие «автоматические» сайты редко имеют качественный код – чаще в нем много мусора и некорректных данных.
Если резюмировать – то серьезный и сложный сайт для бизнеса или монетизации сделать точно не удастся! Я конструкторы НЕ рекомендую, но решение всегда за вами.
Применение CMS убыстряет процесс
Хотите получить лендинг, интернет-магазин или блоговый портал быстро и без лишних затрат? Используйте CMS или по-простому: «готовые сайты», которые легко настроить под себя с помощью шаблонов и плагинов.
Этот вариант мне импонирует тем, что руки «создателя» свободны, и если есть навыки в веб-программировании – возможна настройка и редактирование кода и самого CMS под собственные запросы. Я периодически использовал популярные движки, мой опыт есть в «Уроках по WordPress» и «Уроках по Joomla».
Как долго и насколько сложно это все
Единого ответа нет, так как многое зависит от настойчивости и целеустремленности человека. Если не бояться, то вы удивитесь, насколько всё доступно – чем больше будете изучать, тем понятнее станет процесс, как пошагово и самому сделать сайт. Поверьте, не боги занимаются созданием интернет-страниц, а обычные люди!
Какие затраты предстоят?
Популярный вопрос. И ответ на него умеет удивлять:
Это смешные суммы (или вначале вообще БЕСПЛАТНО).
Рекомендую использовать бесплатный софт, и делать все самостоятельно. Тогда от вас потребуется только ежегодная оплата домена и хостинга (это копейки)… Более подробно эту тему я затронул в этой статье.
Простая пошаговая схема, чтобы сделать сайт
- Идея сайта. Как сделать популярный онлайн-магазин или увлекательный посещаемый блог? Ответ прост – ваш проект обязан быть содержательным и по максимуму оригинальным. Не кидайтесь на все хайповые и раскрученные темы, и никогда не заниматься плагиатом и рерайтом. Выберите тематику, которая вас самого цепляет, в чем разбираетесь как Бог. Тогда развитие пойдет стремительно, а ресурс не будет угнетать и сосать из вас соки.
- Домен и хостинг. Придумываете красивый адрес – легко читаемый и запоминаемый. Для размещения выбираем хороший хостинг. Все тонкости этих процедур уже описал в разделе «СТАТЬИ».
- Движок сайта. Тут важно решить для себя: делать самописный сайт от начала до конца (ищите информацию в разделах HTML и CSS, Уроки и Статьи), или на готовом CMS (тогда идите в «Скрипты», качайте выбранный движок и с помощью уроков творите и создавайте).

- Дизайн. Творческий момент, зависящий от желания или возможностей. Если есть дизайнерская чуйка – разработайте все сами или обратитесь к дизайнерам за деньги. Хотите сэкономить – «Шаблоны сайтов» к вашим услугам вместе с разными вариантами оформления и тем, сделанными профессионалами. Есть и шаблоны для CMS.
- Наполнение и оптимизация. Действуйте с умом и придерживайтесь правил современного SEO. Множество гайдов по этому поводу вы увидите в статьях на моем сайте.
- Продвижение сайта. Понятно же, что если не продвигать web-страницы в поиске, то всё бессмысленно – на ресурс никто не придет. Обеспечьте комплексное продвижение в интернете. Смотрите бесплатный курс и дерзайте.
Вы уже поняли, что при использовании моих учебных материалов и несложного пошагового плана сделать свой сайт точно получится!
ЖЕЛАЮ ВАМ СМЕЛОСТИ И УДАЧИ В СОЗДАНИИ И РАЗВИТИИ СОБСТВЕННОГО ПРОЕКТА
Буду благодарен вам за участие в развитии FOR-NET. RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
RU – отправляйте ваши предложения и вопросы. Всё учту и по возможности реализую.
С чего начать созадние сайта новичку
Как и в любом деле, при создании сайта главное — это начать. После того, как вы заложите прочный фундамент вашего проекта, останется только продолжать, шаг за шагом планомерно приближаясь к поставленной цели.
С чего начать создание сайта новичку — с идеи
Первым делом определитесь, что за сайт вы собираетесь делать, для кого он предназначен и с какой целью вы его создаете. Возможно, это будет информационный портал, личный блог, интернет-магазин или интернет-представительство компании.
Например, вот так может выглядеть Ваш интернет-магазин:
Чтобы получить аналогичный сайт, необходимо:
— Оплатить хостинг и домен.
— Установить OcStore на хостинг.
Если вы, как и многие другие, создаете сайт для заработка, сразу продумайте конкретный способ получения прибыли и разработайте стратегию развития портала с нуля до нужного уровня. Наличие конкретной цели и четкого плана по ее достижению — ключевое условие успеха. Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Наличие конкретной цели и четкого плана по ее достижению — ключевое условие успеха. Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Определитесь, чем сайт будет отличаться от проектов ваших конкурентов — портал, который выделится в лучшую сторону и привлечет к себе больше внимания, наверняка принесет хорошие деньги.
Не забывайте, что сайт должен быть полезным посетителям — только в этом случае можно надеяться на уверенное развитие. Так, информационный портал должен содержать качественные статьи, в которых люди найдут ответы на свои вопросы.
Вид и структура сайта
После того, как вы определились с назначением сайта, выберите его вид и структуру. Это может быть:
- одностраничник;
- сайт-визитка;
- интернет-магазин;
- информационный портал;
- блог.
Определите количество страниц — составьте в текстовом редакторе полный список. Если их много, разбейте страницы на группы, определитесь с разделами и подразделами будущего портала. Структура сайта — своеобразный «скелет», на который впоследствии лягут дизайн и интерфейс.
Структура сайта — своеобразный «скелет», на который впоследствии лягут дизайн и интерфейс.
Для большого проекта Вы можете воспользоваться специальной программой по составлению схем (xmind, сервис mind42.com).
Начало — выбор домена и хостинга
Чтобы разместить сайт в интернете, понадобится купить домен и выбрать хостинг. Домен — это имя сайта вида nnnnnn.ru, которое отображается в адресной строке и которое пользователи будут вводить туда, когда захотят попасть на ваш портал. Основные требования к доменному имени:
- лаконичность — чем оно короче, тем лучше;
- простота — его должно быть легко запомнить и легко вбить в адресную строку в случае необходимости;
- запоминаемость — идеальное доменное имя остается в памяти пользователя уже после первого посещения сайта.
Большинство простых звучных доменов уже занято, поэтому придется потратить время, чтобы найти подходящее и доступное для регистрации имя для интернет-ресурса.
Хостинг — это пространство на жестком диске сервера, на котором нужно разместить сайт, чтобы он стал доступен для посещений. Его необходимо арендовать у одной из компаний-провайдеров, которые предоставляют соответствующие услуги. Хорошие хостинги отвечают ряду требований:
Его необходимо арендовать у одной из компаний-провайдеров, которые предоставляют соответствующие услуги. Хорошие хостинги отвечают ряду требований:
- они надежны;
- обеспечивают быстрый отклик;
- всегда обеспечат сайт достаточным количеством ресурсов, которые требуются для нормальной работы.
Если вы хотите создать интернет-проект, не стоит гнаться за дешевизной. Лучше внимательно изучить доступную информацию о хостинг-провайдерах, в том числе и отзывы клиентов, чтобы выбрать надежную фирму, которая обеспечит стабильную и быструю работу вашего сайта.
Выбор CMS для своего проекта
CMS, которую также называют движком сайта (англ. Content Management System —система управления контентом) — это оболочка, которая позволяет быстро создать интернет-ресурс и обслуживать его с минимумом усилий, по мере необходимости добавляя новые страницы.
Вы можете самостоятельно выбрать подходящий тариф хостинга на этой странице.
В то же самое время новичку для разработки качественного сайта с нуля с использованием HTML, CSS, PHP и MySQL потребуются долгие месяцы. Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Существует несколько сотен таких платформ, самыми популярными из них являются:
- WordPress;
- Joomla;
- Drupal;
- MODX.
WordPress — это простая в освоении и в то же время функциональная CMS. Она отличается дружелюбным интерфейсом и позволяет администратору сайта легко добавлять новый контент. Чтобы дополнительно расширить базовый функционал, можно устанавливать разнообразные плагины.
Официальный сайт – wordpress.org.
Joomla предоставляет в распоряжение пользователя обширный инструментарий, который также можно увеличивать с помощью плагинов, отличается высокой безопасностью и допускает возможность тонкой настройки под себя.
Официальный сайт – joomla.org.
Drupal ориентирован в первую очередь на интернет-проекты со сложной структурой, которыми занимаются профессиональные администраторы. Новичку может быть непросто разобраться с этой программой.
Новичку может быть непросто разобраться с этой программой.
Официальный сайт – drupal.org.
MODX — это CMS профессионального уровня по доступной цене. Она подойдет для создания и обслуживания сайтов любого типа и любого уровня сложности.
Официальный сайт – modx.com.
Дизайн
В распоряжении каждого пользователя CMS есть бесплатные типовые шаблоны дизайна, из которых он может выбрать любой понравившийся. Это не потребует ни затрат времени, ни денежных вложений, но созданный сайт не будет выглядеть уникально и потребует времени на доработку (порой, значительного времени).
Мы рекомендуем скачивать все шаблоны только с официальных сайтов. Иначе в код такого шаблона могут быть вшиты ссылки на посторонние ресурсы, либо «закладки», позволяющие злоумышленнику получить доступ к Вашему сайту.
Уникальный дизайн разрабатывается индивидуально для каждого интернет-ресурса. При этом тщательно подбираются графические материалы, цвета и другие детали. Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Существует и промежуточный вариант — это премиум-шаблоны, которые можно приобрести на специальных площадках. Нужно только выбрать из каталога подходящий вариант и установить его — такой подход позволяет получить оригинальный дизайн без лишних затрат. Посмотрите, сайты на «шаблонном» дизайне выглядят не хуже индивидуальных разработок небольших веб-студий, но цена в разы ниже.
Пример блога:
Пример портала:
Пример интернет-магазина:
Откуда будет браться контент и кто будет наполнять сайт
Чтобы привлечь посетителей, необходимо разместить на сайте качественный контент. Писать статьи можно самостоятельно, однако гораздо лучше нанять для этого профессионалов. Авторов текстов для интернет-ресурсов называют вебрайтерами или копирайтерами. Найти их можно на текстовых биржах или на биржах фриланса.
Зарегистрировавшись на таком сайте, вы сможете оставлять заказы, которые будут брать в работу исполнители. Существуют и другие способы поиска вебрайтеров — найти авторов можно на специализированных форумах, через объявления, по рекомендациям знакомых и так далее.
Текстовое наполнение сайта имеет первостепенное значение для продвижения. С точки зрения, как посетителей, так и поисковых алгоритмов именно количество и качество материалов, которые на нем размещены, определяют ценность ресурса. Поэтому не стоит экономить на услугах авторов текстов, также, как и на оплате труда SEO-оптимизаторов.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как создать веб-сайт с нуля в 2022 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля. Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
- Как создать сайт-портфолио на WordPress, шаг за шагом
- Как лучше всего начать изучать программирование и веб-разработку?
- Какой язык программирования мне следует выучить в первую очередь? Руководство для начинающих
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Как создать сайт с нуля: Руководство для начинающих
Начнем с основ:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам нужны две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно, на самом деле. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам необходимо изучить, чтобы стать фронтенд-веб-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, в этом нет ничего сложного.
На самом деле никаких предпосылок или требований нет. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать кодированием? 12 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но в них хорошо то, что всегда можно найти решение.
Но в них хорошо то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов. Их так просто настроить и с ними удобно.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
(Получить код VS здесь)2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
(скачать Google Chrome здесь)3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, используйте бесплатный фоторедактор, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop. Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса, чтобы получить полную справку.
Как шаг за шагом создать веб-сайт в 2022 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как подписаться на веб-хостинг
- Как создавать контент с помощью HTML
- Как создавать стили и дизайн с помощью CSS
- Как добавить интерактивность с помощью JavaScript
- Как разместить свой веб-сайт в Интернете
Хотя этот список на первый взгляд может показаться слишком сложным и техническим, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
(И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
О чем следует помнить при регистрации доменного имени
Излишне говорить, что вы должны помнить о нескольких вещах. учитывать при выборе доменного имени.
- Убедитесь, что его легко написать и запомнить. Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
- Попробуйте перейти на .com доменное имя e, если сможете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Компьютерная биржа», он может выглядеть так: www.
 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. - Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
☝️ вернуться к содержанию ☝️
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто использует WWW.
Читайте также: Как именно работает Интернет?
На что обратить внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать поставщика веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность службы поддержки:
Доступны ли они круглосуточно и без выходных? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете свободно выбирать провайдера веб-хостинга, который вам нравится.
Я рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.
Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета.
(Начните работу с Bluehost здесь)Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивный хостинг с Bluehost , начиная всего с 2,95 долларов в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
☝️ вернуться к содержанию ☝️
Шаг 3: Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты. Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: Содержание и структура. Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я подразумеваю просто:
- Заголовки и параграфы
- Списки и таблицы
- Изображения и другие медиафайлы и т. д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие. HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
Как и в случае с любым другим инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам с ним работать. Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
☝️ вернуться к содержанию ☝️
Шаг 4. Стиль и дизайн с помощью CSS
Имея за плечами хорошее понимание основ HTML, пришло время изучить CSS или каскадные таблицы стилей .
И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Точно так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML не может дать вам ничего. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Мм, я думаю, мы можем сделать лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и проектировать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Интервалы, отступы, границы и т. д.
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS позволяет разделить содержимое и стиль веб-страницы.
Таким образом, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, полностью бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке. Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пришло время перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Давайте посмотрим!
Вернуться к содержанию Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов. Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
На случай, если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например.
 узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере - Заставьте веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуем: Что такое JavaScript и как его быстро изучить?
Где изучать JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ. Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy. 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс JavaScript и jQuery для начинающих
☝️ вернуться к содержанию ☝️
Шаг 6. Разместите свой веб-сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Теперь, наконец, пришло время разместить ваш прекрасный веб-сайт в Интернете, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.
- Загрузите файлы с вашего веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
☝️ вернуться к содержанию ☝️
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, ознакомьтесь с этими простыми в освоении курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
- Чем именно занимается веб-разработчик?
- Как стать веб-разработчиком? Часто задаваемые вопросы: карьера, зарплата, навыки
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.
P.S. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за поддержку!
Удачного кодирования!
– Микке
Как создать сайт с нуля?
С one.com каждый может создать веб-сайт своей мечты
Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.
Выбрать план хостинга
На этой странице
- Как создать свой сайт?
- Сколько стоит создание веб-сайта?
- Что важно при создании сайта?
Как создать свой сайт?
Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Создайте веб-сайт
Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну. Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.
Создать сайт «бесплатно»
В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Домены и хостинг
Веб-сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится. Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта .
Создайте веб-сайт с помощью CMS
CMS — это система управления контентом и инструмент для создания и управления вашим сайтом. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Создайте веб-сайт с помощью конструктора веб-сайтов
Самый простой и быстрый способ создать веб-сайт — это конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Для компаний, которые хотят добиться успеха в Интернете
- 200 ГБ
- 500 почтовых аккаунтов
- Конструктор сайтов
- WordPress в один клик
- 5 сайтов
Сколько стоит создание сайта?
Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Электронная почта и веб-сайты
Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.
Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Что важно при создании сайта?
Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.
Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:
- Создайте визуально привлекательный веб-сайт.
 Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном. - Упростите навигацию по сайту. Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт. Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
- Убедитесь, что ваш сайт адаптивен. В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.

- Защитите свой сайт. Важно защитить свой сайт от цифровых угроз. Это дает пользователям ощущение безопасности и значительно снижает риск взлома вашего сайта. В one.com мы знаем, насколько важен безопасный веб-сайт, поэтому все наши планы включают бесплатный SSL-сертификат.
- Напишите актуальный и интересный контент. Это необходимо для увеличения посещаемости вашего веб-сайта. Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
Как создать сайт с нуля
Перейти к содержимому
Важнейшей частью успеха любого бизнеса является его присутствие в Интернете, а веб-сайт служит базой для этого присутствия.
Веб-сайт — это ценный актив, которым вы владеете, и, в отличие от страниц в социальных сетях, вы полностью контролируете его содержимое. Привлекательный веб-сайт может служить важным ресурсом для клиентов и будущих клиентов.
Привлекательный веб-сайт может служить важным ресурсом для клиентов и будущих клиентов.
Согласно недавнему исследованию, менее двух третей (64%) малых предприятий имеют веб-сайты, и около 35% малых предприятий считают, что их деятельность слишком мала, чтобы гарантировать наличие веб-сайта.
Хотя поначалу создание веб-сайта может показаться сложной задачей, вам не нужен специальный веб-разработчик или веб-дизайнер, чтобы выполнить эту работу. Фактически, даже у владельцев малого бизнеса есть ресурсы для создания веб-сайта. Действительно — вы можете сразу начать работу с нашим конструктором веб-сайтов на основе искусственного интеллекта.
Но чтобы сгладить процесс и избежать разочарований, последовательно выполняйте следующие шаги, когда начинаете создавать собственный веб-сайт.
1. Сделай домашнее заданиеПрежде всего – почему вы хотите создать веб-сайт?
Вы занимаетесь электронной коммерцией и хотите продавать через Интернет? Вы хотите, чтобы люди посещали ваш сайт, чтобы узнать больше о предлагаемых вами услугах? Или вы создаете сайт для продвижения личного бренда?
Четко определите свои цели и убедитесь, что ваш веб-сайт соответствует этим целям. Важно создать фирменный стиль, который дополнит любой другой аспект вашего бизнеса, как в Интернете (социальные сети или блог), так и в оффлайне (визитная карточка или презентационные документы).
Важно создать фирменный стиль, который дополнит любой другой аспект вашего бизнеса, как в Интернете (социальные сети или блог), так и в оффлайне (визитная карточка или презентационные документы).
Обсудите даже мельчайшие детали, которые могут повлиять на ваш сайт, такие как количество страниц в вашем меню, расположение и даже цвет ваших кнопок призыва к действию.
Визуальный поиск — ваш лучший друг в поисках вдохновения. Просмотрите веб-сайты в вашей отрасли, чтобы узнать, какие темы и контент они используют. Вы даже можете обратиться к Pinterest за вдохновением. Оттуда начните собирать элементы, которые, по вашему мнению, лучше всего подходят для вашего бренда.
Это одни из самых популярных примеров, которые появляются на Pinterest при поиске макетов веб-сайтов.2. Выберите правильную платформу для своего сайта
Как только вы определите свою цель и представите себе, как должен выглядеть ваш веб-сайт, следующим шагом будет выбор подходящей платформы. Существует множество различных систем управления контентом (CMS) на выбор, и вы не хотите начинать создавать свой сайт на платформе CMS, которая совершенно не соответствует вашим потребностям. Не бойтесь экспериментировать с разными платформами CMS. Одними из самых популярных платформ являются WordPress, Joomla и Drupal. Поработайте немного, чтобы понять, что работает для вас.
Существует множество различных систем управления контентом (CMS) на выбор, и вы не хотите начинать создавать свой сайт на платформе CMS, которая совершенно не соответствует вашим потребностям. Не бойтесь экспериментировать с разными платформами CMS. Одними из самых популярных платформ являются WordPress, Joomla и Drupal. Поработайте немного, чтобы понять, что работает для вас.
Если вы не умеете программировать или считаете конструкторы веб-сайтов с перетаскиванием слишком громоздкими, не волнуйтесь. Конструктор сайтов Constant Contact поможет вам автоматически создать красивый сайт.
Этот инструмент на основе искусственного интеллекта, также известный как интеллектуальный редактор, за считанные минуты создает многостраничный веб-сайт, адаптированный для мобильных устройств, на основе базовой информации о вашем бизнесе. Независимо от того, какие изменения вы вносите, ваш сайт всегда будет выглядеть великолепно благодаря встроенным средствам защиты, которые гарантируют, что дизайн останется красивым и функциональным. Кроме того, интеллектуальный конструктор разработан для создания веб-сайтов, которые быстро загружаются, легко обнаруживаются поисковыми системами и отлично выглядят на любом устройстве.
Кроме того, интеллектуальный конструктор разработан для создания веб-сайтов, которые быстро загружаются, легко обнаруживаются поисковыми системами и отлично выглядят на любом устройстве.
3. Сделайте свой веб-сайт удобным для мобильных устройств
При поиске подходящей платформы убедитесь, что она удобна для мобильных устройств. Поскольку все больше и больше людей просматривают сайты на своих телефонах и других мобильных устройствах, важно иметь сайт, отвечающий этим цифровым требованиям.
Адаптивный дизайн помогает создать сайт, который легко просматривать на разных устройствах. В прошлом компаниям приходилось создавать второй веб-сайт, предназначенный для «мобильного Интернета». Контент будет обрезан, чтобы соответствовать мобильному использованию, оставляя части контента, которые не подходят. Теперь наличие двух веб-сайтов — одного для мобильных устройств и одного для компьютеров — снижает ваши шансы на появление в поисковых системах Google. Вместо этого вам следует создать один веб-сайт, который хорошо работает на любом устройстве, используя платформу с возможностями адаптивного дизайна.
4. Купить доменное имя
Если у вас есть бизнес, вы должны получить доменное имя, которое является адресом (или URL-адресом), который люди вводят в свой браузер, чтобы попасть на ваш веб-сайт. Вот некоторые примеры доменных имен:
.- постоянный контакт.com
- buzzfeed.com
- whitehouse.gov
Запоминающийся домен — это важный элемент брендинга вашего сайта, который помогает людям найти вашу компанию в Интернете.
Хорошее доменное имя должно быть четким и коротким. Длинное имя или имя, не имеющее отношения к вашему бизнесу, только приводит к путанице и раздражению в сознании клиента. Например, если у вас есть пекарня, вы можете зарегистрировать «TheBakeShop.com» или «TheBakery.com». Если у вас есть местный бизнес, подумайте о том, чтобы указать свой город или штат, чтобы местным клиентам было проще вас найти, например ArizonaBakeShop.com.
5. Выберите правильный хостинг-план
При определении целей создания веб-сайта подумайте о том, какой тип веб-сайта вам нужен, чтобы лучше понять варианты веб-хостинга. Например, если вы планируете создать веб-сайт с видеоблогами или круглосуточной прямой трансляцией, вашему веб-сайту потребуется больше функций, чем простому веб-сайту с цифровым резюме, состоящему в основном из текста.
Например, если вы планируете создать веб-сайт с видеоблогами или круглосуточной прямой трансляцией, вашему веб-сайту потребуется больше функций, чем простому веб-сайту с цифровым резюме, состоящему в основном из текста.
Хотя большинство новых веб-сайтов не используют большой объем пропускной способности, важно оставить место для роста. Убедитесь, что выбранная вами веб-хостинговая компания не привязывает вас к определенной полосе пропускания, а затем взимает с вас дополнительную плату за пересмотр плана хостинга позже.
6. Подготовьте контент заранее
Теперь, когда вы знаете, как будет выглядеть ваш сайт, важно собрать весь контент, который вам понадобится, когда ваш сайт будет опубликован. Подготовьте свои фотографии, текст, который, по вашему мнению, может понадобиться, и любые потенциальные видео для встраивания на страницы.
Рассмотрите основные страницы, которые вам нужны — домашнюю страницу, страницу «О нас» и страницу контактов — и создайте их.
Ваша домашняя страница — это первое впечатление, первое рукопожатие для нового клиента, посетившего ваш сайт. Убедитесь, что на первый взгляд ваша домашняя страница ясно объясняет, чем именно вы занимаетесь. В то же время он также должен объяснять, кому ваш продукт или услуга пытается помочь. Таким образом, если посетитель веб-сайта соответствует вашей целевой аудитории, он сразу же идентифицирует вашу домашнюю страницу и погрузится глубже.
Страница «О нас» — это ваш шанс показать клиентам, что вы уже решили их проблему в прошлом. Посетители вашей страницы «О нас», скорее всего, ищут причину купить у вас продукт или услугу, подтверждение вашего опыта и помощь, в которой они нуждаются. Помогите им прийти к такому выводу.
Посетители веб-сайта заходят на вашу страницу контактов с одной целью: связаться с вами. Будь то проблема, которую вам нужно решить, или потенциальная продажа, вы хотите, чтобы посетитель мог как можно проще найти вашу контактную информацию, иначе он уйдет, чтобы найти кого-то другого.
Просто запомните правило: «Качество превыше количества». Вам не нужно забивать свой сайт всякой информацией. Потратьте время, чтобы расставить приоритеты в своем контенте. Сосредоточьтесь на том, что наиболее важно для ваших потенциальных клиентов.
Вы хотите, чтобы посетители быстро находили нужный им контент. Более того, ваш сайт будет загружаться быстрее, если он не перегружен ненужным текстом и изображениями. Люди заняты и нетерпеливы. Если ваш сайт загружается недостаточно быстро, они не будут ждать.
7. Подберите шрифты и цвета, которые дополнят ваш логотип
Каждому бизнесу нужен бренд. Ваш бренд представляет собой ваше обещание вашим клиентам и то, что отличает ваш бизнес. Логотип служит графическим символом вашего бренда, визуально представляя историю, которую вы должны рассказать своей аудитории.
Хотите верьте, хотите нет, но цвет способен воздействовать на посетителей и вызывать у них определенные эмоции. Выбор цветовой палитры также играет важную роль в общей производительности вашего сайта, например, коэффициенте конверсии или времени, проведенном на странице.
Хотите перестраховаться? Выберите чистый белый или черный фон. Затем ограничьтесь двумя цветами для других элементов вашего сайта, таких как кнопки или текст.
8. Оптимизируйте свой веб-сайт для SEOКогда вы в последний раз искали в телефонной книге необходимую информацию о бизнесе? У тебя вообще есть телефонная книга?
Вы с большей вероятностью будете искать в Google то, что вам нужно, и ваши клиенты делают то же самое. Согласно страновому отчету об электронной торговле США, 81% потребителей ищут информацию в Интернете, прежде чем совершить покупку. С этой целью разумно построить прочные отношения с Google, воспользовавшись преимуществами поисковой оптимизации (SEO).
Оптимизация веб-сайта заключается в обеспечении того, чтобы у вас был значимый контент, охватывающий темы, которые волнуют людей. Подумайте о том, чтобы добавить блог, наполненный информативными и полезными сообщениями, чтобы вы могли легко создавать новый контент, чтобы отвечать на вопросы, которые задает ваша аудитория и которые она может искать.
Управление бизнесом требует много времени, и может быть трудно понять, куда обратиться за помощью.
Позвольте Constant Contact стать надежным партнером в создании вашего бренда, развитии вашего бизнеса и воплощении ваших идей в жизнь. Создайте логотип, создайте свой веб-сайт, продавайте товары в Интернете и сделайте так, чтобы аудитория легко нашла вас с помощью нашего мощного набора интуитивно понятных инструментов.
Попробуйте наш конструктор веб-сайтов
Получите сайт с индивидуальным дизайном всего за несколько минут с помощью нашего интеллектуального конструктора веб-сайтов. Вы можете использовать этот инструмент и бесплатно посмотреть, как будет выглядеть ваш сайт. Если вам нравится ваш сайт, зарегистрируйтесь в Constant Contact, чтобы оживить его и поделиться им со всем миром!
Бесплатная регистрация



 Неплохое решение для тех, кто в дальнейшем планирует продвигать свой ресурс при помощи SEO. Свою популярность он завоевал благодаря понятному интерфейсу. Не менее важным преимуществом программного обеспечения является «продвинутая» система аналитики.
Неплохое решение для тех, кто в дальнейшем планирует продвигать свой ресурс при помощи SEO. Свою популярность он завоевал благодаря понятному интерфейсу. Не менее важным преимуществом программного обеспечения является «продвинутая» система аналитики. Система позволяет произвести интеграцию с 1С Бухгалтерией, что существенно упрощает процесс контроля за оборотом товара.
Система позволяет произвести интеграцию с 1С Бухгалтерией, что существенно упрощает процесс контроля за оборотом товара.



 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов. узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием! Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.