Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
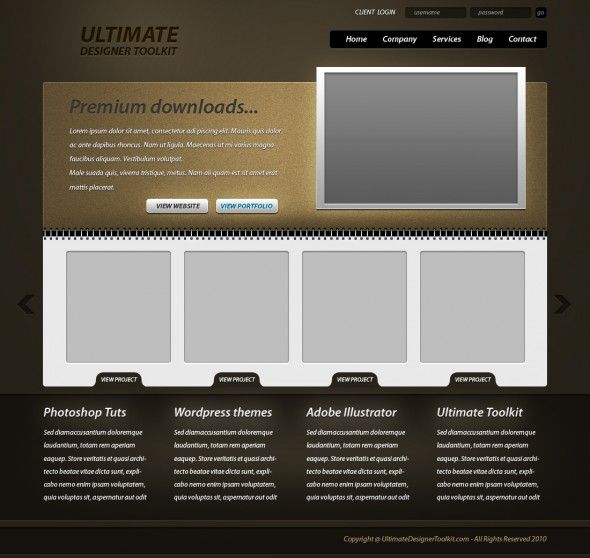
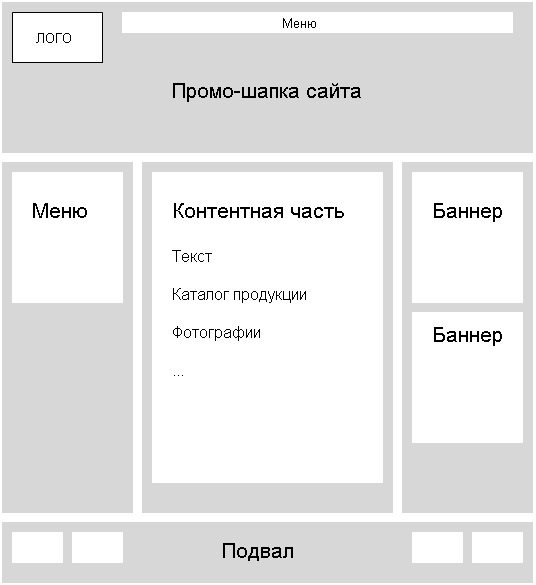
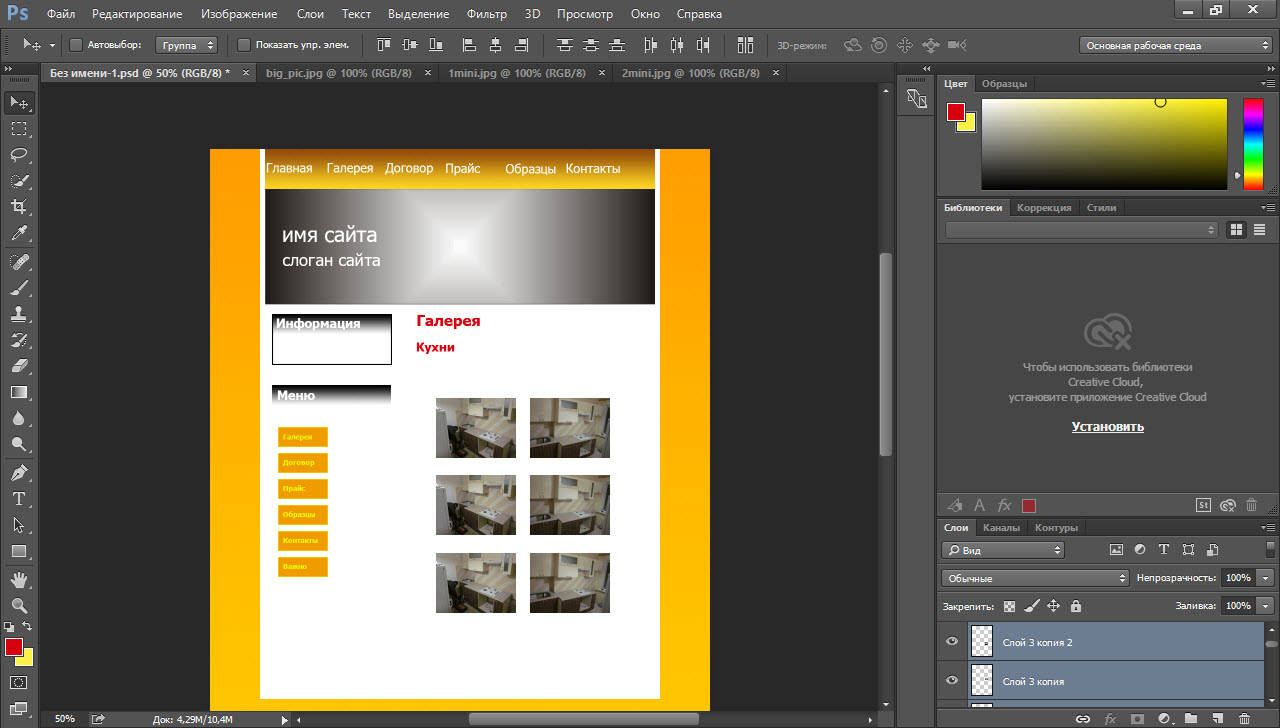
В качестве примера создадим дизайн сайта на рисунке ниже.
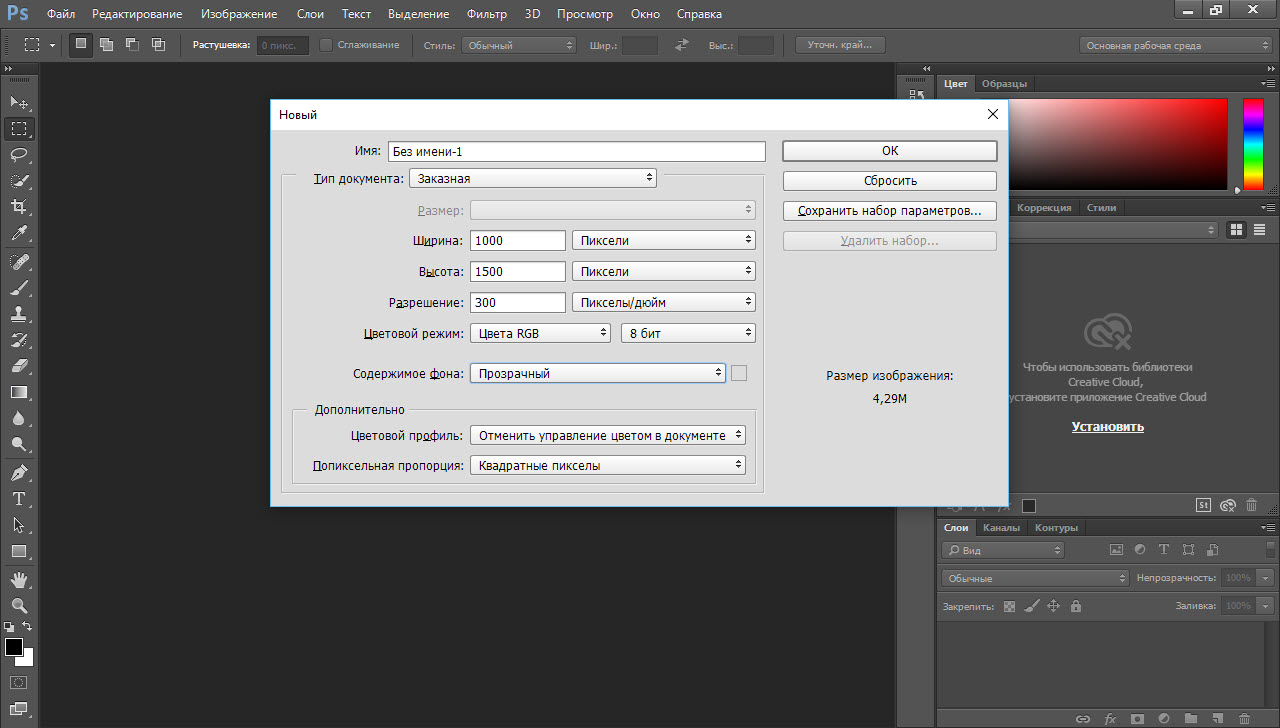
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (
6.5. Сохраняем файл в JPG-формате.
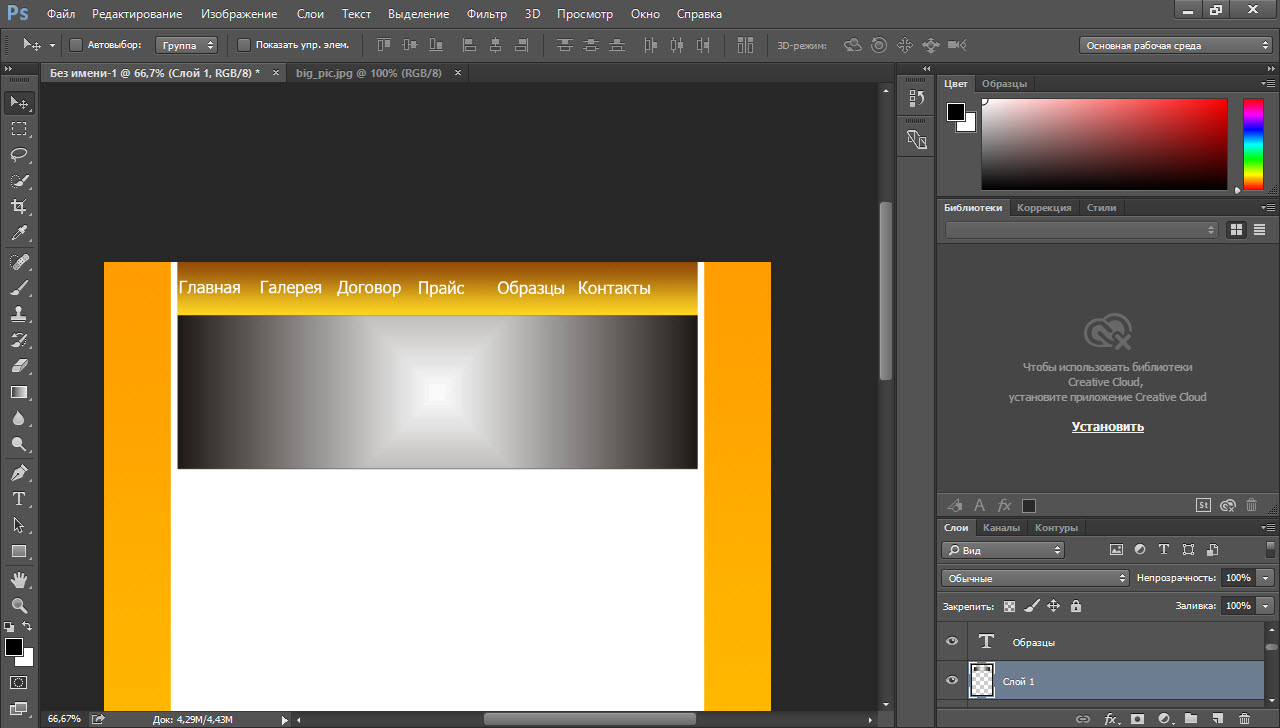
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню —
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем Файл -> Открыть

12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить).
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Дизайн сайта в фотошопе
Один из самых популярных редакторов, используемых при разработке дизайна сайта – это Adobe Photoshop («фотошоп»). Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера.
Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна.
Дизайн сайта в фотошопе должен начинаться с разработки концепции. Предварительно следует продумать размещение элементов на странице, определить размеры блоков страницы в пикселях – т.е. разработать модульную сетку страницы.
Типичный шаблон дизайна сайта состоит из нескольких частей: «шапки», панели для меню сайта, информационного (контентного) блока, «подвала». Размещаются эти элементы на «болванке», ширина и высота которой равны предполагаемому разрешению экрана пользователей сайта.
Начинать создание шаблона дизайна сайта следует с создания нового документа в фотошопе. Ширина документа задается в пикселях, в соответствии с требуемым разрешением, например, 1024 пикселя. Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
Высоту документа можно взять произвольно, ведь в браузере страница сама «растянется» по вертикали, если высота ее содержимого превышает высоту экрана. Стандартное разрешение для шаблона дизайна сайта – 72 пикселя на дюйм, цветовой режим необходимо установить в значение «RGB», 8 бит.
При помощи команды View — New guide (Показать-Новые направляющие) можно разметить страницу в соответствии с модульной сеткой. Это позволяет добиться точного совпадения размеров эскиза и конечного документа. Кроме того, можно воспользоваться уже готовыми сетками, разработанными под разные разрешения мониторов. Как правило, такие сетки предлагаются авторами совершенно бесплатно.
Следующий шаг – создание фона страницы. Фон может быть однотонным, для этого при помощи команды Paint Bucket Tool (Заливка) с установленным значением Foreground (Фоновый цвет) следует заполнить пространство документа выбранным цветом. Кроме того, фоном может служить какое-либо изображение или же узор. Узором пространство макета также заполняется при помощи команды Paint Bucket Tool, но с установленным значением Pattern (Узор).
Узором пространство макета также заполняется при помощи команды Paint Bucket Tool, но с установленным значением Pattern (Узор).
Теперь можно приступать к созданию элементов страницы. Начинают обычно с «шапки» — верхнего блока, в котором содержится название сайта и логотип. Цвет и форма «шапки» могут быть произвольными, например можно сделать «шапку» прямоугольной или со скругленными углами, в цвет фона или же контрастной. «Шапка» выполняется во всю ширину документа, ее высота – строго фиксирована.
Создать необходимое прямоугольное выделение можно при помощи инструмента Rectangular Marquee Tool (Прямоугольное выделение). Изменяя параметр Feather этого инструмента можно задать необходимое скругление для углов.
Далее необходимо создать все остальные элементы страницы. Порядок создания может быть произвольным. Например, можно сначала создать «подвал» — область на странице, предназначенную для размещения информации об авторах сайта, — затем создать область для меню и область для контента. Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Каждая из этих областей может, так же как и «шапка» сайта, иметь разную форму и цвет – все зависит от задумки автора.
Отдельным шагом можно выделить создание кнопок и иконок для дизайна сайта. В зависимости от идеи дизайна, они могут быть строгими деловыми или же, наоборот, веселыми. Кнопки, как правило, создаются при помощи все того же Rectangular Marquee Tool. Задать кнопкам другую, непрямоугольную форму, можно с помощью инструмента Pen Tool (Перо). С помощью Pen Tool можно создавать и различные иконки произвольной формы.
Надписи на кнопках и иконках выполняются при помощи инструмента Horizontal Type Tool (Горизонтальный текст) или Vertical Type Tool (Вертикальный текст). В настройках инструмента можно задать любую необходимую гарнитуру шрифта и его размер, задать выравнивание текста.
Для дальнейшей работы над дизайном сайта, готовый шаблон необходимо разрезать на части. Это нужно для того, чтобы поместить шаблон в ячейки таблицы при html-верстке страницы. Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
Разрезать шаблон следует с помощью инструмента Slice Tool (Раскройка). Кусочки изображения (slices) по размерам должны соответствовать элементам будущей html-страницы.
С помощью команды Save for Web&Devices необходимо сохранить разрезанное изображение. В диалоговом окне следует выбрать тип файлов HTML&images и сохранить файл с именем «index.htm» или «index.html». Теперь шаблон дизайна сайта состоит из файла index.html и каталога images, в котором находятся нарезанные кусочки макета. С помощью «Блокнота» или любого html-редактора файл index.html редактируется при необходимости.
Дизайн сайта в фотошопе лучше всего «собирать» как конструктор. Для этого разные элементы удобно размещать на разных слоях, которые при необходимости можно перемещать, объединять, скрывать и т.д.
Применение различных фильтров, экшенов и плагинов при работе над дизайном сайта в фотошопе существенно ускоряет процесс. Пакетная обработка файлов, называемая обычно просто «экшенами» служит для упрощения работы с несколькими документами. Экшены позволяют одним нажатием клавиши применить к документу сразу несколько действий.
Экшены позволяют одним нажатием клавиши применить к документу сразу несколько действий.
Плагины в Adobe Photoshop – это специальные надстройки, которые дополняют редактор новыми функциями или же модифицируют уже имеющиеся. При помощи плагинов визуальные эффекты для дизайна сайта в фотошопе также можно создать всего одним кликом.
Как изменить дизайн сайта?
С помощью фотошопа можно не только создать, но и изменить дизайн сайта. Инструменты фотошопа позволяют удалять и добавлять элементы, изменять их цвет и форму, расположение на странице.
Необходимость в изменении дизайна сайта может возникнуть вследствие необходимости редизайна всего сайта или же его отдельных частей. Например, если у компании-владельца сайта сменился логотип, то это обязательно должно быть отражено в новом дизайне сайта.
Теги:
дизайн сайта, дизайн сайта в фотошопе, сделать дизайн сайта в фотошопе, создание дизайна сайта в фотошопе, создать дизайн сайта в фотошопе
Создание веб-сайта в Photoshop
pageSUMMARY
Как создать визуальный элемент веб-сайта в Adobe Photoshop от начала до конца.
Создавайте фоновые панели, верхний и нижний колонтитулы, навигационные ссылки, первичную и вторичную навигацию, информационные панели и, наконец, оформляйте текст с помощью подходящего для Интернета шрифта.
Начните с документа RGB Photoshop размером не более 990 пикселей
Приступая к графическому дизайну веб-сайта, я обычно создаю новый документ Photoshop 990 пикселей в ширину. Это связано с тем, что 990 пикселей — это почти самое широкое значение, которое вы можете использовать на веб-странице без неприятной горизонтальной полосы прокрутки, появляющейся в браузере Microsoft Windows, в рамках ограничений дисплея 1024 x 768 пикселей (наиболее популярное разрешение экрана на момент написания).
Любой, кто использует Apple Mac, знает, что ширина окна браузера гораздо более изменчива, но, поскольку пользователи Mac составляют меньшинство, разработчик веб-сайта должен работать с (в первую очередь) пользователями ПК — если известно, что аудитория быть на базе Mac.
Итак, мой документ обычно начинается с размера 990 x 900 пикселей (рисунок 1) .
Рис. 1. Создание файла Photoshop 990 x 900 пикселей
Еще одна важная вещь, о которой следует помнить, это то, что хотя у нас есть вместительные 990 пикселей ширины для работы, нам не так повезло с высотой.
footNOTE
При проектировании для Интернета необходимо учитывать множество подобных компромиссов. На одном из таких полей битвы часто сражаются бескомпромиссные эксперты по веб-юзабилити, такие как Джейкоб Нильсен, против бескомпромиссных дизайнеров.
Как видно из скриншотов ( рисунок 2 ), даже если мы увеличим разрешение экрана до 1280 x 800 пикселей, даже если мы получим намного больше ширины, доступная высота останется практически неизменной. И чем больше панелей инструментов и функций добавляется в верхнюю часть окна браузера, тем меньше вертикальной площади веб-сайта мы получаем.
Рис. 2a. Windows XP с Internet Explorer 8 с разрешением 1024 x 768
Рис. 2b. Windows XP с Internet Explorer 8 с разрешением 1280 x 800
2b. Windows XP с Internet Explorer 8 с разрешением 1280 x 800
ДАЛЬНЕЙШЕЕ ЧТЕНИЕ
Планирование веб-сайта :
Над сгибом: понимание принципов успешного дизайна веб-сайта
Решите, что будет видно по прибытии, а что будет скрыто в нижней части страницы
Это означает, что существует опасность того, что ключевые сообщения будут непреднамеренно скрыты «в нижней части страницы» (что означает, что вам нужно прокрутить вниз, чтобы увидеть их) . Но даже в этом случае мы не хотим создавать веб-сайт высотой всего 560 пикселей… нам нужно найти золотую середину.
footNOTE
«Вверху сгиба»
Это выражение было унаследовано из газетного мира. Все, что «выше сгиба» на первой странице, будет видно, когда газета будет сложена и сложена в стопку — все, что «ниже сгиба», будет скрыто из виду, пока кто-нибудь не возьмет газету в руки (предположительно, соблазненные заголовками) и развернул его, чтобы читать дальше. То же самое касается прокрутки вниз для получения дополнительной информации…
То же самое касается прокрутки вниз для получения дополнительной информации…
Меньшее, к чему вы должны стремиться, это сделать ключевое сообщение веб-сайта видимым в верхней части страницы. сделать для посетителя. Слишком многие сайты допускают двусмысленность на главной странице, заставляя посетителя догадываться, о чем сайт и как он может быть полезен. Чаще всего пользователь уходит, не удосужившись копнуть глубже.
Включайте только то, что относится к делу
Работая над новым дизайном сайта, вы можете сходить с ума — вы сможете интегрировать в дизайн практически все что угодно (в пределах разумного), но просто помните, что вы Я буду нарезать его и использовать таблицы стилей, чтобы снова собрать все воедино. Не усложняйте эту часть работы, если вы все еще учитесь.
Что касается этого сайта, я хотел, чтобы он был простым, понятным и несложным, чтобы пользователь (вы) мог сосредоточиться на содержании (этом).
Я не хотел, чтобы на странице отображалось что-либо, для чего не было веских причин. Слишком много учебных сайтов в наши дни, кажется, существуют в основном для того, чтобы обслуживать коктейль из рекламы Google и рекламных баннеров, на которые практически никогда не смотрят, не говоря уже о кликах. По моему опыту, наиболее эффективными ссылками являются контекстно релевантные гиперссылки, подобные той, которая ведет к этому исследованию Джейкоба Нильсена, которое показывает, как люди читают веб-страницу.
Слишком много учебных сайтов в наши дни, кажется, существуют в основном для того, чтобы обслуживать коктейль из рекламы Google и рекламных баннеров, на которые практически никогда не смотрят, не говоря уже о кликах. По моему опыту, наиболее эффективными ссылками являются контекстно релевантные гиперссылки, подобные той, которая ведет к этому исследованию Джейкоба Нильсена, которое показывает, как люди читают веб-страницу.
Итак, приступим к основам
Следующие шаги действительно предназначены для новичков в Adobe Photoshop, поэтому все вы, эксперты Photoshop, проявите терпение или перейдите к следующему шагу.
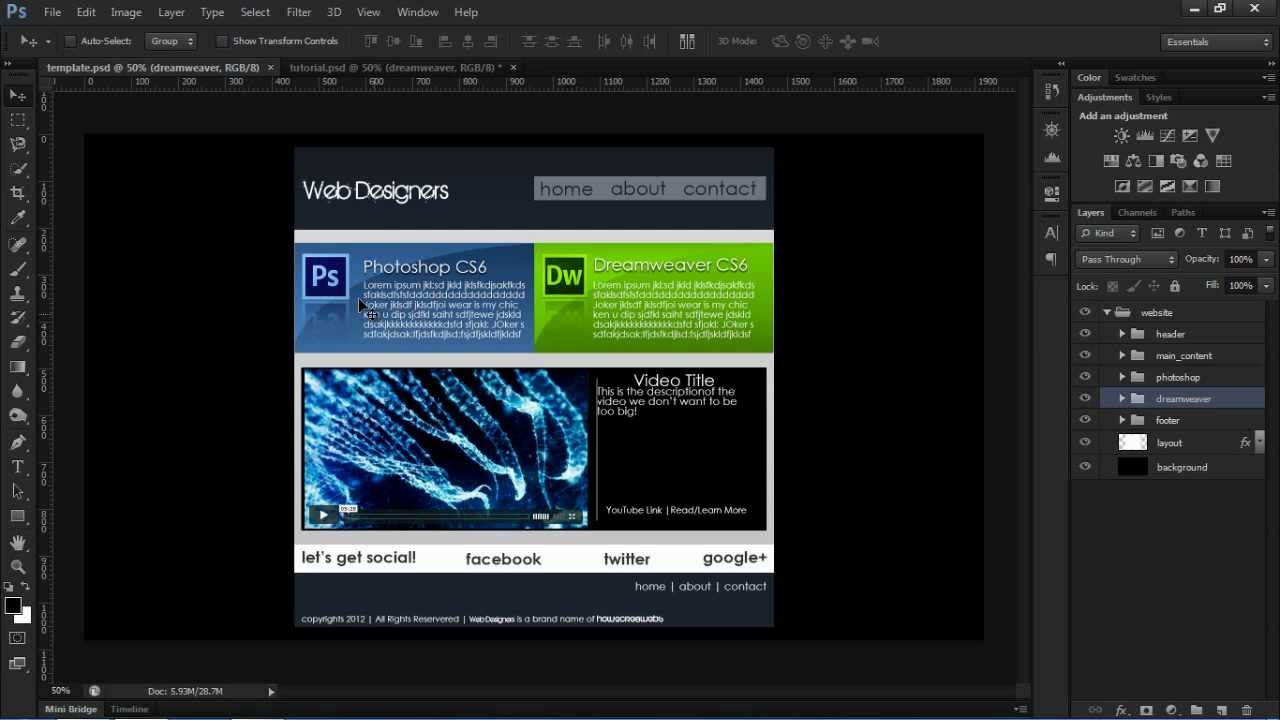
Вместо того, чтобы писать учебник, объясняющий, как создавать все возможные типы дизайна, я собираюсь сосредоточиться на одном дизайне — дизайне, созданном для использования на сайте-dreamweaver.com. Как только вы освоите основы, вы можете варьировать, экспериментировать и улучшать, как душе угодно.
Создайте документ с направляющими
Итак, для начала создайте новый документ Photoshop, используя настройки, показанные в рисунок 1 . Добавьте в документ четыре направляющих, отстоящих от каждого края на 10 пикселей. Самый быстрый способ сделать это — выбрать:
Добавьте в документ четыре направляющих, отстоящих от каждого края на 10 пикселей. Самый быстрый способ сделать это — выбрать:
VIEW/NEW GUIDE…
…а затем выбрать:
Горизонтально, Положение 10 пикселей
Повторить по горизонтали, Положение 890 пикселей
Повторить по вертикали, Положение 10 пикселей
Повторять по вертикали, положение 980 пикселей
Задать цвет фона
Цвет фона (или рисунок) веб-сайта — это область, которая будет заполнять каждый угол окна браузера, неиспользуемый самим сайтом, поэтому важно не сделать его слишком отвлекающим или кричащим. Я собираюсь выбрать темно-серый, чтобы улучшить сам сайт. Для этого щелкните квадрат выбора цвета переднего плана в нижней части палитры инструментов и либо выберите свой собственный цвет из набора цветов, либо введите следующее значение в поле внизу в центре диалогового окна с помощью символа #: 666666 . Нажмите «ОК».
В верхнем меню выберите:
EDIT/FILL…
…и под Contents выберите Foreground Color . У вас должен получиться холст, который выглядит как рисунок 3 . Это фон, о котором позаботились.
У вас должен получиться холст, который выглядит как рисунок 3 . Это фон, о котором позаботились.
Рисунок 3
Создание каркаса веб-сайта
Я обожаю закругленные углы. Я думаю, что они придают веб-сайту приятный органичный вид в среде, где все резко или ужасно скошено. Но это только я. На этот раз я выбрал хороший большой закругленный угол размером 20 пикселей. Для этого выполните следующие действия:
Выберите инструмент Rounded Rectangle Tool на палитре инструментов. В палитре «Параметры» убедитесь, что выбрана кнопка « Shape Layers », а не « Paths » или « Pixels ». Это гарантирует, что будет создан красивый, редактируемый заполненный путь, а не пустой путь или пиксельная форма. После этого в палитре параметров в поле « Radius » введите 20 пикселей. Если вы не видите поле «Радиус», возможно, это связано с тем, что инструмент «Прямоугольник со скругленными углами» не выбран в палитре «Инструменты». Перед созданием фигуры выберите новый цвет переднего плана в палитре инструментов. Я использовал № 99cc33 .
Перед созданием фигуры выберите новый цвет переднего плана в палитре инструментов. Я использовал № 99cc33 .
Убедившись, что в меню VIEW выбрано « Snap to Guides », щелкните в левом верхнем углу холста, где направляющие пересекаются, и перетащите вниз к нижнему правому пересечению направляющих, а затем отпустите. Это создаст большой прямоугольник с закругленными углами ( рисунок 4 ). Это будет фон сайта.
Рисунок 4
Кадр 2:
Следующая панель будет светло-зеленой с тенью
Теперь мы собираемся создать следующий прямоугольник со скругленными углами, который будет содержать основную часть сайта (контент и навигацию). Заголовок будет находиться на фоновом фрейме над этим. Создайте четыре новых направляющих:
VIEW/NEW GUIDE…
…и затем выберите:
Горизонтально, положение 100 пикселей
Горизонтально, положение 850 пикселей
Вертикально, положение 30 пикселей
Вертикально, положение 9 60 пикселей
Выбрать Rounded Rectangle Tool , как и раньше, измените цвет переднего плана на # ccff99 и перетащите и создайте новый прямоугольник со скругленными углами так же, как и перед использованием вновь созданных направляющих в качестве границы.
Создайте тень
В палитре слоев (с все еще выделенным светло-зеленым прямоугольником со скругленными углами) нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите Drop Shadow и введите следующие значения:
- Непрозрачность = 75%
- Расстояние = 0 пикселей
- Разброс = 0%
- Размер = 10 пикселей
- Шум = 0%
Поскольку значение Distance равно нулю, не имеет значения, какой угол установлен для параметра освещения — свет будет падать прямо сверху. Это гарантирует, что тень будет ровной по всему периметру, а не тяжелее с одной стороны, чем с другой.
Кадр 3:
Последняя панель будет белой.
Один последний прямоугольник со скругленными углами, который нужно создать — белый — с использованием трех новых направляющих в качестве границы:
По горизонтали, положение 140 пикселей
По вертикали, положение 40 пикселей
По вертикали, положение 950 пикселей
В результате документ будет выглядеть как рисунок 5 . Теперь мы переходим к таким деталям, как содержимое заголовка и навигация. Не забывайте регулярно сохранять документ!
Теперь мы переходим к таким деталям, как содержимое заголовка и навигация. Не забывайте регулярно сохранять документ!
Рисунок 5. Наложение фоновой панели завершено
Создание верхнего и нижнего колонтитула
Я хотел, чтобы дизайн шапки этого сайта был простым и информативным. Поскольку основное внимание на веб-сайте уделяется тому, как создать веб-сайт с помощью Dreamweaver (помимо этих предварительных руководств), кажется логичным четко указать это в заголовке сайта.
Слишком много внимания уделяется «дизайну ради дизайна». Искушение заполнить пустое пространство абстрактными произведениями искусства велико, но ему нужно сопротивляться, чтобы очистить сообщение. Таким образом, в заголовке этого веб-сайта есть заголовок и «цепочка» ссылок, которые делают очевидным, в каком разделе находится читатель, и позволяют быстро вернуться к основной категории или домашней странице ( рисунок 6 ).
Рис. 6. Верхний и нижний колонтитулы и хлебные крошки на месте
Добавление текста в Photoshop
Чтобы добавить текст в Photoshop, просто выберите инструмент «Текст» ( Horizontal Type Tool ) на палитре «Инструменты», щелкните где-нибудь на холсте и начните печатать. Новый слой будет создаваться автоматически для каждого блока текста, который вы создаете. Вы можете либо щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, либо щелкнуть и перетащить, чтобы создать текстовое поле, которое будет ограничивать текст внутри заданной вами области.
Новый слой будет создаваться автоматически для каждого блока текста, который вы создаете. Вы можете либо щелкнуть один раз и ввести текст, чтобы создать неограниченный блок текста, либо щелкнуть и перетащить, чтобы создать текстовое поле, которое будет ограничивать текст внутри заданной вами области.
Панировочные сухари
На визуальном этапе «хлебные крошки» (ссылки вверху справа) служат лишь ориентиром — когда придет время нарезать визуальный элемент на пригодные для использования изображения для веб-сайта, они будут проигнорированы и позже воссозданы в Dreamweaver.
Нижний колонтитул
Старайтесь, чтобы нижний колонтитул был четким и не загроможден таким количеством информации, которое требуется, и не более того. В зависимости от характера веб-сайта нижний колонтитул может содержать некоторые из следующих фрагментов информации.
Мой нижний колонтитул очень минималистичный, но именно такой я и хотел для этого сайта. Как правило, в нижнем колонтитуле посетитель может найти важные сведения о компании и контактную информацию, положения и условия, адрес компании и так далее.
Первичная навигация
Существует так много различных типов навигационных меню, что может быть немного сложно решить, какую систему использовать. На самом деле, принять решение несложно — я просто выбираю систему меню, с которой пользователь почти наверняка уже знаком.
Если на сайте достаточно страниц, чтобы включить их все в ссылки в верхней части страницы (или в левом верхнем углу под заголовком), то это правильно. Веб-пользователи обычно обращают внимание на верхнюю часть сайта для основной навигации, а затем иногда влево для локальной навигации по разделу, к которому они только что пришли. Опять же, это зависит от размера и характера веб-сайта, но не стоит заставлять людей слишком много думать о том, как перемещаться по нему.
Для этого сайта я использовал кнопки в форме вкладок для ссылок на основные категории и контекстно-зависимую боковую навигацию по подкатегориям для всех страниц в категории.
Кнопки создания вкладок
Кнопки вкладок в рис. 7 представляют собой просто более закругленные прямоугольники с 10-пиксельным закругленным углом.
7 представляют собой просто более закругленные прямоугольники с 10-пиксельным закругленным углом.
Рис. 7. Вкладки навигации со скругленными углами
Они расположены за белой фоновой панелью и поэтому выглядят как «вкладки». Создайте их так же, как и другие прямоугольники со скругленными углами, и привяжите их к направляющим, начиная с:
По горизонтали, позиция 110 пикселей
По вертикали, позиция 230 пикселей
Я собираюсь сохранить вкладки в том же темно-зеленом цвете фоновой панели, за исключением активной вкладки. Если пользователь окажется на любой странице категории «Дизайн», вкладка останется белой. Любая дополнительная локальная навигация или пояснительные примечания появятся на панели слева.
На данном этапе я не буду создавать все вкладки в верхней части визуального элемента, потому что я буду воссоздавать их в HTML и CSS, и мне нужно будет сделать это только один раз, а затем продублировать. Однако, если вы представляете визуальное изображение клиенту, вы, вероятно, захотите, чтобы оно было как можно более законченным, поэтому продолжайте и добавьте все необходимые вкладки.
Вторичная навигация
Панель, содержащая вторичную навигацию (вверху слева), представляет собой еще один прямоугольник со скругленными углами, окрашенный в белый цвет с углом в 10 пикселей, расположенный по адресу:
Горизонтально, позиция 160 пикселей
Вертикально, позиция 60 пикселей
Я добавил эффект слоя для этой панели, чтобы придать ей зеленую обводку размером 1 пиксель. Для этого выберите слой, содержащий панель. Нажмите кнопку « Добавить стиль слоя » внизу (с надписью fx ). Выберите штрих и введите следующие значения:
- Размер: 1px
- Положение: Внутри
- Режим наложения: Обычный
- Непрозрачность: 100%
- Тип заливки: Цвет
- Цвет: #ccff99 (щелкните прямоугольник цвета и введите «ccff99» в поле #)
Website Type Faces
Для текста на сайте я выбрал шрифт Georgia. Я выбрал это по трем основным причинам:
- Мне нравится.
 Хотя мне нравится чистый вид шрифта без засечек (например, тот, что используется в заголовке), я чувствую, что простота структуры сайта действительно подчеркнет приятный, интересный шрифт с засечками, такой как Georgia.
Хотя мне нравится чистый вид шрифта без засечек (например, тот, что используется в заголовке), я чувствую, что простота структуры сайта действительно подчеркнет приятный, интересный шрифт с засечками, такой как Georgia. - Это шрифт, разработанный Microsoft для Интернета, поэтому он хорошо работает как в больших, так и в маленьких размерах.
- На большинстве компьютеров установлена программа Georgia. Это решающий фактор, который резко ограничивает количество шрифтов, обычно используемых в дизайне веб-сайтов. Существует множество обходных путей, таких как текст Flash, изображения как текст и методы замены текста PHP, но для простоты эти альтернативы, как правило, находятся в меньшинстве в Интернете. Короче говоря, если на компьютере не установлен шрифт, используемый веб-сайтом, браузер отобразит альтернативу — иногда с нежелательными результатами.
Так это Грузия. Я добавил имена для вкладок, выбрав инструмент «Текст», щелкнув одну из вкладок или рядом с ней и введя название категории. Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, мой план состоит в том, чтобы воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Затем используйте инструмент «Перемещение», чтобы расположить его. Опять же, мой план состоит в том, чтобы воссоздать этот текст в CSS — это хорошо для поисковых систем и более эффективно для времени загрузки страницы.
Выберите стиль текста
Одним из этапов визуального дизайна, который часто упускают из виду, является стиль текста. С помощью одной только типографики можно добиться очень многого — это прекрасное средство, — но многие сайты уделяют больше внимания причудливым (и в значительной степени не относящимся к делу) изображениям, чем тексту — предполагаемому центру веб-сайта.
Хотя стиль текста на этом начальном этапе дизайна может быть изменен (как и все остальное!), он помогает получить общее представление о том, как выглядят разные шрифты, размеры и цвета. Для этого достаточно создать текстовое поле с помощью перетаскивания в документе Photoshop (используя инструмент Horizontal Type Tool ) и заполнить его текстом-заполнителем. Обычно я экспериментирую со стилями для двух заголовков ( h2 и h3 ), текста абзаца (P), маркеров и Ссылки ( рисунок 8 ).
В дизайне (и это могло измениться в процессе сборки) я решил нарушить соглашение о цвете ссылок в ссылках внизу слева. Несмотря на то, что после посещения они становятся светло-фиолетовыми, фактически неиспользованные ссылки становятся серыми, а не синими. Это потому, что они находятся внутри вспомогательной панели, и я не хочу, чтобы они отвлекали читателя.
Создание иллюстраций для информационных панелей
Также в рис. 8 справа вы увидите несколько новых панелей. Это вспомогательные элементы, которые в конечном итоге будут содержать дополнительную информацию, относящуюся к тексту, рядом с которым они расположены. Их очень легко создать — процесс очень похож на тот, что использовался при создании панели мегаменю.
Рисунок 8. Стиль текста и панелей
*footNOTE
Внутренний штрих вместо внешнего?
Внутренний штрих используется для боковых панелей вместо внешнего, потому что при определении точной ширины панели, если штрих установлен снаружи, он увеличит ширину вдвое по сравнению с шириной штриха — это означает, что мы пришлось бы переделывать наши суммы для определения ширины столбцов для всей области сайта.
Для каждой информационной панели создайте прямоугольник со скругленными углами и раскрасьте его соответствующим образом. Также дайте ему внутренний ход*. Дублируйте слой с фигурой в палитре слоев и окрасьте его в белый цвет, сохранив тот же цвет внутренней обводки.
Теперь выберите переднюю белую панель, щелкнув ее миниатюру. Выберите инструмент прямого выделения (белая стрелка). Мы собираемся перетаскивать верхнюю часть белой панели, но снова нам нужно начать перетаскивание, щелкнув по темно-серому фону, а не по одной из других существующих векторных фигур.
Щелкните на сером фоне и перетащите рамку вокруг верхней части панели, убедившись, что выбраны все опорные точки, составляющие верхнюю часть слоя формы. Затем нажмите SHIFT+<СТРЕЛКА ВНИЗ> . Это сдвинет всю верхнюю часть панели вниз на 10 пикселей. Используйте стрелки UP и DOWN без SHIFT , чтобы подтолкнуть опорные точки, пока вы не будете довольны.
Наконец, используйте Текстовый инструмент , чтобы щелкнуть в верхней части информационной панели, чтобы добавить заголовок. Вы можете либо оставить это как изображение, либо оформить его в CSS позже — я использовал текст, а не изображение. Для этих заголовков я добавил интереса, используя комбинацию строчных курсивных и прописных букв и удалив пробелы между словами (см.0015 панель footNOTE справа) — очень простой способ сделать заголовок более интересным.
Good to Go
Методы и стили, которые я использовал для создания этого дизайна, ни в коем случае не высечены на камне — вперед и экспериментируйте! После того, как вы поэкспериментировали с дизайном, вы можете начать думать о том, чтобы разбить его на фоновые изображения и плитки, готовые для использования в Dreamweaver — и это тема следующей статьи.
Дизайн веб-сайта в Photoshop — конец статьи
Перейти к предыдущей статье | Перейти на главную страницу | Перейти к следующей статье
Требуется обратная связь!
Пожалуйста, присылайте любые вопросы или отзывы по адресу: feedback@using-dreamweaver. com или оставляйте их на нашей странице в Facebook.
com или оставляйте их на нашей странице в Facebook.
35 высококачественных руководств по веб-дизайну в Photoshop
Главная » Статьи » 35 высококачественных руководств по веб-дизайну в PhotoshopLine25 поддерживается читателями. Бесплатно для вас может быть получена комиссия от спонсоров, когда покупка совершается по ссылкам на сайте. Узнать больше
Если вы хотите научиться создавать веб-сайты, одним из первых навыков, которые вам понадобятся, является создание концептуального дизайна веб-сайта в Photoshop. В этом посте собраны 35 из лучших руководств по веб-дизайну Photoshop в Интернете. Узнайте, как простые эффекты и приемы используются для создания подробных макетов в различных стилях и как элементы страниц превращаются в макеты в полноценные макеты страниц.
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop
Pin
Благодаря этому руководству теперь вы можете создать стильную страницу портфолио с временной шкалой с помощью Photoshop. Этот пример имеет чистую страницу с тремя колонками и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного играть с цветами.
Этот пример имеет чистую страницу с тремя колонками и покажет вам, как создавать собственные сетки, выбирать правильную типографику и как немного играть с цветами.
Создание элегантного узорчатого веб-дизайна в Photoshop
Булавка
Этот урок создан Эриком Хоффманом, который научит вас создавать элегантные узоры в Photoshop. Это только один из его руководств, если вам интересно, посмотрите!
Создание элегантного макета блога в Photoshop
Pin
Если вы хотите, чтобы ваш проект был элегантным, этот урок определенно вам поможет. Вам нужно будет найти изображение, которое передает сильный посыл и девиз.
Как создать веб-дизайн в стиле гранж с помощью Photoshop
Pin
Этот простой учебник будет очень полезен, если вам когда-либо понадобится броский веб-макет в стиле гранж, и вам даже не нужно иметь опыт работы в Photoshop .
Дизайн веб-сайта с текстурой для улицы в Photoshop
Pin
В этом учебном пособии вы узнаете, как создать веб-сайт с текстурой для улицы, используя только Photoshop. Это простое пошаговое руководство.
Это простое пошаговое руководство.
Создание простого портфолио на основе Instagram в Photoshop
Пин-код
Думали ли вы о разработке руководства по портфолио на основе Instagram для себя или своих клиентов? В этом уроке вы научитесь использовать чистую цветовую палитру и несколько плавных шрифтов.
Как создать чистый бизнес-сайт с помощью Photoshop
Лучшие учебные пособия для Lightroom и…
Пожалуйста, включите JavaScript страница, посвященная продвижению бизнеса, возможно, вы захотите ознакомиться с этим руководством и узнать о некоторых новых хитростях в процессе.
Как сделать шаблон сайта
Пин
В этом видеоуроке вы узнаете, как сделать шаблон сайта с нуля с помощью Photoshop. Вас будут сопровождать на каждом этапе процесса.
Как создать креативный заголовок веб-сайта в Photoshop
Пин-код
Если у вас возникли проблемы с дизайном заголовка веб-сайта, этот учебник может прийти вам на помощь.
Самое подробное руководство по преобразованию PSD в HTML
Pin
В этом подробном руководстве описывается почти все, что вам нужно знать, начиная с создания каркаса и заканчивая преобразованием PSD в рабочую и адаптивную HTML-страницу.
Создание базовой веб-страницы для начинающих
Контакт
В этом простом уроке вы узнаете, как создать простую паутину с помощью Photoshop. Вы найдете все необходимые ресурсы под видео.
Как создать профессиональный веб-сайт (часть 1)
PIN-код
посмотрите на этот пример.
Дизайн простого шаблона веб-страницы в фотошопе
Пин
Для этого урока вам потребуются только базовые знания Photoshop и веб-дизайна. Он научит вас, как сделать простой шаблон веб-страницы с нуля с помощью Photoshop.
Как сделать одностраничный веб-дизайн в Photoshop
Pin
Это еще один полезный учебник, который покажет вам каждый шаг процесса, необходимого для создания одностраничного веб-дизайна в Photoshop.
Photoshop Веб-дизайн — сайт Booking Travel
PIN-код
Если ваш проект более специфичен, например, сайт туристического агентства, вы можете взглянуть на этот пример, который научит вас создавать сайт бронирования путешествий.
Дизайн веб-сайта Afro Portfolio в Photoshop — Photoshop CC Tutorial
Pin
Научитесь создавать классный веб-сайт с помощью этого видеоурока. Этот шаблон сочетает в себе смелые цвета, массивный рукописный шрифт и мощные изображения.
Создайте чистый и стильный веб-дизайн в Photoshop
Булавка
Six Studios проведет нас через все этапы создания чистого и стильного веб-дизайна в Photoshop. Вы также можете увидеть рабочую демонстрацию, которую можно скачать внизу страницы.
Создание минимального и современного макета портфолио с помощью Photoshop
Pin
Это руководство — именно то, что вам нужно для создания современного макета портфолио с помощью Photoshop. Вы также можете проверить некоторые из их других руководств, у них их много.
Создание макета веб-сайта магазина тем в Photoshop
Пин-код
Это еще одно простое пошаговое руководство, которое очень пригодится. Он также поставляется с PSD, доступным для скачивания.
Стильный портфель с текстурой зерна
Pin
Посмотрите этот классный видеоурок и узнайте, сколько интересных вещей вы можете узнать. Он использует темно-серые цвета и зернистость текстурной пленки, чтобы придать ему элегантный вид.
Упрощенный черно-белый макет портфолио в Photoshop
Булавка
Если вы настроены на монохромное чистое оформление макета, вам следует прочитать это руководство по Photoshop. Этот также поставляется с PSD, доступным для скачивания.
Красивый дизайн сайта потоковой передачи музыки в Photoshop
PIN-код
Благодаря этому руководству стало еще проще транслировать музыку на ваш веб-сайт. Посмотрите этот урок PS, чтобы узнать, как создать красивый дизайн для потоковой передачи музыки в Photoshop.
Создайте синее портфолио с гладкой текстурой
Булавка
Улучшите свой проект с помощью этого руководства по Photoshop о том, как создать портфолио с гладкой текстурой синего цвета, и узнайте несколько новых советов и приемов.
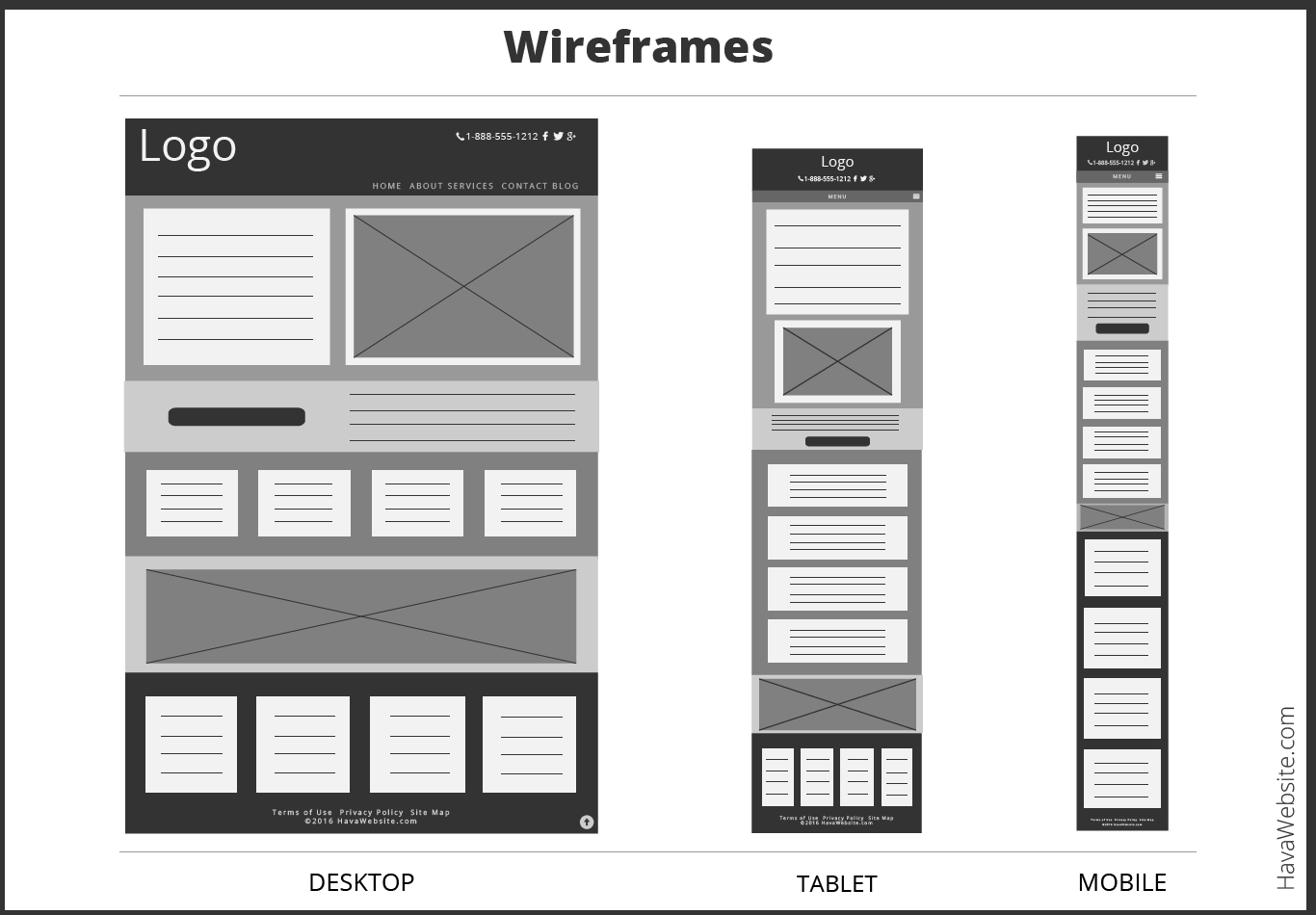
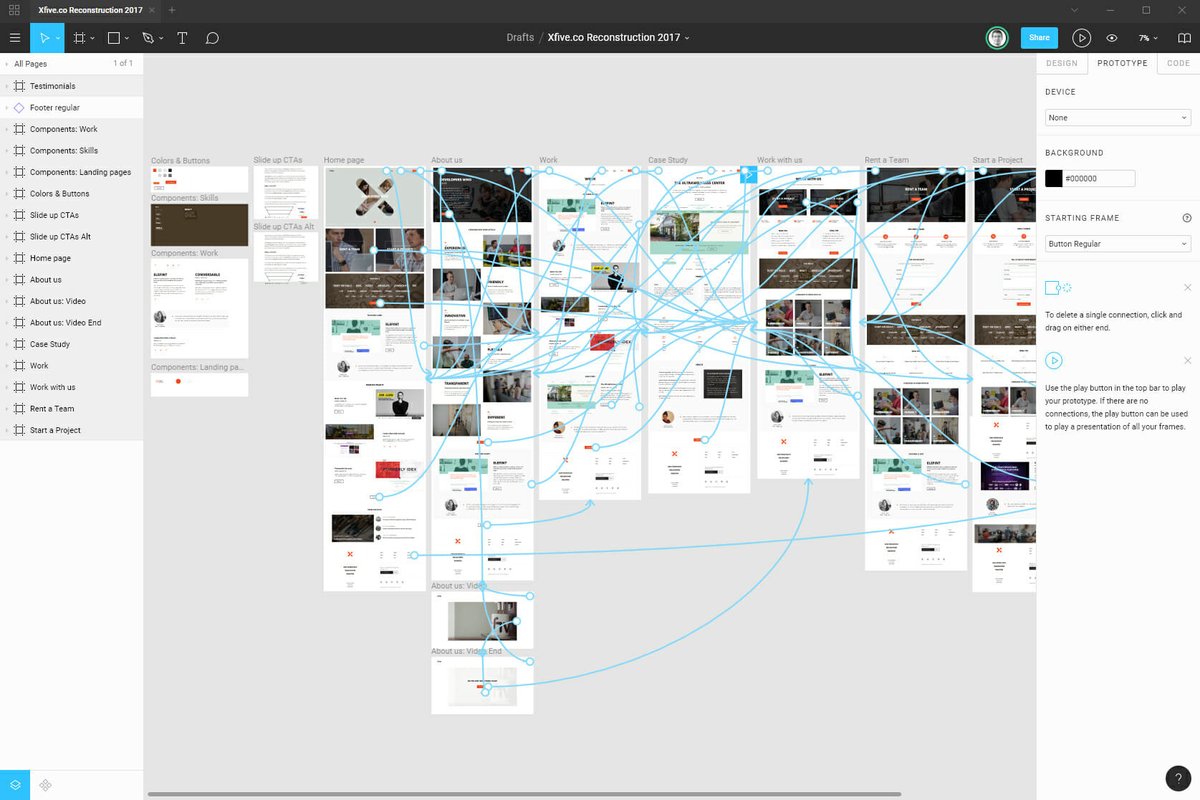
Как создать макет веб-сайта с помощью Photoshop из Wireframe
Pin
Перенесите кадр с женой в Photoshop, чтобы вы могли сосредоточиться на мелких деталях, таких как кнопки и текстовые заголовки, и найти для них правильное положение и размер с помощью этого руководства.
Учебное пособие по дизайну веб-сайта в Photoshop
Pin
Этот подробный учебник по Photoshop научит вас некоторым действительно хорошим приемам. Он покажет вам, что вам нужно сделать, чтобы настроить, прежде чем даже начать проектирование в Photoshop, вы познакомитесь с кистями, формами и многим другим.
Как сделать легкий и гладкий веб-макет в Photoshop
Pin
С помощью Photoshop и сетки 960 этот урок научит вас делать легкий и гладкий веб-макет.
Веб-разработка Основы процесса и теории веб-дизайна
Пин-код
Это отличный видеоурок о веб-разработке и процессе дизайна для вас, особенно если вы только начинаете свою карьеру.
Создание веб-макета с 3D-элементами с помощью Photoshop
PIN-код
Если вы настроены на изменение своего веб-сайта, ознакомьтесь с этим руководством, которое научит вас создавать гладкий и профессиональный веб-макет с 3D-элементами.
Создайте чистый современный дизайн веб-сайта в Photoshop
Pin
Это действительно полезный учебник, который научит вас, как сделать современный, четкий и чистый макет веб-страницы готовым для кодирования.
Создайте стильно-элегантный веб-дизайн портфолио в Photoshop
Pin
Это еще один полезный урок Photoshop от Six Studios, который научит вас делать стильный и элегантный дизайн портфолио. Не стесняйтесь проверить это.
Создание элегантного веб-дизайна портфолио в Photoshop
Булавка
Придайте своему портфолио элегантный вид с помощью этого руководства по Photoshop и узнайте некоторые советы и приемы, которые прилагаются к нему.

 Хотя мне нравится чистый вид шрифта без засечек (например, тот, что используется в заголовке), я чувствую, что простота структуры сайта действительно подчеркнет приятный, интересный шрифт с засечками, такой как Georgia.
Хотя мне нравится чистый вид шрифта без засечек (например, тот, что используется в заголовке), я чувствую, что простота структуры сайта действительно подчеркнет приятный, интересный шрифт с засечками, такой как Georgia.