Как правильно создать конструктор сайтов? — Хабр Q&A
В этом сезоне модно создавать конструкторы вот так!Если серьезно — вы объясните, в чем проблема — в части devops, в смысле как БД создать / nginx перегрузить и т.д., или в части того, что на сайте будет и как юзер будет этим управлять? Если первое — надо понимать ваши масштабы, сколько сайтов, сколько серверов, размер бд, нагрузки. Если второе — то начать надо явно с тз и дизайна, а то ишь приноровились все на кодера сваливать )))
UPD. Раз интересует именно процесс разворачивания, давайте поделюсь мыслями, благо у меня есть небольшой опыт.
Вообще алгоритм довольно тупой — сначала сделать все руками, а потом написать скрипт, который делает то же самое =)
Для начала определитесь, будут ли все ваши сайтики работать на одной кодовой базе (скорее всего да, если нет — это уже ближе к шаред-хостингу). Дальше решите, нужен ли каждому свой персональный docroot — это зависит от того, как вы храните / раздаете статику. Если статика складывается куда-то далеко (типа на s3) — можно обойтись одним на всех, но ИМХО все-таки проще, когда он у каждого свой.
Получится какая-то такая структура:
app
public
1
static
index.php
config.php
2
...index.php подключает конфиг и запускает приложение.
Дальше вам надо сделать, чтобы public/1 открывался по хосту типа 1.hosting.com — это nginx с регулярками.
server {
server_name ~^(?<site_id>.+)\.hosting\.com$;
root /var/www/public/$site_id;
...
}Кстати, если пыхе понадобится идентификатор сайта, его туда легко забросить:fastcgi_param SITE_ID $site_id;
Есть нюанс с запуском PHP. По уму надо, чтобы на каждого был свой юзер, свой fpm-пул и т.д. Но у php-fpm в свое время не работал graceful reload, после добавления пула и перезапуска все клиенты получали 502. Я в итоге плюнул и стал всех обслуживать одним пулом, ограничившись open_basedir, но если у юзера есть хотя бы гипотетическая возможность добраться до кода (например какой-нибудь редактор шаблонов) — так делать не надо =) open_basedir передаем в конфиге нгинкса как-то так:
fastcgi_param PHP_ADMIN_VALUE "open_basedir = $document_root"Для подключения собственного домена юзайте map, он в нгинксе хороший =)
map $http_host $site_id {
site.com 1;
site2.com 2;
}Эту конструкцию можно вытащить в отдельный файл и генерить автоматом.
С БД все просто: если можете сделать, чтобы все сидели в одной БД — так и делайте =) Если нет — делайте эталонный дамп и скрипт, который из него создает новую БД. И потом ломаем голову, как раскатывать миграции по куче баз и машин =)
С управляющим скриптом поступаем так: фигачим сами скрипты (на чем удобно, пхп вполне справится) и http api к ним, когда юзер что-то делает на «главном» сайте, дергается этот api, это облегчит жизнь, когда перестанете влезать на один сервер.
Для перезагрузки нгинкса и прочих стремных операций я завел отдельные sh-скрипты и засунул их в sudoers для того юзера, от которого работает api.
Между «главным» сайтом и api полезно поставить очередь, но для начала можно и синхронно работать.
В принципе все просто, но это конечно самодеятельность на коленке =) Мануала «пишем конструктор сайтов для чайников» я не нашел, да и вообще их живых не так много, опытом никто особо не делится. Мне больше всего помогло изучение работы шаред-хостингов, хотя и про инфы маловато.
toster.ru
Топ 11 конструкторов сайтов. Как самому создать сайт?
Онлайн сервисы, предоставляющие возможность пользователям создавать сайты, не владея специальными знаниями, называются конструкторами сайтов. Можно подобрать тип проекта согласно сферам деятельности, применить готовый шаблон, настроить цветовое оформление, установить необходимые модули.
Создать сайт бесплатно с онлайн конструктором довольно легко, но стоит заметить, определенный багаж знаний по языкам программирования и здесь пригодится.

Онлайн конструкторы сайтов отличаются излишней стандартизацией, бывает очень сложно настроить необходимые в работе функции, добиться желаемого отображения ваших страниц в окне браузера.
Имея элементарные навыки по html, css, php, вебмастер получит намного больше возможностей даже при работе с лучшими конструкторами сайтов, чем человек не владеющий базовыми навыками создания сайта.
По-настоящему красивый и уникальный ресурс можно создать самому или в команде с другими разработчиками, используя языки программирования. Это другого уровня процесс, и вам будет необходимо многому научиться. Если вы решили создать/запрограммировать свой сайт с нуля, то вам могут пригодится курсы beONmax в WEB и IT-сферах. У вас будет целостная картина, как от ИДЕИ до практической РЕАЛИЗАЦИИ создать сайт — на практике пройдете все этапы, подробности здесь.
Если сайт нужен как воздух, времени учиться просто нет, а материальные ресурсы не позволяют обратиться к серьезным специалистам, то бесплатные конструкторы сайтов, безусловно, подойдут вам. Если все делать правильно — получите отличные результаты.
Лучшие конструкторы для создания сайтов
При желании можно найти множество предложений. Мы рассмотрим рейтинг конструкторов, определимся с их достоинствами и недостатками. Смотрите топ конструкторов сайтов, сравнивайте и выбирайте, какой вам больше нравится.
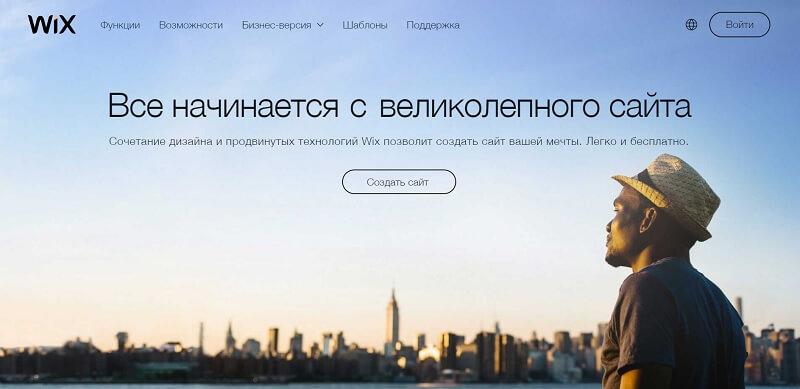
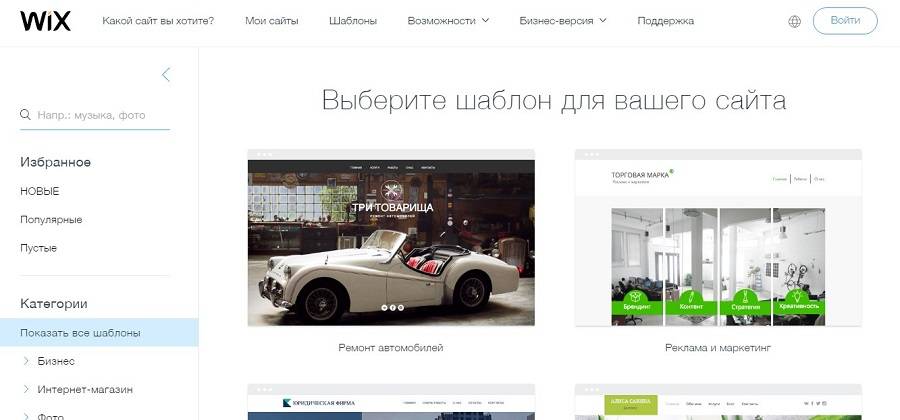
1. Wix
 Официальный сайт: https://ru.wix.com/
Официальный сайт: https://ru.wix.com/
Достойный, может лучший из всех конструкторов. Wix включает большое количество различных инструментов.
С помощью этого онлайн конструктора самому с нуля создать сайт довольно легко, и получаются они действительно красивые, с высокой функциональностью.
Позволяет запустить проект фактически любой направленности: блог, интернет-магазин, сайт-визитку. У Wix мощный, удобный интерфейс, его можно назвать показателем профессионализма разработчиков.
Его преимуществами являются:
-количество предоставляемых шаблонов (выбор очень богатый)
-наличие функции для создания собственных шаблонов
-мощный, функциональный редактор
-на Wix хорошая индексация ресурса поисковыми роботами
-конструктор сайтов на русском языке
-возможность создать мобильную версию
-отзывчивая техподдержка
-приятно-низкая цена для платного аккаунта
Отрицательные моменты:
-в бесплатном аккаунте домен имеет невзрачный, плохо запоминающийся вид
-в варианте бесплатного аккаунта существуют ограничения скорости
WIX — это ТОП онлайн конструктор сайтов с более чем 100 миллионов пользователей и созданных ими веб-сайтов!
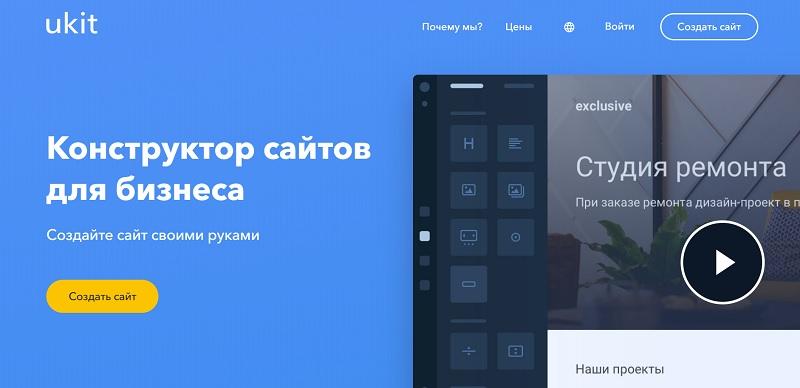
2. uKit
 Официальный сайт: https://ukit.com/ru
Официальный сайт: https://ukit.com/ru
Функциональный, имеющий большие перспективы, конструктор для создания сайта с нуля. uKit создан разработчиками сервиса uCoz. Все функции доступны за небольшую плату (по стоимости, как у дешевого виртуального хостинга).
Существует пробный период (14 дней), за это время вы определитесь — подходит вам он или нет. Однозначно достоин внимания желающих создать полноценный ресурс со всеми атрибутами современности.
Достоинства:
-на uKit богатый функционал
-понятный для пользователей интерфейc
-хорошие возможности для разработки полноценных веб — ресурсов, даже без начальных знаний в области программирования
-большие возможности, предоставляемые сервисом в продвижении
-статистика доступна в любой момент
Недостатки:
Есть недоработки по функционалу.
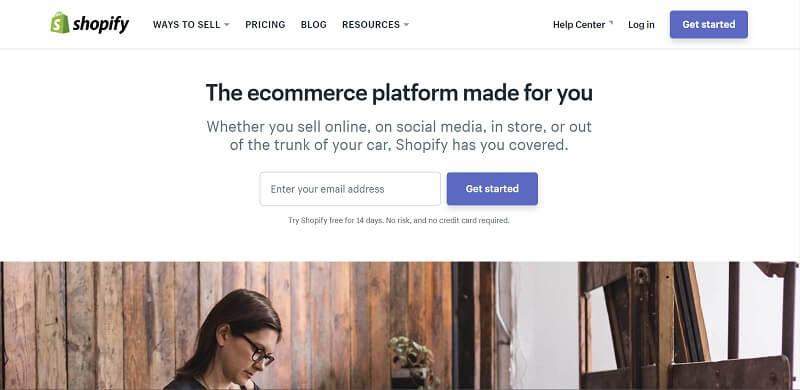
3. Shopify
 Официальный сайт: https://ru.shopify.com/
Официальный сайт: https://ru.shopify.com/
Считается элитным. Shopify предназначен для создания коммерческих сайтов. Имеет все функции, которые понадобятся для подобной деятельности. Shopify почти идеально подходит, как конструктор сайта магазина.
Есть подробные пользовательские руководства. Shopify — самый крупный лидирующий сайт-конструктор онлайн, ориентированный преимущественно на создание интернет-магазинов.
Достоинства:
-готовые шаблоны высокого уровня (хотя их и немного)
-богатейший функционал
-эффективная работа поддержки
-большое количество инструментов для ведения бизнеса
-есть биржа, где можно приобрести действующий бизнес-проект
Недостатки:
Довольно высокая цена, упрощенный (стартовый) вариант стоит 29$, продвинутый вам обойдется в 299$.
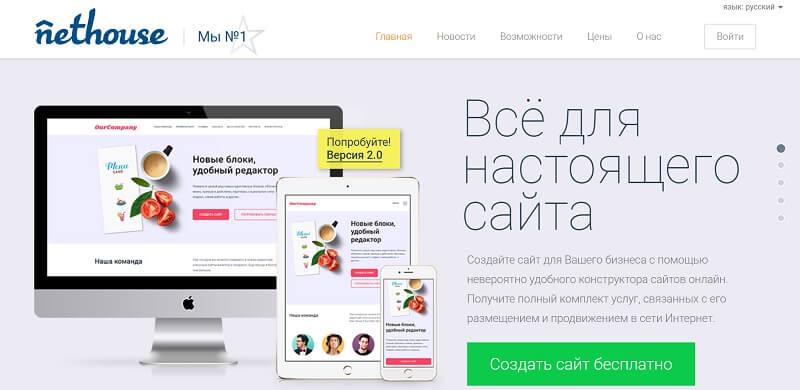
4. Nethouse
 Официальный сайт: http://nethouse.ru
Официальный сайт: http://nethouse.ru
Наверное, лучший конструктор сайтов на русском, с помощью которого можно реализовать проект для ведения бизнеса. Нет рекламы, не нужны лишние траты.
В Nethouse вы сможете создать сайт, не имея знаний по программированию, и не пользуясь помощью специалистов. Предоставляется комплект услуг для продвижения.
Nethouse позволяет создавать сайты разной направленности: интернет-магазины, «визитки», корпоративные, лендинги, сайты специалистов, блоги.
Положительные стороны:
-действует партнерская программа — вы получаете 30% оплаты привлеченных пользователей
-в Nethouse существует сеть агентов, при возникновении затруднений они помогут при написании текстов или настройке дизайна
-сайты хорошо индексируются
-10 дней бесплатного пробного периода
-регистрация доменов в популярных зонах ru, рф, su и других
-сервис продвижения, гарантирующий результаты
Недостатки:
Основной недостаток Nethouse — мало шаблонов и приложений. Визуальный редактор требует времени на обучение даже у вебмастера, работавшего раньше с подобными сервисами.
Отсутствует привычное разделение, служащее для изменения страниц. Список элементов, которые возможны для добавления, размещается в нижней части страниц.
5. Umi
 Официальный сайт: https://umi.ru
Официальный сайт: https://umi.ru
Ориентирован в первую очередь на создание коммерческих проектов. Umi — довольно неплохой конструктор сайтов для интернет-магазина. Вы создадите сайт буквально в течение 10 минут. Существует платная функция позволяющая перенести файлы проекта на другой хостинг.
Достоинства:
-в Umi насыщенный функционал
-присутствует возможность подключить комментарии
-набор инструментов Umi, позволит создать полноценный интернет-магазин
-выгодная партнерская программа
Отрицательные стороны:
-100 мб на диске — очень мало даже для бесплатного хостинга
-Относительно высокие цены
6. A5
 Официальный сайт: https://www.a5.ru
Официальный сайт: https://www.a5.ru
Имеет интерактивный интерфейс, понятный для большинства пользователей. Тариф бесплатный предлагает доменное имя третьего уровня.
На платных тарифах A5 выбираете любой свободный домен. Присутствуют подробные инструкции объясняющих, как привязывать домены от разных регистраторов.
Достоинства:
-редактор A5 отличается удобной админ панелью
-можно создать собственный уникальный шаблон
-в A5 хорошая служба поддержки
-много шаблонов
-простая админ-панель и видео-уроки, о том, как ей пользоваться
Отрицательные стороны:
-домен третьего уровня вложенности, имеющий не презентабельный вид (касается бесплатной версии)
-реклама конструктора, находящаяся в правом углу.
7. Jimdo
 Официальный сайт: https://www.jimdo.com
Официальный сайт: https://www.jimdo.com
Jimdo — хороший конструктор для создания сайтов. Подойдет тем пользователям, которые не имеют времени и желания учиться языкам программирования, внедряться в особенности процессов, связанных с созданием шаблонов.
У него выраженная ориентация на сайты, связанные с ведением коммерческой деятельности. Конструктор делает возможным создание сайта с нуля на бесплатной основе, при этом накладываются очень большие ограничения.
Положительные стороны:
-достаточный набор готовых шаблонов
-доступный для понимания пользовательский интерфейс
-в Jimdo есть расширенные настройки, позволяющие устанавливать необходимые параметры
-отсутствие рекламы
Отрицательные стороны:
Сложности при интеграции сторонних шаблонов в Jimdo.
8. Setup
 Официальный сайт: http://www.setup.ru
Официальный сайт: http://www.setup.ru
Лучший популярный конструктор сайтов для новичков. В Setup удобная, понятная админ-панель.
Предлагается домен в зоне ru, предоставляется возможность поискового продвижения. Без дополнительных расходов можно привлечь посетителей.
Конструктор позволит создать сайт-визитку, блог или интернет-магазин. Онлайн конструктор, позволяющий создать сайт самому бесплатно с нуля.
Достоинства:
-большое количество красивых шаблонов
-в Setup хорошие условия SEO-продвижения
-интеграция с системой продвижения SeoPult
-нормальная техподдержка
Недостатки:
-для бесплатной версии отсутствует возможность перенести файлы проекта на другой хостинг
-на бесплатном аккаунте дискового пространства недостаточно
9. uCoz
 Официальный сайт: https://www.ucoz.ru
Официальный сайт: https://www.ucoz.ru
Очень известный, хорошо знакомый многим ресурс. За долгие годы конструктор и официальный сайт почти не изменились.
Хотя uCoz имеет противоречивую репутацию, пользуется достаточно большой популярностью. Его возможностей хватит для создания проектов любого типа и направленности.
Прежде чем пользователь сможет разобраться с интерфейсом конструктора, ему потребуется определенное время. Связанно это с большим количеством настроек и предоставляемых возможностей. В общем, как был, так и есть неплохой конструктор создания сайта с нуля.
Достоинства:
-наличие настраиваемых модулей
-полная свобода по редактированию кода, созданию шаблонов
-поисковики любят ресурсы, работающие на этой платформе, отсюда хорошая индексация
-на uCoz хорошая работа техподдержки
Отрицательные стороны:
-присутствие огромного баннера с рекламой
-в uCoz перенести сайт на другой хостинг почти невозможно, устанавливать собственные скрипты нельзя, приходится использовать то, что предусмотрено сервисом
-сложен в освоении, особенно новичкам
-однообразие шаблонов
10. Redham
 Официальный сайт: https://www.redham.ru
Официальный сайт: https://www.redham.ru
Тестовый период длится 14 дней. Redham отличается высоким качеством предоставляемых услуг, но, однозначно, за него придется платить.
В течение получаса на этом онлайн конструкторе сайтов вы создадите приличный проект веб ресурса. Можно выбрать один из более чем 50 представленных шаблонов, все достаточно неплохие.
Достоинства:
-простотой в освоении
-набора предоставляемых в Redham возможностей вполне достаточно для работы проекта
-внимательное отношение техподдержки к обращениям пользователей
Недостатки:
Все услуги предоставляются на платной основе.
11. Fo.ru
 Официальный сайт:https://fo.ru
Официальный сайт:https://fo.ru
У конструктора простейший из возможных интерфейсов, с ним может работать абсолютный новичок.
Этот конструктор для создания сайтов — идеальный выбор начинающих вебмастеров. В Fo.ru достаточно инструментов для дизайна, по мере необходимости можно подключать дополнительные модули.
Достоинства:
-легко создать сайт бесплатно с онлайн конструктором
-в Fo.ru очень простой интерфейс, максимально удобный вариант визуального редактора
-модульные шаблоны
-отсутствует реклама
-есть партнёрская программа
-возможность создания интернет магазина
Недостатки:
-дает мало возможностей опытным пользователям
-слабая техподдержка
-постоянные попытки со стороны администрации навязать платные пакеты
Выводы
Все конструкторы имеют свою определенную направленность. Решить, какой выбрать конструктор сайта, лучше после того, как вы окончательно поймете свои цели.
Некоторые (Fo.ru, Setup) больше подходят новичкам, есть довольно мощные (Wix, Umi) популярные у опытных веб мастеров. В любом случае, вы рано или поздно столкнетесь с необходимостью правки кодов, а для этого нужны знания.

Если образование кажется вам слишком дорогим, проверьте, во что обойдется невежество.
Бенджамин Франклин
На нашем сайте вы сможете изучить всю необходимую для вебмастера информацию. Наши курсы дадут вам возможность научиться создавать проекты, подходящие идеально для вас и вашего бизнеса.
Деньги, потраченные на обучение — самое лучшее вложение средств. Миссия команды beONmax сделать дорогое профессиональное обучение профессии веб-программист доступным для любого бюджета.
Включайтесь!
Создавайте перемены в своей жизни!
команда beONmax
beonmax.com
Как создать сайт на офлайн конструкторе WebSite X5 Evolution
Если вас интересует вопрос, как создать сайт самостоятельно, обратите внимание на конструктор WebSite X5 Evolution. Его главная особенность – независимость от подключения к интернету. То есть это инструмент, обеспечивающий хранение файлов вашего веб-ресурса на локальном компьютере, что дает возможность работать над сайтом в любое удобное время, не «привязываясь» к интернету. Также возможно и редактирование сайта при подключении к интернету: в этом случае вы сможете вносить все необходимые изменения в свой веб-ресурс прямо в браузере.
В этой статье мы рассмотрим, как создать сайт на WebSite X5. В качестве примера создадим веб-ресурс, рекламирующий услуги автосервиса. Для работы будем использовать платную версию WebSite X5 Evolution. При желании создать бесплатно свой сайт, можно для начала воспользоваться бесплатной версией программы, после оценки возможностей которой, вы выберете себе подходящий платный пакет (но об этом позже).
После установки конструктора WebSite X5 Evolution на компьютер перед вами появится окно, где можно ознакомиться с продуктами компании-разработчика, а также посмотреть обучающее видео на английском языке, но с русскими субтитрами. Изучив представленную информацию, перейдем к созданию сайта. Для этого следует нажать кнопку «Пуск» в правом верхнем углу рабочей области.
В ходе изучения порядка работы с конструктором вы увидите, что процесс создания сайта здесь разделен на 5 логических шагов. Работать по такой схеме очень удобно, так как все осуществляется последовательно, и запутаться просто нереально.

После этого мы попадем в раздел управления проектами, где можно создать новый, или же редактировать уже имеющийся. Так как своих проектов в системе у нас нет, выбираем первый пункт, вводим название для нашего проекта и жмем кнопку «Далее» в правом верхнем углу рабочего окна:

Далее нужно будет ввести данные об авторе сайта, его описание, выбрать язык веб-ресурса, и заранее подготовленный значок для него (он же favicon). После этого опять жмем «Далее» и попадаем в раздел выбора шаблонов:

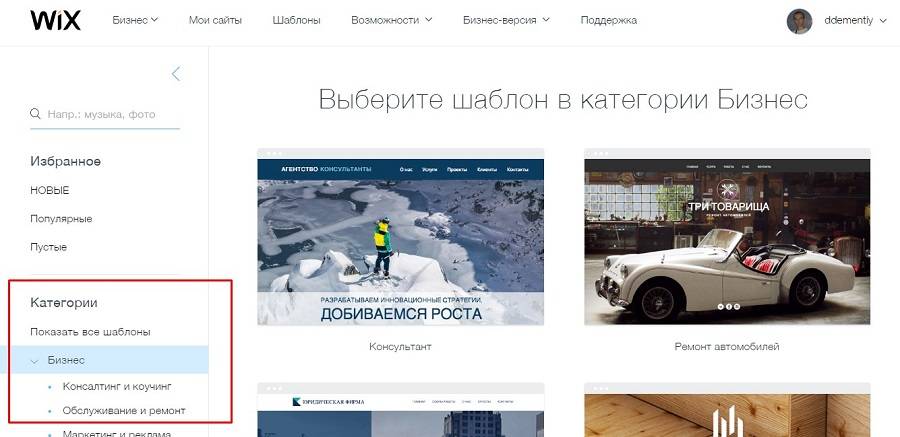
Здесь решившему создать сайт в конструкторе предлагается выбрать подходящий шаблон из множества встроенных вариантов, из собственной библиотеки, или же создать свой. Кстати, все шаблоны: представленные в библиотеке конструктора, или созданные вами с его помощью будут корректно отображаться не только на компьютерах, но и на мобильных устройствах.
Чтобы лучше разобраться с конструктором, выбираем третий вариант, и будем работать «с нуля», создав свой собственный шаблон.
Возможности конструктора WebSite X5 позволяют создать сайт и на основе одного из имеющихся в его библиотеке шаблонов, максимально изменив его структуру и оформление, добавив свои мультимедийные и иные элементы.

После выбора пункта «Новый шаблон» система применит его к нашему проекту. Для продолжения работы следует нажать кнопку «Далее», что приведет нас в раздел «Стиль шаблона», где будет вестись работа со стилем выбранного шаблона и его элементами.
Этот раздел редактора можно назвать одним из ключевых. В ходе работы вы не раз будете возвращаться в него при необходимости «отрегулировать» оформление различных элементов на страницах вашего сайта (пункты меню, формы обратной связи и т.д.):
В ходе работы с сайтом не забывайте периодически сохранять все вносимые в него изменения при помощи кнопки «Сохранить», находящейся в правом верхнем углу. Также можно настроить опции автоматического сохранения, выбрав нужные пункты из выпадающего меню этой кнопки.

В окне «Стиль шаблона» выберите пункт «Структура шаблона» и конструктор откроет редактор, в котором можно настроить положение и внешний вид основных элементов (полей) сайта (шапки, меню, области контента, подвала и т.д.), именующихся в редакторе «Разделами страницы». Для изменения нужного поля, выберите его в выпадающем меню «Раздел страницы» и произведите необходимые настройки:
Для настройки расположения меню здесь используется отдельный выпадающий список «Тип меню», позволяющий выбрать место отображения этого раздела на создаваемой странице.
Изменим шапку сайта, заменив ее на подготовленное заранее изображение. Для этого в выпадающем меню выберите пункт «Шапка (хедер) страницы», и, нажав на соответствующий значок, укажите путь к изображению:
После этого в шапке появится нужная нам картинка. Если она не будет соответствовать по размерам футеру шаблона, воспользуйтесь полями:
подогнав изображение под требуемые размеры. В итоге получаем:

Если у вас нет подготовленного заранее изображения, можно подобрать подходящее из онлайн библиотеки. Здесь разработчики конструктора разместили более 200 000 картинок на любой вкус.
Нажимаем кнопку «ОК» в правом верхнем углу, внесенные изменения сохраняются, и конструктор перенаправляет нас в предыдущий раздел «Стиль шаблона». Для продолжения редактирования шапки сайта (нам же еще нужно добавить в нее название компании, контактные данные и т.д.) нажимаем кнопку «Далее», которая откроет простой графический редактор для изменения шапки и подвала сайта (для выбора нужного элемента используйте соответствующие вкладки):

Выбрав значок
 , вставим в шапку сайта название нашего автосервиса и контакты, переместив текстовое поле в нужное место. Кстати, редактор предлагает неплохой набор инструментов для работы с текстом, позволяющий использовать множество различных шрифтов, в том числе и шрифты Google:
, вставим в шапку сайта название нашего автосервиса и контакты, переместив текстовое поле в нужное место. Кстати, редактор предлагает неплохой набор инструментов для работы с текстом, позволяющий использовать множество различных шрифтов, в том числе и шрифты Google:
Но вот только далеко не все шрифты здесь отображаются корректно (может быть, просто не дружат с кириллицей):

Добавив нужную информацию, нажимаем кнопку «Предпросмотр», и видим, как будет выглядеть наш сайт с новой шапкой:

Теперь поработаем над подвалом. Для этого перейдем во вкладку «Подвал (футер) страницы», и попадем в точно такой же редактор. Здесь можно добавить изображение для данной области, текст и прочие элементы (даже заранее подготовленную анимацию).
Если вы не будете добавлять сюда изображение, а просто захотите изменить цвет подвала, нажмите кнопу «Назад» в правом верхнем углу, выберите иконку «Структура шаблона» и в появившемся окне выберите из выпадающего списка «Подвал (футер) страницы», и настройте для него подходящий цвет. Такой же цвет или иной можно выбрать и для области меню, фона страницы и прочих элементов:
Затем нажмите «ОК», «Далее» и добавьте нужный текст в подвал. После этого в режиме предварительного просмотра можно увидеть следующую картину:
Идем дальше.
Нажав, находясь в редакторе, кнопку «Далее», попадаем в раздел для работы со страницами сайта, который носит название «Создание карты сайта»:
Здесь можно изменять названия уже имеющихся страниц (для этого просто кликните по нужной левой кнопкой мыши и нажмите кнопку «Переименовать»), добавлять новые страницы, а также управлять степенью их вложенности. Пусть на нашем сайте, поимо главной страницы, будут разделы:
- Двигатели;
- Подвеска и ходовая;
- Кузовные работы;
- Электрика;
- Выхлопная система;
- Салон;
- Другие услуги;
- Контакты.
Для их создания переименуем уже имеющиеся и добавим недостающие при помощи кнопки «Новая страница». И в качестве примера в разделе «Двигатели» сделаем два подраздела «Дизельные» и «Бензиновые», воспользовавшись кнопкой «Новый уровень». В итоге при наведении курсора на пункт «Двигатель» будет появляться выпадающий список с подразделами:

Видно, что оформление главного меню неплохо было бы поменять (выбрать другой шрифт, сделать выравнивание по левому краю). Для этого возвращаемся в раздел «Стиль шаблона» и выбираем иконку «Главное меню» (для возврата в этот раздел используйте кнопку «Назад» в правом верхнем углу рабочей области) и попадаем в редактор, где будет вестись работа с меню:
Обратите внимание на вкладки справа. С их помощью можно настроить множество параметров главного меню, вплоть до реакции на наведение курсора.
Если после манипуляций с текстом меню он перестал помещаться в поле, можно увеличить размер данной области. Для этого вернитесь в раздел «Структура шаблона» и, выбрав в выпадающем списке пункт «Меню», установите для него нужную ширину.
Проделав необходимые манипуляции с главным меню, получаем:
Теперь дело за малым – осталось наполнить страницы нашего сайта, созданного в WebSite X5 Evolution контентом. Для этого нажимаем кнопку «Далее», пока не попадем в окно «Создание карты сайта», где мы работали со страницами нашего веб-ресурса (а для более быстрого перехода в этот раздел просто нажмите на цифру «2» в левой части рабочей области редактора сайтов):
Для редактирования нужной страницы просто дважды кликните по ней левой кнопкой мыши, и конструктор откроет визуальный редактор:
Слева здесь представлена область контента, отображаемая на конкретной странице, справа – элементы, которые можно добавить. Область контента в конструкторе сайтов WebSite X5 Evolution представляется в виде таблицы. Вы можете объединить все ее ячейки в одну, или же разбить на более мелкие части, куда будут добавляться нужные элементы при помощи иконок, размещенных в правой части редактора.
Пусть на главной странице будет изображение и текст про автосервис. Для этого выберите соответствующие значки и перетащите их в нужное место. В итоге получим следующую картину:
Для редактирования нужного поля кликните по нему дважды, что откроет соответствующий редактор. Причем при работе с текстом вы можете вставлять в него дополнительные изображения и прочие элементы, проставлять ссылки.
Также текстовый редактор WebSite X5 Evolution «понимает» и HTML-теги, так что, если у вас уже есть готовые тексты, можете их добавлять сюда, предварительно активировав в редакторе соответствующую функцию «Включить HTML-код»:
Добавим контент на нашу главную страницу, и получим:
Различные элементы, добавляемые на страницы, имеют свои настройки. Попробуйте их в действии, добавляя формы, социальные кнопки и другие объекты.
Главная страница сайта готова. Работа с другими разделами производится аналогичным образом: возвращаетесь в раздел «Создание карты сайта», выбираете нужную страницу, и редактируете ее. Проделаем подобную работу со всеми разделами сайта. При этом в раздел «Контакты» добавим форму обратной связи (при помощи значка «Почтовая программа»).
Теперь сайт готов к публикации. Но прежде вам придется поработать в разделе «Расширенные настройки». Здесь собраны функции, касающиеся некоторых SEO-настроек сайта, формирования блога, настройки ленты RSS и т.д.
При необходимости, используя представленные здесь возможности, вы можете добавить на создающийся сайт следующие элементы:
- онлайн переводчик Google;
- форма онлайн бронирования;
- привлекательную галерею и множество других элементов, которые могут понадобиться на сайте, и быть полезными для пользователей:

После установки нужных вам функций можно переходить к следующему шагу – публикации сайта, созданного при помощи конструктора WebSite X5 Evolution:
При помощи этого раздела можно разместить сайт в интернете, сохранить проект на CD-диске или подготовить его к переносу на другой компьютер. Публикация сайта осуществляется при помощи разных протоколов. Для этого вам нужны данные доступа, поученные от хостинг-провайдера: вводите их, и конструктор все размещает сам:
Пример созданного нами сайта можно посмотреть здесь.
Покупая одну из платных версий, вы платите всего лишь один раз. При этом получаете возможность создавать сколько угодно сайтов, и отсутствие необходимости продлевать лицензию, как это часто бывает при использовании подобных продуктов.
Если вы решите бесплатно создать сайт на websitex5, можно воспользоваться бесплатной версией программы WebSite X5 Free. Как и у любой тестовой версии ее возможности будут существенно ограничены (вы не сможете полностью отредактировать шаблон и не получите доступ ко многим другим функциям).
Поэтому лучше выбрать один из платных вариантов:
Выбрав, например, версию WebSite X5 Evolution, вы получаете бесплатные услуги хостинга для своего сайта и регистрацию домена второго уровня сроком на один год. Версия Professional ориентирована на экспертов в области создания сайтов.
Она имеет более широкий функционал по сравнению с Evolution, в который, помимо года бесплатного хостинга с удобной панелью управления и использования домена входит масса полезных функций. Например, вам будет доступно приложение Feed Ready (есть в AppStore и Google Play), благодаря которому все ваши пользователи (клиенты) смогут получать важную информацию (об акциях, распродажах и т.д.).
Подробную информацию о платных пакетах WebSite X5 вы найдете в меню: Товары – Сравните версии.
Создать сайт на websitex5 довольно просто, даже если вы ранее не имели такого опыта. Среди преимуществ конструктора можно выделить большой набор инструментов и шаблонов, а также предоставляемые пользователю широкие возможности для редактирования сайтов.
Также стоит отметить, что этот конструктор отлично подходит для создания любых типов веб-ресурсов: сайтов, блогов, интернет-магазинов и т.д. (или «все в одном»). Неплохие возможности он предлагает и для SEO-оптимизации. Этому способствует автоматическая генерация кода сайта в HTML5 и CSS 2.1/3, автоматическое создание карты сайта, возможность редактировать мета-теги и т.д. Кроме этого в редактор встроена функция анализа вашего сайта, позволяющая выявить степень качества с точки зрения SEO.
Что касается недостатков, то, пожалуй, следует отметить немного своеобразный интерфейс, из-за чего на начальном этапе работы с конструктором можно запутаться. Особенно это заметно когда приступаешь к редактированию уже существующего проекта, и система выбрасывает тебя в раздел с выбором шаблона, где можно ненароком и «развалить» уже созданный сайт, нечаянно выбрав другой шаблон. Также к недостаткам можно отнести и «заковыристую» схему работы с блогом.
www.internet-technologies.ru
Как пользоваться конструкторами сайтов, или Станут ли облачные платформы альтернативой CMS
Чтобы создать сайт с помощью движка, вам нужно установить программу на хостинг, настроить ее и постоянно заботиться об актуальности. Одним словом, вам придется думать о фронт-энде и бэк-энде сайта. Если вы не хотите тратить время на установку и настройку программ или CMS, воспользуйтесь конструкторами сайтов. В этом случае вы сможете заниматься только фронт-эндом сайта: его юзабилити, внешним видом и так далее. Заботу о бэк-энде возьмет на себя поставщик программного обеспечения по требованию.
Правда ли конструкторы сайтов или облачные платформы в ближайшие годы вытеснят с рынка традиционные CMS? Как пользоваться популярными SaaS-системами? Чем на практике отличаются конструкторы от систем управления контентом и фреймворков? Ответы на вопросы ниже.

Что такое конструктор сайта
Конструктор сайтов — это система управления контентом, которая функционирует по принципу SaaS или программа как услуга. С помощью конструктора пользователь без знаний веб-программирования, верстки, поисковой оптимизации может быстро создать функциональный сайт.
SaaS — от англ. Software as a Service или программа как услуга. Провайдер услуги отвечает за технические аспекты функционирования программы, включая хостинг, валидность кода, быстроту и корректность функционирования. Потребитель услуги работает только с пользовательским интерфейсом.
Простой пример обычной программы и SaaS — Key Collector и «Яндекс.Подбор слов» соответственно. Чтобы проверить частотность запросов с помощью Key Collector, вам придется скачать программу и установить ее на свой ПК. Перед этим нужно убедиться, что компьютер соответствует требованиям разработчиков Key Collector.
Например, у вас должно быть достаточно места на диске, а также вы должны пользоваться ОС Windows 7 или выше с .Net Framework не ниже 4.0. Чтобы воспользоваться сервисом «Подбор слов», достаточно подключиться к интернету и запустить браузер. Все остальное — забота поставщика услуги.

При использовании SaaS-платформы для создания сайтов вы можете сосредоточится на внешнем виде ресурса, его функциональности и информационной ценности. Провайдер конструктора берет на себя бэк-энд или все, что условно находится под капотом.
Выбор конструктора вместо обычной CMS избавит вас от таких забот:
- Выбор хостинга и установка движка на сервер.
- Русификация сайта. Это касается не всех сервисов.
- Обеспечение безопасности, включая защиту от взлома и резервное копирование.
- Адаптация ресурса к требованиям поисковых систем, включая создание XML-карты, ЧПУ, создание файла robots.txt.
- Обеспечение юзабилити ресурса, включая адаптивный дизайн, оптимизацию изображений, приемлемую скорость загрузки страниц.
Пользователь SaaS-платформы отвечает за выбор внешнего вида ресурса, конфигурацию контент-блоков и виджетов и публикацию контента.

Как пользоваться популярными конструкторами сайтов
В число наиболее популярных конструкторов входят Weebly, Wix, Jimdo, Squarespace, Shopify, MyWebsite, Yola, GoDaddy Website Builder и другие. С возможностями некоторых платформ можно ознакомиться ниже.
Weebly — главный конкурент WordPress
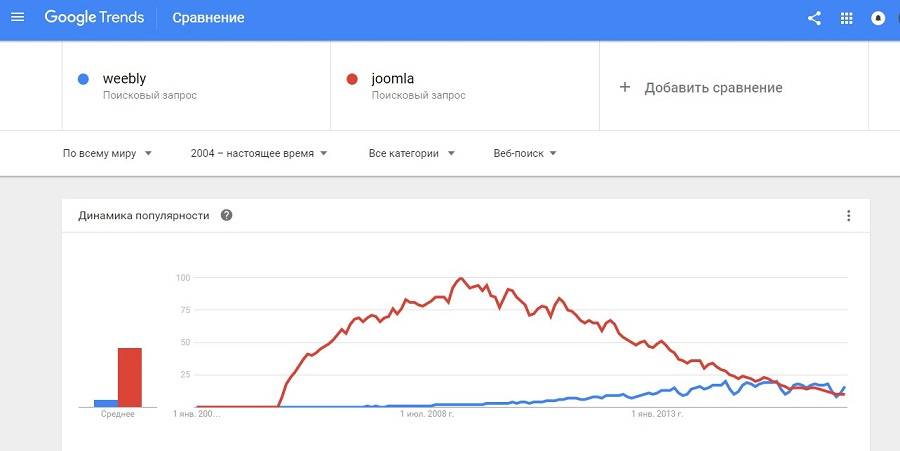
Тезис из подзаголовка можно считать авансом одному из наиболее популярных конструкторов сайтов. По состоянию на осень 2016 года Weebly сильно отстает от самой востребованной в мире CMS по популярности и функциональности. Зато SaaS-платформа уверенно приближается к уровню популярности других бесплатных движков. Пока речь идет не о количестве созданных сайтов, а о числе поисковых запросов. Но тенденция заслуживает внимания.

Weebly — онлайн-сервис, который включает конструктор сайтов и хостинг. Он доступен через браузеры. Пользователи могут конструировать веб-страницы из виджетов с помощью технологии drag-and-drop.
Как создать сайт с помощью конструктора Weebly
Зарегистрируйтесь на сайте, укажите название и категорию проекта и выберите дизайн-шаблон. После этого можно перейти к редактированию сайта. Представьте, что создаете сайт для молодой динамично развивающейся компании. На сайте должны быть статические страницы и блог.
Чтобы сделать сайт, выполните следующие действия:
- Настройте главную страницу.
- Создайте статические страницы.
- Кастомизируйте тему.
- Создайте блог.
- Уделите внимание общим настройкам и SEO.
- Подключите модуль электронной торговли.
- Опубликуйте сайт.

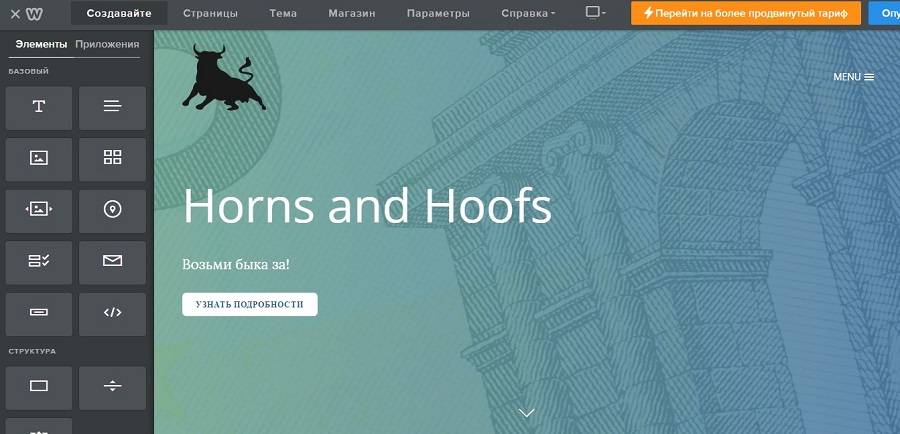
1. Настраиваем главную страницу
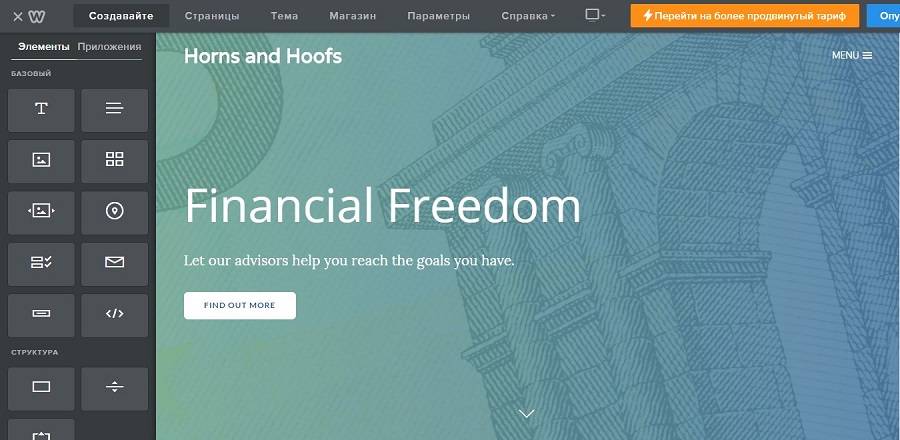
В редакторе отображается главная страница сайта. Слева в вертикальном меню представлены виджеты и приложения, которые можно добавить на страницу. В горизонтальном меню в верхней части экрана есть ссылки на разделы редактирования страниц, темы, создание магазина, настройки параметров.
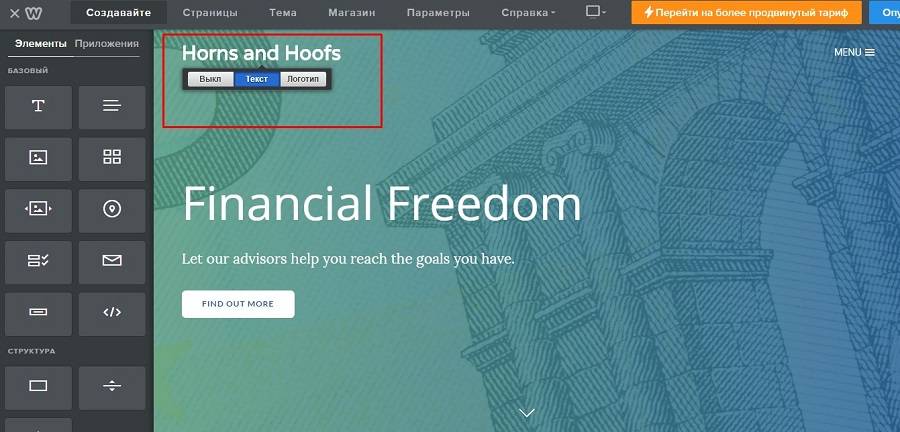
Чтобы отредактировать, переместить или удалить элементы главной страницы, наведите на них курсор и выполните желаемое действие. Например, вы можете заменить текст в названии сайта на логотип.

При необходимости измените или удалите слоган и кнопку с призывом к действию.

Если нужно заменить фоновое изображение главной страницы, наведите на него курсор и нажмите левую кнопку мыши.
Если в выбранной теме на главной странице есть другие элементы, при необходимости отредактируйте их. Замените ненужные с вашей точки зрения элементы на полезные. Например, вместо блока клиентских отзывов можно добавить форму обратной связи. Для этого наведите курсор на лишние элементы и удалите их. Потом перетащите из вертикального меню виджет обратной связи.

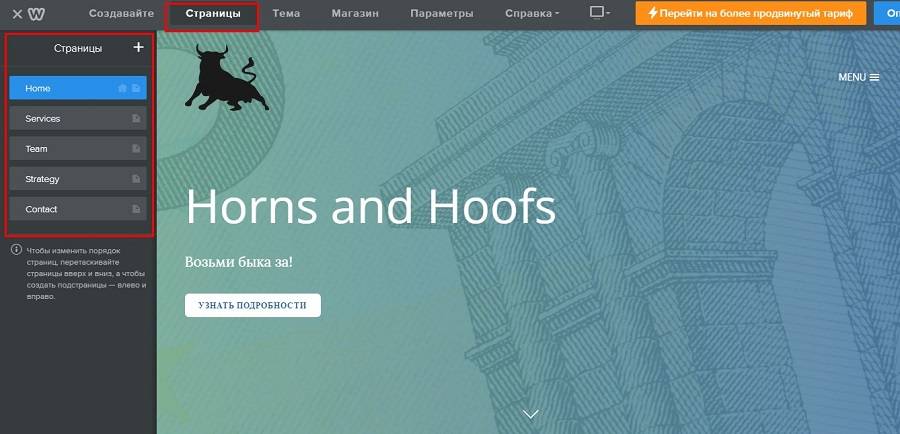
2. Создаем статические страницы и настраиваем меню
Выберите раздел «Страницы» в горизонтальном меню. В вертикальном меню вы увидите список страниц, которые есть в вашей теме по умолчанию.

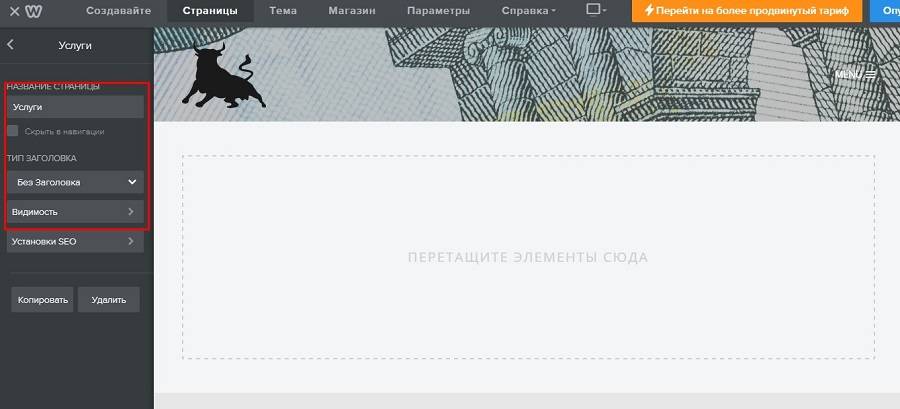
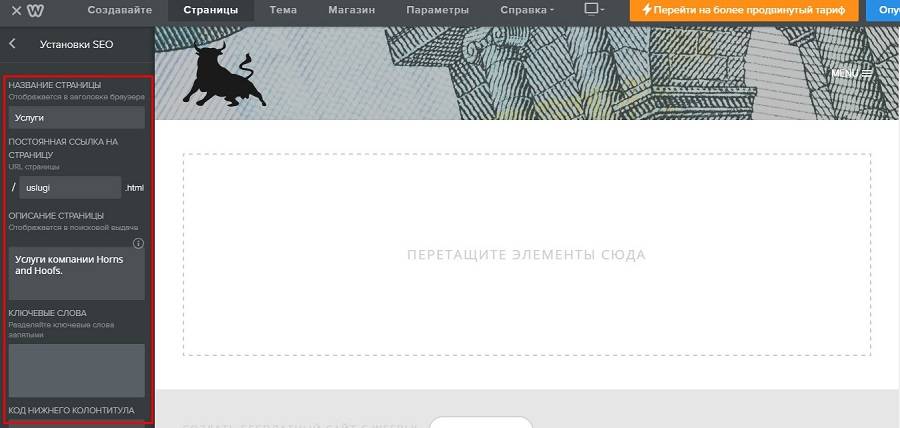
Настройте существующие страницы в соответствии с задачами сайта. Выберите страницу Services. Измените название, выберите тип заголовка и настройте видимость.

В подразделе меню «Установки SEO» укажите title, description, поисковые фразы. Добавьте URL страницы. Если нужно, добавьте коды колонтитулов и скройте страницу от поисковых систем.
Обратите внимание, поле «Ключевые слова» можно не заполнять. Поисковые системы не учитывают метатег keywords при ранжировании.

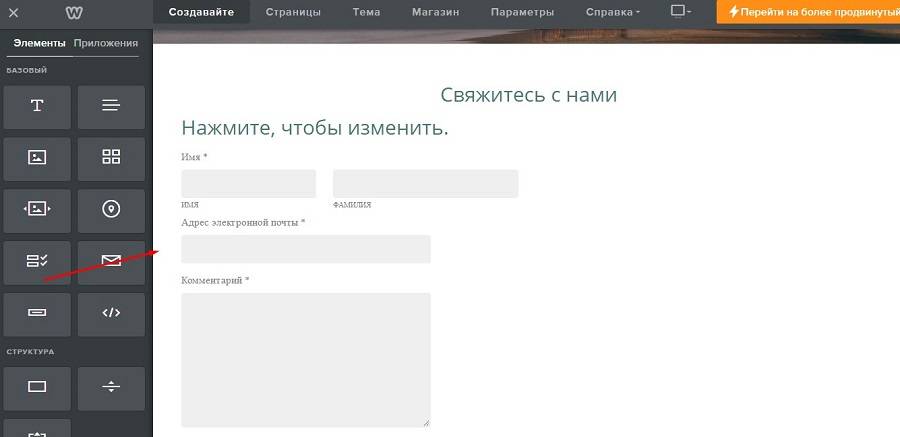
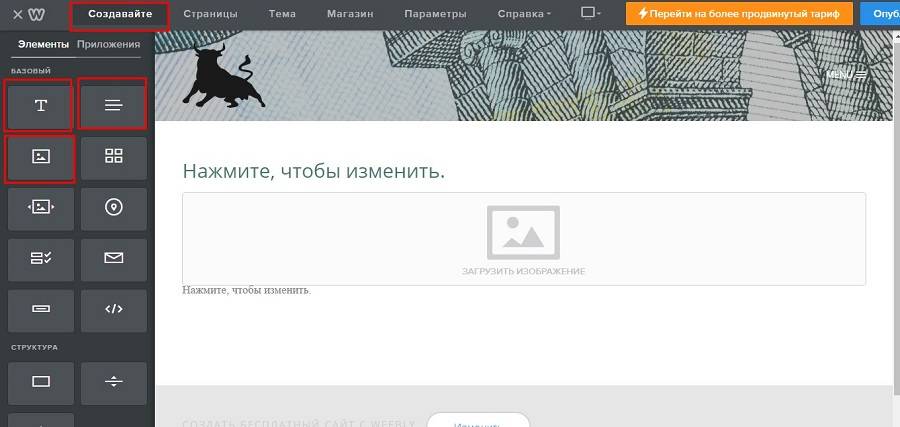
Добавьте на страницу необходимые виджеты. Для этого нажмите на ссылку «Создавайте» в горизонтальном меню. Перетащите на страницу блоки «Название», «Изображение» и «Текст».

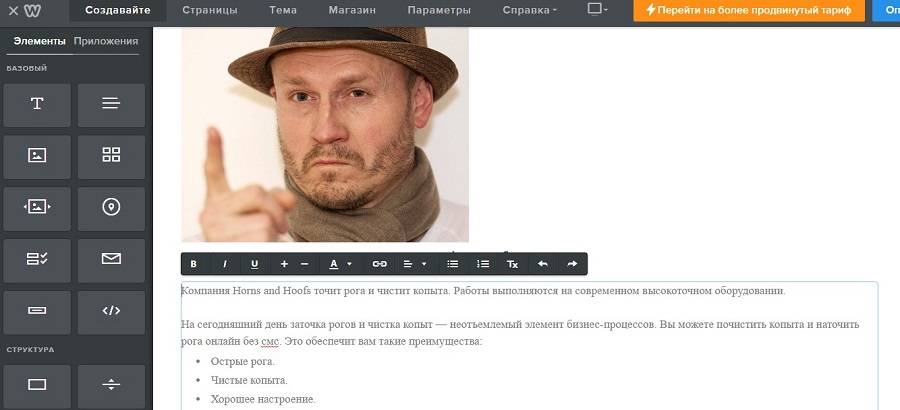
Укажите название страницы, загрузите изображение и добавьте текст. Обратите внимание на возможности редактора.

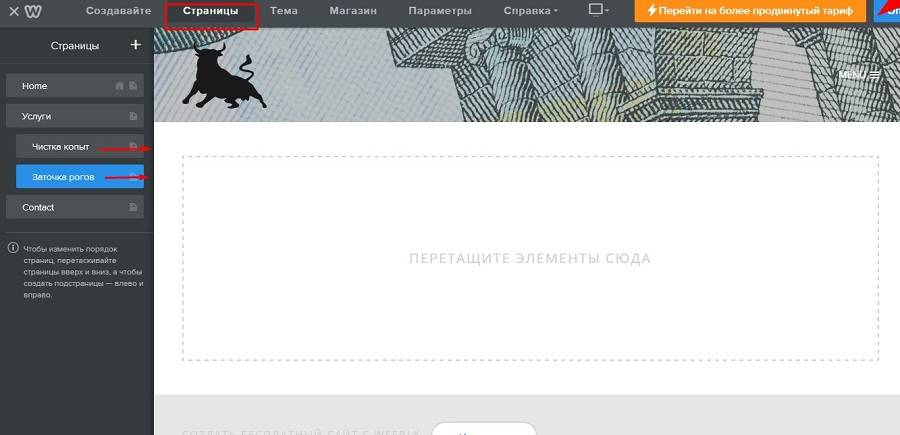
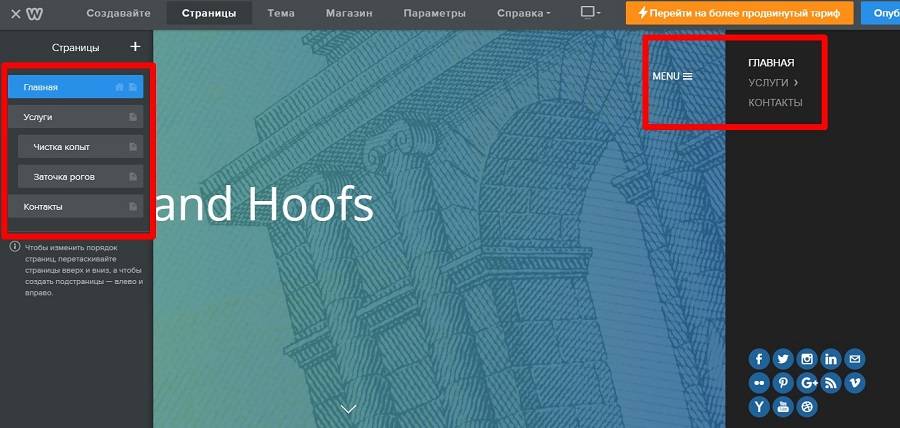
Создайте дочерние страницы. Для этого в разделе «Страницы» наведите курсор мыши на нужные ссылки в вертикальном меню и сдвиньте их на сантиметр вправо.

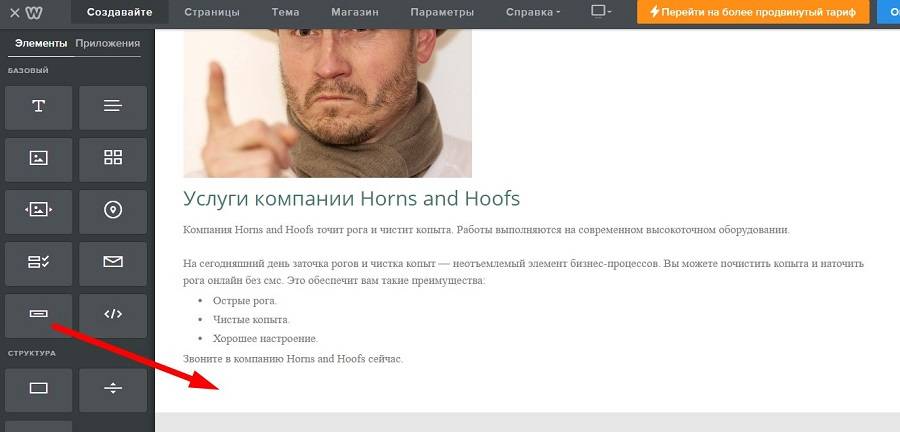
Теперь вы можете добавить на материнскую страницу «Услуги» конверсионные кнопки, с помощью которых пользователи попадут на дочерние страницы с описанием конкретных услуг. Чтобы добавить кнопку, вернитесь на страницу «Услуги» и перетащите на страницу виджет «Кнопка».

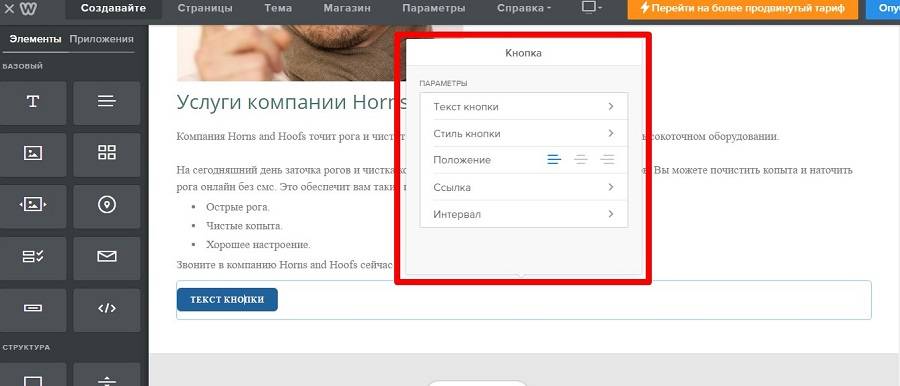
Чтобы настроить кнопку, наведите курсор мыши на виджет и нажмите левую кнопку мыши. На экране появится окно редактирования. Укажите текст, выберите стиль кнопки, настройте положение, интервал и ссылку.

Создайте и настройте все статические страницы, которые планируете опубликовать на сайте. Добавьте на них контент. Проверьте отображение созданных разделов сайта в меню.

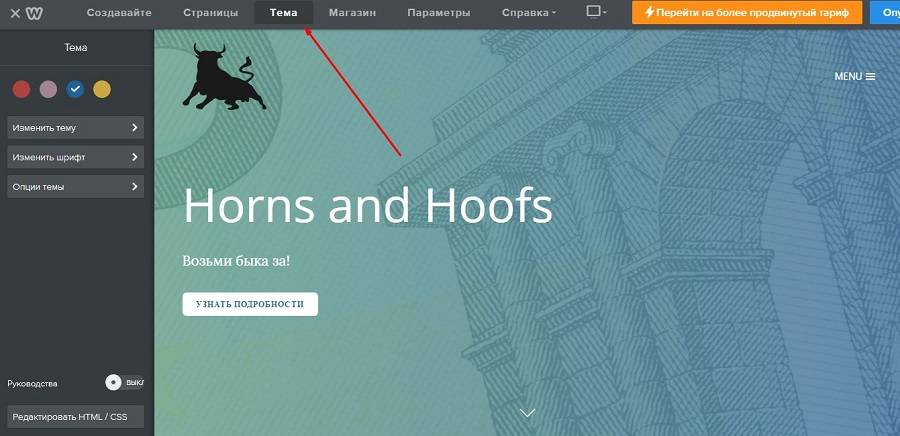
3. Настройте тему
Чтобы изменить или настроить тему, выберите соответствующий раздел в горизонтальном меню.

Чтобы попасть в каталог тем и изменить шаблон, выберите ссылку «Изменить тему» в вертикальном меню. С помощью остальных разделов можно настроить выбранный дизайн.
Чтобы поменять цвет фона и элементов сайта, установите галочку в подходящий цветной кружок над вертикальным меню.

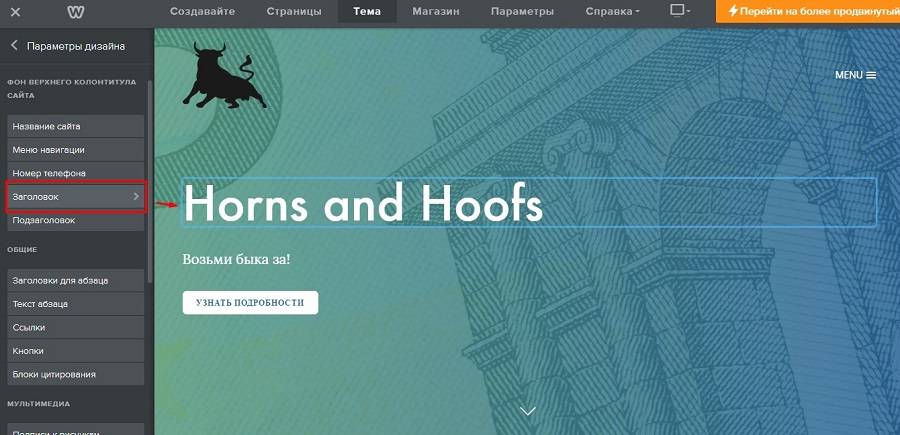
Перейдите в раздел «Изменить шрифт», чтобы выбрать подходящие шрифты для заголовков, абзацев, подписей к фото и других элементов сайта. Например, в подразделе «Заголовок» можно поменять параметры отображения соответствующего элемента.

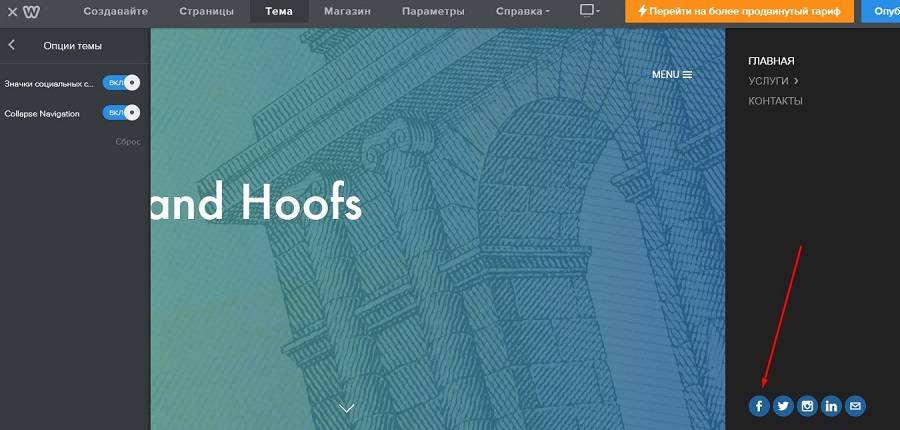
В разделе «Опции темы» настройте отображение меню и значков социальных сетей. Чтобы добавить ссылку на профиль или группу в социальной сети, нажмите на соответствующий значок.

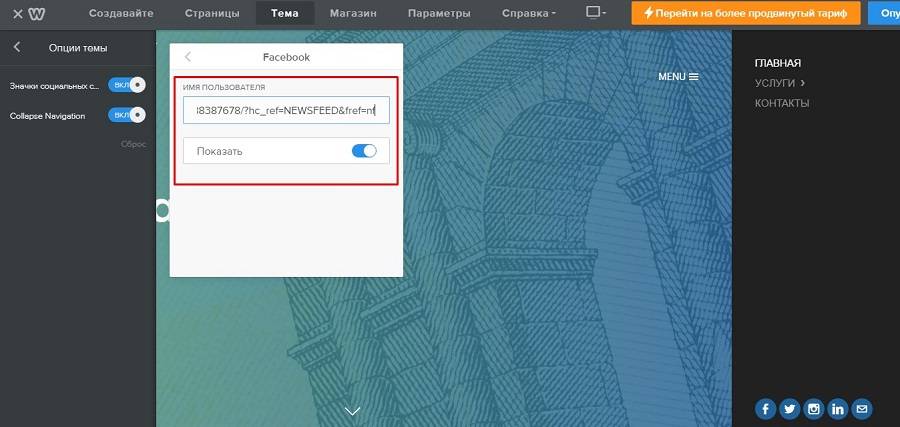
В появившемся окне добавьте ссылку и включите отображение иконки.

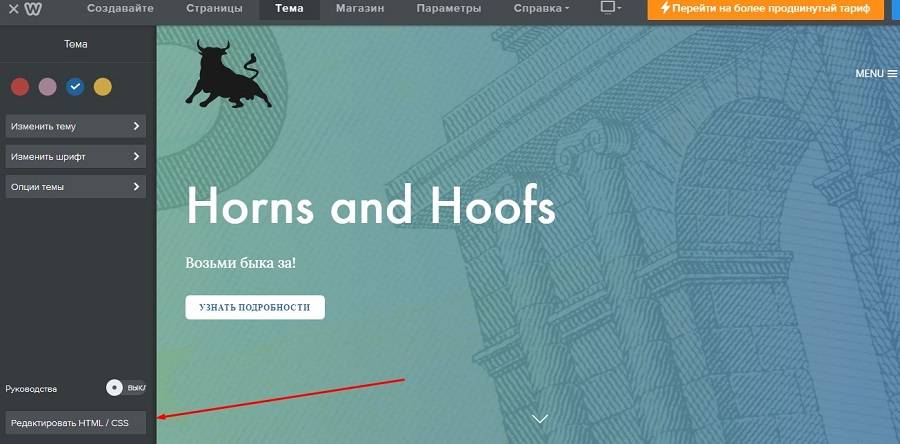
Чтобы изменить HTML-код или стили CSS, воспользуйтесь соответствующей кнопкой в нижнем левом углу экрана.

4. Создайте блог
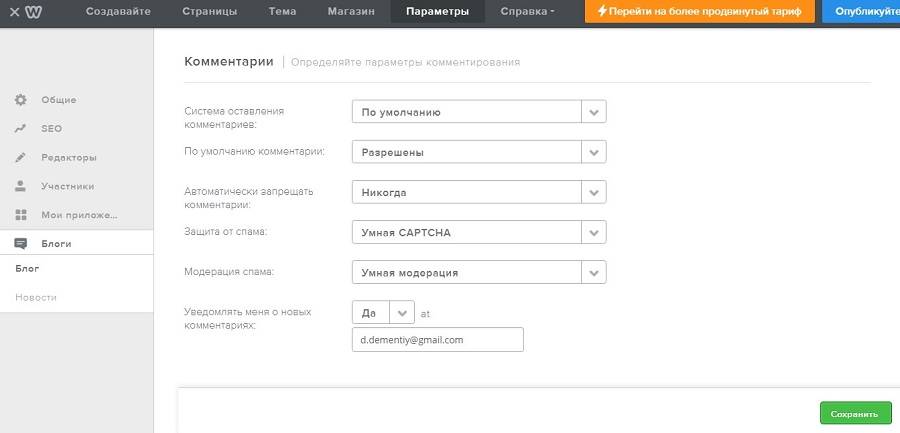
Выберите в горизонтальном меню раздел «Параметры». На открывшейся странице в вертикальном меню найдите опцию «Блог». Включите журнал. Теперь вы можете публиковать статьи и обзоры.

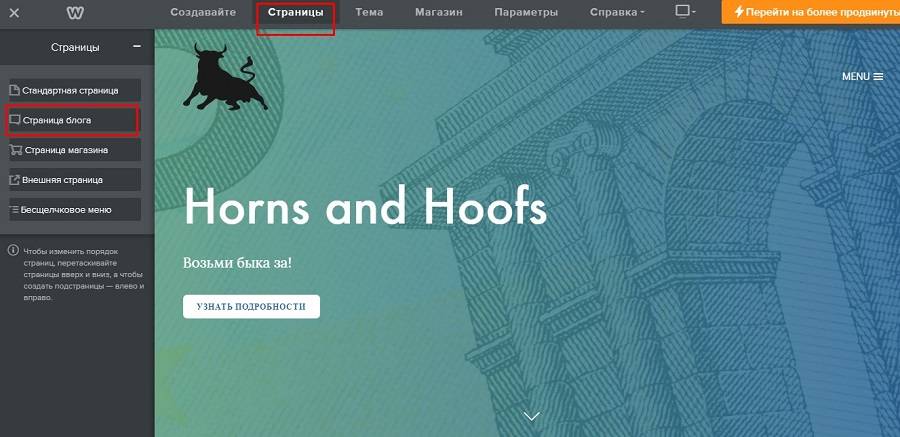
Чтобы опубликовать пост, перейдите в раздел «Страницы» и создайте страницу блога.

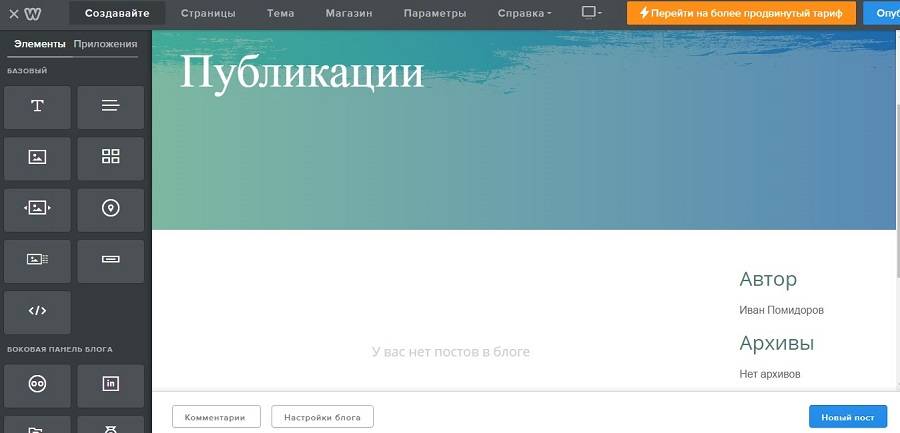
Настройте главную страницу блога. Укажите название, информацию об авторе, при необходимости добавьте виджеты.

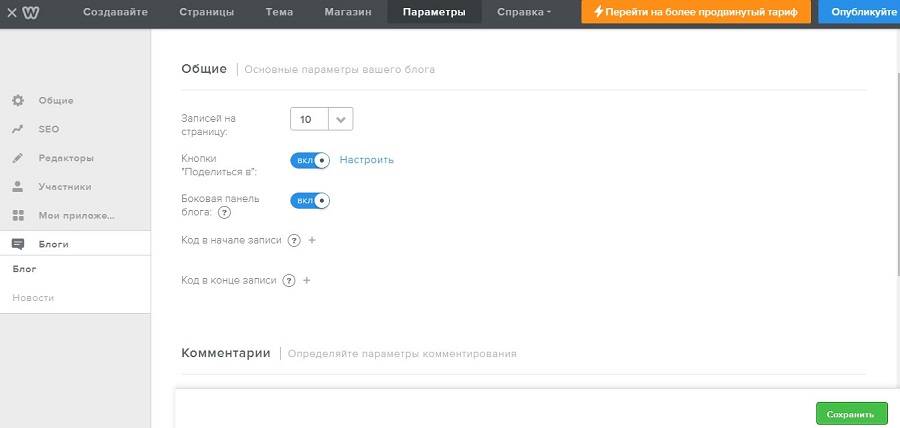
В нижней части экрана выберите меню «Настройки блога». Укажите подходящие общие настройки. При необходимости добавьте код в начало или в конец записей. Это может быть код счетчиков или других виджетов сторонних разработчиков.

В настройках комментариев выберите предпочтительную систему комментирования. Доступны дефолтная система Weebly, комментарии Facebook и Disqus.
В зависимости от выбранного варианта укажите подходящие настройки. Если вы сохранили систему по умолчанию, выберите способ оповещения о комментариях, параметры модерирования и отображения CAPTCHA.

Чтобы опубликовать заметку, в меню «Страницы» выберите раздел «Блог». Нажмите на кнопку «Новый пост» в правом нижнем углу экрана.

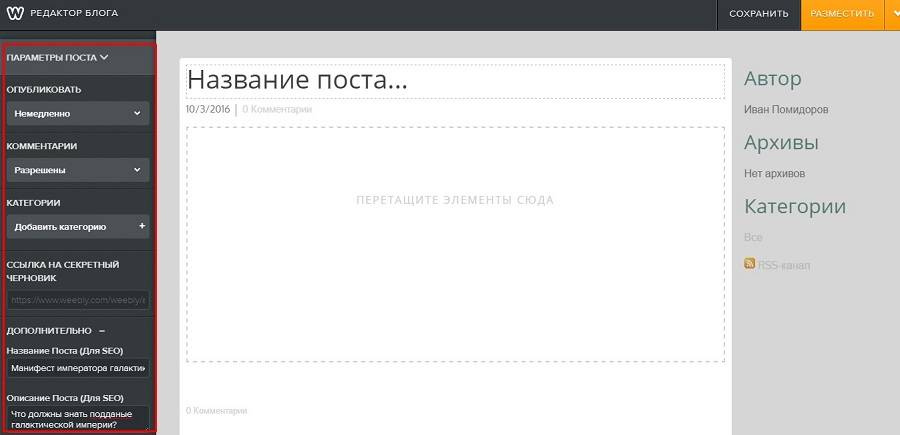
На странице редактирования нажмите кнопку «Параметры поста». Выберите существующую или создайте новую рубрику. Настройте параметры комментирования, добавьте мета-теги title и description.

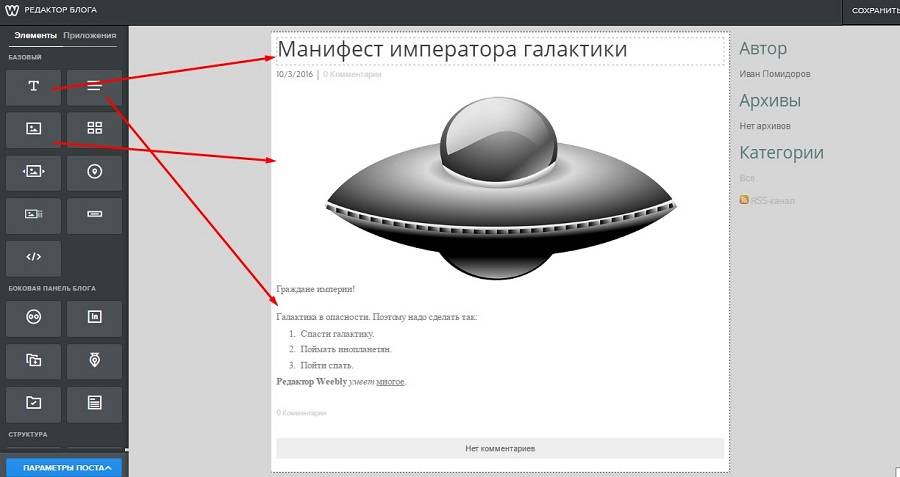
Вернитесь на страницу редактирования заметки. Укажите название. Добавьте на страницу нужные виджеты, например, «Название», «Изображение», «Текст». С их помощью добавьте на страницу контент. После завершения редактирования опубликуйте пост с помощью кнопки «Разместить» в правом верхнем углу экрана. Также вы можете сохранить черновик публикации.

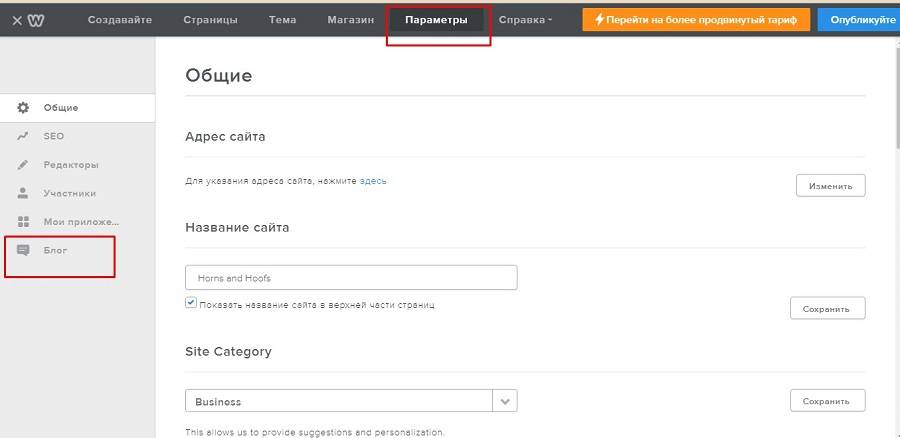
5. Настройте параметры сайта
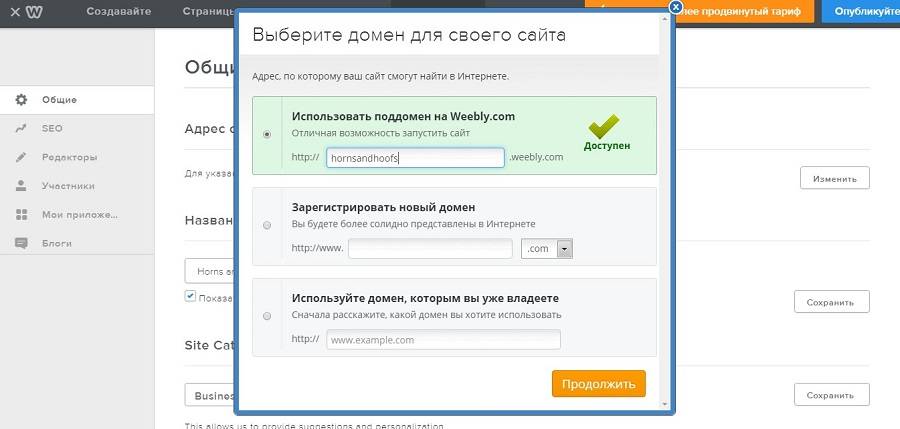
В горизонтальном меню выберите раздел «Параметры». На странице общих настроек укажите адрес сайта. Вы можете использовать поддомен на домене weebly.com, зарегистрировать новый или использовать уже принадлежащий вам домен.

Владельцы платных аккаунтов могут подключить SSL-сертификат и установить пользовательский фавикон. При необходимости вы можете настроить параметры автоматического анонсирования новых записей в Facebook, изменить формат отображения времени и даты, а также защитить паролем все или выбранные страницы сайта.
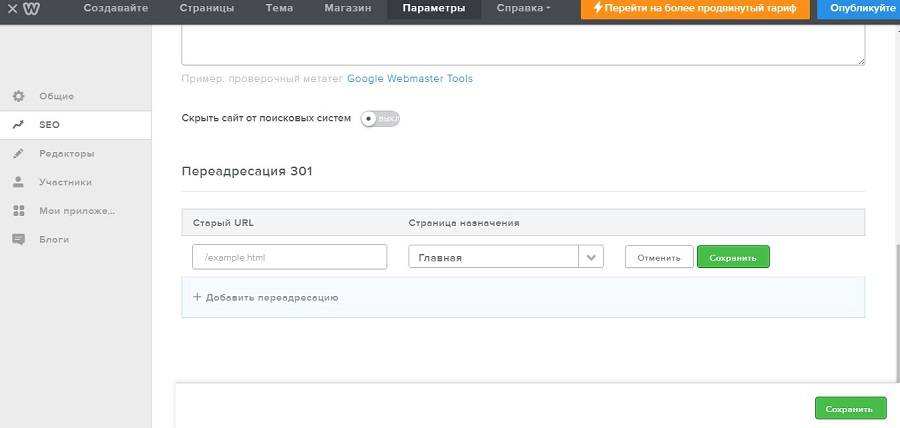
В разделе SEO укажите мета-описание главной страницы сайта. При необходимости добавьте коды в верхний и нижний колонтитулы. Также в разделе SEO можно настроить постоянные редиректы со страниц сайта.

В подразделе «Редакторы» вы можете добавить редакторов и администраторов сайта. В подразделе «Участники» можно выбрать параметры отображения формы регистрации и добавить новых пользователей.
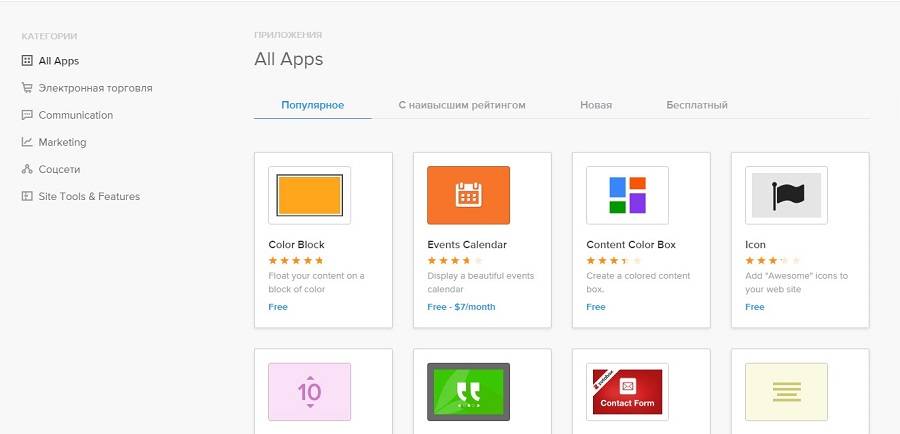
В меню «Мои приложения» можно установить приложения. В каталоге есть платные и бесплатные надстройки, с помощью которых можно расширить функциональность сайта. Например, с помощью приложений вы сможете добавить контактные формы, раздел сайта «ЧаВо», установить на главную страницу слайдер, настроить кнопки скроллинга.
Приложения в каталоге можно сортировать по тематикам, популярности, рейтингу и дате публикации.

6. Подключите модуль электронной торговли
В конструкторе Weebly есть ecommerce-модуль. Его можно подключить, если вы используете один из платных тарифов.
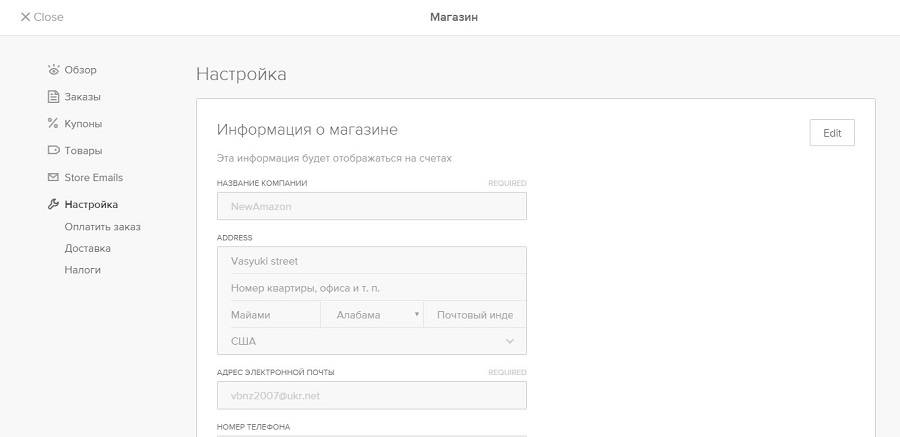
Чтобы включить модуль, в вертикальном меню выберите раздел «Магазин». На странице общих настроек укажите информацию о магазине, добавьте товары и выберите подходящие варианты приема платежей.
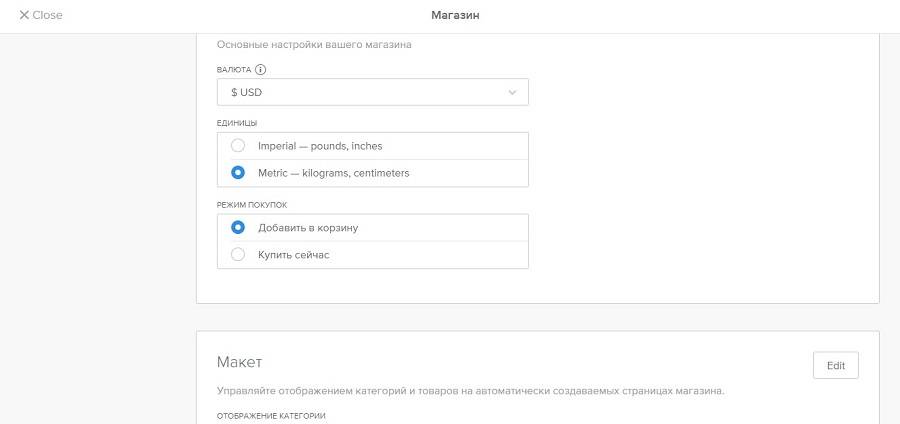
Укажите валюту, в которой вы принимаете платежи, выберите единицы измерения и режим оформления заказа.

В блоке настроек «Макет» укажите предпочтительные параметры отображения товаров на страницах категорий. В блоке «Отслеживание» добавьте идентификатор Google Analytics.
В меню «Заказы» можно отслеживать покупки и управлять их статусами. В разделе «Купоны» можно создать и опубликовать купоны со скидкой на товары. В разделе «Настройки» укажите варианты оплаты, доставки и налоговую информацию.

Вы создали и настроили сайт с помощью конструктора Weebly. Опубликуйте его с помощью соответствующей кнопки в правом верхнем углу экрана. Если вы выбрали бесплатный тариф, сайт будет доступен на поддомене домена weebly.com. Чтобы перенести сайт на собственный домен и подключить модуль электронной торговли, оплатите один из продвинутых тарифов.
Jimdo — простой и гибкий конструктор
Jimdo — популярный SaaS-конструктор, который сочетает простоту создания и управления сайтом с функциональностью и кастомизируемостью ресурсов на традиционных движках. Jimdo подойдет для любого проекта: можно создать интернет-магазинблог, корпоративный ресурс, или портал. Управлять созданными сайтами можно с помощью приложений для iOS и Android.
Как создать сайт на Jimdo
Если вы используете платный тариф, после авторизации на платформе Jimdo можно зарегистрировать новый или подключить принадлежащий вам домен. Если вы пользуетесь бесплатным тарифом, выберите поддомен на домене jimdo.com.
Выберите один из трех типов ресурсов: сайт, блог или магазин. После этого настройте ресурс:
- Выберите и кастомизируйте дизайн-шаблон.
- Создайте статические страницы и подключите блог.
- Уделите внимание общим настройкам и SEO.
- Опубликуйте сайт.
1. Как выбрать и настроить шаблон сайта на Jimdo
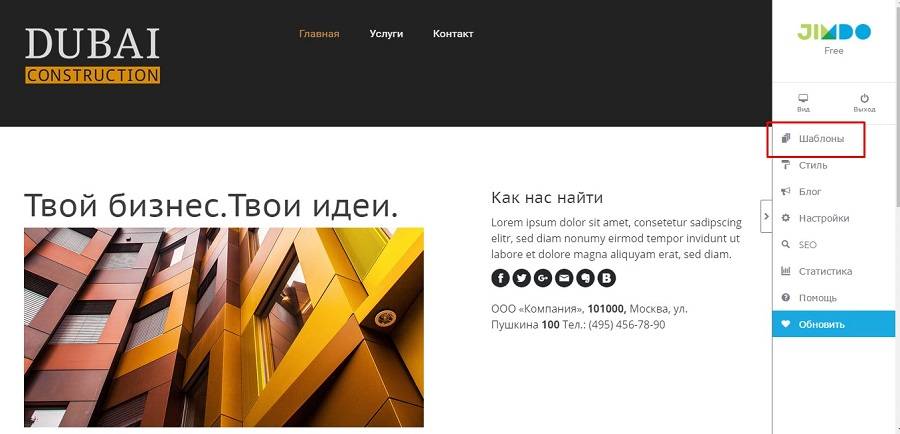
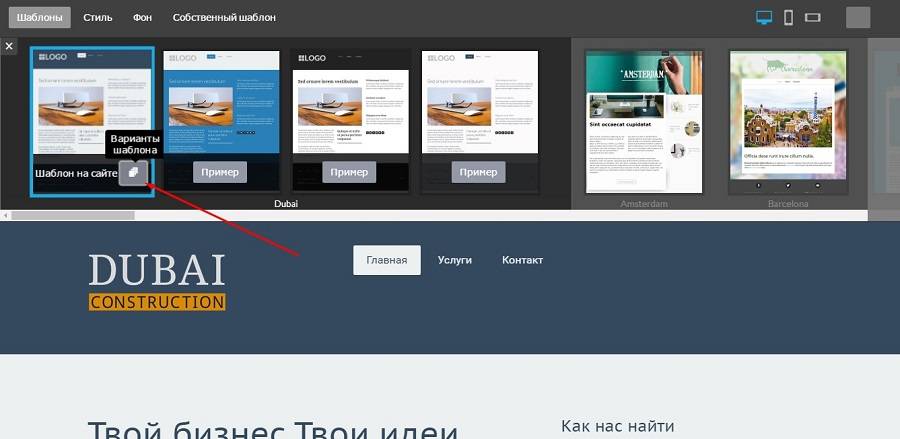
В вертикальном меню в правой части экрана выберите раздел «Шаблоны». Найдите и активируйте подходящую тему.

Вы можете выбрать разные варианты одной темы. Для этого наведите курсор на понравившийся шаблон и нажмите кнопку «Варианты шаблона».

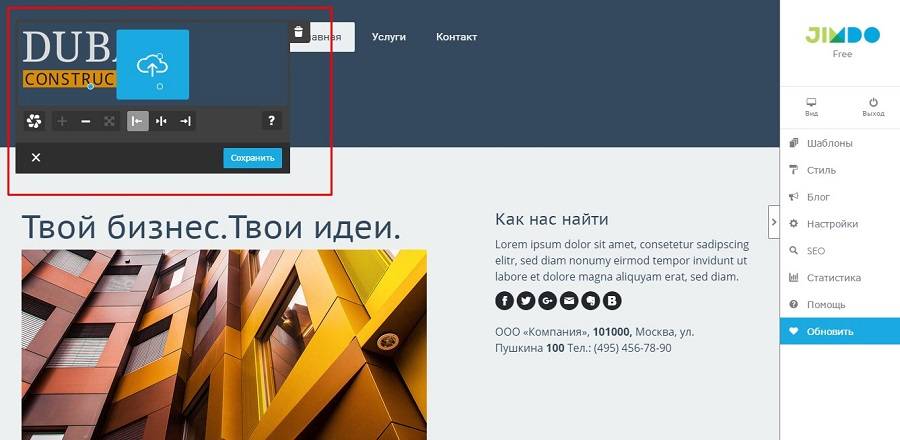
Контент страниц сайтов на Jimdo содержится в блоках или виджетах. Чтобы изменить, удалить или переместить блок, наведите на него курсор мыши и выполните желаемое действие. Например, замените логотип сайта. Наведите указатель на соответствующий виджет и нажмите кнопку загрузки.

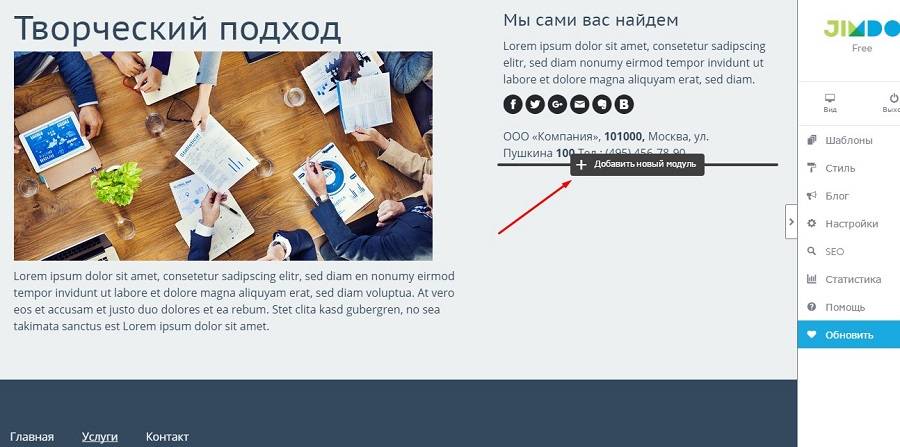
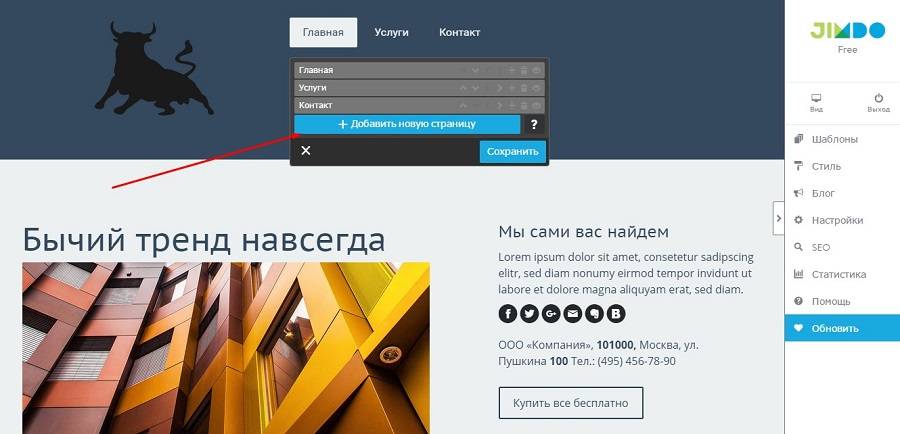
Чтобы добавить на страницу новый виджет, наведите курсор на область страницы выше или ниже существующего блока и нажмите кнопку «Добавить новый модуль». Выберите подходящий элемент, добавьте необходимую информацию и сохраните изменения.

2. Как создать страницы и подключить блог
Чтобы создать новую страницу, наведите курсор мыши на меню и нажмите на кнопку «Редактировать навигационное меню». В появившемся меню нажмите кнопку «Добавить новую страницу».

Выберите шаблон страницы или создайте его самостоятельно с помощью виджетов.
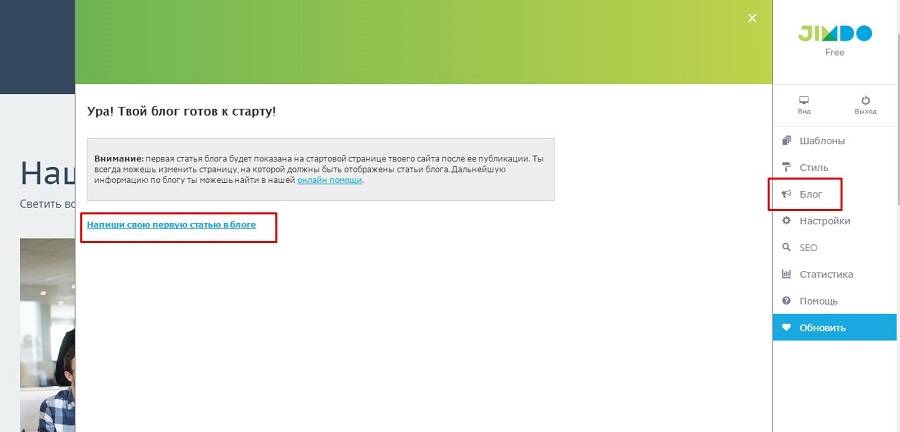
Чтобы подключить блог, выберите соответствующий раздел в меню администратора. Активируйте блог и перейдите по ссылке «Напиши свою первую статью».

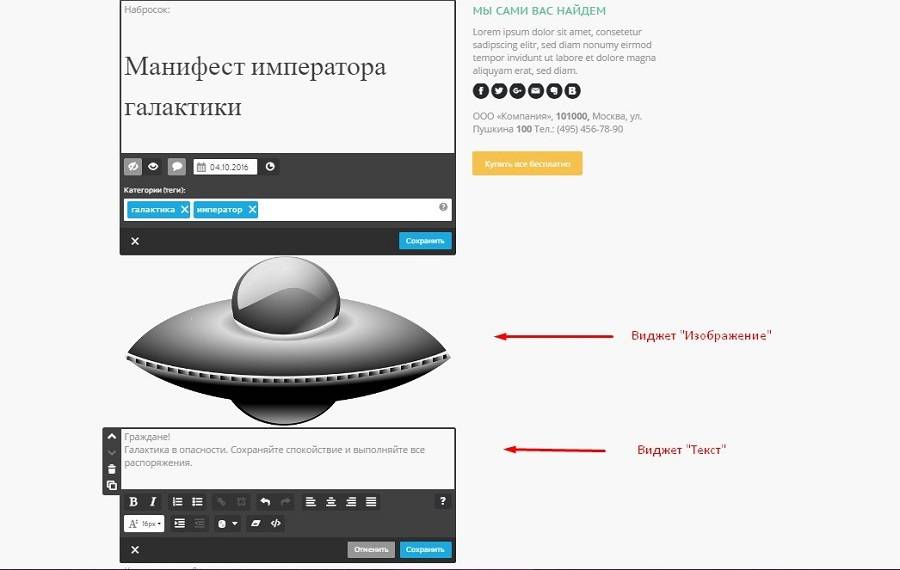
Добавьте на страницу нужные виджеты, например, «Изображение» и «Текст». Добавьте в виджеты контент, сохраните изменения и опубликуйте пост.

С помощью функции «Добавить новый модуль» настройте отображение виджета с анонсами последних публикаций в блоге на статических страницах сайта. Для этого нужно выбрать элемент «Показать блог».
3. Как изменить настройки сайта
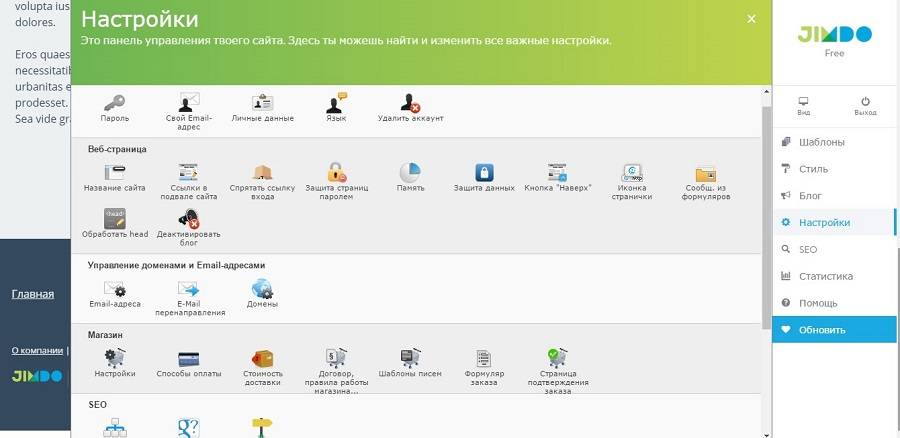
В административном меню выберите раздел «Настройки». На открывшейся странице можно при необходимости изменить параметры сайта. Обратите внимание на следующие возможности:
- В блоке настроек «Веб-страница» добавьте фавикон сайта. По желанию добавьте информацию об авторстве и отредактируйте название сайта. Также вы можете добавить код произвольный код в хедер сайта и скрыть панель авторизации.
- Если вы используете платный тариф, в блоке «Управление доменами и Email-адресами» можно подключить новый домен и до 20 электронных адресов.
- Если вы создаете интернет-магазин, укажите информацию об оплате, доставке и условиях обслуживания в соответствующем блоке настроек.
- Пользователям платных тарифов доступны базовые настройки SEO: автоматическая генерация XML-карты сайта и установки переадресаций.
- В блоке «Приложения» сайт на Jimdo можно интегрировать с Google Analytics и Twitter.
- В разделе Jimdo можно убрать информацию о платформе, на которой работает ресурс. Для этого нужно подключить платный тариф.
Настройки интуитивно понятны, поэтому для работы с ними специальные знания не нужны.

В разделе административного меню SEO владельцы бесплатного тарифа могут добавить мета-теги title и description для главной страницы сайта. Если у вас платный аккаунт, обратите внимание на возможность настроить файл robots.txt, редактировать URL страниц, создать XML-карту сайта. Также воспользуйтесь разделом «Статистика», с помощью которого можно следить за эффективностью сайта.
Ваш сайт будет доступен по выбранному при регистрации URL. Через административную панель вы можете в любой момент изменить настройки или опубликовать новую информацию.
Wix — один из самых популярных конструкторов в рунете
Облачный конструктор сайтов Wix отличается широкой функциональностью и гибкостью настроек. Пользователям доступны сотни дизайн-шаблонов, приложения и плагины. Владельцы платных аккаунтов могут подключить модуль электронной торговли.
Как создать сайт на Wix
Чтобы сделать сайт на платформе Wix, выполните такие действия:
- Выберите и настройте тему.
- Подключите блог.
- Добавьте статические страницы.
- Настройте мобильную версию ресурса.
- Уделите внимание общим настройкам.
1. Как выбрать и настроить тему
На сайте Wix выберите подходящий тип ресурса. В каталоге шаблонов выберите тему. Обратите внимание, подходящий шаблон можно быстро найти благодаря сортировке по категориям.

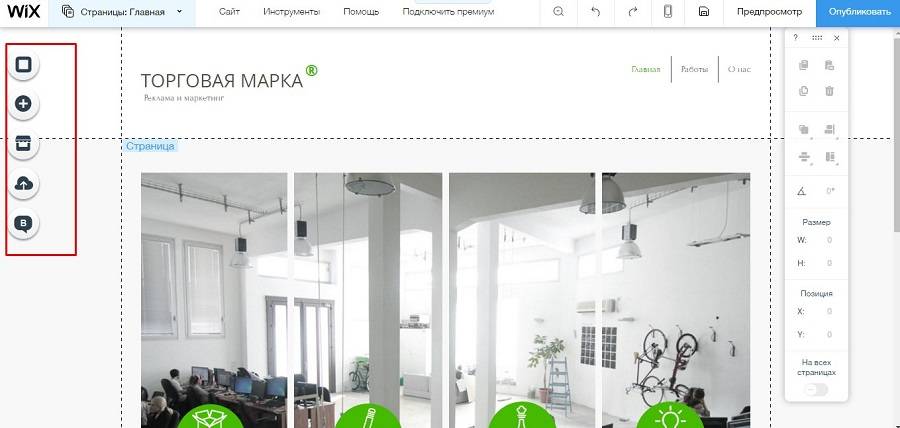
После выбора шаблона перейдите в редактор. Чтобы кастомизировать шаблон, воспользуйтесь вертикальным меню в левой части экрана. Вы можете изменить фон, добавить на страницы виджеты, установить приложения из App Market, загрузить пользовательские фото, видео, документы и шрифты, а также подключить блог.

2. Как подключить блог
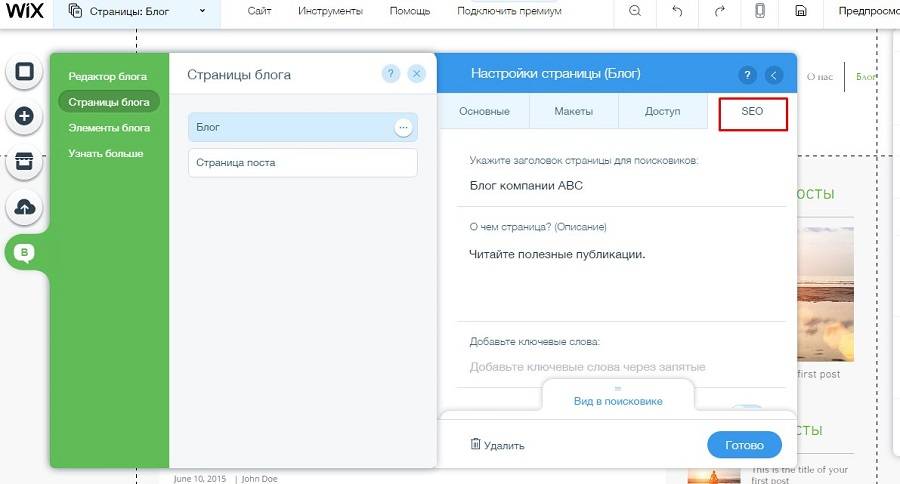
В меню настройки шаблона нажмите на иконку с буквой B и подключите журнал. После этого вы попадете в раздел редактирования блога. Перейдите в меню настроек страниц. Выберите раздел настроек страницы публикаций.

В окне настроек выберите вкладку SEO. Укажите title, description и пользовательский URL. При необходимости измените общие настройки, выберите подходящий макет и настройте доступ к публикациям. Таким же способом настройте страницы постов.

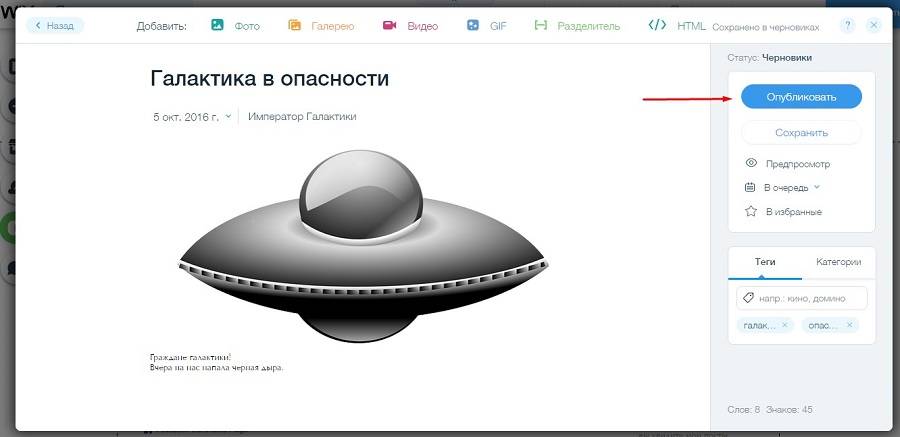
Чтобы опубликовать пост, выберите меню «Редактор блога – Добавить новый пост». Добавьте контент и опубликуйте заметку.

3. Как создать статические страницы
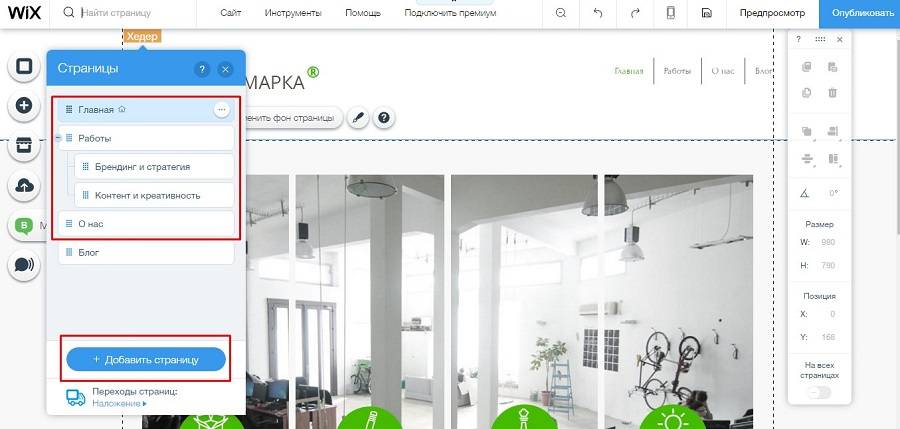
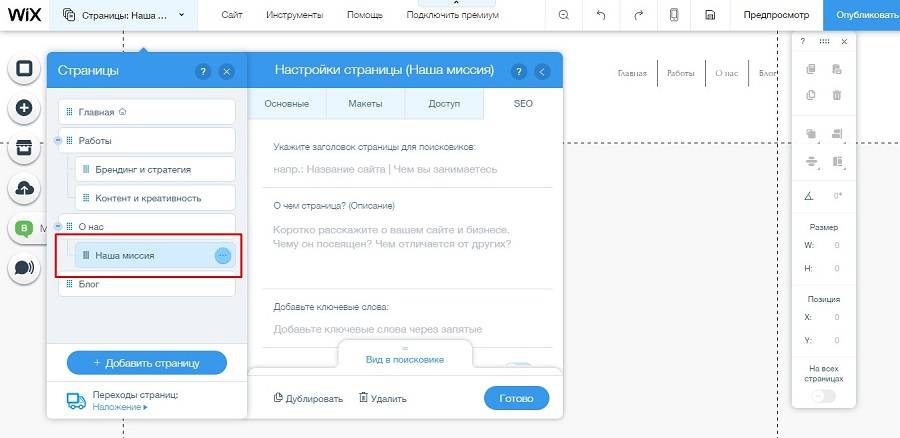
В меню страниц выберите опцию «Добавить страницу». Также вы можете изменить существующие шаблонные разделы.

В меню настроек укажите параметры страницы. Чтобы сделать раздел дочерним, расположите его в меню под материнской страницей и сдвиньте с помощью курсора мыши вправо.

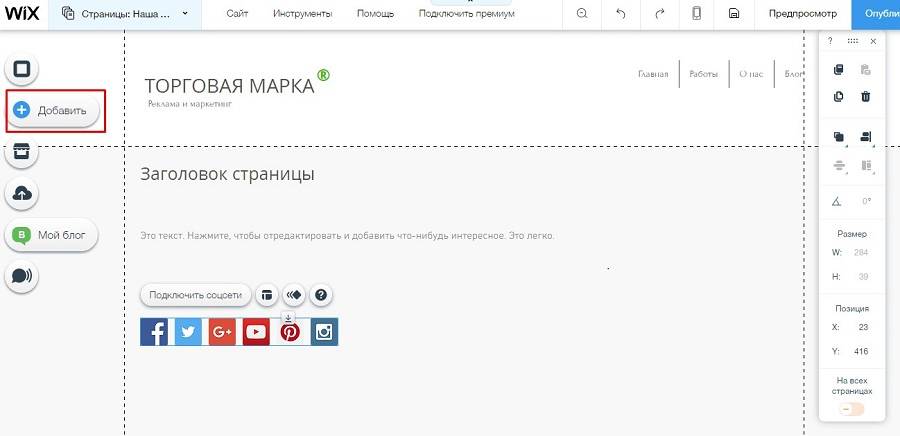
Перейдите на созданную страницу и с помощью меню кастомизации шаблона добавьте на нее виджеты, например, заголовок, текст, изображение, кнопки социальных сетей. С помощью виджетов опубликуйте на странице контент.

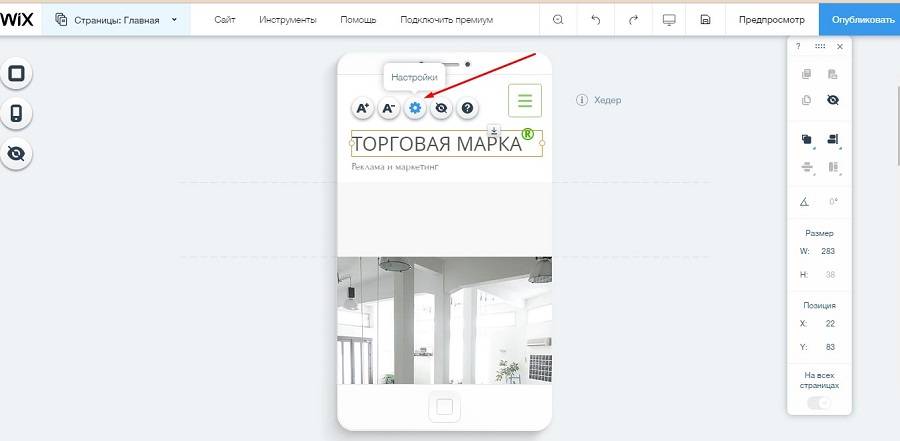
4. Как настроить мобильную версию сайта на Wix
В вертикальном меню выберите опцию «Сайт – Мобильная версия». Чтобы отредактировать или удалить какой-либо элемент, наведите на него курсор и нажмите левую кнопку мыши. Выберите иконку настроек в виде шестеренки.

Если вы скроете тот или иной элемент в мобильной версии сайта, он будет отображаться на страницах для десктопа. То есть с помощью конструктора Wix вы получаете не сайт с адаптивным дизайном, а два ресурса — для больших и маленьких экранов.
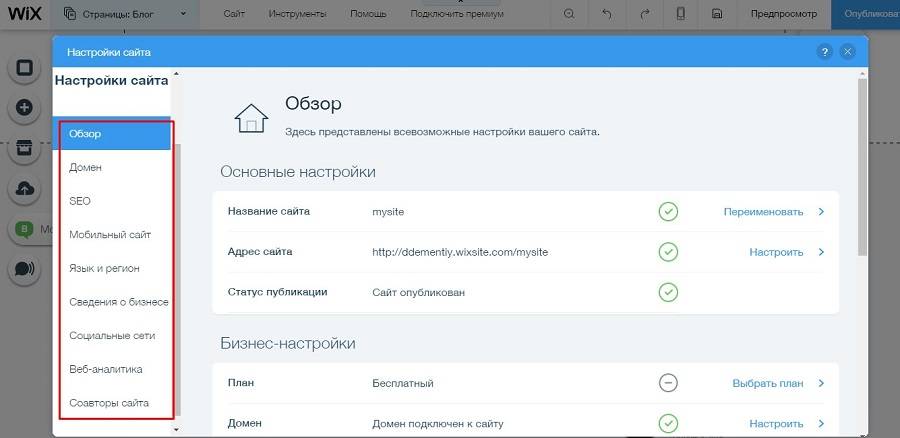
5. Как настроить сайт на Wix
В вертикальном меню выберите раздел «Сайт – Управление сайтом». В разделе «Обзор» указаны общие настройки ресурса. Выберите параметры, которые необходимо изменить.
Обратите внимание на следующие возможности:
- В разделе «Домен» можно подключить принадлежащий вам домен или отредактировать название поддомена на wixsite.com. Владельцы платных аккаунтов могут установить фавикон.
- В разделе SEO убедитесь, что сайт открыт для индексации. По умолчанию эта опцию включена. При необходимости настройте постоянные редиректы. Также в этом разделе можно добавить в хедер коды подтверждения сервисов для вебмастеров.
- В разделе «Социальные сети» можно загрузить фото, которое будет отображаться при публикации ссылок на ресурс в Facebook.
- В разделе «Веб-аналитика» владельцы премиум-аккаунтов могут подключить сайт к сервису Google Analytics.
- В разделе «Соавторы» можно добавить пользователей, которые получат право редактировать сайт.

После настройки сайта и добавления контента опубликуйте ресурс. Теперь его смогут просматривать пользователи.
Shopify — конструктор интернет-магазинов
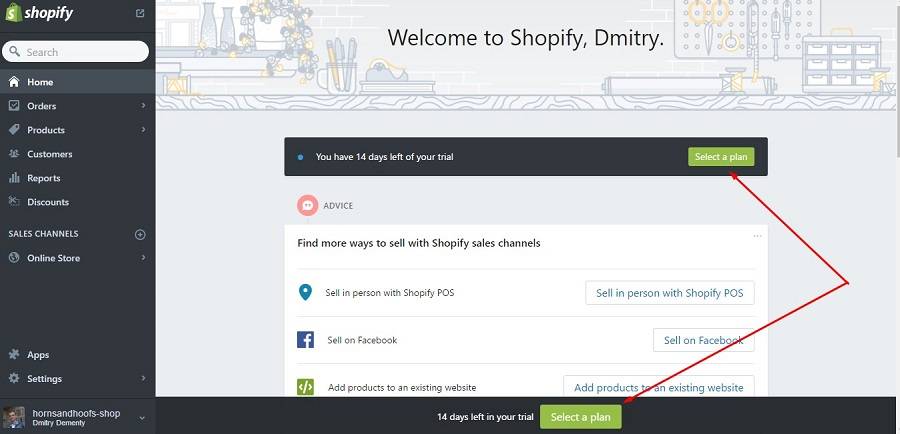
Shopify — облачный сервис для создания интернет-магазинов. Использование платформы платное, но всем пользователям доступен тестовый период 14 дней. Вы можете выбрать тариф и подключить пробный период после регистрации. Для этого воспользуйтесь Select a plan в разделе Home административной панели. Вам придется ввести данные банковской карты.

Как работать с Shopify
После выбора тарифа настройте магазин:
- Выберите и кастомизируйте тему.
- Создайте страницы и публикации в блоге.
- Добавьте товары.
- Укажите общие настройки, включая платежную информацию и сведения о доставке.
1. Как настроить внешний вид магазина на Shopify
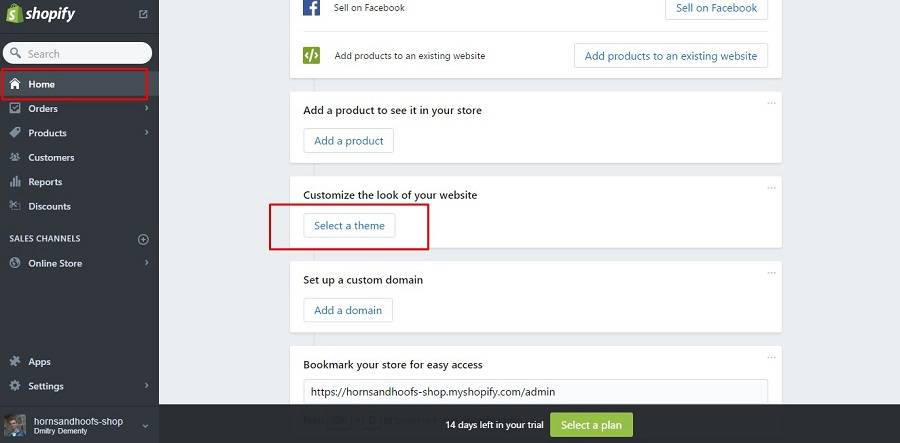
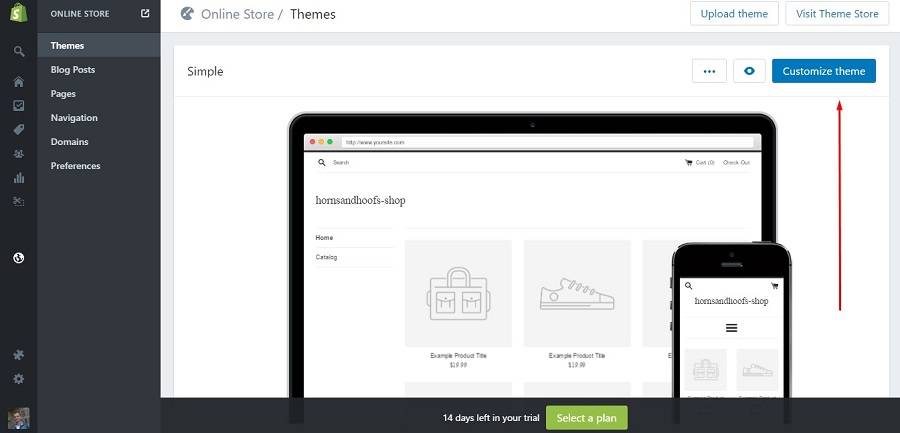
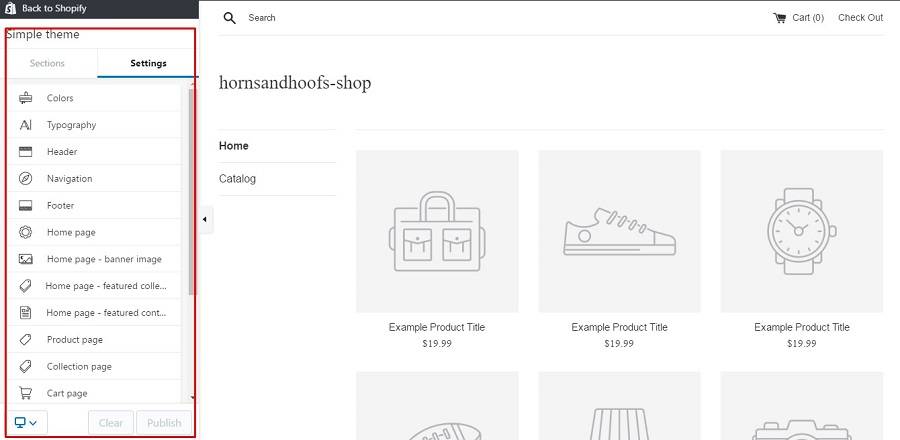
В разделе Home административной панели нажмите кнопку Select a theme. Вы попадете в раздел выбора и редактирования тем. Перейдите в магазин по ссылке Visit Theme Store.

Для поиска подходящей темы в магазине воспользуйтесь фильтрами по цене и популярности. Также вы можете просмотреть только платные или только бесплатные темы. Установите и активируйте выбранный дизайн-шаблон. В административной панели нажмите кнопку Customize Theme.

Доступные настройки зависят от выбранной темы. Обратите внимание на возможность настроить элементы страниц сайта: добавить баннер или слайдер на главную, выбрать категории продуктов, которые отображаются по умолчанию.
Загрузите логотип и фавикон сайта, настройте отображение навигационного меню, добавьте ссылки на профили магазина в социальных сетях, при необходимости измените шрифты, цвет фона и ссылок.
Меню доступных настроек темы находится в левой части экрана.

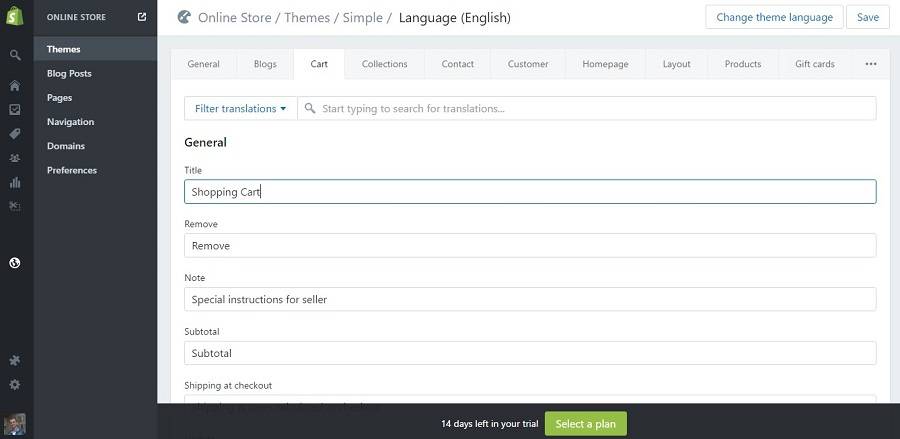
После настройки внешнего вида вернитесь в административную панель. В выпадающем меню выберите опцию Edit Language. Вручную русифицируйте установленную тему.

2. Как создать статические страницы и публикации в блоге
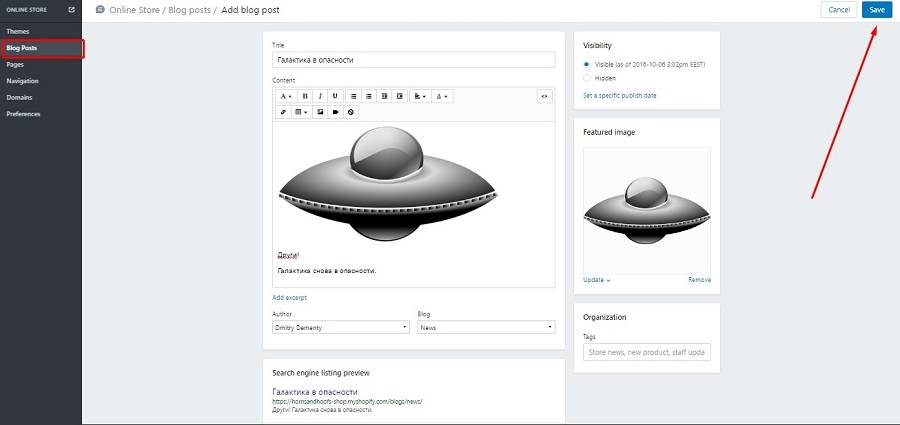
Выберите меню Blog Posts – Create Blog Post. С помощью визуального редактора добавьте контент. Выберите существующую или добавьте новую категорию. Укажите title, description и пользовательский URL. Нажмите кнопку Save, чтобы опубликовать пост в блоге.

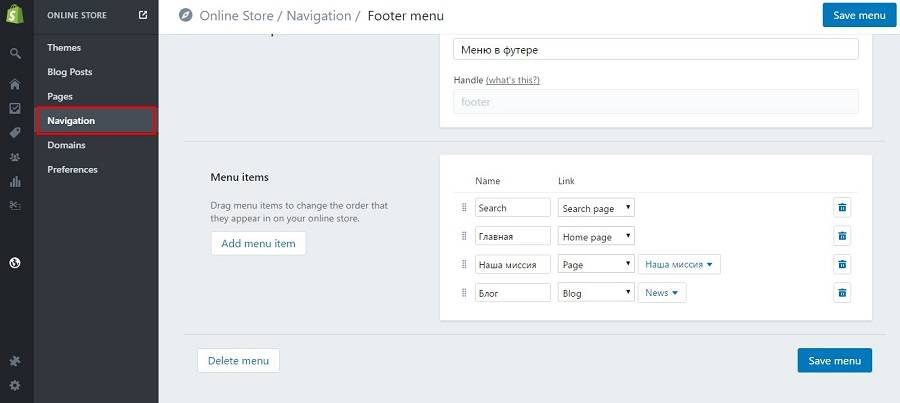
Чтобы добавить страницу, выберите меню Pages и нажмите кнопку Add Pages. Добавьте контент и опубликуйте страницу. Перейдите в меню Navigation, чтобы добавить ссылки на блог и статические страницы в навигационное меню.
Чтобы изменить существующие меню, воспользуйтесь кнопками Edit Menu. Добавьте в навигацию нужные страницы и сохраните изменения.

3. Как добавить товары
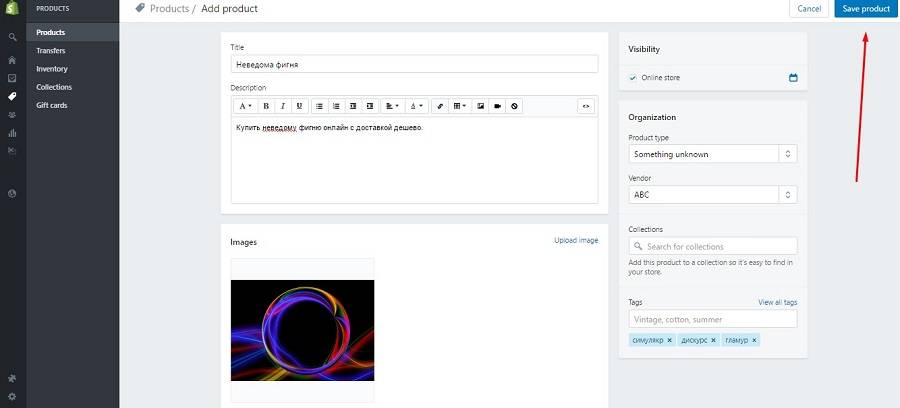
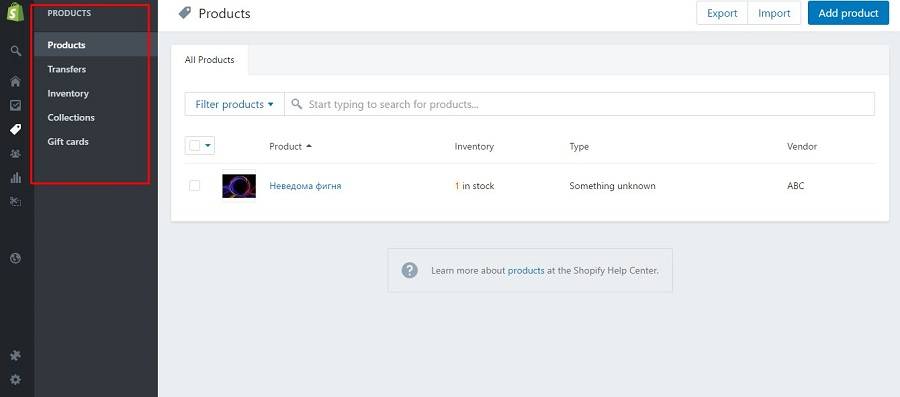
В административной панели выберите раздел Products. Перейдите по ссылке Import Products, чтобы импортировать товары из файла csv, а также с платформ Ebay и Magento. Нажмите кнопку Add product, чтобы добавить товар вручную.
На странице редактирования карточки товара добавьте название, описание, изображения. Укажите цену, вес, количество товара на складе и другие характеристики продукта. Отредактируйте title и description, при необходимости измените URL. Укажите категорию товара, производителя и метки. Нажмите кнопку Save Product, чтобы опубликовать карточку.

В разделе Products используйте подразделы Transfers, Inventory, Collections и Gift Cards. С их помощью вы можете фиксировать поступления на склад, оценивать запасы, систематизировать продукты в коллекции и предлагать покупателям подарочные карты соответственно.

4. Какие базовые настройки Shopify требуют внимания
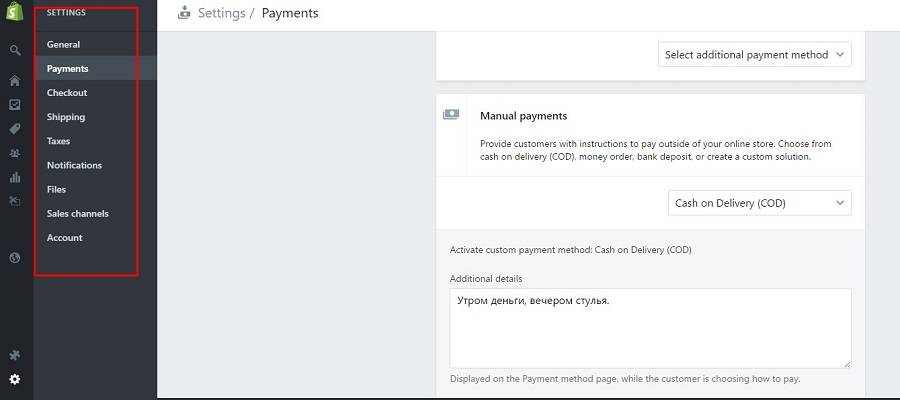
В разделе Online Store выберите подраздел Preferences. Здесь можно указать title и description для главной страницы, добавить код Google Analytics и пиксель ретаргетинга Facebook. В разделе Settings укажите платежные данные, информацию о доставке и другие необходимые сведения. Обратите внимание, в подразделе Payments можно подключить прием платежей с помощью банковской карты, а также оплату наличными при получении товара.

texterra.ru
