Создание сайта в CRM-системе
Содержание раздела
- Создание нового сайта
- Открытие существующего сайта
- Редактирование сайта
- Выбор шаблона
- Свойства сайта
- Обновление сайта
- Сохранение сайта
- Публикация сайта
- Удаление локальных изменений
- Сравнение контента
Создание нового сайта
Создать сайт можно в окне любой задачи организации. Добавить его могут: владелец или администратор организации, администратор проекта, в котором требуется создать сайт и сотрудник, которому назначено право доступа «Сайты» в окне свойств организации.
Для создания сайта в задаче, нажмите кнопку , расположенную справа от вкладок задачи.
Пользователь также может в окне «Вебсайты» открыть уже существующий сайт или создать новый сайт, выбрав пункт «Создать сайт».
В появившемся окне «Новый сайт» достаточно заполнить поля:
- «Название сайта»;
- «Адрес сайта» – в это поле достаточно ввести название сайта, домен prostoy.

- «Пароль к панели администрирования» – автоматически генерируется восьмизначный пароль для доступа к панели администрирования сайта и адрес, по которому будет доступна панель администрирования. После создания сайта перейти к ней можно будет либо по сформированной ссылке, либо по одноименной ссылке в окне свойств сайта.
- «Связанная с сайтом задача» – здесь представлен выпадающий список задач, в которых пользователь может создать сайт.
Нажатие на кнопку «Назад» возвращает пользователя в главное окно «Вебсайты». Для перехода на следующий этап создания сайта достаточно нажать на кнопку «Далее».
Для перехода на следующий этап создания сайта достаточно нажать на кнопку «Далее».
Откроется окно, в котором пользователю будет предложено выбрать тему оформления для сайта. После нажатия кнопки «Далее» сайт будет создан и автоматически открыт в CMS.
По умолчанию к новому сайту вместе с темой оформления загружается готовая структура сайта с наполненными страницами. Эта возможность реализована для удобства пользователей, чтобы сразу можно было оценить всю простоту и легкость настройки сайта в CMS. При желании структуру можно отредактировать или удалить и создать все страницы самостоятельно.
Открытие существующего сайта
На вкладке «Сайт» в окне задачи пользователю доступны следующие функции:
- «Редактировать»;
- «В интернет»;
- «Копировать адрес».
Открыть сайт также можно из окна Простого Агента (вкладка «Запуск» –> группа «Навигация» –> «Вебсайты»).
Для работы с сайтом на левой панели окна, а также при нажатии правой кнопкой мыши по сайту появляется меню, в котором доступны следующие действия:
- Создать сайт – открывает окно создания сайта;
- Редактировать – открывает сайт на редактирование;
- Перейти к задаче – осуществляет переход к задаче, в которой создан сайт;
- Копировать адрес – копирует в буфер обмена адрес сайта;
- В интернет – открыет сайт во встроенном браузере;
- Создать ярлык – создает ярлык на рабочем столе для быстрого доступа к сайту;
- Удалить;
Редактирование сайта
Открыть сайт на редактирование можно, выделив его в окне «Вебсайты» и выбрав пункт «Редактировать» или дважды щелкнуть левой кнопкой мыши по сайту.
Окно CMS зрительно разделено на три блока, в левом блоке содержатся вкладки:
- Карта сайта – отображается дерево страниц сайта;
- Файлы – отображаются файлы, которые были добавлены на сайт;
- Темы – отображаются папки, в которых находятся все элементы темы оформления: исходный код, стили, изображения и т. д.
В центральном блоке находится область наполнения контентом страниц сайта, над которой находится панель управления контентом.
В правом блоке отображается панель «Свойства». Ее можно скрыть, нажав клавишу
Выбор шаблона
Пользователь может использовать одну из базовых тем либо создать собственную тему оформления. Для того чтобы выбрать одну из базовых тем перейдите на вкладку «Темы», расположенную в левом блоке окна программы, нажмите правой кнопкой мыши и в появившемся меню выберите пункт «Управление темами» или в меню «Сайт» выберите пункт «Управление темами».
Пользователю доступно 12 тем оформления сайта. Выбранная тема для сайта выделена рамкой.
На левой панели пользователю доступны следующие функции:
– создание новой темы оформления;
– сохранение текущей темы оформления в локальной (на ПК пользователя) библиотеке тем;
– удаление выбранной темы из локальной библиотеки тем.
Выбрав одну из предложенных тем, пользователю достаточно нажать «Ок», после чего выбранная тема будет применена к сайту, после чего пользователь сможет вносить изменения в этот шаблон темы оформления.
Свойства сайта
Все основные настройки сайта приведены в окне «Свойства сайта», которое открывается из меню «Сайт». В окне «Свойства сайта» перечислены следующие разделы: контактные данные, комментирование страниц, регистрация и авторизация, настройка публикации, интернет-магазин, роли пользователей, а также общие настройки, в которых можно настраивать следующие пункты:
- Панель администрирования – осуществляется быстрый переход к панели администрирования сайта.

- Заголовок – отображается название сайта, это поле можно редактировать.
- Слоган – поле для редактирования слогана сайта.
- Адрес сайта – отображается адрес сайта (пока редактирование не поддерживается).
- Локальная папка – отображается локальное расположение сайта.
- Шлюз почтовых сообщений – перечислены все подключенные к организации почтовые ящики.
- Копирайт – указываются авторские права.
- Запускать на локальном сервере – возможность просмотра сайта локально в браузере.
- Синхронизировать изображения с сервером – производится синхронизация изображений на сервере и изображений, которые находятся локально на компьютере.
- Отключить системные стили – отключение системных стилей позволяет подключить свою тему jquery ui.
и раздел «Контактные данные», в котором можно указать данные, которые будут отображаться в нижнем информационном блоке сайта (футере):
- Телефон – контактный телефон организации или сайта.

- Юридический адрес – адрес организации.
- e-mail – корпоративный ящик.
Обновление сайта
Обновление сайта позволяет дополнить локальную версию сайта изменениями, которые есть на сервере. Такая потребность может возникнуть в нескольких случаях, например, если над сайтом работает несколько сотрудников и пользователю для дальнейшей работы нужно получить изменения, которые они уже опубликовали на сервер. Выполнить обновление можно, выбрав в меню «Сайт» пункт «Обновить» или нажав в окне CMS Ctrl+U.
Сохранение сайта
Пользователи могут сохранять локальные изменения, которые были внесены на сайт. Для этого достаточно в меню «Сайт» выбрать пункт «Сохранить» или в окне CMS сочетание клавиш Ctrl+S. При закрытии программы откроется окно с оповещением о том, что на сайте были внесены изменения и пользователь может их сохранить.
Также можно настроить автоматическое сохранение внесенных на сайт изменений. Эта функция позволяет избежать ситуаций потери информации в следствие того, что ее не сохранили. Для подключения функции автосохранения достаточно зайти на «Сайт» –> «Свойства сайта» и в разделе «Общие настройки» выбрать пункт «Автоматическое сохранение».
Для подключения функции автосохранения достаточно зайти на «Сайт» –> «Свойства сайта» и в разделе «Общие настройки» выбрать пункт «Автоматическое сохранение».
Публикация сайта
Опубликовать сайт в интернете и получить ссылку на него можно, выбрав на главной панели или в меню «Сайт» пункт «Опубликовать», или нажав в окне CMS клавишу F5.
Здесь доступно действие:
Опубликовать Яндекс.Новости – для генерации яндекс.новости устанавливается этот флаг (яндекс.новости будут формироваться из этой публикации).
В случае, если сайт большой и за один раз нужно опубликовать много информации, пользователь может выбрать пункт «Разбить публикацию на пакеты» в свойствах сайта справа на панели.
Удаление локальных изменений
При работе с сайтом пользователю может понадобится удалить локальные изменения и получить вариант сайта, как на сервере. Для этого достаточно выбрать пункт «Удалить локальные изменения» в меню «Сайт».
При этом появится системное сообщение о том, что при удалении локальных изменений сайта, они будут утеряны (т. к. загрузится последняя опубликованная версия с сервера).
к. загрузится последняя опубликованная версия с сервера).
Сравнение контента
Когда с одним сайтом одновременно работает несколько сотрудников, важным моментом является синхронизация серверной и локальной версий сайта.
В случае, когда сотрудник проверяет обновления на сайте или публикует сайт (перед публикацией сайта также происходит проверка обновлений на сервере) и серверная версия отличается, появляется окно сравнения контента «Сравнение».
Здесь в левой части окна представлена серверная версия страницы, в правой – локальная. Различия в контенте подсвечиваются разными цветами. В нижней части представлена панель редактирования текста и поле с результирующим контентом.
На верхней панели кнопки «Предыдущее» – возвращает на один шаг назад к предыдущему отличию и «Следующее» – выделяется следующая строка.
Пользователь поэтапно может ознакомиться со всеми различиями и принять либо серверную, либо свою версию сайта. Также может отредактировать контент в результирующем поле.
На левой панели представлены действия:
- Оставить текущую версию – применяет локальную версию выделенного контента.
- Применить версию сервера – применяет серверную версию выделенного контента.
- Применить текущую версию для всех – применяет локальную версию для всех отличий.
- Применить версию сервера для всех – применяет серверную версию для всех отличий.
Результирующие действия подтверждаются кнопкой «Ок»
Как создать простой сайт Главного
Добро пожаловать на кнопку «Алгоритм и программирование красоты» ↑ Следуйте за нами!
Эта статья начинается с WeChat общедоступный номер:«Алгоритм и программирование красоты», добро пожаловать внимание, своевременно понять больше этой серии статей.
описание проблемы
Главная страница, запись на сайте.Для веб-сайт часто, чтобы узнать через своего дома.Главная главная роль заключается в руководстве, что остальная часть интернет-пользователей просматривать сайт. Это часть шоу на дому обычно считается характер содержимого каталога.И роль домашней страницы резюме содержания индекса сайта, есть много иконок и ссылок на главной странице, в столбце будет больше, просто в дверь дома, как, что приводит к каждый модуль, на главной странице сайта необходима, или нет Short.
Это часть шоу на дому обычно считается характер содержимого каталога.И роль домашней страницы резюме содержания индекса сайта, есть много иконок и ссылок на главной странице, в столбце будет больше, просто в дверь дома, как, что приводит к каждый модуль, на главной странице сайта необходима, или нет Short.
решение
Веб-дизайн, когда необходимо учитывать множество факторов. Прежде всего, мы должны знать, что должно быть включено на этой странице. Для большей части страницы должны находится панель навигации. Конечно, то есть информация о тексте и изображениях на этом сайте, которые, конечно, должны иметь. Кроме того, мы можем также рассмотреть это для веб-дизайна, мы должны столбцы в соответствии с потребностями дизайна ситуации и веб.
Есть много веб-дизайн рамки, использование которых конкретные сайты связывания нужно будет выбрать. (Теперь почти все макет страницы с использованием дезагрегированы, общая компоновка одного столбца, расположение двойного ряда, три смешиванием расположения и расположения более трех макетов редки.
рисунок2.1Макет страницы
После этого, мы должны рассмотреть основные цвета страницы и так далее. После этого, мы можем использовать отображается простые кодовые страницы, содержащие соответствующую информацию. Но в это время, потому что нет никакого набораcssСтиль, поэтому в этом случае страница отображается в результатах, мы можем видеть, не выглядит хорошо. Кодовое шоу, как показано ниже
div> <div id=»container»> <div id=»header»> <div id=»header_logo»>Свет и тень мирового экологического сообщества<span>[Защита окружающей среды, начиная со мной]</span></div> <div id=»header_bottom»> <div id=»menu»> <ul> <li><a href=»#»>Команда Биография</a></li> <li><a href=»#»>Мониторинг окружающей среды</a></li> <li><a href=»#»>Экологический отчет</a></li> <li><a href=»#»>Экологические знания</a></li> <li><a href=»#»>Обмен и сотрудничество</a></li> </ul> </div> </div> </div> <div id=»content»> <div id=»content_left»> <div id=»section»> <div id=»section_1_top»>Логин пользователя</div> <div id=»section_1_mid»> <div id=»myform»> <from action=»» method=»post»> <div class=»frm_cont username»>имя пользователя: <label for=»username»></label> <input type=»text» name=»username» /> </div> <div class=»frm_cont password»>плотный код: <label for=»password»></label> <input type=»password» name=»password» /> </div> </br> <div text-align:center> <input type=»submit» name=»button1″ value=»Авторизоваться» /> <input type=»button» name=»button2″ value=»регистр» /> </div> </from> </div> </div> <div id=»section_1_bottom»></div> </div> <div id=»section2″> <div id=»section_2_top»>канал новостей</div> <div id=»section_2_mid»> <ul> <li><a href=»#» target=»_blank»>Защита окружающей среды все более улучшается аллигаторов</a></li> <li><a href=»#» target=»_parent»>World Environment издало ангел света и тени посол</a></li> <li><a href=»#» target=»_blank»>В-четвертых экологических групп посетить Сычуань, Китай</a></li> <li><a href=»#» target=»_blank»>Низкоуглеродистая живущих вдали от нашей жизни далеко?</a></li> </ul> </div> <div id=»section_2_bottom»> </div> </div> </div> <div id=»content_right»> <div> <h2>Задачи и обязанности</h2> <p>Затем каретка на рынке женских моделей ах ах жаль, что момент</p> <p>Затем каретка на рынке женских моделей ах ах жаль, что момент. <p>Затем каретка на рынке женских моделей ах ах жаль, что момент……(Текст опущен)</p> </div> <div> <h2>мир животных</h2> <a href=»#»><img src=»img/thumb_1.jpg» height=»108″ /></a> <a href=»#»><img src=»img/thumb_2.jpg» height=»108″ /></a> <a href=»#»><img src=»img/thumb_3.jpg» height=»108″ /></a> <a href=»#»><img src=»img/thumb_4. </div> </div></div></div></div> </div> <div id=»footer»>Copyright©2017 Свет и тень мирового экологического сообщества ALL Right Reserved</div> </div> |
рисунок2.2Предварительные результаты показывают,
Сделайте страницу хорошо выглядеть, необходимо настроитьcssстиль. (На этот раз мы используем аутрич стиль.) Установить стиль включая стиль шрифта, цвет, размер изображения, рамку и так далее. (Common модель коробки не может быть проигнорирована, конечно.)
*{ body{ background: #232524; margin: 0; padding: 0; font-family: «Песня»,arial,helvetica,sans-serif; font-size: 12PX; line-height: 1. width: 100%; } a:link,a:visited{ color: #069; text-decoration: underline; } a:active,a:hover{ color: #990000; text-decoration: none; }
#top_bg{ width: 100%; background: #7bdaae url(../img/top_bg.jpg)repeat-x; height: 830px; } #container{ width: 900px; margin: 0 auto; } #header{ width: 100%; height: 280px; } #header_logo{ float: left; display: inline; width: 500px; height: 20px; font-family: tahoma,geneva,sans-serif; font-size: 20px; font-weight: bold; color: #678275; margin: 28px 0 0 15px; padding: 0; } #header_logo span{ margin-left: 10px; font-size: 11pz; font-weight: normal; color: #000; }
#header_bottom{ float: left; width: 873px; height: 216px; background: url(. margin: 15px 0 015px; } #menu{ float: left; width: 465px; height: 29px; margin: 170px 0 0 23px; display: inline; padding: 0; } #menu ul{ list-style: none; display: inline; } #menu ul li{ float: left; padding-left: 20px; padding-top: 5px; } #menu ul li a{ font-family: «абсолютно черное тело»; font-size: 16px; color: #393; text-decoration: none; } #menu ul li a:hover{ color: #fff; background: #396; }
#content{ overflow: auto; margin: 15px; padding: 0; } #content_left{ float: left; width: 250px; margin: 0 0 0 10px; padding: 0; } #section{ margin: 0 0 15px 0; padding: 0; } #section_1_top{ width: 176px; height: 36px; font-family: «абсолютно черное тело»; font-weight:bold ; font-size: 14px; color: #276b45; background: url(. margin: 0px; padding: 15px 0 0 70px; } #section_1_mid{ width: 217px; background: url(../img/section_1_mid_bg.jpg)repeat-y; margin: 0; padding: 5px 15px; } #section_1_mid.myform{ margin: 0; padding: 0; } .myform.frm_cont{ margin-bottom:8px ; } .myform.username input,.myform.password input{ width: 120px; height: 18px; padding: 2px 0px 2px 15px; border: solid 1px #aacfe4; } .btns{ text-align: center; } #section_1_bottom{ width: 246px; height: 17px; background: url(../img/section_1_bottom_bg.jpg)no-repeat; } #section2{ margin: 0 0 15px 0; padding: 0; } #section_2_top{ width: 176px; height: 42px; font-family: «абсолютно черное тело»; font-weight: bold; font-size: 14px; color: #276b45; background: url(. margin: 0; padding: 15px 0 0 70px; } #section_2_mid{ width: 246px; background: url(../img/section_2_mid_bg.jpg)repeat-y; margin: 0; padding: 5px 0; } #section_2_mid ul{ list-style: none; margin: 0 20px; padding: 0; } #section_2_mid li{ border-bottom: 1px dotted #fff; margin: 0; padding: 5px; } #section_2_mid li a{ color: #fff; text-decoration: none; } #section_2_mid li a:hover{ color: #363; text-decoration: none; } #section_2_bottom{ width: 246px; height: 18px; background: url(../img/section_2_bottom_bg.jpg)no-repeat; } #content_right{ float: right; width: 580px; padding: 10px; } . padding: 5px; } .post h2{ font-family: tahoma; font-size: 18px; color: #588970; margin: 0 0 15px 0; padding: 0; } .post p{ font-family: arial; font-size: 12px; color: #46574d; text-align: justify; margin: 0 0 15px 0; padding: 0; } .post img{ margin: 0 0 0 25px; padding: 0; border: 1px solid #333; } #footer{ font-size: 12px; color: #7bdaae; text-align: center; }
|
Конечный эффект заключается в следующем:
рисунок2.2Рендеринг
Заключение
Следует отметить, что, хотя вы можете вHTMLИспользуйте специальные шрифты, но вы не можете предсказать, что видят посетители на своем компьютере. В вашем компьютере, кажется, очень хорошая страница на другой платформе может выглядеть очень плохо. Некоторые дизайнеры веб-сайт предпочитают использовать для определения свойств, хотя это позволяет использовать специальные шрифты, но по-прежнему нужны альтернативные методы, чтобы избежать вашего выбора шрифта не может отображаться на компьютере посетителя. Поэтому при разработке веб-страниц должны рассмотреть вопросы совместимости браузеров.
Некоторые дизайнеры веб-сайт предпочитают использовать для определения свойств, хотя это позволяет использовать специальные шрифты, но по-прежнему нужны альтернативные методы, чтобы избежать вашего выбора шрифта не может отображаться на компьютере посетителя. Поэтому при разработке веб-страниц должны рассмотреть вопросы совместимости браузеров.
Стажировки редактор | Ван Nanzhen
Ответственный скомпилирован | Лю даже
команда WHERE2GO
Мы болтаем номер:Алгоритм и программирование
Длительное нажатие для идентификации QR-кода обратить внимание на нас!
Подсказки:Нажмите на правом углу страницы«Написать сообщение» прокомментировал, я с нетерпением ждем вашего участия!Жду вашу переадресацию!
Интеллектуальная рекомендация
установка и настройка Apache
Во-первых, скачать http://httpd.apache.org/download.cgi Во-вторых, установка Процесс установки прост, потому что это сжатый пакет, поэтому первым unfatched в Apache24 в рас. ..
..
Используйте Hexo + Github Pages, чтобы создать бесплатный специальный блог
Используйте Hexo + Github Pages, чтобы создать бесплатный специальный блог I. Введение Hexo HexoЯвляется статическим блог-фреймворком с открытым исходным кодом, разработанным на основе node.js. Авторо…
OpenCV2.4.9 Анализ исходного кода —stitching (7)
7, интеграция 7.1 Принцип На предыдущем шаге, хотя у нас есть линия шва, если на обеих сторонах простой щель выбирается только разные изображения, находящиеся на обеих сторонах простой щели, область п…
Понимание фрагмента js-кода при изучении первого дочернего элемента js (firstChild) -notes
результат операции: В то время я был очень смущен и чувствовал, что в теге p нет дочерних элементов, почему результатом печати x.firstChild был текст в теге p, а затем я подумал об этом в учебн…
Python удаляет кеш, если возвращается ошибка
…
Вам также может понравиться
#, ##
# и ## — параметры макроса, действующие за ним. 1. Символ # — это оператор предварительной обработки, который может преобразовывать языковые символы в строки. Например, если x является параметром макр…
1. Символ # — это оператор предварительной обработки, который может преобразовывать языковые символы в строки. Например, если x является параметром макр…
com[email protected]390508 — APP
Это предупреждение всегда появляется, когда проект запущен недавно. Конфигурация пула соединений с базой данных много раз менялась и не улучшалась. Теперь она наконец разрешена. Конфигурация пула соед…
Angular-Oauth3 — NG OAUTT2 Модуль аутентификации
Angular-Oauth3 подробное представление Angular-Oauth3 — это модуль аутентификации OAUTT2 Angularjs и записывается с использованием ES6. Инструкции: Представьте библиотеку JS: 2. Настроить OAuth и OAut…
Сводка и анализ исходного кода Spring
Предисловие Что такое весна? Это инфраструктура приложения, которая обеспечивает мощную поддержку разработки приложений, такую как поддержка обработки транзакций и сохранения; это также контейнер be…
Как использовать кусочки Python, это правильный путь!
1. Взятие некоторых элементов списка или кортежа — очень распространенная операция. Например, список выглядит следующим образом: L = [‘Michael’, ‘Sarah’, ‘Tracy’, &…
Взятие некоторых элементов списка или кортежа — очень распространенная операция. Например, список выглядит следующим образом: L = [‘Michael’, ‘Sarah’, ‘Tracy’, &…
Конструктор сайтов Redham — Создание сайтов самостоятельно
Начните продавать уже сегодня
Создать сайт Бесплатный тестовый период —14 дней
1
5
9
6
3
5
Выберите удобное решение
для своей задачи
Сайты для бизнеса
Создайте еще один канал привлечения клиентов, расскажите о вашей компании и товарах.
- 150 тематических дизайнов на выбор
- быстрый запуск сайта
- возможности для развития сайта
Официальные сайты
Выберите готовое решение для государственных и муниципальных учреждений, ТСЖ, УК, поликлиник и школ.
- готовые шаблоны типовых сайтов
- привычное наполнение в текстовом редакторе
- встроенные формы онлайн-заявок
Интернет-магазины
Быстро организуйте продажи в интернете.
- простое управление товарами и заказами
- автоматическое подключение платежных систем
- интеграция с Яндекс.Маркетом
- гибкая настройка вариантов доставки
Регистрируйтесь сегодня,
чтобы завтра у вас был полноценный сайт
Создать сайт
Redham — это простой способ
создать сайт с нуля
Быстрое создание сайта
Выбрать дизайн, добавить тексты на страницы — и сайт уже работает.
Индивидуальный дизайн
Шаблон страницы, цвет и вид меню, фон, слайдеры с картинками — все легко настроить за пару кликов.
Простое управление
Добавить разделы на сайт, разместить текст и выложить фотографии может любой, кто работал в обычных офисных программах.
Привязка домена
Привязывайте уникальное имя к вашему сайту
Постоянная поддержка
Помогаем настраивать и развивать ваш сайт. Всегда готовы помочь и ответить на вопросы.Создать сайт
В Redham
создано уже
1
5
9
6
3
5
сайтов
-
техникум-венцы.
 рф
semdent.ru
teplogu.ru
рф
semdent.ru
teplogu.ru
О нас говорят
Павел,
бртк. рф
рф
«
Большое спасибо за великолепный конструктор, где все понятно и просто. Работать одно удовольствие. Тех.поддержка на высоком уровне.
»
> >
С Redham вы
Быстро настроите дизайн
Каждый из шаблонов имеет до 7 цветовых схем. Меняйте цвет каждого элемента отдельно, при этом общий стиль страницы будет выдержан. Настраивайте внешний вид за пару кликов.
Создадите нужные страницы
Добавляйте к сайту интернет-магазин, новостную ленту, галерею фотографий, блог, формы для подписки и голосования.
Легко наполните сайт информацией
Чтобы добавить или изменить текст и картинки, не нужно обращаться к программистам и дизайнерам. Всё так же просто, как работа в Ворде.
Всё так же просто, как работа в Ворде.
Как создать простой веб-сайт сервисной компании
Время прочтения: 4 минуты
Хороший веб-сайт выездного обслуживания поможет клиентам найти вас в Интернете. Создать собственный веб-сайт стало проще, чем когда-либо прежде, благодаря инструментам и шаблонам для создания сайтов, и вскоре ваш веб-сайт станет одним из основных каналов привлечения потенциальных клиентов.
Вот что вам нужно знать о том, зачем бизнесу нужен веб-сайт и как приступить к его созданию.
- Какова цель вашего сайта?
Для большинства малых предприятий веб-сайт является эквивалентом цифровой визитной карточки. Это ваш шанс рассказать потенциальным клиентам немного больше о себе, услугах, которые вы предлагаете, и дать им повод выбрать ваш бизнес, а не конкурентов.
Реклама выездного обслуживания немного отличается от продажи продукции. Вам необходимо установить четкое ценностное предложение для того, что вы предлагаете, и подчеркнуть результаты использования ваших услуг или преимущества выбора вашего бизнеса.
 Потратьте некоторое время, чтобы спросить себя, что отличает ваш бизнес от конкурентов, чтобы выяснить, что вы должны подчеркнуть на своем веб-сайте.
Потратьте некоторое время, чтобы спросить себя, что отличает ваш бизнес от конкурентов, чтобы выяснить, что вы должны подчеркнуть на своем веб-сайте.Завоюйте доверие аудитории, поделившись информацией о своих учетных данных и результатах, которые вы обычно получаете. Ваш веб-сайт также должен предоставлять практическую информацию об услугах, которые вы предлагаете. Вы можете помочь посетителям принять оптимальное решение, поделившись образовательным контентом, который поможет им выбрать наиболее подходящую услугу.
Имейте в виду, что посетители могут знать о своей проблеме, не понимая, как ваши услуги могут помочь. Написание сообщений в блогах, посвященных проблемам и вопросам, которые могут возникнуть у вашей аудитории, поможет установить связь между проблемами, с которыми они сталкиваются, и вашими услугами.
На вашей домашней странице должна быть полезная информация, которую легко заметить, включая ваш номер телефона, адрес и ссылку на контактную форму. Если вы используете онлайн-инструмент для записи на прием, сделайте так, чтобы эту ссылку было легко найти.
 Используйте формулировку, побуждающую посетителей связаться с вами или совершить другое действие.
Используйте формулировку, побуждающую посетителей связаться с вами или совершить другое действие. - Создание веб-сайта
Первым шагом при создании веб-сайта для вашего бизнеса является выбор доменного имени. Мы рекомендуем выбрать доменное имя, которое легко запомнить и которое позволит вашей аудитории сразу идентифицировать ваш бизнес. Держите доменное имя коротким и избегайте сокращений и акронимов, которые могут сбить с толку.
Затем вам нужно будет выбрать веб-хост. Ваш веб-хостинг предоставит место на сервере, на котором вы сможете хранить свой веб-сайт и данные. Проверьте отзывы, чтобы найти надежный веб-хостинг, чтобы посетители могли без проблем получить доступ к вашему сайту.
Вы можете создавать свои веб-страницы с нуля или использовать инструмент для создания сайтов, чтобы собрать различные элементы. Вы также можете использовать шаблон и персонализировать его своим текстом и изображениями.
Подумайте об архитектуре и навигации вашего сайта.
 Лучше всего создать уникальную страницу для каждой темы, которую вам нужно осветить, и предоставить удобные варианты навигации.
Лучше всего создать уникальную страницу для каждой темы, которую вам нужно осветить, и предоставить удобные варианты навигации. - Важность SEO
Как поисковые системы определяют, какие результаты отображать при поиске по запросу? Они используют сложные алгоритмы, учитывающие различные факторы, чтобы определить наиболее релевантные страницы для отображения при определенном поиске.
Эти факторы включают внутренние и внешние ссылки на ваш сайт, ваш трафик, скорость загрузки вашей страницы, ваши ключевые слова, доступную информацию о вашем сайте и другие элементы.
Вы можете повысить свой рейтинг в результатах поиска, обеспечив отличный пользовательский интерфейс, заставив авторитетные сайты ссылаться на ваш сайт и используя правильные ключевые слова, среди прочих стратегий.
Используйте планировщик ключевых слов Google, чтобы выяснить, какие поисковые запросы и ключевые слова релевантны вашей отрасли. Следует иметь в виду, что вы можете использовать ключевые слова для таргетинга на местных клиентов.
 Убедитесь, что на вашем веб-сайте используется множество ключевых слов, относящихся к вашему городу, различным районам, близлежащим достопримечательностям и другим ключевым словам, связанным с местоположением.
Убедитесь, что на вашем веб-сайте используется множество ключевых слов, относящихся к вашему городу, различным районам, близлежащим достопримечательностям и другим ключевым словам, связанным с местоположением. - Важность лидогенерации
Лучшие веб-сайты для бизнеса становятся эффективными инструментами для лидогенерации. Существуют различные способы использования вашего веб-сайта для привлечения потенциальных клиентов:
• Некоторые из ваших посетителей будут готовы воспользоваться вашими услугами. Этим посетителям будет полезно увидеть ваш номер телефона или найти онлайн-инструмент для записи на прием. Сделайте так, чтобы эту информацию было легко найти, и используйте убедительный призыв к действию, чтобы побудить этих посетителей связаться с вами.
• Некоторым посетителям потребуется дополнительная информация, и они могут быть еще не готовы принять решение. Предлагайте различные способы оставаться на связи, включая информационный бюллетень и профили в социальных сетях.

- Важность онлайн-обнаружения
Эффективная стратегия SEO поможет вам занять более высокое место в результатах поиска, но есть и другие области, на которых вы должны сосредоточиться, чтобы улучшить онлайн-обнаружение и получить больше трафика.
Онлайн-отзывы важны, потому что 72% клиентов не предпринимают никаких действий, пока не прочтут отзывы. Поощряйте существующих клиентов писать отзывы, заявите о своей компании на таких сайтах, как Yelp или Foursquare, и не забудьте заявить о своей компании в Google. Добавьте ссылку на свой веб-сайт в различные каталоги и просмотрите сайты, на которых указан ваш бизнес.
Социальные сети — еще один мощный инструмент, который вы можете использовать, чтобы облегчить обнаружение вашего бизнеса. Создавайте профили на платформах, которые использует ваша целевая аудитория, и делитесь практической информацией, например часами работы и контактной информацией в своих профилях.
Публикуйте контент, имеющий образовательную ценность, и используйте визуальный контент, такой как фотографии и видео, чтобы получить больше репостов.
 Регулярно проверяйте свои профили, чтобы отвечать на вопросы и взаимодействовать со своей аудиторией.
Регулярно проверяйте свои профили, чтобы отвечать на вопросы и взаимодействовать со своей аудиторией.Используйте Google My Business, чтобы заявить о своей компании на Картах Google и управлять ею. Когда вы ищете компании или услуги, Google часто отображает карту со списками местных компаний. Эти результаты облегчают обнаружение вашего бизнеса, но вам нужно заявить о своем профиле, чтобы вы могли добавить свои часы работы, контактную информацию и ссылку на свой веб-сайт.
Агентство WorkWave специализируется на оказании помощи предприятиям сферы услуг в расширении их присутствия в Интернете и предоставлении наилучшего возможного опыта. Мы можем помочь вам создать профессиональный веб-сайт, который облегчит обнаружение вашего бизнеса и улучшит лидогенерацию.
Как получить больше отзывов о вашем сервисном бизнесе
Улучшите свою репутацию в Интернете для вашего сервисного бизнеса.
Прочитать
Автор Шон Дель Гальдо
Шон Дель Гальдо работает специалистом по цифровому маркетингу в WorkWave. После изучения менеджмента и маркетинга в Университете Монмута Шон увлекся поисковой оптимизацией. Наблюдает ли он за спортом, посещает ли он концерт или наблюдает за успехами своих клиентов, Шон всегда улыбается.
После изучения менеджмента и маркетинга в Университете Монмута Шон увлекся поисковой оптимизацией. Наблюдает ли он за спортом, посещает ли он концерт или наблюдает за успехами своих клиентов, Шон всегда улыбается.
Как создать простую веб-страницу с помощью HTML5
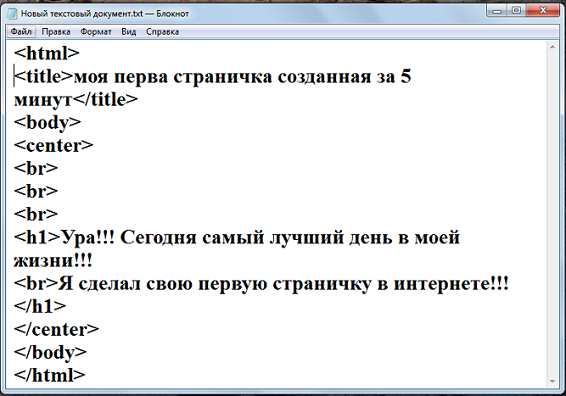
Создание простой веб-страницы с помощью HTML 5
Чтобы начать работу с веб-дизайном и HTML5, лучше всего перейти к коду с простым дизайном и структурой веб-сайта. . В этой статье будет представлен базовый код HTML5 и объяснено, как он работает. Мы также опишем каждый базовый тег и объясним, как вы можете загрузить новую HTML5-страницу на свой веб-сервер.
Откройте ваш любимый текстовый редактор
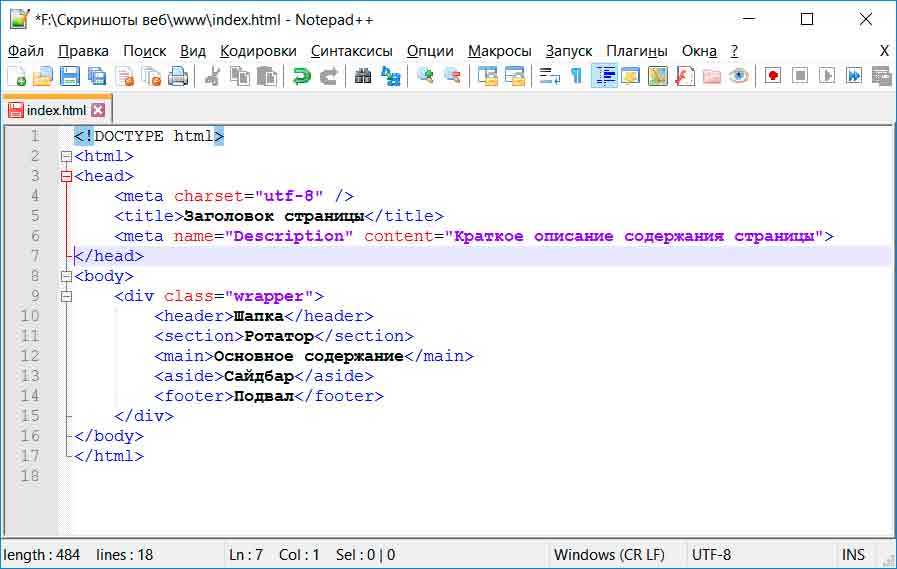
На рынке представлено несколько текстовых редакторов. Например, Notepad++ — это текстовый редактор, который выделяет цветом синтаксис HTML. Dreamweaver также является популярным редактором, облегчающим работу с макетами. Notepad++ бесплатен, поэтому, вероятно, это лучший выбор для начала. Убедитесь, что у вас установлен синтаксис HTML, чтобы редактор знал, как работать с вашими тегами и правильно кодировать их цветом. Цветовое кодирование популярно в программировании, чтобы помочь вам быстрее прочитать содержимое. Например, зеленый текст во всем мире понимается как раздел комментариев. Для HTML-тегов используется коричневая цветовая кодировка, а имена свойств HTML — красные. Значения свойств выделены синим цветом.
Убедитесь, что у вас установлен синтаксис HTML, чтобы редактор знал, как работать с вашими тегами и правильно кодировать их цветом. Цветовое кодирование популярно в программировании, чтобы помочь вам быстрее прочитать содержимое. Например, зеленый текст во всем мире понимается как раздел комментариев. Для HTML-тегов используется коричневая цветовая кодировка, а имена свойств HTML — красные. Значения свойств выделены синим цветом.
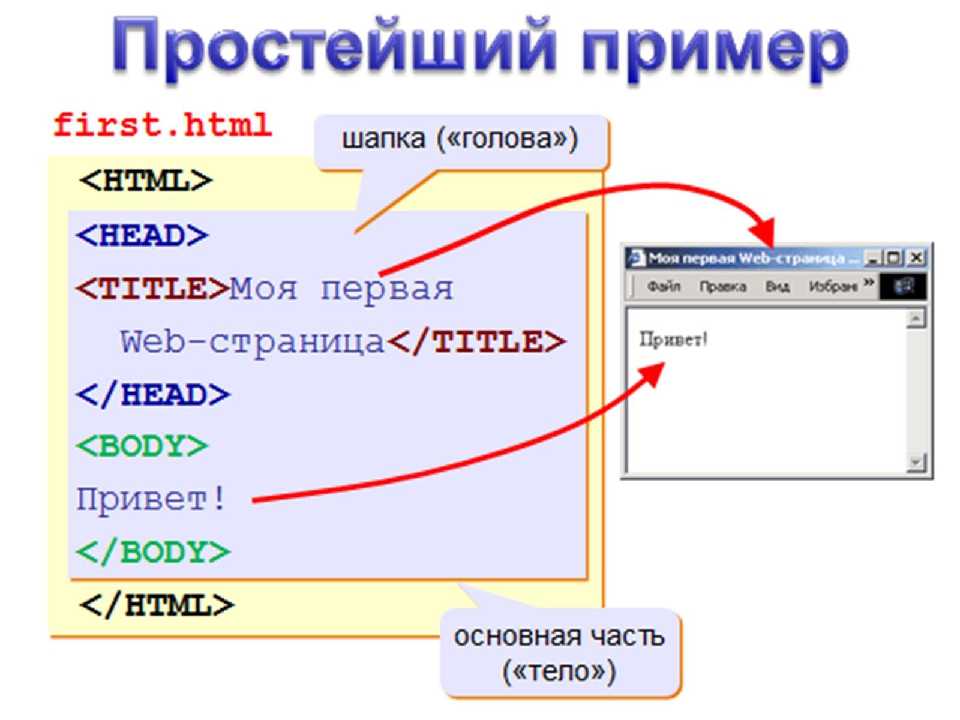
Ваша первая веб-страница HTML5
Открыв редактор, вы можете скопировать и вставить следующий код HTML5 в новую HTML-страницу.
<голова>
Контент, который вы хотите показать пользователям.
Хотите узнать больше? Почему бы не пройти онлайн-курс «Изучение HTML — создание веб-страниц с помощью HTML5»?
Давайте разберем эту страницу построчно, чтобы вы могли понять, как работает HTML5. Приведенный выше код представляет собой базовую веб-страницу без излишеств, но ее структура важна, когда вы хотите создавать свои собственные страницы. Теги HTML, которые вы видите на странице выше, используются на каждой странице вашего сайта.
Приведенный выше код представляет собой базовую веб-страницу без излишеств, но ее структура важна, когда вы хотите создавать свои собственные страницы. Теги HTML, которые вы видите на странице выше, используются на каждой странице вашего сайта.
Первая строка кода — это DOCTYPE. Технически вы можете исключить этот тег, и браузер попытается расшифровать HTML-версию на странице. Однако лучше быть явным, чем полагаться на синтаксические анализаторы. Этот DOCTYPE специфичен для HTML5. Предыдущие версии HTML имеют другие теги DOCTYPE, поэтому вы можете использовать этот DOCTYPE, только если вы используете HTML5.
Следующий тег является открывающим тегом HTML. Вы заметите, что у каждого HTML-тега есть закрывающий тег. «/tagname» всегда является закрывающим тегом и должен иметь соответствующий открытый тег. Другими словами, «» является открывающим тегом HTML, и для соответствия ему должен быть закрывающий тег ««. Если у вас нет надлежащих открывающих и закрывающих тегов, ваши страницы могут неправильно отображаться в браузере вашего посетителя.
Перейдем к тегу
. В теге head указываются несколько параметров. Вам не нужно ничего внутри тега head, и технически вы можете полностью исключить его из своих страниц. Однако тег head содержит заголовок, ссылки на стили и файлы CSS, а также любые внешние файлы JS, которые вы используете в своем коде. В этом примере тег head содержит только заголовок. Заголовок также является тегом, обозначаемым открывающим и закрывающим тегамиПоследний тег в нашем примере — это тег
. Открывающий и закрывающий теги body добавляют весь ваш контент. Изображения, текст, видео и аудио добавляются в теги body. В этом примере текст «Содержимое, которое вы хотите показать пользователям» отображается в браузере. В последующих главах вы узнаете, как стилизовать этот текст и добавить другие свойства на свои веб-страницы.
Изображения, текст, видео и аудио добавляются в теги body. В этом примере текст «Содержимое, которое вы хотите показать пользователям» отображается в браузере. В последующих главах вы узнаете, как стилизовать этот текст и добавить другие свойства на свои веб-страницы.Основные текстовые элементы
Существует несколько текстовых тегов, которые можно использовать для стилизации содержимого. Вы можете выделить текст курсивом, полужирным шрифтом или подчеркнуть его. Вы также можете установить размеры текста, цвета и шрифт непосредственно в HTML или с помощью CSS. Правильный способ стилизовать текст — использовать CSS, но полезно знать, как редактировать стили текста с помощью HTML. Возможно, вам потребуется отредактировать чужой код, поэтому полезно понимать, как читать эти HTML-теги.
Одним из наиболее распространенных текстовых элементов является тег
или абзац. Тег абзаца позволяет вам разделять стили вашего контента. Например, вы можете выделить абзац жирным шрифтом, чтобы отделить его от другого контента на сайте. Вы можете сделать это с помощью тега (полужирный) или использовать тег абзаца с соответствующими стилями CSS, выделяющими содержимое жирным шрифтом. Используя тот же пример, что и выше, следующий код заключает текст в тег абзаца.
Вы можете сделать это с помощью тега (полужирный) или использовать тег абзаца с соответствующими стилями CSS, выделяющими содержимое жирным шрифтом. Используя тот же пример, что и выше, следующий код заключает текст в тег абзаца.
<голова>
<тело>
Контент, который вы хотите показывать пользователям.
Еще одним преимуществом использования тега абзаца является то, что браузеры автоматически разделяют абзацы, как в обычном документе. Когда вы заключаете текст в абзацы, браузер устанавливает интервалы и возврат каретки в содержимом так же, как приложение для обработки Word. С помощью CSS вы можете изменить интервалы и форматирование.
Некоторые другие распространенные теги для текста — это теги , и . Вы также можете использовать тег вместо тега (жирный). Оба тега и указывают, что важный текст должен быть выделен жирным шрифтом. Тег выделяет текст курсивом. Вы можете вложить теги и для отображения полужирного текста курсивом. Следующий код дает вам пример вложенных тегов.
Тег выделяет текст курсивом. Вы можете вложить теги и для отображения полужирного текста курсивом. Следующий код дает вам пример вложенных тегов.
<голова>




 …..(Текст опущен)</p>
…..(Текст опущен)</p> jpg» height=»108″ /></a>
jpg» height=»108″ /></a> 5em;
5em; ./img/header_bottom_bg.png)no-repeat;
./img/header_bottom_bg.png)no-repeat; ./img/section_1_top_bg.jpg)no-repeat;
./img/section_1_top_bg.jpg)no-repeat; ./img/section_2_top_bg.jpg)no-repeat;
./img/section_2_top_bg.jpg)no-repeat; post{
post{ рф
semdent.ru
teplogu.ru
рф
semdent.ru
teplogu.ru
 Потратьте некоторое время, чтобы спросить себя, что отличает ваш бизнес от конкурентов, чтобы выяснить, что вы должны подчеркнуть на своем веб-сайте.
Потратьте некоторое время, чтобы спросить себя, что отличает ваш бизнес от конкурентов, чтобы выяснить, что вы должны подчеркнуть на своем веб-сайте. Используйте формулировку, побуждающую посетителей связаться с вами или совершить другое действие.
Используйте формулировку, побуждающую посетителей связаться с вами или совершить другое действие. Лучше всего создать уникальную страницу для каждой темы, которую вам нужно осветить, и предоставить удобные варианты навигации.
Лучше всего создать уникальную страницу для каждой темы, которую вам нужно осветить, и предоставить удобные варианты навигации. Убедитесь, что на вашем веб-сайте используется множество ключевых слов, относящихся к вашему городу, различным районам, близлежащим достопримечательностям и другим ключевым словам, связанным с местоположением.
Убедитесь, что на вашем веб-сайте используется множество ключевых слов, относящихся к вашему городу, различным районам, близлежащим достопримечательностям и другим ключевым словам, связанным с местоположением.
 Регулярно проверяйте свои профили, чтобы отвечать на вопросы и взаимодействовать со своей аудиторией.
Регулярно проверяйте свои профили, чтобы отвечать на вопросы и взаимодействовать со своей аудиторией.