Как создать сайт с телефона или планшета — Конструктор сайтов DAMX.RU
Теперь для создания сайта вам не понадобится компьютер. Конструктор сайтов damx.ru полностью сохраняет свой функционал на мобильных устройствах даже с невысоким разрешением экрана. При этом сделанный вами сайт будет адаптивным — оптимизированным для мобильных телефонов, планшетов, компьютеров и ноутбуков.
Кроссплатформенность
В сервисе damx.ru можно бесплатно создать сайт с мобильного телефона или планшета на любой платформе: Android, iOS, Windows и др. Не нужно устанавливать никаких приложений, конструктор сайтов доступен для мобильных онлайн в браузере так же, как и для компьютеров. Поэтому можно не беспокоиться о производительности устройства, чтобы сделать сайт с телефона, нужен только доступ в Интернет.
Быстрое создание сайта
Для создания сайта со смартфона или планшета выберите в меню пункт «Создать сайт» и заполните регистрационную форму. Сайт сразу будет доступен на бесплатном домене *.damx.ru. При необходимости, есть возможность подключения своего домена. Вам не понадобится конструировать из блоков каждую страницу, стандартная структура сайта уже готова.
Простые настройки
Благодаря простому интерфейсу, вы сможете легко настроить и редактировать профессиональный веб-сайт с планшета или телефона. Как будет выглядеть ваш сайт на разных устройствах, можно посмотреть в сервисах ami.responsivedesign.is или deviceponsive.com. Если у вас маленький размер экрана, для удобства работы с сайтом вы можете подключить к своему мобильному устройству bluetooth клавиатуру и мышь.
Собственный дизайн
В отличие от остальных конструкторов сайтов, в damx.ru вместо шаблонов используются настройки цветов, шрифтов и фонов. Можно использовать собственные фоны, скачать готовые из библиотеки или скачать с фотостоков. Таким образом, каждый сайт имеет индивидуальное оформление, вы сможете легко настроить свой уникальный дизайн за считанные минуты.
Пошаговые руководства по созданию разных типов сайтов с примерами:
Как создать одностраничный сайт Как создать сайт портфолио Как создать бизнес сайт
Расположение полей форм, в зависимости от размера экрана, может отличаться. Описание всех настроек сайта есть в разделе «Документация».
С сервисом damx.ru может работать даже непрофессионал в разработке сайтов. Вы сможете разместить информацию о своем бизнесе в Интернете, не разбираясь в технических подробностях. Теперь, где бы вы ни находились, вы можете легко создать и редактировать свой сайт с любого мобильного устройства.
Как создать сайт в Google (G+) бесплатно?
В продолжение темы бесплатного создания сайтов предлагаем создать персональную страницу в эко системе самого популярного в мире поисковика. Также, сделаем публичную страницу для бизнеса. И всё это за 1-2 часа без специальных знаний в области веб программирования.
Преимущества
Почему именно эта платформа? Она безоговорочно одна из самых авторитетных и дает максимальный бонус в процессе продвижения сайта. Этому способствуют более 100 млн. зарегистрированных пользователей.
Также, по своему качеству, удобству и интуитивно понятному интерфейсу данный сервис не имеет равных.
Он подходит для ежедневного наполнения контентом и справиться с этим сможет даже новичок в области создания сайтов.
Создаем профиль
Для создания бесплатного Google сайта прежде заведем профиль пользователя (аккаунт) или авторизуемся, если он уже есть (адрес электронной почты с окончанием «gmail.com»).
Пользователи смартфонов профиль в Google уже имеют — без него нельзя пользоваться сервисом Google Play.
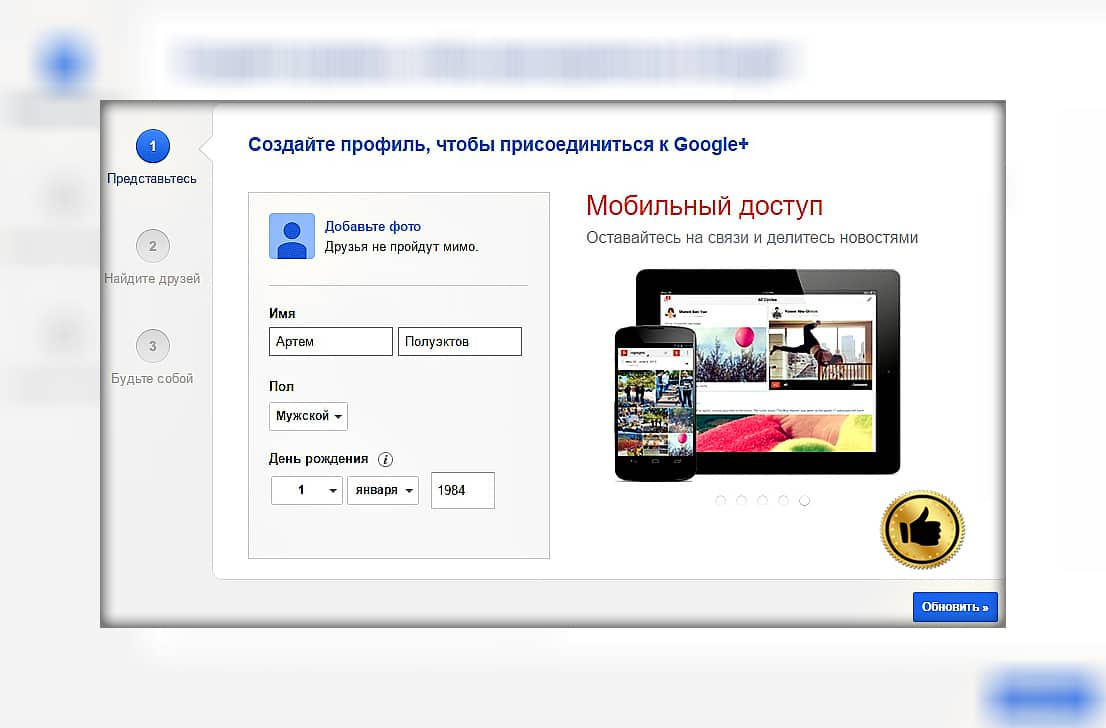
Первым действием заходим на страницу поисковика Google, нажимаем кнопку «Войти» в правом верхнем углу и на открывшейся странице «Создать аккаунт» -> «Для себя».
Далее вводим о себе, как физическом лице, информацию: имя, фамилию, e-mail, пароль, дату рождения, пол, страну и обязательно номер мобильного телефона.
Именно к номеру мобильного телефона привязывается аккаунт.
Следующим шагом подтверждаем, что это ваш телефонный номер. На мобильник придет проверочный код, который вводим для активации профиля. Это завершающий шаг регистрации.
Итак, поздравляем! Теперь у вас есть личный профиль в поисковой системе Google. Далее перейдем на страницу настроек https://myaccount.google.com/ и выберем опции по своему вкусу, включая язык сервиса Google.
Создаем пользовательский сайт
Движемся к заветной цели быстро, но выполнена только половина работы. Теперь нам предстоит создать собственный сайт — бесплатно, быстро и современно!
Для этого переходим по ссылке в сервис Google сайты и нажимаем на значок «+». Далее заполняем основные элементы сайта: заголовок и название (в левом верхнем углу), а также загружаем картинку — баннер вверху. На этом верхняя часть сайта (шапка) готова!
Теперь можно заняться основной частью — контентом. Для этого нужно выбрать нужный блок. Дело в том, что структура сайта состоит из «кирпичиков», которые называются блоками. Они прикрепляются один за другим.
Итак, в правой колонке нужно выбрать нужный макет и кликнуть по нему. Он представляет собой структуру материала, который мы будем публиковать. Можно выбрать разные макеты один под другим, а потом удалять их. Как видите, всё очень просто и легко настраивается!
Что дальше? Нажимаем в правом верхнем углу «Опубликовать» и всё, наш пользовательский сайт готов! Дальше его можно развивать: редактировать, наполнять новым содержимым (контентом), добавлять страницы и разные элементы (таблицы, галереи, видео и т.д.) из меню в правой колонке. А вот, что получилось у нас:
Создаем паблик (сайт) в Google
А как быть частной компании, малому бизнесу? Для этого есть аналогичный сервис для создания публичной страницы. Как её создать расскажем далее.
Ищем в левом верхнем углу белую решетку (девять квадратиков) и жмем на нее, далее в нижней части списка кликаем «Ещё» (More), после этого «Другие предложения и продукты от Google» (More).
На открывшейся странице в рубрике «Решения для бизнеса» кликаем пункт «Начало работы» и выбираем «Добавить данные о компании в Google».
На открывшейся странице вводим наименование создаваемой публичной страницы, домен основного сайта (при наличии), выбираем вид публичной страницы, соглашаемся с условиями разработчика и жмем на клавишу Create page (Создать +страницу).
Ура! Мы создали публичную страницу! Дело за малым:
- навести красоту;
- добавить картинки и фотографии;
- указать подробнее контактную информацию;
- разместить новости.
Теперь, при наличии основного сайта, если вы занимаетесь бизнесом, другими интернет – проектами, паблик в Google бизнес будет отличной площадкой для их развития и рекламы.
Развитие паблика
Чтобы паблик в Google бизнес помогал продвигать основной сайт, нужно грамотно им пользоваться:
- Постоянно развивайте публичную страницу, наполняя новыми интересными фактами и информацией.
- Размещайте уникальные, красочные фотографии.
- Делитесь с подписчиками и друзьями новостями и видеороликами.
Нужно, чтобы публичная страница была постоянно активной, информативной и интересной. Думайте о друзьях и «соседях», на вашей странице они должны отдыхать и желать снова на нее возвратиться.
Опыт показывает, что поисковик Google прекрасно индексирует информацию публичных страниц и выводит их в ТОП 10 по информационным запросам.
Это происходит даже в конкурентных сегментах. Ключевые слова обычного сайта или паблика в Гугле — база для поискового продвижения.
Грамотно составленные популярные фразы при низкой конкуренции повысят посещаемость Интернет ресурса.
Выделяйте ключевые слова хеш-тегами в форме решётки #.
Для продвижения Google бизнес внимательно отнеситесь к заполнению информации на своей странице: уникальные, красочные фотографии, описание рода занятий и интересов.
Информация необходима, чтобы при внутреннем поиске люди с интересами, как у вас, находили вас по ключевым словам.
Дополнительно ознакомьтесь с кратким видео о том, как создать сайт на Google:
Бесплатный конструктор мобильных сайтов запущен!
Создать мобильный сайт теперь может каждый
Недавно у пользователей нашего сервиса появилась уникальная возможность создания многофункционального мобильного сайта буквально за несколько минут
Посмотреть видео и примеры →
Динамический QR-код и мобильный конструктор сайтов
Как вы помните, QR-код предназначен для того, чтобы зашифровывать в него определенную информацию и иметь возможность считать ее мобильным телефоном. Но сама технология не позволяет физически объединить в одном коде разнотипную информацию. Вы можете зашифровать либо обычный текст, либо только ссылку на сайт, либо номер телефона или визитную карточку. Например, мы хотим зашифровать информацию о своей компании: описание ее деятельности, номер телефона, e-mail и визитную карточку директора. В итоге, нам нужно будет создать 4 различных QR кода. Причем необходимо их все где-то разместить и заставить считать, чтобы получить всю необходимую информацию. А если, по каким-то причинам, эта информация измениться, то все придется начать сначала. Теперь такой проблемы у вас никогда не возникнет! Мы разработали технологию 
Доступные модули мобильного сайта (функции QR-кода)
На данный момент нами были реализованы несколько базовых функций, таких как текстовый блок, ссылка на сайт, сообщение в твиттер и фейсбук. У нас очень большие планы по увеличению списка поддерживаемых функций для мобильного сайта. В ближайшее время появится мультистраничный функционал и такие модули как звонок, смс, e-mail, визитка, фото-галерея, видео-галерея, положение на карте, мобильный интернет-магазин и многие другие. Мы очень внимательно выслушиваем все замечания и предложения наших пользователей, за что им огромное спасибо. Для этого, в панели управления, есть центр обратной связи. Следите за обновлениями сервиса, подпишитесь на наш блог.
Интерактивный онлайн эмулятор смартфона в качестве бонуса
Помимо всего вышесказанного, наш конструктор мобильных сайтов имеет еще одну уникальную особенность. У вас есть возможность в реальном режиме времени наблюдать за тем как изменяется мобильный сайт при добавлении и настройке новых функции благодаря встроенному онлайн эмулятору мобильного телефона. Созданный нами эмулятор полностью интерактивен. С помощью него вы можете пользоваться сайтом также, как бы вы это делали в настоящем мобильном телефоне. Таким образом абсолютно нет необходимости тратить время на сканирование кода телефоном или тратить мобильный интернет-трафик — эмулятор покажет настоящую картину и даст все пощупать собственными руками.
Реальный пример использования конструктора
Ну и чтобы разговор был более предметным, мы можем сейчас вместе воспользоваться нашим бесплатным конструктором. Cоздадим мобильный сайт за 5 минут. Будем создавать сайт обыкновенного яблока. Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Да да, того самого — зеленого и хрустящего. Теперь давайте быстренько зафиксируем наш творческий посыл в нашем первом мобильном сайте, созданном с помощью Creambee! Итак, внимание на экран…
Попробовать →
Как создать сайт за 5 минут — Сервисы на vc.ru
10 причин, Почему сайт на платформе Google Мой Бизнес — это здорово, и пошаговая инструкция о том, как создать этот самый сайт за 5 минут (ничего лишнего — только польза простым языком).
{«id»:157116,»url»:»https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»title»:»\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut&title=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/services\/157116-kak-sozdat-sayt-za-5-minut&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442&body=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/157116-kak-sozdat-sayt-za-5-minut&text=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0441\u043e\u0437\u0434\u0430\u0442\u044c \u0441\u0430\u0439\u0442 \u0437\u0430 5 \u043c\u0438\u043d\u0443\u0442&body=https:\/\/vc.ru\/services\/157116-kak-sozdat-sayt-za-5-minut»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Продолжаю нести пользу (в особенности для тех, кто только на пути становления своего дела). Подготовила для вас подробную пошаговую инструкцию о том, как за 5 минут создать сайт на платформе Google Мой Бизнес.
Но для начала немного предыстории.
Google Мой Бизнес — это отличный бесплатный инструмент для продвижения вашего бизнеса. И для того, чтобы вы поняли, что сайт на платформе Google Мой Бизнес — это важно и нужно (если, конечно, у вас его еще нет) — ловите 10 причин:
- Он не будет стоить вам больших усилий и не требует никаких особенных навыков.

- Создавая сайт на Google Мой Бизнес — вы одним разом создаете два инструмента продвижения своего бизнеса — Карточку вашей компании с привязкой к адресу в Google-картах и одностраничный сайт (лендинг) с множеством полезных «плюшек».
- Это совершенно бесплатно и не требует дополнительных вложений.
- Все больше людей для локального поиска, сами того не осознавая, используют Google Мой Бизнес, это тренд, который в последнее время набирает обороты — и не воспользоваться этим означало бы упустить дополнительный трафик клиентов, а следовательно — и доход.
- Сайт на Google Мой Бизнес по некоторым запросам дает возможность попасть в первые строчки выдачи Google без особых усилий.
- Кроме того, блок с информацией о вашей компании (Карточка компании) ранжируется в поисковике Google выше органических результатов выдачи (примерно также происходит с платными рекламными объявлениями).
- Карточка компании на Google Мой Бизнес является хорошей площадкой для сбора отзывов ваших клиентов и работы с ними. Благодаря тому, что клиенты тут же могут прочитать отзывы — они начинают больше вам доверять.
- Вместо того, чтобы изучать отдельный сервис Google Analytics, вы можете просто зайти в раздел «Статистика» и получить подробную информацию о том, как часто вас искали, через какие Google-сервисы это делали, чем интересовались и с чем взаимодействовали на вашем сайте потенциальные клиенты.
- С сайтом и Карточкой компании на Google вы будете иметь приоритет для потенциальных клиентов, чье местоположение находится максимально близко к вашему адресу.
- Сайт Google Мой Бизнес можно использовать как посадочную страницу для перенаправления на ваш основной сайт.
Ну как? Мне удалось вас убедить в том, что этот сайт вам нужен?
Тогда переходим к следующему этапу — его быстрому пошаговому созданию (спойлер: не ждите ниже рекламы и/или предложения платных услуг — их не будет).
Засекайте 5 минут (время на прочтение самой инструкции и создание аккаунта в Google не в счет) и поехали!
Для тех, кому лень читать — вот здесь есть все то же самое, только в видео.
1. Вводим в поисковике “Google мой бизнес” (самый простой способ открыть его). Заходим в первый результат поиска.
2. Нажимаем либо кнопку “Войти”, если у вас есть аккаунт в Google, либо кнопку “Начать”. Если нет аккаунта — создаем его. У меня он есть, я нажимаю сразу “Войти”.
3. Если вы никогда не создавали на Google Мой Бизнес страницу — нажимайте “Добавить компанию в Google”.
4. Вводим название компании в верхней строке.
5. Пусть у меня это будет домашняя кондитерская “Вкусные тортики”. Вы добавляете свое название. Жмем “Далее”. Если интересно — можете застрять на этом этапе и почитать Условия использования и Политику конфиденциальности. Как вы, наверно, поняли, я этого не делала.
6. Выбираем вид деятельности из выпадающего списка — у меня Кондитерская, и нажимаем “Далее”.
7. Теперь надо определиться, будете ли вы принимать клиентов где-то территориально или обслуживать только онлайн, делать доставку и т.д. Если у вас есть офис, кабинет, помещение — куда могут приходить ваши клиенты — жмите “Да” (рекомендую, если клиенты могут к вам приехать хотя бы за заказом, отразить свой адрес — это поможет увеличить шанс найти вас, например, исходя из близкой к вам геолокации клиента). Идем Далее.
8. Заполняем адрес нашего местонахождения (если у вас есть юридический адрес, но вы там не находитесь — не вижу смысла его отражать). Заполнить нужно всего три строки, страна и индекс подставляются автоматически. Идем Далее.
9. На следующем этапе Google предлагает нам проверить, не наши ли компании представлены ниже. Проверяем. Если совпадений нет (что более вероятно) — жмем “Ничего не подходит” и идем Далее.
10. Теперь надо понять — делаете ли вы доставку и можете ли обслуживать клиентов по другим адресам — если да (а я считаю, что это возможно почти всегда, поэтому ставлю однозначное “ДА”) — жмите на “Да, обслуживает”. Если нет — соответственно “Нет” (но несколько раз подумайте!). Идем Далее.
11. Теперь Google предлагает нам выбрать территорию обслуживания. Подробно это можно сделать позднее, а сейчас я завела пока только “Иваново” и “Ивановскую область”. Идем Далее.
Идем Далее.
12. Теперь отражаем контактную информацию, которую вы бы хотели сообщить клиентам. Заводим номер телефона, по которому с вами можно связаться и нажимаем “Создать бесплатный сайт…”. Жмем “Далее”.
13. На следующем слайде Google вам предложит получать рекомендации по вашей странице — согласиться или отказаться — выбирайте сами. Я согласилась. Идем Далее.
14. Ну что ж, вы близки к цели. Нажимайте “Готово”.
15. Теперь нужно подтвердить, что данная компания принадлежит именно вам. В зависимости от вида деятельности, введенных контактных данных и других параметров Google предлагает разные виды подтверждения. Их всего пять, один из них совсем не быстрый. На моем реальном аккаунте подтверждение было через эл.почту или телефон. Здесь же нам предлагают отправить открытку и ждать до 26 дней… (Обычно — максимум 14 дней.) Нажмем пока “Подтвердить позже” (но потом не забудьте это сделать!).
16. Добавляем описание. Нажимаем «Сохранить».
17. Добавляем фото о вашей компании. Старайтесь загружать фото хорошего качества и визуально хорошо смотрящиеся друг с другом.
18. Добавили. Идем Далее.
Добавили. Идем Далее.
19. Жмем “Продолжить”.
20. Перед вами появляется такая страница. Жмем “Начать”.
21. Изучить все возможности, которые у вас есть — сможете немного позже. Их — множество! А нас интересует сайт! Нажимаем “Открыть сайт”.
22. Мы видим такой вот сайт, Google сам подставил тематическую обложку, но вы ее можете изменить.
23. Посмотрели, полюбовались, возвращаемся на предыдущую страницу и нажимаем “Изменить сайт”.
24. Откроется вот такое окно — нажимаем “Начать”.
25. Выбираем тему сайта (читай, цветовое оформление и шрифт). У меня выбрана первая — подходит пока отлично. Оставляю, идем дальше.
26. Далее нажимаем Редактировать. Добавляем название раздела (у меня заголовок прекрасно отражает то, чем мы занимаемся). Поэтому добавляю только краткое описание.
27. Меняем обложку сайта.
28. Пролистываем сайт вниз, где у нас уже есть несколько фотографий. И добавляем до 6шт или 9шт. (можно больше, но видеть будут на главной странице максимум 9).Чтобы добавить фото — нажимаем на “Фотографии”.
29. Готово, добавили. Теперь уже смотрится лучше.
30. Прокручиваем вниз до конца, добавляем часы работы.
31. Готово! Теперь вы имеете страницу Мой Бизнес в Google и свой небольшой сайт. При желании и необходимости — изучите каждую вкладку слева — там много всего интересного! А на свой сайт вы всегда сможете заходить через левое меню (предварительно открыв в правом верхнем углу рядом со значком вашего аккаунта значок Google Мой бизнес) или через поисковик (адрес вам присвоен, найти его можно тут же — вверху или в строке URL-адреса при нажатии на Сайт).
32. Нажмем на Сайт и оценим итоговый результат (но не забываем, что мы еще много интересного и важного можем добавить на него и нам обязательно нужно подтвердить данные компании). Поздравляю! У вас есть свой сайт, между прочим, ранжируемый выше результатов органического поиска (то есть имея сайт на Google — вы имеете преимущество при выдаче в поисковой строке, и это круто).
Успехов вам и хороших продаж! Если вы хотели бы получить такую инструкцию в виде текстового файла — пишите в комментариях, и я вам ее отправлю.
Спасибо за внимание!
Как создать сайт бесплатно — Копирайтер Ольга Новикова
Создать сайт на конструкторе Джимдо бесплатно на русском языке совсем не сложно, если закрыть глаза на то, что все настройки у конструктора теперь на иностранном языке. Но если ты все же решишься это сделать, то бесплатный SaaS сервис сайтов Jimdo и автоматический переводчик в браузере тебе в помощь! Конструктор легок и удобен в управлении и не требует специальных знаний в области программирования.
Чтобы собрать свой сайт, тебе необходимо всего лишь обладать большим желанием. Ты можешь сконструировать любой тип веб-сайта – профессиональный или персональный:
Если ты хочешь перенести домен, зарегистрированный на Jimdo на другой хостинг, тебе будет нужен код для переноса твоего домена — AuthCode (Authinfocode в случае с доменами *.de).
Данный код ты можешь запросить у технической поддержки в любое время. Свяжись с техподдержкой через вкладку «Questions» на панели управления сайтом или по ссылке и тебе вышлют необходимый для переноса твоего домена код (Auth(info)Code). У тебя будет возможность разместить свой сайт на доменах com, *.net, *.org, *.info, *.biz, а также *.de и .ch.
Информация: Перенос твоего домена к другому хостеру не означает, что твой договор с Jimdo будет расторгнут. Если ты хочешь отказаться от подписки, сообщи об этом в службу технической поддержки. Если тебе все равно непонятно, где и куда писать сообщение для
службы поддержки, тогда для тебя есть специальная форма связи со специалистами Джимдо. Ответы на часто задаваемые вопросы можно посмотреть здесь. Чтобы быть в курсе последних новостей в области веб-дизайна, продвижения, электронной
коммерции, новостей Jimdo, читай новости в блоге.
Если тебе все равно непонятно, где и куда писать сообщение для
службы поддержки, тогда для тебя есть специальная форма связи со специалистами Джимдо. Ответы на часто задаваемые вопросы можно посмотреть здесь. Чтобы быть в курсе последних новостей в области веб-дизайна, продвижения, электронной
коммерции, новостей Jimdo, читай новости в блоге.
Джимдо на русском языке теперь не отвечает на вопросы своих пользователей. Поэтому все обращения в службу поддержки приходится писать через онлайн переводчик. Не очень удобно, конечно, но вполне возможно. Ответы приходят тоже на иностранном. А в декабре 2019 г. служба поддержки Джимдо сообщила, что им пришлось добавить префикс free к домену сайтов, использующих бесплатный тариф. Теперь все они jimdofree вместо просто jimdo.
Как объяснил мне сотрудник поддержки, это было сделано для того, чтобы отличать бесплатные веб-сайты от других, а также для повышения рейтинга Google всех веб-сайтов Jimdo. И это никак не повлияет на рейтинги сайтов в поисковых системах, потому что была установлена правильная переадресация со старых адресов на новые.
Действительно, был установлен редирект 301 на все страницы моего сайта. И мне пришлось делать переезд моего сайта со старого домена на новый в Яндекс Вебмастере. Джимдо пообещал, что не менять этот префикс снова не будет. По крайней мере, в ближайшее время этого нет в планах компании. Ну что ж, посмотрим.
Но на всякий случай советую также почитать отзывы о других конструкторах сайтов. (здесь их очень много и все со ссылками на сайты). О продвижении сайта читай здесь.
Продвижение в Instagram самостоятельно — Создание сайтов, продвижение в Волгограде, Москве, России. Оптимизация, обслуживание сайтов. Веб-студия ONVOLGA (Волгоград)
Instagram уже давно является одной из самых распространенных площадок, которые используются для продвижения бизнеса. При этом сама соцсеть парадоксально медленно внедряет рекламные инструменты – сейчас они доступны только в некоторых странах. Многие бренды пользуются различными методами раскрутки, чаще всего специализированными платными программами. Но каждый пользователь, каждый сотрудник фирмы может попробовать раскрутить аккаунт самостоятельно, при чем бесплатно.
При этом сама соцсеть парадоксально медленно внедряет рекламные инструменты – сейчас они доступны только в некоторых странах. Многие бренды пользуются различными методами раскрутки, чаще всего специализированными платными программами. Но каждый пользователь, каждый сотрудник фирмы может попробовать раскрутить аккаунт самостоятельно, при чем бесплатно.
Почему необходимо заниматься раскруткой Instagram
На данный момент Instagram входит в тройку социальных сетей, откуда идёт наибольшее количество трафика на основные ресурсы, обратной связи от подписчиков и, соответственно, продаж. На сегодняшний день все большее количество Ваших потенциальных Клиентов регистрируются в данной соцсети, желая увидеть и оценить фото Ваших товаров, офиса, склада и деятельность в целом. В Instagram очень удобно искать необходимую информацию по хэштегам, локациям, названию. В соцсети можно пообщаться с работниками магазинов, салонов красоты, задать интересующие вопросы, сделать предзаказ на понравившиеся товары или услуги.
Методы продвижения в Instagram
Оформление аккаунта
Вообще с чего нужно начинать? С правильного оформления своего аккаунта. В нем должна содержаться вся необходимая информация для Клиента: фото или логотип, ключевые слова в названии и описании, имя и фамилия контактного лица, номера телефонов, e-mail, сайт, краткая информация о Вашей деятельности.
Наполнение аккаунта
Ваши посты — это главный фактор, который привлечет посетителей, сделает из посетителя подписчика, а подписчика превратит в друга или Клиента. Не размещайте чужие фотографии, пусть это будут только фото Ваших товаров, а не красивые изображения из интернета. Обязательно подписывайте снимки, желательно с использованием ключевых фраз, пользуйтесь хэштегами, привлекающими внимание. Публикуйте как можно чаще, но имейте ввиду, что 1-2 фотографий в день будет вполне достаточно. И обязательно общайтесь с посетителями Вашей страницы, не оставляйте комментарии без внимания, не грубите, отвечайте вежливо.
Хэштеги и геотеги
Подбирайте хэштеги с умом, можно использовать как самые популярные, так и тематические. Не забывайте указывать геолокацию, используйте популярные места. Например, интернет-магазины одежды часто ставят геотег на кафе / салоны красоты.
Реклама своего аккаунта
Если у Вас есть аккаунты в других социальных сетях, не забывайте рекламировать свою страничку в них. Привлекайте к репостам своих друзей и знакомых.
SFS
SFS (Shoutout for shoutout) — взаимопиар, Вы рассказываете у себя о чьем-то аккаунте, а хозяин данного аккаунта — о Вашем. Этот способ бесплатной раскрутки в Instagram уже иронично называют «spam for spam». Но если все делать правильно, то он работает! Делайте SFS с теми, чей аккаунт из схожей области. Например, Вы фотограф и можете делать SFS со стилистами и визажистами, с бьюти-блоггерами.
Конкурсы, проекты, марафоны
Вы можете организовать конкурс в своем аккаунте. Чтобы Ваш конкурс/проект/марафон прошел с максимальной отдачей, делайте его простым. Например:
- подпишись и отметь троих друзей
- подпишись и сделай репост
- сфотографируйся в нашем кафе, выложи у себя на странице и отметь нас.
Платные методы продвижения
Никогда не помешает воспользоваться контекстной рекламой, либо платным софтом для раскрутки. В интернете сейчас можно найти множество программ и ресурсов, которые могут помочь Вам привлечь внимание потенциальных Клиентов, ускорить процесс подписки на Ваш аккаунт, разместить фото с Вашей страницы в ленте новостей других социальных сетей.
Вы можете сочетать все перечисленные методы, но помните, что самый сложный, но эффективный путь – оригинальная идея и качественный контент. И тогда прирост подписчиков не заставит себя ждать.
Как заказать продвижение в Instagram
Задайте любой интересующий Вас вопрос о продвижении в Instagram или оставьте предварительный запрос: по телефонам (8442) 78 18 90, 98-51-54, (495) 580 30 45, 8-917-338-51-54, 8-902-387-17-27, по электронной почте Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра., или заполните форму «Запрос».
У вас должен быть включен JavaScript для просмотра., или заполните форму «Запрос».
Разработка и создание сайтов в Кирове, раскрутка и продвижение сайтов
Создание сайтов
Сайт-Визитка
Сайт-визитка с необходимым функционалом: услуги (товары), фотогалерея, заявка и заказ, карта с контактами
Срок: 7 дней!
17900
LANDING PAGE
Одностраничник для получения повышенного количества заявок. Красивый продающий дизайн, услуги (товары), новости, акции, отзывы.
Срок: 7 дней!
17 900
БИЗНЕС-САЙТ
Сайт под любые задачи бизнеса. Индивидуальный дизайн. Новости, акции, каталог, отзывы, статьи, соц.сети, партнеры и др.
Срок: 15 дней!
29 900
ИМИДЖЕВЫЙ САЙТ
Полная комплектация. Красивый дизайн. В проекте участвует маркетолог. Подробный анализ конкурентов. SEO оптимизация
Срок: 25 дней!
69 900
Отзывы
Все отзывыООО «МК «Дороничи» выражает искреннюю благодарность компании «EFFECT» за высокий профессионализм и внимательный подход. После обращения в данную компанию мы с радостью отметили отличный уровень подготовки коллектива и нацеленность на…
Отдел маркетинга ООО «МК «Дороничи», [Пластинина Н.]
Мы обратились в компанию «EFFECT» за помощью в разработке интернет-магазина. В процессе работы, сотрудники этой компании проявили себя как высокие специалисты и знатоки своего дела. Возникающие вопросы решались оперативно, были учтены все пожелания. Работа была выполнена на…
Директор ООО «МегаТрейд», [Масленников А.Ю.]
Работая с компанией Эффект по созданию сайта своей организации, получал квалифицированные и своевременные ответы по возникающим вопросам. Иногда приходилось решать непростые задачи, которые в итоге были благополучно разрешены. Спасибо за планомерную и правильно…
Спасибо за планомерную и правильно…
Директор ООО «Офис-Люкс мебель», [Куклин М.Я.]
Создайте сайт бесплатно на своем смартфоне с этим приложением
Новости
ой-Абхиная Прабху
Попробуйте это приложение прямо сейчас!
|
Знаете ли вы, что вы можете создать полноценный веб-сайт, используя только свой смартфон? Что ж, есть приложение для платформ iOS и Android, которое поможет вам сделать это всего за 15 минут.
Приложение Akmin Website Builder — бесплатное приложение, которое можно загрузить на ваш смартфон.С помощью приложения вы можете создать профессионально выглядящий веб-сайт. Приложение дает вам возможность добавлять полезные функции, такие как формы, фотоальбом, корзину и т. Д., На веб-сайт, который вы создали с его помощью. Примечательно, что впервые в эту технологически продвинутую эпоху вы можете создать полнофункциональный веб-сайт, используя свой смартфон Android или iPhone.
Все, что вам нужно сделать, это просто загрузить это бесплатное приложение. Обратите внимание, что веб-сайт, который вы создаете с помощью приложения Akmin’s Website Builder, будет нормально работать на любом устройстве, будь то ноутбук, планшет или смартфон.
Также прочтите: В Индии запущено приложение Aster Emergency для оказания неотложной медицинской помощи.
Приложение Akmin Website Builder простое в использовании. Владельцам малого бизнеса может быть очень полезно создать веб-сайт для своего бизнеса со всеми полезными функциями. Как упоминалось выше, на сайт можно даже добавить корзину. Таким образом, владельцам малого или домашнего бизнеса не нужно полагаться на дизайнера веб-сайтов или компанию.
Также прочтите: Apple представляет новую учебную программу по разработке приложений на Swift для студентов.
Изюминкой является то, что это приложение позволяет создавать веб-сайты без какого-либо программирования.Вам просто нужно загрузить приложение, выбрать шаблон, настроить его, добавить контент и изображения на веб-страницу и опубликовать его за считанные минуты.
Загрузите приложение Akmin Website Builder на свой смартфон Android или iPhone через Google Play Store или iTunes. Вы также можете использовать приложение на своем ПК или ноутбуке, загрузив его с www.akmin.net.
Лучшие мобильные в Индии
54 535
1,19,900
54 999
86 999
49 975
49 990
20,999
1,04,999
44 999
64 999
20,699
49 999
11 499
54 999
7,999
8,980
17091
10,999
34 999
39 600
9 999
15 000
52 063
65 000
38 000
79 999
69 999
36 965
51 510
18 999
Разрешить уведомления
Вы уже подписались на
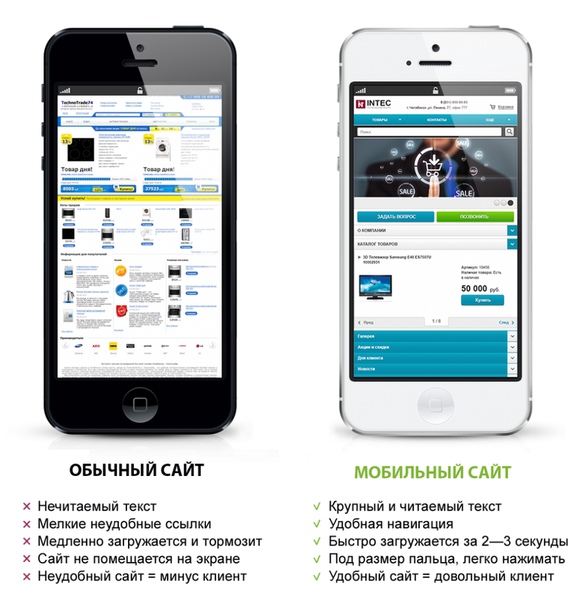
Как сделать веб-сайт удобным для мобильных устройств
Смартфоны быстро превратились из дорогих, захватывающих новых технологий в обычную часть повседневной жизни. Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они все равно были открыты), люди смотрят в свои телефоны — это нормальное явление.
Сегодня нам странно выходить из дома без телефона. От залов ожидания больниц до вестибюлей театра (когда они все равно были открыты), люди смотрят в свои телефоны — это нормальное явление.
Для владельцев веб-сайтов это означает, что настало время, чтобы ваш веб-сайт был удобен для мобильных устройств.
В 2016 году использование мобильного Интернета впервые превысило использование компьютеров. И с тех пор эта тенденция только усилилась. Более половины всего трафика веб-сайтов во всем мире сейчас приходится на смартфоны.
Хотя распределение посещаемости веб-сайтов для отдельных веб-сайтов будет разным, примерно половина всех посетителей, вероятно, будут просматривать ваш веб-сайт на маленьком экране телефона. Наличие мобильного сайта больше не является обязательным. Если посетители с мобильных устройств не очень хорошо знакомы с вашим сайтом, вы отгоните огромную часть своего трафика (и тем самым ухудшите рейтинг вашего сайта в поисковых системах).
Вы уже слышали это раньше, но мы повторяем это снова: ваш веб-сайт должен быть адаптирован для мобильных устройств.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Если ваш веб-сайт создавался или обновлялся в течение последних нескольких лет, дизайнер или конструктор веб-сайтов, которые вы использовали, возможно, больше всего думали о мобильных возможностях. Прежде чем тратить много ресурсов на то, чтобы беспокоиться о том, как сделать ваш веб-сайт мобильным, проверьте, как сейчас работает ваш веб-сайт.
Google предоставляет удобный для мобильных устройств инструмент тестирования.Перетащите URL-адрес в окно поиска. Вы не только получите быстрый ответ о том, оптимизирован ли ваш веб-сайт для мобильных устройств, но также получите снимок экрана с изображением того, как страница выглядит на экране смартфона, и список рекомендаций по улучшению работы на мобильных устройствах.
Если инструмент показывает, что ваш веб-сайт требует большой работы, то сделать ваш сайт мобильным следует рассматривать как первоочередную задачу. Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Это улучшит видимость вашего сайта в поисковых системах, увеличит количество посетителей и поможет вам увеличить количество конверсий на вашем сайте.
Если вам нравится инструмент Google, обновлению вашего веб-сайта для мобильных устройств не нужно отдавать такой же приоритет. Но вам все же может быть полезно подумать о том, как улучшить работу пользователей на мобильных устройствах. Любая мелочь помогает.
12 шагов, чтобы сделать ваш веб-сайт оптимизированным для мобильных устройств
Вот несколько шагов, которые вы можете предпринять сейчас, чтобы убедиться, что ваш веб-сайт будет работать как для посетителей с мобильных устройств, так и для пользователей настольных компьютеров.
1. Сделайте свой сайт адаптивным.
Большинство экспертов по веб-дизайну согласны с тем, что создание адаптивного веб-сайта — лучший способ создать сайт, который будет хорошо работать как на настольных, так и на мобильных платформах. Это связано с тем, что адаптивный веб-сайт включает в себя один и тот же контент и информацию на любом устройстве, с которого вы к нему обращаетесь, но сайт реагирует на устройство, на котором он отображается, и соответствующим образом оптимизирует свой внешний вид.
Другими словами, способ отображения и упорядочения страницы изменяется в зависимости от размера экрана устройства. Изображение, которое появляется рядом с блоком текста на рабочем столе, может отображаться поверх него, например, при загрузке на смартфон.
Благодаря адаптивному дизайну вы можете сделать свой сайт удобным для мобильных устройств, не ограничивая доступ к информации, доступной вашим мобильным посетителям — они по-прежнему получают тот же контент, что и остальные ваши посетители. А адаптивный дизайн также хорош для SEO. Google прямо рекомендует это.
Вы можете подумать, что не сможете создать адаптивный веб-сайт самостоятельно. Но поскольку адаптивный дизайн стал нормой, многие инструменты теперь упрощают его. Ознакомьтесь с этими 20 лучшими инструментами веб-дизайна для создания адаптивного веб-дизайна.
Или выберите самый простой вариант и воспользуйтесь конструктором веб-сайтов, который предлагает адаптивные шаблоны. Все шаблоны дизайна в конструкторе веб-сайтов HostGator уже оптимизированы для мобильных устройств. Вам не нужно делать ничего особенного, чтобы ваш сайт работал на мобильном устройстве. Просто выберите свой шаблон, и все готово.
2. Облегчите поиск информации, которую ищут люди.
Люди часто достают свои смартфоны в поисках чего-то конкретного — ответа на вопрос, адреса ближайшего ресторана или номера телефона службы поддержки клиентов.В таких случаях они хотят найти нужную информацию как можно быстрее и проще.
Подумайте, какую информацию ваши мобильные посетители, скорее всего, будут искать, когда они переходят на ваш веб-сайт, и поместите ее где-нибудь очевидным и легким для поиска на домашней странице для мобильных устройств. Также обратите внимание на часто задаваемые вопросы, которые люди чаще всего ищут при посещении вашего веб-сайта. Возможно, не имеет смысла помещать все ответы в центр своей мобильной домашней страницы, но убедитесь, что их легко найти и перейти на мобильное устройство.
Если вы не знаете, что ищут посетители вашего сайта с мобильных устройств, воспользуйтесь аналитикой. В Google Analytics вы можете добавить мобильный трафик как сегмент в разделе «Поведение», что позволит вам видеть, как мобильные посетители взаимодействуют с вашим сайтом.
Если у вас есть веб-сайт ресторана, а посетители с мобильных устройств регулярно выполняют поиск вашего меню, измените дизайн своего сайта, чтобы его было легче найти. Если ваши посетители часто посещают страницу с вашей контактной информацией, возможно, добавьте ее внизу своей домашней страницы.Сокращение количества шагов, которые им нужно предпринять, чтобы найти нужную информацию, улучшит их общее впечатление от вашего веб-сайта.
3. Откажитесь от рекламы и всплывающих окон с блокировкой текста.
Никому они не нравятся в любом контексте, но когда вы пытаетесь прочитать текст на маленьком экране, а большое объявление или всплывающее окно блокирует просмотр страницы, это очень раздражает.
Большинство ваших посетителей не будут тратить время на то, чтобы попытаться найти маленький X, чтобы свернуть всплывающее окно, они просто щелкнут и перейдут на другой веб-сайт.Если вы хотите создать положительный опыт для пользователей, не разрешайте рекламу или всплывающие окна, которые блокируют содержимое страницы.
Если вы считаете, что они слишком важны, чтобы полностью отказаться от них, то, по крайней мере, либо отключите их для мобильных пользователей, либо настройте так, чтобы всплывающее окно появлялось только тогда, когда они прокручиваются до конца страницы, а не когда они только что приземлился на нее. И убедитесь, что значок X для отмены рекламы или всплывающего окна достаточно большой, чтобы их можно было легко найти и выбрать.
4. Сделайте скорость веб-сайта своим приоритетом.
Может быть, вы помните времена коммутируемого доступа и нетерпеливого ожидания медленной загрузки веб-сайтов. Но теперь, когда все считают более высокую скорость интернета само собой разумеющимся, если ваш веб-сайт загружается не так-то в старые добрые времена, ваша аудитория не будет ждать.
Исследование Google по скорости загрузки с мобильных устройств показало, что большинству веб-сайтов для полной загрузки требуется более пяти секунд, но немногие посетители будут ждать так долго, прежде чем щелкнуть мышью.
Владельцы веб-сайтов могут использовать ряд тактик для повышения скорости работы сайта.Вот несколько основных шагов, которые вы можете предпринять для повышения скорости на мобильных устройствах:
- Используйте AMP (ускоренные мобильные страницы) – AMP — это структура, которую Google поощряет для ускорения загрузки веб-страниц на мобильных устройствах. Если у вас есть веб-сайт WordPress, вы можете начать работу с плагином AMP.
- Сжимайте изображения и CSS — Медленнее всего загружаются те части веб-страницы, которые имеют большой размер и занимают много места, например изображения с высоким разрешением и CSS.
 Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте. - Проверьте свой план веб-хостинга — Если ваш веб-сайт перерос план веб-хостинга, с которым вы начали, или если вы выбрали менее уважаемого хостинг-провайдера, одним из негативных последствий может быть более медленное время загрузки. Вы можете ускорить процесс, перейдя на план веб-хостинга, который соответствует вашим текущим потребностям.
5. Сохраняйте простой веб-дизайн.
Сложные веб-сайты с большим количеством беспорядка сбивают с толку на любом экране, но они особенно затрудняют навигацию по сайту на маленьком экране для посетителей.
Избегайте беспорядка. Придерживайтесь лаконичного минималистичного дизайна, чтобы людям было проще найти то, что они ищут. А за счет меньшего количества файлов на каждой странице, которые необходимо загружать, простой дизайн также способствует более быстрой загрузке.
Примените это мышление и к своему меню.Если на вашем веб-сайте много страниц и категорий, возможно, имеет смысл предложить большое меню на экранах рабочего стола. Но на мобильных устройствах вам нужно сократить до самых важных опций. Некоторые веб-сайты переключаются на размещение своего меню за кнопкой гамбургера на мобильных устройствах. Таким образом, он не займет много места на экране мобильного устройства, но посетители могут щелкнуть его, чтобы открыть его, если это им нужно.
6. Сделайте пуговицы достаточно большими для работы на мобильных устройствах.
Достаточно просто нажать мышью кнопку любого размера, но когда вы пытаетесь «щелкнуть» пальцами по маленькому экрану смартфона, с маленькими кнопками трудно справиться.И это особенно верно, если есть несколько маленьких кнопок рядом друг с другом — нажатие одной при попытке выбрать другую вызовет настоящее раздражение у посетителей.
Лучший способ избавить посетителей от этого разочарования — использовать кнопки большего размера. И подумайте о том, где на экране вы их разместите. Эксперт по пользовательскому интерфейсу Джош Кларк пишет, : «Хотя большой палец может охватить большую часть экрана на всех телефонах, кроме самых негабаритных, только треть экрана — это действительно легкая территория: внизу, на стороне напротив большого пальца.”
Каждый раз, когда вы добавляете кнопку на свой сайт (и для всех тех, кто уже есть), найдите время, чтобы протестировать их самостоятельно на любом количестве мобильных устройств, которые вы можете найти среди своих сотрудников и членов семьи. Убедитесь, что нажимать каждую кнопку достаточно легко на всех устройствах, а если это не так, обновите ее.
7. Используйте шрифт большого размера.
Читать на маленьком экране намного сложнее, если шрифт крошечный. Лучше всего использовать на своих веб-страницах размер шрифта не менее 14 пикселей, но попробуйте, как это выглядит, чтобы увидеть, может ли здесь быть лучше.
Также лучше использовать стандартные шрифты. Любой шрифт, который может потребоваться браузеру вашего посетителя для загрузки, замедлит загрузку вашего веб-сайта, что является плохой новостью для мобильных устройств.
8. Не используйте Flash.
Использование флеш-памяти на вашем сайте является ошибкой SEO. Это может замедлить загрузку страницы, а во многих браузерах и устройствах он просто не работает. Ни устройства Android, ни iOS не поддерживают флэш, поэтому, если вы создаете веб-сайт, который каким-либо образом зависит от опыта флэш-анимации, ваши мобильные пользователи останутся в стороне.
К настоящему времени большинство дизайнеров знают, что нельзя использовать flash на веб-сайтах, но если ваш был создан несколько лет назад, у вас все еще могут быть некоторые устаревшие функции, использующие устаревшую технологию. Полностью откажитесь от технологии на своем веб-сайте и найдите надежный веб-дизайн, который работает без нее.
9. Включите метатег видового экрана.
Метатег области просмотра — это простой способ контролировать отображение вашего веб-сайта на мобильных устройствах. Если ваша страница открывается на маленьком экране телефона той же ширины, что и на рабочем столе, вам придется неловко прокручивать страницу из стороны в сторону, чтобы прочитать каждую строку текста и увидеть разные стороны страницы.Мета-тег области просмотра сообщает браузерам, что ширина вашей страницы соответствует экрану того типа устройства, с которого пришел посетитель.
Добавить это в свой HTML довольно просто. Просто вставьте это в html для каждой страницы:
10. Отключите автозамену для форм.
Все мы постоянно сталкиваемся с небольшими неприятностями, связанными с автокоррекцией, но даже в этом случае владельцы веб-сайтов часто не задумываются о небольших способах, которыми автокоррекция может сделать взаимодействие пользователя с вашим веб-сайтом неудобным.
Если у вас есть формы на вашем веб-сайте, которые запрашивают информацию об имени или адресе, один небольшой способ упростить предоставление этой информации для ваших мобильных посетителей — отключить автозамену для каждого поля формы, иначе их телефон попытается изменить их имя или улицу. имя на более употребительные слова и замедлить процесс заполнения формы.
В поле ввода убедитесь, что вы включили autocorrect = off в html.
И если вы еще этого не сделали, убедитесь, что ваши формы короткие.Не требуйте от посетителей предоставления дополнительной информации, чем необходимо. Независимо от того, на каком устройстве они работают, если форма заполняется слишком долго или требует подробностей, которыми посетитель не хочет делиться, они не будут беспокоиться.
11. Дайте возможность переключиться на вид рабочего стола.
Некоторые из ваших мобильных посетителей могут фактически предпочесть версию вашего веб-сайта для настольных компьютеров вместо мобильной (особенно если вы используете мобильную версию своего веб-сайта, а не адаптивный сайт).
Дайте им возможность сделать это, если они того пожелают.Вы хотите, чтобы посетители могли взаимодействовать с вашим сайтом наиболее удобным для них способом.
12. Регулярно проводите мобильное тестирование.
Лучшее, что вы можете сделать, чтобы убедиться, что ваш веб-сайт удобен для мобильных устройств, — это регулярно тестировать его самостоятельно на своем мобильном устройстве. Время от времени открывайте свой веб-сайт на телефоне или планшете и проводите некоторое время, просматривая его, чтобы узнать, нет ли чего-нибудь трудного для просмотра или трудного для выполнения. Попросите своих сотрудников сделать то же самое и подумайте о том, чтобы нанять пользователей для тестирования (так как они будут видеть все это свежим взглядом).
Регулярное тестирование — лучший способ выявить небольшие проблемы, которые ухудшают восприятие ваших посетителей. Чем быстрее вы их заметите, тем раньше вы сможете обновить свой веб-сайт, чтобы он стал по-настоящему удобным для мобильных устройств.
Сделайте свой веб-сайт более удобным для мобильных устройств
Даже если вы сделаете все правильно сегодня, внешний вид и работа мобильных устройств будут постоянно меняться, и сегодняшний веб-сайт, адаптированный для мобильных устройств, может не работать завтра. Продолжайте тестирование, продолжайте настраивать там, где это необходимо, и продолжайте думать о ваших мобильных пользователях как о приоритете, и все будет в порядке.
[adrotate group = ”6 ″]
Кристен Хикс — внештатный писатель из Остина и постоянный ученик с постоянным интересом к новым знаниям. Она использует это любопытство в сочетании с ее опытом работы в качестве внештатного владельца бизнеса, чтобы писать о предметах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
СвязанныеКак создать мобильный веб-сайт
Наличие веб-сайта, оптимизированного для мобильных устройств, раньше считалось приятным преимуществом веб-дизайна, но теперь это необходимо. Фактически, потребители настолько привыкли к мобильным веб-сайтам (с легкостью перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Фактически, потребители настолько привыкли к мобильным веб-сайтам (с легкостью перемещаться на маленьком экране и с быстрой загрузкой), что они быстро покидают веб-сайт, если он не работает на мобильных устройствах.
Если у вас есть веб-сайт для вашего бизнеса, вы снова и снова слышали, насколько важными могут быть мобильные клиенты. В этот момент вы, вероятно, спросите себя: «Хорошо ли мой веб-сайт оптимизирован для мобильных устройств?»
Если вы используете конструктор сайтов для мобильных устройств Jimdo, у вас есть хорошие новости. Ваш веб-сайт автоматически станет адаптивным к мобильным устройствам , что является золотым стандартом мобильного веб-дизайна.Шаблоны мобильных веб-сайтов Jimdo подстраиваются под любой размер экрана автоматически, и вам не нужно делать ничего особенного.
Тем не менее, если вам интересно, что еще можно сделать, чтобы создать лучший мобильный веб-сайт, или если вам в первую очередь интересно узнать о преимуществах удобного для мобильных устройств веб-дизайна, читайте дальше, пока мы дадим вам несколько советов по работе с мобильными устройствами. .
Почему так важен веб-сайт, оптимизированный для мобильных устройств?
Многие люди используют мобильные устройства: Использование мобильных веб-сайтов (другими словами, использование веб-сайтов на ходу со смартфона или планшета) растет уже много лет.В 2015 году Google объявил, что впервые в истории больше людей ищут с мобильных устройств, чем с настольных или портативных компьютеров.
Веб-сайты, оптимизированные для мобильных устройств, особенно важны для местных предприятий, клиенты которых часто находят их в пути. Оптимизация для мобильных устройств помогает вашему рейтингу в Google: Оптимизация веб-сайта для мобильных устройств дает явное преимущество для SEO, поскольку Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска на смартфонах. Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Это означает, что если бы кто-то искал «пиццу» со своего мобильного телефона, Google с большей вероятностью покажет этому человеку оптимизированные для мобильных устройств веб-сайты рядом с ним в результатах поиска.
Мобильные клиенты, как правило, местные и готовы покупать: Люди, посещающие ваш веб-сайт через мобильное устройство, часто более местные и с большей вероятностью совершат покупку, потому что они в пути. Если вы ищете «пицца» со своего мобильного телефона, это, вероятно, потому, что вы хотите пиццу прямо сейчас и хотите пиццу, которая будет прямо рядом с вами.В то время как клиенты по-прежнему часто используют компьютер для исследования, чтения отзывов и принятия решений о крупных покупках, мобильные потребители больше сосредоточены на установлении контакта и принятии мер прямо сейчас, поэтому так важна локальная поисковая оптимизация. Веб-сайт, адаптированный под мобильные устройства, может помочь им в этом, что приведет к развитию более местного бизнеса для вас.
Разведите свой бизнес в сети с Jimdo.
Что такое адаптивный веб-сайт?
Если вы когда-либо посещали веб-сайт на своем мобильном телефоне и прищуривались, чтобы прочитать текст, или постоянно увеличивали и уменьшали масштаб, чтобы увидеть все, то вы наверняка знаете, что такое посещение мобильного «недружественного» сайта.Раздражающий.
Вот почему мы рекомендуем использовать адаптивный дизайн. Адаптивный веб-сайт автоматически подстраивается под тип устройства, которое используют ваши посетители, изменяя разрешение, размер изображения, меню и многое другое, чтобы они имели смысл на экранах разных размеров.
Мобильный и отзывчивый веб-сайт автоматически подстраивается под любой размер экрана. При наличии адаптивного веб-сайта вам не нужно создавать отдельный веб-сайт только для мобильных устройств или отдельную целевую страницу для мобильных устройств — все ваши пользователи могут счастливо сосуществовать, используя один и тот же адаптивный веб-сайт.
Как сделать веб-сайт удобным для мобильных устройств
Есть еще несколько простых шагов, которые вы можете предпринять, чтобы улучшить свой веб-сайт на мобильных телефонах и планшетах.
Тест Google для мобильных устройств: Удобно, что Google предоставляет простой и бесплатный способ диагностики многих мобильных проблем на вашем веб-сайте. Просто зайдите в Google Mobile-Friendly Test и введите URL своего веб-сайта. Этот тест может сказать вам, например, что ваш текст слишком мал или что элементы касания, такие как кнопки и ссылки, расположены слишком близко друг к другу, чтобы люди могли нажать их пальцами.Это также отличный способ проверить доступность вашего сайта в целом.
Создайте логотип, который выделит ваш бизнес.
Советы для лучших мобильных веб-сайтов:
- Убедитесь, что ваши страницы загружаются быстро: Мобильные пользователи, вероятно, используют более медленное интернет-соединение, поэтому тем более важно, чтобы ваш сайт загружался быстро и не поглощал их данные строить планы. Существуют бесплатные инструменты, которые можно использовать для проверки скорости загрузки страниц, и они дадут вам рекомендации о том, что можно сделать, чтобы ускорить работу.Например, вы можете уменьшить очень большие изображения (см. Ниже), удалить ненужные плагины или всплывающие окна, которые замедляют работу, и сократить количество используемых вами перенаправлений.
- Измените размер и оптимизируйте ваши изображения и логотип: Являются ли изображения и логотип на вашем веб-сайте намного больше, чем вам действительно нужно? Фотографии с сайтов стоковой фотографии и даже фотографии, сделанные с помощью хорошей цифровой камеры, могут иметь файлы огромных размеров (например, более 1 МБ), и это может замедлить работу вашего веб-сайта.Хорошая новость в том, что вы можете «сжать» их без потери качества, используя бесплатный инструмент, такой как TinyPNG или TinyJPG.
 Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO. - Используйте простое короткое меню навигации: Если ваш веб-сайт имеет сложное меню навигации с большим количеством страниц и подстраниц, посетителям с мобильных устройств будет сложнее быстро найти то, что им нужно.На еще более практическом уровне им будет сложно прицелиться и успешно проткнуть пальцем нужное звено. Сделайте ваше навигационное меню короче и проще (и, как дополнительный бонус, упростит ваш сайт и для посетителей настольных компьютеров!).
- Создайте четкую контактную информацию: Поскольку мобильные клиенты, вероятно, захотят связаться, убедитесь, что ваша домашняя страница не требует много-много прокрутки, чтобы добраться до вашей контактной информации. Кроме того, не забудьте указать номер телефона и адрес электронной почты, по которым кто-то может щелкнуть, потому что заполнение контактной формы на мобильном телефоне может занять много времени и раздражать.
- Показывайте в первую очередь самое важное содержание: Посетители веб-сайта хотят быстро найти нужную информацию, и это еще более актуально, когда они находятся в пути.
- Используйте крупный текст и кнопки: Люди, использующие мобильные устройства, нуждаются в более крупном тексте и кнопках с призывом к действию, чем вы могли бы ожидать, чтобы иметь возможность использовать веб-сайт с комфортом. Лучший способ проверить это — посмотреть на свой веб-сайт в разных режимах просмотра. Это покажет вам, как ваш сайт выглядит на разных экранах, и вы сами увидите, как все выглядит.Еще лучше попросите друга или родственника (или кого-то, кто носит очки) протестировать ваш сайт для вас и сообщить, что они думают.

- Не используйте Flash-анимацию: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
Распространенные ошибки веб-сайтов для мобильных устройств
- Забыть просмотр собственного веб-сайта с мобильного устройства: Если вы обычно работаете на своем веб-сайте со своего компьютера, может быть трудно вспомнить, чтобы проверить мобильное представление один раз какое-то время.Но это поможет вам выявить небольшие неудобства, которые вы никогда не заметите при работе с ноутбуком.
- Бесконечная прокрутка: Не беспокойтесь о людях! Старайтесь, чтобы ваши веб-страницы были короткими и содержательными, чтобы посетителям с мобильных устройств не приходилось прокручивать и прокручивать.
- Сверхдетализированная инфографика: Инфографика отлично подходит для веб-сайтов, но когда инфографика сжимается до размеров меньшего экрана, ее становится невозможно читать. Обязательно проверьте это сами.Возможно, вам будет лучше разбить одну большую инфографику на более мелкие отдельные изображения.
- Слишком много текста: Абзац текста, который выглядит нормально на экране компьютера, может выглядеть как Война и мир на экране мобильного телефона. Делайте абзацы короткими и разбивайте большие блоки текста маркерами, заголовками и изображениями. Вот еще несколько советов по удобочитаемому тексту на веб-сайте.
- Сенсорные элементы слишком близко друг к другу: Человек может только так много сделать, чтобы сжать пальцы — облегчить себе жизнь, оставив достаточно места между кнопками и другими ссылками, чтобы люди случайно не нажали не на ту вещь.

- Использование Flash: Flash-эффекты или анимация не работают на iPhone или iPad, поэтому большая часть вашей аудитории не увидит, что на вашем сайте. Если вы используете Jimdo, вам повезло: все наши веб-сайты используют более современный HTML5, доступный для всех типов смартфонов и планшетов.
- Требование к заполнению форм: Давайте будем честными; никто не хочет заполнять веб-форму с мобильного телефона. Если вам нужна форма, сделайте ее как можно короче.Или еще лучше, позвольте людям отправлять вам информацию другим способом, например, по электронной почте или просто позвонив по вашему номеру телефона.
Jimdo: лучший конструктор веб-сайтов для мобильных устройств
Jimdo — это самый простой способ создать веб-сайт или целевую страницу для мобильных устройств. Благодаря простым строительным блокам, автоматическому реагированию на мобильные устройства и даже возможности редактировать свой сайт на ходу самостоятельно, вы можете быть уверены, что ваш сайт оптимизирован для мобильных устройств и идеально подходит для всех ваших клиентов.
Разведите свой бизнес в сети с Jimdo.
7 лучших приложений для создания веб-сайтов для Android
За прошедшие годы технология мобильных приложений выросла за грань воображения, все заслуги перед растущим числом пользователей мобильного Интернета. Согласно исследованию, проведенному Statista, в период с 2016 по 2021 год прогнозируется семикратный рост глобального мобильного трафика данных.
Неудивительно, что сегодня мобильным пользователям нужны удобные для мобильных устройств веб-сайты, кодированные для беспрепятственного взаимодействия на цифровых устройствах, таких как планшеты и смартфоны.К счастью, существует множество разработчиков мобильных веб-сайтов, у которых есть отличные мобильные редакторы, предлагающие вам создавать мобильные приложения прямо с ваших мобильных устройств.
В этом посте рассказывается о некоторых популярных приложениях для создания веб-сайтов, которые предлагают вам возможности для улучшения пользовательского опыта вашего сайта для мобильных пользователей. Более того, эти приложения позволяют вносить базовые изменения и правки, не заходя на компьютер.
Более того, эти приложения позволяют вносить базовые изменения и правки, не заходя на компьютер.
Эти программные решения для создания веб-сайтов будут полезны тем предприятиям, которые не могут позволить себе роскошь уходить в свое рабочее пространство для внесения небольших изменений в свои веб-сайты.
В этот пост включены конструкторы мобильных сайтов, специально ориентированные на платформу Android. Здесь стоит упомянуть, что Android доминирует на мировом рынке мобильных ОС с долей 74,45%. Поэтому важно, чтобы вы выбрали конструктор веб-сайтов, который предоставляет соответствующие технологии, чтобы сделать ваш сайт совместимым с устройствами Android.
Лучшие приложения для создания веб-сайтов для Android
1. Weebly
Weebly — один из популярных доступных конструкторов веб-сайтов с многофункциональным мобильным редактором.Запущенная в 2006 году, она обслуживает более 50 миллионов клиентов по всему миру. Weebly был основан Давидом Русенко и его коллегами Дэном Велтри и Крисом Фанини.
По данным Datanyze, Weebly имеет долю рынка в 12,39%, конкурируя с Squarespace и Wix.
Конструктор веб-сайтов кажется хорошим вариантом для предприятий, которым нужен доступ для редактирования 24/7. Их бесплатный редактор для Android — это новое дополнение, которое позволяет пользователям напрямую перетаскивать элементы в мобильный редактор.
Более того, пользователи могут выбирать из нескольких шаблонов и цветовых схем, чтобы улучшить пользовательский опыт своих сайтов. Что касается простоты использования, все настолько лаконично, что даже новичок может понять это без каких-либо проблем.
Преимущества приложения Weebly Builder
- Удобный интерфейс
- Предварительно разработанные макеты
- Вариант полной коммерции
- Вариант настройки мобильных сайтов
- Автосохранение правок веб-сайтов
- Приложение для редактирования сайтов iPad
хорошо то, что их мобильное приложение для редактирования также доступно для следующих платформ (вместе с устройством Android)
2.
 Wix
WixWix.com Ltd. или просто Wix — это израильская платформа для веб-разработки, которая помогает пользователям создавать веб-сайты HTML5 и мобильные сайты. Компания была основана в 2006 году израильскими разработчиками Авишаем Абрахами, Гиорой Каплан и Надавом Абрахами.
За последние несколько лет Wix превратился в идеальный вариант для разработчиков приложений Android. Причина в том, что этот конструктор мобильных веб-сайтов предоставляет оптимизированную для мобильных устройств версию используемой темы / шаблона. Вам не нужно отдельно оптимизировать сайт для мобильных устройств.Вы можете легко редактировать мобильную версию своего сайта и вносить изменения в фон и цвета.
В отличие от большинства конструкторов веб-сайтов, он не просто сжимает веб-сайт, чтобы сделать его приемлемым для мобильных устройств.
В дополнение к этому, Wix позволяет пользователям переносить контент прямо в мобильную версию. Вы также можете скрыть определенный контент. Короче говоря, вы сами решаете, что отображать, а что нет. Возможно, поэтому Wix считается одним из лучших приложений для создания мобильных сайтов.
Что отличает Wix от конкурентов, так это то, что они понимают, насколько важно время для пользователей. Сегодня пользователи Интернета не хотят просматривать весь веб-сайт в поисках нужной информации. Здесь Wix спасает. Это поможет вам наиболее эффективно предоставить необходимую информацию.
Еще одна их особенность, которая нравится большинству пользователей, заключается в том, что пользователям разрешено добавлять на свои веб-сайты функцию прямого вызова. Таким образом, ваши посетители смогут нажать на номер, который автоматически свяжет их с вами.
Мобильный редактор Wix разработан таким образом, что он автоматически определяет, входит ли пользователь в систему с настольного компьютера или смартфона. Это помогает Wix перенаправить посетителя на версию вашего сайта, совместимую с Android.
3. Impress.ly
В относительном смысле Impress. ly — это новое имя в индустрии создания веб-сайтов. Он был запущен в 2015 году и является совместным предприятием AppMachine и Endurance International Group.
ly — это новое имя в индустрии создания веб-сайтов. Он был запущен в 2015 году и является совместным предприятием AppMachine и Endurance International Group.
Он разработан с учетом требований мобильных сайтов.Поэтому неудивительно, что компания предоставляет мобильное приложение для редактирования, доступное для устройств Android и iOS.
Хотя это мобильное приложение для редактирования популярно для автоматического создания веб-сайтов, у вас есть множество возможностей для редактирования веб-сайта в соответствии с вашими потребностями.
Если говорить о ценах, их стартовый план начинается с 9 долларов в месяц (оплачивается ежегодно). В рамках этого плана вы получаете следующие услуги и функции.
- Бесплатный персональный домен на 1 -й год.
- Базовая аналитика
- Сайты, оптимизированные для настольных ПК, смартфонов и планшетов
- Социальные ленты плюс основная информация
- В соответствии с вашими потребностями вы можете в любой момент перейти на их премиальные планы. Их бизнес-план стоит 14 долларов в месяц.
Преимущества Impress.ly
- Удобство для пользователя
- Удобство для мобильных устройств
- Простая модель ценообразования
- Бесплатная пробная версия доступна до тех пор, пока вы не опубликуете свой сайт
4. Jimdo
Jimdo — еще один конструктор мобильных сайтов, получающий много признания во всем мире.Созданный в 2007 году, он обслуживает более 20 миллионов веб-сайтов. Хотя он не такой передовой, как некоторые из его конкурентов, тем не менее, это хороший выбор для тех, кто хочет запустить и запустить сайт без каких-либо навыков программирования.
Все шаблоны дизайна, доступные в Jimdo, адаптируются к мобильным устройствам. Это означает, что с небольшими изменениями вы можете улучшить внешний вид своего сайта на смартфонах.
Вначале у них был отдельный мобильный редактор, но, поскольку они рационализировали свой подход, они предлагают более эксклюзивные шаблоны, которые делают ваш сайт более удобным для мобильных устройств.
Хорошая новость заключается в том, что даже после добавления новых функций платформа не указывает на высокий уровень сложности.
В Jimdo есть визуальный инструмент для навигации по изменениям структуры. Этот инструмент не только экономит много времени, но и упрощает редактирование различных частей контента веб-сайта.
Этот инструмент для создания веб-сайтов также обладает отличными возможностями поисковой оптимизации. Их бэкэнд обеспечивает больший контроль над такими элементами, как заголовок страницы, SSL-шифрование, мета-описание и т. Д.Это помогает веб-сайту иметь хороший рейтинг в результатах поиска.
Конструктор сайтов для мобильных устройств Jimdo выглядит неплохо, но по сравнению с конкурентами ему не хватает некоторых функций. Тем не менее, вы сможете найти множество функций, которые требуются современным создателям веб-сайтов.
Jimdo предлагает 3 модели ценообразования: С бесплатным тарифным планом вы получаете:
- Хранилище веб-сайта до 500 МБ
- Пропускная способность до 2 ГБ
- Поддомен Jimdo.com
- Реклама Jimdo
- До 5 товаров в интернет-магазине
- Без комиссии за транзакцию
Jimdo Pros
Этот план стоит 7 долларов.50 в месяц (оплата ежегодно) и предлагает такие функции, как:
- Хранилище веб-сайта до 5 ГБ
- 10 ГБ полосы пропускания
- 1 бесплатный пользовательский домен
- Единая учетная запись электронной почты с 3 псевдонимами пересылки
- До 15 продуктов для интернет-магазина
Jimdo Business
Для этого плана вам нужно будет ежемесячно платить 20 долларов. Он предлагает такие функции, как:
- Неограниченное хранилище и пропускная способность сайта.
- 20 настраиваемых писем и неограниченное количество псевдонимов для пересылки.
- Система поддержки премиум-класса с быстрым ответом в течение 2 обычных рабочих часов.
- Расширенные возможности SEO.

Более того, вы можете добавлять в свой интернет-магазин столько товаров, сколько хотите.
Преимущества приложения Jimdo Builder
- Платформа для создания веб-сайтов WYSIWYG
- Простая интеграция с социальными сетями
- Удобная настройка веб-сайтов
- Недорогое по сравнению с аналогичными конструкторами веб-сайтов
5.Voog
На данный момент Voog не так популярен. Тем не менее, этот конструктор сайтов стоит попробовать. Причина в том, что их редактор хорошо работает на мобильных устройствах. Более того, он поддерживает многоязычные сайты. Вам нужно выполнить простой процесс, чтобы ваш сайт был переведен на несколько языков.
Конструктор веб-сайтов Voog был запущен Прийтом Хаамером и его соучредителями: Март Келдер, Тону Руннель и Тойво Аннус. Головной офис компании находится в Тарту, Эстония.
Voog не предназначен специально для разработки мобильных веб-сайтов, тем не менее, он поддерживает расширенный редактор, который отлично работает на мобильных устройствах. Вам может показаться, что вы используете специальное приложение для мобильных веб-сайтов.
Говоря о темах / шаблонах, вы получаете доступ к небольшому количеству тщательно разработанных шаблонов, которые с большей вероятностью будут соответствовать вашим требованиям. Все шаблоны полностью адаптированы для мобильных устройств и обладают расширенными функциями.
Практически с каждым шаблоном вы получаете фиктивный текст и пустое пространство, которое вы можете редактировать в соответствии с вашими потребностями. Редактор Voog имеет горизонтальную панель инструментов внизу, где вы найдете множество инструментов для настройки вашего веб-сайта. Поскольку редактор хорошо организован, вам будет проще использовать разные элементы.
Voog также предоставляет интегрированный блог, который можно использовать для публикации объявлений, обновлений и деталей событий. У этой платформы для создания веб-сайтов есть три плана, которые вы можете выбрать в соответствии с вашим бюджетом и потребностями: Standard (6,33 доллара США в месяц), Plus (10,56 доллара США в месяц), Premium (41,17 доллара США в месяц)
Преимущества Voog Website Builder
- Инструмент дает пользователям возможность создать качественный веб-сайт, поскольку он предоставляет надежные API и инструменты для рабочего стола.

- Поскольку он поддерживает многоязычный интерфейс, пользователям будет проще перевести свой сайт на несколько языков.
- Он очень прост в использовании, даже если вы не технический специалист, вы убедитесь, насколько легко создать веб-сайт с помощью этого инструмента.
6. Webnode
Webnode — еще один известный конструктор мобильных веб-сайтов, имя которого постепенно становится нарицательным. У него более 30 миллионов зарегистрированных пользователей по всему миру. Он был разработан компанией Westcom в 2008 году, которая находится в Брно, Чешская Республика.
Люди, которые ищут многофункциональное приложение для создания веб-сайтов для операционной системы Android, могут положиться на этот мобильный конструктор веб-сайтов.Webnode позволяет пользователям создавать сайты, совместимые с Android, на более чем двадцати языках.
В дополнение к этому, он предоставляет пользователям профессиональный адрес электронной почты для их доменного имени. Интерфейс довольно простой, что напомнит вам офис Microsoft. Добавить контент на сайт довольно быстро и легко. При формировании настольной версии своего сайта вы можете автоматически создать мобильную версию своего сайта.
После запуска вашего сайта вам необходимо будет предоставить информацию, необходимую для создания вашего собственного мобильного сайта.Его комплексные функции отлично подходят для создания полнофункционального сайта с упрощенным интерфейсом и возможностями быстрой настройки.
Для всех, кто планирует создать мобильный сайт для платформы Android, этот конструктор сайтов станет отличной отправной точкой. Вот некоторые преимущества использования приложения Webnode Builder.
- Идеальная платформа для создания многоязычных веб-сайтов.
- Чистый и удобный интерфейс.
- Расширенные настройки SEO.
- Можно добавить неограниченное количество страниц.
7. Squarespace
Squarespace — американская компания, которая предоставляет решения для создания и хостинга веб-сайтов. В их конструкторе веб-сайтов нет мобильного редактора, но есть много стильных и полностью адаптивных тем, что означает, что ваш сайт будет автоматически реагировать и настраиваться в соответствии с размером экрана мобильного устройства.
В их конструкторе веб-сайтов нет мобильного редактора, но есть много стильных и полностью адаптивных тем, что означает, что ваш сайт будет автоматически реагировать и настраиваться в соответствии с размером экрана мобильного устройства.
Кроме того, контент также оптимизирован соответствующим образом. Вам не нужно выполнять сложное кодирование, чтобы оптимизировать содержание вашего сайта для мобильных устройств.
Все темы Squarespace отлично смотрятся даже на маленьких экранах. Не будет ошибкой сказать, что ни один другой конструктор веб-сайтов не может соответствовать темам, когда дело доходит до стилевого дизайна.
Squarespace также поддерживает AMP (Accelerated Mobile Pages), проект Google с открытым исходным кодом, помогающий людям создавать удобный для мобильных устройств контент. Это делает загрузку веб-страницы исключительно быстрой и улучшает взаимодействие с пользователем.
Преимущества Squarespace Builder
- Широкий спектр адаптивных дизайнов
- Базовая аналитика и полезные инструменты
- Мощные инструменты веб-строительства
- Адаптивный дизайн, который подходит для любого мобильного экрана
Заключительные слова
Рынок конструкторов веб-сайтов был постепенно нагревается.Поскольку большинство разработчиков веб-сайтов предлагают возможности создания веб-сайтов для мобильных устройств, все больше и больше веб-мастеров предпочитают их традиционным методам создания веб-сайтов для мобильных устройств.
Weebly, Wix, Jimdo, Squarespace и т. Д. — это несколько популярных разработчиков веб-сайтов для мобильных устройств, которые составляют серьезную конкуренцию другим средствам создания веб-сайтов. Итак, если в 2019 году вы планируете создать мобильный веб-сайт, вы можете попробовать любой из вышеупомянутых конструкторов веб-сайтов.
Weebly by Square в App Store
Более 50 миллионов художников, производителей и творческих предпринимателей по всему миру уже создали веб-сайт или интернет-магазин с помощью Weebly. Наслаждайтесь свободой создавать, запускать и развивать свой онлайн-бизнес, веб-сайт или блог прямо со своего iPhone или iPad в любом месте и в любое время. Наслаждайтесь упрощенным процессом создания вашего сайта с помощью нашего простого конструктора перетаскивания. Расскажите свою уникальную историю и создайте свой бренд с Weebly.
Наслаждайтесь свободой создавать, запускать и развивать свой онлайн-бизнес, веб-сайт или блог прямо со своего iPhone или iPad в любом месте и в любое время. Наслаждайтесь упрощенным процессом создания вашего сайта с помощью нашего простого конструктора перетаскивания. Расскажите свою уникальную историю и создайте свой бренд с Weebly.
«Понятный, удобный интерфейс, привлекательные темы, мощные коммерческие функции, мобильные возможности и переносимость сайта Weebly принесли ему выбор редакции PCMag для современных разработчиков сайтов». — PC Mag
«Они расширили свой охват до платформы с полным спектром услуг, которая обеспечивает не только организацию и дизайн, но и электронную коммерцию, новый надежный центр приложений для сторонних плагинов, аналитику, облачный хостинг и совсем недавно, совершенно новый мобильный приложения для редактирования сайта на ходу.»- Forbes
iPhone и iPad Возможности:
Создайте свой интернет-магазин:
• Используйте интуитивно понятный конструктор перетаскивания, разработанный специально для сенсорных экранов
• Добавляйте продукты на свой сайт, используя изображения прямо из вашей библиотеки фотографий
• Настройте свой сайт с полностью адаптивными темами интернет-магазина, предлагаемыми на рабочем столе Weebly
Создайте свой веб-сайт:
• Используйте интуитивно понятный конструктор перетаскивания, разработанный специально для сенсорных экранов
• Загружайте изображения прямо из своей библиотеки фотографий, выбирайте текст из широкого диапазона, мультимедиа и элементы дизайна
• Настройте свой сайт с помощью тех же бесплатных адаптивных тем, которые предлагаются на рабочем столе Weebly
Просматривайте все свои действия в одном месте
• Отслеживайте все действия на своем сайте в режиме реального времени с панели управления сайтом
• Подробнее статистика посещаемости сайта, заказов в магазине, записей в формах и т. д. на вкладке «Статистика»
Управляйте своим бизнесом из любого места
• Создайте свой онлайн-магазин и управляйте им е из любого места.
• Обработка и выполнение заказов, добавление продуктов, проверка запасов и получение уведомлений при размещении нового заказа
Создайте блог и оставайтесь на связи со своими посетителями
• Публикуйте свои мысли с помощью редактора сообщений в блоге
• Мгновенно отвечайте на комментарии в блоге и формировать записи, отвечать на запросы клиентов и оставаться на связи со своими подписчиками из любой точки мира
• Никогда не уезжайте далеко от своих постоянных читателей, клиентов и поклонников
Работайте в автономном режиме
• Сохраняйте обновления в автономном режиме
• Сохраняйте и синхронизируйте работу на всех устройствах, чтобы вы можете продолжить с того места, где остановились, на настольном или мобильном устройстве.
Варианты подписки
• Подключение: ежемесячная подписка на сумму 6 долларов.99 или годовая подписка на 47,99 долларов в год
• Начальная: ежемесячная подписка на 13,99 долларов или годовая подписка на 99,99 долларов в год
• Pro: ежемесячная подписка на 17,99 долларов или годовая подписка на 149,99 долларов в год
• Бизнес: ежемесячная подписка на 34,99 долларов или годовая подписка на сумму 299,99 долларов США в год
• Производительность: ежемесячная подписка на сумму 45,99 долларов США или годовая подписка на сумму 449,99 долларов США в год
Ваша подписка будет автоматически продлеваться через месяц или год, а средства с вашей кредитной карты будут списаны через вашу учетную запись iTunes.Вы можете отключить автоматическое продление в любое время в настройках своей учетной записи iTunes.
Ваша подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода. Плата за продление будет взиматься с вашей учетной записи в течение 24 часов до окончания текущего периода в соответствии с указанными выше ценами.
Политика конфиденциальности Weebly: https://www.weebly.com/privacy
Условия обслуживания Weebly: https://www. weebly.com/terms-of-service
weebly.com/terms-of-service
10 лучших приложений для создания веб-сайтов для iPad и iPhone 2020
конструктор сайтов для ipad
Пользователи iPad и iPhone любят свои устройства.Мы хотим работать на iPad и iPhone, мы хотим спать с iPad и iPhone. Мы хотим делать все с помощью нашего iPhone! Сегодня люди проводят больше времени за iPad pro и iPhone, чем за компьютером Mac. Люди ненавидят настольные компьютеры или ноутбуки.
Все хотят работать исключительно на мобильных или небольших устройствах, поскольку это легко, портативно, вы можете работать откуда угодно, оно легкое, меньше утомляет глаза, вы получаете мгновенные обновления, уведомления и т. Д.
Существует так много приложений, которые помогут вам делать что угодно на iPad и iPhone.Например, вы можете легко использовать весь офисный пакет Microsoft на iPhone. Таким же образом вы можете создавать и управлять веб-сайтом на iPhone или iPad ..! Существует множество простых приложений для создания веб-сайтов, совместимых с iPad, доступных как в бесплатных, так и в платных версиях.
Настоятельно рекомендуется связанная публикация: — 10 лучших обзоров конструктора веб-сайтов для настольных компьютеров за 2020 год с сравнительной таблицей (функции, цены, бизнес и все остальное)
Давайте посмотрим на лучший конструктор веб-сайтов для iOS, приложения для создания веб-сайтов или веб-дизайн в 2020 году для iPhone и iPad.
1.[Примечание. Чтобы использовать приложение Wix для iPad или iPhone, вам необходимо создать учетную запись (бесплатную или платную) на Wix.com здесь, а затем установить приложение для iPhone / iPad. Войдите и начните создавать свой сайт]
Посетите Wix и попробуйте БЕСПЛАТНО!
Подождите …
5 Звезды
625 голосов
4 Звезды
8 голосов
3 Звезды
4 голоса
2 Звезды
- 1 голос
1 голос 9000
1 Звезда
9 голосов
Создайте свой сайт на Wix БЕСПЛАТНО!
Создайте свой веб-сайт
на Wix (попробуйте БЕСПЛАТНО!)
Если вы хотите узнать больше о Wix, ознакомьтесь с подробным обзором Wix от веб-мастеров 2020
Если вы новичок, то узнайте, как создать сайт с помощью Wix
.Wix — это самый простой в мире конструктор сайтов с функцией перетаскивания.На мой взгляд, нет лучшего конструктора сайтов, чем Wix!
У вас есть 2 варианта:
- Приложение Wix для iPhone, которое поможет вам создавать, управлять и взаимодействовать с вашим сайтом
- Wix my мобильное приложение, которое автоматически конвертирует ваш сайт Wix в приложение для iPhone, iPad или Android ..!
Сначала вам нужно зарегистрироваться в Wix на рабочем столе, затем установить приложение Wix для iPad и войти в систему.
Приложение Wix IOSполучило 4 балла.7 звезд из 5 .. !! с 14k отзывами пользователей ..! Действительно впечатляющие оценки.
Размер — 145,7 МБ
Совместимость с— Требуется iOS 10.0 или новее. Совместим с iPhone, iPad и iPod touch.
Приложение Wix для iOSWix не показывает скриншоты iPad в предварительном просмотре в магазине приложений, но он полностью совместим с iPad. Приложение Wix для iPhone или iPad предлагает вам конструктор перетаскивания, разработанный специально для сенсорного экрана.
Вот основные функции приложения Wix для iPhone.
Возможности приложения Wix для iPhoneВторой сценарий
Если вы хотите преобразовать сам свой веб-сайт в приложение для iPhone, не беспокойтесь, вы можете сделать это легко. Если вы создали свой веб-сайт на Wix, то вы можете преобразовать весь свой веб-сайт в приложение для iPhone или iPad с помощью одной кнопки в течение минуты. Мое мобильное приложение доступно на рынке приложений Wix. Это приложение автоматически преобразует ваш сайт Wix в приложение для Android и IOS ..! Тогда ваш веб-сайт будет работать как приложение, а также как веб-сайт.Если пользователь выполняет поиск в Google или вводит ваш веб-сайт в адресную строку, ваш веб-сайт загружается как веб-сайт. Когда пользователь вводит ваш веб-сайт в магазине приложений iTunes, появляется приложение для вашего веб-сайта, и люди могут установить ваше приложение. Так что ваш веб-сайт (то есть приложение) будет виден на пользовательских устройствах, и вы получите больше посетителей и более высокий коэффициент конверсии. Приложение похоже на загруженную версию всего вашего веб-сайта, адаптированную для экранов мобильных устройств, поэтому пользователи получают лучший интерфейс и ускоряют работу.
Приложение Wix Apple IOS для iPhone и iPad
Вы можете отправлять неограниченное количество push-уведомлений всем пользователям телефонов.
Отправляйте неограниченное количество push-уведомлений для вашего сайта с помощью приложения Wix iphoneВы можете выполнять практически все функции и действия через приложение Wix для iPhone.
Стоимость
Бесплатный план — 0 долларов навсегда (вы можете бесплатно опробовать все живые функции, включая электронную коммерцию)
Базовый план — 13 долларов в месяц (комбинированный план)
Безлимитный тариф — 17 $ / месяц
Pro — Полное онлайн-решение — 22 доллара в месяц
VIP-план — 39 долларов в месяц
Wix дает вам БЕСПЛАТНО! Ваучеры на рекламу на 300 долларов и бесплатное доменное имя для тарифных планов Unlimited, Pro и VIP..!, Рекламные ваучеры означают, что вы можете рекламировать свой сайт в Google, Microsoft, местных списках и т. Д.
Wix предлагает бесплатные рекламные ваучеры на 300 долларов при покупке более высоких тарифных планов. Хорошо, теперь давайте посчитаем.
Для безлимитного плана 17 долларов на 12 месяцев = 204 доллара, и вы получаете бесплатные рекламные ваучеры на 300 долларов. Фактически вы получаете бесплатно 96 долларов. Как? Потому что Wix — крупная публичная компания, и она хочет увеличить количество своих пользователей, чтобы ее акции росли и получали инвестиции. Wix получит прибыль от вашего двухлетнего биллинга.Это не афера. Wix — компания с высокой репутацией.
Посетите Wix и попробуйте БЕСПЛАТНО!
Можете ли вы выполнять всю работу с помощью приложения, как на настольном компьютере?
98%
Эффективность
97%
Характеристики
99%
Вероятность завершения вашего веб-сайта с помощью iPad
98%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
95%
Простота использования
95%
Основные характеристики: A.I., рынок приложений, интернет-магазин, мобильный редактор и оптимизация — вот основные преимущества . Wix использовал искусственный интеллект для создания страниц веб-сайта по вашему вкусу. Он будет автоматически создан прямо перед вами на экране .. !! Таким образом, вы можете создавать, публиковать, запускать и управлять веб-сайтом в течение часа без каких-либо знаний. Он предоставляет все возможности E-commerce . Вы можете продавать куда угодно, платежи с помощью кредитных и дебетовых карт, PayPal, офлайн-платежи и многое другое. Wix не берет комиссию. Прибыль целиком и полностью ваша ..!
Вы можете создавать купоны на скидку, автоматическую доставку по всему миру , настройки налогов и все, как на Amazon ..!. Другие функции включают систему бронирования , сайт отеля, художников, музыкантов, портфолио, фотографии, социальные инструменты, систему чата, аналитику, систему членства, почтовый ящик, блог, события, маркетинговые инструменты и почти любую другую доступную функцию, что означает, что вы можете создавать почти любой тип веб-сайта.
В магазине шаблонов Wix бесплатно доступно более 600 готовых сайтов. Вы можете редактировать, удалять, добавлять новые функции, смешивать все, что вы можете делать с этими готовыми шаблонами ..! Мобильный редактор автоматически адаптирует ваш сайт для всех небольших устройств. Вы можете редактировать все на своем iPad , и веб-сайт будет идеально смотреться на устройствах любого размера, таких как настольный компьютер, ноутбук, iPhone, устройства Android, планшеты и т. Д.
Можно использовать 2 режима.Один из них — это 100% настоящий редактор перетаскивания. Другой — режим A. I. с блоками как редактор.
Заключение:
- Wix — лучший в мире конструктор сайтов для iPhone, iPad, а также для настольных компьютеров. Зарегистрируйтесь на Wix.com здесь бесплатно. Затем установите приложение Wix для iPhone / iPad и войдите в систему. Используя это приложение, вы можете создавать, управлять и запускать новый веб-сайт или существующий веб-сайт Wix.
- Вы можете превратить свой веб-сайт в приложение для iPhone одним щелчком мыши с помощью My Mobile App, и оно доступно бесплатно на рынке приложений Wix.
Посетите Wix и попробуйте БЕСПЛАТНО!
Настоятельно рекомендуется связанная публикация: — 10 лучших обзоров конструктора веб-сайтов для настольных компьютеров за 2020 год с сравнительной таблицей (особенности, цены, бизнес и все остальное)
и
10 лучших конструкторов веб-сайтов для фотографов 2020 — Обзоры, резюме, плюсы и минусы
2.
Weebly
Логотип WeeblyПодождите…
5 Звезды
304 голоса
4 Звезды
7 голосов
3 Звезды
10 голосов
52 2 Звезды
- 5 голосов
1 Звезда
95 голосов
См. Подробный обзор Weebly от веб-мастеров 2018
См. Подробный обзор Weebly
, составленный веб-мастерами 2018
(Если вы новичок, то посмотрите, как создать веб-сайт с помощью Weebly)
Настоятельно рекомендую соответствующий пост: — 10 лучших обзоров конструктора веб-сайтов для настольных компьютеров 2020 г. с сравнительной таблицей (функции, цены, бизнес и все остальное)
Weebly — это не 100% конструктор веб-сайтов с перетаскиванием, но это одна из лучших компаний в этой отрасли.Weebly тоже имеет хороший рейтинг, но не так популярен, как Wix.
Приложение Weebly для iPhoneЗагружайте изображения прямо из своей фото-библиотеки, выбирайте из широкого диапазона текста, мультимедиа и элементов дизайна
Воспользуйтесь интуитивно понятным конструктором перетаскивания, разработанным специально для сенсорных экранов.
Вы можете видеть всю статистику и действия и даже создать свой собственный интернет-магазин с помощью приложения.
В центре приложений Weebly вы найдете множество приложений, связанных с iPhone, для вашего веб-сайта Weebly.
Веб-приложения Weebly для мобильных устройствПосле того, как вы создадите свой веб-сайт, вы сможете использовать множество мобильных приложений, которые помогут преобразовать ваш сайт в приложение.
Стоимость
Бесплатный план — 0 долларов навсегда (вы можете бесплатно опробовать все живые функции, включая электронную коммерцию)
ПланPro — 12 долларов в месяц
Бизнес план — 25 $ / мес
План электронной коммерции — 15 долларов в месяц
Можете ли вы выполнять всю работу с помощью приложения, как на рабочем столе?
95%
Эффективность
95%
Характеристики
94%
Вероятность завершения вашего веб-сайта с помощью iPad
95%
Вероятность завершения вашего веб-сайта только с помощью вашего iPhone.
93%
Простота использования
95%
Основные характеристики: Все функции электронной коммерции, рынок приложений, система бронирования, мероприятия, маркетинговые инструменты, оптимизация для мобильных устройств и многое другое.
Заключение:
Weebly — один из лучших разработчиков веб-сайтов, который может адаптироваться для iPad и iPhone. Зарегистрируйтесь в Weebly бесплатно через рабочий стол. Затем возьмите свой iPad или iPhone, установите приложение Weebly для создания веб-сайтов iPhone. Используя это приложение, вы можете создавать, управлять и запускать новый веб-сайт или существующий веб-сайт Weebly.Вы можете преобразовать существующий веб-сайт в приложение для iPhone с помощью мобильного конвертера Weebly. Вы можете использовать несколько мобильных приложений Weebly для настройки своего сайта iPhone.
3. WordPress WordPress
WordPress Обзоры
Подождите …
5 Звезды
60 голосов
4 Звезды
13 голосов
3 Звезды
12 голосов
52 2 Звезды
- 2 голоса
1 Звезда
34 голоса
Зайдите в WordPress.com, и вы регистрируетесь бесплатно, затем устанавливаете приложение WordPress на iPhone и подключаетесь к своему веб-сайту.
Теперь взгляните на приложение WordPress для iPhone.
Приложение WordPress для iPhoneВот скриншоты iPad
Скриншоты приложения WordPress для iPadВы можете легко управлять своим блогом или веб-сайтом WordPress или создавать их прямо со своего iPhone или iPad. Вы можете создавать и редактировать сообщения и страницы, загружать свои любимые фотографии и видео, просматривать статистику, отвечать на комментарии и т. Д.
Вы не можете устанавливать новые плагины из приложения, так как в приложении нет настроек плагинов. Если вы хотите работать с плагинами, вам необходимо войти в панель управления WordPress (вы можете войти в систему с iPhone или iPad). Сам его веб-сайт работает как приложение. Таким образом, вы можете устанавливать новые плагины, темы и работать над чем угодно прямо в браузере iPhone или iPad.
Стоимость
Бесплатный план — 0 долларов навсегда (вы можете бесплатно опробовать все живые функции, включая электронную коммерцию)
Базовый план — 5 долларов в месяц
Безлимитный тариф — 10 долларов в месяц
План электронной коммерции — 15 долларов в месяц
Можете ли вы выполнять всю работу с помощью приложения, как на рабочем столе?
60%
Функции
50% (у них 99% функций для настольных компьютеров, но не для приложений.Однако вы можете напрямую использовать свой браузер)
Вероятность завершения вашего веб-сайта с помощью iPad
75%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
50%
Простота использования
95%
Заключение:
Есть два типа WordPress. Одно из них — WordPress.org с открытым исходным кодом, и это самое популярное приложение для веб-строительства в мире. Вы получаете 70 000+ плагинов и 50 000+ тем в подарок и неограниченное количество премиальных сторонних элементов.Но вы должны прочитать это пошаговое руководство — Как создать веб-сайт с помощью WordPress.org, чтобы помочь вам его создать.
Еще один — WordPress.com. У вас нет плагинов или приложений. Приложение не дает вам возможности плагинов WordPress. Даже если они добавят их, вам понадобится как минимум неделя, чтобы научиться им пользоваться. Но с помощью Wix вы можете создать веб-сайт в течение часа с использованием более современных технологий, чем WordPress.
4.
Вселенная
Это приложение для создания веб-сайтов только для iPhone.Используя приложение iPhone для создания веб-сайтов Universe, вы можете создать свой веб-сайт только на iPhone и iPad. Это означает, что вы не можете использовать его на рабочем столе. Если вы хотите внести какие-либо изменения, вам нужно будет использовать свой iPad или iPhone (Wix позволяет создавать свой веб-сайт в приложении, на рабочем столе, в любых браузерах, включая мобильные, на всех устройствах IOS и Android и везде).
Конструктор сайтовUniverse Требуется iOS 11.2 или новее. Совместимо с iPhone, iPad и iPod touch.
Приложение Universe для iPad и iPhoneСтоимость
Universe pro на 1 сайт — 79 долларов.99 + доменное имя (без бесплатного домена). Это может стоить от 15 до 100 долларов в зависимости от того, какой домен вы выберете.
Эффективность?
90%
Характеристики
30%
Вероятность завершения вашего веб-сайта только с помощью iPad.
90%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
90%
Простота использования
90%
Заключение:
Редактор сайта Universe хорош.Вы можете легко редактировать свой веб-сайт со своего iPhone / iPad. Однако это только для устройств iPhone / iPad / Android, а не для настольных компьютеров или ноутбуков, поэтому недоступно в браузере. Очень немногие пользователи подписались на это приложение. Не рекомендую, так как вам может понадобиться работать с ноутбука или настольного компьютера. Обычно, когда пользователей меньше, разработка также замедляется. Этот конструктор сайтов предоставляет меньше возможностей, чем конструкторы сайтов, у которых есть приложение и версия браузера. Если вам нужен быстрый и простой сайт, я предлагаю вам перейти на Wix
.5.
SimDif
Как следует из названия, SimDif — это простой и интуитивно понятный конструктор веб-сайтов, который отличается от других конструкторов веб-сайтов.
Требуется iOS 7.0 или новее. Совместимо с iPhone, iPad и iPod touch.
Вот приложение SimDif для iPhone
Приложение для создания сайтов Simdif для ipadРедактор веб-сайта очень прост в использовании, и все основные веб-элементы доступны.
Редактор Simdif для iPadSimDif имеет рейтинг 4,7 из 5 в App Store с более чем 1000 отзывами.У них 13 тысяч подписчиков на Facebook, и их база пользователей растет. Он доступен на 12 языках и скоро будет доступен на множестве языков, включая недостаточно представленные языки.
Если вам нужно приложение, которое поможет вам создать веб-сайт на iPhone или iPad, попробуйте SimDif.
Стоимость
Цены на SimDif варьируются от страны к стране в зависимости от модели FairDif PPP
Эффективность?
90%
Характеристики
40%
Вероятность завершения вашего веб-сайта только с помощью iPad.
90%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
80%
Простота использования
75%
Заключение:
Это простой конструктор сайтов, как и Universe. Вы можете редактировать свой веб-сайт на всех типах устройств и в основных браузерах. Вы можете редактировать свой веб-сайт из приложения. Редактор достаточно хорош, чтобы создать полноценный сайт. Варианты: Starter, Smart и Pro. От бесплатной до ежемесячной или годовой подписки.
6.
Squarespace
Логотип SquarespaceПодождите …
5 Звезды
30 голосов
4 Звезды
9 голосов
3 Звезды
17 голосов
52 2 Звезды
- 6 голосов
1 Звезда
13 голосов
Приведенные выше обзоры основаны на мнениях пользователей.Если вы хотите просмотреть общее пошаговое руководство для веб-мастеров, а также подробный обзор, нажмите кнопку ниже.
См. Подробный обзор Squarespace от веб-мастеров 2020
См. Подробный обзор Squarespace
Веб-мастера 2020
Squarespace с первого взгляда выглядит фантастически, но с точки зрения серверной части это не лучший конструктор веб-сайтов.
Вот приложение для iPhone Squarespace
Приложение Squarespace для iPhoneSquarespace загружается медленно, и иногда приложения вылетают.Я не рекомендую Squarespace (из-за большого маркетингового бюджета он стал популярным и получил несколько хороших отзывов, о чем я упоминал здесь).
Стоимость
Стоимость начинается от 12 долларов в месяц, но если вам нужны хотя бы некоторые базовые функции, вам следует выбрать другие планы -> 18 долларов в месяц, 26 долларов в месяц, 40 долларов в месяц и т. Д.
Можете ли вы выполнять всю работу с помощью приложения, как на рабочем столе?
60%
Характеристики
80%
Вероятность завершения вашего веб-сайта с помощью iPad
60%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
40%
Простота использования
45%
Заключение: В целом у вас может не быть хорошего опыта работы с Squarespace.Они предлагают множество функций, но большинство из них ограничены, сложны в использовании, с ограниченным контролем и дорогостоящими планами.
7.
Конструктор веб-сайтов GoDaddy
Подождите …
5 Звезды
8 голосов
4 Звезды
3 голоса
3 Звезды
5 голосов
52 2 Звезды
- 900 1 голос
1 Звезда
66 голосов
См. Подробный обзор GoDaddy от веб-мастеров 2020
См. Подробный обзор Godaddy
Веб-мастера 2020
Приложение Godaddy для iPhone достаточно хорошо, чтобы создать быстрый и простой веб-сайт.Это простой в использовании.
Приложение GoDaddy для iPhoneВы можете управлять своей полной приборной панелью GoDaddy со своего iPhone или iPad.
Стоимость
Цены наGoDaddy варьируются от страны к стране. В развитых богатых странах, таких как США и Великобритания, планы более дорогие, но они предлагают более дешевые планы для бедных стран, таких как Индия.
Можете ли вы выполнять всю работу с помощью приложения, как на рабочем столе?
80%
Характеристики
70
Вероятность завершения вашего веб-сайта с помощью iPad
85%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
75%
Простота использования
90%
Заключение: В целом опыт работы с GoDaddy положительный.
8.
Создатель Jimdo
Логотип JimdoПодождите …
5 Звезды
30 голосов
4 Звезды
9 голосов
3 Звезды
17 голосов
52 2 Звезды
- 6 голосов
1 Звезда
13 голосов
См. Подробный обзор Jimdo от веб-мастеров 2020
См. Подробный обзор Jimdo
Веб-мастера 2020
(Если вы новичок, то посмотрите, как сделать сайт с помощью Jimdo)
Это приложение для iPhone от Jimdo
Приложение Jimdo для iPhone Эффективность?
50%
Характеристики
50%
Вероятность завершения вашего веб-сайта только с помощью iPad.
40%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
20%
Удобство использования
25%
Заключение:
Основное внимание в Jimdo уделяется не сборщику приложений. Они запустили приложение, чтобы дать пользователям возможность легко управлять своим сайтом Jimdo (например, небольшие обновления, уведомления, комментарии) с iPad / iPhone. Вы не можете редактировать, создавать и публиковать свой веб-сайт целиком, используя только приложение для iPad.
9.
Поразительно
Требуется iOS 9.0 или новее. Совместимо с iPhone, iPad и iPod touch.
Приложение для iPhone «Поразительно»
Поразительно приложение для iPhoneСтоимость
Вы получаете бесплатное годовое доменное имя со всеми тарифными планами. Тарифы начинаются с 8 долларов в месяц, но если вам нужны хотя бы некоторые базовые функции, вы должны выбрать другие планы -> 16 долларов в месяц, 49 долларов в месяц (вы можете создать 5 веб-сайтов)
Можете ли вы выполнять всю работу с помощью приложения, как на рабочем столе?
50%
Характеристики
60%
Вероятность завершения вашего веб-сайта с помощью iPad
40%
Вероятность завершения вашего веб-сайта с помощью вашего iPhone
30%
Простота использования
45%
Заключение: Поразительно сфокусирован на представлении рабочего стола, а не на приложении iPhone.Оно просто запустило приложение, чтобы пользователям было проще вносить обновления, просматривать уведомления, комментарии, добавлять блоги и т. Д. Из приложения нельзя делать все, что угодно. Однако, если вы используете его на рабочем столе, вы можете подумать, что это хороший конструктор веб-сайтов.
10.
Simpl Website Builder
Требуется iOS 8.0 или новее. Совместимо с iPhone, iPad и iPod touch.
Вот приложение Simpl для iPhone
Приложение Simple Website Builder для iPad и iPhoneЭто еще один конструктор сайтов только для iPhone / iPad.Это очень простой конструктор сайтов без обновленных функций. Поэтому я не буду вдаваться в подробности об этом приложении.
Сводка списка лучших конструкторов сайтов для iPad и iPhone
- Wix — Лучшее для всего. А.И. дизайн для вас. Отдельный редактор для iPad и iPhone
- Weebly — Лучшее для простого веб-сайта
- WordPress — Лучшее для тех, кто хочет продвинутый сайт
- Universe — только для iPad и iPhone. Очень мало функций
- SimDif — ОК
- Squarespace — Медленный, не эффективный редактор для iPad
- Конструктор веб-сайтов GoDaddy — ориентирован на регистрацию доменов, а не на конструктор сайтов
- Jimdo Creator — недавно выпущено несколько хороших обновлений
- Поразительно — Хороший
- Simpl Конструктор сайтов — только для Ipad / iPhone
Последние мысли: Если вы хотите создать свой веб-сайт на iPad или iPhone, а также иногда работать с ноутбука, то я рекомендую Wix.Есть некоторые конструкторы сайтов, такие как Universe, Simdif, которые работают только в приложении для iPad или iPhone. Однако я предлагаю, чтобы, если вы работаете только со своего iPad, Universe или Simdif были бы моими единственными рекомендациями. Я по-прежнему очень рекомендую Wix ..! У Wix есть тысячи функций по сравнению с сотнями в конструкторах сайтов, таких как Universe или Simdif. Вы можете попробовать Universe, но у вас могут возникнуть проблемы или вы почувствуете, что на нем не так много функций, как на других веб-сайтах. После того, как вы его создали, вы не сможете перенести точный веб-сайт, поэтому просто зарегистрируйтесь в Wix.com со своего компьютера, ноутбука или мобильного браузера, а затем установите приложение Wix для iPhone / iPad. (Wix не показывает скриншот своего iPad в магазине приложений, но на самом деле он создан как для iPhone, так и для iPad и отлично работает). После этого вы можете создавать любые веб-сайты со своего iPad / iPhone.
Всего наилучшего для вашего нового сайта!
Если вам понадобится моя помощь, напишите письмо на адрес [email protected]
Ваш любимый репетитор Джек.
Не пропустите следующие сообщения
Привет… Я Джек, основатель / редактор WebsitebuilderLy, предприниматель с 12-летним опытом создания веб-сайтов, управления, автоматизации маркетинга и разработки приложений.
Как превратить любой веб-сайт в приложение для Android за секунды
Play Store на Android заполнен приложениями, печально известными своими инвазивными разрешениями. Многие приложения продолжают работать в фоновом режиме, даже когда не используются, разряжая аккумулятор вашего устройства.
Виновниками являются одни из самых крупных и популярных сервисов.Facebook определенно замедляет ваш телефон. Snapchat, Amazon Shopping и другие постоянно работают в фоновом режиме, даже если вы их закрыли, бесшумно пожирая батарею.
Решение — превратить веб-сайты в приложения с помощью Hermit.Вот как начать.
Превратите веб-сайт в упрощенное приложение для Android
По сути, Hermit — это браузер, очень похожий на Chrome или Firefox.Его задача — взять любой веб-сайт, на который вы указываете, и превратить его в приложение, которое находится на вашем домашнем экране.
изображение галерея (2 изображения) ЗакрыватьИзображение 1 из 2
Изображение 2 из 2
Если вы хотите создать новое облегченное приложение, Hermit покажет вам весь свой перечень популярных приложений, включая такие категории, как социальные (Facebook, Reddit, Twitter, Instagram и т. Д.).), новости (BBC, CNN, NYT и т. д.), развлечения (IMDB, Vimeo, Hotstar и т. д.) и многое другое.
Вы почти наверняка получите там то, что хотите.Если вы его не найдете, просто введите URL-адрес сайта, и Hermit превратит его в отдельное приложение на главном экране.
Конечно, сайт не всегда может быть достаточно функциональным, чтобы вы могли использовать его в качестве замены приложения.Например, сайт Instagram не позволяет загружать изображения. Поэтому, если вы не публикуете фотографии, а просматриваете только ленты Instagram, создание облегченного приложения для веб-сайта имеет смысл.
Но если вы регулярно выкладываете изображения в Instagram, то забудьте об этом.
изображение галерея (2 изображения) ЗакрыватьИзображение 1 из 2
Изображение 2 из 2
С другой стороны, создание облегченного приложения для Facebook или BBC было бы намного лучше, чем использование их официальных приложений, поскольку их мобильные веб-сайты полностью функциональны.Родные приложения для Android часто используют слишком много заряда батареи.
Hermit также хорошо работает в качестве замены старых приложений, которые больше не поддерживаются.Часто они могут перестать работать без предупреждения, и со временем могут возникнуть проблемы с безопасностью.
Зачем использовать Hermit Over Chrome для сохранения веб-сайта как приложения
Прямо сейчас вы, вероятно, думаете: «Подождите, даже Google Chrome позволяет мне создавать приложения из сайтов, так зачем мне этот Hermit?» Что ж, хотя есть много замечательных вещей, которые вы можете сделать с Chrome, есть несколько важных факторов, которые делают Hermit лучше.
Самая большая разница в том, что приложения Hermit Lite работают как автономные приложения.Когда вы создаете ярлык для веб-сайта в Chrome, он работает как вкладка браузера.
изображение галерея (2 изображения) ЗакрыватьИзображение 1 из 2
Изображение 2 из 2
Это означает, что при нажатии на значок закладки Chrome откроется вкладка Chrome с этим веб-сайтом; черт возьми, если у вас уже есть открытый сайт, он все равно откроет для него новую вкладку.Это раздражает.
В Hermit, когда вы нажимаете значок Lite-приложения, он запускает это Lite-приложение как собственный браузер.Если приложение уже открыто, оно не будет перезагружено, оно будет сразу показано вам.
Весь подход заключается в том, что приложения Hermit Lite являются «отдельными» приложениями, а приложения Chrome Lite являются частью самого Chrome.
Это означает, что приложения Hermit можно настраивать индивидуально, с разными настройками для разных приложений, в то время как все приложения на базе Chrome lite будут следовать тем же правилам, что и ваш браузер Chrome.
Настройте свое приложение Lite
Отшельник имеет как универсальные, так и индивидуальные настройки.Итак, в главном приложении Hermit вы можете применить несколько настроек, например, блокировать определенный контент для любого создаваемого вами приложения. Но помимо этого, каждое созданное вами облегченное приложение можно настроить с помощью собственного набора правил.
изображение галерея (2 изображения) ЗакрыватьИзображение 1 из 2
Изображение 2 из 2
Так, например, вы можете настроить приложение карт, чтобы оно могло видеть ваше местоположение, но вы можете запретить приложению социальных сетей отслеживать вас таким же образом.Вот список некоторых других вещей, которые вы можете настроить:
- Открыть приложение в полноэкранном режиме
- Открыть приложение в безрамочном режиме
- Потяните сверху, чтобы обновить
- Добавить кнопку «Прокрутить вверх»
- Блокировать навязчивую рекламу
- Загружать изображения автоматически или остановить загрузку изображений
- Открывайте ссылки в приложении Lite или в стороннем браузере по умолчанию.
- Разрешить или запретить Javascript
- Включите переключатель «Не отслеживать», чтобы сайты не отслеживали ваши передвижения.
- Всегда открывать как настольный сайт
- Включите режим экономии трафика, чтобы сохранять мобильные данные на Android
- Разрешить или запретить разрешения на доступ к местоположению
- Разрешить или запретить доступ к фотографиям, видео и файлам
- Разрешить или запретить доступ к камере и микрофону
- Установить собственную тему
- Установить собственный значок
Благодаря такому широкому выбору настроек вы сможете лучше настроить то, как вы хотите, чтобы какой-то сайт выглядел, без применения этих правил к другим сайтам.Например, если вам нужен быстрый опыт работы с Facebook, включите экономию трафика, заблокируйте рекламу и запретите изображения.
Отшельник имеет множество творческих применений.Если веб-сайт постоянно перенаправляет вас на страницу своего приложения в Google Play Store, но вы хотите получить доступ к этому сайту на самом устройстве, вы можете создать для этого приложение с помощью Hermit. Вы можете использовать режим рабочего стола для этого приложения, если приложение также перенаправляет вас на другую веб-страницу.
Поддержка Hermit Premium и Android
Приложение Hermit лучше всего работает с Android 5 Lollipop и более новыми версиями, поэтому у вас не должно возникнуть проблем с совместимостью.
В Android KitKat все приложения Hermit Lite сгруппированы в одно окно на многозадачном экране недавних приложений, а не отображаются как отдельные собственные приложения.
Кроме того, бесплатная версия Hermit запрещает пользователям доступ к определенным функциям.Если вы хотите получить доступ ко всем функциям приложения, вам придется заплатить 5,99 доллара США. Это единовременная плата, а не подписка.
изображение галерея (2 изображения) ЗакрыватьИзображение 1 из 2
Изображение 2 из 2
Бесплатная версия дает вам доступ к большинству функций, необходимых для создания облегченного приложения.Поэтому имеет смысл сначала создать свое приложение, использовать его и, при необходимости, выбрать премиум-пакет, чтобы получить доступ ко всем функциям Hermit.
Если вы не уверены, какие приложения создавать в первую очередь с Hermit, начните с Facebook и Twitter, и вы увидите огромное улучшение производительности вашего телефона и времени автономной работы.
Скачать: Hermit для Android (доступна бесплатная, премиум-версия)
Создание приложений с веб-сайтов
Если вы удалите такие приложения, как Facebook, и вместо этого выберете облегченное стороннее приложение, вы увидите реальный прирост времени автономной работы.С помощью Hermit вы также можете удалить некоторые умирающие приложения и увидеть больше улучшений в производительности.
Есть альтернативы, а также встроенные облегченные версии многих популярных приложений для Android, которые вы можете попробовать.Их стоит рассмотреть, если Hermit не работает так, как вы ожидали.
10 популярных приложений Android для хранения данных и их альтернативыВозможно, на вашем телефоне Android установлены некоторые из этих приложений, и они занимают слишком много места.Удалите их и установите вместо них.
Об авторе Махеш Маквана (Опубликовано 178 статей)Махеш — технический писатель в MakeUseOf.Он пишет технические практические руководства около 8 лет и охватывает множество тем. Он любит учить людей тому, как они могут максимально эффективно использовать свои устройства.
Более От Махеша МакваныПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.

 Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте.
Вы можете ускорить загрузку веб-сайта, уменьшив размеры файлов изображений, чтобы они загружались быстрее, не влияя отрицательно на качество того, что люди видят на сайте. Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.
Вы также можете изменить размеры фотографии, чтобы сделать ее меньше (например, сделав ее шириной 800 пикселей, а не 2000 пикселей). Дополнительные советы и инструкции по изображениям см. В нашей публикации Как оптимизировать изображения веб-сайтов для лучшего дизайна и SEO.