как создать свой первый сайт на Wix
Wix — довольно интуитивно понятный конструктор сайтов. Но поскольку он предлагает множество вариантов, вы можете легко почувствовать себя немного ошеломленным, когда впервые используете Wix для создания собственного веб-сайта.
Если вы ищете руководство по созданию веб-сайта Wix, это руководство для вас.
В этом руководстве я познакомлю вас с приборной панелью Wix и покажу, как она работает. Мы также увидим различные настройки и шаги, которые необходимо выполнить для публикации нового блестящего веб-сайта Wix.
Готовы? Давайте начнем.
Содержание
- Шаг №1: Зарегистрируйте аккаунт Wix
- Шаг № 2: выберите Wix ADI или Wix Editor
- Шаг № 3: Выберите готовый шаблон
- Шаг №4: Добавьте элементы и функции сайта
- Шаг № 5: опубликуйте и начните работу
- Использование Wix Site Manager
- Часто задаваемые вопросы
Изучите Wix
- Начать работу с Wix
- Шаблоны бизнес-сайтов Wix (бесплатно)
- Шаблоны интернет-магазина Wix
- Wix для онлайн-резюме
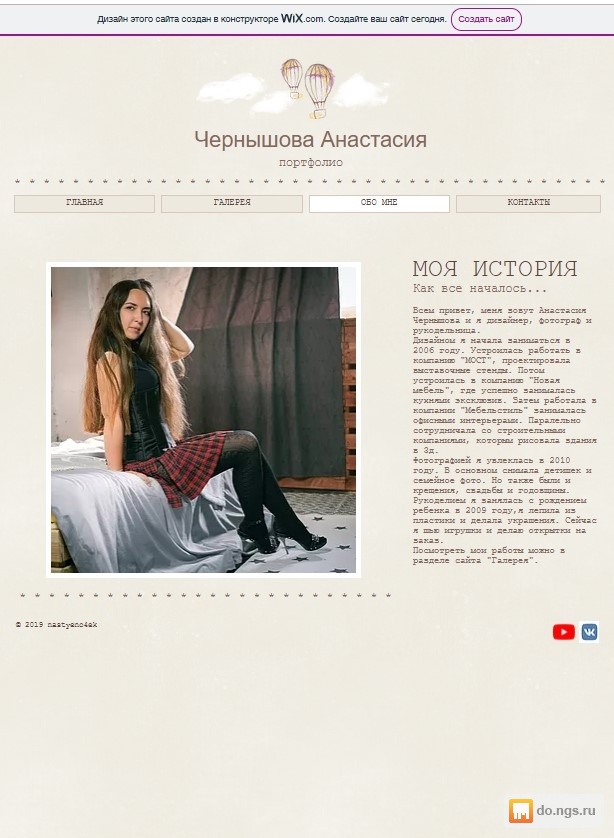
- Wix для свадьбы / фотосъемки
- Wix для писателей и авторов книг
- Wix для агентов по недвижимости
* Это исходящие ссылки, указывающие на сайт Wix.
5 шагов, чтобы создать свой первый сайт Wix
Шаг 1. Регистрация учетной записи Wix
Wix предлагает различные премиальные планы. Выберите тот, который лучше всего соответствует вашим потребностям.
| Особенности | Электронная коммерция | Безлимитный | Комбо |
|---|---|---|---|
| Пропускная способность | 10GB | Безлимитный | 2GB |
| СХД | 20GB | 10GB | 3GB |
| Бесплатный домен | Да | Да | Да |
| Реклама Wix | удален | удален | удален |
| Индивидуальный Фавикон | Да | Да | Да |
| Приложение Form Builder | Да | Да | Нет |
| Приложение для сайта Booster | Да | Да | Нет |
| Интернет-магазин | Да (Образец) | Нет | Нет |
| email кампаний | Нет | Нет | Нет |
| Цена | $ 16. 50 / мес 50 / мес | $ 12.50 / мес | $ 8.50 / мес |
Получите Wix сейчас
Новичкам я бы рекомендовал начать с плана Wix Combo, а затем обновлять его по мере роста вашего сайта. Для предприятий выберите план электронной коммерции, поскольку он позволяет вам создать интернет-магазин.
Планы Wix Premium (Combo — VIP) всегда рекомендуются, так как они предлагают множество преимуществ, включая возможность подключения вашего собственного домена, удаление рекламы Wix, а также дополнительную пропускную способность и место для хранения.
Вот несколько примеров сайтов, созданных с использованием Wix.
Мы считаем Wix одним из Лучшие разработчики сайтов но имейте в виду, что у каждого инструмента всегда есть свои плюсы и минусы. Например, было упоминает любви к простоте использования, а также в некоторых отношениях она слишком ограничена.
Что у Wix хорошо получается:
Пользователи, поставившие Wix положительную оценку, были довольны интуитивностью системы Wix.
Интерфейс перетаскивания прост в использовании и позволяет компаниям создавать веб-сайты без знания программирования.
Что у Wix не очень хорошо:
Отрицательные рецензенты Wix жалуются на медленные серверы. Веб-сайты, созданные с помощью Wix, иногда загружаются медленно и считаются не очень оптимизированными для SEO, что означает, что веб-сайты, созданные с помощью Wix, могут не отображаться в результатах поисковых систем.
Шаг 2. Создайте с помощью Wix ADI или Wix Editor
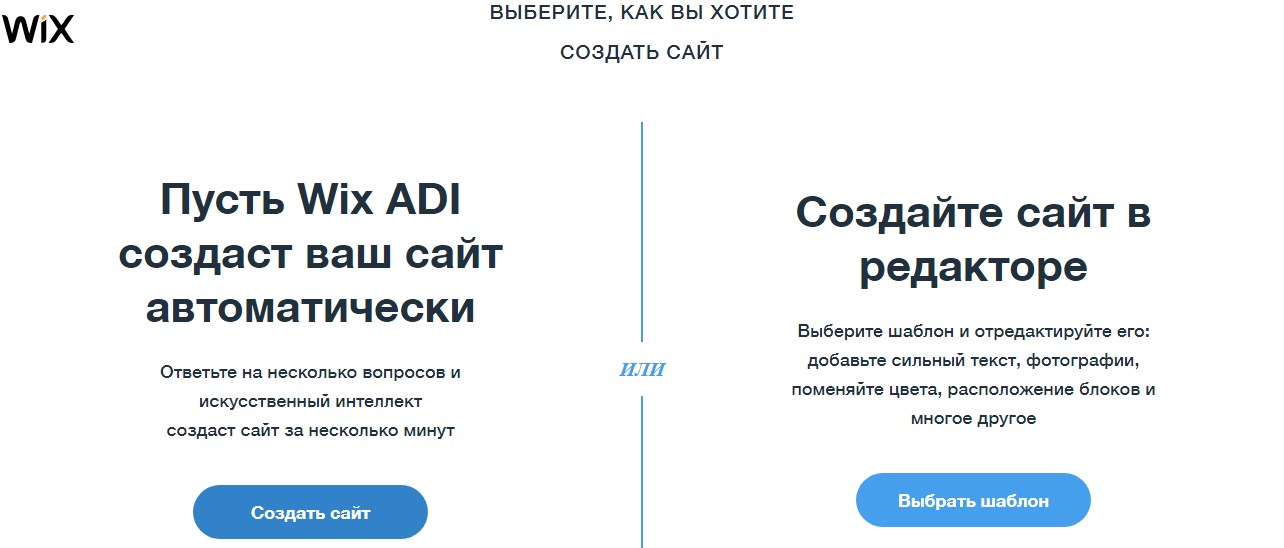
Wix предлагает два метода создания веб-сайта — Wix ADI и Wix Editor.
Wix ADI (или Wix Artificial Design Intelligence) — это уникальный инструмент, использующий возможности ИИ. Все, что вам нужно, это предоставить некоторую базовую информацию (например, тип вашего бизнеса и название сайта), и система использует эту информацию для создания сайт автоматически. С другой стороны, редактор Wix позволяет создавать веб-сайты с нуля с помощью конструктора перетаскивания.
В этом пошаговом руководстве мы демонстрируем, как создать бизнес-сайт, используя оба варианта.
Два варианта создания вашего сайта с Wix: Wix ADI или Wix Editor.Вариант №1: создать сайт с помощью Wix ADI
Чтобы построить с Wix ADI, нажмите «Начать с Wix ADI».
Затем Wix спросит, какой бизнес-сайт вы хотите создать, и предложит несколько основных вариантов. Если вы не уверены в том, какой веб-сайт хотите создать, просто введите несколько ключевых слов, и Wix ADI сотворит чудеса.
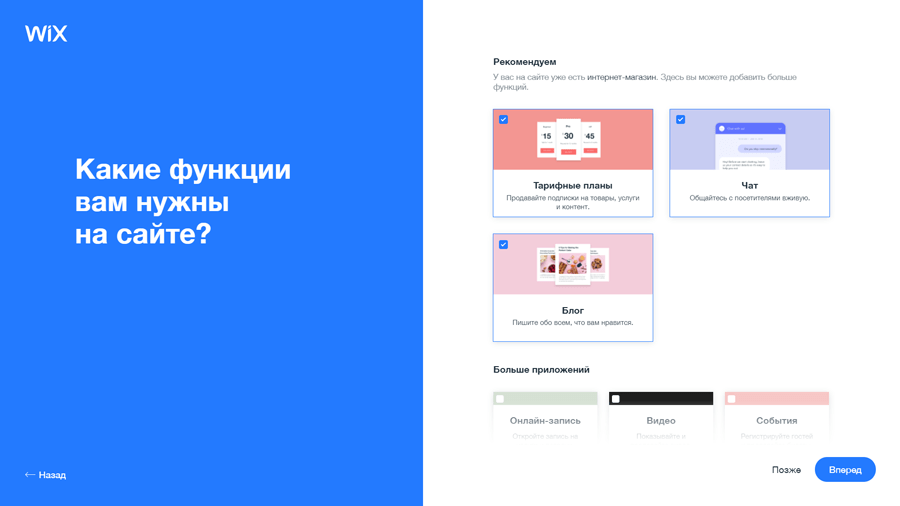
Для этого урока я выбрал «цифровой маркетинг».Когда вы указываете характер своего бизнес-сайта, Wix ADI запрашивает желаемый набор функций на вашем сайте. Здесь вам нужно подумать обо всем, что вы хотите делать со своим сайтом.
В нашем примере мы выберем все функции, которые предлагает Wix, кроме функции «Принимать заказы и встречи».Узнав о желаемых функциях вашего сайта, Wix ADI запрашивает название сайта.
Для этого примера я назвал наш веб-сайт BuildThisDigitalMarketing.
Wix ADI запросит у вас дополнительную информацию о компании, такую как адрес компании и другие данные.
Предоставьте Wix ADI как можно больше информации, потому что он будет использовать эту информацию для заполнения соответствующих разделов на вашем веб-сайте (например, нижнего колонтитула вашего веб-сайта и страницы контактов).
Наконец, после того, как вы предоставите все свои настройки и информацию о функциях, Wix ADI будет готов к созданию вашего веб-сайта.
Щелкните «Пуск».На следующем экране Wix ADI спросит вашу цветовую схему.
В нашем примере я выбираю цветовую схему «Искра».Выбрав предпочтительную цветовую схему, Wix ADI готов к работе на главной странице сайта.
Примерно через минуту Wix ADI будет готов к работе с вашим сайтом.
Пример: сайт, который я создал с помощью Wix ADI
Для справки, вот домашняя страница, которую я создал с помощью Wix ADI:
Честно говоря, я не был поклонником дизайна, созданного для меня WIX ADI.
Фактически, я бы никогда не стал им пользоваться.
Но вы должны знать, что этот дизайн не окончательный. Вы можете добавлять в него новые разделы. Цветовая гамма и элементы также могут быть изменены. Его даже можно переделать с нуля.
В любом случае, давайте на секунду забудем о дизайне и посмотрим, что еще программа Wix ADI сделала для этого сайта. Например, давайте посмотрим, выбрал ли Wix ADI хотя бы правильные страницы для добавления на наш сайт.
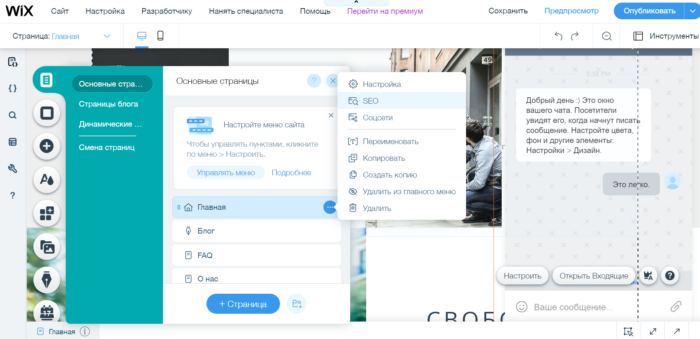
Чтобы проверить это, нажмите на опцию «Страница: Главная» на левой панели на панели инструментов.
На следующем снимке экрана показаны разные страницы, которые Wix ADI выбрала для создания веб-сайта нашего агентства цифрового маркетинга:
Как видите, Wix ADI добавил к нашему сайту несколько страниц «Магазин», хотя мы создавали бизнес-сайт. Я предполагаю, что эти страницы были добавлены, потому что мы выбрали функцию «Продажа онлайн». Помимо страниц магазина, Wix ADI также добавил страницу блога, и это нормально.
Итог: Wix ADI определенно не готов к работе в прайм-тайм
Как вы только что видели, хотя создание веб-сайта с помощью Wix ADI было удобным, результаты были далеко не лучшими.
Возможно, это был всего лишь разовый пример, когда Wix ADI не совсем правильно понял. Тем не менее, теперь вы понимаете, чего ожидать от этой опции.
Теперь мы рассмотрим второй вариант создания веб-сайта, а именно с помощью редактора Wix. Эта опция дает вам полный контроль над внешним видом, функциями, навигацией, функциями и всем остальным на вашем сайте.
Вариант №2: создать сайт с помощью редактора Wix
Чтобы увидеть, как работает редактор Wix, предположим, что мы пытаемся создать в качестве примера тот же веб-сайт агентства цифрового маркетинга.
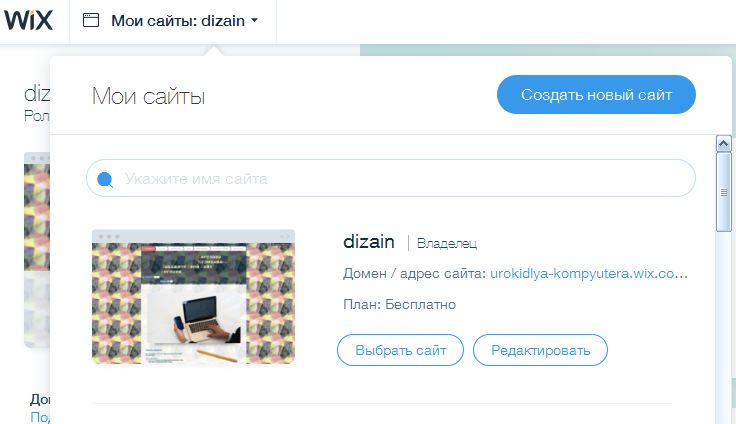
Заголовок: Чтобы создать новый сайт, выберите опцию «Создать новый сайт» в пункте меню «Сайт».Когда вы нажмете на нее, Wix снова спросит вас, какой тип сайта вы хотите создать.
Для этого пошагового руководства мы также выберем категорию веб-сайтов «Бизнес».
Но на этот раз мы создадим сайт с помощью редактора Wix, потому что мы хотим попробовать редактор прямо сейчас. Это подводит нас к следующему шагу;
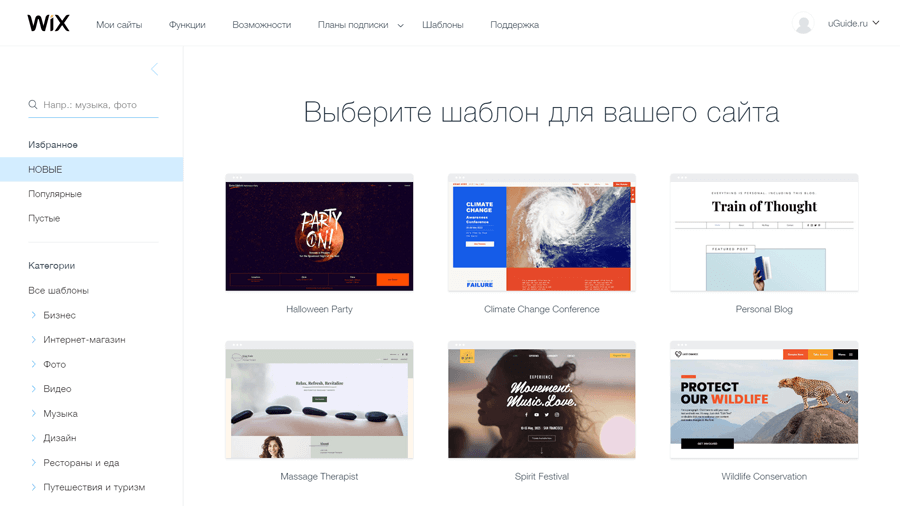
Шаг 3. Выберите готовый шаблон сайта Wix
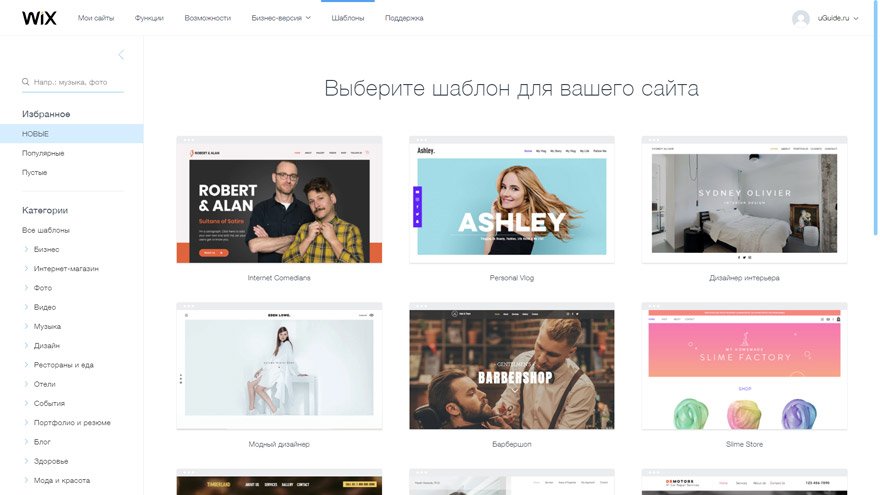
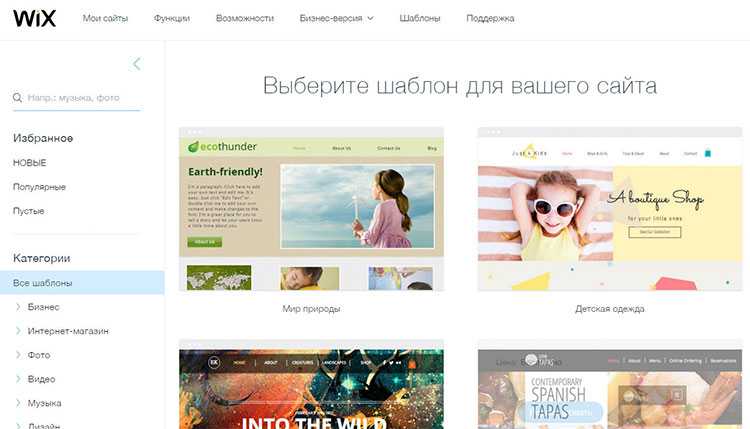
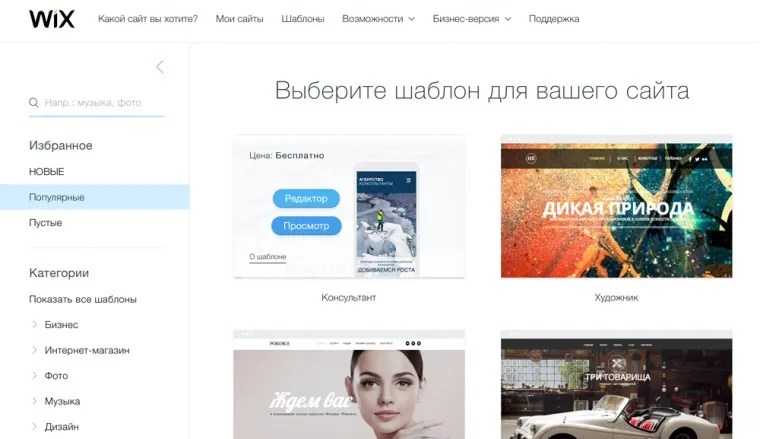
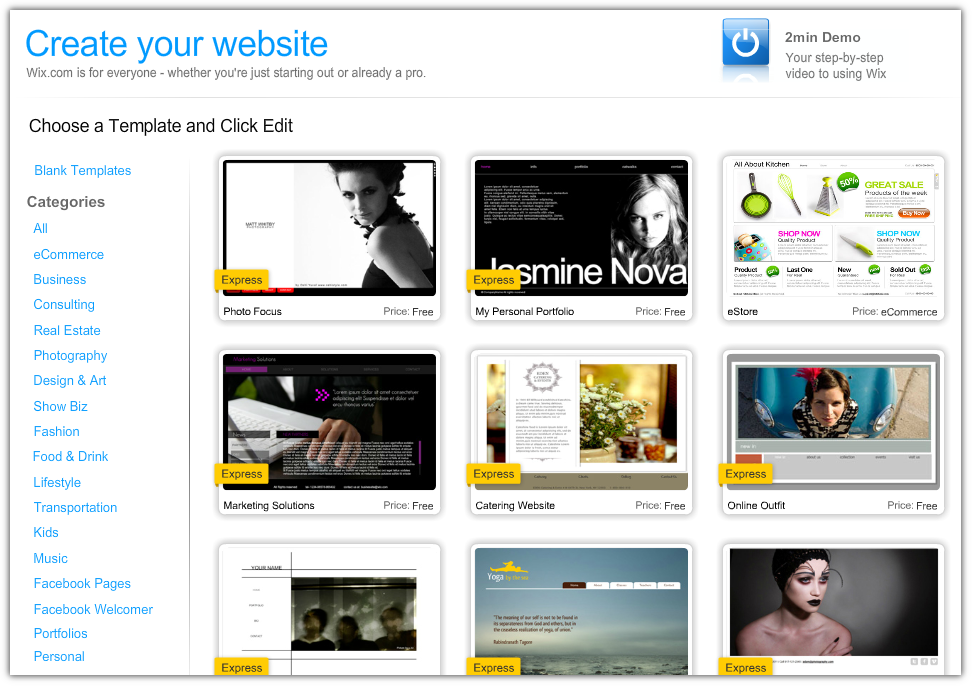
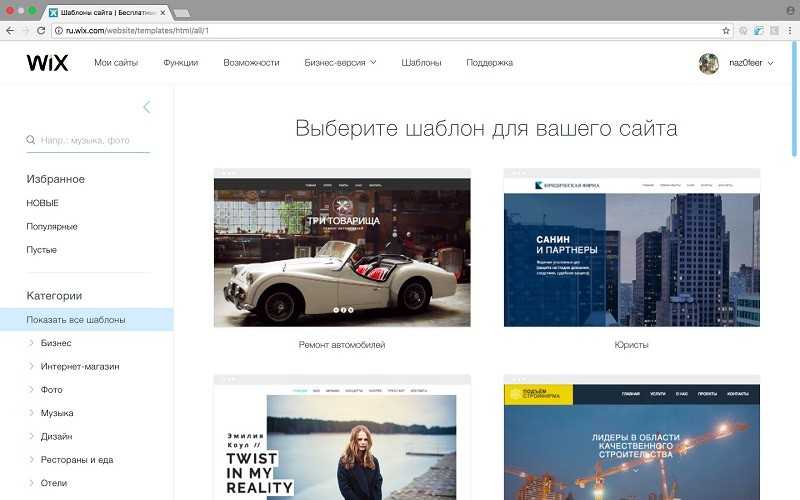
Как только вы нажмете кнопку «Начать с редактором Wix», вы будете перенаправлены на различные шаблоны.
Как вы можете видеть на следующем изображении, Wix уже выделяет ряд соответствующих шаблонов в категории «Бизнес».
Не только это, но и удобная опция поиска, которая поможет вам отфильтровать нужные шаблоны (см. готовые шаблоны Wix здесь).
Давайте перейдем к подкатегории «Реклама и маркетинг», потому что она кажется нам наиболее актуальной.В качестве шаблона выберите «Рекламная и маркетинговая фирма».Редактирование готовых шаблонов Wix
Выбрав шаблон, вы увидите полную панель инструментов редактора Wix.
У вас есть 3 ключевые области на панели инструментов Wix (см. Выделенные разделы): 1) Центральная часть — это ваш веб-сайт — и когда вы вносите изменения, вы можете просматривать их в режиме реального времени; 2) справа от вас есть параметры, которые позволяют вам удалять, дублировать, вращать и настраивать размещение различных элементов на вашем сайте; и 3) слева от вас находятся строительные блоки и варианты дизайна, которые вы можете использовать.
Шаг 4 — Добавьте элементы и функции сайта
Давайте также подробно рассмотрим все элементы строительных блоков и варианты дизайна.
1. История веб-сайтаВ качестве фона сайта Wix поддерживает сплошные цвета, изображения и видео.Если вы хотите изменить цвет фона, все, что вам нужно сделать, это нажать на опцию «Цвет», и Wix представит цветовую палитру. Когда вы наводите курсор на любой цвет из палитры, Wix покажет вам предварительный просмотр в реальном времени.
Если вы предпочитаете фоновое изображение, вы можете загрузить свое собственное изображение или выбрать из коллекции красивых изображений, которые Wix предлагает бесплатно.
Мало того, что изображения красивы, они также аккуратно распределены по категориям.
Точно так же, если вы хотите попробовать фоновое видео, вы можете либо загрузить собственное видео, либо выбрать его из одной из коллекции Wix.
Бесплатная библиотека изображений от Wix.Предоставляя вам доступ к таким премиальным медиа-материалам, Wix действительно помогает вам создавать красивые веб-сайты с отличными изображениями или медиа.
Если вы когда-либо пробовали воссоздать демонстрации большинства шаблонов конструкторов веб-сайтов, возможно, вы знаете, насколько ваши проекты неуместны по сравнению с ними. Это почти всегда происходит из-за отсутствия качественных изображений, но Wix хорошо заботится о вас в этой области.
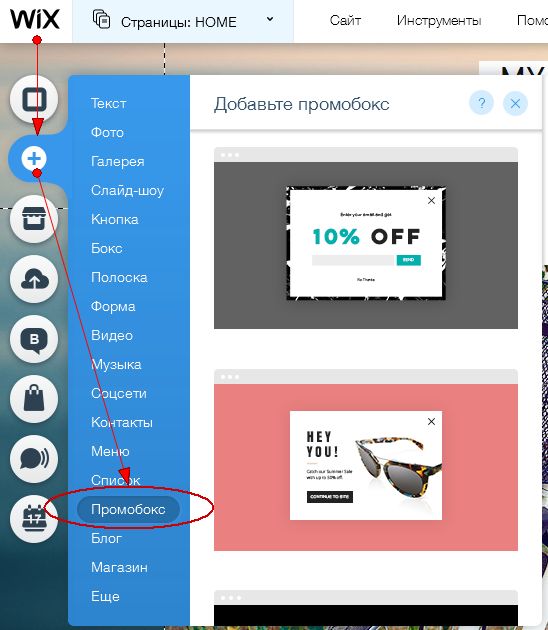
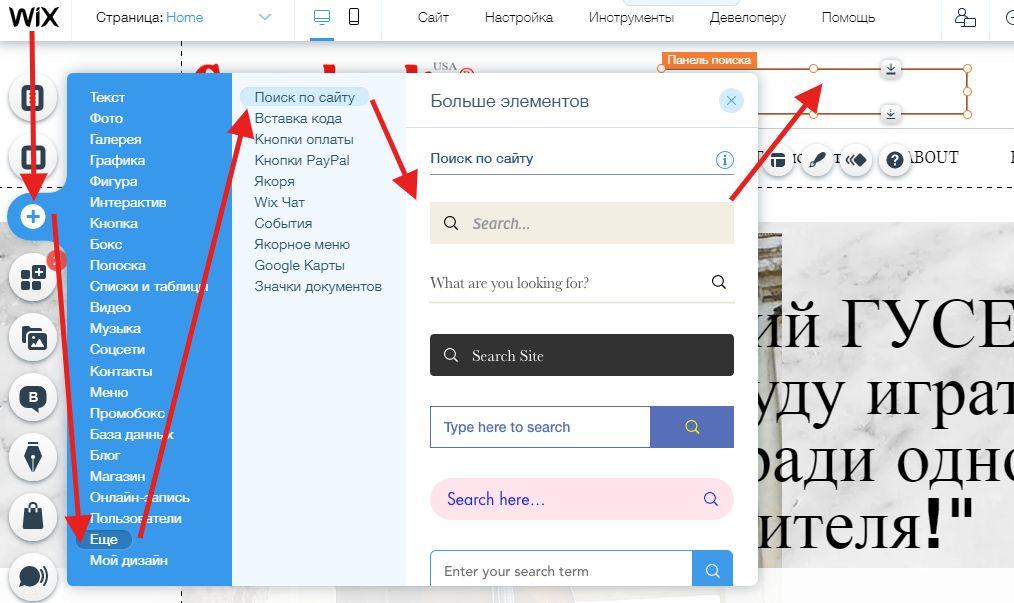
2. Контентные блоки и элементы дизайна
Опция «Добавить» позволяет добавлять элементы дизайна на ваш сайт. Эти элементы включают:
- Текст
- Фото товара
- Галерея
- слайд-шоу
- Пуговичка
- Коробка
- Зачистите
- Форма
- Видео
- Музыка
- Социальные сети
- Контакты
- Меню
- Список
- Lightbox
- Блог
- Больной
- Больше
Когда вы добавите любой из этих элементов, вы поймете, что Wix уделил внимание «мелким» деталям.
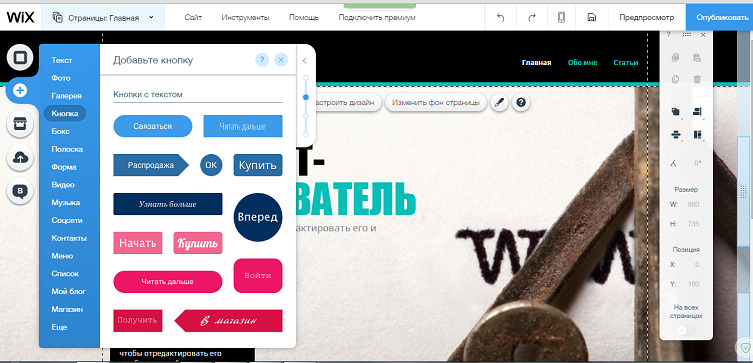
Например, для нашего примера веб-сайта я решил добавить кнопку CTA (призыв к действию) в главное меню. Поэтому, когда я щелкнул элемент дизайна кнопки, Wix показал мне несколько стилей кнопок, а также вручную отобрал предлагаемые стили, которые подошли бы к моему шаблону. См. «Тематические кнопки» на следующем изображении:
См. «Тематические кнопки» на следующем изображении:
Следует также отметить, что эти элементы дизайна полностью настраиваются. В нашем примере кнопка CTA, которую я поместил в меню, выглядела немного неуместно, потому что она была немного больше, а шрифт не соответствовал шрифту меню по умолчанию.
Но это легко исправить. Простое нажатие на элемент открывает его набор инструментов для дизайна. После того, как вы нажмете на значок кисти, вам будет предложено множество вариантов настройки:
Чтобы наша кнопка CTA соответствовала остальной части меню, мы могли бы легко изменить ее шрифт и размер. Этого достаточно, чтобы добавленный элемент выглядел как часть дизайна.
Если вы сравните эти инструменты дизайна с теми, которые предлагаются на большинстве других платформ как Squarespace, вы заметите, что здесь есть больше элементов с сотнями стилей и вариантов настройки для каждого. У Wix гораздо больше, чем у большинства других разработчиков сайтов.
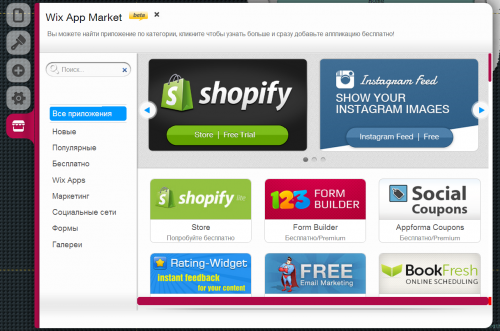
3. Функции веб-сайта через Wix App Market.
 В Wix App Market есть приложения для всех функций, которые могут вам понадобиться на вашем сайте. Если вам нужно добавить раздел часто задаваемых вопросов или виджет живого чата, Wix App Market поможет вам.
В Wix App Market есть приложения для всех функций, которые могут вам понадобиться на вашем сайте. Если вам нужно добавить раздел часто задаваемых вопросов или виджет живого чата, Wix App Market поможет вам.«Магазин приложений Wix» — это хранилище с множеством сторонних и собственных приложений Wix, которые позволяют расширить функциональность вашего сайта.
Если вы просто хотите создать базовый веб-сайт, вам не понадобятся дополнительные приложения, потому что Wix охватывает почти все функции и возможности, которые могут вам понадобиться.
Однако бывают случаи, когда вам могут понадобиться функции, которых нет в Wix прямо из коробки. Или вы можете захотеть расширить свой веб-сайт или добавить ему маркетинговую силу. В любое время просто зайдите на рынок приложений Wix.
Многие приложения бесплатны, есть и платные.
Хотя добавляемые вами приложения будут зависеть от ваших потребностей, я рекомендую одно, а именно:Wix Получить подписчиков’приложение. Вы можете использовать его для добавления форм регистрации и всплывающих окон на свой веб-сайт, а также для сверхбыстрого создания списка адресов электронной почты.
4. Мои загрузки
«Мои загрузки»» Раздел в Wix похож на вашу личную галерею изображений. Этот раздел содержит все визуальные файлы, которые вы загрузили в Wix, такие как изображения, видео, аудио и другие, которые вы можете добавить на свой сайт.
5. Wix для ведения блогов
Если хотите, вы можете добавить на эту страницу еще больше элементов. Просто используйте опцию «Добавить элементы блога» в меню «Менеджер блога»:
Опция «Начать блог» — как следует из названия — позволяет добавить блог на свой веб-сайт.Когда вы нажимаете кнопку «Добавить сейчас», на ваш сайт добавляется страница блога. Если вы посмотрите на макет страницы блога, вы заметите, что у него есть (полностью настраиваемая) боковая панель с полезными опциями, такими как поиск по тегам, виджет избранных сообщений и виджет последних сообщений.Вы можете добавить на эту страницу еще больше элементов. Просто используйте опцию «Добавить элементы блога» в меню «Менеджер блога».Параметр «Добавить элементы блога» позволяет добавлять на страницу блога различные элементы, например:
- Комментарии Disqus
- Комментарии Facebook
- Пользовательский канал
- RSS
- Категории
- И еще несколько.

В дополнение к этим элементам в этом разделе также рекомендуются некоторые приложения Wix, которые могут добавить больше возможностей вашему блогу.
Wix предварительно заполняет страницу блога фиктивными сообщениями, поэтому обновлять ее вашим контентом становится намного проще.
6. Бронирование
Опция «Бронирование» может быть полезна, если вы хотите предложить консультацию или другие вещи, требующие системы бронирования.
Это охватывает все параметры на левой панели, а также редактор Wix в целом.
Шаг 5 — Опубликуйте и начните работу
Теперь ваш сайт готов к публикации. Прежде чем нажать кнопку в правом верхнем углу, чтобы опубликовать свой первый сайт Wix, вы можете предварительно просмотреть его. Перед тем, как нажать «Опубликовать», убедитесь, что вам нравится каждая часть вашего веб-сайта. Как только вы нажмете эту кнопку, вы увидите, что ваше доменное имя появится во всплывающем окне. Вы можете подключить свой сайт Wix к собственному домену (указав серверы доменных имен на Wix) или оставьте значение по умолчанию.
Ваш сайт Wix официально запущен!
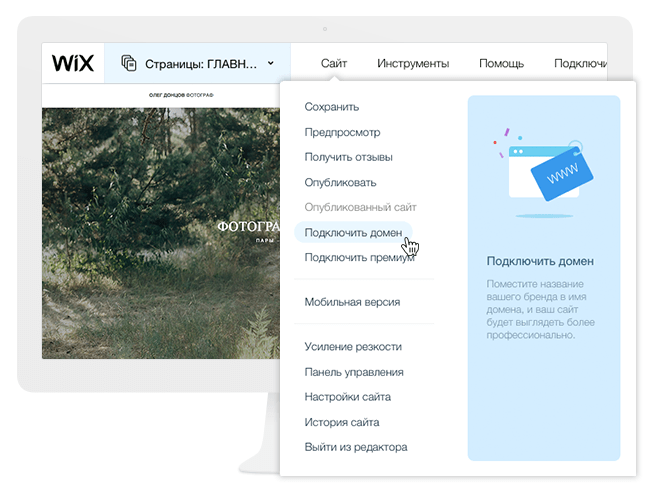
Управляйте своим сайтом и обновляйте его с помощью Wix Site Manager
Когда вы закончите разработку своего веб-сайта, вы можете получить доступ к настройкам своего сайта из пункта меню «Сайт»:
В настройках «Менеджер сайта» у вас есть множество опций для SEO вашего сайта, социальных сетей, аналитики и многого другого.Мы рассмотрим каждый из этих вариантов.Параметры в Wix Site Manager
Домен
Настройка домена позволяет вам подключить персональный домен и добавить персонализированный значок на ваш сайт Wix. Однако для этого вам понадобится премиум-план Wix.
SEO
Настройки SEO позволяют добавлять на свой сайт собственный код отслеживания и другой код. Вы можете добавить код отслеживания для инструментов Google для веб-мастеров, инструментов Bing для веб-мастеров, карточек Twitter, проверки Pinterest и т. Д. *. Узнать больше о Основы SEO здесь.
Для смартфонов
Этот параметр просто гарантирует, что ваш веб-сайт оптимизирован для мобильных устройств.
Язык и регион
Одна из замечательных особенностей Wix заключается в том, что он помогает создавать локализованные веб-сайты прямо из коробки. В разделе «Язык и регион» вы можете указать язык своего веб-сайта.
Информация о бизнесе
В разделе «Деловая информация» вы можете добавить такие сведения, как название вашей компании, адрес, адрес электронной почты и т. Д.
Социальные сети
Параметр «Социальные сети» позволяет добавить свой профиль Facebook на свой сайт. (Мне действительно любопытно, почему сюда включен только Facebook!)
Аналитика
В отличие от некоторых конструкторов веб-сайтов, Wix не имеет собственной системы отслеживания посетителей или показателей сайта. Для отслеживания Wix интегрируется с Google Analytics, поэтому вы можете добавить сюда свой скрипт Google Analytics.
Роли и разрешения
Wix позволяет добавлять на ваш сайт несколько пользователей и поддерживает различные роли пользователей, такие как участник блога, редактор, администратор и т. Д.
Д.
SSL сертификат
HTTPS автоматически включается для всех вновь созданных сайтов Wix без дополнительных затрат. Вы можете проверить настройки на панели управления вашего сайта. На момент написания Wix не поддерживает сторонние SSL сертификаты.
* Дополнительное примечание о настройках SEO:
Вот очень интересный инструмент Wix SEO: SEO-мастер. SEO Wiz помогает сайтам с внутренним SEO.
Чтобы начать использовать этот инструмент, нажмите кнопку «Поехали» на панели SEO. Когда вы начинаете оптимизацию с помощью инструмента SEO Wiz, он сначала запрашивает некоторую бизнес-информацию. После того, как вы его предоставите, вас попросят ввести около 5 ключевых слов, для которых вы хотите оптимизировать свой сайт. Просто введите ключевые слова и нажмите «Создать план SEO». Как только вы это сделаете, вам будет представлен контрольный список с шагами, которые помогут сделать ваш сайт дружественным к поисковой системе.Часто задаваемые вопросы
Сколько стоит Wix?
Цены Wix варьируются от $ 4. 50 до $ 24.50 в месяц в зависимости от выбранного вами плана. Тарифный план начинается с 4.50 долларов и позволяет вам подключить собственное доменное имя к вашему сайту. План Combo стоит 8.50 долларов в месяц, не содержит рекламы и включает бесплатное доменное имя на 1 год. Безлимитный тариф за 12.50 долларов в месяц подходит для средних и крупных сайтов. Если вы собираетесь продавать товары на своем сайте, убедитесь, что вы выбрали один из их планов «Бизнес и электронная коммерция», стоимость которых начинается с 17 долларов в месяц.
50 до $ 24.50 в месяц в зависимости от выбранного вами плана. Тарифный план начинается с 4.50 долларов и позволяет вам подключить собственное доменное имя к вашему сайту. План Combo стоит 8.50 долларов в месяц, не содержит рекламы и включает бесплатное доменное имя на 1 год. Безлимитный тариф за 12.50 долларов в месяц подходит для средних и крупных сайтов. Если вы собираетесь продавать товары на своем сайте, убедитесь, что вы выбрали один из их планов «Бизнес и электронная коммерция», стоимость которых начинается с 17 долларов в месяц.
Как мне создать сайт на Wix?
Выполните следующие 5 простых шагов, чтобы создать свой первый сайт Wix:
1. Зарегистрируйте учетную запись Wix> 2. Выберите Wix ADI или Wix Editor> 3. Выберите готовый шаблон> 4. Добавьте элементы и функции сайта> 5. Опубликуйте. Нажмите здесь, чтобы начать.
Сколько времени нужно, чтобы создать сайт Wix?
Простой сайт можно собрать на Wix за считанные минуты (в зависимости от того, насколько вы привередливы). Если вы хотите создать сайт с более точными настройками, потребуется больше времени. Я бы ожидал потратить в среднем от 2 до 3 часов на достаточно хорошо настроенный сайт с основными функциями.
Если вы хотите создать сайт с более точными настройками, потребуется больше времени. Я бы ожидал потратить в среднем от 2 до 3 часов на достаточно хорошо настроенный сайт с основными функциями.
Какой премиум-план Wix мне подходит?
Новичкам мы рекомендуем начать с плана Wix Combo, который стоит всего 8.50 долларов в месяц. Вы можете обновляться по мере роста вашего сайта. Владельцам бизнеса лучше выбрать план электронной коммерции, поскольку он позволяет создать интернет-магазин.
Ознакомьтесь с ценами на Wix, если хотите узнать больше.
Сколько сайтов Wix я могу создать одновременно?
Вы можете создать столько сайтов Wix, сколько захотите, в одной учетной записи. Однако имейте в виду, что к каждому публикуемому вами сайту должен быть прикреплен собственный премиум-план.
Wix лучше WordPress?
И у Wix, и у WordPress есть свои плюсы и минусы, но в целом Wix проще в использовании по сравнению с WordPress.
Wix позволяет пользователям, не обладающим техническими знаниями, быстро создавать и развертывать сайты с помощью редактора перетаскивания. WordPress, с другой стороны, предлагает больший потенциал с лучшей настраиваемостью и контролем над вашим сайтом. Это происходит за счет немного более крутой кривой обучения.
Подводя итоги
Вероятно, это все, что вам нужно знать, чтобы запустить свой сайт с Wix. Я рассмотрел Wix ADI, редактор Wix и различные доступные настройки сайта.
Удачи с вашим первым сайтом Wix!
Как начинающему веб-мастеру построить бесплатный сайт для компании на WIX за 20 минут? — PORUSSKI.me
В наше время сложно представить бизнес, который может обходиться без собственного сайта. Такая необходимость обусловлена, прежде всего, поведением современных потребителей – нас с вами.
Именно через интернет многие компании получают большую часть своих заказов. Поисковые системы при этом выступают идеальным каналом для привлечения потенциальных клиентов. Но даже если ваш бизнес не предусматривает продажи непосредственно через интернет, зачастую он будет значительно продуктивнее при наличии собственного сайта. В этом случае он выступает в качестве онлайн-витрины или круглосуточного справочника по возможностям вашей компании.
Но даже если ваш бизнес не предусматривает продажи непосредственно через интернет, зачастую он будет значительно продуктивнее при наличии собственного сайта. В этом случае он выступает в качестве онлайн-витрины или круглосуточного справочника по возможностям вашей компании.
Через сайт вы сможете распространять вашу онлайн-презентацию, показывать выполненные работы/объекты или продукцию, которая у вас имеется в наличии. Посетители могут связаться с вами для уточнения вопросов или сразу же сделать заказ. При этом прием оплаты можно настроить на самом сайте или просто фиксировать контактные данные клиента для последующей связи.
На чем сейчас разрабатывают современные сайты?На сегодняшний день сайт обязан не только отлично выглядеть, но и быть полностью адаптивным. Это значит, что посетитель должен иметь возможность просматривать его на любом девайсе, будь то компьютер, ноутбук, планшет или мобильный телефон. Ваш сайт должен быть доступен где угодно, в любое время суток и с любого устройства.
Платформы для разработки современных сайтов можно разделить на две группы: системы управления контентом (CMS) с открытым кодом и онлайн-конструкторы сайтов. К первой группе относятся WordPress, Drupal, Joomla, Magento, OpenCart и др. Для использования таких CMS необходимы соответствующие знания HTML и программирования, но такие навыки совершенно необязательны для использования конструкторов сайтов.
Итак, конструкторы сайтов. Большинство из них имеют интуитивно понятный интерфейс и спроектированы таким образом, чтобы их могли использовать абсолютно все и без каких-либо дополнительных профессиональных скилов. Наиболее продвинутые бесплатные конструкторы – это WIX, Weebly, Ucoz, Webnode и др. В этой статье вы узнаете, как создать бесплатный сайт для себя или своей компании на платформе WIX.
Почему WIX. Конструктор очень функционален и позволяет создавать сайты как для бизнеса (благодаря широкому выбору тематических веб-шаблонов), так и для персонального использования. На тарифном плане E-commerce возможна разработка интернет-магазина.
На тарифном плане E-commerce возможна разработка интернет-магазина.
Ну и, конечно, поддержка русского языка как в шаблонах, так и в интерфейсе самого визуального редактора. Особенностью сервиса является интуитивная простота его использования и гибкость настройки каждого блока, цветового оформления, шрифтов и прочих функциональных настроек.
Регистрация на сервисе и базовые настройки
Процедура регистрации начинается с выбора аккаунта для входа: можно отдать предпочтение электронной почте или авторизации через страницы в Facebook или Google.
Выбрав электронную почту, вы получите уведомление об успешной регистрации и ссылку для продолжения работы над проектом. Рекомендуют использовать сложные по структуре пароли для доступа к административной панели. Оптимально, если код будет включать в себя буквы и цифры, допускается использование заглавных символов.
После прохождения проверки по электронной почте следующим этапом будет определение параметров:
для кого создается сайт;
коммерческий или некоммерческий проект;
уровень профессионализма создателя.
Далее выбираем между автоматическим и ручным проектированием дизайна.
Особенности технологии WIX ADI
WIX ADI представляет собой искусственный интеллект, который на основе анкетирования поможет консолидировать и сопоставить информацию о компании и соберет ее в единый сайт. Результат его работы легко поддается редактированию. Эта технология – первый в мире проект, в основе которого лежит разработка веб-дизайна и автоматическая генерация контента.
При выборе этого режима вам достаточно просто ответить на вопросы системы, и она подберет оптимальную структуру, которую можно будет легко адаптировать под особенности бизнес-проекта. В этом разделе необходимо указать направление бизнеса, обозначить функционал сайта, добавить название компании и регион предоставления услуг.
Под направлением бизнеса понимается сфера деятельности: торговля, консалтинг, маркетинговые услуги и прочее. Ответом на следующий вопрос станут функции и дополнительные возможности на сайте: онлайн-витрина, форма подписки, запись на оказание услуг, блог компании.
Название – бренд вашего предприятия. Если у компании есть ограничения по области предоставления услуг, доступен офис или шоурум для личных встреч с клиентами, эту информацию можно указать в блоке вопросов.
Выбор дизайна
Следующим этапом будет выбор направления дизайна, который в будущем можно заменить на более подходящий. Можно выбрать понравившийся вариант из шести предложенных решений.
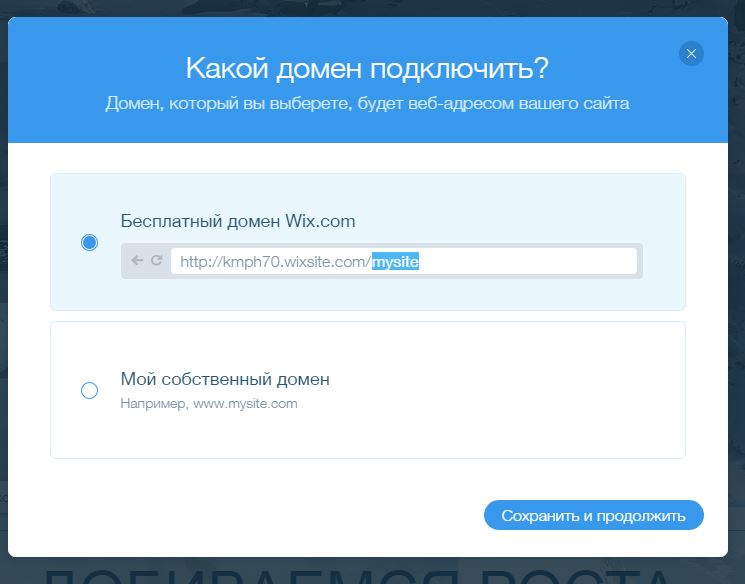
В новом окне отобразится готовый сайт на основе введенной ранее информации. Здесь можно увидеть предложение подключить собственный домен. В случае если вы решите использовать бесплатный пакет, будьте готовы к его сложной структуре. Для формирования привлекательного адреса сайта стоит воспользоваться платными опциями сервиса.
Формирование структуры сайта
На этом этапе можно добавить или убрать информационные блоки. Как правило, бизнес-страницы наполняются разделами «О нас», «Услуги», «Команда», «Отзывы», «Новости», «Время работы», «Наши проекты» и прочее.
Наполнение контентом
Выстроив блоки в комфортном порядке, можно приступать к редактированию информации. Изначально в разделе будет отображен автоматически сгенерированный текст, а в левой области экрана его можно отредактировать.
Оптимально, если при создании сайта вы будете использовать уникальный и полезный контент – это повлияет на позиции сайта при ранжировании в будущем. Коммерческий контент должен быть направлен на поддержание интереса посетителя к продукту. При редактировании любого блока стоит уделить внимание продающей составляющей текста.
Макет, созданный с помощью искусственного интеллекта, имеет полноценный функционал и дизайн. Конструктор позволяет при необходимости доработать его в визуальном редакторе в соответствии со своими требованиями к сайту.
Визуальный редактор WIX
Ручное создание сайта максимально гибкое в настройке и открывает больше возможностей перед пользователем. Множество приложений и сервисов в рамках конструктора позволяет придать сайту расширенный функционал.
Использование редактора не станет проблемой для новичков: всего за несколько минут можно разобраться с принципами работы и интерфейсом административной панели.
Выбор шаблона
Несомненным плюсом конструктора сайтов WIX является огромный выбор всевозможных веб-шаблонов. Их более 500 штук. Это самая большая в мире база бесплатных шаблонов, доступная для одного конструктора сайтов. И к тому же с отменным качеством.
Кроме того, все веб-шаблоны являются адаптивными и корректно отображаются на любом типе устройств, будь то монитор компьютера, планшет или мобильный телефон. Разработчики регулярно пополняют и без того обширную библиотеку готовых дизайнерских решений, поэтому можно всегда поддерживать актуальную визуализацию сайта.
Для удобства пользователя шаблоны представлены в виде подборок по различным направлениям деятельности (категориям): консалтинг, обслуживание и ремонт, маркетинг и реклама, недвижимость, онлайн-продажи и прочее.
К каждому шаблону добавлено описание, с которым можно ознакомиться, кликнув на соответствующую иконку. Там будут описаны ключевые направления деятельности, для которых оптимально использование этого шаблона.
Там будут описаны ключевые направления деятельности, для которых оптимально использование этого шаблона.
Редактирование страницы в визуальном редакторе
Данный раздел дает возможность менять порядок блоков перетаскиванием элементов, редактировать их фон, назначать кнопки, вносить тексты. Пунктирными линиями обозначены границы блоков, их можно менять в размерах по своему усмотрению.
Настройка меню сайта
В левом углу экрана расположены все функциональные элементы управления. В разделе «Меню сайта» задается порядок пунктов меню, можно отредактировать их названия, добавить подпункты, настроить SEO. Позиции страниц относительно друг друга изменяются простым перетаскиванием.
Фон страницы
В качестве фона страниц система предлагает однотонный цвет, предустановленные фото и видео, также есть возможность использовать собственные изображения, предварительно загрузив их на сайт.
Дополнительные элементы
Следующим этапом конструктор предлагает добавить на страницу вспомогательные элементы, среди которых:
текст – подборка стилей, упрощенное взаимодействие с текстовым редактором;
фото – предустановленные и загруженные изображения, экспорт из социальных сетей;
списки и таблицы – шаблоны креативного оформления контента;
кнопки социальных сетей – перечень популярных площадок для расшаривания информации и привлечения подписчиков;
блок контактов – форма обращения для посетителей;
блог – тематические публикации на основе представленных макетов;
магазин – витрина товаров, корзина, онлайн-оплата и прочее.
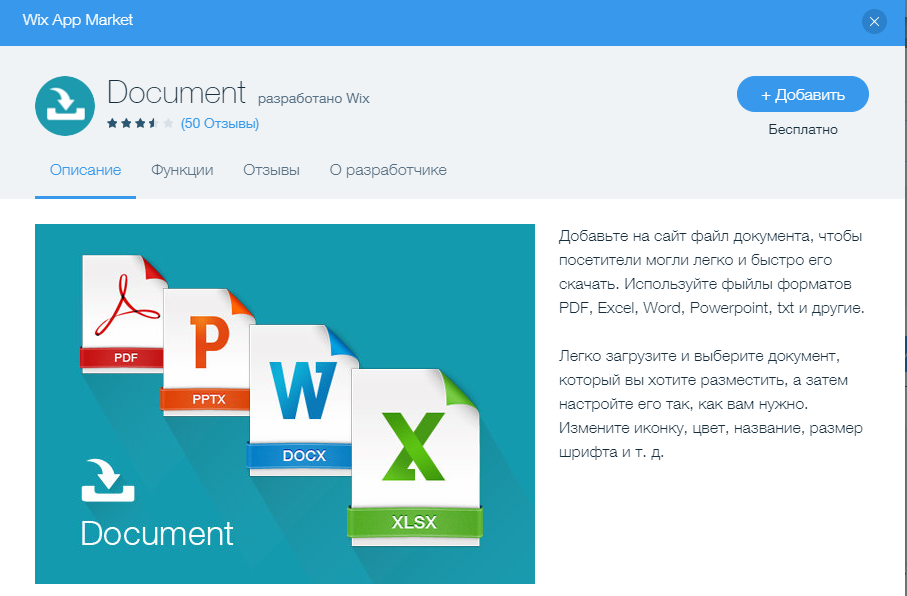
Магазин приложений (WIX App Market)
Приложения поданы в виде категорий, направленных на выполнение разных задач: аналитика посещаемости, маркетинговые мероприятия, расширение возможностей интеграции с социальными сетями, настройка коммуникации с клиентом.
Верхняя горизонтальная панель инструментов
Конструктор WIX предлагает просматривать и редактировать адаптивную версию страницы наряду с десктопной. Параметр «Оптимальный вид страницы» позволяет задать наиболее значимые элементы сайта для быстрого доступа с экранов мобильных устройств. Здесь же можно сформировать клавишу быстрого перемещения по странице.
Настройка
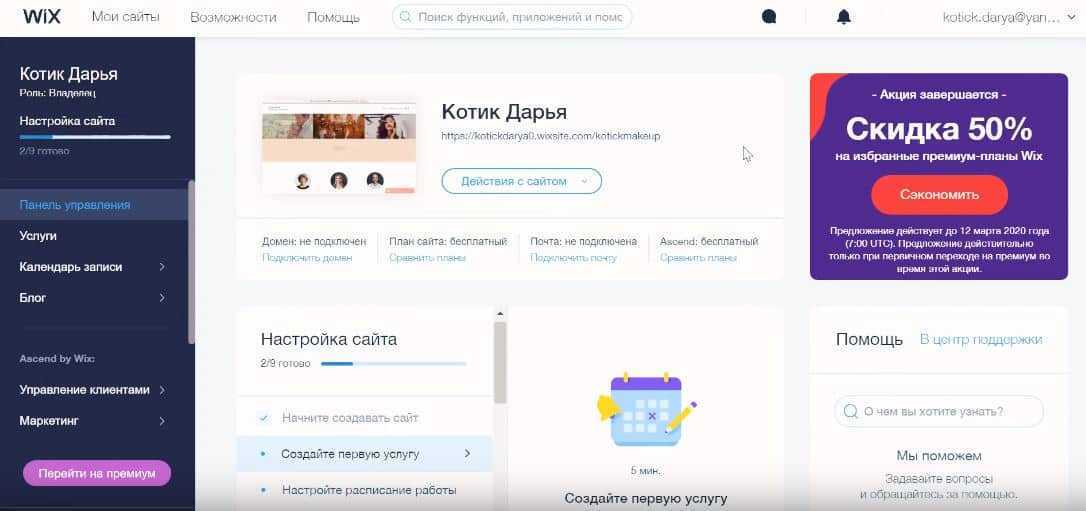
В этом разделе можно подключить собственный домен, привязать почту и перейти к платным пакетам услуг. Здесь же осуществляется поисковая оптимизация сайта, интегрируются коды аналитики, настраивается версия для слабовидящих, добавляется фавикон.
Возможности Wix по SEO оптимизации
Раздел «SEO-мастер» поможет продвигать в поисковых системах ваш новый ресурс. Для этого понадобится в первую очередь указать 3 ключевые фразы, на которые ориентирован ваш бизнес.
Для этого понадобится в первую очередь указать 3 ключевые фразы, на которые ориентирован ваш бизнес.
Здесь можно настроить адрес страниц, их названия и description – краткое описание содержимого страницы для посетителей и поисковых систем. В этом же разделе можно прописать ключевые слова и URL для поисковых роботов.
Инструменты
В разделе «Инструменты» легко адаптировать размеры блоков и элементов на странице, создавать границы сайта.
WIX Code
Эта функция – одна из главных особенностей конструктора. Она дает возможность создавать коллекции баз данных, их содержимое может загружать как администратор сайта, так и его пользователь. Благодаря WIX Code можно интегрировать элементы страниц и коллекции баз данных. Приложение позволяет публиковать собственный код Java Script и взаимодействовать с API для добавления новых возможностей на сайте.
Платные тарифные планы Wix
Бесплатный тарифный план предполагает наличие рекламных объявлений вверху и внизу страницы. Избавиться от этих коммерческих блоков можно путем покупки пакета предоплаченных опций.
Избавиться от этих коммерческих блоков можно путем покупки пакета предоплаченных опций.
Несмотря на обилие бесплатных возможностей, платные продукты в рамках сервиса помогут существенно усовершенствовать сайт и сделать его максимально комфортным для посетителей.
Выбрав любой из 5 доступных пакетов услуг, пользователь имеет возможность расширить пространство ресурса, подключить домен, использовать премиум-поддержку, удалить рекламу WIX, интегрировать фавикон, добавить функционал интернет-магазина, получить возможность рассылки по электронной почте. Стоимость тарифов варьируется в пределах от 4 до 24 долларов в месяц.
Закончив настройку сайта, не забудьте нажать «Опубликовать» в разделе «Сайт», чтобы ресурс стал доступен пользователям.
Александр Левитов
Писатель в области технологий и веб-разработки с более чем 5-летним опытом работы в сфере UX/UI дизайна. Последние 2 года, кроме разработки сайтов и интерфейсов, пишет аналитические статьи для различных интернет-журналов.
Как создать сайт на Wix: пошаговая инструкция для новичков
Добрый день, уважаемые читатели. Если вы давно хотите создать собственный сайт, но не хотите изучать хитросплетения дизайна, азы HTML и осваивать другие нюансы сайтостроения, у вас есть два пути. Первый – это найти человека, который сделает эту работу за вас, а второй — воспользоваться специальной программой для создания сайта, так называемым конструктором.
На wix создать сайт под силу даже новичку, на то, чтобы разобраться с программой, уйдёт минимум времени, а запустить свой сайт можно всего за пару часов работы. Если это вам подходит, то обязательно дочитайте до конца.
Содержание статьи:
- Создаём аккаунт
- Разбираемся с шаблонами
- Обзор редактора
- Публикация сайта и стоимость услуг
Итак, что же такое Викс? Это набор всех основных инструментов, необходимых для того, чтобы сделать сайт самому. Причем на достаточно приличном уровне, чтобы никто и не догадался, что вы обошлись без помощи дизайнера и верстальщика.
Выдать эту тайну может только так называемый домен третьего уровня вида: sample.wix.com, однако вряд ли это стоит относить к серьезным недостаткам.
Если вы решили воспользоваться сервисом, вам будет полезна пошаговая инструкция по созданию сайта в этом конструкторе, которую вы найдёте ниже. Сориентироваться в тексте поможет оглавление:
Создаём аккаунт
Естественно, первое с чего необходимо начать, — это регистрация. Для перехода к ней достаточно нажать «Создать сайт» на главной странице: http://ru.wix.com и перейти к окну регистрации.
Здесь оставляем отмеченным пункт «Я новый пользователь», вводим адрес электронной почты и пароль, после чего нажимаем «Продолжить». В следующем окне нужно повторно ввести почту и пароль и, вуаля, вы только что создали аккаунт. Подтверждать что-либо переходя по ссылке из письма не требуется.
Разбираемся с шаблонами
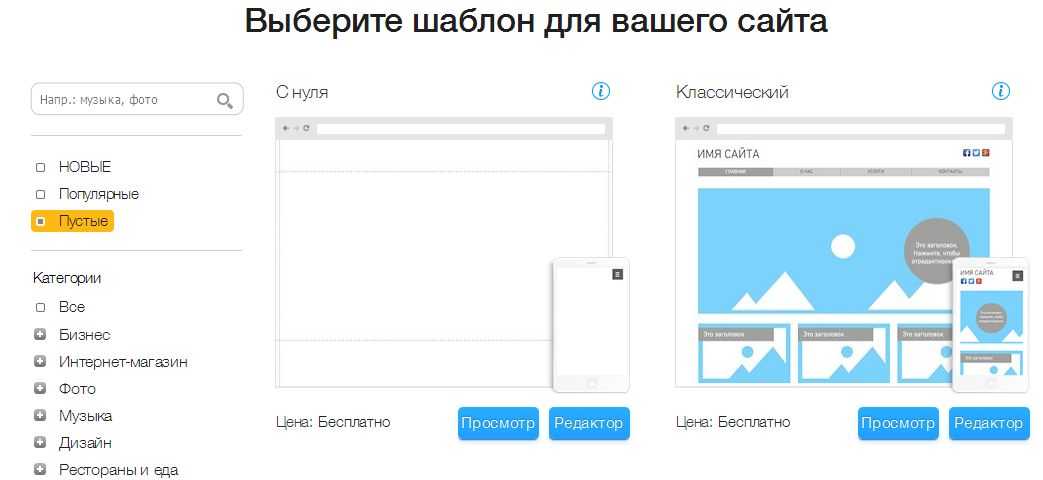
В окне, которое откроется сразу после регистрации, необходимо выбрать шаблон для вашего сайта. Шаблон во многом определяет его внешний вид, хотя вы можете в любой момент видоизменить его как слегка, так и до полной неузнаваемости.
Шаблон во многом определяет его внешний вид, хотя вы можете в любой момент видоизменить его как слегка, так и до полной неузнаваемости.
Этот выбор неокончателен, вы можете отдать предпочтение другому шаблону даже после того, как ваш сайт появится в сети.
Для того, чтобы облегчить выбор, шаблоны разделены по темам.
На странице с шаблонами определённой категории для удобства поиска можно воспользоваться рубрикатором в левой части страницы, выбрав новые, популярные или пустые шаблоны, а также изменив критерии выбора.
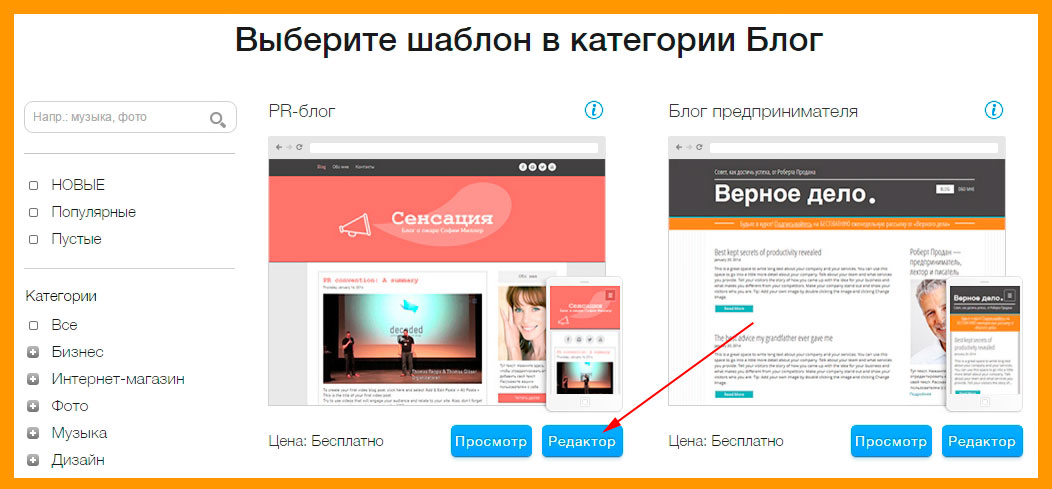
Каждый вариант можно рассмотреть подробнее, нажав «Просмотр», или сразу открыть в редакторе.
Обзор редактора
Выбрав шаблон, вы переходите к редактору, где можно видоизменить его: работать с текстами и шрифтами, добавлять изображения и новые элементы и т.п. Работать с ним просто – достаточно навести курсор на любой значок и тут же появится пояснение для чего он нужен.
В верхней части страницы находится меню управления вашим будущим сайтом. Его первый пункт — «Страницы» отвечает за структуру вашего сайта, количество страниц, переходы и тому подобные вещи.
Его первый пункт — «Страницы» отвечает за структуру вашего сайта, количество страниц, переходы и тому подобные вещи.
Нажимая на неё, вы можете видеть всю структуру сайта. Для того, чтобы добавить новую страницу, нажмите одноимённый кнопку.
Все существующие страницы можно менять местами. Наведите курсор на название нужной страницы, зажмите левую кнопку мыши и перенесите её на нужное место.
Если вы хотите удалить страницу или внести другие изменения, нажимайте кнопку с тремя точками слева от названия. Здесь можно выбрать нужную опцию – не только удалить, но и переименовать, создать дубликат и т.п.
Закончив выстраивать структуру, обратите внимание на кнопку «переходы страниц», отвечающую за то, как будут меняться страницы сайта. Здесь можно найти интересный и оригинальный эффект.
Меню «Сайт» позволяет сохранить внесенные изменения, просмотреть сайт перед его публикацией и опубликовать его. А также обеспечивает доступ к панели управления и возможность настройки мобильной версии.
А также обеспечивает доступ к панели управления и возможность настройки мобильной версии.
Скрыть или отобразить графические элементы работы в редакторе поможет меню «Инструменты». Чтобы отобразить или убрать нужные панели, поставьте или уберите галочки.
«Помощь» — пункт, где содержится справочная информация и руководства по работе с редактором, SEO и прочим аспектам успешного запуска сайта. В него стоит заглядывать не только с целью решения определённых затруднений, но и для получения полезной информации для успешного запуска и продвижения вашего ресурса.
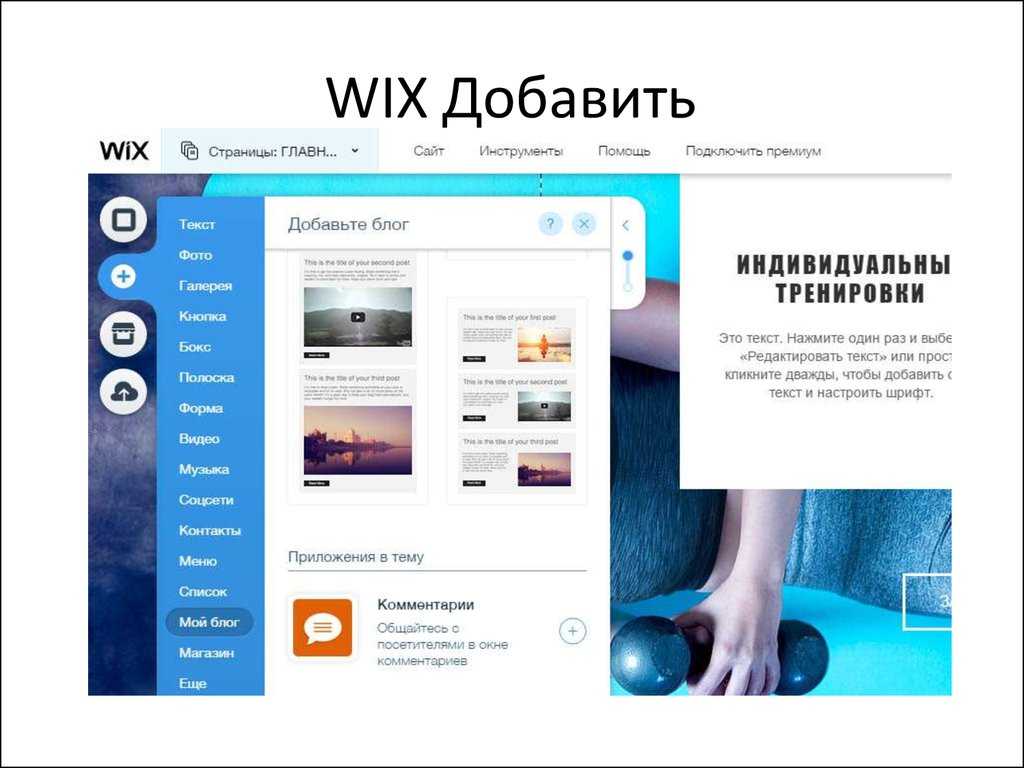
Быстрые кнопки в левой части окна редактора позволят оперативно настроить нужные опции. «Фон» содержит подборку различных фоновых рисунков, каждый из которых можно сделать основой для своего сайта одним нажатием кнопки.
Примечательно, что выбирать фоновые рисунки можно как для сайта в целом, так и отдельно для каждой страницы.
Кнопка со знаком «+» позволяет добавить на страницу необходимые элементы: фото, видео, кнопки социальных сетей, текст и т. п. Любой добавленный элемент можно перемещать по странице, просто зажав левой кнопкой мыши.
п. Любой добавленный элемент можно перемещать по странице, просто зажав левой кнопкой мыши.
Можно также изменить его внешний вид, добавить анимацию и выполнить другие действия. Поэтому такая работа не требует от вас создания сайта «так, как надо» за один раз, поскольку внести изменения можно в любой момент.
Добавить на сайт то или иное приложение поможет App Market, где собраны сотни всевозможных программ, которые могут вам понадобится. Для установки достаточно навести курсор и нажать кнопку «Добавить».
Здесь есть как программы, использование которых полностью бесплатно, так и те, которые имеют только бесплатный тестовый период.
Чтобы ознакомиться с подробным описанием приложения, нажмите на его иконку. К недостаткам можно отнести то, что большая часть описания нерусифицированна, однако, что к чему можно понять и визуально.
Следующая кнопка «Мои загрузки» позволяет загружать на сайт фото, аудиоматериалы или документы. Всё, что вы хотите загрузить, требуется лишь выделить традиционным способом или просто перетащить в нужное окно. Происходит этот процесс быстро.
Всё, что вы хотите загрузить, требуется лишь выделить традиционным способом или просто перетащить в нужное окно. Происходит этот процесс быстро.
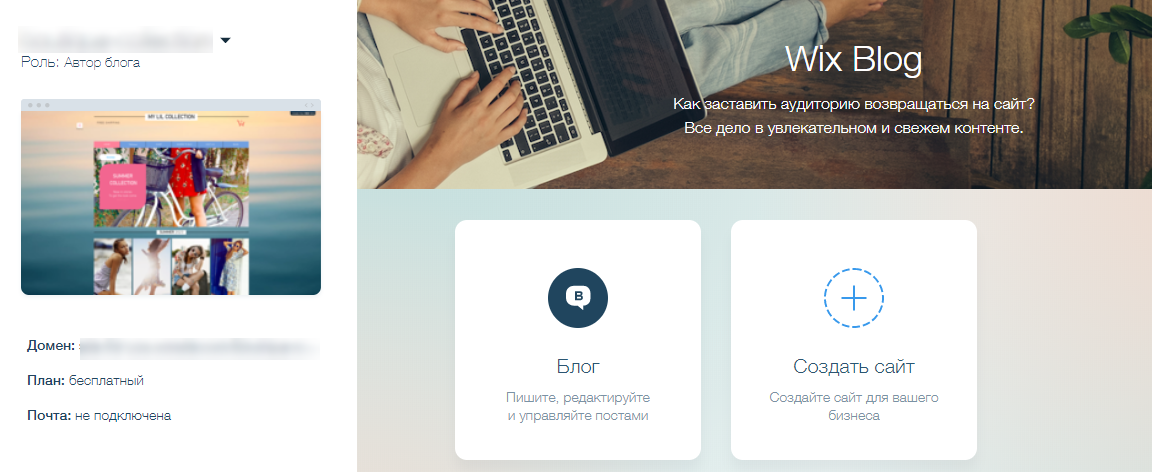
Клавиша с буквой «В» позволяет добавить на сайт и настроить собственный блог – важный инструмент как для общения с посетителями, так и для продвижения сайта. Здесь можно добавлять новые страницы, и отдельные элементы, быстро добавить новый пост и редактировать написанные ранее и т.п.
Наконец, последняя кнопка в этой колонке «Магазин» снабдит вас важным инструментом в случае, если вы создаёте интернет-ресурс для продажи товаров и вам необходимо вести расчёты с посетителями.
Здесь вы можете подключится к eCommerce – тарифу, который позволит вам принимать электронные платежи, вести учёт товара и выполнять другие необходимые операции.
Наконец, в правой колонке собрано удобное меню в виде пиктограмм, включающее важнейшие опции управления элементами каждой страницы. Пользуясь ими, можно задать размеры каждого блока, поменять его местоположение, дублировать или удалить его. Пользоваться им удобно, так как вы видите результат работы здесь же на странице.
Пользоваться им удобно, так как вы видите результат работы здесь же на странице.
Публикация сайта и стоимость услуг
Теперь ваш сайт существует в программе в виде черновика. Закончив работу над внешним видом, переходите к его публикации на просторах всемирной паутины. Для этого в меню «Сайт» нажмите «Опубликовать».
Ваш ресурс будет опубликован сразу же и будет иметь адрес вида: myemail.wix.com/mysite.
В этом случае работа вашего ресурса будет для вас бесплатной. Впрочем, платить за неё вы будете демонстрацией рекламы Wix на своём сайте.
Такой домен не слишком удобен для запоминания, поэтому вы вполне можете изменить его. Однако, для того чтобы создать обычное имя вида sample.com вам нужно выбрать один из платных тарифных планов.
Всего их четыре и цена стартует с вполне бюджетной. Есть как планы для личного использования, так и варианты для бизнеса. При выборе более дорого пакета доменное имя можно получить в подарок.
Wix — бесспорно, функциональный и удобный инструмент для создания собственного сайта и, прочитав эту статью, вы узнали, как максимально эффективно использовать его функционал.
Надеюсь, что эта информация была вам полезна. Заглядывайте почаще, делитесь статьями с друзьями в социальных сетях, подписывайтесь на обновления блога. Удачи в создании собственного сайта и спасибо, что прочли!
Пока-пока!
С уважением, Роман
Прочитано: 2572 раз
Как создать веб-сайт с помощью Wix
Перейти к содержимомуПерейти к нижнему колонтитулу
IT Pro поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнайте больше
Учебники
- Программное обеспечение
- Разработка
- веб-разработка
Узнайте, как создать веб-сайт с помощью Wix, следуя нашему простому пошаговому руководству
Автор: Tom Johnson 02 02 10023 900
12 июля 2021
Wix
Wix является одним из наиболее широко используемых конструкторов веб-сайтов, и, несмотря на жесткую конкуренцию среди лучших платформ для создания веб-сайтов, это невероятно простой и быстрый сервис в использовании.
Вы можете быстро и легко создать потрясающий и современный сайт для настольных и мобильных браузеров, и это только одна из причин, по которой он считается одним из лучших конструкторов веб-сайтов по всем направлениям, будь то лучшие конструкторы веб-сайтов электронной коммерции, лучший малый бизнес конструкторы веб-сайтов, а также один из лучших сервисов веб-хостинга.
С помощью нашего пошагового руководства мы покажем вам, как создать веб-сайт с помощью Wix. Выполнив эти шаги, вы сможете создать и опубликовать базовый веб-сайт, используя мощное программное обеспечение Wix для веб-разработки ADI (искусственный интеллект дизайна).
Как создать веб-сайт с помощью Wix: Подготовка
Прежде чем приступить к работе над своим сайтом Wix, первое, что вам нужно сделать, это создать учетную запись. Просто зайдите на Wix.com и нажмите «Начать». Затем введите свой адрес электронной почты и выбор пароля.
Далее вам будет отправлено электронное письмо для подтверждения вашего адреса. Перейдите в свой почтовый ящик, откройте письмо от Wix (не забудьте проверить папку со спамом) и нажмите «Подтвердить электронную почту сейчас», чтобы продолжить, а затем войдите в свою учетную запись.
Перейдите в свой почтовый ящик, откройте письмо от Wix (не забудьте проверить папку со спамом) и нажмите «Подтвердить электронную почту сейчас», чтобы продолжить, а затем войдите в свою учетную запись.
Шаг 1: Начало работы
Wix может похвастаться элегантным и простым дизайном
Wix
Чтобы начать создание веб-сайта, нажмите «Создать новый сайт».
Шаг 2. Выберите цель вашего сайта
Чтобы начать работу, достаточно ответить на несколько вопросов
Wix
В Wix загружено множество шаблонов веб-сайтов, каждый из которых предназначен для определенных целей. Например, макет интернет-магазина отличается от макета ресторана. Выберите вариант, который лучше всего подходит для веб-сайта, который вы хотите создать, чтобы перейти к следующему шагу. Для этого руководства мы выбрали «Бизнес».
Шаг 3: Wix ADI или Wix Editor?
Если вы не являетесь продвинутым пользователем, мы рекомендуем использовать Wix ADI для начала с
Wix
Существует большая разница между Wix ADI и Wix Editor. На этом этапе мы предлагаем выбрать Wix ADI, чтобы создать основу для вашего веб-сайта, что программа сделает после того, как вы ответите на несколько основных вопросов. Таким образом, Wix сделает большую часть работы за вас, а позже вы сможете использовать Редактор Wix для точной настройки конкретных деталей.
На этом этапе мы предлагаем выбрать Wix ADI, чтобы создать основу для вашего веб-сайта, что программа сделает после того, как вы ответите на несколько основных вопросов. Таким образом, Wix сделает большую часть работы за вас, а позже вы сможете использовать Редактор Wix для точной настройки конкретных деталей.
Шаг 4: Укажите нужный сайт
У Wix есть множество шаблонов, предназначенных для конкретных целей
Wix
Чтобы помочь Wix предоставить вам лучшие шаблоны, вам нужно помочь ему понять, какой сайт вам нужен. Если предложения не совсем соответствуют тому, к чему вы стремитесь, попробуйте найти тип веб-сайта, который вы хотите, чтобы увидеть, есть ли лучшее соответствие.
Например, если вы работаете в химчистке, введите в поиск «химчистка», и вы найдете совпадение. Для этого руководства мы выбрали «консалтинговую фирму». Сделав свой выбор, нажмите «Далее».
Шаг 5: Функции веб-сайта
Существует множество инструментов на выбор, которые помогут оптимизировать взаимодействие пользователей с вашим сайтом. вы пытаетесь достичь. Если вы начинаете вести блог, возможно, вы захотите включить свою ленту Instagram. Если вы управляете рестораном, вы можете рекламировать свое меню.
вы пытаетесь достичь. Если вы начинаете вести блог, возможно, вы захотите включить свою ленту Instagram. Если вы управляете рестораном, вы можете рекламировать свое меню.
Нажмите на все функции, которые вы хотите добавить на свой веб-сайт, убедитесь, что они отмечены галочкой и выделены синим цветом, и нажмите «Далее», чтобы продолжить. Будьте уверены, что вы можете добавить функции позже, если это необходимо.
Шаг 6: Назовите свой сайт
Если у вас еще нет имени сайта, вы можете пока пропустить этот шаг
Wix
Просто введите имя, которое вы хотите назвать, и нажмите «Далее».
Шаг 7. Импортируйте контент и добавьте свое местоположение
Если у вас уже есть веб-сайт, Wix может импортировать контент, чтобы сэкономить ваше время. Однако для этого руководства мы предполагаем, что это ваше первое.
Если вы хотите добавить местоположение Google, чтобы посетители сайта знали, где вы находитесь, вы можете найти свой адрес и добавить его на свой сайт. Нажмите «Далее», чтобы продолжить, или, если это не относится к вам, нажмите «Пропустить» (как мы).
Нажмите «Далее», чтобы продолжить, или, если это не относится к вам, нажмите «Пропустить» (как мы).
Шаг 8: Введите данные
Заполнение ваших данных позволит Wix беспрепятственно разместить их на вашем сайте
Wix
Введите контактные данные, которые вы хотите рекламировать на своем сайте. Если у вас есть логотип для включения, загрузите и его, и он появится в шаблоне, который Wix создаст для вас. Нажмите «Далее», чтобы продолжить.
Шаг 9: Выберите тему
Выберите тему, которая подходит вам и аудитории, которую вы хотите привлечь
Wix
Выберите понравившуюся тему и нажмите «Далее». Помните, что вы можете изменить цвета и шрифты позже, если захотите. В этом примере мы выбрали «сложный».
Шаг 10: Выберите свою домашнюю страницу
Помните, что вы можете редактировать части своей домашней страницы позже
Wix
Теперь вы можете видеть, как ваш сайт начинает обретать форму. Чтобы выбрать домашнюю страницу, которая вам больше всего нравится, наведите указатель мыши на один из вариантов, и над ним появится кнопка «Использовать этот дизайн». Нажмите кнопку, чтобы продолжить. Для этого руководства мы выбрали средний вариант.
Нажмите кнопку, чтобы продолжить. Для этого руководства мы выбрали средний вариант.
Шаг 11: Выберите свои страницы
Независимо от того, какие страницы вы выберете здесь, вы всегда сможете добавлять, редактировать и удалять страницы позже
Wix
Теперь, когда у вас есть домашняя страница, вам нужно выбрать другие страницы вы хотите разместить на своем сайте. Дизайн шаблонов — это рекомендации, основанные на том, что вы рассказали Wix о веб-сайте, который хотите создать.
Если на вашем сайте есть страница, которая не отображается в качестве опции, вы сможете добавить ее позже. Чтобы продолжить, нажмите «Редактировать сайт».
Шаг 12: Начните редактирование
Wix ADI предоставляет простые в использовании функции редактирования
Wix
Теперь, когда у вас есть основа для вашего веб-сайта, вы можете начать его редактировать. Для этого просто нажмите на элемент, который вы хотите отредактировать, и в левой части экрана появится панель инструментов.
Отсюда вы можете редактировать содержимое (т. е. изменять текст и изображения) и экспериментировать с дизайном, нажав «Дизайн раздела» в верхней части панели инструментов.
Шаг 13. Переключение и добавление веб-страниц
Wix позволяет легко настроить способ создания веб-страниц
Wix
Вы заметите, что в верхнем левом углу экрана есть кнопка, которая сообщает вам, какую страницу вы в настоящее время. Чтобы отредактировать любую из ваших существующих веб-страниц или добавить новую, нажмите эту кнопку, и появится другая панель инструментов.
На панели инструментов будут перечислены все ваши текущие веб-страницы. Просто нажмите на страницу, которую хотите отредактировать, или нажмите кнопку «+ Добавить страницу» в нижней части панели инструментов, чтобы создать новую.
Шаг 14: Добавление новой страницы
При добавлении новой страницы есть еще множество шаблонов на выбор
Wix
Если вы хотите добавить новую страницу, вы найдете длинный список готовых шаблонов с конкретными целями. Также есть возможность добавить «пустую страницу», если вы хотите создать что-то с нуля.
Также есть возможность добавить «пустую страницу», если вы хотите создать что-то с нуля.
Шаг 15. Измените дизайн
Изменить общий дизайн вашего сайта очень просто
Wix
Если вы хотите изменить дизайн своего сайта, наведите указатель мыши на «Дизайн» в верхней части экрана. Отсюда вы можете изменить тему, цветовую схему, шрифт текста, анимацию веб-сайта и дизайн страницы.
Шаг 16. Опубликуйте свой сайт
Чтобы ваш сайт заработал, просто нажмите «Опубликовать». Нажмите кнопку «Опубликовать» в правом верхнем углу экрана, чтобы сделать ваш сайт общедоступным.
Шаг 17: Выберите домен
Чтобы создать бесплатный домен Wix.com, достаточно одного клика
Wix
Теперь у вас есть два варианта. Вы можете либо создать бесплатный домен с помощью Wix (например, http://username.wixsite.com/awesomeconsultants), либо купить собственное доменное имя (например, www.awesome-consultants.com). Для последнего вам также потребуется перейти на премиум-план Wix и купить домен.
Шаг 18. Выход в открытый доступ
Теперь, когда ваш сайт опубликован, вы можете легко вернуться назад и внести изменения, если хотите. возможность тестирования функциональности сайта, пока вы не будете готовы тратить деньги на обновление. Чтобы начать работу, нажмите «Опубликовать и продолжить», и ваш сайт станет общедоступным. Если позже вы захотите перейти на настраиваемый домен, это легко сделать.
Как сделать сайт с Wix: Резюме
Прочитав эту статью, вы теперь должны быть хорошо оснащены знаниями и навыками, чтобы знать, как создать веб-сайт с помощью Wix, используя ведущую в отрасли платформу.
Дополнительная литература о конструкторах веб-сайтов
Чтобы узнать больше о Wix, ознакомьтесь с нашим нашим интервью с главным менеджером по продуктам Wix Михалом Бигницем. Также стоит прочитать наш обзор Editor X, в котором рассказывается о новой платформе Wix для создания сайтов, ориентированной на пользователей с большим опытом.
Вы можете прочитать сравнения между Wix и другими ведущими разработчиками веб-сайтов в наших функциях, где Wix vs Shopify; Wix против Squarespace; GoDaddy против Wix; Wix против Squarespace против Weebly; и WordPress, Wix и Squarespace.
Что касается доменных имен, узнайте, как выбрать доменное имя для своего веб-сайта, почему важна конфиденциальность домена и что это значит для вашего бизнеса. Также стоит изучить лучшие решения для анонимного хостинга, чтобы защитить вашу конфиденциальность.
- веб-разработка
Избранные ресурсы
Кибербезопасность в секторе розничной торговли
Розничным предприятиям необходимо гарантировать, что их бизнес-операции и внутренние данные не будут взломаны
Скачать бесплатно
Три ключевых шага к модернизации устаревших приложений в облаке
Проблемы и способы достижения успеха в модернизации приложений
Бесплатная загрузка
Настало время облачного MDM
Знайте различия между облачным и облачным MDM
Скачать бесплатно
Магический квадрант для решений по обеспечению качества данных
Усиление аналитики для лучшего понимания и принятия надежных решений на основе данных
Скачать бесплатно
Наиболее популярные
3CX Стартап: No Business Too Small
Функция рекламы
3CX Startup: No Business Too Ship
5 октября 2022
5 октября 2022
NVIDIA New RTX 409020. инструмент для взлома
инструмент для взлома
компоненты
Новая RTX 4090 от Nvidia — мощный инструмент для взлома паролей
14 окт. 2022
14 окт.0003
центры обработки данных
Правительство ведет переговоры с операторами центров обработки данных об угрозе отключения электроэнергии
Опубликовано: 15 августа 2016 г. Последнее обновление: 4 февраля 2020 г. Энни Пилон In Technology Trends5
Платформы для создания веб-сайтов в последнее время стали очень популярным товаром. Компании, предоставляющие продукты и услуги, ориентированные на клиентов, включают эти инструменты, чтобы предоставлять комплексные решения с единым окном для обеспечения наилучшего качества обслуживания клиентов. Последним примером является приобретение Weebly, еще одной популярной платформы для создания веб-сайтов, компанией Square в апреле 2018 года.
Создайте свой собственный бизнес-сайт WIX бесплатно и относительно просто. Но если вы не знакомы с процессом, вы можете не понимать, сколько различных вариантов доступно для использования на платформе. Вот краткое руководство о том, как использовать WIX для создания собственного бизнес-сайта.
Но если вы не знакомы с процессом, вы можете не понимать, сколько различных вариантов доступно для использования на платформе. Вот краткое руководство о том, как использовать WIX для создания собственного бизнес-сайта.
Регистрация учетной записи
Как и при регистрации в любой другой онлайн-службе, для начала работы с WIX требуется зарегистрировать учетную запись. Для этого вы просто вводите свой адрес электронной почты и пароль или можете войти с помощью социальной учетной записи Google или Facebook.
Выберите тип веб-сайта WIX
Затем вам нужно будет выбрать тип веб-сайта, который вы хотите запустить. Начните с нажатия «Мне нужен сайт для…», а затем просмотрите варианты. Некоторые из вариантов, наиболее полезных для малого бизнеса, могут включать бизнес-сайт, интернет-магазин или блог. Но в зависимости от типа вашего бизнеса вы также можете выбрать «Фотография», «Рестораны», «Проживание» (для отелей или других подобных предприятий) или «Красота и здоровье».
Просто помните, что тип выбранного вами сайта повлияет на типы опций и шаблонов, которые вы сможете выбрать позже, поэтому выберите вариант, который лучше всего представляет ваш бизнес и тип веб-сайта, который вы пытаетесь создать.
Выберите шаблон
После того, как вы выбрали тип веб-сайта, который хотите создать, вы будете перенаправлены на выбор различных шаблонов. Вы можете просматривать популярные шаблоны или искать что-то конкретное. Вы также можете выполнять поиск в определенных категориях, таких как веб-сайты, созданные специально для консультантов, поставщиков услуг или маркетологов. Или вы можете выбрать из набора в основном пустых тем, а затем создать их.
Измените свои данные
После того, как вы выбрали понравившийся шаблон, WIX перенесет вас к предварительному просмотру дизайна, который вы можете редактировать, щелкая и перетаскивая различные элементы на странице. Но первое, что вы должны сделать, это обновить название своей компании, слоган и любые другие текстовые элементы на странице, которые не относятся к вашему бизнесу. Для этого просто нажмите на текст, который вы хотите изменить, и вы увидите текстовый редактор, который позволит вам ввести новый текст и изменить размер, шрифт и другие элементы.
Для этого просто нажмите на текст, который вы хотите изменить, и вы увидите текстовый редактор, который позволит вам ввести новый текст и изменить размер, шрифт и другие элементы.
Обновление носителя
У вас также будет возможность изменить некоторые визуальные элементы сайта. Если в шаблон включены какие-либо фотографии, вы можете щелкнуть по ним, чтобы изменить их на фотографию, более подходящую для вашего бизнеса. И у вас также есть возможность изменить фон вашей страницы. Просто нажмите на вариант фона на боковой панели, а затем вы можете выбрать цвет или загрузить фото или видео, которые будут служить фоном вашего веб-сайта.
Добавление различных элементов
Ваш шаблон — это всего лишь отправная точка для вашего нового веб-сайта. Вы также можете добавить на страницу другие элементы, чтобы сайт действительно выглядел завершенным. На боковой панели нажмите кнопку «Добавить», чтобы открыть список потенциальных элементов страницы, которые вы можете добавить на свой сайт. Вы можете добавить такие вещи, как текстовые поля, изображения, слайд-шоу, кнопки, меню, видео или фигуры. Когда вы нажимаете на один из этих элементов в меню, вы можете увидеть несколько различных вариантов стиля, который вы хотите добавить на свой сайт. Затем вы можете добавлять и перемещать различные элементы, чтобы все выглядело именно так, как вы хотите.
Вы можете добавить такие вещи, как текстовые поля, изображения, слайд-шоу, кнопки, меню, видео или фигуры. Когда вы нажимаете на один из этих элементов в меню, вы можете увидеть несколько различных вариантов стиля, который вы хотите добавить на свой сайт. Затем вы можете добавлять и перемещать различные элементы, чтобы все выглядело именно так, как вы хотите.
Повторите для каждой страницы
И как только вы добавите нужные элементы на свою домашнюю страницу, не забудьте сделать то же самое для других страниц вашего сайта. Вам не нужно добавлять одни и те же элементы. Вы можете настроить каждую страницу так, чтобы она выглядела именно так, как вы хотите, используя тот же метод. Просто нажмите на страницу, которую вы хотите отредактировать, на панели навигации, а затем добавьте на эту страницу любые элементы, которые вы хотите. Сохраните свою работу и перейдите к редактированию следующей страницы.
Добавить блог
Вы также можете выбрать, какие страницы вы хотите включить на свой веб-сайт. Одна страница, которую вы, возможно, захотите добавить, если вы не выбрали ее в качестве основной веб-страницы, — это блог. Вы можете добавить блог на свой веб-сайт, добавив этот элемент страницы с помощью инструментов на боковой панели. Затем вы также можете управлять своими сообщениями и добавлять новый контент с боковой панели.
Одна страница, которую вы, возможно, захотите добавить, если вы не выбрали ее в качестве основной веб-страницы, — это блог. Вы можете добавить блог на свой веб-сайт, добавив этот элемент страницы с помощью инструментов на боковой панели. Затем вы также можете управлять своими сообщениями и добавлять новый контент с боковой панели.
Включите ваши продукты
Также на боковой панели находится менеджер магазина. Если у вас есть сайт электронной коммерции или вы хотите включить какие-либо продукты для продажи на своем сайте, вы можете использовать этот раздел, чтобы добавить продукты, которые вы можете предложить, а также дополнительные элементы, такие как фотографии и цены. В этом разделе вы также можете редактировать такие вещи, как платежи, доставка и настройки магазина.
Опубликуйте свой сайт
Когда вы довольны каждой частью своего сайта, пришло время опубликовать его. Вы можете предварительно просмотреть свой сайт, нажав кнопку в правом верхнем углу, просто чтобы убедиться, что все выглядит и работает так, как должно. Затем просто нажмите «Опубликовать» в правом верхнем углу, и ваш сайт заработает. Вы можете увидеть свой домен в появившемся всплывающем окне. Или вы можете подключить свой сайт WIX к собственному фирменному домену. Когда вы закончите, результатом должен стать веб-сайт, который эффективно представляет ваш бизнес и который вы будете гордиться продвижением через социальные сети и другие каналы.
Затем просто нажмите «Опубликовать» в правом верхнем углу, и ваш сайт заработает. Вы можете увидеть свой домен в появившемся всплывающем окне. Или вы можете подключить свой сайт WIX к собственному фирменному домену. Когда вы закончите, результатом должен стать веб-сайт, который эффективно представляет ваш бизнес и который вы будете гордиться продвижением через социальные сети и другие каналы.
Это основы создания бесплатного веб-сайта для вашего бизнеса с использованием платформы WIX. Конечно, платформа включает в себя и другие варианты, которые вы, возможно, захотите рассмотреть, включая премиальную подписку и широко разрекламированный «рынок приложений», который позволяет вам добавлять специальные функции, начиная от форм подписки на новостную рассылку и заканчивая чатом и многим другим.
Изображения: WIX.com
5 комментариев ▼
Как создать сайт Wix за 7 простых шагов
Начинать новый бизнес увлекательно, однако вы не можете рассчитывать на успешный бизнес без присутствия в Интернете. Вам нужен чистый, профессионально выглядящий, настроенный бизнес-сайт, но что, если у вас нет большого опыта в его создании?
Вам нужен чистый, профессионально выглядящий, настроенный бизнес-сайт, но что, если у вас нет большого опыта в его создании?
Конструктор веб-сайтов Wix — это доступный, интуитивно понятный инструмент, который владельцы малого бизнеса могут использовать для создания веб-сайтов всего за несколько часов без опыта веб-разработки. Это руководство охватывает все шаги вы должны взять, чтобы начать сегодня.
Рекомендовано: Убедитесь, что ваш конструктор сайтов имеет все необходимое для успеха. Ознакомьтесь с нашим обзором лучшего конструктора сайтов, чтобы узнать больше.
Прежде чем начать
Мы знаем, что вы готовы немедленно приступить к созданию своего веб-сайта, но рекомендуется сначала потратить некоторое время на его планирование. Хотя вы, безусловно, можете начать процесс без этого шага, небольшое планирование облегчит его.
Наряду с этим руководством ознакомьтесь с другими полезными статьями, которые помогут вам определить, подходит ли вам и вашему бизнесу конструктор веб-сайтов Wix:
- Обзор конструктора веб-сайтов Wix
- Примеры сайтов Wix
- Цены и планы Wix
- Как использовать Wix
- Лучший конструктор сайтов 2022 года
7 шагов для создания веб-сайта Wix
Теперь давайте приступим к нашему руководству из семи шагов по созданию веб-сайта Wix:
- Зарегистрируйтесь на Wix
- Выберите шаблон
- Примените брендинг вашего бизнеса
- Адаптация других элементов домашней страницы
- Редактировать дополнительные страницы
- Предварительный просмотр и публикация вашего веб-сайта
Шаг 1: Зарегистрируйтесь в Wix
Чтобы начать создание своего веб-сайта, просто зайдите на Wix. com и нажмите « Кнопка «Начать сейчас» ».
com и нажмите « Кнопка «Начать сейчас» ».
Затем вы увидите приглашение зарегистрироваться, указав свой адрес электронной почты или свой профиль Google или Facebook. После того, как вы предоставите эту информацию, появится страница быстрого запуска, на которой вы ответите на несколько вопросов о том, какой веб-сайт вы хотите создать. Ваши ответы помогут конструктору веб-сайтов Wix направить вас к темам и шаблонам, которые лучше всего подходят для вашего бизнеса.
С помощью Wix вы можете создать веб-сайт с интернет-магазином или без него. Вы также можете добавить некоторые базовые функции, чтобы настроить свой сайт еще до того, как вы начнете процесс создания, например, возможности чата, инструменты для бронирования встреч для предприятий сферы услуг и гостеприимства и многое другое.
Начните работу с Wix бесплатно и обновляйтесь, когда будете готовы. Попробуйте Wix сегодня.
Шаг 2.
 Выберите шаблон
Выберите шаблонТеперь пришло время найти шаблон веб-сайта, который соответствует вашим потребностям. У Wix есть десятки бесплатных и премиальных (платных) шаблонов, из которых можно выбирать. Вы можете фильтровать и искать шаблоны Wix по отраслям, что упрощает поиск того, что вам нравится. Для целей этого руководства мы создадим простой сервисный бизнес-сайт.
Поскольку Wix предлагает бесплатный хостинг веб-сайтов, у вас будет достаточно времени, чтобы поиграть с шаблонами, прежде чем выбрать премиальный (платный) план. Когда вы приобретаете премиальный план Wix, который удалит рекламу под брендом Wix с вашего веб-сайта и включит личный домен без «Wix» в URL-адресе, у вас будет 14 дней, чтобы запросить возврат средств, если вы не удовлетворены своим сайт. Wix предлагает эту гарантию возврата денег только при первой покупке премиум-плана, поэтому выбирайте внимательно. Вы всегда можете начать с более дешевого плана и обновить его позже.
Мы рекомендуем большинству малых предприятий начинать с плана Wix Pro. За 23 доллара США в месяц при ежегодной оплате вы получаете сертификат Secure Sockets Layer (SSL) для дополнительной защиты вашего личного домена, бесплатный домен в течение первого года, 20 гигабайт (ГБ) хранилища данных и мультимедиа и до двух часов. видео, чтобы привлечь внимание к вашему бизнесу и его предложениям. План Wix Pro также включает бесплатную годовую подписку на популярные приложения Wix Site Booster, Events Calendar и Visitor Analytics.
За 23 доллара США в месяц при ежегодной оплате вы получаете сертификат Secure Sockets Layer (SSL) для дополнительной защиты вашего личного домена, бесплатный домен в течение первого года, 20 гигабайт (ГБ) хранилища данных и мультимедиа и до двух часов. видео, чтобы привлечь внимание к вашему бизнесу и его предложениям. План Wix Pro также включает бесплатную годовую подписку на популярные приложения Wix Site Booster, Events Calendar и Visitor Analytics.
После выбора шаблона редактор веб-сайта Wix откроется в новой вкладке браузера. Вот где начинается самое интересное. Теперь у вас будет доступ к удобным меню для настройки веб-сайта с помощью фотографий, фирменного стиля и текста вашей компании.
Вот шаблон, который мы будем использовать для создания нашего простого бизнес-сайта, предоставляющего услуги:
Вы можете увидеть меню структуры страницы в левой части шаблона и меню настройки в правой. Эти перетаскиваемые меню «укажи и щелкни» — это инструменты, которые вы будете использовать для создания веб-сайта, который выделит ваш бизнес.
Шаг 3. Примените брендинг вашего бизнеса
Применение брендинга вашего бизнеса — один из самых простых и визуально ярких шагов, которые вы можете предпринять, чтобы начать настройку своего веб-сайта. Это включает в себя ваш логотип, цветовую схему вашего бренда и любые фоновые фотографии, которые вы хотите использовать для демонстрации своего бизнеса.
Цветовая схема вашего бренда является отличным местом для начала этого процесса, поэтому нажмите кнопку « Theme Manager » в левой части экрана редактора веб-сайта, чтобы открыть меню цвета и текста.
Если у вас есть какие-либо вопросы, просто нажмите на значок «i», чтобы открыть Справочный центр Wix. Это не становится намного проще, чем это!
Для целей данного руководства мы хотим создать веб-сайт для нашей компании по спасению резиновых утят. Таким образом, мы настроим тему на яркие цвета и веселый шрифт. Чтобы узнать больше о том, как цвета влияют на общий успех вашего бизнеса и брендинга, обратитесь к нашему руководству по цветовой палитре веб-сайта.
При наведении указателя мыши на текстовую тему в меню она выделяется и появляется значок «ручка», по которому можно щелкнуть. Затем вы можете выбрать определенный шрифт и размер для каждого стиля текста на вашем веб-сайте.
Меню « Цвета » предоставляет выбор цветовых палитр, которые вы можете применить к своему сайту, чтобы приступить к настройке его внешнего вида. Кроме того, вы можете настроить каждый цвет отдельно, введя соответствующие номера красного, зеленого и синего (RGB) или шестнадцатеричные коды именно тех цветов, которые вам нужны.
Затем мы отредактируем заголовок главной страницы нашего сайта — область, которую Wix называет «полосой», — чтобы включить название и логотип нашей компании. Нажмите синюю кнопку « Edit Strip » в левом верхнем углу страницы. Откроется меню, из которого вы можете отредактировать текст, чтобы он отражал название вашей компании, и добавить идентифицирующий логотип как «векторное изображение» в верхнем левом углу.
Векторное изображение — это уменьшенное изображение, которое представляет ваш бизнес, и вы можете загрузить свое собственное или использовать любой из обширных вариантов векторного изображения Wix, доступных в его библиотеке с возможностью поиска. Конструктор веб-сайтов Wix позволяет легко изменять эти элементы бренда, просто нажимая на то, что вы хотите отредактировать, и следуя меню «укажи и щелкни».
После того, как вы закончили добавлять название своей компании и векторное изображение, вы должны изменить текст в поле «Контакты», чтобы отразить номер телефона вашей компании, а затем нажать « Сохранить » кнопку в первый раз. Эта кнопка, расположенная в правом верхнем углу экрана, предложит вам назвать ваш веб-сайт.
Если вы работаете над бесплатным сайтом, брендинг Wix останется частью вашего домена, пока вы не выберете платный план.
Когда вы закончите этот шаг, вы сможете либо сохранить свой сайт как черновик, либо опубликовать его в Интернете. В любом случае, вы можете продолжать настраивать его, потому что ничто не установлено на камне.
В любом случае, вы можете продолжать настраивать его, потому что ничто не установлено на камне.
Например, вы можете поиграть с другими кнопками в меню «Редактировать полосу», чтобы изменить высоту и стиль прокрутки полосы, выровнять элементы слева, справа или по центру, а также выбрать другие небольшие параметры, ваш веб-сайт адаптированный вид.
При желании вы также можете настроить весь заголовок в верхней части главной страницы вашего сайта. Когда вы нажмете на заголовок, вы увидите кнопку « Изменить дизайн заголовка ». Нажмите эту кнопку, чтобы открыть меню параметров цвета, узора и прозрачности заголовка. Редактирование этих параметров может придать вашему сайту немного больше стиля или нейтральности в зависимости от ваших потребностей, так что получайте удовольствие, играя с настройками.
Вы найдете стрелки вперед и назад в правом верхнем углу экрана редактирования, чтобы вы могли переключаться между вариантами и отменять любые изменения, которые вам не нравятся.
Когда вы довольны своим заголовком, полосой текста и цветом, нажмите кнопку «Предварительный просмотр», чтобы увидеть, как ваш сайт будет выглядеть с точки зрения посетителя. Вот как теперь выглядит наш примерный сайт:
Как видите, нам все еще нужно настроить другие области домашней страницы нашего сайта, чтобы они соответствовали отредактированной информации заголовка.
Шаг 4: Настройка других элементов домашней страницы
Одна из лучших особенностей использования конструктора веб-сайтов Wix для создания вашего сайта заключается в том, что все элементы сайта можно настраивать, перемещать и изменять. Вы можете контролировать внешний вид своего сайта, просто щелкая и перетаскивая, указывая и щелкая, а также загружая медиафайлы, которые соответствуют вашим потребностям. На этом этапе мы настроим остальную часть нашей базовой домашней страницы с новой фоновой фотографией и текстом, адаптированными к нашему примеру сервисного бизнеса.
Вы можете щелкнуть практически в любом месте страницы, чтобы найти что-то новое и интересное для настройки. Например, если щелкнуть правой кнопкой мыши страницу, откроется меню « Управление столбцами », в котором можно изменить размер, внешний вид и количество столбцов на странице. Вы также можете установить свою фоновую фотографию с множеством вариантов загрузки собственных медиафайлов или использования стоковой фотографии Wix.
Фон домашней страницы можно сделать однотонным, мозаичным или узорчатым. Каждое меню предлагает широкий выбор цветов и вариантов оформления. Например, « Полосатый фон ” меню предлагает выбор однотонных и узорчатых фонов, а также стоковые медиафайлы и варианты загрузки фото или видео. Вы также можете щелкнуть любое текстовое поле на своей домашней странице, чтобы отредактировать текст и стиль текста, перетащить поля, чтобы изменить их положение и размер, или полностью удалить их. (Вы можете добавить их обратно в любое время. )
)
На нашем тестовом сайте мы решили расположить нашу фоновую фотографию с раненой резиновой уткой плиткой и центрировать текстовое поле, которое ведет к нашим предложениям услуг:
Далее мы прокрутим вниз, чтобы начать настройку доступных сервисов для нашего бизнеса.
Помните, что каждая часть домашней страницы активна, поэтому вы можете добавлять или удалять элементы, чтобы создать именно тот вид, который вам нужен. Вы даже можете щелкнуть правой кнопкой мыши по отдельным компонентам, чтобы открыть раскрывающиеся меню и внести изменения таким образом.
Поначалу все эти кнопки могут показаться немного сложными, но интерфейс редактирования Wix становится все более интуитивно понятным по мере продвижения. Ключевым преимуществом использования конструктора сайтов Wix является то, что каждый элемент вашего сайта останется независимым от других. Но это означает, что во время работы вы увидите множество кнопок и меню на небольшом пространстве.
Чтобы изменить раздел «Службы» на главной панели навигации, наведите на него курсор, пока не увидите выделенный раздел и не появится кнопка « Управление службами ». Затем вы можете отредактировать этот раздел, включив в него конкретные предложения услуг вашего бизнеса.
Затем вы можете отредактировать этот раздел, включив в него конкретные предложения услуг вашего бизнеса.
При нажатии на кнопку « Управление службами » во всплывающем окне откроется информационная панель. Отсюда щелкните значки с многоточием, чтобы изменить услуги, которые предоставляет ваша компания. На бесплатном плане Wix или на более низком уровне вы можете описать и продвигать свои услуги здесь. С планом Wix Pro или планом более высокого уровня ваши клиенты смогут бронировать ваши услуги прямо через ваш веб-сайт — очень удобная функция.
Вы можете добавлять и удалять свои услуги, назначать цены и атрибуты, а также присваивать каждой услуге собственное изображение.
Когда вы закончите редактировать свои предложения услуг, нажмите кнопку « Сохранить », чтобы закрыть всплывающее окно и просмотреть новую страницу «Услуги». Wix автоматически обновит и изменит меню услуг везде, где оно появляется на вашем сайте.
Когда клиент нажимает на каждую услугу, он увидит предоставленную вами информацию на странице описания. Это довольно круто, правда? Фактически, Wix автоматически сохраняет все ваши изменения после первого ручного сохранения, чтобы помочь вам избежать потери информации и потери времени, если что-то произойдет во время сеансов создания или редактирования веб-сайта.
Убедитесь, что на вашей домашней странице есть все необходимое, чтобы выделиться. Ознакомьтесь с нашим руководством «Как создать домашнюю страницу».
Шаг 5. Редактирование дополнительных страниц
Теперь пришло время настроить другие страницы вашего нового веб-сайта. Прокрутите вверх до верхней части экрана, чтобы вы могли использовать верхнее и левое меню редактирования для завершения своего сайта.
Нажмите на первую кнопку в левом меню редактирования — « Меню и страницы » — открыть опции. Из этих каскадных раскрывающихся меню вы можете редактировать и настраивать порядок страниц вашего веб-сайта, добавлять контактные формы и формы бронирования, а также создавать пространства для участников — Wix использует учетные записи клиентов. Эти пространства для участников позволяют постоянным клиентам хранить свою информацию, следить за вашим бизнесом, чтобы получать будущие обновления, и связываться друг с другом, если они выбирают опцию «общедоступный подписчик».
Эти пространства для участников позволяют постоянным клиентам хранить свою информацию, следить за вашим бизнесом, чтобы получать будущие обновления, и связываться друг с другом, если они выбирают опцию «общедоступный подписчик».
Некоторые шаблоны Wix имеют одну длинную прокручиваемую страницу с несколькими разделами — например, ту, которую мы выбрали для нашего примера веб-сайта сервисного бизнеса — в то время как другие включают отдельные страницы для всех заголовков основного меню навигации. Вы также можете редактировать каждую страницу или раздел вашего сайта независимо от « Меню сайта ».
Если, например, щелкнуть вкладку « О » в этом меню, экран прокрутится до этого раздела или перейдет на эту страницу. Затем вы можете закрыть окно «Меню сайта» и внести ручные изменения, как мы сделали со страницей «Услуги».
Если вы удалите какие-либо разделы на веб-сайте с помощью одностраничного шаблона с длинной прокруткой, вы можете щелкнуть и перетащить раздел сверху или снизу, чтобы закрыть пробелы. Если вы удалите раздел или страницу из шаблона веб-сайта, содержащего отдельные страницы, меню автоматически обновятся. Хотя конструктор веб-сайтов Wix включает в себя множество кнопок и меню, в этом также заключается прелесть этого инструмента, поскольку они делают все элементы вашего веб-сайта автономными.
Если вы удалите раздел или страницу из шаблона веб-сайта, содержащего отдельные страницы, меню автоматически обновятся. Хотя конструктор веб-сайтов Wix включает в себя множество кнопок и меню, в этом также заключается прелесть этого инструмента, поскольку они делают все элементы вашего веб-сайта автономными.
Далее вам следует отредактировать нижний колонтитул, потому что именно там посетители найдут вашу контактную информацию. Следуйте тому же процессу, что и при редактировании страницы «Услуги».
Шаг 6. Изучите другие меню настройки
На панели редактирования редактора веб-сайта Wix есть множество параметров, которые позволяют вам еще больше настроить свой веб-сайт с помощью графики, дополнительных разделов, фотогалерей и разделителей. Меню « Добавить » имеет более десятка параметров настройки, включая возможность вставлять ссылки на учетные записи вашей компании в социальных сетях и добавлять музыку и видео на ваш сайт.
Меню « Добавить приложения » открывает Wix App Market, где вы можете найти приложения и плагины для улучшения функциональности вашего сайта — от календарей до инструментов веб-аналитики. Меню « Начать вести блог » проведет вас через этапы добавления блога на ваш веб-сайт, чтобы общаться с вашими клиентами с помощью интересного контента.
Другие кнопки меню редактирования обеспечивают быстрый доступ к настройке фона вашего веб-сайта, текстовых полей и других ключевых элементов. Чтобы узнать больше о дальнейшей настройке вашего веб-сайта Wix, ознакомьтесь с нашей статьей «Как использовать Wix». Он включает в себя ряд советов, которые помогут вам освоить обширные функции Wix, чтобы вы могли продолжать улучшать свой базовый веб-сайт.
Шаг 7. Предварительный просмотр и публикация веб-сайта
Поздравляем! Теперь у вас есть базовый веб-сайт Wix с брендингом вашей компании, предложениями услуг, контактной информацией и любыми другими нужными разделами или страницами.

 Интерфейс перетаскивания прост в использовании и позволяет компаниям создавать веб-сайты без знания программирования.
Интерфейс перетаскивания прост в использовании и позволяет компаниям создавать веб-сайты без знания программирования.