Как настроить статические URL-адреса вместо динамических
8441
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — ОПТИМИЗАЦИЯ URL
Инструкцию одобрил
Head of SEO в Universal Commerce Group
Александр Совгир
Если на сайте используются динамические параметры при переходе на страницы сайта — чаще всего появляются дубли страниц, которые приводят к потере позиций сайта. В таком случае нужны статические адреса страниц.
Это поможет более корректно направлять ссылочный вес на нужные нам страницы и облегчить навигацию по сайту для обычных пользователей. Так как чаще всего при отправке кому-то ссылки URL с GET-параметром вызывают больше недоверия, чем ЧПУ.
Зачем нужны статические URL-адреса
Статический адрес страницы означает, что URL-адрес страницы и выводимая на ней информация постоянны, а не формируются во время запроса посетителя сайта.
https://yoursiteadress.ua/catalog/palto/model-1/ — здесь все последовательно и разборчиво. Содержимое страницы и ее адрес неизменны.
Динамический адрес создает новый URL и контент под запрос. Когда их много, становится тяжелее проконтролировать появление новых параметров.
Когда в игру начинают вступать фильтры и сортировки, образуются get-параметры, которые искажают вид адреса.
https://yoursiteadress.ua/catalog/palto/model-1?color-black&size-m… и таких параметров может быть множество.
Обычно товары можно фильтровать по:
- цвету;
- бренду;
- размеру;
- стилю;
- фасону;
- орнаменту.
Каждый параметр фильтра добавляет к существующему URL адресу новые значения. В результате генерируется новый URL-адрес страницы.
Плюсы статических адресов
Статические адреса могут содержать ключевые фразы. Например, при публикации ссылок на форумах, у ЧПУ выше кликабельность, поскольку get параметры вызывают подозрения — нет понимания, что будет находиться по ссылке.
Например, при публикации ссылок на форумах, у ЧПУ выше кликабельность, поскольку get параметры вызывают подозрения — нет понимания, что будет находиться по ссылке.
Статический адрес проще продвигать ссылками и не возникает вероятность «промахнуться» с адресом акцептора.
У сайта появляется понятная структура.
Минусы динамических адресов
- Поисковые системы, обнаружив идентичный контент по разным адресам, начинают их группировать, а после определяет один из них как наиболее подходящий для ранжирования. Так появляется вероятность появления страниц с частотностью = 0. К примеру: Мужские кроссовки Adidas 40-й размер белого цвета с замшей. На такую страницу будет уходить вес и краулинговый бюджет, а люди попросту не будут искать ее в Google;
- большой расход краулингового бюджета на страницы, которые менее приоритетны в SEO-продвижении. Кроме того, у таких страниц появляется потенциальная опасность. Любой человек сможет к вашим GET-параметрам подставлять значения, генерируя вам дубли, которые могут положить сайт.
 А при статических урлах вы можете настроить корректную обработку 404-й ошибки.
А при статических урлах вы можете настроить корректную обработку 404-й ошибки.
Для фильтров и сортировок, как правило, нет смысла создавать статические адреса. Такие страницы удобнее оставить на динамических URL.
Сами фильтры закрывают от поисковых систем по статистическому префиксу, например, /filter/ или, если фильтр постоянный, переводят его в категории/подкатегории. Если это GET-параметры, то к ним добавляют одно правило, в <head> каноникал на эту же страницу, но без GET-параметра.
Статические адреса используются в основном для важных в продвижении страниц: главная, основные разделы, категории, подкатегории, записи в блоге.
Статические адреса для сайта на WordPress
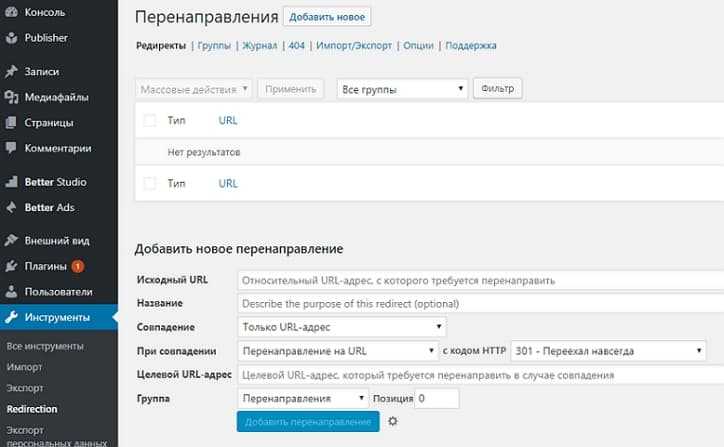
На примере WordPress настроим статические адреса для страниц сайта. Настройка постоянных ссылок WordPress позволяет поменять структуру ссылки с помощью административной панели.
Перейдите в панель «Настройки», в которой нужно найти кнопку «Постоянные ссылки». На скриншоте ниже показано, как это сделать:
На скриншоте ниже показано, как это сделать:
В общих настройках регулируется структура постоянных ссылок WordPress.
- «Простая» — формирует динамические адреса.
- «День и название» — генерирует адрес исходя из даты.
- «Месяц и название» — добавляет ненужный параметр в URL-адрес.
- «Цифры» — не дает нам реализовать ключевые фразы в адресе.
- «Название записи» — в адрес будет подтягиваться тайтл страницы.
- «Произвольно» — позволяет самостоятельно задать теги для формирования адреса. Например, к основному адресу будут добавляться категории, если задать: «/%category%/%postname%/».
Чтобы настроить максимально дружественные URL адреса, лучше использовать «Название записи».
Если постоянные ссылки в WordPress не работают, проверьте, настроен ли 301-редирект со старых адресов на новые: он необходим, если вы перенастраиваете адреса уже опубликованных страниц.
Как правильно настроить обработку динамических адресов
Что делать, чтобы динамические адреса не создавали дубли:
- настройте обработку таких адресов в Google Search Console;
- ограничьте индексирование в robots.txt ;
- закройте от поисковых роботов мета-тегом noindex;
- установите канонические адреса. Каноникал не всегда срабатывает из-за того, что это не директива, а рекомендация для Google. Лучше всего использовать каноникал + noindex для предотвращения появления дублей.
Динамические адреса — это не зло. Они бывают полезны. Главная задача — избежать дублирования контента и неэффективного расходования краулингового бюджета.
Не закрывайте от индексации товарные страницы, чтобы не терять низкочастотные запросы.
Эффективно работает в такой ситуации настройка обработки через Консоль для Google, а для Яндекс применяют специальные директивы в robots. txt, параллельно прописываются канонические адреса.
txt, параллельно прописываются канонические адреса.
Настройка обработки динамических URL-адресов для Google
Чтобы настроить обработку Google динамических параметров, воспользуйтесь встроенным в Search Console инструментом «Параметры URL-адреса».
Перейдите по ссылке в инструмент, далее нажмите кнопку «Добавить параметр». Для примера используем параметр «country»:
Затем укажите, как именно данный параметр влияет на содержимое страниц.
Динамические параметры бывают активные и пассивные. Активные изменяют содержимое страницы. Пассивные наоборот его не затрагивают.
Если динамические параметры не влияют на содержимое страниц, на этом работа завершена. Если же параметры изменяют контент, вам нужно уточнить еще несколько параметров.
Сообщите Google, что именно происходит на странице и как правильно такие страницы нужно сканировать.
Первый вариант предполагает, что Googlebot будет самостоятельно решать, какая страница с таким параметром более привлекательна для ранжирования.
Второй вариант сохранит возможность определять уникальность каждого URL-адреса. Используется только в случае, если контент значительно деформируется.
Третий вариант сканирует только URL адреса с указанным вами значением, остальные игнорирует.
Четвертый действует наоборот и не сканирует адреса, которые содержат указанный вами параметр.
Выберите необходимый пункт и сохраните изменения. На вашей рабочей панели отобразится созданный параметр. Так нужно будет сделать для каждого динамического параметра на сайте. В любое время вы можете отредактировать или удалить обработку параметра.
Настройка обработки динамических URL для Яндекса
Для Яндекса не создан подобный инструмент, поэтому обычно применяют следующий алгоритм:
- прописывают директиву Clean-param в корневом файле robots.txt;
- указывают канонические адреса для важных параметров.
Директива перечисляет символом «&», какие параметры не следует учитывать при сканировании веб-сайта. Укажите их в первом поле, разделяя амбассадором, а во втором пропишите префикс пути страницы. Например:
Укажите их в первом поле, разделяя амбассадором, а во втором пропишите префикс пути страницы. Например:
Так как данная директива межсекционная, ее расположение роли не играет.
После того, как вы закончите с публикацией директивы в Robots.txt, отредактируйте sitemap.xml так, чтобы в ней не было ссылок на закрытые страницы.
Заключение
Статические URL означает, что адрес страницы постоянный и не меняется при сортировке, а динамические адреса, напротив, добавляют к основному адресу страницы новые параметры.
Преимущества статических адресов:
Статические адреса содержат ключевые фразы.
Такие адреса более разборчивы для пользователя.
Статический адрес проще продвигать ссылками.
Рекламировать ссылку в СМИ и других источниках сложнее при динамическом адресе, поскольку она не запоминается.
» title = «Как настроить статические URL на сайте 16261788238276» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 4 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как создать бизнес-страницы в соцсетях
How-to
Denys Kondak
Как и зачем анализировать видимость сайта в поисковых системах
How-to
Denys Kondak
Как создать авторизацию через соцсети
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как проверить url адрес
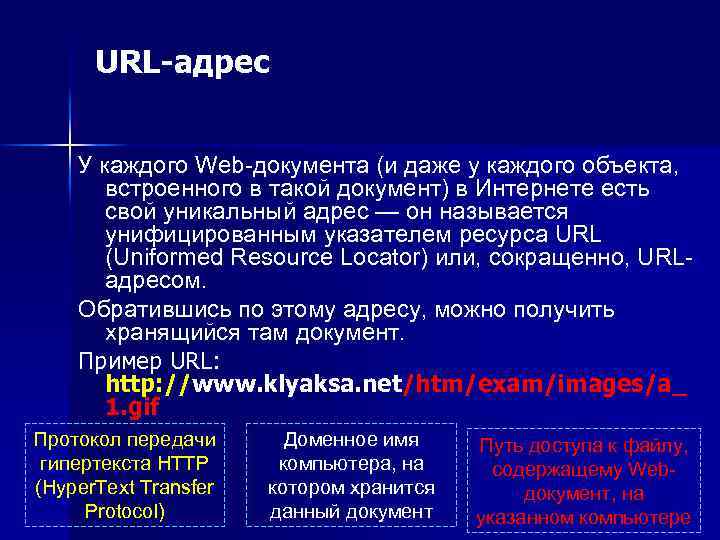
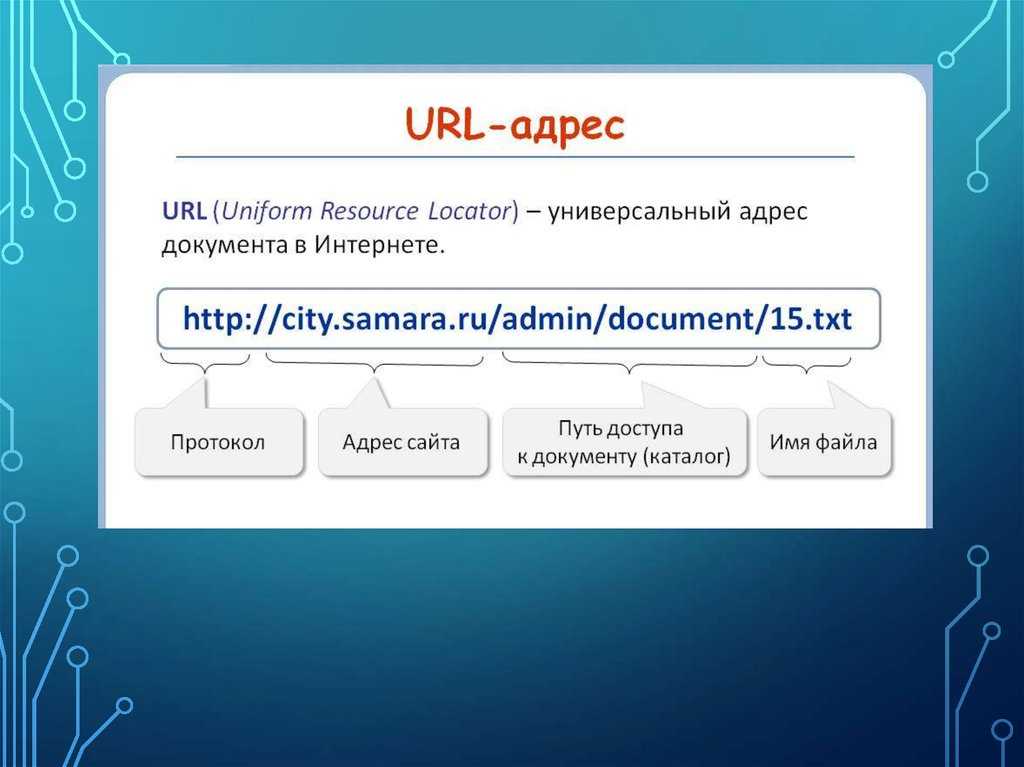
URL-адрес — что это?
В статье мы рассмотрим, что такое url-адрес. URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и т.д.), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно http://, но в последнее время всё большую популярность приобретает протокол передачи данных https:// — защищённый протокол передачи данных.
 Как понять, какой протокол у вашего сайта?— если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://
Как понять, какой протокол у вашего сайта?— если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http:// - www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.
Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
URL-адрес сайта вы также можете увидеть в браузере:
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой веб-обозреватель лучше?) в чистом виде.
И именно URL является базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу пользователи получают возможность посетить нужный сайт и получить искомую информацию.
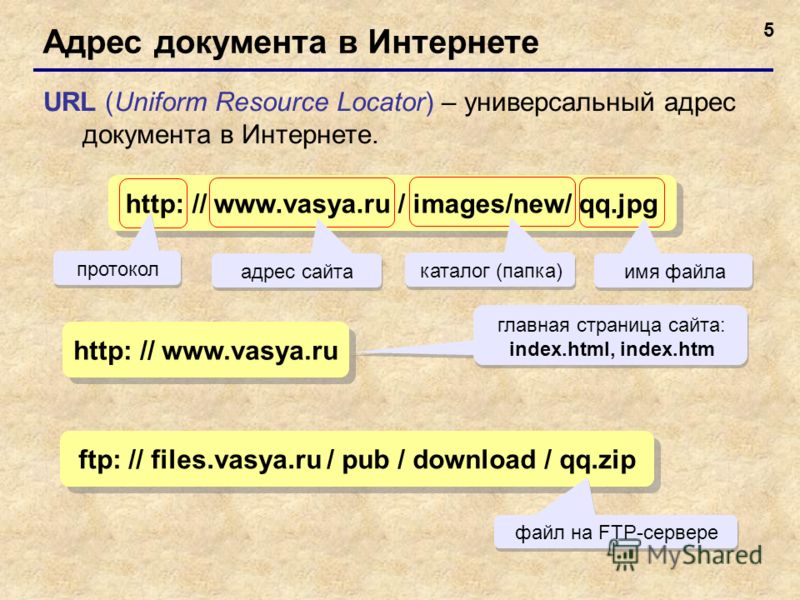
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых я, безусловно, дам в ходе этой публикации. Кроме этого, мы разберем, из чего состоят урлы на наглядных примерах, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу сайта, файл, электронный почтовый ящик и т.д.
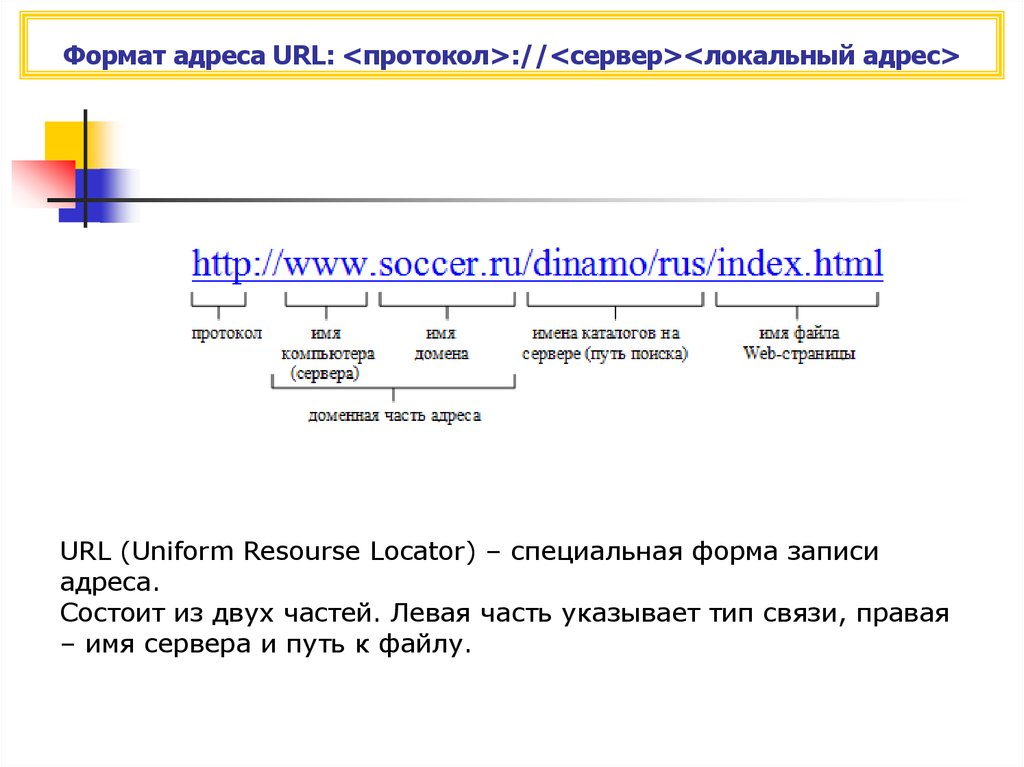
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый идентифицирует конкретный веб-ресурс по его названию в пространстве имен, а второй указывает на его местоположение в сети и обеспечивает доступ к нему посредством конкретного метода. Схематически это можно изобразить так:
Схематически это можно изобразить так:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого можно добраться разными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Возьмем за основу все население города Нижний, где каждый имеет свое имя (причем полные тезки также могут быть идентифицированы, поскольку имеют паспорт с уникальным номером). Тогда именное пространство можно назвать «Жители Нижнего», а В.В.Пупкин — уникальное имя в нем. Тогда «В.В.Пупкин» + «паспортные данные» и составит URN.
Скажем, сосед Пупкина доберется к нему пешком (это будет в данном случае методом доступа к объекту). А родственнику, живущему за несколько тысяч километров, придется задействовать комплексный вариант (прилететь на самолете, приехать по нужному адресу на такси и дойти оставшееся расстояние пешком). Способ доступа в этом случае будет другим (самолет — такси — пешком). В контексте выше сказанного это и есть URL (адрес + метод доступа к объекту).
А родственнику, живущему за несколько тысяч километров, придется задействовать комплексный вариант (прилететь на самолете, приехать по нужному адресу на такси и дойти оставшееся расстояние пешком). Способ доступа в этом случае будет другим (самолет — такси — пешком). В контексте выше сказанного это и есть URL (адрес + метод доступа к объекту).
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
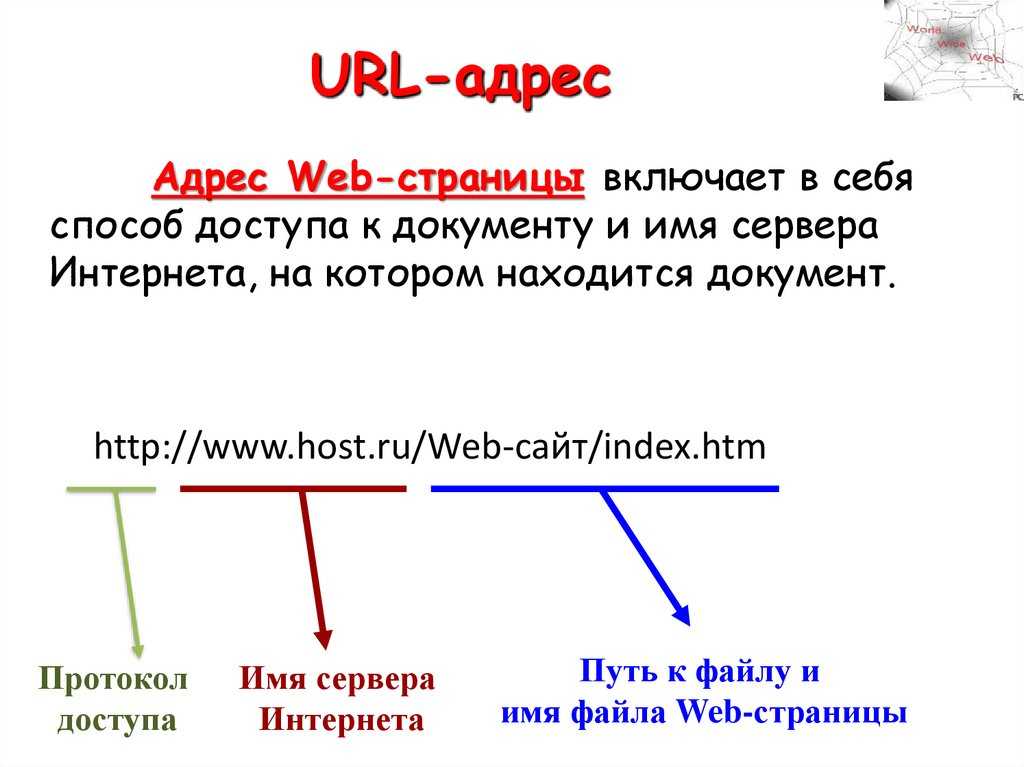
Структура УРЛ и его важные особенности для сведения вебмастеров
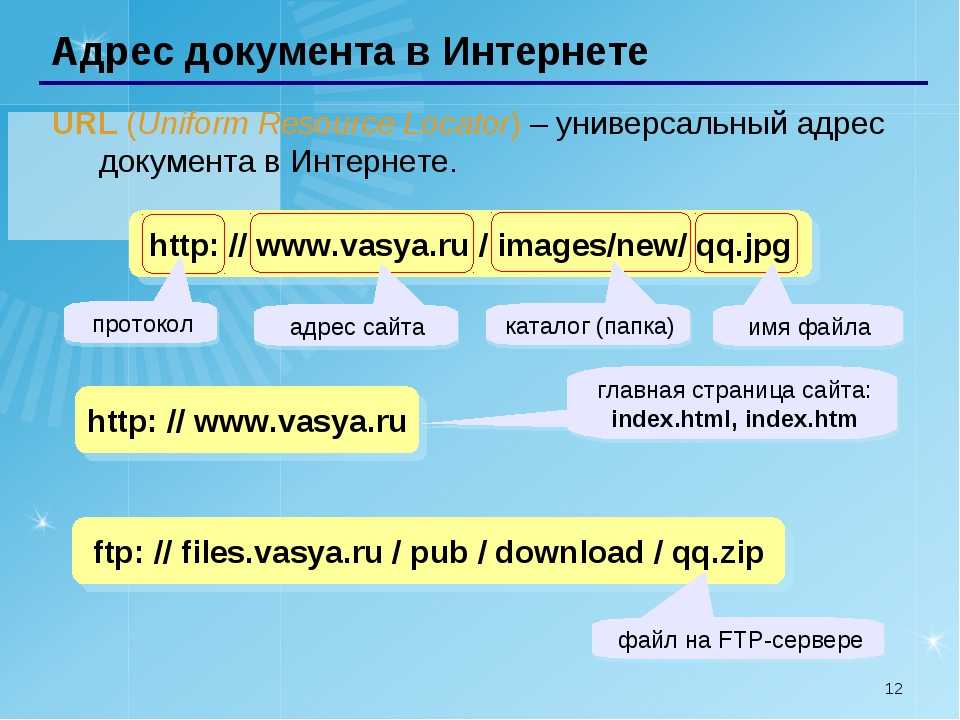
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др. ). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Помните, чуть выше я упомянул, что URL содержит не только указание на конкретное местонахождение объекта в сети, но и то, каким способом можно получить к нему доступ? Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, помогающим открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий защищенное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики, особенно Гугл (что, впрочем, будет благом для всех, особенно для коммерческих ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
Кстати, доменное имя может быть указано и с WWW:
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковиков это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению.
К тому же, обратные ссылки, проставленные на ваш сайт, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому необходимо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего проекта будет считаться корневой папкой с точки зрения файловой структуры сервера. Вследствие этого цепочку после двойного слэша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Этот файлик идентифицируется по его названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т. д.).
д.).
Но здесь надо иметь ввиду, что на серверах обычно используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не используются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех основных видов (ЧПУ), которые наиболее предпочтительны при раскрутке веб-проекта:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, можно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) ресурса, в которые включены отдельные страницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите реурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Однако, подобные рассуждения не совсем корректны в том числе потому, что подавляющее большинство современных сайтов работают под управлением CMS, которые генерируют странички сайта динамически «на лету» на базе имеющихся шаблонов с расширением . php, включающих комплекс соответствующих функций.
php, включающих комплекс соответствующих функций.
Все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы WordPress. Таким образом, содержание всех названных страниц в конечном виде существует лишь при просмотре в браузере, а не физически на сервере. К слову, с файловым строением темы вы можете познакомиться в этой статье, материал которой даст вам дополнительные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в виде спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Резюмируя и суммируя все приведенные доводы, могу утверждать, что с точки зрения синтаксиса все образцы рассмотренных урлов для страниц сайта (со слешем на конце, без него и с расширением . html) вполне корректны и пригодны для использования.
html) вполне корректны и пригодны для использования.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в самом начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
Вообще, для полноты информации вы можете ознакомиться с перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
Здесь в качестве хоста указано имя домена («goldbusinessnet. com»), но вполне может быть использован и IP-адрес, который идентифицирует устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
com»), но вполне может быть использован и IP-адрес, который идентифицирует устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если параметров несколько (каждый из них может иметь свое значение), то они разделяются знаком «&»:
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, вполне могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует генерирование урлов с replytocom:
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а, значит, и косвенным образом замедлить продвижение веб-ресурса. Поэтому, думаю, будет уместным в этом месте дать ссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Поэтому, думаю, будет уместным в этом месте дать ссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
К выше сказанному следует добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры [0-9], точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
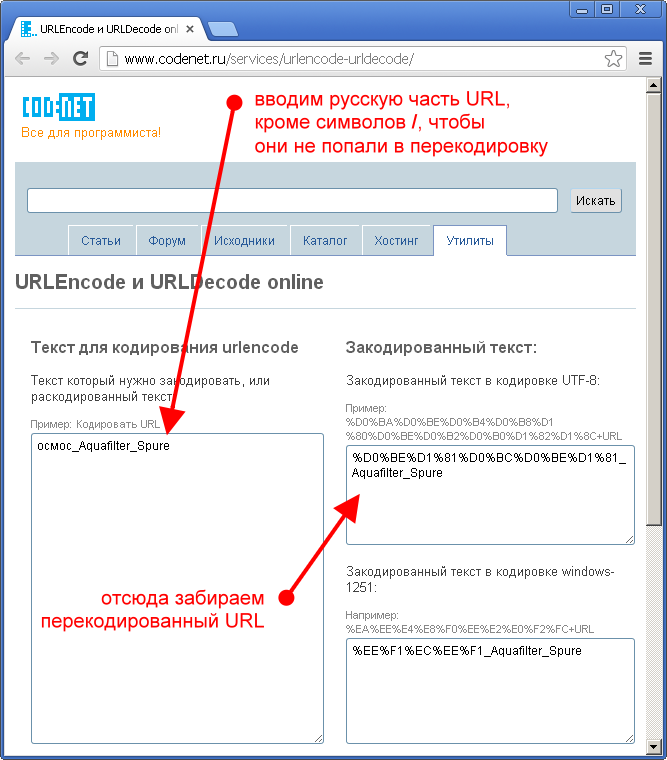
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий любой сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если ваш проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL адрес изображения, видео или страницы сайта?
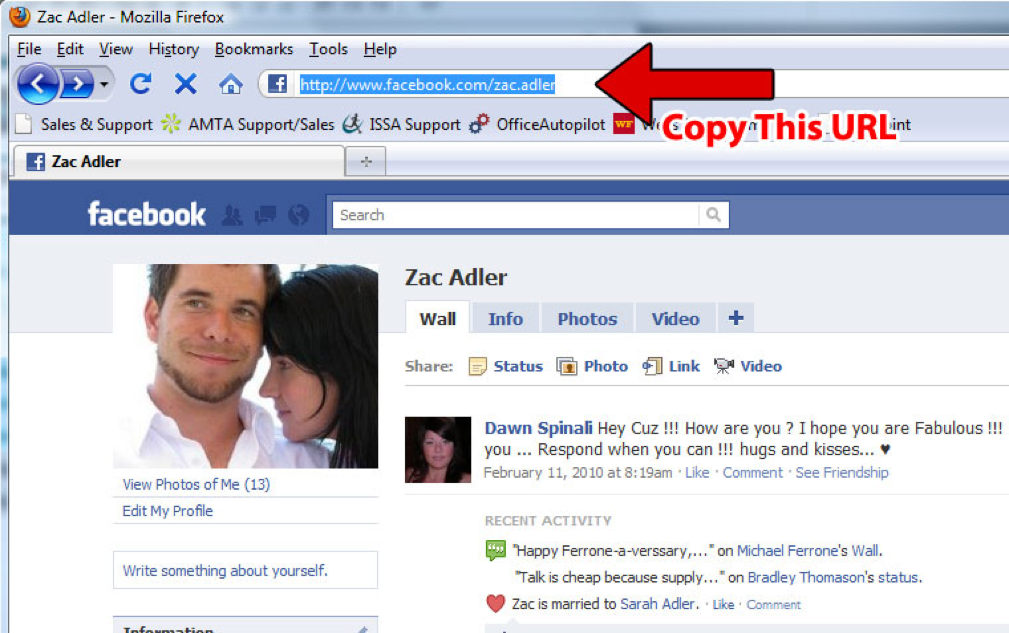
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес страницы будет доступен в полном виде сразу же:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
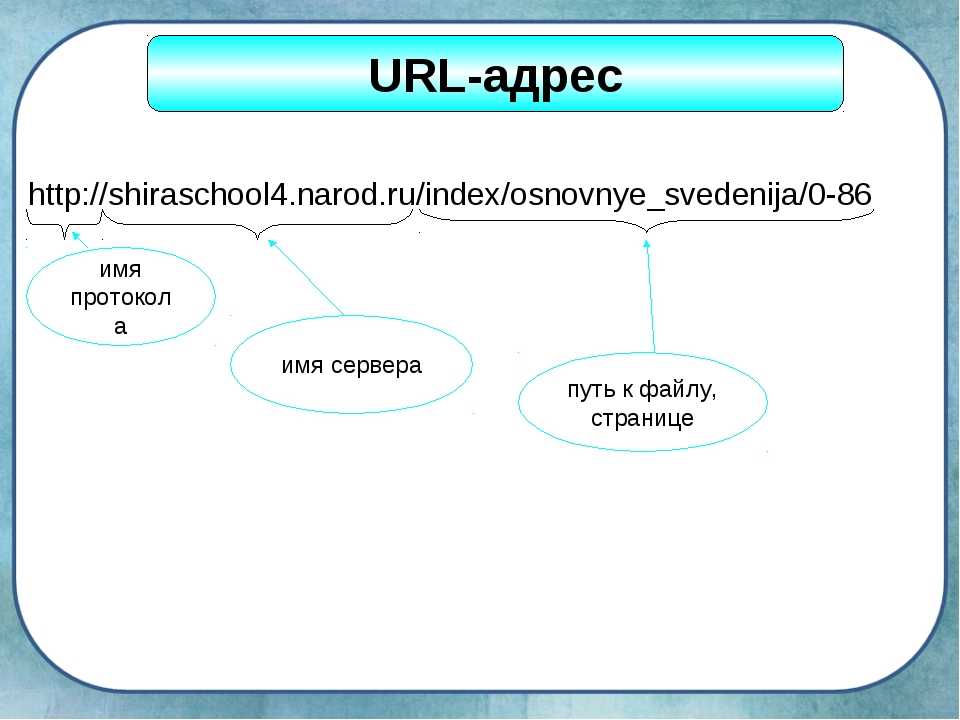
URL (Uniform Resource Locator) – это индикатор положения ресурса в Интернете. Это адрес страницы сайта, который состоит из домена, пути к странице и наименования ее файла. В 1990 г. Тим Бернерс-Ли, участвовавший в Европейском совете по ядерным исследованиям в Женеве, придумал URL, на тот момент представлявший собой адрес расположения файлов.
Вместе с явными достоинствами URL имеет существенный недостаток. В нем могут использоваться только латинские буквы и некоторые символы в адресе. В противном случае под влиянием особого алгоритма адрес кодируется в шестнадцатеричном представлении, что значительно ущемляет другие языки. Для этого используется международный индикатор сайтов IRI, позволяющий прописывать любые символы Юникода. Длину URL ограничивают только браузеры. Не рекомендуется использовать больше 2048 символов.
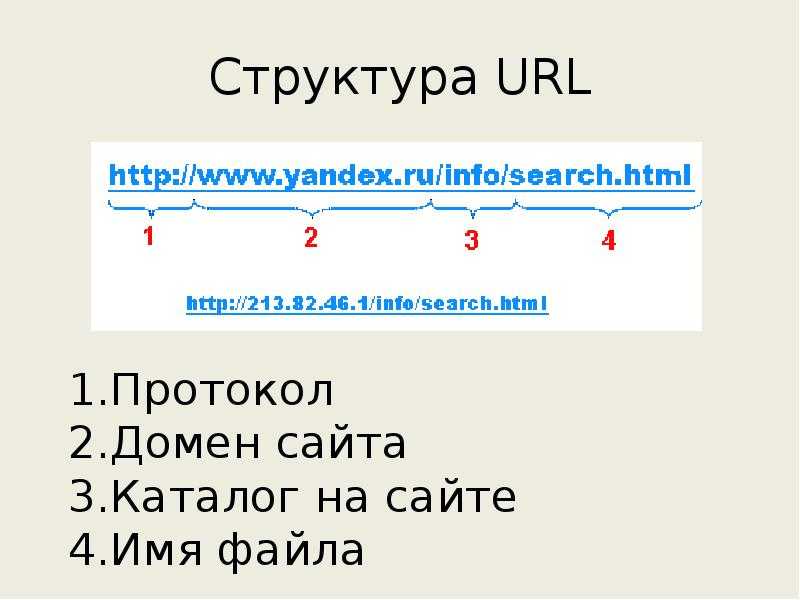
Структура URL сайта
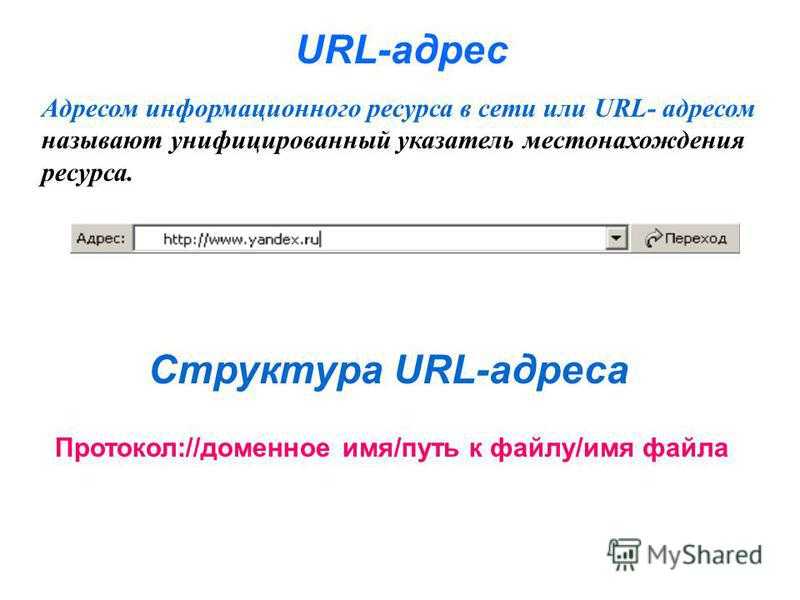
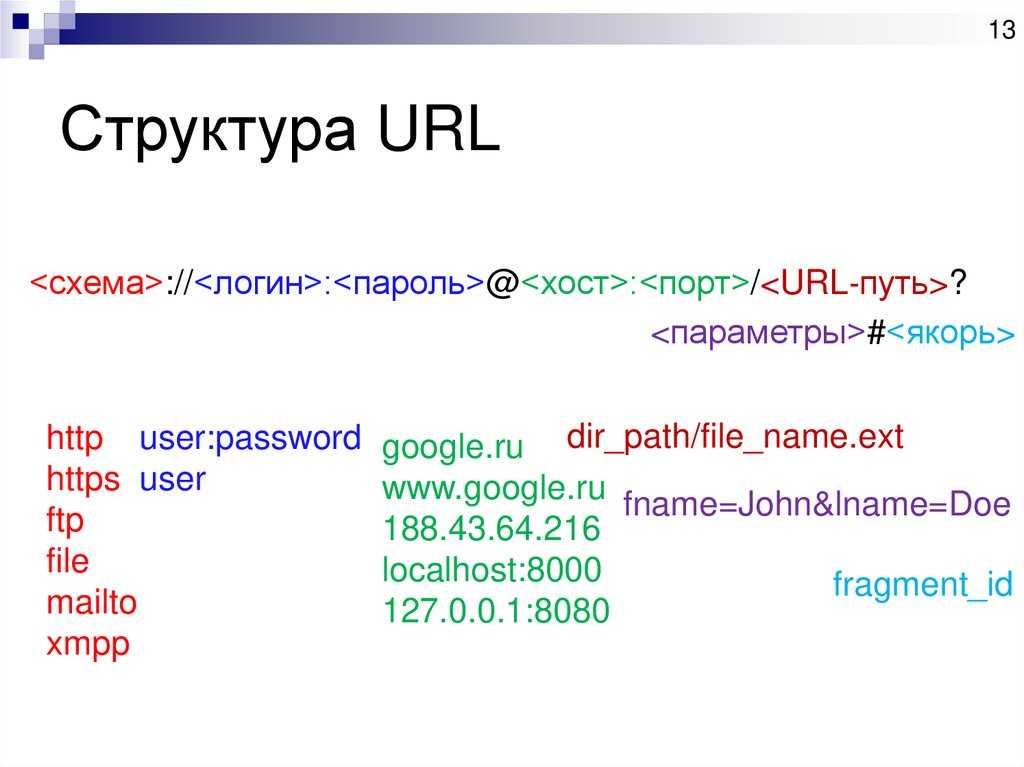
Изначально для URL-адреса была заложена понятная, удобная и легко расширяемая структура. Традиционная форма представлена следующим образом:
Каждый идентификатор имеет свое назначение.
- Схема – протокол, который будет использоваться для передачи данных. Например, стандартный http, защищенное соединение https, ftp – передача файлов по TCP-сетям и другие.
- Логин и пароль – конфиденциальные данные, которые определяют права доступа пользователя к конкретному ресурсу. Не указываются в протоколе http. Например, используются в ftp для авторизации на сервере.
- Хост – доменное имя или IP-адрес, на котором расположен сервер, сайт.
- Порт – используется в основном для подключения к ftp, а в http не указывается и проставляется автоматически как 80, 8080.
- URL-путь – точный адрес к конкретному файлу (странице).

- Якорь – это уникальная строка на странице, которой заранее присваивается URL-идентификатор со знаком #. При нажатии на ссылку с якорем пользователь попадает сразу в нужный фрагмент текста. Активно используется на форумах, в комментариях, в заголовках для быстрой навигации.
Схемы (протоколы) URL
На 2017 год разработано и введено огромное количество протоколов как для передачи файлов в разных сетях, так и для быстрого взаимодействия с определенными сервисами, программным обеспечением в сети. Схемы делятся на 3 категории.
Общепринятые:
- ftp – передача данных через FTP-клиент;
- https – протокол с шифрованием;
- mailto – запуск почтовой службы и отправка писем;
- xmpp – протокол XMPP в Jabber и других клиентах.
Экзотические:
- skype – взаимодействие с программой Skype;
- ednk – протокол файлообменника eDonkey;
- bitcoin – биткоин;
- steam – сервис цифровых покупок Steam, быстрое подключение к серверам игр;
- tg – мессенджер Telegram.

Протоколы в браузерах:
- opera – служебные настройки и страницы браузера Опера;
- browser – служебные настройки и страницы браузера от Яндекса;
- chrome – служебные настройки и страницы Google Chrome.
Мы перечислили лишь основные примеры протоколов URL для каждой категории, но на самом деле их значительно больше.
Кодирование URL
Для кодирования адресов используется набор символов US-ASCII, но его ограничение имеет существенные недостатки. Он предусматривает взаимодействие только с буквами латиницы и некоторыми символами. Для поддержки кириллицы используется перекодировка.
Реализация. Если системе необходимо перекодировать кириллицу в латиницу, преобразование осуществляется в 2 этапа.
- Все символы кодируются в формате UTF-8 в определенной последовательности из 2 байтов.
- Вся последовательность кодированных байтов записывается в шестнадцатеричной системе исчисления с использованием знака процента (%).

Стандарт IRI. Так как использование символов в URL ограничено только латиницей, это ущемляет права других стран и народов, поэтому данную проблему можно решить с помощью стандарта IRI, который расшифровывается как «международный идентификатор ресурсов». Он был закреплен в 2005 году как альтернатива URL, в котором могут использоваться любые символы и буквы Юникода.
Инициатива PURL
Одна из существенных проблем, которая наблюдается в использовании URL сайта, – это отсутствие какой-либо гибкости. Например, вы выложили информацию в Интернете по определенному адресу, разослали письма друзьям, разместили ссылки на других сайтах, но в какой-то момент поменяли его. В итоге пользователи, которым вы ранее сообщали о рабочем URL, смогут перейти на нужную страницу только в том случае, если корректно настроен редирект.
Технология PURL предназначена для того, чтобы создать общий каталог, где будут храниться все URL. Пользователь обращается к PURL, сервер автоматически находит нужный URL, и система переадресовывает человека по адресу, который ему был нужен. Если же адрес поменяется, то достаточно изменить запись в базе данных PURL.
Если же адрес поменяется, то достаточно изменить запись в базе данных PURL.
Виды URL
URL с идентификатором сессий. У адреса может быть отдельный идентификатор SID, который автоматически добавляется при каждом посещении страницы разными пользователями. В основном такие URL используются для массового сбора статистики о посетителях и их поведении для дальнейшего анализа.
Статические URL. Информация на странице постоянна и не меняется. Используются для формирования качественного контента на сайте.
Динамические URL. Генерируют информацию автоматически в зависимости от запросов пользователей. В основном используются в скриптах для фильтрации контента, вывода различных форм поиска и прочих удобств навигации. Поисковые роботы обычно игнорируют динамические URL и не индексируют их.
Формирование ЧПУ
ЧПУ – это тоже пример URL, который переводится как «человекопонятный URL». Используется во многих CMS благодаря встроенным инструментам или дополнительным модулям и плагинам. Приводит вид URL к понятной и логической структуре, например site.ru/content/car.
Приводит вид URL к понятной и логической структуре, например site.ru/content/car.
С помощью ЧПУ легче создавать и отслеживать структуру сайта, изменять URL, вести аналитику в панели веб-мастера. В адресе могут использоваться только латинские буквы и некоторые символы.
Как оптимизировать URL-адрес для поисковых систем?
URL и поисковый рейтинг
Используйте описательный URL
URL отображается в результатах поиска
Дефисы против подчеркивания
Выбор URL для вашего домена
Что можно и чего нельзя делать с URL
Принадлежащий
Не
Обычно веб-мастера не придают значения URL-адресу статьи. Если вы концентрируетесь на содержании и думаете, что именно находится в URL-адресе, то эта статья для вас. Ключевые слова и структура URL-адреса могут повлиять на рейтинг вашего сайта на странице результатов поисковой системы (SERP). Если поисковая система может понять корреляцию между URL-адресом, содержанием и ключевым словом поиска, то гарантировано, что страница окажется в первых строчках поиска.
URL и поисковый рейтинг
Для Google и других поисковых систем URL-адрес веб-страницы не имеет значения. Существуют и другие факторы, такие как заголовок страницы, мета-описание, контент, скорость страницы, внутренние и внешние ссылки имеют более высокий приоритет при оценке рейтинга страницы. Однако URL-адрес может играть иную роль с точки зрения улучшения взаимодействия с пользователем. Например, пользователи могут запомнить простой URL-адрес или выполнить поиск по ключевым словам в простом URL-адресе, чтобы найти ваш сайт. Поэтому, когда мы сосредоточены на оптимизации вашего контента, мы рекомендуем рассматривать структуру URL как один из факторов.
Используйте описательный URL
Простые и информативные URL-адреса легко доносят цель веб-страницы как для пользователей, так и для поисковых систем. Это также поможет организовать и классифицировать содержание, соответственно, и поисковые системы искатели могут понять карту сайта вашего сайта с легкостью. Чрезвычайно длинные и запутанные URL-адреса с несколькими словами, как показано ниже, могут напугать пользователя, чтобы подумать, заслуживает ли сайт доверия или нет.
Непонятная структура URL
Другими словами, пользователь будет иметь тенденцию читать и делиться описательным URL-адресом, как здесь. Пользователь также может легко запомнить URL-адрес и проверить его позже.
Хорошая структура URL
URL отображается в результатах поиска
Наконец, URL-адрес веб-страницы отображается в результатах поиска любых поисковых систем. В Google URL-адрес отображается между заголовком страницы и мета-описанием. Ключевое слово поиска также выделяется в заголовке, описании и URL-адресе. Ниже приведен типичный пример результата поиска от Google:
Отображение URL в поиске Google
Если на сайте используется структура навигации с использованием хлебных крошек, поисковые системы могут иметь тенденцию заменять URL-адрес на хлебные крошки, поскольку они предоставляют пользователям больше информации.
Дефисы против подчеркивания
Большинство систем управления контентом автоматически рассматривают заголовок страницы или сообщения в качестве URL-адреса. В таких сценариях пробелы между словами преобразуются в дефисы в URL-адресе, например «/ this-is-a-url». Google явно рекомендует использовать дефисы в URL-адресе в качестве разделителя слов вместо любых других символов, таких как подчеркивание. Использование дефисов (-) в URL-адресе помогает поисковым системам правильно понимать значение по сравнению с непрерывными словами или подчеркиванием (_).
В таких сценариях пробелы между словами преобразуются в дефисы в URL-адресе, например «/ this-is-a-url». Google явно рекомендует использовать дефисы в URL-адресе в качестве разделителя слов вместо любых других символов, таких как подчеркивание. Использование дефисов (-) в URL-адресе помогает поисковым системам правильно понимать значение по сравнению с непрерывными словами или подчеркиванием (_).
- Хороший – «https://www.webnots.com/seo-for-meta-description.html »
- Плохой – «https://www.webnots.com/seoformetadescription.html ».
- Плохой – «https://www.webnots.com/seo_for_meta_desscription.html »
Если вы используете динамические URL-адреса, рекомендуется переписать их на статические, чтобы поисковые системы могли легко их проиндексировать.
Выбор URL для вашего домена
При выборе доменного имени или адреса сайта обратите внимание на следующие моменты:
- Избегайте использования чисел и подчеркиваний в URL-адресе.

- Убедитесь, что в вашем URL-адресе есть ключевое слово, связанное с вашим контентом.
Что можно и чего нельзя делать с URL
Принадлежащий
- URL-адреса, содержащие описательные слова, относящиеся к содержанию и структуре вашего сайта, легче запоминать пользователям и перемещаться по ним.
- Использование структурированного подхода помогает классифицировать ваш контент и позволяет посетителям легко узнать, где они находятся на вашем сайте.
- При изменении URL-адреса используйте соответствующие переадресации 301, чтобы направлять пользователей на правильную страницу вашего сайта.
- Используйте перенаправление 404, чтобы информировать пользователей об альтернативной странице вашего сайта, которая может быть им интересна. Кроме того, указание URL-адреса домашней страницы и окна поиска поможет пользователям найти релевантную информацию.
Не
- Длинные URL-адреса с непонятными параметрами, такими как числа или идентификатор сеанса.

- Использование общих имен страниц, таких как «untitled.html» или «page1.html».
- Добавление ненужных ключевых слов в URL-адрес может привести к тому, что поисковые системы понизят рейтинг вашего сайта.
- Вложение страниц типа «… / page1 / page2 / page3.html»
- Имена URL, не имеющие отношения к контенту.
- Нечетное использование заглавных букв в URL-адресах, лучше иметь URL-адреса в нижнем регистре, которые помогут пользователю легко запомнить.
- Использование специальных символов, знаков подчеркивания и знаков препинания.
Примечание. Также можно создать URL-адрес страницы на другом языке, кроме английского. Это будет полезно, если вы ориентируетесь на пользователей с определенной языковой базой в определенном регионе. Википедия – один из лучших примеров с URL-адресами страниц для определенных языков.
Источник записи: www.webnots.com
5 основных частей URL: краткое руководство
- Блог Hubspot
- HubSpot.
 com
com
Загрузка
О нет! Мы не смогли найти ничего подобного.
Попробуйте еще раз поискать, и мы постараемся.
Клиффорд Чи
Обновлено:
Опубликовано:
Если ваш веб-сайт структурирован как дом, то URL-адрес вашего веб-сайта похож на адрес этого дома. Он определяет, где находится ваш веб-сайт в Интернете, подобно тому, как ваш домашний адрес определяет, где вы живете в районе, помогая вашим посетителям легко найти ваш сайт. URL-адреса также помогают Google понять, о чем страницы вашего веб-сайта.
Технически существует пять частей URL, и они очень важны для оптимизации взаимодействия с пользователем (UX) и SEO вашего сайта. Чтобы помочь вам получить конкретное представление о каждой части URL-адреса, давайте подробно рассмотрим каждую из них.
Чтобы помочь вам получить конкретное представление о каждой части URL-адреса, давайте подробно рассмотрим каждую из них.
Из каких частей состоит URL-адрес?
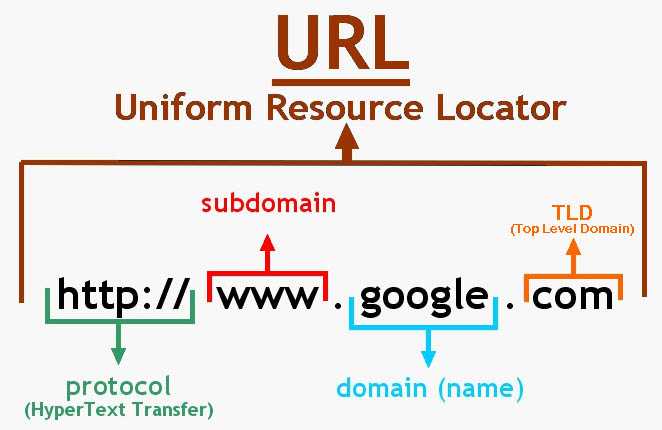
URL-адрес состоит из пяти частей: схемы, поддомена, домена верхнего уровня, домена второго уровня и подкаталога.
Ниже приведены иллюстрации различных частей URL-адреса.
Давайте разберем эту структуру URL ниже.
Структура URL
Схема
Схема сообщает веб-серверам, какой протокол использовать при доступе к странице вашего сайта.
В настоящее время наиболее распространенной схемой является HTTPS, что означает безопасный протокол передачи гипертекста. Он сообщает вашему веб-браузеру шифровать любую информацию, которую вы вводите на странице, например ваши пароли или информацию о кредитной карте, чтобы киберпреступники не могли получить к ней доступ. Этот протокол безопасности защищает посетителей вашего веб-сайта, и его реализация поможет вашему сайту лучше ранжироваться в Google. Вот почему внедрение SSL является обязательным в любом техническом руководстве по SEO.
Вот почему внедрение SSL является обязательным в любом техническом руководстве по SEO.
Другие схемы, которые вы можете увидеть, это mailto://, который может открыть поставщика услуг электронной почты по умолчанию на вашем компьютере, чтобы помочь вам составить электронное письмо на адрес электронной почты, указанный вами в URL-адресе, и ftp://, который является стандартным протоколом для передача компьютерных файлов между клиентом и сервером в компьютерной сети.
Субдомен
Если ваш веб-сайт похож на дом, ваши субдомены похожи на отдельные комнаты в этом доме. Субдомен в URL-адресе указывает, какую конкретную страницу вашего веб-сайта должен обслуживать веб-браузер. Например, поддомены, такие как «блог» или «предложения», будут предоставлять страницу блога или страницу предложений вашего веб-сайта.
Субдомены также распределяют ваш веб-сайт по основным категориям контента и показывают Google и вашим посетителям, что на вашем сайте есть больше информации, чем просто главная страница.
Домен второго уровня
Домен второго уровня (SLD) — это имя вашего веб-сайта. Это помогает людям узнать, что они посещают сайт определенного бренда. Например, люди, которые посещают «mlb.com», знают, что они находятся на веб-сайте Высшей лиги бейсбола, и им не нужна дополнительная информация.
Домен верхнего уровня
Домен верхнего уровня (TLD) указывает, какой тип организации регистрируется вашей организацией в Интернете.
Например, «.com» предназначен для коммерческих организаций в США, поэтому многие американские компании регистрируются с использованием домена верхнего уровня «.com». Точно так же «.edu» предназначен для академических учреждений в Соединенных Штатах, поэтому многие американские колледжи и университеты регистрируются с доменом верхнего уровня «.edu».
Подкаталог
Подкаталог, также известный как подпапка, помогает людям и поисковым роботам понять, в каком именно разделе веб-страницы они находятся.
Например, если у вас есть интернет-магазин, в котором продаются футболки, кепки и кружки, один из URL-адресов вашего веб-сайта может выглядеть как «https://shop.yourstore.com/hats». Обратите внимание, что субдомен — это «магазин», а подкаталог — «шляпы». Это означает, что этот URL будет обслуживать страницу «Шляпы», которая является подпапкой страницы «Магазин». Футболки и кружки будут другими подпапками на этой странице.
Структура URL: тонкая, но важная
Хотя URL-адреса могут показаться простыми и легкомысленными, на самом деле они важны для UX и SEO вашего сайта. ниже, чтобы узнать больше о техническом SEO.0009
Темы: Техническое SEO
Не забудьте поделиться этим постом!
Связанные статьи
Топ-6 поисковых систем по популярности
19 октября 2022 г.

Внутренняя ошибка сервера HTTP 500: что это значит и как это исправить
15 сентября 2022 г.
Что такое веб-краулер? (50 слов или меньше)
18 февраля 2022 г.

Постоянные ссылки: что это такое и как их структурировать для максимальной ценности SEO
04 февраля 2022 г.
Полное руководство по техническому SEO
29 окт.
 2021 г.
2021 г.16 основных ошибок веб-сайтов, которых следует избегать в 2021 году [+ 16 простых исправлений]
28 окт. 2021 г.
Использование HTML-метатегов Noindex и Nofollow: как запретить Google индексировать страницу в поиске
13 окт.
 2021 г.
2021 г.Что такое перенаправление 301 и когда его следует использовать?
26 авг. 2021 г.
Краткое и простое руководство по устранению ошибок 504 Gateway Timeout Errors
12 августа 2021 г.

5 основных частей URL: краткое руководство
29 июля 2021 г.
Действия URL — Tableau
Применяется к: Tableau Cloud, Tableau Desktop, Tableau Server
Действие URL — это гиперссылка, указывающая на веб-страницу,
файл или другой веб-ресурс за пределами Tableau. Вы можете использовать
URL-действия для создания электронного письма или ссылки на дополнительную информацию о ваших данных. Чтобы настроить ссылки на основе ваших данных, вы можете автоматически вводить значения полей в качестве параметров в URL-адресах.
Совет: действия URL также могут открываться в объекте веб-страницы на панели инструментов. Дополнительные сведения см. в разделе Действия и информационные панели.
Действие URL, запускаемое из всплывающего меню. Ссылка отражает имя действия, а не целевой URL.
Открытие веб-страницы с действием URL
- На рабочем листе выберите Рабочий лист > Действия. На информационной панели выберите Панель инструментов > Действия.
- В диалоговом окне «Действия» нажмите «Добавить действие», а затем выберите «Перейти к URL-адресу».
- В следующем диалоговом окне введите имя действия. Чтобы ввести переменные поля в имя, щелкните меню «Вставка» справа от поля «Имя».
Примечание: Дайте действию описательное имя, поскольку текст ссылки во всплывающей подсказке — это имя действия, а не URL-адрес.
 Например, при ссылке на дополнительную информацию о продукте хорошее имя может
быть «Показать больше деталей».
Например, при ссылке на дополнительную информацию о продукте хорошее имя может
быть «Показать больше деталей». - Используйте раскрывающийся список, чтобы выбрать исходный лист или источник данных. Если вы выбираете источник данных или информационную панель, вы можете выбрать отдельные листов внутри него.
- Выберите, как пользователи будут запускать действие.
Если выбрать этот вариант… Действие выполняется, когда пользователь… Наведение Наведение курсора мыши на метку в представлении. Этот параметр лучше всего подходит для выделения действий на панели инструментов. Выбрать Щелкните метку в виде. Этот вариант хорошо работает для всех типов действий. Меню Щелкните правой кнопкой мыши (удерживая клавишу Control на Mac) выбранную метку в представлении, затем щелкните параметр во всплывающей подсказке (меню).  Этот параметр особенно хорошо работает для действий с URL.
Этот параметр особенно хорошо работает для действий с URL. - Для URL Target укажите, где будет открываться ссылка:
- Новая вкладка, если объект веб-страницы не существует — гарантирует, что URL-адрес открывается в браузере на листах, на которых отсутствуют объекты веб-страницы. Это хороший выбор, когда для параметра «Исходные листы» задано значение «Все» или источник данных.
- Новая вкладка браузера — открывается в браузере по умолчанию.
- Объект веб-страницы — (Доступно только для информационных панелей с объектами веб-страниц) Открывается в выбранном вами объекте веб-страницы.
- Введите URL
- The URL should start with one of the following prefixes:
http,https,ftp,mailto,news,gopher,tsc,tsl,sms,тел,файл - Tableau Desktop также поддерживает локальные пути, такие как
C:\Example folder\example.txt - Чтобы ввести значения полей и фильтров как динамические значения в URL-адресе, щелкните меню «Вставка» справа от URL-адреса. Имейте в виду, что любые поля, на которые есть ссылки, должны использоваться в представлении. Дополнительные сведения см. в разделе Использование значений полей и фильтров в URL-адресах.
Примечание : Если префикс не введен,
http://автоматически добавляется к началу, и действие URL будет работать в Tableau Desktop. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.
Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.Примечание . Вы можете указать FTP-адрес, только если панель управления не содержит веб-объект. Если веб-объект существует, адрес ftp не будет загружен.
Под введенным URL-адресом находится пример с гиперссылкой, по которому можно щелкнуть для тестирования.
- The URL should start with one of the following prefixes:
- (необязательно) В разделе «Значения данных» выберите любой из следующих параметров:
- Кодировать значения данных, которые URL-адреса не поддерживают — выберите этот вариант, если ваш
данные содержат значения с символами, которые браузеры не разрешают
в URL-адресах.
 Например, если одно из ваших значений данных содержит амперсанд,
например, «Продажи и финансы», амперсанд должен быть переведен
в символы, которые понимает ваш браузер.
Например, если одно из ваших значений данных содержит амперсанд,
например, «Продажи и финансы», амперсанд должен быть переведен
в символы, которые понимает ваш браузер. - Разрешить несколько значений через параметры URL — выберите этот вариант, если вы
ссылка на веб-страницу, которая может получать списки значений через параметры
в URL. Например, предположим, что вы выбираете несколько продуктов в представлении.
и вы хотите видеть информацию о каждом продукте, размещенную на веб-странице.
Если сервер может загружать несколько сведений о продукте на основе списка
идентификаторов (идентификатор продукта или название продукта), вы можете использовать множественный выбор
отправить список идентификаторов в качестве параметров.
Когда вы разрешаете несколько значений, вы также должны определить escape-символ разделителя, который символ, разделяющий каждый элемент в списке (например, запятая). Вы также должны определить Escape-разделитель, который используется, если символ-разделитель используется в значении данных.

- Кодировать значения данных, которые URL-адреса не поддерживают — выберите этот вариант, если ваш
данные содержат значения с символами, которые браузеры не разрешают
в URL-адресах.
- На рабочем листе выберите Рабочий лист > Действия. На информационной панели выберите Панель инструментов > Действия.
- В диалоговом окне Действия нажмите Добавить действие и выберите Перейти по URL-адресу .
- В раскрывающемся списке Исходные листы выберите лист, содержащий поле с адресами электронной почты, на которые вы хотите отправить.
- В поле URL выполните следующие действия:
- Введите mailto: и щелкните меню «Вставка» справа, чтобы выбрать поле данных, содержащее адреса электронной почты.
- Тип ?subject= и введите текст в поле Тема.
- Введите &body= и щелкните меню «Вставка» справа, чтобы выбрать поля информации, которые вы хотите включить в текст сообщения электронной почты.

В приведенном ниже примере поле «Электронная почта» содержит адреса электронной почты, тема — «Информация о городе», а основной текст электронного письма состоит из данных о городе и штате, связанных с адресом электронной почты.
:
- (Необязательно) Отображать данные из вашей книги в теле письма в виде вертикального списка вместо горизонтального списка по умолчанию. Например, предположим, что у вас есть горизонтальный список городов, таких как Чикаго, Париж, Барселона, который вы предпочитаете отображать вертикально, например:
Чикаго
Париж
БарселонаЧтобы сделать список вертикальным, в разделе «Значения данных» выполните следующие действия:
- Отмените выбор Кодировать значения данных, которые URL-адреса не поддерживают
- Выберите Разрешить несколько значений через параметры URL .

- Введите %0a в текстовом поле Разделитель значений , чтобы добавить разрывы строк между каждым элементом в списке. (Это закодированные в URL символы для разрыва строки.)
Использование значений полей и фильтров в URL-адресах
Когда пользователи инициируют действия URL-адресов из выбранных меток, Tableau может отправлять значения полей, фильтров и параметров в виде переменных в URL. Например, если действие URL ссылается на картографический веб-сайт, вы можете вставить поле адреса, чтобы автоматически открыть текущий выбранный адрес. на сайте.
- В диалоговом окне «Редактировать действие URL» начните вводить URL-адрес ссылки.
- Поместите курсор туда, куда вы хотите вставить поле, параметр или значение фильтра.
- Щелкните меню «Вставка» справа от текстового поля и выберите
поле, параметр или фильтр, которые вы хотите вставить.
 Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.
Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.Примечание: Любые поля, на которые есть ссылки, должны использоваться в представлении. В противном случае ссылка не будет отображаться в визуализации, даже если она работает, когда вы нажимаете «Проверить ссылку».
Включая агрегированные поля
Список доступных полей включает только неагрегированные поля поля. Чтобы использовать агрегированные значения полей в качестве параметров ссылки, сначала создайте связанное вычисляемое поле и добавьте это поле в представление. (Если вам не нужно вычисляемое поле в визуализации, перетащите его в Детали на карточке Метки.)
Вставка значений параметров
При вставке значений параметров действия URL-адреса отправляют значение Отобразить как по умолчанию. Чтобы вместо этого отправить фактическое значение, добавьте символы ~na после имени параметра.
Например, у вас есть параметр, который включает IP-адреса со строками фактического значения, такими как 10.1.1.195, и строками Отображать как с более удобными значениями, такими как Компьютер A (10.1.1.195) . Чтобы отправить фактическое значение, измените параметр в URL, чтобы он выглядел следующим образом: http:// .
URL-адрес как пользовательский интерфейс
URL-адрес будет оставаться частью пользовательского веб-интерфейса еще несколько лет, поэтому для использования сайта требуется:
- доменное имя , которое легко запомнить и написать .
- короткие URL-адреса
- простые для ввода URL-адреса
- URL-адреса, визуализирующие структуру сайта
- URL-адреса, которые являются » hackable «, чтобы пользователи могли переходить на более высокие уровни информационной архитектуры, взломав конец URL-адреса .
- постоянные URL-адреса , которые не меняются

В принципе, пользователям не нужно знать об URL-адресах, которые представляют собой схему адресации на уровне компьютера. На практике пользователи часто переходят на веб-сайты или отдельные страницы с помощью механизмов, включающих доступ к необработанным URL-адресам :
.- человек угадай доменное имя сайтов, которые они раньше не посещали: если возможно, закрепите имя своей компании и основные бренды в качестве доменных имен
- даже если люди были на сайте раньше, они часто пытаются угадать или запомнить название сайта вместо того, чтобы использовать закладку или список истории: иметь запоминающихся доменных имен , которые легко написать по буквам
- социальный интерфейс в Интернете зависит от электронной почты , когда пользователи хотят порекомендовать веб-страницы друг другу, а электронная почта является вторым по распространенности способом, с помощью которого пользователи попадают на новые сайты (наиболее распространенными являются поисковые системы): убедитесь, что все URL на вашем сайте длина менее 78 символов , чтобы они не переносились через перевод строки
- более короткие URL-адреса лучше, так как люди часто вводят их вручную
- не используйте текст MiXeD case в URL-адресах, поскольку люди не могут запомнить разницу между символами верхнего и нижнего регистра: обычно предпочтительнее использовать URL-адреса, состоящие только из строчных букв (доменные имена представляют меньшую проблему, поскольку они нечувствительны к регистру).
 — удобство использования повысится, если веб-серверы будут игнорировать регистр при разрешении URL-адресов)
— удобство использования повысится, если веб-серверы будут игнорировать регистр при разрешении URL-адресов) - использовать веб-сервер для проверки орфографии , чтобы свести к минимуму ущерб, вызванный неизбежными опечатками
Постоянные URL-адреса привлекают ссылки
Ссылки с других веб-сайтов являются третьим наиболее распространенным способом, которым люди находят сайты (после поисковых систем и рекомендаций по электронной почте), поэтому создавайте свой сайт так, чтобы было легко привлекать входящие ссылки:
- Linkrot означает потерю бизнеса: убедитесь, что все URL-адреса живут вечно и продолжают указывать на релевантные страницы.
- Не перемещайте страницы по , а сохраняйте их по тому же URL: авторов других сайтов очень раздражает, когда их ссылки либо перестают работать, либо превращаются в указатели на что-то другое, потому что исходная страница была перемещена и заменена чем-то новым. Могут быть причины зарезервировать специальный URL-адрес для текущей редакции колонки или другого специального контента, но статья должна храниться с постоянным URL-адресом с самого начала, и этот URL-адрес должен быть указан на странице, доступ к которой осуществляется через временный или переменный URL.

Должны ли домены заканчиваться на .com?
Наиболее часто задаваемый вопрос во время моего недавнего лекционного тура в Исландию был о том, что лучше: получить домен с окончанием .com или использовать собственный домен страны (.is).
К сожалению, многие пользователи привыкли рассматривать «.com» как стандартное окончание для коммерческих веб-сайтов: это артефакт раннего американского господства в Интернете и алгоритма завершения в нескольких популярных браузерах, которые автоматически добавляют .com к любому имя. В связи с этой ситуацией мой совет:
- для сайта, который использует английский язык и явно всемирный по своей привлекательности и базе пользователей: получите домен .com
- для сайта, использующего любой другой язык : используйте домен соответствующей страны, заканчивающийся на .
- для сайта, который имеет в основном местную привлекательность , освещает в основном местные вопросы или продает в основном местные продукты: используйте домен страны, независимо от того, какой язык используется на сайте
Я рекомендую использовать локальный домен для локальных сайтов, поскольку использование для таких сайтов «международного» домена с окончанием . com вводит в заблуждение. По мере того, как электронная торговля и другие виды использования Интернета будут расти во всем мире, люди будут ожидать, что локальные сайты будут иметь локальные домены, и им не придет в голову использовать .com для локального обслуживания. Поскольку способность предоставлять отличные местные услуги является основным преимуществом, сайтам лучше оставаться с доменным именем своей страны, если они намеренно не хотят, чтобы их считали бестелесными сущностями киберпространства.
com вводит в заблуждение. По мере того, как электронная торговля и другие виды использования Интернета будут расти во всем мире, люди будут ожидать, что локальные сайты будут иметь локальные домены, и им не придет в голову использовать .com для локального обслуживания. Поскольку способность предоставлять отличные местные услуги является основным преимуществом, сайтам лучше оставаться с доменным именем своей страны, если они намеренно не хотят, чтобы их считали бестелесными сущностями киберпространства.
Доменные имена могут умереть
Вполне вероятно, что доменным именам осталось всего 3–5 лет как основному способу поиска сайтов в Интернете. В долгосрочной перспективе нецелесообразно требовать уникальных слов для идентификации каждой отдельной сущности в мире. Так человеческий язык не работает.
Предложение открыть новых доменов верхнего уровня, таких как .shop, является плохим решением с точки зрения удобства использования, поскольку нет простого способа запомнить, какое окончание домена связано с каким сайтом. Единственный полезный новый TLD — это .sex, который позволяет очень просто фильтровать нежелательный (или желательный) контент.
Единственный полезный новый TLD — это .sex, который позволяет очень просто фильтровать нежелательный (или желательный) контент.
Вероятно, будут введены новые схемы адресации с улучшенной поддержкой неоднозначности и возможностью находить вещи, не зная точного написания. Поисковые системы и каталоги — это ранняя попытка, но мы, безусловно, можем добиться большего.
Из-за консерватизма веб-пользователей нам придется приспосабливаться к старым браузерам, старому программному обеспечению и старым привычкам в течение многих лет, поэтому хорошие доменные имена сохранят свое значение еще долгие годы. Оставшийся срок полезного использования доменного имени может достигать десяти лет.
См. комментарии читателей к этому блоку оповещений и боковой панели по составным доменным именам.
Добавлено обновление 2005 г.:
Доменные имена все еще используются, и, похоже, у них еще есть несколько лет. Но мой прогноз о том, что они станут менее важным способом поиска сайтов, сбылся: теперь пользователи гораздо чаще вводят название компании, имя сайта или даже доменное имя в поисковую систему, чем они сами. чтобы угадать URL. Несмотря на это, достаточное количество пользователей продолжают вводить пункт назначения непосредственно в поле URL-адреса браузера, поэтому по-прежнему важно иметь легко угадываемое доменное имя и легко набираемые URL-адреса.
чтобы угадать URL. Несмотря на это, достаточное количество пользователей продолжают вводить пункт назначения непосредственно в поле URL-адреса браузера, поэтому по-прежнему важно иметь легко угадываемое доменное имя и легко набираемые URL-адреса.
также влияют на некоторые рекомендации по дизайну электронных писем с подтверждением, поскольку эти сообщения часто должны отсылать пользователя обратно на исходный веб-сайт.
Обновление добавлено в 2007 г.:
Эдвард Катрелл и Чживей Гуан из Microsoft Research провели исследование использования поисковых систем с помощью отслеживания взгляда (предупреждение: PDF), которое показало, что люди тратят 24% времени своего взгляда на URL-адреса в поиске. полученные результаты.
MSR использовал собственную поисковую систему Microsoft (достаточно честно), но их результаты совпадают с тем, что мы обнаружили в нашем исследовании по отслеживанию взгляда, которое включало текущего лидера рынка, а также поисковую систему № 2 в дополнение к MSN.

 А при статических урлах вы можете настроить корректную обработку 404-й ошибки.
А при статических урлах вы можете настроить корректную обработку 404-й ошибки. Как понять, какой протокол у вашего сайта?— если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://
Как понять, какой протокол у вашего сайта?— если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://




 com
com

 2021 г.
2021 г. 2021 г.
2021 г.
 Например, при ссылке на дополнительную информацию о продукте хорошее имя может
быть «Показать больше деталей».
Например, при ссылке на дополнительную информацию о продукте хорошее имя может
быть «Показать больше деталей». Этот параметр особенно хорошо работает для действий с URL.
Этот параметр особенно хорошо работает для действий с URL. Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована.
Однако если действие URL без префикса опубликовано на сервере Tableau или в облаке Tableau, в браузере произойдет сбой. Всегда указывайте полный URL-адрес для действий, если панель управления будет опубликована. Например, если одно из ваших значений данных содержит амперсанд,
например, «Продажи и финансы», амперсанд должен быть переведен
в символы, которые понимает ваш браузер.
Например, если одно из ваших значений данных содержит амперсанд,
например, «Продажи и финансы», амперсанд должен быть переведен
в символы, которые понимает ваш браузер.


 Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно.
Переменная отображается в угловых скобках. Вы можете продолжать добавлять столько переменных, сколько вам нужно. — удобство использования повысится, если веб-серверы будут игнорировать регистр при разрешении URL-адресов)
— удобство использования повысится, если веб-серверы будут игнорировать регистр при разрешении URL-адресов)