Создание сайта на wordpress с нуля для новичка
15.03.2019БлогКомментарии: 133.2
(42)
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
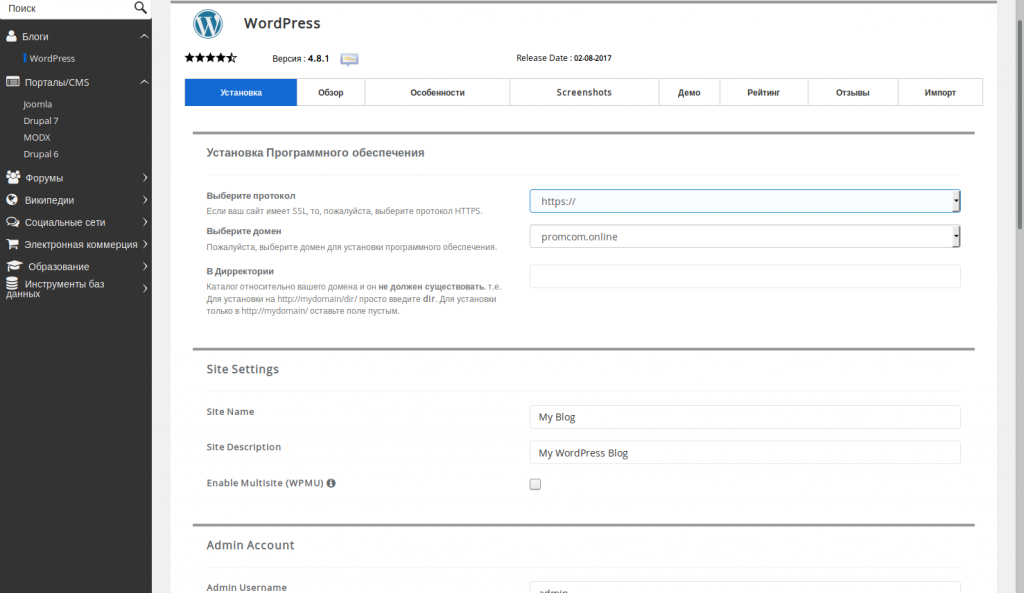
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server».
 Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server.
- Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.
Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.
 0.0.1/openserver/phpmyadmin/index.php.
0.0.1/openserver/phpmyadmin/index.php.
Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.
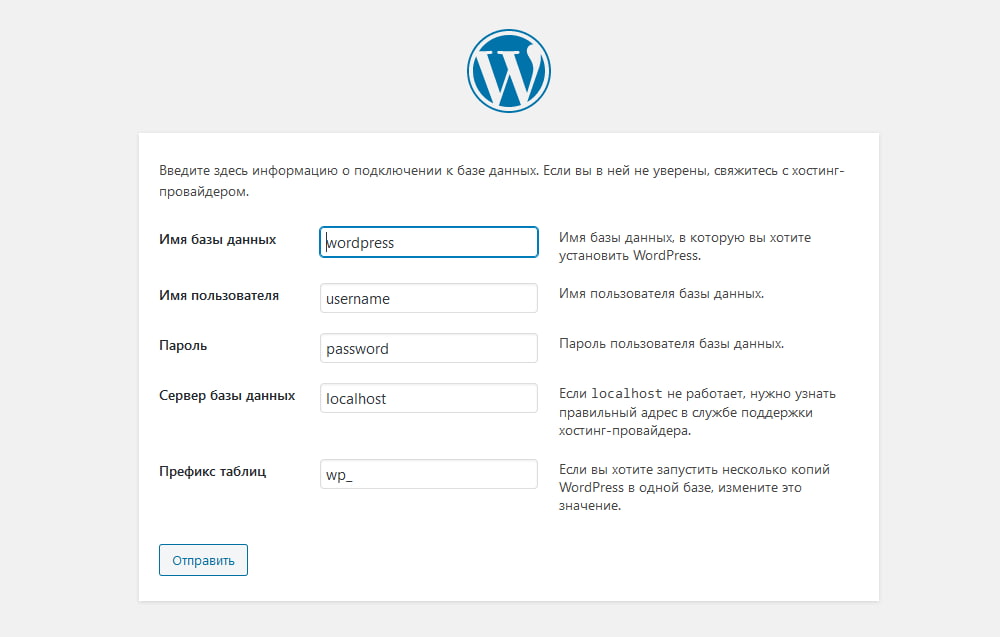
Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».
Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

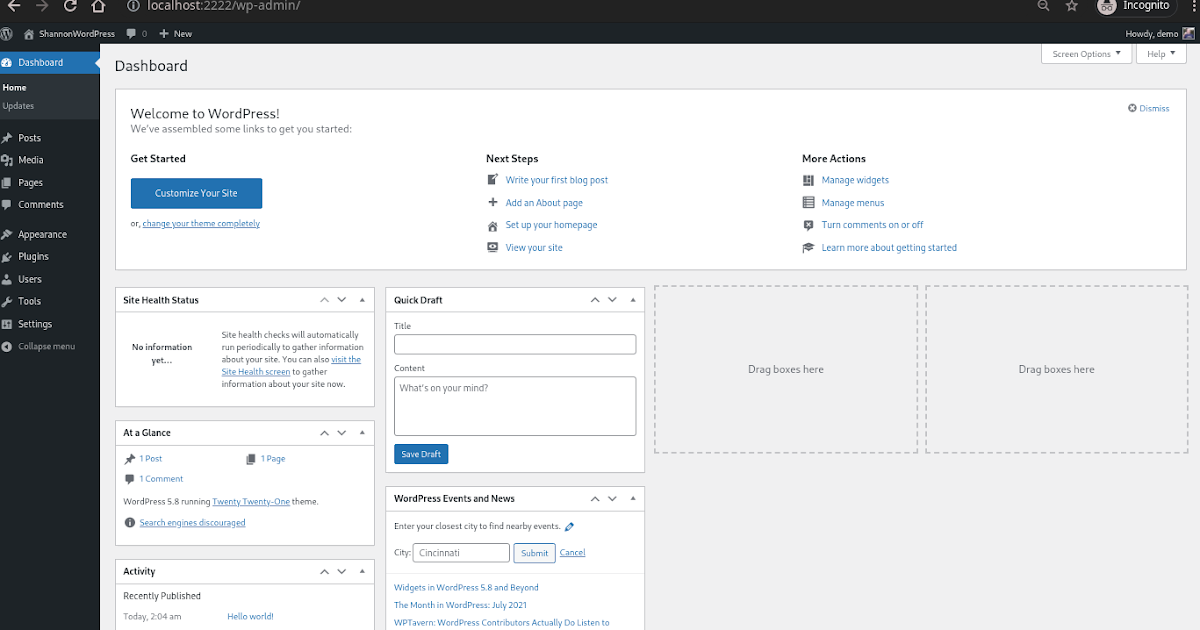
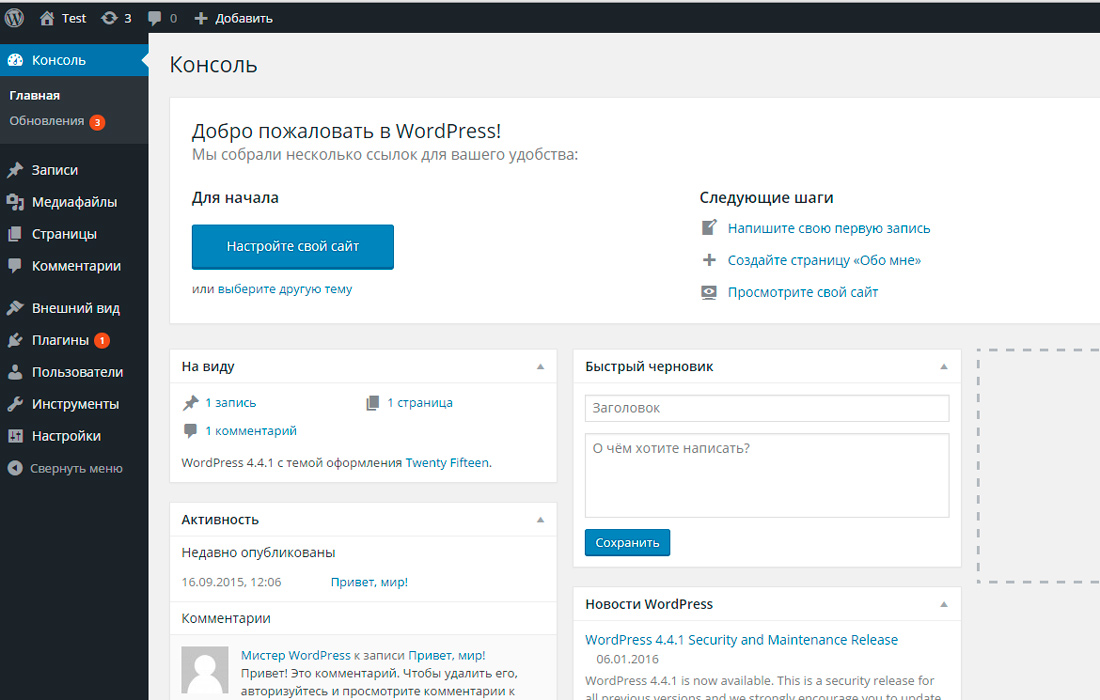
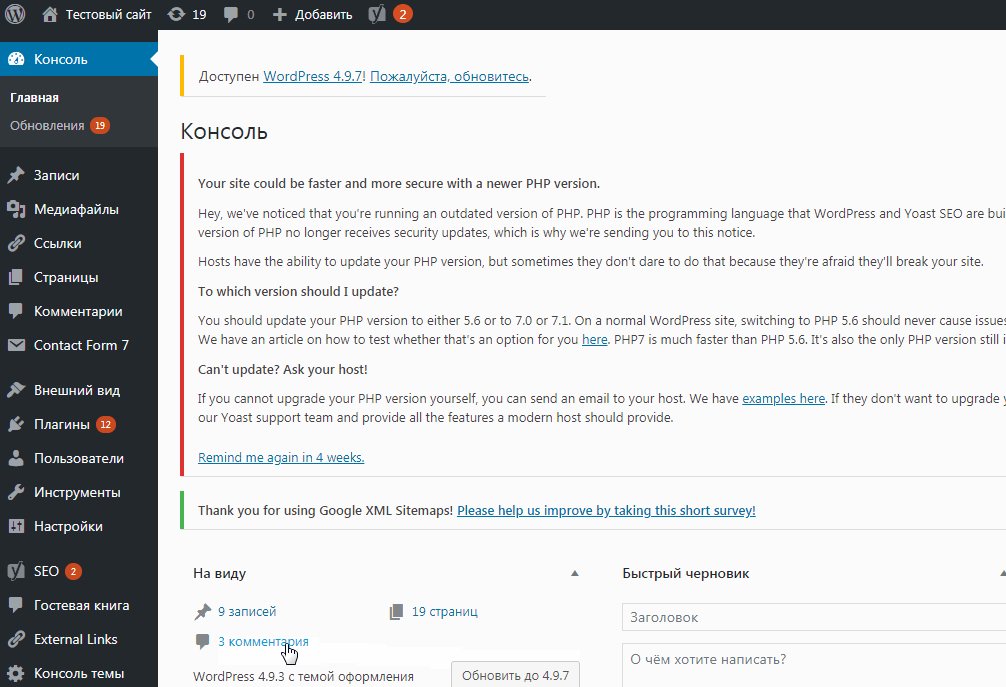
Вводим логин и пароль, попадаем в админ панель WordPress.
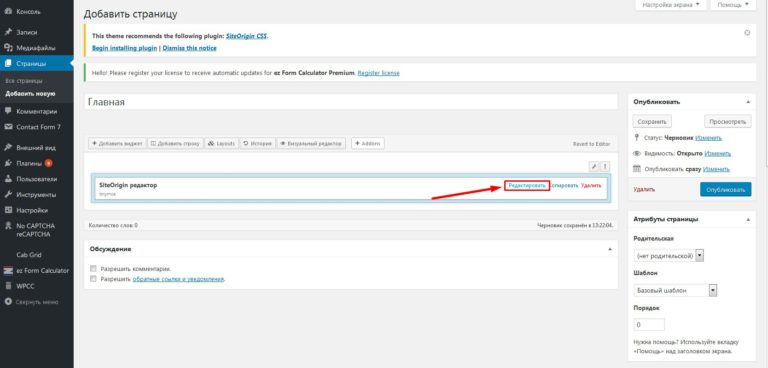
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
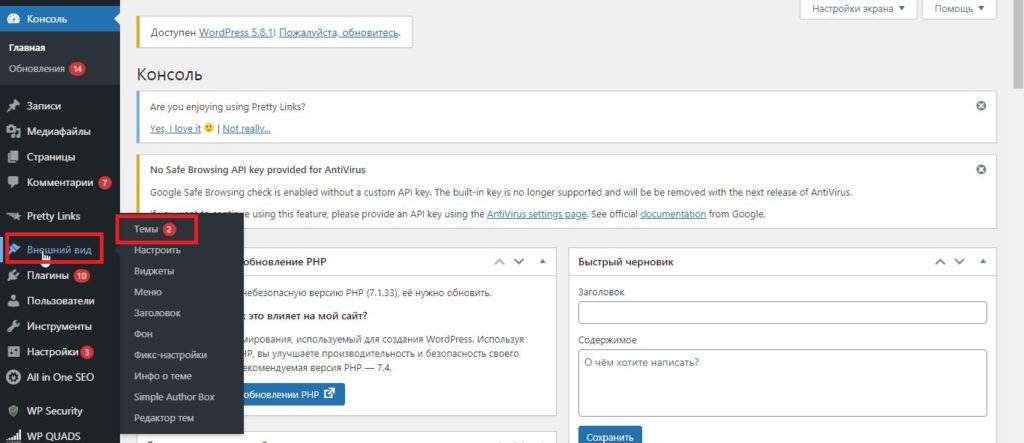
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
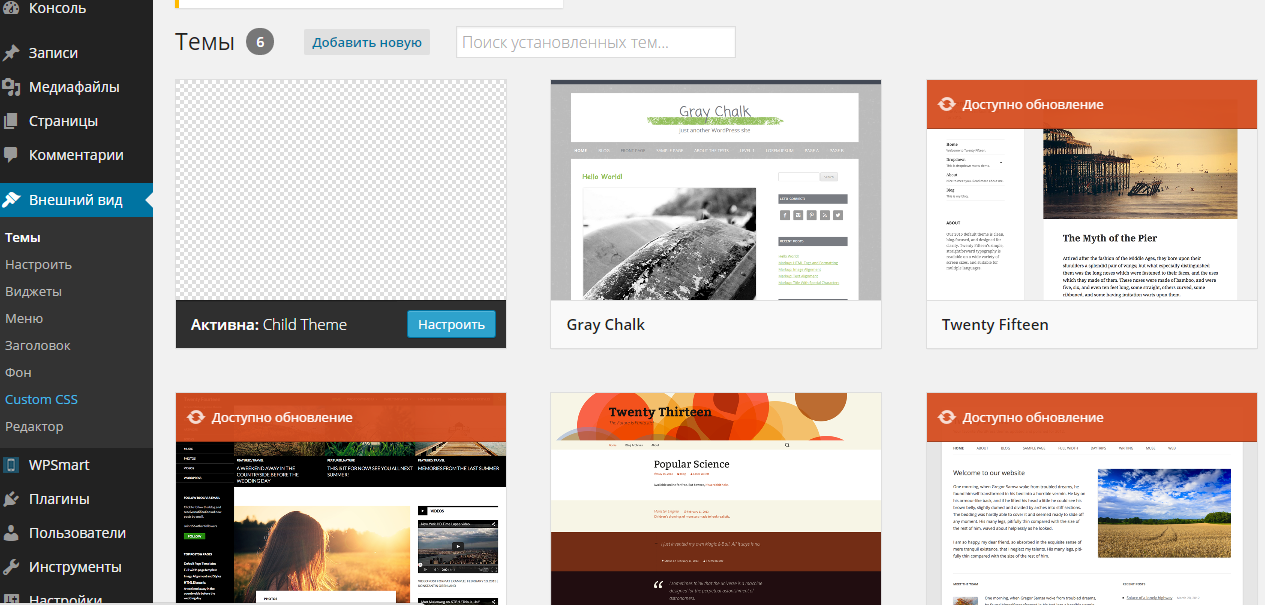
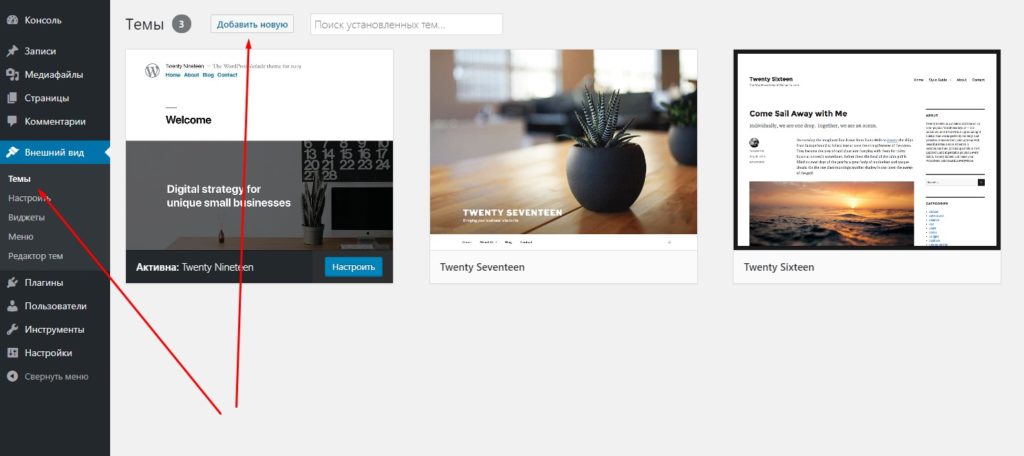
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы».
 Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
Здесь будут все установленные темы, которые мы можем использовать прямо сейчас. - Добавим новую тему. Жмем кнопку, — «Добавить новую»
Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
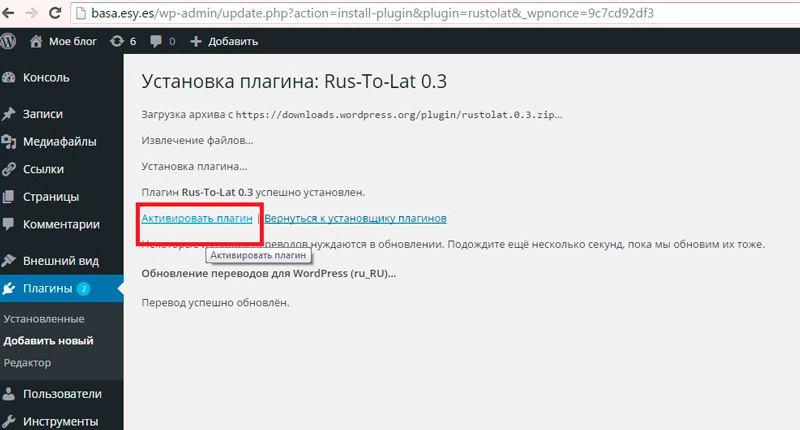
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
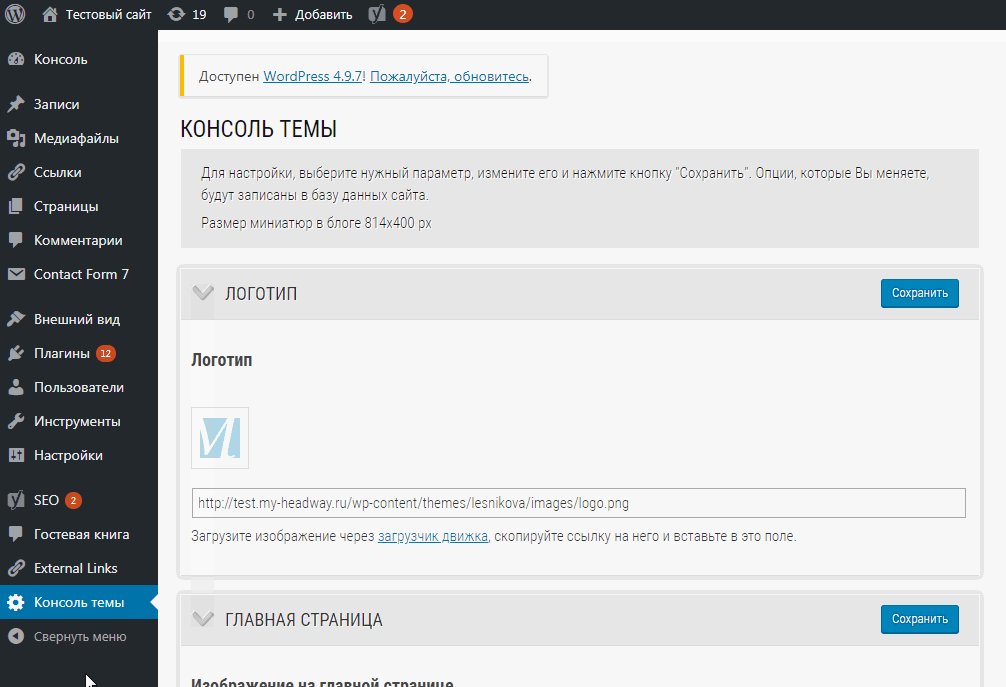
Так же есть возможность настроить внешний вид сайта, двумя способами.
Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц.
 сетей., гео. карты, опросники.
сетей., гео. карты, опросники. - Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
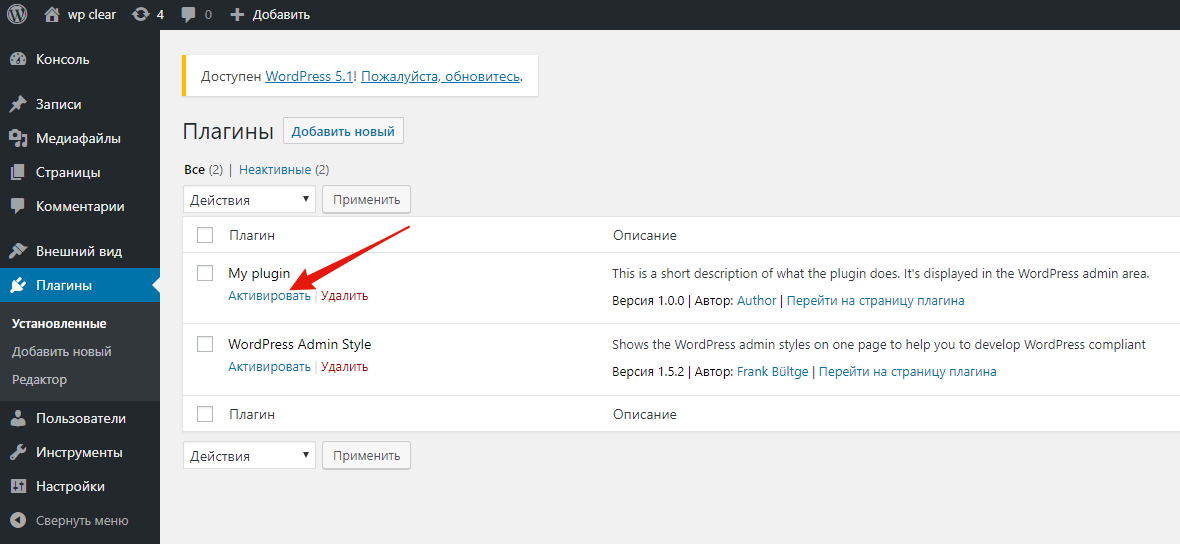
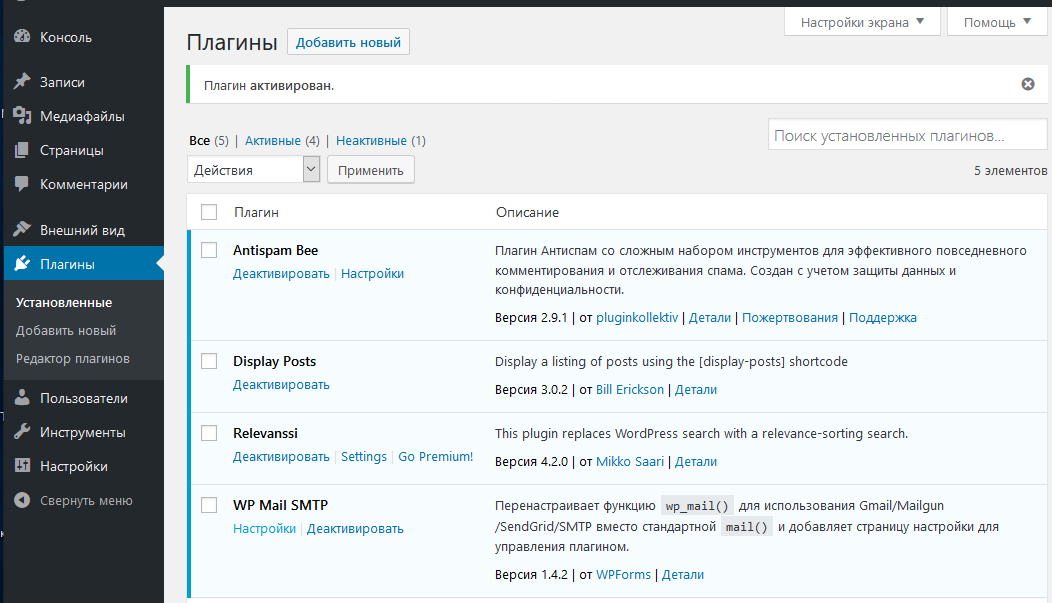
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».
Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Средний рейтинг 3.2 / 5. Всего голосов 42
Пока нет голосов, будьте первым кто оценит этот пост.
Метки: wordpressКак создать сайт на WordPress с нуля самостоятельно
Можно бесплатно и в режиме онлайн открыть ООО через Тинькофф и вести бухгалтерию через Мое дело
х
Наверх
- Главная
- Создание сайта на WordPress
Перед вами курс, рассказывающий о самой популярной системе управления сайтом, с помощью которой можно легко, без особых усилий и затрат на привлечение специалистов создать собственный, причём довольно большой веб-ресурс. Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Система управления сайтом называется WordPress, распространяется бесплатно и имеет множество плагинов, расширяющих её функционал.
Принято считать, что Вордпресс это движок для блогов, это отчасти так, но на нем можно реализовать сайты любого уровня. Я сам его активно использую, как для своих проектов, так и для сайтов заказчиков.
- 1Знакомство с WordPress
Какие плюсы создания сайтов даёт эта CMS, чем она нравится людям, как выглядят сделанные на ней сайты и как выглядит движок изнутри.
- 2Установка WordPress на localhost
Что такое локальный сервер, где его найти, как скачать и установить, а главное — как после всего этого инсталлировать туда саму WordPress. Воспользовавшись статьёй, вы сможете редактировать и открывать сайт прямо у себя на компьютере без подключения к Интернету. И не пугайтесь раньше времени — ничего сложного во всём этом нет.
- 3Установка WordPress на хостинг
Переходим к настоящему хостингу, на котором разместится ваш сайт в Сети, чтобы на него смог зайти любой желающий.

- 4Знакомство с админкой и базовые настройки
Приступаем к управлению сайтом и знакомству с административной панелью, через которое оно и осуществляется. Как в неё попасть? С каких параметров начать? Что скрывают все эти пункты? Какие возможности даёт WordPress администратору? Обзорная статья расскажет не только это.
- 5Создание записей, страниц, разделов
Три кита любого блога — записи, которые обычно добавляют на сайт часто, страницы — отдельно стоящие элементы, которых не бывает много, и категории, по которым нужно раскладывать посты. Как создать каждый из этих трёх объектов и чем конкретно они друг от друга отличаются — читайте в материале.
- 6Создание меню сайта
Без навигации не обходится ни один ресурс. Из данной статьи вы как раз узнаете, как её создать.
- 7Создание формы обратной связи
Узнайте, как добавить на страницу контактную форму, чтобы любой посетитель мог связаться с вами.

- 8Создание фотогалереи
Не надо быть фотографом, достаточно иметь хороший вкус, чтобы захотеть видеть у себя на сайте красиво оформленный контент. После прочтения статьи вам станет ясно, как легко сделать на сайте функциональный и радующий глаз просмотр картинок.
- 9Что такое виджеты
А действительно: что это такое? Как они могут улучшить сайт и зачем нужны? Какие виджеты пользуются особой популярностью и почему? Материал пригодится не только в теории, но и на практике, так как в нём содержится полезная подборка.
- 10Дизайн шаблона для WordPress
Урок расскажет, как полностью сменить внешней оформление интернет-ресурса. Речь пойдёт о темах оформления WordPress, о том, как их найти и установить.
- 11Плагины WordPress
Когда стандартных возможностей движка не хватает, на помощь приходят плагины. Материал расскажет о способах их установки. Также здесь есть подборка самых полезных расширений, которые придутся по душе многим веб-мастерам.

- 12Изменение шаблона WordPress
Установить тему оформления не всегда достаточно — часто хочется внести в неё какие-то мелкие правки. Если такое желание возникло и у вас — этот урок поможет. Из него вы узнаете о структуре WordPress-шаблонов, а также получите возможность попрактиковаться благодаря большому количеству примеров.
- 13Пример создания сайта WordPress на основе HTML-вёрстки
Если очень хочется, можно адаптировать под WordPress абсолютно любой HTML-шаблон. Именно этим в статье мы и займёмся. Цель урока — получить уникальную, работающую на WordPress тему оформления из обычного HTML-шаблона.
- 14Перенос сайта с localhost на сервер
Подготовленный на компьютере сайт пора выкладывать на всеобщее обозрение. В такой момент без этого материала не обойтись — урок наглядно показывает, как скопировать файлы, изменить необходимые настройки и перенести на хостинг базу данных.
- 15Оптимизация WordPress под мобильные устройства
В наше время важно, чтобы сайт правильно отображался не только на ПК, но также на планшетах и смартфонах.

Пройдя курс, вы превратитесь из новичка в продвинутого пользователя WordPress, сможете поставить её на любой хостинг и переносить с места на место, настроить, наполнить контентом, плагинами и темами оформления. Пройдя уроки, вы даже научитесь адаптировать шаблоны под WordPress, а саму CMS — под мобильные устройства. Здесь вас ждут актуальные подборки виджетов и плагинов, масса наглядных примеров, пошаговых инструкций и подробных разъяснений.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Смотрите также
Создание сайта на CMS Joomla
Создание интернет-магазина на Opencart
Конструкторы сайтов: обзор и сравнение
Как создать сайт на wordpress с нуля.
Сейчас создать свой сайт на wordpress может любой школьник и для этого не надо иметь специального образования или быть программистом и веб дизайнером.
Достаточно быть хорошим пользователем компьютера, и овладеть знаниями работы на простейших программах. Ну конечно разобраться в самой структуре сайта и изучить какая вкладка за что отвечает, как добавить дополнительные функции на свой сайт, как настроить внешний вид. И это совершенно не сложно.
Единственная сложность, которую я увидела в создании сайта на wordpress, это разрозненная информация в интернете. И новичку понять последовательность действий, разобраться что и как нужно делать не совсем легко.
Именно поэтому и были созданы в помощь новичку уроки, следуя которым вы сможете без проблем создать сайт на wordpress не прибегая к специалистам.
Если вы готовы, тогда начинаем.
Определяемся с доменом и хостингом
Домен и хостинг – это понятия, которые определяют место жительства сайта в Интернете.
В первую очередь хочется отметить, что хостинг и домен – это понятия арендуемые, то есть, нельзя приобрести их навсегда, вы должны периодически выплачивать за них определенную сумму. Минимальный срок заказа домена составляет один год, а хостинга – один месяц.
И так если хостинг — это «квартира» вашего сайта, то домен — это его прописка. Именно домен обеспечивает адрес вашего сайта, блога или иного веб ресурса.
Поэтому нужно подобрать такой адрес, чтобы был не слишком длинный, легко запоминался. Ни в коем случае, не делайте домен по имени вашей компании, ведь в жизни случается всякое. И если вы, по какой-то причине меняете компанию или хотите подключить еще дополнительный бизнес к вашему основному, Вам придется покупать новое имя и по сути начинать все сначала.
Самое лучшее решение – это сделать домен по вашему имени и фамилии или нейтральный, чтобы потом на него можно было разместить любой бизнес.
Домен всегда состоит из двух частей: первая часть — это то, как вы хотите выразить свой проект и вторая часть, к какой категории относиться сайт, если ru или рф значит для русскоговорящих. Теперь вы понимаете. Что такое домен и хостинг и пора приступить к покупке домена.
Ниже вас ждет пошаговый видео урок, делая все по порядку, у вас не возникнет проблем с приобретением домена. Ну, а если все таки возникнут вопросы, обязательно их пишите в комментариях, я на них отвечу.
Следующий шаг это выбор хостинга на котором ваш сайт будет размещаться. Сервисов, которые предоставляют такие услуги, довольно много. Однако качественный хостинг для сайта играет очень большую роль для дальнейшего роста и развития вашего проекта.
- Прежде всего это зависит от того, для чего вы создаете свой сайт. Если вы хотите сделать сайт для себя, своей семьи или просто потренироваться в создании сайта, то можно воспользоваться и бесплатным хостингом. Но, если вы создаете сайт для вашего проекта, и хотите в дальнейшем на нем зарабатывать, то нужен конечно платный, качественный хостинг.
- Хостинг-провайдер, который предоставляет бесплатный хостинг, никогда ни за что не отвечает и не гарантирует сохранность вашего сайта и вы не являетесь в данном случае хозяином.
- Бесплатный хостинг вам не предоставляют просто так, если вы не платите деньги, значит на вашем сайте будет реклама хостинг провайдера. И вы вкладывая силы, время и душу в ваш проект будете рекламировать чей то бизнес.
- На бесплатном хостинге может не быть технических возможностей достаточных для нормального функционирования сайта, да и техническая поддержка практически полностью отсутствует.

Я и все мои партнеры пользуемся хостингом AIOP
Это качественный, надежный хостинг и соответствует всем современным параметром. Техподдержка работает 24 часа в сутки, и реагирует на все вопросы в кратчайший период. Но самое главное, что вместе с хостингом вам предоставляется и современный плагин для создания страниц захвата, воронок и сайтов одностраничников. Безлимитный автореспондер. И огромное количество обучающих курсов, по трафику, по работе в соц. сетях, программ и скриптов для продвижения вашего проекта, с видео руководством по их использованию. Замечательная партнерка которая платит вам 90%.
Регистрация по ссылке
Инструкция по регистрации
3. Устанавливаем движок WorPress на сайт
После того как вы определились с первыми двумя пунктами можно уже приступать к созданию своего сайта и первое, что нам надо сделать, чтобы создать сайт на wordpress это — установить движок wordpress на сайт
youtube.com/embed/VvV6A_kNUfw?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Ваш сайт загружен на хостинг. У него есть адрес, который вы сможете давать своим родным и знакомым. Публиковать в социальных сетях.
Вы установили на него движок WordPress и вы можете войти в панель управления сайтом и начать его наполнять.
4. Статьи, которые вам помогут в наполнении сайта:- Как создать меню для сайта на wordpress
- Как создать шапку для сайта на wordpress
- Как создать логотип сайта и поставить на сайт wordpress
Как легко создать собственную тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вам нужно было следовать сложным учебникам WordPress и иметь приличные знания в области кодирования, чтобы создать собственную тему WordPress. Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
Но благодаря новым конструкторам тем WordPress теперь вы можете легко создать их, не изучая никаких навыков программирования.
В этой статье мы покажем вам, как легко создать пользовательскую тему WordPress без написания кода.
Вот список тем, которые мы рассмотрим в этой статье.
- Создание пользовательской темы WordPress для начинающих
- Создание пользовательской темы с помощью конструктора тем SeedProd
- Редактирование темы с помощью конструктора тем SeedProd
- Изменение дизайна сайта для вашей темы
- Применение и публикация вашей0 темы WordPress10
- Создание других макетов для вашей пользовательской темы WordPress
Готовы? Давайте начнем.
Видеоруководство
Подписаться на WPBeginner
youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Создание пользовательской темы WordPress для начинающих
Веб-сайт WordPress использует тему для макета и дизайна веб-сайта. Эти темы состоят из файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript.
Как правило, вам нужно хорошо разбираться во всех этих языках веб-дизайна или нанять веб-разработчика для создания пользовательской темы WordPress.
Если вы наняли разработчика или агентство, то стоимость пользовательской темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могут позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто соглашаются на темы по умолчанию. Те, кто не хотел соглашаться, либо использовали конструктор страниц WordPress, либо фреймворк темы для создания пользовательской темы.
Хотя фреймворки темы WordPress упростили создание темы WordPress, они представляют собой решение для разработчиков, а не для обычного владельца веб-сайта.
С другой стороны, плагины для создания страниц WordPress упростили создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами одной страницы. Вы не могли создавать собственные темы с ними.
Здесь на помощь приходит SeedProd.
Это лучший плагин для создания тем WordPress, который позволяет легко создавать собственные темы WordPress без написания кода.
SeedProd — это конструктор страниц WordPress с функцией перетаскивания для предприятий, блоггеров и владельцев веб-сайтов. Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Он также теперь поставляется с новым дизайнером настраиваемых тем, который позволяет вам просто указать и щелкнуть, чтобы отредактировать любой элемент.
Вы также можете добавлять в тему часто используемые элементы дизайна с помощью перетаскивания.
Самое лучшее в конструкторе тем SeedProd — это то, что он не зависит от темы. Это означает, что он не зависит от вашей существующей темы WordPress в отношении стиля или функциональности, предоставляя вам полную свободу и контроль над дизайном вашего веб-сайта.
При этом давайте посмотрим, как создать собственную тему WordPress без написания кода.
Создание пользовательской темы с помощью SeedProd Theme Builder
Настройка конструктора тем SeedProd довольно проста, поскольку он работает с любым веб-сайтом WordPress, использующим любую тему.
Для начала необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Примечание: Вам понадобится как минимум план Pro или Elite, чтобы разблокировать конструктор тем.
После активации перейдите на страницу SeedProd » Settings , чтобы ввести лицензионный ключ вашего плагина. Вы можете найти эту информацию в своей учетной записи на веб-сайте SeedProd.
После ввода лицензионного ключа вы готовы создать собственную тему WordPress с помощью конструктора тем SeedProd.
Создать собственную тему WordPress с помощью SeedProd довольно просто.
Во-первых, вам нужно перейти на страницу SeedProd » Theme Builder . Здесь вы увидите список шаблонов для вашей текущей пользовательской темы SeedProd. Поскольку мы еще не начали, у нас есть только глобальный шаблон CSS. Мы покажем вам, как использовать это позже в учебнике.
Для начала у вас есть два варианта.
- Используйте одну из готовых тем SeedProd в качестве отправной точки
- Создание шаблонов тем вручную с нуля
Давайте посмотрим, как работают эти опции.
1. Начать с готовой темы (рекомендуется)
Мы рекомендуем начать с существующей темы. Это позволяет SeedProd автоматически генерировать все файлы шаблонов. Это полные профессионально разработанные темы, которые дают вам преимущество в редактировании шаблонов в соответствии с вашими требованиями.
Просто нажмите кнопку Темы и выберите одну из доступных тем. Существуют разные темы для разных типов веб-сайтов, поэтому вы можете выбрать ту, которая лучше всего соответствует вашим потребностям.
Пока не беспокойтесь о дизайне и компоновке. Все эти темы полностью доступны для редактирования, поэтому вы можете изменить каждый их аспект в конструкторе тем.
После того, как вы выбрали тему, SeedProd сгенерирует все шаблоны тем.
Это черновая версия вашей пользовательской темы WordPress.
Позже в этом руководстве мы покажем вам, как отредактировать эти файлы темы, чтобы создать свою тему, а затем опубликовать ее, чтобы применить ее на своем веб-сайте.
2. Создание шаблонов тем вручную с нуля
Кроме того, вы можете создать тему с нуля, нажав кнопку «Добавить новый шаблон темы». Вам нужно будет дать вашему шаблону имя, а затем выбрать один из типов шаблона, чтобы начать работу.
В настоящее время у вас есть возможность выбрать один из следующих типов шаблонов:
- Верхний колонтитул
- Нижний колонтитул
- Одно сообщение
- Одна страница
- Архив
- Результаты поиска
- Глобальная часть
- Пользовательская страница
- 9002 Вы также можете установить условия для шаблона. Например, вы можете применить его ко всему сайту или к определенному разделу вашего сайта.
После сохранения шаблона SeedProd откроет его в конструкторе тем, где вы сможете начать его редактирование.
Редактирование темы с помощью SeedProd Theme Builder
Создав шаблоны тем, вы можете редактировать их с помощью конструктора тем SeedProd.

Просто щелкните ссылку «Редактировать дизайн» под файлом шаблона, чтобы отредактировать его.
Это запустит файл шаблона в конструкторе тем SeedProd.
Вы увидите предварительный просмотр шаблона в правом столбце с панелью редактирования в левом столбце.
Чтобы изменить элемент в файле шаблона, вы можете просто указать и щелкнуть, чтобы отредактировать его.
В зависимости от типа элемента вы увидите различные параметры редактирования в левом столбце. Вы сможете изменить шрифты, цвета, фон, интервалы и многое другое.
Чтобы добавить новые элементы, вы можете добавить блоки SeedProd из левого столбца. Он поставляется с кучей типов блоков, которые вы можете добавить в свой шаблон.
1. Блоки тегов шаблона
Блоки тегов шаблона — это динамические блоки, которые позволяют создавать элементы темы на лету из базы данных WordPress.
Например, вы можете использовать блок «Сообщения», чтобы вывести список своих последних сообщений, или блок «Содержимое публикации», чтобы отобразить содержимое сообщения или отображаемой страницы.

2. Стандартные блоки
Затем у вас есть стандартные блоки для добавления общих элементов веб-дизайна в шаблон вашей темы.
Вы можете использовать их для добавления текста, мультимедиа, кнопок, столбцов, разделителей и многого другого.
3. Другие блоки
Другие расширенные блоки позволяют добавлять контактные формы, социальные профили, кнопки обмена, шорткоды WordPress, карты Google и многое другое.
SeedProd также поставляется с полной интеграцией WooCommerce.
Если у вас есть интернет-магазин, вы можете использовать блоки WooCommerce в своей теме.
Вы можете создавать полностью настраиваемые шаблоны WooCommerce с настраиваемой страницей корзины и проверять опыт.
Использование разделов для быстрых макетов темы
Помимо блоков, вы также можете добавлять в шаблон темы целые разделы.
Просто перейдите на вкладку «Разделы» на панели «Дизайн».
Разделы — это набор блоков для разных направлений дизайна сайта.
 Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.Просто щелкните раздел, чтобы добавить его в шаблон темы, а затем отредактируйте его в соответствии со своими требованиями.
Сохранение и публикация вашего шаблона
Если вы довольны дизайном, вы можете просто нажать кнопку Сохранить и выбрать Опубликовать, чтобы сохранить свой шаблон.
Повторите процесс, чтобы отредактировать другие файлы шаблонов с вашим собственным содержимым и дизайном.
Изменение дизайна всего сайта для вашей темы
При редактировании шаблонов тем вы хотели бы убедиться, что ваш дизайн соответствует всему вашему веб-сайту.
Например, вы, вероятно, захотите использовать один и тот же стиль оформления, размеры шрифта, цвета и другие визуальные стили на каждой странице.
В традиционных темах WordPress вам приходилось делать это вручную, редактируя сложные файлы CSS.
 Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.SeedProd также упрощает эту задачу.
Вместо написания кода CSS вы можете просто отредактировать шаблон Global CSS.
Глобальный шаблон CSS позволяет просматривать общие элементы веб-сайта, а затем вы можете просто указать и щелкнуть их, чтобы изменить их свойства.
Применение и публикация вашей пользовательской темы WordPress
После того, как вы удовлетворены своей пользовательской темой WordPress, последним шагом будет ее активация на вашем веб-сайте WordPress.
SeedProd позволяет применить вашу пользовательскую тему WordPress с помощью простого переключателя.
Просто перейдите на страницу SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Теперь SeedProd заменит существующую тему WordPress пользовательской темой WordPress, которую вы создали.

Теперь вы можете посетить свой веб-сайт, чтобы увидеть свою пользовательскую тему WordPress в действии.
Создание других макетов для вашей пользовательской темы WordPress
Теперь, когда вы создали свою пользовательскую тему WordPress, у вас есть возможность расширить ее функциональность и создать больше дизайнов и макетов на основе вашей темы.
SeedProd делает это очень просто.
Вы по-прежнему можете настраивать свою собственную тему WordPress и создавать несколько шаблонов для разных разделов вашего веб-сайта.
Например, вы можете добавить в свою тему новый шаблон заголовка, который будет отображаться только в определенных категориях.
Точно так же вы можете создать шаблон для определенных страниц или сообщений.
Вы также можете добавить это в свою тему.
Как насчет создания пользовательских целевых страниц?
SeedProd поможет вам и в этом.
Вы можете просто перейти к SeedProd » Целевые страницы и нажать кнопку «Добавить новую целевую страницу», чтобы создать ее.

Для получения дополнительной информации см. наш учебник о том, как создать целевую страницу с помощью WordPress.
С помощью удобного для начинающих конструктора тем SeedProd с функцией перетаскивания вы можете легко создать любой тип пользовательского макета, который вам нужен.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress, не изучая программирование. Вы также можете ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Бесплатная настройка блога WordPress
Избранное в
Все, что вам нужно для создания успешного блога
Мы помогли более чем 100 000 человек начать работу с WordPress. Вот все, что вы получаете с нашей бесплатной службой настройки блога WordPress.

WordPress
Мы устанавливаем собственное программное обеспечение WordPress с правильной конфигурацией
Дизайн
Мы работаем с вами, чтобы выбрать лучшую тему WordPress для ВАС!
SEO-оптимизация
Мы помогаем оптимизировать ваш сайт для SEO, чтобы вы могли подняться выше.
Молниеносная скорость
Мы добавляем решения для кэширования, чтобы ваш сайт работал молниеносно.
Безопасность
Мы добавляем плагины безопасности, чтобы помочь защитить ваш сайт от хакеров.
Обучение и поддержка
Вы получите доступ к нашим бесплатным обучающим видео и поддержке экспертов.
Да, я хочу бесплатную настройку блога
Все это бесплатно? Ты не в своем уме?
Да, нам часто задают этот вопрос. Узнайте, почему WPBeginner предлагает бесплатные настройки блога.
Большинство блогов терпят неудачу в течение нескольких месяцев после запуска. В основном потому, что они не соответствуют ожиданиям и целям блоггера.

Несколько раз потерпев неудачу и потратив бесчисленное количество часов на исследования и эксперименты, я понял, что проблема всегда сводится к надежной настройке.
Именно по этой причине опытные блоггеры заводят один успешный блог за другим. Они нашли правильный набор инструментов, необходимых для повышения конверсии 9.0070 , получить много трафика от SEO, повысить вовлеченность через социальные сети, зарабатывая деньги на своей страсти.
Я создал WPBeginner, чтобы предлагать пользователям то, что я хотел бы иметь, когда начинал.
Не позволяйте техническим барьерам помешать вам начать свой блог. Позвольте моей команде создать для вас блог… абсолютно бесплатно, чтобы вы могли сосредоточиться на том, что вам нравится.
Посмотрите, что другие говорят о WPBeginner…
Не верьте нам на слово. Посмотрите, что говорят о нас другие отраслевые эксперты:
WPBeginner — один из лучших ресурсов в Интернете для тех, кто хочет создать блог WordPress.
— Нил Патель, основатель CrazyEgg
WPBeginner — одно из тех краеугольных мест, которые нужно добавить в закладки. Я просто ненавижу, что это называется «новичок», потому что у меня есть 12-летний опыт, и я все еще учусь там.
– Крис Броган, автор бестселлеров NY TimesСоздание блога может быть утомительным. К счастью для вас, WPBeginner делает это так просто, что это может сделать даже пещерный человек. Сделайте это своим главным ресурсом для всего, что связано с WordPress.
— Льюис Хоус, автор бестселлеров NY Times и WallStreet JournalДа, я хочу бесплатную настройку блога
Наша бесплатная настройка блога — это двухэтапный процесс
Выполните следующие шаги, чтобы заполнить бесплатное приложение для настройки блога WordPress. Настройки выполняются в порядке их поступления.
1 Домен + веб-хостинг
Каждому веб-сайту нужен домен и веб-хостинг.
 Домен — это адрес вашего сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт живет в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
Домен — это адрес вашего сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт живет в Интернете. Здесь хранятся ваши файлы, изображения и статьи.Чтобы начать вести блог, вам нужно иметь оба этих устройства.
Чтобы мы могли поддерживать устойчивость нашей бизнес-модели и предоставлять вам этот превосходный сервис, мы требуем, чтобы пользователи регистрировались на веб-хостингах наших партнеров. Эти компании отобраны нашим основателем Сайедом Балхи, и они, как известно, предлагают первоклассный сервис.
Таким образом, вы получаете качественный веб-хостинг, за который вы и так собирались платить. Без каких-либо дополнительных затрат для вас мы получаем небольшую комиссию от наших партнерских веб-хостинговых компаний за привлечение нового клиента. На самом деле вы получаете значительные скидки, потому что каждая из этих компаний предлагает специальные предложения для наших читателей.
Это ВЫИГРЫШ ВЫИГРЫШ, во всем.
Чтобы начать, просто зарегистрируйтесь у любого из провайдеров веб-хостинга, перечисленных ниже, используя ссылки на этой странице.

Примечание: НЕ ИСПОЛЬЗУЙТЕ внешние купоны. Если вы используете какой-либо купон, который не прикреплен здесь, вы не сможете претендовать на нашу бесплатную услугу настройки блога.
2 Отправьте форму ниже
После того, как вы зарегистрировались на веб-хостинг по ссылке выше, заполните форму ниже, чтобы наша команда могла начать работу над вашим блогом.
Пожалуйста, включите JavaScript в вашем браузере, чтобы заполнить эту форму.Имя *
Электронная почта *
На каком хосте вы зарегистрировались? *BluehostHostGatorSitegroundDreamHostGreenGeeks
Квитанция от хостинг-провайдера *
Вставьте квитанцию от хостинг-провайдера. Это будет электронное письмо, которое вы получите сразу после успешной покупки веб-хостинга. Нам нужно знать дату вашей регистрации и домен, который вы использовали для регистрации.
Название вашего сайта *
Описание для вашего сайта *
Что-нибудь еще, что вы хотите, чтобы мы знали?
Например: если вы перемещаете свой сайт с wordpress.
 com, blogger или носителя, добавьте адрес этого сайта сюда.
com, blogger или носителя, добавьте адрес этого сайта сюда.Информационный бюллетень WPBeginner
- Да, я хотел бы получать полезные советы по WordPress от WPBeginner по электронной почте.
Электронная почта
Как создать веб-сайт WordPress в 2021 году
Еще в 2017 году в компании, в которой я работал, была возможность изучить веб-дизайн.
Я начал изучать HTML, CSS и Javascript. Мне очень понравилось. Пока не столкнулся со своими первыми ошибками. Позже мне поручили побочный проект: настоящий веб-сайт. Я был в восторге, мои коллеги были рядом, когда я просил о помощи.
Несколько месяцев спустя я работал над бесплатным заданием WordPress для неправительственной организации.
Позвольте мне сказать, что мы были на туристическом рынке, а я занимался маркетингом. Но существовала культура расширения прав и возможностей людей в изучении новых навыков.
Я самодельщик и понял, что кривая обучения коду намного длиннее, чем ожидалось.
 С WordPress все работало по-другому.
С WordPress все работало по-другому.Перенесемся вперед: в 2020 году я начал работать на создателей Colibri, поскольку Colibri был популярным конструктором страниц WordPress с перетаскиванием.
Сегодня с такими инструментами все так просто. WordPress действительно может дать людям возможность создать веб-сайт с нуля в кратчайшие сроки. И вдохновение для веб-сайтов просто… по всему Интернету.
Вот шаги:
- Выберите доменное имя
- Получить хостинг веб-сайта
- Ознакомьтесь с интерфейсом WordPress
- Установите тему WordPress
- Создайте свой сайт на WordPress
- Установите важные плагины WordPress
Поскольку нескольких шагов недостаточно для суперкалифрагилистического и экспериментального веб-сайта, у меня есть для вас один бонус в конце руководства: советы и рекомендации по дизайну UX.
Но прежде чем перейти к теме, я хочу пролить свет на другую тему. Это не займет много времени, обещаю.

Сколько стоит сайт WordPress?
Если мы хотим сделать разбивку стоимости веб-сайта WordPress, вот что мы должны включить:
- Покупка домена: цены могут начинаться с 15 долларов в год
- Приобретение хостинга: цены начинаются от 8 долларов США в год
- WordPress тема. Теперь, в зависимости от уровня настройки и количества функций, которые вы хотите включить, вы можете начать с 0 долларов. Если вы не хотите довольствоваться базовым веб-сайтом, годовые планы темы WordPress обойдутся примерно в 70 долларов. Плагины WordPress
- . Многие из них бесплатны, но если вам нужны расширенные возможности, вам необходимо перейти на платный план.
Это означает, что самый простой веб-сайт будет стоить от 23 долларов в год. В тот момент, когда вам понадобятся расширенные функции темы, стоимость вырастет примерно до 100 долларов в год.
Когда вы обновляете плагины, вы можете заплатить около 200-500 долларов в год.
Если вы хотите что-то сделать на заказ и вам нужно вызвать разработчика WordPress, затраты могут превысить 1000 долларов в первый год.

Для интернет-магазинов затраты могут значительно возрасти, потому что вам нужно много функций, а производительность и безопасность превыше всего.
Теперь, когда мы это прояснили, пришло время перейти к сути нашей сегодняшней темы: как создать сайт WordPress в 2021 году.
1. Выберите доменное имя
Источник: https://unsplash .com/photos/N1XUwR8iOf0
Если вы еще этого не знали, доменное имя — это название вашей компании или название продукта. Имена могут быть очень мощными, поэтому не спешите выбирать доменное имя. Если вы чувствуете, что мерзнете, не волнуйтесь, есть инструменты, которые могут вам помочь.
Советы и рекомендации по выбору доменного имени веб-сайта
Некоторое время назад я проводил мозговой штурм для домена веб-сайта для бизнеса и понял, что «Wazz» звучит довольно интересно. Он короткий, легко запоминается. Но в тот момент, когда я погуглил, ну… позвольте мне сказать, я расхохотался. На британском сленге это означало «мочеиспускание».
 Реально, ребята, сделайте свое исследование.
Реально, ребята, сделайте свое исследование.Позже я хотел назвать свой фотосайт. Я анализировал «самогон». Это было так мило, романтично, похоже на сказку… но это было не так. Кажется, это означало «незаконно перегнанный или контрабандный алкоголь».
Итак, убедитесь, что ваше имя уникально, запоминающееся и не имеет странного значения на английском или другом популярном языке (например, на испанском), если вы хотите выйти на международный уровень. Если вы местный бизнес, вы можете пропустить это.
Теперь давайте взглянем на крошечный контрольный список для выбора доменного имени для вашего сайта WordPress:
- Составьте список релевантных ключевых слов для вашего бизнеса/продукта. Подумайте, что должны чувствовать пользователи после использования продукта. Допустим, у вас есть линия продуктов для кожи на основе натуральных ингредиентов. Ваш список может содержать такие слова, как «кожа», «уход», «безопасный», «натуральный», «красивый», «свежий» и т.
 д. Используйте такой инструмент, как Namelix или Novanym, чтобы генерировать идеи для доменных имен.
д. Используйте такой инструмент, как Namelix или Novanym, чтобы генерировать идеи для доменных имен. - Проверьте значение вашего нового доменного имени. Я всегда гуглю это так: «{insert name here} означает». Я закончу словарными объяснениями. Затем я захожу в Google images и смотрю, как оно сопоставляется. Может быть, есть певец с таким именем, имя из манги и т. д. Если это так, вам нужно повторить процесс.
- Найдите доменное имя в Facebook или LinkedIn , чтобы узнать, есть ли бизнес-страница с таким именем.
- Проверить, есть ли 9Продается домен сайта 0069 . Для многих сайтов «.com» является лучшим доменом верхнего уровня (TLD), за которым следуют «.org», «.net» или «.io».
- Купите доменное имя . Вы можете сделать это через регистратора доменов, например GoDaddy, или через своего хостинг-провайдера.
И это подводит нас к следующей главе.

2. Получить хостинг веб-сайтов
Каждый веб-сайт, который вы когда-либо посещали, размещается на сервере. Это означает, что вам необходимо приобрести веб-хостинг у хостинг-провайдера.
Учитывая, что мы создаем веб-сайт WordPress, вы можете выбрать план хостинга на WordPress.com или у какого-либо другого стороннего хостинг-провайдера.
Позвольте мне кое-что прояснить, прежде чем мы продолжим. Есть wordpress.com и wordpress.org. Разница в том, что на WordPress.com вы можете разместить и создать веб-сайт. На WordPress.org вы обычно приобретаете темы и плагины для своего веб-сайта, который размещен в другом месте. Вы можете сравнить планы WordPres.com здесь.
Гипотеза этого руководства заключается в том, что вы действительно хотите создать бренд и иметь полный контроль над своим веб-сайтом. Это означает, что вы перейдете к стороннему хостинг-провайдеру.
Существует три основных услуги хостинга: виртуальный хостинг, VPS и управляемый хостинг.
 В первой ситуации ресурсы сервера распределяются между несколькими сайтами. В долгосрочной перспективе, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.
В первой ситуации ресурсы сервера распределяются между несколькими сайтами. В долгосрочной перспективе, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.Итак, вы должны помнить об этом при выборе хостинг-провайдера: каковы ваши бизнес-цели?
Если вы выберете VPS-хостинг, ресурсы по-прежнему будут общими, но вы получите некоторый контроль над ними. Вы также увидите улучшения с точки зрения безопасности и производительности.
Управляемый хостинг — это своего рода услуга «а ля карт». Вы получите свой собственный физический сервер и увидите повышение производительности и безопасности.
Конечно, все может быть сложнее, но я просто хотел нарисовать общую картину хостинга.
Далее, когда будете анализировать планы, обратите внимание на:
- Цены
- Хранение
- Поддержка
- Производительность
Некоторые хостинг-провайдеры имеют некоторые дополнительные функции, такие как предложение домена (например, Namecheap), конструктор веб-сайтов (например, GoDaddy), варианты электронной коммерции и т.
 д.
д.Вы, наверное, уже заметили, что некоторые веб-сайты используют «HTTP» или «HTTPS». Что с ними?
HTTP является основой современной сети. Он соединяет браузеры и серверы и работает на основе запроса-ответа. Теперь дополнительные «s» означают, что соединение с веб-сайтом зашифровано, а данные, передаваемые веб-сайту, защищены.
Допустим, пользователь совершает платеж на вашем сайте или входит в учетную запись. Информация, которую пользователь будет вводить, будет закрытой. Безопасен от взлома. Это происходит с помощью технологии SSL, которая расшифровывается как «Secure Sockets Layer». Для потребителей появление «HTTPS» свидетельствует о доверии, поскольку вы можете защитить их данные и конфиденциальность. Это означает, что вам необходимо приобрести сертификат SSL.
Убедитесь, что выбранный план также включает это.
В тот момент, когда вы приобретете свой хостинг-план и настроите свои данные для входа, единственной недостающей частью будет сам WordPress.
 Большинство хостинг-провайдеров позволяют вам установить WordPress со своей панели инструментов/мастера. Все довольно интуитивно понятно.
Большинство хостинг-провайдеров позволяют вам установить WordPress со своей панели инструментов/мастера. Все довольно интуитивно понятно.Как вы войдете на свой сайт? Очень просто. Просто введите в браузере адрес вашего веб-сайта и добавьте к нему «/wp-admin», как показано ниже.
3. Ознакомьтесь с интерфейсом WordPress
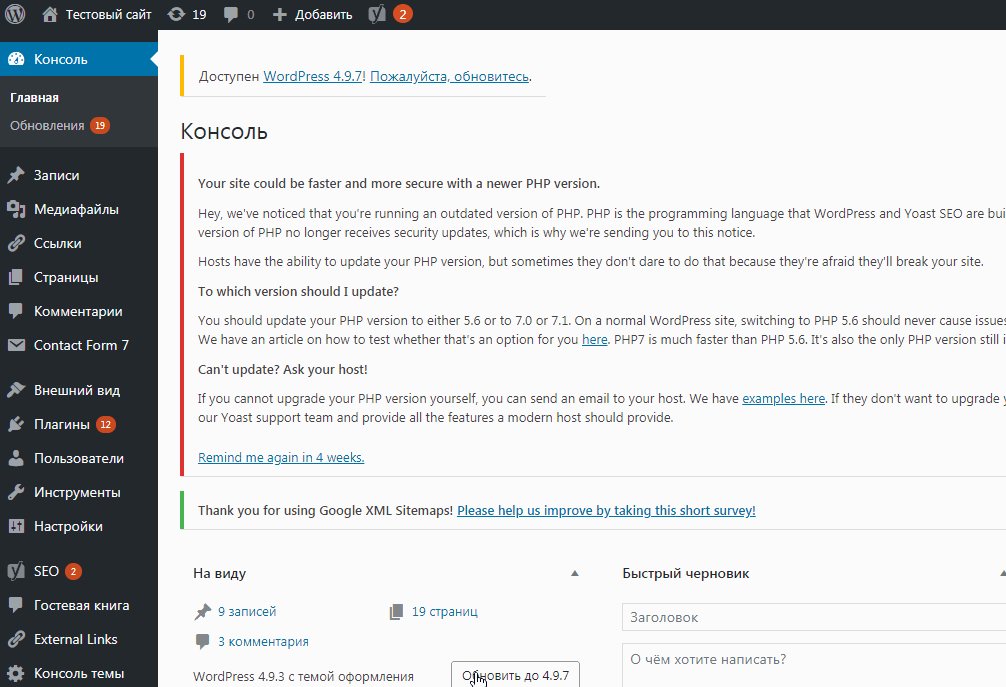
Панель управления WordPress состоит из 9 разделов. Давайте посмотрим на них.
Настройки WordPress
Внутри этого раздела есть еще 7 пунктов меню. Я кратко опишу самые важные вещи, которые необходимо сделать здесь.
- В разделе « General » вы можете настроить название сайта, слоган, URL-адрес, часовой пояс, формат времени и даты и язык.
- Под « Чтение »вы «скажете» WordPress, какая страница служит домашней, а какая является вашим «блогом». Это важный шаг. Вы также можете выбрать, сколько сообщений в блоге может отображаться на странице или хотите ли вы, чтобы ваш веб-сайт индексировался Google.

- В разделе « Обсуждение » вы собираетесь настроить комментарии в блоге.
- Внутри « Media » вы можете установить максимальные размеры в пикселях для использования при добавлении изображения в библиотеку мультимедиа.
- Внутри ‘ Permalinks » вы настроите формат ваших URL-адресов.
- Вы можете определить страницы своей политики конфиденциальности внутри « Конфиденциальность ».
Лучший способ перейти к панели «Настройки» — ввести все эти элементы и заполнить недостающую информацию, просто чтобы убедиться, что вы не пропустите ничего важного. Все довольно просто, так что не пугайтесь. Все настройки можно выполнить менее чем за 30 минут.
Страницы и сообщения WordPress
Вам нужно знать, что ваш контент будет находиться внутри «страниц» или «сообщений». Здесь вы потратите 95% вашего времени.
«Страницы» статичны. Вы можете иметь «домашнюю страницу», страницу «услуги», страницу «связаться с нами», вы поняли.
 Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают ваш новый контент наверху.
Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают ваш новый контент наверху.Когда вы выберете «Сообщения» на панели инструментов, вы сможете создать сообщение, визуализировать все сообщения и управлять тегами и категориями.
Вы можете создать новое сообщение, выбрав «Добавить новое», как показано выше, или перейдите в «Все сообщения», а затем выберите «Добавить новое».
То же самое работает для страниц.
В разделе «Все страницы» или «Все сообщения» вы увидите некоторые страницы и сообщения по умолчанию, развернутые вашей темой.Теперь, как вы можете редактировать сообщение или страницу?
При наведении курсора на страницы и сообщения по умолчанию вы увидите несколько вариантов: изменить, быстро изменить, удалить, просмотреть. На скриншоте выше также есть «Редактировать в Colibri». Это потому, что мы установили плагин, который позволяет настраивать страницы с помощью конструктора Colibri WordPress (но об этом мы поговорим чуть позже).

Мультимедиа WordPress
Сюда помещаются все ваши медиафайлы: изображения и видео. Вы можете перетаскивать их или загружать.
Вы также можете добавлять медиафайлы с уровня поста/страницы. Я покажу вам больше по теме позже.
Комментарии WordPress
Четвертый раздел панели инструментов называется «Комментарии». Здесь вы можете управлять комментариями к вашим сообщениям. Вы получите тонны спам-комментариев, которые можно переместить в спам или корзину. Вы можете одобрить соответствующие.
Меню «Внешний вид»
На этом уровне вы можете:
- Искать, устанавливать и активировать тему (подробнее в следующей главе).
- Настройте виджеты, чтобы добавить блоки контента на боковые панели, нижние колонтитулы и другие области вашего сайта.
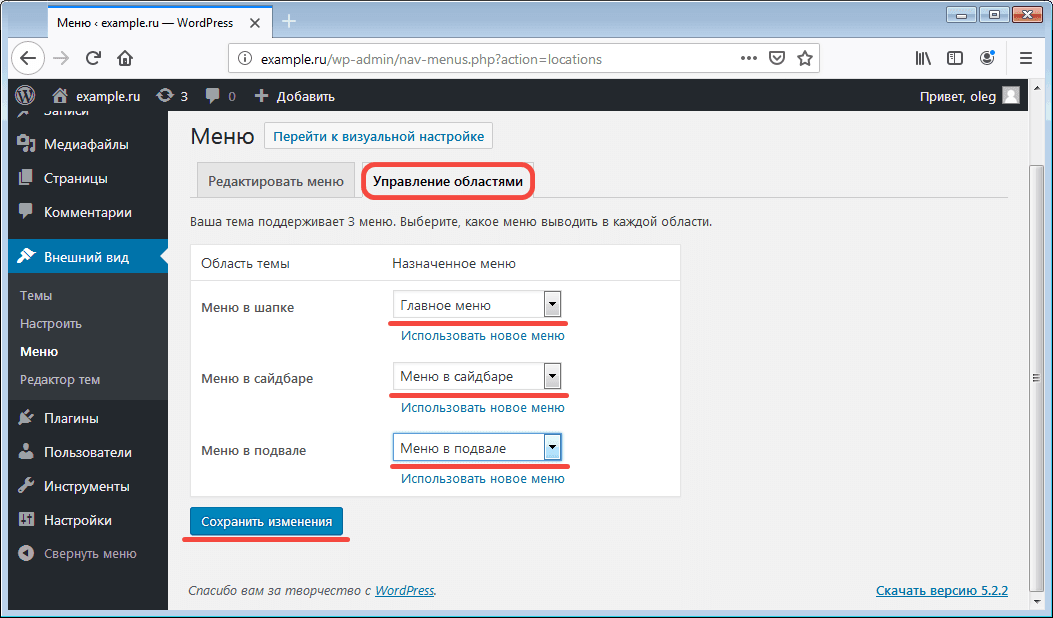
- Определите меню вашего веб-сайта WordPress.
- Добавьте фоновое изображение на свой сайт.
- Отредактируйте код своей темы в «Редакторе тем» (рекомендуется, только если вы разработчик).

Теперь, когда вы активируете определенные плагины, вы можете увидеть несколько новых пунктов меню в разделе «Внешний вид». В этом случае, поскольку мы активировали тему Skyline, мы видим возможность настроить ее в разделе «Настройки SkylineWP». Каждая тема может поставляться со своей собственной настройкой.
«Установить плагины» — это еще один дополнительный пункт меню, добавленный темой Skyline. Здесь вы увидите некоторые рекомендации по плагинам, которые хорошо работают со Skyline.
Это приводит нас к следующему пункту меню.
Плагины
Существует множество функций, которыми нельзя управлять только с помощью темы, например SEO-оптимизация, SEO-аудит, безопасность и резервное копирование веб-сайтов, таблицы, формы, функции электронной коммерции и многое другое. Плагины здесь, чтобы компенсировать отсутствие таких опций.
Вот небольшое руководство по установке, активации и деактивации плагинов. Все интуитивно понятно и удобно.

Пользователи
На этом уровне вы решаете, кто имеет доступ к вашему сайту. Вы можете предоставить доступ участникам, приглашенным авторам, редакторам и многим другим, в зависимости от ваших потребностей.
Инструменты
В разделе «Инструменты» вы сможете импортировать и экспортировать данные инструментов в другие системы управления контентом (например, Blogger) и экспортировать их из них.
Также есть раздел «Состояние сайта», в котором отображается важная информация о конфигурации вашего WordPress и элементах, требующих вашего внимания, а также некоторые советы.
Поскольку мы должны соблюдать политику конфиденциальности, здесь вы можете экспортировать или удалять личные данные своих пользователей.

На этом мы завершили главу о панели управления WordPress.
Перейдем к более интересному делу.
4. Как установить тему WordPress
Для этого вам нужно зайти в панель администратора WordPress, нажать «Внешний вид» в левом меню, затем «Темы».
Далее нажмите кнопку «Добавить новый».
Появится множество шаблонов, и вы сможете отфильтровать их по последним, избранным, популярным… или по функциям.Мы с гордостью сообщаем, что наши собственные темы Mesmerize и Colibri входят в 20 самых популярных тем WordPress.
В тот момент, когда вы выбираете тему, нажмите «Установить», затем «Активировать».
Вы также можете активировать свою тему WordPress, если вернетесь к Внешний вид->Темы.
Весь процесс установки также описан в нашем туториале.
Теперь вы готовы к рок-н-роллу!
com/embed/3o85ggtsgqlLATdUXe» frameborder=»0″ allowfullscreen=»allowfullscreen»>через GIPHY
5. Создайте свой веб-сайт WordPress
В WordPress дизайн вашего веб-сайта зависит от выбранной вами темы. Если вам нужно что-то дополнительное, что ж… вам может понадобиться найти что-то, чтобы восполнить недостающие функции.
Обычно каждая тема WordPress имеет 2 дизайна: один для блога и один для страниц. Цвета ограничены, особых настроек нет. Это значит, что в определенный момент плагины пригодятся.
Теперь темы WordPress имеют настройщик тем с базовыми функциями. Они хорошо подходят для тех, кому не нужны какие-либо настраиваемые функции и кто хочет создать свой сайт очень быстро. При необходимости вы можете добавить свои собственные стили CSS. Просто убедитесь, что вы выбрали тему с макетом, который соответствует вашему собственному видению.
Как настроить тему? Просто зайдите в «Внешний вид» -> «Настроить».
С левой стороны вы можете выбрать, что изменить: контент, меню и многое другое.
 С правой стороны есть предварительный просмотр вашего сайта. Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.
С правой стороны есть предварительный просмотр вашего сайта. Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.С другой стороны, у нас есть сборщики WordPress. Это плагины, которые помогают создавать действительно уникальные веб-сайты. Вы можете полностью изменить макет своей темы.
В нашем случае Skyline предустанавливает такой сборщик под названием Colibri, мы будем использовать его в качестве примера.
В зависимости от версии темы, бесплатной или платной, у вас есть различные элементы для игры: от заголовков, определенных разделов страницы до более мелких компонентов, таких как призывы к действию, вкладки, счетчики, аккордеоны и многое другое. .
Вы можете отредактировать свою тему, как и раньше, из Внешний вид-> Настроить или воспользоваться ярлыком, как показано ниже.
Какие изменения? Вы получите доступ к дополнительным функциям в Настройщике.
Помимо использования настройщика, в WordPress есть еще один вариант настройки сайта — редактор по умолчанию.
 Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).Итак, в нашей следующей главе мы подробно рассмотрим, как:
- Создать веб-сайт WordPress с помощью компоновщика страниц WordPress
- Создайте сайт WordPress, используя редактор WordPress по умолчанию
A. Как создать веб-сайт WordPress с помощью бесплатных конструкторов веб-сайтов
Конструкторы веб-сайтов WordPress помогут вывести настройщик WordPress на совершенно новый уровень. Вы сможете настроить все: заголовки, содержимое страницы, нижние колонтитулы, меню навигации, глобальные, индивидуальные стили, что угодно! Никаких навыков дизайна или кодирования не требуется!
Обычно это процесс перетаскивания. И вам не нужно беспокоиться о мобильном дизайне, разработчики позаботились об адаптивности.

Как изменить настройки веб-сайта в Customizer
Посмотрите на левую боковую панель. Теперь прокрутите вниз до «Общие настройки».
Здесь вы можете настроить:
- Название вашего сайта.
- Общая цветовая схема и типографика вашего сайта.
- Шаблоны для блога, верхнего и нижнего колонтитула: какие фоны использовать, интервалы, границы, тени и т. д.
- Интервал: внутри кнопок, столбцов и т. д.
- Пользовательский стиль CSS
Как создать контент в WordPress с помощью конструкторов
Как упоминалось ранее, если вы хотите создать новую страницу веб-сайта, перейдите в «Страницы» и выберите «Добавить новую». Вы будете перенаправлены в редактор WordPress по умолчанию, где вы назовете свою страницу. Далее выберите «Редактировать с помощью Colibri».
Если вы хотите отредактировать существующую страницу WordPress, просто нажмите «Редактировать в Colibri».
Как добавить разделы на страницы WordPress
Каждый знак «+» на левой боковой панели открывает окно с блоками и компонентами.
 Вы можете прокручивать вниз, пока не найдете понравившийся дизайн, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, About, Features, Content, Call To Action, Blog, Counters, Portfolio, Photo Gallery, Testimonials, Clients, Team, Contact, F.A.Q., and Pricing.
Вы можете прокручивать вниз, пока не найдете понравившийся дизайн, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, About, Features, Content, Call To Action, Blog, Counters, Portfolio, Photo Gallery, Testimonials, Clients, Team, Contact, F.A.Q., and Pricing.Это предварительно определенные шаблоны, которые будут соответствовать выбранной вами цветовой схеме.
Выбрав один из блоков, нажав на знак «+», отображающийся на блоке, блок будет расположен внизу страницы.Вы можете перемещать их куда хотите, перетаскивая раздел с левой боковой панели.
Также есть вариант для «пустых» блоков.
Это означает, что вы можете настроить их по своему усмотрению. В конце концов, вы даже можете сохранить свой дизайн для последующего использования.
Из значка настройки в верхний правый угол каждого раздела вы можете настроить количество элементов в строке, вы можете изменить порядок элементов, добавить новые блоки и даже удалить весь раздел .

Как настроить разделы вашей страницы WordPress
Если вы хотите изменить текст в своих разделах, вы можете сделать это в режиме реального времени, то есть внутри самого раздела, вживую.
In-line редактирование текстов на кнопках недоступно. Они будут управляться в панели слева.
Если вы хотите изменить изображение на своем сайте, все интуитивно понятно. Начните с выбора изображения.
Вы также сможете увидеть его внутри панели слева. Нажмите на изображение. Вы увидите новое всплывающее окно с просьбой загрузить изображение или выбрать его из библиотеки. Если вы решите загрузить, вы можете сделать это путем перетаскивания.
Теперь, возвращаясь к панели, о которой я только что упомянул, у нее есть 3 основных параметра: «Макет», «Стиль» и «Дополнительно». Всякий раз, когда вы выбираете раздел в предварительном просмотре веб-сайта справа, вы увидите соответствующую панель раздела.
Давайте рассмотрим их по одному:
- Макет
Здесь вы можете настроить ширину и высоту контейнера на уровне структуры.
 . Проще говоря, контейнер — это фактическое пространство, занимаемое блоком. Внутри контейнера вы размещаете контент (текст, изображения).
. Проще говоря, контейнер — это фактическое пространство, занимаемое блоком. Внутри контейнера вы размещаете контент (текст, изображения).Вы также можете отрегулировать расстояние между контентом и то, насколько близко к верху или низу он будет располагаться.
Вы также можете добавлять новые строки внутри вашего блока.
- Стиль
На этом уровне вы можете настроить фон вашего блока или добавить разделители. Разделители — это визуальные подсказки, которые сигнализируют, когда раздел веб-сайта заканчивается или начинается.
- Расширенный
А вот и веселье, ребята!
От типографики и интервалов до отзывчивости — здесь вы можете получить доступ к мельчайшим деталям веб-сайта.
Можно создавать вариации в зависимости от состояния элемента: обычное или при наведении.
Если выбрать определенный элемент внутри блога, скажем, заголовок, слева появится такая же панель.

Это означает, что вы можете более детально редактировать.
Говоря о заголовках и более мелких элементах, они называются «компонентами». Давайте посмотрим, как вы можете играть с ними.
Как использовать компоненты на вашем сайте WordPress
К компонентам относятся заголовки, ползунки, разделители, кнопки, карусели, цены и многое другое. Доступ к ним можно получить так же, как и к блокам. Они расположены рядом и имеют функцию перетаскивания. Colibri предлагает 40 компонентов.
Как упоминалось ранее, вы можете настроить их на панели слева, если вы перейдете в «макет», «стиль» или «дополнительно».Адаптивность для мобильных устройств
В мире, где существует множество устройств, жизненно важно иметь полностью адаптивный веб-сайт. По умолчанию Skyline является мобильной темой. Это означает, что его разделы будут подстраиваться под различные устройства. Если вы хотите просмотреть, как ваш сайт WordPress выглядит на планшетах или мобильных устройствах, вы можете сделать это, играя с элементами управления в левом нижнем углу.

Вы также можете скрыть определенные функции на мобильном устройстве, например, в «расширенных» параметрах.
Как создать меню в настройщике WordPress
Теперь предположим, что вы разработали свои страницы и вам нужно добавить их в меню. На панели справа у вас есть все ваши разделы, упорядоченные сверху вниз, как на вашем сайте. Нижний колонтитул — ваш последний раздел. Ниже вы увидите некоторые дополнительные функции.
Здесь вы можете создать свое меню.
После выбора «Создать новое меню» вы сможете назвать свое меню и выбрать место для него (верхний и нижний колонтитулы, страницы и т. д.).
При выборе «Далее» вы сможете добавить свои страницы в меню из опции «Добавить элементы». Это не может быть проще, чем это.
Как работать с виджетами WordPress
Я уже упоминал, что виджеты — это блоки контента, которые вы можете добавлять на боковые панели, нижние колонтитулы и другие области вашего сайта.

При использовании плагина конструктора WordPress вы будете использовать виджеты только для боковых панелей WordPress, поскольку у вас есть готовые макеты нижнего колонтитула.
Обычно боковые панели используются страницами блога. Каждая тема имеет различные варианты виджетов, от панелей поиска, последних сообщений и комментариев, социальных виджетов до изображений и видео. Допустим, вы хотите показать свой профиль Instagram на боковой панели, для этого есть виджет Instagram WordPress.
Один из моих любимых виджетов — тот, который позволяет редактировать HTML. Я нахожу это действительно мощным.
Как говорится, вы уже закончили. Поздравляем, ваш сайт WordPress запущен и работает!
Теперь давайте проверим другой метод создания сайтов в WordPress.
B. Как создать веб-сайт WordPress с помощью стандартного редактора WordPress (Gutenberg)
Я сделаю это очень быстро. Этот редактор все еще является новым в WordPress (это редактор WordPress по умолчанию с декабря 2018 года), но он постоянно развивается благодаря вкладу сообщества.

Классический редактор WordPress выглядел так:
Теперь у нас есть:
Теперь вам нужно знать, что не каждая тема совместима с этим новым редактором. Вам нужно будет найти один, готовый к Гутенбергу.
Дизайн макета с редактором WordPress по умолчанию ограничен. Он также основан на блоках. Теперь, как вы, вероятно, узнали из предыдущей главы, блоками может быть практически все: заголовки, изображения, кнопки, видео и т. д.
Теперь, почему я не настаиваю на теме: если вы проверите отзывы о Гутенберге, самые последние — это обзоры с 1 звездой. Это плохой опыт. Даже если с момента запуска прошло уже 2 года, а в середине много обновлений, это все еще в зачаточном состоянии. WordPress теперь полагается на сообщество для создания новых блоков, чтобы опыт редактирования мог развиваться.
Прямо сейчас инструмент ведет себя как текстовый редактор, с низким энергопотреблением на стороне стиля.
Существуют инструменты, такие как Kadence, которые могут вам помочь, но мы еще не готовы.

6. Установите важные плагины WordPress
Экосистема WordPress состоит из тем и плагинов
Существуют тысячи доступных плагинов WordPress, которые могут расширить функциональность или добавить новые функции на ваш сайт.
Это очень краткое руководство по установке плагина.
Наши рекомендации по плагинам
Плагин типа Что он делает Рекомендация Конструктор WordPress Дает вашей теме функции перетаскивания Колибри SEO-плагины WordPress Минимальные изменения веб-сайта, которые могут помочь ему органически ранжироваться Yoast SEO Формы Плагины WordPress Используйте формы для сбора ценных данных пользователей (конечно, с их согласия). 
Форматор Электронный маркетинг Разрабатывайте маркетинговые кампании, чтобы оставаться на связи со своими подписчиками и клиентами. Mailchimp для WordPress Плагины безопасности Очистка вредоносных программ и защита от несанкционированного входа в систему. Реактивный ранец Плагины для электронной коммерции WordPress Чтобы помочь вам настроить интернет-магазин. 
WooCommerce Менеджер медиатеки Чтобы помочь вам организовать ваши СМИ. ФайлПтица Антиспам Не позволяйте вашему сайту публиковать вредоносный контент. Акисмет Аналитика Помогает вам понять ваш трафик и поведение пользователей. Google Аналитика Теперь давайте немного поговорим о другой теме: скорости страницы.

И ваши посетители, и Google очень заботятся о скорости вашего сайта.
Почему Google?
Скорость — важный фактор, который учитывается при органическом ранжировании, здесь имеется в виду:
Почему скорость сайта вредна для пользователей и, в конечном счете, для вас?
Что ж, если вы предложите им плохой опыт, они могут не заинтересоваться вашим предложением или даже не вернуться в ближайшее время.Согласно исследованию Google, проведенному в 2018 году, 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (Holy Moly!).
И взгляните на это!
Как загрузка страницы влияет на мобильных посетителей (примечание: отказ означает уход с сайта)?
.
Итак, как вы можете это исправить, а также повысить общую производительность вашего веб-сайта, чтобы ваши пользователи и Google не получали отрицательные оценки?Я выбрал 2 непринужденных решения (их гораздо больше, но они довольно технические).

● Оптимизация изображений
Изображения вашего веб-сайта не должны загружаться в исходном размере. Кроме того, попробуйте использовать PNG вместо JPEG (в них меньше цветов).
Smush — наш любимый плагин WordPress для сжатия изображений. Вы не увидите заметного падения качества, а скорость вашей страницы будет оптимизирована.● Кэширование
Проще говоря, кэш обеспечивает временное хранилище для содержимого, к которому можно получить доступ позже. Ваш сайт загружается по-разному, если один и тот же посетитель заходит на него в первый или в пятый раз.Почему?
Когда вы имеете дело с кэшированием браузера, ваш браузер сохраняет копию файлов с веб-сайта на устройстве пользователя
(жесткий диск, мобильный телефон). Когда веб-сайт кэшируется, браузеру нужно только загружать новые или обновленные фрагменты страницы, и ему не нужно будет инициировать новый запрос к серверу. То же самое произойдет, если вы нажмете кнопку «назад», ваш браузер отобразит страницу из кеша. Это
Это
также очень полезно при работе с медленным интернет-соединением, страницы будут загружаться быстро.Хотите узнать больше о том, как работает кэширование? Читайте здесь.
Мы рекомендуем следующие инструменты:
➔ W3 Total Cache (W3TC) улучшает SEO и удобство вашего сайта для пользователей, повышая производительность сайта и сокращая время загрузки.
➔ Колибри. У этого есть некоторые дополнительные функции, которые нам нравятся, такие как сжатие файлов Javascript, HTML и CSS.Теперь, как вы можете проверить, насколько быстро загружается ваш сайт?
У Google есть инструмент, который поможет вам в этом, а также предлагает несколько идей по исправлению.Бонус: советы и рекомендации по дизайну UX
Помните, я говорил «нет предела возможностям» с конструкторами страниц WordPress?
Ну… всегда есть «но». Когда вы разрабатываете веб-сайт, вы всегда должны иметь в виду свою аудиторию
или покупателей (как любят говорить маркетологи). Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).
Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).Итак, для этого есть определенные правила, которым вы должны следовать, чтобы обеспечить беспрепятственный пользовательский опыт.
Удовлетворение потребностей пользователей
Пользователи веб-сайта не хотят слишком много думать. Им нужна полезная информация, которую можно легко просмотреть и понять. Им не нужен опыт, состоящий из множества кликов или большого количества переходов туда и обратно.Люди ищут мгновенное удовлетворение: быстро и легко находят то, что им нужно. Если этого не происходит на вашем сайте, они будут искать другой.
Визуальная иерархия
Не все части веб-сайта обрабатываются одинаково, некоторые из них важнее других (формы, кнопки, заголовок, ценностное предложение и т. д.).
Куда бы вы хотели, чтобы ваш пользователь приземлился? Куда вы хотите, чтобы он кликнул?
Используйте визуальные подсказки, чтобы помочь ему достичь того, чего вы хотите.
 Все элементы на страницах должны вести себя как путеводитель.
Все элементы на страницах должны вести себя как путеводитель.Исследователи обнаружили, что пользователи, которые читают слева направо, просматривают веб-сайты по Z-образной схеме.
Это означает, что сюда следует направлять самую важную информацию.
Удобная навигация
Панель навигации должна быть простой, не использовать слишком много параметров. Вы можете столкнуться с парадоксальной ситуацией выбора, когда пользователи перегружены возможностями.
Страницы должны быть связаны внутренними ссылками с другими соответствующими страницами, чтобы навигация была плавной, и пользователю не приходилось много раз нажимать «назад», чтобы перейти на предыдущие страницы.
Используйте пробелы. Пустое пространство позволяет организовать информацию в удобных для восприятия областях содержимого. Это заставит пользователей чувствовать себя более комфортно и не будет перегружено большим количеством данных.
Та же цветовая схема (согласованность)
Избегайте слишком темных или очень насыщенных цветов на своем веб-сайте.
 Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.Используйте одинаково сбалансированные цвета. Вот немного вдохновения.
И еще кое-что, прежде чем перейти к следующему принципу проектирования UX. Цвета имеют значения во всем мире, они связаны с различными эмоциями. Эта инфографика прольет свет на эту тему.
Используйте эффективное письмо
Не используйте преувеличенные и кликбейтные тексты. Пишите со здравым смыслом, на естественном языке, не используйте жаргон (не все знакомы с некоторыми техническими терминами).
Используйте макс. 3 шрифта размером не более 3 пунктов — максимум 18 слов или 50–80 символов в строке текста, как рекомендует Smashing Magazine.
Использовать социальное доказательство
Почему я должен доверять вам, вашему бизнесу или вашим продуктам?
Мы, люди, существа социальные. Мы живем в сообществах, у нас есть друзья и семья. Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
.
Приведу несколько примеров:
● Рейтинги и обзоры● Отзывы
● Количество клиентов («вы в хорошей компании»).
● Логотипы клиентов
● Тематические исследования, подкрепленные результатами
● Пресса и наградыКроме того, если вы хотите узнать о последних тенденциях в дизайне, команда Coastal Creative подготовила замечательную инфографику на эту тему.
Выводы
Мы можем считать это завершением, не так ли?
Мы хотели пойти коротким путем, а не перегружать вас информацией. Но, в конце концов, дьявол кроется в деталях. Мы только что показали вам вид с вертолета.
Дело в том, что вы можете запустить свой сайт менее чем за 2 часа. Но чем больше функций, страниц, контента вы хотите добавить, тем больше времени это займет. И никогда не пренебрегайте последними тенденциями веб-дизайна.


 Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
 0.0.1/openserver/phpmyadmin/index.php.
0.0.1/openserver/phpmyadmin/index.php. 
 Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
Здесь будут все установленные темы, которые мы можем использовать прямо сейчас. сетей., гео. карты, опросники.
сетей., гео. карты, опросники.






 Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого.
Например, вы найдете готовые разделы для заголовка, нижнего колонтитула, призывов к действию, функций и многого другого. Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.
Этот процесс требовал использования инструмента Inspect в браузере, поиска классов CSS, изучения кода и многого другого.




 Домен — это адрес вашего сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт живет в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
Домен — это адрес вашего сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт живет в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
 com, blogger или носителя, добавьте адрес этого сайта сюда.
com, blogger или носителя, добавьте адрес этого сайта сюда. С WordPress все работало по-другому.
С WordPress все работало по-другому.

 Реально, ребята, сделайте свое исследование.
Реально, ребята, сделайте свое исследование. д. Используйте такой инструмент, как Namelix или Novanym, чтобы генерировать идеи для доменных имен.
д. Используйте такой инструмент, как Namelix или Novanym, чтобы генерировать идеи для доменных имен.
 В первой ситуации ресурсы сервера распределяются между несколькими сайтами. В долгосрочной перспективе, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга.
В первой ситуации ресурсы сервера распределяются между несколькими сайтами. В долгосрочной перспективе, если эти сайты будут расти, как и ваш, вы можете столкнуться с проблемами производительности. Вы можете понять, что вам нужна услуга VPS или план управляемого хостинга. д.
д. Большинство хостинг-провайдеров позволяют вам установить WordPress со своей панели инструментов/мастера. Все довольно интуитивно понятно.
Большинство хостинг-провайдеров позволяют вам установить WordPress со своей панели инструментов/мастера. Все довольно интуитивно понятно.
 Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают ваш новый контент наверху.
Под сообщениями вы можете разместить свои последние статьи в блоге, возможно, ваше портфолио. Это динамические страницы, потому что они автоматически размещают ваш новый контент наверху.



 С правой стороны есть предварительный просмотр вашего сайта. Вы можете изменить текст в режиме реального времени, нажав на значок карандаша.
С правой стороны есть предварительный просмотр вашего сайта. Вы можете изменить текст в режиме реального времени, нажав на значок карандаша. Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
Вы можете получить к нему доступ из опции «Редактировать» под каждым сообщением и страницей. Кроме того, как только вы добавите новую запись или страницу, вы попадете прямо в редактор по умолчанию (если у вас не активирован конструктор).
 Вы можете прокручивать вниз, пока не найдете понравившийся дизайн, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, About, Features, Content, Call To Action, Blog, Counters, Portfolio, Photo Gallery, Testimonials, Clients, Team, Contact, F.A.Q., and Pricing.
Вы можете прокручивать вниз, пока не найдете понравившийся дизайн, или просто введите категорию. Вот категории, доступные в конструкторе Colibri: Hero Accent, About, Features, Content, Call To Action, Blog, Counters, Portfolio, Photo Gallery, Testimonials, Clients, Team, Contact, F.A.Q., and Pricing.
 . Проще говоря, контейнер — это фактическое пространство, занимаемое блоком. Внутри контейнера вы размещаете контент (текст, изображения).
. Проще говоря, контейнер — это фактическое пространство, занимаемое блоком. Внутри контейнера вы размещаете контент (текст, изображения).








 Это
Это  Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт).
Вы должны предоставить им отличный опыт на вашем веб-сайте, вот что означает UX (пользовательский опыт). Все элементы на страницах должны вести себя как путеводитель.
Все элементы на страницах должны вести себя как путеводитель. Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта.
Они могут отсылать пользователей. Вы можете использовать более яркие цвета, чтобы выделить важные аспекты вашего сайта. Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.
Они могут быть нашими влиятельными лицами. Нам очень важно их мнение.