Основы HTML и создание сайта в Блокноте- Школа программирования KnewIT
- Язык HTML как основа сайта
- Основные теги HTML
- Теги блочного уровня
- Встроенные теги
- Базовая разметка HTML-документа
- Создание простой web-страницы в Блокноте
- Простые редакторы кода для новичков (Блокнот/Notepad++)
- Создаем web-страницу
- Стили CSS, скрипты, картинки и другой контент на странице
- Как сделать многостраничный сайт
- Размещение сайта на хостинге
- Рекомендации и выводы
Язык HTML как основа сайта
Создание HTML (Hypertext Markup Language) было одним из главных этапов развития интернета, каким мы его знаем. Этот язык является основой основ для создания и трансляции web страниц. Несмотря на существование более продвинутых языков, используемых в web-разработке (JavaScript, Python, PHP и др.), именно HTML сохраняет роль одного из ключевых звеньев в системе преобразования машинного кода в понятный человеку вид. Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Одним из системообразующих элементов языка являются теги HTML.
Основные теги HTML
Тегом называется символ или группа символов, заключенных в знаки <>. Теги ходят парой. Один тег является отрывающим, другой – закрывающим. Оба тега почти одинаковы. Закрывающий тег отличается только тем, что начинается со знака / (слэш ). Вот пример пары тегов – <p></p>. Как видите, различие заключается только в наличии слэша.
Между тегами помещается содержимое, которое должен увидеть пользователь. Посмотрим, как это выглядит на примере упомянутой выше пары тегов, отвечающей за вывод текстового абзаца:
<p>Это произвольный текст</p>
Получив такую инструкцию, браузер покажет вам содержимое без тегов:
Это произвольный текст
Есть обязательные теги, без которых не обходится ни одна web-страница.
Внутрь пары тегов <html> </html>
Между <head> и </head> хранится служебная информация. Обычный пользователь её не видит. Здесь присутствует заголовок страницы <title> и мета-описание <description>. Два последних тега предназначены для поисковиков, а значит активно используются для поисковой оптимизации. На основе <title> и <description> поисковики выводят сниппеты – маленькие блоки, состоящие из заголовка и текста. Вы можете видеть их в результатах поиска Яндекс и Google после того как ввели свой поисковый запрос. В этой же области рекомендуется хранить скрипты счетчиков аналитических сервисов типа Яндекс Метрика и Google Analytics.
Наконец, между парочкой тегов <body> </body> находится основная, видимая часть страницы, её тело – блоки, тексты, скрипты, изображения, видео и т. д.
д.
Теги блочного уровня
Чтобы страница выглядела гармонично, её нужно как-то организовать и упорядочить. С этой задачей успешно справляются теги блочного уровня. Наиболее часто используется тег
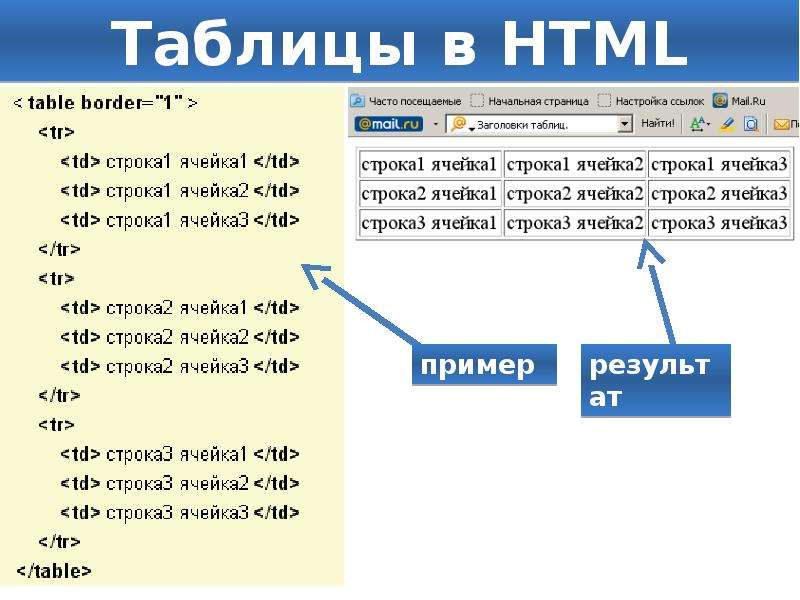
К блочным относят также тег <table>. Он дает возможность выводить таблицы с произвольным количеством строк и столбцов. Внутри <table> всегда присутствуют специфические теги <tr>, <td>, <col>. Они нужны для задания параметров отдельных строк, ячеек и колонок.
Очень часто используют теги для создания списков. Тег <ul> обозначает внешние границы списка, внутри которого тегами 
К блочным принято относить теги заголовков от <h6> до <h2>. Заголовки наглядно форматируют тексты и блоки, облегчая восприятие и навигацию. Они тоже очень важны в свете поисковой оптимизации – поисковики считывают их содержимое на предмет соответствия поисковым запросам пользователей. Чем выше ранг заголовка, тем большее значение имеет его содержание. Самый значимый заголовок – h2, самым низким рангом обладает H6.
Встроенные теги
Встроенные теги служат конкретным целям – вывести текст, ссылку, изображение и тому подобное. Для ссылок используется комбинация тегов
Особняком в этом ряду стоит тег <span>. Его используют, когда нужно что-то изменить внутри блочного элемента. Например, мы хотим чтобы одно слово в заголовке выглядело иначе, чем другие. Используя <span> мы можем задать для этого слова другой цвет, жирность шрифта, изменить другие характеристики.
Его используют, когда нужно что-то изменить внутри блочного элемента. Например, мы хотим чтобы одно слово в заголовке выглядело иначе, чем другие. Используя <span> мы можем задать для этого слова другой цвет, жирность шрифта, изменить другие характеристики.
Базовая разметка HTML-документа
Каждая веб страница html, как говорилось ранее, должна содержать обязательные элементы. Остановимся на этом чуть подробнее.
Вот канонический пример структуры html страницы:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<title>Это моя страница</title>
</head>
<body></body>
</html>
Здесь мы видим уже знакомые нам теги <html> <head> и <body>. Но для правильного оформления страницы их недостаточно.
Но для правильного оформления страницы их недостаточно.
<!DOCTYPE html>, хоть и не является тегом, несет для браузера важнейшую информацию о том, что на странице используется общепринятый ныне стандарт HTML5.
В тег html включен атрибут lang, сообщающий, что языком страницы является русский. Данный атрибут облегчает браузеру распознавание кириллических символов.
Тег <meta> выделяется в обширном семействе тегов html и называется метатегом. Он не нуждается в парном закрывающем теге. Ему можно присвоить большое количество разных атрибутов. Наличие какого-либо атрибута является для него обязательным. На каждой html странице вы непременно обнаружите в составе одного из метатегов атрибут charset. Через него указывается вид кодировки веб-документа. Кодировка UTF-8 является самой распространенной и универсальной, её понимают все без исключения браузеры. Кодировка нужна для корректного распознавания символов.
Как создать простую web-страницу сайта в блокноте
Для создания сайта html не требуются использовать хитрые специальные программы и приложения. Код страницы html можно писать в Блокноте, знакомом каждому пользователю Windows или в TextEdit, входящим в стандартный комплект поставки MacOS. Но мы советуем пользоваться более удобным инструментом.
Простые редакторы кода для новичков (Блокнот/Notepad++)
Код html в Блокноте выглядит как обычный текст. Над ним можно производить типовые операции по вводу, копированию, удалению, вставке текстовых фрагментов. Блокнот задумывался как элементарный текстовый редактор для быстрого создания простейших неформатированных текстов. Теги html документа и их содержимое как раз относятся к текстам, не нуждающимися ни в каких украшениях и надстройках. Но для них существуют жесткие требования к синтаксису. Сайт html в Блокноте создать можно, но это, мягко говоря, неудобно.
В отличие от стандартных текстовых редакторов, редактор кода Notepad++ обладает рядом неоспоримых достоинств:
- он бесплатный;
- легко запускается и быстро работает;
- имеет интуитивно понятный интерфейс, не нужно долго разбираться в его устройстве, код можно писать сразу;
- подсвечивает синтаксис – теги будут отличаться по цвету от содержимого и комментариев;
- указывает на ошибки в написании кода и помогает их исправить, следит за наличием и правильной расстановкой закрывающих тегов;
- сам генерирует нужное количество пробелов в строке, это нужно для создания «лесенки» кода, позволяющей видеть логику работы фрагмента кода и его завершенность;
- универсальный – может работать не только с html, но и другими языками.

Для новичка Notepad++ станет простым, понятным и удобным рабочим инструментом. На сегодняшний день это самый популярный html редактор.
Создаем web-страницу
Ваша первая web-страница будет, наверняка, самой простой. Вы уже знаете, что в ней должно присутствовать в обязательном порядке и можете приступать к её созданию с нуля. А можете применить html шаблон. В сети имеется превеликое множество бесплатных и платных шаблонов, на основе которых вы очень быстро создадите нужную страницу. Останется только поменять тексты, навигацию и изображения на свои, а также удалить лишнее и добавить нужное. По шаблонам удобно учиться и видеть, как из довольно узкого набора тегов создается волшебство.
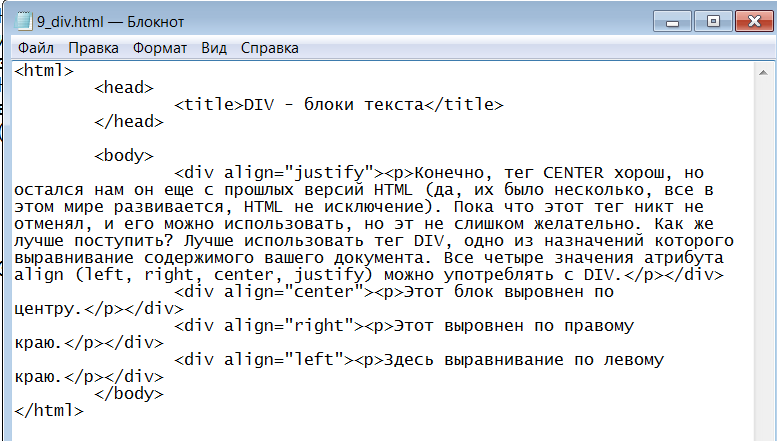
Но настоящий веб-дизайнер попытается пройти все этапы создания страницы самостоятельно. Обычно код выглядит как перечень контейнеров <div>, включающих строчные элементы. Любая веб-страница представляет собой набор блоков с заголовками, текстами, изображениями и интерактивными элементами, с которыми взаимодействует пользователь. Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Подробнее о стилях CSS, скриптах, картинках и другом контенте на странице
Cascading Style Sheets – каскадные таблицы стилей, устроены логично и просто. Возьмем, для примера, заголовки. Вы хотите, чтобы все заголовки h2 на сайте выглядели идентично – имели одинаковый цвет, размер и вес (степень жирности). В файле style.css (распространенное название главного файла CSS) пишутся такие строки:
h2{
color: #000000;
font-size: 36px;
font-weight: 500;
}
Теперь все заголовки h2 на вашем сайте будут черного цвета, размером 36 пикселей и средней «жирности». CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
Все картинки, которые есть на сайте, складываются в отдельную папку. Веб страница html содержит только теги <img> с атрибутом src, который указывает ссылку на папку с изображениями и конкретный файл в формате jpeg, png, gif, webp.
Для описания последовательности операций, которые надо выполнить после того, как пользователь совершил какое-то действие (нажал на кнопку, заполнил форму и т.п.) существуют скрипты. Скрипты можно внедрять непосредственно в код html, заключая в пару тегов <script>. Когда скриптов много, их помещают в отдельные файлы формата js. Внутри скрипта используется язык JavaScript – отдельная вселенная.
Как сделать многостраничный сайт
Если ограничиться парой слов про то, как создать сайт html, вам прежде всего нужно обзавестись файлом index.html. В него помещается код главной страницы, ссылки на все основные страницы, доступные взгляду посетителя сайта, а также на файлы css, js при необходимости. Кроме того, для каждой страницы создается отдельный файл html. В них тоже можно ставить ссылки на другие страницы, css, js. Все страницы сайта целесообразно объединить единой «шапкой» <header> и единым «подвалом» <footer>. В отдельные папки помещаются изображения, видео, файлы стилей и скриптов.
Размещение сайта на хостинге
Создание сайта html завершается размещением его файлов на хостинге. Хостинг-провайдер выделяет место на своем сервере и обеспечивает доступ к сайту 24/7. Процесс размещения не вызывает трудностей. В личном кабинете хостинга обычно имеется менеджер файлов. Вы создаете папку сайта с произвольным названием и привязываете к ней заранее зарегистрированный домен. В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
Рекомендации и выводы
Вы получили краткую информацию о том, как сделать html страницу. Этот текст задает тон вашему первому путешествию в мир веб-разработки и дает начальные ориентиры. Погружаться в конкретные детали лучше на практике. Установите на свой компьютер Notepad++ и начинайте писать и редактировать код. Очень скоро вы поймете, что это дело проще, чем кажется. html устроен логично, а страница содержит часто повторяющиеся конструкции. Хочется пожелать вам любознательности и терпения на этом пути.
Посетите наш пробный урок по курсу программирования HTML и узнайте, как стать программистом с нуля и без опыта! Заполните заявку и наш менеджер свяжется с вами!
Как создать сайт в блокноте html: инструкция базовых знаний
Доброго времени суток, уважаемые читатели. Недавно я писал статью, в которой призывал новичков не браться за изучение css и html, а обойтись малой кровью и найти для себя что-то попроще. Если вас интересуют альтернативные варианты, то публикацию будет совсем не трудно найти.
Недавно я писал статью, в которой призывал новичков не браться за изучение css и html, а обойтись малой кровью и найти для себя что-то попроще. Если вас интересуют альтернативные варианты, то публикацию будет совсем не трудно найти.
Если же потребность остается велика и вам хоть убейся нужно узнать как создать сайт в блокноте html, научиться работать профессионально и вы уверены, что сможете без проблем находить заказчиков с хорошим бюджетом, то в сегодняшней статье я попытаюсь изложить как минимизировать затраты вашего умственного труда и сформировать план действий, который облегчит выбранный вами путь.
Базовые знания для начинающего верстальщика
Как правило, первым делом я рекомендую новичкам открыть какую-нибудь интересную программу и попытаться самостоятельно в ней «потыркаться».
Когда дело касается создания сложного сайта, где будет в основном задействован код, такой метод не сработает. Вы должны быть готовы проливать пот и кровь, чтобы разобраться в сути дела. Вы к этому готовы, как я понимаю?
Вы к этому готовы, как я понимаю?
Тогда, первым делом вам надо разобраться в html и css, иначе волшебства не произойдет.
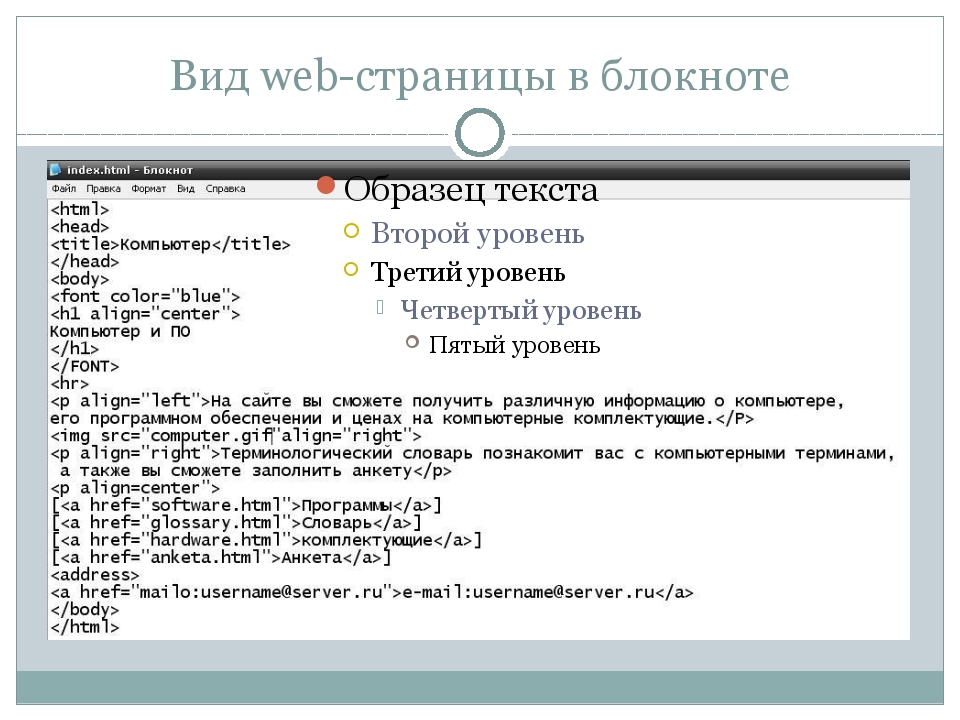
Начинаем с html, гипертекстовая разметка текста. Это основа любого сайта, структура странички: заголовки, ссылки, выделение каких-то слов жирным и так далее. Для всего этого существуют теги. Их около 90 штук, на сайтах, как правило, в основном используется около 20. Остальные реже.
Как сайт превращается в электронный ресурс? На ваш компьютер приходит вот такой вот текстовой документ, а браузер трансформирует его в портал с картинками.
После изучения всей этой прелести нужно переходить к CSS. Тут тоже не так мало тегов и отвечают они за стиль: каким цветом будут подчеркиваться ссылки, картинка фона и так далее. То есть, какие-то общие моменты, применяемые ко всему порталу.
Далее можно переходить непосредственно к созданию. С помощью стандартного блокнота уже никто не работает, хотя по идее сайты можно создавать и через него.
Однако, слишком уж это неудобно. Ведь в тегах очень просто запутаться. Некоторые рекомендуют Notepad++, где каждый тег подчеркивается и выделяется. Крутые профессионалы, как и мудрые новички берутся за Adobe Dreamweaver (купить можно здесь или поищите кряканую версию самостоятельно). Думаю, что даже не стоит расписывать насколько крутые и качественные ресурсы предоставляет нам компания Adobe. И что пользуются ей от мала до велика, сейчас я имею в виду профессиональный уровень.
Конечно, если вы считаете, что у вас хватит сил и терпения изучать код – DreamWeaver вам в помощь. В принципе, это не такая уж и плохая идея. Возможно, в вашем городе вы найдете своего клиента или, кто знает, сможете выйти на западный рынок. Там, конечно же, стоимость проектов гораздо выше.
Как за неделю понять все о создании сайтов «от корки до корки»
Теперь давайте посмотрим, как это все лучше изучать. За книги я вам не рекомендую браться ни в коем случае. Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
Это долго и нудно, даже у самого стойкого терпения не хватит. Где-нибудь через неделю вы сможете создать в браузере страничку типа такой.
Это сведет вас с ума. А потому, предлагаю вам пошаговую инструкцию. Вы можете скачать бесплатные видео уроки Евгения Попова (https://1popov.ru/bonuscourse/dreamform) обо всех трех составляющих построения сайтов. Для этого вам всего-то нужно ввести свою почту и оформить подписку.
Сначала скачайте 33 урока html (https://1popov.ru/bonuscourse/htmlform/). Тут вам расскажут как работать с гиперссылками, текстом, полями форм. Вы узнаете много о непонятных пока терминах: радиокнопки, чекбоксы и многое другое.
Длительность курса – около 4,5 часов. Учтите, что теоретическая часть переплетается с практической. Вы и сами будете делать сайт вместе с профессионалом, повторять с ним на практике, иначе информация не отложится. Спрогнозировать сколько времени это отнимет – невозможно.
Далее приступаем к CSS (https://1popov.ru/bonuscourse/cssform/). Учимся работать с таблицей стилей. Здесь 44 урока. Курс также бесплатный и занимает около 7 часов, без учета выполнения практической части.
Теперь Dreamweaver (https://1popov.ru/bonuscourse/dreamform/). Еще 14 бесплатных уроков.
Понимаете, какая-то неделя, менее 20 часов просмотра видео и вы с нуля овладеете всем, что необходимо для работы. Останется только совершенствовать собственные навыки, набираться опыта и троекратно работать.
Не думайте, что все будет очень уж просто. Это очень тяжелый труд, кропотливая работа. Исследуйте и продолжайте анализировать сервисы для облегчения взваленной на себя ноши.
Как упростить себе жизнь в будущем или уже сейчас
Если вы со всем этим справитесь, то у вас не возникнет никаких сложностей с работой в простых программах. Обратите на них внимание после того, как выполните несколько крутых и тяжеловесных проектов.
Если собираетесь работать с сайтами на продажу, то некоторые малобюджетные проекты можно делать на вордпресс. Вам все равно никто не доплатит за труд и отнятое время, а полученные из курсов знания пригодятся как нельзя кстати. Вы сможете быстро создать шаблон, подстроить его под себя, вам будет доступно все!
Для создания одностраничников можно использовать Adobe Muse (поищите саму программу в инете или приобретите здесь). Это очень классная и простая программа. Посмотрите на пример сайта, который я сделал за минуту.
Путем нажатия пары кнопок…
Мы получаем вот такой вариант. Хоть сейчас загружай на сервер.
Это стандартный html код, ничего кривого, косого. Все идеально и нравится поисковикам.
Для создания простых проектов в самый раз! Кстати, если вас заинтересовал Muse, то могу порекомендовать курс Сергея Садовникова ([urlspan]Гениальный Landing Page[/urlspan]). Даже если лендинги вас не впечатляют и не интересуют, тут вы можете найти много теоретической информации, которая научит вас делать крутые продающие сайты. Тут есть много полезного.
Тут есть много полезного.
[urlspan][/urlspan]
Выбирайте простые решения для сложных задач и не становитесь редисками. Как правило, люди, постигшие код начинают напоминать старейшин, ум которых возвышается над бренностью бытия: «Вордпресс? О боги, фи! Только низшие создания делают на нем сайты».
Мне понятно почему так происходит, это обида. Тратишь время на обучение, понимаешь, что в коде нет ничего сложного. Возможно, тебя начинает бесить нежелание простых смертных ввязывать во все это. Но задумайтесь и ищите выгоду из любого продукта, который предлагает вам XXI век.
И уж тем более не старайтесь нести правду туда, где этого меньше всего ждут.
Если вам оказалась полезной эта статья – подписывайтесь на рассылку и получайте больше полезных рекомендаций. Успехов в ваших начинаниях. До новых встреч.
Со всеми бесплатными инструментами дизайна веб-сайтов, доступными сегодня, большинство людей никогда не утруждают себя изучением написания HTML-кода. Вы можете включать и выключать плагины в течение всего дня, но если вы не знаете, где не работает код HTML, вы не можете сказать своим разработчикам, что нужно исправить. Простой «Просмотр исходного кода» иногда выявляет самые простые и легкие SEO-ошибки. Например, многие люди, которые размещают тележки для покупок на своих веб-сайтах, не знают, что они всегда должны использовать АБСОЛЮТНЫЕ, ПОЛНОСТЬЮ РАЗРЕШЕННЫЕ URL-адреса в своих внутренних ссылках. Это связано с тем, что их корзины для покупок размещены на их защищенных (HTTPS) серверах, а остальные их сайты размещены на их незащищенных (HTTP) серверах. Когда вы используете ОТНОСИТЕЛЬНЫЕ URL-адреса во внутренних ссылках, вы можете создавать ссылки на несуществующий контент не на том сервере. Хотя это общая проблема , если вы не знаете, как работают ссылки в HTML, вы можете посмотреть на код и не понять, что ссылки создают проблемы. Еще одна причина для изучения HTML заключается в том, что HTML постоянно развивается и правила меняются. Например, люди годами делали определенные вещи в дизайне веб-сайтов HTML 4, которые больше не поддерживаются в HTML 5. Если на веб-сайте возникают проблемы (и эти проблемы влияют на индексацию поиска), возможно, кто-то взломал HTML 5. путем включения несовместимого кода. В дополнение к изучению того, как кодировать веб-сайт вручную, вы познакомитесь с типами элементов, которые включены в базовый дизайн веб-сайта. Вы узнаете, что HTML-таблицы на самом деле не так уж и плохи, что каскадные таблицы стилей могут быть и уродливыми, и грубыми, и что действительно элегантный дизайн веб-сайта использует каждую функцию HTML надлежащим образом, а не просто в ошибочной попытке избежать использования какой-либо другой функции. Плохой код может легко выйти из-под контроля, если он создается плагинами, инструментами дизайна сайта и другими ресурсами, которые люди используют для создания веб-сайтов. Добавьте базовые навыки управления веб-сервером, и вы станете всесторонне развитым специалистом по поисковой оптимизации. Вы должны уметь читать файлы журнала сервера, понимать и изменять файлы .htaccess, а также настраивать защиту паролем для каталогов. Если вы не можете сделать эти вещи, у вас все еще есть несколько технических навыков SEO, которые нужно приобрести. |
Отказ от ответственности: Этот веб-сайт не продает маркетинговые услуги в поисковых системах. Все идеи, представленные на этом веб-сайте, были опубликованы в Интернете некоторыми ведущими экспертами в области поискового маркетинга. Содержание этой страницы защищено авторским правом © Greatest-SEO.4mg.com. Все права защищены. Любые ссылки, размещенные на этом сайте, предназначены только для информации или справки. |
Как создать сайт с нуля с помощью NotePad
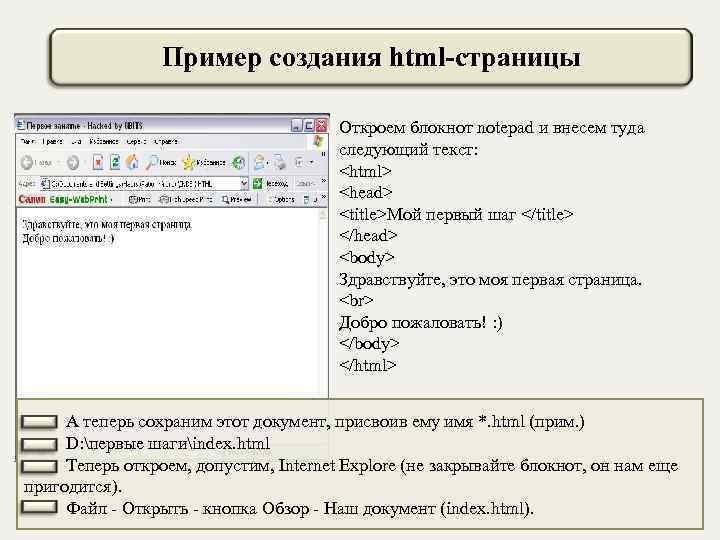
Создать веб-сайт с нуля на самом деле относительно легко с помощью компьютера. Все, что вам нужно с самого начала, это Блокнот , или вариации любого текстового редактора тоже подойдут. Компьютерный язык, который браузер, такой как Chrome или Firefox, использует для анализа текста, называется HTML , и это простой способ отображения Интернета людям, которые его читают.
Для начала откройте файл Блокнота или его альтернативу. Сначала мы сохраним файл на вашем компьютере, чтобы вы знали, что он хранится в безопасности. Вы можете называть это как хотите. Мы назовем его createwebsitefromscratch.txt.
По сути, способ, которым браузер любит анализировать или интерпретировать веб-страницу, когда автор общается с ней, заключается в том, что ему нравится использовать так называемые теги. Это похоже на то, как вы говорите с человеком, владеющим письменным языком, когда люди используют открывающую кавычку, за которой следует закрывающая. Сообщение вставляется между двумя кавычками, например, «легко сделать сайт с нуля». Еще одно сходство с обычными языками можно наблюдать в скобках, где присутствуют открывающий и закрывающий символ: ( ). Эти теги начала и завершения сигнализируют браузеру, что сообщение вот-вот начнется или уже завершено.
Сообщение вставляется между двумя кавычками, например, «легко сделать сайт с нуля». Еще одно сходство с обычными языками можно наблюдать в скобках, где присутствуют открывающий и закрывающий символ: ( ). Эти теги начала и завершения сигнализируют браузеру, что сообщение вот-вот начнется или уже завершено.
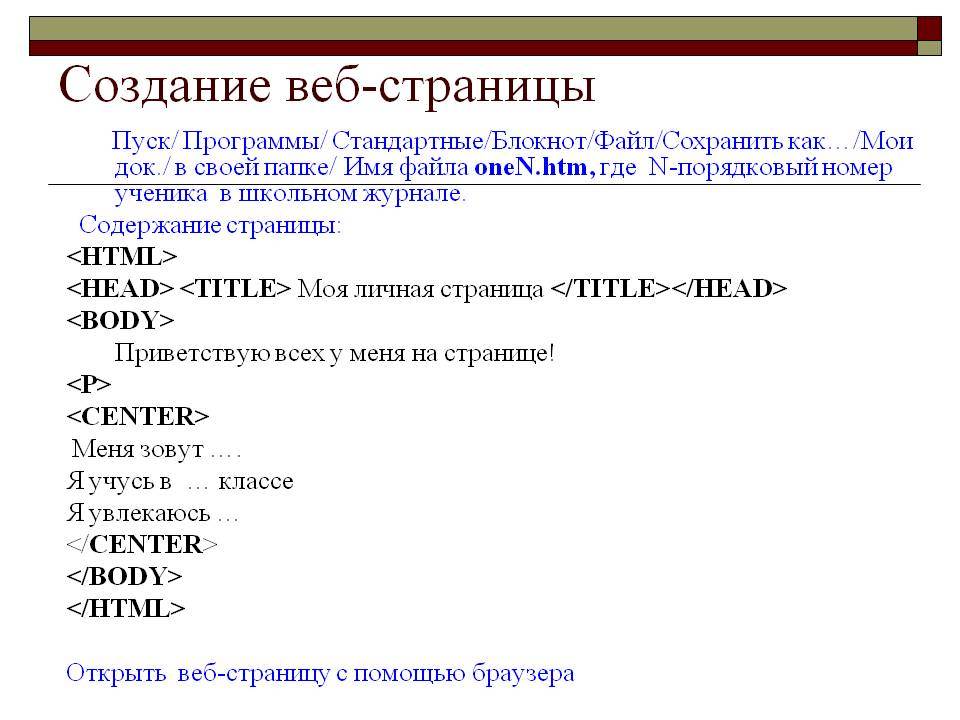
Во-первых, сама страница заключена в следующий тег, сигнализирующий о том, что вы просматриваете веб-страницу:
Эти открывающие и закрывающие теги указывают на то, что браузер собирается просмотреть целую страницу HTML.
Внутри веб-страницы есть два основных раздела:
заголовок и
тело
Если мы вставим эти два тега на страницу, они будут выглядеть так:
<голова> <тело>
В головной части вам нужен заголовок, а в основной части — абзацы. После того, как вы вставите эти теги, вы можете получить что-то вроде этого:
<название> Создание сайта с нуля
<тело>Пункт 1
Пункт 2
Вы можете сохранить его как файл .


 Однако если вы занимаетесь поисковой оптимизацией, вам действительно следует изучить, как работает HTML. Поисковые системы просматривают всевозможные «внутренние» вещи, которые могут сломаться по целому ряду причин.
Однако если вы занимаетесь поисковой оптимизацией, вам действительно следует изучить, как работает HTML. Поисковые системы просматривают всевозможные «внутренние» вещи, которые могут сломаться по целому ряду причин.
 День фаната HTML еще не закончился. Это по-прежнему очень важный навык, и, учитывая, насколько сильно HTML влияет на поисковые системы, хороший оптимизатор должен знать о HTML как можно больше.
День фаната HTML еще не закончился. Это по-прежнему очень важный навык, и, учитывая, насколько сильно HTML влияет на поисковые системы, хороший оптимизатор должен знать о HTML как можно больше. Ссылки не являются одобрением.
Ссылки не являются одобрением.