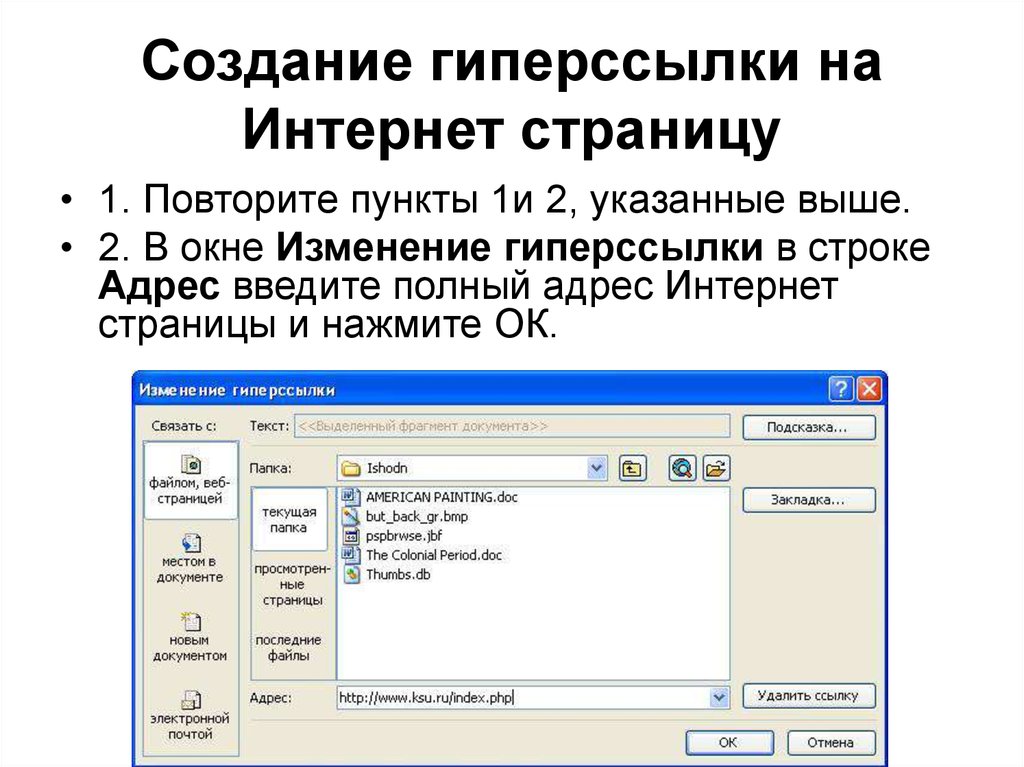
Добавление страниц на ваш сайт—ArcGIS Enterprise Sites
Страница связана с сайтом и использует его верхний и нижний колонтитул и домен. Страница позволяет разворачивать раздел и публиковать собственные ресурсы в вашей организации и группах.
Подсказка:
Добавьте страницы, чтобы организовать материалы сайта по разделам или темам. Это позволит сохранить загрузку и производительность вашего сайта и даст посетителям сайта возможность изучать содержание в своем собственном темпе.Ключевой рабочий процесс
Создание страницы
Вы можете создать неограниченное число страниц и добавить одну и ту же страницу на несколько сайтов, чтобы соответствующее содержание было доступно в нескольких местах.
- Откройте сайт в режиме редактирования.
- На боковой панели щелкните кнопку страниц .
- Щелкните Новая страница, введите имя страницы и щелкните Далее.

- Щелкните Сохранить.
Элемент Site Page добавлен на портал и автоматически опубликован для группы основной команды сайта. Более подробно о том, кто может видеть и редактировать страницу, см. Публикация страниц.
Открытие страницы в режиме редактирования
Чтобы отредактировать страницу, выполните следующие действия.
Из окна браузера
Чтобы открыть страницу в режиме редактирования из браузера, выполните следующие шаги:
- Откройте URL страницы в новом окне браузера и щелкните Войти на глобальной панели навигации сайта.
- Щелкните кнопку редактирования , чтобы открыть редактор сайтов.
Из Sites
Если глобальная навигация отключена для сайта, вы можете открыть сайт в приложении Sites:
- Войдите в Sites.
- На странице Обзор щелкните Управлять в карточке Cайты.
- Щелкните на странице сайта, чтобы открыть редактор сайта.

- Нажмите кнопку и выберите страницу из списка страниц сайта.
Из портала ArcGIS Enterprise
Чтобы открыть сайт в режиме редактирования из портала ArcGIS Enterprise, выполните следующие шаги:
- Войдите в ArcGIS Enterprise.
- Найдите элемент сайта Страница сайта в разделе Ресурсы.
- Щелкните элемент, чтобы открыть Информацию об элементе и щелкните Настроить приложение.
Добавление существующей страницы
Вы можете добавить страницу, созданную вами для другого сайта , или страницу, опубликованную для вашей основной команды или портала. Также можно добавить страницы, опубликованные для общего доступа.
Страницы, добавленные на несколько сайтов, не публикуются автоматически для группы ресурсов и группы основной команды текущего сайта, так что они не появятся в результатах поиска на сайте или при использовании групп по умолчанию для заполнения карточки галереи.
- Откройте сайт в режиме редактирования.
- На боковой панели щелкните кнопку страниц .
- Щелкните Страница ссылок, щелкните на имени страницы и укажите Выбрать.
- Дополнительно, обновите slug страницы.
- Щелкните Страница ссылок.
Для просмотра страницы щелкните на ее имени на боковой панели в списке ниже Главной.
Включение краткой информации о странице
Краткая информация о странице появляется в результатх поиска и при публикации ссылки на страницу в социальных сетях.
Страницы обнаруживаются в результатах поиска сайта в коллекции Документы. Только люди, которые имеют доступ к страницам (участники основной команды, вашей организации или общественность), могут просматривать страницы в результатах поиска.
- Откройте сайт в режиме редактирования.
- Щелкните кнопку страниц .
- В списке страниц на боковой панели щелкните страницу, которую хотите редактировать.

- Щелкните Информация о странице.
- Введите сводку в поле Краткая информация страницы.
- Щелкните Сохранить.
Редактирование URL-адреса страницы
Текст в конце URL-адреса страницы называется «описательная часть (slug)». Его можно изменить, чтобы он соответствовал существующим стандартам вашей организации. Полный URL-адрес страницы будет в следующем формате: https://webadaptorhost/webadaptorname/apps/sites/#/your-site-name/pages/your-new-page. Будьте внимательны, так как обновление URL может привести к повреждению ссылок, если использовалась предыдущая ссылка.
- Откройте сайт в режиме редактирования.
- Щелкните кнопку страниц .
- В списке страниц щелкните страницу, которую хотите редактировать.
- Щелкните Информация о странице.
- Введите описательную часть (слаг) в поле Описательная часть страницы.

- Щелкните Сохранить и опубликуйте ваши изменения.
Добавление ресурсов на страницу
Для добавления ресурсов на страницу убедитесь, что элемент или элементы, которые вы хотите показать на странице, были добавлены в библиотеку ресурсов сайта. Дополнительные сведения о добавлении ресурсов см. в разделе Добавление, удаление или обновление ресурсов.
После того, как вы проверите, что ресурсы добавлены в библиотеку ресурсов, можно при помощи перетаскивания карточек создать дизайн компоновки страницы аналогично тому, как компоновку можно разработать на сайте.
Однако вы не можете редактировать верхний или нижний колонтитул страницы,так как они унаследованы от сайта страницы.
- На боковой панели щелкните кнопку страниц в правом верхнем углу.
- В списке страниц щелкните страницу, которую хотите редактировать.
- В редакторе страниц перетащите карточку строки в компоновку страницы, чтобы начать оформление страницы.

- Проверьте, что ресурсы, отображенные на сайте, доступны для соответствующей аудитории. Более подробно см. раздел Настройка элементов управления общим доступом.
- Щелкните Вид для предварительного просмотра страницы.
- Щелкните Сохранить и опубликовать.
Публикация страниц
Каждая страница содержит собственные элементы управления общим доступом, так что вы можете публиковать страницу для определенных групп, включая основную команду, других участников ArcGIS Enterprise и широкую публику. Более подробно см. раздел Настройка элементов управления общим доступом.
Вы можете публиковать страницу иначе, чем она опубликована на сайте. Например, на общедоступный сайт можно добавить закрытую для общего доступа страницу. Только те участники, для которых страница была опубликована, смогут видеть ее после входа в ArcGIS Enterprise. Ресурсы, опубликованные на странице, такие как веб-карты и наборы данных, также должны быть опубликованы для частного доступа.
Добавление ссылок меню
Добавьте ссылки на страницу с сайта или других страниц при помощи ссылок меню или HTML.
Использование ссылок меню
Вы можете добавить ссылку на страницу на сайте, используя ссылки меню в заголовке сайта. Более подробно см. Настроить глобальную навигацию и ссылки меню.
Используйте HTML
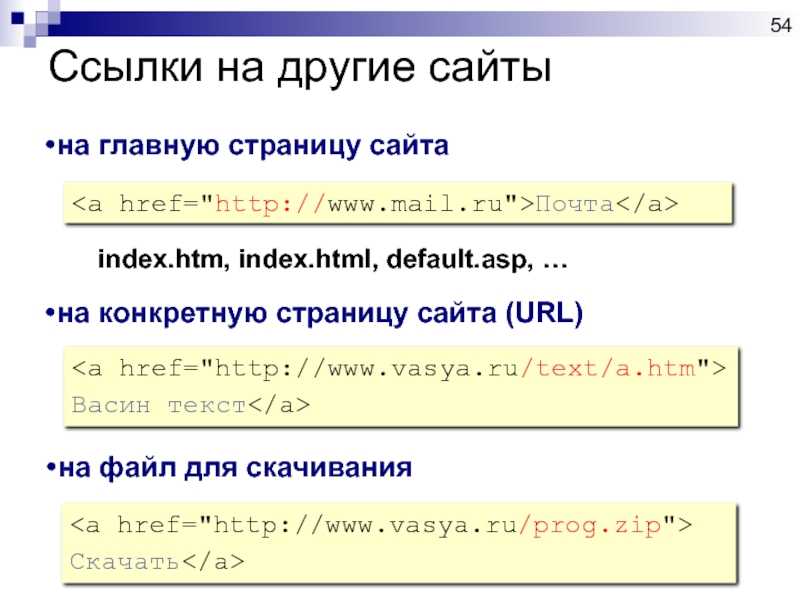
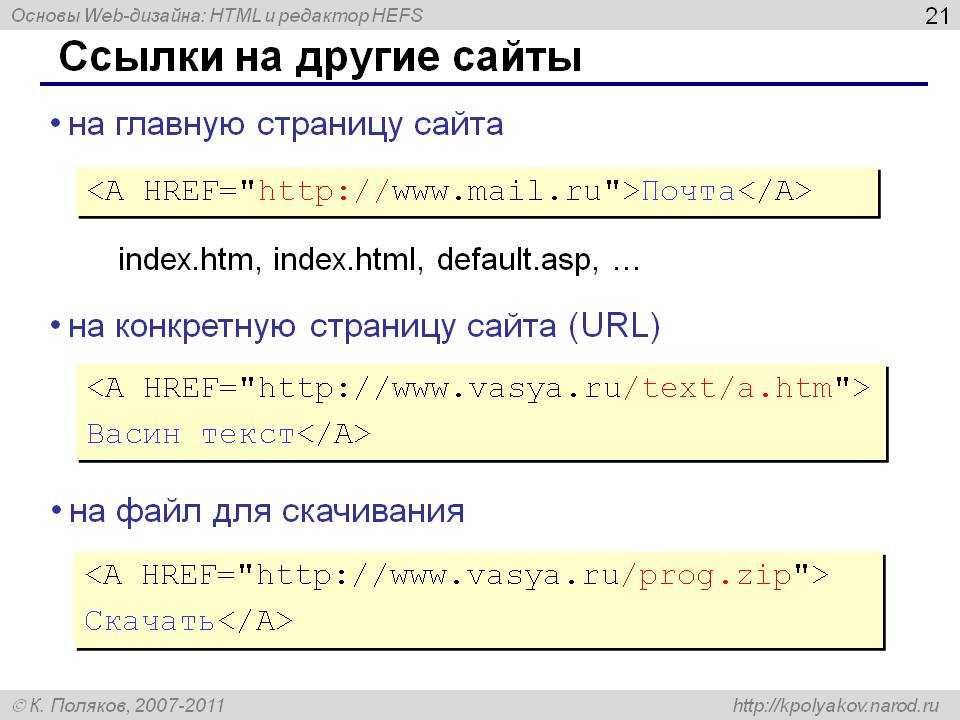
Чтобы создать гиперссылку на страницу используйте синтаксис HTML <a>. Использование в теге <a> относительного, а не абсолютного пути, предотвратит полное обновление страницы при щелчке по этой ссылке.
- Добавьте текстовую карту или откройте существующую карту на макете страницы и щёлкните Вид кода на панели инструментов.
- Вставьте тег <a> там, где должна быть ссылка.
- Вставьте слаг для страницы, которую вы хотите добавить, между атрибутом href=»» вашего тега <a>, например, <a href=»#/mysite/pages/target-page»>Visit the linked page</a>.

- Щелкните Сохранить на панели навигации редактирования, чтобы подтвердить изменения, и щелкните Просмотреть, чтобы протестировать новую ссылку.
Окончательное удаление страницы
Если вы хотите совсем удалить страницу, щелкните кнопку удаления . Элемент Site Page будет окончательно удален из ArcGIS Enterprise и всех других групп, для которых он был опубликован.
Отзыв по этому разделу?
Как создать сайт | SendPulse
Вы можете создать одностраничный или многостраничный мини-лендинг с уже продуманным удобным дизайном с помощью конструктора мини-лендингов без знания кода. Выбирайте готовый шаблон, который подходит именно вашему бизнесу, кастомизируйте его или создавайте свой мини-лендинг с нуля.
В конструкторе вам нужно только выбрать элемент из панели элементов, перетащить его в рабочую область и отредактировать стиль под свои бизнес-задачи. Кроме текстовых и медийных блоков, вы можете подключать оплаты, добавлять формы подписки на емейл рассылки или чат-ботов, галерею изображений, ссылки на соцсети, а также блог для привлечения и конвертирования посетителей в клиентов.
Кроме текстовых и медийных блоков, вы можете подключать оплаты, добавлять формы подписки на емейл рассылки или чат-ботов, галерею изображений, ссылки на соцсети, а также блог для привлечения и конвертирования посетителей в клиентов.
Читайте также: «Вдохновляющие примеры лендингов для вашего бизнеса».
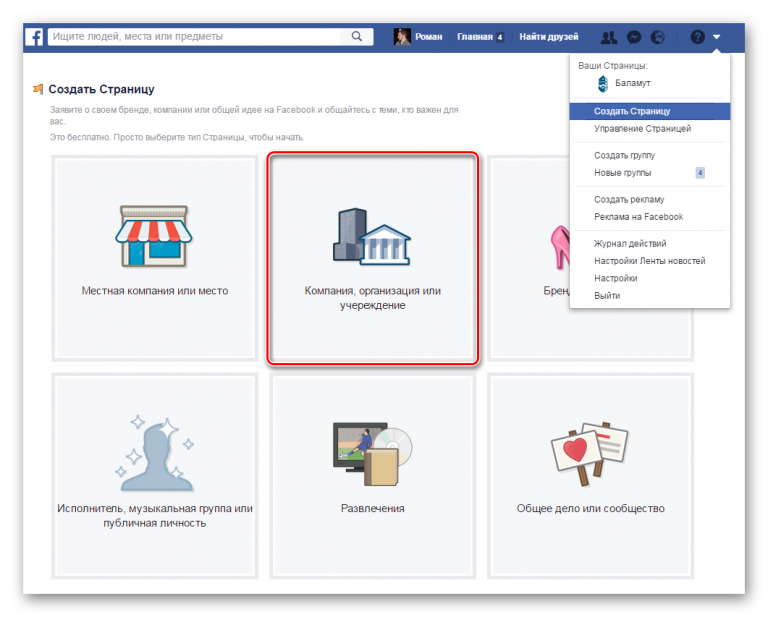
Чтобы создать страницу, перейдите на вкладку «Сайты» и нажмите «Создать сайт».
Затем нажмите «Новый сайт».
Вы также можете перейти на вкладку «Шаблоны», выбрать готовый и затем нажать на «Редактировать» из выпадающего списка.
Общий стиль мини-лендинга
Перед тем, как начнете добавлять элементы, задайте шаблону нужный стиль. Цветовая схема и стиль текста, которые вы выберите, будет распространятся на все элементы по умолчанию. Также задать или изменить общий стиль бренда можно будет и после создания мини-лендинга.
Обратите внимание, что настройки общего стиля мини-лендинга применятся ко всем страницам.
Значок палитры стиля страницы находится в левом верхнем углу на верхней панели.
Нажмите на значок палитры и выберите «Настроить» напротив нужного элемента.
Цветовая палитра
Вы можете выбрать предустановленную цветовую схему.
Или настроить цветовую схему всех элементов по отдельности:
Фон контента — цвет для всех элементов по умолчанию, кроме элемента «Обложка».
Фон страницы — цвет пространства страницы за пределами всех блоков.
Текст — цвет текста для элемента «Текст» и текстовых элементов (лейбы, радиокнопки, чекбоксы) в «Форме подписки».
Основной цвет — цвет фона в элементе «Обложка», цвет фона кнопки со стилем «Основная» и цвет обводки для кнопки со стилем «Вторичная».
Вспомогательный цвет — цвет в элементе «Линия» и цвет фона кнопки со стилем «Вторичная».
Стили текста
Вы можете выбрать предустановленные шрифтовые пары или настроить шрифты для абзацев и заголовков, чтобы они соответствовали стилю вашего мини-лендинга и сохранялась целостность дизайна.
Чтобы настроить шрифты для абзацев и заголовков по отдельности, перейдите в настройки.
Стили кнопок
Из предустановленного списка стилей кнопок можно выбрать один из стилей
Также вы можете настроить свой стиль для обоих видов кнопок:
«Основной» используется для первоочередных кнопок призыва к действию, к которым нужно привлечь больше внимания.
«Вторичный» используется для менее важных кнопок; цвет этой кнопки по умолчанию более бледный.
Фон страницы
Также в общих настройках можно задать фоновое изображение для всей страницы:
Ширина контента
Вы можете задавать размер ширины мини-лендинга. Минимальное значение 420 px, максимально — 780 px. Задавая максимальную ширину для веб версии, мини-лендинг адаптируется и под мобильную версию.
Минимальное значение 420 px, максимально — 780 px. Задавая максимальную ширину для веб версии, мини-лендинг адаптируется и под мобильную версию.
Добавление элементов
Выберите элемент на левой панели и перетащите его в рабочую область для дальнейшей кастомизации.
Чтобы вернуться к настройке определенного элемента, нажмите на него и справа появятся настройки по элементу.
Обложка
Используйте обложку как верхний блок или шапку на мини-лендинге для отображения логотипа компании или аватарку профиля специалиста.
По умолчанию обложка состоит из аватарки, короткого текста и фона.
Для обложки вы можете подтянуть изображение аватарки из социальной сети или загрузить изображение самостоятельно.
Затем переходите к настройке отображения аватарки — выберите выравнивание и укажите размер.
Чтобы отредактировать текст, кликните на него и вам откроется панель редактирования текста.
Внутри каждого элемента вы можете настраивать стили блока: фон, внутренние отступы от элемента до границы страницы, тень и скругление блока.
Вы можете добавить меню, с помощью которого пользователь сможет перейти на нужную страницу мини-лендинга.
Перетащите элемент «Меню» в верхнюю часть страницы. Справа вы увидите примеры пунктов, которые можете добавить в меню своего мини-лендинга.
Чтобы добавить новый пункт в меню, нажмите «Добавить». Затем нажмите на значок карандаша. Введите новое название пункта. Выберите страницу вашего мини-лендинга или укажите ссылку на сторонний ресурс, email адрес или номер телефона.
Также вы можете выбрать, открывать ли ссылку в новом окне или в том же.
Читайте также: «Как добавить меню мини-лендинга».
Текст
Используется для добавления текстового блока на страницу.
Чтобы изменить форматирование, нажмите на сам текст и вам откроется панель редактирования текста. Измените цвет и шрифт для определенной части вашего текста, чтобы выделить ключевые слова и заголовки.
Измените цвет и шрифт для определенной части вашего текста, чтобы выделить ключевые слова и заголовки.
Чтобы изменить расположение и добавить фон, нажмите на настройки справа.
Галерея: картинки, видео и карусель
С помощью блока «Галерея» вы можете добавлять мультимедийные элементы на страницу: картинку, карусель изображений и видео. Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
Если вы хотите добавить видео, то нужно предварительно загрузить его на YouTube, а затем вставить в редактор ссылку на него.
Карусель подойдет для демонстрации товаров в виде карточек с описанием, изображением и ссылкой. Вы можете установить автоматическую прокрутку карусели и отрегулировать шаг прокрутки или оставить возможность прокручивать карусель вручную.
Также вы можете добавить ссылку и описание под каждой картинкой.
Кнопка: ссылка, телефон и email
Введите название кнопки.
Выберите стиль кнопки. По умолчанию стили подтягиваются из общего стиля страницы: основной и вторичный. Также можно создать уникальный стиль для каждой кнопки отдельно — для этого выберите опцию «Настраиваемая».
Если вы хотите оставить пользователям подсказку или указать дополнительную информацию, добавьте своей кнопке описание.
Вы можете добавить ссылку на социальные сети, чтобы пригласить пользователя на свою страницу или страницу своей компании.
Чтобы добавить новую соцсеть, нажмите «Добавить». Затем нажмите на иконку редактирования, выберите соцсеть и введите ссылку на нее.
Настройте внешний вид элемента: отображать как кнопки или иконки, какого размера и в каком стиле.
Читайте подробнее «Как добавить соцсети в лендинг».
Разделители: отступ и линия
Используйте отступ и линию для визуальной организации свободного пространства и смыслового разделения блоков на странице.
Для элемента «Линия» можно выбрать ее цвет, толщину, тень, а также тип.
Форма подписки
Собирайте данные посетителей мини-лендинга и подписывайте их на рассылки с помощью формы подписки.
Выберите книгу, в которую будут попадать контакты, и настройте поля формы со стилем. Вы также можете создать сделку в CRM.
Читайте подробнее «Как добавить форму подписки на мини-лендинг».
Чат-боты
Вы можете добавить кнопку на чат-бота, чтобы подписать пользователя на него для дальнейшего общения и запустить нужную вам цепочку — приветственную или кастомную под определенный запрос.
Выберите внешний вид и стиль кнопки. Затем добавьте новый элемент или отредактируйте существующий, указав социальную сеть.
Читайте подробнее «Как добавить подписку на чат-боты».
Таймер
Вы можете добавить элемент «Таймер», чтобы задавать обратный отсчет до старта события или окончания акции на товар или услугу.
Выберите дату и время завершения и сообщение, выставьте параметры даты и настройте внешний вид таймера.
Читайте подробнее «Как добавить таймер на мини-лендинг».
FAQ
Используйте элемент «FAQ», чтобы структурировано добавить развернутые ответы на часто задаваемые вашими пользователями вопросы.
Чтобы изменить текст и форматирование, нажмите на сам текст или заголовок и вам откроется панель редактирования текста.
В панели редактирования элемента добавьте новый вопрос. Вы можете менять стиль иконки, добавлять и убирать разделитель и выбирать его цвет.
Читайте подробнее «Как добавить FAQ на мини-лендинг».
Оплаты
Используйте элемент «Оплаты», чтобы посетители вашего мини-лендинга могли оплатить товар за товар в один клик.
Введите название товара, его цену и выберите воронку, в которую попадет сделка. Выберите адресную книгу, в которую попадет контакт после оплаты. Настройте поля формы, а также ее внешний вид.
Настройте поля формы, а также ее внешний вид.
Читайте подробнее «Как добавить оплату на мини-лендинг».
Предпросмотр
Чтобы посмотреть, как будет выглядеть страница на различных устройствах, нажмите «Просмотр».
Выберите, для какого устройства показать предпросмотр: на десктопной версии или мобильной.
Cохранение и публикация
Когда вы закончили создание мини-лендинга, нажмите «Сохранить и выйти». Введите название и ссылку на мини-лендинг. При добавлении новой страницы, введите ссылку на страницу.
После сохранения вы сможете опубликовать новую страницу, а также отредактировать ее, настроить, копировать или удалить.
Читайте также: «Как управлять страницами мини-лендинга».
Чтобы изменить название и ссылку страницы, перейдите в «Настройки», введите новое название и URL адрес и нажмите «Сохранить».
При создании мини-лендинга первая созданная страница является главной. Чтобы изменить главную страницу, перейдите в «Настройки сайта» и выберите новую страницу в выпадающем меню.
Чтобы изменить главную страницу, перейдите в «Настройки сайта» и выберите новую страницу в выпадающем меню.
Обратите внимание, что вы можете выбрать главную страницу вашего мини-лендинга при наличии двух и более страниц. Новой главной странице присвоится URL самого мини-лендинга, а бывшей главной странице присвоится системный URL, который вы сможете изменить в настройках страницы.
Чтобы изменить название мини-лендинга, подключить свой домен, добавить сторонний код и подключить аналитику, перейдите в «Настройки сайта».
Также вы можете следить за статистикой посещений вашего мини-лендинга. Для этого перейдите во вкладку «Статистика» и выберите тип отслеживаемой статистики.
Обновлено: 20.09.2022
Как добавить страницу сайта — База знаний uCoz
- Добавление страницы через панель управления сайтом
- Добавление страницы через панель инструментов
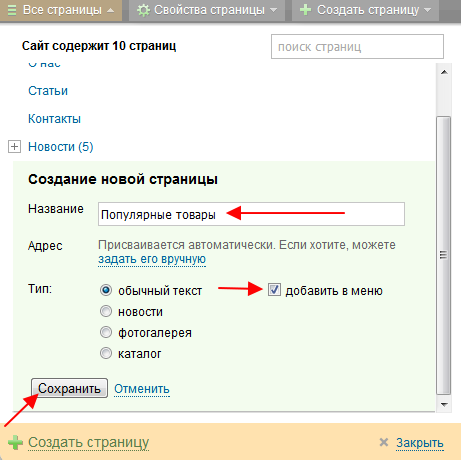
На главной странице панели управления сайтом в левой колонке найдите «Страницы» и нажмите на кнопку «Добавить»:
Введите название страницы, ее содержимое и нажмите на кнопку «Сохранить»:
Далее рассмотрены следующие блоки управления страницей:
- Название
- Редактор
- Изображения
- SEO-настройки
- Опции
- Настройки доступа к странице
Название
Поле «Название» содержит значение, которое мы указали на предыдущем шаге:
Оно будет отображаться на вкладках браузера (будет помещено в тег title). Давайте страницам названия, отображающие суть их содержимого.
Давайте страницам названия, отображающие суть их содержимого.
Также название будет автоматически добавлено к URL страницы после транслитерации. В данном примере «Моя страница» будет выглядеть так: «moja-stranica», а полная ссылка: http://example.com/index/moja-stranica/0-4, где 4 — уникальный номер (ID) страницы (ЧПУ может быть отключен в настройках сайта).
Используйте поле «Название отображаемое в URL», чтобы поменять часть ссылки на страницу. Для этого нажмите на кнопку «Открыть страницу» и перейдите к редактированию содержимого страницы:
Не рекомендуется менять ссылки на страницы, после того как они были проиндексированы поисковыми системами. Исключением являются случаи, когда проводится внутренняя поисковая оптимизация сайта.
Редактор
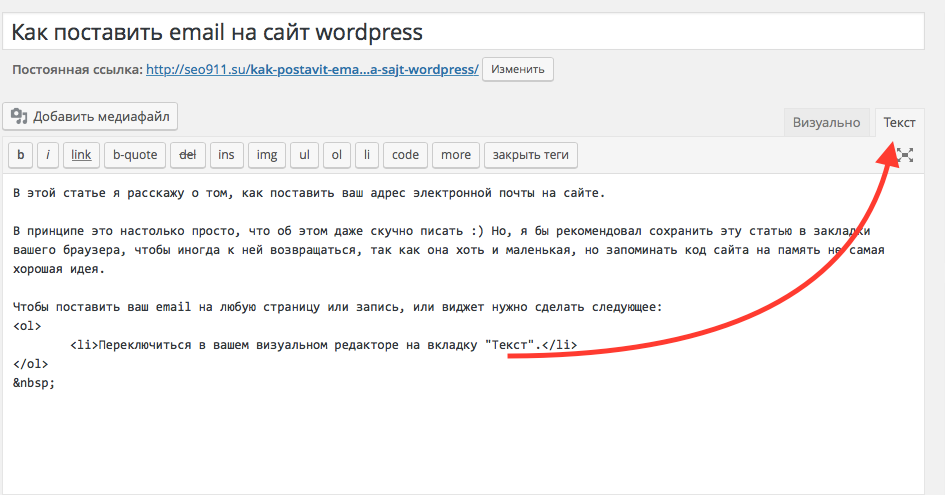
Для управления содержимым страницы используется редактор:
На скриншоте обозначены следующие инструменты:
- Поле для ввода содержимого страницы (зависит от настройки в блоке 5).

- Включение полноэкранного режима (чтобы выйти из полноэкранного режима, нажмите на кнопку «Закрыть» в верхнем левом углу).
- Файловый менеджер и инструменты добавления на страницу изображений, CSS, ротатора баннеров, почтовых форм, информеров, RSS, формы «Посоветовать другу».
- Инструменты подсветки синтаксиса, выравнивания, изменения фона редактора, поиска, замены и отмены/повтора последних действий.
- Способ ввода содержимого страницы. Поддерживается три значения: HTML (с подсветкой кода), текст или с помощью визуального редактора.
Изображения
Чтобы вставить фото или изображение на страницу, нажмите на блок с изображением «↑» и выберите картинку на компьютере.
Если вы хотите добавить изображение, которое опубликовано в интернете, скопируйте ссылку на него и нажмите на иконку «Добавить по ссылке»:
Затем введите адрес картинки и нажмите на кнопку «Добавить»:
Изображение появится в списке загруженных:
Для его добавления на страницу используйте переменные $IMAGE1$, $IMAGE2$, $IMAGE3$ и т. д.
д.
Для выравнивания изображения используйте $IMAGE1-left$ или $IMAGE1-right$.
SEO-настройки
После оплаты пакетов услуг «Оптимальный», «Магазин» или «Максимальный» становятся доступными SEO-настройки:
- URL материала. Латиница в нижнем регистре (a-z). В URL не рекомендуется использование слов, присутствующих в названиях папок раздела «Инструменты»/«Файловый менеджер».
- Title. Используется для кода $SEO_TITLE$. Рекомендуемая длина — 60 символов.
- Мета Description. Используется для кода $SEO_DESCRIPTION$. Рекомендуемая длина — 160 символов.
- Мета Keywords (через запятую и пробел). Используется для кода $SEO_KEYWORDS$.
Переменные $SEO_TITLE$, $SEO_DESCRIPTION$, $SEO_KEYWORDS$ нужно разместить внутри тега <head> шаблонов страниц сайта.
Опции
Содержимое временно недоступно для просмотра. Страница будет недоступна для пользователей. Чтобы посмотреть или отредактировать ее содержимое, потребуется войти на сайт как администратор.
Чтобы посмотреть или отредактировать ее содержимое, потребуется войти на сайт как администратор.
Использовать персональный шаблон для страницы. Персональный шаблон необходим тогда, когда вам нужен абсолютно другой дизайн для страницы. Максимальное количество страниц с персональным шаблоном — 20.
Заменить внешние ссылки используя сервис u.to. Система автоматически заменит в тексте все внешние ссылки на более короткие. Такие ссылки традиционно лучше воспринимаются пользователями, а также позволяют отслеживать количество переходов. Следить за статистикой переходов сможет владелец проекта на сайте сервиса u.to, используя свой uID-идентификатор (uID). Также для внешних ссылок («Общие настройки сайта»/«Функции») можно включить проксирование.
Добавить ссылку на страницу в главное меню сайта. Если у вас в данном пункте стоит отметка, а она стоит по умолчанию, после добавления страницы, она автоматически добавится новым пунктом в меню сайта. То есть, вам отдельно не придется переходить в «Конструктор меню» и добавлять страницу вручную, все выполняется автоматически.
Настройки доступа к странице
В этом разделе настраивается доступ пользователей к добавляемой странице с помощью переключателей напротив групп.
По завершении работы со страницей нажмите на кнопку «Сохранить»:
Добавление страницы через панель инструментов
Выше описывался способ добавления страницы через панель управления сайтом, но страницу можно так же добавить и не переходя в панель управления. На главной странице или любой другой странице сайта, авторизуйтесь как администратор, после откройте панель инструментов и выберите пункт — «Редактор страниц».
Заполнение обязательных полей
- Название страницы (пропишите в данном поле желаемое название для вашей страницы).
- Содержимое страницы (описание, необходимый контент для вашей страницы, текст и картинки или видео при необходимости).
Настройка «Опций»
- Содержимое страницы временно недоступно для просмотра.
 В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения.
В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения. - Использовать персональный шаблон для страницы. Если вы хотите сделать уникальный дизайн для страницы, чтобы он отличался от общего который на сайте, можете отметить этот пункт и после работать с шаблоном данной страницы из панели управления сайтом.
- Заменить внешние ссылки используя сервис u.to. Данный пункт служит для автоматической замены в тексте всех внешних ссылок на сторонние сайты, что позволит повысить значимость страницы для поисковых систем, а также даст возможность отслеживать количество переходов по этим ссылкам.
- Добавить ссылку на страницу в главное меню сайта. При создании страницы если вы не убираете отметку с этого пункта, все новые создаваемые страницы автоматически добавляются в меню сайта.
 Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно.
Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно. - Задать индивидуальные URL, Title, Description, Keywords. Если на сайте оплачен платный тариф от Оптимального и выше на выбор, на сайте появляется доступ к «Премиум настройкам» сео-модуля. Если перейти в эти настройки и отметить пункты (Уникальные Title, Description, Keywords и URL модулей, категорий и материалов задаются вручную), у вас при добавлении страницы появляется возможность (задавать индивидуальные URL, Title, Description, Keywords).
После завершения всех необходимых настроек для страницы, нажмите кнопку «Сохранить» внизу страницы и страница будет создана.
Создание сайтов в Москве, заказать разработку под ключ в веб студии
первыйБит/digital
делаем ваш бизнес сильнее с помощью цифровых технологий
start
Готовые сайты и интернет-магазины для быстрого старта вашего бизнеса.
Узнать подробнее
1
production
Разработка функционально сложных интеграционных web-проектов.
Узнать подробнее
2
intranet
Корпоративные порталы и CRM для выстраивания системы совместной работы и управления продажами.
Узнать подробнее
3
designlab
Прорабатываем интерфейсы до мелочей и оживляем их с помощью React. Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
Узнать подробнее
4
performance
Интернет-маркетинг с оплатой за результат.
Узнать подробнее
5
К ИТ-интегратору Первый Бит присоединилась веб-студия из Ростова-на-Дону
последняя новость«Первый Бит» — крупнейший IT-интегратор в России с глобальными бизнес-компетенциями по всему миру.
офисов
100 офисов в 60 городах и 8 странах: России, Казахстане, Украине, ОАЭ, Канаде, Испании, Чехии и Андорре.
проектов
Более 1000 успешно реализованных Digital-проектов
сотрудников
Более 5000 штатных сотрудников. Огромная команда специалистов с высокой бизнес-экспертизой.
Стоимость разработки сайтов
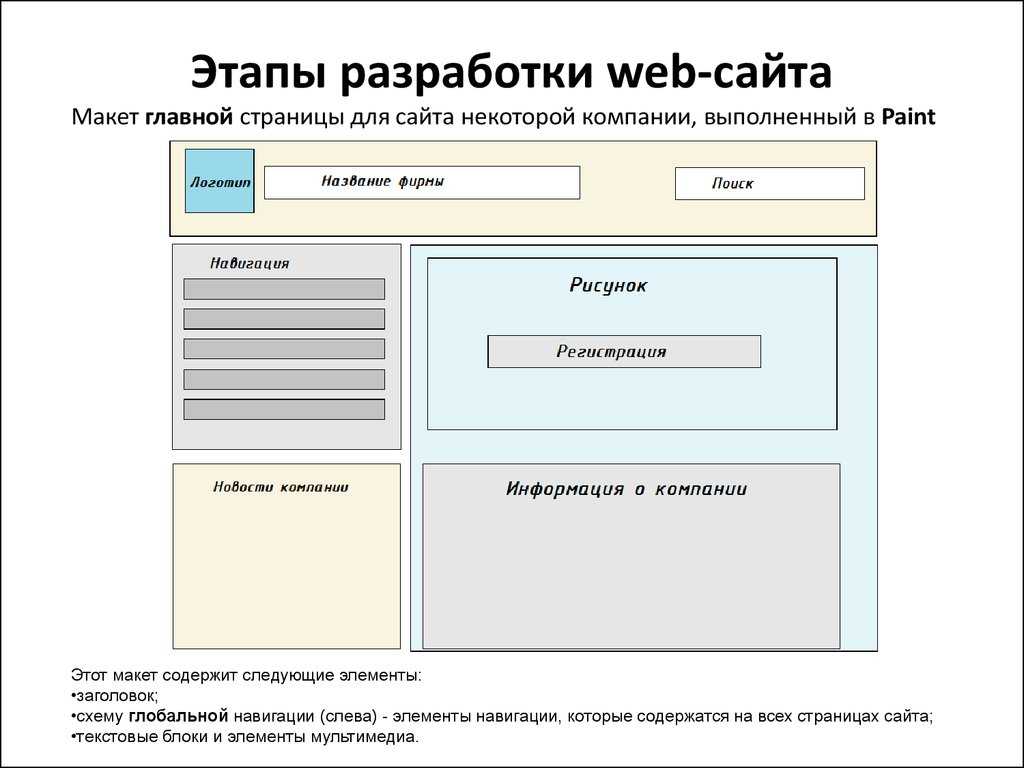
Этапы разработки
В зависимости от задачи разрабатываем сайты по стандартной (проектной) или гибкой методологии (Agile).
01.
Аналитика и разработка ТЗ
Погружение в специфику бизнеса, проведение анализа конкурентов, целевой аудитории и особенностей продукта компании. Определение целей и задач проекта. Разработка технического задания.
02.
Прототипирование и дизайн страниц
Обработка пользовательского опыта и поведения, создание прототипов страниц.
 Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.03.
Верстка макетов
Создаем адаптивную верстку для корректного отображения страниц на мобильных устройствах и во всех браузерах.
04.
Программирование и настройка модулей
Программирование функционала ресурса, интеграция верстки с CMS-системой и настройка всех модулей.
05.
Интеграция со сторонними сервисами
Подключение инструментов аналитики, CRM, онлайн кассы и прочих полезных сервисов.
06.
Работа с контентом
Публикация карточек товаров, коммерческих страниц с описанием услуг, наполнение сайта статьями и любым другим полезным материалом.
07.
Финальное тестирование
Ручное и программное тестирование на отсутствие багов верстки и работы всего фукнционала ресурса.

08.
Оптимизация и запуск
Базовая SEO-оптимизация готовой площадки, публикация на хостинге и открытие к индексации поисковыми системами.
Заказать расчет стоимости сайта
Уникальные проекты
Intranet
смотреть
смотреть
Production
смотреть
Production
смотреть
Посмотреть все проекты Заказать
создание сайта
Заполните всё, что знаете о проекте. Если у вас есть трудности и вы не знаете с чего начать, позвоните нам по номеру +7 (495) 748-19-48 и поможем разобраться.
Вас зовут *
Ваш телефон *
Ваша эл. почта
почта
Расскажите о вашем проекте
Прикрепить бриф
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Заказать звонок
Укажите Ваши контактные данные и мы обязательно Вам позвоним
Как создать сайт? Структура и контент / Хабр
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры (visual sitemap) и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.
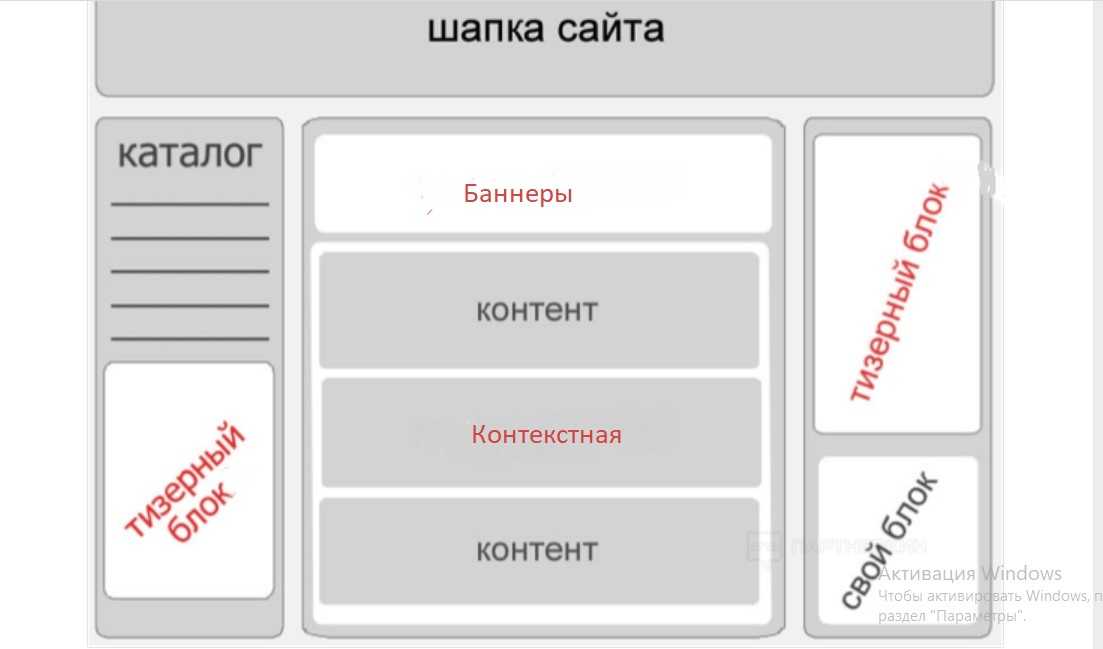
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Кстати можно быстро и бесплатно визуализировать структуру почти любого веб-сайта c помощью инструмента visual sitemap generator, нужно просто ввести адрес сайта.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.Вы можете заранее выбрать организацию содержания каждой страницы из таких вот вайрфреймов (low-fidelity wireframes). Это очень удобно для вас и разработчиков.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом.Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
Пример страницы О компании — hines. com/about
com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
Пример страницы Блог — goodonyou. eco/category/stories
eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse. com/contact
com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO.Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.
Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre. com/privacy-policy
com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Как сделать свой web-сайт? Пошаговая инструкция для «чайников» | Обучение
Вид ресурса и дизайн
Первым делом необходимо продумать вид ресурса и дизайн вашего будущего сайта. Для этого существуют две программы — Corel Draw и Adobe Photoshop. Стоит отметить, что благодаря этим программам можно создать, как страницу со сложной графикой, так и простенький фон.
Верстка сайта
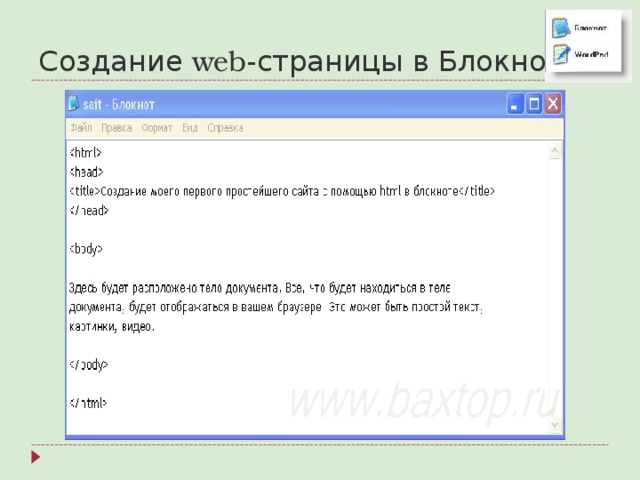
Начинающим программистам удобнее всего осуществлять верстку сайта на языке html. Для этого создаем html-страницы с чистого листа или, что более доступно для новичка, просто адаптируем под свои запросы html-шаблоны.
Процесс верстки заключается в размещении на странице будущего сайта разнообразных элементов, в том числе текста и графики. Если вы решили для начала сделать простой сайт, без каких-либо картинок, то можно не заниматься созданием файла с дизайном, а сразу приступить к созданию html-страницы. Конечно, если возникнут непреодолимые трудности можно обратиться к команде профессионалов, но понять, как написать в «Блокноте» на языке html страницу, не так уж сложно.
Сначала можно просмотреть примеры других работ, а потом, по их типу, написать свою интересную и оригинальную заготовку. Также существуют специальные редакторы для создания сайтов, например, WYSIWYG Web Builder, Web Page Maker, CoffeeCup Visual Site Designer, WebSite X5 Evolution, BestAddress HTML Editor 2010 Professional и другие.
Программирование сайта
Этот этап, как и первый, не входит в список обязательных. Но, если вы запланировали наличие интерактивной информации, то без него никак. Вот лишь несколько видов сайтов, при создании которых необходимо программирование: сайт для рекламных целей, сайт организации с возможностью размещения дополнительной информации, сайт для знакомств или общения, интернет-магазин, сайт для игр и т. п.
п.
При создания подобных страниц используют различные языки веб-программирования. Наиболее широко распространены PHP, Python, Perl и Ruby on Rails под Unix-системами, а для Windows используют разработку динамического контента с применением средств .NET. Все это касается серверной части, а для программирования на стороне клиента обычно применяют JavaScript.
Что дальше?
После того, как вы полностью завершили работу над внешним видом своего будущего сайта, можно приступить к выбору места размещения сайта на просторах интернета — хостинга и домена — от последнего будет зависеть адрес в глобальной сети.
Хостинги бывают двух типов — платные и бесплатные. Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Для новичка лучше всего выбрать хостинг с уже предустановленными CMS. Благодаря этому отпадет потребность в поиске и закачивании файлов. CMS устанавливается с помощью нажатия на кнопку из управления данным хостингом.
Доменное имя — это адрес постоянного размещения какого-либо конкретного сайта и правильное доменное имя — это залог популярности вашего сайта. Почему имя домена так важно? Все просто: домен — это первое впечатление, домен — это ваш знак в выбранной отрасли, домен — это ваше отличие. Чем проще и звучнее доменное имя, тем больше шансов сделать сайт популярным. Для крупных компаний, которые планируют широко развивать партнерские и клиентские связи по всему миру, лучше зарегистрировать домены с именем своего сайта во всех международных зонах — com, net, org, а также в тех зонах, где планируется наибольшая работа — например, Россия (ru), Индия (in), Польша (pl) и т. д.
д.
Однако просто создать сайт и прекратить работу над его дальнейшей судьбой не достаточно. Чтобы ваша страница стала посещаемой, не забудьте про продвижение и раскрутку. К тому же немаловажно обезопасить ваш ресурс, так как беззащитный сайт легко взламывается хакерами.
Как заработать на своем сайте?
Большинство сайтов создается для получения прибыли и самый простой способ заработать на вашей странице — это продажа ссылок со своего сайта. В таком случае оптимальным вариантом станет размещение страниц на платном хостинге.
Продажа ссылок является наиболее простым и быстрым способом получения прибыли со своего сайта, но прежде, чем приступить к продаже, займитесь раскруткой. Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Посещаемость должна увеличиваться постоянно. Для заработка через ссылки существуют сайты-сателлиты. Есть два способа производить продажу ссылок — «классический», когда размещение оплачивается каждый месяц, и «вечный», когда клиент вносит единоразовую сумму за постоянное хранение ссылки.
Заработок на трафике, продажа места под статьи и прибыль от блога
После регистрации собственного сайта на какой-либо бирже, можно приступить к реализации мест на интернет-страницах под различные статьи. Также есть возможность пополнять свой счет благодаря опубликованию обзоров или небольших предложений рекламного характера. Заработок на трафике обеспечивается за счет повышения количества посетителей сайта, чем больше их количество — тем выше доход.
Заработок на контекстной рекламе
Благодаря контекстной рекламе можно получать неплохой доход, но сначала необходимо выполнить несколько условий. Сделайте свой сайт посещаемым, затем займитесь поиском клиентов. Тематика их продукции или услуги должна совпадать с вашей, тогда контекстная реклама принесет больше прибыли вам обоим. В качестве примера отличной системы контекстной рекламы, можно привести Яндекс. Директ и Google Adsense.
Самое главное — не бойтесь познавать новые горизонты и возможности продвижения вашей идеи. Практически у всех случаются ошибки, поэтому не переживайте, если что-то складывается не так, как вы рассчитывали, ведь с ошибками приходит опыт. Экспериментируйте!
Экспериментируйте!
Теги: создание сайта, обучение, Интернет
Как создать одностраничный веб-сайт на WordPress в 2022 году
Тематический контент бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Многие успешные веб-сайты представляют собой большие сложные объекты с большим количеством страниц и контента. Однако, иногда вернее меньше в мире веб-дизайна. И именно поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага. Давайте начнем!
Давайте начнем!
📚 Содержание:
- Почему вам может понадобиться создать одностраничный веб-сайт
- Основные элементы одностраничного веб-сайта
- Как создать одностраничный веб-сайт (ТОЧНЫЕ ШАГИ)
- Создайте свой одностраничный веб-сайт с помощью Elementor
Почему вам может понадобиться создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, сжимает всю важную информацию на одной домашней странице, часто с включением ряда специальных разделов. Дизайн одностраничного веб-сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.
- Простота обслуживания, так как требуется очень мало контента.

Конечно, одностраничный дизайн подходит не для каждого веб-сайта. Большие, сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Наверх
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает всего одну страницу, вам нужно очень внимательно относиться к тому, что вы включаете. Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая их. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Заметный призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О нас», объясняющий, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.
- Список продуктов или услуг, если это необходимо.

- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
- Контактная информация, включая различные каналы, если это возможно.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию следует размещать на ранней стадии, а контактные данные и ссылки — ближе к нижней части страницы. Подумайте о том, что вашей аудитории нужно будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете дизайн одностраничного веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите включить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Наверх
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
Теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта. Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем перейдите к первому шагу.
Шаг 1. Определите фокус вашего сайта
(Ваш одностраничный веб-сайт должен быть построен вокруг одного или двух основных CTA.)Как мы уже говорили, создание одностраничного веб-сайта означает, что вам придется очень тщательно подходить к его дизайну. Это включает в себя ясность в отношении его целей. Когда вы ограничены одной страницей, вам нужно выбрать одну или две ключевые вещи, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет создан ваш сайт. Что вы хотите, чтобы посетители сделали — подписались на членство, купили продукт, посетили мероприятие или наняли вас на работу? Все на вашей странице должно побуждать людей к этому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое разъяснение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный сайт на WordPress, вы можете использовать любую понравившуюся тему. Тем не менее, разумной стратегией часто является выбор одностраничной темы, созданной специально для того, чтобы помочь вам разработать сайт такого типа. Эти темы упрощают включение всей необходимой информации при сохранении привлекательного дизайна.
При выборе одностраничной темы вам нужно обратить внимание на следующее:
- Конструктор страниц с готовыми элементами, которые вам понадобятся, например, с разделом контактов.
- Метод разделения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
Доступно множество одностраничных тем. Например, Neve — это многоцелевая тема, которая идеально подходит для лаконичных, но полных одностраничных сайтов. Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Он совместим со многими популярными компоновщиками страниц, включает в себя живой настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Когда вы знаете, что хотите разместить на своем сайте, четко определили его направленность и выбрали сильную тему, вы можете приступить к фактическому дизайну страницы. Вы хотите, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вы не должны просто следовать формуле.
Тем не менее, вот несколько советов, о которых следует помнить при создании сайта:
- Сделайте свою страницу простой и не включайте ничего, что не служит определенной цели
- Четко различайте разные разделы с помощью различных заголовков, фона и т. д.
- Создайте навигацию, которая быстро направит посетителей к нужным разделам.

- Сделайте основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете в кратчайшие сроки создать потрясающий одностраничный сайт.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Наверх
Создайте свой одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress. Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащих содержание
- меню, по которому посетители могут щелкнуть, чтобы перейти непосредственно к соответствующим разделам
- верхний колонтитул с логотипом и меню
- нижний колонтитул
Вот предварительный просмотр того, как веб-сайт будет выглядеть в конце:
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.

- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего веб-сайта — верхний и нижний колонтитулы и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Установите свой дизайн в качестве главной страницы вашего сайта.
1. Установите бесплатную тему Neve
- Перейдите к Внешний вид → Темы → Добавить новый в панель инструментов WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы запустить его
2. Установите бесплатный плагин Elementor
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

Теперь, с чистой установкой WordPress, активной темой Neve и компоновщиком страниц Elementor, вы готовы создать свой одностраничный веб-сайт.
3. Настройте верхний и нижний колонтитулы и меню
Вы будете использовать тему Neve для настройки верхнего, нижнего колонтитула и меню вашего одностраничного веб-сайта.
Заголовок
Перейдите на панель инструментов WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала вы выберете цвета и фон для веб-сайта
Затем на панели Customizer нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта. Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. В качестве альтернативы выберите один из пресетов заголовка.
Меню
Далее вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите Меню → Создать новое меню . Дайте ему имя и установите его Расположение меню равным Первичное меню .
Щелкните Далее и Добавьте элементы . Здесь добавьте названия разделов, которые вы будете создавать. Например, Главная , О нас , Продукты и Контакты . Для этого нажмите на кнопку Пользовательские ссылки.
В поле URL введите хэштег, за которым следует название этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки вели к определенным разделам вашего дизайна. Например:
-
#о нас -
#продукция -
#контакт
Нижний колонтитул
Перейдите к Нижний колонтитул и добавьте текст и цвет фона. Вы можете добавить любой понравившийся вам контент сюда:
Вы можете добавить любой понравившийся вам контент сюда:
Нажмите Опубликовать , чтобы сохранить все изменения
На данном этапе ваш сайт имеет шапку, футер и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления содержимого между верхним и нижним колонтитулами:
.4. Создайте новую страницу и добавьте контент с помощью Elementor
Чтобы начать, перейдите на Страницы → Добавить новый , чтобы создать новую страницу. Дайте странице имя. Если тема предоставляет боковые панели, они тоже будут отображаться. Но вы можете вырезать боковые панели, настроив Атрибуты страницы на полную ширину.
На открывшейся новой странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. С правой стороны находится область редактирования, где вы увидите, как веб-сайт обретает форму.
Краткое введение в интерфейс Elementor
Прежде чем двигаться дальше, давайте взглянем на панель Elementor. Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
Он имеет множество творческих элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их к своему контенту, перетащив их.
В левом верхнем углу панели находится гамбургер-меню, открывающее множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти в панель управления WordPress.
В нижней части панели есть параметры для настройки параметров страницы, присвоения имени странице, просмотра истории изменений и переключения между режимами реагирования. Кроме того, есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете Предварительно просмотреть страницу, а когда будете готовы к публикации, нажмите кнопку Опубликовать .
Теперь пришло время добавить контент.
Два способа создания одностраничного веб-сайта с помощью Elementor
На этом этапе вы можете создать одностраничный веб-сайт с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна в реальном времени, и он откроет ряд шаблонов, некоторые бесплатные и многие профессиональные. В Страницы вы найдете полностью готовые дизайны для целых страниц. На вкладке Blocks вы найдете готовые шаблоны для определенных разделов большой страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, нажав на него. Затем вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и создать дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем блоки шаблонов для заполнения остальных разделов.
Как создавать разделы одностраничного сайта с помощью Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Разделы являются самыми большими строительными блоками, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные вам виджеты.
Нажмите на знак «+» , чтобы добавить раздел и выбрать структуру столбцов.
При наведении указателя мыши на раздел появляется синяя рамка с маркером вверху. Этот дескриптор позволяет добавить новый пустой раздел над существующим разделом или отредактировать/удалить раздел. Щелчок по точкам посередине открывает доступ к элементам управления разделами — компоновке, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкнув правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Аналогичным образом, вы можете щелкнуть ручку значка столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними. Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
Из панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. Как только вы добавите элемент в столбец или раздел, в правом верхнем углу появится значок карандаша. Нажмите на этот значок, чтобы отобразить содержимое, стили и расширенные параметры редактирования на панели Elementor.
Как создать первый раздел
Мы будем использовать первый раздел, чтобы ознакомить посетителей с характером бизнеса и кое-что о нем. Для этой цели вы можете использовать всю ширину раздела для размещения фонового изображения. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите параметр раздела редактирования, щелкнув точки в ручке. Посетите Стиль , который появится на панели, и загрузите изображение из Медиатеки. Отрегулируйте размер изображения, а также наложение.
Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его в разделе. Внутри колонки мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор , который привлекает внимание к вариантам доставки на дом, и кнопка , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет с помощью параметров редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить поминутно для макета, стиля и многого другого.
Создать остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас , Продукция и Контакты .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов. В Elementor есть много бесплатных блоков шаблонов в каждой из этих категорий, и библиотека доступна для поиска.
Для раздела О нас выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим собственным контентом.
Блок шаблона с подставленным содержимым:
Точно так же можно использовать блоки шаблонов для раздела Товары и Контакты . Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Перейдите на вкладку Стиль , чтобы настроить цвет, размер, отступы и другие параметры значков.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
После внесения необходимых изменений нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Связать меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы вашего дизайна Elementor с меню навигации, которое вы создали на шаге № 3. Для этого откройте ID раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе заполните правильное название раздела без хэштега.
Например, если ваше меню ссылается на #о-нас , вы должны добавить идентификатор CSS как о-нас . Затем повторите процесс для всех разделов, на которые вы хотите сослаться:
6. Установите свой дизайн в качестве домашней страницы
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor. Для этого перейдите в Настройки → Чтение . Нажмите Выберите статическую страницу под Ваша домашняя страница отображает и выберите дизайн, который вы создали. Наконец, нажмите Сохранить изменения .
Наконец, нажмите Сохранить изменения .
Если вас смущает какой-либо шаг, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный веб-сайт готов. Вот пример того, как это может выглядеть:
Наверх
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач. В таких случаях одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая нужна вашим посетителям для совершения действия, которое вы хотите поощрить и максимально упрощают работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
- Определите направленность вашего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.
У вас есть вопросы о том, как создать одностраничный сайт на WordPress самостоятельно? Дайте нам знать в комментариях ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.

Авторы сценария Джон Хьюз и Прия.
Как создать сайт | Domain.com
Как создать сайт
Конструктор домашних сайтов
- Конструктор сайтов
Вы приняли решение перевести свой бизнес или проект в онлайн?
Поздравляем!
Это большой шаг, и мы рады за вас.
Это первый сайт, который вы создали? Или вы давно его не делали? В любом случае, мы поможем вам точно понять, что делать. Следите за нами, пока мы обсуждаем, как спланировать и создать свой веб-сайт.
Планирование вашего сайта
Не все веб-сайты одинаковы. В зависимости от ваших потребностей и целей ваш сайт может состоять всего из нескольких страниц, или это может быть большой сайт электронной коммерции.
Прежде чем тратить слишком много времени на свой дизайн или прыгать прямо в создании веб-сайта, задайте себе следующие вопросы, чтобы помочь спланировать сайт.
- В чем заключается мой бизнес?
- Это вопрос №1 по уважительной причине.
 Ваш веб-сайт существует для удовлетворения потребностей вашего бизнеса. Ваш веб-сайт будет средством достижения цели, средством поддержки и продвижения ваших бизнес-целей.
Ваш веб-сайт существует для удовлетворения потребностей вашего бизнеса. Ваш веб-сайт будет средством достижения цели, средством поддержки и продвижения ваших бизнес-целей.
- Если ваш сайт будет вести блог или поддерживать какой-либо проект, вы все равно должны четко определить, каковы ваши цели и потребности для поддержки вашего видения. Затем подумайте, как ваш сайт будет их поддерживать.
- Это вопрос №1 по уважительной причине.
- Как будет выглядеть успех?
- Блогеры, желающие монетизировать свой сайт, могут рассматривать посетителей сайта как ключевой показатель эффективности или KPI своего сайта. Чем больше посетителей они получают, тем выше вероятность получить лучших партнеров и рекламу на вашем сайте.
- Для сайтов электронной коммерции вам следует больше думать о конверсиях (когда посетитель сайта становится клиентом или совершает действие, которое вы хотите, чтобы он совершил на вашем сайте).
- Вы должны иметь четкое представление о том, как будет выглядеть успех для вас, и KPI, которые вы будете использовать для его измерения, чтобы вы могли правильно спроектировать свой веб-сайт.
 Если вы пытаетесь стимулировать покупки на сайте, но на сайте нет кнопок с призывом к действию, чтобы люди могли «Купить сейчас» или «Оформить заказ здесь», то вы оказываете себе медвежью услугу. Определение того, как будет выглядеть ваш успех, поможет вам создать веб-сайт, чтобы достичь этого.
Если вы пытаетесь стимулировать покупки на сайте, но на сайте нет кнопок с призывом к действию, чтобы люди могли «Купить сейчас» или «Оформить заказ здесь», то вы оказываете себе медвежью услугу. Определение того, как будет выглядеть ваш успех, поможет вам создать веб-сайт, чтобы достичь этого.
- Кто моя целевая аудитория?
- Веб-сайтам нужны посетители, чтобы процветать. Но если вы привлекаете на свой сайт всех не тех людей, и они в конечном итоге не взаимодействуют с вашим сайтом и ничего не покупают, то какое это имеет значение?
- Ваша целевая аудитория состоит из людей из вашего идеального рынка. Это те, кому ваши услуги или товары призваны помочь и принести пользу. Предоставьте свой сайт этим людям, и вы будете пожинать плоды.
- У меня правильное доменное имя?
- Ваше доменное имя — это адрес, по которому люди переходят на ваш сайт. Оно должно быть простым для понимания, простым в написании и, надеюсь, запоминающимся.
 Подумайте об этом так: если кто-то услышит ваше доменное имя, но даже не увидит его, сможет ли он написать его и попасть на ваш сайт?
Подумайте об этом так: если кто-то услышит ваше доменное имя, но даже не увидит его, сможет ли он написать его и попасть на ваш сайт?
- Если у вас еще нет идеального доменного имени, вы можете найти его здесь.
- Ваше доменное имя — это адрес, по которому люди переходят на ваш сайт. Оно должно быть простым для понимания, простым в написании и, надеюсь, запоминающимся.
Теперь, когда вы задали себе эти вопросы, вы должны были лучшее представление о том, какой тип сайта вам нужно создать.
Быстрое создание красивого веб-сайтаГотовы спроектировать и создать свой сайт?
Вы можете быстро и легко создать веб-сайт в соответствии с вашими потребностями с помощью так называемого конструктора веб-сайтов.
Что такое конструктор сайтов?Конструктор веб-сайтов очень похож на название — это инструмент, который поможет вам легко создать веб-сайт. Конструкторы веб-сайтов обычно имеют функцию перетаскивания, предлагают готовые шаблоны и оставляют меньше места для ошибок при создании сайта.
Вам не нужно иметь 4-летнее образование или глубокое понимание кода, чтобы использовать конструктор веб-сайтов, но это не означает, что они строго предназначены для новичков веб-сайтов. Многие продвинутые веб-дизайнеры также используют конструкторы веб-сайтов.
Многие продвинутые веб-дизайнеры также используют конструкторы веб-сайтов.
Мы предлагаем конструктор веб-сайтов, который поможет вам начать работу в кратчайшие сроки. Вы можете создать простой и быстрый сайт менее чем за час или создать более крупный сайт электронной коммерции для продажи своих товаров.
Нет времени создавать сайт? Это не проблема. Если вы предпочитаете индивидуальную помощь в создании сайта, у нас есть варианты и для вас. Мы предлагаем полный комплекс услуг по дизайну и маркетинговому плану, которые помогут вам приступить к работе, и вы получите специального менеджера по работе с клиентами, который будет связываться с вами каждый месяц, чтобы убедиться, что все в порядке, и проверить ваши маркетинговые кампании.
Чего вы ждете – создайте свой сайт сегодня! Создание веб-сайта никогда не было проще и проще. Потратьте некоторое время на планирование своего сайта — определите свою целевую аудиторию и поставьте цели. Когда вы знаете, какой цели будет служить ваш сайт, его будет легче разработать.
Когда вы знаете, какой цели будет служить ваш сайт, его будет легче разработать.
Нужна помощь или есть вопросы? Дайте нам знать!
Создание веб-сайта: как создать красивый сайт
При создании веб-сайта эстетика — это еще не все, но она определенно имеет значение.
Вы когда-нибудь посещали веб-сайт, который был загроможден, имел несовместимые цвета или дизайн, который затруднял чтение и навигацию? Ваш ответ, вероятно, состоял в том, чтобы щелкнуть мышью и отправиться на поиски другого веб-сайта, который можно было бы посетить вместо него.
Если вы ничего не знаете о веб-дизайне, но знаете, что пришло время создать веб-сайт, о котором вы постоянно думаете, вы, вероятно, задаетесь вопросом, как сделать веб-сайт, который будет хорошо выглядеть и достигать ваших целей.
Для начинающих владельцев веб-сайтов, которые не знают, как кодировать и не имеют бюджета, чтобы нанять дизайнера (или просто не хотят тратить эти деньги), лучший ответ — использовать онлайн-конструктор веб-сайтов.
Зачем создавать сайт с помощью конструктора сайтов?
Конструкторы веб-сайтов — это быстрый и простой способ начать работу с новым веб-сайтом или блогом. И это тот случай, когда выбор легкого пути не означает жертвование качеством. Вы можете создать действительно красивый и эффективный веб-сайт с помощью правильного конструктора веб-сайтов.
Вот три преимущества использования конструктора веб-сайтов.
1. Вы можете использовать шаблоны сайтов, разработанные профессиональными дизайнерами.
Любой хороший конструктор веб-сайтов, который вы считаете, будет включать ряд привлекательных шаблонов, разработанных опытными веб-дизайнерами. Это означает, что вы можете воспользоваться их навыками, не платя больших денег, как если бы вы наняли их самостоятельно.
В большинстве случаев дизайнеры, создающие шаблоны для конструкторов веб-сайтов, обладают знаниями о передовых методах веб-дизайна и включают их в создаваемые ими шаблоны. Даже если вы не разбираетесь в визуальных элементах или UX веб-сайта (пользовательский опыт), вы можете быть уверены, что люди, создавшие шаблон, с которого вы начинаете, разбираются.
Начав с хорошего шаблона, легко создать красивый веб-сайт, производящий хорошее впечатление на посетителей.
2. Вам не нужно учиться программировать.
Языки кодирования сложны и пугают всех, кто их еще не знает. И даже некоторым людям, которые умеют программировать, это кажется сложным. Но вы можете полностью пропустить все это. Выбор лучшего конструктора веб-сайтов для вашего бизнеса или сайта избавит вас от необходимости учиться кодировать.
И, что особенно важно, это означает, что вам никогда не придется иметь дело с кодированием при последующих обновлениях. Людям, которые нанимают дизайнера для создания своего веб-сайта, все равно придется бороться с HTML в будущем, когда им нужно будет вносить дополнения и изменения. С конструктором веб-сайтов каждое будущее обновление будет простым.
3. Вы можете сделать сайт своим.
Шаблоны являются хорошей отправной точкой, но вы не хотите, чтобы ваш веб-сайт выглядел так же, как все другие веб-сайты, созданные на основе выбранного вами шаблона. Не волнуйся. У вас все еще есть возможность добавить свой собственный стиль и убедиться, что конечные результаты выглядят красиво для вас, оставаясь при этом интуитивно понятными для ваших посетителей.
Не волнуйся. У вас все еще есть возможность добавить свой собственный стиль и убедиться, что конечные результаты выглядят красиво для вас, оставаясь при этом интуитивно понятными для ваших посетителей.
Вы можете менять цвета, добавлять и удалять различные элементы страницы, а также перемещать элементы с помощью простой функции конструктора веб-сайтов с помощью перетаскивания. Начиная с шаблона, вы получаете хороший ярлык, но дальше все зависит от вас, что вы решите с ним делать.
Как создать веб-сайт с помощью конструктора веб-сайтов
Если вам понравилась идея использования конструктора веб-сайтов, пора начинать. Это шаги к созданию красивого веб-сайта с помощью конструктора веб-сайтов.
1. Выберите свой конструктор сайтов.
Прежде всего, вам нужно выбрать, какой конструктор веб-сайтов использовать. У вас есть несколько вариантов на выбор, и сейчас важно сделать правильный выбор. Многие создатели веб-сайтов затрудняют сохранение вашего веб-сайта, если вы переходите на новый продукт в будущем.
При поиске лучшего конструктора веб-сайтов учитывайте:
- Простота использования — Вы не хотите тратить часы на изучение того, как использовать новый конструктор веб-сайтов, и вам это не нужно. Многие разработчики веб-сайтов предоставляют интуитивно понятные инструменты и ресурсы для редактирования, которые помогут вам сразу же ознакомиться с продуктом. В частности, ищите функцию перетаскивания, которая упрощает редактирование для всех, независимо от уровня навыков.
- Стоимость . Некоторые варианты конструктора веб-сайтов с перетаскиванием бесплатны, но большинство из них, которые предлагают необходимую вам функциональность, будут стоить где-то в диапазоне от 5 до 40 долларов в месяц — и это постоянные расходы, вы буду платить до тех пор, пока вы поддерживаете свой сайт. Убедитесь, что вы выбрали доступный конструктор веб-сайтов, за который вы можете платить сейчас, а также в ближайшие месяцы и годы.
- Совместимость с мобильными устройствами — Многие ваши посетители будут приходить с мобильных устройств, поэтому ваш веб-сайт должен выглядеть на маленьком экране так же хорошо, как и на компьютере.
 Убедитесь, что ваш конструктор веб-сайтов предоставляет простые возможности для адаптации вашего веб-сайта к мобильным устройствам, например адаптивные шаблоны.
Убедитесь, что ваш конструктор веб-сайтов предоставляет простые возможности для адаптации вашего веб-сайта к мобильным устройствам, например адаптивные шаблоны. - Количество шаблонов — Когда вы начинаете с шаблона, который очень близок к тому, как должен выглядеть ваш веб-сайт, его настройка будет проще. Чем больше вариантов у вас есть, тем проще будет выбрать правильный шаблон.
- Мультимедийные функции — Если вы когда-нибудь надеетесь добавить видео или аудио на свой веб-сайт, подумайте, какие варианты их добавления предлагает конструктор веб-сайтов.
- Функции SEO — Поисковая оптимизация (SEO) — важная тактика, позволяющая убедиться, что люди смогут найти ваш сайт. Несмотря на то, что для эффективного SEO нужно многое, хорошей отправной точкой является наличие конструктора веб-сайтов, который предлагает функции SEO, упрощающие оптимизацию на сайте.
- Библиотека изображений — Поиск хороших изображений — важная часть создания великолепного веб-сайта.
 Конструктор веб-сайтов, который предоставляет библиотеку изображений, может сделать процесс намного быстрее и проще, будь то для вашего малого бизнеса или личного блога.
Конструктор веб-сайтов, который предоставляет библиотеку изображений, может сделать процесс намного быстрее и проще, будь то для вашего малого бизнеса или личного блога. - Аналитика — Легкий доступ к аналитике веб-сайта поможет вам отслеживать успех вашего веб-сайта с течением времени. Подумайте, какие возможности аналитики предлагает ваш конструктор сайтов.
Выясните, каковы ваши основные приоритеты в конструкторе веб-сайтов, и найдите тот, который предоставляет все, что вам нужно.
2. Выберите понравившийся шаблон.
Создание веб-сайта с помощью конструктора веб-сайтов начинается с шаблона. Просмотрите различные доступные варианты, чтобы найти тот, который наиболее близок к тому, что вы задумали для своего сайта.
Не думайте только о том, какой из них вам нравится больше всего — вы можете легко изменить множество визуальных элементов выбранного вами шаблона. Подумайте, какая из них ближе всего по структуре и макету к веб-сайту, который вы хотите создать. Это облегчит приведение его в соответствие с вашим уникальным видением.
Это облегчит приведение его в соответствие с вашим уникальным видением.
3. Выберите цветовую схему.
Очень многое в создании красивого веб-сайта для владельца бизнеса или блоггера будет зависеть от выбранных вами цветов. Вы должны соответствовать цветам, которые вы используете на веб-сайте: если кто-то переходит со страницы, окрашенной в зеленый и синий цвета, на страницу, окрашенную в красный и черный цвета, это создает путаницу. И вы хотите убедиться, что вы придерживаетесь цветов, которые хорошо смотрятся вместе.
Создание цветовой схемы в качестве одного из первых шагов поможет вам достичь обеих этих целей. Вы будете знать, каких цветов придерживаться для фона, шрифтов, изображений и различных элементов страницы.
Если вы действительно не знаете, как выбрать цвета, которые хорошо смотрятся вместе, вы можете найти ряд бесплатных онлайн-ресурсов, которые помогут вам. Поищите вдохновение на таких сайтах, как Design Seeds и Color Hunt. Или воспользуйтесь инструментом Canva Color Wheel, который использует «теорию цвета», чтобы получить идеальное сочетание цветов.
Инструмент Coolers позволяет выбрать понравившийся цвет и просмотреть множество автоматически сгенерированных цветовых схем, включающих его, до тех пор, пока вы не найдете ту, которая вам нравится. Все эти ресурсы услужливо предоставляют цветовые коды для каждого числа, поэтому вы можете легко найти их в инструментах редактирования вашего конструктора веб-сайтов во время работы.
4. Создайте руководство по стилю для своего сайта.
Как и в случае с цветовой схемой, создание руководства по стилю для вашего веб-сайта на раннем этапе поможет вам убедиться, что ваш стиль соответствует всему сайту и все выглядит так, как вы хотите. Это не должно быть чем-то слишком длинным или сложным. Это может быть базовый список заметок о стилистических решениях, которые вы хотите использовать на своем сайте.
Подумайте, хотите ли вы, чтобы ваши элементы и кнопки имели закругленные или острые углы. Вы хотите, чтобы все страницы вашего веб-сайта имели одинаковый базовый макет? Какой цвет вы хотите использовать для фона, текста, ссылок и кнопок? Какой шрифт вы хотите использовать, и если вы хотите использовать более одного, в каких контекстах следует использовать каждый из них?
Вы можете получить вдохновение, просмотрев примеры других руководств по стилю, но ваше может быть намного проще, чем все, что составляют крупные бренды. Он должен просто служить руководством, к которому вы можете вернуться в любое время, когда работаете над новой страницей, и вам нужно напоминание о том, как сохранить его стилистическое соответствие с остальной частью сайта.
Он должен просто служить руководством, к которому вы можете вернуться в любое время, когда работаете над новой страницей, и вам нужно напоминание о том, как сохранить его стилистическое соответствие с остальной частью сайта.
5. Определите цели вашего веб-сайта.
Хотя эта часть не имеет отношения к тому, чтобы сделать ваш веб-сайт красивым, это важный шаг в создании эффективного веб-сайта. Каждый, кто создает веб-сайт, хочет чего-то достичь. Для этого вам нужно стратегически подойти к созданию веб-сайта, предназначенного для достижения ваших целей.
Потратьте некоторое время на четкое определение этих целей. У вас определенно будет одна всеобъемлющая цель — для владельца бизнеса это будут новые продажи, для личного веб-сайта это может быть общение с людьми через сообщения в блогах, которые заботятся о том же, что и вы. В дополнение к этому у вас, вероятно, будет ряд более мелких целей, которые способствуют вашей основной цели: получение внимания нужными людьми, получение трафика и создание списка адресов электронной почты — вот несколько возможных примеров.
Когда вы подходите к дизайну своего веб-сайта с четкими целями, вы лучше справляетесь с созданием веб-сайта, который соответствует тому, что вы хотите, и что он делает. И вы будете знать, как отслеживать его успех после того, как он выйдет в эфир.
6. Уточните свои сообщения.
До сих пор мы много говорили о визуальном дизайне, но выбранная вами формулировка будет так же важна для достижения ваших целей, как и визуальная эстетика. Письменный контент, который вы включаете на свой веб-сайт (называемый копией на маркетинговом языке), должен выполнять тяжелую работу, рассказывая вашим посетителям, о чем веб-сайт и почему их это должно волновать.
Возможно, вам будет легче, если вы потратите немного времени на просмотр похожих веб-сайтов и посмотрите, как они описывают себя. Они могут послужить источником вдохновения, чтобы помочь вам прояснить свои собственные сообщения, а также прояснить, что уже сделано. В идеале вы хотите отличаться от других веб-сайтов и сообщать посетителям, что делает ваш сайт уникальным.
Напишите свое уникальное ценностное предложение (UVP) — одну или две строки, описывающие, что может предложить ваш веб-сайт и чем он отличается от любого другого сайта. Вы можете разместить УТП прямо на главной странице вашего веб-сайта, и это также поможет вам создать копию для остальной части сайта.
7. Выберите страницы и структуру вашего веб-сайта.
Еще один важный фактор в обеспечении эффективности вашего веб-сайта — убедиться, что он интуитивно понятен. Вы не хотите перегружать своих посетителей слишком большим количеством информации на одной странице — это и сбивает с толку, и вредно для SEO. Поэтому придумайте, как разделить все, чем вы хотите поделиться, на несколько страниц, каждая из которых посвящена управляемому объему информации.
Когда у вас появится представление о различных страницах, которые вы будете создавать, подумайте, как лучше организовать их таким образом, чтобы вашим посетителям было легко найти то, что им интересно. Определите несколько основных категорий, которые вы влезают разные страницы. Вероятно, это будут пункты вашего основного меню.
Вероятно, это будут пункты вашего основного меню.
Если ваш веб-сайт будет довольно простым и будет состоять всего из нескольких страниц, этот шаг не должен быть слишком сложным. Если вы ожидаете, что ваш веб-сайт вырастет во что-то гораздо большее с десятками или сотнями страниц, то еще важнее определить четкую архитектуру веб-сайта сейчас, когда вы будете двигаться вперед.
8. Приступайте к созданию своего сайта.
Теперь, когда вы выполнили всю предварительную подготовку, чтобы выяснить, как должен выглядеть и сказать ваш веб-сайт, откройте свой шаблон и начните вносить необходимые изменения. Убедитесь, что вы придерживаетесь своего руководства по стилю, цветовой гамме, обмену сообщениями и организационному плану во время работы.
Можно легко увлечься внесением изменений, которые хорошо выглядят по отдельности, особенно когда конструктор личного или делового веб-сайта делает каждую небольшую настройку такой простой. Но вы проделали всю работу на этих этапах не просто так, и ваш веб-сайт будет более удобным, красивым и эффективным, если вы будете следовать рекомендациям, которые создали для себя.
9. Посоветуйтесь с кем-нибудь еще, чтобы узнать второе мнение.
Когда вы проводите время, работая над веб-сайтом, вы слишком близко подходите к нему, чтобы увидеть его так, как его увидит кто-то другой. Прежде чем вытолкнуть его в большой мир, найдите друга, которому вы доверяете, который будет для вас свежим взглядом. Они могут обнаружить незначительные ошибки или сообщить вам, если навигация немного сбивает с толку.
Прислушивайтесь к их отзывам и вносите любые изменения, которые они рекомендуют, и которые, как вы уверены, сделают веб-сайт лучше.
Раскройте свой прекрасный веб-сайт
После всей этой работы ваш веб-сайт готов для более широкой аудитории. Безопасный хостинг веб-сайтов (если вы еще этого не сделали) и опубликуйте его в Интернете.
Создание веб-сайта — это увлекательно. Увидев что-то красивое, что вы создали сами (даже если для начала с помощью солидного шаблона), вы обязательно вызовете чувство гордости и чувство выполненного долга. Теперь вы можете начать обращаться к людям со своим сообщением и работать над достижением своих целей.
Теперь вы можете начать обращаться к людям со своим сообщением и работать над достижением своих целей.
Если вы готовы подписаться на услугу хостинга и создать свой собственный веб-сайт, свяжитесь с HostGator сегодня.
Кристен Хикс
Кристен Хикс — внештатный писатель из Остина и постоянно учится, постоянно стремясь узнавать что-то новое. Она использует это любопытство в сочетании со своим опытом работы в качестве внештатного владельца бизнеса, чтобы писать о темах, ценных для владельцев малого бизнеса, в блоге HostGator. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
3 Best Ways to Make a Website – Keep It Easy
BEST ON TEST | |||||||||||||||||||
WordPress | |||||||||||||||||||
БЕСПЛАТНЫЙ ПЛАН БЕСПЛАТНЫЙ ПЛАН НАСЕСТЕЙ + 14-дневная пробная версия для премии | БЕСПЛАТНЫЙ ПЛАН 14-дневная бесплатная пробная версия | БЕСПЛАТНЫЙ ПЛАН 30-дневной пробной версии | бесплатно 30-дневной пробной версии | . 14-дневная бесплатная пробная версия | Бесплатный план Бесплатный план навсегда + 30-дневная пробная версия для премиум-класса | Бесплатный план 30-дневная гарантия возврата денег | Free plan 14-day free trial | Free plan | Free plan | Free plan 30-day money back guarantee | |||||||||
Paid plan | Платный план | Платный план | Платный план | Платный план | Платный план | Платный план $ 14 в месяц | Платный план | Оплаченный план $ 4 в месяц | платный план 9000. | платный план. общий конструктор веб-сайтов | Лучший для Лучший для растущего бизнеса | Лучший для Лучший для быстрой настройки | Best for Best for larger ecommerce businesses | Best for Best for businesses on a budget | Best for Best for beginners | Best for Best for well- | Лучшее для Лучшее для простоты использования | Лучшее для Лучшее для блога или издательского сайта | Best for Best for multilingual sites |
Number of templates Over 800 | Number of templates | Number of templates | Number of templates | Количество шаблонов | Количество шаблонов | Количество шаблонов | Количество шаблонов Более 100 | Количество шаблонов | Количество шаблонов | ||||||||||
Pros
| Pros
| Pros
| Профи
| Pros
| Pros
| Pros
| Pros
| Pros
| |||||||||||
Минусы
| Cons
|
| CONS
| Cons
| Минусы
| Cons
| Cons
| Cons
| |||||||||||
Rating | Rating | Rating | Rating | Rating | Rating | Rating | Rating | Rating | Rating | ||||||||||
Попробуйте сегодня Получите скидку 50% | Попробуйте сегодня Сохранить 10% | Попробуйте его сегодня См. | Попробуйте его сегодня Попробуйте Shopify | Попробуйте сегодня 71% | Попробуйте сегодня Попробуйте Duda | Попробуйте сегодня См. предложения | Попробуйте сегодня См. предложения 9003 | Попробуйте сегодня См. предложения |
24 момента, которые следует учитывать при проектировании и разработке веб-сайта -дружественный веб-сайт. Это тоже не конец. Веб-разработчики и дизайнеры должны работать вместе, чтобы создавать веб-сайты, которые будут обнаруживаться поисковыми системами, привлекать клиентов и стимулировать конверсию. Вау! Это большое давление. К счастью, следующие 24 совета помогут вам создать уникальный пользовательский опыт, который вдохновит зрителей стать лояльными сторонниками бренда.

1. Выбор домена и хоста
Прекрасные доменные имена (взгляните на Google и Yahoo) говорят так много, но говорят так мало. Помимо того, что доменное имя должно быть запоминающимся, оно должно точно отражать голос вашего бренда, и в нем практически невозможно ошибиться. Поиск правильного имени для вашего бренда имеет решающее значение, потому что включение в доменное имя комбинации SEO, простого правописания и идентичности бренда повышает вероятность того, что оно будет найдено в результатах поиска. Проще говоря, предприятия, к которым легко получить доступ в Интернете, получают больше клиентов.
При сравнении пакетов хостинга очень важно учитывать характер вашего веб-сайта и бизнеса. Будет ли веб-сайт мультимедийным, с множеством изображений, видео и презентаций? Есть ли у вас собственная техническая поддержка или вам нужна надежная и оперативная поддержка от вашего хостинг-провайдера? Также подумайте о количестве трафика, который получит ваш сайт. Предлагает ли хостинговая компания масштабируемые решения? Какие резервные копии, безопасность и дополнительные функции предлагаются? Не забудьте изучить отзывы о работе компании в социальных сетях и на сторонних сайтах, прежде чем принимать окончательное решение.
Предлагает ли хостинговая компания масштабируемые решения? Какие резервные копии, безопасность и дополнительные функции предлагаются? Не забудьте изучить отзывы о работе компании в социальных сетях и на сторонних сайтах, прежде чем принимать окончательное решение.
2. Серверные услуги (CMS «Система управления контентом» / Программное обеспечение)
Невозможно разработать отличный веб-сайт без функциональной программы, обеспечивающей работу серверной части. Если вы думаете о своем веб-сайте как о машине, вы поймете, почему. Когда друзья видят ваш новый блестящий спортивный автомобиль, они обращают внимание на гладкую окраску, блестящие шины и роскошные кожаные сиденья. В мире веб-сайтов это соответствует той части вашего сайта, с которой непосредственно сталкивается пользователь. Так же, как мощный двигатель в вашем спортивном автомобиле, серверная часть вашего веб-сайта — это место, где волшебные действительно бывает. Без надежных серверных служб ваш сайт не сможет удивить ваших гостей. Точно так же спортивная машина без двигателя становится бесполезной. Одним из лучших «движков» для сайтов электронной коммерции является Magento, а WordPress — настраиваемая CMS, идеально подходящая для информационных сайтов.
Точно так же спортивная машина без двигателя становится бесполезной. Одним из лучших «движков» для сайтов электронной коммерции является Magento, а WordPress — настраиваемая CMS, идеально подходящая для информационных сайтов.
3. Чистый дизайн
Одна из самых важных вещей, которую следует помнить в процессе разработки веб-сайта, — создать чистый, привлекательный дизайн. Качественный дизайн привлекателен и легко читается с интуитивно понятной навигацией. Самое главное, чистый дизайн помогает зрителям сосредоточиться на ценности вашего бренда и контента, а не отвлекаться на графику и большое количество текста. Часто клиенты связывают дизайн веб-сайта с качеством той или иной компании или продукта. Следовательно, чистый дизайн жизненно важен для обеспечения положительного пользовательского опыта, который побуждает клиентов возвращаться.
4. Эффективная цветовая схема
Цветовые схемы важнее, чем думают клиенты. Различные цвета способны вызывать эмоциональные реакции, такие как спокойствие, счастье или разочарование. Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета будет реагировать ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, она ошеломляющая или приятная на вид? Вы пытаетесь передать голос своего бренда с помощью яркого и энергичного оранжевого или профессионального успокаивающего синего? Независимо от вашего выбора, потратив время на поиск лучших цветовых вариантов, вы создадите у посетителей хорошее впечатление.
Когда дело доходит до использования цветов в дизайне вашего веб-сайта, важно учитывать нишу вашей компании, целевую аудиторию, брендинг и элементы теории цвета. На какие цвета будет реагировать ваша целевая аудитория? Если ваша цветовая схема похожа на ваш логотип и брендинг, она ошеломляющая или приятная на вид? Вы пытаетесь передать голос своего бренда с помощью яркого и энергичного оранжевого или профессионального успокаивающего синего? Независимо от вашего выбора, потратив время на поиск лучших цветовых вариантов, вы создадите у посетителей хорошее впечатление.
5. Брендинг
Брендинг важен для всех предприятий, как больших, так и малых. Дизайн и размещение логотипа вашего бренда формируют общее мнение зрителя. Профессионально разработанные логотипы успешно привлекают внимание клиентов и дают четкое представление об уникальном голосе бренда. Выберите место на своем сайте, которое хорошо видно посетителям, например, верхний левый угол, так как именно здесь глаза начинают сканировать веб-сайт естественным образом. Чтобы еще больше укрепить индивидуальность вашего бренда, рассмотрите возможность использования одного и того же логотипа на упаковке, в печатной рекламе и на фирменной одежде. Когда бизнес согласуется с брендингом, он предоставляет клиентам комплексное и запоминающееся впечатление от бренда.
Чтобы еще больше укрепить индивидуальность вашего бренда, рассмотрите возможность использования одного и того же логотипа на упаковке, в печатной рекламе и на фирменной одежде. Когда бизнес согласуется с брендингом, он предоставляет клиентам комплексное и запоминающееся впечатление от бренда.
6. Функциональность
Говоря о функциональности, необходимо учитывать несколько моментов. А именно, является ли сайт функциональным в буквальном смысле? Есть ли проблемы с загрузкой или битые ссылки? Соответствуют ли функции безопасности сайта потребностям вашего бизнеса? В дополнение к этим операционным проблемам крайне важно рассматривать функции вашего веб-сайта с точки зрения пользователя. Правильно ли работают контактные формы, опросы и разделы отзывов клиентов на вашем сайте? Одна или все эти функциональные проблемы могут побудить клиента покинуть ваш сайт.
7. Навигация
Если веб-сайт запутан и сложен для навигации, ваши клиенты могут покинуть его и больше никогда не вернуться. Чтобы повысить эффективность и привлекательность навигации по вашему сайту, проведите тщательную проверку сайта, как если бы вы были новым посетителем. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла. Один из способов облегчить посетителям навигацию по вашему сайту (и помочь поисковым системам просканировать ваш сайт) — добавить карту сайта. Кроме того, оптимизация навигации путем исключения ненужных или малоэффективных страниц может сократить время загрузки и повысить качество присутствия вашего бренда в Интернете.
Чтобы повысить эффективность и привлекательность навигации по вашему сайту, проведите тщательную проверку сайта, как если бы вы были новым посетителем. Обратите внимание на потоки навигации, которые имеют смысл, и те, которые не имеют смысла. Один из способов облегчить посетителям навигацию по вашему сайту (и помочь поисковым системам просканировать ваш сайт) — добавить карту сайта. Кроме того, оптимизация навигации путем исключения ненужных или малоэффективных страниц может сократить время загрузки и повысить качество присутствия вашего бренда в Интернете.
8. Удобство использования
Веб-сайты, которые просты в использовании, с большей вероятностью вызовут интерес у клиентов и стимулируют бизнес. Удобство использования можно повысить, отображая информацию о продуктах и услугах в четкой и лаконичной форме. Убедитесь, что на вашем веб-сайте есть все функции, необходимые клиенту для легкого доступа к сайту. Если зритель читает ваш блог и хочет подписаться на рассылку новостей по электронной почте, должен ли он искать форму подписки? Хорошо ли отображается ваша контактная информация? Способствует ли макет вашего веб-сайта обмену информацией в социальных сетях и дальнейшему взаимодействию с вашим брендом? Эти ключевые элементы необходимо учитывать при оптимизации удобства использования вашего сайта.
9. Призыв к действию
Размещение призывов к действию на вашем веб-сайте побуждает клиентов обращаться в вашу компанию. Дружеское предложение, такое как «Свяжитесь с нами сегодня!» демонстрирует, что ваш бизнес хочет развивать отношения со своими клиентами. Важно, чтобы призывы к действию соответствовали уровню взаимодействия посетителя с вашей компанией. Если они только открывают для себя ваш бренд, предложите им подписаться на вашу рассылку по электронной почте. Если они уже являются постоянными клиентами, возможно, им понравится участвовать в программе вознаграждений за лояльность вашего бренда. Независимо от того, что вы просите посетителей сделать на вашем сайте, всегда включайте призыв к действию хотя бы один раз на каждой странице.
10. Короткое время загрузки
При поиске информации в Интернете ничто так не раздражает посетителей, как медленное время загрузки. Клиенты могут быть полностью отвергнуты из-за этой проблемы. Заблаговременное тестирование вашего веб-сайта поможет вам точно определить любые проблемы со временем загрузки, и они могут быть исправлены до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный пользовательский опыт, периодически оценивайте время загрузки вашего веб-сайта после его запуска. Короткое время загрузки дает клиентам нужную им информацию когда они этого хотят. Если ваш сайт не может доставить, это сделает сайт конкурента.
Заблаговременное тестирование вашего веб-сайта поможет вам точно определить любые проблемы со временем загрузки, и они могут быть исправлены до официального выпуска вашего сайта. Чтобы увеличить удержание клиентов и обеспечить положительный пользовательский опыт, периодически оценивайте время загрузки вашего веб-сайта после его запуска. Короткое время загрузки дает клиентам нужную им информацию когда они этого хотят. Если ваш сайт не может доставить, это сделает сайт конкурента.
11. Активный блог
Блог на сайте помогает информировать клиентов о последних продуктах, событиях компании и отраслевой информации. Размещение блога на вашем веб-сайте — отличный способ связаться с ними, особенно если ваши сообщения побуждают читателей взаимодействовать с вашим брендом. Регулярное обновление вашего блога информирует клиентов о ценностях вашего бренда и желании продвигать общение. Регулярно предоставляя читателям свежий, полезный и увлекательный контент, ваш бренд становится надежным ресурсом и авторитетом в отрасли.
12. Чистый, оптимизированный для SEO код
Независимо от того, разрабатываете ли вы новые веб-страницы или оптимизируете существующие, очень важно иметь чистый, оптимизированный для SEO код. Потратив время на улучшение кода вашего сайта, вы можете увеличить общую отдачу от инвестиций. Оптимизированный для SEO код действует как руководство для поисковых роботов, предоставляя четкое представление о содержании вашего сайта. Некоторые службы CMS, такие как WordPress, предоставляют плагины, предназначенные для упрощения процесса очистки кода и повышения рейтинга в поисковых системах. Поскольку для этого требуется небольшое знание программирования (если оно вообще требуется), WordPress является отличным ресурсом для компаний, пытающихся привлечь трафик на свои веб-сайты.
13. Совместимость с несколькими браузерами
По мере развития технологий количество интернет-браузеров неуклонно растет. От Internet Explorer и Chrome до Firefox и Safari, может быть сложно не отставать от них всех. При создании веб-сайта очень важно обеспечить доступность вашего веб-сайта из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая старые версии. Невыполнение этого шага может исключить большую часть вашей клиентской базы, что может дорого обойтись растущему бизнесу.
При создании веб-сайта очень важно обеспечить доступность вашего веб-сайта из нескольких браузеров. В частности, ваш сайт должен правильно загружаться во всех основных браузерах, включая старые версии. Невыполнение этого шага может исключить большую часть вашей клиентской базы, что может дорого обойтись растущему бизнесу.
14. Мобильные сайты и адаптивные сайты
Статистика показывает, что использование мобильных устройств для онлайн-поиска значительно увеличилось за последние два года. Фактически, примерно 95% пользователей мобильных устройств полагаются на свои устройства для поиска местных продуктов и услуг. Чтобы эффективно охватить эту растущую группу мобильных пользователей, компаниям необходимо быть уверенными, что их веб-сайты доступны с любого устройства. Для крупной компании с существующим веб-представительством имеет смысл разработать отдельный мобильный веб-сайт, который будет хорошо работать на любом устройстве. С другой стороны, бизнесу, планирующему запуск веб-сайта, лучше выбрать адаптивный дизайн, способный адаптироваться к любому устройству.
15. Интеграция с социальными сетями
Интеграция с социальными сетями уже не новинка — это требование. Поскольку технологии делают обмен информацией более удобным, предприятия, которым не хватает интеграции с социальными сетями, не могут воспользоваться преимуществами того, что сравнивают с современной рекламой из уст в уста. Социальные сети — это место, где клиенты могут продвигать ваш бренд, оставлять отзывы и быть в курсе последних новостей вашей компании. Письменный и визуальный контент, в том числе изображения продуктов и фирменное видео, легко распространяются на таких платформах, как Facebook, Twitter, Pinterest и LinkedIn, с добавлением кнопок социальных сетей на вашем веб-сайте.
16. Тесты по капче
Спам, спам и еще раз спам. Это то, что некоторые компании получают в своих разделах комментариев, контактных формах и форумах сайтов, на которых нет тестов капчи. Эти тесты (вы узнаете их как случайные буквы и цифры, введенные перед отправкой веб-формы) отличают людей от роботов. Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше время и деньги.
Добавление этих коротких тестов в ваши контактные формы гарантирует, что только люди смогут использовать ресурсы вашего сайта, что сэкономит ваше время и деньги.
17. Эффективная безопасность
С развитием технологий новые и более совершенные риски безопасности угрожают целостности вашего веб-сайта. От вредоносных программ и вирусов до вредоносных приложений и угроз хакеров, веб-сайты должны предотвращать нарушения безопасности как на переднем, так и на внутреннем уровне. Веб-сайты, созданные для проведения онлайн-транзакций, например сайты электронной коммерции, нуждаются в дополнительных мерах безопасности для защиты информации о клиентах. Чтобы уменьшить вероятность угроз, связанных с браузером, предприятия должны добавлять SSL-сертификаты на свои веб-сайты. Во время разработки очень важно проверить функции безопасности, включенные в структуру и дизайн вашего сайта. Предприятиям также необходимо проводить регулярные проверки безопасности или работать с поставщиком, который предлагает эту услугу.
18. Обзоры за пределами сайта
В связи с изменением алгоритма поиска Google более высокий приоритет был отдан локальному поиску. Сервисы отзывов, такие как Google и Yelp, могут сыграть важную роль в привлечении потенциальных клиентов для бизнеса. Теперь, когда клиенты ищут местный бизнес или продукт, их часто встречают отзывы о компании на первой странице результатов поиска. Получение отзывов на сторонних веб-сайтах повышает доверие к вашему бренду, а зрителям становится проще получить представление об удовлетворенности клиентов, связанной с вашим брендом. Чтобы клиенты могли оставлять отзывы о вашей компании, обязательно заявите о своем бизнес-профиле на сторонних сайтах отзывов, таких как Google и Yelp. Затем вы можете создать призыв к действию на своем веб-сайте, который побудит клиента написать отзыв и приведет его к этой конкретной сторонней службе обзора.
Google предлагает отличный способ связать обзоры вашей бизнес-страницы Google+ с вашим веб-сайтом. Если у вас есть соответствующий адрес для вашей компании и учетная запись Google+, вы можете найти свою бизнес-страницу, а если ее еще нет, вы можете создать ее. Как только Google подтвердит, что вы являетесь владельцем, вы увидите свою бизнес-страницу Google+, связанную с вашим веб-сайтом, всякий раз, когда она появляется в поисковой выдаче.
Если у вас есть соответствующий адрес для вашей компании и учетная запись Google+, вы можете найти свою бизнес-страницу, а если ее еще нет, вы можете создать ее. Как только Google подтвердит, что вы являетесь владельцем, вы увидите свою бизнес-страницу Google+, связанную с вашим веб-сайтом, всякий раз, когда она появляется в поисковой выдаче.
19. Отзывы клиентов
Как и сторонние отзывы, отзывы клиентов могут использоваться для продвижения вашего бизнеса. Размещая отзывы клиентов на своем сайте, вы демонстрируете навыки, продукты и приверженность вашей компании клиентам. Если у вас уже есть лояльная клиентская база, обратитесь к нескольким и попросите онлайн-отзывы. Если они готовы предоставить записанный отзыв, воспользуйтесь этой возможностью, чтобы создать фирменное видео. Чем больше подлинных и подробных отзывов получает ваша компания, тем больше у вас шансов привлечь новых клиентов.
20. Проверка автора Google+
Хотя Google перестал принимать запросы на проверку страницы (не путать с проверкой бизнес-страницы Google+, которая все еще активна), по-прежнему необходимо выполнить проверку автора Google+ для вашего сайта. Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко отличать контент, созданный человеком, от контента более низкого качества. Выполнение шагов проверки автора Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске соответствующего контента клиенты приветствовали обещание информации, предоставленной реальный человек с большей вероятностью нажмет на ссылку. В качестве бонуса, заявив об имени вашего бренда в поисковой выдаче, клиентам и коллегам будет проще с ним связаться.
Связывание контента сайта с конкретными авторами с помощью профилей Google+ позволяет поисковой системе легко отличать контент, созданный человеком, от контента более низкого качества. Выполнение шагов проверки автора Google+ также гарантирует, что имя автора и фотография появятся в поисковой выдаче. При поиске соответствующего контента клиенты приветствовали обещание информации, предоставленной реальный человек с большей вероятностью нажмет на ссылку. В качестве бонуса, заявив об имени вашего бренда в поисковой выдаче, клиентам и коллегам будет проще с ним связаться.
21. Отслеживание
Используя Google Analytics, Инструменты Google для веб-мастеров и Инструменты для веб-мастеров bing, веб-разработчики имеют механизмы, необходимые для точного и эффективного расчета рентабельности инвестиций. Как для традиционных, так и для мобильных веб-сайтов эти инструменты можно использовать вместе для мониторинга трафика, вовлеченности и показателей конверсии. Углубившись в данные, можно выявить, какие маркетинговые кампании работают лучше всего, а какие неэффективны. Эти ценные сведения о том, почему клиенты приходят на ваш сайт, остаются на нем и покидают его, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов. Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов, используя Google Analytics вместе с инструментами Google и bing для веб-мастеров.
Углубившись в данные, можно выявить, какие маркетинговые кампании работают лучше всего, а какие неэффективны. Эти ценные сведения о том, почему клиенты приходят на ваш сайт, остаются на нем и покидают его, помогают вашей команде совершенствовать маркетинговые стратегии и корректировать методы взаимодействия для достижения максимальных результатов. Поскольку ваше фирменное присутствие в Интернете действует как круглосуточная витрина, важно упростить процесс измерения результатов, используя Google Analytics вместе с инструментами Google и bing для веб-мастеров.
22. Подробная карта сайта
Когда вы садитесь читать книгу, какой раздел вам наиболее полезен в первую очередь? Как правило, это оглавление. Действуя как краткое изложение деталей книги, оглавление представляет собой снимок материала, найденного внутри. Точно так же карта сайта предоставляет посетителям и поисковым системам информацию, позволяющую легко перемещаться по вашему веб-сайту и находить его содержимое. Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упростят вам этот процесс.
Чтобы поддерживать ваш сайт в актуальном состоянии, необходимо пересматривать карту сайта по мере добавления новых страниц. Инструменты Google для веб-мастеров упростят вам этот процесс.
23. Оригинальное содержание
При разработке веб-сайта очень важно написать высококачественный оригинальный контент, который имеет отношение к вашей компании и продуктам. Все, от качества вашего контента до используемых ключевых слов, влияет на рейтинг вашего сайта в результатах поиска. Исследование ключевых слов может дать идеи по теме и, если его использовать экономно, поможет клиентам быстро найти контент, который они ищут. Чтобы повысить привлекательность, каждая веб-страница должна содержать не менее 150 слов и содержать ссылки на надежные ресурсы и другие страницы вашего веб-сайта. Контент, публикуемый на вашем сайте, должен быть не только предоставлением информации, но и должен отражать уникальный голос вашего бренда. Перед публикацией используйте такой инструмент, как Copyscape, чтобы убедиться, что он соответствует стандартам дублирования. Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
Размещение дублированного контента на вашем веб-сайте приведет к серьезным штрафам со стороны Google, включая возможное удаление из результатов поиска.
24. Стоковые Изображения
Все, что можно найти на вашем веб-сайте, считается интеллектуальной собственностью и подпадает под действие законов об авторских правах. Как один из ведущих мировых поставщиков стоковых фотографий, Getty Images регулирует надлежащее использование изображений в Интернете. Изображения, защищенные авторским правом, могут быть оштрафованы, если они не размещены с разрешения. При включении изображений в контент вашего сайта обязательно получите письменное разрешение на использование и оплатите соответствующие сборы, если это применимо. Существуют также сайты, которые предлагают доступ к изображениям без авторских прав. Тем не менее, обязательно внимательно ознакомьтесь с условиями использования, прежде чем публиковать их. Для многих предприятий затраты, связанные с законным использованием изображений, перевешивают непосредственную выгоду от «получения чего-то ни за что».
Учитывая эти 24 аспекта разработки и дизайна веб-сайтов, становится ясно, что существует множество факторов, которые необходимо учитывать при создании фирменного веб-сайта. Помимо увеличения трафика и привлечения потенциальных клиентов, дизайн, навигация и контент вашего сайта должны привлекать клиентов и вдохновлять на дальнейшее взаимодействие с вашим брендом. При создании веб-сайта ознакомьтесь с инструментами и информацией, изложенными в этом руководстве, чтобы убедиться, что на вашем сайте есть инструменты, необходимые для успеха.
6 простых шагов для создания базового веб-сайта
Создание веб-сайта кажется сложной задачей? Вы откладываете создание веб-сайта для своего бизнеса, некоммерческой организации или портфолио, потому что это кажется слишком большим объемом работы? Если изучение кода, поиск фотографий и выяснение того, как создавать формы, кажется вам непосильной задачей, у меня есть отличные новости.
Вам не нужно знать, как это сделать, чтобы создать базовый веб-сайт.
Времена, когда вам нужен был дорогой дизайнер или веб-разработчик для создания простого веб-сайта, давно прошли. Сегодня все, что вам нужно, это день и (в зависимости от инструментов, которые вы используете) от 20 до 100 долларов.
И вот что: если вы хотите построить и развивать успешный бизнес, веб-сайт просто необходим.
97% людей ищут в Интернете местный бизнес.
Итак, в этом посте мы расскажем вам обо всем, что вам нужно сделать, чтобы настроить базовый веб-сайт:
- Определите цель вашего сайта
- Выберите хостинговую компанию
- Выберите свой конструктор сайтов
- Обрисуйте свои веб-страницы
- Оптимизируйте свой сайт
- Настройка платежного процессора
Начнем.
1. Определите цель вашего сайта
Прежде чем приступить к созданию вашего веб-сайта, вы должны уделить время тому, чтобы определить его цель.
Понимание функций вашего веб-сайта будет важно, когда вы будете решать, какие инструменты использовать.
Прежде чем начать, ответьте на следующие вопросы о своем веб-сайте:
- Какова основная цель вашего сайта? Вы хотите увеличить посещаемость, продавать товары в Интернете, делиться еженедельным меню, принимать онлайн-заказы или делать что-то еще? Ответ на этот вопрос повлияет на то, какой хостинг вы выберете, какой конструктор сайтов вы используете и все остальные решения, которые вы примете.
- Как вы продвигаете свой бизнес в настоящее время? Ваша маркетинговая стратегия повлияет на инструменты, которые вам нужны. Например, если маркетинг по электронной почте важен для вашего бизнеса, вам нужно будет добавить регистрацию по электронной почте. Если Instagram привлекает много трафика, вы можете рассмотреть возможность встраивания ленты Instagram на свой сайт.
- Какие функции нужны вашему сайту? Вы продаете товары через Интернет? Вам нужно выбрать конструктор сайтов и хостинг, который специализируется на электронной коммерции.
 Что насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать.
Что насчет цифровых продуктов? Вам понадобится возможность отправлять файлы автоматически. Хотите указать адрес физического местоположения вашего магазина? Составьте список функций и функций, которые вам нужны. Вы будете обращаться к этому списку, когда будете решать, какой веб-хостинг или конструктор сайтов выбрать. - Каким вы видите свой бизнес в ближайшие несколько лет? Какие функции или маркетинговые стратегии вы хотели бы изучить? Например, если вы планируете использовать платную рекламу, вы можете убедиться, что выбранный вами хостинг может поддерживать значительное увеличение трафика и простое создание целевых страниц.
2. Выберите хостинговую компанию
Для создания веб-сайта требуются три основных компонента: хост (который хранит файлы вашего веб-сайта и доставляет их по запросу пользователей), доменное имя (которое служит расположение сайта) и конструктор сайтов (инструмент, используемый для создания страниц, добавления копий, загрузки изображений и т. д.).
д.).
Эти три функции часто предлагаются в пакетах «все в одном» таких веб-хостингов, как GoDaddy, BlueHost и SiteGround. Существуют десятки веб-хостов, и каждый предлагает множество пакетов, что может усложнить выбор хоста.
Вот как правильно выбрать веб-хостинг для вашего сайта:
- Решите, какой тип хостинга вам нужен: Общий или облачный хостинг дешевле, и его будет достаточно для большинства веб-сайтов малого бизнеса. Крупные бренды электронной коммерции с высоким трафиком должны рассмотреть возможность выделенного или VPS-хостинга.
- Обратите внимание на время безотказной работы: Если ваш сайт недоступен, вы потеряете деньги. Ищите веб-хостинг, который предлагает не менее 99,9% времени безотказной работы и возместит часть ваших сборов, если они не выполнят свои гарантии.
- Позаботьтесь о безопасности: Хосты должны обеспечивать безопасность ваших веб-файлов, поэтому вам нужен хост, который заботится о безопасности.
 Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ.
Обратите внимание на такие функции, как включенный SSL-сертификат, брандмауэр и защита от вредоносных программ. - Подумайте о будущем: Если ваш сайт предназначен для информационных целей, вам может подойти дешевый общий хостинг. Однако подумайте, будет ли существенно увеличиваться трафик по мере роста вашего бизнеса, и ищите хостинг-провайдера с планами, которые будут расти вместе с вами.
- Посмотрите на функции: Хосты часто предлагают широкий спектр других продуктов, включая конструкторы сайтов, SSL-сертификаты (которые дают вашему сайту префикс https), бесплатные доменные имена, маркетинговые кредиты и хостинг электронной почты. Выберите хостинг, который предлагает то, что вам нужно, а не более дорогой план, включающий «бесплатные» функции, которые вы никогда не будете использовать.
- Обратите внимание на информацию о ценах: Многие хосты предлагают скидки на первый год или «бесплатное» доменное имя, которое продлевается по гораздо более высокой цене.
 Перед покупкой проверьте цену продления на второй год хостинга.
Перед покупкой проверьте цену продления на второй год хостинга.
Наконец, прочитайте обзоры каждой хостинговой платформы, прежде чем совершить покупку. Хотя перемещение хостов не невозможно, это может быть сложно. Чтение отзывов может помочь вам избежать хлопот. Who Is Hosting This и Hosting Facts публикуют подробные обзоры, сравнивают и сравнивают самые популярные варианты хостинга.
3. Выберите свой конструктор сайтов
В прошлом создание веб-сайта было сложным процессом, который мог занимать недели. Сегодня с помощью шаблонов и конструкторов сайтов с перетаскиванием можно создать функциональный сайт всего за несколько минут.
Ваш первый шаг должен состоять в том, чтобы увидеть, что предлагает ваш хост. Многие хостинг-провайдеры включают собственный конструктор сайтов или доступ к стороннему конструктору с вашим планом хостинга.
Siteground, например, предлагает бесплатное использование Weebly или WordPress с каждым планом хостинга.
Вот краткий обзор самых популярных конструкторов сайтов на рынке.
WordPress
Как самая популярная система управления контентом в Интернете, вы, вероятно, слышали о WordPress.
Есть два варианта: WordPress.com и WordPress.org. WordPress.com — это платный сервис, предоставляющий хостинг и помогающий обеспечить безопасность вашего сайта. WordPress.org относится к бесплатным файлам, которые вы можете скачать у своего хостинг-провайдера.
WordPress может быть настолько сложным или простым, насколько вам нравится, и есть множество тем на выбор. Если вы планируете расширить свой сайт, WordPress — отличный вариант.
Squarespace
Squarespace — это инструмент для создания сайтов на основе шаблонов и универсальная платформа. Они предлагают хостинг, домены, конструктор сайтов и даже функции электронной коммерции.
Сайты Squarespace достаточно гибкие, но возможности немного ограничены по сравнению с WordPress.
Выбор шаблонов включает сайты для ресторанов, портфолио, событий, свадеб, музыкальных групп и интернет-магазинов.
Если вы не хотите возиться с созданием сайта Squarespace самостоятельно, вы можете нанять дизайнера Squarespace, который создаст сайт для вас.
Weebly
Weebly — очень простой в использовании конструктор сайтов на основе шаблонов с функциями перетаскивания.
Добавить функции и даже магазин очень просто; однако Weebly ограничивает ваши возможности настройки. Однако для простого сайта ограниченная настройка может подойти.
Weebly также предлагает доменные имена, если вы еще не приобрели их.
Популярность Weebly растет, особенно среди малого бизнеса, которому не нужен сайт со сложной функциональностью. Это доступный вариант, но компании, стремящиеся к расширению, быстро перерастут Weebly.
4. Наметьте свои веб-страницы
Когда у вас есть хост и конструктор сайтов, пришло время приступить к написанию и созданию страниц вашего сайта. Хотя количество страниц будет сильно различаться в зависимости от вашего бизнеса, есть несколько страниц, которые должны быть на каждом веб-сайте.
Имейте в виду, пользователям не нужно копаться в поисках информации. Если страница важна, обязательно укажите ее на главной панели навигации (примеры шапки веб-сайта здесь) или в нижнем колонтитуле.
Вот несколько основных страниц веб-сайта, которые должен включать каждый сайт:
- Домашняя страница: Это ваше первое впечатление. Объясните, кто ваша компания и ваши ценности. Включите CTA на другие страницы, например, свяжитесь с нами и продукты или услуги. Идеи для домашней страницы можно найти здесь.
- Страницы услуг или продуктов: Включите по одной странице для каждой основной услуги или линейки продуктов, предлагаемых вашим бизнесом. Например, пекарня может разделить страницы для тортов, пирогов и общественного питания. Советы по описанию продукта можно найти здесь.
- Страница о нас: Это взгляд на историю и людей, стоящих за вашей компанией. Какова ваша история основания? Каким фоном вы хотите поделиться? Вы ветеран, бывший милиционер, у вас есть семья?
- Контактная страница: Как посетители сайта могут связаться с вами? Ваша контактная страница может содержать онлайн-форму, номер телефона, адрес, часы работы и встроенную карту Google.

- Заявление о конфиденциальности: На этой странице вы объясняете, какую информацию вы собираете от посетителей сайта и что вы делаете с этой информацией.
Не забудьте включить призыв к действию или CTA на каждой странице. Например, внизу каждой страницы LOCALiQ есть форма для начала работы:
.В зависимости от вашей бизнес-модели вы можете использовать CTA, чтобы направлять посетителей сайта к вашему списку адресов электронной почты, странице контактов или странице вашего продукта. Для получения дополнительных идей и вдохновения ознакомьтесь с нашей коллекцией лучших примеров веб-сайтов, которые мы смогли найти.
5. Оптимизируйте свой веб-сайт
Когда ваш веб-сайт появится в сети, как его найдут пользователи?
Большинство пользователей находят нужную им информацию, вводя (или произнося) запрос в Google. Например, семья, которая ищет магазин детской одежды, может ввести «детская одежда рядом со мной».
Google использует более 200 факторов ранжирования, чтобы определить, какой сайт показать, и оптимизация вашего сайта повысит его шансы на высокий рейтинг для вашей отрасли и местоположения. Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от конструктора сайтов, так и от хостинга, который вы используете. Вот несколько для рассмотрения.
Инструменты, которые вы используете для оптимизации своего сайта, будут зависеть как от конструктора сайтов, так и от хостинга, который вы используете. Вот несколько для рассмотрения.
- Если вы используете WordPress, загрузите плагин Yoast SEO.
- Если вы используете WordPress.org, обязательно загрузите JetPack и используйте их руководство по SEO для оптимизации своего сайта.
- Пользователи Squarespace могут использовать этот контрольный список, который они предоставляют.
- Узнайте больше о функциях SEO на Weebly здесь.
В этом руководстве по основам SEO содержится дополнительная информация о том, как оптимизировать ваш сайт, чтобы он занимал более высокие позиции в Google.
6. Настройка платежного процессора (при необходимости)
Если вы планируете продавать товары в Интернете или разрешать онлайн-заказы, вашему сайту потребуется способ приема платежей.
Популярные способы оплаты включают PayPal, Stripe и Square, хотя существует множество других вариантов обработки платежей. Выбранный вами хостинг также может предоставлять возможность электронной коммерции.
Выбранный вами хостинг также может предоставлять возможность электронной коммерции.
Вот краткое изложение трех самых популярных вариантов обработки платежей:
- Stripe — это API для онлайн-платежей, который хорошо работает для компаний электронной коммерции. Collect for Stripe также позволит вам принимать личные платежи.
- PayPal — одна из самых популярных систем онлайн-платежей. Они предлагают онлайн-оплату, выставление счетов и платежи, которые хорошо подходят для большинства предприятий электронной коммерции.
- Square предлагает различные POS-системы, онлайн-кассы и выставление счетов, которые хорошо подходят как для онлайн-бизнеса, так и для обычного бизнеса.
При выборе платежного процессора учитывайте, как ваша целевая аудитория предпочитает платить, а также сколько берет каждый процессор.
Придерживайтесь основ
Если у вас небольшой бизнес, вы, вероятно, слышали, как важно иметь хотя бы простой базовый веб-сайт, но на самом деле создание веб-сайта может показаться непосильным.







 В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения.
В том случае, если нужно временно закрыть доступ к странице для гостей, можете отметить данный пункт и работать над наполнением страницы, когда закончите уберите отметку с этого пункта и сохраните изменения. Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно.
Если страницу не нужно автоматически добавлять в меню, вам стоит с данного пункта убирать отметку при создании страницы, после вручную добавите как вам нужно. Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
.png)
 Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваша же цель — дать ему понять, что ваш продукт решает эту задачу. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.