Сайт создать, сделать свой сайт онлайн, недорогие цены с доменом RU, РФ
Всё просто
1 шаг
Выберите
тариф
2 шаг
Придумайте имя для вашего сайта
3 шаг
Откройте подходящий шаблон
4 шаг
Дополните вашими данными
5 шаг
Кайфуйте,
сайт готов
Посмотрите, как легко работать в REG.Site
Примеры шаблонов для сайта
Создать сайт без знания программирования просто!
Всё, что нужно — выбрать шаблон и наполнить его текстом и иллюстрациями.
Все шаблоны доступны на любом из тарифов
Тарифные планы
Чем дольше срок заказа, тем больше скидка. Например, при оплате за 3 года вы получите 1 год и 4 месяца в подарок
Оплата за 1 мес
Оплата за 6 мес
Оплата за 12 мес
Оплата за 36 мес
Триал
Лучший тарифный план для начала. Имеет ряд ограничений
3 ГБ памяти
для хранения контента сайта и данных форм
2250 визитов/нед
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
Доступен на 7 дней
1₽/нед
Доступен на 7 дней
1₽/нед
Создать сайт
Доступен на 7 дней
1₽/нед
Создать сайт
Доступен на 7 дней
1₽/нед
Создать сайт
Старт
Для одностраничных сайтов, лендингов и корпоративных проектов
0. 3 ГБ памяти
3 ГБ памяти
для хранения контента сайта и данных форм
5000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
на более мощный тариф»>
290₽/мес
— 45%
160₽/мес
Создать сайт
290₽/мес
— 15%
247₽/мес
Создать сайт
290₽/мес
Создать сайт
290₽/мес
— 10%
261₽/мес
Создать сайт
Оптимальный тариф
Развитие
Для любых типов сайтов с формой обратной связи и интернет-магазинов
3 ГБ памяти
для хранения контента сайта и данных форм
10000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
на более мощный тариф»>
590₽/мес
— 15%
502₽/мес
Создать сайт
590₽/мес
Создать сайт
590₽/мес
— 45%
325₽/мес
Создать сайт
590₽/мес
— 10%
531₽/мес
Создать сайт
Бизнес-гуру
Для высоконагруженных сайтов и крупных интернет-магазинов
30 ГБ памяти
для хранения контента сайта и данных форм
15000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
1390₽/мес
— 45%
765₽/мес
Создать сайт
1390₽/мес
Создать сайт
1390₽/мес
— 15%
1182₽/мес
Создать сайт
1390₽/мес
— 10%
1251₽/мес
Создать сайт
Максимум возможностей
На каждом тарифе доступен весь функционал REG. Site, разница только в мощности. Смена тарифа доступна в любой момент, при этом данные сайта сохраняются
Site, разница только в мощности. Смена тарифа доступна в любой момент, при этом данные сайта сохраняются
Помощь в обучении REG.Site
С Базой знаний, видео-уроками и технической поддержкой будет проще разобраться в REG.Site
Гарантия возврата средств
Если вам не подойдёт REG.Site, вы сможете вернуть деньги в любой момент в течение оплаченного периода
Более 40 модулей
для сайта
Все необходимые модули для современного сайта: галереи, формы заявок, обратной связи и многое другое. Каждый блок имеет актуальное оформление и типографику. Создавайте свой блог, сайт или магазин в индивидуальном дизайне.
Сайт круто выглядит на всех устройствах
Адаптивный дизайн шаблонов и тонкие настройки под мобильные устройства. Сайт будет одинаково хорошо отображаться и работать как на компьютерах, так и на планшетах, смартфонах.
Проверенные технологии
В основе решения REG.Site — WordPress: популярная и удобная система управления сайтом, проверенная миллионами людей.
SSL сертификат в подарок
Уникальная цифровая подпись для надёжной защиты при передаче данных. Установка SSL-сертификата обозначается символом замка в адресной строке рядом с названием сайта. Вы получаете доверие пользователей и возможность подняться на первые позиции поисковой выдачи Google или Яндекс.
У вас всё получится
Простой интерфейс
Создавать и редактировать сайт просто: каждый элемент шаблона интуитивно понятен. Вносите любые изменения оперативно в режиме онлайн.
Множество модулей для сайта
В шаблонах представлены все модули для решения ваших задач на WordPress: формы обратной связи и оплаты, тарифы, отзывы, галереи и многое другое!
База знаний
Если вы не знаете как работать с сайтами на WordPress, то воспользуйтесь подробными инструкциями в нашей Базе знаний.

Отзывчивая служба поддержки
Специалисты технической поддержки REG.RU готовы помочь вам 24/7.
- Пошагово объясняем, как самостоятельно создать сайт в REG.Site
Для многих пользователей процесс создания сайта кажется чем-то невероятно сложным, особенно когда речь идёт о самостоятельном проектировании и разработке веб-страницы. Но пусть вас не пугают технические термины, благодаря сервису REG.Site на основе CMS WordPress, создать проект в Сети сможет каждый (и совершенно без знаний программирования).
- Как создать свой сайт с нуля
 Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Ответы на частые вопросы
- Можно ли сделать интернет-магазин с помощью REG.Site?
Да, вы можете выбрать любой подходящий шаблон для интернет-магазина.
- Что делать, если у меня уже есть домен у другого регистратора?
Да, вы можете использовать любые домены для решения REG.

- Можно ли сделать красивую анимацию в шаблоне REG.Site?
Да, это можно сделать с помощью специальных инструментов в решении REG.Site.
- Что делать если на сайте появился вирус?
Сайты без программирования абсолютно безопасны. Но если вам пришло уведомление о вредоносном ПО, то попробуйте восстановить сайт из резервной копии.
 Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.
Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.- Как купить занятый домен?
Если вы захотели «выкупить» уже занятый домен, то можете воспользоваться самостоятельно «Магазином доменов» или услугой «Доменный брокер». После заказа и оплаты услуги менеджеры свяжутся с администратором домена и предложат передавать вам права на владение именем.
- Как продлить домен?
Продлить домен можно в Личном кабинете. Если доступа к кабинету нет, воспользуйтесь формой быстрого продления.
10 020 278 клиентов
уже создали сайты для бизнеса с помощью REG. RU.
Присоединяйтесь и вы Мы предлагаем гарантию возврата денег за неиспользованный период, присоединяйтесь без риска.
RU.
Присоединяйтесь и вы Мы предлагаем гарантию возврата денег за неиспользованный период, присоединяйтесь без риска.Как создать сайт с нуля самому за полчаса?
Разработка сайта в среднем занимает от двух недель до нескольких месяцев. Можно ли ускорить этот процесс? Конечно, но только с помощью конструктора сайтов!
Поскольку мы ценим ваше время, в этой статье поделимся секретом как создать сайт всего лишь за полчаса. Причем без технических знаний и дорогостоящих подрядчиков!
Содержание
Подготовка к созданию сайта
Чтобы работа над созданием сайта не затянулась, рекомендуем начать с небольшой подготовки.
В первую очередь подумайте, для чего вам вообще нужен сайт? Для увеличения продаж, рекламы или презентации вашей компании в виде сайта-визитки? Очень важно понимать, какую цель преследует ваш сайт, чтобы создать его максимально эффективным.
Кроме того, рекомендуем наперед создать логотип вашей компании, а также подготовить контент, которым будете заполнять шаблон своего сайта.
Разработка логотипа
Логотип — важнейший элемент идентичности компании. Именно он помогает клиентам узнавать вашу компанию, продукцию и рекламу. Поэтому советуем уделить должное внимание его разработке.
Можно ли создать логотип самостоятельно? Да! Сейчас существует много фоторедакторов и конструкторов с искусственным интеллектом, в которых можно создать профессиональный логотип всего за несколько минут. Рекомендуем рассмотреть такие сервисы для дизайна вашего логотипа:
- Canva;
- TailorBrands;
- Turbologo.
Если не хотите тратить драгоценное время на создание логотипа самостоятельно, закажите его у нашей студии. Наши специалисты предложат несколько готовых вариантов на основе ваших пожеланий. И стоить это все будет от $50.
Создание контента
Чтобы создание сайта не растягивалось, в отдельном документе подготовьте все необходимые тексты и фото, которыми будете наполнять готовый шаблон своего сайта. На вашей веб-страничке важно рассказать про свою компанию, услуги, цены, примеры работ, отзывы клиентов и так далее.
Для создания привлекательных текстов рекомендуем воспользоваться моделью AIDA:
- Attention — привлеките внимание яркими заголовками и фотографиями;
- Interest — вызовите интерес рассказав о своей компании;
- Desire — побудите желание показав примеры своих наилучших работ и отзывы клиентов;
- Action — подтолкните к действию добавив кнопку с призывом связаться с вами для уточнения деталей или оформления заказа.
И помните, если к тексту добавить картинку, вероятность того, что его прочитают, вырастет на 80%! Но не стоит использовать слишком популярные стоковые и постановочные фотографии. Выбирайте более современные и правдоподобные. Видите разницу?
Создать сайт за полчаса возможно!
Чтобы вы лично в этом убедились, предлагаем не просто читать наш гайд с таймингом, а параллельно повторять все действия. Не переживайте, это совершенно бесплатно в рамках 14-дневного тестового периода.
Поехали!
youtube.com/embed/XN_1A1Tvbuw?rel=0&controls=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>
Начало работы с Weblium: пошаговое видео
Шаг 1. Входим в личный кабинет — 7 секунд
Для вашего удобства в личный кабинет можно войти с помощью Google или Facebook. Это существенно сокращает время регистрации! Кроме того, система запоминает ваши данные, так что их не надо каждый раз заново вводить при входе в свой аккаунт.
Шаг 2. Выбираем шаблон — 1 минута 9 секунд
Выберите один из 260+ готовых шаблонов. Именно это существенно ускорит процесс создания сайта, ведь структура уже полностью готова. Остается только заполнить выбранный шаблон своим контентом, который вы уже предварительно подготовили.
- Нажмите в правом верхнем углу «Создать новый сайт» и выберите в списке слева тематику вашей сферы деятельности. Среди 24 разделов вы точно найдете нужный!
- Обращайте внимание больше на структуру шаблона, чем на его цветовую гамму.
 Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать. - Нажмите «Предпросмотр» на понравившемся шаблоне, чтобы ознакомиться с его структурой и стилем.
- Если выбранный шаблон вам подходит, нажмите «Редактировать», чтобы приступить к созданию сайта на его основе.
В качестве примера мы показываем создание сайта для условного SMM-агентства. Для этого выбираем яркий шаблон креативного агентства с подходящей структурой.
Шаг 3. Меняем стиль (по желанию) — 51 секунда
Если хотите изменить цветовую гамму своего шаблона, нажмите на три точки на панеле управления и откройте вкладку «Настройки стиля». Здесь представлены уже готовые палитры и каждую из них можно отредактировать на свой вкус в несколько кликов.
Шаг 4. Редактируем шапку (хедер) и подвал сайта (футер) — 2 минуты 40 секунд
Шапка или хедер — самый верхний блок сайта. В него обычно добавляют логотип, контакты и меню для удобной навигации. Также здесь находятся кнопки для перехода на другие страницы сайта, если у вас не одностраничник.
Для начала поменяем логотип. В этом шаблоне он в формате текста, так что вписать название нашего агентства и поменять его цвет заняло всего 28 секунд. Добавление логотипа в формате картинки займет примерно столько же времени.
Чтобы поменять цвет, выделите нужный текст и нажмите на всплывшем меню цветную иконку. Можно выбрать один из предложенных оттенков или выбрать новый.
В кнопках меню уже стоит нужное действие — нажимая на кнопку, пользователь автоматически переходит на интересующий блок. То есть, кликая на кнопку «Услуги», посетитель перейдет в раздел, где описаны услуги. Weblium сделал всю техническую часть за вас, чтобы создание сайта приносило только радость и удовольствие, а не создавало проблемы на ровном месте.
Если хотите внести изменения в меню, кликните на него, выберите нужную кнопку, откройте ее настройки и измените название. После этого не забудьте нажать «Применить».
Хотите добавить ссылки на социальные сети в шапке сайта? Для этого достаточно нажать на иконку социальных сетей, вставить нужные ссылки и закрыть окно. Все сохранится автоматически! Очень удобно, правда же?
Все сохранится автоматически! Очень удобно, правда же?
А в соседней вкладке можно изменить стиль иконок. Просто нажмите на понравившийся вариант. Также можно сделать иконки вашего фирменного цвета или же выбрать любой другой, как это показано на рисунке.
Подвал или футер — это самый нижний блок сайта. В нем обычно находится юридическая информация, основные страницы, соцсети и контакты.
Так как футер по своей сути очень похож на хедер, его редактирование тоже не займет более минуты.
Шаг 5. Меняем первый экран — 43 секунды
Первый экран — это то, что посетители видят сразу же, как только зашли на ваш сайт. Уделите внимание его оформлению, потому что от первого экрана зависит впечатление не только о вашем сайте, но и бизнесе в целом. Ведь встречают по одежке, помните? Поэтому рекомендуем добавить фото, которое лучше всего отображает суть вашего бизнеса.
Для добавления картинки на первый экран кликните на старое изображение, а в появившемся меню нажмите на иконку картинки. У вас откроется галерея изображений, куда вы сможете загрузить нужное фото в любом формате.
У вас откроется галерея изображений, куда вы сможете загрузить нужное фото в любом формате.
Кстати, можно изменить масштаб загруженного фото, добавить фильтры и задать целевое действие при нажатии на него.
Рекомендуем добавить позиционирование компании или активную акцию, чтобы заинтересовать пользователя в вашем продукте. Расскажите в одном предложении кто вы, что у вас за продукт и почему они должны оформить заказ именно у вас.
Как вариант, можно добавить логотип и фразу, которая точно описывает вашу особенность.
Чтобы заменить надпись и добавить описание своей компании, просто кликните и удалите старый текст, а на его место вставьте нужный.
Чтобы сделать сайт более уникальным, можете добавить на фон видео. Для этого перейдите в настройки блока, нажмите на вкладку «Фон» и в разделе «Видео» вставьте ссылку на желаемое видео с YouTube.
Шаг 6. Наполняем сайт своим контентом — 16 минут 28 секунд
Готовая структура есть, тексты предварительно написаны, а фотографии подготовлены. Осталось только отредактировать выбранный шаблон, заполнив его своим контентом.
Осталось только отредактировать выбранный шаблон, заполнив его своим контентом.
- Кликните на текст, который вы хотите заменить — выделите его и удалите, заменив на свой. Это так же просто, как вносить правки в текстовом редакторе (Word или Google Docs).
- По желанию можно заменить цвет текста на вашем сайте. Для этого выделите нужный текст, и на всплывающей панели нажмите на иконку с цветом.
- Вы можете отформатировать текст, сделав его жирным, подчеркнутым или курсивом. По желанию также можно вставить ссылку на любой другой сайт.
Заменить фото очень просто! Кликните на него и выберите иконку картинки в меню. Нажав на нее, вы откроете галерею фотографий. Теперь вы можете выбрать подходящее фото из бесплатной галереи или же загрузить свое.
Шаг 7. Удаляем ненужные блоки — 24 секунды
У нас остались лишние блоки (скорее всего, у вас тоже), поэтому их нужно просто удалить. Для этого наведите курсор на ненужный блок, нажмите на три точки и выберите «удалить».
Для этого наведите курсор на ненужный блок, нажмите на три точки и выберите «удалить».
Шаг 8. Добавляем свои контактные данные — 1 минута 8 секунд
Эта информация необходима, чтобы любой заинтересованный посетитель мог легко с вами связаться. К слову, сюда же можно добавить не только телефон и электронную почту, но и ссылки на ваши соцсети, если они у вас есть.
Шаг 9. Настраиваем контактную форму — 2 минуты 50 секунд
Контактная форма нужна для того, чтобы посетитель вашего сайта мог оставить заявку со своими контактными данными для оформления заказа или уточнения деталей. Заявки автоматически приходят в CRM-систему, которая находится в вашем аккаунте. Оповещения о новых заявках отображаются в браузере, чтобы вы могли оперативно на них реагировать — сразу же перезванивать клиентам для заключения сделки.
При необходимости можно заменить заголовок и обращение к клиенту в настройках формы.
А если хотите узнать дополнительную информацию о своих потенциальных клиентах, добавьте необходимые поля, нажав на плюсик.
Шаг 10. Добавляем SEO заголовок и описание страницы — 49 секунд
Заголовок и описание товара помогают поисковым алгоритмам понимать содержание вашего сайта и рекомендовать ее пользователям, ищущим товары, которые вы продаете. Чем лучше и точнее вы опишите содержимое вашего сайта, тем больше посетителей к вам зайдет и купит ваш продукт.
Шаг 11. Редактируем предпросмотр для социальных сетей — 44 секунды
Настроить предпросмотр вашего сайта в социальных сетях крайне просто. Во вкладке «Страницы» откройте раздел «Социальные сети» и добавьте нужное изображение, заголовок и описание сайта.
Тогда предпросмотр сайта после публикации ссылки в социальных сетях будет выглядеть как нужно.
Шаг 12. Меняем название страницы и фавикон в настройках — 40 секунд
Заголовок страницы и фавикон помогают вашему сайту выделяться среди остальных открытых вкладок ваших клиентов. Не обязательно использовать весь логотип в качестве фавикона, ведь он и не поместится в маленький квадратик. Достаточно иконки в ваших фирменных оттенках 🙂
Достаточно иконки в ваших фирменных оттенках 🙂
Название и описание страницы можно изменить в настройках во вкладке «Общая информация». И не забудьте нажать «Сохранить», чтобы изменения вступили в силу.
Шаг 13. Редактируем субдомен — 10 секунд
Если вы еще не приобрели Pro подписку и у вас нет собственного домена, рекомендуем отредактировать субдомен. Так в вашей адресной строке будет отображаться название компании, чтобы посетители сразу понимали, куда они зашли.
Зайдите в настройки и во вкладке «Общая информация» введите желаемый адрес сайта.
А чтобы добавить ещё больше авторитетности вашему сайту, подключите годовую Pro подписку. Тогда мы вам подарим собственный домен на ваш выбор на целый год!
Шаг 14. Подключаем домен — 48 секунд
Если вы хотите вызывать у ваших посетителей ещё больше доверия (или не хотите, чтобы они знали, что ваш сайт сделан на конструкторе), рекомендуем добавить свой домен. По сути, это имя вашего сайта, которое отображается в его ссылке.
С Weblium выбрать домен не составит никакого труда. Просто зайдите в настройки и найдите желаемый домен (согласно названию вашей компании). А мы вам бесплатно его подключим на первый год работы вашего сайта!
Шаг 15. Публикуем сайт — 7 секунд
Не прошло и полчаса, а ваш сайт уже полностью готов к публикации! Просто нажмите в правом верхнем углу кнопку «Опубликовать».
Как только ваш сайт будет опубликован, поделитесь ссылкой или QR-кодом с друзьями, клиентами и подписчиками в социальных сетях. Так вы получите своих первых посетителей.
Шаг 16. Включаем индексацию — 10 секунд
Чтобы поисковые алгоритмы (Google, Яндекс и другие) видели ваш сайт и показывали его вашим потенциальным клиентам, зайдите в настройки и включите видимость сайта. Благодаря этому вы получите больше бесплатного трафика, который с большой вероятностью будет конвертироваться в покупателей.
Подведем итоги
Итого мы потратили всего лишь 29 минут и 48 секунд на создание сайта. Перейдите по ссылке и оцените результат!
Перейдите по ссылке и оцените результат!
Видите, как быстро и просто? Всего полчаса, и ваш новый сайт готов привлекать сотни клиентов!
Конечно, пока мы не подключали интеграции. Пока что достаточно запустить сайт и отслеживать активность пользователей.
А потом можно проанализировать их действия и подумать, как можно автоматизировать взаимодействие с потенциальными клиентами, подключив сторонние сервисы:
- Собирать электронные адреса для автоматических email-рассылок и настраивать эффективные кампании с помощью интеграций с сервисами рассылок.
- Анализировать действия посетителей и оптимизировать сайт, чтобы привлекать ещё больше посетителей.
- Конвертировать посетителей в покупателей, отвечая на часто задаваемые вопросы в онлайн-чате, который легко подключается на сайт. На Weblium есть три сервиса для общения с клиентами на сайте.
- Напоминать о себе посетителям сайта, которые так и не оформили заявку с помощью рекламных пикселей (VK и Facebook).

- Автоматизировать свою работу, подключить телефонию или позволить клиентам записываться без звонков или писем, а прямо на сайте с платформой онлайн-записи.
- Хранить все звонки, контактные данные и детали сделок с помощью сервисов телефонии и сторонних CRM.
И это ещё не все сервисы, которые вы можете подключить на свой сайт на Weblium. Создавайте свой сайт, тестируйте его работу, и смотрите по ситуации, какие сервисы нужны для вашего дела. Подключайте необходимые и упрощайте свою работу!
Надеемся, мы развеяли ваши страхи о том, что невозможно создать свой сайт с нуля самостоятельно, ещё и так быстро!
Если вы всё ещё не зарегистрировались, самое время это сделать сейчас. Ведь с собственным сайтом ваш бизнес станет гораздо успешнее — о вас узнает ещё больше потенциальных покупателей и продажи существенно возрастут!
Создать сайт
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
Как создать сайт самому
Несмотря на то, что в современном мире интернет захватывает все более широкие массы населения, большинство людей, до сих пор, имеет смутное представление о том, что такое сайт с нуля под ключ. Данная статья предлагает всем, кто хочет лучше разобраться в этом вопросе, попробовать сделать сайт с нуля самостоятельно.
Данная статья предлагает всем, кто хочет лучше разобраться в этом вопросе, попробовать сделать сайт с нуля самостоятельно.
Примеры работ
Краткий перечень того, что нужно, чтобы самостоятельно создать сайт
- Зарегистрировать доменное имя. Заключить договор с одним из официальных регистраторов доменов и оплатить ему счет за выбранное доменное имя
- Сверстанные макеты передать в работу веб программисту и интегрировать в систему управления
- Подобрать хостинг для размещения будущего веб ресурса, выбрать подходящий тариф хостинг провайдера. Оплатить счет за услуги хостера и на этой площадке развернуть сайт, подключить базу данных
- Программирование сайта – тут вам нужно будет заняться программированием всех модулей и сервисов сайта так, чтоб все на ресурсе работало именно по нужному сценарию.
 Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг
Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг - Подобрать соответствующую задачам вашего сайта систему управления, оплатить и купить её, изучить инструкцию по пользованию и работе, установить на хостинг, разобраться в возможностях платформы и в её настройках
- SEO копирайт, т.е. заняться подготовкой уникальных текстовых и графических материалов для заполнения
- Озадачиться поиском услуги среди профессиональных дизайн студий. Выбрать устраивающую вас компанию и исполнителя, оплатить дизайн веб сайта
- Делегировать купленное вами доменное имя, прописав имена DNS серверов
- Разработанные макеты дизайна передать специалисту html верстальщику для верстки, соответственно – следует найти грамотного верстальщика
- Установить и настроить счетчики посещаемости и статистики, предварительно их выбрав и зарегистрировав
- Подать сайт на регистрацию в основных поисковых системах.

А теперь поподробнее – как сделать сайт самостоятельноРегистрация домена
Домен – это адрес сайта,
он должен быть красивым и запоминающимся. Домены в основном пишутся латинскими буквами. Адреса всегда находятся в какой-нибудь географической зоне, ее обозначение – в самом конце, после последней точки. Например, российская зона имеет обозначение «.ru». Для выбора имени необходимо открыть сайт регистратора доменов и заняться подбором, проверяя, свободно ли пришедшее вам в голову имя.
В имени домена следует
по возможности избегать специфических «русских» звуков, которые неоднозначно передаются латиницей и непросто запоминаются.
По окончании подбора имени
его необходимо зарегистрировать, для чего нужно заключить соответствующий договор со специализированной компанией – регистратором доменов.
Самое простое – заключить договор на себя
как физическое лицо (для этого даже не потребуется приезжать в офис регистратора). После регистрации надо тщательно сохранить свой логин, соответствующий номеру договора, и пароль – он будет направлен в ваш адрес электронным письмом по ссылке. После прохождения платежа домен регистрируется на год, потом его надо будет ежегодно продлевать.
Покупка площадки размещения
Если ваш домен зарегистрирован
у сертифицированного регистратора, то при необходимости его можно будет сменить, поэтому лучше всего выбирать регистратора (хостинг-провайдера) в соответствии с рейтингом. У выбранного хостинг-провайдера необходимо зарегистрироваться и оплатить хостинг. По итогам регистрации провайдер присылает письмо с паролями: для ftp-доступа (чтобы загружать и редактировать сайт), для доступа к контрольной панели (чтобы управлять разными настройками и почтой).
Помимо этого хостинг-провайдер должен
указать DNS (Domain Name System) своего сервера, которое нужно будет прописать в настройках своего домена. DNS сервера представляет собой два адреса, связывающих ваш домен с хостингом и тем конкретным местом на его сервере, где будет находиться сам сайт.
С полученными данными необходимо зайти
в свой аккаунт на сайте регистратора, затем в настройки домена и вписать в них новые DNS сервера. После того, как через несколько часов они «пропишутся», при наборе адреса можно будет в качестве результата увидеть отображение переадресации на сайт хостинг-провайдера.
Генерация html-страничек
Для самостоятельного редактирования
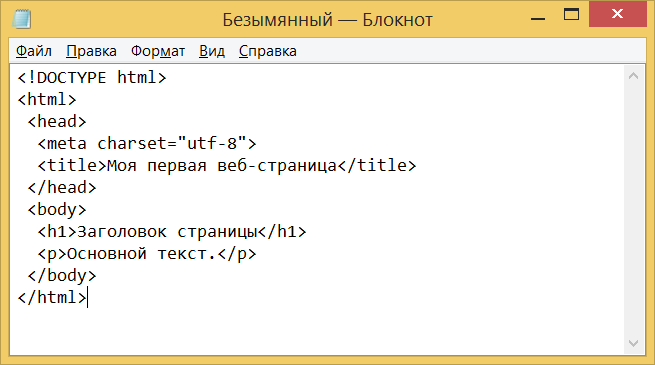
существует множество программ, но их использование не является обязательным. Следует иметь в виду основное: html-документ или веб-страница – это обычный текстовый документ, который можно открыть и посмотреть с помощью стандартных программ типа Блокнота. Так, например, если зайти на любой сайт и нажать в браузере «Вид» – «Просмотр HTML-кода» (или какие-то аналогичные «кнопки»), можно увидеть смесь строчек кода и обычного текста.
Так, например, если зайти на любой сайт и нажать в браузере «Вид» – «Просмотр HTML-кода» (или какие-то аналогичные «кнопки»), можно увидеть смесь строчек кода и обычного текста.
Пошаговая инструкция при разработке сайта самостоятельно с нуля
- Следует проверить, чтобы на компьютере отображались расширения для всех файлов – два-три символа после последней точки в названии файла (очень похоже на зоны у доменов, например, у файла «doc.com» расширение «.com». Для этого необходимо открыть любую папку (каталог), пройти по маршруту типа «Сервис» – «Свойства папки» – «Вид» и убрать галочку с пункта «Скрывать расширения для зарегистрированных типов файлов».
- Теперь все файлы будут отображаться с расширениями, к примеру, имя файла «Автобиография» будет видно как «Автобиография.doc». Именно это нам и требуется. Маленькая практическая хитрость: для удобства отдельную папку для сайта лучше расположить не в «Моих документах» и не на Рабочем столе, а где-нибудь на локальных дисках – «C» или «D».
 Это удобнее.
Это удобнее.
- Войдя в папку, выбранную для работ, следует нажать правую кнопку мыши и выбрать строку «Сформировать текстовый документ» (или «html-документ», если будет такой вариант). Получив предложение назвать соответствующий файл, следует выбрать имя типа «index.html» (вместо стандартного «Текстовый документ.txt»). На вопрос, действительно ли вы желаете сменить расширение, следует ответить утвердительно. В результате в папке возникнет новый файл с синей интернетовской иконкой – это и есть будущий сайт, который вы реализуете самостоятельно и с нуля.
- Его следует выделить и нажать клавишу «Enter» – отроется браузер (Internet Explorer или другой и в нем пустая страница. Если нажать последовательно «Вид» – «Просмотр HTML-кода», в Блокноте откроется пустой текстовый файл. В нем можно написать любую фразу (например, «Люди, я вас люблю!») и сохранить сделанные изменения («Файл» – «Сохранить»).
 После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
- Ура! Вы самостоятельно осилили простейшую веб-страничку для сайта! Как говорится, возьмите с полки пирожок!
- Однако чтобы сделать самому реальную (и красивую) веб-страницу без знания HTML (Hypertext Markup Language, язык разметки гипертекста), Вам потребуются вспомогательные инструменты. Самый простой и первый из приходящих в голову вариантов – текстовый редактор Microsoft Word.
- С его помощью можно сделать новый документ, написать там все, что хочется – например, собственное имя, контакты, и все-все-все, что хочется разместить на веб- странице на всеобщее обозрение – а при сохранении выбрать формат HTML и, например, название «index».
 Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.
Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.
Загрузка на сервер
Если раньше на компьютере не была установлена
программа «Total Commander», теперь это совершенно необходимо сделать. Дистрибутив можно найти через любую поисковую программу по названию или скачать с сайта. Программа предназначена для решения различных задач, но изначально (и это самое важное для нас сейчас) – это удобный инструмент для работы с файлами и папками.
После запуска программы следует нажать
кнопки «FTP» и «New connections» (новое соединение), после чего заполнить поля настроек в соответствии с данными, предоставленными хостинг-провайдером. Итог должен быть примерно таким:
Session: Мой сайт MYSITE. RU – свободное поле.
RU – свободное поле.
Host name: FTP. MYSITE.RU
User name: MIKHAIL
Password: ********
Остальные поля заполнять не обязательно –
нажимайте «ОК». Окошко настроек исчезнет и останется только список подключений (если их несколько). Следует выделить новое подключение и нажать «Connect» (при условии наличия соединения с интернетом). Если не было допущено никаких ошибок, произойдет соединение с сервером , после чего в одной из половин рабочего окна программы появятся папки аккаунта.
Обычно одна из них предназначена для сохранения
статистики, другая – для почты, помимо этого обязательно должна быть специальная папка для сайта – ее точное название должен назвать хостинг- провайдер. Вы можете войти в эту папку и посмотреть ее содержимое – обычно это служебная папка «cgi-bin» и файл «index.html», но папка может быть и пустой.
В другой половинке окна программы
«Total Commander» откройте папку с подготовленным ранее файлом «index. html» и перетащить его в папку сервера, после чего утвердительно ответить на появившийся вопрос. Файл закачается на сервер. Для проверки следует набрать в браузере адрес своего сайта-визитки, разработку которого вы провели самостоятельно – должна отобразиться та самая страничка. Еще раз ура – Вы достигли главной цели.
html» и перетащить его в папку сервера, после чего утвердительно ответить на появившийся вопрос. Файл закачается на сервер. Для проверки следует набрать в браузере адрес своего сайта-визитки, разработку которого вы провели самостоятельно – должна отобразиться та самая страничка. Еще раз ура – Вы достигли главной цели.
Если вдруг страничка не отобразилась –
нет повода для паники. Наберите адрес своего сайта, добавив через косую черту (слэш) название страницы – в нашем примере это mysite.ru/index.html. Если страничка опять не отобразилась – вы что-то сделали неправильно, проверьте все действия пошагово, а если отобразилась – свяжитесь с хостингом и спросите, в чем, собственно, проблема и как сделать файл стартовым, индексным. И вообще – почаще звоните провайдеру, вы ему платите, в том числе, и за это.
Весь вышеописанный процесс
можно было бы сократить в несколько раз, однако теперь ваш ресурс сделан «как у взрослых». Полученные при реализации самостоятельно «учебного» ресурсаи знания, несомненно, пригодятся в дальнейшем – например, когда придется заказывать корпоративный сайт компании, чтобы разговаривать с профессионалами, используя (хотя бы частично) специальную терминологию.
Полученные при реализации самостоятельно «учебного» ресурсаи знания, несомненно, пригодятся в дальнейшем – например, когда придется заказывать корпоративный сайт компании, чтобы разговаривать с профессионалами, используя (хотя бы частично) специальную терминологию.
Немаловажно уметь обрабатывать изображения.
Если планируете и в дальнейшем совершенствоваться в направлении самостоятельной веб-разработки (пусть и «по-детски» с помощью шаблонов), рекомендуется пройти хотя бы несколько уроков по освоению популярного инструмента Adobe Photoshop для начинающих, ведь, например продающий лендинг реализовать просто-таки немыслимо без качественной графики.
Что лучше выбрать – систему управления или конструктор сайтов
- CMS ( платформа) предназначена для тех, кто хочет самостоятельно сделать сайт магазин и может подстроить функционал под свои задачи, используя для этого все возможности платформы (движка), работая при этом с html css и php.

- В случае же, с конструктором, можно использовать только готовые блоки, довольствуясь теми возможностями, которые изначально заложены в систему. Тут не потребуется никаких технических навыков, но будет ограничение функционала
Обращайтесь к профессиональным разработчикам веб проектов
Если в ваши планы вообще не входит поиск и самостоятельная установка скриптов, разработка модулей с нуля и последующее продвижение интернет сайта – в любой момент можете обратиться в нашу веб-студию и мы сделаем ресурс любой сложности. Наши специалисты оценят объем и сложность работы по заказу на изготовление или раскрутку сайта в Яндекс по ключевым фразам. Мы предложим сделать индивидуальный веб-дизайн ресурса.
Самостоятельно реализовать, даже маленький ресурс вовсе не так просто, как казалось вначале пути. Работа не заключается только в том, чтобы просто нарисовать картинку, запрограммировать его и наполнить какой-то информацией. Реализация продающего ресурса, который принесет вам заказчиков – это комплекс мероприятий.
Реализация продающего ресурса, который принесет вам заказчиков – это комплекс мероприятий.
Немного о нашей веб студии
- Разработка и последующее продвижение в интернете – наша основная специализация. Мы профессионально занимаемся веб программированием и развитием сайтов, как для компаний, которые только начинают свой путь в интернете, так и оказываем услуги фирмам, давно и плотно занимающим свою нишу в бизнесе
- Мы берем на себя всю работу, которая связана с проектированием сайта, версткой, программирование и тех. сопровождение, как правило, этим некому заниматься в компаниях заказчиков, поскольку люди заняты своим бизнесом и продажей продукции
- Мы предложим интернет сайт на 1С-Битрикс, что позволяет без затруднений управлять контентом.
Выводы и рекомендации
Чтобы сделать продающий сайт самому и затем начать его продвижение, важно следовать порядку действий, от которого зависит успех
- Определить цели – для чего нужно изготовление ресурса.
 Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
- Понимая цели, дизайнер будет отрисовывать интерфейс, отвечающий конкретным задачам. Наш специалист по веб дизайну, для любого вида деятельности найдет оптимальное сочетание формы и цвета для сайта. Визуальное отображение сайта следует подчинить общей идее и тематике будущего ресурса
- Как только интерфейс утвержден заказчиком, верстальщик верстает макет, а программист программирует весь функционал, т.е. делает сайт живым и работающим
- Заполнение информацией. Сначала эту информацию надо подготовить, а это совсем не просто. Копирайтер пишет уникальный SEO текст, контент -менеджер выкладывает информацию на интернет сайте. При этом структурируются тематические разделы и выдерживает общий стиль веб-ресурса
- Размещение в интернете.
 Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток
Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток
- Оптимизация сайта под мобильные устройства – специальные мероприятия, проводимые для улучшения видимости ресурса поисковыми машинами и успешного мобильного ранжирования
- Продвижение в Яндекс, Гугл обеспечивает целевой трафик и постоянный поток потенциальных заказчиков компании, что в свою очередь, приносит прибыль
- Постоянное обслуживание сайта – важно как раз в тот момент, когда достигнуты первые результаты раскрутки. Остановка в работе – означает сдачу всех завоеванных позиций. Для получения отдачи от интернет ресурса требуется постоянно обновлять и добавлять информацию, проводить рекламные кампании в интернете, следить за правильной работой всех модулей и сервисов, разрабатывать дополнительные модули, проводить модернизацию сайта.

Вот, пожалуй, и все, что можно вкратце рассказать о том, как самому создать продающий сайт или магазин. Если потребуется более подробная информация по таким вопросам, как изготовление веб ресурсов и продвижения в интернете — предлагаем перейти на другие страницы нашего сайта.
к списку статей
Стоимость сайта
Обратный звонок
Заказать сайт в Москвеотправляя форму, я даю согласие на обработку персональных данных
Как создать сайт самому с нуля в 2022 году [Пошаговая инструкция]
В этой статье вы узнаете:
- Что нужно сделать перед тем, как приступить к созданию сайта.
- Как создать свой сайт самостоятельно: пошаговая инструкция для новичков.
- Как еще можно сделать собственный веб-сайт с нуля: пару слов о WordPress.
- ТОП-5 лучших онлайн конструкторов для создания проектов без помощи программистов и дизайнеров.
Все рекомендации и советы актуальны в 2022 году. Также в конце статьи есть раздел с ответами на частые вопросы новичков.
Также в конце статьи есть раздел с ответами на частые вопросы новичков.
Содержание (развернуть ↴)
Подготовка к созданию сайта: рекомендации
Начнем с теории: поговорим о том, как подготовиться к процессу создания сайта. Всего — 2 полезных совета для «чайников».
Ставим цель
Первым делом, нужно поставить цель — ответить на вопрос: «Зачем мне нужен веб-сайт?».
Сайты решают разные задачи: увеличение продаж, повышение лояльности аудитории к бренду/компании, заработок на рекламе и партнерских программах, демонстрация своих профессиональных навыков.
Есть 5 основных типов сайтов:
| Тип сайта: | Описание: |
| Блоги | Блог может быть личным или экспертным. В личном блоге автор может делиться своими мыслями на разные темы; такие блоги не зажаты рамками какой-то одной ниши. В экспертных блогах автор выбирает конкретную тему, в которой он хорошо разбирается и пишет статьи на эту тематику: например, психолог публикует материалы о психологии, маркетолог — про маркетинг. |
| Интернет-магазины | Здесь все просто: это коммерческие сайты, на которых продаются различные товары. |
| Портфолио | Небольшие веб-сайты, на которых владельцы публикуют примеры своих работ. Сайты-портфолио — отличный инструмент для фрилансеров. |
| Лендинги и одностраничники | Это посадочные страницы (Landing Page). Как правило, все лендинги — одностраничники. Главная цель LP — побудить посетителя совершить целевое действие: купить товар, оставить заявку, подписаться на рассылку и т.д. |
| Корпоративные сайты | Это сайты компаний и брендов, где указана основная информация о предприятии: контактные данные, последние новости, описание услуг и товаров |
Выбираем платформу (способ) создания сайта
После того, как вы поставили цель, нужно выбрать платформу и способ создания сайта. Для каждого варианта веб-сайта есть своя «идеальная» платформа и площадка.
Например, если вы хотите создать блог или информационный сайт, то рекомендуем использовать CMS WordPress. Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Это лучший «движок» для контентных проектов — веб-площадок, где основной упор делается на текстовые материалы: статьи, новости.
Если вы планируете создать Landing Page, сайт-портфолио или запустить интернет-магазин, то обратите внимание на конструкторы сайтов. Это удобные инструменты, которые помогут быстро «собрать» одностраничник, корпоративный сайт или магазин.
Резюмируя:
- Для блогов, информационных сайтов и других «контентных» проектов — используйте CMS WordPress.
- Для интернет-магазинов, лендингов, корпоративных сайтов — используйте онлайн-конструкторы.
Как создать свой сайт самостоятельно: пошаговая инструкция
Перейдем к практической части статьи — создадим свой первый сайт с нуля. Для этого воспользуемся онлайн-конструктором Flexbe. Это удобный конструктор сайтов для бизнеса.
С помощью этого инструмента можно сделать веб-сайт самостоятельно за несколько часов. Даже если вы никогда раньше не занимались веб-разработкой — вам не потребуются навыки программирования и дизайна.
Начать работу с Flexbe →
Чтобы начать работу, зайдите на официальный сайт онлайн-конструктора Flexbe. На главной странице нажмите кнопку «Попробовать бесплатно» — на платформе есть тестовый период.
Откроется раздел регистрации. Укажите свой E-mail и нажмите кнопку «Продолжить». Через несколько секунд появится сообщение о том, что ваш аккаунт создан.
Также здесь будет указан пароль от личного кабинета — сохраните его, чтобы не забыть.
На следующем этапе нужно выбрать, что вы хотите создать: полноценный сайт, лендинг, интернет-магазин, квиз. Есть вариант «Пустой шаблон» — он позволяет «собрать» сайт с нуля.
Для примера выберем вариант «Сайт». Вы можете выбрать свой вариант, исходя из того, какой формат веб-проекта вам нужен.
После этого откроется раздел с описанием возможностей Flexbe. На последнем этапе вы попадете в редактор сайта. Нажмите кнопку «Редактировать».
В редакторе сайта вы можете менять любой элемент: заголовки, картинки, кнопки. Для этого выберите нужный элемент и измените его.
Для этого выберите нужный элемент и измените его.
Например, можете изменить текст заголовка или фоновое изображение.
В верхней части экрана есть меню. В разделе «Страницы» можно создать новые страницы: например, первая страница — раздел «Главная», вторая — раздел «О компании».
Вы всегда можете создать новую страницу.
После того, как вы нажмете кнопку «Создать страницу», выберите шаблон для сайта. Укажите заголовок страницы и адрес (он будет отображаться в URL-адресе).
Каждая страница разделена на секции. Вы можете добавить новую секцию — для этого нажмите соответствующую кнопку, которая расположена между секциями.
В разделе добавления секций есть много разных шаблонов. Вы можете добавить на страницу: шапку, обложку, форму заявки, квизы, товары, медиа (изображения и видео), контент, блоки преимущества, навигацию, таблицы, прайсы, контакты.
Таким образом, благодаря секциям, вы можете создать уникальный сайт, лендинг или интернет-магазин.
Как еще создать сайт с нуля: немного про CMS WordPress
Онлайн-конструкторы — не единственный вариант создания сайтов. Например, еще один оптимальный способ — использование «движка» WordPress.
Например, еще один оптимальный способ — использование «движка» WordPress.
Многие сайты — особенно блоги и инфосайты — работают на этом «движке». У CMS WordPress есть много преимуществ, которые выгодно выделяют его от конструкторов.
У вас есть полный доступ к веб-сайту. Он работает на вашем домене и хостинге. Если что-то случится с серверами хостинга, то всегда можно перенести сайт на другую хостинг-платформу.
Большой выбор готовых шаблонов и плагинов, которые расширяют базовый функционал сайта.
Сайт очень легко настроить — у WP удобная и простая панель администрирования.
«Движок» можно установить на любой хостинг за 2-3 минуты.
WP подходит для проектов любой сложности — от блогов и одностраничников до больших интернет-магазинов.
Поэтому если вы планируете создать блог или информационный сайт, то рекомендуем использовать CMS WordPress.
ТОП-5 конструкторов для создания сайта
Чтобы создать свой сайт с нуля за несколько часов — без навыков программирования и дизайна, — можно воспользоваться специальными онлайн-конструкторами. В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
В этом разделе мы рассмотрим 5 лучших конструкторов сайтов.
Они подойдут для создания любых проектов: для блогов, лендингов, сайтов-визиток, корпоративных сайтов, интернет-магазинов, портфолио.
Flexbe
Flexbe — удобный и простой конструктор сайтов для бизнеса. На платформе можно сделать сайт за 1-2 часа. Подходит для проектов любой сложности.
Есть бесплатный тестовый период на 14 дней.
Можно прикрепить свой домен.
Простой и удобный редактор сайтов.
Веб-сайт размещается на надежном хостинге.
Мобильная версия сайта создается автоматически.
Есть специальные инструменты для повышения конверсии.
Интеграция с популярными сервисами: CRM, онлайн-платежи, рассылки.
Начать работу с Flexbe →
Creatium
Creatium — платформа, на которой можно запустить свой сайт без помощи программистов и дизайнеров. Функционал онлайн-сервиса позволяет создавать сложные проекты: доски объявлений, личные кабинеты, каталоги товаров, маркетплейсы.
Есть бесплатный тестовый период на 14 дней.
Более 1 000 готовых сайтов и отдельных блоков.
149 тематик шаблонов.
Сайты отлично выглядят на всех устройствах: ПК, смартфоны, планшеты.
Можно создавать пошаговые квиз-формы.
Есть интеграция с онлайн-кассами для приема платежей.
Доступны инструменты для повышения конверсии: мультилендинг, калькулятор, pop-up окна.
Начать работу с Creatium →
uKit
uKit — функциональный конструктор сайтов. Для бизнеса, корпоративных веб-сайтов, интернет-магазинов. Есть специальное приложение для iOS и Android.
Есть бесплатный тестовый период на 14 дней.
Более 350 шаблонов (38 тематик).
Адаптивность: сайты отлично выглядят на любых устройствах.
Неограниченное количество страниц, фото, видео или трафика.
Интеграция с сервисами приема платежей.
Можно прикрепить собственный домен.
Доступны инструменты для привлечения клиентов и продвижения сайта в поисковых системах.
Начать работу с uKit →
Mottor
Mottor — удобный конструктор сайтов и лендингов. На платформе можно сделать сайт с квизом или интернет-магазин с корзиной и доставкой.
Есть бесплатный тестовый период.
Более 450 готовых шаблонов сайтов и секций.
Мобильная версия создается автоматически.
Доступна встроенная CRM.
Есть инструменты повышения конверсии: автоворонка продаж, A/B-тесты.
Интеграция с сервисами приема платежей.
Начать работу с Mottor →
Tilda
Tilda — многофункциональный онлайн-конструктор, с помощью которого можно создать впечатляющий сайт для бизнеса и медиа. Без навыков программирования и дизайна.
Есть бесплатный тарифный план.
Более 550 профессиональных блоков.
Все сайты адаптивны — они отлично смотрятся на любых устройствах.
Доступен редактор собственных блоков (Zero Block).
Интеграция с сервисами приема платежей: ЮКасса, Robokassa, Cludpayments, Альфа-Банк и т.д.
Большой выбор шрифтов.
Высокая скорость загрузки сайтов.
Начать работу с Tilda →
Мини-FAQ: ответы на частые вопросы
В этом разделе — ответы на частые вопросы новичков по теме создания сайта с нуля. Чтобы прочитать ответ, нажмите на «плюсик» в строке с вопросом.
Можно ли создать сайт с телефона?
Какой способ выбрать, если я хочу создать сайт для заработка?
Можно ли создать сайт полностью бесплатно?
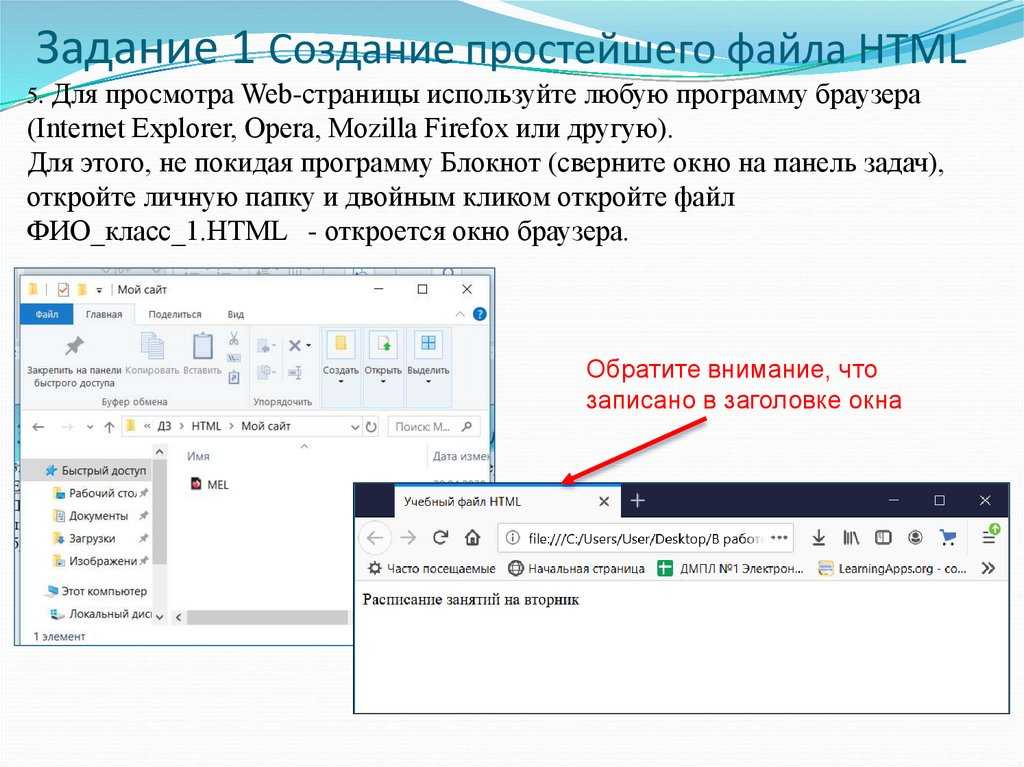
Действительно ли можно сделать свой веб-сайт в блокноте?
Итоги
Краткие итоги статьи:
- Перед тем, как приступить к созданию сайта, нужно поставить цель и выбрать платформу (способ) для создания собственного проекта.
- Самый простой способ создания веб-сайта — использование специальных онлайн-конструкторов. Например, Flexbe.
- Для информационных сайтов и блогов лучше всего использовать «движок» WordPress.
Сложно ли создать сайт самому? | Техника и Интернет
Если имеет место положительный ответ, то есть «Да, сложно!», то аргументируется он следующим:
1. Основная сложность заключается в сайтостроительстве. А если точнее — в теории. Необходимо изучить хотя бы азы таких понятий, как: html, php, mysql и других. Кроме того, при построении сайта невозможно обойтись без графической программы Adobe Photoshop и программы-редактора Adobe Dreamweaver. И, конечно же, нельзя не упомянуть о джентельменском наборе «Денвер», который помогает ваять сайт, не выходя в Интернет.
Основная сложность заключается в сайтостроительстве. А если точнее — в теории. Необходимо изучить хотя бы азы таких понятий, как: html, php, mysql и других. Кроме того, при построении сайта невозможно обойтись без графической программы Adobe Photoshop и программы-редактора Adobe Dreamweaver. И, конечно же, нельзя не упомянуть о джентельменском наборе «Денвер», который помогает ваять сайт, не выходя в Интернет.
Только изучив все вышеперечисленные понятия и приобретя нужные программы, можно приступать к моделированию сайта.
Сначала определитесь, для чего именно вам необходим сайт — для заработка или просто «для людей». И на основании полученных знаний вы уже четко будете представлять, какой сайт хотите — крупный портал, небольшой блог или сайт, посвященный конкретной тематике.
Далее возникает следующая «загвоздка»:
2. Где брать материал для сайта?
Где брать материал для сайта?
Это тоже немаловажный вопрос, потому как именно содержание сайта играет главную роль и определяет его дальнейшую судьбу (будет ваш проект востребован или нет). Нужен именно уникальный материал, который еще не был предоставлен пользователям сети Интернет.
Самый лучший вариант — это писать статьи самому. Однако на это надо время и… как ни странно, опыт, потому что это очень нелегко — писать что-то новое даже об известных событиях и фактах. Те веб-мастера, которые не могут писать статьи сами (в силу различных обстоятельств), покупают контент на специально предназначенных для этого биржах, у копирайтеров. Также можно прибегнуть к помощи книг и журналов, выбирая оттуда нужную вам информацию. При этом следует соблюдать авторские права и не выдавать чужой текст за свой. То есть ссылка на автора должна быть обязательна.
То есть ссылка на автора должна быть обязательна.
3. После создания сайта и наполнения его уникальной информацией, приходит очередь задуматься над хостингом. Проще говоря, пора выкладывать сайт на всеобщее обозрение. Для этого пробегитесь по хостинг-сервисам, сравните предлагаемые тарифы и, выбрав наиболее подходящий, выгружайте сайт в Интернет.
4. Теперь вам предстоит самый сложный этап — раскрутка сайта. Ведь чем больше будет целевых посетителей на сайте, тем известнее станет ваш веб-ресурс и, следовательно, тем больше денег он вам принесет.
У каждого веб-мастера свои секреты раскрутки, но, помимо них, существуют и такие классические способы, как: регистрация в поисковых системах, тематических каталогах, различных рейтингах, ведение авторской рассылки, реклама и т. п. Можно самостоятельно заняться раскруткой, однако, если позволяют средства, лучше доверить это дело профессионалам. Благодаря этому, вы сможете без потери времени, нервов и бессонных ночей в кратчайшие сроки вывести свой сайт в высший свет всемирной сети Интернет.
п. Можно самостоятельно заняться раскруткой, однако, если позволяют средства, лучше доверить это дело профессионалам. Благодаря этому, вы сможете без потери времени, нервов и бессонных ночей в кратчайшие сроки вывести свой сайт в высший свет всемирной сети Интернет.
Что ж, настала пора поговорить о другом, отрицательном, варианте ответа на поставленный в начале статьи вопрос.
Ответ «Нет, не сложно!» подтверждается такими фактами, как:
1. Для тех, кто не хочет изучать сайтостроительство, Интернет предлагает различные бесплатные шаблоны сайтов. Что называется: «Бери и пользуйся!».
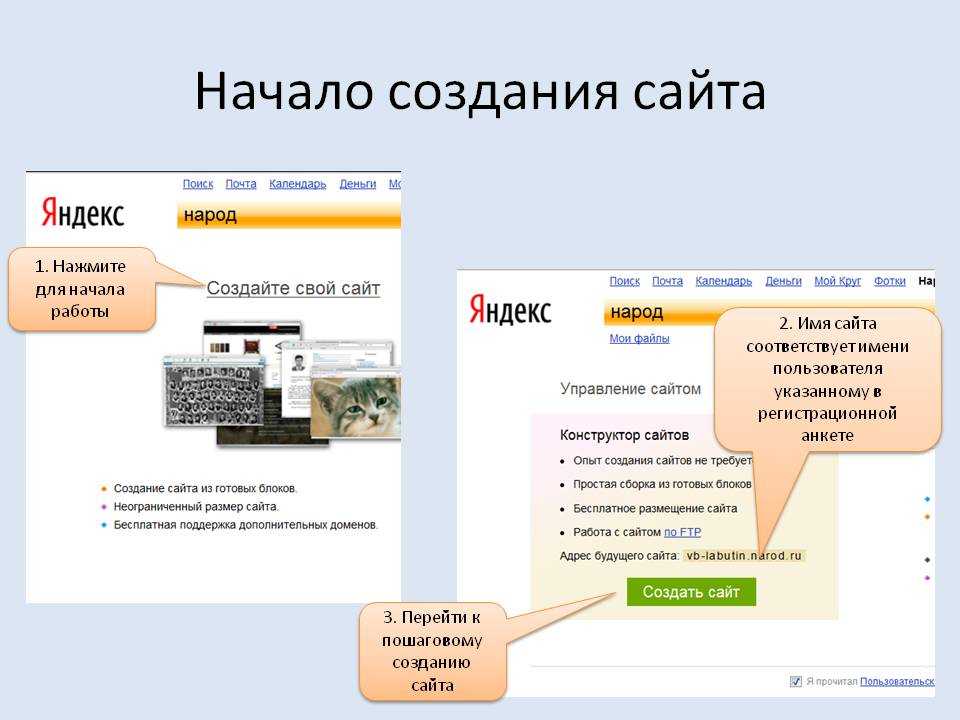
2. Если нет денег на платный хостинг, можно определить свой сайт на бесплатный. Кстати, бесплатные сервисы содержат огромное количество веб-шаблонов, благодаря которым вы сможете без проблем стать обладателем собственного сайта. Примерами бесплатных сервисов могут послужить ucoz.ru и narod.ru.
Если нет денег на платный хостинг, можно определить свой сайт на бесплатный. Кстати, бесплатные сервисы содержат огромное количество веб-шаблонов, благодаря которым вы сможете без проблем стать обладателем собственного сайта. Примерами бесплатных сервисов могут послужить ucoz.ru и narod.ru.
3. Если же вы просто хотите завести новых друзей и провести хорошо время — к вашим услугам всевозможные Живые Журналы (блоги), где вам предоставят отдельный «дневник» для записей ваших мыслей. Данные Блоги можно найти, например, на mail.ru, yandex.ru, liveinternet.ru и др.
4. Желающие иметь свой, неповторимый, сайт могут воспользоваться видеокурсами, где подробно рассказано о создании сайтов, а также с наличием приложений уже готовых веб-страниц. Естественно, эти курсы платные и записаны на DVD, найти их можно в Интернете. Например, наиболее известны видеоуроки Евгения Попова.
Например, наиболее известны видеоуроки Евгения Попова.
Тем не менее, все вышеперечисленные «несложные» способы создания сайта предполагают решения таких задач, как наполнение сайта контентом и раскрутка.
Решать вам, какой из вариантов выбрать и применить на практике. Успехов!.
Теги: создание сайта, контент, раскрутка сайтов, сайты, Интернет
Добро пожаловать на сайт Ликбез Если вы зашли на эту страницу, значит, в вашей голове созрела замечательная идея сделать свой сайт, но пока вы смутно представляете в какую сторону двигаться. Стратегический вопрос – «В какую сторону идти?», мучает каждого чайника и именно на его решение он напрасно тратит кучу времени, хаотично перемещаясь с одного сайта на другой, в попытке найти ответ. В Интернете множество сайтов, которые утверждают, что можно сделать свой сайт за день, за час и прочее. Не верьте никому! Только труд сделал из обезьяны человека, и только он поможет вам из чайника превратиться в настоящего веб-мастера. Приготовьтесь работать много и долго, а пособие «Как сделать свой сайт самому» поможет направить ваши усилия в нужное русло и прийти к намеченной цели, с наименьшими умственными, физическими и материальными затратами. Пособие выстроено по принципу «step by step». Шаг за шагом вы пройдете все этапы создания сайта и ознакомитесь с необходимой на каждом этапе информацией. Даже не сомневаюсь, что у вас возникнет море вопросов, и не обещаю, что на сайте вы найдете ответы на все свои вопросы. Самое главное вы будете знать и понимать — что искать, как искать, и где искать. Дополнительную информацию вы сможете найти в разделе «Ликбез для чайников». Надеюсь, что благодаря пособию «Как сделать свой сайт самому» в вашей голове выстроится четкий план действий, и вы без напрасных метаний будете уверенно идти к намеченной цели. Выбор темы для сайта — шаг первый На этом этапе вам предстоит серьезно задуматься над выбором темы для вашего будущего сайта. Именно от того, какую вы тему выберете, как ее раскроете, и насколько эта тема будет интересна людям, и будет зависеть посещаемость вашего сайта и его доходность (если в будущем вы планируете зарабатывать деньги с помощью сайта). Вы научитесь, проводить анализ выбранных тем, познакомитесь с такими понятиями, как контент, характеристика целевой аудитории. Выбор доменного имени для сайта — шаг второй Вы узнаете, что такое домен или доменное имя, уровни домена, хостинг и какие виды хостинга бывают. Как структура доменного имени зависит от выбранного хостинга. Какие варианты регистрации домена существуют. Вы сможете ознакомиться с десятью правилами выбора доменного имени. Выбор движка для сайта — шаг третий Вы узнаете, что бывают статические и динамические сайты, что динамические сайты создаются при помощи CMS или движка сайта. Вы разберетесь с принципами работы CMS, ее преимуществами и достоинствами. Познакомитесь с таким уникальным инструментом для создания сайтов, как CMS Joomla. Узнаете, какая литература и видео-уроки помогут вам научиться работать с этим движком. Делаем шаблон для сайта — шаг четвертый Вы узнаете, что такое шаблон для сайта на CMS Joomla, где его можно взять. Если вам интересно изучить процесс создания шаблона в мельчайших подробностях, с самого начала, то стоит внимательно прочесть уроки «Делаем шаблон с нуля для сайтов на CMS Joomla 2.5 и Joomla 3.0». Ну если ваш мозг не в состоянии переваривать информацию о языках HTML, CSS и PHP, даже в малых дозах, то вы можете познакомиться с уникальным продуктом для автоматизации веб-дизайна –генератором шаблонов Artisteer. В категории «Работаем над дизайном сайта» найдете советы по оформлению элементов сайта. Юзабилити сайта — шаг пятый Прежде чем наполнять сайт контентом вы должны познакомиться с таким понятием, как юзабилити. Вы узнаете об основных элементах юзабилити. Внутренняя оптимизация сайта — шаг шестой Основная масса посетителей приходят на сайт через поисковые системы. Вы узнаете, что такое внутренняя оптимизация сайта и, как с ее помощью сайт сделать более привлекательным для поисковых роботов. Познакомитесь с понятием — внутренние факторы ранжирования, научитесь составлять семантическое ядро сайта, правильно размещать и оформлять ключевые слова поисковых запросов на страницах и в мета-тегах сайта. Вы разберетесь, какие внутренние параметры сайта необходимо изменить, чтобы индексация сайта поисковыми системами проходила более корректно. Выбор хостинга для сайта — шаг седьмой Ваш сайт готов и пришла пора выбрать для него хостинг. Множество фирм предоставляют услуги хостинга, и выбрать лучшего провайдера дело весьма сложное для новичка. Продвижение и внешняя оптимизация сайта — шаг восьмой Чтобы о вашем сайте узнали поисковые системы, а затем и пользователи сети, необходимо заняться продвижением сайта. Вы узнаете, о наиболее популярных способах продвижения сайта, а также о том, как зарегистрировать сайт в поисковых системах и каталогах, как ускорить индексацию сайта. Займетесь внешней оптимизацией сайта и изучите все особенности работы с сылками. Узнаете, как повысить ранжирование сайта в выдачах поисковиков. Заработок в Интернет с помощью своего сайта Если в результате героических усилий вы сделали свой сайт, раскрутили его, и теперь у вашего веб-ресурса есть своя аудитория, то я даже не сомневаюсь, что у вас возник соблазн монетизировать свой ресурс, т. Изначально, я не собиралась писать о заработке в сети Интернет, однако обилие различной «интересной» информации по этой теме приводит к тому, что тысячи «чайников» с «кипящими» мозгами носятся со свистом по Интернету и пытаются различными способами заработать свой первый рубль. По незнанию, именно чайники влипают в различные Интернет-аферы, неграмотно используют различные сервисы, которые дают нулевой выхлоп. В результате многие часы потраченного впустую драгоценного времени оборачиваются тремя копейками в кармане. Учитывая все вышесказанное, я все таки решила написать ряд статей про заработок в Интернете, чтобы сориентировать новичков в нужном направлении. В разделе «Полезная информация» вы найдете все необходимые программы, которые понадобятся вам при создании сайта, полезные книги, а также толковый словарь для чайников, который станет вам хорошим помощником в изучении языка веб-мастеров. В категории «Сборка сайта Joomla» вы познакомитесь с основными моментами сборки сайта, узнаете о некоторых нюансах, которые необходимо учитывать при разработке сайта, познакомитесь с расширениями Joomla, которые будут очень полезны для вас. Желаю вам ясного ума, терпения и удачи! Надеюсь, что мои рекомендации помогут вам сделать свой сайт и избавиться от диагноза «чайник». |
Как создать свой собственный веб-сайт с нуля за 9 шагов
Знаете ли вы, что сегодня в Интернете насчитывается более 1,7 миллиарда веб-сайтов? Это может показаться вам немного пугающим, если вы планируете создать свой собственный сайт, но не делайте этого. Для вас есть уголок Интернета.
Не каждый может оправдать затраты на передачу своего сайта на аутсорсинг специальной команде профессиональных веб-разработчиков или даже на контракт с веб-дизайнером. Но хорошая новость в том, что вам это не нужно. С помощью простых в использовании конструкторов веб-сайтов, не требующих написания кода, каждый может создать свой собственный веб-сайт, потратив немного времени и усилий — и без каких-либо навыков программирования.
Мы расскажем вам, как создать свой сайт с нуля всего за девять шагов:
- Выбрать доменное имя
- Зарегистрировать домен
- Найти хостинг для вашего сайта
- Определиться с дизайном вашего сайта
- Добавить ваши интеграции
- Создайте свои основные страницы
- Добавьте контент на свой веб-сайт
- Настройте учетные записи социальных сетей
- Протестируйте все перед запуском
Вот как.
1. Выберите доменное имя
Доменное имя, которое вы выбираете для своего веб-сайта, очень важно. Это не только говорит людям, кто вы, но также имеет решающее значение, чтобы помочь им найти вас.
Источник изображения
Не делайте доменное имя слишком сложным или слишком длинным. Не используйте сокращения, из-за которых людям будет сложнее запомнить ваше имя.
Попробуйте выбрать запоминающееся и информативное имя. Спросите нескольких близких друзей, прежде чем принять решение, и узнайте их мнение по этому поводу.
По возможности старайтесь не использовать цифры или дефисы. Это может быть сложнее, чем кажется, поскольку сейчас существует так много доменов, что конкретный может быть недоступен.
Прежде чем что-то предпринять, проведите небольшое исследование и убедитесь, что никто не зарегистрировал товарный знак или авторское право на это имя. Вы можете столкнуться с некоторыми потенциальными юридическими проблемами в будущем.
У вас может возникнуть соблазн использовать бесплатный домен, например, поставляемый с некоторыми конструкторами веб-сайтов. Одними из наиболее распространенных являются ваш site.wordpress.com или yoursite.weebly.com. Если вы создаете сайт электронной коммерции, у вас может возникнуть соблазн выбрать вариант shopify.yoursite.com.
Хотя это может показаться хорошим способом запустить сайт с меньшими затратами, этот путь имеет ряд недостатков.
Во-первых, это выглядит довольно непрофессионально. Люди хотят посещать сайты, которым они могут доверять, и бесплатное доменное имя с расширением, таким как wix.com, не дает вам этого профессионального преимущества. Это еще более важно, если вы планируете продавать что-либо в Интернете.
Во-вторых, если вы когда-нибудь захотите перенести свой сайт на другую платформу, например с WordPress на Unstack, вы не сможете взять это бесплатное имя с собой, вам придется выбрать что-то другое.
Если вы хотите, чтобы ваш сайт хорошо ранжировался в Google, откажитесь от бесплатного имени. Наличие доменного имени, похожего на название вашего сайта или продукта, также лучше для вашего рейтинга в поисковых системах.
Наличие доменного имени, похожего на название вашего сайта или продукта, также лучше для вашего рейтинга в поисковых системах.
Действительно, доменное имя стоит не так уж и много, так что не рискуйте и покупайте свое собственное.
2. Зарегистрируйте домен
Итак, вы выбрали доменное имя, как вам его купить и зарегистрировать? Есть много способов сделать это.
Источник изображения
Цена зависит от ряда факторов, таких как расширение домена, которое вы ищете, срок, на который вы хотите его зарегистрировать. Если вы посмотрите вокруг, часто есть специальные предложения.
Также рекомендуется иметь сайт с SSL-сертификатом. Это дополнительный уровень защиты для тех, кто посещает ваш сайт.
Хорошие новости для пользователей Unstack — мы позаботимся о вашем SSL-сертификате и любых необходимых обновлениях, чтобы вы могли оставаться в безопасности, не беспокоясь.
Если доменное имя было куплено с целью перепродажи, то вы, вероятно, заплатите за него более высокую цену. Покупка уже существующего устаревшего домена также имеет свои преимущества. Установленные домены также имеют более высокий рейтинг в Google.
Покупка уже существующего устаревшего домена также имеет свои преимущества. Установленные домены также имеют более высокий рейтинг в Google.
3. Найдите хостинг для вашего сайта
Выбор хостинг-провайдера является одним из самых важных решений, которые вы можете принять в отношении своего сайта. Ваш провайдер будет размещать ваш веб-сайт (и электронную почту, если вы приобрели эту услугу) и файлы.
Существует множество хостинг-провайдеров, каждый со своим набором услуг и специальными предложениями. Unstack предлагает хостинг для всех пользователей. Некоторые другие распространенные хосты включают Hostinger, SiteGround, HostGator, DreamHost и Bluehost. Наши друзья из Crazy Egg тщательно протестировали каждый хост, чтобы определить его сильные и слабые стороны.
Hostinger: лучший веб-хостинг для большинства
Hostinger смехотворно доступен, но не выглядит дешевым хостингом. Они дают вам все необходимое для быстрого запуска вашего сайта. Им не хватает нескольких основных функций, но они не жертвуют основными функциями или качеством там, где это важно.
Им не хватает нескольких основных функций, но они не жертвуют основными функциями или качеством там, где это важно.
SiteGround: лучший хостинг для поддержания времени безотказной работы выше 99,99%
SiteGround щеголяет самыми надежными серверами веб-хостинга. Они уничтожили конкуренцию. Но они недешевы. Если вам нужна надежность и вы можете позволить себе более низкие цены, SiteGround — отличный выбор.
HostGator: лучший веб-хостинг для масштабирования вашего малого бизнеса
HosGator может легко расти вместе с вашим бизнесом благодаря множеству доступных тарифных планов, которые они предлагают. Хостинг WordPress, VPS и выделенный хостинг — все это варианты. Они позволяют невероятно легко масштабировать.
DreamHost: лучший веб-хостинг с оплатой по факту использования
DreamHost предлагает на сегодняшний день лучшие ежемесячные планы. Если вы ищете безопасный хостинг без контракта, не ищите дальше. Они немного отстают в нескольких категориях, но их гибкость компенсирует это.
Они немного отстают в нескольких категориях, но их гибкость компенсирует это.
Bluehost: лучший конструктор страниц с функцией перетаскивания для начинающих
Bluehost делает создание веб-сайта чрезвычайно простым. Любой, кто может указать и щелкнуть мышью, может создать веб-сайт без необходимости в опыте. Bluehost — отличный вариант, если вам нужна помощь в создании сайта при одновременной настройке хостинга.
При выборе хостинга легко выбрать самое дешевое предложение, но это может быть не лучшим решением. Также необходимо учитывать такие функции, как:
- Безопасность и резервное копирование
- Служба поддержки клиентов
- Ограничения на хранение
- Бесплатные SSL-сертификаты
- Почтовые ящики
- Гарантированное время безотказной работы сервера
- Content Analytics: Это включает в себя мониторинг вашего трафика и объема поиска, поэтому Google Analytics и Google Search Console являются хорошими (и бесплатными) местами для начала.
- Обмен в социальных сетях: Подключение LinkedIn, Facebook, Twitter и т. д.
- SEO: Вы хотите убедиться, что ваш сайт оптимизирован, и вы можете использовать такие инструменты, как Ahrefs или Semrush, чтобы проверить это.
- Чат: Диалоговый маркетинг ожидается во многих отраслях, поэтому обязательно проверьте это.

- Домашняя страница
- О странице
- Страница контактов
- YouTube
- TikTok
- Ничто не высечено на камне, особенно когда речь идет об Интернете.
- Вам нужно пространство для маневра, чтобы расти, и мужество, чтобы делать это самостоятельно.
- Как создать веб-сайт для вашей подработки в ближайшие 48 часов
- Как выбрать лучшую платформу для ведения блога
- Как выбрать лучшую тему WordPress для своего блога
- 101 ресурс, чтобы сделать ваш блог красивым каждый раз
- Как понять код в вашем блоге
- Придайте веб-сайту именно такой вид, какой вы хотите
- Слайдеры и карусели
- Всплывающие галереи изображений
- Пользовательские всплывающие окна
- Сложные макеты
- Сложные веб-формы (например, пошаговые или логические)
- Пользовательские функции страницы оформления заказа
- Множество функций электронной коммерции, таких как дополнительные элементы при оформлении заказа, Предложения X за X (например, 5 из 10), ценообразование в зависимости от количества товаров в корзине, групповые скидки, неосновные купоны, бесплатная доставка в зависимости от местоположения и многое другое
- Нестандартная анимация
- Различные виды виджетов (калькуляторы, «поделиться», функции печати, визуализация данных, викторины, все интерактивное)
- Контент для мобильных устройств часто добавляемый контент)
- И многое-многое другое.

- Какие элементы веб-сайта эффективны, а какие нет хороший веб-сайт
- Оптимизация конверсии
- Хороший дизайн
- Доступность и удовлетворение ожиданий людей в отношении дизайна
- Пользовательский опыт (огромная тема!)
- Изучение 3 языков программирования
- Изучение веб-дизайна и взаимодействия с пользователем (планирование и окончательная презентация)
- Изучение основ фоторедактора (например, Photoshop)
- Некоторые серверные вещи (например, хостинг вашего веб-сайта, FTP, SSL)
- Планирование вашего веб-сайта
- Что такое карта сайта?
- Определение целей веб -сайта
- .
 Сделайте DIY подход: Soak in the Tutorials and Resources
Сделайте DIY подход: Soak in the Tutorials and Resources - Использование веб -сайта Builder
- может запустить веб -сайт FREE?
- Подход «Сделай это для меня»
- Поиск подходящего решения для хостинга
- Найти запоминающееся доменное имя
- Взять на себя ответственность за свою поисковую оптимизацию
- Создание и управление контентом веб -сайта
- Веб-хостинг
- Доменное имя
- Конструктор сайтов
- Название вашего бизнеса или проекта
- Ваш логотип
- Ваша контактная информация
- Ключевое слово для описания вашего веб-сайта.

- Адаптивный дизайн, который отлично смотрится на любом устройстве
- Постоянное использование цветов и других стилей
- Чистый макет страницы
- Удобная навигация по сайту
- Информативный и увлекательный контент
- Кнопки и призывы к действию для повышения конверсии
- Знакомство с вашей компанией
- Ваша самая важная услуга
- Остальные ваши услуги
- Отзывы клиентов
- Довольны ли вы дизайном?
- Согласовано ли использование цвета, шрифтов и других стилей?
- Является ли контент информативным и привлекательным?
- Нет ли грамматических или орфографических ошибок?
- Все кнопки и ссылки работают?
7 Если ваше специальное предложение привлекло внимание убедитесь, что вы прочитали мелкий шрифт и знаете, какую цену вы должны будете заплатить, когда период предложения закончится.
Вы выбрали доменное имя и зарегистрировались у хостинг-провайдера. Теперь пришло время перейти к захватывающей части: созданию вашего веб-сайта.
Если вы не опытный веб-дизайнер, вам, вероятно, понадобится помощь в процессе разработки веб-сайта.
К счастью, существует множество вариантов, позволяющих даже самым неопытным людям создать профессионально выглядящий веб-сайт без необходимости изучать программирование.
Шаблоны стали наиболее распространенным способом создания веб-сайта. Независимо от того, решите ли вы использовать шаблон как есть или адаптируете его в соответствии с вашим брендом и потребностями, они очень универсальны.
Unstack предлагает шаблоны веб-сайтов, а также предлагает библиотеку компонентов, чтобы вы могли настроить любую страницу для своего бренда, не ограничиваясь навыками дизайна или кодирования. Вы можете увидеть больше или попробовать здесь.
Мы использовали компоненты и шаблоны в недавнем редизайне нашей домашней страницы здесь, в Unstack.
5. Добавьте свои инструменты
Шаблоны определяют внешний вид сайта, но большая часть функциональности, как на экране, так и за кулисами, достигается с помощью ваших инструментов через плагины или интеграции.
Почти для всего есть инструмент контент-маркетинга, и многие из них совершенно бесплатны или предлагают премиум-версии по разумной цене. При первой настройке сайта вам следует рассмотреть следующие инструменты:
Вы можете начать с основ и добавлять новые по мере необходимости. Кроме того, некоторые инструменты будут доступны в вашей CMS. Например, Unstack автоматически интегрируется с Google Analytics, Google Search Console и Semrush.
6. Настройте основные страницы
Теперь вы сделали это: пришло время приступить к созданию структуры вашего веб-сайта. Вы можете начать с создания основных страниц, которые вам понадобятся. Вот основные элементы, которые мы рекомендуем:
Это самый минимум, но это хорошее место для начала. Легко увлечься и начать создавать много страниц, но вначале создавайте одну страницу за раз и завершайте ее, прежде чем переходить к следующей.
Если у вас есть бизнес или сайт электронной коммерции, вам необходимо воспользоваться преимуществами основных каталогов, таких как Google My Business и Bing Maps. Вы также должны найти шаблон политики конфиденциальности, чтобы убедиться, что ваши пользователи понимают, как вы будете использовать их данные.
7. Добавьте контент на свой веб-сайт
Когда у вас будет структура вашего сайта, вам нужно будет создать для него контент. Убедитесь, что ваш текст содержит ваши ключевые слова и фразы.
Источник изображения
Оживите свой сайт изображениями хорошего качества, либо своими собственными, либо стоковыми фотографиями с таких сайтов, как Unsplash of Pexels. Или создайте свой собственный с помощью программного обеспечения для графического дизайна, такого как Vectornator или Canva.
Никогда не берите изображение с Google или другого веб-сайта. Это противоречит закону, и в конечном итоге вам придется заплатить много денег за нарушение авторских прав.
Трафик на ваш сайт будет поступать из нескольких источников. Одним из них станут социальные сети. Делясь публикациями и страницами своего сайта в социальных сетях, вы можете привлечь посетителей на свой сайт.
Существует несколько социальных сетей на выбор. Вместо того, чтобы пытаться быть везде. Прежде чем принять решение, подумайте, какие платформы использует ваша целевая аудитория. К самым популярным платформам социальных сетей относятся:
Прежде чем принять решение, подумайте, какие платформы использует ваша целевая аудитория. К самым популярным платформам социальных сетей относятся:
Начните с взаимодействия с ними и поделитесь им с друзьями и семьей. со своими сетями и воспользуйтесь инструментами маркетинга в социальных сетях, чтобы активизировать свои усилия.
Вы можете развить это, перейдя на платную рекламу в Facebook и Google. Вы сможете протестировать элементы своего бренда, обмена сообщениями и дизайна, чтобы увидеть, что нравится людям. Затем вы можете включить эти элементы в дизайн вашего сайта.
9. Тестируйте все перед запуском
Последний этап в процессе разработки веб-сайта является ключевым: тестирование. Здесь вы проверяете весь веб-сайт, чтобы убедиться, что все работает, выглядит и действует так, как должно.
В рамках этого процесса вы должны убедиться, что ваш сайт оптимизирован для всех размеров экрана, особенно для мобильных устройств. Алгоритм Google наказывает сайты, которые плохо работают на мобильных устройствах.
Алгоритм Google наказывает сайты, которые плохо работают на мобильных устройствах.
Если дизайн вашего сайта не оптимизируется автоматически, вы можете сделать разные страницы для мобильных устройств. Используйте Google Search Console, чтобы отслеживать свой сайт и предупреждать вас, если что-то перестанет работать должным образом.
Если вы хотите еще больше оптимизировать свой сайт, обратите внимание на Hotjar и Smartlook, чтобы действительно получить всестороннее представление о поведении пользователей. Вы можете рассмотреть внедрение A/B-тестирования, чтобы выяснить, какие аспекты дизайна вашего сайта лучше всего подходят для пользователей. Разблокируйте пользователей, это будет просто. У вас есть отслеживание контактов и A / B-тестирование, доступные прямо на платформе автоматически.
Ключ к созданию собственного веб-сайта с нуля? План
Создание собственного веб-сайта может быть действительно захватывающим и стоящим проектом. Но иногда трудно понять, с чего начать. Чем больше вы в него вглядываетесь, тем более ошеломляющим он может показаться.
Чем больше вы в него вглядываетесь, тем более ошеломляющим он может показаться.
Ключом к успешному процессу разработки веб-сайта является планирование всего и выполнение одного шага за раз. Не забегайте вперед и не прыгайте с места на место в проекте.
Прежде чем вы это узнаете, у вас будет веб-сайт, которым вы можете гордиться, который вы создали сами с нуля!
Как создать свой сайт с нуля
В 2013 году я создал свой собственный сайт.
Я приступил к процессу довольно уверенно, так как я разработал бесчисленное количество страниц Myspace для своих друзей и знал, как использовать кисти в Photoshop. Он у меня был в сумке, да?
За первые два года ведения блога я четыре раза менял дизайн своего сайта. ЧЕТЫРЕ.
Оглядываясь назад, я не удивлен. Визуальная эстетика ведения блога эволюционировала от больших заголовков с логотипами и шаблонных боковых панелей до главных изображений и специальных домашних страниц. Объедините это с изменением категорий моего блога и общего содержания, и вы получите блогера, который не боится экспериментировать.
Самостоятельное создание моего веб-сайта преподало мне два ценных урока:
В то время как многие лидеры отрасли говорят нам, что мы должны отдавать на аутсорсинг все, в чем мы не очень хороши, что, когда мы только начинаем, кажется почти всем , я здесь, чтобы сказать, что есть сила в том, чтобы научиться делать разные аспекты своими руками. вашего бизнеса.
Это постоянное состояние тестирования и настройки, когда я только начинал свой блог, не заставляло меня чувствовать себя потерянным; это заставило меня чувствовать себя уполномоченным и взволнованным.
Я сэкономил МНОГО денег, создав свой собственный веб-сайт. Вы можете себе представить, сколько денег я бы потратил, если бы нанял дизайнера для этих четырех ранних версий? Это также сэкономило мне много времени, потому что я экспериментировал на ранней стадии, поэтому я знал, чего хочу спустя годы.
Возможно, вы задаете себе тот же вопрос…
Стоит ли создавать собственный веб-сайт?
Если вы только начинаете продавать товары или услуги в Интернете и в настоящее время не получаете положительный чистый денежный поток каждый месяц, найм дизайнера веб-сайтов не должен быть вашим главным приоритетом.
Ваша прибыль зависит не только от дизайна вашего веб-сайта, поэтому не стоит тратить на это свой бюджет. Ваш бюджет должен быть направлен на помощь вам в разработке и продвижении новых продуктов или услуг при создании операционных систем для вашего бизнеса с программным обеспечением, которое работает так же усердно, как и вы. Это признак успешного, устойчивого бизнеса.
Конечно, мы все можем согласиться с тем, что создание бизнеса требует некоторых первоначальных инвестиций, но у многих из нас вначале больше времени, чем денег. Это абсолютно нормально и нормально!
Потратьте свободное время на самостоятельные работы, чтобы, когда вы будете готовы к аутсорсингу в будущем, у вас было четкое представление о том, чего хочет ваша аудитория, и вы могли лучше сформулировать это дизайнеру.
Создание собственного веб-сайта дает больше преимуществ с точки зрения профессионального развития. Вот несколько…
Вам не нужно полагаться на дизайнера веб-сайта для редактирования веб-сайта
Если я что-то и понял о создании веб-сайтов, так это то, что ничто не вечно. Через несколько недель после того, как вы нажмете кнопку «Опубликовать» на своем сайте, вы, вероятно, найдете несколько вещей, которые хотите настроить или добавить. Это вполне естественно, особенно с вашим первым сайтом.
Если вы не делаете свой веб-сайт своими руками, эти, казалось бы, небольшие изменения могут стоить вам дополнительных денег. Некоторые дизайнеры веб-сайтов также бронируют места за несколько месяцев, а это означает, что ваш проект может оказаться в самом низу их списка задач. Это понятно, но вам неудобно.
Одной из основных причин, почему я сделал свой веб-сайт своими руками, было то, что мне не нужно было полагаться на чей-либо график запуска моих продуктов и услуг. Если я хочу создать целевую страницу с подпиской посреди ночи (что случается чаще, чем мне хотелось бы признать), я могу.
Если я хочу создать целевую страницу с подпиской посреди ночи (что случается чаще, чем мне хотелось бы признать), я могу.
Вам не нужно быть компьютерным инженером или программистом, чтобы изучить основы программирования. Небольшое знание HTML и CSS проходит долгий путь . От одного творческого блоггера к другому, поверьте мне; это не так страшно, как кажется.
Когда вы начинаете, вам не нужны все навороты и свистки
«Красивый» дизайн веб-сайта может только помочь вам. Хотя вы можете разместить его на своей доске вдохновения в Pinterest, эти прибамбасы могут отвлечь от основной цели вашего веб-сайта: конвертации ваших посетителей.
Не усложняйте путь пользователя. Когда вы заходите на веб-сайт и видите панель навигации с десятками ссылок, трудно понять, с чего начать. То же самое относится и к вашему посетителю.
Я часто сталкивался с этим. Вот почему мой личный веб-сайт, по сути, представляет собой набор самых основных страниц: главная, о нас, несколько услуг, портфолио, продукт, блог и контакты.
Даже имея несколько избранных страниц веб-сайта, я смог привлечь своих идеальных клиентов и заказать достаточно проектов, чтобы заменить мой старый дневной доход (а затем и немного). Иногда простой путь!
Вы знаете, что может быть лучше, чем произвести впечатление на посетителей вашего сайта прибамбасами? Предоставление им четкого пути, чтобы они обратились.
Создание собственного веб-сайта дает вам пространство для роста
За первый год вы многому научитесь, экспериментируя со своими продуктами и услугами. Вы можете создать свой первый веб-сайт с домашней страницей, рассказывающей о ваших фотоуслугах, но позже вы узнаете, что большинство посетителей заинтересованы в том, чтобы узнать, как они могут стать фотографами.
Вооружившись этой новой информацией, вы можете создать пошаговый курс, который удовлетворит эту потребность, и отредактировать домашнюю страницу при запуске курса. Любая обратная связь, которую вы получаете от других предпринимателей, заказчиков или клиентов, золото .
Никто не делает это идеально с первого или с пятого раза. Самое главное, что вы что-то публикуете и продолжаете слушать то, что хочет ваша аудитория.
Как создать свой собственный веб-сайт с нуля
Хорошей новостью является то, что вам, возможно, не придется начинать с нуля! К счастью, блоггерам и фрилансерам доступно множество инструментов и платформ, для использования которых не требуется степень в области компьютерных наук. Ознакомьтесь с этими ресурсами, чтобы узнать, как начать создавать собственный веб-сайт уже сегодня!
Готовы создать свой собственный веб-сайт?
Помните, что дизайн вашего первого веб-сайта, скорее всего, будет меняться и развиваться вместе с вашим блогом и бизнесом. Вместо того, чтобы чувствовать давление, чтобы «сделать все правильно» с первого раза, дайте себе немного снисходительности и приступайте к процессу создания веб-сайта, рассматривая его как опыт обучения. Вы можете просто открыть свой новейший навык!
Вместо того, чтобы чувствовать давление, чтобы «сделать все правильно» с первого раза, дайте себе немного снисходительности и приступайте к процессу создания веб-сайта, рассматривая его как опыт обучения. Вы можете просто открыть свой новейший навык!
Сложно ли создать свой сайт?
Веб-сайты могут быть дорогими, если вы обращаетесь к агентству за их созданием, и поэтому вы задаетесь вопросом, было бы осуществимо, если бы вы могли создать свой собственный веб-сайт! Было бы легко? Сколько времени это займет? Может быть, достаточно ?
Основываясь на моем более чем 6-летнем опыте создания веб-сайтов, я могу сказать, что сложность зависит от того, какой веб-сайт вы хотите.
Создать собственный веб-сайт довольно легко и реально, если вы размещаете контент в заданных макетах/темах с помощью конструкторов веб-сайтов, таких как Squarespace, но если вы хотите что-то более индивидуальное и точно такое, как вы хотите, это займет время, чтобы изучить платформы и технологии, необходимые для этого.
Использование конструкторов веб-сайтов
Если вы создаете свои собственные веб-сайты, скорее всего, вы будете использовать конструктор веб-сайтов вместо того, чтобы учиться кодировать его с помощью HTML, CSS и JavaScript. Однако с этими конструкторами веб-сайтов наступают ограничения.
Например, ограничение Squarespace заключается в том, что вы не можете легко добавлять ползунки. Слайдеры — это то, что любят многие люди, но если вы хотите создать свой собственный веб-сайт без опыта, это не то, что вы можете легко реализовать, не зная кода.
В зависимости от платформы веб-сайта, вот еще несколько примеров функций, которые вы не сможете добавить без опыта веб-разработки/кодирования:
Вдобавок ко всем этим ограничениям, есть одна часть, которую люди всегда упускают, когда дело доходит до создания веб-сайта самостоятельно, и это хорошо, что он действительно будет.
Лично я занимаюсь веб-дизайном/разработкой более 6 лет, и мне кажется, что я только начал пробиваться сквозь поверхность. Даже не с точки зрения различных веб-технологий и языков программирования (потому что они всегда будут меняться и требуют постоянного изучения), а с точки зрения чисто дизайна веб-сайта, например:
Итак, да, создание базового информационного веб-сайта может быть довольно простым делом, но как только вы начнете пытаться сделать веб-сайт таким, какой вы конкретно хотите, в то время как веб-сайт все еще эффективный и отточенный, вот где это становится трудно сделать.
Вы можете создать веб-сайт, но будет ли он хорошим? Поймет ли это то, что вы пытаетесь донести до пользователей? Достаточно ли хорош ваш веб-сайт, чтобы пользователи конвертировались в продажи/лиды? Это требует времени и опыта, чтобы научиться и освоить.
Сколько времени уходит на создание сайта?
Это зависит от того, какой метод вы используете для создания своего веб-сайта.
| Method | Time to learn | Time to develop | Total time |
| Squarespace | 2-5 days | 3-10 days | 5-15 дней |
| HTML + CSS | 4-6 месяцев | 1 месяц | 5–7 месяцев |
| Агентство (это делают профессионалы) | 0 дней | 10–35 дней | 10–35 дней | 90 -5 дней игры с ним. За это время вы быстро увидите его ограничения и то, что он на самом деле может сделать. Но создание веб-сайта может занять от 3 до 10 дней, чтобы настроить все и добавить контент, даже с учетом кривой обучения. Но создание веб-сайта может занять от 3 до 10 дней, чтобы настроить все и добавить контент, даже с учетом кривой обучения.Если вы были достаточно смелы, чтобы изучить код, чтобы написать его самостоятельно, вам может потребоваться 3-6 месяцев, чтобы изучить HTML и CSS, и даже больше, если вы хотите изучить JavaScript (который не используется многое для информационных веб-сайтов). С точки зрения бизнес-решений я бы не рекомендовал кодировать его, так как это займет слишком много времени, чтобы изучить и настроить. С точки зрения личностного роста программирование может быть очень интересным хобби и навыком, если вы хотите этому научиться! Если ваш веб-сайт создан профессиональным агентством (у которого есть опыт), это может быть сделано в течение 10-35 дней с учетом планирования и методологии, которые будут иметь место. Скорее всего, они будут вручную кодировать ваш веб-сайт или использовать WordPress для его создания, что также повлияет на то, сколько времени это займет. Вы обнаружите, что независимо от того, работаете ли вы с агентством или делаете это самостоятельно, реальный фактор, отнимающий много времени при создании веб-сайта, — это скорость, с которой вы предоставляете и создаете контент для своего веб-сайта. Побывав у множества разных клиентов, я увидел, что контент для одной страницы веб-сайта задерживает запуск веб-сайта на 2 недели. Не говоря уже о том, что когда контент добавляется позже в цикле разработки, это может занять даже больше времени, чем если бы контент был предоставлен в начале разработки по ряду различных причин. Поэтому не забудьте получить как можно больше контента заранее, чтобы ускорить разработку. Сложно ли создать сайт с нуля? Создание веб-сайта с нуля требует необычных навыков. Обычно, когда дело доходит до создания веб-сайта, профессионалы обычно занимаются либо аспектом дизайна, либо аспектом разработки. Так что, если вы решите создать веб-сайт с нуля, вам придется проделать и сможете сделать двойную работу. Создание веб-сайта с нуля требует множества различных навыков. Навыки, которые, если кто-то отстанет, окажут заметное влияние на ваш сайт. Создание вашего веб-сайта с нуля потребует: Для создания веб-сайтов используются три основных языка: HTML, CSS и JavaScript. Если вы хотите создать свой веб-сайт с нуля, вам придется изучить HTML, CSS и, скорее всего, JavaScript, чтобы добиться чего-либо. HTML и CSS кажутся довольно простыми языками программирования для изучения, но они очень глубоки, поэтому их изучение требует много времени. После того, как вы освоите программирование, вам придется немного изучить дизайн. Скорее всего, вам придется создать макет вашего веб-сайта, чтобы начать процесс проектирования. Затем, после ваших вайрфреймов, вы должны (если хотите, чтобы это было хорошо) сделать усовершенствованный готовый дизайн веб-сайта в высоком разрешении в фотошопе, прежде чем вы, наконец, закодируете его. В целом, я бы сказал, что сделать сайт с нуля сложно, не говоря уже о том, что это занимает много времени. Вы знаете, есть полные степени для такого рода вещей? Как запустить собственный веб-сайт без каких-либо навыков(Последнее обновление: 23 сентября 2022 г.) Людей часто пугает мысль о создании собственных веб-сайтов. Отсутствие необходимых знаний и навыков может показаться серьезным препятствием. Как вы вообще запускаете сайт? Правда о создании веб-сайта заключается в том, что это уже не та сложная техническая задача, которая была раньше, особенно для новичков. Мы рассмотрим некоторые из наиболее распространенных методов и концепций создания веб-сайта для себя. Перед запуском вашего сайта мы укажем на обязательный контрольный список запуска веб-сайта. Таким образом, вы будете хорошо подготовлены к тому, чтобы нажать «Опубликовать» в первый раз! Это включает в себя поиск наилучшего способа размещения вашего веб-сайта в Интернете и, надеюсь, решение некоторых проблем, которые могут остановить ваш прогресс. То, как вы решите продолжить, будет зависеть от того, насколько вам комфортно в процессе создания веб-сайта, насколько вы стремитесь узнавать новое и какой бюджет у вас есть для работы. Планируйте свой веб -сайт
. хотите иметь сайт. Какова ваша цель? На первый взгляд, это может показаться простым вопросом, но есть несколько вещей, о которых вам следует подумать в самом начале вашего проекта.Вы хотите взаимодействовать с уже существующей аудиторией, такой как уже существующие клиенты и подписчики, или вы хотите привлечь новый сегмент людей к совершенно новому бизнесу или проекту? Понимание целевой аудитории вашего веб-сайта поможет вам понять, какой контент вам нужен на вашем веб-сайте и как они будут взаимодействовать с ним и делиться им в своем сообществе. Это отличная возможность для вас просмотреть веб-сайты некоторых ваших любимых компаний и брендов, делая заметки о макете страницы и структурировании внешнего вида. Это может послужить для вас источником вдохновения для создания чистого, функционального, свежего и уникального дизайна. Вы можете выбрать путь «сделай сам» и создать собственный веб-сайт или найти профессиональную службу, которая сделает это за вас. Какой бы подход вы ни выбрали, вы должны подумать о создании базовой карты сайта, чтобы структурировать свои мысли и цели. Что такое карта сайта?Карта сайта — это жизненно важный инструмент визуального планирования, который поможет вам понять, как макет вашего контента будет выглядеть в готовом виде веб-страницы. Создать карту сайта легко, это можно сделать даже с помощью карандаша и листа бумаги. Этот иерархический список поможет вашему проекту сформироваться без написания единой строчки кода. Карта сайта (без пробела) немного отличается, но она также считается практичным инструментом даже после создания веб-сайта. По сути, это библиотека всех веб-страниц вашего сайта. Это как настоящая карта, которая может значительно помочь поисковым системам сортировать и сканировать ваш контент, повышая ваш рейтинг в Интернете. Карта сайта имеет много преимуществ, например, позволяет поисковым системам более эффективно сканировать ваш сайт, поэтому лучше всего создать карту на вашем сайте. Определение целей веб-сайтаПосле того, как вы завершили свое первоначальное планирование, вы можете начать думать о забавных вещах: что будет делать ваш веб-сайт? У вас есть идея интернет-магазина для продажи уникальных онлайн-товаров? Или, может быть, вы художник, который хочет иметь красивый веб-сайт для размещения своего портфолио для потенциальных клиентов. В любом случае вам потребуется установить надежную платформу электронной коммерции, позволяющую получать платежи от клиентов и отправлять товары. Вам также понадобится творческий план цифрового маркетинга, который поможет вам привлечь всех этих клиентов через ваш новый веб-сайт. Веб-сайты предназначены не только для бизнеса. Возможно, у вас есть личный блог, который вы хотели бы создать и обновлять с помощью интересных статей? Возможно, у вас есть увлекательное хобби, которым вы хотите поделиться со всем миром, например модели автомобилей и кораблей. Вы можете делать практически все, что захотите. Единственным ограничением является ваше творчество и воображение. Большинство современных платформ для создания веб-сайтов имеют интеграцию с социальными сетями, поэтому все ваши Facebook, Twitter, YouTube и другие сервисы могут быть интегрированы в ваш веб-сайт. Это позволяет вашим посетителям узнать о различных платформах, на которых вы сейчас активны. Если вы считаете, что ваши подписчики в Интернете ценят вашу работу, почему бы не создать раздел пожертвований, где поклонники могут выразить свою благодарность за вашу работу, пожертвовав небольшие суммы на ваш счет PayPal? Вы также можете перенаправить посетителей на учетную запись Patreon. Самостоятельный подход: ознакомьтесь с учебными пособиями и ресурсамиИтак, вы решили погрузиться в работу и запустить веб-сайт. Большой! Никогда не было лучшего времени, чтобы научиться создавать новый веб-сайт, чем сейчас, когда у вас есть буквально тысячи различных онлайн-ресурсов, на которых вы можете учиться. Подавляющее большинство этих ресурсов бесплатны, но есть некоторые платные исключения, поэтому убедитесь, что у вас есть бюджет для работы, если вы планируете потратить деньги на создание своего веб-сайта. Далее вам нужно выбрать платформу для создания вашего веб-сайта. Одним из популярных вариантов является WordPress, образцовая система управления контентом для создания привлекательных и функциональных веб-страниц. Еще одна CMS, о которой стоит упомянуть, — это Joomla, и в настоящее время это второй по величине проект с открытым исходным кодом в мире по доле рынка. У каждого свое мнение о том, какой из них лучше, но WordPress, несомненно, более распространен. Это в основном потому, что WordPress предлагает удобный интерфейс, который упрощает публикацию блогов. Еще одна вещь, которая добавляет к этой CMS, — это тысячи тем и шаблонов WordPress, доступных людям для настройки своих веб-сайтов. Какую бы платформу вы ни выбрали для запуска веб-сайта, вы будете приятно удивлены огромным количеством бесплатных онлайн-видеоуроков, особенно на YouTube. Поиск руководств по созданию веб-сайтов даст тысячи результатов. Это означает, что в большинстве случаев вы можете начать работу относительно быстро. Иногда вы можете обнаружить, что, несмотря на то, что учебник бесплатный, некоторые плагины и шаблоны, используемые в нем, не являются платными. Вам нужно будет заложить бюджет на эти элементы, если вы планируете следовать пошаговым руководствам, использующим коммерческие шаблоны и плагины. Хотите поднять свои знания на новый уровень, но у вас ограниченный бюджет? Тогда почему бы не воспользоваться онлайн-ресурсами для обучения, такими как Udemy, Coursera или Udacity? Некоторые из этих онлайн-курсов бесплатны, а другие — нет, но это не должно мешать вам найти то, что соответствует вашим требованиям и бюджету. Использование конструктора веб-сайтовЭто смешанное решение, объединяющее самостоятельную работу и аутсорсинг. Вы сами создаете веб-сайт в конструкторе, чаще всего это простой интерфейс перетаскивания. Вы также можете воспользоваться услугами конструктора сайтов для размещения и обслуживания вашего сайта. Процесс создания веб-сайта с помощью конструктора сайтов относительно прост. Когда у вас есть представление о том, каким должен быть ваш веб-сайт, и составлена базовая карта сайта, вам нужно найти тему, которая соответствует вашему видению того, как он должен выглядеть. Большинство шаблонов в конструкторе веб-сайтов можно настроить и изменить в определенной степени, придав вашему веб-сайту уникальный вид, который поможет вам выделиться из толпы. В этом случае вам не потребуются специальные знания или навыки, а провайдер конструктора сайтов предложит вам все необходимое для запуска вашего сайта. Могу ли я запустить сайт бесплатно? Это было бы прекрасно! Запуск веб-сайта требует некоторого времени, усилий и веб-хостинга. Это можно сделать с помощью Google Sites. Это удобно, если вы хотите простые целевые страницы и не много контента, при этом вы можете использовать все эти функции бесплатно. Выбор шаблона и переупорядочивание элементов на экране с помощью интерфейса перетаскивания довольно прост для новичков, но ему не хватает расширенной функциональности. Это так же просто, как запустить веб-сайт с помощью нашего плана конструктора веб-сайтов, который у нас есть в HostPapa. Одним из основных недостатков является то, что вы не можете обновить или использовать больше функций по цене, а гибкость WordPress в целом выше, с легкостью превосходя Сайты Google почти по всем фронтам. Подход «Сделай это для меня» Многие профессионалы хотят помочь вам создать веб-сайт, соответствующий вашим конкретным потребностям и бюджету, поэтому вам не нужно тратить целое состояние. Онлайн-сервисы могут упростить для вас весь процесс от начала до конца. Фрилансеры — еще один отличный вариант, и они могут стать доступным решением, если у вас скромный бюджет. Фрилансеры, как правило, более гибки к потребностям своих клиентов и могут предложить вам индивидуальный подход, который может дать отличные результаты. Независимо от того, владеете ли вы существующим сайтом или приближаетесь к дате запуска нового, маркетинговый агент спланирует и предложит разумные решения. Наем эксперта по маркетингу на короткий срок также может дать хорошие результаты, поскольку он может помочь вам с исследованием ключевых слов, SEO-продвижением веб-сайта и всем необходимым для повышения производительности вашего сайта. Все это является частью цифрового маркетинга, важнейшим компонентом контрольного списка запуска вашего веб-сайта. Поиск подходящего решения для хостинга Когда контрольный список запуска вашего веб-сайта будет готов, вам нужно будет найти хостинг-провайдера, чтобы ваш сайт оставался онлайн и доступным. Существует множество различных хостинг-партнеров, таких как HostPapa, который предлагает не только доменные имена и услуги хостинга, но и удобные инструменты, такие как конструкторы веб-сайтов, приложения, такие как функции онлайн-коммерции и инструменты для ведения блогов, и многое другое. Выбор такой услуги сделает ваше путешествие по созданию веб-сайта более прямым опытом с профессиональными результатами. Существует множество дополнительных элементов, которые следует учитывать при выборе веб-хостинга. не все очевидно на первый взгляд. Вам нужна круглосуточная поддержка? Вам нужна служба защиты, которая может устранять неполадки, когда что-то идет не так? Предлагает ли ваш веб-хостинг помощь с резервным копированием, или вам удобно создавать резервные копии и восстанавливать веб-сайт из резервной копии самостоятельно? Обо всем этом вам следует подумать, когда вы подписываетесь на услугу. Таким образом, вы будете готовы, когда придет время иметь с ними дело. Найдите запоминающееся доменное имяПрежде чем создавать веб-сайт, вам нужно будет придумать запоминающееся имя. Обязательно выберите что-то, что напрямую связано с целью сайта. Например, в заголовке, вероятно, следует упомянуть обувь, если вы хотите продавать обувь. В названии должна упоминаться свадебная фотография, если вы собираетесь продемонстрировать свои фотографии, чтобы вас наняли для большего количества свадеб. Доменные имена относительно недороги в регистрации и обслуживании. Как только вы нашли доступный вариант, который легко запомнить, подходит для вашего контента или бренда и, надеюсь, несколько короткий, вы готовы зарегистрировать его. Далее вы захотите отслеживать статистику своего веб-сайта, например количество посетителей в день, среднее время, проведенное на вашем сайте, и многие другие важные показатели. Для этого есть Google Analytics. Это удобно для компаний, желающих отслеживать эффективность своего веб-сайта, видеть, находят ли пользователи то, за чем они пришли, и вносить необходимые коррективы. Если вы предпочитаете использовать инструмент, отличный от Google Analytics, несколько удобных плагинов WordPress предоставляют альтернативный вариант. Возьмите на себя ответственность за оптимизацию вашего сайта в поисковых системахКонцепция оптимизации вашего веб-сайта для поисковых систем не нова. Это называется SEO, и его цель — выделить ваш сайт в результатах поиска, дав вам преимущество над конкурентами. Разместить свой сайт выше на страницах результатов поисковой системы не так просто, как кажется. Но работа над популярной CMS (системой управления контентом), такой как WordPress, облегчит работу в этой области. Все, что вам нужно, чтобы занять лучшее место в результатах поиска, — это установить плагин, который поможет вам управлять всем в одном месте. Одним из замечательных плагинов является YoastSEO, и у нас есть подробное руководство по его установке и настройке. Еще одним важным инструментом для анализа производительности вашего сайта является Google Search Console, предлагающий другой взгляд на Google Analytics, который фокусируется на взаимодействии пользователей с вашим сайтом. Следуя простой, но проверенной тактике, вы гарантируете, что посетители вашего веб-сайта увидят полный и профессионально выглядящий контент, и они обязательно вернутся, чтобы прочитать больше. Некоторые из этих тактик: вставка внутренних ссылок в ваш текст, добавление внешних источников и использование релевантных ключевых слов в сообщении в блоге. Создание контента веб-сайта и управление имСоздание привлекательного и желательного контента — пожалуй, самая большая проблема для любого нового сайта. Это не будет проблемой, если вы создаете веб-сайт для демонстрации своих талантов. Однако добавление контента на веб-сайт может быть сложным, если вы не знакомы с процессом. К счастью, CMS, такие как WordPress, Joomla и Drupal, делают эту задачу легкой. Существует много других CMS, так что не стесняйтесь искать и экспериментировать с разными, пока не найдете наиболее подходящую. Одно слово предупреждения: проверьте совместимость с хостингом, который вы решили использовать. Заключительные мыслиКак мы видели, создать свой собственный веб-сайт несложно, если вы изначально потратите время на планирование своего веб-сайта, а также функциональности и макета своих веб-страниц. Возможно, у вас уже есть существующий сайт, но вы думаете о добавлении к нему дополнительных функций или об изменении стиля. Надеюсь, вы также сможете применить некоторые из тех же концепций в таких ситуациях. Ваш веб-сайт может быть настолько простым или насыщенным функциями, насколько вам нужно. Выбор платформы для создания — еще одна захватывающая тема, но у нас есть ответы, ищете ли вы конструктор веб-сайтов вместо WordPress. Людям больше не нужны обширные знания в области программирования, языков сценариев и поисковых систем, чтобы запустить красивый веб-сайт, что является отличной новостью для менее технически подкованных из нас. Наличие отличной идеи и базовых знаний, чтобы обойти перечисленные выше вещи, являются единственными предпосылками. Конечно, новый веб-сайт требует времени, в которое вы должны инвестировать заранее. Благодаря значительному сокращению этих технических барьеров вы можете сосредоточиться на создании отличного контента и дизайна и достижении своих целей на новом веб-сайте. Нет никаких причин, по которым никто не может попробовать создать собственный веб-сайт. Вы уже создали свой новый сайт? Понравился этот пост? Зайдите в блог HostPapa, чтобы прочитать другие интересные темы, подобные этой, и получить все последние советы по веб-хостингу для вашего сайта! Как создать веб-сайт в 2022 году1. Уточните основные потребности веб-сайта Сначала о главном. Что нужно для создания сайта?Для создания веб-сайта вам понадобится: Веб-хостинг Доменное имя Конструктор веб-сайтов Если вы выберете один из наших планов конструктора веб-сайтов, вы автоматически получите наименьший план хостинга. Вы также можете добавить доменное имя в процессе оформления заказа. Таким образом, у вас будет все, что вам нужно! Выберите план конструктора веб-сайтов Выбор плана хостинга На one.com вы можете выбрать один из 5 различных планов хостинга. Какой план хостинга лучше для вас, зависит от ваших потребностей. Выбор доменного имениВыбрав план хостинга, вы можете добавить к нему доменное имя. Доменное имя является важной частью вашего сайта, поэтому хорошо подумайте и зарегистрируйте правильное. Если вам трудно найти правильное доменное имя, ознакомьтесь с нашими советами по доменному имени. Сколько стоит создать сайт?Очень мало! Стоимость создания веб-сайта зависит от того, какой тарифный план хостинга и домен вы выберете, но она не должна превышать цену чашки кофе в месяц. Смотрите наши планы и цены для фактических цен. Нельзя ли сделать сайт бесплатно? Конечно, можно. Но это не очень хороший вариант. Создание веб-сайта бесплатно имеет много ограничений. Наиболее заметно, рекламные объявления будут размещены на вашем сайте. У вас также не будет собственного доменного имени, но вам придется использовать поддомен хостинг-провайдера. Чтобы избавиться от этих ограничений, вам нужно будет заплатить. Так что вам будет намного лучше, если вы просто заплатите небольшую плату за фактический план хостинга и доменное имя у такого провайдера, как one.com, где вы сможете создать веб-сайт без этих ограничений. Если вы еще не уверены, вы также можете попробовать Конструктор веб-сайтов в течение 14 дней бесплатно! Попробуйте Конструктор веб-сайтов бесплатно 2. Выберите понравившийся шаблонПосле оформления заказа перейдите в панель управления и получите доступ к Конструктору веб-сайтов. Конструктор веб-сайтов проведет вас через процесс создания веб-сайта. Для начала вы можете заполнить некоторую общую информацию о своем веб-сайте. Эта информация будет использоваться для того, чтобы ваш веб-сайт чувствовал себя уже вашим после того, как вы выберете шаблон. Вы также можете пропустить эти шаги и добавить эту информацию позже. Заполните следующую информацию: Ключевые слова помогут нам показать вам наиболее подходящие шаблоны для вашего сайта, потому что на последнем этапе вы выберете свой шаблон. Вы увидите шаблоны, которые лучше всего соответствуют вашему описанию. Но вы всегда можете перейти к обзору всех наших шаблонов и выбрать один из них. Мы разработали более 150 различных шаблонов, поэтому вы сможете найти идеальный вариант для своего веб-сайта. У нас есть шаблоны для множества различных типов сайтов. Если у вас есть ресторан, выберите один из наших шаблонов ресторана. Если вы хотите создать личный веб-сайт, возможно, вам понравится сайт из категории «Портфолио и резюме». Вы можете предварительно просмотреть любой шаблон и даже поэкспериментировать с цветовой темой, прежде чем остановиться на одном из них. Вы также всегда можете изменить свой шаблон позже, если вы не довольны своим выбором. Так что выберите шаблон и приготовьтесь к следующему шагу, когда вы, наконец, сможете начать строить! Здесь начинается самое интересное: создание вашего веб-сайта! Мы поняли, хотя Конструктор веб-сайтов является одним из самых простых инструментов для создания веб-сайтов, он все еще новый и немного громоздкий. Как работает конструктор сайтов?Давайте разберем, что вы сейчас видите на экране и как работает Конструктор сайтов. Если вы отправитесь на экскурсию, Конструктор веб-сайтов покажет вам все и объяснит, как все работает. Но если вы пропустили это, вы всегда можете снова найти тур в верхней панели. Ваш сайт состоит из отдельных компонентов. Вы можете нажать на них, чтобы отредактировать, изменить размер или перетащить их в другое место. Он будет выделен, если компоненты перекрывают друг друга, но вы можете игнорировать это. Эти компоненты могут быть помещены в секции. Раздел — это, по сути, часть вашей страницы. Это поможет вам в создании хорошей структуры страницы. На одной странице может быть несколько разделов, а раздел может состоять из нескольких компонентов. Слева есть боковая панель с различными компонентами. Просто нажмите на один из них и перетащите нужный компонент на свой веб-сайт. Мы углубимся в эти конкретные компоненты чуть позже, но это должно быть довольно понятно. В верхней панели вы также можете найти несколько полезных функций при создании своего веб-сайта. Давайте рассмотрим их. Обзор страницы Помощь Резервное копирование Редактор для ПК и мобильных устройств Сохранить Предварительный просмотр Публикация Настройки Здесь также можно включить баннер cookie. Наличие баннера cookie важно, если вы хотите собирать пользовательские данные. Если вы выбрали план «Бизнес + электронная торговля», вы можете настроить интеграцию с Google Analytics, Google My Business и Meta Pixel (ранее известный как Facebook Pixel). Как настроить шаблон? Шаблон, который вы выбрали на предыдущем шаге, не обязательно соответствует тому, как будет выглядеть ваш веб-сайт. Это всего лишь отправная точка. Конечно, вы можете оставить свой шаблон таким, если он вас устраивает. Изменение цветовой темыЦветовая тема определяет общий стиль и использование цветов на вашем веб-сайте. Это гарантирует, что ваш веб-сайт будет последовательным в использовании цветов и улучшит взаимодействие с пользователем. Все компоненты будут оформлены в соответствии с вашей цветовой темой. Таким образом, это экономит вам много работы, потому что вам не придется вручную стилизовать каждый компонент вашего веб-сайта. Возможно, вам захочется иметь другую цветовую палитру, чем у вашего текущего дизайна. Например, что-то, что соответствует вашему логотипу или корпоративным цветам. Это очень легко изменить. Просто выберите одну из наших готовых цветовых тем или создайте свою собственную, и дизайн вашего сайта мгновенно обновится. Наши дизайнеры подготовили для вас множество цветовых тем в разных стилях. Вы можете изменить цветовую тему, перейдя к маленькому значку в правом нижнем углу. Стили шаблоновВ стилях шаблонов вы можете управлять остальным стилем вашего веб-сайта. Здесь вы можете изменить шрифты и стили текста, а также стили для других компонентов. Любые изменения, сделанные здесь, будут отражены на всем вашем веб-сайте. Стиль текста Стиль ссылок Стиль меню Стиль кнопки Стили таблиц Настройки шаблонаКогда вы переходите к настройкам шаблона, вы можете редактировать стиль фона и эффекты прокрутки этого шаблона. Если вы хотите иметь другой шаблон для определенной страницы, вы также можете установить его здесь. Что важно для хорошего дизайна сайта?Хороший дизайн веб-сайта имеет решающее значение, поскольку он влияет на то, как ваш бренд воспринимается посетителями. Первое впечатление человека о вашем сайте определит, останутся ли они на сайте и узнают о нем больше, или же они покинут его и перейдут на сайт конкурента. В конце концов, отличный дизайн веб-сайта может привести к лучшему восприятию бренда и увеличению числа лидов или конверсий. Существует множество факторов, определяющих качество дизайна вашего веб-сайта. Большинство из этих принципов уже реализованы в наших шаблонах, поскольку они разработаны профессиональными дизайнерами. Но если вы решите внести существенные изменения в свой дизайн или создать свой веб-сайт на основе пустого шаблона, помните об этих советах. Меню является важной частью вашего сайта. Пользователям должно быть легко переходить на разные страницы. Плохо разработанное и структурированное меню может запутать и расстроить пользователей. И это не то, что вы хотите! Наличие хорошего меню имеет решающее значение для хорошего пользовательского опыта. К счастью, все наши шаблоны уже имеют хорошее меню. Если вас это устраивает, вам вообще не нужно трогать меню. Любая новая страница, которую вы создадите, будет автоматически добавлена в меню. Вы также можете исключить страницы из меню, перейдя в настройки страницы. В настройках шаблона вы можете внести некоторые дополнительные изменения в стиль вашего меню, если это необходимо. Меню вынесено в шапку, чтобы пользователи сайта имели к нему легкий доступ. Это повторно используемый компонент, что означает, что он будет присутствовать на всех страницах. И любые изменения, внесенные вами в меню, будут отражены на всех страницах. Мобильное меню обычно выглядит немного иначе, потому что на мобильных устройствах просто не хватает места для корректного отображения того же меню. В большинстве случаев мобильное меню представляет собой иконку, которую часто называют гамбургер-меню. Вы можете узнать это по трем вертикальным линиям. Таким образом, меню не мешает просмотру вашего сайта. Верхний и нижний колонтитулы являются важными разделами вашего веб-сайта. Верхний и нижний колонтитулы повторно используются на всем веб-сайте. Все изменения, которые вы делаете в верхнем или нижнем колонтитуле, будут отражены на каждой странице. Заголовок находится вверху каждой страницы и обычно содержит логотип вашего веб-сайта и меню. Это первое, что видит пользователь, заходя на ваш сайт, и это играет роль в формировании первого впечатления о вашем сайте. Нижний колонтитул отображается внизу каждой страницы и обычно содержит контактную информацию, значки социальных сетей и полезные ссылки, которые не являются частью меню. Поскольку нижний колонтитул является последней частью страницы, он также является важным разделом. Это может быть последний шанс вашего сайта привлечь внимание пользователя, прежде чем он покинет ваш сайт. Оба раздела полностью настраиваемые. Это работает аналогично настройке других разделов на странице. Как добавить фавикон?Фавикон — это небольшой значок, который появляется на вкладке вашего браузера рядом с названием веб-сайта. На нашем сайте вы можете увидеть маленькую зеленую точку во вкладке браузера. Это наш фавикон. Фавикон обычно представляет собой уменьшенную версию вашего логотипа. Пользователи запомнят и свяжут ваш значок с вашим сайтом. Если у пользователя открыто несколько вкладок, ему будет проще найти ваш сайт. Мы рекомендуем добавить фавикон, так как без него ваш сайт выглядит менее профессионально. Вы можете добавить его, перейдя в настройки вашего сайта в верхней панели. 4. Создание страниц В этой части мы объясним создание страниц. Большинство шаблонов уже начинаются с набора базовых страниц. Как создать новую страницу?В верхней панели вы можете управлять своими страницами. Здесь вы можете добавлять, удалять или дублировать страницы. Чтобы добавить страницу, просто нажмите синюю кнопку. Вы можете начать с пустой страницы или взять один из наших готовых шаблонов. Эти шаблоны могут выглядеть не так, как они подходят вашему дизайну, но они перенимают стиль вашего шаблона. Так что впишутся идеально! Вы также можете продублировать существующую страницу, если хотите создать новую страницу с аналогичным макетом, и начать создание страницы оттуда. Создание макета с разделами Разделы используются для структурирования страницы. Верхний и нижний колонтитулы — это разделы, но между ними у вас будут разделы, принадлежащие этой конкретной странице. Например, на своей домашней странице вы хотели бы сообщить пользователю четыре разных вещи: Каждую из этих вещей можно выделить в отдельный раздел. Это позволяет вам работать структурированным образом и помогает макету вашего веб-сайта. Раздел можно добавить, щелкнув оранжевый значок плюса между различными разделами. Это добавит пустой раздел на вашу страницу. Однако вы также можете добавить готовые разделы с боковой панели компонентов слева. Эти разделы снова будут оформлены в соответствии с вашей цветовой темой, поэтому они будут соответствовать вашему дизайну. Секции обеспечивают большую гибкость. Вы можете редактировать, изменять размер, дублировать их и изменять их порядок. Наличие секций полезно, потому что вы можете перемещать несколько компонентов одновременно, не теряя их положения. Внутри разделов вы будете размещать такие компоненты, как текст или изображения. Работа с компонентамиСкорее всего, вы захотите изменить макет и содержимое вновь созданных страниц. Вот тут-то и появляются компоненты. На боковой панели вы можете увидеть все компоненты, которые вы можете использовать на своем веб-сайте. Большинство этих компонентов поставляются с готовыми версиями, которые вы можете использовать в своем дизайне. Чтобы добавить компонент, просто перетащите его из боковой панели в свой дизайн! Какие компоненты можно использовать?В Конструкторе веб-сайтов у вас будет множество компонентов, которые вы можете использовать на своем веб-сайте. Текст Изображение Галерея Кнопки Секции Контейнеры Меню Код Контактный номер Социальные сети Интернет-магазин Подробнее Настройки страницыВ раскрывающемся списке страницы вы можете перейти к настройкам страницы. Здесь вы можете изменить отдельные настройки для каждой страницы. Вы должны просмотреть эти настройки для каждой страницы вашего веб-сайта, чтобы убедиться, что они установлены правильно. Названия страниц SEO Правильный заголовок страницы и мета-описание — важная часть SEO. Это поможет повысить рейтинг вашего сайта в Google и других поисковых системах, чтобы потенциальным посетителям было легче найти ваш сайт. Если вы не хотите, чтобы эта страница отображалась в поисковых системах, вы можете исключить эту страницу из результатов поиска. Поделиться в социальных сетях Скрыть страницу Шаблон Какие страницы создавать?Это полностью зависит от вас и от цели вашего веб-сайта. Большинство шаблонов дают вам хорошую отправную точку, имея домашнюю страницу, страницу о нас и страницу контактов. Это страницы, которые существуют на большинстве веб-сайтов. Если вы продаете товары или услуги, имеет смысл создать страницы для этих товаров или услуг. Возможно, вы даже захотите создать несколько более подробных страниц, на которых подчеркиваются особенности продукта или услуги. Вы также можете создать страницу часто задаваемых вопросов, если хотите предоставить больше информации своим клиентам. Или страницу обзора, которая показывает отзывы о вашей компании. Вы не хотите загромождать свой сайт множеством ненужных страниц. Просто будь проще. Совершенно нормально иметь веб-сайт всего с несколькими страницами. Наличие домашней страницы, страницы продукта, страницы о нас и страницы контактов обычно достаточно для большинства веб-сайтов малого бизнеса. Как создать хорошую домашнюю страницу?Домашняя страница, пожалуй, самая важная страница вашего веб-сайта. Большинство посетителей попадут на вашу домашнюю страницу, поэтому важно, чтобы она привлекала внимание посетителей. Итак, как создать хорошую домашнюю страницу? Опять же, это зависит от цели вашего сайта. Но вот несколько советов о том, что, по нашему мнению, может стать хорошей домашней страницей. Во-первых, это идеальное место для представления вашего веб-сайта. Посетитель, который никогда раньше не был на вашем сайте, хочет знать, о чем ваш сайт. Вы можете использовать CTA в виде кнопок на главной странице, если хотите, чтобы посетители выполняли определенное действие, например, покупали продукт или подписывались на вашу рассылку. Конечно, вы также должны убедиться, что ваша домашняя страница проста для понимания и имеет удобный дизайн. Вы хотите произвести впечатление на своих посетителей, а не сбить их с толку. Кроме этого, это действительно зависит от того, какой веб-сайт вы делаете. На личном веб-сайте вам может понадобиться ваша фотография и ссылки на ваше резюме или недавние проекты на главной странице. Если вы продаете продукты, вы можете выделить самые важные продукты на своей домашней странице. Если вы изо всех сил пытаетесь создать хороший дизайн домашней страницы, посетите один из ваших любимых веб-сайтов. Вы можете черпать из них много вдохновения! Большинство из этих предложений включают добавление собственного контента, что является следующим шагом в создании веб-сайта. 5. Добавьте свой уникальный контентТеперь у вас должны быть готовы дизайн и макет большинства страниц. Осталось только наполнить его контентом. Контент веб-сайта включает, например, элементы текста, изображения или видео на вашем веб-сайте. Это, вероятно, самая важная часть вашего веб-сайта, потому что она сообщает посетителям, о чем ваш сайт. Контент — это гораздо больше, чем набор текста. Он определяет, как вы общаетесь со своими посетителями. Качество вашего контента может иметь огромное значение в том, как посетители воспринимают ваш сайт и станут ли они вашими клиентами или нет. Как написать хороший контент для веб-сайта?Текст относится ко всему письменному контенту и будет составлять большую часть вашего контента. Он должен легко читаться и привлекать клиентов. Хорошей отправной точкой является написание четких заголовков и коротких абзацев. Длинные абзацы, как правило, труднее усваиваются. Пишите контент по существу, который привлекает и удерживает внимание читателей. Другой важной частью написания хорошего контента для веб-сайта является SEO. Если вы хотите, чтобы ваши страницы хорошо ранжировались в поисковых системах, ваш контент должен быть оптимизирован для запросов, которые ищут люди. Эти запросы называются ключевыми словами, и их использование в вашем контенте поможет повысить рейтинг страницы. Вы должны обогащать свой контент ключевыми словами естественным образом, не снижая читабельности. Заспамление вашего текста ключевыми словами, скорее всего, будет иметь негативный эффект. Хороший тон голоса. Вам нужно быть последовательным в том, как вы общаетесь с клиентами. Поэтому используйте тон голоса на своем веб-сайте и в другом общении со своими клиентами, например, по электронной почте и в социальных сетях. Написание качественного контента непросто и требует времени. Чтобы получить больше советов по написанию хороших текстов для веб-сайтов, прочитайте наше руководство по написанию контента. Как добавить изображения? С помощью изображений вы можете сделать свой веб-сайт визуально более привлекательным. Где я могу найти стоковые изображения?У вас будет доступ к тысячам бесплатных изображений и иллюстраций в Конструкторе веб-сайтов. Они отсортированы по категориям и доступны через панель поиска, что упрощает поиск подходящих изображений для вашего веб-сайта. 6. Предварительный просмотр и тестирование веб-сайтаТеперь вы выбрали шаблон, настроили дизайн и добавили собственный контент. Итак, вы в значительной степени закончили создание собственного веб-сайта. Последним шагом перед публикацией является предварительный просмотр и тестирование вашего веб-сайта. Вы хотите убедиться, что ваш сайт выглядит и работает так, как вы этого хотите. Просмотрите свой веб-сайт на мобильном и настольном компьютерах и задайте себе следующие вопросы: Также ознакомьтесь с нашим полным контрольным списком перед запуском веб-сайта, чтобы убедиться, что вы ничего не забыли! 7. Опубликовать свой сайт Опубликовать свой сайтВсе сделано? Тогда пришло время опубликовать ваш сайт! Нажмите «Опубликовать», и ваш сайт станет доступным для всех. Конечно, вы всегда можете вернуться в Конструктор сайтов, чтобы внести изменения и создать новые страницы. Просто не забудьте снова опубликовать свои изменения, чтобы они вступили в силу. Поздравляем, вы только что создали свой сайт! Лучший конструктор веб-сайтов 2022 года Вам не нужно быть профессиональным программистом, чтобы создать веб-сайт для себя или своего бизнеса. На дворе 2022 год, и вы можете создать веб-сайт, не имея опыта работы в веб-дизайне. Существует ряд конструкторов веб-сайтов, которые помогут вам создать собственный профессиональный и удобный веб-сайт. Такие сервисы, как Squarespace, Wix и Weebly , помогут вам быстро и легко создать собственный безупречный сайт, который поможет вывести ваш бизнес на новый уровень. Вам не нужно придерживаться основ, поскольку некоторые конструкторы веб-сайтов имеют более продвинутые функции, такие как электронный маркетинг или возможности электронной коммерции. Выбор лучшего конструктора сайтов зависит от ваших конкретных потребностей. Есть много вариантов, поэтому может потребоваться много работы, чтобы просмотреть всех бесплатных провайдеров для простого веб-сайта и всех конструкторов веб-сайтов электронной коммерции, если вы хотите более сложный бизнес-сайт. Сложность и рост индустрии создания веб-сайтов означает, что у вас есть больше вариантов, чем когда-либо прежде, и вы можете легко найти лучший конструктор веб-сайтов, адаптированный к вашим желаниям и потребностям. Это правда, что появилось несколько фаворитов — и обычно с них хорошо начинать, — но даже лидеры не идеально подходят для каждого сценария. Чтобы упростить вам задачу, мы собрали всю информацию, необходимую для принятия правильного решения о лучшем конструкторе веб-сайтов, чтобы вы могли перейти к самой интересной части разработки собственного профессионального веб-сайта для себя или своего малого бизнеса. Сравнение лучших конструкторов сайтов
*Начальная цена не включает более дешевые планы, если они поддерживаются рекламой. Чтобы составить этот список, мы изучили планы, цены и функции более 12 различных конструкторов веб-сайтов и просмотрели обзоры с нескольких сайтов (включая PCMag, Wirecutter, SiteBuilderReport, WebsiteToolTester, WPBeginner и других), чтобы увидеть, где может быть какой-либо консенсус. Мы также опросили персонал CNET и в конечном итоге потратили время на создание нескольких тестовых сайтов с помощью инструментов, указанных ниже (если мы еще не были участниками). Мы уделили особое внимание категориям, которые не только отличают один сайт от другого, но и действительно важны для владельцев бизнеса, художников и создателей, таких как функции SEO, креативное облако, удобные для мобильных устройств конструкторы веб-сайтов, доступные плагины, варианты живого чата, электронная почта. функция коммерции, тарифный план и поддержка клиентов. Если к концу списка вы все еще не уверены, в каком направлении двигаться с вашим веб-конструктором, мы включили руководство внизу, включая ключевые вопросы, которые вы должны задать себе, когда начинаете свое онлайн-предприятие. Перейти к: Как выбрать лучший конструктор сайтов WIx WixЛучший конструктор сайтов в целомWix является явным лидером в гонке за доминирование конструкторов сайтов. Это крупнейший игрок с более чем 110 миллионами созданных веб-сайтов. Этот популярный конструктор сайтов также может похвастаться огромным количеством инструментов, возможностей и свободы. Wix охватывает весь спектр простоты использования, предлагая с одной стороны автоматическое создание веб-сайтов на основе искусственного интеллекта («Wix ADI»), которое требует минимальных усилий со стороны пользователя, вплоть до Wix Corvid, открытой платформы разработки для расширенные приложения, такие как Javascript, базы данных и динамические страницы, управляемые данными. Как и многие конкуренты в этой области, Wix предлагает базовый бесплатный план создания веб-сайтов, который позволяет владельцам веб-сайтов создать бесплатный стартовый сайт с рекламой. Если вам нравится то, что вы видите с помощью бесплатного конструктора веб-сайтов, вы можете потратить деньги на премиальный сайт без рекламы. Цены соответствуют отраслевым стандартам благодаря плану «Комбо» за 16 долларов в месяц, который покрывает большинство потребностей личного веб-сайта. Если вам нужен конструктор веб-сайтов электронной коммерции для вашего магазина, Wix предлагает план веб-сайта электронной коммерции Business VIP за 59 долларов в месяц для вашего интернет-магазина. Несмотря на то, что Wix является явным фаворитом среди большинства обозревателей, у него есть несколько недостатков. Wix был одним из немногих сборщиков данных, у которого есть ограничения на объем данных для каждого из уровней плана, поэтому, если вы хотите загружать бесконечные фото и видео или ожидаете, что на ваш сайт будет приходить более 5000 посетителей в месяц, обязательно посчитайте, прежде чем выбирать тарифный план. план. Кроме того, свобода редактора и набор опций могут быть ошеломляющими для людей, у которых нет времени или желания принимать множество мелких решений, а гибкость веб-дизайна означает, что вам нужно больше работать с форматом. и макет, в отличие от более структурированных или ограниченных редакторов, где вы не можете рисовать слишком далеко за пределами линий. См. на Wix SquarespaceЛучший готовый дизайнSquarespace кажется нам крутым парнем в старшей школе — ярким и стильным снаружи, но лишенным смысла внутри. Мы обнаружили, что он находится между Wix и Weebly с точки зрения простоты использования, хотя рецензенты неизменно получали положительные оценки за качество вариантов дизайна. Мы думаем, что это действительно может быть полезно для малого и среднего бизнеса, которым нужна красиво оформленная страница и пространство для роста электронной коммерции с более низкой комиссией за транзакции. Редактор Squarespace не так интуитивно понятен, как Wix и Weebly, и требует небольшой работы, пока вы не освоите его. Он имеет достаточное количество надстроек, шаблонов веб-сайтов и инструментов, а также универсальный редактор стилей и мощное редактирование фотографий. Редактор адаптивного веб-сайта означает, что ваш сайт всегда будет хорошо выглядеть на мобильном устройстве, но вы не сможете вносить изменения для мобильных устройств, как с Wix или Duda. Squarespace начинается с плана Personal за 16 долларов в месяц, который включает в себя неограниченное хранилище, пропускную способность и домен, и предлагает план для веб-сайта Business за 23 доллара, который включает неограниченное количество участников, учетную запись Gmail pro и возможности создания магазина электронной коммерции. Если вы выберете план «Интернет-магазин», вы можете выбрать от 27 до 49 долларов в месяц, последний из которых включает в себя несколько последних штрихов, таких как восстановление брошенной корзины покупок и подарочные карты. Важно отметить, что план интернет-магазина за 27 долларов, хотя, возможно, немного превышает рыночную ставку для сайта электронной коммерции, не требует комиссий за транзакции. Таким образом, в зависимости от объема ваших продаж в данном месяце, эти сбережения для нашего интернет-магазина действительно могут складываться. В целом, веб-сайт Squarespace является хорошим аналогом того, что вы получаете с его продуктами: чистый, профессиональный и привлекательный дизайн, но без уровней дизайнерской мощи или свободы, которые вы получаете от других разработчиков. См. в Squarespace Weebly WeeblyСамый простой в использованииWeebly остается незамеченным по сравнению с Wix с 50 миллионами созданных веб-сайтов, но предлагает несколько отличных вариантов в зависимости от ваших потребностей. Если вам нужен простой и удобный в использовании самодельный редактор веб-сайтов, большой сайт (более 25–30 страниц), неограниченное хранилище, мобильность сайта и доступные, но мощные возможности интернет-магазина, Weebly станет хорошим Дэвидом для вас. Голиаф Викса. Редактор является одним из самых простых в использовании вариантов конструктора веб-сайтов, и низкая кривая обучения по-прежнему позволяет создавать великолепные сайты. Цены Weebly аналогичны ценам конкурентов, таких как Wix или Squarespace, но его вариант бесплатного плана является одним из самых щедрых среди бесплатных конструкторов веб-сайтов, и всего за 7 долларов в месяц вы можете приступить к работе со своим собственным доменным именем (хотя и с рекламой Weebly). ). Его план за 15 долларов в месяц предоставит вам сайт без рекламы с аналитическими и коммерческими возможностями, а план за 30 долларов предоставит вам больше инструментов магазина, таких как калькуляторы налогов и доставки, управление запасами и скидки. Weebly — хороший вариант для тех, кто может быть более ограничен с точки зрения своих временных затрат, а его коммерческие возможности превосходят конкурентов, таких как Wix и Squarespace. См. в Weebly Дуда DudaЛучший для создания индивидуального опытаDuda — меньший игрок по сравнению с другими вышеперечисленными разработчиками с около 15 миллионами созданных веб-сайтов, и он фокусируется на конкретном сегменте рынка: дизайнеры и дизайнерские агентства. Он предназначен для отдельных лиц и групп, которые создают множество сайтов, но благодаря мощному и простому в использовании конструктору и ряду дифференцированных предложений он стал хорошим вариантом для всех, кто хочет расширить свое присутствие в Интернете. Конструктор Duda может похвастаться рядом функций, которые отличают его от других, включая настройку мобильного сайта, подробный анализ данных (например, расширенные показатели, такие как отправка форм, время на странице и показатель отказов) и персонализацию пользователя, чтобы вы могли легко отображать определенные сообщения или предложения для пользователей в зависимости от времени суток, их местоположения или истории просмотров. Цена Duda довольно близка к ее основным конкурентам, Wix и Weebly, начиная с 14 долларов в месяц за базовый план. За 22 доллара вы можете добавить до четырех редакторов для своего сайта (вместо одного с Basic), получить доступ к расширенной аналитике и начать использовать Duda в качестве конструктора с белой этикеткой / собственной торговой маркой, что является еще одним преимуществом Duda. Его план «Агентство» стоимостью 44 доллара в месяц предназначен для веб-дизайнеров, которые создают страницы для нескольких клиентов, и включает в себя четыре веб-сайта и возможность загрузки файлов сайта для переносимости. Duda немного дороже, но он заполняет некоторые пробелы, которые есть у основных игроков, таких как аналитика, многоязычные возможности, лучшая персонализация и мобильная настройка. См. в Дуде GoDaddy GoDaddyЛучшее решение для простых веб-сайтов без излишеств Компания GoDaddy наиболее известна своими собственными доменными именами и услугами веб-хостинга, поэтому вполне логично, что она также предлагает программное обеспечение для создания веб-сайтов. Уровень бесплатного пользования включает в себя такие тонкости, как электронная почта и маркетинг в социальных сетях, платежи PayPal и сертификат SSL. Ежемесячный план за 12 долларов является базовым; 22 доллара – расширенная поддержка встреч, а план электронной коммерции за 25 долл. США в месяц – это возможности интернет-магазина, включая впечатляющие списки продуктов и варианты доставки для вашего интернет-магазина. Эти цены отражают стандартные ежемесячные расходы, но новые пользователи могут немного экономить каждый месяц, выбрав годовой срок. Несмотря на то, что компания GoDaddy больше известна как продавец доменов, домен не включен в эти цены — вам нужно добавить его отдельно. Но в целом, нынешний создатель веб-сайтов GoDaddy — хороший шаг вперед по сравнению с продуктом GoCentral, производство которого сейчас прекращено. См. на GoDaddy Вордпресс WordPressЛучшее для писателей и блоггеровКогда большинство людей говорят о WordPress, они обычно имеют в виду бесплатное программное обеспечение с открытым исходным кодом, доступное на WordPress.org. Это очень мощно, но требует некоторого времени для изучения и все еще требует, чтобы вы нашли хост веб-сайта и доменное имя. Если вы заинтересованы в расширенном маршруте WordPress.org, мы рекомендуем вам ознакомиться с учебным пособием или руководством, например, тем, которое вы можете найти на WPBeginner или WebsiteToolTester, чтобы узнать, как это работает. Конструктор сайтов WordPress.com — это нечто другое. Он похож на другие сборщики, перечисленные выше, и в первую очередь ориентирован на блоггеров и писателей. Несмотря на то, что есть бесплатный вариант, это довольно простой пакет, предлагающий всего 0,5 ГБ памяти и ограничивающий количество посещений в месяц до 10 000. За 15 долларов в месяц план Pro увеличивает до 50 ГБ хранилища и 100 000 посещений в месяц. Он также дает вам доступ к множеству полезных функций, включая более 50 000 плагинов, таких как формы и календари, премиальные темы, экспертную поддержку и возможность продавать товары с помощью WooCommerce. В целом, WordPress предназначен для блоггеров, которые не хотят или не должны тратить много времени на дизайн веб-сайта, но он кажется очень ограниченным для большинства других вариантов использования. Тем не менее, любой, кто ищет более надежные готовые варианты CMS (системы управления контентом), должен рассмотреть Joomla и Drupal. См. на WordPress Shopify ShopifyЛучше всего подходит для базовой электронной коммерции Если Wix является явным фаворитом для большинства потребностей в создании веб-сайтов, Shopify выполняет эту роль для магазина электронной коммерции. Платформа предлагает простой и удобный способ создать и запустить интернет-магазин на веб-сайте электронной коммерции, а также поддерживает владельцев бизнеса на протяжении всего процесса с помощью их инструментов электронной коммерции. Shopify — это безопасное место для начала для большинства «электронных продавцов», хотя оно похоже на Wix, но это не значит, что оно идеально подходит для любого сценария. Как и большинство других конструкторов, ориентированных на коммерцию, платформа Shopify ориентирована на информацию о вашем продукте и продажах. Для тех, у кого нет большого опыта в настройке розничной торговли, процесс Shopify гарантирует, что вы не пропустите важный шаг, поскольку он проведет вас через инвентарь, информацию о клиентах, а также о налогах и тарифах на доставку. И если у вас все еще есть вопрос, Shopify предлагает круглосуточную поддержку по телефону и в чате, а также активный форум онлайн-сообщества. Учитывая, что его пользовательская база четко определена, Shopify не предлагает множество вариантов плана, а его цены выше среднего по рынку. План «Базовый Shopify» стоит 29 долларов.в месяц и покрывает большинство основных потребностей интернет-магазина, в то время как план за 79 долларов в месяц предлагает подарочные карты и дополнительные учетные записи сотрудников. С нашей точки зрения, было трудно объяснить переход от базового к стандартному на 50 долларов, но если учесть снижение комиссий за транзакции и скидки на доставку, это может иметь смысл. Главным недостатком Shopify, вероятно, является его модель ценообразования. Если вам нужна поддержка, руководство и конструктор, который позаботится о большинстве технических деталей, дополнительные расходы того стоят. И многие доступные приложения заманчивы, но также могут складываться, если вы используете те BigCommerce, которые стоят дополнительно. Если после рассмотрения различных функций электронной коммерции вы все еще колеблетесь, мы рекомендуем вам рассчитать общую стоимость дополнительных надстроек и комиссий за транзакции на основе ваших продаж, а затем сравнить с конкурентами, такими как BigCommerce, которые предлагают больше вариантов продукта. и комбинации и более низкие сборы. Посмотреть на Shopify БигКоммерс BigCommerceЛучше всего подходит для крупных магазинов BigCommerce оправдывает свое название — он лучше всего подходит для средних и крупных интернет-магазинов, которые могут заработать на отсутствии дополнительных комиссий за транзакции и неограниченном количестве вариантов продуктов. Редактор имеет множество функций и гибкость при настройке, но, как и в Wix, это может быть слишком много для новичков. Однако, если у вас есть небольшой опыт, эти функции и инструменты, такие как варианты продуктов и налоговые ставки, вероятно, пригодятся вам по мере вашего роста или если вы уже находитесь в масштабе. Ценовые уровни BigCommerce идентичны Shopify: 30 долларов США (стандартный), 80 долларов США (плюс) и 300 долларов США (Pro), но то, что вы получаете на каждом уровне, отличается. Даже самый низкий план BigCommerce за 30 долларов дает своим клиентам неограниченное количество пользователей, неограниченную пропускную способность и хранилище, неограниченное количество продуктов и без дополнительных комиссий за транзакцию . Вы даже можете связать свой сайт электронной коммерции с eBay, Google Shopping и Amazon. Как и в случае со всеми разработчиками интернет-магазинов, стоит немного посчитать, исходя из ассортимента товаров и ожидаемых продаж. Никаких комиссий за транзакцию — у них даже есть договор о скидке с PayPal, где вы можете сэкономить дополнительно от 0,5% до 1% — нам кажется, что мы являемся крупным производителем сделок в зависимости от вашего размера, поэтому, если вы крупная компания, Воспользуйтесь 15-дневной пробной версией и попробуйте BigCommerce. Посмотреть на BigCommerce Как выбрать лучший конструктор сайтовВикс Учитывая множество вариантов и тот факт, что многие конструкторы веб-сайтов не позволяют вам взять и перенести их позже, важно вступить в бой с четким представлением о том, что вам нужно. Что касается ценообразования, то большинство строителей предлагают от двух до четырех различных ценовых категорий, каждая из которых имеет свой набор функций. Это может затруднить сравнение услуг, так как они не позволяют легко выстроить в очередь яблоки к яблокам, но это важная причина, по которой мы создали это удобное руководство! Вообще говоря, вы можете создать хороший индивидуальный веб-сайт примерно за 8-10 долларов в месяц с годовой подпиской. Большинство планов электронной коммерции варьируются от 20 до 25 долларов в месяц, и если вам нужен план корпоративного стиля с несколькими редакторами и поддержкой VIP-уровня, цены могут доходить до 300 долларов в месяц за премиальный план. Хранилище и пропускная способность обычно не ограничены, но есть исключения, такие как Wix, который масштабирует объем хранилища в соответствии с уровнем плана. После серьезных вопросов, таких как цена и объем памяти, поиск лучшего конструктора веб-сайтов сводится к тому, что вы ищете. Ниже приведены некоторые наводящие вопросы, которые помогут вам убедиться, что вы готовы делать покупки как эксперт и найти лучший конструктор сайтов для ваших нужд. Какова цель вашего сайта?Квадратное пространствоВаш первый шаг должен состоять в том, чтобы определить основную цель вашего веб-присутствия. Вы хотите продать продукт? Привлечь потенциальных клиентов на ваши услуги? Создать страницу портфолио? Сначала установив смысл своего существования, вы сможете расставить приоритеты в отношении инструментов, плагинов и возможностей, которые вы хотите использовать в своем конструкторе, и не сбиться с пути из-за причудливого дополнения, которое на самом деле не помогает вам в достижении ваших целей. Если вам просто нужно что-то простое в использовании, Weebly и GoDaddy предлагают интуитивно понятные конструкторы, причем Weebly предлагает больше функций и утонченный дизайн, а GoDaddy намного проще и ограниченнее. Если вы настраиваете сайт или магазин и хотите предоставить пользователям индивидуальный опыт или у вас есть что-то особенное для мобильной версии вашего сайта, Duda предлагает самые широкие возможности настройки. Если вам нужно как создание веб-сайта, так и хостинг от одного провайдера, лучше всего подойдет Webflow, и для веб-дизайна не требуются знания программирования. Сколько времени вы хотите потратить на создание своего веб-сайта? Это, очевидно, будет варьироваться в зависимости от ряда факторов, не последним из которых является то, насколько четкое у вас представление о дизайне и есть ли у вас опыт создания веб-сайта. При этом у каждого конструктора сайтов есть свои плюсы и минусы, когда речь идет об уровне удобства или простоты использования, основанном на функциях, гибкости и интуитивно понятном дизайне интерфейса редактирования. На одном конце спектра у вас есть конструктор, такой как Wix, который очень прост в использовании, но также всеобъемлющий — из-за огромного количества опций и инструментов сложно быстро создать сайт. С другой стороны, у вас есть конструктор, такой как WordPress или GoDaddy, каждый из которых не предоставляет вам массу вариантов при создании ваших страниц. Большинство людей захотят посвятить своему сайту достаточно времени, чтобы он выполнял свою функцию представления вас в Интернете в хорошем свете, поэтому мы обычно рекомендуем вам потратить время на изучение вашего редактора и воспользоваться множеством доступных опций. Насколько вы хотите контролировать дизайн?Wix предлагает довольно полный набор инструментов для редактирования сайта. Викс Это неразрывно связано с затратами времени, так как чем больше у вас контроля, тем больше вариантов вы должны сделать. Есть такие конструкторы, как Squarespace, которые имеют довольно жесткую структуру дизайна, но при этом позволяют настраивать шрифты, цвета и содержимое. А на другом конце спектра у вас есть такие сайты, как Wix, который позволяет вам размещать объекты в любом месте на вашем сайте (на свой страх и риск!), или Duda, который позволяет вам настраивать мобильное взаимодействие или создавать собственные пользовательские интерфейсы на основе история просмотров. Насколько велик ваш сайт?Некоторые редакторы больше ориентированы на большие структуры сайта (более 40 страниц), чем другие, поэтому важно знать, будет ли у вас масса страниц и разделов, или это больше похоже на гламурную цифровую визитную карточку или красивое портфолио с работами. Например, количество уровней навигации (которые вы можете представить себе как папки с файлами (или начало): страница в каталоге внутри другого каталога будет представлять три уровня навигации) может быть важным соображением. Большинство страниц, вероятно, используют два уровня — разделы и страницы внутри каждого раздела, но интернет-магазинам и другим типам сайтов может потребоваться больше. Weebly и BigCommerce, вероятно, являются лучшими примерами конструкторов, поддерживающих большие структуры сайтов, в то время как Squarespace и Wix ограничивают вас двумя уровнями навигации. Насколько важна электронная коммерция?Shopify Каждый строитель, которого мы исследовали, имеет возможность электронной коммерции, но это не значит, что они все справляются с этой задачей. Насколько велика ваша торговая деятельность?Многие разработчики веб-сайтов поддерживают платежные решения Square. Площадь Комиссионные за транзакции: Хотя мы не являемся владельцами малого бизнеса, нам нравится математика, и эта переменная показалась нам особенно важной. Многие строители не взимают плату сверх ставок Square или PayPal (обычно 3%), но некоторые делают это. Shopify взимает дополнительную плату, если вы не используете Shopify Платежи, но если вы пользуетесь его услугами, вы можете получить ставку ниже 3%. Кроме того, есть такие сайты, как BigCommerce, которые не взимают дополнительную плату и даже имеют скидку PayPal, но имеют ограничения продаж для каждого плана. Мы знаем, что вы умный и сообразительный владелец бизнеса, который уделяет пристальное внимание книгам, но мы подумали, что все равно будет полезно напомнить вам: посчитайте перед регистрацией. |


 Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
 Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.
Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress. Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
Ведь её можно поменять в два клика. Чуть ниже мы покажем, как это сделать.
 Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг
Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг
 Это удобнее.
Это удобнее.
 После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
 Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.
Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.

 Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
 Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток
Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток


 В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.
В поисках ответа на столь серьезный вопрос, вы перерываете Интернет, и чем дольше вы бродите по «лабиринтам» знаний, тем больше волос на вашей голове становятся дыбом от обилия информации и громадного количества непонятных терминов. И с каждой минутой робкое предположение, что вы чайник в вопросах сайтостроения, постепенно превращается в твердую уверенность, что вы не просто чайник, а чайник деревянный.

 В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта.
В случае, если вы решитесь самостоятельно сделать свой уникальный шаблон, то хорошими помощниками вам станут уроки «Как сделать шаблон для Joomla 2.5». На этих уроках мы подробно, шаг за шагом, разберем код, уже готового, универсального шаблона, на основе которого вы сможете сделать свой вариант оформления сайта. Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести.
Сможете тщательно проработать юзабилити сайта, руководствуясь тридцатью основными правилами. Узнаете, что такое юзабилити тестирование и как его можно провести. Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга.
Вы узнаете о преимуществах и недостатках платных и бесплатных хостингов. На каких ресурсах можно получить информацию о ведущих хост-провайдерах. Какие системные требования предъявляются к хостингу, если ваш сайт работает на CMS Joomla. Чем руководствоваться при выборе хостинга. е. заставить теперь его работать на вас.
е. заставить теперь его работать на вас.


 Причина, по которой профессионалам требуется больше времени, чтобы сделать это, заключается в том, что за этим будут планирование, методология и индивидуальный дизайн.
Причина, по которой профессионалам требуется больше времени, чтобы сделать это, заключается в том, что за этим будут планирование, методология и индивидуальный дизайн. Профессионалы редко преуспевают в обоих направлениях, поскольку обычно дизайн больше ориентирован на творчество, а программирование — на анализ.
Профессионалы редко преуспевают в обоих направлениях, поскольку обычно дизайн больше ориентирован на творчество, а программирование — на анализ.
 Существует множество инструментов, конструкторов веб-сайтов, шаблонов и сообщений в блогах, которые помогут вам создать и запустить веб-сайт практически в кратчайшие сроки.
Существует множество инструментов, конструкторов веб-сайтов, шаблонов и сообщений в блогах, которые помогут вам создать и запустить веб-сайт практически в кратчайшие сроки. Сделайте DIY подход: Soak in the Tutorials and Resources
Сделайте DIY подход: Soak in the Tutorials and Resources  Повышение узнаваемости и повышение рейтинга в поисковых системах так же важно, как и для любого нового сайта.
Повышение узнаваемости и повышение рейтинга в поисковых системах так же важно, как и для любого нового сайта. Это может быть первым шагом планирования после того, как вы определите цель своего веб-сайта.
Это может быть первым шагом планирования после того, как вы определите цель своего веб-сайта.
 Patreon помогает авторам получать ежемесячное финансирование, позволяя им более свободно заниматься своими художественными и творческими начинаниями.
Patreon помогает авторам получать ежемесячное финансирование, позволяя им более свободно заниматься своими художественными и творческими начинаниями.

 Но что, если бы была бесплатная опция, которая могла бы охватывать все это?
Но что, если бы была бесплатная опция, которая могла бы охватывать все это? Все зависит от того, что позволяет ваш бюджет.
Все зависит от того, что позволяет ваш бюджет.


 Google Search Console — это набор инструментов от Google для управления производительностью вашего сайта в поисковой системе. Вы будете уведомлены, если будут обнаружены какие-либо проблемы, а также список вещей, которые вы можете попытаться решить.
Google Search Console — это набор инструментов от Google для управления производительностью вашего сайта в поисковой системе. Вы будете уведомлены, если будут обнаружены какие-либо проблемы, а также список вещей, которые вы можете попытаться решить. Во многих случаях достаточно просто скопировать и вставить текст и изображения в открытую форму на вашей CMS, чтобы добавить отличный и уникальный контент на ваш сайт.
Во многих случаях достаточно просто скопировать и вставить текст и изображения в открытую форму на вашей CMS, чтобы добавить отличный и уникальный контент на ваш сайт.
 Прежде чем вы сможете начать создавать свой веб-сайт, вам нужно несколько вещей. Не волнуйтесь, это не займет много времени.
Прежде чем вы сможете начать создавать свой веб-сайт, вам нужно несколько вещей. Не волнуйтесь, это не займет много времени. Наше доменное имя one.com. Доменное имя — это, по сути, адрес места, где хранятся файлы вашего веб-сайта. Вот как доменные имена и веб-хостинг работают вместе, и почему они оба необходимы для создания веб-сайта.
Наше доменное имя one.com. Доменное имя — это, по сути, адрес места, где хранятся файлы вашего веб-сайта. Вот как доменные имена и веб-хостинг работают вместе, и почему они оба необходимы для создания веб-сайта. Если вы хотите создать простой веб-сайт, подойдет самый дешевый план. Если вы хотите иметь больше и лучшие функции, рассмотрите возможность выбора более высокого плана.
Если вы хотите создать простой веб-сайт, подойдет самый дешевый план. Если вы хотите иметь больше и лучшие функции, рассмотрите возможность выбора более высокого плана.