SAMOMU.RU :: Создать сайт бесплатно самому
Желаете быть владельцем собственного сайта
с шикарным дизайном?
Тогда у вас есть только два пути:
- заказать создание
сайта у специалиста - сделать сайт
своими силами
Но как быть, если вы:
- не желаете (или не можете) оплачивать дорогостоящие услуги по созданию сайтов,
- но при этом просто не владеете навыками (и знаниями) сайтостроения?
Выход есть, и он очень прост и доступен — создайте сайт собственными руками с помощью конструктора сайтов, который предоставляет наша система SAMOMU.RU
- абсолютно самостоятельно
- без технических знаний
- всего за 5 минут!
Создать сайт сейчас
Почему SAMOMU.
 RU?
RU?Любой сайт прямо сейчас
— от сайта-визитки до интернет-магазина
— каталоги товаров и услуг, форумы, блоги, фотогалереи
— без программирования, без специальных знаний
— просто и быстроПрофессиональный дизайн сайта
Вы сможете использовать сотни замысловатых шаблонов (с цветовыми вариациями) от профессиональных дизайнеров вместе с расширенной статистикой, фотоальбомами и мощным визуальным редактором. Каждый вариант можно настраивать по своему вкусу.
Бесплатный адрес вашего сайта
Сразу после регистрации вы получаете адрес вашего сайта в зоне samomu.

И он сразу же становится доступен в интернете!
Скрипты и HTML-коды
Вы можете встроить любой JS-скрипт или html-код. Хотите разместить видео YouTube или сторонний счетчик посещений? Достаточно перетащить на страницу модуль и скопировать в него ваш код.
Постоянная поддержка
При желании вы получите нашу оперативную поддержку через тикет-систему сайта или e-mail.
Также сможете пользоваться подробным руководством, FAQ, форумом.
Помощь в оптимизации
Ваш сайт в кратчайшие сроки появится в поисковиках.

Конструктор помогает оптимизировать страницы для продвижения в поисковых результатах.
Подробные инструкции
Вы не останетесь наедине с функционалом нашей системы (хоть он и очень прост).
Мы предоставляем подробные инструкции по созданию и настройке сайта, поэтому никаких трудностей у вас не будет!
Мощный визуальный редактор
С его помощью вы сможете редактировать тексты и картинки своего сайта также легко и просто, как в программе MS Word.
Некоторые отзывы клиентов
Для нашего детского сада понадобился сайт.
 Создать его в специализированной фирме — дорого и требуется время. Очень рады, что нашли ваш ресурс. Создали сайт довольно быстро своими силами. Ирина, Красноярск
Создать его в специализированной фирме — дорого и требуется время. Очень рады, что нашли ваш ресурс. Создали сайт довольно быстро своими силами. Ирина, КрасноярскРешил открыть собственный бизнес. Без сайта сейчас никуда, а денег на него почти нет. Создавать на бесплатных сервисах — не рискнул, да и рекламы там много. Спасибо, что вы есть — отличный вариант для начинающего бизнеса! Виктор, Украина
Конечно, создать свой сайт — не простое дело. Я столько наделал ошибок — заказывал и у специалистов и сам пытался программировать. Но зачем такие жертвы, если есть готовые решения и SAMOMU.

Желаете создать такие же сайты (а то и гораздо лучше ;))?
Тогда не теряйте время и приступайте прямо сейчас!
Создать сайт сейчас
Или вы можете:
- Купить сайт в подарок
- Стать партнером и зарабатывать
- Узнать о нас больше
© 2005—2023 «SAMOMU.RU», Все права защищены * — бесплатная регистрация на 10 дней
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Содержание
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
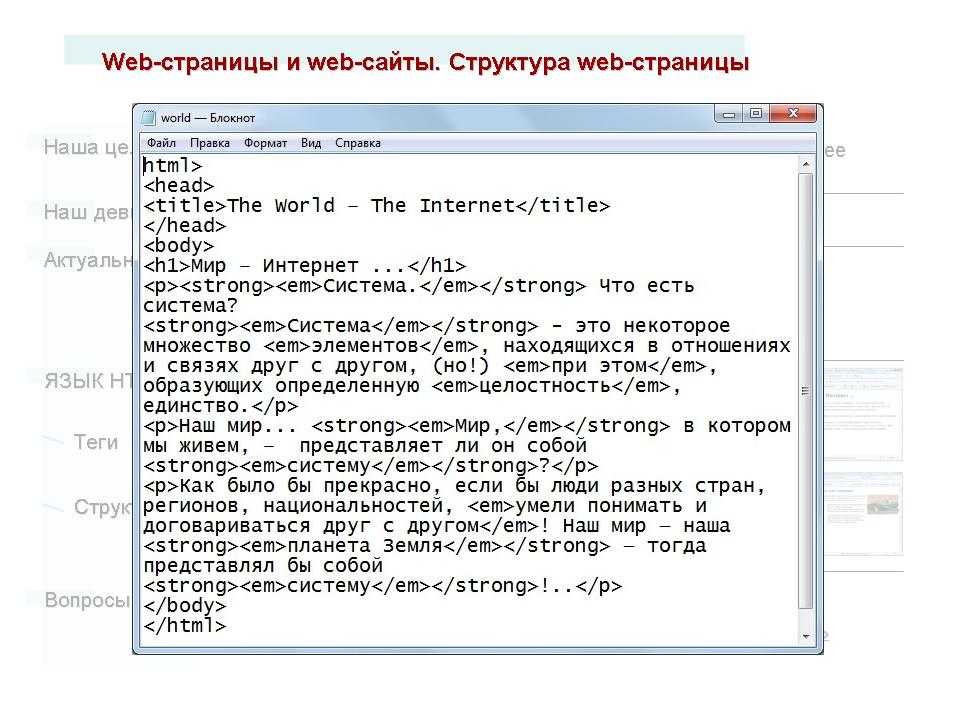
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language).
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с
Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.

- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
So erstellen Sie eine Веб-сайт – Google AdSense
Ресурс
Передовой опыт
Viele Gründe sprechen für eine eigene Веб-сайт: Sie möchten vielleicht interessante Inhalte veröffentlichen, eine Community gründen oder für Ihr Unternehmen werben.
Möglicherweise denken Sie bereits darüber nach, wie sie aussehen könnte und welche Funktionen und Inhalte Sie anbieten möchten.
Sehen wir uns jedoch zuerst an, was genau dazu erforderlich ist, womit Sie beginnen können und was es kosten könnte, Ihre Vision umzusetzen.
Am Anfang steht das Ziel
Был ли веб-сайт ist der hauptsächliche Zweck Ihrer? Für einen Blog benötigen Sie ein bestimmtes Layout und Menu. Wenn Sie Produkte oder Dienstleistungen verkaufen möchten, sollte die Website sicher und übersichtlich gestaltet sein und sich leicht mit neuem Inventar aktualisieren lassen.
Wenn Sie Produkte oder Dienstleistungen verkaufen möchten, sollte die Website sicher und übersichtlich gestaltet sein und sich leicht mit neuem Inventar aktualisieren lassen.
Бюджет
Das Entwickeln einer Website kann von sehr wenig bis zu mehreren Tausend Euro kosten. Es kommt ganz darauf an, welche Art von Website Sie benötigen und was Sie damit erreichen wollen.
Für eine einfache Blogging-Site stehen Ihnen zahlreiche kostenlose Tools und Optionen zur Verfügung. Die meisten sind einfach und intuitiv, sodass Sie keinerlei Designoder Programmierkenntnisse benötigen. Das Beste daran ist, dass Sie innerhalb kürzester Zeit startklar sind und kein Geld für einen Webdesigner oder -entwickler ausgeben müssen.
Платформа веб-сайта Die richtige
Viele haben weder die Zeit noch das Fachwissen, um ihre eigene Website von Grund auf zu erstellen — und genau da kommen Website-Builder ins Spiel. Das Programmieren wird Automaticisch für Sie erledigt. Sie wählen einfach eine Vorlage aus, die Sie dann mit eigenen Texten, Bildern und weiteren Details anpassen können.
Das Programmieren wird Automaticisch für Sie erledigt. Sie wählen einfach eine Vorlage aus, die Sie dann mit eigenen Texten, Bildern und weiteren Details anpassen können.
Das Schwierigste dabei ist wahrscheinlich, sich für einen Anbieter zu entscheiden. Denn davon gibt es Hunderte, die auf den ersten Blick die gleichen oder zumindest sehr ähnliche Dienste anbieten.
Bevor Sie einen Anbieter auswählen, stellen Sie sich zuerst einige Fragen:
- Wird eine sichere URL bereitgestellt oder gibt es die Möglichkeit, diese später hinzuzufügen?
- Lässt sich die Lösung intuitiv bedienen?
- Lässt sich die Website leicht an Ihre Anforderungen anpassen?
- Wie hoch sind die Kosten? Wird diese Gebühr einmalig oder monatlich erhoben?
- Ist die Auswahl an Vorlagen vielfältig genug?
- Wird technischer Поддержка поддержки? Это er kostenlos? Как использовать электронную почту, телефон или чат-бот?
- Werden Plug-ins oder Erweiterungen angeboten, z.
 B. für Videos oder zum Erfassen von Newsletter-Anmeldungen?
B. für Videos oder zum Erfassen von Newsletter-Anmeldungen?
Auch hier hängt viel davon ab, wofür Sie Ihre Website verwenden möchten. Mit Tools wie Google Blogger включает в себя расширенные возможности и дизайн. Сайты Google — это нутро, гм, з. B. Kleinunternehmen oder Veranstaltungen zu bewerben oder um ein Projektportfolio zu präsentieren. In diesem kurzen Leitfaden finden Sie weitere Informationen, die Ihnen helfen, eine fundierte Entscheidung zu treffen.
Einen Domainname einrichten
Mit vielen der kostenlosen Website-Builder дает доступ к блогу, в котором есть собственные доменные имена, которые мы инвестируем. Für einen Professional Blog oder eine Unternehmenwebsite sollten Sie jedoch eine etwas anspruchsvollere Lösung auswählen, die Ihren Anforderungen besser entspricht.
Ein weiterer wichtiger Factor is the Top-Level-Domain (TLD). Wenn Ihre Website auf eine bestimmte Region oder ein bestimmtes Land ausgerichtet ist, eignen sich TLDs wie „.de“, „.fr“, „.uk“ usw. Wenn Sie global agieren, ist eine .com-Adresse die bessere Wahl.
Wenn Ihre Website auf eine bestimmte Region oder ein bestimmtes Land ausgerichtet ist, eignen sich TLDs wie „.de“, „.fr“, „.uk“ usw. Wenn Sie global agieren, ist eine .com-Adresse die bessere Wahl.
Weitere Aspekte, die Sie bei der Wahl einer TLD berücksichtigen sollten:
- Achten Sie auf steigende Kosten. Einige Anbieter bieten ermäßigte Tarife an, die dann später erhöht werden.
- Sehen Sie nach, ob Ihr Доменное имя bereits markenrechtlich geschützt ist. Wenn der Name das Urheberrecht einer anderen Marke verletzt, müssen Sie ihn unter Umständen ändern und die Anwaltskosten tragen. Weitere Informationen dazu finden Sie in diesem Artikel (на английском языке).
- Achten Sie darauf, dass Ihre personenbezogenen Daten geschützt sind. Wenn Sie sich für eine Domain registrieren, müssen Sie der ICANN Ihre Informationen zur Verfügung stellen – und diese sind für Spammer und Betrüger leicht zugänglich.
 Sie haben zwar die Möglichkeit, Ihre Details privat zu halten, allerdings verlangen einige Registratoren Gebühren dafür. Sie sollten sich также vorher entsprechend informieren.
Sie haben zwar die Möglichkeit, Ihre Details privat zu halten, allerdings verlangen einige Registratoren Gebühren dafür. Sie sollten sich также vorher entsprechend informieren.
Ein guter Ausgangspunkt für die Auswahl eines Domainnames ist Google Domains. Sie sehen dort schnell, welche Namen verfügbar sind und wie viel sie kosten. Sie werden sogar auf mögliche Voroder Nachteile loopwiesen – z. B., wenn sie zu kompliziert sind oder leicht missverstanden werden können.
Inhalte erstellen
Nachdem Sie Ihre Plattform ausgewählt und das Webdesign entworfen haben, beginnt der wichtigste Teil: Inhalte entwickeln, mit denen Sie Ihre Zielgruppe begeistern. Более высокая позолота: Wenn Sie einige Grundprinzipien befolgen, können Sie Zeit und Geld sparen und Besuchern einen Anlass geben, Ihre Website regelmäßig wieder aufzurufen.
Hier einige Tipps:
- Mit Google Trends находит Sie heraus, выиграл Nutzer gerade suchen und wie sich die Beliebtheit bestimmter Wörter oder Wortgruppen im Laufe der Zeit verändert.
 Außerdem können Sie ermitteln, wie groß das Interesse an Ihren Inhalten in verschiedenen Regionen ist, und so weltweit potenzielle neue Zielgruppen identifizieren. Oder nutzen Sie Ihre Social-Media-Plattformen oder andere Online-Community-Gruppen, um Umfragen durchzuführen und herauszufinden, был gerade angesagt oder im Kommen ist.
Außerdem können Sie ermitteln, wie groß das Interesse an Ihren Inhalten in verschiedenen Regionen ist, und so weltweit potenzielle neue Zielgruppen identifizieren. Oder nutzen Sie Ihre Social-Media-Plattformen oder andere Online-Community-Gruppen, um Umfragen durchzuführen und herauszufinden, был gerade angesagt oder im Kommen ist. - Bevor Sie anfangen, Inhalte zu erstellen, sollten Sie sich überlegen, wie oft Sie diese veröffentlichen Wollen — und sich dann daran halten. Denken Sie aber auch daran, dass Qualität vor Quantität geht.
- Außerdem konsumiert nicht jeder Inhalte auf Dieselbe Weise. Einige bevorzugen Reinen Text, während andere sich lieber schnell eine Infografik oder ein Video ansehen. Mit der Zeit finden Sie heraus был лучшим анкоммтом.
- Wenn Sie dann mit dem Veröffentlichen von Inhalten beginnen, ist es wichtig zu wissen, woher Ihre Besucher kommen, wie sie Ihre Website finden und welche Seiten auf das größte Interesse stoßen.
 Dazu bietet sich Google Analytics an, das Sie auch direkt mit Ihrem Blog verknüpfen können, um Ergebnisse in Echtzeit zu erhalten.
Dazu bietet sich Google Analytics an, das Sie auch direkt mit Ihrem Blog verknüpfen können, um Ergebnisse in Echtzeit zu erhalten. - In diesem Leitfaden finden Sie weitere Tools und Tipps zum Erstellen von Inhalten sowie inspirierende Erfolgsgeschichten aus aller Welt.
Eine eigene Website ist eine interessante und lohnenswerte Möglichkeit, Ihre Zielgruppe anzusprechen und personliche oder geschäftliche Ziele zu erreichen. Die Tools und Tipps in diesem Leitfaden sollen Ihnen helfen, den Einstieg zu finden und kostspielige Fehler zu vermeiden. Weitere Informationen zur Monetarisierung Ihrer Website und zur Verbesserung der Nutzerfreundlichkeit finden Sie in unseren Ressourcen.
Создание собственного сайта | Информационные технологии
Знаете ли вы, что здесь, в Питте, вы можете опубликовать свой личный веб-сайт? Первым шагом является создание веб-страниц с использованием языка гипертекстовой разметки (HTML). Дополнительную информацию о HTML можно найти в справочном листе Help with HTML. Затем вам нужно загрузить эти страницы в место, где их смогут просматривать другие. В этом документе объясняется, как это сделать.
Дополнительную информацию о HTML можно найти в справочном листе Help with HTML. Затем вам нужно загрузить эти страницы в место, где их смогут просматривать другие. В этом документе объясняется, как это сделать.
Все студенты, преподаватели и сотрудники Pitt имеют доступ к общей папке в файловой системе Эндрю (AFS), которую можно использовать для размещения личных веб-сайтов. AFS — это распределенная сетевая файловая система. Это позволяет хранить файлы на удаленных серверах и получать доступ к этим файлам так же легко, как если бы они хранились локально на вашем компьютере. Вы можете использовать компьютер в любом удаленном месте (например, находясь дома) для доступа к файлам, которые вы сохранили в AFS. Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли просматривать ее в AFS.
Примечание : Хостинг веб-сайтов для отделов доступен через службу корпоративного веб-хостинга, предоставляемую Pitt Information Technology.
После того как вы загрузите свои личные веб-страницы в AFS, любой сможет просматривать ваш веб-сайт по номеру
. http://sites.pitt.edu/~имя пользователя
(где имя пользователя — это имя пользователя вашей университетской вычислительной учетной записи). Например, если имя пользователя вашей университетской вычислительной учетной записи было jdoe , вы бы просмотрели свой веб-сайт по адресу
http://sites.pitt.edu/~jdoe
Чтобы приступить к работе, вам необходимо безопасно подключить компьютер Windows, Mac или Linux к AFS через безопасный протокол передачи файлов (SFTP) и создать каталог HTML. SFTP позволяет безопасно передавать файлы между двумя компьютерами.
Создание каталога HTML в AFS (Windows)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в пространстве AFS, чтобы веб-браузеры могли получить доступ к вашим файлам. Для установки SFTP-соединения можно использовать программу WinSCP ( Примечание: также можно использовать другие клиенты SFTP, например FileZilla).
Для установки SFTP-соединения можно использовать программу WinSCP ( Примечание: также можно использовать другие клиенты SFTP, например FileZilla).
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Если на вашем компьютере еще нет WinSCP, вы можете загрузить его по адресу http://winscp.net/eng/index.php.
2. Вы будете перенаправлены на сайт WinSCP для завершения процесса загрузки. Щелкните правой кнопкой мыши ссылку Установочный пакет в Загрузить раздел и выбрать Сохранить цель как . Сохраните установочный файл на рабочем столе, затем дважды щелкните его и следуйте всем инструкциям для завершения установки.
Примечания :
а. У вас может быть версия WinSCP, отличная от той, что показана на следующем рисунке.
б. При запуске программного обеспечения может отображаться предупреждение системы безопасности. Нажмите Выполнить .
Нажмите Выполнить .
с. Мастер установки проведет вас через процесс установки. Выберите Стандартная установка и Интерфейс командного устройства опции, если запрашивает мастер установки.
3. Дважды щелкните значок WinSCP на рабочем столе, чтобы открыть программу.
2. Отобразится окно Вход в WinSCP . Введите linux-ts.it.pitt.edu в поле Имя хоста . Введите имя пользователя и пароль своей университетской вычислительной учетной записи, когда будет предложено. Убедитесь, что номер порта установлен на 22 и что Файловый протокол установлен на SFTP и нажмите Сохранить.
4. Введите имя сохраненного сеанса (например, My AFS Space) и нажмите OK .
5. Выберите сеанс My AFS Space и нажмите Войти .
Примечание: В следующий раз, когда вы будете использовать WinSCP, вы можете просто выбрать сохраненный сеанс и нажать Войти . Вам не нужно каждый раз вводить имя хоста.
6. При первом использовании WinSCP вы можете увидеть окно Warning ниже. Нажмите Да , чтобы добавить ключ хоста в кэш. Это предупреждение больше не должно отображаться.
7. Если при подключении появляются дополнительные запросы сервера, нажимайте OK при каждом запросе. Теперь вы надежно подключены и можете копировать файлы между своим компьютером (левая часть окна) и удаленной системой (правая часть окна).
8. С правой стороны дважды нажмите значок общедоступная папка.
9. Чтобы создать папку html, нажмите Файлы , выберите Новый и нажмите Каталог.
10. Для Имя новой папки введите html , затем нажмите OK .
11. В левой части окна откройте папку с файлами вашего веб-сайта. С правой стороны дважды щелкните общедоступную папку , затем дважды щелкните папку html 9.Папка 0092. Выберите файлы и перетащите их в правую часть окна, пока в удаленной папке не появится знак « + », затем отпустите кнопку мыши.
Важно : Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли ее просматривать.
12. Файлы, которые вы помещаете в папку html , а также любые подкаталоги, которые вы создаете в папке public/html, будут доступны через Интернет. Вы можете просмотреть их по адресу http://sites.pitt.edu/~username (где имя пользователя — это ваше имя пользователя вычислительной учетной записи университета).
13. Когда вы закончите, нажмите Сеанс , выберите Отключить , затем нажмите Закрыть .
Создание HTML-каталога в AFS (Mac)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в вашем пространстве My AFS, чтобы веб-серверы могли получить доступ к вашим файлам. Компьютеры Mac могут использовать программу SFTP под названием Fetch , которую можно загрузить с помощью службы загрузки программного обеспечения на сайте My Pitt (my.pitt.edu).
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Перейдите в папку Applications и дважды щелкните значок Fetch , чтобы запустить программу. Появится окно New Connection .
2. В поле Имя хоста введите linux-ts.it.pitt.edu.
3. В поле Имя пользователя введите имя пользователя своей университетской вычислительной учетной записи.
4. В раскрывающемся меню Подключиться с помощью выберите SFTP .
5. В поле Password введите пароль своей учетной записи University Computing Account.
6. Нажмите кнопку Подключить .
7. После успешного подключения файлы в удаленной системе появятся в окне, как показано ниже. Дважды щелкните общедоступную папку .
8. Чтобы создать HTML-папку, нажмите Новая папка 9.Кнопка 0092 в меню. В поле Введите имя для новой папки: введите html . Щелкните ОК .
9. Чтобы начать загрузку файлов в удаленную систему из локальной системы, дважды щелкните папку html. Выберите файлы на локальном компьютере и перетащите их в папку html . Отпустите кнопку мыши, когда увидите зеленый знак плюса (« + »).
Важно: Убедитесь, что вы назвали свою HTML-страницу index. htm или index.html, чтобы другие могли ее просматривать.
htm или index.html, чтобы другие могли ее просматривать.
10. Файлы будут загружены. Файлы, которые вы помещаете в папку html , а также любые подкаталоги, которые вы создаете в каталоге public/html, будут доступны через Интернет. Вы можете просмотреть их по адресу http://sites.pitt.edu/~username (где имя пользователя — это имя пользователя вашей университетской вычислительной учетной записи).
11. Когда вы завершили передачу файла и готовы отключиться от удаленной системы, закройте окно подключения.
Создание каталога HTML в AFS (Linux)
Прежде чем вы сможете сделать свои веб-страницы общедоступными, вам необходимо настроить веб-каталог в вашем пространстве My AFS, чтобы веб-серверы могли получить доступ к вашим файлам. Для этого вы можете использовать gFTP.
Если вы подключаетесь к linux-ts.it.pitt.edu из-за пределов PittNet, необходимо использовать PittNet VPN (Pulse Secure) .
1. Если в вашей системе Linux нет gFTP, его можно бесплатно загрузить с веб-сайта http://gftp.seul.org/.
2. После входа на рабочую станцию Linux выберите Приложения , затем Интернет , затем gFTP . Появится окно gFTP.
3. В поле Хост введите linux-ts.it.pitt.edu . В поле Порт выберите 22 . Введите имя пользователя своей университетской вычислительной учетной записи в поле User и свой пароль в поле Pass . Убедитесь, что СШ3 выбрано справа от Пройти поле .
4. Нажмите кнопку Подключить в верхнем левом углу.
5. Теперь вы надежно подключены к AFS и можете копировать файлы между своим компьютером и удаленной системой с помощью кнопок со стрелками, расположенных между двумя столбцами.
6. В правой части окна найдите и дважды щелкните общедоступную папку .
7. В строке меню нажмите Remote, , затем выберите Создать каталог… .
8. В введите имя каталога для создания , введите html , затем нажмите + Добавить .
9. Выберите файлы, которые вы хотите передать, в левой части окна, затем нажмите стрелку, указывающую на правую сторону. Файлы будут скопированы в удаленное место.
Важно! Убедитесь, что вы назвали свою HTML-страницу index.htm или index.html, чтобы другие могли ее просматривать.
10. Файлы, которые вы помещаете в папку html , а также любые подкаталоги, которые вы создаете в папке public/html, будут доступны через Интернет. Вы можете просмотреть их по адресу http://sites.pitt.edu/~username (где имя пользователя — это имя пользователя вашей университетской вычислительной учетной записи).
11. Чтобы завершить сеанс, нажмите Удаленный и выберите Отключить (или нажмите Ctrl + D ).



 Создать его в специализированной фирме — дорого и требуется время. Очень рады, что нашли ваш ресурс. Создали сайт довольно быстро своими силами. Ирина, Красноярск
Создать его в специализированной фирме — дорого и требуется время. Очень рады, что нашли ваш ресурс. Создали сайт довольно быстро своими силами. Ирина, Красноярск

 B. für Videos oder zum Erfassen von Newsletter-Anmeldungen?
B. für Videos oder zum Erfassen von Newsletter-Anmeldungen? Sie haben zwar die Möglichkeit, Ihre Details privat zu halten, allerdings verlangen einige Registratoren Gebühren dafür. Sie sollten sich также vorher entsprechend informieren.
Sie haben zwar die Möglichkeit, Ihre Details privat zu halten, allerdings verlangen einige Registratoren Gebühren dafür. Sie sollten sich также vorher entsprechend informieren. Außerdem können Sie ermitteln, wie groß das Interesse an Ihren Inhalten in verschiedenen Regionen ist, und so weltweit potenzielle neue Zielgruppen identifizieren. Oder nutzen Sie Ihre Social-Media-Plattformen oder andere Online-Community-Gruppen, um Umfragen durchzuführen und herauszufinden, был gerade angesagt oder im Kommen ist.
Außerdem können Sie ermitteln, wie groß das Interesse an Ihren Inhalten in verschiedenen Regionen ist, und so weltweit potenzielle neue Zielgruppen identifizieren. Oder nutzen Sie Ihre Social-Media-Plattformen oder andere Online-Community-Gruppen, um Umfragen durchzuführen und herauszufinden, был gerade angesagt oder im Kommen ist. Dazu bietet sich Google Analytics an, das Sie auch direkt mit Ihrem Blog verknüpfen können, um Ergebnisse in Echtzeit zu erhalten.
Dazu bietet sich Google Analytics an, das Sie auch direkt mit Ihrem Blog verknüpfen können, um Ergebnisse in Echtzeit zu erhalten.