Как создать веб-сайт — пошаговое руководство
Создать сайт с нуля уже не так сложно, как раньше, а с этим простым пошаговым руководством — еще проще! Читайте дальше, чтобы получить ответы на все ваши вопросы о том, как создать сайт и сделать его идеальным!
Вы хотите создать новый сайт для своего портфолио или бизнеса, но не знаете, с чего начать? Создание веб-сайтов никогда не было таким простым, благодаря мощным конструкторам сайтов, таким как Pixpa. Но это не значит, что они не требуют тщательного планирования и реализации. В этой статье мы расскажем вам о пошаговом процессе создания выигрышного веб-сайта.
Было время, когда для создания собственного сайта с нуля требовалось нанимать специальную команду программистов и дизайнеров. Это время прошло. Сегодня конструкторы сайтов позволяют любому человеку создавать красивые и привлекательные сайты с помощью простого перетаскивания. Вам не нужно обладать экспертными навыками кодирования или быть профессиональным дизайнером. С помощью этих инструментов вы можете быстро создавать и изменять дизайн веб-страниц в соответствии с вашими меняющимися потребностями. Здесь представлены потрясающие примеры лучших сайтов портфолио веб-дизайна, предназначенные для вашего использования.
С помощью этих инструментов вы можете быстро создавать и изменять дизайн веб-страниц в соответствии с вашими меняющимися потребностями. Здесь представлены потрясающие примеры лучших сайтов портфолио веб-дизайна, предназначенные для вашего использования.
Но как это сделать на самом деле? Даже если процесс создания сайта прост, все равно есть над чем подумать. Не имея и не используя план с самого начала, вы можете потерять время, переделывая свой сайт несколько раз. Вот пошаговое руководство по созданию веб-сайта — от первоначальной концепции до реализации.
- Иметь четкое видение и план
- Знать последние тенденции
- Выберите конструктор сайтов
- Определите, сколько будет стоить веб-сайт
- Найдите свой шаблон
- Создайте свой собственный бренд
- Добавьте контент на свой сайт
- Добавьте блог на свой сайт
- Добавить магазин электронной коммерции
- Опубликовать
- Тестируйте свой сайт везде
- Совершенствуйте свое SEO
- Получение обратной связи и внедрение изменений
- Обновляйте его
Шаг 1 — Иметь четкое видение и план
Первым шагом в разработке отличного веб-сайта является формулирование четкой и целенаправленной стратегии. Это справедливо независимо от того, создаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Запишите список четких, определенных целей для вашего сайта. Зачем вы его создаете? Кто ваша аудитория? Что вы хотите получить от него — лиды, клики, продажи, загрузки, вовлечение или увеличение аудитории?
Это справедливо независимо от того, создаете ли вы бизнес-сайт электронной коммерции или личный проект — у вас должен быть план. Запишите список четких, определенных целей для вашего сайта. Зачем вы его создаете? Кто ваша аудитория? Что вы хотите получить от него — лиды, клики, продажи, загрузки, вовлечение или увеличение аудитории?
Какова цель вашего сайта?
- Вы хотите создать свой сайт-портфолио? Ознакомьтесь с нашим руководством по созданию онлайн-портфолио.
- Вы хотите создать бизнес-сайт? Посмотрите на эти бизнес-сайты, созданные на Pixpa.
- Вы хотите создать интернет-магазин, чтобы легко продавать свои работы? Ознакомьтесь с этими профессиональными интернет-магазинами, созданными профессионалами и представителями малого бизнеса.
- Хотите создать сайт-блог, чтобы рассказывать свои истории, делиться новостями и создавать сообщество? Ознакомьтесь с нашим руководством по созданию сайта-блога с вдохновляющими примерами.
- Вы хотите создать галереи для клиентов, чтобы делиться своими изображениями, продавать их и доставлять клиентам? Узнайте, как можно создавать специальные, удобные для мобильных устройств галереи клиентов.

Убедитесь, что вы определили свои цели и решили, какой веб-сайт будет лучше всего представлять присутствие вашего бренда в Интернете.
Шаг 2 — Знайте последние тенденции
Ничто не заставляет сайт выглядеть более устаревшим, чем использование прошлогодних горячих идей. Проведите некоторое время, просматривая свои любимые сайты, и обратите внимание на то, что было обновлено в последнее время. Заметили что-нибудь, что привлекло ваше внимание? Видели ли вы сайты, которые в последнее время выглядят свежо — что они сделали? Вам не обязательно искать горячие тенденции в одиночку, но все начинается с того, что вы просто смотрите в оба.
Тенденции развития веб-сайтов немного похожи на тенденции моды. Возможно, вы захотите прочитать нашу статью о 10 лучших тенденциях веб-дизайна в 2021 году. Поскольку причуды приходят и уходят, интересно посмотреть, как будут выглядеть новейшие веб-сайты и какие творческие идеи выйдут на передний план. Тенденции в веб-дизайне варьируются от макетов навигации и анимации до таких простых вещей, как цвета и оформление текста. Многие элементы, которые вы выберете для своего сайта, будут больше привязаны к вашему бренду, чем к тенденциям. Мы рассмотрим брендинг вашего сайта немного подробнее в пятом шаге.
Вот пример лучших шаблонов сайтов для моды, который вы можете посмотреть.
Многие элементы, которые вы выберете для своего сайта, будут больше привязаны к вашему бренду, чем к тенденциям. Мы рассмотрим брендинг вашего сайта немного подробнее в пятом шаге.
Вот пример лучших шаблонов сайтов для моды, который вы можете посмотреть.
Хорошей новостью является то, что использование конструктора сайтов снимает часть стресса, связанного с поддержанием современного вида вашего сайта. Просто выберите свою любимую тему и регулярно обновляйте ее. Профессиональный дизайнер создает тему, и обычно он изучает, что сейчас актуально, а что нет.
Шаг 3 — Выберите конструктор сайтов
Существуют десятки популярных платформ для создания сайтов. Мы написали статью о лучших конструкторах сайтов на 2021 год. В нее вошли крупнейшие имена в этом бизнесе: Wix, Squarespace, Shopify и Weebly. Эти компании значительно упрощают создание сайтов, но они рассчитаны на широкую аудиторию. Их сайты имеют красивые шаблоны, но возможности их настройки для конкретных целей ограничены. Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограниченными. Одна из слабых областей в целом — это инструменты, необходимые для творческих профессионалов. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но разве не было бы здорово иметь конструктор сайтов, который имел бы множество красивых шаблонов для такого важного портфолио? В конце концов, для работы каждого художника нужно что-то свое!
Пользователи в определенных нишах могут найти варианты шаблонов от этих компаний немного ограниченными. Одна из слабых областей в целом — это инструменты, необходимые для творческих профессионалов. Да, почти все конструкторы сайтов позволят вам сделать простое портфолио. Но разве не было бы здорово иметь конструктор сайтов, который имел бы множество красивых шаблонов для такого важного портфолио? В конце концов, для работы каждого художника нужно что-то свое!
Pixpa — это универсальный конструктор сайтов для создателей и малого бизнеса, позволяющий создавать красивые, профессиональные сайты со встроенным интернет-магазином, блогом и галереями клиентов. Универсальная платформа Pixpa имеет все необходимое, чтобы демонстрировать свои работы, делиться идеями и продавать свои товары в Интернете без каких-либо знаний кодирования. Фотографы, художники, графические дизайнеры, модели и креативные директора используют Pixpa, потому что здесь есть множество шаблонов на выбор. Самое главное, что сайты Pixpa имеют дополнения, которых нет ни у кого другого. Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Такую функцию найти непросто, но Pixpa делает это легко.
Вы фотограф и хотите поделиться фотографиями со съемок со своими клиентами в частной галерее? Такую функцию найти непросто, но Pixpa делает это легко.
Создайте свой профессиональный сайт легко и быстро с помощью Pixpa.
Начать бесплатное испытание
Вот обзор того, как начать работу с веб-сайтом Pixpa.
Шаг 4 — Определите, сколько будет стоить веб-сайт
Большинство людей не имеют опыта в веб-дизайне и рассматривают возможность найма фрилансера или профессиональной веб-студии, что является дорогостоящим вариантом. В зависимости от того, какой веб-сайт вам нужен, стоимость создания веб-сайта может варьироваться от нескольких тысяч долларов до $15000 и более. Другой вариант — выбрать отличный конструктор сайтов, который позволит вам полностью настроить вашу страницу, чтобы она выглядела полностью «с нуля», и при этом будет прост в изготовлении. Этот вариант гораздо доступнее и проще. С помощью высококачественных конструкторов сайтов вы можете создать профессиональный сайт со всеми необходимыми функциями, доступными на одной бесшовной, мощной платформе.
Этот вариант гораздо доступнее и проще. С помощью высококачественных конструкторов сайтов вы можете создать профессиональный сайт со всеми необходимыми функциями, доступными на одной бесшовной, мощной платформе.
Интересует, сколько стоит разработать сайт с помощью Pixpa? Модель ценообразования Pixpa так же понятна и хорошо продумана, как и шаблоны. Одна простая цена, тарифные планы начинаются от $7 в месяц. Вам не нужно беспокоиться о хостинге, регистрации доменов или дополнительных услугах — все это вы получаете с Pixpa.
Шаг 5 — Найдите свой шаблон
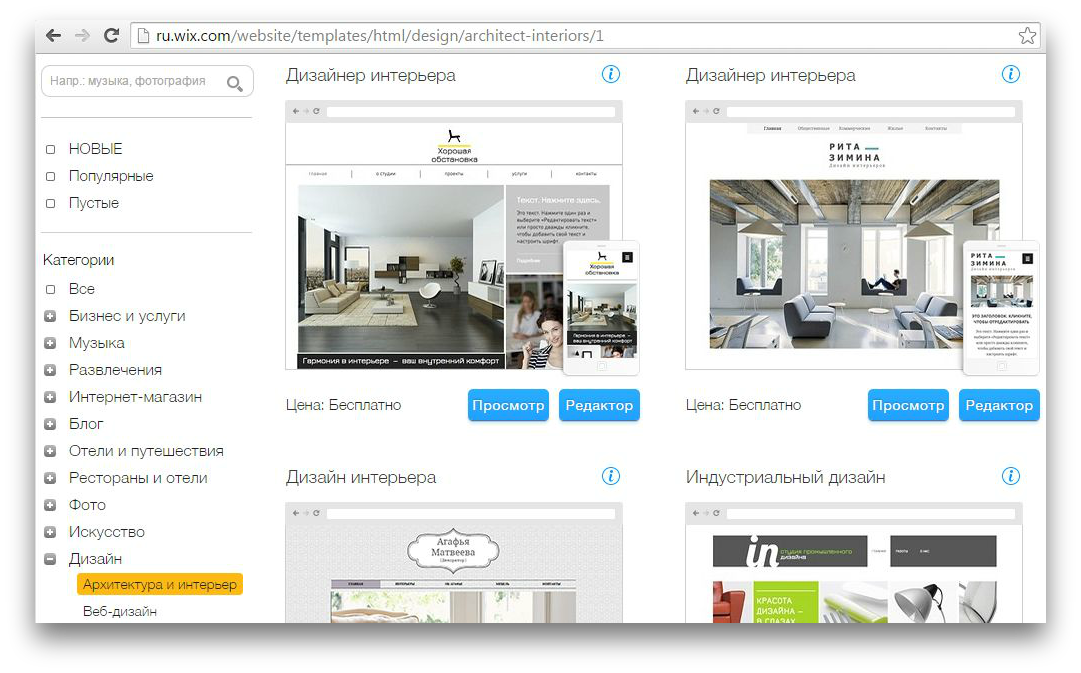
Как и большинство конструкторов сайтов, Pixpa позволяет вам просмотреть доступные шаблоны до того, как вы зарегистрируетесь. Это отличный инструмент для покупки, потому что он позволяет черпать идеи и вдохновение из разных мест. Сравните шаблоны портфолио и веб-галерей от других конструкторов с Pixpa, и выбор будет очевиден.
Найдя свой шаблон, помните, что впоследствии вы сможете многое изменить. Если вы начнете с красивого шаблона, вы сможете создать сайт, который будет действительно вашим собственным, но без лишней работы. Pixpa предлагает множество потрясающих, пиксельно идеальных и удобных для мобильных устройств шаблонов. Вы можете настроить дизайн своего сайта с помощью простого и мощного визуального редактора стилей. Добавление страниц на ваш сайт — это простое дело с помощью конструктора страниц Pixpa, который можно перетаскивать. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не понадобятся дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов.
Вот пример лучших шаблонов персональных сайтов, с которыми вы можете ознакомиться.
Pixpa предлагает множество потрясающих, пиксельно идеальных и удобных для мобильных устройств шаблонов. Вы можете настроить дизайн своего сайта с помощью простого и мощного визуального редактора стилей. Добавление страниц на ваш сайт — это простое дело с помощью конструктора страниц Pixpa, который можно перетаскивать. Благодаря множеству встроенных инструментов, таких как SEO-менеджер, маркетинговые всплывающие окна, панель объявлений и многое другое, вам не понадобятся дополнительные плагины, чтобы начать увеличивать трафик и конвертировать больше потенциальных клиентов.
Вот пример лучших шаблонов персональных сайтов, с которыми вы можете ознакомиться.
Если вы ищете вдохновение для создания веб-сайта, посмотрите на эти выдающиеся сайты-портфолио, созданные на Pixpa. Здесь представлено подробное руководство, которое поможет вам создать свой собственный сайт.
Шаг 6 — Создайте свой собственный бренд
То, что вы основываете свой сайт на профессионально разработанном шаблоне, не означает, что вы должны сохранить все элементы. Инструменты дизайна Pixpa позволяют вам настроить все параметры шаблона. Возможно, вам просто не нужна определенная функция, или вы хотите добавить что-то, что шаблон не показывает по умолчанию. А может быть, вы хотите, чтобы он лучше соответствовал стилю вашего бренда.
Инструменты дизайна Pixpa позволяют вам настроить все параметры шаблона. Возможно, вам просто не нужна определенная функция, или вы хотите добавить что-то, что шаблон не показывает по умолчанию. А может быть, вы хотите, чтобы он лучше соответствовал стилю вашего бренда.
Фирменный стиль является важной частью маркетингового присутствия вашего сайта. Вам стоит потратить некоторое время на разработку целостного плана. Именно так ваши клиенты будут запоминать вас и возвращаться к вам.
В Интернете ваш бренд начинается с доменного имени. Выбранный вами URL-адрес очень важен. Он должен быть простым, уникальным и запоминающимся. Он также должен подводить итог вашему бизнесу, а если он содержит несколько ключевых слов, которые будут восприняты поисковыми системами, это тоже хорошо.
Традиционный брендинг восходит к визитным карточкам и рекламным щитам. Графические дизайнеры могут составить для вас пакет элементов фирменного стиля, которые работают на продажу вас или вашего продукта. Этому способствует множество вещей, от таких крупных, как логотип, до таких мелких, как шрифты и цветовые схемы. Вы можете сами играть с элементами — ни одна из этих вещей не является сложной. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Этому способствует множество вещей, от таких крупных, как логотип, до таких мелких, как шрифты и цветовые схемы. Вы можете сами играть с элементами — ни одна из этих вещей не является сложной. Они должны хорошо смотреться вместе и показывать ваш сайт в хорошем свете.
Фото и видео тоже играют огромную роль в вашем веб-бренде. Графика баннеров и целевых страниц является одним из самых впечатляющих элементов для посетителей. Выбор правильных изображений — это первый шаг, а придание им уникального вида — второй. Подумайте об эмоциональной разнице между контрастной черно-белой фотографией городского пейзажа и перенасыщенной тонами фотографией тропического острова.
Где приземлится ваш бизнес? Это два крайних примера, но вы можете использовать весь спектр эмоциональных реакций от визуальных образов и фирменного стиля. Не бойтесь играть с изображениями и использовать фильтры. Однако один совет: старайтесь сохранять единообразие. Если вам нужен определенный образ, поддерживайте его на всем сайте для последовательности. Не прыгайте туда-сюда, это может сбить посетителей с толку.
Не прыгайте туда-сюда, это может сбить посетителей с толку.
Чем больше таких штрихов вы добавите на свой сайт, тем лучше. Хотя шаблоны красивы, без ваших личных штрихов все они могут выглядеть немного шаблонно.
Однако ваш бренд не ограничивается визуальными элементами. Ваш сайт и ваш бизнес также должны иметь свой тон и голос. Учитывайте это при добавлении текста. Все сайты нуждаются в тексте, и то, как вы говорите с аудиторией, многое говорит о вашем сайте или вашем бизнесе. Являетесь ли вы профессионалом, говорящим в третьем лице и формально? Или вы индивидуальность, представляетесь и используете «я» и «мне»? Убедитесь, что ваша индивидуальность проявляется, но именно так, как вы этого хотите. Вот несколько советов о том , как написать отличный контент для вашего сайта-портфолио.
Пока вы занимаетесь брендингом своего сайта, подумайте и о некоторых функциональных вопросах. В зависимости от того, как вы настроили сайт, возможно, потребуется немного подправить навигацию. Сохраняйте ее как можно более чистой и понятной. Убедитесь, что сверху есть стандартная строка меню и что ее легко найти. Единственное, чего вы никогда не хотите, — это позволить вашим посетителям заблудиться — всегда делайте так, чтобы им было легко ориентироваться.
Сохраняйте ее как можно более чистой и понятной. Убедитесь, что сверху есть стандартная строка меню и что ее легко найти. Единственное, чего вы никогда не хотите, — это позволить вашим посетителям заблудиться — всегда делайте так, чтобы им было легко ориентироваться.
Шаг 7 — Добавьте контент на свой сайт
Теперь, когда ваш сайт более или менее устроен так, как вам хотелось бы, пришло время начать добавлять ваш продукт. Вашим продуктом может быть портфолио ваших работ или физические товары, которые вы хотите продать. Какими бы они ни были, определите, как вы хотите их представить. Помните, что на вашем сайте должно быть представлено только качественное содержание. Вы должны тщательно просмотреть свою работу, представляя себя в роли зрителя. Это, безусловно, нелегкая задача. Вот пример лучшего сайта-портфолио дизайна продукции, с которым вы можете ознакомиться.
Совет профессионала: Ваш сайт-портфолио должен представлять собой небольшую коллекцию ваших лучших работ.
Вы должны создать на своем сайте страницу «О себе», которая представит вас посетителям сайта и предоставит им информацию о реальном человеке, стоящем за всей этой фантастической работой. Ваш тон должен быть индивидуальным, что показывает, что вы хотите наладить контакт с аудиторией. Но вы также должны звучать профессионально, как человек, которому можно доверить работу в срок и в рамках бюджета.
Ваша страница «Контакты» играет важную роль в преобразовании посетителя сайта, который действительно заинтересован в вашем продукте или услуге, в ценного клиента. Убедитесь, что с вами легко связаться. Хотите ли вы, чтобы заинтересованные лица написали вам по электронной почте, позвонили вам или последовали за вами по определенному каналу социальных сетей? На хорошей продающей странице всегда должен быть призыв к действию в той или иной форме. Включите его в креативный и запоминающийся способ и сделайте так, чтобы им было легко это сделать.
Вот несколько
Здесь представлено видео о том, как добавить контент на ваш сайт Pixpa.
Шаг 8 — Добавьте блог на свой сайт
Даже если вы не являетесь блоггером, блог — это мощный маркетинговый инструмент. Блоггинг связывает вас напрямую с вашими клиентами. Если вы ведете блог на техническую тему, это может сделать вас экспертом в глазах ваших читателей. Если вы используете свой блог для постов в социальных сетях и обновления информации о бизнесе, это поможет вам оставаться вовлеченным и придаст вашему сайту обновленный вид. Здесь представлено полное руководство по созданию сайта-блога с некоторыми вдохновляющими примерами.
Традиционные блоги со статьями — фавориты поисковых систем. Роботы любят кормиться блогами, особенно если они наполнены вкусными ключевыми словами. Блоги, по сути, обеспечивают бесплатный маркетинг для вашего бренда и бизнеса, поэтому их отсутствие означает отказ от бесплатного маркетинга.
Хотя многие блоггеры относятся к этому виду искусства очень серьезно, оно не обязательно должно отнимать много времени. Главный ключ к ведению блога — это периодическое обновление. Если в блоггинге и есть одно правило, то оно заключается в том, чтобы не допускать, чтобы ваша последняя запись была двухлетней давности. В идеале, добавляйте по одному сообщению каждую неделю или чаще. В худшем случае, следите за тем, чтобы что-то обновлялось каждый месяц. Здесь собраны лучшие дизайнерские блоги, которые помогут вам оставаться на вершине последних тенденций в дизайне.
Все тарифные планы Pixpa включают инструмент для ведения блога с неограниченным количеством постов. Вы можете запланировать их публикацию на будущее, так что если вы хотите сесть и написать все посты за год сразу, вы сможете выполнить проект в кратчайшие сроки. Посмотрите на эти потрясающие сайты-блоги, созданные на Pixpa.
Посмотрите на эти потрясающие сайты-блоги, созданные на Pixpa.
Шаг 9 — Добавить магазин электронной коммерции
У вас есть товар, который вы хотите продать? Шаблоны Pixpa позволяют добавить магазин электронной коммерции в любой дизайн.
Магазины — один из самых сложных и запутанных элементов веб-дизайна. Так много всего происходит за кулисами интерфейса магазина. Каталоги товаров требуют баз данных, из которых можно черпать информацию, плюс функция корзины и сбор платежей. Для того, чем большинство из нас пользуется каждый день, это невероятно сложно, как только вы погружаетесь и пытаетесь создать такой магазин!
Но, как и другие функции, которые вы найдете на сайте, электронная коммерция с Pixpa — это просто. Полнофункциональный конструктор магазинов электронной коммерции предлагает все инструменты, необходимые для ведения онлайн-бизнеса: управление товарами и запасами, скидки, налоги, доставка, брошенные корзины и простая обработка заказов. Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения в виде загрузок и отпечатков с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое главное — никаких комиссий с продаж.
Если вы фотограф, вам понравится простота, с которой Pixpa предлагает возможность продавать изображения в виде загрузок и отпечатков с автоматическим выполнением заказов. Вы можете собирать платежи прямо на сайте и даже устанавливать коды купонов и специальные предложения. Самое главное — никаких комиссий с продаж.
Даже если вы не продаете свои работы широкой публике, галереи клиентов Pixpa — идеальный инструмент для контролируемой демонстрации избранным клиентам своих проектов. Есть компании, которые могут сразу же извлечь выгоду из галереи, например, свадебные или портретные фотографы. Но дизайнеры, архитекторы и другие творческие профессионалы найдут их не менее ценными.
Шаг 10 — Опубликовать
Итак, вы выбрали домен, оформили сайт и создали бренд. Ваш контент уже там, и вы довольны тем, как он выглядит. Теперь пришло время запустить сайт и опубликовать его!
Шаг 11 — Протестируйте свой сайт повсюду
Но не останавливайтесь на достигнутом. Всегда найдутся мелочи, которые застанут вас врасплох и при проверке будут выглядеть иначе. Вашим первым шагом после публикации должно стать открытие сайта на как можно большем количестве различных устройств и браузеров. Поработайте с настройками, цветами и макетами, пока он не будет выглядеть отлично везде. Посмотрите его на компьютерах, планшетах и телефонах. Затем расширяйтесь. Попросите своих друзей и родственников провести для вас «бета-тестирование». Возьмите его на тест-драйв и получите отзывы. Быстро ли он загружается? Есть ли ошибки? Если у вас есть магазин, работает ли корзина — и касса тоже? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Не забудьте потом удалить этот код!
Вашим первым шагом после публикации должно стать открытие сайта на как можно большем количестве различных устройств и браузеров. Поработайте с настройками, цветами и макетами, пока он не будет выглядеть отлично везде. Посмотрите его на компьютерах, планшетах и телефонах. Затем расширяйтесь. Попросите своих друзей и родственников провести для вас «бета-тестирование». Возьмите его на тест-драйв и получите отзывы. Быстро ли он загружается? Есть ли ошибки? Если у вас есть магазин, работает ли корзина — и касса тоже? Установите код купона на 100-процентную скидку и попросите друзей сделать пробные покупки. Не забудьте потом удалить этот код!
Если кто-то высказывает свое мнение о дизайне, спросите о конкретных деталях. Если есть возможность, сделайте скриншоты, потому что вы можете быть не в состоянии воспроизвести то, о чем они говорят, на своем компьютере.
Сайт фотографа Оливии ДжонсШаг 12 — Совершенствуйте свое SEO
После того как ваш сайт запущен и протестирован, самое время начать совершенствовать SEO. SEO означает оптимизация для поисковых систем. Прочитайте наше руководство по SEO для фотографов и творческих работников, чтобы узнать больше о разработке SEO-стратегии для вашего сайта. Хотя это может показаться техническим, на самом деле в этом нет ничего сложного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают и индексируют веб-страницы. Эти компании время от времени меняют порядок действий, но в целом они отдают предпочтение определенным вещам на сайтах.
SEO означает оптимизация для поисковых систем. Прочитайте наше руководство по SEO для фотографов и творческих работников, чтобы узнать больше о разработке SEO-стратегии для вашего сайта. Хотя это может показаться техническим, на самом деле в этом нет ничего сложного. Основная идея заключается в том, что вы хотите воспользоваться преимуществами того, как Google, Bing и другие крупные поисковые системы просматривают и индексируют веб-страницы. Эти компании время от времени меняют порядок действий, но в целом они отдают предпочтение определенным вещам на сайтах.
Первое, что необходимо сделать, чтобы ваша страница была максимально SEO-дружественной, — это узнать, какие ключевые слова ищут ваши клиенты. Это сложнее, чем кажется, потому что покупатели и продавцы идут разными путями. Вы должны поставить себя на их место и представить, что они могут набирать. Если вы знаете, что они пытаются найти вас по имени, это легко. Но если вы ищете клиентов, которые никогда раньше о вас не слышали, это может быть очень сложно.
Легче всего ранжировать ключевые слова как можно более конкретно. Например, добиться того, чтобы ваша страница хорошо ранжировалась по слову «художники-пейзажисты», может быть очень сложно. Поэтому уточняйте как можно больше. Чем вы занимаетесь? Как насчет «художник, рисующий дымчатые горы в Эшвилле, штат Северная Каролина?». Если вы в основном продаете товары на местном рынке, добавление вашего города может быть очень полезным. Если вы работаете в одной технике или на одну тему, включение этих пунктов также будет полезно.
И, конечно, у вас может быть несколько ключевых слов или фраз, на которые вы хотите нацелиться. Используя различные текстовые блоки на вашем сайте, включая сообщения в блоге, вы можете направлять на сайт различные поисковые запросы.
Шаг 13 — Получение обратной связи и внедрение изменений
Когда вы начнете использовать свой сайт и собирать все больше и больше посетителей, начните собирать как можно больше отзывов. Как они вас нашли? Нашли ли они то, что искали? Есть ли что-то, что вы могли бы улучшить? Никогда не стесняйтесь спрашивать отзывы, особенно у реальных клиентов. В конце концов, это ваш самый важный инструмент в улучшении сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, постоянный процесс. Ни один сайт никогда не бывает завершенным. Он растет и изменяется со временем, по мере того как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений, вы быстро окажетесь на пути к развитию вашего бизнеса.
В конце концов, это ваш самый важный инструмент в улучшении сайта. Однако просто получить обратную связь недостаточно. Вы должны постоянно хотеть сделать свой сайт лучше и понимать, что это непрерывный, постоянный процесс. Ни один сайт никогда не бывает завершенным. Он растет и изменяется со временем, по мере того как меняются ваши потребности и потребности ваших клиентов. С правильным отношением и простыми инструментами Pixpa для быстрого и эффективного внесения изменений, вы быстро окажетесь на пути к развитию вашего бизнеса.
Шаг 14 — Поддерживайте его в актуальном состоянии
Однако дело не только в улучшениях. Секрет лучших сайтов в том, что они не только обновляются и пересматриваются. Они также используются своими создателями как доски объявлений и постоянно обновляются. Некоторые люди думают о веб-сайтах как о статичных рекламных щитах на информационной супермагистрали. Это далеко не так — веб-сайты могут быть гораздо большим, чем это.
Вспомните, когда вы в последний раз посещали веб-сайт малого предприятия и поняли, что это всего лишь цифровая версия бумажной листовки. Вероятно, у них один и тот же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что у них все получилось! Но с другой стороны, они могли бы работать гораздо лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы поддерживаете свежесть и актуальность сайта. И последнее — чем больше обновлений вы делаете, тем лучше ваши SEO-показатели! Чтобы получить несколько полезных советов, прочитайте нашу статью о том , как создать и поддерживать профессионально выглядящий сайт малого бизнеса.
Вероятно, у них один и тот же макет, информация и брендинг с тех пор, как они открылись несколько десятилетий назад. С одной стороны, хорошо, что у них все получилось! Но с другой стороны, они могли бы работать гораздо лучше. Веб-сайты — это ваш центр в киберпространстве. Постоянно добавляя и обновляя контент, вы поддерживаете свежесть и актуальность сайта. И последнее — чем больше обновлений вы делаете, тем лучше ваши SEO-показатели! Чтобы получить несколько полезных советов, прочитайте нашу статью о том , как создать и поддерживать профессионально выглядящий сайт малого бизнеса.
Заключение
Такие термины, как веб-программирование и дизайн сайта, быстро устаревают в общем бизнесе. Эти темы по-прежнему актуальны, но они предназначены для специалистов. У владельцев бизнеса есть более важные задачи, и современные конструкторы сайтов позволяют им выйти в Интернет за долю стоимости и времени, которые требовались по старинке. Если вы беспокоитесь о том, сколько стоит создать сайт, то никогда еще это не было так дешево и просто.
Pixpa — это идеальный пример конструктора, который был оптимизирован для одной группы людей — творческих личностей всего мира. Если у вас есть портфолио, которым вы хотите поделиться, произведения искусства, которые вы хотите опубликовать и продать, или что-то оригинальное, чем вы хотите поделиться с миром, то ваша работа заслуживает красивого сайта.
Создайте свой профессиональный сайт за считанные минуты. Встроенный интернет-магазин, блог и галереи клиентов.
Начать бесплатное испытание
Как создать сайт самому с нуля
Сайт — неотъемлемый инструмент развития бизнеса и взаимодействия с аудиторией. Разбираться, как создавать современные и функциональные интернет-ресурсы, необходимо практически каждому, кто желает работать онлайн. Существует не один десяток способов сделать и настроить сайт с нуля даже человеку без специальных знаний. Создание веб-ресурсов — одно из самых широких направлений заработка в сети.
Технические аспекты
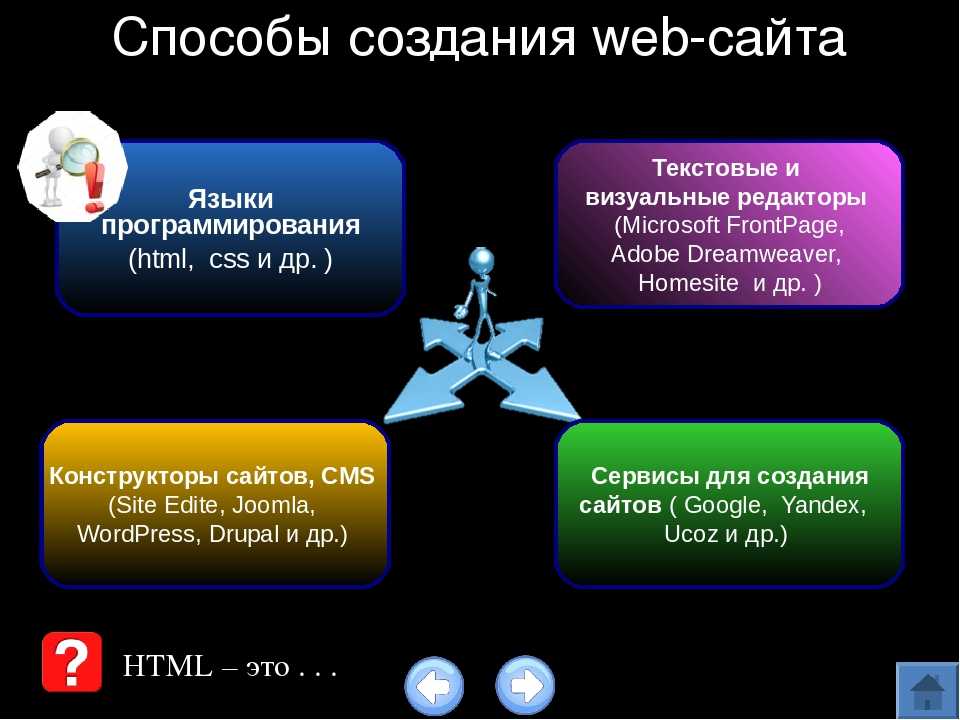
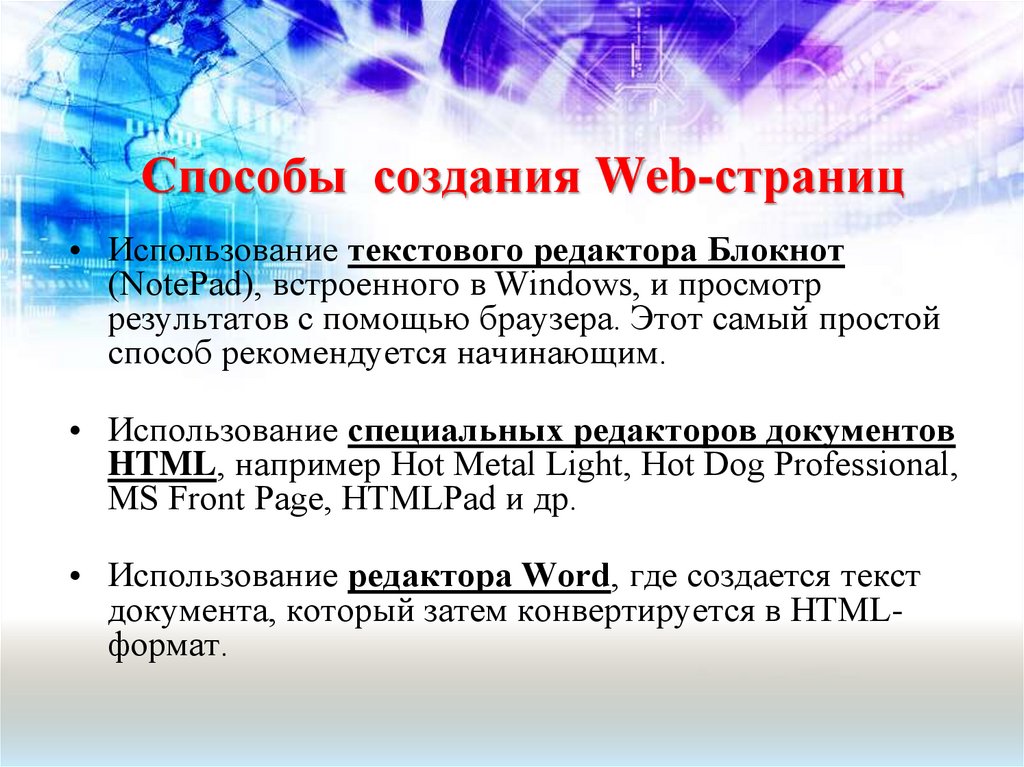
Прежде всего нужно выбрать необходимые инструменты. Создать сайт можно с помощью:
Создать сайт можно с помощью:
- Конструкторов — сервисов с готовыми наборами элементов, из которых веб-ресурсы складываются как простой пазл.
- CMS-систем — специальных панелей управления, предоставляющих широкие возможности для реализации решений любой сложности.
- Написания кода сайта.
Стоит подробнее остановиться на вариантах для новичков – использовании конструкторов и CMS-систем.
Конструкторы сайтов
Сайты на конструкторе — решение для тех, у кого нет времени разбираться в деталях. За несколько дней можно создать и запустить полноценный веб-ресурс, выполняющий конкретные задачи. При этом не нужно обладать знаниями в области дизайна или программирования.
Конструктор сайтов — это онлайн-сервис, включающий набор готовых вариантов визуального оформления сайтов. Пользователю достаточно выбрать несколько подходящих блоков и сложить их вместе, как в детском конструкторе. Популярные сервисы:
- Wix — один из самых востребованных конструкторов сайтов, позволяющий создавать блоги, портфолио, онлайн-магазины и одностраничники.

- Ukit — конструктор, позволяющий не только разрабатывать эффективные сайты, но и заниматься их SEO-продвижением. Сервис прост в освоении и имеет понятный интерфейс.
- Nethouse — онлайн-сервис, отлично подходящий для создания сайтов-визиток и портфолио. Стандартная подписка открывает доступ к большому набору шаблонов, из которых можно создать бизнес-сайт в течение 1-2 дней.
- UMI — простой конструктор, подходящий для новичков. В списке шаблонов представлены варианты из тематик «бизнес», «дом и быт», «красота и финансы», «одежда и стиль», «семья и дети».
Конструкторы сайтов используют в основном для создания визиток и портфолио. Масштабные проекты реализуют при помощи других инструментов.
CMS-системы
Различные системы управления контентом (CMS) называют «движками» сайтов. Сегодня большинство CMS позволяет создавать и настраивать сайты без знания программного кода. Наглядный интерфейс позволяет в ручном и автоматическом режиме добавлять содержимое страниц, использовать расширения для улучшения внешнего вида и конверсии сайта.
Выбор CMS зависит от целей создания веб-ресурса. Каждый движок имеет свои преимущества. Для большинства задач подходят бесплатные системы управления контентом:
- WordPress — подходит для блогов, корпоративных ресурсов и сайтов-визиток. Его простота и широкие возможности оформления страниц позволяют разрабатывать адаптивные решения под любые задачи.
- Joomla — на этой системе можно сделать красивый и функциональный сайт компании или интернет-магазина. Интуитивно-понятный интерфейс облегчает работу новичкам.
- OpenCart — эта CMS предназначена в первую очередь для интернет-магазинов. Для небольших веб-ресурсов с ограниченным количеством товаров этот вариант окажется идеальным.
- Drupal — популярная система управления, подходящая для корпоративных сайтов, площадок для виртуального общения и эффектных визиток.
- HpBB — предназначена для создания форумов.
Платные CMS-системы:
- 1С-БИТРИКС. Система имеет богатый функционал, за счет чего на ней можно создавать интернет-ресурсы любого масштаба и назначения.
 Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов. - UMI.CMS — включает 500 удобных шаблонов, из которых легко выбрать нужный для своего проекта.
- NetCat — система управления для интернет-магазинов с богатым набором возможностей.
Макет сайта — что это и для чего нужен
Макет сайта представляет собой базовый вариант дизайна будущего веб-ресурса. Правильно составленный шаблон позволит эффективно привлекать и удерживать посетителей. Удобная навигация, хорошо читаемые шрифты, заметные кнопки и понятные категории меню — минимальный набор макета современного сайта.
Грамотная разработка макета включает:
- Анализ конкурентов. Зная плюсы и минусы уже работающих решений, можно выделиться на фоне остальных ресурсов.
- Создание адаптивной версии сайта. Доля мобильных пользователей в интернете стремительно растет, поэтому сайты удобные для просмотра с планшетов и смартфонов, получают больше трафика и лучше конвертируют посетителей в покупателей.

- Определение концепции сайта. Она складывается из понимания целевой аудитории, данных о рынке и типа контента.
Макеты могут иметь 2, 3 и более колонок. Такое распределение материалов на странице обеспечивает комфорт восприятия в зависимости от типа контента. К примеру, лонгриды (длинные статьи) лучше располагать в одну колонку посередине страницы. Это позволяет читателям не отвлекаться на сторонние элементы. Для новостного сайта подойдет макет с 3 колонками, который стимулирует «перескакивать» с одного поста на другой.
Чтобы научиться разрабатывать красивые и эффективные сайты, стоит пройти обучение веб дизайну и созданию сайтов.
Верстка сайта — что это простыми словами
Верстка — первое, что видят посетители интернет-ресурса. Она включает шрифты, цвета, изображения, логотипы, размеры отдельных блоков страниц. Верстка призвана сделать сайт максимально удобным для посетителей. Пользователю должно быть удобно находить информацию, нужные товары или ссылки.
Структура — основа верстки. Любой веб-ресурс создается на основе логичной системы разделов и отдельных страниц. Виды верстки:
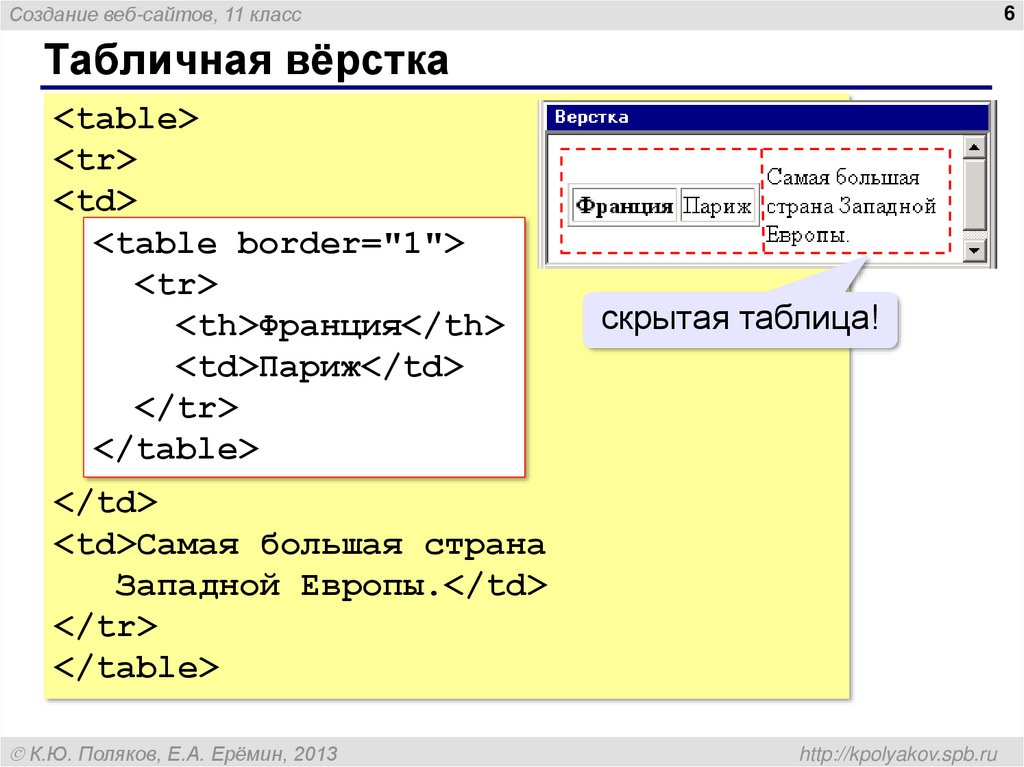
- Табличная. Каркас напоминает таблицу. Удобство такой верстки заключается в возможности подогнать элементы сайта под любое разрешение. Сегодня этот тип оформления считается устаревшим.
- Блочная. Структура веб-ресурса представляет собой контейнеры, расположенные вблизи друг друга. Каждый блок прописан в коде и выделен специальными символами. Адаптивный вариант такой верстки позволяет уменьшать или вовсе убирать некоторые элементы. Таким образом блоки подгоняются точно под размер смартфона, чтобы пользователю не пришлось прокручивать страницу горизонтально.
Создавать сайт на конструкторе или в системе управления?
Если создавать веб-ресурс с нуля на системе управления, придется детально проработать структуру, учесть множество мелочей, таких как выбор шаблона (темы) и оформление дизайна. При работе в конструкторе времени и знаний потребуется гораздо меньше. На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
На любом онлайн-сервисе по созданию сайтов можно сделать свое личное представительство в интернете буквально за несколько часов.
| Характеристика | Сайты на CMS | Сайты на конструкторах |
|---|---|---|
| Легкость создания | средняя сложность | легко |
| Скорость разработки | долго | от нескольких часов |
| Возможность изменения кода | есть | нет |
| Возможность перейти на другой хостинг | есть | в большинстве случаев нет |
| Продвижение в поисковых системах | легко | сложно |
Выбирая способ создания сайта, стоит ориентироваться прежде всего на свои цели и задачи. Для быстрых решений подходят конструкторы, масштабные проекты лучше реализовывать на популярных CMS.
Публикация сайта в сети Интернет
Чтобы сайт был доступен любому пользователю интернета, необходимо разместить его на сервере, который будет подключен к общей сети. Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Каждому ресурсу присваивается свой адрес — домен. Место на компьютере, где будет располагаться все содержимое площадки, арендуется. Эта услуга называется хостингом. Чтобы сайт появился в сети, нужно придумать ему домен (адрес) и выбрать хостинг-провайдера, который разместит материалы у себя на сервере.
Домен — что это?
Домен — это имя сайта и одновременно его адрес в интернете. Его можно увидеть в адресной строке браузера. Домен состоит из непосредственно названия сайта и доменной зоны, которая прописана после точки. Доменную зону нужно выбирать в зависимости от типа сайта и региона продвижения. К примеру, для посетителей из России необходимо придумать домен в доменной зоне «.ru». Международную интернет-площадку лучше разместить в зоне «.com».
Домен должен быть коротким и запоминающимся. Лучше, если он будет совпадать с названием сайта. Однако не всегда получается придумать оригинальный емкий адрес. Тогда слова можно разделять знаком «тире».
При создании сайта домен нужно регистрировать в специальных сервисах. Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Продлять услугу придется каждый год, иначе имя сайта выкупит кто-то еще.
Как выбрать хостинг
Хостинг — это услуга по размещению сайта на сервере — компьютере, подключенном к всеобщей паутине. Можно расположить все материалы и на своем ПК, однако такое решение приведет к нестабильной работе сайта. Сервер должен быстро обрабатывать все запросы пользователей и посылать ответы на их действия. Для этого нужны мощные системы. Кроме того, потребуется высокоскоростной интернет.
Услуги хостинг-провайдеров стоят недорого и включают разные тарифы. Для небольших сайтов и блогов достаточно самого дешевого хостинга.
Чтобы выбрать хостера, нужно ориентироваться на основные критерии:
- стабильность работы серверов — можно узнать по отзывам;
- поддержка — условия указаны на сайтах хостинг-провайдеров;
- удобство личного кабинета — можно зарегистрироваться на любом хостинге и проверить лично;
- стоимость услуг — для масштабных проектов лучше выделять достаточный бюджет для оплаты средних и высоких тарифов.

Размещение сайта в интернете
Если сайт ли сайт создавался программистом, все файлы нужно загрузить на сервер хостинг-провайдера, а затем подключить домен. Все эти операции выполняются в интуитивно-понятном интерфейсе личного кабинета регистратора домена и хостера. После подключения сайта к сети он будет доступен всем пользователям.
Разработка сайтов и мобильных приложений любой сложности Оставить заявку
Как создать свой сайт? | WEBNAMES
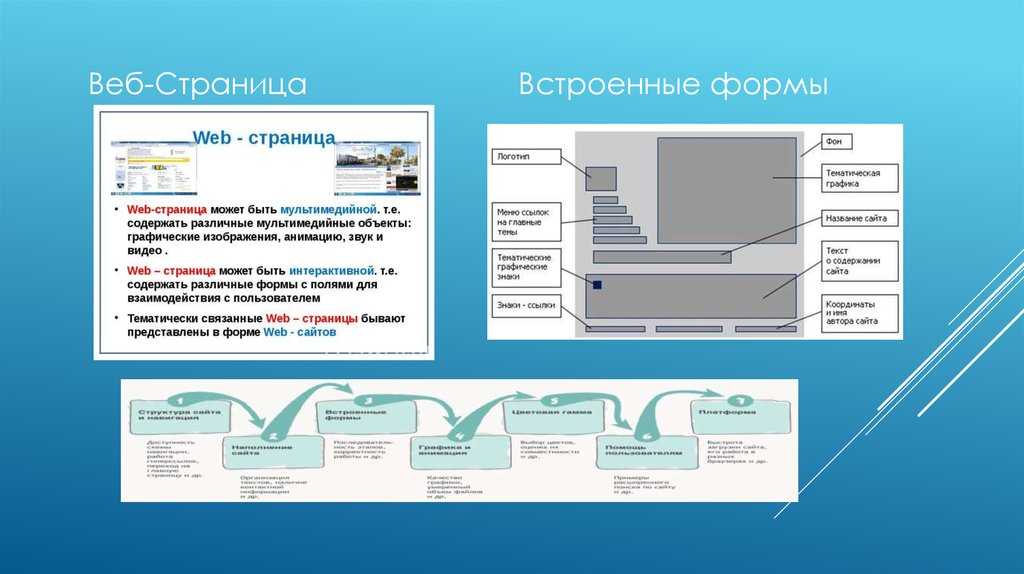
Сайт – это ресурс, состоящий из веб-страниц или документов, объединенных общей темой и взаимосвязанными ссылками. В век современных технологий любая компания должна иметь страницу в сети, так как это напрямую влияет на ее развитие.
Если вы раздумываете создать свой сайт для бизнеса или продвижения в сети, но дело кажется вам сложным, то обратитесь к данной статье. Мы подробно и поэтапно разложим алгоритм создания веб-страниц, даже если у вас нет твердых знаний в веб-программировании.
Содержание
- Технические аспекты
- Выбор домена
- Выбор хостинга
- Выбор дизайна
- Разработка структуры сайта
- Наполнение контентом
- Выкладка
- Продвижение сайта
Технические аспекты
Процесс разработки сайта начинается с подбора правильных и оптимальных инструментов, которые позволят собрать эффективную веб-страницу для дальнейшего продвижения.
На сегодняшний день существует 3 основных способа самостоятельного создания сайта. Рассмотрим каждый из них:
- Конструкторы сайтов – самый простой и доступный способ, позволяющий за короткий промежуток времени в буквальном смысле сконструировать сайт. Программы включают в себя готовые инструменты, а также варианты графического оформления.
Из наиболее популярных конструкторов выделяют: Wix, Tilda, WEBNAMES, UMI, Nethouse - CMS-системы – подразумевает собой систему управления сайтом в виде простого и понятного интерфейса. Платформы позволяют управлять всем содержимым сайта.
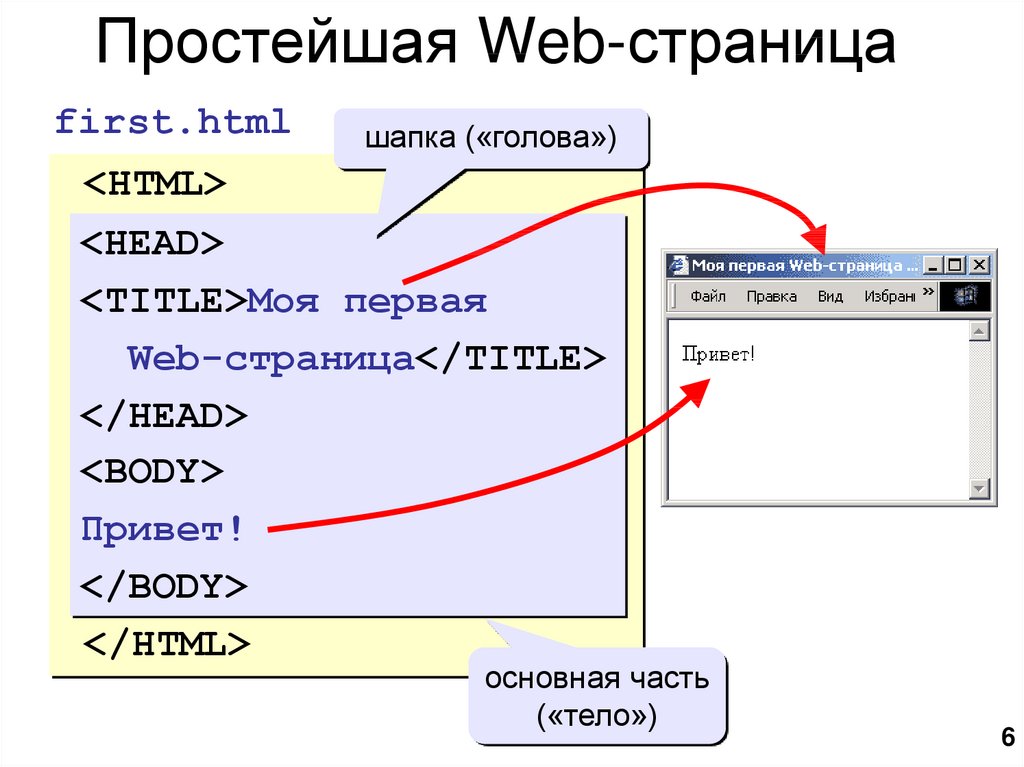
- Самостоятельное создание сайта – подобный вариант предполагает работу на HTML. Веб-страницы создаются с помощью написания исходного кода.
Выбор между представленными инструментами зависит от возможностей или технических требований будущего владельца сайта.
Выбор домена
Домен – это имя сайта, по которому его находит любой пользователь в браузерной или поисковой строке. Размещается в интернете. С технической стороны – это запись в базе данных.
Размещается в интернете. С технической стороны – это запись в базе данных.
Очень важно подобрать запоминающийся, интересный и довольно короткий домен, который будет привлекать посетителей. При его выборе специалисты рекомендуют руководствоваться следующими правилами:
- Легкость набора на латинице.
- Максимальная длина – 12 символов.
- Отсутствие знака «тире».
- Оригинальность и легкость в запоминании.
- Чистота истории домена.
Подобрать и зарегистрировать домен можно у любого аккредитованного регистратора.
ИНТЕРЕСНО! В этом сервисе собраны свободные 3-х символьные и 4-х символьные домены в зонах RU и SU.
Выбор хостинга
Хостинг – это услуга по предоставлению ресурсов для размещения информации на сервере, где будут храниться данные и файлы, чтобы созданный сайт мог функционировать. К его подбору рекомендуют подходить тщательно, так как все данные сервиса будут храниться именно там.
При его выборе рекомендуют руководствоваться 4 основными требованиями:
- Стабильная работа хостинга и постоянная техническая поддержка – выбранный сервис должен работать без перерывов, иначе страдать будет ваш бизнес, неся потери в репутации.

- Простота и удобство использования сервиса – при входе в личный кабинет пользователь должен сразу же иметь доступ к панели управления. К тому же важно видеть и текущий баланс, а также иметь доступ к основным функциям хостинга.
- Копирование данных – у пользователя должна быть возможность настроить резервное копирование всех данных, чтобы сохранить данные.
- Поддержка популярных CMS – подразумевает под собой систему управления контентом сайта. Различные CMS подходят под разные типы веб-страниц. Его подключение к сайту должно происходить в один клик.
На хостинг есть возможность получить дополнительную скидку -10%. Просто введите промо-код R-NDYXMJCX при оформлении заказа.
Выбор дизайна
Каким должен быть дизайн сайта? В первую очередь, уникальным и запоминающимся. А конкретная стилистика сервиса зависит от специфики компании-заказчика.
При выборе стоит учитывать несколько аспектов:
- Целевая аудитория, для которой создают страницу.
 От их вкусовых предпочтений будет зависеть дизайн проекта.
От их вкусовых предпочтений будет зависеть дизайн проекта. - Анализ сильных и слабых сторон конкурента.
- Предпочтительная цветовая гамма.
В конструкторе сайтов WEBNAMES можно вдохновиться разными дизайнами и выбрать один из более чем 200 шаблонов.
Разработка структуры сайта
Важной частью является и структура страницы. Она подразумевает под собой схему размещения основных разделов и страниц относительно друг друга. От нее зависит, будет ли пользователь удобно перемещаться по сайту, все ли будет оставаться для него понятным.
В разделах и подразделениях не должно быть лишней информации, нагромождений текста, иначе это будет отвлекать потенциального клиента и уводить его от темы. Продумайте, чтобы каждый элемент находился на своем месте, чтобы логика всегда прослеживалась.
Наполнение контентом
Наполнение сайта контентом – это публикация релевантных материалов, которые привлекают читателей. Выбор публикуемой информации полностью зависит от того, c какой целью был создан сайт.
Бездумное набивание сайта контентом – это неправильно решение. Они будут надоедать посетителям веб-страниц, и отпугивать новых клиентов.
Выкладка
Когда все готово, можно приступать к выкладке сайта и материалов. Сделать это можно двумя способами:
- Загрузка содержимого сайта по HTTP-протоколу с помощью панели управления на хостинге.
- По протоколу FTP с помощью FTP-клиента.
Второй способ является наиболее простым и доступным. Для его реализации используют бесплатные сервисы, например Filezilla
Продвижение сайта
Продвижение сайта подразумевает под собой меры по обеспечению посещаемости веб-страниц целевыми посетителями. Оно необходимо из-за того, что конкуренция в различных сферах бизнеса достаточно высокая, а все владельцы стараются вывести свои материалы в топ.
Для продвижения можно использовать алгоритмы, предлагаемые конструкторами сайтов.
После реализации всех шагов веб-ресурс будет опубликован в сети и станет доступным для всех пользователей, а владелец может заняться продвижением страниц, чтобы вывести сайт в топ.
25/03/2021
Поделиться
Полезные статьи
Что такое ddos-атака
DDoS-атаками называются нападения на интернет-ресурсы с целью лишить их возможности обработки запросов пользователей…. читать далее
Хостинг сайтов в России (РФ)
Основные преимущества хостинга в рф: ваш сайт не закроют по национальному признаку, цены стабильны и не зависят от ку… читать далее
Как создать сайт с нуля?
Идея создать сайт приходят многим пользователям сети, а в особенности владельцам бизнесов и предприятий. Но как сдела… читать далее
… все статьи
План как создать сайт по шагам
Создание веб-сайта – это прекрасный способ поделиться с миром вашими идеями и мыслями, а также начать собственный бизнес в интернете.
Но если вы до этого никогда не сталкивались с созданием сайта, это может показаться трудным.
Все эти «http.что-то там…», плагины, и как туда можно вставить картинку или текст?.. Что ж, здесь нечего бояться, наши статья поможет вам быстро вникнуть во все тонкости!
Первая часть этой статьи посвящена тому, с чего же начать разработку веб-сайта.
1. Вдохновитесь
Посмотрите на сайты с хорошим дизайном и подумайте о том, почему этот дизайн хорош. Это в наибольшей степени обуславливается удобством просмотра и использования информации, ресурсов, наличием ссылок и грамотно расположенных страниц. Если хотите почерпнуть идеи о том, каким сделать собственный веб-сайт, посмотрите сайты, занимающиеся подобными вещами, это поможет вам понять, как и где расположить различные типы контента (содержимого).
- Реально оценивайте свои навыки.
- Простота доступа — это самая важная вещь. Если у вас нет возможности сделать определенную информацию видимой, нужно обеспечить легкий доступ к ней.

- Как правило, чем проще дизайн, тем меньше страниц, тем лучше.
2. Выберите тему и цель
Если у вас уже есть действительно хорошая идея о том, на что будет ориентирован ваш веб-сайт, можете пропустить этот этап. Если нет – есть несколько вещей, которые могут помочь вам разобраться. Прежде всего, поймите, что в интернете миллиарды людей, и веб-сайты есть у немалой части. Если вы ограничиваете себя только в рамках того, что еще не было придумано, то никогда не сможете начать.
Когда вы говорите «интернет», какая первая вещь приходит вам на ум? Электронная коммерция? Музыка? Новости? Соцсети? Блоги? Это все отличные сферы для старта.
- Вы можете создать веб-сайт о вашей любимой музыкальной группе, где будет чат, в котором люди будут о ней общаться.
- Если новости — ваше все, или вы хотите получать больше информации нежели позволяют это сделать привычные издания, тогда сделайте свой новостной портал и получите полный доступ к новостям от известным информагентств, таких как РИА, BBC и др.
 Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории.
Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории.
3. Составьте план
Создание сайта потребует от вас затрат времени, а возможно и денег, поэтому поставьте ограничение по обоим пунктам и начинайте.
План не обязательно должен быть огромным, содержащим громоздкие электронные таблицы или супер-креативные графические презентации. Однако, по крайней мере, вам станет понятнее, чем этот сайт будет для вас и ваших посетителей, чем его наполнить и какая информация будет располагаться на той или иной странице.
4. Соберите контент
Существует большое количество различных типов контента, и у многих есть свои особенности. Вам нужно будет понять, что является наилучшим для вашего сайта. Что вам нужно рассмотреть:
- Магазин. Если вам хочется продавать что-либо, вам нужно понять, каким образом вы хотите обеспечить доступ к товару. Если у вас есть сравнительно немного товаров для продажи, вы, возможно, захотите рассмотреть вопрос создания магазина на готовой торговой площадки.
 Tiu, Пульс цен — отличные примеры торговых площадок, которые позволяют продавать различный товар и устанавливать свои цены.
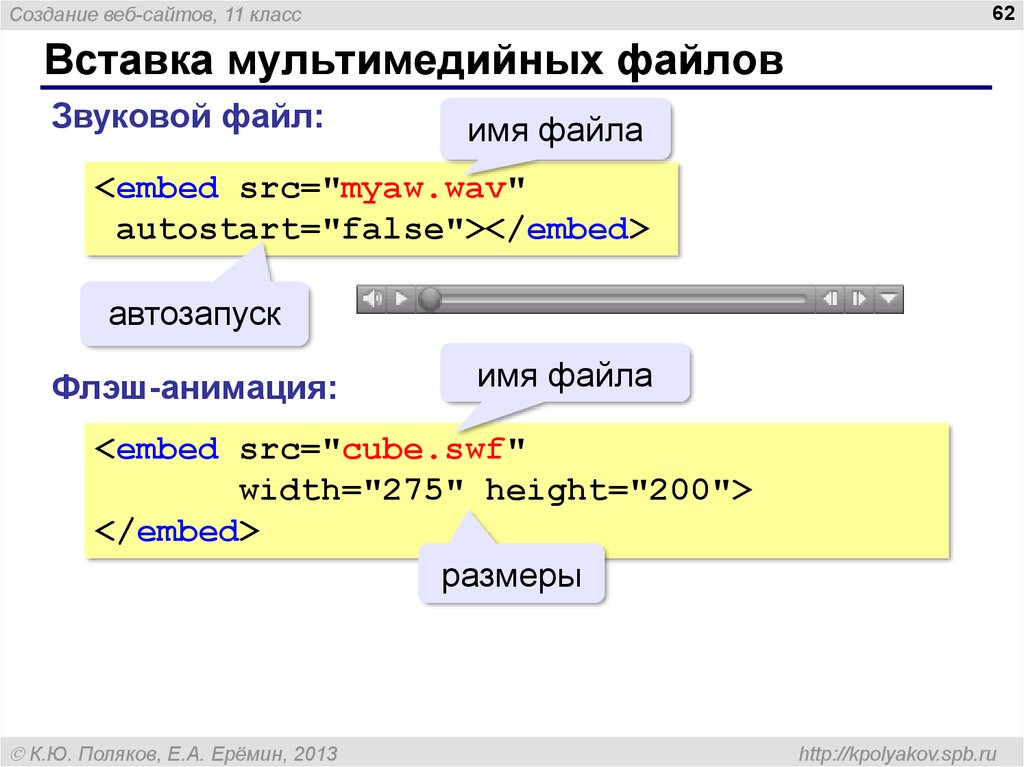
Tiu, Пульс цен — отличные примеры торговых площадок, которые позволяют продавать различный товар и устанавливать свои цены. - Медиа. Вам хочется, чтобы на сайте было видео? Музыка? Хотите размещать собственные файлы или, чтобы они могли размещаться где-то еще? Youtube — отличный пример возможностей видеохостинг, но вам нужно удостовериться, что дизайн вашего веб-сайта позволит отображать эти медиа-файлы правильно.
- Изображения. Вы фотограф? Или художник? Если вы планируете размещать собственные изображения на вашей странице, вы, возможно, захотите использовать формат, позволяющий защитить их от копирования (кражи). Убедитесь, что изображения имеют относительно небольшой размер, или что они защищены специальным флэш-кодом, чтобы их нельзя было просто сохранить себе.
- Виджеты. Это мини-программы, которые запускаются на вашем веб-сайте, как правило, они помогают вам отслеживать, кто посещает страницу, что эти люди ищут, и откуда они. Есть множество виджетов: для заказов, бронирования и так далее.
 Найдите то, что посчитаете полезным (но убедитесь, что виджет предоставлен авторитетным источником).
Найдите то, что посчитаете полезным (но убедитесь, что виджет предоставлен авторитетным источником). - Контактная информация. Вы хотите, чтобы на странице была контактная информация? Для вашей личной безопасности вам следует быть осторожным с информацией, которую вы хотите разместить. Никогда не указывайте такие данные, как ваш домашний адрес или номер телефона, потому что такая информация может применяться в недобрых целях. Вы можете использовать специальный email адрес для связи с вами, если у вас нет юридического адреса.
5. Нарисуйте блок-схему
Для практически всех посетителей сайт начинается с домашней страницы. Домашняя – это страница, которую видит каждый, когда переходит по адресу www.ВашСайт.ru. Но куда им переходить дальше? Если вы немного подумаете о том, как посетители будут взаимодействовать с вашим сайтом, то вам будет значительно проще во всех отношениях при создании навигационных кнопок и ссылок.
6. Адаптивность сайта
В последнее время смартфоны и планшеты стали невероятно популярными платформами для работы в интернете, и дизайн сайта должен быть подходящим для таких устройств. Если вы действительно хотите сделать такой веб-сайт, который сможет выдержать испытание временем и будет доступен для наибольшего количества посетителей, запланируйте на перспективу различные версии вашего сайта для разных устройств, либо возможность сделать удобный дизайн, который можно «подгонять» по мере необходимости.
Если вы действительно хотите сделать такой веб-сайт, который сможет выдержать испытание временем и будет доступен для наибольшего количества посетителей, запланируйте на перспективу различные версии вашего сайта для разных устройств, либо возможность сделать удобный дизайн, который можно «подгонять» по мере необходимости.
Оставьте заявку
Ваше имя: *
Телефон: *
Адрес сайта
Я ознакомлен с политикой конфиденциальности и согласен на обработку персональных данныхКак создать веб-сайт с обзором на WordPress
Почему вы можете захотеть создать сайт обзора
4 важнейших элемента сайта для обзоров с высокой посещаемостью
1 Идеальный шаблон сайта обзора
2 Единая система рейтингов
3 Расширенные описания
4 Сравнительные таблицы
Запуск веб-сайта с обзорами – популярный способ интегрировать аффилированный маркетинг в ваш бизнес-план. Кроме того, в нише обзорного веб-сайта есть множество других возможностей, которые являются прибыльными, если вы просто знаете, как их правильно реализовать. Однако вы можете не знать, с чего начать создание сайта такого типа.
Кроме того, в нише обзорного веб-сайта есть множество других возможностей, которые являются прибыльными, если вы просто знаете, как их правильно реализовать. Однако вы можете не знать, с чего начать создание сайта такого типа.
Главное – начать с твердого плана и знать, какие функции и функции потребуются вашему сайту. Некоторые жизненно важные элементы, такие как сравнительные таблицы и рейтинговая система, почти наверняка сыграют свою роль. Вы также можете реализовать множество плагинов и инструментов, которые помогут вам создать успешный сайт обзора.
В этом посте мы поговорим о том, почему вы можете захотеть создать сайт для обзора, а затем обсудим важные элементы, которые вы захотите включить. Попутно мы покажем вам, как интегрировать некоторые полезные инструменты с WordPress, чтобы вы могли начать на правильном пути. Давай начнем!
Почему вы можете захотеть создать сайт обзора
Nerdwallet – это сайт с высокой посещаемостью, на котором представлены обзоры кредитных карт и финансовых услуг.
Потребители используют сайты обзоров, чтобы найти информацию о конкретных продуктах или услугах. Эти сайты обычно содержат списки продуктов, отзывы клиентов и рейтинги, основанные на этих обзорах. Есть множество причин, по которым вы можете захотеть создать свой собственный сайт с обзорами, например:
- Создайте партнерский сайт или получайте доход от рекламы: если ваша цель – получать доход от рекламы или аффилированных лиц, сайт обзора позволяет вам это делать, одновременно предоставляя полезные услуги потребителям.
- Привлекайте более широкую аудиторию для своего бизнеса или блога: если вы в настоящее время ведете блог или веб-сайт компании, введение обзоров может увеличить количество посещений вашего сайта через поиск и предоставить полезную информацию вашей аудитории.
- Зарекомендуйте себя как авторитет: завоевать авторитет в своей нише или отрасли легко с помощью обзорного сайта.
- Поделитесь своими мыслями и мнениями: если вам есть что сказать об определенных продуктах или услугах, сайт отзывов позволяет вам поделиться своим мнением с другими.

Конечно, вы всегда должны делать домашнюю работу, прежде чем запускать какой-либо новый тип сайта. Независимо от цели вашего сайта с обзорами, есть некоторые важные элементы, которые вы почти наверняка захотите включить.
4 важнейших элемента сайта для обзоров с высокой посещаемостью
Внешний вид вашего сайта и простота использования важны для ваших конечных пользователей, в то время как вы, вероятно, заинтересованы в сайте, который легко поддерживать и генерирует большой трафик или потенциальных клиентов. Следующие четыре элемента сайтов обзоров с высокой посещаемостью помогут вам в достижении этих целей, и их относительно легко реализовать.
1 Идеальный шаблон сайта обзора
Ваш шаблон дает читателям первое впечатление о вашем сайте, а выбор правильного шаблона улучшает их впечатление и побуждает их возвращаться за новыми. Более того, шаблон вашего сайта с обзорами поможет определить, насколько легко реализовать нужные вам функции (включая те, которые перечислены в следующих нескольких разделах).
Вот несколько ключевых моментов, на которые следует обратить внимание в шаблоне сайта обзора:
- Гибкость дизайна. Создавая свой сайт, вы хотите думать о долгосрочной перспективе. Вам не нужен шаблон, который навсегда запирает вас в одном дизайне.
- Интеграция плагинов. По мере роста вашего сайта вы обнаружите новые плагины, которые помогут вам управлять им и улучшать его. Вы хотите выбрать шаблон, который позволяет легко интегрировать плагин.
- Мобильная отзывчивость. Большинство потребителей выходят в Интернет через мобильные устройства. Убедившись, что ваш шаблон адаптируется с самого начала, вы будете впереди всех.
Вы можете добавить большинство этих элементов на свой сайт с помощью плагинов WordPress для оценки и просмотра. В частности, мы рекомендуем экономичный Reviewer :
Reviewer позволяет вставлять обзоры и таблицы сравнения в сообщения блога, страницы и пользовательские типы сообщений. Нет ограничений на типы обзоров, которые вы можете создавать, и ваши посетители могут легко оставлять свои отзывы. Более того, каждый шаблон, предоставляемый этим плагином, имеет адаптивный макет.
Нет ограничений на типы обзоров, которые вы можете создавать, и ваши посетители могут легко оставлять свои отзывы. Более того, каждый шаблон, предоставляемый этим плагином, имеет адаптивный макет.
Чтобы начать работу с Reviewer, вам необходимо зарегистрировать лицензию после установки плагина. Перейдите в Reviewer на панели инструментов и выберите Лицензия. Вам нужно будет заполнить форму, указав свое имя пользователя и код покупки. После этого вы можете начать добавлять обзоры, оценки и рейтинги.
2 Единая система рейтингов
Потребители склонны доверять проверенным онлайн-отзывам, но только если они последовательны и надежны. Выбирая плагин для системы рейтингов, вы захотите найти определенные функции, которые позволят вам легко добавлять рейтинги на свой сайт. Вы также захотите убедиться, что сам плагин имеет надежные отзывы, является гибким и простым в использовании и хорошо интегрируется с вашим шаблоном. Let’s Review соответствует всем этим критериям, а также некоторым:
Let’s Review – это плагин премиум-класса, который без проблем работает с серверной частью WordPress и позволяет добавлять в отзывы неограниченное количество критериев, уникальные кнопки и даже список плюсов и минусов. Он также отличается адаптивным дизайном и предлагает несколько настраиваемых форматов. Начать работу с этим плагином очень просто, а полная документация доступна в меню администратора после его установки.
Он также отличается адаптивным дизайном и предлагает несколько настраиваемых форматов. Начать работу с этим плагином очень просто, а полная документация доступна в меню администратора после его установки.
3 Расширенные описания
Когда вы ищете что-то в Интернете, результаты, которые вы видите, обычно включают ссылку и описательный текст. Этот текст или «расширенный сниппет» описывает страницу как для пользователей, так и для поисковых систем. Следовательно, включение расширенного описания веб-страниц помогает улучшить рейтинг в поисковых системах и рейтинг кликов.
Чтобы реализовать эту функцию, мы предлагаем вам попробовать все в одном расширенном фрагменте Schema.org :
Помимо предоставления нескольких типов контента, он прост в установке и имеет простой в использовании интерфейс. Он включает в себя все распространенные типы схем, такие как фотографии, рейтинги и цены, и полностью настраивается через админку WordPress. Этот плагин также позволяет настраивать сообщения для добавления дополнительной информации для поисковых систем. Если у вас возникнут какие-либо вопросы после его установки, вы можете воспользоваться дружественным форумом сообщества разработчиков.
Если у вас возникнут какие-либо вопросы после его установки, вы можете воспользоваться дружественным форумом сообщества разработчиков.
4 Сравнительные таблицы
При запуске сайта с обзорами вам часто нужно сразу сравнить несколько продуктов. Вот здесь и пригодятся сравнительные таблицы. К счастью, TablePress позволяет добавлять таблицы с таким количеством строк и столбцов, сколько вам нужно, и настраивать их стили без использования HTML:
С помощью этого плагина вы можете легко управлять своими таблицами через админку WordPress и добавлять их в любом месте вашей темы. Это идеальный способ сравнить различные продукты по цене, ключевым характеристикам, производительности и многому другому, предоставляя вашей аудитории жизненно важную информацию, которую им не придется искать. Самое приятное то, что даже у новичков не возникнет проблем с началом работы с TablePress.
Создание обзорного сайта – это умный способ увеличить вашу аудиторию, трафик и даже доход от партнерского маркетинга. К счастью, сообщество WordPress упрощает этот процесс, предоставляя множество полезных и простых в реализации плагинов, которые предлагают необходимую функциональность.
К счастью, сообщество WordPress упрощает этот процесс, предоставляя множество полезных и простых в реализации плагинов, которые предлагают необходимую функциональность.
У вас есть вопросы о том, как создать сайт с обзорами с высокой посещаемостью? Дайте нам знать в комментариях ниже!
Источник записи: https://www.wpexplorer.com
Как создать веб-сайт портала вакансий с помощью WordPress
Быстрый просмотр
Как сделать сайт доски объявлений о вакансиях
Выберите доменное имя
Получите хостинг для своего сайта
Установить WordPress
Измените свой сайт с помощью темы
Почему WorkScout?
Интеграция с WP Job Manager
Другие альтернативы
Запустите свой портал вакансий
Свидания – это сложно.
И поиск нового работодателя.
Это очень похоже на свидания. Вы проводите собеседование с несколькими работодателями и пытаетесь найти компанию, которая вам подойдет. В целом, процесс трудоемкий и довольно напряженный.
В целом, процесс трудоемкий и довольно напряженный.
Если вы запускаете веб-сайт, чтобы помочь людям найти работу, вы можете частично облегчить этот стресс. Вы можете предоставить соответствующие варианты и инструменты фильтрации, чтобы помочь им сузить круг поиска до нескольких основных кандидатов и быстро найти работу в отличной компании.
С другой стороны, вы также помогаете предприятиям, которым нужна помощь, в очень дорогостоящем процессе найма качественных новых сотрудников.
Итак, как вы можете сделать свой собственный сайт таким?
Быстрый просмотр
Вот краткий обзор замечательного сайта, который у вас появится после изучения этого руководства.
Выглядит здорово, правда?
Там в тонну функциональности включены, что вы не можете видеть, что позволит сделать полностью функциональный портал работу, но об этом позже!
А пока давайте перейдем к фактическим шагам, необходимым для создания сайта.
Как сделать сайт доски объявлений о вакансиях
На самом деле есть всего пять основных шагов для создания такого веб-сайта:
- Выберите доменное имя
- Получить хостинг
- Установите WordPress на свой сайт
- Установите и настройте тему WordPress
- Запустите свой сайт
Я проведу вас через первые четыре шага и предоставлю вам возможность разработать маркетинговый план и запустить свой сайт. Если вы не знаете, как на самом деле создать сайт или какие инструменты вам понадобятся, вы попали в нужное место!
Если вы не знаете, как на самом деле создать сайт или какие инструменты вам понадобятся, вы попали в нужное место!
Теперь приступим к шагу 1.
Выберите доменное имя
Ключ к поиску хорошего доменного имени – это придумать много потенциальных имен.
Не романтизируйте процесс!
Если вы придумаете «идеальное имя», а затем попытаетесь его купить, оно, вероятно, будет уже занято или его покупка будет стоить тысячи долларов, если оно будет выставлено на продажу.
Более практичный подход – составить длинный список потенциальных имен и проверить доступность всех из них. Затем вы можете сузить свой список до меньшего набора доступных имен, регистрация которого на год будет стоить всего около 10 долларов.
Если у вас возникли проблемы с поиском хороших доменов, ознакомьтесь с моим руководством о том, как найти доступные доменные имена. Это даст вам несколько отличных советов и уловок для поиска отличного домена.
Получите хостинг для своего сайта
Когда посетитель попадает в ваш домен, сервер доставляет файлы вашего сайта в браузер посетителя, который затем отображает веб-страницу.
Никто не покупает и не обслуживает собственные серверы. Нет, вместо этого мы все арендуем место на серверах, принадлежащих компании, которая специализируется на этом оборудовании, и мы называем это «хостингом». Вам необходимо приобрести хостинг, чтобы хранить свой сайт на чьем-то сервере. Без хостинга нет веб-сайта.
Хорошая новость заключается в том, что услуги хостинга стары как Интернет, поэтому существует множество отличных вариантов. Новым веб-мастерам я рекомендую Bluehost прежде всего.
Я создал свой первый веб-сайт WordPress с использованием Bluehost около 8 лет назад, и все это время они по-прежнему остаются доступными и удобными для новичков.
Вы также можете бесплатно зарегистрировать свое первое доменное имя при регистрации, что является отличным бонусом. Вдобавок ко всему, они здорово помогут на следующем этапе …
Установить WordPress
Установка WordPress – довольно простой процесс, и у большинства веб-хостингов есть автоматический установщик, который вы можете использовать, чтобы сделать его еще проще.
Если вы зарегистрируетесь в Bluehost, они фактически подготовят ваш сайт WordPress, когда вы создадите свою учетную запись. Вы сможете выбрать стартовую тему, которая будет использоваться для создания вашего базового веб-сайта WP.
На этом этапе у вас будет действующий веб-сайт в Интернете, который люди смогут посетить, введя ваше доменное имя. А теперь самое время для самого интересного.
Измените свой сайт с помощью темы
Хотя вывести свой сайт в Интернет – непростая задача, может показаться, что вы еще очень далеки от создания веб-сайта портала вакансий, но это неправда!
Темы – это инструмент, используемый для редизайна вашего веб-сайта при использовании WordPress, и многие темы содержат множество функций.
Тема WorkScout выделяется как отличный выбор для создания веб – сайта работу доски.
Вы не поверите, но существует довольно много хороших вариантов создания портала вакансий с помощью WordPress, но вот почему я рекомендую WorkScout в первую очередь.
Почему WorkScout?
Во-первых, шикарный дизайн. Я был бы рад показать этот сайт своим коллегам и избирателям.
Во-вторых, он очень настраиваемый. При просмотре демонстрационного веб-сайта не думайте, что каждая страница должна выглядеть точно так, как вы видите в демонстрации. Вы можете изменить макет страницы со списком, отдельные вакансии и многое другое. Вы даже можете переключать шрифты, цвета и фильтры, включенные в поиск работы.
Следующая причина выбора этой темы заключается в том, что разработчики очень старались поддерживать ее в актуальном состоянии и постоянно добавляли новые функции.
Последняя причина, по которой я рекомендую эту тему в первую очередь, заключается в том, как были включены фактические функции портала вакансий.
Интеграция с WP Job Manager
Некоторые темы включают в себя все необходимые функции, но я думаю, что разработчикам тем разумнее придерживаться того, что они знают лучше всего, и интегрироваться с плагином для дополнительной функциональности. Это именно то, что WorkScout делает с чрезвычайно успешным (и бесплатным) плагином WP Job Manager.
Это именно то, что WorkScout делает с чрезвычайно успешным (и бесплатным) плагином WP Job Manager.
WP Job Manager позволит работодателям регистрироваться и перечислять доступные вакансии. Посетители смогут изучить перечисленные вакансии и подать заявку на вакансии. У работодателей даже есть полная панель инструментов, где они могут просматривать все заявки, отправленные через сайт.
WP Job Manager также имеет ряд надстроек премиум-класса для дальнейшего расширения его функциональности, и все эти надстройки совместимы с темой WorkScout.
Другие альтернативы
Хотя я считаю, что комбинация WorkScout и WP Job Manager великолепна, безусловно, есть и другие надежные альтернативы. И я уже рассмотрел большинство этих других решений!
Во-первых, взгляните на эту коллекцию тем WordPress для досок объявлений.
Темы, как правило, предоставляют полное решение либо сами по себе, либо через интеграцию с популярным плагином.
Во-вторых, также стоит просмотреть эту коллекцию лучших плагинов WordPress для портала вакансий.
После просмотра этих сообщений вы должны иметь довольно хорошее представление обо всех вариантах, имеющихся в вашем распоряжении. Не существует правильного или неправильного способа создания сайта, поэтому я оставлю вам, в конечном итоге, решить, что лучше всего подойдет вам.
Запустите свой портал вакансий
Когда ваш сайт подключен к Интернету, а ваша тема / плагин установлена и настроена, вы почти готовы к запуску!
Вам нужно будет собрать свои маркетинговые материалы и начать привлекать компании, чтобы они перечисляли свои вакансии, а затем вы можете начать рекламу взволнованным будущим соискателям.
Чтобы просмотреть шаги в последний раз:
- Найдите отличное доменное имя
- Зарегистрируйтесь в Bluehost, чтобы сделать свой сайт онлайн
- Установите WordPress на свой сайт
- Выберите тему доски объявлений (рекомендую WorkScout )
- Запуск!
Двусторонние веб-сайты, такие как портал о вакансиях, всегда сложно создать, но в конечном итоге они чрезвычайно прибыльны. Вы можете взимать плату с обеих сторон за присоединение и / или поддержание их учетных записей.
Вы можете взимать плату с обеих сторон за присоединение и / или поддержание их учетных записей.
Надеюсь, вы взволнованы тем, что приступили к работе с этими инструментами для создания сайтов. Приложив некоторую настойчивость и упорный труд, вы можете подключить свой сайт к работе всего за несколько часов.
Источник записи: www.competethemes.com
Как создать веб-сайт
Узнайте, как создать собственный веб-сайт и разместить его в Интернете.
Конструктор веб-сайтов Website.com содержит множество функций, виджетов и инструментов, которые помогут вам разместить свой веб-сайт в Интернете.
Часть 1:
Создание нового веб-сайта
Поздравляю! Вы создали учетную запись Website.com и готовы создать свой веб-сайт.
Наш конструктор веб-сайтов разработан таким образом, чтобы вы могли создать свой веб-сайт в Интернете, выполнив 3 простых шага:
Выберите шаблон
Настройте свой контент
Опубликовать свой сайт
1 Выбор шаблона
Как говорится, «первый шаг всегда самый трудный», и создание веб-сайта ничем не отличается.
 Мы создали более 500 шаблонов веб-сайтов, чтобы помочь вам преодолеть это препятствие.
Мы создали более 500 шаблонов веб-сайтов, чтобы помочь вам преодолеть это препятствие.У вас есть возможность создать свой веб-сайт с нуля, но мы не рекомендуем это делать, если у вас нет опыта веб-дизайна.
Чтобы выбрать шаблон сайта для вашего сайта:
Войдите на Website.com и нажмите Редактировать сайт . Это приведет вас к Конструктору веб-сайтов.
Щелкните Site на верхней панели инструментов и щелкните Reset Template .
Вы можете просмотреть библиотеку шаблонов. Когда вы определились с шаблоном, наведите на него курсор мыши и щелкните Select .
Нажмите OK , а затем Продолжить , чтобы подтвердить свой выбор.
2 Советы по выбору шаблона
Наши шаблоны полностью настраиваемые, то есть вы можете изменить все, включая содержимое, стиль и макет.

При выборе шаблона сосредоточьтесь на выборе макета, который вам нравится, а не на изображениях или цветах.
Когда у вас есть макет, который вам нравится, все, что вам нужно сделать, это заменить фиктивный текст вашим пользовательским контентом.
Часть 2:
Работа с Конструктором веб-сайтов
Конструктор сайтов — это место, где вы будете создавать и редактировать свой сайт.
Основная область — или холст — это рабочая область вашего веб-сайта. Здесь вы можете перемещать элементы страницы, редактировать текст и вносить любые изменения на свою веб-страницу. Панель инструментов находится в верхней части страницы. Функции дизайна страницы и управление страницей приложения находятся слева.
1 Панель инструментов
Вы можете найти эти функции на панели инструментов.
Отменить и повторить
Вы можете использовать эти функции, чтобы отменить или повторить любые изменения, которые вы вносите в свой холст.
 Изменение страниц или завершение сеанса приведет к сбросу отмен и повторов, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уйти.
Изменение страниц или завершение сеанса приведет к сбросу отмен и повторов, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уйти.Копировать и вставить
Эта функция позволяет копировать и вставлять элементы между страницами вашего сайта. Чтобы скопировать и вставить элементы:
Выберите элемент, который вы хотите скопировать, щелкнув его. Если вы хотите скопировать несколько элементов, вы можете выбрать их, удерживая клавишу CTRL на клавиатуре.
Скопируйте выбранные элементы, щелкнув значок Копировать или нажав CTRL + C на клавиатуре.
Вставьте элементы, щелкнув значок Вставить или нажав CTRL + P на клавиатуре.
Удалить
Эта функция удалит выбранные элементы с вашего холста. Просто выберите то, что вы хотите удалить, и щелкните значок удаления.
Изменить порядок слоев
Это покажет вам, какие элементы расположены поверх или под выбранным элементом.
 Значок перекрестия указывает на элемент, выбранный в данный момент. Вы можете перетаскивать текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.
Значок перекрестия указывает на элемент, выбранный в данный момент. Вы можете перетаскивать текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.2 Конструктивные функции
Все функции дизайна сайта расположены слева.
Используйте это, чтобы добавить различные элементы, такие как текст, изображения и т. д. на ваш сайт. Просто щелкните тип элемента, чтобы просмотреть список предустановленных стилей, а затем перетащите нужный стиль на холст. Когда вы перетащите новый элемент на холст под другим элементом, вы заметите появление зеленой линии. Зеленая линия указывает, что когда вы перетаскиваете элемент, элементы под зеленой линией смещаются вниз, освобождая место для нового элемента. Если вы предпочитаете, чтобы элемент перекрывался другим элементом, обязательно поместите элемент на другой элемент, если вы не видите, что появляется зеленая линия.
Вот несколько пошаговых инструкций о том, как добавить некоторые из самых популярных элементов:
Дизайн
Здесь вы можете изменить общую цветовую палитру и стили шрифта для вашего сайта.

Палитры цветов
Цвета элементов вашего веб-сайта по умолчанию связаны с цветовой палитрой. Вы можете кардинально изменить внешний вид своего веб-сайта, перейдя на другую цветовую палитру.
Стили шрифтов
Как и цветовые схемы, шрифты для ваших текстовых элементов по умолчанию связаны со стилем шрифта. Любые внесенные здесь изменения будут применены ко всему тексту, связанному с этим стилем шрифта.
Файловый менеджер
Здесь вы можете управлять изображениями, аудио, видео и другими файлами документов, которые вы загрузили.
Сохранение вашей работы
Конструктор веб-сайтов автоматически сохранит вашу работу, так что вам не о чем беспокоиться. Чтобы просмотреть историю сайта сохраненных версий вашего веб-сайта, перейдите по ссылке Site > Site History .
Часть 3:
Управление вашими страницами
Функция управления страницами в конструкторе веб-сайтов дает вам практически полный контроль над вашими страницами. Он не только позволяет добавлять и удалять страницы, но также позволяет изменять меню сайта и настраивать метатеги.
Он не только позволяет добавлять и удалять страницы, но также позволяет изменять меню сайта и настраивать метатеги.
Вы можете получить доступ к функции управления страницей, щелкнув раскрывающееся меню имени страницы на панели инструментов.
1 Страниц
Добавить новые веб-страницы
Вы можете добавить дополнительные веб-страницы на свой веб-сайт, нажав Добавить страницу .
Подробнее о добавлении страниц
Перейти на другую страницу
Вы можете перейти на другую веб-страницу и работать с ней, щелкнув имя страницы в списке.
Удалить страницы
Вы можете удалить ненужные страницы, наведя указатель мыши на имя страницы и щелкнув значок Мусор , который появляется справа от имени страницы. Удаление страницы также удалит ее из меню сайта.
2 Меню веб-сайта
Вы можете редактировать меню своего веб-сайта, открыв раскрывающийся список «Страницы» и нажав кнопку «Редактировать меню сайта».

Изменить меню вашего сайта
Чтобы изменить порядок пунктов меню сайта, нажмите и перетащите пунктирный прямоугольник слева от названия ссылки.
Сделать страницу подстраницей
Вы можете установить страницу как подстраницу другой страницы, щелкнув и перетащив пунктирный прямоугольник под этой страницей и вправо.
Изменить ссылки на страницы меню сайта
Чтобы изменить имя ссылки на веб-страницу в меню сайта, нажмите Изменить меню сайта и измените Имя ссылки в поле Имя ссылки.
Удалить ссылки меню
Вы можете удалить ненужные ссылки из меню сайта, наведя курсор на название ссылки и нажав кнопку X Значок , который появляется справа от названия страницы. Удаление ссылки меню сайта не приведет к удалению страницы, а просто удалит ее из меню. Веб-страница по-прежнему будет активной, и посетители по-прежнему смогут получить к ней доступ, перейдя по ее URL-адресу.
3 Параметры и свойства страницы
В раскрывающемся списке Страницы вы можете изменить настройки своей страницы.
 Если вы редактируете меню сайта, вы можете управлять страницами сайта, нажав кнопку Изменить страницы сайта .
Если вы редактируете меню сайта, вы можете управлять страницами сайта, нажав кнопку Изменить страницы сайта .Настройки и свойства страницы можно найти, щелкнув значок шестеренки справа от имени страницы.
Настройки разделены на пять категорий: информация, макеты, разрешения, SEO и пользовательский код.
Язык
Вы можете установить язык страницы в этом раскрывающемся списке.
Название страницы
Здесь вы можете изменить название своей страницы. Это имя страницы будет использоваться для ссылки на эту страницу в конструкторе сайтов. Обратите внимание, что изменение имени вашей страницы не изменит автоматически имя ссылки на страницу, которая появляется в меню вашего сайта. Чтобы изменить имя страницы, отображаемое в меню вашего веб-сайта, нажмите кнопку «Изменить меню сайта» и измените имя ссылки для этой страницы.
URL-адрес
Это URL-адрес или веб-адрес веб-страницы. По умолчанию это будет имя вашей страницы в нижнем регистре, а любые пробелы будут заменены тире.

Сделайте это своей домашней страницей
При выборе этого параметра эта веб-страница будет установлена в качестве домашней страницы вашего веб-сайта, то есть страницы по умолчанию, на которую будут попадать ваши посетители, когда они перейдут на ваше доменное имя. Сайт может иметь только одну домашнюю страницу.
Включить страницу
Если флажок «Включить страницу» не выбран, ваша страница будет отключена и станет недоступной для публики.
Макеты
Стандартный макет веб-страницы
Стандартный макет имеет верхний колонтитул вверху и нижний колонтитул внизу.
Без верхнего и нижнего колонтитула
С помощью этой опции вы можете скрыть верхний и нижний колонтитулы всего сайта.
Разрешения
Все посетители
Выбор Все посетители позволит любому получить доступ к вашей опубликованной веб-странице.
Держатели паролей
Выбор держателей паролей ограничит публичный доступ к этой веб-странице.
 Вы можете ввести пароль для своей веб-страницы, и только посетители сайта, у которых есть пароль, смогут просматривать вашу веб-страницу.
Вы можете ввести пароль для своей веб-страницы, и только посетители сайта, у которых есть пароль, смогут просматривать вашу веб-страницу.Все участники
Выбор All Members ограничит доступ к этой странице для всех участников сайта и клиентов магазина. Только участники смогут просматривать вашу веб-страницу, когда они войдут в систему. Вы можете добавлять и управлять участниками слева.
Избранные группы участников
Выбор Выбранные группы участников ограничит доступ к странице для выбранных участников сайта и клиентов магазина на основе ваших групп участников. Только выбранные группы участников смогут просматривать вашу веб-страницу при входе в систему. Вы можете добавлять и управлять группами участников в разделе «Участники» слева.
Избранные участники
При выборе Selected Member доступ к странице будет ограничен одним участником.
Название страницы, описание, ключевые слова
Это метатеги, используемые поисковыми системами.

Узнайте больше о метатегах и SEO
Пользовательский код
Код заголовка и тела
Если вы используете какие-либо сторонние скрипты или службы отслеживания конверсий (например, Google Analytics или Google Adwords) и вам необходимо добавить собственный код на свою страницу, вы можете сделать это здесь.
Часть 4:
Публикация вашего веб-сайта
После того, как вы создали свой сайт или внесли изменения, вам нужно будет опубликовать свой сайт, чтобы изменения вступили в силу.
Чтобы опубликовать свой веб-сайт, нажмите Опубликовать в правом верхнем углу конструктора веб-сайтов.
Вы увидите список страниц вашего сайта. Выберите страницы и мобильные версии страниц, которые вы хотите опубликовать в Интернете.
Как создать веб-сайт в 2022 году (шаг за шагом)
Автор: Kaumil Patel
Главный операционный директор — GreenGeeks. com
com
Обновлено: октябрь 2022 г. менее чем за час!»
Вы готовы сделать сайт? Благодаря достижениям в области технологий создание веб-сайта в 2022 году стало намного проще, чем раньше, настолько просто, что мы верим, что ЛЮБОЙ может создать великолепный веб-сайт для бизнеса или личного использования, если у него есть правильные инструменты.
Вам не нужно знать, как кодировать HTML или что-то в этом роде. В этом руководстве я собираюсь показать вам точные шаги, которые нужно предпринять, чтобы сделать эффектно выглядящий веб-сайт готовым к тому, чтобы начать получать посетителей.
Требуется уровень опыта
Начальник
Требуется время
30 — 60 мин
Конечный результат
Веб -сайт с доменом
Таблица.
 1. Выбор платформы
1. Выбор платформы 2. Выбор доменного имени
3. Выбор хостинг-провайдера
4. Установка WordPress
5. Выбор темы WordPress
6. Создание вашей первой страницы
7. Маркетинг вашего сайта
Сначала… Выберите платформу для создания вашего веб-сайта
Существует множество различных платформ, которые вы можете выбрать, чтобы помочь вам создать веб-сайт без ввод одной строки кода.
WordPress, Joomla, Drupal… И это лишь некоторые из них.
Создание веб-сайтов может быть простым и увлекательным благодаря платформе управления контентом. Вам не нужно быть веб-дизайнером, чтобы создавать веб-сайты.
Выбор системы управления контентом, которая лучше всего соответствует вашим потребностям, сделает процесс более плавным и приятным. Вам нужен интернет-магазин? Сайт для малого бизнеса или вы хотите развлекать или информировать других с помощью блога или информационного сайта?
Имея более 40 000 веб-сайтов, размещенных здесь, в GreenGeeks, мы видели нашу долю веб-сайтов и знаем из первых рук, какие платформы самые популярные и простые в использовании.
64,4%
WordPress
2,5%
Joomla
1,9%
Drupal
6,5%
Magento
9003 6,5%
Magento
9003 6,5%
из Magento
,5%. В GreenGeeks мы используем Softaculous. Он загружен десятками различных типов конструкторов веб-сайтов, которые вы можете добавить всего за пару щелчков мыши.
Как видите, самой популярной (на сегодняшний день) платформой является WordPress. Если вы новичок в разработке веб-сайтов, я предлагаю использовать WordPress. Его проще всего использовать и часто быстрее при создании нового веб-сайта.
Существуют тысячи бесплатных (и платных) тем, из которых вы можете выбрать «Внешний вид» вашего веб-сайта. Так что независимо от того, как вы хотите, чтобы он выглядел, профессиональный, личный, забавный, технический, WordPress — отличный вариант. Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют выполнять веб-дизайн методом перетаскивания.
Некоторые премиальные темы визуального конструктора WordPress, такие как Divi или Elementor, позволяют выполнять веб-дизайн методом перетаскивания.
Вам не нужно вводить какой-либо код, чтобы заставить WordPress делать то, что вы хотите. Благодаря использованию тем и плагинов вы можете быстро создать идеальный сайт за считанные минуты. Однако его также легко настроить, если у вас есть знания в области кодирования. Он идеально подходит для пользователей любого уровня подготовки. Хотя существуют и другие решения для создания веб-сайтов, им часто не хватает настраиваемости, которая есть у WordPress.
Поскольку WordPress очень популярен, найти помощь практически по любому аспекту приложения несложно. Форумы, учебные пособия и многое другое легко доступны. Например, у GreenGeeks есть постоянно растущий список практических советов по WordPress, охватывающих широкий спектр функций.
Одним из наиболее важных аспектов WordPress является тот факт, что он бесплатный. После его установки у вас будет одна из самых мощных и многофункциональных систем в Интернете, управляющая вашим сайтом.
Второй… Выберите доменное имя и провайдера веб-хостинга
Следующий шаг — найти хорошего хостинг-провайдера и придумать хорошее доменное имя. Оба эти элемента чрезвычайно важны, если вы хотите создать успешный веб-сайт.
Выбор доменного имени — все дело в имени
Ваше доменное имя — это уникальный адрес, который указывает на ваш контент. Подумайте об этом, как о возможности назвать свой дом. Именно так посетители найдут ваш сайт и изучат его содержимое. У вас должна быть хорошая стратегия, если вы хотите иметь успешный сайт.
Придумывая название, спросите себя:
- Соответствует ли название содержанию? Вам не стоит называть веб-сайт «BobsChickenBarbecue.com», если вы планируете создать веганский веб-сайт.
- Название вашего сайта короткое и приятное? Чем короче имя, тем легче его набирать. Длинное имя может привести к ошибкам в написании или избеганию пользователей.
- Легко ли пишется доменное имя? Простая ошибка в слове в названии может привести к тому, что трафик уйдет в другое место.

- Используете ли вы правильное расширение домена, например .com или .net? Некоторые расширения будут недоступны для вас в зависимости от того, где вы живете. Сегодня существует множество доступных расширений в зависимости от отрасли и цели. Будь креативным.
- Ваше доменное имя слишком общее или близко к уже существующему домену? Наличие доменного имени, которое можно спутать с другими уже установленными веб-сайтами, может затруднить ранжирование в поисковых системах. Рекомендуется поискать ваше потенциальное имя в Google, чтобы убедиться, что оно уже не используется кем-то другим.
Придумать хорошее название для вашего веб-сайта часто бывает весело, если не сложно. Каждый раз, когда вы думаете, что у вас есть хороший, он уже есть у кого-то. Тем не менее, это легко обойти с немного воображения.
Если вы застряли, пытаясь найти имя, вы можете попробовать использовать синонимы в имени. Иногда эффективны сокращения, такие как «cdc.gov».
Важно помнить, что ваше доменное имя должно отражать ваш контент или бизнес.
ВЕБ-ХОСТИНГ — ВЫБОР ПЛАНА ВЕБ-ХОСТИНГА
Выбор плана хостинга закладывает основу для создания вашего сайта. Думайте об этом как о покупке участка цифровой недвижимости для создания своей онлайн-структуры. У GreenGeeks есть планы, которые варьируются от ведения простого блога до более сложных и крупных корпоративных потребностей.
Для новых разработчиков я предлагаю наш план EcoSite Lite. Начиная всего с $ 2,95 в месяц, это самый экономичный вариант для начинающих, и он поставляется со всеми инструментами, которые вам понадобятся для достижения успеха. Сюда также входит бесплатное доменное имя, которое обычно стоит около 15 долларов в зависимости от того, какого регистратора вы используете.
Но если вы хотите создать более крупный сайт и готовы потратить немного больше, чтобы убедиться, что ваш сайт работает настолько быстро, насколько это возможно, вы можете рассмотреть наш план Ecosite Premium, начиная с 11,95 долларов США за человека. месяц.
месяц.
Не беспокойтесь, если в будущем вам потребуется расширить свой тарифный план, мы можем помочь вам выполнить обновление и масштабирование в соответствии с вашими потребностями. По мере того, как ваш веб-сайт начинает получать все больше и больше трафика, вам, возможно, придется подумать об обновлении, чтобы не отставать от спроса.
В следующем разделе я проведу вас через процесс настройки веб-хостинга.
Выберите свой план из предложенных ниже вариантов и нажмите кнопку «Начать».
Лайт
Идеально подходит для небольших веб-сайтов или блогов, которые только начинают свою работу. СПЕЦИАЛЬНАЯ ЦЕНА
2,95 долл. США в месяц
Обычная цена 10,95 долл. США в месяц
Начало работы
- Один Веб-сайт
- Стандарт Производительность
- 50 ГБ Веб-пространство
- Без счетчика Передача
- 50 Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 ул Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Посаженное дерево
- 30-дневная Гарантия возврата денег
- +
- Многопользовательский доступ
Pro САМЫЙ ПОПУЛЯРНЫЙ
Отлично подходит для растущих веб-сайтов, которым требуется больше скорости и ресурсов.
СПЕЦИАЛЬНАЯ ЦЕНА
4,95 долл. США в месяц
Обычная цена 15,95 долл. США в месяц
Начало работы
- Неограниченно Веб-сайты
- Лучшая производительность
- Безлимитный Веб-пространство
- Без учета Передача
- Без ограничений Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 ул Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Посаженное дерево
- 30-дневная Гарантия возврата денег
- +
- Многопользовательский доступ
- Резервное копирование по требованию
- Инструмент восстановления WordPress
Премиум
Наш план для малого бизнеса идеально подходит для загруженных веб-сайтов или интернет-магазинов.
СПЕЦИАЛЬНАЯ ЦЕНА
8,95 долл. США в месяц
Обычная цена 25,95 долл. США в месяц
Начало работы
- Без ограничений Веб-сайты
- Лучшая производительность
- Безлимитный Веб-пространство
- Без учета Передача
- Без ограничений Учетные записи электронной почты
- Бесплатно Сертификат SSL
- Бесплатное доменное имя для 1 ул Год
- Бесплатно Ночное резервное копирование
- Бесплатно CDN
- Управляемый WordPress
- Встроенный Кэширующий
- Без ограничений Базы данных
- 300% Green Energy Match
- 1 Посаженное дерево
- 30-дневная Гарантия возврата денег
- +
- Многопользовательский доступ
- Резервное копирование по требованию
- Инструмент восстановления WordPress
- Бесплатно Выделенный IP-адрес (48 долларов США в год)
- Бесплатно AlphaSSL (стоимость 99 долл.
 США в год)
США в год) - Кэширование объектов (Memcached и Redis)
Далее вам нужно будет ввести домен, который вы выбрали, и нажать Проверить доступность, чтобы еще раз проверить, доступен ли он.
Примечание. Если у вас уже есть доменное имя, вы можете ввести его в поле справа
Затем вам просто нужно заполнить данные своей учетной записи, имя, адрес, номер телефона и т. д. самая низкая доступная ставка, 2 или 3 года.
Имейте в виду, что единый месячный план потребует дополнительной платы за установку и не включает бесплатный домен. Поэтому я бы посоветовал вам выбрать план как минимум на 1 год или, если ваши средства позволяют, выбрать 2 или 3 года для лучшей сделки.
Здесь также можно выбрать расположение сервера. Возможные варианты: США, Канада или Европа. Итак, вы хотите выбрать тот, откуда будет поступать большая часть вашего трафика. (чем ближе сервер расположен к людям, которые посещают ваш сайт, тем быстрее он сможет их обслужить).
Лучший код купона будет автоматически введен для вас.
Затем вы можете выбрать, хотите ли вы конфиденциальность домена WHOIS. В основном это означает, что как владелец вашего доменного имени вы можете сделать свои данные общедоступными или оставить их закрытыми.
Наконец, выбрав все эти параметры, вам нужно прокрутить вниз и ввести платежную информацию. (Вы также можете выбрать оплату через PayPal, нажав на ссылку «Дополнительные способы оплаты».
Когда вы закончите, просто нажмите кнопку внизу с надписью «Создать учетную запись и начать работу».
Когда вы завершили процесс регистрации , мы займемся настройкой вашего домена и услуги хостинга, затем, когда они будут готовы, вы получите приветственное письмо со всеми данными, необходимыми для входа в вашу учетную запись.0003
Управление вашей учетной записью GreenGeeks
Когда вы присоединитесь к веб-хостингу Green Geeks, вы получите электронное письмо с данными для входа в менеджер учетной записи.
Вы можете войти в свой аккаунт-менеджер, перейдя по ссылке в письме.
Или посетив GreenGeeks.com и щелкнув ссылку «Вход в систему» в самом верху сайта.
Или вы можете перейти по ссылке в приветственном письме, которое вы получили по адресу: https://am.greengeeks.com
Вы можете войти, используя имя пользователя и пароль, которые были отправлены вам по электронной почте.
Зайдя в менеджер учетных записей, вы увидите свою платежную информацию и сведения о пакете веб-хостинга, на который вы подписались.
Вы также можете изменить свою платежную информацию, управлять своим доменом и тому подобное.
Если у вас есть какие-либо проблемы или вопросы о вашей учетной записи, вы всегда можете обратиться за помощью в нашу круглосуточную службу поддержки.
Вход в cPanel вашего веб-сайта
Чтобы управлять своим веб-сайтом, вам необходимо войти в свою панель управления (называемую cPanel). Вы можете сделать это, нажав синюю кнопку с надписью «Вход в cPanel».
Вы можете сделать это, нажав синюю кнопку с надписью «Вход в cPanel».
?
Оказавшись внутри cPanel, вы увидите что-то вроде этого:
Вы можете использовать cPanel для выполнения всевозможных действий, таких как просмотр статистики посетителей вашего веб-сайта, настройка и управление адресами электронной почты и множество других вещей.
Но сейчас мы сосредоточимся на установке WordPress.
Для этого мы воспользуемся бесплатной программой Softaculous.
Вы можете ввести Softaculous в строку поиска вверху.
Или вы можете прокрутить вниз до раздела «Программное обеспечение» и нажать «Установщик приложений Softaculous». очень легко настроить. Большинство этих опций уже заполнены за вас.
Итак, все, что вам нужно сделать, это прокрутить вниз раздел учетной записи администратора.
Вы увидите, что ваше имя пользователя Admin уже установлено на Admin. Вы можете изменить это, если хотите, или оставить как есть.
Далее вам нужно будет ввести пароль и адрес электронной почты для учетной записи.
Обязательно запишите выбранные имя пользователя и пароль и сохраните их в надежном месте.
Затем прокрутите вниз и снова введите свой адрес электронной почты. (детали установки будут отправлены вам по электронной почте, когда она будет завершена)
Затем просто нажмите «Установить».
Через несколько секунд вы увидите сообщение с поздравлением, которое означает, что WordPress установлен и ваш сайт готов к настройке.
Ваш новый веб-сайт
В этот момент, если вы посетите свое доменное имя, вы получите совершенно новую (пустую) установку WordPress.
Не волнуйтесь, если это выглядит немного просто, далее мы установим тему, которая представляет собой шаблон дизайна, который сообщает WordPress, как вы хотите, чтобы ваш сайт выглядел.
Но сначала я просто хочу показать вам, как войти на ваш сайт и ознакомиться с панелью управления WordPress.
В WordPress есть бэкэнд, где вы, как владелец сайта, можете войти в систему и управлять своим сайтом.
Для того, чтобы его получить, вам нужно зайти на свой домен. Затем добавьте /wp-admin в конец и нажмите Enter.
Или вы можете перейти по ссылкам в письме об установке WordPress, которое вы получили на предыдущем шаге.
Это должно привести вас к экрану входа в WordPress, который будет выглядеть примерно так:
Введите свое имя пользователя и пароль (вы ведь записали это в надежном месте, не так ли?)
Теперь вы будете вошли в вашу панель управления WordPress:
В вашей панели инструментов есть множество параметров, и у нас есть учебные пособия, которые охватывают все, что вам нужно знать.
Но пока главное Посты, Добавить новый пост.
Здесь вы можете добавлять новый контент на свой веб-сайт, писать статьи, добавлять сообщения в блоги, загружать изображения, видео и т. д.
Настройки: На странице настроек вы можете указать имя сайта, тег, контактный адрес электронной почты и т. д.
д.
Внешний вид: Это раздел, который вам понадобится, чтобы изменить внешний вид вашего веб-сайта.
Вам не нужно быть веб-дизайнером, чтобы изменить внешний вид вашего сайта с помощью WordPress. Существует более 3000 бесплатных тем, которые вы можете использовать с WordPress, а также есть больше платных опций и настроек, которые вы можете добавить, если хотите пойти дальше. Создание сайта больше не должно быть проблемой!
Вот несколько тем, которые можно установить всего за несколько кликов.
Чтобы установить тему на свой веб-сайт, просто перейдите на вкладку «Внешний вид», затем «Темы» и нажмите «Добавить новую».
Теперь вы сможете увидеть множество различных дизайнов, которые вы можете выбрать, так что прокрутите и посмотрите, есть ли что-то, что вам нравится.
Вы также можете использовать вкладки вверху, чтобы получить дополнительные параметры, или, если вы имели в виду что-то конкретное, используйте поле поиска тем вверху справа для поиска.
Если вы не знаете, что ищете, вы можете просмотреть все 3000+ доступных тем по адресу https://wordpress.org/themes/browse/popular/
Как только вы найдете понравившуюся тему, вы просто наводите на него курсор и нажимаете «Установить». После его установки вам просто нужно нажать «Активировать», чтобы он появился на вашем веб-сайте.
Через несколько секунд весь ваш веб-сайт изменит свой внешний вид на выбранную вами тему.
Создание ваших первых страниц
Теперь, когда вы завершили первоначальную настройку веб-сайта, пришло время приступить к созданию первого контента на вашем сайте. Если вы запускаете веб-сайт для малого бизнеса, вам нужно начать с домашней страницы, страницы услуг, страницы о нас и страницы контактов. Если вы создаете блог, вы можете начать с создания своих первых сообщений в блоге. Рекомендуется разместить на своем сайте страницу контактов, чтобы люди могли легко связаться с вами. Страница контактов должна включать ваш служебный адрес, номер телефона и адрес электронной почты или контактную форму. Плагин контактной формы 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Плагин контактной формы 7 отлично подходит для быстрого и простого добавления контактных форм на ваш сайт.
Система управления контентом WordPress упрощает создание новых страниц, записей, категорий или тегов для вашего сайта. Опубликовать новую страницу или сообщение на вашем сайте так же просто, как нажать «Добавить страницу» или «Добавить сообщение», заполнив необходимые поля для страницы, такие как заголовок и основной текст вашей страницы.
Визуальный редактор WordPress Gutenburg позволяет легко и просто создавать новые страницы. Это похоже на использование Microsoft Word в том смысле, что вы можете легко изменить форматирование текста на странице, а также загружать и вставлять изображения несколькими щелчками мыши с помощью редактора WYSIWYG (что видите, то и получаете).
После того, как ваша первая страница будет такой, какой вы хотите, достаточно нажать кнопку «Опубликовать», чтобы опубликовать первую страницу вашего веб-сайта. Чтобы добавить больше страниц и сообщений, просто повторите этот процесс. Для получения более подробной информации об этом процессе прочитайте наше полное руководство «Как создать публикацию и страницу WordPress» или посетите нашу страницу учебных пособий WordPress.
Для получения более подробной информации об этом процессе прочитайте наше полное руководство «Как создать публикацию и страницу WordPress» или посетите нашу страницу учебных пособий WordPress.
Маркетинг вашего сайта
После того, как вы создали все главные страницы сайта, пора приступать к его продвижению. Социальные сети — это бесплатный и простой способ начать продвижение вашего сайта. Обмен новостями и обновлениями контента о вашем сайте с друзьями и подписчиками в социальных сетях, таких как Facebook, Twitter, Instagram и Linkedin, — это отличный способ начать продвижение вашего нового сайта.
Также рекомендуется установить плагин SEO (поисковая оптимизация), такой как Yoast, который поможет вам оптимизировать ваш сайт для поисковых систем, таких как Google. Такие плагины, как Yoast, автоматически создают карты сайта для вашего сайта, чтобы поисковые системы могли быстрее находить ваш контент. Yoast также помогает вам писать лучшие заголовки, метаописания и контент для лучшего ранжирования в поиске. Важно с самого начала использовать релевантные ключевые слова для темы вашего веб-сайта, чтобы вы могли начать получать выгоду от трафика поисковых систем на раннем этапе. Для получения дополнительных советов по SEO ознакомьтесь с нашей статьей о лучших советах по SEO для WordPress.
Важно с самого начала использовать релевантные ключевые слова для темы вашего веб-сайта, чтобы вы могли начать получать выгоду от трафика поисковых систем на раннем этапе. Для получения дополнительных советов по SEO ознакомьтесь с нашей статьей о лучших советах по SEO для WordPress.
Вы также можете отправить свой сайт в поисковые системы, такие как Google и Bing, используя их наборы инструментов для веб-мастеров. Дополнительную информацию об установке консоли поиска Google и инструментов для веб-мастеров Bing можно найти здесь.
Поздравляем, теперь вы настроили веб-сайт и работаете
Но с WordPress вы можете делать гораздо больше.
Существуют тысячи плагинов и пользовательских правок, которые вы можете внести, чтобы заставить ваш сайт делать то, что вам нужно. Вы также можете нанять разработчика для работы над вашим сайтом WordPress, если есть что-то, что вы не можете сделать сами.
В GreenGeeks мы собрали множество руководств по WordPress, которые помогут вам изучить все тонкости вашего нового сайта WordPress. Вы можете найти их здесь.
Вы можете найти их здесь.
Управлять веб-сайтом в 2022 году относительно просто. С WordPress, управляемым отличным хостингом, успех ограничен только вашей собственной мотивацией. И если вам когда-нибудь понадобится помощь, наша опытная служба поддержки всегда на связи, и вы можете связаться с ней одним щелчком мыши, по телефону или по электронной почте. Получите максимальную отдачу от своего онлайн-опыта и создайте что-то, чем вы сможете гордиться.
Бесплатный конструктор веб-сайтов для профессиональных веб-сайтов
Создайте уникальное онлайн-присутствие с помощью конструктора веб-сайтов без кода на основе искусственного интеллекта.
Опишите свой бизнес и визуальные предпочтения, чтобы получить персонализированные шаблоны веб-сайтов
или создать собственный дизайн с нуля.
НАЧНИТЕ С БЕСПЛАТНОЙ УЧЕТНОЙ ЗАПИСЬЮ СОЗДАЙТЕ СВОЮ СТРАНИЦУ С ИСПОЛЬЗОВАНИЕМ AI СЕЙЧАС ›
Кредитная карта не требуется | Бесплатно навсегда | Отменить в любое время
Почему конструктор веб-сайтов имеет рейтинг
инструмент для выРешение для создания веб-сайтов без кода
Создайте свою страницу за считанные минуты с помощью ИИ и начните продвигать свой бизнес.
Абсолютная свобода дизайна
Получите все необходимые инструменты для творчества, чтобы воплотить свои идеи в жизнь и продемонстрировать свой бренд.
Шаблоны веб-сайтов для вашей отрасли
Найдите предварительно разработанные настраиваемые шаблоны в соответствии с потребностями вашего бизнеса.
Полный набор инструментов для онлайн-маркетинга
Продвигайте свой веб-сайт по всем каналам, не выходя из GetResponse.
Создание веб-сайта
никогда не было прощеБудь то ваша бизнес-страница, веб-сайт мероприятия или портфолио, за считанные секунды вы можете создать потрясающий веб-сайт, который будет идеально выглядеть на всех типах устройств.
Используйте мастер искусственного интеллекта
Мгновенно создайте персонализированный веб-сайт, ответив на несколько простых вопросов о потребностях вашего бизнеса.
ПОПРОБУЙТЕ AI WIZARD СЕЙЧАС ›
Создайте сами
Выберите шаблон и используйте редактор перетаскивания, чтобы настроить свой дизайн.
НАЧАТЬ ›
СКОРО
Импорт веб-сайта
Импортируйте текст, изображения и файлы с выбранного вами веб-сайта и позвольте конструктору веб-сайтов создать его.
Ваше присутствие в Интернете
начинается с веб-сайтаПосле того, как вы выбрали способ создания веб-сайта, настройте его по своему вкусу, используя передовые инструменты и функции.
Перетаскивайте свои идеи
Используйте редактор перетаскивания, чтобы воплотить свои творческие идеи в жизнь.
Используйте готовые разделы
Создайте свою страницу за считанные минуты с помощью ИИ.
Сделайте свой сайт видимым в Интернете
Используйте инструменты SEO-оптимизации для привлечения органического трафика на ваш сайт.
Анализ эффективности
Отслеживайте количество посещений, кликов и узнайте, что работает лучше всего.
НАЧНИТЕ СОЗДАТЬ ВАШ САЙТ БЕСПЛАТНО ›
Увеличьте конверсию вашего веб-сайта с помощью
встроенных всплывающих оконЕсть обновление или специальное предложение? Привлекайте внимание посетителей своевременными формами и всплывающими окнами, которые запускаются автоматически в зависимости от ваших настроек.
При правильном использовании всплывающие окна и формы со специальными предложениями и обновлениями могут повысить конверсию вашего сайта до 10%.
Выберите правильный домен для вашего веб-сайта Создайте свое присутствие в Интернете, выбрав свой домен. Сделайте это без проблем, используя параметры в Конструкторе веб-сайтов.
Сделайте это без проблем, используя параметры в Конструкторе веб-сайтов.
- Используйте один из доступных бесплатных доменов
- Подключите свой собственный домен для единообразия бренда
- Купить новый домен напрямую через GetResponse
- Обеспечение максимальной безопасности с помощью сертификатов SSL
НАЧНИТЕ СОЗДАВАТЬ ВАШЕ ПРИСУТСТВИЕ В ИНТЕРНЕТЕ ›
Только начинаете?
Развивайте свой бизнес в Интернете с помощью
GetResponse Free-Forever PlanGetResponse Free — это решение для всех начинающих предпринимателей, которые ищут способы вывести свой бизнес в Интернет.
Наслаждайтесь бессрочным тарифным планом , который включает:
- Маркетинг по электронной почте
- Конструктор сайтов + пропускная способность 5 ГБ
- Подключить домен
- Целевые страницы
- Регистрационные и контактные формы
СОЗДАТЬ БЕСПЛАТНУЮ УЧЕТНУЮ ЗАПИСЬ ИЛИ УЗНАТЬ БОЛЬШЕ ›
Найдите веб-сайт, предназначенный для ваших
бизнес и промышленность Ищете веб-сайт для своего бизнеса, но не знаете, с чего начать? Изучите готовые решения конструктора сайтов.
Экономьте время с
предварительно разработанными веб-сайтами шаблонамиАвтоматически настраивайте дизайнерские шаблоны, чтобы они были оптимизированы для мобильных устройств и устройств.
ПОСМОТРЕТЬ ЗАГОТОВЛЕННЫЕ ШАБЛОНЫ ВЕБ-САЙТОВ ›
Вы можете создать свой веб-сайт
менее чем за чем 15 минутКонструктор веб-сайтов GetResponse использует продвинутый ИИ для создания веб-сайта для вас.
Узнайте, как легко использовать новый конструктор веб-сайтов для себя, просто предоставив ИИ базовую информацию!
СОЗДАТЬ ВЕБ-САЙТ С ИИ
Создавайте, управляйте, и развивайтевесь свой бизнес в Интернете с GetResponse
Получите полный набор всех необходимых маркетинговых инструментов, необходимых для ведения мощного онлайн-бизнеса.
Согласно исследованиям, проведенным до пандемии COVID, 70–80% людей ищут информацию о компании и компании в Интернете, прежде чем принять решение о покупке. Обычно это начинается с их веб-сайта, чтобы увидеть, что они предлагают, возможно, где они находятся, какова их предыстория и многое другое.
Несмотря на то, что есть и другие способы начать создавать свое присутствие в Интернете, например, создать страницу Facebook или страницу Google My Business, единственное решение, которое дает вам полный контроль над тем, как ваш бренд выглядит, ощущается и общается с вашими клиентами, — это иметь сайт.
Мало того, хорошо разработанный веб-сайт повысит доверие к вашему бизнесу и поможет привлечь больше клиентов. Кроме того, если вы планируете рекламировать свой бизнес через Google Ads или Facebook Ads, лучше направлять людей на веб-сайт, который вы полностью контролируете.
Вот в чем дело… мы можем предоставить бесплатный хостинг для веб-сайтов, созданных с помощью Конструктора веб-сайтов GetResponse!
Эти бесплатные домены будут отображаться как YourCompanyName.grwebsite.com, но если вы хотите приобрести и зарегистрировать свой собственный домен (например, YourCompanyName.com), это вполне возможно.
Мы также упростили для вас процесс. Прочтите нашу статью о том, как зарегистрировать собственное доменное имя в GetResponse.
Насколько легко создать веб-сайт с помощью Конструктора веб-сайтов GetResponse?Вы можете легко создать полнофункциональный веб-сайт без знания программирования. В настоящее время существует два способа создания веб-сайта с помощью Конструктора веб-сайтов GetResponse:
- Наш ИИ может подготовить для вас весь сайт на основе ваших ответов на несколько коротких вопросов.
 Вы получаете на выбор три готовых веб-сайта, которые впоследствии можно настроить в простом в использовании редакторе с перетаскиванием.
Вы получаете на выбор три готовых веб-сайта, которые впоследствии можно настроить в простом в использовании редакторе с перетаскиванием. - Вы можете использовать один из готовых шаблонов и настроить его в простом редакторе с перетаскиванием.
Вот несколько советов экспертов о том, как создать успешный веб-сайт с нуля!
Является ли Конструктор веб-сайтов GetResponse автономным или онлайн-инструментом?Доступ к нашему конструктору веб-сайтов осуществляется через ваш онлайн-аккаунт GetResponse.
В чем разница между целевой страницей и веб-сайтом?Веб-сайт обычно состоит из главной страницы с дополнительными подстраницами, например, «О нас», «Предложение», «Политика конфиденциальности» и т. д.
- URL-адрес вашего веб-сайта открывает домашнюю страницу, например, example.com.
- Подстраницы имеют собственные каталоги, например, example.
 com/about.
com/about.
Целевая страница — это отдельная страница без подстраниц. Обычно он содержит форму подписки, за которой часто следует страница благодарности.
Лучше ли для моего бизнеса иметь веб-сайт, чем просто страницу в Facebook?Несмотря на то, что социальные сети являются отличным местом для продвижения вашего бизнеса и привлечения клиентов, есть еще много вещей, которые вы можете сделать с профессионально созданным веб-сайтом.
Узнайте, почему мы считаем, что профессиональный веб-сайт так же важен, как и отдельная страница в Facebook, и как они могут работать вместе, чтобы ваш бизнес рос.
Будет ли мой сайт хорошо выглядеть на мобильных устройствах? Да. Ваш веб-сайт, созданный с помощью Конструктора веб-сайтов GetResponse, по умолчанию корректно отображается на всех типах устройств. А среди более чем 100 адаптивных шаблонов конструктора веб-сайтов вы обязательно найдете настройку страницы, идеально подходящую для вашего бизнеса или области знаний.
является частью бесплатного плана GetResponse, что означает, что вы можете использовать эту функцию и получать от нее выгоду абсолютно бесплатно. Проверьте страницу с ценами для более подробной информации.
Могу ли я изменить какие-либо специальные значения SEO с помощью Конструктора веб-сайтов GetResponse?Да! Вы сможете специально назначать метаданные (как ваш сайт будет отображаться в результатах поиска) непосредственно в конструкторе. Назначьте мета-заголовок, который позволит вашей поисковой системе определить масштаб вашего веб-сайта. Кроме того, вы сможете заполнить свое мета-описание, которое может помочь убедить пользователей, что ваш сайт — это место для них.
Будет ли у меня доступ к бесплатным стоковым фотографиям и гифкам в высоком разрешении? Ни один веб-сайт не будет полным без соответствующих изображений. И именно поэтому мы предоставили вам возможность бесплатно применять высококачественные фотографии Unsplash непосредственно в конструкторе веб-сайтов.
И именно поэтому мы предоставили вам возможность бесплатно применять высококачественные фотографии Unsplash непосредственно в конструкторе веб-сайтов.
А для тех из вас, кто ищет гифки… мы используем мощь Giphy, так что вам даже не нужно выходить из приложения, чтобы найти идеальную анимацию или мем.
Смогу ли я получить техническую поддержку для Конструктора веб-сайтов?Ага! В случае возникновения каких-либо проблем наша служба поддержки Five Star доступна круглосуточно и без выходных в чате.
Что такое бесплатный план GetResponse?План GetResponse Free-Forever — это решение для всех начинающих компаний, которые хотят вывести свой бизнес в Интернет.
С бесплатной учетной записью вы можете:
- создать и опубликовать 1 веб-сайт и целевую страницу с базовыми функциями
- отправляйте неограниченное количество информационных бюллетеней и используйте базовые инструменты электронного маркетинга в редакторе электронной почты
- создавать и сохранять черновики для таких маркетинговых активов, автоответчиков и рабочих процессов автоматизации
- добавить до 500 контактов в течение первых 30 дней (неподтвержденные и удаленные контакты учитываются в размере списка)
- собирать лиды с различными типами форм GetResponse и хранить их в очереди на 32 дня
- протестируйте и используйте премиум-функции учетной записи в течение 30 дней

Попробуйте конструктор веб-сайтов сегодня
Создайте уникальное онлайн-присутствие для своего бизнеса.
Создайте свой бизнес в Интернете с помощью
и интуитивно понятный веб-сайт конструкторКак создать сайт, который привлечет миллионы посетителей!
329
АКЦИИ
Как создать веб-сайт и заработать деньги, это вопрос, который нам часто задают!
Вместе с Как мне создать веб-сайт, как ваш?
Тысячи людей задавали нам эти вопросы.
Все эти люди хотят создать свой собственный сайт для заработка!
Итак, сегодня мы поделимся с вами простой стратегией, которую мы используем для создания наших веб-сайтов, получения миллионов посетителей и получения дохода на автопилоте.
Наши методы успешно работают во многих отраслях как для нас, так и для других людей.
Вы можете рассмотреть то, чем я собираюсь с вами поделиться, ваш собственный план создания вашего первого успешного веб-сайта.
Насколько успешно… что ж, я оставлю это решать вам.
Примечание: Чтобы упростить себе задачу, мы рекомендуем использовать NameCheap для доменных имен и Hostgator или BlueHost для хостинга.
Приступим:
- Выбор имени для вашего сайта
- Хостинг вашего домена
- Настройка вашего веб-сайта с помощью WordPress
- Настройка внешнего вида вашего веб-сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Зарабатывание денег на вашем сайте
Но сначала, , если вы серьезно относитесь к созданию прибыльного и авторитетного веб-сайта, то это авторитетное обучение работе с сайтом для вас.
Откройте для себя:
- Пошаговый способ найти прибыльные ниши (включает специальный список «сделано для вас»)
- Простой, но малоизвестный способ планирования сайта и поиска неиспользованных ключевых слов
- Самый простой способ брендировать и создать свой сайт, как профессионалы
- Революционный метод создания контента в масштабе
- Настоящая, масштабируемая белая тактика линкбилдинга, которая работает сегодня
Пожалуй, лучшее обучение в своем роде, доступное в мире прямо сейчас
7-шаговая формула создания веб-сайта.
Для каждого шага я опишу наиболее важные советы и методы, которые мы используем. Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что касается выяснения этого, чем вы увлечены? Какова ваша самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос?
Теперь вы готовы начать.
Как создать веб-сайт и зарабатывать на нем деньги
Когда у вас появится грандиозная идея, первые несколько шагов, которые вы сделаете, будут очень простыми.
Вы собираетесь придумать имя, зарегистрировать домен .com и получить для него хостинг.
После этого вы установите программное обеспечение своего веб-сайта (всего за несколько кликов), а затем добавите 1 из тысяч отличных дизайнов, доступных вам одним нажатием кнопки.
Это программное обеспечение для веб-сайтов под названием WordPress, которое, я уверен, большинству из вас хорошо знакомо, не только намного превосходит все, что я видел, но и простое в использовании, о, и я упоминал, что оно свободно.
WordPress создавался как программное обеспечение для ведения блогов, но с годами он стал более широко использоваться для создания веб-сайтов любого типа, от интернет-магазина до страницы продаж, и, конечно же, он используется для публикации контента.
Контент был первым, на чем мы сосредоточились при создании веб-сайта. Это одна из главных причин нашего успеха, поэтому я рекомендую вам также сосредоточиться на ней.
Это одна из главных причин нашего успеха, поэтому я рекомендую вам также сосредоточиться на ней.
Прежде чем вы сможете рассчитывать на получение каких-либо денег, вы должны привлечь людей на свой сайт, и мы нашли лучший способ сделать это, предлагая отличный бесплатный контент.
Теперь, если это что-то, что вам нравится… тогда давайте начнем:
Как создать веб-сайт
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести dot Com (или .co.uk. .org .net и т. д.). У меня много доменов, как я придумываю домены просто. Они описывают, о чем сайт, например, ExpertPhotography.com о том, как стать экспертом в фотографии.
Когда мой друг подошел ко мне, чтобы помочь ему придумать домен для сайта аутсорсинга, я спросил его, каковы цели вашего блога? Он сказал мне, что это делается для того, чтобы сэкономить время предпринимателей за счет аутсорсинга. Я посоветовал ему назвать свой сайт SaveTimeOutsource. com, и он выбрал именно его.
com, и он выбрал именно его.
Лично я бы выбрал только точки Com (это самый популярный и легкий для запоминания) и я бы также сделал имя как можно короче.
Чтобы зарегистрировать свой домен, перейдите на веб-сайт под названием NameCheap . (а для хостинга проверьте Hostgator И BlueHost.
Хороший незарегистрированный домен можно подобрать менее чем за 10 долларов в год.
Это одна из самых важных вещей, которую нужно сделать правильно.
Конечно , вы можете поискать и выбрать другого регистратора, единственное основное различие между компаниями — это уровень поддержки клиентов.
| .com | .org | .нет | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | 10,69 $ | 12,48 $ | 12,88 $ | 7,58 $ | 2,99 $ |
| ИОНЕС | 0,99 $ | 0,99 $ | 8,99 $ | 0,83 фунта стерлингов | 0,99 $ |
Домен. com com | 9,99 $ | 14,99 $ | $10,99 | 29,99 $ | 4,99 $ |
++++++++++++++++++++ Будьте историей успеха веб-сайта +++++++++++++++++++++
Вы когда-нибудь задумывались, как такие веб-сайты зарабатывают деньги? Вы хотите создать прибыльный дополнительный доход, который перерастает в существенный постоянный доход? Этот отчет в формате PDF объясняет, как это сделать. Пошаговое руководство по созданию авторитетного блога или веб-сайта. Необходимая литература для всех, кто серьезно относится к превращению своего скромного блога в авторитетный веб-сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ Будьте историей успеха веб-сайта +++++++++++++++++++++
Шаг 2) Как разместить свой веб-сайт в Интернете
Вы находитесь на моем веб-сайте прямо сейчас, для этого я должен разместить его на сервере, чтобы люди могли приходить и посещать его.
Для этого вы арендуете место на сервере примерно за 5 долларов в месяц и можете размещать на нем все свои файлы, и тысячи людей могут приходить и посещать его без каких-либо хлопот.
Лично я рекомендую начать с HostGator. У них есть круглосуточная поддержка в режиме реального времени с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Еще одна хостинговая компания, которую вы можете рассмотреть, это BlueHost.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что у них есть инструмент в пользовательской панели управления под названием QuickInstall, который позволяет вам установить WordPress (программное обеспечение для веб-сайта) одним щелчком мыши.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с серверами имен.
Когда вы покупаете хостинг у HostGator, они отправят вам по электронной почте два сервера имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. После этого ваш домен и хостинг будут связаны.
Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите адрес своего сервера имен. После этого ваш домен и хостинг будут связаны.
Вот список известных хостинговых компаний, между которыми вы можете выбирать.
| Веб-хост | Установка WordPress в один клик | SSL | Живой чат | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | Да | Да | Да | 317 мс | 3,95 $ |
| ХостГатор | Да | Да | Да | 1099 мс | 2,78 $ |
| NameCheap | Да | Да | Да | 691 мс | 2,88 $ |
| FatCow | Да | Да | Да | 941 мс | 4,08 $ |
Переключение хостов? Если вы думаете о переходе на новый веб-хостинг, NameCheap и HostGator предлагают бесплатную услугу миграции. Это означает, что они перенесут все с вашего старого хоста на свой сервис.
Это означает, что они перенесут все с вашего старого хоста на свой сервис.
Шаг 3) Настройка вашего веб-сайта
Далее я покажу вам , как установить ваш веб-сайт менее чем за 30 секунд БЕСПЛАТНО. Я видел, как программисты берут за это до 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего веб-сайта. Это самая популярная платформа веб-сайтов, которую использует более половины всех новых веб-сайтов. Я использую его, и неважно, большой сайт или маленький, это лучший выбор.
Когда я начинал, установка программного обеспечения для веб-сайтов была непростой задачей. Вам придется загружать тысячи файлов и изучать множество технических вещей, которые никто не хочет делать.
Однако теперь все, что вам нужно сделать, это войти в панель управления хостингом и нажать «Быстрая установка» >> «Установить WordPress», менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете, и вы можете начать публиковать контент.
На этом этапе ваш сайт должен выглядеть примерно так. (Дизайн может отличаться, в зависимости от того, какой бесплатный дизайн WordPress предлагает предустановленным на данный момент.)
=> Поиск темы / дизайна WordPress для вашего веб-сайтаИспользуя WordPress, вы теперь можете использовать более 100 000 уже созданных дизайнов блогов. Некоторые из них бесплатны, а некоторые намного лучше, чем за небольшую плату.
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в админ-панель WordPress. Затем нажмите «Внешний вид» слева, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и после ее установки активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее в соответствии с вашими потребностями, существует множество бесплатных альтернатив, которые также можно настроить на WordPress. org.
org.
Затем нажмите Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать элементы, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет подобен гаджету или вложению. Что-то, что не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, окно подписки по электронной почте или популярные посты.
Вот как мой блог выглядит сейчас:
Вот пример того, как может выглядеть ваш сайт сразу после выполнения этого руководства:
Обычно я использую этот вид, когда создаю каждый новый блог, включая IncomeDiary.
Я делаю это просто, я делаю его удобным. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я немного рискую, но используя несколько отличных ресурсов, мне все же удается создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего веб-сайта для поисковых систем (SEO)
Большая часть трафика нашего веб-сайта поступает из Google.
Чтобы занять высокие позиции в Google, вам нужно поработать над поисковой оптимизацией вашего сайта.
Лучше сделать этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше. Вот список наших лучших советов по SEO для новых веб-сайтов:
- Установите плагин Yoast SEO для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /%postname% — это будет означать, что URL-адрес ваших сообщений в блоге будет отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это, потому что это затрудняет изменение категорий или дат, поскольку это изменит URL-адрес.

- Поиск ключевых слов с помощью Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите ранжироваться в Google. Ahrefs сообщает вам, какие ключевые слова получают какой объем трафика.
- Обязательно добавляйте в сообщения ссылки на другие страницы вашего сайта и сайты других людей в сообщениях. Это помогает Google понять, о чем ваш контент, и помогает снизить показатель отказов.
- Не дублируйте контент.
- Добавьте карту сайта на свой сайт.
- Не иметь неработающих ссылок на вашем сайте.
- Убедитесь, что ваш сайт работает максимально быстро.
- Google оценивает веб-сайты выше, если у них есть веб-сайты HTTPS / SSL. Некоторые веб-хостинги предлагают это бесплатно.
- SEO требует исследования ключевых слов. Эти инструменты исследования ключевых слов помогут.
Шаг 6) Публикация контента
У нас есть много статей о создании контента. Я бы сказал, что 80% трафика на ваш сайт связано с созданием наилучшего контента.
Примеры контента, который вы можете создать:
- Практические руководства
- Интервью
- Лучшие списки
- Видео
- Подкасты
Это руководство по взлому содержимого веб-сайта поможет.
Наши главные советы, как убедиться, что ваш контент привлекает много людей на ваш сайт:
Проведите исследование ключевых слов. Если вы выбираете ключевые слова, по которым никто не ищет, то не стоит ожидать, что люди найдут ваши статьи.
Выше вы можете увидеть скриншот из Ahrefs. Используя этот пост в качестве примера, я искал «Как создать веб-сайт». Вы можете видеть в правом верхнем углу, что он получает 119000 поисковых запросов в месяц.
Очень много трафика!
Возможно, слишком много трафика, потому что чем больше трафика получает поисковый запрос, тем сложнее ему ранжироваться.
В левой части вы можете видеть, что мне потребуется 259 веб-сайтов, чтобы сослаться на эту статью, чтобы попасть в топ-10. Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы можете создать лучший контент, чем кто-либо другой, который ранжируется по тому же поисковому запросу, у вас есть хорошие шансы занять высокие позиции в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять писателей на Fiverr.
Шаг 7) Монетизация вашего веб-сайта
По нашему опыту, лучший способ монетизации веб-сайта — это создание и продажа собственных продуктов. Однако, когда вы впервые запускаете свой веб-сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал всем, у кого есть новый веб-сайт, создать список адресов электронной почты и сосредоточиться на монетизации своего веб-сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы вы могли отправить их по электронной почте позже.
Партнерский маркетинг — это когда вы продвигаете продукт другого бизнеса и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить представление обо всех различных способах монетизации веб-сайта, ознакомьтесь с этим руководством по заработку в Интернете.
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?Тогда обучение в Центре управления для вас.
Откройте для себя:
- Пошаговый способ найти прибыльные ниши (включает специальный список «сделано для вас»)
- Простой, но малоизвестный способ планирования сайта и поиска неиспользованных ключевых слов
- Самый простой способ брендировать и создать свой сайт, как профессионалы
- Революционный метод создания контента в масштабе
- Настоящая, масштабируемая белая тактика линкбилдинга, которая работает сегодня
Возможно, лучший тренинг в своем роде, доступный в мире прямо сейчас.
++++++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что будет привлекать трафик на ваш веб-сайт и приносить вам деньги.
Публикация контента, привлекающего трафик
Контент — это то, почему кто-то посещает ваш веб-сайт. Создание качественного контента означает, что больше людей будут посещать ваш веб-сайт. Вы бы до сих пор читали этот сайт, если бы не отличный контент? НЕТ! Пишите хорошо, и люди придут.
- Как получить более 100 000 посетителей в месяц с помощью популярных статей
- 7 уроков из 50 постов в блогах, которые приносят мне больше всего трафика
- 10 примеров заголовков статей, которые привлекли 10 миллионов читателей
- Как написать сообщение в блоге, которое принесет невероятные результаты
- Об идеях страницы
Как заставить людей посетить ваш новый веб-сайт
Какой смысл создавать веб-сайт, если его никто не посещает, кроме вас и нескольких близких друзей?
Я опубликовал несколько замечательных сообщений о том, как привлечь трафик в ваш блог. Без трафика вы не сможете зарабатывать деньги, без отличного контента люди не будут оставаться на сайте достаточно долго, чтобы заработать вам деньги. Видишь, как все это складывается?
Без трафика вы не сможете зарабатывать деньги, без отличного контента люди не будут оставаться на сайте достаточно долго, чтобы заработать вам деньги. Видишь, как все это складывается?
- 3 главных секрета посещаемости моего блога, самый быстрый способ получить 1000 посетителей в день
- 10 лучших плагинов WordPress для увеличения трафика на ваш сайт
- Руководство для начинающих по наблюдению за массовым трафиком Pinterest
- Как привлечь трафик с фан-страниц Facebook
Как заработать на своем веб-сайте
Я создаю веб-сайты, потому что это моя страсть, но я не думаю, что получил бы от этого столько же удовольствия, если бы не зарабатывал на этом так много денег. Вот мои любимые статьи, связанные с зарабатыванием денег на веб-сайте.
- 14 способов реального заработка на веб-сайте
- 9 способов «установить и забыть» для увеличения продаж на вашем веб-сайте
- 5 лучших способов быстро расширить свой список адресов электронной почты!
- 10 способов увеличить ваши партнерские продажи
Как сделать ваш веб-сайт еще лучше
Я перфекционист, и я знаю, что каждое улучшение, которое я делаю, будет означать увеличение трафика на мой веб-сайт, что, в свою очередь, принесет мне еще больше денег, вот несколько сообщений, которые помогут вам заработать улучшения.
- 18 советов по оптимизации веб-сайта для увеличения трафика и повышения конверсии
- 13 советов по дизайну блога на уровне экспертов для начинающих
- 24 правила, которым я следую при создании успешных веб-сайтов
- 16 способов ускорить работу вашего сайта WordPress уже сегодня!
Сообщения в блогах, которые вдохновят вас работать усерднее
Мы все изо всех сил пытаемся сохранить мотивацию, лично я в своем бизнесе нахожусь на том этапе, когда у меня нет никаких финансовых проблем, поэтому мне трудно найти причину, чтобы продолжать работаю, потому что, если честно, я этого не делаю.
Я делаю, однако, потому что меня мотивирует успех, вы можете быть таким же или вы еще не зарабатываете деньги и хотите добраться до этого момента. Вот мои любимые посты, которые вдохновляют и мотивируют вас продолжать двигаться вперед.
- Самые прибыльные блоги – сколько денег зарабатывают лучшие блоги
- 20 блогов, проданных за миллионы
- 20 самых больших преимуществ ведения блога
- 20 блоггеров, которые стали известными и многое другое
329
АКЦИИ
Как создать сайт для малого бизнеса | Chase for Business
Пожалуйста, включите JavaScript в вашем браузере
Похоже, ваш веб-браузер не использует JavaScript. Без него некоторые
страницы не будут работать должным образом. Пожалуйста, измените настройки в вашем браузере
чтобы убедиться, что JavaScript включен.
Без него некоторые
страницы не будут работать должным образом. Пожалуйста, измените настройки в вашем браузере
чтобы убедиться, что JavaScript включен.
Перейти к основному содержанию
Нужна помощь в создании бизнес-сайта? Ознакомьтесь с нашим пошаговым руководством по запуску веб-сайта и расширению своего присутствия в Интернете.
минута чтения
Узнайте, что хорошо спроектированный веб-сайт может сделать для вашего бизнеса и как начать его создавать уже сегодня. Представлено Chase for Business.
Даже если у вашей компании есть офисы, качественный веб-сайт — это хорошая идея. Многие из ваших клиентов, возможно, уже находятся в сети и делают все, от поиска продуктов в Google до просмотра информации о местных компаниях в своей ленте в Instagram.
Узнайте, почему так важно иметь присутствие в Интернете, и узнайте, как создать веб-сайт для малого бизнеса.
Зачем мне нужен веб-сайт для моего бизнеса?
Вне зависимости от того, идете ли вы по пути простого или сложного, вот пять преимуществ разработки веб-сайта для бизнеса:
1. Продвижение вашего бизнеса
Создание веб-сайта, который сообщает о том, что вы предлагаете, представляет ваши продукты и использует эффективные методы цифрового маркетинга. увеличивает шансы потенциальных клиентов найти вашу компанию при поиске в Интернете. Когда вы рекламируете свой бизнес и облегчаете клиентам поиск вашего веб-сайта, вы можете контролировать свой бренд и историю своей компании.
2. Продажа товаров и услуг
Неважно, сколько офисов у вашего бизнеса; когда у вас есть веб-сайт, вы также можете продавать товары и услуги в Интернете. Когда вы продаете через Интернет, вы увеличиваете возможность получения большего дохода и развития своего бизнеса. Вы также можете охватить более широкий круг клиентов, чем те, которые живут рядом с вашими офисами.
3. Обслуживание клиентов
Если у клиентов есть вопросы, они хотят узнать больше о вашей линейке продуктов или нуждаются в помощи, ваш веб-сайт может помочь. Бизнес-сайты могут иметь чат-порталы или часто задаваемые вопросы, чтобы клиенты могли легко получить доступ к справке. Веб-сайты также могут включать страницы продуктов и блоги, чтобы клиенты могли узнать больше.
4. Обновление информации о клиентах
Если у вашего бизнеса есть срочные новости, вы хотите, чтобы все ваши клиенты имели доступ к одной и той же информации в одно и то же время. Делая регулярные обновления веб-сайта или публикуя сообщения в социальных сетях вашего бизнеса, вы можете легко делиться новостями со всеми своими клиентами. Например, вы можете использовать свой веб-сайт, чтобы объявлять о еженедельных специальных предложениях, новых продуктах или праздничных часах.
Как создать веб-сайт для вашего бизнеса
Создание веб-сайта для бизнеса не должно быть сложным. Вот несколько шагов, которые помогут вам запустить сайт:
Вот несколько шагов, которые помогут вам запустить сайт:
- Установить бюджет. Составьте список всех стандартных затрат на веб-сайт, таких как продление домена, размещение сайта и установка тем или приложений. Не забудьте учесть затраты на создание и обновление веб-сайта сотрудником или подрядчиком.
- Купите домен. Сначала выберите доменное имя, также называемое URL. Если он доступен, зарегистрируйте свое точное название компании или его близкую замену, чтобы вашим клиентам было легко найти и запомнить ваш веб-сайт. Чтобы зарегистрировать домен, найдите аккредитованного регистратора с помощью Google или других поисковых систем.
- Найти хост. Часто регистраторы доменов также предлагают услуги хостинга. Или вы можете найти отдельного поставщика для размещения вашего сайта. Ваш хост несет ответственность за хранение всех ваших данных и поддержание вашего сайта в рабочем состоянии.
 Ищите хозяина, который имеет хорошие отзывы и предлагает обслуживание клиентов, которое соответствует вашим потребностям.
Ищите хозяина, который имеет хорошие отзывы и предлагает обслуживание клиентов, которое соответствует вашим потребностям. - Составьте план. Решите, какие страницы нужны вашему сайту. У большинства веб-сайтов есть домашняя страница, страница о компании с историей компании и страница с контактной информацией: номера телефонов, адреса электронной почты и информация о местонахождении (адреса магазинов и часы работы). Подумайте о том, чтобы добавить блог с практическими статьями или информацией о ваших продуктах и услугах. Или, может быть, вы хотите создать интернет-магазин, который принимает платежи и подключается к системе инвентаризации.
- Дизайн и написание веб-страниц. Далее установите шаблон, который устанавливает стандартный дизайн для вашего сайта. Определившись с темой, создайте нужные вам страницы и напишите контент.
- Знай свое SEO. Чтобы повысить рейтинг вашего сайта в поисковых системах, изучите основы поисковой оптимизации (SEO) или наймите специалиста по SEO.
 Передовой опыт включает создание уникальных и точных тегов заголовков и описаний, а также добавление вашего сайта в поисковую систему для повышения его видимости.
Передовой опыт включает создание уникальных и точных тегов заголовков и описаний, а также добавление вашего сайта в поисковую систему для повышения его видимости. - Установить плагины. Эти приложения могут выполнять такие задачи, как обработка платежей, создание учетных записей клиентов или предоставление посетителям веб-сайта возможности отправлять сообщения вашей компании. Рассмотрите возможность инвестирования в плагины SEO, электронной коммерции, видео и лидогенерации для вашего веб-сайта.
- Опубликуйте свой сайт. Протестируйте его в основных браузерах, чтобы убедиться, что он правильно выглядит и работает. Как только ваш бизнес-сайт заработает, вы можете начать делиться ссылкой, чтобы рекламировать свою компанию и общаться с клиентами.
- Выполняйте плановое техническое обслуживание. Не забывайте регулярно обновлять свой веб-сайт для обеспечения безопасности и актуальности информации. Периодически проверяйте у своей хостинговой компании наличие обновлений безопасности, которые помогут защитить ваш сайт от онлайн-атак.

Ведение бизнеса означает обращение к клиентам. С четко написанным и красиво оформленным веб-сайтом ваш бизнес может произвести отличное первое впечатление и помочь привлечь новых клиентов.
Только в информационных/образовательных целях. Мнения, выраженные в этой статье, могут отличаться от мнений других сотрудников и отделов JPMorgan Chase & Co. Описанные взгляды и стратегии могут не подходить для всех и не предназначены для использования в качестве конкретных советов/рекомендаций для кого-либо. индивидуальный. Вы должны тщательно обдумать свои потребности и цели, прежде чем принимать какие-либо решения, и проконсультироваться с соответствующим(и) специалистом(ами). Перспективы и прошлые результаты не являются гарантией будущих результатов.
JPMorgan Chase Bank, N.A. Член FDIC. Equal Opportunity Lender, © 2022 JPMorgan Chase & Co.
Как создать бизнес-сайт
Каждому бизнесу нужен профессиональный, хорошо продуманный и функциональный веб-сайт. Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.
Независимо от того, предоставляете ли вы услуги лично, управляете розничным магазином, продаете товары через Интернет или предлагаете услуги b2b, такие как консалтинг или маркетинг, потенциальные клиенты будут использовать ваш веб-сайт, чтобы решить, стоит ли выбирать ваш бизнес.
Канала в социальных сетях может быть достаточно для местных услуг, или магазин Amazon может помочь вам в онлайн-торговле. Но если вы хотите расшириться, развить свой бренд и установить подлинное присутствие в Интернете, вам нужен собственный веб-сайт.
Имея собственный бизнес-сайт, вы можете без ограничений настраивать дизайн и макет, а продвигать свой бренд в поиске Google гораздо проще, чем на странице в социальной сети. Согласно недавнему исследованию, почти половина всех потребителей просматривает веб-сайт малого бизнеса, прежде чем принять решение о покупке.
Некоторые владельцы малого бизнеса считают, что им не хватает опыта или ресурсов для создания собственного сайта, и инвестиции не оправдают вознаграждения. Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.
Тем не менее, с Elementor и WordPress вы можете создать полнофункциональный и экономичный бизнес-сайт, не требуя предварительных знаний в области кодирования. Функции, шаблоны и редактор перетаскивания Elementor позволяют вам создавать собственный бизнес-сайт без необходимости нанять разработчиков.
Вот как создать отличный бизнес-сайт в WordPress и Elementor:
Что должен включать бизнес-сайт?
Прежде чем мы начнем с нашего руководства по созданию сайта, нам сначала нужно понять ключевые составляющие бизнес-сайта и его роль. Вот некоторые из важных страниц и элементов, которые необходимы каждому бизнес-сайту:
1. Домашняя страница
Домашняя страница — это место, где большинство пользователей впервые узнают о вашей компании, поэтому очень важно произвести хорошее первое впечатление. Исследования показали, что новые пользователи решат не взаимодействовать с вашим брендом, если веб-сайт плохо спроектирован или с ним сложно ориентироваться.
Главная страница бизнес-сайта должна четко отображать ваш логотип, название бренда, миссию, привлекательные изображения и обзор ваших услуг и/или продуктов. Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.
Вы также должны включить навигационные ссылки на другие соответствующие страницы вашего веб-сайта и призывы к действию, которые побуждают посетителей выполнить желаемое действие.
2. Страницы услуг
На странице услуг вы перечисляете все услуги, которые вы предоставляете, вместе с ключевой информацией, такой как цены, время, места, обслуживаемые районы и т. д. Точные детали могут варьироваться в зависимости от характера вашего бизнеса, но главный принцип заключается в том, что у пользователей сайта не должно оставаться вопросов.
Короче говоря, все, что нужно знать потенциальному клиенту о ваших услугах, должно быть объяснено на этой странице. Может оказаться необходимым создать подстраницы для каждой службы, чтобы не перегружать эту страницу слишком большим количеством информации. В этих случаях страница услуг действует как лобби, в котором размещены навигационные ссылки на подстраницы
3. Страница «О нас»
Страница «О нас» помогает связать новых посетителей с людьми, стоящими за бизнесом. Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.
Здесь вы будете публиковать портреты, биографии и каналы социальных сетей директоров, менеджеров и сотрудников. Вы также должны включить историю бизнеса, как и почему он был основан, и ваши успехи.
4. Страница отзывов
Современные потребители требуют социальных доказательств, прежде чем решить, какой бизнес использовать. На странице отзывов должна быть представлена галерея довольных клиентов, а также цитаты о том, какую пользу они получили от использования вашего бизнеса.
Это убеждает новых клиентов в том, что ваш бизнес является подлинным, заслуживающим доверия и надежным.
5. Страница часто задаваемых вопросов
Независимо от того, сколько информации вы предоставляете на странице (страницах) своих услуг, у клиентов всегда будут вопросы без ответа. Специальный раздел часто задаваемых вопросов позволяет вам посвятить целую страницу ответам на общие вопросы пользователей.
5. Страница «Свяжитесь с нами»
На странице «Свяжитесь с нами» должны быть описаны все различные способы, которыми посетители могут связаться с вами, будь то через чат, электронную почту или телефон.
Самый эффективный способ дать пользователям возможность связаться с вами — использовать контактную форму, в которой подробно описывается характер запроса, чтобы его можно было перенаправить нужному человеку или в нужный отдел.
6. Блог
Блог сайта должен обеспечивать постоянный поток обновлений компании, чтобы ваши пользователи были в курсе всех последних событий. Кроме того, публикация контента, релевантного для вашей целевой демографической группы, помогает продвигать ваш бизнес через поисковые системы и получать новый трафик от Google.
Как создать бизнес-сайт — пошаговое руководство
Шаг 1. Выберите доменное имя услуга веб-хостинга. Ваше доменное имя позволит посетителям получить доступ к вашему сайту.
Шаг 2: Выберите план веб-хостинга
План хостинга позволит вам разместить все файлы, из которых состоит ваш сайт. На ваш хостинг-сервер вы будете устанавливать WordPress и надстройки, упомянутые в этом руководстве.
Что хорошего в хостинге WordPress, так это то, что он оптимизирован специально для производительности WordPress, требований безопасности, процессов установки и адаптации. Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.
Существует длинный список хостингов WordPress, из которых можно выбрать, и множество соображений, которые следует учитывать при выборе.
Что касается планов хостинга, они варьируются от доступных планов виртуального хостинга до более дорогого управляемого хостинга WordPress и выделенных серверов премиум-класса. Чтобы облегчить вам жизнь, мы рекомендуем несколько пакетов хостинга, полностью совместимых с Elementor.
После того, как вы оформите подписку на хостинг-план, вы получите приветственное электронное письмо, в котором будет указана вся информация, связанная с вашей учетной записью. Найдите ссылку для входа в свою учетную запись хостинга и используйте имя пользователя и пароль для входа в свою учетную запись.
Шаг 3: Установите WordPress
Следующим шагом будет установка WordPress. После того, как вы вошли в свою учетную запись хостинга, щелкните вкладку Мои учетные записи, а затем войдите в свою cPanel. В cPanel щелкните значок WordPress в области автоматических установщиков и следуйте инструкциям по установке WordPress.
После установки WordPress перейдите на свой сайт WordPress. Введите имя и пароль, которые вы установили, и нажмите «Войти», чтобы получить доступ к панели инструментов WordPress.
(Текстовая ссылка) См. наше полное руководство по установке WordPress здесь: Как установить WordPress
После того, как вы загрузили и установили программное обеспечение WordPress, вы можете воспользоваться преимуществами платформы WordPress CMS. Гибкость WordPress позволяет вам выбирать из десятков тысяч шаблонов, тем и плагинов WordPress.
Шаг 4: Установите Elementor
Следующим шагом будет установка Elementor, визуального конструктора веб-сайтов, который значительно упрощает процесс создания веб-сайтов на WordPress. Иногда WordPress может быть пугающим инструментом, который кажется слишком сложным для самостоятельного использования. Однако с помощью визуального конструктора сайтов вы можете создать свой сайт быстро, эффективно и удобно.
На панели инструментов WordPress перейдите в раздел «Плагины» > «Добавить новый». Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».
Найдите Elementor Website Builder и нажмите «Установить». Когда Elementor будет установлен, нажмите «Активировать».
Хотя Elementor является бесплатным, в зависимости от функций, которые вы хотите, вам также понадобится Elementor Pro, чтобы в полной мере воспользоваться возможностями Elementor. Посетите Elementor.com и купите версию плагина Pro, затем установите и активируйте ее так же, как описано выше. После установки Elementor Pro вам нужно будет ввести свою лицензию, перейдя на панель управления WordPress и выбрав Elementor > Лицензия.
Поскольку вы собираетесь использовать Elementor Theme Builder и свой набор шаблонов для разработки всего веб-сайта, вам не нужно искать какие-либо элементы дизайна в вашей активной теме WordPress.
Вместо этого вам просто нужна самая легкая, оптимизированная для производительности основа, которую предлагает тема Hello от Elementor.
Чтобы начать, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новый» и выполните поиск «Hello Elementor». Затем установите и активируйте тему.
Затем установите и активируйте тему.
Шаг 5. Выберите набор бизнес-шаблонов
После того, как вы установили Elementor, следующей частью головоломки станет набор шаблонов бизнес-сайта. Это отдельные наборы шаблонов, необходимые для полноценного веб-сайта WordPress: верхний и нижний колонтитулы, страница 404, архив блога, отдельная запись, отдельная страница, всплывающее окно и многое другое.
В нашей библиотеке шаблонов представлены веб-сайты многих ниш, каждый из которых отвечает потребностям нашего сообщества пользователей. К ним относятся сайты портфолио, сайты цифровых агентств, сайты журналов, салоны красоты и многое другое.
youtube.com/embed/o-FJhXiZhXA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Наборы шаблонов Elementor также предлагаются творческими торговыми площадками, такими как Envato или ThemeForest.
В этом руководстве мы будем использовать шаблон бизнес-агентства от ThemeForest
Чтобы установить комплект, сначала создайте страницу под названием «Главная» и нажмите кнопку «Редактировать с помощью Elementor», чтобы запустить Elementor.
Затем откройте библиотеку шаблонов Elementor и найдите «бизнес» в разделе «Страницы». Как только вы нашли нужный шаблон, просто нажмите «Установить».
Дополнительную информацию об установке комплекта см. здесь: Создайте полноценный веб-сайт с помощью Elementor Kits и Theme Builder
Шаг 6. Настройка комплекта шаблонов Вы можете использовать редактор перетаскивания, чтобы настроить каждый аспект дизайна и макета в соответствии с вашими потребностями.

Вы можете изменить логотип, цветовую схему, навигационные ссылки, копию веб-сайта и любые другие функции по вашему желанию. Вы также можете использовать виджеты Elementor для добавления определенных функций на свой веб-сайт, таких как настраиваемая кнопка пожертвования.
Чтобы узнать больше о настройке шаблона, посетите наш справочный центр.
Вы также можете прочитать наше подробное руководство по созданию веб-сайта Elementor здесь.
Шаг 7. Публикация веб-сайта
После того, как вы полностью удовлетворены дизайном, интерфейсом и функциональностью своего веб-сайта, пришло время опубликовать его в реальном времени.
- Для предварительного просмотра сайта щелкните значок .
- Если вас устраивает результат, нажмите кнопку .
- Нажмите «Посмотреть», чтобы просмотреть опубликованную страницу. Кодирование не требуется, просто загрузите и установите Elementor на свой сайт WordPress, выберите нужный набор шаблонов, настройте и опубликуйте.





 Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.
Предоставляет пользователям широкие возможности администрирования, включает интеграцию с 1С. Оптимальный вариант – заказать магазин на битриксе у команды профессионалов.


 От их вкусовых предпочтений будет зависеть дизайн проекта.
От их вкусовых предпочтений будет зависеть дизайн проекта.
 Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории.
Создайте собственный «ньюс-фильтр/агрегатор», который поможет отсортировать новости, интересные Вам и Вашей целевой аудитории. Tiu, Пульс цен — отличные примеры торговых площадок, которые позволяют продавать различный товар и устанавливать свои цены.
Tiu, Пульс цен — отличные примеры торговых площадок, которые позволяют продавать различный товар и устанавливать свои цены. Найдите то, что посчитаете полезным (но убедитесь, что виджет предоставлен авторитетным источником).
Найдите то, что посчитаете полезным (но убедитесь, что виджет предоставлен авторитетным источником).
 Мы создали более 500 шаблонов веб-сайтов, чтобы помочь вам преодолеть это препятствие.
Мы создали более 500 шаблонов веб-сайтов, чтобы помочь вам преодолеть это препятствие.
 Изменение страниц или завершение сеанса приведет к сбросу отмен и повторов, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уйти.
Изменение страниц или завершение сеанса приведет к сбросу отмен и повторов, поэтому убедитесь, что вы удовлетворены тем, что у вас есть, прежде чем уйти. Значок перекрестия указывает на элемент, выбранный в данный момент. Вы можете перетаскивать текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.
Значок перекрестия указывает на элемент, выбранный в данный момент. Вы можете перетаскивать текущий выбранный элемент вверх и вниз по списку, чтобы изменить его расположение по отношению к другим элементам в стеке.

 Если вы редактируете меню сайта, вы можете управлять страницами сайта, нажав кнопку Изменить страницы сайта .
Если вы редактируете меню сайта, вы можете управлять страницами сайта, нажав кнопку Изменить страницы сайта .
 Вы можете ввести пароль для своей веб-страницы, и только посетители сайта, у которых есть пароль, смогут просматривать вашу веб-страницу.
Вы можете ввести пароль для своей веб-страницы, и только посетители сайта, у которых есть пароль, смогут просматривать вашу веб-страницу.

 США в год)
США в год)  Вы получаете на выбор три готовых веб-сайта, которые впоследствии можно настроить в простом в использовании редакторе с перетаскиванием.
Вы получаете на выбор три готовых веб-сайта, которые впоследствии можно настроить в простом в использовании редакторе с перетаскиванием. com/about.
com/about.
 Ищите хозяина, который имеет хорошие отзывы и предлагает обслуживание клиентов, которое соответствует вашим потребностям.
Ищите хозяина, который имеет хорошие отзывы и предлагает обслуживание клиентов, которое соответствует вашим потребностям. Передовой опыт включает создание уникальных и точных тегов заголовков и описаний, а также добавление вашего сайта в поисковую систему для повышения его видимости.
Передовой опыт включает создание уникальных и точных тегов заголовков и описаний, а также добавление вашего сайта в поисковую систему для повышения его видимости.