Как создать сайт с нуля?
Рано или поздно создать сайт может потребоваться каждому. Это может быть директор компании или просто человек, решивший завести в Интернете полноценный тематический сайт или блог в отрыве от соцсетей.
Первая проблема, с которой они сталкиваются – отсутствие знаний. Впрочем, сейчас такую проблему сложно считать серьезной, и мы готовы предложить целых три решения, как можно создать сайт с нуля. Но начнем с небольшой теории.
Зачем нужен сайт?
В 99% случаев ответ на этот вопрос будет звучать крайне просто: «Чтобы зарабатывать деньги». Да, именно так. Какой другой рекламный материал может ежедневно привлекать сотни и тысячи новых посетителей, часть из которых становится вашими клиентами или партнерами?
Это утверждение справедливо не только в отношении интернет-магазинов, напрямую занимающихся продажами, но и для других видов сайтов.
Официальный сайт компании служит отличным средством повышения доверия, если клиенты ищут надежного подрядчика, способного качественно исполнить их заказ. Сайты-визитки дают посетителю всю необходимую информацию для связи с компанией, где в позже будет совершена покупка или заказ. Даже информационные и развлекательные сайты позволяют заработать на продаже рекламных мест на страницах, которые каждый день просматривают сотни человек, интересующихся самой разнообразной тематикой.
Сайты-визитки дают посетителю всю необходимую информацию для связи с компанией, где в позже будет совершена покупка или заказ. Даже информационные и развлекательные сайты позволяют заработать на продаже рекламных мест на страницах, которые каждый день просматривают сотни человек, интересующихся самой разнообразной тематикой.
Оставшийся 1% – это персональные блоги и другие сайты, не подразумевающие получение прибыли. Впрочем, при должном развитии и обретении популярности они также могут стать источником дохода.
Итак, когда с основной целью создания сайта мы определились, самое время перейти к ответу на вопрос «Как создать сайт с нуля».
Создание сайта с нуля на CMS
Нет, вовсе не обязательно изучать языки программирования и вникать в десятки технологий, применяемых в веб-разработке, как может показаться на первый взгляд.
На сегодняшний день существует далеко не один способ, позволяющий достаточно просто создать сайт, не обладая практически никакими знаниями в этой области. Одним из таких способов является использование CMS – системы управления содержимым.
Одним из таких способов является использование CMS – системы управления содержимым.
С ее помощью вы создадите свой сайт из готовой темы оформления и специальных функциональных надстроек (плагинов), которые можно установить буквально нажатием нескольких кнопок.
Получить функционирующий сайт со стильным, современным дизайном вы сможете, не написав ни строчки кода.
У данного способа всего один минус и он достаточно весом для новичков: необходимо зарегистрировать домен, найти хостинг и установить на сервер саму CMS.
С регистрацией и арендой не возникнет практически никаких проблем, если вы хоть раз покупали что-нибудь через интернет, но установка CMS уже потребует определенных знаний.
Fastsite – проще, чем любая CMS
Конструктор сайтов Fastsite по функционалу практически не уступает популярным CMS, но пользоваться им значительно проще. Вся структура вашего сайта представлена в виде материалов и папок, а за их отображение отвечают специльные блоки, разместить которые вы сможете сами.
Fastsite берет все положительные черты, присущие CMS, и не перенимает их недостатков. То есть, зарегистрировать доменное имя вы сможете прямо перед созданием сайта, причем оно, как и хостинг, полностью бесплатно.
Это, пожалуй, самый быстрый способ создать сайт с 0. Первая версия вашего сайта будет запущена и доступна в интернете уже через минуту. Все, что вам останется – это настроить функционал и внешний вид.
Создать сайт прямо сейчас
Заказать у профессионалов
Не стоит забывать, что вы всегда можете обратиться в компанию, профессионально занимающуюся разработкой сайтов. Ее специалисты могут создать сайт с нуля, даже если вы обратились к ним без четко сформированной идеи.
Кроме того, этот вариант – единственный правильный выбор для представителей крупных компаний, следящих за своим имиджем. Только сайт с уникальным дизайном, выполненный с учетом мельчайших деталей, известных только специалистам, сможет подчеркнуть профессионализм вашей компании.
Если вам необходим именно такой сайт, или вы ищете подрядчика для реализации сложного проекта, обратитесь в Cetera. За 15 лет работы данная компания не раз доказала высокий уровень квалификации.
За 15 лет работы данная компания не раз доказала высокий уровень квалификации.
Посмотреть портфолио
Заказать разработку сайта
Статьи
О чем создать сайт: как выбрать тематику, которая «выстрелит»
Некоторые пользователи довольствуются страничкой в социальной сети. Но больше преимуществ у собственного сайта. Если вы в этом не сомневаетесь, то главный вопрос, на который необходимо ответить: «О чем создать сайт?».
27 января 2017
Поделиться в соц. сетях:
онлайн-курс по созданию сайтов с нуля
от TexTerra
Учись созданию сайтов у профессионалов TexTerra
Дистанционное обучение после оплаты
13 лекций по 1,5 часа
Преподаватели – разработчики и руководители технических отделов интернет-агентства TexTerra
Научим создавать качественные сайты и расскажем об основах их оптимизации
Что вы получите?
- 13 лекций по 1,5 часа.

- Доступ к материалам курса на 6 месяцев.
- Навыки, необходимые для создания сайтов любых типов с нуля.
- Знание HTML, CSS, Bootstrap и основ JQuery.
- Сертификат от топового агентства TexTerra.
Программа курса
В курсе 13 видеолекций.
Расскажем про основы юзабилити, типы сайтов и особенности их разработки. Научим разрабатывать прототипы для разных страниц.
Основы юзабилити. Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
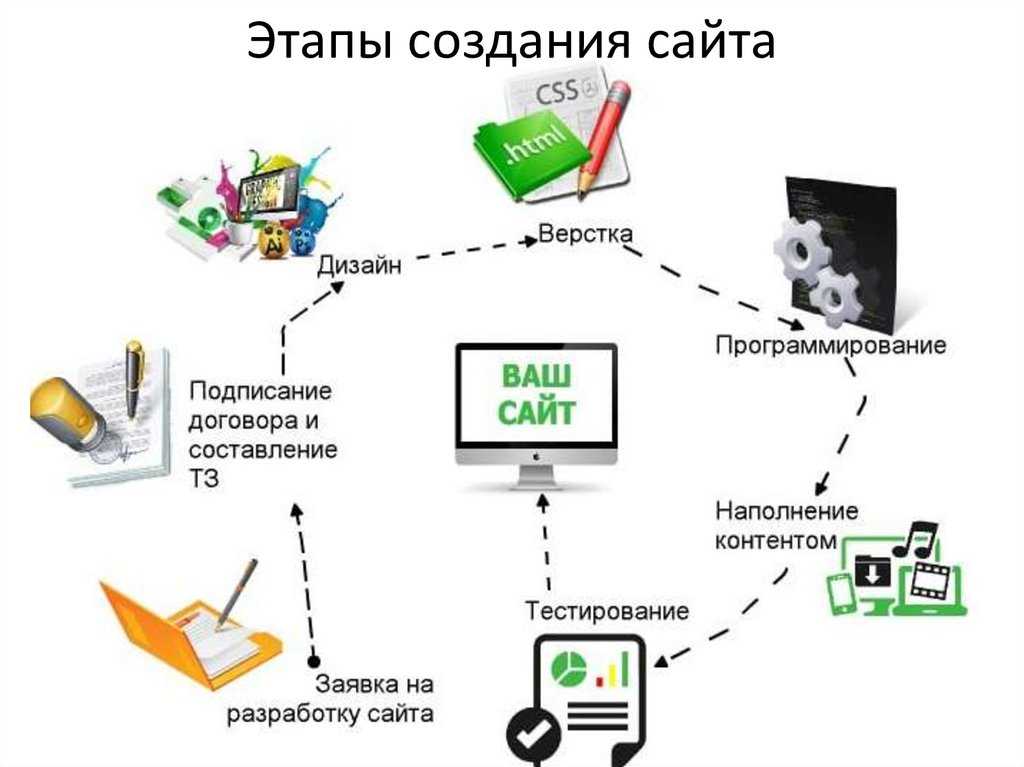
Типы сайтов, особенности. Общая информация о сайтах. Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Прототипирование. Палитра и влияние цвета. Контраст в интерфейсе. Особенности адаптивного дизайна. Классификация шрифтов.
Особенности адаптивного дизайна. Классификация шрифтов.
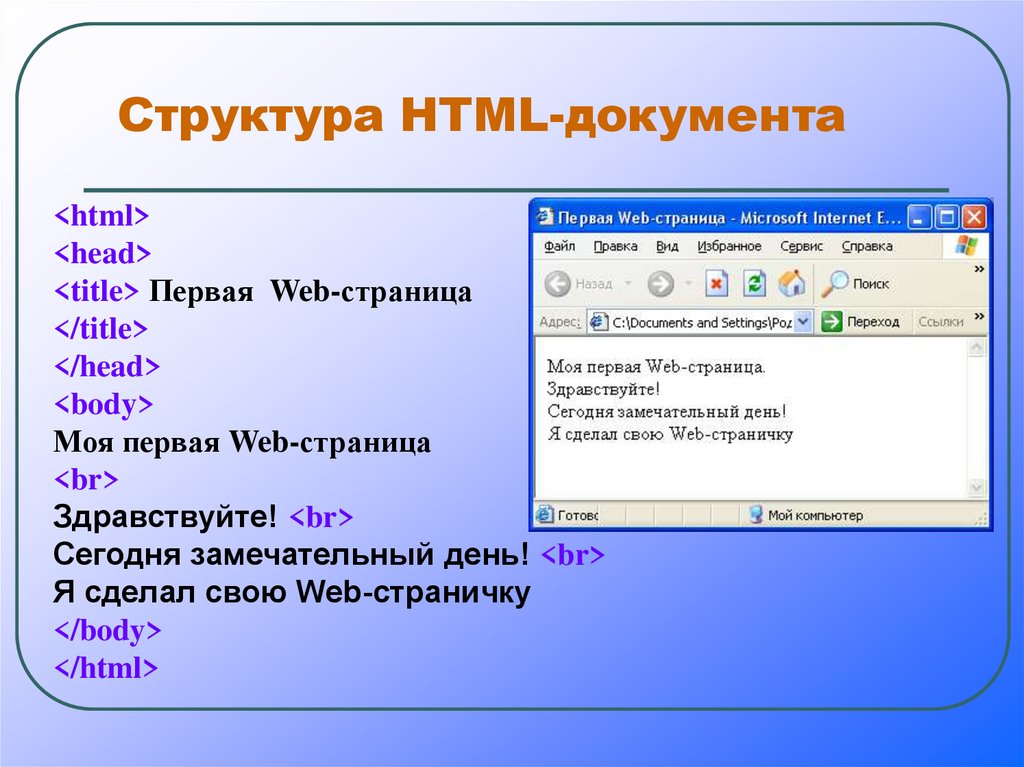
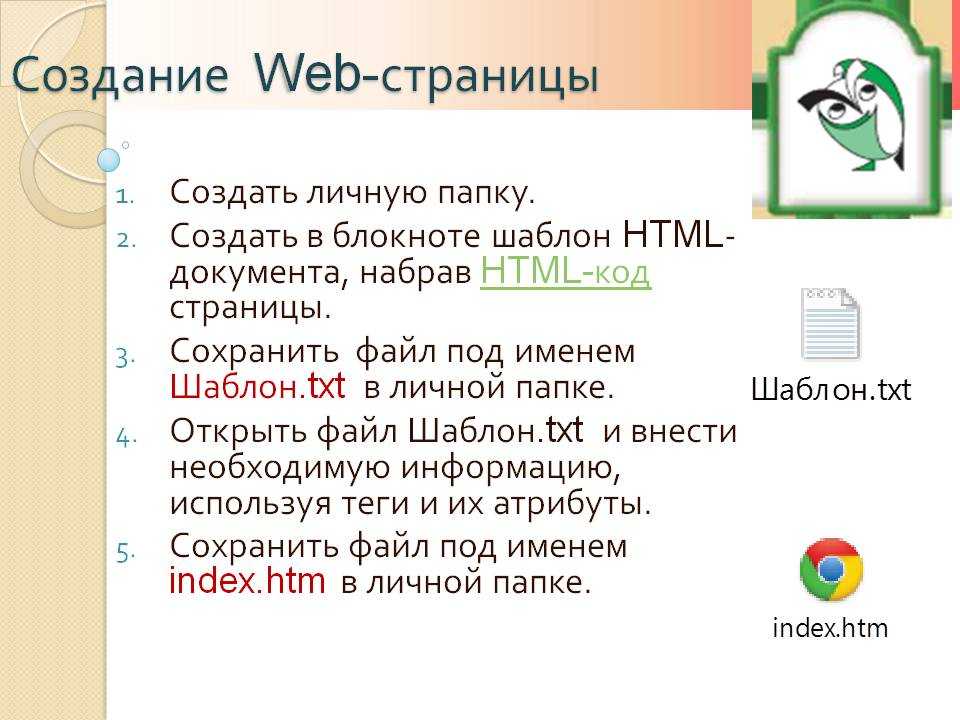
Структура страницы, основы HTML. Общие принципы обработки web-документов. Обзор популярных текстовых редакторов. Программы по взаимодействию с сервером. Введение в HTML5. Элементы структуры страницы.
Введение в CSS. Анимация. Вводная часть. CSS Селекторы. Оформление элементов.
Позиционирование в CSS. Технологии позиционирования: Float, Flex-boх, Grid. Особенности устройств и браузеров. Bootstrap.
Основы JS. Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Работа с JQuery. Взаимодействие с элементами страницы. Синтаксис и примеры использования. JQuery UI. Работа с данными. AJAX.
CMS. Знакомство с CMS. Обзор возможностей. Установка и настройка на примере CMS WordPress. Установка темы. Работа с административной панелью. Управление содержимым сайта.
PHP. Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Разработка сайта на WORDPRESS. Часть 1. Создание темы. Подключение главной страницы. Шапка и подвал сайта. Подключение меню.
Разработка сайта на WORDPRESS. Часть 2.
Основы оптимизации сайта. Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Скачать полную программу курса
Подарите именной сертификат на обучение
1. Оплатите курс в нужном тарифе
2. Напишите на [email protected] ФИО и почту получателя подарка
3. Получите сертификат в электронном виде на вашу почту
Кому подойдет этот курс?
Новичкам
Тем, кто хочет изучить язык программирования и освоить новую профессию
Фрилансерам
Тем, кто хочет получить дополнительный доход, не выходя из дома
Владельцам малого бизнеса
Тем, кто хочет вывести свой бизнес в интернет и начать получать новых клиентов
Работы студентов:
Prev slide
Next slide
Анна Рудова
Проект «OZ-Dogsitter»
Ирина Алдонина
Проект «Зоопарк с енотами»
Дмитрий Рунов
Прототип проекта «Мебель Loft»
Анастасия Бурмистрова
Прототип проекта «Услуги ландшафтного дизайнера»
Мария Волчкова
Прототип проекта «Проведение праздников»
Виктория Фадеева
Прототип проекта «Услуги автосервиса»
Андрей Ястребцов
Проект «OZ-Bike Repair Shop»
Наши преподаватели
Prev slide
Next slide
Артем Алейник
Руководитель отдела UX/UI
Специалист по UX и анализу сайтов. Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «UX-специалист», «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «UX-специалист», «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Александр Белов
Проектный менеджер
Сертифицированный специалист по «Яндекс.Метрике». Профессионал в области аналитики и поисковой оптимизации сайтов. Успешно работает с контекстной и таргетированной рекламой. Создатель онлайн-курса «SEO 2.0».
Николай Ильичёв
Backend-разработчик
Backend-разработчик компании TexTerra. Владеет PHP, JS, JQuery, SQL, HTML, CSS.
Наши студенты работают в компаниях:
Отзывы об этом курсе:
Видеоотзывы студентов:
Prev slide
Next slide
Кто мы такие?
TexTerra – первое контент-маркетинговое агентство России. 15 лет на рынке, реализовали более 1000 проектов.
С нами работают «Связной», ВТБ, «Ростелеком», CDEK, DNS и еще более 300 клиентов.
Ведем самый посещаемый блог по интернет-маркетингу в рунете – почти 40 тыс. читателей ежедневно.
Уже 11 лет рассказываем миру об интернет-маркетинге в своем блоге. С 2018 запустили свой центр образования TeachLine.
Обучайтесь, когда удобно с сопровождением эксперта
Страшно приятные
цены на всё
с 29 по 31 октября
Записаться
Создание иммерсивного креативного веб-сайта с нуля без фреймворков (онлайн-курс)
Назад к курсам
Существует множество преимуществ создания веб-сайтов с нуля без использования фреймворков JavaScript, таких как React, Vue или Angular. Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте.
Требования
Этот курс предназначен для всех профессиональных уровней. Как начинающие, так и учащиеся среднего уровня смогут следовать пошаговому подходу.
Как начинающие, так и учащиеся среднего уровня смогут следовать пошаговому подходу.
Описание
В этом курсе вы узнаете , как настроить собственный шаблон с нуля со всеми технологиями, инструментами и библиотеками, необходимыми для быстрого освоения.
Подробнее
Мы научим вас правильному подходу к использованию простого JavaScript на веб-сайте: мы рассмотрим Fetch API и History API, а затем интегрируем их с классами ECMAScript 2015+, которые будут использовать Promises для анимации в и плавно анимируйте свои представления.
Мы также узнаем , как создавать повторно используемые классы компонентов, которые могут ускорить процесс разработки. Наконец, мы узнаем, как интегрировать простую настройку JavaScript с библиотеками, ориентированными на анимацию, такими как GSAP, OGL и Three.js, чтобы выделить свой веб-сайт среди всех остальных.
К концу этого курса вы сможете создать первоклассный веб-сайт, изучить некоторые технологии и инструменты переднего плана, такие как Pug (механизм шаблонов), SASS/SCSS + PostCSS (препроцессор CSS), Babel (ECMAScript 2015+ JavaScript Compiler) и Webpack (Assets Bundler) и, наконец, узнайте, как интегрировать все со стандартными отраслевыми библиотеками, такими как GSAP, OGL и Three.
Вы узнаете
- Как настроить свой шаблон с нуля
- Новейшие инструменты и библиотеки, необходимые для ускорения работы
- Правильный подход к использованию простого JavaScript на веб-сайте
- Узнайте о наиболее часто используемых технологиях и инструментах переднего плана
- Интегрируйте все с GSAP, OGL и Three.js
Курс включает
- 25 часов практических и сжатых знаний
- Немедленный доступ ко всей коллекции видео
- Документация курса
- Исходный код
- Ценные ссылки и ресурсы для каждого урока
Узнайте больше о
этом курсе
Модули
Чему вы научитесь
в этом курсе.
Познакомьтесь с учителем
Интерактивный разработчик в Active Theory
Луис Энрике Бизарро — бразильский креативный разработчик из Сан-Паулу, Бразилия, в настоящее время работает в Active Theory.
 Он работал над технически сложными проектами для известных международных брендов, таких как Nike, Google, Airbnb, Samsung, Lufthansa, Shell, Corvette, Chevrolet, HBO и Cartoon Network, используя передовые технологии, такие как WebGL, GLSL и JavaScript.
Он работал над технически сложными проектами для известных международных брендов, таких как Nike, Google, Airbnb, Samsung, Lufthansa, Shell, Corvette, Chevrolet, HBO и Cartoon Network, используя передовые технологии, такие как WebGL, GLSL и JavaScript.Сейчас
65$
/$100
Содержание курса
Существует множество преимуществ создания веб-сайтов с нуля без использования JavaScript-фреймворков , таких как React, Vue или Angular. Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте.
Характеристики
- Английский
- английский, испанский, французский, японский, итальянский, португальский (Машинный перевод)
- Все уровни
- Доступ на мобильных устройствах и компьютерах
- Полный доступ
- Сертификат об окончании
Если у вас есть какие-либо вопросы об этом курсе, пожалуйста, свяжитесь с нами
Начните курс и улучшите свой профессиональный инструментарий.
Начни курс и дорасти до луны
Начни курс и дорасти до Луны
Связанные курсы
Найдите другие курсы
, подобные этому.
Создание простого веб-сайта-портфолио с помощью WebGL и Barba.js
Создание векторной графики, пользовательского интерфейса и анимации с помощью SVG с нуля
Аудиореактивные визуальные эффекты с кодом
Увлекательный процесс создания живых интерактивных 3D-сцен для Интернета
В настоящее время у нас есть еще курсы для вас Просмотреть все курсы
Как создать веб-сайт с нуля [6 простых шагов]
Полное видеоруководство
Итак, вы хотите создать веб-сайт для своего бизнеса, но не знаете, с чего начать, это руководство для вас. Я расскажу обо всем от начала до конца, от выяснения идеи до создания веб-сайта и привлечения на него трафика.
Я расскажу обо всем от начала до конца, от выяснения идеи до создания веб-сайта и привлечения на него трафика.
Итак, о чем мы поговорим:
- Каковы цели моего веб-сайта? [Видеогид]
- Какие страницы мне нужно создать?
- Как на самом деле создать свой веб-сайт БЕЗ навыков дизайна или программирования? [Видео-руководство]
- Простые советы и рекомендации по SEO (можно найти в Интернете) [Видео-руководство]
- Как подключить домен к вашему веб-сайту? [Видеогид]
- Где зарегистрировать свой веб-сайт, чтобы начать генерировать трафик [Видеогид]
Давайте начнем с первой главы и создадим что-то потрясающее для вашего бизнеса уже сегодня.
ГЛАВА 1
Каковы цели моего сайта?
Цель состоит в том, какое действие вы хотите, чтобы ваши посетители выполняли, когда они находятся на вашем веб-сайте. Здесь у нас есть несколько вопросов, которые помогут вам лучше определить, какова цель и какой веб-сайт мы будем создавать:
- Вы хотите собирать информацию о вашем посетителе с помощью формы, викторины, опроса? [Lead Generation]
- Вы хотите, чтобы ваши посетители могли выбрать временной интервал в вашем календаре для онлайн- или офлайн-встречи? [Поколение потенциальных клиентов]
- Вы хотите, чтобы ваши посетители направлялись к физическому местонахождению вашего бизнеса (чтобы привлечь клиентов)?
- Вы просто хотите продавать свои товары и услуги через Интернет? [Продажа товаров/услуг/цифрового контента]
- Вы хотите предоставить платный или бесплатный доступ к своему контенту? [Курс, Академия и т.
 д.]
д.]
Знание того, что вы хотите, чтобы ваши посетители делали, очень важно для того, какой веб-сайт мы будем создавать сегодня.
3 основных типа веб-сайтов
Информационная
Сайт типа «визитка» информирует посетителя о бизнесе. Это совсем небольшие сайты.
Лидогенерация
Целью здесь является сбор информации от посетителя и последующая обработка.
Продажи
Для продажи напрямую вашим посетителям через индивидуальные кассы или полноценный магазин электронной коммерции.
Бизнес-пример
Допустим, вы юрист и хотите создать веб-сайт для своего бизнеса, что вы хотите, чтобы ваши посетители делали на веб-сайте. Скорее всего, вы хотите, чтобы ваши посетители либо ввели свою контактную информацию и объяснили свою проблему, чтобы вы могли связаться с ними позже, либо запланировали бесплатную онлайн-/офлайн-встречу, чтобы узнать больше о своей проблеме и превратить их в клиентов. В этом случае нам нужно генерировать потенциальных клиентов для нашего бизнеса, и это тип веб-сайта, который нам нужно создать.
В этом случае нам нужно генерировать потенциальных клиентов для нашего бизнеса, и это тип веб-сайта, который нам нужно создать.
Если вы хотите продать какой-либо продукт или услугу и хотите, чтобы ваши посетители совершили покупку, вам нужно сосредоточиться на создании очень привлекательной целевой страницы о продукте (ах), почему они должны покупать продукт и иметь очень простой способ для посетителя приобрести товар.
Вот небольшой документ, который мы сделали, чтобы структурировать ваши основные цели и идею для вашего сайта. Мы называем это Шпаргалкой по бизнес-профилю.
ГЛАВА 2
Какие страницы мне нужно создать для моего веб-сайта?
Вам не нужно начинать с тонны страниц, сосредоточьтесь на создании основных страниц для вашего бизнеса. Это действительно зависит от вашего продукта или услуги, но вот несколько примеров:
- Домашняя/целевая страница — это то, что большинство ваших посетителей увидят в первую очередь, и вам НЕОБХОДИМО привлечь их внимание.
 Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.
Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста. - Страница контактов/бронирования — это зависит от вашего бизнеса, но страница контактов обязательна, что бы вы ни делали. Бронирование отлично подходит, если вы хотите также назначить встречу с посетителями (мой личный любимый способ превратить посетителя в покупателя).
- О нас — страница, которая в основном используется для социального доказательства, поскольку некоторым посетителям нравится видеть, кто стоит за компанией.
- Услуги/функции — страница, которую вы можете создать, чтобы продемонстрировать, какие услуги и/или функции ваши потенциальные клиенты могут ожидать от вашего бизнеса.
- Отзывы или тематические исследования — это не обязательно, но это ПРЕКРАСНОЕ место, чтобы показать реальных довольных клиентов, использующих ваш бизнес. Это социальное доказательство и подтверждение того, что вы делаете. Это оказывает огромное влияние на потенциальных клиентов.

- Цены — если у вас есть услуги и вы хотите отобразить некоторые варианты ценообразования, обычно это то, что ищет большинство людей, чтобы узнать, соответствует ли услуга/продукт их бюджету.
ГЛАВА 3
Вы выбрали цели, записали, какие страницы вы хотите иметь, и теперь пришло время создать свой веб-сайт. Вы будете удивлены, насколько ЛЕГКО и БЫСТРО вы можете делать все с Simvoly.
Мы сделали потрясающее короткое видео, которое проведет вас через весь процесс создания веб-сайта от начала до конца без каких-либо навыков веб-дизайна.
Попробуйте сами
Бесплатная пробная версия . Кредитная карта не требуется
Советы по простому дизайну:
- Согласованность дизайна
- Пусть ваш дизайн дышит за счет отступов и дополнительных интервалов
- Используйте несколько основных цветов и 1 или 2 шрифта для всего веб-сайта
- Найдите баланс между текстом и изображения
- Сделайте свой дизайн более интересным и увлекательным с помощью разделителей фигур и анимации тут и там.



 д.]
д.] Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.
Это самая важная страница при создании вашего сайта. Четкое сообщение, сильный призыв к действию и хороший баланс изображений, видео и текста.