Как проверить и уменьшить размер страниц сайта
12387 4
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Tech Head of SEO в TRINET.Group
Рамазан Миндубаев
Размер страницы сайта важен в первую очередь для скорости ее загрузки при переходе на веб-сайт. Если не оптимизировать скорость, вы рискуете потерять трафик по данной причине. SEO-оптимизация включает этот пункт в список первоочередных задач.
Крайне востребованным стал видео-контент и изображения, которые больше всего увеличивают размер страницы. Маловероятно, что посетителю понравится веб-страница, на который сплошной текст. Поэтому визуальный контент стал must have для любого веб-сайта. Вследствие этого и возникает проблема низкой скорости загрузки.
Поэтому визуальный контент стал must have для любого веб-сайта. Вследствие этого и возникает проблема низкой скорости загрузки.
Как проверить размер страницы онлайн
Проверить скорость загрузки помогает Serpstat. В модуле «Аудит сайта» приводится детальный анализ ошибок. Необходимо перейти в «Скорость загрузки», как на скриншоте, и изучить отчет:
Если вы проверили скорость загрузки и выяснили, что на ПК или мобильном устройстве превышены допустимые нормы, то следующий ваш шаг должен быть направлен на исправление ошибок и внедрение рекомендаций.Если необходимо узнать вес страницы сайта, а не анализировать весь ресурс в целом, вы можете воспользоваться сервисом Sitechecker. Перейдите по ссылке и вставьте в поле адрес страницы. Если показатель находится в зеленой зоне, то цифра будет окрашена в этот цвет. При диагностике сервис учитывает размер HTML-кода, не включая внешние JavaScript и файлы CSS.
Размер веб-страницы также определяет SiteDozor. Указываете URL-адрес и сразу получаете результат:
Указываете URL-адрес и сразу получаете результат:
Причины медленной загрузки страниц
Увеличение размера веб-страницы происходит под влиянием нескольких факторов:- HTML;
- CSS;
- Java Script;
- картинки;
- шрифты;
- видео;
- реклама.
Существует несколько подходов к оптимизации веса страниц. Они, как правило, делятся на внутренние и внешние меры. К внутренним относится оптимизация через серверную часть. Например, увеличивают ресурсы хостинга, оптимизируют объемы запросов к серверу базы данных, анализируют влияние фрагментов кода плагинов на общую скорость, проводят серверное кэширование и прочее.
Данные методы действенны, потому что устраняют проблему и позволяют мониторить их эффективность изнутри.
К внешним относят регулирование настроек веб-шрифтов, путей CSS и JS, изображений и кэширование заголовков, Gzip и прочее. Такие подходы решаю проблему в целом, оптимизируя конкретно скорость загрузки. Для того, чтобы снизить вес страницы, воспользуйтесь предложенными ниже методами.
Способы оптимизации размера страницы
#1
Gzip
Активация Gzip означает, что произойдет сжатие и восстановление файлов. Эта утилита сжимает текст без потерь, и когда пользователь запрашивает страницы, выдает браузеру сжатую версию. Далее браузер самостоятельно ее распаковывает и показывает посетителю.Ключевой недостаток здесь именно в том, что не сжимается основной источник нагрузки, а именно — изображения, видео, реклама и прочее, а только текстовый контент.
Технически после активации Gzip в файлы .htaccess и index.php вносится специальный фрагмент кода, который и позволяет сжимать данные.
Чтобы включить Gzip на CMS WordPress, достаточно скачать и установить специальный плагин. Найти его просто через внутренний магазин:
Найти его просто через внутренний магазин:
- Check and Enable GZIP compression;
- GZip Ninja Speed Compression;
- Instant Gzip Compression;
- WordPress Gzip Compression;
- Force gzip и прочие.
Так как сжатия текстового контента не достаточно, следует отдельно сжимать изображения. Ниже будет детально описано, как это реализовать.
#2
Активация кэширования браузером
На сегодняшний день браузеры способны кэшировать страницы самостоятельно. Это облегчает нам задачу.Чтобы настроить кэширование браузером пользователя, нужно разместить фрагмент кода на своем веб-ресурсе:
<ifmodule mod_expires.c> ExpiresActive on <filesmatch ".(jpg|jpeg|gif|png|ico|svg)$"> ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>
Пропишите данные инструкции в файле .htaccess, и браузер посетителя будет сам кэшировать страницу, не теряя время и скорость на загруку.
- JavaScript библиотеки;
- CSS файлы;
- разноформатные изображения;
- архивы и прочее.
К недостаткам следует отнести тот факт, что если файл не кэшируется — например, HTML-документ — появляется задержка, спровоцированная CDN. Кроме того, как и во многих системах, следует учитывать сбои или возможную нестабильность работы.
Кроме того, как и во многих системах, следует учитывать сбои или возможную нестабильность работы.
Дополнительные советы
Соединяйте CSS и JavaScript. Если компоненты CSS будут находиться в одном файле, будет появляться меньше HTTP-запросов. То же самое касается JS: если данные файлы будут загружаться единоразово, это увеличит скорость загрузки всей страницы.
Обращайте внимание на формат изображений. Он тоже имеет значение для веса страницы. Для фотографий предпочтительнее использовать JPEG, другие файлы картинок следует использовать в формате PNG.
Контролируйте размеры картинок. Слишком крупные картинки прибавляют странице вес. Старайтесь ограничиться размером исходя из блока, в котором картинка размещена, — не следует выходить за рамки. Если блок рассчитан на картинку в 500 пикселей, то норму лучше не превышать.
Слишком крупные картинки прибавляют странице вес. Старайтесь ограничиться размером исходя из блока, в котором картинка размещена, — не следует выходить за рамки. Если блок рассчитан на картинку в 500 пикселей, то норму лучше не превышать.
Сжимайте картинки. В начале статьи обсуждалось сжатие текстового контента посредством Gzip. Ho так как вес странице прибавляют в основном изображения, стоит этому уделить отдельное внимание. Также используйте кэширование картинок. Для популярных CMS, есть специальные плагины:
Не используйте шрифты, в которых нет необходимости. Постарайтесь свести к минимуму красивые и тяжелые шрифтовые гарнитуры. Они увеличивают размер страниц, влияют на скорость загрузки. Использование нескольких стилизованных шрифтов одновременно также раздувает вес страницы.
Проанализируйте кнопки шейров и лайков. Если данные кнопки не сильно нужны на веб-сайте, не стоит их ставить «просто чтобы были».
Оптимизируйте эффекты. Лучше использовать CSS3 эффекты. Они более оптимальны для размера веб-страницы и позволяет отказаться от коллажей из картинок или внедрения фрагментов в JavaScript.
Пользуйтесь векторной графикой. Отдавайте предпочтение графике, которую вы сможете разметить через язык разметки SVG. Векторные картинки намного легче растровых, кроме того, они не теряют в качестве при масштабировании.
Заключение
Скорость загрузки сайта можно протестировать в Serpstat, а определить размер страницы помогают специальные онлайн-сервисы — например, Sitechecker и SiteDozor.
Для оптимизации размера страниц используют GZIP и CDN, а также активируют кэширование браузером пользователя.
В числе вспомогательных способов уменьшить страницы — удаление лишних компонентов кода, сжатие и кэширование картинок, отказ от ненужных шрифтов и прочее.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак правильно оформить карточку товара в интернет-магазине
How-toDenys KondakКак провести анализ логов сайта
How-toDenys KondakКак проверить сайт на XSS-уязвимости
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как изменить масштаб страницы в браузере: уменьшить, увеличить
Во всех поисковиках есть стандартные установки, касающиеся отображения сайтов и в некоторых случаях они могут быть не комфортными. Как изменить масштаб страницы в браузере, если изображение кажется вам слишком мелким или, наоборот, крупным? Мы дадим по два варианта настроек для разных веб-обозревателей.
Google Chrome
Давайте для начала рассмотрим на примере Гугл Хром, как в браузере менять размер сайтов по отдельности:
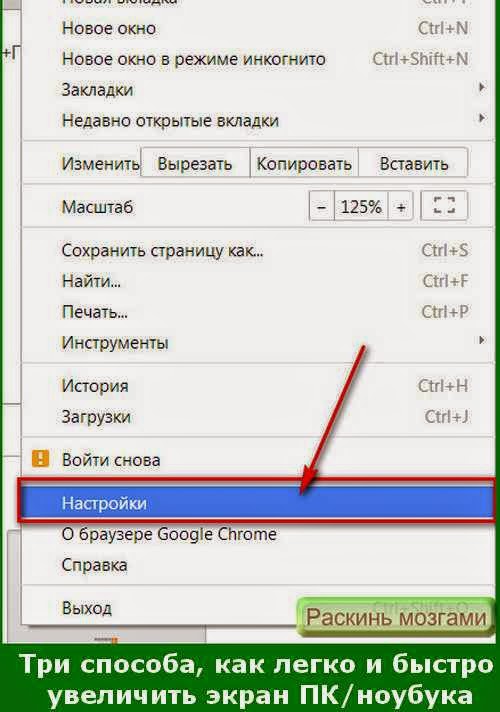
- Открываем страницу сервиса и, оставаясь на ней, переходим в меню веб-обозревателя.
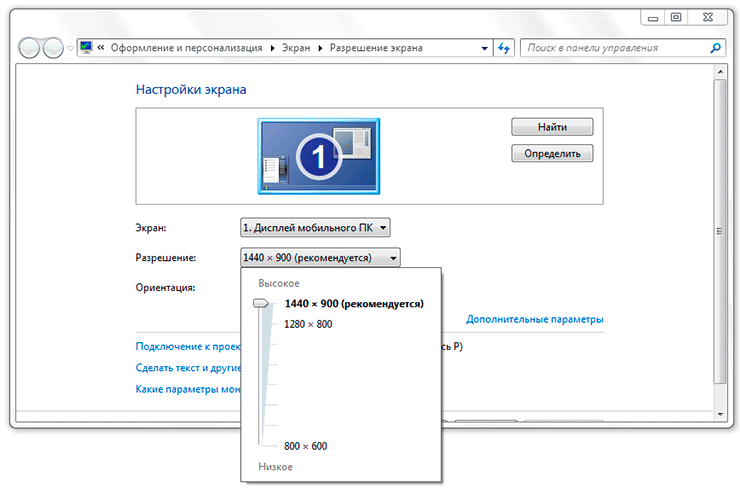
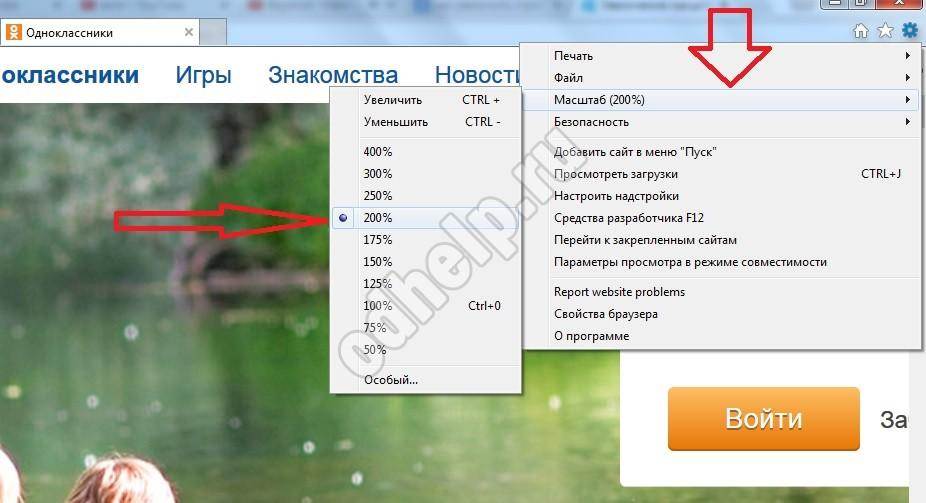
- В строке “Масштаб” жмем на “+”, “—” или “⬜”, чтобы изменить масштаб в ту или иную сторону, либо перейти в полноэкранный режим.

Чтобы уменьшить / увеличить масштаб экрана в браузере для всех окон сразу нужно:
- Зайти в меню.
- Нажать на “Настройки” и прокрутить до раздела “Внешний вид”.
- В строке “Масштабирование страницы” выполнить необходимые настройки.
Чтобы отменить изменения по эти двум инструкциям, просто повторите их и выставьте значение “100%”.
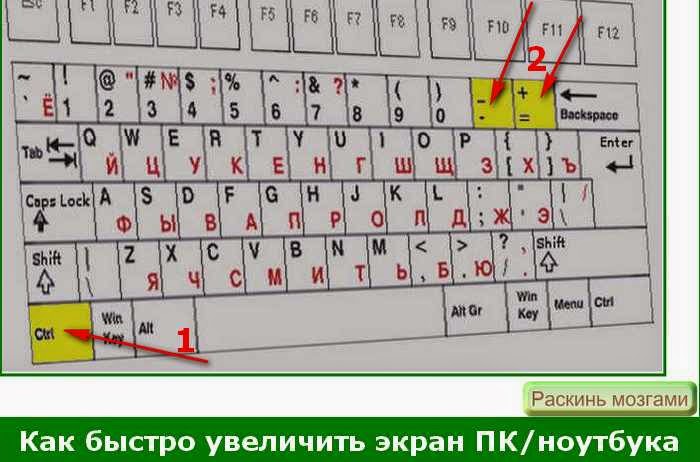
Обратите внимание: существуют горячие клавиши для изменения масштаба отображения отдельных сайтов, действующие в любом веб-обозревателе. Нужно открыть соответствующий сайт, а затем использовать одно из сочетаний:
- Увеличить масштаб окна браузера — “Ctrl +”
- Уменьшить — “Ctrl —”
- Сбросить изменения до значения 100% — “Ctrl 0”
Яндекс.Браузер
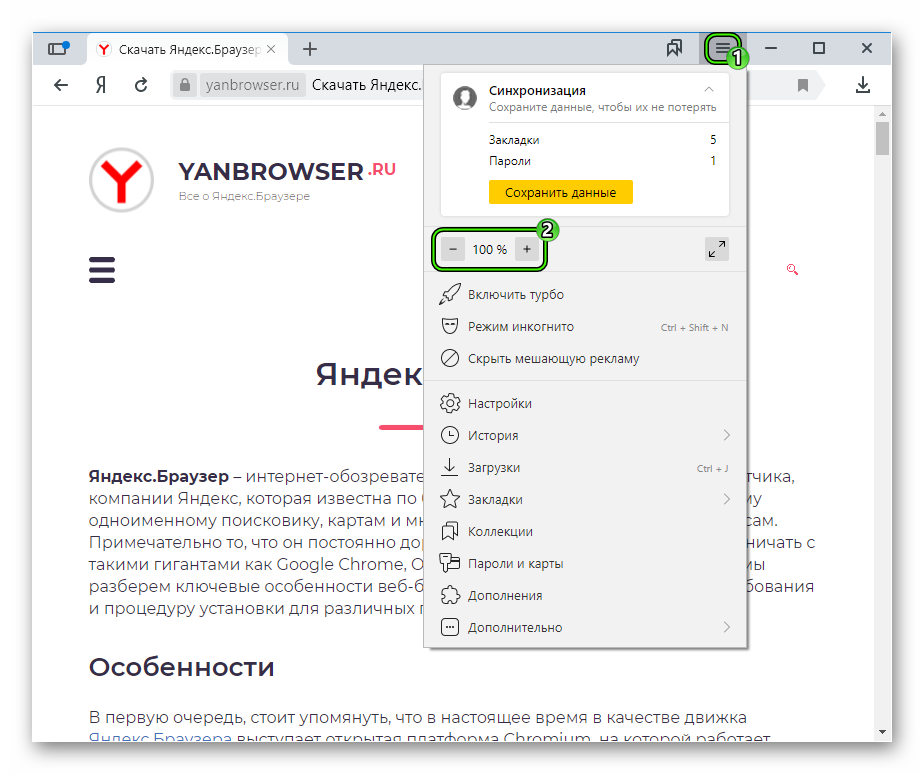
Как в браузере уменьшить масштаб страницы (или увеличить) для отдельного сайта:
- Не закрывая вкладку сайта, в поисковике нажать на кнопку “Меню”.
- В верхней части выпадающего списка вы увидите строку “- 100% +”.

- Оперируем кнопками “—”, “+”, “⤢”, чтобы увеличить или уменьшить изображение, либо развернуть его на весь экран.
Чтобы удалить сделанные настройки нужно:
- Войти в меню поисковика и кликнуть на “Настройки”.
- Перейти к “Сайты” и под строкой “Масштаб страниц” нажать на “Расширенные настройки …”.
- На экране отобразится список страниц и напротив каждой из них — цифра со знаком “%”. Отметьте нужные позиции галочками, а затем нажмите на “Удалить” (внизу экрана).
Как увеличить / уменьшить размер страницы в браузере для всех сайтов сразу:?
- Открыть меню и нажать на “Настройки”, а затем на “Сайты”.
- Под строкой “Масштаб страниц” нажмите на значок “V”.
- На экране появится список вариантов изменения размера изображения в процентах. Нажмите на нужный.
Чтобы убрать изменения, повторите эту инструкцию и смените установленное ранее значение на 100%.
Mozilla Firefox, Microsoft Edge и Opera
По умолчанию в этих поисковиках доступно изменение масштаба только для отдельных окон.
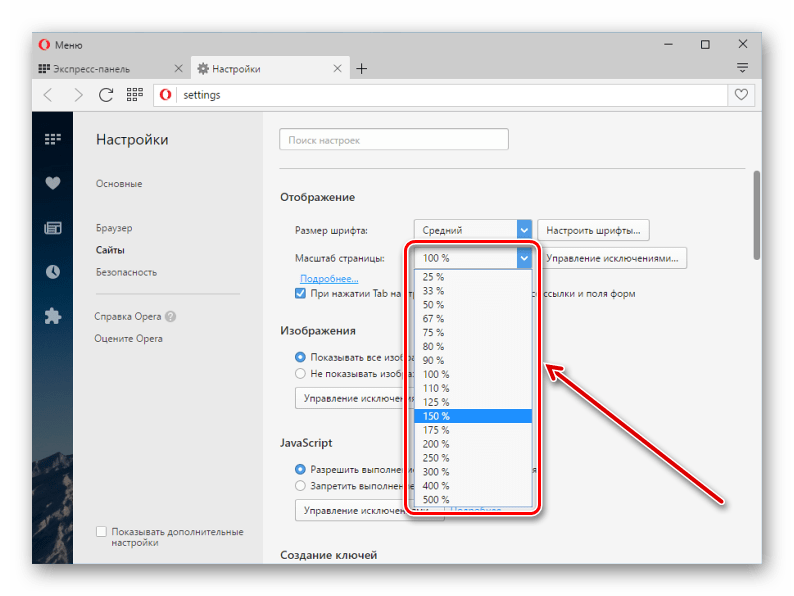
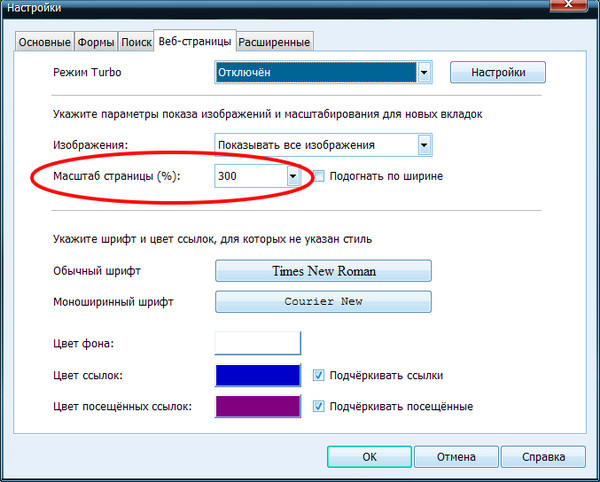
А для Opera, чтобы поменять масштаб в браузере, инструкция такая:
- Открываем нужный сайт и, оставаясь на этой вкладке, на боковой панели жмем кнопку “Настройки”.
- Прокручиваем экран до раздела “Оформление”.
- Находим соответствующую строку и выставляем в ней нужные значения.
Изменить размер всех страниц сразу в этих браузерах можно только при установке специального расширения. Например “Fixed Zoom” для Mozilla Firefox, “Zoom for Microsoft Edge” для Microsoft Edge и Zoom for Opera (для Opera). Способы включения, отключения и управления для этих расширений приведены в таблице ниже.
| Включить / Отключить | Управлять | |
| Fixed Zoom (Mozilla) | Раздел “Управление моими расширениями” → “Включить” или “Выключить” в рамке “Fixed Zoom” | Иконка “Бинокль” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Microsoft Edge | “Меню” → “Расширения” → ползунок под “Zoom” передвинуть в положение “Вкл” или “Откл”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
| Zoom for Opera | Кнопка “Расширения” на боковой панели → кнопка “Включить” или “Отключить” в рамке “Zoom”. | Иконка “Z” на панели веб-обозревателя, правее поисковой строки. |
Важно! Расширения нужно искать именно через строку поиска в одноименном разделе в меню браузера, а не в приложении-магазине, установленном на компьютере. Так вы сразу получите софт, предназначенный именно для этого поисковика.
Ещё по теме
Как уменьшить вес страницы на вашем веб-сайте [Краткое руководство]
Когда дело доходит до страниц вашего веб-сайта, размер имеет значение. Чем меньше размер файла страницы, тем быстрее она будет загружаться для всех, кто ее запрашивает.
И люди делают замечают, как долго загружается страница. На самом деле, согласно данным Pingdom, 24% пользователей покинут сайт, загрузка которого занимает четыре секунды, и 38% пользователей покинут страницу, если загрузка займет пять секунд.
На самом деле, согласно данным Pingdom, 24% пользователей покинут сайт, загрузка которого занимает четыре секунды, и 38% пользователей покинут страницу, если загрузка займет пять секунд.
Не говоря уже о том, что Google признал использование скорости сайта в рейтинге веб-поиска, поскольку более быстрые сайты, как правило, делают пользователей более счастливыми.
Кроме того, в настоящее время многие пользователи используют свои мобильные телефоны для поиска и просмотра веб-сайтов, где ненадежное подключение к Интернету и низкая скорость передачи данных еще больше усложняют загрузку страниц большого размера.
В конечном счете, чтобы поддерживать высокий рейтинг страниц, ваш бизнес должен быть сосредоточен на обеспечении быстрой и оптимизированной работы веб-сайта на всех устройствах. Чтобы ваш веб-сайт не пострадал от трафика, в этом посте будет объяснено все, что вам нужно знать о размере страницы и о том, как его уменьшить.
youtube.com/embed/OlbJKOWEPEM» frameborder=»0″ allowfullscreen=»» data-service=»youtube»> Что такое размер страницы?«Размер страницы» — также называемый весом страницы — относится к общему размеру конкретной веб-страницы.
Размер страницы включает все файлы, используемые для создания веб-страницы, включая документ HTML, любые включенные изображения, сценарии и другие медиаданные.
Какой размер подходит для веб-страницы?Чтобы помочь вам оценить вес вашей страницы, мы изучили средний размер веб-страницы (как для настольных компьютеров, так и для мобильных устройств) в период с 1 февраля 2020 г. по 1 марта 2020 г.:
Размер изображения
В 2020 году средняя веб-страница для настольных компьютеров весила 2080 КБ , а средняя мобильная веб-страница весила 1885 КБ . 1532 КБ, а средняя мобильная веб-страница весила 1354 КБ.
Конечно, важно отметить, что приведенные выше данные отображают средний размер типичной веб-страницы — это означает, что многие веб-сайты, вероятно, имеют гораздо меньший размер, в то время как другие более тяжелые веб-сайты могут искажать данные в другом направлении.
В конечном счете, это зависит от сайта. В то время как некоторые сайты могут включать пользовательские шрифты, полноэкранное видео и другие элементы дизайна, которые «утяжеляют» страницу, другие сайты, вероятно, придерживаются минималистского подхода и придерживаются простого текста и белого фона.
Имейте в виду, что вес ваших страниц зависит от вашей компании или отрасли. Если у вас есть веб-сайт электронной коммерции с большим количеством фотографий, вполне вероятно, что вы можете ожидать больший вес страницы.
Но в целом нужно стремиться к при или ниже среднего.
Конечно, не менее важно помнить о том, что вес страницы не всегда является самым важным показателем.
Возьмем, к примеру, Amazon. Используя Google PageSpeed Insights, я провел поиск на сайте Amazon.com и увидел, что производительность страницы составляет лишь 51% из 100%. ожидать.
Однако, если вы не уверены, может ли вес вашей страницы непропорционально снизить общее качество страницы, попробуйте ввести свой собственный веб-сайт в Google PageSpeed Insights, чтобы оценить общую производительность.
Если вас не устраивает текущая скорость страницы или вы считаете, что вес страницы должен быть меньше, давайте рассмотрим, как можно уменьшить этот вес прямо сейчас.
5 советов по уменьшению размера страницы1. Изменение размера и сжатие изображений
Когда дело доходит до веса страницы, изображения являются одним из крупнейших факторов, влияющих на ее размер. Если вы хотите уменьшить размер, вам нужно начать с изменения размера любых излишне больших изображений.
При загрузке фотографий помните, что размеры изображения никогда не должны превышать размер контейнера. Если контейнер имеет максимальную ширину 500 пикселей, обычно нет причин загружать изображение шириной 1000 пикселей.
Но допустим, вы хотите предложить изображение с высоким разрешением, которым люди могли бы делиться и скачивать — что вам следует делать? Мы рекомендуем загружать изображение, которое точно соответствует ширине контейнера, в котором оно находится, и гиперссылку на версию с высоким разрешением, чтобы не утяжелять вашу страницу.
Помимо размеров изображения, вы можете дополнительно уменьшить размер изображения, сжав его. Сжатие изображения помогает уменьшить размер его файла, что в конечном итоге помогает сократить время загрузки страницы.
Если вы ищете инструмент для сжатия, вот некоторые из наших фаворитов:
- Compressor.io
- Compressjpeg.com
- Jpegmini.com
Если вы являетесь пользователем HubSpot, вам повезло: COS HubSpot поддерживает автоматическое изменение размера и сжатие изображений.
«Если пользователь загружает изображение размером 5000 x 5000, но отображает его на веб-сайте только как 500 x 500, то использование автоматического изменения размера изображения поможет сократить время загрузки браузера. С другой стороны, сжатие изображения уменьшает размер файла, сохраняя при этом качество загруженного изображения», — объясняет Мэгги Химба из HubSpot.
Конечно, самый простой способ уменьшить вес вашей страницы — удалить как можно больше ненужных изображений. Но для тех, кому нужно остаться, упомянутые выше советы должны помочь.
Но для тех, кому нужно остаться, упомянутые выше советы должны помочь.
2. Используйте спрайты CSS
Итак, теперь мы знаем, что наличие большого количества изображений, особенно больших, на любой странице увеличивает ее вес и замедляет время загрузки, верно?
Это связано с тем, что каждое изображение генерирует запрос к серверу, что замедляет весь процесс.
Введите спрайты CSS.
Спрайт CSS представляет собой набор изображений, объединенных в один файл изображения. Затем вы используете CSS, чтобы отобразить только ту часть комбинированного изображения, которую вы хотите отобразить. Делая это, вы уменьшаете количество запросов к серверу, необходимых для загрузки страницы.
Для пояснения ниже приведено более наглядное объяснение. Пример A включает отдельные файлы изображений для каждой из иконок браузера общим размером 70,7 КБ. Пример B использует спрайты CSS — одно изображение, которое использует CSS для отображения частей этого изображения — для отображения одной и той же точной информации. Общий размер этих изображений меньше половины размера примера A.
Общий размер этих изображений меньше половины размера примера A.
Источник: Tutorial Republic
3. Удалите ненужные пользовательские шрифты
Пользовательские шрифты — это весело.
Они придают индивидуальность вашим страницам и помогают выделить ваш бизнес среди всех остальных. Однако проблема с пользовательскими шрифтами заключается в том, что они могут иметь некоторый вес.
К счастью, есть решение, если вы считаете, что пользовательские шрифты необходимы для дизайна вашего веб-сайта: создание файла WOFF2.
Как пишет Джошуа Стоппер, ведущий разработчик Wholegrain Digital: «Возможно, самое простое изменение, которое можно сделать и которое не имеет недостатков, — это преобразование [настраиваемого] шрифта в самый современный и эффективный формат, доступный в браузерах, WOFF2… в нашем случае мы добились сокращения на 60%, просто загрузив файл WOFF2 поверх TTF».
Однако, если вы ищете какой-либо простой способ уменьшить вес страницы, вы можете пересмотреть количество используемых вами пользовательских шрифтов. Хотя пара не повредит, их чрезмерное использование все же может снизить скорость вашей страницы.
Хотя пара не повредит, их чрезмерное использование все же может снизить скорость вашей страницы.
4. Минимизация ресурсов
Можно ли уменьшить один из ваших ресурсов путем минимизации?
«Минификация — это процесс удаления ненужных или избыточных данных, не влияющий на то, как ресурс обрабатывается браузером — например, комментарии и форматирование кода, удаление неиспользуемого кода, использование более коротких имен переменных и функций и т. д.», — объясняют разработчики Google.
Согласно Google, вот как вы должны подходить к минимизации ваших ресурсов:
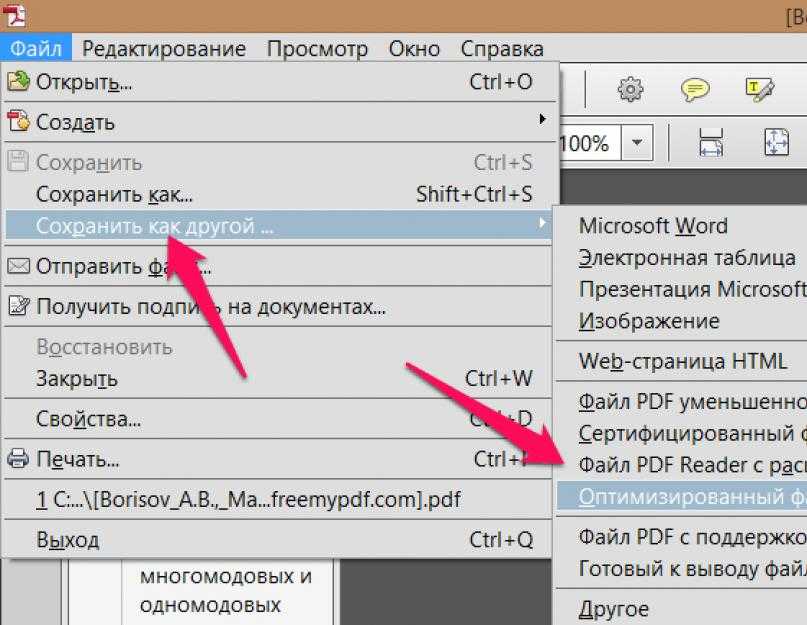
HTML
Создайте оптимизированную версию HTML-кода с помощью инструмента PageSpeed Insightstool. Используйте этот анализ, чтобы запустить HTML-страницу и просмотреть правило «Минифицировать HTML». Наконец, нажмите «Просмотреть оптимизированный контент», чтобы получить доступ к уменьшенному HTML-коду.
CSS
Ознакомьтесь со следующими инструментами:
- Компрессор YUI
- cssmin.
 js
js
JavaScript
Ознакомьтесь со следующими инструментами:
- Компилятор закрытия
- JSMin
- Компрессор YUI
5. Используйте сеть доставки контента (CDN)
Под сетью доставки контента понимается «взаимосвязанная система кэш-серверов, которые используют географическую близость в качестве критерия для доставки веб-контента», согласно TechTarget.
Что это значит? И почему вас это должно волновать?
Допустим, все элементы вашего веб-сайта хранятся в Бостоне, штат Массачусетс. Это отличная новость для жителей Бостона или любого другого жителя Соединенных Штатов, которые пытаются получить доступ к страницам вашего сайта. Но как насчет того верного посетителя, который проделал весь путь в Лондоне? Вполне вероятно, что им потребуется значительно больше времени для загрузки ваших страниц только из-за того, где находится ваш сервер.
CDN призван решить эту проблему, сохраняя элементы вашего веб-сайта в нескольких местах по всему миру, чтобы гарантировать, что у каждого есть шанс на быструю загрузку.
Примечание. Хотя этот шаг не обязательно уменьшит вес вашей страницы, он поможет повысить ее скорость — в любом случае, это то, чего мы действительно добиваемся, верно?
Готовы к взвешиванию?Прежде чем вы сможете применить эти советы, лучше всего начать с понимания того, с чем вы работаете. Чтобы проверить скорость и размер вашего веб-сайта, воспользуйтесь Анализатором веб-страниц на сайте WebsiteOptimization.com.
А если вам нужен более подробный отчет об общей производительности вашего веб-сайта, ознакомьтесь с обновленным Web Grader от HubSpot. Вы получите бесплатный персонализированный отчет, который оценивает ваш сайт по ключевым показателям, включая производительность, мобильную готовность, SEO и безопасность.
Советы и рекомендации по уменьшению размера страницы и увеличению скорости загрузки
14 декабря 2020 г.
Тесса Флорес
Каждая веб-страница в Интернете имеет размер файла. Этот размер определяется несколькими факторами, такими как HTML, CSS, JavaScript, шрифты и активы, такие как изображения и видео. Если размер веб-страницы действительно большой, она будет загружаться дольше. Время загрузки страницы — это время, необходимое для полной загрузки всего содержимого веб-страницы.
Этот размер определяется несколькими факторами, такими как HTML, CSS, JavaScript, шрифты и активы, такие как изображения и видео. Если размер веб-страницы действительно большой, она будет загружаться дольше. Время загрузки страницы — это время, необходимое для полной загрузки всего содержимого веб-страницы.
Размер страницы и скорость загрузки очень важны. Чем выше скорость загрузки страницы, тем лучше. Чем дольше посетителю приходится ждать, чтобы увидеть страницу, тем больше вероятность того, что он полностью покинет сайт, что приведет к более высокому показателю отказов. В идеале веб-сайт должен завершить загрузку за две секунды или меньше. Еще немного, и шансы посетителя уйти увеличиваются до 32 процентов. Если время загрузки вашего сайта слишком велико, вам следует подумать о том, как уменьшить размер страницы, чтобы ускорить ее.
Что вызывает медленную загрузку? Существует множество причин, из-за которых страница загружается медленно. Некоторые из основных виновников:
Некоторые из основных виновников:
- Плагины JavaScript и jQuery
- Большие высококачественные изображения
- Слишком много HTTP-запросов
- Количество используемых перенаправлений
- Неоптимизированный или беспорядочный код
Хотите проверить скорость загрузки своего сайта? Вот несколько ресурсов:
- Google PageSpeed Insights
- Тест скорости веб-сайта Pingdom
- Тест веб-страницы
- GTmetrix
Теперь, когда вы знаете, что влияет на размер веб-страницы и время загрузки, вот несколько быстрых и простых решений для оптимизации и ускорения вашей страницы.
- Асинхронная загрузка файлов JavaScript: Настройка скриптов таким образом, чтобы они загружались асинхронно, позволит браузеру пользователя загружать их одновременно, а не ждать завершения загрузки каждого из них.

- Оптимизируйте изображения: Уменьшите размер излишне больших изображений. Если изображение на странице имеет ширину всего 600 пикселей, его не нужно загружать с шириной 2000 пикселей. Наряду с этим рекомендуется сжимать изображения перед загрузкой. Существует множество доступных онлайн-инструментов, но мой любимый — TinyPNG.
- Уменьшите количество HTTP-запросов: Объедините файлы CSS и JavaScript в один файл каждый. Таким образом, при загрузке страницы потребуется меньше HTTP-запросов.
- Очистите свой код: Удалите ненужные пробелы и комментарии. Проверяйте свой код на наличие всего, что больше не используется, включая плагины и шрифты. Как только ваш код будет очищен, уменьшите его!
- Использование сети доставки контента (CDN): CDN — это сеть серверов по всему миру, которые помогают ускорить загрузку веб-страницы за счет сокращения физического расстояния между сервером и пользователем.


 c>
ExpiresActive on
<filesmatch ".(jpg|jpeg|gif|png|ico|svg)$">
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>
c>
ExpiresActive on
<filesmatch ".(jpg|jpeg|gif|png|ico|svg)$">
ExpiresDefault "access plus 1 month"
</filesmatch>
</ifmodule>

 js
js
