Что можно узнать, просмотрев код страницы сайта?
Просматривая бесчисленное множество сайтов в интернете, можно встретить такие, которые очень нам нравятся. Сразу же возникает ряд вопросов. Сайт сделан с помощью самописного кода или какой-нибудь CMS? Какие у него CSS стили? Какие у него мета-теги? И так далее.
Существует много инструментов, с помощью которых можно извлечь информацию о коде страницы сайта. Но под рукой у нас всегда есть правая кнопка мыши. Её-то мы и будем использовать, на примере моего сайта.
Как просмотреть код страницы?
Чтобы посмотреть исходный код страницы сайта, нужно навести курсор мыши на любую область веб-страницы (за исключением изображений и ссылок). После этого нажать на правую кнопку мыши. Перед нами откроется окно с несколькими опциями (в разных браузерах они могут немного отличаться). В браузере Google Chrome, например, это команды:
- назад;
- вперёд;
- перезагрузить;
- сохранить как;
- печать;
- перевести на русский;
- просмотр кода страницы;
- просмотреть код.

Нам нужно кликнуть на просмотр кода страницы, и перед нами откроется html код страницы сайта.
Просмотр кода страницы: на что обратить внимание?
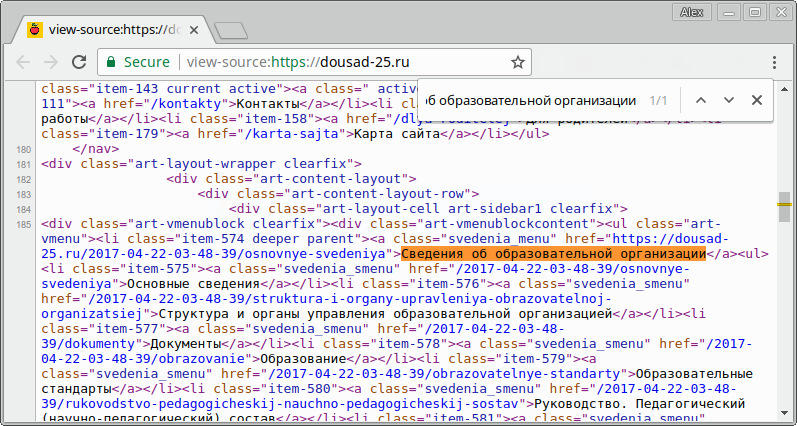
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Например:
view-source:vlad-tver.ru
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
//fonts.googleapis.com/css?family=Source+Sans+Pro%3A400%2C400italic%2C600&ver=4.5.3
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
/Yandex. Metrika counter
Metrika counter
Подводим итоги
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Как открыть исходный код сайта с компьютера и мобильного телефона
Содержание
- Если вы работаете на десктопе
- Как открыть код конкретного элемента страницы
- Если хотите просмотреть исходный код страницы сайта через смартфон?
Необходимость заглянуть в исходный код страницы может возникнуть по разным причинам.
Просмотреть исходный код страницы можно через любой браузер — эта опция есть у каждого из них. Используйте следующие способы.
Google Chrome
Собираетесь открыть код страницы через браузер Google Chrome? Вот 4 варианта, как это сделать:
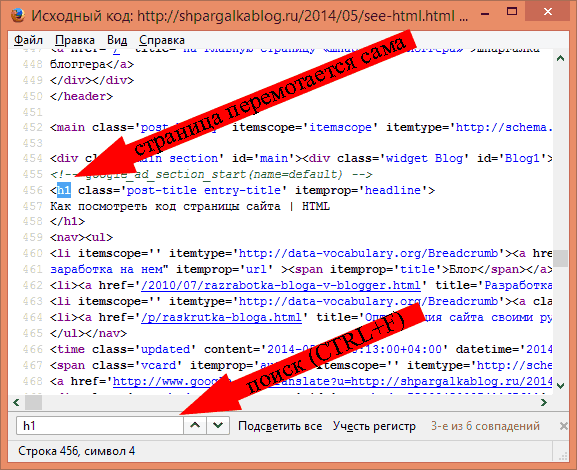
Находясь на нужной странице, зажмите одновременно Ctrl и U. Для ОС macOS действует другая комбинация. А именно COMMAND+OPTION+U. После того, как вы примените подходящее сочетание горячих клавиш, появится новая вкладка с HTML. Как видите, у источника цветная кодировка и четкая структура, что упрощает поиск нужных элементов. Чтобы найти требующееся значение ещё быстрее, можете задействовать клавиши Crtl+F. Обнаруженный фрагмент будет выделен ярким цветом.
Как видите, у источника цветная кодировка и четкая структура, что упрощает поиск нужных элементов. Чтобы найти требующееся значение ещё быстрее, можете задействовать клавиши Crtl+F. Обнаруженный фрагмент будет выделен ярким цветом.
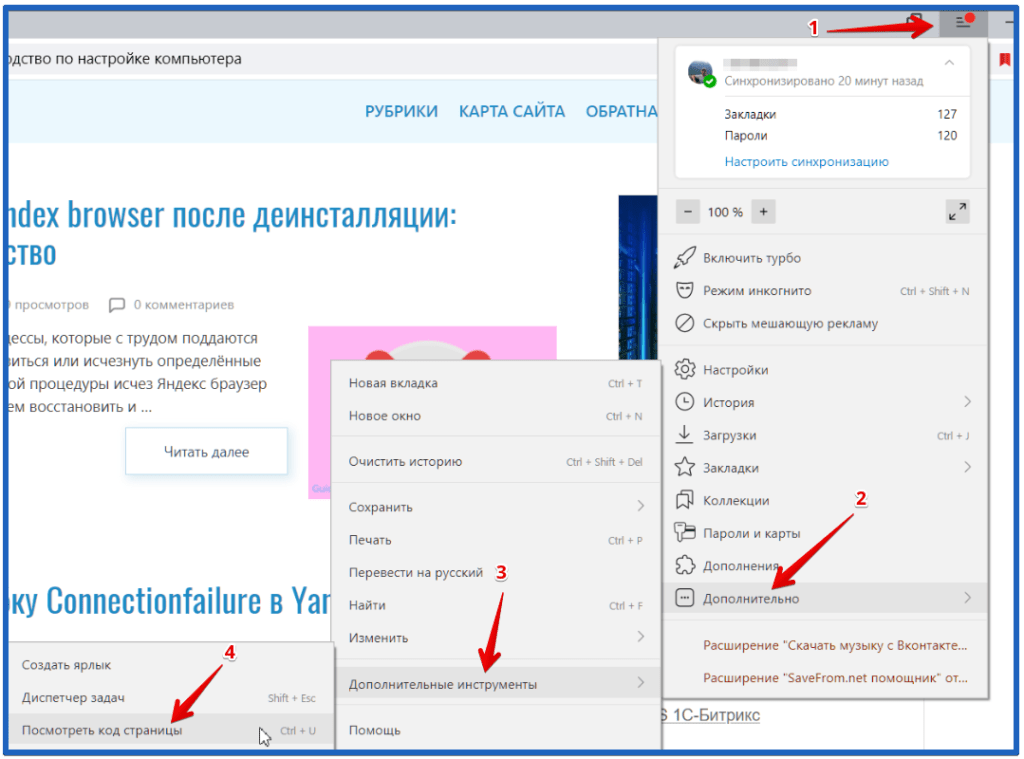
Второй способ просмотреть код страницы — через вызов контекстного меню. Достаточно нажать на правую кнопку мыши, и вы откроете контекстное меню, где вам нужно будет выбрать строку «Просмотр кода страницы».
Открыть исходный код страницы, можно забив в адресную строку «view-source:», а потом УРЛ самой страницы.
Требуется изучить код страницы более детально? Задействуйте инструменты разработчика Google Chrome.
- Для начала войдите в основное меню браузера. Для этого справа вверху найдите иконку, на которой изображены три вертикально расположенные точки.
- Затем выберите раздел «Дополнительные инструменты».
- Отобразится подменю, в котором находится требующийся вам пункт — «Инструменты разработчика».

Этот же путь можно проделать просто нажав на клавиши быстрого доступа Ctrl+Shift+I. Если вы пользуетесь macOS, зажимайте COMMAND+OPTION+I.
Mozilla Firefox
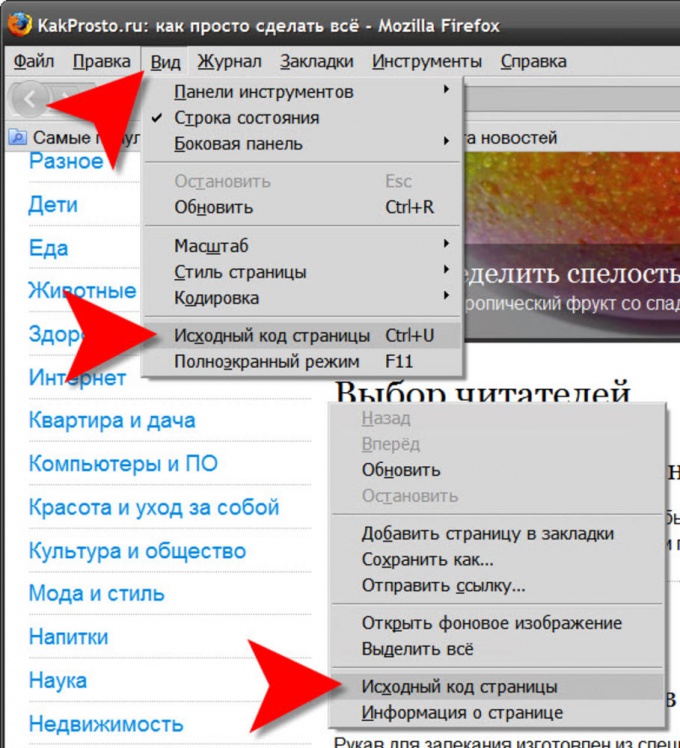
- Один из способов открыть исходный код страницы в Mozilla Firefox — вызвать контекстное меню, в котором содержится строчка «Исходный код страницы». Как и в случае с Google Ghrome, страница с кодом появится в отдельной вкладке.
- Можно применить и комбинацию клавиш Ctrl+U.
- Также вы можете действовать через основное меню. У браузера Mozilla Firefox оно представлено тремя вертикальными полосками в правом верхнем углу страницы. Раскрываем список, выбираем «Другие инструменты», а затем — «Исходный код страницы».
- Подойдет и метод прописывания в адресной строке «view-source:»+ УРЛа интересующей страницы.
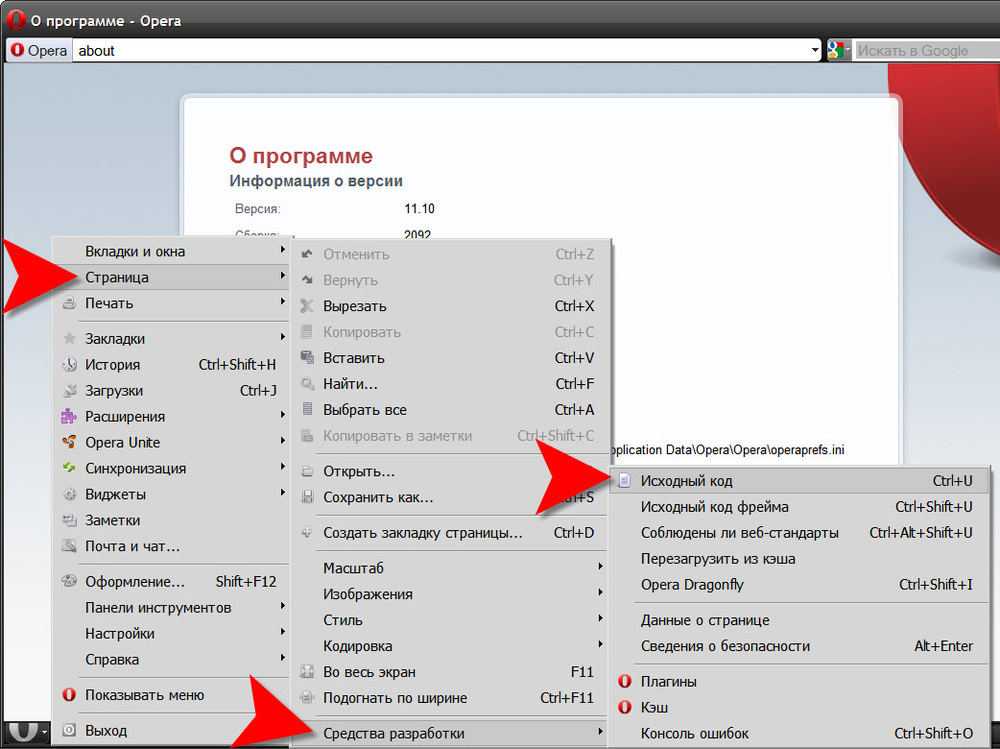
Opera
- Чтобы посмотреть исходный код страницы в этом браузере, вы также можете зажать Ctrl+U.

- Держа курсор в любом месте страницы, нажмите на правую кнопку мыши. В возникшем окне выберите строчку «Исходный код страницы».
- Раскройте главное меню Opera (нажмите на значок браузера — он находится в самом верху, слева), выберите пункт «Разработка», а потом подпункт «Исходный текст страницы».
Перечисленные способы можно применять для просмотра кода не только всей страницы, но и кода отдельных элементов. Код элемента можно при необходимости скопировать и использовать в другом месте, а можно исправить.
Единственное «но» — определять местоположение нужного фрагмента приходится в ручном режиме. Поэтому крайне полезным оказывается специальный элемент, который мы предлагаем вам рассмотреть ниже.
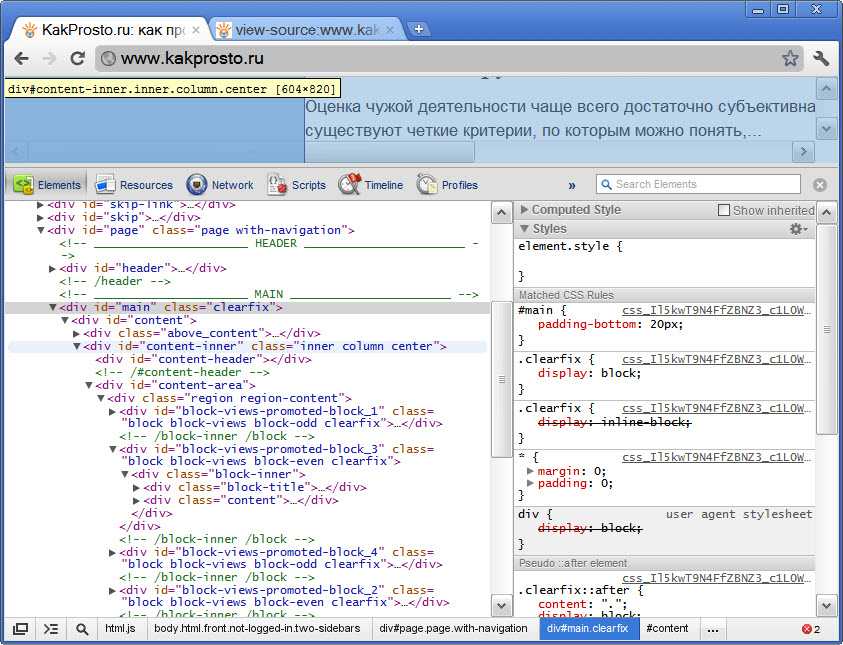
Для начала открываем панель с кодом страницы при помощи комбинации клавиш Ctrl+Shift+I. Консоль автоматически появится в правой части экрана. Если вам неудобен такой вариант, вы можете изменить положение панели.
Консоль автоматически появится в правой части экрана. Если вам неудобен такой вариант, вы можете изменить положение панели.
Для этого открываем меню панели и в разделе «Dock Side» выбираем, где будет находиться консоль (можно даже открыть её в отдельном окне).
Нас интересует первая вкладка «Elements», где и отображается код страницы. Код представлен в удобном виде — каждый элемент при необходимости раскрывается. Это позволяет оценить иерархию.
Представим, что мы оставили консоль на её первоначальном месте. Тогда CSS-код выбранного элемента будет отображаться под основной частью.
При желании в CSS-код конкретного элемента можно внести корректировки. Для этого требующий правки параметр выделяют через двойной щелчок мышки. Результат ваших действий будет виден при отображении элементов на странице.
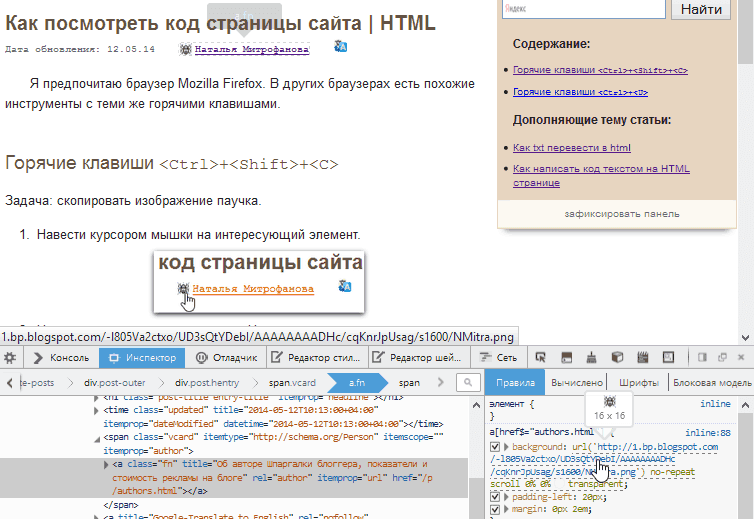
Чтобы найти нужный элемент в исходном коде, сначала кликаем по значку стрелки в верхнем левом углу панели, а затем уже наводим курсор на интересующий вас элемент, располагающийся на странице.
Важное отличие мобильных версий браузеров от десктопных — более бедный функционал. Например, на компьютере вы можете использовать инспекторов кода. Для смартфонов эта опция не реализована. Но изучить исходный код страницы всё же можно.
- Пропишите перед УРЛом параметр «view-source:». Этот способ мы уже опробовали при работе с исходным кодом через десктопную версию браузеров.
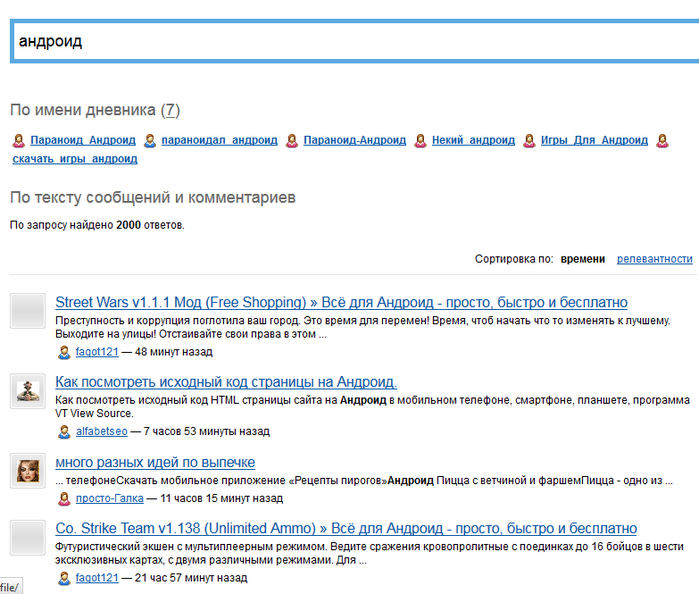
- Вооружитесь специальными приложениями. Например, если у вас Android, вы можете задействовать приложение VT View Source. Запуская его, укажите ссылку на ту страницу, код которой хотите посмотреть. Приложение способно выполнять поиск по коду, проверку валидности, копирование фрагментов, сохранение кода в отдельный документ и пр. Важный нюанс — приложение англоязычное.
Специальные приложения разработаны, конечно, и для iOS. Например, Web Inspector, View Source, просмоторщик HTML и другие. Достаточно указать в AppStore название одного из этих приложений, и на экране появится целый список схожих по функционалу инструментов.
Достаточно указать в AppStore название одного из этих приложений, и на экране появится целый список схожих по функционалу инструментов.
Ещё больше интересных и полезных статей ищите в новостном разделе на сайте Студии ЯЛ. Там мы регулярно публикуем материалы на разные темы: разработка сайтов, поисковое продвижение, контекстная реклама, SMM, SERM и др.
Другие материалы на тему:
- Как битые ссылки вредят SEO-продвижению и что сделать, чтобы минимизировать этот ущерб
- Зачем нужны поддомены и в чём заключаются особенности их продвижения?
- Как создать идеальный чекаут в интернет-магазине
Просмотр исходного кода вашей страницы так, как это делают поисковые системы | Справочный центр
Сайты Wix используют рендеринг на стороне сервера (SSR) для преобразования HTML-кода ваших страниц в версию, которую посетители видят в своем браузере.
SSR также может помочь поисковым системам получить все содержимое ваших страниц при их сканировании и индексировании. Это включает в себя полезный SEO-контент, такой как метатеги, которые находятся в исходном коде вашей страницы, но не отображаются на отображаемой странице.
Это включает в себя полезный SEO-контент, такой как метатеги, которые находятся в исходном коде вашей страницы, но не отображаются на отображаемой странице.
Вы можете просматривать исходный код своей страницы так, как его видят поисковые системы, изменив пользовательский агент в настройках вашего браузера. Пользовательский агент помогает определить, какой браузер вы используете. Когда вы выбираете в качестве пользовательского агента бота-сканера, такого как Googlebot, вы можете просматривать точный контент, который сканирует бот.
В этой статье узнайте больше о:
- Просмотр исходного кода вашей страницы в Google Chrome
- Просмотр исходного кода вашей страницы в Safari
Просмотр исходного кода вашей страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome для просмотра исходного кода своей страницы, как это делают поисковые системы.
Для просмотра в Google Chrome:
- Откройте соответствующую страницу вашего сайта в Google Chrome.

- Откройте представление исходного кода страницы:
- Windows: Щелкните правой кнопкой мыши страницу и выберите Просмотреть исходный код страницы (или Просмотреть исходный код ). Кроме того, вы можете нажать Ctrl + U на клавиатуре.
- Mac: Нажмите Cmd + Option + U на клавиатуре.
- Откройте инструменты разработчика:
- Windows: Нажмите клавишу F12 на клавиатуре.
- Mac: Нажмите Cmd + Option + I на клавиатуре.
- Щелкните значок «Настройка и управление DevTools» в правом верхнем углу.
- Наведите курсор на Дополнительные инструменты и выберите Условия сети .
- Отменить выбор Использовать браузер по умолчанию под User Agent .

- Выберите Googlebot из раскрывающегося меню.
- Обновить страницу.
Просмотр исходного кода вашей страницы в Safari
Вы можете использовать вкладку «Разработка» в Safari, чтобы просмотреть код своей страницы так, как это делают поисковые системы.
Для просмотра в Safari:
- Нажмите Safari в верхнем меню.
- Выберите Настройки .
- Выберите Дополнительно .
- Установите флажок Показать меню «Разработка» в строке меню .
- Закройте всплывающее окно настроек.
- Откройте соответствующую страницу вашего сайта в Safari.
- Нажмите Cmd + Option + U , чтобы открыть представление исходного кода страницы.
- Нажмите Develop в верхнем меню.
- Наведите указатель мыши на User Agent .

- Выберите Другое .
- Замените текст в поле следующим: Mozilla/5.0 AppleWebKit/537.36 (KHTML, например, Gecko; совместимо; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- Нажмите OK для подтверждения.
Получите помощь по SEO от профессиональный.
Нанять эксперта
Как посмотреть исходный код html-страницы? | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Хоселуис7696
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Там уже нет. Как теперь читать код?
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Выбранное решение
Все ответы (5)
кор-эль- 10 ведущих участников
- Модератор
Выбранное решение
Используйте один из них:
- Firefox > Веб-разработчик > Источник страницы
- Инструменты > Веб-разработчик > Источник страницы (Ctrl+U)
- Щелкните правой кнопкой мыши веб-страницу, чтобы открыть контекстное меню, вызываемое правой кнопкой мыши, и выберите пункт Источник страницы
Хоселуис7696 Владелец вопроса
 09.11, 00:11
09.11, 00:11
Большое спасибо. Вариант нажатия правой кнопки был тем, который я искал.
кор-эль- 10 ведущих участников
- Модератор
Добро пожаловать
рулить
Хоть я и обновлял свои Бета-версии (сейчас в ФФ 8), я только сейчас заметил эту глупость, так как большую часть времени все еще пользуюсь ФФ 3.6. (Верните d*%n строку состояния! Тогда я буду регулярно пользоваться новыми версиями.