Как вставить видео на сайт
inSales предлагает несколько вариантов размещения видеороликов на страницах магазина.
- Вставка видео с видеохостингов (автоматически)
- Вставка видео с видеохостингов (вручную в коде шаблона)
- Делаем видео адаптивным для всех экранов
Вставка видео с видеохостингов (автоматически)
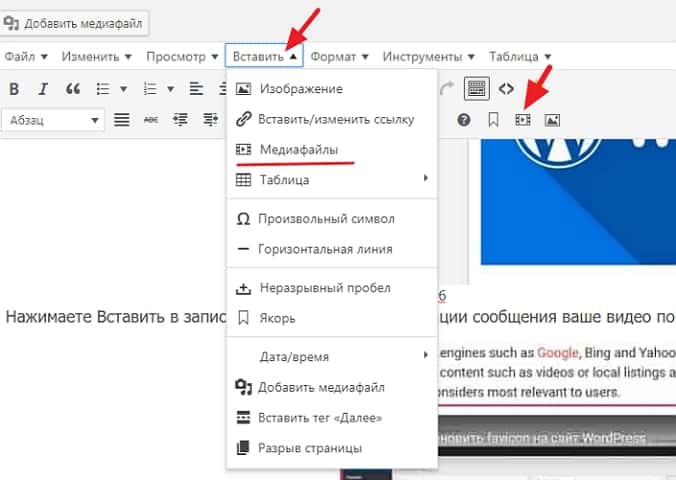
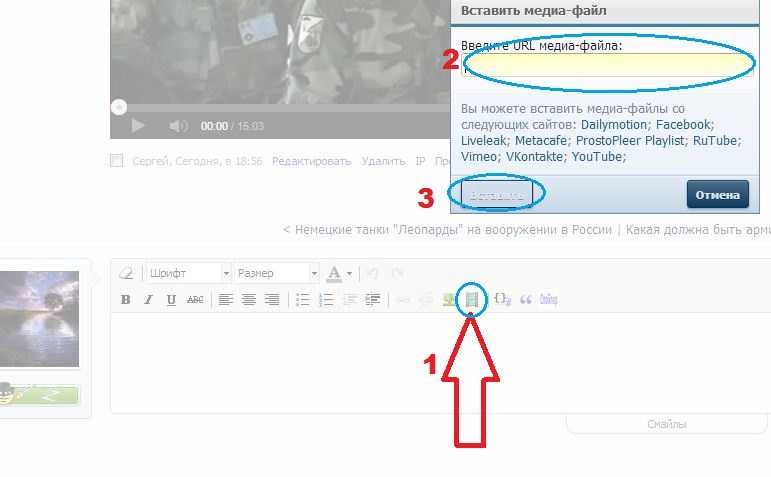
Способ подходит, если контент редактируется через визуальный редактор inSales, который применяется для описаний товаров, категорий и содержимого иных страниц в панели администратора. В редакторе есть опция «Вставить/редактировать видео»:
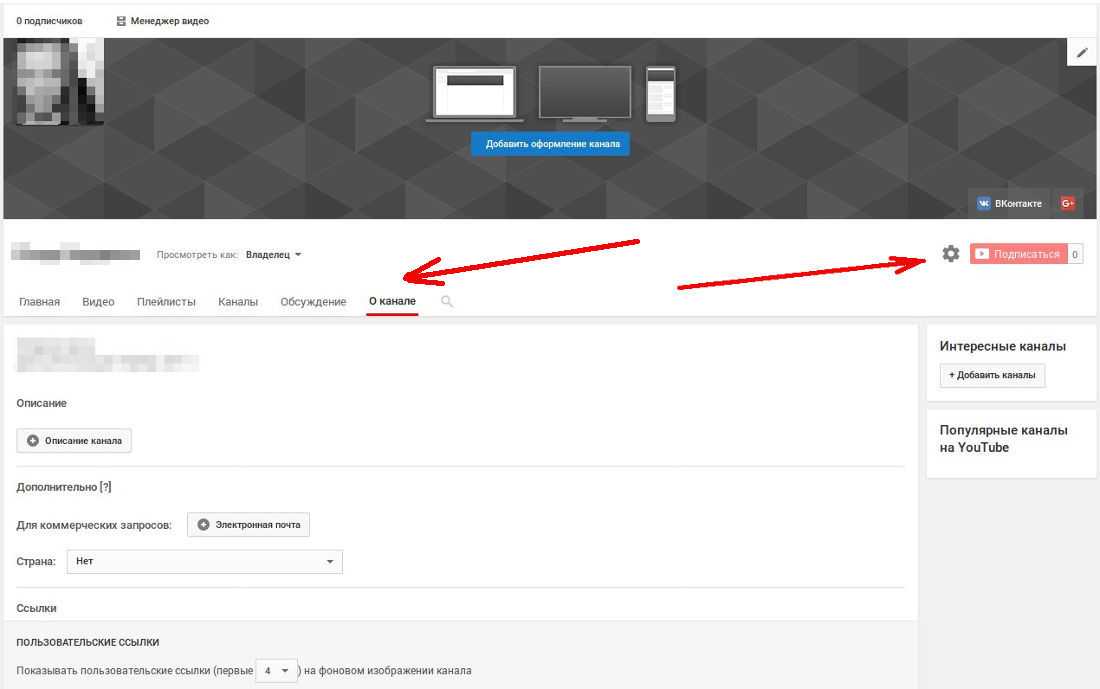
1. Зайдите на страницу нужного видео и скопируйте адрес страницы из адресной панели браузера (правой кнопкой мыши или комбинацией Ctrl+C / Cmd+C):
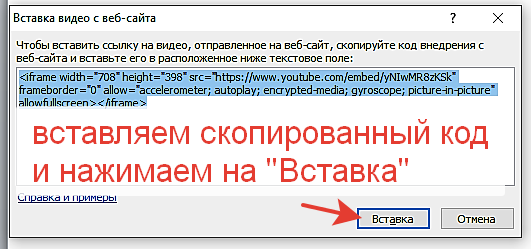
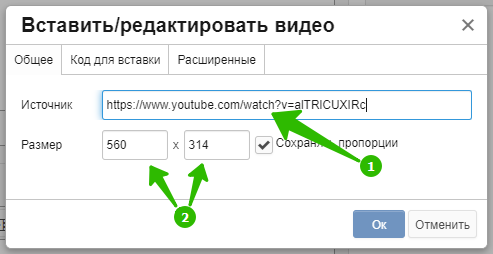
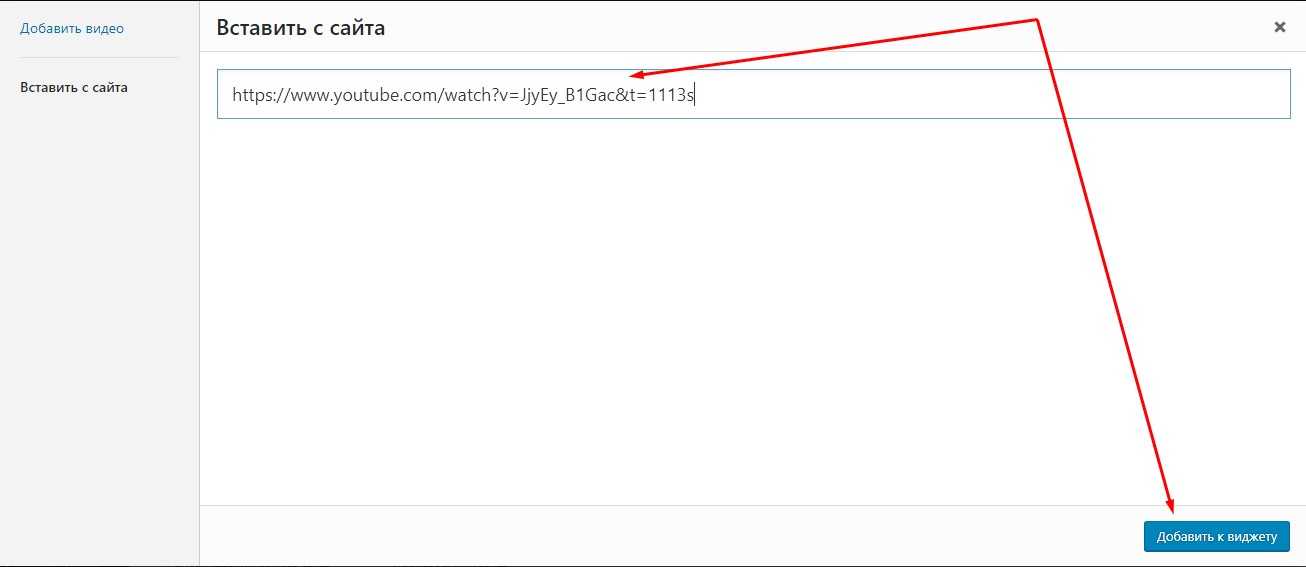
2. Выберите упомянутый выше инструмент «Вставить/редактировать видео» и вставьте в поле «Источник» скопированный адрес (1). При необходимости можно сразу задать нужные ширину и высоту ролика в пикселях (2):
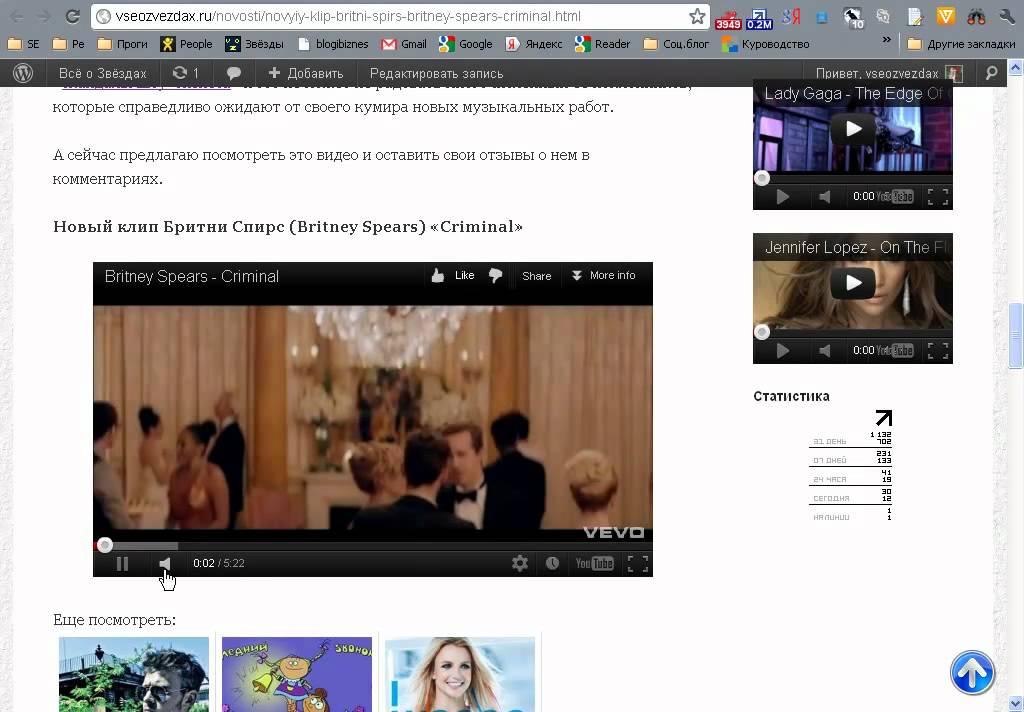
3. Результат:
Результат:
Вставка видео с видеохостингов (вручную в коде шаблона)
Данный способ удобен в том случае, если нужно вставить ролик в коде шаблона, где нет визуального редактора и инструмента «Вставить/редактировать видео».
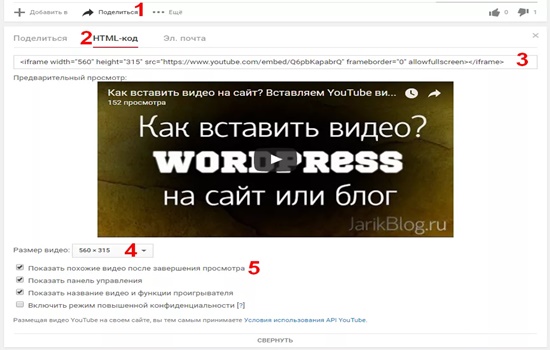
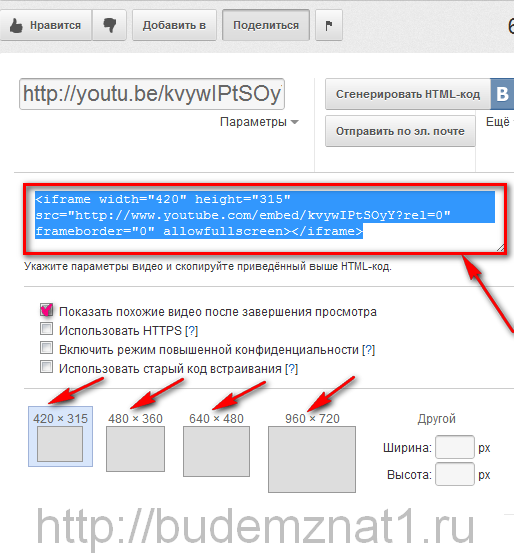
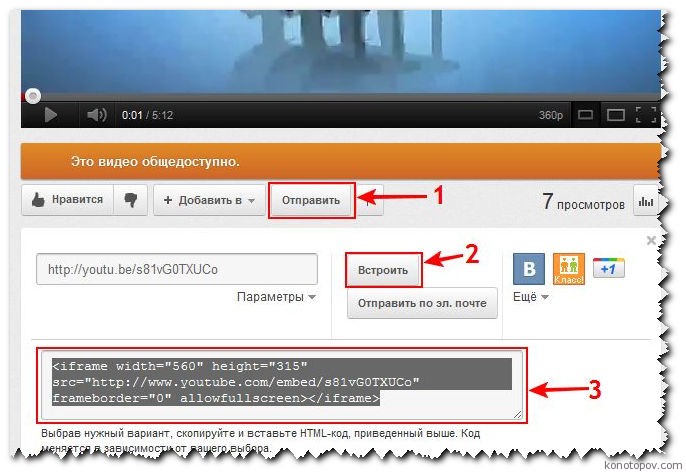
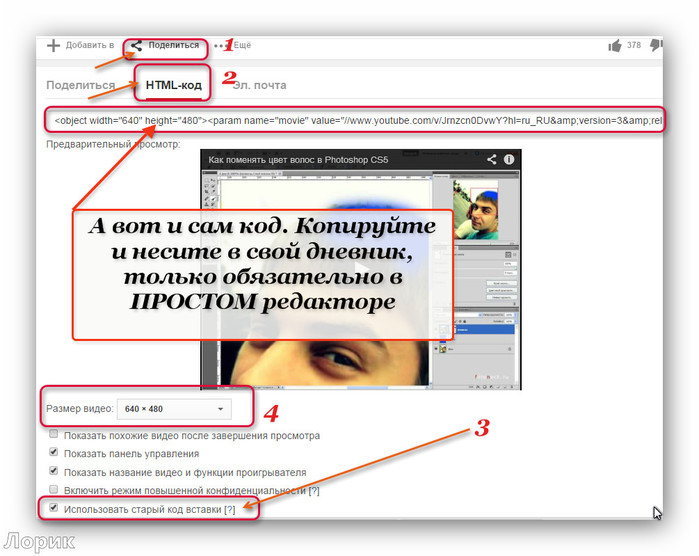
1. Как правило, на видеохостингах под каждым видео есть кнопка «Поделиться». В случае с YouTube она выглядит так:
2. После нажатия «Поделиться» выберите «Встроить»:
3. Далее кликните по предложенному iframe-коду и скопируйте его:
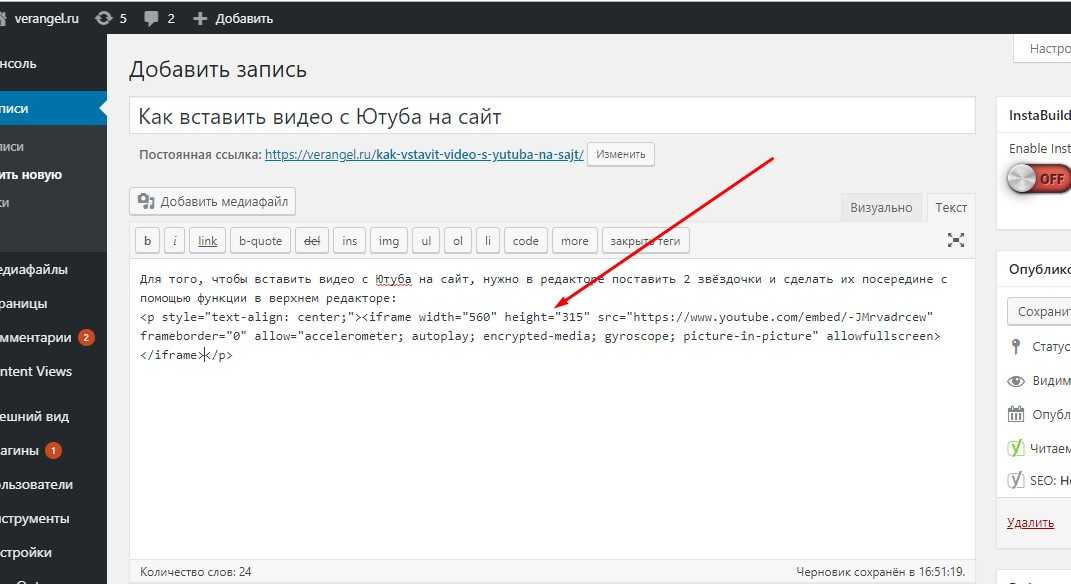
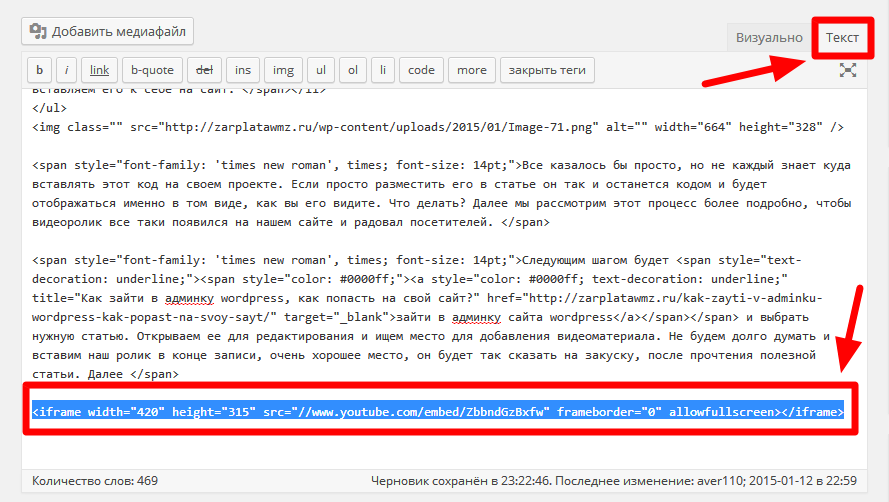
4. После этого перейдите в нужное место в коде сайта и добавьте скопированное содержимое. Например:
Делаем видео адаптивным для всех экранов
По умолчанию фреймы с видео могут на небольших экранах вылезать за пределы страницы, что смотрится не очень хорошо:
Как видно на скриншоте, ролик имеет фиксированную ширину и не сжимается. Это можно исправить несколькими способами.
Самый легкий метод заставить такие ролики стать адаптивными по ширине – добавить свойство max-width:
iframe { max-width: 100%; }Данное правило CSS можете добавить через редактор темы, оно будет применяться ко всем фреймам. Если вы не уверены в своих силах, то создайте обращение в техническую поддержку.
Если вы не уверены в своих силах, то создайте обращение в техническую поддержку.
Недостаток описанного способа – видео будет сжиматься только по горизонтали. Это приведет к тому, что на некоторых телефонах посетители станут видеть черные полосы сверху и снизу:
Для большинства пользователей это не является критичным, но если нужно получить полную автоматическую адаптивность для всех видеороликов, независимо от их ширины/высоты, техническая поддержка может сделать такую доработку с помощью скриптов на платной основе. Чтобы уточнить стоимость доработки, необходимо создать тикет.
В сети также можно найти варианты на чистом CSS, без использования скриптов, но они подходят только для тех случаев, когда у всех видео соотношение сторон абсолютно одинаковое. Например, когда один ролик идет в формате 16:9, а другой – 1:1, то нужно будет для каждого из таких вариантов вручную прописывать свои стили.
Окончательное руководство по встраиванию видео на ваш сайт — Wave.
 video Blog: Последние советы и новости видеомаркетинга
video Blog: Последние советы и новости видеомаркетинга16 минут чтения
Уже давно не ноу-хау, что добавление видео на ваш сайт принесет реальную непревзойденную пользу вам и посетителям вашего сайта. От повышения удобства пользования — в нашей культуре, основанной на визуальном восприятии, люди предпочитают смотреть, а не читать — до повышения SEO-показателей вашего сайта. Увеличение времени пребывания на сайте, повышение коэффициента кликов, увеличение конверсии и, следовательно, доходов — это одни из очевидных преимуществ встраивания видео на ваш сайт.
Однако простой загрузкой в этом случае не обойтись. Встраивание видео на ваш сайт — это действительно выход. Встраивание видео может показаться рутинной работой, однако все не так однозначно. Поскольку здесь и там так много информации о том, как вставить видео из одного места в другое, мы постарались создать

Давайте прыгнем прямо сейчас!
Часть I: Что такое Video Embed?Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания. Код встраивания — это часть HTML-кода, который вы можете использовать для добавления видео и других типов контента на ваш сайт.
Код вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на ваш сайт.
твитнуть эту цитатуЭтот фрагмент кода помогает отобразить видео на вашем сайте. Он берет видео из первоисточника, фактически не «заставляя» вас размещать его на своем сайте. Это означает, что вам не придется беспокоиться о том, что видео повлияет на время загрузки вашего сайта, а также открывает возможность выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическую генерацию вставки, не помешает разобраться в базовой структуре кода вставки видео:
<iframe src=»URL’></iframe>
Вместо части URL просто добавьте ссылку на видео, и вуаля — вот ваш HTML-код. Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
В этот момент вы можете задаться вопросом — почему нельзя просто загрузить видео на свой сайт и покончить с этими хлопотами? Google часто говорит, что видео увеличивает время загрузки сайта, снижает скорость сайта, что влияет на удобство пользования и негативно сказывается на SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, дополнительных расходах и так далее.
Встраивание видео на сайт поможет вам преодолеть большинство этих проблем. Вот почему.
Часть II: Встраивать не загружать: Ключевые преимущества встроенного видео
1. Встраивание видео на сайт для увеличения времени загрузки видео (и SEO)Когда вы загружаете видео на свой сайт, оно может долго загружаться, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Почему вы должны беспокоиться об этом? Вот график, который показывает, как время загрузки сайта влияет на конверсию:
Источник: Crisp Video
Итак, в основном, низкое время загрузки означает снижение рейтинга, снижение трафика, снижение конверсии и… потерянный доход!
Но не думайте, что добавление видео принесет вам только проблемы. Если видео будет воспроизводиться на вашем сайте, это значительно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может появиться на странице Google №1, что принесет трафик и все остальное. Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Загрузка видео исчерпывает пропускную способность вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или вставляет его на свой сайт, ваш собственный сайт страдает, поскольку он снова использует вашу пропускную способность. Это дорого и неэффективно.
3. Встраивание видео на сайт, чтобы избежать ограничений на размер и хранение файловХостинг вашего сайта всегда имеет ограничение по объему памяти — поэтому, по большому счету, каждый раз, когда вы загружаете видео, вы занимаете место на своем сервере. Загружая несколько видео, вы потенциально можете занять слишком много места, и если несколько пользователей будут просматривать ваше видео одновременно, время загрузки сайта может резко замедлиться.
Более того, существует также вопрос ограничения размера файла при загрузке видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Источник: ProPhoto
4. Встраивание видео на веб-сайт для получения более высокого качества видеоОт ограничений на размер файла мы переходим к ограничениям на качество видео, когда речь идет о загрузке видео на сайт. Если вы хотите разместить на своем сайте высококачественное видео, над которым вы усердно работали, хранение его на стороннем сайте гарантирует, что вы останетесь в пределах «лимита инодов» — структуры данных, хранящей информацию о файле на вашем хостинге. Таким образом, вам не придется думать о конвертации видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или низком разрешении.
Часть III: Выбор сайта для размещения видеороликов
По сути, выбирая встраивание видео на свой сайт, вы оставляете все заботы о нагрузке на сервер и изменении формата файлов тому, у кого есть на это время и ресурсы. Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует понятия лучшего или худшего видеохостинга, это действительно вопрос баланса нужных функций и стоимости. Итак, мы привели основные характеристики, которые необходимо учитывать перед выбором подходящего видеохостинга:
Отзывчивый плеерВаш сайт видеохостинга должен предлагать отзывчивый видеоплеер — удобный для мобильных устройств виджет богатых медиафайлов, созданный для того, чтобы обеспечить вашей аудитории максимальное удобство при просмотре. Независимо от того, смотрят ли они видео с настольного компьютера, смартфона, планшета или экрана любого другого размера, видео расширяется по ширине экрана, сохраняя при этом исходное соотношение сторон. Это позволяет избежать статического размера, который может искажать макеты страниц, деформировать изображение или отображать черные полосы вокруг видео.
Выбирая видеохостинг, вы хотите быть уверены, что он предоставляет максимальный сервис. Таким образом, существует двоякое понимание того, что подразумевает хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в формате 360p или 480p. Поэтому, если вы не располагаете небольшим бюджетом и 1080p не подходит для ваших целей, убедитесь, что выбранный вами видеохостинг поддерживает Ultra HD и выше. Лучшие платформы предлагают автоматическое переключение между качеством HD/SD.
- Отличная поддержка и обслуживание клиентов: Дважды проверьте качество серверов, которые использует сервис. Не падает ли сайт время от времени (это повлияет на отображение видео на вашем сайте!)? Подвержен ли он DDoS-атакам? И, что еще более важно, каково среднее время ответа на запросы клиентов?
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера. От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
Возможности настройки видеоплеера в хостингеWave.video
Функции генерации лидовЕсли вы добавляете видео на свой сайт, оно становится частью вашей машины по генерации лидов. Поэтому убедитесь, что выбранная вами видеоплатформа действительно поддерживает генерацию лидов с помощью видео. Эта функция включает в себя такие вещи, как призывы к действию и способы сбора информации о посетителях (лидах). В противном случае это будет просто видеоплеер, за который вы платите деньги.
КонфиденциальностьПри работе в Интернете конфиденциальность является очевидным фактором, который необходимо учитывать. То же самое относится и к конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла всем желающим смотреть или скачивать ваши видео без вашего разрешения. Поэтому служба хостинга должна предоставить вам возможность установить строгие правила загрузки и эффективный способ обеспечения соблюдения этих правил. Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Если вы хотите поиграть с рейтингом своего сайта, вам следует стратегически подойти к выбору платформы для видеохостинга. Ищите хостинг, который является одновременно стабильным и популярным (то есть, сам по себе имеет высокий рейтинг), и используйте их долю в рейтинге Google. Прежде всего, размещение вашего видео на внешнем сайте обеспечит вас исходящими ссылками, или обратными ссылками, и потенциально облегчит получение богатых видео сниппетов для вашего собственного домена. Таким образом, это даст вам шанс повлиять на рейтинг вашего сайта.
Источник: Moz
Аналитика и сбор данныхВаши видеоролики призваны привлекать и радовать клиентов, поэтому вы, естественно, хотите знать, насколько они довольны. Поэтому сервис, на котором вы размещаете свое видео, должен предоставлять вам множество аналитических данных. И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
После того как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, а также разобрались с качеством видео, остается убедиться, что платформа вписывается в ваш бюджет. А это зависит от того, сколько просмотров видео вы ожидаете, и какого размера ваши видеофайлы. Большее количество просмотров видео большого размера означает, что вы используете большую пропускную способность, а значит, цена возрастет. Также стоит проверить, позволяет ли платформа заключать месячные или годовые контракты. Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Часть IV: Как сгенерировать код встраивания
После того как вы выбрали платформу для видеохостинга и загрузили весь видеоконтент, от добавления/вставки видео на ваш сайт вас отделяет только один шаг — поиск кода для вставки.
Встраивание видео изсервисов видеохостингаВстраивание из Wave.video
Чтобы вставить видео из Wave.video, перейдите в раздел «Мои проекты
Включите тумблер «Встраивать видео», и Wave.video автоматически сгенерирует код для встраивания вашего видео. Под этим переключателем вы также найдете настройки размера видео, поэтому не забудьте воспользоваться этой функцией.
Чтобы настроить видеоплеер, откройте вкладку «Внешний вид» и измените цвет плеера, определите, какие элементы управления отображаются (если они есть), или выберите пользовательскую миниатюру.
Существует несколько вариантов того, как вы можете встроить видео с помощью Wave.video на свой сайт или блог.
- Встроенная вставка
Это обычная вставка, которая помещает ваше видео в окружающий текст или другие элементы пользовательского интерфейса вашей страницы.
- Встраивание всплывающего окна
При встраивании видео таким образом оно открывается в модальном диалоге, который появляется поверх остального содержимого.
Существует три способа интегрировать видео в содержание страницы: эскиз, выделение и текстовая ссылка.
Эскиз
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите на кнопку «Поделиться», а затем «Встроить». Вы можете просто скопировать код для вставки или поработать над несколькими настраиваемыми опциями — отображением/прикрытием элементов управления плеером или воспроизведением видео с определенного момента (не обязательно с начала).
Если вам нужна дополнительная настройка, существует множество параметров — автовоспроизведение, цвет, язык, зацикливание и другие — которые вы можете добавить во вставку iframe. Все они перечислены на странице разработчиков Google.
Как вставить видео с YouTube
В этом коротком видео я покажу вам, как вставить видео с YouTube в HTML, как сделать его отзывчивым на устройстве любого размера, а также расскажу, как можно легко настроить параметры вставки, такие как автовоспроизведение.
Встраивание из Vimeo
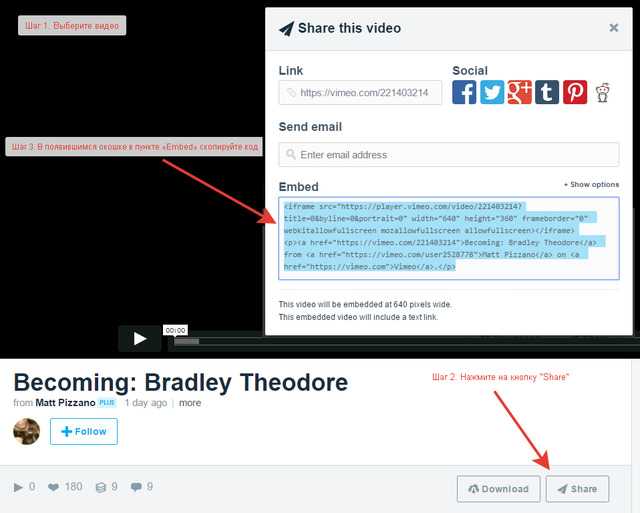
Код встраивания Vimeo можно найти, нажав на значок Share справа от видео. Вы увидите окно с различными рамками, одна из которых — ваш код для встраивания.
Нажав на +Show Options, вы можете настроить способ отображения вашего видео с помощью этого кода вставки. Вы можете изменить цвет плеера, его размер (на всякий случай сохраните его отзывчивым), добавить вступление, а также добавить некоторые «специальные вещи», такие как зацикливание, автовоспроизведение и многое другое.
Вы можете изменить цвет плеера, его размер (на всякий случай сохраните его отзывчивым), добавить вступление, а также добавить некоторые «специальные вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы сможете получить некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных экранов и логотипа.
Встраивание из Wistia
Перейдите на свою медиастраницу и нажмите кнопку Embed & Share. Появится окно Embed & Share, где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа встроенных кодов: Inline embeds и Popover embeds. Встроенные коды подразумевают размещение видео в одном ряду с остальным контентом, в то время как встроенные коды Popover помогают вашим видео «всплывать» над контентом страницы.
Встраивание из Vidyard
Обратите внимание, что для встраивания видео из Vidyard вы должны иметь функцию Player Embeds в своем тарифном плане. Vidyard поддерживает два варианта встраивания — отзывчивое встраивание и встраивание в фрейм.
Vidyard поддерживает два варианта встраивания — отзывчивое встраивание и встраивание в фрейм.
На приборной панели Vidyard перейдите в раздел Content>Player, наведите курсор на плеер и нажмите кнопку «share». В разделе Responsive Embed просто нажмите на значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во вставку в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш сайт не поддерживает JavaScript, вы можете установить флажок Trouble embedding? и вместо него скопировать код вставки iframe.
Встраивание видео изсоциальных сетейВстраивание из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу поста Facebook и нажать «Embed».
Если вы хотите, вы можете выбрать опцию «Включить полный пост» (просто нажмите на флажок), и тогда вместе с видео будет добавлен соответствующий текст из поста Facebook.
Встраивание из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (не приложение) и нажмите на кнопку «…» в правом верхнем углу.
Нажмите на «Вставить» и скопируйте код вставки. И снова у вас будет выбор, добавить (или нет) подпись к вашей вставке.
Встраивание из Twitter
Чтобы вставить видео из Twitter, не используйте приложение. Откройте твит на рабочем столе и выберите «Embed Tweet» из выпадающего меню, расположенного рядом с кнопкой «Follow» на твите. Затем выберите опцию «Embed Tweet».
Просто скопируйте/вставьте код для вставки — но обратите внимание, что при вставке в Twitter будет отображаться весь твит с подписью, нет возможности отобразить отдельное видео.
Встраивание из TikTok
В TikTok кнопка «Получить коддля вставки» появляется прямо на видео. Хотя здесь нет вариантов для выбора, поскольку все, что вы получите, это ссылку на плеер 340×700 с автовоспроизведением, вы можете изменить некоторые параметры при добавлении кода вставки на свою веб-страницу.
Использование альтернативного метода: Генераторы кодов для встраивания видео
Если по каким-то причинам вы не хотите следовать простым шагам по получению кодов встраивания для вашего видео с сайтов видеохостинга или социальных сетей, то, конечно же, есть обходной путь.
Существует альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кодов для встраивания видео. Такиеплатформы, как Embed.ly, Toolki и Siege Media ,позволяют генерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но этот обходной путь имеет несколько недостатков:
- Обычно на новом встроенном видео на вашем сайте будет стоять водяной знак платформы.
- Возможности настройки видео очень ограничены
- Эти платформы не предлагают никакой аналитики или даже возможности добавить код отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.

Поэтому, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как вставить видео на свой сайтТеперь, когда вы вооружились знаниями о преимуществах встраивания видео, знаете, как выбрать правильный сервис видеохостинга и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео на самые популярные платформы хостинга сайтов.
Встраивание видео в HTMLШАГ 1: ОТРЕДАКТИРУЙТЕ СВОЙ HTMLОткройте страницу, на которую вы хотите вставить видео, в режиме редактирования. Выберите точное место в коде, где должно появиться видео, и поместите туда курсор.
ШАГ 2: СКОПИРУЙТЕ И ВСТАВЬТЕ КОД ВСТАВКИСкопируйте код вставки и просто вставьте его в то место, на которое вы навели курсор. Нажмите «сохранить» или «опубликовать», и все.
Дважды проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за производительностью вашей страницы и видео.
Если ваш сайт работает на WordPress, есть два варианта встраивания видео.
#ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLДля наиболее популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код вставки. Просто скопируйте URL видео и вставьте его в визуальный редактор — код вставки будет создан автоматически.
#ВАРИАНТ №2: ИСПОЛЬЗОВАТЬ КОД ВСТРАИВАНИЯИногда вы хотите внести некоторые изменения в отображение видео, или, возможно, вы размещаете свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда вам придется использовать код вставки видео.
Перейдите в текстовый редактор WordPress(не путайте с визуальным редактором), и вы увидите HTML-версию вашей страницы. Затем просто выполните шаги, о которых мы упоминали выше в разделе HTML этого руководства о том, как вставить видео на свой сайт.
Встраивание видео в ShopifyШАГ 1: СКОПИРУЙТЕ КОД ДЛЯ ВСТРАИВАНИЯПервый шаг очень прост — просто скопируйте код вставки с сайта, на котором размещено ваше видео.
Войдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в разделе Интернет-магазин -> Страницы. Перейдите на страницу, которую вы хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Шаг 3: Нажмите кнопку «ВСТАВИТЬ ВИДЕО»Выберите редактор насыщенного текста и на панели инструментов нажмите на значок видеокамеры. Появится новое окно — просто вставьте код вставки видео и выберите опцию «Вставить видео». Вот и все!
Встраивание видео в SquarespaceЧто касается встраивания, Squarespace очень похож на WordPress. Вы можете выбирать между использованием кода вставки или вставкой видео путем копирования/вставки URL видео (возможно только при вставке с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace — это конструктор сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте/вставьте URL вашего видео или нажмите на значок вставки (выделенный красным кругом), после чего появится всплывающее окно, где вы сможете скопировать/вставить код вставки.
В Squarespace вы можете настроить название и описание видео, а сняв флажок «Использовать миниатюру», вы также можете добавить пользовательскую миниатюру для вашего видео на этой странице.
Встраивание видео в WixWix работает по тем же принципам, что и предыдущие платформы хостинга сайтов. Только опция copy/paste URL для вставки видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
#
ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLШаг 1: Откройте редактор
Нажмите на значок «+» в левой части редактора и выберите Видео. В разделе Single Videos Player выберите платформу, на которой размещено ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: Скопируйте URL-адрес вашего видеоНажмите на «Изменить видео» и скопируйте URL-адрес видео, которое вы хотите показать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3: Настройте положение вашего видеоИспользуйте перетаскивание для изменения положения и размера видео. И просто сохраните страницу!
И просто сохраните страницу!
Если вы не размещаете свои видео на платформах, поддерживаемых Wix, вам нужно будет скопировать код вставки для вашего видео. Затем, вместо того чтобы выбрать «Добавить видео», вам нужно будет нажать «Еще». Здесь вы найдете HTML iframe, куда вы можете вставить код вставки. Нажмите «Сохранить», и все готово.
Заключительные словаКажется, мы уже рассмотрели практически все, что связано с встраиванием видео на ваш сайт. После такого обширного чтения нам остается только сказать, что добавление видео на ваш сайт принесет пользу не только вашему отделу SEO, аналитики и доходов. Люди любят видео и ценят время, которое вы вкладываете в создание ценного, увлекательного и легко усваиваемого контента. Все, что вам нужно сделать, это убедиться, что ваши видео не влияют на пользовательский опыт, и вставки видео — отличный инструмент для этого.
Пожалуйста, сообщите нам в комментариях, есть ли что-то, что вы хотели бы добавить в это руководство. Какие вопросы остались без ответа? Какие платформы видеохостинга или услуги хостинга сайтов вы бы хотели, чтобы мы дополнили это руководство? Скакими трудностями и проблемамивы сталкиваетесьпри встраивании видео на свой сайт и обеспечении максимального удобства для пользователей?
Какие вопросы остались без ответа? Какие платформы видеохостинга или услуги хостинга сайтов вы бы хотели, чтобы мы дополнили это руководство? Скакими трудностями и проблемамивы сталкиваетесьпри встраивании видео на свой сайт и обеспечении максимального удобства для пользователей?
Темы:
- видеохостинг
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошее
простых способов встроить любое видео на ваш веб-сайт
Встраивание видео на ваш веб-сайт означает, что вы размещаете клип прямо там, чтобы все пользователи могли его увидеть. Самое приятное то, что им не нужно покидать эту конкретную страницу, чтобы воспроизвести ее на другой. Более того, смысл встраивания состоит в том, чтобы вернуть посетителей, а не указать им другое направление, даже если это просто просмотр вашего видео.
Преимущества встраивания видео на веб-сайт
Как встроить видео на ваш веб-сайт
Как встроить видео в HTML Как вставить видео на сайт с помощью WordPress Как встроить видео на веб-сайт с помощью Squarespace
Как встроить видео с YouTube на веб-сайт Как встроить видео с Facebook на сайт Как встроить видео TikTok на сайт Как встроить видео из Instagram на сайт Как встроить видео из Twitter на веб-сайт
Преимущества встраивания видео на веб-сайт
Существуют различные преимущества встраивания видео на ваш веб-сайт, помимо гарантии того, что клиенты будут возвращаться снова и снова. Это также повышает возможность поиска содержимого вашего веб-сайта в поисковых системах, таких как Google. Кроме того, это увеличивает среднее время, которое пользователь проводит на вашем веб-сайте, заставляя его оставаться на нем в течение более длительного периода времени. Узнаваемость вашего бренда также повысится благодаря миниатюрам видео.
Это также повышает возможность поиска содержимого вашего веб-сайта в поисковых системах, таких как Google. Кроме того, это увеличивает среднее время, которое пользователь проводит на вашем веб-сайте, заставляя его оставаться на нем в течение более длительного периода времени. Узнаваемость вашего бренда также повысится благодаря миниатюрам видео.
Предварительный просмотр
Промо шампуня
Использовать этот шаблон
Предварительный просмотр
Рекламное видео товаров для дома
Использовать этот шаблон
Как встроить видео на свой веб-сайт
Встраивание видео на ваш веб-сайт позволяет добавить небольшой фрагмент некоторых код для отображения в виде видео. Затем код извлекает клип из источника, на который он был связан, что дает вам возможность демонстрировать клипы на своем веб-сайте без фактического размещения файла. Существуют различные способы, которые вы можете использовать для встраивания видео на свой веб-сайт. Некоторые из лучших способов добавить видео на веб-сайт включают Wix, Squarespace, WordPress и HTML.
Ниже приведены некоторые из лучших способов вставки видео на веб-сайт. Они обеспечивают простоту и удобство и позволяют вашим клиентам возвращаться снова и снова.
Как встроить видео с помощью HTML
Шаг первый: отредактируйте HTML
Первое, что вам нужно сделать, это выбрать режим редактирования для публикации, раздела или страницы, в которую вы хотите встроить видео. Выберите лучшее место во всем коде, где видео будет особенно выделяться. Обязательно наведите курсор именно на то место, где вы хотите, чтобы видео появилось.
Шаг второй: Скопируйте встроенный код
Теперь пришло время скопировать выбранные вами встроенные коды. Просто найдите их в Интернете на любом сайте, на который вы хотите связать их, и скопируйте их в буфер обмена.
Шаг третий: вставьте код в HTML
После того, как код будет скопирован, просто вставьте его в выбранное вами место в HTML. Обязательно сохраните свою работу перед публикацией. Вуаля! Вы все настроены и готовы к работе. Видео появится, когда код запустится в соответствии с его размещением.
Видео появится, когда код запустится в соответствии с его размещением.
Как встроить видео в HTML
Как встроить видео на веб-сайт с помощью WordPress
Если вы ищете лучший способ добавить видео на веб-сайт с помощью WordPress, вы можете выбрать один из двух способов.
1. Скопируйте и вставьте URL-адрес
Если вы хотите использовать этот метод для встраивания вашего видео на веб-сайт с помощью WordPress, то первое, что вам нужно, это URL-адрес видео. Существует множество известных проблем с видеохостингами, таких как YouTube, Animoto и Vimeo, которые не требуют полностью встроенного кода.
Все, что вам нужно сделать, это скопировать и вставить URL-адрес видео в визуальный редактор платформы, и видео будет автоматически встроено для вас.
2.Используйте встроенный код для встраивания видео
Хотя некоторые люди считают, что копирование и вставка проще, есть и те, кто предпочитает использовать метод автоматического встраивания. WordPress предлагает пользователям возможность автоматически вставлять видео в код с помощью своего полезного инструмента. Однако на вас ложится следить за тем, чтобы при этом вы находились не в визуальном редакторе, а в текстовом редакторе.
Как легко встроить видео в WordPress
Как встроить видео на веб-сайт с помощью Squarespace
Squarespace позволяет пользователям выбрать код для встраивания и разместить видео на веб-сайте, просто указав URL-адрес. Эта исходная ссылка может исходить от любого видеохостинга, такого как Vimeo, Wistia или YouTube. Следуйте приведенным ниже инструкциям и убедитесь, насколько прост процесс встраивания видео на ваш веб-сайт.
Следуйте приведенным ниже инструкциям и убедитесь, насколько прост процесс встраивания видео на ваш веб-сайт.
1. Скопируйте и вставьте код для вставки
Выберите любой блок, который позволяет отображать видео, и нажмите на него, чтобы добавить код. Это откроет окно, в котором вам будет предложено разместить ссылку там. Скопируйте и вставьте URL-адрес, взятый из оригинального источника.
2. Обновите встроенное видео
После того, как вы успешно встроили видео, не стесняйтесь добавлять к нему собственное название и описание. Обязательно снимите флажок с миниатюры, если вы надеетесь загрузить собственное видео.
Как встроить видео в Squarespace
Как встроить видео с платформ социальных сетей на веб-сайт
В тот или иной момент вы должны были открыть веб-сайт и посмотреть видео на YouTube, Facebook или TikTok. там. Хотите сделать то же самое для своего сайта? Затем обязательно используйте следующие платформы социальных сетей, поскольку они являются лучшими способами встраивания видео на веб-сайт.
там. Хотите сделать то же самое для своего сайта? Затем обязательно используйте следующие платформы социальных сетей, поскольку они являются лучшими способами встраивания видео на веб-сайт.
Как встроить видео с YouTube на веб-сайт
Первое, что вам нужно сделать, это зайти на страницу воспроизведения вашего видео на YouTube и нажать кнопку «Поделиться». Затем выберите вариант встраивания и скопируйте код. Не стесняйтесь экспериментировать с парой настраиваемых параметров, чтобы сделать процесс более увлекательным, а конечный результат более привлекательным.
Как встроить видео с Facebook на веб-сайт
Вы можете легко найти код для вставки для Vimeo, выбрав значок «Поделиться», который появляется справа от просматриваемого видео. Появится окно, состоящее из нескольких фреймов, один из которых будет вашим кодом.
При выборе параметров +показать вы сможете персонализировать отображение видео. Вы также можете изменить его размер и цвет, добавить заставки и другие действия, такие как автовоспроизведение и зацикливание.
Как встроить видео TikTok на веб-сайт
TikTok позволяет получить код для встраивания с помощью кнопки, которая появляется справа от видео. Вы также можете внести некоторые изменения в настройки при встраивании видео на свой сайт.
Как встроить видео из Instagram на сайт
Чтобы встроить видео из Instagram, вам сначала нужно открыть веб-сайт с рабочего стола. В правом верхнем углу вы увидите три точки, которые приведут вас к коду для встраивания, который нужно скопировать.
Как встроить видео из Twitter на веб-сайт
Откройте Twitter на рабочем столе и выберите вариант встраивания твита, который можно найти в раскрывающемся меню. Все, что вам нужно сделать, это скопировать и вставить встроенный код и вуаля! Ваша работа будет сделана.
Итог
Если вы дошли до этого места, значит, вы хорошо знаете, как вставлять видео на свой сайт. Вы также можете использовать несколько платформ социальных сетей, чтобы легко связать видео с выбранной страницей или публикацией.
Редактор FlexClip /
Профессиональные видеомонтажники и видеомаркетинг, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видеоролики.
Как встроить видео на свой веб-сайт: полное руководство
Добавление видео на ваш веб-сайт — это мощный способ привлечь внимание посетителей и донести важную информацию. В то время как тексты и изображения по-прежнему доминируют на большинстве веб-сайтов, видео теперь играет все более важную роль в привлечении внимания вашего посетителя. Встраивание видео на ваш веб-сайт будет ключевым фактором вовлечения пользователей, коэффициента конверсии веб-сайта и даже SEO.
Согласно недавнему исследованию, 86 % владельцев бизнеса заявили, что встраивание видео на их сайт увеличивает вовлеченность пользователей. Многие компании осознали важность создания видеороликов для целей видеомаркетинга. Немногие открыли для себя множество преимуществ их интеграции на веб-сайте своего бизнеса.
Немногие открыли для себя множество преимуществ их интеграции на веб-сайте своего бизнеса.
Добавить видео на страницы сайта интересно по многим причинам. Однако сделать это может показаться сложной задачей. В дополнение к созданию видео (задача значительно упрощается и становится доступной с помощью онлайн-редактора видео), их также необходимо загрузить на сайт и представить пользователю.
Цель этой статьи — помочь вам понять, как вставлять видео на свой сайт. Мы также обсудим, почему вы хотели бы это сделать.
Мы надеемся, что вы увидите, что то, что может показаться пугающей или даже непосильной задачей, на самом деле может быть превращено в быструю и легкую часть процесса управления вашим сайтом. Давайте начнем!
Загрузка видео VS Встраивание видеоПрежде чем мы забегаем вперед, давайте поговорим о том, что значит встроить видео на веб-сайт. В целом существует два основных способа отображения видео на вашем сайте:
Загрузка видео При таком подходе вы загружаете видеофайл непосредственно на свой сервер. Подобно тому, что вы сделали бы с изображением. Видео будет жить на вашем сервере и будет загружаться вместе с остальной частью страницы. Хотя это кажется самым простым подходом, у него есть некоторые заметные недостатки. Среди них медленная загрузка страниц (что может повредить усилиям SEO) и занимаемое место на вашем сервере.
Подобно тому, что вы сделали бы с изображением. Видео будет жить на вашем сервере и будет загружаться вместе с остальной частью страницы. Хотя это кажется самым простым подходом, у него есть некоторые заметные недостатки. Среди них медленная загрузка страниц (что может повредить усилиям SEO) и занимаемое место на вашем сервере.
Основной альтернативой загрузке видео на собственный сервер является встраивание видео на сайт. Ключевое отличие здесь в том, что видео размещено где-то еще. Таким образом, при воспроизведении он подается удаленно на ваш сайт.
Встраивание видео означает размещение на вашем сайте кода, извлекающего видео из другого места. Затем он отображает видео для посетителей вашего сайта. Это могут быть видеоролики, созданные вами и хранящиеся в другом месте. Это также могут быть видеоролики, созданные другими пользователями, у которых есть коды для встраивания, которые вы можете использовать.
Почему вы должны использовать видео на своем веб-сайте? Теперь у нас есть общее представление о том, что значит встроить видео. Давайте поговорим о том, почему эти видео так важны и как они могут помочь вам связаться с вашей целевой аудиторией. Очевидно, что как компания, предлагающая мощное средство для создания онлайн-видео, мы твердо верим в силу видео как маркетингового инструмента — и на то есть веские причины.
Давайте поговорим о том, почему эти видео так важны и как они могут помочь вам связаться с вашей целевой аудиторией. Очевидно, что как компания, предлагающая мощное средство для создания онлайн-видео, мы твердо верим в силу видео как маркетингового инструмента — и на то есть веские причины.
Можно долго говорить о ценности использования видео на вашем сайте, но давайте не будем усложнять и рассмотрим три основных преимущества:
Вовлеките свою аудиториюВидео все о вовлечении. Когда новый посетитель попадает на ваш сайт, главная цель — каким-то образом заинтересовать этого посетителя. Если посетители просматривают только одну или две страницы, прежде чем уйти с сайта, это посещение не принесет никакой пользы. Учитывая, насколько сложно получить трафик, извлечение максимальной ценности из каждого посетителя имеет решающее значение.
Используя видео, вы можете динамически представлять информацию, которая, как мы надеемся, привлечет внимание посетителей и заставит их хотеть узнать больше. Потребление онлайн-видео только продолжает расти, и ожидается, что в 2021 году средний человек будет смотреть по 100 минут в день. Огромный объем потребления видео ясно дает понять, что рынок сказал: люди любят видео, а это значит, что ваш бизнес должен любить их. слишком.
Потребление онлайн-видео только продолжает расти, и ожидается, что в 2021 году средний человек будет смотреть по 100 минут в день. Огромный объем потребления видео ясно дает понять, что рынок сказал: люди любят видео, а это значит, что ваш бизнес должен любить их. слишком.
Нет ничего плохого в письменном содержании и изображениях, и они наверняка все еще будут на вашем сайте. Воспринимайте видео как еще один способ привлечь внимание определенного процента вашей аудитории. Некоторые посетители сайта предпочтут письменный контент и не будут нажимать «воспроизведение» на видео — и это нормально. Добавляя видео, вы расширяете свою базу и повышаете шансы на привлечение внимания любого посетителя, предоставляя им более одного варианта потребления информации.
Доставка быстрого сообщения Использование видео — отличный выбор, когда у вас есть много информации, которую вы хотите передать за короткий промежуток времени. Вы можете быть удивлены, узнав, сколько информации вы можете передать даже в 10- или 15-секундном видео. Поскольку в современном мире продолжительность концентрации внимания, возможно, немного короче, донести ваше сообщение как можно быстрее — привлекательная возможность.
Вы можете быть удивлены, узнав, сколько информации вы можете передать даже в 10- или 15-секундном видео. Поскольку в современном мире продолжительность концентрации внимания, возможно, немного короче, донести ваше сообщение как можно быстрее — привлекательная возможность.
Нет необходимости продолжать этот список — вы поняли. Учитывая взрыв популярности видео в Интернете в последние годы, очевидно, что большинство компаний осознали силу этого средства массовой информации. Кажется очевидным, что видео будет играть все большую и большую роль в развитии цифровых коммуникаций. Вот почему всем предприятиям стоит подумать, как они могут использовать эту возможность.
Создание привлекательных целевых страницКачественные целевые страницы необходимы для стабильного коэффициента конверсии. Если ваши текущие целевые страницы представляют собой стену текста, возможно, вы отказываете большому проценту своих потенциальных покупателей.
Создание более привлекательной целевой страницы может быть таким же простым, как создание видеороликов с помощью Promo. Фактически, вы можете легко создать собственное видео для каждой целевой страницы, что позволит вам идеально адаптировать сообщение к продукту или услуге, предлагаемой на этой странице. Разместив видео на своих целевых страницах, вы сможете привлечь более широкую аудиторию и увеличить продажи.
Фактически, вы можете легко создать собственное видео для каждой целевой страницы, что позволит вам идеально адаптировать сообщение к продукту или услуге, предлагаемой на этой странице. Разместив видео на своих целевых страницах, вы сможете привлечь более широкую аудиторию и увеличить продажи.
Теперь вернемся к заглавной теме и рассмотрим плюсы и минусы встраивания видео. Как мы уже обсуждали, двумя основными вариантами представления видео на вашем веб-сайте являются загрузка видео на ваш собственный сервер и встраивание кода для воспроизведения видео из другого места. В использовании встраивания может многое понравиться, но не все так просто. Вот краткий обзор некоторых плюсов и минусов:
PRO: Скорость загрузки Это один из самых больших аргументов в пользу встраивания видео. Поскольку видео размещаются в другом месте, а не на вашем сервере, они не будут замедлять время загрузки вашего сайта. Никто не любит медленный сайт, особенно Google. Так что это важный момент для рассмотрения. Если вы недовольны скоростью своих страниц после прямой загрузки видео, проверьте скорость своей страницы после встраивания видео и убедитесь в этом сами.
Так что это важный момент для рассмотрения. Если вы недовольны скоростью своих страниц после прямой загрузки видео, проверьте скорость своей страницы после встраивания видео и убедитесь в этом сами.
Тот факт, что вы не размещаете видео на своем собственном сервере, имеет свои преимущества. Однако это также означает, что вы размещаете эти видео на чужом сервере. Вы не контролируете управление этим сервером, поэтому, если используемая вами платформа перестанет работать или решит удалить видео, вам придется искать новое решение. К счастью для вас, при встраивании видео из Promo вам никогда не придется об этом беспокоиться — просто скажите…
PRO: Экономия места Скорее всего, на вашем сервере ограничено свободное место. Превышение этой суммы будет означать переход на более крупный и дорогой сервер. Видео может довольно быстро занимать значительное место в хранилище, поэтому встраивание видео, размещенных в другом месте, — это хороший способ управлять пространством и снизить расходы. С Promo у вас будет облачный хостинг для всех ваших видео. Это позволит вам хранить видеофайлы вне вашего сервера, зная, что они всегда доступны для использования на вашем сайте или в социальных сетях. В дополнение к этому, если вы обнаружите, что ваш файл слишком велик, вы можете научиться сжимать видео перед его встраиванием.
С Promo у вас будет облачный хостинг для всех ваших видео. Это позволит вам хранить видеофайлы вне вашего сервера, зная, что они всегда доступны для использования на вашем сайте или в социальных сетях. В дополнение к этому, если вы обнаружите, что ваш файл слишком велик, вы можете научиться сжимать видео перед его встраиванием.
В зависимости от того, как вы решите встроить свои видео и где вы решите их разместить, брендинг на видео может быть не таким чистым, как вы хотели бы для показа на своем веб-сайте. Другими словами, через видео зрителям может быть представлена реклама. На видео также может быть логотип другой компании (той, которая обслуживает видео). Для многих владельцев сайтов это не будет большой проблемой, но об этом следует помнить.
PRO: Simplicity Как только вы освоитесь, встраивание видео станет проще простого. Когда ваше видео будет готово к работе, вы сможете загрузить его на выбранную вами платформу, получить соответствующий код для встраивания и разместить на своем сайте всего за несколько минут. Это простой процесс, который можно легко делегировать сотруднику или виртуальному помощнику, чтобы еще больше сэкономить ваше время.
Это простой процесс, который можно легко делегировать сотруднику или виртуальному помощнику, чтобы еще больше сэкономить ваше время.
Вариант встраивания может понравиться многим, но не без недостатков. Потратьте некоторое время, чтобы рассмотреть оба подхода, прежде чем остановиться на пути продвижения вашего проекта видеомаркетинга.
Быстрое и простое встраивание видео на все платформыКонкретный процесс, который вы будете использовать для встраивания видео, будет зависеть от того, где вы решите разместить это видео и какую платформу вы используете для запуска своего веб-сайта.
Хотя общая концепция встраивания одинакова в разных местах, детали могут различаться.
Как встроить видео в WordPress Будучи самой популярной платформой для веб-сайтов в мире, есть большая вероятность, что ваш сайт работает на WordPress. Если это так, у вас есть несколько очень простых способов добавить видео на свои страницы.
Используйте URL-адрес
Если у вас есть URL-адрес видео, просто вставьте эту ссылку прямо в визуальный редактор WordPress. Видео должно появиться на вашей странице. Это, вероятно, самый простой способ добавить видео, так как выполнение задачи займет у вас всего несколько минут.
Используйте код для встраивания
Чтобы иметь больший контроль над тем, как видео выглядит и работает на вашем сайте, вы должны использовать код для встраивания. Почти каждая платформа видеохостинга предлагает эти коды — подробнее об этом позже — и их также можно легко добавить в WordPress. Для этого варианта вам нужно переключиться в текстовый редактор и добавить туда код.
Как встроить видео в HTML Если вы работаете непосредственно с HTML на своем сайте, встроить видео в любое место очень просто. Возьмите код для встраивания с платформы, на которой размещено видео, и вставьте его в свой HTML-файл. Вот и все! Если вы знаете основы HTML и знаете, как собираются файлы веб-страниц, у вас не должно возникнуть проблем с размещением этого фрагмента кода в нужном месте.
Вот и все! Если вы знаете основы HTML и знаете, как собираются файлы веб-страниц, у вас не должно возникнуть проблем с размещением этого фрагмента кода в нужном месте.
Для тех, кто работает на WIX, встроить видео так же просто, как и на WordPress. Открыв редактор сайта, вы можете нажать «Добавить видео» и выбрать метод, который хотите использовать. Это включает в себя встраивание видео с YouTube или загрузку видео непосредственно на ваш сайт.
Как встроить видео в Squarespace Чтобы встроить видео на свой сайт Squarespace, вам понадобятся видеоблоки. Вы можете добавить видеоблоки на свои страницы, а затем предоставить Squarespace необходимую информацию для поиска видео. Вы можете использовать только URL-адрес, если используете видео с YouTube или Vimeo. В противном случае вам потребуется код для встраивания. После того, как вы добавите видеоблок, вы можете ввести соответствующий URL-адрес или код для встраивания и заполнить остальные детали (например, добавить миниатюру или подпись).
Когда вы встраиваете видео на свой сайт, вам необходимо отследить код встраивания видео. К счастью, это довольно простая задача практически для любой платформы, на которой вы можете разместить свои видео.
Как встроить видео из промоКогда вы создаете видео с промо, вы обнаружите, что встраивание на самом деле очень простой процесс. Мы предоставляем облачный хостинг для ваших видео, поэтому вы можете вставлять их прямо из Promo без необходимости загружать эти видео где-либо еще. Вы также можете загрузить любое готовое видео в свой Промо-аккаунт, а оттуда встроить его.
Чтобы найти свой код для встраивания, все, что вам нужно сделать, это опубликовать свое видео. После публикации вы увидите свою страницу публикации в Promo со всеми различными вариантами обмена видео. Просто нажмите кнопку «Вставить видео», и появится всплывающее окно с кодом.
Как встроить видео с YouTube
YouTube — самая популярная видеохостинговая платформа в мире. Если у вас есть видео на YouTube, которое вы хотели бы встроить на свой сайт, просто нажмите «Поделиться» под видео. Появится всплывающее окно, и «Вставить» будет одним из вариантов в этом окне. Когда вы нажмете «Встроить», появится необходимый код, и вы можете скопировать и вставить этот код прямо на свой сайт.
Если у вас есть видео на YouTube, которое вы хотели бы встроить на свой сайт, просто нажмите «Поделиться» под видео. Появится всплывающее окно, и «Вставить» будет одним из вариантов в этом окне. Когда вы нажмете «Встроить», появится необходимый код, и вы можете скопировать и вставить этот код прямо на свой сайт.
Встраивание видео из Facebook также является простым процессом. Оказавшись на Facebook, найдите видео, которое хотите встроить, и нажмите на многоточие (три точки), чтобы открыть меню. Затем вы можете выбрать «Встроить» в этом меню и скопировать и вставить этот код на свой сайт.
Как встроить видео из Instagram Учитывая, что Instagram принадлежит Facebook, неудивительно, что процесс встраивания для этой платформы практически идентичен. Опять же, когда вы найдете видео в Instagram, которое хотите встроить, просто нажмите на многоточие и выберите «Встроить». Скопируйте код, добавьте его на свой сайт, и все будет готово.
Если вы являетесь пользователем TikTok, вы также можете вставлять видео с этой платформы. Сделать это просто — при просмотре видео на компьютере найдите справа от экрана значок, который выглядит так — . Нажав на эту кнопку, вы откроете окно кода для встраивания, и вы знаете, что делать дальше.
Текущее обслуживание встроенного видеоПо большей части вы сможете просто оставить свои видео в покое, как только они будут встроены на ваш сайт. Посетители должны иметь возможность воспроизводить эти видео без каких-либо проблем, и вы можете перейти к работе над другими проектами. Однако, как и все остальное на вашем веб-сайте, рекомендуется время от времени проверять его, чтобы убедиться, что все работает правильно.
Существует несколько потенциальных проблем, которые могут привести к тому, что ваше видео не будет воспроизводиться. Во-первых, платформа, на которой вы размещаете видео, может по какой-то причине удалить его. Это не особенно распространено, но бывает. Если ваше видео будет удалено, ваши посетители, скорее всего, просто увидят сообщение об ошибке вместо видео, что, очевидно, ухудшит их впечатления от просмотра на странице.
Это не особенно распространено, но бывает. Если ваше видео будет удалено, ваши посетители, скорее всего, просто увидят сообщение об ошибке вместо видео, что, очевидно, ухудшит их впечатления от просмотра на странице.
Выработав несколько хороших привычек, вы избавите себя от проблем с этими пунктами.
Запустить проверку после обновления сайта
Во-первых, всегда проверяйте, правильно ли работают ваши страницы после добавления нового плагина или изменения макета страницы. Вы никогда не знаете, когда может возникнуть конфликт между фрагментами кода. Всегда полезно проверить, все ли работает как надо.
Следите за своими встроенными видео
Периодическая проверка состояния всех ваших видео — это хороший способ предотвратить прекращение доступа к видео без вашего ведома. Вы можете делать это раз в месяц или даже раз в неделю, если на вашем сайте есть много видео. Добавьте эту задачу в свой календарь и быстро просмотрите их все, чтобы убедиться, что они еще актуальны.