Как кнопка «Назад» способна уничтожить юзабилити сайта?
Многие исследования юзабилити показывают, что пользователи (как новички, так и опытные), часто используют кнопку «вернуться назад» в браузере. К сожалению, разработчики интерфейсов и маркетологи редко задумываются, какие последствия это может иметь для юзабилити — учитывая современные модели веб-дизайна, которые используют приложения, анимацию, видео и прочее. Часто техническая структура таких макетов некорректно реагирует на функцию «вернуться назад», чем разрывает ментальный шаблон пользователей и ухудшает их опыт.
Последствия этого могут быть ужасны: во время экспериментов неадекватная реакция сайта на нажатие кнопки «назад» была причиной ухода многих пользователей, причем с бранью и нелестными отзывами. В большинстве случаев даже почтенные, седовласые испытуемые страшно выходили из себя.
Из этой статьи вы узнаете:
- что ожидают пользователи от кнопки «вернуться назад»;
- каковы 5 самых распространенных ошибок;
- простое решение этих проблем.
Решение действительно очень простое, однако им часто пренебрегают даже самые крупные бренды. Исправим эту ошибку?
Ожидания пользователей
Коротко: пользователи ждут, что кнопка «вернуться назад» покажет им то, что они воспринимают как предыдущую страницу. Слово «воспринимают» очень важно, ведь между тем, что кажется предыдущей страницей, и тем, что является ей технически — колоссальная разница.
Возникает вопрос: что именно пользователи интерпретируют как новую страницу? В большинстве случаев, если страница существенно отличается визуально, но при этом концептуально связана с сайтом, то она воспринимается как новая. Поэтому очень важно отслеживать, как сайт обрабатывает различные интерактивные элементы: лайтбоксы, формы, фильтры и прочее.
Большая часть посетителей не разбирается в технических моментах, а полагается только на интуитивные представления о том, как должен работать ресурс. Поэтому при нажатии кнопки «назад» они ожидают страницу, на которой уже получили важный опыт, а получают страницу со слегка измененным интерфейсом.
Ниже приведены наиболее популярные интерактивные элементы и рекомендации по их использованию для максимального улучшения пользовательского опыта и юзабилити.
1. Наложения и лайтбоксы
Цель внедрения наложений и лайтбоксов — показать пользователю элемент, который возникает поверх страницы. Поэтому пользователи воспринимают подобные элементы как новые страницы, и нажимают кнопку «назад», чтобы вернуться в исходное положение — но попадают совсем не туда, куда ожидали. Это особенно прискорбно, ведь использование лайтбоксов только умножает отрицательное восприятие web-страницы — большинство пользователей не любят эти элементы на сайтах интернет-магазинов.
2. Фильтры и сортировка
Использование фильтров часто преображает страницу и дает человеку новый опыт. Поэтому страница после сортировки воспринимается как новая, даже если на ней ничего не подгружалось. Это происходит потому, что после каждого взаимодействия посетителя со страницей интернет-магазина получается новая выдача результатов.
Данный пример подчеркивает, что люди не вникают в технические аспекты при определении новой страницы, но используют только интуицию и сформировавшееся восприятие.
3. Форма регистрации/оплаты
Страница оплаты воспринимаются как новые страницы, и даже хуже — как многоступенчатый процесс, каждый этап которого можно отменить кнопкой «вернуться назад».
Подобный подход может принести проблемы, простой пример — человек хочет вернуться на шаг назад в заполнении формы, чтобы отредактировать введенную информацию. Нажатие кнопки «назад» возвращает его в корзину, и удаляет все (!) введенные данные. Раздражение и уход с сайта — закономерный эффект.
4. Использование AJAX
Технология AJAX может не оправдать ожидания пользователей: технически каждая страница AJAX находится под тем же URL, однако создается впечатление, что открываются новые страницы.
В контексте электронной коммерции у пользователей есть четкое восприятие того, что страница 3 и страница 4 — отдельные, и с четвертой к третьей можно перейти с помощью кнопки «назад».
Пользователи не готовы отказаться от кнопки «назад»
Учитывая, как широко применяется эта функция интернет-браузера, вопрос несоответствия ожиданий пользователя с видением разработчиков становится критическим — не стоит воспринимать его легкомысленно.
Особенно полюбилась кнопка «вернуться назад» пользователям мобильных приложений и сайтов. Как показало исследование мобильных версий сайтов, большинство пользователей использовало эту функцию на всех предложенных ресурсах. Причем использование кнопки не ограничивается откатом одной страницы — некоторые испытуемые нажимали ее до 15 (!) раз подряд.
Пользователи ПК тоже часто нажимают кнопку — но не так, как владельцы мобильных, ибо пользователям настольных компьютеров доступна удобная навигация по сайту.
Решение
Хорошая новость: HTML5 может предложить относительно простое решение проблемы, и называется оно HTML5 History API. Конкретнее — функция history.pushState() позволяет изменять URL без перезагрузки страницы. Соответственно сайт будет вести себя адекватно ожиданиям пользователя, нажавшего кнопку «вернуться назад».
Это означает, что при активации какого-либо интерактивного элемента сайт может вносить изменения в историю браузера пользователя. Конечно, функция применима не только к элементам, о которых мы говорили сегодня, но и ко всем прочим. Используя этот прием, вы можете быть уверены, что сайт оправдает ожидания пользователей.
Будьте разумны
Постарайтесь не переусердствовать с использованием history.pushState(). Эта сила должна быть применена разумно. Не стоит задавать отдельный URL для каждого слайда из фотогалереи и прочих мелких деталей. Иначе пользователь не почувствует разницу: по-прежнему, при нажатии «назад» ему потребуется пройти сквозь десятки незначительных изменений.
Любое значительное визуальное и контекстуальное изменение, воспринимающееся как отдельная страница, должно быть под своим URL.
Высоких вам конверсий!
По материалам baymard.com, image source M D
22-05-2014
lpgenerator.ru
что делать с кнопкой «назад» в браузерах / Habr
Примечание: статья посвящена обзору проблемы неработающей кнопки «назад» в браузере при использовании AJAX-методов для передачи содержания страниц от сервера к клиенту. В статье рассматриваются основные принципы работы AJAX и возможные пути решения заявленной проблемы. Курсивом даны мои комментарии.Эта статья является первой из ряда материалов (вторая статья посвящена работе с закладками), направленных на устранение части критики, которую адресуют сейчас AJAX, и предоставляющих обзор полезных методов, которые помогут сделать ваши приложения и веб-страницы, использующие технику AJAX, немного лучше.
Суть проблемы
С самого начала в основе Веба лежала возможность поставить гиперссылку с одной страницы на другую. Ссылки между страницами была первично двунаправленными: это означало, что переход по ссылке со страницы А на страницу Б никаким образом не мог предотвратить ни переход по ссылке обратно на страницу А, ни использование кнопки «назад» в браузере. Цепочка таких страниц представляет собой историю посещения в браузере, с каждой из них связан уникальный URL. Если представить это с технической стороны, то такая цепочка реализуется в виде стека. В дальнейшем я буду использовать термин «горизонтальная» ссылка для обозначения связи между элементами такого стека.
Рисунок 1. Горизонтальные ссылки
Чтобы вести разговор о страницах, построенных на горизонтальных ссылках и использующих AJAX, я введу термин «вертикальные» ссылки. Вертикальные ссылки являются ссылками на дополнительную информацию, отображаемую на текущей странице, но при этом доступ к ним осуществляется только с использованием AJAX-методов (прим.: в оригинале XMLHttpRequest, но информация может быть получена, в частности, и с помощи iframe, поэтому ввожу более общий термин). Другими словами, вы получаете новое содержание страницы на экране, но при этом сам URL этой страницы в браузере не меняется. Поскольку вертикальные ссылки не меняют URL’а страницы, то и в стек истории браузера новый элемент не добавляется. В результате, когда пользователь нажимает кнопку «назад» в браузере, он попадает на предыдущую горизонтальную страницу, которая может и не содержать всех изменений, появившихся на странице, которая только что была на экране.
Рисунок 2. Вертикальная ссылка между вторым URL’ом и сервером
Веб-сайт и веб-приложение
Подход, который стоит использовать для решения этой проблемы, напрямую зависит от того, что вы разрабатываете: веб-сайт или веб-приложение. Иногда тяжело разделить эти два понятия, но обычно веб-приложение можно отличить по следующим свойствам:
- Перед использованием требуется авторизация
- Серьезная работа с пользовательскими сессиями
- Процесс взаимодействия пользователя с приложением имеет вполне определенное начало и конец
В качестве примера веб-сайта можно рассмотреть Yahoo! Finance и E*TRADE — в качестве веб-приложения. С точки зрения пользователя я могу сказать, что не всегда возможно провести четкую границу между этими двумя типами. Однако, веб-разработчикам стоит с самого начала определиться, что же они собираются разрабатывать: сайт или приложения? Если вам это понять, то можно задать простой вопрос: в отсутствии интернета чем лучше всего описывается ваша разработка: это набор Word’овых документов или же настольное приложение? Рассматривайте веб-приложения наравне с настольными с той лишь разницей, что первым еще требуется браузер для нормальной работы. Другой вопрос, который можно себе задать, звучит так: «Вашей главной целью будет предоставление информации или обеспечение функциональности?».
Первое решение: не злоупотребляйте вертикальными ссылками
Если вы собираетесь создать веб-сайт для публичного доступа, я бы советовал вам использовать AJAX только в случаях крайней необходимости (не злоупотреблять им). Возможно, будет требоваться изменение URL’а страницы, чтобы обновить ее всю, но при этом, я полагаю, иделогия правильной работы кнопки «назад» в браузере будет соблюдена. Помните, что не все вызовы AJAX сильно связаны с вертикальными ссылками (прим.: как я понимаю, автор имеет в виду прежде всего изменение каких-либо малых частей страницы при неизменном основном содержимом).
Легче всего просто не принимать во внимание неработоспособность кнопки «назад» в браузере, но полностью этим пренебрегать нельзя. Вместо того, чтобы создавать целостное приложение, использующее большое количество вертикальных ссылок и привязанное к единственному URL’у, создайте некоторое количество горизонтальных ссылок в тех местах, где это действительно требуется. Другими словами, используйте горизонтальные ссылки для разделения частей вашего приложения, например, таким образом, как это делается в бумажной литературе (книга делится на части и главы). Используя разумную комбинацию традиционных горизонтальных ссылок с вертикальными, можно добиться баланса мощи AJAX и возможности использовать функционал перемещения по истории браузера.
Прим.: в качестве примера, пожалуй, можно привести некоторое количество современных сайтов, на которых AJAX используется только для предоставления некоторых дополнительных возможностей, в частности, это Хабрахабр и механизм голосования/добавления комментариев.
Второе решение: используйте специальную AJAX-библиотеку
Сейчас существует достаточное количество библиотек с открытым кодом, созданных в том числе с целью рарешить данную проблему. Большая часть из них используют так или иначе якори (
Прим.: ниже сгруппированы основные методы создание псевдо-горизонтальных ссылок, я постарался дополнить их известными мне примерами, расширив список статьи-первоистоника.
- Прим.: суть решения: при каждом вызове AJAX к URL’у страницы в качестве якоря добавляется текущий номер элемента в стеке «истории», фактически, просто увеличивающиеся числа. При нажатии кнопки «назад» в браузере, URL страницы меняется на предыдущий. Каждые 100 (200, 400, 1000) миллисекунд страница проверяет, не изменился ли у нее якорь в URL’е, если якорь изменился, то осуществляется подгрузка данных, соответствующих текущему якорю (=элементу в стеке «истории»).
Подход Mike Stenhouse’а. Демо-версия предельна проста и работает почти во всех браузерах. Демо-версия этого решения можно посмотреть по этой ссылке и проследить, что происходит с URL’ом страницы, когда вы кликаете по ссылкам.
Подход Brad Neuberg’а, эта библиотека пытается быть максимально кроссбраузерной без лишнего усложнения кода. Хорошо, что она доступна под BSD opensource лицензией. Brad опубликовал пошаговую инструкцию создания этой библиотеки, равно как и онлайн-демо.
Подход mikage’а с использованием библиотеки jQuery можно посмотреть здесь.
- Прим.: суть решения: вместо изменения URL’а самой страницы создается невидимый
iframeэлемент, в который загружается URL, у которого меняется якорь (в данном случае подход более гибкий, потому что позволяет задать часть параметров прямо после ‘#’, например, URL для AJAX-запроса или дополнительные параметры, но при этом не происходит изменение адреса головной страницы, т.е. для пользователя, фактически, ничего не меняется, но история посещений в броузере обновляется). На основе этой идеи создано несколько framework’ов.Plex — AJAX framework с открытым кодом, который поддерживает очень много возможностей, в том числе, и эмуляцию кнопки «назад» в браузере.
Dojo — еще один AJAX framework с открытым кодом, обеспечивающий некоторую AJAX функциональность и эмуляцию кнопки «назад» в браузере.
Обнаружил еще одну разновидность этого подхода в блоге Streampad, автор гарантирует работоспособность под Safari.
- Прим.: следующий метод очень мало отличается от предыдущего, однако, хочу выделить его в отдельный случай, потому что в нем вместо «native» AJAX методов используется просто отправка данных в скрытый
iframe, в таком случае никаких дополнительных действий применять не требуется, потому что история посещений в браузере будет загружать тот или иной URL в этотiframe, а он уже будет соответствующим образом обновлять головную страницу.Описание подхода и демо-версия.
- Существует также ряд других подходов, в частности, с использованием
document.save()илиdocument.body.onbeforeunload(), которые не являются кроссбраузерными.
Не могу также не упомянуть про неплохую обзорную статью Vladimira Kelmana, в которой обсуждаются часть вышеупомянутых решений.
Решение третье: обеспечьте пользователям удобную альтернативу кнопки «назад»
Традиционно, кнопка «назад» служила для реализации концепции: «Верните меня туда, откуда я пришел» Однако, при нажатии на нее многие пользователи, на самом деле, подразумевают «отмените то, что я только что сделал». Чтобы избавить их от сооблазна воспользоваться кнопкой «обратно» не по назначению, можно создать кнопки с функциями «Отменить» или «Шаг назад» в вашем веб-приложении, использующем AJAX. Например, если вы разрабатываете в Вебе расширенный текстовый редактор, создайте кнопку «Отменить», которая предотвратит потерю пользователями целого документа при неверном нажатии кнопки «назад» в браузере.
Однако, самим плохим решением из всех, которые я видел, является создание альтернативной кнопки «назад» в пределах самой веб-страницы, используя AJAX-методы. Многие пользователи с трудом смогли привыкнуть к границе между браузером и веб-страницей, смогли понять, где кончается браузер и начинается, собственно, сама страница. Нет никакой необходимости усиливать их неудобства. Ведь вы не можете гарантировать, что те пользователи, которые легко с этим справились, смогут привыкнуть еще к одной «инновации» и изменят свои привычки ради вашего сайта. Обеспечить пользователей альтернативной навигацией и функционалом будет вполне достаточно, но никак не создавать эту кнопку заново.
В заключении, если вы все же ограничиваете функционал стандартной истории в браузере при создании веб-приложения, пожалуйста, поставьте пользователей об этом в известность тем или иным способом. AJAX не является первым методом, который ограничивает этот функционал, и, скорее всего, пользователи впервые узнают об этом тоже не от вас. (Есть еще апплеты, Flash и eCommerce приложения, которые могут снять с кредитной карточки сумму еще раз, если нажать кнопку «назад» в браузере.) Вес ответственности, который вы, в конечном счете, возложите на пользователя за его действия на сайте, будет зависеть от вашей корпоративной культуры, но почему бы не сделать его чуточку легче?
Спасибо всем, что читал, читает и будет читать мои переводы и статьи. Заранее хочу поблагодарить всех тех, что укажет на фактические неточности или ошибки в статье, а может быть, даст ссылки на дополнительную информацию.
Web Optimizator: проверка скорости загрузки сайтов
habr.com
Гид по дизайну кнопки возврата в начало страницы
Популярность отзывчивого веб-дизайна привела к широкому распространению формата длинных, состоящих из одной колонки веб-страниц. Причем это характерно не только для мобильных, но и для десктопных версий сайтов. В свою очередь, следствием такого дизайна стало появление так называемой кнопки возврата в начало страницы (back-to-top button), которая в один клик позволяла пользователям вернуться в верхнюю часть сайта.
Необходимость вернуться к началу сайта может возникнуть по разным причинам. Чаще всего пользователи возвращаются обратно, чтобы:
- открыть главное меню и выбрать новое направление поиска;
- воспользоваться возможностями системы фильтров и сортировки;
- ввести или изменить запрос в поле поиска.
Операционные системы и некоторые браузеры уже предлагают своим пользователям простые и быстрые способы вернуться к началу страницы: нажатием кнопки Home на клавиатуре, кликом по вкладке в Яндекс.Браузер, использованием команд из контекстного меню и пр.
Однако, хотя технически подкованные пользователи, скорее всего, уже давно осведомлены обо всех этих способах, большинство остается в неведении. Эти методы не столь очевидны для среднего пользователя Сети, который привык прокручивать страницу при помощи пальца или мыши.
Когда страница очень длинная (например, из-за бесконечного скроллинга), ее ручная прокрутка через экраны контента становится делом весьма утомительным. Таким образом, кнопка возврата к началу страницы оказывается очень и очень востребованной.
Ниже — 9 рекомендаций, в каких случаях следует использовать эту кнопку и как сделать ее действительно эффективной.
9 рекомендаций по созданию эффективных «back-to-top»-кнопок
1. Используйте эту кнопку на страницах, длина которых превышает 3-4 экрана. Для относительно коротких страниц такая кнопка будет излишней — люди смогут отмотать страницу и вручную без особых проблем. Не стоит загромождать интерфейс, если полоса прокрутки или простой тап существенно не усложнят опыт пользователя.
2. Разместите кнопку в правом нижнем углу страницы и сделайте ее постоянной (даже при скроллинге она не должна исчезать из виду). Это именно то место, где пользователи и ожидают ее увидеть — оно хоть и находится где-то в стороне от основного контента, но остается заметным. Размещение кнопки в другом месте обычно делает ее более незаметной.
3. Пометьте кнопку словом «Наверх» или фразой «Вернуться к началу». Если ограничитесь одной иконкой (например, стрелкой, указывающей вверх), можете оказаться непонятыми. Неоднозначное графическое исполнение может привести к ошибочной интерпретации назначения кнопки.
MedlinePlus.gov: предназначение одиноко стоящей стрелки слишком туманно. Текстовая надпись могла бы помочь преодолеть любое непонимание в данном контексте
Overstock.com: надпись «Назад к началу», размещенная рядом с иконкой, помогает объяснить назначение кнопки
Вариант, предложенный Вконтакте
Читайте также: Почему не стоит использовать split-кнопки в меню навигации4. Заведите одну постоянную кнопку для каждой страницы. Не стоит повторять эти кнопки в каждой секции одной и той же страницы (такое обычно встречается на страницах с анкорными ссылками). Согласно результатам юзабилити-исследований, люди игнорируют эти дублирующие друг друга ссылки, потому что они слишком предсказуемы.
USA.gov: повторяющиеся кнопки «Назад к началу» визуально захламляют страницу, что делает их еще более незаметными
5. Кнопки должны быть небольших размеров и не перекрывать важные элементы страницы. Однако, если речь идет о мобильной версии сайта, то кнопка должна быть достаточно большой, чтобы на нее было удобно кликать пальцем.
6. На фоне всей страницы кнопка должна выделяться. Если кнопка будет сливаться с окружающими элементами или фоном, маловероятно, что кто-нибудь заметит ее и использует.
7. Рассмотрите вариант использования отложенного появления кнопки, когда ссылка появляется только после того, как пользователь обнаружит свое желание отмотать страницу обратно (например, начинает перемещать ползунок полосы прокрутки вверх). Таким образом, кнопка будет появляться только тогда, когда в ней будет возникать необходимость, без риска закрыть собой какие-либо важные составляющие сайта.
Overstock.com: кнопка «К началу» появляется только тогда, когда пользователь начинает прокручивать страницу вверх (она, кстати, расположена в нижнем правом углу)
8. Сделайте кнопку стационарной. Как только кнопка появилась, не позволяйте ей изменять свое положение. Движущиеся элементы сильно раздражают и отвлекают, поскольку глаза человека автоматически реагируют на каждое движение, происходящее на экране.
9. Позвольте людям контролировать прокрутку. Не делайте так, чтобы страница прокручивалась автоматически. Лучше ограничиться уведомлением и предоставить пользователю самостоятельно решить, стоит ли ему прокручивать страницу, чтобы посмотреть новый контент, или нет.
Альтернативы кнопке возврата к началу страницы
Есть множество альтернативных способов, как помочь людям попасть туда, куда они хотят. Кнопка «Вернуться к началу» — одно из средств достижения этой цели. Если вы сможете предвидеть то, в чем будут нуждаться пользователи, и предложить им это, будет даже лучше. Ниже приведены несколько идей.
1. Навигация в футере страницы может удовлетворить тех, кто хочет вернуться к началу, только чтобы открыть меню и выбрать другой раздел. Этот подход работает лучше, когда пользователи склонны прокручивать очень длинные страницы до самого футера.
Etsy.com: Вместо кнопки возврата к началу этот сайт предлагает полноценное меню в футере сайта, так что пользователь может продолжить свое путешествие по сайту прямо отсюда
2. Липкие меню иногда более элегантное решение, чем back-to-top-кнопки. Если основная цель прокрутки — перейти к другим разделам сайта, то липкое меню, которое будет всегда под рукой, просто избавит людей от необходимости возвращаться.
Аналогично, если цель прокрутки вверх — получить доступ к функциям, как правило, размещенным в верхней части сайта (системы фильтров и сортировки, поиск и т.д.), вы можете просто-напросто закрепить эти инструменты, так что они будут оставаться доступными всегда, либо появляться тогда, когда человек начинает прокручивать страницу вверх.
Nordstrom.com: на этом сайте система фильтров закреплена в левом сайд-баре, что избавляет пользователей от необходимости возвращаться к началу страницы для выполнения большинства шоппинг-задач
3. Кнопка «Домой» (Home) на социальных сайтах часто возвращает пользователя к началу его главной страницы, которая по сути является страницей с длинной лентой новостей (фидом). Большинство людей ассоциируют клик по кнопке Home с возвратом к началу этой ленты.
Хотя кнопка «Домой» и работает на социальных сайтах, на других типах веб-ресурсах на нее рассчитывать не стоит. На обычных сайтах, кликая по кнопке «Домой», люди будут ожидать возврата к главной странице сайта, а не к началу текущей страницы.
Twitter.com: ссылка Home дублирует функцию кнопки возврата к началу
Читайте также: Школа юзабилити: как улучшить навигацию сайта?Заключение
Сегодня существует большое количество методов и техник быстрого возврата пользователей к верхним частям страницы. Прежде чем вы остановите свой выбор именно на back-to-top-кнопке, рассмотрите и другие варианты и постарайтесь понять, какой из них наиболее предпочтителен для вашей аудитории.
Высоких вам конверсий!
По материалам: nngroup.com Источник картинки: junaidrao
06-09-2017
lpgenerator.ru
советы по созданию, типы и состояния / Habr
Ник Бабич разработчик, UX/UI специалист написал заметку в блоге UX Planet про UX-дизайн кнопки: советы по созданию, типы и состояния. Наша команда выполнила перевод данной статьи
Кнопки – это самый обычный, «повседневный» элемент дизайна взаимодействия. Именно поэтому на них нужно обратить особое внимание, ведь кнопки являются важнейшим элементом, обеспечивающим беспрепятственное взаимодействие в сети и приложениях. Мы обсудим типы и состояния кнопок — эту информацию нужно знать, чтобы создавать эффективные кнопки и совершенствовать опыт пользователя.
Советы по созданию кнопок
Кнопки должны выглядеть как кнопки
Давайте на минуту представим, как с помощью дизайна донести возможность выбора. Как пользователь поймет, что данный элемент и есть кнопка? Он ориентируется на цвет и форму.

Очень тщательно продумайте размер зоны прикосновения и внутреннего поля. Размер кнопок также помогает пользователю понять, что это за элемент. Каждая платформа дает свои рекомендации в отношении минимального размера зоны прикосновения. Результаты исследования, проведенного MIT Touch Lab, показали, что средний размер для прикосновения подушечками пальцев составляет 10-14 мм, а для кончиков пальцев — от 8 до 10 мм, при этом наиболее оптимальный минимальный размер зоны прикосновения будет 10Х10 мм.

Расположение и порядок
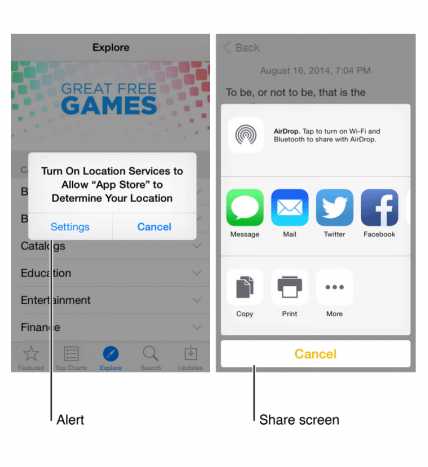
Разместите кнопки там, где пользователи без труда их найдут или там, где они ожидают их увидеть. Посмотрите, как в руководстве по разработке iOS советуют размещать кнопки.

Не забывайте о порядке размещения и положении кнопок. Порядок, в котором идут кнопки, особенно если есть парные кнопки (например, «предыдущий» и «следующий»), очень важен. Убедитесь, что основной акцент в дизайне сделан на основном или самом важном действии пользователя.
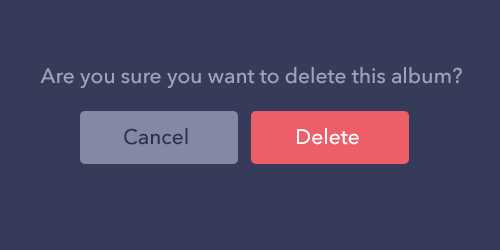
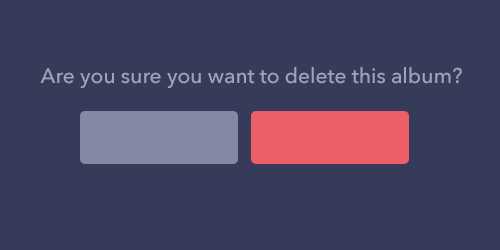
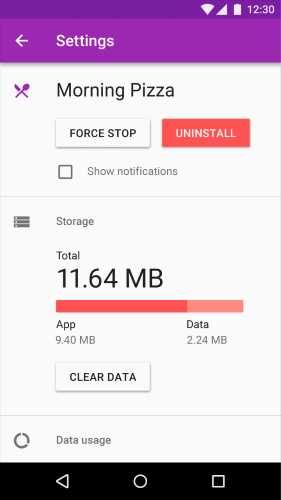
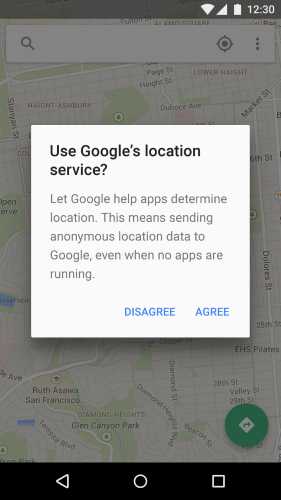
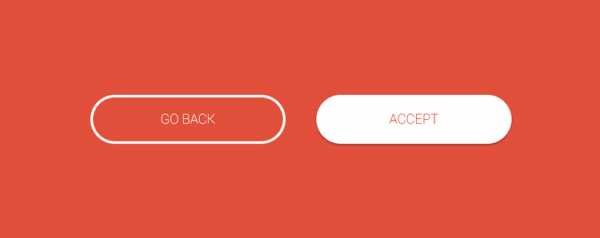
В примере ниже мы используем красную кнопку, которая содержит потенциально деструктивное действие. Обратите внимание, что основное действие не только более насыщенное по цвету и контрасту, но располагается в правой части диалогового окна.

Надписи
Надписи на кнопках должны означать действие, которое выполняет кнопка. Четко опишите, что произойдет при ее нажатии.
Точно такие же кнопки, как и вверху, но без соответствующей надписи. Чувствуете разницу?

Призыв к действию (CTA)
Самые важные кнопки (особенно, если они призывают к действию) должны выглядеть как самые важные кнопки.

Форма кнопки
Обычно кнопки стараются сделать прямоугольными с прямыми или округлыми краями, в зависимости от стиля сайта или приложения. Согласно некоторым исследованиям, округленные края усиливают восприятие информации и притягивают взгляд к центру элемента.

Можно проявить творчество и использовать другие формы, например, круг, треугольник и даже какие-то оригинальные и необычные формы. Хотя последний вариант все же рискованный.

Главное, соблюдайте единство стиля во всем интерфейсе, чтобы пользователь смог определить, где в вашем приложении находятся кнопки.
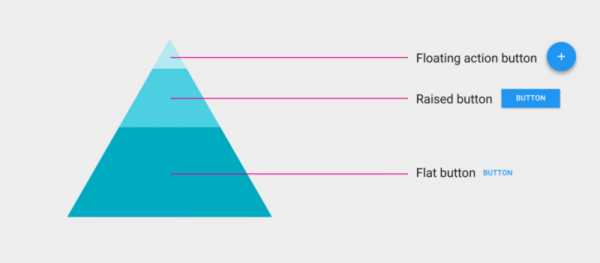
Типы кнопок и поведение
1. Объемная кнопка

Объемная кнопка обычно прямоугольная с подъемом (градация оттенков показывает, что кнопка кликабельна). Объемные кнопки добавляют фактуру в преимущественно плоский макет. Они делают акцент на функциях в самых активных или широких областях.
Применение
На строке в один ряд. Используйте объемные кнопки, чтобы придать значимость действиям на сайте или в приложении с большим количеством разного контента.
Поведение
Объемные кнопки приподнимаются и заполняются цветом при нажатии.

Пример
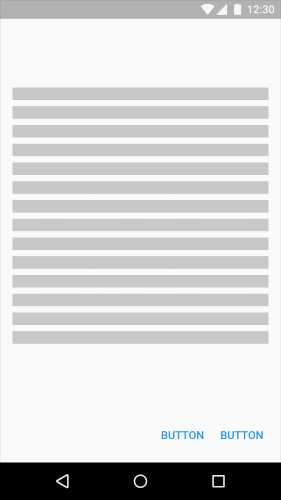
Объемные кнопки выделяются на фоне плоских. Пример приведен для приложения Android.

2. Плоские кнопки
Плоские кнопки не приподнимаются, но также заполняются цветом. Основное преимущество плоских кнопок в том, что они не отвлекают внимание от контента.

Применение
В диалоговых окнах (чтобы соблюсти единство действия кнопки и контента)

На панели инструментов
Расположение снизу, чтобы пользователь быстрее их нашел

Поведение

Пример
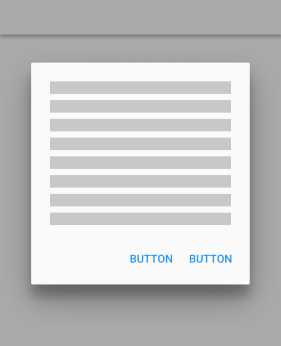
Плоская кнопка в диалоговом окне приложения на Android.

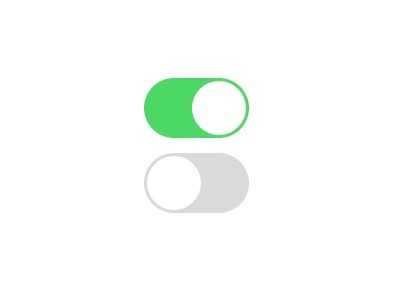
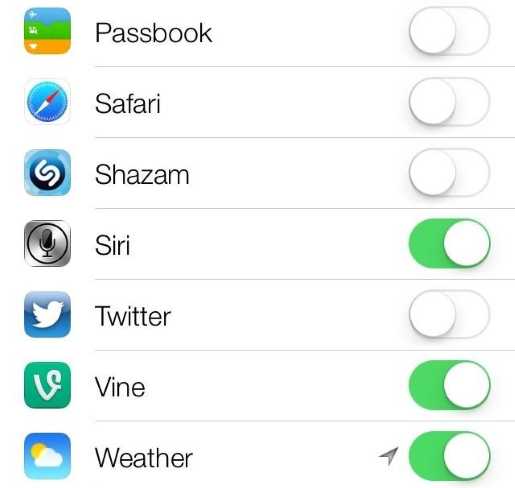
3. Переключатель
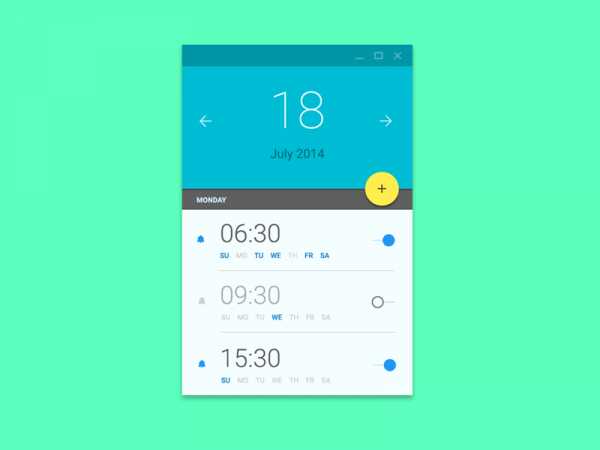
Кнопка-переключатель позволяет пользователю переключаться между двумя или (более) состояниями.

Применение
Почти все переключатели применяются в качестве кнопок Вкл\Выкл.
Кнопки-переключатели также можно использовать для группы связанных между собой элементов. Но компоновка макета должна явно указывать, что эти кнопки являются частью всей группы элементов. Есть и другие требования:
· В группе должно быть не менее трех кнопок
· На кнопках должен быть текст, иконка или и то, и другое.
Иконки лучше всего использовать, когда пользователь может сделать выбор и отменить его, других вариантов нет. Например, дать или убрать звезду у товара. Размещают иконки обычно в панели приложения, панели инструментов, на кнопках действия или переключателях.

Очень важно выбрать правильную иконку для кнопки. Я рассказывал об этом в статье «Иконки как фактор удачного пользовательского опыта».
Пример
В Apple iOS переключатели использованы в разделе «Настройки».

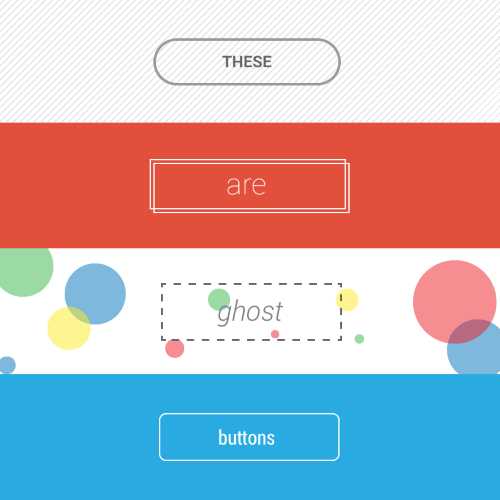
4. Контурные кнопки
Контурные кнопки — это прозрачные кнопки простой формы, как правило, прямоугольной. Обычно по контуру кнопки идет очень тонкая линия, а внутренняя часть содержит обычный текст.

Применение
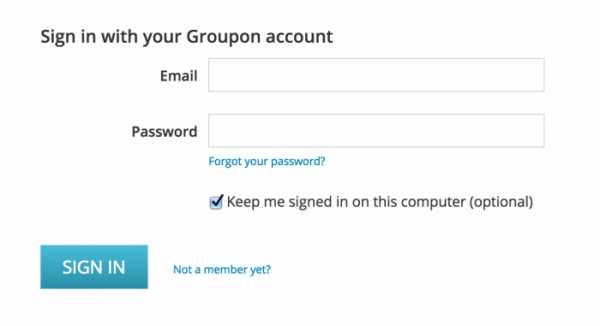
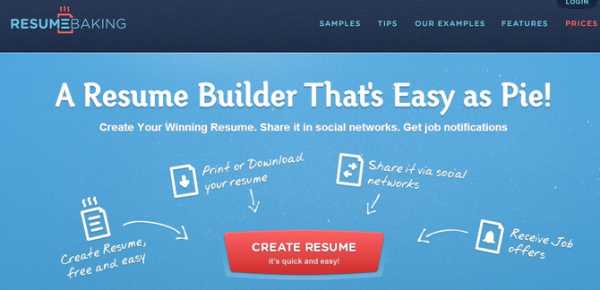
Пожалуй, не стоит использовать контурные кнопки для призыва к действию. Вот, посмотрите на Bootstrap. Контурная кнопка «Скачать» ничем не отличается от главного логотипа, что может запутать пользователей.

Лучше всего использовать такие кнопки для вторичного контента, так как они не будут (по крайней мере, не должны) конкурировать с вашим основным призывом к действию. Хотелось бы, чтобы пользователь сначала увидел основную кнопку CTA, а уже затем (если для него это не актуально) переходил ко второй кнопке.
Кнопка, призывающая к положительному действию, более контрастная и пользователь четко видит действие.

Поведение

Пример
На сайте AirBnB есть контурные кнопки для действия «Стать хозяином».
5. Плавающая кнопка с выпадающим меню
Плавающая кнопка с выпадающим меню — один из элементов материального дизайна Google. Это круглая материальная кнопка, которая приподнимается и дает эффект чернильного пятна при нажатии.
Применение
Плавающие кнопки с выпадающим меню применяются для вызова функциональных клавиш.
Поведение
Их можно сразу заметить по круглой иконке, парящей над UI. Они включают в себя такие типы поведения, как морфинг, запуск и перенос точки привязки.

Выбор типа кнопки.
Выбор стиля кнопки зависит от ее важности, количества контейнеров на экране, и от разметки экрана.


Функция: Достаточно ли важна и уникальна кнопка, чтобы сделать ее плавающей?
Размеры: Выбирайте тип кнопки, в зависимости от контейнера, в котором она будет располагаться и от того, сколько слоев глубины у вас на экране.
Разметка: Используйте преимущественно один тип кнопки на контейнер. Смешивайте типы кнопок только в том случае, если для этого есть основания, например, выделение важной функции.
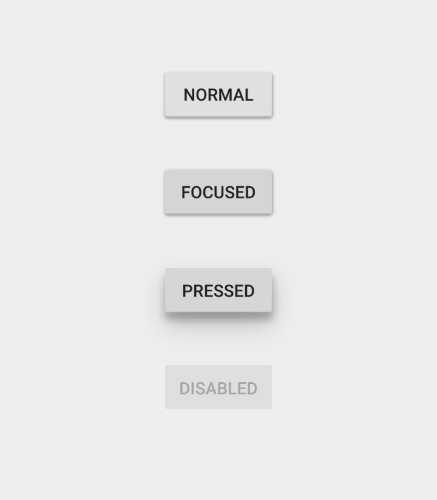
Состояния кнопок
Здесь пойдет речь не о том, как пользователь видит начальную кнопку, а о тех случаях, когда при наведении указателя на нее ничего не меняется. Пользователь не сразу поймет кнопка это или нет? Теперь придется кликнуть, что бы это выяснить …
Такой объект как кнопка имеет несколько состояний, и предоставление визуального отклика с целью отобразить текущее состояние кнопки должно быть приоритетной задачей.
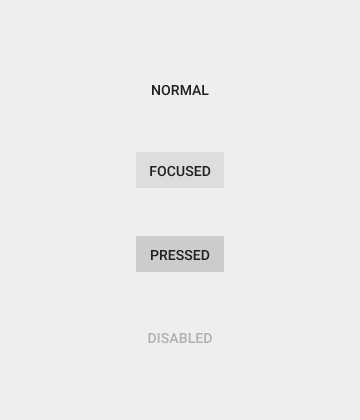
Нормальное состояние
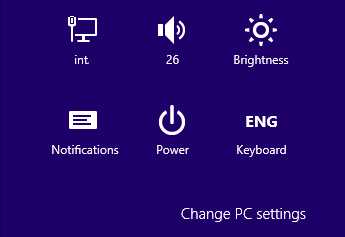
Главное правило этого состояния – кнопка должна выглядеть как кнопка в нормальном состоянии. Windows 8 это показательный пример неудачного дизайна кнопки. Пользователю сложно понять кликабельны или нет объекты в меню настроек.

Состояние в фокусе
Правильно будет дать пользователю понять, что он наводит указатель на кнопку. Пользователь сразу понимает, что его действие было принято, и хочет визуального подтверждения.
Нажатое состояние
Анимируя различные элементы своего дизайна, вы можете внести свежую ноту, проявить немного творчества и порадовать пользователя.

Неактивное состояние
Есть два варианта – спрятать кнопку, либо отобразить ее в неактивном состоянии.
Преимущества скрытой кнопки:
- · Ясность. Отображается только то, что необходимо для текущей задачи.
- · Сохранение пространства. Это позволит вам менять управление, используя одно пространство для разных целей. Что очень удобно, если присутствует очень много элементов управления. Gmail применяет этот способ.
Преимущества использования неактивного состояния:
- Показать возможность действия. Даже если кнопка не используется, пользователь знает, что действие возможно. Можно даже сделать подсказку и объяснить критерии использования.
Контроль размещения. Пользователь понимает, где в интерфейсе размещено управление и кнопки.
Заключение
Кнопки предназначены для того, чтобы направить пользователя и подтолкнуть его к принятию интересующего вас действия. Плавное переключение способствует плавному взаимодействию; проблемы, такие как невозможность найти нужную кнопку являются в лучшем случае помехами, а в худшем – полным провалом.
UX дизайн кнопок это узнаваемость и ясность. Думайте о сайте или приложении как о беседе, начатой занятым пользователем. Кнопка играет критически важную роль в этой беседе.
habr.com
