Как настроить кодировку сайта самостоятельно – PR-CY Блог
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
Зачем нужна кодировка
Виды кодировок
Как определить кодировку на сайте
Если кодировка не отображается
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
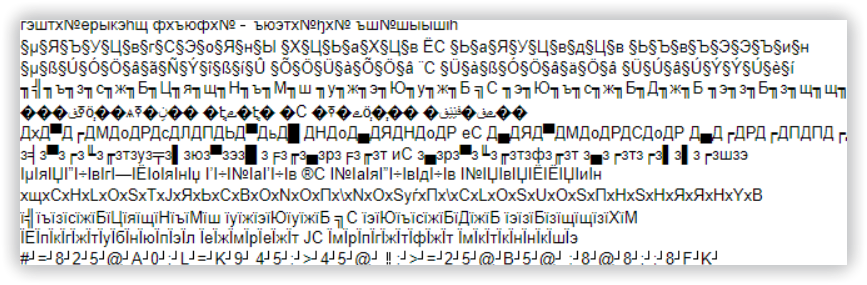
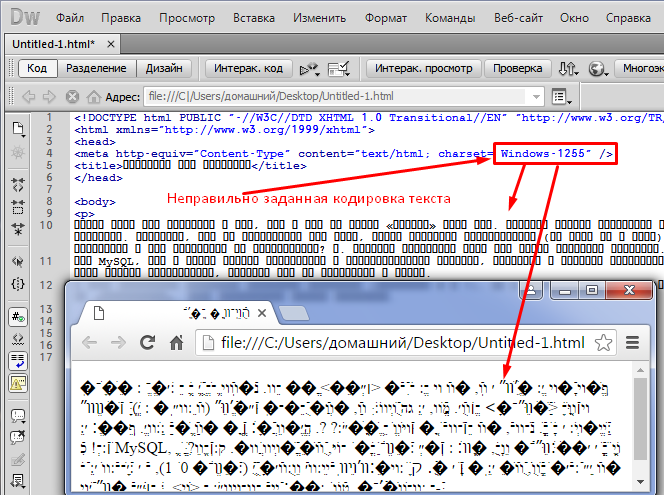
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Как определить кодировку на сайте
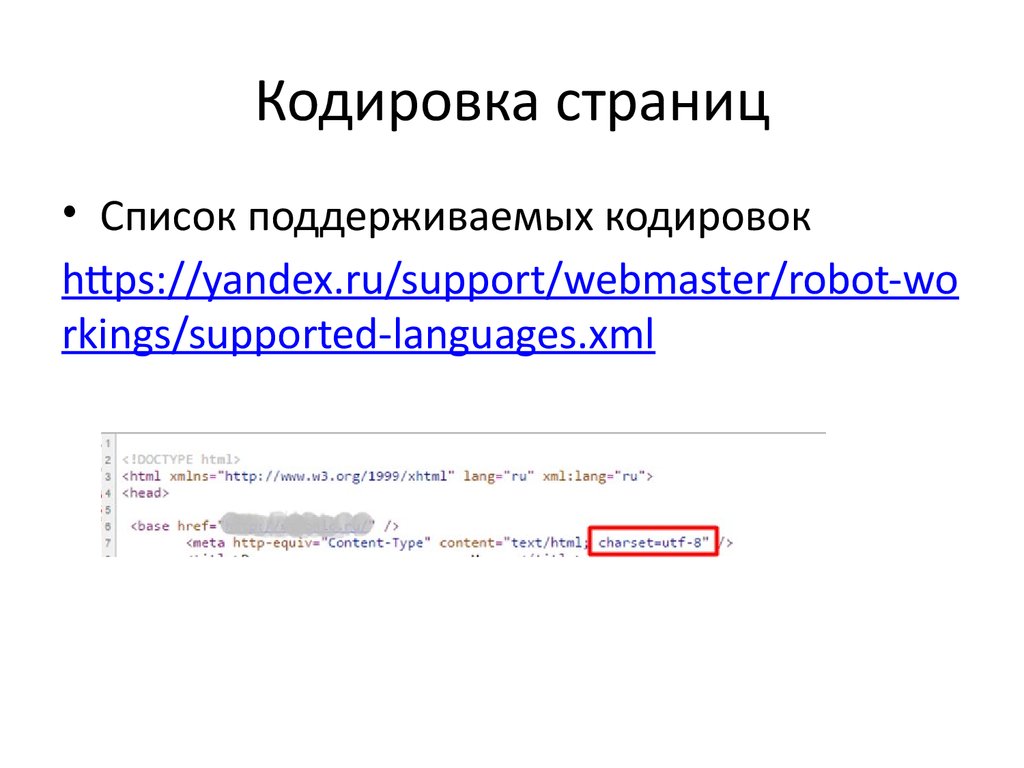
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
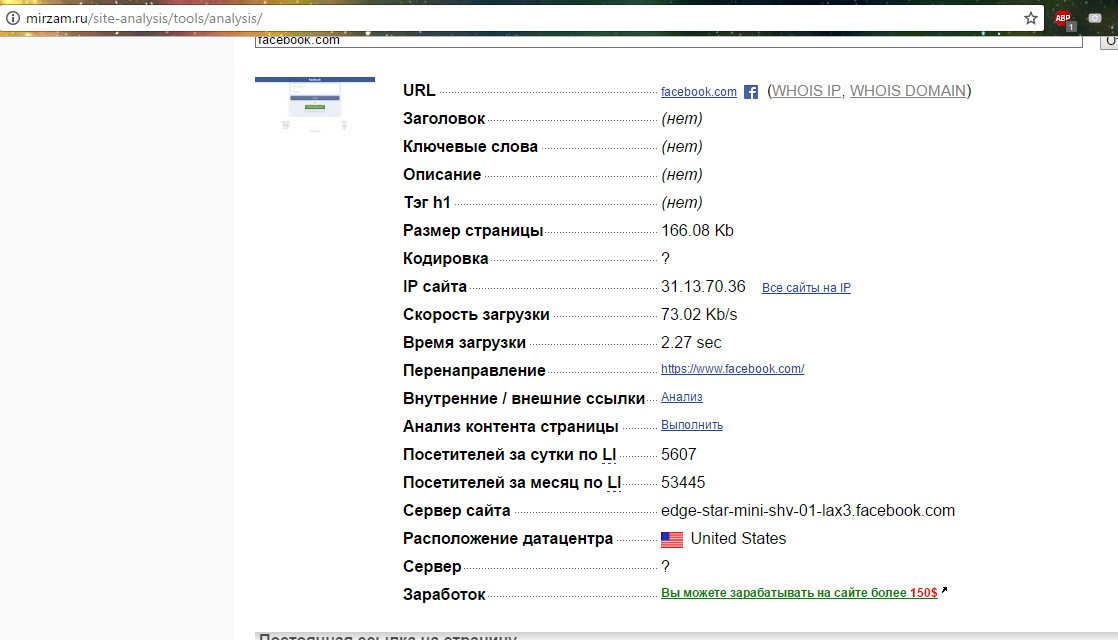
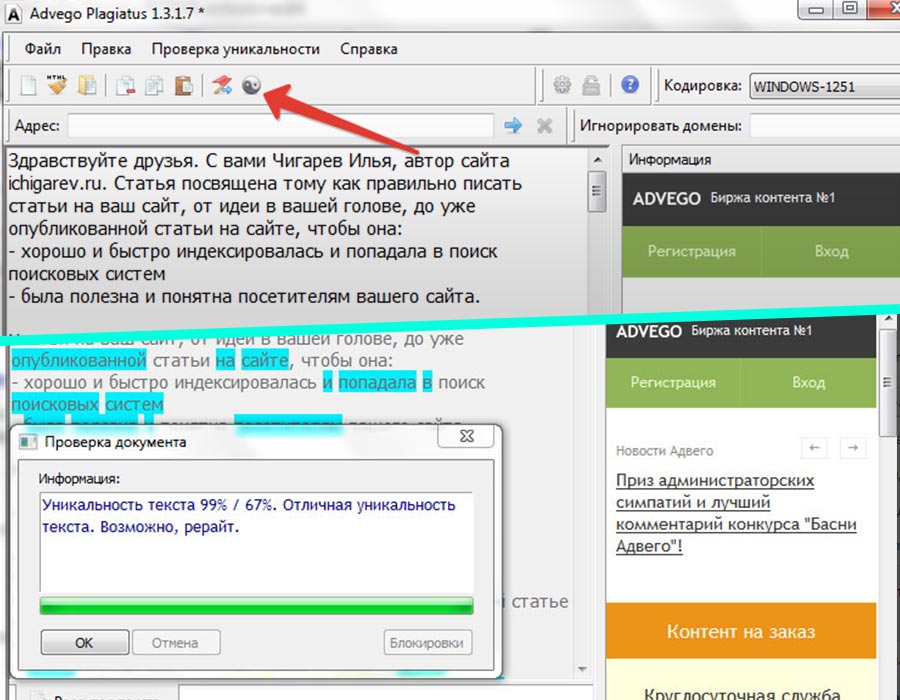
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Кодировка сайта в валидатореЕсли валидатор не обнаружит Charset, он покажет ошибку:
Ошибка указания кодировкиНо валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
или так:
<meta charset="utf-8">
В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.

- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
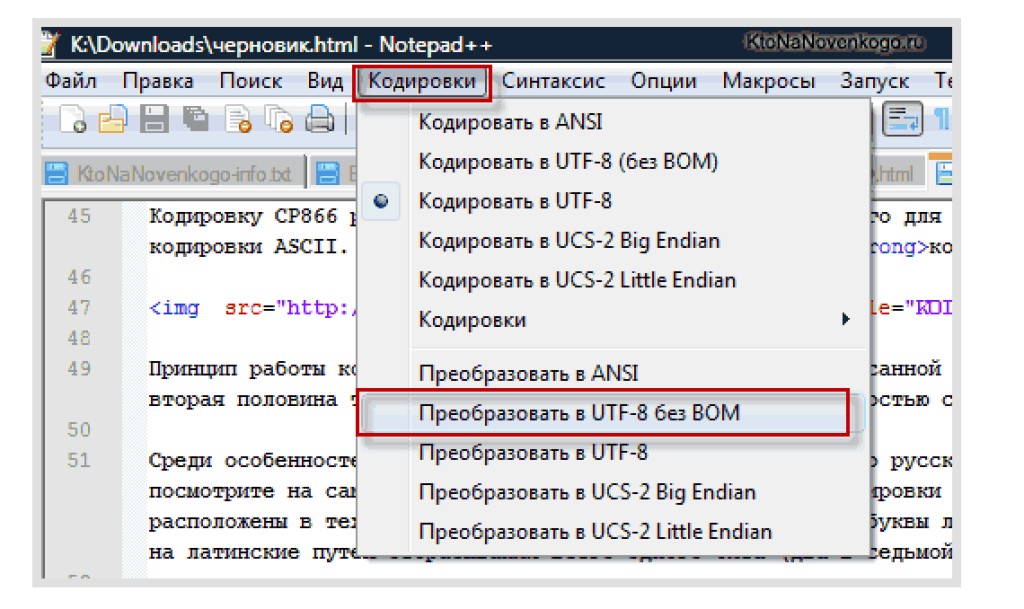
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]: default-character-set=utf8 В области [mysql]: default-character-set=utf8 В области [mysqld]: collation-server = utf8_unicode_ci init-connect='SET NAMES utf8' character-set-server = utf8
Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Как изменить кодировку сайта – База знаний Timeweb Community
Иногда возникают случаи, когда при открытии сайта отображается не привычный нам контент, а сплошной набор нечитаемых символов. Это связано с тем, что кодировка ресурса не совпадает с той кодировкой, которая устанавливается сервером. Например, для чтения файлов используется Windows-1251, а требуется UTF-8.
Это связано с тем, что кодировка ресурса не совпадает с той кодировкой, которая устанавливается сервером. Например, для чтения файлов используется Windows-1251, а требуется UTF-8.
Что такое кодировка сайта и как ее можно изменить – об этом и поговорим в сегодняшней статье.
Что такое кодировкаКодировка – специальный метод, позволяющий отображать текст на экране таким образом, чтобы он был понятен каждому пользователю. Все символы, которые мы видим в интернете, – это буквы и цифры только для нас, компьютер их не понимает. Он воспринимает информацию в байтах, весь текст на экране монитора – это совокупность байтов. У каждого символа есть свое кодовое значение, которое компьютер использует при выводе слов и чисел на экран.
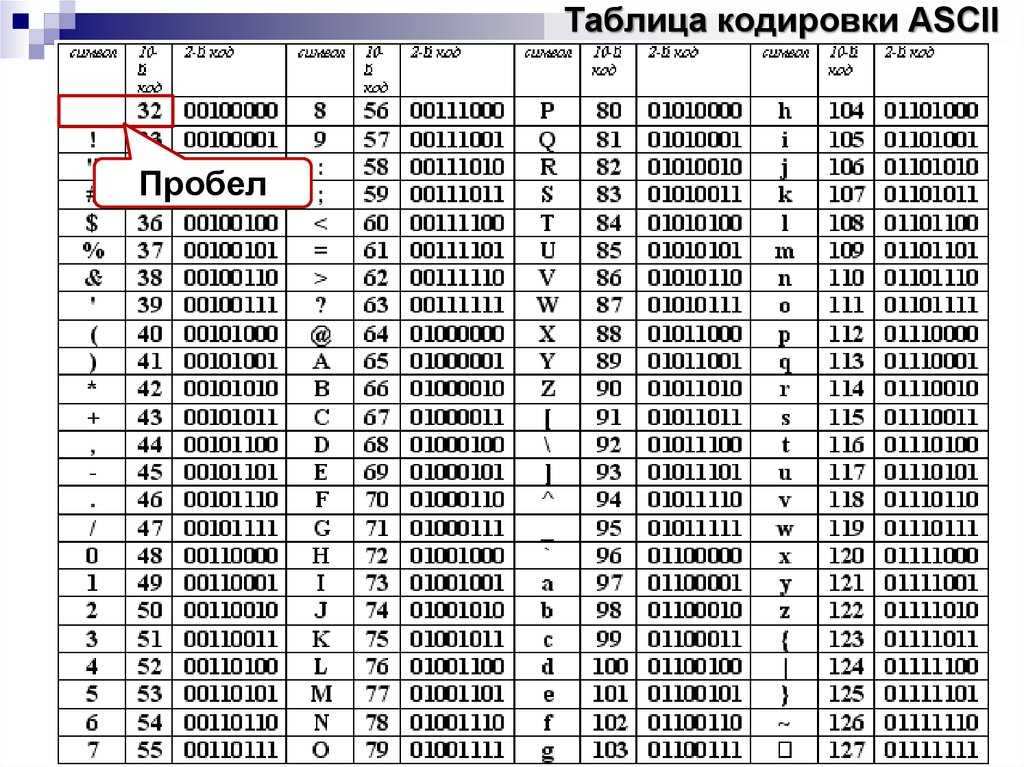
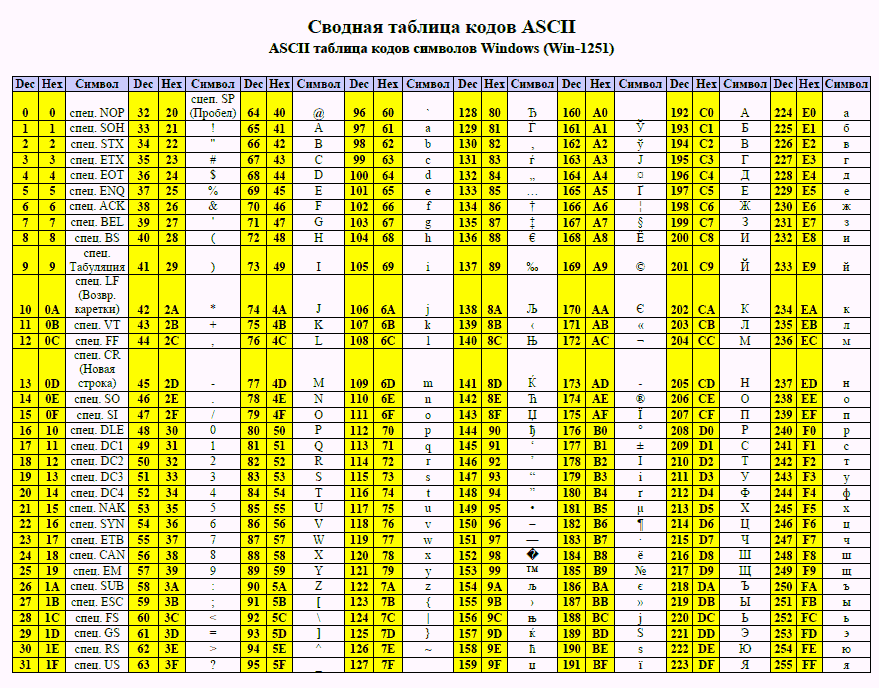
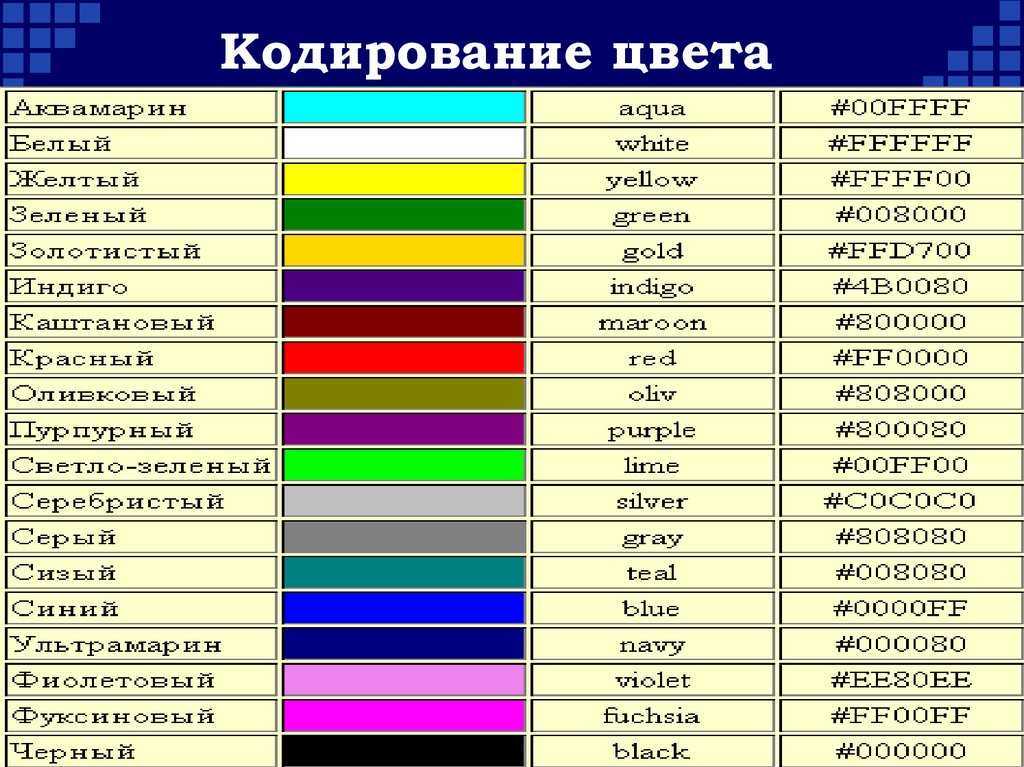
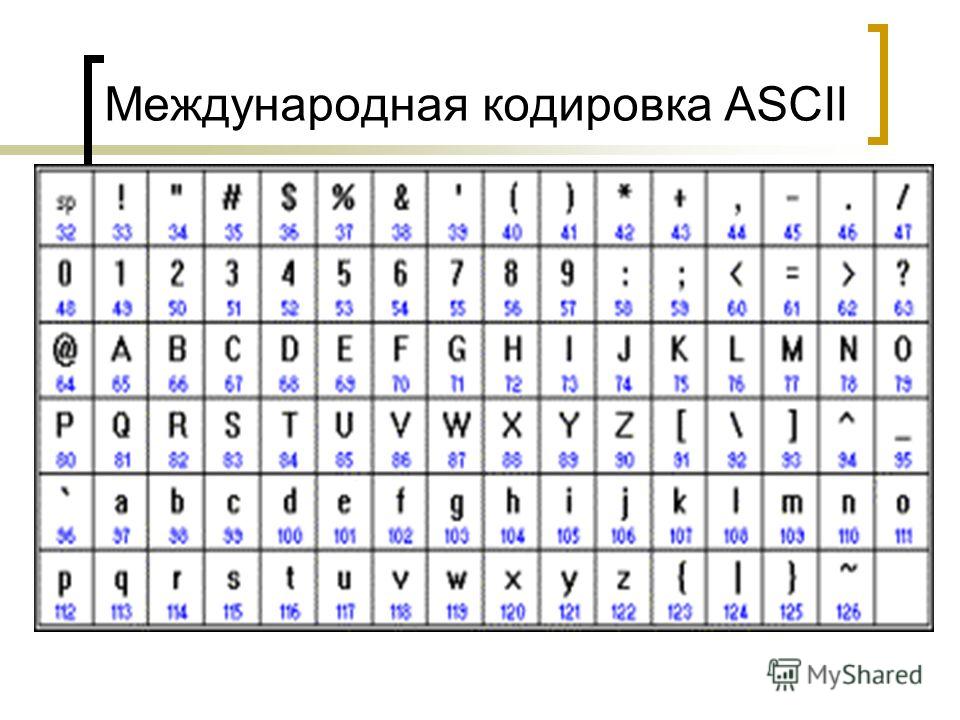
Вот наглядный пример того, как воспринимается компьютером латинский алфавит и прочие символы:
Если никакая кодировка не установлена, вместо символов мы увидим такие значения. Чтобы понять компьютер, необходимо установить нужную кодировку для расшифровки символов из этой таблицы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Типы кодировокСуществует несколько типов кодировок:
- ASCII – первая кодировка, которая была признана Американским национальным институтом мировых стандартов. Для ее использования задействуется 7 бит, где первые 128 значений включают в себя весь английский алфавит, числа, знаки и символы. Такая кодировка ранее использовалась на англоязычных ресурсах.
- Кириллица – вариант российской кодировки, используемый на русскоязычных сайтах и блогах.
- КОИ8 (код обмена информацией 8-битный) – была разработана для кодирования букв кириллических алфавитов. Распространена в Unix-подобных ОС и электронной почте. Постепенно исчезает в связи с приходом Юникода.
- Windows 1250-1258 – 8-битные кодировки, зародившиеся после появления операционной системы Windows. Например, 1250 – все языки центральной Европы, 1251 – кириллица.

- UTF-8 – наиболее используемый тип кодировок, работающий практически со всеми языками мира. Символы занимают от 1 до 4 байт, что дает возможность создавать мультиязычные веб-сайты. Помимо UTF-8, есть такие варианты, как UTF-16 и UTF-32, однако предпочтение отдается первому типу.
Существуют и другие типы кодировок, но они используются в меньшей степени либо не используются вообще.
Как определить кодировку на сайтеУзнать кодировку своего или чужого сайта довольно просто, достаточно просмотреть исходный код страницы. Сделать это можно следующим образом:
- Открываем сайт, на котором необходимо посмотреть кодировку, и кликаем правой кнопкой мыши по любой области. В отобразившемся меню выбираем «Просмотр кода страницы». Также можно воспользоваться комбинацией клавиш «CTRL+U».
- В результате перед нами отобразится новое окно с кодом страницы – в нем воспользуемся комбинацией клавиш «CTRL+F» для поиска строки, отвечающей за кодировку веб-страницы.
 Вводим запрос «charset» и смотрим результат.
Вводим запрос «charset» и смотрим результат.
После charset указано значение UTF-8 – это означает, что данная кодировка используется на рассматриваемом сайте. Если вы увидели, что на вашем сайте указана некорректная кодировка, то это можно исправить. Подробнее о том, как это сделать, поговорим далее.
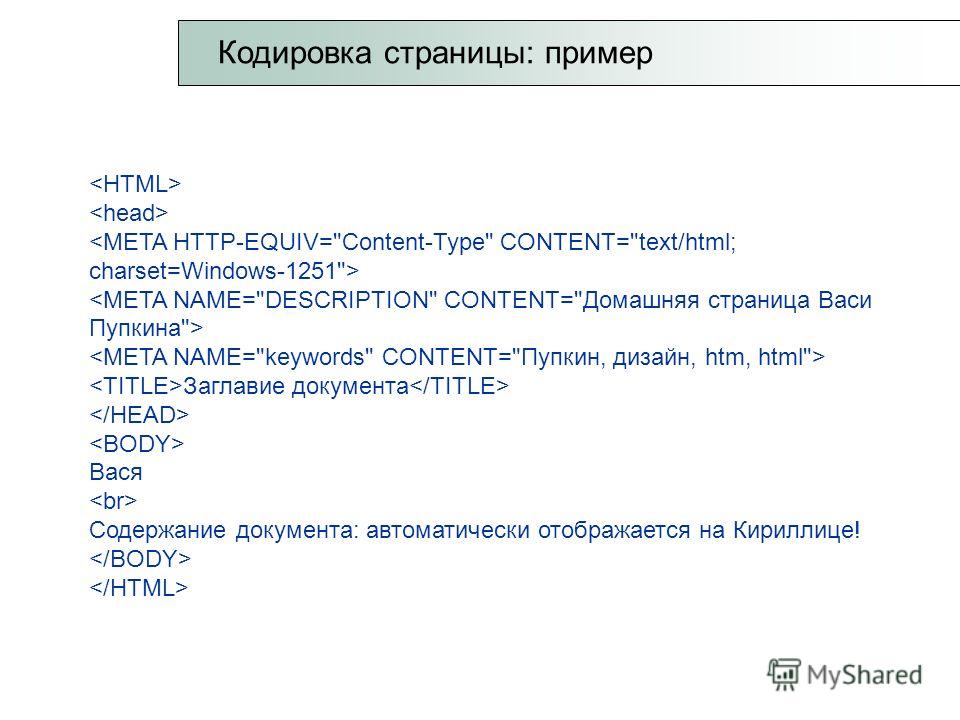
Все зависит от сайта. Способ установки кодировки может различаться: если используется одностаничник, то достаточно в HTML-файле прописать мета-тег в блоке <head>:
<meta charset="utf-8">
В противном случае нам потребуется отредактировать файл .htaccess. Рассмотрим на примере хостинга Timeweb, как это можно сделать.
- Открываем личный кабинет и переходим в раздел «Файловый менеджер». В нем перемещаемся в директорию с сайтом и находим в корне файл .htaccess – открываем его двойным кликом мыши.
- В начало файла необходимо добавить следующий код:
Для UTF-8: AddDefaultCharset UTF-8 Для Windows-1251: AddDefaultCharset WINDOWS-1251
Открываем свой сайт и видим, что ничего не изменилось – так и должно быть. Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Чтобы внести изменения, очищаем кэш с помощью комбинации клавиш «CTRL+F5» и смотрим результат.
Как видите, сменить кодировку на своем сайте легко. Аналогичным образом мы можем изменить кодировку и на всем сервере – для этого необходимо выполнить следующее (актуально для веб-сервера Apache):
- Находим файл httpd.conf, который расположен по адресу: «/usr/local/apache/conf/», и открываем его.
- Если нужно поменять Windows-1251 на UTF-8, то меняем строку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Если вы поменяете кодировку по умолчанию, то она будет изменена для всех ресурсов, находящихся на данном сервере.
Смена кодировки базы данныхВ данном случае нам потребуется открыть базу данных через личный кабинет хостинга и изменить значение кодировки в разделе «Операции». Давайте рассмотрим, как это можно сделать через админку Timeweb.
- Переходим в свой аккаунт и открываем раздел «Базы данных MySQL» – в нем находим нужную базу данных и кликаем по кнопке «phpMyAdmin».

- В отобразившемся окне вводим пароль и следуем далее.
- Переходим к нужной базе данных и в верхнем меню выбираем «Операции».
- Указываем в нижнем блоке значение «utf8mb4_general_ci» и в правой части жмем на кнопку «Вперед».
- Готово! Теперь база данных использует кодировку UTF-8.
На этом статья подходит к концу. Теперь вы знаете больше о кодировке сайта и можете легко ее изменить в случае необходимости. Спасибо за внимание!
девушек, которые кодируют | Дом
Мы строим крупнейший в мире поток будущих женщин-инженеров.
Чем мы занимаемся
Цель Girls Who Code — сократить гендерный разрыв в технологиях и изменить представление о том, как выглядит и чем занимается программист.
О нас
Клубы
Клубы для учащихся 3–5 и 6–12 классов для изучения программирования в веселой и дружественной обстановке
Подробнее технические вакансии
Подробнее
Программы колледжа и карьеры
Программы колледжа, которые помогают нашим выпускникам добиться успеха и создать сообщество с другими женщинами в сфере технологий
Подробнее
Кто правит миром?
Girls Who Code насчитывает более 8500 программ по всему миру, и мы быстро растем! Найдите ближайший к вам клуб, программу летнего погружения или цикл обучения в колледже или запустите его.
Найдите свою программу
Girls Who Code представляет: CodeFair
Спасибо всем, кто посетил празднование 10-летия CodeFair, трехдневное захватывающее технологическое мероприятие на стыке технологий и культуры в Нью-Йорке.
Узнайте больше о CodeFair здесь.
GIRLS WHO CODE GIRLS
Girls Who Code Girls — это игра, которая позволяет пользователям кодировать персонажей, которые лучше отражают их самих и разнообразие их сообществ. Пользователи могут использовать код для настройки типа телосложения своего персонажа, тона кожи, черт лица, прически, деталей одежды и аксессуаров, личности и личных данных.
Закодируйте своего персонажа прямо сейчас!
ПОДПИСАТЬСЯ НА НАШУ НОВОСТНУЮ РАССЫЛКУ
Наш Еженедельный Информационный бюллетень — это сборник самых последних и лучших новостей от Girls Who Code — лучших технических историй, реальных выступлений нашего генерального директора и новостей о молодых женщинах, меняющих мир.
Взрослый
Студент
Вводя свой адрес электронной почты, вы подтверждаете, что вам 13+.
«Девочки, которые кодируют, повлияли на мою жизнь, вдохновив меня идти своим собственным путем и быть образцом для подражания для студентов из недостаточно представленных групп, изучающих STEM. Участие в Girls Who Code позволило мне достичь своей цели и стать лидером сообщества».
Глория Салас, выпускница летней программы College Loops и виртуального наставничества
500 000 девочек, женщин и небинарных людей, кодирующих по всему миру
Гендерный разрыв в технологиях усугубляется, но Girls Who Code меняют это. Наши выпускники продолжают специализироваться в области компьютерных наук в 7 раз больше, чем в среднем по стране. Пожертвовать сейчас
Girls Who Code объявляет о летних программах 2023 года для старшеклассников и выпускников
Станьте партнером Girls Who Code
Каждый год крупные компании и благотворительные фонды спонсируют наши программы. Большинство партнеров проводят интерактивные мероприятия и наставничество, предлагая студентам действительно захватывающий опыт.
Большинство партнеров проводят интерактивные мероприятия и наставничество, предлагая студентам действительно захватывающий опыт.
Наши партнеры в 2022 году
Все, что вам нужно знать
Решиться узнать что-то новое — это одно, а засучить рукава и начать — совсем другое.
Если вы занимаетесь созданием веб-сайтов, скорее всего, вы находитесь на этапе, когда пришло время узнать больше о кодировании, его процессах и наиболее распространенных языках кодирования. Если вы не знаете, с чего начать или какой язык необходимо знать, вы пришли в нужное место. Давайте разберем все, что вам понадобится, когда вы будете изучать программирование для веб-сайтов.
Вас интересует конкретный язык или совет? Перейти к:
- Изучение HTML
- Изучение CSS
- Изучение JavaScript
- Изучение PHP
- Почему вы должны научиться кодировать
- Советы для начинающих
Существует длинный список языков программирования для создания веб-сайтов, которые вы, в конечном счете, захотите выучить.
Изучение HTML
Одним из наиболее простых и простых в освоении языков программирования является HTML. Обозначая язык гипертекстовой разметки, HTML определяет структуру контента в интерфейсе веб-сайта.
HTML — это язык кодирования, который вы будете использовать для создания заголовков, ссылок, абзацев и многого другого. Каждый элемент HTML состоит из открывающего тега, закрывающего тега и содержимого между ними.
Самое замечательное в HTML то, что он работает в любом веб-браузере, поэтому, как только вы его изучите, он станет универсальным для любого веб-сайта, который вы создадите. Он также имеет чистую и последовательную разметку и имеет открытый исходный код.
Существует множество элементов HTML, которые необходимо изучить, но ниже приведены некоторые из наиболее распространенных и часто используемых тегов в процессе создания веб-сайта.
Изучение CSS
HTML и CSS работают вместе, чтобы придать вашему сайту изюминку. Хороший способ понять это — думать о своем веб-сайте как о доме. HTML — это гипсокартон, а CSS — забавная фиолетовая краска, которую вы решили использовать в своей гостиной.
Итак, если вы хотите создать абзац на своем веб-сайте с фиолетовым шрифтом и полужирным шрифтом, код будет выглядеть так:
Подобно синтаксису HTML, CSS состоит из селектора, свойства и значения, которое определяется как объявление.
Есть много способов добавить стиль с помощью CSS, ниже приведены некоторые общие свойства, которые вы будете использовать при создании своего веб-сайта.
Изучение JavaScript
Хорошо, вы зашли так далеко, пора окунуться в JavaScript. Пристегнитесь, дальше будет… сложнее.
Пристегнитесь, дальше будет… сложнее.
JavaScript — это язык кодирования, который создает и контролирует содержимое вашего веб-сайта, которое программирует определенное поведение или действия. Код JavaScript запускается внутри вашего браузера после того, как HTML и CSS уже загружены, чтобы гарантировать, что структура страницы не будет нарушена.
Поскольку JavaScript позволяет выполнять действия на веб-сайтах, вы можете быть не уверены, видели ли вы JavaScript в действии. Подумайте о том, когда ваша временная шкала Facebook обновлялась автоматически, или когда Google предлагает условия поиска на основе ключевого слова. Оба эти экземпляра являются JavaScript.
Еще один популярный код JavaScript отслеживает движение мыши. Вы когда-нибудь были на веб-сайте и двигали мышью, чтобы закрыть браузер, только для того, чтобы получить всплывающее окно с просьбой подписаться на информационный бюллетень? Это также делается с помощью JavaScript.
В то время как HTML и CSS имеют определенный код, который часто используется, JavaScript имеет сотни вариантов кодирования, которые можно использовать для выполнения определенного действия. Обычно код разбивается на переменные и строки. Переменные чувствительны к регистру и должны начинаться с буквы, знака доллара или подчеркивания, а не с цифры.
Обычно код разбивается на переменные и строки. Переменные чувствительны к регистру и должны начинаться с буквы, знака доллара или подчеркивания, а не с цифры.
Поскольку код чувствителен к регистру, переменные firstName и firstname будут двумя разными строками кода.
Например:
var firstName, имя;
firstName = ‘Мара’;
имя = «Анжела»;
Связанный: На пути к изучению JavaScript ознакомьтесь с самой простой в использовании программой для веб-фреймворков JavaScript, предоставленной вам G2! |
Изучение PHP
Когда вы подумали, что уже все выучили, пришло время представить PHP. С использованием PHP разработано более 20 миллионов веб-сайтов и приложений, поэтому было бы неплохо изучить все его возможности при создании своего веб-сайта.
PHP означает PHP: препроцессор гипертекста, и это язык сценариев на стороне сервера. Он используется в сочетании с HTML, то есть, когда PHP выполняется на сервере, HTML-код затем отправляется обратно в браузер для просмотра пользователем.
Он используется в сочетании с HTML, то есть, когда PHP выполняется на сервере, HTML-код затем отправляется обратно в браузер для просмотра пользователем.
Если вы создаете сложную веб-страницу, вам подойдет PHP. Он может собирать данные форм, генерировать динамическое содержимое страницы, улучшать веб-страницы, создавать имена пользователей и пароли, а также отправлять и получать файлы cookie.
Как и в JavaScript, существуют сотни вариантов кода, но синтаксис PHP начинается с и заканчивается ?> . Каждая отдельная строка также закрывается точкой с запятой (; ).
Три основные формы кода включают переменные, записанные со знаком доллара ( $ ), константы, записанные с использованием функции define ( ) и комментарии с использованием двух косых черт ( // ).
Например:
// это имена двух разных людей
$name = “Amy”;
$Name = «Ребекка»;
?>
Совет: Хотите узнать больше о PHP и Python? Мы вас прикрыли. |
Почему вы должны научиться кодировать
В этот момент вы можете задаться вопросом, почему вы должны учиться кодировать в первую очередь. Все это похоже на набор символов и символов, соединенных вместе. И да, вы правы, это так. Но знание того, как кодировать веб-сайт, имеет так много преимуществ, о которых вы, возможно, даже не думали.
Во-первых, даже если вы не заинтересованы в том, чтобы стать инженером или программистом, изучение программирования может открыть для вас новые карьерные возможности. Очень редко люди точно знают, куда их приведет их карьера, поэтому добавление возможности написания кода в ваше резюме потенциально может открыть для вас новые двери в компании, в которой вы сейчас работаете, позволит вам взяться за новые проекты, начать подработку или даже сменить профессию.
Кроме того, вы улучшите свои навыки решения задач и логики. Когда вы кодируете, вы начинаете с плана, определяете области, которые могут вызвать проблему, и устраняете неполадки по ходу дела. Изучение кода — это, по сути, изучение совершенно нового языка. Есть определенные правила, которым нужно следовать, например, закрытие скобки и точка с запятой в конце, точно так же, как есть правила грамматики в английском языке.
Изучение кода — это, по сути, изучение совершенно нового языка. Есть определенные правила, которым нужно следовать, например, закрытие скобки и точка с запятой в конце, точно так же, как есть правила грамматики в английском языке.
Кроме того, благодаря вашему новому пониманию технического сообщества вы сможете понять некоторые разговоры, которые вы никогда не считали возможными. Технологии повсюду, и наличие этого навыка обязательно пригодится на рабочем месте или даст вам преимущество перед другими, претендующими на ту же должность, что и вы.
Советы по программированию для начинающих
Теперь, когда вы официально убеждены, что программирование — это навык, которым вы хотели бы овладеть, давайте разберем несколько советов по кодированию веб-сайтов, если вы новичок.
Для начала выберите правильный язык и выберите их в правильном порядке. Не пытайтесь изучать JavaScript, пока не изучите CSS. И обязательно изучите HTML перед CSS. Вы сэкономите много времени и усилий, если решите, какой из них изучить первым, прежде чем погрузиться в него.
При написании кода придерживайтесь одной задачи за раз. Легко хотеть двигаться в разных направлениях, но выберите задачу или язык программирования и атакуйте ее всеми силами. Не пытайтесь запускать свой внутренний код до того, как будет готов внешний интерфейс.
Неважно, насколько вы опытны в программировании, никогда не прекращайте практиковаться. Всегда полезно освежить некоторые навыки, пройти онлайн-курс или посмотреть видео на YouTube, чтобы освоить дополнительные приемы кодирования.
Если вы столкнулись с проблемой, не сидите и не мучайтесь. Попросить помощи! Иногда проблему, в которой вы застряли, можно решить свежим взглядом или новым взглядом. Точно так же не бойтесь потерпеть неудачу на этом пути. В какой-то момент вы столкнетесь со строкой кода, в которой много красного и мало зеленого. Будут времена, когда программы не будут работать гладко, ваш код написан немного неправильно, и это нормально.
Наконец, оставайтесь максимально проворными. Технологии постоянно меняются, и вы должны быть готовы меняться и адаптироваться к ним. Появятся новые языки и методы кодирования, что даст вам новую возможность изучить некоторые новые процессы. Не бойтесь этих изменений, примите их.
Технологии постоянно меняются, и вы должны быть готовы меняться и адаптироваться к ним. Появятся новые языки и методы кодирования, что даст вам новую возможность изучить некоторые новые процессы. Не бойтесь этих изменений, примите их.
Засучите рукава и начинайте
Хотя я понимаю, что программирование подходит не всем, стоит подумать о том, чтобы добавить этот навык в свое резюме. Если вы только начинаете работать с HTML или уже освоили его и готовы к JavaScript, погрузитесь в него обеими ногами! По ходу у вас наверняка возникнут вопросы, и это нормально. Просто не забудьте расставить точки над «i» и скрестить «t»… или, в данном случае… закрыть скобки.
Хотите применить свои знания в области кодирования в реальном мире? Узнайте, как стать веб-разработчиком.
Мара Кальвелло
Мара Кальвелло (Mara Calvello) — менеджер по контент-маркетингу в G2, специализирующийся на дизайне, управлении персоналом и SaaS-менеджменте.



 Вводим запрос «charset» и смотрим результат.
Вводим запрос «charset» и смотрим результат.