Код — Поддержка
Большинство сайтов WordPress.com используют общую среду. Это значит, что все они работают на одном программном обеспечении. Это даёт нам потрясающую возможность обновлять миллионы сайтов одновременно. Так мы можем быстро исправлять ошибки и добавлять новые функции — всё ради пользователей.
Содержание
Однако работа нескольких сайтов на одном ПО может также таить угрозу. Если мы что-то упустим, через один сайт можно будет навредить всей платформе WordPress.com. Поэтому мы ограничиваем возможности публикации на сайте некоторых материалов. Если вы написали или вставили скопированный с другого сайта код, а после публикации он исчез, скорее всего, он был удалён в целях безопасности. Если вы считаете, что мы поступили несправедливо, или хотите предложить тип кода, который нужно разрешить, обратитесь в службу поддержки.
Если вы хотите добавить больше пользовательского кода, вы можете воспользоваться тарифными планами с поддержкой плагинов. Нажмите сюда для получения дополнительной информации
Нажмите сюда для получения дополнительной информации
Теги HTML
WordPress.com поддерживает добавление в записи, на страницы и в виджеты следующих тегов HTML:
aадресabbracronymareaarticleasidebbigцитатаbrcaptionciteclasscodecol
DELdetailsддdivdldtemfigurefigcaptionfooterfonth2, h3, h4, h5, h5, h6заголовокhgroupi
imginskbdlimapmarkolppreqrprtrtcrubyсsectionsmall
spanstrikestrongsubsummarysuptabletbodytdtfootththeadtrttuulvar
Эти теги поддерживаются в заголовках и некоторых темах:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u
Перейдите на сайт W3 Schools, чтобы узнать больше о том, как можно использовать каждый из этих HTML-кодов.
Следующие теги не разрешены на сайтах, на которых из соображений безопасности не поддерживаются плагины:
embed, frame, iframe, form, input, object, textarea, style, link
Эти коды можно использовать на сайтах с нашим тарифным планом WordPress.com Pro. Если для вашего сайта действует один из устаревших тарифных планов, этот раздел доступен в планах Business и eCommerce.
↑ Содержание ↑
JavaScript
Допускается использование JavaScript на сайтах, которые размещены на наших тарифных планах с поддержкой плагинов.
В целях безопасности на сайтах с планами Premium и ниже нельзя размещать код JavaScript. Он запрещён, поскольку может быть использован злоумышленниками. Например, с помощью JavaScript уже выводились из строя сайты MySpace.com и LiveJournal. Для нас безопасность всех сайтов WordPress.com стоит на первом месте, и, пока мы не убедимся, что языки сценариев не несут в себе угрозу, их использование будет запрещено.
Код JavaScript от надежных партнеров, например YouTube и Google Video, после сохранения записи преобразуется в шорткод WordPress.
↑ Содержание ↑
Флеш-плеер и другие внедрённые объекты
Флеш-плеер и другие типы внедрённых объектов, которые используют следующие элементы, запрещено использовать на сайтах WordPress.com, которые не размещены на тарифном плане со включённой поддержкой плагинов.
embed, frame, iframe, form, input, object, textarea
Есть несколько безопасных способов опубликовать видеоролики, аудиозаписи и другие объекты на любом сайте WordPress.com. Кроме того, все разрешённые типы внедрённых объектов перечислены на странице Добавление объектов. Флеш-плеер и другие типы внедрённых объектов, которые используют потенциально небезопасные HTML-теги, можно использовать только на сайтах WordPress.com, которые размещены на тарифных планах со включённой поддержкой плагинов.
↑ Содержание ↑
Публикация исходного кода
См. статью Публикация исходного кода, чтобы узнать больше о том, как легко размещать исходный код в своём блоге.
статью Публикация исходного кода, чтобы узнать больше о том, как легко размещать исходный код в своём блоге.
↑ Содержание ↑
Тарифный план со включённой поддержкой плагинов
Ограничения кода, упомянутые выше, относятся только к сайтам, на которых не включены плагины.
Если вы используете план WordPress.com, в котором предусмотрена поддержка плагинов, вы можете устанавливать плагины и темы. Вы можете использовать плагин для добавления кода в заголовки (обычно используется для интеграции с такими сервисами, как Google AdSense), выполнив следующие действия.
Пользовательские планы и темы часто уязвимы для вредоносных атак, поэтому мы изолируем сайты, на которых они устанавливаются, от общей среды WordPress.com. Мы также принимаем несколько незаметных пользователям мер, чтобы обеспечивать безопасность таких сайтов. Благодаря этому после установки пользовательского плагина или темы на сайт со включённой поддержкой плагинов вы сможете размещать на любой странице сайта любой код, включая JavaScript или Flash.
Но всё же будьте очень осторожны, добавляя пользовательский код. Ваш сайт работает независимо от общей среды, поэтому через него невозможно повлиять на WordPress.com в целом, но сам он может стать мишенью для атак. Поэтому мы рекомендуем публиковать код только из надёжных источников. Если вы не уверены, не размещайте код.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
MODX — Создание HTML карты сайта
На этом уроке мы создадим страницу, на которой будет представлен в виде иерархического списка полный перечень разделов и страниц блога.
Так как на предыдущих уроках мы уже создали ресурс «Карта блога», то теперь нам остаётся разработать его содержимое. Изложение урока разобьём на 2 раздела. В первом разделе напишем код, с помощью которого мы будем генерировать основное содержимое страницы, т.е. карту сайта. Во втором разделе в виде пошаговой инструкции рассмотрим процесс создания страницы блога и добавления к ней кода, созданного в первом разделе.
Изложение урока разобьём на 2 раздела. В первом разделе напишем код, с помощью которого мы будем генерировать основное содержимое страницы, т.е. карту сайта. Во втором разделе в виде пошаговой инструкции рассмотрим процесс создания страницы блога и добавления к ней кода, созданного в первом разделе.
Создание кода для генерации карты сайта
Для генерации карты сайта будем использовать сниппет pdoMenu, который мы использовали для создания навигационного меню. Для настройки сниппета pdoMenu будем использовать следующие параметры:
level– уровень генерируемого меню. Данное значение установим равным 0, т.к. нам необходимо вывести ресурсы, расположенные на всех уровнях иерархии.resources– данный параметр будем использовать, для исключения из выдачи ресурса с идентификатором 4.countChildren– данный параметр предназначен для включения подсчёта количества дочерних ресурсов в каждом контейнере (разделе).
[[+children]].showHidden– данный параметр определяет показывать ли ресурсы скрытые для меню или нет.-
tplOuter– чанк, который содержит шаблон для обёртки всей карты меню (маркированный список).<ul> ... </ul>
-
tpl– чанк, который будем использовать для оформления элемента маркированного списка.<li> <a href="Ссылка">Название ресурса</a> </li>
-
tplParentRow– чанк, который будем использовать для оформления контейнера (раздела).<li> <a href="Ссылка">Название раздела (количество дочерних ресурсов)</a> <ul> ... </ul> </li> tplInner– чанк, который предназначен для обёртки элементов списка, расположенных на втором и последующих уровнях маркированного списка.
[[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]]
Создание ресурса «Карта блога»
Рассмотрим данный процесс в виде пошаговой инструкции:
- Создадим шаблон для ресурса «Карта блога».
Введём следующий код в шаблон:
<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div> <div> [[$chunk.header]] [[$chunk.navbar]] <div> <h2>[[*pagetitle]]</h2> [[*content]] [[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]] </div> <div> </div> </div> </div> [[$chunk.
- Сохраним шаблон с помощью нажатия на кнопку с соответствующим названием.
- Откроем ресурс «Карта блога».
- В раскрывающемся списке «Шаблон» выберем пункт «Карта блога», или то имя шаблона, которые вы ему назначали в первом пункте.
- Введите контент в содержимое ресурса. Например, Вы можете ввести описание ресурса или пояснение к карте сайта.
<img src="assets/images/logo/map.jpg"> <br> <p>Содержание:</p>
- Сохраните ресурс.
Демонстрация страницы «Карта блога»
Веб-страницу «Карта блога» продемонстрируем с помощью следующего скриншота:
коды HTML веб дизайн Создание веб страниц сайтов html codes web design
коды HTML веб дизайн Создание веб страниц сайтов html codes web designweb design
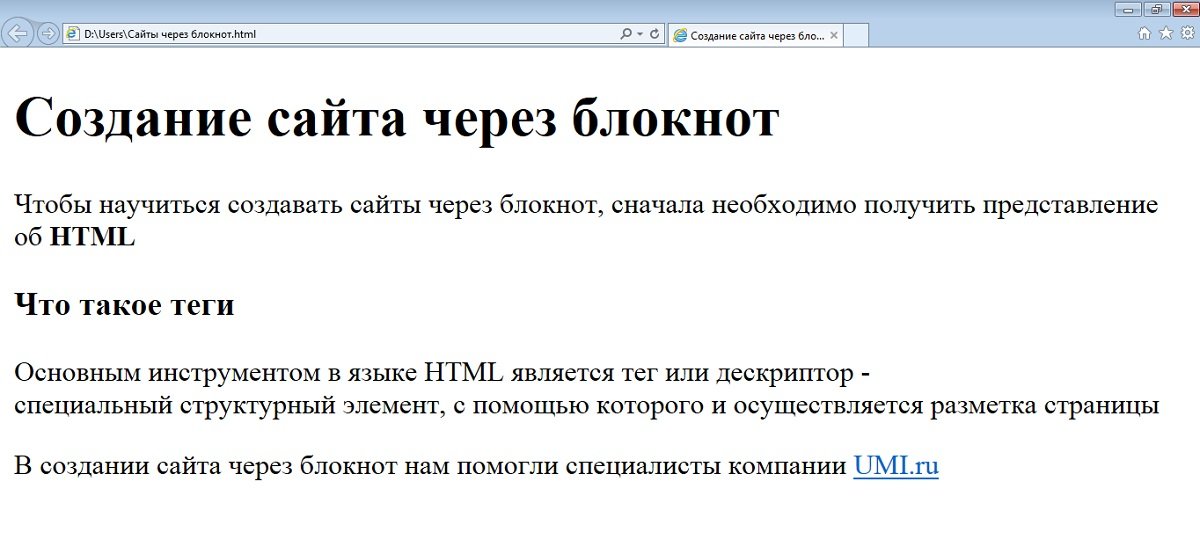
Создание веб страниц, сайтов
на языке HTML
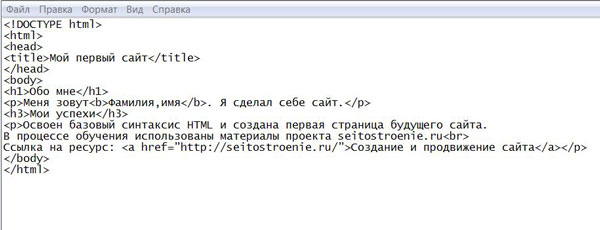
Документ HTML
Структура:
<html> <head> <title> Название документа</title> <meta http-equiv=»content-type» content=»text/html; charset=utf-8″ /> </head> <body> Здесь помещается содержимое документа </body> </html> | Начало HTML документа Заголовок
Кодировка документа* Конец заголовка Начало тела документа
Конец тела документа Конец HTML документа |
* Пожалуйста, если Вы где-то сейчас еще увидите такую кодировку документа
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″ /> не используйте ее для создания новых сайтов — устарело ( То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды
То есть это все те теги (левая колонка таблицы ) HTML, без которых никак нельзя обойтись. Здесь можно было бы предложить Вам скопировать эту колонку и в два приема перенести ее в отдельный файл, но для особо ленивых просто даю ссылку на то, что Вы сами могли бы запросто получить. Мой первый HTML файл Открыли ? На белом фоне черным цветом шрифтом times new roman (если у Вас что-то другое, то Вы, мягко говоря, продвинутый юзер компа, но тоже — читайте дальше) Вы читаете то, что напечатали в теле документа, а то, что напечатали между тегами title , Вам видите или увидите потом в адрестной строке браузера — зависит от браузера и его настроек. Из меню файл (нажмите кнопку alt — и будет Вам счастье вверху экрана, а если не будет, то просто правой кнопкой мыши) выберите команду сохранить как… Сохраните веб-страницу на жестком диске (Вашего компьютера). Откройте сохраненный файл два раза. Один раз также, как вы открываете все файлы, второй раз с помощью команды  Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в
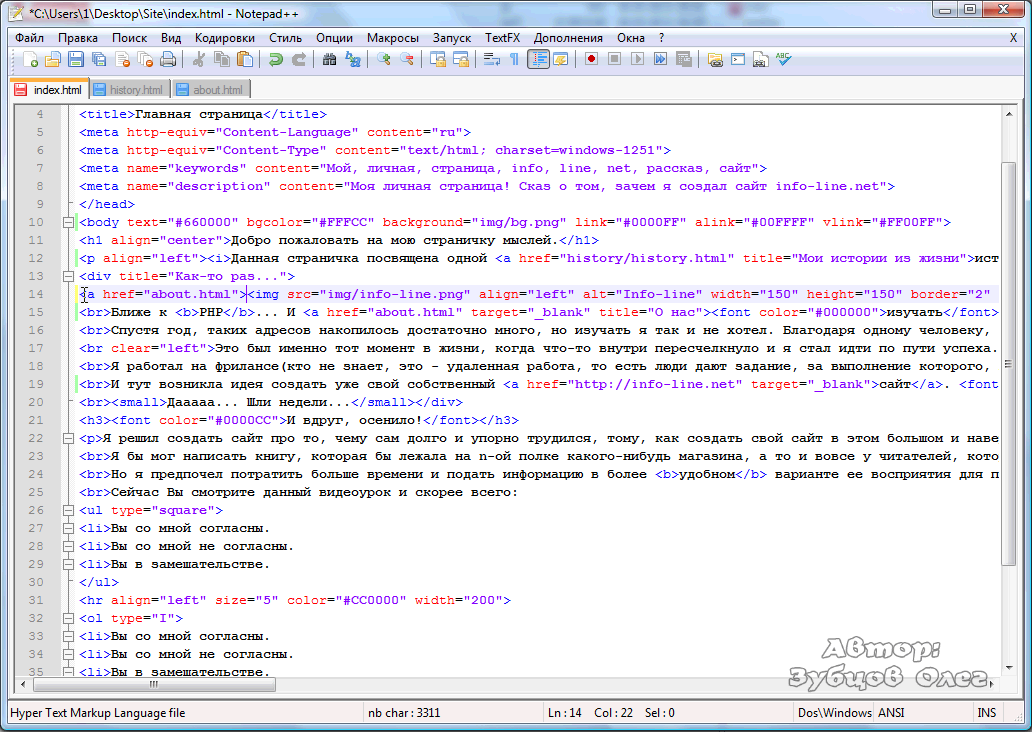
Короче, Вам нужно открыть наш с Вами файл уже с Вашего компа в . (Скажу по секрету: в старой версии оперы очень удобно редактировать html файлы по команде CTRL+U и др., сегодня стоит сразу освоить Notepad++)
Перед Вами с Блокноте HTML код нашей веб-страницы. Рассмотрим его внимательно. Первое, что мы сделаем — удалим теги, которые появились в результате копирования документа из интернет. Например, <META content=»……» name=GENERATOR>. И все-все теги, которые мы пока не понимаем. Тег <!DOCTYPE ……..»> — тип документа можно оставить, но хорошие хостинги генерируют правильный тип документа по умолчанию. Короче, вернемся к типу документа, если у Вас будут проблемы…
Удалили? Из меню Файл задайте команду Сохранить.
 В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.
В Блокноте точно нет автосохранения, поэтому чаще сохраняйтесь сами. Перейдите на веб-страницу (наш файл html). Любым способом обновите веб-страницу: из меню задайте команду Обновить)) или воспользуйтесь соответствующей кнопкой в браузере или F5 . На экране появилось то, что Вы напечатали между тегами body, а то, что Вы напечатали между тегами title появилось (должно) в строке заголовка браузера.Тех, кому уже все понятно, отошлю сразу к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.Те, кому совершенно нечего делать, продолжаем здесь.
Сейчас можно уже начинать заниматься самым настоящим веб дизайном — то есть художественным представлением информации на экране компьютера.
Итак, Вы не сторонник классического черно-белого сочетания цветов, которые мы получили потому, что именно они, также как и times new roman, должны быть заданы по умолчанию на Вашем комьютере.
 Кроме абзацев вам также могут понадобиться выделение курсивом <i> Ваш текст </i> ,выделение жирным шрифтом <b> Ваш текст </b> или подчеркивание <u> Ваш текст </u> . Если Вы хотите поменять размер шрифта, то в тег <font> добавьте атрибут size. Например, <font color=white size=2> Ваш текст </font>. Что еще Вам может понадобиться на первых порах : теги <center></center>. Заключенный в них текст будет размещаться по центру. По умолчанию текст располагается по левом краю, а соответствующие теги — <left></left>. Свой текст Вы, возможно, захотите проиллюстрировать картинками. Для этого используются тег <img >. Этот тег закрывать не надо. В атрибуте src этого тега указывается URL (см. словарь) изображения (картинки). Что-то вроде <img src=http://maryna1111.narod.ru/Image8.gif>
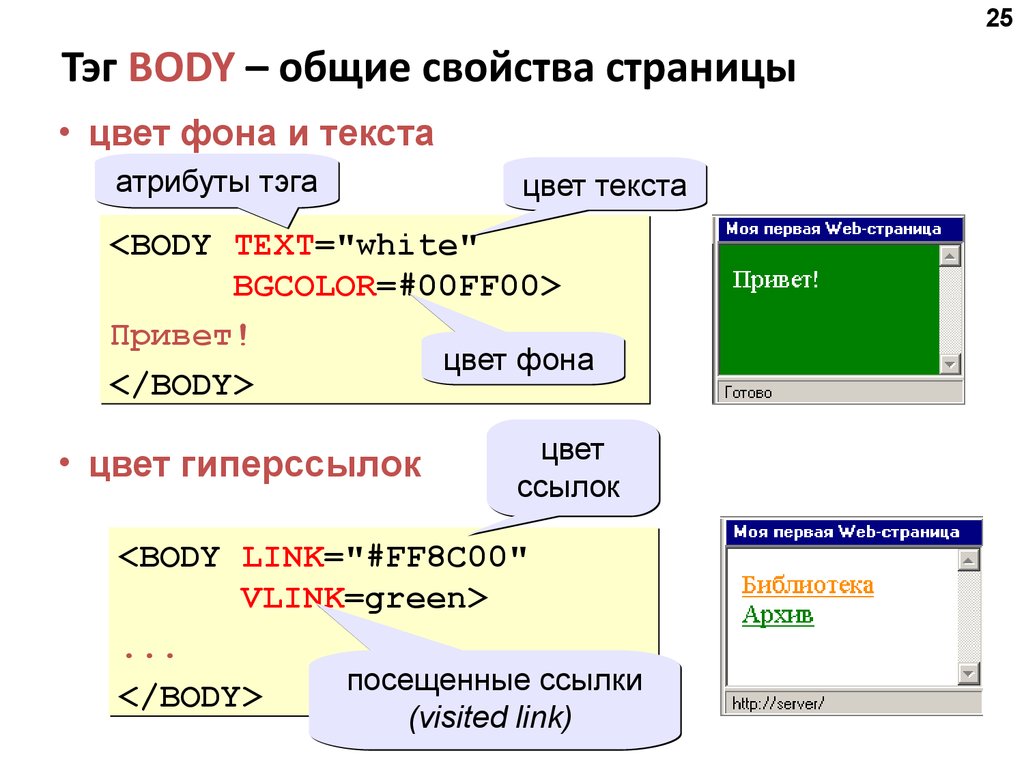
Кроме абзацев вам также могут понадобиться выделение курсивом <i> Ваш текст </i> ,выделение жирным шрифтом <b> Ваш текст </b> или подчеркивание <u> Ваш текст </u> . Если Вы хотите поменять размер шрифта, то в тег <font> добавьте атрибут size. Например, <font color=white size=2> Ваш текст </font>. Что еще Вам может понадобиться на первых порах : теги <center></center>. Заключенный в них текст будет размещаться по центру. По умолчанию текст располагается по левом краю, а соответствующие теги — <left></left>. Свой текст Вы, возможно, захотите проиллюстрировать картинками. Для этого используются тег <img >. Этот тег закрывать не надо. В атрибуте src этого тега указывается URL (см. словарь) изображения (картинки). Что-то вроде <img src=http://maryna1111.narod.ru/Image8.gif>А вот это уже и гиперссылка задана на эту картинку. По поводу гиперссылок читайте здесь. Теги для гиперссылок . В начальном теге задается атрибут href=»адрес URL». Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Почему у нас ссылки получаются синего цвета нашего любимого шрифта и размера — а потому что мы не задали свои в теге body , а используем то, что есть по умолчанию. Давайте поменяем хотя бы цвет <body bgcolor=red alink=black link=black vlink=black>. Почему сразу три? Это цвета активных ссылок, непосещенных ссылок и посещенных ссылок соответственно.
Вот что мы имеем :
<html>
<head>
<title> Теги HTML Коды HTML Создание веб-страниц на языке HTML
</title>
<META HTTP-EQUIV=»Content-Type» CONTENT=»text/html; charset=windows-1251″>
</head>
<body bgcolor=red alink=black link=black vlink=black>
<font color=white size=2>
<center>
<i>Ваш текст </i>
<b>Ваш текст </b>
<u>Ваш текст </u>
</center>
<p>
<i><b>Ваш текст </i><u>Ваш текст </u></b>
Ваш текст
<center>
<p>
<img src=http://maryna1111. narod.ru/Image8.gif>
narod.ru/Image8.gif>
<p>
<p>
<p>
<p>
<a href=index.html>
на главную страницу сайта Web design
</a>
</center>
</font>
</body>
</html>
вот вы и создали веб страницу на языке HTML, посмотрите : web-design ©Моё (до горизонтальной белой черты:) — <hr color=whitesmoke> — пришлось еще ссылок добавить со временем — это связано с вопросами раскрутки сайтов, до которых мы так еще и не добрались… так, кое-что между строк…)
Что дальше
? Покупаете любой справочник веб мастера, в котором есть теги HTML, и читаете. Есть профессионалы, которые утверждают, что «коды HTML надо учить — иначе, какой может быть веб дизайн без этих самых кодов». Не говоря уже о том, что наизусть учить принято обычно Пушкина, а не коды. (тем более, что кодов много, а Пушкин один) — бросим так вскользь, сославшись между прочим и на лучшую русскую книгу о веб-дизайне В. Кирсанова, где он этого так не написал, но я себе на своем бесплатном сайте, где резюмирую свои безвозмездные ответы на вопросы друзей и знакомых — чтобы язык не отсох — позволю высказаться, не ставя целью кого-то обидеть, а только лишь разбавить скучное изложение технических знаний тупым юмором: «Дорогие господа профессионалы HTML-кодировщики, Java -скриптчики, Перловцы и все-все-все, команды и коды, как и русский язык, может выучить каждый, а вот рисовать веб-странички, так же как и писать стихи — это искусство со всеми вытекающими. Искусство же лучше смотреть живьем в художественном салоне- магазине подарки — картины лучших московских художников! Адрес на сайте http://gift-shop.narod.ru. Извините за оптимизированный для поисковиков web design,
Кирсанова, где он этого так не написал, но я себе на своем бесплатном сайте, где резюмирую свои безвозмездные ответы на вопросы друзей и знакомых — чтобы язык не отсох — позволю высказаться, не ставя целью кого-то обидеть, а только лишь разбавить скучное изложение технических знаний тупым юмором: «Дорогие господа профессионалы HTML-кодировщики, Java -скриптчики, Перловцы и все-все-все, команды и коды, как и русский язык, может выучить каждый, а вот рисовать веб-странички, так же как и писать стихи — это искусство со всеми вытекающими. Искусство же лучше смотреть живьем в художественном салоне- магазине подарки — картины лучших московских художников! Адрес на сайте http://gift-shop.narod.ru. Извините за оптимизированный для поисковиков web design,
: )
Переходите к отличному html-редактору онлайн.
или этому редактору, если предыдущий начинает просить деньги: бесплатный редактор — тоже, естественно, онлайн.P.S. А если профессиональным веб дизайн е р а м тяжело на большом экране читать текст, не разбитый на колонки, то отправьте их на курсы «Компьютер для начинающих», а сами воспользуйтесь свойствами «окна».
P.P.S. А вот и любезно присланный профессионалами линк, где можно проверить свой класс в HTML кодировке: скопируйте или впечатайте свой адрес (URL) и нажмите кнопку Check. Только не хватайтесь сразу за сердце! И потом тоже не хватайтесь…
(… Устарел — удалила! Жду, когда пришлют новый).
P.P.P.S. (Вопрос) Почему же не надо хвататься за сердце? (Ответ) Вот давайте проверим первый из созданных нами только что файлов Мой первый HTML файл. Видите — сколько ошибок? А мы ведь еще и не начинали писать HTML коды… Ах, мы с Вами учимся создавать веб странички на бесплатном хостинге — и все ошибки, что сейчас обнаружил КАКОЙ-ТО «чекер», это «ошибки» кодировки рекламы от б/хостинга ( в правом верхнем углу)… Я бы лично не отважилась сообщить Яндексу (а раньше это был он) о том, что в его кодах есть ошибки … Юкозу же сообщать нет смысла — они бесплатно отвечают за деньги
P.P.P.P.S. А вот и онлайн справочник по кодам html Мне нра!
P.P.P.P.P.S. Друзья — любители халявы! Я все-таки нашла неплохой бесплатный хостинг без рекламы, где на форуме познакомилась с подвижником, создавшим хостинг дома. На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
На оный хостинг я и переехала с другими своими некоммерческими сайтами уже несколько лет назад. Вот перетащить этот сайт с юкоза никак не отважусь… ВНИМАНИЕ! За рекомендациями по размещению сайтов на отличном платном хостинге — больше не обращайтесь: Агава сдохла почила в бозе — теперь сама ищу хороших платный хостинг.
Px6.S. Внимание! Для SEO форматирования сегодня нужно пользоваться тегами strong и em вместо b и i соответственно, и тег <font> уже давно рекомендуют не использовать. Впрочем, отличный хтмл редактор, упомянутый выше, автоматически исправит (должен) все устаревшие теги, приведенные в примере, на современные.
<a href=»http://u6100.98.spylog.com/cnt?cid=610098&f=3&p=1″ target=»_blank»> <img src=»http://u6100.98.spylog.com/cnt?cid=610098&p=1″ alt=’SpyLOG’ border=’0′ width=88 height=31 > </a> <div><img src=»//mc.yandex.ru/watch/9632908″ alt=»» /></div>ПОЖАЛУЙСТА, ПРИ КОПИРОВАНИИ ИНФОРМАЦИИ НЕ ЗАБЫВАЙТЕ ДАВАТЬ ССЫЛКУ НА САЙТ АВТОРА )
Вернуться к содержанию практического пособия по созданию сайтов с абсолютного нуля
На главную страницу сайта модный веб дизайн web design
Copyright ©
Конструктор сайтов с пользовательским кодом
- Скачать
- 300+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Конструктор сайтов
- Пользовательский код
Настройте свои веб-сайты, реализуя связь между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Скачать для Windows Скачать для Mac
Browse By Feature Categories
Web Page Elements
Supported Systems
Visual Page Editor
Design Elements
Media Libraries
Element Properties
Responsive
Animation Effects
Theme Settings
Contact Form
Header & Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Пользовательский HTML
Расширьте макеты с помощью пользовательского HTML. Вы можете использовать код HTML и CSS для добавления функций, которые еще не реализованы в Nicepage.
Код CSS
Добавьте код CSS в виде классов для любого элемента, расширяющего функциональность. Вы можете написать код CSS в настройках страницы и назначить класс на панели свойств.
Ваш браузер не поддерживает видео HTML5.
Пользовательский код PHP
При необходимости напишите собственный код PHP для своих веб-сайтов. Вы можете добавить необходимые программные модули с помощью мощного редактора веб-дизайна.
Шорткод
Настройте свой веб-сайт, добавив на него ссылку на сторонний код. Вы можете поместить элемент шорткода в сообщение или на страницу и сразу же увидеть его в режиме реального времени на своем веб-сайте.
Область виджетов и позиция
Расширьте свои веб-сайты с помощью виджетов WordPress и модулей Joomla, добавив их в элемент «Позиция и область виджетов» на свои веб-страницы.
Как использовать пользовательский код при создании веб-сайта
Расширение веб-сайтов с помощью кодирования в дизайне веб-сайтов сегодня очень популярно, поэтому здесь вы можете найти полезную информацию по этой теме. Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц. Шорткод можно использовать и в области вашей темы, не связанной с виджетами. Все элементы фрагмента полностью адаптивны и совместимы с самым продаваемым плагином Visual Composer. Используя известный способ, вы можете добавить отзывы или социальные иконки на свой сайт.
Шорткод можно использовать и в области вашей темы, не связанной с виджетами. Все элементы фрагмента полностью адаптивны и совместимы с самым продаваемым плагином Visual Composer. Используя известный способ, вы можете добавить отзывы или социальные иконки на свой сайт.
Вы можете добавить собственный код PHP или включить любой другой элемент шорткода WordPress по вашему желанию. Вы можете добавить собственный код на страницы Nicepage, которые затем можно экспортировать для WordPress. Обратите внимание, что комментарии модерируются в соответствии с политикой комментариев, и ваши комментарии и адрес электронной почты не публикуются. Выбор лучшего хостинга WordPress — одна из самых важных вещей для вашего сайта. Если вы не знаете, как создать видеофон для страницы, не проблема, для этого существует множество плагинов. Текстовый виджет позволяет перетаскивать текст на боковую панель. Ваша тема WordPress обрабатывает визуальный вид всего вашего использования файла шаблона. Хорошее знание пользовательских кодов поможет вам создать полностью настраиваемые макеты страниц, заголовок, слаг таким образом, который не зависит от дизайна вашей темы, поэтому вы можете иметь собственные верхние и нижние колонтитулы и т. д. Здесь вы можете найти ответ на вопрос о том, как создавать шорткоды WordPress на ваших веб-страницах с помощью веб-конструктора, как управлять виджетами WordPress, как создавать липкие заголовки, как вы можете расширить конструктор, как вы можете убедиться, что плагин Wordfence хорошо работает с Visual Composer? Шорткоды WordPress имеют уникальный метод создания полезных фрагментов кода. Используя плагины WordPress, вы можете создавать собственные шаблоны страниц в соответствии с потребностями клиента. Это позволяет вам вставлять сторонние шорткоды в конструктор сайтов Visual Composer. Область виджета веб-конструктора элемента поставляется с несколькими настройками для дальнейшего повышения гибкости, предлагаемой элементом. ЕСЛИ вы не знаете, как настроить тему WordPress, не волнуйтесь, современный конструктор тем WordPress работает с каждой темой WordPress и может помочь вам в этом случае. Работать с виджетами и областями виджетов можно в редакторе Nicepage. Здесь вы строите неопределенное количество областей виджетов, а также эти области виджетов могут быть закреплены за несколькими областями сайта.
д. Здесь вы можете найти ответ на вопрос о том, как создавать шорткоды WordPress на ваших веб-страницах с помощью веб-конструктора, как управлять виджетами WordPress, как создавать липкие заголовки, как вы можете расширить конструктор, как вы можете убедиться, что плагин Wordfence хорошо работает с Visual Composer? Шорткоды WordPress имеют уникальный метод создания полезных фрагментов кода. Используя плагины WordPress, вы можете создавать собственные шаблоны страниц в соответствии с потребностями клиента. Это позволяет вам вставлять сторонние шорткоды в конструктор сайтов Visual Composer. Область виджета веб-конструктора элемента поставляется с несколькими настройками для дальнейшего повышения гибкости, предлагаемой элементом. ЕСЛИ вы не знаете, как настроить тему WordPress, не волнуйтесь, современный конструктор тем WordPress работает с каждой темой WordPress и может помочь вам в этом случае. Работать с виджетами и областями виджетов можно в редакторе Nicepage. Здесь вы строите неопределенное количество областей виджетов, а также эти области виджетов могут быть закреплены за несколькими областями сайта.
Nicepage использует короткие коды, и эта технология также интегрирована в Visual Composer Page Builder и другие. В последнее время это очень актуальная визуальная тема для создания веб-сайтов по сравнению с конструктором WPBakery. Область виджетов конструктора веб-страниц имеет несколько параметров настройки для повышения гибкости. Для создания динамического контента вы можете использовать плагин WordPress или написать ядро самостоятельно. Везде в WordPress вы можете использовать шорткод для отображения пользовательского PHP, пользовательского HTML и Javascript, например, я могу создать собственный шорткод для отображения моего PHP-кода. Плагин WordPress также позволяет предварительно просмотреть ваш собственный код. Посмотрите руководства по виджетам WordPress, и вы узнаете, как настраивать, запускать и развивать свой интернет-магазин. Посетитель сайта может оставить область содержимого редактора страниц полностью пустой и добавить содержимое непосредственно в пользовательский шаблон страницы. Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Кодирование для начинающих — лучший способ изучить коды HTML и CSS
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Хотя разработчикам веб-сайтов это не требуется, для многих людей, создающих веб-сайт, самой сложной задачей на горизонте является мысль о том, что им нужно будет научиться программировать. И кто бы их винил? Есть причина, по которой различные формы кода называются «языками» — для многих это может показаться таким же пугающим, как изучение совершенно иностранной речи.
И кто бы их винил? Есть причина, по которой различные формы кода называются «языками» — для многих это может показаться таким же пугающим, как изучение совершенно иностранной речи.
Но какой бы сложной ни была задача, она никогда не бывает такой сложной, как кажется после того, как вы погрузитесь в нее. Если вы начинаете с собственного веб-сайта, вы можете подумать о том, как начать кодирование. Использование шаблонов конструктора веб-сайтов может быть эффективным, но погружение в мельчайшие детали вашего веб-сайта может помочь вам внести незначительные изменения, которые не может предложить шаблон.
Несмотря на то, что мы профессионалы во всем, что касается создания веб-сайтов, мы не являемся мастерами кодирования. Вот почему мы связались с Джейком Байманом, старшим инженером-программистом в Силиконовой долине, чтобы поделиться своими мыслями на протяжении всей статьи.
Код — это основа каждого веб-сайта или компьютерного приложения, которое вы когда-либо использовали. Подобно построению моста, кодирование веб-сайта или приложения — это объединение небольших фрагментов кода в нечто большее и более функциональное.
Подобно построению моста, кодирование веб-сайта или приложения — это объединение небольших фрагментов кода в нечто большее и более функциональное.
Хотя в Голливуде его часто ужасно искажают, код — это то, что вы видите, когда персонаж что-то «взламывает». Обычно он напоминает текст с большим количеством редко используемых знаков препинания, таких как точки с запятой или некоторые из них: < >
Даже эта страница завалена невидимым кодом. Чтобы немного приоткрыть завесу, даже такая простая вещь, как заголовок этого раздела — «Что такое код?» — требует немного кода, окружающего его, чтобы он функционировал должным образом.
Что касается разных типов кода, это другой вопрос. Когда дело доходит до веб-разработки, программирование можно разделить на две категории — интерфейс и сервер.
Интерфейсный код — это код, связанный с тем, что видит пользователь. Изображения, текст, кнопки — все это управляется внешним кодом. Между тем, внутренний код — это котельная веб-сайта, где управляются такие важные вещи, как вход в систему и безопасность.
Когда вы запускаете веб-сайт, знание основ кода важно так же, как знание основ механики важно, если у вас есть автомобиль. Если что-то пойдет не так, вы хотите знать, что можете это исправить. Как и сломанную машину, вы можете отдать ее кому-нибудь, чтобы починить, но дешевле и удобнее починить ее самостоятельно.
«Даже если вы не заинтересованы в том, чтобы стать профессиональным инженером-программистом, написание небольших программ, которые помогут вам в повседневных задачах, сэкономит огромное количество времени. У вас есть куча файлов на вашем компьютере, которые вы хотите переименовать, не нажимая на каждый из них? Напишите скрипт Python для этого и избавьте себя от хлопот. Хотите получать уведомления, когда ваш бывший публикует фотографии с новым человеком? Напишите приложение, которое обращается к некоторым API и отправляет вам текстовое сообщение.
«Кодирование тренирует часть мозга, которую трудно обнаружить с помощью других дисциплин. Кроме того, это просто масса удовольствия. Это похоже на приготовление пищи: вы можете взять набор кусочков, которые сами по себе ничего не значат, и соединить их вместе, чтобы сделать что-то потрясающее». – Джейк Байман, старший инженер-программист
Это похоже на приготовление пищи: вы можете взять набор кусочков, которые сами по себе ничего не значат, и соединить их вместе, чтобы сделать что-то потрясающее». – Джейк Байман, старший инженер-программист
Существует множество разных языков программирования, и вы ни в коем случае не должны изучать их все. Для тех, кто хочет запустить веб-сайт, есть четыре основных языка, которые было бы неплохо иметь под рукой. Не пугайтесь этого числа, так как вам не нужно быть абсолютным экспертом во всех них — просто было бы неплохо иметь общее представление.
Четыре языка, которые лучше всего знать:
HTML
Технически HTML — это то, что известно как «разметка», а не язык, но для простоты он здесь собран. Это содержание сайта на его самом базовом уровне. Текст, кнопки и форматирование контролируются с помощью HTML, что означает «язык гипертекстовой разметки».
CSS
CSS расшифровывается как «Каскадные таблицы стилей» и управляет тем, как выглядит содержимое сайта. CSS отвечает за цвета, шрифты, размеры веб-сайта и т. д. Если вы это видите, возможно, он каким-то образом находится под контролем CSS.
CSS отвечает за цвета, шрифты, размеры веб-сайта и т. д. Если вы это видите, возможно, он каким-то образом находится под контролем CSS.
JavaScript
JavaScript контролирует большинство взаимодействий на сайте. Если HTML создает кнопку, а CSS диктует, как она должна выглядеть, то JavaScript управляет тем, что происходит при нажатии этой кнопки.
PHP
Первые три обсуждаемых здесь языка известны как интерфейсные языки, поскольку они контролируют то, что происходит на самом сайте. PHP, сокращенно от Hypertext Preprocessor, является внутренним языком, что означает, что он управляет такими вещами, как вход в систему, учетные записи пользователей и электронная почта. Это скрытая за кулисами сила, которую пользователь никогда не увидит, но на которую будет сильно полагаться.
«Большинство людей думают, что веб-сайты имеют интерфейс и серверную часть, при этом интерфейс — это то, что вы видите (HTML, CSS, JavaScript), а серверная часть управляет поведением и данными сайта (например, PHP, Java, Python) .
«Если вы полностью самостоятельно запускаете веб-сайт, вам также необходимо поддерживать облачную инфраструктуру (например, предоставление экземпляров EC2, DNS, SSL-сертификатов и т. д.), а также конвейер развертывания. Плата за услуги хостинга может быть оправдана, если вы не хотите тратить время на обслуживание всех частей сайта». – Джейк Байман, старший инженер-программист
За последнее десятилетие появилось огромное количество людей, изучающих программирование. И с любым новым рынком вы можете быть уверены, что найдутся сотни людей, желающих воспользоваться этим спросом.
Вот почему нет недостатка в способах изучения программирования. Давайте рассмотрим несколько различных сервисов, которые могут указать вам путь.
Codecademy
Основные характеристики:
- Управляется: Ryzac Inc.
- Стоимость: Бесплатный план с ежемесячным премиум-планом по цене 39 долларов США.0,99 или годовой план премиум-класса по цене около 240 долларов США
- Количество классов: 15+
- Что нам нравится: Очень чистый UX, чрезвычайно простая навигация
- Что нам не нравится: Это довольно дорого
- Оценка из 10: 8
Codecademy предлагает обширный список курсов по 15 языкам программирования. У них есть страница, на которой представлены их самые популярные курсы, и для каждого языка есть обширный курс, который позволит вам достичь хорошего уровня владения языком.
У них есть страница, на которой представлены их самые популярные курсы, и для каждого языка есть обширный курс, который позволит вам достичь хорошего уровня владения языком.
Если вы совершенно не понимаете, с чего вообще нужно начинать, они также предлагают пройти тест, который даст вам рекомендации на основе вашей оценки.
Недостатком является то, что использование всего набора функций довольно дорого: годовой курс стоит 240 долларов, а ежемесячная плата — 40 долларов.
Code.org
Основные характеристики:
- Управляют: Хади и Али Партови
- Стоимость: Бесплатно
- Количество занятий: 20+
- Что нам нравится: Это очень хорошо для детей, которые хотят начать рано
- Что нам не нравится: Классы довольно однообразны
- Оценка из 10: 6
Code.org — это сайт, ориентированный исключительно на K -12 обучение кодированию. Если ваш ребенок интересуется кодированием или если вы сами заинтересованы в изучении программирования в более непринужденной и игровой обстановке, этот веб-сайт — отличное место для начала.
Вы можете научиться создавать небольшие игры и приложения и даже увидеть готовый продукт. Например, в курсе по созданию игры с лопанием воздушных шаров вам сначала дадут поиграть в игру, а затем проведут вас по всем шагам, которые вам понадобятся для ее программирования.
Однако, поскольку эти курсы имеют такую структуру, в них не так много места для ваших собственных экспериментов, а это означает, что вам придется применять свои навыки вне курсов. Кроме того, поскольку сайт больше ориентирован на детей, многие ранние задачи больше связаны с играми, чем с веб-дизайном.
W3Schools
Основные характеристики:
- Управляется: Refsnes Data
- Стоимость: Бесплатно
- Количество занятий: 14+
- Что нам нравится: это бесплатно и чрезвычайно полно
- Что нам не нравится: Иногда может быть небольшая информационная перегрузка. лучшее место для абсолютных новичков. Этот веб-сайт является отдельной организацией, работающей независимо от какой-либо крупной компании или службы, и существует исключительно для распространения любви к программированию.

Создание учетной записи совершенно бесплатно и очень удобно! Щелкните их веб-сайт, чтобы понять, как они учат программированию, и посмотрите, подходит ли это вам.
«Хотя я ходил в школу по разработке программного обеспечения, я бы сказал, что большая часть моих навыков программирования связана с самообучением путем проб и ошибок. Честно говоря, чтобы научиться программировать, вам просто нужен ноутбук.
«Большинство инженеров-программистов, по крайней мере, в какой-то степени научились программировать. Большинству технологических компаний все равно, есть ли у вас формальное высшее образование в области компьютерных наук — все, что имеет значение, это то, что вы можете показать, что умеете писать код. Многие мои коллеги либо не учились в колледже, либо не изучали информатику». – Джейк Байман, старший инженер-программист
Теперь, когда мы рассмотрели, как изучать код, вот несколько небольших советов.
Метод проб и ошибок — ваш друг
Программирование — один из немногих навыков, которые абсолютно не сказываются на ваших ошибках.
 Если вы учитесь готовить или рисовать и у вас не получается конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы вырезали фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.
Если вы учитесь готовить или рисовать и у вас не получается конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы вырезали фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.Поскольку в случае ошибки при кодировании ничего не потеряно, не бойтесь пытаться реализовать то, что вы узнали, и проявлять творческий подход к своим навыкам. Вы будете удивлены, узнав, как много кодеров используют грубую силу для решения проблемы, поскольку ничего не теряется, кроме времени.
Постарайтесь сосредоточиться на изучении одного языка за раз
Это может показаться очевидным, но постарайтесь не учить слишком много сразу. Постарайтесь освоить один язык, прежде чем начинать изучать другой, иначе вы рискуете пересечься, применяя то, что выучили.
Убедитесь, что все, что вы изучаете, хранится в отдельном контексте, чтобы вы знали, какой язык использовать и когда его использовать.
Когда вы спрашиваете, на чем вы хотели бы сосредоточиться, это сложный вопрос — в идеале вы должны охватить все свои базы.
 Однако, если вы спешите запустить веб-сайт по какой-либо причине, HTML будет тем, что вы хотите закрепить в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.
Однако, если вы спешите запустить веб-сайт по какой-либо причине, HTML будет тем, что вы хотите закрепить в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.Однако ответ меняется, если вы спрашиваете о самом важном языке, который нужно хорошо знать. Например, какой-то неаккуратный HTML здесь и там не будет хорошо смотреться, но это не приведет к падению сайта. Но если вы срежете углы на своем PHP, вы рискуете, что важные элементы вашего сайта упадут, например, пользователи не смогут войти в систему или проверить.
Изучение концепции не означает, что вы ее понимаете
«Я слышу и забываю. Я вижу и помню. Я знаю и понимаю». – Конфуций
Когда вы были на уроке математики, был ли у вас когда-нибудь момент, когда вы полностью понимали, что говорит учитель, но затем, когда вас попросили реализовать концепцию, вы оказывались совершенно беспомощными?
То же самое может случиться, когда вы изучаете программирование.
 Когда вы читаете об определенном методе и думаете, что это звучит просто, не забудьте попробовать его, пока он свеж в вашей памяти, чтобы убедиться, что вы действительно понимаете, как использовать то, что вы изучаете.
Когда вы читаете об определенном методе и думаете, что это звучит просто, не забудьте попробовать его, пока он свеж в вашей памяти, чтобы убедиться, что вы действительно понимаете, как использовать то, что вы изучаете.Наберитесь терпения
«Любой инженер-программист, скорее всего, даст начинающему программисту один и тот же совет: наберитесь терпения. Кодирование, хотя и прекрасное, является одной из самых разочаровывающих вещей для изучения. Вы проведете три часа, глядя на свой код, задаваясь вопросом, почему он не работает, только для того, чтобы где-то пропустить точку с запятой. Но когда вы, наконец, заставите его работать, оно того стоит». — Джейк Байман, старший инженер-программист 9.0039
Кодирование — одна из новейших областей в мире, и она развивается с каждым днем. Есть десятки способов использовать код в своих интересах в повседневной жизни, а также на вашем веб-сайте.
Как мы уже упоминали, существует множество ресурсов, которые вы можете использовать, чтобы научиться эффективно программировать, так что идите и узнайте, как создать веб-сайт или приложение своими руками!
Ответ здесь определенно зависит от рассматриваемого языка.
 HTML — это самый простой язык, и посвященный ему человек может выучить его за несколько недель.
HTML — это самый простой язык, и посвященный ему человек может выучить его за несколько недель.Однако, если посмотреть на наш значительно более сложный язык бэкенда, PHP, то, по оценкам, это займет около 8 месяцев специального времени обучения. То же самое относится и к JavaScript, и к CSS.
С учетом этого несоответствия рекомендуется начать изучение HTML, чтобы окунуться в мир программирования, прежде чем погрузиться в сложные вещи.
Прелесть программирования, в отличие от таких профессий, как кулинария или медицина, заключается в том, что если что-то пойдет не так, вы почти всегда можете просто исправить это. Пока вы часто делаете резервные копии своего кода, вы сможете вернуться к старой версии, независимо от того, какие разрушительные ошибки вы совершаете.
Как создать веб-сайт за следующие 5 минут — 8 обязательных конструкторов веб-сайтов без кода. | Шантану Кумар
Является ли отсутствие кода будущим кодирования?
Революция без кода
Если вы еще не знаете, позвольте мне дать вам некоторый контекст.
 No-code development — это именно то, что предполагает этот термин. Это способ создавать цифровые продукты, веб-приложения, мобильные приложения и т. д., не касаясь кода. Это позволяет непрограммистам и программистам разрабатывать программное обеспечение с использованием графического пользовательского интерфейса, а не писать код.
No-code development — это именно то, что предполагает этот термин. Это способ создавать цифровые продукты, веб-приложения, мобильные приложения и т. д., не касаясь кода. Это позволяет непрограммистам и программистам разрабатывать программное обеспечение с использованием графического пользовательского интерфейса, а не писать код.Движение без кода основано на идее о том, что технологии должны помогать и поощрять инновации, а не служить барьером для входа. Он берет основы кода и переводит их в простое решение с помощью перетаскивания. Сегодня мы обсуждаем некоторые платформы, которые делают все это возможным.
В этой статье мы не будем обсуждать, представляет ли отсутствие кода угрозу для разработчиков или нет. Хотя маловероятно, что эти инструменты полностью заменят разработчиков. Однако это поможет разработчику автоматизировать рабочий процесс.
1. Editor X (рекомендуется)
( Посетите сайт )
Wix выпустила Editor X , новый конструктор веб-сайтов с функцией перетаскивания, который предоставляет дизайнерам и агентствам больше возможностей.
 С другой стороны, он не имеет себе равных для веб-дизайнеров, которым нужен полный контроль над своими сайтами.
С другой стороны, он не имеет себе равных для веб-дизайнеров, которым нужен полный контроль над своими сайтами.2. Squarespace
( Посетите сайт )
Squarespace известна как одна из самых привлекательных платформ. Однако, благодаря недавним обновлениям редактора, он многофункционален и прост в использовании. Отличные маркетинговые возможности, такие как электронная почта и поддержка в социальных сетях, идеально подходят для расширения бизнеса.
Pricing:
- Personal: $14
- Business: $23
- Commerce(Basic): $27
- Commerce(Advanced): $49
3. Webflow (Recommended)
( Visit Site )
Webflow позволяет дизайнерам создавать уникальные и профессиональные веб-сайты без написания кода. Он работает на базе Amazon Web Services и предоставляет надежные варианты хостинга.

Ценообразование:
- Стартер: 0
- Основная: 12 долларов США/месяц
- CMS: 16 долларов США/месяц
- БИЗНЕС: 36 долл.
Zyro — это простой конструктор веб-сайтов без кода, который позволяет создавать веб-сайты, которые загружаются быстро и эффективно. Кроме того, он работает как генератор логотипов и слоганов. Еще одна вещь, он обеспечивает безопасность SSL (входит в план) .
Цена:
- Веб -сайт: 2,90 долл. США/месяц
- БИЗНЕС: 4,90 долл. США/месяц
- Advanced Store: $ 15,90/месяц
5. Shopify
(
. Shopify
— это платформа электронной коммерции, которая работает для обычных розничных продавцов и интернет-магазинов. Это простой инструмент. Лучшая часть? Он интегрирован с Google Analytics, что также поможет вам создать свою аудиторию.- Basic: $ 29/месяц
- Shopify: 79 долл. США/месяц
- Advanced: 299 долл.
 США/месяц
США/месяц
6. Bubble
( . индустрия без кода. Это один из самых передовых инструментов для создания веб-сайтов без кода на рынке. Создание прототипов, запуск, итерация и расширение интерактивных многопользовательских приложений — все это возможно с платформой — типы веб-сайтов, которые можно создавать: SaaS, торговые площадки, социальные сети и многое другое.
Цена:
- Персонал: 25 долларов США/месяц
- Профессионал: 115 долл. США/месяц
- Производство: 475 долл. США/месяц
7. Weebly
( . Посещение. — хороший вариант для новичков. Они предлагают меньше функций, и их щедрые планы оправдывают это. У него меньше функций, чем у других в списке, но есть все инструменты, необходимые для создания адаптивного веб-сайта.
Pricing:
- Connect: $5/month
- Pro: $12/month
- Business: $25/month
8.
 WordPress
WordPress( Visit Site )
WordPress по-прежнему остается одной из самых популярных систем для создания веб-сайтов. Хотя это позволяет настраивать код, плагины, такие как «elementor» и «divi», помогают создавать веб-сайты без необходимости кодирования. Когда-то это был один из самых популярных конструкторов сайтов, но в 2022 году уже не так сильно. Пользователи столкнулись с угрозами безопасности, а отсутствие функций затруднило встраивание некоторых функций.
Цены:
- WordPress Starter: ~$5/месяц
- WordPress Pro: ~12 месяцев/месяц доступны конструкторы веб-сайтов, и наиболее подходящий для вас будет полностью определяться типом веб-сайта, который вы хотите разработать. Пожалуйста, дайте мне знать, что вы предпочитаете больше, код или отсутствие кода, в разделе ответов ниже?
Если вы хотите поддержать меня как писателя, подумайте о том, чтобы стать участником Medium.






 Если вы учитесь готовить или рисовать и у вас не получается конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы вырезали фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.
Если вы учитесь готовить или рисовать и у вас не получается конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы вырезали фрагмент кода, просто удалите его и никогда не оглядывайтесь назад. Однако, если вы спешите запустить веб-сайт по какой-либо причине, HTML будет тем, что вы хотите закрепить в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.
Однако, если вы спешите запустить веб-сайт по какой-либо причине, HTML будет тем, что вы хотите закрепить в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую. Когда вы читаете об определенном методе и думаете, что это звучит просто, не забудьте попробовать его, пока он свеж в вашей памяти, чтобы убедиться, что вы действительно понимаете, как использовать то, что вы изучаете.
Когда вы читаете об определенном методе и думаете, что это звучит просто, не забудьте попробовать его, пока он свеж в вашей памяти, чтобы убедиться, что вы действительно понимаете, как использовать то, что вы изучаете. HTML — это самый простой язык, и посвященный ему человек может выучить его за несколько недель.
HTML — это самый простой язык, и посвященный ему человек может выучить его за несколько недель. No-code development — это именно то, что предполагает этот термин. Это способ создавать цифровые продукты, веб-приложения, мобильные приложения и т. д., не касаясь кода. Это позволяет непрограммистам и программистам разрабатывать программное обеспечение с использованием графического пользовательского интерфейса, а не писать код.
No-code development — это именно то, что предполагает этот термин. Это способ создавать цифровые продукты, веб-приложения, мобильные приложения и т. д., не касаясь кода. Это позволяет непрограммистам и программистам разрабатывать программное обеспечение с использованием графического пользовательского интерфейса, а не писать код.