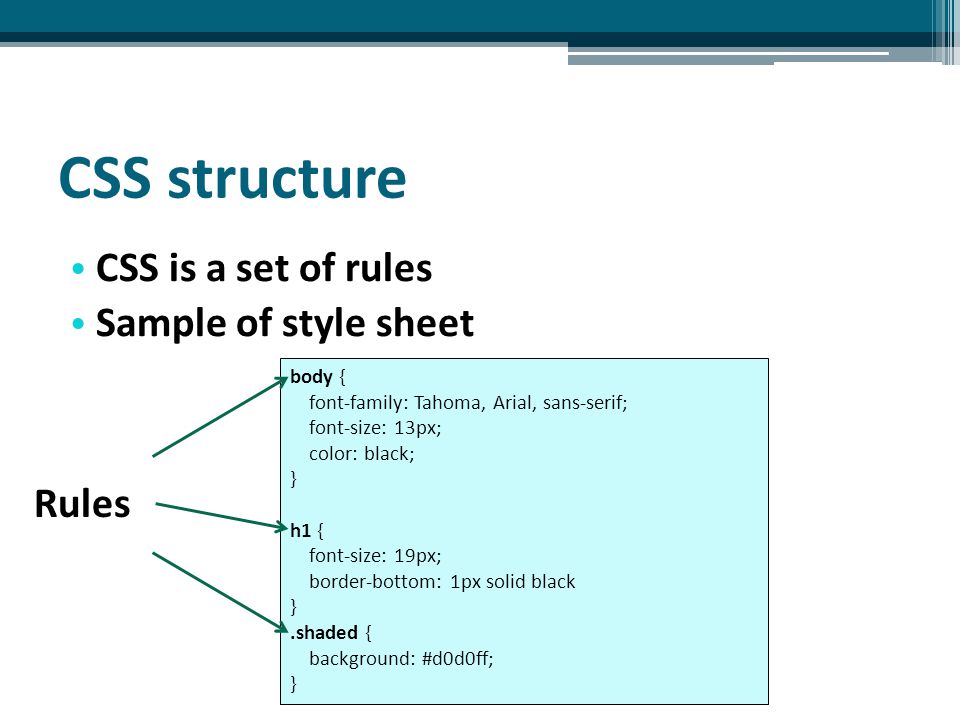
Что такое минификация CSS и как ее сделать
Рассказываю о том, как сделать CSS-код абсолютно нечитаемым и неприемлемым для модификации, но при этом в разы легче, чище и понятнее для компьютера. Речь пойдет о минификации CSS, делающей из медленных сайтов быстрые.
Что такое минификация кода?
Думаю, из названия понятно, что под минификацией понимается уменьшение чего-либо. Когда речь идет о минификации кода, подразумевается сокращение размера файлов с кодом, количества самого кода и затрат других ресурсов на его исполнение.
Минификация позволяет значительно сократить количество строк кода в разметке или скриптах. Под раздачу попадает буквально все, что делает жизнь программистов легче, повышая читаемость кода: пробелы, переносы строк, дополнительные запятые и т.п. Ведь программе все эти «приспособления» не нужны. Компьютер спокойно читает огромный поток кода без каких-либо опознавательных знаков, необходимых человеку.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем минифицировать код?
Минификация кода – это один из наиболее эффективных методов ускорения загрузки сайтов или приложений. Возможно, вы не в курсе, но пробелы, переносы строк, как и все символы в тексте, занимают пространство в памяти компьютера. Например, CSS-файлы становятся тяжелее, если в них, помимо кода, есть еще сотни переносов строк, что негативно сказывается на общей производительности веб-ресурса.
Возможно, вы не в курсе, но пробелы, переносы строк, как и все символы в тексте, занимают пространство в памяти компьютера. Например, CSS-файлы становятся тяжелее, если в них, помимо кода, есть еще сотни переносов строк, что негативно сказывается на общей производительности веб-ресурса.
Получая возможность убрать комментарии и структуризацию из стилей сайта, мы даем компьютеру возможность быстрее считывать всю информацию о стилях и применять их без задержек, требующихся на обработку данных перед отображением сайта в браузере пользователя.
Помимо удаления ненужных машине символов из СSS-файлов, минификация также подразумевает массовое переименовывание переменных и классов в CSS, чтобы еще сильнее сократить размер файлов со стилями.
Разница между компрессией и минификацией
Процесс минификации – это целый комплекс мер по удалению символов в коде и изменению названий переменных. То есть непосредственное влияние на содержимое файлов со стилями.
Компрессия – это методика сокращения размера файлов со стилями до того, как они будут «доставлены» в браузер пользователя. Что-то в духе архивирования файлов перед отправкой их другим людям по электронной почте или до отправки файлов в облачное хранилище.
Что-то в духе архивирования файлов перед отправкой их другим людям по электронной почте или до отправки файлов в облачное хранилище.
Заменить одно другим не получится, но можно использовать обе методики параллельно, чтобы достичь наилучших результатов.
Как минифицировать CSS?
Чаще всего для минификации кода используются сторонние инструменты. Либо CSS-файлы скармливают специальным программам в браузерах, чтобы в ответ получить код в уже «переработанном» виде, либо используют отдельные модули, встраиваемые в список доступного для разработки ПО. Таким образом, удается сократить трудозатраты и сократить количество проблем, связанных с ручной обработкой минифицированного кода в файлах со стилями.
Далее рассмотрим несколько наиболее популярных методов минификации CSS-кода.
При помощи npm-плагинов
Один из ключевых методов обработки CSS, который рекомендуют многие разработчики. Системы для минификации кода в духе CSSNano отлично справляются со своей задачей и в целом довольно просты с точки зрения применения. Но нужно понимать, что для работы некоторых минификаторов вам дополнительно понадобится скачать зависимые пакеты либо сторонние приложения для обработки CSS-контента.
Но нужно понимать, что для работы некоторых минификаторов вам дополнительно понадобится скачать зависимые пакеты либо сторонние приложения для обработки CSS-контента.
- CSSNano – это расширение для популярного пакета PostCSS, позволяющего значительно расширить возможности базовых файлов стилизации благодаря дополнительным функциям и модулям, в разной степени меняющих контент в CSS. На базе PostCSS работают почти все CSS-фреймворки, и CSSNano не стал исключением. Чтобы его установить, нужно ввести команду npm install cssnano, затем установить postcss и в конфигурационном файле прописать параметры для CSSNano. Подробнее о них можно узнать на официальном сайте cssnano.
- CSS-Minify – это независимая сторонняя утилита, которая может работать без привязки к сторонним приложениям. То есть можно просто установить CSS-Minify и не думать о настройке параметров в условном PostCSS. Чтобы воспользоваться этой программой, вводим в командную строку команду npm install css-minify -g (она установит утилиту на ПК).
 Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто.
Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто.
Плагины в составе упаковщиков
Описанный выше процесс можно частично автоматизировать, если подключить установленные ранее плагины к бандлерам. Бандлер (или упаковщик) – это специальный комплекс программ, позволяющий каким-либо образом перерабатывать весь код, что хранится в вашем проекте.
Один из таких упаковщиков – Webpack. С его помощью можно разрозненные JavaScript-, HTML- и CSS-файлы собрать в единый проект, уже минимизированный и готовый к прочтению любыми браузерами. Процесс обработки сайтов называется компиляцией и включает в себя много этапов. Причем многие из них можно добавить в Webpack самостоятельно, установив модули вроде MiniCssExtractPlugin, postcss-loader и т.д.
Чтобы использовать сторонние плагины для минификации CSS внутри Webpack, необходимо ознакомиться с официальной документацией программы и научиться корректно настраивать конфигурацию webpack. config.js.
config.js.
С помощью онлайн-сервисов
Для тех, кто не хочет устанавливать сторонние плагины или пока только экспериментирует с минификацией стилей, созданы специальные онлайн-сервисы, выполняющие ту же задачу. Если вы связаны с разработкой, то наверняка знаете о продуктах в духе валидаторов, помогающих убрать лишние элементы из кода и адаптировать его под общепринятые стандарты качества. Такие есть для JSON-файлов, HTML-файлов, скриптов на разных языках программирования и, конечно, для CSS-документов.
Minify
Довольно простой с точки зрения функциональности и интерфейса проект. Выполняет всего одну задачу, но делает это быстро и качественно. Достаточно напрямую скормить Minify свой CSS-код, и мы тут же получим переработанный документ с нужными стилями.
CSS Minifier
Аналогичный минификатор. Отличается от вышеописанного только возможностью минифицировать другие виды языков.
Minify Code
Схожий инструмент со слегка измененным интерфейсом. Более логичный в плане управления.
Более логичный в плане управления.
С помощью CDN-серверов
Некоторые хостинг-провайдеры, помимо размещения приложения на конкретном сервере, предлагают целую серию CDN-площадок (дополнительных серверов, которые сохраняют кэшированные версии вашего сайта и сильно ускоряют их «доставку» пользователям). На этих CDN-площадках иногда работают минификаторы и компрессоры, позволяющие без редактуры основного кода проекта (не используя минификаторы и прочие обработчики непосредственно в коде сайта или приложения) отправлять переработанные стили посетителям страницы. Грубо говоря, вам не придется делать какую-то дополнительную работу, а пользователи получают сжатый контент, который быстрее загружается.
Tailwind и другие фреймворки
Некоторые прогрессивные CSS-фреймворки, перерабатывающие стили при помощи JS-скриптов, по умолчанию минифицируют код. Например, Tailwind не выгружает всю свою коллекцию классов в приложение при каждой загрузке. Компилятор Tailwind поступает умнее, доставляя контент в уже сжатом виде, сохраняя в файлах со стилями исключительно нужные строки и уничтожая все, что может впустую отнимать пространство и сокращать производительность сайта.
Похожим образом поступают бойлерплейты (шаблоны) в духе Bootstrap или Bulma. Они помогают писать код, используя человекоудобный синтаксис, а на этапе запуска на сервере предоставляют компьютеру уже видоизмененные данные. Про Tailwind я уже писал более подробно.
Удаление ненужного CSS-кода
Эта часть статьи касается в основном тех, кто пользуется большим количеством сторонних дополнений для CMS или же подключает много сторонних утилит с уже готовыми CSS-компонентами. В этом случае в вашем проекте может генерироваться слишком большое количество ненужного CSS-кода.
И это даже не какие-то структуры, упрощающие чтение кода или его модификацию. Нет, это просто ненужные стили и классы, появившиеся ввиду невнимательности программиста или из-за того, что в используемый бойлерплейт уже встроено много лишних классов, которые не подвергаются уничтожению на этапе компиляции проекта.
Подробно о том, как удалить неиспользуемый CSS-код, я писал ранее.
Ручная минификация
Самый сложный и наименее распространенный вариант минификации. Да, для минификации не нужны специальные приложения, сервисы или дополнительные модули для среды разработки. Можно самостоятельно менять названия в переменных, удалять лишний код и вообще писать все стили в одну строку, изо всех сил пытаясь сократить количество используемых знаков.
Да, для минификации не нужны специальные приложения, сервисы или дополнительные модули для среды разработки. Можно самостоятельно менять названия в переменных, удалять лишний код и вообще писать все стили в одну строку, изо всех сил пытаясь сократить количество используемых знаков.
Проблема лишь в том, что код будет с ходу нечитаемым, а значит, велика вероятность напороться на ошибки еще на этапе разработки приложения (точнее, его стилизации).
Вместо заключения
Не игнорируйте процессы оптимизации кода, даже такие простые, как удаление лишних стилей или минимизация CSS-кода. Здесь, как и в случае с рефакторингом, по отдельности какие-то изменения не несут видимых изменений, но вкупе они значительно влияют на восприятие программы или сайта пользователями. Продукты становятся быстрее и отзывчивее, а это чуть ли не ключевые факторы, необходимые для успешного развития вашего проекта.
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
- Разница между минификацией и сжатием
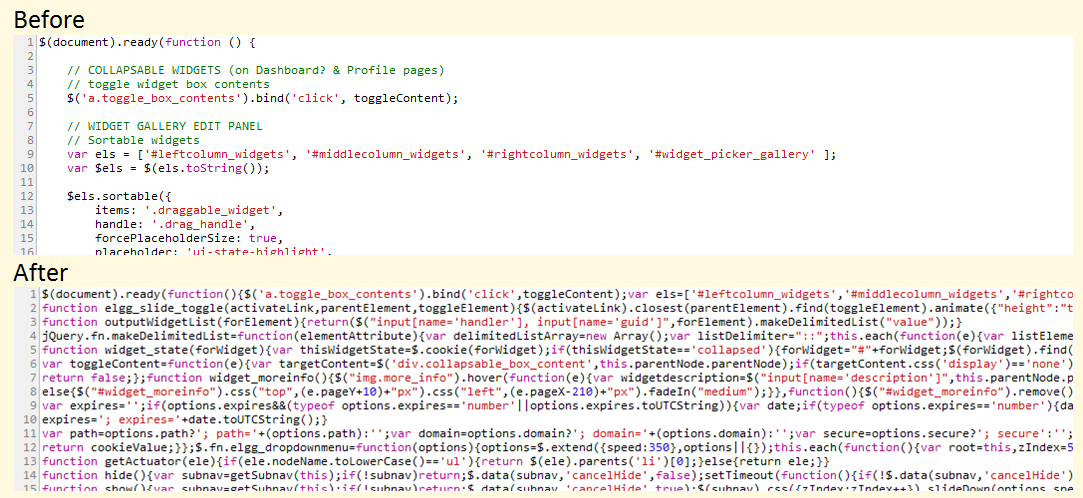
- Пример минификации
- ДО CSS минификации:
- ПОСЛЕ CSS минификации:
- Минификация CSS
- Онлайн
- Инструменты разработки
- Минификация JS
- Онлайн
- Инструменты разработки
- Минификация HTML
- WordPress плагины для минификации
- Drupal модуль минификации
- Joomla! Расширение для минификации
- Преимущества уменьшения файлов
- Пример минификации
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
В следующем примере показано, как CSS файл выглядит до и после минификации.
.entry-content p { font-size: 14px !important; } .entry-content ul li { font-size: 14px !important; } .product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}После минификации CSS-файл стало сложнее читать, поскольку отсутствуют переносы строк, разделители и т.д. Но оптимизированный вариант имеет меньший размер, что ускоряет его загрузку, как и сжатие CSS онлайн.
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.
 com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
- closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
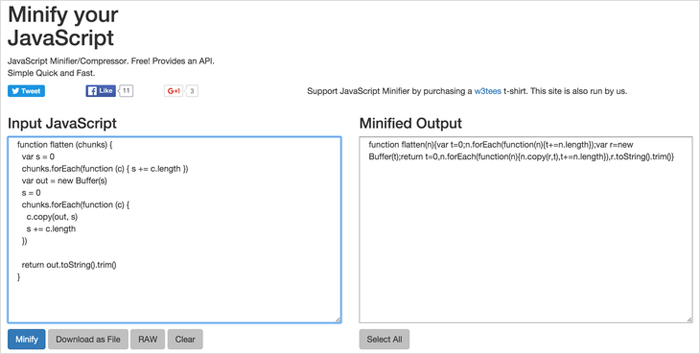
- javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
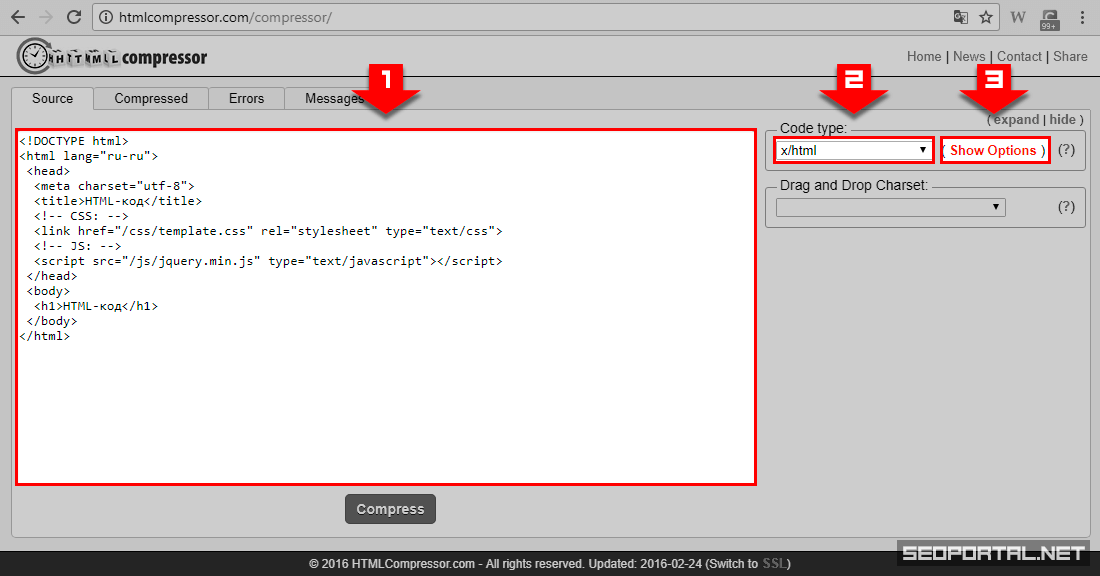
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу.
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, отклики, дизлайки, лайки!
ВЛВиктория Лебедеваавтор-переводчик статьи «How To Minify CSS, JS, and HTML»
Минификация CSS и Javascript в Website проекте ASP.NET / Хабр
Про минимизацию javascript и css знают все. Ну если кто не знает, то, вкратце, это уменьшение объема файлов за счет удаления комментариев, разметки, переносов строк и прочего. Особенно актуально оно для интернет сайтов, которые при первом же визите пользователя должны порадовать его своей производительностью. Но наш проект, во-первых, работает в локальной сети, а во-вторых, используется на одних и тех же компьютерах изо дня в день, поэтому мы долгое время совсем не задумывались об оптимизации скриптов и стилей. Пока не стали плотно работать с ExtJS.
Пока не стали плотно работать с ExtJS.
Созданная страничка со всеми подключенными скриптами и стилями весит больше 5 Мб (около 200 файлов). Одно только сгенерированное DOM-дерево в коде HTML содержит более 500 000 байт. Работать с системой пользователь может начать не раньше, чем через 5 секунд после загрузки страницы (инициализация скриптов, ExtJS и т.п.).
Как оказалось, несмотря на наличие локальной сети у заказчика и частую работу с одними и теми же страницами (должно же быть встроенное кэширование в браузере), иногда с загрузкой страниц возникают проблемы. Поэтому было решено уменьшить количество запросов к серверу и поработать над общей производительностью ExtJS в IE8.
Для минификации скриптов сначала скачал Google Closure Compiler, как один из самых популярных, да и корпорация добра плохого не сделает…
Google Closure Compiler
Положил файлик compressor.jar в папку со скриптами. Чтобы его запускать, пришлось поставить java. Сделал bat-файлик запуска с двумя командами, последняя из которых всего лишь делает задержку в 10 секунд, чтобы можно было успеть увидеть возможные ошибки и самому закрыть окно командной строки. Вот таким вот образом слил все скрипты в один файл, вес уменьшился примерно в полтора раза (это содержимое bat-файла):
Сделал bat-файлик запуска с двумя командами, последняя из которых всего лишь делает задержку в 10 секунд, чтобы можно было успеть увидеть возможные ошибки и самому закрыть окно командной строки. Вот таким вот образом слил все скрипты в один файл, вес уменьшился примерно в полтора раза (это содержимое bat-файла):
cd %0\..\ java -jar compiler.jar --js=NavigationJS.js --js=SSSC.js (здесь еще куча файликов аналогичным образом) --js_output_file=bcr_master.min.js ping -n 1 -w 100000 192.168.254.254 >nul
Все просто и элегантно, провозился минут пять. Команда cd %0\..\ в начале файла нужна для того, чтобы дальнейшее выполнение команд происходило внутри директории, в которой расположен сам .bat файл, а не с директории по умолчанию после запуска командной строки.
Но тут возникла идея минимизировать не только JS, но и CSS файлы, а Google Closure этого делать, увы, не умеет. Поэтому решил переделать все на YUI Compressor, о котором много отзывов, и он также сжимает CSS.
YUI Compressor
Для объединения всех файлов проекта был написан батник уже значительно большего объема, потому что этот YUI не умеет воспринимать в строке сразу несколько файлов — ему можно скармливать только по одному файлу. А значит, предварительно нам нужно слепить файлы в один временный файл командой copy, а уже потом его сжать юай компрессором.
А значит, предварительно нам нужно слепить файлы в один временный файл командой copy, а уже потом его сжать юай компрессором.
Кстати, важное замечание — все объединяемые файлы javascript должны иметь в конце файла точку с запятой, а лучше с переносом на след.строку. Вообще любые операторы должны заканчиваться точкой с запятой, и решарпер люто негодует, когда видит наш javascript.
cd %0\..\ copy /b .\..\..\Scripts\JSON.js + (еще много файликов) + Bids.js combined.js java -jar yuicompressor-2.4.8.jar combined.js --type js -o combined.min.js --charset cp-1251 copy /b combined.min.js + (еще много уже минимизированных файликов) + .\..\..\Scripts\jquery\plugins.fileupload.min.js mbcrfull.min.js del combined.min.js del combined.js ::copy /b .\..\..\Styles\MPMessage.css + (еще много файликов) + .\..\..\BCR\Styles\Kondor.css combined1.css ::java -jar yuicompressor-2.4.8.jar combined1.css -o .\..\..\BCR\Styles\mbcrfull.min.css --charset cp-1251 ::del combined1.css ::copy /b .\..\..\Styles\jquery\ui.all.css + (еще много файликов) + .\..\..\Styles\jquery\jqueryslidemenu.css combined2.css ::java -jar yuicompressor-2.4.8.jar combined2.css -o .\..\..\Styles\jquery\mbcrfull.min.css --charset cp-1251 ::del combined2.css ::ping -n 1 -w 10000 192.168.254.254 >nul
Так выглядит файл запуска компрессора в настоящее время. Как видите, строки минификации CSS закомментированы в силу специфики нашего проекта. На самом деле в минификации CSS есть масса тонкостей, а сливать их а один файл — задача не из легких:
- Во-первых, нужно тщательно следить за использованием относительных путей к изображениям. Стили ExtJS и других библиотек основаны на относительных путях, а значит они сразу выпадают из нашего объединения (кстати, в большинстве своем они уже минифицированы).
- Во-вторых, в CSS файлах могут встречаться команды
@import. Это ад. - В третьих, можно же создавать минифицированные объединенные стили отдельно в каждой из папок, а потом включать в проект, но, как выяснилось, таких файлов у нас получается не так уж много и прирост производительности будет небольшой.
 Поэтому решили минификацию CSS пока отложить. (Можно было и на Google Closure Compiler остановиться в таком случае)
Поэтому решили минификацию CSS пока отложить. (Можно было и на Google Closure Compiler остановиться в таком случае)
А теперь самое интересное — батник у нас есть, объединенные скрипты генерируются успешно, осталось их прописать в релизной версии проекта. Все вроде работает, нужно коммитить…. каждый раз запуская скрипт.
Автоматизация минификации при коммите в релиз
Дело в том, что у нас две ветки в SVN — рабочая (DEV) и релизная. Каждый раз перед выкладыванием версии на сервер мы выполняем merge всех (ну или нужной части) изменений, билдим и только потом (если все нормально) коммитим. И надо, во-первых, не забывать самому постоянно выполнять этот батник перед коммитом в релиз, а во-вторых, следить за всеми разработчиками, чтобы тоже не забывали это делать.
И тут нам на помощь приходят Hook Scripts в TortoiseSVN!
В настройках клиента SVN заходим на вкладку Hook Scripts и выбираем там папку нашего проекта и сам батник. В опциях Hook Type выбираем «Start-Commit Hook«, чтобы скрипт запускался перед тем, как отобразится окно коммита.
В опциях Hook Type выбираем «Start-Commit Hook«, чтобы скрипт запускался перед тем, как отобразится окно коммита.
Настройка запуска минификации перед коммитом
Вуаля, все работает и не надо ни за кем следить!
Есть, конечно, куча встроенных в visual studio средств объединения и минификации, но их тоже надо устанавливать на каждой машине, а еще в них тоже много тонкостей. До этого у нас использовался встроенный метод Composite Scripts, но он не обладает достаточной функциональностью в сравнении с теми же YUI или Google closure Compiler.
Как минимизировать CSS и ускорить работу вашего веб-сайта
Когда вам нужно ускорить работу вашего веб-сайта, вы можете услышать предложения по минимизации CSS. Ни для кого не секрет, что CSS — это удобный инструмент, который владельцы веб-сайтов могут использовать для точного оформления страниц и контента, но слишком много его может иногда вызывать проблемы со временем загрузки страницы. Большие CSS-файлы могут перегрузить ваш сайт при чрезмерном использовании, снизить производительность и отправить посетителей в другое место.
Это помогает сбалансировать взаимодействие и скорость, чтобы конкурировать с быстро растущим числом впечатляющих технических сайтов. Это может показаться сложным, но не беспокойтесь: есть много быстрых решений и лучших практик, позволяющих сократить время загрузки, сохраняя при этом свое дизайнерское видение.
Один из лучших? Как вы уже догадались — выбор минификации (и да, это отличается от принятия решения о сжатии CSS!).
Что такое минимизация CSS?
Минимизация CSS — это процесс удаления ненужного кода из исходных файлов CSS с целью уменьшения размера файла без изменения способа выполнения файла CSS в браузере. Удаляя ненужные данные из кода CSS, минификация помогает браузеру быстрее загружать и обрабатывать эти файлы, повышая производительность страницы и улучшая взаимодействие с пользователем.
Итак, что именно мы подразумеваем под «ненужным кодом»? В CSS (и большинстве других языков программирования) разработчики внедрили передовые методы форматирования и синтаксиса, чтобы сделать код более удобочитаемым для людей. Они эффективно повышают производительность, помогают в отладке и упрощают поддержку кода CSS. Но они дополнительные, потому что браузеру и целевой платформе они не нужны для запуска.
Они эффективно повышают производительность, помогают в отладке и упрощают поддержку кода CSS. Но они дополнительные, потому что браузеру и целевой платформе они не нужны для запуска.
Рассмотрим CSS в примере ниже:
/* элементы заголовка */body {
color: #33475b
}h2 {
font-size: 2rem;
вес шрифта: 700;
line-height: 2,75 rem
}h3 {
font-size: 1,625 rem;
вес шрифта: 700;
line-height: 2,25 бэр
}h4 {
размер шрифта: 1,5 бэр;
вес шрифта: 500;
line-height: 2.125rem
}/* другие элементы */
p, span {
font-size: 1rem;
вес шрифта: 400;
line-height: 1,75rem
}blockquote {
font-size: 1.5rem;
вес шрифта: 400;
line-height: 2.375rem
}ol, ul {
list-style: none
}table {
border-collapse: свернуть;
border-spacing: 0
}кнопка {
внешний вид: нет;
шрифт: унаследованный;
margin: 0
}
Вы можете заметить, что этот код содержит пробелы, отступы, комментарии и разрывы строк. Хотя это делает вещи более понятными для нас, браузеру не требуется никакая эта информация для запуска кода CSS. При синтаксическом анализе файлов он игнорирует эти лишние пробелы и комментарии. В результате получается файл CSS, который больше, чем необходимо для правильной работы. И, как вы, возможно, уже догадались, большие файлы означают больше времени и ресурсов, необходимых для их обработки.
Хотя это делает вещи более понятными для нас, браузеру не требуется никакая эта информация для запуска кода CSS. При синтаксическом анализе файлов он игнорирует эти лишние пробелы и комментарии. В результате получается файл CSS, который больше, чем необходимо для правильной работы. И, как вы, возможно, уже догадались, большие файлы означают больше времени и ресурсов, необходимых для их обработки.
Следовательно, у посетителей веб-сайта создастся впечатление, что ваш веб-сайт или приложение работают медленно, что не совсем обеспечивает исключительный пользовательский опыт, которого они желают.
И , это , где вступает в действие минимизация CSS — она удаляет лишний код и приводит к уменьшению файла CSS, который работает идентично оригиналу. Кроме того, когда вы минимизируете CSS, вы можете изменять код различными способами, например, сокращая имена переменных и удаляя избыточную или неиспользуемую информацию. Эти усилия направлены на то, чтобы еще больше сжать файл.
Вот как выглядит приведенный выше пример CSS после минимизации:
body{color:#33475b}h2{font-size:2rem;font-weight:700;line-height:2.75rem}h3{font-size: 1.625rem; вес шрифта: 700; высота строки: 2,25 rem} h4 {размер шрифта: 1,5 rem; вес шрифта: 500; высота строки: 2,125 rem} p, span {размер шрифта: 1 rem; шрифт- вес: 400; высота строки: 1,75 рем} блок-цитата {размер шрифта: 1,5 рем; вес шрифта: 400; высота строки: 2,375 рем} ol, ul {стиль списка: нет} таблица {граница-коллапс: свернуть ;border-spacing:0}button{внешний вид:none;шрифт:inherit;margin:0}
Это менее читаемо для нас, но выглядит (и работает) так же для компьютера. И лучшая часть? Это поможет вашему веб-сайту улучшить взаимодействие с пользователем, повысив скорость загрузки, чтобы порадовать посетителей. Как маркетолог, это всегда ваш главный приоритет.
Минификацию можно применять и к другим языкам. Например, HTML и JavaScript, два других основных языка Интернета, также следуют соглашениям о визуальном форматировании и могут быть минимизированы.
Почему вы должны минимизировать CSS?
Владельцы веб-сайтов в основном выбирают минимизацию CSS для увеличения скорости страницы. Основной принцип прост: чем меньше кода нужно обработать, тем меньше времени потребуется для загрузки веб-страницы. Это позволяет радовать посетителей сайта быстрой загрузкой. Почти 70% потребителей утверждают, что скорость загрузки страницы влияет на их готовность совершить покупку в интернет-магазине.
Существует два основных способа минификации CSS. Во-первых, файлы меньшего размера требуют меньше времени и ресурсов для извлечения и сжатия на исходном сервере, отправки клиенту и, наконец, загрузки браузером, просто потому, что требуется меньше информации для обработки.
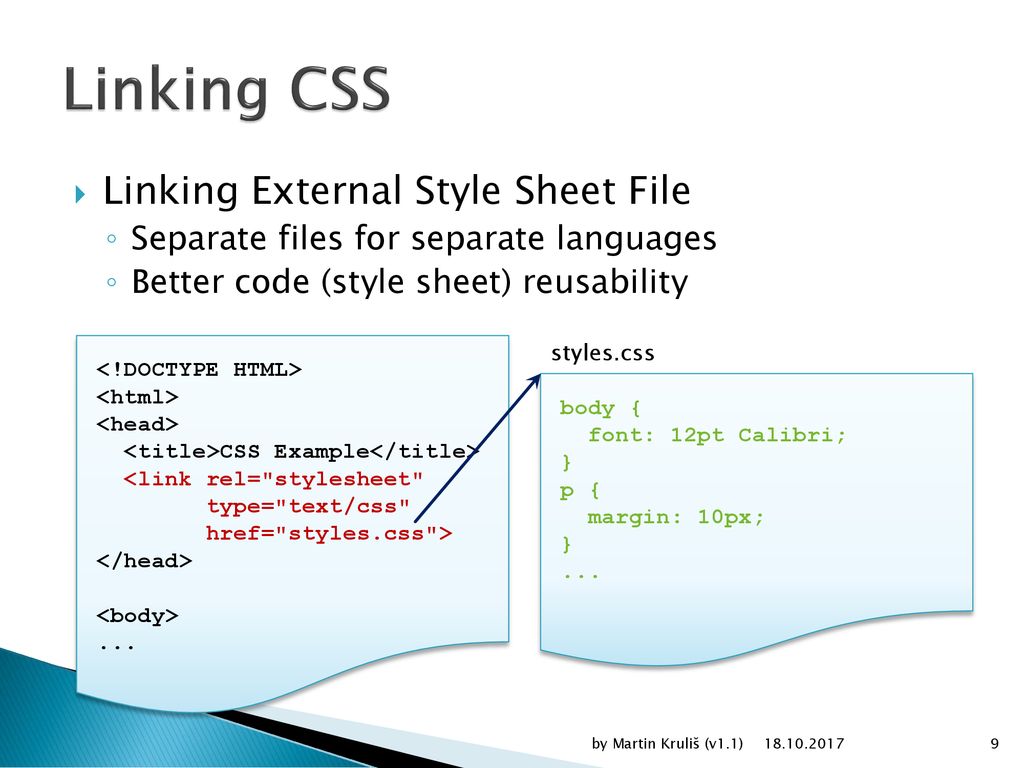
Вторая причина связана с тем, как браузеры отображают страницы веб-сайтов. Как только браузер загружает веб-страницу, он анализирует ее HTML-файл сверху вниз перед его отображением. Когда браузер сталкивается со ссылкой на внешний файл CSS, он приостанавливает синтаксический анализ HTML для обработки внешнего кода CSS. Пользователи не видят содержимое страницы, пока браузер не обработает все связанные CSS. Вот почему CSS называют ресурсом «блокировки рендеринга».
Пользователи не видят содержимое страницы, пока браузер не обработает все связанные CSS. Вот почему CSS называют ресурсом «блокировки рендеринга».
Нет, это не обязательно проблема для простых веб-страниц с небольшим количеством CSS. Однако на более сложных веб-страницах файлы CSS занимают больше места, и посетители могут заметить более длительное время загрузки. Вот почему вы выполняете процесс минификации — и это особенно актуально, если ваш сайт визуально сложен и содержит много CSS. С меньшим количеством ресурсов, блокирующих рендеринг, для анализа у посетителей будет меньше времени на первую содержательную отрисовку.
В духе прозрачности минимизация CSS не мгновенно сделает ваш сайт чрезвычайно быстрым. Но вероятность отскока увеличивается на 32% с 1 секунды до 3 секунд времени загрузки. Любое незначительное улучшение производительности может быть разницей между посетителем, решившим остаться или уйти. Более быстрые страницы также улучшают удобство использования для мобильных посетителей. По состоянию на июнь 2022 года более 61 % трафика веб-сайта поступает с мобильных устройств, поэтому это может существенно повлиять на успех вашего сайта.
По состоянию на июнь 2022 года более 61 % трафика веб-сайта поступает с мобильных устройств, поэтому это может существенно повлиять на успех вашего сайта.
И, конечно же, вы не можете игнорировать то, как время загрузки страницы влияет на ваш рейтинг в поисковых системах — и что самое приятное? Вам вообще не нужно менять содержимое страницы. Если мы еще не продали преимущества выбора минимизации CSS, у нас есть такое ощущение, что мы сделали это сейчас!
В чем разница между сжатием и минимизацией CSS?
Знаете ли вы, что принятие решения о сжатии CSS отличается от минимизации? Хотя кажется, что минимизация и сжатие CSS — это два синонимичных термина, это два разных понятия. Между ними есть некоторое сходство — оба имеют дело с оптимизацией производительности, которая в конечном итоге приводит к уменьшению размера.
Однако минимизация включает изменение содержимого кода. Как вы знаете, он работает путем удаления ненужного форматирования, символов и пробелов. Результат — меньше символов. Напротив, сжатие может не изменить само содержимое кода. Вместо этого размер файла уменьшается за счет его сжатия перед предоставлением браузеру по запросу.
Результат — меньше символов. Напротив, сжатие может не изменить само содержимое кода. Вместо этого размер файла уменьшается за счет его сжатия перед предоставлением браузеру по запросу.
Как минимизировать CSS
Теперь, когда вы узнали о преимуществах минимизации CSS, давайте углубимся в то, как вы можете решить эту проблему на своем веб-сайте. Существует несколько способов обработки вашего CSS, которые различаются техническими характеристиками. В этом разделе мы рассмотрим несколько различных методов, начиная с самого простого:
Онлайн-инструменты для минимизации
Независимо от того, хотите ли вы минимизировать CSS (или HTML, или JavaScript), несколько веб-сайтов могут помочь вам бесплатно. Некоторые популярные варианты включают минимизатор CSS и инструменты Дэна.
Эти веб-сайты просты в использовании и работают одинаково. Просто вставьте отформатированный CSS, переключите любые доступные параметры, и веб-сайт выведет уменьшенную версию. Затем скопируйте и вставьте его в свой файл, и та-да! Вы успешно минимизировали CSS.
Источник изображения
Эти веб-сайты отлично демонстрируют, как работает минификация. Они также идеально подходят для небольших проектов. Однако они не очень хорошо масштабируются, если вы работаете над большим проектом с различными файлами. В этом случае вам придется скопировать код вручную, вставить его в редактор кода, а затем минимизировать каждый файл. Помните, что для этих инструментов требуется доступ в Интернет, который у вас может не всегда быть.
Поэтому, хотя в некоторых случаях это подходит, мы не рекомендуем его в качестве основного метода минификации. Ниже мы рассмотрим более продвинутые параметры, если вы планируете реализовать минификацию в более крупных проектах.
Инструменты командной строки
Если вам удобно работать с интерфейсом командной строки, вы можете использовать минифер командной строки. Хотя они работают аналогично онлайн-инструментам, они работают локально и не требуют подключения к Интернету.
Один из вариантов — использовать пакет npm для минимизации CSS. Если на вашем компьютере уже установлен npm, вы можете загрузить пакет css-minify с помощью команды:
Если на вашем компьютере уже установлен npm, вы можете загрузить пакет css-minify с помощью команды:
npm install css-minify -g
Затем вы можете минимизировать один файл с помощью команды:
css-minify --file имя файла
… где имя файла — это расширение вашего файла, заканчивающееся расширением .css . Или уменьшите все файлы CSS внутри каталога с помощью команды:
css-minify -d sourcedir
… где sourcedir — это имя каталога. Все мини-файлы CSS хранятся в каталоге с именем 9.0148 css-dist по умолчанию. Вы можете указать другой каталог назначения с помощью команды:
css-minify -d sourcedir -o distdir
В качестве альтернативы вы можете попробовать пакет minify, который работает на нескольких языках кодирования — HTML, CSS и JavaScript.
CDN
Используете ли вы сеть доставки контента (CDN)? Если это так, эти сервисы могут минимизировать файлы вашего веб-сайта. Это происходит до того, как они отправят их в браузеры. Преимущество метода CDN заключается в том, что это самый простой способ минимизации. Поскольку процесс становится работой вашей CDN, он не повлияет на ваши исходные файлы, хранящиеся на исходных серверах.
Это происходит до того, как они отправят их в браузеры. Преимущество метода CDN заключается в том, что это самый простой способ минимизации. Поскольку процесс становится работой вашей CDN, он не повлияет на ваши исходные файлы, хранящиеся на исходных серверах.
Плагины WordPress
Запустить сайт WordPress? Плагины оптимизации могут минимизировать ваш код, например W3 Total Cache, Hummingbird и Autoptimize. Все эти плагины не требуют кода и просты, позволяя оптимизировать файлы, изображения и многое другое на вашем сайте одним нажатием нескольких кнопок.
Инструменты сборки программного обеспечения
Если вы используете инструмент сборки для своего проекта, он, вероятно, имеет встроенную функцию минимизации или интеграцию, которую вы можете использовать для регулярной минимизации файлов вашего проекта. Чтобы узнать больше, просмотрите документацию вашего инструмента или библиотеку интеграции.
Сократите свой CSS для лучшего взаимодействия с пользователем.

Нам нравится слово «минификация» — оно заставляет вас звучать как сумасшедший ученый, направляющий уменьшающий луч на ваш громоздкий код. И вашим посетителям это тоже понравится, так как это дает им лучший опыт и более плавную навигацию по вашему сайту. И возвращается довольный гость.
Не поймите нас неправильно, CSS великолепен. Без него Интернет был бы довольно скучным местом. Но хороших вещей может быть слишком много, и слишком много CSS может в конечном итоге замедлить работу ваших страниц и повредить пользовательскому опыту. Минимизация CSS — это полезный обходной путь, который экономит всем время, не влияя на ваш рабочий процесс или содержимое страницы.
Этот пост был первоначально опубликован в ноябре 2021 года и обновлен для полноты информации.
Темы: Начальная загрузка и CSS
Не забудьте поделиться этим постом!
Каковы лучшие инструменты минимизации CSS и JavaScript для WordPress?
Если вы стремитесь к идеальному результату 100/100 в Google Pagespeed или GTMetrix, минимизация CSS и JavaScript поможет вам в этом.
Поскольку Google уже давно объявил, что скорость страницы является основным фактором ранжирования для SEO как для настольных, так и для мобильных устройств, как никогда важно обеспечить быструю загрузку вашего сайта.
В этой статье мы рассмотрим лучшие бесплатные инструменты минимизации CSS и JavaScript, которые вы можете использовать в своих проектах.
Вот краткий список лучших бесплатных инструментов для минимизации CSS и JavaScript, если вы спешите:
Лучшие инструменты для минимизации JavaScript
- Closure Compiler
- UglifyJS2
- YUI Compressor
- JS Compress
Best CSS Minification Tools
- CSSnano
- CSSO
- UNCSS
- CSS-Minifier
Best CSS and Javascript Minification Tools for WordPress
- Автооптимизация
- Очистка активов
- Высокая скорость Minify
- WP Rocket
Как быстро должен загружаться сайт?
Время загрузки веб-сайта зависит от множества факторов, таких как хост-сервер, пропускная способность при передаче, дизайн веб-сайта, компоненты страницы, браузер и тип устройства. Исследования Akamai утверждают, что 2 секунды являются порогом «приемлемости» сайта электронной коммерции. Google также упомянул, что цель составляет менее полсекунды.
Исследования Akamai утверждают, что 2 секунды являются порогом «приемлемости» сайта электронной коммерции. Google также упомянул, что цель составляет менее полсекунды.
Если вы ищете более детальные способы повышения производительности, вы можете следовать нашим рекомендациям по улучшению показателей производительности Lighthouse и понимать различные задействованные показатели.
Если вам нужен контрольный показатель, вот что веб-разработчики Google установили в качестве стандарта:
- Крупнейшая отрисовка содержимого (LCP) : LCP должна произойти в течение 2,5 секунд с момента первой загрузки страницы.
- Задержка первого ввода (FID) : Страницы должны иметь FID не более 100 миллисекунд.
- Совокупный сдвиг макета (CLS) : Страницы должны поддерживать CLS 0,1. или менее.
| Good | Poor | Percentile | |
| Largest Contentful Paint | ≤2500ms | >4000ms | 75 |
| First Input Delay | ≤100ms | >300ms | 75 |
| Совокупный сдвиг макета | ≤0,1 | >0,25 | 75 |
Как могут помочь инструменты минимизации CSS и JavaScript?
Сценарии и таблицы стилей являются ресурсами, блокирующими рендеринг, которые вызывают задержку при первой задержке ввода (FCP) и наибольшей отрисовке содержимого (LCP). Несмотря на то, что существуют и другие методы увеличения Core Web Vitals вашего сайта, минификация значительно повышает производительность и доступность сайта, что сразу же приводит к лучшему пользовательскому опыту.
Несмотря на то, что существуют и другие методы увеличения Core Web Vitals вашего сайта, минификация значительно повышает производительность и доступность сайта, что сразу же приводит к лучшему пользовательскому опыту.
Минификация – это процесс, который берет большое количество сгенерированных файлов CSS и JavaScript и сжимает код до минимально возможного размера, уменьшая объем ваших файлов и сокращая время загрузки вашего сайта.
Это значительно повысит производительность и доступность вашего сайта, что сразу же приведет к улучшению пользовательского опыта и повышению общей эффективности SEO.
Каковы недостатки минификации?
Из-за специфических для сайта факторов, таких как темы, плагины и серверная среда, минимизация может нарушить работу других сложных сценариев. Минификацию необходимо выполнять в сочетании с другими методами оптимизации производительности.
Сам по себе он не может принести большой прибыли. Сделайте резервную копию ваших файлов, так как будет сложнее отлаживать мини-файлы. Если вы используете WordPress, я бы порекомендовал перейти к самому низу, чтобы узнать, как лучше всего минимизировать ваши файлы CSS и JavaScript.
Если вы используете WordPress, я бы порекомендовал перейти к самому низу, чтобы узнать, как лучше всего минимизировать ваши файлы CSS и JavaScript.
Лучшие инструменты для минимизации JavaScript
Все эти инструменты для минимизации JavaScript бесплатны и могут быть установлены на вашем сервере через командную строку или через веб-приложение. Они также часто обновляются для получения наиболее надежных результатов.
Closure Compiler
Closure Compiler — это инструмент минимизации JavaScript с открытым исходным кодом, поддерживаемый Google, который также оптимизирует ваш код. Это самый продвинутый минификатор Javascript в нашем списке.
Это хороший вариант, который анализирует и анализирует JavaScript, при необходимости переписывает код, а затем минимизирует его.
Closure также ищет проверки типов! Он проверяет синтаксис, ссылки на переменные и типы, а также предупреждает вас о типичных ошибках JavaScript. Это полезная функция, потому что удаление мертвых кодов из программы эффективно сокращает память, поэтому преимущества становятся больше, когда читаемость не является ключевым приоритетом.
Однако использование Closure не рекомендуется, если читаемость кода является приоритетом, поскольку скомпилированная инфраструктура может быть неадекватной. Даже если удобочитаемость кода JavaScript сильно снижается, общая стабильность и оптимизация кода значительно улучшаются при использовании службы Closure Compiler.
UglifyJS2
UglifyJS2 минимизирует, анализирует и оптимизирует ваш JavaScript. Это популярный инструмент для минификации JavaScript, который также имеет настройки отладки.
Существует также «режим быстрого минимизации Uglify», который намного быстрее минимизирует ваш код, поскольку «удаление пробелов и изменение символов составляет 95% уменьшения размера минимизированного кода для большинства JavaScript, а не сложные преобразования кода».
Также доступна демонстрация UglifyJS2.
YUI Компрессор
YUI Compressor уникален тем, что это инструмент для минимизации как CSS, так и JavaScript. Это может сэкономить вам дополнительно 20% скорости загрузки вашей страницы в среднем по сравнению с другими популярными инструментами минимизации CSS и JavaScript, не перечисленными здесь.
Он также безошибочно сжимает ваш код, поскольку он на 100 % безопасен.
Однако поддержка этого инструмента неактивна с 2013 года и может считаться прекращенным проектом.
Дальнейший анализ состояния обслуживания yui-compressor на основе частоты выпуска версий npm, активности репозитория и других точек данных определил, что его обслуживание неактивно.
JS Compress
JS Compress — это бесплатный онлайн-компрессор JavaScript, который может сжимать и минимизировать ваши файлы JavaScript. Сжатые сценарии javascript подходят для производственных приложений, поскольку они часто уменьшают размер файла на 30–90%. Большая часть уменьшения размера файла достигается за счет удаления ненужных комментариев и пробелов.
Лучшие инструменты минимизации CSS
Подобно перечисленным выше инструментам минимизации JavaScript, все эти инструменты минимизации CSS бесплатны и регулярно обновляются.
CSSnano
CSSnano имеет упрощенный режим минимизации, а также агрессивный, который не только удаляет такие аспекты, как пробелы, но и переписывает ваш код.
В любом случае этот инструмент минимизации удаляет пробелы, а также сжимает цвета, удаляет комментарии, отбрасывает переопределенные at-правила, нормализует дескрипторы диапазона Unicode, включая параметры градиента, и многое другое.
Вы также можете получить доступ к CSSnano через онлайн-версию, если не хотите ее устанавливать.
CSSO
CSSO минимизирует ваш CSS, удаляя избыточность, такую как пробелы, заменяет более короткие формы и реструктурирует ваш CSS, объединяя объявления, наборы правил и многое другое.
Параметры отладки также разрабатываются для будущего выпуска.
Вы также можете получить доступ к онлайн-версии CSSO, если не хотите ее устанавливать.
UNCSS
UNCSS — это уникальный инструмент минимизации, поскольку его единственная цель — удалить неиспользуемый CSS из ваших таблиц стилей.
Это означает, что вы потенциально можете использовать UNCSS, а затем запускать свой код с помощью других инструментов минимизации CSS и JavaScript для достижения наилучших результатов. Просто не забудьте заранее протестировать инструменты, которые вы хотите использовать, на совместимость, чтобы избежать ошибок.
Просто не забудьте заранее протестировать инструменты, которые вы хотите использовать, на совместимость, чтобы избежать ошибок.
CSS-Minifier
CSSMinifier — это онлайн-инструмент для минимизации с несколькими различными настройками на выбор.
Можно выбрать один из следующих вариантов:
- Самый высокий (Нет удобочитаемости, Наименьший размер)
- Высокий (Умеренная читаемость, Меньший размер)
- Стандартный (Баланс между удобочитаемостью и размером)
- Низкий (Более удобочитаемый)
Существуют дополнительные варианты, такие как – Отменить свойства CSS (CSS 3.0, CSS 2.1, CSS 2.0 и CSS 1.0), Добавить метку времени к окончательный CSS. Цвета должны быть сжаты, как и вес шрифта. Удалите все лишние символы обратной косой черты и последние точки с запятой.
Лучшие инструменты минимизации CSS и Javascript для WordPress с помощью плагина
Если вы запускаете сайт WordPress, вы, скорее всего, не будете использовать инструмент минимизации CSS или JavaScript. Существует слишком много файлов CSS и JavaScript, чтобы вы даже могли их рассмотреть.
Существует слишком много файлов CSS и JavaScript, чтобы вы даже могли их рассмотреть.
Например,
Посмотрите демо-версию темы Divi. Если вы нажмете «Проверить элемент», он покажет загружаемые 11 файлов CSS и 42 файла JS.
Пример демонстрации темы Divi и количество файлов CSSДобавить заголовок и замещающий текст
Пример демонстрации темы Divi и количество файлов JavaScriptМало того, если разработчик темы предоставит вам обновление, и как только вы нажмете обновление кнопку темы, эти минимизации будут заменены, и вам придется начать все сначала.
Независимо от того, используете ли вы тему или разрабатываете собственную тему, вы можете автоматически минимизировать свой код несколькими щелчками мыши с помощью нескольких плагинов, таких как WP Rocket.
Но сначала давайте начнем с некоторых бесплатных плагинов производительности WordPress, которые, как мы полагаем, могут помочь вам получить наилучшую возможную минимизацию.
Autoptimize
Autoptimize — один из наиболее широко используемых плагинов WordPress для минимизации. Помимо минимизации ваших скриптов, он может кэшировать скрипты и стили, автоматически вставлять CSS в верхний колонтитул страницы, а также перемещать и откладывать скрипты в нижний колонтитул. Существует несколько сложных опций для разработчиков, а также большой API, позволяющий адаптировать Autoptimize к точным требованиям вашего сайта. Это также бесплатно!
Помимо минимизации ваших скриптов, он может кэшировать скрипты и стили, автоматически вставлять CSS в верхний колонтитул страницы, а также перемещать и откладывать скрипты в нижний колонтитул. Существует несколько сложных опций для разработчиков, а также большой API, позволяющий адаптировать Autoptimize к точным требованиям вашего сайта. Это также бесплатно!
Asset Cleanup
Asset Cleanup — это бесплатный плагин с профессиональной версией, который пытается помочь вам удалить ненужные CSS и javascript из вашей установки WordPress. На лету он объединяет, минимизирует и кэширует скрипты и таблицы стилей. Он предназначен для совместимости с любой темой и плагином WordPress.
Раздел «Оптимизация CSS» позволяет комбинировать таблицы стилей, чтобы уменьшить общий размер страницы вашего сайта. Он имеет параметры для минимизации, задержки и слияния.
Область оптимизации JavaScript работает так же, как и раздел Оптимизация CSS. JavaScript можно минимизировать, комбинировать и встраивать по мере необходимости. Однако встраивание доступно только в профессиональной версии.
Однако встраивание доступно только в профессиональной версии.
Fast Velocity Minify
Fast Velocity Minify — это плагин с открытым исходным кодом, который снижает HTTP-запросы за счет группировки ресурсов CSS и JS. Самое приятное в этом плагине то, что он автоматически минимизирует файлы CSS, JS и PHP. Кроме того, процесс минификации выполняется в режиме реального времени и исключительно на внешнем интерфейсе.
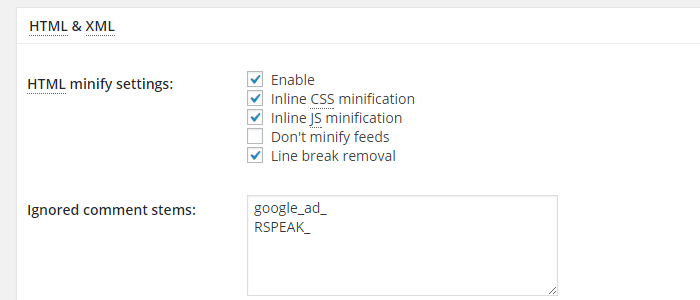
Этот подключаемый модуль по умолчанию предоставляет возможность минимизировать HTML, JavaScript и CSS. Однако вы можете отключить один или несколько из них вручную, перейдя на страницу Fast Velocity Minify в настройках. Вы также можете исключить определенные файлы из минимизации.
Дополнительные возможности настройки доступны для разработчиков и опытных пользователей через плагин. Однако настроек по умолчанию достаточно для подавляющего большинства пользователей.
WP Rocket
Наконец, давайте упомянем наш продукт, WP Rocket. Это плагин, который устанавливается, как и большинство других, но наша главная цель — сделать его очень простым в использовании для всех.
После загрузки и установки WP Rocket на вашем сайте перейдите в «Настройки» > «WP Rocket» и щелкните вкладку «Оптимизация файлов».
Затем установите флажки «Сократить файлы CSS» и «Сократить файлы JavaScript».
Подтвердите, что вы хотите минимизировать файлы каждого типа, нажав кнопки «Активировать минимизацию», затем нажмите «Сохранить изменения» внизу страницы.
ПРИМЕЧАНИЕ. Имейте в виду, что иногда эти параметры могут нарушить работу вашего сайта. Вы захотите включить каждый из этих файлов по отдельности и проверить, какие из этих файлов могут сломать ваш сайт.
Обязательно очищайте кеш каждый раз, когда вы включаете минификацию, чтобы увидеть, сломала она ваш сайт или нет. Вы также можете протестировать параметры на тестовом сайте, прежде чем включать их на рабочем сервере.
Перед сохранением изменений обязательно сделайте резервную копию и протестируйте свой сайт.
Дополнительные сведения см. в разделах Уменьшение количества минифицированных файлов и Решение проблем с оптимизацией файлов.
Почему здесь упоминается WP Rocket?
Это премиум-плагин для веб-производительности, поэтому он требует затрат. Хотите знать, зачем платить за плагин, если мы только что упомянули бесплатные плагины, которые вы можете выбрать?
Если вы искали только исправление минимизации CSS и JavaScript, вы можете выбрать все рекомендуемые выше инструменты. Однако PageSpeed Insight или производительность сети в целом — это нечто большее.
WP Rocket также предлагает другие возможности, такие как мощное кэширование страниц и предварительная загрузка кеша. Он регулярно обновляется для обеспечения надежности, безопасности и стабильности, а также является чрезвычайно популярным вариантом с более чем 2 000 000 активных установок.
Мы создали наш плагин с учетом оценки PageSpeed Insight Score.
Например,
Он не только минимизирует CSS и JavaScript, но и обеспечивает полную веб-производительность в качестве сервисного плагина.
Одной из основных проблем, связанных с получением 100 баллов в рейтинге PageSpeed Insight Score, является оптимизация для решения проблемы «Удалить неиспользуемый CSS».
WP Rocket собирает все таблицы стилей и скрипты на вашем веб-сайте и использует наш внешний инструмент для обработки и удаления неиспользуемого CSS. Большинство других плагинов не способны выполнять эту задачу и используют большую часть ресурсов вашего сервера для обработки веб-производительности.
Asset Cleanup — это один плагин, который вы можете использовать для ручного отключения каждого CSS на странице, и он имеет массу настроек. Однако он только отключает неиспользуемый CSS, а не компилирует его, как у нас.
Кроме того, с WP Rocket мы сделали это вручную и упростили все с помощью нескольких простых кликов. Большинство сложных задач выполняются в бэкенде.
Вы можете просмотреть нашу документацию по удалению неиспользуемых CSS.
Другие настройки, которые следует упомянуть:
- Оптимизация кэширования
- Отложенная загрузка JavaScript
- Задержка выполнения JavaScript
Существует также множество интеллектуальных опций, таких как предварительная загрузка, отложенная загрузка изображений, iframe, видео, совместимость с хостингом, когда речь идет о кэшировании, и многое другое. Нажмите на следующую ссылку, чтобы увидеть, как работает WP Rocket.
Нажмите на следующую ссылку, чтобы увидеть, как работает WP Rocket.
Самое приятное то, что вы можете установить и активировать WP Rocket, и ваш сайт WordPress будет автоматически оптимизирован. Настройка других параметров совершенно необязательна.
Как протестировать сравнение производительности минимизации CSS или JavaScript
Если ваша цель — набрать 100 % в тесте скорости вашего веб-сайта, вам следует использовать инструменты анализа PageSpeed от Google или Lighthouse.
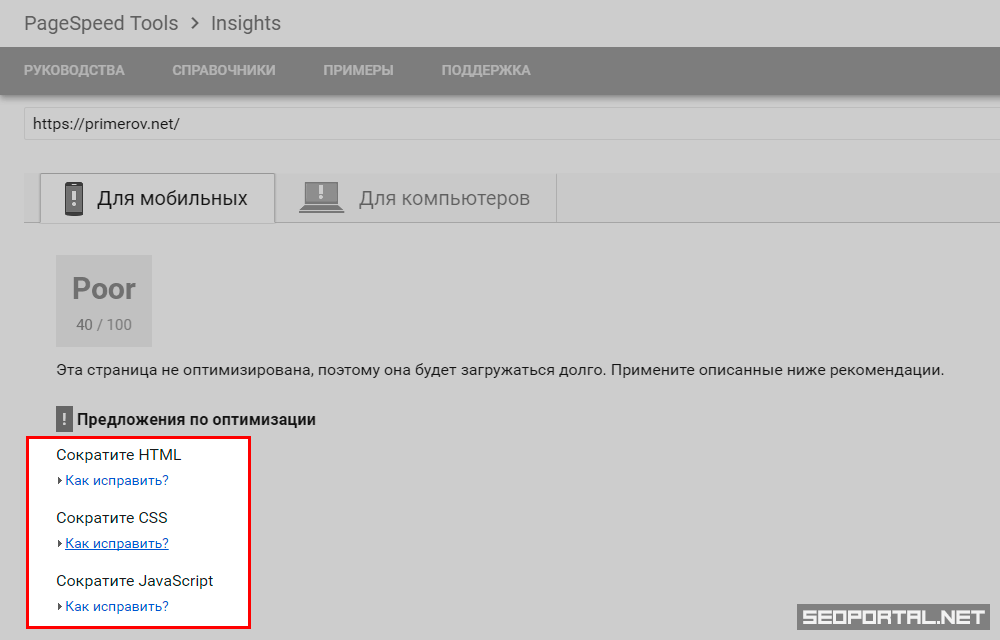
Чтобы протестировать с помощью PageSpeed Insight, введите URL-адрес своего веб-сайта и нажмите «Анализ»:
Вы можете увидеть результаты вашего теста ниже:
После того, как вы минимизируете свой CSS или JavaScript, он будет перемещен из «Возможностей». на «Пройденные аудиты»:
Инструмент анализа PageSpeed использует Lighthouse для анализа данного URL-адреса, поэтому вы можете выбрать тот или иной.
Для тестирования с помощью Lighthouse: щелкните правой кнопкой мыши и выберите «Проверить элемент» (ПК) или «Проверить (Mac)»>>Нажмите «Маяк» и создайте отчет. В заключение
В заключение
Минимизация кода вручную, с помощью инструментов минимизации CSS или JavaScript — это разумный способ уменьшить объем файлов и сократить время загрузки вашего сайта.
Теперь у вас есть несколько замечательных опций, которые помогут вам сжать код и ускорить работу вашего сайта.
Как минимизировать файлы CSS/JavaScript в WordPress (3 способа)
Вы хотите минимизировать файлы на своем сайте WordPress?
Минимизация файлов WordPress CSS и JavaScript может ускорить их загрузку и ускорить работу вашего сайта WordPress.
В этом руководстве мы покажем вам, как легко минимизировать файлы CSS/JavaScript в WordPress для повышения производительности и скорости.
Что такое минификация и когда она вам нужна?
Термин «минимизация» используется для описания метода, позволяющего уменьшить размер файлов вашего веб-сайта. Это достигается путем удаления пробелов, строк и ненужных символов из исходного кода.
Вот пример обычного кода CSS:
тело {
поле: 20 пикселей;
отступ: 20 пикселей;
цвет:#333333;
фон:#f7f7f7;
}
ч2 {
размер шрифта: 32px;
цвет#222222;
нижняя граница: 10px;
}
После минимизации кода это будет выглядеть так:
тело {поле: 20px; отступ: 20px; цвет: # 333; фон: # f7f7f7}
h2{размер шрифта:32px;нижнее поле:10px}
Обычно рекомендуется минимизировать только те файлы, которые отправляются в браузеры пользователей. Сюда входят файлы HTML, CSS и JavaScript.
Сюда входят файлы HTML, CSS и JavaScript.
Вы также можете минимизировать файлы PHP, но это не улучшит скорость загрузки страниц для ваших пользователей. Это потому, что PHP — это язык программирования на стороне сервера, то есть он запускается на серверах до того, как что-либо будет отправлено в веб-браузер посетителя.
Преимущество минимизации файлов заключается в повышении скорости и производительности WordPress, поскольку компактные файлы загружаются быстрее.
Тем не менее, некоторые эксперты считают, что улучшение производительности для большинства веб-сайтов очень незначительно и не стоит усилий. Минификация удаляет только несколько килобайт данных на большинстве сайтов WordPress. Вы можете сократить время загрузки страницы, оптимизировав изображения для Интернета.
Если вы пытаетесь набрать 100/100 баллов в Google Pagespeed или GTMetrix, минимизация CSS и JavaScript значительно улучшит ваш результат.
Сказав это, давайте посмотрим, как легко минимизировать CSS/JavaScript на вашем сайте WordPress.
Мы рассмотрим 3 различных варианта, которые вы можете выбрать:
- Метод 1. Сократите CSS/JavaScript в WordPress с помощью WP Rocket (рекомендуется)
- Способ 2. Сократите CSS/JavaScript в WordPress с помощью SiteGround
- Способ 3. Минимизация CSS/JavaScript с помощью автооптимизации
Готовы? Давайте начнем с нашего рекомендуемого метода.
Метод 1. Минимизация CSS/JavaScript в WordPress с помощью WP Rocket
Этот метод проще и рекомендуется для всех пользователей. Он работает независимо от того, какой хостинг WordPress вы используете.
Во-первых, вам необходимо установить и активировать плагин WP Rocket. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
WP Rocket — лучший плагин кэширования WordPress на рынке. Это позволяет вам легко добавить кеширование в WordPress и значительно улучшить скорость сайта и время загрузки страницы.
Подробнее см. в нашем руководстве по установке и настройке WP Rocket в WordPress.
в нашем руководстве по установке и настройке WP Rocket в WordPress.
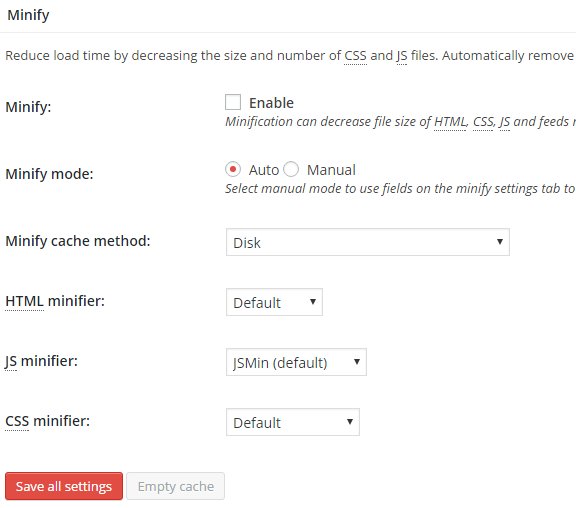
После активации вам необходимо посетить страницу Настройки » WP Rocket и перейти на вкладку «Оптимизация файлов».
Здесь вам нужно установить флажок «Минимизировать файлы CSS».
WP Rocket покажет вам предупреждение о том, что это может привести к поломке вашего сайта. Нажмите кнопку «Активировать Minify CSS». Вы всегда можете отключить эту опцию, если она вызывает какие-либо проблемы с вашим сайтом.
Далее вам нужно прокрутить вниз до раздела «Файлы JavaScript» ниже.
Здесь просто установите флажок рядом с параметром «Минимизировать файлы JavaScript».
Опять же, вы увидите предупреждение о том, что это может привести к поломке вашего сайта. Нажмите кнопку «Активировать Minify JavaScript».
После этого не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки.
Теперь WP Rocket начнет минимизировать ваши файлы CSS и JavaScript. Вы можете очистить кеш в настройках плагина, чтобы убедиться, что он начинает использовать минимизированные CSS и JavaScript для следующего посетителя сайта.
Вы можете очистить кеш в настройках плагина, чтобы убедиться, что он начинает использовать минимизированные CSS и JavaScript для следующего посетителя сайта.
Способ 2. Минимизация CSS/JavaScript в WordPress с помощью SiteGround
Если вы используете SiteGround в качестве хостинг-провайдера WordPress, вы можете минимизировать файлы CSS с помощью SiteGround Optimizer.
SiteGround Optimizer — это плагин для оптимизации производительности, который работает на собственной платформе. Он хорошо работает с их сверхбыстрым PHP, чтобы сократить время загрузки вашего сайта.
Просто установите и активируйте плагин SiteGround Optimizer на своем сайте WordPress. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После этого вам нужно щелкнуть меню SG Optimizer на боковой панели администратора WordPress.
Это приведет вас к настройкам SG Optimizer.
Отсюда вам нужно нажать кнопку «Перейти к внешнему интерфейсу» в разделе «Другие оптимизации».
На следующем экране вам нужно включить переключатель рядом с опцией «Минимизировать файлы CSS».
Далее вам нужно перейти на вкладку JavaScript и включить переключатель рядом с опцией «Минимизировать файлы JavaScript».
Вот и все! Теперь вы можете очистить кеш WordPress и посетить свой веб-сайт, чтобы загрузить уменьшенные версии файлов CSS и JS.
Метод 3. Минимизация CSS/JavaScript с помощью Autoptimize
Этот метод рекомендуется для пользователей, которые не находятся на SiteGround и не используют WP Rocket.
Во-первых, вам необходимо установить и активировать плагин Autoptimize. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Settings » Autoptimize для настройки параметров плагина.
Сначала вам нужно установить флажок «Оптимизировать код JavaScript» в разделе «Параметры JavaScript».
После этого вам нужно прокрутить вниз до параметров CSS и установить флажок рядом с параметром «Оптимизировать код CSS».

 Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто.
Потом вводим команду css-minify -f [путь до файла со стилями]. Довольно просто. com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java. .\..\Styles\jquery\ui.all.css + (еще много файликов) + .\..\..\Styles\jquery\jqueryslidemenu.css combined2.css
::java -jar yuicompressor-2.4.8.jar combined2.css -o .\..\..\Styles\jquery\mbcrfull.min.css --charset cp-1251
::del combined2.css
::ping -n 1 -w 10000 192.168.254.254 >nul
.\..\Styles\jquery\ui.all.css + (еще много файликов) + .\..\..\Styles\jquery\jqueryslidemenu.css combined2.css
::java -jar yuicompressor-2.4.8.jar combined2.css -o .\..\..\Styles\jquery\mbcrfull.min.css --charset cp-1251
::del combined2.css
::ping -n 1 -w 10000 192.168.254.254 >nul
 Поэтому решили минификацию CSS пока отложить. (Можно было и на Google Closure Compiler остановиться в таком случае)
Поэтому решили минификацию CSS пока отложить. (Можно было и на Google Closure Compiler остановиться в таком случае)