Конструктор сайтов uKit (Юкит), создай свой сайт бесплатно
Сегодня мы рассмотрим один из самых новых конструкторов сайтов. С его помощью можно создавать красивые сайты для бизнеса. Надо сказать, что конструктор разработали те же люди, что и занимались созданием UCoz. Однако новый сервис uKit кардинально отличается от предыдущего. Хотя бы тем, что подстроен специально для бизнеса.
Это не значит, что больше на нём ничего создать нельзя, отнюдь, можно создавать собственные блоги, форумы и различающиеся друг от друга по дизайну и систематике сайты. К счастью, на сей раз разработчики дали полную свободу своим пользователям, благодаря чему мы получаем не только конструктор с шаблонами, но и полноценный ручной редактор. С его помощью, например, мы можем прописывать мета-теги.
На премиум-аккаунт можно перейти всего за 5$ в месяц. Главное преимущество такого аккаунта — личный домен первого уровня. Кстати, вы можете заказать тариф на год, но уже за 4$ в месяц, платёж получится единоразовый. Прямо при оплате сумма пересчитывается в рубли, что очень удобно. Оплатить можно с помощью банковской карточки, а также с помощью системы PayPal.
Прямо при оплате сумма пересчитывается в рубли, что очень удобно. Оплатить можно с помощью банковской карточки, а также с помощью системы PayPal.
Среди платных услуг можно также найти услугу быстрого создания сайта. Полная стоимость создания составляет всего 50$. Под собой имеет множество преимуществ, главное из которых — экономия времени.
В двух словах о самом сайте конструктора
Перейдя на саму страницу конструктора, обратите внимание, насколько красиво она сделана. Также выделяются некоторые элементы графики. При этом они никак не влияют на скорость отображения данных страницы. Нам сразу же предлагают посмотреть трейлер, который даст частично взглянуть на конструктор изнутри. Там описываются основные преимущества сайта, частично показывается систематика работы и взаимодействия с сервисом.
Но там всё это очень кратко, а нам нужно рассмотреть всё чуть подробнее. Поэтому нам нужно зарегистрироваться на конструкторе. Ведь именно после регистрации открываются все функции сервиса. Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
Для регистрации нужно будет нажать на специальную кнопку в правом верхнем углу. Регистрацию можно осуществить с помощью социальной сети или же стандартным методом, используя электронную почту. Что радует, после ввода электронной почты нас сразу перенесёт в редактор сайтов, позже, конечно, придётся подтвердить регистрацию.
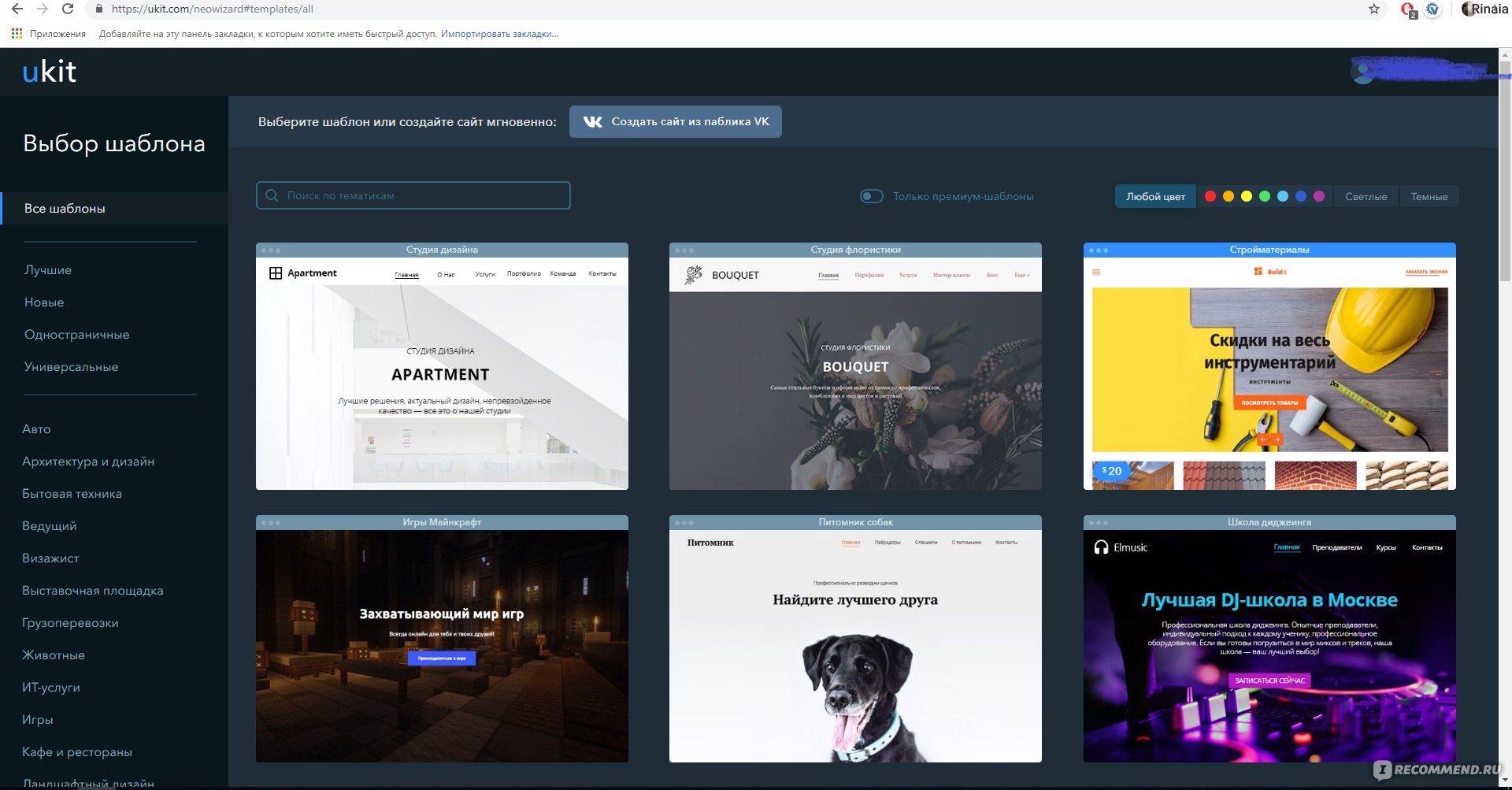
Обзор конструктора: начало работы
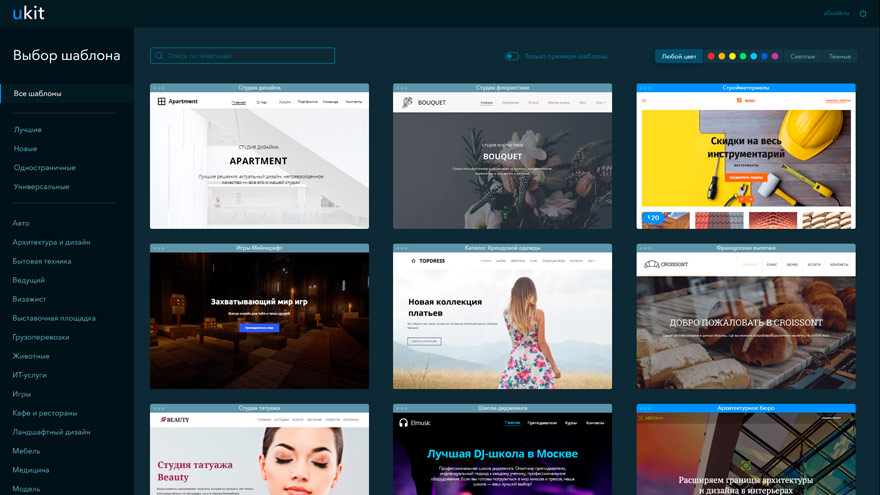
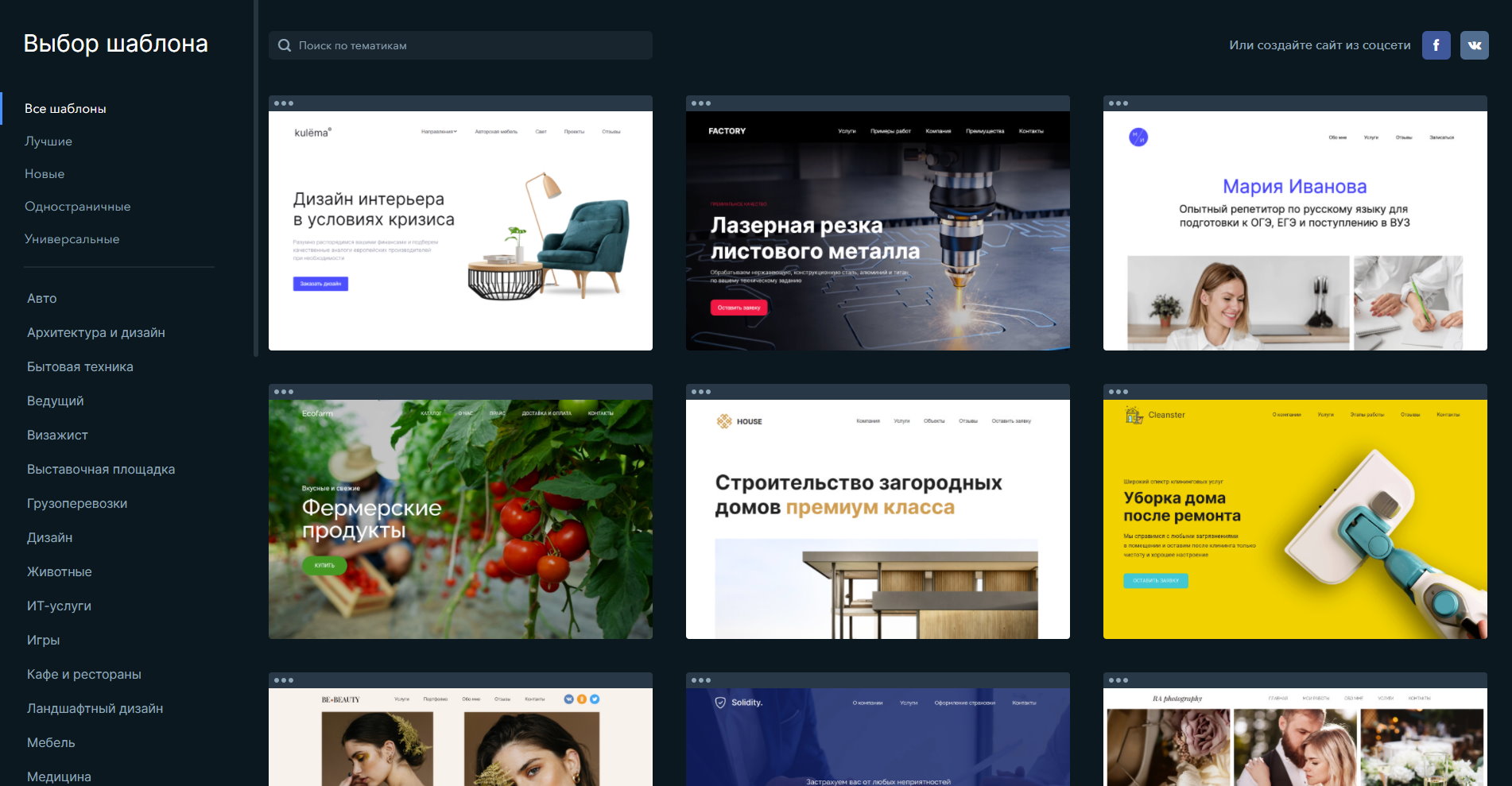
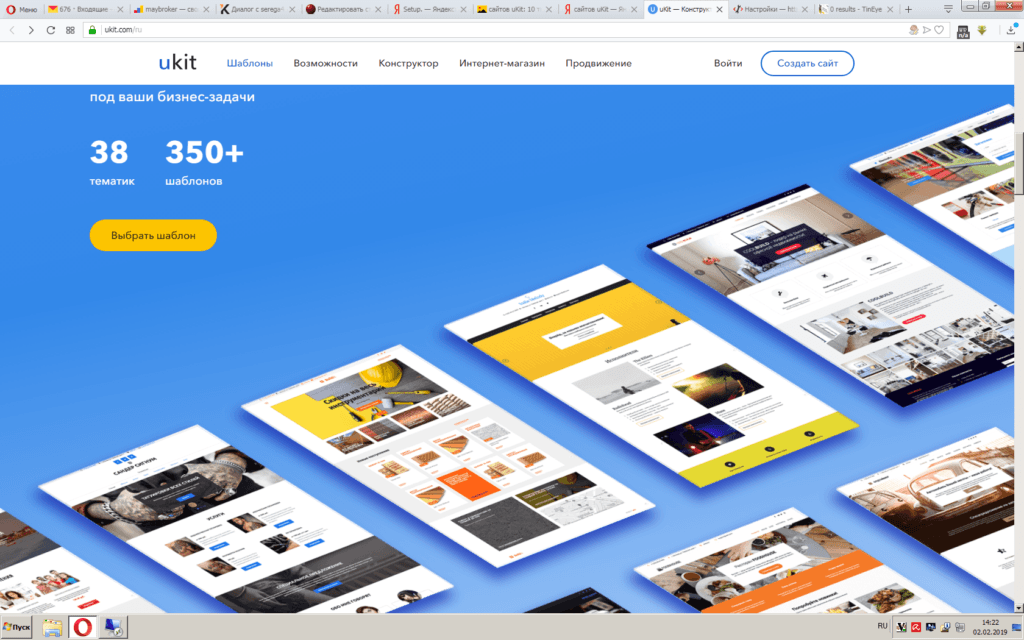
Рассматривая uKit, сразу же можно выделить наличие огромного количества шаблонов. Они разбросаны по 20 разным тематикам. Их общее количество превышает 200 штук. Каждый шаблон можно настраивать по цвету фона и букв. И лучше это сделать сразу, чем разбираться с этим потом.
Шаблон можно предварительно осмотреть или же перейти к выбору доменного сайта и к началу управления многими другими функциями конструктора. Нам, к сожалению, дают домен третьего уровня, однако в будущем это можно будет исправить на платной основе. К слову, о тарифах и ценах мы тоже поговорим, только чуть позже.
Основная информация: название сайта, контакты и т.
 д.
д.После выбора шаблона и доменного имени нам предлагают придумать название сайта. Оно должно отражать всю суть страницы, но в то же время быть коротким. В следующем окне «Контакты» вы сможете указать какую-либо обратную связь. Это может быть что угодно: телефон, электронная почта и тому подобное. Также нам предлагается ввести ссылку на свою социальную сеть, чтобы нас начали узнавать. Тоже неплохая функция, может помочь мелким торговым точкам. После всего этого мы можем перейти непосредственно к редактированию сайта.
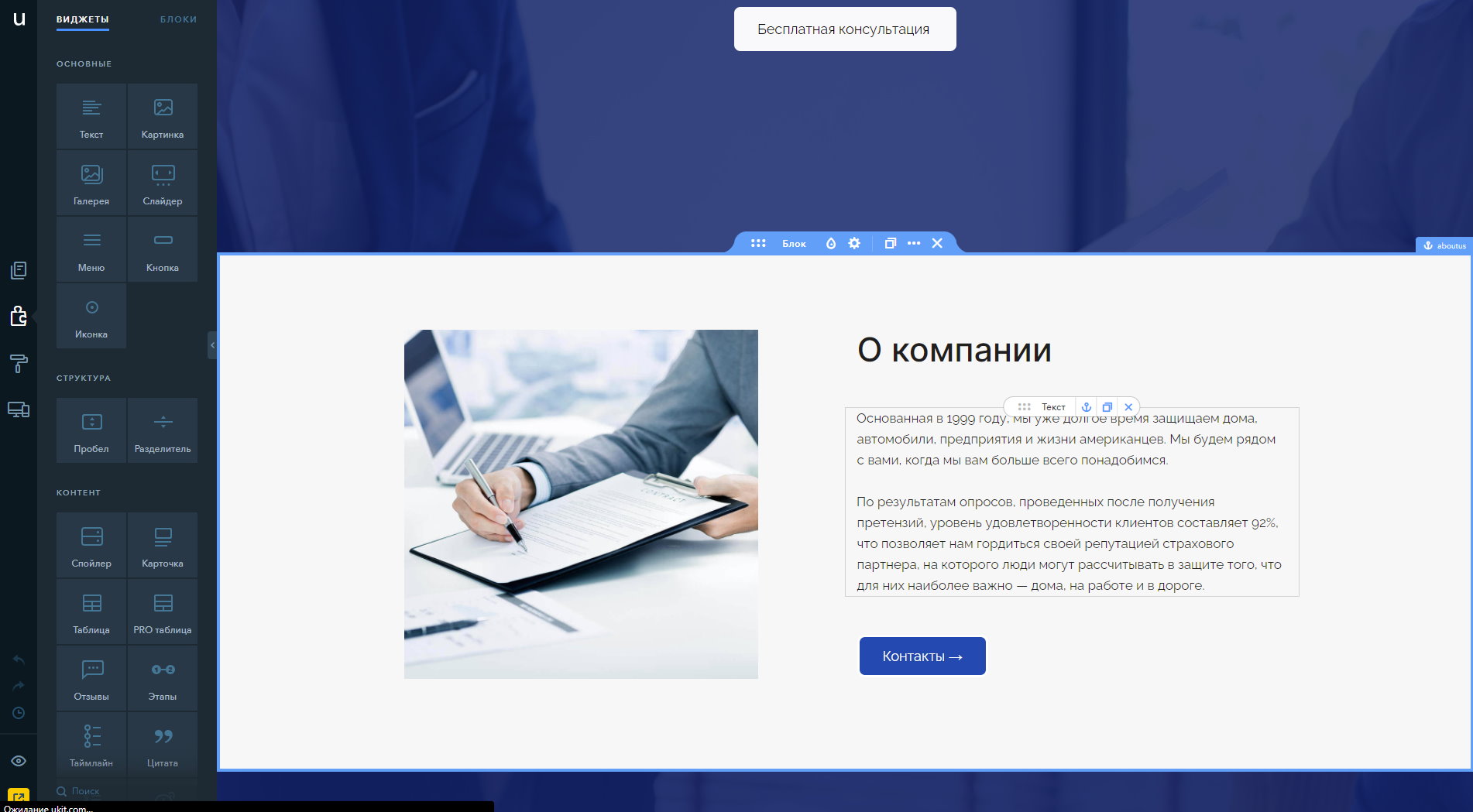
Обзор меню конструктора
Сам конструктор сайта очень удобен в использовании. В центре находится наша недавно созданная страница. Именно с ней нам и предстоит работать. Слева представлены многочисленные виджеты, тематически блоки для размещения контента, личной информации и тому подобное. Также здесь мы сможем редактировать страницы.
С помощью виджетов можно изменять текст страницы, добавлять фотографии. Также можно добавить кнопки на свой сайт. С помощью них клиентам станет легче перемещаться по сайту. Ещё проще добавить цитату или слайдер. Делается это всё также в меню виджетов путём переноса простым движением мышки.
С помощью них клиентам станет легче перемещаться по сайту. Ещё проще добавить цитату или слайдер. Делается это всё также в меню виджетов путём переноса простым движением мышки.
В настройках мы сможем изменять названия страниц, их описания и ключевые слова. Мы можем добавлять, дублировать и удалять страницы. На странице дизайна сайта мы сможем редактировать цветовую гамму и менять фон. Здесь же можно сменить шаблон сайта.
Ещё нам доступна функция предпросмотра, где мы свободно можем переходить по многочисленным вкладкам сайта. При этом просматривать страницу мы можем не только при помощи компьютера, но и при помощи смартфона, планшета. Прямо на сайте! Это очень удобно. После всех проделанных операций вы получите готовый сайт. Его можно будет опубликовать, сделать это можно все в той же левой колонке.
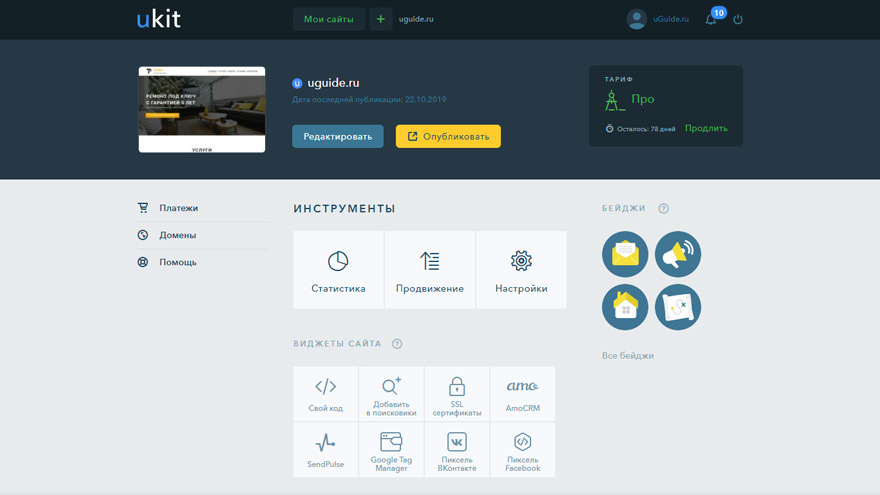
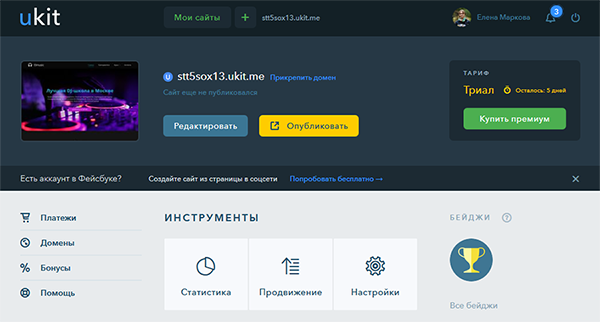
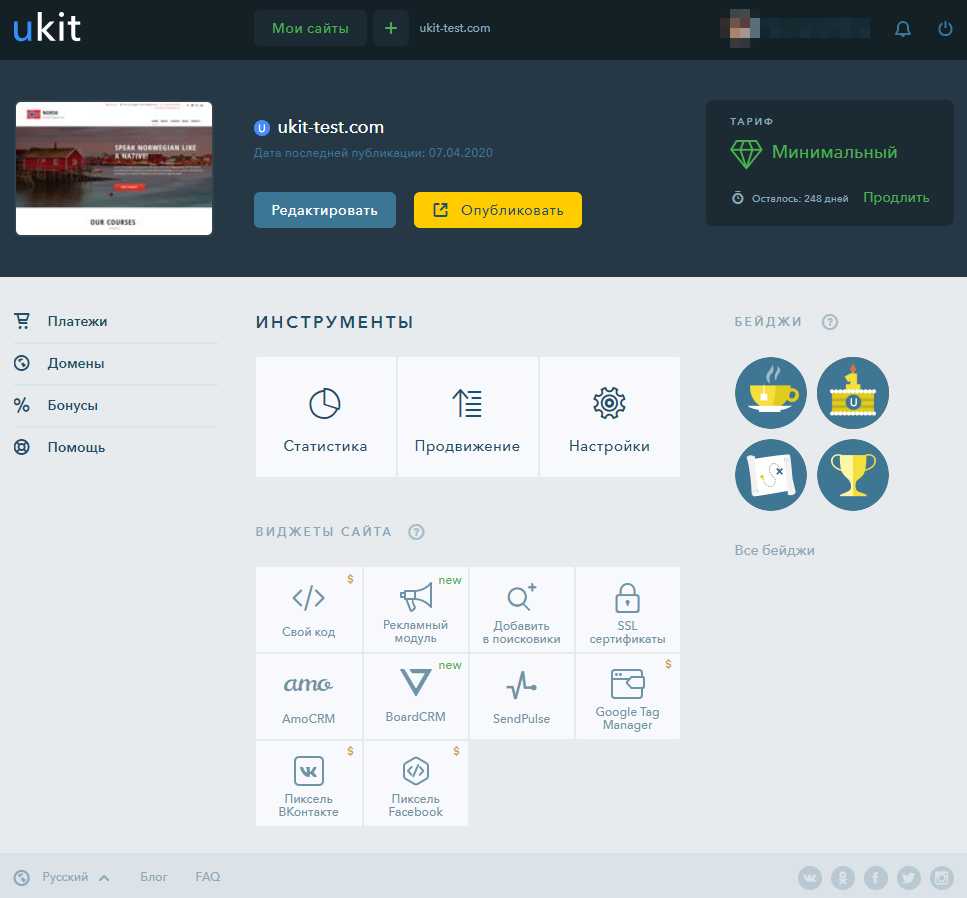
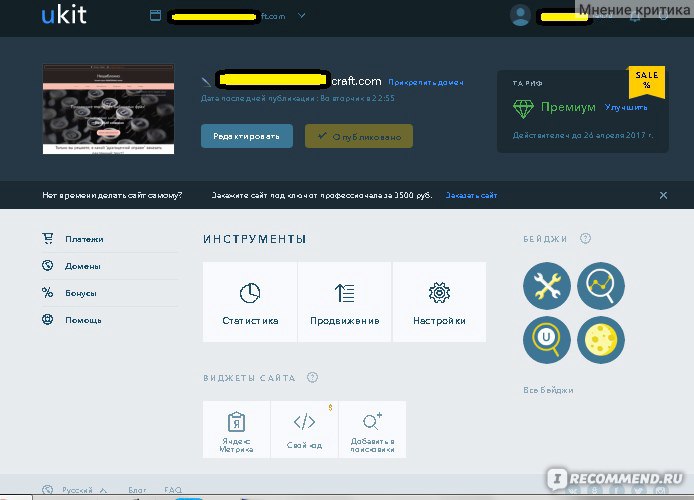
Панель управления
uKit даёт нам доступ к панели управления. В ней вы сможете очень просто управлять своими созданными страничками. Здесь же можно будет контролировать домены. Их можно просто покупать или прикреплять уже существующие. Тут же можно редактировать опубликованную страницу, а также быстро просматривать свои публикации.
Их можно просто покупать или прикреплять уже существующие. Тут же можно редактировать опубликованную страницу, а также быстро просматривать свои публикации.
Открыт бесплатный доступ к постоянно обновляющейся статистике сайтов, а также существует возможность рассчитать готовность сайта к продвижению, и это только добавляет интерес к проекту uKit.
Также Вы можете посмотреть небольшое видео-презентацию конструктора:
Поделиться:
Конструктор сайтов uKit (Юкит). Обзор, плюсы и минусы, отзыв
Развивать бизнес всегда непростая задача. Чтобы успешно заниматься своим делом, сегодня не достаточно продавать услуги или товары оффлайн. Для этого нужно выйти в онлайн, где можно охватить больше клиентов из разных мест, а это означает, что вам нужен сайт для развития бизнеса. Где создать свой сайт? А главное, создать сайт недорого? Вам не хочется разбираться в сложных технических терминах и забивать голову программированием, но хочется самостоятельно попробовать создать сайт под требования своего бизнеса.
Теперь создать сайт самостоятельно для своего бизнеса стало проще, благодаря конструктору сайтов uKit. Сочетание продвинутых технологий и современного дизайна позволит создать сайт под требования вашего бизнеса и клиентов. Интуитивно понятный визуальный конструктор, стильные адаптивные шаблоны под любой вид бизнеса, большая галерея готовых изображений, надежный хостинг — все это в единой платформе для создания сайта uKit.
Создать сайт для бизнеса
Обзор конструктора сайтов uKit проводился по следующим возможностям:
- Стоимость тарифов
- Пробная версия
- Домен и почта
- Дизайн и шаблоны
- Маркетинг и продвижение (SEO)
- Интернет-магазин
- Интеграции сервисов
- Служба поддержки
- Плюсы и минусы
- Вывод
Обзор uKit
uKit — конструктор сайтов ориентированный на малый и средний бизнес из сферы услуг.
В конструкторе сайтов uKit можно создавать следующие виды сайтов:
- Визитка: расскажите о себе и своем хобби или услугах
- Лендинг: усильте эффективность вашей рекламной компании и получайте новых клиентов
- Блог: публикуйте интересные материалы и делитесь со своими читателями впечатлениями
- Интернет-магазин: продавайте товары и принимайте заказы клиентов
Сайты на uKit создают люди различных сфер бизнеса и разных профессий. Он подойдет для малого и среднего бизнеса, для тех, кто продает товары или предоставляет услуги своим клиентам и хочет не просто сайт, а эффективный инструмент продаж.
Преимущества конструктора сайтов uKit:
- Быстрый и безопасный хостинг на надежных серверах для вашего сайта
- Визуальный конструктор блоков и виджетов.
 Визуальный редактор текста.
Визуальный редактор текста. - Создание интернет-магазина для продажи своих товаров и услуг в сети.
- Еще нет своего домена для сайта? Придумайте доменное имя и купите его прямо из панели управления сайтом или в несколько кликов прикрепите уже готовый.
- Для безопасной передачи данных и получения преимуществ в выдаче Google, настройте SSL сертификат для работы сайта по безопасному протоколу HTTPS.
- Использование своего HTML-кода на страницах сайта.
- Подключение аккаунтов статистики Google Analytics и Яндекс.Метрика.
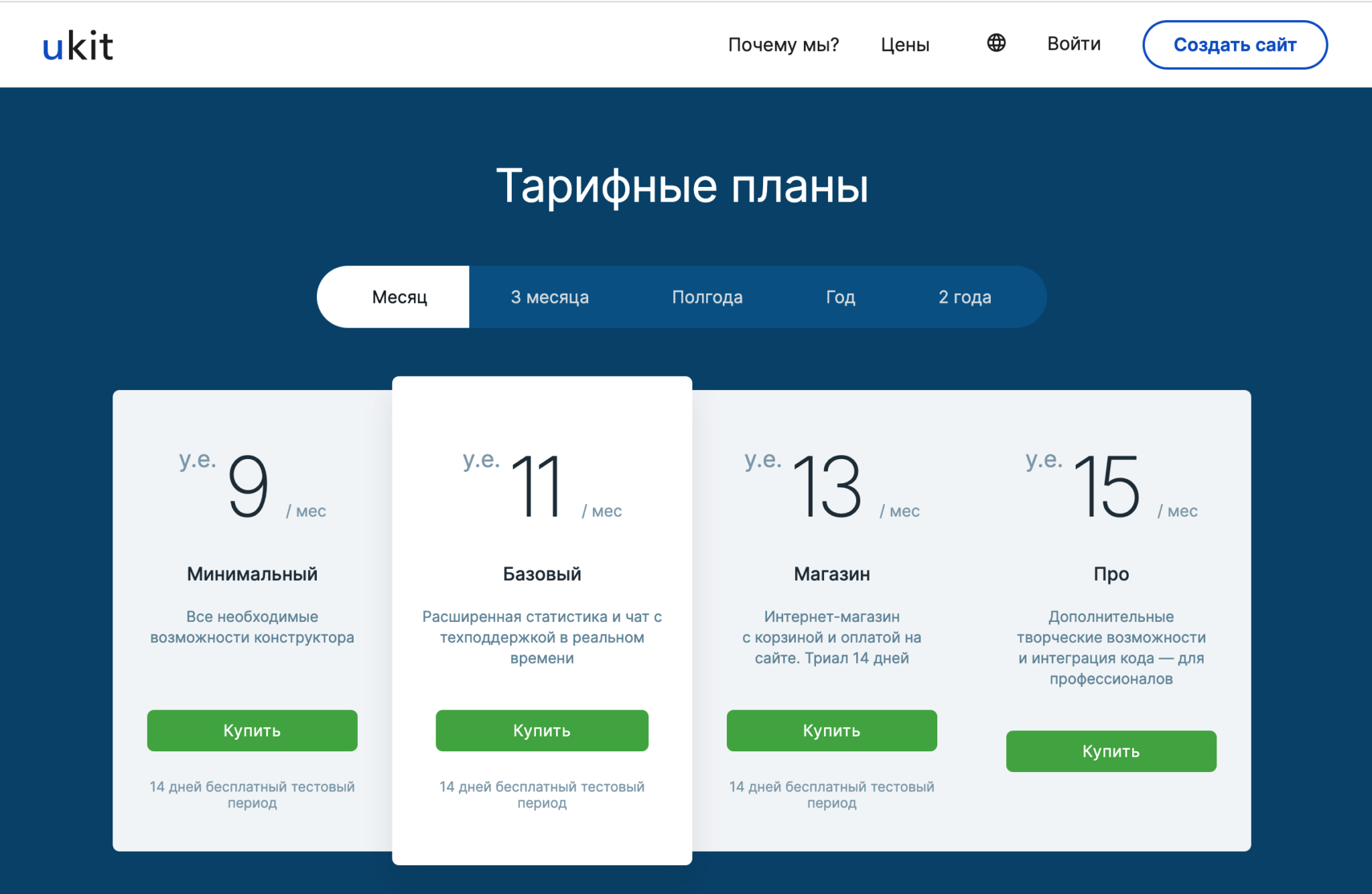
Стоимость тарифов
Для своих клиентов uKit предлагает на выбор 4 тарифа, отличающихся возможностями.
|
Премиум от $3.50 в мес. |
Премиум+ от $7 в мес. |
от $8. |
Про от $10.50 в мес. |
|
|
Прикрепление домена вида site.ru |
||||
|
Неограниченное количество страниц, места на сервере и посетителей |
||||
|
Неограниченные SMS уведомления |
||||
|
Неограниченное прикрепление доменов |
||||
|
24/7 техническая поддержка |
||||
|
Лайвчат саппорт |
||||
|
Премиум-шаблоны |
||||
|
Цели в статистике |
||||
|
Интернет-магазин |
||||
|
Вставка собственного кода |
||||
|
Создание собственных палитр |
||||
|
Мощная статистика |
||||
|
Мобильный сайт |
||||
|
Хостинг |
||||
|
Бекапы |
||||
|
200+ профессиональных шаблонов |
Как оплатить тариф?
Вы можете оплатить тариф с помощью банковской карты VISA, MasterCard, JCB и системы PayPal. Кроме этого возможна безналичная оплата.
Кроме этого возможна безналичная оплата.
Есть ли скидки?
Да, скидки есть. Чем больше период оплаты, тем больше скидка. Если у вас много сайтов, то возможны индивидуальные условия оплаты.
Пробная версия
В uKit есть пробный период на 14 дней, в течение которого можно пользоваться всеми возможностями тарифа «Премиум». После окончания пробной версии ваш сайт продолжит работать и будет гарантировано сохранен в течение 1 года. За этот момент вы сможете продолжить работу с сайтом и перейти на любой тарифный план.
Попробовать создать сайт
Домен и почта
uKit позволяет найти и зарегистрировать домен для сайта, либо перенести и прикрепить к сайту уже существующее доменное имя. Кроме этого, вы сможете без труда создать почтовый ящик на своем домене.
Виджеты и тематические блоки
Большая коллекция виджетов и тематических блоков конструктора сайтов uKit позволит эффективно развивать сайт, а вместе с ним и ваш бизнес:
- Товары и услуги: виджет магазина, карточка товара, прайс-лист и т.
 д.
д. - Связь с клиентами: обратный звонок, онлайн чат, отзывы, формы и т.д.
- Мотивационные: кнопки призыва к действию, таймер обратного отсчета, калькулятор услуг.
- Социальные: подписчики и публикации из социальных сетей Вконтакте, Facebook, Instagram, Pinterest, SoundCloud.
- Информационные: заголовки, текст, картинки, таблицы и т.д.
Дизайн и шаблоны
В конструкторе сайтов uKit есть стильные адаптивные шаблоны под любой вид бизнеса:
- Авто
- Строительство
- Недвижимость
- Финансы и страхование
- Юриспруденция
- Фотограф
- Туризм
- Архитектура и дизайн
- Кафе и рестораны
- Бытовая техника
- Мебель
- Грузоперевозки
- Реклама и дизайн
- ИТ-услуги
- Организация праздников
- Одежда и обувь
- Медицина
- Образование
- Охрана и безопасность
- Продукты питания
- и многие другие виды бизнеса.

Ваш сайт с адаптивным шаблоном будет отлично смотреться на любом устройстве: компьютере, мобильном или планшете.
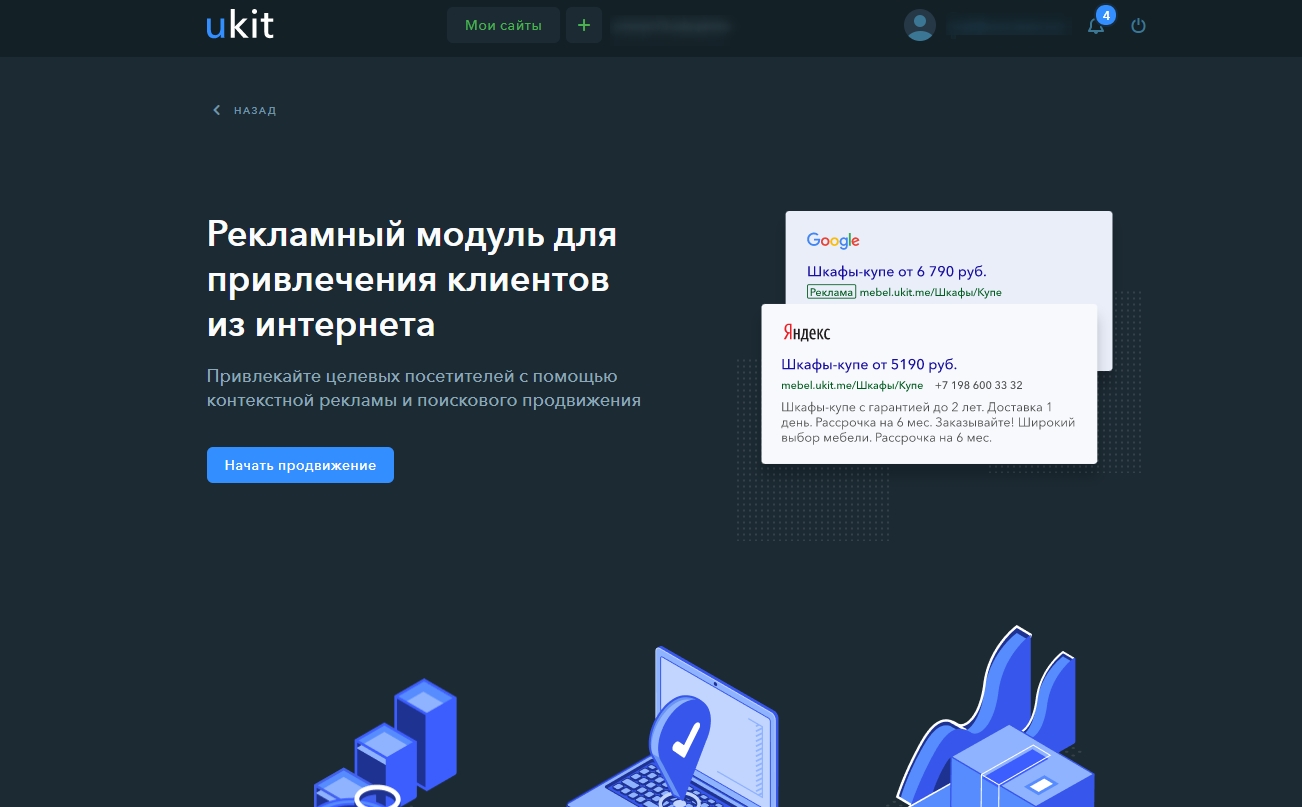
Маркетинг и продвижение (SEO)
Поисковая оптимизация сайта (SEO) повышает позиции сайта в поисковых системах, например, Google или Яндекс, для привлечения новых клиентов вашего бизнеса.
В uKit у вас есть все нужные инструменты и пошаговые рекомендации для быстрого продвижения сайта.
Обширные инструменты для поискового продвижения сайта (SEO):
- Добавление сайта в поисковые системы Google и Яндекс прямо из панели управления
- Указания мета-тегов для всех страниц сайта
- Уникальные, простые и понятные адреса (URL)
- Теги заголовков в содержании страниц
- Alt текст для ваших изображений
Умная система автоматического анализа дает рекомендации по поисковому продвижению вашего сайта:
- Напоминает, что для вашего сайта нужны хороший и уникальный контент
- Советует установить уникальные и качественные изображения
- Просит внимательно отнестись к контактной информации на сайте для связи с клиентами
- Обращает внимание на незаполненные мета-теги на страницах сайта.

Интернет-магазин
В uKit есть специальные виджеты, которые добавляют на сайт чтобы создать интернет-магазин.
Таких виджетов несколько:
- Виджет «Товар магазина»
- Виджет «Карточка»
- Виджет «Ecwid Shop»
Виджет «Товар магазина» позволяет создать полноценный интернет-магазин и добавлять к товарам изображения, менять цены, редактировать описание, настраивать сбор статистики, управлять формой оплаты, добавлять способы доставки и оплаты.
Виджет «Карточка» добавляет на страницы сайта отдельные товары, количество которых в пределах одной страницы не ограничено и имеет все необходимые настройки для товаров.
Виджет «Ecwid Shop» подключает внешний онлайн-сервис для создания интернет-магазинов и позволяет отобразить на сайте уже существующий на Ecwid магазин.
Создать интернет-магазин
Интеграции сервисов
uKit позволяет подключить к сайту множество различных онлайн-сервисов:
- Google Analytics и Яндекс.
 Метрика
Метрика - Чат JivoSite
- LiveChat
- LiveAgent
- Конструктор калькуляторов uCalc
- Сервис рассылок MailChimp
- Кнопки социальных сетей
- Фотопоток из Instagram
- SoundCloud
- AmoCRM
- Магазин Ecwid
Другие сервисы возможно подключить самостоятельно с помощью виджета HTML-код.
Служба поддержки
uKit предоставляет своим клиентам техническую поддержку по адресу электронной почте, а также в чате. Кроме этого существует хорошая база знаний и блог с учебными материалами по работе с конструктором сайтов.
Плюсы и минусы
Плюсы
- Простой и понятный визуальный конструктор и редактор текста.
- Адаптивные шаблоны.
- Возможность настройки мобильной версии сайта.
- Есть встроенные виджеты для быстрого создания интернет-магазина.
- Базовые настройки SEO.
- Автоматический помощник по улучшению SEO.

- Подключение сторонних онлайн-сервисов.
- Вставка своего HTML-кода и JavaScript.
Минусы
- Все шаблоны почти одинаковы по структуре и внешнему виду, у них нет никакой индивидуальности.
Вывод
uKit достаточно простой и неприхотливый конструктор сайтов, который идеально подойдет любому малому и среднему бизнесу для быстрого запуска продаж в интернете.
Основные характеристики uKit:
|
Аудитория |
Предприниматели, малый и средний бизнес |
|
Типы сайтов |
Блоги, лендинги, корпоративные сайты, интернет-магазины. |
|
Безопасность |
SSL сертификат |
|
Конструктор |
Визуальный редактор текста и блоков |
|
Пробный период |
Есть, 14 дней. |
|
Шаблоны |
Много готовых шаблонов |
|
Мобильная версия |
Адаптивные шаблоны, есть специальные настройки мобильной версии |
|
Языки |
Многоязычность |
|
Прием платежей |
PayPal, Яндекс. Касса, Яндекс.Деньги |
|
SEO |
Основные SEO-настройки |
|
Статистика |
Google Analytics, Яндекс.Метрика. |
|
Интеграции |
Несколько интеграция онлайн-сервисов |
|
Техническая поддержка |
Бесплатно по email. |
Более 300 тыс. людей со всех стран мира уже выбрали uKit, построили сайт для своего бизнеса и начали получать клиентов и продажи. А вы все еще нет? Тогда спешите!
Создать сайт для бизнеса
Простой и интуитивно понятный конструктор веб-сайтов — веб-маркетинг PT
Что касается создания веб-сайтов, то эволюция Интернета предоставила в наше распоряжение несколько приложений, очень полезных для тех, кто не имеет представления ни о html, css и т. д., ни о ресурсах. заплатить разработчику сайта за его создание.
Эти приложения получили очень широкое распространение, потому что они позволили многим компаниям разместить свои веб-сайты в Интернете без значительных инвестиций в начале процесса.
Одним из таких приложений является конструктор сайтов uKit.
uKit представляет собой приложение, которое позволяет вам легко и интуитивно, в частности малого бизнеса, создать и разместить свой веб-сайт в Интернете без необходимости значительных инвестиций.
Чтобы получить более конкретное представление о uKit, вот некоторые из его основных преимуществ.
Простота использования
Одной из сильных сторон uKit является простота использования.
Благодаря очень простому в использовании интерфейсу и навигации с помощью функции перетаскивания пользователь может просто вносить изменения в макет своего сайта.
Без необходимости возиться с кодом, настройками учетной записи хостинга, FTP-доступом, передачей файлов и т. д. вы можете создать и опубликовать свой сайт.
Это, несомненно, одна из (самых сильных) сторон этого приложения.
Полностью на португальском языке
Прежде всего и начиная с самого начала, кое-что очень помогает менее образованным в иностранных языках, а именно в английском, наличие приложения на португальском языке (PT-BR).
Таким образом, его еще проще понять и использовать.
Простая интеграция с социальными сетями
Это больше не требование, которое отличает одни приложения от других, потому что это практически обязательно, в случае с uKit интеграция с социальными сетями осуществляется очень просто, чтобы не усложнять его реализацию.
Простые конфигурации SEO
Как вы знаете, по крайней мере, я много раз говорил здесь в блоге, оптимизация вашего сайта для поисковых систем является чем-то абсолютно фундаментальным для успеха любого проекта, который не живет исключительно рекламой. Этот аспект также был учтен и платформа позволяет проводить базовую оптимизацию сайтов, что немаловажно.
Мобильная версия
Сейчас больше, чем когда-либо, те, кто не мобильны, устарели и рискуют не получить свое сообщение, продукт или услугу для растущего с каждым днем процента пользователей, которые выходят в Интернет с мобильных устройств.
Именно для того, чтобы подумать, uKit предоставляет мобильную версию своего сайта.
Виртуальный магазин – электронная коммерция
uKit позволяет создавать виртуальные магазины или сайты электронной коммерции посредством интеграции с платформой Ecwid (ecwid.com). Если бы я этого не сделал, многие компании остались бы в стороне, и поэтому для такого типа приложений это не имело бы никакого смысла.
Интеграция с Google Analytics
Зная, что Google Analytics является одним из наиболее широко используемых аналитических и статистических приложений, имеет смысл обеспечить простую интеграцию с uKit. Эта интеграция проста и достаточно разместить код Analytics в бэк-офисе сайта, чтобы начать видеть статистику на платформе Google.
Очень доступная цена
Все привилегии uKit доступны всего за 5 долларов США в месяц, и эта сумма может снизиться, если вы платите за весь год. В этом случае это всего 4 доллара в месяц. Оплата также может быть произведена с помощью кредитной карты или PayPal, что всегда удобно, поскольку это одна из наиболее часто используемых форм оплаты.
Заключение
Если вы проанализируете себя в некоторых из ситуаций, которые я рассмотрел за вами, воспользуйтесь преимуществами и создайте веб-сайт для своей компании, и если вы хотите создать свой сайт, не вкладывая много денег, uKit несомненно, очень интересный вариант, который стоит протестировать, потому что вы можете использовать приложение в тесте в течение 15 дней без какой-либо зарядки .
Junte-se à Comunidade
APRENDA
МАРКЕТИНГ
DIGITAL
De forma Simples e Acessível
Os seus dados NUNCA serão fornecidos a terceiros
Просмотров сообщений: 249
Конструкция коробки — юкикаваэ
Будьте осторожны с инструментами и гвоздями, так как они имеют острые концы! Это не предназначено для детей.
Носите защитные средства, такие как защитные очки и маску.
Ковид 19: Соблюдайте осторожность при покупке материалов и следуйте обязательным правилам техники безопасности.
1: Размер коробки и основание
Определите размеры вашей коробки. Затем посетите местный хозяйственный магазин и найдите раздел фанерных листов. Крупные магазины отрежут кусок за вас! Подойдет фанера, ДСП или МДФ. Я использовал фанеру. Стандартные размеры: 1’x2’, 2’x4’, 4’x8’
Размер коробки, которую вы видите в моем видео, 2’x6’
Примечание: лучше всего подойдет фанера толщиной 3/4 дюйма, так как она имеет большую площадь поверхности для приклеивания/прибивания гвоздей. Существуют разные сорта фанеры, от высококачественной мебели до более дешевой. Я рекомендую не выбирать самый дешевый, так как он имеет неровную поверхность и пористую внутреннюю часть.
Существуют разные сорта фанеры, от высококачественной мебели до более дешевой. Я рекомендую не выбирать самый дешевый, так как он имеет неровную поверхность и пористую внутреннюю часть.
2: Материал и длина стороны
Найдите кусок цельного дерева, как показано на рисунке. В хозяйственных магазинах обычно есть избранные пиломатериалы из сосны или других пород стандартной длины 6 футов, 8 футов и так далее. Попробуйте найти прямой. Вы можете положить его на пол, чтобы увидеть, не деформирован ли он. Я рекомендую высоту не менее 1,5 дюйма. Толщина может варьироваться от 1/4” до 1”. Убедитесь, что древесина, которую вы покупаете, на несколько дюймов длиннее, чем выбранный вами базовый размер.
Короткие стороны должны соответствовать ширине фанеры, как показано на рисунке. Для длинной стороны см. следующий шаг.
3: Длина длинной стороны
Чтобы определить длину длинной стороны, нам нужно добавить толщину 2 более коротких сторон в дополнение к длине фанерного основания.
A = толщина стороны
B = длина основания из фанеры
A + B + A = длина длинной стороны
Инструкции по резке см. в следующем шаге.
4: Отметьте линию разреза
Если у вас нет линейки 90 градусов. Вы можете сложить лист бумаги и обвести его, чтобы получить грубую перпендикулярную линию. Используйте линейку, чтобы измерить расстояние.
5: Cut the Wood
Разрежьте дерево с помощью ручной пилы по карандашной отметке.
Примечание: При использовании американской пилы вы «толкаете», чтобы резать. Если вы используете японскую пилу, вы «тянете», чтобы резать.
Внимание: Будьте осторожны при использовании пилы, так как она имеет острые края!
6: Расположение отверстий
Гвозди должны попасть в середину основания толщиной 3/4 дюйма. Карандашная отметка «+» на дереве на фотографии указывает на 3/8 дюйма от нижнего края.
Карандашная отметка «+» на дереве на фотографии указывает на 3/8 дюйма от нижнего края.
Примечание: Очень приятно видеть равномерное распределение гвоздей по всей длине коробки. Вам не обязательно следовать этому, но я отмечаю их через каждые 2”. Вы можете начать с обоих концов и встретиться в середине.
7: Сверло и гвозди
Плотная посадка лучше, чем свободная посадка. Найдите сверло размером чуть меньше ширины гвоздя. Убедитесь, что шляпка гвоздя больше сверла. Также длина гвоздя должна быть больше толщины боковых граней. Вы поймете почему в шаге 9.
Примечание: Этот гвоздь имеет золотую отделку, но вы можете использовать любые гвозди по вашему выбору. Обычно они доступны в черном, белом, серебристом и т. д.
8: Просверлите отверстия
После того, как вы просверлите отверстия, вы можете стереть пометки карандашом. Постарайтесь просверлить материал прямо, насколько это возможно.
Примечание: Не просверлите рабочую поверхность. Этого можно избежать, положив внизу еще один кусок деревяшки.
Примечание: Обычно сверление отверстий для гвоздей не требуется. Вы можете просто прибить гвоздь без отверстий, чтобы получить аналогичный результат. Однако использование просверленных отверстий облегчает процесс склеивания.
9: Соединение гвоздями
Как упоминалось в шаге 7, это то, насколько гвозди должны выступать из боковой части. Это может быть немного больше.
10: Клей
Использование клея для дерева гарантирует отсутствие зазоров/отверстий. Это предотвратит попадание мелких частиц песка в щели.
11. Сборка
Во время сборки клей будет капать на рабочую поверхность! Чтобы потом не было беспорядка, можно расстелить несколько газет или накрыть брезентом для защиты.
Примечание: Убедитесь, что рабочая поверхность плоская, а основание и боковая деревянная деталь находятся на одном уровне с поверхностью.
12. Прибивание гвоздями к основанию
Вы можете поднести коробку к краю рабочей поверхности и забить гвозди.
Примечание: Избыток клея может появиться на внутреннем крае, где основание соединяется с боковыми сторонами. Вы можете взять влажное бумажное полотенце, чтобы удалить его. Как только клей высохнет, он останется там навсегда, так что будьте осторожны!
13. Сушка
Вы должны подождать не менее 20 минут, прежде чем вы сможете переместить коробку. Лучше всего подождать 24 часа, прежде чем прикладывать какие-либо усилия к коробке.
Поздравляем! Теперь ваша коробка готова.
Теперь вы готовы добавить Камни и песок в свой новый дзен-сад!
Работа с деревом опасна по своей природе.

 Визуальный редактор текста.
Визуальный редактор текста. 40 в мес.
40 в мес. д.
д.

 Метрика
Метрика

 В чате на платных тарифах.
В чате на платных тарифах.