Большой обзор красивых многоуровневых меню с codepen / Хабр
Хабр, привет!
На Сodepen появляется много хороших решений от разных специалистов, и я считаю, что лучшие из них нужно собирать в одном месте. Поэтому 2 года назад начал сохранять у себя на компьютере интересные скрипты по разным тематикам.
Раньше я их выкладывал в группе продукта облачной IDE mr. Gefest, это были сборки из 5-8 решений. Но теперь у меня стало скапливаться по 15-30 скриптов в разных тематиках (кнопки, меню, подсказки и так далее).
Такие большие наборы следует показывать большему числу специалистов. Поэтому выкладываю их на Хабр. Надеюсь они будут Вам полезны.
В этом обзоре мы рассмотрим многоуровневые меню.
Flat Horizontal Navigation
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Material Nav Header w/ Aligned Dropdowns
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Pure CSS Dark Inline Navigation Menu
Темная вертикальная навигационная панель с иконками из ionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOO
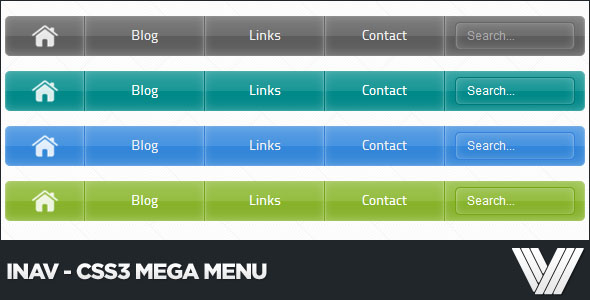
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация. В ie8 точно будет ужасно выглядеть, но зато в других браузерах все круто.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen. io/rizky_k_r/pen/xFjqs
io/rizky_k_r/pen/xFjqs
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Bootstrap 3 mega-dropdown menu
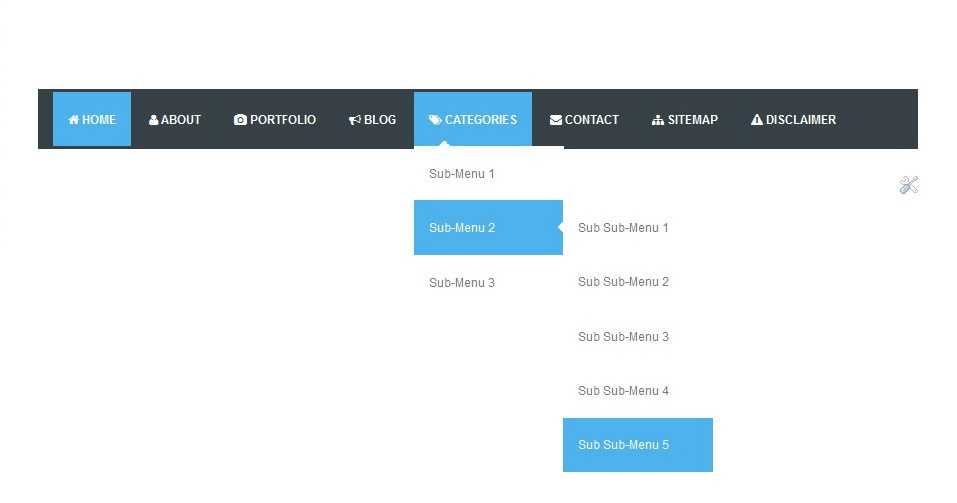
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Flat Navigation
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
3D nested navigation
Горизонтальное меню с очень крутой анимацией без js!
http://codepen. io/devilishalchemist/pen/wBGVor
io/devilishalchemist/pen/wBGVor
Responsive Mega Menu — Navigation
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Css3 only dropdown menu
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
Радует, что это решение тоже без javascript.
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen. io/MeredithU/pen/GAinq
io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (автор очень долго думал над названием)
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns (особенное решение)!
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
П.С.
Надеюсь, Вам понравилась сборка из 23 решений. Если хотите и дальше их читать, то пройдите снизу опрос.
Всем приятной работы.
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.

Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
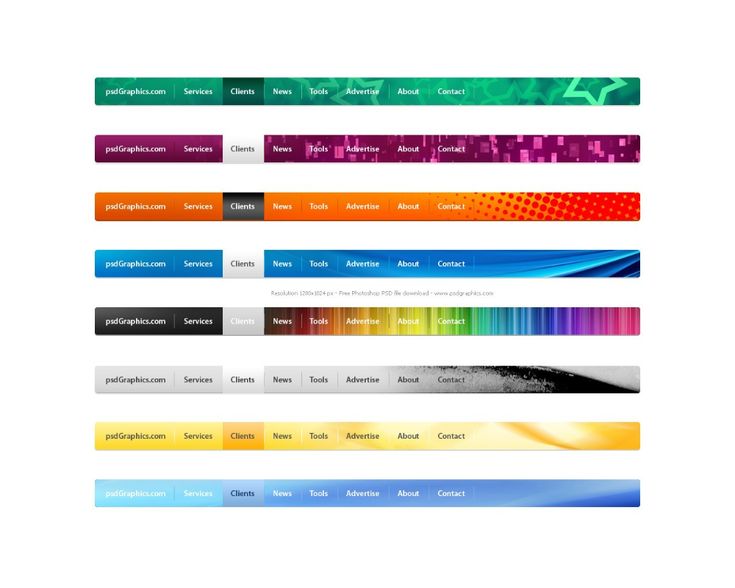
В виде ссылок с тем или иным оформлением:
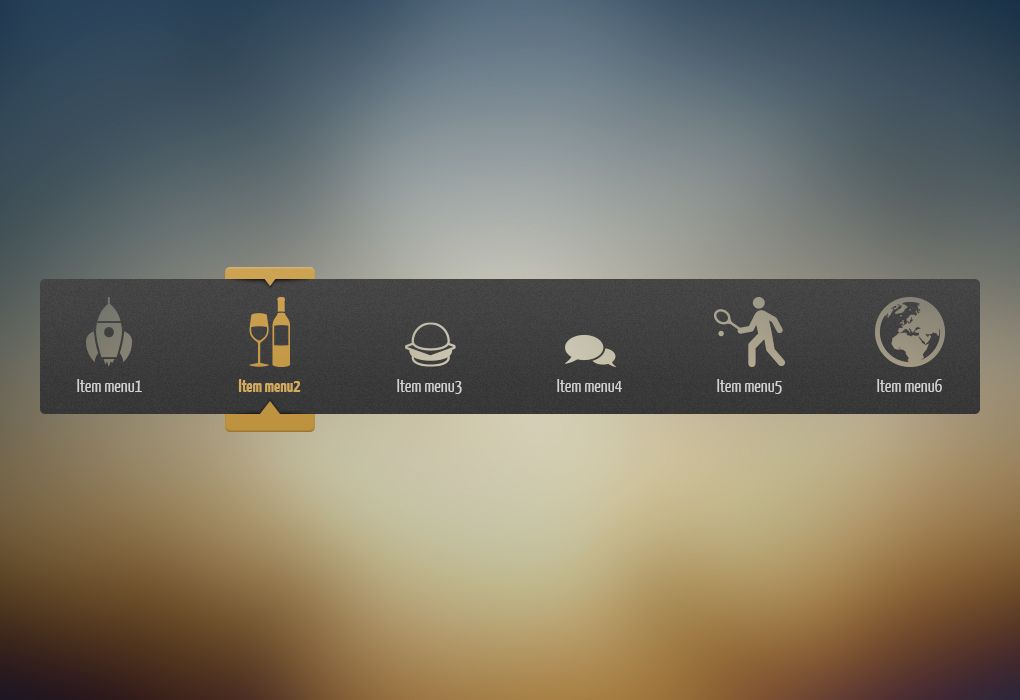
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
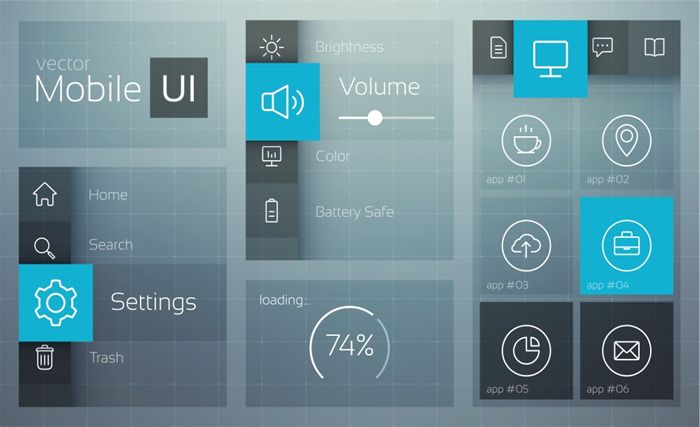
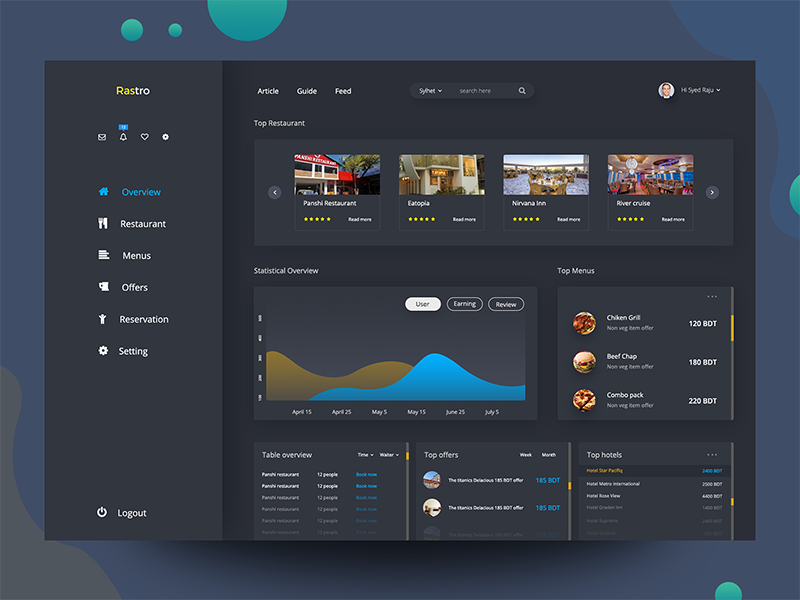
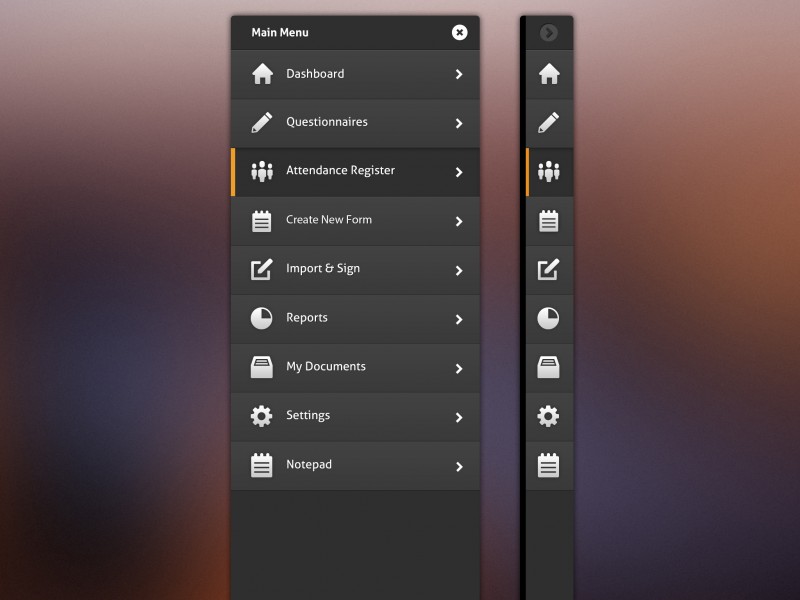
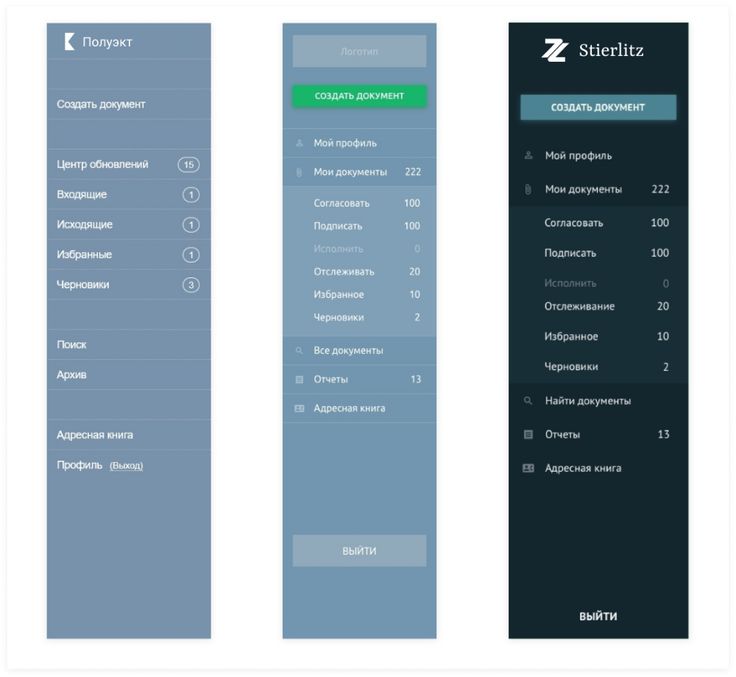
Использование иконок также распространено. Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Кроме того, иногда вертикальное меню можно минимизировать и отображать только иконки:
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
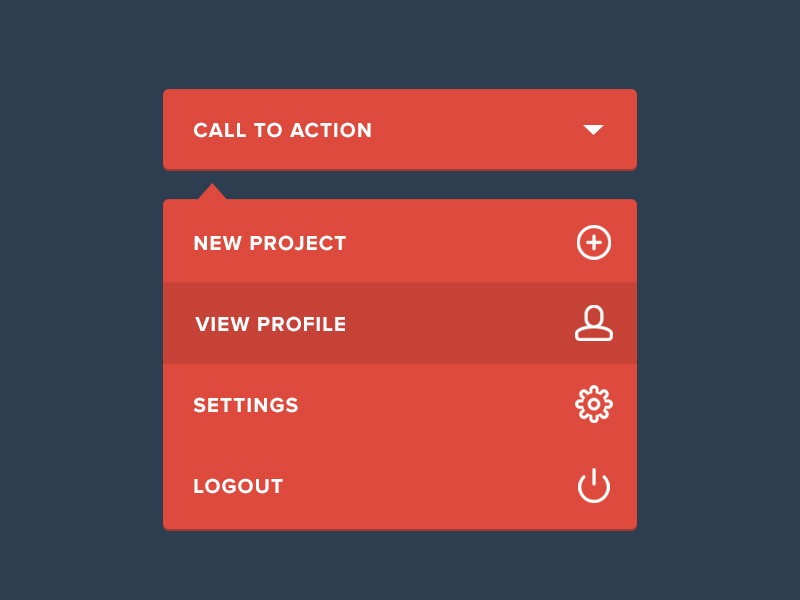
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
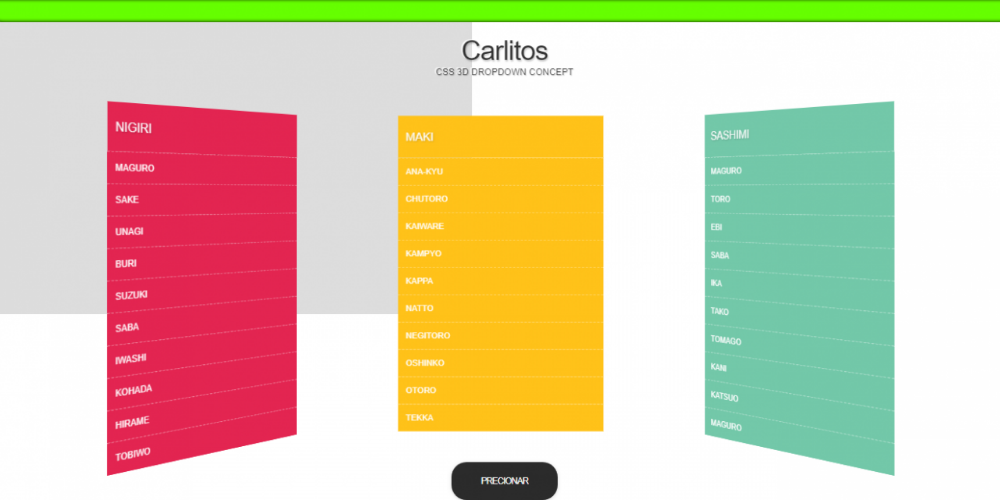
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
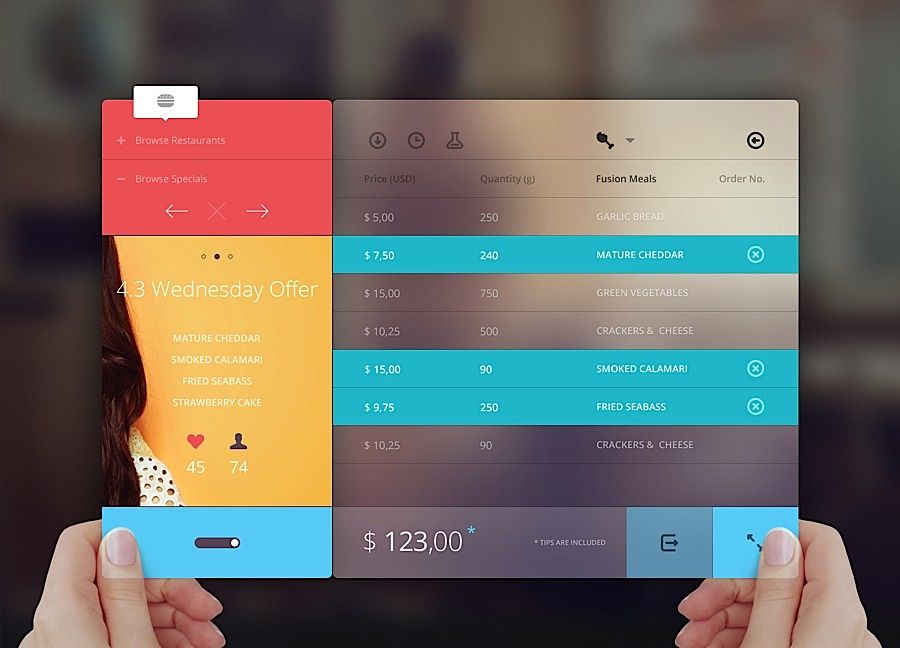
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Навигационное меню веб-дизайна
- 15 минут чтения
- Вдохновение, Витрины, Веб-дизайн, Навигация
- Поделиться в Twitter, LinkedIn
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер/разработчик, программист Cocoa, фотограф, цифровой художник и т.п. Он также любит писать и делает… Больше о Matt ↬
Удобство использования – важная цель любого веб-сайта, а удобная навигация – это то, что нужно каждому веб-сайту. Он определяет, куда ведут пользователей и как они взаимодействуют с веб-сайтом. Без удобной навигации контент становится почти бесполезным. Меню должно быть достаточно простым, чтобы его мог понять пользователь, но также содержать элементы, необходимые для навигации пользователя по веб-сайту — с добавлением некоторого творчества и хорошего дизайна.
В этом обзоре собраны и систематизированы самые полезные и популярные статьи журнала Smashing Magazine, связанные с навигацией в веб-дизайне и опубликованные здесь за все годы.
Когда пользователи ищут информацию, у них есть цель и они выполняют миссию. Еще до того, как вы начали читать эту статью, скорее всего, вы сделали это потому, что у вас была неявная цель проверить, что нового в Smashing Magazine, или явная цель — найти информацию о «Дизайне навигации».
В этой статье рассказывается о мельчайших деталях, необходимых для создания главного элемента вашего цифрового продукта — построения элементов навигации. Это самая важная помощь, которую вы можете оказать своим пользователям, поскольку они постоянно ищут причину, чтобы уйти от вас.
Больше после прыжка! Продолжить чтение ниже ↓
Подробнее…
Что затрудняет работу с навигацией в веб-дизайне, так это ее универсальность. Навигация может быть простой или сложной: несколько основных страниц или многоуровневая архитектура; один набор контента для вошедших в систему пользователей и другой для вышедших из системы; и так далее. Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Поскольку навигация может сильно различаться между веб-сайтами, не существует установленных правил или инструкций по организации навигации.
Проектирование навигации само по себе является искусством, и дизайнеры становятся лучше в этом с опытом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Подробнее…
Хорошая навигация — краеугольный камень эффективного веб-сайта. На практике, однако, часто сложно придумать осмысленный и недвусмысленный способ организации, упорядочивания и отображения контента пользователям; да и визуально интересное решение зачастую найти не намного проще. Широкая адаптация библиотек JavaScript, таких как jQuery, упрощает добавление различных видов изящной анимации в дизайн навигации.
Например, многие недавние рекламные веб-сайты представляют собой, по сути, одностраничные веб-сайты с набором анимационных эффектов, используемых для более плавной и удобной навигации. Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно гораздо удобнее для пользователя, чем развитая, динамичная. Пользователи хотят пользоваться веб-сайтом, а не быть сбитыми с толку странной и малопригодной для использования навигацией. Но это не значит, что креативной навигации следует избегать любой ценой.
Нам нужно быть очень осторожными и осторожными при использовании этих динамических эффектов в наших проектах. Простая, спокойная навигация обычно гораздо удобнее для пользователя, чем развитая, динамичная. Пользователи хотят пользоваться веб-сайтом, а не быть сбитыми с толку странной и малопригодной для использования навигацией. Но это не значит, что креативной навигации следует избегать любой ценой.
Подробнее…
Каждый всегда ищет интересные и эффективные способы организовать свой веб-сайт и позволить пользователям перемещаться и находить нужные вещи. Но есть тонкая грань между неожиданным и непригодным. В любой схеме навигации следует учитывать три момента: согласованность, ожидания пользователей и контекстуальные подсказки.
Если страница длинная и предоставляет различные уровни навигации , смогут ли пользователи быстро ориентироваться на сайте и использовать правильную навигацию? Заставлять посетителей использовать определенные нажатия клавиш для навигации, а не те, к которым они привыкли, может быть новшеством, но эффективно ли это, если вам нужно объяснять инструкции на видном месте на главной странице? Вот несколько примеров для вашего удовольствия от чтения.
Подробнее…
Зайдите на любой веб-сайт, и вы обязательно найдете одну вещь: навигационное меню . Навигационные меню позволяют посетителям переходить со страницы на страницу; без них у нас не было бы возможности удобно просматривать веб-сайты. Возможно, именно поэтому дизайнеры, информационные архитекторы, исследователи юзабилити и специалисты по пользовательскому опыту тратят так много времени и ресурсов на разработку эстетически привлекательных и удобных для пользователя навигационных систем.
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: вертикальную и горизонтальную. Горизонтальные навигационные меню отображают элементы рядом друг с другом. Вертикальные навигационные меню располагают элементы друг над другом. В этом посте мы выделяем около замечательных вертикальных навигационных меню , для вашего вдохновения.
Подробнее…
Меню навигации , пожалуй, самый важный компонент веб-сайта. Навигация дает вам окно в творческую способность дизайнера веб-сайта создавать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в самом видном месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Навигация дает вам окно в творческую способность дизайнера веб-сайта создавать функциональный, но визуально впечатляющий элемент, который является фундаментальным для большинства веб-сайтов. Из-за своей ценности для веб-сайтов навигационные меню обычно размещаются в самом видном месте страницы и, таким образом, могут оказать значительное влияние на первое впечатление посетителя.
Дизайн навигационного меню должен быть выдающимся, чтобы поддерживать интерес пользователя. Как говорится, «Контент — это король», но для того, чтобы добраться до контента, нужна навигация. В этом посте мы рассмотрим некоторые из последних тенденций в дизайне навигации . Мы рассмотрим эстетику, которая повторяется в лучших современных веб-дизайнах. Основное внимание здесь уделяется визуальному направлению, которое выбирают ведущие дизайнеры.
Подробнее…
Горизонтальное навигационное меню стало основой веб-дизайна. Можно с уверенностью сказать, что в настоящее время большинство веб-сайтов используют ту или иную форму числа 9. 0039 горизонтальная навигация для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней. Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
0039 горизонтальная навигация для облегчения просмотра контента . Преобладание горизонтальной навигации над вертикальной (т. е. вниз по боковой панели), очевидно, связано с ограничениями дизайна и содержания последней. Примечательно, что CNN обнаружила эти ограничения, прежде чем переключиться с вертикального на горизонтальное несколько лет назад.
Однако в современном веб-дизайне существует множество стилей горизонтальной навигации. Некоторые предлагают преимущества удобства использования для определенных типов веб-сайтов, в то время как другие эстетически лучше. В этой статье мы сосредоточимся на различных методов и лучших практик по улучшению удобства использования горизонтальных навигационных панелей , и отметим менее эффективные стили. Мы также рассмотрим несколько тенденций, которые разработчики могут выбрать при работе над дизайном навигации для своего следующего проекта.
Подробнее…
В веб-дизайне существует огромное количество путей, особенно в навигации. Здесь мы поговорим об одном конкретном методе навигации, навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в веб-макете.
Здесь мы поговорим об одном конкретном методе навигации, навигации на основе вкладок. При правильном выполнении навигация с вкладками может быть очень чистой и организованной в веб-макете.
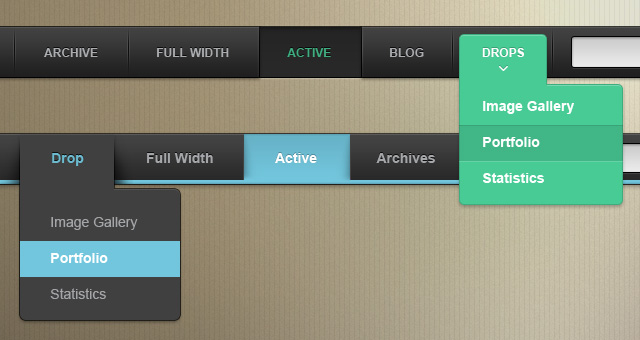
Итак, что такое навигация с вкладками ? Ну, по сути это набор кнопок, чаще всего установленных горизонтально. Вкладки обычно следуют множеству различных рекомендаций по стилю. Во-первых, набор вкладок обычно прикреплен к контейнеру или немного выступает из него, как в примере ниже. Также обратите внимание, что открытая вкладка соответствует цвету фона контейнера, а остальные кнопки темнее. Это еще одно общее правило стиля.
Когда вы посмотрите на навигацию с вкладками, вы также заметите множество тенденций в стиле. Во-первых, многие вкладки будут иметь закругленные углы кнопок. Это помогает создать чистый вид. Также помогает создать чистый вид использование разделения между кнопками. В большинстве дизайнов для разделения кнопок используется пространство, но также хорошо будет смотреться скос, одна линия или контрастный цвет фона.
Подробнее…
Как правило, большинство веб-разработчиков, особенно энтузиасты юзабилити, говорят, что использование раскрывающихся меню является плохой практикой, потому что они сбивают с толку, раздражают и часто неэффективны. Однако с точки зрения дизайна выпадающие меню — отличная функция, потому что они помогают очистить загруженный макет. При правильной структуре выпадающие меню могут быть отличным инструментом навигации, оставаясь при этом удобной и привлекательной особенностью дизайна.
Да, верно: раскрывающиеся меню навигации могут быть удобными для пользователя. Буквально вчера Джейкоб Нильсен представил результаты своего недавнего исследования раскрывающихся меню, в ходе которого он обнаружил, что большие двухмерные раскрывающиеся панели, которые группируют параметры навигации, помогают пользователям избежать прокрутки и могут точно объяснить выбор пользователя с помощью эффективного использования типографика, значки и всплывающие подсказки.
В этой статье мы подробно рассмотрим природу выпадающих навигационных меню , проанализируем ситуации, в которых их следует или не следует использовать, обсудим различные реализации и, наконец, продемонстрируем пару плохих и хороших примеров таких меню. . В статье также содержатся различные советы и предложения, которые помогут вам работать с раскрывающимися меню.
Подробнее…
Навигация — самый важный элемент веб-дизайна. Поскольку веб-макеты не имеют физического представления, которого может придерживаться пользователь, последовательное навигационное меню является одним из немногих элементов дизайна, которые дают пользователям некоторое чувство ориентации и направляют их по сайту. Пользователи должны иметь возможность положиться на него, поэтому дизайнеры не должны возиться с ним.
Вот почему в большинстве случаев простые, интуитивно понятные и традиционные решения являются лучшим вариантом. Однако это не значит, что они должны быть скучными. Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи вы можете развивать дальше в своих проектах.
Год назад мы представили современные подходы к дизайну навигации. Давайте посмотрим, что изменилось сейчас, какие тенденции можно наблюдать и какие идеи вы можете развивать дальше в своих проектах.
В статье представлены последние тенденции, примеры и инновационные решения для дизайна современных навигационных меню . Все изображения кликабельны и ведут на сайты, с которых взяты. Мы что-то пропустили? Определенно! Дайте нам знать об этом в комментариях!
Подробнее…
Когда пользователи попадают на ваш веб-сайт, они обычно читают доступный контент. Затем следующее, что они сделают, — это попытаются ознакомиться с вашим сайтом. В большинстве случаев это связано с поиском навигации.
В этой статье я буду анализировать элементы навигации определенной категории веб-сайтов, то есть портфолио . Вы спросите, почему портфолио? Потому что они представляют собой интересное сочетание творчества и методов развития. Поскольку они предлагают интригующий пользовательский интерфейс и взаимодействие, это часто граничит с тем, что в конечном итоге определяется как приятный пользовательский опыт. Должны ли эстетика, оригинальность и креативность идти в ущерб удобству использования? Могут ли они находиться на одном веб-сайте в гармонии?
Должны ли эстетика, оригинальность и креативность идти в ущерб удобству использования? Могут ли они находиться на одном веб-сайте в гармонии?
Подробнее…
Ниже мы представляем более 50 отличных навигационных меню — это дизайнерские решения на основе CSS, меню на основе CSS+JavaScript и Flash-дизайны. Тем не менее, у всех них есть кое-что общее: они удобны для пользователя, но креативны и идеально подходят к стилю соответствующих веб-сайтов.
Красочное меню, дополняющее атмосферу веб-сайта.
Стивен Виттенс смотрит на меню навигации с довольно необычной точки зрения.
Веб-дизайн Ledger имеет отличное меню; его большой размер удобен, но не мешает содержанию.
UX Booth использует стильное текстовое поле под навигацией в качестве своего рода подтекста для каждого пункта меню.
Вертикальные навигационные меню используются очень редко по простой причине: ими сложнее пользоваться. Однако некоторые дизайнеры рискуют нестандартными подходами. Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Nopoko Graphics использует стрелку и эффект наведения для вертикального меню навигации.
Этот веб-сайт использует большое меню на основе изображений на главной странице. Внимание пользователя обращено непосредственно на это большое меню, что делает его удобным для пользователей.
Это большое и красочное меню очень заметно и использует легкий эффект наведения для более четкого определения пунктов меню.
Интуитивно понятная раскрывающаяся навигация, в которой эффективно используются 2 цвета для обозначения активных и пассивных элементов навигации.
Американский звукозаписывающий лейбл представляет свое навигационное меню в виде так называемого Space Echo Roland SE-201.
Довольно сложно найти красивое выпадающее меню. Это красивое исключение.
Clearleft использует пару бумажек для навигации.
Простая, чистая и красивая навигация с приятным эффектом наведения.
Отличный пример блочной навигации, который показывает, насколько эффективно можно использовать «говорящие» эффекты наведения с понятным и простым меню навигации.
Меню навигации не обязательно должно выглядеть как традиционное меню навигации. Ронни Прис использует поэтажный план, чтобы вести посетителей по страницам сайта.
Иржи Тврдек представляет возможности навигации своего сайта в виде листьев на дереве. Креативно, необычно и запоминающимся.
Патрисия Эббот использует прищепки для навигации.
Мэтт Демпси выделяет параметры навигации мазком кисти.
Нажата текущая опция навигации — четкая и интуитивно понятная.
Вертикальные вкладки используются очень редко. Но они могут хорошо выглядеть!
Этот веб-сайт, похоже, любит ставить отметки «Готово»…
Джефф Сармиенто Почему бы время от времени не попробовать наклонную навигацию?
Действительно необычное навигационное меню, в котором для иллюстрации навигации используется своего рода ментальная карта. И, кроме того, меню навигации нарисовано от руки!
Тонкое, но четкое меню, которое не мешает содержанию. Отличные цвета и приятный эффект наведения также добавляют в меню.
Отличные цвета и приятный эффект наведения также добавляют в меню.
Этот португальский дизайнер использует рукописный ввод и лист бумаги для основной навигации.
Некоторые дизайнеры интегрируют штамп в опцию навигации по контактам.
Этот веб-сайт использует большие кнопки навигации и имеет хороший эффект наведения.
Еще один пример большого и чистого меню. В этом используются значки, чтобы помочь читателю распознать функцию каждого элемента.
Это меню имеет четкую и плавную компоновку, а также отличное подменю, в котором используется прозрачность, отделяющая его от главного меню.
Значки усиливают элементы меню на этом веб-сайте и делают акцент на каждой опции.
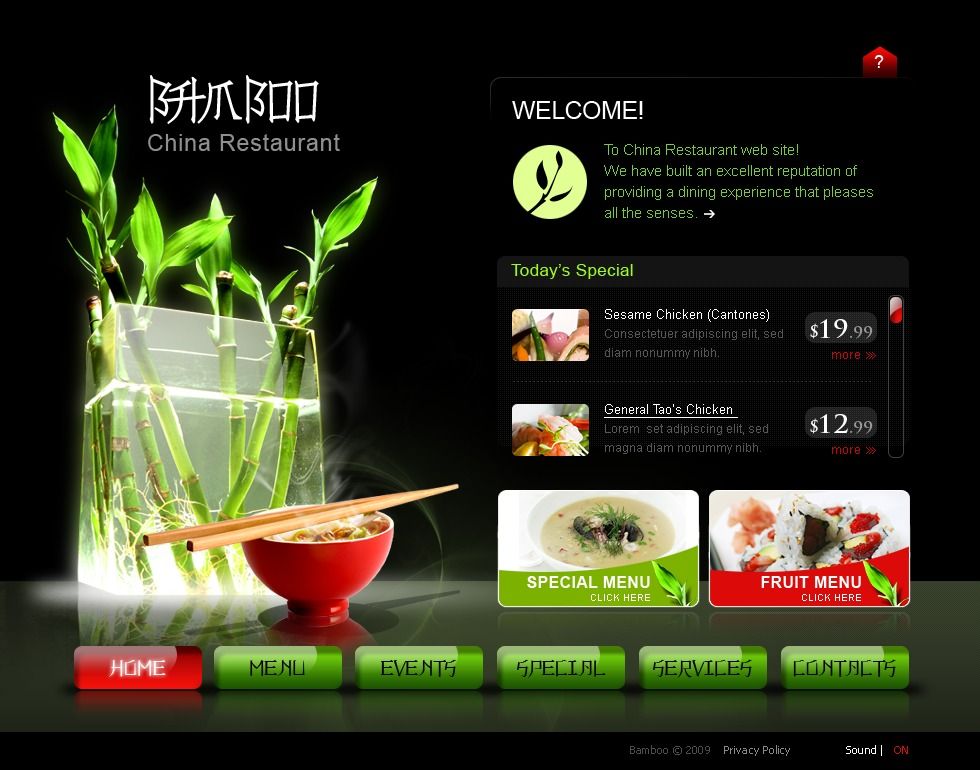
Этот веб-сайт выполнен в великолепном стиле гранж, а меню идеально вписывается в макет.
Это меню расположено рядом с контентом, где им легко пользоваться. Он использует большие значки, которые добавляют визуальный элемент навигации. Кроме того, в меню на других страницах используются те же значки в вертикальном расположении, что обеспечивает единообразие веб-сайта. Значки могут не подходить идеально, но это хорошая идея.
Значки могут не подходить идеально, но это хорошая идея.
Эта навигация имеет довольно уникальный стиль, который подчеркивает выбранные элементы. Кроме того, макет меню остается единым на всем веб-сайте.
Tutorial9 недавно получил приятный редизайн, в котором появилось очень удобное и хорошо организованное меню.
Дизайнеры иногда используют всплывающие подсказки для навигации. Однако всплывающие подсказки и цвет морской волны — довольно необычное сочетание.
Прекрасный пример того, как нужно организовывать огромное количество контента в четкие и легко различимые разделы. Также отличный дизайн выпадающего меню.
AppStorm — это новый веб-сайт Envato. Эффект jQuery используется для создания отличного и очень удобного выпадающего меню.
Эрик Йоханссон, дизайнер из Швеции, использует для навигации высокие вертикальные блоки и изображения.
Это удобно расположенное меню имеет красивый эффект наведения. Подменю последовательны и включают каждый пункт.
Dragon Interactive имеет красочное меню на основе jQuery с великолепным эффектом.
Я большой поклонник этого макета навигации. Мне нравится, как меню вписывается в тему гранж. Он также использует другой раскрывающийся эффект jQuery.
Для своего недавнего редизайна Abduzeedo добавила слайдер jQuery в навигацию.
Красочная наклонная навигация на основе Flash от индийского агентства веб-дизайна.
Большинство развлекательных веб-сайтов используют Flash и необычные навигационные меню, чтобы привлечь внимание пользователей. На этой, моментальной классике, элементы навигации вынесены на карточки.
Nick Tones, с динамичным, красочным и, тем не менее, удобным меню навигации.
Это аргентинское дизайнерское агентство ставит на стол компакт-диски и книги, каждая из которых, конечно же, представляет собой вариант навигации. При наведении мыши каждый объект показывает, что можно найти внутри.
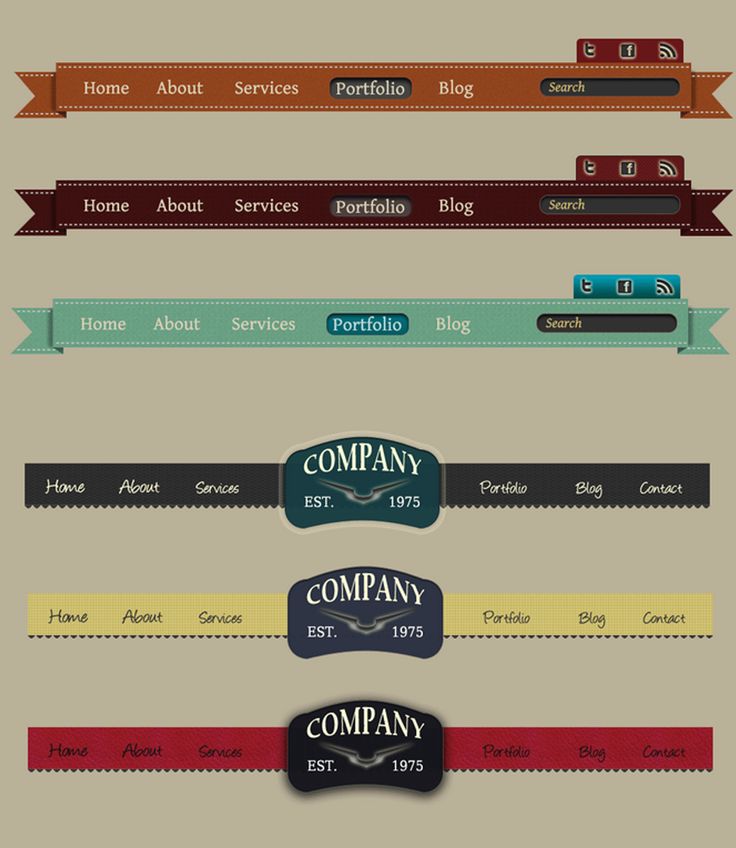
Дизайнеры этого Flash-сайта придумали нечто действительно оригинальное. Навигационное меню вынесено на ленту; каждый элемент навигации имеет приятный и простой эффект наведения: при наведении на значок он заменяется областью сайта, которую обозначает значок. Обычно для этого используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Навигационное меню вынесено на ленту; каждый элемент навигации имеет приятный и простой эффект наведения: при наведении на значок он заменяется областью сайта, которую обозначает значок. Обычно для этого используются всплывающие подсказки, здесь дизайнеры используют другой подход. Выдающийся!
Красивое и очень красочное Flash-меню, которое является хорошим примером отличного юзабилити.
Этот уникальный веб-сайт предлагает простую в использовании навигацию.
В этом удивительном портфолио очень продуманная и удобная навигация.
Этот веб-сайт имеет красивое оформление и меню с великолепными эффектами.
Посетители используют большой и удобный ползунок для перемещения по новостям.
Контент на главной странице этого веб-сайта портфолио имеет чрезвычайно простую, но удобную структуру.
Это визуально потрясающее портфолио на основе Flash использует компоновку содержимого в виде аккордеона, поэтому новые страницы не загружаются. Крупный шрифт подчеркивает важность пунктов меню.
У Colourpixel очень интересное оформление портфолио. Он объединяет все свои разделы на одной странице и позволяет скрывать или открывать каждый элемент по желанию пользователя.
Еще одно превосходное портфолио на основе Flash. На этом веб-сайте все элементы галереи объединены в интересный постоянно обновляемый список.
Этот портфель хорошо известен своим красивым оформлением. Эффект аккордеона позволяет пользователям перемещаться по проектам и элементам портфолио.
Веб-сайт Porsche Canada имеет очень удобную навигацию и множество подпунктов для каждого пункта меню. Удобство и юзабилити этого меню на высоте.
Это портфолио архитектуры имеет уникальный макет, который позволяет пользователям легко просматривать веб-сайт. Строка пунктов меню имеет множество эффектов и переходов, что делает ее очень удобной.
Firstborn, известная студия дизайна, использует прокручиваемую горизонтальную навигацию для своего портфолио. Элементы навигации также могут отображаться в других режимах, например в виде эскизов, что делает его еще лучше.
Этот портфель имеет вертикальный ползунок, который автоматически перемещается по пунктам меню. Многие крупные пункты размещены вместе в едином светящемся меню.
Еще одно потрясающее портфолио с креативной навигацией, на этот раз с «цветовыми образцами» на основе Flash на выбор. Подобные элементы сгруппированы вместе.
Аккордеоны полезны, когда вы пытаетесь втиснуть много предметов в маленькое пространство. Джейсон Рид использовал стильный аккордеон в своем портфолио, чтобы пользователи могли перемещаться по страницам.
Еще одно полезное меню-гармошка, которое группирует элементы портфолио.
Веб-сайт Дэнни Блэкмана часто считают одним из лучших портфолио, отчасти из-за удивительной вертикальной компоновки.
Этот веб-сайт представляет собой еще одно портфолио, в котором используется вертикальная компоновка для включения нескольких страниц в одну, что позволяет пользователям перемещаться между разделами по вертикали.
Фоллл использует вертикальную компоновку с красивым иллюстрированным пейзажным фоном.
Mediocore — отличное портфолио. На его страницах немного больше элементов, чем обычно, но все равно он выглядит превосходно.
FreelanceSwitch упорядочивает свои статьи с помощью удобного меню.
В обновленном дизайне Fubiz появилась отличная боковая панель. Эффекты слайда используются для размещения большого количества контента на небольшой боковой панели.
Checkout имеет потрясающий веб-сайт. Чрезвычайно чистое меню в виде списка в разделе функций также отображает приятные значки.
У Руби Тьюсдей очень хороший сайт. Меню боковой панели имеет исключительные значки и плавные эффекты наведения.
Простое и минималистичное меню с скользящими эффектами.
Еще одно понятное меню со списком.
(vf) (il) (sl) (al)
15 веб-сайтов с вдохновляющим дизайном меню
Несколько вещей так же важны для взаимодействия с пользователем, как и меню. Выступая в качестве дорожной карты для сайта, а также, в некоторой степени, в качестве «средства передвижения» для пользователей, чтобы добраться до определенного места, меню является навигационным элементом номер один и, как таковое, должно выполняться. в совершенстве.
в совершенстве.
Можно много говорить о том, что представляет собой хорошее меню веб-сайта с точки зрения UX. Чистый, понятный, интуитивно понятный и логичный – это лишь некоторые из атрибутов хорошо выполненного меню. И вам даже не нужно быть гением дизайна, чтобы понять это. Даже будучи непрофессионалами, мы уже интуитивно понимаем, как должно выглядеть меню и как оно должно работать. Мы привыкли находить его в определенных местах — чаще всего это меню заголовка, расположенное вверху страницы, или боковое меню, расположенное слева или справа от основного контента. Все чаще и чаще дизайнеры выбирают скрытые полноэкранные меню, доступ к которым осуществляется с помощью значков гамбургеров или открывателей различной формы. В любом случае, нам редко приходится искать меню. То есть, если навигация была спроектирована правильно.
То же самое касается взаимодействий. Меню (и их элементы) не должны быть анимированы, но лучше, если они будут. Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или произойдет, если мы щелкнем, прокрутим или наведем курсор. Возьмем, к примеру, анимацию при наведении — она указывает, что если мы нажмем на элемент, он перенесет нас в определенное место.
Микровзаимодействия служат индикаторами того, что определенное действие было выполнено или произойдет, если мы щелкнем, прокрутим или наведем курсор. Возьмем, к примеру, анимацию при наведении — она указывает, что если мы нажмем на элемент, он перенесет нас в определенное место.
И так далее, и тому подобное. Пока мы просто констатируем очевидное. Хорошее меню означает хорошую навигацию, хорошая навигация означает хороший UX, а хороший UX означает успех. Но сегодня мы на самом деле хотим поговорить о другом. Мы хотим изучить меню, которые выделяются своим дизайном.
Особенность веб-дизайна в том, что когда он хорош, он хорош во всех аспектах — функциональном и эстетическом. У вас может быть абсолютно честное, функциональное и практичное меню, которое ничего вам не даст, потому что оно пресное, скучное, легко забываемое. У вас также может быть яркое меню с тщательно продуманными взаимодействиями, великолепной типографикой и множеством украшений, но если вашим посетителям будет трудно его использовать, если им даже придется подумать о том, как его использовать, он буквально ни на что не годен.
Меню сайта может быть и тем, и другим. Это может быть инновационный , практичный и , великолепный и утилитарный .
Итак, давайте попробуем выяснить, что именно выделяет меню. Для этого мы собираемся проверить некоторые из наших любимых веб-сайтов с инновационными, ослепительными, стильными, элегантными, дерзкими меню. Короче говоря, мы попытаемся выяснить, что делает дизайн меню вдохновляющим. Следите за новостями, как мы проходим:
Джулия Джонсон
Студия Байя
Никколо Миранда
МЮТЭК Монреаль
Парк Верхолы Релакс
Крэй Крэй
Фанатское исследование Spotify
Ле Пуз
Системы синтеза Содружества
Ювелирные изделия Ароз
Мэтью Фишер
Студия Джона Уэя
Гленн Кэттью
Кацпер Хлебович
Тур по мосту
Джулия Джонсон
Для своего веб-сайта-портфолио фотограф Джулия Джонсон создала прекрасное сочетание ретро-эстетики и современных интерактивных элементов веб-дизайна, в котором доминирует большой логотип Helvetica. Жирный шрифт шрифта отражен в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Жирный шрифт шрифта отражен в открывающем меню , состоящем из двух толстых черных черточек. При нажатии на значок открывается меню, которое повторяет эстетическую линию главной страницы — шрифт Helvetica задает доминирующее настроение, умело сочетаясь с ярким оранжевым фоном. Несколько урезанный характер меню становится более динамичным, когда мы наводим курсор на пункты меню, что вызывает изменение цвета фона и всплывающие изображения портфолио, поэтому у нас здесь в основном два настроения — одно минималистское, а другое более громкое и существенное. .
Baillat Studio
Веб-сайт монреальской студии Baillat, специализирующейся на брендинге, дизайне, движении и творческом направлении, определенно не минималистский. Привлекающая внимание нестандартная типографика, полноразмерные видеоразделы, интерактивные списки и увеличенный текст несколько громко занимают главную страницу, поэтому в макете практически нет места для важных навигационных ссылок — по крайней мере, без беспорядка. Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Вот почему дизайнеры спрятали меню за круглой открывашкой в правом верхнем углу — тоже хорошее место для него, учитывая, что большинство людей интуитивно ищут его там. При нажатии на значок открывается полноэкранное меню, которое имеет гораздо более воздушную и аккуратную компоновку с большими горизонтальными секциями интерактивного текста. Массивная черная типографика на светлом фоне создает прекрасный баланс, а тонкие разделительные линии придают меню аккуратный вид . Приятным штрихом является большой X, который закрывает меню, поскольку мы знаем, как трудно обнаружить и щелкнуть эти средства закрытия меню.
Никколо Миранда
Когда дело доходит до великолепно оформленных, вдохновляющих меню, мы не можем не вернуться к одному из наших старых знакомых, о веб-сайте которого мы говорили в нашей статье о стиле плакатов в веб-дизайне, Никколо Миранде. Для своего веб-сайта-портфолио талантливый веб-дизайнер и разработчик решил воссоздать макет в газетном стиле с множеством восхитительных деталей и поворотов, которые намекают на печатные СМИ и телевидение старой школы. Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом рваной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
Это также искусная демонстрация веб-взаимодействия и анимации, и меню веб-сайта является одним из лучших примеров. Простая иконка открывает полноэкранное меню с эффектом рваной бумаги, заголовок в стиле газетного заголовка и крупная типографика Canopee , придающая дизайну ретро-характер. Элемент, указывающий на раздел, в котором мы сейчас находимся, имеет красную линию над линией, а буквы немного расширяются при наведении курсора. И это почти все. Это функционально простое и визуально очень хорошо продуманное меню, которое может служить примером правильного UX меню.
MUTEK Montreal
Для выпуска известного фестиваля цифрового творчества и электронной музыки MUTEK Montreal в 2022 году дизайнеры выбрали — громкий, даже кричащий стиль с крупной типографикой, неоновыми цветами и сильными элементами навигации. Окно открытия меню, расположенное в правом верхнем углу, имеет геометрическое свойство — при нажатии оно становится квадратом, содержащим круг с X, который можно перемещать с помощью курсора. Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Текст меню большой и частично перекрывается другим текстом, но по сути представляет собой просто белые буквы на голубом фоне. Левая часть меню статична и состоит из изображения. В этом меню нет ничего действительно революционного, никаких супер-инновационных взаимодействий, 3D-графики или умопомрачительных эффектов. Однако это хорошо продуманное, информативное и практичное меню , которое идеально вписывается в общую атмосферу веб-сайта и отлично справляется со своей реальной задачей, заключающейся в предоставлении посетителю любой важной информации о фестивале.
Verholy Relax Park
Спа-отель Verholy Relax Park, спрятанный в лесах Полтавской области, обещает идеальное расслабляющее погружение в природу в роскошной обстановке. Сайт отеля элегантен и утончен, сочетая темно-зеленый фон с тонкими и светлыми линиями интерфейса и значками. Доступ к меню осуществляется нажатием на значок в верхнем левом углу главной страницы, и оно открывается в виде полноэкранного макета, состоящего из двух разделов. В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
В левом разделе представлены пронумерованные интерактивные ссылки на соответствующие страницы, а в правом отображаются изображения, относящиеся к рассматриваемому разделу. Две секции соединены тонкой изогнутой линией, контрастирующей с более строгими линиями сетки, изображенными на макете. Еще одним отличием прямых и резких элементов меню является курсор — маленькая точка, которая увеличивается при наведении курсора на пункты меню.
Craie Craie
Craie Craie — лионская студия архитектуры и дизайна интерьеров, известная своим изысканным стилем и безупречным вкусом, о чем свидетельствует и веб-сайт ее портфолио. Сочетание очень светло-розового с ярко-красным, макет главной страницы на основе сетки говорит о творчестве и индивидуализме, но настоящее визуальное удовольствие скрыто за открывающим меню в форме звезды. Полноэкранное меню открывается снизу довольно быстрым, но плавным переходом, заполняя экран прекрасным ярко-красным цветом. Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Тонкие светло-розовые линии сетки сочетаются с вертикальным текстом того же цвета и служат ссылками на страницы «Проекты», «Студия» и «Контакты». Логотип студии, а также несколько небольших экземпляров текста белого цвета, что было разумным выбором — один только розовый цвет сделал бы дизайн, возможно, немного женственным или, может быть, модным (розовый и красный были одними из самых популярных цветовых комбинаций на протяжении многих лет). , а белый на красном вызовет слишком сильный контраст. Всю композицию завершает маленькая черная точка для курсора, визуально связывающая все меню воедино.
Исследование фанатов от Spotify
Еще один веб-сайт, который настолько великолепен, что мы просто обязаны писать о нем несколько раз (помните нашу статью о фиолетовых веб-сайтах?), Исследование фанатов от Spotify сегодня находится в центре нашего внимания из-за его инновационного подхода к меню. дизайн. Обычно мы привыкли находить меню либо в заголовке, либо за открывателем меню, спрятанным в углу страницы. На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена в середине заголовка, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, каждый элемент можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
На этот раз мы смотрим в центр. Интерактивная иконка, напоминающая объемные или басовые партии, расположена в середине заголовка, красная на фиолетовом фоне, в соответствии с исходной цветовой палитрой сайта. При щелчке по значку открывается полноэкранное меню, состоящее из перетаскиваемых элементов, от одного до 15. Градиентная инфографика, похожая на постер, имеет цветовую кодировку и тематически сгруппирована по показателям, включая охват, вовлеченность, выпуск и продажи. Конечно, каждый элемент можно щелкнуть, чтобы открыть более подробную информацию. Что интересно, меню не предлагает ссылок на другие страницы — вместо этого предлагается тот же самый контент ниже , так сказать, в теле страницы. Таким образом, меню представляет собой просто альтернативный способ визуального представления данных — в форме дайджеста, поскольку приведенные ниже разделы являются более подробными и подробными и снабжены ссылками на дополнительные ресурсы.
Le Puzz
Если сегодня наш следующий веб-сайт не поднимет вам настроение, ничто не поднимет вам настроение. Le Puzz, позиционируемый как Wonderfully Whimsical Weirdo Wigsaw Wuzzle Wumpany, собирает, продает и создает случайные пазлы с винтажным качеством и атмосферой. Мало того, что Le Puzz воссоздает эстетику 1970-х и 1980-х годов, они также обещают, что качество их головоломок (среди прочего, толщина деталей) может сравниться только с теми старыми школьными головоломками, которые были у нас в детстве. настолько твердые, что вы можете забрать их со стола целиком, как только они будут готовы. 9Веб-сайт 0039 Le Puzz восхитительно странный и игривый, но даже на секунду не думайте, что эта атмосфера не является результатом кропотливой дизайнерской работы. От дизайна макета до палитры, от шрифтов до анимации, каждый элемент дизайна точен. Основной цвет бренда — теплый желтый с оттенком ретро, который используется как для коробок с головоломками, так и для некоторых элементов веб-сайта, таких как заголовок. Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Le Puzz выбрал — простое и понятное меню заголовка, разделенное линиями сетки на несколько аккуратных разделов, чтобы посетители могли быстро и легко найти то, что им интересно. Цвета разделов меню меняются при наведении, меняясь с желтого на черный, вот и все. Простое и понятное, это меню идеально поддерживает общий стиль сайта и выполняет свою работу без каких-либо притязаний.
Commonwealth Fusion Systems
Компания Commonwealth Fusion Systems, занимающаяся поиском, исследованием и производством экологически чистой энергии, стремится обеспечить наиболее эффективный способ использования термоядерной энергии для коммерческого использования. Его работа сочетает в себе науку, технологии и инженерию с использованием самых современных решений, а веб-сайт компании является соответствующим современным и функциональным. Обратите внимание: когда мы говорим «современный», мы не имеем в виду замысловатый моушн-дизайн и сложные страницы, которые долго загружаются. Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Скорее, мы имеем в виду простой, чистый дизайн, учитывающий только самые практичные и эффективные элементы современных тенденций веб-дизайна . Хорошим примером является меню — , расположенное в виде сетки, с четкими геометрическими разделами и разборчивой профессиональной типографикой NB International Mono, оно излучает дух знаний и инноваций . Секции полые, но заполняются белым цветом при наведении курсора, указывая на то, что по ним можно щелкнуть. Они также немного асимметричны — левая часть содержит четыре раздела с пунктами меню, а правая часть, которая служит держателем для названия компании в дальнем правом углу, длиннее. Тем не менее, здесь нет ощущения дисбаланса, возможно, потому, что все меню выглядит так, как будто оно следует некоторому математическому порядку, о котором нам не обязательно знать, чтобы оценить его элегантную простоту.
Aroz Jewelry
Использование линий сетки в веб-дизайне, безусловно, является одним из наиболее эффективных способов обеспечить четкие макеты с контентом, который легко воспринимается. Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность содержимого . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Когда они тонкие и тонкие, линии сетки также добавляют элегантности дизайну, поэтому мы так часто видим их на веб-сайтах во всех нишах. Aroz Jewelry, например, выбрала тонких линий, которые разделяют части заголовка (или, скорее, заголовки и верхнюю панель) как по горизонтали, так и по вертикали, определяя разделы и поддерживая упорядоченность содержимого . В прозрачном верхнем колонтитуле размещены элегантные белые элементы без разделительных линий, создающие ощущение свежести и легкости. На некоторые пункты меню при наведении курсора открывается мегаменю со сплошным белым фоном, так как здесь жизненно важны удобочитаемость и точность, в то время как другие можно просто щелкнуть, чтобы перейти на отдельные страницы.
Мэтью Фишер
В последнее время мы наблюдаем рост веб-сайтов, дизайн которых в значительной степени зависит от типографики — громких, крупных, отличительных или идиосинкразических шрифтов, которые составляют большую часть визуальной идентичности сайта. Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. Вертикальная пронумерованная секция слева отображает пункты меню, которые сочетают в себе типографику с засечками и без засечек и имеют эффект прокрутки и изменения шрифта при наведении. Наведение курсора также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями.
Портфолио нью-йоркского художника и дизайнера Мэтью Фишера является одним из примеров этой тенденции. Это элегантное и тщательно отполированное изображение работ Фишера, которое не настолько перегружено изображениями, как можно было бы ожидать от его работ. Большой счетчик служит предварительным загрузчиком, за которым следует ползунок, отображающий выбранные изображения, а затем нас приветствует главный раздел, в котором большими буквами написано «Арт-объекты». Меню четко обозначено в верхнем левом углу и открывается плавным анимированным переходом с чем-то вроде эффекта занавески. Вертикальная пронумерованная секция слева отображает пункты меню, которые сочетают в себе типографику с засечками и без засечек и имеют эффект прокрутки и изменения шрифта при наведении. Наведение курсора также вызывает изменение изображений, которые появляются слева — у каждого пункта меню есть назначенное изображение, которое появляется при взаимодействии с этим конкретным элементом. Меню полностью монохромное — белые буквы на черном фоне, с черно-белыми изображениями. Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Это элегантный и яркий дизайн, а непоследовательность в типографике добавляет ему остроты.
Студия Джона Уэя
Джон Уэй — креативный бренд-партнер и стратег с более чем 13-летним опытом работы с брендами, компаниями и частными лицами. Уэй уделил много внимания веб-сайту своего портфолио, используя нестандартную типографику, разделы с видео и современный чистый макет, определяемый горизонтальными линиями сетки. Меню «классического» типа, если оно вообще есть. Это прозрачное меню заголовка с чистыми, читаемыми элементами без каких-либо разделителей или линий между ними. При наведении курсора элементы меню подчеркиваются пунктиром, что указывает на кликабельность. Этот чистый и опрятный внешний вид служит противовесом несколько более загруженному разделу героев , который показывает динамическое взаимодействие между очень крупными и очень мелкими типографиками, за которыми следует шумный раздел видео. Кроме того, он обеспечивает хороший UX благодаря чистой и простой навигации.
Glenn Catteeuw
Статический шум, сетка и точно настроенный монохроматический характер — основные стилистические компоненты веб-сайта-портфолио Glenn Catteeuw, цифрового дизайнера из Бельгии. Ни разу не нарушив уникальную атмосферу веб-сайта, Каттеу создал захватывающий и, казалось бы, простой макет, основанный на сетке, которая напоминает проектные документы и имеет несколько аналоговое качество. Меню грамотно размещено в правом нижнем углу сетки, а точнее в той части, которой фактически не хватает нескольких квадратов сетки. Геометрическое и точное, как и остальная часть макета, меню непретенциозное, но яркое. Он имеет простые рукописные эффекты при наведении — надрез или круг, что придает дизайну шарм и теплоту. Анимации и интеракции дискретны и продуманы до мелочей, что способствует связному и единообразному дизайну страницы.
Kacper Chlebowicz
Толстая гиперстилизованная анимированная буква K приветствует нас в качестве прелоадера для сайта польского арт-директора Kacper Chlebowicz, прежде чем занять свое место в левом верхнем углу в качестве логотипа сайта. Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все это время, когда мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной – меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу с помощью чистого и аккуратного меню, создав отличный навигационный путь для своих посетителей.
Между тем, фамилия Хлебовича, написанная огромными буквами, занимает центральное место на оживленном фоне абстрактных форм. После этой начальной последовательности нам предлагается прокрутить вниз и изучить избранные работы, разделенные на категории на вертикальной карусели. Все это время, когда мы прокручиваем и перетаскиваем страницу, изучая проекты, одна вещь остается неизменной и неизменной – меню. Расположенное не вверху, а в самом низу страницы, это липкое меню простое, чистое и минималистское. В нем всего три пункта меню — «Работа», «О программе» и «Контакты» с простым эффектом подчеркивания при наведении. Этот выбор простого, даже базового меню показывает здравый смысл и тонкий вкус Хлебовича — он мог бы выбрать полноэкранное меню, изобилующее взаимодействиями и визуальным контентом, но, учитывая характер остальной части веб-сайта, это было бы было слишком много. Вместо этого он решил сбалансировать страницу с помощью чистого и аккуратного меню, создав отличный навигационный путь для своих посетителей.
Bridge Tour
После долгих лет постоянного развития, совершенствования и полировки нашего бестселлера Bridge, в какой-то момент мы решили, что он заслуживает достойной демонстрации, и так родился Bridge Tour. Демонстрируя не только 610+ тщательно разработанных демонстраций, которые поставляются с темой, но и некоторые из инновационных дизайнерских и анимационных решений, которые мы использовали для нее, Bridge Tour предлагает захватывающее, захватывающее и увлекательное повествование, которое отправляет посетителя в путешествие по одному из них. наших величайших достижений. Весь опыт повествования основан на действии прокрутки — когда пользователь прокручивает, контент начинает трансформироваться, смешиваться и перемещаться в области просмотра и за ее пределами. После начальной последовательности в заголовке появляется элегантное прозрачное меню в виде сетки, с логотипом темы и парой ссылок. Наиболее важным элементом меню является значок в дальнем правом углу, который, по сути, сообщает пользователю, что делать, чтобы взаимодействовать с веб-сайтом — в большинстве случаев это действие прокрутки, но в определенные моменты пользователю предлагается пошевелить мышью, чтобы сфокусироваться или воспроизвести видео. Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Тонкие линии придают меню изысканный и современный вид, а расположение разделов отличается отчетливой геометричностью, отражающей порядок и точность.
Подведение итогов
Как мы увидели в этом коротком, но вдохновляющем обзоре различных дизайнов меню, не существует определенного или универсально применимого правила, когда дело доходит до разработки меню веб-сайта. Что ж, на самом деле есть кое-что, что можно считать хорошим практическим правилом и надежной отправной точкой, а именно — всегда учитывать более широкий контент веб-сайта при разработке меню.
Некоторые веб-сайты, например сайт Кацпера Хлебовича, больше всего выиграют от чистого, аккуратного меню, которое уравновешивает богатый дизайн. Некоторые из них будут работать лучше всего в сетке, как та, которую мы разработали для нашего Bridge Tour. Минималистские макеты, такие как у Мэтью Фишера, могут отлично использовать полноэкранные меню, которые, опять же, обеспечивают некоторую форму баланса для общего дизайна.

