Как сделать кнопки css
Красивые кнопки для сайта
Вы можете использовать уже готовые HTML кнопки.
И вот, как и обещал, публикую заметочку о том, как создать красивую кнопку для сайта с помощью html и css . Красивые кнопки на сайте служат для привлечения внимания пользователя к определенному элементу контента. Поэтому при создании сайта нежелательно использовать одновременно большое количество кнопок, так как они будут только отвлекать пользователя.
Делаем кнопку для сайта
Каскадные таблицы стилей позволяют использовать CSS 3 градиент для создания кнопок. Для начала нужно нарисовать макет кнопки в Photoshop, чтобы зрительно представлять, что вы хотели бы получить в итоге. Я не буду давать уроков Photoshop, потому что нарисовать прямоугольную кнопку с закругленными углами на 10 0 не так уж сложно. Тот кто знает как это делать – может пропустить следующий абзац.
Макет кнопки для сайта в PSD
Открываем Photoshop и создаем новый документ, далее выбираем инструмент «Прямоугольник с закругленными углами» и рисуем кнопку необходимых размеров. Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня
Как вставить кнопку на сайт в html
Итак, макет создан, приступаем к верстке кнопки с помощью html и css . В шаблоне сайта или блога wordpress, в записи или на странице создайте ссылку, которая будет будущей кнопкой, присвоив ей класс «button» следующим образом:
Редактируем css стиль кнопки
Ссылка может куда либо вести, для этого нужно поменять знак «#» на адрес страницы, или выполнять какие либо другие действия. Переходим в файл style.css , который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор .
Добавляем следующий код в файл style.css :
Получаем красивую кнопку на сайте
В комментариях кода, я указал, чем управляют css команды. Меняя определенные параметры, то есть экспериментируя над кодом, вы можете создать красивые кнопки для сайта, которые вы хотели бы получить. Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:
Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:
Если вы не совсем поняли мою заметку или есть дополнительные вопросы по поводу добавления кнопки для сайта — спрашивайте в комментариях или обращайтесь по контактам, указанным в верхней части блога , с удовольствием окажу вам помощь =)
Большая коллекция кнопки CSS / HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Как создать стильные кнопки на чистом CSS
Сегодня я хочу рассказать Вам как сделать стильные кнопки на чистом CSS. Делать мы будем 4 стиля, это кнопки залитые одним цветов, кнопки, которые обведены границей, стиль кнопок с тенью и заливкой и последний 4 стиль это кнопки с эффектом нажатия. Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Всё это добро мы будем делать без использования каких либо скриптов, в только на CSS.
Демо Ι Скачать
Код HTML для кнопок
HTML код мы будем использовать очень простой. Для каждой из кнопок мы зададим отдельные классы. А так же зададим классы для применения эффекта при наведении и активации нашей будущей кнопки. В общем вот сам код:
Стили CSS для всех кнопок
Разные браузеры некоторые стандартные правила CSS отображают немного по разному. По этому в следующем коде CSS мы сбросим все стили, и добавим некоторые значения по умолчанию. Вот как выглядит код:
Это совсем не сложно. Ну а сейчас давайте подробнее рассмотрим каждый из 4 стилей наших стильных кнопок.
Плоские кнопки залитые фоном
Подобный тип кнопок очень популярен в настоящее время, так как он отвечает всем современным тенденциям веб дизайна. Другими словами это плоский стиль или Flat дизайн. Тем более люди привыкли к таким кнопкам и охотно по ним кликают.
На этом изображении показано три состояния кнопки, обычное (по умолчанию), при наведении и при клике или же действии:
CSS код этих кнопок очень прост. Это огромный плюс мне кажется:
Это огромный плюс мне кажется:
Стиль кнопок с бордюрами или границами
Этот стиль кнопок находится в то же классе, что и плоские кнопки Единственное различие лишь в том, что здесь мы убираем заливку, а вместо неё задаём правила для отображения бордюра кнопок. Вот на этом изображении всё ясно показано:
И как обычно код CSS очень прост, мы просто добавляем правила для появления бордюра:
Кнопки с тенью и градиентом на CSS
Этот стиль кнопок можно смело назвать уже устаревшим, но и сейчас его можно встретить на просторах интернета. Если эти кнопки подходят под стиль Вашего сайта, то они именно для Вас. Они тоже делаются очень просто, вот изображение:
В CSS мы будем использовать правила тень и заливки градиента. При наведении тень будет появляться вокруг кнопки а при нажатии внутри.
Стильный эффект нажатия
Этот стиль тоже сейчас пользуется большой популярностью и широко используется в дизайне сайтов. Пользователю кажется, что кнопка ка будто и правда нажимается. Вот на изображении подробно видно:
Вот на изображении подробно видно:
CSS здесь немного будет сложнее и требует использовать немножко математики. Но и это можно с лёгкостью понять. В общем не так уж и всё страшно. Под кнопкой мы поместим не размытую тень, что бы она дала эффект 3D кнопки или же казалась немного выпирающей. При наведении на кнопки мы сделаем фон темнее. А когда пользователь будет нажимать на кнопку мы изменим в стилях позицию самой кнопки. А чтобы это всё выглядело более эффектно и плавно мы добавим CSS3 трансформацию (translateY). Таким образом кнопка будет плавно опускаться вниз. А вот и сам CSS код:
Демо Ι Скачать
Заключение
Вот и всё! Теперь у Вас есть стильные и современные кнопки, которые Вы можете использовать для Ваших потребностей. Естественно Вы можете их изменять до не узнаваемости, это ведь только самый простой пример реализации подобного рода кнопок. Надеюсь, что Вам понравился этот урок. До скорых встреч!
Красивая кнопка для сайта | Уроки Фотошопа (Photoshop)
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе. Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были здесь и здесь, а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Красивая кнопка для сайта
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Глава 1. Создаём форму кнопки с помощью Pen Tool
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:
[info_box]Если хотите узнать больше о работе с инструментом Pen Tool прочитайте соответствующий урок.[/info_box]
2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:
3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:
Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.
5. Установите ещё одну направляющую в положение Vertical 600px:
6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:
7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):
А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:
Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
Глава 2. Форма кнопки простыми средствами.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):
Устанавливаем радиус фаски 90px:
Всё, форма готова 🙂
Глава 3. Глянцевая кнопка
9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:
Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:
11. Понизьте непрозрачность слоя до 35%:
Понизьте непрозрачность слоя до 35%:
Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
Примечание: Подробнее о масках слоя читайте в этом уроке
13. Теперь возьмите мягкую чёрную кисть размером 400px:
Пройдитесь этой кистью по нижней части блика. Должно получиться так:
14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:
15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):
16. Создаём для этого слоя маску и стираем края полоски:
17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:
18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:
Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:
20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:
22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:
Режим смешивания Soft Light, непрозрачность 70%:
23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:
24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:
25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:
26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:
27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:
Понизьте непрозрачность до 52%:
А теперь с помощью маски слоя сотрите нижнюю часть отражения:
28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:
29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:
30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
А вот и финальный результат, я ещё добавил немного стильного шума:
веб 2.0 веб-дизайн кнопка
Как добавить на свой сайт блок с кнопками, ведущими на ваши страницы или группы в социальных сетях, а так же на RSS ленту
Обновлено 22 сентября 2022 Просмотров: 62 903 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Можно, конечно же, и плагин для этой задачи использовать, но сделать самому не так уж и сложно, да и одним плагином в WordPress будет меньше, тем более, что их у меня и так достаточно много трудится (см. статью по приведенной ссылке). Иконки соцсетей я взял из бесплатного конструктора кнопок Share42, о котором уже довольно подробно писал (надеюсь, что Димокс против этого возражать не будет).
ru. Можно, конечно же, и плагин для этой задачи использовать, но сделать самому не так уж и сложно, да и одним плагином в WordPress будет меньше, тем более, что их у меня и так достаточно много трудится (см. статью по приведенной ссылке). Иконки соцсетей я взял из бесплатного конструктора кнопок Share42, о котором уже довольно подробно писал (надеюсь, что Димокс против этого возражать не будет).
Теперь останется только скопировать ссылки (адреса ваших страниц в соцсетях, если вы их уже создали). Читайте об этом в следующих постах:
- Добавление своей группы во Вконтакте
- Регистрация и вход в Твиттер
А также я посчитал уместным добавить кнопку подписки на RSS ленту и кнопку Feedburner для подписки на новости сайта по Емайлу.
Создаем спрайт из кнопок и вставляем Html код на сайт
После того, как все нужные группы и страницы в соцсетях вы создали, а значит получили все необходимые ссылки, можно озадачиваться добавлением кнопок на сайт. Можно, конечно же, в соответствии с моим постом про иконки и значки для сайта, подобрать для каждой соцсети подходящую иконку и при необходимости уменьшить ее размер до необходимого в простенькой программе FastStone Image Viewer и бесплатном онлайн-фотошопе.
Можно, конечно же, в соответствии с моим постом про иконки и значки для сайта, подобрать для каждой соцсети подходящую иконку и при необходимости уменьшить ее размер до необходимого в простенькой программе FastStone Image Viewer и бесплатном онлайн-фотошопе.
Но это не есть лучший вариант. Почему? Ну, потому что для подгрузки каждой картинки соцсети будет осуществляться отдельный запрос к вашему серверу. Будет у вас десяток иконок — значит десять запросов, которые по-любому будут создавать дополнительную нагрузку на сервер и снижать скорость загрузки страниц. Нам такое расточительство не подходит, тем более, что уже давно изобрели CSS спрайты.
Я решил не изобретать велосипед (создавать спрайт), а использовал тот, что создает конструктор Шаре42 (ссылка на описание работы с ним приведена чуть выше). В нем можно выбрать те соцсети, иконки которых вам будут нужны, и вместе с кодом вы получите CSS спрайт, т.е. физически один графический файл, на котором будут размещены все нужные вам иконки соцсетей и подписки на RSS ленту (и Емайл, если потребуется).
Я выбрал четыре основных сети и пару иконок для подписки на новости с размером иконок 24 на 24 пиксела, поэтому мой спрайт выглядит так (FriendFeed, правда, туда еще затесался, но это не беда):
Теперь у нас есть все ингредиенты — ссылки на группы или страницы соцсетей и иконки для их отображения на сайте. Осталось все это только правильно приготовить, т.е. сверстать. Мой блог работает на WordPress, поэтому код с кнопками я буду вставлять в один из шаблонов, из которых состоит используемая мною тема оформления. В моем случае он называется sidebar.php.
<a rel="nofollow" href="http://feeds.feedburner.com/Ktonanovenkogoru" title="RSS сайта KtoNaNovenkogo.ru" target="_blank"></a> <a rel="nofollow" href="http://feedburner.google.com/fb/a/mailverify?uri=Ktonanovenkogoru" title="Подписаться по e-mail" target="_blank"></a> <a rel="nofollow" href="https://vk.com/ktonanovenkogoru" title="KtoNaNovenkogo.ru В Контакте" target="_blank"></a> <a rel="nofollow" href="http://www.facebook.com/KtoNaNovenkogo.ru" title="KtoNaNovenkogo.ru в Facebook" target="_blank"></a>
На всякий случай я добавил rel=»nofollow», чтобы эти ссылки не учитывали поисковики при распределении весов на сайте. Атрибут Title в теге гиперссылки A служит для отображения заключенного в него текста при подведении курсора мыши к иконке. Я не стал им пренебрегать, ибо не для всех посетителей сайта иконки могут представлять исчерпывающую информацию. Выглядеть это будет примерно так:
Привязываем спрайт к Html коду и оформляем кнопки в CSS
Однако очевидно, что для описанного выше кода нужно будет еще несколько строк в файле стилей добавить (у меня он называется style.css и живет в папке с используемой мною темой оформления — читайте про них по приведенной чуть выше ссылке). У меня получилось примерно так (может быть и корявенько, но работает):
.twit {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.
png) -0px 0 no-repeat;}
.vkon {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:18px 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -24px 0 no-repeat;}
.face {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -48px 0 no-repeat}
.goog {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -96px 0 no-repeat}
.rsskt {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 55px;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -120px 0 no-repeat}
.emailkt {display:inline-block;vertical-align:bottom;width:24px;height:24px;margin:0 20px 0px 0;padding:0;outline:none;background:url(путь до файла со спрайтом/icons.png) -144px 0 no-repeat}CSS свойство display:inline-block позволяет придать тегу гиперссылки A одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
CSS свойство vertical-align:bottom задет выравнивание по вертикали, что наверно понятно из его названия. Практически для всех элементов в Html коде оно означает выравнивание между собой строчных элементов с текстом относительно их базовой линии. Просто поэкспериментируйте и поймете его назначение.
С помощью width и height мы задаем размеры отображаемого блока, который должен совпадать с размером иконки соцсети. Свойство outline:none используется, чтобы в некоторых браузерах при клике на ссылку вокруг нее не появлялась рамка. С помощью margin я задал отступы от верха и от соседних иконок, если не ошибаюсь (года три назад делал, когда CSS активно изучал).
Ну, и самое интересное. С помощью сборного правила background мы определяем, какая именно область нашего спрайта будет отображаться на данном конкретном месте в виде фона (в нашем случае этот фон подкладывается под гиперссылку). Объяснять как так получается очень долго, поэтому читайте приведенную по ссылке статью и все станет понятно (там и наглядные примеры приводятся). Если лень, то просто поэкспериментируйте с циферками, которые, как вы могли заметить, не даром кратны 24.
Да, файл спрайта залейте по ФТП на свой сайт и укажите в background до него путь (в относительном или абсолютном виде). Вот и все. Если не получится, что читайте внимательнее материалы по приведенным выше ссылкам, ну, а если совсем уже ничего не получится, то описывайте вашу ситуацию в комментариях (подробненько — для вставки кода на забудьте его в теги PHP заключить с квадратными скобками).
Как сделать красивую кнопочку самому
Давайте начнем с онлайн сервис Da Button Factory, предназначенного для создания и детальной настройки внешнего вида кнопок для своего сайта.
На главной странице в ваше распоряжение предоставляется набор инструментов для того, чтобы ввести текст кнопки, задать тип и размер шрифта, выбрать ее форму, задать цвет или даже градиент.
Так же вы сможете создать рамку для кнопочки, включить отбрасывание ею тени, задать точный размер и, наконец, выбрать формат, в котором она будет сохранена (png, gif, jpeg или ico).
Но прежде, чем приступать к созданию собственной кнопки, посмотрите примеры уже созданных шедевров на этой странице. Если вам понравится какая-либо из имеющихся там кнопочек, то можете щелкнуть по ней мышью для того, чтобы перейти на страницу редактирования, где можно поменять ее текст или что-то еще. Всегда проще дорабатывать уже готовое, чем начинать заново.
Теперь давайте поподробнее рассмотрим возможности по редактированию создаваемых на Da Button Factory кнопок. Для начала в поле «Text» можно вписать текст, который будет отображаться на ней, а в поле «Font» — выбрать из выпадающего списка тип шрифта (не все имеющиеся там шрифты поддерживают русский язык). Для текста можно будет также задать жирное или курсивное начертание, просто оставив галочки в полях «Bold» и «Italic».
Размер шрифта можете выбрать из выпадающего списка в поле «Size», а щелкнув по квадратику с текущим цветом рядом с надписью «Color», у вас появится возможность выбрать из открывшейся палитры нужный оттенок текста на создаваемой вами кнопке.
Палитра для выбора цвета текста имеет довольно широкие возможности. Для того, чтобы выбрать оттенок в квадратной области палитры, нужно будет захватить мышью кружочек, расположенный в данной области. Другие оттенки для этой квадратной области можно выбрать ползунками на вертикальной полоске со всеми цветами радуги. В общем, сами разберетесь — там все интуитивно понятно.
В общем, сами разберетесь — там все интуитивно понятно.
В области «Output type» можете выбрать, в каком именно виде будет сохраняться создаваемая вами кнопка. Можно выбрать из выпадающего списка либо вариант сохранения в виде графического файла, либо в виде CSS свойств. В случае выбора сохранения в графический файл, у вас еще появится возможность выбрать формат (png, gif, jpeg или ico).
В области «Style» выбираете из выпадающего списка один из трех возможных вариантов стилевого оформления углов:
- rectangular box — кнопка с прямыми углами (квадратными)
- rounded box — со скругленными углами, причем радиус скругления можно задать в поле «Corners radius»
- round box — с полукругами по бокам
В области «Background» задаете фоновую заливку создаваемой кнопки одним или несколькими цветами. Из выпадающего списка есть возможность выбрать варианты заливки:
- unicolored — заливка одним цветом, который можно выбрать в области «Color»
- two colors — заливка двумя оттенками, которые можно выбрать в области «Color».
 Цвета будут заливать ровно по половине кнопки. Поменять их расположение можно при помощи «swap»
Цвета будут заливать ровно по половине кнопки. Поменять их расположение можно при помощи «swap» - gradient — градиентная заливка двумя оттенками. В этом случае цвета будут плавно перетекать один в другой. Направление перетекания можно задать при помощи «swap»
- pyramid — вариант градиентной заливки, но при этом один оттенок перетекает в другой, а затем опять осуществляется плавный переход к первому цвету. Ссылка «swap» позволяет менять их последовательность
В области «Border» вы можете задать рамку для кнопки, указав ее толщину и цвет в соответствующих полях. В области «Size» можете задать ее размер по высоте и ширине. После окончания всех настроек загружаете итоговый файл к себе на компьютер, нажав на ссылку «download» в середине страницы. Он будет сохранен в том графическом формате, который вы выбрали в области «Output type».
Но кнопку можно нарисовать и в Фотошопе, если этот редактор имеется в вашем распоряжении (кстати, есть официально бесплатная версия фотошопа, которую несложно скачать):
youtube.com/embed/8FgmLkJDocU» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как вставить созданную онлайн кнопку в шаблон своего сайта
Для того, чтобы вставить скачанный графический файл с изображением кнопки в нужное место вашего сайта и сделать ее активной (чтобы осуществлялся переход при щелчке по ней мышью), вам нужно для начала загрузить файл картинки на свой сайт по протоколу ФТП, а затем вставить в нужное место шаблона тег картинки IMG (тут еще описана вставка картинок в подробностях), заключив его в тег ссылки A. Ссылка будет вести на ту страницу, которая должна открыться по ее нажатии.
Например, так:
<a target="_blank" href="http://feeds.feedburner.com/Ktonanovenkogoru"><img src="https://ktonanovenkogo.ru/image/button.png" /></a>
Для того, чтобы у вас была возможность позиционировать кнопку относительно соседних элементов дизайна, вы заключаете данный код в открывающий и закрывающий Html теги DIV (создать контейнер).
Например, так:
<div><a target="_blank" href="http://feedburner.google.com/fb/a/mailverify?uri=Ktonanovenkogoru&loc=ru_RU"><img src="https://ktonanovenkogo.ru/image/button2.png" /></a></div>
В файле CSS для этого класса imgleft прописать, например, так:
.imgleft {
float:left;
margin: 5px 15px 5px 40px;
}В результате получим кнопку расположенную следующим образом:
Поясню строки свойства для класса imgleft:
- float:left; — заставляет данный блок с кнопкой прижаться к соседнему элементу дизайна расположенному слева
- margin: 5px 0px 5px 40px; — задает отступ в пикселях данного блока с кнопкой относительно соседних. Отступы перечисляются в таком порядке: сверху, справа, снизу, слева
Подводя итог хочу сказать, что онлайн сервис замечательный и поможет многим начинающим (и не только начинающим) вебмастерам в разработке дизайна своего сайта.
Конструктор кнопок работающий прямой на вашем сайте
Автор сайта разработчиков предлагает вам заменить скучные кнопки, используемые на большинстве веб ресурсов, на оригинальные и красивые шедевры из данного набора, выглядящие значительно более привлекательно.
Если вы недостаточно хорошо разбираетесь в таблицах стилей CSS и PhotoShop (здесь описан онлайн вариант этого фоторедактора) для того, чтобы самостоятельно создать красивую кнопку для своего сайта, то предложенный автором онлайн сервиса набор уже готовых к использованию красивых и бесплатных кнопочек, придется очень даже кстати.
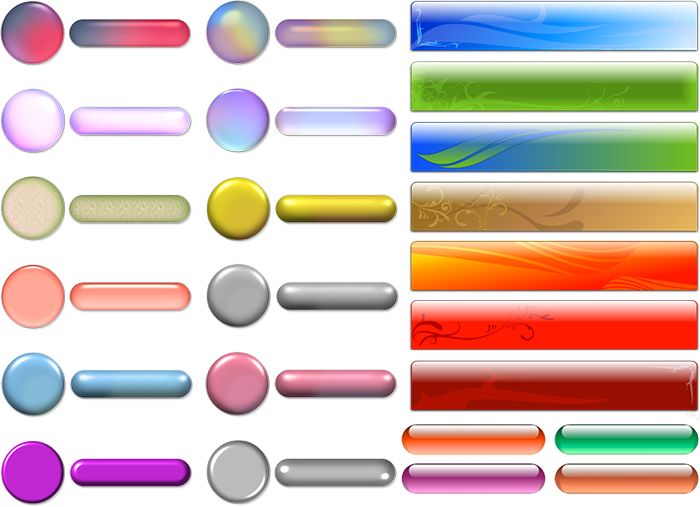
Набор вариантов очень велик и способен перекрыть потребности практически любого вебмастера. Вот пример красивостей, созданных при помощи него:
Надписи на них вы задаете сами, а рисунки (иконки), стоящие до и после надписей, можно выбрать из набора, идущего в комплекте (около полутора тысяч рисунков-иконок). Получается что-то вроде бесплатного набора для создания и добавления кнопок на свой ресурс, а не уже готовые болванки с надписями, нарисованные в Фотошопе или же созданные на рассмотренном нами ранее онлайн сервисе.
Получается что-то вроде бесплатного набора для создания и добавления кнопок на свой ресурс, а не уже готовые болванки с надписями, нарисованные в Фотошопе или же созданные на рассмотренном нами ранее онлайн сервисе.
Какая именно надпись и рисунок будут на кнопке, сможете задавать в строке кода, которую нужно будет прописать в нужном месте шаблона вашего веб ресурса для отображения данного шедевра в нужном месте вебстраницы. Т.е. кнопочка получается составная: контур (изменяющийся при наведении мыши), надпись (задаете сами) и рисунок(выбираемый из полутора тысяч вариантов), который может быть расположен до или после надписи.
Если вы решили испробовать данный бесплатный конструктор кнопок на своем ресурсе, то для начала необходимо скачать набор с онлайн сервиса автора. На странице загрузки скачайте последнюю версию (на данный момент это SB v1.2).
Скачали? Теперь распакуйте архив с файлами и посмотрите, что находится внутри. Папка IMAGES содержит две подпапки: ICONS и SKINS. В папке ICONS находится каталог SILK, в котором содержатся иконки для ваших будущих шедевров размером 16 на 16 пикселей.
В папке ICONS находится каталог SILK, в котором содержатся иконки для ваших будущих шедевров размером 16 на 16 пикселей.
Именно эти изображения будут добавляться при создании вами кнопок до или после надписи. Изображений этих много, около полутора тысяч. Что бы не загружать все изображения на сервер хостинга, вы можете предварительно просмотреть эти иконки и оставить только те, которые будете использовать в дальнейшем (хотя можно, конечно же, оставить все как есть).
Теперь вам нужно подключиться к серверу вашего хостинга по протоколу FTP и скопировать на сервер всю папку SexyButtons (можно не копировать файлы changelog.txt и index.html). В какое именно место вы скопируете эту папку не так важно. Я, например, разместил папку с кнопками по следующему адресу: wp-content/themes/SexyButtons.
Копирование файлов займет какое-то время, особенно если вы оставили все иконки в папке SexyButtons\images\skins\, не удалив те, которые не планируете использовать в дальнейшем для оформления вашего сайта.
Как поставить кнопку на сайт?
Давайте перейдем непосредственно к тому, как добавить эти кнопочки на сайт. Следующим шагом после окончания копирования содержимого папки SexyButtons на сервер, будет прописывание в код шаблона строки, предписывающей браузерам при загрузке любых страниц веб ресурса вместе с HTML кодом подгружать еще и файл каскадных таблиц стилей sexybuttons.css.
В этом случае все кнопки, созданные вами с помощью этого конструктора, будут правильно отображаться на всех страницах. Прописать эту строчку нужно между открывающим и закрывающим тегами HEAD в шаблоне вашего вебсайта.
Теги HEAD всегда находятся в самом верху кода любой HTML странички и между ними прописываются различные мета-теги, которые призваны сообщать определенную информацию браузерам, в которых открывается данная страница, и поисковым системам.
Нам нужно будет прописать между открывающим и закрывающим тегами HEAD путь до файл CSS, который позволит сделать красивыми наши бесплатные кнопки:
<link rel="stylesheet" href="https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/sexybuttons.css" type="text/css" />
Только, естественно, вы должны будете заменить ссылку https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/sexybuttons.css на ваш вариант.
В случае блога на WordPress для вставки данной строки кода вызова CSS свойств, вам нужно будет открыть на редактирование файл header.php (делается это обычно с помощью FTP клиента, например, описанного тут FileZilla) из папки с используемой вами темой оформления WordPress (тут раскрыты все их секреты): wp-content/themes/Папка_с_вашей_темой_оформления.
Открываете файл header.php в редакторе (например, Notеpad++) и в самом его начале находите открывающий Html тег HEAD, который в моем случае выглядит так:
<head profile="http://gmpg.org/xfn/11">
В любом месте за ним, но до закрывающего тега HEAD:
</head>
прописываете строчку с кодом подключения файла стилевого оформления:
В случае сайта на Joomla, нужно будет открыть на редактирование файл index. php из папки используемого вами шаблона Joomla (тут все их секреты раскрыты):
php из папки используемого вами шаблона Joomla (тут все их секреты раскрыты): /templates/Папка_с_вашей_темой_оформления.
В начале данного файла вы найдете открывающий и закрывающий теги HEAD, между которыми вами и надо будет вставить строку:
<link rel="stylesheet" href="http://Ваш_путь_до_папки_SexyButtons/SexyButtons/sexybuttons.css" type="text/css" />
В случае форума на SMF, нужно открыть на редактирование index.template.php из папки используемой вами темы оформления SMF. Если у вас на форуме используется тема по умолчанию (дефолтная), то путь к папке будет следующий: Themes/default.
С помощью встроенного поиска лучшего Html и PHP редактора (тут читайте что это за редактор такой) находите, например, этот участок кода:
и добавляете между этими двумя строками свою строку кода для подгрузки файла sexybuttons.css, который сделает кнопки SexyButtons красивыми и соответствующими названию (ну, во всяком случае, разработчики именно так считают):
Все, можно считать, что выполнили задачу — добавили красивые кнопочки на свой сайт. Ничего сложно, правда?
Ничего сложно, правда?
Как сделать ее красивой и информативной?
Теперь переходим к самой интересной части. Для создания кнопочки с надписью, но без рисунка, вы можете использовать либо Html тег ссылок A (здесь читайте про гиперссылки), либо Html тег для создания кнопки BUTTON.
При этом пространство между открывающими и закрывающими тегами (A или BUTTON) должно быть заполнено текстом, который вы хотите видеть на создаваемой кнопке. Причем, этот текст должен быть заключен в двойные открывающие и закрывающие Html теги SPAN. Звучит устрашающе, не правда ли?
Но на деле, все довольно просто. В случае тега A мы используем такой код:
<a href="#"><span><span>Просто красивая штучка</span></span></a>
и получаем такую кнопочку:
Просто красивая штучка
Причем, это реально рабочая кнопка. Нажав на нее вы попадете в начало страницы. Это задается атрибутом HREF тега A. Там прописан переход к началу страницы «#» (хеш).
Нажав на нее вы попадете в начало страницы. Это задается атрибутом HREF тега A. Там прописан переход к началу страницы «#» (хеш).
В случае с тегом BUTTON, код и получаемая кнопочка будут выглядеть так:
<button><span><span>Красивая кнопочка для сайта</span></span></button>
Для того, чтобы кнопка на сайте выглядела более эффектно, в конструкторе предусмотрена возможность добавления иконки (изображения 16 на 16 пикселей) до или после надписи.
Для вставки иконки нужно будет добавить еще один открывающий и закрывающий тег SPAN, причем, в нем нужно прописать CSS класс соответствующий определенной иконке, которая появится на нашей красивейшей кнопочке. Например:
<button><span><span><span>KtoNaNovenkogo.ru</span></span></span></button>
Видите, у нашей кнопки перед надписью появилась галочка, которая соответствует классу OK, прописанному во внутреннем теге SPAN. А как сделать так, чтобы иконка была на кнопочке не перед надписью, а после нее?
А как сделать так, чтобы иконка была на кнопочке не перед надписью, а после нее?
Довольно просто. Нужно добавить через пробел к названию CSS класса, прописываемого в Html теге SPAN, слово AFTER. В результате мы получим такую вот красотищу:
<button><span><span><span>KtoNaNovenkogo.ru</span></span></span></button>
Но встает вопрос, а откуда взять название CSS класса, с помощью которого можно будет отобразить на создаваемой кнопке нужную вам иконку. Сразу оговорюсь, что все полторы тысячи иконок вы не сможете использовать с помощью заранее прописанных автором классов. Автор прописал только базовые иконки и соответствующие им классы.
Все это вы сможете посмотреть, открыв файл sexybuttons.css в редакторе Notepad++. В самом низу этого файла вы увидите группу свойств, описывающих соответствие названия класса и иконки (прописан путь до файла иконки), которая будет выводиться кнопке от SexyButtons при использовании данного класса. Вот начало этой группы свойств:
Вот начало этой группы свойств:
Добавление на них красивых иконок
Если вы захотите добавить иконку на кнопочку не описанную в этих CSS свойствах, то вам придется добавить к этой группе строку с новым названием нового класса для тега SPAN и Урлом файла нужной иконки, например так:
.sexybutton span.ktonanovenkogo { background-image: url(images/icons/silk/application_form_edit.png) !important; }Теперь можно будет использовать класс KTONANOVENKOGO для добавления красивой иконки:
<button><span><span><span>Кнопочка для сайта с иконкой</span></span></span></button>
Кроме описанного выше способа добавления на создаваемые кнопки иконок, не описанных в файле sexybuttons.css, можно воспользоваться альтернативным способом. В этом случае, вместо третьего SPAN используется Html тег IMG с прописанным Урлом нужной иконки, который добавляется внутри двух SPAN до или после надписи на кнопочке.
Например, красотища, ведущая на предыдущую страницу, можете выглядеть так:
<button><span><span><img src="https://ktonanovenkogo.ru/wp-content/themes/SexyButtons/images/icons/silk/resultset_previous.png" />Back</span></span></button>
Если нужно поместить иконку после надписи, то нужно будет добавить в IMG атрибут и прописать сам IMG после надписи на кнопке:
Как сделать кнопки с разными цветами и размерами шрифтов
По умолчанию имеется возможность создать красоту со шрифтами следующих размеров: нормальный, средний и большой. Для использования среднего и большого размера шрифта вам нужно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, классы SEXYMEDIUM и SEXYLARGE.
Нормальный шрифт надписи на кнопочке будет выглядеть так:
Добавить кнопку на сайт со средним размером шрифта можно с помощью такого вот кода:
Добавить кнопочку с большим шрифтом можно с помощью такого кода:
Как вы можете видеть, вариант с большим шрифтом получился разорванным, что говорит об ограничении на максимально возможную длину кнопки. Имейте это в виду.
Имейте это в виду.
В конструкторе SexyButtons предусмотрены две дополнительные цветовые схемы кнопок- оранжевая и желтая. Для их применения, точно так же как и при изменении размера шрифта, вам нужно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, CSS классы SEXYORANGE и SEXYYELLOW. Оранжевая кнопочка будет формировать и выглядеть так:
<a href="#"><span><span>Оранжевый шедевр</span></span></a>
Желтая — так:
<a href="#"><span><span>Желтый шедевр</span></span></a>
Оформление под названием Simple отличается от оформления стандартных кнопок. Для использования Simple достаточно будет дописать через пробел в коде к CSS классу SEXYBUTTON, соответственно, CSS класс sexysimple:
<button>KtoNaNovenkogo.ru</button>
Simple имеет еще восемь возможных цветов (по умолчанию кнопка будет черной). Цвет кнопочки Simple можно задать, дописав через пробел к CSS классам SEXYBUTTON SEXYSIMPLE еще и CSS класс, отвечающий за цвет. Имеется возможность использовать один из этих CSS классов: SEXYBLACK (можно не добавлять, т.к. он идет по умолчанию и без добавления третьего класса), SEXYTEAL, SEXYMAGENTA, SEXYRED, SEXYORANGE, SEXYGREEN, SEXYBLUE, SEXYPURPLE, SEXYYELLOW.
Имеется возможность использовать один из этих CSS классов: SEXYBLACK (можно не добавлять, т.к. он идет по умолчанию и без добавления третьего класса), SEXYTEAL, SEXYMAGENTA, SEXYRED, SEXYORANGE, SEXYGREEN, SEXYBLUE, SEXYPURPLE, SEXYYELLOW.
В результате получим, например, такие красивые и разноцветные кнопки на сайте:
Вот такой вот светофор получился. Можно еще изменять размер кнопочек Simple, дописывая по аналогии с цветами следующие классы: SEXYSMALL, SEXYMEDIUM (это размер используется по умолчанию), SEXYLARGE, SEXYXL, SEXYXXL, SEXYXXXL.
В результате получим такие кнопки разного размера:
Замечательный, на мой взгляд, конструктор или же фреймворк.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Дизайн кнопок веб-сайта: руководство по CSS
Каждый аспект вашего веб-сайта имеет значение. Мы рассмотрели некоторые важные аспекты, от создания форм и дизайна заголовков до показателей трафика, которые отслеживают, кто посещает ваш сайт, как долго они там остаются и возвращаются ли они. Так же важно? Детали. Выбор цвета и компоновка имеют значение. Простота и обтекаемый дизайн являются приоритетом. Но есть также часто упускаемый из виду компонент, который не выделяется, когда сделан хорошо, но может отвлечь внимание, когда не попадает в цель: кнопки. Поскольку пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их посещения, вы не можете позволить себе ничего неуместного, в том числе и кнопку, которая находится за его пределами.
Мы рассмотрели некоторые важные аспекты, от создания форм и дизайна заголовков до показателей трафика, которые отслеживают, кто посещает ваш сайт, как долго они там остаются и возвращаются ли они. Так же важно? Детали. Выбор цвета и компоновка имеют значение. Простота и обтекаемый дизайн являются приоритетом. Но есть также часто упускаемый из виду компонент, который не выделяется, когда сделан хорошо, но может отвлечь внимание, когда не попадает в цель: кнопки. Поскольку пользователи формируют общее впечатление о вашем веб-сайте через 50 миллисекунд после их посещения, вы не можете позволить себе ничего неуместного, в том числе и кнопку, которая находится за его пределами.
Кнопки вашего веб-сайта — это больше, чем просто показуха; они являются важными элементами дизайна, которые помогают рассказать историю о вашем бренде и направить посетителей ближе к вашим продуктам или услугам.
Интересуетесь дизайном кнопок на сайте? Не знаете, как (или где) начать? Мы вас прикрыли.
Хороший и плохой дизайн кнопки
Не существует абсолютно правильного или неправильного способа оформления кнопки веб-сайта. Опытные разработчики знают, что практически любое правило можно нарушить для успешного достижения цели. Тем не менее, есть некоторые рекомендации, которые помогут вам создавать кнопки без особых проб и ошибок.
Ниже мы описали некоторые хорошие и плохие методы дизайна кнопок, чтобы дать вам ускоренный курс по созданию привлекательных кнопок, таких как профессионалы.
Хороший дизайн кнопки
- Четкость: Текст и цвета кнопки должны быть четкими, четкими и понятными. Тенденции веб-дизайна за последние несколько лет склонялись к дизайну с плоскими кнопками, так что это безопасный стиль, который стоит попробовать. Избегайте сложных, причудливых кнопок, которые могут отвлекать читателей.
- Краткое: Минимум текста на кнопках — это идеально. Цель — одно слово, максимум два слова.
 Больше становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое придет на ум, вероятно, будет глаголом. Добавьте к этому наречие времени для простого и лаконичного текста кнопки.
Больше становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое придет на ум, вероятно, будет глаголом. Добавьте к этому наречие времени для простого и лаконичного текста кнопки. - Контекстный: Куда ведет кнопка? Что оно делает? Непонятные кнопки не нажимаются. Если у вас есть кнопка с надписью «Купить сейчас», она должна вести на страницу, где пользователь может ввести данные своей карты, а не на другую страницу с описанием продукта, который он хочет купить.
Плохой дизайн кнопки
- Не отвечает: В веб-дизайне преобладает мобильность. Скорее всего, вы будете разрабатывать свои кнопки на настольном компьютере, поэтому вам придется вручную перепроверить, правильно ли ваши кнопки отображаются и на мобильных устройствах. Если вы не выполните этот шаг, ваши кнопки могут быть слишком большими или слишком маленькими для мобильного экрана, что может значительно повлиять на ваш рейтинг кликов.
 К счастью, большинство инструментов CMS имеют кнопку-переключатель, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, поэтому вы можете соответствующим образом настроить дизайн кнопок.
К счастью, большинство инструментов CMS имеют кнопку-переключатель, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, поэтому вы можете соответствующим образом настроить дизайн кнопок. - Без цвета: Яркие жирные кнопки отлично подходят для призывов к действию, потому что они направляют взгляд посетителя к ключевым элементам на странице. Помните, что ваша веб-страница — это путешествие, и кнопки, которые вы размещаете на ней, должны действовать как карта. Без полноцветных кнопок вашим читателям будет сложно пройти через страницу и совершить конверсию.
- Неуместно: Аналогичным образом, неуместные кнопки также могут сбить с толку посетителя. Если ваши кнопки не размещены в области, которая побуждает читателя узнать больше или совершить покупку, одинокая кнопка в середине абзаца не поможет и может даже усугубить ситуацию. Не усложняйте задачу, добавляя кнопки только там, где вам нужно, чтобы посетитель действовал.
 Вот некоторые примеры таких областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.
Вот некоторые примеры таких областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.
Идеи дизайна кнопок
Прежде чем приступить к созданию собственной кнопки, стоит взглянуть на несколько бесплатных шаблонов, чтобы получить представление о том, что там есть, что подходит вашему стилю и что лучше всего подходит для вашего веб-сайта.
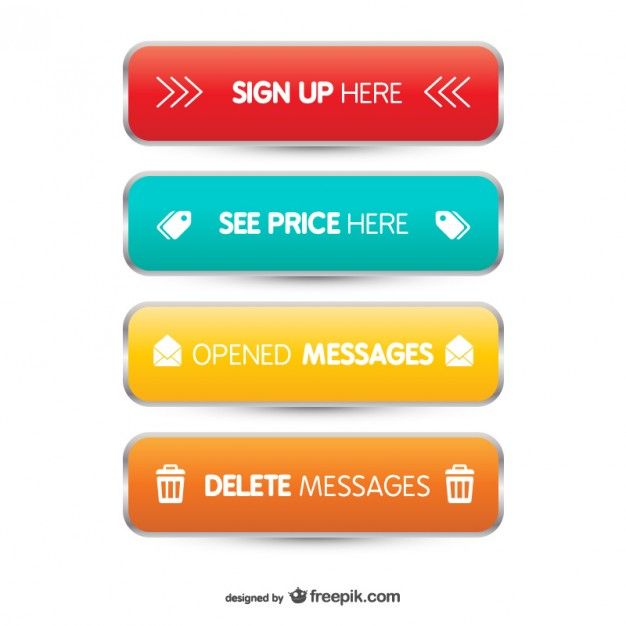
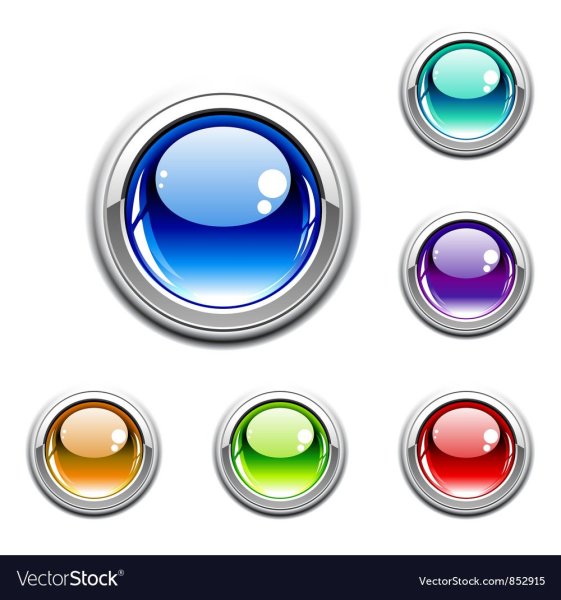
Vecteezy
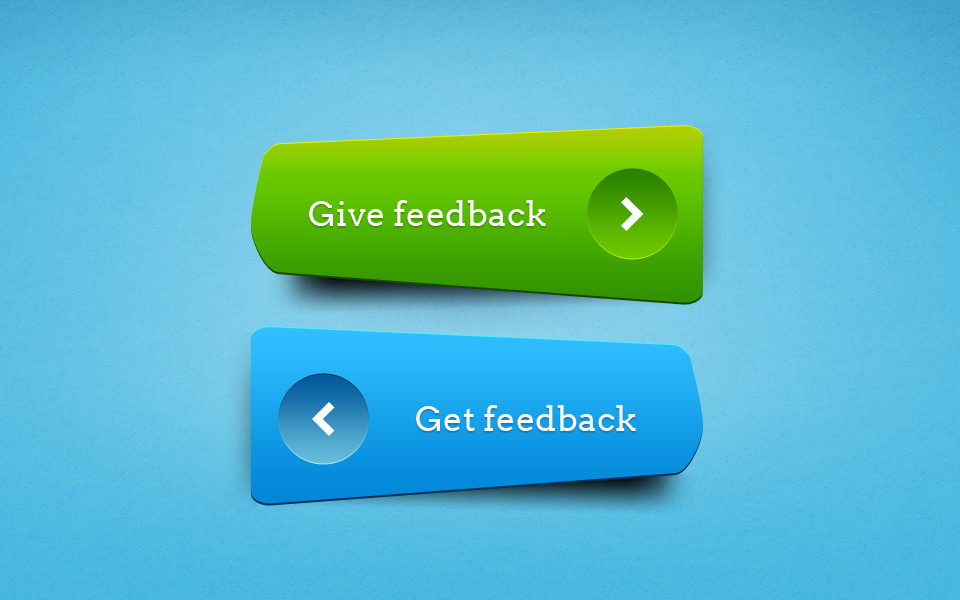
Эти бесплатные кнопки просты, точны и ярко окрашены, что позволяет пользователям легко находить то, что они ищут, и нажимать на них.
Дизайнер также добавил небольшие значки для улучшения контекста — например, кнопка «Воспроизведение видео» имеет небольшой значок «Воспроизвести», а кнопка поиска имеет увеличительное стекло.
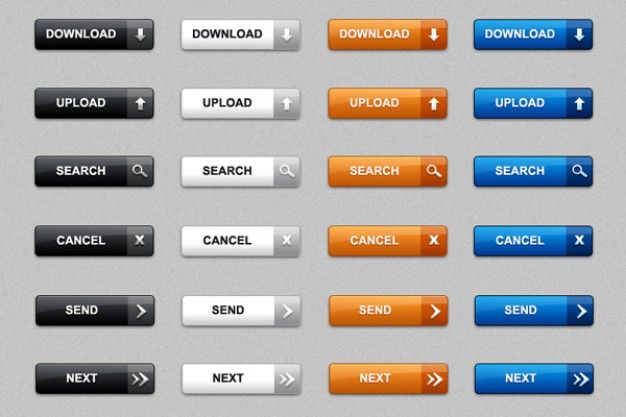
Freepik
Эти кнопки от Freepik немного более креативны, но определенно привлекают внимание. Использование двухцветных цветов помогает привлечь внимание пользователей, а добавление значков облегчает посетителям поиск того, что они ищут.
Здесь главное — контекст; в то время как слова на кнопках не умаляют их воздействия, текст является лишь одним из трех контекстных сигналов на каждой кнопке. Умный.
Как создать кнопку веб-сайта
Что делать, если вы хотите создать свою собственную кнопку? Хотя основные кнопки служат своей цели, вы также можете углубиться и добавить интересные эффекты — от кнопок, которые меняют цвет при наведении на них, до кнопок с тенями, отключенных кнопок или групп кнопок.
Ваш лучший выбор для строительства? Дизайн кнопок в CSS (каскадные таблицы стилей). CSS — это инструмент, который определяет и описывает, как элементы отображаются в HTML. Используя редактор CSS, вы можете настроить каждый аспект своей веб-страницы, от верхних и нижних колонтитулов до боковых панелей и кнопок.
Вы можете добавить условия CSS на любой веб-сайт, но разные инструменты требуют разного уровня знаний. Если вы только начинаете, WordPress — беспроигрышный вариант — платформа упрощает доступ, добавление и настройку параметров CSS, а также создание новых кнопок. Вот как.
Вот как.
Шаг 1: Перейдите на панель инструментов WordPress и нажмите Внешний вид > Настроить.
Источник изображения
Шаг 2: Затем перейдите в нижнюю часть левой боковой панели и нажмите Дополнительный CSS .
Источник изображения
Откроется страница редактора CSS, где вы можете ввести любой пользовательский код CSS.
Источник изображения
Теперь, когда вы здесь, что вы должны добавить, чтобы создать отличные кнопки? Это зависит от того, что вы ищете. Давайте рассмотрим, как изменить свойства кнопки.
Дизайн кнопки CSS
Этот код создает простую синюю кнопку, которую могут щелкнуть пользователи. Вы заметите, что есть строка HTML, которая заставляет этот код работать. В этом разделе мы обсудим способы использования CSS и HTML для редактирования и настройки этой кнопки на основе ваших предпочтений в дизайне кнопки.
См. CSS-кнопку Pen Website от Кристины Перриконе (@hubspot) на CodePen.
Цветные кнопки
Используйте свойство background-color для изменения цвета фона кнопки.
См. «Кнопки с цветными ручками» Кристины Перриконе (@hubspot) на CodePen.
Скругленные углы
Квадратные углы не всегда идеальны. Используйте свойство border-radius, чтобы изменить радиус границы, чтобы закруглить углы ваших кнопок — чем больше количество пикселей (или процент), тем больше закруглены углы.
См. «Закругленные углы пера» Кристины Перриконе (@hubspot) на CodePen.
Цветные рамки
Используйте свойство границы, чтобы придать кнопкам цветные рамки с белым фоном.
См. «Рамки в цвете пера» Кристины Перриконе (@hubspot) на CodePen.
«Рамки в цвете пера» Кристины Перриконе (@hubspot) на CodePen.
Hoverable Buttons
Используйте селектор :hover , чтобы изменить стиль кнопки, когда пользователи наводят на нее указатель мыши. Используйте свойство transition-duration, чтобы изменить работу эффекта наведения.
См. Кнопки Pen Hoverable от Кристины Перриконе (@hubspot) на CodePen.
Shadow Buttons
Используйте свойство box-shadow, чтобы добавить тень к вашей кнопке. Обратите внимание, что HTML немного изменился, чтобы отобразить тень за кнопкой.
См. «Кнопки Pen Shadow» Кристины Перриконе (@hubspot) на CodePen.
Кнопки отключены
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачности вашей кнопке, которая создает «отключенный» вид. Вы также можете добавить свойство курсора со значением not-allowed для отображения «знака парковки запрещено» при наведении указателя мыши на кнопку. Обратите внимание, что HTML немного изменился, чтобы отобразить отключенные функции этой кнопки.
Вы также можете добавить свойство курсора со значением not-allowed для отображения «знака парковки запрещено» при наведении указателя мыши на кнопку. Обратите внимание, что HTML немного изменился, чтобы отобразить отключенные функции этой кнопки.
См. «Кнопки отключения пера» Кристины Перриконе (@hubspot) на CodePen.
Создатель кнопок для веб-сайтов
Иногда проще получить помощь, чем создавать кнопку с нуля. Учитывая огромное количество кнопок на вашем веб-сайте, а также потребность в согласованности стиля и формы, стоит подумать о масштабируемых инструментах, которые позволят вам упростить создание кнопок и итерировать ваш сайт по мере его роста. Некоторые из лучших настраиваемых функций, которые нужно искать в генераторе кнопок — будь то бесплатный или платный — это цвет, размер, граница, фон и текст. Эти функции дадут вам контроль, необходимый для создания идеальных кнопок веб-сайта.
1. Hubspot CMS
HubSpot CMS — это универсальный магазин, в котором вы найдете все необходимое для создания отличных веб-сайтов. Приобретение ежемесячной подписки дает вам доступ к разработке сайтов, которые соответствуют вашим потребностям и вызывают интерес посетителей. Вы можете еще больше расширить всю свою тяжелую работу, подключив свой сайт к маркетинговым решениям, таким как Marketing Hub от HubSpot, чтобы убедиться, что ваш дизайн работает с течением времени. Выберите из множества готовых шаблонов и стилей кнопок, чтобы получить идеальный внешний вид для вашего сайта.
2. Wix
Wix — это платная CMS-платформа, которая упрощает веб-дизайн благодаря красивым и интуитивно понятным функциям и функциям сайта. Хотя с Wix вы не получаете полную настройку кнопок, это хорошая отправная точка, если вам нужны четкие контекстные параметры, которые работают прямо из коробки.
Бесплатные кнопки веб-сайта
3. WordPress
Кодировать CSS в WordPress легко, а платформа веб-сайта также поставляется с множеством шаблонов сайтов и плагинов. В то время как настраиваемые кнопки в WordPress требуют больше работы, стоит подумать, если вы знакомы с базовым кодированием. Поскольку WordPress имеет открытый исходный код, вы можете использовать его бесплатно или приобрести план WordPress для более специфических функций.
В то время как настраиваемые кнопки в WordPress требуют больше работы, стоит подумать, если вы знакомы с базовым кодированием. Поскольку WordPress имеет открытый исходный код, вы можете использовать его бесплатно или приобрести план WordPress для более специфических функций.
4. Лучший генератор кнопок CSS
Лучший генератор кнопок CSS — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. Выберите все, от точного оттенка зеленого в цветовой палитре вашего бренда до тени за текстом внутри вашей кнопки. Когда вы закончите проектирование. Просто нажмите кнопку «Получить код», чтобы скопировать и вставить код CSS в поле «Настроить дополнительный CSS» на своем веб-сайте.
5. Генератор кнопок CSS
Другая платформа с таким же названием, CSS Button Generator, представляет собой бесплатный и простой инструмент для создания красивых кнопок CTA. Он имеет все основные функции, которые должен иметь создатель кнопок, но что делает его уникальным, так это функция настройки «наведения». Это означает, что когда вы используете CSS Button Generator, ваши кнопки будут иметь динамическую функциональность профессионально созданных сайтов.
Это означает, что когда вы используете CSS Button Generator, ваши кнопки будут иметь динамическую функциональность профессионально созданных сайтов.
The Button Bottom Line
Первое впечатление имеет значение. Пользователи почти мгновенно формируют общее мнение о вашем сайте, когда они приходят, поэтому стоит убедиться, что все аспекты вашего сайта работают вместе.
Кнопки являются важным элементом фона; Индивидуальные, понятные, краткие и контекстные варианты дизайна кнопок помогут украсить ваш сайт и произвести впечатление на него.
Примечание редактора: этот пост был первоначально опубликован в мае 2020 года и обновлен для полноты.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
54 Красивый стиль кнопки HTML CSS
Хорошая коллекция красивых стилей кнопок css3 css с анимационными эффектами, которые созданы с помощью веб-дизайнера, легко найти больше творческих идей по кнопкам веб-дизайна. Эффект на дизайн кнопки css создается с помощью свойств box-shadow и linear-gradient. В основном используются два градиента, один линейный, а второй радиальный, чтобы сделать эффект намного лучше. Тот же эффект можно использовать на панелях навигации, кнопках и т. д., и они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Эффект на дизайн кнопки css создается с помощью свойств box-shadow и linear-gradient. В основном используются два градиента, один линейный, а второй радиальный, чтобы сделать эффект намного лучше. Тот же эффект можно использовать на панелях навигации, кнопках и т. д., и они отлично смотрятся во всех основных браузерах, кроме Internet Explorer 8 и ниже, поскольку они не поддерживают градиенты и тени блоков. Пожалуйста, взгляните на исходный код, чтобы узнать о них больше.
Наслаждаясь прекрасным новым стилем кнопок css, мы можем создавать удивительно элегантные и стильные стили кнопок без запаха изображения и иметь совершенно адекватные резервные стили для старых браузеров. Вы можете создать свои кнопки непосредственно в CSS, или вы можете использовать выбранный вами инструмент макета, но важно учитывать, как ваш дизайн кнопки живет в контексте. Те стили кнопки css, о которых я всегда думаю, когда разрабатываю кнопки. Я не собираюсь делиться идеями о том, как использовать эффекты слоя в Photoshop, но расскажу о некоторых простых и общих принципах дизайна, которые могут иметь большое значение для оптимизации дизайна вашей кнопки при наведении css и другого интерфейса в целом.
Анимированные кнопки CSS3
Дополнительная информация / Скачать Hosting
Скачать кнопку Анимация
Подробнее / Скачать HOSTING
Кнопки Hover Effect DownloadHosting
Pure CSS3 Hexicons
Дополнительная информация / DownloadHosting
Варианты цвета кнопок
Дополнительная информация / DownloadHosting
Модные кнопки CSS3
Дополнительная информация / Скачать HOSTING
Кнопки «Парафан»
Подробнее / Скачать Hosting
Классическая кнопка CSS3
Скачать
Pushy 3D Кнопки
MATE только анимация для игривой шевелящейся кнопки в активном состоянии и при наведении. Отлично подходит для веб-интерфейса игрового проекта для детей.
Дополнительная информация / DownloadHosting
Sullivan Buttons CSS3
Дополнительная информация / DownloadHosting
Эффекты при наведении на кнопку
Дополнительная информация / DownloadHosting
Chrome/Glass Buttons
Дополнительная информация / DownloadHosting
Star Trek LCARS-стиль кнопок Ghost
Один из наших последних информационных проектов охранная фирма, мы выбрали техническую тему.![]() Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении.
Подробнее / DownloadHosting
Кнопка частиц и эффект свечения
Дополнительная информация / DownloadHosting
Button Experiments
Дополнительная информация / DownloadHosting
серия простых кнопок CSS
Серия простых кнопок CSS. Их легко настроить и использовать. Можно легко интегрировать с Font-Awesome или другой библиотекой иконок, чтобы сделать ее более наглядной.
Подробнее / DownloadHosting
Чисто CSS-кнопки
Некоторые CSS-кнопки, над которыми я работал для проекта. Они очень просты в использовании и настройке. Он не включает никакого перехода к концепции простоты.
Дополнительная информация / Скачать HOSTING
CSS3 Анимационные кнопки
Подробнее / Скачать HOSTING
Красочные кнопки CSS3
Подробнее / Скачать. 3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
3D-кнопки пользовательского интерфейса, использующие нижнюю границу для эффекта 3D-тени. (Часть моей начальной загрузки кнопок — Awesome Buttons Bootstrap
Дополнительная информация / DownloadHosting
Radio Button & Checkbox
Дополнительная информация / Скачать Hosting
Radio Buttons
Дополнительная информация / Скачать. Хостинг
ИЗОНИЧНЫЕ Кнопки анимации CSS3
Подробнее / загрузка.
Это несколько стильных кнопок переключения только с помощью CSS, сделанных на основе этого руководства по Adobe Illustrator, конечно же, в упрощенной версии.
Подробнее / DownloadHosting
Металлические кнопки пользовательского интерфейса
Дополнительная информация / DownloadHosting
Кнопки CSS3 с иконками
Разноцветные простые кнопки CSS3 с иконками. Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Эти значки также сделаны с использованием методов CSS3 для создания фигур. Тело кнопки состоит из двух div (один для контейнера, а другой для самого основного тела), которые красиво анимируются при наведении с использованием свойства перехода CSS3. Этот эффект перехода не будет работать в Internet Explorer, так как он еще не поддерживает переходы.
Подробнее / DownloadHosting
Добавить в корзину Кнопки — раскрашиваемые
Подробнее / DownloadHosting
Кнопки Google
Кнопки в стиле Google, представленные Дэвидом Хиггинсом. Они создаются с использованием свойств CSS3, таких как радиус границы, градиенты, тень текста и тень блока. У них также есть очень хорошие состояния :hover и :active.
Дополнительная информация / DownloadHosting
Hover Wipe Buttons
Я на 150% уверен, что это единственный способ добиться точного эффекта. Уверен. Итак, уверенность. Вау
Итак, уверенность. Вау
Дополнительная информация / DownloadHosting
Плоские кнопки пользовательского интерфейса
Плоские кнопки пользовательского интерфейса, закодированные в HTML и CSS3.
Дополнительная информация / Загрузить Хостинг
Сексуальные плоские кнопки
Дополнительная информация / Загрузить Хостинг
Очевидные кнопки — почти плоские кнопки CSS3
Репост нескольких кнопок CSS, которые я нашел на GitHub, сделанный @skidding. Планирую внести свой вклад в дальнейшее развитие этого проекта. Было бы очень важно, если бы вы, ребята, могли проверить это и дать предложения о том, что можно улучшить.
Дополнительная информация / DownloadHosting
Некоторые идеи Новые стили кнопок
Дополнительная информация / DownloadHosting
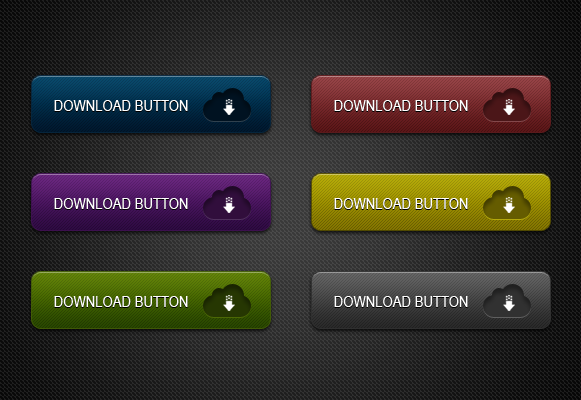
Ghostlab
Тестирование кнопок загрузки для веб-сайта приложения Ghostlab.



 Цвета будут заливать ровно по половине кнопки. Поменять их расположение можно при помощи «swap»
Цвета будут заливать ровно по половине кнопки. Поменять их расположение можно при помощи «swap» ru/wp-content/themes/SexyButtons/sexybuttons.css" type="text/css" />
ru/wp-content/themes/SexyButtons/sexybuttons.css" type="text/css" /> ru/wp-content/themes/SexyButtons/images/icons/silk/resultset_previous.png" />Back</span></span></button>
ru/wp-content/themes/SexyButtons/images/icons/silk/resultset_previous.png" />Back</span></span></button> Больше становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое придет на ум, вероятно, будет глаголом. Добавьте к этому наречие времени для простого и лаконичного текста кнопки.
Больше становится громоздким и запутанным. Если у вас возникли проблемы с сокращением текста кнопки, сделайте шаг назад и спросите себя: «Что я хочу, чтобы читатель сделал на странице прямо сейчас?» Первое слово, которое придет на ум, вероятно, будет глаголом. Добавьте к этому наречие времени для простого и лаконичного текста кнопки. К счастью, большинство инструментов CMS имеют кнопку-переключатель, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, поэтому вы можете соответствующим образом настроить дизайн кнопок.
К счастью, большинство инструментов CMS имеют кнопку-переключатель, которая дает вам предварительный просмотр элементов вашей веб-страницы на нескольких типах экранов, поэтому вы можете соответствующим образом настроить дизайн кнопок. Вот некоторые примеры таких областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.
Вот некоторые примеры таких областей: рядом с разделом функций и преимуществ, в заголовке страницы и внизу страницы.