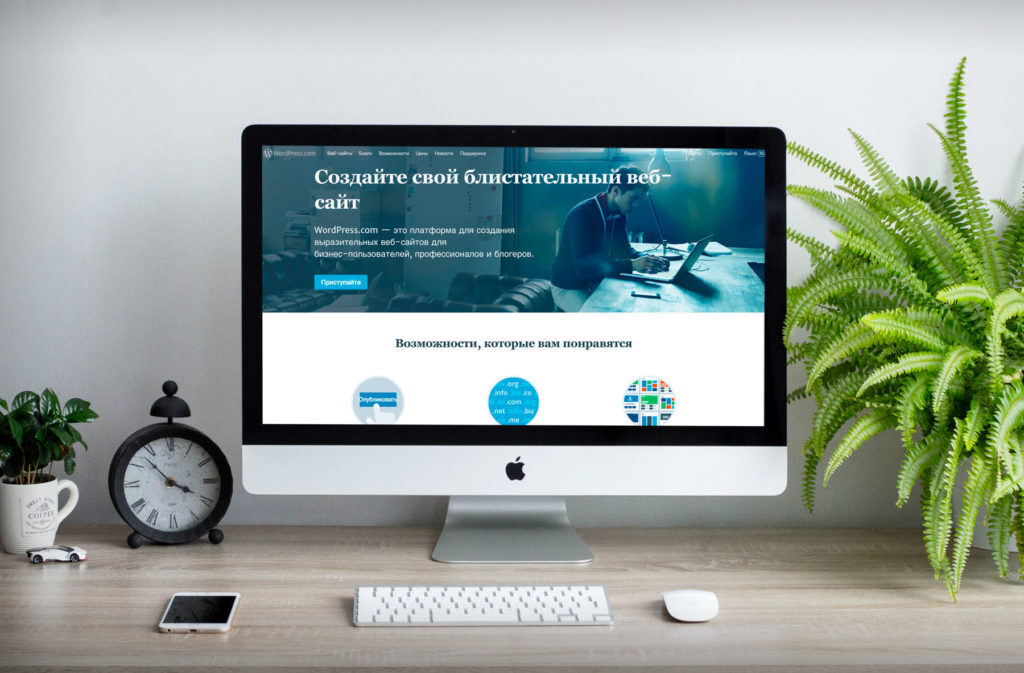
20 лучших дизайнов сайтов 2021 года по версии Awwwards
Дизайн играет все более важную роль, независимо от того, в каком проекте он используется – креативном или коммерческом. Согласно отчету The Business Value of Design от McKinsey, компании с высоким показателем Design Index (определяющим ценность дизайна для бизнеса) намного успешнее по сравнению с другими. Как же оставаться в курсе всех новинок такой стремительно развивающейся индустрии? Мы поможем вам в этом.
Мы создали подборку лучших дизайнов сайтов 2021 года от Awwwards, чтобы вы могли познакомиться с последними трендами и получить порцию вдохновения. Посмотрите примеры топовых страниц и найдите идеи для собственного проекта.
1. Grids
от OBYS AGENCY
Это образовательный сайт, на котором собрана детальная информация о таком инструменте дизайна, как сетки, а также их возможностях и креативных решениях. Благодаря оригинальной подаче темы изучать эту страницу будет интересно, даже если вы не графический дизайнер.
Посмотреть сайт
2. Portfolio
от VICTOIRE DOUY
Найдите вдохновение на сайте французского иллюстратора и мастера интерактивного дизайна Виктории Дуи, которая представила свое портфолио в увлекательном игровом формате.
Посмотреть сайт
3. Kalso
от VAAN GROUP
Vaan – это диджитал-агентство, специализирующееся на генерации концепций, дизайне и создании технологий, которые позволяют улучшить пользовательский опыт в e-commerce. В этот раз они переделали сайт для Earth Shoe – бренда “оригинальной wellness-обуви”, созданного Энн Калсе в 1957 году.
Посмотреть сайт
4. Shapefarm
от GARDEN EIGHT
Посмотрите на это потрясающее сочетание лаконичного дизайна и сцен из фантастических миров. Сайт был создан японской дизайн-студией для независимого разработчика игр Shapefarm.
Посмотреть сайт
5. Monopo
от MONOPO
Можно с уверенностью сказать, что эстетика киберпанка не теряет популярность. Поэтому подобные дизайнерские решения заслуживают внимания. Мрачное будущее уже наступило. По крайней мере, в дизайне.
Поэтому подобные дизайнерские решения заслуживают внимания. Мрачное будущее уже наступило. По крайней мере, в дизайне.
Посмотреть сайт
6. My Little Storybook
от LUSION
Креативная студия Lusion, работающая над приложениями реального времени, подняла онлайн-сторителлинг на новый уровень. Это история, вдохновленная японским аниме. Обязательно загляните на страницу студии, там вас ждут несколько впечатляющих дизайн-проектов.
Посмотреть сайт
7. GSoft
от MILL3
GSoft – независимая компания-разработчик ПО, которая была создана в Канаде более 15 лет назад. Их миссия – помощь клиентам в налаживании простых и эффективных бизнес-процессов. Новый сайт сразу дает это понять благодаря дружелюбному дизайну и четкому месседжу.
Посмотреть сайт
8. Gucci Burst
от SUPERHERO CHEESECAKE
Легендарный модный дом Gucci часто экспериментирует с форматами. По случаю запуска новых кроссовок Gucci Basket компания создала динамичную игру. Просто откройте сайт и развлекитесь немного!
Просто откройте сайт и развлекитесь немного!
Посмотреть сайт
9. The Shift
от GAREN EIGHT
Мир стремительно меняется, и The Shift помогает компаниям адаптироваться к этим постоянным изменениям. Студия Garden Eight, которая работала над дизайном, сумела создать интернациональный стиль, сохранив при этом японскую идентичность компании.
Посмотреть сайт
10. Pangram Pangram
от LOCOMOTIVE
Этот стильный сайт – источник трендовых шрифтов, которые можно протестировать бесплатно. Может, именно здесь вы найдете идеальный вариант для своего бренда. Загляните на страницу.
Посмотреть сайт
11. Traces
от WE TRANSFER
Это один из самых эффектных сайтов в списке. Traces – проект, который известная концептуальная художница и мастер перформанса Марина Абрамович создала для WePresent. Это не просто веб-страница, а захватывающий онлайн-опыт и виртуальная капсула времени.
Посмотреть сайт
12.
 Gucci Flora Gorgeous Gardenia
Gucci Flora Gorgeous Gardeniaот GUCCI
И снова итальянский дом моды. В 2021 году из-за пандемических ограничений большинство людей по-прежнему выбирают онлайн-шопинг, и бренд Gucci придумал, как познакомить клиентов с нотами своего нового аромата в таких условиях. Это пример того, насколько универсальным и важным может быть онлайн-опыт для запуска новых продуктов! На увлекательной веб-странице вы найдете фирменные стикеры и AR-элементы.
Посмотреть сайт
13. DFY
от DFY
Именно такого впечатляющего результата и ждешь от креативного агентства, специализирующегося на создании онлайн-платформ для брендов. Обратите внимание на типографику и зернистые изображения. Сейчас это тренд.
Посмотреть сайт
14. Star Atlas
от HELLO MONDAY
Привет, будущее! Star Atlas – это стратегическая игра, посвященная исследованию космоса, с виртуальной метавселенной, управляемой блокчейном. Этот захватывающий сайт был создан как тизер к игре. Впечатляет, не так ли?
Впечатляет, не так ли?
Посмотреть сайт
15. Are you OKOK?
от OKOK Services
Еще один интерактивный сайт, который предлагает найти ответы на экзистенциальные вопросы. Сыграйте в простую игру и обратите внимание на продуманный дизайн.
Посмотреть сайт
16. Life in Vogue
от MONOGRID
В fashion-индустрии активно экспериментируют со сложными и инновационными решениями в веб-дизайне. Основная идея этого интерактивного сайта – показать рабочее пространство Vogue. На сайте можно погулять по 3D-помещениям и даже стать гостем мероприятия.
Посмотреть сайт
17. Creative Nights
от CREATIVE NIGHTS
В онлайн-портфолио титулованной креативной студии из Чехии представлены одни из главных трендов: жирные шрифты, пастельные цвета и видео. Сайт сложный и динамичный, но при этом достаточно простой для пользователя.
Посмотреть сайт
18. Speedy
от BUROKRATIK
Платформы и приложения, посвященные финансам, как Speedy, сейчас очень популярны. Его минималистичный черно-белый дизайн позволяет легко сосредоточиться на цифрах, найти то, что вы ищете, и избежать ошибок. Отлично продумано!
Его минималистичный черно-белый дизайн позволяет легко сосредоточиться на цифрах, найти то, что вы ищете, и избежать ошибок. Отлично продумано!
Посмотреть сайт
19. Artisans d’Idees
от IMMERSIVE GARDEN
Artisans d’Idees – международное агентство, специализирующееся на инновациях, продакшене и онлайн-опыте. В Immersive Garden для него создали просто потрясающий сайт.
Посмотреть сайт
20. Miranda — Paper Portfolio
от NICCOLO MIRANDA
Объединение старого с новым всегда смотрится интересно. Никколо Миранда – многогранный креатор, который в частности занимается режиссурой и моушн-дизайном. Для своего портфолио он выбрал формат цифрового документа, и это смотрится очень стильно. Обратите внимание на детали!
Посмотреть сайт
Не стоит недооценивать значение дизайна. Он может помочь вашему бренду выделиться среди конкурентов, впечатлить потенциальных клиентов и улучшить пользовательский опыт. Надеемся, этот список станет источником вдохновения и отличных идей!
Найдите другие примеры топовых сайтов в подборках лучших дизайнов по версии Awwwards за предыдущие годы:
— 20 лучших дизайнов сайтов 2020 года по версии Awwwards
— Лучшие дизайны сайтов по версии Awwwards (2019)
— Лучшие дизайны сайтов по версии Awwwards
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
22 вдохновляющих тренда в веб-дизайне на 2022 год — CMS Magazine
Мы в Магвае любим эксперименты и всегда открыты новым знаниям и трендам. В прошедшем году мы познакомились с no-code платформой Webflow и уже завершили первые проекты на ней. Платформа позволяет разрабатывать технически несложные проекты без подключения верстальщиков и программистов, силами одних только дизайнеров, обученных работать в этом конструкторе.
Webflow уделяет много внимания предоставлению достаточного пространства и функционала для творчества, для разработки нестандартных в плане дизайна проектов. В конце каждого года компания выпускает лонгрид, в котором рассказывает о трендах наступающего года. Мы перевели новую статью о трендах на 2022 год и делимся ей с вами!
Ниже вы найдете 22 тренда веб-дизайна на 2022 год, которые вдохновят и расскажут о том, что люди создают для веба. Поехали!
Главная тенденция, которую мы видим в наступающем году, — это более игровой (и игривый) веб-дизайнДизайнеры стали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые существуют просто для игры и удовольствия. Это отсылает нас к началу интернет-эры, когда дизайнеры находили способы демонстрировать новые техники или создавать веб-сайты ради них самих.
Это отсылает нас к началу интернет-эры, когда дизайнеры находили способы демонстрировать новые техники или создавать веб-сайты ради них самих.
Похоже, мы немного возвращается в период возрождения раннего интернета. Это логично. Также и мода немало заимствует из конца 90-х — начала нулевых. Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, так же как и тогда, когда Интернет только появился.
Веб-тренды воспроизводят ту же эпоху и визуально. Дизайнеры выходят за пределы уже ставших стандартом макетов, строящихся вокруг фотографии. Вместо этого в проектах используются нестандартная типографика, сетки, линии и простая навигация. Обновленный стиль — с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками — не дает сайтам выглядеть чересчур ретро.
Веб-дизайн также стремится в будущее с захватывающими современными технологиями (такими как расширенное взаимодействие и анимация) и визуальными эффектами (такими как глассморфизм и зернистость). А дизайнеры используют no-code инструменты, чтобы создавать все это быстрее и проще, чем когда-либо прежде.
А дизайнеры используют no-code инструменты, чтобы создавать все это быстрее и проще, чем когда-либо прежде.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Мы ожидаем, что в наступающем году будут заметны следующие тренды:
Мини-сайты, созданные ради удовольствия
Юмор может быть разным, и создавать веб-сайт, который вызывает смех, всегда интересно. Почему бы не использовать это в своем проекте?
В начале своего существования студия Pixar давала аниматорам время для создания короткометражных фильмов вместе с каждым художественным фильмом, который они создавали.
«День и ночь», короткометражка от Pixar 2010 года, повлияла на подходы к анимации, используемые затем в таких полнометражных фильмах, как «Головоломка» и «Душа»
Создание забавного мини-сайта позволяет дизайнерам просто дать волю креативу, попрактиковаться и поэкспериментировать с техниками, ни перед чем не останавливаясь, не беспокоясь о том, чтобы не переборщить в своей работе. Иногда творчество ради творчества — отличный способ вырваться из рутины.
Поэкспериментировать можно несколькими способами: придумав намеренно шутливый UX-дизайн или специально обманув ожидания (но убедитесь, что вы по-прежнему создаете доступный продукт!). Добавьте юмор не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия; будьте неуловимы и тонки. Пусть сайт выглядит серьезным, пока не выяснится, что это не так. Можно создать сайт, который будет работать неожиданным образом. Профессиональный сайт, нацеленный на продажи, может содержать в себе пасхалки, если они хорошо оформлены.
Добавьте юмор не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия; будьте неуловимы и тонки. Пусть сайт выглядит серьезным, пока не выяснится, что это не так. Можно создать сайт, который будет работать неожиданным образом. Профессиональный сайт, нацеленный на продажи, может содержать в себе пасхалки, если они хорошо оформлены.
Guns 2 Swords — это мини-сайт/инициатива в стиле знаменитой настолки 80-х годов «Dungeons & Dragons» со вкусом серии книг «Выбери свое приключение»*. Он был создан командой MSCHF (которая представляет собой что-то среднее между между художниками в стиле гонзо и создателями хайп-приложений), чтобы рассказывать об их услуге. Пользователи могли отправить им свое оружие, чтобы кузнец мирового уровня превратил его в мечи. Поистине эпично.
* примечание переводчика: Книги «Выбери свое приключение» были серией детских книг-игр, популярных в Америке (а затем и в других странах) в 1980-х годах. Они были написаны от второго лица, где читатель становился главным героем, имеющим возможность сделать выбор, который изменил бы историю.В России с 1995 по 1998 годы вышло 15 книг из данной серии.
Blue Check Homes использовали противоположный подход — создали абсолютно правдоподобно выглядящий «серьезный» веб-сайт. То, что начиналось как шутка Даниэллы Баскин в Твиттере, может в итоге превратиться в настоящий мини-бизнес по продаже медальонов «с голубой галочкой» (таких, которые присваиваются подтвержденным аккаунтам в Твиттере) для домов известных людей.
«Охота за мусором» («квесты-находилки») * в Интернете
* примечание переводчика: «Охота за мусором» (Scavenger hunts) — американская игра, заключающаяся в том, что участники (это могут быть как команды, так и отдельные игроки) должны за определенное время найти и собрать предметы из заранее составленного списка. Далее по тексту статьи эта игра переведена как «квест-находилка»
Структуры веб-сайтов на самом деле отлично подходят для головоломок и квестов-находилок. Можно последовательно соединить страницы, какие-то разделы защитить паролем, предлагая посетителям давать ответы или находить подсказки, чтобы разблокировать следующую страницу.
Существует множество креативных способов скрыть и отобразить подсказки, зацепки и ответы. Это тот случай, когда вы можете использовать свои навыки веб-дизайна для создания увлекательной головоломки.
Некоторые идеи для подсказок:
-
Предложить слово, основанное на загадке или подсказке
-
Найти слово, спрятанное на вашем основном сайте или на сайте квеста-находилки
-
Найти скрытый кликабельный элемент на странице
-
Нарисовать фигуру
Расшифровать шифр
Только не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы каждый смог дойти до конца. Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
Маркетинговое агентство ThreeSixtyEight провело квест-находилку для своей команды, чтобы сотрудники нашли расположение места корпоратива. Была создана таинственная атмосфера с музыкой и «курсором-фонариком», который посетитель может использовать, чтобы в процессе охоты за подсказками открывать отдельные части страницы.
Была создана таинственная атмосфера с музыкой и «курсором-фонариком», который посетитель может использовать, чтобы в процессе охоты за подсказками открывать отдельные части страницы.
Опыт взаимодействия с сайтом как с приложением
Джереми Бейт, соучредитель ThreeSixtyEight, твердо уверен, что небольшие сайты, фокусирующиеся на пользовательском опыте, — это будущее веб-дизайна. Он поясняет: «Front-end-driven* опыт взаимодействия с сайтом, который сильно раздут с точки зрения дизайна, — это совершенно новый способ использования веба, которого раньше не было; это похоже на опыт взаимодействия с приложением. Для меня прямо сейчас это возможность». Мир привык к приложениям, в которых взаимодействие, анимация и динамический опыт являются нормой. Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
* примечание переводчика: Frontend-driven — рендеринг интерфейса на стороне клиента
Некоторые думают, что мы возвращаемся в те времена, когда сайты были замкнутыми на себе, известными лишь посвященным и странными. Но новые инструменты для создания сайтов, такие как no-code, значительно упрощают создание динамических, ориентированных на взаимодействие проектов. ThreeSixtyEight даже добавил в свой процесс разработки этап, посвященный концентрации на дизайне полного взаимодействия (full-interaction design).
Но новые инструменты для создания сайтов, такие как no-code, значительно упрощают создание динамических, ориентированных на взаимодействие проектов. ThreeSixtyEight даже добавил в свой процесс разработки этап, посвященный концентрации на дизайне полного взаимодействия (full-interaction design).
Одностраничные сайты
Иногда самый эффективный сайт — наименее сложный. Мы наблюдали растущую популярность одностраничного веб-сайта, который отказывается от меню и навигации в пользу перемещения с помощью простого скролла. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.
Эти сайты вызывают ощущение, что вы держите флаер или читаете плакат. Вся информация, которую вам нужно просмотреть, находится в одном месте, и нет необходимости отвлекаться на навигацию или поиск на нескольких страницах.
Этот сайт для Инди Харрис (созданный Джорданом Хьюзом) представляет собой цифровое резюме. Это позволяет объекту быть в центре внимания и увеличивает вероятность того, что случайный посетитель прочитает всё резюме, поскольку все, что ему нужно, находится прямо перед ним.
Сайт-портфолио Джошуа Каплана более сложен, но не менее эффективен. Здесь используется последовательная структура, чтобы зритель не заблудился, уменьшено количество отвлекающих элементов (нет фона, больших изображений или движения), за счет обводки линиями и использования символа копирайта в логотипе сайт ощущается немного ретро.
Сайты с сильным sense of place (чувством места) *
* примечание переводчика: sense of place (дословный перевод, который будет использоваться далее — чувство места) — ощущение тоски по принадлежности к месту или городу, с которым человек (когда-то был) знаком или связан. Особое значение (и смысл) этого места для конкретного человека и привязанность к нему определяется личным опытом, социальными взаимодействиями, самоопределением.
Возможно, мы все просто компенсируем упущенные поездки, но некоторые веб-сайты, похоже, усиливают чувство места. Мы видим фотографии местностей, размещенные на домашних страницах и в разделах «О нас», привлекающие внимание к городам, поселкам и окрестностям, где живут авторы.
Интернет может быть оторванным от реальности местом, в нем часто отсутствует понимание, где находятся владельцы просматриваемого сайта. Добавление пометки вроде «Сделано с любовью в …» или изображение вашего любимого близлежащего места помогает посетителям представить себе, где вы находитесь, и создает для них небольшую реальную связь. Если мы меньше путешествуем, то по крайней мере можем помнить, что посредством интернета мы связаны со всем миром.
Грейс Поттер использует это красивое изображение океана на своем лендинге, хотя оно и не имеет прямого отношения к ее работе. С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.
Мотивы ар-деко
И вот мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическим дизайном, который был в тренде последние несколько лет. Хотя первая ассоциация со стилем ар-деко может быть связана с богато украшенными подпольными заведениями 20-х —30-х годов и свадьбами в стиле Гэтсби, из этого может получиться красивый минималистичный дизайн.
Тенденция этого года черпает вдохновение в чистых, изогнутых линиях и повторяющихся графических формах иллюстраций и архитектуры в стиле ар-деко. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, разделителей, границ и иллюстраций. Лучше понять дизайн в этом стиле помогает философия оригинального движения ар-деко.
Ар-деко сочетает в себе элементы из мира природы и современной эры машин — смелые линии, симметрию, простоту и неизменное копирование элементов. Посмотрите, как форма крыла стрекозы переносится в повторяющиеся узоры Крайслер-билдинг, созданном в классическом стиле ар-деко.
Художественный стиль Alegria, который BUCK разработал для Facebook в 2017 году, похоже, во многом напоминает изображение человеческих фигур в стиле ар-деко. Чистые, изогнутые линии, овальные лица, уменьшенная детализация и преувеличенные пропорции напоминают этот художественный стиль. Возможно, новый тип модернистского изображения фигур, такой как эта потрясающая работа иллюстратора Родольфо Рейеса, мог бы стать обновленной версией этой тенденции.
Меньше изображений на первом экране* (hero)
* примечание переводчика: здесь и далее под hero или hero image, переведенном как «главный баннер» или «первый экран», подразумевается первый экран главной страницы
В этом году многие дизайнеры предпочитают создавать главные экраны сайтов и лендинги, полагаясь на приемы дизайна, а не на фотографии или иллюстрации. Изображения, расположенные на первом экране, сразу же оказывают сильное визуальное воздействие, но иногда устранение отвлекающих факторов в виде ярких изображений позволяет лучше сосредоточиться на стиле и содержании.
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует разметку, типографику, цвет и форму для передачи сильной и уникальной идентичности бренда. Отказ от изображений также создает некоторую загадочность, побуждая посетителей узнать, что еще находится за пределами главного экрана.
Типографика преувеличенного масштаба
Типографика необычного размера — свежий смелый дизайнерский тренд этого года. Начиная с определенного размера слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.
Начиная с определенного размера слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.
На этом сайте-портфолио фильмов для Евы Хаберманн (созданного Даниэлем Спатзеком) большой текст накладывается на видеозарисовки из портфолио. Текст частично блокирует изображение, заставляя зрителя приглядеться, а двухцветный шрифт без засечек дает как раз такую степень контрастности, при которой он не выглядит неразборчивым или подавляющим.
На сайте-портфолио Дэвида Калле крупный текст используется для создания утонченного ультра-минималистичного дизайна. Нейтральный цвет фона и шрифт с засечками прекрасно сочетаются с легкой анимацией при прокрутке экрана.
Интерактивные шрифты
Продвигаясь в использовании текста, некоторые дизайнеры придумывали необычные способы заставить свой текст перемещаться и реагировать на курсор. Можно сделать текст интерактивным просто применив изменение hover-состояния, как будто с помощью кнопки. Сейчас с появлением современных no-code платформ стало проще создавать сложные эффекты, чем раньше, когда требовалось писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить об удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.
Можно сделать текст интерактивным просто применив изменение hover-состояния, как будто с помощью кнопки. Сейчас с появлением современных no-code платформ стало проще создавать сложные эффекты, чем раньше, когда требовалось писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить об удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.
На веб-сайте Dillinger используется шрифт, который меняет жирность при наведении курсора на текст. Обратите внимание, что уменьшение толщины делает выделенный текст более разборчивым на черном фоне — отличное дополнением для юзабилити. Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.
Ответственный моушн-дизайн
Раз речь зашла об интерактивности, давайте поговорим об ответственном моушн-дизайне, который, как мы видим, становится обычной практикой. Хотя движение — увлекательная грань веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание — довольно распространенное явление, поэтому следует избегать таких анимаций как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как scrolljacking).
Хотя движение — увлекательная грань веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание — довольно распространенное явление, поэтому следует избегать таких анимаций как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как scrolljacking).
Движение можно использовать осторожно и ответственно. Кори Моэн, Senior Brand Designer в Webflow, подробно рассказал о том, как разрабатывать, принимая во внимание настройку «Уменьшить движение» в MacOS.
И хотя это важно, это не значит, что вы должны использовать это как универсальное средство и повод использовать движение повсюду. Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Руководство по теме: Как разрабатывать тем, кто предпочитает движение, и тем, кто нет.
Коллажи
Коллажи могут придать иллюстрациям сайта тактильности, получить больше свободного пространства в дизайне и позволить добавлять изображения, не строя весь дизайн вокруг фотографии. Не забывайте смешивать формы, узоры и цвета в коллаже. К фотографиям можно применить монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.
Не забывайте смешивать формы, узоры и цвета в коллаже. К фотографиям можно применить монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.
На целевой странице и по всему сайту Vanta используются иллюстрации в виде коллажей. Фотографии были отредактированы таким образом, чтобы выглядеть как часть коллажа, и это позволяет размещать графику произвольным образом и вне оси, разбивая сетку сайта.
Абстрактные иллюстрации
Все более популярными становятся абстрактные иллюстрации с более натуральной текстурой и ощущением человеческой руки, создающей их. Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Этот вид иллюстраций может быть создан с помощью чернил и бумаги и затем отсканирован, а может быть нарисован в графических редакторах. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими и имитировать естественные изменения толщины, как при рисовании графитом или чернилами.
Линии также могут быть более мягкими и имитировать естественные изменения толщины, как при рисовании графитом или чернилами.
Абстракция не обязательно должна означать простоту! Эти иллюстрации в блоге дизайнера Адама Хо — прекрасный тому пример. Сложность его проектов вызывает любопытство. Благодаря ультратонким линиям и графическим формам кажется, что они могут быть техническими рисунками, не представляющими напрямую какой-либо конкретный объект.
Градиенты с зернистостью
Градиенты и так популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент — блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
В зависимости от обработки зерно может имитировать пленку, фотографию или печатные носители. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, а более крупная монохромная зернистость может выглядеть как шелкография. Зернистость и содержащие ее градиенты можно использовать как выборочно, так и по всей странице, как заливку всего фона, так и внутри определенных объектов.
Зернистость и содержащие ее градиенты можно использовать как выборочно, так и по всей странице, как заливку всего фона, так и внутри определенных объектов.
На веб-сайте конференции Webflow 2021 No-Code используется несколько зернистых градиентов. Градиенты используются в анимированной графике, фонах и элементах, расположенных по всей странице. Была выбрана зернистость среднего размера, которая дает эффект печатного материала.
Еще один креативный способ использовать градиенты в этом году — их оформление в виде границ кнопок и других типов элементов. Вот руководство по созданию такой кнопки с радужной рамкой.
Использование линий
Тенденция, которая в некотором роде кажется одновременно новинкой и атавизмом, — это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создать динамическую сетку для всей веб-страницы. Добавьте иллюстрации, сделанные с помощью линий (абстрактные или репрезентативные), чтобы еще усилить этот стиль. Толщина линий в этом направлении дизайна имеет огромное влияние на конечный эффект.
Толщина линий в этом направлении дизайна имеет огромное влияние на конечный эффект.
На сайте агентства Appart используются ультратонкие линии. Эффект техничный, пронзительный и минималистичный. Графичный дизайн и выбор оранжевого, черного и серо-коричневого цветов напоминают о минималистском художественном движении 1960-х годов. Движение горизонтальных линий при прокрутке тоже является удачной задумкой.
Breef тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.
CPGD использует жирные черные линии для фантастического графического эффекта. Этот дизайн вызывает скорее юношеское и веселое чувство. Каждый раздел в сетке имеет свой цвет, что помогает различать контент, а изменение цвета при наведении курсора также ориентирует пользователя.
Сайты с разделенным экраном
Совсем недавно мы обнаружили интересный способ изменить дизайн — использовать макет, делящий экран на части. Двойная подложка придает дизайну контраст, визуальное преимущество и естественным образом разделяет контент. Также это отличный повод поиграть с цветом.
На веб-сайте фестиваля var! -but! (созданный ONEIGHT7) такой дизайн представлен в выгодном свете благодаря фиксированному футеру, бегущей строке и разнонаправленному скролу в правой и левой частях экрана. Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.
Больше глассморфизма
Великолепный тренд этого года — глассморфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Эту технику можно использовать в логотипах, иллюстрациях, и даже в целых разделах. Здесь представлен фантастический урок Тима Рикса о способе создания эффекта глассморфизма.
Ключом к этому стилю являются диффузия, отражение и тень, которые создают оптическую иллюзию. В сочетании с легким движением эффект стекла может сделать сайт трехмерным. Рассеивание «матового стекла» в изображении позволяет добавить в дизайн прозрачности, не создавая визуального беспорядка.
Тайлер Галпин использует глассморфизм для создания завораживающего крутящегося логотипа.
Стефан Великов в этом клонируемом проекте Webflow использует глассморфизм, чтобы изображение кредитной карты появлялось и парило над страницей.
Меньше неоморфизма
Неоморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который в 2020 году начал становиться популярным при разработке приложений и веб-сайтов. Он имитирует современный дизайн устройства — представьте новый пульт дистанционного управления или предыдущий iPod — за счет использования низкоконтрастных монохромных элементов и тонких теней, а также отказа от линий и резких границ. Вот пример из Dribble:
Вот пример из Dribble:
Неоморфизм выделяется, потому что он отличается от большинства других стилей, но иногда что-то разрабатывается стандартным образом, просто потому что так работает лучше. Причина, по которой мы посчитали, что «меньше неоморфизма» станет трендом, проста — этот стиль ужасен в плане доступности.
Недостаток контраста и четкого различения затрудняет навигацию по сайтам в этом стиле для людей с ограниченным зрением, а затененные элементы не дают пользователю понять, какую кнопку он нажимает. CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
Только в США с ограниченными возможностями живут пятьдесят три миллиона человек, и каждый в какой-то момент испытывает ситуативную ограниченность. Доступность — это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
Доступность — это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
Инклюзивный текст
Мы заметили, что намного больше веб-сайтов в своем дизайне переходят на инклюзивный контент и язык. Это должно стать нормой, и есть надежда, что мы уверенно движемся в сторону всеобщего осознания влияния языка. Более инклюзивный текст делает интернет более открытым и доступным для большего числа людей.
У Webflow есть собственный справочник по инклюзивному языку, с которым компания сверяет все свои тексты, он опубликован как одна из страниц в разделе брендбука Webflow. Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Дело не только в том, что вы говорите, но и в том, как и где вы это говорите. Благодаря использованию альтернативного текста (краткого описания изображения) и разборчивого текста (шрифт, размер и цвет), а также отказу от текста как изображения каждый пользователь, независимо от языка или возможностей, сможет прочитать то, что написано на вашем сайте.
Гендерно-нейтральный дизайн
Еще один подход, который, похоже, становится стандартом, — это гендерно-нейтральный веб-дизайн, который, как мы уже видим, получил широкое распространение. Очевидный первый шаг — отказаться от излишне гендерных деталей, которые раньше были настолько повсеместными — агрессивно-розовых сайтов личной гигиены или гипермаскулинной темы огненных волков и ножей для туристического снаряжения. Женщины тоже покупают электроинструменты, а мужчины — средства для ухода за кожей, но проще отказаться от общественных представлений не задумываясь.
Выбор из нескольких вариантов пола и местоимений в формах и раскрывающихся меню стал нормой. В данный момент 42% процентов американцев считают, что нужно предлагать более двух вариантов пола. Еще лучше, когда у веб-сайтов нет острой необходимости включать эти параметры, они могут полностью убрать оба, как это сделал Snapchat.
По новому стандарту, при написании текста следует предпочесть обращение к «ним» вместо обращения к «нему» или к «ней» в случаях, когда пол не указан. Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая разнообразные таблицы размеров и фотографии товаров на моделях разного телосложения, чтобы сделать свои продукты более доступными.
Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая разнообразные таблицы размеров и фотографии товаров на моделях разного телосложения, чтобы сделать свои продукты более доступными.
Избегайте предположений о пользователях вашего сайта: каков их пол, и что им будет интересно из-за своего пола. Это будет более уважительно, и ваши посетители оценят это по достоинству.
Приоритезация скорости страницы
С технической точки зрения скорость загрузки страниц стала в этом году приоритетным вопросом для веб-разработчиков. Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Google PageSpeed Insights или Lighthouse — это инструменты, которые можно использовать для оценки оптимизации скорости вашей страницы. Есть несколько простых шагов, которые могут предпринять разработчики (или их платформа по выбору), чтобы страницы загружались быстро — это, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Кроме этого, следует избегать разработки сайтов на платформе, которая слишком полагается на плагины, поскольку это может сильно повлиять на скорость.
Есть несколько простых шагов, которые могут предпринять разработчики (или их платформа по выбору), чтобы страницы загружались быстро — это, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Кроме этого, следует избегать разработки сайтов на платформе, которая слишком полагается на плагины, поскольку это может сильно повлиять на скорость.
Разработка с использованием динамического контента
Динамический контент позволяет дизайнерам создавать быстрее, больше и более сложные вещи, не увеличивая трудозатраты, необходимые для внесения корректировок. Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте — например, можно одновременно изменить все посты в блоге без необходимости вручную настраивать каждый из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом — например, для электронной коммерции, блогов, портфолио, меню ресторанов или новостных сайтов.
Структуру можно изменить в одном месте — например, можно одновременно изменить все посты в блоге без необходимости вручную настраивать каждый из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом — например, для электронной коммерции, блогов, портфолио, меню ресторанов или новостных сайтов.
Статический контент по-прежнему будет иметь некоторое применение, но разработка с использованием динамического контента захватывает интернет.
No-code используется все большим количеством команд
Мы видим, что все больше и больше команд внедряют использование no-code в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые оно им дает. No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
Для бизнеса это означает, что больше команд могут разрабатывать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или справочники компании. Команды дизайнеров могут разрабатывать рабочие прототипы или создавать системы проектирования, на которые может ориентироваться любой сотрудник компании. Маркетинг может самостоятельно редактировать те части сайта, которые используются для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Отделы кадров могут создавать учебные сайты, репозитории ресурсов или справочники компании. Команды дизайнеров могут разрабатывать рабочие прототипы или создавать системы проектирования, на которые может ориентироваться любой сотрудник компании. Маркетинг может самостоятельно редактировать те части сайта, которые используются для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, которую обеспечивает no-code, открывает больше возможностей для инноваций и экспериментов, и помогает командам работать намного быстрее. Мы предполагаем, что в этом году многие компании будут более активно внедрять no-code инструменты в свои повседневные рабочие процессы.
Мы с удовольствием будем наблюдать за тем, как все описанное будет реализовываться в 2022 году.
Нам очень понравилось находиться на сайтах, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры уходят от некоторых повсеместных тенденций, последних лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.
Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.
обучение на дизайнера онлайн — Skillbox
Участвует в распродаже Скидка 35% действует 0 дней 00:00:00
Курс
Вы научитесь делать красивые и функциональные сайты, которые решают вопросы бизнеса, даже если никогда не занимались дизайном. Добавите несколько проектов в портфолио и сможете брать первые заказы.
- Длительность 4 месяца
- 3 месяца подписки Tilda в подарок
- Обучение на практике
- Доступ к курсу навсегда
Что такое Tilda
- Удобный конструктор
для дизайна сайтов, лендингов, магазинов и презентаций
- 450+ блоков
с помощью которых можно создать собственный проект
Кому подойдёт этот курс
- Дизайнерам
Вы научитесь создавать сайты на конструкторе Tilda и поймёте, как презентовать проекты.
 Сможете запустить сайт для себя или предложить свои услуги рынку.
Сможете запустить сайт для себя или предложить свои услуги рынку. - Фрилансерам
Вы сможете предлагать клиентам полный цикл разработки сайта: от дизайна до готового проекта. Ускорите свою работу, увеличите количество заказов и сможете зарабатывать больше.
- Собственникам бизнеса
Вы научитесь создавать функциональные и современные сайты — красиво, быстро и без привлечения других специалистов, даже если никогда раньше этим не занимались.
Чему вы научитесь
Делать сайты под разные задачи
Научитесь разрабатывать дизайн, собирать сайты из блоков и оформлять контент. Поймёте особенности вёрстки интернет-магазинов, лендингов, блогов, новостей и лонгридов.
Настраивать CRM и отправку форм
Разберётесь в работе встроенной CRM Tilda. Сможете собирать и обрабатывать лиды, создавать формы и получать данные из них в Google Таблицах и Telegram.

Анализировать работу сайта
Научитесь читать данные встроенной аналитики, использовать «Яндекс.Метрику» и Google Analytics. Узнаете, как ставить пиксели во «ВКонтакте» и Фейсбук*.
Работать в Zero Block
Сможете создавать дизайн блоков на свой вкус и под необходимые задачи, настраивать анимацию и делать мобильную версию сайта.
Использовать кастомный код
Узнаете возможности использования виджетов и скриптов на HTML и JavaScript и научитесь ставить кастомный код на сайт.
Работать с заказчиком
Узнаете, как брифовать клиента, понимать задачи бизнеса, презентовать готовые проекты и продавать сайты на Tilda.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами.
 Доступ к материалам откроется сразу после покупки курса.
Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Знакомство с Tilda: основные блоки и работа с контентом
Начинаем работу с Tilda
Оформление сайта
Обложки и слайдеры
Меню
Формы и кнопки
ZERO-блок: базовая анимация и мобильная версия
ZERO-блок: пошаговая анимация
Кастомный код
Блоги и новости, лонгриды
Интернет-магазин
Мобильная версия (адаптивная вёрстка)
Аналитика
Приём данных форм, CRM
Подготовка к запуску
Работа с клиентами
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Спикеры
Святослав
Трипольский CEO веб-студии We Make Digital
Филипп
Соломин Руководитель студии OKTÂEDER
Часто задаваемые вопросы
Зачем нужен конструктор Tilda?
Tilda экономит время и ресурсы, ведь сайт на ней можно сделать без привлечения технических специалистов.
 Это понятный и функциональный конструктор, на котором можно собрать сайт под разные задачи: от лендинга до интернет-магазина.Выбирайте более чем из 450 блоков библиотеки Tilda, комбинируйте и создавайте собственные проекты. А если вам мало библиотеки, делайте уникальные блоки в редакторе Zero Block. Готовый сайт сразу будет хорошо смотреться на любых устройствах.
Это понятный и функциональный конструктор, на котором можно собрать сайт под разные задачи: от лендинга до интернет-магазина.Выбирайте более чем из 450 блоков библиотеки Tilda, комбинируйте и создавайте собственные проекты. А если вам мало библиотеки, делайте уникальные блоки в редакторе Zero Block. Готовый сайт сразу будет хорошо смотреться на любых устройствах.Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе. Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.
Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем наши студенты занимаются от трёх до пяти часов в неделю.
Я смогу общаться с преподавателями?
У вас будет куратор в Telegram-чате, а преподаватель лично прокомментирует домашние задания и даст полезные советы.
 Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
Так вы сможете перенять опыт, профессиональные знания и лайфхаки.Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на мелкие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Современные веб-сайты — 1141+ лучших идей современного веб-дизайна 2022
223
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
174
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
81
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
166
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
70
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
78
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
63
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
126
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
102
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
118
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
55
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
81
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
72
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
73
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
43
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
49
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
86
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
51
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Современные веб-сайты не подходят? Попробуйте что-нибудь еще:
Винтажные сайты
Футуристические сайты
Ретро-сайты
Плоские сайты
Классические сайты
Нарисованные от руки веб-сайты
Деревенские сайты
Современные веб-сайты
Веб-сайты с большими изображениями
Сайты разработки
Веб-сайты электронной коммерции
Веб-сайты курсов
Темные сайты
Сайты одежды
Сайты интернет-магазинов
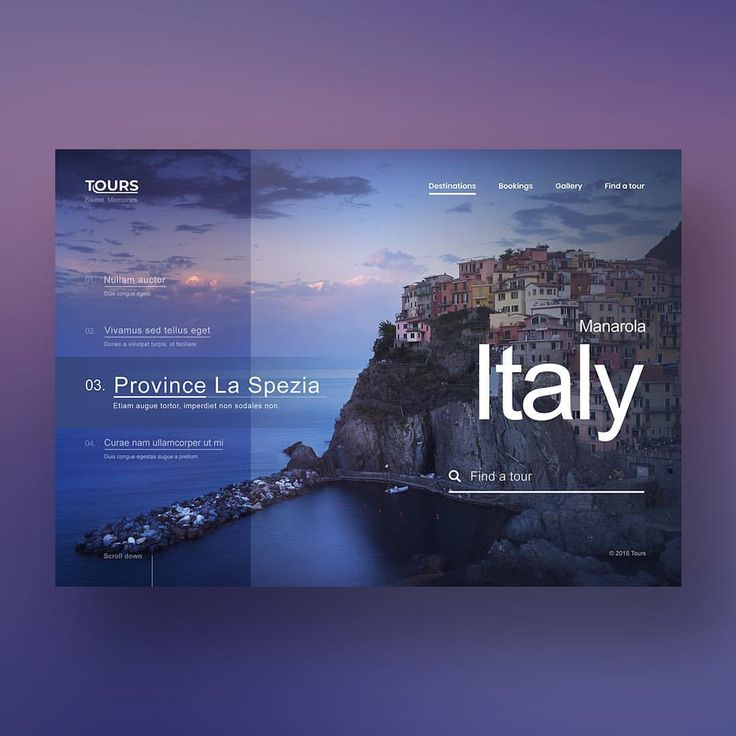
Туристические сайты
Сайты-портфолио
Как создать современный дизайн сайта
Если вам нужен удивительный современный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Из чего состоит хороший современный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш современный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
40 лучших примеров и шаблонов дизайна современных веб-сайтов в 2022 году
Mockplus собрал еще одну коллекцию из 40 лучших примеров и шаблонов дизайна современных веб-сайтов для вашего вдохновения.
В нем представлены креативные дизайнерские идеи из самых разных передовых практик современных веб-сайтов, таких как электронная коммерция, ресторан, корпоративный сайт, портфолио и т. д.
Давайте проверим их один за другим, чтобы увидеть, что вы можете изучить и скопировать, чтобы улучшить свой собственный веб-сайт.
30 лучших примеров современного дизайна веб-сайтов, которые вы можете скопировать Его веб-сайт онлайн-портфолио имеет современный, но захватывающий вид. Он выделяется очень игривой анимацией курсора. При наведении курсора на текстовые рисунки на его домашней странице тексты двух цветов будут перетекать слева направо или справа налево по мере движения курсора мыши.Такие дизайнерские идеи стали очень модными в последние годы. Вы найдете их простыми в использовании, если хотите освежить свой собственный дизайн.
2. Square Square – это современный игровой веб-сайт проекта, который дает дизайнерам веб-сайтов возможность продемонстрировать свои дизайнерские таланты и получить отзывы. Он использует множество творческих — даже немного эксцентричных — эффектов прокрутки, чтобы создать яркий, но потрясающий веб-сайт. Его навигационное меню также имеет множество игривых эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
Он использует множество творческих — даже немного эксцентричных — эффектов прокрутки, чтобы создать яркий, но потрясающий веб-сайт. Его навигационное меню также имеет множество игривых эффектов прокрутки, чтобы направлять пользователей при просмотре сайта.
Общество сотового сельского хозяйства – это крутой футуристический веб-сайт, созданный для международной некоммерческой организации. Он имеет очень богатую анимацию перехода и впечатляющие динамические эффекты прокрутки, которые помогают проиллюстрировать корпоративную культуру и информацию в очень увлекательной форме.
Если вы хотите использовать отличительные эффекты прокрутки, чтобы выделить свой сайт из толпы, это отличный пример для обучения.
4. Dog Studio Dog Studio— это современный 3D-анимационный веб-сайт с парраллаксом, созданный для многопрофильной творческой студии.
 Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее навигационное меню с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, фоновые цвета меняются, что действительно привлекает внимание посетителя. 5. Продажа умного дома Nava
Помимо яркой трехмерной анимированной собаки на заднем плане, в нем есть потрясающее навигационное меню с богатыми эффектами наведения. Когда пользователи перемещаются по пунктам меню, фоновые цвета меняются, что действительно привлекает внимание посетителя. 5. Продажа умного дома Nava Nava Smart Home Sales — это современная интерактивная страница праздничных распродаж, созданная для Nava Smart Home. Он имеет захватывающий игровой дизайн, который позволяет посетителям нажимать на различные домашние устройства и мгновенно просматривать сведения об устройстве на правой панели.
Анимированный 3D-дизайн страницы действительно отличает этот сайт от конкурентов.
6. Emol Work Emol Work — это современная, но симпатичная онлайн-платформа для психического здоровья с удобной горизонтальной прокруткой. Он имеет милый талисман. Дизайнер настроил талисман с богатыми выражениями и эмоциями, чтобы объяснить все о сайте. Это создает приятный опыт, который действительно оказывает влияние на посетителей сайта.
Это создает приятный опыт, который действительно оказывает влияние на посетителей сайта.
На самом деле, в последние годы яркие талисманы были популярны на веб-сайтах, поскольку они рассматривались как простой способ создать бренд. Взгляните, это идея, над которой, возможно, стоит подумать для вашего собственного веб-сайта.
7. Mail PoetИллюстрации оживляют ваш сайт и быстро продвигают ваш бренд. Таким образом, пользовательские иллюстрации становятся очень популярными и считаются одним из наиболее важных элементов для дизайнеров для брендинга веб-сайтов и улучшения UX.
Mail Poet следует этой тенденции и использует красивые, красочные иллюстрации на своем веб-сайте, привлекая и впечатляя своих посетителей. Это ценный урок: пользовательские иллюстрации действительно могут улучшить дизайн вашего сайта.
8. Laracon Event Laracon Event — это современный и интересный веб-сайт проекта для ежегодного сбора людей, увлеченных созданием замечательных приложений с помощью веб-фреймворка Laravel. Он использует пользовательские иллюстрации, чтобы создать невероятно прекрасный мир под водой. Разнообразные умные микроанимации также эффективно оживляют весь веб-сайт.
Он использует пользовательские иллюстрации, чтобы создать невероятно прекрасный мир под водой. Разнообразные умные микроанимации также эффективно оживляют весь веб-сайт.
Майк Кус — это минималистичный современный сайт-портфолио, созданный британским веб-дизайнером Майком Кусом. Он следует популярной тенденции дизайна веб-сайтов с использованием симметричных сеток, которые создают чистые и аккуратные макеты для отображения дизайн-проектов. Когда вы нажимаете на проект в сетке, соответствующие сведения о проекте мгновенно отображаются справа. Это действительно хорошая идея для упрощения процесса просмотра проекта.
10. Лелой Leloi – это веб-сайт минималистичной производственной студии, на котором для демонстрации различных проектов используются модные асимметричные сетки. Чистый макет сетки, богатые эффекты наведения, анимированные изображения проекта и плавающая панель навигации помогают сделать веб-сайт очень современным и персонализированным.
Zome — это современный веб-сайт, предлагающий инновационные решения для выращивания, транспортировки и упаковки продуктов питания экологически безопасным способом. На главной странице используется высококачественная полноэкранная карусель с изображениями для представления своего бренда и описания своих услуг. Они придают сайту привлекательный и высококачественный вид.
12. Club RaiaClub Raia — это современный элегантный веб-сайт, созданный для роскошных КТВ. На его домашней странице также используется высококачественная карусель полноэкранных изображений для представления информации о KTV. Благодаря крутым эффектам наведения и креативному геометрическому зеркальному дизайну в середине страницы этот веб-сайт выглядит очень роскошно, загадочно и даже неотразимо.
13. Агентство МСТ Яркие и смелые цвета стали одним из самые популярные тенденции дизайна веб-сайтов в 2020 году . Многие команды разработчиков веб-сайтов, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
Многие команды разработчиков веб-сайтов, агентства и дизайнеры используют яркие и смелые цвета, чтобы улучшить визуальную привлекательность своих веб-сайтов.
Агентство MST следует этой тенденции дизайна и использует насыщенные яркие цвета, чтобы украсить общий вид и привлечь внимание пользователей. Минималистский стиль дизайна и специальный веб-макет также заслуживают изучения, чтобы улучшить свой дизайн.
14. ОрангинаОрангина — это современный, но красочный веб-сайт, посвященный напиткам, на котором продаются напитки с уникальными вкусами. Он также использует насыщенные яркие цвета, такие как красный, синий, оранжевый, желтый и т. д., чтобы создать живое и здоровое ощущение. Креативный дизайн макета сайта и мощные эффекты при наведении — отличный способ привлечь и удержать внимание посетителей.
15. Calexo Calexo — это современный и красочный веб-сайт, посвященный напиткам, на котором продаются высококачественные фруктовые соки. Самая вдохновляющая часть этого веб-сайта — его яркая цветовая гамма и уникальный макет страницы. Многие фантастические эффекты наведения, микроанимации и взаимодействия помогают улучшить UX.
Самая вдохновляющая часть этого веб-сайта — его яркая цветовая гамма и уникальный макет страницы. Многие фантастические эффекты наведения, микроанимации и взаимодействия помогают улучшить UX.
Kriss RE — очень классный современный онлайн-сайт для застройщика, ориентированного на дизайн. Он имеет модный дизайн, рассказывающий истории, который позволяет посетителям веб-сайта следовать линейному пути и шаг за шагом читать информацию о разработчике.
17. Defeat BOCODefeat BOCO — еще один современный сайт-портфолио, рассказывающий истории, с привлекательным дизайном иллюстраций. Все, кто заходит на веб-сайт, автоматически отправляются в интерактивное цифровое путешествие и узнают о целостном процессе проектирования взаимодействия с пользователем.
Если вы хотите создать веб-сайт с иллюстрированным рассказом , этот веб-сайт является прекрасным примером для вдохновения.
Мельница — крутой футуристический сайт-портфолио из Великобритании. В отличие от обычных веб-сайтов-портфолио, которые используют чистые и аккуратные сетки для демонстрации дизайн-кейсов, этот веб-сайт напрямую использует яркие видеоролики для демонстрации дизайнерских проектов. Более того, во время просмотра они также будут автоматически и медленно перемещаться справа налево, что дает пользователям потрясающие впечатления от просмотра фильмов.
19. Snooze AM Eastery RestaurantSnooze AM Eastery Restaurant — это современный веб-сайт ресторана в свежем журнальном стиле. Он использует богатый дизайн карточек , уникальные журнальные шрифты, видео и высококачественные фотографии для продвижения горячих блюд и услуг. Пользовательская типографика, макет и яркая цветовая схема также помогают быстро привлечь пользователей.
Вы также можете ознакомиться с другими примерами макетов веб-сайтов и идеями , чтобы улучшить свой дизайн.
Pasticceria Adami — это современный минималистичный веб-сайт ресторана, который использует полноэкранные видео-фоны, чтобы показать клиентам, как они готовят блюда со всей страстью.
Фактически, в наши дни такие полноэкранные видеофоны широко используются в дизайне веб-сайтов, чтобы повысить общую визуальную привлекательность. Почему бы не последовать этой идее, чтобы улучшить свой сайт?
21. Крестики-ТакTic Tac — это современный, но очень свежий веб-сайт закусок, который использует интерактивные формы для демонстрации различных продуктов. При прокрутке сайта товары будут появляться постепенно. Когда вы фокусируетесь на продукте, также активируются соответствующие видео и текстовое введение.
22. Страница продукта Lo Pesce Страница продукта Lo Pesce — еще один современный веб-сайт с закусками, на котором используется очень крутая параллаксная прокрутка. По мере того, как вы прокручиваете сайт вверх и вниз, продукты, введение и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
По мере того, как вы прокручиваете сайт вверх и вниз, продукты, введение и цвета фона будут постепенно меняться, создавая захватывающий визуальный опыт.
Happy Egg — это современный и забавный веб-сайт, который продает яйца от свободного выгула в Интернете. Когда вы заходите на сайт, вас сразу поражает его яркий внешний вид и интерактивная целевая страница. Крутые, почти жидкие эффекты наведения очень креативны. Дизайн уведомления о вспышке коронавируса также очень продуман.
24. РуайярRouillard — это современный чистый веб-сайт электронной коммерции, который предлагает инновационные решения и современные продукты для рабочих мест в Северной Америке.
Он использует карусель изображений с популярными героями и асимметричными сетками, чтобы представить свои проекты и идеи.
Чтобы создать идеальный веб-сайт электронной коммерции , это будет хорошим примером.
Websocks — модный веб-сайт электронной коммерции, продающий носки. Это прекрасный пример того, как сочетать фотографии и простые рисунки от руки.
26. AfinitiAfiniti — креативный корпоративный веб-сайт, который позволяет посетителям перемещаться по интерактивной сетке. Полноэкранный видео фон оживляет весь сайт.
27. ICVRICVR — это классный корпоративный веб-сайт виртуальной реальности, который использует креативные видеофоны виртуальной реальности для привлечения пользователей.
28. Вечная реальностьВечная реальность — еще одна футуристическая VR-корпорация с крутыми 3D-объектами. Интерактивная целевая страница — еще один пример, на который стоит обратить внимание. Здесь есть чем полюбоваться и чему поучиться.
29. Dai Gondo Dai Gondo — это веб-сайт с портфолио креативного дизайнера, на котором представлены все дизайнерские проекты на фоне. Посетители могут легко перетаскивать фон для навигации по нужному проекту. Когда вы наводите курсор на что-либо, оно оказывается в фокусе, и появляется информация о проекте.
Посетители могут легко перетаскивать фон для навигации по нужному проекту. Когда вы наводите курсор на что-либо, оно оказывается в фокусе, и появляется информация о проекте.
Шантелл Мартин — еще одно идеальное сочетание фотографий и рисунков. Эффекты наведения также делают рисунки от руки намного интереснее.
10 лучших современных шаблонов веб-дизайна для креативщиковА затем, после этих вдохновляющих примеров современного веб-сайта, мы также собрали 10 лучших шаблонов современного веб-дизайна для креативщиков, таких как вы:
31. Ресторан Colibri Ресторан Colibri — это зеленый и современный шаблон веб-сайта ресторана со свежими макетами. Он предоставляет интуитивно понятные панели навигации, интеллектуальные панели вкладок, аккуратный дизайн карточек блюд, богатые эффекты наведения и так далее. Это хороший инструмент для создания веб-сайта о еде или напитках с освежающим тоном.
Скачать
32. Fru ItFru It — это современный шаблон веб-сайта электронной коммерции обуви, который использует горизонтальные панели навигации, чтобы помочь посетителям найти различные типы модной обуви. Общий минималистский стиль дизайна — еще один ключевой момент, который следует учитывать при выборе шаблона.
Скачать
33. Шаблон Tulen Скачать бесплатноTulen — это невероятный бесплатный полноэкранный шаблон веб-сайта с фотографиями. Он легко выделяется среди других своей домашней страницей, похожей на аккордеон, на которой отображаются различные фотоработы. Это идеальный инструмент как для любителей, так и для профессиональных фотографов и дизайнеров для создания впечатляющего веб-сайта-портфолио .
Бесплатная загрузка
34. Бесплатный шаблон веб-сайта Instylr Bootstrap Instylr — это бесплатный современный и высококачественный шаблон веб-сайта модного бренда, который использует крутую карусель полностраничных изображений на своей целевой странице, чтобы быстро привлечь внимание посетителей. Он полностью адаптивен и идеально подходит для создания веб-сайта о моде, одежде или косметике.
Он полностью адаптивен и идеально подходит для создания веб-сайта о моде, одежде или косметике.
Скачать бесплатно
35. Бесплатный шаблон сайта портфолио StudioStudio — это бесплатный современный шаблон веб-сайта портфолио студии, который имеет отличное слайд-шоу внизу, чтобы посетители могли легко ориентироваться в дизайнерских работах или проектах. Вы можете напрямую редактировать его, чтобы с легкостью продемонстрировать свои лучшие работы или проекты.
Скачать бесплатно
36. Мариано Паскуаль Мариано Паскуаль – это великолепный веб-сайт с портфолио, оформленный в стиле иллюстраций. Все связанные дизайн-проекты, изображения и даже кнопки показаны с пользовательскими иллюстрациями. Очень интересно и приятно исследовать все его страницы, функции и даже каждую деталь. Таким образом, это хороший инструмент для создания современного персонализированного портфолио с хорошей визуальной привлекательностью.
Скачать
37. LoworksLoworks — это современный иллюстрированный веб-сайт для дизайнерской компании. Все его дизайн-проекты перечислены в двух столбцах, которые можно отдельно прокручивать вверх и вниз.
Скачать
38. Fleur PaviliaFleur Pavilia — это современный и свежий шаблон веб-сайта по недвижимости. В отличие от других веб-сайтов по недвижимости, на которых прямо перечислены различные единицы жилья и информация, этот шаблон использует плавающие цветы и растения с продуманным взаимодействием и изящным параллаксом, чтобы пригласить пользователей изучить веб-сайт и жилье.
Скачать
39. Персональный брендинг Персональный брендинг — это шаблон веб-сайта в стиле арт-галереи, созданный для разработки стратегии бренда и студии дизайна. Он использует впечатляющую горизонтальную прокрутку, чтобы помочь посетителям ориентироваться в различных дизайнерских проектах, точно так же, как при личном посещении художественной галереи.
Скачать
40. FuturedFutured — это минималистичный интерактивный веб-сайт, созданный для построения мобильного бизнеса. У него очень привлекательная карусель изображений на целевой странице. При наведении на изображение отображаемое изображение и информация также мгновенно меняются, что дает пользователям совершенно другой и захватывающий опыт.
Скачать
Как создать идеальный современный веб-сайт?У нас есть три совета для вас:
1. Найдите вдохновение в хороших примерах и шаблонахЛучшие и наиболее креативные примеры и шаблоны дизайна веб-сайтов могут стать для вас источником вдохновения. А приведенные выше 40 лучших примеров и шаблонов современных веб-сайтов помогут вам сэкономить много времени и усилий.
2. Визуализируйте свои дизайнерские идеи и повторяйте их снова и снова Вдохновившись этими примерами и шаблонами, вам наверняка понадобится удобный инструмент для создания веб-сайтов, чтобы визуализировать ваши идеи и повторять их снова и снова лично или совместно.
Mockplus как универсальная онлайн-платформа для разработки продуктов — идеальный инструмент для вас. Это позволяет всем членам команды разработчиков (например, дизайнерам, разработчикам, менеджерам по продуктам и другим заинтересованным сторонам) работать вместе над одним и тем же современным проектом веб-сайта в Интернете в одном месте.
С помощью Mockplus вы можете легко создавать прототипы и повторять проекты своих веб-сайтов, делиться ими и получать отзывы, тестировать, повторять и даже передавать их разработчикам с автоматическими спецификациями, активами и фрагментами кода. Это оптимизирует весь процесс проектирования.
На этой онлайн-платформе для дизайна менеджеры по продуктам могут даже легко писать PRD онлайн и добавлять ссылки на документы и прототипы для дальнейшего объяснения деталей веб-сайта.
3. Проверьте свои проекты, чтобы найти все возможные проблемы на ранней стадии Для создания идеального современного веб-сайта тестирование также является ключевым моментом. Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и протестировать его много раз, чтобы найти все возможные проблемы на раннем этапе. Даже после релиза вы также должны продолжать повторять дизайн в соответствии с потребностями пользователей и тестировать их снова и снова.
Перед выпуском вы должны воплотить свои идеи в интерактивный прототип и протестировать его много раз, чтобы найти все возможные проблемы на раннем этапе. Даже после релиза вы также должны продолжать повторять дизайн в соответствии с потребностями пользователей и тестировать их снова и снова.
Передовой опыт в области веб-дизайна всегда помогает дизайнерам черпать вдохновение для простого и быстрого создания уникального дизайна.
Мы надеемся, что эти 40 лучших современных примеров дизайна веб-сайтов, шаблонов и инструментов дизайна помогут вам с легкостью создать впечатляющий и успешный веб-сайт.
Современные веб-сайты: более 20 вдохновляющих примеров (2022 г.)
Современные веб-сайты: более 20 вдохновляющих примеров (2022 г.) Последнее обновление 9 августа 2022 г. множество сложных 3D-анимаций, таких как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты и являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «в первую очередь цель и функциональность, а затем искусство». оптимально размещать CTA, иметь удобную навигацию, поддерживать четкую иерархию, поддерживать правильные цветовые схемы, поддерживать индексацию страниц для SEO, демонстрировать отличный текст / историю и т. д. как на настольных, так и на мобильных устройствах.
Вы можете увидеть оба на этих современных веб-сайтах:
Лучшие конструкторы веб-сайтов для современных веб-сайтов
Связанные: Лучший конструктор веб-сайтов
- Squarespace (12)
- Shopify (5)
- WordPress (2)
Сделано с Squarespace
Вдохновленный ароматами и расположенный в Канзас-Сити, Jones Bar-B-Q славится своими восхитительными вкусами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что заметит любой, — это изображение свежеприготовленного острого соуса. Затем они прочитают большой и жирный текст — СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — который намекает на историю соуса, которая разворачивается с текстом и великолепными картинками, когда посетитель прокручивает страницу вниз_._ Наконец, есть четкая панель навигации и выделенный призыв к действию.
Отличный пример современного сайта!
Сделано с Squarespace
Бенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас похолодеет. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
Сделано с Squarespace
Minna — компания по производству органического чая, продающая много разных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, белое пространство на главной странице, эффект параллаксной прокрутки CSS и соответствующие цветные разделы — все это примеры тенденций современного веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которую следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители с трудом увидят ссылку «Магазин чая».
Сделано с Squarespace
Эйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в проектируемые ею пространства. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания в своем собственном бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Сделано с WordPress
CAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Сделано с Shopify
Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение заголовка, хороший текст, удобная навигация, УТП, упомянутые прямо вверху, и минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Сделано с Webflow
Мак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимации, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
Сделано с Wix
Джош из района залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо распределил все по категориям и добавил релевантные высококачественные фотографии и портфолио для каждой категории, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
Сделано с WordPress
Sasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, множество социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Сделано с Squarespace
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
Сделано с Squarespace
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт показывает, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
Сделано с Squarespace
Как вы видите на главной странице сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
Сделано с Shopify
Вы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
Сделано с Squarespace
Торговая марка Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
Сделано с Shopify
Feastables — это бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных пользователей YouTube.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо полного фирменного стиля MrBeast и современного веб-дизайна, веб-сайт имеет быструю и простую навигацию, настройки специальных возможностей, чат/чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные кнопки призыва к действию.
Made With Squarespace
Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше0834 Магазин , он также соответствует минималистской тематике веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения современных тенденций дизайна веб-сайтов он идеально вписывается в список современных примеров дизайна веб-сайтов . Однако я не уверен, что веб-сайт достигает цели — 90 834 продаж и 90 835 конверсий — эффективно.
Сделано с Shopify
Allbirds продает мужскую, женскую и детскую суперудобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, зарегистрирован ли посетитель). в или нет).
в или нет).
Сделано с Shopify
Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
Сделано с Squarespace
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся, высококачественное, полноразмерное фоновое видео для раздела героев. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
Сделано с помощью Squarespace
Алексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти только на две страницы сайта— О и Связаться с — из меню навигации.
Сделано с Squarespace
Давайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение для современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают свою SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Под разделом героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который соответствует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2022 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство для эффекта, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .
Что нужно для дизайна сайта?
Все веб-сайты в приведенном выше списке созданы с помощью конструкторов веб-сайтов «сделай сам», поэтому практически все, что вам нужно, — это конструктор веб-сайтов. Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т.


 Сможете запустить сайт для себя или предложить свои услуги рынку.
Сможете запустить сайт для себя или предложить свои услуги рынку.
 Доступ к материалам откроется сразу после покупки курса.
Доступ к материалам откроется сразу после покупки курса. Это понятный и функциональный конструктор, на котором можно собрать сайт под разные задачи: от лендинга до интернет-магазина.Выбирайте более чем из 450 блоков библиотеки Tilda, комбинируйте и создавайте собственные проекты. А если вам мало библиотеки, делайте уникальные блоки в редакторе Zero Block. Готовый сайт сразу будет хорошо смотреться на любых устройствах.
Это понятный и функциональный конструктор, на котором можно собрать сайт под разные задачи: от лендинга до интернет-магазина.Выбирайте более чем из 450 блоков библиотеки Tilda, комбинируйте и создавайте собственные проекты. А если вам мало библиотеки, делайте уникальные блоки в редакторе Zero Block. Готовый сайт сразу будет хорошо смотреться на любых устройствах. Так вы сможете перенять опыт, профессиональные знания и лайфхаки.
Так вы сможете перенять опыт, профессиональные знания и лайфхаки.