«Как правильно называется профессия человека, который создает сайты?» — Яндекс Кью
ГлавнаяСообществаСайтыВеб-дизайнСоздание сайтов
Анонимный вопрос ·38,3 KFiremarketing
🖥 Разработка и продвижение сайтов · 14 апр 2020 · firemarketing.ru
ОтвечаетДмитрий ТитовВ зависимости от того, кто и как создает сайты.
- Веб-программист может создавать ресурсы со сложным техническим функционалом.
- Дизайнеры часто создают проекты на простых конструкторах, так как им не приходится переносить макеты из Фотошоп (и др.) в веб-версию.
- Копирайтеры и блоггеры умело делают блоги, ведь освоить функционал платформ по созданию таких ресурсов не составит труда.
- Маркетологи и SEO-оптимизаторы разрабатывают проекты для выхода в топ поисковой выдачи.
И все эти люди могут создавать сайты.
Сегодня освоить азы сайтостроения может практически каждый и для этого не обязательно уметь программировать.
Otzyvmarketing.ru
Сервисы для маркетологов. 2000+ инструментов, 20000+ отзывов экспертов, кейсы и рейтинги… · 21 сент 2020 · otzyvmarketing.ru
ОтвечаетАнастасия КузнецоваВ целом я бы назвала такого специалиста — «веб-мастер». Но тут нужно исходить из того, сколько людей работает над проектом, кто руководит, сколько это стоит и в целом какого типа сайт реализуют. Как правило, в создании и продвижении сайта задействуют разработчика, дизайнера, верстальщика, контент-менеджера, специалиста по контекстной и таргетированной рекламе, SEO- и SMM… Читать далееОтзывы о сервисах для бизнеса мы собираем тут.Перейти на otzyvmarketing.ruСтанислав Б.
В создании и продвижении корпоративного сайта в большинстве случаев участвует несколько людей: — Дизайнер — Верстальщик — Программист — Контент-менеджер — Директолог (таргетолог) — SEO-специалист — SMM-маркетолог Читать далее
Creative Point
27 января 2020Если речь о полном спектре профессиональной работы с сайтом и сервером и тд — фулстек разработчик. Все остальное уз… Читать дальше
Все остальное уз… Читать дальше
Emil Prujanskiy
Простой человек который является простым автором простого блога https://kak-book.ru/. · 2 апр 2019
Ответ — Программист + веб дизайнер Сайт создается в 2 процесса: 1) Веб дизайнер делает дизайн 2) Програмист создает сайт на основе этого дизайна. Сегодня, без дизайнера интересный сайт не создать Читать далее
Yasno. mobi
Digital сопровождение бизнеса премиум-класса: создание сайта, SEO, SMM, таргет, контекст h… · 30 нояб 2020 · yasno.mobi
ОтвечаетЕвгений СоколовЧеловек, который занимается разработкой сайтов, называется вебмастер. Это собирательный образ, включающий несколько сопутствующих профессий по разработке ресурса. Крупные проекты требуют работы целой команды специалистов: 1. Программист должен привести к единой форме все процессы на сайте, создать базу данных, удобный интерфейс, обеспечить быструю загрузку страниц… Читать далееВикторина Сысоева
семья самое важное · 24 авг 2020
Профессия человека, в обязанности которого входит создавать сайты называется – вебмастер. Следует понимать, что вебмастер – собирательный образ. По сути, это человек, который сопоставляет работу нескольких людей, задействованных в создании интернет ресурса. Так сказать, мастер на все руки в web пространстве.
Как уже было написано ранее, вебмастер не создает самостоятельн… Читать далее
Следует понимать, что вебмастер – собирательный образ. По сути, это человек, который сопоставляет работу нескольких людей, задействованных в создании интернет ресурса. Так сказать, мастер на все руки в web пространстве.
Как уже было написано ранее, вебмастер не создает самостоятельн… Читать далее
Павел
Разрабатываем сайты с 2005 года · 11 авг 2020
Над разработкой сайта занимается обычно команда специалистов: — Руководитель отдела — Дизайнер — Верстальщик — Программист — Копирайтер Либо более простой вариант, сайт создает фрилансер (человек который включает в себя все направления). Какой вариант вам больше подходит, сложно сказать, т.к. это зависит напрямую от ваших целей и задач проекта, а также самого главного -… Читать далее
TOP.Studio
Полный комплекс онлайн-решений для бизнеса · 9 авг 2019
Наверное привильнее всего будет назвать такого человека «Веб-мастер». В случае, если он реализует полный процесс создания сайта полного цикла, хотя уже таких как правило называют «Full-stack» разработчиками.
Евгений Тасканов
18 декабря 2019Фрилансер, веб-мастер — это если одно лицо будет заниматься созданием сайта, его дальнейшей поддержкой. Лучшего… Читать дальше
Веб-студия SaitRoom
Страница веб-студии SaitRoom в Яндекс Кью. · 19 июл 2020 · saitroom.ru
ОтвечаетЭдуард СубботинПри создании полноценного сайта участвует команда: дизайнер, верстальщик, программист, копирайтер, SEOшник и другие. Если сайт создает один человек, то его как правило называют вебмастером
Владимир Уткин
Занимаемся созданием и продвижением сайтов с 2008 года, большой опыт. В медицинской сфере… · 15 сент 2020
frontend разработчик, в него включено всё что нужно для создание сайтов. Если есть пример сайта который хочется сделать. Если рисовать с нуля то, без дизайнера невозможно сделать.
Какие специалисты участвуют в создании и продвижении сайта? — Офтоп на vc.ru
Чтобы сделать хороший сайт не всегда достаточно одного «человека-оркестра», вот такие специалисты делают сайт в веб-студии.
42 100 просмотров
В этой статье мы хотели бы подробно поговорить обо всех специалистах, которые принимают активное и непосредственное участие в создании и продвижении Вашего web-сайта в Интернете. Мы расскажем Вам о том, кто и какие задачи выполняет, кто и за что отвечает. Приятного чтения!
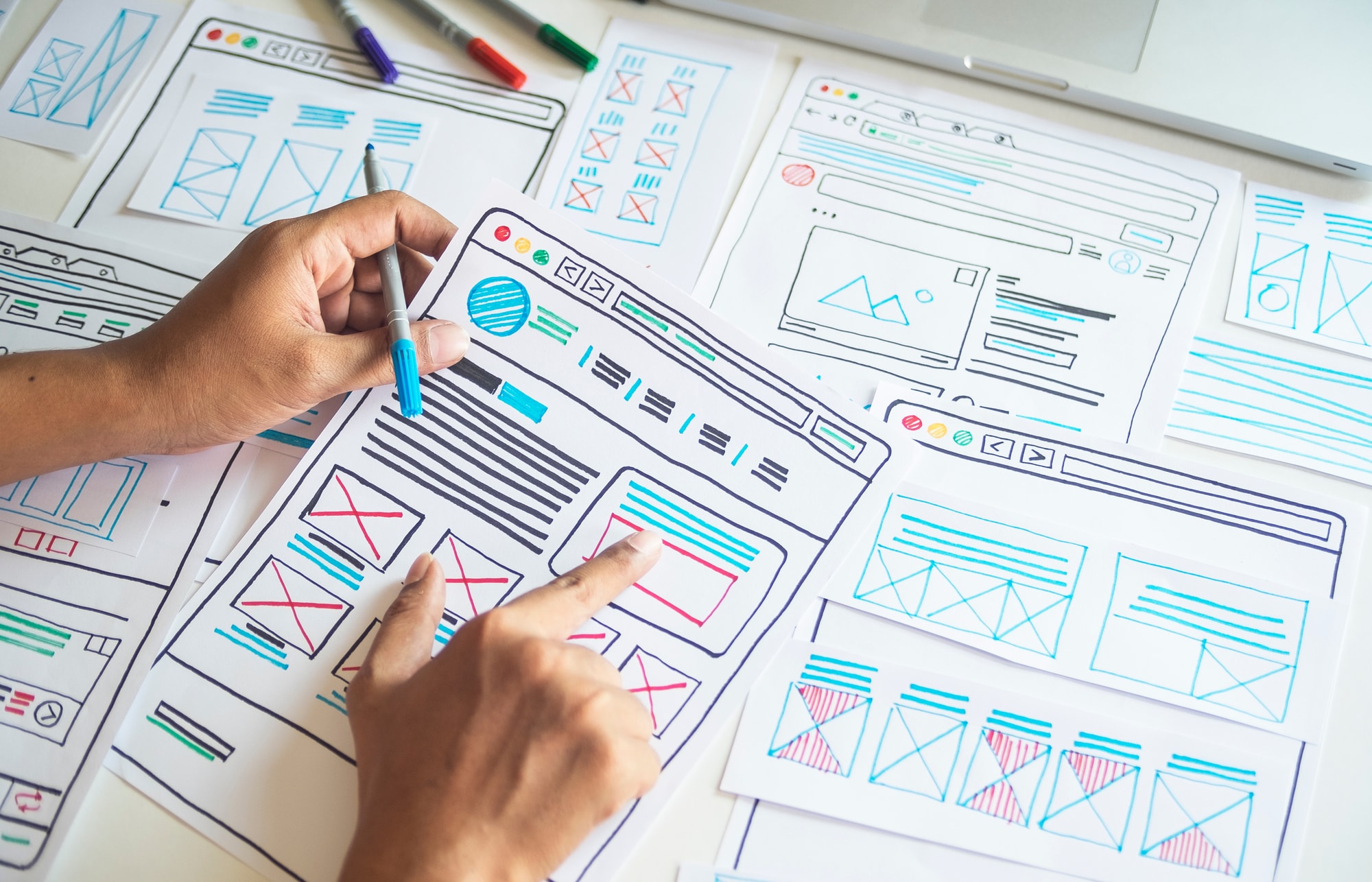
Команда для разработки сайта (фото из интернета)
Менеджер по продажам
С него начинается создание сайта, несмотря на то, что он не принимает в нем непосредственного участия. Менеджер по продажам предлагает Вам варианты подходящих услуг. Общается с Вами (как с будущим заказчиком) по телефону, электронной почте, при личной встрече. Обсуждает с Вами все детали возможного сотрудничества. Рассказывает об интересных акциях и ценовой политике. Менеджер по продажам привозит Вам на подпись договор об оказании услуг. Именно с ним решаются все финансовые и юридические вопросы, связанные с созданием Вашего сайта.
Менеджер проекта
После подписания договора и оплаты услуг к работе подключается менеджер проекта, который организует совместный труд всех остальных IT-специалистов. Он согласовывает промежуточные и конечные этапы создания и продвижения сайта. Все общение по поводу Вашего web-сайта ведется непосредственно с ним. При необходимости он переключает Вас на других специалистов, если требуются более детальные ответы по той или иной теме. Менеджер запрашивает необходимую для создания сайта информацию, планирует структуру страниц и определяет, каким будет проект в конечном итоге.
Он согласовывает промежуточные и конечные этапы создания и продвижения сайта. Все общение по поводу Вашего web-сайта ведется непосредственно с ним. При необходимости он переключает Вас на других специалистов, если требуются более детальные ответы по той или иной теме. Менеджер запрашивает необходимую для создания сайта информацию, планирует структуру страниц и определяет, каким будет проект в конечном итоге.
Веб-дизайнер
Он занимается графическим и художественным оформлением Вашего сайта. Всё, что касается приятного внешнего вида web-проекта — располагается в области компетенции данного специалиста. Он создаёт красивые интерфейсы, кнопки, меню и прочее. Веб-дизайнер занимается прорисовкой макетов дизайна. От него зависит первое впечатление, которое у Вас сложится о сайте.
Верстальщик
Данный специалист занимается HTML-версткой страниц сайта. HTML — это язык гипертекстовой разметки, который используется при создании сайта. Верстальщик воплощает концепцию веб-дизайнера на языке HTML-кода.
Веб-программист
Этот специалист занимается проектированием Вашего будущего сайта, программирует интерактивные блоки и тестирует их работоспособность, заботится о том, чтобы сайт быстро загружался в браузере. Он создает блоки обратной связи, контактные формы и т.д. После всех выполненных действий проверяет грамотную работу всего функционала сайта. Веб-программист настраивает маршруты файлов robots.txt и htaccess.
Контент-менеджер
Занимается наполнением Вашего сайта актуальной информацией (текстовой и графической). В задачи контент-менеджера входит размещение текстов и фотографий от заказчика, написание и редактирование новых текстов (если готовые тексты не были предоставлены), поиск качественных фотографий для размещения в статьях или других блоках сайта.
Специалист по контекстной рекламе
Он занимается ведением рекламных кампаний в сервисах Яндекс. Директ и Google Adwords. Данный специалист подбирает эффективные ключевые слова для рекламной кампании Вашего сайта, рассчитывает рекламный бюджет, составляет привлекательные рекламные объявления, занимается настройкой таргетинга и ретаргетинга, анализирует эффективность созданных объявлений. Благодаря специалисту по контекстной рекламе на Ваш сайт попадают целевые посетители сразу же после запуска рекламной кампании.
Директ и Google Adwords. Данный специалист подбирает эффективные ключевые слова для рекламной кампании Вашего сайта, рассчитывает рекламный бюджет, составляет привлекательные рекламные объявления, занимается настройкой таргетинга и ретаргетинга, анализирует эффективность созданных объявлений. Благодаря специалисту по контекстной рекламе на Ваш сайт попадают целевые посетители сразу же после запуска рекламной кампании.
SEO-специалист
В его задачи входит продвижение Вашего интернет-сайта в поисковых системах Яндекс и Google. Он подбирает ключевые слова, по которым будет осуществляться SEO-продвижение. Распределяет ключевые запросы по страницам сайта. Уменьшает вес изображений, оптимизирует страницы и тексты под ключевые фразы, чтобы в перспективе Ваш сайт мог попасть на первую страницу выдачи в поисковых системах по определенным запросам пользователей. SEO-специалист осуществляет внутреннюю перелинковку на сайте, увеличивая количество внутренних ссылок. Занимается наращиванием внешней ссылочной массы для повышения репутации Вашего веб-ресурса в глазах Яндекса и Google.
Как Вы теперь понимаете, работа над созданием сайта предполагает участие множества специалистов, выполняющих самые разные задачи. Разработка сайта — это кропотливый, творческий и ответственный процесс.
Разрабатываем качественные, адаптивные сайты и оказываем полный комплекс услуг по продвижению бизнеса в Интернете. Экспертно. Выгодно. Результативно.
Получить консультацию по реализации Вашего проекта можно написав на почту [email protected] или оставив заявку на нашем сайте http://adviana.ru
Веб-дизайнер и веб-разработчик: в чем разница?
Вы ищете карьерный путь в качестве веб-создателя? Не знаете, в чем разница между веб-дизайнером и веб-разработчиком? Прочитайте эту статью, чтобы узнать.
Веб-дизайнер — это художник-график, который отвечает за разработку макета, удобства использования и внешнего вида веб-сайта. Веб-разработчик — это тот, кто создает и поддерживает основную структуру веб-сайта.
Успешный веб-дизайнер должен обладать множеством творческих, графических и технических навыков.
Перед веб-разработчиком стоит задача преобразовать веб-дизайн в функциональный веб-сайт с использованием таких языков программирования, как HTML, JavaScript, PHP и Python.
Если вы рассматриваете возможность карьеры веб-дизайнера или разработчика, вам потребуется глубокое понимание различных ролей, а также необходимая квалификация и набор навыков. Вы также должны учитывать такие факторы, как средняя заработная плата, возможности карьерного роста и различные типы веб-дизайнеров и разработчиков.
В этом руководстве мы разделим роли веб-дизайнера и веб-разработчика, а также обсудим, как вы можете выбирать между двумя путями. Давайте начнем!
Содержание
- Роль веб-дизайнера
- Типы веб-дизайнеров
- Наборы навыков, которые нужны веб-дизайнерам
- Роль веб-разработчика
- Типы веб-разработчиков
- Наборы навыков, которые нужны веб-разработчикам
- Веб-дизайнер и веб-разработчик: в чем разница?
- Советы по выбору правильного карьерного пути для вас
Роль веб-дизайнера
Веб-дизайнеры имеют разнообразный набор задач и обязанностей. Однако роль дизайнера заключается в создании макета и визуальных аспектов веб-сайта.
Однако роль дизайнера заключается в создании макета и визуальных аспектов веб-сайта.
Их цель часто состоит в том, чтобы убедиться, что сайт одновременно визуально приятен и удобен для пользователя, а также побуждает посетителей оставаться на нем как можно дольше. В дополнение к общей структуре и структуре макета это также означает рассмотрение и создание элементов, генерирующих конверсию, а также разработку веб-страниц таким образом, чтобы они хорошо отображались на различных устройствах.
Веб-дизайнеры должны быть в курсе последних тенденций веб-дизайна и придерживаться определенных стандартов и лучших практик. Они часто имеют дело с изображениями брендов, цветовыми палитрами, шрифтами и так далее. Многие даже создают руководство по стилю веб-дизайна, чтобы убедиться, что каждый веб-сайт выглядит одинаково:
Существует несколько других ключевых документов и ресурсов, которые дизайнеры должны создавать, администрировать и контролировать. Сюда входят:
- Контракты на веб-дизайн
- Краткие сведения о веб-сайтах
- Анкеты по дизайну веб-сайтов
- Предложения по веб-сайтам
Работа веб-дизайнера также связана с изрядным количеством исследований и испытаний. Важно убедиться, что дизайн веб-сайта соответствует ожиданиям пользователей и требованиям клиентов.
Важно убедиться, что дизайн веб-сайта соответствует ожиданиям пользователей и требованиям клиентов.
Кроме того, веб-дизайнер должен учитывать, как его дизайн влияет на кодирование веб-сайта. Дизайнеры создают структуру и макет сайта, которые разработчики затем воплощают в жизнь, кодируя сайт.
Работа веб-дизайнеров обычно также включает в себя некоторые услуги после запуска. Они могут предоставлять услуги по созданию и обновлению контента, обслуживанию и мониторингу, а также текущие проверки производительности.
Типы веб-дизайнеров
Существуют разные типы веб-дизайнеров, каждый из которых занимается уникальным и специфическим видом работы. Это:
- Пользовательский интерфейс (UX)
- Пользовательский интерфейс (UI)
- Visual
Чтобы решить, какая ниша веб-дизайна вам подходит, давайте углубимся в эти роли.
UX-дизайнеры
UX-дизайнеры помогают обеспечить структуру веб-сайта, привлекающую посетителей и обеспечивающую положительный опыт. Их роль заключается в создании ориентированных на человека проектов, основанных на решениях, основанных на данных. Это включает в себя проведение большого количества исследований и испытаний для сбора и анализа данных, которые используются для информирования об их окончательном выборе дизайна.
Их роль заключается в создании ориентированных на человека проектов, основанных на решениях, основанных на данных. Это включает в себя проведение большого количества исследований и испытаний для сбора и анализа данных, которые используются для информирования об их окончательном выборе дизайна.
Дизайнеры пользовательского интерфейса
Дизайнеры пользовательского интерфейса также играют важную роль в разработке веб-сайта. В дополнение к опыту, который он предоставляет, они также отдают приоритет взаимодействиям. В частности, их роль заключается в повышении удобства использования веб-сайта и его оптимизации таким образом, чтобы стимулировать конверсию.
Визуальные дизайнеры
Визуальные дизайнеры, как следует из названия, работают с макетом и визуальными элементами веб-сайта. Эта работа сочетает в себе определенные аспекты дизайна UX и UI. Обязанности визуального дизайнера основаны на том, чтобы интерфейс был одновременно эстетичным и простым в использовании.
Большинство веб-дизайнеров используют несколько инструментов, программного обеспечения и программ для выполнения своих задач. Наиболее важными из них являются программное обеспечение и программы для дизайна и редактирования, такие как, например, Adobe Photoshop.
Они также могут использовать ресурсы стоковой фотографии, а также инструменты оптимизации и сжатия изображений. Кроме того, веб-дизайнеры часто используют CMS, такую как WordPress, и платформу для создания веб-сайтов, такую как Elementor:
Wireframe и инструменты прототипа, которые также полезны. Они позволяют веб-дизайнерам создавать и визуализировать структуру сайта, а затем создавать макеты и модели для тестирования на протяжении всего процесса разработки.
Наборы навыков, необходимые веб-дизайнерам
Наборы навыков, необходимые веб-дизайнерам для достижения успеха, различаются в зависимости от конкретной роли и специальности каждого человека. Однако, вообще говоря, некоторые важные навыки включают в себя:
- Знание HTML и CSS
- Понимание принципов дизайна веб-сайтов и стандартов веб-доступности
- Адаптивный и интерактивный дизайн
- Оптимизация коэффициента конверсии (CRO)
- Картирование пути пользователя
- Wireframing и pro totyping
- Брендинг, теория цвета, и типографика
- Инструменты и программное обеспечение для дизайна
Существует также ряд нетехнических навыков, которые важны для веб-дизайнеров. Например, сильные коммуникативные навыки необходимы для правильного общения с клиентами, чтобы устанавливать ожидания и управлять ими. Кроме того, возможность сотрудничать с другими членами команды, например с веб-разработчиками, важна для обеспечения максимально гладкой реализации каждого проекта.
Например, сильные коммуникативные навыки необходимы для правильного общения с клиентами, чтобы устанавливать ожидания и управлять ими. Кроме того, возможность сотрудничать с другими членами команды, например с веб-разработчиками, важна для обеспечения максимально гладкой реализации каждого проекта.
Роль веб-разработчика
Основная задача веб-разработчика — создать и поддерживать основную структуру веб-сайта. Их роль включает в себя много технической работы, в том числе использование сложного кодирования и передовых языков программирования. Короче говоря, они берут идеи и концепции, изложенные дизайнерами, и превращают их в настоящие, живые и полнофункциональные веб-сайты.
В частности, в обязанности веб-разработчика входит создание самого веб-сайта. Это включает в себя кодирование и настройку сервера и баз данных на серверной части, а также включение функций и функций, ориентированных на пользователя. Они также выполняют тестирование и отладку и могут выполнять ряд услуг после запуска, таких как обеспечение постоянной поддержки и обслуживания, а также устранение проблем с сервером или хостингом.
Чтобы лучше понять роль веб-разработчика, полезно сравнить ее с другой областью, например со строительством. Веб-разработчик для веб-сайта то же, что строительная компания для нового дома. Разработчик берет планы дизайна и чертежи, составленные архитектором (веб-дизайнером), и закладывает основу для обеспечения функциональной и надежной структуры.
Типы веб-разработчиков
Обычно веб-разработчики сосредотачиваются на нескольких языках программирования. Однако языки, которые они используют, будут зависеть от типа работы по веб-разработке, которую они выполняют.
Существует три основных типа веб-разработчиков:
- Front-end
- Back-end
- Full-stack
Front-End веб-разработчики
Разработчики внешнего интерфейса кодируют реальный веб-сайт, используя CSS, HTML, JavaScript и другие языки, а также системы управления контентом (CMS), такие как WordPress. Фронтенд-разработка, также известная как разработка на стороне клиента, в основном включает кодирование и программирование визуальных элементов веб-сайта, которые увидят пользователи.![]() Таким образом, между фронтенд-разработчиками и веб-дизайнерами существует значительное количество совпадений и сотрудничества.
Таким образом, между фронтенд-разработчиками и веб-дизайнерами существует значительное количество совпадений и сотрудничества.
Back-End веб-разработчики
Бэкенд-разработчики кодируют базу данных и сервер, используя передовые языки программирования, такие как PHP, C#, Java, Ruby и SQL, а также NodeJS и другие серверные фреймворки. Бэкенд-разработка, также известная как разработка на стороне сервера, в основном охватывает аспекты веб-сайта, происходящие «за кулисами», которые посетители не видят из внешнего интерфейса.
Полные веб-разработчики
Наконец, разработчики полного стека кодируют как переднюю, так и заднюю часть веб-сайта. У них есть четкое понимание того, как эти части работают и функционируют вместе. Помимо кодирования веб-страниц с использованием CSS, HTML и JavaScript, разработчики полного стека также устанавливают и настраивают серверы, программируют интерфейсы прикладного программирования (API), запрашивают базы данных и многое другое.
Наборы навыков, необходимые веб-разработчикам
Как мы уже упоминали выше, веб-разработчикам требуется определенный набор технических навыков для выполнения своих ролей. Как минимум, веб-разработчик должен знать:
- Языки кодирования и программирования, такие как HTML, CSS, JavaScript и PHP
- Фреймворки JavaScript, такие как jQuery
- Тестирование и отладка
- Серверные части и базы данных
- Системы управления контентом (WordPress и т. д.)
- Поисковая оптимизация (SEO)
В дополнение к техническим навыкам существуют также наборы нетехнических навыков, которые пригодятся веб-разработчику. Это включает в себя решение проблем и аналитическое мышление, которые могут быть полезны в процессе отладки. Также важно иметь прочные навыки общения и совместной работы для работы с клиентами и другими ключевыми сторонами (например, с веб-дизайнерами).
Для выполнения своей работы также существует несколько инструментов и платформ, которые используют веб-разработчики. Сюда входят Jira для отслеживания проблем и GitHub для управления версиями кода:
Сюда входят Jira для отслеживания проблем и GitHub для управления версиями кода:
Кроме того, для тестирования и отладки разработчики часто используют такие решения, как Chrome DevTools. Также важно уметь пользоваться панелями управления хостингом и клиентами протокола передачи файлов (FTP), такими как FileZilla.
Веб-дизайнер и веб-разработчик: в чем разница?
Надеюсь, теперь вы лучше понимаете основные различия между веб-дизайнером и веб-разработчиком. Чтобы свести все воедино, давайте кратко рассмотрим самые большие различия между этими двумя ролями:
- В то время как дизайнеры сосредотачиваются на внешнем виде и удобстве использования, разработчики сосредотачиваются на функциональности и структуре.
- Веб-дизайнеры концептуализируют идею и внешний вид веб-сайта, создавая макет на основе визуальных элементов, элементов пользовательского интерфейса и пользовательского интерфейса. Веб-разработчики определяют, является ли концепция приемлемой с финансовой и технической точки зрения, и, если да, программируют и кодируют сайт.

- Веб-разработчикам требуется солидный объем технических знаний. Это включает в себя понимание сложных языков программирования и фреймворков. Несмотря на то, что требуются некоторые исследования и анализ, роль веб-дизайнера менее техническая и больше связана с визуальными и творческими элементами веб-сайта.
- Существуют разные типы веб-разработчиков, в том числе фронтенд, бэкенд и полный стек. Три основных типа веб-дизайнеров — это UX, UI и визуальные дизайнеры.
- Инструменты и программы, которые часто используют веб-разработчики, включают библиотеки кодирования и фреймворки, платформы управления версиями кода и отслеживания проблем, такие как GitHub и Jira, панели управления хостингом и FTP-клиенты, а также CMS. Веб-дизайнеры обычно используют программное обеспечение для редактирования дизайна, такое как Photoshop, CMS, такую как WordPress, и конструктор веб-сайтов, такой как Elementor, а также инструменты для создания каркасов и прототипов.
И веб-дизайнеры, и веб-разработчики играют важную роль в создании, создании и обслуживании веб-сайтов. В конечном счете, эти две роли зависят друг от друга для создания качественного продукта.
В конечном счете, эти две роли зависят друг от друга для создания качественного продукта.
Основное отличие заключается в том, что разработчики сосредотачиваются на технических аспектах проекта, таких как программирование и кодирование. Дизайнеры выполняют визуальную и концептуальную работу, необходимую для обеспечения надежного UX и UI.
Советы по выбору правильной карьеры для вас
Поскольку так много компаний переходят в онлайн, сейчас самое подходящее время для создания веб-сайтов для построения карьеры. Тем не менее, первый шаг — это выяснить, хотите ли вы работать веб-дизайнером или веб-разработчиком.
Чтобы помочь вам определить, какая карьера вам больше подходит, спросите себя, какие аспекты создания веб-сайтов вас больше всего привлекают. Например, вы предпочитаете визуальный дизайн или вас заинтриговала идея кодирования веб-сайта? Если это последнее, роль веб-разработчика, вероятно, будет более полезной.
Мы также рекомендуем изучить возможности карьерного роста, отраслевой спрос и потенциал роста, предлагаемые каждой должностью. Быстрый поиск в Интернете покажет вам, что существует множество мест, где можно найти работу по веб-дизайну, а также работу по веб-разработке как на уровне фриланса, так и на уровне агентства.
Быстрый поиск в Интернете покажет вам, что существует множество мест, где можно найти работу по веб-дизайну, а также работу по веб-разработке как на уровне фриланса, так и на уровне агентства.
Конечно, важно учитывать и финансовый аспект. Средняя заработная плата веб-разработчика и веб-дизайнера варьируется в зависимости от нескольких факторов, включая ваши навыки и уровень опыта, местоположение и область специализации. Естественно, чем более опытные и сложные навыки вы приобретаете, тем больше вы сможете брать с клиентов.
Еще один способ сделать выбор между карьерой веб-разработчика и веб-дизайнера — подумать о навыках и качествах, необходимых для каждой должности, о которых мы говорили ранее. Сравните их с навыками, которыми вы уже обладаете или хотели бы научиться. Имейте в виду, что отсутствие знаний в одной области не обязательно является причиной, чтобы исключить ее из потенциальной карьеры.
Если вы только начинаете, есть множество ресурсов, которые вы можете использовать для улучшения и расширения своего набора навыков. Например, есть книги по веб-дизайну, онлайн-курсы по веб-дизайну и ресурсы для разработки, которые помогут вам отточить свои навыки и продвинуться по карьерной лестнице.
Например, есть книги по веб-дизайну, онлайн-курсы по веб-дизайну и ресурсы для разработки, которые помогут вам отточить свои навыки и продвинуться по карьерной лестнице.
Возможно, сейчас вам будет полезно ознакомиться с некоторыми из этих ресурсов, чтобы лучше понять, в чем заключается работа веб-разработчика или дизайнера. Затем вы можете начать использовать возможности, которые наиболее выгодны для вас как в личном, так и в финансовом плане. Кто знает — может быть, однажды вы даже будете готовы начать собственный бизнес в области веб-дизайна!
Начало работы в качестве веб-дизайнера или веб-разработчика
Хотя это может показаться похожим, у веб-дизайнеров и веб-разработчиков очень разные роли и разные обязанности. Дизайнеры сосредотачиваются на интерфейсе и визуальных аспектах сайта, что влияет на его удобство использования и общий UX. Разработчики, с другой стороны, несут ответственность за использование концепций и идей, изложенных дизайнерами, и их кодирование в полнофункциональные веб-сайты.
Решая, хотите ли вы стать веб-дизайнером или веб-разработчиком, помните о различных специализациях и необходимых наборах навыков. Если вас привлекает прагматичная, техническая сторона проектов, веб-разработчик — разумный вариант карьеры. Однако, если вы больше интересуетесь теорией цвета, брендингом и творческим элементом создания веб-сайтов, веб-дизайнер, вероятно, будет более практичным выбором карьеры.
У вас есть вопросы о том, как окунуться в мир веб-дизайна и разработки? Спросите нас в разделе комментариев ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Вот компании, которые создают веб-сайты, о которых вы должны знать
Конструктор веб-сайтов
-
Лучшие конструкторы сайтов
-
Как создать сайт
-
Создание веб-сайта и зарабатывание денег
Peter Martinez обновлено 2023-03-23 14:48:53
Интернет — это все о веб-сайтах, каждый с нетерпением ждет создания веб-сайтов для своего бизнеса, бренда или продукта. Создание веб-сайта может быть очень сложным, если у вас нет подходящего конструктора веб-сайтов. Дело в том, что их много компаний, создающих веб-сайты , предоставляют собственный конструктор сайтов, позволяющий пользователям создавать веб-сайты. Все, что вам нужно сделать, это работать с правильной платформой для создания сайтов. Мы рассмотрим 5 лучших платформ для создания сайтов, чтобы вы могли выбрать одну из них для себя.
Создание веб-сайта может быть очень сложным, если у вас нет подходящего конструктора веб-сайтов. Дело в том, что их много компаний, создающих веб-сайты , предоставляют собственный конструктор сайтов, позволяющий пользователям создавать веб-сайты. Все, что вам нужно сделать, это работать с правильной платформой для создания сайтов. Мы рассмотрим 5 лучших платформ для создания сайтов, чтобы вы могли выбрать одну из них для себя.
5 лучших компаний по созданию веб-сайтов
Существует множество платформ для создания веб-сайтов, предлагающих услуги по созданию сайтов. Поиск лучшего создателя сайта в соответствии с вашим сайтом может оказаться сложной задачей. Вот 5 лучших компаний по созданию веб-сайтов, которые мы рассмотрим в целом, чтобы узнать об их услугах.
- WordPress
- Викс
- Квадратное пространство
- Shopify
- Уибли
1- WordPress
WordPress, без сомнения, является одной из ведущих компаний, создающих веб-сайты. WordPress сделал процесс создания веб-сайтов проще и умнее, чем когда-либо прежде. Простота создания сайта и бесперебойная работа — вот что вы получаете, используя этот конструктор сайтов. Существует множество тем и плагинов, которые вы можете использовать для улучшения внешнего вида и функциональности вашего сайта в соответствии с вашими предпочтениями.
WordPress сделал процесс создания веб-сайтов проще и умнее, чем когда-либо прежде. Простота создания сайта и бесперебойная работа — вот что вы получаете, используя этот конструктор сайтов. Существует множество тем и плагинов, которые вы можете использовать для улучшения внешнего вида и функциональности вашего сайта в соответствии с вашими предпочтениями.
Источник: WordPress
2- Wix
Одна из самых категоризированных и надежных компаний-разработчиков веб-сайтов, которую пользователи используют на профессиональном уровне. Каждый элемент и компонент доступны в виде бокового меню, чтобы облегчить пользователям использование этого конструктора сайтов. Более того, существует множество тем и шаблонов, которые можно использовать для украшения внешнего вида сайта в соответствии с потребностями сайта.
Источник: Wix
3- Squarespace
Было бы несправедливо исключить Squarespace из списка ведущих компаний, создающих веб-сайты. Еще один качественный инструмент для создания сайтов, который мы рекомендуем вам использовать для создания своего блога или любого другого сайта. Вам не придется заниматься сложным программированием, поскольку пользователи могут перетаскивать многие элементы при создании своего веб-сайта. Элегантный пользовательский интерфейс удобен для создания веб-сайтов любого типа по своему усмотрению.
Еще один качественный инструмент для создания сайтов, который мы рекомендуем вам использовать для создания своего блога или любого другого сайта. Вам не придется заниматься сложным программированием, поскольку пользователи могут перетаскивать многие элементы при создании своего веб-сайта. Элегантный пользовательский интерфейс удобен для создания веб-сайтов любого типа по своему усмотрению.
Источник: Squarespace
4- Shopify
Это имя говорит всю историю. Shopify — один из популярных инструментов для создания сайтов, который миллионы людей используют для настройки своего магазина электронной коммерции. Эта компания предлагает широкий спектр вариантов создания магазинов, которые могут понадобиться для создания интернет-магазина или магазина. Существуют десятки функций и компонентов, которые вы можете использовать для простого создания своего магазина электронной коммерции. Кстати, Shopify — одна из хорошо зарекомендовавших себя компаний по созданию веб-сайтов, с которыми люди работают над созданием своих интернет-сайтов и магазинов.
Источник: Shopify
5- Weebly
И последнее, но не менее важное: Weebly похожа на очень универсальную компанию по созданию веб-сайтов, которая позволяет пользователям создавать как веб-сайты, так и интернет-магазины. Разнообразие возможностей и функций этого конструктора сайтов позволяет сделать что угодно, будь то сайт продукта, веб-сайт бренда, блог или любой магазин электронной коммерции. В конце концов, если вы хотите создать как магазин, так и веб-сайт, мы рекомендуем вам использовать Weebly.
Источник: Weebly
Это были 5 компаний, которые создают веб-сайты, вы можете работать с любой, чтобы создать веб-сайт самостоятельно. Еще одна вещь, которую вам нужно знать, это то, что у вас должен быть прототип дизайна вашего сайта, прежде чем вы приступите к созданию веб-сайта. Давайте посмотрим на 5 рекомендуемых приложений-прототипов сайтов.
5 Лучшие инструменты для создания прототипов веб-сайтов
Вот следующие популярные приложения для разработки UX сайта, которые вы можете использовать для разработки прототипа своего веб-сайта.
- Adobe XD
- Фигма
- Эскиз
- Wondershare Мокитт
- ИнВисон
Эти 5 являются одними из лучших прототипов приложений, которые все UX-дизайнеры используют ежедневно. Если вы хотите использовать все самое лучшее, Adobe XD подойдет вам лучше всего. Проблема здесь в том, что Adobe XD используется профессионалами, новичку может быть сложно использовать этот инструмент. Если вы новичок, вам не подойдет Adobe XD, поэтому мы рекомендуем Wondershare Mockitt.
Wondershare Mockitt достаточно удобен и интуитивно понятен для пользователей, особенно начинающих, для разработки прототипа. Этот инструмент для создания каркасов предлагает десятки функций проектирования UX, которые вы хотели бы использовать для создания привлекательного прототипа. Каждая функция находится в доступе пользователя, который можно использовать без каких-либо проблем. Кроме того, пользователи также могут перетаскивать любой элемент на холст своего прототипа, чтобы создать дизайн в соответствии со своими предпочтениями. Кроме того, пользователи могут выполнять интерактивную связь прототипов между виджетами и целевыми экранами удобным способом. По сути, это одно из идеальных приложений для начинающих UX-дизайнеров, позволяющее легко справляться с веб-прототипами.
Кроме того, пользователи могут выполнять интерактивную связь прототипов между виджетами и целевыми экранами удобным способом. По сути, это одно из идеальных приложений для начинающих UX-дизайнеров, позволяющее легко справляться с веб-прототипами.
Попробуйте бесплатно
Если говорить о том, что можно создать с помощью Mockitt. Ну, вы можете создать дизайн-прототип любой платформы, как хотите. Пользователи могут создавать интерфейс приложений для мобильных телефонов на базе Android или iOS. Кроме того, вы можете создавать приложения для ТВ, ПК, Интернета и других платформ без каких-либо ограничений. Лучшее, что стоит обсудить, это то, что Mockitt обеспечивает надежную поддержку совместной работы в команде. Проще говоря, дизайнер может поделиться дизайн-проектом прототипа с другими членами команды, такими как менеджеры, разработчики и специалисты по маркетингу. Дизайн говорит сам за себя, вы можете поделиться своим дизайном с другими, создав простую ссылку или QR-код для просмотра другими.
Кстати, есть много других UX-приложений, таких как Figma, Sketch и т. д., которые можно использовать для создания прототипа интерактивного сайта. Вам решать, какой инструмент UI/UX использовать, потому что не каждый инструмент может подойти вам с точки зрения использования и доступа к функциям.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
В заключение мы можем сказать, что в Интернете доступно множество конструкторов веб-сайтов. Важно то, что подходит вам и вашему веб-сайту наилучшим образом. Мы рассмотрели некоторые из ведущих компаний по созданию веб-сайтов, которые очень популярны и востребованы благодаря стандарту качества их услуг. Мы узнали, что WordPress является одним из крупнейших веб-сайтов, создающих платформы, которые можно использовать для создания сайта блога или любого другого. Кроме того, мы видели и другие платформы, такие как Shopify и Weebly. В конце выберите тот, который, по вашему мнению, лучше подходит для вашего сайта с точки зрения функций и использования.

