Как создать мультиязычный сайт?
Развитие онлайн-торговли – это глобальный тренд. Так, в 2020 году онлайн-продажи в России выросли в 1,7 раза. Чемпионами в сфере электронной коммерции России являются маркетплейсы, которые продают товары широкого спектра потребления и бытовую технику. В число лидеров входят Ozon, Wildberries, М.Видео, Ситилинк, DNS.
Хотите и вы присоединиться к глобальному тренду на пользу бизнесу?
Одним из способов увеличить конверсию сайта и повысить продажи является добавление новых языковых опций. Так вы увеличиваете свою потенциальную аудиторию не только на одну страну, но на целый регион или даже весь мир. Наиболее популярная языковая пара – это русский-английский. Если вы используете больше одного языка, важно учитывать то, из какого региона человек посещает ресурс. В зависимости от этого параметра его необходимо перенаправлять на язык, который ближе всего к языку его региона, в случае если нужного на сайте нет.
Учет мультирегиональной функции
Для обеспечения удобства пользователя при переходе на мультиязычный сайт желательно провести автоматическую проверку IP. После этого выдавать сообщение по типу «Вы из (страна)? Желаете перейти на (язык)?». Тем самым дополнительно сохранится время людей, использующих VPN, так как не будет автоматического перенаправления.
Также можно давать определенное время на перенаправление, чтобы была возможность отказаться. К примеру, если человек из Украины, то на дисплей будет выводиться сообщение «Через 5 секунд вы будете перенаправлены на версию сайта на русском языке (если нет украинского)».
Для некоторых пользователей более предпочтительным окажется вариант создания нескольких версий одного сайта на разных языках с различными доменами, то есть переводить сайт на другие языки и создавать региональные версии. При вводе запроса на одном из языков, пользователь будет видеть отображение сайта на языке его региона.
Основной минус этого подхода заключается в том, что придется платить сразу за несколько доменов, а некоторые вовсе могут быть заняты. Каждую копию сайта необходимо размещать вручную.
Как сделать мультиязычный сайт электронной торговли?
Валюта
Если сайт предназначен для онлайн-торговли, то желательно добавить функцию автоматической конвертации цен. Это можно предусмотреть заранее, прописав все значения цен, что весьма долго, если единиц торговли слишком много, либо встроить конвертер.
Переключатели языка
Интерфейс — это «условный мост» между посетителем и самим ресурсом. Интуитивно понятный UI привлекает людей простотой и удобством использования. По статистике 83% пользователей покидают сайт, если им необходимо совершать слишком много кликов. 85% покинут, если интерфейс покажется слишком нагруженным и непонятным. Хороший интерфейс должен включать в себя следующие качества:
Хороший интерфейс должен включать в себя следующие качества:
Быстрый отклик. Пользователь не должен долго ждать, пока сайт будет «думать». Если внедряете анимацию во время загрузки главной страницы, то не нагружайте ее.
Минималистичный дизайн. Эра 2000-х уже прошла. Сейчас даже социальные эксперименты показывают негативное отношение людей к лишней информации на сайтах.
Мягкие переходы. Переход с одной версии страницы на другую должен выполняться быстро и при этом плавно.
Желательно, чтобы пользователь сам выполнял переход. Некоторых очень раздражает, когда сайт самостоятельно выполняет переадресацию в первые секунды посещения.
Для ручного переключения необходимо сделать понятные значки. Зачастую это можно реализовать через флажок или «планету», выполненную во flat-стиле. Также можно просто сделать прямоугольник со скругленными углами, добавить в него аббревиатуру языка и треугольник, обращенный вниз (для интуитивности).
Зачастую это можно реализовать через флажок или «планету», выполненную во flat-стиле. Также можно просто сделать прямоугольник со скругленными углами, добавить в него аббревиатуру языка и треугольник, обращенный вниз (для интуитивности).
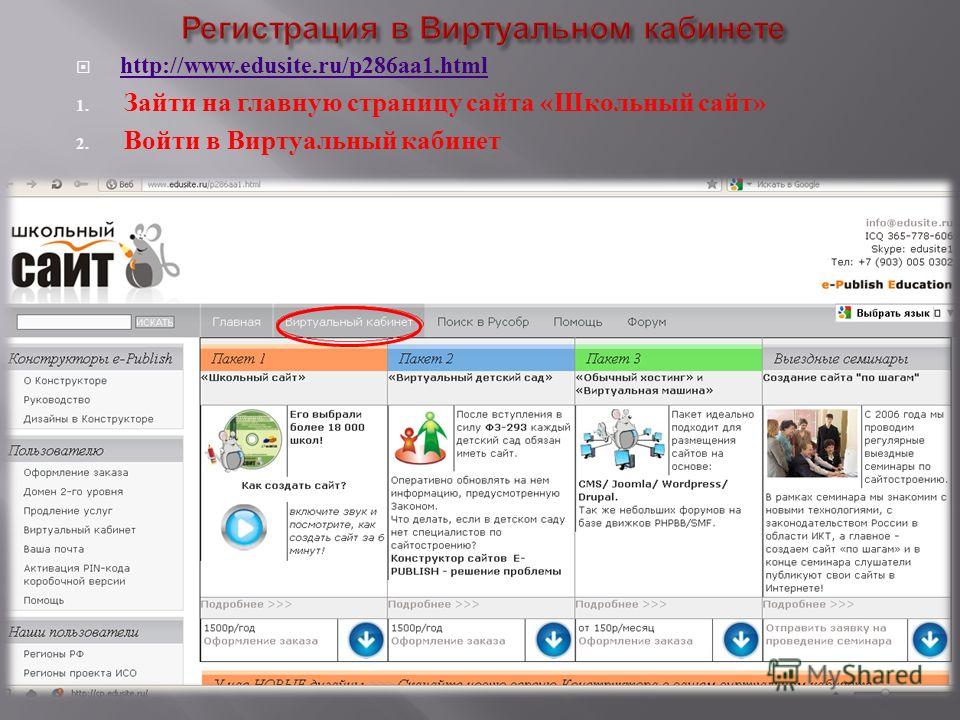
https://preview-beautyshop.ucraft.site/
Логично, что, если языков слишком много, потребуется сделать выезжающее меню. Сам переключатель расположите на видном месте, желательно в верхней части сайта. Так пользователь сразу увидит его и сможет изменить язык. Не стоит выносить панель в нижнюю часть сайта, где располагается контактная информация, так как найти нужную иконку среди кучи данных будет сложно.
Основным можно обозначить лишь один язык. Версия сайта с этим языком будет главной. Тут нужно учитывать, под какую аудиторию будет размещен контент. Если вы хотите работать на международном рынке, то необходимо сделать основным языком английский.
Поисковая оптимизация
Само понятие поисковой оптимизации подразумевает выполнение действий, которые в перспективе будут привлекать качественный трафик. Общую работу можно разделить на два типа:
Внутренняя. Включает исправления багов, ошибок, улучшения взаимодействие с сайтом, навигацией.
Внешняя оптимизация необходима для лучшей видимости в поисковой выдаче.
В проработке нуждаются оба этих пункта. Возможно, вы будете привлекать большое количество людей, но большая часть из них просто покинет сайт, ведь он непонятен и имеет слишком много технических проблем. Может случиться обратная ситуация: сайт просто идеален, вы проработали все аспекты качественного интерфейса, но посетителей почти нет, потому что страница находится на 99-ой (условно) строчке поисковой выдачи.
Для создания мультиязычного сайта вам придется проделать всю работу по оптимизации несколько раз – индивидуально для каждой версии. Только на переводе контента работа не заканчивается. Необходимо найти основные ключи для других стран, затем внести изменения в SEO-настройки. Тем самым вы увеличите шансы пользователя, заходящего через ввод запроса в поисковой строке, наткнуться на вашу страницу.
Если вы посчитаете это уместным, то можете также перелинковать различные версии сайта. В футере или в другом разделе указав, что вы также работаете с клиентами из других стран и перечислить их.
Внутренняя оптимизация мультиязычного сайта включает следующие действия:
Проверьте мета-теги, заголовки, фотографии на странице и иконки социальных сетей.
Сделайте лаконичные URL. В имени укажите и языковую принадлежность страницы.
 Её достаточно сократить до международного обозначения двумя буквами, например, EN.
Её достаточно сократить до международного обозначения двумя буквами, например, EN.Заголовок h2 не должен совпадать с Title. Дополнительно обязательно проверьте поле Description, оцените его взглядом посетителя, насколько он вызывает желание перейти на сайт. Для каждой версии он тоже должен быть свой.
Продвижение сайтов с несколькими языками куда более сложный процесс, чем одноязычных версий. Если при создании мультирегионального сайта учесть все указанные пункты, то трафик значительно возрастет.
Коммерческий фактор
Если включить коммерческий фактор, то поисковые системы будут отображать сайт на запросы по типу «купить», «цена», «заказать» и т.д. Также желательно добавить контактную информацию, онлайн-консультанта, фильтры подбора и сравнения товаров (для сайтов продажи техники), особенно отзывы. Эти пункты также необходимо переводить, чтобы даже при вводе запроса на другом языке, сайт отображался в поисковой выдаче.
Для продвижения мультиязычных сайтов по коммерческим запросам необходимо его постоянное расширение. Добавляйте больше платежных систем, делайте более выгодные предложения доставки, увеличьте количество фотографий товаров, возможно видоизмените описание товаров.
Для большего охвата можете создать аккаунты в социальных сетях. В каждой социальной сети нужно разместить по несколько аккаунтов для разных стран. Выберите несколько основных стран, на которые нацелена тема сайта и под них создавайте странички.
Доступность блога для каждого языка
Когда необходимо перевести контент лишь на несколько языков, которые вы знаете и способны выполнить перевод самостоятельно, либо имеете возможность нанять переводчика, то особых проблем не возникает. Но если блог должен быть доступен для большого количества языков или для всех, то необходимо привлечение машинного перевода. К сожалению, качеством подобный перевод не отличается, он способен только передать суть текста. При острой необходимости можно заказать у носителя языка корректировку самых серьезных смысловых ошибок.
К сожалению, качеством подобный перевод не отличается, он способен только передать суть текста. При острой необходимости можно заказать у носителя языка корректировку самых серьезных смысловых ошибок.
https://preview-hiking-products.ucraft.site/blog
Создать мультиязычный сайт с Ucraft максимально просто. Для этого вам необходимо:
создать страницу на основном языке
в пару кликов добавить иконку переключателя языков
страница автоматически продублируется для нового языка
Если нужно будет больше языков — просто повторяете те же действия. Ucraft уже позаботился о всех необходимых настройках.
Особенности создания мультирегионального сайта
Многие разработчики задаются вопросом о том, как правильно сделать мультиязычный сайт. Одного технического совершенства для этого недостаточно. Важно обращать внимание на мелочи.
Одного технического совершенства для этого недостаточно. Важно обращать внимание на мелочи.
В зависимости от страны, важно указывать дату в правильной последовательности. Для кого-то «04.05.11» может значить «5 апреля 2011 года», а для кого-то — «4 мая 2011 года». В некоторых странах это вовсе будет читаться как «2004 год, 4 мая».
Знак доллара или евро в СНГ ставят после цифры (50$), а в США и Европе – перед $50.
В разных регионах важно менять величины измерения: Цельсия на Фаренгейт. С расстоянием и длиной такая же ситуация.
При публикации контента обращайте внимание на то, что существуют культурные различия в юморе и отсылках для каждой страны. Здесь необходимо делать максимально универсальный контент или стараться все адаптировать.

Также важна адаптация изображений. К примеру, в Китае негативно относятся к контенту со скелетами. Если изображение включает подобные материалы, то лучше его заменить. Это лишь один из примеров.
Страницы каждого языка нужно проверять на верстку. Из-за перевода предложения меняют свой объем и от этого картинки или структура текста может «съехать».
Рекламную кампанию для каждой страны лучше вести отдельно, ведь поведенческие паттерны могут отличаться. Сначала проверьте свои предположения на небольшом бюджете, а потом – запускайте полную кампанию.
 Даже в рамках одного языка, но разных стран или регионов могут существовать отличающиеся предпочтения.
Даже в рамках одного языка, но разных стран или регионов могут существовать отличающиеся предпочтения.Тщательно проработайте условия доставки для каждого региона, чтобы не попасть в неприятную ситуацию и не нанести урон своей репутации.
Важно указать телефоны службы поддержки, которые будут доступны для каждой страны одного языка. Например, для русскоязычного сайта стоит сделать отдельные телефоны поддержки для России, Беларуси, Украины, Казахстана и т.д. Если у вас нет такой возможности, то лучше использовать только чат поддержки, но делать это качественно. Например, для этих целей во все шаблоны Ucraft уже интегрирован сервис Intercom, который не позволяет потерять ни одной переписки.
Ошибки при настройке мультиязычности сайта
Перед тем, как реализовать мультиязычность на сайте, стоит также ознакомиться с распространенными ошибками:
Игнорирование Google-рекомендаций.
 Такое пренебрежение приводит к проблемам с продвижением. Избежать эту ошибку можно после изучения гайдов от Google.
Такое пренебрежение приводит к проблемам с продвижением. Избежать эту ошибку можно после изучения гайдов от Google.Повторение уже имеющейся ошибки при переделке страницы для нового региона. Например, для конкретной страницы прописали редирект. При написании на английском языке этого сделано не было. После этого возникают проблемы, для решения которых и были прописаны редиректы на исходном сайте. Программист тратит время на определение проблемы. Чтобы избежать этой ошибки, нужно составить план действий. Например, заранее уделить время настройке глобальных правила перенаправлений.
Неверный перевод интерфейса. Не рекомендуется прибегать к программам автоматизированного перевода, например, Google Translate.
Отсутствие перевода или некорректная интерпретация description. Эта проблема чревата тем, что поисковые боты воспримут description как спам, вследствие чего снизятся результаты продвижения.

Создание мультиязычного сайта – процесс, требующий внимания. Проблемы с элементами интерфейса могут отпугнуть пользователей ресурса и снизить его качественные показатели.
Как создать мультиязычный сайт
Когда компания предлагает услуги клиентам из разных стран, ей необходим сайт на нескольких языках. Он помогает бизнесу: посетителям сайта не нужно пользоваться переводчиком. Также контент ранжируется на разных языках: поисковики показывают клиентам страницы на нужном языке.
Такой сайт называется мультиязычным. В статье рассказываем, на что обращать внимание при его запуске, чтобы избежать лишних затрат и ошибок.
Что такое мультиязычный сайт
Мультиязычный, или многоязычный, сайт — это сайт, контент которого переведен на несколько языков. Переключаться между языками можно кнопкой на странице сайта.
Пример кнопки переключения между языками в футере сайта AllTime
Многоязычный сайт легко спутать с мультирегиональным: он тоже сделан на разных языках. Главное отличие — в функциональности: на мультиязычном сайте весь контент просто переведен на другой язык.
Главное отличие — в функциональности: на мультиязычном сайте весь контент просто переведен на другой язык.
Мультирегиональный сайт — это сайт с разными версиями языков и для пользователей из разных стран. Он показывает посетителям из других стран новости и услуги, актуальные только для них. Например, магазин доставляет декоративную косметику в Казахстан и Беларусь, а средства для ухода — только в Беларусь. Тогда страницы с косметикой для ухода косметикой не будут отображаться в казахстанской версии сайта.
Какие технические моменты учитывать
Помимо текста ошибки возможны в процессе создания сайта. Разберем, на что обратить внимание в первую очередь.
Файл Sitemap
У любого сайта есть «карта», в которой указаны страницы и ссылки на эти страницы. Файл называется Sitemap.
Чтобы поисковая система узнала о мультиязычном сайте и начала его индексировать, в Sitemap нужно внести изменения. Полный список рекомендаций к изменениям указан в справке Google.
Правильные ссылки
Перекрестные ссылки между страницами должны соответствовать выбранному языку. Иначе возможны ситуации, когда пользователь перейдет на страницу About us, а по ссылке откроется раздел «О нас».
Иначе возможны ситуации, когда пользователь перейдет на страницу About us, а по ссылке откроется раздел «О нас».
На сайте LungPass кнопка Blog в английской версии ведет на русскоязычную страницу «Блог»
Переведенные теги
У каждой страницы сайта есть описание, которое создают с помощью метатегов title и description. Правильное описание на нужном языке подскажет поисковым системам, какую страницу нужно открывать для разных стран. Это напрямую влияет на ранжирование сайта в поисковой выдаче.
Важно перевести и атрибуты alt для описания изображений. В них описывают содержимое иллюстрации, на случай если иллюстрация не загружается.
Что учитывать при переводе текста
На сайте может быть несколько видов текста: новости, описания товаров, статьи в блоге, кнопки интерфейса и системные сообщения. На что стоит обращать внимание при переводе:
Тексты должны быть грамматически правильными на всех языках. Например, кнопку «Перейти на сайт» можно перевести буквально как Go on site, что в корне неверно.
Все в интерфейсе — кнопки, элементы навигации и меню в хедере сайта — должно соответствовать длине переведенного слова или предложения.
В английской версии сайта студии «Кефир» переводят даже логотип компании
Системные сообщения, например сообщения об использовании куки-файлов или информацию об ошибке, нужно также перевести.
Если на странице есть ссылки на скачивание документов, эти документы должны быть переведены. Иначе клиенту придется самостоятельно переводить скачанный файл.
На сайте концерна «АвтоВАЗ» спецификации к автомобилю скачиваются на русском, даже если запрашивать их с английской версии сайта
Особо внимательно стоит отнестись к юридическим текстам. Чтобы перевести пользовательское соглашение, потребуется помощь юриста и переводчика. Возможно, текст нужно будет составить заново с учетом юридических особенностей другой страны. Поэтому такие документы чаще всего оставляют на языке оригинала.
Как переводить текст
Есть три основных способа переводить текст на сайте: воспользоваться программным переводом, купить услуги фрилансера или взять переводчика в штат. Рассмотрим каждый из этих вариантов.
Программный перевод легко справится со всем текстом на сайте. Можно выбрать платные ресурсы типа ABBYY Lingvo или Promt, которые требуют лицензию, либо бесплатный вариант типа «Google Переводчика».
Плюсы
- Можно перевести много текста быстро и бесплатно
Минусы
- Перевод часто получается неестественным
- Могут быть ошибки в формулировках и грамматике. Иногда настолько серьезные, что теряется смысл фразы
На сайте ABBYY Lingvo есть раздел с программами перевода для компаний
Профессиональный переводчик-фрилансер справится с задачей медленнее программы, но сделает текст естественным.
Плюсы
- Высокое качество перевода
- Естественные формулировки
Минусы
- При большом количестве текста — высокая стоимость работы специалиста
- Если впоследствии потребуется переводить новые тексты, нужно будет снова нанимать исполнителя
На биржах фриланса, например на freelance. ru, легко найти переводчика на любой проект и язык
ru, легко найти переводчика на любой проект и язык
Переводчик в штате компании сделает профессиональный перевод на нужный язык. Его текст будет понятным и привычным для иностранцев.
Плюсы
- Высокое качество перевода
- Естественное звучание текста
- Не нужно заново нанимать исполнителя для каждой задачи на перевод
Минусы
- Высокая стоимость работы
Если компании нужен качественный перевод контента на другой язык, следует избегать программного перевода — лучше воспользоваться помощью профессионального переводчика.
Как сделать мультиязычный сайт
Рассмотрим, как создать международный сайт: для этого есть четыре способа. Опишем плюсы и минусы каждого.
Новый домен
Иногда компании делают не один мультиязычный сайт, а несколько на разных языках и с разными доменами. Это решение самое сложное и затратное: придется продвигать и обслуживать каждый сайт отдельно.
Несколько сайтов для разных языков делают в основном крупные компании. Например, adidas
Плюсы
- Однозначное определение геолокации — посетитель попадет на сайт, который соответствует его IP-адресу.
- Наполнение сайтов легко разделить.
Минусы
- Высокая стоимость разработки и обслуживания нескольких сайтов.
- Каждый домен нужно продвигать отдельно — это увеличивает количество рабочих часов ваших сотрудников.
Поддомены
Поддомен — это приставка в адресе сайта. С его помощью получаются отдельные сайты, которые работают в связке с основным адресом. Их тяжело вести и обслуживать.
У этого способа есть один плюс для SEO: поисковики связывают поддомены с основным адресом. Продвижение мультиязычного сайта с поддоменами дается легче.
Сайт компании «Форд» по умолчанию сделан на английском. Переключение на испанскую версию происходит через поддомен — в начале адреса появляется приставка es
Плюсы
- Контент на сайтах легко разделять.

- SEO лучше, чем при создании сайтов с разными доменами.
Минусы
- Продвигать каждый сайт придется отдельно, что увеличивает стоимость решения.
Подкаталоги
Самый удобный способ для мультиязычного сайта. Для каждого языка создают отдельный подкаталог, в которой помещают переведенные страницы.
Для пользователей из США компания Reebok создала мультиязычный сайт с подкаталогами
Плюсы
- Экономит бюджет: обслуживать нужно один сайт вместо нескольких.
Минусы
- Нельзя использовать разные серверы: если что-то случится, отключатся сразу все версии сайта.
- Сайты сложно разделить по контенту и ссылкам.
Параметры URL
Начнем с главного — Google не рекомендует этот способ.
Параметр — это элемент в адресе сайта, который определяет, какую версию загружать. Для примера посмотрим на адрес:
site.com?loc=de
Частица =de — это и есть параметр. В примере он указывает, что нужно загрузить сайт на немецком языке. Для английской версии сайта нужен параметр =en.
В примере он указывает, что нужно загрузить сайт на немецком языке. Для английской версии сайта нужен параметр =en.
Как и подкаталоги, этот способ позволяет добавить мультиязычность в пределах одного домена. Однако такие страницы бессмысленно продвигать в поисковых системах: адреса с URL-параметрами сложно сегментировать.
Выводы
При создании мультиязычного сайта важно думать о перспективах:
- будет ли сайт продвигаться в поисковых системах;
- потребуется ли разделять контент для пользователей из разных стран;
- есть ли возможность увеличить бюджет в несколько раз, если это потребуется.
От ответов зависит, какой путь к мультиязычному сайту выбрать.
Перейти ко всем материалам блога
Корпоративный мультирегиональный сайт — заказать корпоративный веб-сайт
Ключевые преимущества:
-
Создан с учетом специфики b2b и сложных тематик бизнеса. Сайт на основе Аспро: Приорити – полноценное веб-представительство компании для презентации ваших возможностей: экспертизы, выполненных проектов, компетенций, продукции и услуг.

-
Встроенная полноценная мультирегиональность с поддержкой автоматического определения города и региона по GeoIP.
-
Лаконичный дизайн и продуманные детали, которые подчеркнут статус компании. Вовлекайте пользователей во взаимодействие и адаптируйте сайт под свою тематику с помощью гибких настроек оформления, а также поддержки шрифтов Google Fonts.
-
Совершенствуйте маркетинг и стратегию. Используйте конструктор посадочных страниц, возможности для SEO-продвижения и отслеживайте эффективность своей работы благодаря простой интеграции с системой аналитики Яндекс.Метрика.
-
Простая интеграция с CRM-системами Битрикс24, amoCRM, Flowlu. Управляйте продажами и выстраивайте крепкие отношения с клиентами с первого дня запуска сайта.
-
Улучшенная архитектура.
 Развивайте и дорабатывайте сайт без потери обновлений.
Развивайте и дорабатывайте сайт без потери обновлений.
-
Все готово для быстрого запуска. В комплекте с решением – набор демо-материалов с примерами контента различных бизнес-тематик, подробная документация, рекомендации для разработчиков и техническая поддержка.
|
New! Поддержка шрифтов Google Fonts и принципиально новое управление настройками оформления благодаря технологии Aspro.DesignManager. Загрузите любой шрифт в пару кликов через админку без доработки кода решения. Новый подход к настройкам оформления позволит вам изменять внешний вид отдельных блоков на лету, прямо из публичной части сайта, а затем в 1 клик отправить их в админку из виджета настроек решения. |
Создайте сайт, который будет соответствовать статусу и задачам компании. Лидеры видят дальше. Сайт компании, который развивается и масштабируется – не просто источник лидов. Это бизнес-инструмент, который решает сразу несколько задач прямо сейчас и на перспективу.
Это бизнес-инструмент, который решает сразу несколько задач прямо сейчас и на перспективу.
Продать, презентовать, объединить, научить? Используйте возможности Аспро: Приорити для того, чтобы увеличить количество заявок и продаж, найти новых бизнес-партнеров, укрепить свой бренд и собрать команду единомышленников.
Перейдите на нашу демо-версию и посмотрите, как представлены различные сферы и направления бизнеса. А если ваша тематика отсутствует, просто запросите тестовый доступ и примерьте свой контент.
У вас крупная компания с представительствами в разных городах и странах? Аспро: Приорити масштабируется вместе с вами. Настраивайте мультирегиональность и выходите в новые регионы с минимумом затрат и быстрее конкурентов. Ваши посетители будут видеть актуальную информацию для своего местоположения. Благодаря возможностям готового решения вы сможете продвигаться отдельно по каждому региону и сделать вашу SEO-стратегию еще более эффективной.
В решении предусмотрено 2 вида мультирегиональности: на одном домене и на поддоменах. При выборе варианта использования региональности на одном домене в браузерной строке будет отображаться один и тот же адрес основного домена (независимо от того, для какого города просматривается версия сайта)
Поддержка функционала REGION_TAG и автоматическая генерация robots.txt
-
С помощью специального тега REGION_TAG вы можете изменять условия сотрудничества, адреса представительств, описания товаров, услуг и медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация. Это поможет вам сделать контент еще более уникальным и избежать типичных проблем при продвижении сайта по нескольким регионам – например, склейки доменов Яндексом.
Подробнее о мультирегиональности в руководстве пользователя
При создании Аспро: Приорити мы изменили свой подход к дизайну готовых решений. Стиль – максимально лаконичный и выверенный до пикселя, а основное внимание уделено вашему контенту, тщательной проработке отдельных деталей, общей структуры и отдельных страниц.
Стиль – максимально лаконичный и выверенный до пикселя, а основное внимание уделено вашему контенту, тщательной проработке отдельных деталей, общей структуры и отдельных страниц.
Мы проанализировали несколько сотен российских и зарубежных сайтов крупных компаний, чтобы понять, какие элементы отличают их от обычных проектов. Благодаря этому в решении появились шапка во всю ширину сайта, сайд-панели, мегаменю с формой обратной связи и сбалансированная типографика.
Гибкие настройки позволяют создать уникальный дизайн за 5 минут. Настраивайте шрифты, цвета, внешний вид блоков и элементов, а также их положение на главной и детальных страницах:
- 17 базовых цветовых схем и возможность задать собственный цвет;
- Возможность изменять шрифт и размер шрифта, стили заголовков, ширину сайта, тип поиска, оформление заголовка и хлебных крошек;
- Настройки анимации, положения внутреннего меню и декоративного отступа;
- 4 готовых типа главной страницы с различной компоновкой блоков и варианты отображения услуг, отзывов, информации о компании, тизеров, сотрудников и партнеров;
- 4 варианта футера 12 вариантов шапки с различной компоновкой элементов и оформлением + 2 варианта фиксированной шапки;
- Настройки меню: отображаемое количество подпунктов и количество пунктов меню в строке;
- Настройки каталога и услуг: положение умного фильтра, вид отображения элементов плиткой, отображение детальной страницы с табами или без табов, отдельные настройки для корзины;
- Варианты отображения разделов «Контакты», «Блог», «Проекты», «Новости», «Компания/Наши сотрудники», «Компания/Партнеры», «Компания/Вакансии», «Компания/Лицензии»;
- Рекламные баннеры, отдельные настройки для мобильной версии и личного кабинета.

Попробуйте различные настройки, используя виджет на демо-версии решения, или пролистайте доступные варианты в публичной части сайта с помощью навигационных стрелок.
Управляйте настройками оформления удобным для вас способом:
- через Центр управления Аспро в административной части сайта
- с помощью виджета настроек решения с предпросмотром вариантов оформления.
|
New! Технология Aspro.DesignManager для настройки оформления за 5 минут Изменяйте внешний вид элементов и блоков на лету в публичной части сайта без обновления страницы. Каждый блок снабжен стрелками. Пролистайте их, чтобы посмотреть доступные варианты отображения, и выберите наиболее подходящий. |
Хотите добиться еще большей уникальности? Используйте специальные возможности решения:
- Новая библиотека UI-элементов.
 Используйте готовые стили для таблиц, вкладок, галерей, цитат, кнопок, форм, маркированных и раскрывающихся списков, чтобы изменить внешний вид детальных страниц и придать сайту еще больше уникальности.
Используйте готовые стили для таблиц, вкладок, галерей, цитат, кнопок, форм, маркированных и раскрывающихся списков, чтобы изменить внешний вид детальных страниц и придать сайту еще больше уникальности.
- Загрузите любой шрифт с сервиса Google Fonts в несколько кликов через настройки в административной части сайта.
Презентовать линейку продуктов или сосредоточиться на экспертизе? Показать выполненные проекты или отзывы? Какой блок поставить выше – каталог или услуги? Аспро: Приорити дает полную свободу выбора: соберите свою главную страницу из отдельных блоков, изменяя их расположение и внешний вид, или остановитесь на одном из готовых вариантов.
Настройки для главной страницы:
-
Тип главной страницы – готовые варианты с настройкой отображения блоков и возможностью изменять компоновку главной
-
9 вариантов отображения блока услуг, 3 – блока «Сотрудники» и 10 – блока «Продукция».

Не бойтесь «испортить дизайн»: какой вариант компоновки главной страницы вы бы ни выбрали, все блоки будут идеально сочетаться между собой.
Взаимоотношения – основа любого успешного дела: чем больше полезных связей, тем быстрее растет бизнес. Этот же принцип будет работать и на повышение конверсии вашего сайта.
В Аспро: Приорити предусмотрена система гибких связей. С ее помощью вы сможете в несколько кликов собирать детальные страницы из отдельных элементов – отзывов, документов, связанных услуг и товаров – как из конструктора:
-
Сделайте подборку связанных товаров, услуг, проектов и лицензий в каталоге
-
Для услуг укажите ответственных сотрудников и партнеров. Привяжите сопутствующие услуги и товары. Поделитесь новостями, выполненными проектами, отзывами и сертификатами.
-
Покажите, кто из сотрудников и партнеров работал над проектом.
 Дополните отзывами, товарами, услугами
Дополните отзывами, товарами, услугами
…и многое другое. Дополнительно вы можете прикрепить фотогалерею, рекомендательные и благодарственные письма, сертификаты, допуски, образцы коммерческих предложений и документы – все, чтобы у ваших потенциальных клиентов сформировалась полная картина о том, чем вы им будете полезны.
Разместите продукцию, каталог оборудования в аренду или готовые решения для ваших потенциальных клиентов. Благодаря продуманной структуре на карточке разместится любая информация – от описания и фотогалереи до технической спецификации. Форма обратной связи «Задать вопрос» и корзина подтолкнут посетителя к заявке.
20+ элементов для повышения конверсии:
- Подсказки для товаров на странице списка
- Стикеры для акций и хитов продаж
- Фотогалерея
- Умный фильтр
- Отметка о наличии
- Кнопка «В корзину»
- Тизеры преимуществ
- 7 вкладок для информации о товаре: тарифы, описание, фотогалерея, реализованные проекты, характеристики, документы, FAQ
- Акции
- Информация о разработчике
- Сопутствующие услуги
- Блок товаров для допродаж.

New! Как лендинг или как интернет-магазин? Выберите, как будет выглядеть детальная страница товаров и услуг:
- с табами, если нужно разместить максимум информации
- без табов, если хотите, чтобы детальная страница выглядела как посадочная.
- Услуги: на шаг впереди
Для большого бизнеса и сложных тематик раздел «Услуги» – пожалуй, главный на всем сайте. Структура раздела и детальных страниц подскажет, как рассказать о себе максимально эффективно. Дополните описание услуги документами, отзывами, выполненными проектами, партнерами и ответственными сотрудниками. Посетители смогут заказать услугу или задать по ней вопрос в 1 клик.
Доступные настройки: отображение детальной страницы услуги с табами, как в интернет-магазине, или как лендинг. Вовлекайте пользователей во взаимодействие, увеличивайте время просмотра и конверсию!
- Проекты: превращайте вызовы в истории
Ничто не расскажет о компетенциях компании лучше, чем выполненные проекты. Готовая структура карточки проекта поможет создавать историю из каждого кейса:
Готовая структура карточки проекта поможет создавать историю из каждого кейса:
- Расскажите, какая задача стояла перед командой, к какой сфере относится проект
- Опишите, как шла работа
- Представьте сотрудников и партнеров, ответственных за отличный результат
- Покажите этапы выполнения работ в фотогалерее
- Прикрепите благодарственные письма и сопроводительные документы – образцы технических заданий, договоров, прайсов и смет
- Приложите отзыв клиента и привяжите услуги.
В разделе «Проекты» дополнительно предусмотрена разбивка по тематикам. Размещайте лучшие кейсы в неограниченном количестве – удобство навигации не пострадает.
Ваш сайт – это полноценный инструмент коммуникации: с потенциальными клиентами и покупателями, партнерами и сотрудниками – теми, кто уже работает в вашей компании и потенциальными коллегами. Используйте возможности Аспро: Приорити, чтобы построить собственный HR-бренд и собрать команду единомышленников. У вас захотят работать те, кто разделяет ваши ценности!
Используйте возможности Аспро: Приорити, чтобы построить собственный HR-бренд и собрать команду единомышленников. У вас захотят работать те, кто разделяет ваши ценности!
Для тех, кто видит дальше, мы предусмотрели новый вид раздела «О компании». Поделитесь своим видением и подходом к работе. Расскажите своим потенциальным сотрудникам, почему стоит работать у вас. Донесите преимущества работы в вашей компании. Найдите тех, кто будет разделять ваши ценности и поможет бизнесу расти.
-
Подраздел «Сотрудники» с 3 вариантами отображения списка. Познакомьте посетителей со структурой компании, основными подразделениями и ключевыми сотрудниками, с которыми будет легко связаться.
-
Подраздел «Вакансии» со структурированной карточкой и баннером сверху. Ключевая информация о зарплате, городе, требуемом опыте и типе работы вынесена наверх. Откликнуться на вакансию можно в 1 клик. Доступно 2 варианта отображения вакансий – в виде аккордеона с раскрывающимся описанием или с переходом на детальную страницу вакансии.

Формы «Заказать консультацию», «Задать вопрос», «Заказать услугу» или «Оформить заказ» – это точка контакта с потенциальными покупателями. В Аспро: Приорити такие точки есть на каждой странице – от каталога товаров и услуг до проектов и списка сотрудников.
Впервые в решениях Аспро вы можете выбирать, какой функционал использовать:
-
система обратной связи на инфоблоках – полноценная система обратной связи даже на редакции 1С-Битрикс: Старт!
-
веб-формы вместо инфоблоков – для редакции 1С-Битрикс: Стандарт и интеграции с CRM-системой Битрикс24.
В решении реализована расширенная поддержка редакции платформы 1С-Битрикс: Стандарт. Это позволит вам эффективнее управлять отношениями с клиентами – работать с лидами и сделками через CRM.
Используйте веб-формы вместо инфоблоков, легко и быстро настройте интеграцию с популярными CRM-системами – Битрикс24, amoCRM, Flowlu. Теперь история общения представителей вашей компании по каждому контакту прозрачна и под контролем!
Теперь история общения представителей вашей компании по каждому контакту прозрачна и под контролем!
Подробности в документации
Посадочные страницы для SEO
Самая популярная доработка в Аспро теперь включена в типовое решение для корпоративных сайтов. Создавайте в несколько кликов посадочные страницы с подборками товаров, большим баннером и текстами для SEO. Количество не ограничено!
Спроектированные с учетом интересов пользователей посадочные страницы в каталоге товаров способны увеличить конверсию до 7%. Продвигаться с ними будет проще – вы можете создать лендинг под абсолютно любой запрос и сэкономите на SEO.
В решении предусмотрено 2 типа посадочных страниц:
- в каталоге товаров
- в виде отдельных лендингов, собранных в разделе «Обзоры».
Дополнительные позиции для рекламных баннеров
Воздействуйте точечно и бейте в цель с помощью 6 вариантов размещения: сверху над и под шапкой, сбоку, над контентом и под ним, внизу страницы.
Согласие на обработку персональных данных
Для тех, кто планирует собирать базу для рассылок и растить из посетителей лояльных покупателей, не нарушая закон о персональных данных. Добавьте соглашение на все формы сайта в 1 клик и защитите себя и своих пользователей. Шаблон стандартного соглашения включен в поставку.
Удобная аналитика: повышайте эффективность рекламы
Забудьте о вставке счетчиков в подвал сайта. В настройках Центра управления Аспро предусмотрен отдельный файл, куда вы можете скопировать коды Яндекс.Метрики, Google Analytics, кодов пикселей Вконтакте и Facebook. Основные цели вынесены в отдельные поля – вам нужно лишь скопировать их коды и сохранить изменения.
Благодаря расширенной интеграции с Яндекс.Метрикой вы сможете настроить систему аналитики в несколько кликов. На стороне сайта все уже готово – вам остается только вывести цели в свой аккаунт системы аналитики. Подробности – в руководстве пользователя
Запускайте и развивайте проект самостоятельно или в команде – контент-менеджеров, маркетологов, разработчиков. Мы предусмотрели все, что может понадобиться:
Мы предусмотрели все, что может понадобиться:
-
1 год технической поддержки – в онлайн-чате и по электронной почте. Помогаем с настройкой, отвечаем на вопросы, консультируем по доработкам и развитию функционала.
-
Обучающие материалы: пользовательская документация, база знаний, видео
-
Регулярные обновления и возможности развития сайта.
-
Готовые шаблоны баннеров, изображений для акций, товаров и услуг поставляются вместе с дистрибутивом.
-
Возможность заказать дизайн-услуги и доработки у разработчика решения.
Познакомьтесь с возможностями решения и протестируйте сайт изнутри – достаточно обладать базовыми навыками контент-менеджера, чтобы понять принципы работы с сайтом с первого взгляда.
Удобно модифицировать, легко обновляться! Экономьте время и деньги на запуске и доработке проектов ваших клиентов. Благодаря улучшенной архитектуре вы сможете развивать проекты без отказа от обновлений решения и платформы.
Благодаря улучшенной архитектуре вы сможете развивать проекты без отказа от обновлений решения и платформы.
Для кастомизации предусмотрены отдельные файлы, которые вы можете редактировать по своему усмотрению. Внесенные изменения не будут затираться при обновлениях решения – больше никаких конфликтов функционала!
Решение Аспро: Приорити обладает всеми преимуществами готовых сайтов от Аспро:
- Современная технологическая платформа – Bootstrap 3.0, HTML5, CSS3, jQuery
- Оформление: https://priority.aspro-demo.ru/info/typograpy/
- Кнопки: https://priority.aspro-demo.ru/info/buttons/
- Элементы: https://priority.aspro-demo.ru/info/elements/
- Иконки Font Awesome: https://priority.aspro-demo.ru/info/icons/
Для того, чтобы работать с кодом решения было еще проще, мы предусмотрели специальную главу в руководстве пользователя для разработчиков. В ней в виде уроков-кейсов рассказываем, как модифицировать компоненты и элементы решения – от главной страницы до мобильного меню.
В ней в виде уроков-кейсов рассказываем, как модифицировать компоненты и элементы решения – от главной страницы до мобильного меню.
Сравнение CMS для сайта — какую систему выбрать?
Правильный выбор CMS для коммерческой площадки является основой успешного seo-продвижения в топ поисковых систем и экономичного расходования ресурсов на обслуживание сайта. А также залогом отсутствия различных проблем из-за грязного кода и несоответствия функционала платформы задачам ресурса.
Разница между сайтом-конструктором, CMS и headless CMS
CMS (расшифровка — Content Management System) – переводится как система управления контентом, т.е. всем содержимым (программными скриптами, базой данных, текстом и изображениями) интернет-сайта, представленным в виде набора файлов.
Традиционно считается, что удачно выбранная основа для небольшого коммерческого проекта – это заготовка, фрагмент кода, в котором есть максимум полезного для существующих задач и минимум ненужного.
А правильный выбор движка для масштабного коммерческого проекта предполагает отсутствие ограничений для доработки и развития, т.е. для открытия новых направлений в бизнесе. И только некоммерческий проект чаще всего выгоднее делать на шаблоне, даже если он не абсолютен.
Однако по мере развития нескольких дифференцированных направлений для разных задач стало понятно, что такой подход ограничивает возможности быстрых изменений, т.е. приводи к созданию негибких систем. А в случае с масштабными коммерческими проектами еще и очень дорогих в обслуживании.
Поэтому сегодня коммерческими компаниями все реже используются привычные Bitrix или WordPress. И все чаще чистые headless CMS, а некоммерческими конструкторы сайтов no-code. Рассмотрим подробнее, что это такое, и чем новые решения отличаются от прежних.
Конструкторы сайтов
Конструкторы сайтов no-code – это основа для разработки программного обеспечения, с помощью которой можно создать сайт средствами пользовательского интерфейса. Т.е. вмешательство в код происходит с помощью доступных всем меню, обычно путем перетаскивания элементов с помощью мыши. Конструкторы позволяют создавать качественные функциональные сайты даже технически не подготовленным людям. Но у этого подхода есть одно большое «но».
Т.е. вмешательство в код происходит с помощью доступных всем меню, обычно путем перетаскивания элементов с помощью мыши. Конструкторы позволяют создавать качественные функциональные сайты даже технически не подготовленным людям. Но у этого подхода есть одно большое «но».
С одной стороны, такие решения выглядят слишком простенькими и нефункциональными. С другой стороны, работа с инструментами визуальной верстки обоснованно считается перспективной, так как представляет собой самый высокий уровень абстрагирования, который выше более простых битов, языков программирования, библиотек и операционных систем.
Очевидно, что управление кодом, когда результат вмешательства виден сразу, гораздо более эффективно, и у конструирования методами визуальной верстки большое будущее. Но для серьезных масштабных коммерческих проектов такие конструкторы не подходят. Упрощение работы с функциональными CMS осуществляется с использованием API для управления скриптами. Это программные интерфейсы для разработки приложений, исправления ошибок и решения других задач.
Но API – но это не готовые шаблоны. Это инструменты для бизнеса, использование которых позволяет решать различные задачи, в том числе неожиданно возникающие по ходу реализации проекта. Это важно, так как смена CMS очень трудоемкая и дорогостоящая задача, поэтому, если речь идет о коммерческих проектах, а не о маленьких блогах, выбор системы управления контентом фактически делается один раз. И эффективны только гибкие CMS.
Кроме конструктором-шаблонов широко распространены готовые сборки систем управления сайтом, такие как Вордпресс, Джумла, Drupal. Но в последнее время мы все чаще слышим от разработчиков о том, что после многих лет использования Вордпресс для различных задач, включая создание мультирегиональных сайтов с сотнями страниц, или Опенкарты для интернет-магазинов, они перешли на MODX. В сегменте среднего бизнеса между разработчиками конструкторов сайтов и CMS, такими как MODX, идет серьезная конкурентная борьба за клиента.
Headless CMS
Headless CMS – это системы управления контентом, которые состоят из БД и системы доставки данных (контента) через API. Их нельзя сравнивать с сайтами-конструкторами или привычными CMS, так как они представляют собой нечто среднее. Это своеобразный компромисс между быстрыми сайтами-сценариями, которые позволяют реализовать замысел за короткий промежуток времени, и гибкими, настраиваемыми платформами.
Их нельзя сравнивать с сайтами-конструкторами или привычными CMS, так как они представляют собой нечто среднее. Это своеобразный компромисс между быстрыми сайтами-сценариями, которые позволяют реализовать замысел за короткий промежуток времени, и гибкими, настраиваемыми платформами.
Headless или «безголовая» CMS представляет собой бэкэнд без фронтэнд, т.е. серверная часть не имеет продолжения в виде индивидуальной пользовательской части. А потому может транслировать или универсальное содержимое, или индивидуальное, если к телу Headless CMS приставить «голову» в виде приложения.
Чаще всего тело используется как хранилище, с его помощью можно управлять контентом независимо от интерфейса. А клиентское приложение, если оно используется, отвечает за взаимодействие с посетителем сайта. Манипулирование данными производится при помощи API, т.е. CMS хорошо сочетается с MODX.
Такое сочетание следует предпочесть, если
- Планируется масштабный проект.
- CMS выбирается со стратегическим прицелом.

- Над сайтом работают различные специалисты узкого профиля (дизайнеры, разработчики и др.).
- Планируется работа с различными устройствами и каналами, требующая гибкости.
- Имеет значение возможность развиваться, приобретая пользовательский опыт.
- Важно иметь контроль над безопасностью данных и доступ к инструментам, обеспечивающим защиту информации
- Требуется уникальный дизайн бренда.
Headless CMS хорошо подходят для масштабных проектов с высокими требованиями.
Какую CMS выбрать: сравнение Bitrix, MODX, OpenCart, WordPress
Выбор системы управления для сайта во многом зависит от того, какие задачи с его помощью планируется решать. Но кроме субъективных недостатков CMS имеют и объективные. Возможность подключения дополнительных сервисов, и их корректное взаимодействие (омниканальность), «дружелюбность» к поисковым системам, банальное удобство наполнения.
Рассмотрим наиболее востребованные для реализации коммерческих проектов CMS. Анализ не включает конструкторы, которые априори не подходят для серьезных задач, а только готовые сборки систем управления сайтом, на базе которых можно быстро развернуть сайт (Bitrix, WordPress, Opencart). А также одно гибкое решение, больше напоминающее фреймворк, чем CMS, с помощью которого можно создавать индивидуальные решения и решать нестандартные задачи.
Анализ не включает конструкторы, которые априори не подходят для серьезных задач, а только готовые сборки систем управления сайтом, на базе которых можно быстро развернуть сайт (Bitrix, WordPress, Opencart). А также одно гибкое решение, больше напоминающее фреймворк, чем CMS, с помощью которого можно создавать индивидуальные решения и решать нестандартные задачи.
Bitrix
Платформа, распространяемая на коммерческой основе. Это самая востребованная система с платной лицензией управления в России. Большинство пользователей выбирают ее за качественную русскоговорящую техподдержку и удобные шаблонные решения, с помощью которых можно сравнительно быстро запустить проект. Доработка обычно занимает 2-3 недели. Важной особенностью является возможность интеграции с другими сервисами, в т.ч. 1С.
К недостаткам можно отнести высокую стоимость и ресурсоемкость. Очень тяжелая, нередко медленно работает, если в ИМ более 200-250 тыс. товаров. Дубли страниц товаров мешают поисковой оптимизации (проблема решаемая).
WordPress
Это самая популярна платформа в России и в мире среди CMS с открытой лицензией. Ее основные преимущества: простота, возможность расширять функционал с помощью плагинов, бесплатное распространение. На ней можно создать почти любой проект, хотя изначально она создавалась для блогов, но расширение функционала с помощью модулей всегда несет в себе риск их несовместимости.
Opencart
Хорошая, функциональная основа для создания интернет-магазинов с 20 тыс. товарных позиций и более, позволяет быстро запустить проект, но при расширении функционала с помощью модулей возможен целый комплекс проблем, перечень которых зависит от того, какие допмодули выбраны. Еще один значимый недостаток – грязный код, страницы дублируются, если проблему не устранять, возникнут сложности при продвижении в поисковых системах.
MODX
Наиболее прогрессивная из всех перечисленных, с высоким уровнем безопасности, чистым кодом и открытой лицензией, но сложная для новичков. Без знания PHP и HTML процесс разработки сайтов на MODx будет сложным. Зато здесь возможно все, включая крупные проекты и нетрадиционные креативные решения. В консоли можно создавать собственные плагины и скрипты, а можно приобретать готовые дополнения.
Без знания PHP и HTML процесс разработки сайтов на MODx будет сложным. Зато здесь возможно все, включая крупные проекты и нетрадиционные креативные решения. В консоли можно создавать собственные плагины и скрипты, а можно приобретать готовые дополнения.
Выводы
В конечном итоге важна не CMS, а умение ей пользоваться. Но если в планах рост и профессиональное развитие, то стоит выбрать гибкую систему MODX, освоение которое позволит в будущем реализовать множество проектов.
Выпуск №133. Продвижение в нескольких регионах с помощью «Яндекс» — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Свернуть Развернуть
19 сентября 2022
Выпуск №338. Социальные сети, как инструмент продвижения сайта
Смогут ли социальные сети продвинуть сайт в поисковой выдаче, поднять поведенческие факторы, запустить обмен трафика между вашим …
25 августа 2022
Возобновление приема платежей с банковских карт Visa и Mastercard
Возобновлен прием платежей с банковских карт Visa и Mastercard, выпущенных иностранными банками.

13 июля 2022
Выпуск №337. Карта пути клиента
Карта пути клиента Карта пути клиента поможет вам увидеть свой продукт и бизнес процессы с точки зрения клиента. …
Главная Рассылка Выпуск №133. Продвижение в нескольких регионах с помощью «Яндекс»
Научите свой сайт продавать больше!
Вы занимаетесь интернет-маркетингом или владеете бизнесом? Мы уверены, что ваш сайт может продавать больше!
Читайте о лучших методах интернет-продаж, изучайте реальные кейсы и применяйте советы на практике. Подписывайтесь на рассылку — обучайтесь бесплатно!
Когда человек в поиске товара или услуги и вводит запрос в поисковой системе, он ожидает увидеть предложения в его городе. Как минимум странно предлагать жителю Москвы заказать пиццу в Калининграде. Поиск справочной информации (научная статья, литература, описание достопримечательностей и т. п.) не требует привязки к конкретному региону. Как использовать эти знания на благо своему бизнесу и хорошо ранжироваться сразу в нескольких регионах? Об этом сегодня наша рассылка.
Как использовать эти знания на благо своему бизнесу и хорошо ранжироваться сразу в нескольких регионах? Об этом сегодня наша рассылка.
Геозависимость
Привязка к территории в поисковом запросе — это геозависимый запрос. Тот, что не связан с конкретным регионом называется геонезависимым. Обратите внимание, что для разных областей одно и то же слово может означать разные вещи. В Саранске «розмарин» — это кафе, в Адлере — апартотель. Таким образом для каждого региона формируется преимущественная выдача результатов с привязкой к месту, чтобы поиск нужного объекта в своем городе занимал минимум времени.
На сайте «Яндекса» подробно рассказывается о механизме выдачи в статье «Поиск с учетом региона». Мы же сфокусируем свое внимание на том, как практически решить задачу продвижения в регионах страны.
Как определить?
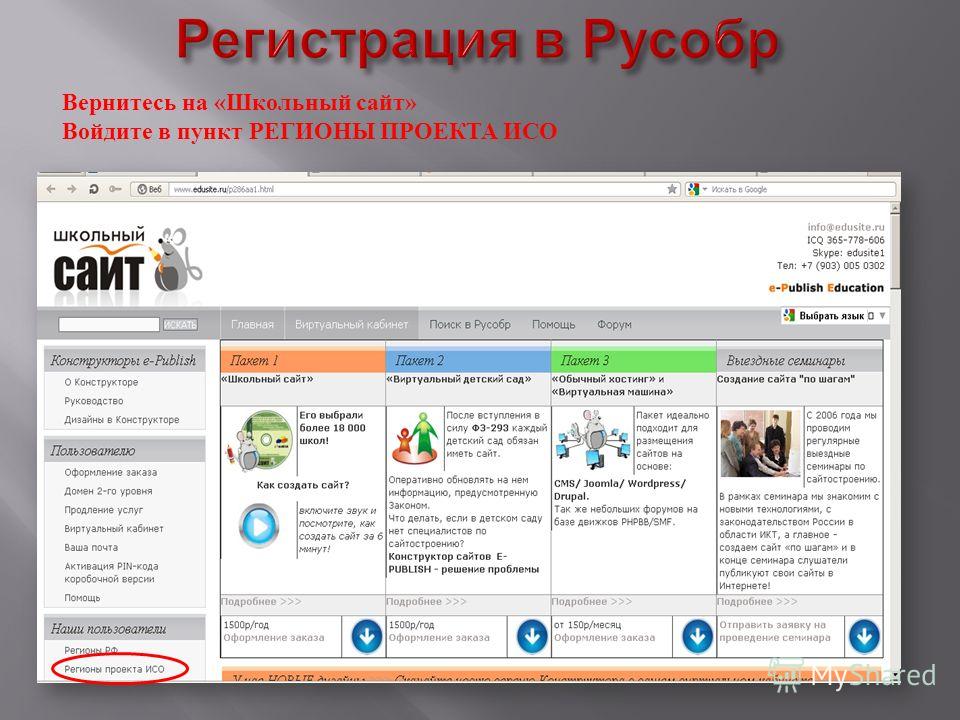
- Прежде всего стоит изучить раздел «Яндекс.Вебмастер», посвященный особенностям привязки региона к сайту.
- Обратить внимание на уточнение региона в выдаче поисковика.

Как привязать сайт к нескольким регионам?
Есть несколько способов осуществить привязку к нескольким регионам. Самый эффективный метод — иметь в городе для продвижения собственный офис с действующим номером телефона и кодом города. Данные о представительстве добавьте на сайт и в «Яндекс.Справочник» даже в том случае, если не собираетесь заниматься мультирегиональным продвижением.
- Регистрация в «Яндекс.Каталоге» с присвоением сайту вашей компании 5 регионов на выбор и создание страницы под каждый. Заметьте, что под регионом понимается город, а более обширная характеристика (Поволжье, Прикамье, Россия и т. п.) прикрепляется на основе уже выбранных регионов и их расположения. Это самый простой метод.
- Создание поддоменов. Они могут дублировать информацию основного сайта за исключением специфических особенностей (упоминание города, ассортимент, ценовая политика, реквизиты и т. п.). Это может стать сложностью для потенциальных клиентов, т.
 к. информация на основном ресурсе и дополнительном будет отличаться, возникнут вопросы. Обратите внимание, что поддомен — это практически новый сайт, у которого на старте нет ссылочной массы, истории, поведенческих факторов. Каждый из поддоменов будет нуждаться в комплексном продвижении. Этот способ рекомендуют специалисты.
к. информация на основном ресурсе и дополнительном будет отличаться, возникнут вопросы. Обратите внимание, что поддомен — это практически новый сайт, у которого на старте нет ссылочной массы, истории, поведенческих факторов. Каждый из поддоменов будет нуждаться в комплексном продвижении. Этот способ рекомендуют специалисты. - Адреса в регионах. Их остается «придумать», если в городе, для которого вы хотите продвигаться, нет вашего офиса. Здесь вы можете оперировать только пятью регионами. Как правило, небольшие компании должны подавать подтверждающие документы на каждый регион. Конкурент или посетитель может пожаловаться на вашу компанию, что приведет к откреплению региона.
Как выглядит продвижение?
- Привязка к региону. Часто для присвоения региона для поддомена достаточно наличия в адресе города (tula.setup.ru). Этого хватит, чтобы подать заявку в «Яндекс.Вебмастер» для присвоения.
- Работа над возможными ошибками.
 Этот пункт ни в коем случае нельзя отодвигать на потом. В результате исправление может потребовать слишком много усилий. Лучше делать все постепенно.
Этот пункт ни в коем случае нельзя отодвигать на потом. В результате исправление может потребовать слишком много усилий. Лучше делать все постепенно. - Тематичный контент на ресурсе. Не нужно в каждом тексте упоминать полный список регионов для продвижения. На сайте должна быть представлена общая информация о ваших услугах. О том, в каких еще городах вы работаете, расскажите в разделе «Контакты» и «О нас».
- Ссылочная масса. С ней начинайте работу после того как проиндексированы все наработки и в наличии контент, необходимый для продвижения. Так вы будете видеть промежуточные результаты своих усилий и лучшие запросы для своей кампании. Для публикации на региональных сайтах (кроме московских), вы можете воспользоваться автоматическими сервисами закупки ссылок с фильтрацией площадок. Преимущество для сайтов-доноров выглядит так:
- Заметные региональные сайты с хорошей историей и посещаемостью.
- Информационные сайты без привязки к региону.

- Ресурсы схожих тематик. Это не всегда надо, но при большом количестве запросов пригодится.
Советы и особенности
- Регион сайта, как пишет сам «Яндекс», определяется по IP, телефону, индексу, наличию геозависимой информации в контенте.
- Перед тем как начинать продвижение сайта, убедитесь в том, что ему присвоен нужный регион. Случается, что он не определяется автоматически, хотя контактные данные на сайте есть.
- Контактные данные региональных представительств добавляйте таким образом, чтобы они были видны на всех страницах сайта (в футере и «шапке»). Лучше выбрать текстовый формат, чтобы эта информация положительно влияла на продвижение.
- На странице контактных данных укажите полное название организации, схему проезда, «Яндекс.
 Карту» и алгоритм для тех, кто планирует к вам добраться на автомобиле или общественным транспортом.
Карту» и алгоритм для тех, кто планирует к вам добраться на автомобиле или общественным транспортом. - Основной домен должен ранжироваться по нескольким регионам. Это говорит о масштабах компании: филиалы в других городах, за границей, сервис и доставка, хорошая посещаемость ресурса, переходы из поисковой выдачи и т. д.
- К сожалению, наличие реального филиала в указанном регионе — это не гарантия хорошего ранжирования по геозависимому запросу. К счастью, для хороших позиций не всегда нужно создавать поддомены.
- Алгоритмы ранжирования в каждом регионе отличаются. Поэтому оптимизировать сайт на 100% под каждый не удастся. В Туле позиции могут быть очень хорошими, а в Иркутске ниже.
- Если «Яндекс» усомнится в наличии представительства в указанном регионе, он может попросить вас предоставить для подтверждения договор аренды или любой другой документ.
- Иногда производитель или поставщик может указать для другого региона сайт дилера.
 К чему это может привести? Аффилиат-фильтры на каждый, и в выдаче по региональному запросу будет присутствовать кто-то один. Поставщику не присвоится регион, в котором сайт есть у дилера.
К чему это может привести? Аффилиат-фильтры на каждый, и в выдаче по региональному запросу будет присутствовать кто-то один. Поставщику не присвоится регион, в котором сайт есть у дилера. - Если вы предоставляете разный комплекс услуг в разных регионах, уточните это.
- Если ваш сайт размещен в «Яндекс.Каталоге», для смены региона или добавления дополнительного, необходимо писать новую заявку в сервис.
Выводы
Для начала определите, необходимо ли вам продвижение в нескольких регионах и готовы ли вы обеспечить сервис для всех клиентов. После того, как необходимость определена, приступайте к привязке по регионам и подготовке к продвижению. При грамотном подходе и добросовестном отношении ваши усилия будут вознаграждены.
11 декабря 2014
Предыдущий выпуск: Выпуск №132. Как должен выглядеть слайдер на сайте Все рассылки Следующий выпуск: Выпуск №134. Воронка продаж: влияем на эффективность
Как настроить мультирегиональное продвижение в поиске и получить рост трафика на 90 %
- Заказчик
- «Уральская Кровельная» — торгово-производственная компания, которая занимается продажей кровельных и фасадных материалов в Уральском федеральном округе
- Задача
- Поисковое продвижение мультирегионального сайта в Тюмени, Кургане и Тобольске
Клиент пришел к нам в марте 2018 года с задачей — попасть в ТОПы поисковой выдачи по приоритетным запросам в трех городах: Тюмень, Курган и Тобольск. На тот момент среднее количество визитов на сайт в месяц не превышало 200. Для компании с высокой конкуренцией на рынке такой показатель не может обеспечить попадание в первые позиции поиска.
На тот момент среднее количество визитов на сайт в месяц не превышало 200. Для компании с высокой конкуренцией на рынке такой показатель не может обеспечить попадание в первые позиции поиска.
Например, поддомен в Тюмени по ключевым запросам распределялся в поисковых системах вот так:
Семантика в Google и Яндекс
В основном домены «Уральской Кровельной» попадали в ТОП-100 поисковой выдачи. Конкуренты при этом занимали ТОП поисковой выдачи по коммерческим запросам. Наш клиент не попадал на первые позиции, если потенциальный покупатель искал «купить кровлю», «профнастил купить», «сайдинг цены». В ТОП попадали поддомены по брендовым запросам — «уральская кровельная компания», «урал кров тюмень», «кровельная компания тюмень».
Здесь стоит уточнить, что сайт был относительно молодой — 8 месяцев. Новичкам в поисковике продвигаться тяжелее, так как поисковые системы медленно проводят индексацию и меньше доверяют страницам. К тому же на каждом из трех поддоменов контент был одинаковый. Это дополнительно урезало выдачу в поиске.
Это дополнительно урезало выдачу в поиске.
Мы стремились попасть на первые позиции в поиске и поставили для себя и клиента следующие цели:
- индексация поддоменов в Яндексе и Google;
- рост поискового трафика более 50 % на поддомены в Тюмени, Кургане и Тобольске;
- прирост заявок на 30 %.
Чтобы оценивать промежуточные результаты по проекту, мы разделили его на три этапа.
Отладка сайта и корректное индексирование поддоменов в поискеСначала мы выполнили типовые задачи для подготовительного этапа: технический аудит сайта, аудит контента, создание семантического ядра, настройка систем аналитики и переобход всех доменов поисковыми роботами. Такие работы помогают изучить и оптимизировать внутренние процессы сайта.
Но это ещё не всё:
- Переименовали URL товаров в ЧПУ, т. е. человекопонятные URL. Так называют ссылки, которые прописываются на латинице и состоят из понятного набора слов.
 Например: /catalog/krovlya/cat1/ → /catalog/krovlya/cherepitsa/.
Например: /catalog/krovlya/cat1/ → /catalog/krovlya/cherepitsa/. - Настроили хлебные крошки (навигационные цепочки) и структурировали порядок их вложенности. С их помощью потенциальный покупатель может легко переходить на предыдущие уровни по каталогу.
Уровни вложенности у карточки товара
- Автоматизировали генерацию уникальных sitemap для каждого поддомена. Так в каждом регионе формируется актуальная карта сайта.
- Настроили в коде заголовок Last-Modified, за счет которого поисковые роботы быстрее обрабатывают измененные страницы. Эта скорость достигается благодаря тому, что заголовок отмечает те страницы, которые необходимо обработать.
- Исправили битые ссылки 404, 403, 402 и 500, которые показывали разные ошибки при открытии страниц.
- Внедрили разметку OpenGraph. Она помогает выводить ключевую информацию о материале, которым пользователи делятся в социальных сетях. Например: поддомен, название статьи и мета-описание с картинкой.

- Подключили редактор SEO-параметров.
Всё — теперь сайт готов к корректной индексации и представлению в поиске.
Работа с поддоменамиПосле технической отладки сайта нам необходимо было разобраться с контентом на поддоменах. Поэтому мы работали над уникальностью страниц и настройкой метаданных для них. Например, в Title товара в зависимости от поддомена прописывался город продажи. Вместе с этим настроили регулярный переобход измененных страниц.
Также мы экспериментировали с сервисами Яндекса — подключили турбо-страницы, Яндекс.Диалоги, Справочник, товары и цены в Вебмастере. На тот момент эти инструменты были достаточно новыми, поэтому выделяли страницу «Уральской Кровельной» среди конкурентов.
Еще добавили в поиске фирменный фавикон компании, чтобы она легко запоминалась клиентам.
Страница с фавиконом
Узнаваемость компанииКогда сайт оптимизирован и достаточно выделяется в поиске среди конкурентов, важно заняться его узнаваемостью и наращиванием продаж. Для этого мы расширили семантику и форматы выдачи, начали привлекать новый трафик, продвигать информационный контент и наращивать рейтинг сайта в геосервисах.
Для этого мы расширили семантику и форматы выдачи, начали привлекать новый трафик, продвигать информационный контент и наращивать рейтинг сайта в геосервисах.
Чтобы увеличить значимость сайта и, как следствие, количество потенциальных покупателей, мы наращивали ссылочную массу с помощью статей на партнерских ресурсах.
Нам удалось получить метку «Хорошее место» в Яндекс.Справочнике в Тюмени. Для этого мы совместно с «Уральской Кровельной» мотивировали клиентов писать честные отзывов в популярных геосервисах.
Если хотите также, вам нужно:
- попадать в категории компаний, которые участвуют в этом рейтинге;
- иметь среднюю оценку компании 4.5 и выше;
- следить за актуальностью данных (статус «Информация подтверждена владельцем»).
Такие карточки часто предлагаются пользователям при поиске по ключевым словам и попадают в фильтр «Высокий рейтинг».
Карточка с отметкой в Тюмени
РезультатыЗа 12 месяцев поддомены сайта вышли в ТОП поисковой выдачи по коммерческим запросам.
ТОП-3 поисковой выдачи
Мы проработали:
- визуальное представление сайта;
- скорость обработки в поисковых системах;
- уникальность контента;
- узнаваемость компании.
Динамика поискового трафика возросла по каждому из регионов.
Рост переходов из поисковых систем в Тюмени
Рост переходов из поисковых систем в Кургане
Рост переходов из поисковых систем в Тобольске
Динамика конверсий сохраняется даже в периоды несезона — бренд повысил узнаваемость и привлек дополнительные источники трафика. В целом количество заявок выросло в 10 раз.
Динамика конверсий
Динамика стоимости лида с поиска снижалась в течение всего периода работ и чуть больше чем за год снизилась на 91 %. За это же время стоимость поискового лида стала на 82 % ниже стоимости лида с контекстной рекламы.
Динамика стоимости лида с поиска
Перейти на сайт
мультирегиональных веб-сайтов WordPress | Convertiv
Ведение бизнеса в разнообразном и многоязычном мире сопряжено со многими неизвестными. Но одно можно сказать наверняка: успех в глобальной экспансии и долгосрочная устойчивость бизнеса требуют общения с клиентами на их родном языке.
Но одно можно сказать наверняка: успех в глобальной экспансии и долгосрочная устойчивость бизнеса требуют общения с клиентами на их родном языке.
Почему это важно
Создание межрегионального веб-сайта для вашего бизнеса имеет много преимуществ. Наиболее важными признаны клиентоориентированность компании, увеличение продаж и выход на новые рынки. Эти преимущества достигаются за счет предоставления наилучшего пользовательского опыта посетителям вашего сайта.
Ценность для бизнеса
Косвенная ценность так же важна, как и прямая ценность для бизнеса в виде увеличения продаж. Это включает в себя расширение охвата, позиционирование вашего бизнеса как глобальной организации и укрепление вашего бренда. Постоянное и последовательное присутствие на различных рынках является важным фактором долгосрочной устойчивости бизнеса. В то время, когда веб-сайты являются современными витринами магазинов, сильный бренд, присутствующий во всем мире, является одним из краеугольных камней любой успешной компании.
Вызовы
Глобальное расширение бизнеса и международная презентация брендов, продуктов и услуг — это масштабное мероприятие, которое включает в себя множество проблем, от технологических и финансовых до сроков и логистики. Существует множество отличных технологий, которые могут помочь, но нет единого решения, которое бы управляло ими всеми. Каждая компания должна выбрать лучший подход для своих конкретных требований и организационной структуры.
Крайне важно знать, как структурировать веб-ресурсы, привлекающие новых посетителей и распределяющие существующие ресурсы. Существует два основных подхода к созданию веб-страницы для глобальной видимости (согласно рекомендациям Google):
- Многоязычный сайт — веб-сайт, предлагающий контент на нескольких языках (например, английская и испанская версии сайта) , США и Испания, как целевые рынки продуктов)
Создание многоязычных страниц — относительно простая задача, которая обычно включает перевод содержимого на определенный язык, в то время как все остальные элементы остаются одинаковыми на всех страницах. Напротив, мультирегиональный веб-сайт представляет собой более серьезную проблему. Часто требуется гораздо больше, чем просто перевод контента на соответствующий язык.
Напротив, мультирегиональный веб-сайт представляет собой более серьезную проблему. Часто требуется гораздо больше, чем просто перевод контента на соответствующий язык.
Например, цвета могут вызывать уникальные эмоции и ассоциироваться с другими значениями в разных частях мира. Точно так же изображения могут иметь разное значение или даже быть неуместными в некоторых регионах. Местные команды также могут иметь совершенно другую рыночную стратегию и конкурентную среду, что требует уникальной планировки и функциональности.
Мониторинг, обслуживание и поддержка
Внедрение приложений с помощью процессов поддержки, инструментов и инфраструктуры, необходимых для достижения долгосрочного успеха.
Подробнее →Глобальная сеть веб-сайтов обеспечивает долгосрочную ценность
Более десяти лет назад одна из крупнейших частных компаний в области кибербезопасности обратилась к нам с просьбой создать сеть сайтов для предоставления регулярного контента их международной аудитории. Результатом является долгосрочная история успеха, состоящая в постоянном совершенствовании, развитии, снижении технического долга и полноценном деловом партнерстве.
Результатом является долгосрочная история успеха, состоящая в постоянном совершенствовании, развитии, снижении технического долга и полноценном деловом партнерстве.
Основные соображения
Структура URL
Одним из наиболее важных решений является структура URL ваших веб-страниц. Это основа для разработки всего проекта, и она имеет много зависимостей, включая бюджет, рынок и соображения SEO.
По словам Google, «трудно определить геотаргетинг на постраничной основе, поэтому имеет смысл рассмотреть возможность использования структуры URL, которая позволяет легко сегментировать части сайта для геотаргетинга». Хотя выбор структуры URL может показаться простой задачей, это одно из самых важных решений при построении глобальной веб-стратегии.
Расположение сервера
Не так давно одним из наиболее важных факторов при создании веб-сайта было обеспечение того, чтобы сервер находился как можно ближе к целевому рынку и посетителям. Местоположение остается важным, но мыслить глобально, сохраняя бюджет под контролем, означает понимать компромиссы.
Местоположение остается важным, но мыслить глобально, сохраняя бюджет под контролем, означает понимать компромиссы.
Современные технологии, такие как сети доставки контента (CDN), могут прийти на помощь и снизить время отклика и задержку сайта. Выбор центра обработки данных в месте с хорошим подключением к данным также очень полезен.
Стоит также отметить, что Google не принимает во внимание физическое местоположение сервера так, как раньше. Они отмечают, что «некоторые веб-сайты используют распределенные сети доставки контента (CDN) или размещаются в стране с лучшей инфраструктурой веб-серверов, поэтому мы стараемся не полагаться только на местоположение сервера».
CMS
Являясь лидером рынка веб-публикаций, WordPress ставит галочки по большинству параметров, когда дело доходит до выбора серверной части для глобальной сети веб-сайтов. Скорее всего, большинство членов команды уже знакомы с ним. Он модульный и расширяемый. И это безопасно при правильной настройке. Большинство крупных веб-ориентированных компаний и сервисов официально поддерживают WordPress через надстройки или решения, которые помогают интегрировать сервисы.
Большинство крупных веб-ориентированных компаний и сервисов официально поддерживают WordPress через надстройки или решения, которые помогают интегрировать сервисы.
WordPress сам по себе является модульным и гибким решением, которое позволяет разрабатывать все, от крупных корпоративных сайтов до маркетинговых мини-сайтов с помощью настраиваемых инструментов, созданных для лучшего редактирования пользователем.
Типичные подходы
WordPress — одна из самых успешных платформ для создания единого глобального присутствия. WordPress — самая популярная CMS в мире, на долю которой приходится более 60 процентов рынка CMS. (WordPress используется более чем на 30% всех веб-сайтов в Интернете.)
В WordPress есть встроенное решение Multisite. Мультисайт позволяет пользователям создавать сеть индивидуально настраиваемых веб-сайтов, использующих общую платформу и общие ресурсы. Например, сайты для США, Франции, Японии и Австралии могут быть созданы в одной сети с разным дизайном, содержимым и функциональностью. WordPress Multisite достаточно гибок, позволяя различным командам работать независимо, не затрагивая другие сайты в сети.
WordPress Multisite достаточно гибок, позволяя различным командам работать независимо, не затрагивая другие сайты в сети.
Встроенный контроль доступа позволяет пользователям определять, какой член команды имеет доступ к определенной странице. Например, австралийская команда может иметь доступ только к австралийской установке, в то время как директор по маркетингу может иметь доступ ко всем страницам. Кроме того, веб-издатели могут иметь доступ ко всем сайтам, но с ограниченными разрешениями, которые позволяют им редактировать определенный контент.
Этот подход представляет собой разумный технологический выбор, который снижает технические требования к глобальной веб-платформе и обеспечивает простую платформу управления доступностью, производительностью и безопасностью. Это также экономично, поскольку все сайты размещены на одном сервере, использующем проверенную технологию с открытым исходным кодом.
Добавление поддержки нескольких языков (и нескольких регионов) на сайт WordPress относительно просто благодаря встроенной поддержке нескольких сайтов и нескольким доступным многоязычным подключаемым модулям. Однако без постановки целей, соответствующих упомянутым выше ключевым соображениям, это может выглядеть как открытие ящика Пандоры.
Однако без постановки целей, соответствующих упомянутым выше ключевым соображениям, это может выглядеть как открытие ящика Пандоры.
Наш подход
Convertiv за годы работы создала множество межрегиональных сайтов на основе WordPress, чтобы помочь клиентам в достижении их глобальных бизнес-целей.
Оптимизация этого подхода требует согласования в некоторых ключевых областях. Для достижения наилучших результатов и оптимизации процессов веб-сайта крайне важно контролировать платформу и регулярно выполнять обновления и оптимизации производительности и безопасности.
Региональные команды должны работать вместе, чтобы быстро реагировать на требования и тенденции рынка. Несмотря на то, что WordPress Multisite является проверенной платформой, требуется эффективная координация, чтобы гарантировать максимальную производительность веб-сайта и чтобы региональные маркетинговые команды были оснащены для успешного продвижения продуктов и услуг.
Мы всегда предпринимаем необходимые шаги, чтобы наши клиенты имели лучшие инструменты для своих бизнес-потребностей, и мы создали несколько пользовательских функций для WordPress. Ниже приведены несколько примеров пользовательских функций, которые мы создали, чтобы повысить ценность мультирегиональных установок WordPress.
Ниже приведены несколько примеров пользовательских функций, которые мы создали, чтобы повысить ценность мультирегиональных установок WordPress.
Общая библиотека мультимедиа
WordPress по умолчанию имеет отдельную библиотеку мультимедиа для каждого сайта. Это означает, что по умолчанию редакторы сайтов не могут просматривать или загружать контент (например, изображения, видео), используемый и загружаемый коллегами-редакторами сайтов, управляющими другими сайтами под тем же брендом. Например, редактор сайта в США не сможет увидеть изображения, загруженные его коллегами на региональный сайт в Испании. Это может быть проблемой, особенно в многорегиональной ситуации со значительным объемом общего контента между сайтами.
Имея в виду эту проблему, команда Convertiv создала решение для общей медиатеки, используя медиатеку WordPress по умолчанию. Благодаря этому решению редакторы веб-сайтов могут видеть и использовать все медиафайлы на всех региональных сайтах WordPress. Многофункциональная общая мультимедийная библиотека может фильтровать изображения для каждого сайта и включать поиск изображений по всем сайтам для быстрого доступа и удобства использования. Кроме того, общая библиотека мультимедиа экономит время редакторов и устраняет дублирование усилий, например копирование одних и тех же изображений на несколько сайтов.
Многофункциональная общая мультимедийная библиотека может фильтровать изображения для каждого сайта и включать поиск изображений по всем сайтам для быстрого доступа и удобства использования. Кроме того, общая библиотека мультимедиа экономит время редакторов и устраняет дублирование усилий, например копирование одних и тех же изображений на несколько сайтов.
Постдупликация и синхронизация
В некоторых случаях возникает необходимость дублирования контента и синхронизации между сайтами в сети. Например, что если у вас есть несколько региональных сайтов, использующих английский язык в качестве языка, и вы хотите дублировать контент между сайтами? Команда Convertiv создала индивидуальное решение для такого типа задач, которое позволяет редакторам дублировать контент на несколько сайтов одним щелчком мыши, а также синхронизировать все сайты. Если редактору нужно что-то изменить в исходном сообщении, он может синхронизировать все дублированные сообщения одним щелчком мыши. При дублировании контента будут скопированы изображения, контент и все остальное, связанное с исходным постом.
Теги hreflang на разных сайтах в сети
«Теги hreflang — это техническое решение для сайтов с похожим контентом на нескольких языках. Владелец многоязычного сайта хочет, чтобы поисковые системы отправляли людей к контенту на их родном языке. Скажем, пользователь из Нидерландов, а ранжируемая страница — на английском, но есть и голландская версия. Вы бы хотели, чтобы Google показывал голландскую страницу в результатах поиска для этого голландского пользователя. Именно для решения этой проблемы и был разработан hreflang». — Yoast
Команда Convertiv создала решение, позволяющее редакторам выбирать связанные сообщения в сети и автоматически применять этот атрибут после дублирования сообщений с помощью описанной выше функции.
Контрольный список публикации
Когда несколько редакторов работают над несколькими сайтами, им непросто использовать один и тот же рабочий процесс создания контента. Вот почему команда Convertiv создала функцию пользовательского контрольного списка публикации, которая позволяет пользователям устанавливать условия, которые должен выполнить редактор перед публикацией публикации. Одним из примеров является проверка того, добавлены ли заголовок сообщения, теги и избранные изображения перед публикацией. Активация этой функции на региональных сайтах обеспечивает единообразное присутствие в Интернете и укрепляет внешний вид бренда.
Одним из примеров является проверка того, добавлены ли заголовок сообщения, теги и избранные изображения перед публикацией. Активация этой функции на региональных сайтах обеспечивает единообразное присутствие в Интернете и укрепляет внешний вид бренда.
Как управлять мультирегиональными и многоязычными сайтами
Дэвид
16 ноября 2020 г.
Веб-приложения
|
Разработка Drupal
|
Разработка WordPress
Создание мультирегиональных и многоязычных сайтов может оказаться долгим и трудным процессом, если сначала не уладить мелкие детали. В этом руководстве Versantus рассматривает некоторые ключевые элементы создания многоязычного или мультирегионального сайта и управления им.
Ниже приведены основные факторы, которые следует учитывать при создании сайта.
Языковые предпочтения
Хотя это может показаться очевидным, крайне важно, чтобы вы разработали стратегию, чтобы эффективно ориентироваться на свою текущую аудиторию и учитывать будущие языковые возможности. Управление многоязычными сайтами выполнимо при наличии правильных процессов, но четкое понимание того, на кого вы ориентируетесь и почему, даст информацию о том, какие языки и регионы вам необходимо учитывать в первую очередь.
Например, мы создали межрегиональный веб-сайт для MHR Global, ведущей компании-разработчика программного обеспечения для управления персоналом и расчета заработной платы. Их целевая аудитория базировалась в Великобритании, США и Ирландии. Google отдает приоритет релевантным локализованным результатам для пользователей, поэтому, хотя эти три страны преимущественно англоязычные, MHR Global нуждался в том, чтобы их сайт обращался к трем разным местам аудитории.
Выбор платформы
Когда речь идет о многоязычных и мультирегиональных сайтах, выбор платформы является ключевым. Он сообщит, насколько легко или сложно будет поддерживать его в будущем, а также варианты масштабируемости.
Он сообщит, насколько легко или сложно будет поддерживать его в будущем, а также варианты масштабируемости.
Если вам нужна гибкость, лучшим вариантом будет платформа с открытым исходным кодом. Открытый исходный код находится в свободном доступе для всех, что означает, что у вас будет возможность вносить изменения в постоянно развивающееся решение.
Drupal — блестящий пример платформы с открытым исходным кодом, содержащей языковые инструменты, помогающие менеджерам многоязычных сайтов. Существует список из ста языков, на которые вы можете перевести свой контент, что делает переход на другой язык проще, чем когда-либо.
Для MHR Global мы использовали Drupal для создания консолидированного межрегионального сайта. Гибкость и высокая производительность Drupal позволили нашим разработчикам создать универсальное, готовое к интеграции решение для глобального бренда.
Если вам нужна меньшая гибкость и индивидуальная настройка, но вы хотите, чтобы ваш сайт заработал как можно скорее, WordPress может вам подойти. Переводы можно выполнять с помощью плагинов, таких как WPML, а одним ядром можно управлять несколькими сайтами. Это, наряду с оптимизированным для SEO характером WordPress, делает его отличным выбором для тех, кто хочет быстро создать многоязычный сайт. При выборе платформы обязательно обсудите достоинства каждого варианта с вашими требованиями как в краткосрочной, так и в долгосрочной перспективе.
Переводы можно выполнять с помощью плагинов, таких как WPML, а одним ядром можно управлять несколькими сайтами. Это, наряду с оптимизированным для SEO характером WordPress, делает его отличным выбором для тех, кто хочет быстро создать многоязычный сайт. При выборе платформы обязательно обсудите достоинства каждого варианта с вашими требованиями как в краткосрочной, так и в долгосрочной перспективе.
Масштабируемость
Чтобы учесть будущий рост, важно рассмотреть потенциальные дополнительные языки или регионы, интеграции, такие как инструменты маркетинга или привлечения потенциальных клиентов, а также возможности голосового поиска.
Как только вы начнете ориентироваться на пользователей из разных стран или регионов, ваш сайт должен будет справляться с большим трафиком. Когда MHR обратились к нам за помощью с их сайтом, они пытались управлять несколькими веб-сайтами в разных регионах. Это вызвало несоответствия и проблемы при попытке представить единый имидж бренда на международном уровне. Мы создали мультирегиональный сайт на Drupal, который мог справиться с увеличением числа пользователей без ущерба для производительности.
Мы создали мультирегиональный сайт на Drupal, который мог справиться с увеличением числа пользователей без ущерба для производительности.
Компания MHR хотела, чтобы их новый сайт интегрировали с Marketo, но также планировала интеграцию с Salesforce и другими потенциальными платформами в будущем. Решение, которое мы для них создали, обеспечивало такую гибкость, поэтому масштабируемость и будущие интеграции не требовали дальнейшей разработки и времени.
Создание сайта с учетом будущих интеграций и роста означает, что вы сможете масштабироваться по мере необходимости без ущерба для дополнительной разработки и реструктуризации.
Также важно, чтобы ваш сайт размещался на сервере, который может обрабатывать большой трафик. Даже если ваши разработчики тратят все свое время на улучшение производительности сайта, если ваш сервер работает медленно, вы будете ограничены тем, чего реально можете достичь. Сравните свой текущий трафик с прогнозируемым трафиком и оцените, что лучше всего подходит для вашего сайта: виртуальный хостинг или выделенный сервер.
SEO
После того, как вы решили, на какие языки и регионы вы хотите настроить таргетинг, вам необходимо рассмотреть, как внедрить передовые методы SEO. Многоязычная и мультирегиональная поисковая оптимизация помогает контенту вашего веб-сайта иметь больше шансов получить высокий рейтинг на языках и регионах, на которые вы ориентируетесь. Вот несколько ключевых соображений для вашей стратегии SEO:
URL-адреса
Вам нужно различать страницы на разных языках и в разных регионах. Вместо постраничной структуры вы можете использовать что-то более простое для всего сайта, например, yourwebsite.de для Германии, yourwebsite.com/de или de.yourwebsite.com. У обоих есть свои преимущества и недостатки, поэтому найдите время, чтобы рассмотреть, какой подход лучше всего подходит вам.
Разметка hreflang
Когда разметка hreflang реализована, она сообщает Google, какие страницы следует показывать на разных языках или в разных местах, что помогает Google отображать наиболее релевантные результаты поиска. Существует несколько способов реализации разметки hreflang, поэтому важно либо проконсультироваться с агентством, либо сначала провести собственное исследование.
Существует несколько способов реализации разметки hreflang, поэтому важно либо проконсультироваться с агентством, либо сначала провести собственное исследование.
Метаданные
Это стандартная практика поисковой оптимизации, но примите во внимание ваши метаданные и то, кто будет переводить их на указанный язык. Search Engine Land создали собственное всеобъемлющее руководство по многоязычной и многорегиональной поисковой оптимизации. Составьте план того, как и когда будет реализована специальная SEO-оптимизация на вашем новом сайте и кто будет за нее отвечать.
Внутренние процессы
Внутренние процессы жизненно важны для обеспечения бесперебойной работы многорегионального и/или многоязычного сайта и управления им. Чем более подробно вы можете рассказать о процессе, тем меньше вероятность того, что вы столкнетесь с недопониманием и ошибками.
Контрольный список мультирегиональных/многоязычных процессов
Некоторые ключевые вопросы, которые необходимо обсудить с вашей командой:
- Кто будет управлять переводами?
- Будет ли контент модерироваться перед его публикацией на указанном языке?
- Кто добавляет переводы на сайт?
- Как будет выглядеть процесс создания контента для указанных языков?
- Как вы будете проверять точность культурных соображений в содержании?
- Будет ли непереведенный контент для многоязычных сайтов?
- Если да, то как этот контент только на английском языке будет отображаться для пользователя?
- Будет ли расписание контента соответствовать часовому поясу?
- Как обеспечить единообразие брендинга на всех языках и во всех регионах?
Наймите агентство, которому вы можете доверять
Многоязычные и мультирегиональные сайты требуют тщательного обдумывания и предварительного планирования перед разработкой. Вы прочитали о некоторых ключевых соображениях, но будут и другие моменты, которые необходимо рассмотреть в зависимости от вашей отрасли, аудитории и цифрового решения.
Вы прочитали о некоторых ключевых соображениях, но будут и другие моменты, которые необходимо рассмотреть в зависимости от вашей отрасли, аудитории и цифрового решения.
Если вам нужна поддержка в проекте многоязычного или мультирегионального веб-сайта или вы заинтересованы в создании нового сайта, свяжитесь с командой Versantus сегодня. Наш подход, ориентированный на клиента, означает, что вы можете доверить нам создание индивидуального высококачественного решения, обеспечивающего измеримый успех.
Связанные сообщения в блоге
Палома
15 августа 2022 г.
Разработка Drupal
|
Веб-приложения
Если вы используете Drupal и хотите большего от CMS, D10 может стать ответом на ваши молитвы. Дата выпуска, назначенная на 14 декабря 2022 года, Drupal 10 должна предоставить своим пользователям более удобное и готовое к будущему предложение. Поскольку дата окончания жизни Drupal 9 наступит ближе к концу…
Поскольку дата окончания жизни Drupal 9 наступит ближе к концу…
Дэвид
9 мая 2022 г.
Разработка Drupal
Окончание срока службы Drupal 7 (eol) изначально было запланировано на ноябрь 2021 года, и для многих организаций это было полным ходом с обновлением до Drupal 8 (последней версии, доступной на тот момент). Однако, даже зная, что поддержка Drupal не будет доступна для сайтов Drupal 7 после этого…
Кристина
22 декабря 2021 г.
Технология
|
UX-дизайн
|
Веб-приложения
Одной из наших основных ценностей в Versantus является Качество: предоставление решений золотого стандарта, стратегических рекомендаций и советов экспертов. Чтобы соответствовать потребностям наших клиентов с помощью правильного решения, нам необходимо регулярно оценивать новейшие технологии, чтобы видеть, какие преимущества они приносят, и как они могут вписаться в наши. ..
..
Другие сообщения в блоге
Как создать многоязычный веб-сайт: полное руководство
Последнее обновление Люси Карни в Создание веб-сайтов |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Узнайте, как лучше всего создать многоязычный сайт
Если вы читаете это руководство, вероятно, вы уже знаете, насколько важным может быть многоязычный веб-сайт. Знаете ли вы, например, что 75% потребителей во всем мире предпочитают покупать товары на своем родном языке?
Существует два основных способа создания многоязычного веб-сайта, которые мы рассмотрим в этом руководстве. Первый метод заключается в использовании конструктора веб-сайтов , а второй метод заключается в создании с помощью WordPress .
Создатели веб-сайтов лучше всего подходят, если вам нужно что-то быстрое, простое и профессиональное. В качестве альтернативы, WordPress лучше всего подходит, если у вас есть время, базовые технические навыки и вы хотите полностью контролировать свой сайт. Мы поможем вам выбрать лучший метод для вас , так что читайте дальше, чтобы начать!
Как создать многоязычный сайт с помощью конструктора веб-сайтов: 9 шагов
- Выберите лучший для вас конструктор веб-сайтов.
- Подпишитесь на подходящий вам тарифный план.
- Зарегистрируйте уникальное доменное имя.
- Выберите понравившийся шаблон.
- Настройте свой дизайн.
- Добавьте и отформатируйте (и переведите) контент вашего сайта.
- Сделайте его многоязычным!
- Предварительный просмотр и тестирование вашего веб-сайта.
- Опубликуйте свой многоязычный веб-сайт в Интернете.
Шаг 1: Выберите лучший конструктор сайтов для вас
Самое первое, что вам нужно сделать, чтобы создать многоязычный веб-сайт с помощью конструктора веб-сайтов, это выбрать конструктор веб-сайтов!
Существуют сотни различных конструкторов, из-за чего выбор подходящего может оказаться затруднительным. К счастью для вас, наша команда экспертов потратила часы на поиск самых лучших конструкторов веб-сайтов на рынке. Наше тщательное исследование прорезает шум , чтобы предоставить вам только самые популярные платформы — так что все, что вам нужно сделать, это выбрать одну!
К счастью для вас, наша команда экспертов потратила часы на поиск самых лучших конструкторов веб-сайтов на рынке. Наше тщательное исследование прорезает шум , чтобы предоставить вам только самые популярные платформы — так что все, что вам нужно сделать, это выбрать одну!
Наши три лучших конструктора веб-сайтов — это Wix, Squarespace и Weebly. Вы можете увидеть их оценки в нашем исследовании ниже:
Лучший универсальный конструктор веб-сайтов
4,8
из 5
Лучший выбор
Простота использования
4,4 Помощь 904 и 900 900
4,3 из 5 звезд
Оценка клиента
4,6 из 5 звезд
Гибкость дизайна
4,4 из 5 звезд
Стоимость денег
3,4 из 5 звезд
Лучшая ориентирована на дизайн
4,7
из 5 9000
легко. Использование
4 из 5 звезд
Помощь и поддержка
5 из 5 звезд
Оценка клиентов
4,5 из 5 звезд
Гибкость дизайна
4,7 из 5 звезд0004
стоимость денег
4 из 5 звезд
Лучшие для малого бизнеса и портфелей
4
из 5
Простота использования
3,4 из 5 звезд
Помощь и поддержка
3,3 из 5 звезд
Оценка клиентов
3,6 из 5 звезд
Гибкость дизайна
2,5 из 5 звезд
Соотношение цены и качества
5 из 5 звезд
Чтобы предоставить вам лучшие результаты, мы тестируем различные области результатов. каждый конструктор веб-сайтов, который мы рассматриваем. Эти области включают простоту использования, функции, соотношение цены и качества, помощь и поддержку, а также дизайн. Каждая область получает звездный рейтинг из пяти, а застройщик также получает общий рейтинг.
каждый конструктор веб-сайтов, который мы рассматриваем. Эти области включают простоту использования, функции, соотношение цены и качества, помощь и поддержку, а также дизайн. Каждая область получает звездный рейтинг из пяти, а застройщик также получает общий рейтинг.
Вы можете прочитать нашу полную методологию, чтобы узнать больше о нашем исследовательском процессе конструктора веб-сайтов.
Вот руководство по нашим звездным рейтингам и их значению:
Как видите, Wix получил самый высокий звездный рейтинг, что делает его лучшим конструктором сайтов в целом. Одной из выдающихся сильных сторон Wix является то, что он чрезвычайно прост в использовании, но при этом предлагает массу творческой свободы — вам не нужно жертвовать настройкой ради простого редактирования.
У каждого из этих конструкторов есть свой набор плюсов, минусов, особенностей и сильных сторон, которые могут вам понравиться. Мы быстро проведем вас по каждому из них, чтобы помочь вам принять решение.
Wix
Общий рейтинг: 4,7 из 5
Лучший конструктор сайтов в целом
Бесплатный план? Да
Самый дешевый тарифный план: 16 долларов США в месяц (оплачивается ежегодно)
Многоязычные функции: Многоязычная функция Wix, встроенная в настройки вашего сайта стильный дизайн шаблонов, простой в использовании редактор и возможность предоставить полную свободу творчества даже новичкам. Вам не нужно программировать, чтобы использовать Wix, а его бесплатный план означает, что каждый может начать работу.
А как насчет многоязычных опций? После того, как вы создали свой сайт, вы просто включаете Wix Multilingual в настройках своего сайта, и у вас есть выбор из более чем 100 языков. Мы обсудим это более подробно позже!
Подробнее
Нравится звук Wix? Прочтите или заполните Обзор Wix , чтобы узнать больше о нашем конструкторе с самым высоким рейтингом.
Squarespace
Общий рейтинг: 4,3 из 5
Лучший конструктор сайтов для креативщиков
Бесплатный план? Нет – вместо этого 14-дневная бесплатная пробная версия
Самый дешевый тарифный план: 16 долларов США в месяц (оплачивается ежегодно)
Многоязычные возможности: Создавайте разные наборы страниц для каждого языка
Squarespace не может быть лучше с точки зрения дизайна шаблонов — его отмеченные наградами дизайны профессиональны, современны и привлекательны , что делает их идеальными для творческих людей. У него есть 14-дневная бесплатная пробная версия, и вам не нужны навыки программирования, чтобы создать веб-сайт с помощью Squarespace.
Тем не менее, Squarespace не так прост в использовании, как Wix, и это относится и к его многоязычным функциям. У него нет встроенных многоязычных инструментов как у Wix — вместо этого он рекомендует создавать набор страниц для каждого языка.
Из трех конструкторов Squarespace сложнее всего создать многоязычный веб-сайт. Этот процесс требует времени и терпения, и если вы не уверены в технической части, мы рекомендуем вместо этого Wix или Weebly для вашего многоязычного сайта.
Узнать больше
- Вы в восторге от потрясающего дизайна Squarespace? Наш подробный обзор Squarespace Review поможет понять, подходит ли вам этот конструктор.
Weebly
Общий рейтинг: 4,1 из 5
Лучший для малого бизнеса
Бесплатный план? Да
Самый дешевый тарифный план: 6 долларов США в месяц (оплачивается ежегодно)
Многоязычные функции: Используйте многоязычное приложение из Центра приложений Weebly
Благодаря бесплатному плану и сильной ориентации на электронную коммерцию Weebly является популярным конструктором, который отлично подходит для малого бизнеса. Он также поставляется с впечатляющими функциями ведения блога и SEO , а также огромным магазином приложений, который поможет настроить и масштабировать ваш веб-сайт.
Он также поставляется с впечатляющими функциями ведения блога и SEO , а также огромным магазином приложений, который поможет настроить и масштабировать ваш веб-сайт.
Лучший способ создать многоязычный веб-сайт с помощью Weebly — использовать одно из многоязычных приложений , доступных в Центре приложений Weebly, которые можно установить одним щелчком мыши.
Узнать больше
- Weebly — это многофункциональный и доступный конструктор. Узнайте больше о том, что делает Weebly таким популярным (и в чем он , а не так хорош) в нашем подробном обзоре Weebly .
Мы знаем, что выбрать правильного строителя может быть непросто, поэтому вот несколько советов, которые помогут вам сделать лучший выбор:
- Насколько вы технически уверены? Если вы новичок в технологиях, вам нужен простой в использовании конструктор — в этом случае обратите особое внимание на наш звездный рейтинг «простота использования»!
- Какой у вас бюджет? Если у вас ограниченный бюджет, ищите доступные тарифные планы.
 Мы не рекомендуем использовать бесплатный план в течение длительного времени — старайтесь использовать его только для тестирования сборщиков и их функций.
Мы не рекомендуем использовать бесплатный план в течение длительного времени — старайтесь использовать его только для тестирования сборщиков и их функций. - Какой сайт вы создаете? Например, у блогов и интернет-магазинов разные потребности, поэтому тщательно изучите все необходимые функции.
- Можно ли попробовать конструктор бесплатно? Мы настоятельно рекомендуем максимально использовать бесплатные планы и бесплатные пробные версии — очень важно попробовать перед покупкой! Попробуйте несколько разных сборщиков, чтобы увидеть, какой из них вам больше нравится, прежде чем совершать.
Перед тем как двигаться дальше, убедитесь, что у вас есть:
- . Просмотрел разные строители веб -сайтов
- . Пробое ваши любимые варианты
- Выбрал правый строитель для вас
. фанат любого из наших лучших строителей? Нет проблем — у нас есть целый список лучших конструкторов веб-сайтов на рынке, из которых вы можете выбрать! После того, как вы выбрали конструктор, который хотите использовать, вам нужно будет выбрать тарифный план. Начнем с того, что хотя многие конструкторы веб-сайтов позволяют создавать их бесплатно, мы не рекомендуем это, если вам нужен профессиональный веб-сайт. Бесплатные планы не предназначены для долгосрочного использования — они не масштабируются и не рассчитаны на серьезный рост. Хорошей новостью является то, что даже платные планы разработчиков веб-сайтов намного дешевле, чем наем веб-дизайнера. При выборе плана обратите внимание на предлагаемые функции и цены . Например, если вы создаете многоязычный магазин, вам понадобится план с инструментами электронной коммерции! Вы можете выбрать между месячной или годовой подпиской, но быстро озаглавьте — строители обычно рекламируют месячные цены для годовых планов . Например, комбинированный план Wix за 16 долларов в месяц составляет , оплачиваемый ежегодно , что означает, что вы фактически будете платить 192 доллара авансом за год. Прежде чем двигаться дальше, убедитесь, что у вас есть: Когда вы зарегистрируетесь, скорее всего, вы сможете зарегистрировать доменное имя как часть процесса установки. Ваш строитель может предоставить вам домен бесплатно на один год , и в этом случае вы можете выбрать и зарегистрировать свой домен, не платя ни цента! Большинство билдеров позволяют покупать домены напрямую через них. Если ваш конструктор не поддерживает эту возможность, вам необходимо купить домен у регистратора, например GoDaddy, а затем подключить его к своему сайту. Однако покупка напрямую у вашего застройщика намного быстрее и проще! Домены различаются по цене, но в целом они стоят от $12 до $30 в год . Уникальные домены , что означает, что вы должны зарегистрировать тот, который больше никому не принадлежит. Ниже мы собрали несколько лучших советов по выбору домена: Прежде чем двигаться дальше, убедитесь, что у вас есть: Итак, у вас есть учетная запись и домен, но веб-сайта по-прежнему нет. Однако это скоро изменится! Пришло время выбрать дизайн шаблона. Это послужит основой для макета, дизайна и структуры страниц вашего веб-сайта, поэтому стоит не торопиться и выбрать понравившийся шаблон. Вы можете настроить свой дизайн, чтобы сделать его своим, поэтому не беспокойтесь, если вам не все нравится в вашем шаблоне. Тем не менее, вы должны быть довольны общим стилем и эстетикой, так как изменить на все — это большая работа! Здесь стоит отметить, что функция Wix Multi Language доступна только в том случае, если вы создаете свой сайт с помощью традиционного редактора Wix, а не Wix ADI. Когда вы строите с помощью редактора Wix, вы выполняете шаги, которые мы описываем в этом руководстве. Вы регистрируетесь, выбираете шаблон для настройки и создаете свой сайт самостоятельно. Wix ADI — это конструктор Wix с поддержкой дизайна. Он создает веб-сайт для вас, задавая вам вопросы, чтобы адаптировать его дизайн. В этом случае вы не выбираете сначала шаблон, потому что Wix ADI создает индивидуальный дизайн, основанный на ваших конкретных потребностях. Хотя это может показаться привлекательным, вы не можете создать многоязычный веб-сайт с помощью Wix ADI, поэтому мы рекомендуем использовать традиционный редактор Wix. Вы можете узнать больше о Wix Editor и Wix ADI в нашем полезном сравнении. К счастью, все шаблоны Wix, Weebly и Squarespace можно использовать для создания многоязычного веб-сайта, поэтому мы просто оставим вас на некоторое время для изучения их дизайна. Приятного просмотра — присоединяйтесь к нам на пятом шаге (настройка вашего дизайна), когда будете готовы! Прежде чем двигаться дальше, убедитесь, что у вас есть: После того, как вы выбрали свой шаблон, вы получите удовольствие от его настройки! Ни один из наших трех лучших конструкторов не требует от вас знания какого-либо кода, поэтому вы можете создать уникальный сайт без каких-либо серьезных технических навыков. Измените цвета на своем сайте, выберите свой собственный шрифт, загрузите свои собственные изображения, добавьте галереи и измените общую структуру страницы — не бойтесь вносить свой собственный вклад в свой шаблон! Вот некоторые из ключевых вещей, о которых следует помнить при настройке вашего сайта: These are just some of the basic elements you можно легко изменить, чтобы придать вашему веб-сайту более уникальный и фирменный дизайн. Чтобы узнать больше о лучших способах настройки вашего шаблона, ознакомьтесь с нашим руководством Как создать веб-сайт для выполнения восьми простых шагов. Какие бы настройки дизайна вы ни вносили, всегда следите за тем, чтобы ваш выбор — например, цветовая схема — был одинаковым для всего веб-сайта. Прежде чем двигаться дальше, убедитесь, что у вас есть: Теперь у вас будет прекрасно настроенный веб-сайт, но он выглядит не совсем правильно. У него все еще есть образец текста, который шел с шаблоном! Пришло время написать, загрузить и отформатировать копию для вашего веб-сайта. Это включает в себя страницу приветствия, страницу «О нас», текст кнопки, сообщения в блоге, описания продуктов и т. д. У нас есть руководство с нашими главными советами по написанию для Интернета, которое поможет вам получить максимальную отдачу от вашей онлайн-копии, так что проверьте его, когда у вас будет минутка! При форматировании текста старайтесь избегать больших абзацев или мелкого шрифта — вы хотите, чтобы ваш текст был как можно более легко читаемым. После того, как вы отсортировали содержимое своего сайта, неплохо было бы приступить к переводу. К сожалению, не у многих создателей веб-сайтов есть инструменты, которые могут перевести ваш контент для вас, поэтому начало процесса сейчас ускорит работу в следующем разделе! Прежде чем двигаться дальше, убедитесь, что у вас есть: Шаг 2.
 Подпишитесь на подходящий вам тарифный план
Подпишитесь на подходящий вам тарифный план
Шаг 3: Зарегистрируйте уникальное доменное имя

 Попробуйте найти домен, полностью равный 9.0098 твой.
Попробуйте найти домен, полностью равный 9.0098 твой. Шаг 4: Выберите понравившийся шаблон

Шаг 5: Настройте свой дизайн


Шаг 6. Добавьте форматировать (и переводить) контент вашего сайта
 Используйте заголовки и пробелы, чтобы разбить текст и заинтересовать читателей.
Используйте заголовки и пробелы, чтобы разбить текст и заинтересовать читателей.
То, как вы будете переводить свой веб-сайт, будет зависеть от того, какой конструктор веб-сайтов вы используете, поскольку каждый из них имеет различные многоязычные функции и возможности. Сначала мы подробно расскажем вам о переводе вашего веб-сайта с помощью Wix, но через секунду мы также рассмотрим Squarespace и Weebly.
Использование Wix Multilingual
Wix Multilingual работает путем создания версий вашего веб-сайта. Он делает это вместо того, чтобы создавать дубликаты сайтов, которыми может стать трудно управлять. Вы просто переключаетесь между этими версиями, чтобы внести изменения.
Когда вы добавляете что-то новое на свой сайт — например, кнопку — она появляется во всех версиях вашего сайта, что означает, что вам нужно создать свой сайт только один раз. Затем вы проходите и делаете все необходимые переводы на каждый язык.
Итак, с чего начать работу с Wix Multilingual?
Перейдите в настройки в редакторе Wix, выберите Wix Multilingual и нажмите «Начать», чтобы добавить его на свой сайт.
Затем выберите основной язык и дополнительные языки. В редакторе легко переключаться между языками с помощью панели «Переключить языки» в верхней части редактора.
Переведите меню вашего сайта, просто дважды щелкнув каждый пункт меню и введя перевод, а затем нажав «Готово», чтобы завершить его.
Переведите содержимое вашего сайта, нажав на текст, который вы хотите перевести. Появятся две кнопки: одна с надписью «Редактировать перевод», а другая с надписью «Перевести с помощью Google».
Первый вариант — ручной. Он удобен, если вы уже перевели свой контент или говорите на нескольких языках. Второй вариант использует Google для автоматического перевода вашего текста прямо в вашем редакторе, что полезно, но не всегда на 100% надежно.
Выбрав изображения и нажав «Редактировать перевод», вы можете изменить настройки изображения для разных языков и даже полностью заменить изображение, чтобы разные аудитории видели разный контент!
Вы можете переводить некоторые приложения Wix, включая Wix Stores, Wix Events и Wix Chat. Еще не все приложения поддерживают перевод, но Wix говорит, что работает над этим. Эти приложения обычно переводятся из многоязычной панели инструментов (а не из редактора, как текст и изображения).
Это основные шаги по использованию Wix Multilingual — вы можете найти более подробную информацию и примеры в руководстве Wix по переводу вашего сайта, если у вас остались вопросы!
Скверспейс не имеет встроенной многоязычной функциональности , как Wix, а это означает, что это не делает вашу жизнь такой же легкой. Официальная рекомендация Squarespace по созданию многоязычного веб-сайта — создавать отдельные наборы страниц для каждого языка .
Официальная рекомендация Squarespace по созданию многоязычного веб-сайта — создавать отдельные наборы страниц для каждого языка .
Это намного больше работы, чем использование встроенного инструмента, так что имейте в виду, что если вы хотите что-то быстрое и простое, этот вариант не для вас. Самый простой способ создать многоязычный веб-сайт Squarespace — использовать сторонний плагин, такой как Weglot.
Если вы хотите следовать официальному многоязычному руководству Squarespace, вам необходимо настроить домашнюю страницу для ссылки на каждую версию вашего сайта, набор страниц на каждом языке и раскрывающееся меню для каждого варианта языка.
Несмотря на то, что Weebly не имеет встроенных многоязычных возможностей, его все же настроить проще, чем Squarespace . Это благодаря огромному центру приложений Weebly, где вы можете добавить дополнительные функции на свой веб-сайт за пару простых кликов.
Просто выполните поиск «многоязычный» в Центре приложений Weebly и выберите многоязычное приложение, которое хотите установить. (есть как бесплатная, так и платная версии). Приложения Weebly легко установить — достаточно одного или двух кликов, и они автоматически появятся в редакторе вашего сайта.
(есть как бесплатная, так и платная версии). Приложения Weebly легко установить — достаточно одного или двух кликов, и они автоматически появятся в редакторе вашего сайта.
Доступные функции перевода зависят от выбранного вами приложения. Например, приложение ConveyThis может фактически перевести ваш контент для вас, в то время как приложение Bablic Translation предоставляет бесплатные индивидуальные консультации и сеть профессиональных переводчиков.
Мы рекомендуем сначала проверить приложение ConveyThis — оно имеет бесплатный план, выполняет автоматический перевод для вас и предоставляет профессиональных переводчиков, которые помогут вам с корректурой и исправлениями.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Выбрали лучший способ перевода вашего веб-сайта
- Настройте свой сайт для перевода (например, установив приложение)
- Переведите свой сайт!
Шаг 8.
 Предварительный просмотр и тестирование веб-сайта
Предварительный просмотр и тестирование веб-сайтаПеред тем, как опубликовать, рекомендуется предварительно просмотреть и проверить свой веб-сайт, чтобы убедиться в отсутствии проблем с форматированием, требующих исправления. Вот несколько вещей, которые стоит обратить внимание при предварительном просмотре вашего веб-сайта:
- Сломанные ссылки
- Изображения, которые не загружают
- Медленная страница
- Переписки 2
- 202021 2
- . дизайн
- 404 страницы или сообщения об ошибках
- Запутанная навигация по меню
- Неуклюжий вид для мобильных устройств
Проверка вашего веб-сайта является обычным шагом при создании веб-сайта, но это еще более важно, если вы создаете многоязычный веб-сайт!
Вам необходимо просмотреть каждый язык и проверить наличие распространенных сбоев, которые мы перечислили выше. Если у вас есть разный контент или изображения для разных аудиторий, есть больше возможностей для ошибок, поэтому тщательно просматривайте все, чтобы убедиться, что все выглядит так, как вы планировали.
Если у вас есть разный контент или изображения для разных аудиторий, есть больше возможностей для ошибок, поэтому тщательно просматривайте все, чтобы убедиться, что все выглядит так, как вы планировали.
Также стоит перепроверить ваши переводы. Автоматические переводчики никогда не бывают идеальными на 100%, поэтому, если вы скопировали и вставили из Google Translate, скорее всего, в вашей копии есть ошибки.
Подумайте о том, чтобы нанять профессионала для проверки вашего веб-сайта перед публикацией. Некоторые сервисы и приложения для перевода поставляются с сетью переводчиков, которых вы можете нанять, или вы всегда можете найти переводчиков-фрилансеров на Fiverr.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Проверено, что ваш веб-сайт не содержит ошибок
- Дважды проверены ваши переводы
Шаг 9. Опубликуйте свой многоязычный веб-сайт в Интернете
Если вы довольны своим веб-сайтом, вы можете опубликовать его для всех на каком бы языке они ни говорили!
Вот краткий обзор шагов, которые вы предприняли, чтобы достичь этого захватывающего момента:
- Выберите лучший для вас конструктор сайтов.

- Подпишитесь на подходящий вам тарифный план.
- Зарегистрируйте уникальное доменное имя.
- Выберите понравившийся шаблон.
- Настройте свой дизайн.
- Добавьте и отформатируйте (и переведите) контент вашего сайта.
- Сделайте его многоязычным!
- Предварительный просмотр и тестирование вашего веб-сайта.
- Опубликуйте свой многоязычный веб-сайт в Интернете.
Как только ваш сайт запущен, вы должны поддерживать его в актуальном состоянии, продвигать и помогать ему расти, но это тема для другой статьи (например, нашего руководства «Как продвигать свой веб-сайт»).
Если вы все еще не уверены, что конструктор веб-сайтов является для вас правильным выбором, перейдите к следующему разделу, где мы расскажем вам, как создать многоязычный веб-сайт с помощью WordPress. Если конструктор веб-сайтов — это правильный выбор для вас, то удачи вам в создании!
А, мы думали, вы спросите об этом! Миф о том, что конструкторы сайтов ужасны для SEO, существует уже много лет. Как и многие мифы, он основан на правде — когда создатели веб-сайтов были еще новичками, многие из них 9У 0098 у были довольно ужасные функции SEO.
Как и многие мифы, он основан на правде — когда создатели веб-сайтов были еще новичками, многие из них 9У 0098 у были довольно ужасные функции SEO.
Но все изменилось! В наши дни сайт Wix, безусловно, может занять первое место в Google, если владелец сайта знает, что он делает.
Технически да! И у Wix, и у Weebly есть бесплатные планы без ограничений по времени и без скрытых затрат. Однако мы не рекомендуем создавать сайт бесплатно. Ваш веб-сайт не будет выглядеть профессионально, на вашем сайте будет отображаться реклама, а функции будут довольно ограниченными. Как бы заманчиво это ни было, избегайте использования бесплатного плана дольше, чем необходимо.
Да! Вам просто нужно выбрать план электронной коммерции, который позволит вам принимать платежи и разблокировать инструменты продаж, предоставленные вашим конструктором.
Самый дешевый план электронной коммерции Wix стоит 27 долларов в месяц (оплачивается ежегодно), а самый дешевый план электронной коммерции Squarespace стоит 23 доллара в месяц (оплачивается ежегодно). Тем временем Weebly позволяет вам продавать бесплатно!
Тем временем Weebly позволяет вам продавать бесплатно!
Как создать многоязычный сайт с помощью WordPress: 9 шагов
- Решите, хотите ли вы использовать WordPress.
- Выберите лучший веб-хостинг для вас (мы рекомендуем Bluehost).
- Зарегистрируйте уникальное доменное имя.
- Установите WordPress, чтобы начать сборку.
- Выберите понравившуюся тему.
- Настройте свой сайт и создайте свой контент.
- Сделайте свой сайт многоязычным!
- Установите все необходимые дополнительные плагины.
- Проверка, предварительный просмотр и публикация многоязычного сайта WordPress.
Шаг 1: Решите, хотите ли вы использовать WordPress
WordPress — это платформа с открытым исходным кодом, что означает, что у вас есть полный контроль над вашим сайтом.
WordPress является мощным, гибким и масштабируемым — он может обрабатывать все, от детских блогов до невероятно сложных веб-сайтов, и на вашем пути нет стеклянного потолка. Недостатком является то, что для создания успешного веб-сайта WordPress требуется больше времени и усилий, чем если бы вы использовали конструктор веб-сайтов.
Недостатком является то, что для создания успешного веб-сайта WordPress требуется больше времени и усилий, чем если бы вы использовали конструктор веб-сайтов.
WordPress, вероятно, подходит вам, если:
- Вы хотите иметь полный контроль над своим веб-сайтом0021 Вам нравится мысль о практическом использовании веб-сайта
- Вы планируете сложный веб-сайт
- Вы мечтаете о неограниченной настройке
- Вы не спешите
3 рад получить немного технического время от времени
Звучит хорошо? Круто — давайте продолжим поиск веб-хостинга!
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Рассмотрено, подходит ли вам WordPress
- Если это вам не подходит, посмотрите на веб-конструктор
- Если вам подходит , читайте дальше!
Шаг 2: Выберите лучший веб-хостинг для вас (мы рекомендуем Bluehost)
WordPress — это самостоятельная платформа (в отличие от конструктора веб-сайтов, где ваш сайт размещается для вас). Хостинг — это дом для вашего веб-сайта, и важно выбрать правильный . Если вы выберете некачественный веб-хостинг, вашему сайту будет трудно добиться успеха.
Хостинг — это дом для вашего веб-сайта, и важно выбрать правильный . Если вы выберете некачественный веб-хостинг, вашему сайту будет трудно добиться успеха.
К счастью, мы потратили часы на изучение, оценку и сравнение хостинг-провайдеров, поэтому вы можете выбрать из самых лучших. А когда дело доходит до WordPress, вы не найдете ничего лучше, чем Bluehost.
Bluehost не только превзошел своих конкурентов в нашем исследовании, набрав 4,8 звезды из 5 , но также получил официальную рекомендацию от самого WordPress.
Лучший хостинг-провайдер для WordPress
4.8
из 5
Лучший выбор
Возможности хостинга
4,25 из 5 звезд
Дисковое пространство 5 звезд
5 из004
Время безотказной работы
4 из 5 звезд
Соотношение цены и качества
4,6 из 5 звезд
Помощь и поддержка
5 из 5 звезд
поддержка сайтов WordPress. Эти функции включают автоматические обновления WordPress и автоматическую установку WordPress одним щелчком мыши, призванные облегчить вашу жизнь.
Эти функции включают автоматические обновления WordPress и автоматическую установку WordPress одним щелчком мыши, призванные облегчить вашу жизнь.
Конечно, Bluehost — не единственный отличный веб-хостинг для пользователей WordPress на рынке — ознакомьтесь с нашим тщательно изученным списком из 8 лучших хостингов WordPress для получения дополнительных опций.
Выберите тарифный план хостинга, который соответствует вашим потребностям
Хостинг-провайдеры часто рекламируют свои самые низкие цены, но не прыгайте сразу на самый дешевый план, который вы можете найти. Виртуальный хостинг — самый дешевый тип хостинга, но он и самый ограниченный, подходит только для очень маленьких блогов и сайтов-брошюр.
Мы рекомендуем общий хостинг WordPress — или, что еще лучше, управляемый хостинг WordPress — для вашего многоязычного веб-сайта WordPress.
Управляемые планы WordPress имеют более продвинутые функции, чем общие планы. Чтобы дать вам представление о том, как выглядит хороший управляемый хостинг WordPress, самый дешевый управляемый план WordPress Bluehost поставляется с универсальным маркетинговым центром, ежедневными резервными копиями, защитой от вредоносных программ и конфиденциальностью домена поверх обычных автоматических обновлений WordPress. .
Чтобы дать вам представление о том, как выглядит хороший управляемый хостинг WordPress, самый дешевый управляемый план WordPress Bluehost поставляется с универсальным маркетинговым центром, ежедневными резервными копиями, защитой от вредоносных программ и конфиденциальностью домена поверх обычных автоматических обновлений WordPress. .
Управляемый хостинг обычно дороже, чем общие планы WordPress, потому что он содержит больше функций. Например, самый дешевый общий план WordPress Bluehost стоит 2,9 доллара.5 в месяц, в то время как самый дешевый управляемый план WordPress стоит 19,95 долларов в месяц. Это предварительные скидки при выборе 36-месячной подписки.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Вы изучили лучшие веб-хостинги, чтобы найти подходящий для вас
- Выбрали доступный план хостинга с необходимыми вам функциями
- Подписались на ваш план хостинга
Шаг 3: Зарегистрируйте уникальное доменное имя
Когда вы подписываетесь на план хостинга, вы обычно обнаруживаете, что можете выбрать и зарегистрировать домен как часть процесса регистрации. Некоторые хосты, в том числе Bluehost, даже предоставляют вам бесплатный домен на первый год в рамках вашего плана!
Некоторые хосты, в том числе Bluehost, даже предоставляют вам бесплатный домен на первый год в рамках вашего плана!
Если у вас уже есть домен, вы можете подключить его к своему сайту в процессе регистрации, но если у вас еще нет доменного имени, то сейчас самое подходящее время для его регистрации. Хозяин проведет вас через весь процесс и добавит любые расходы к оплате.
Выбирая доменное имя, постарайтесь сделать его уникальным, релевантным, коротким и запоминающимся . Ваш хост сообщит вам, занят ли домен, который вы хотите, и обычно предложит вам альтернативы на выбор.
Как только вы нашли доменное имя, которое еще не было зарегистрировано, вы можете заявить о нем для себя и продолжить настройку своего хостинг-плана!
Ваш домен все еще доступен?
Вы не можете зарегистрировать доменное имя, если на него уже претендовал кто-то другой, так что не ждите! Перед регистрацией проверьте, свободен ли ваш домен.
Давайте узнаем!
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Домен, который вы хотите использовать
- Проверено, он все еще доступен
- Зарегистрирован домен для вашего веб-сайта
Шаг 4: Установите WordPress, чтобы начать сборку хост должен сделать всю работу за вас!
Bluehost поставляется с автоматической установкой WordPress. Это означает, что как только вы подписались на свой план хостинга, Bluehost автоматически установит последнюю версию WordPress, а это означает, что она готова к тому, чтобы вы сразу начали строить.
Это означает, что как только вы подписались на свой план хостинга, Bluehost автоматически установит последнюю версию WordPress, а это означает, что она готова к тому, чтобы вы сразу начали строить.
Установка WordPress вручную возможна, но мы не рекомендуем это делать. Честно говоря, это не стоит хлопот. Если ваш хостинг не поставляется с автоматической установкой WordPress, посмотрите, есть ли плагин, который вы можете использовать для установки WordPress вместо того, чтобы пытаться сделать это самостоятельно.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Проверено, предлагает ли ваш хостинг автоматическую установку WordPress
- WordPress установлен
Шаг 5. Выберите понравившуюся тему
Чтобы создать макет, структуру и дизайн вашего веб-сайта, вам нужно выбрать тему. Существует официальная библиотека тем WordPress, в которой вы можете просматривать тысячи тем, так что это хорошее место для начала!
Вы можете применять фильтры, чтобы сузить область поиска, например показывать только шаблоны полной ширины или темы, предназначенные для блогов. Один из фильтров, который мы рекомендуем применить, — «Готов к переводу» , так как это значительно облегчит создание многоязычного сайта!
Один из фильтров, который мы рекомендуем применить, — «Готов к переводу» , так как это значительно облегчит создание многоязычного сайта!
Существуют также сторонние магазины тем, такие как Theme Forest и Themify, где вы можете найти еще больше тем.
Предостережение: всегда будьте разборчивы в выборе темы. Любой, кто достаточно разбирается в технологиях, может создавать и продавать темы WordPress, а некоторые из них могут содержать вредоносный код, предназначенный для повреждения вашего сайта. Прочитайте отзывы и проведите исследование, чтобы убедиться, что ваша тема безопасна.
- Подходит ли он для мобильных устройств? Интернет-пользователи (и Google) больше не имеют времени на веб-сайты, не оптимизированные для мобильных устройств!
- Перевод готов? Вы можете найти готовые к переводу темы, используя фильтр функций в библиотеке тем WordPress.
- Люблю ли я это? Эта тема формирует основу дизайна вашего веб-сайта — она вам должна понравиться, и вы будете рады начать работать с ней на своем собственном веб-сайте!
Найдя идеальную тему, установите ее на свой сайт WordPress!
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Просмотрели темы, чтобы найти ту, которая вам нравится
- Проверили ее готовность к переводу и совместимость с мобильными устройствами
- Убедились, что тема кажется безопасной
- Установили вашу тему
Шаг 6: Настройте свой сайт и создайте контент
Пришло время настроить свою тему и загрузите свой контент!
Вы можете добавлять контент в WordPress, создавая новые страницы (статические страницы, которые всегда актуальны, например, домашняя страница или страница «О нас») и новые записи (более своевременные статьи, например записи в блогах).
Редактор WordPress, Gutenberg, представил стиль редактирования на основе блоков, при котором вы выбираете разделы и создаете свою страницу из меню, содержащего такие элементы, как текстовые поля, изображения, кнопки и т. д.
Если вы хотите по-настоящему неограниченных возможностей настройки в WordPress, стоит изучить немного кода, чтобы вывести настройки дизайна на новый уровень.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Написанный и опубликованный новый контент для вашего сайта
- Настройте свою тему
Шаг 7: Сделайте свой сайт многоязычным!
Теперь, когда у вас есть веб-сайт и контент для перевода, вы можете приступить к созданию многоязычного веб-сайта.
Мы рекомендуем использовать подключаемый модуль WPML для создания многоязычного веб-сайта .
У нас есть гораздо более подробное руководство по использованию этого плагина в нашем пошаговом руководстве Как создать многоязычный веб-сайт WordPress . Однако прямо сейчас мы проведем вас через основные шаги, чтобы вы могли начать.
Однако прямо сейчас мы проведем вас через основные шаги, чтобы вы могли начать.
Сначала сделайте резервную копию вашего веб-сайта WordPress
Важно, чтобы у вас была сохраненная версия вашего сайта, на случай, если что-то пойдет не так.
Купите, загрузите и установите подключаемый модуль WPML
Посетите веб-сайт WPML, выберите нужный план и загрузите подключаемый модуль. Затем вы можете установить его с панели инструментов плагина WordPress. Не забудьте нажать «Активировать», чтобы начать!
Настройка подключаемого модуля
Это включает в себя настройку языка по умолчанию, выбор дополнительных языков и принятие решения о том, нужны ли вам флаги или письменные меню для переключателя языка.
Переведите ваш контент
Плагин разбивает ваш контент на разделы в левой части экрана — затем вы можете ввести свой перевод в поля справа. Это гарантирует, что вы ничего не упустите при переводе своих страниц!
WPML также имеет автоматический машинный перевод, который доступен на двух самых дорогих планах. Это переводит ваш контент для вас, не выходя из WordPress — все это делается в вашем редакторе.
Это переводит ваш контент для вас, не выходя из WordPress — все это делается в вашем редакторе.
WPML также предоставляет вам возможность:
- Самостоятельный перевод содержимого
- Использование другого инструмента перевода (например, Google Translate)
- Поиск собственных переводчиков
- Использование службы управления переводами WPML, с помощью которой вы можете отправлять страницы на перевод профессионалом (за дополнительную плату)
Перевод категорий, тем, плагинов и меню
С сайтом WordPress вы полагаетесь на множество различных компонентов, которые работают вместе для правильного отображения вашего сайта. Обязательно переведите все разные части вашего сайта, чтобы не было случайных разделов на разных языках! 9
Плагин WPML полезен для перевода вашего сайта WordPress, но это не единственный плагин, который вам понадобится. Сайты WordPress не имеют встроенных функций, поэтому вам потребуется установить плагины для всех функций, которые вы хотите иметь на своем сайте.
В WordPress есть официальный каталог плагинов, в котором есть тысячи плагинов на выбор, и это отличное место, где можно начать искать любые дополнительные функции, которые могут вам понадобиться. Популярные плагины включают:
- SEO — Yoast SEO
- Security — Wordfence Security Firewall & Malware Scan
- Контактные формы — контактная форма 7
- Меры по борьбе со спамом — Akismet Anti-Spam
- Функции электронной коммерции — WooCommerce
- Резервные копии — UpdraftPlus
Старайтесь не добавлять слишком много много плагинов, так как они могут замедлить работу вашего сайта — нет официальной рекомендации по правильному количеству, поэтому просто следите за скоростью загрузки. Попробуйте начать с 20, и посмотрите, как вы пойдете.
Прежде чем двигаться дальше, убедитесь, что у вас есть:
- Подумайте, какие плагины вам нужны для вашего сайта
- Нашли лучшие плагины – посмотрите отзывы!
- Установлены дополнительные плагины для использования на вашем сайте
Шаг 9: Проверьте, просмотрите и опубликуйте свой многоязычный сайт WordPress
К настоящему времени у вас должен быть красиво оформленный, богатый контентом, многоязычный сайт WordPress, полный удобные функции и готовы к работе!
Как всегда, вы должны предварительно просмотреть, проверить и перепроверить свой сайт. Попросите друга изучить ваш сайт и указать на все ошибки, которые он увидит — вы можете стать слепы к собственным ошибкам, особенно если вы давно работаете над своим сайтом.
Попросите друга изучить ваш сайт и указать на все ошибки, которые он увидит — вы можете стать слепы к собственным ошибкам, особенно если вы давно работаете над своим сайтом.
Как только вы убедитесь, что ваши переводы верны, ваши ссылки работают, а ваш сайт красиво (и быстро) отображается на всех устройствах, приступайте к публикации!
Давайте еще раз с ностальгией посмотрим на шаги, которые вы предприняли, чтобы добраться сюда:
- Решите, хотите ли вы использовать WordPress.
- Выберите лучший веб-хостинг для вас (мы рекомендуем Bluehost).
- Зарегистрируйте уникальное доменное имя.
- Установите WordPress, чтобы начать сборку.
- Выберите тему, которая вам нравится.
- Настройте свой сайт и создайте свой контент.
- Сделайте свой сайт многоязычным!
- Установите все необходимые дополнительные плагины.
- Проверка, предварительный просмотр и публикация многоязычного сайта WordPress.
Вот и все — потрясающий многоязычный веб-сайт WordPress, который порадует ваших посетителей из других стран.
Да! Одна из замечательных особенностей WordPress — его гибкость. Вы можете переключать тему столько раз, сколько захотите — просто всегда сохраняйте резервную копию своего сайта, прежде чем вносить какие-либо серьезные изменения.
Нет! Но это то, что мы рекомендуем и о котором мы пишем в наших руководствах, потому что мы сами использовали WPML, когда переводили Website Builder Expert на испанский, французский и немецкий языки.
WordPress сам по себе бесплатен, но вы не можете создать или опубликовать свой сайт бесплатно с помощью WordPress. Это потому, что вы должны платить за хостинг, а затем есть дополнительные расходы, такие как премиальные темы и плагины, а также любые сборы разработчиков, если вы решите кого-то нанять.
Хорошо, что эти расходы находятся под вашим контролем, поэтому WordPress может быть настолько дешевым или дорогим, насколько вам нравится.
Просто для ясности: нет правильного или неправильного ответа на вопрос «использовать ли вам конструктор веб-сайтов или WordPress для создания многоязычного веб-сайта?» Вместо этого речь идет о том, чтобы найти то, что подходит вам .
Конструкторы веб-сайтов лучше всего подходят для тех, кто хочет веб-сайт, который легко создавать и которым легко управлять, где вам не нужно слишком сосредотачиваться на технической стороне вещей, и который вы можете публиковать довольно быстро.
| Конструктор сайтов Pros | Минусы конструктора веб-сайтов |
|---|---|
| Очень удобен для начинающих и прост в использовании, не требует технических навыков Сайт создан и переведен быстро | Не все конструкторы имеют многоязычные возможности |
| Это дешевый вариант, дающий профессиональные результаты | У вас меньше контроля, чем при использовании WordPress |
WordPress лучше всего подходит для тех, кто хочет создать большой, сложный веб-сайт и не против заняться технической стороной настройки и запуска сайта. Это для людей, которые рады потратить время на изучение WordPress и хотят иметь полный контроль над своим сайтом.
Это для людей, которые рады потратить время на изучение WordPress и хотят иметь полный контроль над своим сайтом.
| Плюсы WordPress | Минусы WordPress |
|---|---|
| Чрезвычайно гибкий и мощный, дающий вам полный контроль над вашим сайтом | Использование плагина WPML требует от вас определенных технических навыков, особенно если вы переводите большой сайт. на создание и обслуживание уходит больше времени, чем на конструктор веб-сайтов |
| WordPress масштабируется и может работать со сложными веб-сайтами — идеально подходит для очень крупных предприятий | Цены трудно рассчитать, поскольку необходимо учитывать множество затрат — хостинг, безопасность, плагины и т. д. |
#1. 100% полагаться на Google Translate
Мы ненавидим повторять за вашим учителем французского, но, пожалуйста, не полагайтесь на Google Translate! В определенной степени это полезно, но худшее, что вы можете сделать при переводе своего веб-сайта, — это копировать и вставлять целые страницы контента в Google Translate и обратно.
Да, это действительно быстро, просто и полезно, но не всегда очень точно.
Мы не говорим никогда не используйте его, мы просто хотим порекомендовать вам не полагаться на него во всех ваших переводах. Используйте его для проверки слов и коротких предложений или просто в качестве полезного справочника.
Google Translate полезен для обеспечения того, чтобы посетители получили общее представление о том, что вы пытаетесь сказать. Но если вы хотите произвести впечатление на своих посетителей, привлечь новых клиентов и звучать профессионально, то Google Translate, вероятно, не лучший вариант для вас.
#2. Слишком много повторяющихся страниц в строке меню
Итак, даже если вы хотите вручную перевести текст на своем веб-сайте, как вы собираетесь создать веб-сайт, на котором в строке меню не отображаются несколько страниц одного и того же, но на разных языках?
Последнее, что вы хотите видеть, это строка меню с тремя домашними страницами на трех разных языках. Три версии каждой отдельной страницы перегрузят вашу панель меню и действительно уменьшат пользовательский опыт для ваших посетителей.
Три версии каждой отдельной страницы перегрузят вашу панель меню и действительно уменьшат пользовательский опыт для ваших посетителей.
Именно здесь на помощь приходит переключатель языков, когда у вас есть разные версии вашего сайта на разных языках — это значительно упрощает взаимодействие с пользователем!
№3. Использование немеждународных шрифтов
Об этом легко забыть, но убедитесь, что вы выбрали шрифт, который отображает специальные символы. Французские акценты (например, é) могут полностью изменить значение и произношение слова, поэтому важно правильно их использовать!
№4. Включение культурно нечувствительных фотографий или слов
Обычно это применимо, если вы используете устаревшие стоковые фотографии, в отношении которых культурные стереотипы могут иногда поднимать нежелательные головы. Убедитесь, что изображения, которые вы используете, инклюзивны и представляют людей, для которых вы пишете.
Не с энтузиазмом, но небрежно переводите свой сайт на 50 разных языков, а показывайте только изображения одной страны, одной национальности или, например, одного стиля кухни.
То же самое относится к языку и словам, которые вы используете. Основное правило: думайте, прежде чем говорить (или писать), особенно если вы пишете для международной или разнообразной аудитории!
#5. Путаница с датой и временем
Если вы отображаете дату постов в блоге на своем сайте, вы форматируете их день-месяц-год или месяц-день-год? Это маленькая, простая вещь, которая может вызвать бесконечную путаницу даже между американцами и англичанами!
Если вы хотите избежать путаницы, безопаснее просто написать полную дату: например, 23 июля 2020 года.
Создание многоязычного веб-сайта не всегда так просто, как хотелось бы, но есть способы сделать контент вашего веб-сайта многоязычным. Вы даже можете сделать это без технических навыков или заплатив кому-то еще, чтобы справиться с хлопотами!
Ключевой выбор заключается в том, использовать ли конструктор веб-сайтов или WordPress для создания многоязычного сайта. Конструкторы веб-сайтов быстрее, проще в использовании и удобнее, в то время как WordPress обладает более мощными, но и более сложными многоязычными возможностями.
Если вы выбираете конструктор веб-сайтов, мы рекомендуем Wix с его встроенными многоязычными функциями или Weebly с его выбором приложений. Squarespace — лучший конструктор, но его сложнее использовать.
Если вы выбираете WordPress, мы рекомендуем Bluehost для ваших потребностей в хостинге и плагин WPML для ваших функций перевода.
Что бы вы ни выбрали, теперь у вас есть все необходимое для создания собственного многоязычного веб-сайта с нашим пошаговым руководством!
Website Builder Expert стремится предоставить вам достоверные данные. Вот почему мы проводим собственное исследование и получаем прямое, личное понимание. Нажмите здесь для получения дополнительной информации.
Мультирегиональные дизайны веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Брокер по недвижимости
Брокер по недвижимости
Посмотреть платформу брокера недвижимости
Платформа брокера по недвижимости
Посмотреть Брокер по недвижимости
Брокер по недвижимости
Просмотр реестра Docker для нескольких регионов
Многорегиональный реестр Docker
- Посмотреть TheMeta — целевую страницу мультичейн-платформы
TheMeta — Целевая страница мультицепной платформы
Просмотр страниц веб-сайта Cornerstone
Страницы веб-сайта Cornerstone
Посмотреть Дизайн информационной панели ГИС городского планирования
Панель управления ГИС городского планирования
Посмотреть краеугольные значки
Краеугольные иконы
Посмотреть высокоценный веб-дизайн цифровых активов
Веб-дизайн ценных цифровых активов
Посмотреть дизайн веб-сайта Cornerstone
Дизайн веб-сайта Cornerstone
Просмотр Roomtage — Панель управления
Roomtage — приборная панель
- Посмотреть анимацию веб-сайта PalmPalm
PalmPalm Веб-сайт Анимация
Посмотреть комплект пользовательского интерфейса целевой страницы с несколькими концепциями
Мультиконцептуальный комплект пользовательского интерфейса целевой страницы
Просмотр Roomtage — Страница собственности
Roomtage — страница собственности
Посмотреть мультичейн NFT платформу Metaverse
Многоцепочечная NFT-платформа Metaverse
Посмотреть комплект пользовательского интерфейса целевой страницы с несколькими концепциями
Комплект пользовательского интерфейса для целевой страницы с несколькими концепциями
Просмотр бортовых экранов Cometly
Бортовые экраны Cometly
Просмотр веб-приложения электронной коммерции
Веб-приложение электронной коммерции
Посмотреть панель инструментов брокера по недвижимости
Панель управления брокера по недвижимости
Посмотреть 🏠Недвижимость
🏠Недвижимость
Вид на долину Телиани
Долина Телиани
Просмотр страницы визуализации данных на большом экране
Страница визуализации данных на большом экране
Просмотр региональных перекрестных продаж
Региональные перекрестные продажи
View Stepper — Многошаговая форма
Степпер — Многоступенчатая форма
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Полное руководство по многоязычной и многорегиональной поисковой оптимизации
Когда вы начнете вникать в многоязычную и многорегиональную поисковую оптимизацию, вы поймете, что сделали шаг вперед как эксперт по поисковой оптимизации. Почему? Ну, потому что вы, вероятно, имеете дело с большим и сложным сайтом, который требует опыта того, кто знает, о чем говорит. Если вы занимаетесь многоязычным или многонациональным SEO, то вы управляете сложной стратегией веб-сайта, которая обслуживает несколько мест и языков, а не только один.
Почему? Ну, потому что вы, вероятно, имеете дело с большим и сложным сайтом, который требует опыта того, кто знает, о чем говорит. Если вы занимаетесь многоязычным или многонациональным SEO, то вы управляете сложной стратегией веб-сайта, которая обслуживает несколько мест и языков, а не только один.
К счастью для вас, почти все, что вам нужно знать о многоязычном и межрегиональном SEO, перечислено в этом посте. Итак, даже если вы новичок, теперь у вас есть шпаргалка, которая может указать вам правильный путь. Пожалуйста, имейте в виду, что многоязычное и мультирегиональное SEO постоянно меняется, поэтому обязательно проверьте свою стратегию с помощью самых последних материалов, прежде чем принимать какие-либо радикальные решения.
Что такое многоязычное SEO и мультирегиональное SEO?
Многоязычное SEO — это практика предложения оптимизированного контента веб-сайта на разных языках. Мультирегиональная поисковая оптимизация — это практика создания оптимизированного контента веб-сайта, адаптированного специально для нескольких географических регионов.
Эти две стратегии часто пересекаются, поэтому мы рассмотрим их обе в этом посте. Они также связаны с другими аспектами онлайн-маркетинга, такими как оптимизация коэффициента конверсии, оплата за клик и контент-стратегия.
Во-первых, спросите себя: куда вы нацеливаетесь?
Первое, что вам нужно сделать, это определить, на какие регионы вы ориентируетесь. Затем вам нужно решить, какие языки вы собираетесь сделать доступными для этих регионов. Это критично, потому что позволяет выложить весь проект.
Структура домена и URL-адреса
После того, как вы определите язык и регион, вам необходимо выбрать стратегию структуры домена и/или URL-адреса.
В официальном блоге Google для веб-мастеров говорится: «Трудно определить геотаргетинг для каждой страницы отдельно, поэтому имеет смысл рассмотреть возможность использования структуры URL, которая позволяет легко сегментировать части веб-сайта для геотаргетинга».
Я полностью согласен с этим — если вы сможете сначала наметить правильную структуру локации, остальная часть проекта будет намного проще. Но прежде чем мы начнем отображать архитектуру веб-сайта, давайте взглянем на плюсы и минусы каждого варианта URL или домена. ( Примечание : приведенная ниже информация взята непосредственно из Google.)
Но прежде чем мы начнем отображать архитектуру веб-сайта, давайте взглянем на плюсы и минусы каждого варианта URL или домена. ( Примечание : приведенная ниже информация взята непосредственно из Google.)
ccTLD
(например, example.de, example.fr)
Плюсы (+)
- очистить геотаргетинг
- расположение сервера не имеет значения
- легкое разделение сайтов
- юридические требования (иногда)
Минусы (-)
- дорого
- потенциальные проблемы с доступностью
- дополнительная инфраструктура
- Требования к нДВУ (иногда)
Субдомены с gTLD
(например, de.site.com, fr.site.com и т. д.)
Плюсы (+)
- простота настройки
- может использовать геотаргетинг Инструментов для веб-мастеров
- позволяет использовать разные серверы
- легкое разделение сайтов
Минусы (-)
- пользователи могут не распознать геотаргетинг только по URL-адресу («de» — это язык или страна?)
Подкаталоги с gTLD
(например, site. com/de/, site.com/fr/ и т. д.)
com/de/, site.com/fr/ и т. д.)
Плюсы (+)
- простота настройки
- можно использовать геотаргетинг Инструментов для веб-мастеров
- низкие эксплуатационные расходы (тот же хост)
Минусы (-)
- Пользователи могут не распознать геотаргетинг только по URL-адресу
- расположение одного сервера
- разделение участков более сложное/менее четкое
Параметры URL
(например, site.com?loc=de, ?country=france и т. д.)
Плюсы (+)
- нет (не рекомендуется)
Минусы (-)
- сегментация на основе URL затруднена
- пользователи могут не распознать геотаргетинг только по URL-адресу
- геотаргетинг в Инструментах для веб-мастеров невозможен
Мы описали плюсы и минусы самых популярных методов геотаргетинга в URL-адресе или домене; но, что является лучшим вариантом для вас?
Ответ на этот вопрос всегда зависит от целей веб-сайта и того, на кого вам нужно ориентироваться с помощью SEO и других интегрированных маркетинговых методов для достижения этих целей. Домены верхнего уровня — хороший показатель для Google, поэтому они могут быть хорошим вариантом. Однако поддомены и подкаталоги также имеют свои преимущества. Мы рассмотрим их чуть позже.
Домены верхнего уровня — хороший показатель для Google, поэтому они могут быть хорошим вариантом. Однако поддомены и подкаталоги также имеют свои преимущества. Мы рассмотрим их чуть позже.
Важная информация о доменах верхнего уровня
Некоторые домены являются общими, а другие зависят от местоположения. По данным Google, это общие домены верхнего уровня (gTLD), в которых не указана страна. Google рассматривает следующие gTLD, на которые можно настроить геотаргетинг в Инструментах для веб-мастеров.
Общие домены верхнего уровня (рДВУ)
.aero
.biz
.cat
.com
.coop
0 90 0 0 0 ed0004.info
.int
.Jobs
.NET
. MIL
. MOBI
. MUSEUM
. NAME
.NET
.ORG
.PRO
.NEL
. .travel
Региональные домены верхнего уровня (rTLD)
По данным Google, эти домены связаны с регионом, но они также относятся к ним как к верхнему уровню (так же, как . com или .org).
com или .org).
.ЕС
.Азия
Общие национальные домены верхнего уровня (gccTLD)
Вот список ccTLD. Имейте в виду, что Google постоянно меняет этот список. Кроме того, этот список специфичен для поисковой системы Google.
. AS
.BZ
.CC
.CD
.CO
.DJ
.FM
.LA
.ME
.MS
.NU
.sr
.tv
.tk
.ws
Аргумент в пользу поддоменов или каталоговНа мой взгляд, лучшим вариантом для большого веб-сайта будет структура каталогов или поддоменов. С точки зрения отслеживания SEO и аналитики, когда у вас несколько доменов верхнего уровня, все может стать очень запутанным. Недавно я работал с крупным клиентом, у которого было сочетание этих стратегий, и это было довольно сложно.
По данным Google:
Если ваше время и ресурсы ограничены, подумайте о покупке одного домена, не привязанного к конкретной стране, на котором размещены все версии вашего веб-сайта.
В этом случае мы рекомендуем любой из этих двух вариантов:
- Поместите содержимое каждого языка в отдельный поддомен. В нашем примере это будут en.example.com, de.example.com и es.example.com.
- Поместите содержимое каждого языка в отдельный подкаталог. Это легче обрабатывать при обновлении и обслуживании вашего сайта. В нашем примере это будут example.com/en/, example.com/de/ и example.com/es/.
Структура каталогов была бы моим предпочтительным выбором в большинстве случаев. Он очень чистый, и мне нравится, как каталоги повышают общий авторитет всего сайта. В основном это относится и к поддоменам; но давайте будем честными: поддомены более «отдельные», чем структура каталогов, с точки зрения сегментации контента.
ccTLD и Инструменты для веб-мастеров Геотаргетинг
Следует отметить, что использование ccTLD, как правило, является очень сильным сигналом для пользователей и поисковых систем; поэтому, если вы действительно хотите ориентироваться на конкретный регион, нет ничего плохого в использовании нДВУ. (Хотя, как упоминалось выше, вы должны быть готовы к тому, что могут возникнуть проблемы с отслеживанием, SEO и брендингом, если вы используете несколько ccTLD — вот почему многие многоязычные/многонациональные SEO-специалисты предпочитают каталоги или субдомены.)
(Хотя, как упоминалось выше, вы должны быть готовы к тому, что могут возникнуть проблемы с отслеживанием, SEO и брендингом, если вы используете несколько ccTLD — вот почему многие многоязычные/многонациональные SEO-специалисты предпочитают каталоги или субдомены.)
Однако нет необходимости использовать нДВУ для геотаргетинга на конкретную страну. Инструменты Google для веб-мастеров позволяют вручную настраивать геотаргетинг gTLD (например, .com и .net) с помощью инструмента Set Geographic Target . Чтобы настроить геотаргетинг в Инструментах для веб-мастеров, выполните следующие действия:
- На главной странице Инструментов для веб-мастеров выберите нужный сайт
- В разделе Конфигурация сайта щелкните Настройки
- В Географическая цель , выберите нужный вариант
Если вы хотите, чтобы ваш сайт не был связан ни с одной страной или регионом, выберите Unlisted .
Google отмечает, что, как правило, нет смысла устанавливать географическую цель, если одни и те же страницы вашего сайта ориентированы более чем на одну страну. Это связано с тем, что ваши настройки геотаргетинга могут ограничивать охват вашего контента.
[youtube]https://www.youtube.com/watch?v=r9r3PayqaZM[/youtube]
Подробнее о геотаргетинге можно узнать здесь.
Является ли расположение сервера фактором?
Многие люди думают, что расположение сервера имеет большое значение для этого многоязычного или многорегионального поиска, но степень, в которой это верно, в последнее время изменилась из-за широкого внедрения новых технологий.
По данным Google, « Расположение сервера (через IP-адрес сервера) часто находится рядом с вашими пользователями. Однако некоторые веб-сайты используют распределенные сети доставки контента (CDN) или размещаются в стране с лучшей инфраструктурой веб-сервера; поэтому мы стараемся не полагаться только на местоположение сервера ».
Это то, что развивалось годами; вы можете посмотреть старое видео здесь, когда все было совсем иначе. Я бы очень хотел, чтобы Google удалил эти старые видео, так как они сбивают людей с толку.
Указание региональных целевых страниц с помощью аннотации Rel=»Alternate» Hreflang
Теперь, когда мы обсудили структуру URL, местоположение сервера и геотаргетинг в Инструментах для веб-мастеров, пришло время поговорить о разметке hreflang. Аннотация rel=»alternate» hreflang=»x» используется, чтобы помочь Google определить, какие URL-адреса должны предоставляться тем или иным посетителям в зависимости от языка и географического положения. Это полезно, когда у вас есть несколько версий одного и того же контента, которые были переведены или иным образом адаптированы для целевых пользователей в определенном регионе.
Согласно Google, существует 3 способа реализации этой разметки:
- HTML-элемент ссылки в заголовке . В разделе HTML https://example.
 com/us добавьте элемент ссылки, указывающий на испанскую версию этой веб-страницы по адресу https://example.com/us-es, например:
com/us добавьте элемент ссылки, указывающий на испанскую версию этой веб-страницы по адресу https://example.com/us-es, например: - Заголовок HTTP . Если вы публикуете не-HTML-файлы (например, PDF-файлы), вы можете использовать HTTP-заголовок, чтобы указать другую языковую версию URL-адреса:
Ссылка: < https://example.com/us-es>; отн = «альтернативный»; hreflang=»es» - Карта сайта . Вместо использования разметки вы можете отправить информацию о языковой версии в файле Sitemap.
Из приведенных выше вариантов большинство используют элемент ссылки HTML, карту сайта или оба этих элемента.
Важно отметить, что для языка и региона поддерживаются определенные значения атрибута hreflang. Например:
- de: немецкий контент, независимо от региона 9.0023
- en-GB: содержимое на английском языке, для пользователей из Великобритании
- de-ES: контент на немецком языке для пользователей в Испании
Дополнительную информацию о поддерживаемых значениях можно найти в статье службы поддержки Google для веб-мастеров на эту тему.
Значение атрибута X-Default Hreflang
Итак, что происходит, когда кто-то посещает ваш сайт из страны, для которой у вас нет целевой страницы? Возможно, вы хотели бы, чтобы они попали на общую домашнюю страницу или на страницу, где они могут выбрать свою страну или язык.
Благодаря новой разметке от Google под названием «x-default» теперь вы можете указать страницу по умолчанию для пользователей за пределами ваших целевых регионов. При указании целевых страниц для конкретного региона с помощью hreflang вы должны использовать значение «x-default», чтобы указать, какая страница является страницей по умолчанию в ситуациях, когда у вас нет целевой страницы для конкретного региона. Таким образом, у вас может быть группа тегов ссылок HTML, которые выглядят следующим образом:
com/en-au” hreflang=»en-au» />
Выше, https://example.com будет страницей по умолчанию для пользователей за пределами Великобритании, США или Австралии.
Краткое примечание к базовым элементам на странице
Когда дело доходит до метаинформации на этих страницах, рекомендуется варьировать ее в зависимости от языка и региона. Убедитесь, что у вас есть шаблон или уникальный контент, в зависимости от размера вашего веб-сайта, и рассмотрите возможность изменения следующих элементов:
- Название
- Описание
- Ключевые слова
- х2
- х3
- Копия
- Изображения
- Продукты
- Внутренняя связь
Обнаружение IP-адреса пользователя и использование агента
Обнаружение агента пользователя — это процесс обнаружения устройства, которое использует человек, и доставки контента на основе лучших практик для этого устройства. Обнаружение IP-местоположения — это практика определения местоположения пользователя и доставки контента на основе того, что более актуально для этого IP-местоположения. Если вы реализуете это правильно, есть большая вероятность, что вы снизите показатель отказов, увеличите конверсию и быстрее покажете пользователю то, что он ищет.
Обнаружение IP-местоположения — это практика определения местоположения пользователя и доставки контента на основе того, что более актуально для этого IP-местоположения. Если вы реализуете это правильно, есть большая вероятность, что вы снизите показатель отказов, увеличите конверсию и быстрее покажете пользователю то, что он ищет.
Это очень распространенная практика для мобильной оптимизации (поскольку мы часто определяем местоположение и устройство), но она также важна для многоязычной и многорегиональной SEO. Google поддерживает как перенаправление HTTP, так и перенаправление JavaScript. Видео на эту тему можно посмотреть здесь.
[youtube]https://www.youtube.com/watch?v=GFf1gwr6HJw [/youtube]
Ниже приведены некоторые заметки от Google по теме.
Использование перенаправления HTTP
Перенаправление HTTP обычно используется для перенаправления клиентов на URL-адреса для конкретных устройств. Обычно перенаправление выполняется на основе пользовательского агента в заголовках HTTP-запроса.
Важно, чтобы перенаправление соответствовало альтернативному URL-адресу, указанному в теге link rel=»alternate» страницы или в файле Sitemap.
Для этой цели не имеет значения, перенаправляет ли сервер код состояния HTTP 301 или 302.
Перенаправления JavaScript
Если перенаправление HTTP трудно реализовать, вы можете использовать JavaScript для перенаправления пользователей на URL-адреса, на которые указывает тег link
rel="alternate". Если вы решите использовать этот метод, помните о задержке, вызванной перенаправлением на стороне клиента из-за необходимости сначала загрузить страницу, а затем проанализировать и выполнить JavaScript перед запуском перенаправления.Существует множество подходов к реализации перенаправления на основе JavaScript. Например, вы можете использовать JavaScript для выполнения медиа-запросов, которые ваш сайт уже использует в аннотациях ссылок на странице, используя функцию JavaScript matchMedia().

Помимо обнаружения и перенаправления, вы также должны убедиться, что ваш веб-сайт имеет хорошие внутренние ссылки и навигацию, чтобы пользователь мог найти страницы, соответствующие его демографическим данным.
Рекомендации автора и издателя Rel
Интересно; теперь, когда rel author и rel Publisher можно легко внедрить на любой веб-сайт, люди должны остановиться и подумать, должны ли они это реализовать. Это огромная тема, поэтому для целей этого поста давайте просто рассмотрим несколько элементов многоязычного и регионального восприятия.
Rel Author
Если вы внедряете rel author на весь многоязычный или мультирегиональный веб-сайт, вы рискуете разместить подставное лицо вашего бренда в пространстве поиска, которое может не относиться ко всем, на кого вы ориентируетесь. Если вы планируете внедрить rel author, подумайте, имеет ли смысл связывать присутствие одного человека со всеми вашими результатами. Если это не так, подумайте, имеет ли смысл разбивать реализацию rel author по регионам, языкам или постатейно.
Если это не так, подумайте, имеет ли смысл разбивать реализацию rel author по регионам, языкам или постатейно.
По мере того, как rel author становится более продвинутым, мы можем видеть региональных менеджеров по продажам, прикрепленных к определенным сегментам местоположения веб-сайта. Однако с этим есть некоторые проблемы. Например, как правило, вам нужны авторитетные профили Google+ — и даже если они у вас есть, требуется некоторое время, прежде чем они появятся в поисковой выдаче. Rel author может иметь смысл для правильного многоязычного или мультирегионального веб-сайта, но должна быть четкая стратегия.
Пример Отн. Автор
Rel Publisher
Rel Publisher легче продать, чем rel author, хотя я думаю, что на правильном многоязычном или многонациональном веб-сайте есть место для обоих. Издатель Rel заставляет очень красивую страницу Google+ вместе с обновлениями отображаться в результатах поиска — и вы можете сегментировать свои обновления на основе кругов. Итак, пока у вас есть хорошая стратегия языкового и регионального круга, остальная часть стратегии rel Publisher должна быть в порядке.
Итак, пока у вас есть хорошая стратегия языкового и регионального круга, остальная часть стратегии rel Publisher должна быть в порядке.
Пример Rel Publisher
Bing Многоязычное и многорегиональное SEO
Когда дело доходит до Bing, им нравится метатег языка. Но они также обращают внимание на заголовки HTTP, домен верхнего уровня и обратный поиск IP.
Метатег языка Bing
Используйте метатег «content-language», чтобы встроить местоположение документа в раздел
ваших документов:Атрибут «content» состоит из двух букв ISO 639.код языка, за которым следует тире и соответствующий код географии ISO 3166. Например:
- de-at: немецкий, австрийский
- де-де: немецкий, Германия
- en-us: английский, США
- es-ar: Испанский, Аргентина
В качестве альтернативы можно встроить местоположение документа в элемент или

 Её достаточно сократить до международного обозначения двумя буквами, например, EN.
Её достаточно сократить до международного обозначения двумя буквами, например, EN.
 Даже в рамках одного языка, но разных стран или регионов могут существовать отличающиеся предпочтения.
Даже в рамках одного языка, но разных стран или регионов могут существовать отличающиеся предпочтения. Такое пренебрежение приводит к проблемам с продвижением. Избежать эту ошибку можно после изучения гайдов от Google.
Такое пренебрежение приводит к проблемам с продвижением. Избежать эту ошибку можно после изучения гайдов от Google.



 Используйте готовые стили для таблиц, вкладок, галерей, цитат, кнопок, форм, маркированных и раскрывающихся списков, чтобы изменить внешний вид детальных страниц и придать сайту еще больше уникальности.
Используйте готовые стили для таблиц, вкладок, галерей, цитат, кнопок, форм, маркированных и раскрывающихся списков, чтобы изменить внешний вид детальных страниц и придать сайту еще больше уникальности.
 Дополните отзывами, товарами, услугами
Дополните отзывами, товарами, услугами





 к. информация на основном ресурсе и дополнительном будет отличаться, возникнут вопросы. Обратите внимание, что поддомен — это практически новый сайт, у которого на старте нет ссылочной массы, истории, поведенческих факторов. Каждый из поддоменов будет нуждаться в комплексном продвижении. Этот способ рекомендуют специалисты.
к. информация на основном ресурсе и дополнительном будет отличаться, возникнут вопросы. Обратите внимание, что поддомен — это практически новый сайт, у которого на старте нет ссылочной массы, истории, поведенческих факторов. Каждый из поддоменов будет нуждаться в комплексном продвижении. Этот способ рекомендуют специалисты. Этот пункт ни в коем случае нельзя отодвигать на потом. В результате исправление может потребовать слишком много усилий. Лучше делать все постепенно.
Этот пункт ни в коем случае нельзя отодвигать на потом. В результате исправление может потребовать слишком много усилий. Лучше делать все постепенно.
 Карту» и алгоритм для тех, кто планирует к вам добраться на автомобиле или общественным транспортом.
Карту» и алгоритм для тех, кто планирует к вам добраться на автомобиле или общественным транспортом. К чему это может привести? Аффилиат-фильтры на каждый, и в выдаче по региональному запросу будет присутствовать кто-то один. Поставщику не присвоится регион, в котором сайт есть у дилера.
К чему это может привести? Аффилиат-фильтры на каждый, и в выдаче по региональному запросу будет присутствовать кто-то один. Поставщику не присвоится регион, в котором сайт есть у дилера. Например: /catalog/krovlya/cat1/ → /catalog/krovlya/cherepitsa/.
Например: /catalog/krovlya/cat1/ → /catalog/krovlya/cherepitsa/.
 Мы не рекомендуем использовать бесплатный план в течение длительного времени — старайтесь использовать его только для тестирования сборщиков и их функций.
Мы не рекомендуем использовать бесплатный план в течение длительного времени — старайтесь использовать его только для тестирования сборщиков и их функций.