Создание сайтов в 2022. Где заказать сайт и на что обратить внимание?
Коммерческий сайт в 2022 году – одновременно визитная карточка и ключевая платформа для коммуникации бизнеса с его аудиторией.
За последние годы всем нам настолько надоели фейковые новости и другие онлайн-интерпретации испорченного телефона, что большинство привыкло доверять только тому, что пишут на официальном сайте. К тому же именно сайты приводят компаниям из самых разных отраслей максимальное количество новых клиентов, больше чем прочие рекламные каналы.
Сайт – это ваша собственная площадка продаж, информирования, коммуникации с пользователями. При грамотном подходе к разработке и продвижению, сайт будет коммерчески успешным и будет приносит тот результат, на который вы изначально рассчитывали.
В статье мы собрали самые важные моменты, внедрение которых позволит вам в полной мере использовать коммерческий потенциал сайта в 2022 году.
Разработка сайта — это командная работа
Разработка сайта в 2022 году – командная работа, в которой задействованы дизайнер, программист, специалист по поисковой оптимизации, маркетолог, иногда также аналитик и бренд-менеджер.
За координацию внутри команды и взаимопонимание клиента с разработчиками отвечает менеджер проекта. Взять на себя все эти роли один человек не может, ведь это приведет к неизбежным потерям или в качестве, или во времени реализации проекта.
В интернете изменения происходят с высокой скоростью. Если затянуть сроки запуска сайта, то изначальные идеи могут потерять актуальность еще до того, как будут реализованы.
Почему лучше заказать разработку сайта в агентстве?
Заказывая создание и дизайн сайта в агентстве вы не рискуете так, как в случае работы с самозанятым специалистом или фрилансером. Ответственность агентства фиксируется в договоре и вы можете быть уверены, что никто не станет нарочно оттягивать срок сдачи сайта, пропадать со связи, игнорировать требования, изменять цену после того, как обо всем договорились и перешли к делу.
Этапы создания сайта – зоны ответственности заказчика и исполнителя
Для того, чтобы заказать сайт в 2022 году, не обязательно разбираться в нюансах веб-разработки и уметь составлять технические задания. За взаимопонимание между заказчиком и командой подрядчика на всех этапах отвечает менеджер проекта, и именно он после обсуждения деталей займется составлением плана работ и прочих документов.
За взаимопонимание между заказчиком и командой подрядчика на всех этапах отвечает менеджер проекта, и именно он после обсуждения деталей займется составлением плана работ и прочих документов.
Специалист-одиночка в 2022 году с созданием сложного корпоративного ресурса если и справится, то процесс растянется надолго. Для бизнеса растягивать сроки запуска сайта – непростительная роскошь, это почти всегда приводит к финансовым потерям и недополучению прибыли.
Соответственно, заказать создание сайта в диджитал-агентстве – лучший вариант для компании, чем нанимать фрилансеров на каждую отдельную задачу разработки. Выбор в пользу агентства сэкономит время, деньги и нервы (что немаловажно).
Разберемся с тем, из каких этапов состоит процесс разработки коммерческого сайта и кто за что отвечает.
Прототипирование
Прототип – презентация сайта, из которой ясно что и как будет выглядеть, использоваться, работать. За разработку прототипа обычно отвечает дизайнер, который при этом руководствуется собранными маркетологом и аналитиком данными о целевой аудитории проекта.
Дизайн не рождается из ничего, в 2022 году во главе угла при проектировании структуры и оформления лежат UX/UI принципы. Если их игнорировать, то добиться коммерческой эффективности сайта будет не просто.
Прототип сайта нужно очень внимательно согласовывать, всё, что не учтет при прототипировании, скорее всего не появится на готовом сайте.
Копирайтинг и подготовка контента
Копирайтинг – подготовка маркетингового контента, который создается с целью заинтересовать посетителей сайта стать клиентами компании. Как и прототип дизайна сайта, копирайтинг не пишется на пустом месте. Для того, чтобы тексты и другие единицы контента на сайте работали на продажи, копирайтер должен уметь подавать информацию о компании и ее предложениях так, чтобы вызвать заинтересованность и доверие у целевой аудитории.
Просто взять тексты из интернета и поправить под себя – плохая идея. Гораздо эффективнее с точки зрения маркетинга будет работать контент, являющийся частью общей диджитал-маркетинговой стратегии компании.
Создание дизайна сайта
Разработка дизайна сайта возможна только после того, как структура сформирована, прототип утвержден, тексты и другой контент готовы к публикации.
Дизайн сайта должен быть не просто привлекательным, но удобным, понятным и привычным целевой аудитории.
Любопытная статистика
До 10 секунд нужно пользователю сайта на то, чтобы принять решение: остаться на этом сайте или пойти искать информацию/продукт на другом.
Потому так важно, чтобы буквально с первого взгляда на страницу считывалось:
- Что это за сайт
- Что предлагает
- Как воспользоваться предложением
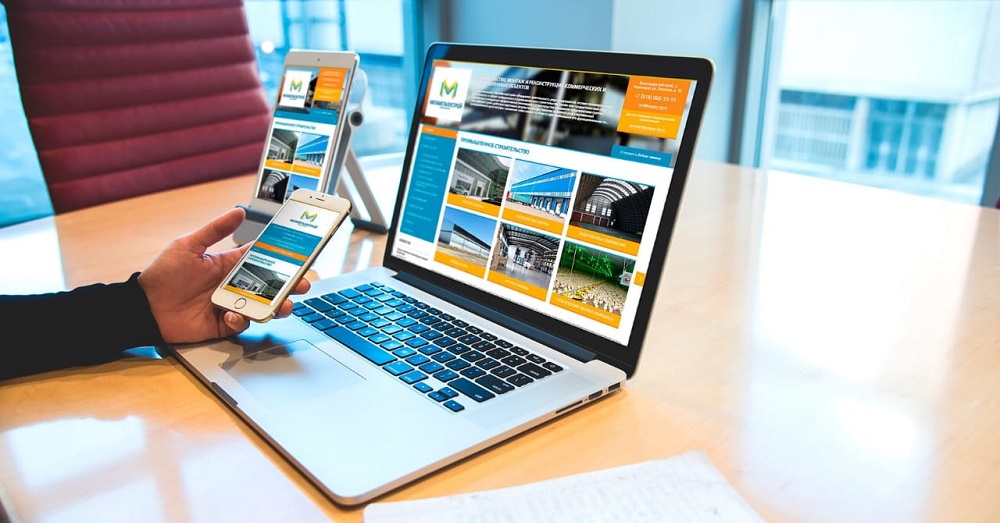
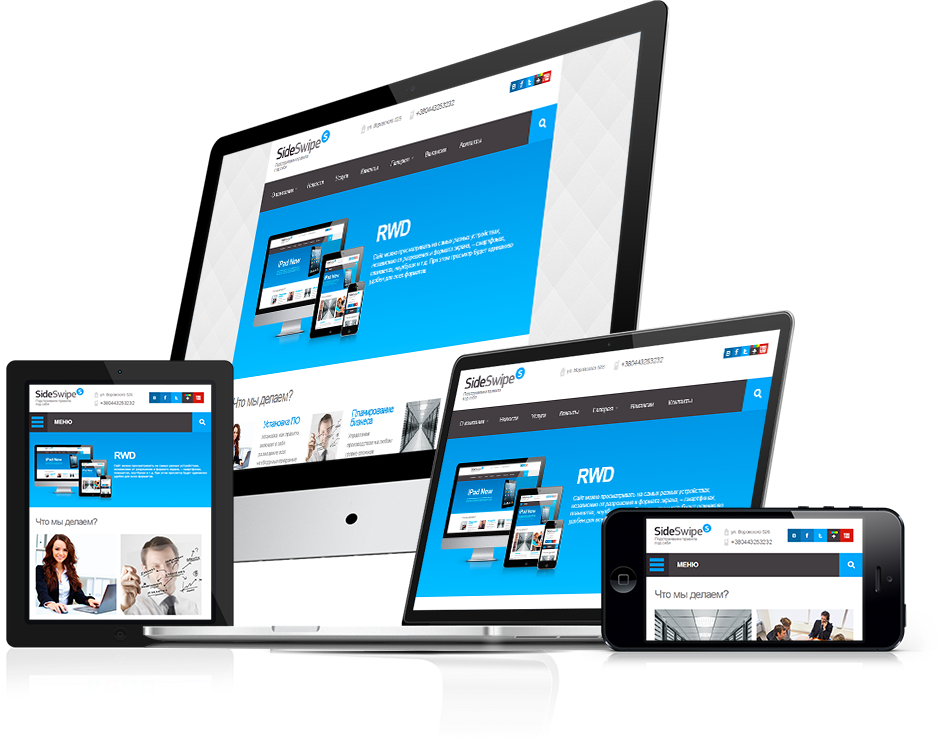
И что самое главное, все перечисленное должно быть доступно в первую очередь на экране мобильного.
Важен принцип mobile first, потому что уже несколько лет объем мобильного трафика существенно превышает десктопный.
Около 40% пользователей все еще посещают веб-страницы с компьютеров и ноутбуков, что автоматически означает преобладание мобильных телефонов в качестве основного инструмента для просмотра веб-страниц.
Принцип mobile first предполагает, что интерфейс страниц делается максимально приближенным к мобильному, это и привычнее, и функциональнее, учитывая тенденцию к интернет-серфингу на смартфонах и планшетных компьютерах.
HTML-верстка
Дизайн веб-сайта – это графический файл, картинка, которую нужно сверстать, преобразовать в HTML-код, настроить стили и анимацию. Этим занимается фронтенд-разработчик. Именно в его ведении реализация кнопок, слайдеров, форм, всплывающих окон, информационных сообщений и прочего, что пользователь увидит на сайте.
Важно, чтобы в итоге сайт получился интуитивно понятным для пользователя. Что значит “интуитивно понятный”? Это значит, что размещение кнопок, слайдов, разделов сделано таким образом, чтобы пользователю пришлось делать как можно меньше движений на сайте для получения нужной информации. Это же касается и заказа любых товаров: чем проще процесс заказа – тем больше вероятность, что заказ будет оформлен, а клиент еще раз вернется именно на ваш сайт.
Интеграция с CMS
Сверстанный сайт все еще нельзя назвать готовым, для полноценной работы и администрирования нужно связать интерфейс с функциональным каркасом, в роли которого чаще всего выступают CMS – системы управления контентом.
Исходная версия CMS позволяет запустить сайт без дополнительных модификаций, но только если никаких особых требований к нему не будет. В случае с корпоративным ресурсом такое отсутствие необходимости в «доработке» встречается крайне редко, поэтому зачастую при разработке сайта для бизнеса не получается обойтись без этапа установки плагинов, внешних интеграций, настроек административной панели, создания кабинетов пользователей и прочего.
Тестирование
Прежде чем сайт будет готов стать представительством компании в интернете, он проходит несколько этапов тестирования. В рамках тестирования его проверяют на полное соответствие техническому заданию, ведь буквально одна неправильно работающая или отсутствующая кнопка может привести к потере сотен потенциальных клиентов.
Перенос на основной хостинг
Когда всё готово и протестировано, сайт переносят на основной хостинг, привязывают к нему домен и запускают. Но на этом работа над ним не заканчивается. Сайт в 2021 году нельзя просто сделать и выложить в сеть, над ним надо постоянно работать: оптимизировать, привлекать трафик при помощи SEO и других инструментов продвижения, продвигать в поисковых системах, поддерживать, собирать аналитику и работать с ней.
Тренды веб-дизайна 2022: как оформление страниц влияет на репутацию и продажи
Дизайн – важный этап в работе над сайтом. Сегодня, когда пользователи избалованы удобными и стильно оформленными интерфейсами, игнорировать важность структуры и внешнего вида страниц чревато репутационными потерями и недополучением прибыли. Люди попадут на сайт, например, из поиска, увидят не привлекательную страницу, уйдут – не самый лучший вариант для бизнеса.
В тренде лаконичный дизайн, простой и понятный, построенный вокруг конкретной цели. Если проще, то каждая страница сайта должна нести конкретную пользу тому, кто может на нее попасть. Например, контакты помогут связаться с представителем компании, каталог – познакомиться с ассортиментом, галерея работ – посмотреть кейсы, отзывы – сформировать представление на основе мнений клиентов.
Если проще, то каждая страница сайта должна нести конкретную пользу тому, кто может на нее попасть. Например, контакты помогут связаться с представителем компании, каталог – познакомиться с ассортиментом, галерея работ – посмотреть кейсы, отзывы – сформировать представление на основе мнений клиентов.
При этом дизайн страниц сайта должен быть таким, чтобы он не мешал читать отзывы и листать фото в галерее, но помогал сориентироваться в том, куда нажимать, чтобы переходить между страницами, написать менеджеру или оформить заказ.
Дизайн сайтов в 2020-х строится от мобильной версии, эта тенденция называется mobile first. Причина такого внимание к мобильной версии в том, что с мобильного люди заходят в сеть чаще и изучают страницы внимательнее, чем с компьютера.
Чаще всего люди пользуются смартфоном одной рукой, потому важно, чтобы было удобно нажимать на кнопки и листать страницы в зоне, куда дотягивается большой палец.
При формировании структуры страниц в мобильной версии сайта на первом месте стоит удобство. Для этого дизайнер, который разбирается в тонкостях UI/UX дизайна, опирается на знания о привычках пользователей и о том, как и в каких условиях они будут пользоваться сайтом.
Для этого дизайнер, который разбирается в тонкостях UI/UX дизайна, опирается на знания о привычках пользователей и о том, как и в каких условиях они будут пользоваться сайтом.
Голосовой интерфейс – тоже часть дизайна. Возможность управлять голосом в 2022 так же важна, как мобильная версия.
Если вы хотите, чтобы в ответ на запросы пользователей к голосовым ассистентам те выдавали контент с вашего сайта, нужно правильно адаптировать к этому каждую страницу. К тому же такая адаптация позволяет людям с ограниченными возможностями также пользоваться сайтом и становиться клиентами вашей компании.
Современные иконки, шрифты, кнопки, формы – все это кирпичики, из которых строится общее впечатление о сайте, его актуальности и серьезности компании.
Как правило, редизайн сайта проводят раз в 3–4 года, чтобы осовременить интернет-представительство бизнеса. В дизайне важно соблюсти баланс между похожестью на всех и индивидуальностью, только там сайт будет и удобным за счет интуитивного расположения элементов управления, и запоминающимся.
Какие возможности обязательно нужно учесть при разработке сайта в 2022
Современный веб-сайт обязательно интерактивный и полезный пользователю.
При высоком уровне конкуренции, который существует сегодня практически во всех отраслях в b2b и b2c сегментах, просто рассказать о себе и дать контакты для связи давно не достаточно.
Нужно говорить о себе, делиться советами, давать обратную связь, общаться с аудиторией, реагировать на информационные поводы, показывать товар, рассказывать об услугах и делать много другого, что возможно посредством собственного сайта. И самое главное, что весь контент следует подавать так, как им будет удобно пользоваться тому, для кого он создавался.
Отчасти это реализуется через дизайн, отчасти – через функциональные возможности.
Возможностей для связи с представителем компании должно быть как можно больше, ведь каждый потенциальный клиент имеет собственное представление об удобных инструментах коммуникации. Не всем удобно звонить, поэтому на сайте должна быть форма обратной связи, а также фактический адрес, который позволит пройти верификацию размещения компании на картах и в каталогах.
Когда компания что-то продает, но ассортимент небольшой и уникальный, интернет-магазин вполне может быть разделом официального сайта. В любом случае, в магазине нужен личный кабинет покупателя, ведь люди не любят при каждом заказе заново вводить адрес доставки, выбрать способ оплаты и делать другие рутинные повторяющиеся действия.
Блог – собственное СМИ, через которое можно общаться с аудиторией, делиться новостями, привлекать целевой трафик из поисковых систем по некоммерческим запросам. Последнее особенно важно, потому что поисковые системы умеют определять ценность публикуемого материала и дают места на первой странице выдачи только тем сайтам, чьи статьи релевантные, полезные, привлекают внимание и достаточно авторитетные, – все по принципам E-A-T поисковика Google.
Кнопки заказа обратного звонка и формы, которые нужно заполнить для оформления заявки, помогут заполучить те лиды (см. заявки, обращения), которые вы бы потеряли из-за недоступного в какой-то момент телефона или в случае, если у пользователя при просмотре сайта нет возможности пообщаться с менеджером прямо сейчас.
Помимо перечисленных выше наглядных примеров того, что должно быть на сайте в 2022 году, среди полезных функциональных возможностей веб-представительства компании:
- AMP (Accelerated Mobile Pages),
- интеграция с CRM,
- калькуляторы для проведения предварительных расчетов в несколько кликов,
- квизы,
- обмен данными с соцсетями,
- 1C,
- чат-ботами,
- авторизация через аккаунты в Google и Facebook,
- эквайринг,
- блокчейн,
- системы сбора аналитики,
- ИИ.
Это не значит, что всё перечисленное нужно обязательно внедрять. Менеджер проекта и маркетолог как раз и нужны для того, чтобы предложить клиенту оптимальные подходы к решению его бизнес-задач через внедрение каких-либо подходящих для этого возможностей на сайте.
Как подготовить сайт к продвижению в поисковых системах
Продвижение в поисковых системах – обязательный на сегодня элемент маркетингового продвижения бизнеса в интернете.
Для эффективного продвижения сайта в поисковых системах его нужно заранее правильно структурировать, позаботиться о качестве контента, скорости загрузки, валидности программного кода страниц и их гипертекстовой разметки. Всем этим занимается специалист по SEO, желательно, чтобы он же после запуска проекта взял на себя обязанности по его поисковому продвижению:
- наращиванию ссылочной массы,
- обновлению контента,
- формированию и актуализации семантического ядра,
- кластеризации запросов,
- отслеживания данных аналитики.
Подготовка к поисковому продвижению в 2022 году начинается задолго до запуска сайта. Специалист собирает данные о релевантных предложению клиента поисковых запросах, изучает конкурентов из топа выдачи, формирует требования к текстам на сайте, чистит перечень запросов от откровенно мусорных.
Для поисковиков сегодня важно, чтобы содержимое страниц отвечало ожиданиям и потребностям пользователей, которые на них заходят, и именно об этом заботится оптимизатор.
Способы продвижения сайта
- SEO или поисковая оптимизация – самый эффективный канал привлечения целевой аудитории на сайт. Для вывода страниц сайта на первые места поисковой выдачи по релевантным запросам оптимизатор работает с контентом, программным кодом, модерирует внешние ссылки и упоминания, а также тратит массу времени на то, чтобы сайт отвечал и ожиданиям целевой аудитории, и представлением поисковых систем о качестве каждой его страницы.
- SMM или маркетинг в социальных сетях – привлечение целевой аудитории из социальных сетей. При этом привлекать людей на сайт можно как через размещение таргетированной рекламы, так и за счет прямой покупки рекламных ссылок или формирования и ведения сообщества бренда.

- Работа с репутацией – общее название процессов, направленных на формирование и поддержание положительного образа компании в сети. Сюда может входить наработка отзывов, публикаций в каталогах, на сторонних сайтах.
- Реклама у блогеров и PR работает не столько на продвижение сайта, сколько в целом на раскрутку бренда. Но через покупку постов и статей в СМИ тоже можно привечти лоляьных пользваотелей на сайт.
Перечисленные способы сами по себе являются комплексами мероприятий по привлечению на сайт людей, потенциально заинтересованных стать клиентами компании. В правильно организованной диджитал-маркетинговой стратегии SEO, SMM, PR в интернете и реклама дополняют друг друга – привлекают, удерживают, возвращают целевую аудиторию на сайт.
Сколько стоит создание сайта и какие факторы влияют на цену
Сколько будет стоить разработка сайта можно посчитать только после того, как будет определен полный перечень требований к результату. Как мы уже выяснили, разработка – процесс комплексный, поэтому какой-то фиксированной цены за любой сайт не бывает, как нельзя без осуждения задачи назвать стоимость ремонта в квартире или пошива эксклюзивного платья.
На то, сколько будет стоить сайт, влияет:
- Сложность оформления;
- Количество страниц с уникальным оформлением;
- Объем контента;
- Необходимость программирования уникальных функций и интеграций с внешними сервисами;
- Цена лицензии на CMS и плагины к ней.
В случае заказа сайта у студии, как и для любых взаимодействий между юрлицами, нужно учитывать при расчете стоимость разработки налоги и другие административные расходы.
В Business Site коммерческое предложение с расчетом стоимости разработки менеджер высылает клиенту после обсуждения всех деталей. Оплата каждого из этапов работы над созданием сайта происходит по собственной фиксированной тарифной сетке:
- Прототипирование – за прототип каждой страницы;
- Копирайтинг – за объем текста в символах;
- Дизайн – за уникальные страницы;
- Вёрстка – постранично;
- Программирование – за час работы программиста;
- Наполнение – от объема публикуемого контента;
- Тестирование – оплачивается почасово.

Ошибки при создании сайтов
Несмотря на огромную конкуренцию за внимание пользователя в интернете, очень часто на коммерческих сайтах встречаются ошибки, мешающие их маркетинговой эффективности.
Среди наиболее распространенных ошибок сайтов в 2020-х: не актуальный дизайн, сложный интерфейс, некачественный контент, неработающие формы и кнопки, игнорирование принципов поисковой оптимизации.
Не актуальный дизайн страниц бросается в глаза, особенно когда целевая аудитория компании – продвинутые пользователи. Люди моложе 55 проводят онлайн большую часть дня, поэтому когда они видят устаревшее оформление страниц, то сразу уходят, ведь с их точки зрения сайт выглядит заброшенным и не заслуживает внимания.
Как проверить качество сайта? Смотрите в этом видео:
youtube.com/embed/O9G-6m7_yCs» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Сложный интерфейс отпугивает сильнее, чем устаревшее оформление. Если пользователь за пару секунд не смог разобраться, куда нажать, чтобы купить заинтересовавший его товар, считайте, что вы его упустили. Отсюда следует правило: страницы должны быть уникальными ровно настолько, чтобы креатив не мешал интуитивности навигации и использованию сайта.
Некачественный контент делает сайт в глазах пользователя неинформативным, а информацию – неправдивой. Проще говоря, если информации в описании товара человеку недостаточно, он пойдет искать ее в Google и вероятнее всего оформить заказ там, где есть исчерпывающие ответы на свои вопросы о предложении. Потому так важно, чтобы контент был понятным, доступным, уместным и давал аудитории исчерпывающую информацию для перехода к следующему этапу воронки продаж: звонку, заполнению формы, покупке и пр.
Неработающие формы и кнопки – это плохо, и вряд ли нужно объяснять почему. Представьте, что вы вложили деньги в привлечение трафика, но не получили с него продаж из-за некорректно работающей формы заказа. Люди заходили, заполняли форму, ждали, когда им перезвонят для уточнения деталей, а их заказы просто не попадали к менеджеру. Это не только недополученная прибыли, а и серьезный удар по репутации. Отсюда важность тестирования сайта перед запуском и регулярной проверки его работоспособности.
Платформы (CMS) для создания сайта в 2022
Система управления контентом или CMS – каркас, на базе которого чаще всего разрабатывается сайт.
Не обязательно, что сайт пишется на CMS. В основе также могут быть фреймворки или чистый нативный код, но эти варианты предпочтительнее в случаях, когда нужно реализовать сложную специфическую функциональность. Корпоративные сайты и интернет-магазины имеют типовую структуру, поэтому WordPress, Opencart, Bitrix и другие движки для них вполне годятся.
Больше того, заказывать разработку сайта на CMS дешевле, чем с нуля, и времени для запуска нужно существенно меньше, а на дружественности к поисковым системам и удобстве это никак не сказывается.
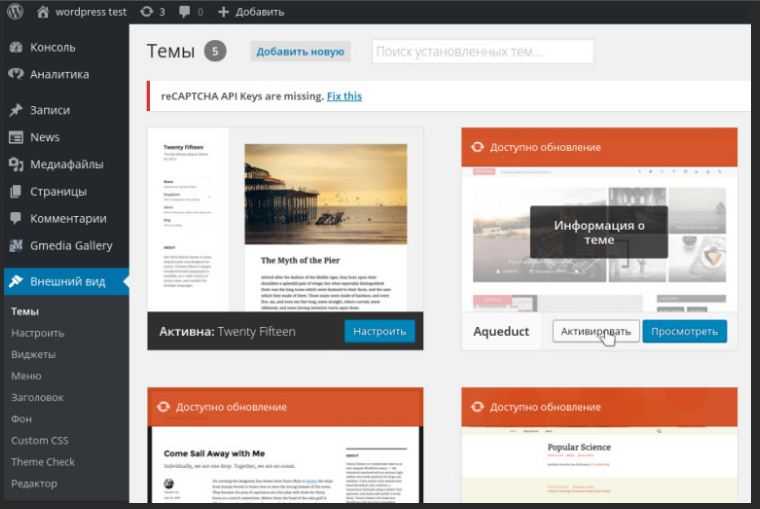
- WordPress – самая популярная в мире CMS для создания сайтов. На базе Вордпресс разрабатывают СМИ, блоги, сайты компаний, порталы, и даже несложные интернет-магазины. В библиотеке проекта хранятся сотни плагинов для расширения встроенных возможностей, а если нужно что-то уникальное, то найти специалиста для реализации не сложно.
- OpenCart – CMS с открытым исходным кодом для интернет-магазинов. ОпенКарт часто обновляется, имеет надежную систему защиты от взломов, поддерживает установку дополнений и интеграции с внешними сервисами – то, что нужно для виртуальной витрины в 2020-х.
- Битрикс – коммерческая система управления контентом с сильной поддержкой и достаточной гибкостью для того, чтобы строить на ее базе сколько-угодно сложные сайты. В пользу Битрикс говорит ее идеально организованная интеграция с одноименной CMS и 1C – популярными бизнес-инструментами во многих компаниях Украины и стран СНГ.

Помимо перечисленных существуют менее популярные CMS и другие платформы, которые также могут использоваться для разработки сайтов в 2022. Мы в Business Site всегда принимаем решение о том, какой стек технологий использовать, индивидуально – ориентируясь на задачи и потребности заказчика.
Только до 05.10.2022 Напишите нам, чтобы получить бесплатную консультацию по вопросам разработки сайта и получить персональное коммерческое предложение. – успейте оставить заявку!
Как Создать Сайт с Нуля: Детальное Руководство (2022)
Когда вы только начинаете знакомиться со сферой создания сайтов, эта задача может показаться для вас слишком сложной и непосильной. Здесь так много вещей для изучения и ознакомления, что практически любой технически не подкованный человек, может легко запутаться и бросить это дело. Однако, как только вы освоите азы того, как создать сайт, то всё станет гораздо проще.
Это руководство именно в этом и поможет — узнать всё о том, как создать сайт с нуля. Мы расскажем про два отдельных способа для этого — один из них будет больше подходить для тех, кто не очень разбирается в компьютерных технологиях и просто хочет БЫСТРО сделать, запустить свой сайт, а другой подойдёт для разработчиков и программистов.
Мы расскажем про два отдельных способа для этого — один из них будет больше подходить для тех, кто не очень разбирается в компьютерных технологиях и просто хочет БЫСТРО сделать, запустить свой сайт, а другой подойдёт для разработчиков и программистов.
Кроме того, мы продвинемся в этой теме ещё дальше. Я не буду пропускать важные части, чтобы побыстрее закончить с основами и перейти к другой теме. Если вы хотите узнать, как сделать сайт, то вы должны учиться этому последовательно и тщательно — мы поговорим о хостинге, аддонах, плагинах и многом другом.
Готовы? Отлично, давайте приступать.
Содержание
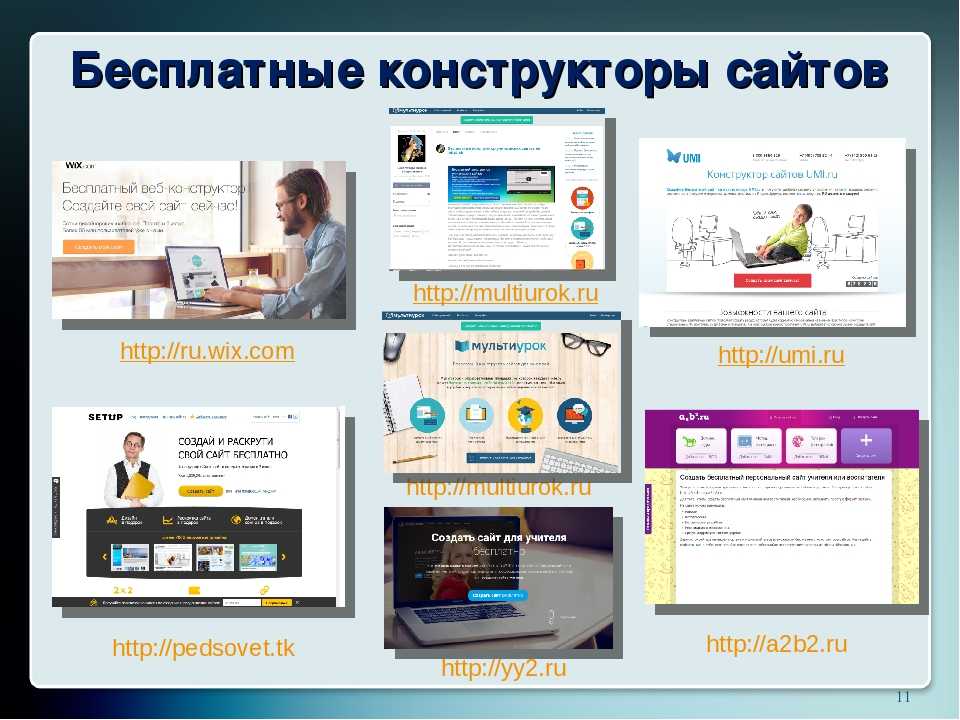
- 1. Два Различных Способа, Как Создать Сайт
- 2. Способ с Конструктором Сайтов — Быстро, Просто и Дёшево
- 2.1. Шаг 1: Представьте Каким Вы Хотите Видеть Ваш Сайт
- 2.2. Шаг 2: Выберите Правильный Конструктор Сайтов
- 2.3. Шаг 3: Регистрация
- 2.4.
 Шаг 4: Настройка Вашего Сайта
Шаг 4: Настройка Вашего Сайта - 2.5. Шаг 5: Планируйте Заранее
- 3. Способ №2
- 3.1. Шаг 1: Найдите Хостинг-Провайдера
- 3.2. Шаг 2: Регистрация На Хостинге
- 3.3. Шаг 3: Базовая Настройка WordPress
- 3.4. Шаг 4: Продвинутая Настройка WordPress
- 4. Заключение
Два Различных Способа, Как Создать Сайт
Как я упомянул в начале этого руководства, мы поговорим о двух способах сделать ваш сайт:
- Способ с конструктором сайтов
- Способ с традиционным хостингом и WordPress
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
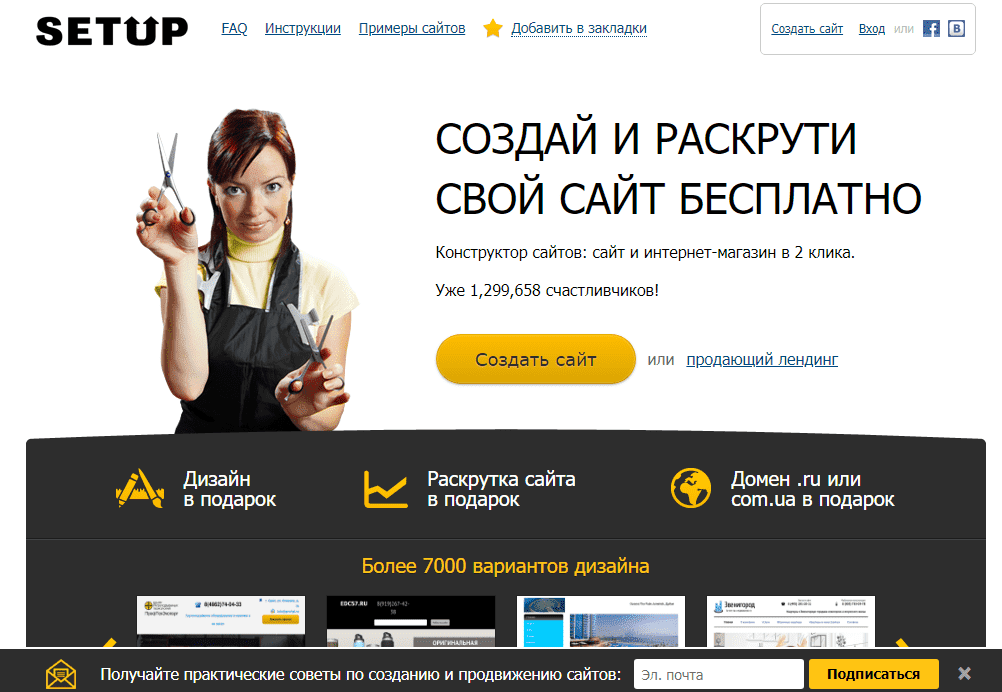
Способ с Конструктором Сайтов — Быстро, Просто и Дёшево
Конструкторы сайтов являются программами, которые позволяют вам создать сайт невероятно быстро, при этом не требуя от вас каких-либо технических знаний. Большинство людей, которые планируют как можно быстрее создать и запустить их сайт, предпочитают использовать конструктор сайтов в качестве более быстрой, простой и дешёвой альтернативы.
Второй способ — это создание сайта с нуля с помощью веб-хостинга и WordPress. Несмотря на то, что WordPress.com вполне можно назвать конструктором сайтов в какой-то степени, WordPress.org таковым не является — на самом деле это система управления контентом (CMS). Проще говоря, CMS является отдельным местом, где вы можете хранить, изменять и заменять контент по вашему желанию.
WordPress.org по сути работает схожим образом, что и конструкторы сайтов (именно по этой причине его часто причисляют к этой категории), но для его правильного использования требуется гораздо больше времени и определённых знаний. Однако эта сложность обусловливает и некоторые преимущества, которые имеет WordPress над традиционными конструкторами сайтов — возможности настройки, плагины, свобода действия и многое другое.
Оба метода по-своему хороши и каждый из них подходит для определённого типа людей. Конечно, мы не забыли про другой способ “как создать сайт”, который подразумевает под собой найм программиста или веб-разработчика для его создания. Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Но этот способ не только противоречит всей сути этого руководства, но и предполагает то, что вам нужно будет заплатить целое состояние тем, кто этим будет заниматься.
Итак, именно с такого короткого введения мы начнём наше пошаговое руководство о том, как создать сайт с нуля. Правильно следуя каждому из шагов от начала и до конца, у вас легко получиться создать полноценный сайт.
Шаг 1: Представьте Каким Вы Хотите Видеть Ваш Сайт
Для некоторых людей создание сайта с нуля почти также сложно, как и определение того, что они хотят от своего сайта. Вы можете подумать, что это не совсем логично — если вы хотите сделать сайт, разве вы уже не должны знать зачем вам это нужно?
Чаще всего, да, вы знаете. Но здесь не всё так просто.
Представьте, что вы хотите создать блог. Это ваша изначальная идея — делиться своими мыслями об IT с миром. Однако, как только ваш блог начинает привлекать внимание, вы решаете, что неплохо было бы начать продавать несколько электронных книг./38a5586ced16e60.s.siteapi.org/img/6a38659db3ffd70cb1e60a25778f82b8fe6707d2.jpg) Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Тогда, какой самый лучший способ продвигать и продавать ваши книги на данный момент?
Да, всё правильно — раздел с функциями интернет-магазина на вашем блоге.
Но для этого вам нужно будет интегрировать функции электронной коммерции на ваш существующий блог. Если делать всё это спонтанно, то это принесёт вам лишь множество проблем. Именно поэтому важно быть на шаг впереди.
Существует множество различных типов сайтов. Вот лишь несколько из них:
- Блоги
- Сайты электронной коммерции
- Сайты поставщиков услуг
- Новостные порталы
- Медицинские блоги
- Страницы для брендов
- Порталы с видеоматериалами
- И многое другое…
Конечно, никто не просит вас открыть в себе талант предвидеть будущее. Однако перед тем, как создать сайт, вы должны уделить немного времени для планирования ваших действий.
Шаг 2: Выберите Правильный Конструктор Сайтов
Как только ваш проект обрастёт планами и идеями, настанет время самой трудной части — выбор правильного конструктора сайтов, инструмента, который будет способен помочь вам в создании вашего сайта быстро и просто.
На рынке сейчас можно найти множество конструкторов, которые рекламируют себя в качестве удобного и простого способа, как создать сайт с современным внешним видом. Некоторые действительно позволяют это сделать, но большая часть, просто заставит вас зря потратить ваши деньги и время, просто на попытку разобраться даже с самыми базовыми вещами.
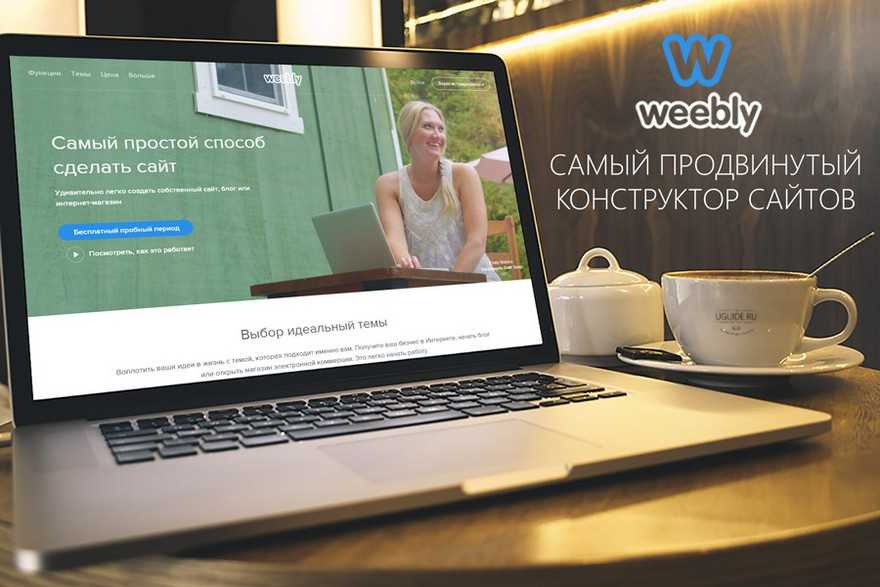
Одним из удачных примеров конструктора сайтов, который позволит вам избежать всех этих неприятностей является Wix. Это компания, про которую может знать даже ваша собака, и это лишь служит подтверждением того, насколько хорошо им удаётся продвигать свой конструктор сайтов.
Но одного лишь маркетинга недостаточно для удовлетворения клиентов. Вам также нужно иметь качественный продукт. Wix очень прост в использовании, имеет некоторые уникальные и оригинальные функции, а также позволяет вам понять, как создать сайт по-настоящему быстро. Именно по этим причинам и тому, что это самый лучший конструктор сайтов на данный момент, мы будем использовать Wix в качестве примера в этом руководстве.
Шаг 3: Регистрация
Как только вы решите, какой конструктор сайтов будете использовать, чтобы понять, как создать сайт, вам останется лишь создать учётную запись.
Регистрация в Wix проходит очень просто. Вам нужно лишь перейти на их главную страницу, нажать на кнопку “СОЗДАТЬ САЙТ”, вписать ваш адрес электронной почты и ввести желаемый пароль. После этого ответить на несколько вопросов и готово!
В какой-то момент перед вами станет выбор между двумя вариантами. Вы можете либо позволить Wix ADI (искусственному интеллекту дизайна) создать начальный макет для вашего сайта или начать создание вашего сайта с нуля.
Если вы выберите ADI, то вам нужно будет лишь ответить на несколько вопросов, выбрать тему и готово! Вам будет предоставлен финальный набросок вашего нового сайта, а отсюда вам останется лишь внести небольшие изменения. Это же применимо в том случае, если вы выберите вариант с самостоятельным созданием сайта — просто это займёт немного больше времени.
Шаг 4: Настройка Вашего Сайта
Итак, предположим, что вы решили сделать “пользовательскую настройку” сайта и проигнорировали услуги Wix ADI. В таком случае первое, что вам нужно будет сделать, так это выбрать подходящий шаблон. Многие люди, желающие узнать, как создать сайт, забывают насколько важен этот шаг!
Шаблоны
Выбор правильного шаблона для сайта может напрямую повлиять на то, будет ли ваш сайт успешным или полностью провалится. Шаблон также должен отображать главную тему вашего сайта — например, блог должен иметь уютный и доброжелательный фон, тогда как сайт электронной коммерции должен выглядеть чисто и стерильно.
Wix предлагает вам просто огромное количество разнообразных шаблонов на выбор из различных категорий. Кстати, если вы собираетесь создать блог, то вам не обязательно выбирать шаблон из категории для блога — это просто рекомендация, а никак не указание.
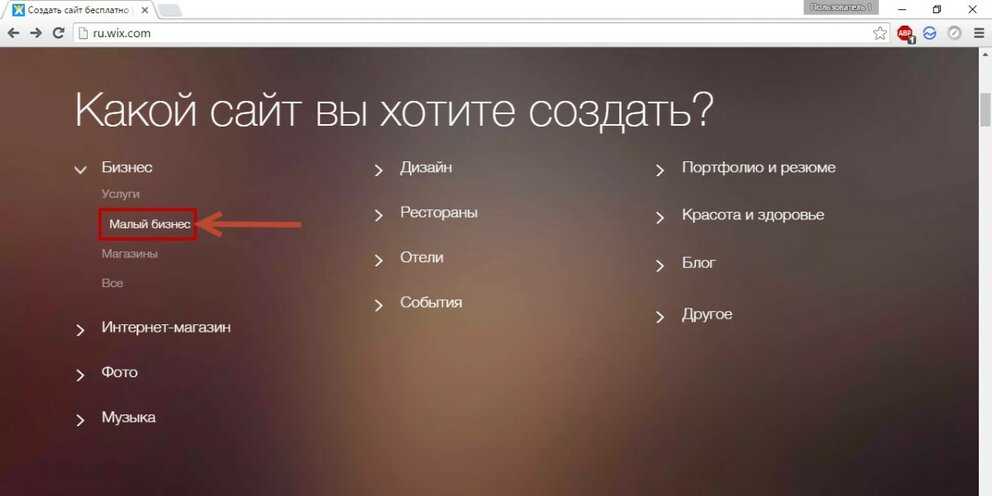
Wix делит свои шаблоны на следующие категории:
- Бизнес
- Интернет-магазин
- Фотографии
- Видео
- Музыка
- Дизайн
- Рестораны и Еда
- Путешествия и Туризм
- События
- Портфолио и Резюме
- Здоровье и Спорт
- Мода и Красота
- Общество и Образование
- Креативное Искусство
- Лендинги
Каждая из категорий имеет свои собственные подразделы и все они имеют несколько страниц шаблонов на выбор. Думаю, даже не стоит упоминать, что если вас интересует, как сделать сайт какой-то определённой тематики, то здесь вы определённо найдёте подходящий шаблон.
Возможности Конструктора
Как только вы выберите ваш шаблон, то попадёте в сам конструктор. В начале он может показаться запутанным, но с функциональной точки зрения, можно смело заявить, что команда Wix потратила очень много времени на то, чтобы их конструктор сайтов был интуитивным и удобным в использовании.
Вверху страницы конструктора вы сможете найти главное меню. Его необходимо использовать для навигации по вашему сайту, переключения между мобильной и стандартной версией сайта, использовать инструменты, получать доступ к настройкам, делать предпросмотр сайта и публикацию изменений, которые вы внесли на сайт.
Слева вы сможете найти отдельное меню, где сможете добавлять новые страницы, приложения, медиафайлы, изменить задний фон и так далее.
Наконец, в правой части конструктора, вы найдёте меню, которое будет сложно освоить для людей, которые недавно захотели узнать, как создать сайт. Однако это только до того момента, пока они не попробуют его использовать — на самом деле оно очень простое и понятное!
Это меню позволяет вам копировать и помещать, распределять и выравнивать различные элементы, устанавливать определённые позиции, углы и так далее. Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Варианты для настройки будут зависеть от того, какую именно деталь сайта вы хотите отредактировать.
Какой бы элемент на вашем сайте Wix вы не хотели бы настроить, удалить или каким-либо образом изменить, вы можете сделать это нажав на него на работающей версии сайта. Это невероятно удобно и очень полезно, особенно, когда вы только учитесь, как создать ваш первый сайт.
Выбор Функций
Итак, теперь перед вами предстанет грубый фасад вашего сайта. Естественно, что следующим этапом станет добавление различных функций, виджетов и приложений, которые могли бы вам пригодится для управления сайтом.
Изучая варианты того, как сделать ваш сайт более функциональным, вы заметите, что с Wix таких вариантов сразу несколько. Для начала в левой части есть панель инструментов. Вы заметите, что здесь вы сможете установить различные меню и задние фоны страниц, но основная часть доступных возможностей откроется для вас при нажатии по кнопке “+”.
Здесь вы сможете выбрать всё, что вы захотите добавить на текущую страницу. Текст, изображения, кнопки, списки, ссылки, меню, магазин… Возможности почти безграничны!
В зависимости от того, создание какого сайта с нуля вам предстоит, вы можете даже встроить кнопки для оплаты PayPal. Однако, если вы последуете нашему совету и захотите узнать, как создать сайт на конструкторе с функциями электронной коммерции, то Wix идеальный вариант.
К счастью, по умолчанию, Wix имеет все основные функции для электронной коммерции. Хотя я вовсе не утверждаю, что другие популярные конструкторы сайтов не имеют таких функций — они у них есть! Однако Wix имеет эту невероятную возможность, которая позволяет вам брать и перемещать элементы в любую часть вашего сайта. Любую! Будь то кнопки для PayPal, корзины покупок или ценники!
Такой подход к интерфейсу конструктора делает процесс создания сайта гораздо проще и приятнее.
Другим способом добавить различные функции на ваш сайт будет использование приложений. Опять же, если вы взглянете на левую часть меню редактора Wix, то найдёте раздел с приложениями.
Для вашего удобства приложения делятся на различные категории. У вас есть варианты приложений для блога, некоторые основные приложения для запуска сайта электронной коммерции и так далее. Некоторые приложения приобретаются отдельно, другие полностью бесплатны.
То, как всё представлено в конструкторе, делает процесс работы с ним гораздо менее стрессовым. Как и другие хорошие конструкторы сайтов, Wix нацелен на то, чтобы у вас не возникало никаких сложностей при дизайне, а также всё могло быть сделано быстро и просто.
Шаг 5: Планируйте Заранее
К этому моменту у вас уже должен быть вполне достойный сайт. Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Вы уже можете размещать и изменять изображения, писать привлекающие внимание заголовки и работать с контактной формой, формой подписки и другими важными функциями.
Следующим вашим шагом станет контент.
Добавление Контента
Контент является одной из самых важных частей вашего сайта. В зависимости от конструктора и контента, который вы хотите добавить, для этого будет существовать несколько способов. Однако чаще всего, если это текст, вам просто нужно будет добавить соответствующий элемент на страницу и вписать в него нужный текст.
После того, как на вашем сайте появится контент, вы должны оптимизировать его изображениями, возможно, встроить видео, чтобы сделать текст более интересным и полным. Честно говоря, здесь всё будет зависеть от ваших предпочтений и потребностей — вы уже узнали, как создать сайт с нуля, и вам осталось лишь наполнить его и поддерживать.
Некоторые могут сказать, что это как раз самое сложное. Следовать инструкциям о том, как создать сайт может быть просто, но как только вы запланируете улучшить его, всё становится немного более сложным.
Однако так быть вовсе не должно — создание сайта с нуля на выборе и редактировании шаблона не заканчивается.
SSL
Одной из самых необходимых вещей для вашего нового сайта станет SSL-сертификат (HTTPS). Это небольшой зелёный замок возле адреса вашего сайта, который оповещает пользователей о том, что их соединение защищено — если у вас нет такого, то вместо замка вы увидите запись “Не Защищено”.
Если вы выбрали Wix в качестве вашего конструктора, то вам вряд ли придётся об этом волноваться. Компания предлагает встроенный SSL-сертификат для всех сайтов на их платформе — если вы не видите его, то скорее всего вам нужно будет активировать HTTPS во вкладке настроек.
Поисковая Оптимизация
Весь добавляемый вами контент должен быть оптимизированным для поисковых систем. Это называется SEO — поисковая оптимизация. С SEO ваш контент становится более заметным для потенциальных клиентов. Делаете вы это, используя специальные ключевые слова и добавляя мета теги. Есть также несколько вещей, с которыми вам может помочь конструктор сайтов.
SEO — это целая отдельная тема, когда дело касается того, как создать сайт и сделать его оптимизированным. Эта тема очень обширна и сложна, поэтому вам нужно будет уделить определённое время для её изучения, если вы хотите, чтобы ваши страницы успешно себя показывали в результатах поиска. Кстати, Wix имеет несколько советов, которые могут помочь вам в этом.
Безопасность
Несмотря на то, что SSL-сертификаты будут хорошим подспорьем в этом вопросе, вам всё равно нужно узнать больше о повышении безопасности вашего сайта. Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Недостаточно просто знать, как создать сайт с нуля — ваш сайт может быть подвержен DDoS-атакам или атакован спамерами в любое время.
Также как и Wix, большая часть конструкторов сайтов будет иметь приложения, чтобы справиться с этими проблемами. Даже если вы только сейчас узнали, как сделать сайт безопасным и никогда ранее не старались узнать про сферу безопасности, эти приложения не должны вызвать у вас трудности при их использовании.
Скорость / Аптайм / TTFB
Аптайм вашего сайта отражает то, насколько долго ваш сайт может быть доступен в течение определённого периода времени. Этот показатель будет, в большинстве своём, зависеть от поставщика услуг хостинга. Следовательно, это будет зависеть от выбранного вами конструктора сайтов, так как большая часть из них имеет встроенный хостинг. Вы не особо можете повлиять на этот фактор, разве что решите сменить сам конструктор сайтов.
TTFB означает время до первого байта и отражает то, сколько времени занимает загрузка первого байта вашего сайта после отправки запроса. Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Этот показатель отличается от скорости сайта — так как она относится к количеству времени, которое требуется для загрузки всего контента на вашей странице при её запросе.
Что касается TTFB и скорости сайта, то здесь дело обстоит немного иначе. Да, что-то из этого ложится на плечи конструктора, но большая часть зависит от того, насколько хорошо оптимизирован ваш сайт. И оптимизация здесь значит всё, начиная от обновления контента и заканчивая уменьшением размера изображений, видео и так далее.
Способ №2
Итак, это был один из способов того, как создать сайт. Как я упомянул ранее, конструкторы сайтов являются наиболее предпочтительной альтернативой, так как позволяют вам создать и запустить сайт всего за один вечер, без необходимости в наличии знаний в программировании.
Хотя есть и другая альтернатива.
Если у вас есть много свободного времени и вы хотите больше свободы действий при создании сайта, то лучше всего будет выбрать путь использования CMS — системы управления содержимым.
Без сомнения, самой популярной CMS является WordPress — это платформа, на которой работает огромная часть всего Интернета. Тем не менее, некоторые процессы будут совсем иными и что же… Более сложными. Но давайте не будем забегать далеко вперёд.
Шаг 1: Найдите Хостинг-Провайдера
Сам по себе WordPress полностью бесплатен для использования — вы можете скачать его в любое время и начать создание вашего сайта с нуля. Однако так как я думаю, что вы не просто хотите узнать, как создать сайт, но и запустить его на сервере, то вам нужно будет найти подходящий веб-хостинг.
На первый взгляд концепт веб-хостинга может показаться сложным, но всё достаточно просто и любой человек, который хочет узнать, как сделать сайт с нуля, сможет быстро с ним освоиться. Когда ваш сайт хостится (размещается), это означает, что для него было “арендовано” место в сети, вследствие этого он становится доступным в Интернете./38a5586ced16e60.s.siteapi.org/img/91bd6f1cf66358e2d9b61b2ca861358dc36df981.jpg)
Некоторые хостинг-провайдеры просто великолепны, тогда как другие просто служат для выманивания из вас денег. Эта тема требует отдельного обсуждения, но для сохранения простоты и понятности этой статьи, я выбрал Hostinger в качестве нашего хостинг-провайдера, и я буду использовать его в качестве примера в этом руководстве.
Почему Hostinger? Что же, в большинстве своём по той причине, что они предлагают самый дешёвый хостинг в мире, сохраняя при этом невероятные показатели аптайма на протяжении длительного времени. Я не знаю, как им это удаётся, но до этого момента я ещё ни разу не был в них разочарован.
Шаг 2: Регистрация На Хостинге
Как только вы выберите хостинг-провайдера, следующим шагом станет выбор и покупка тарифного плана хостинга. С Hostinger у вас будет несколько типов хостинга на выбор, но для вашего первого сайта лучше всего выбрать виртуальный хостинг.
Вы сразу же заметите, что у вас есть выбор из трёх тарифных планов. Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
Я рекомендую вам начать с тарифного плана Премиум, если вы серьёзно настроены на создание сайта и его развитие, а тарифный план Простой подойдёт в том случае, если вы просто хотите попробовать себя в этом деле.
При покупке хостинга на Hostinger вы также получите бесплатную регистрация доменного имени на год. После покупки хостинга у вас появится возможность выбрать домен и пользоваться им бесплатно в течение года (кстати, SSL-сертификат вам придётся купить отдельно).
После того как вы закончите выбирать тарифный план и зарегистрируете домен, начнётся самое интересное в теме “как создать сайт”. Вы попадёте в CPanel — место, откуда вы сможете управлять вашим сайтом и настройками его хостинга.
Теперь вам потребуется установить WordPress. Если вы выбрали Hostinger, то у вас появится возможность автоматического проведения этого процесса. Хотя ручной процесс также прост и быстр.
Шаг 3: Базовая Настройка WordPress
С установленным и готовым к работе WordPress, у вас должна появиться возможность попасть в панель управления. На первый взгляд она может выглядеть сложной, но не стоит беспокоиться — как только вы к ней привыкните, то быстро поймёте принцип её работы.
В левой части панели вы увидите главное меню. Здесь вы сможете найти всё, что поможет вам лучше понять, как создать сайт с WordPress — страницы, записи, редактирование меню, комментарии и так далее.
Для начала вам нужно будет перейти на страницу внешнего вида и выбрать тему для вашего сайта. С WordPress у вас есть возможность изменить тему в любое время, поэтому не бойтесь экспериментировать. И поверьте мне, для этого созданы все условия — WP имеет обилие самых разнообразных шаблонов на выбор!
Как только вы выберите тему, всё станет гораздо проще. Процесс создания вашего сайта в целом должен быть похож на работу с конструктором сайтов — функции, контент, безопасность сайта и так далее.
Единственным отличием является то, что вы не сможете увидеть, как работает функция или выглядит контент, до момента его добавления или включения функции предпросмотра. Как только вы немного освоитесь в панели управления, всё должно быть готово для следующего шага.
Шаг 4: Продвинутая Настройка WordPress
Давайте скажем напрямую — на освоение WordPress может уйти некоторое время. Понять, как создать достойный сайт с этим инструментом, не так просто и есть много сложностей и хитростей этого процесса. Но не спешите расстраиваться, как только вы разберётесь с основами, начнётся самая интересная часть — плагины.
Изначально начав пользоваться WordPress вы можете заметить, что у него отсутствует довольно много важных функций, вроде контактной формы, страниц электронной коммерции, формы подписок и так далее. Это происходит потому, что всё это вы можете найти в разделе с плагинами меню WordPress.
Плагины станут вашими лучшими друзьями при использовании WordPress и отчасти именно благодаря им, WP приобрёл свою популярность. Вы можете найти плагин практически для всего — сферы безопасности, SEO, дополнительных функций и так далее! В дополнение к этому, они очень просто устанавливаются — лишь несколько кликов и плагин появляется в вашем меню, готовый к работе.
Тем не менее, вы не сможете установить некоторые сторонние программы или SSL-сертификат, так как это не плагины. Также некоторые качественные инструменты будут монетизированы — на это тоже следует обратить внимание.
Если вы хоть немного технически подкованы и имеете некоторые навыки программирования, то WordPress становится для вас целым морем возможностей. Для вас не будет ничего, что вы не могли бы сделать с помощью него. Вы можете создавать ваши собственные плагины, разрабатывать свои собственные функции, управлять контентом различными способами и многое другое.
Более того, если принять во внимание особенности WordPress, то вам будет приятно узнать о том, что если вы научитесь, как создать сайт на WordPress, то сможете расширять и улучшать его практически бесконечно. Хотя конечно, это зависит от плагинов и общей стабильности платформы.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
К этому моменту у вас уже должно быть понимание того, как создать сайт как простым, так и более сложным способом. Если вы добросовестно следовали нашему руководству, то при прочтении этой заключительной части должны иметь новый и готовый к работе сайт.
Запомните — если вы ищете простой способ, как сделать сайт с нуля, то вы должны выбрать способ использования конструктора сайтов. Это будет гораздо дешевле, быстрее и не потребует от вас знаний CSS, HTML и PHP.
Но если вам нравятся трудности, и свобода действий с помощью которых она достигается, тогда вам нужно выбрать способ с “WordPress и хостингом”.
Чтобы вы лучше понимали различие, давайте подведём небольшие итоги:
Используйте конструктор сайтов, если вы:
- Хотите создать сайт за вечер.
- Не имеете никаких знаний программирования в сфере создания сайтов.
- Не хотите тратить большое количество денег.
- Хотите простой сайт или интернет-магазин.
- Не хотите иметь дело с технической стороной управления сайтом.
Используйте WordPress, если вы:
- Хотите больше свободы действий.
- Хотите быть ответственным за каждый аспект работы вашего сайта.
- Любите разбираться в чём-либо.
- Имеете много свободного времени.
- Обладаете некоторыми знаниями в программировании (в особенности в HTML, CSS и PHP).
- Планируете развивать ваш сайт в долгосрочной перспективе.

Завершая на таком сравнении, я надеюсь, что это руководство было для вас полезным и теперь вы лучше понимаете различия между двумя способами того, как создать сайт. Запомните — Рим не сразу строился, поэтому не стоит переживать, если что-то пойдёт не так и это займёт чуть больше времени, чем вы планировали! Удачи!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
На чем лучше делать сайт?
На чем лучше делать сайт? | Digital-агентство «Сеослон»Главная
Блог
Создание сайтов
На чем лучше делать сайт?
На какой системе управления лучше сделать сайт?
Мне очень часто задают этот вопрос. Но если честно, хотелось бы слышать его чаще. Делюсь опытом!
Но если честно, хотелось бы слышать его чаще. Делюсь опытом!
Софья Гаева, руководитель веб-студии «Оптимизация»
Что значит на чем сделан?
Значит какая использована система управления. Система управления — это программное обеспечение, которое позволяет редактировать содержимое сайта.
Образно говоря, если вам нужна таблица, то ее можно сделать в Word, а можно в Exel, результат будет один.
Заполните форму и я расскажу вам, на какой CMS делать сайт
Я соглашаюсь с политикой конфиденциальности
На чем лучше делать сайт?
- На какой системе управления лучше сделать сайт?
- Что значит на чем сделан?
- Как выбрать систему управления?
Как выбрать систему управления?
Выбирайте любую, которая нравится. То, что они влияют на результаты поиска — это миф. Мы выводим сайт в топ на любой системе.
Мы выводим сайт в топ на любой системе.
Выбирайте распространенную систему управления. Часто программисты теряются, переезжают жить на Мальдивы, перестают брать трубку. Ваша задача в этом случае быстро найти замену. Если у вас сделан сайт на чем-то экзотическом, то нового программиста вы будете искать очень долго или найдете за дорого.
К распространенным относятся: Битрикс, Джумла, Вордпресс, Хост цмс и другие.
Сразу отказывайтесь делать сайт на самописной системе управления. Это такая, которую придумала фирма, куда вы обратились. В такой системе управления кроме ваших подрядчиков никто не разберется. К тому же, бывали случаи, когда сами эти фирмы отказывались разбираться. Говорили, что это уже старье, мы не будем тратить время. Куда после таких слов бежать заказчику?
Если у вас интернет-магазин, у вас есть 1С, вам нужна синхронизация 1С с сайтом или у вас большие планы по развитию сайта: публикация в Яндекс Маркете, например. В этом случае ТОЛЬКО Битрикс. На всех других цмсках вы намучаетесь, потратите зря время и в конце все равно придете к Битриксу.
Мы будем рады разобрать именно Ваш вопрос и помочь с проблемами по сайту, позвоните нам!
Продвижение сайта с гарантией результата
тел.: 8-800-500-2110
Заполните форму и я расскажу вам, на какой CMS делать сайт
Я соглашаюсь с политикой конфиденциальности
Также читайте:
Методы продвижения в кризис. Личный опыт владельца веб-студии
Продвижение юридических и бухгалтерских услуг — полезные советы для специалиста
SEO и коронавирус. Итоги 2020.
Лендинг или многостраничник. Какие бизнес-задачи решают эти сайты?
Что такое минус-слова. Как их найти и использовать
Назад к списку
Выберите город
Закажите бесплатный аудит
За полчаса вы узнаете точки роста, чтобы улучшить позицию сайта в выдаче и поднять конверсию в заявку
Я соглашаюсь с политикой конфиденциальности
Узнайте как поместить ваш сайт в ТОП выдачи Яндекса и Google
Я соглашаюсь с политикой конфиденциальности
Хочу получить кейс по моей нише
Я соглашаюсь с политикой конфиденциальности
Связаться с менеджером и обсудить проект
Я соглашаюсь с политикой конфиденциальности
Обсудить продвижение
Я соглашаюсь с политикой конфиденциальности
Записаться на встречу
Я соглашаюсь с политикой конфиденциальности
Скачать топ 10 ошибок
Я соглашаюсь с политикой конфиденциальности
Станьие партнером веб-студии «Сеослон»
и получайте 10% от суммы чека за рекомендацию
Я соглашаюсь с политикой конфиденциальности
Что такое SEO-продвижение?
SEO (Search Engine Optimization) – совокупность работ, направленная на улучшение позиций сайта в результатах выдачи поисковых систем для увеличения посещаемости сайта. Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Термины
Трафик сайта — это количество пользователей, которые перешли на веб-ресурс за определенный промежуток времени.
Метатеги (от англ. meta tags) — это элементы (html-теги) веб страницы, используемые для передачи структурированных метаданных, как правило, размещаются в разделе
веб-документа. Другими словами, метатеги — это строки кода страницы, которые передают поисковой системе краткую информацию о тематике (содержимом) страницы. Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Title — это тег HTML-разметки, который является заголовком страницы. Теги Title крайне важны в SEO: к ним в первую очередь обращаются роботы поисковых систем, приходя на сайт, пользователи получают представление о содержании страницы.
Description — это тег HTML-разметки, который описывает содержимое страницы в 155-160 символах. Поисковые системы отображают страницу в результатах поиска, когда в различных её атрибутах, в том числе, description, находятся искомые ключевые слова.
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Карта сайта sitemap.xml — файл для ботов поисковых систем с перечнем всех страниц сайта в формате XML. Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Файл robots.txt — в файле содержатся инструкции, которые говорят поисковым роботам, какие URL на вашем сайте им разрешено обрабатывать. С его помощью можно ограничить количество запросов на сканирование и тем самым снизить нагрузку на сайт.
«Хлебные крошки» — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах
Семантическое ядро — это список ключевых слов и словосочетаний, приводящих на сайт целевых посетителей, используются для продвижения сайта в поисковых системах.
Битые ссылки – это ссылки, которые ведут на несуществующие страницы. Это затрудняет индексацию сайта.
Ссылочная масса — это совокупность всех активных внешних ссылок, размещенных на сторонних ресурсах и ведущих на оптимизируемый сайт. Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Внешние ссылки (другое название — обратные) — это ссылки на сайт, размещенные на сторонних ресурсах. Ссылки на другие страницы этого же сайта называются внутренними.
Авторитетные ссылки — это ссылки на сайт, размещенные на авторитетном ресурсе. Авторитетный — у такого ресурса много качественных ссылок с других сайтов.
Спасибо!
Скоро с вами свяжется наш менеджер
Для чего нужен сайт, и зачем бизнесу сайт, если можно продвигаться в соцсетях?
Сталкиваясь с ресурсами, которые нужно потратить на создание и поддержание сайта, а также со сложностями настройки, у бизнесменов появляется вопрос, а нужен ли он вообще. Разберем, зачем нужен сайт и почему соцсети не всегда могут его заменить.
Для чего нужен сайт в бизнесе: задачи, которые он решает
Кому и зачем нужен сайт? Сегодня можно сказать, что веб-ресурс нужен всем видам бизнеса. Если компания никак не представлена в онлайн-пространстве, ее не существует. Бизнес без сайта вызывает опасения. К тому же, чтобы задать интересующие вопросы нужно звонить (если хотя бы известен номер телефона) или идти в офлайн-магазин, что может быть неудобно.
Бизнес без сайта вызывает опасения. К тому же, чтобы задать интересующие вопросы нужно звонить (если хотя бы известен номер телефона) или идти в офлайн-магазин, что может быть неудобно.
Зачем нужен свой сайт:
― Рассказать о компании и продаваемых продуктах. Благодаря системе разделов на сайт можно поместить множество информации. При желании туда поместятся профайлы всех ваших сотрудников (кстати, такое полезно для медицинских клиник) и все ваше портфолио. Также вы можете использовать сайт как интернет-магазин с подробными карточками товара. Не забудьте добавить страницу контактов, чтобы потенциальные клиенты смогли задать вам уточняющие вопросы.
― Сформировать образ бренда. Как передать пользователям, что вы дружелюбные, современные и готовы предложить выгодные цены? В этом поможет дизайн веб-ресурса и контент на нем. Например, через голубую и белую палитру можно передать образ стабильности и ответственности. А фиолетовый подойдет активным и амбициозным. Кроме того, на сайте можно вывесить все регалии компании, чтобы никто не усомнился в вашей экспертности.
Кроме того, на сайте можно вывесить все регалии компании, чтобы никто не усомнился в вашей экспертности.
― Коммуникация с пользователем. У сайтов широкий функционал: чаты, форумы, комментарии, формы обратной связи, отзывы, онлайн-заказ. Создайте удобное пространство для общения с пользователем. Пусть каждый клиент общается с компанией удобным для него способом.
― Привлечение новых клиентов. Сайты можно продвигать в поисковых системах (SEO-оптимизация), рекламировать через контекстную рекламу, баннеры на сторонних сайтах. Чем больше трафик на сайт, тем больше шансов продать товар.
― Автоматическая продажа и продвижение. Если вы создадите эффективные лендинги, настроите автоматическую обработку заказа и оплату, бизнес будет работать самостоятельно. Вашей команде останется только наблюдать за процессом и улучшать сервис. Кроме того, этот продавец будет работать 24/7 без выходных, отпусков и декретов. И премию не попросит.
Виды сайтов
Сайт может понадобиться в разных ситуациях и разным людям/организациям. В зависимости от цели использования, сайты делят на несколько основных типов.
1. Лендинг
Это простой сайт-одностраничник, цель которого ― продвинуть одну услугу, товар, мероприятие, проект. На нем описываются все преимущества продукта и дается кнопка на целевое действие. Целевым действием может быть покупка, сбор заявок, запись на вебинар или курс, запрос на консультацию, подписка на контент.
С технической точки зрения, этот вид сайта самый простой. Никакой разветвленной структуры, перелинковки, личных кабинетов и прочих элементов системы. Сложность состоит в создании грамотного текста и изображений, чтобы пользователь захотел выполнить целевое действие. Подготовка лендинга требует тщательного изучения целевой аудитории и проведения A/B-тестов. Иногда для каждой ЦА делают отдельный лендинг (мультилендинг).
2. Сайт-визитка
Тоже простой веб-ресурс, но здесь уже может быть несколько страниц. Цель ― познакомить пользователя с компанией и произвести положительное впечатление. Здесь также размещают контакты, возможно, данные о сотрудниках, спектр услуг, награды.
Цель ― познакомить пользователя с компанией и произвести положительное впечатление. Здесь также размещают контакты, возможно, данные о сотрудниках, спектр услуг, награды.
3. Сайт-портфолио
Чаще всего используется представителями творческих профессий. Сложно всем потенциальным заказчикам и партнерам присылать огромный документ со своими работами. Куда проще создать сайт и просто давать ссылку на него. Вот, кстати, пример необычного портфолио разработчика Бруно Саймона. Он создал из сайта мини-игру, которая отражает его умения:
Не обязательно делать такой замысловатый проект. Достаточно сделать веб-ресурс на простейшем конструкторе. Вложения будут минимальны, при этом значительно облегчат коммуникацию с заказчиками и создадут имидж профессионала.
Однако не только создатели прекрасного делают сайты-портфолио. На корпоративные веб-ресурсы часто внедряют отдельные страницы со сделанными работами. Ничто не вызывает больше доверия, чем демонстрация выполненных заказов.
4. Блог
Блог Азбуки вкуса
Часто блог становится частью корпоративного сайта или интернет-магазина. Также с развитием сообществ проще создать страницу, например, на Яндекс.Дзене или Хабре. Однако крупные компании продолжают вести полноценные сайты-блоги: создают для них отдельные домены или поддомены, подробно разбирают продукты. Например, поддомены используют Тинькофф Журнал и Азбука вкуса. Задачи блога:
- создать имидж профессионала в своем деле,
- помощь в использовании продаваемого продукта,
- привлечение внимания к компании за счет репостов и появления в поисковой выдаче,
- развлечь пользователя и запомниться.
Кроме того, в блогах можно рассказывать о внутренней кухне компании. Так вы станете ближе к своей аудитории.
5. Интернет-магазин
Задача интернет-магазина ― довести продажу товаров до автоматизма. Чтобы клиенты 24/7 покупали товары, даже когда основная часть работников отдыхает на диванах. Такой вид сайтов часто требует больших мощностей от хостингов, так как множество фото и видео требуют много памяти, а также трафик на сайт способен резко расти при проведении рекламных кампаний.
Такой вид сайтов часто требует больших мощностей от хостингов, так как множество фото и видео требуют много памяти, а также трафик на сайт способен резко расти при проведении рекламных кампаний.
6. Корпоративный сайт
Один из популярных видов сайта. Его размер и сложность зависит только от желаний и задач компании: может быть чуть больше визитки, чтобы просто обозначить место организации в онлайн-среде, а может быть основной платформой для поиска клиентов. Корпоративный сайт может включать в себя сразу все вышеперечисленные виды сайтов.
7. Агрегатор
Агрегаторы ― это сайты, где свои товары и услуги продают разные продавцы. Агрегаторы только предоставляют для них площадку, сервис и продвижение. К агрегаторам относятся Aviasales, Banki.ru, ЦИАН.
А почему вы не привели в пример OZON или Яндекс.Маркет? Это что, не агрегаторы? В сущности, да. Их можно назвать агрегаторами, но площадки, где продаются товары, чаще всего выносят в отдельную категорию маркетплейсов. Почему произошло разделение. Изначально агрегаторами назывались площадки, которые обеспечивали связь клиента с продавцом. То есть эти веб-ресурсы только показывали продукты и помогали с заказом, более в дела компаний она не вмешивалась. Но для покупателей товаров этого стало мало, и площадки были вынуждены развить крупные логистические сети с тысячами пунктов выдачи или курьерами. То есть они стали сильно влиять на бизнес своих поставщиков. А вот от агрегаторов услуг этого не потребовалось. Вас же никто не доставит до самолета или самолет не принесут к вам, поэтому от таких агрегаторов потребовалось только улучшение сервиса заказа.
Почему произошло разделение. Изначально агрегаторами назывались площадки, которые обеспечивали связь клиента с продавцом. То есть эти веб-ресурсы только показывали продукты и помогали с заказом, более в дела компаний она не вмешивалась. Но для покупателей товаров этого стало мало, и площадки были вынуждены развить крупные логистические сети с тысячами пунктов выдачи или курьерами. То есть они стали сильно влиять на бизнес своих поставщиков. А вот от агрегаторов услуг этого не потребовалось. Вас же никто не доставит до самолета или самолет не принесут к вам, поэтому от таких агрегаторов потребовалось только улучшение сервиса заказа.
Справедливый вопрос, учитывая, что в социальных сетях у многих людей можно встретить пару тройку шоурумов или корпоративных аккаунтов. Несмотря на то, что мы доменный регистратор, призывать всех к созданию сайта не будем. Так как некоторые виды бизнеса прекрасно себя чувствуют на таких площадках.
Какому бизнесу не нужен сайт и достаточно только социальных сетей:
- Малому бизнесу или индивидуальным предпринимателям, продающим услуги.
 Это парикмахеры, стилисты, мастера маникюра, массажисты и другие подобные профессии. Администрирование сайта им просто невыгодно и на него нет времени. Также их клиентов интересует постоянно пополняющееся портфолио, что также удобно делать на готовой платформе.
Это парикмахеры, стилисты, мастера маникюра, массажисты и другие подобные профессии. Администрирование сайта им просто невыгодно и на него нет времени. Также их клиентов интересует постоянно пополняющееся портфолио, что также удобно делать на готовой платформе. - Тем, чья целевая аудитория привыкла покупать определенные товары в социальной сети. Есть ряд продуктов, которые комфортно покупать на личной страничке создателя. Это художественные произведения, handmade-изделия и т. п. Социальная сеть предназначена для общения людей, поэтому производители автоматически кажутся ближе к пользователю, чем на сайте. Согласитесь, приятнее переписываться с автором произведения через его официальный аккаунт, а не через форму заказа на сайте. Это работает и наоборот. Представители B2B-бизнеса вряд ли захотят начать сотрудничество через аккаунт соцсети. Им куда ближе электронная почта.
Но такие виды бизнеса скорее исключения. И у продажи услуг таким способом есть серьезные минусы:
- Вы ограничены интерфейсом социальной сети и зависите от разработчиков.
 Заходя на платформу, вам приходится ознакамливаться с возможностями и стараться использовать их по полной. Никакого разнообразия. Вам будет трудно выделиться на фоне других конкурентов, потому что им доступны такие же элементы. Кроме того, не вы решаете, убирать или добавлять функционал, а разработчики платформы. Если они посчитают, что определенная функция непопулярна среди пользователей, просто ее уберут. Они тоже бизнесмены. Их не будет волновать, что для некоторых страничек ― это было важным элементом для продвижения.
Заходя на платформу, вам приходится ознакамливаться с возможностями и стараться использовать их по полной. Никакого разнообразия. Вам будет трудно выделиться на фоне других конкурентов, потому что им доступны такие же элементы. Кроме того, не вы решаете, убирать или добавлять функционал, а разработчики платформы. Если они посчитают, что определенная функция непопулярна среди пользователей, просто ее уберут. Они тоже бизнесмены. Их не будет волновать, что для некоторых страничек ― это было важным элементом для продвижения.
- Социальная сеть может стать вне закона. Эта негативная сторона была всегда, но только в последние полгода проявила себя. Как мы и сказали, социальная сеть ― это коммерческая организация. Она сама решает, где и как вести бизнес. Если у организации будут проблемы, это коснется всех пользователей.
Закон на стороне сайтов
Защита бизнеса законом ― важный аргумент в пользу создания сайта. Аккаунт в социальной сети принадлежит компании-разработчику. Она может удалить вашу страницу, контент, отметить вас как проверенную компанию или спам. И вернуть контент или репутацию будет непросто или даже невозможно.
Она может удалить вашу страницу, контент, отметить вас как проверенную компанию или спам. И вернуть контент или репутацию будет непросто или даже невозможно.
Сайт тоже может столкнуться с некоторыми проблемами (блокировкой, угоном, вирусами, фишингом), но можно за помощью можно обратиться к провайдерам или в суд. Какие элементы сайта защищает закон:
- Доменное имя. Если у вас зарегистрирован товарный знак (бренд, название компании), который схож с названием веб-ресурса, при угоне домена или при использовании мошенниками фишингового сайта с похожим веб-адресом, владелец бизнеса может обратиться в суд и отвоевать репутацию и доменное имя. В таких делах судьи часто принимают сторону бизнеса.
- Контент на сайте. Если ваши материалы окажутся на других веб-ресурсах, вы сможете подать жалобу владельцу площадки, например, Яндекс.Дзен, или обратиться в суд. У вас больше шансов победить в суде, если вы укажите на сайте знак копирайта ©, название сайта (или имя автора, если права на контент принадлежат ему) и год публикации, а также опишите свои пожелания в правилах использования контента.
 Например, в футере сайта 2domains.ru есть копирайт:
Например, в футере сайта 2domains.ru есть копирайт:
Сайт + социальная сеть = друзья
Сайт и социальная сеть неконкурирующие, а дополняющие инструменты. Лучше всего использовать их вместе. Сайт ― лицо компании, где размещается вся актуальная и полная информация. Так сказать, пиджак, брюки и галстук для бизнес-встреч. Социальные сети ― платформа для быстрого информирования пользователей и дружеской коммуникации ― шорты, пляжные тапки и рубашка с тропическим принтом.
Сайт способен привлечь новых клиентов и постоянно поддерживать коммуникацию со старыми. Бизнесу выжить без присутствия в интернет-поле очень трудно. Не заниматься интернет-маркетингом могут позволить себе только лишь безымянные магазинчики в спальных районах и продавцы ароматных овощей и фруктов на рынках. Не пугайтесь процесса создания веб-ресурса. Хостинг-провайдеры и регистраторы доменов всегда готовы помочь правильно всё настроить, а конструкторы позволят вам сделать сайт без кода за пару дней.
Онлайн-конструктор или оффлайн-софт: разбираемся, на чем лучше делать сайт
Создание любого сайта – это проблема. И не просто проблема выбора или создания, это проблема ВСЕГО. Это «всё» начинается с подбора платформы или движка, с вопросов по структуре и наполнению, далее идёт раскрутка и продвижение, вопросы «как, где и что?», набор аудитории, затем проблемы с хостингом и нагрузкой, потом может наступить идейное выгорание и понимание неправильно выбранной ниши, и т.п. Это целый ворох связанных и околотематических задач, в которых нужно хорошо ориентироваться и принимать правильные решения.
В сети масса разных мануалов по созданию сайтов, у каждого «наставника» своя стратегия и свой подход. Какие-то идеи действительно «выстреливают», а какие-то нет. Но ведь никому же не хочется делать сайты просто так? У сайта должна быть цель и свои задачи.
Мы можем с ответственностью заявить, что универсальных подходов нет и быть не может. Это касается и выбора платформы для создания сайтов. Об этой проблеме выбора и поговорим ниже.
Об этой проблеме выбора и поговорим ниже.
Какие вообще существуют варианты создания своих сайтов?
Опытные разработчики могут перечислять все возможности часами, обсуждать их преимущества и недостатки. Показывать разные движки и фреймворки, доказывать, почему предложенная платформа лучшая, и т.п. Но нужно понимать, что для начинающих вебмастеров выбор на самом деле не так велик, как кажется.
Есть всего несколько наиболее вероятных путей:
- Готовый популярный движок (CMS-система) + шаблон + хостинг.
- Онлайн-конструктор в комплекте с облачным хостингом.
- Оффлайн-конструктор + сторонний или предоставленный хостинг.
Если вам знакомы все эти варианты и просто осталось выбрать наиболее подходящий инструмент (платформу), то можете изучить рейтинг лучших программ для создания сайтов.
А если нужно больше подробностей о каждом из способов, то мы изложим их ниже.
Про варианты с разработкой сайта с нуля с помощью профессиональных IDE или на базе популярных фреймворков говорить не будем. Это могут позволить себе далеко не все пользователи. Слишком большой порог вхождения или бюджет на труд разработчиков.
Это могут позволить себе далеко не все пользователи. Слишком большой порог вхождения или бюджет на труд разработчиков.
Преимущества и недостатки создания сайта на базе популярных CMS
CMS – это система управления контентом сайта, другими словами, готовый движок с админ-панелью и набором инструментов для повышения удобства редактирования/наполнения сайта. Вы можете написать свой движок, вот только кто будет заниматься его сопровождением? Многие популярные CMS разрабатываются годами и ещё дольше обкатываются, обрастают дополнительными функциями и т.п. Поэтому логичнее взять уже готовую.
Итак, плюсы использования CMS:
- Это быстро и относительно просто. Большинство движков устанавливается на хостинг в несколько кликов. Нужно указать название сайта, логин/пароль админа и параметры подключения к базе данных. Всё, сайт готов к работе. В 99,99% случаев у вас в распоряжении уже будет дефолтная тема (шаблон), с которым можно начать работу.

- Это гибко. Да, существуют узкоспециализированные движки, на которых можно запустить только интернет-магазин, или только блог, или только форум, и т.п. Но речь не об этом. Когда «сердце» сайта уже выбрано и установлено, его можно легко кастомизировать/настроить под себя. Например, поменять тему, добавить плагины фильтрации спама и т.п. В некоторых случаях расширения могут помогать в решении более глобальных задач, например, к WordPress с помощью плагина WooCommerce можно добавить поддержку полноценного интернет-магазина с неограниченным каталогом товаров, импортом/экспортом и другими опциями для профессиональной коммерции. Объём ручных переделок или настроек часто сводится к минимуму.
- Всегда можно найти профильных специалистов по поддержке. Особенно много фрилансеров (разработчиков, дизайнеров, верстальщиков, SEO-шников и т.п.) вращается вокруг популярных CMS, в том числе коммерческих, таких как «1С-Битрикс». Чем больше исполнителей, тем доступнее цены на их услуги – это правило свободного рынка.

- Подходит для масштабных проектов. Так как CMS разворачивается на вашем хостинге, вы полностью контролируете доступные вам ресурсы. Не хватает процессора, памяти, места на диске? Не проблема – просто поменяйте тариф или арендуйте высокопроизводительный сервер. Нужно ещё больше мощности? Есть облачные инфраструктуры и балансировщики. Проект может вырасти до невероятных размеров.
Наиболее значимые недостатки при запуске сайта на базе CMS.
- В некоторых случаях использование CMS будет излишним. Зачем вам вся мощь комплексного коммерческого или профильного движка, если нужно создать посадочную страницу или портфолио на 2-3 страницы с несколькими картинками и видео?
- Нужны базовые технические знания. Да, современные хостинги легко и просто настраиваются, движки часто можно установить в пару кликов. Существуют провайдеры, которые позволяют развернуть образ виртуальной машины с предустановленным движком в облачной инфраструктуре.
 Это легко и быстро. Но… только при наличии соответствующих знаний и опыта.
Это легко и быстро. Но… только при наличии соответствующих знаний и опыта. - Владение сайтом на базе CMS – не самое дешёвое удовольствие. Даже если вы выберете не коммерческую (платную) платформу, а бесплатный движок, например, WordPress, Joomla, Drupal и т.п., то расходы на хостинг, премиум-шаблоны, профессиональные дополнения, домен, подписку на CDN (для ускорения загрузки) и другие нюансы могут достигать серьезных сумм. При этом разработчики всё чаще предпочитают не разовую оплату, а модель подписки (обычно за техподдержку или за доступ к расширенным функциям).
Преимущества и недостатки создания сайта на базе онлайн-конструкторов
Онлайн-конструкторы – это готовая облачная инфраструктура (SaaS), в подписку на которую уже включено всё, что нужно для запуска качественного сайта.
Основные плюсы запуска сайта в онлайн-конструкторах:
- Не нужны никакие профильные навыки или входной уровень сильно ниже, если сравнивать с CMS-системами.
 Многие платформы снабжают свои редакторы интерактивными подсказками: «кликни здесь», «это работает вот так», «тут заполняется это» и т.п. А наиболее крупные и продвинутые конструкторы вообще предлагают помощь искусственного интеллекта (например, Wix).
Многие платформы снабжают свои редакторы интерактивными подсказками: «кликни здесь», «это работает вот так», «тут заполняется это» и т.п. А наиболее крупные и продвинутые конструкторы вообще предлагают помощь искусственного интеллекта (например, Wix). - Масса встроенных вспомогательных сервисов для работы с сайтом (по принципу «всё под ключ»). Рассылки, интеграции платёжных систем, онлайн-чаты, уведомления о событиях, формы, CRM и т.п. Всё либо уже есть, либо активируется/настраивается в несколько кликов. Часто можно встретить специальные комплексные решения для определённых задач, например, для бизнеса (у uKit), для лендингов (mottor), для дизайнеров (Tilda) и т.д.
- Технические вопросы решаются провайдером услуги. Вам не нужно думать о настройках хостинга, обновлениях движка и плагинов, за все эти вопросы отвечает сервис. Вы просто пользуетесь всем готовым.
- Техподдержка. Что-то сломалось, непонятно, как передвинуть кнопку, как загрузить картинки и т.
 п. На этот случай есть подробная техническая документация и живые специалисты техподдержки. У многих конструкторов чат с менеджерами встроен в панель управления.
п. На этот случай есть подробная техническая документация и живые специалисты техподдержки. У многих конструкторов чат с менеджерами встроен в панель управления.
Минусы конструкторов:
- Функционал «как есть». Вряд ли кто-то будет писать специально для вас недостающую функцию или срочно настраивать интеграции, которых нет. Популярные сервисы регулярно дорабатывают и улучшают свой функционал, но они не делают это по заявкам одного пользователя. Частично проблема может быть решаемой при наличии API и других «фишек» для программистов.
- Чем больше функций, тем выше стоимость подписки. Практически все онлайн-сервисы применяют модель монетизации с градацией по доступным возможностям платформы. Нужно что-то большее, например, доступ к модулю интернет-магазина? Будь добр – доплати.
- Тяжёлые страницы и медленная загрузка. Сайты в конструкторах собираются из готовых блоков. Многие параметры в них предопределены, поэтому в плане вёрстки в такие макеты вложено всё, что только можно, и даже больше.
 Для исключения накладок используются длинные идентификаторы и классы. Всё это существенно увеличивает объём кода и, соответственно, объём страницы. «Чистый» и красивый код в онлайн-конструкторе – это недостижимый идеал. Хотя многие крупные игроки (к примеру, uKit, Tilda) поработали над этим вопросом и их страницы могут показывать весьма впечатляющие результаты при тестировании на скорость загрузки.
Для исключения накладок используются длинные идентификаторы и классы. Всё это существенно увеличивает объём кода и, соответственно, объём страницы. «Чистый» и красивый код в онлайн-конструкторе – это недостижимый идеал. Хотя многие крупные игроки (к примеру, uKit, Tilda) поработали над этим вопросом и их страницы могут показывать весьма впечатляющие результаты при тестировании на скорость загрузки. - Скрытые расходы. Не все, но многие владельцы платформ выжимают из пользователей всё, что можно. Нужно скрыть копирайт или добавить красивый домен? Плати. Нужна рассылка уведомлений? Пополни отдельный баланс. Хочешь увидеть подробную статистику? Надо перейти на улучшенный тариф и т.п. С другой стороны, в CMS-системах приходится доплачивать за плагины.
Преимущества и недостатки создания сайта на базе офлайн-конструкторов
Рынок классических stand-alone программ, устанавливаемых на ПК для простой разработки сайтов, в действительности почти вымер. Вся проблема в том, что полученный результат пользователю нужно где-то разместить. А такие действия подразумевают определённые технические навыки. Зачем их получать, если есть онлайн-конструкторы?
Вся проблема в том, что полученный результат пользователю нужно где-то разместить. А такие действия подразумевают определённые технические навыки. Зачем их получать, если есть онлайн-конструкторы?
Плюсы оффлайн-программ для создания сайтов:
- В одном экземпляре программы можно создать любое количество сайтов и страниц.
- Вы можете выбрать любой удобный вам хостинг и легко сменить его при необходимости. Сам хостинг нужен простейший (без поддержки PHP или баз данных).
- Требования к уровню технических знаний пользователей – минимальный. Страницы легко собираются из блоков, как в онлайн-конструкторах.
- Вы полностью контролируете исходный код страниц, поэтому можете подключить к ним любые сторонние скрипты, встроить сюда свои HTML-блоки и т.д.
Минусы:
- Такие программы обычно платные. Нужно покупать лицензию или оплачивать подписку. Даже если основную программу-конструктор можно получить бесплатно, то в ней обязательно будут ограничения (не весь набор блоков, отключены важные функции и т.
 п.).
п.). - Нужны технические знания для выгрузки сайта на свой хостинг (хотя наиболее крупные разработчики часто предлагают свой вариант хостинга, но стоить он будет, скорее всего, дороже, чем в среднем по рынку).
- Нужно следить за обновлениями. Сегодня одна функция «сломалась», завтра – другая. Разработчики соберут обратную связь от пользователей и выкатят патч. Вам придётся заново скачать ПО, переустановить его, настроить. И так бесконечно, пока вам нужна свежая версия ПО, поддерживающая все актуальные функции.
- На рынке осталось мало хороших решений. Многие разработки заброшены. А те, что имеются, слабо адаптированы под рынок Украины: нет перевода на украинский (русский) или он совсем корявый.
- Все интеграции сторонних сервисов вам придётся реализовывать своими руками – правкой HTML и/или добавлением сторонних кодов. Те же самые онлайн-формы будет очень сложно реализовать без интерактивного хостинга. Часто для этого используются промежуточные сервисы. Но всё это не более чем «костыли».

Так что лучше: онлайн-конструктор или офлайн-софт?
Как вы успели заметить, при разработке сайтов не может быть явных фаворитов или аутсайдеров. Есть только конкретные инструменты. И подбираться они должны исходя из стоящих задач.
Глупо устанавливать полный комплекс скриптов на хостинг вместе с CMS-системой, если вам нужно создать всего лишь пару страниц с простейшими онлайн-формами.
С другой стороны, вы вряд ли сможете запустить масштабный сайт, если выберете онлайн- или оффлайн-конструктор. Это будет физически тяжело из-за их особенностей. Плюс, у облачных платформ часто есть свои технические лимиты, в которые вы можете упереться со временем.
Но если сравнивать онлайн и офлайн конструкторы в одной нише – для создания малостраничных сайтов, – то онлайн-решения будут впереди по удобству, простоте и комплексному предложению сопутствующих услуг. Именно поэтому офлайн-конструкторы вырождаются как класс ПО. Они мало кому интересны и подходят для совсем узких задач.
Теги: Обзоры
- 697
- Опубликовано
- Технологии
- прокомментируйте статью
- расскажите друзьям
На какой CMS делать сайт — советы профессионалов
Категория: Разработка сайтов
Для создания сайта необходимо выбрать подходящий CMS движок. Эта задача является важной, так как от неё зависит дальнейшее развитие веб-проекта. Ошибиться с выбором легко — хороших движков мало, а плохих — много. Приведу несколько критериев, которые упростят выбор.
Выбирайте популярную CMS
Выбрав популярную систему управления, проще найти обучающий материал и тематические блоги со статьями по разработке и обслуживанию сайта. Также всегда будет просто найти специалистов, которые смогут помочь в доработках сайта. Малораспространенные CMS часто имеют плохую документацию и могут возникнуть проблемы при решении каких-то специфических задач.
Рейтинг популярности бесплатных CMS на 2020 год:
Рейтинг популярности движков в 2020 году в сегменте интернет-магазинов:
1С-Битрикс — 18%
WordPress — 9%
MODx — 9%
OpenCart — 7%
Joomla — 5%
Drupal — 2%
- Остальные — 51%
Самым распространенным движком в области коммерческих веб-проектов является платный Bitrix. Это тяжелый и гибкий инструмент, который предлагает широкие возможности для разработки интернет-магазинов. Кроме этого, это один из не многих движков, с поддержкой синхронизации с 1C. Выбор целесообразен при разработке больших интернет-магазинов с поддержкой 1С. Для других случаев лучше сделать другой выбор.
Кроме этого, это один из не многих движков, с поддержкой синхронизации с 1C. Выбор целесообразен при разработке больших интернет-магазинов с поддержкой 1С. Для других случаев лучше сделать другой выбор.
WordPress — блог за 5 минут
Лучший движок для начинающих разработчиков и для сайтов, направленных на публикацию статей или новостей. Один из старейших инструментов с множеством дополнений и самым большим сообществом. Прост в изучении и поддержке. Изначально задумывался как блоговый движок.
Несмотря на множество плюсов, не рекомендован к разработке интернет-магазинов и больших проектов. Устаревшая архитектура и отсутствие шаблонизатора передаются от версии к версии.
MODX — непревзойденная гибкость
MODX очень популярен в странах СНГ и вышел по этому показателю на 3 место. Главный девиз MODX — «creative freedom», что переводится как «свобода творить». Отличительной особенностью является полная свобода действия при создании сайта.
Замечательное решение, но для успешного создания сайтов под её управлением нужно уметь верстать. Если CSS, HTML и JS Вы знаете поверхностно, то лучше пока не начинать изучение с этого движка.
Joomla
Некогда самая распространенная CMS в мире сдаёт свои позиции с каждым годом. На Joomla можно сделать любой тип сайта — от блога до интернет-магазина. Но профессиональные веб-разработчики негативно отзываются о ней.
- Чтобы начать делать сайты на Joomla не требуется знаний из области веб-программирования и веб-дизайна. Это ведёт к тому, что школьники и студенты выбирают именно эту систему в качестве своего инструмента. В результате в интернете появляется куча некачественных сайтов с однотипной вёрсткой и шаблонами. Найти в интернете хороший сайт под управлением joomla сложная задача.
- Вторая причина вытекает из первой. Под движок много модулей, большинство которых, написаны начинающими программистами.
 Качество этих модулей оставляет желать лучшего и есть большая вероятность что неизвестный модуль нарушит работоспособность сайта или сделает сайт уязвимым для вирусов и хакерских атак.
Качество этих модулей оставляет желать лучшего и есть большая вероятность что неизвестный модуль нарушит работоспособность сайта или сделает сайт уязвимым для вирусов и хакерских атак. - Часто сайты на joomla работают нестабильно и медленно. Особенно это относится к старым версиям движка. Многие мои клиенты обращаются с просьбами заставить сайт загружаться хотя бы немного быстрее.
- Проблемы с переходом на новые версии движка. Создав сайт на версии 2.5 перевести в будущем сайт на новую версию будет проблематично. Каждый модуль и шаблон жёстко затачивается под определенную версию и обновление может привести к полной неработоспособности сайта.
Тем не менее, это хорошая и удобная CMS. Главное подходить с умом к разработке. На данный момент уже готовится к выходу 4 версия движка, где были исправлены многие недостатки и добавлен полезный функционал. Но всё же некоторые детские болезни никуда не делись и рекомендовать можно движок лишь для тех, кто хочет делать сайты только мышкой, собирая сайт как в конструкторе.
Drupal — мощь в чистом виде
Очень мощная CMS. Её чаще всего выбирают профессиональные веб-разработчики. Начинающим веб-программистам будет сложно начинать знакомство с Drupal. Сложная структура и непонятные термины могут отпугнуть многих, но освоим его Вы сможете в дальнейшем создавать сайты любой сложности. На данном движке созданы многие крупные зарубежные порталы, например официальный сайт дистрибутива Ubuntu. К сожалению, сейчас движок теряет свою популярность. Особенно в России. Обусловлено это тем что появляется всё больше конкурентов с более простым подходом к разработке.
CMS определенного назначения
Все CMS можно условно классифицировать по основному предназначению. Не хочется навязывать личные предпочтения, но в то же время, хочется поделиться своим мнением о лучшем движке в той или иной классификации:
- Общего назначения: MODX Revolution;
- Блоговый движок: WordPress;
- Форум: phpBB;
- Галерея: MiniGal 2;
- Новостной портал: DLE;
- Интернет-магазин: Opencart или MODX Revolution + miniShop2;
- Социальная сеть: LiveStreet.

Немного про платные CMS
Несколько слов про платные CMS. Они разрабатываются отдельными компаниями, а не сообществами, и из этого вытекают как достоинства так и недостатки. Преимущество платного движка в том, что разработчики предоставляют техническую поддержку. Минусов больше — малые сообщества, много недоработок, редкие обновления, узкая направленность, плохая расширяемость. Эти недостатки присущи почти всем платным движкам, но есть и исключения. Из платных движков я бы советовал обратить внимание только на два.
Bitrix — самый популярный платный движок. Причем, отрыв от ближайшего конкурента внушителен. Используется в основном для больших интернет-магазинов и порталов с высокой посещаемостью. Имеет хорошую техподдержку и документацию. Основными недостатками являются высокая стоимость и требовательность к ресурсам хостинга.
DLE — основная концепция заключается в том, что все модули уже включены в установщик и после установки остается только активировать нужные. Легка в изучении. Позиционируется как движок для новостных порталов. В настоящее время медленно, но верно теряет популярность из-за наличия бесплатных альтернатив.
Легка в изучении. Позиционируется как движок для новостных порталов. В настоящее время медленно, но верно теряет популярность из-за наличия бесплатных альтернатив.
Выводы
Подведём итог:
- Совет первый — выбирайте популярную CMS, чтобы при изучении не было нехватки в документации и статьях по её настройке, компонентах и модулях.
- Совет второй — отталкивайтесь при выборе от собственных знаний. Если нет знаний в веб-программировании, то выбрав MODX или Drupal, Вы, скорее всего, ни к чему хорошему не придёте.
- Совет третий — отталкивайтесь от назначения сайтов, которые планируете создавать. Если это форум или картинная галерея, то есть смысл обратить внимание на специализированные движки, предназначенные именно для этих целей.
Как создать привлекательный дизайн веб-сайта
Обновлено 9 июля 2019 г.
Насколько важен дизайн вашего веб-сайта? Когда пользователей попросили описать, почему они не доверяют веб-сайту, 94% комментариев были напрямую связаны с дизайном сайта. Хорошо построенный веб-сайт генерирует лучший клиентский трафик, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Хорошо построенный веб-сайт генерирует лучший клиентский трафик, а улучшенный пользовательский интерфейс приводит к увеличению конверсии.
Креативность важна, но есть несколько основных правил дизайна и взаимодействия с пользователем, которые помогут вам развивать свой веб-сайт. При создании или изменении дизайна вашего сайта помните о следующих предложениях.
Завоюйте доверие с помощью чистого, привлекательного дизайна веб-сайта
Мир цифрового дизайна принял простоту, отказавшись от наворотов и сосредоточившись на основах. С точки зрения пользователя, это упростило навигацию по веб-сайтам и сделало их более приятными. Включите эти 8 правил дизайна на свой веб-сайт, чтобы лучше привлечь аудиторию.
1 Сохраняйте простоту макета.
Чем проще макет вашего сайта, тем лучше. Это не значит, что он должен быть скучным, но это означает, что он должен сосредоточиться на главном. Чистые, функциональные макеты облегчают загрузку, навигацию и использование вашего сайта на разных платформах и устройствах.
На веб-сайте Гарри самая важная информация — их продукция — размещена спереди и в центре. Они включают визуальные эффекты с минимальным текстом, чтобы упростить взаимодействие с контентом.
2 Удобная навигация.
Если вы хотите, чтобы посетители проводили время на вашем сайте, вам нужно сделать так, чтобы им было легко перемещаться по нему. Может возникнуть соблазн сделать что-то творческое с дизайном меню навигации, но важнее простота и интуитивно понятная информационная архитектура. Сделайте ваши меню стандартными по внешнему виду, чтобы ваши читатели чувствовали себя комфортно, перемещаясь по вашему сайту.
У Vogue есть описательные, заметные навигационные меню, которые помогут вам найти нужный тип контента и взаимодействовать с ним.
3 Используйте четкие призывы к действию.
Что вы хотите, чтобы посетители сайта делали? Купить продукты? Подпишитесь на рассылку по электронной почте? Пожертвовать на дело? Подумайте о своих призывах к действию. Создайте их таким образом, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Создайте их таким образом, чтобы они выделялись среди посетителей, просматривающих ваш сайт. Если вы используете кнопки в своем дизайне, убедитесь, что текст короткий и прямой.
Всемирный фонд дикой природы использует яркие кнопки рядом со своей панелью навигации, призывающие посетителей «пожертвовать» и «принять», а также настойчивые призывы к действию во всем своем контенте.
4 С содержанием меньше значит больше.
Используйте то, что вы знаете о своих посетителях, чтобы свести к минимуму их выбор и сосредоточить их внимание на ваших продуктах. Показывайте только те текстовые и визуальные элементы, над которыми вы хотите, чтобы они выполняли действия.
Веб-сайты для мобильных приложений, такие как Pocket, отлично справляются с этой задачей. Они сосредоточены на объяснении приложения, включают настойчивые призывы к действию, чтобы установить его. Менее важный контент, такой как их раздел «О нас» и их блог, менее заметны и связаны в нижнем колонтитуле.
5 Не бойтесь пробелов.

Белое пространство — это просто пустое место на странице. Он не обязательно должен быть белым — он просто не должен содержать текста или изображений. Если все сделано правильно, это может улучшить читабельность и устранить беспорядок в дизайне вашего сайта. Белое пространство также может помочь направить фокус и внимание. Он предоставляет способ разделения функций и идей, чтобы посетители могли с первого взгляда определить именно то, что вы хотите, чтобы они увидели, вместо того, чтобы визуально сортировать шумный и переполненный макет.
Google — лучший пример использования пробелов. Чище быть не может — просто пустая страница с логотипом и окном поиска.
6 Украсьте дизайн своего веб-сайта яркими цветами.
Выберите цвет, который станет основой всего дизайна вашего веб-сайта, а затем выберите контрастный акцентный цвет для важных кнопок и других элементов интерфейса. Вы можете узнать больше о выборе правильной цветовой палитры для своего бренда.
Whole Foods Market использует зеленый цвет в качестве основного цвета своего бренда, а небольшие всплески вторичного оранжевого цвета привлекают внимание к рекомендуемым призывам к действию.
7 Используйте привлекательные, легко читаемые шрифты.
Используйте привлекательный, визуально сбалансированный и уникальный шрифт, чтобы сделать текст вашего веб-сайта четким и интригующим. Четыре самых популярных шрифта: Brandon Grotesque, Museo Sans, Railway и Playfair Display.
Бельгийский веб-сайт детской одежды Studio Aimee использует Brandon Grotesque для чистого и удобного шоппинга.
8 Привлекайте пользователей видео и богатыми изображениями.
Видео и изображения привлекают больше внимания, чем просто текст. Фактически, целевые страницы с видео могут повысить конверсию более чем на 80%. Используйте масштабируемые изображения (SVG), чтобы обеспечить высокое качество работы пользователей как на настольных компьютерах, так и на мобильных устройствах.
Некоммерческая благотворительная организация: вода показывает видео на своей домашней странице, что делает его одним из первых, что вы видите при посещении их веб-сайта для максимального воздействия.
Поддерживайте интерес посетителей с помощью удобного веб-сайта
У вас может быть самый привлекательный веб-сайт в мире, но если им сложно пользоваться, ваши посетители не превратятся в клиентов. Эти семь правил обеспечат вашей аудитории беспрепятственный пользовательский опыт.
1 Сделайте свой веб-сайт удобным для мобильных устройств.
Знаете ли вы, что до 70% веб-трафика поступает с мобильных устройств? Это означает, что есть большая вероятность того, что кто-то, кто впервые посещает ваш сайт, использует свой смартфон. И если мобильный опыт отрицательный, вы только что потеряли клиента. Узнайте, почему и как сделать ваш сайт более удобным для мобильных устройств.
Мобильный шоппинг Everlane прост и удобен в использовании. Дизайн включает в себя модульный контент, поэтому он адаптивен и хорошо переводится на мобильные устройства. На веб-сайте также есть призывы загрузить приложение для покупок, не заставляя вас чувствовать, что вы получаете меньший опыт на веб-сайте.
2 Оптимизируйте навигацию.
Чем больше страниц посетитель должен просмотреть на вашем веб-сайте, чтобы найти то, что он ищет, тем больше вероятность того, что клиент покинет ваш сайт из-за разочарования. Фактически, для среднего веб-сайта 40% посетителей уходят, просмотрев только одну страницу!
Контент не должен быть скрыт. Не заставляйте своих посетителей искать то, за чем они пришли. Ваша навигация должна быть хорошо организована и логична с точки зрения пользователя. Он также должен казаться знакомым, чтобы у ваших пользователей не было крутой кривой обучения.
Tilde Inc. имеет простую панель навигации в верхней части своего веб-сайта с важными пунктами, связанными ниже с кратким пояснением в разделе «Что мы делаем». Это позволяет легко найти то, что вы ищете.
3 Используйте призывы к действию, чтобы упростить поиск.
Подумайте, где на сайте вы можете разместить кнопки, чтобы посетителям было легче находить важные вещи. Если вы являетесь сайтом электронной коммерции, наличие кнопок с надписью «Купить сейчас» будет иметь гораздо большее влияние, чем простая навигационная ссылка; если вы некоммерческая организация, кнопка «Пожертвовать» рядом с панелью навигации упростит пожертвование для посетителей.
У Square есть простой призыв к действию, побуждающий владельцев бизнеса начать продажи. Их кнопка CTA гласит: «Создать учетную запись Square». Это не намного проще.
4 Предоставьте пользователям надежные возможности поиска.
Не менее важно думать о том, как посетители будут искать ваш сайт и как будут отображаться результаты. Опыт поиска должен отражать ваш опыт навигации с тем, как организованы результаты. Включение таких функций, как автозаполнение, также облегчит поиск с точки зрения пользователя.
Zappos имеет интеллектуальный инструмент поиска, который отличается высокой точностью и также обновляет фильтры слева в зависимости от условий поиска.
5 Разбейте содержимое заголовками разделов.
При работе с областями сайта, содержащими большое количество контента, разбивайте их заголовками. Будь то статья или описание продукта, заголовки определяют структуру вашего контента и упрощают его просмотр.
WebMD эффективно разбивает свой контент на удобоваримые фрагменты с большим количеством заголовков разделов, чтобы вы могли найти нужную информацию.
6 Говорите как настоящий человек.
Чем больше жаргона и маркетинговой лексики приходится расшифровывать пользователям при посещении вашего веб-сайта, тем меньше вероятность того, что они заинтересуются вашим брендом. Дружелюбный разговорный тон облегчит посетителям чтение и понимание вашего контента, а также навигацию по сайту.
Компания Zipcar делает свои услуги более понятными, а навигацию по сайту — более удобной благодаря легкому голосу бренда.
7 Подтвердите действия ваших посетителей.
Если ваши посетители покупают у вас продукт, подписываются на информационный бюллетень или даже делятся вашим контентом, рекомендуется отображать экран подтверждения, показывающий, что их действие было выполнено успешно. Также не помешает использовать этот экран, чтобы поблагодарить их.
TheSkimm поздравляет и приветствует вас после того, как вы подпишитесь на их информационный бюллетень, с предложением поделиться в социальных сетях.
Протестируйте свой веб-сайт перед запуском
При запуске или повторном запуске веб-сайта вам всегда придется устранять некоторые недостатки. Важно уделить время тестированию вашего сайта и собрать отзывы, прежде чем он будет запущен.
Важно уделить время тестированию вашего сайта и собрать отзывы, прежде чем он будет запущен.
1 Проведение тестов обеспечения качества (ОК).
Если у вас есть ресурсы, наймите группу обеспечения качества, чтобы они могли протестировать все аспекты вашего сайта. Если вы не можете нанять людей специально на роль QA, попросите людей как внутренних, так и внешних по отношению к вашей компании протестировать ваш веб-сайт перед запуском. Они могут переходить по всем ссылкам, заполнять все формы и пользоваться всеми услугами. По сути, если есть что делать на сайте, они должны это делать. Таким образом, вы можете исправить любые ошибки до запуска.
2 Соберите отзывы пользователей, прежде чем запускать свой сайт.
Пригласите избранную группу бета-тестеров для предоставления отзывов о таких элементах, как навигация, дизайн и основные потоки пользователей. Вы можете не вносить изменения на основе всех отзывов, которые вы получили до запуска, но вы можете иметь в виду предложения по изменениям в будущем.
Создание веб-сайта с нуля — даже если вы заручились поддержкой агентства — это немалый подвиг. Мы создали удобный контрольный список из трех шагов к созданию привлекательного дизайна веб-сайта (PDF), поэтому вы можете убедиться, что вы проверяете все важные элементы из списка по мере продвижения.
Теги: Дизайн веб-сайта для пользователей среднего уровня
Последнее изменение: 9 июля 2019 г.
Как сделать веб-сайт удобным для мобильных устройств
Автор: Джаш Унадкат, автор технического контента в BrowserStack — 21 июля 2022 г.
Содержание
5
2 для мобильных устройств телефоны стали неотъемлемой частью нашей жизни. Во втором квартале 2022 года на мобильные платформы приходится 58,99% всего веб-трафика, что составляет более половины мирового веб-трафика. Учитывая такое значительное использование мобильных устройств, дизайнеры и разработчики должны сосредоточиться на обеспечении безупречного UX веб-сайта на мобильных устройствах.
 Следовательно, владельцы веб-сайтов должны задать себе вопрос —
Следовательно, владельцы веб-сайтов должны задать себе вопрос —- Как сделать сайт удобным для мобильных устройств?
- Как обеспечить кроссбраузерность сайта?
- Как оптимизировать мобильную версию сайта для максимальной конверсии?
Эта статья отвечает на эти ключевые вопросы, описывая эффективные методы разработки веб-страниц, удобных для мобильных устройств. Имейте в виду, что каждое мобильное устройство имеет уникальный размер экрана и разрешение. Веб-сайт должен быть полностью адаптивным и совместимым с разными браузерами, чтобы обеспечить оптимальные возможности просмотра на нескольких устройствах. Это подводит нас к первому способу сделать веб-сайт удобным для мобильных устройств.
1. Внедрение адаптивного макета
Адаптивный макет позволяет веб-сайту масштабироваться в соответствии с устройством, используемым для его просмотра. Это позволяет веб-сайту адаптироваться к разным размерам экрана без каких-либо проблем с рендерингом. Адаптивный веб-дизайн хорошо работает как для мобильных, так и для настольных платформ, поскольку веб-сайт соответствующим образом меняет свой внешний вид.
Адаптивный веб-дизайн хорошо работает как для мобильных, так и для настольных платформ, поскольку веб-сайт соответствующим образом меняет свой внешний вид.
Наличие веб-сайта, адаптированного для мобильных устройств, повышает ценность веб-сайта для SEO, поскольку Google предпочитает индексировать и ранжировать веб-сайты, оптимизированные для мобильных устройств. Включение адаптивного макета помогает веб-сайтам занимать более высокие позиции в поиске Google.
Нужно проверить адаптацию сайта к мобильным устройствам?
- При разработке веб-сайта, удобного для мобильных устройств, попробуйте выполнить быстрый тест с помощью BrowserStack Responsive.
- Просто введите URL-адрес веб-сайта, и инструмент немедленно отобразит веб-сайт на ряде реальных устройств, таких как Samsung Note 10, iPhone X, iPad Pro и т. д.
- Тестировщики могут увидеть, как веб-сайт выглядит на разных устройствах, и начать соответствующую оптимизацию, чтобы сделать сайт удобным для мобильных устройств.

Средство быстрой проверки запускает адаптивные тесты на реальных комбинациях устройства и браузера, в результате чего пользователи получают точные результаты тестирования. Таким образом, обеспечивая инклюзивный опыт.
Попробуйте адаптивное тестирование BrowserStack
2. Оптимизируйте скорость веб-сайта
Скорость играет решающую роль в создании первого впечатления о любом веб-сайте. 47% посетителей покидают веб-сайт, если загрузка занимает более 2 секунд, в то время как 1-секундная задержка отклика страницы может снизить коэффициент конверсии на 7% .
Google считает высокую скорость положительным фактором ранжирования, поэтому веб-разработчики должны предпринять все необходимые шаги для увеличения скорости сайта.
Чтобы оценить время загрузки веб-сайта, запустите тест скорости веб-сайта в BrowserStack SpeedLab. Введите URL-адрес и нажмите «Пуск». Этот бесплатный инструмент проверяет скорость веб-сайта на нескольких реальных комбинациях браузер-устройство и отображает оценку из 100 как для мобильных, так и для настольных платформ.
Вы получаете не только отчеты, но и полезную информацию, которая поможет сделать веб-сайт удобным для мобильных устройств.
Проверьте скорость вашего веб-сайта
3. Незаметная реализация всплывающих окон
Пользователям не очень приятно сталкиваться с внезапными всплывающими окнами при просмотре веб-контента, особенно для мобильных пользователей. Иногда метка X (чтобы закрыть всплывающее окно) даже не видна должным образом, что еще больше раздражает пользователей. Разработчики и дизайнеры должны убедиться, что если им нужно отображать рекламу, они делают это незаметно.
Нерелевантная реализация всплывающих окон — одна из самых распространенных ошибок веб-дизайна, которая превращает ваших потенциальных клиентов в разгневанных клиентов, тем самым снижая ваши шансы на мобильную конверсию. Несколько приемов тонкой реализации всплывающих окон:
- Реализуйте всплывающее окно только тогда, когда читатель прокручивает 70–80% веб-страницы вниз.

- Сочетайте дизайн всплывающих окон с дизайном, оптимизированным для мобильных устройств.
- Разработайте кнопки призыва к действию во всплывающем окне, чтобы они были четкими и действенными.
4. Включение метатега области просмотра
Включение метатега позволяет разработчикам управлять шириной и масштабированием области просмотра, чтобы веб-сайт отображался правильно на всех устройствах. Метатег viewport указывает браузеру изменить ширину веб-страницы в соответствии с размером экрана устройства, на котором она просматривается.
Используйте приведенный ниже фрагмент кода для определения метаэлемента на каждой веб-странице:
5. Наведите порядок в своем веб-дизайне
Веб-разработчики должны убедиться, что они не загромождают веб-сайт, предоставляя все функции на одной странице. Это создает путаницу, затрудняя пользователям навигацию по странице со слишком большим количеством элементов. Предлагайте только самые важные функции заранее, поскольку именно их будут активно искать пользователи. Для удобного взаимодействия с пользователем отдайте предпочтение аккуратному минималистичному дизайну, который делает навигацию интуитивно понятной.
Предлагайте только самые важные функции заранее, поскольку именно их будут активно искать пользователи. Для удобного взаимодействия с пользователем отдайте предпочтение аккуратному минималистичному дизайну, который делает навигацию интуитивно понятной.
- Разработчики могут использовать один из основных элементов современного веб-дизайна — кнопку «Гамбургер» на веб-сайте.
- Мобильные пользователи могут открывать все меню одним щелчком мыши, если это реализовано.
- Это упрощает навигацию и повышает визуальную привлекательность.
Профессиональный совет: После того, как вы закончите, рассмотрите возможность повторного запуска адаптивного теста, чтобы проверить, кажется ли, что упрощенный дизайн веб-сайта делает ваш веб-сайт удобным для мобильных устройств.
6. Всегда проверяйте веб-сайт на реальных мобильных устройствах
Эффективный способ убедиться, что ваш веб-сайт обеспечивает оптимальное взаимодействие с пользователем, — это протестировать его на реальных мобильных устройствах.
- Тестирование на реальных устройствах позволяет обнаруживать и устранять любые проблемы или несоответствия, с которыми пользователь может столкнуться в реальных пользовательских условиях.
- Запустите каждый пользовательский сценарий на как можно большем количестве реальных комбинаций браузер-устройство-ОС, чтобы клиенты могли легко и эффективно работать в Интернете независимо от своего мобильного устройства.
Тестирование веб-сайтов на реальных устройствах iOS и Android может оказаться сложной задачей без доступа к комплексной тестовой инфраструктуре. В настоящее время не каждая организация может иметь мобильную испытательную лабораторию, поскольку это требует значительных инвестиций. Использование реального облака устройств часто является лучшей альтернативой, поскольку оно не требует обслуживания.
BrowserStack также включает функции для мобильных устройств, такие как тестирование геолокации, push-уведомления, имитация сети, тестирование местоположения и т. д.
д.
Попробуйте протестировать на реальных устройствах бесплатно
7. Аккуратно обновляйте контент
Пока вы экспериментируете с мобильным веб-дизайном и CRO-контентом, весь веб-сайт может пострадать. Поскольку подход к дизайну, ориентированному на мобильные устройства, имеет приоритет, крайне важно создавать и обновлять мобильный контент вашего веб-сайта с точным подходом.
- Менеджеры по продуктам должны учитывать ограничения по площади на небольших экранах, чтобы на видном месте отображались только важные элементы контента и при необходимости проводилось A/B-тестирование.
- Разработчики могут избежать этого, выбрав визуальное сравнительное тестирование, которое позволит избежать появления ошибок веб-дизайна в производстве.
В заключение
Разработка веб-сайта, оптимизированного для мобильных устройств, важна, но в то же время веб-сайт, оптимизированный для мобильных устройств, должен в достаточной степени обеспечивать безупречный пользовательский опыт на любом сочетании устройства, браузера и операционной системы.
Мобильные устройства значительно изменили то, как люди ежедневно используют Интернет. Эта тенденция будет усиливаться, и с каждым годом все больше людей продолжают выходить в Интернет в основном через мобильные устройства. Кроме того, поскольку ведущие поисковые системы, такие как Google, постоянно стремятся сделать Интернет поисковой средой, ориентированной прежде всего на мобильные устройства, наличие веб-сайта, удобного для мобильных устройств, должно предшествовать разработчикам и тестировщикам.
Основы работы с веб-сайтом и рекомендации
Вывод вашего бизнеса в Интернет
5 минут
Веб-сайт — это отличное место, где клиенты могут находить, узнавать о вашем бизнесе в Интернете и взаимодействовать с ним. Он служит онлайн-домом для вашего бизнеса, который вы можете обновлять в соответствии со своими потребностями.
Хотите ли вы делиться видеороликами и историями компании, продавать физические и цифровые продукты с помощью электронной коммерции, предоставлять отзывы клиентов и форумы или привлекать новых клиентов с помощью онлайн-форм, вы можете многое сделать, чтобы ваш веб-сайт работал на вас.
В этом уроке рассматриваются рекомендации по выбору домена и созданию корпоративного веб-сайта.
Шаг 1: Выберите доменное имя
Что в имени? Когда дело доходит до стратегии вашего сайта, многое. Ваше «доменное имя» или «адрес веб-сайта» — это то, что кто-то вводит в свой веб-браузер, чтобы попасть на ваш веб-сайт. Это личность вашего бизнеса в Интернете.
—
—
—
Ваше доменное имя — это то, что кто-то вводит в своем веб-браузере, чтобы попасть на ваш сайт.
Как выбрать хорошее доменное имя
Доменное имя вашего веб-сайта должно быть запоминающимся, лаконичным и легким для распространения. Клиентам должно быть легко печатать, а также то, чем вы можете быстро поделиться в разговоре и в письменных рекламных материалах. Попробуйте сказать «Посетите нас в…» с названием вашего сайта вслух. Если это звучит неловко или занимает слишком много времени, рассмотрите другой вариант для вашего домена.
Попробуйте сказать «Посетите нас в…» с названием вашего сайта вслух. Если это звучит неловко или занимает слишком много времени, рассмотрите другой вариант для вашего домена.
Вот несколько полезных советов, которые следует учитывать при выборе названия для вашего веб-сайта.
- Говорите коротко. Не более 2-3 слов.
- Будьте проще. Более короткие и простые имена легче запомнить.
- Включить ключевые слова. Добавление слов о том, чем вы занимаетесь или где вы находитесь, например «Пекарня» или «Сиэтл», может помочь клиентам найти вас с первого взгляда.
- Избегайте опечаток. Нетрадиционные варианты написания могут быть популярны, но они могут затруднить поиск вашего веб-сайта или вызвать подозрения.
- Только буквы. Включение цифр и дефисов в ваш домен увеличивает вероятность опечаток и может снизить доверие к вам.
Шаг 2.
 Приобретите свой домен
Приобретите свой доменПосле того, как вы составили список возможных имен сайтов, пришло время проверить, что доступно. И помните: если ваш любимый домен уже занят, не расстраивайтесь.
Поиск доступных доменных имен
Вы можете быстро и легко найти доступные доменные имена с помощью этого полезного инструмента Google. Он также может предложить настройки и альтернативы, если ваш домен уже занят.
Если желаемое доменное имя уже используется, выполните следующие действия:
- Изменить окончание домена. Наиболее распространенным TLD (доменом верхнего уровня) является .com, но Google Domains предлагает более 300 доступных TLD, включая такие окончания, как «.photography», «.coffee» и «.store».
- Изменить имя. Например, «JoesCoffee.com» может быть занято, но «JoesCoffeeSeattle.com» и «DrinkJoesCoffee.com» могут быть доступны. Подойдите к своим настройкам творчески, но будьте проще.
- Попробуй купить.
 Если вы действительно настроены на первый выбор, вы всегда можете предложить купить желаемое имя у текущего владельца.
Если вы действительно настроены на первый выбор, вы всегда можете предложить купить желаемое имя у текущего владельца.
Приобрести домен
После того, как вы определились с доменом, пришло время его приобрести! Доменные имена от Google Domains начинаются с 12 долларов в год, а прозрачное ценообразование всегда без проблем и сюрпризов.
Шаг 3. Создайте и запустите веб-сайт
Поздравляем! Теперь вы гордый владелец недвижимости в Интернете! Теперь пришло время создать свой сайт.
Использование платформы для создания веб-сайтов
Если вы хотите создать свой веб-сайт самостоятельно, попробуйте платформу для создания веб-сайтов. Они позволяют людям, не имеющим опыта программирования или дизайна, легко создавать красивые, привлекательные веб-сайты с множеством функций.
Платформы для создания веб-сайтов упрощают создание веб-сайтов.
Многие платформы предлагают готовые шаблоны веб-сайтов и предоставляют полный набор функций, которые вы можете включить с помощью простого перетаскивания, включая добавление изображений и видео, перечисление продуктов, предложение возможностей электронной коммерции, сбор отзывов, ответы на вопросы клиентов. , и более. При выборе платформы для создания веб-сайтов обязательно учитывайте, что вам нужно от вашего веб-сайта, особенно если вы создаете сайт электронной коммерции.
, и более. При выборе платформы для создания веб-сайтов обязательно учитывайте, что вам нужно от вашего веб-сайта, особенно если вы создаете сайт электронной коммерции.
Вот несколько популярных платформ для создания веб-сайтов:
Переведите свой бизнес в онлайн. Shopify — это универсальная торговая платформа для запуска, ведения и развития вашего бизнеса. С Shopify ваш бизнес всегда открыт.
Учить больше
Создайте магазин, который вы хотите начать продавать через Интернет. WooCommerce упрощает онлайн-продажи с помощью настраиваемой платформы электронной коммерции с открытым исходным кодом, построенной на WordPress.
Учить больше
Получите до 15 дней бесплатной продажи на BigCommerce. Создавайте, управляйте и развивайте успешный онлайн-бизнес с помощью всех инструментов, необходимых для увеличения трафика и увеличения продаж.
Учить больше
Создайте бесплатный профессиональный веб-сайт с помощью сотен отраслевых шаблонов. Создайте собственный веб-сайт, настройте домен, продавайте через Интернет, управляйте социальными сетями и получайте круглосуточную поддержку без выходных.
Учить больше
Или, если вам нужен только простой веб-сайт, рассмотрите:
Сайты Google Создайте бесплатный настраиваемый веб-сайт, который работает на настольных и мобильных устройствах, с помощью простых шаблонов перетаскивания. Отличный выбор для бизнеса, которому не нужен функционал электронной коммерции
Учить больше
Совет! Google Domains интегрируется с «Domains Connect», что упрощает подключение вашего домена к разработчикам веб-сайтов, использующим этот открытый стандарт (к ним относятся Shopify, Wix, Squarespace и Google Sites).
Найм кого-нибудь для создания вашего веб-сайта
Еще один популярный вариант создания вашего веб-сайта — нанять разработчика, который спроектирует и создаст его для вас.
Это хороший выбор, если у вас нет времени заниматься созданием собственного веб-сайта самостоятельно. Это также популярно, если у вас есть очень специфические, настраиваемые функции, которые вы хотите, чтобы ваш веб-сайт выполнял.
Ваш веб-сайт — это дом вашего бизнеса в Интернете. Убедившись, что у него есть имя, которое легко найти, оно обладает необходимой вам функциональностью (особенно для электронной коммерции) и отражает ценности вашего бизнеса, это поможет ему хорошо представить ваш бизнес в Интернете.
Выбрав правильного веб-профессионала или платформу для создания веб-сайтов, вы поможете своему бизнесу добиться такого же или даже большего успеха в Интернете, как и в офлайне.
ДЕЙСТВУЙТЕ
3 шага к созданию веб-сайта для вашей компании
Веб-сайт служит домом для вашего бизнеса в Интернете. Выполните эти 3 шага, чтобы начать создавать свои.
Выполните эти 3 шага, чтобы начать создавать свои.
Найдите и выберите доменное имя
Приобретите доменное имя через Google Domains или другого поставщика
Создайте свой веб-сайт либо с помощью платформы для создания веб-сайтов, такой как Google Sites, Shopify, WooCommerce, BigCommerce или GoDaddy, либо наняв разработчика веб-сайта
Сколько времени нужно, чтобы создать сайт? [Что мы узнали, кодируя более 4000 веб-сайтов]
Как генеральный директор агентства по разработке веб-сайтов, я имею доступ к большому количеству данных о том, сколько времени уходит на создание типичного пользовательского веб-сайта.
Наши веб-разработчики из агентства White Label Agency создали более 4000 таких сайтов для цифровых агентств по всему миру с момента основания компании в 2013 году. сайта, над которым мы работаем.
Сейчас мы не занимаемся веб-дизайном, поэтому я не могу говорить об этом этапе проекта веб-сайта, и у меня нет сопоставимых данных по всем нашим проектам разработки, но у меня достаточно, чтобы дать вам довольно хорошее представление о том, как долго должно пройти до код типичный веб-сайт после создания макетов дизайна.
Оценка времени, необходимого для правильного кодирования веб-сайта, может помочь как владельцам бизнеса спланировать, какой объем им потребуется для их следующего редизайна веб-сайта, так и помочь агентствам и разработчикам установить цены и реалистичные ожидания в отношении сроков.
Я видел слишком много случаев, когда покупатель веб-сайта ожидал, что веб-сайт будет запущен в течение двух недель, или когда менеджеры проектов отвечали за проекты, которые были проданы их директорами слишком дешево.
Эта статья поможет вам избежать этих препятствий. Как мы обсудим позже, время, необходимое для кодирования веб-сайта, зависит в первую очередь от масштаба проекта, опыта разработчика и ожиданий от качества.
Но прежде чем мы углубимся в наши собственные данные, давайте сначала рассмотрим, как были созданы эти веб-сайты, и основные факторы времени разработки.
Бесплатная оценка: оценка эффективности веб-сайта
Классификация веб-сайтовГоворя о веб-разработке, важно определить, какой тип веб-сайтов вы имеете в виду.
Веб-сайты могут сильно различаться по объему, сложности и навыкам, необходимым для их создания, поэтому простая структура категоризации имеет большое значение для понимания этого.
Мне нравится классифицировать веб-сайты следующим образом.
1. Размещенные веб-сайты с функцией перетаскиванияЭта первая категория включает размещенные сервисы «Настройте свой веб-сайт за 5 минут», такие как Wix, Squarespace и WordPress.org.
Не имея технических навыков, вы получаете шаблон, который можно стилизовать и заполнить содержимым и изображениями, чтобы он выглядел красиво.
Типичное время разработки: 2-20 часов
#2 Настройка темы Вторая категория характерна для простых веб-сайтов, где вы покупаете тему (или загружаете бесплатную), которую вы можете разместить где угодно к.
Стоимость редизайна веб-сайта и его самостоятельной настройки колеблется от нескольких сотен долларов до примерно 3000 долларов.
Многие сайты WordPress построены таким образом с использованием тем, например, из ThemeForest, но вы также можете создать сайт на Hubspot с их премиальной программой.
Типичное время разработки: 10-40 часов
#3 Разработка пользовательской темыВ третьей категории веб-сайтов вы найдете пользовательские веб-сайты, созданные на CMS, чаще всего на WordPress, поэтому мы специализируемся на что CMS.
Вместо шаблонного решения дизайнер готовит уникальный дизайн, который разработчик затем кодирует как индивидуальный веб-сайт.
Типичное время разработки: 16–200 часов
#4 Корпоративные веб-сайты Последняя категория — корпоративные веб-сайты, требования к которым гораздо шире. Сложность таких сборок затрудняет их оценку, и у нас недостаточно данных для дальнейшей разработки.
Типичное время разработки: 200-2000 часов
Сколько времени требуется разработчикам для написания пользовательского веб-сайта?Наши данные о том, сколько времени наши разработчики тратят на кодирование веб-сайтов, основаны на проектах «разработка пользовательских тем», поскольку это наша основная услуга.
Хотя все наши веб-сайты были построены на WordPress, по моему опыту, данные довольно репрезентативны для других решений CMS, таких как Drupal или HubSpot.
За исключением более продвинутой функциональности, для которой требуются плагины или индивидуальная разработка, работа по разработке на этих платформах очень похожа на комбинацию клиентской разработки и проверки правильного отображения содержимого из CMS.
Чтобы упростить обсуждение, давайте посмотрим на время, необходимое для создания типичного «веб-сайта-брошюры» без какой-либо расширенной функциональности; всего шесть различных шаблонов страниц, которые будут разработаны на основе индивидуального веб-дизайна.
Мы, вероятно, укажем это на 40 часов, чтобы создать пользовательскую тему WordPress:
- Домашняя страница: 10 часов
- Обзор услуг: 6 часов
- Сведения о сервисе: 4 часа
- Обзор блога: 6 часов
- Сообщение в блоге: 4 часа
- Свяжитесь с нами: 4 часа
- Отзывчивые просмотры: 6 часов
В эти номера включены настройка установки и исправление отзывов клиентов.
Как мы получаем эту сумму? Смотрим:
- Объем проекта
- Уровень опыта разработчика
- Ожидания по качеству
Чтобы узнать, является ли проект «40-часовым проектом» или нет, сначала важно рассмотреть объем и требования.
Я собрал данные по 133 проектам, которые мы продали как 40-часовые проекты, и проанализировал, сколько шаблонов страниц мы вписали в эти котировки. Они распределяются следующим образом:
Большинство сайтов имеют 5-7 шаблонов страниц, но есть длинный хвост с сайтами, которые используют в дизайне очень простые, но уникальные страницы (по 2 часа каждая).
Для справки, вот основные факторы объема, которые будут влиять на ожидаемое время кодирования:
- Объем
- Количество шаблонов страниц: добавить 4-8 часов каждый
- WooCommerce: добавить 20-60 часов
- Анимации: добавить 8-20 часов
- Расширенные фильтры: добавить 2-12 часов
- Миграция контента: добавьте 20 минут на страницу
- Сложность дизайна: добавьте 10-30% для сложного фона и дизайна
- Сложность структуры контента: добавить 4-20 часов
- Требование Pixel perfect: добавьте 20 % или больше, если требуется совместимость с устаревшими браузерами
- Индивидуальный адаптивный дизайн: добавьте 10–30 %, если есть отдельные дизайны для мобильных устройств и планшетов
- Запросы на изменение: добавьте 20 часов, если вашему клиенту разрешено запрашивать изменения после начала разработки. Некоторые запросы на изменение могут показаться тривиальными, но они занимают много времени.

- Настройка серверной части
- ACF: наш по умолчанию, включен в 40h
- Компоновщик страниц: то же самое, если разработчик имеет опыт работы с ним, в противном случае добавьте 10h
- Премиум тема: без изменений, если для нее подготовлены дизайны, в противном случае добавить 8-30 часов
Как вы понимаете, больше настроек требует больше времени и усилий. Все эти элементы увеличивают продолжительность сборки, поскольку требуют особого внимания со стороны разработчика. Они также потребуют дополнительного контроля качества.
Опытные разработчики, менеджеры проектов и агентства, продающие веб-сайты, будут учитывать это, когда будут составлять проект для клиента, но как владелец бизнеса может быть трудно увидеть, как складываются небольшие функции.
Небольшой веб-сайт может занять в два раза больше времени, если вы добавите запросы для расширенной фильтрации и идеального выполнения вплоть до пикселя во всех браузерах.
Неопытные разработчики и менеджеры проектов могут поддаться искушению добавить такую область действия бесплатно, чтобы угодить своим клиентам, только чтобы потом понять, что это поглотило всю их прибыль от проекта или даже больше.
Уровень опытаДля 133 веб-сайтов, которые мы продали как 40-часовые проекты, я проанализировал, сколько времени мы фактически потратили на них (см. гистограмму).
На самом деле мы часто тратим более 40 часов, и существует равномерное распределение от 40 до 100 часов общего затраченного времени. Обратите внимание, что это часто включает в себя несколько дополнительных часов, потраченных на бесплатные запросы на дополнительные области.
Для одного и того же проекта уровень опыта разработчика будет иметь большое влияние на время, необходимое для завершения сборки.
Мы делим наших разработчиков на младших, средних и старших.
Младший разработчик имеет около года опыта программирования, средний — 2-3 года, старший — более пяти.
Основываясь на наших данных по проектам всех размеров, мы видим, что эффективность веб-разработчика увеличивается примерно на 20-30% за год опыта.
Включая исправление отзывов наших клиентов, вот сколько времени наши разработчики обычно тратят на разработку «40-часового» проекта от начала до конца:
- Младший разработчик: 65 часов
- Средний разработчик: 50 часов
- Старший разработчик: 40 часов
Эти цифры предполагают, что проекту не требуется функционал, выходящий за рамки возможностей младшего разработчика.
Если это произойдет, проект может занять гораздо больше времени, так как разработчикам необходимо обучаться, чтобы выполнить свою работу.
При более внимательном рассмотрении данных видно, что значительная часть дополнительного времени, которое менее опытные разработчики тратят на фазу обратной связи. В 40-часовом эталонном проекте вот сколько времени разработчики в среднем потратили на стадию обратной связи:
- Младший разработчик: 14 часов
- Средний проявитель: 8 часов
- Старший разработчик: 7 часов
У нас есть команда специалистов по обеспечению качества, но нам еще предстоит выяснить, как выявить все недостатки перед отправкой сайтов на проверку клиентам.
Младшие разработчики не только будут упускать больше вещей, но и будут тратить больше времени на их исправление.
Ожидания по качествуПоследний фактор времени разработки связан с детальным выполнением проекта. Я сам могу быть перфекционистом, немного чаще, чем следовало бы, поэтому, когда я что-то покупаю, я обычно ожидаю отличного качества.
Что касается обуви, автомобилей, фотоаппаратов и других товаров, то за годы мы поняли, что качество часто связано с ценой. Есть исключения, но в целом более дорогой продукт обычно означает, что он был сделан из более качественных материалов или более опытными мастерами.
У большинства людей недостаточно опыта, чтобы понять, какого уровня качества ожидать от веб-сайта. Есть разработчики, которым нравится делать каждую строку кода уникальной и настолько хорошей, насколько это возможно, но такой уровень дополнительной точности и оригинальности имеет свою цену.
Тип обсуждаемых нами веб-сайтов качество отражается как:
- Идеальное выравнивание и расстояние между всеми элементами на сайте
- Оптимизация для всех браузеров и устройств
- Быстрая и плавная анимация
- Веб-сайт загружается мгновенно (вот пример шагов, необходимых для получения идеальной оценки скорости страницы)
- Логичный, простой в навигации интерфейс администратора
- Простота обслуживания
Это качества веб-сайта, которые остаются незамеченными большинством посетителей веб-сайта, если только ваши продукты и услуги не являются очень качественными, но они влияют на ваш опыт и производительность в долгосрочной перспективе.
Я понимаю, что каждый владелец бизнеса скажет, что его продукты не заслуживают ничего, кроме самого лучшего на их веб-сайте, но убедитесь, что вы пересмотрели свой бюджет, прежде чем запрашивать такой уровень качества в своем веб-агентстве. Их по умолчанию, вероятно, будет хорошим балансом между качеством и бюджетом.
Примеры проектов для иллюстрацииВот несколько примеров, иллюстрирующих, как масштаб влияет на расчетное время разработки:
Пример | Объем | Расчет | Старший разработчик (ч) | Средний отвод (ч) | Младший разработчик (ч) |
1 | 8-страничный (шаблоны) сайт | 40ч + 3*6ч | 58ч | 72ч | 86ч |
2 | 5-страничный веб-сайт с индивидуальным дизайном для мобильных устройств и некоторыми анимациями | 40ч*120% + 8ч | 56ч | 70ч | 84ч |
3 | 15-страничный веб-сайт с переносом контента существующего блога на 100 страниц | 40ч + 10*6ч + 100*0,3ч | 130ч | 156ч | 190ч |
Чтобы помочь нашим клиентам получить приблизительную оценку при подготовке предложений по редизайну веб-сайта, мы создали простой калькулятор времени веб-разработки, с помощью которого вы можете опробовать свои собственные проекты.
Помимо уровня опыта, разработчики имеют разные характеристики того, как они кодируют, а также, возможно, разные уровни мотивации.
Мы отчетливо видели, как некоторые разработчики намного быстрее своих коллег завершают работу над сайтом до первой проверки (разница в 30-40%).
К сожалению, очень быстрая разработка часто означает больше ошибок, которые должны быть обработаны нашей внутренней командой качества, прежде чем мы сможем отправить сайт нашим клиентам.
Даже если разработчик получит хороший общий показатель эффективности, это отнимет время у других членов команды и может нарушить процесс.
Разработчики, которые одновременно быстры и внимательны к деталям, скорее всего, скоро получат повышение.
Заключительные мыслиМожно довольно точно предсказать, сколько времени потребуется разработчику на создание веб-сайта, если он не слишком сложен.
Чтобы знать, какую цену и сроки ожидать при заказе веб-сайта, вам необходимо учитывать объем сайта и ваши ожидания по качеству, а также знать, что не все разработчики одинаково быстры.
В заключение ожидайте, что на создание шаблона веб-сайта из 6–8 страниц потребуется 40–100 часов, и дважды подумайте, прежде чем запрашивать изменения или расстраиваться из-за мелких недостатков.
Вы можете их заметить, но посетители вашего сайта, скорее всего, не будут так доверять суждениям вашего агентства.
Если вашему сайту требуется больше функций и страниц, теперь у вас есть руководство, позволяющее самостоятельно рассчитать, как это может повлиять на вашу цену и сроки.
8 способов выделить ваш веб-сайт
Журнал> Ресурсы
> фотография
Узнайте, как сделать свой веб-сайт уникальным и олицетворить бренд и индивидуальность вашей компании. Узнайте, как использовать шаблоны, которые соответствуют эстетике вашего бренда, профессионально выглядят, содержат отличный контент и предлагают отличный пользовательский интерфейс.
Формат Команда 19 апреля 2021 г.
Поделиться этой статьей
Вы когда-нибудь посещали веб-сайт фотографа и задавались вопросом, как я могу воспроизвести этот творческий сайт? В условиях сверхконкурентной среды найти способы выделить свой веб-сайт может быть сложной задачей, но мы здесь, чтобы помочь вам привлечь к вашему сайту внимание, которого он заслуживает. Поскольку первое впечатление длится дольше, наша цель — создать веб-сайт, который будет привлекать посетителей и опережать конкурентов. Итак, приступим.
1. Выберите идеальный шаблон
Вам не нужно причудливое маркетинговое агентство, чтобы создать свой идеальный веб-сайт. Вы можете начать прямо здесь. Первым шагом к созданию идеального веб-сайта является выбор идеального шаблона. Format имеет ряд различных шаблонов веб-сайтов портфолио, которые позволят вашему сайту выглядеть так, как вы этого хотите. Ваш сайт должен воплощать в себе все, что вы делаете, поэтому выбор веб-дизайна, который соответствует изображению, которое вы хотите изобразить для клиентов, является неотъемлемой частью. Поскольку не существует универсального подхода к дизайну веб-сайтов, Format предлагает множество тем дизайна. Самое приятное то, что вам не нужно быть веб-дизайнером, чтобы ориентироваться в шаблонах и создавать сайт своей мечты. Ознакомьтесь с различными доступными шаблонами, которые подходят для всего: от портфолио по архитектуре до портфолио по искусству, фотографии, видео или дизайну — нет предела возможностям, и каждый найдет что-то для себя!
Поскольку не существует универсального подхода к дизайну веб-сайтов, Format предлагает множество тем дизайна. Самое приятное то, что вам не нужно быть веб-дизайнером, чтобы ориентироваться в шаблонах и создавать сайт своей мечты. Ознакомьтесь с различными доступными шаблонами, которые подходят для всего: от портфолио по архитектуре до портфолио по искусству, фотографии, видео или дизайну — нет предела возможностям, и каждый найдет что-то для себя!
2. Профессиональные, изящные шаблоны
Вот в чем дело: ваш веб-сайт расскажет клиентам все, что им нужно знать о вас. Так что ты собираешься им сказать? И что еще более важно, что вы собираетесь им показать? Поскольку ваш веб-сайт потенциально может стать одной из первых точек контакта между вами и вашими клиентами, важно подумать о наиболее подходящем шаблоне. Важно выбрать тот, который выглядит одновременно профессионально и элегантно, но это не значит, что он должен быть простым или скучным. Помня об этом, вы поможете своему сайту выделиться. Но как выглядит профессионал? Есть много разных способов сделать это — ваш веб-сайт может иметь смелые цветовые схемы, он может выглядеть в стиле ретро или просто выглядеть отточенным. Это ваш чистый холст, поэтому убедитесь, что он соответствует вашему уникальному бренду и хорошо выглядит.
Но как выглядит профессионал? Есть много разных способов сделать это — ваш веб-сайт может иметь смелые цветовые схемы, он может выглядеть в стиле ретро или просто выглядеть отточенным. Это ваш чистый холст, поэтому убедитесь, что он соответствует вашему уникальному бренду и хорошо выглядит.
3. Использование цветов
Пока вы обдумываете лучший шаблон, который выделит ваш веб-сайт, оставаясь при этом узнаваемым, подумайте о цветовых схемах, которые вы хотите использовать для своего веб-сайта. Поскольку ваша веб-страница является частью вашего бренда, выбранная вами цветовая палитра должна совпадать. Потратьте некоторое время, чтобы подумать об атмосфере вашего веб-сайта и подумать о том, что скажет цвет. Вам нужны черно-белые, яркие, холодные или яркие цвета, чтобы рассказать свою историю? Все дело в деталях, и выбор правильной цветовой схемы для дизайна вашего веб-сайта — это то, что нельзя упускать из виду при создании сайта, который выделяется. Важно думать о своей аудитории и о силе, которую цвета на вашем веб-сайте будут иметь для удержания их внимания.
4. Выбор идеальной типографики
Частью идеального веб-дизайна является выбор подходящего типа типографики. В конечном счете, вам нужно подумать о типографике, которая лучше всего будет соответствовать эстетике вашего бренда, будь то большая и смелая, резкая и красочная или тонкая и гладкая. Взгляните на некоторые из понравившихся вам веб-сайтов и посмотрите, могут ли они вписаться в картину, которую вы пытаетесь создать. Типографика — это не просто шрифт, это то, кто вы есть, поэтому подумайте, что вы хотите, чтобы она говорила о вашей личности, визуальном или тональном направлении. На этом этапе важно также подумать о функциональности того, что вы выбираете. Подумайте, как это повлияет на навигацию для читателей, когда они перемещаются по вашему сайту, и как он будет выглядеть от страницы к странице. Подумайте о том, как будут выглядеть заголовки, а также о других аспектах вашего веб-сайта, помимо целевой страницы.
5. Полноэкранное видео
Видеоконтент теперь стал обычной темой на веб-сайтах. Использование видео — отличный способ сначала привлечь внимание посетителей, а затем и дальше его удерживать. Чем дольше люди остаются на вашем веб-сайте, тем больше потенциального взаимодействия может исходить от потенциального клиента. Фактически, исследования показывают, что видео удерживает людей на веб-сайте в среднем на 50% дольше. Переход к полноэкранному видео на целевой странице означает, что ваш веб-дизайн будет включать большое полноэкранное видео прямо на главной странице. Это еще один отличный способ выделить свой веб-сайт, а также показать клиентам, о чем ваш бренд. Убедитесь, что ваше полноэкранное видео воплощает именно это, будь то анимация, абстрактная видеосъемка или просто классное видео. Существует множество конструкторов веб-сайтов, которые предоставляют интуитивно понятные инструменты и шаблоны, позволяющие создавать полноэкранные видеоролики с помощью их шаблонов видеосайтов.
Использование видео — отличный способ сначала привлечь внимание посетителей, а затем и дальше его удерживать. Чем дольше люди остаются на вашем веб-сайте, тем больше потенциального взаимодействия может исходить от потенциального клиента. Фактически, исследования показывают, что видео удерживает людей на веб-сайте в среднем на 50% дольше. Переход к полноэкранному видео на целевой странице означает, что ваш веб-дизайн будет включать большое полноэкранное видео прямо на главной странице. Это еще один отличный способ выделить свой веб-сайт, а также показать клиентам, о чем ваш бренд. Убедитесь, что ваше полноэкранное видео воплощает именно это, будь то анимация, абстрактная видеосъемка или просто классное видео. Существует множество конструкторов веб-сайтов, которые предоставляют интуитивно понятные инструменты и шаблоны, позволяющие создавать полноэкранные видеоролики с помощью их шаблонов видеосайтов.
6. Отличный контент
Сделайте свой сайт местом, где люди могут получить отличный контент. Место, где, несмотря ни на что, потенциальные клиенты могут найти на вашем сайте хотя бы несколько интригующих вещей, которые заставят их задержаться. Наполнение вашего веб-сайта отличным контентом — важный способ привлечь посетителей. Хотя это может показаться подсказкой, когда речь идет о создании веб-сайта, который выделяется, к сожалению, он часто может отойти на второй план. Одна из самых важных вещей для бизнеса — постоянно обновлять контент на своем веб-сайте. Это означает несколько вещей, одна из которых заключается в том, что вам нужно будет обновлять свой веб-сайт много раз в месяц. Это означает, что вам придется соблюдать дисциплину, чтобы не отставать от своих постов. Это не всегда требует полного пересмотра дизайна веб-сайта, но вам нужно будет продолжать добавлять контент и показывать людям, что вы в курсе тенденций дизайна. Свежие идеи контента и отличный контент могут помочь вам оставаться впереди конкурентов, а также помочь вашему сайту подняться на вершину поисковых систем.
Место, где, несмотря ни на что, потенциальные клиенты могут найти на вашем сайте хотя бы несколько интригующих вещей, которые заставят их задержаться. Наполнение вашего веб-сайта отличным контентом — важный способ привлечь посетителей. Хотя это может показаться подсказкой, когда речь идет о создании веб-сайта, который выделяется, к сожалению, он часто может отойти на второй план. Одна из самых важных вещей для бизнеса — постоянно обновлять контент на своем веб-сайте. Это означает несколько вещей, одна из которых заключается в том, что вам нужно будет обновлять свой веб-сайт много раз в месяц. Это означает, что вам придется соблюдать дисциплину, чтобы не отставать от своих постов. Это не всегда требует полного пересмотра дизайна веб-сайта, но вам нужно будет продолжать добавлять контент и показывать людям, что вы в курсе тенденций дизайна. Свежие идеи контента и отличный контент могут помочь вам оставаться впереди конкурентов, а также помочь вашему сайту подняться на вершину поисковых систем. Так что подумайте о некотором контенте — обновите биографию сотрудников, поделитесь новыми идеями, над которыми работает ваша компания, напишите сообщение в блоге и не бойтесь использовать свои собственные фотографии или стоковые фотографии, если вам нужно.
Так что подумайте о некотором контенте — обновите биографию сотрудников, поделитесь новыми идеями, над которыми работает ваша компания, напишите сообщение в блоге и не бойтесь использовать свои собственные фотографии или стоковые фотографии, если вам нужно.
7. Потрясающие изображения и видео
Здесь действительно можно проявить себя. Веб-сайты всегда выигрывают от потрясающих фотографий или захватывающего видео, встроенного в макет. Их также можно использовать для добавления контента по пути. Работая над разработкой идеальной стратегии веб-сайта, не забудьте подумать о том, как и где ваши фотографии будут отображаться на вашем сайте. Посетители веб-сайта могут оставаться на сайте дольше, если вы сможете привлечь их внимание потрясающими фотографиями или забавными видеороликами, поэтому не бойтесь быть подлинными в фотографиях и видео, которые вы публикуете на своем сайте.
Например, делайте и делитесь готовыми снимками головы вместо классического стиля, чтобы продемонстрировать потенциальным клиентам суть вашего бизнеса. Использование стоковых фотографий — это нормально, если вам это нужно, но если вы можете разработать собственный контент, то он поможет лучше понять сущность вашей компании. Играйте с анимацией, получайте удовольствие и делитесь со всем миром своими невероятными изображениями и видео.
Использование стоковых фотографий — это нормально, если вам это нужно, но если вы можете разработать собственный контент, то он поможет лучше понять сущность вашей компании. Играйте с анимацией, получайте удовольствие и делитесь со всем миром своими невероятными изображениями и видео.
8. Отличный пользовательский опыт
И последнее, но не менее важное: когда люди посещают ваш веб-сайт, они должны иметь хороший пользовательский интерфейс. Веб-сайты, которые сложны для навигации, трудны для понимания или устарели, могут вызывать у пользователей разочарование, которое становится нелогичным для вашей конечной цели. Если у вашего конкурента более удобный сайт, чем у вас, вам нужно будет внести некоторые изменения в сайт. Обязательно постоянно проверяйте свой веб-сайт с разных устройств — настольных компьютеров, планшетов и мобильных устройств, чтобы действительно иметь четкое представление о пользовательском опыте на различных платформах. Это особенно хорошая привычка, когда вы впервые публикуете свою работу.




 Шаг 4: Настройка Вашего Сайта
Шаг 4: Настройка Вашего Сайта
 Это парикмахеры, стилисты, мастера маникюра, массажисты и другие подобные профессии. Администрирование сайта им просто невыгодно и на него нет времени. Также их клиентов интересует постоянно пополняющееся портфолио, что также удобно делать на готовой платформе.
Это парикмахеры, стилисты, мастера маникюра, массажисты и другие подобные профессии. Администрирование сайта им просто невыгодно и на него нет времени. Также их клиентов интересует постоянно пополняющееся портфолио, что также удобно делать на готовой платформе. Заходя на платформу, вам приходится ознакамливаться с возможностями и стараться использовать их по полной. Никакого разнообразия. Вам будет трудно выделиться на фоне других конкурентов, потому что им доступны такие же элементы. Кроме того, не вы решаете, убирать или добавлять функционал, а разработчики платформы. Если они посчитают, что определенная функция непопулярна среди пользователей, просто ее уберут. Они тоже бизнесмены. Их не будет волновать, что для некоторых страничек ― это было важным элементом для продвижения.
Заходя на платформу, вам приходится ознакамливаться с возможностями и стараться использовать их по полной. Никакого разнообразия. Вам будет трудно выделиться на фоне других конкурентов, потому что им доступны такие же элементы. Кроме того, не вы решаете, убирать или добавлять функционал, а разработчики платформы. Если они посчитают, что определенная функция непопулярна среди пользователей, просто ее уберут. Они тоже бизнесмены. Их не будет волновать, что для некоторых страничек ― это было важным элементом для продвижения. Например, в футере сайта 2domains.ru есть копирайт:
Например, в футере сайта 2domains.ru есть копирайт:

 Это легко и быстро. Но… только при наличии соответствующих знаний и опыта.
Это легко и быстро. Но… только при наличии соответствующих знаний и опыта. Многие платформы снабжают свои редакторы интерактивными подсказками: «кликни здесь», «это работает вот так», «тут заполняется это» и т.п. А наиболее крупные и продвинутые конструкторы вообще предлагают помощь искусственного интеллекта (например, Wix).
Многие платформы снабжают свои редакторы интерактивными подсказками: «кликни здесь», «это работает вот так», «тут заполняется это» и т.п. А наиболее крупные и продвинутые конструкторы вообще предлагают помощь искусственного интеллекта (например, Wix). п. На этот случай есть подробная техническая документация и живые специалисты техподдержки. У многих конструкторов чат с менеджерами встроен в панель управления.
п. На этот случай есть подробная техническая документация и живые специалисты техподдержки. У многих конструкторов чат с менеджерами встроен в панель управления. Для исключения накладок используются длинные идентификаторы и классы. Всё это существенно увеличивает объём кода и, соответственно, объём страницы. «Чистый» и красивый код в онлайн-конструкторе – это недостижимый идеал. Хотя многие крупные игроки (к примеру, uKit, Tilda) поработали над этим вопросом и их страницы могут показывать весьма впечатляющие результаты при тестировании на скорость загрузки.
Для исключения накладок используются длинные идентификаторы и классы. Всё это существенно увеличивает объём кода и, соответственно, объём страницы. «Чистый» и красивый код в онлайн-конструкторе – это недостижимый идеал. Хотя многие крупные игроки (к примеру, uKit, Tilda) поработали над этим вопросом и их страницы могут показывать весьма впечатляющие результаты при тестировании на скорость загрузки. п.).
п.).
 Качество этих модулей оставляет желать лучшего и есть большая вероятность что неизвестный модуль нарушит работоспособность сайта или сделает сайт уязвимым для вирусов и хакерских атак.
Качество этих модулей оставляет желать лучшего и есть большая вероятность что неизвестный модуль нарушит работоспособность сайта или сделает сайт уязвимым для вирусов и хакерских атак.


 Если вы действительно настроены на первый выбор, вы всегда можете предложить купить желаемое имя у текущего владельца.
Если вы действительно настроены на первый выбор, вы всегда можете предложить купить желаемое имя у текущего владельца.