Как правильно выстроить систему навигации сайта с пользой для SEO
- Что такое навигационная система сайта?
- Какие бывают виды?
- Как реализуется?
- Как навигация влияет на SEO?
- Как правильно выстроить навигацию сайта: 9 (+1) рекомендация
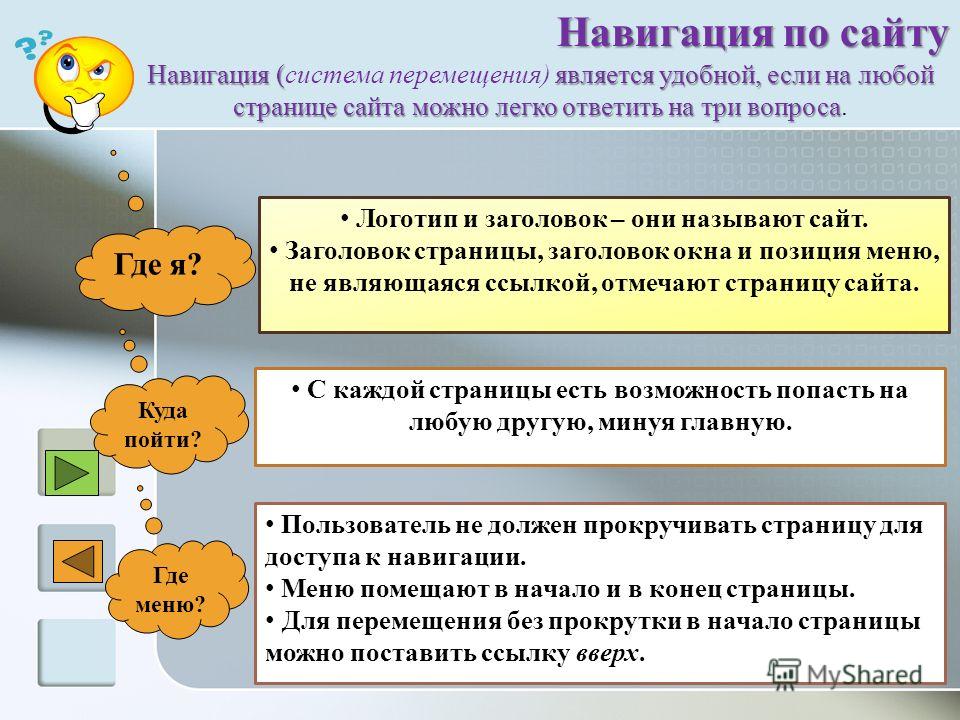
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.

- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.
- Языковая — служит для переключения между языковыми версиями сайта.
- Рекламная — кликабельные рекламные блоки.
С точки зрения дизайнерской разработки навигация сайта бывает:
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
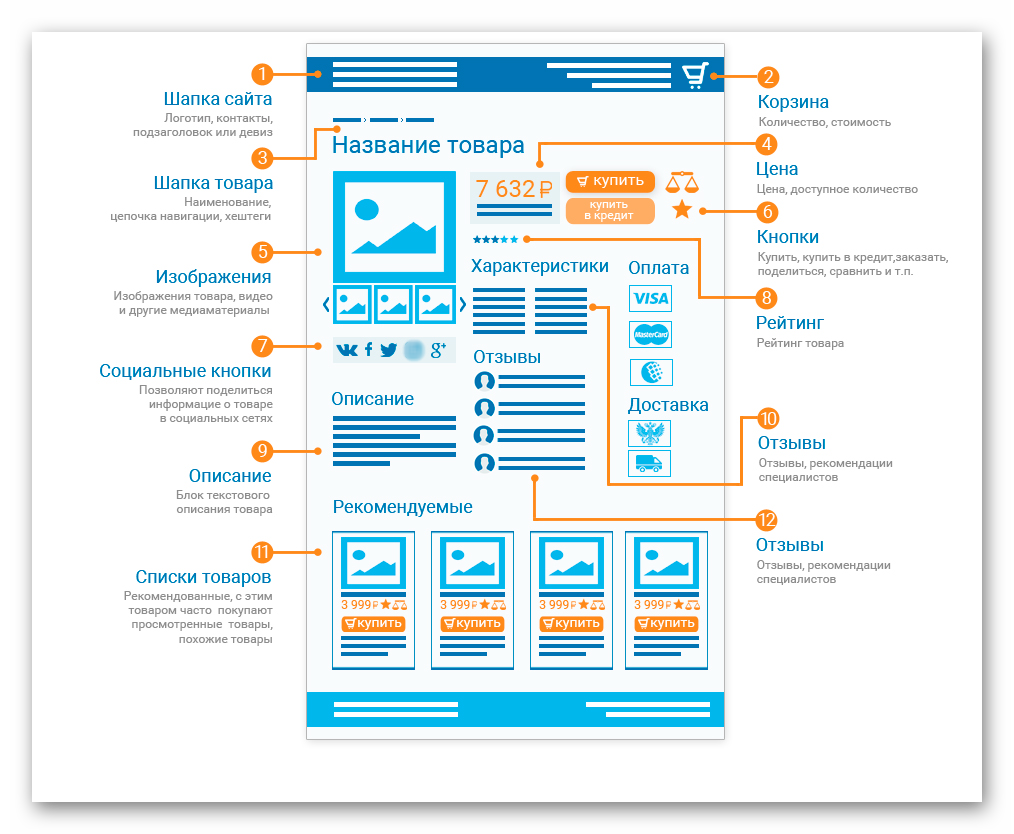
Основные элементы навигационной системы — это:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла. То есть это прямое влияние на конверсию.

В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта. А значит, этот документ не будет отображаться в выдаче.

Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую.
 Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
-
Отслеживайте Подробнее…»>уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.

-
Избегайте сложной, слишком разветвленной структуры.
-
Внедряйте Подробнее…»>«хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте Подробнее…»>ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
Навигация по сайту — примеры как сделать навигацию удобной
Практические советы по созданию понятного сайта
Tilda Education
Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.
Содержание
Сделать меню навигации для сайта лаконичным
Поставить ссылку на главную страницу на логотип
Сделать меню на одностраничном сайте
Зафиксировать меню
Выделить активный пункт меню для постраничной навигации
Добавить индикаторы (точки) для определения местоположения
Показать процесс загрузки и прокрутки страницы
Выделить кнопку с более важным действием
Скрыть часть контента
Добавить кнопку навигации «Наверх»
Проследить, чтобы в конце страницы не было «тупика»
Задать понятный URL адрес страницы
Сделать «хлебные крошки»
Подведение итогов
Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
Советы и инструкции по дизайну удобного меню сайта
sistersbakery.ru
www.linelo.ru
fyrclothes.tilda.ws/story01
Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.
Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.
Якоря и ссылки внутри страницы
Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».
Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.
В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.
Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.
Блок находится в категории «Меню» под номером ME604.
Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.
Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.
Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.
Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
archskills.ru
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.
Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Кнопка «Показать еще»
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом
Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.
В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.
Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero
ayuev.com/estetica
fyrclothes. tilda.ws/2016
tilda.ws/2016
ohmy.moscow/books2
Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188. html).
html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.
Сделать «хлебные крошки»
«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas. ru/muzhchiny-botinki
ru/muzhchiny-botinki
www.lamoda.ru
www.tehnosila.ru
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.
Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Читайте также:
Продвижение в Instagram самостоятельно
Белое пространство: способы вёрстки контента на сайте
Виджеты для сайта бесплатно — Прокачай Тильду!
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как создать презентацию: правила создания эффективных презентаций
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 7 социальных сетей — справочник
Как создать сайт. Пошаговое руководство
| Показать больше |
Советы, примеры и рекомендации
Структура навигации вашего веб-сайта оказывает огромное влияние на конверсию, продажи и показатель отказов.
Если посетители не могут понять, где найти то, что им нужно, они уйдут.
Это последнее, что вам нужно. Вместо этого создайте четкую иерархическую навигацию по веб-сайту, которая поможет вашим посетителям мгновенно находить то, что им нужно.
Почему важна навигация на веб-сайте?
Без навигации по веб-сайту ваши посетители не смогут понять, как найти ваш блог, страницу регистрации по электронной почте, списки продуктов, цены, контактную информацию или справочные документы.
Начните с этого эмпирического правила: Структура навигации вашего веб-сайта должна позволять посетителям переходить на любую страницу вашего сайта и находить то, что им нужно, за 3 клика.
В идеальном мире каждый посетитель начинал бы с вашей главной страницы и следовал бы по одному и тому же пути через ваш сайт. Но это не так. Посетители сайта перемещаются повсюду.
Имейте в виду, что вы хотите, чтобы люди оставались на вашем сайте для дальнейшего изучения. Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Дайте им повод нажимать на ссылки, пробуждая любопытство и соблазняя их отличными предложениями.
Понимание связи между навигацией по веб-сайту и пользовательским опытом
Пользовательский опыт относится к тому, как посетитель воспринимает удобство использования и эстетику вашего веб-сайта. Вы хотите, чтобы каждый, кто посещает ваш сайт, имел хороший пользовательский опыт.
Многие аспекты веб-дизайна и разработки влияют на взаимодействие с пользователем:
- Шрифты, цвета и изображения
- Заголовки и призывы к действию
- Наличие контактной информации
- Время загрузки страницы
- Дизайн формы
Навигация по веб-сайту является одним из главных факторов, которые следует учитывать, потому что, если посетители не могут найти вашу веб-форму, не имеет значения, насколько она красива.
Навигация по сайту позволяет посетителям беспрепятственно переходить с одной страницы на другую. Если вы хорошо выполнили свою работу, посетители покидают ваш сайт с намерением вернуться и даже могут что-то купить у вас или подписаться на вашу рассылку.
Каждый день люди посещают множество веб-сайтов, поэтому у них нет недостатка в местах, где можно найти то, что они хотят. Если вы не предлагаете четкое меню навигации по сайту, хлебные крошки и другие способы изучения вашего сайта, они не будут беспокоиться.
Типы навигации по веб-сайту
Когда большинство людей думают о навигации по веб-сайту, они представляют меню навигации по веб-сайту, которое появляется в заголовках большинства веб-сайтов. Если вы посетите блог Crazy Egg, вы увидите яркий пример:
Однако существуют и другие типы навигации по веб-сайтам.
Боковые панели часто используются на многих веб-сайтах. Они располагаются слева или справа от основного контента. Некоторые веб-сайты даже имеют двойные боковые панели.
Дальше идут футеры, которые часто содержат ссылки на главные страницы сайта, а также на популярные ресурсы. Так называемые толстые футеры уже давно в моде. Они позволяют размещать больше ссылок, что означает лучший пользовательский опыт.
Хорошим примером является толстый нижний колонтитул Zappos:
Многие веб-сайты также используют хлебные крошки. Это иерархические навигационные ссылки, которые появляются на определенной странице. Они говорят вам, как эта страница вложена в другие страницы. Вы можете увидеть навигационные крошки в блоге Crazy Egg:
Выше название несвязанной страницы говорит вам, где вы находитесь. Затем вы можете увидеть, к какой категории относится эта страница (конверсия), к какой части сайта она относится (блог) и к домашней странице (Crazy Egg).
Развитие мобильных устройств создало потребность в других типах навигации по веб-сайтам. Рассмотрим, например, меню гамбургеров. Вот оно на веб-сайте Нила Пателя:
Меню гамбургера расширяется, когда вы щелкаете по нему.
Большинство этих меню появляются только на мобильных устройствах.
Однако имейте в виду, что навигация по веб-сайту и гиперссылки не являются синонимами. В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
В целях SEO полезно размещать внутренние ссылки по всему контенту, но они не считаются частью основной навигации вашего сайта.
3 отличных примера навигации по веб-сайту
Теперь, когда мы лучше понимаем, что такое навигация по веб-сайту, давайте разберемся, как она выглядит. Ниже приведены три примера отличной навигации по веб-сайту.
1. WE3
Здесь у нас есть скриншот домашней страницы WE3. Мы выбрали этот пример, потому что он демонстрирует, как лучшие методы веб-навигации могут быть адаптированы к конкретным потребностям вашего веб-сайта или бизнеса.
- Это основное направление сайта. Нажмите на эту ссылку, чтобы сразу найти друзей в вашем городе.
- Ссылка для скачивания особенная. Это видно по внешнему виду кнопки.
- Поиск чрезвычайно важен для навигации по сайту. Вы хотите, чтобы посетители могли найти то, что им нужно, с помощью простого поиска на вашем сайте.
- Затем у нас есть социальные иконки.
 Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
2. Surem
Вот основная навигация по сайту Surem. Это очень просто, но также очень интуитивно понятно.
- Контактная информация важна. Вы хотите, чтобы это было на каждой странице вашего сайта. В этом примере показаны два способа связаться с представителями компании.
- Здесь у нас есть основные страницы сайта. Ссылки «Обучение» и «Магазин» расширяются, чтобы показать еще больше возможностей и сузить список того, что хочет посетитель.
- Опять же, есть панель поиска. Предоставление людям возможности выполнять поиск по вашему сайту экономит им время и снижает показатель отказов.
3. Greenstreet Coffee
Давайте рассмотрим пример местной компании электронной коммерции. Вы видите обычное меню навигации, но это особенное по нескольким причинам.
- Формулировка навигационных заголовков чрезвычайно удобна для пользователя.
 Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании. - Имеется открытая панель поиска, которая отличается от предыдущих двух примеров. Это может быть более интуитивно понятным для людей, которые не так хорошо разбираются в веб-навигации.
- Есть значок, показывающий, сколько товаров в вашей корзине. Это чрезвычайно полезный навигационный элемент для включения в кейс электронной коммерции. Ссылка ведет в корзину.
Рекомендации и советы по навигации по веб-сайту
Что делать, если вы начинаете свой веб-сайт с нуля? Или, может быть, вы решили настроить навигацию по сайту для достижения лучших результатов. Что вы должны сделать в первую очередь?
Реальность такова, что навигация по веб-сайту строится сама по себе и удерживает посетителя на сайте. Отсутствие хотя бы одного передового метода навигации по веб-сайту может привести к потере конверсии.
Вот вам шпаргалка по передовым методам навигации по веб-сайту. Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
Внимательно следите за каждым из них, чтобы улучшить пользовательский опыт.
1. Сделайте гипертекст очевидным
Одной из наиболее распространенных проблем является то, что дизайн мешает удобству использования. Если посетители не могут отличить гиперссылку от основного текста, у вас проблемы.
Самый простой способ сделать гипертекст очевидным — убедиться, что он отличается от любого другого элемента на странице, а не только тогда, когда посетитель переходит по ссылке. Выделите его другим цветом, подчеркните или сделайте жирным. Вы даже можете превратить навигационные ссылки в заголовке в кнопки, если хотите.
2. Оптимизируйте панель навигации
На многих веб-сайтах слишком много или слишком мало ссылок в верхней панели навигации. Подумайте о том, что вы хотите, чтобы люди делали на вашем сайте, а также о том, что посетители могут захотеть.
Например, вы можете захотеть, чтобы ваши посетители совершили конверсию, но ваши посетители могут захотеть узнать больше о вашей компании или узнать о вашей философии.
Если ваше меню навигации начинает выглядеть немного загроможденным, подумайте о том, чтобы лучше организовать свой сайт. Используйте основной заголовок, затем добавьте подменю с другими ссылками, расположенными под ним.
3. Держите боковые панели отдельно
Боковая панель не должна быть похожа на остальной контент на странице. Он должен выделяться.
Многие веб-сайты делают это с помощью цвета. Дизайнер может отформатировать боковую панель с другим цветом фона, чем основной текст.
Пустое пространство — или негативное пространство, если хотите — работает хорошо. Убедитесь, что между вашей боковой панелью и другими элементами достаточно места.
4. Поместите навигацию в стандартное место
Креативность — это здорово, но не тогда, когда это происходит за счет пользовательского опыта. Разместите навигацию там, где люди ожидают ее найти.
Сюда входят верхняя панель навигации, боковая панель и нижний колонтитул. Используйте эти области, чтобы посетители могли найти то, что им нужно. Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
Если вы хотите добавить креативную навигацию, например, с помощью мультимедиа, сделайте так, чтобы посетители могли щелкнуть мышью.
5. Сделайте все понятным и простым для пользователя
Навигационное меню вашего сайта не для умных или остроумных уловок. Используйте максимально понятный дизайн и текст, чтобы посетители понимали, что вы имеете в виду.
Есть причина, по которой большинство веб-сайтов используют слово «О нас» для страницы «О нас» или «Обо мне». Это понятно и узнаваемо. То же самое касается простых слов, таких как «Контакты» и «Услуги».
6. Не забудьте нижний колонтитул
Если вы используете WordPress, вы можете найти тысячи тем, которые включают толстые нижние колонтитулы. Используйте их в своих интересах. Вам не нужно включать десятки ссылок, но используйте пространство.
В некоторых случаях может потребоваться просто повторить панель навигации заголовка. Таким образом, людям не нужно прокручивать вверх, чтобы найти нужную ссылку.
Вы также можете развернуть панель навигации заголовка. Добавьте другие ссылки на важные страницы вашего сайта.
7. Свяжите навигацию с бизнес-приоритетами
Хотя очень важно помнить об опыте пользователей, вы также хотите направлять своих посетителей на самые важные страницы для конверсий и продаж. Направление посетителей на эти основные страницы может оказать большое влияние на прибыль вашего бизнеса.
Создайте баланс между страницами, которые могут заинтересовать вашего посетителя с точки зрения любопытства, но добавьте ссылки, которые также направляют ваших посетителей через вашу воронку.
Например, включите страницы «О нас» и «Контакты», а также ссылку на свой блог. Затем добавьте отличный призыв к действию, например «Скачать», если у вас есть мобильное приложение, или «Тест-драйв» для бизнеса SaaS.
8. Убедитесь, что навигация веб-сайта на 100 % реагирует на мобильные устройства.
Если навигация вашего веб-сайта не отображается должным образом на мобильных устройствах, у вас проблемы. Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
Для каждой основной системы управления контентом существуют адаптивные дизайны и темы, поэтому убедитесь, что вы ими воспользуетесь.
В некоторых случаях меню навигации просто затянуто. В других появляется вышеупомянутое гамбургер-меню. Убедитесь, что сами звенья достаточно велики, чтобы руки человека могли легко нажимать на них. Помните, что у некоторых людей большие пальцы больше, чем у других.
9. Оставьте кнопки для призыва к действию
Десять лет назад на большинстве веб-сайтов были кнопки для навигации по заголовку. Однако сегодня весь этот визуальный шум кажется неуклюжим. Кроме того, это не позволяет выделить конкретную ссылку в навигации по сайту.
Зарезервируйте эти кнопки для призывов к действию. Вы можете попросить посетителей подписаться на вашу рассылку, продемонстрировать ваш продукт или запланировать звонок. В любом случае, сделайте его смелее и ярче, чем другие ссылки.
Узнайте, как ваша аудитория перемещается по вашему веб-сайту
Все передовые мировые методы навигации по веб-сайтам не заменят практических данных. Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Ваша аудитория отличается от всех остальных, поэтому вы хотите знать, как они ведут себя на вашем сайте.
Отчеты о поведении пользователей сообщают вам, сколько людей нажимают на определенную область вашего веб-сайта. Например, карта Crazy Egg Heatmap использует цветовую температуру, чтобы показать вам, на что направлено внимание ваших посетителей.
Например, вы можете обнаружить, что никто не нажимает на ссылки на панели навигации. Почему? Возможно, вы не даете понять, что гипертекст является ссылкой, или, может быть, вы создали слишком много отвлекающих факторов под панелью.
Карты прокрутки также очень полезны. Если вы знаете, что люди никогда не прокручивают до нижнего колонтитула на вашем веб-сайте, вы знаете, что вам не нужно уделять столько внимания этой части страницы.
Пошаговое руководство по началу использования инструментов Crazy Egg
Создавайте отчеты о поведении пользователей, чтобы получить общее представление о том, как люди реагируют на навигацию по вашему сайту. Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Вы также можете запускать записи, чтобы наблюдать за действиями отдельных пользователей. Это скажет вам, например, не кажутся ли люди сбитыми с толку конкретной ссылкой, или они щелкают, потому что не могут найти то, что хотят.
Войдите в свою учетную запись Crazy Egg и загрузите расширение Chrome. Решите, хотите ли вы создать один снэпшот или несколько снэпшотов.
Введите URL-адреса, из которых вы хотите создавать моментальные снимки, затем назовите каждый из них. Затем вы можете установить код отслеживания Crazy Egg на своем веб-сайте и начать пожинать плоды.
После сбора данных запустите A/B-тестирование навигации по веб-сайту. Меняйте мелкие вещи за раз, чтобы увидеть, влияют ли они на количество кликов.
Со временем вы можете продолжать запускать моментальные снимки на своем веб-сайте, чтобы увидеть, как меняется поведение ваших посетителей. Например, когда вы добавляете что-то новое на панель навигации, вам нужно посмотреть, как это работает.
Заключение
Навигация по веб-сайту является одним из наиболее недооцененных аспектов пользовательского опыта и дизайна веб-сайта. Мы часто принимаем это как должное.
Вместо дублирования других веб-сайтов только потому, что они хорошо выглядят, выясните, какие элементы навигации наиболее важны для вашего бизнеса и вашей аудитории. Добавьте ссылки, которые соответствуют обоим интересам.
Вы знаете, что хотите, чтобы люди конвертировались в ваши предложения и покупали ваши продукты, но ваша аудитория может быть не готова к покупке. Навигационные ссылки должны дать им другие причины оставаться на вашем сайте.
С помощью моментальных снимков, записей и A/B-тестов вы можете точно настроить навигацию по веб-сайту и обеспечить наилучшее взаимодействие с пользователем для своей аудитории.
Передовой опыт навигации по веб-сайту — 9 Советы и предупреждения по дизайну навигации
На каждом веб-сайте есть меню. Но некоторые намного лучше других.
Навигационное меню вашего сайта — это ключ к успеху в цифровом маркетинге. Это один из самых важных элементов на вашем веб-сайте, потому что он влияет на самые важные результаты:
- Навигация влияет на трафик посредством поискового рейтинга
- Навигация влияет на лидогенерацию за счет показателей конверсии и удобства использования
И если этих двух основных факторов недостаточно, навигация на вашем веб-сайте влияет практически на все остальные факторы успеха вашего веб-сайта:
- Навигация влияет на восприятие бренда. Эти ярлыки сообщают о вашем местоположении.
- Навигация влияет на обновления веб-сайта. Некоторые стили меню сложнее обновить.
- Навигация влияет на доступность. Некоторые меню более сложны для пользователей с ограниченными возможностями.
- Навигация влияет на аналитику. Структура навигации может затруднить измерение потоков пользователей.

Небольшой выбор оказывает большое влияние на ваши результаты, особенно на вашу навигацию, поскольку она присутствует на каждой странице вашего веб-сайта. Так что тщательное планирование имеет ключевое значение.
Вот контрольный список лучших способов навигации по веб-сайту. Это дизайнерские идеи и советы, а также примеры того, что делать (и чего не делать) с меню вашего сайта.
1. Используйте описательные навигационные метки
«Что мы делаем» на самом деле не говорит о том, чем вы занимаетесь. Также как и «Продукты», «Услуги» или «Решения». Описательная навигация с использованием ключевых фраз лучше по двум причинам: ранжирование/трафик (SEO) и удобство использования/конверсии (UX).
- Описательные навигационные ярлыки хороши для поисковых систем
Никто не ищет «товары» или «услуги», поэтому эти ярлыки не помогают вашему рейтингу. Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение.
Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение. - Описательные навигационные метки удобны для посетителей
Используйте основную навигацию как место, чтобы рассказать людям и поисковым системам о том, чем вы занимаетесь. Ваша панель навигации хорошо видна. Все это видят. Таким образом, он должен общаться мгновенно. Когда в нем перечислены названия ваших основных продуктов или услуг, с первого взгляда будет понятно, чем занимается ваша компания. Ваши посетители будут знать, что они в нужном месте.
Сравните разницу. Первый пример нечеткий. Нет ясности. Никакой дифференциации. Второй пример конкретный. Любой посетитель (или робот) может с первого взгляда сказать, чем занимается компания.
Линзы Dan Brown для информационной архитектуры «Я использую одну уловку, чтобы спросить, имеет ли смысл навигация на другом веб-сайте. |
Страницы с общими ярлыками также имеют недостаток SEO. Если у вас есть одна страница со списком всех ваших услуг, она никогда не будет ранжироваться. Это потому, что он не фокусируется на одной конкретной теме. Каждая страница на вашем веб-сайте имеет шанс ранжироваться, если она сосредоточена на теме, на ключевой фразе.
Если вы не знаете, что использовать, укажите несколько возможных вариантов в Google Trends. Он покажет вам относительную популярность любых двух поисковых запросов с течением времени. Он также показывает географические различия. Это быстрый способ использовать исследование ключевых фраз для принятия решений по карте сайта.
Вот почему архитектура вашего веб-сайта, а не только навигация, имеет ключевое значение для SEO. На веб-сайте, оптимизированном для поиска, есть страница для каждой услуги, каждого продукта, каждого члена команды и темы. Избегайте создания страницы «услуги», если для каждой услуги нет других, оптимизированных для поиска страниц.
Избегайте создания страницы «услуги», если для каждой услуги нет других, оптимизированных для поиска страниц.
Прежде всего, это хорошо для посетителей.
Описательные метки помогают посетителю предсказать, что он получит, если нажмет. Они направляют посетителя на более глубокие и конкретные страницы.
Каждый клик — это сегментация.
Каждый щелчок приводит посетителя на страницу, которая ему более близка.
2. Избегайте навигационных меток на основе формата
Навигационные метки сообщают посетителям формат содержимого. Другие ярлыки сообщают посетителям тему контента. Вот несколько примеров, которые показывают разницу.
Форматы:
- Артикул
- Видео
- Технические документы
- Вебинары
- Инфографика
Темы:
- Навигация в дикой местности
- Морская навигация
- Выживание и безопасность
- Советы по картографии
Может показаться естественным организовать содержимое по форматам. Если вы предложите это на маркетинговой встрече, все скажут, что это имеет смысл. Но эти ярлыки на самом деле не очень полезны для ваших посетителей.
Если вы предложите это на маркетинговой встрече, все скажут, что это имеет смысл. Но эти ярлыки на самом деле не очень полезны для ваших посетителей.
Сравните разницу в меню навигации. Спросите себя, какие из них более полезны для посетителя:
Разница огромна. Причина очевидна. Люди не заходят на веб-сайты в поисках видео или технических документов. Они посещают веб-сайты в поисках ответов и информации. Представьте, что вы говорите:
«Сегодня я хочу прочитать технический документ. Подойдет любая тема!»
Ярлыки, указывающие на формат, не являются описательными и, следовательно, менее полезными для посетителей. Вот почему Аврора Харли из Nielsen Norman Group рекомендует не использовать навигацию на основе формата.
Аврора Харли Нильсен Норман Групп «Пользователям, интересующимся конкретной темой, обычно все равно, в каком формате им будет доставляться информация; они сосредоточены исключительно на поиске ответов на поставленный ими вопрос». |
Тематические исследования могут быть исключением. Когда посетитель ищет подробный пример решенной проблемы, он может искать тематические исследования. Это особый формат нижней части содержимого воронки, который может быть эффективным навигационным ярлыком.
Разумеется, тематические исследования также должны появляться на страницах услуг, для которых они актуальны. Не сворачивайте их все на одной странице.
3. Избегайте маленьких выпадающих меню
Популярно, да. Но обычно это не лучшая идея. Исследования юзабилити показывают, что эти маленькие выпадающие меню могут раздражать.
Вот почему: посетители двигают глазами гораздо быстрее, чем двигают мышью. Когда они наводят указатель мыши на пункт меню, они уже решили щелкнуть… и тогда вы дали им больше возможностей. Это сбой в сознании посетителя. Момент зрительного трения.
Что еще более важно, выпадающие списки поощряют посетителей пропускать важные страницы. Если вы используете раскрывающиеся списки, вы можете легко увидеть эту проблему в своей аналитике.
Если вы используете раскрывающиеся списки, вы можете легко увидеть эту проблему в своей аналитике.
Но исследования показывают, что один тип выпадающего меню хорошо работает в исследованиях юзабилити: «мегаменю», которое представляет собой очень большое выпадающее меню с множеством элементов, почти как мини-карта сайта. Они предлагают так много вариантов, что стоит того.
Если у вас большой сайт с большим количеством страниц и очень разнообразным набором продуктов или услуг, мегаменю может быть хорошей идеей. Кроме того, помимо самого меню, мегаменю дают вам возможность добавлять описательный текст, группы, значки, контент и призывы к действию.
Только посмотрите, сколько мы вписались в мегаменю на 6sense:
Линзы Dan Brown для информационной архитектуры «С большими экранами приходит и большая ответственность. Мегаменю — это не приглашение включить каждую последнюю ссылку на ваш сайт. |
Курт Круз Креативный директор Orbit Media«Дополнительная мысль о небольших всплывающих меню — хотя мы не рекомендуем их для основной навигации, они могут быть эффективным инструментом для вторичной навигации, где большое мегаменю не имеет смысла. Но, как отмечает Энди, взаимодействие с ними может быть обременительным для пользователей, поэтому старайтесь, чтобы их было не более одного или двух. Мы также рекомендуем использовать в дизайне большое количество отступов и пробелов, чтобы пользователи случайно не убрали мышь. И не забудьте включить визуальный индикатор для ссылок, которые вылетают, а не нет, чтобы пользователи не удивлялись». |
4. Добавьте призыв к действию в заголовок
Посетители, которые готовы связаться с вами, будут искать способ связаться с вами в заголовке. Это обычное место. На самом деле, 55% маркетинговых веб-сайтов имеют кнопку контакта в правом верхнем углу 9.0243, что делает его стандартом веб-дизайна.
Вы можете сделать эту кнопку более заметной, используя контрастный цвет. Взгляните на заголовок этого глобального веб-сайта кадровых ресурсов. Кнопка контакта на самом деле говорит «Начать», что больше похоже на призыв к действию (CTA).
Слова, которые вы выберете, могут иметь значение. Здесь опять же специфичность коррелирует с рейтингом кликов. Конкретные описательные метки кнопок могут иметь значение. Сравните:
Если вам нужны дополнительные советы по повышению рейтинга кликов, у нас есть целая статья о том, как создать кнопку.
Проверка основного призыва к действию навигации
Вы можете использовать Google Optimize для проведения A/B-тестирования рейтинга кликов (CTR) вашего основного призыва к действию. Без какого-либо программного обеспечения или затрат вы можете создавать варианты и сравнивать их производительность с оригиналом в режиме реального времени.
Без какого-либо программного обеспечения или затрат вы можете создавать варианты и сравнивать их производительность с оригиналом в режиме реального времени.
Если вы никогда его не видели, вот как выглядит отчет Google Optimize. Мы регулярно проводим эти тесты в рамках нашей услуги по оптимизации веб-сайта.
Вы узнаете больше об использовании данных для улучшения навигации по сайту на последнем шаге ниже.
5. Группирует элементы, если их больше семи
Некоторые веб-сайты имеют буквально сотни ссылок на главной странице. Обычно это плохо. Ограничение количества ссылок в основной навигации полезно по двум причинам. Это те же самые две причины для использования описательных меток:
Чем меньше элементов в вашей навигации, тем лучше для поисковых систем
Ваша домашняя страница имеет наибольший «авторитет» в глазах поисковой системы. Это связано с тем, что на вашу домашнюю страницу ссылается больше сайтов, чем на любую из ваших внутренних страниц. Этот авторитет перетекает на ваши внутренние страницы через вашу навигацию.
Этот авторитет перетекает на ваши внутренние страницы через вашу навигацию.
Если ваша навигация включает 50 элементов и объединена со всеми другими ссылками и кнопками на странице, ваша домашняя страница ведет в общей сложности на 100 страниц. Это означает, что количество полномочий, передаваемых с главной страницы на каждую из этих страниц, делится на 100. Вот как информационная архитектура влияет на SEO.
Если вы уменьшите количество ссылок вдвое, вы удвоите количество авторитетов, передаваемых с главной страницы, и повысите вероятность того, что ваши внутренние страницы будут занимать высокие позиции.
Сколько ссылок на вашей домашней странице? Проверьте счетчик ссылок WebFX, чтобы узнать.
Чем лаконичнее ваша навигация, тем больше авторитета будет у каждой внутренней страницы, что повышает вероятность ранжирования ваших внутренних страниц. (дополнительную информацию см. в разделе «Рекомендации по внутренней перелинковке»)
Чем меньше элементов в навигации, тем лучше для посетителей
Чем больше элементов в навигации, тем сложнее посетителям сканировать и обрабатывать информацию. Визуально восемь НАМНОГО больше, чем семь. Если у вас их слишком много, глаза посетителей могут сканировать важные предметы.
Визуально восемь НАМНОГО больше, чем семь. Если у вас их слишком много, глаза посетителей могут сканировать важные предметы.
Если вам нужно использовать более семи предметов, подумайте о том, чтобы разбить их на группы.
Совет! Каждый раз, когда вы удаляете пункт меню (или любой другой элемент) со страницы, все оставшееся становится более заметным и с большей вероятностью будет замечено и рассмотрено.
Чтобы принимать трудные решения, нужна дисциплина. Ты можешь это сделать. Испытайте себя, чтобы сократить его до пяти!
6. Порядок навигации по вашему веб-сайту важен
Количество элементов имеет значение, но не менее важен и порядок этих элементов.
В навигации по веб-сайту, как и в любом списке, элементы в начале и в конце наиболее эффективны, потому что именно здесь внимание и удержание максимальны. Это называется эффектом последовательного положения и сочетает в себе два когнитивных искажения:
- Эффект первенства: Элементы в начале списка запоминаются легче.

- Эффект недавности: Элементы в конце списка (или события, которые только что произошли) легче запоминаются.
По этой причине все, что вы помещаете в начале или конце нашей навигации, становится более заметным. Так что сделайте самые популярные элементы или те, которые наиболее важны для вашего бизнеса, первыми или последними элементами навигации.
7. Уберите значки социальных сетей из заголовка
Представьте, что вы управляете небольшим бутик-магазином. Вы нанимаете дизайнера интерьера, чтобы украсить это место. Когда они заканчивают, вы входите в парадную дверь, взволнованная новым видом. И первое, что вы видите, это… большие красочные указатели выхода.
Вот что такое значки социальных сетей: знаки выхода. За некоторыми возможными исключениями им не место в шапке веб-сайта. Это навигация по сайту, которая снижает трафик, предлагая посетителю уйти.
Вы не только показываете им дверь, но и отправляете их в место с миллионом отвлекающих факторов. В тот момент, когда они нажмут, они увидят рекламу, конкурентов и уведомления. Их ждут веселые мероприятия, интересная обувь и милые котята.
В тот момент, когда они нажмут, они увидят рекламу, конкурентов и уведомления. Их ждут веселые мероприятия, интересная обувь и милые котята.
Они не вернутся.
Вероятно, они забыли, что находятся на вашем сайте.
Эти маленькие значки очень заметны по трем причинам: цвет (высокий контраст), высокое положение (вверху страницы) и глобальность (на каждой странице).
Удивительно, но 13% веб-сайтов по-прежнему помещают иконки социальных сетей в свои заголовки. Мы настоятельно рекомендуем против этого. Почему? Потому что трафик трудно выиграть и легко потерять. И у Facebook уже много трафика.
8. Навигация по сайту на мобильных устройствах
До сих пор все наши примеры относились к настольным веб-сайтам. Но, может быть, мы смотрим не на тот сайт? Проверьте свою аналитику, чтобы узнать, какой процент посетителей просматривает ваше мобильное меню.
В Universal Analytics отчет находится в разделе Аудитория > Мобильные устройства > Обзор. В GA4 вы можете найти его в разделе «Отчеты» > «Технологии» > «Технический обзор». Здесь я переместил соответствующие сводные карточки наверх.
В GA4 вы можете найти его в разделе «Отчеты» > «Технологии» > «Технический обзор». Здесь я переместил соответствующие сводные карточки наверх.
Практически каждый маркетинговый веб-сайт имеет значительный процент посетителей с мобильных устройств. Эти посетители могут быть не так важны для результатов бизнеса (возможно, они в основном читатели блогов с низкой конверсией), но вам все равно нужно простое в использовании мобильное меню.
Обычно это означает «значок гамбургера», который представляет собой три маленькие линии в правом верхнем углу экрана мобильного устройства. Вот несколько примеров мобильной навигации:
При нажатии на значок гамбургера открывается меню, а при втором нажатии раскрываются категории разделов.
Это классическая задача адаптивного веб-дизайна — создать интуитивно понятное мобильное меню. Это должно быть легко для каждого посетителя на экране любого размера. Это требует тесного сотрудничества дизайнеров и программистов с последующим тестированием в реальных условиях.
Сделать номер телефона доступным для нажатия в меню мобильных устройств
Если у вас есть номер телефона в заголовке вашего мобильного веб-сайта, посетители будут ожидать, что смогут нажать, чтобы позвонить. Но веб-разработчики часто упускают возможность сделать это взаимодействие простым.
Единственная разница между текстовым номером телефона и номером телефона, по которому вы можете нажать, чтобы позвонить, заключается в небольшом фрагменте HTML-кода. Вот как выглядит этот код:





 Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.


 Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл.
Это чрезвычайно социально-ориентированный бренд, поэтому выделение этих ссылок в навигации заголовка имеет смысл. Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
Вы можете точно решить, что вы хотите проверить в первую очередь, заинтересованы ли вы в покупке или хотите узнать больше о компании.
 Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение.
Панель навигации является ключевым местом для указания релевантности для поисковых систем. Ваша навигация появляется на каждой странице, придавая этим ссылкам особое значение. Если навигация подходит для другого сайта, я знаю, что рассказываю не уникальную историю».
Если навигация подходит для другого сайта, я знаю, что рассказываю не уникальную историю». 
 Парадокс выбора говорит о том, что слишком много вариантов больше парализует пользователей, чем слишком мало. Вместо этого подумайте, как вы можете использовать это пространство, чтобы рассказать краткую историю о своем бизнесе».
Парадокс выбора говорит о том, что слишком много вариантов больше парализует пользователей, чем слишком мало. Вместо этого подумайте, как вы можете использовать это пространство, чтобы рассказать краткую историю о своем бизнесе». 

 Вот процесс как для Universal Analytics, так и для GA4, который нам всем нужно будет использовать, начиная с июля 2023 года.
Вот процесс как для Universal Analytics, так и для GA4, который нам всем нужно будет использовать, начиная с июля 2023 года. Покажу это подробнее для тех, кто еще не знаком с новой версией Analytics.
Покажу это подробнее для тех, кто еще не знаком с новой версией Analytics.