Как создать главную страницу сайта: компоненты и примеры
Главная страница – это кольцевой хаб вашего сайта. На неё в первую очередь попадает посетитель. Если вы нравитесь посетителю, он двигается дальше – изучает ваш сайт, переходит по ссылкам. Затем вновь возвращается на главную и продолжает исследование сайта.
Домашняя страница должна познакомить посетителя с вами, ёмко рассказать о ваших преимуществах, побудить к нужным вам действиями, сформировать путь исследования сайта. Для этого вам нужно позаботиться о правильном содержании домашней страницы сайта и умно чередовать блоки главной странице вашего сайта.
В этом материале мы расскажем о том, как сделать главную страницу вашего сайта чтобы, у вашего посетителя не возникло желание покидать её.
Содержание
На что обращать внимание на главной странице сайтаЗацепитесь за преимущество. Выберите для себя основное преимущество, которое определит ценность вашего сайта или бизнеса в глазах посетителя или клиента. Рассказывайте об этом преимуществе планомерно на каждом экране главной страницы сайта.
Рассказывайте об этом преимуществе планомерно на каждом экране главной страницы сайта.
Один блок – одна мысль. Блок (отдельный экран) главной страницы сайта должен предлагать одно действие или рассказывать только об одном явлении. Например, в блок с преимуществами не стоит добавлять отзывы, а на экране с товарами не стоит дополнительно предлагать сразу несколько дополнительных программ (например, трейд-ин, рассрочка и подобное).
Предлагайте действовать. На главной странице сайта обязательно предлагайте совершение действий. Для этого размещайте ссылки и кнопки перехода к тематическим страницам. Все переходы должны быть естественными (например, у витрины товара можно гармонично оставить ссылку на каталог всех товаров). Только не переусердствуйте с целевыми действиями – выбор должен быть на каждом экране, но и потеряться в них посетитель не должен.
Странице нужен воздух. Не забивайте главную страницу текстом. Для текста существуют блоги. Мыслите афоризмами: предложения должны быть короткими и емкими. Также не злоупотребляйте изображениями или иллюстрациями. Правильный ритм главной страницы создаёт чередование текста, фото, карточек, блоков с иконками.
Также не злоупотребляйте изображениями или иллюстрациями. Правильный ритм главной страницы создаёт чередование текста, фото, карточек, блоков с иконками.
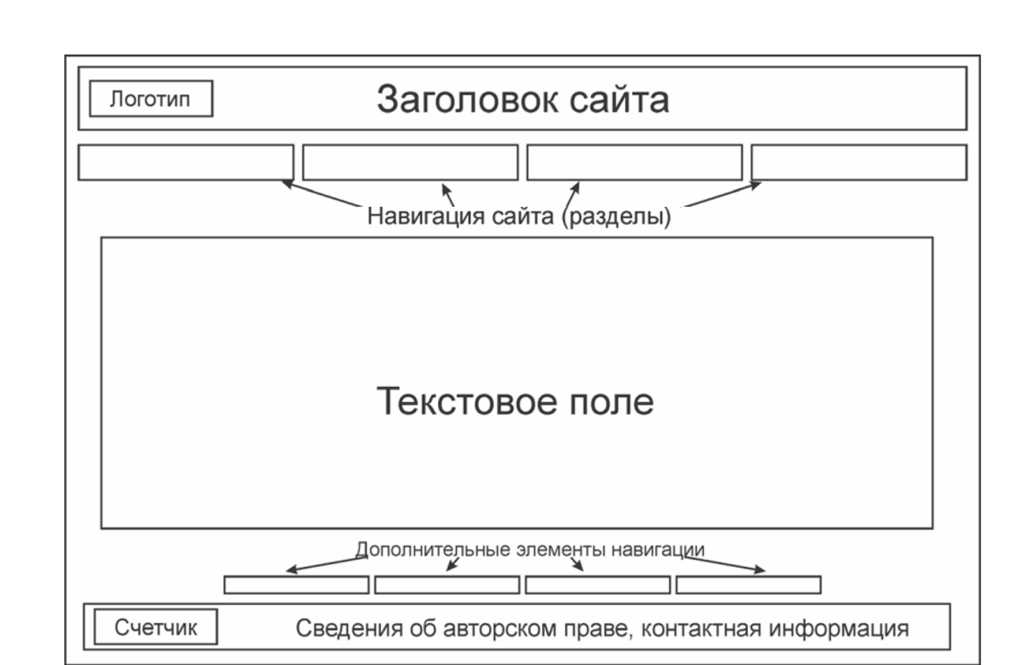
Все блоки главной страницы сайта стандарты. Их вы сможете чередовать в нужном порядке в зависимости от задач сайта. Повествование на вашей странице должно быть последовательным, а один блок перетекать в другой.
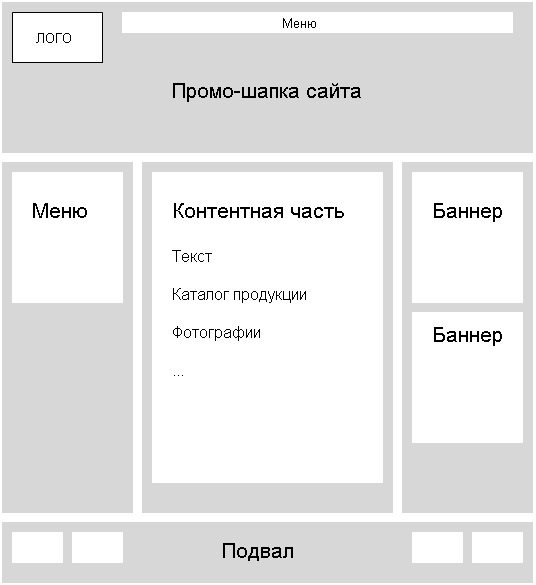
Типичные элементы домашней страницы сайта: главный экран, о нас или о компании, процесс работы, товарная витрина, призыв к действию, отзывы, баннеры и карточки, FAQ, контакты.
Также у вас должна быть и навигация: шапка сайта и подвал. Эти элементы присутствуют на всех страницах. О том как создать навигацию на сайте, вы можете узнать из нашей статьи.
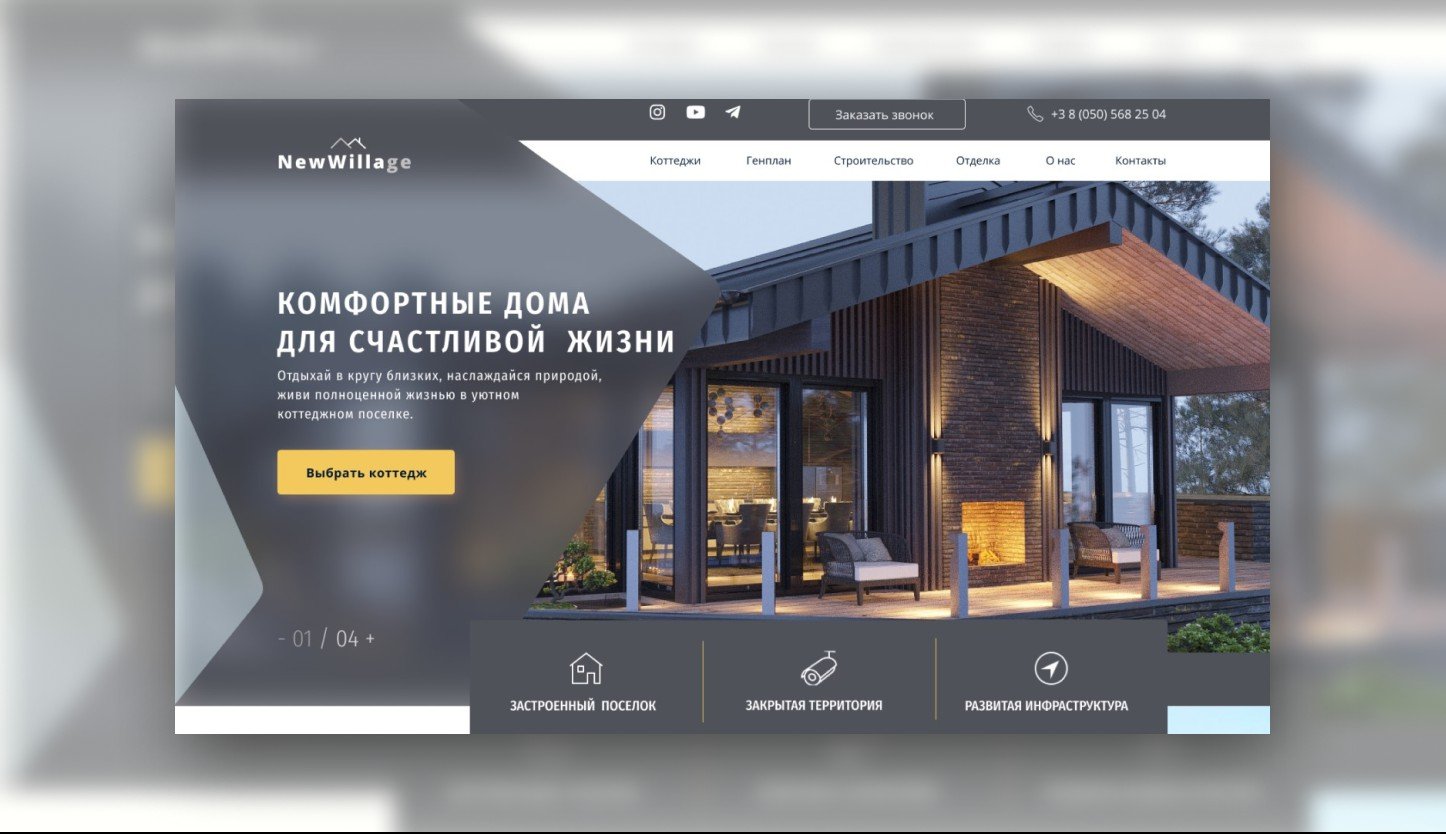
Главный экран. Компоненты главной страницы сайтаПервый экран сайта – это ваше лицо. За доли секунды только при взгляде на него посетитель решит, а интересны ли вы ему. Текста не должно быть много.
В заголовке первого экрана нужно: назвать ваш бизнес, упомянуть главную выгоду или эмоцию. В подзаголовке вы дополняете сказанное в заголовке. Самый простой способ связать между собой заголовок и подзаголовок – сделать комбинацию из рационального и эмоционального утверждения. В заголовке вы говорите об эмоциональном ощущении от взаимодействия с вами, а в подзаголовке о способах достижения этого (о ваших товарах и услугах). И наоборот.
О нас или о компании. Компоненты главной страницы сайтаГлавная страница – это ещё и отличный способ познакомиться с вашими посетителями. Особенно важно это для бизнесов, в которых выполнение работ длительное или зависит от личности исполнителей. Например, для конструкторских бюро, юридических компаний, языковых школ.
На главной странице вы можете составлять блок о нас из таких элементов.
Персоны. Укажите ключевых людей компании. Приложите их фото, добавьте имя, фамилию, должность. В зависимости от ваших задач вы можете указать обязанности сотрудника, добавить его цитату или перечислить факты из биографии.
Факты, достижения, цифры. Используйте иконки с сопровождающим текстом или большие цифры с подписями, чтобы быстро описать ваши достижения. Тут вы можете упомянуть количество реализованных проектов (лет успешной работы, сотрудников), награды, технологии, которые вы используете.
История. Используйте хронологические таймлайны. В них каждая точка – это год или ключевое событие. Добавьте небольшое фото, описание события, дату. Ваша история оформлена.
Процесс работы. Компоненты главной страницы сайтаЕсли вы предоставляете услуги или делаете товары на заказ – визуализируйте каждый этап вашей работы. На прямой вы разместите эти этапы и парой предложений опишите, что будет происходить по мере выполнения заказа или предоставления услуги.
Если хотите, сделайте описание двойным. Назовите действия, которые нужно сделать и вам, и клиенту в рамках процесса. Например, на первом этапе разработки сайта ваш клиент передаёт бриф, а вы создаёте тестовый макет. На втором – вы отдаёте макет на оценку, а клиент присылает правки.
На втором – вы отдаёте макет на оценку, а клиент присылает правки.
На главной странице вы можете разместить наиболее показательные товары (или услуги). При помощи витрины вы не только предлагаете совершать покупки, но и показываете из чего состоит ваш ассортимент. Рядом с блоком товаров разместите переходы в категории вашего магазина или магазин в целом.
Особенность блока витрины (так он реализован и на Weblium) – это использование атрибутов товаров из вашего магазина. То есть после загрузки товаров в ваш интернет-магазин все данные товаров отобразятся в карточках витрины автоматически.
Призыв к действию. Компоненты главной страницы сайтаПредставьте, что вас есть лишь одна фраза, чтоб обратиться к вашему посетителю. Эта фраза и есть призыв к действию (CTA). При помощи неё вы просите пользователя сделать нужное вам действие. СTA-экраны – это любой блок на вашем сайте, в котором вы прямо просите посетителя совершить нужное вам действие.
Самый распространённый вариант структуры CTA-экрана такой:
- Заголовок. То, что вы просите пользователя сделать. Выгода, которую посетитель получит от совершения действия. Продукт или услуга, к которым ведёт ссылка, кнопка, карточка. Желательно уместить текст заголовка в 1-2 строки. Заголовок не может быть большим – одно взгляда должно быть достаточно для понимания смысла призыва.
- Подзаголовок. Дополняет содержание заголовка и формирует смысловую пару с ним. Например, в заголовке вы называете ваша услугу, а уже в подзаголовке описываете преимущества этой услуги. Ограничений на длину подзаголовка нет, но лучше поместить содержание максимум в 3 строки. Если хотите, чтобы подзаголовок точно прочли, делайте его в 1 строку.
- Кнопка. Используйте в тексте вашей кнопки глаголы: скачать, написать, установить. Первое слово в кнопке указывает на целевое действие, второе – говорит о контексте (написать в поддержку) или указывает на выгоду (купить по акции).
 Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Какими бы вы ни были красноречивыми на главной странице, но пара добрых слов клиентов убедят лучше. Поэтому обязательно предусмотрите на главной странице сайта блок с отзывами клиентов.
Вы можете пойти двумя стандартными путями:
- Попросите ваших клиентов написать небольшие отзывы. Добавьте на главную страницу текстовые карточки, вставьте текст и имя клиента. Если ваши клиенты дадут разрешение – приложите их фотографии.
- Сделайте скриншоты отзывов с разных платформ (соцсетей, сервисов сбора отзывов, Google) и каналов общения (переписок в мессенджерах, электронных писем, чатов поддержки). Сформируйте из скриншотов галерею.
У вас есть особые предложения, которые часто меняются? Или вы знаете, что несколько товаров вашего магазина могут только своим появлением превратить посетителя в покупателя? Покажите клиенту важнейшие предложения при помощи баннеров или ховер-карточек!
Оба эти элемента интерактивны – с ними посетитель может взаимодействовать. Баннеры прокручиваются, а содержание ховер-карточек проявляется по наведению или клику.
Баннеры прокручиваются, а содержание ховер-карточек проявляется по наведению или клику.
Рекламные баннеры
При формировании галереи баннеров определитесь с их наполнением. Вы можете размещать в слайдах: или однородный контент (например, новинки вашего магазина), или предложения для каждой точки контакта с вашим клиентом (например, акционное предложение, полезный материал в блоге, обновление сервисной программы и подобное).
Рекламные баннеры обычно размещаются либо в самом верху страницы (чтобы мгновенно предложить действие), либо ближе к середине страницы (пользователь заинтересовался – пришло время дать ему выбор).
Ховер-карточки
Карточка, которая реагирует на наведение, не должна затеряться. Поэтому подготовьте стильные и качественные изображения для карточек. Описание, которое проявится, должно помещаться в 3-4 строки. Лучше дополнительно добавлять кнопку или ссылку под текстом. Ведь не все пользователи поймут, что переход происходит по клику на карточку.
Ховер-карточки чаще всего размещают в конце первой половины главной страницы. В карточках относительно много текста – в этой части страницы пользователь достаточно мотивирован, но ещё не устал для чтения.
FAQ. Компоненты главной страницы сайтаДобавление часто задаваемых вопросов решает несколько задач. Не покидая главную можно узнать о вас. Вы улучшаете поисковую оптимизацию (поисковики оценят полезный текстовый контент с подходящими ключевыми словами). А ещё вы сможете позаботиться о посетителе – при первом контакте вы предлагаете помощь клиенту.
Делайте блок FAQ компактным. Желательно размещать максимум 5-6 вопросов, а ответ вмещать в 70-100 слов. Тогда при одном развёрнутом ответе на вопрос посетитель будет видеть перечень всех вопросов.
Контакты. Компоненты главной страницы сайтаОбязательно размещайте на главной и ваши контакты: адрес, телефон, электронную почту. С помощью виджета карты Google вы отметите ваше положение. В нашем конструкторе есть специальный элемент для использования карт. Указать телефон можно в шапке и подвале сайта.
В нашем конструкторе есть специальный элемент для использования карт. Указать телефон можно в шапке и подвале сайта.
Чтобы облегчить связь с вами, добавляйте виджет онлайн-чата на свой сайт. Из небольшого меню (оно обычно закреплено внизу справа на странице) ваш посетитель свяжется с вами в мессенджере, перейдет к телефонному звонку или обсудит вопросы сразу на сайте.
Пример главной страницы интернет-магазинаГлавная страница интернет-магазина должна показать ассортимент, подтолкнуть пользователя к исследованию магазина и убедить посетителя в вашей надёжности.
- Баннеры показывают самые интересные товары. Только оказавшись на сайте, пользователь может сделать первый клик.
- Главный экран с описанием магазина. Расскажите о сфере своей деятельности и о том, почему стоит совершать у вас покупки.
- Категории. Расположите прямые переходы в отдельные тематические рубрики магазина.
- СТА-экран с акционным предложением. Если по какой-то причине посетитель пролистал страницу, но не совершил действия – пора сделать особое предложение.

- Витрина товара. Подборка карточек товаров с самыми показательными позициями вашего ассортимента.
- О нас. Расскажите о вашей надежности и о конкретных преимуществах покупки именно у вас.
- Все категории магазина. Страница просмотрена – дайте полную свободу пользователю в принятии решения.
Услуги – это контакт и доверие между заказчиком и исполнителем. А еще услуги это часто большое количество шагов во время предоставления услуг – детализируйте этот порядок.
- Главный экран. Лучше всего начать с эмоциональной выгоде в работы с вами.
- Преимущества. Упомяните хотя бы 3 преимущества, которые определяют сотрудничество с вами.
- Услуги. Разместите несколько основных услуг. Кратко опишите их суть и укажите цену. Добавьте ссылку для перехода ко всем услугам.
- Процесс предоставления услуг. Схематически упомяните об основных этапах сотрудничества.
- Акционные предложения. Создайте блок с особым предложением – в этой части страницы важно не потерять пользователя.

- Расскажите о компании. Глубина просмотра страницы уже большая – клиент явно заинтересован. Вероятно, ему нужно больше информации.
- Добавьте отзывы. Социальное подтверждение особенно важное для клиентов в сфере услуг.
- Форма связи. Попросите клиента оставить контактные данные, чтобы вы могли проконсультировать его. Возможно, пользователь в затруднении.
- Все услуги. Как и на сайте интернет-магазина, давать полную свободу лучше в конце. В этому моменту посетитель подготовлен лучше всего к совершению выбора.
Ваша главная страница принесёт двойную пользу, если вы оптимизируете контент на ней для поисковых систем. SEO-оптимизация – это бесплатное продвижение.
Основные элементы поисковой оптимизации главной страницы сайта:
- Заголовки. У всех ваших заголовков есть атрибут иерархии. От h2 (самый высокий в в иерархии) до H6 (самый низкий в иерархии). Атрибут h2 присваивается заголовку на первом экране.
 Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня).
Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня). - Ключевые слова. Поисковые системы оценивают полезность страницы для пользователя, исходя в том числе из её текстового наполнения. При помощи специальных сервисов вы можете составить набор слов, которые чаще всего используются на страницах похожей тематики. Если вы равномерно и с нужной частотой добавите эти ключевые слова в текст – ваши шансы появиться на первой странице поисковой выдачи повысятся.
- Метатеги. В настройках страниц вы можете указать специальные теги названия и описания (title и description). Название и описание отображается в поисковике. Их вы и можете прочесть, когда знакомитесь с результатами поисковой выдачи.
- Изображения. Во-первых, изображения должны быть оптимизированы. То есть у них должно быть оптимальное соотношение размера и качества. Чем быстрее ваша страница загружается, тем выше её оценивают поисковые системы.
 Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Лучше понять, как сделать домашнюю страницу вашего сайта, вы сможете на примерах. Для примеров мы использовали шаблоны сайтов, созданные дизайнерами Weblium. Чтобы просмотреть шаблон – просто перейдите по ссылке. После регистрации на Weblium шаблоны доступны бесплатно.
Фитнес-клуб
Сочетание лаконичного уверенного дизайна и правильного повествования внутри страницы. В каждом экране клиент получает новую опцию для исследования или уникальное предложение.
Курсы английского языка
На сайте большое количество информации, но она распределена однородно и тезисная. Все факты собираются в одну большую брошюру, которую интересно листать.
Краудфандинг
Сайт, посвящённый одному продукту. Тут вы можете понять, как обойтись минимумом теста, но при этом быть информативным и иллюстративным.
Тут вы можете понять, как обойтись минимумом теста, но при этом быть информативным и иллюстративным.
Полиграфия
Если вы хотите посмотреть на страницу с большим количеством упорядоченного контента, она перед вами. Здесь вы увидите практически все описанные в статье компоненты главной страницы.
Повторим? Самое главное при создании домашней страницы вашего сайтаЧтобы получить идеальную домашнюю страницу:
- Будьте лаконичными и понятными.
- Напоминайте о преимуществах.
- Предоставляйте посетителю выбор действий.
- Формируйте из блоков повествование на странице.
- Позаботьтесь о поисковой оптимизации.
Создать сайт без дизайнеров и программистов вы сможете вместе с Weblium. Вы уже знаете, как сделать домашнюю страницу. Все описанные нами компоненты доступны в библиотеке готовых блоков.
Автор
Александр Громов
Автор блога Weblium.
Другие статьи автора
Текст на главную страницу своего сайта: что писать, примеры оформления
Посмотрите на главные страницы сайтов. Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Тексты на многих из них сделаны исключительно под SEO или написаны так, чтобы было «креативно», «выделялось» и «цепляло». Остальные задачи проигнорированы.
Такие страницы не работают. В статье разберемся, что писать на главной странице сайта, чтобы она выполняла свои функции.
- Задачи главной страницы сайта
- Глобальная задача сайта
- Стратегия и воронка продаж
- Способы повышения конверсии текста на главной странице
- Типовые ошибки при написании текстов на главную страницу
- Текст «о компании» на главной
- Описание отрасли
- Шаблонные фразы и слоганы
- «Вода»
- Излишнее «мыкание»
- Слишком большие тексты
- Топ требований для текста на главную страницу сайта
- Информативность текста
- Понятность текста
- Продуманная структура
- Оптимизация по ключевым запросам
- Максимальная лаконичность
- Указание преимуществ с упором на выгоды клиента
- Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
- Советы по написанию текстов на главную страницу
Задачи главной страницы сайта
Неверно утверждать, что задача главной — только продавать. Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Общие формулировки не помогают создать нормальное техническое задание на наполнение главной. Многие скажут: значит, продать и информировать. Но и это не вполне правильно. Задач обычно несколько и они могут быть разными для главных страниц разных сайтов.
Например:
- если бизнес продает для B2B и B2C, главная может служить фильтром аудитории и направлять их в разные разделы сайта;
- на одностраничном сайте с услугой экстренной эвакуации может содержаться информация, которая отстроит компанию от конкурентов;
- главная сайта с курсами по маркетингу обрабатывает возражения клиентов и рассказывает, какие направления здесь предлагают;
- стоматология на главной рассказывает об опыте и квалификации врачей, рекламирует акционные предложения.
Задача главной зависит от специфики бизнеса, от целевой аудитории, от продукта и еще много чего. Перед тем, как создавать ТЗ на наполнение главной, нужно проговорить, какая глобальная задача у вашего сайта. И каким образом эту глобальную задачу решает главная страница.
И каким образом эту глобальную задачу решает главная страница.
Глобальная задача сайта
Чтобы понять глобальную задачу своего сайта, задайте себе вопросы:
- Для кого предназначен этот сайт?
- Как он решает проблему посетителя?
- Что можно найти на сайте?
- Откуда пришел пользователь (из поиска, по прямому заходу и т.д)
- Какие действия ожидаются от посетителя главной страницы?
- Что стимулирует посетителя выполнить эти действия?
Развернутые ответы на эти вопросы помогут понять, какие функции выполняет сайт. И как главная страница должна выглядеть, чтобы частично взять эти функции на себя.
Стратегия и воронка продаж
Что писать на главной странице сайта во многом зависит от стратегии и воронки продаж. Стратегия указывает, как посетитель должен вести себя на главной — перейти в каталог, кликнуть на форму обратной связи или заполнить бриф. А воронка покажет, насколько эффективно выполняется стратегия.
Важно анализировать сайт с точки зрения позиционирования бизнеса и создавать уникальное ТЗ. Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Посмотреть в интернете примеры лучших главных страниц можно и даже полезно, но бездумно копировать их решения пользы не принесет. Главная, созданная таким образом, в лучшем случае будет направлять лояльных посетителей в другие разделы сайта. А в худшем потеряет часть аудитории.
Способы повышения конверсии текста на главной странице
Текст на главной должен быть хорош с точки зрения маркетинга, SEO-оптимизации и копирайтинга. Перед тем, как садиться непосредственно за текст, нужно продумать структуру главной страницы, а затем ее заполнять. Заполняя, на первом месте должен быть именно маркетинг, потом ключи.
Перечислим элементы, которые обычно повышают конверсии на главной. Включите их в свою структуру, если это подразумевает специфика вашего предложения.
- Позиционирование. Четкое позиционирование помогает пользователю понять, куда он попал. Важно коротко и емко написать, кто вы такие и что предлагаете. Размытое позиционирование — гарантия того, что пользователи уйдут с сайта.

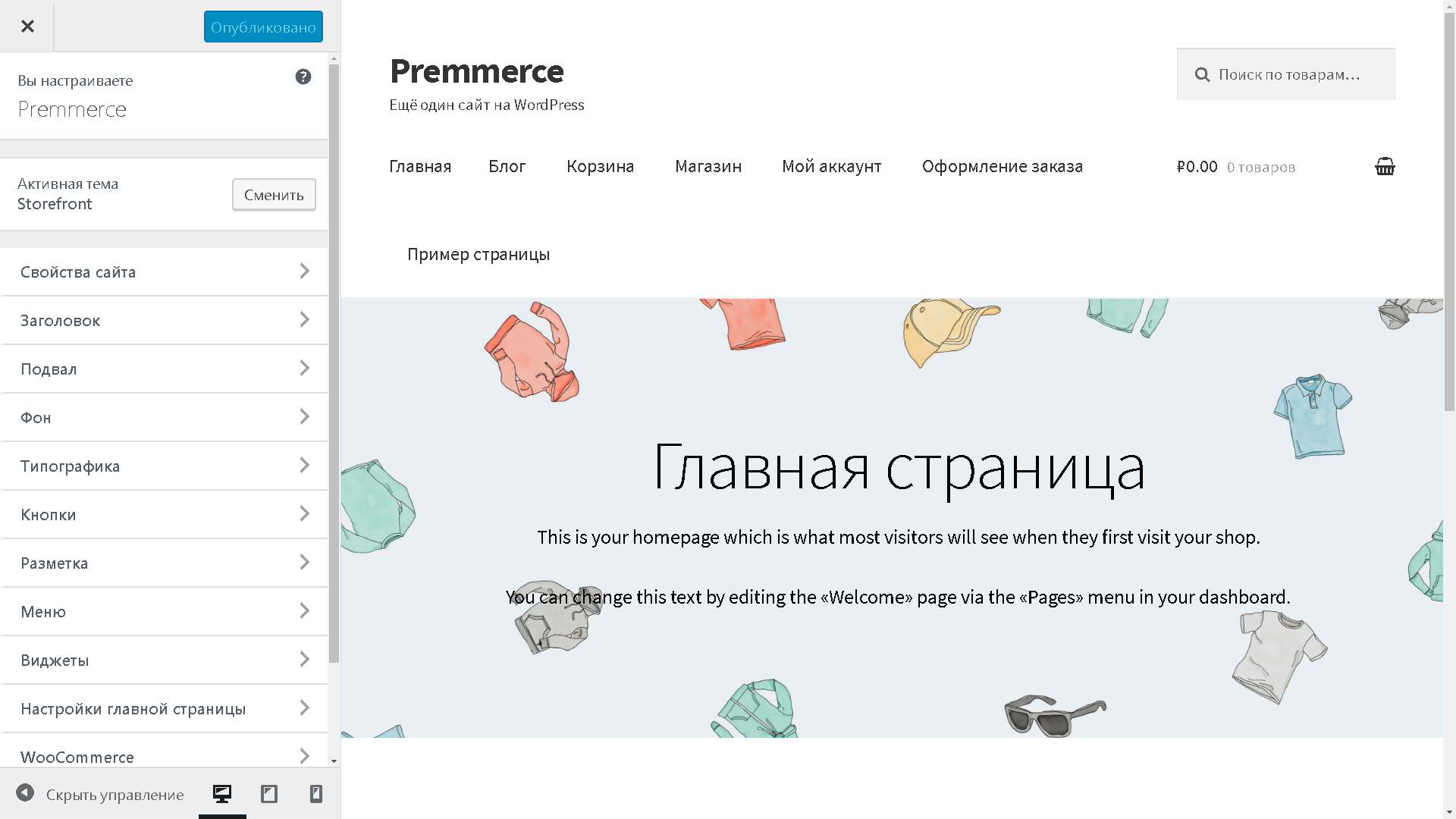
На скрине пример плохого позиционирования. Первый экран не содержит важной информации — что это за компания, где они находятся, какой товар они продают. Почти незаметный текст в левом нижнем углу ясности не вносит — они работают на B2B или B2C рынке? Что значит «профессиональная продажа кирпича»? Какой именно кирпич продает компания?
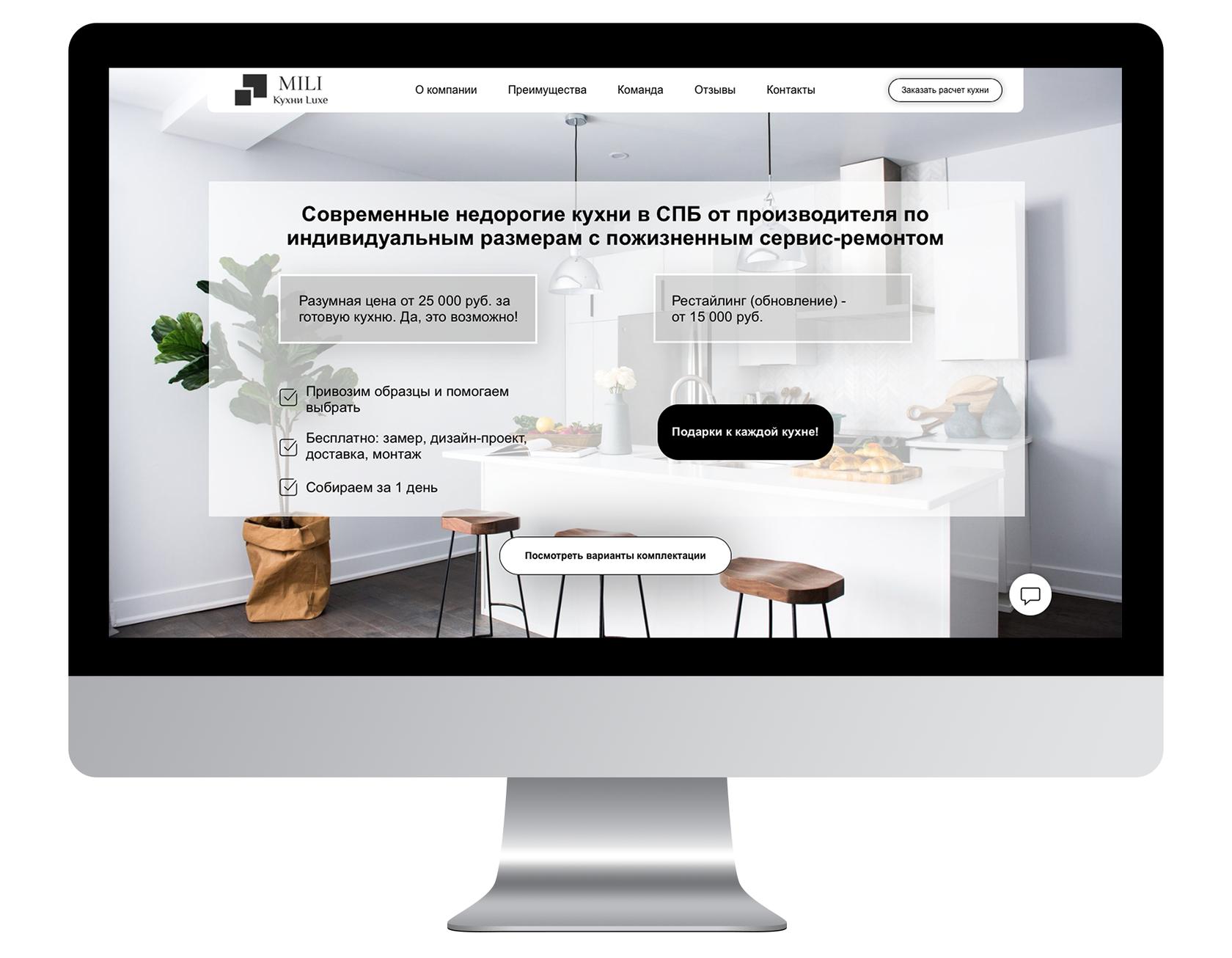
На втором скрине все намного лучше. Понятно, что за компания, где она находится, и какой продукт предлагает.
- Кейсы. Это ключевой механизм продаж. Потенциальный клиент видит позитивный результат работы и примеряет его на себя. Повышается доверие, снимается большое количество возражений. Если ваш бизнес предполагает возможность создания кейсов, нужно их сделать. Оформить кейсы можно просто плиткой с минимумом текста.
- Обработка возражений. Покупатель приходит на сайт в поисках решения своих проблем. Вместе с ними он приносит сомнения.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Вот как обрабатывает обычные возражения клиентов стоматология в Москве.
- Преимущества. Этот блок кажется переоцененным и надоевшим. Так происходит, потому что на многих сайтах он содержит общие слова. Если в блоке преимуществ написать то, что действительно отличает вас от других, он может стать ключевыми для посетителя, выбирающего между вами и конкурентами. Подумайте, почему вы лучше других. Почему ваши постоянные клиенты выбирают именно вас и расскажите об этом на главной в преимуществах.
Ниже пример хорошего блока преимуществ на главной свадебного салона. Бесплатное такси, отпаривание и подгонка платья, неограниченное количество примерок — эти опции определенно повлияют на клиентов, выбирающих салон для своего праздника.
- Список крупных клиентов и отзывы.
 Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет.
Как написать хороший отзыв: образец написания положительного комментария
Почему отзывы в интернете — это так важно? Потому что все принимают решение о покупке, опираясь на отзывы. Не важно, идет речь о покупке товара, услуги или инфопродукта.Пандемия сильно изменила то, как мы покупаем. Долгие месяцы карантина побудили нас совершать покупки онлайн. Пандемия закончится, а привычка останется. Видимо, частота покупок онлайн будет расти даже в секторе потребительских товаров. Пару лет назад люди практически не покупали онлайн в продуктовых магазинах. Сейчас любая розничная сеть предлагает возможность онлайн-заказа и доставку. Большое исследование…
Это не все элементы, которые сделают главную более конверсионной, а только некоторые. Для одних направлений бизнеса могут понадобиться элементы, не подходящие для других. Например, на главной странице компании по переездам будет не лишним калькулятор для расчета стоимости транспортировки мебели.
Типовые ошибки при написании текстов на главную страницу
Правила для текстов на главную в целом такие же, как и для остальных текстов. Они должны быть полезными и соответствовать фактам. Еще они должны отвечать задачам маркетинга — решать проблемы клиента, помогать ориентироваться на сайте и стимулировать совершить ожидаемое действие. Есть много примеров, где можно посмотреть, что написать на главной странице сайта. Поэтому мы хотим перечислить типичные ошибки текстов на главную.
Текст «о компании» на главной
В редких случаях информация о компании может положительно повлиять на решение о покупке. Чаще всего такой текст кажется лишним и раздражает. Пользователь приходит на сайт, чтобы решить свою проблему. Подробности становления компании и биографии собственников обычно никого не интересуют.
Но иногда важно показать известных людей из сферы для повышения доверия. Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
Это особенно актуально для, например, некоммерческих организаций или волонтерских проектов. Репутация лидеров таких компаний зачастую является гарантом их надежности.
В качестве репутационного менеджмента для коммерческих компаний это может работать, но не на главной. Лучше сделать отдельную страницу.
Плохо, когда в разделе «О компании» на главной размещают сеошный шаблонный текст. Он не несет никакой пользы для посетителей, поэтому таких решений лучше избегать.
Вместо блока «О компании» разместите на главной действительно полезный контент.
Описание отрасли
Еще один лишний текст на главной. Такой контент не стимулирует совершить покупку, его вообще никто не читает. Посетитель сайта туристического агентства пришел посмотреть путевки, чтобы куда-то отправиться в отпуск. А не читать про туризм в целом. Такие лишние тексты дезориентируют посетителя и размывают задачу главной.
Шаблонные фразы и слоганы
Это плохо для любого текста. Шаблонный текст делает компанию одной из миллиона «молодых развивающихся компаний, занимающей лидирующие позиции». Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Эффективность текста со штампами нулевая. Пользователи, много раз видевшие подобные формулировки, отреагируют на них скукой и недоверием.
Ниже перечислим некоторые популярные штампы. Вдруг, они есть на вашей главной. Если есть, вы знаете, что делать.
- молодой дружный коллектив
- эффективный и нацелены на результат
- работаем на совесть
- по европейским технологиям
- европейские стандарты качества
- высокое качество по низким ценам
- лучшие цены в городе
- динамично развивающаяся компания
- работаем под ключ
- взаимовыгодное сотрудничество
- студия полного цикла разработки
- многолетний опыт
- профессионалы своего дела
- работаем для вас
- лидеры в сфере…
- широкий ассортимент
- кратчайшие сроки
- индивидуальный подход
- персональное предложение
И в этом же духе. Таких фраз очень много. Их так часто используют, что значение слов стерлось. За ними ничего нет, поэтому их не должно быть на вашей главной странице (и на любой другой).
«Вода»
Известный факт, что мы всегда стараемся экономить свое время. Под этот запрос обязан подстраиваться бизнес, чтобы выдерживать конкуренцию. Бестолковые тексты никому не нужны, поэтому контент на главной должен сразу решать задачу посетителя, а не вынуждать его тратить время на чтение чепухи.
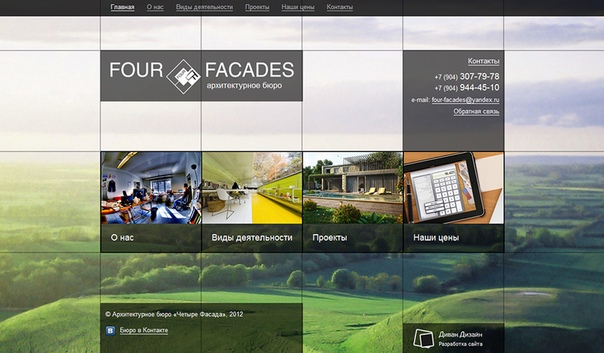
Посмотрите блок текста на скрине. Практически весь текст — вода и штампы. Этот блок мог бы работать, если бы содержал реальные факты о компании.
Излишнее «мыкание»
Главный герой главной — посетитель. Нужно рассказывать, как вы поможете ему или как он с вашей помощью решит свои проблемы. Хвастовство на главной тоже не лишнее, но всегда в контексте того, как эти достоинства помогут посетителю.
Смотрите:
| Обычно | Лучше |
| Нашими картами можно оплачивать любые покупки за рубежом | Оплачивайте нашими картами любые покупки за рубежом |
| Мы предоставляем двухлетнюю гарантию на смартфоны | Сдайте телефон по гарантии в течение двух лет после покупки |
| Часть прибыли от абонементов перечисляем в приют для кошек | Покупая абонемент, вы помогаете приюту для кошек |
Слишком большие тексты
Огромные тексты на главной странице сейчас встречаются гораздо реже, чем три года назад. Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Компании стараются наполнять главную страницу лаконичными фразами о своем бизнесе. Огромная простыня текста портит впечатление о сайте.
Если есть какая-то действительно важная информация о вашем продукте, которая нужна на главной, разместите ее структурировано и максимально кратко. Вот, например, текст о технологии на главной сайта, продающего нейрообручи.
Топ требований для текста на главную страницу сайта
Хорошая новость в том, что тексты на главную сайта не должны быть большими. Плохая — действительно хороший контент создавать сложно, пусть он ограничивается небольшим количеством знаков. Дальше небольшая подборка рекомендаций для ваших текстов.
Информативность текста
Каждое предложение на главной должно содержать полезную информацию. Если вы продаете посуду для приготовления еды, не рассказывайте, что в ней можно пожарить стейк. Это всем понятно. Лучше расскажите про особенности: у кастрюль не греются ручки, а в сковородках можно готовить в духовке.
Смотрите, как лаконично автошкола объясняет посетителям различия и общее в тарифах. Клиент понимает, что ориентироваться нужно на часы практических занятий, все остальное включено по умолчанию.
Понятность текста
Бывает, что человек внутри компании пишет тексты на главную. Он здесь работает пять лет и знает все о продукте. И тексты пишет так, будто читатель тоже все знает.
Мария Албегова
Контент-маркетолог, редактор блога SEMANTICA
Если у вас сложный продукт и вы не уверены, что пишете понятно, покажите тексты своим коллегам и посовещайтесь. Еще покажите людям, не связанным с компанией. Посмотрите, какой контент делают конкуренты. Сделайте несколько вариантов — сложнее и проще. Сравнивайте, редактируйте и публикуйте.
В тексте на скрине не вполне понятно, как работает система защиты от протечек. Если пользователь не имеет специальных знаний, вряд ли такой текст покажется ему понятным и мотивирует к покупке.
Продуманная структура
Структура главной — первое, о чем нужно подумать. Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
Разрабатывайте ее, используя ваши знания о маркетинге и исходя их задач, которые должна выполнять главная. Вот два ключевых вопроса, которые нужно себе задавать, продумывая структурные элементы:
1. Какая цель у этого раздела?
2. Как поведет себя пользователь, когда просмотрит этот раздел?
3. Как этот раздел связан и взаимодействуем с другими разделами?
В интернете много структур главных, которые можно использовать. Но мы не советуем использовать готовые структуры. Лучше создать свою по такому алгоритму:
- Возьмите какую-то универсальную структуру и адаптируйте ее под себя. Вычеркните то, что не подходит для вашей сферы (например, вы продаете книги и не можете разместить кейсы)
- Изучите сайты конкурентов. Посмотрите, какие структурные элементы есть у них. Если они действительно полезные, добавьте их в свою структуру.
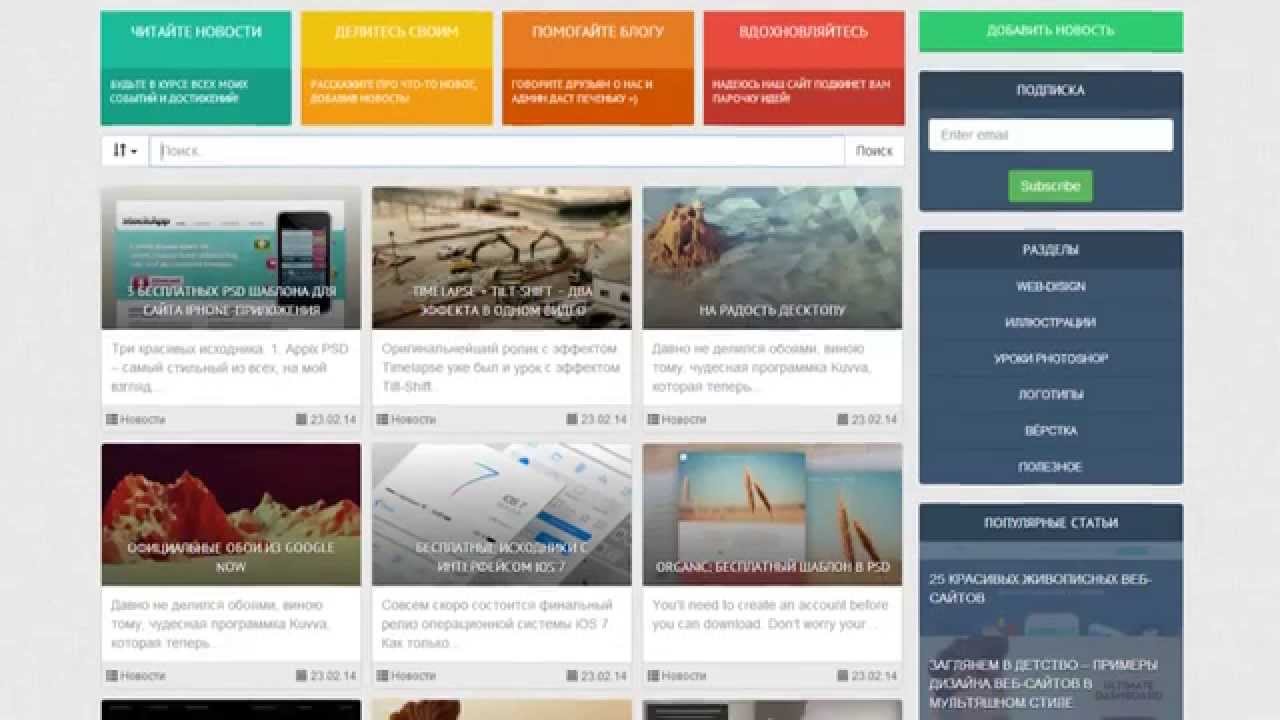
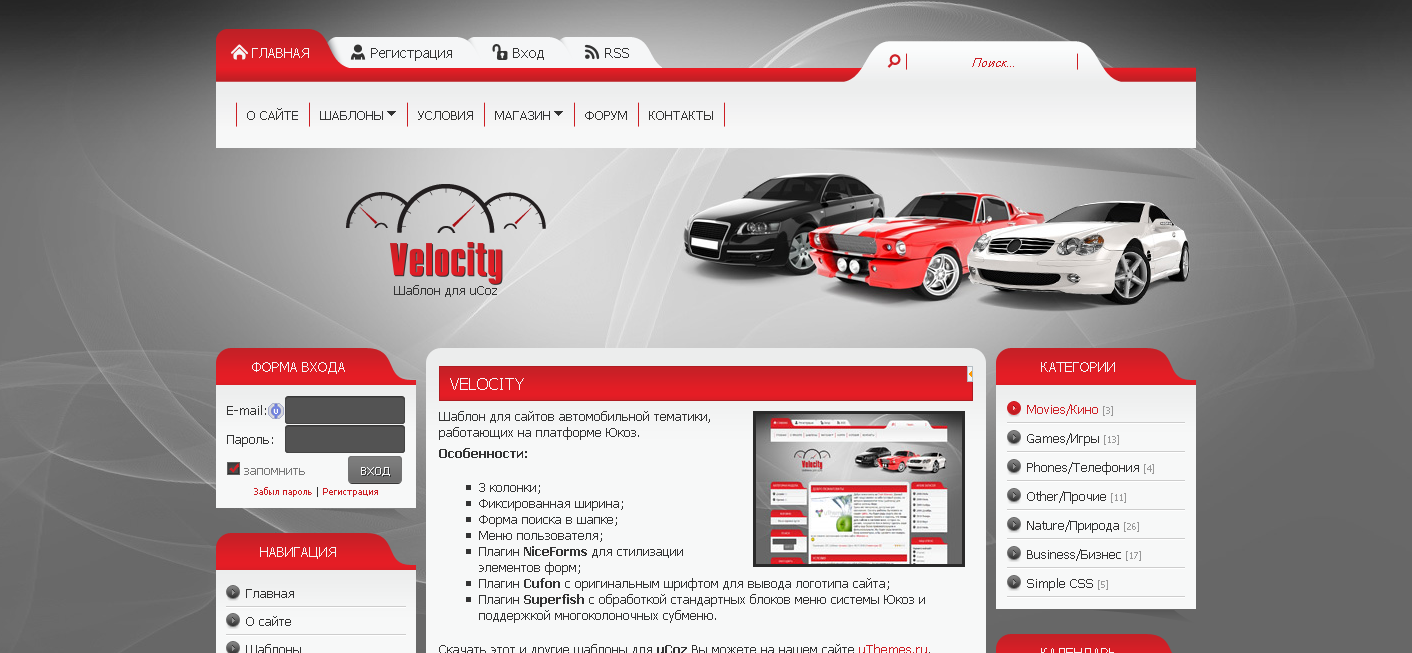
- Посмотрите подборки лучших главных страниц в интернете, даже если эти сайты не про вашу сферу.
 Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя. - Расположите структурные элементы так, чтобы они соответствовали стратегии поведения пользователя на главной.
- Заполните структуру текстами.
Оптимизация по ключевым запросам
Главную страницу нужно оптимизировать под ключевые запросы. Сделайте текст, который понравится пользователям и поисковым роботам. Он должен соответствовать требованиям тех.задания от SEO-специалиста и параметрам семантического анализа.
Семантический анализ текстов — что это: сервисы и программы для SEO проверки
Семантический анализ показывает, насколько текст отвечает требованиям SEO-оптимизации. Чем больше это соответствие, тем охотнее страницу выводят в ТОП поисковые роботы. В статье разберемся, какие сервисы и программы подходят для семантического анализа и почему их рекомендациям не всегда нужно следовать. Что значит семантический анализ текста Чтобы прогнозировать реакцию поисковых роботов на контент, нужно делать SEO анализ текста.
Максимальная лаконичность
На главной интернет-магазина не нужно размещать большое количество текста. Главная здесь выполняет функции витрины. Разместите полезную информацию об ассортименте, рассрочке/кредите и условиях доставки. Если нужен SEO-текст, оставьте его ниже основного контента — каталога, блоков про акции и спецпредложения, обзоров товаров и т.д.
На главной Озона вообще нет текста.
Указание преимуществ с упором на выгоды клиента
Если на сайте есть блок преимуществ, нужно заполнить его информацией о выгодах для клиента. Запомним формулу: наши преимущества = выгоды для клиентов.
- Покупателям безразлично расположение главного офиса интернет-магазина, даже если он в самом красивом месте города. Зато информация о большом количестве пунктов выдачи окажется полезной.
- Парк автомобилей компании перевозок обретает ценность, если там есть грузовик для перевозки всей мебели из квартиры и еще бабушкиного рояля.

- Клиентам понравится, если среди широкого ассортимента магазина косметики, окажутся бренды, которые не тестируют продукцию на животных.
Чтобы оформить преимущества с пользой, нужно хорошо понимать целевую аудиторию и свои собственные достоинства. И писать о них конкретно и с оглядкой на клиента.
Целевая аудитория — что это такое: как определить и провести анализ ЦА
Что такое целевая аудитория в маркетинге и зачем еe нужно знать Первая ступень в продвижении сайта, бизнеса или страницы в социальной сети — анализ целевой аудитории, т.е всех потенциальных покупателей и клиентов, которые с большей вероятностью купят ваш продукт. На эту группу направлены реклама, контент и маркетинг компании. Неправильное представление о своем потенциальном клиенте снизит эффективность рекламы и приведет к пустой трате бюджета и провалу всей кампании. Чтобы рекламная кампания прошла успешно, начните с определения целевой аудитории. Если тщательно проработать…
Сколько символов должно быть на главной странице сайта, чтобы она попала в топ
Лучше всего ориентироваться на конкурентов из выдачи. Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Смотреть нужно не только на текст, а на контент в целом. Посмотрите и сделайте не хуже — добавьте фото, кейсы, сделайте мощный первый экран. По знакам желательно сделать не меньше (лучше больше), чем у конкурентов. И чтобы при наращивании объема не страдал смысл.
Советы по написанию текстов на главную страницу
Хорошо оформленная главная — сигнал для пользователей оставаться на сайте и углубляться в его изучение. Чем больше времени посетители на сайте, тем лучше ранжирование. Очень важно сосредоточится на пользователях, а не на метриках и тщательно проработать контент на главной. Надеемся, статья сделает эту сложную задачу чуть-чуть проще.
9 примеров эффективного дизайна домашней страницы
У вас может быть самый красивый веб-сайт в мире, но если он не превращает ваших потенциальных клиентов в клиентов, когда вам это нужно, то в дизайне вашей домашней страницы чего-то не хватает. В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
Если вы искали способы повысить конверсию веб-сайта, то вы попали по адресу. В этом блоге вы найдете девять примеров дизайна домашней страницы, созданных для конвертации. Мы также изложили несколько быстрых советов и приемов для домашней страницы, которые вы можете взять с собой, чтобы сразу приступить к оптимизации своего веб-сайта.
Начало работы с дизайном домашней страницыВы когда-нибудь слышали о KISS? «Держать его просто глупо.»
Хорошо, слово «глупый» может и не обязательно, но оно помогает донести мысль. Хотя создание простого дизайна домашней страницы может показаться легкой задачей, многие компании с трудом следуют этому совету. С азартом создания нового веб-сайта или обновления существующего легко захотеть поделиться всеми замечательными вещами, которые вы можете предложить, прямо на первой странице.
Во-первых, начните с выделения наиболее важных фрагментов информации и определите, как лучше их структурировать, чтобы донести ваше сообщение. Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Давайте рассмотрим почему продуманная домашняя страница может положительно повлиять на вашу прибыль. (Подсказка: независимо от того, являетесь ли вы сайтом электронной коммерции или нет, эта страница имеет наибольший вес!)
Что делает отличный дизайн главной страницы эффективным для вашего бизнесаПомогает информировать вашу целевую аудиторию о том, чем занимается ваш бизнес
Первое впечатление — это все: ваша домашняя страница должна четко сообщать:
- Кто вы
- Чем вы занимаетесь
- Чем может быть полезна ваша аудитория 9 0038
- Формы сбора потенциальных клиентов для создания списка адресов электронной почты
- Бесплатные пробные версии, чтобы дать пользователям возможность изучить
- Видеодемонстрации, чтобы помочь объяснить и обучить.
- h2 Копия: Три утверждения: «Ваш пользовательский контент». «Ваш инстаграм». «Сделано доступным для покупок». С самого начала их целевая аудитория, состоящая из заинтересованных сторон сайта электронной коммерции, понимает, что Foursixty — это платформа, которая работает с пользовательским контентом Instagram, который можно покупать. Так просто, но так эффективно.
- CTA: Копия CTA понятна и информативна и сообщает посетителям, что они могут начать бесплатную пробную версию, которая продлится в течение 21 дня.
- Социальное доказательство: Чувство доверия и авторитета создается путем перечисления нескольких авторитетных компаний (огромного количества), которые используют Foursixty, с пометкой «Нам доверяют более 3000 брендов».

- Визуальный заголовок: Okendo делает еще один шаг в заголовке, указывая, что они являются новым стандартом в области отзывов клиентов, побуждая людей держать их в центре внимания. Упоминание очень успешной компании электронной коммерции Shopify также является приятным штрихом для доверия.
- Основной текст: Текст в Okendo подчеркивает чувство доверия и волнения, вызывая отклик у посетителей сайта.
- CTA: CTA «Заказать демонстрацию» в сочетании с полем формы электронной почты — это хорошо реализованная тактика для привлечения потенциальных клиентов.
- H2 Копия: Мощный заголовок немедленно привлечет зрителя, а продолжающаяся копия касается общих оттенков боли, и как грамматическая мощность может решить их.
- Социальное доказательство: Высокие рейтинги клиентов и еще большее количество людей, которые пользуются услугой, видны на видном месте.

- Анимации: Grammarly отлично справляется с демонстрацией приложения в действии с анимацией различных вариантов использования, таких как электронная почта, текстовые документы и многое другое. Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.
- Брендинг: Ярко-желтая форма отражает визуальную идентичность бренда, используя такие сильные выражения, как «лучший» и «невероятно».
- Визуальные элементы: Разумный шаг для платформы, основанной на фотографии, — включить фотографию в заголовок, особенно ту, где тема указывает на самую важную часть информации на главной странице.
- Список преимуществ: Убедительные преимущества для пользователей перечислены ниже и касаются того, что отличает 500px.

- Привлекательный текст: Mint использует эмоционально заряженный текст, чтобы привлечь посетителей. Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.
- Визуальный заголовок: Моментальный снимок интерфейса приложения дает посетителям представление о том, как выглядит приложение — его дружественный пользовательский интерфейс помогает облегчить беспокойство, связанное с управлением деньгами.
- Заметный призыв к действию: Призыв к действию «Зарегистрироваться бесплатно» выделяется оранжевым цветом, предлагая пользователям сразу же приступить к работе с сервисом.
- Сохраняет актуальность: Смешивание — это часть причудливого бренда Mailchimp, поскольку они часто обновляют дизайн главной страницы своего веб-сайта.
 Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.
Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового. - Оригинальность: Пользовательская типографика Mailchimp делает и без того привлекательный заголовок еще более привлекательным благодаря дружественному, но привлекающему внимание шрифту с засечками.
- Использование цвета: яркий желтый цвет требует внимания и хорошо сочетается с приглушенными зелеными CTA, которые также привлекают внимание. вопрос, перечислив три ключевых преимущества для своих клиентов.
- Акцент на ценности: Время бесценно, и Asana постаралась подчеркнуть это в самом первом предложении на своей домашней странице.
- Копия заголовка: Четкое определение Асаны и ее цели хорошо обобщены в основной копии заголовка, демонстрируя их ценностные предложения.
- Анимации : Когда вы смотрите анимацию веб-сайта приложения в действии, вы чувствуете все большую потребность нажать кнопку «Попробовать бесплатно», чтобы начать управлять проектами своей команды.

- Пробное предложение : Предложение о пробной версии не может быть более четко изложено в заголовке «Попробуйте Premium бесплатно в течение 3 месяцев».
- Бесспорно отличный брендинг: Известно, что Spotify использует яркие цвета во всех своих визуальных материалах, и их веб-сайт не является исключением.
- Заголовок Visual: В глаза бросается изображение наушников на контрастном фоне, иллюстрирующее, что это музыкальный стриминговый сервис. Простота снова побеждает!
- h2 Copy: Slack использует уверенный подход с увлекательным заголовком. Они не говорят о функциях Slack, а скорее о том, как Slack может улучшить и расширить возможности вашей команды.

- Привлекательный текст: Фактор простоты использования и удобства выражается в фразе «предоставить совместную работу на кончиках ваших пальцев».
- Список визуальных преимуществ: Когда вы щелкаете по списку основных преимуществ для пользователей с правой стороны, появляются соответствующие снимки пользовательского интерфейса платформы, показывающие именно то, что вы можете ожидать при использовании платформы.
- CTA: Перед призывом к действию «Попробовать бесплатно» и полем формы ввода электронной почты трудно устоять благодаря плавно плавающим логотипам приложений, совместимых со Slack, которые добавляют анимацию на главную страницу.
- соответствуют дизайну вашего веб-сайта
- могут еще больше воплотить ваши идеи в жизнь
- Оставайтесь верными своему бренду.
Ваша домашняя страница, вероятно, является первой страницей, на которую попадут посетители веб-сайта, поэтому важно, чтобы вы с самого начала определили это.
Повышает узнаваемость торговой марки Чтобы рассказать о себе, вам необходимо создать имидж своей торговой марки. Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Совершенно очевидно, что когда посетители заходят на ваш веб-сайт, они думают: «Что мне это даст?». Обязательно сообщайте, какие проблемы вы решаете, как вы их решаете и что отличает вас от конкурентов.
Приводит к повышению конверсии веб-сайтаЧтобы наилучшим образом применить свои навыки оптимизации конверсии, вам нужно стратегически дать посетителям возможность совершить конверсию. Подумайте:
СОВЕТ: Разместите призыв к действию (CTA) в верхней части главной страницы, чтобы повысить рейтинг кликов (CTR).
Вот девять эффективных примеров дизайна домашней страницы с объяснением того, почему они работают, чтобы вы могли взять эти идеи и применить их на своем собственном веб-сайте.
1. Четыре шестьдесят
Почему это работает:2. Okendo
Почему это работает?3. Грамматика
Почему это работает:4. 500px
Почему это работает:5. Mint
Почему это работает:6. Mailchimp
Почему это работает:7. Asana
Почему это работает:8. Spotify
Почему это работает:СОВЕТ: Мы рекомендуем использовать руководство по фирменному стилю, чтобы сохранить согласованность всех визуальных элементов и дизайнов.
9. Провисание
Почему это работает: Не существует волшебной формулы для разработки выигрышной домашней страницы, которая конвертирует. Но лучшие дизайны домашних страниц веб-сайтов имеют некоторые общие характеристики, которые мы выделили для вас, чтобы вы могли их принять к сведению и использовать в дизайне своей собственной домашней страницы.
Представьте свой бренд в одном-двух предложениях и составьте четкое уникальное торговое предложение (УТП), в идеале в тексте h2.
Кроме того, ваши ключевые преимущества для вашей целевой аудитории должны занимать видное место на главной странице, вот и все. Все, что сверх этого, скорее всего, будет пухом.
Используйте мощный язык, который находит откликУлучшите свои навыки копирайтинга, включив убедительные сильные слова, чтобы вызвать эмоции у желаемой аудитории. Расскажите им, как вы можете сэкономить их время с помощью таких слов, как «мгновенно» и «за секунды». Подчеркните простоту использования ваших услуг такими словами, как «легко» и «без шуток».
Чем больше вы воздействуете на умы своей аудитории с помощью сильных слов, тем больше вероятность того, что они обратятся.
Включите высококачественные визуальные эффекты, чтобы сопровождать ваши слова Учитывая все время и энергию, которые тратятся на написание эффективной копии веб-сайта, было бы обидно, если бы эта тяжелая работа пропала даром с тусклыми изображениями. Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Контрастные цвета — это форма визуальной значимости, которая определяется как «отчетливое качество субъективного восприятия, благодаря которому некоторые предметы в мире выделяются среди своих соседей и сразу же привлекают наше внимание». ».
Другими словами, если вы столкнулись с серией фиолетовых точек с одной желтой точкой среди них, ваш взгляд, естественно, будет направлен на одинокую желтую точку. Примените эти знания к дизайну своего веб-сайта при создании CTA для повышения конверсии.
Демонстрация авторитета бренда Никто не спорит с тем, что люди легко поддаются влиянию других, особенно тех, кого они считают авторитетом. Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Если у вас нет авторитетных брендов, использующих ваш продукт или услугу, не беспокойтесь. отзывы клиентов и «звездные отзывы» могут помочь укрепить это доверие.
Оптимизация для мобильных устройствУчитывая, что примерно 51% трафика веб-сайта приходится на мобильные устройства, было бы разумно использовать дизайн, ориентированный на мобильные устройства. Дизайн веб-сайта, оптимизированный для мобильных устройств, не только улучшает взаимодействие с пользователем, но и значительно влияет на ваши онлайн-конверсии. Это то, что может даже повлиять на ваш SEO и трафик, поэтому это чертовски важно.
Сила тестирования Никогда не знаешь, что сработает, пока не попробуешь. При выполнении любого типа оптимизации веб-сайта — будь то наша домашняя страница, страница продукта или что-то подобное — важно проводить тестирование. Попробуйте разные цвета CTA, изображения баннеров, макеты и многое другое. Найдите то, что работает для вас и что лучше всего находит отклик у ваших клиентов.
Попробуйте разные цвета CTA, изображения баннеров, макеты и многое другое. Найдите то, что работает для вас и что лучше всего находит отклик у ваших клиентов.
Наличие звездного веб-сайта, который не только отлично выглядит, но и обеспечивает конверсию, должен быть главным приоритетом для любого бизнеса. Иногда не требуется много времени, чтобы начать видеть результаты.
Нужен индивидуальный веб-дизайн? Мы поможем вамРабота с командой дизайнеров может помочь сделать веб-сайты еще лучше. Сильные команды дизайнеров, такие как Superside, включают все необходимые элементы веб-сайтов, созданных для преобразования. Узнайте, как мы трансформировали дизайн веб-сайтов для компьютеров и мобильных устройств для других брендов, и как вы можете получить собственный веб-дизайн для своего бизнеса.
Дизайн домашней страницы | 10 000+ лучших дизайнов домашней страницы 2023
Дизайн домашней страницы для вашей компании
Хороший дизайн домашней страницы веб-сайта является одним из важнейших элементов, отвечающих за все: остается ли пользователь на веб-сайте, нравится ли ему веб-сайт, интересуются ли им предложение компании и сама компания. Домашняя страница веб-сайта с бесплатной целевой страницей и захватывающими видео и фотографиями на первом экране, предназначенными для VIP-клиентов, запечатлевших эмоции, которые вызывают действие. Отличное использование видео и фотографии, особенно для фиксации эмоций, которые влекут за собой действия. Для любой компании домашняя страница — это своего рода виртуальная входная дверь. К дизайну относится большая ответственность. Важным требованием к лучшему дизайну домашней страницы является управление информативным, текстовым и графическим контентом.
Домашняя страница веб-сайта с бесплатной целевой страницей и захватывающими видео и фотографиями на первом экране, предназначенными для VIP-клиентов, запечатлевших эмоции, которые вызывают действие. Отличное использование видео и фотографии, особенно для фиксации эмоций, которые влекут за собой действия. Для любой компании домашняя страница — это своего рода виртуальная входная дверь. К дизайну относится большая ответственность. Важным требованием к лучшему дизайну домашней страницы является управление информативным, текстовым и графическим контентом.
Красиво оформленная домашняя страница вызывает любовь и помогает посетителям чувствовать себя в безопасности. Было бы полезно, если бы вы воспользовались шансом произвести хорошее первое впечатление, когда пользователи посещают домашнюю страницу и наиболее важные веб-страницы. Для лучшего пользовательского дизайна учитывайте такие элементы, как макет, цветовая схема, популярная тенденция дизайна, контрастные цвета и инновации, ориентированные на клиента. Отображение социальных доказательств и передовой дизайн домашней страницы обеспечат пользователю призыв к действию и регистрацию на веб-сайте. Белое пространство, контрастный цвет, простой дизайн, брендинг, сильный заголовок и подзаголовок без жаргона, а также сверхпростой дизайн — все это сегодня в тренде. Несомненно, одной из самых важных веб-страниц на вашем веб-сайте является домашняя страница, и вы должны постараться создать лучший дизайн домашней страницы. Вы можете выбрать домашнюю страницу (или отдельную страницу), более похожую на блог, чтобы сделать отличный веб-сайт для пользователей.
Отображение социальных доказательств и передовой дизайн домашней страницы обеспечат пользователю призыв к действию и регистрацию на веб-сайте. Белое пространство, контрастный цвет, простой дизайн, брендинг, сильный заголовок и подзаголовок без жаргона, а также сверхпростой дизайн — все это сегодня в тренде. Несомненно, одной из самых важных веб-страниц на вашем веб-сайте является домашняя страница, и вы должны постараться создать лучший дизайн домашней страницы. Вы можете выбрать домашнюю страницу (или отдельную страницу), более похожую на блог, чтобы сделать отличный веб-сайт для пользователей.
Позитивный и дружелюбный пользовательский интерфейс
По сути, блестящий дизайн домашней страницы выполняет функцию целевой страницы. Безупречный и лучший дизайн – это своего рода визитная карточка интернет-ресурса. Интерактивный дизайн производит первое впечатление. Вот почему ваши посетители чувствуют себя хорошо и остаются на вашем сайте. Превосходный дизайн домашней страницы имеет основные призывы к действию и постоянно меняется, чтобы отражать посетителей в зависимости от тематических исследований. Вы должны быть в состоянии улучшить коэффициент конверсии разработанной домашней страницы. Повышение коэффициента конверсии легко сканировать и обеспечивает лидогенерацию. Большая часть трафика на ваш сайт преобразуется в значимые действия, которые способствуют вашему малому бизнесу. Домашняя страница веб-сайта высокого уровня помогает вам использовать инструменты интернет-маркетинга, такие как SEO, электронный маркетинг и т. д. Возможно, ваши посетители перегружены или потеряны, и, что важно, CTA отклоняют их, но отличный дизайн домашней страницы может справиться с этим.
Вы должны быть в состоянии улучшить коэффициент конверсии разработанной домашней страницы. Повышение коэффициента конверсии легко сканировать и обеспечивает лидогенерацию. Большая часть трафика на ваш сайт преобразуется в значимые действия, которые способствуют вашему малому бизнесу. Домашняя страница веб-сайта высокого уровня помогает вам использовать инструменты интернет-маркетинга, такие как SEO, электронный маркетинг и т. д. Возможно, ваши посетители перегружены или потеряны, и, что важно, CTA отклоняют их, но отличный дизайн домашней страницы может справиться с этим.
Лучшие дизайны веб-сайтов используют вторичные призывы к действию, чтобы направить посетителей к следующему шагу для регистрации на веб-сайте. Если посетители прокручивают страницу до половины и начинают читать информацию на сайте, значит, мы выбрали отличный дизайн главной страницы с помощью бесплатного шаблона. Есть много причин, по которым самые блестящие домашние страницы делают весь ваш дизайн привлекательным. Basecamp предлагает нам великолепные домашние страницы, каждый элемент которых можно использовать, а значит, на них легко ориентироваться. Basecamp привлекает посетителей современным дизайном домашних страниц, поэтому домашняя страница компании, несомненно, является одним из самых важных элементов для этой фирмы. Также отсутствуют лишние компоненты, а видимый дизайн имеет все страницы. Компании стараются учитывать мнение своих посетителей; некоторые домашние страницы могут изменить дизайнера, потому что клиентам это не нравится.
Basecamp предлагает нам великолепные домашние страницы, каждый элемент которых можно использовать, а значит, на них легко ориентироваться. Basecamp привлекает посетителей современным дизайном домашних страниц, поэтому домашняя страница компании, несомненно, является одним из самых важных элементов для этой фирмы. Также отсутствуют лишние компоненты, а видимый дизайн имеет все страницы. Компании стараются учитывать мнение своих посетителей; некоторые домашние страницы могут изменить дизайнера, потому что клиентам это не нравится.
Создание дизайна веб-сайта
Производить первое впечатление с помощью дизайна домашней страницы — важная часть взаимоотношений с пользователями. Возможно, идеальный и лучший дизайн домашней страницы, показанный для многих секторов, имеет простой дизайн, например, сайт коптильни Rivers. Заголовок и подзаголовок должны быть такими, чтобы донести ваше сообщение до непосредственных посетителей. Постарайтесь в нескольких словах выразить всю суть, сразу решить проблему посетителя. Текст или другой контент, который четко объясняет, кто вы, что вы предлагаете, что пользователь может делать на этом сайте, ваше уникальное торговое предложение (УТП) описывает, чем вы отличаетесь от других подобных компаний. Вы должны призывать к действию (CTA) людей. Это может быть лид-форма, CTA-кнопка, отправляющая на страницу с дополнительной информацией и т. д. Большое социальное доказательство также необходимо для хорошей репутации. Это могут быть отзывы клиентов (например, отслеживаемые с помощью инструментов социальных сетей) или список компаний, с которыми вы работали.
Текст или другой контент, который четко объясняет, кто вы, что вы предлагаете, что пользователь может делать на этом сайте, ваше уникальное торговое предложение (УТП) описывает, чем вы отличаетесь от других подобных компаний. Вы должны призывать к действию (CTA) людей. Это может быть лид-форма, CTA-кнопка, отправляющая на страницу с дополнительной информацией и т. д. Большое социальное доказательство также необходимо для хорошей репутации. Это могут быть отзывы клиентов (например, отслеживаемые с помощью инструментов социальных сетей) или список компаний, с которыми вы работали.
Домашняя страница — это лучшее место для получения вашего уникального ценностного предложения, поэтому потенциальные клиенты выбирают ваш сайт, а не ориентируются на ваших конкурентов. Будет достаточно, если на вашем сайте будет хотя бы один призыв к действию: «Зарегистрируйтесь бесплатно». В дизайне CTA должно быть много элементов, потому что, если посетители просматривают весь веб-сайт, каждый компонент должен привлекать их внимание. Используйте социальное доказательство и получите хороший отклик у целевой аудитории. Использование пустого пространства, контрастных цветов и плагинов в дизайне — отличный способ привлечь внимание пользователя. Домашние страницы с изображениями-героями очень приятны, они вызывают доверие, сообщают о ценности и направляют посетителей на все страницы. Целевая страница — это лучшее место, где можно зафиксировать вашу ценность, чтобы потенциальные клиенты оставались на вашем веб-сайте и не переходили на другие веб-ресурсы.
Используйте социальное доказательство и получите хороший отклик у целевой аудитории. Использование пустого пространства, контрастных цветов и плагинов в дизайне — отличный способ привлечь внимание пользователя. Домашние страницы с изображениями-героями очень приятны, они вызывают доверие, сообщают о ценности и направляют посетителей на все страницы. Целевая страница — это лучшее место, где можно зафиксировать вашу ценность, чтобы потенциальные клиенты оставались на вашем веб-сайте и не переходили на другие веб-ресурсы.
Домашняя страница для целевой аудитории
Новости компании или статьи из блога — еще один элемент, приглашающий посетителя совершить путешествие по сайту. Главная страница, чем она гениальна, так это тем, что она повышает узнаваемость бренда, маркетинговые продажи, отношения с инвесторами, маркетинговые услуги и так далее. Получите вдохновение для дизайна после загрузки примеров дизайна домашней страницы веб-сайта, создайте идеальный и лучший дизайн домашней страницы веб-сайта. В заголовке и подзаголовке используйте открытый текст, особенно для интернет-магазинов. Один основной призыв к действию может привлечь много посетителей, а с оптимизацией коэффициента конверсии вы сможете следить за трафиком на своем сайте. Наиболее важным аспектом дизайна домашней страницы является то, что посетители чувствуют себя желанными и понимают, что имеют дело с реальными людьми. Многие компании используют уникальные ценностные предложения для привлечения своей целевой аудитории. Целевая аудитория организации бизнеса критически относится ко многим элементам фирменного дизайна. Например, их домашняя страница напрямую может влиять на визоры сайта.
В заголовке и подзаголовке используйте открытый текст, особенно для интернет-магазинов. Один основной призыв к действию может привлечь много посетителей, а с оптимизацией коэффициента конверсии вы сможете следить за трафиком на своем сайте. Наиболее важным аспектом дизайна домашней страницы является то, что посетители чувствуют себя желанными и понимают, что имеют дело с реальными людьми. Многие компании используют уникальные ценностные предложения для привлечения своей целевой аудитории. Целевая аудитория организации бизнеса критически относится ко многим элементам фирменного дизайна. Например, их домашняя страница напрямую может влиять на визоры сайта.
Отличным примером предоставления социального доказательства того, почему вы должны зайти на этот сайт, помогут шаблоны вашей компании. Простой дизайн переносной домашней страницы с информационной иерархией, облегчающий сканирование и быстрое понимание страницы. Дизайн вашей веб-страницы должен быть более современным, чем дизайн конкурентов и дизайн их домашних страниц. Мы можем задавать посетителям вопросы о некоторых домашних страницах, какие элементы дизайна им нравятся. Например, веб-сайт 4 Rivers Smokehouse сочетается с отличной фотографией на главной странице, что придает сайту приятный вид. Там не надо делать перегруженный дизайн, а компания 4 р. Коптильня объединила все элементы дизайна так, что сайт выглядел очень круто. В сочетании с фантастической фотографией заголовок «Корейка. 18 лет мастерству». Домашняя страница — это виртуальная входная дверь для посетителей, позволяющая им больше узнать о компании. Дизайн веб-сайта является высшим примером простоты и ограничивает веб-страницы, показывая только несколько.
Мы можем задавать посетителям вопросы о некоторых домашних страницах, какие элементы дизайна им нравятся. Например, веб-сайт 4 Rivers Smokehouse сочетается с отличной фотографией на главной странице, что придает сайту приятный вид. Там не надо делать перегруженный дизайн, а компания 4 р. Коптильня объединила все элементы дизайна так, что сайт выглядел очень круто. В сочетании с фантастической фотографией заголовок «Корейка. 18 лет мастерству». Домашняя страница — это виртуальная входная дверь для посетителей, позволяющая им больше узнать о компании. Дизайн веб-сайта является высшим примером простоты и ограничивает веб-страницы, показывая только несколько.
Отличные примеры дизайна главной страницы
Сайты создаются для различных целей: продажа товаров, обращение к клиентам с первичным призывом к действию (со знаком призыва к действию), продвижение бренда, предоставление информации и т. д. Домашняя страница Контент начинается с главного изображения, выбранного на основе целей ресурса. Интернет-магазин характеризуется сложной структурой, состоящей не только из веб-страниц и цветовой палитры. Успех таких ресурсов обеспечивается специальными программными модулями, автоматизирующими процесс продаж, когда посетитель приходит, чтобы предложить хороший пользовательский опыт. Платформы домашней страницы веб-сайта услуг создаются для представления целевой аудитории списка услуг поставщика услуг и наглядной демонстрации его преимуществ перед конкурентами. Нет необходимости просматривать весь дизайн главной страницы, и даже одно главное изображение может привлечь посетителей отличным дизайном. Домашняя страница продукта имеет конкретную задачу привлечь внимание пользователя и побудить его выполнить целевое действие, будь то размещение заказа, звонок в компанию или заполнение формы со многими из этих контактных данных.
Интернет-магазин характеризуется сложной структурой, состоящей не только из веб-страниц и цветовой палитры. Успех таких ресурсов обеспечивается специальными программными модулями, автоматизирующими процесс продаж, когда посетитель приходит, чтобы предложить хороший пользовательский опыт. Платформы домашней страницы веб-сайта услуг создаются для представления целевой аудитории списка услуг поставщика услуг и наглядной демонстрации его преимуществ перед конкурентами. Нет необходимости просматривать весь дизайн главной страницы, и даже одно главное изображение может привлечь посетителей отличным дизайном. Домашняя страница продукта имеет конкретную задачу привлечь внимание пользователя и побудить его выполнить целевое действие, будь то размещение заказа, звонок в компанию или заполнение формы со многими из этих контактных данных.
Приятный дизайн дает вам очевидный способ общения с клиентами, чтобы начать нажимать на кнопку регистрации. нет необходимости требовать, чтобы посетители легко ориентировались и знали, что делать дальше — они этого не делают. Дизайн CTA также играет важную роль в этом процессе. Копия шаблона домашней страницы легкая и легко читаемая, и многие компании на веб-сайтах используют язык своих клиентов. Вопросы о дизайне домашней страницы являются фундаментальными, и нам нужно ответить на эти вопросы, чтобы каждый посетитель понял, что это лучшая домашняя страница в мире. Домашняя страница имеет безопасный, но удобный дизайн, что является самым важным для веб-сайта. Вы можете оформить свое ценностное предложение с помощью современного дизайна домашней страницы, и это очень понятный способ общения с клиентами. Если компания предпочитает блогоподобную домашнюю страницу (или подход одностраничного сайта), который обеспечивает создание более информативного контента, чем обычный веб-сайт.
Дизайн CTA также играет важную роль в этом процессе. Копия шаблона домашней страницы легкая и легко читаемая, и многие компании на веб-сайтах используют язык своих клиентов. Вопросы о дизайне домашней страницы являются фундаментальными, и нам нужно ответить на эти вопросы, чтобы каждый посетитель понял, что это лучшая домашняя страница в мире. Домашняя страница имеет безопасный, но удобный дизайн, что является самым важным для веб-сайта. Вы можете оформить свое ценностное предложение с помощью современного дизайна домашней страницы, и это очень понятный способ общения с клиентами. Если компания предпочитает блогоподобную домашнюю страницу (или подход одностраничного сайта), который обеспечивает создание более информативного контента, чем обычный веб-сайт.
Знак с призывом к действию для привлечения посетителей
Основные компоненты домашней страницы продукта включают в себя подробное описание продукта, гибкую и основную панель навигации, чистые элементы дизайна, которые выделяются на фоне конкурентов, контрастные цвета и т..jpg) д. . Панель навигации появляется в верхней части экрана приложения за строкой состояния и позволяет перемещаться по нескольким иерархическим экранам. Многие примеры домашних страниц не отвлекают внимание, имеют четкую функциональность, а также дизайн в сочетании с целенаправленным усилением выгоды для пользователя, что обеспечивает легкое включение в воронку продаж. Мы не можем сказать, короткие или длинные домашние страницы работают лучше, но оба могут дать вам необходимый результат. Нет необходимости расшифровывать жаргон и другие элементы, чтобы понять, насколько превосходен дизайн главной страницы сайта. Воронка призыва к действию сообщает посетителям, что делать на сайте и как получить полезную информацию.
д. . Панель навигации появляется в верхней части экрана приложения за строкой состояния и позволяет перемещаться по нескольким иерархическим экранам. Многие примеры домашних страниц не отвлекают внимание, имеют четкую функциональность, а также дизайн в сочетании с целенаправленным усилением выгоды для пользователя, что обеспечивает легкое включение в воронку продаж. Мы не можем сказать, короткие или длинные домашние страницы работают лучше, но оба могут дать вам необходимый результат. Нет необходимости расшифровывать жаргон и другие элементы, чтобы понять, насколько превосходен дизайн главной страницы сайта. Воронка призыва к действию сообщает посетителям, что делать на сайте и как получить полезную информацию.
Основной призыв к действию с лаконичным дизайном и призывом побуждает посетителей проводить больше времени на сайте и вступать в партнерские отношения с компанией. Вы можете сделать целую домашнюю страницу в соответствии с тенденциями дизайна. Кроме того, шаблоны адаптивны, а это незаменимая вещь в современном мобильном мире. Когда посетитель заходит на вашу домашнюю страницу и начинает просматривать весь сайт несколько раз, это хороший знак. Современные веб-сайты имеют очень красивые домашние страницы, и эти домашние страницы эффективно используют макет, размещение CTA, пространство и другие элементы дизайна. Помимо хорошего дизайна, мы должны создавать контент для пользователей, и если статья будет легко читаться, они станут больше связаны с нашей компанией. Домашняя страница должна быть узко ориентирована на проблемы и уметь создавать ответы на вопросы своих посетителей, и многие из них ожидают этого.
Когда посетитель заходит на вашу домашнюю страницу и начинает просматривать весь сайт несколько раз, это хороший знак. Современные веб-сайты имеют очень красивые домашние страницы, и эти домашние страницы эффективно используют макет, размещение CTA, пространство и другие элементы дизайна. Помимо хорошего дизайна, мы должны создавать контент для пользователей, и если статья будет легко читаться, они станут больше связаны с нашей компанией. Домашняя страница должна быть узко ориентирована на проблемы и уметь создавать ответы на вопросы своих посетителей, и многие из них ожидают этого.
Создайте правильную домашнюю страницу
Дизайн веб-сайта в основном прост, лаконичен и прост в навигации. Вдохновением для дизайна домашней страницы может быть много вещей, но вы должны сделать это хорошо. Не перегружайте пользователей слишком большим количеством информации и изображений. Сайт имеет понятную и удобную структуру. С точки зрения бизнеса, веб-сайт должен иметь кнопки на каждой домашней странице, но если вы собираетесь их использовать, делайте это правильно. Кнопки с призывами к действию ведут на другие страницы, сайты, акции, каталоги товаров и т. д. Что касается цветов и фона, то вы можете создать свою цветовую схему. Также не забывайте, что хорошо конструировать одну страницу и весь сайт. Дизайн домашней страницы должен давать пользователю лучшие практики использования веб-сайта и следовать современным тенденциям дизайна. Примеры из реальной жизни показывают, что людям не нравятся пустые места на главной странице, которые задерживаются надолго. Если посетители начинают просматривать всю домашнюю страницу и не решают, что делать на сайте в течение нескольких секунд, они не задержатся надолго. Следует отметить, что знак призыва к действию имеет важное значение для пользователей.
Кнопки с призывами к действию ведут на другие страницы, сайты, акции, каталоги товаров и т. д. Что касается цветов и фона, то вы можете создать свою цветовую схему. Также не забывайте, что хорошо конструировать одну страницу и весь сайт. Дизайн домашней страницы должен давать пользователю лучшие практики использования веб-сайта и следовать современным тенденциям дизайна. Примеры из реальной жизни показывают, что людям не нравятся пустые места на главной странице, которые задерживаются надолго. Если посетители начинают просматривать всю домашнюю страницу и не решают, что делать на сайте в течение нескольких секунд, они не задержатся надолго. Следует отметить, что знак призыва к действию имеет важное значение для пользователей.
Вы можете переместить их ниже. Призывы к действию сообщают им, какой следующий шаг. Если посетителю нравится все, что он видит, его рефлекторная реакция — остаться на странице. Если мы сможем сказать нашим посетителям, что делать дальше, им не нужно будет тратить время, а совместный процесс будет более продуктивным. Истории успеха, отзывы клиентов и розыгрыши призов помогут улучшить репутацию вашего сайта. Если вы заставите посетителей просмотреть всю домашнюю страницу интернет-магазина, они найдут нужный товар. Чтобы тексты было легко читать, используйте только один язык, и, как правило, этим языком является английский. Многие менеджеры думают о привлечении новых клиентов или удержании клиентов, и реальность такова, что большинству предприятий все еще нужно ответить на эти вопросы, они не знают наверняка. Мы можем слышать о многочисленных спорах о том, должны ли короткие или длинные страницы иметь веб-сайт для хорошей работы, но точного ответа на него нет. Элементы дизайна веб-сайта предназначены для вдохновения, а не статичны, и некоторые из них постоянно меняются, чтобы отражать потребности, желания и запросы посетителей. Вы должны убедиться, что посетители остаются на веб-сайте в течение длительного времени, базовый лагерь, когда у вас был блестящий начальный просмотр всех дизайнов, это хороший знак для вас.
Истории успеха, отзывы клиентов и розыгрыши призов помогут улучшить репутацию вашего сайта. Если вы заставите посетителей просмотреть всю домашнюю страницу интернет-магазина, они найдут нужный товар. Чтобы тексты было легко читать, используйте только один язык, и, как правило, этим языком является английский. Многие менеджеры думают о привлечении новых клиентов или удержании клиентов, и реальность такова, что большинству предприятий все еще нужно ответить на эти вопросы, они не знают наверняка. Мы можем слышать о многочисленных спорах о том, должны ли короткие или длинные страницы иметь веб-сайт для хорошей работы, но точного ответа на него нет. Элементы дизайна веб-сайта предназначены для вдохновения, а не статичны, и некоторые из них постоянно меняются, чтобы отражать потребности, желания и запросы посетителей. Вы должны убедиться, что посетители остаются на веб-сайте в течение длительного времени, базовый лагерь, когда у вас был блестящий начальный просмотр всех дизайнов, это хороший знак для вас. Главная страница сайта — это инструмент для создания первого впечатления, поэтому современные компании стараются отражать проблемы и вопросы своих посетителей на главной странице.
Главная страница сайта — это инструмент для создания первого впечатления, поэтому современные компании стараются отражать проблемы и вопросы своих посетителей на главной странице.
Основные преимущества хорошо спроектированной домашней страницы
Вы можете прочитать о том, как работают домашние страницы, что важно при выборе правильного дизайна для вас, и загрузить их. Начните с бесплатного веб-сайта и выберите необходимые функции по более высокой цене, поскольку ваш бизнес продолжает расти. Конструктору веб-сайтов не обязательно иметь лучший дизайн домашней страницы. Вы можете загрузить бесплатную пробную версию (просмотреть всю домашнюю страницу) полной домашней страницы из Интернета и, если она вам подходит, купить ее. Простое замечание: лучшие примеры дизайна домашней страницы еще предстоит представить в Интернете, и вы всегда можете нажать кнопку «Назад». Чтобы направить посетителей к следующему логическому шагу, начните использовать дизайн этих домашних страниц, и каждый посетитель станет реальным клиентом.
Имейте в виду, что цель главной страницы должна заключаться в том, чтобы побудить посетителей углубиться в веб-сайт и двигаться дальше по воронке. Дизайн домашних страниц меняется, и некоторые домашние страницы постоянно меняются, чтобы учесть потребности, проблемы и проблемы своих клиентов. Сегодня некоторые домашние страницы меняют свой контент для SEO, что является невероятно важным обязательным условием и дает конкурентное преимущество. Многие компании отделяют свое главное изображение от панели навигации, и это более эффективно. Посетители могут зарегистрироваться на веб-сайте или только читать информацию на веб-сайте, и если они решат сделать последнее, им нужно упростить прокрутку и чтение ценных статей. Он имеет узкую направленность — общение с образцовыми посетителями и использование нескольких языков на сайте. Домашняя страница — это виртуальная входная дверь для нового посетителя и важнейший аспект всего дизайна сайта.

 Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.
Вы можете использовать 2 кнопки, но одна будет главной. Например, в CTA-экране быстрой покупки кнопка “Оформить заказ” основная, “Узнать о гарантии” дополнительная.

 Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня).
Все заголовки связаны древовидной структурой (то есть более высокие в иерархии заголовки создают условные разделы, в разделах размещаются заголовки более низкого уровня). Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
Во-вторых, у всех ваших изображений должен быть alt-текст – тег описания. Если по каким-то причинам страница не загрузится до конца, пользователь увидит эти текстовые описания. Эти описания поисковики используют для поиска по изображениям.
 Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны.
Они могли остаться от опыта взаимодействия с вашими конкурентами или сформироваться независимо. В любом случае их нужно обработать — подсветить, почему с вами сомнения беспочвенны, а плохие сценарии невозможны. Крупные клиенты повышают доверие, экспертность и авторитет.
Крупные клиенты повышают доверие, экспертность и авторитет. Возможно, вы найдете здесь что-то для себя.
Возможно, вы найдете здесь что-то для себя.



 Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.
Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.