Схемы структуры сайта, примеры создания
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Эта статья посвящена тем, кто никак не может понять, что же такое структура сайта и каким образом она составляется. Надеюсь, что к концу статьи вы не только станете обладателем новых знаний, но и воодушевитесь на собственноручное создание структуры вашего сайта. Начнем с азов.
Виды структуры сайта
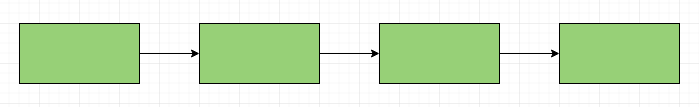
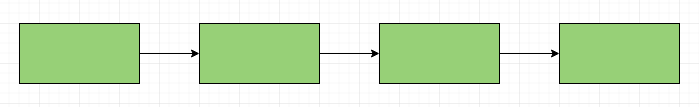
Линейная структура. Элементарная логика – каждая страница ссылается на другую страницу и на главную. Такую структуру хорошо применять на сайтах-презентациях, портфолио и других специфических продуктах, которые преследуют цель ознакомить посетителя со всеми страницами в определенной последовательности. Вес страниц здесь перетекает от главной к последней странице через все остальные. Успешно продвигать можно только главную, поэтому для привлечения посетителей эта структура не очень подходит. Оставим ее тем, кто использует сайты для своих целей и не собирается получать трафик из поиска. Такая структура в виде схемы:

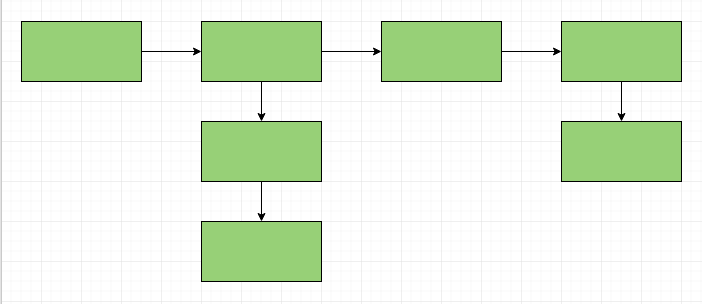
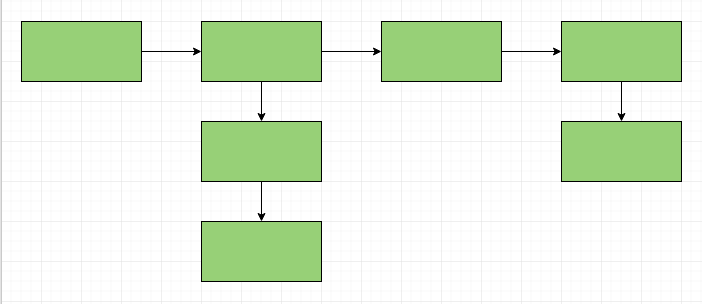
Линейная с ответвлениями. Принцип тот же, но здесь вы можете использовать несколько продуктов на одном сайте, с которыми будете знакомить так же постранично. Например, это может быть онлайн-библиотека какого-то автора с несколькими книгами. Здесь вес опять же передается от главной к последней странице, правда таких страниц уже несколько. И снова неудачный для продвижения вариант.

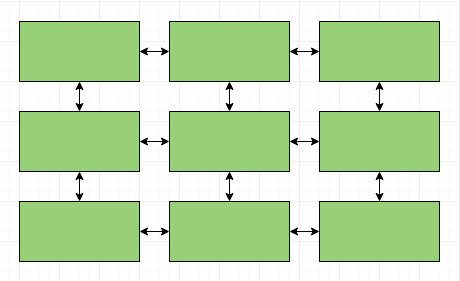
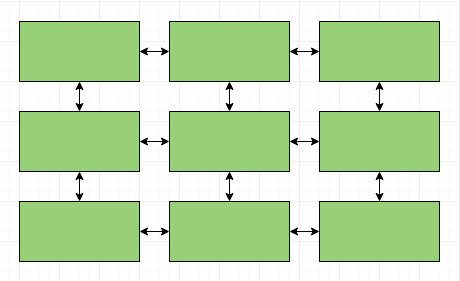
Блочная структура. Здесь все страницы ссылаются на несколько других, которые равнозначны между собой. Такую структуру неплохо применять для конкретного продукта, когда каждую страницу можно использовать, как описание какого-то отдельного свойства/достоинства и их совокупностей. С распределением веса здесь все вполне неплохо, страницы уже перелинкованы и отдают свой вес на главную, что позволяет продвигать ее более эффективно. Но такая структура весьма специфична и применять ее можно далеко не везде. Пример структуры сайта:

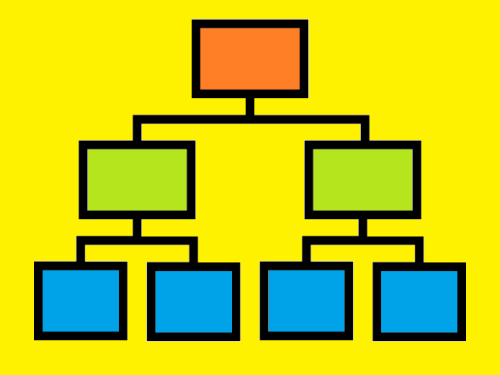
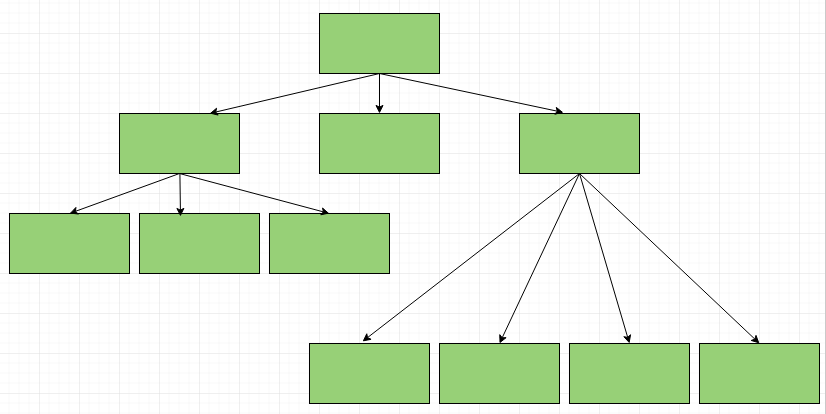
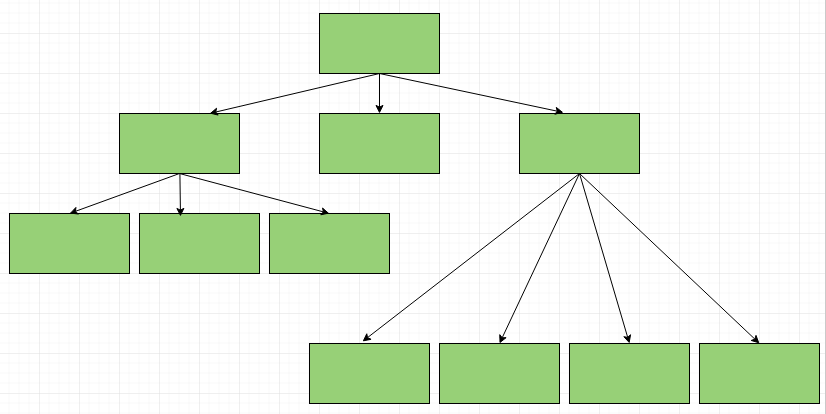
Древовидная структура. Именно древовидная структура является наиболее универсальным вариантом и именно ее вы будете применять в 99% случаев. Смысл в том, что для каждого направления у вас будет своя ветка, для каждой услуги или товара у вас будет отдельное ответвление. То есть, те самые привычные нам разделы и подразделы. Эта структура позволяет передавать дополнительный вес как на главную, так и на разделы (каждая страница раздела будет ссылаться не только на главную, но и на свой раздел, достаточно настроить хлебные крошки.

В урлах:
- site.ru/divani/
- site.ru/divani/tkani.html
- site.ru/divani/kozha.html
- site.ru/pyfiki/
- site.ru/stylya/
- site.ru/stylya/derevo.html
- site.ru/stylya/plastic.html
- site.ru/stylya/rotang.html
- site.ru/stylya/metall.html
Я думаю, уже понятно, что именно древовидная структура сайта более эффективна. Поэтому для нас она привлекательна и интересна и с точки зрения продвижения, и с точки зрения удобства.
Как создать структуру своего сайта. Виды сайтов и их структура
Мы определились с видом структуры, который будем использовать. Теперь нужно понять, какой она должна быть именно у вашего сайта: как будут организованы страницы, разделы, подразделы и прочее. Здесь все зависит от вида и назначения сайта. Сразу скажу, что здесь представлены именно логические структуры сайтов. Расположение блоков на видимой части сайта – той, что вы видите на экране монитора (кнопочки, меню и т.д.), – может быть любым, главное, чтобы оно казалось вам правильным.
Визитка
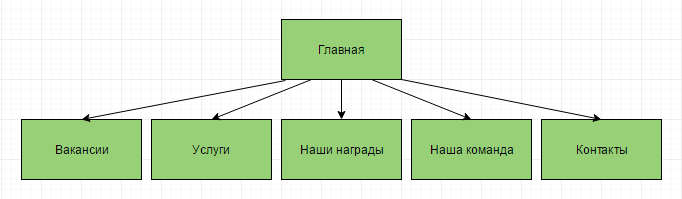
Стандартная структура сайта-визитки обычно проста и состоит всего из двух уровней:
- главная
- остальные страницы

Коммерческий сайт
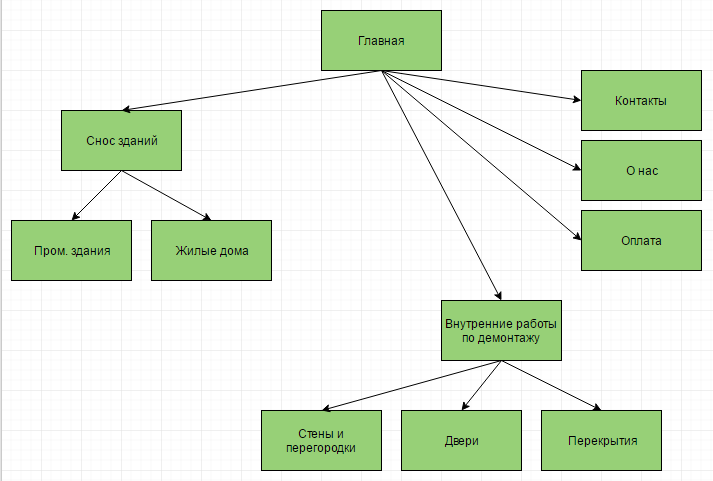
Здесь уже сложнее – нужно будет внедрять дополнительные уровни страниц. Какие? Это будет понятно из семантического ядра. Немного ниже я расскажу, как формировать структуру для коммерческого сайта. Если вкратце, то основными страницами будут главные направления вашей деятельности, страницами второго уровня – их разновидности. Такое решение идеально для сайтов услуг и любых других коммерческих сайтов без функций интернет-магазина. Структура продающего сайта:

Информационный сайт и блог
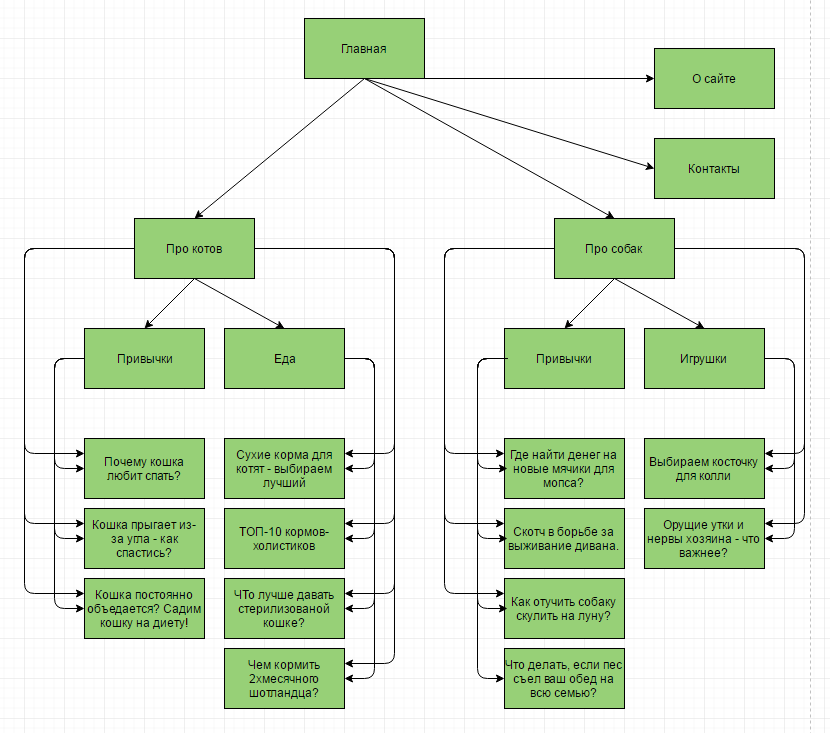
Структура информационного сайта похожа на структуру коммерческого, с той лишь разницей, что уровни будут представлены разделами (именно разделами, а не страницами 1-го уровня) и страницами. Если представить это на сайте, то страницы раздела – это страница, содержащая много ссылок на страницы ему принадлежащие (листинг). Сама по себе страница раздела может не нести никакой пользы в плане дополнительной информации. Пример:

На страницах коммерческих сайтов такого обычно нет (попасть на подстраницу можно из меню) и сама по себе страница является важной информационной единицей. Пример сайта услуг:

Ну и, конечно же, на информационных сайтах страница со статьей доступна и из подраздела, и из раздела, и, в некоторых случаях, с главной.
Определиться с тем, какие у вас будут разделы и подразделы, вы сможете и при проработке концепции сайта (когда будете продумывать, о чем будете писать в личном блоге и как читателю будет удобнее находить нужное на сайте), и при оценке СЯ (для тех случаев, когда сайт создается под семантическое ядро для заработка на рекламе). Структура информационного сайта на схеме:

Интернет-магазин
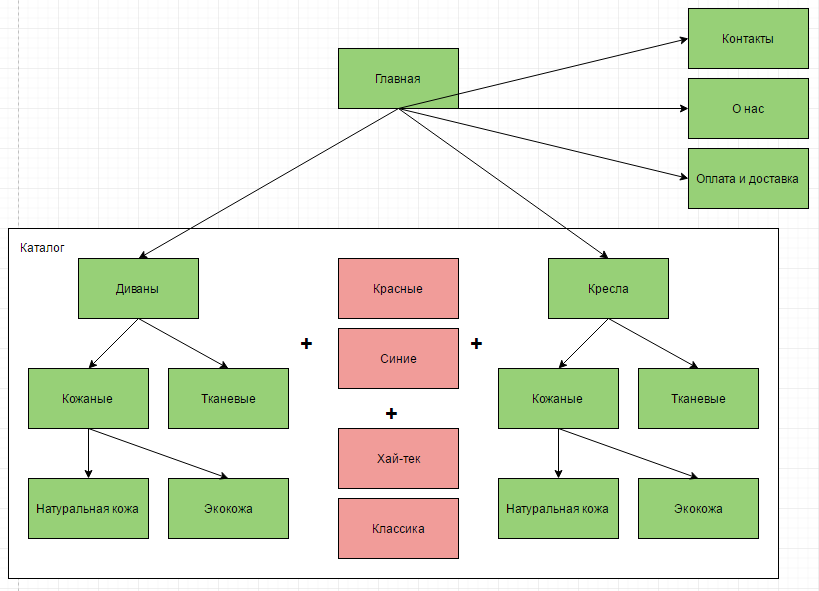
Это уже совершенно иной уровень организации сайта. Чтобы охватить все возможные запросы, которые могут ввести в поисковой строке ваши потенциальные покупатели, вам нужно будет внедрить не только систему разделов и подразделов, но и добавить на сайт фильтры. Главное, правильно определить, что пойдет в фильтры, а что будет основным свойством продаваемого товара. Так, например, для магазина диванов логично будет разделить диваны на кожаные и тканевые (материал), а не на синие и красные (цвет). Хотя, если ваша фишка – это разноцветные диваны, то будет лучше разделить их по цветам, сделав материал второстепенным признаком и вынести его в фильтр. Фильтры нужны тогда, когда одному товару присуще сразу несколько качеств, которые интересуют людей в запросах, например, «цвет + форма» (кровать белая круглая) или «размер + форма + материал» (большой угловой кожаный диван).
Если вы понимаете, что не можете собственноручно создать страницы со всевозможными вариантами сочетаний параметров товаров – вам нужны фильтры. Если у ваших товаров всего один-два параметра (например, если вы продаете конкретный вид продукции — бамбуковые одеяла, и единственный параметр, который изменяется, это размер), можно обойтись без фильтров. Фильтры могут быть одинаковыми для каждого уровня и раздела каталога, могут разрабатываться отдельно – все зависит от специфики. Упрощенная структура сайта интернет-магазина:

Проектирование структуры сайта. Мастер-класс для коммерческого СЯ
Чтобы пришло понимание, как выделять разные уровни страниц, я покажу, как это делается на примере конкретного семантического ядра. Сразу скажу, что отбирала слова только для примера, поэтому пытаться найти там признаки идеального СЯ нет смысла. Мы будем составлять правильную логическую структуру сайта, это структура, в которой уровни страниц определяются с помощью простой человеческой логики.
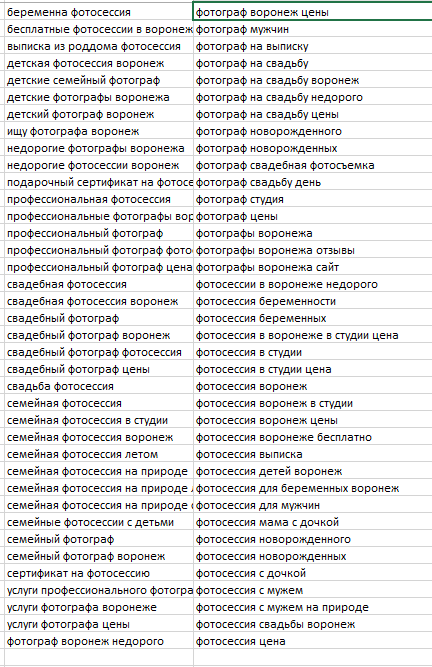
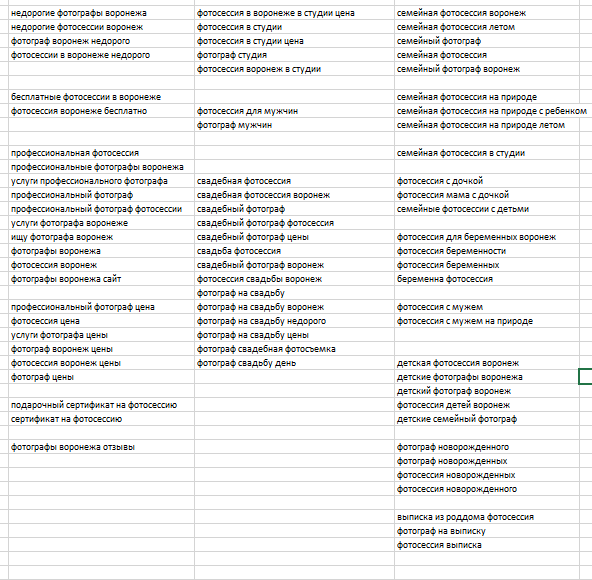
Сейчас много всяких программ, которые помогают в кластеризации, но я считаю, что для того, чтобы понять, как вообще ведется разработка структуры сайта, нужно сперва научиться делать все своими ручками и мозгами, а уже потом доверяться программам. Поэтому и показываю «на пальцах». В общем, у нас в работе такой вот список слов:

Теперь нужно продумать, какие группы можно выделить. Чтобы это сделать, включаем логику. Разнесем по отдельным группам те слова, которые имеют одну суть. Например, отделим беременных от детей, недорогие фотосессии от бесплатных, фотосессию в студии от фотоссесии на выписке и т.д. Вот что получится:

Интересно
Кстати, часто бывает так, что логика еще на этапе кластеризации подводит сеошников. Появляются такие интересные идеи, как «ну тут же тоже есть про дверь, вот я и думаю – лишним не будет», это когда речь идет про ключи вроде «купить металлические двери» и «двери купить». Запомните, если в ключевой фразе есть какой-то конкретный параметр (металлический, на свадьбу, с рюшами), то такие слова нужно отделять от слов, которые никаких параметров не имеют. Ключи без параметров всегда будут уровнем выше ключей с параметрами.
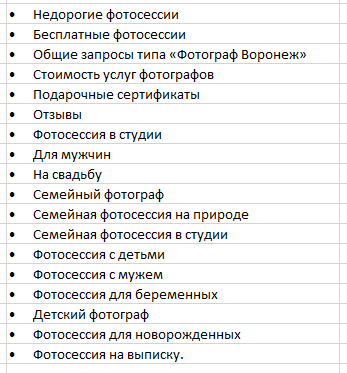
Итак, у нас получилось несколько групп:

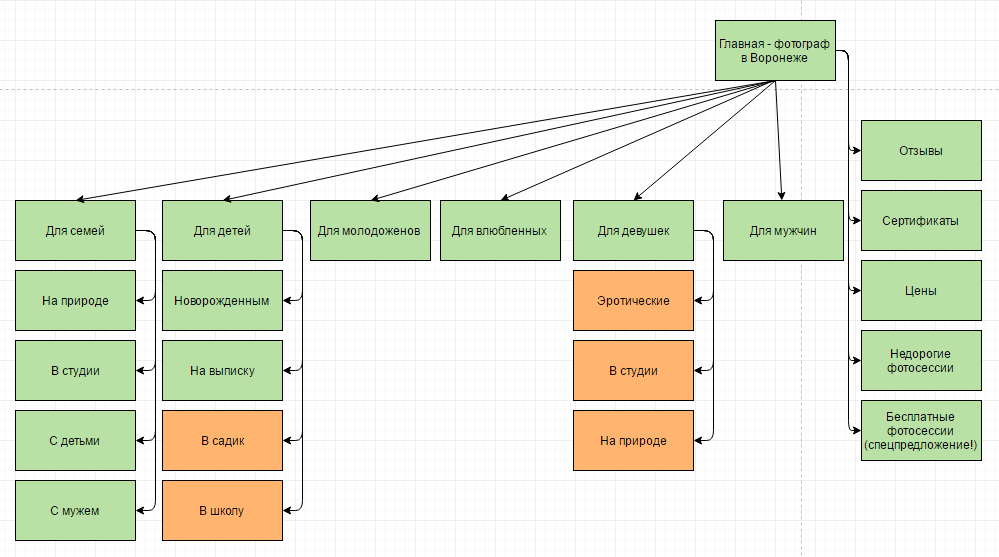
Итак, СЯ кластеризовали. Что делать дальше? Начинаем создавать структуру продающего сайта. Учитываем, что какие-то группы могут подчиняться одна другой. Например, фотосессия с мужем относится к семейным фотографиям, соответственно эту группу лучше подчинить группе «семейный фотограф». Логика здесь может быть разная, я сделала так, как считаю правильным. Например, мне кажется, что лучше выделить группу «детский фотограф» в верхний уровень и в подчинение ему отдать группы «новорожденным», «на выписку», «садик» и т.д. Хотя так же логично было бы в верхний уровень выделить страницу «фотограф на торжество», и страницу «выписка» отдать в подчинение уже этой странице, наряду со страницами «свадьба», «день рождения» и подобное.
В итоге получится подобная логическая схема сайта:

Здесь отдельным столбцом справа расположились страницы с информацией (что и как). Такие страницы чаще всего помещаются в верхнем горизонтальном меню, а остальные группы уже показывают товар лицом и рассказывают о том, на что способен фотограф. Оранжевым выделены те страницы, которые не предусматриваются нашим семантическим ядром, но при этом могут быть по желанию заказчика. Их так же нужно учитывать при создании структуры сайта. Теперь у нас есть для каждой группы запросов отдельная страница, которую можно успешно продвигать.
Важно!
Если у вас в работе группы запросов одного порядка (тема праздников — свадьба, выписка, выпускной), вы можете не придумывать особой структуры с подуровнями – просто сделайте все в подчинение главной странице. Если же вы видите, что у вас группы запросов разного плана (свадьба, в лесу, с мужем), продумайте, как можно упорядочить такие группы, чтобы это не стало кашей на сайте. Выделите группы «с кем», «где», «когда» и в каждую группу уже добавляйте следующим уровнем страницы с конкретикой. С кем? С мужем. С детьми. С лошадью. С подругами.
Даже если для страницы «с кем» у вас нет группы ключевых слов. Это и будет грамотная структура сайта.
Где и как нарисовать структуру сайта?
Если вы решились попробовать сделать структуру сайта своими руками, вам нужен удобный инструмент для рисования. Советую доступную программу для создания структуры сайта (и не только) draw.io, в котором и делались схемы для этой статьи. Куча возможностей и мало проблем. Главное, чтобы у вас был активный аккаунт на .gmail.
Как посмотреть структуру сайта конкурента?
Да, в продвижении сайтов очень часто обращаются к анализу конкурентов и в общем-то структуру сайта анализировать тоже полезно. Только поняв, как конкурент достиг успеха, вы сможете сделать свой сайт успешным, используя его находки и избегая ошибок.
Чтобы понять, какая же структура у чужого сайта, вы можете проверить ее вручную.
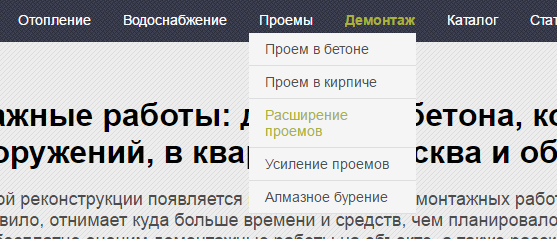
Зайдите на сайт и оцените сначала визуально, какие страницы и разделы могут присутствовать у конкурента. Чтобы понять, действительно ли визуальные элементы имеют какую-то иерархию в структуре сайта, обратите внимание на урлы страниц. То есть, если вы видите, что у страницы «Проемы» в меню есть подстраница «Расширение проемов», это еще не значит, что вторая страница подчиняется первой в структуре сайта (как я и говорила, визуально элементы сайта могут располагаться как угодно, это не показатель как таковой, просто чаще все же структура отображена и в визуальной составляющей сайта). Чтобы узнать, так ли это на самом деле, посмотрите на урл страницы «Расширение проемов», если в адресе страницы вы увидите папку «Проемы», значит она действительно по структуре подчиняется этой странице: site.ru/proemy/rasshirenie-proemov. Если вы видите урл вида site.ru/rasshirenie-proemov – то в структуре эта страница сама по себе, что неправильно.
Кроме самостоятельного изучения структуры, возможно использование сервисов и программ, но к ним стоит относиться осторожно, не все они работают корректно.
Надеюсь, теперь вам стало более понятно, как самостоятельно составить структуру сайта, и вы сможете применить полученные знания.
semantica.in
что это такое и как создать (с примерами)
Структура сайта — это базис, фундамент любого интернет ресурса, будь то интернет магазин или информационный сайт.
Благодаря качественной, грамотно спроектированной структуре поисковые системы быстро совершают обход сайта, не расходуют напрасно ресурсы робота (crawl budget, бюджет на обход). Это приводит к быстрой индексации сайта поисковыми системами. У хорошо спроектированного сайта новые документы могут попадать в индекс практически через день после размещения на интернет ресурсе.
Немаловажным фактором так же является простота навигации по сайту для пользователя, что положительным образом влияет на поведенческие факторы и, как следствие, на видимость, позиции и трафик.
В тоже время, изменения структуры сайта после запуска проекта не всегда дается легко и при неправильных действиях обычно влечет за собой понижение в позициях и как следствие уменьшение трафика на время пока поисковые системы не адаптируются к новой структуре.
Получается, что структура сайта является, с одной стороны очень важным фактором ранжирования, улучшая характеристики всего сайта сразу, а с другой стороны не поддается легкой перестройке, в случае если при запуске проекта были допущены ошибки и структура была спроектирована неверно.
Именно поэтому тщательная подготовка, анализ и планирование — это критически важные шаги при работе над структурой любого сайта, будь то небольшой сайт услуг или огромный classified (пример: Авито).
Время, затраченное на анализ и проектировку структуры сайта окупается в 100% случаев. Отказ от подготовительных работ приводит к серьезным проблемам, которые возникают на этапе активного продвижения и роста. В некоторых случаях затраты на работы по переделке структуры могут быть эквивалентны стоимости самого сайта, сделанного с нуля.
Что такое структура сайта?
Структура сайта — это логическая схема построения страниц сайта с распределением по папкам и категориям. Если смотреть с точки зрения пользователя, то структура сайта — это навигация, путь по тому или иному сайту.
Фото 1: Пример кулинарного сайта, который сгруппировал виды блюд в категории, сделав что-то наподобие поваренной книги.Если смотреть с другой стороны — это набор URL’ов, структурированных по логической схеме. Семантическое ядро — информационный фундамент сайта, структура — более технический. В любом случае, эти понятия связаны, так как порой достаточно разделить намерения пользователя и мы получим эскиз структуры.
Проводя аналогию, можно сравнить структуру сайта с продуктовым магазином: в отделе хлеб — хлебные изделия, в молочном отделе — молочные продукты и так далее. Не будь такого разделения, покупатели проводили бы уйму времени в поисках того или иного продукта и уйдут в ближайший магазин, где все товары лежат по категориям. Так же и с сайтом: если пользователи не будут четко понимать что и где находится, им просто будет неудобно и они уйдут на соседний сайт с логической структурой.
Принципы построения структуры сайта
Основным составляющим звеном любого сайта является документ — это страница сайта, уникальный адрес в интернете. Документы могут быть как простыми информационными страницами, так и карточками товара или, к примеру, листингами товаров в интернет магазине.
Любой сайт представляет из себя древовидную структуру, где за “ствол” можно представить как главную страницу, а разделы и статьи — ветки и листья. Насколько широкой будет структура зависит от формата и типа сайта, но даже сайт состоящий из одной страницы уже является основой или “стволом” древовидной структуры, от которого можно развивать различные направления. Древовидная структура является базисом для любых других видов структуры, в которых меняется вид связи документов — будь это линейная связь, где каждый документ связан со следующим и с главной, или более широкая связь, где каждый документ связан между собой и с главной.
Принцип построения связей между документами зависит от типа сайта который нам необходим.
В целом можно выделить следующие типы сайтов, имеющие различия в структурах:
Сайт-визитка
Коммерческий сайт
Интернет-магазин
Информационный сайт
Каждый тип предполагает свой вид структуры, с которыми мы попробуем разобраться.
Сайт-визитка
Хоть данный вид сайтов потихоньку сходит на нет и все более популярными становятся одностраничные лендинги, сайт-визитка со структурой имеет место быть. Пример:
Фото 2: Пример структуры простого сайта визитки какой либо небольшой компании.Подобный вариант предоставляет пользователю всю необходимую информацию и прост в навигации.
Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры — документами, где мы можем перейти с главной страницы на конкретный документ, но документы не связаны между собой.
Коммерческий сайт
В данном случае нам необходимо раскрыть перед пользователем информацию о том, чем мы занимаемся, как мы это делаем и какие-либо особенности нашего бизнеса. Краткий пример сайта по ремонту квартир:
Фото 3: Пример структуры более сложного коммерческого сайта, где каждая страница сайта раскрывает информацию о том или ином направлении бизнеса или услуге.На этот раз количество связей имеет более разветвленный вариант и из раздела “Услуги” мы можем перейти в рубрику “Ремонт квартир”, а уже из неё попасть на документ “Капитальный ремонт”.
Интернет магазин
Интернет-магазины обычно самые сложные и многоуровневые по структуре сайты с большим количеством страниц. Из-за обилия товаров (в большинстве случаев) структура интернет магазина является очень значимым элементом. Особенностью является то, что количество создаваемых страниц уменьшается за счет внедрения фильтров.
Фильтры как правило ставятся на элементы, которые несущественно влияют на товар, а имеют большую необходимость именно для пользователя. Например — фильтр на размер одежды / обуви, или их цвет. При этом натуральная кожа и искусственная могут быть вынесены на разные страницы. Благодаря фильтрам мы получаем возможность более гибкого сайта без перегрузки структуры. Краткая схема интернет магазина может выглядеть так:
Фото 4: Пример структуры базового интернет магазина с каталогом товаров, карточками и фильтрами (тегами).При проектировании структуры интернет магазина наиболее четко вырисовывается логическая связь разделов, рубрик и статей в них. Структура разрастается и могут появляться связи между смежными разделами, например взаимосвязь документов раздела “Ноутбуки и компьютеры”, где появляются ссылки из раздела клавиатур на раздел компьютерных мышей, чтобы облегчить навигацию пользователя и предугадать его желания.
Информационные сайты
Структуры информационных сайтов не такие разветвленные как структуры интернет магазинов и включают в себя разделы, посвященные тому или иному направлению. Раздел отличается от страницы интернет магазина тем, что часто представляет собой листинг всех документов на тему раздела без дальнейшей структуризации на более узкие направления. Также отличительной чертой является то, что связи выстраиваются не только от раздела к рубрике, но и к каждой статье, что дает возможность выстроить общую перелинковку внутри всего раздела.
Информационные сайты можно разделить на два вида, от которых будет зависеть их структура:
Сайты с узкой тематикой, нишевые сайты (например сайт, посвященный лечению варикозного расширения вен или акне).
Сайты порталы, посвященные какой то широкой проблеме (материнство, мода, прически, домашние животные).
Нишевые сайты
Пример информационного сайта с узкой тематикой фитнеса:
Фото 5: Упрощенная структура информационного сайта об упражнениях и здоровом образе жизни.
В этом случае мы имеем древовидную структуру, в которой каждая статья связана с разделом. То есть мы можем связать раздел “Упражнения на воздухе” с каждой внутренней статьей, при этом сам раздел может играть только собирающую роль, своеобразную оболочку — контейнер для документов, для совмещения статей одного направления.
Порталы
Вариант портала — это тот же информационный сайт, но с гораздо более широкими направлениями и он может представлять из себя “связку” узких информационных направлений, в рамках одной темы. Примером популярного информационного портала может быть женский журнал woman.ru.
Если бы мы делали портал про фитнес, раздел «Спорт”, мог бы быть одним из разделов со своими рубриками и статьями:
Фото 6: Многоуровневая структура раздела обусловлена большим количеством рубрик, которые планируется развить.Порталы часто включают в себя очень обширные, массивные разделы и обладают разветвленной структурой с перекрестными связями по семантическим составляющим.
Требования к структуре сайта
Структура необходима также для индексации сайта поисковыми системами. Чем правильней и логичней она спроектирована, тем проще поисковой системе проиндексировать страницы и предоставить их пользователю. У поисковых систем есть ряд своих требований к успешной структуре.
Требования ПС Яндекс к структуре
Поисковая система Яндекс имеет подробную инструкцию по работе со структурой сайтов — ссылка. Если не вдаваться в детали, в общем можно выделить следующие ключевые рекомендации:
Каждый документ должен относиться к своему разделу.
Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. То есть, если страница в структуре выглядит так: eda.ru/salaty/olivie то она проиндексируется быстрее, чем eda.ru/bluyda/prazdniki/novyj_god/olivie.
Используйте карту сайта sitemap.
Ограничивайте индексирование служебной информации. Например, не стоит индексировать “результаты поиска по сайту”. Для поисковых систем они не сыграют роли в скорости индексации или ранжировании, но общую скорость проверки сайта замедлят и расходуют бюджет на обход сайта роботом. Такой функционал должен быть прежде всего для пользователей, нежели для роботов.
Каждая страница должна иметь уникальный URL. В данном случае все просто — если у нас правильно составлено семантическое ядро, то и дубликатов по названию не должно встретиться.
Желательно, чтобы формат URL давал представление о том, что находится на странице куда он ведет. То есть ЧПУ хорошо воспринимается не только пользователями, но и поисковыми системами.
Делайте ссылки на другие разделы сайта текстовыми. В текстовых ссылках можно добавить ключей из семантического ядра, чтобы показать всю многогранность тематики, если это не удалось сделать на странице. Также это помогает ПС понять о чем страница.
Проверяйте корректность symlink-ов. То есть не должно быть цикличных страниц с большим количеством повторений, например semyadro.pro/sbor/sbor/sbor/sbor.
Указанные рекомендации позволят создать правильную структуру не только для Яндекса, но и для пользователя.
Требования ПС Google к структуре
Google так же имеет свои требования к правильной структуре сайта.
Структура сайта должна быть предельно простой, логичной и понятной для человека.
Используйте ЧПУ. Гугл так же ориентируется на ЧПУ для определения релевантности страницы.
Используйте пунктуацию в ссылках. То есть для разделения нескольких слов в ссылках необходимо использовать знаки пунктуации: не /sineeplatje, а /sinee-platje. Гугл рекомендует “-”, а не “_”.
Не используйте сложные URL.
Так же информация по структуре и не только есть в руководстве по оптимизации от самой компании Google — ссылка.
Как правильно составить структуру сайта в виде схемы
Итак, правила изучены, рекомендации получены. Необходимо приступать к самому созданию структуры. Алгоритм, по которому мы будем выстраивать каркас нашего сайта основывается на использовании лучших практик. Это позволит затратить меньше усилий и при этом основываться на рабочий результат.
Анализ конкурентов
Для того, чтобы составить правильную структуру сайта не обязательно сидеть и придумывать ее с нуля. Велика возможность упустить что-либо, особенно если вы раньше не сталкивались с подобной практикой. Намного проще будет взять уже готовую структуру и адаптировать её под свой проект. Как это сделать? Сейчас расскажем.
Итак, у нас есть тематика. Допустим, это интернет магазин бытовой электроники. Структуры интернет магазинов как правило самые подробные и разветвленные. Чтобы не продумывать каждый раздел мы поступим проще — посмотрим у конкурентов. Будьте уверены, что конкуренты давно проделали всю работу за нас. Чтобы исключить ошибки тех же конкурентов — мы будем анализировать нескольких.
Алгоритм изучения конкурентов на примере интернет магазина бытовой электроники.
Поиск конкурентов в каталогах
Первое, что необходимо сделать — сформировать список конкурентов для анализа. В нашем примере, необходимо найти магазины бытовой электроники. Рейтинги и сервисы где можно получить список конкурентов:
Liveinternet — рейтинг сайтов по категориям, где можно взять список лидеров ниши.
Фото 7: Перечень категорий сервиса Liveinternet. Категории достаточно широкие, это несколько усложняет задачу.Top 100 Rambler — удобный топ с конкретными разделами.
Фото 8: Рамблер удобно сгруппировал сайты по направлениям, можно смело использовать.Яндекс Каталог — каталог от поисковой системы Яндекс.
Фото 9: Яндекс.Каталог — хороший источник качественных сайтов.Семраш — многофункциональный сервис по работе с Google, в котором можно найти конкурентов и выгрузить их карты сайта.
Серпстат — так же сервис для поиска и выгрузки структуры конкурентов по Яндекс и Google.
Арсенкин — инструмент для выгрузки ТОП сайтов по запросу.
Что нам необходимо сделать — нам нужно найти нашу категорию в рейтингах сайтов и выписать оттуда конкурентов, например в таблицу excel или в гугл таблицы (Google speadsheets).
Фото 10: Составляем таблицу с url сайтов конкурентов в нашей тематике. Лучше брать крупных игроков, т.к. выше шанс что у них в плане структуры все в порядке.Расширение через Serpstat, Semrush и сервис Arsenkin
Затем переходим к сервисам — получаем базу сайтов по ключевому слову “бытовая техника”. Подробнее об использовании сервисов: Серпстат и Семраш.
Проверка запроса в серпстат.
Фото 11: Ищем топ конкурентов по ключевому слову в тематике.Мы получаем “Конкурентов в поисковой выдаче”:
Фото 12: Серпстат показывает список наиболее видимых сайтов в выдаче по запросу.Выписываем получившийся список в нашу таблицу.
Фото 13: Создаем новую колонку и вносим в нее данные.Далее переходим к Семраш.
Фото 14: Повторяем операцию в сервисе Semrush.Не забываем поменять регион на RU. Получаем список конкурентов по Google.
Фото 15: Список конкурентов из Семраш.В Семраш есть возможность экспорта получившегося ТОП 100 если у вас приобретена подписка (99$), в ином случае переносим необходимые данные вручную.
Фото 16: Экспорт доступен только при активной подписке.Так же добавляем в нашу таблицу Excel.
Фото 17: Создаем отдельную колонку для конкурентов, полученных из Semrush.Ту же операцию проделываем на сайте Арсенкина.
Чистка и объединение
После всех манипуляций нам необходимо объединить все эти списки в один и почистить его от дублей. На выходе у нас должно получиться нечто подобное.
Фото 18: Итоговый список после чистки на дубликаты.Необходимо почистить итоговый список от таких сайтов как yandex.ru, avito и других больших агрегаторов, которые не являются нашими прямыми конкурентами.
На втором этапе нам необходимо узнать структуру сайтов из подготовленного списка. Количество сайтов для изучения зависит от нашего стремления создать максимально подробную структуру и от тематики, в которой мы создаем проект.
Рассмотрим на примере магазина М-Видео. Для выгрузки структуры сайта у нас есть 2 варианта:
Визуальное ознакомление со структурой и её воспроизводство в excel таблице.
Выгрузка URL’ов с помощью сервисов.
Ручная выгрузка структур конкурентов
Первый способ заключается в том, что нам необходимо посмотреть страницы сайта и перенести их в наш документ. Например, как это выглядит в интернет магазине М-Видео:
Фото 19: Дочерние страницы раздела «Компьютеры и мониторы» на сайте М-Видео.То, как мы переносим в нашу рабочую таблицу (краткий пример).
Фото 20: Создаем древовидную структуру в excel таблице по образу и подобию того, что мы видим на сайте.Таким образом нам необходимо выгрузить структуру каждого отобранного сайта.
Автоматизированная выгрузка с использованием сервисов
Второй способ заключается в использовании уже упомянутых сервисов. Для того, чтобы получить структуру из Серпстата вбиваем адрес сайта в первоначальную строку.
Фото 21: Анализируем сайт через Serpstat.Жмем поиск и затем в разделе “SEO анализ” находим “Страницы сайта”:
Фото 22: Наша задача — найти инструмент «Страницы сайта».В итоге мы получаем такой результат:
Фото 23: Serpstat показывает нам все документы выбранного сайта.Минусом данного способа является то, что в бесплатном режиме нам будет доступно лишь 10 страниц, в то время как визуально мы можем скопировать всю структуру.
Такую операцию нужно будет провести для каждого сайта из списка и внести данные в таблицу.
Объединение структур
Третий этап представляет из себя воссоединение всех структур в одну. Это необходимо для того, чтобы получить максимально полную структуру с разных источников. Используя этот подход мы закроем пробелы одних сайтов наработками других и в итоге получим самый широкий вариант.
Для объединения необходимо взять за основу сайт с самой хорошей и полной структурой. К нему мы будем добавлять структуры других сайтов. Например, mvideo оказался наиболее удачным вариантом и его мы будем дополнять.
Фото 24: Берем структуру сайта М-Видео в качестве базиса.Как происходит наполнение? Все просто — мы смотрим схожие разделы у других интернет магазинов и переносим сюда их содержимое. Для удобства можно каждый раздел разбить на колонки. Есть 2 вариант работы: добавлять только уникальные разделы, которых нет в основной структуре, либо добавлять всё и затем удалить дубли. Второй вариант подходит для объемных структур.
Допустим, в магазине Эльдорадо представлено большее количество марок мониторов, чем у М-видео. В таком случае мы просто дополняем раздел мониторы нужными марками:
Фото 25: Дополняем раздел отсутствующими марками, дубли чистим потом.В принципе, итоговый вариант который у нас получится максимально отразит опыт конкурентов и позволит нам увидеть наиболее широкую структуру интернет магазина бытовой техники. Если говорить об информационных сайтах, то принцип абсолютно такой же, разве что структура будет не такая разветвленная в большинстве случаев.
Чистка и удаление неэффективных разделов
Структура получится широкой, однако нас интересует ее максимальная эффективность и “мертвые” страницы нам не нужны. Поэтому необходимо проанализировать полученный результат на спрос и отсечь непопулярные или ненужные разделы. Для этого приступим к 4 этапу и перейдем в программу Кей Коллектор.
Чтобы оценить спрос того или иного раздела мы будем использовать Кей Коллектор. Для начала нам необходимо подготовить так называемую матрицу парсинга. Для этого перейдем к нашей таблице. На примере мониторов это будет выглядеть так:
Фото 26: Копируем марки мониторов в отдельную вкладку.Чтобы составить матрицу парсинга необходимо для каждой марки добавить слово “монитор”, для последующего добавления в Key Collector.
Фото 27: Дополняем матрицу.Копируем полученный результат и отправляем его на парсинг в Key Collector. О том, как настроить Key Collector для эффективного парсинга можно прочитать в этой статье.
Для сбора данных нам хватит только левой колонки вордстата. На основе полученных в ходе парсинга данных мы можем оценить целесообразность добавления того или иного раздела. Допустим, если базовая частота мониторов VIEWSONIC менее 20 в месяц (точную частоту можно изначально не считать, хватит и базовой), то смысла в добавлении такого раздела не много, разве что для представления всей линейки товаров.
Таким образом мы отсеиваем ненужные нам разделы и оставляем только те, что пользуются спросом. После парсинга вносим изменения в нашу таблицу на основе актуальных данных.
В целом, если мы правильно и красиво оформили excel таблицу мы уже будем иметь представление о том, как будет выглядеть наш сайт и какая структура на нем будет. Однако всегда более наглядно выглядит визуальная схема структуры сайта.
Программы для построения структуры сайта
Для построения структур сайта в целом подойдет любая программа, которая может работать с диаграммами. Создание схемы позволяет визуально оценить сложность структуры и охватить все ее направления взглядом.
Сложность структуры определяется двумя параметрами: уровнем вложенности и сбалансированностью. Уровень вложенности — это количество переходов, которые нужно сделать с главной страницы до самого дальнего документа в структуре. Не рекомендуется чтобы это значение было больше 3. Сбалансированность мы определяем на глаз, оценивая количество документов внутри разделов и рубрик. Не должно быть сильных перекосов, когда в одном разделе 100 документов, а в другом 25.
Наиболее удобные ПО для создания структур сайта:
X-Mind — бесплатная программа, созданная для построения майнд карт, структур и диаграмм различных процессов. Довольно проста в использовании, обладает широким функционалом и поддерживается на всех ОС. Можно смело рекомендовать друзьям и знакомым.
Draw.io — бесплатный онлайн сервис для создания структур и диаграмм. Требует наличия почты от Google. В арсенале инструментария побольше, чем у X-mind, присутствует ряд технических и инженерных шаблонов (для наших целей не интересны). Еще одним плюсом является возможность выгрузки результата на Google диск и прочие сервисы наравне с выгрузкой на ПК.
Microsoft Visio — софт от популярной компании который очень гибок в настройках и возможностях. Подойдет для создания структур любой сложности и направленности, обладает онлайн интерфейсом. Приобретается в рамках пакета Microsoft Office.
Подобное ПО вполне удобно не только для построения структур сайта, но и для других схожих целей и всем не помешает иметь его в арсенале.
Схема структуры сайта в X-Mind
Мы рассмотрим построение структуры в программе X-Mind. Чтобы наглядно увидеть все наши разделы, рубрики и категории переносим данные из excel таблицы в x-mind карту. Для добавления подраздела можно использовать кнопку Tab, переносить разделы можно мышью.
Краткий пример одного из разделов в итоге будет выглядеть так:
Фото 28: Структура нашего интернет магазина в виде майнд карты в программе X-Mind.Такой вариант наиболее удобен в использовании и поможет сориентироваться при добавлении карточек товара, рубрик и разделов на сайт.
Выводы
Структура сайта не менее важна для фундамента проекта, чем семантическое ядро. Правильная структура — один из критериев успеха сайта.
Приведенный в статье алгоритм является очень эффективным и не раз применялся нами на практике при создании новых проектов.
Основные моменты:
Обязательно анализируем конкурентов из ТОПа. Это бесплатный опыт на чужих ошибках. Благодаря современным сервисам или грамотной ручной проработке можно создать отличную структуру будущего проекта.
Проверяем актуальность разделов через Key Collector. Разделы без спроса могут быть полезны, но с коммерческой точки зрения они не принесут ощутимой пользы (релевантно только для ecommerce сайтов, для информационных проектов разделы и рубрики обычно формируются по логическому принципу).
Используем ЧПУ. Это помогает как роботам поисковых систем, так и пользователям.
Ориентируемся на пользователя. Если мы попросили зайти на наш сайт какого-нибудь знакомого, поручили ему найти какой-либо раздел или страницу и он сделал это без труда — значит структура как минимум понятна пользователю. Для чистоты эксперимента можно опросить нескольких человек.
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта.
semyadro.pro
что это такое, какие есть виды, как ее сделать правильно
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Структура сайта — это связь документов, принадлежащих ему, между собой. Правильная структура позволит поисковым роботам быстро совершать обход ресурса, а посетителям легко перемещаться между его страницами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Все это напоминает схему здания. К примеру, для того чтобы попасть из комнаты А в комнату Б, необходимо пройти по лестнице на 2 этажа вверх, затем сделать 5 шагов и повернуть налево. Также из помещения А в помещение Б можно попасть, если подняться на лифте на 3 этажа, затем пойти по лестничному пролету вниз, сделать 2 поворота направо и закончить путь 10ю шагами. В то же время, для того чтобы покинуть здание из любой комнаты — можно выйти на общий балкон и спуститься в стеклянном лифте вниз.
Структура сайта важна как для SEO, так и для посетителей ресурса. И поисковик, и человек не должны слишком долго путешествовать в поисках нужной информации. Потерявший терпение человек просто покинет ваш ресурс, а поисковик не сможет проиндексировать все важные страницы.
Виды структуры сайта
Линейная

Информация представляется в виде цепочки, одна страница плавно перетекает в другую. Пример: книга, которую листает читатель.
К примеру:
- Главная страница
- Услуги
- О нас
Линейно-разветвленная

Последовательная цепочка переходов иногда предлагает посетителям право выбора.
Пример:
- Главная страница
- Услуги
- Создание
- Продвижение
- Реклама
Дерево

Сложная структура, имеет много уровней. Содержит много разделов и подразделов, разветвлений.
Решето, сеть

Создается по принципу древовидной, но при этом в один клик можно перескочить со страницы глубокого уровня вложенности, к примеру, на первый или второй уровень.
При разработке сложной структуры важно тщательно ее продумывать, чтобы не запутать посетителей.
Как сделать структуру сайта для продвижения, отталкиваясь от семантического ядра
Если рассматривать разработку нового сайта неотделимо от будущего продвижения, тогда неплохим решением может быть разработка структуры на основе семантического ядра.
- Собираем семантическое ядро — все поисковые запросы, по которым сайт могут искать посетители.
- Сортируем запросы по родственным.
- Делаем наброски структуры, при этом сразу распределяем запросы по страницам.
- Даем название страницам. Продумываем навигацию. Завершаем работу.
Как правильно распределить запросы по страницам
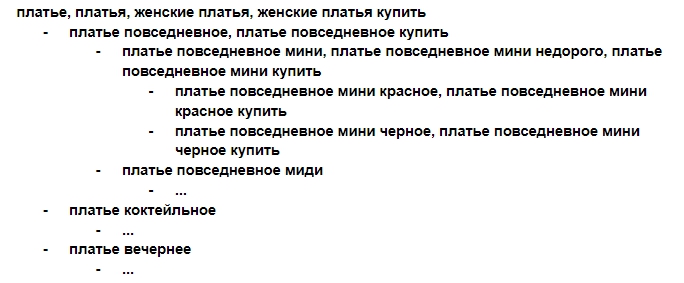
Возьмем для примера сайт, осуществляющий продажи платьев.
- Из анкор-листа выбираем общие запросы (платье, платья, женские платья и т.д.). Как правило, это высокочастотники.
- Группируем отдельно уточняющие среднечастотники (платье повседневное, платье коктейльное, платье вечернее и т.д.).
- Такую же работу проводим с низкочастотниками, еще более сужающими круг поиска (платье повседневное мини, платье повседневное миди).
- Следующая подгруппа будет типа: платье повседневное мини красное, платье повседневное мини черное и т.д.
Составляем структуру, исходя из логики. У нас получится примерно следующее:
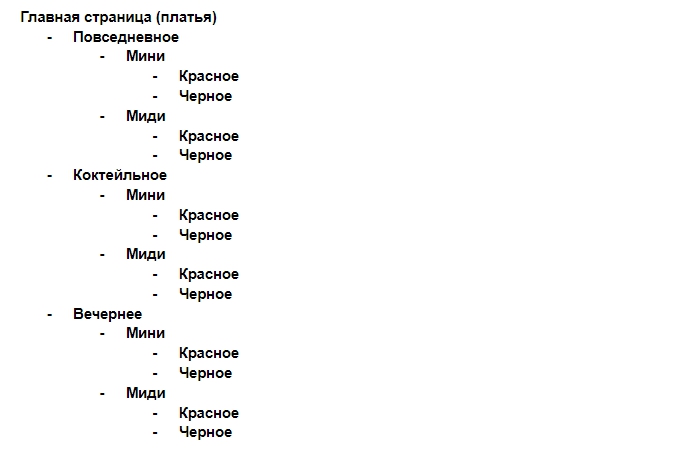
 На основании полученного дерева анкоров создаем структуру самого сайта:
На основании полученного дерева анкоров создаем структуру самого сайта:
 Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно.
semantica.in
Какой должна быть структура сайта — Онлайн-курсы Яндекса
1. Немного теории
Один из основных этапов создания сайта — это разработка его структуры. Именно она определяет расположение и взаимосвязь всех элементов ресурса: разделов, подразделов, страниц.
Сайт с продуманной структурой удобен для пользователей, потому что на нем легко ориентироваться. Такой сайт легко развивать, так как в хорошо построенную структуру удобно добавлять новые элементы.
От структуры сайта зависит также, как он представлен в поисковой системе: насколько полно он проиндексирован, что отображается в сниппетах (это краткие описания страницы в результатах поиска), легко ли поисковая система и пользователи находят нужную информацию на сайте. Давайте разберемся, что важно учитывать при организации структуры сайта.
Прежде всего, структура сайта должна быть логичной. Необходимо выделить в ней основные разделы и подразделы, каждый документ должен относиться к своему разделу. Например, в интернет-магазине мебели стулья должны находиться в разделе «Стулья», а столы — в разделе «Столы». Когда у сайта понятная и логичная структура, посетителю проще попасть на нужную ему страницу.
Каждая статья или товар должны размещаться на отдельной странице со своим уникальным адресом (URL).
Желательно, чтобы по адресу можно было определить, что находится на странице и в каком разделе и подразделе её можно найти. Например, для статьи про сосновые стулья подошел бы адрес http://siteforyandex.com/mebel/stool/stool-sosna. Адрес может быть написан и на кириллице, и на латинице — важно, чтобы он был понятным. Помимо адреса, путь до страницы можно выводить на сайте в виде дополнительного меню. Такое меню называется «хлебными крошками»: по ним пользователь может вернуться к более общему разделу сайта.
Посмотреть, какие разделы вашего сайта известны роботу Яндекса, можно в сервисе Яндекс.Вебмастер — с помощью инструмента «Структура сайта».
yandex.ru
Как правильно разработать и оптимизировать структуру сайта?

Хорошая структура делает сайт удобнее для посетителей и повышает шансы проекта занять высокие места в поисковых системах. В прошлом уроке мы говорили, как распределять ключевые слова по страницам. В данной статье обсудим, как правильно разработать структуру сайта и добавить все нужные для продвижения страницы.
Общие требования к структуре сайта
- Логичность. Структура разделов должна быть понятной и логичной для пользователя. Посетитель сайта должен понимать, какая информация находится в том или ином разделе.
- Гибкость. Структура должна предусматривать возможность добавления новых разделов, категорий, подкатегорий. Например, если компания решит расширить ассортимент, это не должно привести к кардинальной смене структуры сайта.
- Масштабируемость. Костяк структуры должен сохраняться при значительном росте сайта. Например, если число товаров в каталоге магазина вырастет со 100 до 1500, это не должно стать проблемой.
- Привычность. Стоит использовать решения, привычные для пользователей или ставшие стандартом в отрасли. Пользователь консервативен, и излишняя новизна может усложнить взаимодействие с сайтом.
- Правило трех кликов. На большинство страниц сайта пользователь должен попадать, сделав не более 3 кликов мышкой с главной страницы. Это важное правило для поисковых систем. Роботы-пауки имеют ограничения по уровню вложенности страниц, которые они просматривают и могут добавить в индекс поисковой системы.
- Страницы, которые продвигаются по конкурентным запросам, должны получать больше внутренних ссылок с других страниц сайта, чем страницы, которые продвигаются по менее конкурентным запросам.
Структура сайта должна содержать все обязательные страницы. Об этом мы поговорим позже.
Какие страницы обязательно должны быть в структуре сайта?
В ряде случаев в структуре сайта должны присутствовать определенные страницы. Это может быть связано с требованиями законодательства (например, для сайтов образовательных учреждений). Но чаще наличие таких страниц обусловлено практикой.
Корпоративные сайты:
- Страница «О компании».
- Страница с сертификатами или лицензиями, если деятельность подлежит лицензированию.
- Страница с перечнем услуг или каталог товаров.
- Страница «Отзывы» или «Наши партнеры».
- Страница «Гарантии», если гарантии предусмотрены.
- Страница с ценами, если на других страницах цены не указаны.
Страница «Контакты» со схемой проезда.
Сайты частных специалистов, фрилансеров:
- Страница «Обо мне».
- Страница с перечнем услуг.
- Портфолио.
- Страница «Цены».
- Страница «Отзывы».
Контакты.
Сервисы и информационные сайты:
- Страница «О сайте».
- Информационные материалы или сам сервис.
- Страница «Пользовательское соглашение».
- Страница «Помощь» с описанием функционала сайта.
Страница «Поддержка» для обращения в службу поддержки.
Интернет-магазины, торговые площадки, агрегаторы:
- Каталог товаров.
- Страница «О магазине».
- Страница с описанием вариантов оплаты.
- Страница с условиями доставки.
- Страница с условиями возврата товара.
- Страница «Поддержка» для обращения в службу поддержки.
Страница с реквизитами компании.
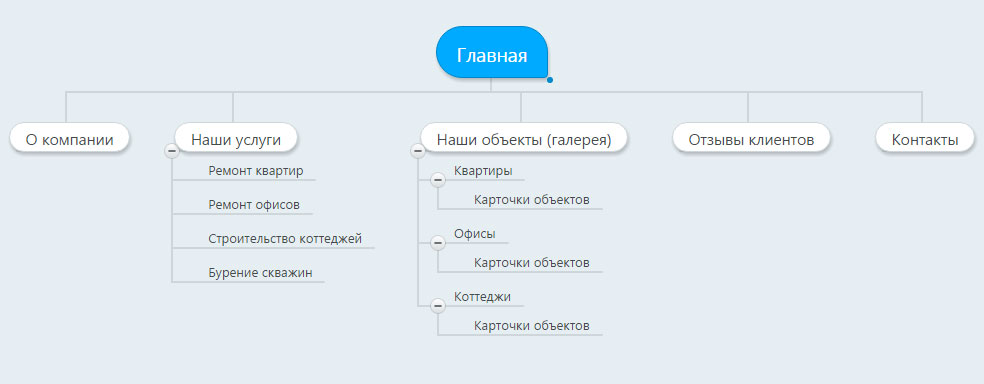
Пример структуры сайта для строительной компании
В данном примере показана простейшая структура сайта для строительной компании, оказывающей услуги по ремонту квартир, офисов, строительству коттеджей и бурению скважин. Каждая услуга имеет отдельную страницу. При необходимости в раздел с описанием услуг можно добавить новые страницы. Примеры работ выделены в отдельный раздел, сделанный в виде галереи. При необходимости в галерею можно добавить новые проекты компании.
Данная структура сделана в виде интеллект-карты при помощи программы Mindmeister, у которой имеется бесплатная версия.

Этапы разработки структуры сайта
Разработка структуры сайта проводится в несколько этапов. Подробно разберем каждый из них ниже.
- Составьте перечень информации, которую Вы хотите разместить на сайте. Определите список и типы страниц, которые потребуется создать. Например: страница о сайте, каталог товаров, личный кабинет покупателя, служебные разделы (условия оплаты, доставки, возврата товаров, реквизиты), контакты, полезные статьи по выбору товаров (блог).
- Создайте навигацию верхнего уровня. Она должна содержать максимум 5-7 ссылок, лучше 4-5 (чтобы была возможность дальнейшего масштабирования). В навигацию верхнего уровня должны входить основные разделы, которые играют значительную роль для посетителей.
- Создайте структуру каждого раздела, который вошел в навигацию верхнего уровня. Например, в навигацию верхнего уровня у Вас вошли страницы «О сайте», «Каталог», «Оплата и доставка», «Контакты». Три страницы («О сайте», «Оплата и доставка», «Контакты») являются обычными страницами и подразделов не содержат. Поэтому на третьем этапе Вам необходимо продумать структуру раздела «Каталог», а именно дробление товаров на категории и подкатегории.
- Продумайте дополнительную навигацию на сайте. Например, в интернет-магазине можно сделать боковое меню с категориями товаров. Посетители смогут переходить в каталог с любой страницы сайта, что удобно. В самом каталоге можно предусмотреть дополнительные элементы, позволяющие сортировать товары по цвету, размеру, иным параметрам. На страницах статей можно предусмотреть дополнительное меню с перечнем товаров, которые могут заинтересовать читателя. Например, в обзоре лучших фотоаппаратов разместить ссылки на карточки данных товаров в магазине.
- Служебные разделы можно разместить в подвале сайта – так называют нижнюю часть интернет-ресурса. Например, там можно разместить ссылку на пользовательское соглашение или реквизиты компании.
Нарисуйте получившуюся структуру на бумаге. Представьте, что Вы попали на главную страницу сайта. Куда Вы отправитесь далее? Затем представьте, что попали на карточку товара, в раздел каталога или на информационную страницу, например, статью из блога. Сможете ли Вы комфортно продолжить свое путешествие по сайту, быстро ли найдете каталог, выберете нужный товар или найдете дополнительную информацию по теме? Такая практика позволяет примерить будущую структуру сайта и понять, насколько удобное решение придумано.
Оптимизируем структуру сайта: секреты и трюки
Больше всего хлопот SEO-специалисту может принести запутанная структура сайта. Она может создавать проблемы с индексацией, если на сайте много страниц с высоким уровнем вложенности, или снижать поведенческие факторы (посетители не могут найти нужную информацию на сайте и уходят не удовлетворенными).
Любые изменения в структуре сайта, даже не оптимальной, могут привести к потере части трафика. Поэтому следуйте данным советам при решении оптимизировать структуру сайта:
- Выделите на сайте страницы, получающие существенный трафик из поисковых систем. Менять оптимизацию данных страниц не желательно, чтобы не потерять (путь даже временно) трафик из поисковых систем. Удалять их тоже не стоит без крайней необходимости.
- Если Вы меняете адрес страницы (URL), обязательно настраивайте редирект со старого адреса на новый. Проверьте, что редирект работает корректно!
- Вносите изменения в структуру уже работающего сайта постепенно, мелкими шагами. Резкие изменения могут дать негативный эффект. Делайте паузы между изменениями, минимум 2-4 недели, чтобы отследить эффективность доработок и понять необходимость дальнейшей оптимизации структуры.
- Часто в крупных разделах каталога имеет смысл сделать несколько подразделов, каждый из которых оптимизируется к средне и низко- частотным запросам. Это позволяет охватить больше запросов и привлечь на сайт больше посетителей.
- При внедрении нового функционала на сайте обратите особое внимание на закрытие служебных страниц и результатов поиска от индексации. Также проследите, чтобы в индекс не попали дубли (страницы, содержание которых копирует уже находящиеся в индексе страницы).
- Если на Вашем сайте много страниц и часть документов не попадает в индекс из-за лимитов (у каждого сайта есть лимит страниц, которые индексируются поисковой системой), то закройте от индексации второстепенные страницы. Таким образом Вы добавите в индекс более ценные документы.
Часто проблему со структурой удается решить при помощи дополнительных небольших меню. Например, на карточках товаров сделать блок «Аксессуары» со ссылкой на сопутствующие товары. На информационном сайте сделать небольшое меню со ссылками на самые свежие статьи или популярные материалы. Не спешите вносить на сайт глобальные изменения. Возможно, проблему можно решить небольшой доработкой.
Разработка структуры сайта – важный этап оптимизации и продвижения интернет-ресурса. В данной статье описаны основные правила, которые позволят Вам создать простую и понятную навигацию.
Если у Вас остались вопросы, добавьте их в комментариях. Постараюсь всем ответить.
Рекомендуем

Ссылки с других сайтов – один из важнейших факторов для поисковых систем, особенно для Google. Если говорить о Яндексе, то влияние ссылочных …

Из этой статьи вы узнаете, как составить план по продвижению сайта, что входит во внутреннюю и внешнюю оптимизацию, какие работы необходимо …
www.kadrof.ru
Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
7. Карта ума.
Имея огромное количество идей, мы можем приступить к их визуализации и выстраиванию логических взаимосвязей. На этом шаге задача проектировщика привести все в единую систему и отбросить лишнее.
Для создания карты ума (её чаще называют английским термином «Mind map»), мы можем использовать специальное ПО, я рекомендую Xmind.
Для начала нужно взять несколько наших документов с идеями, которые мы сделали на прошлых этапах, их мы будем систематизировать. Все идеи необходимо разбить на глобальные блоки (разделы). Например, представим, что мы проектируем портал недвижимости, глобальными блоками которого могут быть: каталог недвижимости; сообщество; статьи-новости; база знаний и т.д. Все идеи мы должны распределить по этим глобальным блокам. Взаимоисключающие идеи объединяем или выбираем одну из них. По принципам мозгового штурма отбрасываем малополезные идеи, вернее оставляем до лучших времен. Общее количество блоков должно соответствовать будущим разделам сайта, у каждого из разделов могут быть подразделы. В идеале количество разделов не должно превышать 7-8 для большого портала, если мы проектируем, например, СМИ, там может быть много разделов, которые по сути отличаются только тематикой контента, но имеют одинаковое назначение, такие варианты тоже допустимы, но с ними нужно быть очень осторожным, важно, чтобы пользователь не запутался.
В каждом блоке мы формируем логические цепочки из идей. Обязательно показываем взаимозависящие идеи, например, рейтинг пользователя может быть связан с активностью, в частности с написанием статей, так мы от статей должны провести стрелочку к рейтингу, чтобы не забыть, что одно влияет на другое.
Для удобства можно придумать свой тип пометок для разных групп функционала, например, если проектировщик не уверен, будет ли какая-то функция в сайте, можно поставить знак вопроса. Так будет проще ориентироваться, карты бывают очень большими.
В mind map мы можем выделить бета-версию, но спроектировать желательно сразу весь проект, чтобы была возможность продумать расширяемость.
На выходе мы получаем mind map со всеми идеями проекта, некую карту будущего проекта. Её, конечно, очень важно утвердить с заказчиком.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 3. Карта ума
8. Структура сайта.
Имея карту ума, на которой видны основные разделы и подразделы, мы можем составить структуру сайта, по которой собственно и будем вести прототипирование в следующем этапе. Структуру можно делать в mind map или Visio.
Очень важно показать все основные разделы на главной странице, кроме того сгруппировать все подразделы очевидно, чтобы пользователь на главной странице понимал, где именно и что именно находится, и имел возможность попасть в любую важную часть сайта без особых усилий. Часто на сайте может быть два уровня навигации: основная и вспомогательная. Особенно это будет полезно для интернет-магазинов, где есть меню-каталог (главное) и отдельно есть меню с информацией о магазине (вспомогательное). То же самое для порталов с социальными функциями: отдельно тематическое меню и отдельно социальное.
На выходе мы имеем полную структуру сайта со всеми разделами и подразделами. Это наш скелет, вокруг которого мы будем наращивать прототипы в следующем этапе. Структуру нужно утвердить с заказчиком.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 4. Структура сайта
9. Прототипирование.
Один из ключевых этапов – создание прототипов интерфейса. Для этого можно использовать специальное ПО, я рекомендую Axure, хотя это не единственная программа для создания прототипов интерфейса, есть и многие другие.
Самое сложное – спроектировать первый макет. Именно на нем будет спроектирован общий каркас: шапка, главное меню, подвал и т.д. Проектировать далеко не всегда нужно с главной страницы, магазин обычно начинают со страницы товара, а социальные сети с профиля пользователя.
Проектировщик должен взять структуру и карту ума, именно по ним он будет составлять первый макет сайта. Важно продумать, что именно пользователю может понадобиться на этой странице, и заложить все нужные блоки и ссылки. Самые важные функции мы можем изобразить в виде блоков с развернутой информацией в контентной части, туда мы помещаем то, чем будут пользоваться почти все и постоянно. Менее важные функции мы можем разместить в меню, которое может иметь несколько уровней, или сделать ссылками в контентной части.
Перед началом проектирования нужно вспомнить, кто является ядром нашей ЦА. и вжиться в их роль. Это позволит проектировать с точки зрения нашей ЦА.
Для начала мы должны спроектировать меню, это самое важное. Нам нужно понимать, будет ли у нас одно меню или несколько, будут ли там вложенности и как они будут представлены. После нужно спроектировать шапку, в ней располагаются важные элементы навигации: само меню, поиск, для магазинов можно разместить телефоны, слева логотип, часто там располагаются ссылки на личный кабинет пользователя и другие персональные разделы. Шапка – самое ценное пространство, поэтому её используют для размещения самых важных элементов.
После шапки мы проектируем контентную часть, она будет меняться в каждом из макетов. Блоками мы располагаем весь необходимый функционал и контент, некоторые блоки могут быть неизменными для всех страниц, также как и шапка. Правая часть страницы традиционно считается «слепой зоной»: пользователи привыкли, что именно эта часть сайта посвящена рекламе и обращают мало внимание на неё, отсюда располагать там важные элементы интерфейса не рекомендуется.
Внизу страницы мы проектируем так называемый «подвал», который будет неизменным для всего сайта. Обычно в подвале дублируют меню, в последнее время модно делать большие подвалы, где есть полная структура сайта, информация об авторских правах, ссылки на соц. сети и ссылки на контактную информацию для связи с владельцами сайта.
Не забываем учитывать в макетах модульную сетку. Так визуально страница будет значительно легче восприниматься. Кроме этого нужно помнить, что пользователь смотрит с лева направо и сверху вниз, это значит, что всю важную информацию нужно располагать левее и выше.
Еще помним про брендинг, логотип должен быть заметный и обращать на себя внимание новых посетителей. Его стоит расположить в верхнем левом углу, так подсознательно он будет запоминаться пользователям.
После того, как мы спроектировали первую страницу, самое время открыть наших конкурентов и посмотреть, как подобный раздел реализован у них, это может натолкнуть на определенные мысли.
Первую страницу нужно презентовать заказчику, рассказать, почему сделано именно так, а не иначе. После заказчик, скорее всего, захочет внести коррективы, именно визуальная часть проектирования вызывает у заказчиков большое желание внести свои правки. Многие идеи могут быть весьма полезными, но другая их часть с высокой долей вероятности окажется полным бредом, поэтому проектировщик должен уметь грамотно обосновывать свои мысли и наставить на правильном варианте, том, который будет работать. Не забываем, что именно проектировщик ответственен за конечный результат.
После утверждения первой страницы можно приступать к остальным. Все идеи, которые отображены в карте ума, в результате должны быть представлены в спроектированных прототипах. Важно спроектировать весь заложенный функционал, каждую мелочь, иначе в дальнейшем недопроектированные части превратятся в ад для разработчика.
Созданные прототипы мы можем тестировать с помощью наших сценариев, чтобы проверить логику еще раз, уже в интерфейсах.
Работа по времени очень объемная, занимает больше, чем все остальные этапы проектирования вместе взятые. В больших сайтах может быть более 100 уникальных прототипов интерфейса.
На выходе должно получиться много прототипов интерфейса, каждый из которых в идеале необходимо обсудить с заказчиком и утвердить.
Пример:
Проект: социальная сеть владельцев домашних животных.
Рис. 5. Профиль пользователя:
Рис. 6. Группа:
Рис. 7. Зоопедия. Сравнение животных:
Таких прототипов интерфейса в этом проекте около 90.
Для сравнения можно посмотреть прототипы других проектов разработанных нами:
Социальная сеть по фотографии FOTO.ua: прототип и на основе этих прототипов дизайн.
Автомобильная социальная сеть Mazda Russia: прототип.
Портал по продаже строительных материалов СтройПрайс: прототип и на основе этих прототипов дизайн.
Сервис для реализации мечтаний Dreamany: прототип и на основе этих прототипов дизайн.
Интернет-магазин Lego: прототип и на основе этих прототипов дизайн.
Как можно заметить, все макеты всегда прорабатываются до мелочей, благодаря чему на этапе дизайна, верстки и программирования не возникают вопросы. Это избавляет команду разработки и заказчика от очень многих проблем и, прежде всего, от риска попасть в «бесконечную разработку», когда из-за неоднозначности проектного задания начинаются постоянные переделки и доработки.
10. Юзабилити тестирование.
Это необязательный этап, но он тоже может помочь улучшить качество. Axure позволяет сгенерировать html из прототипов, что позволяет сделать их интерактивными и соответственно провести полноценное юзабилити тестирование.
Тестирование нам поможет выявить ошибки в логике, возможно, всплывут места, которые спроектированы неочевидно, и их нужно будет переделывать. Кроме того тестирование может показать важные элементы, которых не видно, например, важная кнопка, которая в прототипе имеет маленький размер, эти места можно будет выделить в дизайне.
Для тестирования мы собираем группу пользователей из числа целевой аудитории, ставим им задачи что-то сделать с помощью сайта и наблюдаем за их действиями. Это позволяет увидеть недостатки интерфейса. Отдельно можно провести опрос с этими же подопытными пользователями и выяснить их мнение в целом о сайте. После тестирования мы дорабатываем наши прототипы.
На выходе мы получаем улучшенные прототипы и видим предварительную реакцию пользователей на будущий сайт.
11. Техническое задание.
Завершающая стадия, на которой необходимо сделать описание всех макетов, прописать неочевидные алгоритмы работы, продумать бизнес-логику работы системы для программистов.
Описание должно быть однозначным и полным, но без фанатизма, описывать очевидные вещи: что ссылка – это ссылка, конечно, не стоит. В описании должны быть все формулы и расчеты, которые будут использоваться в работе, особенно это касается расчетов рейтингов, которые в больших сайтах могут быть с очень сложными формулами и взаимосвязями.
Описание делаем в обычном вордовском файле, туда вставляются макеты интерфейса. Макеты не обязательно вставлять целиком, если мы описываем, например, меню, но целесообразно вырезать меню из большого макета и вставить конкретную часть.
В ТЗ можно заложить требования к аппаратному и программному обеспечению, требования к технологиям, которые целесообразно использовать под конкретные задачи, требования к дизайну (иногда их называют художественное задание), планируемые нагрузки и т.д. По сути этот документ не должен вызывать вопросов у проектной группы, которая после проектировщика будет реализовывать сайт.
На выходе мы получаем весьма объемный документ, который точно описывает будущую систему. В этом документе уже заложены интересные для ЦА «фишки», есть требования к дизайну и технологиям, есть полное описания любой функции на сайте. Документ утверждает заказчик и до конца разработки он больше не меняет, только после утверждения можно начинать этап продакшна сайта. Если это коммерческая разработка на заказ, ТЗ в обязательном порядке должно быть приложением к договору, и именно по нему будет происходить сдача-приемка работы.
Пример:
Проект: социальная сеть владельцев домашних животных.
Файл ТЗ: TZ-slj.doc
ТЗ обрезанное, только для ознакомительных целей.
Вместо заключения
Проектирование – это целая наука, очень не простая и с кучей особенностей. Любой серьезный проект не обойдется без проектирования, это действительно архиважно. Даже первоклассную идею можно загубить плохим проектированием.
Описанная выше технология проектирования применяется у нас в компании, мы её постоянно улучшаем и совершенствуем. Естественно, кроме самой технологии у нас еще есть внутренние стандарты качества, которые позволяют создавать действительно интересные вещи, но это еще одна объемная тема для еще одной статьи.
Ну и в качестве бонуса, хочу показать, как выглядит вся красота уже в цвете (наброски дизайна):
P.S. Под социальную сеть владельцев домашних животных, которую я показывал в примере, мы ищем инвестора или покупателя. Обращайтесь по любым контактам на сайте.
P.P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter
P.P.P.S. Совсем скоро в нашей бизнес-школе Digitov стартует курс: Проектирование серьезных сайтов. Подписывайтесь на курс сейчас и сможете купить его со скидкой.
Оригинал статьи тут: http://seclgroup.ru/article-serjoznoe-proektirovanie-serjoznix-saitov.html (там же можно посмотреть Mind map и другие картинки в большом разрешении)
Автор:
Никита Семенов (Facebook, VK, LinkedIn)
CEO
Компания «SECL GROUP» / «Internet Sales Technologies»
habr.com
15 советов по seo-архитектуре сайта: делаем структуру для SEO
Руководство с советами по архитектуре сайта: как сделать структуру сайта, чтобы привлечь больше трафика. Обновленный материал.
Обновленное руководство, основанное на статье о структуре сайта от агентства Zyppy: мы перевели, адаптировали и дополнили материал.
Что такое архитектура сайта
Архитектура сайта — это структура страниц и программной части сайта. В нее входит навигация, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта и так далее.
Работа со структурой — одна из методик SEO, которая влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная архитектура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
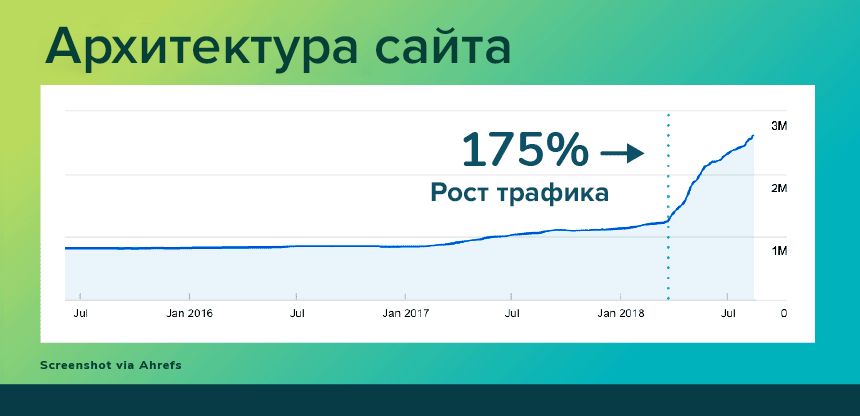
Zyppy использовали несколько советов из списка на своем проекте и засекли рост трафика на 175% за несколько месяцев.

Рост трафика после доработки архитектуры
Если использовать все советы, трафик может вырасти еще больше.
Руководство по работе с архитектурой сайта
1. Удовлетворите потребности пользователей
Это золотое правило работы со структурой. При работе со ссылками и навигацией нужно ответить на три ключевых вопроса:
- Что ищут пользователи?
- Что для них важно?
- Как страницы связаны друг с другом?
Если страница удовлетворяет потребности пользователя, поисковики это оценят. Это показывает уровень кликабельности сниппета в выдаче, время просмотра страницы количество отказов и другие поведенческие факторы. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи, поэтому для начала приведите страницы в соответствие интентам. Как это сделать — рассказываем в статье.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ. Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.

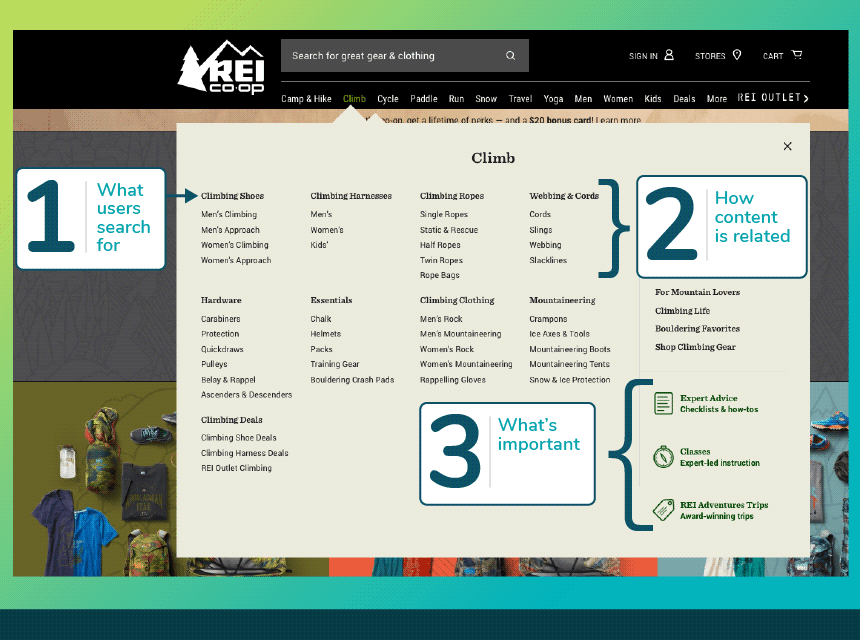
Пример хорошо построенной структуры
На сайте REI из примера четкая и понятная структура:
- ссылки и анкоры помогает людям быстро переходить на нужную страницу;
- контент структурирован по темам;
- другие важные страницы видны вне навигации.
Когда страницы логично связаны между собой, поисковые системы могут лучше понимать и ранжировать каждую страницу. Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие больше совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны. К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Проведите A/B тестирование разных вариантов кнопок с разными текстами, возможно, вы выбрали неудачный вариант и нужно поменять местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет, — в статье.
2. Упростите архитектуру
Под плоской архитектурой понимается структура сайта, где для перемещения с главной на какую-либо внутреннюю страницу нужно как можно меньшее число кликов. Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.

Схема кликов
Если на каждой странице размещено больше сотни ссылок, то число возможных страниц в пределах трех кликов растет по экспоненте, то есть прямо пропорционально количеству ссылок:
- 200 ссылок на страницу дают 8 000 000 страниц;
- 500 ссылок на страницу дают 125 000 000 страниц;
- 1000 ссылок на страницу дают 1 миллиард страниц.
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее. Но «Правило трех кликов» скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
У вас может возникнуть вопрос: почему бы не использовать полностью плоскую архитектуру сайта и не связывать все страницы с главной? Идея хороша на первый взгляд, но есть две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Полностью плоская архитектура лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем. Подробнее рассмотрим этот пункт ниже.
Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
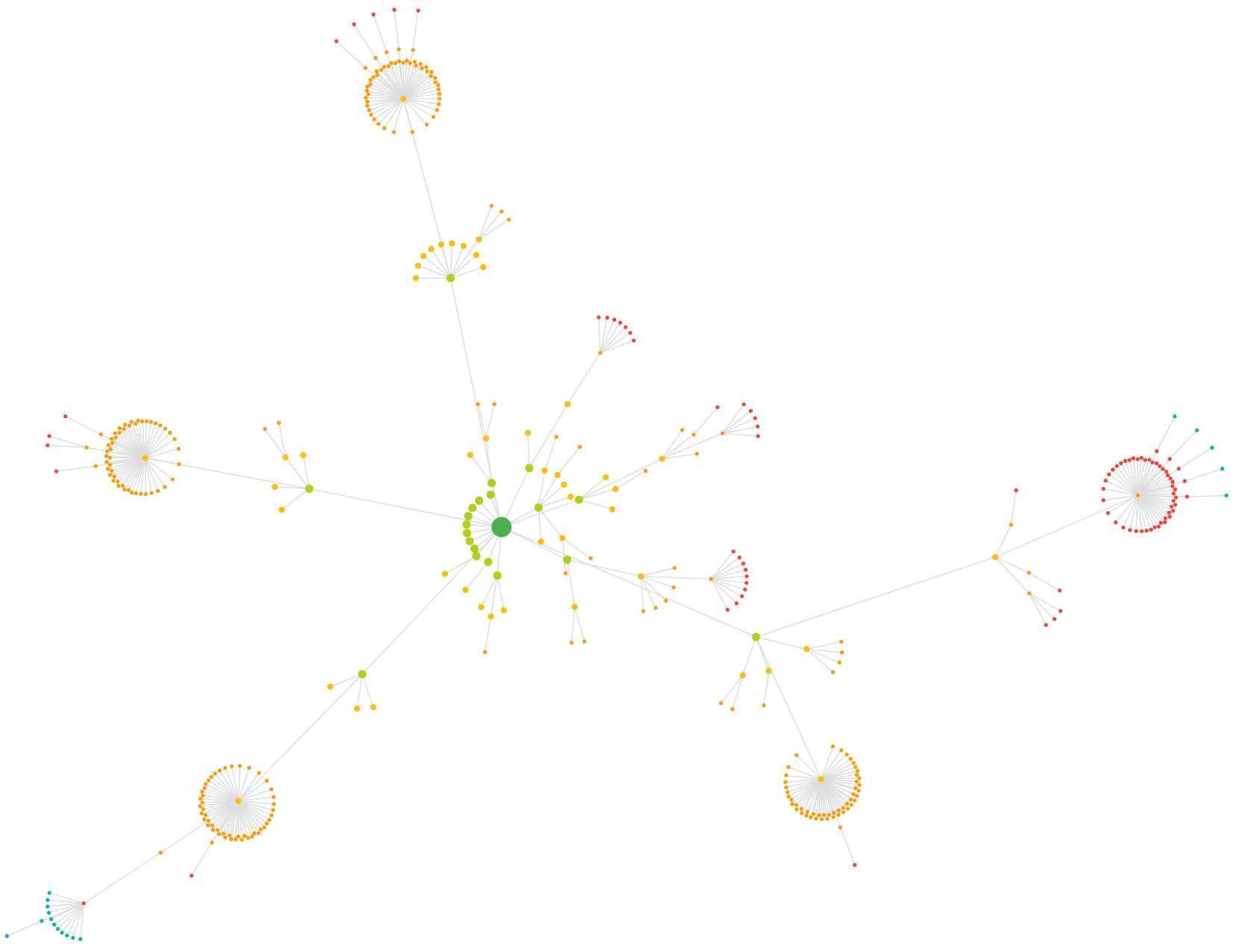
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую архитектуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации архитектуры: WebSite Auditor и Sitebulb.

Визуализация структуры сайта от Sitebulb
3. Задействуйте страницы-хабы
Страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
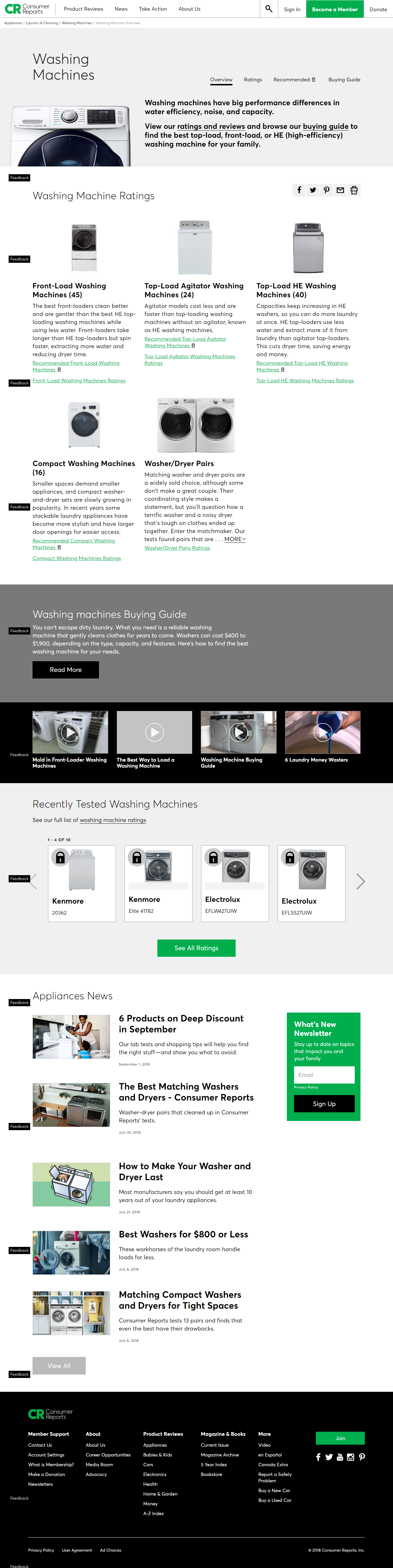
Пример хаб-страницы Consumer Reports:

Страница-хаб
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
О похожей модели «Hub And Spoke» или «Хаб и лучи» в кейсе о получении миллионного трафика из органики, рассказала компания из США G2. По этой модели на сайте строят систему с хабами — большими темами, объединяющими много вспомогательных страниц-лучшей с материалами внутри этой темы. Хаб с его лучами образуют тематический кластер, по словам компании G2, Google любит кластеры, считает сайт авторитетным в обозначенных темах, и быстрее выводит страницы по этим темам в топ.
Подробнее о пути к миллионному трафику из органики в адаптированном переводе кейса компании G2.
4. Создайте SILO-структуру контента
Страницы-хабы хорошо подходят для объединения схожих тем, но лучше на этом не ограничиться и выстроить контент по системе SILO. «SILO» означает «бункер, «закрытая система». SILO-структура — это структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.

Схема SILO
Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
5. Линкуйте страницы, связанные по контексту
Итак, в архитектуре есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика. SEO-специалисты делают это по-разному, но обычно они линкуют те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:

Схема перелинковки
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
6. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов в архитектуре сайта:
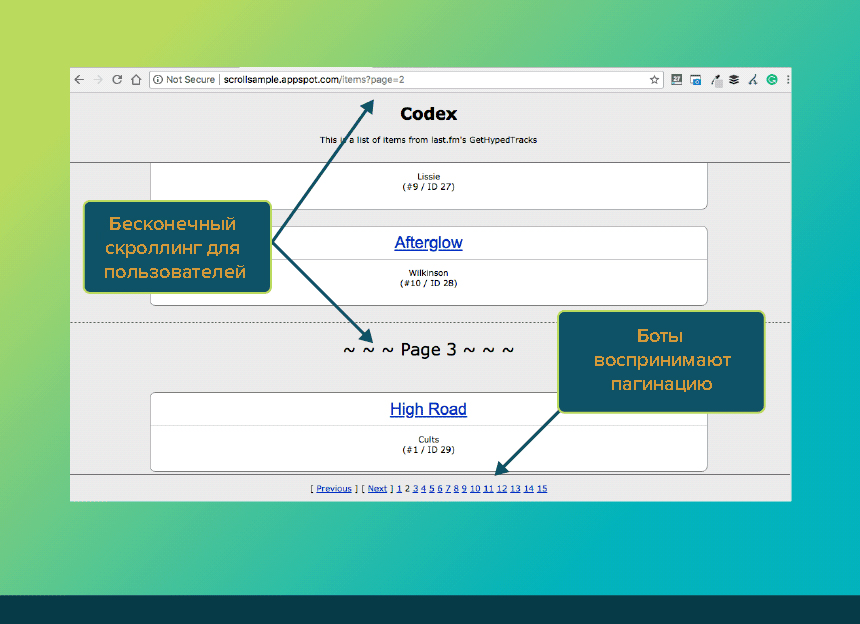
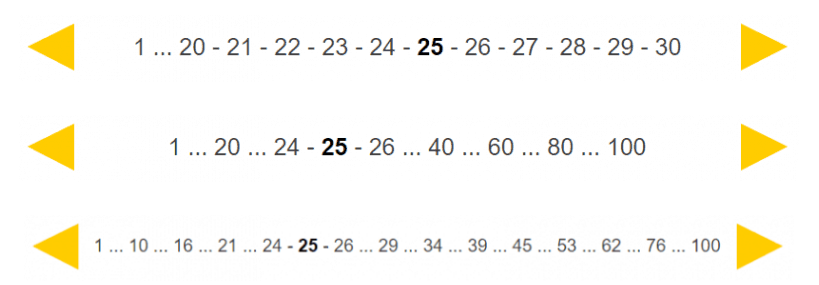
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сгладить архитектуру сайта и сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут сгладить архитектуру сайта, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.

Схема бесконечной прокрутки
Как оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку, включая ссылки rel = «next» и rel = «prev» или заголовки.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:

Пример разбивки страниц
8. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.

Пример фильтрации
Фильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование, то есть краулинг, менее значимых страниц.
В приведенном примере Google может индексировать страницу «Сандалии для девочек», но есть смысл закрыть от индексирования страницы типа «Сандалии для девочек нулевого размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.
9. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Автор статьи предлагает их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:

HTML-карта New York Times
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
10. Линкуйте новый контент с видных мест
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
Поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
11. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
12. Используйте «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь. Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще поисковые системы индексируют ссылки из «хлебных крошек», и они передают страницам вес.
Заострим внимание на их роли в архитектуре сайта:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.

Пример «хлебных крошек»
В качестве дополнительного плюса: Google использует «хлебные крошки» в расширенных сниппетах в поисковой выдаче, а они хорошо влияют на CTR.
13. Избавьтесь от разбухания сайта ссылками
Выше в статье было несколько методов для увеличения ссылок, но теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать. Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым. Краулингового бюджета может не хватить на приоритетные по вашему мнению страницы, и они уступят очередь менее важным.
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.

Старый и новый подвал сайта
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье.
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Автор приводит в пример отдельный сервис
HotJar, он покажет, на какие элементы сайта пользователи кликают и какие области просматривают. Такая информация есть также в Google Analytics. По этим данным можно корректировать расположение ссылок и убирать невостребованные.

Тепловая карта кликов сайта
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
14. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру содержимого. Например, если вы продаете ковры в отделе мебели, то URL-адрес мог бы выглядеть так: https://example.com/furniture/rugs
Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google гораздо важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL.
15.Используйте правильные анкоры
Анкоры — это часть архитектуры вашего сайта, в HTML его можно найти здесь — <a href=»https://site.ru/»> Анкор</a>. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> Zyppy — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Итоги
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
pr-cy.ru
