Схемы структуры сайта, примеры создания
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Эта статья посвящена тем, кто никак не может понять, что же такое структура сайта и каким образом она составляется. Надеюсь, что к концу статьи вы не только станете обладателем новых знаний, но и воодушевитесь на собственноручное создание структуры вашего сайта. Начнем с азов.
Виды структуры сайта
Линейная структура.
Линейная с ответвлениями. Принцип тот же, но здесь вы можете использовать несколько продуктов на одном сайте, с которыми будете знакомить так же постранично. Например, это может быть онлайн-библиотека какого-то автора с несколькими книгами. Здесь вес опять же передается от главной к последней странице, правда таких страниц уже несколько. И снова неудачный для продвижения вариант.

Блочная структура. Здесь все страницы ссылаются на несколько других, которые равнозначны между собой. Такую структуру неплохо применять для конкретного продукта, когда каждую страницу можно использовать, как описание какого-то отдельного свойства/достоинства и их совокупностей. С распределением веса здесь все вполне неплохо, страницы уже перелинкованы и отдают свой вес на главную, что позволяет продвигать ее более эффективно. Но такая структура весьма специфична и применять ее можно далеко не везде. Пример структуры сайта:

Древовидная структура. Именно древовидная структура является наиболее универсальным вариантом и именно ее вы будете применять в 99% случаев. Смысл в том, что для каждого направления у вас будет своя ветка, для каждой услуги или товара у вас будет отдельное ответвление. То есть, те самые привычные нам разделы и подразделы. Эта структура позволяет передавать дополнительный вес как на главную, так и на разделы (каждая страница раздела будет ссылаться не только на главную, но и на свой раздел, достаточно настроить хлебные крошки.

В урлах:
- site.ru/divani/
- site.ru/divani/tkani.html
- site.ru/divani/kozha.html
- site.ru/pyfiki/
- site.ru/stylya/
- site.ru/stylya/derevo.html
- site.ru/stylya/plastic.html
- site.ru/stylya/rotang.html
- site.ru/stylya/metall.html
Я думаю, уже понятно, что именно древовидная структура сайта более эффективна. Поэтому для нас она привлекательна и интересна и с точки зрения продвижения, и с точки зрения удобства.
Как создать структуру своего сайта. Виды сайтов и их структура
Мы определились с видом структуры, который будем использовать. Теперь нужно понять, какой она должна быть именно у вашего сайта: как будут организованы страницы, разделы, подразделы и прочее. Здесь все зависит от вида и назначения сайта. Сразу скажу, что здесь представлены именно логические структуры сайтов. Расположение блоков на видимой части сайта – той, что вы видите на экране монитора (кнопочки, меню и т.д.), – может быть любым, главное, чтобы оно казалось вам правильным.
Визитка
Стандартная структура сайта-визитки обычно проста и состоит всего из двух уровней:
- главная
- остальные страницы
Коммерческий сайт
Здесь уже сложнее – нужно будет внедрять дополнительные уровни страниц. Какие? Это будет понятно из семантического ядра. Немного ниже я расскажу, как формировать структуру для коммерческого сайта. Если вкратце, то основными страницами будут главные направления вашей деятельности, страницами второго уровня – их разновидности. Такое решение идеально для сайтов услуг и любых других коммерческих сайтов без функций интернет-магазина. Структура продающего сайта:

Информационный сайт и блог
Структура информационного сайта похожа на структуру коммерческого, с той лишь разницей, что уровни будут представлены разделами (именно разделами, а не страницами 1-го уровня) и страницами. Если представить это на сайте, то страницы раздела – это страница, содержащая много ссылок на страницы ему принадлежащие (листинг). Сама по себе страница раздела может не нести никакой пользы в плане дополнительной информации. Пример:

На страницах коммерческих сайтов такого обычно нет (попасть на подстраницу можно из меню) и сама по себе страница является важной информационной единицей. Пример сайта услуг:

Ну и, конечно же, на информационных сайтах страница со статьей доступна и из подраздела, и из раздела, и, в некоторых случаях, с главной.
Определиться с тем, какие у вас будут разделы и подразделы, вы сможете и при проработке концепции сайта (когда будете продумывать, о чем будете писать в личном блоге и как читателю будет удобнее находить нужное на сайте), и при оценке СЯ (для тех случаев, когда сайт создается под семантическое ядро для заработка на рекламе). Структура информационного сайта на схеме:

Интернет-магазин
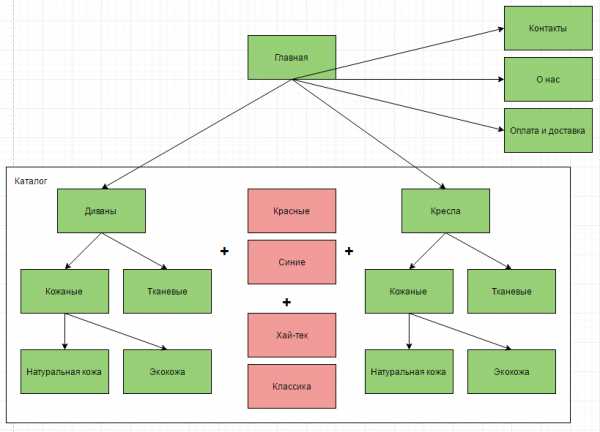
Это уже совершенно иной уровень организации сайта. Чтобы охватить все возможные запросы, которые могут ввести в поисковой строке ваши потенциальные покупатели, вам нужно будет внедрить не только систему разделов и подразделов, но и добавить на сайт фильтры. Главное, правильно определить, что пойдет в фильтры, а что будет основным свойством продаваемого товара. Так, например, для магазина диванов логично будет разделить диваны на кожаные и тканевые (материал), а не на синие и красные (цвет). Хотя, если ваша фишка – это разноцветные диваны, то будет лучше разделить их по цветам, сделав материал второстепенным признаком и вынести его в фильтр. Фильтры нужны тогда, когда одному товару присуще сразу несколько качеств, которые интересуют людей в запросах, например, «цвет + форма» (кровать белая круглая) или «размер + форма + материал» (большой угловой кожаный диван).
Если вы понимаете, что не можете собственноручно создать страницы со всевозможными вариантами сочетаний параметров товаров – вам нужны фильтры. Если у ваших товаров всего один-два параметра (например, если вы продаете конкретный вид продукции — бамбуковые одеяла, и единственный параметр, который изменяется, это размер), можно обойтись без фильтров. Фильтры могут быть одинаковыми для каждого уровня и раздела каталога, могут разрабатываться отдельно – все зависит от специфики. Упрощенная структура сайта интернет-магазина:

Проектирование структуры сайта. Мастер-класс для коммерческого СЯ
Чтобы пришло понимание, как выделять разные уровни страниц, я покажу, как это делается на примере конкретного семантического ядра. Сразу скажу, что отбирала слова только для примера, поэтому пытаться найти там признаки идеального СЯ нет смысла. Мы будем составлять правильную логическую структуру сайта, это структура, в которой уровни страниц определяются с помощью простой человеческой логики.
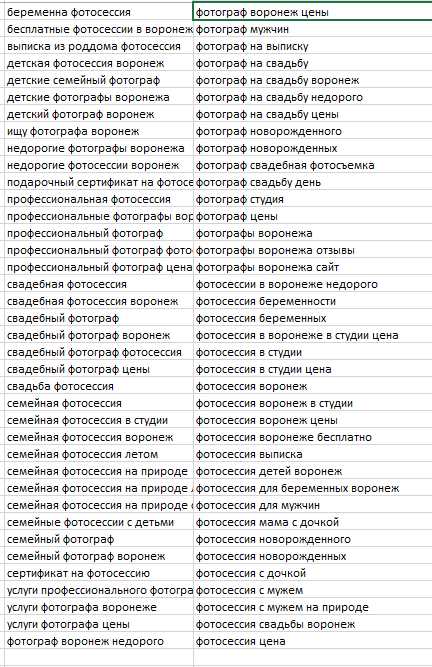
Сейчас много всяких программ, которые помогают в кластеризации, но я считаю, что для того, чтобы понять, как вообще ведется разработка структуры сайта, нужно сперва научиться делать все своими ручками и мозгами, а уже потом доверяться программам. Поэтому и показываю «на пальцах». В общем, у нас в работе такой вот список слов:

Теперь нужно продумать, какие группы можно выделить. Чтобы это сделать, включаем логику. Разнесем по отдельным группам те слова, которые имеют одну суть. Например, отделим беременных от детей, недорогие фотосессии от бесплатных, фотосессию в студии от фотоссесии на выписке и т.д. Вот что получится:

Интересно
Кстати, часто бывает так, что логика еще на этапе кластеризации подводит сеошников. Появляются такие интересные идеи, как «ну тут же тоже есть про дверь, вот я и думаю – лишним не будет», это когда речь идет про ключи вроде «купить металлические двери» и «двери купить». Запомните, если в ключевой фразе есть какой-то конкретный параметр (металлический, на свадьбу, с рюшами), то такие слова нужно отделять от слов, которые никаких параметров не имеют. Ключи без параметров всегда будут уровнем выше ключей с параметрами.
Итак, у нас получилось несколько групп:

Итак, СЯ кластеризовали. Что делать дальше? Начинаем создавать структуру продающего сайта. Учитываем, что какие-то группы могут подчиняться одна другой. Например, фотосессия с мужем относится к семейным фотографиям, соответственно эту группу лучше подчинить группе «семейный фотограф». Логика здесь может быть разная, я сделала так, как считаю правильным. Например, мне кажется, что лучше выделить группу «детский фотограф» в верхний уровень и в подчинение ему отдать группы «новорожденным», «на выписку», «садик» и т.д. Хотя так же логично было бы в верхний уровень выделить страницу «фотограф на торжество», и страницу «выписка» отдать в подчинение уже этой странице, наряду со страницами «свадьба», «день рождения» и подобное.
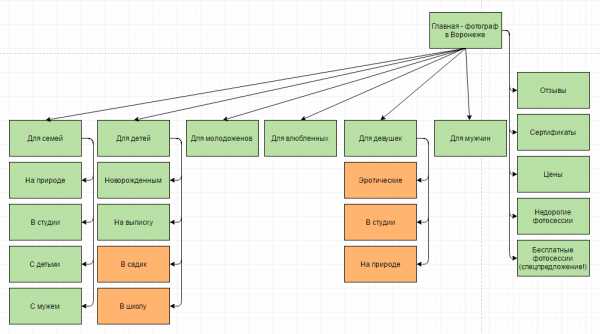
В итоге получится подобная логическая схема сайта:

Здесь отдельным столбцом справа расположились страницы с информацией (что и как). Такие страницы чаще всего помещаются в верхнем горизонтальном меню, а остальные группы уже показывают товар лицом и рассказывают о том, на что способен фотограф. Оранжевым выделены те страницы, которые не предусматриваются нашим семантическим ядром, но при этом могут быть по желанию заказчика. Их так же нужно учитывать при создании структуры сайта. Теперь у нас есть для каждой группы запросов отдельная страница, которую можно успешно продвигать.
Важно!
Если у вас в работе группы запросов одного порядка (тема праздников — свадьба, выписка, выпускной), вы можете не придумывать особой структуры с подуровнями – просто сделайте все в подчинение главной странице. Если же вы видите, что у вас группы запросов разного плана (свадьба, в лесу, с мужем), продумайте, как можно упорядочить такие группы, чтобы это не стало кашей на сайте. Выделите группы «с кем», «где», «когда» и в каждую группу уже добавляйте следующим уровнем страницы с конкретикой. С кем? С мужем. С детьми. С лошадью. С подругами.
Даже если для страницы «с кем» у вас нет группы ключевых слов. Это и будет грамотная структура сайта.
Где и как нарисовать структуру сайта?
Если вы решились попробовать сделать структуру сайта своими руками, вам нужен удобный инструмент для рисования. Советую доступную программу для создания структуры сайта (и не только) draw.io, в котором и делались схемы для этой статьи. Куча возможностей и мало проблем. Главное, чтобы у вас был активный аккаунт на .gmail.
Как посмотреть структуру сайта конкурента?
Да, в продвижении сайтов очень часто обращаются к анализу конкурентов и в общем-то структуру сайта анализировать тоже полезно. Только поняв, как конкурент достиг успеха, вы сможете сделать свой сайт успешным, используя его находки и избегая ошибок.
Чтобы понять, какая же структура у чужого сайта, вы можете проверить ее вручную.
Зайдите на сайт и оцените сначала визуально, какие страницы и разделы могут присутствовать у конкурента. Чтобы понять, действительно ли визуальные элементы имеют какую-то иерархию в структуре сайта, обратите внимание на урлы страниц. То есть, если вы видите, что у страницы «Проемы» в меню есть подстраница «Расширение проемов», это еще не значит, что вторая страница подчиняется первой в структуре сайта (как я и говорила, визуально элементы сайта могут располагаться как угодно, это не показатель как таковой, просто чаще все же структура отображена и в визуальной составляющей сайта). Чтобы узнать, так ли это на самом деле, посмотрите на урл страницы «Расширение проемов», если в адресе страницы вы увидите папку «Проемы», значит она действительно по структуре подчиняется этой странице: site.ru/proemy/rasshirenie-proemov. Если вы видите урл вида site.ru/rasshirenie-proemov – то в структуре эта страница сама по себе, что неправильно.
Кроме самостоятельного изучения структуры, возможно использование сервисов и программ, но к ним стоит относиться осторожно, не все они работают корректно.
Надеюсь, теперь вам стало более понятно, как самостоятельно составить структуру сайта, и вы сможете применить полученные знания.
semantica.in
что это такое и как создать (с примерами)
Структура сайта — это базис, фундамент любого интернет ресурса, будь то интернет магазин или информационный сайт.
Благодаря качественной, грамотно спроектированной структуре поисковые системы быстро совершают обход сайта, не расходуют напрасно ресурсы робота (crawl budget, бюджет на обход). Это приводит к быстрой индексации сайта поисковыми системами. У хорошо спроектированного сайта новые документы могут попадать в индекс практически через день после размещения на интернет ресурсе.
Немаловажным фактором так же является простота навигации по сайту для пользователя, что положительным образом влияет на поведенческие факторы и, как следствие, на видимость, позиции и трафик.
В тоже время, изменения структуры сайта после запуска проекта не всегда дается легко и при неправильных действиях обычно влечет за собой понижение в позициях и как следствие уменьшение трафика на время пока поисковые системы не адаптируются к новой структуре.
Получается, что структура сайта является, с одной стороны очень важным фактором ранжирования, улучшая характеристики всего сайта сразу, а с другой стороны не поддается легкой перестройке, в случае если при запуске проекта были допущены ошибки и структура была спроектирована неверно.
Именно поэтому тщательная подготовка, анализ и планирование — это критически важные шаги при работе над структурой любого сайта, будь то небольшой сайт услуг или огромный classified (пример: Авито).
Время, затраченное на анализ и проектировку структуры сайта окупается в 100% случаев. Отказ от подготовительных работ приводит к серьезным проблемам, которые возникают на этапе активного продвижения и роста. В некоторых случаях затраты на работы по переделке структуры могут быть эквивалентны стоимости самого сайта, сделанного с нуля.
Что такое структура сайта?
Структура сайта — это логическая схема построения страниц сайта с распределением по папкам и категориям. Если смотреть с точки зрения пользователя, то структура сайта — это навигация, путь по тому или иному сайту.
Фото 1: Пример кулинарного сайта, который сгруппировал виды блюд в категории, сделав что-то наподобие поваренной книги.Если смотреть с другой стороны — это набор URL’ов, структурированных по логической схеме. Семантическое ядро — информационный фундамент сайта, структура — более технический. В любом случае, эти понятия связаны, так как порой достаточно разделить намерения пользователя и мы получим эскиз структуры.
Проводя аналогию, можно сравнить структуру сайта с продуктовым магазином: в отделе хлеб — хлебные изделия, в молочном отделе — молочные продукты и так далее. Не будь такого разделения, покупатели проводили бы уйму времени в поисках того или иного продукта и уйдут в ближайший магазин, где все товары лежат по категориям. Так же и с сайтом: если пользователи не будут четко понимать что и где находится, им просто будет неудобно и они уйдут на соседний сайт с логической структурой.
Принципы построения структуры сайта
Основным составляющим звеном любого сайта является документ — это страница сайта, уникальный адрес в интернете. Документы могут быть как простыми информационными страницами, так и карточками товара или, к примеру, листингами товаров в интернет магазине.
Любой сайт представляет из себя древовидную структуру, где за “ствол” можно представить как главную страницу, а разделы и статьи — ветки и листья. Насколько широкой будет структура зависит от формата и типа сайта, но даже сайт состоящий из одной страницы уже является основой или “стволом” древовидной структуры, от которого можно развивать различные направления. Древовидная структура является базисом для любых других видов структуры, в которых меняется вид связи документов — будь это линейная связь, где каждый документ связан со следующим и с главной, или более широкая связь, где каждый документ связан между собой и с главной.
Принцип построения связей между документами зависит от типа сайта который нам необходим.
В целом можно выделить следующие типы сайтов, имеющие различия в структурах:
Сайт-визитка
Коммерческий сайт
Интернет-магазин
Информационный сайт
Каждый тип предполагает свой вид структуры, с которыми мы попробуем разобраться.
Сайт-визитка
Хоть данный вид сайтов потихоньку сходит на нет и все более популярными становятся одностраничные лендинги, сайт-визитка со структурой имеет место быть. Пример:
Фото 2: Пример структуры простого сайта визитки какой либо небольшой компании.Подобный вариант предоставляет пользователю всю необходимую информацию и прост в навигации.
Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры — документами, где мы можем перейти с главной страницы на конкретный документ, но документы не связаны между собой.
Коммерческий сайт
В данном случае нам необходимо раскрыть перед пользователем информацию о том, чем мы занимаемся, как мы это делаем и какие-либо особенности нашего бизнеса. Краткий пример сайта по ремонту квартир:
Фото 3: Пример структуры более сложного коммерческого сайта, где каждая страница сайта раскрывает информацию о том или ином направлении бизнеса или услуге.На этот раз количество связей имеет более разветвленный вариант и из раздела “Услуги” мы можем перейти в рубрику “Ремонт квартир”, а уже из неё попасть на документ “Капитальный ремонт”.
Интернет магазин
Интернет-магазины обычно самые сложные и многоуровневые по структуре сайты с большим количеством страниц. Из-за обилия товаров (в большинстве случаев) структура интернет магазина является очень значимым элементом. Особенностью является то, что количество создаваемых страниц уменьшается за счет внедрения фильтров.
Фильтры как правило ставятся на элементы, которые несущественно влияют на товар, а имеют большую необходимость именно для пользователя. Например — фильтр на размер одежды / обуви, или их цвет. При этом натуральная кожа и искусственная могут быть вынесены на разные страницы. Благодаря фильтрам мы получаем возможность более гибкого сайта без перегрузки структуры. Краткая схема интернет магазина может выглядеть так:
Фото 4: Пример структуры базового интернет магазина с каталогом товаров, карточками и фильтрами (тегами).При проектировании структуры интернет магазина наиболее четко вырисовывается логическая связь разделов, рубрик и статей в них. Структура разрастается и могут появляться связи между смежными разделами, например взаимосвязь документов раздела “Ноутбуки и компьютеры”, где появляются ссылки из раздела клавиатур на раздел компьютерных мышей, чтобы облегчить навигацию пользователя и предугадать его желания.
Информационные сайты
Структуры информационных сайтов не такие разветвленные как структуры интернет магазинов и включают в себя разделы, посвященные тому или иному направлению. Раздел отличается от страницы интернет магазина тем, что часто представляет собой листинг всех документов на тему раздела без дальнейшей структуризации на более узкие направления. Также отличительной чертой является то, что связи выстраиваются не только от раздела к рубрике, но и к каждой статье, что дает возможность выстроить общую перелинковку внутри всего раздела.
Информационные сайты можно разделить на два вида, от которых будет зависеть их структура:
Сайты с узкой тематикой, нишевые сайты (например сайт, посвященный лечению варикозного расширения вен или акне).
Сайты порталы, посвященные какой то широкой проблеме (материнство, мода, прически, домашние животные).
Нишевые сайты
Пример информационного сайта с узкой тематикой фитнеса:
Фото 5: Упрощенная структура информационного сайта об упражнениях и здоровом образе жизни.
В этом случае мы имеем древовидную структуру, в которой каждая статья связана с разделом. То есть мы можем связать раздел “Упражнения на воздухе” с каждой внутренней статьей, при этом сам раздел может играть только собирающую роль, своеобразную оболочку — контейнер для документов, для совмещения статей одного направления.
Порталы
Вариант портала — это тот же информационный сайт, но с гораздо более широкими направлениями и он может представлять из себя “связку” узких информационных направлений, в рамках одной темы. Примером популярного информационного портала может быть женский журнал woman.ru.
Если бы мы делали портал про фитнес, раздел «Спорт”, мог бы быть одним из разделов со своими рубриками и статьями:
Фото 6: Многоуровневая структура раздела обусловлена большим количеством рубрик, которые планируется развить.Порталы часто включают в себя очень обширные, массивные разделы и обладают разветвленной структурой с перекрестными связями по семантическим составляющим.
Требования к структуре сайта
Структура необходима также для индексации сайта поисковыми системами. Чем правильней и логичней она спроектирована, тем проще поисковой системе проиндексировать страницы и предоставить их пользователю. У поисковых систем есть ряд своих требований к успешной структуре.
Требования ПС Яндекс к структуре
Поисковая система Яндекс имеет подробную инструкцию по работе со структурой сайтов — ссылка. Если не вдаваться в детали, в общем можно выделить следующие ключевые рекомендации:
Каждый документ должен относиться к своему разделу.
Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. То есть, если страница в структуре выглядит так: eda.ru/salaty/olivie то она проиндексируется быстрее, чем eda.ru/bluyda/prazdniki/novyj_god/olivie.
Используйте карту сайта sitemap.
Ограничивайте индексирование служебной информации. Например, не стоит индексировать “результаты поиска по сайту”. Для поисковых систем они не сыграют роли в скорости индексации или ранжировании, но общую скорость проверки сайта замедлят и расходуют бюджет на обход сайта роботом. Такой функционал должен быть прежде всего для пользователей, нежели для роботов.
Каждая страница должна иметь уникальный URL. В данном случае все просто — если у нас правильно составлено семантическое ядро, то и дубликатов по названию не должно встретиться.
Желательно, чтобы формат URL давал представление о том, что находится на странице куда он ведет. То есть ЧПУ хорошо воспринимается не только пользователями, но и поисковыми системами.
Делайте ссылки на другие разделы сайта текстовыми. В текстовых ссылках можно добавить ключей из семантического ядра, чтобы показать всю многогранность тематики, если это не удалось сделать на странице. Также это помогает ПС понять о чем страница.
Проверяйте корректность symlink-ов. То есть не должно быть цикличных страниц с большим количеством повторений, например semyadro.pro/sbor/sbor/sbor/sbor.
Указанные рекомендации позволят создать правильную структуру не только для Яндекса, но и для пользователя.
Требования ПС Google к структуре
Google так же имеет свои требования к правильной структуре сайта.
Структура сайта должна быть предельно простой, логичной и понятной для человека.
Используйте ЧПУ. Гугл так же ориентируется на ЧПУ для определения релевантности страницы.
Используйте пунктуацию в ссылках. То есть для разделения нескольких слов в ссылках необходимо использовать знаки пунктуации: не /sineeplatje, а /sinee-platje. Гугл рекомендует “-”, а не “_”.
Не используйте сложные URL.
Так же информация по структуре и не только есть в руководстве по оптимизации от самой компании Google — ссылка.
Как правильно составить структуру сайта в виде схемы
Итак, правила изучены, рекомендации получены. Необходимо приступать к самому созданию структуры. Алгоритм, по которому мы будем выстраивать каркас нашего сайта основывается на использовании лучших практик. Это позволит затратить меньше усилий и при этом основываться на рабочий результат.
Анализ конкурентов
Для того, чтобы составить правильную структуру сайта не обязательно сидеть и придумывать ее с нуля. Велика возможность упустить что-либо, особенно если вы раньше не сталкивались с подобной практикой. Намного проще будет взять уже готовую структуру и адаптировать её под свой проект. Как это сделать? Сейчас расскажем.
Итак, у нас есть тематика. Допустим, это интернет магазин бытовой электроники. Структуры интернет магазинов как правило самые подробные и разветвленные. Чтобы не продумывать каждый раздел мы поступим проще — посмотрим у конкурентов. Будьте уверены, что конкуренты давно проделали всю работу за нас. Чтобы исключить ошибки тех же конкурентов — мы будем анализировать нескольких.
Алгоритм изучения конкурентов на примере интернет магазина бытовой электроники.
Поиск конкурентов в каталогах
Первое, что необходимо сделать — сформировать список конкурентов для анализа. В нашем примере, необходимо найти магазины бытовой электроники. Рейтинги и сервисы где можно получить список конкурентов:
Liveinternet — рейтинг сайтов по категориям, где можно взять список лидеров ниши.
Фото 7: Перечень категорий сервиса Liveinternet. Категории достаточно широкие, это несколько усложняет задачу.Top 100 Rambler — удобный топ с конкретными разделами.
Фото 8: Рамблер удобно сгруппировал сайты по направлениям, можно смело использовать.Яндекс Каталог — каталог от поисковой системы Яндекс.
Фото 9: Яндекс.Каталог — хороший источник качественных сайтов.Семраш — многофункциональный сервис по работе с Google, в котором можно найти конкурентов и выгрузить их карты сайта.
Серпстат — так же сервис для поиска и выгрузки структуры конкурентов по Яндекс и Google.
Арсенкин — инструмент для выгрузки ТОП сайтов по запросу.
Что нам необходимо сделать — нам нужно найти нашу категорию в рейтингах сайтов и выписать оттуда конкурентов, например в таблицу excel или в гугл таблицы (Google speadsheets).
Фото 10: Составляем таблицу с url сайтов конкурентов в нашей тематике. Лучше брать крупных игроков, т.к. выше шанс что у них в плане структуры все в порядке.Расширение через Serpstat, Semrush и сервис Arsenkin
Затем переходим к сервисам — получаем базу сайтов по ключевому слову “бытовая техника”. Подробнее об использовании сервисов: Серпстат и Семраш.
Проверка запроса в серпстат.
Фото 11: Ищем топ конкурентов по ключевому слову в тематике.Мы получаем “Конкурентов в поисковой выдаче”:
Фото 12: Серпстат показывает список наиболее видимых сайтов в выдаче по запросу.Выписываем получившийся список в нашу таблицу.
Фото 13: Создаем новую колонку и вносим в нее данные.Далее переходим к Семраш.
Фото 14: Повторяем операцию в сервисе Semrush.Не забываем поменять регион на RU. Получаем список конкурентов по Google.
Фото 15: Список конкурентов из Семраш.В Семраш есть возможность экспорта получившегося ТОП 100 если у вас приобретена подписка (99$), в ином случае переносим необходимые данные вручную.
Фото 16: Экспорт доступен только при активной подписке.Так же добавляем в нашу таблицу Excel.
Фото 17: Создаем отдельную колонку для конкурентов, полученных из Semrush.Ту же операцию проделываем на сайте Арсенкина.
Чистка и объединение
После всех манипуляций нам необходимо объединить все эти списки в один и почистить его от дублей. На выходе у нас должно получиться нечто подобное.
Фото 18: Итоговый список после чистки на дубликаты.Необходимо почистить итоговый список от таких сайтов как yandex.ru, avito и других больших агрегаторов, которые не являются нашими прямыми конкурентами.
На втором этапе нам необходимо узнать структуру сайтов из подготовленного списка. Количество сайтов для изучения зависит от нашего стремления создать максимально подробную структуру и от тематики, в которой мы создаем проект.
Рассмотрим на примере магазина М-Видео. Для выгрузки структуры сайта у нас есть 2 варианта:
Визуальное ознакомление со структурой и её воспроизводство в excel таблице.
Выгрузка URL’ов с помощью сервисов.
Ручная выгрузка структур конкурентов
Первый способ заключается в том, что нам необходимо посмотреть страницы сайта и перенести их в наш документ. Например, как это выглядит в интернет магазине М-Видео:
Фото 19: Дочерние страницы раздела «Компьютеры и мониторы» на сайте М-Видео.То, как мы переносим в нашу рабочую таблицу (краткий пример).
Фото 20: Создаем древовидную структуру в excel таблице по образу и подобию того, что мы видим на сайте.Таким образом нам необходимо выгрузить структуру каждого отобранного сайта.
Автоматизированная выгрузка с использованием сервисов
Второй способ заключается в использовании уже упомянутых сервисов. Для того, чтобы получить структуру из Серпстата вбиваем адрес сайта в первоначальную строку.
Фото 21: Анализируем сайт через Serpstat.Жмем поиск и затем в разделе “SEO анализ” находим “Страницы сайта”:
Фото 22: Наша задача — найти инструмент «Страницы сайта».В итоге мы получаем такой результат:
Фото 23: Serpstat показывает нам все документы выбранного сайта.Минусом данного способа является то, что в бесплатном режиме нам будет доступно лишь 10 страниц, в то время как визуально мы можем скопировать всю структуру.
Такую операцию нужно будет провести для каждого сайта из списка и внести данные в таблицу.
Объединение структур
Третий этап представляет из себя воссоединение всех структур в одну. Это необходимо для того, чтобы получить максимально полную структуру с разных источников. Используя этот подход мы закроем пробелы одних сайтов наработками других и в итоге получим самый широкий вариант.
Для объединения необходимо взять за основу сайт с самой хорошей и полной структурой. К нему мы будем добавлять структуры других сайтов. Например, mvideo оказался наиболее удачным вариантом и его мы будем дополнять.
Фото 24: Берем структуру сайта М-Видео в качестве базиса.Как происходит наполнение? Все просто — мы смотрим схожие разделы у других интернет магазинов и переносим сюда их содержимое. Для удобства можно каждый раздел разбить на колонки. Есть 2 вариант работы: добавлять только уникальные разделы, которых нет в основной структуре, либо добавлять всё и затем удалить дубли. Второй вариант подходит для объемных структур.
Допустим, в магазине Эльдорадо представлено большее количество марок мониторов, чем у М-видео. В таком случае мы просто дополняем раздел мониторы нужными марками:
Фото 25: Дополняем раздел отсутствующими марками, дубли чистим потом.В принципе, итоговый вариант который у нас получится максимально отразит опыт конкурентов и позволит нам увидеть наиболее широкую структуру интернет магазина бытовой техники. Если говорить об информационных сайтах, то принцип абсолютно такой же, разве что структура будет не такая разветвленная в большинстве случаев.
Чистка и удаление неэффективных разделов
Структура получится широкой, однако нас интересует ее максимальная эффективность и “мертвые” страницы нам не нужны. Поэтому необходимо проанализировать полученный результат на спрос и отсечь непопулярные или ненужные разделы. Для этого приступим к 4 этапу и перейдем в программу Кей Коллектор.
Чтобы оценить спрос того или иного раздела мы будем использовать Кей Коллектор. Для начала нам необходимо подготовить так называемую матрицу парсинга. Для этого перейдем к нашей таблице. На примере мониторов это будет выглядеть так:
Фото 26: Копируем марки мониторов в отдельную вкладку.Чтобы составить матрицу парсинга необходимо для каждой марки добавить слово “монитор”, для последующего добавления в Key Collector.
Фото 27: Дополняем матрицу.Копируем полученный результат и отправляем его на парсинг в Key Collector. О том, как настроить Key Collector для эффективного парсинга можно прочитать в этой статье.
Для сбора данных нам хватит только левой колонки вордстата. На основе полученных в ходе парсинга данных мы можем оценить целесообразность добавления того или иного раздела. Допустим, если базовая частота мониторов VIEWSONIC менее 20 в месяц (точную частоту можно изначально не считать, хватит и базовой), то смысла в добавлении такого раздела не много, разве что для представления всей линейки товаров.
Таким образом мы отсеиваем ненужные нам разделы и оставляем только те, что пользуются спросом. После парсинга вносим изменения в нашу таблицу на основе актуальных данных.
В целом, если мы правильно и красиво оформили excel таблицу мы уже будем иметь представление о том, как будет выглядеть наш сайт и какая структура на нем будет. Однако всегда более наглядно выглядит визуальная схема структуры сайта.
Программы для построения структуры сайта
Для построения структур сайта в целом подойдет любая программа, которая может работать с диаграммами. Создание схемы позволяет визуально оценить сложность структуры и охватить все ее направления взглядом.
Сложность структуры определяется двумя параметрами: уровнем вложенности и сбалансированностью. Уровень вложенности — это количество переходов, которые нужно сделать с главной страницы до самого дальнего документа в структуре. Не рекомендуется чтобы это значение было больше 3. Сбалансированность мы определяем на глаз, оценивая количество документов внутри разделов и рубрик. Не должно быть сильных перекосов, когда в одном разделе 100 документов, а в другом 25.
Наиболее удобные ПО для создания структур сайта:
X-Mind — бесплатная программа, созданная для построения майнд карт, структур и диаграмм различных процессов. Довольно проста в использовании, обладает широким функционалом и поддерживается на всех ОС. Можно смело рекомендовать друзьям и знакомым.
Draw.io — бесплатный онлайн сервис для создания структур и диаграмм. Требует наличия почты от Google. В арсенале инструментария побольше, чем у X-mind, присутствует ряд технических и инженерных шаблонов (для наших целей не интересны). Еще одним плюсом является возможность выгрузки результата на Google диск и прочие сервисы наравне с выгрузкой на ПК.
Microsoft Visio — софт от популярной компании который очень гибок в настройках и возможностях. Подойдет для создания структур любой сложности и направленности, обладает онлайн интерфейсом. Приобретается в рамках пакета Microsoft Office.
Подобное ПО вполне удобно не только для построения структур сайта, но и для других схожих целей и всем не помешает иметь его в арсенале.
Схема структуры сайта в X-Mind
Мы рассмотрим построение структуры в программе X-Mind. Чтобы наглядно увидеть все наши разделы, рубрики и категории переносим данные из excel таблицы в x-mind карту. Для добавления подраздела можно использовать кнопку Tab, переносить разделы можно мышью.
Краткий пример одного из разделов в итоге будет выглядеть так:
Фото 28: Структура нашего интернет магазина в виде майнд карты в программе X-Mind.Такой вариант наиболее удобен в использовании и поможет сориентироваться при добавлении карточек товара, рубрик и разделов на сайт.
Выводы
Структура сайта не менее важна для фундамента проекта, чем семантическое ядро. Правильная структура — один из критериев успеха сайта.
Приведенный в статье алгоритм является очень эффективным и не раз применялся нами на практике при создании новых проектов.
Основные моменты:
Обязательно анализируем конкурентов из ТОПа. Это бесплатный опыт на чужих ошибках. Благодаря современным сервисам или грамотной ручной проработке можно создать отличную структуру будущего проекта.
Проверяем актуальность разделов через Key Collector. Разделы без спроса могут быть полезны, но с коммерческой точки зрения они не принесут ощутимой пользы (релевантно только для ecommerce сайтов, для информационных проектов разделы и рубрики обычно формируются по логическому принципу).
Используем ЧПУ. Это помогает как роботам поисковых систем, так и пользователям.
Ориентируемся на пользователя. Если мы попросили зайти на наш сайт какого-нибудь знакомого, поручили ему найти какой-либо раздел или страницу и он сделал это без труда — значит структура как минимум понятна пользователю. Для чистоты эксперимента можно опросить нескольких человек.
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта.
semyadro.pro
Структура сайта: разработка структуры в виде схемы, типы и примеры
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как правильно выбрать домен для сайта 10 лучших книг для интернет-маркетологов Призыв к действию в рекламе, в Инстаграм и в продажах. 35… ТОП-10 онлайн чатов для сайта: обзор online консультантов Воронка продаж, или Как грамотно построить рекламную стратегию
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение Призыв к действию в рекламе, в Инстаграм и в продажах. 35… В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы Как правильно выбрать домен для сайта 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция Как подготовить статью к публикации на внешнем ресурсе, СМИ, портале
- SMM
internet-marketings.ru
Какой должна быть структура сайта — Онлайн-курсы Яндекса
1. Немного теории
Один из основных этапов создания сайта — это разработка его структуры. Именно она определяет расположение и взаимосвязь всех элементов ресурса: разделов, подразделов, страниц.
Сайт с продуманной структурой удобен для пользователей, потому что на нем легко ориентироваться. Такой сайт легко развивать, так как в хорошо построенную структуру удобно добавлять новые элементы.

От структуры сайта зависит также, как он представлен в поисковой системе: насколько полно он проиндексирован, что отображается в сниппетах (это краткие описания страницы в результатах поиска), легко ли поисковая система и пользователи находят нужную информацию на сайте. Давайте разберемся, что важно учитывать при организации структуры сайта.
Прежде всего, структура сайта должна быть логичной. Необходимо выделить в ней основные разделы и подразделы, каждый документ должен относиться к своему разделу. Например, в интернет-магазине мебели стулья должны находиться в разделе «Стулья», а столы — в разделе «Столы». Когда у сайта понятная и логичная структура, посетителю проще попасть на нужную ему страницу.
Каждая статья или товар должны размещаться на отдельной странице со своим уникальным адресом (URL).
Желательно, чтобы по адресу можно было определить, что находится на странице и в каком разделе и подразделе её можно найти. Например, для статьи про сосновые стулья подошел бы адрес http://siteforyandex.com/mebel/stool/stool-sosna. Адрес может быть написан и на кириллице, и на латинице — важно, чтобы он был понятным. Помимо адреса, путь до страницы можно выводить на сайте в виде дополнительного меню. Такое меню называется «хлебными крошками»: по ним пользователь может вернуться к более общему разделу сайта.
Посмотреть, какие разделы вашего сайта известны роботу Яндекса, можно в сервисе Яндекс.Вебмастер — с помощью инструмента «Структура сайта».
yandex.ru
Разработка структуры сайта на примерах: пошаговая инструкция
 Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
Привет! Мой спокойный отдых в Анапе продолжается. Вчера впервые за этот сезон искупалась в Черном море, вода бодрящая:) Видели на пляже двух мертвых дельфинов, похоже, они выбросились из воды.
В этой статье я расскажу о том, с чего в первую очередь надо начинать разработку нового интернет-ресурса. А именно, как правильно составить структуру веб сайта или блога. При этом, не имеет значения на чем вы планируете разрабатывать ваш сайт — использовать конструктор сайтов или CMS с открытым кодом — без разницы. В данном вопросе важно понимать последовательность действий, чтоб в итоге не пришлось переделывать много объемной работы.
По сути, подбор ключевых слов и создание структуры сайта – это два взаимосвязанных процесса. Для грамотного составления структуры, необходимо понимать пользовательский спрос на те, или иные услуги, продукты или информацию. Приступим к пошаговой инструкции по разработке структуры сайта на примере туристической тематики.
Содержание:
Разработка структуры сайта
Структура сайта – это зачастую иерархическая система его разделов, подразделов и страниц. Предположим, что вы определились с тематикой своего ресурса. Немаловажным фактором при первоначальном составлении иерархии будет уровень ваших знаний о предмете сайта. То, насколько четко и полно вы можете распределить и структурировать информацию по вашей тематике, будет определять эффективность вашей системы.
Для составления схематической иерархии сайта можно использовать специальные программы, типа Mingjet, или любые другие удобные вам способы.
Вот набросок, пример структуры сайта туристической фирмы, сделанной в Mindjet:
Это, так называемая логическая структура web-сайта. В ее составлении важно учитывать доступность и удобство навигации для пользователя. Желательно, чтобы каждый раздел был разбит на более-менее равное количество подразделов.
Крупные интернет-магазины или порталы, могут иметь гораздо более развернутую структуру с множеством раскрывающихся пунктов и подпунктов. Что касается небольших информационных сайтов, то желательно, чтобы уровень вложенности страниц не превышал третьего. Это упростит индексацию ресурса поисковыми роботами, а также улучшит юзабилити. Также для улучшения индексации не забудьте сделать карту сайта. Грамотная внутренняя перелинковка позволит распределить вес страниц, улучшит поведенческие факторы, а также укажет путь к каждой странице поисковым роботам.
Ваше главное меню должно включать самые основные разделы, убирайте всю лишнюю информацию. Постарайтесь максимально упростить структуру. Каждый раздел должен быть логически связан с подразделами, которые в него включены. После создания логической правильной структуры сайта, вам потребуется создать также его url-систему, которая будет соответствовать иерархии ресурса. Используйте для этого ЧПУ (человеко-понятный url) при создании структуры сайта на WordPress или другой CMS.
Опыт конкурентов при создании структуры сайта
Перед тем, как создать структуру сайта, не лишним будет ознакомиться с успешными примерами структур веб-ресурсов конкурентов. Для этого можно ознакомиться с рейтингами интернет-ресурсов своей сферы, а также просмотреть сайты, которые занимают топовые позиции по ряду целевых запросов в поисковиках. Структуру площадок конкурентов вы можете оценить по их карте сайта.
Семантическая структура сайта
Как сделать структуру сайта так, чтобы она способствовала его дальнейшему продвижению в поисковых системах?
После того, как вы наметили основные разделы и подразделы, категории товаров, услуг и прочее, необходимо приступать к сбору и анализу семантического ядра. Для автоматического сбора запросов вам поможет бесплатная программа Словоёб. Однако для более быстрой и эффективной работы лучше использовать платную, но очень полезную программу Key Collector.
Опишу в общих чертах, как ее использовать для сбора ключевых фраз и распределения их по разделам и категориям. Т.е. после всех действий, которые будут описаны ниже, структура вашего веб-сайта может несколько видоизмениться, дополниться или расшириться. Потому как теперь мы проверим актуальность, реальную заинтересованность пользователей тем или иным вопросом.
Допустим, мы собираемся продавать туры в разные страны. По аналогии со Словоебом, собираем ключевые фразы со словом «туры».
Получим мы несколько тысяч результатов. Теперь, чтобы их обработать и распределить по группам воспользуемся функцией «Анализ групп» в закладке «Данные».
Смотрим, что у нас сформировались группы фраз, в которых повторяются те или иные слова. Например, «горящие туры» можно выделить в отдельную группу, а впоследствии в отдельный раздел или подраздел на сайте.
Перенесем весь набор выделенных фраз в отдельную группу в Кей Коллекторе. Нажимаем «Перенести в другую группу».
Можно здесь задать название группы:
Справа, в столбце «Управление группами» у нас появится новая группа под названием «Горящие туры». Ее таким же образом можно разделить на подгруппы по разным странам.
Также сортировка по группам позволяет быстро удалять ненужные слова. Например, в список со словом «туры» попало много фраз связанных со спортом, футболом. Можно перенести их в отдельную группу для удаления.
После того, как вы почистите список от лишних слов, соберите частотности фраз вида «» и удалите ключи с низкими показателями. Также вы можете собрать данные по конкурентности фраз.
Анализируя, таким образом, весь список ключевых слов можно довольно эффективно и быстро распределить их по группам. А, впоследствии, соотнести их с разделами сайта.
После того, как вы собрали семантическое ядро и распределили его должным образом, используйте собранные вами группы ключевых слов в оптимизации и написании сео-текстов для страниц разделов.
Таким образом, вы сможете составить правильную структуру сайта, которая в дальнейшем станет отличным фундаментом для начала его продвижения.
Напоследок посмотрите видео о правильной внутренней перелинковке:
pro-wordpress.ru
что это такое, какие есть виды, как ее сделать правильно
Тематический трафик – альтернативный подход в продвижении бизнеса

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Структура сайта — это связь документов, принадлежащих ему, между собой. Правильная структура позволит поисковым роботам быстро совершать обход ресурса, а посетителям легко перемещаться между его страницами.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Все это напоминает схему здания. К примеру, для того чтобы попасть из комнаты А в комнату Б, необходимо пройти по лестнице на 2 этажа вверх, затем сделать 5 шагов и повернуть налево. Также из помещения А в помещение Б можно попасть, если подняться на лифте на 3 этажа, затем пойти по лестничному пролету вниз, сделать 2 поворота направо и закончить путь 10ю шагами. В то же время, для того чтобы покинуть здание из любой комнаты — можно выйти на общий балкон и спуститься в стеклянном лифте вниз.
Структура сайта важна как для SEO, так и для посетителей ресурса. И поисковик, и человек не должны слишком долго путешествовать в поисках нужной информации. Потерявший терпение человек просто покинет ваш ресурс, а поисковик не сможет проиндексировать все важные страницы.
Виды структуры сайта
Линейная
Информация представляется в виде цепочки, одна страница плавно перетекает в другую. Пример: книга, которую листает читатель.
К примеру:
- Главная страница
- Услуги
- О нас
Линейно-разветвленная

Последовательная цепочка переходов иногда предлагает посетителям право выбора.
Пример:
- Главная страница
- Услуги
- Создание
- Продвижение
- Реклама
Дерево

Сложная структура, имеет много уровней. Содержит много разделов и подразделов, разветвлений.
Решето, сеть

Создается по принципу древовидной, но при этом в один клик можно перескочить со страницы глубокого уровня вложенности, к примеру, на первый или второй уровень.
При разработке сложной структуры важно тщательно ее продумывать, чтобы не запутать посетителей.
Как сделать структуру сайта для продвижения, отталкиваясь от семантического ядра
Если рассматривать разработку нового сайта неотделимо от будущего продвижения, тогда неплохим решением может быть разработка структуры на основе семантического ядра.
- Собираем семантическое ядро — все поисковые запросы, по которым сайт могут искать посетители.
- Сортируем запросы по родственным.
- Делаем наброски структуры, при этом сразу распределяем запросы по страницам.
- Даем название страницам. Продумываем навигацию. Завершаем работу.
Как правильно распределить запросы по страницам
Возьмем для примера сайт, осуществляющий продажи платьев.
- Из анкор-листа выбираем общие запросы (платье, платья, женские платья и т.д.). Как правило, это высокочастотники.
- Группируем отдельно уточняющие среднечастотники (платье повседневное, платье коктейльное, платье вечернее и т.д.).
- Такую же работу проводим с низкочастотниками, еще более сужающими круг поиска (платье повседневное мини, платье повседневное миди).
- Следующая подгруппа будет типа: платье повседневное мини красное, платье повседневное мини черное и т.д.
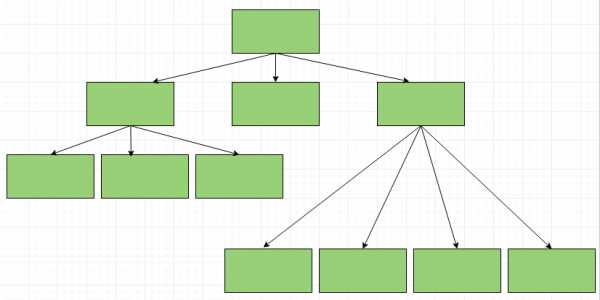
Составляем структуру, исходя из логики. У нас получится примерно следующее:
 На основании полученного дерева анкоров создаем структуру самого сайта:
На основании полученного дерева анкоров создаем структуру самого сайта:
 Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Важные моменты
Рассмотрим основные правила индексирования, по которым работает поисковая система.
- Уровень вложенности страниц не должен быть глубже 3. Иначе поисковая система может не проиндексировать очень глубоко вложенный страницы.
- Правильный путь к самой глубокой странице должен иметь такой вид: Главная → Страница 2 уровня → Страница 3 уровня.
- Если Вы не можете обойтись без 4 уровня вложенности и глубже, делайте карту сайта или дополнительные ссылки со страниц более высокого уровня.
- Адрес каждой страницы должен быть человекопонятным. Пример плохого URL — site.ru/ds6789876sd/f7879y87df/787878778/4345345/vfdfv/4t54. При определении ЧПУ следует использовать транслитерацию.
- Каждая страница должна иметь возможность возврата на главную.
- Используйте строку навигации (хлебные крошки), которая указывает пользователю, в каком разделе он находится и позволяет вернуться на любой из предыдущих уровней.
- Создавайте XML карту для поисковой системы, которая помогает включить все страницы в индекс.
- Закрывайте служебные страницы от поискового робота.
- Не называйте раздел с дополнительными статьями (чтобы придать вес ключевикам) “Статьи”. Поисковая система может проигнорировать индексацию данного раздела. Проявите фантазию. Не сваливайте в одну кучу информацию в данном разделе. Структурируйте ее.
- Слеш в конце адреса используйте аккуратно. URL типа site.ru/chto-to-tam/ говорит поисковику, что необходима индексация глубже. Но если на этой странице уже нет внутренних ссылок, то лояльность поисковика к вашей странице может снизиться.
- Делайте грамотную внутреннюю перелинковку. Она поможет улучшить поведенческие факторы и подтолкнет поисковик к индексации нужных страниц.
- Страницы типа “Прайс”, “Услуги” размещайте в 1 клике от главной страницы, желательно в верхней ее части. Они должны быть видны и легко доступны для посетителя.
Грамотная структура сайта – важное условие лояльности посетителей. Потому что даже полезный и качественный контент должен быть представлен правильно.
semantica.in
как правильно сделать для продвижения
Можно сказать, что от правильной структуры сайта зависит успех его продвижения и дальнейшая судьба в целом. Даже если перед созданием своего веб-ресурса вы тщательно продумали все составляющие, не будет лишним еще раз уделить внимание этому вопросу и затронуть тему структура сайта как правильно сделать.

Поисковики быстрее и легче распознают информацию в четкой структуре. Это относится и к самому сайту, и к текстам, размещенным на нем. Для раскрутки сайта важно, чтобы его структура была правильной. Это обеспечит успех его продвижения.
Описание структуры сайта пример: виды и особенности

Чтобы сделать правильный выбор структуры сайта, необходимо знать достоинства и недостатки каждого типа структуры. Итак, выделяют четыре основных вида структуры:
Линейная структура сайта
Название этой структуры ресурса говорит само за себя: вся информация на сайте предоставляется в линейном виде. Это своеобразная цепочка, состоящая из связанных друг с другом компонентов. Здесь не выделяются разделы, у пользователя нет возможности перемещаться с одной страницы на другую, как ему заблагорассудится. Он может лишь переходить по конкретно заданному маршруту.
Поэтому большое значение имеют логическая структура сайта, наличие названия каждой страницы и ссылки на главную страницу. Также желательно указать количество страниц в целом и обозначить ту, на которой в это время находится посетитель.
Сфера применения сайтов с подобным размещением страниц весьма ограничена.
Структура сайта визитки. Вот яркий пример линейной структуры сайта. Также сайт такой структуры замечательно бы подошел для создания онлайн-книг, к тому же его очень легко реализовать.
Виды:
- разновидностью выше рассмотренной структуры сайта является линейная структура ресурса с ответвлениями. Она подобна дороге с большим количеством ответвлений от нее. Пользователь перемещается с одной страницы на другую в строго определенном порядке. Однако при необходимости он всегда сможет перейти на другую ветвь и без усилий вернуться назад.
- Главным достоинством линейной структуры с ответвлениями является относительно несложная возможность веб-мастерам создать ее на основе обычной линейной структуры. По мере раскрутки сайта в этом довольно часто возникает потребность. Контент сильно разрастается и возникает вопрос улучшения навигации. Поэтому важен такой процесс, как нарисовать структуру сайта.
- линейная структура с альтернативными вариантами – еще один подвид линейной структуры сайта. Он отличается от линейной тем, что пользователь имеет большее количество возможностей для поиска информации, а вернее – предоставляется выбор между двумя ответвлениями. Например, разделение на сайте корпоративных и частных клиентов.
Чаще всего такую структуру применяют для регистрации посетителей вебсайта. В таком случае все пользователи начинают работу со стартовой страницы. Но потом происходит разделение — частным лицам предлагается одна форма для заполнения информации, а представители коммерческих структур заполняют совсем иную форму.
Древовидная структура сайта
http://vistanews.ru/uploads/posts/2016-07/1469627212_1.gif » alt=»» />
Является самой оптимальной структурой, которую часто используют веб-мастера в своей работе.
Главное достоинство такой структуры – универсальность. Она прекрасно подойдет для любого вида ресурса: и для домашней веб-странички, и сайта-визитки, и корпоративного сайта, каталога или портала, структура сайта интернет магазина. Также возможен мгновенный доступ к какому угодно разделу или странице ресурса.
Решетчатая структура (системы координат)
Это сложная структура ресурса, где все составляющие располагаются в отдельных ветках, по которым пользователь может легко перемещаться. Этот вид структуры чаще всего используется для ссылок или каталогов статей. На первый взгляд, может показаться, что решетчатая структура очень удобна и приемлема для пользователей, но все-таки для обычных вебсайтов ее лучше не применять в связи с тем, что:
- создание решетчатой структуры очень сложное, так как необходимо копаться в коде или настраивать под нее CMS. Однако использование CMS поможет вам с тем, как узнать структуру сайта;
- использование решетчатой структуры легко может запутать не только пользователя, когда он будет искать информацию, но и самого веб-мастера во время размещения контента;
— решетчатую структуру лучше не применять для больших сайтов, так как на них размещается очень много гиперссылок.
Легче будет воспринимать такой ресурс, если вы представите пример структуры сайта в виде схемы.
Смешанная структура (паутина)
Состоит из двух или более компонентов выше рассмотренных структур в одной, однако используется она редко из-за сложности реализации. Эта структура уже значительно сложнее всех рассмотренных выше. Все страницы в ней также размещаются на различных ответвлениях. Используется решетка, как правило, только в каталогах. При этом перемещаться между ответвлениями на глубинном уровне можно с помощью ссылок на рубрики из других разделов.
Также структуру сайта можно разработать самостоятельно или использовать программа для создания структуры сайта.
Что такое лендинг?
Структура продающего сайта может представлять собой лендинг. Это очень эффективный способ рекламы, продвижения и даже продажи. Лендинг — это сайт, который состоит лишь из одной страницы, или просто страница на сайте, созданная для продажи некоего товара или услуги.
Что такое правильная структура сайта?
http://vistanews.ru/uploads/posts/2016-07/1469627166_3.jpg » alt=»» />
Важную роль в организации структуры сайта играет семантическое ядро, поэтому необходимо предварительно провести тщательный анализ целевых запросов по указанной тематике. Равномерное и логичное распределение запросов очень важно не только для поисковиков, но и для пользователей сайта. После того как кластеризовали как построить структуру сайта, смело переходите непосредственному к самому процессу создания ресурса.
На сайте должны иметься рубрики и подрубрики, в которых будут находиться только статьи, подходящие по тематике. Важно, чтобы они соответствовали семантическому ядру, то есть необходимо разбить список ключевых слов кластеры. Формирование информационного содержания с учетом SEO-принципов значительно упрощает дальнейшую раскрутку сайта и повышает уровень ранжирования по поисковым запросам.
Структура сайта в виде схемы наглядно отображает идеальное расположение страниц веб-ресурса. Ну и способы перехода на них. Как описать структуру сайта и дополнительно упростить навигацию? Привлечь поисковые системы на ваш сайт поможет использование «хлебных крошек», перелинковка, числовое программное управление.
Больше о структуре сайта и ее важности в продвижении сайта найдете на: http://semantica.in/. Советы, инструкции, полезные инстурменты и прочее для SEO-специалистов ищите в блоге!
Блок схема структуры сайта помогает нам иметь общее представление о расположении составляющих. Как правило, в ведущих компаниях разработкой блок-схемы занимаются дизайнеры. А блок-схема, разработанная для реального ресурса, выглядит очень наглядно и информативно.
Теперь вы имеете представление, как создать структуру сайта. Но помните, что гарантированный успех в продвижении своего веб-ресурса вы можете получить только доверившись профессионалам!
vistanews.ru
