Как узнать, на каком движке сделан сайт: CMS, конструктор и язык
Прежде чем приступать к разработке своего интернет-ресурса, проанализируйте выбранную тематику и узнайте, на какой платформе сделан сайт основного конкурента. Тип программного обеспечения также влияет на удобство использования и возможности будущего веб-портала в плане SEO. Сегодня есть множество систем CMS, начиная от шаблонных и заканчивая уникальными самописными вариантами. Как узнать, на каком движке и языке сделан сайт – проблема решается как ручными, так и автоматическими методами, которые детально раскроем ниже.
По каким признакам можно узнать движок сайта?
Основа любого интернет-ресурса – CMS (движок). Это система управления, позволяющая администратору сайта добавлять, изменять или удалять контент на страницах. Современные движки подразделены на четыре основных типа:
- Коробочные. Наиболее распространенные и удобные в использовании, которые беспроблемно скачиваются в интернете.
 К ним относятся Joomla, Bitrix, OpenCart, WordPress и другие.
К ним относятся Joomla, Bitrix, OpenCart, WordPress и другие. - Конструкторы. Среди популярных сервисов выделим Wix и Tilda.
- Студийные. Это программное обеспечение определенной студии, которое используется для разных проектов.
- Самописные. Создаются программистом или группой под заказ для решения конкретных задач.
Определить последние два типа движков не получится, поскольку это уникальные разработки. Если никакие из описанных ниже способов не позволяют понять, какая CMS лежит в основе сайта – на 99%, это самопис.
А вот определить основу сайтов на конструкторах и коробках может каждый при использовании ручных или автоматических приемов.
Как узнать, на какой платформе сделан сайт: ручные способы
В большинстве случаев определить движок сайта можно без применения сторонних инструментов и программ. Также не нужно быть программистом или обладать специальными навыками. Чтобы узнать, на какой CMS работает интересующий сайт, достаточно «прошерстить» конкурента одним из ниже предложенных ручных способов.
Анализ исходного кода страницы
Наиболее быстрый и простой вариант определить тип движка сайта – это совместно зажать кнопки Ctrl + U в браузере. После такой комбинации откроется дополнительная вкладка с html-кодом исследуемого сайта. Среди огромного количества строк вы найдете название конкретного движка.
Это Битрикс.
А вот это WordPress.
Однако название CMS встречается далеко не во всех кодах веб-ресурсов. Строку может удалить владелец сайта, из-за чего потребуются дальнейшие попытки.
В коде можно еще найти название шаблона. Если вобъете его в Яндекс/Гугл, то на сайте разработчика увидите, для какого CMS он сделан.
Проверка путей к файлам изображений, CSS и JS
Определить сайт можно на той же странице с html-кодом сайта, но обратить внимание нужно на пути к файлам. Для каждого движка они уникальные, что и позволяет идентифицировать тип CMS. К примеру, для Drupal в корневой системе будет прописано «/sites/default/files», а для WordPress – «wp-content».
Проверка адреса админ-панели
Метод тыка, который позволяет быстро определить тип CMS – это попытка зайти в панель управления сайта. Для этого к основному домену ресурса добавляется определенная приставка:
- wp-admin – WP;
- admin – OpenCart;
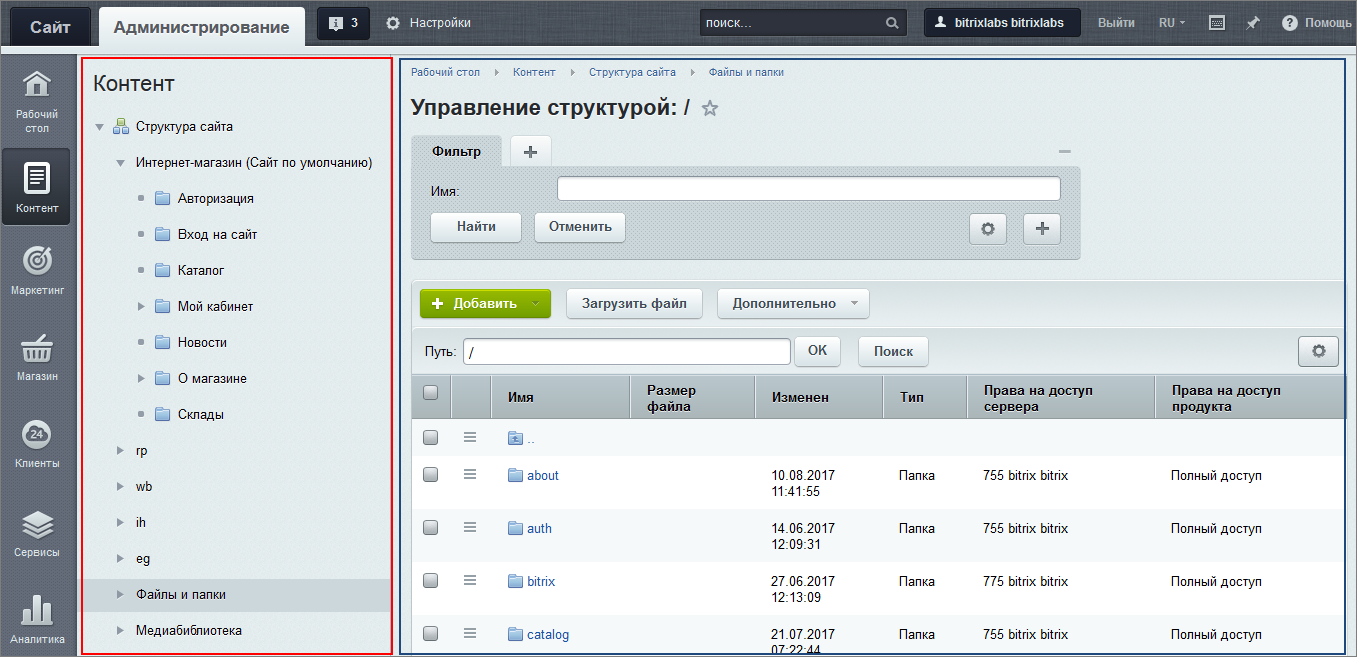
- auth – Bitrix;
- user – Drupal;
- administrator – Joomla.
К примеру, вы хотите узнать движок сайта example.com. Введите example.com/wp-admin, example.com/admin, example.com/auth и так далее. Если откроется страница для ввода логина и пароля – движок веб-сайта определен. Пример, как выглядит страница входа в админку у Joomla:
Для WordPress:
Определение структуры URL-адресов
В процессе изучения интересующего сайта тип CMS удастся просечь по внешнему виду урлов посадочных страниц в строке браузера:
- Вордпресс – «имя_сайта/р=345»;
- Джумла – «имя_сайта/option=com_content&task….»;
- MaxSite – «имя_сайта /page/».
При одном условии – если ссылки не были обработаны генератором ЧПУ, которые делает их уникальными. Но многие вебмастера именно так и делают, настраивая урлы специальным плагином.
Но многие вебмастера именно так и делают, настраивая урлы специальным плагином.
Изучение файла robots.txt
Все без исключения сайты имеют в своей основе файл robots.txt. Его задача – расставить роботу запреты на индексацию, дубли или показ определенных страниц. При его исследовании также находят признаки типа используемой CMS. Для перехода на коренной файл достаточно после домена прописать – «/robots.txt». Как правило, тип используемого движка прописан в начальных строках кода. Например, с WordPress все очевидно.
Характерный признак Drupal – строка Disallow: /?q=admin/.
Поиск информации о движке в подвале сайта
Еще один простой способ определить CMS – просмотр футера сайта. Нередко нижняя часть веб-ресурса имеет отметку о типе используемого движка. Информация чаще всего расположена под всеми остальными данными компании. Но опытные вебмастера через код отключают вывод этого элемента.
5 онлайн-сервисов для определения CMS сайта
Если ручные способы проверки сайта не позволили определить тип используемого движка, переходите к более действенным методам. Отличным решением будет воспользоваться специальными онлайн-сервисами. Их много, но лучше сосредоточить внимание на пятерке топовых площадок.
Отличным решением будет воспользоваться специальными онлайн-сервисами. Их много, но лучше сосредоточить внимание на пятерке топовых площадок.
iTrack.ru
Удобный и быстрый сервис, который способен определить порядка 80 известных CMS. Работать с системой просто – достаточно ввести интересующий домен в поле и кликнуть на кнопку «Определить». Скорость ответа – несколько секунд. Основное удобство применения — в простом и понятном интерфейсе, что упрощает работу.
Сервис точно и быстро определяет классические движки, но встречаются ошибки при анализе кастомных кодов. Главное преимущество iTrack – он не имеет ограничений по количеству проверок.
WhatCMS
Онлайн-сервис с простейшим управлением и дизайном. Главная задача – определение типа движка и языка, с чем он отлично справляется. Суть работы крайне проста: ввести в поисковой строке домен интересующего веб-ресурса и немного подождать.
Система позволяет определить порядка 390 современных CMS.
BuiltWith
Мощный онлайн-сервис, который предоставляет более глубокий анализ по интересующему сайту. Суть работы идентична предыдущим площадкам: вписать адрес страницы в поиск и подтвердить запуск исследования. С помощью программы можно выяснить тип движка, хостинг, сертификаты, используемые скрипты и т. д. Это позволяет получить исчерпывающую информацию и статистику по сайту конкурента.
Be1
Полезный сервис для определения CMS любого веб-сайта. Причем разом можно проверить до 10 сайтов!
WebDataStats
Проверяет домены сайтов по CMS. Позволяет узнать движок с точностью 99,4%. Также на сервисе указано, что если зарегистрироваться, то можно посмотреть всю подноготную ресурса.
Перечисленные онлайн-сервисы позволяют быстро узнать тип движка интересующего веб-ресурса. Все они бесплатные, просты в использовании и для операции требуют всего лишь несколько секунд.
Плагины для браузера по определению движка сайта
Чтобы провести анализ CMS, можно воспользоваться специальными браузерными расширениями. Приложения аналогичны онлайн-сервисам — они дают полезную информацию о движках сайта. При этом плагин может быть всегда включен и анализировать посещаемые страницы. Рассмотрим два наиболее популярных варианта.
Приложения аналогичны онлайн-сервисам — они дают полезную информацию о движках сайта. При этом плагин может быть всегда включен и анализировать посещаемые страницы. Рассмотрим два наиболее популярных варианта.
Wappalyzer
Инструмент совместим с браузерами Firefox, Safari и Chrome. Плагин работает автоматически и быстро определяет технологию постройки интернет-ресурса. Вдобавок система имеет библиотеку, счетчики аналитики, фреймворки и многое другое.
RDS bar
Дополнение, которое работает на браузерах Firefox, Opera, Яндекс и Chrome. Расширение наиболее актуально для вебмастеров и сеошников. Из-за большого количества возможностей новички могут немного запутаться в обширном объеме аналитической информации.
Среди базовых опций RDS укажет тип движка, имя провайдера, возраст домена и IP-адрес. Чтобы воспользоваться полным функционалом, потребуется регистрация аккаунта.
Узнать движок сайта можно также через парсер. Например, A-parser Enterprise способен распознать до 600 CMS. Только эта прога платная – стоит от 179$. Кстати, она же поможет найти и скопировать лендинги конкурентов.
Только эта прога платная – стоит от 179$. Кстати, она же поможет найти и скопировать лендинги конкурентов.
Когда стоит обратиться к разработчикам или владельцам сайта
Когда все перечисленные выше способы не дали результата. В футере главной страницы исследуемого сайта нередко бывают ссылки и контактные данные разработчиков сайтов. Это позволяет связаться с ними и получить информацию о движке интересующего ресурса и перечне используемых плагинов.
Хотите обогнать конкурента – доверьте специалисту разработку сайта на том же CMS. В переписке или телефонном разговоре разработчик может дать много полезной информации. К примеру, сколько времени было затрачено на создание, какие нужны расширения, настройки и т. д. Также можете воспользоваться этой инструкцией по созданию web-ресурса своими силами с нуля.
Если контактов разработчика нет – обратитесь напрямую к владельцу. Уточните тип CMS. Главное — не говорите о желании создать сайт на аналогичную тематику, поскольку конкуренту вряд ли станут помогать.
Что делать, если определить CMS не удалось
Бывает, что все перечисленные приемы, сервисы и плагины не позволяют точно определить реальный тип движка. Это говорит только о том, что исследуемый сайт работает на студийном или самописном CMS, которые определить самостоятельно практически невозможно. Единственный вариант – искать контакты владельца или разработчика.
Сервисы могут не определять движок еще по двум причинам — отсутствие ответа сервера или редирект на другой сайт.
Как определить cms сайта: способы и инструменты
- Главная
- Полезные материалы
- Новости
- Как определить cms сайта: способы и инструменты
7070
Многие интернет-ресурсы построены на популярных системах управления контентом, таких как 1С-Битрикс, Umi-cms, WordPress и Joomla, и иногда важно знать на каком движке работает сайт. Это может быть простое любопытство, или интерес исключительно в профессиональных целях — например, если есть желание реализовать аналогичное для своего проекта.
Это может быть простое любопытство, или интерес исключительно в профессиональных целях — например, если есть желание реализовать аналогичное для своего проекта.Существует несколько способов определения cms конкретного сайта:
1) Анализ исходного кода
3) Использование специальных сервисов и приложений
Смотрим исходный код сайта.
Сегодня большинство браузеров предоставляют возможность посмотреть html-код. Так, на примере Google Chrome заходим на интересный нам ресурс, открываем исходный код, нажимаем ctrl+f и ищем следующие следы:
Данный вариант поиска является самым надежным, однако это занимает достаточное количество времени и не всегда есть возможность точно определить cms. Однако никто не отменял открыть исходный код и набрать там, например, «bitrix», чтобы узнать, что сайт сделан на платформе 1С-Битрикс.
Проверяем ссылки.
Здесь есть один нюанс — сегодня большая часть сайтов использует ЧПУ для отображения url страницы.
Другой способ проверки — открыть окно для входа в административную панель.
Используем специальные сервисы и приложения.
Самым удобным способом для определения системы управления сайтом является именно последний. Это на случай, если вы хотите сэкономить время или проверить свои предположения по поводу движка, на котором работает конкретный сайт.
iTrack — все, что нужно сделать — ввести домен интересующего нас сайта и ждать ответа.
Built With — наиболее информативный сервис, который может предоставить информацию не только по поводу того, какая cms на сайте, но и рассказать о плагинах и фреймворках.
Wappalyzer — расширения для Google Chrome и Mozilla Firefox. Достаточно одного клика для того, чтобы понять, какая cms на сайте.
Заключение.
Теперь, если встанет вопрос о том, какая cms используется на каком-либо конкретном сайте, вы знаете как на него ответить. На наш взгляд, самым удобным способом является расширение для браузера — это быстро и всегда под рукой. Однако, если потребуется более детальный анализ — ничто не заменит ручной поиск. К тому же, не стоит отчаиваться, если у вас не получается определить систему управления сайтом — есть вероятность, что используется движок, который разработан на заказ.
На наш взгляд, самым удобным способом является расширение для браузера — это быстро и всегда под рукой. Однако, если потребуется более детальный анализ — ничто не заменит ручной поиск. К тому же, не стоит отчаиваться, если у вас не получается определить систему управления сайтом — есть вероятность, что используется движок, который разработан на заказ.
784
1078
966
1312
1139
#b2b
Что такое система управления контентом (CMS)? | Определение
Что такое система управления контентом (CMS)? | Определение | Каждое взаимодействие объяснитьВернуться ко всем определениям
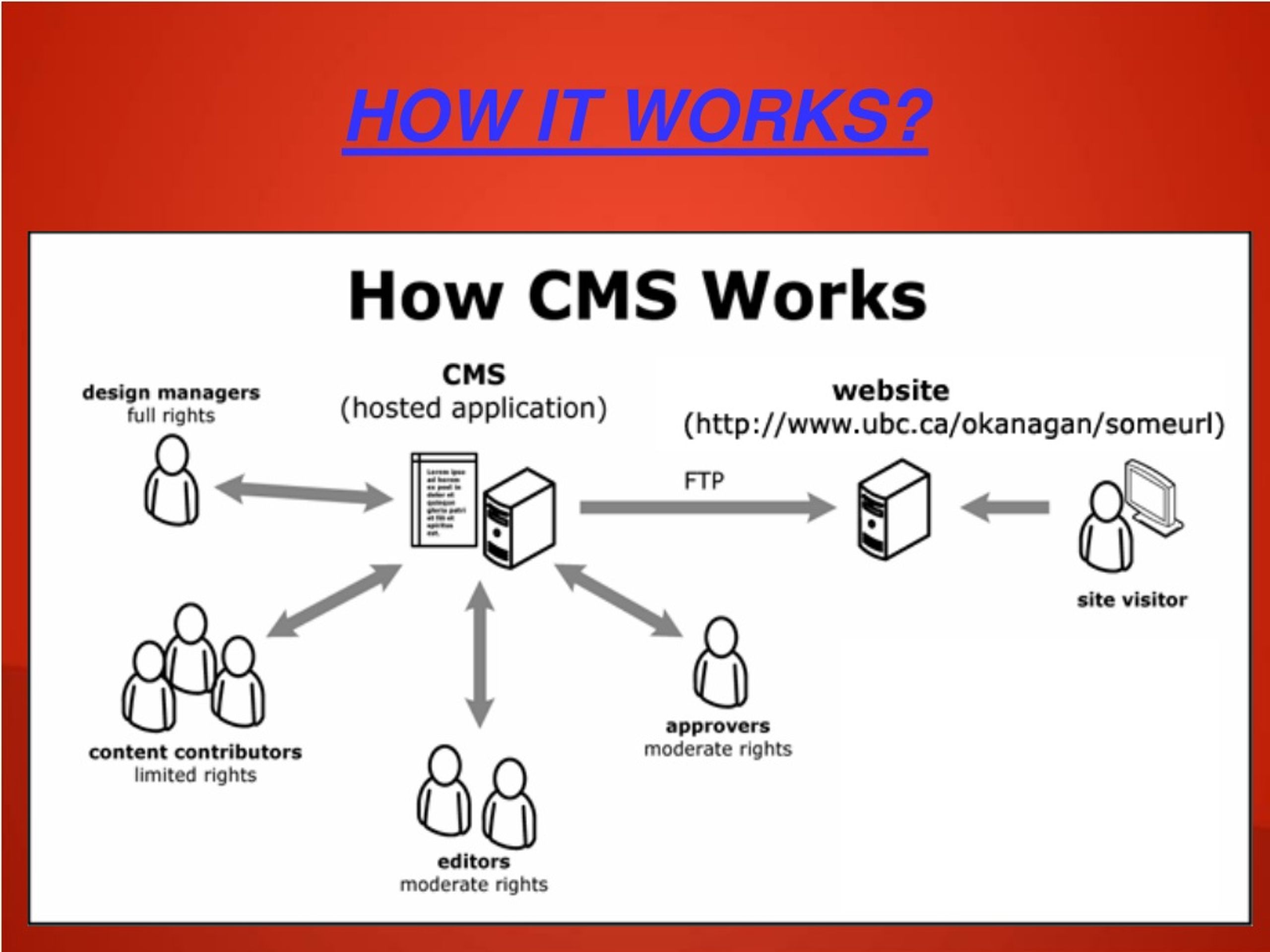
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.
Обычно информация, введенная в CMS, хранится в базе данных, которая отображает веб-страницу с помощью шаблона. При создании нового дизайна веб-сайта команда дизайнеров должна была определить и создать все необходимые шаблоны, установив соответствующее соединение в CMS, чтобы связать поля ввода пользователя с определенными элементами страницы. CSS страницы используется для управления выводом и гибкостью переменного содержимого в шаблоне страницы.
Преимущества для бизнеса включают:
- Сокращение расходов на техническое обслуживание сайта
- Повышение эффективности публикации контента
- Меньше долгосрочной зависимости от набора навыков специалиста
- Более высокая визуальная согласованность благодаря использованию шаблонов
- Распространение авторского контента среди более широкой группы с минимальным обучением
Доступно множество типов CMS, созданных на многих языках разработки и платформах.
Синонимы
CMS
Система веб-управления (WMS)
Приложение для управления контентом (CMA)
Приложение доставки контента (CDA)
Ссылки
Википедия
Узнайте, как мы можем помочь вам добраться от А до Б
Узнайте о проблемах, с которыми вы сталкиваетесь в своем бизнесе, проекте или услуге, и мы поможем предложить решение того, как мы можем помочь.
Свяжитесь с намиДизайн продукта
«Продукт» — это веб-сайт, услуга, приложение, интерактивная вещь, над которой работает бизнес. Практика продуктового дизайна во многом похожа на UX-дизайн. Он включает в себя объединение многих конкретных дисциплин дизайна…Призыв к действию (CTA)
Призыв к действию — это маркетинговый термин, который относится к подсказке, которая вызывает ответ, ведущий к продаже. Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — что-то, что нужно щелкнуть или коснуться.
Говоря о призыве к действию (CTA) в мире цифрового дизайна, мы обычно имеем в виду интерактивный элемент, который ведет к следующему шагу в опыте — что-то, что нужно щелкнуть или коснуться.Пользовательское тестирование
Пользовательское тестирование относится к методу, используемому в процессе проектирования для оценки продукта, функции или прототипа с реальными пользователями. Есть несколько причин, по которым вы можете захотеть пройти юзабилити-тестирование, наиболее распространенная из которых заключается в том, что это позволяет команде разработчиков выявить трения в разрабатываемом ими пользовательском опыте, чтобы их можно было устранить до создания или развертывания.WYSIWYG
WYSIWYG (произносится как WIZ-ee-wig) — это аббревиатура от «What You See Is What You Get». Это помогает идентифицировать интерфейс, который позволяет пользователю вводить данные, что приводит к выводу, который отображается аналогичным образом. Например; интерфейс приложения текстового процессора может напоминать лист бумаги, поэтому при печати пользователь может видеть, как будет выглядеть вывод.
Система управления контентом
Система управления контентом (CMS) — это инструмент, который позволяет редактору/администратору веб-сайта управлять отображаемым контентом. Веб-сайты сделаны из HTML и CSS для создания страниц. Страницы могут быть жестко закодированы, но для внесения изменений потребуются технические навыки разработки. CMS обычно позволяет человеку, не обладающему знаниями в области программирования, изменять существующий и добавлять новый контент на веб-сайт, используя интерфейс WYSIWYG.Адаптивный веб-дизайн
Адаптивный веб-дизайн относится к веб-странице, которая динамически адаптирует свой макет в соответствии с размером и ориентацией устройства, на котором она просматривается. Адаптивный дизайн обеспечивает более оптимизированный пользовательский интерфейс на настольных и портативных компьютерах, а также на смартфонах и планшетах разных размеров.Истории пользователей
Истории пользователей позволяют выразить функциональность продукта или услуги в виде письменных описаний опыта с точки зрения пользователей. Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.
Написание пользовательских историй создает список задач проектирования и разработки, которые необходимо выполнить, чтобы создать любую необходимую функциональность.Пользовательский интерфейс
Пользовательский интерфейс (UI) — это канал взаимодействия между человеком и компьютером — пространство, в котором пользователь будет взаимодействовать с компьютером или машиной для выполнения задач. Цель пользовательского интерфейса состоит в том, чтобы позволить пользователю эффективно управлять компьютером или машиной, с которой он взаимодействует, а также получать обратную связь для сообщения об эффективном выполнении задач.Персоны
Персона в UX Design — это характеристика пользователя, который представляет сегмент вашей целевой аудитории. В проекте вы можете создать любое количество персонажей, чтобы они представляли диапазон потребностей и желаний пользователей. Решения, которые вы разрабатываете, должны отвечать этим потребностям, чтобы приносить пользу вашей целевой аудитории.
Сортировка карточек
Отличный, надежный и недорогой метод выявления закономерностей того, как пользователи ожидают найти контент или функциональные возможности. Сортировка карточек используется для проверки таксономии данных с группой субъектов, обычно для помощи в создании информационной архитектуры, пользовательского потока или структуры меню в проекте.Мозговой штурм
Техника, используемая для выработки идей по определенной теме. Часто делается в группах, но может быть сделано индивидуально. Процесс обычно включает в себя запись всех идей по теме на бумаге, доске или стикерах, часто подразумевающих какую-то ассоциацию.Минимально жизнеспособный продукт
MVP — это продукт, обладающий минимальным набором функций для подтверждения наиболее важной гипотезы о продукте. Предприятия, создающие новый продукт, могут создать минимально жизнеспособный продукт, чтобы доказать, что идея жизнеспособна и требует дальнейших инвестиций. Еще одно преимущество заключается в том, что следующий этап разработки может быть основан на отзывах, полученных при тестировании MVP.
Карта сайта
Карта сайта — это схематическое представление иерархической системы. Обычно он изображает отношения между родителем и сестрой между страницами на веб-сайте, показывая, как подстраницы могут быть расположены под их родительскими группами. Это расположение образует карту сайта.Путь пользователя
Путь пользователя представляет собой последовательность событий или событий, с которыми пользователь может столкнуться при использовании продукта или услуги. Путь пользователя может быть нанесен на карту или спроектирован таким образом, чтобы отображать шаги и варианты выбора, представленные в виде взаимодействий, и результирующие действия.Прототип
Прототип — это черновик представления, созданный для проверки идей в отношении компоновки, поведения и потока в системе. Прототипы являются незаменимым инструментом для решения большого количества потенциальных проблем в концепции или бизнесе до того, как будет задействовано слишком много ресурсов для запуска проекта в производство.
Каркасы
Каркас — это визуальная схема, которая передает базовый уровень коммуникации, структуры и поведения при проектировании системы. Вайрфреймы — это дизайны с низкой точностью, которые обходят детальный пользовательский интерфейс или визуальный дизайн, передавая ровно столько, сколько необходимо для понимания основной идеи.Удобство использования
Сказать, что что-то можно использовать, — это качественное утверждение о том, насколько легко использовать эту вещь. Юзабилити — это оценка того, насколько обучаема система и насколько легко ее использовать пользователю. Удобство использования системы или продукта является ключевым фактором, определяющим, является ли пользовательский опыт хорошим.Информационная архитектура
Информационная архитектура — это проектирование и организация контента, страниц и данных в структуру, которая помогает пользователям понять систему. Более организованная система позволяет пользователям легче находить необходимую им информацию и выполнять намеченные задачи.
Дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса — это дисциплина, связанная с проектированием программных интерфейсов для устройств, в идеале с упором на максимальную эффективность, отзывчивость и эстетику для обеспечения хорошего пользовательского опыта.Дизайн пользовательского опыта
Практика дизайна взаимодействия с пользователем (UX) представляет собой объединение многих конкретных дисциплин, связанных с дизайном, для улучшения удобства использования, отзывчивости, восприятия и эстетики продукта или услуги.Взаимодействие с пользователем
Общий термин, охватывающий все аспекты участия пользователя во время взаимодействия с чем-то, что было разработано. Обычно, когда говорят о пользовательском опыте в области цифрового дизайна, это относится к взаимодействиям, реакциям, эмоциям и восприятиям при использовании приложения, услуги, веб-сайта или продукта.Что такое веб-CMS (или WCM)?
Подразделом управления контентом является управление веб-контентом или WCM. WCMS — это программа, которая помогает поддерживать, контролировать, изменять и перекомпоновывать контент на веб-странице.
WCMS — это программа, которая помогает поддерживать, контролировать, изменять и перекомпоновывать контент на веб-странице.
Контент на веб-страницах должен управляться так же, как и любой другой контент. Управление веб-контентом (WCM) используется для создания, управления, хранения и отображения контента на веб-страницах.
Управление веб-контентом, или WCM, во многом похоже на управление контентом, поскольку оно управляет целостностью, версиями и жизненным циклом информации, за исключением того, что оно специализируется на контенте, специально предназначенном для Интернета.
Система управления веб-контентом (WCMS) — это программа, которая помогает поддерживать, контролировать, изменять и перекомпоновывать контент на веб-странице. Контент в основном хранится в базе данных и собирается с использованием гибкого языка, такого как XML или .Net. Пользователь взаимодействует с системой спереди через обычный веб-браузер. Оттуда веб-страницы можно редактировать, сохраняя при этом контроль над частями макета.
Вниманию визуальных учащихся: Нажмите здесь, чтобы ПОСМОТРЕТЬ, как этот термин относится к интеллектуальному управлению информацией (IIM).
Ключевые особенности систем WCM:
- Возможность разработки и организации веб-сайтов для обеспечения эффективного и действенного доступа к актуальному и актуальному контенту
- Возможность контролировать и подготавливать контент к публикации, включая организацию и контроль оценки и утверждения контента перед публикацией на веб-сайте, и
- Автоматизация ключевых частей издательского процесса.
Большинство современных систем спроектированы таким образом, чтобы пользователи с небольшим знанием веб-программирования или языков разметки могли относительно легко создавать и управлять содержимым веб-сайта. Как правило, они используют базу данных для хранения содержимого страницы, метаданных и других информационных активов, которые могут потребоваться системе, а администрирование обычно осуществляется через интерфейсы на основе браузера.
WCM вступает в игру независимо от того, предназначен ли сайт для внутреннего использования персоналом организации (интранет), для внешнего использования деловыми партнерами и другими внешними, но важными для бизнеса сторонами (экстранет) или для публичного использования в самой сети (на Интернет). Однако управляемый веб-контент может быть другим. Например, интранет, как правило, так же безопасен, как и любой внутренний ресурс, и, по сути, вообще не требует подключения к внешнему Интернету. Обычно они содержат:
- Рабочий контент, помогающий людям выполнять свою повседневную работу, включая бухгалтерский учет, ИТ, телефонные и электронные справочники и планирование конференц-залов
- Информация отдела кадров, такая как льготы, информационный бюллетень для сотрудников, заявки на отпуск и доступность обучения
- Корпоративные материалы, включая годовые отчеты, руководство и пресс-релизы
- Социальный контент, например о светских мероприятиях, корпоративных спортивных состязаниях и благотворительной деятельности
Как и в случае с другими системами управления информацией, не каждое решение WCM обеспечивает те же функции, что и любое другое, или тот же уровень глубины.

 К ним относятся Joomla, Bitrix, OpenCart, WordPress и другие.
К ним относятся Joomla, Bitrix, OpenCart, WordPress и другие.