6 инструментов для проверки🚀 • Former – web-хостинг и домены
- 1 Сервисы для измерения времени загрузки
- 1.1 «Яндекс.Метрика»
- 1.2 Google Analytics
- 1.3 Page Speed Insights
- 1.4 Pingdom Tools
- 1.5 UpTrends
- 1.6 WebPageTest
- 2 Выводы
Один из самых важных показателей современного сайта – скорость его работы. Именно от нее зависит очередность выдачи в поисковых сервисах и конверсия продаж. Для эффективной работы нужно постоянно контролировать скорость загрузки с помощью специальных сервисов. Конечно же, не лишним будет принять меры по ускорению загрузки странички.
Сервисы для измерения времени загрузки
Людям в интернете важно быстро получать информацию. Важнейшая задача разработчиков сайта – создание условий для максимально быстрой загрузки. На помощь приходят сервисы, которые позволяют измерить скорость.
«Яндекс.Метрика»
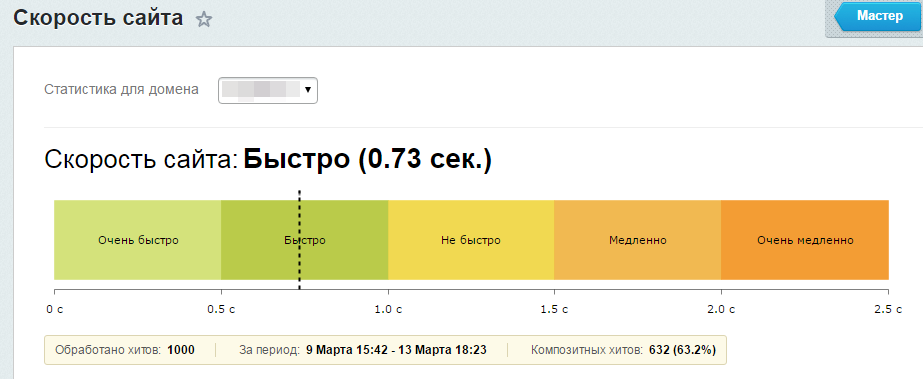
Отчет инструмента дает возможность сделать полноценный анализ скорости, с которой прогружаются странички сайта на каждом из этапов. Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
Найти отчет можно по следующему пути: Стандартные отчеты -> Мониторинг -> Время загрузки страниц:
Google Analytics
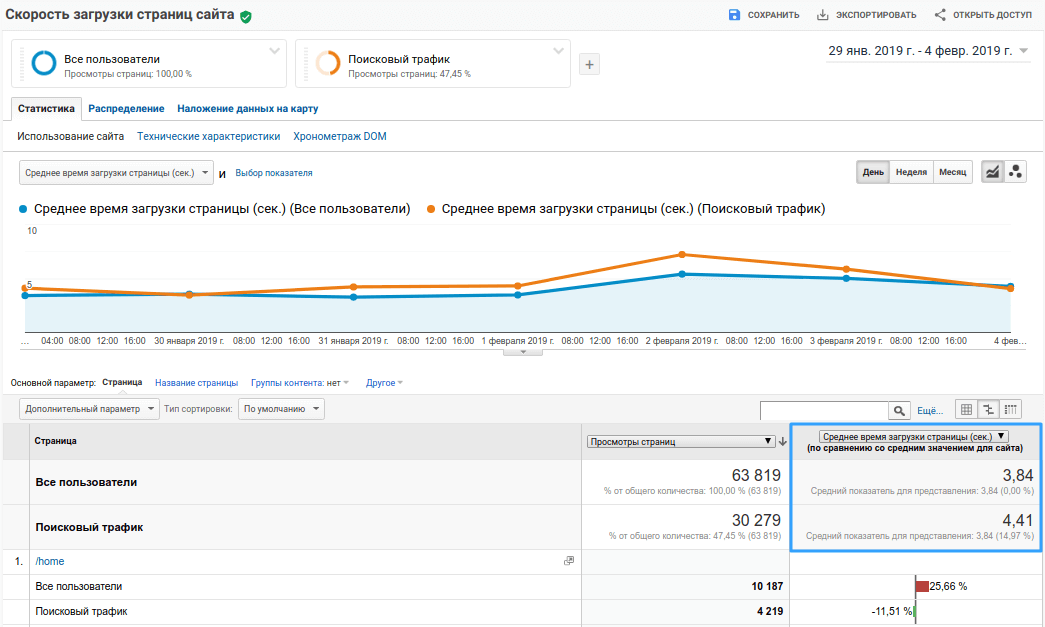
Предоставляемый отчет, который показывает время загрузки страниц, схож с аналогичным из «Метрики». В самом верху находится карта, на которой Google Analytics показывает информацию по регионам. Чуть ниже расположена таблица, которая позволяет поработать со статистикой для понимания, как скорость загрузки в данный момент влияет на просмотры, отказы и прочие параметры.
Раздел «Ускорение загрузки» позволяет посмотреть среднее время по всем URL. Также здесь расположены рекомендации по каждой из страниц.
«Пользовательское время» позволяет провести подробный анализ эффективности каждого из ресурсов отдельно. Можно посмотреть изображения, видео и кнопки.
Найти отчет можно по следующему пути: Поведение -> Скорость загрузки сайта
Page Speed Insights
Это известный SEO-инструмент.![]() Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
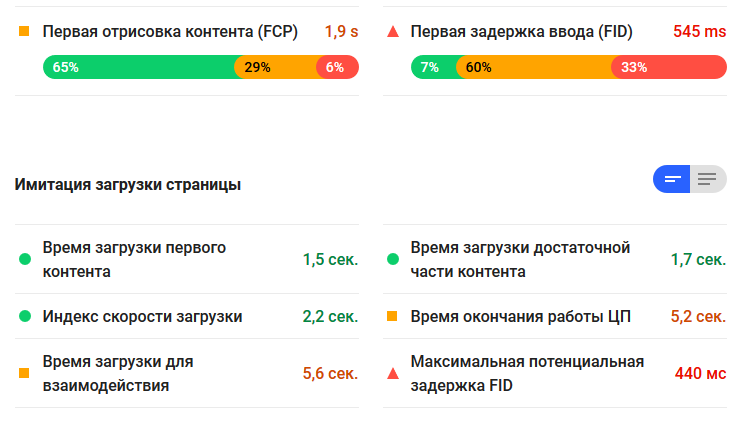
Инструмент предоставляет на выбор пользователя 6 параметров:
- Время загрузки первого контента – нужно для понимания величины интервала, необходимого для показа первого текста или фото после начала загрузки (идеально – 0–2 секунды).
- Индекс скорости загрузки – показывает, как быстро контент увидит пользователь (идеально – от 0 до 4,3 секунды).
- Время загрузки достаточной части контента – демонстрирует, какое количество времени пройдет от начала загрузки страницы до появления основного контента (идеально – от 0 до 2 секунд).
- Время окончания работы ЦП – демонстрирует время, через которое пользователь может начать работать со страницей (идеально – от 0 до 4,7 секунды).
- Время загрузки до взаимодействия – показывает количество секунд, через которое пользователь может без ограничений работать со страницей (от 0 до 5,2 сек).

- Максимальная потенциальная задержка после первого ввода – демонстрирует время от момента первого взаимодействия до возможности отклика браузера (от 0 до 200 мс).
Pingdom Tools
Разработан компанией SolarWinds. Он предназначен для анализа доступности и производительности интернет-проектов. Для выбора доступно семь локаций. Данные теста скорости загрузки позволяют проанализировать не только общее время, но и данные об отдельных составляющих странички.
Инструмент позволяет увидеть коды ответа сервера, размер веб-страницы или вес разновидностей информации. Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
А еще разработчики предусмотрели продукты, позволяющие регулярно анализировать быстроту и работоспособность веб-страниц. Есть возможность попробовать программу без покупки в течение двух недель.
UpTrends
Главное его достоинство – отсутствие необходимости оплаты. Позволяет мониторить сайты, серверы и приложения. Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
WebPageTest
Этот проект не является коммерческим. У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
Для начала работы выбирается URL, точка нахождения, браузер, тип подключения и количество тестов и так далее.
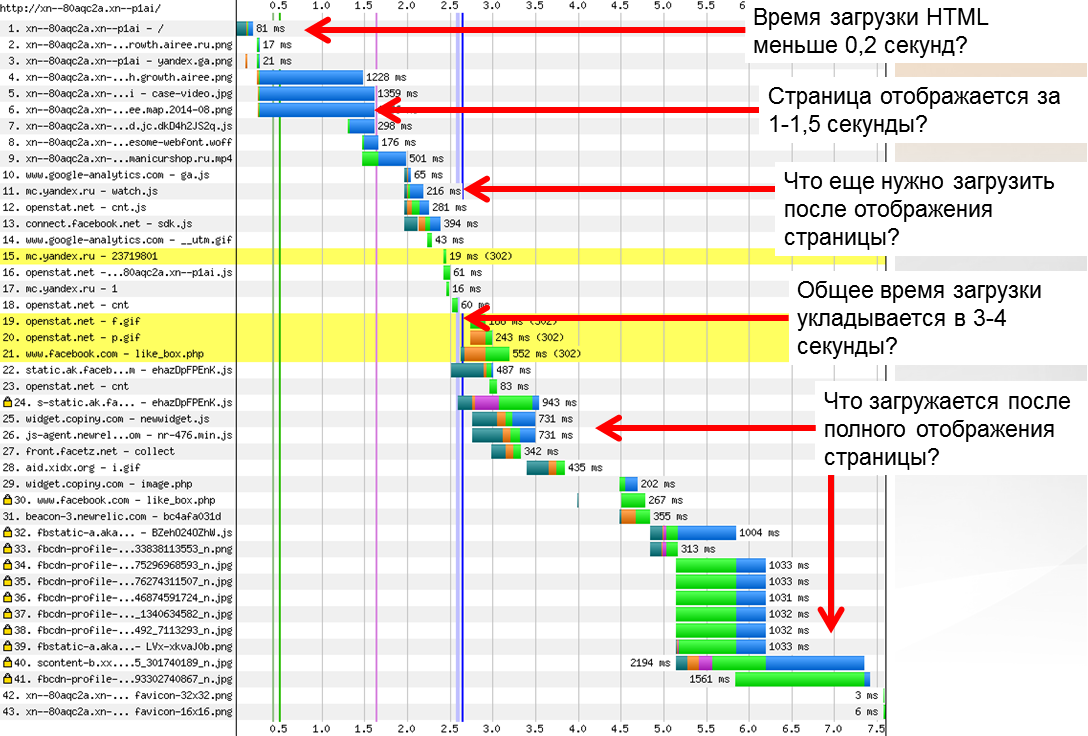
Сформированный отчет показывает количество времени, необходимое для получения первого байта информации, начала прорисовки и прочие показатели. Все доступно и наглядно.
Все доступно и наглядно.
Можно скачать ролик, который демонстрирует загрузку страницы. Потом им можно поделиться с разработчиками. Это поможет повысить эффективность работы.
Выводы
Удобный, понятный и быстрый сайт – отличный инструмент привлечения новых клиентов. Скорость загрузки страниц – важнейший показатель. Сайты с каждым днем становятся лучше. Меняется дизайн, информативность и функционал. Можно потратить много средств на дизайн и разработку, но если ресурс будет очень медленным, вся работа пройдет впустую. Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Панель управления скоростью загрузки сайта | Центр Поддержки
Панель управления скоростью загрузки сайта показывает текущую скорость загрузки вашего сайта и предлагает полезные советы по улучшению загрузки страницы.
Панель управления состоит из двух основных разделов. Первый раздел «Опыт реальных пользователей» показывает основные веб-параметры вашего сайта на основе того, что испытывают ваши посетители при загрузке страницы. Он взят из данных Wix и доступен для всех сайтов. Второй раздел «Моделирование Google PageSpeed» — это оценка эффективности вашего сайта с помощью Google PageSpeed Insights. На панели управления «Скорость загрузки сайта» также предлагаются советы по повышению производительности.
Он взят из данных Wix и доступен для всех сайтов. Второй раздел «Моделирование Google PageSpeed» — это оценка эффективности вашего сайта с помощью Google PageSpeed Insights. На панели управления «Скорость загрузки сайта» также предлагаются советы по повышению производительности.
Как узнать скорость загрузки сайта в инструментах аналитики
- Перейдите в раздел Аналитика и отчеты в панели управления сайтом.
- Нажмите Скорость загрузки сайта.
Метрики, используемые для расчета скорости сайта
Скорость вашего сайта рассчитывается с использованием реальных пользовательских данных. Когда страница начинает загружаться, Wix измеряет следующие показатели:
- Первая отрисовка контента (FCP): время, необходимое для отображения первого элемента контента на странице при загрузке сайта.
- Скорость отрисовки основного контента (LCP): время, необходимое для отображения на странице самого большого изображения или блока текста.

- Время ожидания до первого взаимодействия с контентом (FID): измеряет время от первого взаимодействия посетителя со страницей (нажатие, касание, прокрутка и т. д.) до тех пор, пока ваш браузер не обработает это взаимодействие.
- Совокупный сдвиг макета (CLS): измеряет все сдвиги макета за время существования страницы. Сдвиг макета происходит каждый раз, когда видимый элемент меняет свое положение во время загрузки страницы.
Скорость отрисовки основного контента, Время ожидания до первого взаимодействия с контентом и Совокупный сдвиг макета — это основные параметры сайта.
Макет панели управления Site Speed
Расчет скорости сайта в верхней части панели инструментов берется из Первой отрисовки контента (FCP) вашего сайта. Этот расчет также показывает, как ваш сайт работает по сравнению с другими в вашей категории.Если вы хотите обновить свою категорию, нажмите на нее.
В разделе Опыт реальных пользователей метки рядом с каждым показателем показывают, как этот конкретный Core Web Vital работает на вашем сайте. Метки показывают диапазон, определенный Google.Три возможных ярлыка: Хорошо, Удовлетворительно или Плохо. Наведите указатель мыши на метку, чтобы увидеть диапазон.В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Метки показывают диапазон, определенный Google.Три возможных ярлыка: Хорошо, Удовлетворительно или Плохо. Наведите указатель мыши на метку, чтобы увидеть диапазон.В этом разделе также есть советы, которые помогут вам повысить производительность Core Web Vitals.
Перейдите на вкладку, чтобы просмотреть более подробные диаграммы для определенного показателя, включая его эффективность за последние 30 дней, эффективность на странице сайта, а также распределение этой метрики по всем посетителям вашего сайта.
Понимание Google PageSpeed
В разделе моделирования PageSpeed отображаются оценки производительности Google Lighthouse, которые оценивают скорость вашего сайта в лабораторных условиях. Оценка может отличаться от того, что на самом деле испытывают ваши посетители, поскольку моделирование относится к недорогому устройству и медленной сети 4G. Оценка производительности составляет от 1 до 100, причем 100 — это наилучшая возможная оценка. Нажмите Повторить тест, чтобы запустить еще один тест скорости сайта, или Смотреть историю тестов, чтобы увидеть предыдущие тесты.
Нажмите Повторить тест, чтобы запустить еще один тест скорости сайта, или Смотреть историю тестов, чтобы увидеть предыдущие тесты.
Пять лучших инструментов для проверки скорости загрузки сайта
Влияет ли скорость загрузки сайта на SEO? После долгих обсуждений Хомяк нашел ответ на этот вопрос. Правда в том, что алгоритм поисковой системы использует множество факторов для ранжирования веб-сайтов, и да, скорость — один из них.
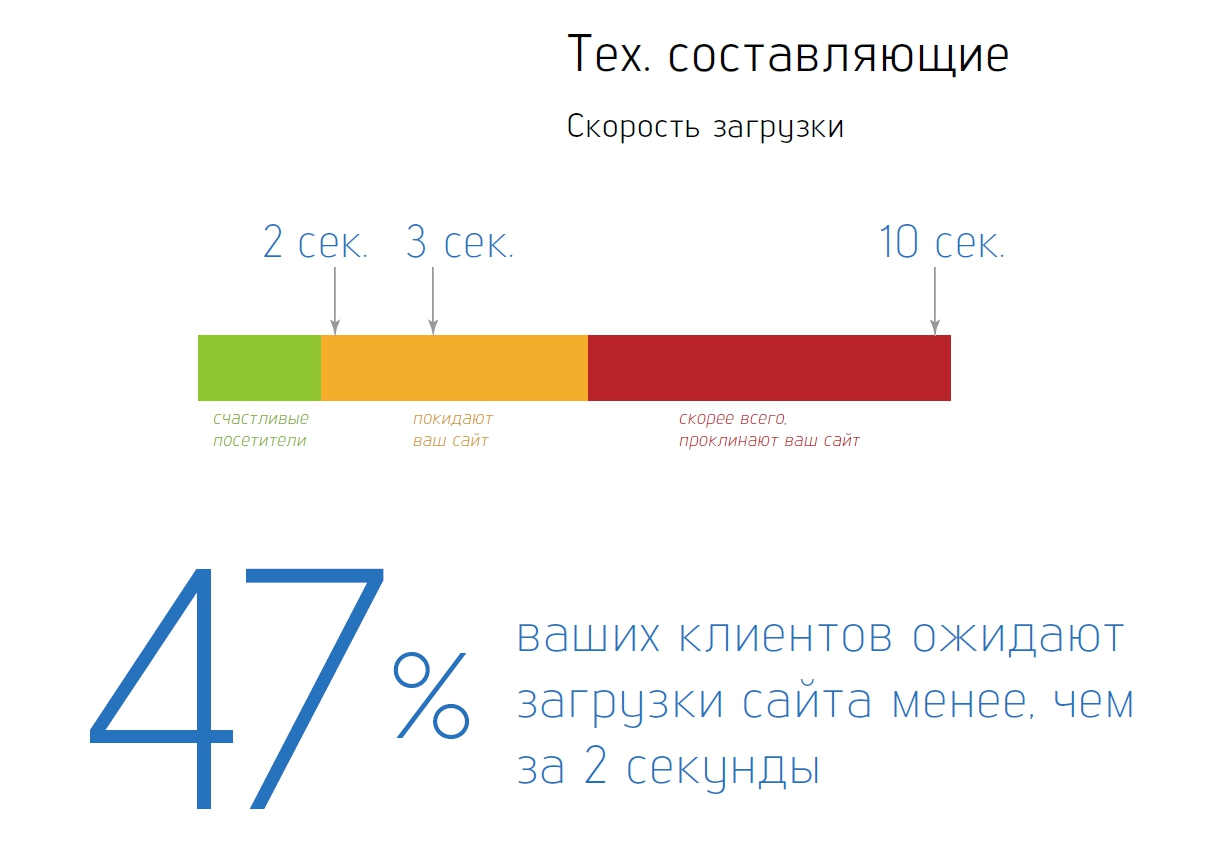
Поскольку Google может измерить точное время загрузки, этот показатель может снизить релевантность веб-сайта в рейтинге поисковых систем. И теперь SEO выводит его на новый уровень: падение скорости напрямую влияет на количество посетителей, ведь в современном мире люди крайне не готовы ждать вечно, пока загрузится страница. Люди не знают точного времени загрузки, но могут интуитивно оценить скорость сайта. Посетителям сайта не терпится дождаться загрузки страницы, если процесс занимает более 5 секунд.
В последнем обновлении Google Speed Update компания Google объявила об изменениях, касающихся мобильных телефонов. С июля 2018 года все страницы, загрузка которых занимает более 3 секунд, исключаются из результатов поиска. Чтобы этого избежать, вам необходимо проверить скорость загрузки вашей страницы и, если необходимо, найти лучший способ ее ускорить.
С июля 2018 года все страницы, загрузка которых занимает более 3 секунд, исключаются из результатов поиска. Чтобы этого избежать, вам необходимо проверить скорость загрузки вашей страницы и, если необходимо, найти лучший способ ее ускорить.
Итак, как проверить скорость загрузки сайта?
В этой статье Hamster представляет лучшие инструменты для тестирования скорости загрузки сайта, вам остается лишь выбрать наиболее подходящий вам сервис. Так что, в конечном счете, вы должны найти те веса и рычаги, которые вытащат ваш сайт из нижней части списка результатов поиска.
Google PageSpeed Insights
Pingdom Tools
Gtmetrix.com
Uptrends.com
Web Page Test
Google PageSpeed Insights
Этот инструмент наиболее популярен среди владельцев веб-сайтов. Вы можете проверить время загрузки различных стадий конкретной веб-страницы.
Ключевые особенности инструмента:
– обеспечивает оценку скорости по 100-балльной шкале. Минимальная разумная скорость загрузки составляет 90%;
Минимальная разумная скорость загрузки составляет 90%;
— формирует отчет, который показывает скорость загрузки контента, отображает время между запросом и ответом страницы;
– проверяет скорость загрузки в условиях 3G соединения;
— дает рекомендации по оптимизации страницы.
Почему этот инструмент один из лучших? Во-первых, это бесплатно. Это удобный способ определить, какую часть вашего сайта можно улучшить.
Pingdom Tools
Этот инструмент анализирует более 70 факторов сайта, одним из которых является скорость загрузки страницы. Ключевой особенностью этого сервиса является функция выбора региона. Это поможет вам увидеть скорость загрузки с разных серверов на разных континентах. Это весьма полезно, если ваш целевой рынок находится за пределами вашей страны.
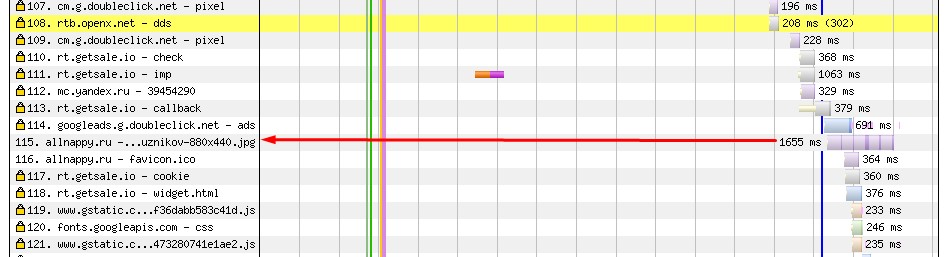
В отчете представлена подробная информация по каждому из запросов к серверам. Этот инструмент позволяет определить, что именно замедляет загрузку данных.
Инструмент Pingdom позволяет выбрать регион, браузер и устройство для имитации точного запроса и измерения скорости загрузки. Вы можете обнаруживать ошибки в кэшировании и собирать данные для каждой загрузки. Пользователям предоставляется информация о различных типах контента, влияющих на загрузку страницы. Hamster подготовил подробное руководство о том, как читать результаты этого инструмента. Проверьте это здесь: https://www.hostens.com/knowledgebase/website-monitoring-tool-pingdom/
Вы можете обнаруживать ошибки в кэшировании и собирать данные для каждой загрузки. Пользователям предоставляется информация о различных типах контента, влияющих на загрузку страницы. Hamster подготовил подробное руководство о том, как читать результаты этого инструмента. Проверьте это здесь: https://www.hostens.com/knowledgebase/website-monitoring-tool-pingdom/
Gtmetrix.com
Этот инструмент функционален, прост в использовании, удобен и дает полное представление о работе сайта. Gtmetrix отображает подробную информацию и хранит историю проверок, что позволяет сравнивать динамику изменений.
Основные преимущества инструмента GTmetrix:
– предоставляет возможность выбора географического местоположения;
— снимает видео процесса загрузки;
— включает Google PageSpeed Insights и анализ YSlow;
— показывает рекомендации, как ускорить процесс загрузки.
Основным недостатком является то, что бесплатная версия этого инструмента имеет ограниченную функциональность. Лучше приобрести инструмент с широким набором возможностей для комплексной, детальной проверки скорости загрузки сайта.
Лучше приобрести инструмент с широким набором возможностей для комплексной, детальной проверки скорости загрузки сайта.
Uptrends.com
Инструмент с самого начала предлагает множество различных настроек: проверка скорости загрузки сайта на мобильных устройствах или стационарных компьютерах, выбор расширения экрана или модели гаджета, настройка пропускной способности интернет-соединения, выбор браузер и город, из которого осуществляется доступ к сайту и т. д.
Как и Gtmetrix, также показывает оценку от Google PageSpeed Insights и анализирует содержимое веб-ресурса, а также отображает информацию в виде графиков и таблиц.
Тест веб-страницы
Как и в случае с Uptrends, во время первоначальной настройки теста веб-страницы вы можете выбрать геолокацию, браузер и устройство для имитации запроса.
Инструмент выполняет три теста и сравнивает количество попаданий. Вы проверяете, как работает система кэширования, поскольку данные собираются из всех трех тестов.
Основная функция сохраняет скриншоты и показывает, какая группа запросов загружалась дольше всего.
Статьи по теме
Насколько быстр мой сайт? Вот где вы можете легко узнать
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Большие объемы трафика не всегда приводят к более высоким коэффициентам конверсии. Если у вас высокий показатель отказов или вы изо всех сил пытаетесь продавать, причиной может быть медленное время загрузки. Поэтому вам может быть интересно: насколько быстр мой сайт и как проверить скорость моего сайта ? 🤔
К счастью, существуют различные инструменты 🔧, которые можно использовать для измерения производительности вашего сайта. Большинство из них предлагают подробные отчеты с предложениями по улучшению времени загрузки. Как только вы научитесь использовать эти инструменты, вы сможете соответствующим образом оптимизировать свой сайт и дольше удерживать посетителей на своих страницах.
В этом посте мы обсудим некоторые факторы, которые следует учитывать при выполнении теста скорости. Затем мы покажем вам, как проверить производительность вашего сайта с помощью PageSpeed Insights. Мы также обсудим, как интерпретировать результаты и ускорить работу вашего сайта.
Начнем!
Что следует учитывать при выполнении теста скорости сайта
Для измерения производительности сайта можно использовать множество инструментов для проверки скорости, включая WebPageTest, Pingdom, GTmetrix и PageSpeed Insights. Результаты могут отличаться от одной платформы к другой. Однако, если вы запускаете свой сайт с помощью разных инструментов, ваши оценки и время загрузки страницы, вероятно, будут одинаковыми.
Кроме того, если вы несколько раз запускаете тест скорости с помощью одного и того же инструмента, вы можете каждый раз получать немного разные результаты, даже если вы не вносите никаких изменений на свой сайт. 👉 Например, вы можете получить оценку производительности 47 (из 100) при первом запуске теста и 50 баллов при второй попытке.
Эти оценки дают общее представление о производительности вашего веб-сайта, поэтому они могут варьироваться. Однако вы также обычно видите отдельные показатели, показывающие общее время загрузки и скорость ключевых процессов, таких как загрузка изображений. Мы рассмотрим эти показатели позже.
Дело в том, что проведение нескольких тестов скорости с использованием разных инструментов и сравнение результатов может быть хорошей идеей. Таким образом, вы можете получить более четкое представление о том, насколько быстр ваш сайт.
ℹ️ Обратите внимание, что на результаты могут влиять и другие факторы, помимо содержания вашего сайта. К ним относятся ваше тестовое местоположение и подключение к Интернету. Например, если инструмент выполняет тест с использованием сервера, расположенного на другом континенте, чем основной сервер вашего сайта, загрузка вашего контента может занять больше времени.
Кроме того, сервер вашего веб-хостинга может повлиять на скорость вашего сайта.
Как провести тест скорости сайта (в 2 шага)
Как мы упоминали ранее, вы можете использовать несколько инструментов 🔧, чтобы увидеть, насколько быстр ваш сайт. В этом уроке мы будем использовать Google PageSpeed Insights.
Этот комплексный инструмент разбивает производительность вашего сайта на ключевые показатели. Эти критерии составляют основные веб-жизненные показатели Google и необходимы для рейтинга вашего сайта на страницах результатов поисковой системы (SERP).
Плохая оценка Core Web Vitals является признаком медленной загрузки. Эта медлительность может повредить пользовательскому опыту вашего сайта (UX) и конверсиям. Если посетители не могут быстро выполнять действия на вашем веб-сайте, они, скорее всего, расстроятся и уйдут.
Поэтому очень важно видеть, насколько быстр ваш сайт, и следовать рекомендациям Google по повышению скорости вашего сайта. Давайте посмотрим, как провести тест скорости с помощью PageSpeed Insights и проанализируем результаты! 🦸
- Шаг 1: Введите URL-адрес
- Шаг 2. Анализ результатов
Шаг 1: введите URL-адрес
Проведение теста скорости в PageSpeed Insights — простой процесс. Все, что вам нужно сделать, это ввести URL-адрес вашей веб-страницы и нажать Analyze :
.Инструмент выдаст результаты. Обычно этот процесс занимает всего несколько секунд:
Как видно из приведенного выше примера, вы будете получать данные о производительности как для мобильных, так и для настольных устройств. Инструмент также уведомит вас, если вы не прошли или прошли оценку Core Web Vitals.
Если на вашем сайте достаточно данных, PageSpeed Insights будет использовать данные реальных пользователей за последние 28 дней для расчета оценок на основе отчета об опыте использования Chrome.
Ниже PageSpeed Insights также будут отображаться данные смоделированных тестов, которые доступны для всех веб-сайтов независимо от трафика.
Шаг 2. Анализ результатов
PageSpeed Insights дает вам общую оценку производительности, которая примерно коррелирует со скоростью загрузки вашего веб-сайта. Хотя эта оценка может быть полезной с первого взгляда, также важно посмотреть на фактическое время загрузки ниже.
Давайте внимательно рассмотрим каждый диапазон очков:
- От 0 до 49 (красный): В целом ваш сайт загружается медленно.
- От 50 до 89 (оранжевый): Этот показатель указывает среднее время загрузки.
- От 90 до 100 (зеленый): Ваш сайт работает быстро!
PageSpeed Insights измеряет эффективность вашего сайта по шести основным показателям. В идеале вы должны стремиться к зеленому баллу в каждой области:
Давайте посмотрим, что означает каждый показатель:
-

- Индекс скорости: Насколько быстро (в секундах) отображается содержимое во время загрузки страницы.
- Отрисовка самого большого содержимого (LCP) : Время (в секундах), которое требуется странице для загрузки самого большого элемента на экране.
- Время до интерактивности (TTI):
- Общее время блокировки: Общее время (в секундах) между FCP и TTI.
- Совокупное смещение макета (CLS) : Насколько сильно смещается макет, с которым пользователи сталкиваются в процессе загрузки страницы.
Чтобы измерить время загрузки вашего сайта, вам необходимо обратить особое внимание на показатель LCP. В идеале вам нужно, чтобы ваш самый большой элемент загружался за 2,5 секунды или меньше, поскольку этот тест указывает на «быстрый» веб-сайт.
Между тем, если ваша оценка LCP превышает 4 секунды (красная оценка), вероятно, загрузка вашей общей страницы занимает несколько секунд:
Плохой LCP предполагает, что на вашей странице есть изображения или видео, которые необходимо сжать, или, возможно, просто медленный веб-хостинг в целом. Оптимизация этих элементов может помочь вашему сайту загружаться за меньшее количество секунд.
Красный показатель CLS указывает на то, что у вас есть несколько элементов, перемещающихся во время загрузки страницы. Это движение может привести к плохому UX и запутать ваших посетителей.
⚠ Не забывайте просматривать свои результаты как на мобильных, так и на настольных устройствах. После того, как вы определили области, в которых ваш сайт работает плохо, вы можете начать улучшать свой контент и увеличивать время загрузки.
Еще несколько заметок об этих результатах :
- По умолчанию PageSpeed Insights проверяет ваш сайт из вашего физического местоположения. Если вы находитесь в другой физической области, чем ваша целевая аудитория, это может привести к неестественно медленному времени загрузки. В этих случаях вы можете использовать другой инструмент, который позволяет выбрать местоположение (например, WebPageTest) или изменить свое местоположение с помощью VPN.
- Если ваш сайт не имеет большого трафика, вы можете не увидеть метрику First Input Delay Core Web Vitals, так как эта метрика доступна только для сайтов с более высоким трафиком и достаточным количеством данных в отчете об опыте использования Chrome ( КрЮКС).
Как сделать ваш сайт быстрее
Одна из лучших особенностей PageSpeed Insights заключается в том, что он предлагает рекомендации по улучшению показателей Core Web Vitals:
👉 Например, если ресурсы блокируют ваш контент, PageSpeed Insights порекомендует инструменты, которые помогут вам их устранить:
Между тем, если есть большие файлы изображений, которые замедляют работу вашего сайта, инструмент поможет вам определить их и даст несколько рекомендаций, как уменьшить их размер:
Вы можете просмотреть аудиты и предложения для каждой метрики, выбрав соответствующие вкладки на странице результатов:
Затем вы можете щелкнуть любую проблему в разделе Диагностика или Возможности , чтобы узнать, как вы можете ее решить:
👉 Например, если неиспользуемый код JavaScript замедляет работу вашего сайта, PageSpeed Insights предлагает удалить плагины, содержащие эти скрипты. К счастью, инструмент выделяет URL-адреса скриптов, поэтому вам будет легче идентифицировать соответствующие плагины.
К счастью, инструмент выделяет URL-адреса скриптов, поэтому вам будет легче идентифицировать соответствующие плагины.
Как мы упоминали ранее, сервер вашего веб-хоста также может значительно повлиять на скорость вашего сайта. В этом случае вы увидите Уменьшить начальное время отклика сервера , указанное в разделе Возможности :
Если вы используете инструмент оптимизации, но ваш сайт по-прежнему работает медленно, возможно, пришло время перейти на более быстрый план хостинга. Чтобы найти некоторые варианты, вы можете просмотреть нашу коллекцию самых быстрых хостов WordPress с поддержкой данных.
Вообще говоря, следование рекомендациям PageSpeed Insights может помочь вашему сайту работать быстрее. Кроме того, если у вас есть веб-сайт WordPress, есть несколько других методов оптимизации, которые вы можете использовать, чтобы сократить время загрузки страницы.
После того, как вы оптимизировали 💹 свой сайт, вы можете запустить еще один тест скорости в PageSpeed Insights и сравнить результаты. Если вы внесли значительные изменения в свой веб-сайт, например, сжали большие изображения и удалили ненужные плагины, вы должны заметить улучшение показателей Core Web Vitals.
Если вы внесли значительные изменения в свой веб-сайт, например, сжали большие изображения и удалили ненужные плагины, вы должны заметить улучшение показателей Core Web Vitals.
Наверх
Заключение 🏁
Если вы столкнулись с высоким показателем отказов, вам может быть интересно, насколько быстр ваш веб-сайт и может ли время загрузки вашей страницы негативно влиять на ваши конверсии. К счастью, 😎 вы можете проверить скорость своего сайта с помощью бесплатного инструмента, такого как PageSpeed Insights.
Этот инструмент Google для проверки скорости дает вам обзор производительности вашего сайта на мобильных и настольных устройствах с использованием реальных пользовательских данных ( , если доступно ) и смоделированных тестов. Ваши баллы рассчитываются по ключевым показателям Core Web Vitals, в том числе по максимальному отрисовке контента и времени до интерактивности. Как только вы поймете, как работает ваш сайт в настоящее время, вы сможете просмотреть предложения Google по оптимизации вашего контента и ускорению ваших страниц.