Но как правильно оптимизировать сайт для соответствия требованиям поисковой системы?
Далее приведены практические советы по оптимизации сайта и ответы на вопросы.
Практические советы по SEO под мобильные устройства
Выполнение комплекса мер по мобильной оптимизации проводится для повышения позиций сайта в поисковой выдаче. В результате рост позиций происходит как в мобильной поисковой выдаче, так и в десктопной.
После улучшения мобилопригодности улучшаются поведенческие факторы страницы и сайта.
1 — Используйте HTTP/2
HTTP/2.0 является улучшенной версией протокола HTTP.
При использовании протокола HTTP/2 уменьшается объем передаваемых данных и скорость загрузки страниц возрастает.
В результате протокол HTTP/2 косвенно влияет на позиции сайта.
В HTTP/2.0 есть ряд улучшений:
- Поддерживается мультиплексирование. Использование мультиплексирования позволяет загружать статические элементы параллельно, как результат повышается скорость загрузки страницы;
- Заголовки передаются в сжатом виде. Уменьшается лаг при открытии страницы и уменьшается объем передаваемых данных;
- Приоритизация позволяет выстроить загрузку страницы сайта так, чтобы основное содержание загружалось в самом начале;
- HTTP2 является бинарным протоколом, что повышает скорость работы на мобильном устройстве и сервере сайта.

2 — Создайте адаптивную версию сайта
Сайт переписывать нет необходимости. Используя CSS и JS разработайте адаптивный шаблон для сайта.
Итак, у сайта будет два CSS стиля:
- Полная версия сайта;
- Мобильная версия.
Верстка страницы в адаптивном стиле:

3 — Откройте CSS и JS для индексации
При анализе страниц поисковые системы анализируют CSS, JS и прочие файлы, поэтому подобные файлы должны быть открыты для индексации в robots.txt и отдавать верный код ответа.
Анализ проводится для создания рендера страницы.
Процесс обработки страницы в виде инфографики представлен далее:

Часто поисковые оптимизаторы закрывают подобные файлы от индексации. Причины разные. К примеру, специалист может использовать данные файлы для скрытия коммерческих блоков от поисковых систем. Такие конструкции следует вынести в отдельные файлы и закрыть доступ именно к ним.
Ссылки на стили и скрипты, которые отвечают за мобилопригодность обязательно должны быть открыты к индексации.
4 — Удалите элементы, которые не поддерживаются мобильными браузерами
Если на сайте есть подобные элементы, то удалите их с адаптивной версии сайта.
- Всплывающие окна, которые препятствуют доступу к странице, включая всплывающие окна с предложениями установить приложение или открыть полную версию сайта;
- Вставки с Silverlight и подобными технологиями.
Поисковая система распознает на страницах всплывающие элементы.

Если элемент перекрывает главный контент, то позиции страницы могут быть понижены в поисковой выдаче. Санкции могут быть применены за использование подобных элементов.

5 — Настройте перелинковку, если для мобильной и десктопной версии используются разные хосты
Адаптивный дизайн сайта является наилучшим решением. Но если создать адаптивный стиль нельзя, то есть смысл создать версию мобильного сайта на отдельном хосте.
Если на сайте используется отдельный адрес для мобильной версии, следует настроить перелинковку.

Добавить разметку следует не только на мобильной, но и на полной версии сайта.
На мобильной версии сайта следует указать:
<link rel="alternate" href="desktop">
В полной версии сайта следует указать:
<link rel="alternate" href="mobile">
Действие кажется простым, но на большинстве сайтов подобная перелинковка не используется.
Если на сайте используется адаптивный дизайн, разметка не требуется.
6 — Замените механизм загрузки дополнительного контента с AJAX на CSS
Поисковая система считает мобильную версию страницы основной версией. И если на мобильной версии контент не выводится, то краулер может не индексировать часть содержания.
Скрытие контента на странице допускается при условии, если контент загружается при открытии документа и далее скрывается посредством стилей.

Поисковой системой Google допускается скрытие контента с использованием стилей:
On the mobile version of the page it can be that you have these kind of tabs and folders and things like that, which we will still treat as normal content on the page. Even if it is hidden on the initial view.
7 — Оптимизируйте скорость загрузки страницы
Google оценивает скорость загрузки сайта. Рекомендуемый ориентир по скорости загрузки страницы на мобильных устройствах составляет 1 секунду.
Это сложно реализовать. Но есть бесплатные инструменты, которые могут помочь достичь амбициозной цели.
Прежде всего, следует использовать инструмент от Google. Ссылка на инструмент — PageSpeed Insights.
Инструмент позволяет провести оценку скорости загрузки сайта и выдает

Далее следует проверить сайт посредством WebPageTest.org, выбрав мобильный браузер из меню, так как по умолчанию инструмент будет использовать для оценки скорости загрузки сайта обычный браузер.

Дополнительный инструмент для анализа скорости загрузки от Google называется Test My Site.
Ссылка на сервис — Test My Site.

8 — Оптимизируйте параметры текста
Сделать текст более читаемым на мобильном устройстве можно используя следующие рекомендации:
- Используйте размер шрифта 14 пикселей, лучше 15 или 16;
- Используйте короткие абзацы, 1-2 приложения в абзаце;
- Разбавляйте текст графическими элементами;
- Сделайте контраст между текстом и фоном, пользователи используют телефоны на улице, что может затруднять чтение низкоконтрастного текста на солнце;
- Сделайте интерлиньяж между параграфами в 50 — 60 символов.

9 — Используйте Viewport Content
Если на сайте используется адаптивный дизайн, следует добавить мета-тег viewport.
Тег изменяет размер страницы сайта в зависимости от размера устройства пользователя.
Google рекомендует прописать мета-тег так:
<meta name=viewport content=>

10 — Оптимизируйте первый экран
Выполните 2 простых улучшения:
- Используйте много контрпространства. Контрпространством называется пространство между текстом, кнопками и элементами дизайна;
- Минимизируйте контент, расположенный до заголовка текста.
Если у пользователя возникнут проблемы с чтением контента или с поиском того, что ему нужно, то у сайта будет низкий Dwell Time. Реализация подобных улучшений позволит задержать пользователя на сайте.
Рекомендованный материл в блоге MegaIndex по теме Dwell Time по ссылке далее — Фактор ранжирования Dwell Time — что это и как его оптимизировать для роста позиций в выдаче?
Использование на сайте контрпространства является одним из простых способов улучшить Dwell Time и уменьшить показатель отказов.

11 — Оптимизируйте длину сниппетов
Оптимизация
Средние значения для выдачи на десктопе:
- Title: 70 символов;
- Description: 155 символов.
Средние значения по выдаче на мобильных устройствах:
- Title: 78 символов;
- Description: 155 символов.
Рекомендованный материал в блоге MegaIndex по теме улучшения сниппетов по ссылке далее — Как увеличить количество переходов на сайт из поисковой выдачи — Создание эффективных сниппетов.
12 — Используйте Accelerated Mobile Pages
Если с внедрением адаптивного дизайна есть сложности, то следует использовать Accelerated Mobile Pages.
AMP страницами называются страницы сайта, предназначенные для быстрой загрузки на мобильных устройствах. В среднем, AMP страницы загружаются
Ссылка на проект AMP — AMP Project.
Технология AMP разрабатывается и поддерживается Google.
Google показывает в поисковой выдаче маленький значок рядом AMP страницами, который может повысить кликабельность сайта:

При открытии страницы, в строке браузера будет выводиться адрес Google. Если на подобные страницы будет размещена внешняя ссылка, то вес будет перетекать к доменному имени google.com.
Пример URL для сайта indexoid.com:
http://google.com/amp/s/indexoid.com

Вопросы и ответы
Что лучше: мобильная или адаптивная версия сайта?
Не рекомендуется использовать отдельную мобильную версию сайта:

При использовании адаптивной версии сайта проще клеить поведенческие факторы. В целях поисковой оптимизации следует использовать адаптивную версию сайта.
Как проверить сайт на адаптивность?
По заявлениям Google, mobile-friendly дизайн повышает удовлетворенность пользователей сайтами и результатами поиска, так как полные версии сайтов было не удобно просматривать и использовать на мобильных устройствах.
Итак, адаптация сайта под мобильные устройства проводится для повышения позиций в Google. Но как провести проверку выполненной работы?
Google разработал специальный инструмент, чтобы помочь оптимизаторам с выполнением проверки сайтов на адаптивность. Инструмент называется Mobile-Friendly Test.
Ссылка на инструмент — Mobile-Friendly Test.

Есть инструмент и в Google Search Console. Ссылка на инструмент — Удобство для мобильных.

Аналогичный инструмент есть в панели веб-мастера в Yandex. Инструмент называется Проверка мобильных страниц.
Ссылка на инструмент — Проверка мобильных страниц.

Почему адаптивность сайта стала фактором ранжирования?
В алгоритме ранжирования поисковых систем отсутствуют лишние элементы. Ничего не внедряется просто так. Любые гипотезы проверяются на практике.
Фактор адаптивности сайта к мобильным устройствам был внедрен по причине роста аудитории на мобильных устройствах в большинстве стран мира.

Факторы ранжирования тестируются на предмет улучшения качества поиска. Конечной целью для поисковой системы является удовлетворенность пользователя. При использовании мобильных устройств для серфинга в интернете, удовлетворенность пользователя зависит от опыта эксплуатации сайта на мобильном устройстве.
Основная задача фактора — отдать приоритет в поисковой выдаче тем сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах.
По данным Google, на мобильных устройствах выполняется свыше 27,8 миллиарда запросов, что больше, нежели на компьютерах.

Следует заметить 3 аспекта:
- Мобилопригодность влияет на формирование результатов поисковой выдачи;
- Влияние распространяется на результаты поиска на всех языках и по всему миру;
- Поисковый алгоритм оценивает страницу, а не весь сайт в целом.
Что такое мобильные устройства в понимании Google?
В категорию мобильных устройств обычно входят планшеты и смартфоны.
Согласно пониманию Google, мобильными устройствами следует считать и другие типы устройств.
Google:
when we speak of mobile devices, we generally do not include tablets in the definition

Основная идея здесь заключается в оптимизации сайта под любые устройства.

Как называются алгоритмы?
Итак, адаптивность сайта к мобильным устройствам влияет на ранжирование в поисковой выдаче. При ранжировании результатов поисковые системы отдают приоритет сайтам, которые хорошо отображаются на смартфонах и других мобильных устройствах. Поэтому, адаптивность является фактором ранжирования.
Алгоритм ранжирования от Google, который оценивает сайт на предмет адаптивности к мобильным устройствам, в среде поисковых оптимизаторов называется Mobilegeddon.
Алгоритм ранжирования от Yandex, который оценивает сайт на предмет адаптивности к мобильным устройствам, называют Владивосток. Название произошло от имени соответствующего города, поскольку по данным исследования «Развитие интернета в регионах России», Дальний Восток лидировал по доле пользователей мобильного интернета среди всех пользователей России.
Заявление от Yandex:
Поисковую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов.
Есть ли подтверждения на практике?
Сразу после внедрения алгоритма поисковой системой Google было проведено пару исследований.
Специалисты из Search Metrics обнаружили, что в среднем показатель потери позиций для не адаптированных сайтов составил 0,21.
Специалисты Bright Edge исходя из анализа 20,000 страниц обнаружили, что 21% не адаптированных страниц был понижен в поисковой выдаче в рамках топ-30 результатов.
Есть ли влияние на десктопную поисковую выдачу?
Да, адаптивность сайта является фактором ранжирования при формировании поисковой выдачи на любых устройствах.
Еще не следует забывать про поведенческие факторы. Если сайт интересен для целевой аудитории, то трафик улучшает поведенческие факторы страницы и сайта. Значит, также есть опосредованное влияние на результаты обычной поисковой выдачи.

Выводы
Поисковая оптимизация сайта состоит из комплекса внешних и внутренних работ над сайтом. Комплекс мер по адаптации сайта к мобильным устройствам входит в комплекс работ по внутренней оптимизации и является задачей с высоким приоритетом, в случае если трафик из поисковой выдачи для мобильных устройств занимает значимую долю.
Итак, выводы в сжатой форме:
- Поисковые системы используют мобилопригодность страницы как фактор ранжирования при формировании результатов поисковой выдачи;
- Мобилопригодность страницы является одним из многих факторов ранжирования;
- Следует проводить мониторинг позиций как для десктопной, так и для мобильной поисковой выдачи;
- Сайты следует адаптировать под мобильные устройства. На адаптированных страницах не должно быть горизонтальной прокрутки. На сайте не должно быть элементов, которые не поддерживаются многими браузерами: Java-апплеты, Silverlight-плагины и прочее;
- На обеих версиях следует использовать одинаковый текстовый и графический контент;
- Делать сайт адаптивным следует ради пользователей, которые все активнее потребляют контент с мобильных устройств. Способы описаны выше.
Кстати, используя MegaIndex можно провести базовый SEO аудит сайт. Приложение находится в стадии разработки и предоставляется на бесплатной основе. Ссылка на сервис — MegaIndex Аудит.
Остались ли у вас вопросы, мнения, комментарии по теме мобилопригодности сайта?

Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только на результаты мобильного поиска, будет видно позднее.
А пока мы советуем нашим клиентам и читателям задуматься об адаптации своих сайтов под мобильные устройства и предлагаем несколько способов сделать это быстро.
Оно мне надо?
Ответ на этот вопрос можно найти, проверив, как ваш сайт отображается в следующих сервисах тестирования Google:
Если вы видите подобное сообщение — статья для вас:

Адаптивный дизайн
В каких случаях подойдет? Если у вас сайт-визитка, информационный сайт, блог, одностраничник, интернет-магазин (с простой структурой, дизайном и/или небольшим ассортиментом), сайт услуг или форум.
Как реализовать?
Можно смело брать один из CSS-фреймворков (bootstrap, responsivegridsystem, Sceleton и пр.) и адаптировать существующий дизайн. Либо используйте CSS3 Media Queries.
Например, если использовать фреймворк bootstrap, то вам понадобится, вкратце:
- прописать view-port;
- подключить файлы фреймворка;
- добавить в разметку классы сетки bootstrap.
Или же в таблице стилей выделить через медиа-запросы (CSS3 Media Queries) несколько разрешений и задать оптимальные размеры элементов страницы, например:
@media screen and (max-width: 1280px) { div.contentblock {width: 1200px;} }
@media screen and (max-width: 1140px) { div.contentblock {width: 1024px;} }
@media screen and (max-width: 992px) { div. contentblock {width: 970px;} }
Некоторые элементы, которые актуальны для мониторов, можно, а иногда и нужно будет скрыть для мобильных устройств либо вместо них выводить другие, более компактные.
Плюсы данного метода: быстрая реализация для перечисленных типов сайтов.
Минусы: скрипты и стили, которое не используются на мобильной версии, но используются на десктопной, все же будут подгружаться и влиять на время загрузки.
Что мы получим?
Сайт, который будет доступен со всех устройств, дизайн будет узнаваем на всех этих устройствах, только элементы будут сдвигаться по вертикали. Некоторые элементы не будут отображаться на мобильных устройствах (и наоборот) либо будут отображаться в более компактном виде.
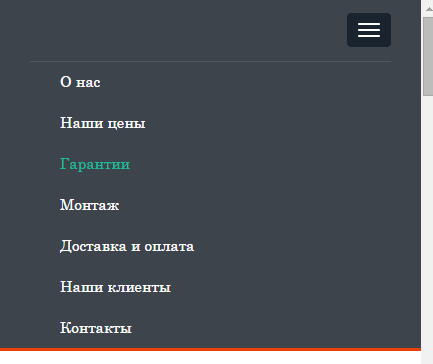
И рассмотрим пример. Меню для устройств с экраном более 768px выглядит так:

А для экранов менее 768px выглядит так (в свернутом виде):
 И так, при клике на иконку в правом углу (в развернутом виде):
И так, при клике на иконку в правом углу (в развернутом виде):

Отдельный шаблон для мобильных устройств на основном домене
В каких случаях подойдет? Практически для любого информационного сайта, блога, форума, в том числе для интернет-магазинов. Для визитки отдельный шаблон уже будет лишним.
Как реализовать?
Нужны знания php и база основных устройств для их определения и вывода соответствующего шаблона. Т.е. нужно написать скрипт, который будет определять тип устройства и выводить для него соответствующий шаблон.
Отдельно стоит упомянуть о CMS. Если ваш сайт на WordPress, то о вас уже позаботились, и можно обойтись установкой плагинов для адаптации сайтов под мобильные устройства.
Среди них: WPTouch, WordPress Mobile Pack, WP Mobile Detector и т. д. Все эти плагины имеют несколько тем оформления и дополнительные полезные фишки вроде сбора статистики по мобильным пользователям.
Также в настройках этих плагинов есть возможность установить, какие блоки будут отображаться в мобильной версии сайта, а какие нет. Есть возможность добавлять свой логотип, что помогает пользователям, зашедшим на ваш сайт с мобильного устройства, идентифицировать ваш сайт.
Плюсы: В случае с плагинами — очень быстрый и простой способ реализации, быстрее, чем адаптивная верстка. В случае создания отдельного шаблона для сайта — возможность упростить дизайн сайта, уменьшить количество активных элементов, т. е. сделать сайт «легче».
Минусы: не для всех CMS есть такие плагины, да и не всегда они корректно работают. Бывает, что сайт хорошо отображается на моб.устройствах, но при этом по скорости не лучше, а даже хуже, чем его полная версия. Стоит отметить, что иногда бывают баги в определении мобильного устройства, если это какой-то редкий телефон, и в этом случае на таком устройстве будет отображена полная версия сайта.
Что мы получим?
Сайт для мобильных устройств будет доступен по тому же адресу, что и основной сайт, только шаблон его будет существенно отличаться от шаблона основного сайта, он будет значительно упрощен, но все-таки узнаваем.
Рассмотрим пример сайта с установленным плагином, который адаптирует его под мобильные устройства.
Например, вот так сайт выглядит на ПК:

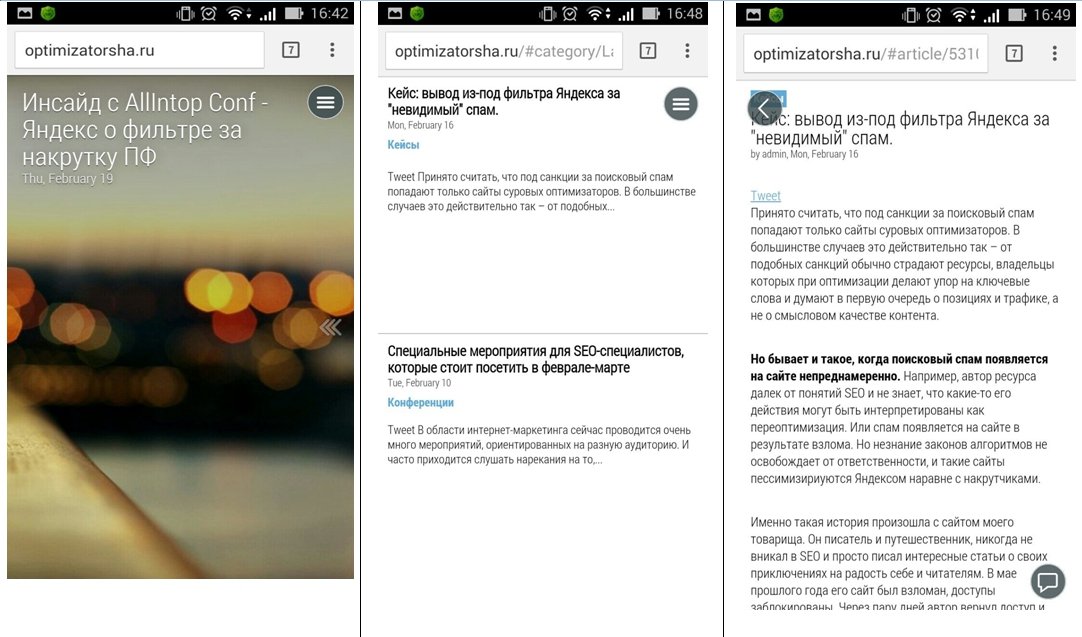
А вот так выглядит этот же сайт на мобильном:

Мобильная версия сайта на поддомене
В каких случаях подойдет? Для интернет-магазинов, каталогов, интернет-порталов, социальных сетей.
Как реализовать?
Этот вариант похож на предыдущий, также достаточно трудоемкий в плане реализации. Но для больших интернет-магазинов с огромным ассортиментом – единственный выход.
Немного подробнее о реализации: создается поддомен, на нем такой же движок, как и на основном домене, но база данных используется одна на оба сайта (чтобы в случае внесения каких-либо изменений, не пришлось их добавлять дважды). При заходе с мобильного устройства происходит перенаправление пользователя на поддомен. В качестве имени поддомена обычно используют варианты: m.sitemane.com, mobile.sitename.com, pda.sitename.com и пр.
Примечание (спасибо читателям за вопрос): Чтобы обезопасить себя от проблем с дублированием контента, ознакомьтесь с рекомендациями Google и Яндекс.
И снова хорошая новость для владельцев сайтов на WordPress – есть плагины, которые создают мобильную версию вашего сайта на поддомене, например, WP Mobile Edition.
Плюсы данного метода: Можно существенно облегчить дизайн сайта для мобильных устройств, что хорошо скажется на его скорости.
Минусы: нужно создавать поддомен и настраивать его, писать для него отдельный шаблон и скрипт, определяющий, с какого девайса зашел пользователь, а это дольше, чем создание адаптивного дизайна.
Что мы получим?
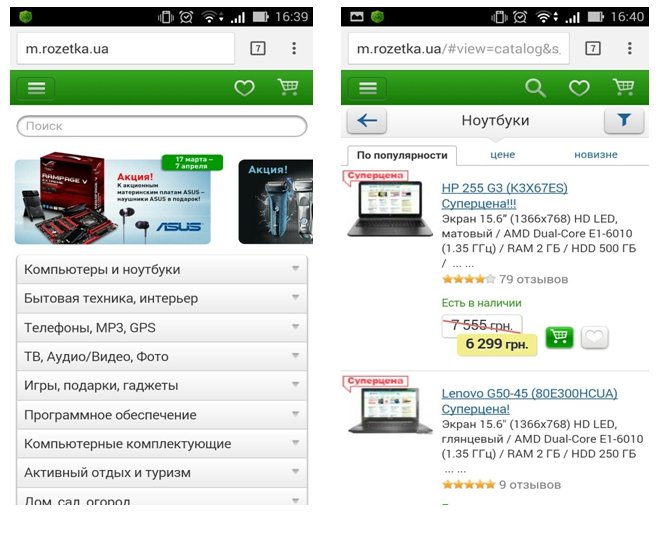
Дополнительный адрес сайта на поддомене ”m.” с отличным от основного домена дизайном, упрощенным. В сети примеров такой реализации полно, вот, например, известный всем сайт:

Если вы определились с выбором и заказали один из методов реализации, не забудьте при приеме работ проверить, как ваш сайт отображается на мобильных устройствах и в онлайн-тестах Google.
Подписаться на рассылкуЕще по теме:

Анна Себова
Web-разработчик
Google+
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.

Оптимизация сайта под мобильный поиск: 10 способов
Мобильный поиск это не то, что будет актуально в будущем. Это то, что важно уже сейчас. Google работает над разделением стационарного и мобильного индекса. И мобильный будет главным.
Такие оптимизаторы, как я, ставят оптимизацию мобильного сайта на первое место уже на протяжении последних пяти лет.
Исследования показывают, что количество мобильных пользователей превысило количество пользователей стационарных компьютеров еще в 2014 году.
Фактически, на мобильные аккаунты приходится 71% общего количества времени, проводимого пользователями США онлайн.
Это не просто мобильные устройства, а конкретно смартфоны. Мы любим смартфоны! Они используются чаще, чем компьютеры, ноутбуки и планшеты.
С учетом всего этого, имеет смысл оптимизировать сайт под мобильные устройства. Но как именно это сделать?
Мобильный поиск имеет несколько основных отличий от десктопного. Люди все чаще используют приложения, голосовые помощники и IoT устройства для онлайн-поиска.
Мы также используем мобильные устройства на ходу. Контекст мобильного поиска может отличаться от стационарного. Поэтому обязательно нужно добиться того, чтобы ваш сайт присутствовал в мобильном поиске.
Список лучших приемов оптимизации сайта для мобильных устройств.
По состоянию на февраль 2016 года, AMP официально интегрирован в результаты мобильного поиска Google. Это означает, что, внедряя AMP-разметку на веб-страницы, можно воспользоваться некоторыми важными преимуществами.
Во-первых, сайт будет отображаться в поисковой выдаче Google выше других, а по определенным запросам даже выше платных объявлений. Кроме этого вы можете реализовать на веб-странице карусель AMP -контента, как я сделал у себя.
Теперь в результатах поиска пользователи могут прокручивать блок с моего сайта, чтобы увидеть больше контента веб-страницы.
Каждый пост, который я публикую, создает еще одну новую запись в карусели. Этот метод позволяет разместить массу контента в одном результате поиска, значительно увеличивая доступность. Таким образом, можно получить максимальную отдачу. Twitter использует этот метод для отображения последних твитов пользователя.
После такой оптимизации сайта под мобильные устройства у меня есть два горизонтальных потока контента в результатах поиска.
Вы уже поняли, почему AMP важен? Этот формат предназначен для того, чтобы отсеять с мобильных страниц ненужную мишуру и сосредоточиться на необходимых компонентах.
Google и другие поисковые системы, таким образом, подталкивают веб-разработчиков к тому, чтобы они создавали более простые проекты с меньшим временем загрузки.
Существует три компонента, которые необходимы для внедрения AMP в структуру сайта:
- AMP HTML — этот измененный HTML-код использует пользовательские команды для более динамичного отображения мобильного контента.
- AMP JS — асинхронная загрузка является задачей структуры Javascript AMP.
- AMP CDN — сеть доставки контента Google с кэшированным контентом.
Реализуя AMP, вы создаете дублирующий уровень контента, оптимизированный под мобильные устройства. Оба эти слоя предоставляются поисковым системам и платформам социальных сетей, усиливая ваш контент.
AMP — не единственный прием, позволяющий оптимизировать отображение мобильного контента. Google также активно использует разметку Schema.org в мобильном поиске.
Это один из немногих технических аспектов оптимизации мобильной версии сайта, которому я уделяю большое внимание. Это связано с тем, что структурированные данные Schema могут дать больше, чем все другие приемы SEO. Они позволяют ответить на конкретный запрос пользователя.
Для этого не требуется быть техническим гением. Есть плагин для WordPress под названием Schema App Structured Data, который мне очень нравится.
Google уже давно работает над тем, чтобы предоставлять простые ответы на запросы пользователей. Например, когда мы вводим «контент-маркетинг», то получаем информационный блок с ответами на данный запрос.
Отвечая на вопросы пользователей как можно конкретнее, вы получите больше отдачи. Конечно, если реализуете разметку Schema.
Но это не единственное преимущество. Посмотрите на результаты поиска по запросу “food subscription boxes”.
Микроразметка позволяет Buzzfeed обойти в поиске всех, кроме PPC-рекламы Blue Apron и HelloFresh. По сути, Buzzfeed помещает свой список прямо в результаты поиска. Это еще раз доказывает преимущества разметки списков (и мастерство оптимизаторов Buzzfeed).
В то же время средняя цена за клик в этом сегменте PPC составляет почти 6 долларов.
Использование новейших технологий для оптимизации сайта под мобильную выдачу вместо того, чтобы тратить деньги на PPC-рекламу — это всегда выигрышная стратегия.
С момента Мобайлгеддона в 2015 году адаптивный веб-дизайн стал обязательным условием успешного продвижения в поисковых системах. Google ясно дал понять, что он будет продолжать уделять первоочередное внимание мобильному дизайну.
Адаптивный HTML-шаблон подстраивается под размеры экрана и ориентацию устройства, с помощью которого просматривается контент. Например, код для столбца с фиксированной шириной выглядит следующим образом.
Это не адаптивный HTML-код, который задает фиксированную ширину в 320 пикселей. Хотя он будет хорошо отображаться на iPhone, но на компьютере или планшете это будет выглядеть ужасно.
Вместо того чтобы рассматривать каждый возможный размер экрана для каждого устройства, можно использовать простой адаптивный код.
Эти простая оптимизация мобильной версии сайта гарантируют, что каждое изображение и символ на вашем сайте отображаются правильно.
На компьютере прогноз погоды может отображаться в альбомной ориентации.
Но на мобильных устройствах эта информация должна отображаться вертикально.
Адаптивный дизайн — самый эффективный способ персонализировать опыт взаимодействия каждого пользователя, одновременно минимизируя HTML-код.
Изображения необходимы для динамического веб-контента. Во всех своих постах я использую огромное количество графиков, скриншотов, видео и другого визуального контента. Это не случайно. Визуальный контент является одним из основных приоритетов для маркетологов.
Я добавляю как минимум одно изображение на каждые 100 слов в посте. Фактически, большая часть моих ежемесячных расходов уходит только на изображения. Хотя нам нужны высококачественные изображения, важно, чтобы они имели небольшой вес.
Сжатие изображений уменьшает время загрузки страницы. Это беспроигрышно для всех! В этой таблице продемонстрировано, чем отличаются друг от друга различные форматы файлов изображений.
Для оптимизации сайта под мобильные устройства рекомендуется использовать PNG, так как этот формат позволяет сжимать изображения в Photoshop до 95% с небольшой потерей качества. Это связано с тем, что веб-оптимизация отличается от оптимизации под печать.
Чтобы сжать изображения, требуется определенное время. Но в долгосрочной перспективе оптимизация всех файлов изображений и видео до их загрузки на сайт сэкономит много времени и денег.
В первые годы расцвета интернета технология Adobe Flash был на пике популярности. Анимированные сайты создавались с помощью сложных конструкций. Но, в конце концов, они стали слишком громоздкими.
Чистые, простые проекты, такие как Google, Medium, Craigslist, Facebook и Amazon, начали приобретать все большую популярность. А кричащие (гротескные) проекты все больше уходили в тень.
Проекты, похожие на этот, могут выглядеть круто, но они вообще не подходят для мобильных устройств.
Уязвимости Flash делают его еще менее привлекательным для веб-дизайнеров. Данная технология также запрещена в Google AMP. Для чего Flash отлично подходит, так это для игр.
Он может быть интегрирован в приложения и эффект будет очень хорош. Однако Flash не место на вашем ресурсе, если планируете провести оптимизацию мобильного сайта.
Ваш контент должен быть мобильным. На мобильных устройствах люди, видят сайты определенным образом. Ниже приведена удобная диаграмма, демонстрирующая горячие зоны, на которых пользователи сосредотачивают свое внимание больше.
Это сильно отличается от стандартного F-макета, который мы используем для чтения страниц на мониторе компьютера. И никакие ухищрения разработчиков и дизайнеров не могут заставить пользователей просматривать сайт по-другому.
Контент страницы также может быть слишком растянут по вертикали.
Когда наиболее релевантная информация следует за изображением, скорее всего, она будет прочитана. Это идеальное место для CTA-элемента или кнопки «Купить«.
Это те изменения, которые можно внести, внимательно проверив оптимизацию сайта под мобильные устройства. Не позволяйте, чтобы ваш сайт стал слабым звеном всей маркетинговой кампании.
Существует много поисковых систем, но Google остается главной. Он удерживает 77,43% рынка поиска. Ежедневно поисковик обрабатывает 6586 013 574 запросов!
Сделать так, чтобы Google проиндексировал ваш сайт — это важный шаг для продвижения контента в интернете. Поэтому имеет смысл использовать все бесплатные инструменты, предоставляемые Google.
Начиная с отчета по ключевым словам, можно задать тип устройства, чтобы проанализировать данные по ключевым словам для мобильных устройств.
В Google Search Console также есть тест для проверки оптимизации сайта для мобильных устройств.
Вот как выглядит мой сайт.
Это отличная отправная точка для определения того, что вы делаете правильно, а что неправильно.
В Google также есть репозиторий информации, в котором собраны материалы о том, как оптимизировать сайт под мобильные устройства. Он каталогизирован по платформам.
Это означает, что независимо от того, какую CMS вы используете, можно оптимизировать сайт под мобильные устройства.
Эти полезные руководства являются частью системы поддержки вебмастеров, созданной Google. Ее важной частью также являются форумы и поддержка через чат.
В прошлом году Google Analytics даже был специально обновлен, чтобы включить в него более подробную информацию о мобильных устройствах.
Перейдя в раздел «Мобильные устройства → Устройства«, можно получить более подробную информацию о том, с каких устройств люди заходили на мой сайт.
Используя пользовательские сегменты, чтобы проверить оптимизацию сайта под мобильные устройства, вы сможете максимально отслеживать поведение мобильных пользователей на вашем сайте.
Скорость важна. Исследования доказывают, что медленная загрузка страницы приводит к высоким показателям отказов.
Мы также проанализировали более 100 000 URL-адресов, чтобы установить взаимосвязь времени загрузки страниц по разным URL-адресам с ранжированием в поиске.
Для страниц, ранжирующихся выше других, время загрузки страницы постоянно уменьшается. Мы обнаружили, что первые 5 результатов поиска превосходят остальные по скорости загрузки.
Это означает, что если хотите высоко ранжироваться, вам нужен более быстрый сайт.
Существует несколько основных способов добиться этого, и сжатие изображений является лишь одним из них.
Еще один отличный способ увеличить скорость загрузки сайта — это минимизировать код.
Мы часто добавляем так много плагинов и функций, что простой сайт может быстро увязнуть в большом количестве HTML, CSS и Javascript-кода. Для оптимизации мобильной версии сайта нужно свести количество плагинов и объем кода к минимуму для мобильных устройств. Это можно сделать с помощью minifycode.com.
Вот еще несколько приемов, которые стоит использовать:
- Применение CDN.
- Оптимизация запросов к базе данных.
- Уменьшение количества HTTP-запросов.
- Уменьшение времени ответа сервера.
- Использование RFPL кэширования.
Мобильный поиск имеют отличную от стационарного семантику. При поиске на ходу вы, скорее всего, будете отвлекаться, делать опечатки и вводить слова не по порядку. Это открывает определенные возможности для опытных оптимизаторов.
Я никогда не был сторонником специального допуска опечаток с этой целью. Но теги — это именно тот элемент, который можно использовать для привлечения трафика по запросам с опечатками.
При оптимизации сайта под мобильные устройства теги можно добавлять в WordPress в разделе «Записи — Теги» или в отдельных записях.
Можно работать с ними, чтобы улучшить ранжирование сайта по поисковым запросам для мобильных устройств.
Например, если мы хотим ранжироваться по запросу “Android games”, поищем соответствующие ему поисковые запросы в планировщике ключевых слов Google. Мы увидим, что по запросу “game android” существуют такие же объемы месячного трафика.
Это не только дополнительный трафик, но еще и 50-процентное уменьшение стоимости PPC-кампании в AdWords.
Это также удваивает потенциальный охват аудитории! Кроме этого мы закрываем пробелы, которые могли бы использовать конкуренты, чтобы обойти нас.
<title> — еще один аспект, в котором мобильный поиск отличается от стационарного. В мае 2016 года Google увеличил количество символов в тайтлах, отображаемых на страницах поисковой выдачи, до 78 для мобильных устройств (против 70 для стационарных). Это дает нам 8 дополнительных символов.
На рисунке, приведенном ниже, видно, как отображается товар с Amazon в результатах поиска на компьютере.
Фактически он обрезается до 60 символов, так как вместе с многоточием в 70 символов вписывается ограниченное количество полных слов. Вот тот же товар в результатах поиска на мобильном телефоне.
В тайтле отображаются два дополнительных ключевых слова, которых не было видно на компьютере. В то время как на компьютере тайтлы обрезаются до более коротких фраз, у нас есть возможность оптимизировать мобильный поиск.
В этом примере ключевое слово “Costume” имеет значение, и тот, кто создавал тайтл, не понимал, что оно будет усечено в десктопной поисковой выдаче.
На мобильном устройстве сразу становится очевидно, что речь идет о костюме Принцессы Леи. Это особенно полезно для длинных ключевых слов и оптимизации мобильной версии сайта.
Всплывающие окна попали под прицел Google в августе 2016 года. Тогда поисковый гигант объявил о новом алгоритме поиска. Он будет наказывать сайты со всплывающими окнами, которые могут быть слишком навязчивыми для мобильных устройств.
Это связано с тем, что всплывающие окна перекрывают большое пространство на мобильных устройствах. Вот три примера от Google относительно того, как они могут выглядеть.
Рассмотрите возможность замены всплывающих окон другими форматами рекламы. Например, можно использовать текстовые реферальные гиперссылки для получения дохода от партнерских программ. Также можно использовать подсказки и CTA-элементы.
Эти варианты помогут получать доход от рекламы и монетизировать свой сайт, не подвергаясь риску санкций со стороны Google.
Это не означает, что вы уже не сможете использовать всплывающие окна на десктопной версии сайта. Но они будут менее эффективными.
Мобильные устройства использует большее количество людей, и объем времени, которое мы тратим на мобильный поиск, растет стремительными темпами.
Использование голосовых помощников, приложений и IoT устройств, меняют способы работы с поиском на мобильных устройствах.
Оптимизируя сайт для мобильных устройств, вы улучшите его ранжирование в поиске и заложите прочный фундамент для интернет-маркетинга.
Данная публикация представляет собой перевод статьи «10 Ways to Optimize Your Site for Mobile Search» , подготовленной дружной командой проекта Интернет-технологии.ру
Уровень подготовки веб-мастера: для всех
Мы опубликовали на сайте PageSpeed Insights новые рекомендации, которые помогут улучшить сайты для мобильных устройств.
Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы.
Вот список новых рекомендаций:
- Настройте область просмотра. Если на сайте отсутствует метатег viewport, современные мобильные браузеры не обнаружат оптимизированную версию страницы и покажут версию для компьютеров. В результате текст на странице может отображаться слишком крупным шрифтом. Оптимизацию сайта для мобильных устройств следует начинать с настройки тега viewport и установки параметра width=device-width.
Адаптируйте размер контента для области просмотра. На сайтах для мобильных устройств пользователи предпочитают видеть вертикальную прокрутку, а не горизонтальную. Указав область просмотра, убедитесь, что ваше содержание не выходит за ее пределы. Помните, что существует множество стандартов ширины для экранов мобильных устройств.
Используйте шрифты легко читаемого размера. Сайт, на котором посетителям приходится увеличивать масштаб для того, чтобы прочитать текст на экране смартфона, не может считаться оптимизированным. PageSpeed Insights проверяет, подойдет ли размер шрифта на сайте для пользователей мобильных устройств.
Увеличьте размер активных элементов на странице. Область касания при сенсорном управлении значительно больше курсора мыши, и не всегда удается нажать нужную кнопку или ссылку. Это раздражает пользователей смартфонов и планшетов. Убедитесь в том, что размер активных элементов позволяет попасть по ним пальцем.
Откажитесь от плагинов. Большинство смартфонов не поддерживает Flash и другие плагины для браузеров, поэтому не следует рассчитывать на них, создавая мобильную версию сайта.
этого сервиса.
Мобильная оптимизация сайта
Наверняка вы уже слышали, что мобильная оптимизация сайта влияет на скорость и эффективность продвижения в mobile-сегменте, привлекает новых клиентов, заказчиков и покупателей.
Трафик мобильных устройств в Рунете на 2017г. по данным Digital Report составляет 75%, а в 2018г. повысится до 79%.
Без специальной подготовки и оптимизации мобильного сайта вы уже сегодня теряете сотни и тысячи целевых посетителей — клиентов, которые способны приносить прибыль.
Процентное соотношение мобильных пользователей для разных рыночных ниш и сегментов варьируется, но имеет общую тенденцию роста.
- Как узнать, нужно ли заказывать мобильную оптимизацию сайта прямо сейчас?
- Как самостоятельно проверить mobile-friendly свойства и показатели веб-проекта?
- Насколько готов ваш сайт/магазин к приему mobile-трафика?
Мобильная оптимизация сайта: 5 бесплатных тестов
Проведите самостоятельную проверку своего интернет-магазина, сайта-продажника или landing page, чтобы определить:
- Нужна ли вам mobile-оптимизация прямо сейчас.
- Насколько удобно вашим mobile-клиентам.
- Какие ошибки скрывает ваш сайт.
Мобильная оптимизация сайта входит в стандартный комплекс услуг нашей компании «ОПТИМИЗАТОР».
Мы одновременно работаем с десктопной и mobile (адаптивной) версией, чтобы по максимуму раскрутить сайт или интернет-магазин в ТОП-10, привести к вам покупателей.
Закажите бесплатную консультацию и узнайте, сколько стоит подготовка вашего сайта или магазина к мобильным продажам:
1. Тест-проверка от Google
В Google Developers (для разработчиков) есть бесплатный online-инструмент, с помощью которого проверяется степень mobile-оптимизации сайта, лендинга или интернет-магазина.
Сервис тестирует «Mobile-Friendly» качества web-ресурса по ряду параметров и доступен по ссылке: https://search.google.com/search-console/mobile-friendly

Как видите, наш сайт optimizator.su идеально оптимизирован для мобильных телефонов и планшетов. А какие результаты у вас?
Если сервис показал много ошибок, задумайтесь о заказе мобильной оптимизации сайта. Чем быстрее исправить ошибки, тем больше финансов вы сэкономите.
2. Тест скорости мобильной оптимизированной версии сайта
Бесплатный инструмент Google PageSpeed Insights за пару секунд оценит скорость вашего сайта для десктопных и mobile-устройств. Оценка направлена на технические характеристики, замедляющие работу проекта.
Скорость сайта важна для продвижения в Google и Яндекс. Чем дольше посетители ждут загрузки страниц сайта или магазина, тем выше вероятность, что люди уйдут к конкурентам. Медленные веб-проекты также имеют плохие поведенческие показатели, много отказов.
Мобильная оптимизация сайта воздействует на скорость mobile или адаптивной версии и повышает результаты тестирований. Проверьте самостоятельно – нужна вам оптимизация мобильного сайта по скорости или можно обойтись без нее?
Ссылка на инструмент: https://developers.google.com/speed/pagespeed/insights/
Ниже представлен скриншот оценки скорости онлайн-магазина наших клиентов ДО оптимизации их мобильного сайта:

Обратите внимание на цвета 2-х вкладок и численные показатели. Максимальное значение – 100 балов. Оценка «Для мобильных» 63/100 – плохо (Poor) – срочно нужны доработки и правки. Чуть ниже – рекомендации Google, что и как можно улучшить:
- Удалить код JavaScript и CSS из верхней части HTML
- Подключить кеширование и архивирование
- Сжать изображения
- Поправить настройки хостинга
- Сократить код HTML, CSS, JavaScript
Эти действия выполняются самостоятельно или с помощью услуг разработчиков. По заказу наша команда легко ускорит и оптимизирует ваш сайт под мобильные переходы.
3. Комплексное тестирование Test My Site
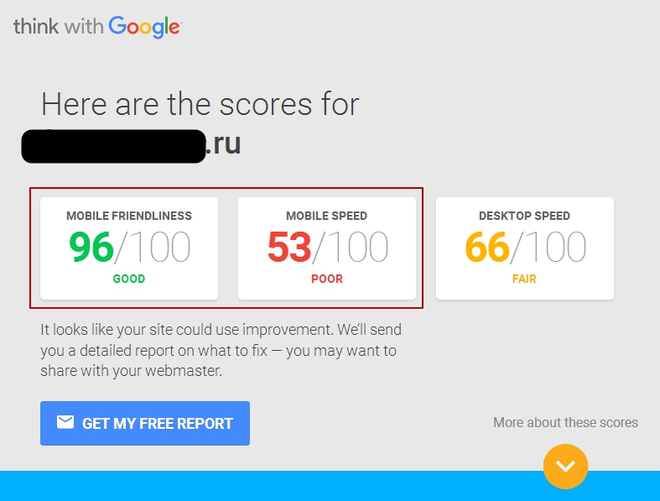
Следующий бесплатный сервис online — «Test My Site». Он показывает суммарную оценку мобильной оптимизации сайта и скорость компьютерной полной версии.
Ссылка на сервис: https://testmysite.thinkwithgoogle.com

Степень оптимизации мобильного сайта отображается в 2-х параметрах:
- Mobile Friendless (дружественность, юзабилити – 96/100)
- Mobile Speed (скорость – 53/100)
В примере выше протестированный сайт 100% нуждается в мобильной оптимизации скорости. Зато с адаптивностью (удобством) все хорошо. На скриншоте видно, что проекту также требуется ускорение десктопной версии (Desktop Speed – 66/100).
Если тест покажет «красные» или «желтые» цифры в отчете, срочно исправьте ошибки.
4. Процент mobile-трафика
Мобильная оптимизация сайта нужна, если ваш веб-ресурс суммарно получает свыше 10% мобильного трафика. Клиенты заходят с планшетов и телефонов на вашу площадку, но насколько вы подготовлены к этим визитам?
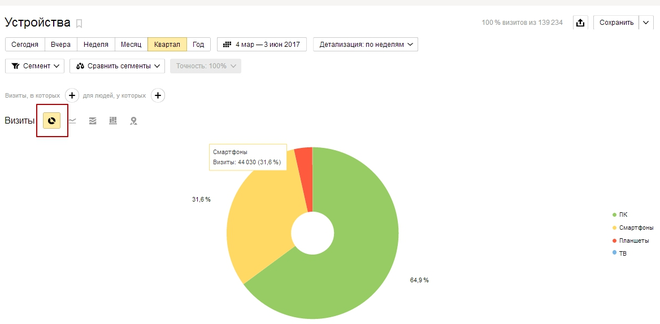
Посмотреть текущий процент mobile-трафика можно в статистике Яндекс.Метрики:
Отчеты -> Стандартные отчеты -> Технологии -> Устройства

В этом примере квартального отчета 64,9% общего трафика приходится на ПК (десктопные персональные компьютеры), а остальные 35,1% — это мобильные переходы:
- смартфоны – 31,6%
- планшеты – 3,5%
Если mobile-трафик более 10%, то мобильная оптимизация сайта в результате повысит продажи. Но полное отсутствие мобильных визитов – проблема…
Нулевой mobile-трафик свидетельствует о серьезных ошибках. Вероятно ваш web-проект:
- не прошел мобильную оптимизацию
- теряет mobile-клиентов и прибыль
- имеет низкую конкурентоспособность в мобильной выдаче поиска Яндекс и Гугл
4. Тенденции к росту мобильного трафика
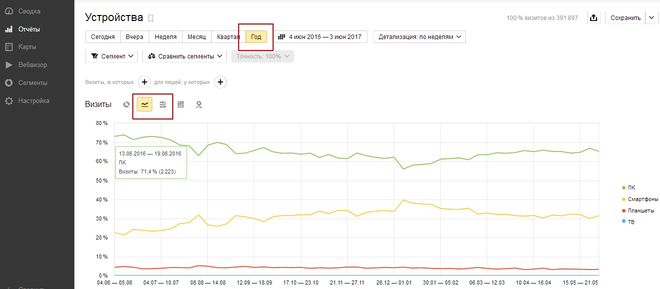
Чтобы оценить тенденции роста mobile-визитов с течением времени и на перспективу, нужно слегка перестроить отчет Яндекс.Метрики.
Выберите на той же странице отчета период – «ГОД» и отображение – «Линии» или «Области»:

На картинке веб-трафик ПК снижается, а переходов со смартфонов становится больше. Если у вас похожая картина, заказывайте оптимизацию и привлекайте больше mobile-посетителей. Зарабатывайте на мобильных продажах уже сейчас, пока этого не сделали конкуренты.
Учтите, что конкуренты не спят!
Если конкурентные сайты лучше подготовлены к мобильным визитам, заточены под mobile-трафик, удобны и быстры в эксплуатации, вы теряете клиентов и деньги. Даже 10% мобильного трафика – существенная коммерческая величина, которой нельзя пренебрегать.
Мобильная оптимизация сайта даст дополнительный потенциал и конкурентное преимущество для покорения mobile-сегмента рынка в вашей тематической нише.
5. Аудит мобильной оптимизации сайта
Самый простой способ проверить ваш веб-ресурс на готовность к mobile-визитам – заказать аудит в нашей компании «ОПТИМИЗАТОР». В этом случае вы:
- избавитесь от хлопот с анализом и аналитикой на этапе развития
- сэкономите время и деньги для бизнеса
- получите подробные рекомендации, как улучшить сайт-продажник, на что обратить внимание
За 2 дня мы глубинно, всесторонне и профессионально проверим все параметры вашей продающей цепочки, включая mobile-версию и статистику трафика. Составим детальный и поэтапный отчет с перечнем советов наших лучших веб-разработчиков.
Из чего состоит мобильная оптимизация сайта
1. Работа с ключевыми словами
С телефонов часто вводят короткие (клавиатура) или очень длинные (голосовой набор) фразы, и это нужно учитывать. Семантическое ядро корректируется под mobilе-версию!
2. Оформление
Все лишнее удаляется. Оптимизация мобильного сайта ограничивает или адаптирует область просмотра, чтобы вместить важные элементы страниц в небольшие экраны. Оптимизации подлежат:
- шрифты и стили
- блоки и модули
- цвета и фоны
- структура и навигация
- меню и виджеты
- поля и отступы
3. Ускорение
Скорость мобильного интернета сотовых операторов оставляет желать лучшего. Если сайт тормозит и грузится дольше 2-3 секунд, посетители уйдут к конкурентам. Поэтому важно ускорить работу ресурса.
4. ГЕО-параметры
Поисковые системы в mobile-выдаче для платформ Android и iOS учитывают ГЕО-локацию, показывают пользователям ближайшие предложения по их региону. Мобильная оптимизация сайта невозможна без настройки GEO-параметров.
Как минимум, нужно добавить проект в популярные ГЕО-сервисы, справочные службы Яндекса и местные карты типа 2GIS.
5. Ошибки и рекомендации
Недочеты мешают нормальной работе, снижают посещаемость и доход. Удаление ошибок – важный этап оптимизации сайта под мобильные устройства и гаджеты.
6. Mobile-юзабилити
Нужно определить, насколько удобен ваш бизнес-проект при открытии с мобильных устройств. Для приема и обслуживания mobile-клиентов есть только 2 решения:
− Адаптивная верстка (дизайн автоматически подстраивается под разные экраны гаджетов) или…
− Специальная версия сайта (mobile-версия создается на поддомене и серьезно отличается от основного ресурса упрощенным функционалом, особым меню, дизайном).
Сможете ли вы проделать эту работу своими силами без профессиональной помощи? Как долго еще будете терять мобильных клиентов и долю рынка? Почему прямо сейчас не исправите ситуацию и не закажете мобильную оптимизацию сайта?
Ведь это не очень дорого, а все расходы окупятся в ближайшие 2-3 месяца. Жмите кнопку «Заказать» и вперед – к высоким продажам!
Привет, Друзья! И снова о раскрутке и продвижении. Оптимизация сайта под мобильные устройства один из важнейших критериев влияющих на успешное продвижение абсолютно любого сайта или интернет магазина в 2018 году . Об этом и поговорим, итак поехали!
Мобильная SEO оптимизация

Изначально веб-страницы оптимизировались под конкретные нужды пользователей, посещающих сайты посредством использования персонального компьютера, но с постепенным развитием портативных гаджетов профессионалы в области SEO продвижения, начали уделять внимание настройке виртуальных площадок с учетом SEO требований мобильных устройств.
Что такое мобильное SEO
Основой мобильной поисковой оптимизации считается адаптивный дизайн, позволяющий подстроить внешний вид сайта под нужды владельцев оборудования с экранами различного размера. Мобильное SEO сейчас находится лишь на этапе становления. Технология перенимает многие алгоритмы и SEO инструменты от своего старшего десктопного аналога, ориентируясь на нужды владельцев смартфонов и планшетных компьютеров.
Основные особенности мобильной поисковой оптимизации сайтов:
- Устранение типичных технических сбоев, присущих мобильным устройствам и приложениям.
- Качественная организация контента, включая «облегчение» страниц.
- Отказ от крупных текстов, переполненных ключевыми словами в пользу максимально емких материалов.
- Повышение скорости загрузки сайтов с учетом сравнительно низкой производительности устройств.
- Разработка адаптивного веб-дизайна и рассчитанной на маленький экран структуры сайта.
- Добавление механизма экономии трафика для пользователей мобильного интернета.
- Максимально доступное для посетителей размещение ссылок и продуманная перелинковка страниц.
Основная задача SEO-оптимизатора, занимающегося настройкой мобильной или адаптированной версии сайта, заключается в устранении любых технических препятствий, с которыми может столкнуться потенциальный посетитель. Дополнительно необходимо уместить весь SEO-контент с ключевыми словами на маленький экран.
Если еще несколько лет назад разработчикам в угоду визуально привлекательного мобильного дизайна приходилось урезать функционал веб-страниц, то сейчас версии адаптированного сайта для различных устройств примерно равны по уровню полезности. Безусловно, поисковые системы внедряют уникальные алгоритмы для индексации мобильных версий веб-площадок, но постепенно ими производится также унификация требований.
Вопреки заверениям представителей Google и Яндекс, стандартный сайт, прошедший процедуру качественной SEO-оптимизации под параметры мобильных устройств, получает значительные привилегии в плане ранжирования. Постепенно уровень адаптивности становится одним из решающих параметров, на этапе оценки качества SEO.
Какие проблемы позволяет исправить мобильная поисковая оптимизация
Мобильная поисковая оптимизация (мобильное SEO) – это процесс профессиональной настройки веб-страниц под определенный набор требований поисковиков. Посетителей, которые заходят на сайт через портативные устройства, должны получать доступ к качественному, уникальному и релевантному и продающему контенту. Добиться этого получается только после создания и продуманного наполнения мобильной версии веб-площадки.
Стратеги mobile SEO позволяет владельцу сайта избавиться от следующий проблем:
- Неработающие Java-скрипты.
- Продолжительная загрузка страниц из-за перенасыщенности контентом.
- Ошибки 404 и прочие проблемы с доступом к сайту.
- Невозможность воспроизвести контент.
- Битые внешние и внутренние ссылки.
- Низкая релевантность наполнения сайта тематике использованного семантического ядра.
- Наличие лишнего и бесполезного функционала.
Поскольку многие сайты отказываются от разработки мобильных версий в пользу создании полноценных приложений, методика mobile SEO затрагивает также оптимизацию этих программ для смартфонов и планшетов. Устранив всевозможные сбои и серьезные ошибки, разработчик приступает к SEO-продвижению. Самый простой метод раскрутки готового приложения или мобильной версии – это размещение ссылки на основном сайте.
Как оптимизировать сайт для мобильных устройств
Пользователи стационарных компьютеров, ноутбуков, планшетов и смартфонов обычно выбирают абсолютно идентичные запросы (ключевые слова) для поиска сайтов. В результате метод оптимизации, связанный с мобильными устройствами, мало чем отличается от стандартного SEO. Задачей поисковой системы является построение списка выдачи по ключевому запросу, который позволяет ранжировать сайт для пользователей, получающих доступ к площадке как через десктопный браузер, так и благодаря мобильным приложениям.
Суть оптимизации мобильных сайтов для поисковой системы заключается в:
- Тщательном аудите основной веб-площадки и ее сателлитов, созданных для портативных устройств.
- Формировании стратегии продвижения, основанной на реализации инструментов мобильного SEO.
- Добавлении высококлассных плагинов, плееров и специальных утилит для просмотра контента.
- Размещении максимально ненавязчивой рекламы, включая отказ от огромных всплывающих окон.
- Продуманном сокращении контента до предельно допустимых норм без потери уровня полезности.
- Повышении качества юзабилити благодаря правильному формированию структуры страниц.
- Устранении любых ошибок и сбоев, препятствующих посещению оптимизированного сайта.
Проверить оптимизацию сайта под мобильные устройства можно через специальные сервисы Google и Яндекс. Как и в случае с классическими технологиями SEO, продвигаемый сайт обязан быть не только привлекательным для поисковых роботов, но и полезным для представителей целевой аудитории. От некоторых технических решений в плане контент-менеджмента и веб-дизайна придется отказаться в пользу повышения уровня функциональности подобной площадки.
Результаты мобильного SEO
Оптимизация сайта под мобильные устройства в первую очередь позволяет сайту появиться в результатах поисковой выдачи браузеров, предназначенных для мобильных устройств, поэтому следует учесть конкретные нюансы, связанные с работой подобных приложений. Например, одной из популярных функций считается экономия трафика, позволяющая временно скрывать некоторые элементы дизайна посещаемых сайтов. Как правило, стратегия mobile SEO фокусируется только на методах оптимизации, позволяющих значительно улучшить отображение веб-страниц.
Правильная мобильная оптимизация приведет к:
- Повышению показателей классического поискового и более современного мобильного трафика.
- Улучшению уровня рекламной или торговой конверсии сайта.
- Размещению комфортной для посетителя рекламы в формате ссылок и небольших баннеров.
- Добавлению функциональных элементов интерфейса, которые открываются и убираются одним касанием.
- Возрастанию уровня доверия к сайту со стороны посетителей и поисковых систем.
- Созданию отличной основы для продвижения материнского сайта, рассчитанного на поиск через ПК.
Получить высококлассную мобильную оптимизацию сайта могут лишь проекты, имеющие отзывчивый веб-дизайн. Это означает, что независимо от устройства (стационарного или мобильного) страницы обязаны иметь идентичные или очень похожие URL-адреса. Изображения должны отображаться в соответствии с размером экрана конечного устройства. Стратегия мобильного SEO также фокусируется на создании удобной навигации и улучшении скорости доступа к сайту без ручного изменения размера экрана или настройки дополнительных функций.
Более подробно о том как продвигать сайты в ТОП 10 поисковых систем Яндекса и Google, я рассказываю на с своих онлайн-уроках по SEO-оптимизации. Все свои ресурсы я вывел на посещаемость более 1000 человек в сутки и могу этому научить и Вас, обращайтесь!

На этом всё, всем удачи и до новых встреч!
Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:

Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:

Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:

Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:

Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:

2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:

3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:

Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.

Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.

– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.

– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).

– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.

Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.

– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.

Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Адаптивный дизайн
Адаптивные веб-сайты предоставляют только ограниченное количество вариантов отображения, но по мере увеличения разнообразия мобильных устройств возрастает потребность в более гибких типах дисплеев. Многие операторы сайтов предпочитают адаптивный дизайн, который также основан на медиазапросах CSS3. Как и в случае адаптивного дизайна, сервер доставляет один и тот же HTML-код на все устройства. Это означает, что сайт доступен в любом варианте макета по одному и тому же URL .Но в отличие от адаптивного дизайна, адаптация к размеру экрана устройства выполняется плавно, без жесткой сетки заданных областей просмотра. Это позволяет мобильному сайту полностью использовать все доступное пространство на экране устройства. Из-за сложности адаптивного дизайна запуск веб-сайта по этому принципу дизайна утомителен и дорог. Содержание, а также макет, должны быть разработаны гибко. Текстовые сегменты, изображения, видео и таблицы должны работать как на смарт-телевизорах, так и на мобильных телефонах.Вместо того чтобы разрабатывать свои собственные дизайны, многие операторы веб-сайтов предпочитают использовать системы управления контентом , такие как WordPress, Joomla, Drupal и Typo3. Эти проекты с открытым исходным кодом зависят от больших сообществ пользователей и разработчиков и предлагают широкий спектр готовых шаблонов дизайна с адаптивным дизайном, некоторые из которых бесплатны для использования.
Преимущества:
- Адаптивный дизайн учитывает каждый размер дисплея, включая мобильные устройства, которые появятся на рынке в будущем.
- Так же, как и в случае с адаптивным дизайном, дальнейший дизайн мобильного сайта не должен поддерживаться.
- Хорошие адаптивные конструкции предлагают сравнение восприятия пользователя на всех поддерживаемых устройствах.
- Google предпочитает адаптивный дизайн.
Недостатки:
- Реализация адаптивного дизайна обходится дорого (особенно когда речь идет о уже существующих проектах).
- Контент со сложных веб-страниц не всегда можно легко перенести на небольшие дисплеи.
- Мобильные устройства загружают тот же объем данных, что и настольные ПК. Время загрузки страницы на мобильных устройствах, таким образом, обычно медленнее, чем на отдельных мобильных веб-сайтах.
Mobile SEO — инструмент и руководство по оптимизации
Оптимизация сайта для мобильных устройств
Эта статья будет охватывать каждый из следующих шагов:
- Выбор мобильного метода
- Обновление кода сайта
- Проверить мобильность
- Расскажите Google
- Оптимизация
1. Выбор мобильного метода
Существует четыре основных способа, которыми веб-сайт становится мобильным …
- Адаптивный дизайн
- AMP
- Динамическая подача
- мобильных URL
Google рекомендует адаптивный дизайн. 1

Адаптивный дизайн

Причина, по которой веб-мастерам и Google нравится адаптивный дизайн, заключается в том, что это самый простой и наименее рискованный метод.
Для целей SEO адаптивный дизайн — мудрый выбор.
- Рекомендуется Google
- У SEO нет рисков
- Это самый простой для реализации
- Совместимо с другими методами
2.Обновление кода сайта
Часто это гораздо проще, чем вы могли ожидать. На самом деле с WordPress и другими подобными системами управления контентом это так же просто, как получить новую тему. Если вы работаете со статическим сайтом, существует множество отзывчивых HTML-шаблонов.
хороших мест, чтобы купить готовые мобильные готовые темы и шаблоны …

3. Проверить мобильность
То, как Google определяет, подходит ли сайт для мобильных устройств, зависит от нескольких проблем с удобством использования мобильных устройств, которые легко тестируются (инструмент в верхней части этой страницы проверяет все эти факторы).
Проблемы с мобильностью …






Обязательно проверьте свои страницы с помощью официального теста Google для мобильных устройств.
4. Скажите Google
Вероятно, наиболее важным шагом мобильного SEO является обеспечение того, чтобы робот Googlebot понимал вашу страницу.
Если Google не понимает ваше мобильное решение, оно может вообще не признать, что у вас есть мобильный сайт.
Это плохо.
Убедиться в том, что Google понимает вашу мобильную конфигурацию, очень важно для определения рейтинга вашего сайта в Google.
Каждый из четырех способов обеспечения мобильности (адаптивный, динамический, AMP и отдельные URL-адреса) имеет свой собственный способ сообщить Google, что ваш сайт является мобильным.
Адаптивный дизайн

Когда ваш сайт использует адаптивный дизайн, Google может понять его без каких-либо подсказок или дополнительного кода. Главное, что предлагает Google, когда речь идет о адаптивных веб-сайтах, это как настроить область просмотра.Окно просмотра обычно уже устанавливается, когда вы получаете адаптивную тему или шаблон.
Google рекомендует, чтобы ваш видовой экран содержал следующее:
Область просмотра — это просто размер окна, которое будет отображать ваша веб-страница. В адаптивном дизайне размер, который мы хотим, равен размеру экрана устройства. Объявляя область просмотра, ваша веб-страница может корректно отображаться на любом устройстве.
Узнайте больше о окнах просмотра и как они установлены.
Динамическая порция

Когда сайт использует динамическое обслуживание, он предоставляет другое содержимое пользователям настольных компьютеров, чем мобильным пользователям.
Google не может автоматически определять, когда контент динамически подается, поэтому мы должны конкретно сообщить Google, что происходит.
То, как мы говорим Google, называется HTTP-заголовком Vary. Похоже на это.
HTTP-заголовок Vary сообщает Google, что сканируемый контент может выглядеть по-разному в зависимости от того, кто на него смотрит.Объявляя заголовок Vary: User-Agent, вы говорите Google, что у ваших страниц есть мобильная альтернатива. Если вы не используете этот заголовок, когда ваш сайт обслуживается динамически, это может повредить вашему рейтингу, потому что Google не будет знать, что ваш сайт мобильный.
Подробнее о заголовке пользовательского агента Vary HTTP и его настройке.
Отдельные URL

Когда сайт использует разные URL-адреса для мобильных пользователей, чем для настольных компьютеров, многие вещи могут пойти не так, как SEO.
Google не обнаружит автоматически, что ваши мобильные страницы — это разные версии страниц вашего рабочего стола, и поэтому мы должны сообщить Google, что происходит.
То, как мы говорим Google о наших отдельных URL, требует некоторой работы.
- На странице рабочего стола добавьте специальный тег rel = ”alternate”, указывающий на соответствующий мобильный URL. Это помогает роботу Google найти местоположение вашего мобильные страницы сайта.
- На странице для мобильных устройств добавьте ссылку rel = ”canonical”, указывающую на соответствующий адрес рабочего стола.
Давайте посмотрим на это немного глубже:
Страница рабочего стола
Мобильная страница
Если у вас есть два разных URL-адреса, один для мобильного и один для настольного компьютера, Google необходимо знать, когда каждая страница подходит для использования.
Страница рабочего стола с приведенным выше альтернативным кодом rel = сообщает Google, что если экран меньше 640 пикселей, он должен ссылаться на альтернативную мобильную страницу.
Страница для мобильных устройств с приведенным выше каноническим кодом rel = позволяет Google знать, что эта страница является версией указанной страницы на рабочем столе.
Подробнее о мобильной конфигурации отдельных URL.
5. Оптимизация
Мобильные оптимизации для целей этой статьи относятся к оптимизации для пользователей, поисковых систем и избеганию штрафов поисковых систем.

Скорость мобильной страницы
Скорость страницы является фактором ранжирования Google, и нигде скорость не является такой важной, как для мобильных устройств.
Мобильные сети намного менее быстры и надежны, чем наш домашний интернет. Мобильный инструмент SEO в верхней части этой страницы сообщит вам, если у вас есть проблемы со скоростью страниц на ваших страницах.
Узнайте, как каждый из трех мобильных методов влияет на скорость.
Проверьте свои страницы на скорость с помощью инструмента мобильной SEO в верхней части этой страницы или инструмента анализа скорости страниц в Google и получите список того, что влияет на скорость вашей страницы.
Как только вы это узнаете, обратитесь к разделу о скорости страницы, чтобы узнать, как решить эти проблемы со скоростью.
Медленный сайт сделает еще более медленный мобильный сайт.
Ресурсы заблокированной страницы
Убедитесь, что Googlebot может видеть все css, javascript и изображения.
Блокировка ресурсов страницы может дать Google неполное представление о вашем веб-сайте.
Эта проблема часто возникает, когда ваш файл robots.txt блокирует доступ к некоторым или всем ресурсам вашей страницы.
Это часто случается.
WordPress сайты часто будут иметь важные папки, содержащие блокированные файлы CSS и JavaScript.
Для проверки этой проблемы вы можете использовать инструмент мобильной SEO в верхней части этой страницы. Чтобы узнать больше, моя статья на странице ресурса здесь
Промежуточные / всплывающие окна / модалы
Всплывающее окно с просьбой подписаться на рассылку новостей или загрузить приложение достаточно раздражает на рабочих столах. На мобильных устройствах они являются кошмаром и иногда даже не могут быть закрыты.
Любые предложения, запросы или любые другие причины, по которым вы открываете окно для пользователя настольного компьютера, просто не будут работать для мобильных пользователей.
Google предлагает вместо этого использовать информационную панель или простой баннер.
Google также предупреждает, что мобильные вставки могут вызвать проблемы с индексацией, и утверждает, что это нарушает работу пользователей.
Мобильные перенаправления
Убедитесь, что мобильные перенаправления не влияют на скорость вашей страницы.
Перенаправления в мобильных сетях очень медленные, и вы можете обнаружить, что некоторые из ваших перенаправлений вообще не нужны.
Узнайте о сокращении мобильных перенаправлений, чтобы ваши пользователи быстрее получали свои страницы.
Мобильные статьи SEO
Глубокие статьи о мобильных задачах и оптимизации.

Блокирующие ресурсы, такие как CSS и javascript, могут помешать Google увидеть, что ваш сайт мобильный.

Окно просмотра определяет, как ваша веб-страница будет отображаться на мобильных устройствах и экранах разных размеров.

Текст ваших страниц должен быть легко читаемым на мобильных устройствах независимо от размера экрана.

Содержимое вашей страницы должно правильно вписываться в ширину области просмотра, чтобы хорошо отображалось.  Плагины
Плагины
, такие как Flash, Java и Quicktime, плохо работают (если вообще) на мобильных устройствах. Убедитесь, что ваш контент доступен для мобильных пользователей.

Размер ваших меток и расстояние между метками определяют, насколько легко пользователь может взаимодействовать с вашей веб-страницей на мобильном устройстве. 
Наложения и реклама, которые мешают пользователям видеть контент или взаимодействовать с ним, не рекомендуются Google, и пользователи ненавидят их.

То, как ваше мобильное решение использует javascript, определит, каким техническим рекомендациям Google для мобильных устройств вы должны следовать.
Убедитесь, что робот Googlebot и ваши пользователи видят правильную версию ваших веб-страниц.
Как загружать меньше вещей для мобильных пользователей, чем для пользователей настольных компьютеров, для более быстрого просмотра страниц на мобильных устройствах и повышения удобства пользователей.
CSS-инструкции, которые по-разному отображают одну и ту же веб-страницу для пользователей ПК и мобильных пользователей.
Мобильные страницы должны удовлетворить мобильных пользователей. Мобильные первые методы гарантируют, что ваша мобильная стратегия не просто «умещается на маленьком экране».
Большая часть мобильного SEO — это скорость. Эта статья иллюстрирует различные мобильные методы с точки зрения скорости страниц.
Обзор распространенных проблем перенаправления мобильных устройств и способов их решения для повышения качества мобильной связи для ваших пользователей.

Подробное руководство по оптимизации, используемой AMP для быстрой доставки мобильных страниц.

rel = amphtml используется, чтобы помочь Google обнаружить ваши страницы с поддержкой AMP.
Ресурсы из Google
Предоставляет Google обзор своих опций мобильного SEO для широкой аудитории.
Официальный тест Google для мобильных устройств, который оценивает соответствие веб-сайта минимальным требованиям для просмотра на мобильных устройствах.
Официальная страница Google для SEO, содержащая множество статей о проблемах и решениях для мобильных SEO.
Обзор Google о лучших практиках веб-сайтов для нескольких устройств. Руководство по правильному реагированию.
Обзор скорости мобильных сетей для мобильных сетей.
Правила дизайна сайта, рекомендации и статьи для мобильных сайтов.
Каким образом приложение привлекает новых клиентов, завоевывает лояльность и повышает ценность приложения на людном рынке? С отличным дизайном для восхитительного опыта приложения.
,
Последнее обновление: 4 марта 2020 г.
В последнее десятилетие наблюдался феноменальный рост популярности смартфонов, а затем и мобильной коммерции. Интересно посмотреть, как будет работать индустрия онлайн-ритейла, так как число людей, подключающихся к Интернету через смартфон, растет с каждым днем. Есть множество других причин. Таким образом, с мобильной коммерцией будет считаться силой, и компании должны быть главными стратегиями в оптимизации веб-сайтов.
В США и Европе, по оценкам, мобильная коммерция будет расти со скоростью 40% до 2020 года. В ОАЭ и Дубае также, безусловно, будущее за мобильной коммерцией, поскольку здесь будут доминировать интернет-магазины. При этом есть много вещей, которые нужно понимать здесь, чтобы достичь идеальных результатов. И, несомненно, наличие мобильного сайта — самый важный из них.
В этом посте я расскажу о 8 задачах, которые встают на пути оптимизации сайта для мобильных устройств.Для компаний об этом нужно заботиться, чтобы они работали оптимально.
Вот 8 главных задач оптимизации веб-сайта для мобильных устройств
01. Мобильность Юзабилити
Поскольку размер экрана мобильного веб-сайта отличается от размера экрана рабочего стола, пользователям необходимо изменять размеры своих экранов для непрерывного просмотра контента. Создание дизайнов веб-сайтов , подходящих для экрана любого размера, является одной из проблем, с которой сталкиваются разработчики веб-сайтов. Проще говоря, создание адаптивного мобильного веб-сайта, отвечающего типу экрана, который использует посетитель, крайне важно.Оптимизированные для мобильных устройств сайты соответствуют размеру экрана, на котором они просматриваются.
Навигация является основной причиной для пользователей, что необходимо учитывать предприятиям. Если посетители не могут плавно просматривать ваш сайт, скорее всего, они скоро его покинут. Да, это болевые области, над которыми всегда работают компании. И они рассматривают разные способы снижения показателя отказов.
Хотя адаптация является одним из ключевых факторов, два других — это мобильный субдомен и контент, который динамически подается пользователям.Мобильный поддомен — это все о создании мобильного веб-сайта путем добавления «m» в адрес веб-сайта для настольных компьютеров. Но эта практика почти устарела, так как адаптивный характер мобильного сайта служит практически той же цели.
Динамически обслуживаемый контент предназначен для предоставления различного контента пользователям / поисковым системам, в зависимости от устройства. Это может сделать контент хорошо выглядящим, подходящим в соответствии с требованием посетителя, который регулярно хочет видеть определенный тип контента, например новости.Это делает для идеального опыта и тот, который мы все с нетерпением ждем.
Сегодня ни один бизнес не может позволить себе избежать мобильного совместимого веб-сайта, поскольку почти половина интернет-трафика во всем мире является мобильным. По данным Statista, во 2 квартале 2019 года мобильные устройства (кроме планшетов) генерировали 48,91% интернет-трафика во всем мире .
02. Mobile Speed
Это еще одна проблема, которую можно решить для оптимизации веб-сайта. Как частично обсуждалось выше, у человека достаточно причин покинуть веб-сайт или мобильный сайт.И медленная загрузка является одним из них. Мы видим сайты, которые загружаются в мгновение ока даже с тяжелым контентом. Таким образом, вы должны также придумать такой мобильный сайт для лучшего пользовательского опыта.
Поскольку пропускная способность не является большой проблемой в большинстве стран мира, конечные пользователи мобильного веб-сайта не покупают идею о том, что веб-сайт может работать медленно. На самом деле у них много вариантов. Они могут перейти на новый веб-сайт с тем же контентом или услугами за считанные секунды.
В период с 2012 по 2014 год средний размер веб-страниц на большинстве сайтов удвоился.И до 2016 года он вырос на 30%. Итак, исходя из статистики, ожидаем на ближайшие несколько лет.
Проще говоря, оптимизация веб-страницы необходима для повышения скорости загрузки сайта. Вы даже не сможете соревноваться с конкурентами, если ваш сайт содержит графику и видео, которые загружаются медленнее. Так что дайте себе все шансы достичь вершины, имея мобильный веб-сайт, который загружается быстро.
03. Оптимизация под индекс Mobile-First
В 2016 году от Google пришло объявление, которое потрясло компании по всему миру.Это потребовало радикальных изменений для всех предприятий в их подходе. Это было названо первым индексом для мобильных устройств, поскольку Google начал искать мобильные веб-сайты домена, поскольку в этой версии генерировалось больше трафика, чем в настольной версии.
Хотя боты Google по-прежнему по-разному видят содержание сайтов для ПК и мобильных устройств, их критерии ранжирования сайтов изменились. Теперь они предпочитают сайты с полностью адаптивной и мобильной версией.
Поэтому компании должны иметь мобильное приложение, если они не хотят оптимизации сайта.Вы даже можете пройти тестирование мобильного приложения на программном обеспечении, таком как pCloudy, чтобы проверить производительность вашего мобильного приложения. Или они не могут сделать свои веб-сайты полностью совместимыми со стандартами Google достаточно быстро. Они могут заставить вещи работать через свое приложение. Поскольку мобильные роботы Google теперь не могут индексировать сайт, когда определенные ресурсы недоступны, компаниям пора инвестировать в мобильную индексацию для достижения наилучших результатов.
Ищете дизайн сайта?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, таких как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, дизайн баннера и многое другое.
Получите ваш веб-сайт DesignGet Free Quote
04. Think Small
Существует несколько функций, о которых вам нужно подумать при разработке мобильного дизайна. И это должно быть маленьким, а не большим. Дело не в небольшом экране смартфона, а в том, что смартфоны не такие мощные, как настольные компьютеры. Для полностью оптимизированного мобильного сайта, который работает быстро, вам нужно избавиться от всего того, что мы обычно видим на настольных веб-сайтах.
Сокращение беспорядка означает уменьшение части содержимого.Это сложно для владельца мобильных сайтов. С небольшим пространством им нужно предоставить информацию, необходимую для демонстрации своего продукта. Стартапы и МСП должны переосмыслить свои стратегии в этом вопросе, так как есть много вещей, которые они могут радикально изменить свое состояние здесь. И полностью оптимизированный мобильный сайт, несомненно, является одним из них.
05. Design To Win
Это беспощадный рынок, так как компании прилагают все усилия, чтобы опередить своих конкурентов.Дизайн — это, безусловно, один из аспектов, который может сделать оптимизацию мобильного сайта идеальной. Посетители веб-сайта и, что важнее всего, люди, которые хотят купить продукт, думают о дизайне как о чем-то значительном.
Принято считать, что дизайн может заставить нас взглянуть на продукт по-другому. Например, если вы ищете продукт, связанный с дизайном интерьера, например, обои. Вы посещаете два сайта, и один из них предлагает изысканный дизайн и отличную тему для просмотра.В то время как другой со средним дизайном и макетом. Вы пойдете на тот, с лучшим дизайном. В нашем подсознании лучший дизайн означает правильный продукт.
Для мобильного сайта дизайн жизненно важен для создания идеальных вещей для любого предприятия. Люди будут негативно оценивать продукт, если они находят дизайн менее лестным. Красиво оформленный веб-сайт может поставить бизнес на место водителя с точки зрения максимального количества глазных яблок и хороших показателей продаж.Кроме того, вы должны также обратить внимание на графический дизайн. Получить их дизайн профессиональный графический дизайнер .
06. Помощь от платформ социальных сетей
В наши дни, если компания будет относиться к платформам социальных сетей с легкостью, скорее всего, это станет ударом по оптимизации веб-страниц их мобильного сайта. Это потому, что предприятия делятся большинством контента и блогов через социальные сети. Независимо от того, используете ли вы мобильные приложения, такие как WhatsApp, Instagram или платформы, такие как Facebook или Twitter, без них доступ к массам становится трудным.
Если вы хотите добиться успеха в этой области, вам нужно быть конкретным здесь. Не нужно идти за победителем, чтобы повлиять на все популярные социальные медиа-платформы. Это сделает вашу задачу сложной, чтобы произвести солидное впечатление на всех платформах. Вы должны выбрать только подходящие или соответствующие платформы для вашего продукта, чтобы убедиться, что вы на правильном пути.
Вы можете подумать, что последний пункт ограничит ваши возможности для потенциальных клиентов. Но если задуматься, эта стратегия более уместна.Достигнуть 1 миллиона человек — это не то, как вы можете продать максимум продуктов. Но нацеливание только на сто тысяч человек, которые могут дать вам высокие показатели продаж, — это то, к чему вы должны стремиться.
07. Проверьте свой веб-сайт
Если вы считаете, что нет ничего, что вам нужно тестировать после оптимизации сайта, это может доказать, что вы ошибаетесь. Есть много факторов, которые вы должны учитывать, наиболее удобный инструмент для мобильных устройств Google. Прежде чем приступить к капитальному ремонту вашего текущего мобильного сайта, попробуйте этот инструмент.Это даст вам снимок о том, что именно вам нужно здесь, чтобы победить, когда дело доходит до великолепно выглядящего веб-сайта для мобильных устройств.
Использование средства тестирования Google для мобильных устройств откроет вам глаза. Если вы считаете, что ваш текущий сайт идеален с точки зрения дизайна, макета и контента и полностью оптимизирован, этот инструмент — именно то, что вам нужно. Вы получите сводку по всем существенным аспектам, включая области улучшения. Это похоже на специализированный инструмент тестирования для предприятий, чтобы определить потребности, чтобы сделать их сайт великолепным.
08. Отзывы клиентов
И последнее, но не менее важное: отзывы клиентов необходимы для улучшения ситуации в соответствии с ожиданиями пользователей. Есть несколько примеров, когда владельцы сайтов положительно относились к отзывам клиентов и делали их сайты мобильными. Несмотря на все попытки, ваши тяжелые усилия могут оказаться напрасными, если ваши посетители, которые являются вашими потенциальными клиентами, не одобряют некоторые аспекты вашего сайта, все ваши упорные усилия будут напрасны.
Комментарии в ваших блогах имеют решающее значение, но если кому-то будет трудно найти этот раздел, все усилия по созданию блога будут напрасными.Слишком много прокрутки здесь тоже не то, что вам нужно, так как не все любят прокручивать до самой нижней части страницы. Если они могут найти соответствующую информацию в верхней части страницы, это идеально подходит для них. Итак, предложите все эти возможности своим посетителям. Их отзывы помогут вам сформировать весь ваш сайт в соответствии с их предпочтениями.
Если вы находитесь за пределами Дубая и у вас есть проблемы с оптимизацией вашего веб-сайта для мобильных устройств, обратитесь в компанию по веб-дизайну в Дубае или следуйте приведенным выше идеям.
Вы ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время для звонков с 9:00 до 18:00 по восточному поясному времени (США)] или зарегистрируйтесь для получения бесплатной консультации по дизайнуFinal Word
I ‘ Мы постарались изо всех сил описать проблемы оптимизации веб-сайтов для мобильных устройств, а также их решения. Об этом нужно позаботиться, чтобы сделать ваш мобильный веб-сайт более удобным для пользователей путем оптимизации для мобильных устройств. Однако, если у вас все еще есть какие-либо проблемы или вы хотите узнать больше о каком-либо аспекте, добро пожаловать.Пожалуйста, используйте раздел комментариев ниже в этом отношении.
Получите ваш дизайн сайта
.зачем и как выполнять
Весной 2015 года Google представила свой новый проект — алгоритм поиска , ориентированный на мобильные устройства, с целью определения веб-страниц, адаптированных для смартфонов, и получения дополнительного рейтинга популярности с действительно мобильными веб-сайтами, занимающими первые позиции.
Принимая во внимание тот факт, что пользователи мобильного интернета составляют более 50% всех пользователей сети, это очень важно для цифровых мультимедийных и развлекательных сайтов, блогов, различных платформ электронной коммерции (интернет-магазины, сайты, предлагающие продукты и услуги различных компании и т. д.) иметь мобильную версию сайта. Вышеупомянутые сайты являются наиболее популярными среди владельцев смартфонов.
Подробнее о Мобильный телефон дружественный алгоритм
- Google Mobile Friendly анализирует результаты только поисковой системы Google.
- Google Mobile Friendly изменяет результаты поиска Google только для мобильных устройств. Это означает, что веб-сайты, введенные через смартфон, будут ранжироваться на основе их оптимизации для таких устройств.
- Сервис Google Mobile Friendly оценивает только отдельные страницы, а не сайт в целом. Это означает, что это будет действительно полезно для вашего сайта, если вы оптимизируете хотя бы часть контента для смартфонов.
Однако из этого правила есть исключения, и иногда их совместимость со смартфонами не влияет на рейтинг. Например, это могут быть запросы брендов, а также веб-сайты со страницами, имеющими высокий рейтинг релевантности (качественный контент по-прежнему остается одним из наиболее весомых факторов ранжирования даже в случае мобильного поиска).
Критерии оценки веб-сайта
Анализируя, насколько сайт удобен для мобильных устройств, новый алгоритм Google Mobile Friendly уделяет особое внимание следующим ключевым аспектам:
- Тип и размер графики. Если страница отображается как на экране ПК, мобильному пользователю будет трудно просматривать нечитаемый контент веб-сайта, написанный мелким шрифтом. Оптимизированные для смартфонов сайты увеличивают основную информацию и удаляют или переносят дополнительную информацию на отдельные страницы.
- Ширина веб-страниц. Страницы веб-сайтов, которые не адаптированы для мобильных телефонов, шире, чем экран смартфона. Для просмотра контента вам нужно прокрутить страницу вправо или влево.
- Размер активных компонентов. На веб-сайте, удобном для смартфонов, вам не нужно увеличивать масштаб, чтобы нажать активную кнопку, баннер или ссылку.
- Плагины. Некоторые смартфоны не читают плагины, которые являются общими для ПК. Именно поэтому программное обеспечение, совместимое со смартфонами, должно использоваться в мобильных версиях веб-сайтов.
Еще одним и весьма важным условием ранжирования веб-сайта является наличие мобильной версии веб-сайта, проверенной роботом Googlebot и установленной на смартфоне (пока только для Android). Если пользователь авторизован в системе Google, он увидит ссылку на соответствующее приложение в результатах поиска. Перейдя по ссылке и запустив программу, пользователь увидит сайт, адаптированный для смартфона.
Проверьте свою веб-страницу!
Хотите знать, насколько совместима ваша веб-страница с алгоритмом Google Mobile Friendly? Тогда воспользуйтесь специальными сервисами для веб-мастеров на панели Google:
- Мобильный тест .Позволяет просматривать страницы сайта глазами поискового робота.
- PageSpeed Insights . Эта служебная программа показывает страницу так, как она будет отображаться на смартфоне, а также предоставляет информацию о скорости загрузки и полезные советы в технической области.
Для оценки объема трафика со смартфона вы можете использовать обновленный инструмент Google — Search Query Analysis.
Способы адаптации сайта для мобильных устройств
Существует несколько методик, позволяющих сделать онлайн-страницу максимально читабельной для владельцев смартфонов. Принимая оптимальное решение, каждый владелец сайта оценит уровень сложности задачи, ее дорогостоящие характеристики, плюсы и минусы каждого варианта.
Использование разных URL-адресов
Идея этого метода заключается в предоставлении отдельных URL-адресов с различными вариантами HTML для каждого типа устройства (ПК и смартфоны).Итак, в дополнение к существующему ресурсу создан вспомогательный, специально для смартфонов. Обычно для этого используется поддомен m.site.ru (или домен .mobi).
Дополнительный ресурс предоставляет только самую важную информацию, поскольку его основная задача — позволить пользователям быстро просматривать веб-сайт и выполнять некоторые ключевые операции (например, скачивать музыку, читать новости, покупать что-то и т. Д.).
Обе версии связаны между собой посредством определенных атрибутов, позволяющих роботу Google решать, какие изменения должны отображаться при доступе пользователя к веб-сайту.
Чтобы правильно связать сайты и сделать их взаимосвязанными компонентами, вам необходимо:
- Добавьте атрибут rel = «alternate» с двумя значениями мультимедиа (чтение определения экрана и определение необходимости перехода к вспомогательной версии) и href (ссылка на версию, оптимизированную для смартфона) к тегу «ссылка» в HTML-коде или файле Sitemap. XML-файл полной версии сайта.
- Добавьте атрибут rel = «canonical», ссылающийся на полную версию сайта, к тегу «link» в коде оптимизированной версии.
Основным недостатком этого метода является то, что в случае ошибок при связывании может быть затруднено правильное отображение мобильной версии в соответствии с ее ранжированием.
Вы можете узнать больше о процессе в справочных материалах Google.
Динамический дисплей
Это означает, что один URL-адрес, но разные HTML-коды используются как для полной, так и для оптимизированной для смартфона версий веб-сайтов.
На практике это создание нескольких шаблонов макетов с упором на устройства с разной шириной экрана.
Возможность задействовать все преимущества JavaScript и CSS для мобильной модификации, в то же время предлагая облегченный формат веб-страницы, также является плюсом метода.
Вот как работает механизм: при доступе к веб-сайту браузер отправляет агента пользователя на сервер веб-страниц, чтобы сообщить о типе устройства, подключающегося к Интернету.В ответ сервер отправляет соответствующий формат HTML-кода и CSS, который именно то, что браузер отображает для пользователя.
Отображение правильной модификации также важно для поискового робота. Для этого рекомендуется использовать HTTP-заголовок «Vary», который позволяет роботу знать, что он имеет дело с оптимизированным для смартфона контентом. Это позволит системе включить веб-страницу в свой мобильный рейтинг и переместить ее выше в списке.
Что касается недостатков этого метода, это необходимость регулярно обновлять список пользовательских агентов, а также частые ошибки в браузере, обнаруживающие агента и отображающие правильный шаблон HTML.
Адаптивный дизайн
Идея этого подхода заключается в использовании унифицированных URL-адресов и HTML-кодов. CSS позволит многофункциональной архитектуре сайта автоматически адаптироваться к любому гаджету. Проанализировав ширину экрана, система либо уменьшит, либо увеличит размер шрифта, размер и положение графики и активных компонентов.
Этот метод является наиболее перспективным, функциональным и удобным, поскольку он раз и навсегда решает проблему оптимизации страниц под разные устройства — ПК, нетбуки, планшеты, проекторы, смартфоны.
Для реализации способа:
- Добавьте метаданные метаданных веб-страниц «meta name =« viewport »», которые сообщат браузеру, что он имеет дело с веб-сайтом с гибкой структурой.
- Для популярных сайтов CMS используйте мобильные инструменты адаптации, предоставляемые платформами.
- Используйте пошаговые инструкции, объясняющие, как создать веб-сайт или целевую страницу с многоцелевой оптимизацией для пользовательских устройств.
Недостатком подхода является сложность исправления возможных ошибок и проблем (например, низкая скорость загрузки страницы), которые могут быть устранены только высококвалифицированным экспертом с опытом в этой области.
SEO оптимизация мобильной версии
Основные требования к сайтам, оптимизированным для смартфонов, аналогичны общим принципам SEO-оптимизации сайтов. Это включает в себя создание уникального, информативного и качественного контента, грамотную настройку характеристик CMS, использование взаимосвязей и т. Д. Однако есть некоторые дополнительные аспекты, которые нельзя игнорировать.
Сообщите поисковому роботу правильно
- Очень важно, чтобы вы сообщили роботу о том, что на вашем сайте есть мобильная версия.Это обеспечит вам лучшую позицию в результатах мобильного поиска.
- Позволяет поисковому роботу индексировать CSS, JavaScript и графические файлы сайта в Robots.txt. В противном случае Google может не определить удобство использования веб-страниц для смартфонов, даже если мобильная модификация отображается правильно. Кстати, вы можете обнаружить ошибки в индексации по Robots.txt. сервис и функция «Просмотреть как Googlebot».
Проверьте перенаправление
Если связь между полной и мобильной версиями веб-сайта была выполнена неправильно, то пользователи смартфона могут столкнуться с проблемой «ошибка 404» — нужная страница просто не открывается — или они будут перенаправлены на другую страницу.
С помощью функции Google Search Console вы можете анализировать механизм и перенаправление и вносить коррективы.
Не забывайте о мультимедийном контенте
Файлы, читаемые флэш-плеерами и другими плеерами с оригинальным заблокированным кодом, не распознаются смартфонами. В результате пользователи не могут смотреть такое видео или анимацию.
Чтобы избежать этой проблемы, используйте HTML5 в мобильной версии сайта.
Удалить надоедливые всплывающие окна
Пользователи находят такие компоненты действительно раздражающими даже при использовании полных версий веб-сайта, поэтому представьте, как раздражаются пользователи смартфонов.
Помня об этом, используйте небольшую строку с аналогичным содержанием рекламного или информационного характера и разместите ее на главной странице вместе с другой важной информацией.
Увеличить скорость загрузки
Многие владельцы смартфонов сталкиваются с проблемой низкой скорости Интернета, которая затрудняет загрузку страниц.
Сжимая компоненты и HTML-код, удаляя вторичные элементы, используя деньги из браузера и т. Д., Вы можете помочь своим потенциальным посетителям вашего сайта.
Подробнее о методах можно узнать из справочных материалов Google, раздел «Оптимизация контента».
,