Как сделать сайт дружественным для мобильных устройств. Читайте на Cossa.ru
Мы решили разобраться, на что стоит обратить внимание владельцам подобных ресурсов при оптимизации своих сайтов.
Доля мобильных пользователей неуклонно растет
Уже несколько лет подряд в своем ежегодном исследование аудитории РунетаЯндекс отмечаетсущественный прирост пользователей, выходящих в интернет с мобильных устройств. Статистические данные подтверждают еще одну наметившуюся тенденцию — в ряде тематик доля пользователей, которые заходят на сайт с различных мобильных устройств, уже превышает долю пользователей ПК. Это прекрасно иллюстрируют сайты социальных сетей. Например, по состоянию на октябрь 2014 года мобильная аудиторияFacebookсравнялась с общей ежедневно активной аудиторией сервиса.
Возрастает и процент покупок, совершаемых с мобильных устройств. Постатистике Google39% пользователей смартфонов совершали покупки с помощью мобильных устройств, 55% пользователей, ищущих на смартфонах информацию о товарах или услугах, планируют совершить покупку в течение одного часа, 83% в тот же день.
Data-driven без чепухи: спецпроект для практиков
Коллеги из E-Promo объясняют, как data-driven подход помогает проектировать сильные маркетинговые стратегии:
- Откуда брать ценные для бизнеса данные;
- Как их корректно агрегировать и анализировать;
- Как устроено data-driven продвижение на примерах свежих кейсов;
- И каких результатов можно достичь, интегрировав ИИ-сервисы в работу маркетологов.
2021 — год умного маркетинга, заряженного технологиями и большими данными, не отставайте →
Реклама
Удобство просмотра на мобильных устройствах крайне важно, так как напрямую влияет на конверсию в покупки, звонки или полезный трафик.
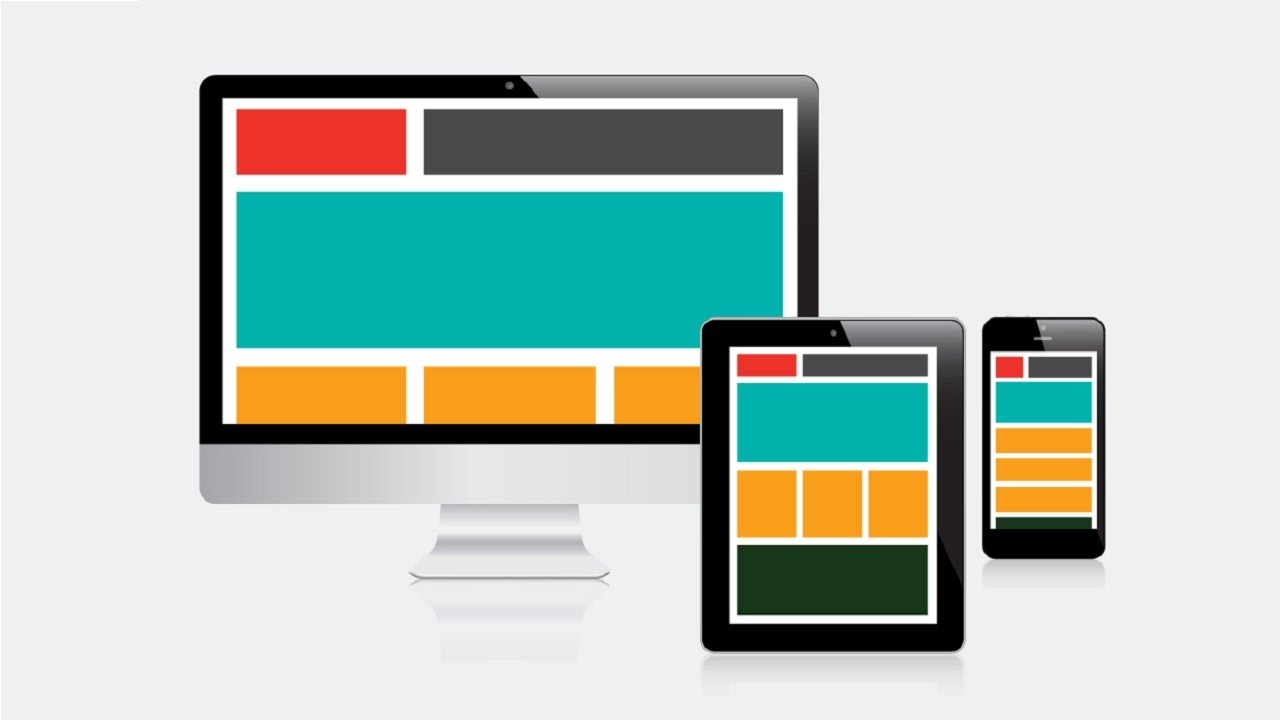
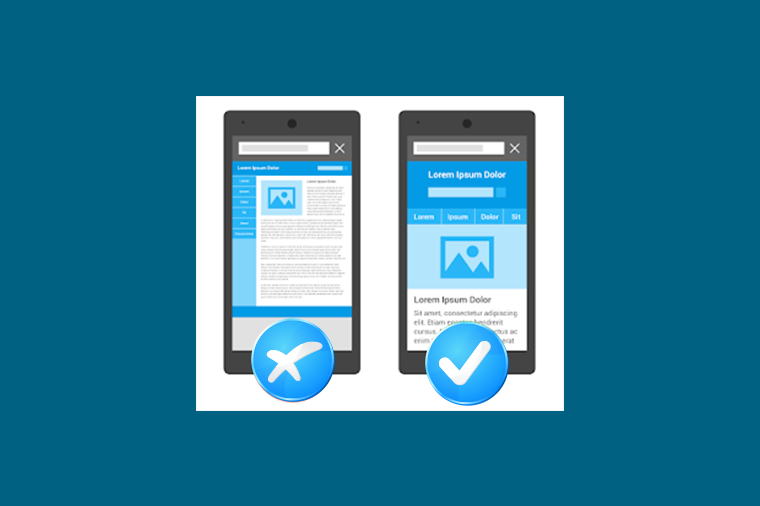
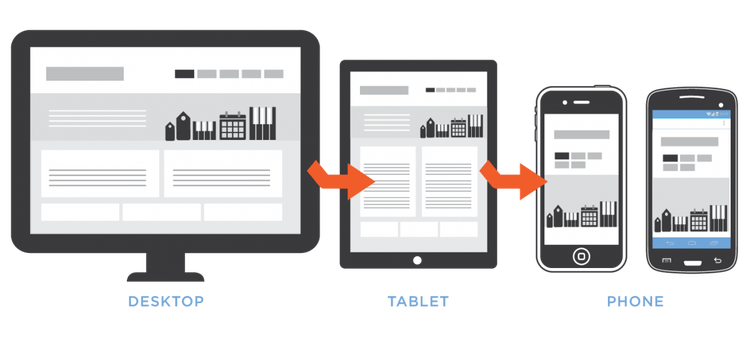
Варианты дружественных к мобильным устройствам сайтов
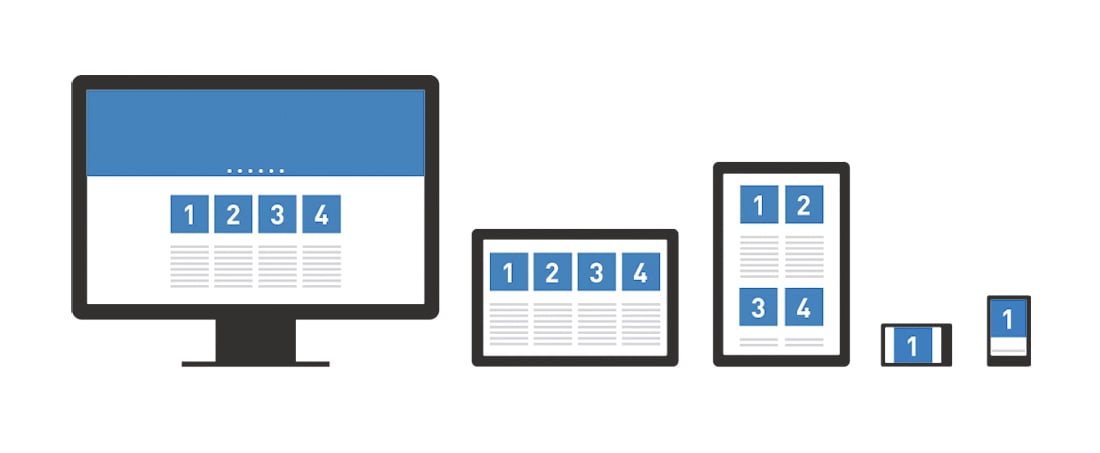
В настоящее время существует три основных решения для удобного пользования сайтом с мобильных устройств:
- Мобильная версия сайта(у некоторых сайтов так же есть WAP-версия) – это вынесенные на отдельные URL (www.
 domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта. - Мобильное приложение сайта —специальное приложение, разработанное под определенную мобильную платформу (iOS, Android, Windows Phone). Привлекательно наиболее тесной интеграцией с платформой, что позволяет реализовать привычный для пользователей интерфейс, также отличается высоким быстродействием. Оправданный вариант, если проект больше рассчитан на оффлайновую работу и на мобильных пользователей. Основной недостаток — необходимость скачивания приложения, в противном случае пользователь видит полную версию сайта в маленьком масштабе. Поэтому, даже если у вас есть мобильное приложение, этого не достаточно, в любом случае необходимо делать качественную мобильную версию ресурса.

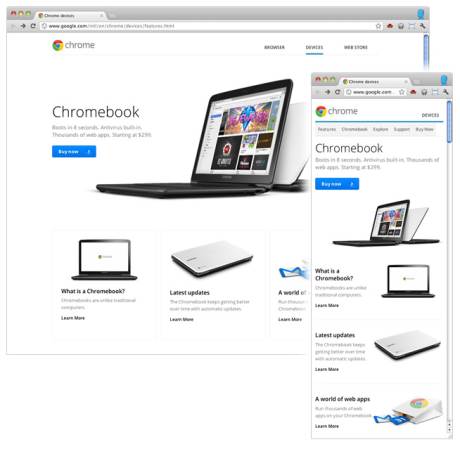
- Сайты с адаптивным дизайном —автоматически адаптируется под параметры того устройства, с которого осуществляется вход. Существенный плюс — один URL для всех устройств, что избавляет разработчиков от редиректов, а пользователей от необходимости запоминать адрес мобильной версии сайта. Наиболее популярный в последнее время вариант, так как позволяет работать над одним сайтом для всех типов устройств и дает существенную экономию на трудозатратах при внесении изменений в сайт и его последующую оптимизацию.
Особенности оптимизации сайта под мобильные устройства
Если вы хотите сделать сайт дружественным к мобильным устройствам, вамобязательнонеобходимо учесть три основные составляющие:
- оптимизацию CSS и настройку медиазапросов;
- настройку области просмотра с помощью специальных метатегов;
- оптимизацию используемых плагинов.
Оптимизация CSS и настройка медиазапросов
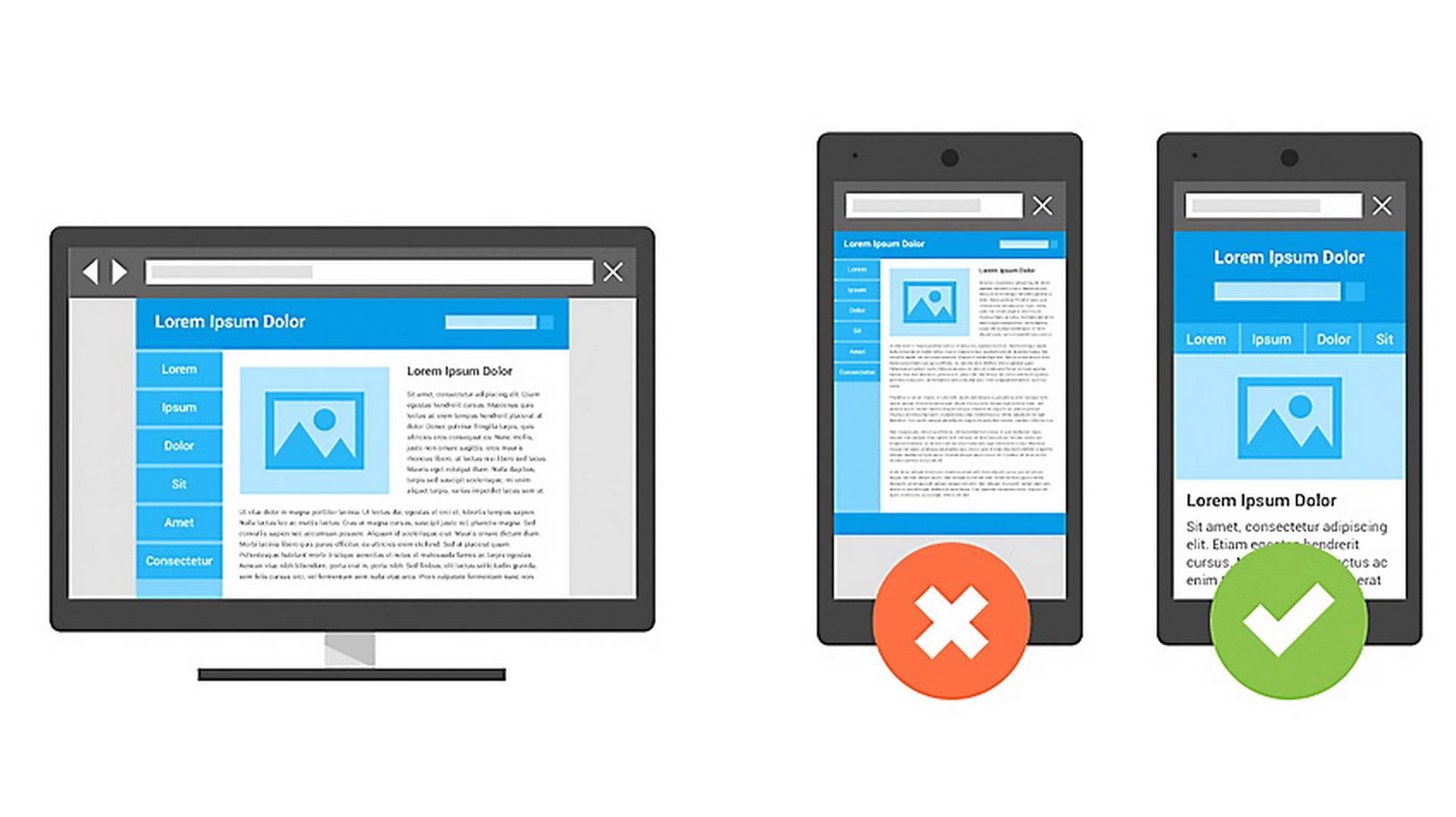
Первая проблема, с которой сталкивается пользователь, попадая на полную версию сайта с мобильного устройства и наоборот, — некорректное отображение ресурса по отношению к разрешению экрана.
Происходит это, потому что верстальщики, получая макет, по умолчанию прописывают значения ширины или высоты различных элементов в абсолютных величинах (в пикселях) для самых распространенных разрешений обычных ПК, например:
.container {width:210px;height:200px;}
Избежать этого можно, если при обозначение размеров элементов на странице использовать вместо абсолютных величин относительные (например, в процентах):
.container {width: 21,75%;height: 20,408%;}
Это позволит элементам страницы подстраиваться под изменения масштаба всей страницы.
Настройка области просмотра
Большинство сайтов при просмотре с экрана небольшого размера показываются пользователю в точно таком же разрешении (обычно это около 980 пикселей), как и при просмотре с ПК, например:
В результате посетителю приходится увеличивать необходимую область просмотра, чтобы хоть что-то разглядеть.
Использование специализированного метатега “viewport” помогает настроить ширину экрана под любое устройство:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Атрибут “initial-scale=1” указывает браузеру пользователя соотношение пикселей CSS и устройства (равное 1:1 независимо от ориентации дисплея) для корректного отображения в альбомной ориентации.
Оптимизация используемых плагинов
Многие мобильные устройства и браузеры не поддерживают или поддерживают не все версии современных плагинов, поэтому рекомендуется пересмотреть необходимость наличия на странице плагинов Flash, Silverlight или Java. Многие элементы HTML5 на данный момент позволяют найти замену всем плагинам без потери качества отображения контента.
Помимо всего прочего сокращение или полный отказ от плагинов на сайте позволит оптимизировать вес страниц, что также положительно скажется на его индексации поисковыми системами.
Дополнительные рекомендации
Помимо основных моментов, перечисленных выше, существует масса дополнительных настроек, которые сделают ваш сайт удобным в использовании с мобильных платформ:
- Правильно подходите к выбору контрольных точек при задании процентных величин элементов макета, на эту тему можно почитать гуру адаптивного веб-дизайна –Итана Маркотта.

Пример оптимизации текста под смартфон и ПК
- По возможности максимально оптимизируйте JavaScript.
- Используйте понятную навигацию по сайту в верхней части страниц. Особенно это актуально для сайтов с гибким дизайном. Помните, что при «серфинге» с мобильной платформы пользователю должно быть так же удобно пользоваться сайтом, как и с ПК. Понятное меню и удобная навигация позволят не потеряться на страницах ресурса. Хороший вариант верстки лендинга с адаптивным дизайном —http://www.theverge.com/a/virtual-reality.
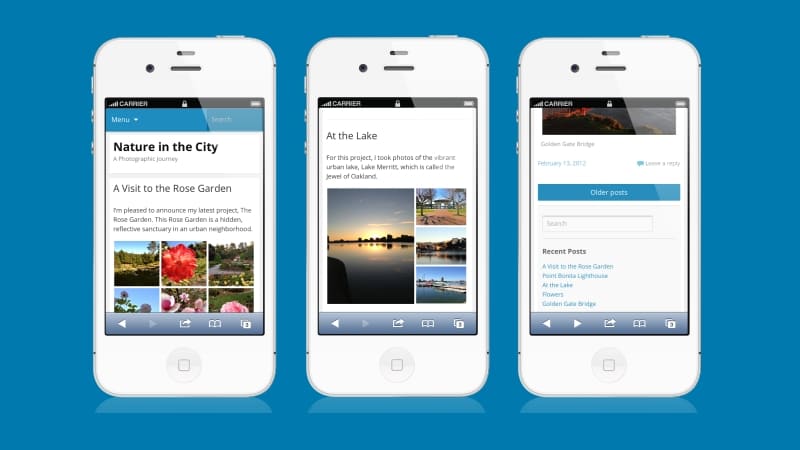
Пример навигации по сайту с адаптивным дизайном на экране ПК и смартфона
- Не пренебрегайте сжатием gzip или deflate, это положительно влияет на скорость загрузки страниц сайта на всех устройствах.
- Обязательно применяйте кеширование изображений.
- Зафиксируйте до и после доработок значения таких показателей, как время и глубина просмотра страниц, показатель отказов, основные позиции сайта по всем ключевым запросам, а также статистику по мобильным устройствам и технологиям.
 Это позволит оценить, все ли вы сделали правильно.
Это позволит оценить, все ли вы сделали правильно.
Заключение
Мобильный поиск активно развивается и уже в ближайшие годы займет большую долю рынка. Если вы хотите идти в ногу со временем, опережать своих конкурентов, или хотя бы не отставать от них, не пренебрегайте оптимизацией сайта под мобильные устройства. Это гарантированный дополнительный трафик и конверсии в продажи.
Оптимизация сайта под мобильные устройства, преимущества и недостатки, способы, как проверить
Увеличение доли мобильного трафика, который стабильно продолжает расти из года в год, привело к тому, что наличие мобильной версии стало одним из факторов ранжирования в поисковых системах Google и Яндекс. Сегодня сайт получает высокие позиции только в том случае, если он оптимизирован под гаджеты с небольшим р экраном (смартфоны, планшеты). Поэтому одно из важнейших условий для SEO продвижения — это создание адаптированной под мобильные устройства версии ресурса.
При этом внимание должно быть уделено не только тому, насколько удобно расположены элементы и блоки, но и скорости загрузки страниц. Пользователи мобильных устройств ценят простоту, удобство сайтов. Чем быстрее они получают ответ на свой запрос, тем выше их доверие к ресурсу.
Ещё одна немаловажная особенность мобильного поиска — привязка к геолокации. Поэтому обычно такой трафик считается как региональный. Количество, списки запросов для мобильного поиска и десктопного тоже различаются. Поэтому при продвижении необходимо собирать отдельную статистику по запросам мобильной выдачи. Если этого не делать, сайт при поиске со смартфонов или планшетов может не попадать в ТОП.
Методы оптимизации сайта под мобильные устройства
Чтобы оптимизировать ресурс, можно использовать один из следующих способов:
Мобильная версия
Если пользователь заходит на сайт со смартфона, он перенаправляется на поддомен мобайл-версии. Как правило, имя поддомена в этом случае получает приставку m, mobile или pda перед основным именем. Перенаправление происходит автоматически: сервер «распознаёт» тип устройства пользователя и перенаправляет его на поддомен. Для различных устройств применяются разные типы кода и URL страниц.
Перенаправление происходит автоматически: сервер «распознаёт» тип устройства пользователя и перенаправляет его на поддомен. Для различных устройств применяются разные типы кода и URL страниц.
Плюсы mobile version:
- Скорость загрузки. Мобильная версия — это по сути отдельный сайт, на котором отключены многие элементы, необходимые для десктопных страниц. За счёт этого страницы прогружаются практически мгновенно.
- Простая модернизация. Вносить изменения на мобайл-версии гораздо проще и быстрее, чем на полноформатном варианте. Если нужно что-то изменить в дизайне или функционале, переживать о том, как это отразится на десктопном варианте не придётся. А вот в случае, например, адаптивного дизайна, любое, даже малейшее изменение, потребует проверки на обоих форматах.
- Оптимизация под мобильную выдачу. Так как mobile version — самостоятельный сайт, для него можно разработать функционал или контент, отличный от десктопного варианта.
 Это позволит учесть другие группы запросов, привлечь новых посетителей.
Это позволит учесть другие группы запросов, привлечь новых посетителей. - Можно быстро переключиться на полную версию сайта. Например, если пользователь заходит с планшета, но ему удобнее работать с десктопным вариантом, он может перейти на него. При адаптивном дизайне так сделать не получится.
Минусы mobile version:
- Высокая цена. В среднем, стоимость мобайл-версии в два раза превышает стоимость создания адаптивки. Кроме того, сайт нужно поддерживать, а так как десктоп- и мобайл-версии — это фактически два разных сайта, то и расходы на их содержание увеличатся в два раза. Если требуется обновить функционал, придётся тоже заплатить в два раза больше, так как разрабатывать его надо и для одного, и для второго ресурса.
- Невозможность сохранить весь функционал. Чаще всего разработка мобильной версии требует пожертвовать частью возможностей, доступных на десктопной.
- Необходимость синхронизации контента.
 Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации.
Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации. - Дублирование страниц. Мы уже сказали, что десктопная и мобильная версии — это фактически два разных сайта. А значит один и тот же контент на страницах будет восприниматься поисковыми системами как одна и та же информация на двух разных сайтах. Поэтому необходимо выполнять определённые настройки, которые скажут поисковым роботам, что это содержимое одного и того же сайта, а не разных. Иначе ПС посчитают ваш контент неуникальным и понизят рейтинг сайта в выдаче.
Адаптивный дизайн
При этом варианте код страниц и URL не меняются. Сервер никуда не перенаправляет пользователя, отдавая всем устройства единый HTML-код. Однако он адаптируется в зависимости от параметров экрана при помощи CSS. При этом важно учитывать, что определённые файлы CSS, JavaScript и изображения должны быть доступны для индексации.
При этом важно учитывать, что определённые файлы CSS, JavaScript и изображения должны быть доступны для индексации.
Плюсы адаптивного дизайна:
- Удобство. Страницы автоматически адаптируются под смартфоны и планшеты, при этом содержимое страницы корректно отображается.
- Простота реализации. Разработать адаптивный дизайн гораздо проще, чем мобильную версию сайта.
- Отсутствие необходимости в синхронизации контента. Вы работаете с одним ресурсом, поэтому дублировать контент не нужно.
- Один адрес. Перенаправлять посетителей тоже никуда не нужно, поэтому нет необходимости создавать поддомены.
- Невысокая цена. Стоимость разработки адаптивного дизайна гораздо ниже, чем мобайл-версии.
Минусы адаптивного дизайна:
- Невысокая скорость загрузки. Адаптивные дизайны реализуются через JavaScript и CSS, а это существенно тормозит загрузку страницы.

- Сложности при внесении изменений. Если требует обновить дизайн или изменить функционал, придётся изрядно потрудиться, чтобы все элементы корректно отображались на компьютере и на маленьких экранах.
- Нет гибкости. При реализации адаптивного дизайна вы не сможете разрабатывать отдельный контент для десктопного и мобильного поиска.
- Невозможно перейти на полнофункциональный ресурс. С портативного устройства нельзя перейти на десктопный вариант отображения сайта. Если пользователю нужен расширенный функционал, которого в адаптивном варианте нет, он не сможет просто перейти на полноформатную версию. Некоторые блоки на портативных устройствах не отображаются, так как их просто скрывают при разработке адаптивки, и перейти к ним нет никакой возможности.
Как способ лучше
Чаще всего выбор владельцев сайтов падает на адаптивный дизайн. В целом, решение верное. Это более выгодный, удобный и быстрый способ привести свой ресурс к стандартам мобильного поиска. Однако в некоторых случаях мобильная версия становится более предпочтительным вариантом. Например, интернет-магазинам зачастую требуется функционал, предназначенный исключительно для пользователей смартфонов. То же самое касается социальных сетей, каталогов. Адаптивкой здесь не отделаешься, поэтому необходимо разрабатывать новую версию сайта, оптимизированную под смартфоны и планшеты.
Однако в некоторых случаях мобильная версия становится более предпочтительным вариантом. Например, интернет-магазинам зачастую требуется функционал, предназначенный исключительно для пользователей смартфонов. То же самое касается социальных сетей, каталогов. Адаптивкой здесь не отделаешься, поэтому необходимо разрабатывать новую версию сайта, оптимизированную под смартфоны и планшеты.
Как проверить оптимизацию сайта
Для проверки существует несколько инструментов:
Page Speed Insights используется для оценки скорости загрузки страниц, а также отображает проблемные места с рекомендациями по устранению ошибок.
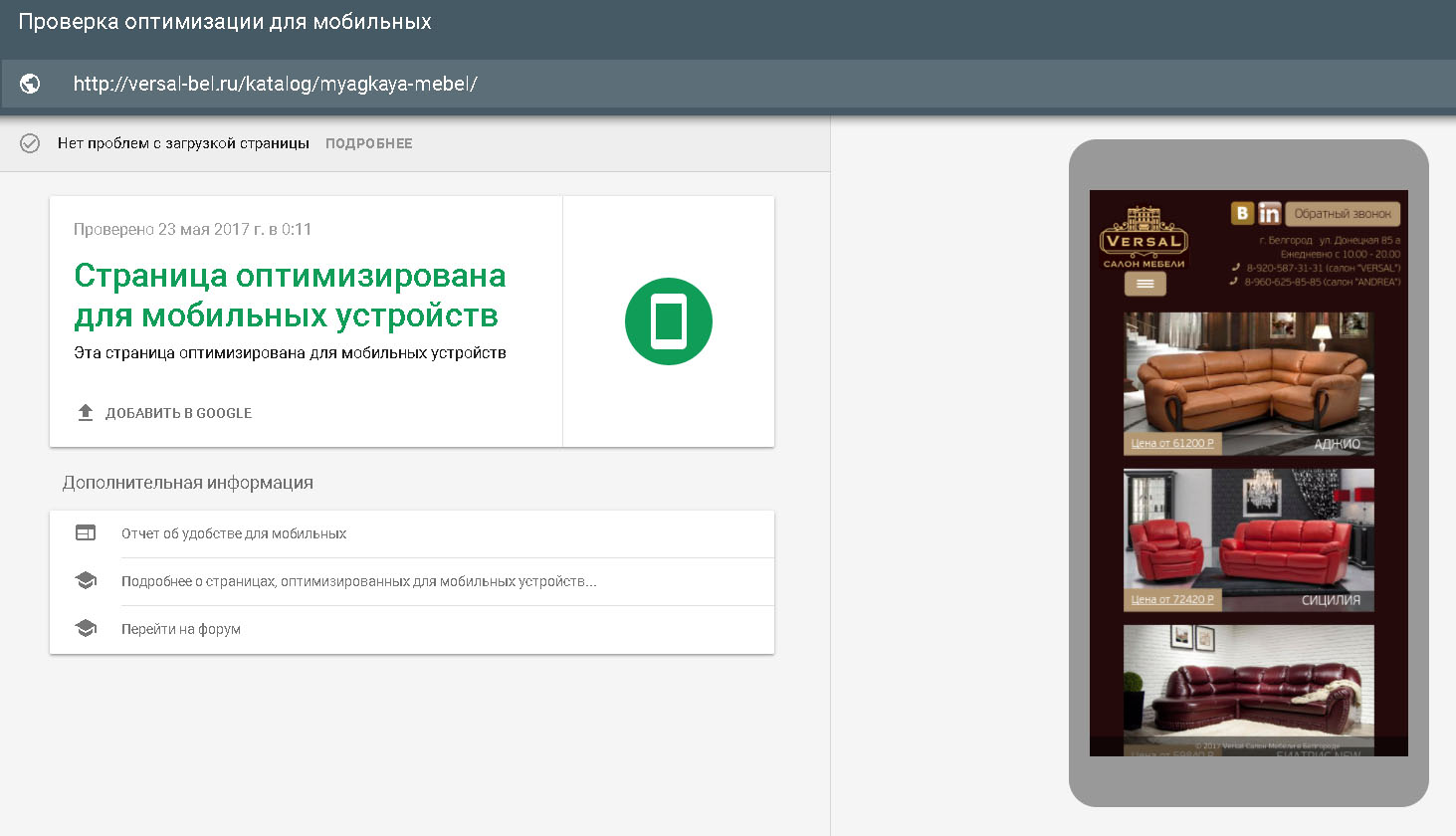
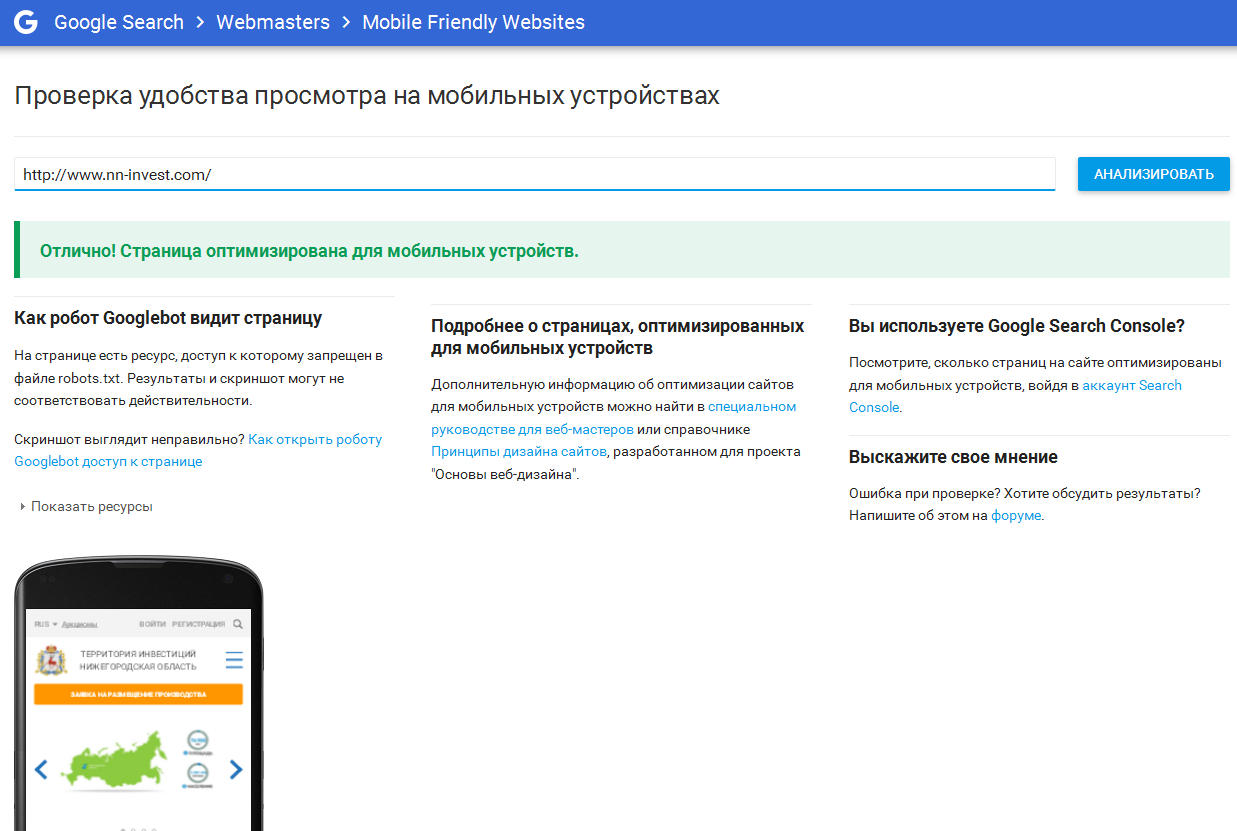
Google Mobile-Friendly Tool — собственный инструмент Google, который помогает проверить насколько удобно будет пользователям просматривать мобильную версию на маленьком экране.
Яндекс.Вебмастер предоставляет возможность проверки страниц с целью оценки их лояльности к пользователям, использующим смартфоны и планшеты.
Fetch and Render в Google Search Console показывает мобильную версию вашего ресурса «глазами» поисковых роботов.
На что обратить внимание при оптимизации сайта под мобильный поиск
Когда пользователь заходит на сайт с мобильного устройства, он не должен испытывать сложностей с поиском нужного контента. Поэтому в первую очередь ресурс должен иметь простую и понятную навигацию.
Небольшой размер экрана может осложнить поиск нужного раздела. Если при этом придётся постоянно масштабировать открытую страницу, чтобы прочитать, что на ней написано, пользователь, скорее всего, долго здесь не задержится. Поэтому меню должно быть простым, контент должен отображаться на странице полностью, а текст должен быть читаемым.
Скорость загрузки тоже играет огромную роль. По статистике большинство пользователей закрывают сайт, если он грузится дольше трёх секунд. Поэтому необходимо максимально сократить время, которое требуется на отображение контента на страницах.
Должна быть учтена и простота выполнения действий. Попав на страницу, пользователю должно быть интуитивно понятно, какие действия от него требуются, чтобы сделать заказ или найти нужный товар. Сократите количество пунктов при заполнении формы заказа и сведите к минимуму количество шагов, которые нужно сделать для поиска интересующего товара.
Оптимизация под мобильные позволяет одновременно упростить десктопную версию сайта, сделать её более лёгкой, простой и понятной. Но с другой стороны, необходимо сохранить весь важный функционал, не пожертвовав при этом скоростью загрузки. Поэтому работа над оптимизацией требует не только времени и вложений, но и высокой квалификации исполнителя. На сегодняшний день мобильная оптимизация — необходимость, без которой невозможно получить хороший трафик и повысить продажи.
Как адаптировать сайт для мобильных устройств
Компания Google начала массовую рассылку уведомлений о наличии проблем с мобильными версиями сайтов. Согласно тексту писем, те страницы, которые неудобно просматривать на мобильных платформах, будут оставлять у пользователя плохое впечатление о ресурсе. Так как страницы с ошибками не считаются адаптированными для мобильных устройств с точки зрения Поиска Google, отображаться и ранжироваться в результатах поиска на смартфонах они будут соответствующим образом.
Согласно тексту писем, те страницы, которые неудобно просматривать на мобильных платформах, будут оставлять у пользователя плохое впечатление о ресурсе. Так как страницы с ошибками не считаются адаптированными для мобильных устройств с точки зрения Поиска Google, отображаться и ранжироваться в результатах поиска на смартфонах они будут соответствующим образом.
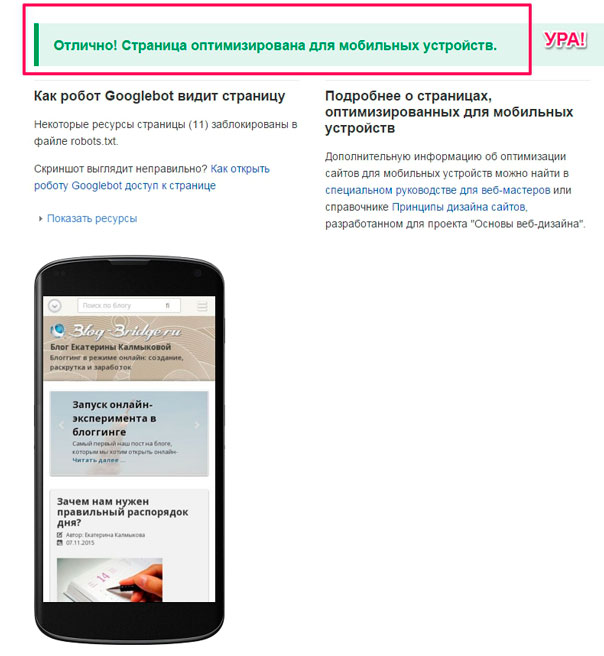
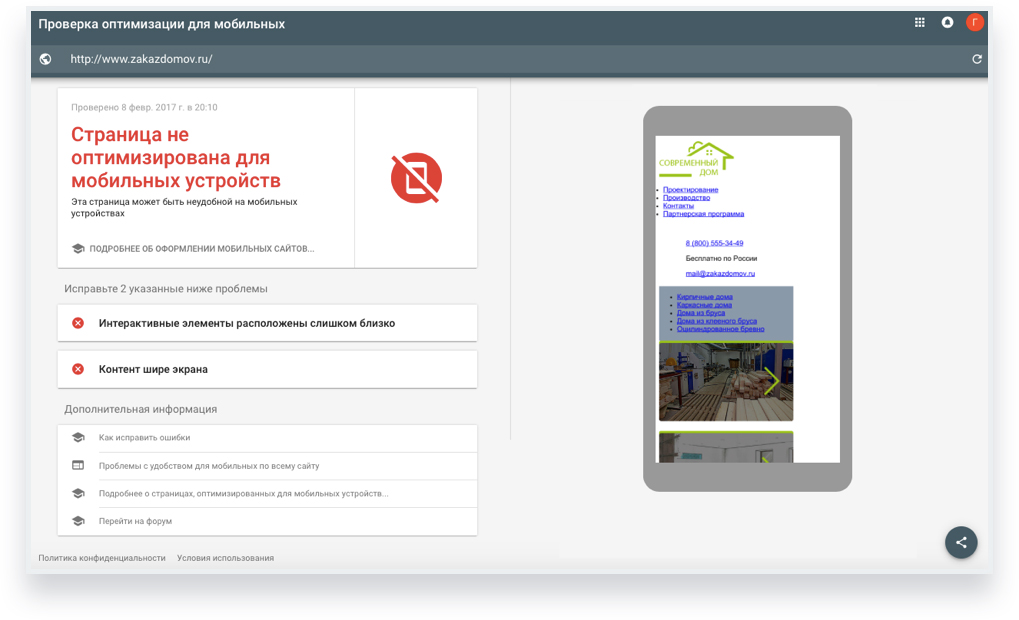
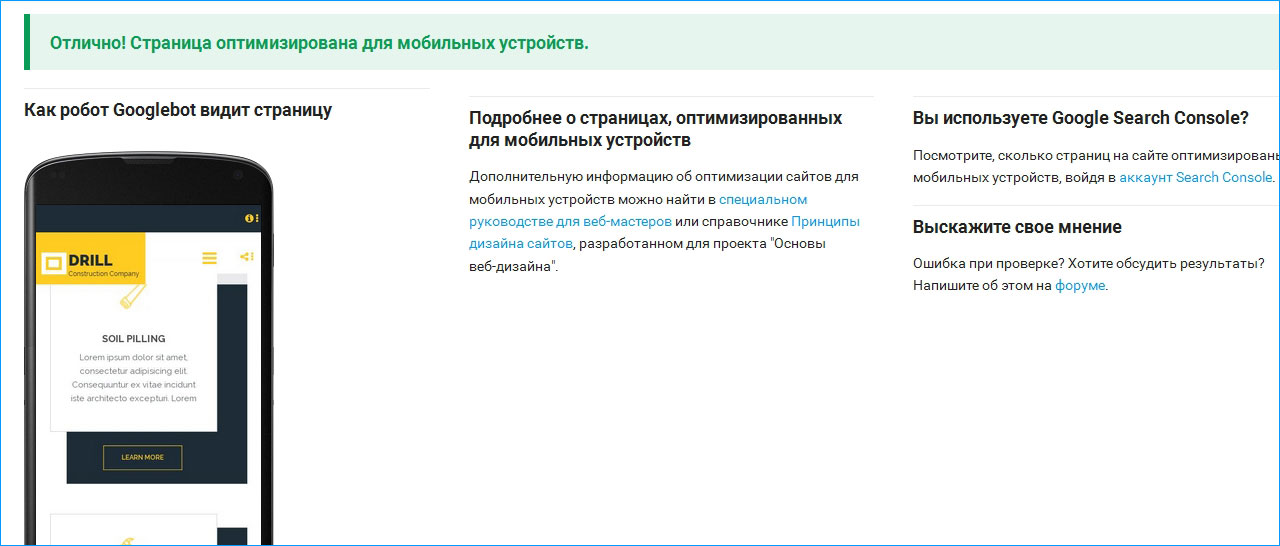
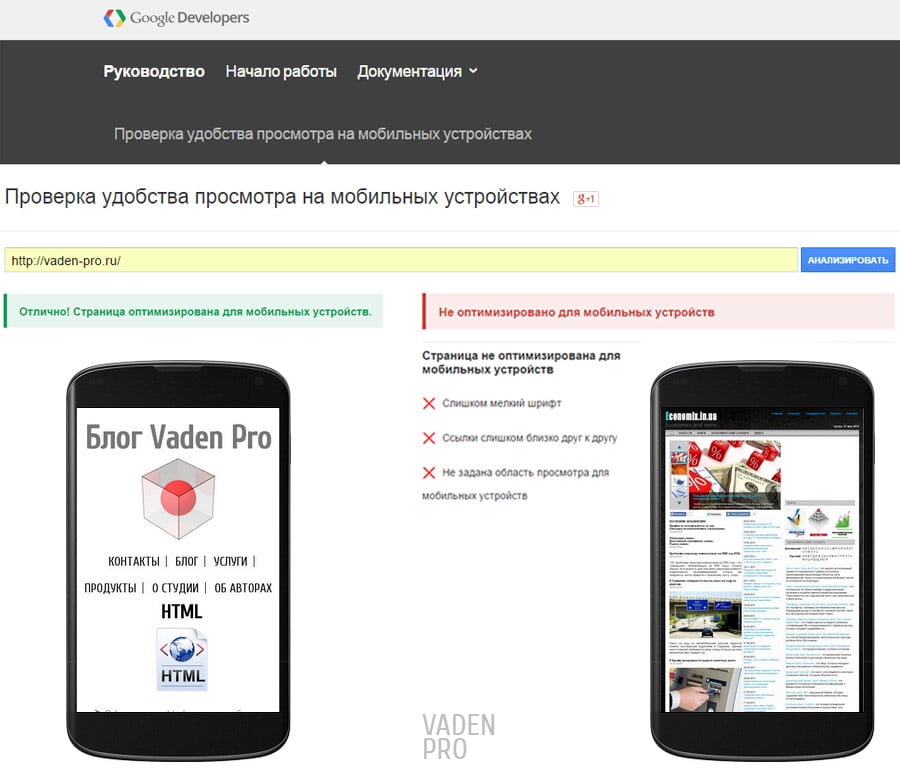
«Сайт не оптимизирован для мобильных устройств» — что это значит
Если Вам пришло подобное письмо, значит, по мнению Google, Ваш сайт не адаптирован под мобильные устройства. Возможно, он недостаточно оптимизирован либо подобная оптимизация не проводилась в принципе. В таком случае советуем воспользоваться рекомендациями Google и исправить это как можно быстрее, пока ресурс не потерял свои позиции в выдаче.
Как адаптировать сайт для мобильных устройств
Прежде всего, следует выяснить, какие страницы содержат ошибки. Для этого следует посмотреть отчёт о найденных на страницах ошибках и исправить их. Ссылка на отчёт прилагается в письме-уведомлении от компании, а сам отчёт доступен в Инструментах для вебмастеров.
Ссылка на отчёт прилагается в письме-уведомлении от компании, а сам отчёт доступен в Инструментах для вебмастеров.
Далее следует исправить ошибки, из-за которых сайт некорректно отображается на мобильных платформах. Узнать, как легко адаптировать сайт для мобильных устройств, можно из рекомендаций Google, опубликованных на страницах разработчиков. Специальное руководство позволяет облегчить оптимизацию тех ресурсов, на которых применяются наиболее распространённые системы управления контентом (CMS). Вот основные рекомендации.
Адаптация сайта под мобильные устройства
Оптимизация Вашего сайта для мобильных платформ — не такая сложная задача, как может показаться на первый взгляд.
- Первое, что непременно следует сделать, — это обновить CMS до последней версии, так как в большинстве современных систем поддержка мобильных устройств предусмотрена по умолчанию. Не забудьте сделать резервную копию своего сайта, прежде чем вносить какие-либо изменения!
- Далее следует убедиться, что используемая тема оформления оптимизирована для мобильных устройств.
 Для этого можно проверить, есть ли в её описании такие слова, как mobile (мобильный) или responsive (адаптивный). Если они есть, Вам не о чем беспокоиться.
Для этого можно проверить, есть ли в её описании такие слова, как mobile (мобильный) или responsive (адаптивный). Если они есть, Вам не о чем беспокоиться. - Конечно, если в теме доступна демонстрационная страница, лучше проверить её на удобство просмотра через соответствующий сервис от Google.
- Не лишним будет воспользоваться и инструментом PageSpeed Insights и убедиться, что в разделе «Скорость» нет ошибок с рекомендацией «Исправьте обязательно».
Адаптация под любые мобильные устройства автоматически и вручную
В отдельных случаях для подстройки сайта под браузеры устройств с небольшим размером экрана не придётся предпринимать никаких действий. В первую очередь следует проверить наличие обновлений версии CMS и темы Вашего сайта — последняя версия Вашей темы уже может быть оптимизирована для устройств с небольшим размером экрана, что позволит ей гораздо легче адаптироваться под мобильное устройство.
Адаптивность шаблона — один из ключевых моментов оптимизации Вашего сайта. Если Вы готовы изменить тему сайта, чтобы оптимизировать его под мобильные устройства, следует сразу выбирать шаблон, основанный на принципе адаптивного дизайна (responsive layout). Проверить внешний вид темы можно, открыв её через эмуляцию мобильных устройств, используя Инструменты разработчика в браузере Google Chrome.
Если Вы готовы изменить тему сайта, чтобы оптимизировать его под мобильные устройства, следует сразу выбирать шаблон, основанный на принципе адаптивного дизайна (responsive layout). Проверить внешний вид темы можно, открыв её через эмуляцию мобильных устройств, используя Инструменты разработчика в браузере Google Chrome.
Для некоторых CMS также возможна установка внешних инструментов обеспечения совместимости с мобильными платформами — дополнительных плагинов или отдельных тем для мобильных браузеров. Это позволит сохранить основной шаблон сайта без изменений, в то время как на устройствах с меньшим размером экрана будет отображаться специальная мобильная тема. Подобное решение, однако, будет работать только в том случае, если соответствующий функционал поддерживается самим шаблоном.
Если понравившийся Вам шаблон не оптимизирован под мобильные устройства, либо Вы хотите сохранить существующий дизайн, Вы также можете прибегнуть к помощи квалифицированных специалистов, которые адаптируют существующую тему Вашего сайта под мобильные устройства.
Следует учитывать, что оптимизация сайта является непростым процессом и не заканчивается выбором адаптивного шаблона или переработкой существующего — мешающий адаптации код может содержаться на любой странице Вашего сайта (фиксированная ширина столбцов таблиц, изображения со вписанным параметром ширины и так далее). Именно поэтому грамотные специалисты по оптимизации сайтов под мобильные платформы работают с каждой страницей Вашего сайта.
Центр интернет-решений и технологий «ONVOLGA» поможет Вам адаптировать Ваш сайт для мобильных устройств. Звоните по телефонам 8 800 555 23 46, +7 (495) 580 30 45, (8442) 78 18 90, 8-917-338-51-54, 8-902-387-17-27 или пишите на электронную почту Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.. Наши квалифицированные специалисты найдут решение, наиболее подходящее именно для Вашего сайта.
Как оптимизировать сайт под мобильные устройства
Что же такое мобильная выдача, и чем она отличается от ПК выдачи? Наверняка многие сталкивались с проблемой, когда при переходе на сайт с мобильного устройства пользоваться им было практически невозможно. На экране отображалась просто уменьшенная копия страниц для ПК. Постоянно приходилось увеличивать фрагменты текста и кнопки, чтобы прочесть или нажать не рискуя промазать.
На экране отображалась просто уменьшенная копия страниц для ПК. Постоянно приходилось увеличивать фрагменты текста и кнопки, чтобы прочесть или нажать не рискуя промазать.
Содержание
Чтобы посетителям не приходилось сталкиваться с подобными проблемами, владельцы сайтов применяют различные способы мобильной выдачи. То есть настраивают ресурс под корректное отображение на экранах телефонов или планшетов. Почему это так важно?
По статистике StatCounter, еще в 2016 году процент мобильных подключений в мире превысил подключения с ПК. И с тех пор, отрыв только увеличивался. Сегодня около 5 млрд населения владеет телефонами. Более 77% из обладателей смартфонов, при поиске информации, отдают предпочтение портативным девайсам, даже когда находятся дома с доступом к ПК. Потому просто игнорировать такое количество потенциальных клиентов в Сети, очень невыгодно.
Требования поисковых систем
Возникла тенденция «телефонизации» сайтов, не без помощи поисковиков. Ведь им также важно, чтобы пользователи не испытывали трудностей во время поиска информации с помощью смартфонов. А потому ввели еще один критерий, влияющий на позицию ресурса на странице выдачи – корректное отображение на экранах телефонов.
Ведь им также важно, чтобы пользователи не испытывали трудностей во время поиска информации с помощью смартфонов. А потому ввели еще один критерий, влияющий на позицию ресурса на странице выдачи – корректное отображение на экранах телефонов.
Требования поисковых систем к мобильной оптимизации не слишком отличаются. Главное, чтобы она была – иначе места в ТОП мобильной выдачи, сайту не видать. Рассмотрим на примере наиболее популярной поисковой системы в мире – Google.
КОМПЛЕКСНОЕ ПРОДВИЖЕНИЕ САЙТА
Стоимость продвижения сайта формируется индивидуально. Все зависит от набора услуг, которые будут применяться в процессе продвижения сайта. Список мероприятий формируется в зависимости от типа сайта, его текущего технического состояния, а также от позиции ключевых запросов в результатах поиска.
ЗАКАЗАТЬ SEO ПРОДВИЖЕНИЕОсновные критерии, по которым оценивается мобильная оптимизация
Требования Google к сайту следующие:
- следует указать боту, что сайт предназначен и для мобильных;
- отсутствие ошибок при индексации;
- отсутствие элементов Flash и Silverlight, вместо них лучше использовать код HTML5;
- текст должен быть читаемым без масштабирования;
- отсутствие горизонтальной прокрутки;
- между гиперссылками должно быть достаточное расстояние.

Цель данных требований – удобство для мобильных пользователей. Наличие оптимизации под телефон дает неоспоримое преимущество при ранжировании поисковиком.
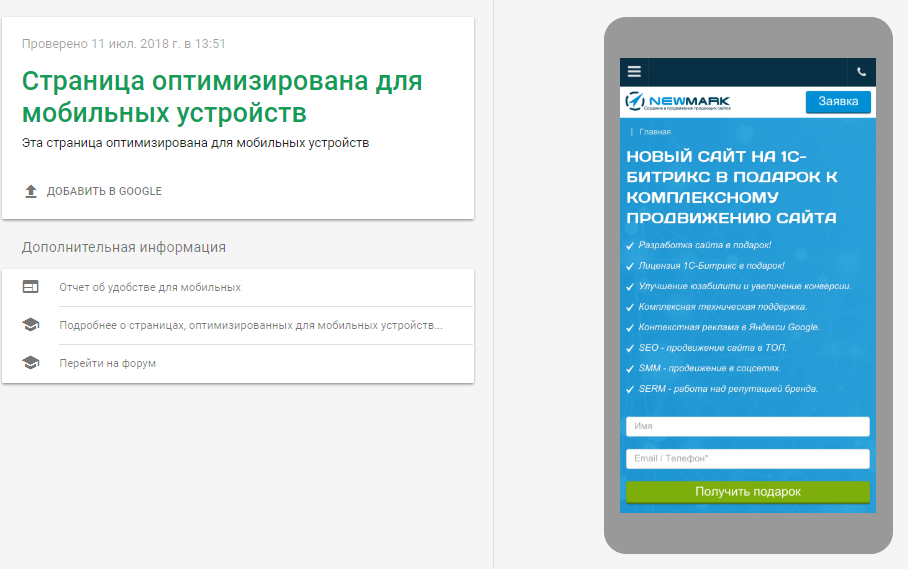
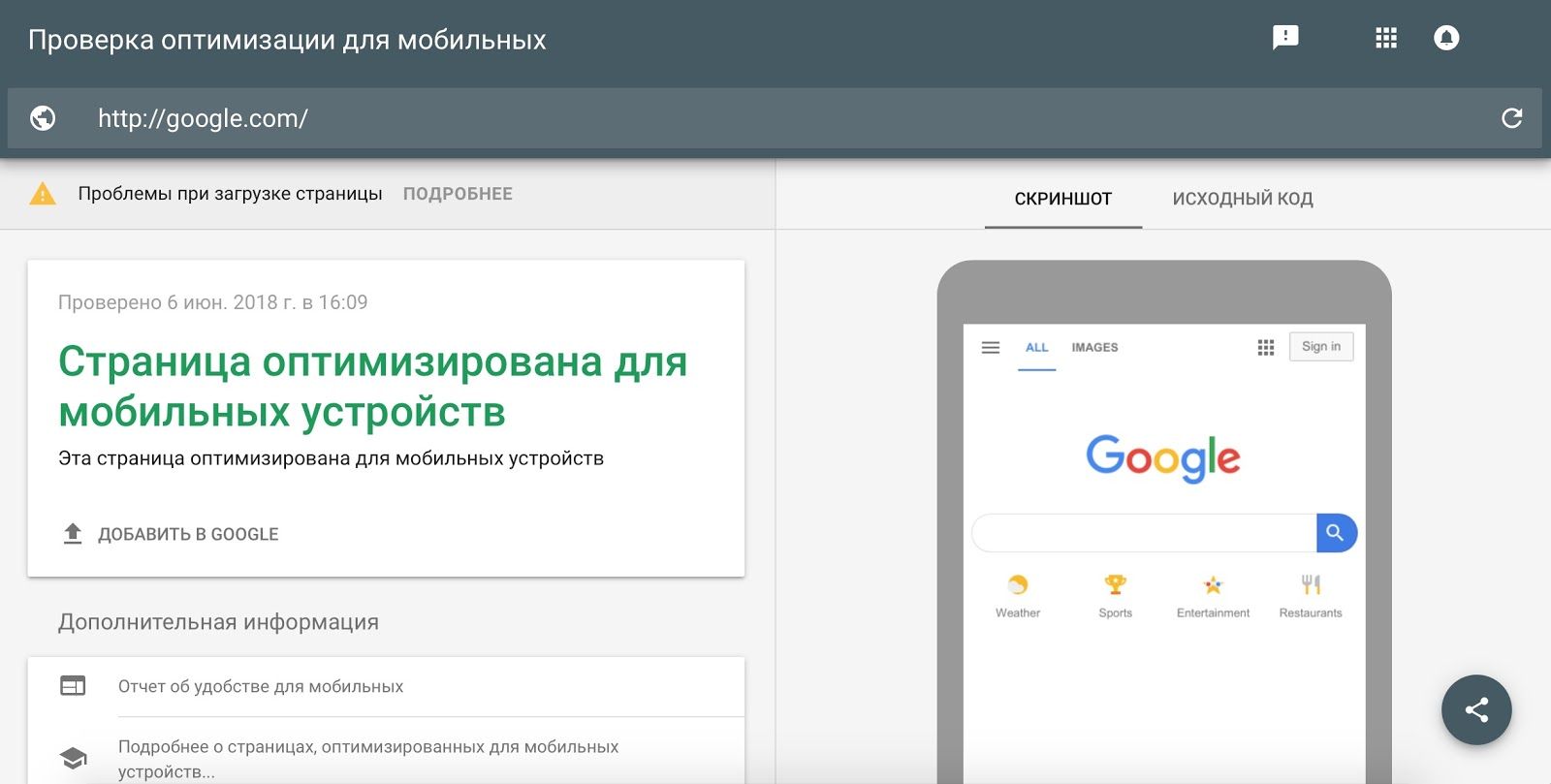
Как проверить сайт на оптимизацию под мобильные
Очень просто. Достаточно зайти на него с телефона. Если структура страниц не отличается от той, что отображается на ПК, то сайт не оптимизирован. Конечно, это просто поможет узнать настроен ресурс под телефон или нет. Чтобы получить больше полезной информации, проверку лучше проводить при помощи вспомогательных сервисов вроде Google Search Console.
Чтобы воспользоваться Google Search Console, достаточно просто зайти на страницу сервиса, указать URL сайта и запустить проверку.
Таким образом, можно в течение нескольких минут узнать, полностью ли соответствует ваш сайт критериям поисковой системы. А также увидеть основные ошибки. Но стоит помнить, что информация, которую вы получаете, касается только страницы, адрес которой вы указали, как правило, главной. А потому лучше провести несколько проверок разных типов страниц.
А потому лучше провести несколько проверок разных типов страниц.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Аудит сайта — это анализ и изучение сайта с целью выявления всех ошибок и факторов, оказывающих влияние на техническую и коммерческую успешность интернет-проекта.
ЗАКАЗАТЬ АУДИТ САЙТАЧто лучше, адаптивный дизайн текущего шаблона или мобильная версия
Как правило, чтобы настроить сайт под экраны телефонов применяют или адаптивный дизайн, или мобильную версию. В первом случае, на всех устройствах отображаются страницы с одним URL, во втором – разные.
При использовании адаптива, картинка подстраивается под разрешение экрана устройства. Блоки выстраиваются последовательно друг за другом и доступны при вертикальной прокрутке. Чтобы не загромождать и так небольшое пространство экрана, некоторые элементы свернуты в сайдбарах.
В мобильной же версии, все иначе. По сути, это дополнительный сайт, размещенный на поддомене основного. Чаще всего к адресу основного просто добавляют букву m или приставку mobile, чтобы не возникало путанницы. По структуре мобильная версия гораздо проще десктопной и часто похожа на него только визуальным дизайном, на ней можно найти лишь наиболее важную информацию и функции.
По структуре мобильная версия гораздо проще десктопной и часто похожа на него только визуальным дизайном, на ней можно найти лишь наиболее важную информацию и функции.
Чтобы понять, какой из методов лучше, стоит детальнее рассмотреть их главные особенности.
Основные отличия
Цена. На создание адаптива уходит гораздо меньше времени и денег. Ведь мобильная версия подразумевает создание целого отдельного сайта.
Поисковая оптимизация. При наличии моб. версии часто возникают сложности при продвижении, например, дублирование контента основного сайта. В адаптиве подобные проблемы отсутствуют. Google рекомендует именно адаптивный дизайн.
Быстродействие. Скорость загрузки страниц моб. версии выше, так как они гораздо меньше весят. А при адаптивном дизайне страница загружается в полном объеме.
Обновление контента и поддержка ресурса. Регулярно обновлять контент, вносить правки и в структуру и актуализировать информацию сразу на двух сайтах гораздо труднее, чем на одном. Потому преимущество за адаптивом.
Потому преимущество за адаптивом.
Юзабилити. Как правило, адаптив информативнее, на нем доступна практически вся информация, страниц для ПК, просто наименее ценная скрыта, чтобы не загромождать пространство. А на мобильных версиях часто удобнее ориентироваться из-за их простоты. Но в большей мере все зависит от умений разработчика, опытный специалист сумеет грамотно сочетать информативность и простоту на любом из типов оптимизации.
Универсальность. Мобильная версия на планшетах отображается так же, как и на смартфонах, только растянутой по ширине экрана. А вот в адаптиве для этого предусмотрен отдельный шаблон дизайна. Это гораздо лучше смотрится, и позволяет эффективнее распоряжаться свободным пространством на экране с большим расширением. Ведь можно вместить больше функциональных элементов, чтобы сэкономить пользователю время на их поиск.
Адаптив почти вытеснил телефонные версии. Они применяются только для сайтов, где слишком высокая плотность трафика, и необходимо сохранить высокую скорость загрузки. Потому дальше будем говорить исключительно об адаптивной верстке.
Потому дальше будем говорить исключительно об адаптивной верстке.
Как адаптировать сайт под телефоны
Есть два способа это сделать. Первый – применение плагинов – способ быстрый и легкий, но не всегда хорошо работает, а часто и вовсе не применим. Второй – сложнее, он требует или навыков верстальщика, или времени и упорства, чтобы разобраться. Но результат получится намного качественнее. Дальше рассмотрим их детальнее.
Для оценки собственной работы лучше пользоваться все той же Google Search Console. Ведь всегда есть вероятность, что элементы будут некорректно отображаться в некоторых браузерах или моделях смартфонов. А значит, просто взять собственный девайс и зайти с него на страницу – недостаточно.
Адаптивная верстка с применением специальных плагинов
Этот метод практически не требует навыков верстальщика или программиста, ведь работать с кодом вам не придется.
Плагины – это дополнения к CMS, при помощи которых, можно добавить новые функции для сайта просто скачав, установив и настроив их. Для адаптивного дизайна на WordPress, применяют JetPack, WP Mobile Detector, WP Mobile Edition, WPtouch, а также некоторые другие плагины. Они или полностью заменяют адаптивную верстку, или обеспечивают корректное отображение на мобильных телефонах определенных элементов ресурса. Стоит помнить, что не все из них совместимы, и в попытке угодить пользователям в любых мелочах, установив как можно больше дополнений, можно сделать только хуже.
Для адаптивного дизайна на WordPress, применяют JetPack, WP Mobile Detector, WP Mobile Edition, WPtouch, а также некоторые другие плагины. Они или полностью заменяют адаптивную верстку, или обеспечивают корректное отображение на мобильных телефонах определенных элементов ресурса. Стоит помнить, что не все из них совместимы, и в попытке угодить пользователям в любых мелочах, установив как можно больше дополнений, можно сделать только хуже.
Конечно, чтобы корректно настроить плагин или плагины придется потратить некоторое время, но его уйдет гораздо меньше, чем для самостоятельной верстки.
Но есть и свои минусы. При создании уникального дизайна его отрисовывают самостоятельно, а не используют готовые шаблоны и из-за этого плагины могут работать некорректно. Некоторые бесплатные дополнения могут размещать у вас свою рекламу, загромождая контент и отпугивая посетителей. Также не для всех CMS предусмотрено такое разнообразие плагинов, как для WordPress, поэтому нужного дополнения можно просто не найти. А если ресурс создан с нуля (без использования системы управления содержимым), то вариант с плагинами вообще исключен.
А если ресурс создан с нуля (без использования системы управления содержимым), то вариант с плагинами вообще исключен.
Адаптивная верстка посредством работы с кодом
Здесь уже потребуется немного больше технических знаний. Один из наименее трудоемких способов – создать адаптив, используя директиву @media в CSS (каскадной таблице стилей). Работать придется только с одним файлом style.css, прописывая, какие свойства нужно применить к заданным элементам при определенном расширении экрана.
Одна из наиболее распространенных ошибок при мобильной оптимизации – отсутствие метатега Viewport. Он отвечает за отображение страницы по ширине экрана. И если о нем забыть, то у Google будет к вам сразу две претензии. Во-первых, наличие метатега указано среди требований к мобильной выдаче. Во-вторых, текст, скорее всего, не будет подстраиваться под ширину экрана и появится горизонтальная прокрутка, чего поисковые системы тоже не любят.
Заключение
Сейчас интересы мобильных пользователей следует не просто учитывать, они выходят на первый план при разработке. Поэтому принцип mobile first design становится все более эффективным и востребованным. Это способ проектирования дизайна, где за основу берется мобильный экран, а уже после создаются шаблоны для других типов разрешений. Такой подход будет оптимальным, если вы планируете разработку нового ресурса и хотите добиться кардинальных положительных изменений.
Поэтому принцип mobile first design становится все более эффективным и востребованным. Это способ проектирования дизайна, где за основу берется мобильный экран, а уже после создаются шаблоны для других типов разрешений. Такой подход будет оптимальным, если вы планируете разработку нового ресурса и хотите добиться кардинальных положительных изменений.
Помните: чем раньше вы приступите к оптимизации для мобильных, тем больший сегмент мобильных сможете получить и удержать.
У ВАС ОСТАЛИСЬ ВОПРОСЫ?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
ПОЛУЧИТЬ КОНСУЛЬТАЦИЮ
Наш менеджер свяжется с Вами в ближайшее время
Отправить заявку
Оптимизация сайта под мобильные устройства
Оптимизация сайта под мобильные устройства – обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс.Радаром», с каждым годом объем мобильного трафика увеличивается на 50–60%. Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах.
Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах.
Методы оптимизации сайта для мобильных устройств
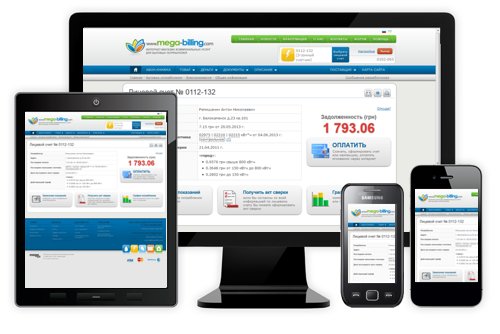
Среди методов мобильной оптимизации сайтов ярко выделяется создание адаптивного дизайна, а также разработка копии веб-ресурса на отдельном шаблоне или поддомене. Разберем особенности каждого случая более подробно.
Создание адаптивной верстки
Главное преимущество адаптивной верстки – не надо оптимизировать 2 версии сайта: десктопную и мобильную. При заходе через смартфон или ПК запросы идут на один и тот же сервер, который отправляет пользователю одинаковый HTML-код — содержимое на сайте подстраивается под разрешение экрана при помощи свойств CSS.
Подобное решение достигается за счет использования технологии CSS3 Media Queries или CSS-фреймворков — готового набора правил CSS, позволяющих управлять стилями элементов на сайте в зависимости от устройства входа. Это позволяет сделать дизайн и функциональность сайта идентичными при заходе с любого устройства — меняться будет только расположение, размер, внешний вид элементов на странице по вертикали.
Среди плюсов адаптивной верстки также выделяются:
- Единый URL для всех версий сайта.
- Отсутствие лишних элементов на странице.
- Корректное отображение страниц на всех устройствах.
- Длительная загрузка страниц при наличии тяжелых элементов: видео, широкоформатных изображений, анимации и т. д.
- Необходимость в сокращении информации при отображении страниц на смартфонах.
Разработка сайта с mobile-friendly дизайном наиболее правильное решение.
Способы оптимизации адаптивной верстки
Разработка интернет магазинов или многостраничных веб-сайтов с адаптивной версткой — отраслевой стандарт. Адаптивный сайт предполагает не только наличие дизайна, подстраивающегося под любой браузер или диагональ экрана смартфона, но и работу с интерфейсом.
Важно чтобы все элементы на странице были взаимосвязаны с интерфейсом сайта и выполняли полезное действие, в противном случае нефункциональный элемент требуется удалить для упрощения дизайна. Так, например, при нажатии на номер телефона должен производиться звонок с мобильного, а клик по карте — учитывать местоположение пользователя к ближайшей точке магазина или склада.
Так, например, при нажатии на номер телефона должен производиться звонок с мобильного, а клик по карте — учитывать местоположение пользователя к ближайшей точке магазина или склада.
Для улучшения адаптивного дизайна можно сделать следующее:
- Масштабировать видео и изображения через свойства CSS под размер экрана. В качестве изображения на сайте рекомендуем использовать картинки в формате SVG — векторная графика не теряет качество при изменении масштаба.
- Упростить функциональность сайта — снизить количество используемых скриптов и объемных изображений, убрать калькуляторы и расчет доставки со страниц в корзину, и т. д. Дополнительную информацию можно перенести в отдельные элементы страницы: например, скрыть комментарии под отдельной кнопкой или добавить к товарам на сайте скрываемое описание.
-
Переработать меню — для многостраничных веб-сайтов есть смысл частично скрыть пункты меню или реализовать Hamburger-меню. Важно чтобы на гаджетах с небольшой диагональю экрана не появлялась горизонтальная полоса прокрутки — это затрудняет использование сайта.

Кроме того, важно оптимизировать шрифты и рекламные блоки для правильного отображения элементов на всех устройствах. Для этого может потребоваться добавление скрипта на изменение числа отображаемых блоков на странице в зависимости от диагонали экрана используемого пользователем устройства.
Мобильная версия
Альтернативным вариантом оптимизации считается создание мобильной версии — например, запуск копии сайта на поддомене или разработка отдельного шаблона. Одна из сложностей реализации такого варианта – настройка правильной связи между аналогичными страницами обеих версий, чтобы десктопная и мобильная версии не конкурировали между собой. Для этого версии связываются в вебмастерах Google и Yandex, либо пропишите атрибуты rel=»alternate» и rel=”canonical”. Это не позволит роботам индексировать страницы обеих версий как дубли и как следствие — предотвратит снижение позиций в выдаче.
Вариант с отдельным поддоменом
Данный вариант наиболее трудозатратный в реализации. При входе с мобильного устройства, сервер переадресует пользователя на другой поддомен с мобильной версией сайта. Таким образом на десктоп и мобильные устройства будет передаваться разный HTML-код и формироваться отдельные URL-адреса под каждую страницу сайта.
При входе с мобильного устройства, сервер переадресует пользователя на другой поддомен с мобильной версией сайта. Таким образом на десктоп и мобильные устройства будет передаваться разный HTML-код и формироваться отдельные URL-адреса под каждую страницу сайта.
Преимущество мобильной оптимизации сайта через создание версии на поддомене – это высокая скорость загрузки. Основной минус — изменение URL-адресов и необходимость в дальнейшей настройки взаимосвязи версий.
Версия на отдельном шаблоне
Еще один способ оптимизации дизайна страниц под мобильные устройства — создание копии сайта на отдельном шаблоне. В данном случае URL-адрес остается идентичным при заходе с любого устройства, меняется только HTML-код. При заходе пользователя на сайт сервер определяет тип используемого устройства и отправляет соответствующую версию страницы.
Основным преимуществом данного метода оптимизации является статичность URL, что избавляет от необходимости работ по оптимизации версий для SEO. Из минусов стоит выделить необходимость в разработке скрипта по определению типа устройства, с которого пользователь заходит на сайт. А также незначительные отличия дизайна мобильной версии от десктопной для упрощения интерфейса и ускорения загрузки страниц при заходе со смартфонов.
Из минусов стоит выделить необходимость в разработке скрипта по определению типа устройства, с которого пользователь заходит на сайт. А также незначительные отличия дизайна мобильной версии от десктопной для упрощения интерфейса и ускорения загрузки страниц при заходе со смартфонов.
Способы оптимизации мобильных версий
Мобильные версии сайтов необходимо оптимизировать отдельно от десктопных. Основные требования поисковых систем к мобильным страницам следующие:
- Отсутствие тяжеловесных элементов — Silverlight-плагины, Flash-элементы или Java-апплеты серьезно замедляют загрузку страницы и могут некорректно отображаться на некоторых смартфонах. Кроме того, следует отключить неиспользуемые плагины CMS и скрипты. Критически важно, чтобы веб-страницы открывались на мобильных гаджетах менее 5 секунд.
-
Адаптация под небольшие экраны — шрифты и изображения должны подстраиваться под диагональ смартфонов, также обязательно наличие полосы прокрутки.
 В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны.
В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны. - Редактирование рекламных блоков — реклама не должна закрывать контент на странице. Для этого изменяется количество рекламных блоков, а также убираются все всплывающие окна, баннеры и Pop-Up.
При создании сайтов с оптимизацией под мобильные устройства часто приходится урезать функциональность для повышения юзабилити — например, упрощать интерфейс или дизайн страниц. В таком случае необходимо предоставить пользователям возможность использования полноразмерного сайта, независимо от используемого устройства.
Как проверить сайт на оптимизацию для мобильных?
Проверять качество оптимизации мобильной версии можно через инструментарий Google и Yandex, либо сторонние сервисы. Определить скорость загрузки можно через GooglePageSpeed Insights, получить детализированную статистику — через вебмастеры.
Также оптимизаторы используют сервисы:
- Внутренний инструмент Google Search Console — Mobile Friendly
Определить качество оптимизации сайта с мобильного также можно через инструменты разработчика любого браузера. Для этого требуется открыть консоль (Ctrl+Shift+I) и выбрать отображение нужной версии сайта.
Для этого требуется открыть консоль (Ctrl+Shift+I) и выбрать отображение нужной версии сайта.
Обратите внимание! После каждого редактирования исходного кода или изменения оформления сайта рекомендуется провести проверку всех затронутых страниц.
Итог. Какой вариант лучше?
Согласно исследованию Яндекс.Радара, с начала 2020 года количество мобильного трафика в РФ выросло на 57%, подобная тенденция также прослеживается и в статистике за прошлые годы. В 2020 каждый сайт обязан быть оптимизирован под смартфоны и планшеты — в противном случае есть риск потери более половины потенциальных клиентов.
Кратко подытоживая, можно определить следующее:
-
Адаптивный дизайн — лучшее решение на сегодня, предотвращающее необходимость настроек переадресации клиентов между десктоп и мобильной версиями, а также не требующее изменения исходного кода. При разработке сайта с нуля лучше выбрать вариант с адаптивным дизайном.

- Мобильная оптимизация сайта на отдельном поддомене — запуск оптимизированной версии на отдельном поддомене целесообразен для крупных проектов с большой аудиторией. Например, для социальных сетей, интернет-магазинов или сайтов-агрегаторов. Отдельная версия позволит сохранить традиционный дизайн сайта или сохранить его функциональность в десктоп-версии.
- Разработка на отдельном шаблоне — подобное решение позволяет избежать изменения URL-адресов сайта. Данный вариант оптимально подходит для крупных многостраничных сайтов, которым разработка нового адаптивного дизайна может быть нецелесообразна.
Если вам требуется разработка дизайна сайта, можете обратиться к нам, в Первый Бит. Поможем разработать уникальный адаптивный сайт для интернет-магазина, корпоративного сайта лендинга. А также доработать или продвинуть в поисковой выдаче уже запущенные сайты.
Адаптация сайта под мобильные устройства
Адаптация сайта под мобильные устройства
Cодержание:
Если еще 5 лет назад вопрос о создании мобильной версии сайта для фирмы или организации представлял собой серьезный повод для обсуждения целесообразности вложения средств в данный проект, то на сегодняшний день адаптация любого веб-ресурса под мобильные устройства является прямым требованием современности. За последние годы смартфоны практически полностью вытеснили обычные телефоны, причем технологии их производства постоянно совершенствуются. Это позволяет выпускать гаджеты с большей диагональю экрана, более производительными процессорами, большим объемом оперативной памяти и жесткого диска по очень доступной цене.
За последние годы смартфоны практически полностью вытеснили обычные телефоны, причем технологии их производства постоянно совершенствуются. Это позволяет выпускать гаджеты с большей диагональю экрана, более производительными процессорами, большим объемом оперативной памяти и жесткого диска по очень доступной цене.
Сочетание высокоскоростного доступа к интернету, удобства обращения с производительным устройством и восприятия информации с большого экрана, меняет психологию современных пользователей интернета. Они хотят получить ответы на свои вопросы «здесь и сейчас», быстро и просто узнать контакты организации, одним касанием пальца набрать телефонный номер и заказать товар или на ходу провести финансовую операцию. В результате объемы интернет-трафика с этих устройств с каждым днем только увеличиваются, а все дискуссии о целесообразности инвестиций в мобильные версии давно ушли в небытие.
Технологии прошлого, такие как например WAP, могли обеспечивать нормальную работу только сильно урезанных версий корпоративных ресурсов и практически не оставляли возможностей для реализации достойного дизайна, а также какой-либо функциональности, поэтому пользователи мобильных устройств не очень активно посещали их. Повышение посещаемости, кстати, стало одним из наиболее весомых факторов в пользу разработки мобильных версий сайтов. Если в 2015 году доля посетителей веб-ресурсов, заходивших с мобильного устройства (смартфона или планшета) в среднем составляла 35-40%, то к концу 2016 года она уже уверено подошла к отметке 55% и продолжает расти.
Повышение посещаемости, кстати, стало одним из наиболее весомых факторов в пользу разработки мобильных версий сайтов. Если в 2015 году доля посетителей веб-ресурсов, заходивших с мобильного устройства (смартфона или планшета) в среднем составляла 35-40%, то к концу 2016 года она уже уверено подошла к отметке 55% и продолжает расти.
Прежде всего, это сказывается на монетизации ресурса. Сайт для корпоративного сектора был и остается инструментом продаж – как прямых, так и косвенных. Если в результате того, что ресурс не отвечает техническим возможностям посетителя, фирма начинает терять доход, значит, вопрос адаптации сайта становится очень актуальным. Даже незначительное (в пределах 0,5%) количество отказов пользователей может исчисляться высокими потерями в абсолютном выражении, что является недопустимой ситуацией для собственников бизнеса, которая подлежит как можно скорейшему исправлению.
Наряду с удобством сайта для пользователей, которое повышает конверсию ресурса и лояльность со стороны покупателей, большое значение имеет приоритет таких ресурсов в поисковой выдаче. Google еще в 2015 году прямо заявил о своем намерении ранжировать адаптивные сайты в результатах поиска выше порталов, рассчитанных только на десктопную версию. Вывод же сайта в Топ-10 поисковой выдачи является конечной целью любого SEO-продвижения и обеспечивает рост продаж. Инструменты поискового продвижения как в Google, так и Yandex, объединяются в консоли, позволяющие проанализировать степень оптимизации веб-страницы относительно возможностей мобильных устройств.
Google еще в 2015 году прямо заявил о своем намерении ранжировать адаптивные сайты в результатах поиска выше порталов, рассчитанных только на десктопную версию. Вывод же сайта в Топ-10 поисковой выдачи является конечной целью любого SEO-продвижения и обеспечивает рост продаж. Инструменты поискового продвижения как в Google, так и Yandex, объединяются в консоли, позволяющие проанализировать степень оптимизации веб-страницы относительно возможностей мобильных устройств.
Способы оптимизации веб-страницы под мобильные устройства
В общем случае можно выделить три основных направления разработки, благодаря которым сайт можно адаптировать к различным платформам и размерам дисплея:
- разработка с нуля полноценной версии сайта, предназначенной исключительно для мобильных устройств;
- доработка мобильной версии существующего сайта, включая дизайн и верстку;
- динамическая демонстрация версии сайта, соответствующей типу устройства пользователя.

Каждый из перечисленных способов имеет свои достоинства и недостатки, поэтому рассмотрим их подробнее.
Мобильная версия сайта и специализированное приложение
Такой подход обеспечивает широкие возможности относительно внешнего вида и функциональности мобильной версии, которая предназначена исключительно для смартфонов и планшетов. Технически к реализации такого подхода можно подойти одним из двух способов.
В первом случае с нуля создается еще один сайт, аналогичный по содержанию имеющемуся, однако его дизайн и набор функций полностью ориентированы под мобильные устройства. Главным преимуществом такого решения является гибкость и свобода проектирования с явно заданным конечным результатом. При этом отсутствует ограничения, накладываемые имеющейся архитектурой, которые могут препятствовать воплощению тех или иных идей адаптивной версии. На такой сайт можно устанавливать дополнительные инструменты, полезные при работе со смартфона и не востребованные при посещении с традиционного ПК.
Выбор в пользу указанного подхода зачастую сдерживается рядом его недостатков. К ним относятся:
- сложность и дороговизна разработки. Фактически речь идет о создании нового сайта с соответствующими затратами на дизайн и программирование;
- отличающийся URL мобильного сайта – как правило, мобильная версия имеет приставку m. к существующему адресу (например, m.facebook.com) и требует редиректа для мобильных устройств;
- необходимость двойной работы и двойного контроля за контентом сайтов. Мобильная версия должна обновляться одновременно с десктопной, иметь аналогичное наполнение и требует от контент-менеджера таких же трудозатрат.
Во втором случае речь идет о создании полноценного приложения-оболочки, разработанной под конкретную платформу устройства (Android, iOS, Windows Phone) или кросс-платформенное решение. Оно использует один и тот же программный интерфейс и средства работы с базой данных (прикладной программный интерфейс, Application Programming Interface, API), что и основной сайт, однако его дизайн органичнее смотрится, а и функционал лучше приспособлен для экранов смартфонов и планшетов. Плюсом такого решения являются все достоинства отдельной мобильной версии и единая точка управления контентом. Содержимое обновляется один раз в одном месте, а затем используется разными оболочками.
Плюсом такого решения являются все достоинства отдельной мобильной версии и единая точка управления контентом. Содержимое обновляется один раз в одном месте, а затем используется разными оболочками.
В качестве недостатка подобного подхода можно назвать высокую сложность и дороговизну разработки. Такое приложение необходимо поддерживать в актуальном состоянии для различных версий операционных систем и эта забота полностью лежит в сфере ответственности разработчиков. Мобильную версию сайта обрабатывает браузер пользователя, за актуальностью версий и поддержкой стандартов которого следят большие команды. Приложения под API разрабатываются конкретными командами и требуют постоянной поддержки. Стоит отдельно также отметить высокую сложность такой разработки, которая требует глубоких и специфических знаний.
Помимо этого пользователю, чтобы получить доступ к вашему ресурсу, необходимо скачать данное приложение через Google Play или AppStore, в то время как доступ к мобильному сайту открывается при помощи любого браузера. Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Пользователь может отказаться от установки приложения, если его поиск будет затруднен или же оно соберет негативные отзывы, либо получит низкий рейтинг. Кроме того, возможны чисто технические проблемы установки – низкая скорость подключения или отсутствие достаточного места на дисковом пространстве устройства, из-за которых пользователь может просто не захотеть устанавливать данную программу.
Что касается третьего способа оптимизации ресурса под мобильные устройства, то здесь существует целый ряд подходов, отличающихся по способу и сложности реализации, а также объему финансовых затрат. Рассмотрим наиболее распространенные из них.
Использование медиа-запросов CSS
Ввод в действие стандарта CSS3 существенно расширил потенциал представления и поведения элементов на странице. В дополнение к новым возможностям, использование медиа-запросов позволяет полностью преобразить внешний вид имеющегося сайта и внедрить эргономичный интерфейс, обращение с которым удобно на небольших экранах. Огромным преимуществом адаптации сайта посредством CSS является то, что логическая разметка страниц, выполненная при помощи HTML, остается неизменной. Другими словами, не нужно менять шаблоны страниц, достаточно просто изменить их внешний вид.
Огромным преимуществом адаптации сайта посредством CSS является то, что логическая разметка страниц, выполненная при помощи HTML, остается неизменной. Другими словами, не нужно менять шаблоны страниц, достаточно просто изменить их внешний вид.
Такой подход требует опыта и высокой квалификации разработчика, однако позволяет существенно сэкономить средства и трудозатраты на разработку адаптивной версии. Минусом данного решения является то, что не всю имеющуюся разметку можно приспособить под мобильный дизайн, даже при условии правки HTML-разметки. Позиционирование некоторых элементов может достаточно существенно замедлять загрузку страницы (об этом чуть ниже), что сильнее всего как раз сказывается на мобильных браузерах.
На сегодняшний день большинство новых сайтов разрабатывается и создается по принципу «mobile first». Это означает, что дизайн нового сайта отрисовывается в первую очередь так, как он выглядел бы на экране смартфона, затем планшетного ПК и уже после этого разрабатывается его десктопная версия. Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Затем по тому же принципу создается HTML-разметка страницы, что в силу определённых причин облегчает работу программисту. При помощи стилей CSS веб-странице придается вид в соответствие с разработанным дизайном и порядком создания веб-интерфейса (смартфон – планшет – десктоп).
Причина такого алгоритма кроется все в том же ускорении загрузки. Когда мобильный браузер рендерит страницу, он применяет только стили для мобильных устройств. Надстройки медиа-запросов для планшетных ПК и десктопов такой браузер игнорирует и тем самым сокращается количество исполняемого кода. При доработке существующего сайта для достижения аналогичного быстродействия требуется переписать всю таблицу стилей, ставя во главу угла мобильные устройства. Стоимость такой операции приравнивается к написанию стилей с чистого листа.
В связи с этим собственник сайта, выбирая вариант адаптации сайта при помощи CSS, должен определить для себя приоритеты – либо более затратная оптимизация такой задачи с осознанным, пусть и небольшим замедлением скорости отрисовки страниц, либо переделка файла стилей изначально под мобильную версию.
Адаптация посредством языка Javascript
Широкое распространение языка Javascript, используемого для придания элементам веб-страниц разнообразного поведения, позволяет активно задействовать его для мобильной адаптации существующего сайта. Он не только дополняет медиа-запросы CSS, но и позволяет активно манипулировать имеющейся разметкой, поэтому реализация такого подхода – это отличный способ максимально выгодно и быстро добиться желаемого результата. Если главным преимуществом мобильной версии является ее изначальная компоновка под мобильные устройства, то использование Javascript может «на лету», то есть в процессе рендеринга, изменять разметку страниц сайта, добавляя, скрывая или удаляя необходимые нам элементы.
Преимуществом использования Javascript является скорость исполнения операций над элементами страниц и гибкость самого языка. Все подобные операции выполняются Javascript на стороне клиента, то есть с задействованием браузера пользователя, при этом потребляя определенный объем оперативной памяти. Этот факт является одновременно и преимуществом, и недостатком. В случае наличия у пользователя высокопроизводительного устройства с высокими техническими характеристиками, рендеринг мобильного дизайна выполняется очень быстро без потери производительности. Кроме того, все операции, выполняемые на странице сайта, не задействуют ресурсы сервера и не требуют передачи данных по сети.
Этот факт является одновременно и преимуществом, и недостатком. В случае наличия у пользователя высокопроизводительного устройства с высокими техническими характеристиками, рендеринг мобильного дизайна выполняется очень быстро без потери производительности. Кроме того, все операции, выполняемые на странице сайта, не задействуют ресурсы сервера и не требуют передачи данных по сети.
Однако такая страница может загружаться довольно долго на гаджетах предыдущего поколения, а в наиболее старых браузерах могут поддерживаться не все возможности и механизмы поведения, описанные на языке Javascript. Поэтому в зависимости от целевой аудитории и генерируемого ею дохода, принимается компромиссное решение о глубине кроссбраузерной поддержки при заданных финансовых возможностях. То же самое касается мобильных версий сайта и мобильных приложений, поэтому на их фоне комбинация CSS+Javascript выглядит все же менее затратной и более простой в реализации.
Динамически подгружаемая версия разметки
Этот принцип похож на использование Javascript, однако в данном случае система управления контентом (CMS) сайта анализирует тип устройства пользователя и на серверной стороне подгружает тот вариант шаблона сайта, разметка которого более приспособлена для данного устройства. Для этого шаблон сайта (называемый еще темой) должен изначально предусматривать подходящие варианты для наиболее популярных размеров и разрешений экрана. На сегодня, как правило, практически все разработчики платных шаблонов обеспечивают данную возможность.
Для этого шаблон сайта (называемый еще темой) должен изначально предусматривать подходящие варианты для наиболее популярных размеров и разрешений экрана. На сегодня, как правило, практически все разработчики платных шаблонов обеспечивают данную возможность.
При этом в CMS должен быть установлен соответствующий плагин, который будет управлять данным процессом. На рынке присутствует достаточное количество подобных плагинов под все основные CMS. Они отличаются стоимостью, количеством настроек и позволяют размещать мобильные шаблоны как на отдельном URL-адресе с префиксом m., так и подгружать разметку без редиректа. К преимуществам данного подхода стоит отнести:
- возможность настройки способа вывода контента в зависимости от версии сайта;
- отсутствие необходимости дублирования контента;
- тот факт, что все работы по адаптации разметки к мобильным устройствам уже выполнены разработчиками шаблонов и плагинов;
- невысокие затраты на покупку качественных программных продуктов;
- гибкое управление редиректом.

Существующие недостатки этого метода связаны в основном с рисками поддержки и сторонней разработки. Плагины и шаблоны должны периодически обновляться, чтобы обеспечивать совместимость с версиями CMS и языка программирования, регулярно проверяться на возможные риски и уязвимости. Все это зависит от разработчиков программ (как и в случае с мобильными приложениями) и может производиться на платной основе. Также всегда присутствует вероятность того, что разработчик откажется от дальнейшей поддержки своего продукта.
Еще одним неудобством выступает необходимость перенастройки сайта на другой шаблон, если в имеющемся не предусмотрено соответствующее обновление. Порой это довольно трудоемкий процесс, который может обернуться достаточно высокими финансовыми затратами. В данной ситуации может быть проще доработать сам шаблон через медиа-запросы CSS.
Особенности мобильной адаптации сайта
Как уже было сказано, сайт должен обеспечивать рост продаж – прямых или косвенных. Достигается это количественным и качественным методами:
Достигается это количественным и качественным методами:
- количественный состоит в приросте числа посетителей путем повышения известности и популяризации сайта. На это направлены усилия SEO-специалистов, которые обеспечивают вывод сайта на высокие позиции в поисковой выдаче и точное позиционирование контекстной рекламы;
- качественный включает в себя рост конверсии посетителей в покупателей. Для этого сайт должен предложить пользователю интуитивно понятный интерфейс и навигацию, легкость поиска необходимой информации, продуманный и современный дизайн, удобство восприятия информации.
Поисковые системы Google и Yandex, определяя место сайта в результатах поиска, анализируют огромное количество прямой и непрямой информации, включая релевантность контента, отсутствие ошибок в верстке сайта, скорость загрузки страниц, поведение пользователей на странице. Поэтому при кажущейся на первый взгляд простоте разработки мобильной версии сайта, она должна:
- стать хорошим базисом для качественного SEO-продвижения, максимально удовлетворяя требованиям поисковых систем;
- соответствовать потребностям современных посетителей и повышать их лояльность к сайту.

Адаптация сайта для мобильных устройств является продуктом совместного творчества дизайнеров, SEO-специалистов и непосредственно разработчиков. Сегодня дизайнеры отвечают не только за самобытный, узнаваемый и привлекательный дизайн сайта на различных экранах и устройствах. В сферу их ответственности входит также обеспечение удобства использования адаптивной версии при сохранении полной функциональности и контента веб-ресурса. Взаимодействие сайта и пользователя мобильного устройства существенно отличается от манипуляций человека за настольным компьютером.
Дизайн разрабатывается таким образом, чтобы элементы интерфейса были доступны для экранных жестов одним пальцем, а размер каждого функционального элемента был удобным для прикосновения, то есть имел достаточно крупные размеры и был явно отделенным от остальных. Зачастую работа со смартфоном происходит в движении, поэтому пользователь не должен ломать голову над навигацией или терять много времени на поиск нужного товара или услуги. При этом он должен видеть крупные и контрастные изображения в высоком разрешении и с хорошей детализации, иметь возможность, не напрягаясь прочитать текст, а также легко ориентироваться в ссылках, пунктах меню и кнопках.
При этом он должен видеть крупные и контрастные изображения в высоком разрешении и с хорошей детализации, иметь возможность, не напрягаясь прочитать текст, а также легко ориентироваться в ссылках, пунктах меню и кнопках.
При этом все эти требования не должны нарушать уже существующий стиль и принципы построения дизайна сайта для десктопной версии, предлагая пользователю удобный и привлекательный интерфейс, тем самым завоевывая его доверие.
Требования, выдвигаемые SEO-специалистами к мобильному сайту – отсутствие ошибок в программной части, быстрая загрузка страниц, грамотно подобранный контент. При определении варианта разработки мобильной версии одним из главных требований как раз и является обеспечение максимального быстродействия загрузки его страниц, поэтому при рассмотрении различных вариантов следует уделять повышенное внимание данному вопросу.
Выбор способа адаптации сайта к мобильным устройствам требует тщательного анализа существующей версии ресурса на предмет дружелюбности интерфейса, современного дизайна и готовности сайта к продвижению с точки зрения правильности построения его структуры. Исходя из данных анализа, принимается решение о способе адаптации на основании рекомендаций SEO-специалистов, которые в дальнейшем будут сопровождать, и оптимизировать данный ресурс, а также разработчиков, способных оценить предстоящие трудовые и финансовые затраты клиента.
Исходя из данных анализа, принимается решение о способе адаптации на основании рекомендаций SEO-специалистов, которые в дальнейшем будут сопровождать, и оптимизировать данный ресурс, а также разработчиков, способных оценить предстоящие трудовые и финансовые затраты клиента.
При разработке мобильной версии необходимо также учитывать массу нюансов, которые на первый взгляд неочевидны и менее актуальны для десктопных сайтов (например, геопозиционирование, мелкие детали интерфейса, типы данных в полях форм и прочее). Знание этих нюансов является результатом большого опыта работы в подобных проектах и возникает в результате плотного сотрудничества специалистов по продвижению и веб-девелоперов. Обращение к профессиональным командам в данной сфере гарантирует клиенту оптимальное решение с точки зрения затрат, максимально приспособленное к имеющимся исходным данным и конечной цели разработки ресурса.
Поделиться
Как оптимизировать сайт для мобильных: 14 правил мобилопригодного сайта
Правила с примерами и пояснениями в удобном чек-листе для работы. Обновленный материал.
Обновленный материал.
По уровню материал близок к основам, поэтому будет полезен начинающим специалистам.
Мобилопригодным считается сайт, на котором пользователю удобно работать с мобильных устройств. Как показывает исследование PwC от 2019 года, 79% россиян покупают онлайн с мобильных.
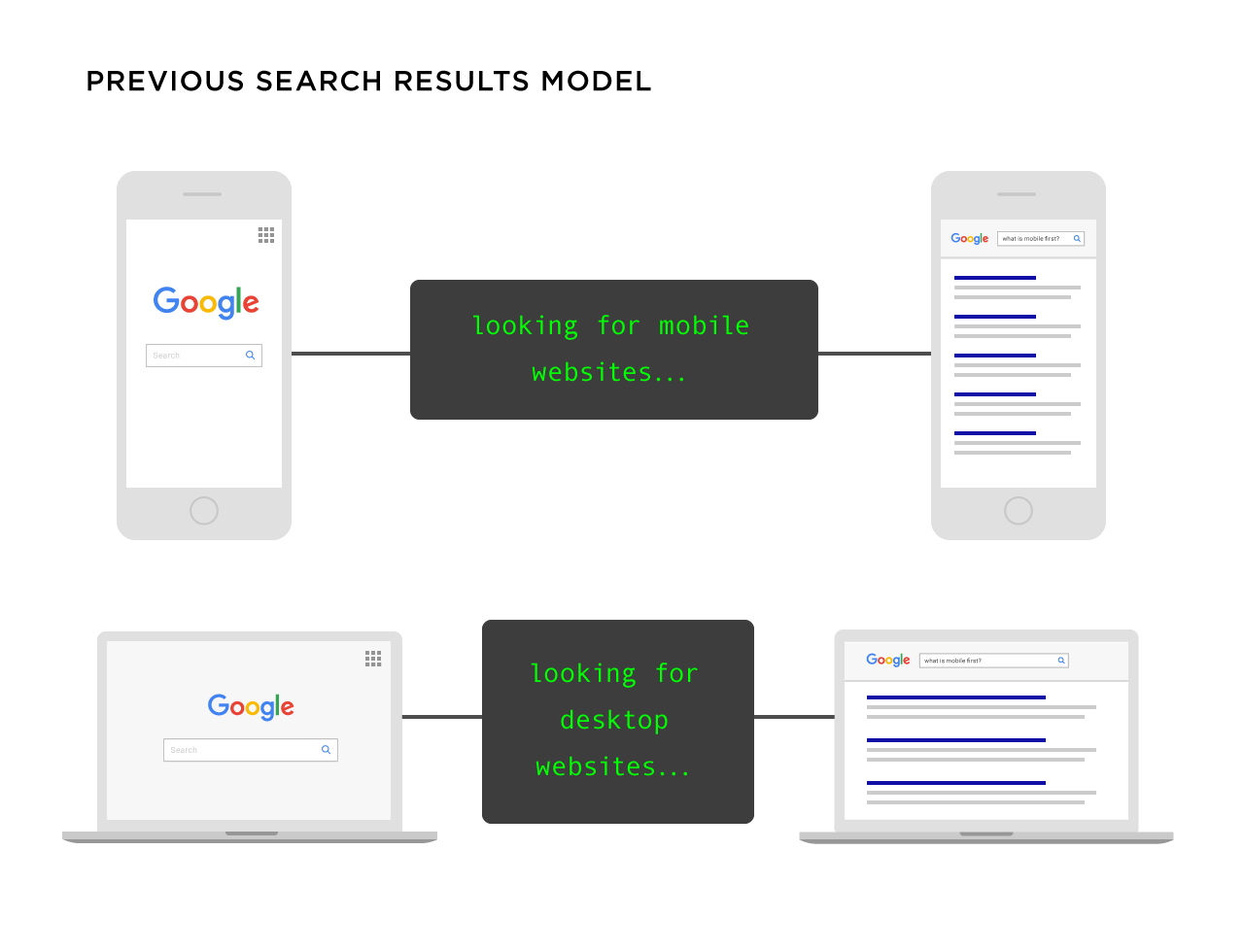
В 2020 году мобилопригодность — обязательное требование к сайтам, оптимизируете вы ресурс для Яндекса или для Google. Учитывать мобилопригодность страниц в ранжировании Яндекс начал с февраля 2015 года, когда ввел алгоритм «Владивосток». Google начал тестировать Mobile-first index в 2016, а до конца 2020 обещает перевести на него все сайты. Этот индекс подразумевает, что независимо от устройства выдача будет мобильной.
По словам представителя Google Джон Мюллера, перевод сайта в Mobile-first index зависит от факторов:
- способен ли Google просканировать весь контент на страницах ресурса;
- может ли этот контент отображаться на мобильных устройствах в принципе.

Если магазин не отвечает этим условиям, он не только теряет мобильный трафик и покупателей, но и позиции в выдаче.
Выбор адаптивного шаблона сайта
Для придания сайта мобильной адаптивности используют один из вариантов: мобильную версию, адаптивную или динамическую верстку — RESS (Responsive Design + Server Side).
Мобильная версия
Это отдельный сайт на поддомене. Сервер учитывает user-agent устройства пользователя, определяет, что тот зашел со смартфона, и перенаправляет на версию для мобильного просмотра. К URL-адресу в начало обычно добавляется «m.».
Основная и мобильная версии поисковыми роботами воспринимаются и индексируются отдельно. На страницах основного сайта должны быть указаны URL мобильной версии, к примеру, с помощью link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.com/page.html">Плюсы: можно облегчить или добавить дополнительную функциональность в сравнении с десктопной, разместить другие акции. При необходимости пользователь может перейти на полную версию, если ему так удобнее.
При необходимости пользователь может перейти на полную версию, если ему так удобнее.
Минусы: придется оптимизировать и администрировать версии отдельно, тратить больше ресурсов, настраивать редиректы. Разработка мобильной версии стоит дороже адаптива.
Адаптивная верстка
Сайт один, интерфейс подстраивается под разрешение экрана гаджета, для всех устройств один URL. Область просмотра контента устанавливают тегом Viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">.
Если не установить тег, вся десктопная область просмотра уменьшится в масштабе и уместится на экране.
Плюсы: достаточно внести изменения в десктопную версию, не нужно продвигать две версии отдельно, работа над адаптивной версткой дешевле и проще.
Минусы: контент для пользователей с мобильного и десктопа будет одинаков, нет возможности посмотреть десктопную версию со смартфона, может быть сложно внедрить уже существующим сайтам.
Почитать по теме:
Тег viewport: как настроить область просмотра в адаптивном дизайне
RESS
Технология адаптирования сайта для мобильного на стороне сервера. В зависимости от типа устройства сервер отправляет пользователю один из вариантов кода HTML и CSS.
Плюсы: возможность облегчить код для мобильного, настройка разных предложений для разных устройств, к примеру, пользователям на Android можно предложить установить приложение из Google Play.
Минусы: проблемы с непопулярными моделями гаджетов, реализация дороже и сложнее. Веб-мастера часто выводят и мобильный, и десктопный шаблоны в коде и закрывают ненужную версию «display: none». Это ошибка, из-за которой загрузка станет медленнее, а бот может некорректно отображать сайт.
Выбор версии адаптива зависит от возможностей компании: мы бы рекомендовали адаптивную верстку как самый простой вариант, но если вам важен разный контент для мобильных и десктопных пользователей, рассмотрите вариант с мобильной версией.
Придание сайту мобилопригодности не заканчивается на выборе шаблона отображения. Проверьте по чек-листу, насколько ваш ресурс оптимизирован под мобильные устройства, и сделайте его еще удобнее.
Чек-лист оптимизации сайта под мобильные устройства
Скачайте краткий чек-лист на свой на компьютер или скопируйте в Google Docs, чтобы отмечать выполнение в своем файле.
Открыть и скачать чек-лист мобилопригодного сайта от PR-CY.ru
Пункты из чек-листа с пояснениями и примерами:
1. Реализация отображения на мобильныхУ вашего сайта должен быть реализован удобный просмотр на мобильных. Способ выберите в зависимости от ресурсов и потребностей. Для мобильной версии указывают URL в коде основных страниц, для адаптивного шаблона устанавливают область просмотра тегом Viewport.
2. Сайт доступен для роботовСделать ресурс доступным для индексирующих роботов нужно в файле robots. txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
txt. Разрешите сканирование CSS и JavaScript, от них зависит, будет ли сайт корректно отображаться на мобильных.
Если сервер отправляет ответ с HTTP-кодом 200 OK, значит со страницей все в порядке: она доступна для просмотра и корректно отображается в выдаче.
Проверить коды ответов сервера и найти ошибки можно с помощью проверки внутренних страниц в Анализе сайта.
Проверка внутренних страницПочитать по теме:4. Поддержка всех технологий
Что означает код ответа сервера
Нет Flash-элементов, Java-апплетов и Silverlight-плагинов — эти технологии тормозят загрузку и могут не поддерживаться на мобильных, поэтому рекомендуем отключить их и встраивать контент с помощью HTML5. Тяжелый интерактив нужно облегчить или отказаться от него ради быстрой загрузки.
5.
Быстрая загрузкаПользователи с мобильных устройств могут подождать на пару секунд дольше, чем с десктопа, но чем быстрее загрузится страница, тем меньше вероятность, что ее закроют. Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Поисковые системы тоже не любят медленные сайты, к примеру, из-за алгоритма Google Speed Update сайты с медленной загрузкой теряют позиции в выдаче.
Сколько секунд должен загружаться сайт?
Конкретных лимитов нет, скорость загрузки сайта зависит и от скорости интернета, поэтому у разных пользователей она может несколько различаться. Джон Мюллер из Google в 2016 году называл около 2-3 секунд для ориентира.
Проверить скорость загрузки можно инструментом «Проверка скорости сайта», он посчитает скорость и даст советы по оптимизации.
Почитать по теме:Проверка скорости загрузки
Как уменьшить вес сайта и ускорить загрузку страниц
Для ускоренного просмотра можно подключить страницы AMP от Google или Турбо от Яндекса: оптимизаторы спорят о всех за и против, так что можно попробовать на своем сайте и отключить, если результат не понравится.
6. Отдельный фавиконДля мобильных устройств можно установить отдельный упрощенный фавикон. Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Он отображается в избранных ссылках и на рабочем столе смартфона, если пользователь сохраняет сайт для быстрого доступа. Фавикон для мобильных прописывают в HTML-коде главной.
Размеры фавиконов и коды для установки есть в руководстве.
- Иконки сайтов на экране смартфона
Горизонтальная прокрутка — маркер устаревшего сайта, содержимое не должно выходить за края экрана, это учитывают при разработке отзывчивого или адаптивного дизайна. Если этого не сделать, пользователю придется неудобно двигать страницу в стороны для чтения.
8. Крупные значкиСложно попасть пальцем в мелкий значок на экране телефона. Средняя ширина подушечки пальца — около 10 мм, поэтому рекомендуем делать кликабельные элементы крупными и размещать их на расстоянии друг от друга, чтобы избежать ложных нажатий. В рекомендациях по интерфейсу приложений на Android для активных элементов советуют ширину не менее 7 мм или 48 пикселей CSS на сайте.
Мелкий шрифт читать неудобно — приходится масштабировать страницу, чтобы не напрягать зрение. Сделайте шрифт крупным, увеличьте высоту строки пропорционально размеру шрифта — около 140% от кегля текста. Для просмотра с устройств на iOS для обычного текста рекомендуют размер 17pt, для Android — 13sp. Исследование
Baymard Institute показывает, что оптимальная длина строки — 50-60 символов с пробелами. Ориентируйтесь на аудиторию, если ваши пользователи — люди пенсионного возраста, им будет удобно читать текст покрупнее.м
10.
Контрастный текстДля текста рекомендуем подбирать не строго контрастные цвета: от темного-серого текста на белом фоне глаза устают меньше, чем от черного на белом. Инструмент Color Contrast Checker поможет подобрать сочетание цветов текста и фона.
Фрагмент работы с инструментом11. Всплывающие окна не закрывают контентУ пользователей кроме баннерной слепоты развивается pop-up-слепота — желание закрыть всплывающее окно, не читая содержимого. На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
На мобильном интерактивные элементы и всплывающие окна мешают читать полезный контент, а на некоторых устройствах их сложно закрыть: неудобно попасть на крестик или он не умещается в интерфейс. Рекомендуем скрыть такие окна и оставить только необходимые для общения с продавцом.
12.
Упрощенная регистрацияПользователи не любят передавать много информации о себе, на эа экране смартфона еще более неудобно вводить много данных для регистрации на сайте. Рекомендуем сократить количество полей и сделать доступной регистрацию через социальные сети или sms с кодом по телефону.
Быстрая регистрация13.
Использование геоданныхТелефоны передают географическое положение владельца, эту информацию можно использовать, чтобы упростить заполнение адреса доставки товара.
14. Упрощенная связь с компанией
Копировать номера телефонов и переписываться в чате сайта неудобно. Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
Настройте быстрый доступ к чату с переходом в удобный пользователю мессенджер и сделайте номер телефона активным, чтобы по тапу на него пользователю оставалось только тапнуть на вызов. Это настраивают с помощью кода:
<a href="tel:+74952235555">Call me</a>Пользователю не нужно будет копировать номер и вставлять его в журнал вызовов вручную.
Экспорт номера телефона в журнал вызововПочитать по теме:
Повышаем юзабилити: звонок в компанию по клику с сайта
Проверить оптимизацию можно бесплатно за пару кликов, подходящие инструменты есть у поисковых систем или сторонних разработчиков. Кроме оценки оптимизации инструменты дают советы по улучшению сайта.
Инструмент от Google, проверяющий оптимизацию сайта для мобильных устройств.
Проверить сайт можно прямо в SERP: если ввести в поисковик «mobile friendly», появится поле для ввода адреса сайта.
Анализ сайта от PR-CY проверяет ресурс по более 70 параметрам, включая и мобилопригодность. К каждому пункту проверки дает пояснение и совет. Для проверки оптимизации хватит функциональности бесплатной версии.
Фрагмент результатов проверкиВебмастер Яндекса тоже предлагает проверку на мобилопригодность и выводит краткий список необходимых параметров.
Фрагмент результатов проверкиСайты, которые не оптимизированы под мобильные устройства, теряют большую часть трафика. Проверьте свой ресурс с помощью чек-листа и сделайте его мобилопригодным, чтобы нравиться и пользователям, и поисковикам.
Как оптимизировать свой веб-сайт для мобильных пользователей
Каждый может признать важность удобного для мобильных устройств веб-сайта, особенно после обновления алгоритма Google Mobilegeddon.
Мобильная оптимизация никуда не денется, и она требует все больше и больше компаний и их веб-сайтов. Но мобильная оптимизация — это больше, чем просто адаптивный дизайн веб-сайта.
В этой статье мы расскажем вам, почему и как использовать на своем веб-сайте мышление, ориентированное на мобильные устройства.
Что такое мобильная оптимизация?
Оптимизация для мобильных устройств — это процесс проектирования и разработки вашего веб-сайта и его содержимого для работы на мобильных устройствах так же хорошо, как и на настольных компьютерах.По мере того как все больше потребителей заходят на веб-сайты со своих смартфонов, оптимизация для мобильных устройств становится все более важной.
Изменение алгоритма Google для мобильных устройств в 2015 году (и еще несколько с тех пор) стало свидетельством того, что поисковая система осознает свою ответственность за отображение веб-сайтов, которые безболезненно предоставляют пользователям то, что им нужно, в то время, когда им это нужно.
Google не хочет отправлять мобильных пользователей на веб-сайты, которые вызывают разочарование при просмотре — это повредит его обещанию своим пользователям всегда предоставлять полезный и актуальный контент.
Более того, это изменение алгоритма было и остается сигналом о происходящем гораздо большем сдвиге — поведение потребителей меняется, и ваша задача — адаптироваться.
Как оптимизировать веб-сайт для мобильных устройств
- Составьте карту пути к покупке.
- Воспользуйтесь микромоментами, насыщенными намерениями.
- Пересмотрите свои показатели.
- Погрузитесь в интимность мобильного телефона.
- Помните основы и думайте наперед.
Создание веб-сайта, оптимизированного для мобильных устройств, — это первый шаг, но его настройка не поможет вам опередить меняющееся поведение и ожидания потребителей.
Короче говоря, вы должны наполнить свою маркетинговую стратегию ориентацией на мобильные устройства. Вот как.
1. Составьте карту пути к покупке.
Представьте себе Салли, молодого маркетолога, которая только что переехала в Чикаго. На прогулке Салли проходит мимо парикмахерской и понимает, что ей нужно постричься.Она достает телефон в поисках парикмахеров в Чикаго, которые специализируются на локонах и цвете. В ее поиске в Google появляется Joann’s Stylez .
На прогулке Салли проходит мимо парикмахерской и понимает, что ей нужно постричься.Она достает телефон в поисках парикмахеров в Чикаго, которые специализируются на локонах и цвете. В ее поиске в Google появляется Joann’s Stylez .
Она быстро пролистывает веб-сайт и хочет узнать больше, но в пути это слишком сложно, поэтому она отправляет себе ссылку. Вернувшись домой, она открывает свои сообщения на планшете и быстро проверяет отзывы Yelp, проверяет свой календарь, а затем записывается на прием, используя простую форму на веб-сайте Joann’s .
Когда Салли позже той ночью загружает свой ноутбук, чтобы проверить свою электронную почту, она обнаруживает письмо от Джоанн , которое подтверждает ее встречу и дает ей возможность добавить его в свой календарь.На следующий день, за 30 минут до встречи, она получает push-уведомление на свой рабочий компьютер с напоминанием о встрече.
На следующий день Салли получает мобильное электронное письмо с просьбой оставить отзыв о сокращении и предложить назначить повторяющуюся встречу по сниженной цене. Она продана.
Она продана.
Салли иллюстрирует многоканальный переход между устройствами, который совершают многие клиенты, продвигаясь по маркетинговой воронке. Каждый день потребители переключают несколько разных устройств при выполнении обычных задач, таких как покупки в Интернете, подготовка сообщений в блогах, бронирование встреч или общение друг с другом.
Программное обеспечение для ведения блогов HubSpot позволяет публиковать релевантный, оптимизированный для конверсии контент, который вы можете предварительно просмотреть на любом устройстве, что позволит вам взаимодействовать с клиентами, где бы они ни находились.
Потребители теперь ожидают такого опыта от всех своих цифровых взаимодействий. Они хотят иметь возможность делать все, что им нравится, на любом устройстве, которое есть под рукой. Это означает, что простой адаптации вашего сайта, чтобы он выглядел красиво на разных устройствах, недостаточно. Как маркетолог, вы должны глубже изучить жизнь своих клиентов и потенциальных клиентов.
Например, в HubSpot мы знаем, что посетитель с мобильного устройства вряд ли заполнит длинную форму на одной из наших целевых страниц. Поэтому мы начали использовать Smart Content, чтобы автоматически сокращать форму, когда на нее смотрит мобильный пользователь. Благодаря этому наши мобильные перспективы увеличились в 5 раз.
2. Воспользуйтесь микромоментами, насыщенными намерениями.
Скорее всего, у вас уже сформировался надежный набор покупателей. Вы провели исследование и тестирование пользователей, чтобы понять, какой контент и призывы к действию показывать каждому персонажу по мере его продвижения по воронке.Теперь вы должны сделать еще один шаг. Вы должны понимать как ритм, так и рифму к тому, когда, почему, с чем и откуда люди взаимодействуют с вашим сайтом и контентом.
Google поощряет маркетологов определять «микромоменты» на пути к покупателю:
Микромоменты возникают, когда люди рефлекторно обращаются к устройству — все чаще к смартфону — чтобы действовать, исходя из потребности узнать что-то, сделать что-то, открыть что-то, посмотреть что-то или что-то купить.
Это насыщенные намерениями моменты, когда принимаются решения и формируются предпочтения.
Ряд брендов придумали, как предвидеть эти микромоменты и извлекать из них выгоду. Apple Passbook загружает вашу карту Starbucks, когда вы находитесь рядом с кафе. Hertz отправит вам электронное письмо, когда ваш самолет приземлится, чтобы сообщить, что ваш автомобиль готов. Starwood позволяет вам зарегистрироваться и открыть свой номер в отеле с помощью смартфона.
Потребители все больше привыкают к компаниям, предлагающим такой отзывчивый опыт. 59% покупателей говорят, что возможность делать покупки с мобильных устройств важна при принятии решения, у какого бренда или розничного продавца делать покупки, а 39% пользователей смартфонов с большей вероятностью будут просматривать или делать покупки в мобильном приложении компании или бренда, потому что это проще или быстрее сделать. покупка.
Как понять эти микромоменты и разработать свой контент, отвечающий намерениям потенциальных клиентов? Нажмите на свои данные. Вот три анализа, с которых вам следует начать:
Вот три анализа, с которых вам следует начать:
- Поиск : Какие запросы, объявления и ключевые слова приводят пользователей на различных устройствах на ваш веб-сайт и целевые страницы? Какие типы поисков выполняют пользователи на разных устройствах после того, как они попадают на ваш сайт?
- Контент : Изучите контент, к которому пользователи получают доступ, по этапам воронки конверсии и по устройствам.Есть ли тенденция относительно того, какие перспективы на их телефоны скачивают? Поделиться?
- Поток : Изучите анализ потока, сегментированный по устройствам. Каков путь для потенциальных клиентов, использующих мобильные устройства? Каков путь клиентов, использующих планшеты? С каких сайтов и источников приходят эти посетители?
После того, как вы соберете множество микромоментов, можно легко подумать: «Хорошо, нам просто нужно сократить наш веб-сайт до тех вещей, к которым наши посетители, скорее всего, захотят получить доступ на ходу. ”
”
Но мобильные пользователи не ограничиваются выполнением коротких простых задач. Устройство не указывает напрямую на местонахождение или намерение.
Занятый профессионал может использовать время в пути, чтобы провести углубленное исследование отрасли на своем телефоне, обработать свой почтовый ящик электронной почты на планшете во время просмотра фильма с семьей и просмотреть веб-сайты потенциальных подрядчиков во время перелета через страну.
Подтверждая эту интуицию, исследование У.S. Smartphone обнаружил, что 99% владельцев смартфонов используют свой телефон дома, 82% используют свой телефон в дороге, а 69% используют свой телефон на работе каждую неделю. (Это исследование было проведено в 2015 году, но мы считаем, что оно актуально, если не в большей степени, сегодня.)
Людям не нужен урезанный набор контента. Вместо этого им нужен быстрый и легкий доступ к необходимым им материалам на любом устройстве, которое они используют. Таким образом, хотя вы хотите оптимизировать свой сайт, целевые страницы, электронные письма и т. Д. Для микромоментов, вы не хотите заставлять посетителей в ящик, из которого они не могут сбежать.
Д. Для микромоментов, вы не хотите заставлять посетителей в ящик, из которого они не могут сбежать.
3. Рассмотрите (и пересмотрите) свои показатели.
Метрики, которые вы установили в дни, ориентированные на настольные компьютеры, могут не полностью соответствовать нашему новому микромоментному миру с несколькими устройствами. Например, вы, возможно, неустанно боролись, чтобы найти способы увеличить время пребывания посетителей на вашем сайте, осознавая, что больше времени означает более высокую вовлеченность, что приводит к более высокой конверсии.
Микромоменты, которые вы определяете для мобильных посетителей, могут предполагать, что вам нужно меньше времени на сайте.Потенциальный клиент, посещающий сайт консалтинговой фирмы, может искать:
- Инфографика, которую хотят показать коллеге
- Биография партнера, с которым они собираются встретиться
- Пример для чтения во время путешествия
Чтобы оправдать ожидания этого потенциального клиента в отношении мобильного опыта, вы должны разработать свой веб-сайт так, чтобы он быстро и интуитивно помогал им находить конкретную информацию, которую они ищут. Если их мобильный визит отвлекает, расстраивает или отнимает слишком много времени, вы испортили их восприятие вашего бренда.
Если их мобильный визит отвлекает, расстраивает или отнимает слишком много времени, вы испортили их восприятие вашего бренда.
4. Погрузитесь в интимность мобильного телефона.
Хорошо это или плохо, но я ложусь спать со своим телефоном (просматриваю расписание на завтра и читаю ночную медитацию) и просыпаюсь со своим телефоном (выключаю будильник и проверяю погоду). Я общаюсь со своим партнером и лучшими друзьями каждый день — по телефону. Когда мой одноклассник по MBA присылает гифку с дерзкой Тайрой Бэнкс, я поворачиваю телефон к человеку рядом со мной, и мы вместе весело смеемся.
Изо дня в день эти взаимодействия создают интимную связь между моим телефоном и мной.И я не одинок: большинство потребителей придают мобильности больше интимности, чем настольную. Исследовательский центр Pew Research Center обнаружил, что американцы рассматривают свои смартфоны как свободные, полезные и полезные, и связывают свои телефоны с ощущением счастья и продуктивности. Эти ассоциации могут вдохновить на большее взаимодействие и интерес к контенту.
Как маркетологи, мы должны воспользоваться этими тенденциями и подумать, как сделать мобильный опыт наших потенциальных клиентов более личным и социальным.Возможно, измените свой веб-сайт, чтобы увеличить долю социальных призывов к действию, которые вы показываете, когда кто-то приходит на мобильный.
5. Помните об основах и думайте наперед.
В целом, использование мобильного мышления означает, что гарантирует, что весь цикл взаимодействия с клиентом будет оперативным, актуальным, действенным и беспроблемным. . Как маркетолог, вы хотите помочь потребителям быстро и легко найти то, что они хотят найти, и сделать то, что они хотят делать. Опять же, это означает думать наперед, понимать, когда, с какого устройства и откуда ваши потенциальные клиенты будут взаимодействовать с вашим контентом.
Это может показаться обескураживающим, но в большинстве случаев это означает, что нужно тщательно применять основы по всем каналам. Например, поскольку почти половина всех электронных писем открывается на мобильных устройствах, убедитесь, что ваши электронные письма оптимизированы для мобильных устройств. Рекомендуем сделать следующее:
Рекомендуем сделать следующее:
- Используйте крупный, легко читаемый текст.
- Используйте большие, четкие изображения и уменьшите размер файлов.
- Сохраняйте простые макеты и вкладывайте деньги в адаптивные шаблоны.
- Используйте большие, удобные для мобильных устройств призывы к действию и ссылки.
Признавая личные ассоциации людей со своими телефонами, вы должны убедиться, что имя «От» знакомо, а текст предварительного просмотра приглашает.И подумайте наперед: не отправляйте по электронной почте ссылку на форму или целевую страницу регистрации на мероприятие, которые не подходят для мобильных устройств.
Используйте бесплатный конструктор целевых страниц HubSpot, чтобы запускать целевые страницы, которые идеально выглядят на всех устройствах и автоматически изменяют контент в зависимости от того, кто просматривает вашу страницу.
За вами: время оптимизировать
Следуйте этим советам, и вы будете на правильном пути к тому, чтобы жить мобильным мышлением и выдержать изменения в поведении потребителей в цифровой сфере.Действуйте быстро, и ваша организация станет лидером.
Примечание редактора: этот пост был первоначально опубликован в июне 2015 года и был обновлен для полноты.
лучших способов оптимизировать ваш сайт для мобильных устройств в 2021 году | София Мартин | DataSeries
Знаете ли вы, что 94% людей судят о каких-либо веб-сайтах по их отзывчивости или мобильности? Да, если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять более 90% своих клиентов.Хорошая новость заключается в том, что сделать ваш сайт мобильным — это непростая задача, и новичок с ней легко справится. Но перед этим давайте прочитаем некоторую статистику, показывающую важность адаптивного веб-сайта.
Поехали:
Что такое веб-сайт, оптимизированный для мобильных устройств?
Мобильное или адаптивное веб-приложение специально разработано для отображения контента веб-сайта на различных мобильных устройствах, например, смартфонах и планшетах. Он оптимизирован для различных мобильных устройств, так как позволяет пользователям мобильных телефонов легко читать необходимый контент, а также перемещаться по веб-сайту, который они хотят посетить.
Другими словами, оптимизированное для мобильных устройств веб-приложение легко адаптируется к размеру экрана и точности мобильных устройств, используемых посетителями веб-сайта. Это позволяет им мгновенно найти то, что они ищут.
Отформатировав интерфейс и контент веб-приложения для совместимости с устройствами мобильных телефонов, это не только ускорит просмотр и сделает текст более понятным для удобства чтения, но также улучшит ваше веб-приложение для экранов, добавив сенсорные элементы . Скорость загрузки вашего веб-сайта значительно увеличится.В настоящее время многие компании, занимающиеся разработкой программного обеспечения, по умолчанию создают только адаптивные сайты для своих клиентов.
Источник
1. Google предпочитает адаптивный дизайн.
Адаптивный дизайн — предпочтительный стиль дизайна Google, поскольку он не создает двух вариантов одного и того же сайта: мобильного и настольного. Вместо этого он создает веб-приложение с тем же HTML и URL-адресом, которое обертывает, адаптируется и проверяет, чтобы приспособиться к множеству устройств.
Это привлекает по нескольким причинам.Для новичков он обеспечивает идеальный пользовательский интерфейс и интерфейс. Посетители переходят по одному URL-адресу, и веб-приложение автоматически адаптируется к размеру их экрана. Кроме того, это более эффективно для Google, поскольку нет необходимости сканировать множество сайтов для точной настройки свойств индексации.
2. Адаптивный дизайн эффективен и прост в управлении.
Наличие мобильной и настольной версии веб-сайта вашей компании менее эффективно, продуктивно и рентабельно, чем адаптивный дизайн.
Два отдельных сайта вашего бизнеса означают, что ваша команда должна делать все дважды, начиная от обычного обслуживания сайта и заканчивая проведением кампаний цифрового маркетинга. Адаптивный дизайн создает новый и уникальный веб-сайт, который удовлетворяет потребности вашего бизнеса в мобильных и настольных системах без необходимости в дополнительных ресурсах. Поэтому, если вы выбираете услуги разработки веб-сайтов , убедитесь, что вы выбрали адаптивный веб-дизайн.
Источник
4. Адаптивный дизайн увеличивает конверсию.
Согласно Google, если ваш мобильный сайт затруднен для навигации, существует около 61% шансов, что ваши посетители уйдут. Однако, если пользователи положительно взаимодействуют с вашим мобильным сайтом, вероятность конверсии составляет 67%.
Отзывчивый дизайн повышает конверсию за счет цельного и оптимизированного пользовательского интерфейса и интерфейса, который ценят пользователи. Для начала вам не нужно перенаправлять на другой URL-адрес в зависимости от устройства пользователей, чтобы ускорить время загрузки.Кроме того, поскольку сайт обратной связи мобильного телефона совместим с любым устройством, пользователю не нужно выполнять какую-либо дополнительную работу, например масштабирование или прокрутку, для точной навигации по сайту. Каждая из этих функций порадует посетителей вашего сайта, что приведет к увеличению конверсии.
5. Ваш призыв к действию будет четко виден для пользователя.
Адаптивный дизайн также улучшает удобство использования, позволяя организациям согласовывать свою информацию с различными устройствами и поведением веб-браузера на этом конкретном устройстве.Например, организации могут отправить потенциальным клиентам форму для потенциальных клиентов.
Пользователи также могут наслаждаться великолепной записью на своих мобильных телефонах. Сообщения также можно настраивать на разных устройствах для плавного и актуального взаимодействия, которое восхищает и увлекает.
6. Более низкая стоимость и обслуживание веб-сайта
Еще одно преимущество использования интерактивного веб-сайта состоит в том, что вы можете меньше экономить на затратах на обслуживание веб-сайта по сравнению с использованием двух копий текущего веб-сайта.Но поначалу это довольно редко. Но к этому добавляются низкие затраты на обслуживание двух отдельных сайтов.
Кроме того, на адаптивном сайте настройка занимает меньше времени. Легче поддерживать сайт, удобный для мобильных устройств, чем два экземпляра одного и того же сайта. Это также сэкономит вам много времени на других важных областях вашего бизнеса. Вы можете предложить персонализированные предложения по размещению, чтобы привлечь трафик на свой адаптивный сайт.
Вам нужно с чего начать, вы можете получить доступ к готовым к созданию и визуально привлекательным предложениям по дизайну веб-сайтов для всех ваших устройств.
7. Веб-сайт, удобный для мобильных устройств, обеспечивает удобство работы и пользовательский интерфейс
Это, пожалуй, одно из наиболее важных преимуществ веб-сайта, удобного для мобильных устройств. Сайты, не отвечающие на запросы, обычно искажают внешний вид вашего сайта на разных устройствах, таких как планшеты и интеллектуальные мобильные устройства. Хотя пользователи настольных компьютеров могут также испытывать проблемы с просмотром вашего веб-сайта, этого нельзя сказать о пользователях мобильных телефонов.
Смешанные изображения, текст не выровнены, и вашим пользователям приходится пролистывать бесконечные веб-страницы в поисках информации, которая им нужна в данный момент.Это затрудняет пользователям беспрепятственное использование вашего адаптивного сайта. Интересно, после этого опыта пользователей, вернется ли он или она на ваш сайт снова? Я тоже не думаю.
Чтобы избежать подобных сценариев, будет полезно оценить качество дизайна веб-приложения. Долгосрочная выгода для вас превзойдет все, что вы тратите изначально.
1. Создайте мобильную версию вашего текущего сайта
Один из самых быстрых способов сделать ваш веб-сайт мобильным — это создать мобильную версию вашего настольного веб-сайта с использованием различных систем преобразования, таких как DudaMobile или bMobilized.
Хотя это простой способ дополнить ваш сайт, вам понадобятся два отдельных сайта. Таким образом, обновление двух сайтов может быть затруднено, и пользователи могут расстроиться, если они обнаружат меньше контента или другой информации в мобильной версии по сравнению с настольной версией.
2. Используйте мобильные плагины на популярных платформах CMS
WordPress Mobile Plugins.
WPtouch — лучший плагин для сайтов на базе WP, позволяющий настраивать мобильные устройства. Он предлагает платную версию с расширенными функциями электронной почты.JetPack — это решение WordPress, которое разработано для реализации простой мобильной функции, обеспечивающей мобильный доступ к вашим веб-сайтам.
Мобильные плагины Joomla.
JoomlaShine и Responsivizer — это простой способ добавить на ваш сайт мобильные функции. Это может быть необходимо только в том случае, если вы используете старую версию Joomla, например 2.5 или ниже. Joomla 3.x также обеспечивает поддержку мобильных сайтов.
Плагины Drupal.
Drupal предоставляет два модуля, MobileTheme и ThemeKey, которые определяют, находится ли конкретный пользователь на мобильном телефоне, и автоматически меняют тему веб-сайта на тему, более удобную для мобильных устройств.Оба предлагают простые в использовании и удобные интерфейсы после установки.
Google также составил описательное руководство по адаптации вашего веб-приложения к мобильным устройствам, а также список руководств для других CMS.
3. Используйте адаптивный дизайн, ориентированный на мобильные устройства
Решения, описанные выше, представляют собой всего лишь общие шаги, прежде чем вы сможете переделать свое веб-приложение, реализовав сначала стратегию, удобную для мобильных устройств, с практиками дизайна адаптивного веб-приложения.
Чтобы разработать веб-приложение с использованием мобильного подхода, вам сначала нужно спланировать, как использовать его на мобильных телефонных устройствах.Это упражнение по определению приоритетов контента, который обращается к вашему веб-приложению. Также вопрос, если это не требуется на мобильных устройствах, должно ли это быть на настольной версии сайта?
Адаптивный дизайн обеспечивает максимальное удобство работы с мобильными устройствами, но увеличение размера экрана также может улучшить функциональность и дизайн веб-сайта.
Вышеупомянутый плагинный подход к дизайну страниц веб-приложений, оптимизированных для мобильных устройств, игнорирует тот факт, что он может предложить несогласованный опыт для пользователей различных мобильных телефонов — чего можно легко избежать с помощью адаптивного дизайна.
Адаптивный дизайн веб-приложения гарантирует, что ваше веб-приложение впишется в экран любого размера и любого типа устройства. Независимо от размера используемого устройства (планшет или смартфон) оно имеет аналогичное веб-приложение и совместимо с версией настольного компьютера.
Итак, в этом блоге вы увидели различные преимущества адаптивного сайта для вашего бизнеса. Несомненно, сайт, адаптированный под мобильные устройства, может помочь вам в повышении продаж и, безусловно, даст вам хорошую окупаемость инвестиций.
Существует множество компаний по разработке мобильных приложений, которые могут создать веб-сайт для мобильных устройств.Если у вас есть проект веб-разработки, вам следует связаться с этими компаниями.
8 способов оптимизации вашего сайта для мобильных устройств
Когда мир перешел с настольных компьютеров на мобильные устройства, дизайнеры еще больше сосредоточились на UX. Хотя пользовательский интерфейс играет важную роль в создании дизайна, удобного для мобильных устройств, пользовательский интерфейс теперь стал не менее важным, тем более что теперь у нас есть больше устройств, на которых можно сосредоточиться, а взаимодействие с пользователем зависит от типа устройства.
UX — это нечто, выходящее за рамки графики и эстетики. Так же, как Рахул Варшней, соавтор foster.fm, говорит:
Пользовательский интерфейс без UX подобен художнику, который без раздумий наносит краску на холст.
Рахул был прав в этой аналогии. У вас может быть самая привлекательная, удобная, уникальная и функциональная версия вашего веб-сайта для ПК, но если вы не учитываете возможности мобильных устройств, вы просто рисуете, не задумываясь.
Итак, что отличает хороший мобильный опыт от плохого? Несложно разделить ключевые компоненты, составляющие высокоэффективный, оптимизированный и ориентированный на пользователя дизайн. Но вот несколько передовых практик, которые помогут вам на этом пути:
1) Не отклоняйте мобильный телефон
Если ваш веб-сайт ориентирован на мобильный UX, вы можете нарушить традицию, следуя стратегии «сначала мобильные». Нет ничего плохого в использовании этой техники, если вы положительно , что большинство ваших пользователей будут заходить на ваш сайт через мобильное устройство.Так же, как codemyviews предполагает, что мобильный веб-дизайн не является нишей, на самом деле существует «1,2 миллиарда пользователей мобильного Интернета по всему миру», и это число, похоже, в ближайшее время не будет снижаться (в ближайшем будущем оно, вероятно, увеличится. ). Поначалу это может быть немного сложно; но если вы хотите, чтобы ваш пользователь был на первом месте, вы должны попробовать.
То, что вы стремились создать простой, понятный или ориентированный на мобильные устройства веб-сайт, не означает, что он не должен быть сложным. Karimrashid.com — прекрасный пример того, как простота и изысканность могут быть объединены в создание чистого, отзывчивого, но стильного дизайна.
2) Создание гибких макетов
Существует слишком много возможных размеров экрана, чтобы выбрать, для каких из них вы будете проектировать. Вам нужно будет создать макет, который максимально легко адаптируется ко всем из них. К счастью, здесь есть гибкие макеты, чтобы спасти положение!
Плавные макеты, основанные на процентах, а не на определенных измерениях, таких как пиксели, стали стандартом среди веб-профессионалов. Они могут быть сложными, но обеспечение того, чтобы как можно больше людей действительно могло использовать ваш сайт, стоит затраченных усилий.
3) Нацеленность на функциональность
Что такое функциональность? Это то, что вы предлагаете своим посетителям, чтобы все было сделано и сделано быстро. В зависимости от цели вашего веб-сайта все инструменты, такие как ближайшие магазины, поиск продуктов, обзоры продуктов или конвертеры валют, должны помогать пользователям выполнять намеченные «функции» и достигать целей намного быстрее.
Purina, поставщик кормов для домашних животных, является прекрасным примером того, как упростить «функции» на веб-странице.На главной странице есть окно поиска, в котором вы можете искать то, что ищете. Ниже приведены две отдельные колонки для видов кормов для животных, на которых они специализируются. По всему веб-сайту легко перемещаться с помощью колонок, кнопок, инструментов и элементов дизайна, которые позволяют с легкостью выбрать лучший вид корма для домашних животных, а затем купить его.
4) Определите своих пользователей
Не пытайтесь стать мастером на все руки, потому что это может стоить вам обычного пользователя, а это никому не нужно.Сначала узнайте, кто ваши пользователи. Затем выясните их типичное поведение при просмотре веб-страниц. Как только это отложено, выясните, что их движет. Современные пользователи делятся на два основных типа: те, кто просматривает сайты, не имея в виду цели, и те, кто хочет выполнить задачу. Каждой из этих групп потребуются разные «функции» в зависимости от их потребностей.
Несложно угадать демографию пользователей веб-сайта The Body Shop, поскольку он оставляет намёки по всей странице. Поскольку The Body Shop в значительной степени ориентирован на «натуральные ингредиенты» и социальную активность, одноцветные зеленые вариации, ползунок натуральных ингредиентов, «зеленый» выбор изображений, а также отчеты о честных сделках, обещаниях и других социальных мероприятиях, понятные проработанная дизайнерская концепция.
5) Всегда ищите библиотеки и руководства разработчика
В зависимости от платформы, которую вы будете использовать, важно внимательно изучить рекомендации по пользовательскому интерфейсу. Некоторые платформы обеспечивают большую гибкость, чем другие. В любом случае некоторые ключевые компоненты бренда или «подписи» должны остаться.
Разработчику приложений Apple следует ознакомиться с Руководством по человеческому интерфейсу iOS и следовать стандартам Apple, когда речь идет об основах проектирования, стратегиях проектирования, элементах пользовательского интерфейса, дизайне значков / изображений и т. Д.С другой стороны, разработчик Android должен узнать все о компонентах, стиле, удобстве использования и макете типичных приложений Android с помощью руководства для разработчиков Android.
6) Сделать весь контент доступным для всех пользователей
Некоторые дизайнеры вместо того, чтобы заставлять весь свой контент работать в гибких макетах, просто предпочитают скрыть часть его от мобильных пользователей. Иногда это происходит потому, что макет сложен или им кажется, что для мобильного макета слишком много контента.Это неправильный подход.
Предоставление пользователям «урезанной» версии вашего сайта или приложения не только несправедливо по отношению к мобильным пользователям, но и может иметь серьезные неприятные последствия и потерять клиентов. Возможно, вам придется упростить макет до крайности, переместить часть содержимого на другие экраны, чтобы уменьшить беспорядок, или просто попытаться все организовать лучше; но он должен быть там .
Сравните настольную версию сайта BBC с мобильной версией. Несмотря на то, что он проще, чем раньше, он по-прежнему отображает всю информацию на экране.В мобильной версии, напротив, отсутствуют некоторые изображения (которые все еще доступны в самих статьях), но сохранены все заголовки, что значительно упрощает работу с экраном размером с телефон.
7) Дизайн для сенсорного ввода
Также полезно иметь в виду тот факт, что пользователь мобильного устройства будет использовать пальцы вместо точных указателей мыши. По вашему дизайну должно быть легко ориентироваться пальцами любого размера и формы, учитывая, что все мобильные устройства теперь имеют сенсорный экран.Пользователю не нужно слишком сильно щипать или увеличивать масштаб, чтобы нажимать на что-либо, заполнять форму или нажимать кнопку. Неточные нажатия также очень распространены на небольших устройствах, что следует учитывать в дизайне с помощью достаточно крупных сенсорных входов или жестов для выполнения работы.
Вот сенсорный стол Питера-Пола Коха, который может помочь. Обратите внимание, как события касания (и другие действия) могут различаться в зависимости от совместимости браузера и устройства.
8) Используйте обжимные инструменты
Количество доступных сегодня инструментов, позволяющих сделать работу дизайнера менее обременительной, непостижимо.Вы найдете компрессоры сценариев, такие как сжатие HTML или сжатие Gzip, которые автоматически удаляют ненужные комментарии, пробелы или код. Минификатор CSS и компрессор CSS, а также некоторые другие инструменты, которые позволят вам объединить код CSS и повысить производительность. Сжатие изображений также не менее важно; Некоторые, которые уменьшат размер ваших файлов .jpeg и .png, сохраняя при этом качество, включают EWWW Image Optimizer, smush.it, optiPNG и jpegtran.
Вот пример очень отзывчивого дизайна портфолио от RyJohnson.На сайте полно эффектных изображений, ничем не отличающихся от версии для ПК. Секрет быстрой загрузки здесь, без сомнения, в оптимизации изображений.
Как стать первым мобильным в 2021 году
У вас есть стратегия мобильного SEO для вашего бизнеса? Если вы этого не сделаете, вы игнорируете большую часть потенциальных покупателей.
Это большая ошибка.
Статистика показывает, что мобильная связь становится все более важной для привлечения потенциальных клиентов и увеличения продаж.
Кроме того, Google изменяет все свои алгоритмы, даже для поиска на компьютере, чтобы отразить это изменение.Это означает, что если вы не приведете в соответствие свои методы SEO, ваш сайт может быть практически невидим в результатах поиска .
Чтобы помочь вам оптимизировать свой сайт для мобильного поиска, мы составили это руководство, чтобы показать вам:
- Что такое SEO для мобильных устройств
- Почему мобильная SEO важна
- Что нужно сделать для оптимизации вашего сайта
К концу вы будете готовы привлечь больше потенциальных клиентов и продаж в этом важном сегменте рынка и защитите свою стратегию мобильного маркетинга перед следующим большим изменением.
Рекомендуемый ресурс: Вам нужно больше посещаемости сайта? Узнайте, как занять первое место в Google, из нашего Полного руководства по SEO в 2020 году.
Что такое мобильная SEO?
Mobile SEO — это оптимизация для мобильных поисковых систем. Это практика оптимизации вашего содержания для достижения лучшего ранжирования ваших веб-страниц на страницах результатов поиска (SERP).
Этот процесс помогает вам улучшить органический трафик, то есть трафик, поступающий на ваш сайт из результатов поиска.
Хотя существует несколько поисковых систем, когда дело доходит до мобильной поисковой оптимизации, Google является наиболее важной из них. Это потому, что на него приходится почти 95% рынка мобильного поиска.
Интересно, правда? Ознакомьтесь с более чем 50 статистикой SEO, которая поможет вам увеличить посещаемость вашего сайта.
Почему мобильная SEO важна?
Вот несколько причин, по которым пора обратить внимание на оптимизацию мобильных устройств.
1. Мобильный поиск растет
Прежде всего, речь идет о рыночной тенденции.Некоторое время количество поисковых запросов с мобильных устройств превышает количество запросов с компьютеров, и это, скорее всего, будет продолжаться.
Это означает, что многие из ваших целевых клиентов , вероятно, используют мобильные устройства для поиска вашего контента . Улучшение мобильного SEO означает, что они смогут это сделать.
2. Мобильный контент определяет рейтинг в поиске Google
Plus, Google перешел на индекс, ориентированный на мобильные устройства, что означает, что он использует мобильное содержание веб-страницы для определения своего рейтинга в поисковых системах.Поэтому, если вы не занимаетесь поисковой оптимизацией для мобильных устройств, вы рискуете получить плохо ранжированный контент.
3. Мобильный поиск стимулирует продажи
Mobile — это также поисковых запросов . Исследования Google показывают, что:
- Мобильный поиск обзоров продуктов увеличился на 35% за два года
- Люди потратили время просмотра, эквивалентное 50 000 лет, просматривая видеообзоры
- Поисковые запросы с мобильных устройств, включая слово «лучший», за два года выросли на 80%
Если люди хотят купить ваши продукты, вы должны быть уверены, что правильные поисковые запросы приводят их на ваш сайт.
Кроме того, 40% людей предпочитают использовать мобильные устройства для завершения всего процесса покупки , от исследования продукта до его покупки.
В целом, оптимизация мобильного поиска поможет вам привлечь ваших клиентов туда, где они есть, и создать лучший пользовательский опыт для всех ваших посетителей.
4. Мобильная поисковая оптимизация влияет на голосовой поиск
Мобильная оптимизация также поможет защитить вашу стратегию SEO в будущем. Это связано с тем, что голосовой поиск становится все более популярным, отражая рост мобильного поиска.
В наши дни голосовой поиск доступен не только на смартфонах и планшетах, но и на устройствах домашнего помощника, таких как Amazon Echo, что означает, что люди смогут находить хорошо оптимизированный контент где угодно.
И использование мобильного SEO для оптимизации голосового поиска сейчас может дать конкурентное преимущество, так как 62% компаний этого еще не делают.
Конечно, не все компании получают много мобильного трафика, поэтому имеет смысл проверить свой, прежде чем начать.
Не поймите нас неправильно: упомянутые изменения означают, что в какой-то момент вам придется заниматься поисковой оптимизацией для мобильных устройств, но проверка трафика покажет вам, нужно ли вам это делать вчера или можно подождать несколько недель.
Как проверить мобильный трафик
Итак, вот где вы можете узнать, сколько мобильного трафика получает ваш сайт.
Войдите в Google Analytics и перейдите к Аудитория »Мобильный . Вы увидите разбивку по количеству и процентному содержанию трафика веб-сайта с компьютеров, планшетов и мобильных устройств.
Но не останавливайтесь на достигнутом. Изучите данные за разные периоды с помощью экранного переключателя даты.
Мы готовы поспорить, что в большинстве случаев процент мобильного трафика вырос, как в этом году по сравнению с предыдущим годом.
Это означает, что все еще имеет смысл заняться поисковой оптимизацией для мобильных устройств и создать сайт, адаптированный для мобильных устройств.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств
Итак, как сделать ваш сайт мобильным? Прежде чем приступить к поисковой оптимизации для мобильных устройств, первым делом необходимо проверить, где вы находитесь.Есть много инструментов, которые помогут вам в этом.
Хорошей отправной точкой является тест Google для мобильных устройств. Введите URL-адрес в поле поиска, нажмите Выполнить тест , и вскоре вы получите отчет, показывающий, оптимизирована ли ваша страница для мобильных устройств.
Также рекомендуется проверить, может ли Google успешно сканировать ваш сайт. «Сканирование» — это то, как поисковые системы находят и индексируют ваш контент. Если они не могут сканировать ваш сайт, ваш контент не может и не будет отображаться в поисковой выдаче.Есть два инструмента, которые вы можете использовать для проверки информации сканирования.
Сначала войдите в Google Search Console. Перейдите к Сканирование »Ошибки сканирования и нажмите Смартфон . Вы увидите график и таблицу с указанием всех ошибок.
Как проверить, удобен ли ваш сайт для мобильных устройств с помощью SEMrush
Еще один инструмент, помогающий выявлять ошибки сканирования для мобильной поисковой оптимизации — SEMrush. Вот как можно проверить мобильное SEO с помощью инструмента SEMrush Site Audit .
Если вы уже настроили аудит для своего сайта, вы можете нажать на значок шестеренки. Вы увидите раскрывающееся меню. Щелкните User-agent: SEMrushBot-desktop .
Измените пользовательский агент на SEMrush или мобильных ботов Google.
SEMrush сгенерирует отчет.
Когда у вас есть отчет, перейдите на вкладку Issues . SEMrush предоставит более подробную информацию о найденных проблемах и предложит способы их устранения.
Стоит отметить, что, хотя решение SEO для настольных компьютеров решит некоторые проблемы SEO для мобильных устройств, необходимо также решить некоторые проблемы, связанные с SEO для мобильных устройств. К ним относятся:
- Уход за мобильным пользователем
- Оптимизация контента для мобильных пользователей
- Обработка технического мобильного SEO
Мы рассмотрим их в оставшейся части этого руководства.
Мобильный пользовательский интерфейс
Одна из областей, которую необходимо оптимизировать, — это удобство использования мобильных устройств.Если вы не поймете это правильно, люди не будут оставаться здесь достаточно долго, чтобы восхищаться вашим контентом, подписываться на ваш список рассылки или получать лид-магнит.
Хорошее место для начала улучшения — показатель отказов. По данным Stone Temple Consulting, показатель отказов для мобильных устройств выше, чем для компьютеров.
Поскольку время ожидания (время, в течение которого посетители остаются после перехода по ссылке на ваш сайт) является основным фактором ранжирования SEO, чем больше людей откажутся, тем хуже будет рейтинг вашего мобильного поиска.Итак, вот что вам нужно сделать.
Ускорьте свой сайт
Первый шаг — это ускорить. По данным Google, 53% посещений прекращаются, если сайт загружается более 3 секунд. Кроме того, половина посетителей ожидает, что страницы загрузятся через 1-2 секунды. Таким образом, вы не можете терять скорость мобильной страницы.
Хорошей отправной точкой является проверка скорости мобильных устройств Google, чтобы выяснить, нет ли проблем со скоростью.
Введите свой URL-адрес, и инструмент просканирует ваш сайт.
В итоге вы получите отчет, в котором сравниваются результаты вашего сайта и предлагаются исправления, которые вы можете внести, чтобы повысить скорость мобильной страницы и поисковую оптимизацию для мобильных устройств.
Вот некоторые часто предлагаемые исправления:
- Сжатие изображений в виде больших файлов изображений может замедлить работу вашего сайта
- Объединение и минимизация кода для уменьшения количества запросов страниц
- Использование кеширования для более быстрого обслуживания страниц
WPBeginner имеет руководство по ускорению вашего сайта, которое включает исправления, которые хорошо работают как для настольных, так и для мобильных SEO.
Сделайте ваш сайт адаптивным
Затем убедитесь, что ваш веб-сайт адаптируется. Что такое адаптивный сайт? Это сайт, где элементы дизайна меняют размер в зависимости от устройства, чтобы пользователям было удобнее просматривать и просматривать страницы.
Если вы используете веб-сайт WordPress, сделать его адаптивным можно так же просто, как установить правильную тему. Если нет, попросите своего веб-разработчика выполнить рекомендации Google по адаптивному веб-дизайну.
Создайте безупречный опыт
Люди обычно переключаются между устройствами, чтобы исследовать и покупать, поэтому как никогда важно, чтобы их опыт был последовательным.
По данным Google, 63% людей ожидают этого от брендов, но только 42% считают, что получают это.
Это означает, что времена, когда у вас была урезанная версия вашего основного сайта для мобильных пользователей, давно прошли. Вместо этого убедитесь, что люди могут делать на вашем сайте все, что им нужно, независимо от того, какое устройство они используют.
Использовать всплывающие окна, оптимизированные для мобильных устройств
Если вы занимаетесь бизнесом, вам нужно продвигать свои предложения, веб-семинары, лид-магниты и другой контент-маркетинг.
Это нормально, но важно, как вы это делаете.
Особенно с появлением блокировщика рекламы в Chrome сейчас как никогда важно не испортить пользовательский опыт всплывающими окнами с нулевой секундой или плохо разработанными маркетинговыми кампаниями.
Это то, что мы действительно ненавидим в OptinMonster, поэтому наше приложение включает в себя правила отображения для конкретных устройств, поведенческие триггеры, такие как Exit-Intent®, двухэтапные подписки MonsterLinks ™ и темы для мобильных устройств.
Используя OptinMonster, вы не будете раздражать посетителей с мобильных устройств.Фактически, у вас будет отличный шанс превратить этих посетителей в подписчиков. Например, Salt Strong увеличил конверсию на 185% с помощью мобильных кампаний OptinMonster.
Далее мы рассмотрим несколько способов побудить посетителей с мобильных устройств оставаться на вашем сайте.
Оптимизация мобильного контента
Предполагая, что вы заставляете людей оставаться на вашем сайте, важно оптимизировать контент для мобильных посетителей. В конце концов, говорите ли вы о настольных компьютерах или мобильных устройствах, контент — один из трех основных факторов ранжирования Google в поиске.
Вот почему для улучшения мобильного SEO необходима отличная контент-стратегия. Некоторые советы по мобильной оптимизации похожи на обычные SEO. Например, вы хотите:
- Напишите привлекательные заголовки, которые заставят посетителей захотеть прочитать больше
- Поймите, как и когда включать ключевые слова LSI в ваш контент
- Оптимизируйте свой контент по ключевому слову
- Создайте входящие ссылки на свой контент, чтобы повысить ваш авторитет и релевантность для определенных поисковых запросов.
- Сделайте свой контент подробным (более 2000 слов), чтобы он занимал первые места в поиске, и чтобы люди хотели ссылаться на него и делиться им
Но в обычных советах по SEO есть некоторые особенности для мобильных устройств.
Например, если вы оптимизируете в первую очередь для мобильных устройств, имеет смысл провести исследование ключевых слов для мобильных устройств. Вы можете сделать это с помощью SEMrush.
Как проводить исследование мобильных ключевых слов с помощью SEMrush
Сначала перейдите к SEO Toolkit »Обзор ключевых слов и введите поисковый запрос в окно поиска на экране.
По умолчанию отображаются ключевые слова для поиска на рабочем столе. Чтобы изменить это и увидеть условия мобильного поиска, щелкните раскрывающееся меню рядом с кнопкой устройства.
Не удивляйтесь, если есть различия, потому что поисковые запросы на мобильных устройствах и на компьютерах не идентичны.
Например, последнее исследование Google показывает, что многие пользователи мобильных устройств используют местоположение и выполняют поиск «рядом со мной». За год эти запросы выросли на 130%.
Чтобы убедиться, что ваш контент отображается при этих поисковых запросах, вам необходимо заполнить данные о компании в Google Мой бизнес, указав имя, адрес и номер телефона.Это также поможет с местным SEO.
Оптимизация заголовков и описаний для улучшения SEO для мобильных устройств
При оптимизации для поиска на рабочем столе вы уже знаете о важности заголовков и метаописаний. Они сообщают Google и поисковикам о том, о чем страница, и отображаются в поисковой выдаче как способ побудить людей щелкнуть.
Но на мобильном телефоне вы можете не увидеть весь заголовок или описание из-за меньшего размера экрана. Это делает более важным помещать самую важную часть ваших заголовков и описаний в самом начале, чтобы поисковики точно знали, что они получат, когда нажмут.
Но есть и хорошие новости. Мета-описания стали длиннее, поэтому у вас больше возможностей удивить пользователей мобильных и настольных компьютеров.
Социальные сети и мобильная поисковая оптимизация
Хотя Google не считает социальные сети прямым фактором ранжирования SEO, другие исследования показывают сильную корреляцию между социальными сетями и поисковым рейтингом, как показано на графике из Cognitive SEO:
По данным ComScore, около 80% времени в социальных сетях тратится на мобильные устройства .Это означает, что вы не можете позволить себе игнорировать роль мобильных устройств в улучшении социальных сигналов.
Один из простых способов повысить это — сделать так, чтобы люди могли делиться вашим контентом с помощью кнопок социальных сетей. Поскольку вы ориентируетесь на пользователей мобильных устройств, убедитесь, что вы включили кнопки общего доступа для основных платформ обмена сообщениями, таких как Facebook Messenger и WhatsApp.
Техническое SEO для мобильных устройств
Если у вас единственный сайт и вы уже позаботились о техническом SEO, переходите к следующему разделу.Если нет, то вот некоторые вопросы, на которые следует обратить внимание.
Во-первых, убедитесь, что у вас есть карта сайта . Это поможет Google эффективно сканировать ваш сайт. Если вы используете Yoast SEO, он автоматически создаст для вас карту сайта.
Если нет, вы можете использовать XML Sitemap, чтобы создать его бесплатно.
Защитите свой сайт с помощью HTTPS , так как небезопасные сайты будут явно помечены. Большинство людей не заходят на небезопасный сайт. Вы можете использовать SEMrush для проверки проблем безопасности сайта, которые влияют на поисковую оптимизацию мобильных устройств.
В вашем контенте используйте теги заголовка , такие как h2, h3 и h4, чтобы выделить иерархию контента. Это означает, что Google должен знать, какое содержание на странице является наиболее важным.
Например, если заголовок вашего сайта — h2, тогда заголовок вашего блога будет h3, а подзаголовки — h4. Это также позволяет посетителям легко и приятно просматривать ваш контент, чтобы найти что-то, что заставит их остановиться и посмотреть.
Используйте разметку схемы, чтобы Google знал, какой контент у вас есть на вашем сайте.Вы можете реализовать это с помощью Google Search Console, следуя нашему пошаговому руководству.
Если вы по-прежнему используете две версии своего сайта, убедитесь, что вы указали канонические URL-адреса. Это сообщает Google, какая версия страницы является исходной или авторитетной, что является ключевым фактором для ранжирования мобильного SEO.
Google пытается принять ускоренные мобильные страницы (AMP) в качестве веб-стандарта для быстрой загрузки и удобного для мобильных устройств содержания.
Это отличная идея — установить AMP на вашем сайте, чтобы вы были готовы, когда он будет.Если он станет веб-стандартом, его несоблюдение определенно повредит вашему мобильному SEO-рейтингу. (Если вы используете MonsterInsights для мониторинга своей аналитики, вы можете легко настроить AMP на веб-сайте WordPress.)
Подготовка к голосовому поиску
Так что насчет будущего мобильного SEO? Эксперты сходятся во мнении, что голосовой поиск будет огромным.
По данным ComScore, половина всех пользователей смартфонов используют голосовые технологии, а треть из них — ежедневно.
Кроме того, половина пользователей смартфонов ожидают, что они будут чаще использовать голосовые технологии.Использование голосовых технологий на смартфонах вызывает повышенное желание покупать умные колонки, а это означает, что использование голосового поиска, вероятно, возрастет.
Помимо использования ключевых слов LSI и разметки схемы, как описано выше, есть еще несколько вещей, которые вы можете сделать для мобильного SEO для голосового поиска.
В рейтинге качества поиска Google для того, что он называет «голосовыми помощниками без глаз», подчеркивается:
- Полные ответы на вопросы или предоставление нужной информации в ответ на запрос голосового поиска
- Наличие ответов, подходящих для ответа на вопрос (мы расскажем вам, что предлагает исследование ниже)
- Правильно сформулированные ответы
Хороший способ оптимизации для мобильного голосового поиска — оптимизация для полей ответов и избранных фрагментов.Чтобы улучшить мобильное SEO для полей ответов, вам необходимо:
- Отвечайте на вопросы правильно и актуально
- Используйте вопросы в качестве подзаголовков
- Включить списки или таблицы в артикул
Кроме того, исследование Backlinko говорит:
- Большинство результатов голосового поиска в среднем состоят из 29 слов
- Сайты с высоким авторитетом домена чаще отображаются в результатах голосового поиска
- Контент, который хорошо ранжируется в поиске по настольным компьютерам, скорее всего, преуспеет и в голосовом поиске
Помните об этих советах, чтобы ваш контент уже был оптимизирован для революции голосового поиска.
Вот и все! Теперь, когда вы знаете все тонкости мобильного SEO, вы можете оптимизировать мобильную оптимизацию до 2020 года и далее. Затем ознакомьтесь с нашими статьями о том, как провести SEO-аудит и проверить эти рейтинги, а также наш список факторов ранжирования SEO.
И подписывайтесь на нас в Twitter и Facebook, чтобы получить больше полезных руководств и руководств.
Опубликовано Шэрон Херли Холл
Шэрон Херли Холл была профессиональным писателем более 25 лет и сертифицирована в области контент-маркетинга и электронного маркетинга.Она работала журналистом, блоггером, преподавателем университета и писателем-призраком.
Как оптимизировать мобильный веб-сайт для обычного поиска
- Ваш веб-сайт должен быть адаптирован для мобильных устройств, поскольку более половины всего мирового веб-трафика поступает с мобильных устройств.
- Google уделяет приоритетное внимание скорости загрузки мобильных страниц в качестве ключевого показателя при определении рейтинга вашего веб-сайта в поисковой выдаче, что очень важно, поскольку 94% органического поискового трафика поступает из Google.
- Google предлагает бесплатные онлайн-инструменты, которые помогут вам оценить, насколько ваш веб-сайт оптимизирован для мобильных устройств, и дает советы по его оптимизации.
Цифровой маркетинг стал важным фактором для всех предприятий, малых и крупных. Некоторые аспекты цифрового маркетинга так же важны, как привлечение трафика на ваш веб-сайт и целевые страницы, и несколько элементов захвата новых кликов так же важны, как высокий рейтинг в Google и других основных поисковых системах. Оптимизируя веб-сайты и контент, компании могут улучшить рейтинг своих страниц результатов поисковых систем (SERP).Это известно как стратегия обычного поиска, и она может быть особенно эффективной.
Поскольку интернет-трафик все чаще поступает с мобильных устройств, Google сместил акцент на оптимизацию веб-сайтов для мобильных устройств. Неспособность создать веб-сайт, оптимизированный для мобильных устройств, означает, что все остальные ваши усилия по обычному поиску могут оказаться напрасными.
Хорошо оптимизированный сайт для настольных ПК и большое количество контента мало что значат без оптимизации для мобильных устройств. Что делает веб-сайт, оптимизированный для мобильных устройств, таким важным и как вы можете улучшить свой рейтинг? Читай дальше что бы узнать.
Примечание редактора: Ищете подходящую услугу интернет-маркетинга для своего бизнеса? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами по поводу ваших потребностей.
Ранжирование страниц результатов поисковых систем и оптимизация для мобильных устройств
С июля 2018 года Google уделяет приоритетное внимание скорости загрузки мобильных страниц в качестве ключевого показателя при определении рейтинга веб-сайта в результатах поиска. Если ваш мобильный сайт работает медленно или не отвечает, это серьезно ухудшает ваш общий рейтинг на всех устройствах.
На Google приходится около 94% общего органического поискового трафика во всем мире, а это означает, что вы не можете позволить себе игнорировать его сдвиг в сторону оптимизации для мобильных устройств. Следовательно, инвестирование в оптимизацию веб-сайта должно включать оптимизацию для мобильных устройств. [Прочитать статью по теме: Google для бизнеса: Руководство для малого бизнеса ]
«Компании с медленными мобильными сайтами могут столкнуться с понижением в органических рейтингах мобильных устройств в Google», — сказал Тони Палаццо, вице-президент по операциям и маркетингу. логической позиции.«Скорость всегда была фактором ранжирования, но раньше она основывалась на версии вашего сайта для настольных компьютеров; теперь она будет зависеть от скорости загрузки вашего мобильного сайта».
Как узнать, оптимизирован ли ваш сайт для мобильных устройств?
Google упростил процесс проверки того, насколько хорошо ваш веб-сайт загружается на мобильных устройствах, с помощью инструмента в консоли поиска Google. Просто введите URL-адрес своего веб-сайта — Google сообщит вам, считается ли он оптимизированным для мобильных устройств в соответствии с текущим алгоритмом.Кроме того, вы можете вставить код своего веб-сайта, чтобы проверить, адаптирован ли новый веб-сайт для мобильных устройств, прежде чем он будет запущен.
«Хотя Google утверждает, что более медленные сайты с отличным контентом могут по-прежнему занимать высокие позиции, для компаний и разработчиков это явный толчок к тому, чтобы делать упор на производительности и удобстве использования мобильных платформ», — сказал Шон Брэди, президент Emarsys по Северной и Южной Америке. «Компании должны выбирать правильную технологию и использовать правильные стратегии для предоставления как релевантного персонализированного контента, так и производительности мобильных устройств.»
Мобильная оптимизация и взаимодействие с пользователем
Мобильная оптимизация предназначена не только для лучшего ранжирования в поисковой выдаче, она также является неотъемлемой частью сбора трафика. Больше пользователей, чем когда-либо, получают доступ к веб-сайтам через мобильные устройства. Фактически, более половины всей глобальной сети трафик поступает с мобильных устройств, и эта доля растет из года в год. Как и на веб-сайтах для настольных компьютеров, мобильные пользователи, которые сталкиваются с медленными и громоздкими веб-сайтами, скорее всего, уйдут и никогда не вернутся.
Кроме того, ваш мобильный веб-сайт должен быть простым для навигации.Если вы когда-либо сталкивались с веб-сайтом, который явно не был разработан для мобильных устройств, вы знаете, насколько неприятным может быть этот опыт. Разработка макета специально для мобильных устройств (подумайте о множестве вертикальной прокрутки и простых в использовании кнопок) гарантирует, что, когда пользователи попадают на вашу страницу, они остаются на ней. Горизонтальная прокрутка, небольшие флажки и раскрывающиеся меню могут разочаровать пользователя мобильных устройств.
Как сделать ваш веб-сайт удобным для мобильных устройств
В зависимости от того, сколько работы требуется для вашего веб-сайта, чтобы сделать его действительно мобильным, вы можете нанять веб-разработчика.Однако есть несколько шагов, которые вы можете выполнить самостоятельно. Google предлагает следующие способы улучшить отзывчивость вашего сайта и удобство работы пользователей на мобильных устройствах:
- Посетите руководство Google по сайтам, оптимизированным для мобильных устройств. На этой странице предлагается несколько способов сделать ваш сайт более удобным для мобильных устройств, например, выбрать адаптивный веб-дизайн, который автоматически настраивает отображение для соответствия разным размерам экрана.
- Пройдите тест Google для мобильных устройств, чтобы узнать, насколько ваш веб-сайт оптимизирован для просмотра на мобильных устройствах.Вы можете протестировать одну страницу на своем сайте или несколько веб-страниц и увидеть, как именно Googlebot просматривает страницы при определении результатов поиска.
- Используйте Инструменты для веб-мастеров, чтобы создать отчет об удобстве использования мобильных устройств, который поможет выявить любые проблемы с вашим веб-сайтом при просмотре на мобильном устройстве.
Чтобы получить наилучшие результаты от мобильных устройств, Palazzo советует малым предприятиям использовать кеширование браузера, минимизировать JavaScript и CSS, сжимать изображения для уменьшения размера файла, использовать страницы AMP Google и убедиться, что все расширения установлены.
Когда мобильная версия вашего веб-сайта будет завершена, она должна идеально вписаться в экран любого размера мобильного устройства, будь то мобильный телефон или планшет. Дизайн сайта должен соответствовать типичной деятельности пользователя на этом устройстве, что обычно требует использования отдельного дизайна, чем ваша настольная версия.
Вы также можете рассмотреть возможность предложения мобильного приложения. Если товары или услуги вашего бизнеса подходят для этого, приложение предлагает пользователям мобильный способ взаимодействия с вашим брендом и создает новые возможности для привлечения мобильных посетителей. [Прочитать статью по теме: Разумные причины для создания мобильного приложения для вашего бизнеса]
Влияние мобильных устройств на более широкую стратегию цифрового маркетинга
Оптимизация веб-сайта для мобильных устройств является важным аспектом более крупной цифровой маркетинговая стратегия, но это далеко не единственный элемент.
Также важно создать связное сообщение бренда в социальных сетях и каналах электронной почты, адаптируя ваш контент к каждому каналу, чтобы нацелиться на вашу аудиторию, где они наиболее активны.
Создание целостной стратегии цифрового маркетинга также может помочь вам перенаправить клиентов, которые ранее посещали ваш веб-сайт, увеличивая конверсионный трафик и повышая лояльность к бренду.
Брэди сказал, что рентабельность инвестиций в электронный маркетинг почти вдвое выше, чем у мобильных, социальных сетей и других платформ цифрового маркетинга. Если вы обеспокоены тем, что ваш веб-сайт не очень хорошо ранжируется, развивайте другие маркетинговые каналы, чтобы повысить рентабельность инвестиций, пока вы работаете над переработкой своего сайта для мобильных устройств.Омниканальная стратегия не является альтернативой веб-сайту, оптимизированному для мобильных устройств, хотя на самом деле это часть тех же усилий.
«Ориентация Google на мобильные устройства напрямую влияет на стратегии омниканального маркетинга брендов, особенно с учетом того, что миллениалы в среднем используют 4,5 устройства при взаимодействии с брендом, вынуждая разработчиков продолжать уделять внимание мобильным устройствам», — сказал Брэди. «В конкурентной индустрии электронной коммерции маркетологи должны продолжать предоставлять согласованный и персонализированный контент по всем каналам, чтобы гарантировать, что их контент на этих каналах будет работать как можно быстрее и эффективнее.»
Мобильная оптимизация имеет решающее значение для поддержания или повышения вашего рейтинга в поисковой выдаче. Время загрузки, дизайн, размер шрифта, мобильное приложение и оптимизированный контент — все это играет роль в повышении вашего рейтинга. Более того, оптимизированный веб-сайт для мобильных устройств может соответствовать вашему более широкая стратегия цифрового маркетинга и поддержка усилий по ремаркетингу.
В эпоху, когда мобильные устройства превыше всего, ваш малый бизнес не может позволить себе игнорировать мобильных пользователей. Независимо от того, оптимизирован ли ваш сайт для мобильных устройств, и вы хотите его улучшить, или вы играете Когда дело доходит до сбора данных о посещениях с мобильных устройств, необходимо всегда оставаться на вершине подхода алгоритмов поисковых систем к мобильным веб-сайтам.
Дополнительные отчеты Сэмми Карамела и Сары Анхелес. Некоторые интервью с источниками были проведены для предыдущей версии этой статьи.
Мобильная поисковая оптимизация: полное руководство
Стоит ли внедрять AMP?
Ускоренные мобильные страницы — это урезанные версии веб-страниц, предназначенные для быстрой загрузки на мобильных устройствах. Фактически, страницы AMP загружаются примерно в 4 раза быстрее, чем их аналоги без AMP.
Как вы, возможно, знаете, Google возглавил внедрение AMP.
И поскольку AMP — это проект Google, многие SEO-специалисты поспешили внедрить AMP для сайтов своих клиентов.
(предполагается, что Google награждает AMP-дружественные сайты более высоким рейтингом).
Помимо более высокого рейтинга … Google также показывает небольшой значок рядом с вашим результатом в результатах поиска, который может повысить ваш CTR:
При этом вопрос:
Есть ли смысл использовать AMP?
Выбор, конечно, за вами. Но я считаю: , вероятно, не .
Вот почему:
Во-первых, AMP устанавливает СЕРЬЕЗНЫЕ ограничения на функциональность вашей страницы.
Хотите полный контроль над своей рекламой? Не происходит.
Как насчет лайтбокса или всплывающего окна? Неа.
Что ж, вы можете хотя бы брендировать свой сайт, как хотите, не так ли? Не так быстро. AMP накладывает значительные ограничения на CSS. Это помогает вашему сайту загружаться быстрее … но делает ваш контент универсальным.
Во-вторых, AMP может навредить вашим усилиям по наращиванию ссылок.
Когда кто-то ссылается на ваш контент, эти ссылки указывают прямо на ваш сайт.Очевидно, я знаю.
Но вот сделка:
Когда кто-то ссылается на ваши AMP-страницы, указывает на домен Google.com.
Другими словами, AMP может стоить вам в отделе ссылок.
Так что, по крайней мере, на данный момент ссылки на AMP-страницы повышают авторитет домена Google… не вашего.
Наконец, AMP не может длиться долго.
LTE уже СУПЕР быстрая. И 5G не за горами.
Таким образом, идея прыгнуть через тысячу обручей для небольшого увеличения скорости загрузки мобильных устройств сегодня не имеет смысла… и будет иметь еще меньше смысла в дальнейшем.
Итог? Если у вас нет для этого веских причин, я не рекомендую AMP большинству издателей.
В чем разница между оптимизированными для мобильных устройств и адаптивными сайтами?
Появление различных мобильных устройств с выходом в Интернет, таких как планшеты и смартфоны, полностью произвело революцию в индустрии дизайна веб-сайтов. Всего десять лет назад стандартной практикой было создание и публикация веб-сайтов, ориентированных исключительно на удобство использования настольных компьютеров, но адаптация такого образа мыслей в современном мире могла отпугнуть значительную часть посетителей вашего сайта.Тенденция выхода в Интернет через различные мобильные устройства будет только усиливаться; Фактически, прогнозируется, что локальный мобильный поиск превзойдет локальный поиск на компьютере уже к 2015 году. Эта растущая тенденция вынудила многих веб-мастеров сделать оптимизацию веб-сайтов приоритетом, побуждая их разрабатывать свои страницы так, чтобы вместить как можно больше различные устройства просмотра по возможности.
Рождение оптимизированного для мобильных устройств сайта
Значительная часть сообщества разработчиков осознала эту зарождающуюся тенденцию к использованию мобильных устройств много лет назад и своевременно отреагировала созданием так называемого «мобильного сайта». Мобильные сайты специально оптимизированы для просмотра на мобильных устройствах, и они разработаны, чтобы обеспечить улучшенный пользовательский интерфейс для мобильных посетителей. В конце концов, просмотр настольных веб-сайтов на смартфоне может быть утомительным; чаще всего кажется, что элементы страницы накладываются друг на друга, и часто текст разбит на части или по иным причинам труден для чтения. Оптимизированные для мобильных устройств сайты также предлагают более высокую скорость загрузки на , а также расширенные функциональные возможности для мобильных устройств, такие как звонок по телефону, отображение на основе GPS и гиперссылки на объекты с помощью QR-кодов.
Итак, в чем разница между оптимизированными для мобильных устройств и адаптивными сайтами?
Так чем же мобильный сайт отличается от так называемого «адаптивного сайта»? Основное отличие состоит в том, что мобильный сайт — это полностью отдельный веб-сайт от своего аналога для настольных компьютеров, а адаптивный сайт — это версия вашего сайта, которая адаптирует и корректирует экранное содержимое для соответствия любому устройству, просматривающему страницу. Адаптивный веб-сайт работает с устройством просмотра, переупорядочивая определенные элементы страницы, чтобы представить целостную веб-страницу, которая соответствует размеру экрана пользователя (маленький или большой) и ориентации (книжная или альбомная).Адаптивные веб-сайты выполняют эти операции «на лету», «реагируя» на спецификации устройства зрителя, так что основные элементы веб-страницы будут видны и разборчивы. Если вы когда-нибудь просматривали неадаптивный веб-сайт на мобильном устройстве, вы легко поймете, почему адаптивные сайты намного лучше; с неадаптирующими сайтами вы, скорее всего, столкнетесь с некоторыми визуальными отклонениями, такими как неполные изображения, беспорядочный или плохо организованный текст.
Оптимизированный для мобильных устройств или адаптивный сайт: что выбрать?
Выбор, следует ли вам выбрать сайт, оптимизированный для мобильных устройств, или адаптивный сайт, во многом будет зависеть от цели вашего сайта. Если вы управляете интернет-магазином или сайтом электронной коммерции любого типа, сайт, оптимизированный для мобильных устройств, предложит вашим потенциальным клиентам оптимизированный и лаконичный интерфейс. Повышенная скорость, которую обеспечивают сайты, оптимизированные для мобильных устройств, также поможет сократить время загрузки страницы, что является важным элементом, который следует учитывать с точки зрения снижения процента отказов. Бесчисленные исследования показали, что если людям приходится слишком долго ждать загрузки страницы, прежде чем они смогут купить товар, они просто уйдут в другое место. Сайты, оптимизированные для мобильных устройств, являются отличными «рабочими лошадками» для электронной коммерции и других предприятий розничной торговли через Интернет, поскольку они предлагают чистую и эффективную функциональность транзакций.
Адаптивные веб-сайты также используются онлайн-продавцами, но чаще всего они используются сайтами с богатым содержанием, такими как блоги, онлайн-журналы и агрегаторы новостей. Одна важная вещь, которую следует учитывать, заключается в том, что адаптивный дизайн — это не «быстрое решение», которое вы можете добавить к существующему сайту — он требует полного пересмотра дизайна и кодирования, что может оказаться слишком затратным для многих предприятий. Если вас устраивает ваш текущий веб-сайт для настольных компьютеров или ваш бюджет не позволяет адаптировать его дизайн, возможно, имеет смысл просто создать отдельный сайт, оптимизированный для мобильных устройств.Однако, если вы начинаете с нуля, обычно считается, что адаптивный дизайн будет тем направлением, в котором Интернет будет двигаться в будущем.
Адаптивные сайты обычно считаются перспективными, поскольку они учитывают постоянно меняющийся ландшафт потребительской электроники, особенно мобильных устройств, готовых к работе в Интернете. Когда впервые появился iPhone, это было совершенно революционное устройство, изменившее способ доступа пользователей к веб-контенту и его просмотра.Со временем на рынке появилось бесчисленное количество смартфонов от различных производителей, и все они отображают интернет-контент несколько иначе, чем их аналоги. Адаптивные площадки учитывают будущее, предлагая максимальную гибкость и адаптируемость для соответствия любым проектным спецификациям, которые могут исходить от различных производителей.
Таким образом, как у оптимизированных для мобильных устройств, так и у адаптивных веб-сайтов есть преимущества и недостатки, и вам нужно будет оценить свои конкретные потребности, бюджет и цели, чтобы определить, какой из них подойдет лучше всего.Важно помнить, что обычную публику, просматривающую веб-страницы, действительно не волнуют эти более тонкие детали разработки веб-сайтов — , они просто хотят, чтобы сайт работал, когда они на нем .

 domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.
domain.ru/mobile/page_1) или даже отдельный поддомен (m.domain.ru/page_1) страницы сайта. Чаще всего это урезанная версия основного сайта с ограниченным функционалом. В последнее время мобильные версии теряют свою актуальность из-за совершенствования CSS и ряда недостатков при разборе user-agent-ов на серверах. Дополнительное неудобство для пользователя — необходимость запоминать несколько URL сайта.

 Это позволит оценить, все ли вы сделали правильно.
Это позволит оценить, все ли вы сделали правильно. Это позволит учесть другие группы запросов, привлечь новых посетителей.
Это позволит учесть другие группы запросов, привлечь новых посетителей. Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации.
Конечно, для мобайл-варианта можно разработать отдельный контент, но в основном содержание страниц на полной версии и мобильной должно быть идентичным. А значит придётся публиковать контент дважды, либо разрабатывать какие-то алгоритмы для автоматической синхронизации.
 Для этого можно проверить, есть ли в её описании такие слова, как mobile (мобильный) или responsive (адаптивный). Если они есть, Вам не о чем беспокоиться.
Для этого можно проверить, есть ли в её описании такие слова, как mobile (мобильный) или responsive (адаптивный). Если они есть, Вам не о чем беспокоиться.
 В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны.
В мобильной версии сайта ссылки должны оставаться кликабельными, а формы связи и заказа — функциональны.




 Это насыщенные намерениями моменты, когда принимаются решения и формируются предпочтения.
Это насыщенные намерениями моменты, когда принимаются решения и формируются предпочтения.