Мобильное приложение для инвестиций на бирже для Android от Открытие Инвестиции
Покупайте российские и иностранные ценные бумаги, управляйте брокерскими счетами, торгуйте, инвестируйте и зарабатывайте. Прямо со смартфона
Как скачать приложение
01
Скачать из магазина вашего устройства
RuStoreGalaxy Store02
Скачать приложение с сайта Открытие Брокер
СкачатьКак установить
Как пользоваться приложением
Где еще можно совершать операции?
Все операции доступны онлайн в нашем личном кабинете. Перейдите на сайт open-broker.ru и нажмите «Войти» в правом верхнем углу.
Дополнительно для торговли можно использовать терминалы QUIK или MT5
Как узнать, какая версия приложения установлена?
Посмотреть, какая версия установлена у вас, можно в приложении: перейдите на экран «Еще» → Версия сборки указаны внизу.
Не могу найти приложение в Google Play. Что делать?
Есть несколько вариантов
1. Скачайте приложение с сайта «Открытие Брокер». Если появится предупреждение, нажмите «Все равно скачать».
Скачайте приложение с сайта «Открытие Брокер». Если появится предупреждение, нажмите «Все равно скачать».
2. Откройте приложение на телефоне и разрешите установку из неизвестных источников:
- Для Android 8 и выше
Автоматически появится предупреждение об установке из неизвестных источников — нажмите «Настройки» и разрешите установку из браузера - Для более старой версии Android
Перейдите в «Настройки» → «Безопасность» → «Внешние источники» и разрешите установку из неизвестных источников.
3. Скачайте приложение с Galaxy Store
Не могу найти приложение в App Store. Что делать?
Выполните следующие шаги:
1. Откройте Safari и введите lk.open-broker.ru
2. Нажмите «Поделиться».
3. Выберите «На экран „Домой“» в появившемся меню.
4. Нажмите «Добавить» — приложение «Открытие Инвестиции» появится на экране «Домой».
Если вы еще не зарегистрированы в кабинете или забыли данные для входа, зарегистрируйтесь — это можно на странице регистрации или восстановления доступа
Как обновить приложение брокера на iOS?
К сожалению, обновление приложения для iOS временно недоступно. Можно пользоваться версией браузера. Для совершения сделок также доступен QUIK
Можно пользоваться версией браузера. Для совершения сделок также доступен QUIK
Как установить версию браузера:
1. Откройте Safari и введите lk.open-broker.ru
2. Нажмите «Поделиться».
3. Выберите «На экран „Домой“» в появившемся меню.
4. Нажмите «Добавить» — приложение «Открытия» появится на экране «Домой».
Как обновить приложение брокера на Android?
1. Скачайте приложение с сайта «Открытие Брокер». Если появится предупреждение, нажмите «Все равно скачать».
- Для Android 8 и выше
Автоматически появится предупреждение об установке из неизвестных источников — нажмите «Настройки» и разрешите установку из браузера - Для более старой версии Android
Перейдите в «Настройки» → «Безопасность» → «Внешние источники» и разрешите установку из неизвестных источников.
Инвестировать может каждый
Для этого не требуется специальной подготовки. В дружественном мобильном интерфейсе легко ориентироваться и найти самое необходимое:
В дружественном мобильном интерфейсе легко ориентироваться и найти самое необходимое:
Лента событий по всем счетам: списания, комиссии, налоги, начисления
Финансово-аналитические отчёты прямо в приложении и в PDF
Расчёт финансового результата за день по каждому инструменту
Инвестиции в драгоценные металлы
Максимум возможностей
В приложении доступны любые инвестиционные продукты на российском рынке
Валюта, акции, облигации и фонды
Все бумаги российских
и зарубежных компаний
Драгоценные металлы
Нет, не просто золотой фонд,
а настоящие золото и серебро
Фьючерсы
Да-да, даже они
КОНТРОЛИРУЙТЕ ПРОИСХОДЯЩЕЕ
Инвестиции требуют ответственного подхода, простоты и прозрачности. Поэтому мы уделяем особое внимание тому, чтобы ваши финансовые отчёты были максимально подробными и понятными
Финансовый отчёт
В любой момент вы можете получить печатную версию отчёта в формате PDF
Решения для новичка и квалифицированного инвестора, управление портфелем
ПЕРВОЕ ПРАВИЛО ИНВЕСТИЦИЙ: ПРОСТО НАЧНИТЕ ИНВЕСТИРОВАТЬ
Вам не потребуются специальные знания или крупный стартовый капитал. А если вы
не новичок, воспользуйтесь решениями для квалифицированных инвесторов
А если вы
не новичок, воспользуйтесь решениями для квалифицированных инвесторов
Будьте в курсе
Вся информация об изменениях рынка отображается в реальном времени
Консенсус-прогнозы
Совокупные прогнозы потенциальной стоимости ценных бумаг
Стакан
Удобный инструмент для оценки объёмов и настроений торгов
Свечи
Инструмент, позволяющий отслеживать динамику котировок в реальном времени
Стоп-заявки
и тэйк-профит
Автоматизируйте торговлю, чтобы получить максимально возможную прибыль
Торговать — это легко
Простой и интуитивно понятный интерфейс позволяет комфортно настроить контролируемый диапазон прибыли и убытков
Календарь дивидендов
В любой момент вы можете проверить выплаченные и прогнозируемые дивиденды по всем активам
НАЧНИТЕ ЗАРАБАТЫВАТЬ ПРЯМО СЕЙЧАС
Инвестируйте на любых рынках с удобным мобильным приложением от одного из старейших брокеров в России
Открыть счёт
«Открытие Инвестиции» — лауреат конкурса «Золотое приложение»
эксперты отметили высокое качество торгового функционала, сфокусированную и спокойную среду для инвестиций в мобильном формате
Омникомм-Сервис.
 Спутниковые системы мониторинга транспорта ГЛОНАСС\GPS и контроля расхода топлива
Спутниковые системы мониторинга транспорта ГЛОНАСС\GPS и контроля расхода топливаГлавная О компании Новости
Инновационное оборудование
Подробнее
Экономьте до 30%
топлива с системами
Omnicomm
Оборудование Омникомм
5-е поколение датчиков
OMNICOMM LLS 5
с технологией автоподстройки
FUELSCAN®
Подробнее
Мониторинг машин
для людей
c OMNICOMM OBD II
новинка 2018 года
Терминал
Omnicomm АСН
Соответствует Постановлению
Правительства РФ № 153
Подробнее
01
Компания
Мы эксперты по мониторингу транспорта
Мы работаем на всей территории РФ
OMNICOMM SERVICE
СТРАТЕГИЧЕСКИЙ
ПАРТНЕР
ООО «Omnicomm Service» — стратегический партнер компании Omnicomm (Омникомм). Компания является крупнейшим интегратором систем ГЛОНАСС / GPS мониторинга транспорта и контроля расхода топлива на всей территории РФ. Дилерский центр оказывает комплексное обслуживание оборудования и облачного сервиса Omnicomm Online на автопарках различной отраслевой направленности.
Компания является крупнейшим интегратором систем ГЛОНАСС / GPS мониторинга транспорта и контроля расхода топлива на всей территории РФ. Дилерский центр оказывает комплексное обслуживание оборудования и облачного сервиса Omnicomm Online на автопарках различной отраслевой направленности.
О компании
20000+
транспортных средств оснащено
20%
среднее снижение пробега за счет установки систем
20-40%
экономия ГСМ
24/7
круглосуточная техническая поддержка
Omnicomm19 лет опыта
19 лет мы успешно работаем, предлагая своим клиентам, дилерам и партнерам высокотехнологичные системы мониторинга транспорта.
OmnicommПожизненная гарантия
Тестирование изделий: от функциональной проверки и рентген-теста до имитации работы в реальных условиях и на пиковых нагрузках.
OmnicommТопливная экспертиза
Запатентованный алгоритм Fuelmetrix® гарантирует достоверность данных об уровне топлива, заправках и сливах даже в экстремальных условиях эксплуатации.
02
Возможности
Omnicomm экономит ваши средства
Ваша эффективность с Omnicomm
Снижает пробег техники
За счет полного контроля за передвижением техники, оптимизации маршрутных заданий и исключения махинаций со стороны водителей
Пресекает любые манипуляции с топливом
Система оперативно уведомляет о времени и месте несанкционированного слива топлива. Сверяем объем фактической заправки топлива с топливной ведомостью, что позволяет полностью исключить хищение горючего.
Выявляет простои и нерациональное использование
Готовим подробные отчеты об использовании техники, простоях и расходе топлива на холостом ходу. Благодаря нашим отчетам возможно увеличить эффективность эксплуатации вашей техники.
Снижает расходы на техобслуживание
Реальный, а не накрученный, пробег и время работы техники позволяет объективно оценивать потребность в ее техническом обслуживании
03
Многолетний опыт
Кейсы внедрений и отзывы
Аэрофлот
Отзывы
Аэрофлот
Следует отметить оперативность сервисной службы компании, качество предоставленной оборудованием Omnicomm информации, высокий уровень взаимодействия с сотрудниками Омникомм-Сервис
Восток-Запад — Бесшовная интеграция с ERP-системами
Кейсы
Восток-Запад — Бесшовная интеграция с ERP-системами
Решения Omnicomm универсальны — они бесшовно интегрируются с известными ERP-системами: 1C, SAP, Oracle и легко встраиваются в рабочие процессы предприятия. Это позволяет всесторонне контролировать транспорт компании и избежать ненужных трат — как в случае с крупнейшим в Восточной Европе поставщиком продуктов ООО «Восток-Запад».
Это позволяет всесторонне контролировать транспорт компании и избежать ненужных трат — как в случае с крупнейшим в Восточной Европе поставщиком продуктов ООО «Восток-Запад».
РН-Северная нефть
Отзывы
РН-Северная нефть
Благодарим Вас за работы‚ проведенные по монтажу системы контроля расхода топлива.
Кейсы
Газпром — На службе у национального достояния.
Одна из крупнейших мировых энергетических корпораций — «Газпром» — оснастила 149 транспортных единиц своей дочерней компании системами мониторинга транспорта Omnicomm.
Наши новости
Omnicomm покорил «Северный путь» России
Подробнее
04
Подключайтесь
Начните работать эффективно с Omnicomm
27 Открывающая глаза статистика веб-сайта [Обновлено за 2023 г.]
27 Открывающая глаза статистика веб-сайта [Обновлено за 2023 г.]Обновлено 6 марта 2023 г. Поддержка
Создан для дизайнеров.

Узнать больше
На дворе 2023 год. Вероятно, вы уже поняли, что ваш веб-сайт влияет на доверие и качество вашего бизнеса.
Но мало кто знает, насколько колоссален этот эффект.
На самом деле, многие компании изо всех сил пытаются превратить неэффективные веб-сайты в веб-сайты, которые действительно повышают доверие и привлекают клиентов.
Сегодня мы собираемся представить 27 ошеломляющих статистических данных о веб-сайтах и о том, как пользователи взаимодействуют с ними, наполняя ваш цифровой набор инструментов стратегиями того, как изменить ваш веб-сайт из отталкивающего клиентов в привлекательный, удобный для пользователей и ориентированный на конверсию.
Начнем!
27 Открывающая глаза статистика о пользовательском опыте, первых впечатлениях от веб-сайта и дизайне веб-сайта, которую вы должны учитывать Очень СерьезноПользователям требуется около 50 миллисекунд (0,05 секунды), чтобы сформировать мнение о вашем сайте, которое определяет, нравится им ваш сайт или нет, останутся они на нем или уйдут.
 Что это значит:
Что это значит: Как ни распространено высказывание «не судите о книге по обложке», веб-сайты подвержены крайнему уровню поспешных суждений, которые сразу же влияют на восприятие достоверности.
Почему?
Это просто вопрос выбора. Скорее всего, для любого заданного поискового запроса есть несколько результатов поиска, которые соответствуют потребностям пользователя. Это простая экономика:
Избыток хороших вариантов снижает цену — или, в данном случае, уровень терпимости к плохим веб-сайтам — вниз. Так что да, сайты оцениваются быстро и безжалостно.
Не верите?
Посмотрите это:
Думаю, я могу догадаться, какой веб-сайт вы, скорее всего, высоко цените.
Как это исправить:Лучший (и единственный) способ избавиться от поспешных суждений на главной странице — улучшить ее дизайн.
Хотя это может показаться огромным мероприятием, вы можете прочитать и применить то, что вы узнали, чтобы убедиться, что ваш редизайн позволит избежать фатальных 0,05 секунды в будущем.
Теперь, вероятно, самое подходящее время для статистики № 2:
57% интернет-пользователей говорят, что не будут рекомендовать компанию с плохо разработанным веб-сайтом для мобильных устройств
Что это значит: Итак, вот где в игру вступает адаптивный веб-дизайн:
Веб-сайты, которые не адаптированы для мобильных устройств, по своей природе плохо спроектированы, потому что они не обеспечивают оптимального взаимодействия с пользователем.
Ни одна компания не хочет, чтобы посетители ее веб-сайта опасались обращаться к ним.
85% взрослых считают, что веб-сайт компании при просмотре на мобильном устройстве должен быть не хуже или даже лучше, чем веб-сайт на компьютере.
У вас есть веб-сайт, для просмотра которого пользователи должны сжимать и масштабировать свои мобильные устройства? Этот пользователь все равно что ушел — и они должны понять это за 0,05 секунды.
В настоящее время все веб-сайты должны иметь адаптивный веб-дизайн. Другими словами, отображение веб-сайта должно корректироваться в зависимости от ширины веб-сайта в пикселях, на котором он просматривается.
Другими словами, отображение веб-сайта должно корректироваться в зависимости от ширины веб-сайта в пикселях, на котором он просматривается.
Если у вас есть адаптивный веб-сайт, соотношение сторон становится менее важным, поскольку приоритетом является заполнение экрана на каждом устройстве таким образом, чтобы он был разборчивым, привлекательным и удобным для навигации.
По состоянию на второй квартал 2018 года доля смартфонов во всех посещениях розничных веб-сайтов составила 63 %
Что это означает:Из совета № 21 мы узнаем, что 50 % продаж электронной коммерции в США приходится на мобильные устройства. .
Если только на смартфоны приходится 63% посещений розничных веб-сайтов, то должен быть пробел в качестве розничных мобильных сайтов, который приводит к снижению коэффициентов конверсии.
Тем не менее, 63% — число, которое должно быть увеличено ритейлерами, прилагающими больше усилий к совершенствованию своих мобильных покупок, — должно быть достаточно большим куском пирога, чтобы побудить розничных продавцов с плохим мобильным опытом к действию.
38% людей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.
Что это означает:Поздравляем! Вы преодолели 0,05 секунды гибели. Что теперь?
Что ж, вы еще не совсем избавились от сорняков! На самом деле, любая загвоздка, с которой сталкивается пользователь на вашем сайте, будь то дизайн или навигация, может быть фатальной для ваших шансов превратить этого пользователя в лида.
Вот отличный пример:
Помните домашнюю страницу Restoration Hardware, которую я хвалил в статистике №1? Как оказалось, обложка выглядит намного лучше, чем книга.
С точки зрения дизайна сайт выглядит очень хорошо, хотя отчасти этому способствуют великолепные изображения красивых, роскошных товаров. Но когда дело доходит до макета, сайт может немного раздражать.
При наведении курсора на любую категорию на панели навигации открывается раскрывающееся меню. В этом нет ничего плохого, за исключением того факта, что каждое выпадающее меню имеет свою собственную серию выпадающих меню, создавая море вложенного контента, который может быть очень сложно найти.
Каждая из категорий слева имеет собственный набор подкатегорий. Ой!
Не говоря уже о «МАГАЗИНЕ RH MODERN», который вызывает новое раскрывающееся меню, дублирующее многие элементы из левого столбца в правом столбце. У меня голова болит от одной мысли об этом!
Слишком много вариантов для моего мозга
Как это исправить:Мораль истории?
Не все веб-сайты, которые изначально выглядят хорошо, хорошо выполняют свою работу и превращают пользователей в потенциальных клиентов и клиентов. На самом деле, если веб-сайт в какой-то момент дает сбой, пользователи ясно дали понять, что не потерпят этого.
Конечно, выпадающие меню с кучей вложенного контента — не единственный недостаток макета и навигации в книге. Их тысячи, и единственный реальный способ найти их на вашем веб-сайте — это понять, как пользователи взаимодействуют с ним.
Помните, что даже книги с красивыми обложками могут быть отложены на полпути. Убедитесь, что ваш сайт хорошо спроектирован и хорошо структурирован от начала до конца.
Кстати говоря:
88% онлайн-потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта
Как это исправить:Интернет не дает второго шанса. Фактически, все, что мы узнали до сих пор, говорит нам о том, что плохой дизайн веб-сайта, устаревшая эстетика и низкое удобство использования являются основными убийцами доверия.
Попытайтесь добраться до корня проблемы.
Если ваш веб-сайт не обновлялся и не реконструировался в течение 5 лет, ответ, вероятно, довольно прост: используйте некоторые из наших советов по дизайну, приведенных выше, и создайте современный, отзывчивый веб-сайт.
Но что, если вы недавно завершили редизайн и обнаружили, что многие пользователи уходят, а коэффициент конверсии ниже ожидаемого?
Вот полезное руководство с инструментами, которые вы можете использовать для улучшения пользовательского опыта вашего сайта и коэффициента конверсии.
Нужна дополнительная мотивация?
77% агентств считают, что плохой пользовательский опыт веб-сайта является слабостью их клиентов.

Это делает плохой UX самым значительным недостатком, выявленным агентствами
Кажется, здесь может быть закономерность:
Взаимодействие с пользователем и дизайн не являются отдельными понятиями. Они не могли быть более связаны.
39% людей перестанут заходить на веб-сайт, если изображения не загружаются или загружаются слишком долго
Что это означает: Если компания не может обновить и исправить поврежденные изображения на своем веб-сайте, что делать что говорит о внимании компании к деталям и уровне организации?
Наверное, ничего особенного.
Точно так же изображения могут значительно замедлять время загрузки страниц, на которых они размещены, что приводит к еще большему отказу пользователей.
Что приводит нас к статистике № 9
47% пользователей ожидают, что время загрузки среднего веб-сайта составит максимум 2 секунды
Как это исправить: К счастью, причина медленной загрузки изображений проста. определить: большой размер файла.
определить: большой размер файла.
Хотя может показаться заманчивым украсить ваш сайт красивыми изображениями с высоким разрешением, это может значительно снизить его эффективность. На самом деле, медленное время загрузки влияет не только на поведение пользователей, заставляя их покидать ваш сайт, но и на SEO.
А вот отличный инструмент для оптимизации размера изображений с большими размерами файлов.
Медленно загружаемые веб-сайты ежегодно обходятся ритейлерам в 2,6 миллиарда долларов упущенной выгоды.
Что это значит: Давайте будем честными — мы все знаем, что это значит.
Если вам не хватает скорости страницы, вы также упускаете шанс привлечь новых клиентов через свой веб-сайт.
75% потребителей признаются, что судят о надежности компании на основании дизайна веб-сайта компании
Что это значит: Если подумать, то кажется невероятным, что доверие к компании так тесно связано к эстетическому качеству своего веб-сайта.
Но сейчас 2023 год, и веб-сайт служит окном в то, как работает компания. Таким образом, он должен излучать доверие во всех смыслах этого слова.
Как это исправить: Когда дело доходит до изображения доверия на веб-сайте компании, первый шаг — иметь современный, обновленный дизайн, который показывает, что ваша компания заботится о своем цифровом присутствии. Это включает в себя реализацию всех соотношений сторон, изображения, шрифта и информации о макете, которые мы обсуждали выше.
Но доверие также определяется содержанием веб-сайта, а содержание всегда должно идти рука об руку с дизайном.
Что я имею в виду?
Содержимое веб-сайта может быть чем угодно: от изображений или видео, отображаемых на сайте, до блоков текста, описывающих ваши услуги, или большого заголовка. То, как эти фрагменты контента интегрированы в дизайн вашего сайта, так же важно, как и то, что они говорят.
Хороший дизайн зависит от плавной интеграции качественного, информативного и повышающего доверие контента в общую ткань сайта.
Убедитесь, что содержимое вашего веб-сайта — будь то изображения или текст — подчеркивает его дизайн. Таким образом, эстетика высокого качества подкрепляется доказательствами успеха, определяющими бренд заявлениями и изображениями, которые поддерживают интерес и вовлеченность пользователей.
Требуется 2,6 секунды, чтобы взгляд пользователя остановился на той области веб-сайта, которая больше всего влияет на его первое впечатление. для того, чтобы пользователь сформировал свое мнение о качестве веб-сайта.
Мы также обсудили тот факт, что, как только ваш веб-сайт пройдет тест мгновенного суждения, ему придется продолжать его, чтобы сохранить положительное впечатление пользователя.
Следующий обруч, через который должен пройти ваш веб-сайт, — это первое сознательное впечатление пользователя, которое обычно представляет собой область на целевой странице, которая влияет на их восприятие качества веб-сайта.
Пользователям требуется в среднем 2,6 секунды, чтобы найти это место, поэтому важно заинтересовать сразу.
Ключом к созданию положительного первого впечатления является сочетание предельной четкости и качественного дизайна.
Каждая целевая страница должна иметь логическую область, куда вы хотите, чтобы глаза вашего пользователя попадали. Эта область чаще всего представляет собой строку текста или мультимедиа, которая знакомит пользователя с вашей компанией.
Попробуйте использовать F-образный шаблон:
Если вы хотите, чтобы пользователи тяготели к чему-то конкретному на вашем веб-сайте, попробуйте переместить это изображение или мультимедиа в верхний левый угол страницы и сохранить ту же структуру на протяжении всей страницы. сайт.
Исследования с отслеживанием движения глаз, анализирующие поведение пользователей, показали, что пользователи имитируют способ чтения книги при просмотре веб-сайтов:
Они начинают с верхней части области содержимого, читая по горизонтали слева направо, затем двигаться вниз и читать меньшее количество контента слева направо.
Наконец, пользователи, как правило, просматривают левую часть контента вертикально сверху вниз.
Попробуйте упорядочить страницы вашего веб-сайта таким образом, чтобы пользователи видели контент, который повлияет на их доверие и потенциальные решения о покупке, в центре внимания.
Пользователи тратят в среднем 5,94 секунды на просмотр основного изображения веб-сайта
Что это значит: Великолепные изображения. Они добавляют глубину и значимость впечатлению пользователя о веб-сайте, одновременно оживляя его.
Эта статистика показывает нам, что пользователи действительно обращают внимание на основное изображение на веб-странице, поэтому важно убедиться, что это изображение эффективно передает информацию и укрепляет бренд.
Как исправить: Выбирайте изображения, которые имеют отношение к вашему продукту или услуге и не отвлекают от общей цели веб-сайта.
Главное, не переборщите.
Может показаться, что слайдер изображений — это хорошая идея, потому что он дает вам возможность изобразить вашу компанию в нескольких различных условиях или позволяет предлагать различные предложения, но большинство статистических данных указывают на то, что слайдеры на самом деле вредны. влияние на конверсию и мнение пользователей.
Слайдеры обычно отвлекают пользователей от того, что они изначально делали на вашем сайте. Не говоря уже о том, что пользователи тратят всего 5,94 секунды на изображение главной страницы, это означает, что первое изображение в слайдере обычно является единственным, которое видят пользователи.
На самом деле, вот диаграмма из Instapage, показывающая огромное несоответствие между рейтингом кликов изображений слайдера в разных позициях.
Стартовая площадка Бесплатный образец!
Получите наш исторический шаблон отслеживания ключевых слов бесплатно!
Спасибо! До встречи в последний четверг каждого месяца!
Ой! Что-то пошло не так при отправке формы.
Пользователи тратят в среднем 5,59 секунды на просмотр письменного контента веб-сайта
Что это значит:Не знаю, как вы, но 5,59 секунды не кажутся большим временем, чтобы впитать в себя письменный контент. контент на главной странице веб-сайта.
Так как же за такое короткое время передать положительный образ вашей компании на сайте?
Как это исправить:Помните статистику № 4, когда мы кратко обсуждали вложенный контент, который находится в кажущихся бесконечными раскрывающихся меню на веб-сайте Restoration Hardware?
Причина многих раскрывающихся списков связана с тем, что Restoration Hardware не может отобразить каждый продукт вместе с его спецификациями, обзорами и ценами на одной странице.
Эта концепция называется прогрессивным раскрытием информации. Это всего лишь способ сказать: «Людей не забрасывают контентом, который им не нужен сразу, но они могут найти что угодно, копаясь глубже на веб-сайте, если им это нужно».
Пока пользователям легко (и не запутанно) находить то, что им нужно, постепенное раскрытие может быть отличным способом улучшить взаимодействие с пользователем на вашем веб-сайте.
Принимая во внимание тот факт, что пользователи тратят в среднем 5,59 секунды на страницу, потребляя письменный контент, крайне важно, чтобы этот контент был как можно более эффективным для представления вашей компании в положительном свете и привлечения ваших пользователей туда, куда им нужно перейти. сайт.
70% веб-сайтов малого бизнеса не содержат призыва к действию (CTA) на главной странице
Что это означает: Хотите верьте, хотите нет, но пользователи хотят знать, чего от них хочет ваш сайт. Они могут не всегда это делать, но это отдельная история.
Ваш веб-сайт — отличный инструмент повышения доверия, который служит для информирования пользователей о ваших продуктах или наборе услуг, но, что наиболее важно, это ваша онлайн-точка продаж.
Если меня заблокируют в моем доме, и я срочно ищу в Google «слесарь рядом со мной», мне нужна помощь прямо сейчас. Если на веб-сайте отсутствует четкий способ немедленно связаться со мной после того, как я кратко проверил компанию, в чем смысл?
Как это исправить: Слесарь является примером часто используемой услуги, которая требует немедленных действий, но даже компании с более длительным циклом продаж могут получить огромную выгоду, если на их главной странице будет какой-то призыв к действию.
Он сообщает пользователям, что вы можете предложить, максимально упрощая покупку продукта или запрос на услугу.
Тип CTA, который вы показываете, будет зависеть от типа вашего бизнеса, но если на вашей домашней странице его нет, пользователи предпочтут перейти в другое место.
Если бы у них было 15 минут на просмотр контента, две трети людей предпочли бы прочитать что-то красиво оформленное, чем что-то простое.
 Что это значит:
Что это значит: Никто не любит большие блоки текста, сопровождаемые еще большими блоками текста. Это скучно и однообразно.
В зависимости от поискового запроса, который приводит пользователя на ваш веб-сайт, домашняя страница может быть не первой страницей, которую он найдет. Вместо этого пользователь может попасть на страницу с более насыщенным контентом, которая лучше соответствует его поисковому запросу.
При этом каждая страница вашего веб-сайта должна быть хорошо спроектирована и построена таким образом, чтобы обеспечить максимальное вовлечение пользователей, а не только ваши основные маркетинговые страницы.
Если я наткнусь на контент, который выглядит как исследовательская работа в колледже, я, скорее всего, избегу его в пользу материала, который вызывает больше волнения и его легче воспринимать.
Как это исправить: Создавайте весь контент, думая о пользователе, будь то страница «Услуги» или запись в блоге.
На основных маркетинговых страницах вашей компании обязательно используйте достаточно подробностей, чтобы обучать пользователей, но не предоставляйте их достаточно, чтобы запутать или утомить их.
В сообщении блога, где содержание должно быть более полным и действенным, не забудьте разбить большие блоки текста и включить множество подзаголовков и списков для облегчения чтения.
Старайтесь размещать на всех страницах изображения, видео или графику, которые усиливают содержание и делают его более глубоким.
Первые впечатления 94% связаны с дизайном.
Участники отметили, что веб-сайты часто оказываются слишком сложными, загруженными и лишенными средств навигации.
В исследовании также упоминались участники, комментирующие скучный дизайн, неправильное использование цвета, чрезмерное количество всплывающей рекламы, неадекватное вводное содержание, мелкий шрифт, слишком много текста, корпоративный внешний вид и неэффективную функцию поиска.
То же исследование показало, что 46% потребителей в исследовании основывали свои решения на доверии к веб-сайтам на их внешней привлекательности и эстетике.
Это включает макет веб-сайта, типографику, размер шрифта и цветовые схемы.
Доля мобильного трафика в общемировом онлайн-трафике в 2017 году составила 52,64%
Что это означает: Статистические данные обнаружили, что мобильный трафик во всем мире занимает большую долю использования Интернета, чем трафик настольных компьютеров.
На самом деле, с 2015 года мобильный трафик идет впереди.
Эти цифры растут из года в год, в результате чего веб-сайты, которые не реагируют на запросы, постепенно теряют большую часть своей аудитории.
Спросите любую компанию, не хотят ли они более чем удвоить посещаемость своего веб-сайта. Скорее всего, они скажут «да».
Прогнозируется, что к концу 2019 года на мобильные устройства будет приходиться 63% мирового использования Интернета
Что это означает: Если № 18 недостаточно убедителен, исследования показывают, что использование мобильного Интернета, по прогнозам, резко возрастет. в наступающем году.
в наступающем году.
Если мы уже видим бесстыдно слащавую рекламу, подобную этой, это только предвещает, что в будущем нас ждет больше «анти-рабочих» движений.
Это настолько убедительно, что даже компании, которые гордятся созданием отличных компьютеров, ориентируются на более молодую аудиторию и намекают на мир, в котором компьютерная индустрия созрела для прорыва.
Когда Apple делает что-то подобное, на это стоит обратить внимание.
В 2018 году доходы от мобильной электронной торговли составили 50% от общего объема доходов от электронной торговли в США.
Что это означает: 50% доходов от электронной торговли в США уже приходится на мобильные устройства.
Из этого логически следует, что с прогнозируемым увеличением общей доли мобильного интернет-трафика это число также будет расти.
На самом деле, многие розничные продавцы уже известны своим превосходным опытом мобильных покупок, а другие вносят в него значительные улучшения.
Те, кого нет, могут перестать существовать в ближайшем будущем.
Исследование показало, что 94% негативных отзывов о веб-сайтах были связаны с дизайном.
Современный дизайн создает положительное первое впечатлениеПоскольку пользователи выносят суждения о надежности вашего веб-сайта гораздо меньше, чем за секунду, наиболее логичным способом повлиять на это решение является дизайн.
Сделайте так, чтобы ваш веб-сайт не выглядел так, как будто он был создан в 2002 году, применив несколько простых исправлений.
Убедитесь, что ваши изображения выглядят так, как будто они были сделаны в этом десятилетии, а ваши шрифты либо современные, либо вневременные. Нет ничего лучше смеха, который я получаю, когда вижу Comic Sans на веб-сайте.
Еще одним важным фактором современности веб-сайта является соотношение сторон, или отношение ширины к высоте экрана. Если ваш веб-сайт имеет соотношение сторон 3:4, для пользователя это явный признак того, что он устарел и не должен восприниматься всерьез.
Выберите более современное соотношение сторон 16:9 или даже 4:3, чтобы соответствовать форме большинства современных широкоэкранных устройств.
Вот полезный обзор наиболее распространенных размеров:
Выполнение одной конкретной задачи может помочь вам во всем этом.
Почти 8 из 10 клиентов перестанут взаимодействовать с контентом, который плохо отображается на их устройстве
Что это значит:Весь трафик в мире не имеет значения, если веб-сайт не готов дать что трафик, что он ищет.
Веб-сайт, требующий масштабирования и масштабирования, уже не просто небольшое неудобство для пользователей, это автоматическое «нет».
Хотя адаптивный дизайн еще не представлен на стольких веб-сайтах, как должен был бы, он все еще существует, и пользователи будут искать его, пока не найдут, а не довольствоваться плохим веб-сайтом.
По данным Google, 61% пользователей вряд ли вернутся на мобильный сайт, если у них возникнут проблемы с доступом к нему, а 40% вместо этого посетят сайт конкурента
Что это значит: адаптивный дизайн.
Веб-сайты, на которых сложно ориентироваться, плохо доступны, что заставляет пользователей искать альтернативные варианты.
83% мобильных пользователей считают, что бесперебойная работа на всех устройствах очень важна
Что это значит: Это та область, в которой компании с мобильными веб-сайтами могут думать, что они не пострадали из-за отсутствия адаптивного дизайна, но на самом деле это совсем наоборот.
«Бесшовная работа на всех устройствах» не означает «одинаковая работа на всех устройствах».
Скорее, это означает, что пользователь может просмотреть веб-сайт на компьютере, затем взять телефон или планшет и продолжить с того места, на котором он остановился, без какой-либо путаницы.
Макет веб-сайта может выглядеть по-разному — как и должно быть, в зависимости от устройств разного размера — но простота использования и общий опыт никогда не должны страдать.
Средние коэффициенты конверсии для смартфонов выросли на 64% по сравнению с коэффициентами конверсии для компьютеров
Что это значит: Еще один сигнал о том, что сайты, просматриваемые мобильной аудиторией, становятся лучше.
Компании, которые делают все правильно, явно пожинают плоды высококачественного цифрового присутствия на мобильных устройствах.
88% потребителей, которые ищут тип бизнеса с помощью мобильного устройства, звонят или обращаются в этот бизнес в течение 24 часов
Что это значит: Допустим, вы находитесь в дороге, и ваша машина ломается. вниз, или вы ужинаете с другом и хотите найти новое интересное место для десерта.
Что общего у этих двух ситуаций:
- Вы собираетесь искать в Интернете идею или решение
- У вас нет компьютера
Хотя более половины веб-трафика приходится на мобильные устройства, мобильные возможности еще более эффективны в местном бизнес-пространстве.
Местные предприятия имеют чрезвычайно высокий потенциал для трафика от людей на ходу.
Хотите читать наши сообщения?
Введите адрес электронной почты, чтобы он был отправлен прямо на ваш почтовый ящик!
Спасибо! До встречи в последний четверг каждого месяца!
Ой! Что-то пошло не так при отправке формы.
Открытие ссылок в новых окнах и вкладках браузера
Резюме: Внимательно изучите контекст пользователя, поставленную задачу и следующие шаги, когда решаете, открывать ли ссылки на документы и внешние сайты в той же или новой вкладке браузера.
Автор: Якоб Нильсен, Анна Кейли
- Якоб Нильсен и
- Анна Кейли
на 2020-09-27 27 сентября 2020 г.
Темы:
Взаимодействие человека с компьютером, удобство использования Интернета, интранет
- Взаимодействие человека и компьютера Взаимодействие человека с компьютером,
- Веб-юзабилити,
- Интранет
Поделиться этой статьей:
С 1999 года существует твердое руководство по веб-юзабилити  Все это также относится к открытию новых вкладок браузера и действует по сей день:
Все это также относится к открытию новых вкладок браузера и действует по сей день:
- Большее количество окон или вкладок увеличивает беспорядок в информационном пространстве пользователя и требует больше усилий для управления.
- Новые окна или вкладки могут вызвать дезориентацию, поскольку пользователи часто не понимают, что открылось новое окно или вкладка. Эта проблема усугубляется на мобильных устройствах, где старое окно никогда не видно.
- Неопытные пользователи с трудом управляются с несколькими окнами и вкладками, особенно на мобильных устройствах. (На планшетах, где пользователи могут иметь как несколько окон, так и несколько вкладок для браузера, это еще более запутанно.)
- Новые окна или вкладки препятствуют использованию кнопки Назад для возврата на предыдущую страницу и вынуждают пользователя тратить усилия, чтобы вернуться к предыдущему содержимому.
- Новые окна или вкладки недоступны для слепых или слабовидящих пользователей, особенно если они открываются за пределами увеличенной области.

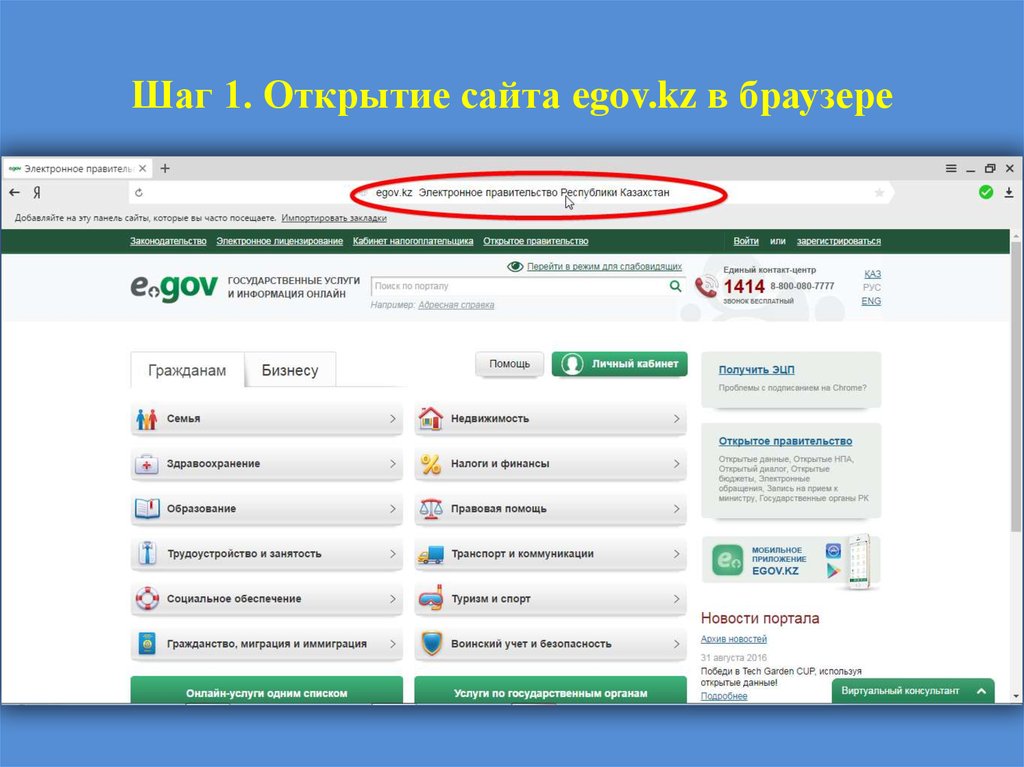
Как правило, есть одна веская причина для открытия страницы в новом окне, а именно пользователь должен обратиться к этому содержимому, чтобы выполнить задачу в другом окне. Например, кому-то, кто занимается налогообложением, может потребоваться обратиться к документу с подробным описанием различных законов и правил в одном окне, а в другом открыть программу для подготовки налогов. Или тому, кто изучает сложную тему, например медицину, может потребоваться обратиться к материалам курса в одном окне, а информация о лекарстве и дозировке — в другом. В таких ситуациях пользователю может быть полезно обратиться к этому второму окну во время работы в первом — при условии, конечно, что два окна могут отображаться на экране рядом друг с другом.
Студент-медик, готовясь к экзамену, использовал два окна браузера рядом для просмотра информации в каждом из них. Когда ссылки из материалов курса открывались в новом окне, он сразу же менял размеры окон, чтобы видеть их оба на экране. У него также было открыто несколько вкладок в одном из окон, так что он мог быстро переключиться на ту, которая была ему нужна для изучения.
У него также было открыто несколько вкладок в одном из окон, так что он мог быстро переключиться на ту, которая была ему нужна для изучения. Следующие два обобщения часто используются в качестве обоснования для открытия ссылок в новых вкладках или окнах браузера:
- Это ссылка на контент другого типа. Однако этот аргумент проблематичен, поскольку предполагает, что пользователи всегда будут делать одни и те же действия с определенными форматами файлов, что не всегда так. Например, в одном случае мне может понадобиться распечатать листовку в формате PDF, чтобы повесить ее на стену в моем офисе, но в другом случае я могу обратиться к многостраничному PDF-файлу с инструкциями на своем мобильном телефоне, чтобы собрать кусок мебель. В первом случае открытие PDF-файла в новой вкладке было бы благоприятным, так как я, скорее всего, закончу документ после печати и закрою его. Во втором случае мне может понадобиться сослаться на информацию на веб-сайте, где изначально были ссылки на направления.
 Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.
Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше. - Он будет удерживать пользователей на нашем сайте. Эта цепочка рассуждений предполагает, что вкладка или окно, содержащее ваш сайт, останется открытым и будет служить долгосрочным напоминанием для пользователей. Несмотря на то, что это может быть правдой, а иногда даже полезной (особенно, как упоминалось ранее, если пользователям необходимо вернуться на ваш сайт, чтобы завершить свою задачу), вы также должны помнить следующее:
- Беспричинно добавляя дополнительное окно или вкладку, вы увеличиваете нагрузку пользователей на управление информацией.
- Пользователям придется переключиться на новое окно или вкладку, чтобы выполнить свою задачу, и нет никакой гарантии, что после этого они вернутся на ваш сайт.

- Люди не тупые: они поймут смысл лишних окон и вкладок и могут начать не доверять вашему сайту и бренду.
- Если люди захотят покинуть веб-сайт, приложение или документ, они сделают это на своих условиях.
Причина, по которой мы не можем просто обобщить, когда открывать ссылку в новой вкладке (или окне) браузера, а не оставлять пользователей на той же вкладке браузера, заключается в том, что потребности, ожидания и реакции наших пользователей не зависят от формата файла. или тип ссылки (внутренняя или внешняя). Это решение в гораздо большей степени связано с контекстом людей, задачами и тем, что они будут делать дальше с контентом, размещенным по ссылке.
Факторы, которые следует учитывать
В нашем недавнем исследовании пользователей мы заметили, что реакция участников на открытие ссылок в новой вкладке или окне зависит от:
- Context: Пользователей, выполняющих обычные, непринужденные задачи, гораздо меньше беспокоили новые вкладки или окна браузера, чем пользователей, которые находились в условиях высокой нагрузки или срочных сценариев.

- Устройство: Мобильный пользователей больше раздражало, когда ссылки открывались в новых вкладках, так как они не могли использовать Назад Кнопка возврата к предыдущему экрану и доступ к предыдущей вкладке были затруднены.
- Задача: Открытие страницы в новом окне или вкладке было хорошо воспринято, если задача включала один из следующих типов действий:
а. Сравнение содержимого на вкладках или окнах браузера. Например, контент-менеджер может редактировать веб-страницу в системе управления контентом в одной вкладке или окне и просматривать предварительный просмотр страницы в другом. Когда ссылка на предварительный просмотр открывается в новой вкладке браузера, контент-менеджеры могут легко увидеть, как изменения в системе управления контентом влияют на внешний вид страницы перед публикацией. То же самое можно было бы сделать с двумя отдельными окнами браузера.
б. Объединение информации из разных вкладок или окон. Например, нетехнический пользователь, пытающийся заполнить документы для создания новой компании в Интернете, использовал два окна браузера рядом. В одном из окон было открыто три вкладки, каждая из которых содержала разные справочные материалы с одного и того же веб-сайта. Поскольку каждая ссылка открывалась в новой вкладке, она могла легко использовать их вместе, чтобы уверенно заполнить форму Устава организации , открытую в другом окне.
Объединение информации из разных вкладок или окон. Например, нетехнический пользователь, пытающийся заполнить документы для создания новой компании в Интернете, использовал два окна браузера рядом. В одном из окон было открыто три вкладки, каждая из которых содержала разные справочные материалы с одного и того же веб-сайта. Поскольку каждая ссылка открывалась в новой вкладке, она могла легко использовать их вместе, чтобы уверенно заполнить форму Устава организации , открытую в другом окне.
в. Использование нескольких вкладок браузера для отслеживания элементов (как при парковке страниц). Например, пользователь, покупающий новую кострище на Wayfair, оценил, когда страницы с подробной информацией о продукте открылись в новых вкладках. Она просмотрела варианты, доступные на странице категории, и когда она нажала на интересующие ее элементы, страница сведений о продукте открылась в новой вкладке. Это упростило отслеживание предметов, которые она хотела рассмотреть более подробно, прежде чем принять решение о покупке.
Например, пользователь, покупающий новую кострище на Wayfair, оценил, когда страницы с подробной информацией о продукте открылись в новых вкладках. Она просмотрела варианты, доступные на странице категории, и когда она нажала на интересующие ее элементы, страница сведений о продукте открылась в новой вкладке. Это упростило отслеживание предметов, которые она хотела рассмотреть более подробно, прежде чем принять решение о покупке.
д. Использование исходной вкладки браузера в качестве отправной точки для других (например, изучение нескольких альтернатив, перечисленных на исходной странице). Например, один пользователь просматривал папку на Google Диске, содержащую ссылки на различные формы и документы. Поскольку каждая ссылка открывалась в новой вкладке, она могла легко закрыть ее, когда закончила, и вернуться на исходную вкладку Google Диска, чтобы получить доступ к следующему документу или форме, которая ей нужна.
При таких действиях мы часто видели, как пользователи закрывали вкладки браузера после их завершения (вместо того, чтобы пытаться нажать кнопку Назад ), поэтому в этих случаях более уместно открывать ссылки в новая вкладка.
Когда не следует открывать новые окна и вкладки
Для следующих типов задач пользователям НЕ нравится переход на новую вкладку или окно браузера:
- Быстрый осмотр новой страницы с последующим возобновлением активности в исходной вкладке или окне. Например, когда один пользователь заполнял отчет о расходах, он не мог вспомнить, разрешает ли его организация чаевые в размере 18% или 15% на питание, оплачиваемое компанией.
 Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах.
Ссылка на политику расходов компании сразу показала ответ, но он открылся в новой вкладке. Пользователь расстроился, когда заметил, что браузер Кнопка «Назад» не работала, чтобы вернуть его к отчету о расходах. - Многошаговые рабочие процессы , в которых новые шаги появлялись в другом окне или вкладке. В этих случаях пользователи предпочитали нажимать кнопку Назад , чтобы перейти к предыдущим этапам процесса, независимо от того, находились ли они на одном или разных сайтах. Например, один пользователь пытался отправить ИТ-заявку, чтобы починить сломанный принтер. Сначала он просмотрел страницу интранета, чтобы понять, какой тип тикета открывать. Затем он щелкнул ссылку, которая, как он думал, приведет его к форме, чтобы фактически открыть билет. Вместо этого в новой вкладке появилась домашняя страница совершенно другого сайта. Наконец, когда он нашел ссылку для инициирования запроса на новом сайте, в еще одной новой вкладке открылась форма.
 Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, а задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов.
Излишне говорить, что он изо всех сил пытался вернуться на исходную страницу интрасети, с которой начал. Открытие ссылок в новых вкладках было намного меньше проблематично, если не было следующего шага, а задача пользователя завершалась вскоре после перехода по ссылке. Пользователи могли просто закрыть вкладку, не опасаясь потерять историю сеансов. - Многие вкладки или окна уже открыты. У занятых пользователей часто одновременно открыто много вкладок браузера, когда они работают, совершают покупки или просматривают страницы. Если у пользователей уже было открыто много вкладок, их часто раздражало открытие еще одной. Когда пользователи неоднократно сталкивались со ссылками, которые открывались в новых вкладках, они часто хотели останавливаться и делать паузы между задачами, чтобы очистить свои многочисленные вкладки браузера. Такое хозяйственное поведение указывало на то, что они чувствовали, что интерфейс стал загроможденным и неуправляемым.
Вот почему важно наблюдать за тем, как пользователи понимают свою задачу, контекст использования и среду, прежде чем открывать страницу в новой вкладке или окне. Возможные пользовательские задачи могут быть слишком разнообразными, поэтому вы можете не знать наверняка, какое решение будет лучшим. Если в таких случаях вы решите открыть ссылку в новой вкладке или окне браузера, использует контекстные сообщения и, возможно, даже значок , чтобы пользователи знали об этом до того, как они нажмут.
Возможные пользовательские задачи могут быть слишком разнообразными, поэтому вы можете не знать наверняка, какое решение будет лучшим. Если в таких случаях вы решите открыть ссылку в новой вкладке или окне браузера, использует контекстные сообщения и, возможно, даже значок , чтобы пользователи знали об этом до того, как они нажмут.
PDF-файлы и другие документы, отличные от HTML
Пользователи часто приходят в замешательство и разочаровываются, когда веб-сайты ссылаются на документы, отличные от HTML, такие как PDF-файлы, документы Word, электронные таблицы и файлы презентаций, вместо того, чтобы предлагать содержимое непосредственно на веб-странице. Это связано с тем, что эти форматы файлов значительно отличаются от обычных HTML-страниц. Резкое переключение контекста может раздражать людей.
Резкое переключение контекста может раздражать людей.
Хотя мы в первую очередь рекомендуем размещать весь цифровой контент на веб-страницах HTML вместо использования документов, отличных от HTML, и консолидировать цифровой опыт на как можно меньшем количестве веб-сайтов или приложений, мы признаем, что в определенных ситуациях, например во внутренних сетях, это не всегда возможно, и существуют ссылки на другие форматы файлов.
В свете соображений, обсуждавшихся выше и в других местах, вот наши рекомендации относительно этих документов:
- Непосредственная загрузка исходных файлов по ссылкам, размещенным в Интернете. Лучше всего использовать страницы шлюза HTML для обобщения и ссылки на файлы, такие как PDF-файлы, документы Word или Pages, электронные таблицы Excel или Numbers, а также презентации PowerPoint или Keynote. По щелчку ссылки прямая загрузка файла на компьютер пользователей позволит им открывать и редактировать документ в выбранном ими программном обеспечении.
 В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно с ним делать. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все.
В некоторых случаях этот подход может быть более эффективным, чем открытие документа PDF в браузере. Однако это решение, а также то, открывать ли PDF-файл на той же вкладке или в новой вкладке или окне браузера, полностью зависит от того, что пользователю нужно с ним делать. В общем, избегайте PDF для чтения с экрана, насколько это возможно. PDF хорош для печати документов, вот и все. - Открытие ссылок на документы PDF в новых вкладках на рабочем столе. Обычно , участникам нашего исследования нужно было объединить информацию в PDF-файле с информацией на исходной вкладке, поэтому им часто приходилось переключаться между ними. Или они хотели распечатать PDF. В любом случае, когда они были закончены, они часто закрывались из PDF, а не нажимали кнопку Назад . Однако опять же, если ваши пользователи в основном выполняют задачу на мобильных устройствах, не используйте PDF-файл в первую очередь, или, если вам необходимо, по крайней мере, откройте его на той же вкладке, чтобы им было легче вернуться.

Подведение итогов: что делать и когда
В большинстве случаев всегда ссылки открываются в той же вкладке или окне браузера . Однако, если вы предполагаете, что открытие новой вкладки или окна может помочь пользователям в выполнении их задачи, не основывайте это решение только на типе ссылки или контенте. Положитесь на наблюдательные методы исследования, такие как юзабилити-тестирование, контекстное исследование и полевые исследования, которые помогут вам сделать правильный выбор.
Если вы заметили, что люди естественным образом склонны просматривать несколько фрагментов контента в разных окнах браузера одновременно, вероятно, будет безопасно открывать эти ссылки в новых окнах, чтобы поддержать их естественные тенденции. Однако, если пользователи полагаются на вкладку браузера в качестве отправной точки и возвращаются к ней позже, внимательно просматривайте содержимое одной вкладки, прежде чем переключаться на другую (вместо одновременного просмотра содержимого), или если они используют браузер.


 Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.
Поскольку я пользуюсь мобильным телефоном, открытие PDF-файла на той же вкладке сохранило бы кнопку «Назад» и лучше соответствовало бы моему каналу, контексту и задаче. Однако, если бы я был на рабочем столе и мне нужно было сослаться как на PDF, так и на веб-сайт вместе, открытие его в новом окне могло бы быть лучше.
