parallax » Скрипты для сайтов
3 942 Parallax / CodepenПараллакс эффект
Параллакс эффект при перемещениях курсора и эффект mix-blend-mode применяемый для текста
2 433 Parallax / CodepenПараллакс эффект при ресайзе браузера
Параллакс эффект, созданный на CSS. Тридцать дивов с одним и тем же фоном из цветов, абсолютно с позиционирован и, благодаря координате Z, каждый из дивов смещен на уровень ниже, относительно другого. При этом трансформация по оси Z находится в зависимости от ширины viewport, так как используется единица vw.
1 356 CodepenКристаллический параллакс
Реализованный на канвасе параллакс эффект из градиентных полос. При клике случайным образом градиент меняется.
1 427 CodepenПараллакс из фоновых изображений
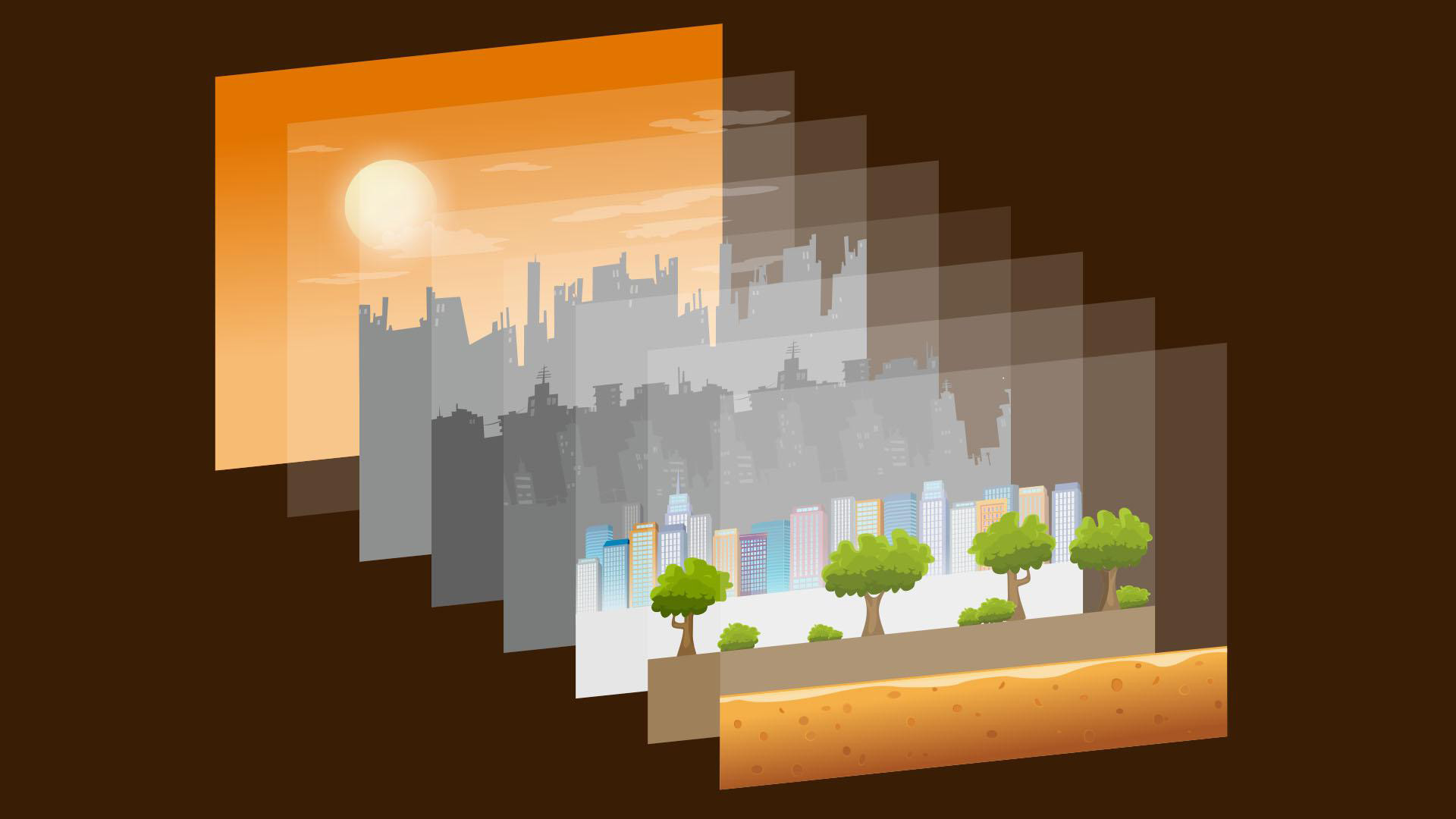
Несложный пример создания собственного параллакс эффекта из нескольких дивов с фоновым изображением, которые наложены слоями друг на друга.
BgScroll.js — параллакс эффект для фона при прокрутке страницы
Параллакс эффект применяемый к фоновым изображениям при прокрутке страницы вверх или вниз. Плагин очень легкий и простой в использовании.
10 400 Скрипты / ParallaxRellax — параллакс библиотека
Написанная на чистом jаvascript параллакс библиотека. Плавные движения, малый размер и поддержка мобильных устройств.
11 403 Скрипты / SliderСлайдер с parallax эффектом
CSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
Параллакс слайдер на jQuery
Слайдер с эффектом параллакса, добавляющим глубины, объемности при листании изображений.
4 887 Скрипты / ParallaxПараллакс эффект
Очень интересный эффект имеющий название — эффект параллакса. При движении курсора по экрану движутся и листья, создающие эффект объема, так как перемещаются они в трех параллельных плоскостях.
Что такое параллакс эффект | Дизайн в жизни
Сегодня уже практически невозможно представить сайт без анимации или параллакс эффекта. С каждым годом пользователей все сложнее удивить и даже бесплатные конструкторы сайтов имеют в своем арсенале набор стандартных шаблонов с такими эффектами.
Как видят пользователи параллакс эффект на сайте?
Как правило параллакс эффект на сайте создается за счет таких приемов как:
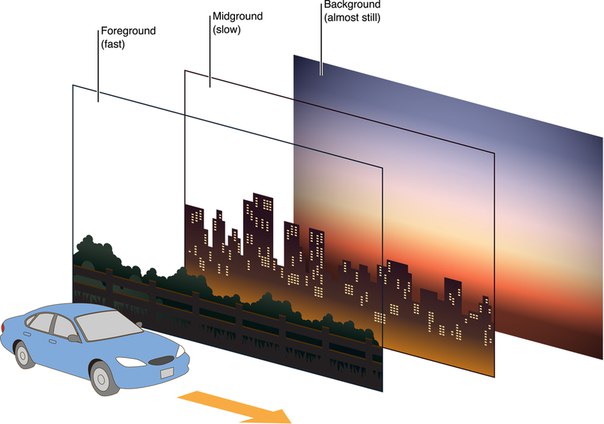
- Неравномерное по скорости движение фона сайта (предположим это будет текстура неба) и объектов находящихся на нем (например, ракета)
- Второй прием — это интерактивная загрузка дополнительных объектов во время скроллинга по странице, например, у вас будет центральный объект, а во время скроллинга рядом с ним будут исчезать и появляться объекты с описанием свойств этого продукта.

Самый первый сайт с эффектом параллакс был разработан для компании Nike.
Что является главной целью параллакс эффекта?
- Произвести яркое впечатление на пользователя, тем самым привлечь большую аудиторию и заставить людей остаться на сайте.
- Рассказать пользователю определенную историю, шаг за шагом, в нужной последовательности.
Примеры сайтов с параллакс эффектом.
codetex.com
Skinjay
Мне очень понравился сайт с таким стильным параллакс эффектом, который в тоже время не мешает юзабилити оставаться интуитивно понятным и простым. С помощью параллакс эффекта авторы осуществили демонстрацию своих работ. Как вы думаете, не слишком ли навязчиво смотрится такой подход?
paulineosmont.com
параллакс эффект в креативном веб дизайне
Так ли уж нужен параллакс эффект?
Мое первое впечатление, когда я увидела сайт с параллакс эффектом — неразбериха.
Одно дело если у вас информационный сайт или сайт презентация конкретного продукта, главной целью которого является представить продукт во всей красе, тем самым раскрутив его и повысив продажи (это как правило свойственно крупным и успешно-развивающимся компаниям), а другое дело если у вас скромный интернет-магазин с обширным каталогом товаров. Не более ли уместно здесь будет статичное и понятное спокойствие многостраничного сайта? Ведь сайт с
Анимация на сайте, как правило уместна, если это сайт портфолио, или сайт презентация мероприятия!
Эффект параллакса очень интересно и грамотно реализован на сайте RIO, рассказывающем о концерте японской скрипачки.
Параллакс эффект в веб дизайне
Приведу пример плохой реализации анимации на сайте, как-то довелось мне наткнуться на интернет магазин, где я хотела заказать товар. Я достаточно долго копалась в каталоге товаров, выбрала все, что мне необходимо и нажала на кнопку «Заказать» и все куда-то поехало! Через минутное замешательство я поняла, что «приехала» к форме заказа, и, кстати говоря, путь был неблизкий. Я вспомнила, что забыла выбрать нужный товар, но необходимого функционала для возврата назад не было, а листать вверх у меня уже не было ни желания, ни времени — так интернет магазин потерял клиента.
Я считаю, что прежде чем кому-либо заказывать сайт с параллакс эффектом
 А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователю, чем непонятную параллакс самокрутку.
А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователю, чем непонятную параллакс самокрутку.А вот если сайт с параллакс эффектом выполнен на совесть, понятно читается логика, не перегружен объектами, сохранен интуитивно понятный юзабилити, вот тогда все исполнители и заказчик достойны уважения!
Еще одним вариантом логичного применения параллакс эффекта, на мой взгляд, являются лэндинги и их производные. Например, на сайте, где не так уж много информации, хотя бы небольшое «украшение» в виде параллакса будет уместно.
Mycoach-app.ru
Например, на вышеуказанном сайте, созданном для замечательного мобильного приложения для фитнеса «Мой тренер» параллакс достигнут за счет постепенного скрытия слоем с текстом слоя со слайдером.
Кстати, еще одним признаком использования параллакс эффекта на сайте, является загрузочный спинер перед показом сайта.
Как дизайнеры создают параллакс эффект на сайте и стоит ли его бояться?
Конечно не стоит. Дизайн сайтов с параллакс эффектом создается, как и для обычного сайта. Добавлены лишь слои с дополнительными объектами, которые могут появляться по ходу пролистывания страницы. Плюс, если у нас сайт со скроллингом шаблон выполнен в виде одной длинной страницы.
А все дело в том, что добиться такого эффекта помогают новые технологии программирования, а не дизайна. А именно HTML 5 и CSS 3 и много другого. Как раз их появление и предопределило создание самого параллакс эффекта в web-индустрии. Ниже я приведу пример такого сайта и покажу, как выглядит его шаблон.
Ниже я приведу пример такого сайта и покажу, как выглядит его шаблон.
Merry Christmas
Вот так выглядит шаблон этого сайта:
Изначальный пример данного шаблона можно увидеть здесь. Это англоязычный сайт, где автор также рассказывает о том, что такое параллакс эффект.
Сегодня главная задача дизайнера состоит в том, чтобы показать программисту и заказчику, как должна выглядеть анимация объектов на сайте с параллакс эффектом.
Этого помогают добиться такие программы, как Adobe XD, Principle, Figma и другие. Подробнее об этом рассказывается в статье «Анимация для сайта«.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта Узнайте, с помощью каких программ создается параллакс эффект на сайте и для каких целей. |
Ну что же, надеюсь, я смогла пролить свет на то, что такое параллакс эффект и вы не будете бояться, когда заказчик попросит вас разработать дизайн такого сайта. Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — «Мне нужен сайт на html5«… И программистам это очень не нравится. В это время они, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5». В общем все как у нас, у дизайнеров при фразе «Ну сделайте мне красиво».
Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — «Мне нужен сайт на html5«… И программистам это очень не нравится. В это время они, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5». В общем все как у нас, у дизайнеров при фразе «Ну сделайте мне красиво».
P.S. Кстати, при открытии таких сайтов у меня часто начинает притормаживать браузер, к чему бы это… на интернет не жалуюсь!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной информации из мира дизайна |
(Visited 5 344 times, 1 visits today)
Параллакс-прокрутка: плюсы и минусы | AllForJoomla apps
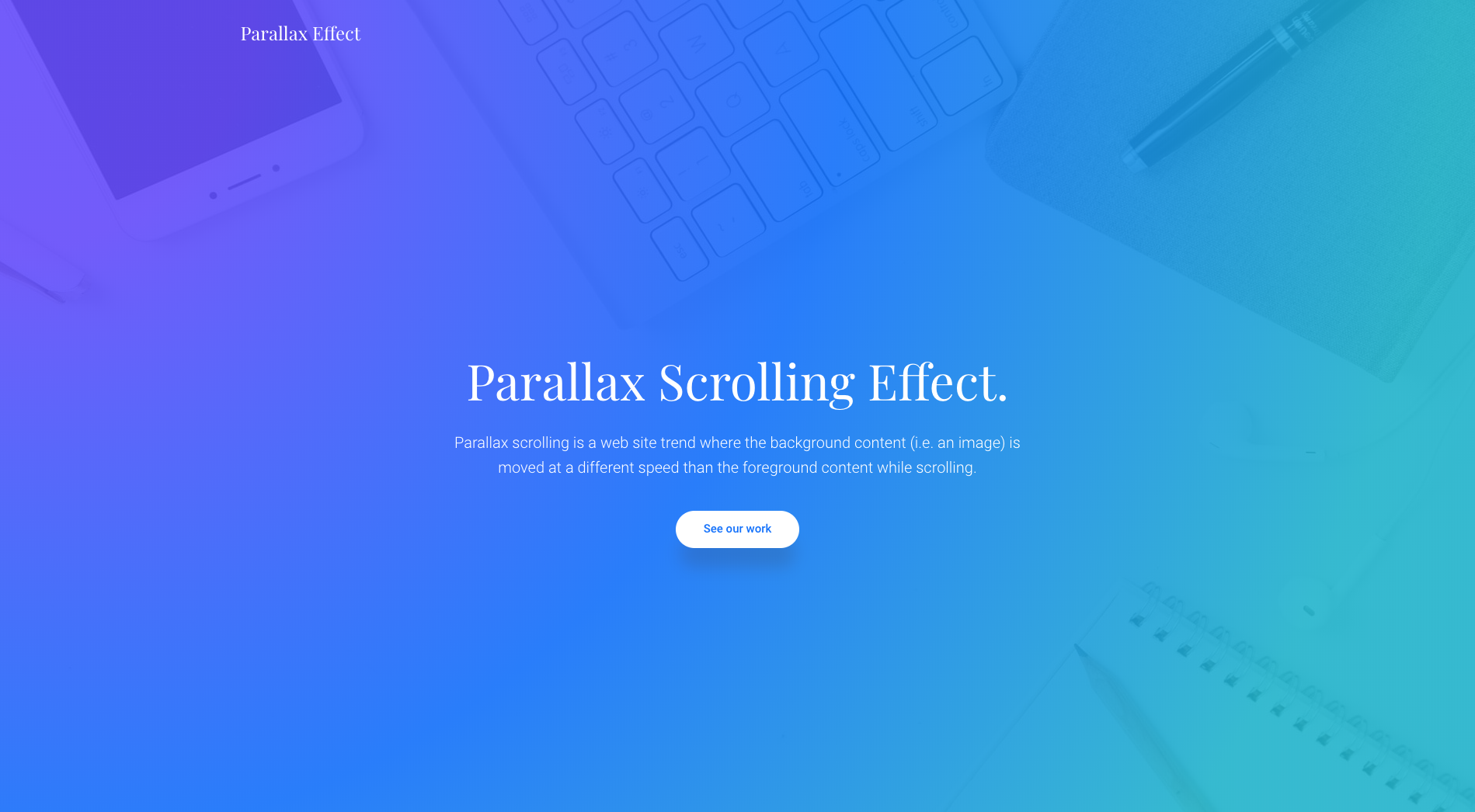
Параллакс-прокрутка — новое явление в веб-дизайне. Этот метод скроллинга продвигают сегодня многие студии, которые занимаются оформлением сайтов, особенной, если у вас сайт визитка, то вам просто необходим параллакс эффект.
Этот метод скроллинга продвигают сегодня многие студии, которые занимаются оформлением сайтов, особенной, если у вас сайт визитка, то вам просто необходим параллакс эффект.
Такое явление, как параллакс-прокрутка, возникло примерно четыре года назад. Но свою популярность этот тип скроллинга получил только в этом году. Именно сегодня параллакс-скроллинг является трендовым дизайнерским приемом. Суть метода очень проста: при параллакс-прокрутке разные слои контента во время скроллинга двигаются с разной скоростью. Например, фон может двигаться медленнее, чем основная страница. Такое оформление сайта удивляет пользователей и привлекает их внимание. Иногда за счет подобного решения удается увеличить трафик на сайт. Правда, увеличение трафика будет кратковременным.
Прокрутка с эффектом параллакса стала популярна не потому, что ее можно использовать для привлечения пользователей. Такой способ оформления сайта продвигают сегодня веб-дизайнеры, которым очень понравилась глубина фона, создаваемая эффектом. Веб-мастеры и оптимизаторы до конца еще не решили, насколько полезной может быть такая прокрутка. Некоторые их них даже убеждены, что она негативно влияет на seo. Так ли это?
Веб-мастеры и оптимизаторы до конца еще не решили, насколько полезной может быть такая прокрутка. Некоторые их них даже убеждены, что она негативно влияет на seo. Так ли это?
Параллакс-скроллинг может оказать негативное влияние на раскрутку сайта, но только в определенный случаях. Например, многие дизайнеры оформляют таким способом бесконечные страницы. О недостатках страниц с бесконечной прокруткой уже было сказано ранее. Такие страницы могут плохо загружаться и так же плохо индексироваться. Поисковые роботы просто не всегда проводят индексацию настолько длинного контента. Устранить недостаток тут можно, поработав с JQuery. Для каждой статьи можно создать уникальный URL. Тогда на сайте не будет одной страницы, оптимизированной под десятки ключевых слов. Хотя выдача текста будет производиться так же, как и прежде.
Некоторые дизайнеры делают параллакс-прокрутку на сайте, который оформлен обыкновенно. То есть он имеет обычные страницы, оптимизированные под конкретные поисковые запросы. Такой ресурс на каждой из страниц имеет включение кода, обеспечивающего прокрутку типа параллакс. Этот метод оформления сайта выглядит менее креативно, чем страницы с бесконечной прокруткой, но при этом сайту обеспечивается грамотная и полная индексация. Единственная проблема, с которой может столкнуться владелец ресурса, заключается в замедленной загрузке страниц. На скорость загрузки влияет именно код для параллакс-прокрутки. Если на сайте есть и другие скрипты, а также мультимедиа, то все это сильно повредит seo.
Такой ресурс на каждой из страниц имеет включение кода, обеспечивающего прокрутку типа параллакс. Этот метод оформления сайта выглядит менее креативно, чем страницы с бесконечной прокруткой, но при этом сайту обеспечивается грамотная и полная индексация. Единственная проблема, с которой может столкнуться владелец ресурса, заключается в замедленной загрузке страниц. На скорость загрузки влияет именно код для параллакс-прокрутки. Если на сайте есть и другие скрипты, а также мультимедиа, то все это сильно повредит seo.
Решить проблему можно очень просто. Во-первых, надо обязательно облегчить контент на страницах. Картинки можно сделать менее объемными, а некоторые форматы видео вообще убрать. Во-вторых, некоторые веб-мастеры решили эту проблему, установив код прокрутки с эффектом параллакс на отдельные страницы сайта. Например, такое оформление на ресурсе может иметь главная страница.
Параллакс – лучшие примеры в веб-дизайне | Canva
Чтобы сделать сайт живее, многие добавляют туда анимированные иконки, фоны и другую графику. Но есть более интересный и необычный способ создать на сайте движение, объем и глубину — добавить туда эффект параллакса, иллюзию объемного пространства и движения.
Но есть более интересный и необычный способ создать на сайте движение, объем и глубину — добавить туда эффект параллакса, иллюзию объемного пространства и движения.
Читайте полную версию статьи на сайте.
Что такое параллакс в дизайне
Что такое параллакс? Это смещение близкого объекта относительно далекого при изменении угла зрения. Благодаря этому эффекту мы видим предметы в объеме, воспринимаем глубину и понимаем, что находится ближе, а что дальше.
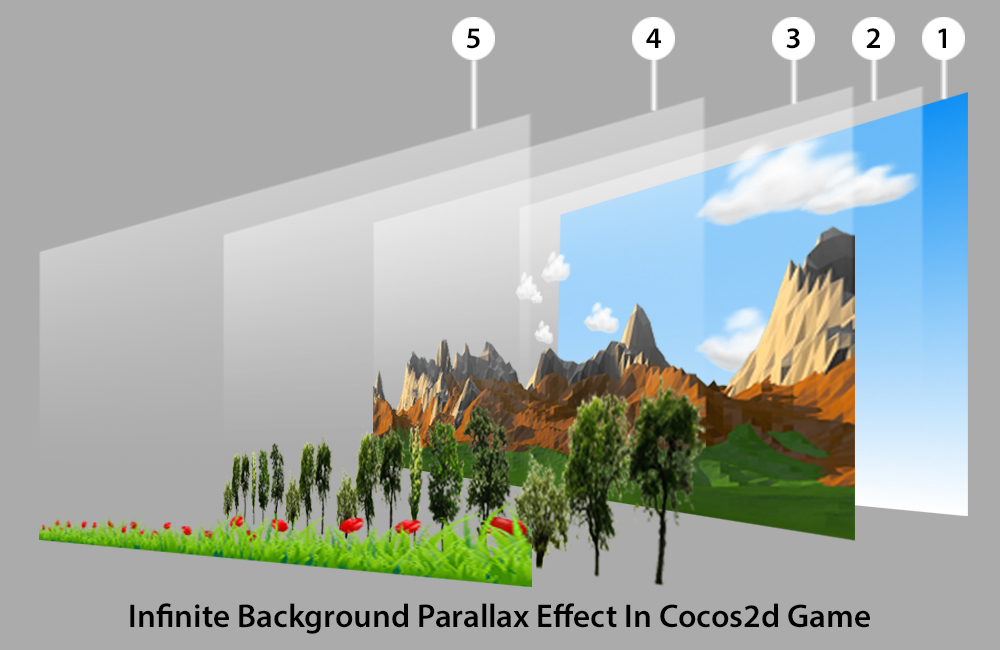
На сайтах изображение плоское, и дизайнер может только создать иллюзию объема. В этом может помочь параллакс-эффект. Для его достижения нужно три вещи:
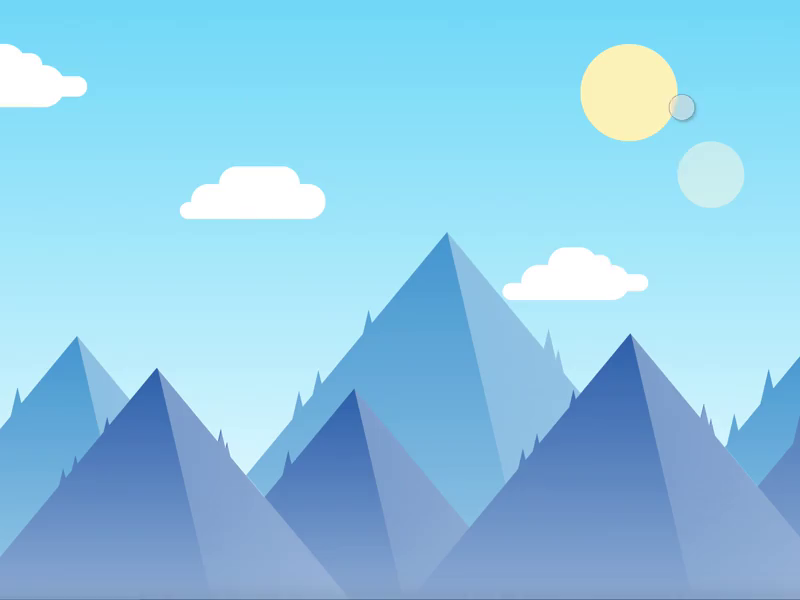
- «Удаленный» объект, например, фон, который движется медленнее.
- «Близкий» объект, который движется быстрее.
- Действие, которое запускает движение, например, скролл или перемещение курсора.
Чтобы создать эффект параллакса, нужно разделить картинку на несколько слоев и задать им разную скорость и диапазон движения в зависимости от скролла или перемещения курсора.
Для чего можно использовать параллакс-эффект
Эффект параллакса можно использовать в коммерческих сайтах с разными целями.
Добавить изюминку на сайт с небольшим количеством информации
Часто для презентации продукта, услуги или целой компании нужен просто лендинг Такие странички похожи друг на друга, и единственный способ выделиться среди конкурентов — применить какое-нибудь интересное дизайнерское решение.
Таким решением вполне может стать эффект параллакс — с его помощью можно оживить иллюстрации и текст и добавить сайту глубины без сложных дизайнерских изысков.
На главной странице Hotdot минимум информации, но она смотрится потрясающе благодаря горизонтальному параллаксу, который добавляет индивидуальности и динамики.
На сайте Madwell вообще почти нет текста, зато реализован красивый параллакс по движению курсора — выглядит живо и очень объемно, как будто смотришь на сайт в 3D-очках.
На сайте Culturalsolutions эффект параллакса незначительный, зато он тут есть и при движении мыши, и при скролле — это добавляет сайту очарования.
На сайте Dogstudio информации тоже мало, зато в самом центре композиции находится анимированный волк, который движется при смещении курсора и скролле. За счет комбинации параллакс-эффекта и классической анимации создается ощущение «живости».
На странице конструктора сайтов Tilda с примером параллакса продемонстрирован очень аккуратный параллакс-эффект. Он практически незаметен, но планеты движутся быстрее, чем фон и текст, за счет чего создается ощущение объема практически без анимации.
Выделить объект с помощью эффекта параллакса
Параллакс — отличный способ выделить один объект, «провести» его через всю страницу и вынести на передний план. На верхний «слой», который иллюзорно ближе всего к зрителю, нужно поместить ключевой объект, например, рекламируемый продукт — это поможет сделать на нем дополнительный акцент.
На сайте Teapot-creation параллакс-эффект выделяет рекламируемый объект. А поскольку они продают 3D-модель, это еще и помогает показать реальный объем.
На сайте Cyclemon в центре станицы находится велосипед. Он изменяется, но благодаря эффекту параллакса скользит вниз вместе со зрителем, всегда оставаясь на переднем плане.
Показать параллакс-эффектом динамику, движение и процесс
Если вы продаете не продукт, а услугу, ее лучше всего показывать в динамике, в процессе. С этим тоже поможет помочь эффект параллакса — он создаст иллюзию движения.
Сайт Putzengetal продает услуги по уборке, а уборка — это именно процесс. Параллакс-эффект помогает его проиллюстрировать. Еще здесь есть классная интерактивная анимация — на первом экране можно побросать мусор в корзину.
На Madebyshap эффект параллакса используется, чтобы продемонстрировать процесс разработки. Параллакс при скролле тут минимальный, очень ненавязчивый, но добавляет глубины.
На сайте Stedi тоже показан процесс, на этот раз доставки товара. Параллакс-эффект тоже добавляет объема и динамики — самолет летит, грузы доставляются.
Сайт Nasaprospect некоммерческий. Здесь создана крутая иллюзия движения — космонавт буквально летит вслед за курсором. А создаваемый параллаксом объем помогает создать иллюзию глубокого космоса.
Что на самом деле параллаксом не является
Не все понимают, что такое параллакс, поэтому за него часто принимают и выдают другие эффекты:
Простую анимацию. Например, когда текст или иллюстрации выплывают при скроллинге.
На сайте Pressles просто анимированы отдельные элементы. Это немного похоже на параллакс-эффект, так как анимация возникает при скролле, но смещения объектов относительно друг друга нет.
Анимированные картинки. Их помещают на первые экраны сайтов или на сам сайт в качестве иллюстраций.
На сайте Pitchfork есть история одной музыкальной группы. Здесь много анимированных фото и анимаций текста, но это не параллакс, так как объекты не сдвигаются относительно друг друга.
Анимацию при движении курсора или скролле. Когда анимирован один объект, но он не сдвигается относительно других и фона.
Когда анимирован один объект, но он не сдвигается относительно других и фона.
На сайте Airbnb много анимированных отдельных элементов, можно крутить земной шар, но поскольку нет нескольких слоев объектов, объема это не добавляет.
Анимацию картинок на статичном фоне. Это создает небольшую иллюзию глубины, но она гораздо слабее, чем при параллаксе.
Попробуйте добавить эффект параллакса на свой сайт — добавить хотя бы один слой с парочкой объектов. Это поможет вам немного оживить страницу и придать ей уникальности.
Parallax эффект фона на landing page
Всем привет. Сегодня расскажу вам о небольшом скрипте для создания простого parallax эффекта.
Статья будет короткой, но информативной, так что уже минут через 15 вы сможете добавить параллакс на свой лендинг. Если вы давно хотели добавить этот интересный эффект на сайт, то читайте дальше…
Что такое параллакс эффект на сайте
Давайте сначала расскажу о том, что это вообще такое.![]() Итак, параллакс эффект в веб дизайне — это такой прием, при котором фоновое изображение двигается медленнее, чем элементы, которые находятся над ним. Для более опытных оговорюсь, что мы не будем «привязывать» эффект параллакса к курсору мыши. а просто создадим parallax фона. Приступим.
Итак, параллакс эффект в веб дизайне — это такой прием, при котором фоновое изображение двигается медленнее, чем элементы, которые находятся над ним. Для более опытных оговорюсь, что мы не будем «привязывать» эффект параллакса к курсору мыши. а просто создадим parallax фона. Приступим.
Как сделать параллакс эффект на сайте
Итак, первым делом подключаем библиотеку jquery. Как обычно, между тегами head:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Теперь, нужно скачать подключить скрипт Simple Parallax Scrolling. Я рекомендую использовать сразу сжатую версию, так как дополнительных настроек внутри скрипта делать не понадобится:
<script src="js/parallax.min.js"></script>
Теперь, давайте разберемся, что нужно прописать на html страничке, чтобы заработал наш параллакс эффект.
<header data-parallax="scroll" data-image-src="images/bg.png"> <h2>Smartlanding</h2> <h3>Создание landing page</h3> </header>
Я создал шапку сайта (class=»head») и добавил 2 обязательных атрибута:
data-parallax="scroll"
и
data-image-src="путь к картинке/bg.png"
Обратите внимание, что картинка не кладется в шапку при помощи тега img, а задается непосредственно в атрибутом в том контейнере, в котором хотим реализовать parallax.
На этом, в принципе, можно заканчивать, но еще пару слов:
- Если в dive, в котором хотим реализовать параллакс эффект нет других элементов, то необходимо задать ему высоту, иначе ничего не увидите.
- В случае использования не адаптивного дизайна, можно задать ширину и высоту изображения прямо в html при помощи атрибутов naturalWidth и naturalHeight.
- Можно двигать изображения при помощи атрибута data-position. Это аналог background-position в css.
С остальными опциями можете ознакомиться на официальной страничке проекта, которая указана выше.
На сегодня — все. Вот так просто можно реализовать простой вариант параллакс эффекта. Пока.
Скачать исходник
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
section. one {
one {
background-image: url('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с него, так как если сервис перестанет работать или закроется, то у вас они перестанут отображаться. Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, и практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка – с помощью javascript и различных библиотек.
Примеры различных эффектов вы можете посмотреть по ссылкам ниже:
www.streamlineicons. com – при медленном скролле иконки двигаются с разной скоростью;
com – при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com – фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax – при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com – эффект такой же, как описан в примере выше;
www.alquimiawrg.com – эффект приближения элементов на первом экране при скролле;
benthebodyguard.com – ну и завершим примеры очень крутым параллаксом, в какой-то мере приближенным к игре. P.s. Сам несколько раз прокручивал вверх вниз 🙂
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотеки, например, как эта – parallax.js
В работе с библиотеками особо проблем и знаний не нужно. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
P.s. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Что такое параллакс эффект? | Вопросы и ответы. Все о дизайне и создании сайтов
Параллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко применяется к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создавать сайты с трехмерным эффектом отображения страниц.
Считается, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются быть не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Шаблоны WordPress с параллакс эффектом прекрасно отображаются на любом устройстве, ведь помимо того, что они обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки, благодаря которой любые размеры экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили вы создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
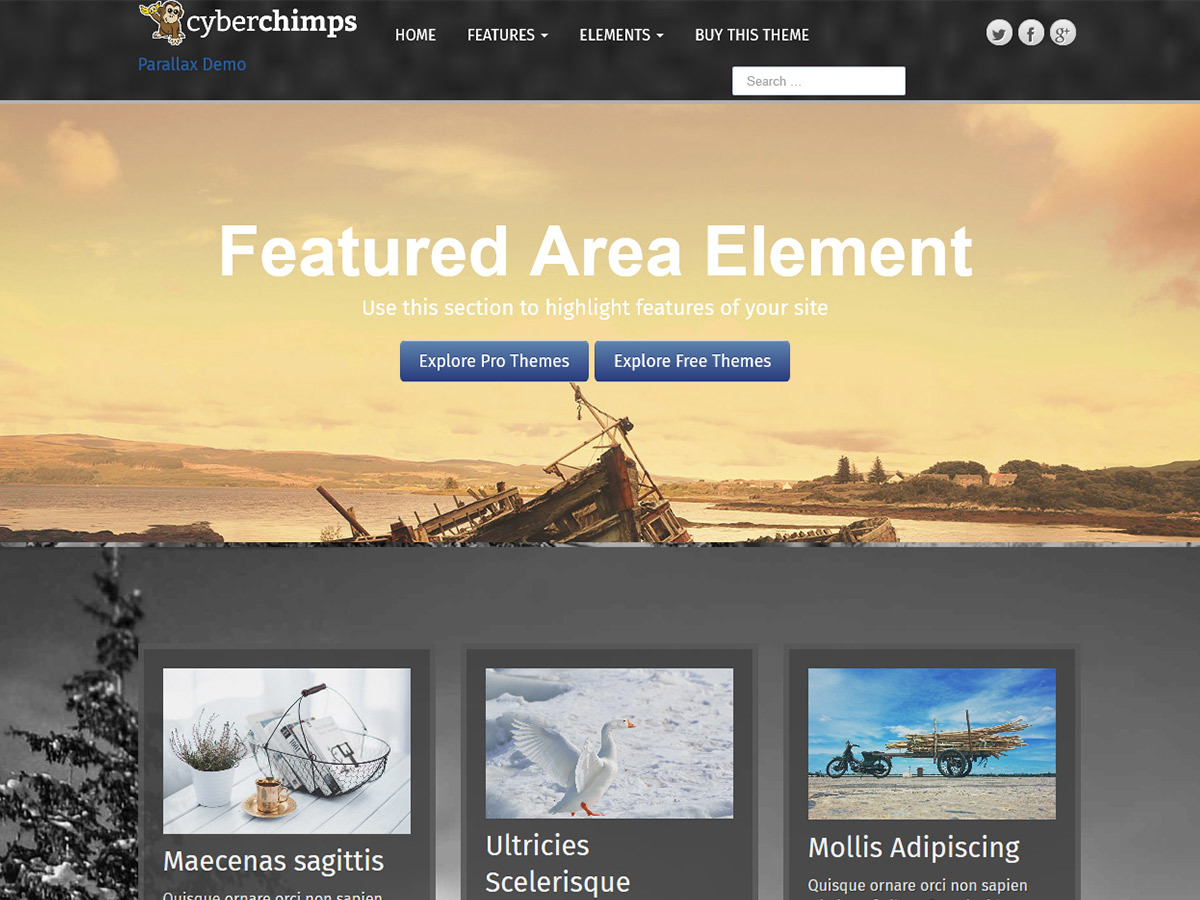
Примеры сайтов WordPress, использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
параллакс »Скрипты для сайтов
3 942 Параллакс / CodepenПараллакс эффект
Параллакс эффект при перемещении курсора и эффект режим смешивания-смешивания применяемый для текста
2 433 Параллакс / CodepenПараллакс эффект при ресайзе
Параллакс эффект, созданный на CSS. Тридцать дивов с одним и тем же фоном из цветов, абсолютно с позиционирован и, благодаря координатате Z, каждый из дивов смещен на уровень ниже, относительно другого.При этом трансформация по оси Z находится в зависимости от ширины области просмотра, так как используется единица vw.
1 356 CodepenКристаллический параллакс
Реализованный на канвасе параллакс эффект из градиентных полос. При клике случайным образом градиент меняется.
При клике случайным образом градиент меняется.
Параллакс из фоновых изображений
Несложный пример создания собственного параллакс эффекта из нескольких дивов с фоновым изображением, которые наложены слоями друг на друга.
15 357 Скрипты / ПараллаксBgScroll.js — параллакс эффект для фона при прокрутке страницы
Параллакс эффект применяемый к фоновым изображениям при прокрутке страницы вверх или вниз. Плагин очень легкий и простой в использовании.
10 400 Скрипты / ПараллаксRellax — параллакс библиотека
Написанная на чистом jаvascript параллакс библиотека. Плавные движения, малый размер и поддержка мобильных устройств.
11 403 Скрипты / СлайдерСлайдер с параллакс эффектом
Полноэкранный слайдер с перетаскиванием слайдов (перетаскивание) и параллакс эффектом.
CSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило, сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью.В нашей статье мы обойдемся без использования jаvascript, реализуем возможности CSS3.
2 006 Скрипты / СлайдерПараллакс слайдер на jQuery
Слайдер с эффектом параллакса, добавляющим глубины, объемности при листании изображений.
4 887 Скрипты / ПараллаксПараллакс эффект
Очень интересный эффект имеющий название — эффект параллакса. При движении курсора по экрану движутся и листья, создающие эффект объема, так как перемещаются они в трех параллельных плоскостях.
Что такое параллакс эффект | Дизайн в жизни
Сегодня уже практически невозможно представить сайт без анимации или параллакс эффекта . С каждым годом пользователей все сложнее удивить и даже бесплатные конструкторы сайтов имеют в своем арсенале набор стандартных шаблонов с такими эффектами. Здравствуйте, сегодня я расскажу вам о таком популярном направлении в веб-дизайне как параллакс эффект . Если сказать своими словами, то параллакс эффект — это интерактивный эффект дизайна сайта, позволяющий пользователю проследить за настоящим историей, который хочет донести до него.
С каждым годом пользователей все сложнее удивить и даже бесплатные конструкторы сайтов имеют в своем арсенале набор стандартных шаблонов с такими эффектами. Здравствуйте, сегодня я расскажу вам о таком популярном направлении в веб-дизайне как параллакс эффект . Если сказать своими словами, то параллакс эффект — это интерактивный эффект дизайна сайта, позволяющий пользователю проследить за настоящим историей, который хочет донести до него.
Как видят пользователи параллакс эффект на сайте?
Как правило параллакс эффект на сайте создается за счет таких приемов:
- Неравномерное по скорости движения фона сайта (например, ракета) . Итак, небо будет двигаться медленно во время скроллинга, а ракета, быстро, за счет чего будет достигнут 3d эффект .
- Второй прием — это интерактивная загрузка объектов во время скроллинга по странице , например, у вас будет центральный объект, а во время скроллинга рядом с ним будут исчезать объекты с описанием свойств этого продукта.

Самый первый сайт с эффектом параллакс был разработан для компании Nike .
Что является главной целью параллакс эффекта?
- Произвести яркое впечатление на пользователя , тем самым привлечь большую аудиторию и заставить людей остаться на сайте.
- Рассказать пользователю определенную историю , шаг за шагом, в нужной последовательности.
Примеры сайтов с параллакс эффектом.
codetex.com
Скинджей
Мне очень понравился сайт с таким стильным параллакс эффектом, который в тоже время не мешает юзабилити интуитивно понятным и общим. С помощью параллакс эффекта осуществили демонстрацию своих работ. Как вы думаете, не слишком ли навязчиво смотрится такой подход?
paulineosmont.com
параллакс эффект в креативном веб дизайне
Так ли уж нужен параллакс эффект?
Мое первое впечатление, когда я увидела сайт с параллакс эффектом — неразбериха. «Ч то, черт возьми происходит и куда все катится ?! »Наверное, к этому нужно привыкнуть. « Вау «, но все же, я считаю, что параллакс эффект в дизайне нужно использовать с осторожностью. Как говорится, хорошего понемногу.
«Ч то, черт возьми происходит и куда все катится ?! »Наверное, к этому нужно привыкнуть. « Вау «, но все же, я считаю, что параллакс эффект в дизайне нужно использовать с осторожностью. Как говорится, хорошего понемногу.
Одно дело, если у вас информационный сайт или сайт презентация конкретного продукта, главной целью является продукт этого продукта во всей красе, тем самым самым раскрутившим его и продвигающим (это как правило свойственно крупным и успешно-развивающимся компаниям), а другое дело у вас скромный интернет-магазин с обширным каталогом товаров.Не более ли уместно здесь будет статичное и понятное спокойствие многостраничного сайта? Ведь сайт с параллакс эффектом это, как правило, одностраничный сайт.
Анимация на сайте, как правило уместна, если это сайт портфолио, или сайт презентация мероприятия!
Эффект параллакса очень интересно и грамотно реализован на сайте RIO, рассказывающем о концерте японской скрипачки.
Параллакс эффект в веб дизайне
Приведу пример плохой реализации анимации на сайте, как-то довелось мне наткнуться на интернет магазин, где я хотела заказать товар.Я достаточно долго копалась в каталоге товаров, выбрала все, что мне необходимо и нажала на кнопку «Заказать» и все куда-то поехало! Через минутное замешательство я поняла, что «приехала» в форме заказа, и, кстати говоря, путь был неблизкий. Я вспомнила, что забыла выбрать нужный товар, но необходимого функционала для возврата назад не было, а листать вверх у меня уже не было ни желания, ни времени — так интернет магазин потерял клиента.
Я считаю, что прежде чем кому-либо заказывать сайт с параллакс эффектом , нужно хорошенько подумать, есть ли у вас на этом ресурсы — время, деньги, и вы должны четко продумать и представить всю логику своего проекта? А это очень важно.Никакой программист или дизайнер не знает вашей компании лучше, чем вы и за вас он не придумает, что за чем должно следовать в истории вашего сайта. А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователь, чемонятную параллакс самокрутку.
А вот здесь, как раз, большинство заказчиков и делает ошибку. Так что, по-моему лучше иметь обычный многостраничный сайт, понятный пользователь, чемонятную параллакс самокрутку.
А вот если сайт с параллакс эффектом выполнен на совесть, понятно читается логика, не перегружен объектами, сохранен интуитивно понятный юзабилити, вот тогда все исполнители и заказчик достойны уважения!
Еще один параллакс эффекта , на мой взгляд, являются лэндинги и их производные .Например, на сайте, где не так уж много информации, хотя бы небольшое «украшение» в виде параллакса будет уместно.
Mycoach-app.ru
Например, на новом сайте, созданном для замечательного мобильного приложения для фитнеса «Мой тренер» параллакс достигнут за счет выполнения скрытия слоем с текстом слоя со слайдером.
Кстати, еще одним признаком использования параллакс эффекта на сайте, является загрузочный спинер перед показом сайта. Так делают грамотные специалисты, как и получилось в примере выше. Чтобы пользователю не пришлось страдать от медленной работы сайта, все картинки участвующие в параллакс скроллинге рекомендуется сначала загрузить в кэш. Используется язык, говорящий о том, что идет речь в памяти.
Так делают грамотные специалисты, как и получилось в примере выше. Чтобы пользователю не пришлось страдать от медленной работы сайта, все картинки участвующие в параллакс скроллинге рекомендуется сначала загрузить в кэш. Используется язык, говорящий о том, что идет речь в памяти.
Как дизайнеры параллакс эффект на сайте и стоит ли его бояться?
Конечно не стоит. Сайт с параллакс эффектом создается, как и для обычного сайта. Добавлены лишь слои с дополнительными объектами, которые могут появляться по ходу пролист страницы. Плюс, если у нас сайт со скроллингом шаблон выполнен в виде одной длинной страницы.
А все дело в том, что такого эффекта обеспечивают новые технологии программирования, а не дизайна. А именно HTML 5 и CSS 3 и много другого. Как раз их появление и предопределило создание самого параллакс эффект в веб-индустрии. Ниже я приведу пример такого сайта и покажу, как выглядит его шаблон.
С Рождеством
Вот так выглядит шаблон этого сайта:
Изначальный пример данного шаблона можно увидеть здесь. Это русскоязычный сайт, где автор также рассказывает о том, что такое параллакс эффект.
Сегодня главная задача дизайнера состоит в том, чтобы показать программисту и заказчику, как должна выглядеть анимация объектов на сайте с параллакс эффектом.
Этого достижения таких программ, как Adobe XD, Principle, Figma и другие.Подробнее об этом рассказывается в статье «Анимация для сайта«.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта Узнайте, с помощью каких программ создается эффект на сайте и каких целей. |
Ну что же, надеюсь, я смогла пролить свет на то, что такое параллакс эффект и вы не будете бояться, когда заказчик попросит вас разработать дизайн такого сайта. Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — « Мне нужен сайт на html5 «… И программистам это очень не нравится.В это время, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5» . В общем все как у нас, у дизайнеров при фразе « Ну сделайте мне красиво» .
Кстати, как я слышала от некоторых программистов, обычно просьба заказчика сделать такой сайт умещается во фразу, — « Мне нужен сайт на html5 «… И программистам это очень не нравится.В это время, скорее всего, закатывают глаза вверх и говорят, — «Послушайте, что вы подразумеваете под словами сайт на html5» . В общем все как у нас, у дизайнеров при фразе « Ну сделайте мне красиво» .
П.С. Кстати, при открытии таких сайтов у меня часто начинает притормаживать браузер, к чему бы это… на интернет не жалуюсь!
Подписывайтесь на обновления блога «Дизайн в жизни» , по электронной почте , , социальные сети .и мы обязательно опубликуем для вас еще больше полезной информации из мира дизайна |
(Посещали 5 344 раза, 1 посещали сегодня)
Параллаксная прокрутка на сайте: стоит ли делать?
Одна из последних тенденций веб-дизайна — параллаксная прокрутка на сайте. Преимущества и недостатки этого приема мы рассмотрим сегодня.
Преимущества и недостатки этого приема мы рассмотрим сегодня.
Как мы знаем, всякое техническое или визуальное новшество на сайте имеет как плюсы, так и минусы. Причем недостатки могут проявиться там, где их совсем не ожидали. Например, в плане SEO-оптимизации или конверсий.
Несмотря на привлекательность новых приемов, нужно быть осторожными при разработке веб-сайта. Он служит окном в мир для вашего бизнеса 24/7.Ваши идеи должны быть действительно новыми и привлекательными, а просто скопированными у конкурентов «потому что так модно».
Нужна ли мне параллаксная прокрутка?
Суть параллакс-эффекта — предложить пользователю особую прокрутку с 2D-эффектом, при котором изображения переднего плана перемещаются фонового изображения. Его еще называют «асимметричной прокруткой».
Наложение скоростей, когда пользователь перемещается по сайту, обеспечивает захватывающий опыт, в итоге заставляя задержаться и пройти дальше. Параллакс актуален при наличии длинного прокручиваемого контента. Неординарный визуальный эффект затягивает.
Параллакс актуален при наличии длинного прокручиваемого контента. Неординарный визуальный эффект затягивает.
Для создания этой магии оживления используются элементы HTML и CSS3. Технические компоненты параллаксного дизайна минимальны, и данный эффект легко реализовать на любых веб-проектах. Но стоит ли это делать именно вам?
SEO перспектива параллакса
Ваш сайт никогда не увидит целевая аудитория, если не понравится сначала поисковым системам, то есть не будет SEO оптимизированным.Добавляя эффект параллакса, убедитесь в его полезности (или хотя бы безопасности) в плане SEO.
Как мы уже говорили, асимметричная прокрутка идеально подходит для веб-страницы с длинным контентом.
Используется меньше ключевых слов. Это может привести к падению сайта по лестнице поисковой выдачи.
Если страница длиннее, загрузка занимает больше времени.Это непременно скажется на показателе отказов и конверсий, а также вызовет неоднозначную реакцию со стороны пользователей систем.
Но не стоит переживать. Множество сайтов с параллаксной прокруткой занимают верхние строчки в поисковой выдаче. Это говорит о наличии некоторых секретных ингредиентов, хотя в целом эксперты SEO не очень любят параллакс.
Время загрузки страницы
Мы уже обсуждали: чем страница длиннее, тем больше времени потребуется для загрузки.Это особенно важно для мобильных пользователей.
Загрузка сайта более 3-4 секунд резко снижает конверсии и делает ваше взаимодействие с пользователем малоэффективным. А время ожидания более 10 секунд фактически лишает вас трафика. Такова суровая правда мира Интернет.
Если красивый параллакс-эффект наделяет сайт эстетической силой, то неумелая реализация этого приема отнимает у людей терпение. А у вас — деньги.
Из этого следует два вывода.Во-первых, тяжелые компоненты (изображения с высоким разрешением) следует строго лимитировать. Во-преобразованные, эти элементы нужно продумать так, чтобы люди согласились ждать.
Вам потребуются грамотные разработчики и веб-дизайнер экстра-класса.
Чтобы вся эта красота не сказывалась на производительности и статистике вашего сайта, желательно перейти на быстрый и надежный выделенный сервер.
Фактор юзабилити
Нельзя недооценивать силу параллаксного скроллинга, когда дело доходит до сообщения вашего бизнеса.Пока пользователь наслаждается свежим опытом, контент плавно и уверенно вливается в его сознание.
Параллакс-эффект идеально подходит для проектов, которые пытаются распространить новую идею или месседж.
Но этот подход не синхронизируется с традиционными интернет-магазинами, которые продают известные товары или услуги. Когда покупатель хочет прочитать больше о вашем товаре, ему нужен только контент. Просто оформленный, максимально информативный и быстро загружающийся.
В таких случаях параллакс не приносит пользу сайту, а раздражает.
Что такое параллакс эффект? | Вопросы и ответы. Все о дизайне и создании сайтов
Параллакс эффект — это явление очень популярное и достаточно распространенное на страницах современных сайтов. Представьте, что страница вашего сайта имеет два фоновых слоя. Нижний слой — качественное изображение или фотография, а верхний — тексты, информация. Чтобы работал параллакс эффект, при скроллинге нижний фон должен смещаться медленней верхнего слоя.
Такой эффект легко использовать к всевозможным картинкам, иконкам и другим элементам веб-проекта. Благодаря этому можно создать сайт с трехмерным эффектом отображения страниц.
, что параллакс эффект воспрепятствует нормальной и производительной работе сайта, однако современные дизайнерские решения остаются не только очень востребованными, но и достаточно быстрыми. Шаблоны WordPress с параллакс эффектом прекрасно на любом устройстве, обладают таким ярким и необычным эффектом, сконструированы они с применением адаптивной верстки , благодаря любым размерам экранов дизайну нипочем.
Что стоит взять на заметку:
Даже если на вашем сайте пока не так много информации и выглядит он довольно-таки скромно, параллакс эффект скрасит страницы такого ресурса и разнообразит его. При помощи этого трехмерного эффекта вам удастся привлечь внимание пользователей. Чаще всего параллакс-скроллинг является настоящей изюминкой сайта, которой люди хотят пользоваться чем чаще, тем лучше. И совсем неважно, решили создать сайт визитку или запустить многостраничный ресурс, параллакс эффект скрасит любой проект и сделает его еще ярче и привлекательней.
Если ваш выбор — адаптивный шаблон WordPress с применением модного параллакс эффекта, значит, образцы таких дизайнов ниже наверняка вам понравятся.
Примеры сайтов WordPress , использующих параллакс эффект. Картинки кликабельные.
WordPress шаблоны
Что такое Parallax и как создать паралакс эффект на сайте
Вот как это выглядит:
раздел. одно {
одно {
background-image: url ('https://www.planwallpaper.com/static/images/4-Nature-Wallpapers-2014-1_cDEviqY.jpg');
}
section.two {
background-image: url ('https://www.planwallpaper.com/static/images/Nature-Wallpapers-6_J0BmGvg.jpg');
}
section.three {
background-image: url ('https://www.planwallpaper.com/static/images/3.jpg');
} Картинки вы можете брать с любого сервиса онлайн. Удобнее загрузить их себе на сервер, и использовать с ним, так как если сервис перестанет работать или закроется, то у вас они перестанут работать.Я использовал в качестве примера, поэтому взял с сервиса онлайн.
Вот что у нас получилось в итоге здесь.
Забегая наперёд, можно сказать, что этот способ менее ресурсозатратный, практически не влияет на скорость загрузки и работу сайта.
Следующий способ создания параллакс эффетка — с помощью javascript и различных библиотек.
Примеры различных эффектов Вы посмотрите по ссылкам ниже:
www. streamlineicons.com — при медленном скролле иконки двигаются с разной скоростью;
streamlineicons.com — при медленном скролле иконки двигаются с разной скоростью;
www.streamlineicons.com — фиксирован фон и исчезновение центрального текста и его появления, при прокрутке в пол экрана;
stephen.band/jparallax — при попадании мышки на блок все элементы подстраиваются в направлении движения самой мышки;
www.alquimiawrg.com — эффект такой же, как описан в примере выше;
www.alquimiawrg.com — эффект приближения элементов на первом экране при скролле;
benthebodyguard.com — ну и завершим пример очень крутым параллаксом, в какой-то мере приближенным к игре.P.s. Сам несколько раз прокручивал вверх вниз
И таких примеров может быть большое количество. Я показал разные варианты.
Так как же достичь данных эффектов?
В большинстве случаев используется библиотека, например, как эта — parallax.js
В большинстве случаев используется библиотека. Скачиваете архив файлов библиотеки, подключаете все необходимые файлы в свой проект и прописываете строчки кода для создания эффекта и работы данной библиотеки.
Ну что ж на данном этапе и остановимся. Спасибо за уделённое время.
шт. Если вам будет очень интересно, то в следующей статье мы сможем разобрать настройку библиотеки и пройдем все шаги создания с вами.
Удачи вам в изучении!
Параллакс эффект на сайте
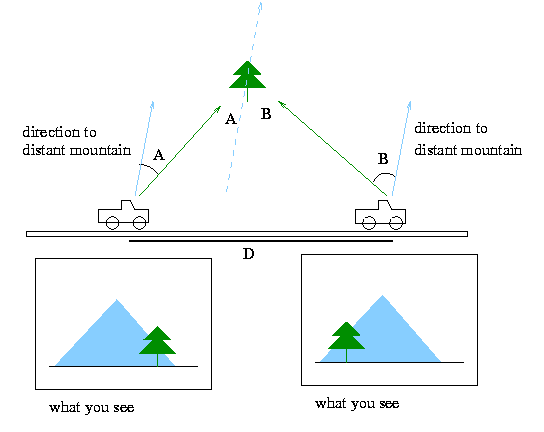
Параллакс — это видоизменение зримого месторасположения сравнительно фона в зависимости от месторасположения самого зрителя.
Для того, чтобы достигнуть данного эффекта, объект обязан находиться на видном месте и отвечать на перемену обстановки, в которой он должен находиться.Стереоскопическое зрение помогает нам совмещать две картины в одно целое. Но между ними есть дистанция.
Эффект в повседневности
Для того, чтобы познать суть эффект в действительности нужно провести небольшой тест. Необходимо, чтобы сразу за поверхностью, на котором расположен ноутбук, располагалась стена. Аудитории следует просто отдохнуть и посмотреть на стену, то только таким образом, чтобы компьютер был виден боковым зрением. Теперь нужно вертеть головой по сторонам. Следом надо переставить ноутбук так, чтобы он вовсе не был виден. При этом аудиторию следует не останавливаться и повторять такие же движения. Сейчас перед глазами видна только стена независимо от того, под каким углом смотреть. Перемены в освещении не дают возможности подключить бинокулярное зрение.
Теперь нужно вертеть головой по сторонам. Следом надо переставить ноутбук так, чтобы он вовсе не был виден. При этом аудиторию следует не останавливаться и повторять такие же движения. Сейчас перед глазами видна только стена независимо от того, под каким углом смотреть. Перемены в освещении не дают возможности подключить бинокулярное зрение.
Компьютер находится ближе к аудитории, поэтому может показать, что он передвигается. Эта иллюзия дает чувство некой бездны.Если нагнуть голову влево и прикрыть свой правый глаз, это может иллюзия, что виден маленький участок стены. Когда человек видит двумя глазами, то видно будет равно столько же, сколько человек видит двумя глазами. Что будет необходимо для достижения данного эффекта в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из повседневной жизни. Нам необходим объект и две линии зрения. Только в этом случае заработает эффект параллакса.
Поэтому к сайту выдвигаются следующие требования:
- нужна начальная точка отсчета;
- потребуется объект;
- нужен фон;
- действие, которое будет запускать движение.

Зачем эффект нужен ресурс?
- Необычная презентация. Любое движение всегда выглядит красочнее, чем обычная статистическая иллюстрация. Посетители гораздо чаще обращают на представляемый продукт свое внимание, в случае движений на сайте.
- Реальность для креативности. Параллакс — это всего лишь обычный инструмент. Но при его помощи можно придумать очень много всего интересного.
- Сторителлинга. Сторителлинг является отличным способом воздействия на целевую аудиторию. Вся концепция рассказа намного лучше достигается эффектом параллакса.
- Возможность затронуть мобильную аудиторию. Данный эффект очень эффективен при просмотре ресурса на планшете или другом телефоне. Если наклонять гаджет, то наблюдается смещение предметов в зависимости от степени удаленности.При этом создается потрясающий эффект глубины. Такой сайт обязательно покажут другим, которые проведут на нем достаточно времени.
- Чтобы соответствовать тренду. Не всегда нужно гнаться за трендом и модой, но в итоге придется искать альтернативу для того, чтобы выделиться и не быть как все.

Использование вертикального скроллинга и вертикального параллакса при создании сайтов
Эффект параллакса (неравномерного смещения одних элементов относительно других) часто используется для придания большей выразительности и 3D-эффект вертикального скроллинга (прокрутки) одностраничного сайта. Посмотреть пример сайта с эффектом параллаксаСейчас мы расскажем на примере, как без особых усилий сделать ваш одностраничный сайт ещё более привлекательным.
Техническое задание
- всю неподвижное фоновое изображение, занимающее площадь окна
- шапка сайта, зафиксированная в верхней позиции
- полупрозрачная подложка под контентом сайта
- два независимых контейнера с фоновыми изображениями, перемещающимися разными скоростями при вертикальном скроллинге страницы
Реализация
1.Задаем неподвижное фоновое изображение, занимающее всю площадь окна и полупрозрачную подложку под контент страницы
Содаем файл index. html
html
Вертикальный скроллинг и Вертикальный параллакс
Здесь будет размещен контент страницы
Создаем файл стилей main.css
body {
фон: исправлен url (../ img / bg.jpg); / * задаем неподвижное фоновое изображение * /
размер фона: 100% 100%;
переполнение-x: скрыто;
высота: 3300 пикселей;
}
#subbg {
фон: url (../ img / subbg.png) центр повторения y исправлен; / * полупрозрачная полоса под контентом * /
высота: 3300 пикселей;
}
#wrapper {
положение: относительное;
z-индекс: 999;
} 2. Добавляем неподвижный верхний блок с элементами навигации
Добавить в контейнер-оболочку файла index.html
Вертикальный скроллинг и Вертикальный параллакс
Задаем для них стили в файле главная. css
css
# fixed-header-bar {
ширина: 100%;
фон: # 000;
положение: фиксированное;
z-индекс: 9999;
}
# fixed-header-bar h2 {
плыть налево;
ширина: 590 пикселей;
отступ: 10 пикселей 15 пикселей;
преобразование текста: прописные буквы;
размер шрифта: 18 пикселей;
font-weight: жирный;
}
.top-bar {
ширина: 1090 пикселей;
маржа: 0 авто;
}
#navigation {
ширина: 400 пикселей;
}
nav # navigation {
z-индекс: 5;
float: right;
маржа сверху: 10 пикселей;
z-индекс: 99999;
}
nav # navigation li {
положение: относительное;
высота: 20 пикселей;
плыть налево;
}
nav # navigation a {
дисплей: блок;
ширина: 90 пикселей;
высота: 20 пикселей;
} 3.Формируем контент с элементами навигации
Добавить в контейнер-оболочку файла index.html
<статья> <заголовок>Пункт №1
"Lorem ipsum dolor sit amet, conctetur adipiscing elit"
<статья> <заголовок>Пункт №2
"Lorem ipsum dolor sit amet, conctetur adipiscing elit"
<статья> <заголовок>Пункт №3
"Lorem ipsum dolor sit amet, conctetur adipiscing elit"
<статья> <заголовок>Пункт №4
"Lorem ipsum dolor sit amet, conctetur adipiscing elit"
Задаем стили в файле на главную. css
css
nav.next-prev {
маржа: 20px 0 0 0;
}
a.prev, a.next {
дисплей: блок;
высота: 22 пикс;
отступ слева: 40 пикселей;
}
a.prev {
маржа: 0 авто 5 пикселей авто;
фон: прозрачный URL ('../ img / scroll-arrow-up.png') 0 0 без повтора;
}
a.prev: hover {
фон: прозрачный URL-адрес ('../ img / scroll-arrow-up.png') 0 -22px no-repeat;
}
a.next {
маржа: 5 пикселей авто 0 авто;
фон: прозрачный url ('../ img / scroll-arrow-down.png ') 0 0 без повтора;
}
a.next:hover {
фон: прозрачный url ('../ img / scroll-arrow-down.png') 0 -22px no-repeat;
} 4. Формируем два независимых контейнера с фоновыми изображениями, перемещающимися разными скоростями при вертикальном скроллинге страницы и контейнер для контента
Добавить в контейнер-оболочку файла index.html
И описываем их стили в файле main.css
/ * Изображения контента * /
# parallax-bg3 {
z-индекс: 1;
положение: фиксированное;
осталось: 50%; / * установка по центру * /
верх: 0;
ширина: 940 пикселей;
}
# bg3-1 {
позиция: абсолютная;
верх: 110 пикселей;
слева: -50 пикселей;
}
# bg3-2 {
позиция: абсолютная;
верх: 710 пикселей;
слева: -50 пикселей;
}
# bg3-3 {
позиция: абсолютная;
верх: 1300 пикселей;
слева: -50 пикселей;
}
# bg3-4 {
позиция: абсолютная;
верх: 1920 пикселей;
слева: -50 пикселей;
}
img # bg3-1, img # bg3-2, img # bg3-3, img # bg3-4 {
-webkit-box-shadow: 3px 3px 1px # 666;
box-shadow: 3px 3px 1px # 666;
граница: 3px solid # радиус границы: 50%;
граница: сплошная 4px # ECF0F1;
}
img # bg3-2, img # bg3-4 {
радиус границы: 50%;
}
/ * Средние фоновые изображения * /
# parallax-bg2 {
z-индекс: -1;
положение: фиксированное;
осталось: 50%; / * установка по центру * /
верх: 0;
ширина: 1200 пикселей;
}
# bg2-1 {
позиция: абсолютная;
верх: 250 пикселей;
слева: 350 пикселей;
}
# bg2-2 {
позиция: абсолютная;
верх: 600 пикселей;
слева: -650 пикселей;
}
# bg2-3 {
позиция: абсолютная;
верх: 900 пикселей;
слева: 450 пикселей;
}
# bg2-4 {
позиция: абсолютная;
верх: 1400px;
слева: -750 пикселей;
}
/ * Нижние фоновые изображения * /
# parallax-bg1 {
z-индекс: -1;
положение: фиксированное;
осталось: 50%; / * установка по центру * /
верх: 0;
ширина: 1200 пикселей;
}
# bg1-1 {
позиция: абсолютная;
верх: 100 пикселей;
слева: -690 пикселей;
}
# bg1-2 {
позиция: абсолютная;
верх: 450 пикселей;
слева: 300 пикселей;
}
# bg1-3 {
позиция: абсолютная;
верх: 900 пикселей;
слева: -700px;
}
# bg1-4 {
позиция: абсолютная;
верх: 1350 пикселей;
слева: 400 пикселей;
}


 png"
png" one {
one {
 одно {
одно {