ТОП-10 сайтов с параллакс-эффектом — блог Indigo
Karina | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть

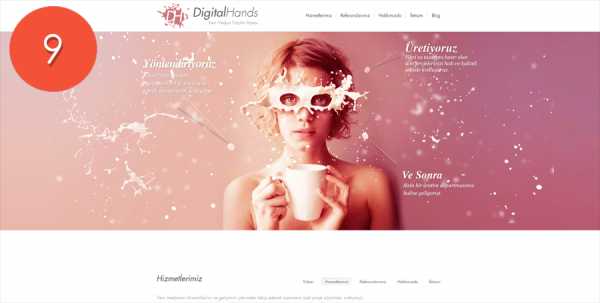
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть

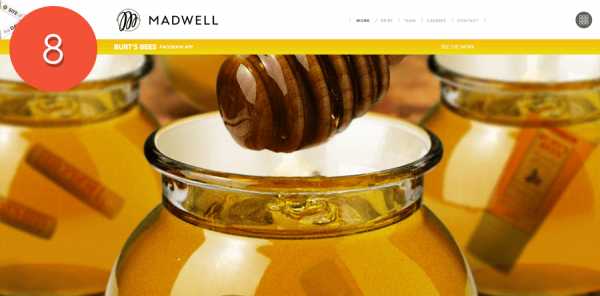
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть

Oakley

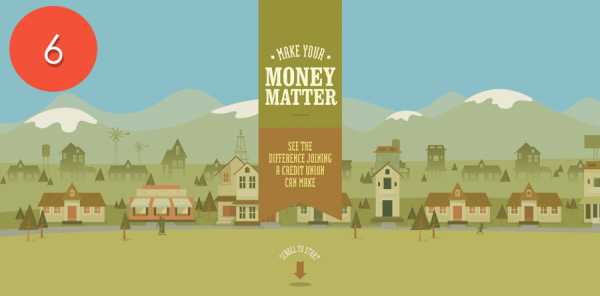
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть

Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть

Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть

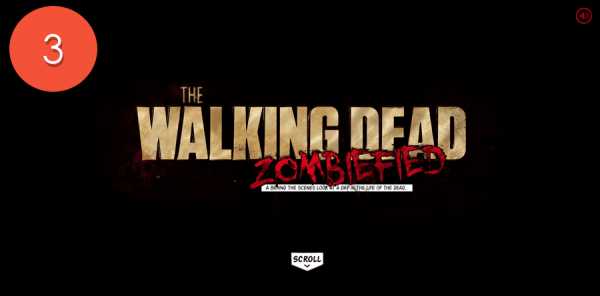
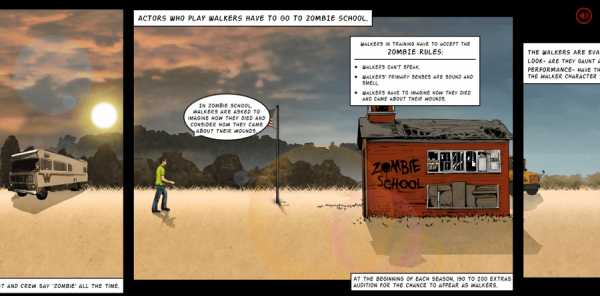
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть


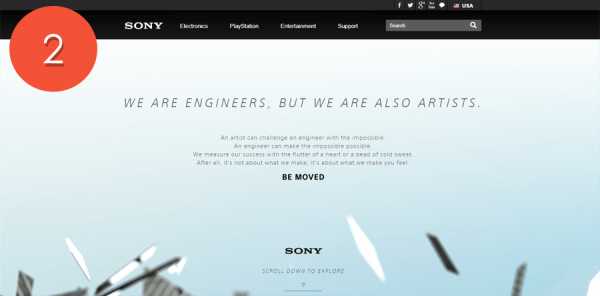
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть


Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!


Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
принцип технологии и примеры параллакс сайтов
Параллакс(Parallax, греч. смена, чередование) – это изменение видимого положение объекта по отношению к удаленному фону в зависимости от нахождения наблюдателя. Первостепенно этот термин употреблялся для природных явлений, в астрономии и геодезии. Например, вот такое смещение солнца относительно столба при отражении в воде и есть параллакс в природе.

В веб-дизайне параллакс-эффект или параллакс-скроллинг – это специальная техника, когда фоновое изображение в перспективе двигается медленнее, чем элементы переднего плана. Эта технология применяется все чаще, так как выглядит действительно эффектно и круто.
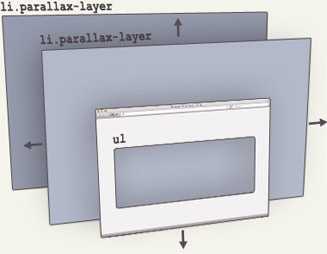
Достигается такой эффект трехмерного пространства с помощью нескольких слоев, которые накладываются друг на друга и при прокручивании движутся с различной скоростью. С помощью такой технологии можно создать не только искусственный трехмерный эффект, можно применять ее к иконкам, изображениям и другим элементам страницы.

Недостатки параллакс-эффекта
Основной минус параллакса – это проблемы с производительностью сайта. Выглядит все красиво и стильно, но применение javascript/jQuery, с помощью которых и создается эффект параллакса, в значительной степени утяжеляет страницу и очень снижает скорость ее загрузки. Это происходит потому, что в его основе лежат сложные вычисления: javascript приходится контролировать положение каждого пикселя на экране. В некоторых случаях ситуация осложняется еще и проблемами с кроссбраузерностью и кроссплатформенностью. Многие разработчики рекомендуют использовать параллакс-эффект применительно к максимум двум элементам страницы.
Альтернативное решение
С появлением CSS3 задача немного упростилась. С его помощью можно создать очень похожий эффект, который будет намного экономичнее в плане ресурсозатрат. Суть в том, что контент сайта размещается на одной странице, а перемещение по подстраницам происходит методом CSS3-перехода. Это тот же параллакс, но с некоторым отличием: дело в том, что достичь того, чтобы перемещение осуществлялось с различной скоростью, используя только CSS3, невозможно. Кроме того, данный стандарт поддерживается не всеми современными браузерами. Поэтому и здесь есть свои сложности.
Вывод
Эффект параллакса хоть и популярен, но далеко не все спешат его использовать при создании сайта по причине вышеозвученных проблем. Видимо, пока просто необходимо время, чтобы технологии смогли преодолеть возникшие трудности. А пока такой вариант можно использовать на сайтах-одностраничниках: так он точно запомнится и сумеет удержать пользователя.
Параллакс на javascript
- jQuery–эффект параллакс скроллинга – плагин, которые привязывает эффект параллакс к движению колесика мыши
- Scrolldeck – плагин для создания параллакс-эффекта
- jParallax – превращает элементы страницы в абсолютно позиционированные слои, движущиеся в соответствии с мышкой
Примеры сайтов с параллакс-эффектом
digitalhands.net

grabandgo.pt

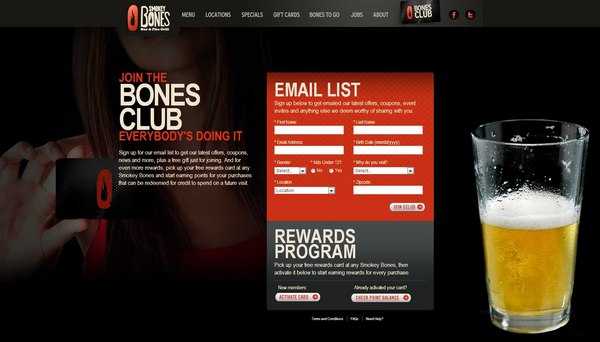
activatedrinks.com (сайт закрылся)

Статьи по теме:
www.kasper.by
20 сайтов с эффектом параллакс
Параллакс-скроллинг не теряет популярности и вовсю используется дизайнерами и разработчиками. Вариантов воплощений этого эффекта немало и многие из них заслуживают пристального внимания. Мы собрали 20 сайтов, сделанных на параллакс-скролинге и готовы поделиться с вами находками. Обязательно открывайте сайты и скрольтесь!
dangelicoguitars.com

numero10.ch

sweez.com.br

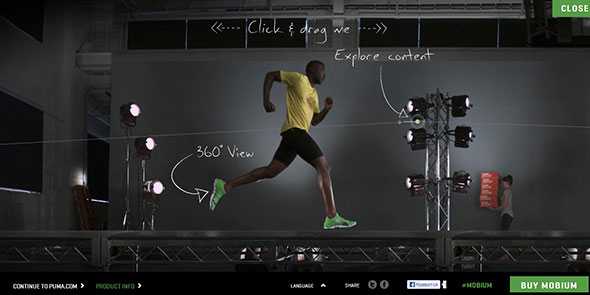
puma.com

olszanska.pl

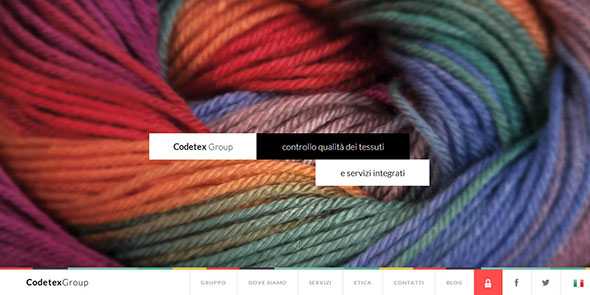
codetex.com

sonyclassics.com

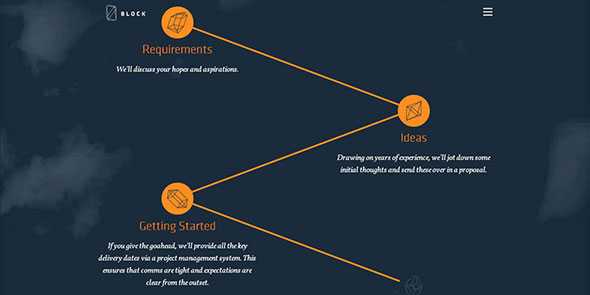
madebyblock.com

thisisnowexhibition.com

biamar.com.br

tokyu-agc.co.jp

cantilever-chippy.co.uk

netlash-bseen.be

bagigia.com

quinq.jp

naturaplan.ch

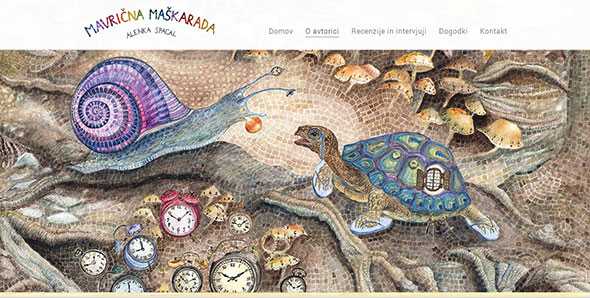
mavricna-maskarada.si

littleco.com

mitchlana.com

cloquo.com

Автор подборки — Дежурка
Смотрите также:
- 20 примеров использования эффекта параллакса
- Инструменты, статьи и уроки для создания эффекта параллакса
- Лучшие примеры одностраничных сайтов
- Сайты с горизонтальным расположением контента
www.dejurka.ru
Знакомство с Parallax Scrolling / Habr
Любой, кто играл или наблюдал за игрой друзей, либо в принципе видел игры, которые были выпущены в 80-90-х годах, должны быть знакомы с техникой параллакс-скроллинга.Вспомните такие игры, как Mario Bros, Streets of Rage, Mortal Kombat, Turtles in Time или оригинальную игру Moon Patrol. В этих играх техника параллакса наблюдается в тот момент, когда несколько фоновых слоев с различными текстурами двигаются с разной скоростью, что создает эффект трехмерного пространства.
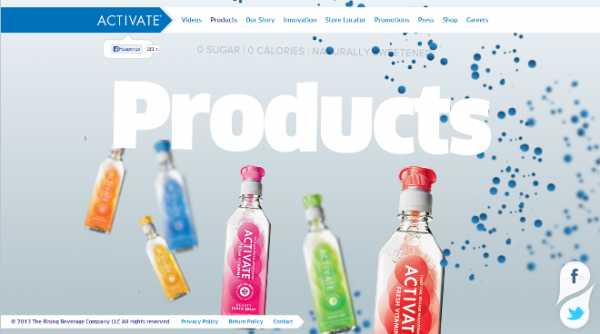
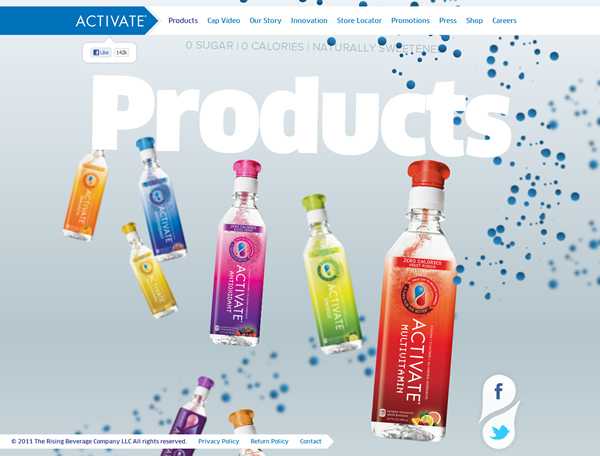
Почему я начал говорить о ретро-играх в статье о веб-разработке? Самым простым ответом мог бы быть «потому что они клевые», но нет. Параллакс-скроллинг является классным дизайнерским концептом, который прокладывает свой путь в мир веб-дизайна. Nike были одними из первых, кто использовал эту технику с большим успехом, когда они наняли маркетинговых гигантов Weiden and Kennedy для разработки их оригинального сайта Nike Better World. Сайт Nike Better World с того времени был обновлен и заменен на новый, однако есть другой сайт, довольно похожий на то, как выглядел первый параллакс-дизайн от Nike — сайт о спортивных напитках Activate.

Наверное, вы заметили, что во время прокрутки страницы сайта вниз несколько различных элементов, находящихся на этой странице, двигаются с разной скоростью. Давайте для примера возьмем страницу, отображенную на картинке сверху. По мере прокрутки страницы вниз вы увидите, что голубые точки в фоне (те, которые немного размыты), двигаются с той же скоростью, что и скроллбар. Также, вы увидите, что группа голубых точек, которые более сфокусированы и лежат на переднем плане, двигаются с немного большей скоростью, чем скроллбар. Быстрее этих точек двигается текст “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” и главный заголовок страницы “Products”. И, наконец, есть изображения самого продукта, как маленькие и расфокусированные в фоне, так и большие, сфокусированные и лежащие на переднем плане. Фоновые изображения продуктов двигаются с той же скоростью, что и текст, в то время как изображения продуктов на переднем плане двигаются быстрее этого текста. Это все и является идеальной демонстрацией параллакс-скроллинга, когда разные слои изображений накладываются друг на друга и все движутся с разной скоростью при прокрутке страницы, создавая эффект трехмерности.
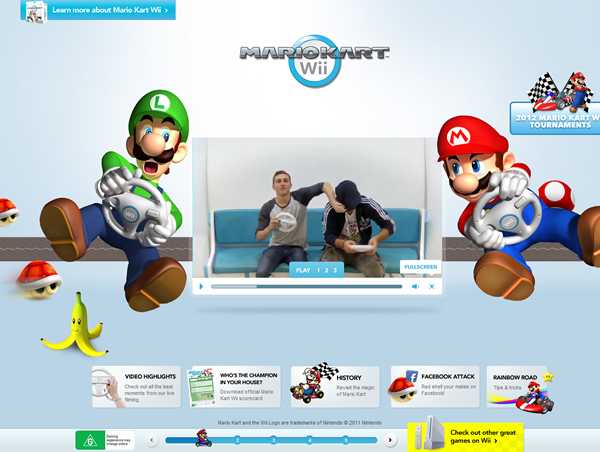
Параллакс-скроллинг не ограничивается только вертикальным скроллом страницы или скроллингом по прямой линии. Отдадим право Nintendo для демонстрации идеального примера, подтверждающего это утверждение. Вспомните ранние игры Nintendo, где наши герои обычно двигались горизонтально слева направо вдоль экрана, а не вертикально вниз, как мы видели это на сайте Activate выше. Прокатитесь на MarkioKart Wii и давайте поговорим о некоторых клевых штуках, которые мы там можно увидеть.

Первую вещь, которую вы заметите, это направление скроллинга страницы — оно не вертикальное, а как сказано выше, а изначально горизонтальное. Конечно, это круто, но это также не новый концепт. Также, вы заметите параллакс-эффект с динозавром Йоши и панцирями на фоне, Марио и Луиджи на переднем плане и основным контентом, которые смещаются с разной скоростью при прокрутке. Но как только вы доедете до страниц #highlights и #attack, траектория смещения перестанет быть идеально горизонтальной. То же самое касается перехода между страницами #rediscover и #snes. Изображения не только сохраняют свою разную скорость смещения, но и меняют общее направление с горизонтального на вертикальное.
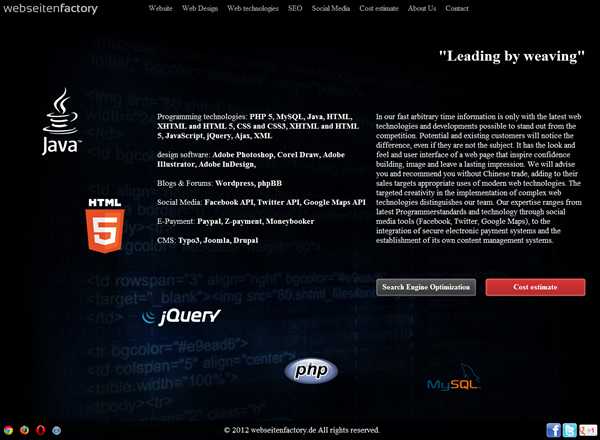
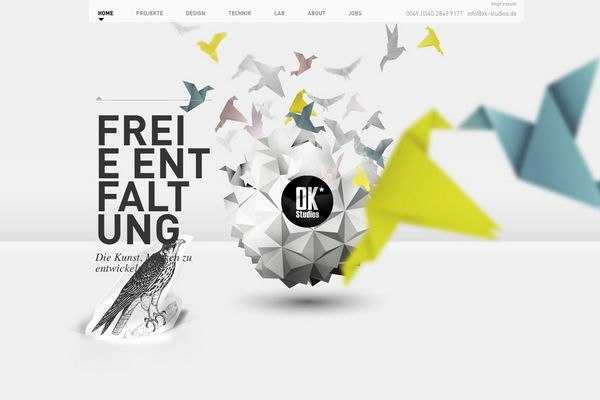
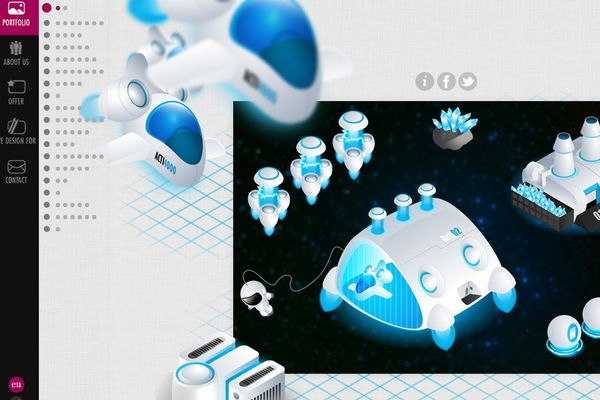
Стоит также отметить, что использование эффекта параллакса на вашем сайте не должно быть ограничено лишь возможностью создания искусственного 3D-эффекта. Сайт немецкой студии веб-дизайна Webseitenfactory является примером того, как можно использовать параллакс для добавления различных эффектов на страницу сайта, например движение иконок по разным траекториям, их увеличение и уменьшение по мере скроллинга сайта.

Параллакс-скроллинг также может помочь оживить сайт, на котором не особо много контента. Что если весь ваш сайт состоит из mission statement, или раздела about us, плюс контактная информация? Скорее всего, вы бы могли сделать это одной страницей и при определенных условиях у вас бы получился неплохой одностраничный сайт, но запомнится ли он посетителям? Скорее всего, нет. Но что если добавить к нему немного параллакса, как это сделал народ на Spring / Summer ?

Моим первым впечатлением было “О, этот сайт выглядит симпатично”. Но когда я начал его скролить, впечатление сразу же стало “Вау, этот сайт крут!”. Добавление простого параллакс-эффекта как раз делает разницу между неплохим и запоминающимся.
Параллакс-скроллинг — это хороший трюк, который можно держать в рукаве. И его всегда можно применить независимо от того, делаете ли вы сложный мультистраничный сайт, или же простой одностраничный сайт-визитку.
Примеры сайтов с параллаксом
Некоторые из них очень крутые, рекомендую ознакомиться:
Инструменты для создания параллакс-эффектов:
Туториалы по созданию сайтов с параллакс-эффектами (англ.):
habr.com
Простой Parallax эффект при прокрутке страницы
Публикуем реализацию очень простого Parallax эффекта при прокрутке страницы. Данный parallax эффект не только очень прост в установке и настройке, но и сам по себе скрипт параллакса небольшой и не нуждается в дополнительных настройках. Работает данный скрипт при подключенной библиотеки jQuery.
ДЕМО
ИСХОДНИКИ
подключается рarallax эффект проще простого и работает при подключенной библиотеке jQuery.
В архиве версия jQuery — jquery-1.11.3.min.js Но данный эффект параллакса работает как с более новыми версиями библиотеки jQuery, так и с более старыми. Проверял!
Поэтому подключаем к HTML документу сначала jQuery, а после сам скрипт parallax.min.js
Выглядит подключение вот так:
Ну а теперь HTML CSS подключение параллакса
Берите блок, это может быть header, section, div, footer.
Блок div, в частности, называйте любым классом, и присваивайте:width: 100%min-height: 400px;
Хотя это не принципиально.
HTML
<div data-parallax="scroll" data-image-src="img/bg_4.jpg">
<h3>section</h3>
</div>
CSS
.parallax {
min-height: 400px;
background: transparent;
}
Обязательные атрибуты параллакса
data-parallax="scroll" — нужен для срабатывания скрипта;data-image-src="img/bg_4.jpg — картинка, точнее путь к картинке;
На странице разработчика указан полный список атрибутов.
— любой класс, об этом написано выше.<h3>section</h3> — надпись внутри блока с parallax эффектом, в данном случае заголовок.
Вот и всё
Материал взят из зарубежного источника. И представлен исключительно в ознакомительных целях.
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
s-sd.ru
20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
Приветствую Вас, дорогие читатели блога. Сегодня я с нетерпением хочу представить Вам 20 очень красивых сайтов, а именно тех сайтов в которых используется эффект параллакса при прокрутке страницы.
Мне кажется, что данный эффект никогда не устареет и будет нас радовать всё новыми идеями. Так как сайты с параллакс эффектом смотрятся очень и очень красиво.
В общем давайте смотреть.
Так же предлагаю Вам посмотреть вот эти подборки с сайтами:






www.nike.com














Огромное спасибо ginva.com
beloweb.ru
30 красивейших сайтов использующих Parallax эффект. — Егор Комаров
Хочу предоставить вам свежий сборник сайтов 2015 года использующих Parallax эффект.
Эффект параллакса был в течение многих лет в классических видеоиграх, но это стало тенденцией в мире веб-дизайна. Этот классный эффект в настоящее время широко рассматривается как часть функции прокрутки веб-страницы. Он использует несколько фонов, которые движутся с разными скоростями, чтобы создать ощущение глубины (создание искусственного 3D-эффекта и объема) что позволяет сделать веб-страницу более интересной и увлекательной.
30 лучших примеров Parallax эффекта в веб-дизайне.
Учитесь и вдохновляйтесь!
Melanie F.
Посетить сайт
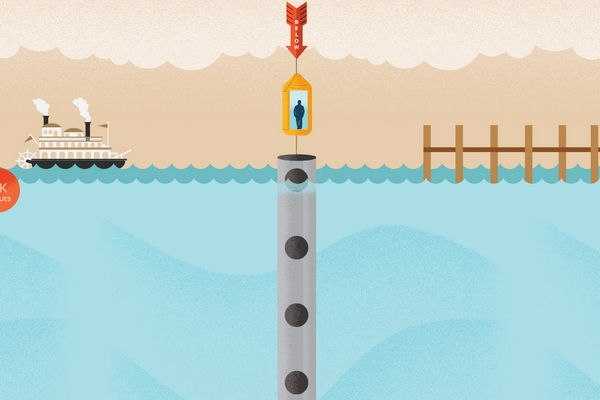
The Boat
Посетить сайт
Giampiero Bodino
Посетить сайт
Urban Walks
Посетить сайт
Restaurant Le Duc
Посетить сайт
Superlime
Посетить сайт
Porchevolution
Посетить сайт
Mas Industries
Посетить сайт
L’Amor Fou
Посетить сайт
Lois Jeans SS 15
Посетить сайт
Laser
Посетить сайт
Anton and Irene
Посетить сайт
Feed Music
Посетить сайт
Werkstatt
Посетить сайт
Cinderella Past Midnight
Посетить сайт
Melanie Daveid
Посетить сайт
Anakin Studio
Посетить сайт
Marquons L’histoire
Посетить сайт
Giaco Morelli
Посетить сайт
Your Time 4
Посетить сайт
Ideas by Music
Посетить сайт
Parallaxis
Посетить сайт
Beoplay
Посетить сайт
Petar Stojakovic
Посетить сайт
Nathan Riley
Посетить сайт
Avenir Clinic
Посетить сайт
Marcin Dmoch
Посетить сайт
Herzblut und Block
Посетить сайт
Social King
Посетить сайт
Sonance Audition
Посетить сайт
За предоставленный материал отдельное спасибо сайту awwwards.
Оригинал записи.
egorkomarov.ru
