Что такое перелинковка и зачем она нужна
Перелинковка — важный элемент поисковой оптимизации сайта и его юзабилити. В статье я подробно расскажу, что это такое, какие бывают типы перелинковки, а также покажу способы ее применения и примеры реализации.
- Что такое перелинковка
- Зачем нужна перелинковка
- Виды перелинковки
- Внешняя перелинковка
- Внутренняя перелинковка
- Автоматическая перелинковка org/ListItem»> Ручная перелинковка
- Где проставляют перелинковку
- Текстовая перелинковка
- Перелинковка в картинках
- Перелинковка сайта: важные элементы навигации
- Хлебные крошки
- Сквозные ссылки
- Контекстные ссылки
- Правильный подбор анкоров для перелинковки org/ListItem»> Как правильно делать перелинковку: советы
Перелинковка сайта — эффективный способ повышения вовлечения пользователей, он заключается в проставлении ссылок с одной страницы на другую. Так образуется ссылочная структура, при помощи которой пользователь сможет попасть из одного раздела в другой, ходить по ним, подробнее изучать товары и услуги — то есть больше заинтересуется вами и проведет на сайте больше времени.
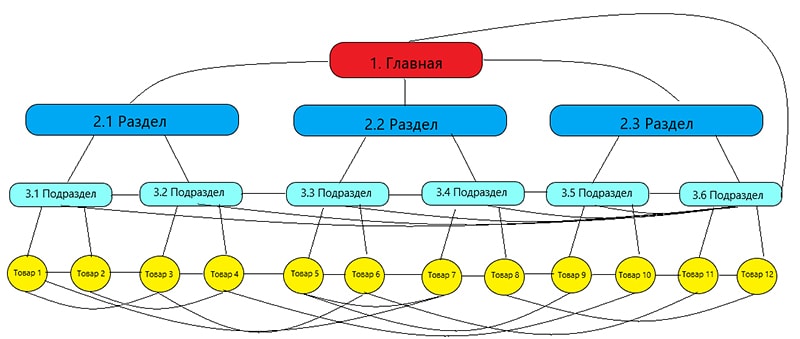
Визуальное представление схемы перелинковки сайтаПри правильной реализации перелинковки на сайте можно добиться таких результатов:
- Повышение вовлеченности. То есть увеличить количество просматриваемых страниц на сайте. Это положительно отразиться не только на бизнес-показателях компании, например, количество просмотров товара и увеличение среднего чека, но и на позициях сайта в поисковой выдаче. Так как больший ссылочный вес будет распределен на страницы с максимально конкурентными запросами.
- Улучшение юзабилити.
 Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу.
Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу. - Уменьшение показателя отказов. Показатель отказов — отношение между визитами с отказами к общему количеству визитов. В свою очередь отказ по данным «Яндекс.Метрики» — визит, во время которого пользователь не выполнил ни одного действия, просмотрел всего одну страницу и пробыл на странице менее 15 секунд. Соответственно, если большее количество посетителей начнем просматривать две и более страниц, то это положительно скажется на метрике.
- Улучшение индексации. Благодаря проставленной ссылке поисковые роботы смогут найти новый материал на сайте. Например, если роботу известна страница А и на ней есть ссылка на страницу Б, то при отсутствии запрета на ее индексацию, робот обязательно просканирует страницу Б.

- Распределение ссылочного веса. Благодаря сети ссылок можно перераспределить вес страниц так, чтобы наиболее значимые лендинги получили максимальную авторитетность, тем самым повышая их шанс выйти в ТОП поисковиков. Например, страница А продвигается по наиболее конкурентному запросу, и имеет малое количество ссылок, а у страницы Б много ссылок и продвигается она по менее конкурентному запросу. Следовательно, чтобы помочь странице А в продвижении можно поставить ссылку со страницы Б на страницу А, тем самым передав ей часть авторитетности.
В зависимости от того, где размещены ссылки и куда они будут вести, перелинковку можно разделить на внутреннюю и внешнюю.
Внешняя перелинковка
Внешняя перелинковка — это размещение ссылок со страницы одного сайта на страницу другого. Таким образом, передается авторитетность страницы, такую перелинковку делают для повышения в поисковой выдаче. Простыми словами это рекламирование другого сайта.
Но при внешней перелинковке нужно быть осторожным и учитывать следующие факторы:
- Ставить именно гиперссылку. Недостаточно просто написанный адрес страницы вида «google.ru», а нужно использовать именно тег href — Google.
- Использовать анкор. Чтобы пользователь понимал, на какую страницу перейдет ставьте релевантный анкор. Его же анализируют и поисковые роботы, которые на основе указанных слов смогут лучше понять тематику страницы акцептора.
- Учитывать тематичность донора. Размещайте ссылки на сайт с похожей тематикой, так как это увеличивает шанс перехода, то есть эффективность размещения.
Внутренняя перелинковка
Внутренняя перелинковка — это расставление ссылок, которые ведут на другую страницу того же ресурса. Она помогает в продвижении веб-ресурса, ведь, как я уже говорил, с помощью внутренней перелинковки можно добиться хороших показателей в просмотрах и увеличить вовлеченность. Внутренняя перелинковка сайтов и основы ссылочного ранжирования — два неразрывно связанных понятия.
Внутренняя перелинковка сайтов и основы ссылочного ранжирования — два неразрывно связанных понятия.
Также перелинковку можно условно разделить на автоматическую и ручную в зависимости от способа ее реализации.
Автоматическая перелинковка
Сюда можно включить хлебные крошки, меню или блоки «Вам также будет интересно». Такой вид перелинковки популярен у крупных сайтов, где много статей, товаров, материалов. Автоматическая пеерлинковка позволяет без огромных вложений в редактуру быстро и легко проставить ссылки.
Автоматическая перелинковка проставляется специальными плагинами. В качестве примера рассмотрим плагины для WordPress. В WordPress Related Posts можно выбрать, какое количество ссылок и под каким заголовком будет выводиться, а также какие макеты будут использоваться. Далее алгоритм анализирует заголовок статьи, подберет максимально похожие на него записи и покажет их пользователю после основного контента.
Автоматическая перелинковка с помощью WordPress Related PostsКак выглядит автоматическая перелинковка с помощью WordPress Related PostsАналогично плагин List category posts помогает вывести в сайдбаре ссылки на полезные для пользователя материалы. Дополнительно он позволяет указать, с какой категории будут выводиться статьи, как будут отсортированы и многое другое.
Дополнительно он позволяет указать, с какой категории будут выводиться статьи, как будут отсортированы и многое другое.
Еще пример автоматически расставленных ссылок — хлебные крошки, меню и так далее:
Пример автоматической расстановки ссылокКак правило, у автоматической перелинковки меньшая точность, так как робот или плагин не понимают контекста страницы. Но здесь могут помочь дополнительная разработка ИИ или нейросети, которые смогут автоматически давать пользователям интересные для них материалы. Но это достаточно сложно, и позволить себе такое могут только крупные компании. Ярким примером будет Youtube, где в правом экране выводятся видео, которые либо связаны с тематикой видео, либо смежной тематики, но точно привлекут внимание пользователя.
Пример перелинковки на YoutubeАвтоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Ручная перелинковка
Ручные ссылки проставляются редактором или администратором вручную, здесь больше точность, чем у автоматической перелинковки. Ссылки проставляют в зависимости от контекста и значений слов, чего пока не может сделать алгоритм.
Пример ручной расстановки ссылокМинусы такой перелинковки — человеческий фактор и иногда переизбыток ссылок, который может смутить пользователя.
Из этого раздела вы узнаете, в каких местах сайта можно и нужно проставлять ссылки и в какие элементы заключают бэклинк.
Текстовая перелинковка
Наиболее распространенный способ. Это могут быть ссылки в новостях или статьях.
Пример текстовой ссылки с анкоромНавигации или меню.
Пример тестовых ссылок в менюПри создании внутренней перелинковки интернет-магазина это также могут быть разделы или же автоматически расставленные рекомендации.
Пример текстовых ссылок с рекомендациямиПреимущества текстовой перелинковки:
- простота реализации,
- она понятна пользователям;
- ее легко понимают поисковым роботам.

Перелинковка в картинках
В такой перелинковке URL-переход будет заключен в картинке, что иногда может дать лучше эффект, чем при текстовой перелинковке. Например, если визуально пользователю гораздо легче представить то, о чем будет идти речь на странице перехода.
В интернет-магазинах это можно увидеть в каталоге товаров:
Пример ссылки картинки в интернет-магазинеТакже при использовании изображения можно сделать более выраженным призыв к действию.
Пример текста ссылки с призывом к действиюХорошо перелинковка в картинках работает с брендами, логотипы которых могут быть пользователю более знакомы, чем наименования.
Пример ссылки картинки с брендомЧтобы грамотно выполнить перелинковку, нужно думать о пользе для посетителей, чтобы им было удобно ориентироваться на сайте. В этом я расскажу о типах ссылок, которые являются важными элементами навигации на сайте.
Хлебные крошки
Хлебные крошки указывают на путь или расположение товара/статьи в иерархии разделов.
Основные преимущества этой перелинковки:
- удобна для пользователей — они легко перейдут на подходящий раздел;
- не требует больших трудозатрат на создание, так как выполняется полностью автоматически;
- не требует больших исправлений в верстке, ведь это просто строка с текстом.
Сквозные ссылки
Сквозные ссылки — те, что находятся на всех страницах сайта, например, меню или ссылки в подвале. Ссылка может быть как на другую страницу сайта, так и на внешний ресурс.
Сквозные внешние ссылки в подвале сайтаВ основном этот тип служит для навигации, поэтому в них лучше использовать максимально понятные анкоры, избегая конструкций вида «Купить телевизоры Самсунг», заменяя их на «Телевизоры Samsung», чтобы выглядело естественно.
Контекстные ссылки
Самый простой способ перелинковки — просто гиперссылка в тексте, которая должна помочь пользователю более глубоко ознакомиться с термином, перевести его на другую статью или карточку описанного продукта. Яркий пример сайта, который активно использует такую перелинковку, — «Википедия».
Яркий пример сайта, который активно использует такую перелинковку, — «Википедия».
Пользователь, который заинтересуется тематикой, будет долго переходить от статьи к статье и просматривать все больше страниц.
Анкор — это текстовая часть, в которую заключена ссылка. Он находится между тегами и в конструкции вида Анкор.
Анкоры могут быть следующих типов:
- Прямое использование ключевого слова. Например, «Цена телефонов Apple», но, как правило, используют более простую форму — «Телефоны Apple».
- Ключевики разбавленные уточнениями. Хорошо подходят для контекстных ссылок, так как дают точно понять, что пользователь увидит после перехода.
- URL-адреса. Самый простой способ, когда указан URL-адрес страницы, на которую будет переход. Используется не так часто, ведь просто по URL пользователю тяжело определить то, куда он попадет.
- Картинка. Такой анкор полезен, когда нужно визуально показать пользователю, что он увидит после клика.

- Естественные фразы без использования ключей. Это анкоры-слова «источник», «здесь», «тут» и так далее, в том числе и название сайта акцептора.
Чтобы сделать перелинковку правильно, обратите внимания на несколько основных пунктов:
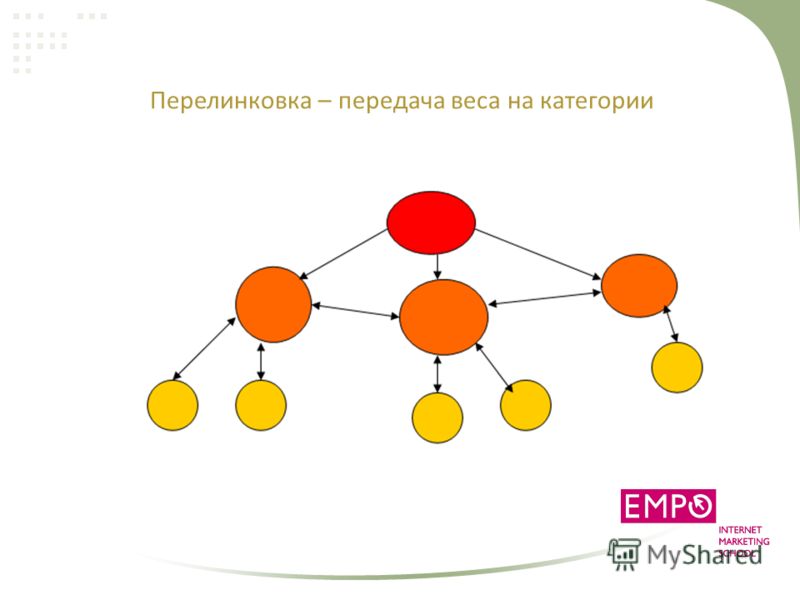
- Проработать меню и навигацию. Чтобы правильно распределить ссылочный вес с главной на категории, следует тщательно проработать меню сайта. Нужно составить логически правильную структуру, которая будет понятна пользователю и он сможет легко дойти до нужного раздела.
- Убрать лишние ссылки. Часто следует пересмотреть подвал и шапку сайта и оставить лишь те линки, что действительно будут полезны пользователям.
- Использовать ручную расстановку. Как правило, так перелинковка будет более релевантной.
- Избавиться от битых ссылок. Они не только не дают эффекта, но и ухудшают репутацию ресурса, поэтому регулярно проверяйте свой сайт на наличие ссылок на несуществующие страницы.
 Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer.
Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer. - Проверять на наличие ошибок в «Яндекс.Вебмастер». Для этого достаточно посетить раздел «Ссылки», затем «Внутренние», после чего проверить все ошибки, которые видит робот «Яндекс».
- Проверить распределение веса в Google Search Console. Внутренние ссылки можно увидеть в разделе «Ссылки», подраздел «Внутренние», кликнув на дополнительное под списком.
Перелинковка страниц — это важная часть как SEO оптимизации сайта, так и повышения вовлеченности его посетителей. Разработав собственную стратегию автоматического расставления ссылок с рекомендациями товаров или же предложений перейти на другой материал, можно быстро получить максимальный эффект в бизнес-показателях — увеличить конверсию или получить больше показов.
как правильно сделать внутреннюю перелинковку на сайте
Время прочтения: 9 минут
Тэги: SEO
О чем статья?
- Зачем нужна перелинковка сайтов и чем она полезна для бизнеса?
- Каким образом можно провести перелинковку и как бизнесу выбрать подходящий способ;
- Как подготовить сайт к перелинковке, где и каким образом разместить ссылки;
-
Полезные советы.

Для кого эта статья?
- Для SEO-специалистов;
- Для маркетологов;
- Для директоров по развитию;
- Для владельцев бизнеса.
В чем цель перелинковки?
Перелинковка страниц — это размещение гиперссылок, которые ведут на другие документы или элементы на сайте, а также на сторонние сайты. Поисковые системы индексируют все URL-адреса страниц на сайте, включая те, которые ведут посетителя, например, в меню или каталог, направляют в корзину или блог и так далее.
Цель перелинковки сайта — не просто расставление подходящих ссылок на страницах. Если сделать ее правильно, сайт успешнее решает задачи пользователя и в итоге облегчает ему совершение целевого действия.
С одной стороны, благодаря перелинковке пользователь проводит на ресурсе больше времени. В то же время у клиента не должно сложиться впечатление, будто его нарочно задерживают, водят по сайту вместо того, чтобы сразу выдать информацию, за которой он пришел.
Поэтому правильно выполненная перелинковка поможет улучшить SEO-метрики сайта: посещаемость с поиска, ранжирование ресурса, количество проиндексированных страниц, поведенческие факторы конверсии и не только. Улучшение SEO-метрик, в свою очередь, положительно повлияет на бизнес-показатели.
На что влияет перелинковка?
- Активность пользователя на сайте. Просмотры страниц естественным образом повышаются, если посетитель переходит по ссылкам на них. Для поисковиков это сигнал, что сайт интересен посетителям и стоит его чаще предлагать в выдаче.
- Время и глубина просмотра. Переходя по ссылкам на другие страницы домена, посетитель проводит больше времени на сайте, дочитывает страницы в случае заинтересованности, и тем самым, увеличивает время и глубину просмотра сайта.
- Юзабилити. Правильно расставленные гиперссылки в меню, каталоге, оглавлении блога помогают пользователю находить нужный контент и совершать конверсии.
 Повышается лояльность клиентов, а значит и вероятность повторных покупок.
Повышается лояльность клиентов, а значит и вероятность повторных покупок. - Показатель отказов. Яндекс.Метрика считает, что визит завершился отказом, если пользователь зашел только на одну страницу и смотрел ее меньше 15 секунд. Google Analytics считает отказом просмотр только одной страницы без выполнения активных действий на ней. Перемещение по сайту при помощи внутренних ссылок уменьшает показатель отказов.
- Индексация. Если на новые страницы ведут ссылки с уже проиндексированных, поисковые роботы быстрее индексируют новый контент и показывают его в результатах поиска.
- Перераспределение веса страниц. Вес страницы — это ее авторитетность с точки зрения поисковых алгоритмов. Как именно рассчитывается параметр, не сообщается, но поисковики учитывают активность посетителей на странице и качество ведущих на нее ссылок. Часть веса можно передать от одной страницы к другой за счет перелинковки. Например, одна страница имеет много ссылок и высокую активность пользователей, а вторая нет.

Перелинковка улучшает взаимодействие пользователя с сайтом, облегчает поиск товара или информации. Соответственно, выше шансы, что довольный клиент не пойдет искать дальше и конвертируется на вашем ресурсе. В то же время перелинковка положительно влияет на SEO-продвижение сайта, является мощным фактором улучшения бизнес-показателей.
Какой может быть перелинковка
Вид перелинковки зависит от того, куда ведут ссылки, а также от способа, которым их размещали.
Внешняя перелинковка — это размещение на ресурсе гиперссылок, ведущих на иные домены. Например, на социальные сети, лендинги, порталы, классифайды, видеохостинги и т.п. Не стоит путать внешнюю перелинковку и наращивание входящих ссылок (линкбилдинг). Линкбилдинг — это размещение на сторонних площадках ссылок, которые ведут на ваш проект.
Внутренняя перелинковка — это «обмен» ссылками между внутренними страницами, относящимися к одному домену. Например, гиперссылки в элементах навигации, панелях меню, сайдбарах, «хлебных крошках», часть которых показана на рисунке ниже.
Сюда же относятся категории, оглавление, из которого можно переходить на статьи, отсылки в статьях к другим материалам блога, активные заголовки статей на страницах авторов информационного портала и т.п. На изображении ниже показан пример страницы автора федерального СМИ, на которой размещены ссылки на написанные им статьи и форма для связи с ним.
Грамотная локальная перелинковка поможет заинтересовать пользователя и вызовет желание провести больше времени на сайте, изучить дополнительный контент по внутренним ссылкам помимо того, за которым он пришел. Таким образом, внутренняя перелинковка — важная составляющая SEO.
Таким образом, внутренняя перелинковка — важная составляющая SEO.
Кроме того, оба вида перелинковки являются ссылочными факторами ранжирования. Хотя роль этого фактора для поисковых систем снижается в последние годы, его не следует полностью игнорировать. О том, как работает ссылочное ранжирование можно прочитать в статье.
Различают перелинковку и по тому способу, каким она сделана.
Автоматическая перелинковка — это расстановка внутренних ссылок плагинами CMS или сторонних разработчиков. Полезна для больших сайтов, где много товарных карточек, статей и т.п. Например, на маркетплейсе по запросу из трех слов находится более 19 тысяч товаров— пример на скриншоте ниже.
На каждой карточке-странице надо разместить ссылки как минимум на бренд, продавца, похожие товары, похожие запросы, отзывы, «хлебные крошки» и т.д. Перелинковать такое количество вручную займет очень много времени. Автоматический способ более быстрый и дает минимум ошибок в коде.
Ручная перелинковка — это внесение ссылок непосредственно администратором или другим специалистом. Процесс идет медленнее, так как текст или иные места расстановки и URL подбираются вручную. Зато здесь каждая гиперссылка подобрана исходя из человеческой логики, и соответствует контексту как на примере ниже (источник — наш блог).
Здесь при помощи ссылки объясняется, что в нашем блоге уже есть базовый материал по данной теме, и в статье на ней подробно останавливаться не стоит. Чаще всего ручной способ применяется для текстового контента.
Как сделать грамотную перелинковку?
Советуем вам воспользоваться схемой работы, которую используют SEO-специалисты.
1. Подготовьте сайт
Для правильной внутренней перелинковки нужно, чтобы существовали смысловые связи между страницами.
1.1 Создайте структуру меню и навигации
Даже если проект работает почти десять лет, правильно будет заново оценить его структуру. Проверьте, насколько удобно пользователям находить нужное на сайте. Тенденции в дизайне меняются каждые 3-5 лет, возможно, макет устарел и его можно улучшить. С новым проектом все проще: его можно создать с нуля.
Составляя структуру, исходите из запросов и путей пользователей: ради чего они приходят на сайт и что ищут в первую очередь. Определите, какие страницы для посетителя будут главными, а какие — второстепенными. Постарайтесь сделать вложенность сайта до трех кликов. Продумайте, чтобы с главной страницы можно было бы попасть на все важные категории, а из них на статьи или товары.
1.2 Правильно распределите вес страниц
Поисковые системы не раскрывают, как они считают ссылочный вес страниц. Тем не менее его можно примерно определить его можно с помощью автоматических сервисов, например, Page Weight Lite.
На основе полученных данных выберите более авторитетные страницы, которые будут донорами. Они будут передавать свой вес. Ниже ранжируемые документы будут акцепторами, т.е. получать вес. Рекомендуем опять учитывать удобство пользователя: какой контент ему будет полезнее сначала, а какой потом.
Допустим, на сайте размещены статьи о путешествиях. Есть страница с ключом «Как купить дешевые билеты». Это высокочастотный ключ, и логично документ с ним сделать акцептором, а донорами — страницы-статьи о путешествиях «Летим в Крым», «В Сочи на 3 дня», «Планируем отдых в Роза Хутор заранее» и подобные.
Другой пример — сайт содержит несколько страниц, которые отвечают на запрос «Что взять с собой в дорогу». Это статьи «Что взять с собой в дорогу в поезд», «Что взять с собой в дорогу из еды» и «Что взять в дорогу в автобус». Все материалы в какой-то степени дублируют друг друга, в итоге каждый дает маленький вес. Стоит объединить их в одну статью, чтобы аккумулировать вес на одной странице.
1.3 Подберите для каждой страницы набор ключей
Это можно делать двумя путями. Первый — собрать семантическое ядро и под него подобрать страницы. Лучший способ для разработки сайта. Второй вариант— рассмотреть все имеющиеся странички и найти для них максимально релевантные ключи. Возможно, понадобится текстовый аудит сайта. Подойдет, если ресурс уже запущен и существенно его перерабатывать владелец не планирует.
Внутренняя перелинковка хорошо работает, когда на страницах присутствуют релевантные ключи и тематические ссылки. Если на туристическом ресурсе ставить отсылки на детский отдых в статьи «Самые отвязные курорты России» и «Как оторваться в Крыму», то переходов будет минимум, потому что у ключей разные целевые аудитории. Из-за несоответствия тематики поисковые роботы могут зачесть ссылку как ссылочный спам. Поэтому формируйте группы страниц внутри сайта, связанных одним смысловым набором ключевых слов. Главный ключ оставляйте акцептору, остальные распределяйте между донорами.
1.4 Оптимизируйте страницы под выбранные ключи
Проверьте, соответствуют ли запросам текст и элементы: title, h2, тэги alt и description. Если нет, то исправьте их. Добейтесь, чтобы запросы выглядели естественно, а не спамно.
2. Подберите места для размещения ссылок
Таких мест довольно много. По возможности используйте все.
Контекстная перелинковка — это ссылки в текстах: статьях, новостях, рекомендациях, FAQ и т.п. Контекстные ссылки прописываются в любом месте текста в формате «подробнее рассказали…». Информационные порталы используют блоки «Материалы по теме» или «Читайте также». На скриншоте ниже показано, как предложение почитать еще статьи организовано у нас на сайте в конце публикации.
В такие блоки помещают заголовки со ссылками на материалы, которые могут быть полезны в связи с темой статьи. Все эти гиперссылки увеличивают глубину просмотра.
Перелинковка в тексте может быть безанкорной и анкорной.
Безанкорная — это расстановка URL-адресов в нейтральных словах, например, «в статье», «тут», «здесь», «источник» и т.п. Так же безанкорной считается гиперссылка в формате https://www.ashmanov.com/education/articles/ или бренд, например, «Ашманов и партнеры».
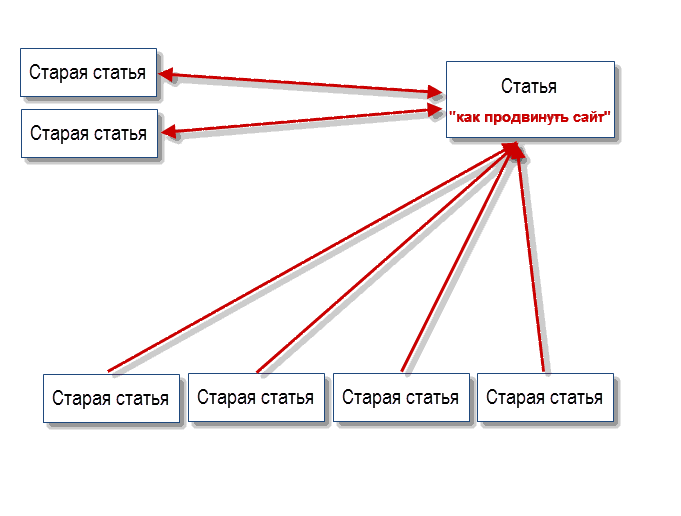
Анкорная — это ссылка, в названии которой на странице-доноре есть ключевой запрос со страницы-акцептора. Именно анкорная перелинковка лучше всего передает ссылочный вес, помогает продвигаться по низкочастотным запросам. Простейший пример — гиперссылка на статью. Текст ссылки представляет собой полные название, содержащее ключ, как показано на скриншоте ниже.
Важно, чтобы анкор (текст ссылки) был релевантен материалу, на который она ведет. Грамотная анкорная перелинковка улучшает индексацию страниц. Пример работы с товарными запросами и ссылками на них в блоге можно прочитать в нашем кейсе.
Сквозная перелинковка — это ссылки, которые находятся на всех страницах ресурса в одном и том же месте. Например, в шапке, подвале, сайдбарах, меню и т.п. Их размещение тесно связано со структурой сайта и юзабилити, поэтому их лучше разрабатывать вместе. Сквозные ссылки слабее отражаются на ранжировании, нежели контекстные, но все-таки учитываются поисковыми системами.
«Хлебные крошки» указывают на путь по сайту к продукту или статье. Они показывают пользователю, где он находится в иерархии разделов, помогают переходить на страницы и возвращаться на уровни категорий или каталога/оглавления. Особенно полезны на огромных сайтах с множеством категорий и продуктов. Например, на маркетплейсе, как показано на изображении ниже.
Как правило, «хлебные крошки» создаются автоматически при помощи плагинов. При минимуме трудозатрат они улучшают юзабилити.
Перелинковка в картинках — это размещение ссылки непосредственно на изображении. Например, на фотографии товара в каталоге или иллюстрации в анонсе статьи. Картинка показывает пользователю, что его ждет на странице перехода. Переходы с картинки чаще совершают заинтересованные посетители на нижних этажах воронки, которые с большей вероятностью совершат целевое действие. Например, купят товар или дочитают статью.
Например, на фотографии товара в каталоге или иллюстрации в анонсе статьи. Картинка показывает пользователю, что его ждет на странице перехода. Переходы с картинки чаще совершают заинтересованные посетители на нижних этажах воронки, которые с большей вероятностью совершат целевое действие. Например, купят товар или дочитают статью.
Изображение делает более выраженным призыв к действию. Пользователь читает предложение на картинке и с нее же переходит туда, где может совершить покупку. На сайтах мультибрендовых магазинах и маркетплейсов можно увидеть, что на логотипы брендов ставят гиперссылки на каталоги их товаров. На скриншоте ниже показано, как организована страница акций в мультибрендовом интернет-магазине зоотоваров.
При наведении мыши карточка переворачивается и показывает промокод или размер скидки.
Это удобно для посетителей, которые ищут товары определенного бренда по сайту. Они могут обойтись без ввода запроса в поисковую строку.
3. Используйте схему внутренней перелинковки
Лучше всего продумать взаимосвязь внутренних страниц ссылками еще при разработке сайта. Непосредственно расстановка ссылок по схеме —заключительный этап. Если же перелинковку делают на уже работающем сайте, то приходится выбирать ту схему, которая лучше подходит к готовой структуре.
-
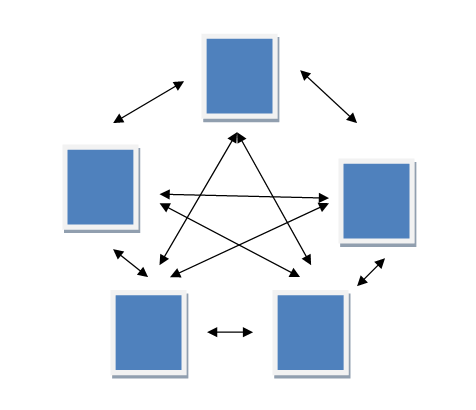
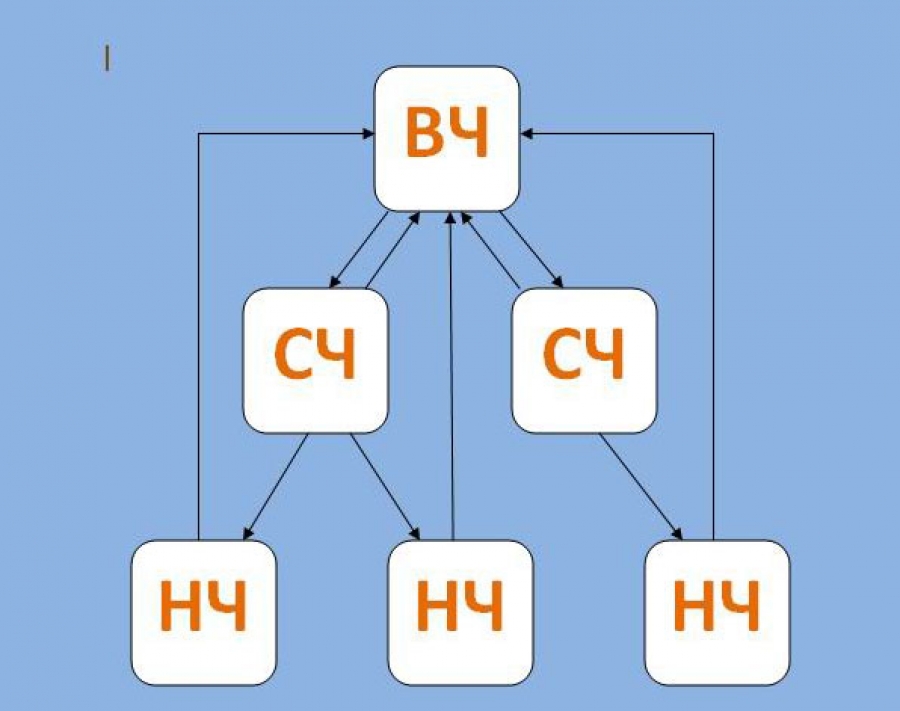
Кольцевая — это схема, в которой каждая страницы ссылается на соседнюю, а последняя замыкается в кольцо с первой. Встречается на страницах пагинации, используется для перелинковки децентрализованных сайтов, чтобы равномерно распределить вес. Можно также со всех страниц кольца проставить ссылки на какой-то продвигаемый URL, сделав его условным центром кольца (смотрите схему ниже).
Это используют для продвижения по высокочастотным запросам, чтобы передать странице с ВЧ-запросом наибольший вес. Однако если один URL-адрес кольца почему-либо перестанет, взаимосвязь разрушится. Поисковик может воспринять сайт как некачественный и пессимизировать его в поиске.
Поисковик может воспринять сайт как некачественный и пессимизировать его в поиске.
Это увеличивает скорость индексации. Кроме того, ниже риски, связанные с неработоспособностью какого-либо адреса в кольце. Однако данная схема не подходит для больших ресурсов (страницы будут перегружены ссылками) и неоднородных запросов (не везде можно поставить релевантные ссылки).
-
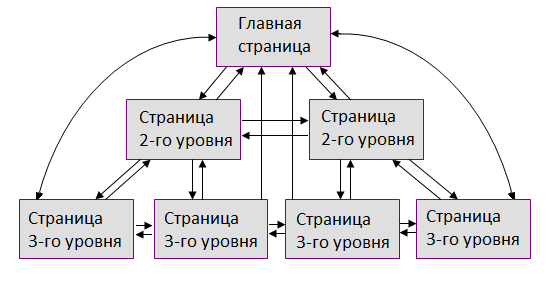
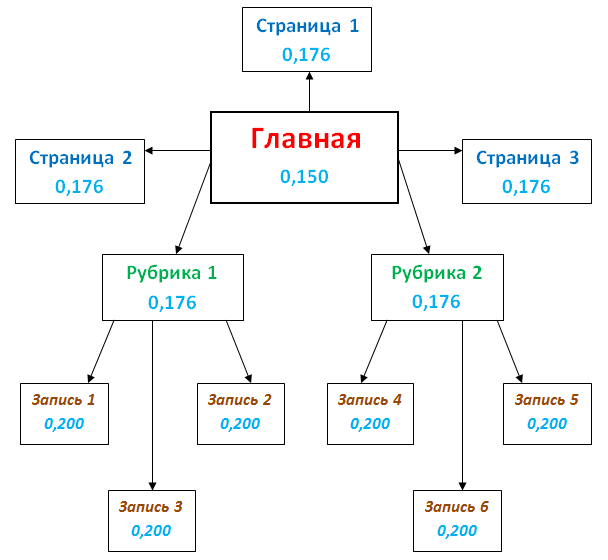
Иерархическая — это схема, при которой страницы сайта связаны по нисходящей. Например, главная ссылается на два документа, каждый из этих двух еще на два.
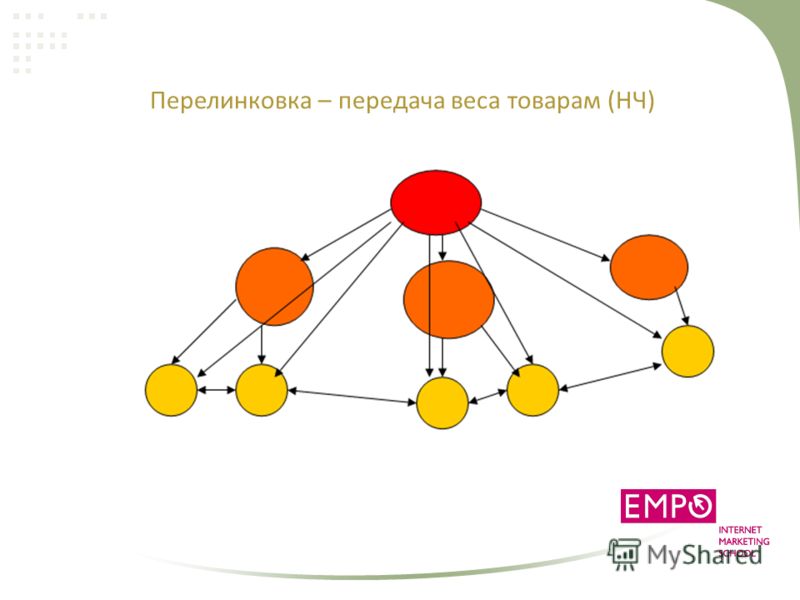
Этот способ применяет большое количество анкорных ссылок и максимально передает ссылочный вес. Так можно организовать перелинковку любых ресурсов, в том числе крупных. Например, интернет-магазина, где наиболее конверсионными оказываются наиболее вложенные страницы— карточки товаров. По ранжированию может сильно ударить только если перестает работать страница в вершине иерархии.
Полезные советы
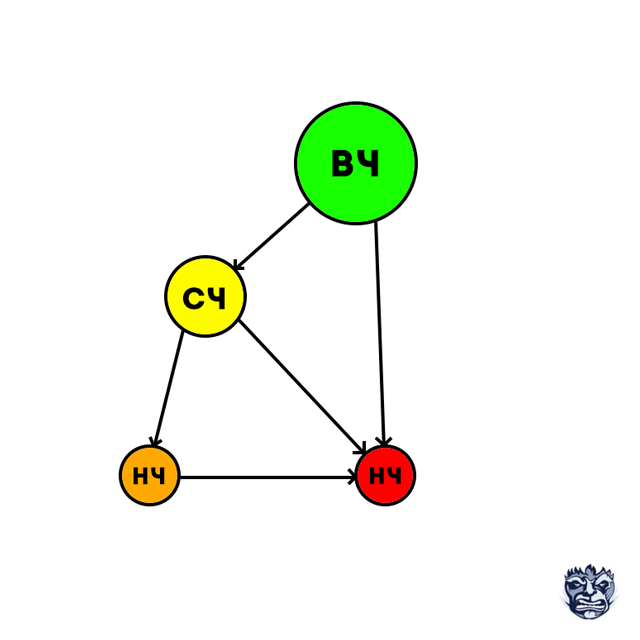
Для грамотной перелинковки учитывайте частотность для каждого ключевого слова. Анкоры с высокочастотными запросами лучше располагать на главной странице. Она наиболее конкурентоспособна, так как получает максимальный ссылочный вес от всех страниц ресурса.
На страницы второго уровня помещают среднечастотные запросы, на которые ведут ссылки с главной страницы. Такими запросами могут стать, в частности группы товаров. Например, «купить холодильник» без указания вида (двух, трехкамерный, встроенный), характеристик (дешевый, черный, тихий), бренда и т.п.
Страницы третьего уровня должны получить низкочастотные запросы, продолжая пример выше: «купить холодильник Indesit» или «купить встроенный холодильник». На эти URL-адреса ведут ссылки с документов второго уровня, а сами они ссылаются на главную.
Также напомним общие принципы ссылочного размещения.
-
Ставьте лишь те ссылки, которые действительно будут полезны пользователям.

-
Добавляйте в пределах 6-9 новых ссылок на сайт за один раз.
-
На каждые 2000 символов текста допустимо добавлять 2-3 ссылки.
-
Соблюдайте соотношение между анкорными и безанкорными ссылками 50% на 50%.
-
Следите, чтобы в анкорах не было спамных фраз.
-
Из текста около безанкорных ссылок должно быть понятно, куда и для чего ведет ссылка.
-
Проверьте «висячие» страницы — те, на которые ведут ссылки, но с них ссылок нет. Рекомендуем добавить на них ссылки в соответствии с тематикой страниц или не ссылаться на них с других документов.
-
Удаляйте ссылки на несуществующие URL, на страницы, закрытые в файле robots.txt, и циклические ссылки, когда документ ссылается сама на себя.

Выводы
-
Качественной перелинковкой на сайте вы помогаете в первую очередь пользователям. Она способствует быстрой индексации и улучшает поведенческие факторы.
-
Применяйте все доступные виды перелинковки: внешнюю и внутреннюю, автоматическую и ручную. Для размещения ссылок используйте контекстную и сквозную перелинковку на сайте, анкорную и безанкорную, «хлебные крошки», ссылки на изображениях, в шапке, подвале, меню, сайдбарах и т.п.
-
Сделайте анализ структуры сайта. Решите, какие страницы вашего сайта более важны для пользователя, какие меньше, какие будут донорами, а какие акцепторами.
-
Подберите для каждой страницы свой набор ключевых фраз и оптимизируйте их. Не забудьте про title, h2, теги изображений.
-
Используйте внутреннюю перелинковку, которая упростит навигацию по сайту: кольцевую, перекрестную, иерархическую.

-
Учитывайте частотность запросов. Регулярно проверяйте URL-адреса ссылок на наличие ошибок на странице.
ПЕРЕСЫЛКА САЙТА И ЕЕ ЗАДАЧИ
Выступает инструментом с целью повышения релевантности страниц интернет-ресурса по вводимым запросам в поисковых системах. Таким образом, ссылочный вес показывает поисковой системе, насколько страница соответствует запросам пользователей.
За прирост статистической массы, который происходит при увеличении количества ссылок. Так или иначе, это используется для продвижения сайта в различных поисковых системах.
Для повышения удобства использования ресурса. Таким образом, пользователь сможет гораздо быстрее находить похожие материалы и легко ориентироваться в структуре интернет-ресурса.
Для защиты существующего контента от копирования-вставки.
В целях ускорения индексации новых страниц Интернет-ресурса.
Следует отметить, что перелинковку можно использовать между сайтами или внутри конкретного ресурса.
Для чего нужна внутренняя перелинковка?
Внутренняя перелинковка обычно используется для редко используемых низкочастотных и среднечастотных запросов. Таким образом, это необходимо для распределения веса интернет-ресурса. Необходимо размещать запросы так, чтобы ссылающиеся страницы были похожи по тематике. Какие правила следует соблюдать при создании ссылок?
Текст ссылки, а не страница, должен иметь соответствующий внешний вид. Лучше всего, когда в ссылку включены ключевые слова, которые используются для оптимизации страницы сайта.
Когда изображение появляется как ссылка, необходимо применить alt, а затем написать список ключей в названии ссылки.
Не размещайте всю эталонную массу в одном месте. Используйте один или два из них, которые полностью соответствуют тексту.
Внутренняя перессылка используется для удобства пользователя. Таким образом, пользователь имеет возможность получать дополнительную информацию, переходя по ссылкам в ресурсе.
Этот тип привязки не требует огромного количества работы и времени. Для этого нужно только хорошо выставить все параметры, а затем постоянно их проверять. При продвижении веб-ресурса в нем мало смысла, как и в ручной перелинковке, но для повышения активности посетителей это как раз то, что нужно.
Виды работ автоматическая перелинковка
Карта сайта. Любой интернет-ресурс должен иметь карту, чтобы пользователи могли быстро ориентироваться на сайте. Карта сайта обеспечит абсолютно правильное несоответствие pr между страницами интернет-ресурса. Таким образом, получается цикл, когда любая страница сайта ссылается на карту сайта и обратно.
В конце текста ссылки на аналогичные материалы.
Автоматические контекстные ссылки используются непосредственно в статье с текстовым содержанием.
В верхней части любого материала сайта находятся его внутренние ссылки для возврата на главную страницу.
Зачем нужен внутренний ручной перенос интернет-ресурса? Ручная перелинковка — достаточно трудоемкий процесс, который в итоге позволяет получить качественный эффект. Существует два типа внутренней ручной перелинковки: кольцевая и карусельная. Кольцеобразный – это замкнутый круг, состоящий из эталонной массы. Карусельный тип способен распределять вес, начиная с главной страницы, продолжая по разделам, и далее разбивая на подкатегории и статьи. При выборе типа перелинковки нужно обращать внимание на уже существующую структуру сайта и даже стратегию продвижения. Применяя все эти инструменты вместе, вы сможете добиться наиболее эффективных результатов для своих запросов.
Существует два типа внутренней ручной перелинковки: кольцевая и карусельная. Кольцеобразный – это замкнутый круг, состоящий из эталонной массы. Карусельный тип способен распределять вес, начиная с главной страницы, продолжая по разделам, и далее разбивая на подкатегории и статьи. При выборе типа перелинковки нужно обращать внимание на уже существующую структуру сайта и даже стратегию продвижения. Применяя все эти инструменты вместе, вы сможете добиться наиболее эффективных результатов для своих запросов.
Повторное связывание автономных медиафайлов в Premiere Pro
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Premiere Pro
- Бета-версии
- Обзор программы бета-тестирования
- Домашняя бета-версия Premiere Pro
- Начало работы
- Начало работы с Adobe Premiere Pro
- Что нового в Premiere Pro
- Рекомендации по обновлению Premiere Pro
- Сочетания клавиш в Premiere Pro
- Специальные возможности в Premiere Pro
- Полная форма и руководство по эпизодическому рабочему процессу
- Часто задаваемые вопросы
- Примечания к выпуску | Премьера Про
- Начало работы с Adobe Premiere Pro
- Требования к оборудованию и операционной системе
- Рекомендации по оборудованию
- Системные требования
- Требования к графическому процессору и драйверу графического процессора
- GPU-ускоренный рендеринг и аппаратное кодирование/декодирование
- Рекомендации по оборудованию
- Создание проектов
- Начать новый проект
- Открытые проекты
- Перемещение и удаление проектов
- Работа с несколькими открытыми проектами
- Работа с ярлыками проекта
- Обратная совместимость проектов Premiere Pro
- Открытие и редактирование проектов Premiere Rush в Premiere Pro
- Передовой опыт: создавайте собственные шаблоны проектов
- Рабочие области и рабочие процессы
- Рабочие области
- Часто задаваемые вопросы | Импорт и экспорт в Premiere Pro
- Работа с панелями
- Сенсорное управление Windows и управление жестами
- Использование Premiere Pro в конфигурации с двумя мониторами
- Рабочие области
- Съемка и импорт
- Съемка
- Съемка и оцифровка отснятого материала
- Захват видео HD, DV или HDV
- Пакетный захват и повторный захват
- Настройка системы для захвата HD, DV или HDV
- Съемка и оцифровка отснятого материала
- Импорт
- Передача файлов
- Импорт неподвижных изображений
- Импорт цифрового аудио
- Импорт из Avid или Final Cut
- Импорт файлов проекта AAF из Avid Media Composer
- Импорт файлов проекта XML из Final Cut Pro 7 и Final Cut Pro X
- Импорт файлов проекта AAF из Avid Media Composer
- Форматы файлов
- Поддерживаемые форматы файлов
- Поддержка Blackmagic RAW
- Оцифровка аналогового видео
- Работа с таймкодом
- Съемка
- Редактирование
- Редактирование видео
- Последовательности
- Создание и изменение последовательностей
- Изменить настройки последовательности
- Добавить клипы в эпизоды
- Переставить клипы в последовательности
- Поиск, выбор и группировка клипов в последовательности
- Редактировать из последовательностей, загруженных в исходный монитор
- Упростить последовательности
- Рендеринг и предварительный просмотр эпизодов
- Работа с маркерами
- Исправление источника и нацеливание на отслеживание
- Обнаружение редактирования сцены
- Видео
- Создание и воспроизведение клипов
- Обрезные зажимы
- Синхронизация аудио и видео с помощью Merge Clips
- Рендеринг и замена мультимедиа
- Отмена, история и события
- Заморозить и удерживать кадры
- Работа с соотношениями сторон
- Создание и воспроизведение клипов
- Аудио
- Обзор аудио в Premiere Pro
- Микшер аудиодорожек
- Регулировка уровня громкости
- Редактирование, восстановление и улучшение звука с помощью панели Essential Sound
- Автоматически приглушать звук
- Ремикс аудио
- Мониторинг громкости клипа и панорамирование с помощью микшера аудиоклипов
- Балансировка звука и панорамирование
- Advanced Audio — субмиксы, понижающее микширование и маршрутизация
- Звуковые эффекты и переходы
- Работа со звуковыми переходами
- Применение эффектов к аудио
- Измерение звука с помощью эффекта Loudness Radar
- Запись аудио миксов
- Редактирование аудио на временной шкале
- Сопоставление аудиоканалов в Premiere Pro
- Использование аудио Adobe Stock в Premiere Pro
- Обзор аудио в Premiere Pro
- Расширенное редактирование
- Рабочий процесс многокамерного редактирования
- Настройка и использование головного дисплея для иммерсивного видео в Premiere Pro
- Редактирование ВР
- Рабочий процесс многокамерного редактирования
- Передовой опыт
- Передовой опыт: микшируйте звук быстрее
- Передовой опыт: эффективное редактирование
- Рабочий процесс монтажа художественных фильмов
- Видеоэффекты и переходы
- Обзор видеоэффектов и переходов
- Эффекты
- Типы эффектов в Premiere Pro
- Применение и удаление эффектов
- Пресеты эффектов
- Автоматический рефрейминг видео для разных каналов социальных сетей
- Эффекты цветокоррекции
- Изменение продолжительности и скорости клипов
- Корректирующие слои
- Стабилизировать отснятый материал
- Переходы
- Применение переходов в Premiere Pro
- Изменение и настройка переходов
- Трансформация
- Заголовки, графика и подписи
- Обзор панели «Основные графические элементы»
- Заголовки
- Создать заголовок
- Графика
- Создание фигуры
- Рисование с помощью инструмента «Перо»
- Выравнивание и распределение объектов
- Изменение внешнего вида текста и фигур
- Применение градиентов
- Добавьте функции адаптивного дизайна к вашей графике
- Установка и использование шаблонов анимированной графики
- Замена изображений или видео в шаблонах анимационного дизайна
- Использование шаблонов анимированной графики на основе данных
- Подписи
- Преобразование речи в текст
- Скачать языковые пакеты для транскрипции
- Работа с титрами
- Проверка орфографии и поиск и замена
- Экспорт текста
- Преобразование речи в текст в Premiere Pro | Часто задаваемые вопросы
- Передовой опыт: ускорение графических рабочих процессов
- Прекращение использования устаревшего титровального устройства в Premiere Pro | Часто задаваемые вопросы
- Обновление устаревших игр до исходной графики
- Анимация и ключевые кадры
- Добавление, навигация и установка ключевых кадров
- Анимационные эффекты
- Используйте эффект движения для редактирования и анимации клипов
- Оптимизация автоматизации ключевых кадров
- Перемещение и копирование ключевых кадров
- Просмотр и настройка эффектов и ключевых кадров
- Добавление, навигация и установка ключевых кадров
- Наложение
- Наложение, альфа-каналы и настройка непрозрачности клипа
- Маскировка и отслеживание
- Режимы наложения
- Наложение, альфа-каналы и настройка непрозрачности клипа
- Цветовая коррекция и цветокоррекция
- Обзор: рабочие процессы работы с цветом в Premiere Pro
- Автоцвет
- Проявите творческий подход к цвету, используя Lumetri Looks
- Настройка цвета с использованием кривых RGB и Hue Saturation Curves
- Исправление и сопоставление цветов между снимками
- Использование дополнительных элементов управления HSL на панели Lumetri Color
- Создание виньеток
- Внешний вид и LUT
- Прицелы Lumetri
- Управление цветом дисплея
- Отображение тонов временной шкалы
- HDR для вещательных компаний
- Включить поддержку DirectX HDR
- Экспорт мультимедиа
- Экспорт видео
- Менеджер экспортных настроек
- Рабочий процесс и обзор экспорта
- Быстрый экспорт
- Экспорт для Интернета и мобильных устройств
- Экспорт неподвижного изображения
- Экспорт проектов для других приложений
- Экспорт файлов OMF для Pro Tools
- Экспорт в формат Panasonic P2
- Экспорт настроек
- Ссылка на экспорт настроек
- Основные настройки видео
- Настройки кодирования
- Передовой опыт: ускоренный экспорт
- Совместная работа: Frame.
 io, Productions и групповые проекты
io, Productions и групповые проекты- Совместная работа в Premiere Pro
- Frame.io
- Установить и активировать Frame.io
- Используйте Frame.io с Premiere Pro и After Effects
- Интеграция Adobe Workfront и Frame.io
- Часто задаваемые вопросы
- Продукция
- Использование продукции
- Как клипы работают в проектах в Production
- Передовой опыт: работа с продукцией
- Групповые проекты
- Начало работы с командными проектами
- Создать командный проект
- Добавление мультимедиа и управление им в Team Projects
- Приглашение и управление соавторами в командном проекте
- Делитесь изменениями и управляйте ими с соавторами
- Просмотр автосохранений и версий Team Projects
- Архивация, восстановление или удаление групповых проектов
- Начало работы с командными проектами
- Работа с другими приложениями Adobe
- After Effects и Photoshop
- Динамическая ссылка
- Прослушивание
- Прелюдия
- Организация и управление активами
- Работа в панели «Проект»
- Организация ресурсов на панели «Проект»
- Игровые активы
- Поиск активов
- Библиотеки Creative Cloud
- Настройки синхронизации в Premiere Pro
- Консолидация, перекодирование и архивирование проектов
- Управление метаданными
- Передовой опыт
- Передовой опыт: изучение материалов для вещания
- Передовой опыт: работа с собственными форматами
- Передовой опыт: изучение материалов для вещания
- Работа в панели «Проект»
- Повышение производительности и устранение неполадок
- Настройка параметров
- Сброс и восстановление настроек
- Работа с прокси
- Обзор прокси
- Рабочий процесс загрузки и прокси-сервера
- Обзор прокси
- Проверьте, совместима ли ваша система с Premiere Pro
- Premiere Pro для Apple Silicon
- Устранение мерцания
- Чередование и порядок полей
- Интеллектуальный рендеринг
- Опора панели управления
- Передовой опыт: работа с собственными форматами
- База знаний
- Известные проблемы
- Исправлены проблемы
- Устранение сбоев Premiere Pro
- Зеленое и розовое видео в Premiere Pro или Premiere Rush
- Как управлять кэшем мультимедиа в Premiere Pro?
- Исправление ошибок при рендеринге или экспорте
- Устранение неполадок, связанных с воспроизведением и производительностью в Premiere Pro
- Настройка параметров
- Мониторинг ресурсов и автономных носителей
- Мониторинг ресурсов
- Использование Source Monitor и Program Monitor
- Использование эталонного монитора
- Офлайн-медиа
- Работа с автономными клипами
- Создание клипов для автономного редактирования
- Перепривязка оффлайн medInstia
- Работа с автономными клипами
- Мониторинг ресурсов
Когда импортированный клип перемещается, переименовывается или удаляется вне Premiere Pro, он становится автономным. Автономные клипы представлены значком «Автономный элемент» на панели проекта, а «Мультимедиа в автономном режиме» отображается на временной шкале, в программном мониторе и в других местах следующим образом:
Автономные клипы, отображаемые на панели «Проект» Автономные медиафайлы, отображаемые на временной шкале и программном монитореPremiere Pro, помогают находить автономные медиафайлы и повторно связывать их с помощью диалоговых окон «Связать медиа» и «Найти файл». Когда вы открываете проект, содержащий автономный медиафайл, рабочий процесс Link Media позволяет найти и повторно связать автономный медиафайл, вернув его в оперативный режим для использования в вашем проекте.
Дополнительные сведения об автономных файлах см. в разделе Работа с автономными клипами.
в разделе Работа с автономными клипами.
Поиск и связывание автономных файлов
Когда вы открываете проект с отсутствующими медиафайлами, диалоговое окно «Связать медиафайлы» позволяет увидеть файлы с неработающими ссылками и помогает быстро найти и связать файлы.
В диалоговом окне Link Media отображается имя клипа, используемого в проекте, а также связанное имя файла мультимедиа. В диалоговом окне Link Media также отображается полный путь к папкам, в которых хранятся автономные носители.
Например, когда вы импортируете клип в проект в первый раз, клип использует имя медиафайла по умолчанию. Позднее, даже если вы переименуете клип, Premiere Pro поможет найти его, даже если медиафайл находится в автономном режиме. В зависимости от того, как вы хотите обрабатывать автономные файлы, вы можете указать требуемые критерии поиска и свойства сопоставления файлов.
Свойства файла сопоставления
Для эффективного поиска отсутствующих носителей можно выбрать такие свойства, как имя файла, расширение файла, начало носителя и имя ленты. Вы также можете выбрать свойства метаданных, такие как «Описание», «Сцена», «Снимок» и «Заметка в журнале».
Вы также можете выбрать свойства метаданных, такие как «Описание», «Сцена», «Снимок» и «Заметка в журнале».
При нажатии кнопки «Найти» в диалоговом окне «Найти файл» отображаются совпадения в зависимости от выбранных свойств файла сопоставления. Поэтому для сопоставления и связывания мультимедиа необходимо выбрать хотя бы одно свойство в разделе «Свойства файла сопоставления».
Выбранная вами комбинация свойств сопоставления файлов должна однозначно идентифицировать каждый медиафайл из набора повторно связываемых файлов.
Автоматическое повторное связывание автономных медиафайлов
Premiere Pro автоматически находит и связывает автономные медиафайлы, где это возможно. В диалоговом окне «Связывать медиафайлы» по умолчанию выбран параметр «Связать другие файлы автоматически».
Premiere Pro пытается повторно связать автономный медиафайл с минимальным вмешательством пользователя. Если Premiere Pro может автоматически повторно связать все отсутствующие файлы при открытии проекта, вы не увидите диалоговое окно Link Media.
Параметр «Выровнять тайм-код» также установлен по умолчанию для выравнивания исходного тайм-кода медиафайла с связываемым клипом.
Если вы не хотите связывать все свои медиаданные, выполните одно из следующих действий:
- Выберите несколько файлов и щелкните Автономно. Только выбранные файлы становятся автономными.
- Щелкните Все в автономном режиме. Все файлы, за исключением уже найденных, переводятся в автономный режим.
- Нажмите кнопку «Отмена». Все файлы, перечисленные в диалоговом окне Link Media, переводятся в автономный режим.
В любой момент позже вы можете открыть диалоговое окно «Связать медиа» и повторно связать автономные клипы в проекте, выполнив одно из следующих действий:
- Выберите автономный клип на временной шкале и выберите «Клип» > «Связать медиа».
- Щелкните правой кнопкой мыши клип на временной шкале или щелкните его, удерживая нажатой клавишу Ctrl, и выберите «Связать медиаданные» в контекстном меню.

Вручную найдите и повторно свяжите автономные медиаданные
Вы можете вручную найти и повторно подключить медиафайлы, которые Premiere Pro не может автоматически повторно связать. Для этого в диалоговом окне «Связать медиа» нажмите кнопку «Найти».
Откроется диалоговое окно «Найти файл» с ближайшим существующим каталогом, отображающим до трех уровней. Если точное совпадение не найдено, каталог отображается с учетом того, где должен был находиться файл, или в том же месте каталога, что и в предыдущем сеансе.
В диалоговом окне «Найти файл» отображается список каталогов файлов с использованием пользовательского интерфейса Media Browser по умолчанию.
Диалоговое окно «Найти файл»Если вы хотите найти файлы с помощью файлового браузера вашего компьютера, снимите флажок «Использовать браузер мультимедиа для поиска файлов» в диалоговом окне «Связывание мультимедиа».
Вы можете вручную найти файл в диалоговом окне «Найти файл», нажав «Поиск». Глядя на последний путь, вы можете легко и быстро найти точный отсутствующий файл.
Глядя на последний путь, вы можете легко и быстро найти точный отсутствующий файл.
Вы можете редактировать поле Путь. При необходимости вы можете скопировать полный путь или часть пути из строки «Последний путь» и вставить его в поле «Путь». Этот параметр особенно удобен для быстрого определения пути к отсутствующему файлу.
Чтобы помочь вам сузить результаты поиска, диалоговое окно «Найти файл» также предоставляет расширенные параметры фильтрации, такие как отображение определенных типов файлов и выбор «Отображать только совпадения с точными именами». Кроме того, вы можете переключиться с представления списка на представление эскизов для визуального подтверждения определенного медиафайла.
Руководство по проектам
Связанные ресурсы
- Работа с автономными клипами
- Организация активов
Свяжитесь с нами
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в нашем сообществе Premiere Pro.

 Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу.
Есть много ресурсов с тысячами и даже миллионами страниц, сориентироваться на которых новому пользователю сложно. Грамотная перелинковка поможет сориентироваться и понять, как и куда посетителю нужно перейти, чтобы попасть на нужную страницу.


 Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer.
Сделать это можно при помощи стандартных инструментов, например, Netpeak Spider, Screaming Frog SEO Spider или бесплатного SiteAnalyzer.
 Повышается лояльность клиентов, а значит и вероятность повторных покупок.
Повышается лояльность клиентов, а значит и вероятность повторных покупок.



 io, Productions и групповые проекты
io, Productions и групповые проекты